Divi 5 有多快?測試前端頁面速度(3個真實範例)
已發表: 2024-10-05Divi 5 標誌著速度和效能方面的重大飛躍。效能是 Divi 5 的核心租戶,不僅在 Visual Builder 中,而且在網站前端也是如此。 Divi 5 比 Divi 4 快兩到四倍!
在今天的文章中,我將解釋原因並透過一些直接比較來說明差異。我還將向您提供一些使用 Divi 5 創建超快網站的技巧。
了解有關 Divi 5 Public Alpha 以及如何下載的更多資訊。
下載 Divi 5 公共 Alpha 版
- 1開箱即用的完美移動 Google PageSpeed 分數
- 1.1是什麼讓 Divi 5 如此之快?
- 1.2 Divi 性能的五個快速技巧
- 2在未快取環境中比較 Divi 4 與 Divi 5
- 2.1簡單佈局比較
- 2.2大佈局比較
- 2.3海量佈局比較
- 3 Visual Builder 的載入速度也更快
- 4準備好觀看 Divi 5 的實際操作了嗎?
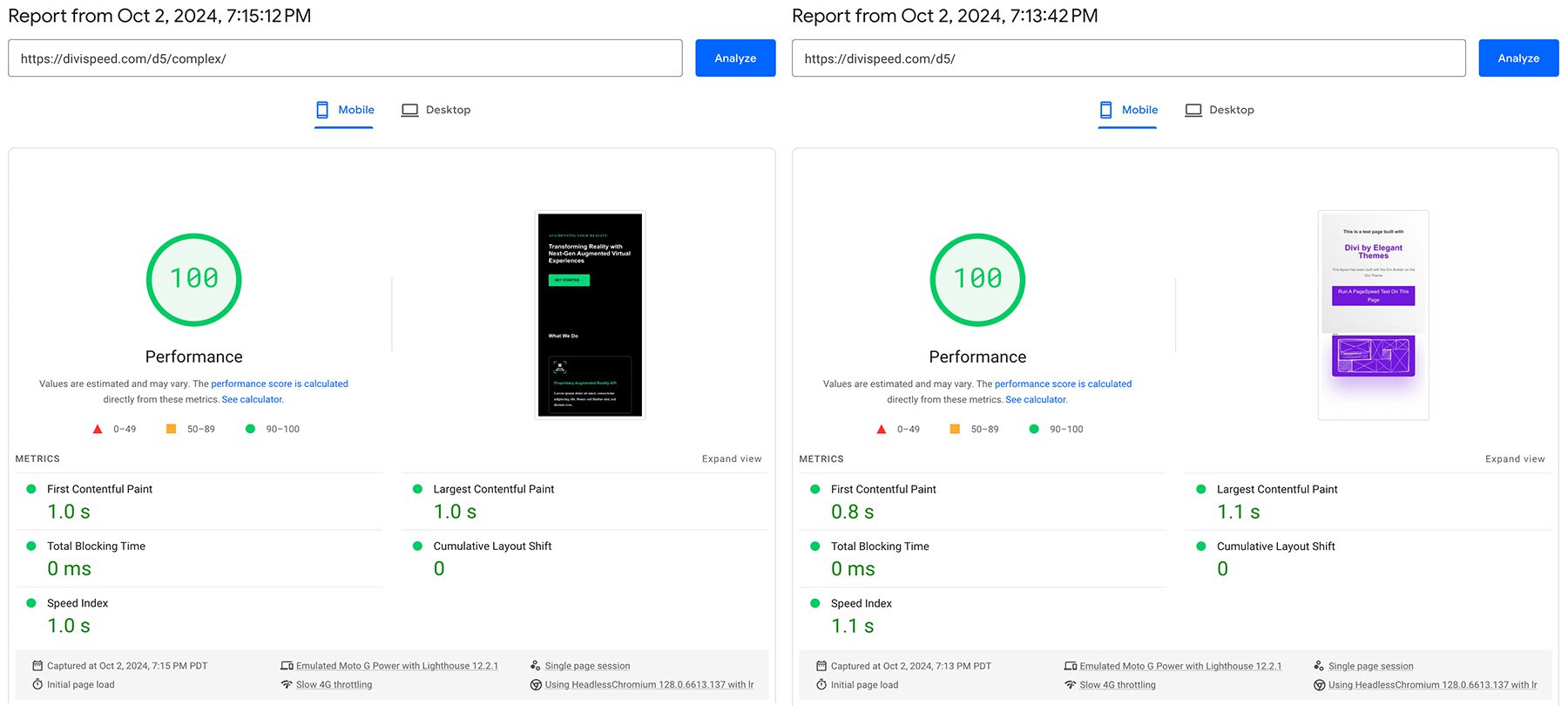
開箱即用的完美行動 Google PageSpeed 得分
使用 Divi 5 開箱即用即可獲得完美的 Google PageSpeed 分數,無需花哨的效能插件。我使用 SiteGround 的 Divi Hosting 建立了兩個測試網站來證明這一點。
您需要一個像樣的主機,具有頁面快取、物件快取和 CDN 等基本功能,這就是我選擇 SiteGround 的原因。但幾乎任何經驗豐富的 WordPress 主機都可以。
我建立了兩種佈局:一種是用於獲取基線的簡單佈局,另一種是基於 Divi 的預製設計之一的較大佈局。兩者在行動裝置和桌面裝置上的得分均為 100 分,在首次內容繪製方面,超級簡單的佈局比較大的佈局慢了 200 毫秒。
Google 在為行動裝置評分時會模擬較慢的 4G 連線。桌面分數甚至更快!

是什麼讓 Divi 5 如此之快?
- 全新的後端框架:我們重新開始並重新創建了 Divi 的基礎,重點是效能。伺服器處理佈局並將設計選擇轉變為功能頁面所需的時間已減少 40-80%,具體取決於佈局。
- JavaScript 大小顯著減少: Divi 的基準 JavaScript 大小已從276kb一路減少到45kb ,經過 GZIP 壓縮後僅為16kb 。減少 JavaScript 使用量還可以提高瀏覽器渲染時間,這就是為什麼 Divi 5 在上面所示的測試中總阻塞時間為 0 毫秒。
- 數百項微觀改進:我們並沒有就此止步。我們搜尋了 Divi 的程式碼庫並尋找我們能找到的每一個優勢。我們結合了數百項微觀改進,顯著提高了各領域的效能。在 Divi 5 中,載入 Visual Builder、導覽 WordPress 管理、瀏覽網站和儲存頁面速度更快(僅舉幾例)。
五個快速 Divi 表演技巧
不要忘記,這不僅與您使用什麼工具有關,還與您如何使用它們有關。您可以在最快的主機上運行最快的主題,但如果您在英雄中放置一個巨大的未最佳化圖像,它將使您的效能分數崩潰。以下是一些您可能沒有考慮過的建立更快 Divi 網站的技巧:

- 減少 Google 字體的使用:Google 字體是渲染阻塞的,並且是從外部來源載入的。使用 Arial 和 Helvetica 等本機系統字體可以看起來很棒,並且可以顯著提高您的 PageSpeed 分數。
- 刪除首屏動畫:當 Google 衡量您網站的效能時,它不僅僅是衡量頁面載入所需的時間。它衡量頁面變得可互動所需的時間。如果您的首屏 FCP 元素是動畫的,則人為延遲會浪費訪客的時間,並且 Google 會對此進行計算。
- 壓縮您的圖片:很容易意外地將 10mb 的圖片新增至您的頁面並破壞您的載入時間。雖然這與 Divi 無關,但不要忘記壓縮您的圖像!
- 避免使用 YouTube 影片:外部資源(例如 YouTube 嵌入)非常繁重,這主要是由於 WordPress 建立嵌入的方式所致。幸運的是,Divi 5 快取了這些嵌入!但是,如果效能是優先考慮的因素,請考慮刪除 YouTube 影片。
我將這些概念應用到本文中使用的佈局中,以消除混雜因素,例如從 Google 和 YouTube 請求外部資源時增加的回應時間,這些資源超出了 Divi 的控制範圍。
在未快取環境中比較 Divi 4 與 Divi 5
Divi 5 比 Divi 4 快多少?讓我們進行一些測試來找出答案。頁面不得快取在瀏覽器中才能體驗到差異。為了進行這些比較,我關閉了網站和瀏覽器緩存,讓 Divi 自行處理並測量伺服器回應時間。
為了說明改進,我們將比較伺服器回應時間和頁面大小。
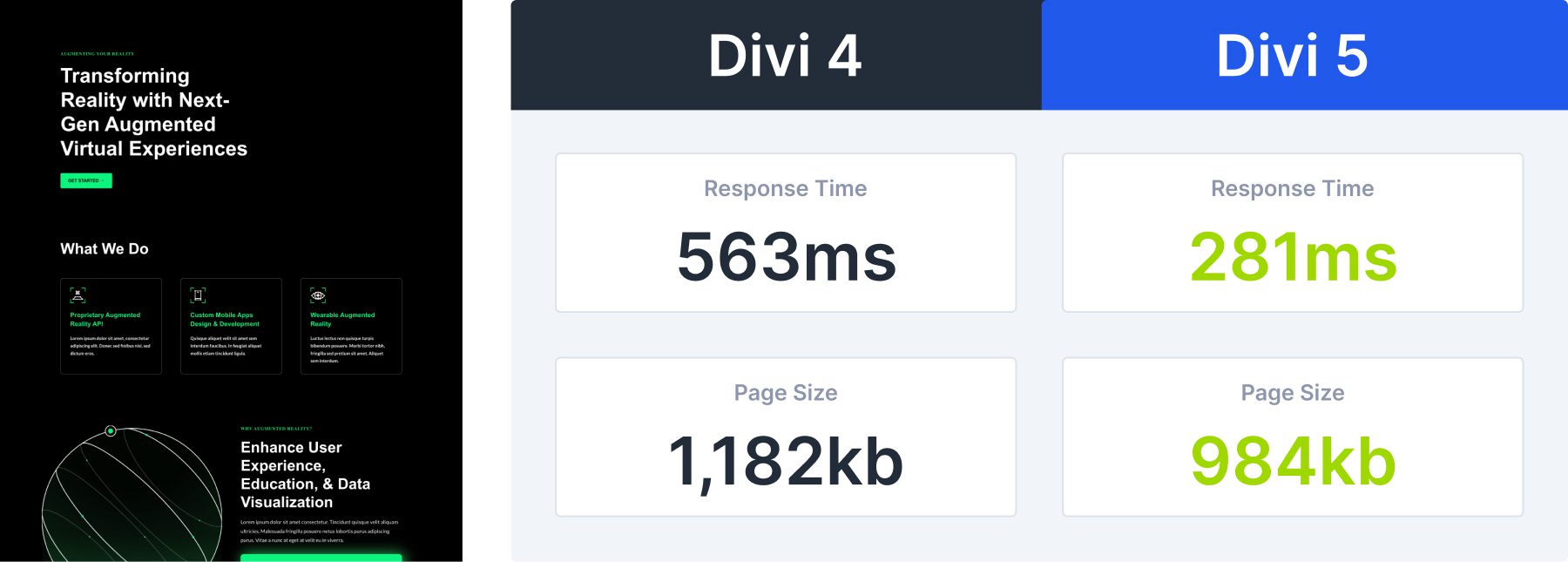
簡單佈局比較
讓我們先比較一下我之前在 PageSpeed 測試中使用的簡單佈局。 Divi 5 將回應時間減少了 41% ,頁面大小減少了 47% 。
Divi 4 可以很好地處理這個簡單的頁面,但 Divi 5 的速度幾乎是 Divi 5 的兩倍。頁面變得越複雜,Divi 5 在回應時間方面就越優於 Divi 4。
在頁面大小方面,這種簡單的佈局說明了Divi 4 和Divi 5 之間基線頁面大小的顯著減小。排隊。

大佈局比較
接下來,我們將測試先前 PageSpeed 測試中使用的更大佈局。在此比較中,Divi 5 回應時間減少了 51% ,頁面大小減少了 17% 。此處頁面大小的相對差異較不明顯,因為兩個佈局版本都包含相同的約 800kb 映像。
但是,您可以看到,隨著佈局變得更加複雜,回應時間的差異甚至更加顯著。 Divi 5 的反應時間幾乎沒有變化。

大規模佈局比較
讓我們更進一步,透過大規模佈局將兩個版本的 Divi 推向極限。在下面的比較中,我從 Divi 的 Water None Profit 佈局套件匯入了登陸頁面佈局,這已經是一個很長的佈局了。然後,我再次導入它,使頁面長度增加兩倍,比您可能在實際網站上建立的任何頁面長得多。
在此範例中,您可以看到 Divi 4 的框架開始陷入困境。另一方面,與我們之前的兩次測試相比,Divi 5 的伺服器回應幾乎沒有變化。 Divi 5 的反應時間縮短了 74% ,載入此佈局的速度是 Divi 4 的三倍。
頁面大小開始收斂,因為此佈局中 90% 的頁面大小來自其圖像,而不是來自 Divi。

可視化建構器載入速度也更快
Divi 5 的效能改進不僅限於前端頁面速度。 Divi 5 中的一切都變得更快,尤其是 Visual Builder。這是一個視頻,我在其中比較了啟動 Visual Builder 所需的時間。 Divi 5 速度快 2-3 倍。它太快了,預先載入動畫沒有時間製作動畫!
佈局越大,主機速度越慢,您就越能注意到差異。
準備好觀看 Divi 5 的實際操作了嗎?
我們已經介紹了 Divi 5 如何提供更快的效能,但親自嘗試是了解這些變化的最佳方式。
Divi 5 仍處於 Alpha 階段,這意味著還有一些錯誤和效能問題尚未被發現和修復。請分享您的回饋並報告錯誤,以幫助我們使最終版本變得更好。
