活動計劃者的新入門網站(快速安裝)
已發表: 2025-01-29Divi使您能夠建立可能的網站,現在,Divi快速網站將網站創建提高到一個全新的水平。這種革命性的工具使任何人,無論技能水平如何,都可以在不到兩分鐘的時間內生成一個完整的網站! Divi快速網站提供了您立即啟動夢想網站所需的一切。您可以選擇經過專業設計的預製入門網站,也可以選擇Divi AI來生成全新的設計。
每個入門網站都有所有必需網頁,令人驚嘆的主題構建器模板,可自定義的全局樣式和預設以及現成的導航菜單。但這不是全部! Divi快速站點可以使用Divi的拖放頁面構建器完全自定義。
讓我們深入研究Divi事件計劃者入門網站,發現其中包括的內容!
- 1什麼是Divi入門網站?
- 2發現Divi的活動計劃啟動器網站中的內容
- 2.1核心網站頁面
- 2.2主題構建器模板
- 2.3入門網站已準備就緒
- 2.4全球預設,字體和顏色
- 3如何在Divi儀表板上啟動起動網站
- 4完全自定義:如何修改入門網站
- 4.1編輯Divi入門站點主題建造器模板
- 4.2 Divi全球預設
- 4.3自定義全局字體和顏色
- 5使用入門網站啟動您的Divi網站
什麼是Divi入門網站?
我們革命性的新產品Divi Starter網站將在不到兩分鐘的時間內自動生成整個Divi網站。我們的設計團隊專業設計每個Divi入門網站,該網站構建了一個功能齊全的網站。該網站包括所有核心網頁,全局樣式和動態主題構建器模板。您可以使用Divi的Visual Builder完全自定義所有這些元素。
除了核心頁面和模板外,每個Divi入門網站還提供一個用戶友好的菜單,可輕鬆地通過您的網站引導客人。 Divi入門網站也準備好電子商務。如果您需要在線商店,請打勾複選框,Divi將安裝WooCommerce和所有相關模板以支持它。
創建的每個模板和核心頁面都使用Divi的全局預設功能,因此所有Divi模塊都將具有可以應用於您將來創建的任何頁面的樣式。最後,Divi入門網站中使用的所有圖像均無版稅,適合商業用途。 Divi入門網站是建立快速,有效網站的完美解決方案,同時改善您的工作流程。
發現Divi活動的活動啟動器網站中的內容
每個Divi入門網站都有您需要在幾分鐘內創建一個完整網站的一切,從核心頁面到主題構建器模板再到全球預設。讓我們仔細研究Divi事件計劃啟動器網站所包含的內容,因此您將了解其驚人的價值。
核心網站頁面
Divi提供活動策劃者入門網站以展示您的業務。它包括核心網頁,以展示您的服務,聯繫信息和簡短的公司歷史記錄。這是對其中的內容的仔細研究。

主題構建器模板
Divi的主題構建器是一種強大的工具,可讓您超越編輯單個頁面,並控製網站各個部分的整體佈局,包括標題,頁腳,帖子和產品。主題構建器模板可確保您的網站具有一致的外觀和感覺。通過使用主題構建器模板,您可以創建一個具有凝聚力和用戶友好的網站,該網站反映您的房地產業務的品牌標識,並使訪問者返回更多。

入門網站已準備就緒

Divi入門網站超出了令人驚嘆的設計和效率 - 它們是考慮到電子商務的!只需單擊幾下,您就可以在幾分鐘之內啟動和運行一個功能齊全的在線商店。 Divi自動安裝和配置WooCommerce,消除了對手動設置的需求,並節省了寶貴的時間和精力。只需在生成過程中打一個複選框,Divi將安裝一個漂亮的商店頁面以及產品,購物車和結帳模板。
Divi入門網站利用Divi強大的電子商務集成,擁有20多個WooCommerce模塊的庫,使您可以製作獨特且用戶友好的在線訂購體驗。從產品網格和倒計時計時器到引人注目的CTA,Divi使您能夠創建一個轉換的商店。
借助Divi入門網站和WooCommerce,您可以提供令人垂涎的菜餚,提供方便的在線訂購,宣傳特價和捆綁,並輕鬆,安全地接受在線付款。
全球預設,字體和顏色
每個Divi入門網站都配有全球色彩,字體和預設,使交換樣式易於匹配您的品牌。這使得在這些佈局中可重複使用的任何模塊。這樣,只要您在新頁面或現有頁面上的新頁面或部分添加新按鈕,標題或其他Divi模塊時,該設計將保持一致。全局顏色位於“設計”選項卡中任何模塊的設置中。

關於字體,如果您打開任何帶有文本的模塊,您會注意到啟動器站點中的每個文本區域都使用默認的標題和主體文本。生成您的網站時,Divi通過WordPress Customizer控製網站的設置。這樣,如果您想選擇不同的字體,則將在整個網站上應用它們,而不是需要在模塊級別上更改。

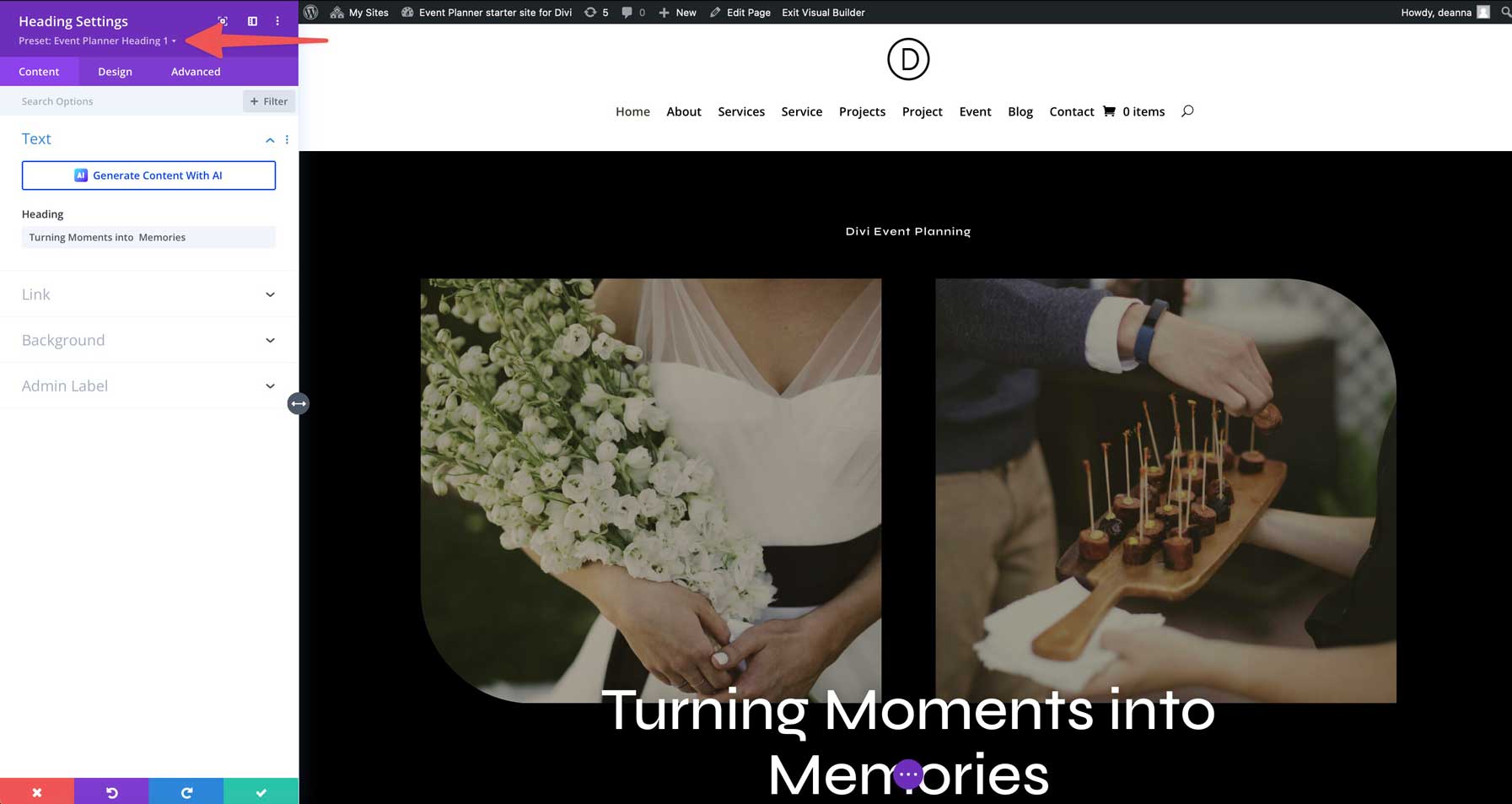
最後,如果您創建新的部分或頁面,則每個Divi入門網站中包含的全球預設使您可以在網站上保持一致的設計元素。每個模塊的預設位於模塊內的標頭段下方。單擊下拉菜單以顯示與模塊相關的預設。

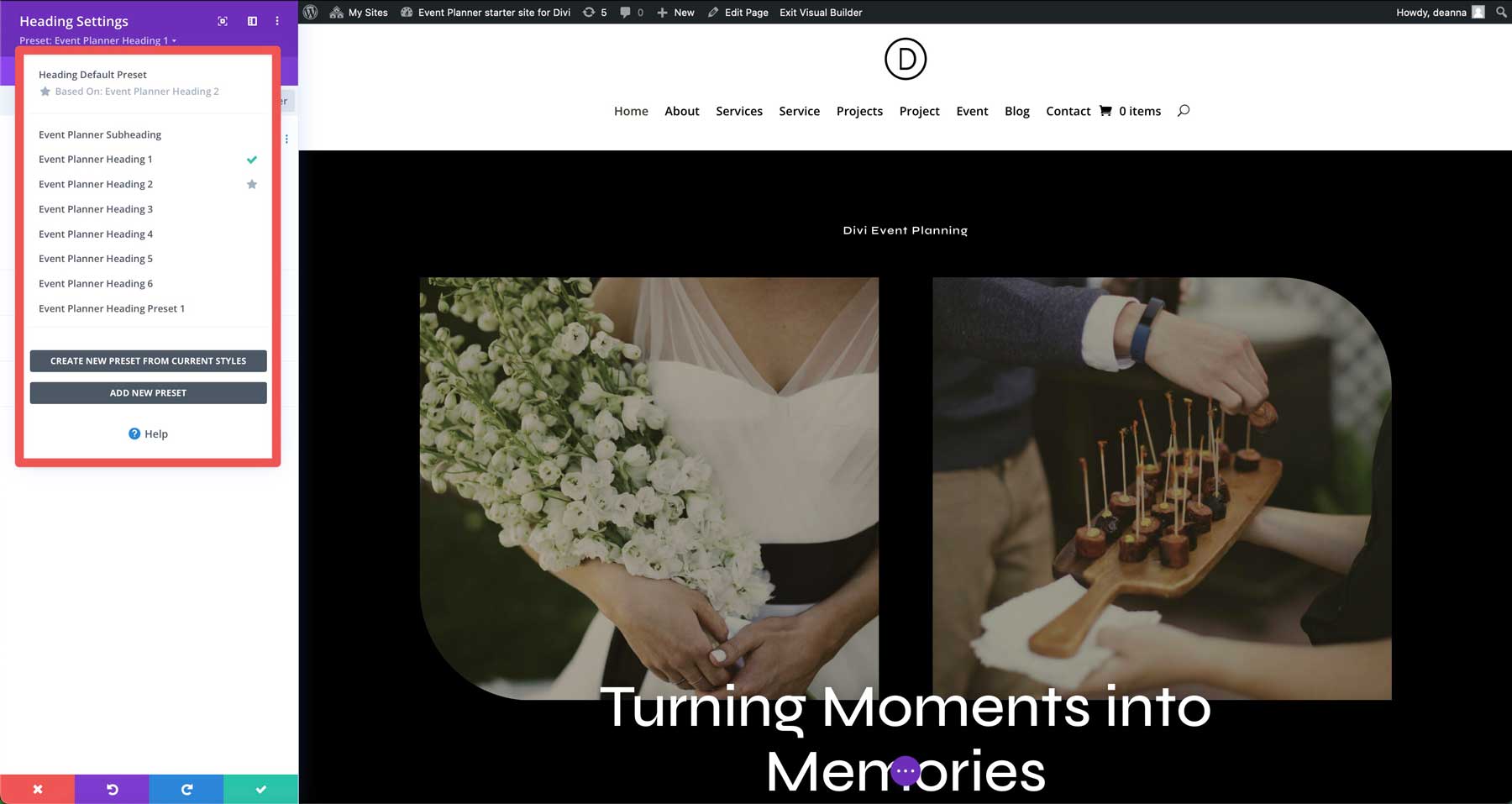
一個對話框將顯示出一個預設列表。

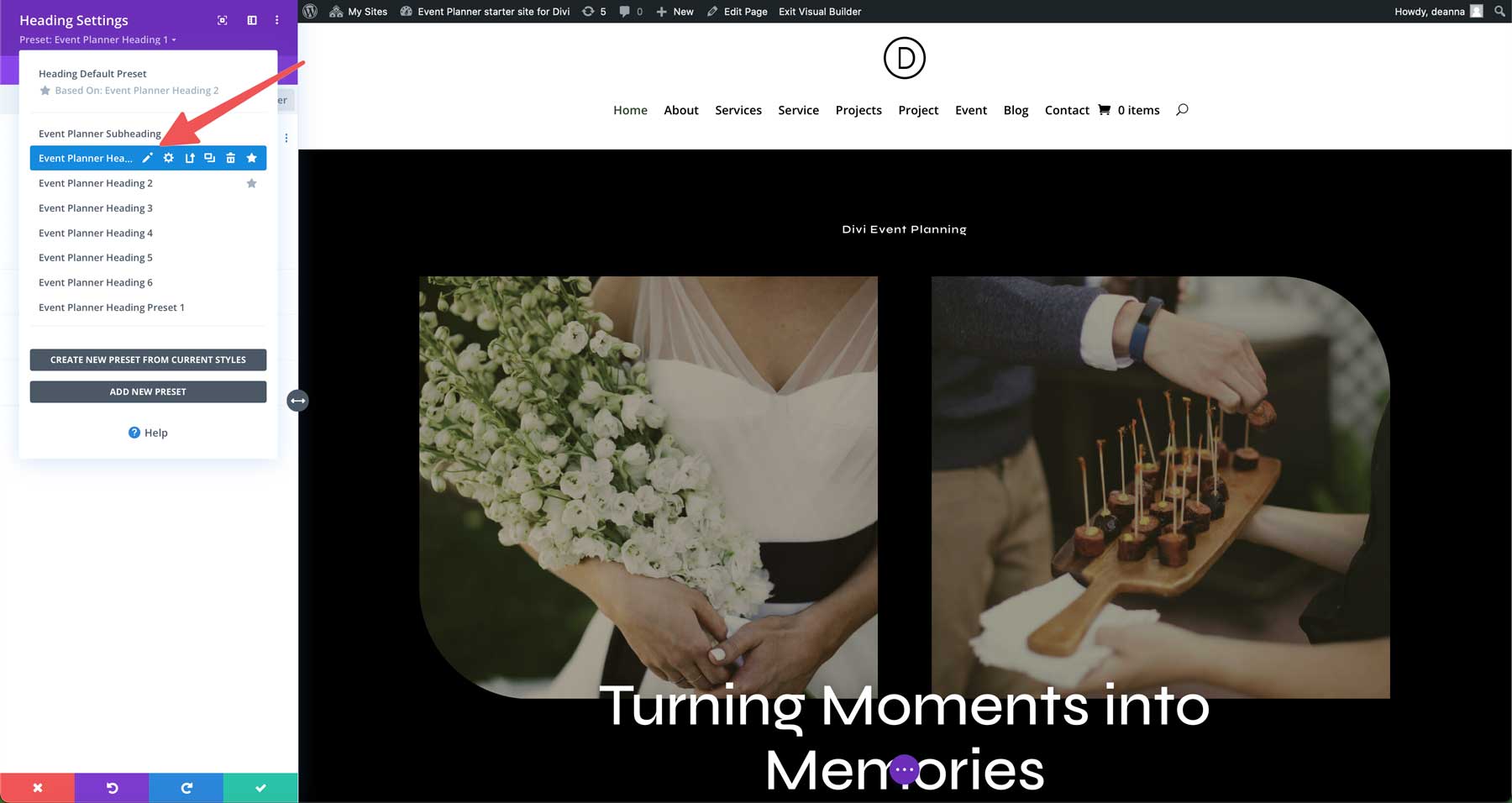
要編輯預設,請單擊預設名稱旁邊的鉛筆圖標,進行您想要的任何設計更改,然後保存預設以將其應用於整個網站的所有實例。稍後,我們將在帖子中更深入地了解這一點。

如何在Divi儀表板上啟動起動網站
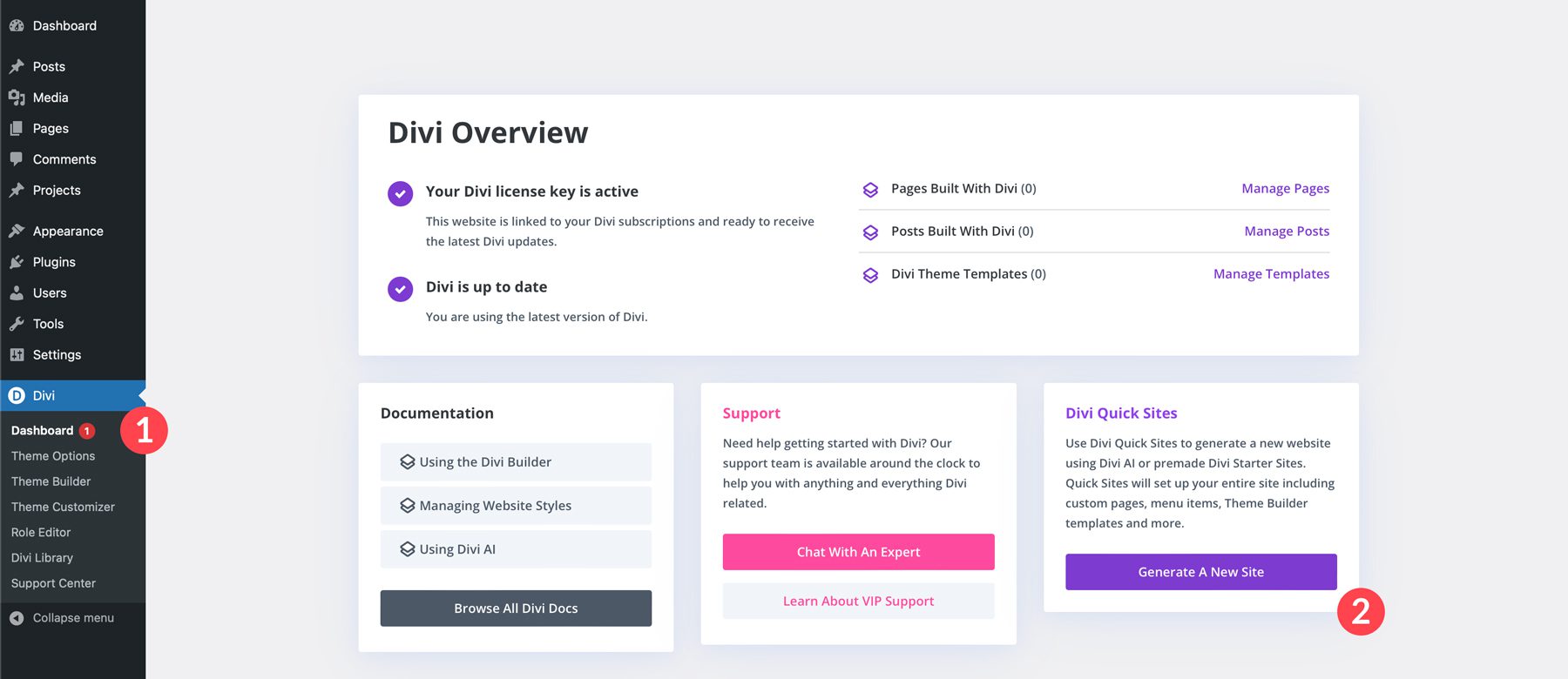
在Divi主題的最新版本中,在Divi的設置中有一個名為Dashboard的新菜單項。在Divi快速站點下,選擇生成一個新站點按鈕以開始。

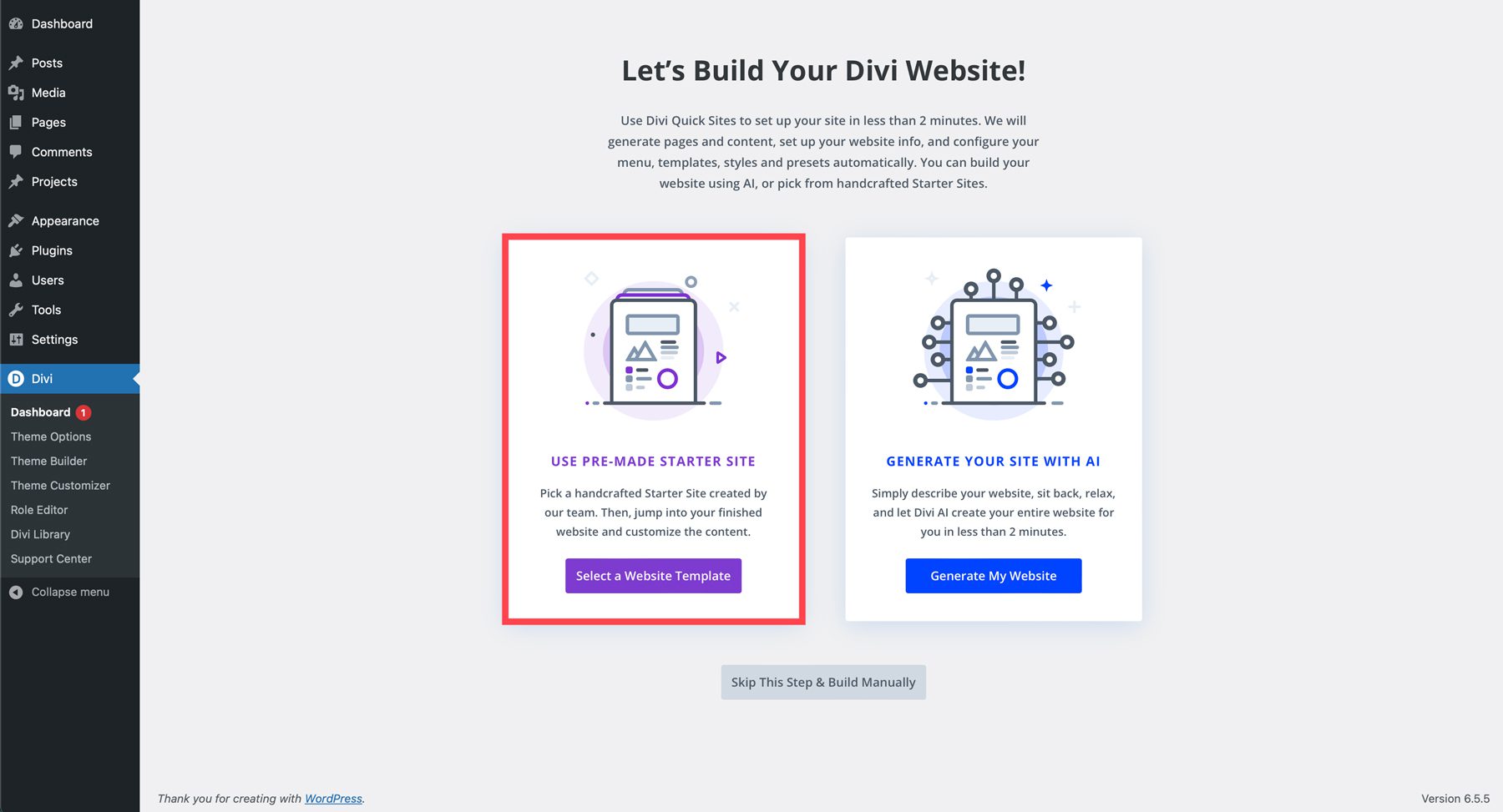
屏幕刷新時,您將有兩個選擇來構建Divi網站:從網站模板開始或使用AI生成網站。選擇選擇一個網站模板。

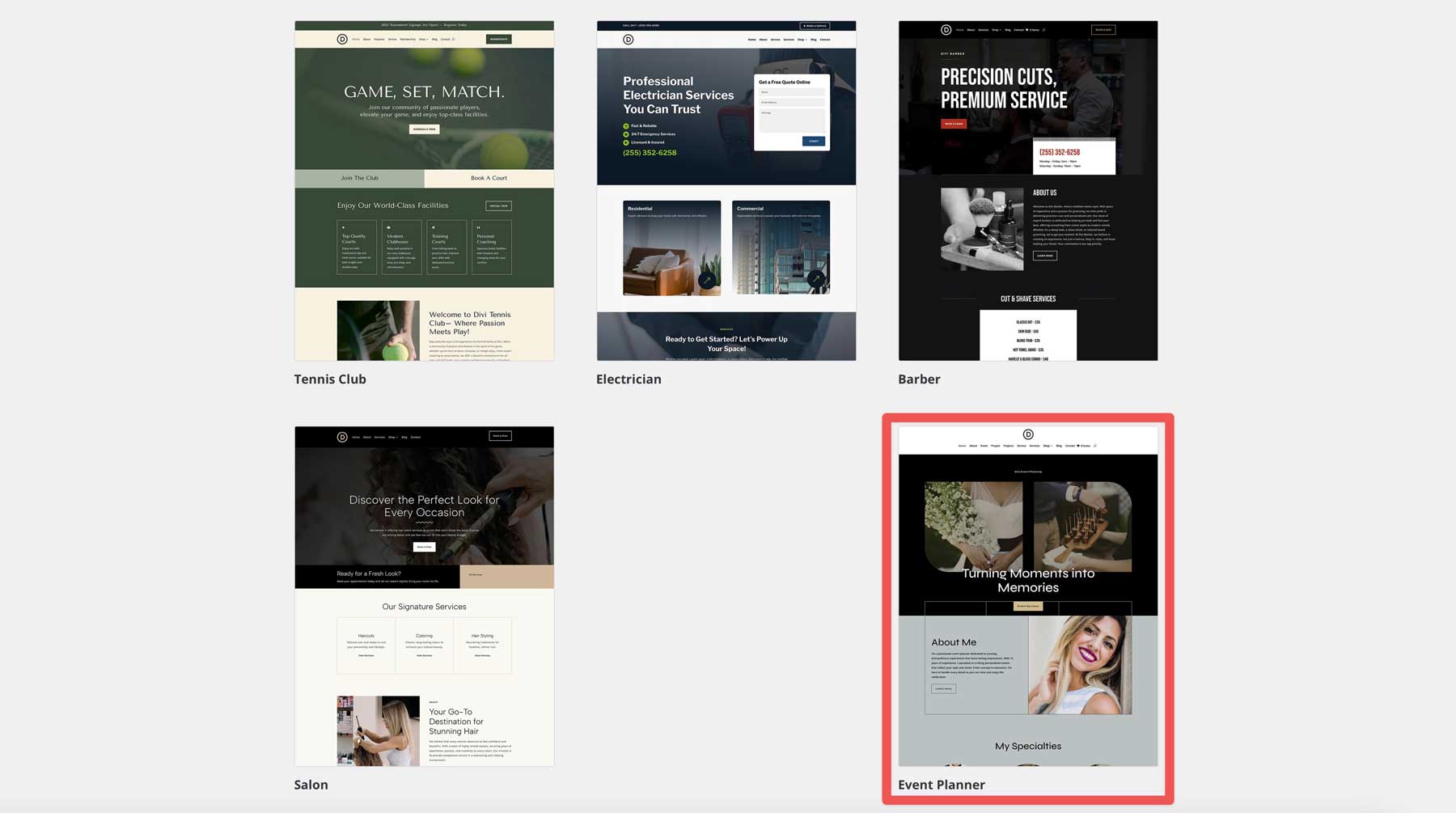
接下來,選擇要在Divi網站上安裝的模板。


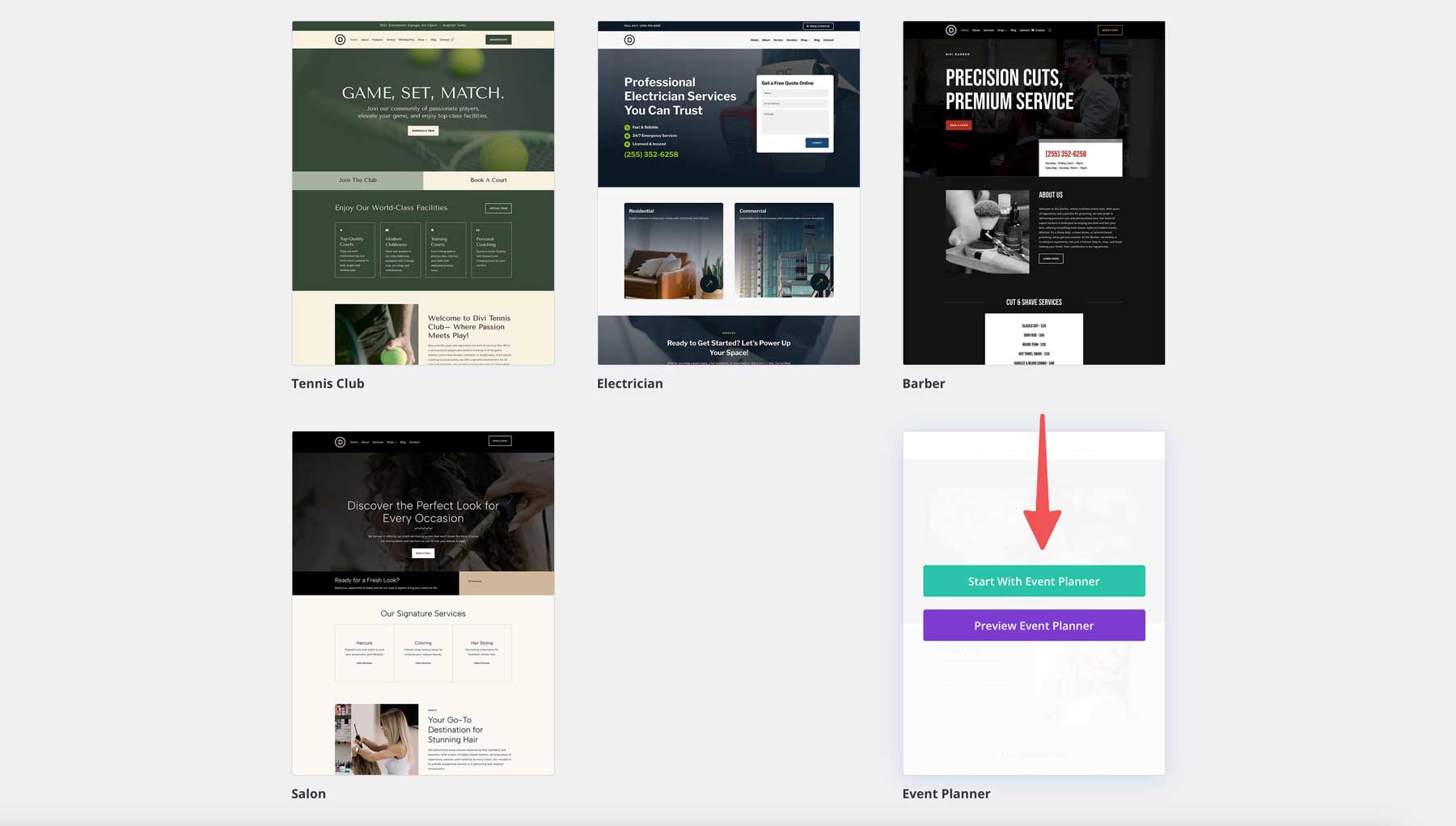
您可以預覽入門網站,或通過單擊“事件計劃者”按鈕來安裝它。

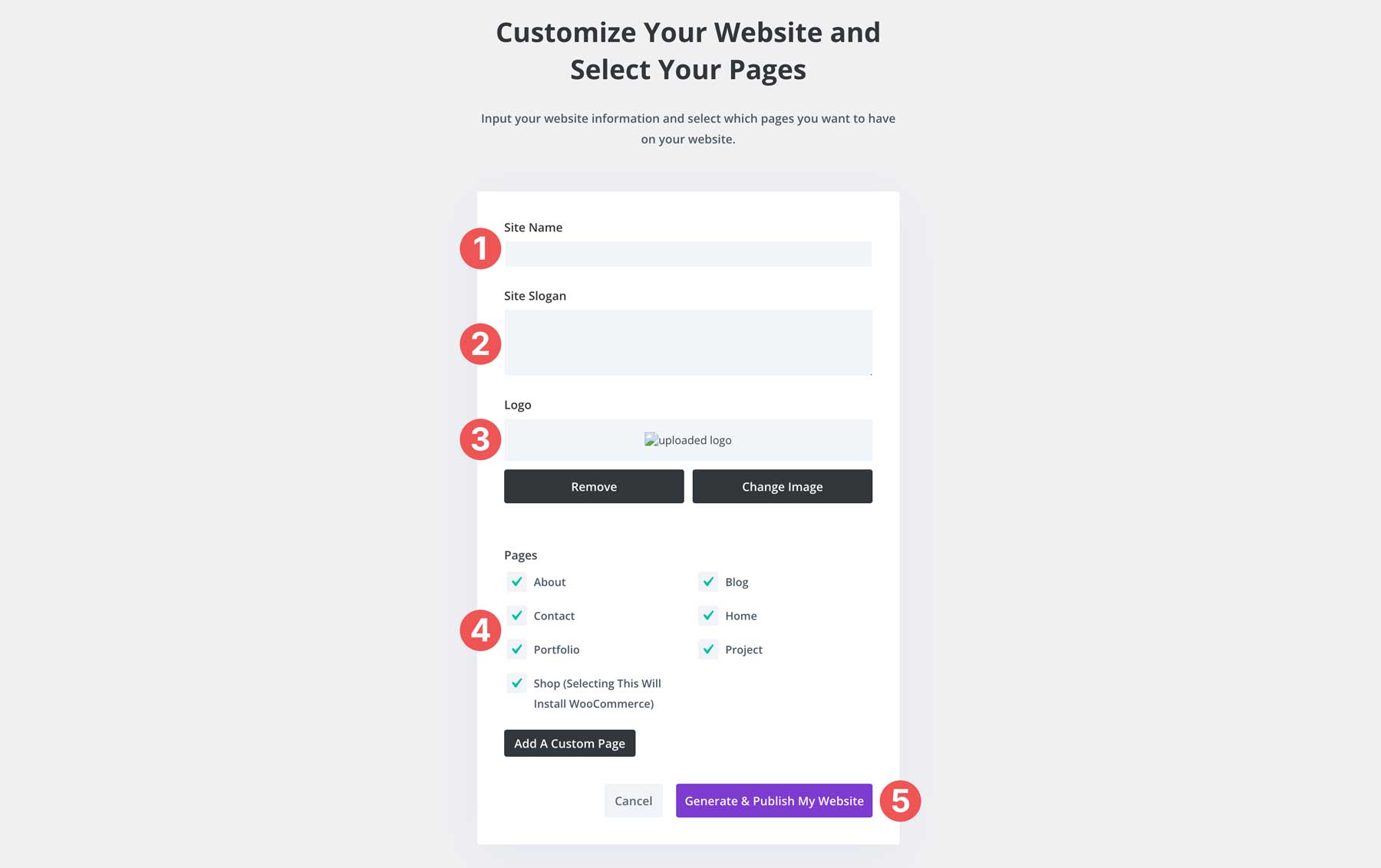
將出現一個對話框,允許您輸入站點名稱,口號,徽標和頁面。您可以通過單擊添加自定義頁面按鈕來添加其他頁面。設置到位後,單擊“生成”並發布我的網站按鈕。

Divi將創建您的網站頁面,添加所有適當的模板文件,以備帖子,檔案和搜索結果,並配置您的菜單,樣式和預設。

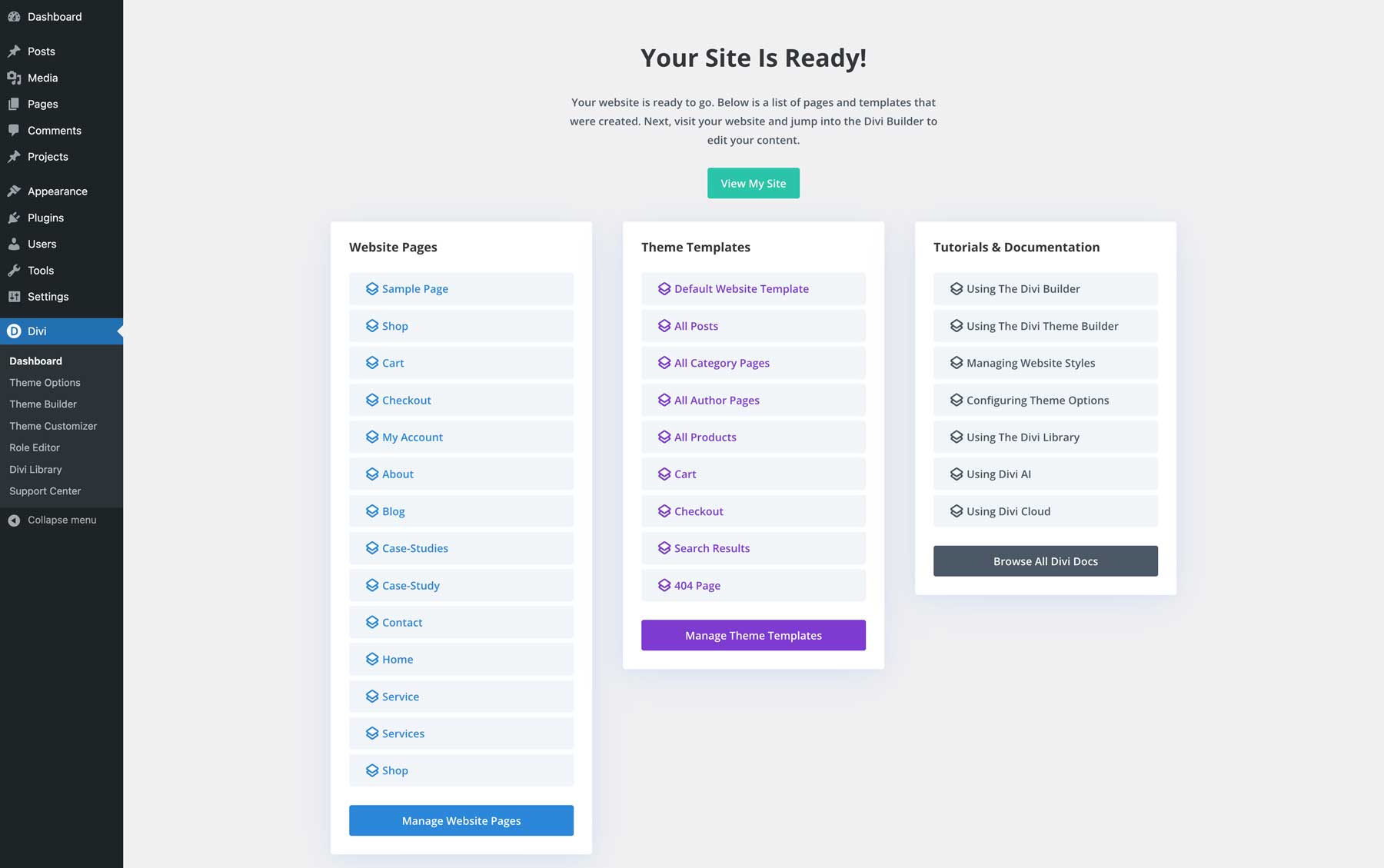
創建網站後,您可以查看它,管理其頁面和模板,並訪問有用的教程和文檔,為Divi的成功做準備。

完全自定義:如何修改入門網站
Divi的入門網站是啟動Divi網站的絕佳方式。但是,如果您想將自己的獨特旋轉放在事物上怎麼辦? Divi的全球預設和主題構建器模板使您可以準確地自定義Divi入門網站。
編輯Divi入門站點主題構建器模板
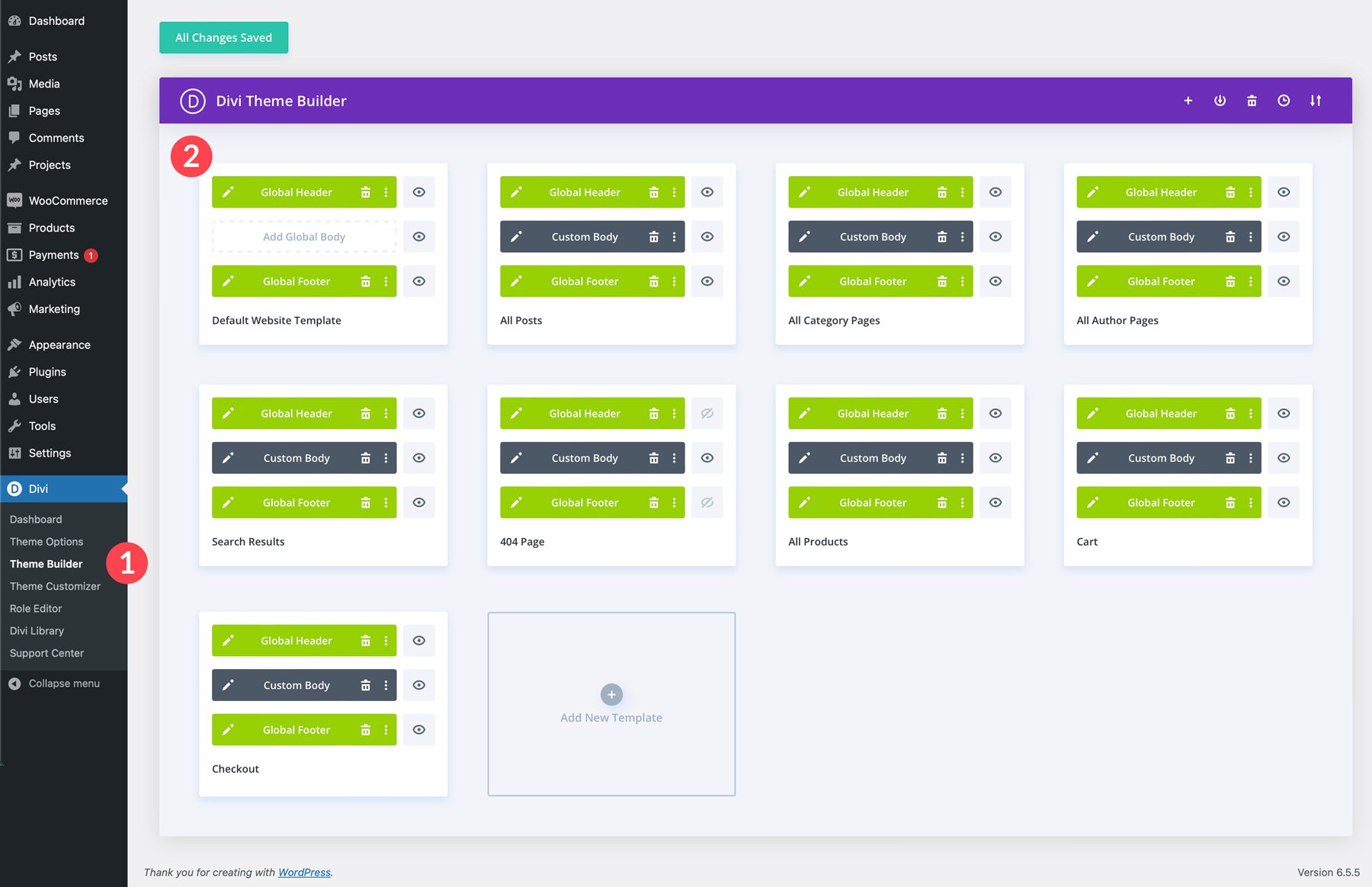
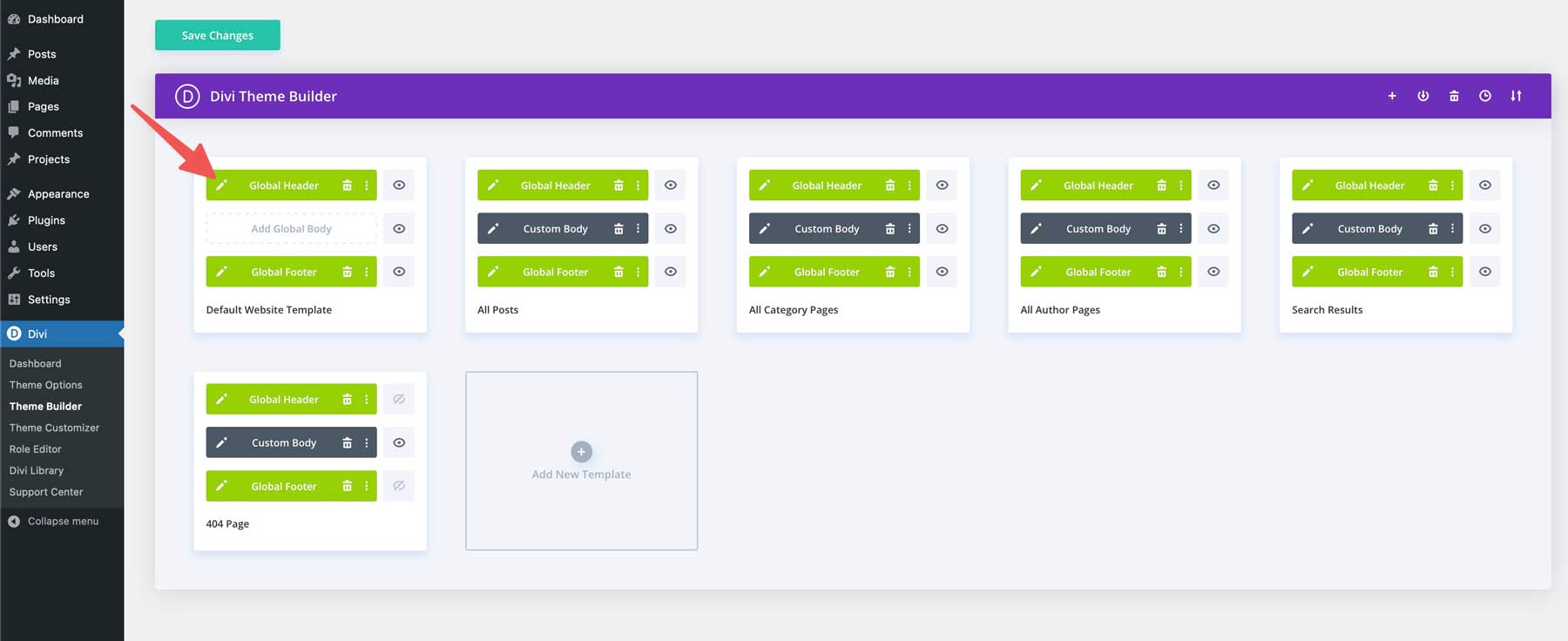
每個Divi入門網站都配有主題構建器模板,這些模板控制著網站的特定部分的整體佈局,例如標題,頁腳和博客文章。創建網站後,您可以通過導航到Divi>主題構建器來查看其關聯的模板。

可以通過單擊任何模板的全局標頭,自定義主體或全球頁腳部分的左側圖標來編輯任何入門站點的模板。無論您在編輯標題或頁腳時編輯的模板如何,更改都將反映。單擊鉛筆圖標以獲取默認網站模板進行演示。

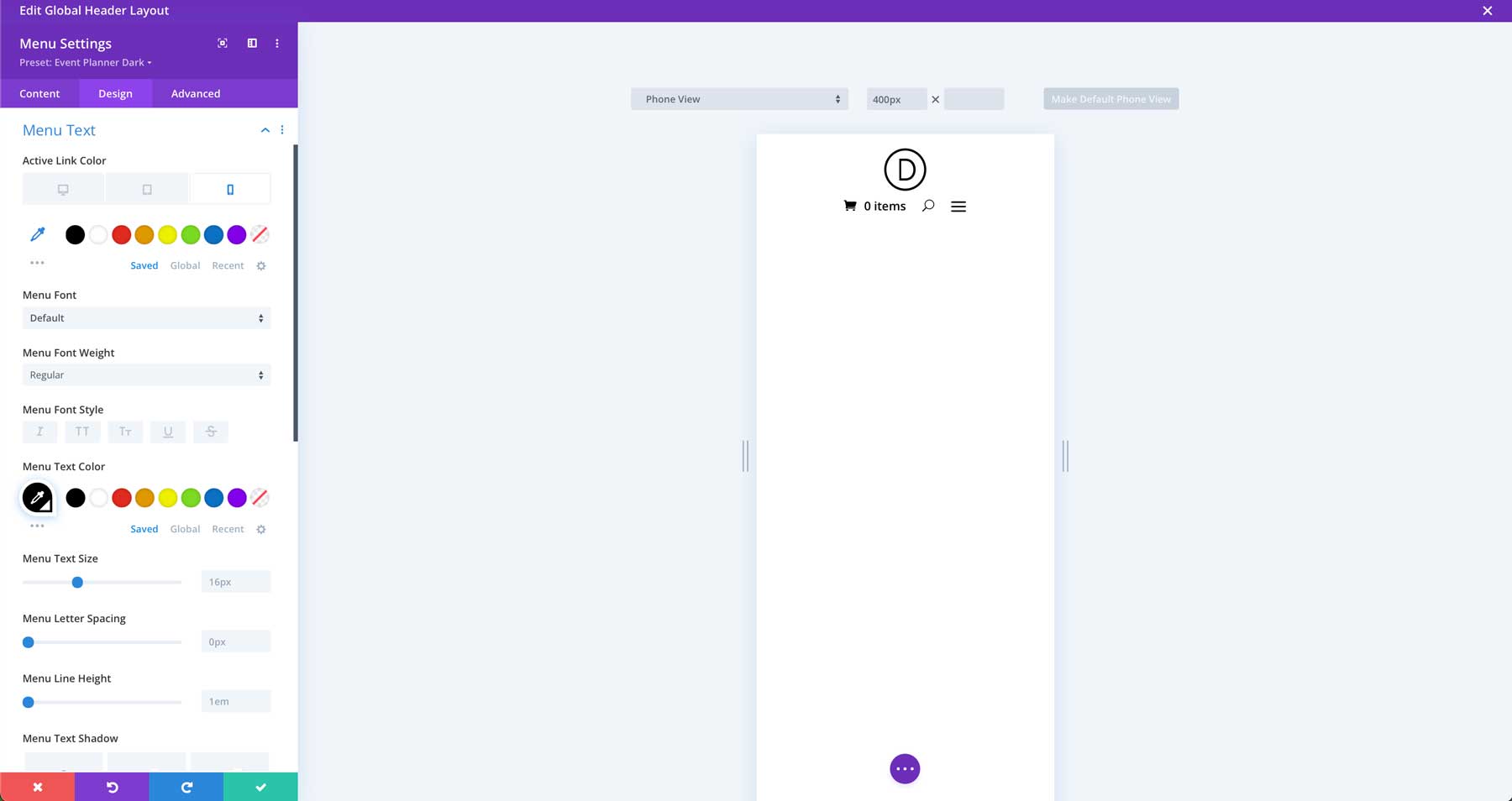
模板打開時,您可以使用Visual Builder在菜單設置中編輯標題的背景顏色,添加徽標或調整字體和顏色。添加,刪除和样式的Divi模塊,例如網頁上。

這是使用模板的美。您對標頭(或任何其他主題構建器模板)進行的任何更改將在整個網站上自動更新,無論使用該模板在哪裡。
Divi全球預設
Divi全球預設是任何Divi模塊的可重複使用樣式。想像它們像小型樣式模板一樣,您可以將其應用於按鈕,文本模塊,混亂或任何其他模塊。當您為特定模塊(例如按鈕)創建全局預設時,您可以將其應用於默認按鈕,也可以創建新的預設以應用於網站上的任何按鈕。這樣,當您為標準按鈕樣式,文本樣式或經常使用的任何其他模塊製作全局預設時,您可以隨時隨地應用它。
Divi入門站點帶有頁面和模板中使用的每個模塊的預設,因此無需創建新的模塊。但是,在某些情況下,您想編輯現有的預設以匹配品牌的樣式。值得慶幸的是,Divi輕而易舉。
編輯現有預設
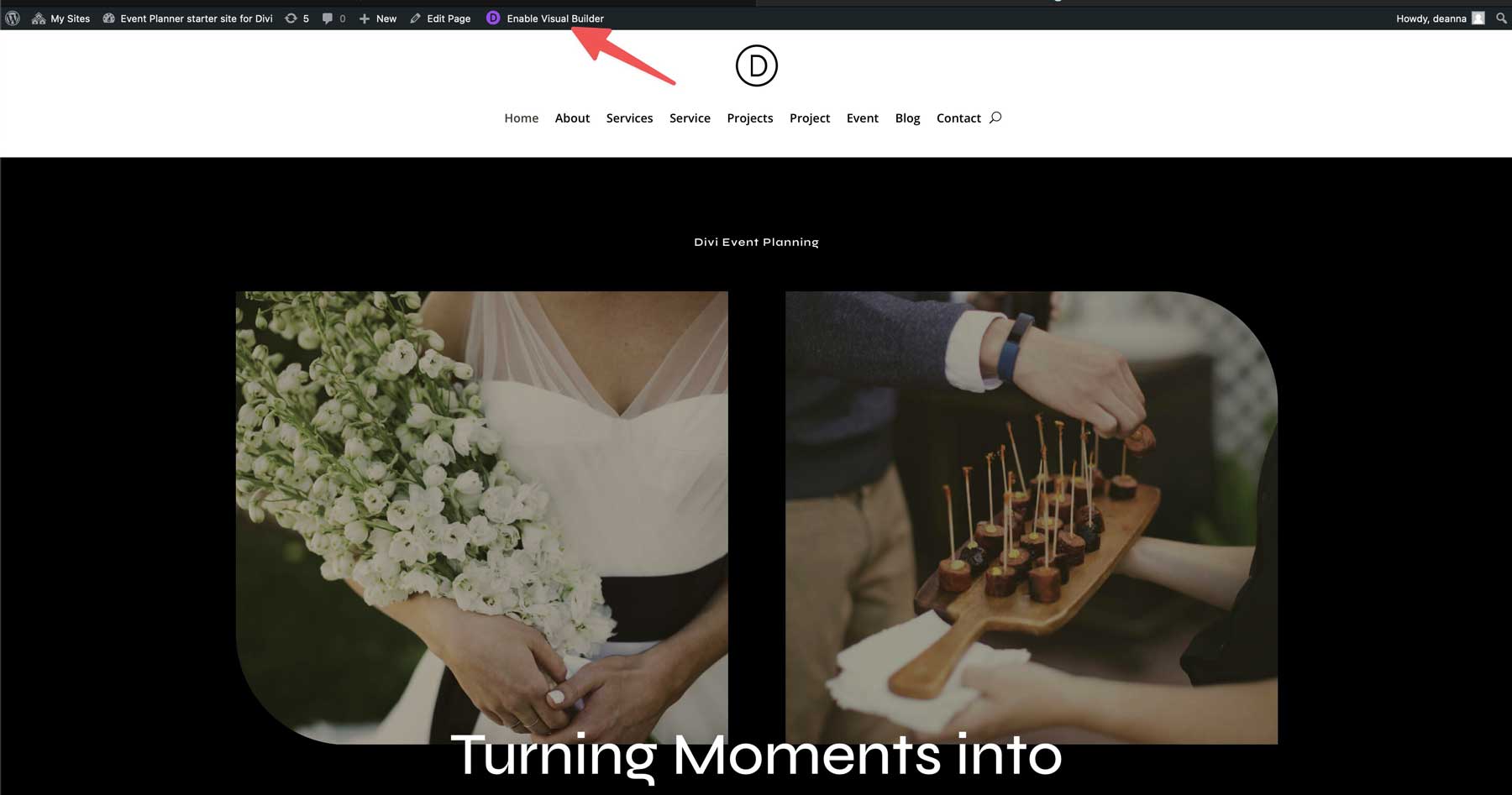
我們將在新的入門網站上編輯主頁以編輯全局預設。單擊從前端啟用視覺構建器。

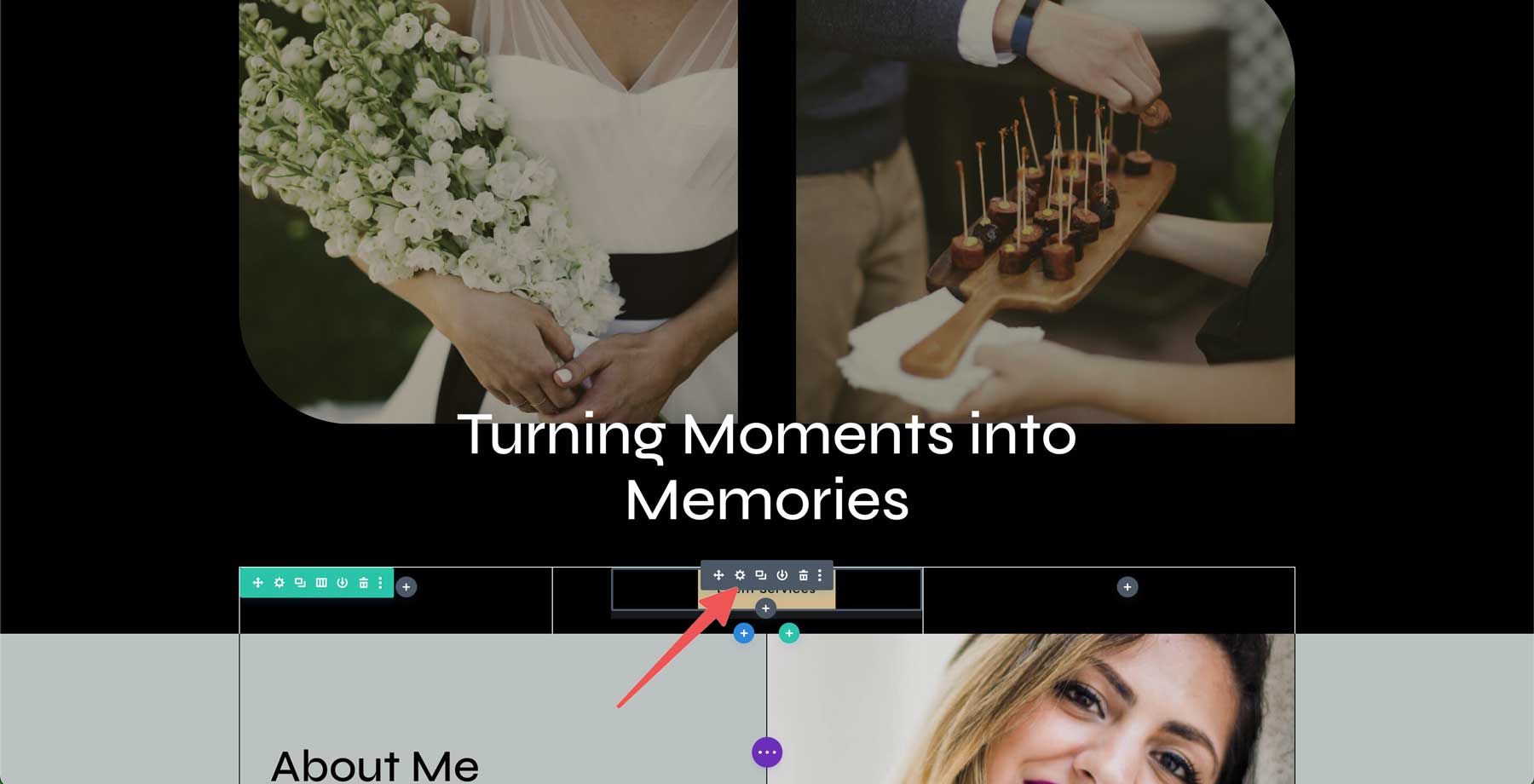
將懸停在頁面上的按鈕模塊上,然後單擊“灰色 +圖標”進行編輯。

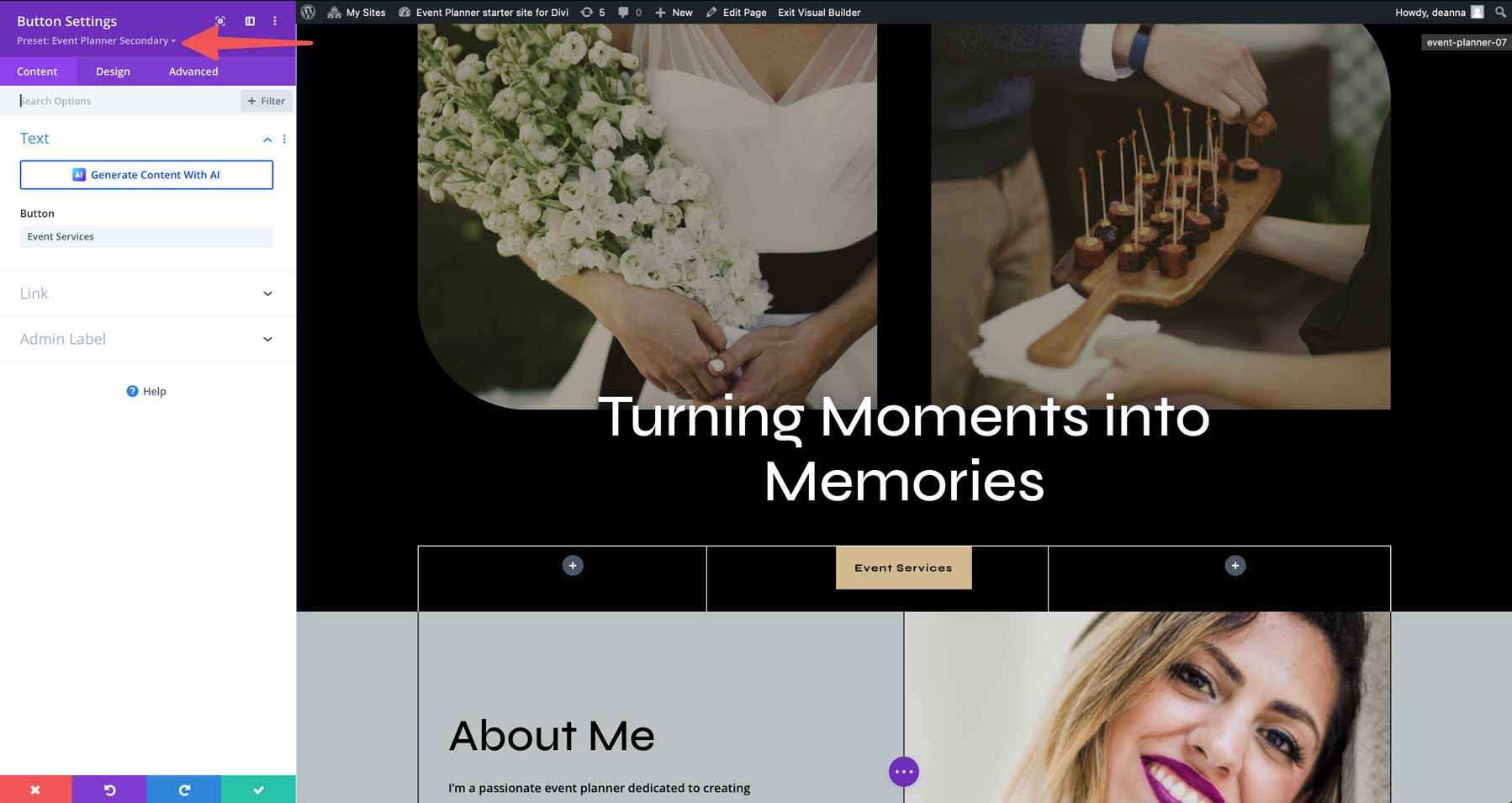
如前所述,Divi的所有入門網站都有自己的預設。例如,我們將編輯起始站點的當前按鈕預設之一。為此,請單擊模塊標頭下方預設區域旁邊的下拉箭頭。

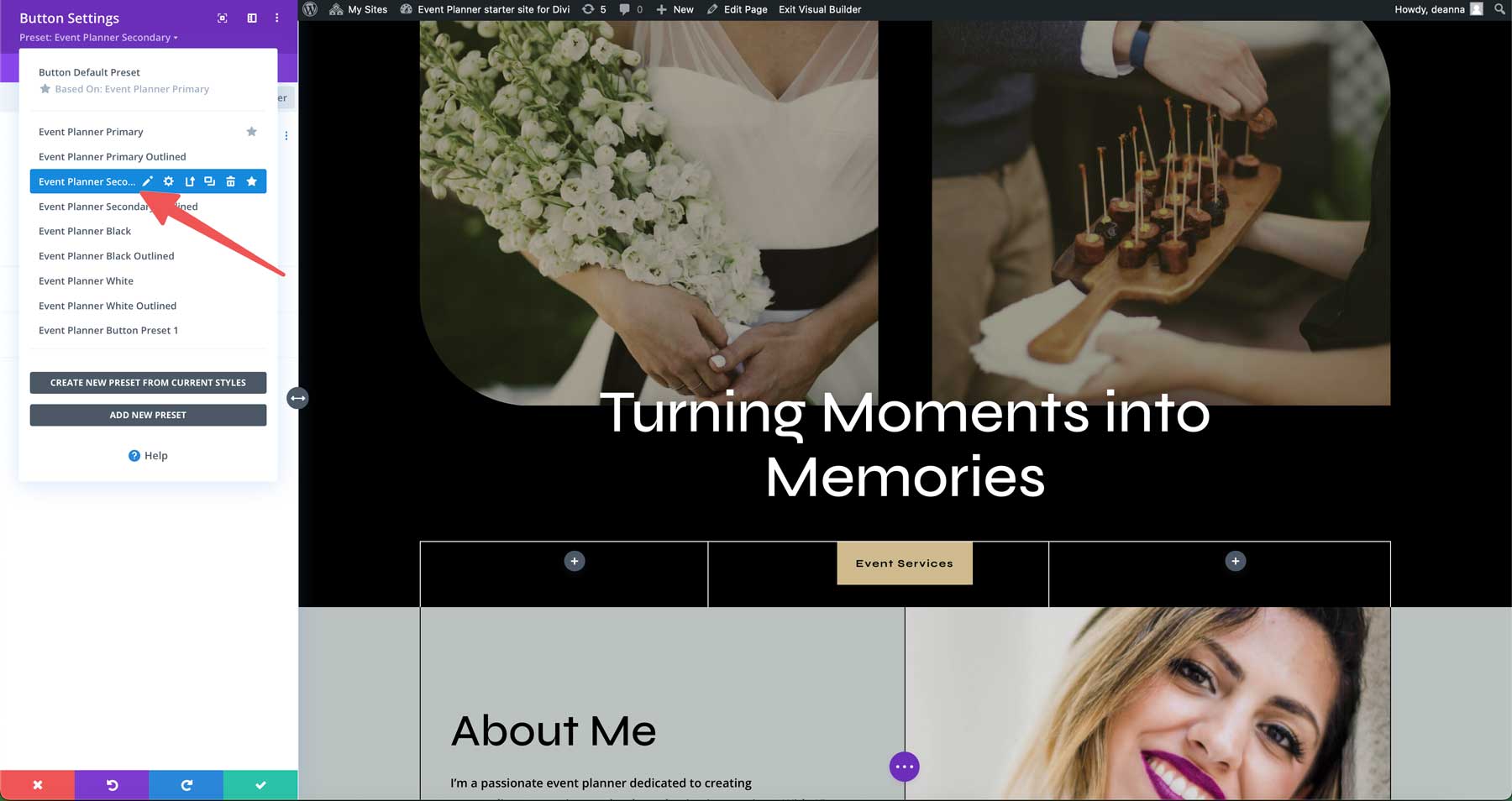
接下來,找到模塊的預設,在這種情況下,事件計劃者次要。懸停在預設上以揭示預設的菜單。單擊鉛筆圖標以編輯預設。

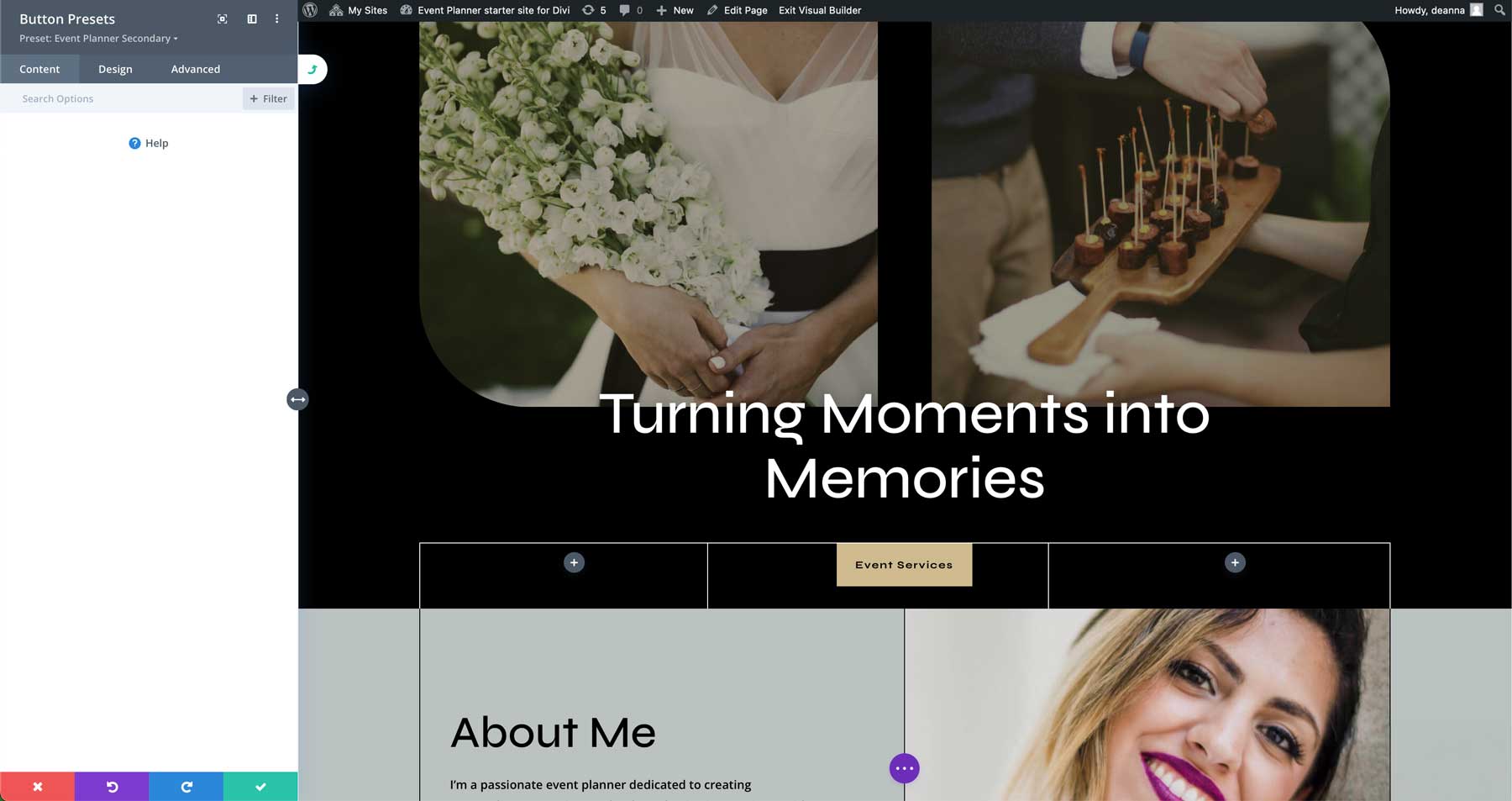
在編輯Divi預設時,模塊的標頭將變成紫色,表明設計更改正在發生。

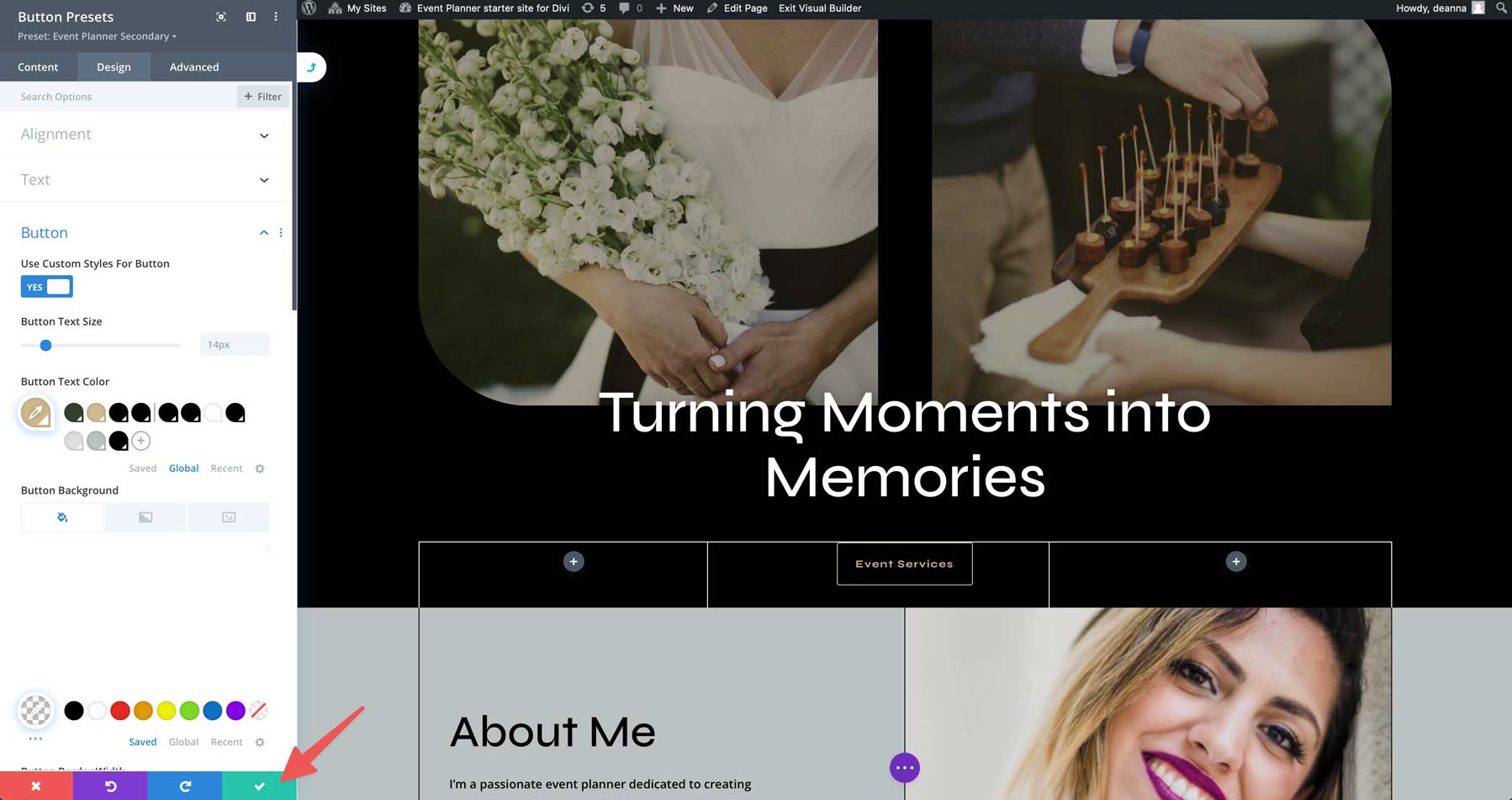
進行您想要的任何設計更改,並通過單擊綠色檢查按鈕來保存模塊。

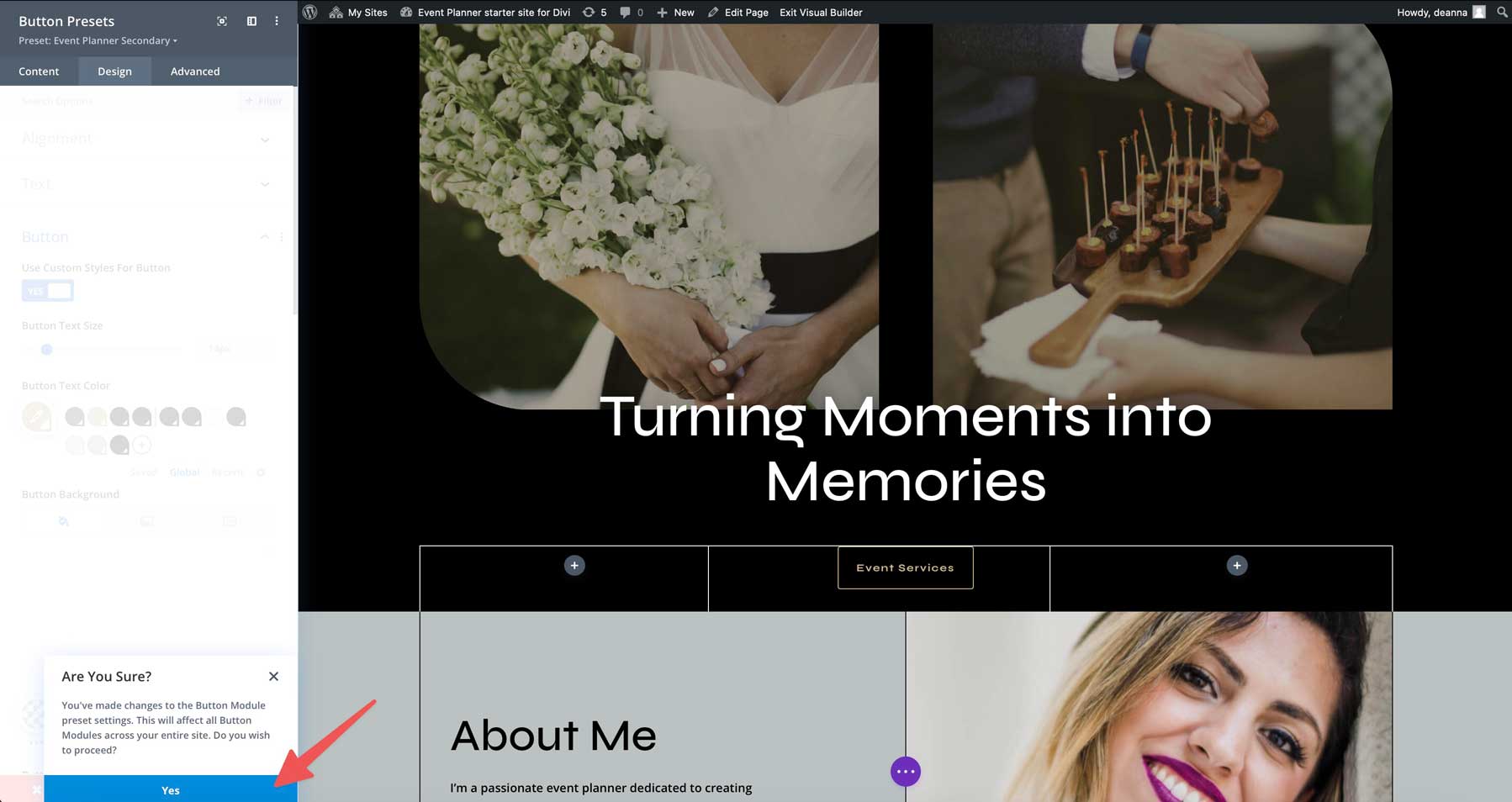
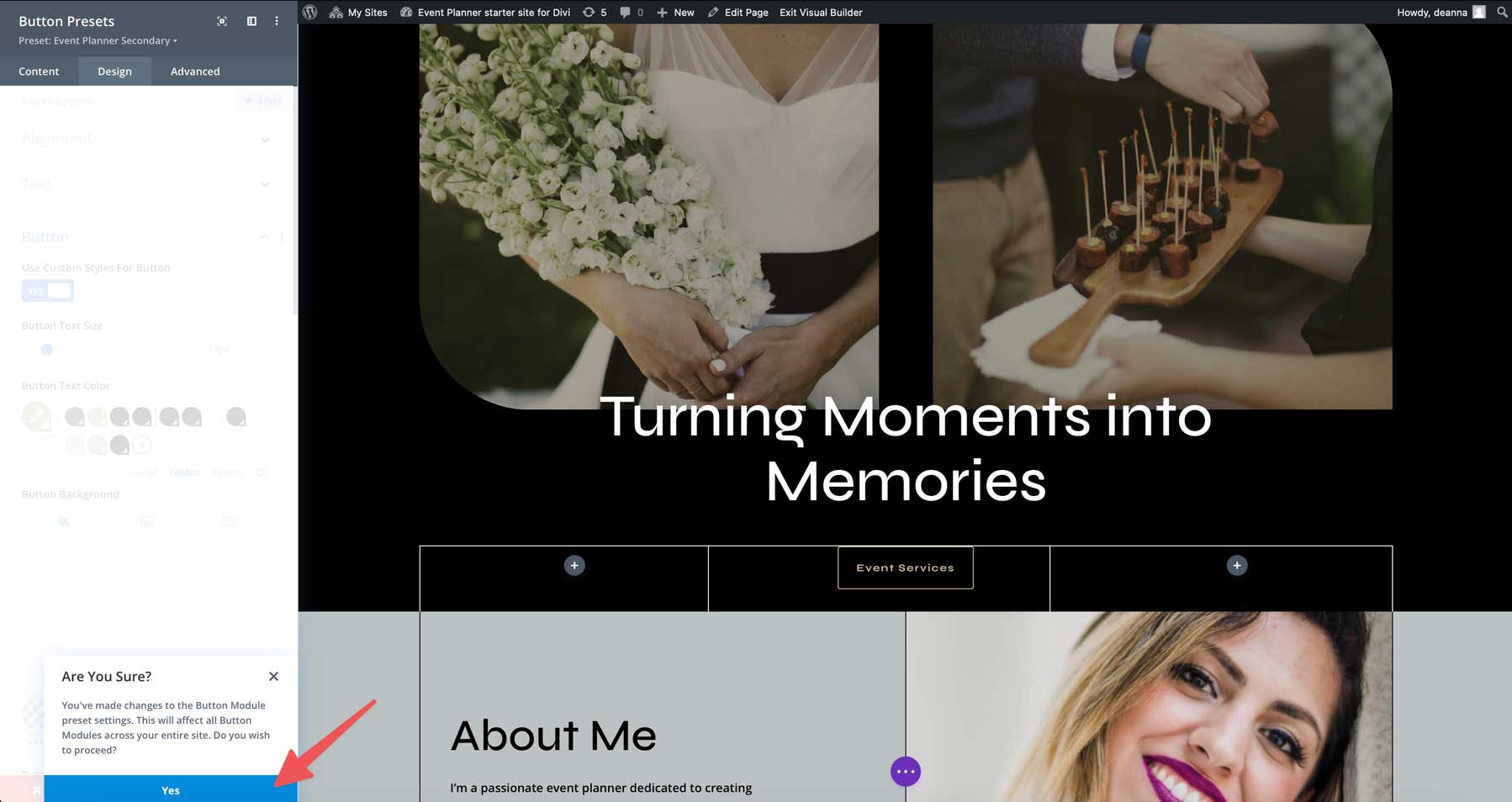
對話框將出現在底部,詢問您是否確定要更改預設。選擇是以保存更改。

模塊的標頭將再次變成紫色。單擊“綠色保存”按鈕最後一次保存預設。

定制全球字體和顏色
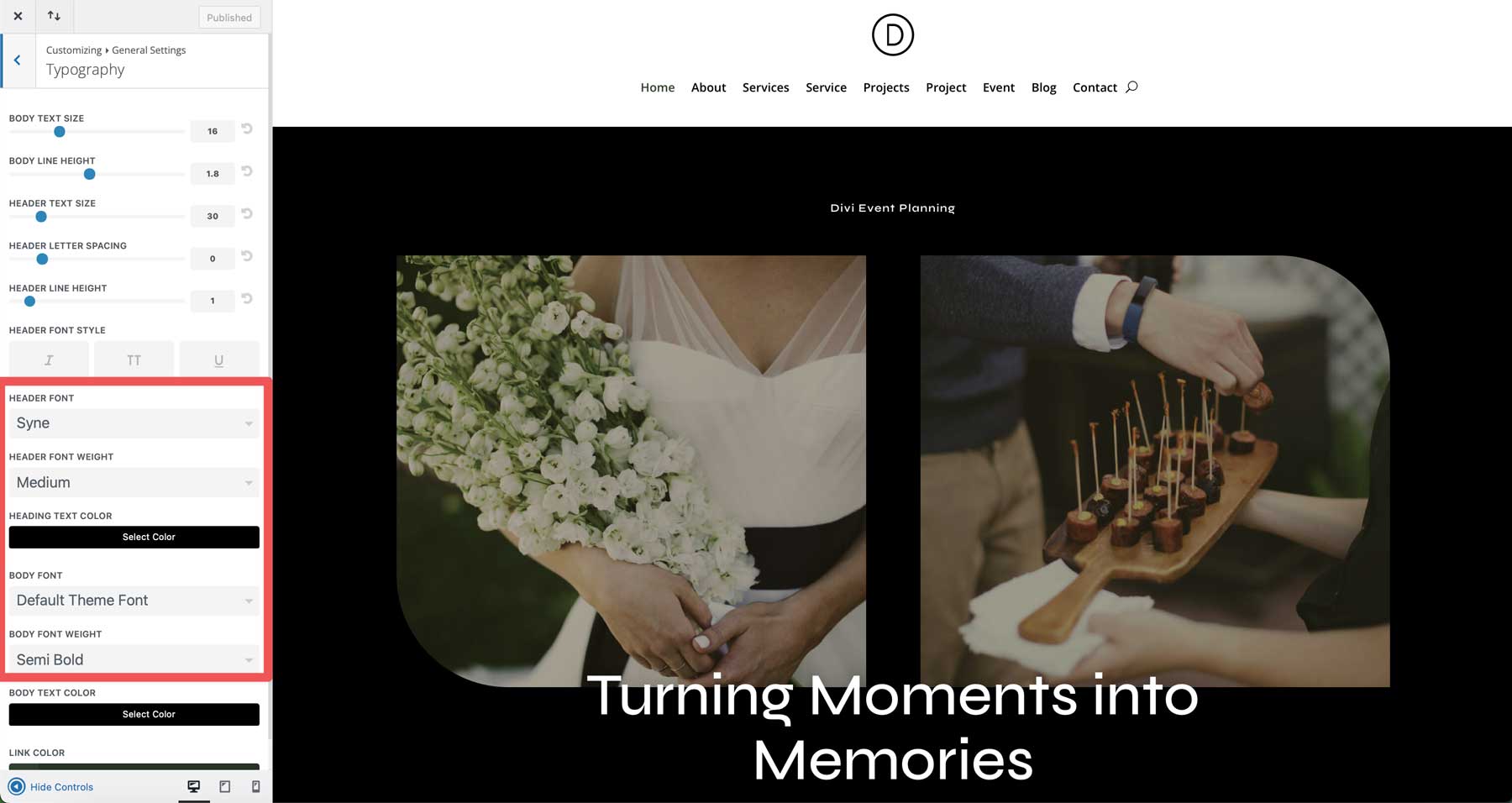
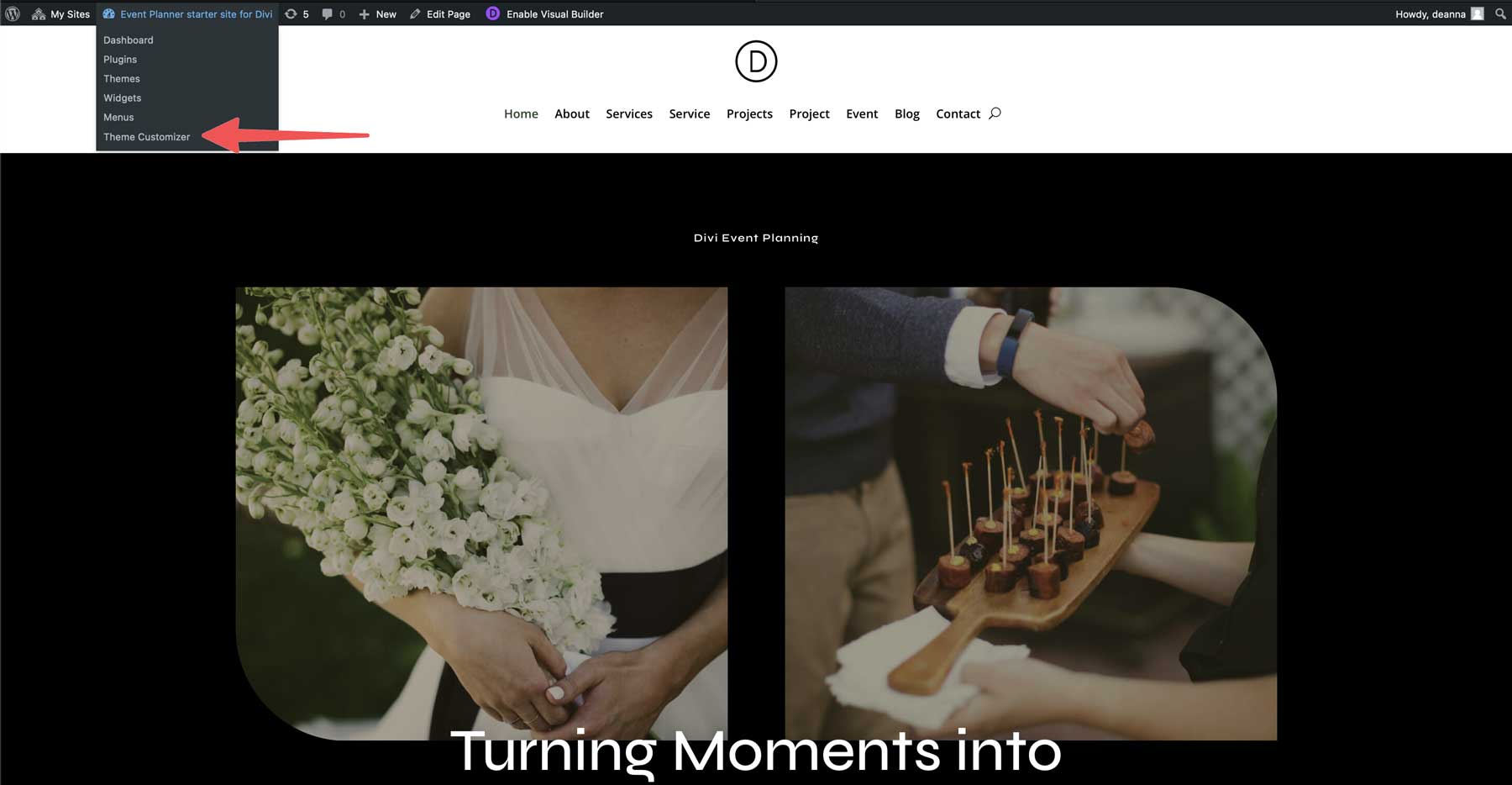
Divi通過WordPress Customizer輕鬆自定義入門網站的全局字體和顏色。您可以在全球範圍內進行更改,並觀看它們神奇地應用於您的整個網站。要訪問WordPress自定義器,請從前端的下拉菜單中選擇主題定制器。

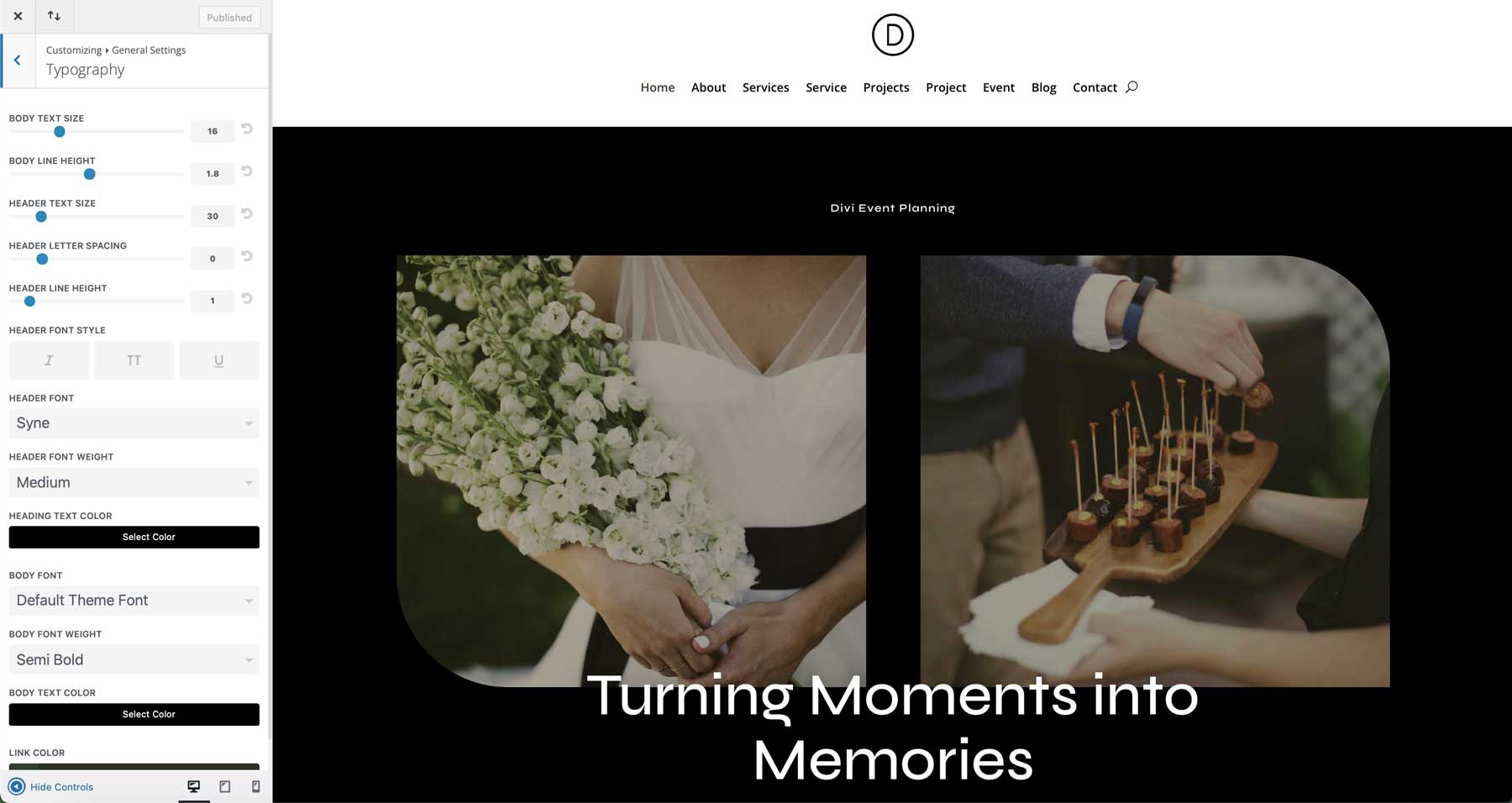
WordPress定制器中有四個關鍵領域可關注。首先是版式。您可以通過導航到一般設置>版式來輕鬆更改標題和身體字體,字體尺寸等。

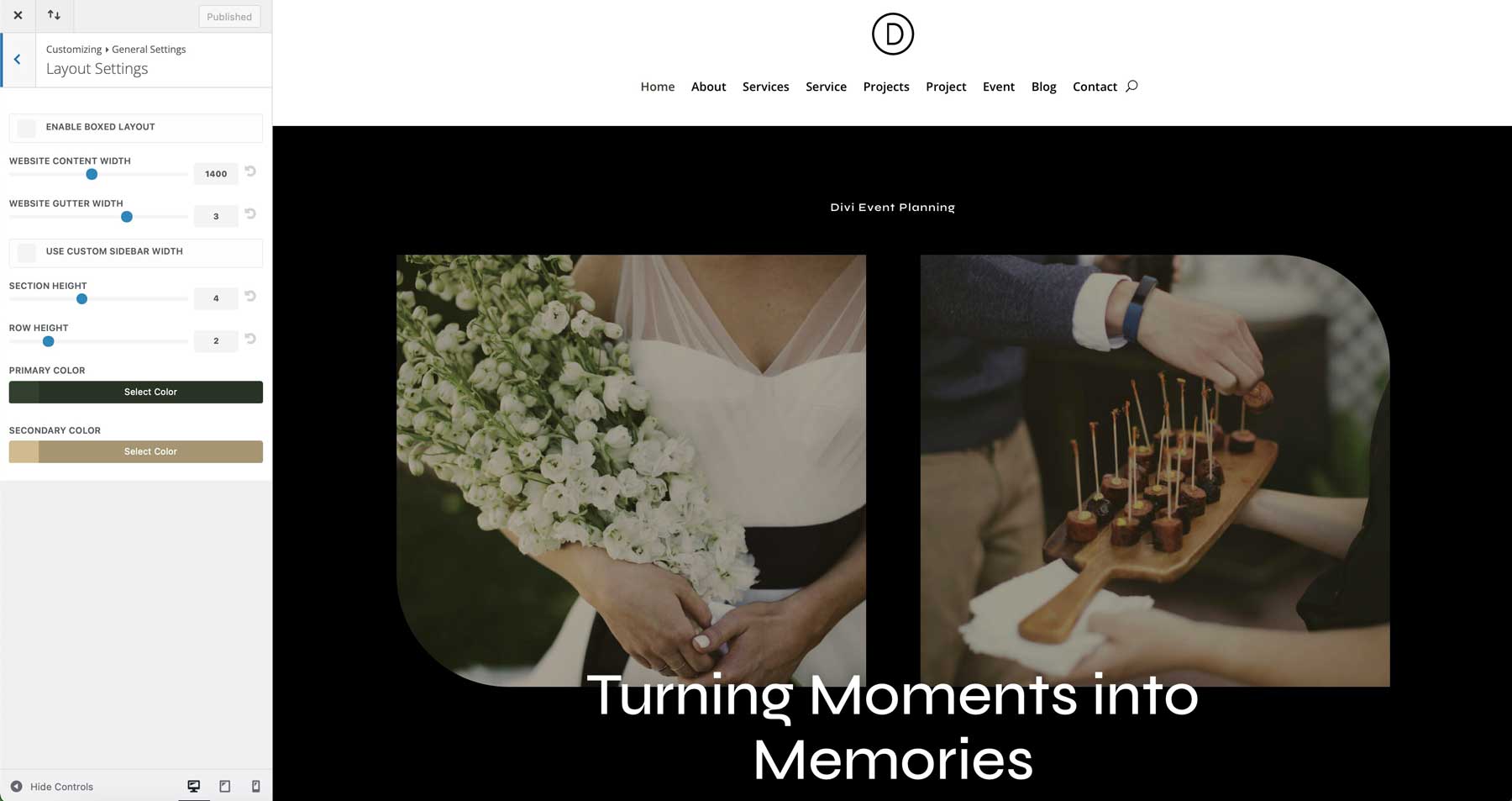
在一般>佈局設置下,您可以調整站點寬度並添加主要和次要顏色。

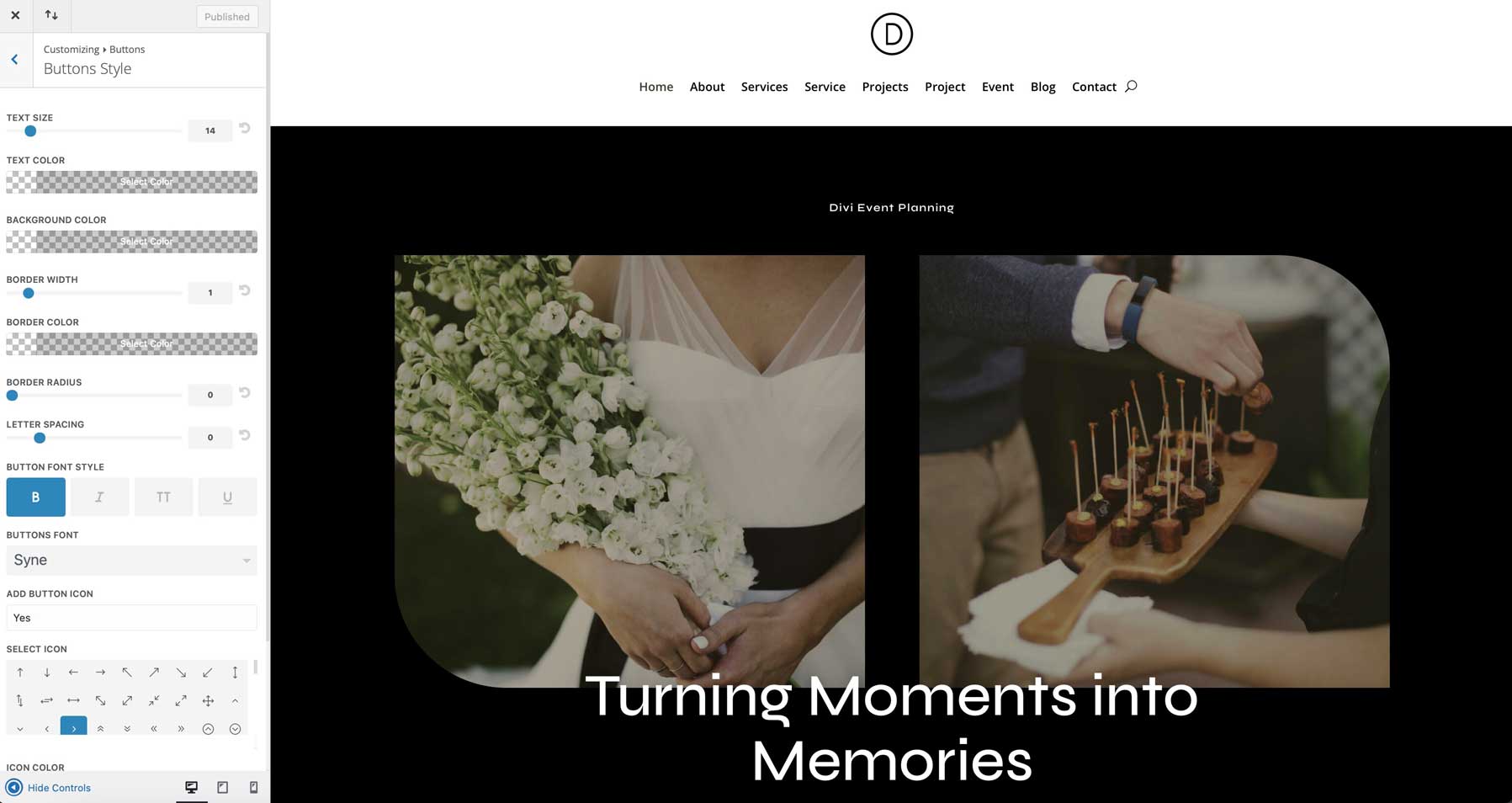
您的自定義選項超出了字體和站點顏色。單擊幾下,您還可以調整網站的按鈕。

如您所見,Divi入門網站使在全球範圍內調整字體,顏色和其他網站設置變得易於調整。
使用入門網站開始您的Divi網站
從空白頁開始的日子已經一去不復返了,並因從哪裡開始而淹沒。使用Divi入門網站,您可以在幾分鐘而不是數週或幾個月內創建新網站。 Divi Starter網站憑藉令人驚嘆的網頁佈局,無縫的WooCommerce集成以及在幾下進行全球風格更改的能力,提供了創建一個美麗且功能強大的網站所需的一切,可以很好地展示您的品牌。
立即購買Divi訂閱並探索Divi快速站點的力量!
