使用 Divi 成功進行在線銷售的 25 個技巧
已發表: 2022-12-09進行成功的在線銷售可能是增加收入和為您的企業吸引更多客戶的最佳方式之一。 使用 Divi 通過提供一個強大的平台(和生態系統)從上到下構建您的在線商店,包括數百個觸手可及的工具來優化您的銷售以獲得巨大回報,從而使該過程變得更加容易。
在本文中,我們將分享一些有效的、經過時間考驗的技巧,您(或任何公司)可以使用這些技巧通過 Divi 成功開展在線銷售。
如果您還沒有 Divi 會員資格,那麼您很幸運。 現在是一年中加入我們社區的最佳時機。 我們目前的網絡星期一特賣會一直持續到 12 月 12 日。 這意味著在有限的時間內,您可以獲得 Divi 和 Divi 帳戶升級 25% 的折扣,Divi Cloud 和 Divi Teams 44% 的折扣,以及 Divi Marketplace Bundles 高達 60% 的折扣。
一旦您的工具箱已滿,您將完全準備好遵循這25 條使用 Divi 成功開展在線銷售的技巧。
1. 提前開始計劃

任何運行良好的銷售的第一步都是計劃。 如果您以前從未做過,您可能會對其中投入的工作量感到驚訝。 但別擔心,我們在這里為您指明正確的方向。
在許多情況下,創建簡單有效的在線銷售往往比嘗試強制執行與您的技能或目標不符的營銷策略或工具會產生更高的回報。 僅僅因為可以做到,並不意味著應該這樣做。 總的來說,堅持你有信心可以實現你的目標的方法。 您可以隨時為下一次銷售做出改進。
如果您剛剛起步,那麼使用您所在領域的其他類似公司已經取得成功的相同技術並沒有什麼可恥的。 我們在這裡的重要提示是將其全部寫下來,並為您的銷售所需要的一切制定生產計劃。 然後,對時間線進行逆向工程,提前完成所有工作。 這不能在最後一刻完成。 為了正確地做這件事,你需要盡可能早於你的目標日期開始。
2. 確定基本的銷售細節

在執行其他所有操作之前,您需要了解一些基本細節:
- 確定銷售何時開始以及持續多長時間。 許多人和公司的銷售與一年中的季節或假期同步。 例如每年美國感恩節假期後立即舉行的“Summer Sale”或“Black Friday Sale”。
- 確定要打折的商品以及打折的幅度。 這可能會根據每個人的具體業務而有所不同。 然而,如果你想吸引人們的注意力,你會想要選擇利潤率高的產品,並將它們降價到你能承受的最低價。 50%以上的折扣實在是太搶眼了。 這就是幾乎沒有單位開銷的數字產品真正大放異彩的地方!
3. 確定技術任務和挑戰

這些在過程開始時不容易識別。 當您開始進行銷售時,它們就會顯露出來。 當您的願景開始成形時,您會希望保留一份運行清單,列出為實現它而需要設計、編寫、編碼或構建的任何內容。 完成所有這些事情所需的時間和資源將決定您需要多快開始生產工作。
以下是一些示例(但遠非完整列表):
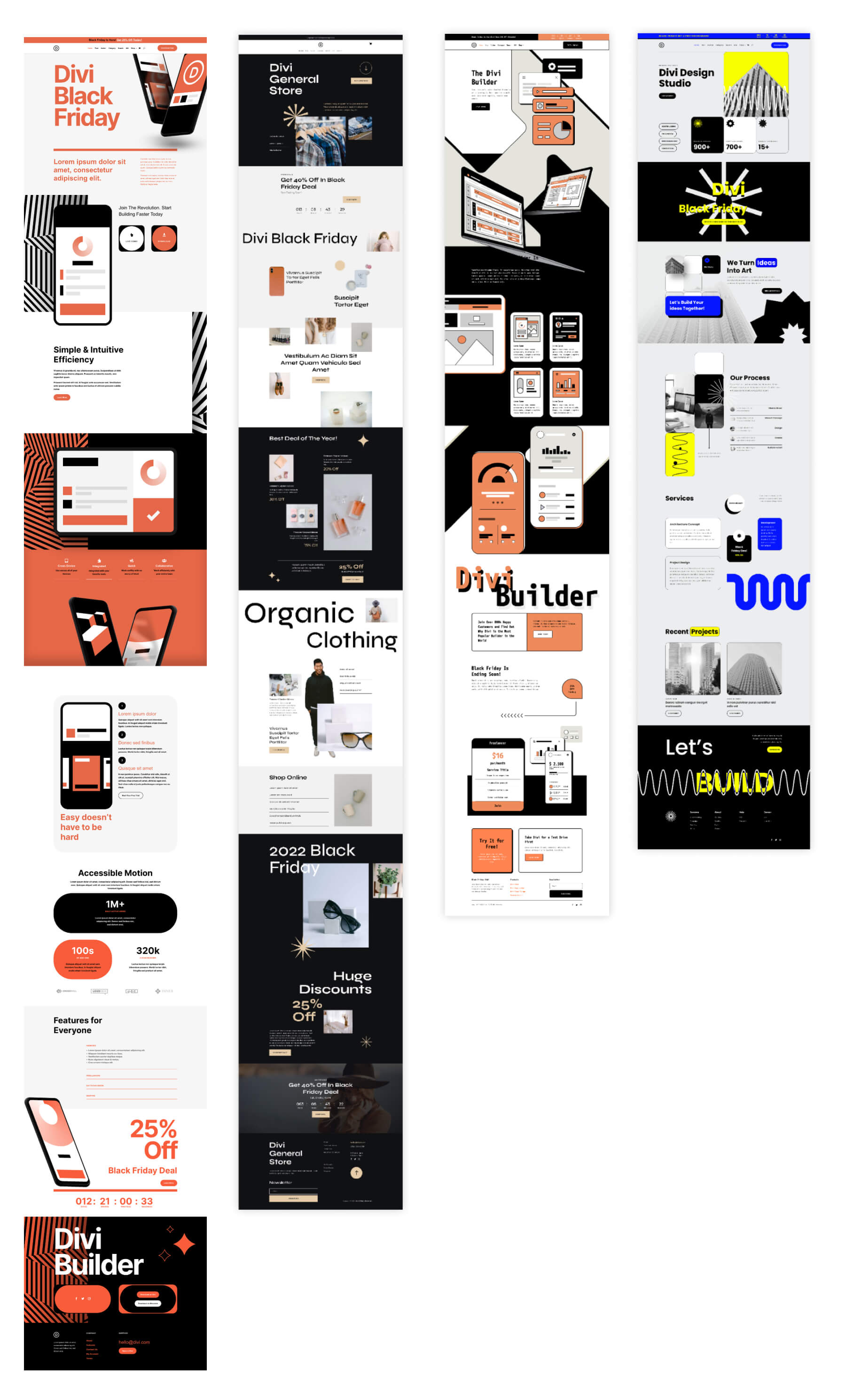
- 銷售著陸頁——Divi 擁有超過 2,000 種頁面佈局,其中數百種是專業設計的著陸頁。 我們的社區在 Divi Marketplace 中提供了數千個登陸頁面!
- 倒數計時器部分– 為此,您當然可以使用 Divi 自己的倒數計時器模塊。 但是,如果您想要更高級的倒計時功能,您可以再次探索我們社區創建的各種驚人的倒計時擴展。
- 頂部欄號召性用語——借助 Divi 的主題構建器和內置的粘性選項,您可以輕鬆創建頂部欄號召性用語。 添加動態內容、條件顯示規則等。
- 擴展頁腳號召性用語——這也很容易通過開箱即用的 Divi 功能實現!
- 博客文章、電子郵件和社交媒體的銷售圖片——在我們的博客上,我們每週發布佈局包。 當我們這樣做時,我們會贈送免費的設計資產,例如圖像和插圖。 所有這些都可以免費用於任何事情。
- 谷歌、YouTube、Facebook、Instagram 等的廣告——雖然這不是 Divi 直接幫助的領域,但您可以再次使用我們的任何免費設計資產來做任何您想要的事情。
- 聯屬網絡營銷人員的銷售資產——與上面的其他圖形/資產點相同的想法。
4. 從頭到尾設計你的銷售漏斗

特色圖片來自 vectorpouch / shutterstock.com
銷售渠道表示某人從您的“渠道頂部”內容(例如廣告或社交媒體)到您的銷售頁面,然後經過轉化點所採用的購買路徑。 應該優化銷售渠道,使購買產品盡可能簡單、流暢和令人興奮。
大多數銷售渠道至少需要以下頁面:
- 登陸頁面(或銷售頁面)
- 購物車頁面 - 加售
- 結帳頁面
- 加售/減售頁面(可選)
- 感謝頁面 – 加售
使用 Divi,您可以設計銷售渠道所需的所有頁面(或從數百種預製佈局中進行選擇)。 您可以使用像 CartFlows 這樣的漏斗插件來幫助簡化流程。
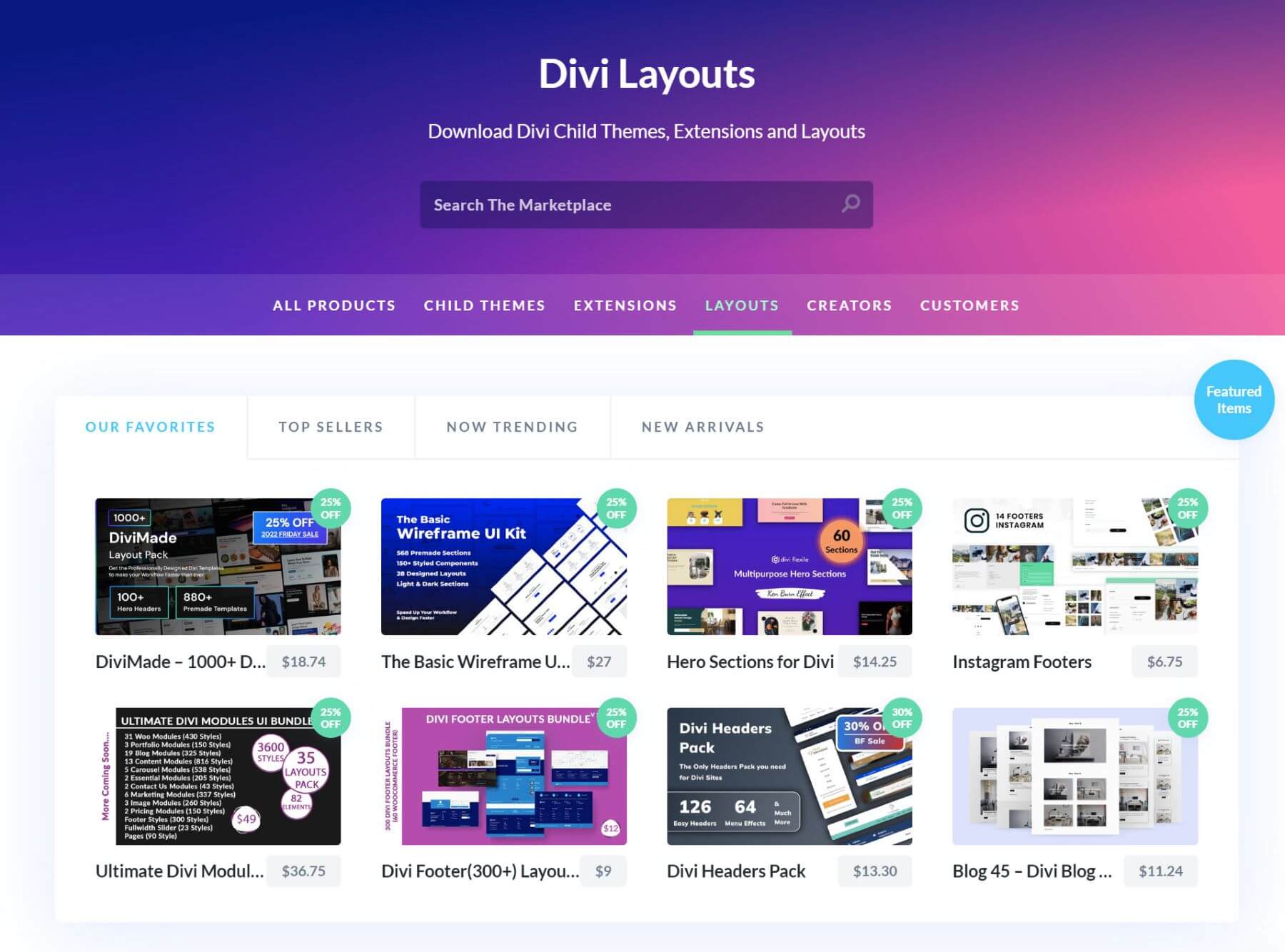
登陸頁面
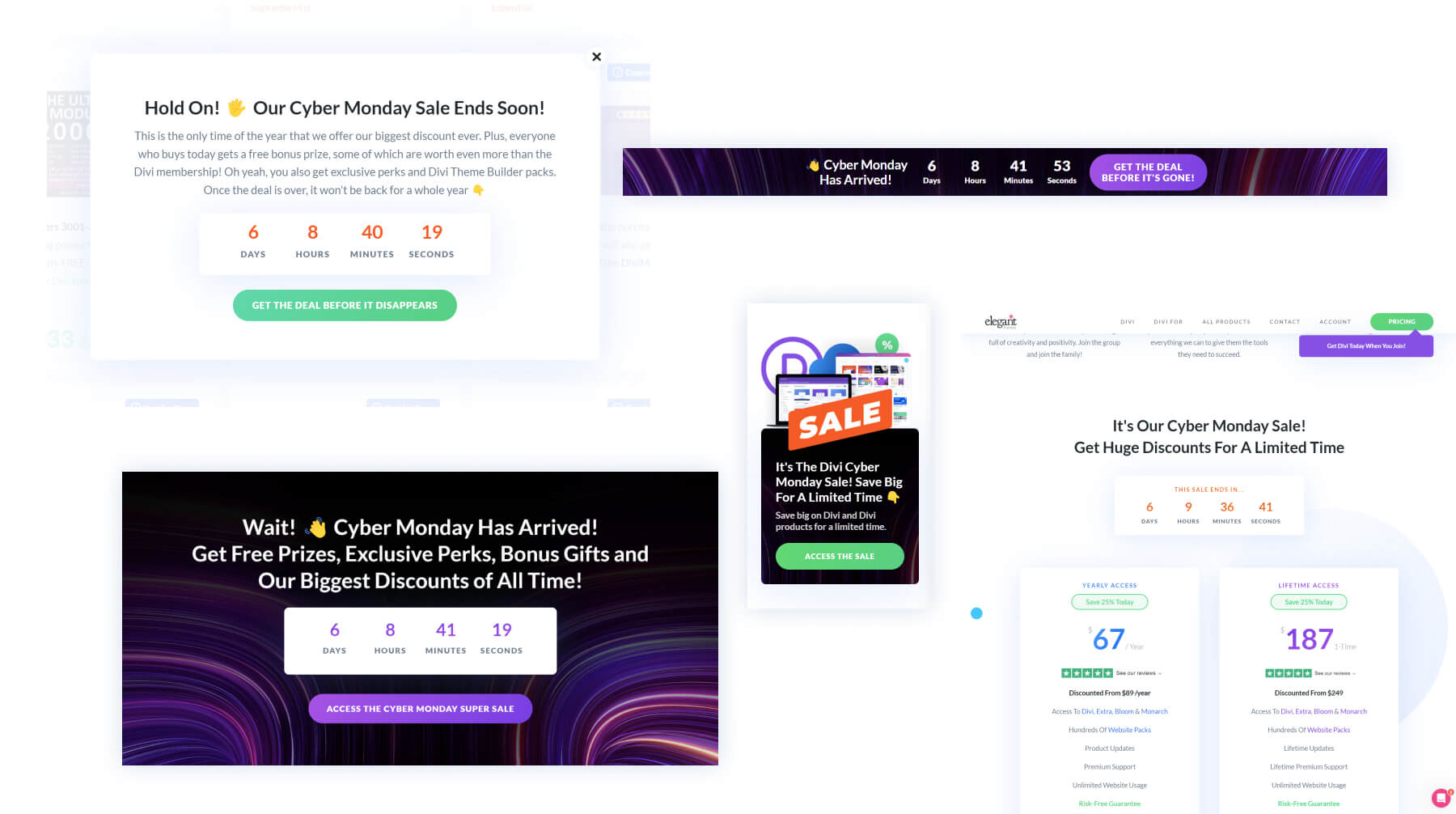
登陸頁面(或銷售頁面)是銷售渠道中的關鍵步驟。 這是您用驚人的交易讓您的訪客驚嘆並讓他們點擊購買按鈕的機會。 Divi 庫中包含數百種預製登陸頁面佈局供您選擇。 或者利用我們的網絡星期一特賣,獲得一整套專為轉化而優化的登陸頁面佈局。

當然,Divi Marketplace 中有大量社區設計的佈局。 只需單擊幾下,您就可以將它們添加到您的站點。 我們將在下面詳細介紹您的著陸頁。

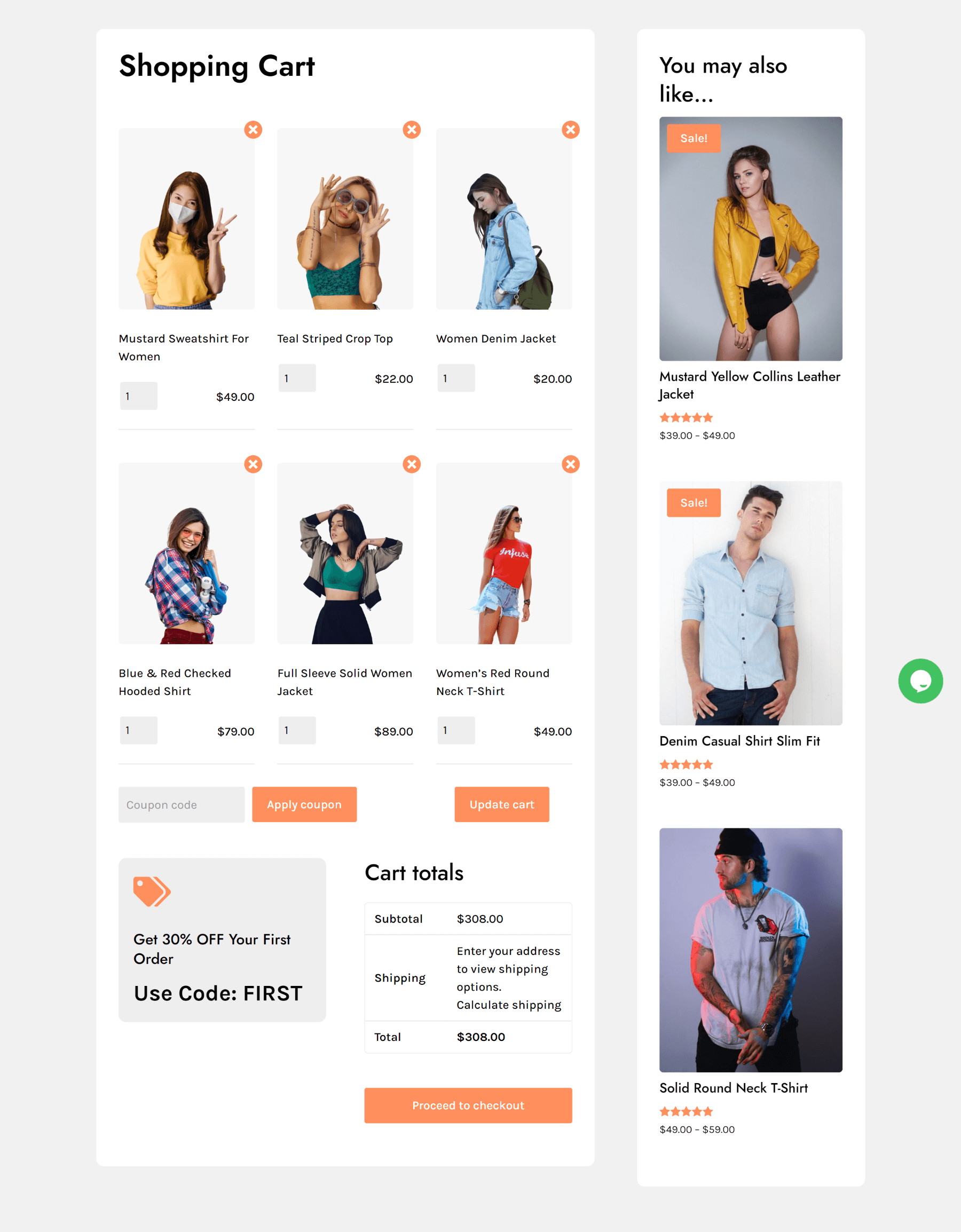
購物車頁面
通常,在 WooCommerce 中,訪問者會先訪問購物車頁面,然後再前往結帳頁面。 在某些情況下,這不是理想的用戶體驗,因為它在許多情況下增加了看似不必要的步驟。 這是在您的頁眉或側邊欄中包含迷你購物車的好機會,這樣用戶就可以實時查看他們的購物車商品並直接進入結帳頁面。
但是,如果您要充分利用購物車頁面,您肯定希望包括加售。 追加銷售是客戶可能想要添加到購物車的相關產品。 這是向已經購買您產品的客戶銷售更多產品的絕好機會。
以下是 WooCommerce Layouts for Divi 中包含的佈局之一的購物車頁面示例。 請注意右側欄中“您可能還喜歡……”下的加售。

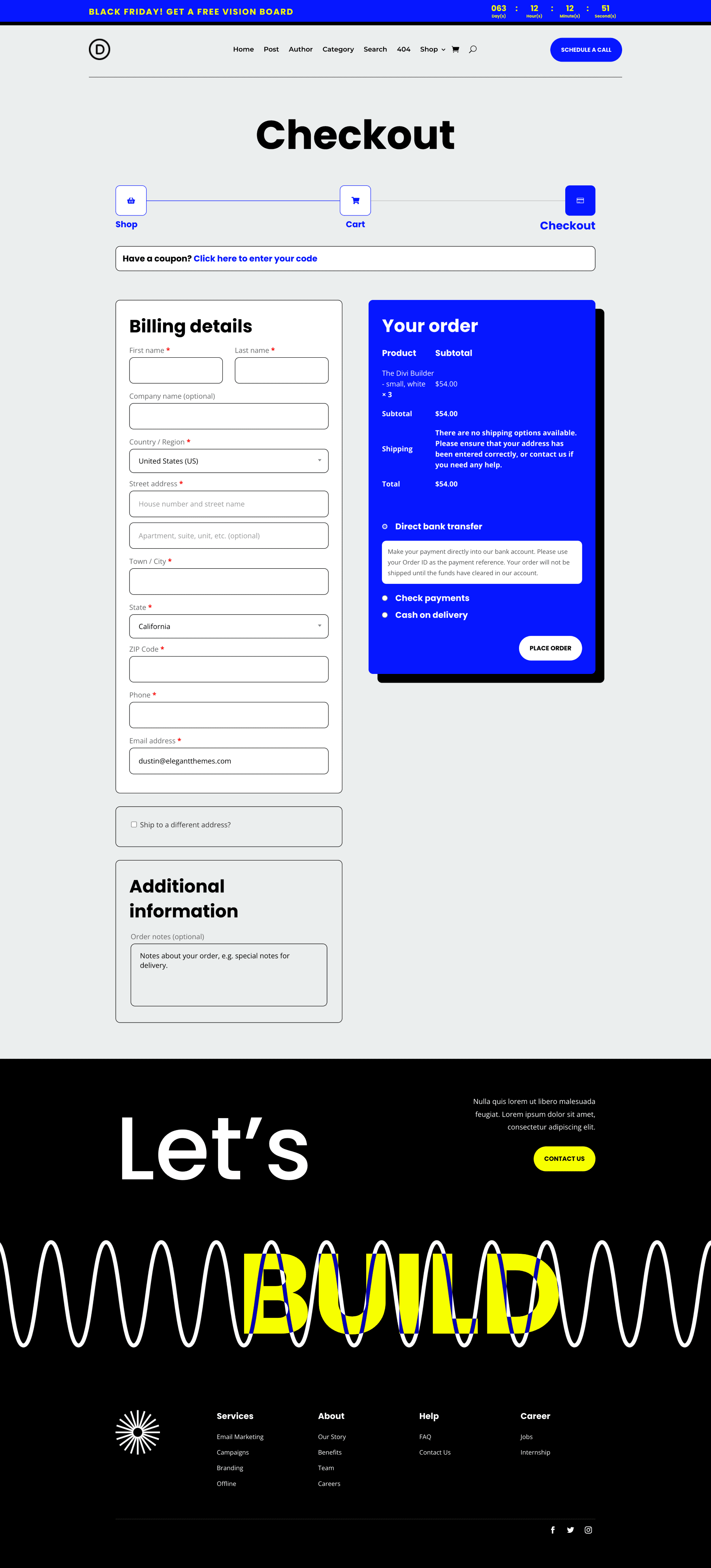
結帳頁面
結帳頁面是下一個銷售漏斗頁面,可以使用 Divi 的主題生成器和 WooCommerce 模塊輕鬆設計。 請務必仔細考慮包含在此頁面上的元素。
您可能希望包括一些推薦書以幫助在結帳頁面上完成交易。 由於這是大多數人可能會離開的頁面(也許他們正在重新考慮),這也是一個很好的機會,可以在退出意圖上添加一個彈出窗口,為他們提供可能會把他們推到邊緣的優惠券代碼。

此外,為那些放棄購物車的人制定後續計劃始終是一個好主意,例如自動電子郵件提醒他們返回購物車。 或者你可以有一個自定義的彈出窗口,每當他們回到網站時就會顯示,如果他們現在購買就可以享受折扣。 Divi 具有內置條件選項,可根據用戶是否訪問了購物車頁面但未進行購買來顯示或隱藏元素。 Marketplace 中的 Hide & Show Pro 等產品擴展了這些功能,使您可以更好地控制條件內容。
這是我們獨家網絡星期一主題構建器包之一的結帳頁面示例:

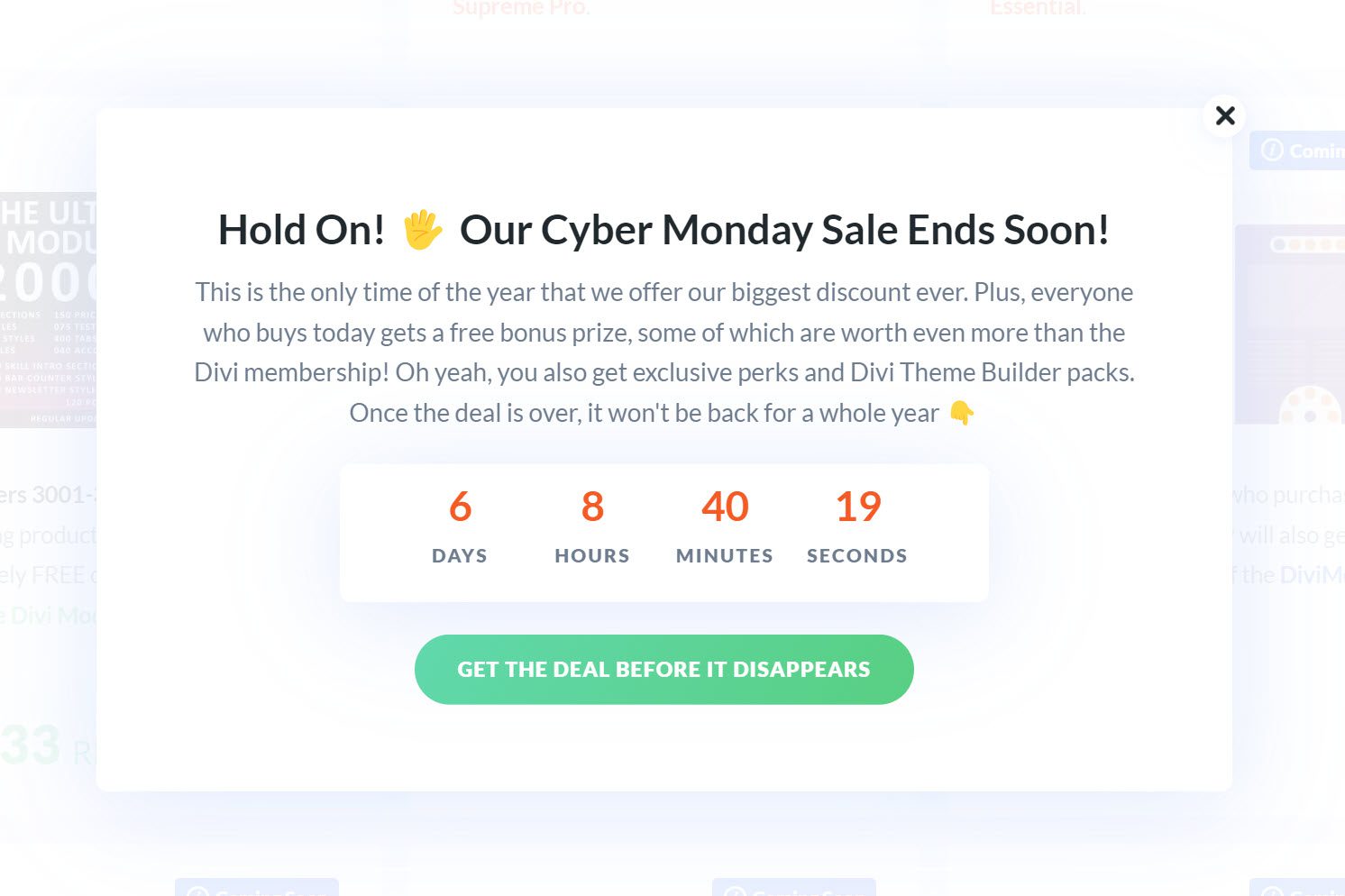
加售/減售頁面
Upsell/Downsell 頁面是渠道中的重要一步。 這是用戶在完成購買後被重定向到的頁面。 追加銷售頁面不必包含很多內容。 它只需要展示他們可能感興趣的另一項交易。例如,如果客戶剛剛購買了基本級別的會員資格,您可以在追加銷售頁面上以大幅折扣提供終身會員資格。
在 Divi 中構建加售或減售頁面非常容易,因為您只需要一張圖片/視頻、一段文本和幾個按鈕。 如果客戶決定接受追加銷售,您應該使這個過程無縫進行,這樣客戶就不必再次經歷整個結帳過程。 如果客戶拒絕追加銷售,您可以將其重定向到感謝頁面。
感謝頁面
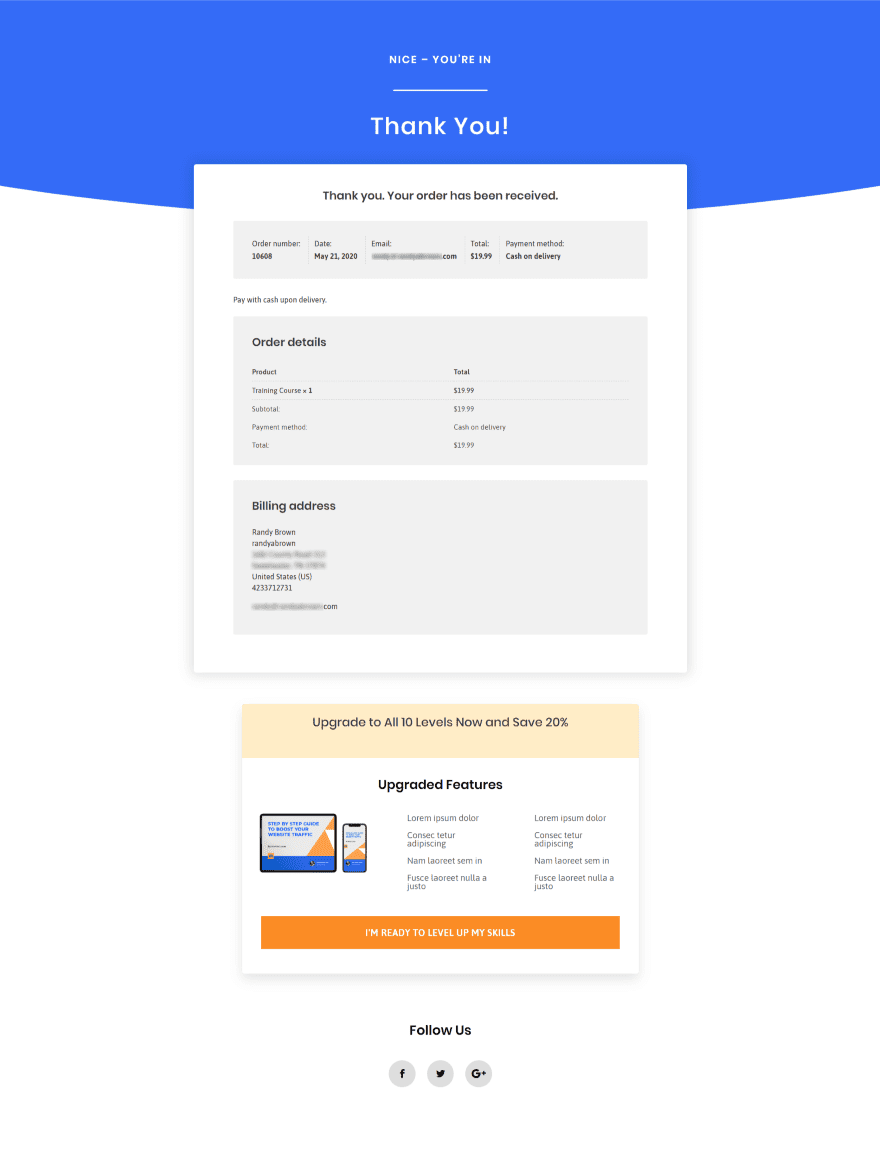
感謝頁面是銷售漏斗的最後一步。 但不要錯過在該頁面上也包含更多加售或減售的機會。 請記住,他們已經喜歡您的產品,因此這些已經是您要銷售給的合格客戶。 事實上,在很多情況下,您的致謝頁面可以成為您的主要追加銷售頁面。
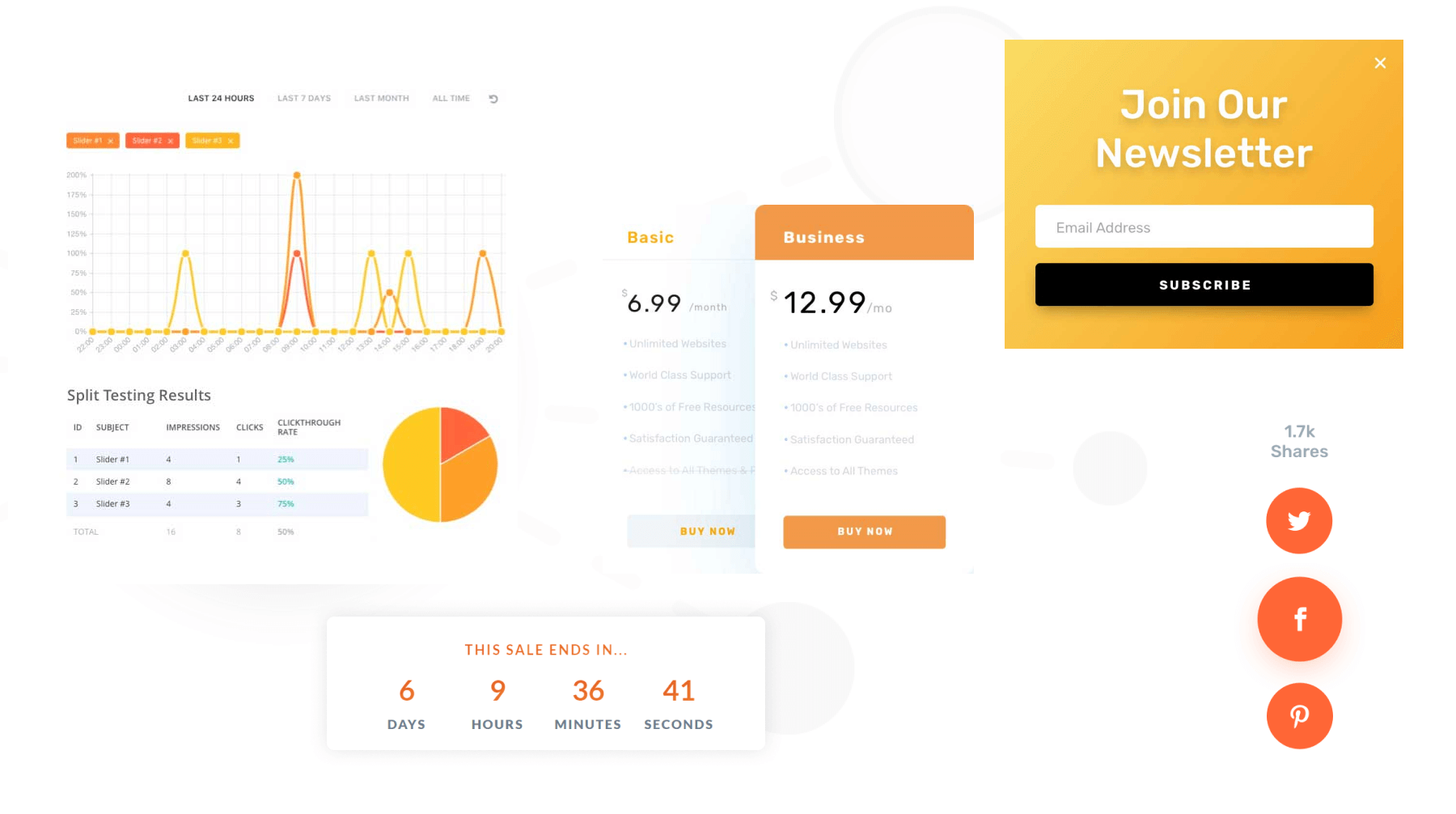
這是一個示例感謝頁面,其中包含以折扣價升級其會員資格的加售。

有關更多信息,請查看此免費指南漏斗佈局包,其中包括用於選擇加入免費電子郵件的登陸頁面佈局和帶有追加銷售的感謝頁面。
5.制定內容製作計劃

每次銷售都會帶來很多內容。 你製作的內容需要經歷幾個階段,所以越早開始越好。 設置內容計劃的第一階段側重於發現階段。 內容將成為您向聽眾介紹促銷信息的方式,因此您需要確保信息盡可能清晰。 這不是關於體積,而是關於質量。 在開始計劃您的內容之前,您可以問自己一些問題:
- 我的銷售的主要信息是什麼?
- 我銷售的主要 CTA是什麼?
- 我的目標是誰?
- 每條內容如何通過我的銷售渠道吸引或推動訪問者?
這些都是您在開始創建內容之前最有可能想要回答的問題。 這樣,您就會確切地知道每段內容的用途。
一旦您清楚地了解您的銷售以及您的內容與其相關的方式,您就可以開始規劃您的內容並開始製作。 您需要為您使用的所有內容格式創建一個統一的策略:
- 博文
- 電子郵件
- 社會職位
- 廣告
- 並且(可能)更多
6. 為網站流量做好準備

為了使任何在線銷售取得成功,您的網站需要針對性能和速度進行優化。 畢竟,您有望獲得大量的流量增長。 你最不想做的就是讓銷售頁面或結賬頁面加載緩慢。 或者,更糟糕的是,您的整個站點可能會因為糟糕的託管環境而崩潰。 我們通過精選的託管合作夥伴提供 Divi 優化託管。 雖然您仍然需要確保您的計劃符合您期望的流量,但您至少可以從旨在為 Divi 網站提供頂級性能的託管服務提供商開始。 我們還創建了一個很好的資源,可以從各個角度加速您的 Divi 網站。
7. 讓你的社區參與進來

讓您的社區參與進來總是一個好主意。 這是口碑營銷的數字等價物。 人與人之間存在聯繫,因此讓您的社區參與您的銷售會激發人們的興趣。 他們是您的受眾,您越早讓他們參與進來,您的目標受眾就會越早了解您正在計劃的銷售。
有不同的方式讓您的社區參與進來。 這裡有一些想法:
- 通過簡單的對話進行正式或非正式的調查,了解他們希望從銷售中得到什麼。 他們對哪些產品最感興趣以及原因。 您可以在這裡獲得任何關於在銷售過程中推動針的洞察力將會有所幫助。
- 激勵社區參與您的銷售。 這可以通過為您現有的社區提供特別折扣、禮物或其他津貼來實現。
- 鼓勵在現有社區之外分享銷售。 這可以通過贈品、競賽或類似的方式來完成。
8. 建立夥伴關係

使您的銷售更好的最佳方法之一是通過合作夥伴關係來提高您的產品價值。 一個很好的例子是以一個的價格提供一捆類似的產品。 這是一種雙贏的局面,它將:
- 助您提升銷量
- 幫助您的合作夥伴提高銷售額
- 幫助您的受眾從他們的購買中獲得更多價值
合作夥伴關係使您的銷售更加強勁。 人們希望物有所值,因此您的報價越好,您的銷售額增長就越自然。 您可以創建不同類型的合作夥伴關係,但您需要確保他們添加的產品是對您的核心銷售的補充。
9.動員你的附屬機構

附屬機構也是讓您的社區參與銷售的好方法。 附屬公司會在他們發送給您的每筆購買中收取一定比例,因此您希望提前將銷售情況通知您的附屬公司是合乎邏輯的。 這樣,他們就可以在自己的營銷策略中使用這種額外的激勵措施。
10. 贊助有影響力的內容

特色圖片來自 venimo / shutterstock.com
與附屬機構類似,贊助內容允許您通過他人擁有和運營的內容渠道接觸更多的受眾。 即使在小範圍內,這種技術也可能非常有效。 擁有屬於您目標受眾的平台的人與他們的受眾建立了一定的聯繫,如果信息直接來自他們關注的人,則更有可能參與銷售。
11.進行贈品


贈品是讓您的社區參與並鼓勵他們與他人分享您的銷售的好方法。 您讓他們有機會贏得一些東西,同時也從參加贈品的要求中受益——例如在社交媒體上分享您的銷售、訂閱您的時事通訊、選擇瀏覽器通知以及許多其他潛在的銷售促進行動。
12.創建一個銷售特定的登陸頁面

沒有合適的著陸頁,任何銷售都是不完整的。 需要明確的是,這應該是一個不同於普通著陸頁的獨特著陸頁。
使用 Divi 構建目標網頁時,您不必從頭開始。 我們有大量預製的著陸頁佈局,可作為您著陸頁的基礎。 或者您可以搜索我們的 Divi Marketplace 以查找更多特定於銷售的登陸頁面,例如這個。
以上三者的良好結合,當然還有良好的銷售報價,是使著陸頁有效的原因。 您可以使用一些廣泛使用的策略。 讓我們回顧一下。
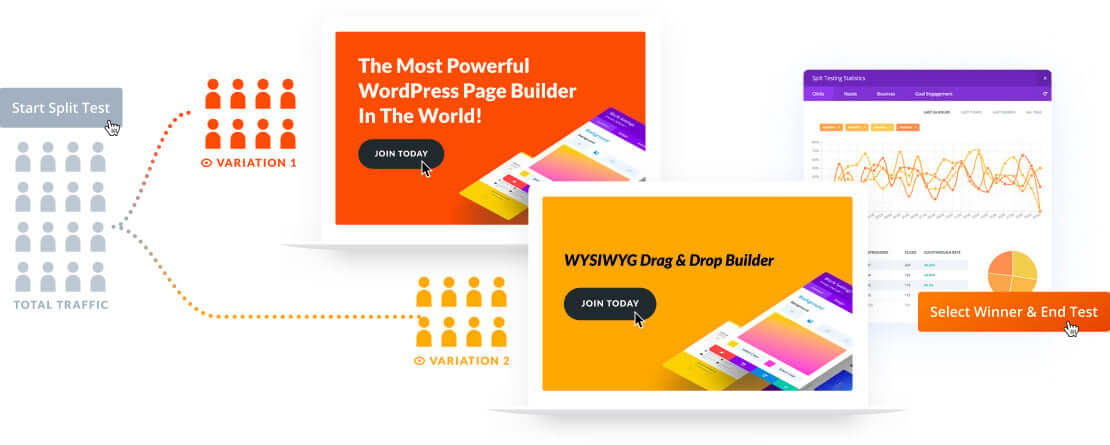
A/B 測試

著陸頁的有效性可以通過 A/B 測試來衡量。 數字不會說謊。 如果著陸頁 A 的轉化率高於著陸頁 B,則意味著著陸頁 A 的用戶體驗、文案和設計做得更好。
Divi Leads 是 Divi 的一部分,可讓您毫不費力地在著陸頁上進行拆分測試。 它使您可以更改任何您想要的內容,並在數據可用時立即使用。
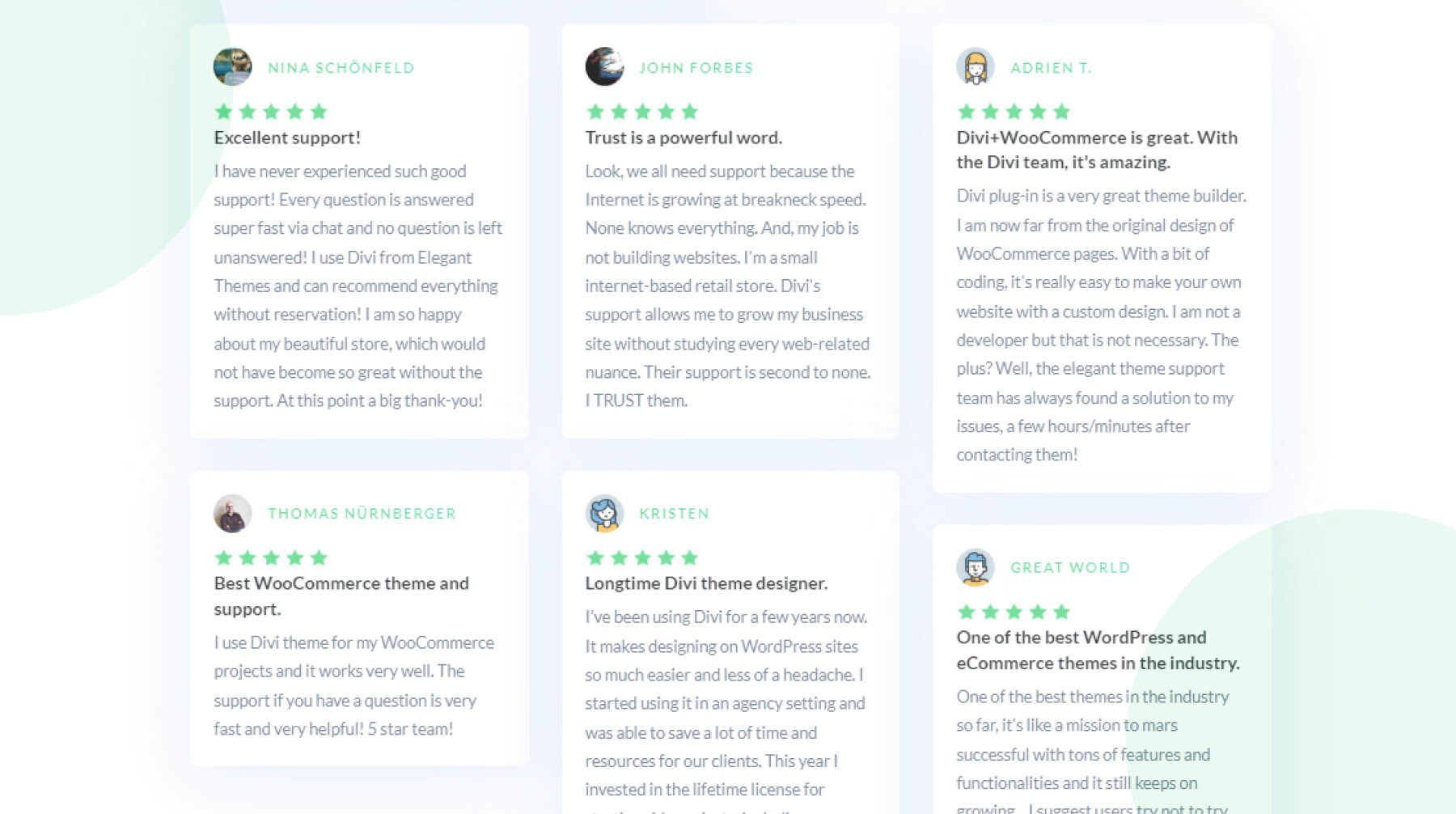
通過推薦的社會證明

社交證明是您的著陸頁的另一個重要部分,無論是設計還是用戶體驗方面。 人們傾向於與人建立聯繫勝過其他任何事物。 這就是為什麼推薦如此有效並且可以成為您的著陸頁的重要補充。
Divi 有一個內置的 Testimonial Module 供您使用,但在 Divi Marketplace 上還有一個非常好的 Divi 擴展名為 Divi Testimonial Extended。 此擴展為您提供了 20 多種推薦佈局 + 滑塊和網格視圖!
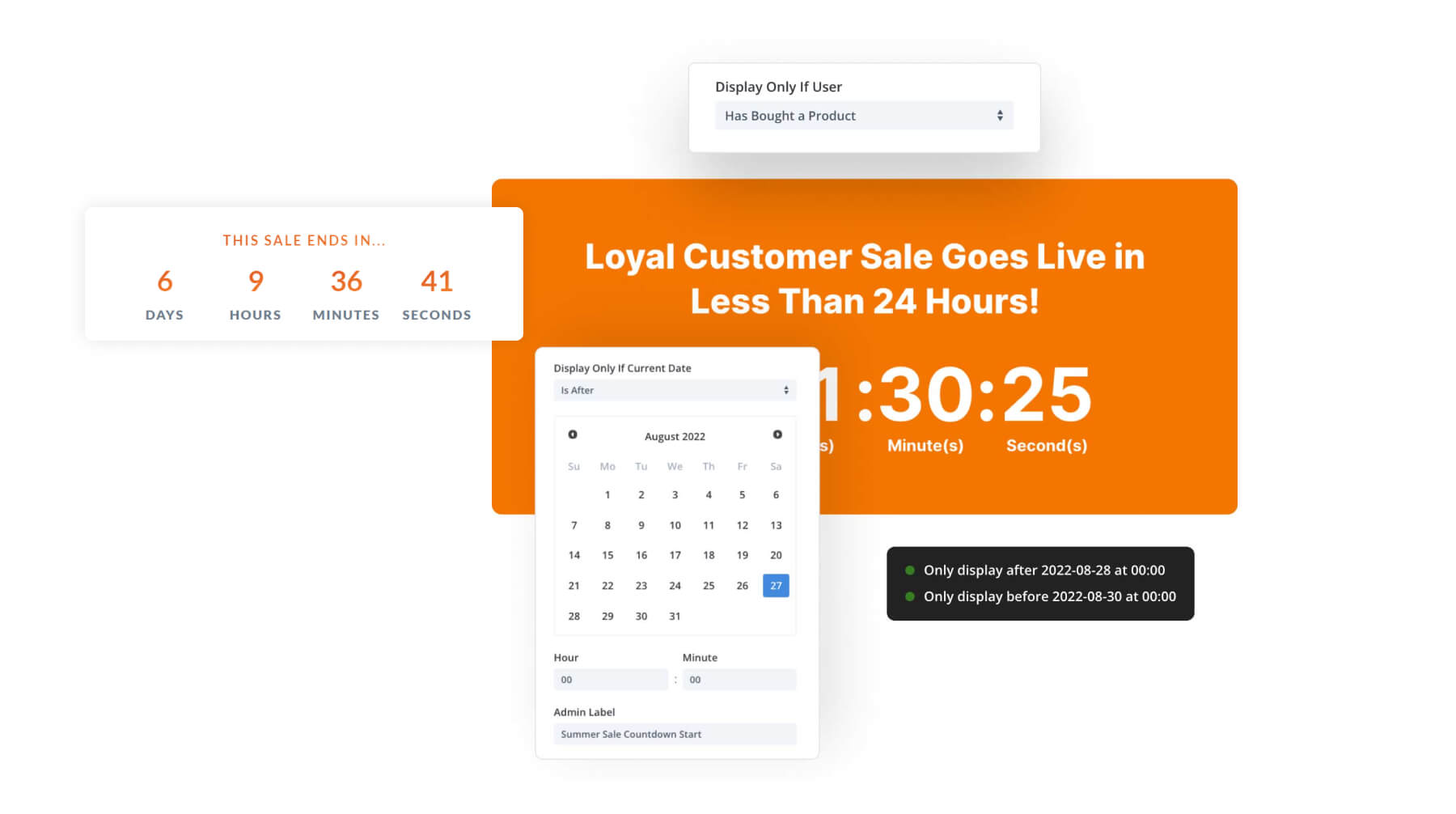
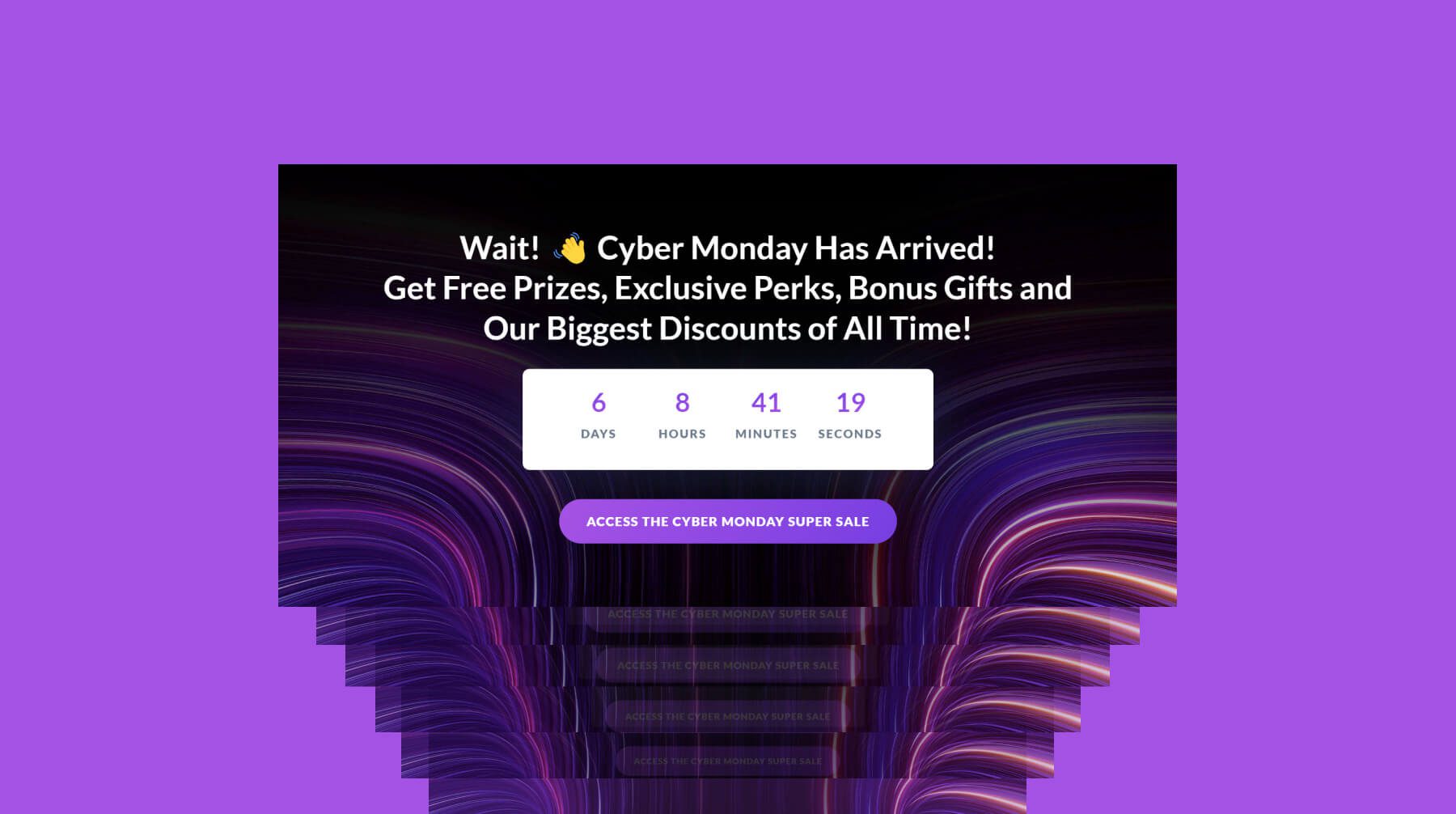
緊急倒數計時器

使銷售如此引人注目的原因之一是對其應用的時間限制。 無論您提供什麼優惠,都只是限時優惠。 那麼為什麼不強調這一點呢? 您可以使用倒數計時器來增加著陸頁的緊迫感。
我們有一個內置的 Divi 倒計時模塊,但在 Divi Marketplace 上還有一個很棒的 Divi 擴展,稱為 Divi Timer Pro,允許您進一步自定義登錄頁面上的倒計時。
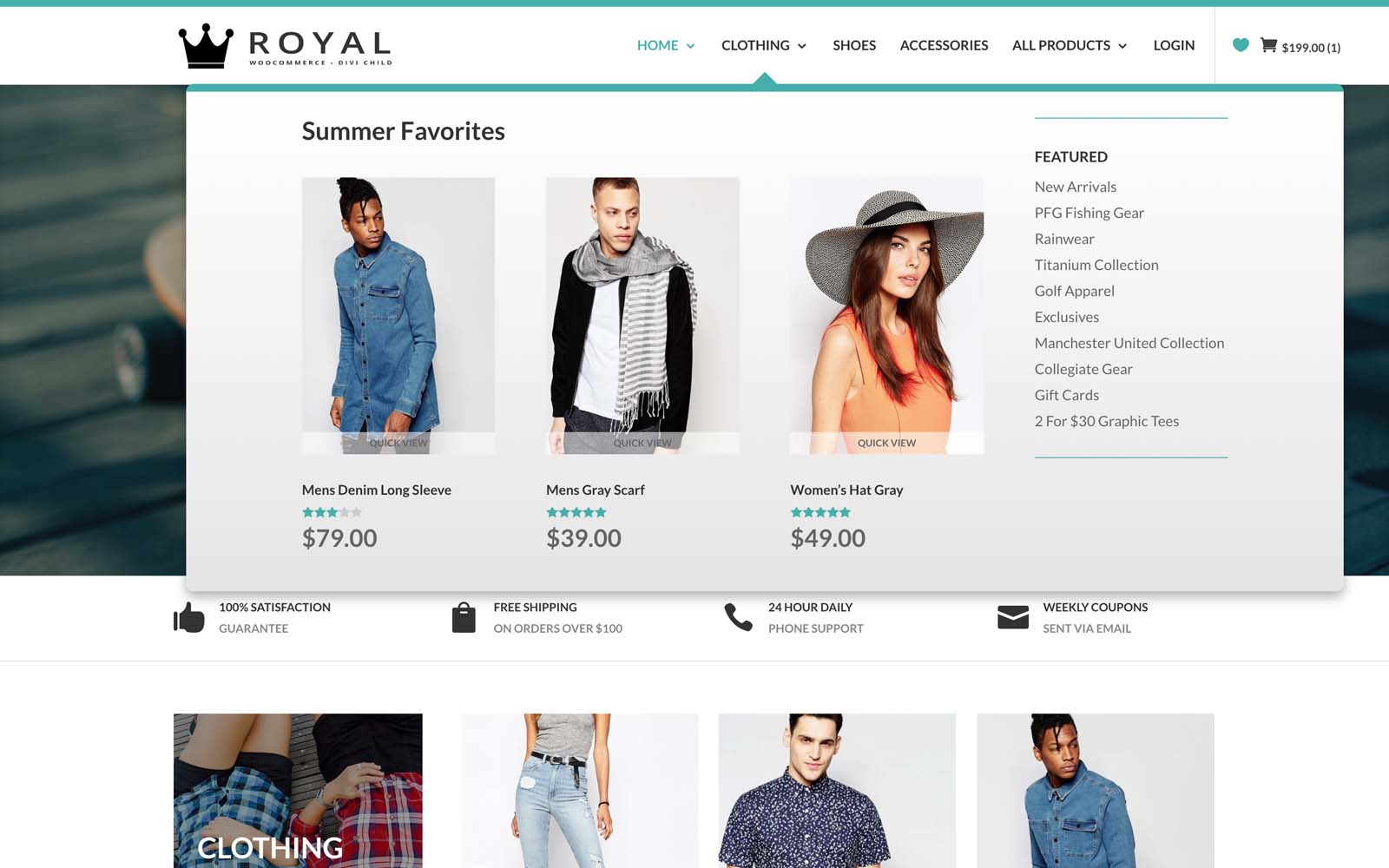
引人入勝的產品圖片

另一種吸引訪問者註意您的產品的有效方法是通過高質量、增強的產品圖像。 圖像放大、動畫 SVG、熱點、前後滑塊等增強功能。
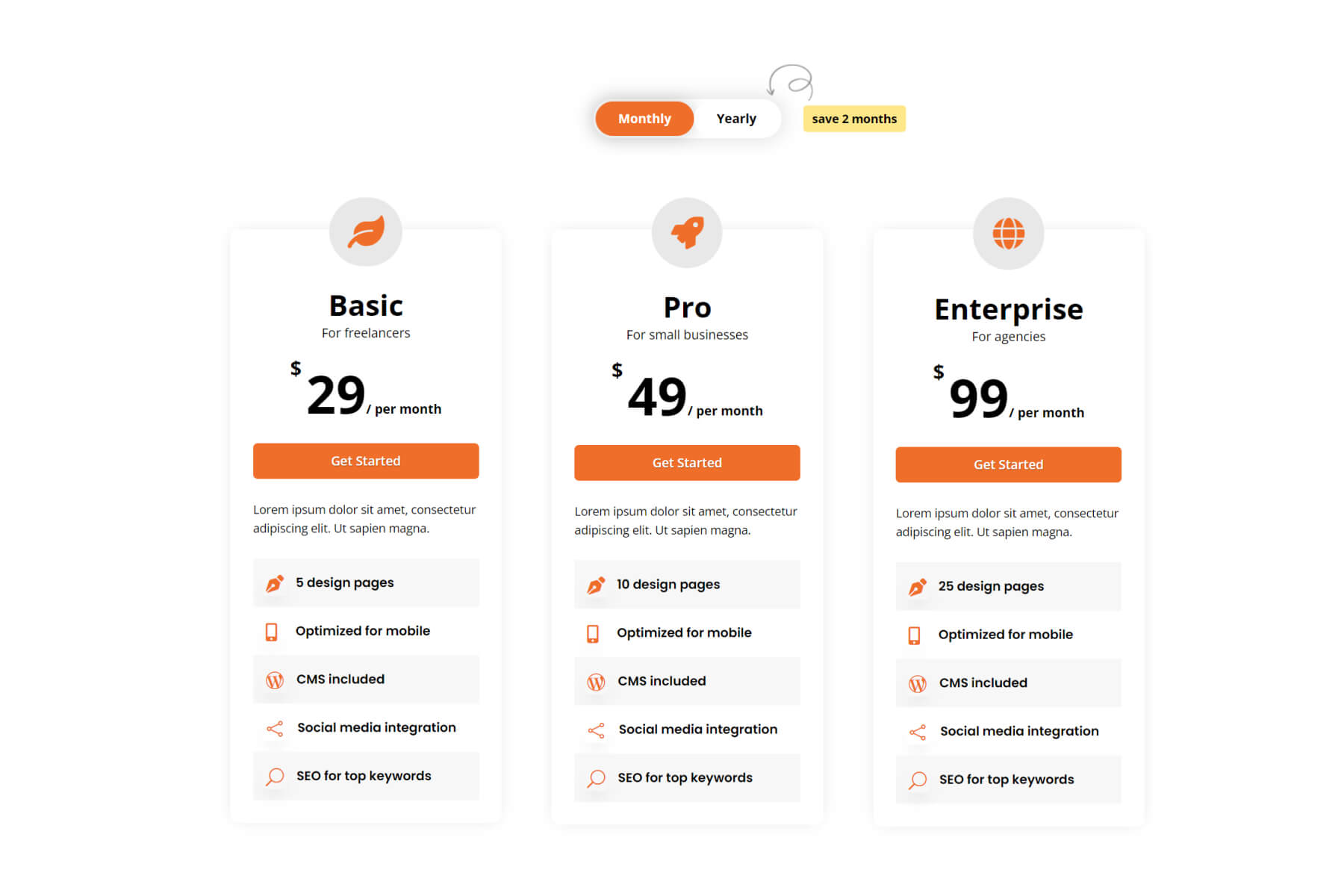
定價表切換

在銷售頁面上為定價表創建內容切換以獲得最佳用戶體驗。 Divi Flash 包含一個內容切換模塊,非常適合創建帶有可自定義切換按鈕的定價表,包括 5 種內置切換類型和設計、動畫、徽章等。
13.提供盡可能多的支付網關

圖片由 Dzm1try / shutterstock.com 提供
在進行在線銷售時,重要的是為用戶提供多個支付網關以供他們在完成訂單時選擇。 但您還必須事先考慮支付網關的質量,以確保轉賬高效且安全。 由於 Divi 與 WooCommerce 無縫協作,因此這裡有一些適用於 WooCommerce 的最佳支付網關。
通過在結帳頁面上突出顯示這些支付解決方案來幫助與客戶建立信任始終是一個好主意。 能夠輕鬆識別出他們之前使用過的安全支付選項的客戶將更有可能繼續購買。
14.優化您的電子商務功能

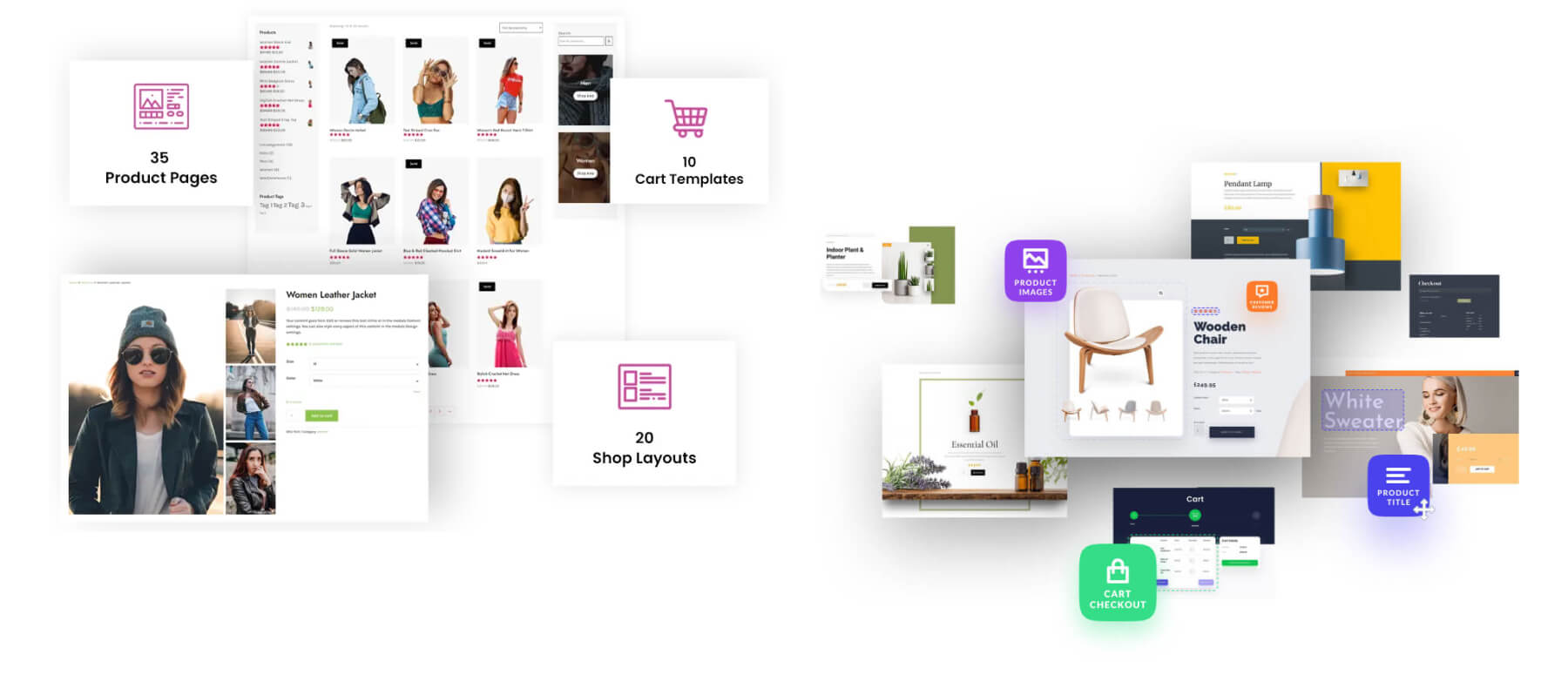
一般來說,電子商務網站更難創建,因為它需要更多的自定義,包括後端和前端。 值得慶幸的是,Divi 做了很多繁重的工作。 它與開箱即用的 WooCommerce 兼容,讓您可以完全控制 WooCommerce 頁面佈局的設計,包括模板和動態內容元素——無需代碼。 但是,在某些情況下,使用內置了您需要的所有功能的 Divi 電子商務子主題才有意義。 或者,如果您需要添加更多 WooCommerce 模塊、佈局或設計,市場上有許多產品可以滿足您的一切需求,甚至更多。
Woo Essential 帶有大量 WooCommerce 佈局、模板和獨特的模塊,可幫助設計所有重要的電子商務頁面(如商店、購物車、結帳、產品等)。突出的功能包括 WooCommerce 願望清單功能、快速查看產品信息彈出窗口、產品比較、迷你購物車和高級可過濾產品網格。
WooCommerce Extended 還包括一些用於優化電子商務功能的強大工具。 使用它來添加 ajax 產品搜索欄以獲得更好的用戶體驗、迷你購物車彈出圖標、高級產品展示、產品輪播等。 它甚至包括一個漂亮的選項卡管理器擴展,用於向 WooCommerce 產品信息選項卡添加和自定義新選項卡。
15. 優化您的電子商務 SEO

搜索引擎優化和營銷齊頭並進。 因此,在為在線銷售創建 Web 內容時,您永遠不想忽略 SEO。 在 SERP 中排名靠前是您將為在線商店獲得的最強大的免費營銷。 但是您迫不及待地想要開始銷售以開始針對 SEO 優化您的網站。
那裡有很多競爭,所以製定 SEO 策略將使您在長期內排名更高,這樣您就不必在付費廣告上花費太多,也不必忍受不眠之夜擔心您的每次點擊成本活動.
為了獲得最佳結果,我們將開始使用高級 SEO 技術並優化您的 WooCommerce SEO。 使用 Rank Math 或 Yoast 等對 Divi 友好的 SEO 插件將有助於滿足在線商店內容的所有頁面 SEO 需求。 而且,如果您真的想在搜索結果中看起來不錯(並讓 Google 喜歡您),您可以使用 Divi Schema 插件來優化您的銷售和產品頁面,並為常見問題解答等內容添加模式標記。
16. 創建全站銷售通知和 CTA

Divi Theme Builder 比以往任何時候都更容易在整個站點範圍內部署動態內容,例如銷售通知欄、彈出窗口、自定義頁眉、頁面模板、頁腳,應有盡有。
對於站點範圍的電子郵件選擇,只需使用 Divi 的電子郵件選擇模塊,該模塊允許您以創造性和有效的方式自定義電子郵件選擇顯示,讓用戶進入您的電子郵件活動,作為您的銷售渠道策略的一部分。
如果您正在尋找創建更多可定制的促銷彈出窗口,Divi Overlays 插件可以處理這個問題等等。 如果您正在尋找一些漂亮的 CTA 佈局,我們的佈局包充滿了 CTA 設計,並且通過 Divi Layouts Extended,您可以獲得25 個 CTA 佈局和 600 多個額外的佈局來幫助設計您最重要的頁面。 另外,您可以將所有這些佈局以及更多內容保存在您的 Divi Cloud 中,只需單擊幾下即可將它們部署到任何地方。
17. 創建一個展示促銷內容的超級菜單

網站的頁眉是放置一些宣傳內容的好地方。 它是訪問者在您網站上的整個逗留期間都會跟隨的東西,並且人們經常與之互動。 為了幫助吸引更多流量到您的銷售著陸頁,請考慮為您的標題構建一個大型菜單,並為您的銷售專門設置一列。 您可以使用 Divi Mega Pro 擴展或 DiviMenus 來擴展您在 Divi 中的菜單可能性。 超級菜單往往比普通菜單有更多的空間。 這為您提供了設計銷售橫幅或其他 CTA 的機會。
18. 創建一個擴展頁腳 CTA

雖然這不是絕對必要的,但這是我們已經完成的事情,它是提高用戶參與度和轉化率的簡單方法。 借助 Divi,您可以在模板上使用預製的頁腳佈局設計,以獲得令人驚嘆的頁腳設計,該設計可以通過與您的在線銷售相關的一個或多個 CTA 輕鬆優化。 如果您購買 Divi 的頁腳包(在撰寫本文時恰好正在銷售),您可以獲得超過 175 個頁腳設計。
19. 為銷售相關的博客帖子創建一個特殊的帖子模板

Divi 使您可以完全控制博客文章模板的設計——這是您個人博客文章的默認設計。 這允許您以創造性的方式向您的帖子添加其他與銷售相關的內容。 例如,您可以創建一個粘性的促銷 CTA,當用戶滾動瀏覽內容時它會漂浮在側邊欄中。
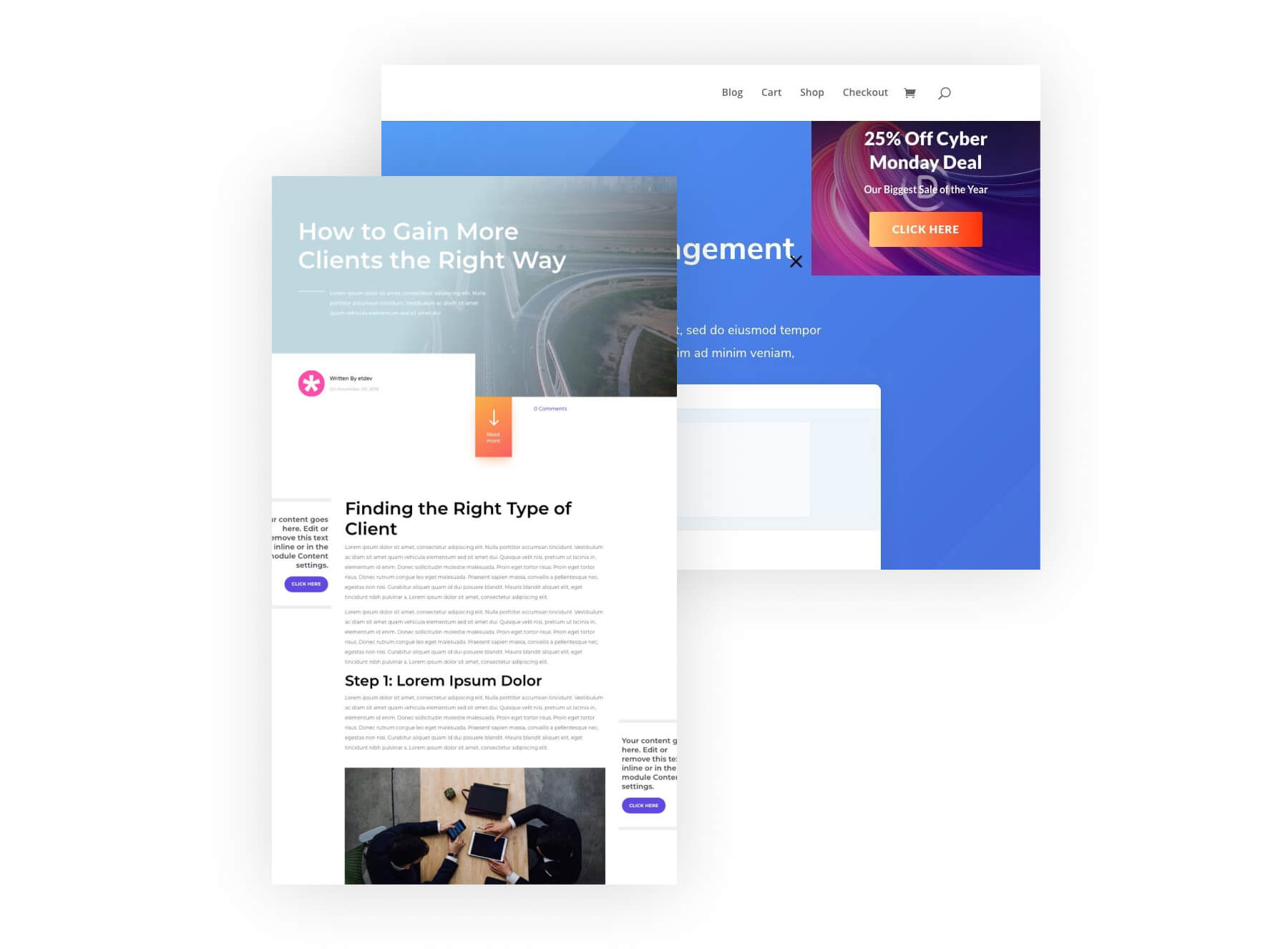
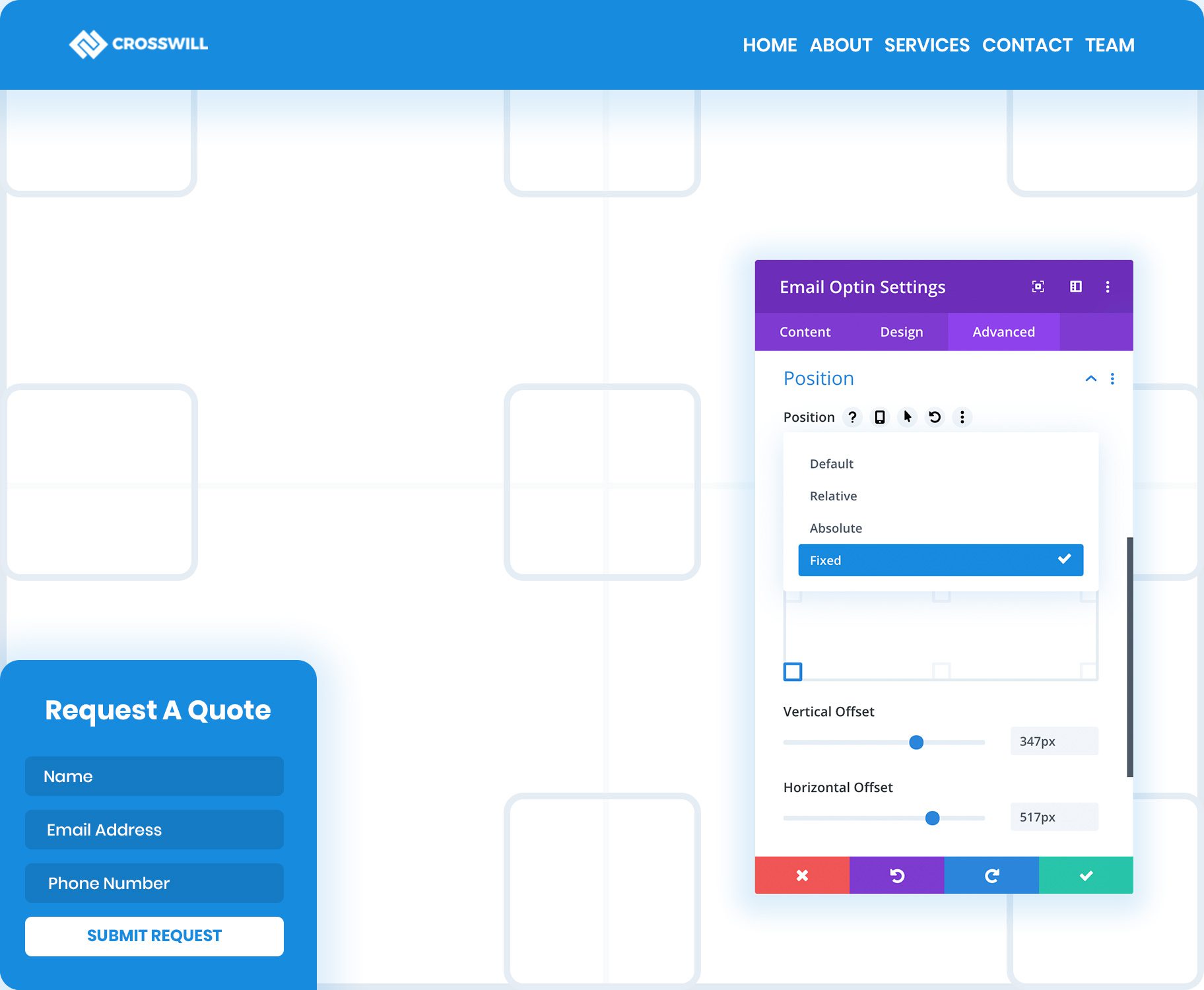
20. 使用位置選項創建浮動橫幅

在您的網站上放置橫幅是將流量從網站的一部分轉移到另一部分的好方法。 您也可以使用位置選項來創建浮動效果,因此您可以選擇橫幅在設計中的確切顯示位置。 這是有關如何創建浮動橫幅的教程,您甚至可以設置橫幅的時間限制,如本教程中所示。
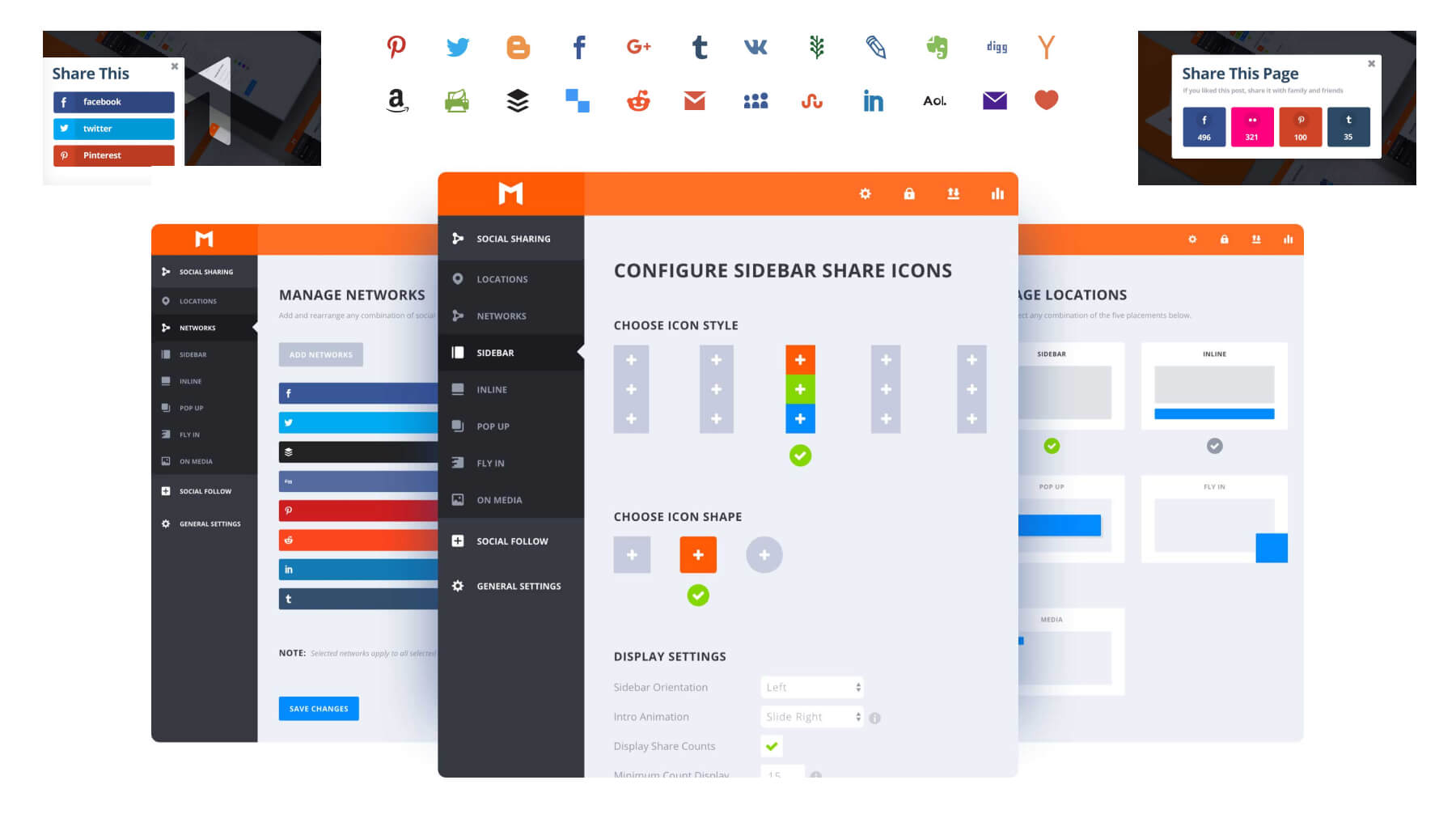
21.優化社交分享選項

在您的在線銷售期間,您不想錯過讓訪問者通過在社交媒體上與他們的朋友分享您的銷售來為您做一些營銷的機會。 您會想要一個功能強大、易於使用的社交分享插件,例如 Monarch 或 Divi Social Sharing Buttons。 這些插件將允許您在整個商店和產品頁面上應用站點範圍的社交共享按鈕(適用於所有流行的社交網絡)。 您甚至可以自定義共享的內容以進行更有針對性的營銷以促進您的銷售。
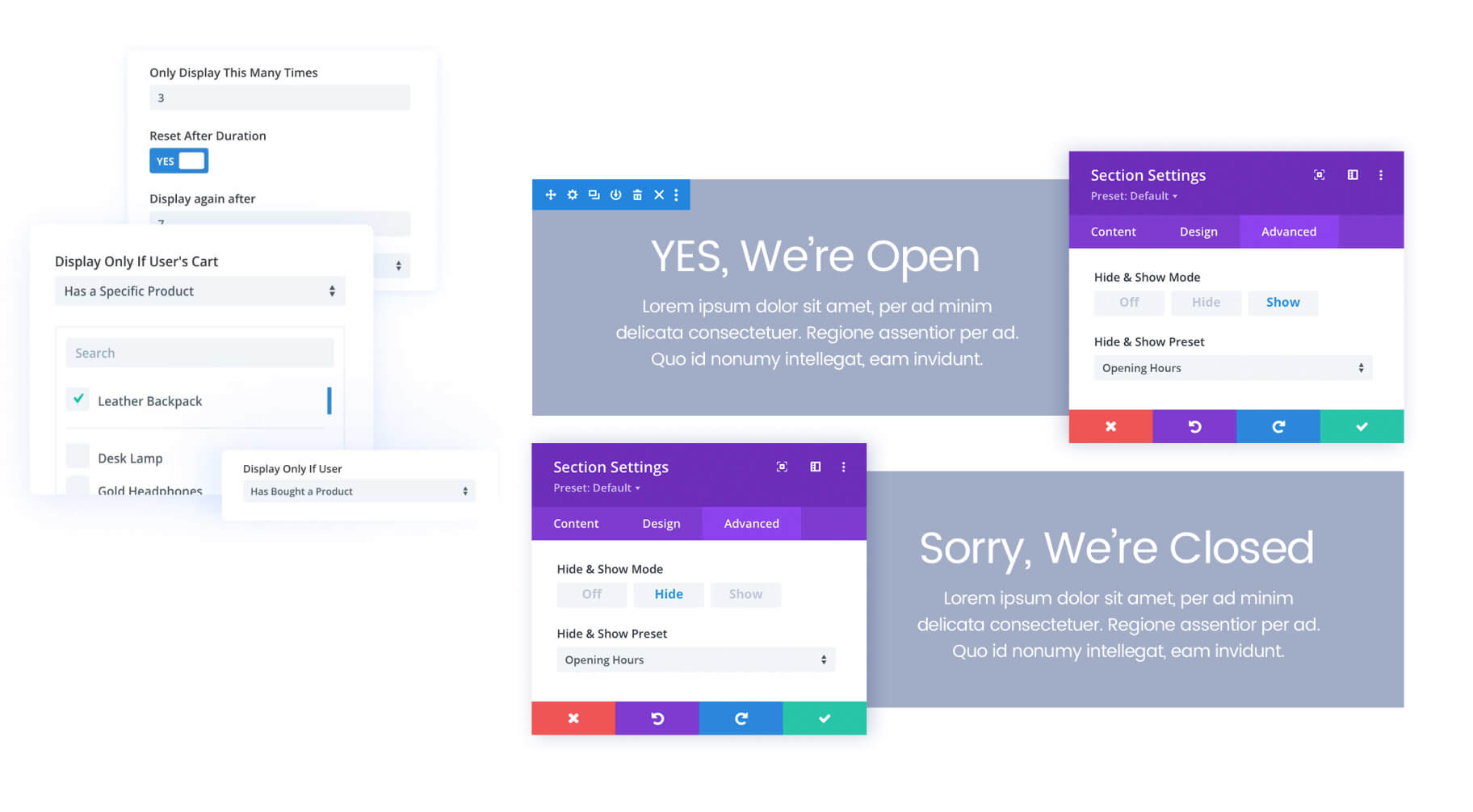
22. 使用條件選項根據訪問者活動(甚至網站語言)隱藏/顯示銷售內容

借助 Divi 內置的條件顯示選項,您不僅可以控制顯示哪些銷售內容,還可以選擇何時以及在什麼條件下對用戶顯示內容。 例如,您可以僅向購買者或會員顯示獎金折扣和產品,僅向新訪客顯示促銷彈出窗口等等。 此外,Hide & Show Pro 插件通過大量強大的功能將條件顯示提升到一個全新的水平。 它甚至與流行的多語言插件(如 WPML)集成,以根據用戶選擇的語言以不同的翻譯顯示銷售文案。 這使您可以在全球範圍內瞄準潛在客戶。
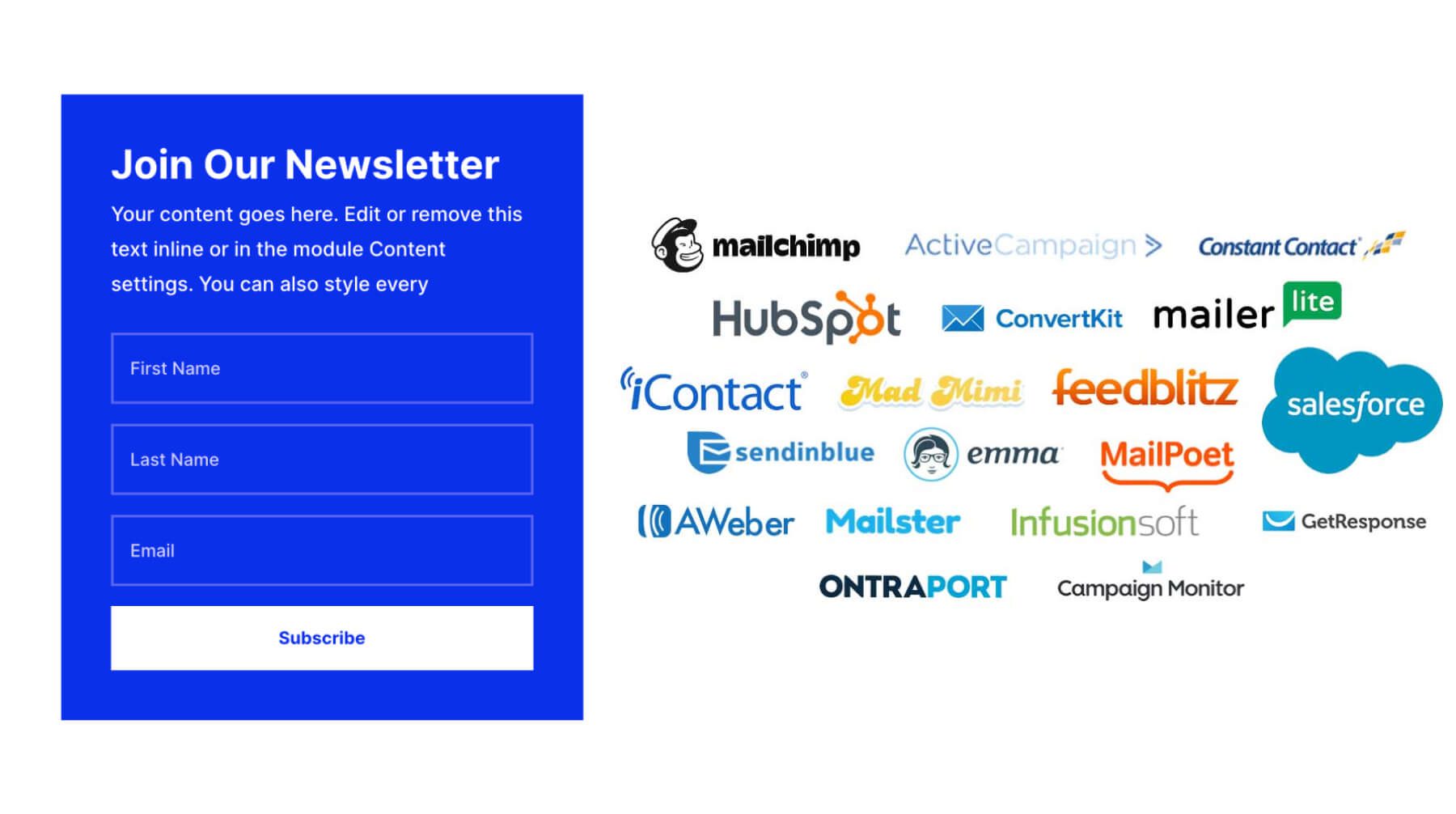
23. 使用 Email Optin 模塊構建郵件列表

除了站點範圍的電子郵件選擇彈出窗口,您還可以使用電子郵件選擇模塊在銷售頁面或產品頁面上添加電子郵件選擇。 創建電子郵件選擇 CTA 時,最好提供一些誘人的東西來換取他們的電子郵件地址(例如 20% 折扣的優惠券代碼、免費送貨,甚至免費禮物)。 電子郵件選擇模塊集成了 20 多個電子郵件營銷平台,因此您可以開始增加列表並將它們添加到您的銷售渠道中。
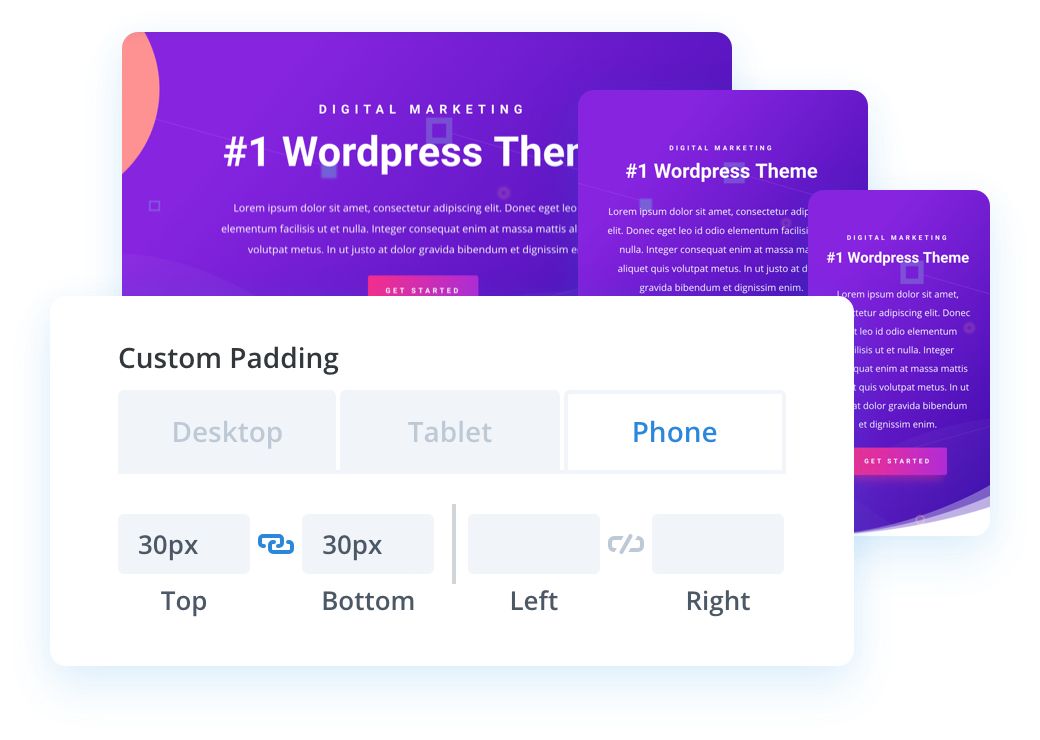
24. 為手機優化一切

面對現實吧。 人們喜歡在手機上購物和購買東西。 因此,如果您希望在線銷售取得成功,那麼在設計銷售頁面和產品頁面時,您必須首先考慮移動設備。 顯而易見的原因是為了更好的用戶體驗,從而帶來更多的銷售。 您不希望損壞的和不可讀的內容或彈出窗口妨礙潛在的轉換。
使用 Divi 的響應選項確保您的商店易於瀏覽、閱讀和購買產品。 終極 Divi Responsive Helper 是優化您的移動在線商店的完美解決方案,包括自定義 WooCommerce 產品模塊的列佈局的能力。 並且不要忘記移動搜索引擎優化的重要性。 如今,擁有針對搜索引擎優化的內容豐富的響應式網站在移動設備上更為重要。
25. 在銷售開始前啟動你的營銷活動

為了從所有其他努力中獲得最大收益,請確保開始宣傳您的銷售日,如果不是在銷售開始前幾週的話。 當您的銷售開始時,您的社區和營銷受眾應該熱情並準備購買。 您還需要確保您的社區、合作夥伴和附屬機構有時間了解您的銷售情況並進行宣傳。
綜上所述
進行銷售需要付出很多努力,但成功的銷售是值得付出努力的。 提前計劃絕對是使所有其他組件正常工作的關鍵。 另外,您計劃的銷售越多,您就會做得越好。 我們希望這篇文章能幫助您設置下一次在線銷售,如果您有任何問題,請隨時在下面的評論部分給我們留言!
如果您已經做到了這一點,但仍然沒有 Divi 或完成銷售所需的 Divi 工具,您還在等什麼? 立即前往我們的 Divi 網絡星期一促銷,填寫您的網頁設計、開發和營銷工具,打造您做過的最好的在線促銷!
