Divi Photography Portfolio – Divi 兒童主題概覽
已發表: 2022-11-07Divi Photography Portfolio 是由攝影師和攝像師設計的第三方 Divi 兒童主題。 它帶有許多淺色和深色設計的頁面,並通過高級插件提供了額外的功能。 在這篇文章中,我們將介紹 Divi Photography Portfolio 兒童主題,以幫助您確定它是否適合您的需求。
安裝 Divi 攝影作品集
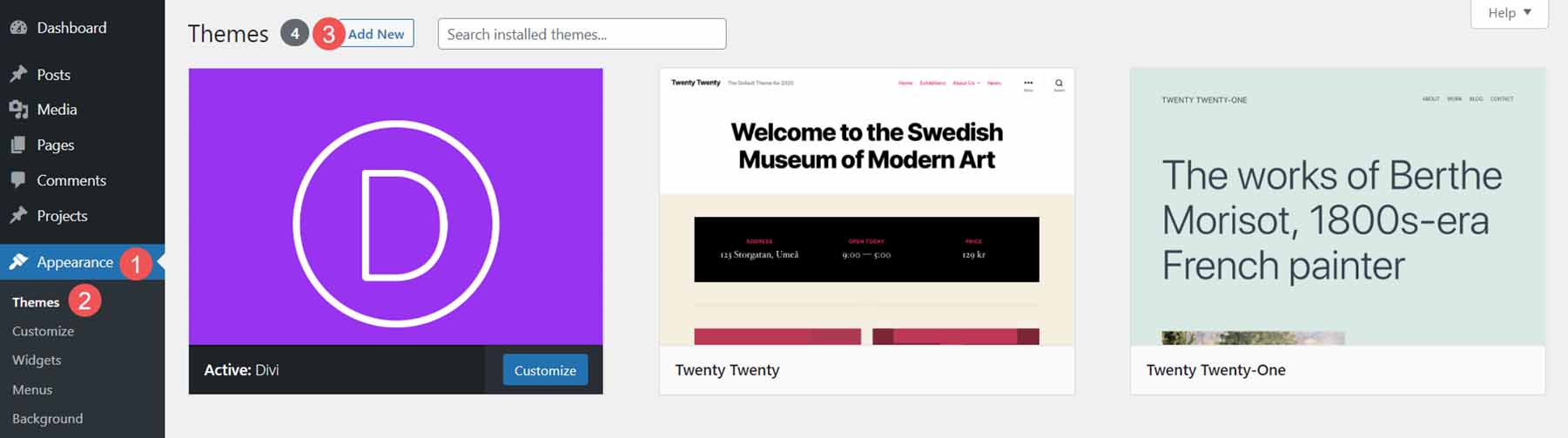
Divi Photography Portfolio 兒童主題易於安裝。 激活 Divi 後,轉到Appearance > Themes > Add New 。

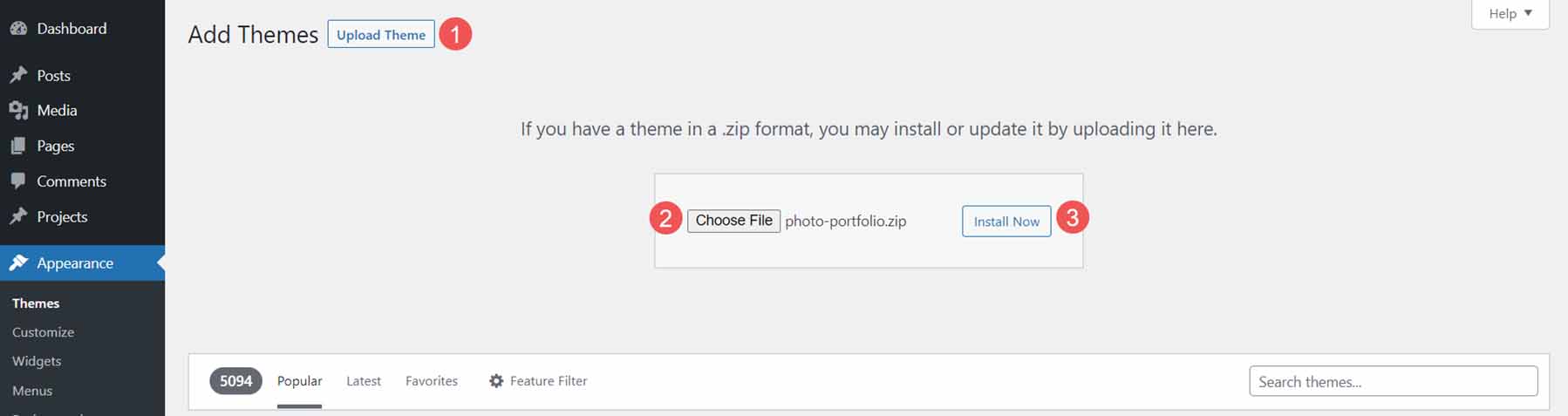
單擊Upload Theme ,選擇 File ,然後導航到您的壓縮文件。 單擊立即安裝。

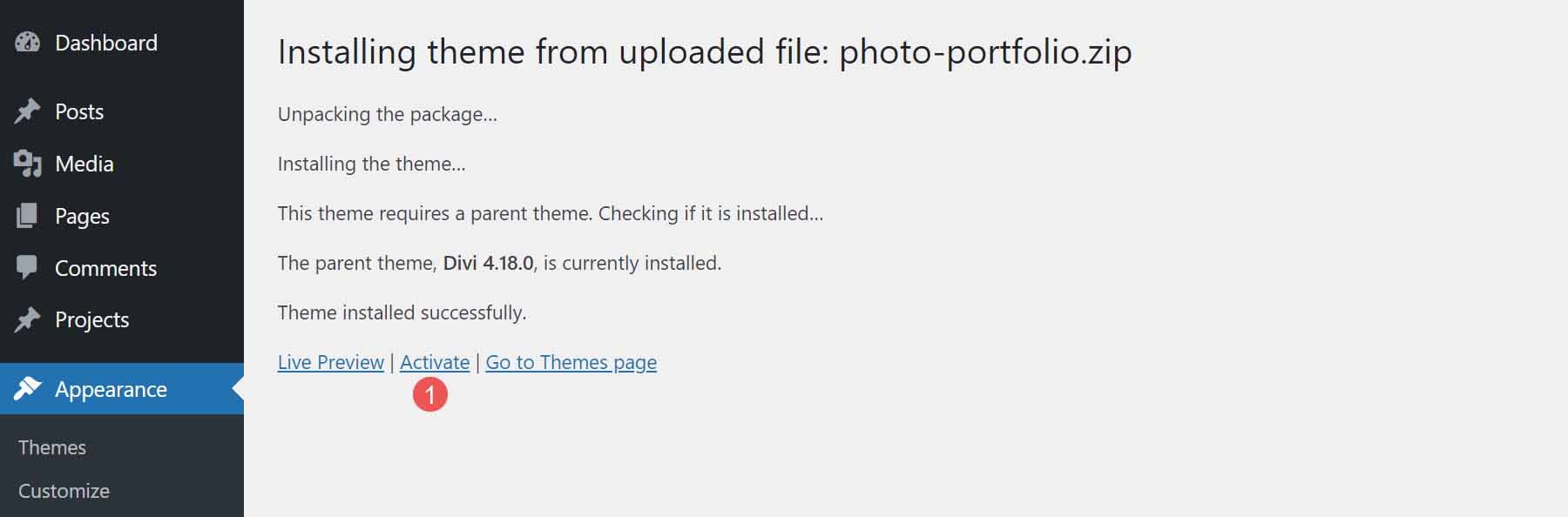
激活子主題。

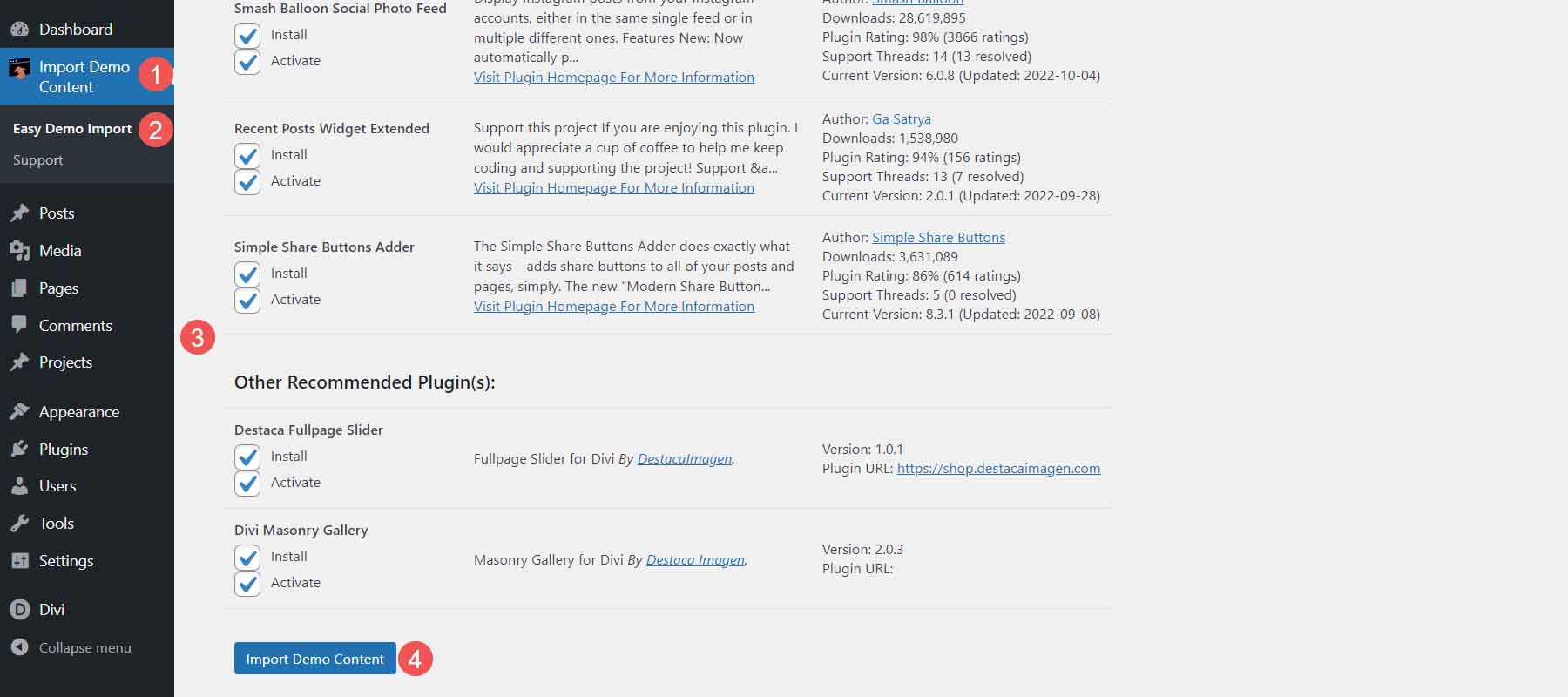
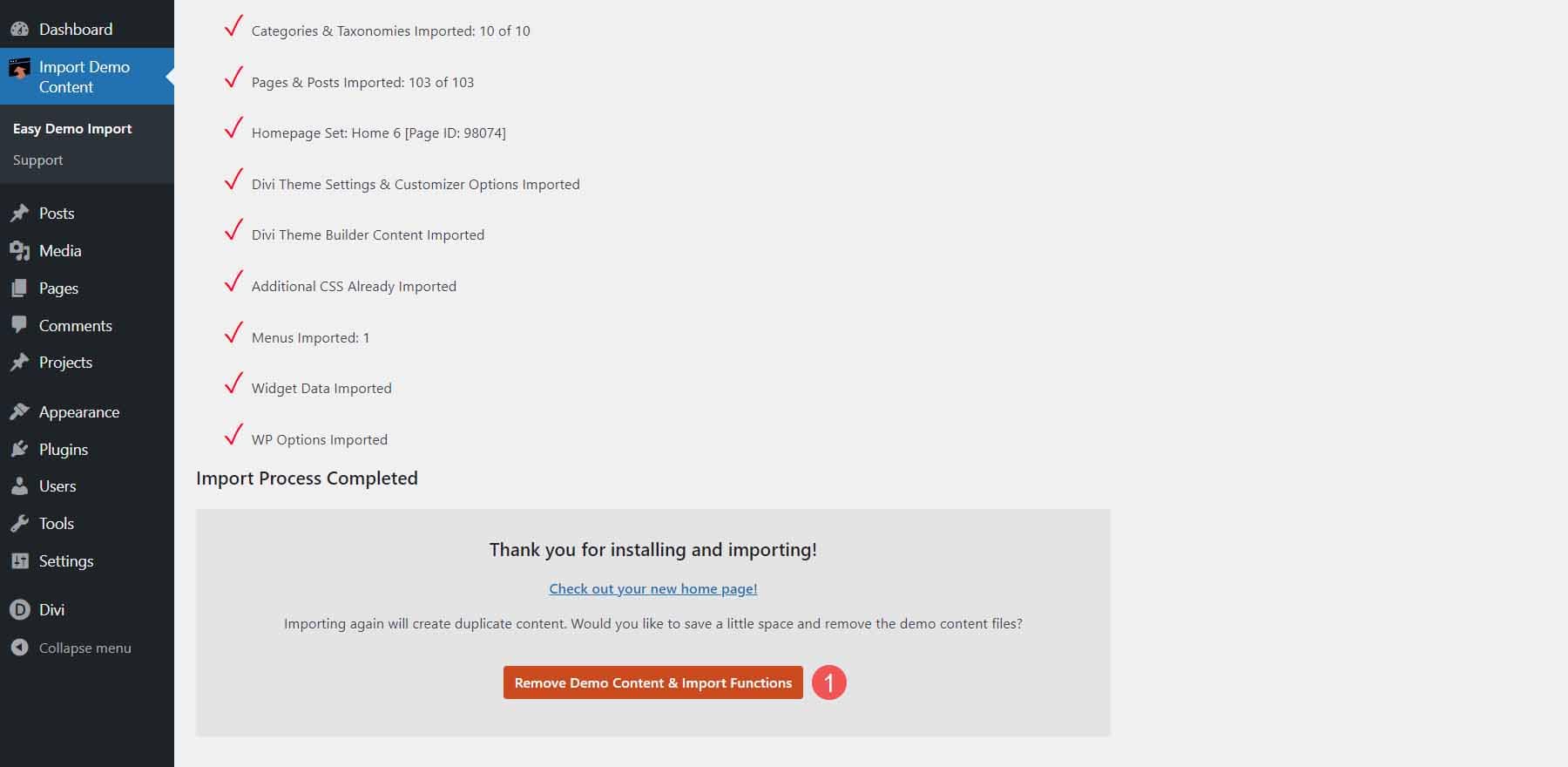
接下來,您需要導入演示內容。 選擇導入演示內容>輕鬆演示導入。 選擇要導入的所有文件。 我建議將其保留在默認設置中。 單擊導入演示內容。

導入完成後,單擊Remove Demo Content & Import Functions以刪除不再需要的文件。 您的網站現在看起來像演示。

Divi 攝影作品集功能
Divi Photography Portfolio 有淺色和深色版本,有 9 個主頁、3 個作品集佈局、8 個項目佈局、2 個視頻畫廊、2 個關於我的頁面、2 個聯繫頁面和 2 個博客設計。 總體而言,它為 Divi 庫添加了 36 個佈局,為 Divi 主題生成器添加了 7 個模板,以及 26 個頁面。 我在我的示例中使用的是輕型版本。
它還包括插件 Divi Masonry Gallery、Divi Video Gallery、Destaca Fullpage Slider、Recent Posts Widget Extended、Simple Share Buttons Adder 和 Smash Balloon Instagram Feed。 許多元素包括動畫或滾動效果。
Divi 攝影作品集 — 主頁
讓我們看一下主頁,看看它們有何不同。
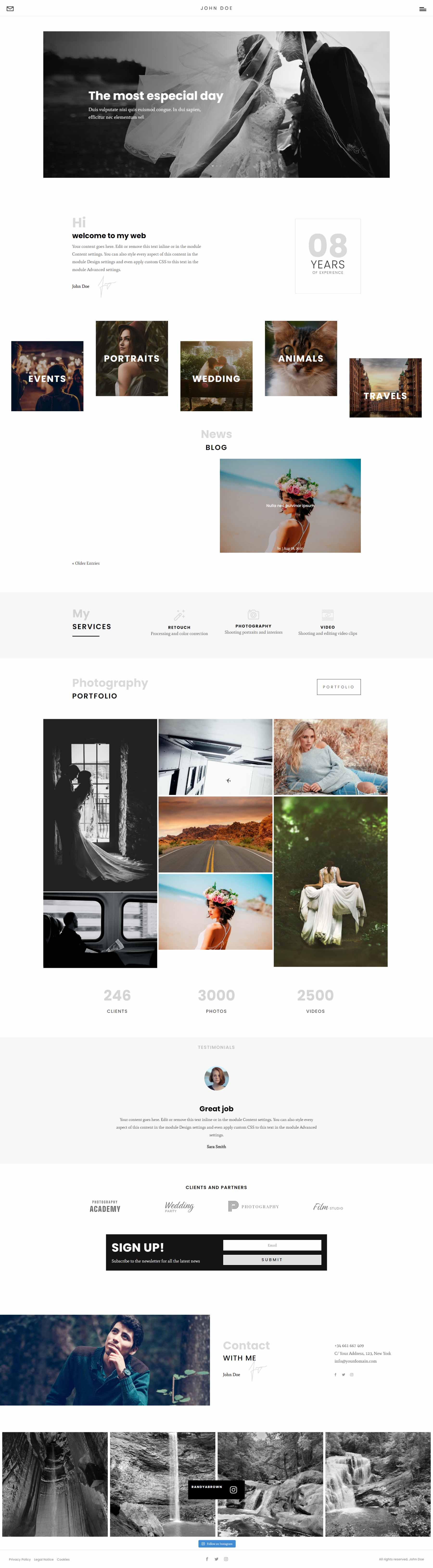
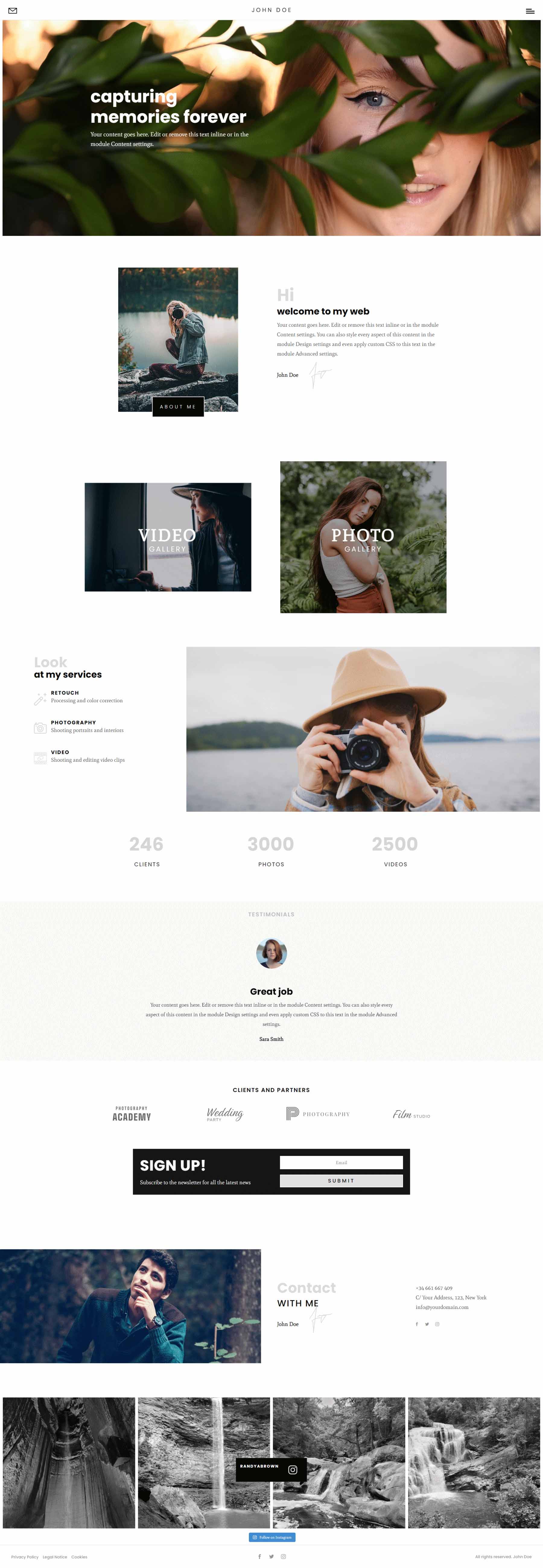
主頁 6 — 默認主頁
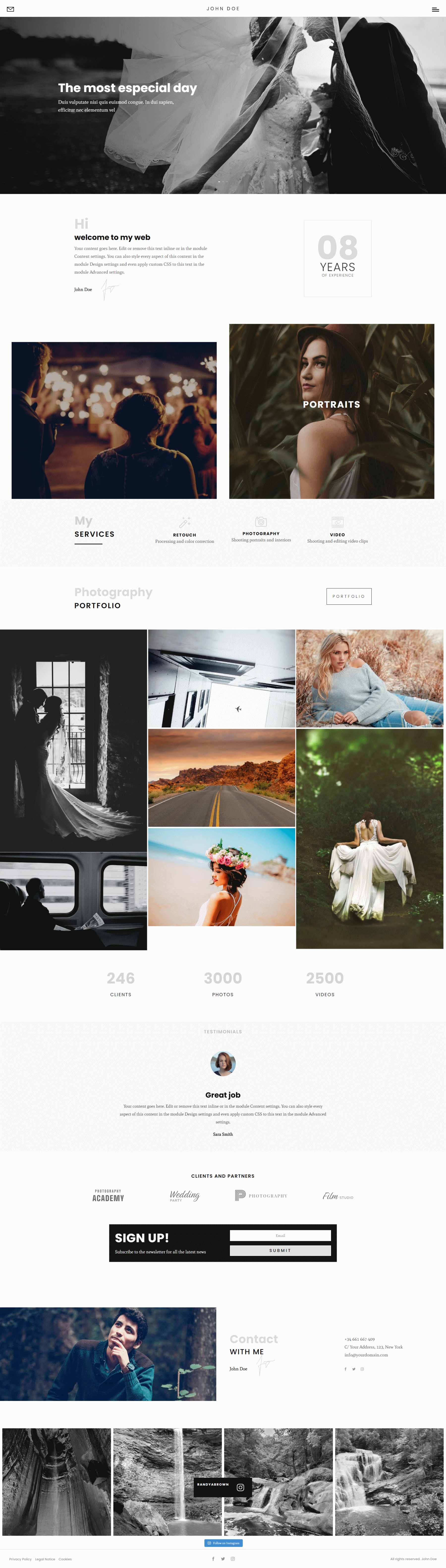
這是燈光的主要主頁。 這是主頁 6。它包括全屏滑塊、帶有多年經驗的歡迎信息、鏈接到攝影類型的圖像、鏈接到服務的簡介、馬賽克組合、數字計數器、推薦滑塊、客戶徽標、電子郵件表格和聯繫信息。

首頁1
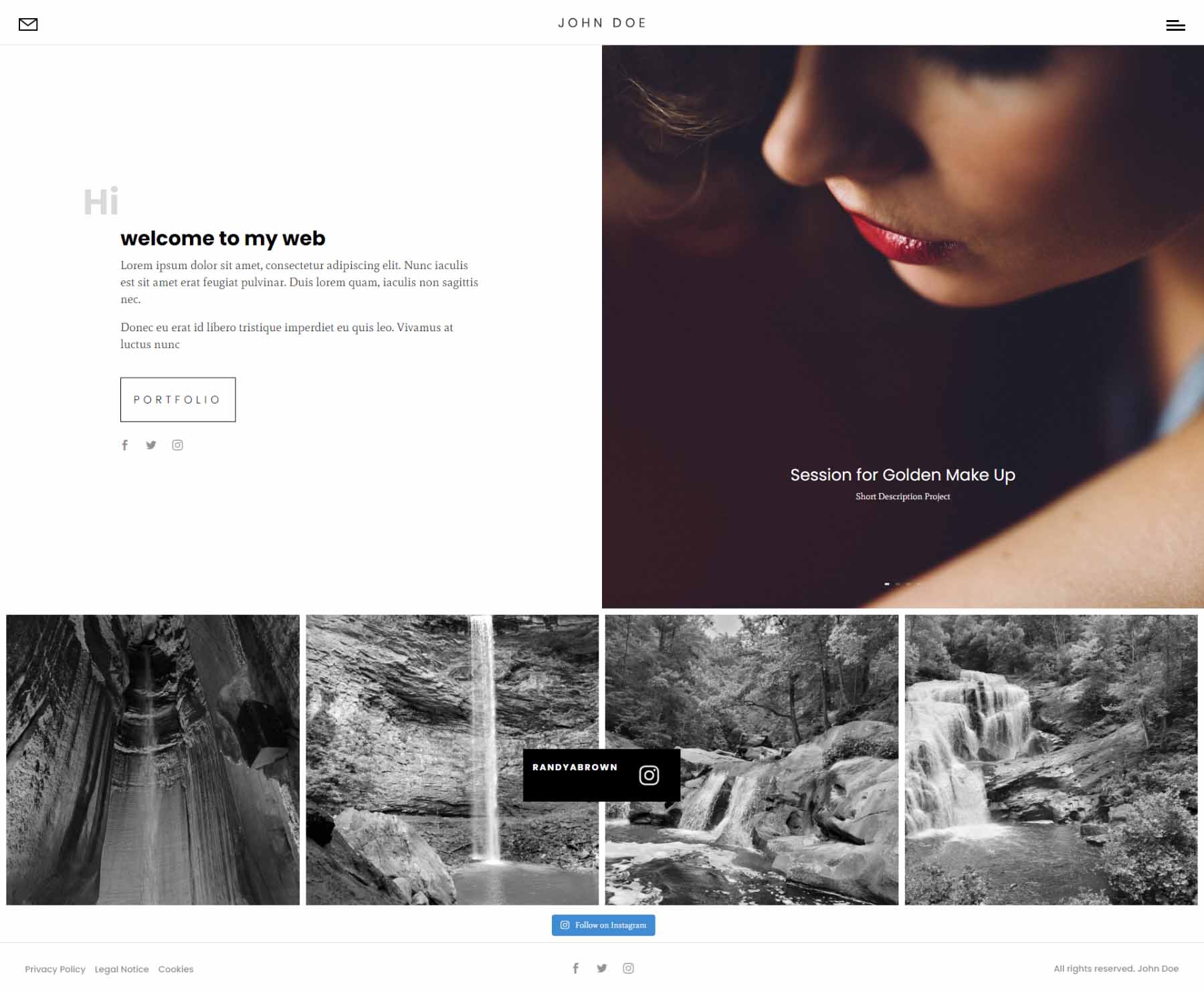
主頁 1 很短。 它的頂部有一條歡迎信息,其中包括指向投資組合的鏈接和社交關注按鈕。 另一麵包含一個圖像滑塊。

主頁 2
第二個主頁特別有趣。 它包括一個滑塊,可隨鼠標滾輪左右移動。 將鼠標懸停在圖像上會顯示標題和類別。 它還包括 Instagram 提要。 它會在屏幕底部顯示類別,直到您滾動到該點。

主頁 3
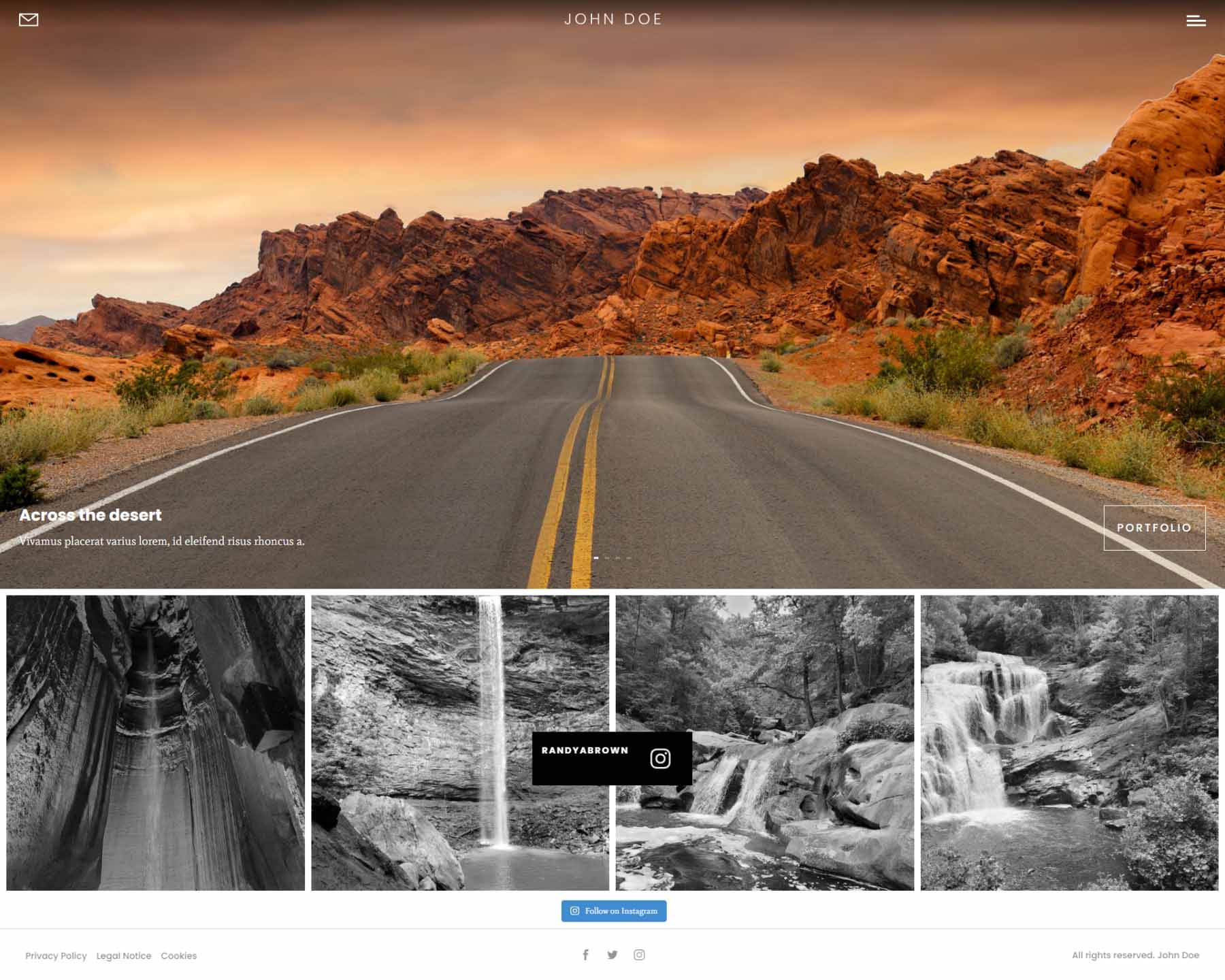
第三個主頁顯示一個全屏滑塊,圖片左下角帶有標題,右下角有一個鏈接到投資組合頁面的按鈕。

主頁 4
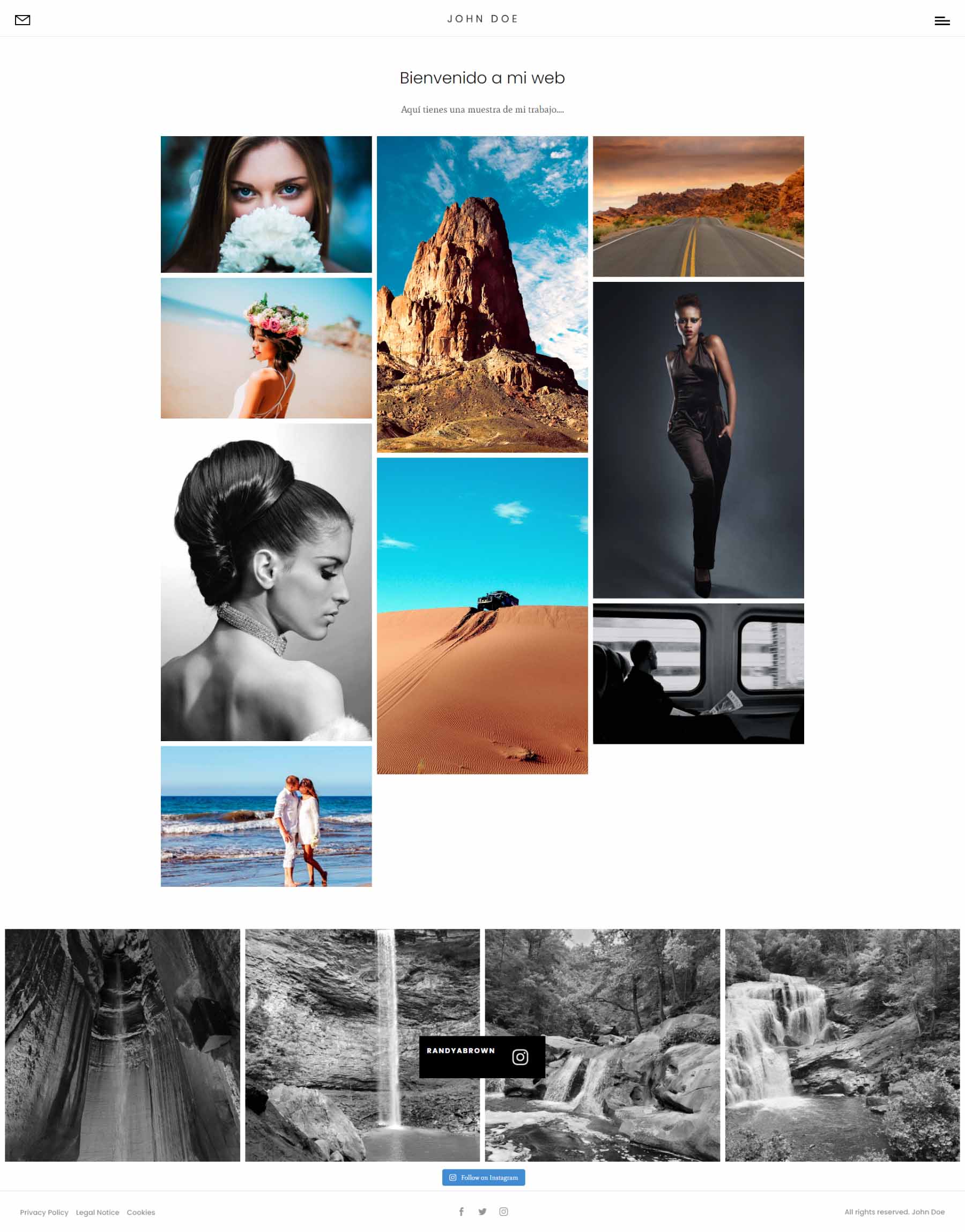
第四個主頁以馬賽克的形式顯示圖像。 標題出現在懸停時。

主頁 5
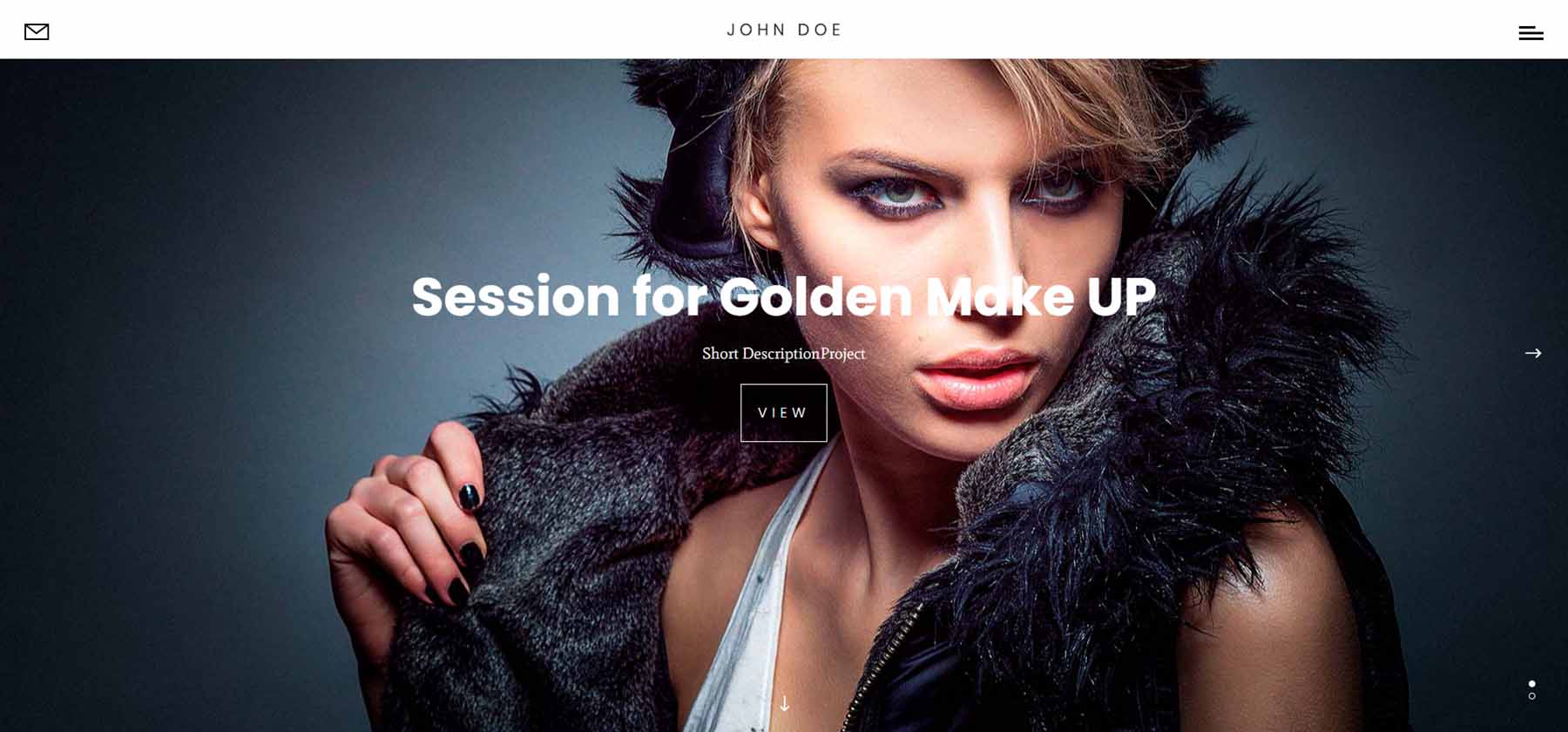
第五個主頁是一個獨特的全屏滑塊。 顯示一個帶有導航的滑塊以向下或向一側滑動。 當您滾動時,它會更改為下一張幻燈片,該幻燈片是粘性的。 您可以單擊兩側的箭頭,它會滑到您將看到下兩張幻燈片的一側。 圓點表示您正在查看的幻燈片。 這是我見過的攝影網站最有趣的主頁之一。

主頁 7
第七個主頁是另一個大主頁。 它包括英雄部分中的一個大滑塊、一個以不同速度滾動並鏈接到服務、博客和馬賽克作品集的獨特圖像部分。

首頁 8
第八主頁8包括幾個視頻背景。 英雄部分顯示全角背景視頻。 幾張圖片鏈接到其他頁面。 另一個視頻引起了人們對您服務的關注。

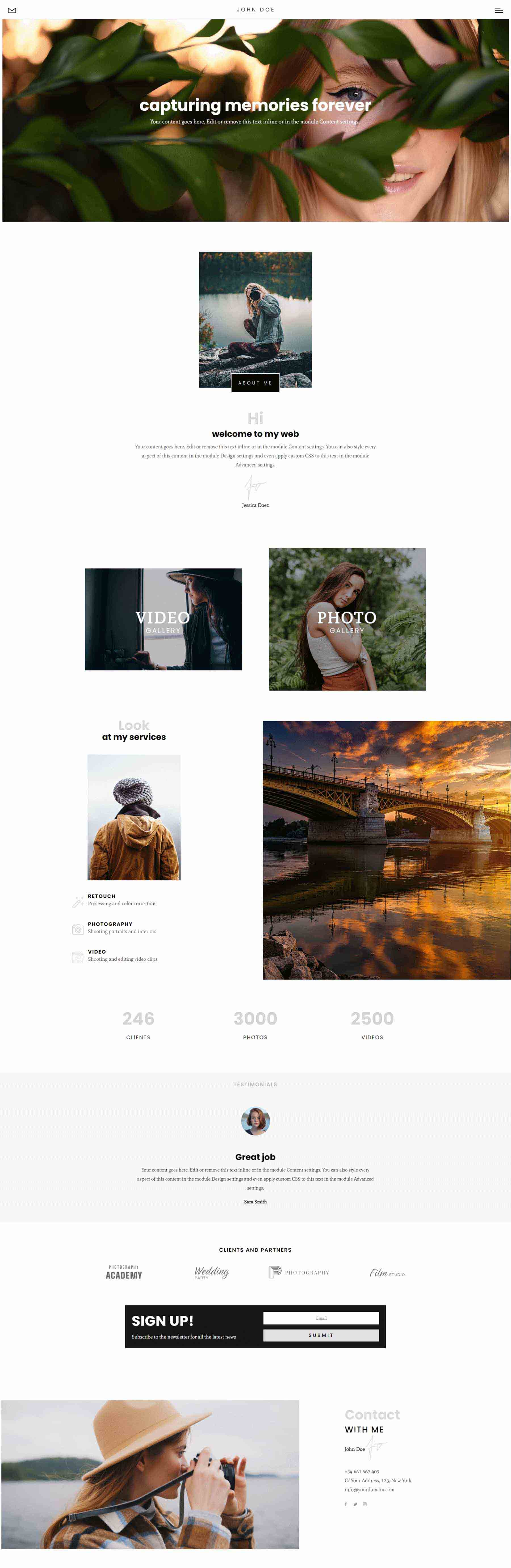
首頁 9
Home 9 還包括視頻,它使用堆疊的 About 部分。 服務部分顯示一些不同大小的圖像以及鏈接到服務的簡介。

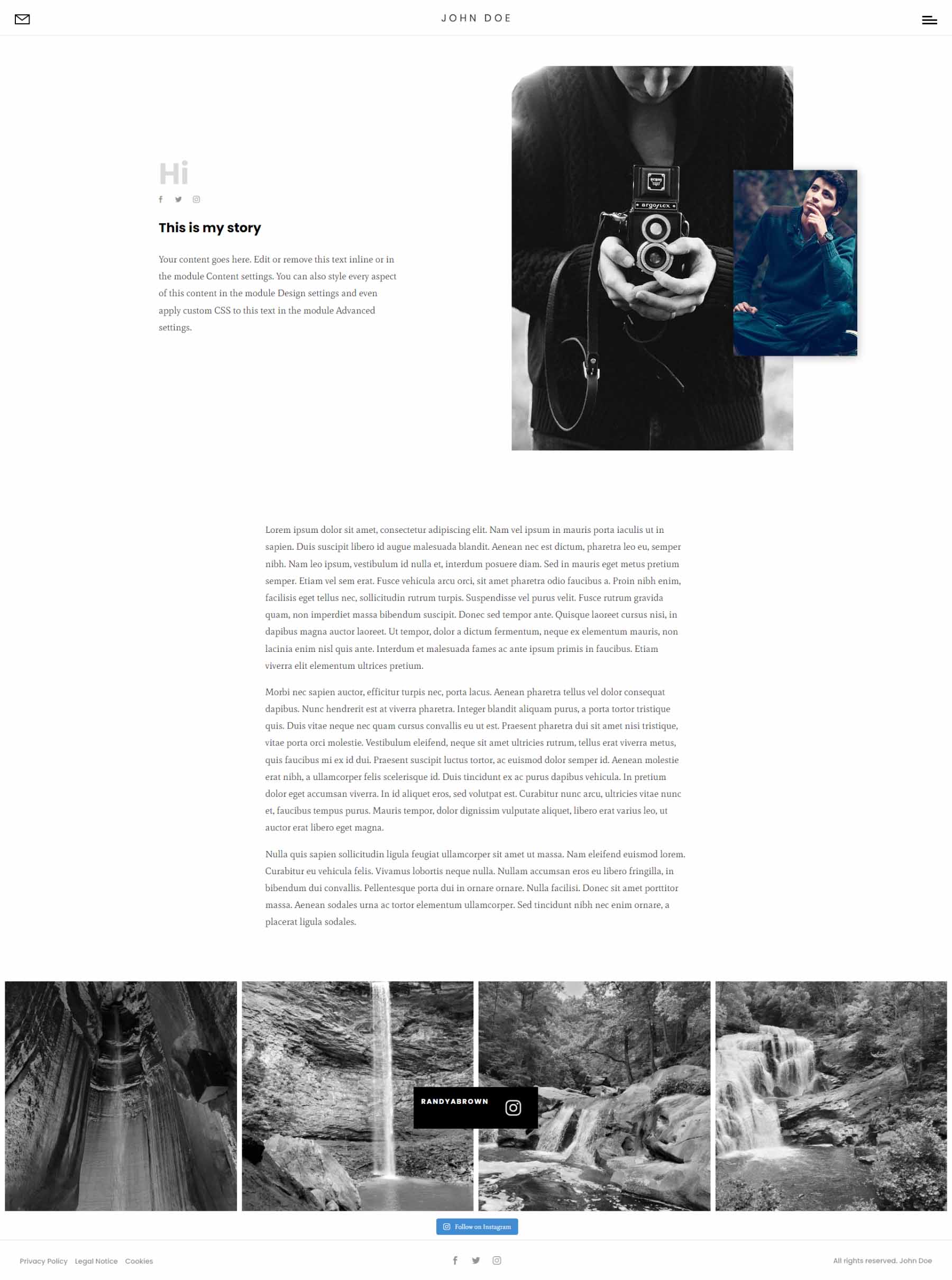
Divi 攝影作品集——關於我的頁面
Divi Photography Portfolio 包括兩個關於我的頁面。 第一個 About Me 頁面的一側顯示文本,另一側顯示重疊的圖像作為英雄部分,然後是文本。

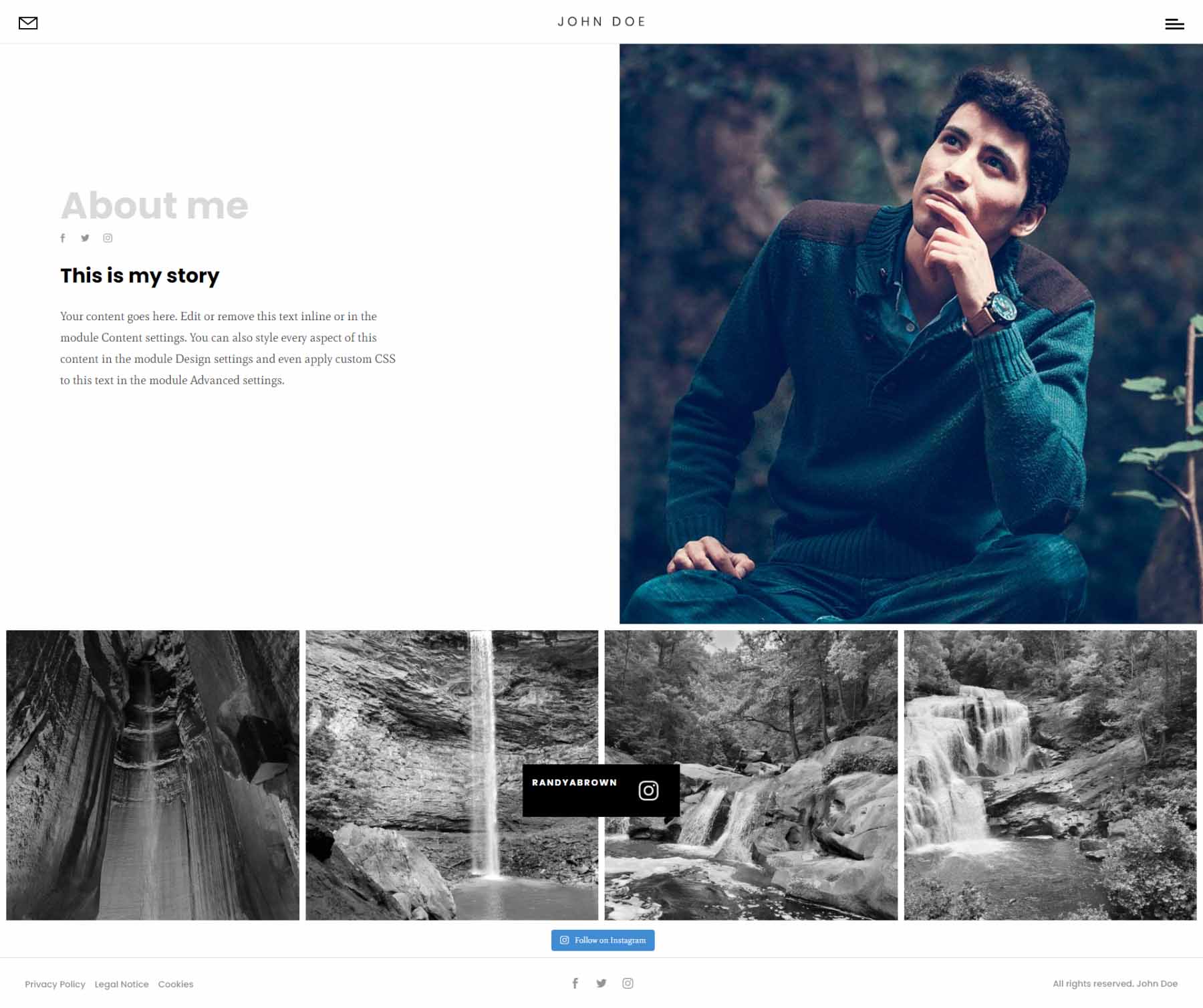
第二個關於我的頁面在左側放置文本,在右側放置英雄部分的較大圖像。 它刪除文本部分。

Divi 攝影作品集 — 聯繫頁面
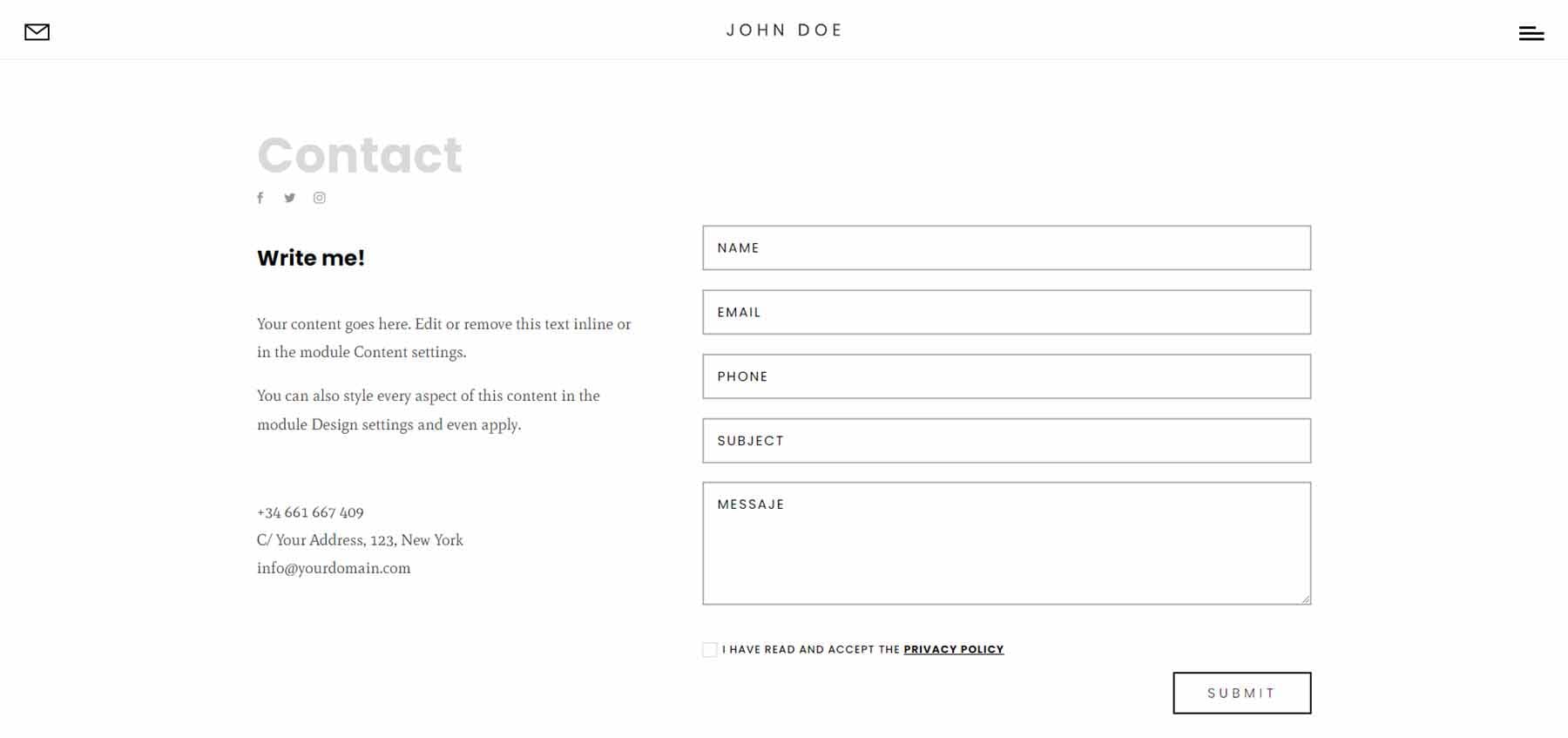
第一個聯繫頁面在英雄部分顯示一個大的聯繫表格。

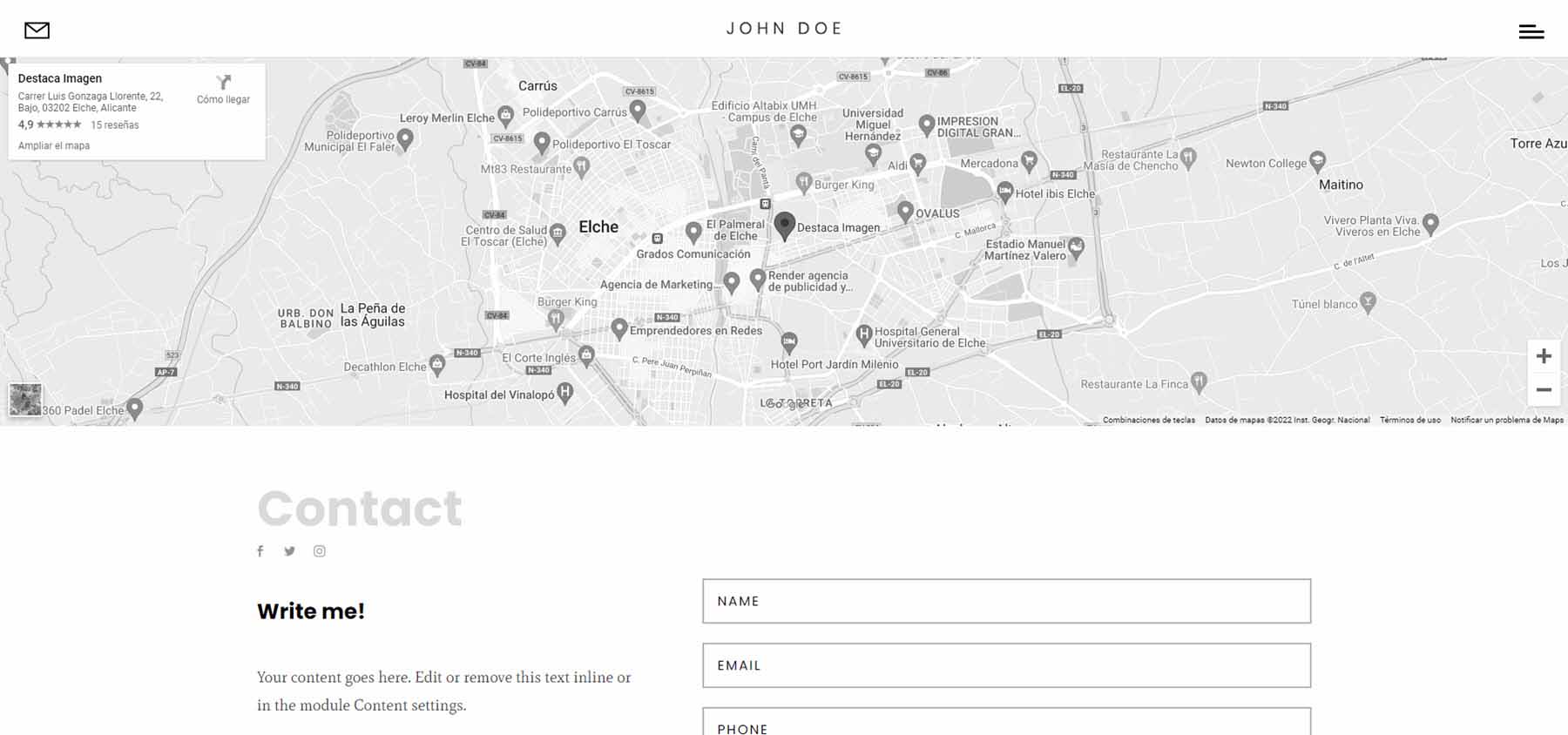
第二個將全角地圖添加到頁面頂部。


Divi 攝影作品集 — 作品集頁面
它包括三個投資組合頁面。
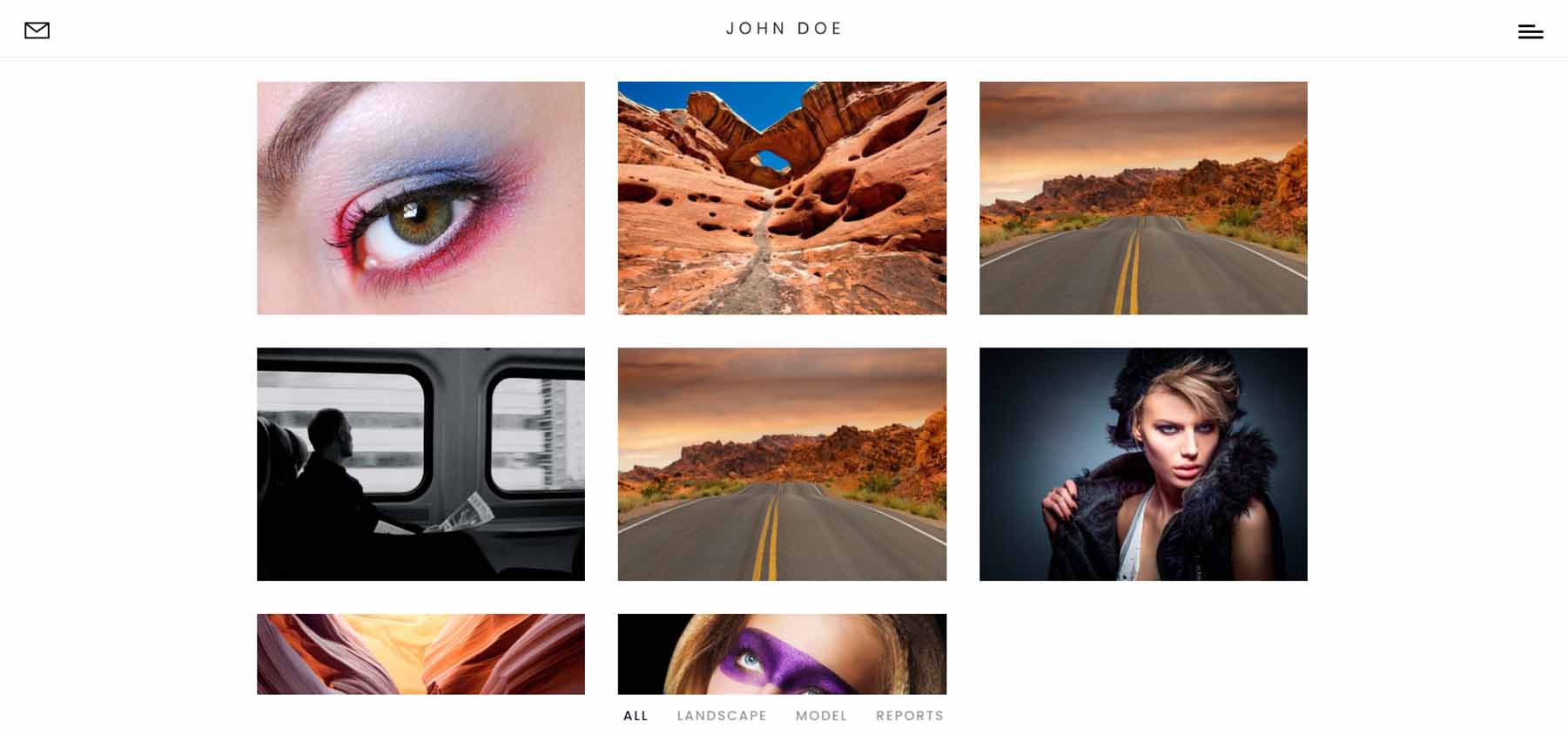
投資組合網格
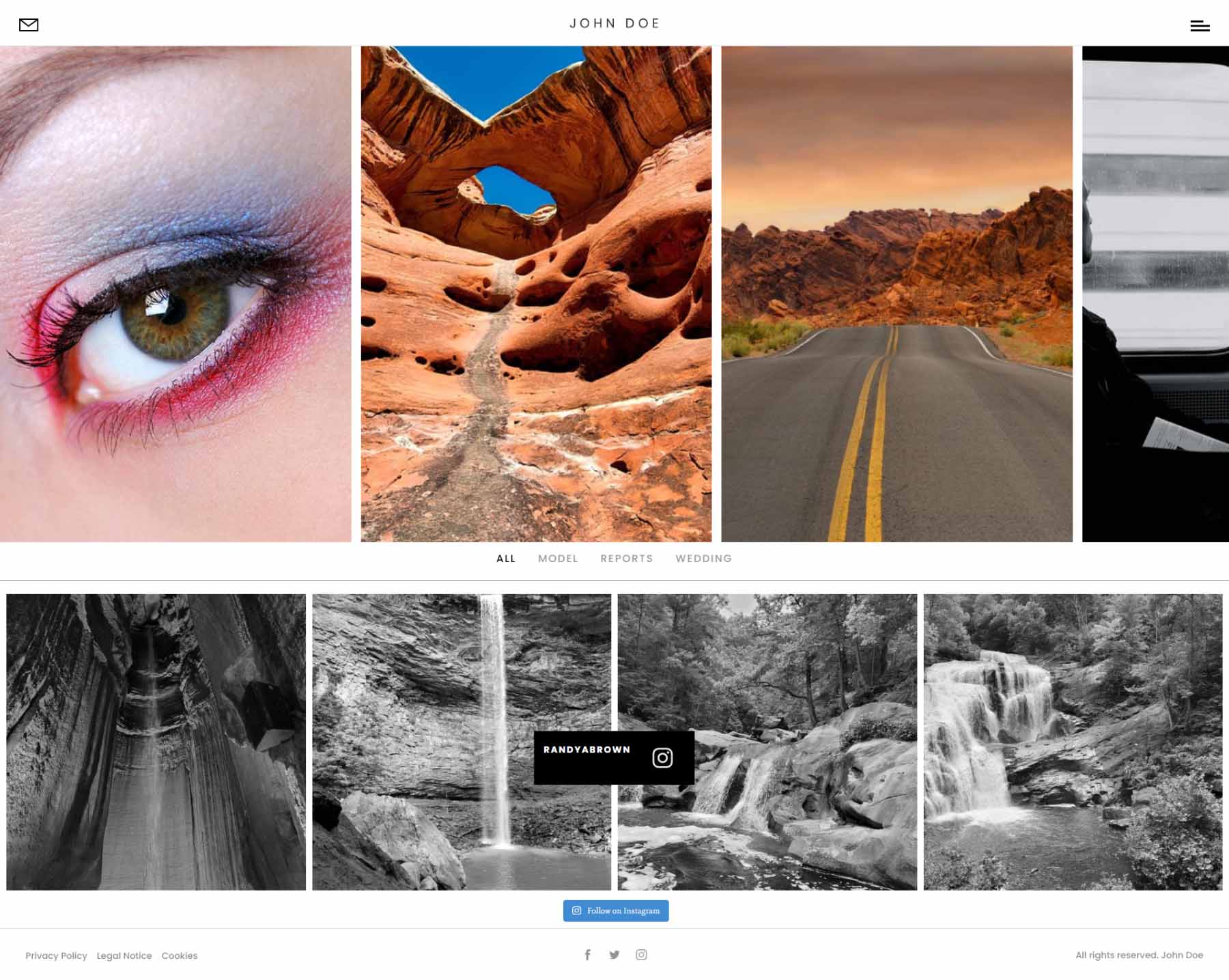
第一個投資組合頁面以網格形式顯示項目。 類別顯示在頁面底部,直到您滾動到該點。

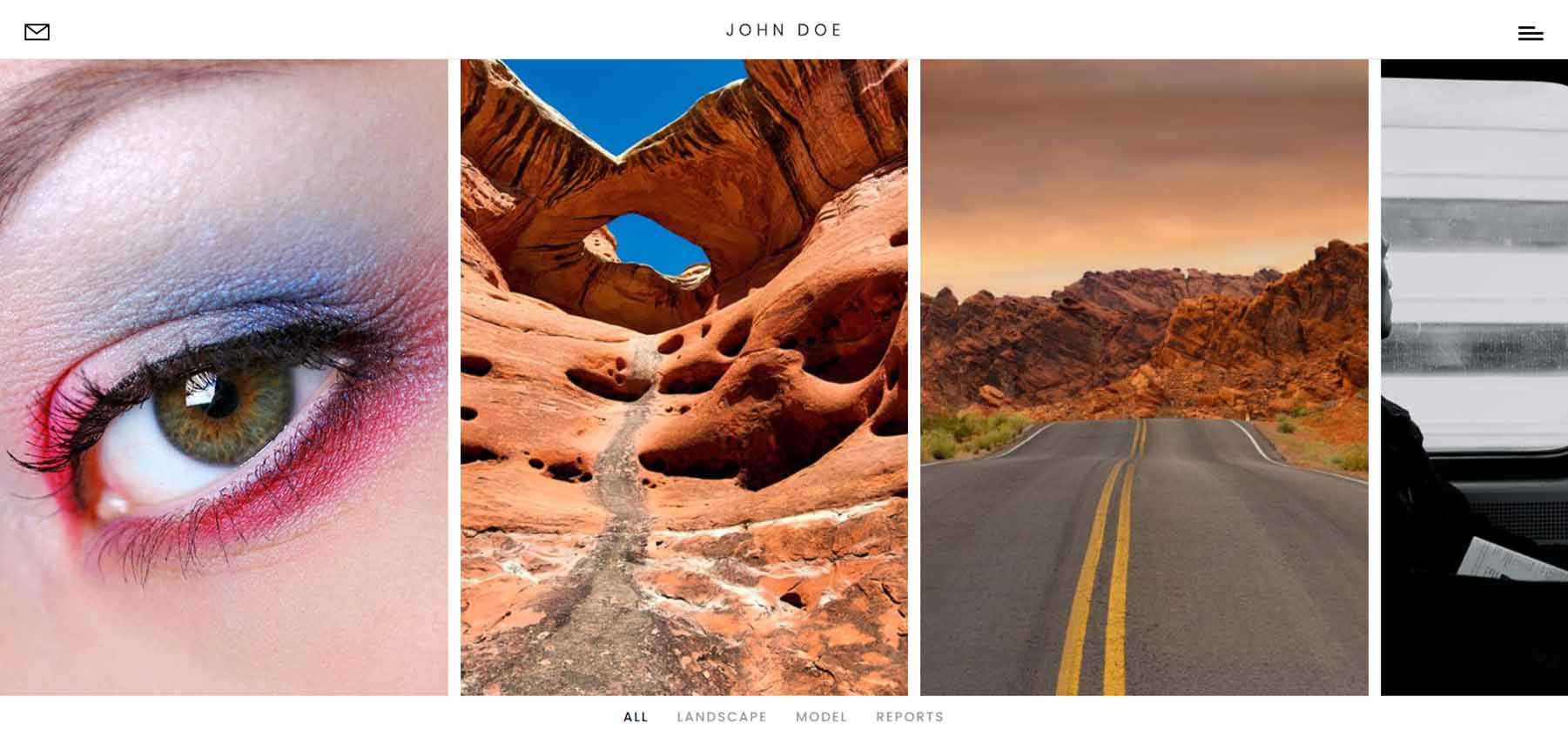
投資組合水平
水平組合包括一個在您滾動時水平滑動的滑塊。 類別位於滑塊下方。

投資組合垂直
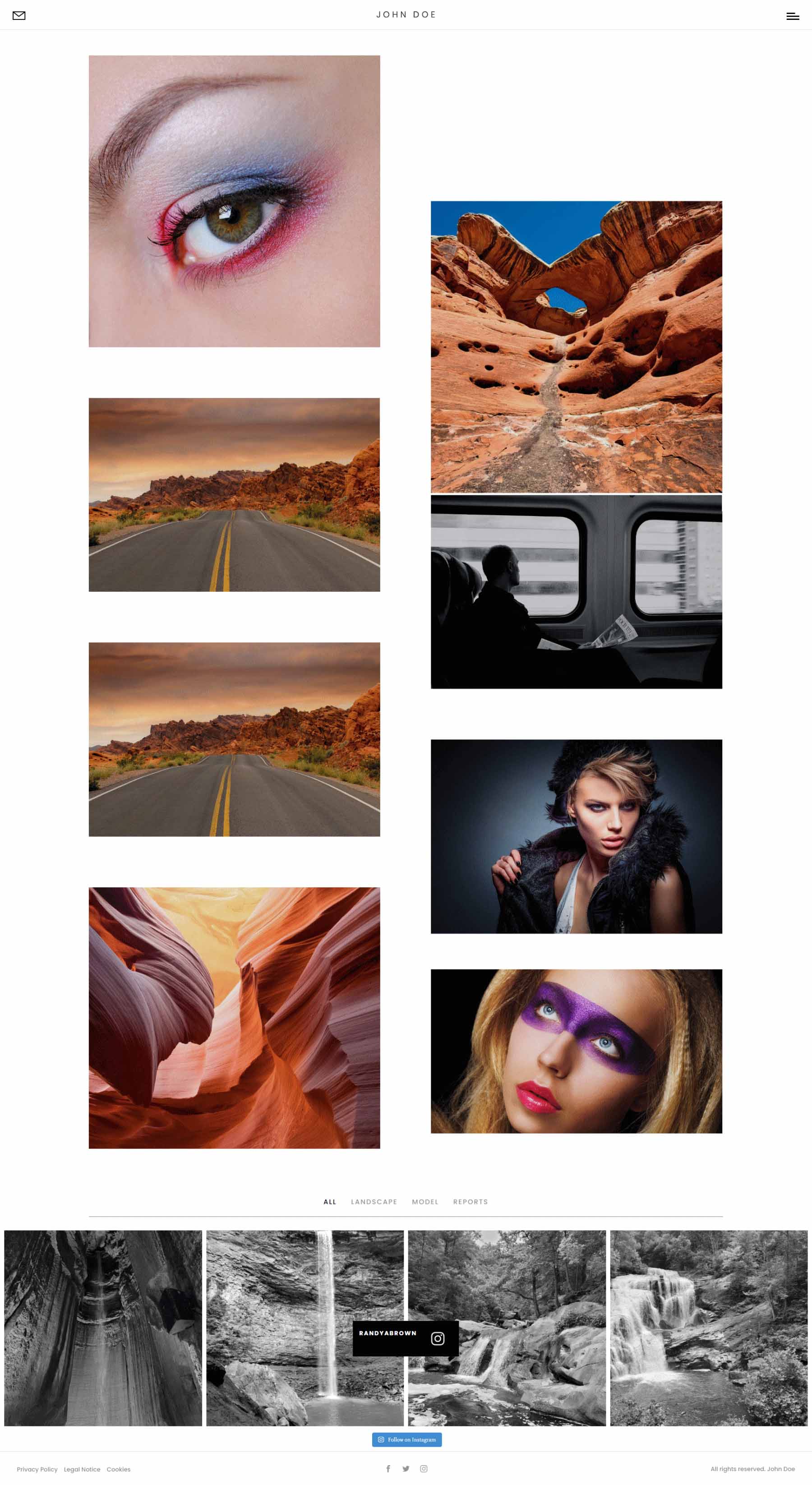
垂直組合以兩列馬賽克的形式呈現項目。 類別保留在屏幕底部,直到您滾動瀏覽投資組合。

Divi 攝影作品集 — 視頻庫頁面
它包括兩個視頻庫頁面。 這些使用包含在子主題中的視頻庫模塊。
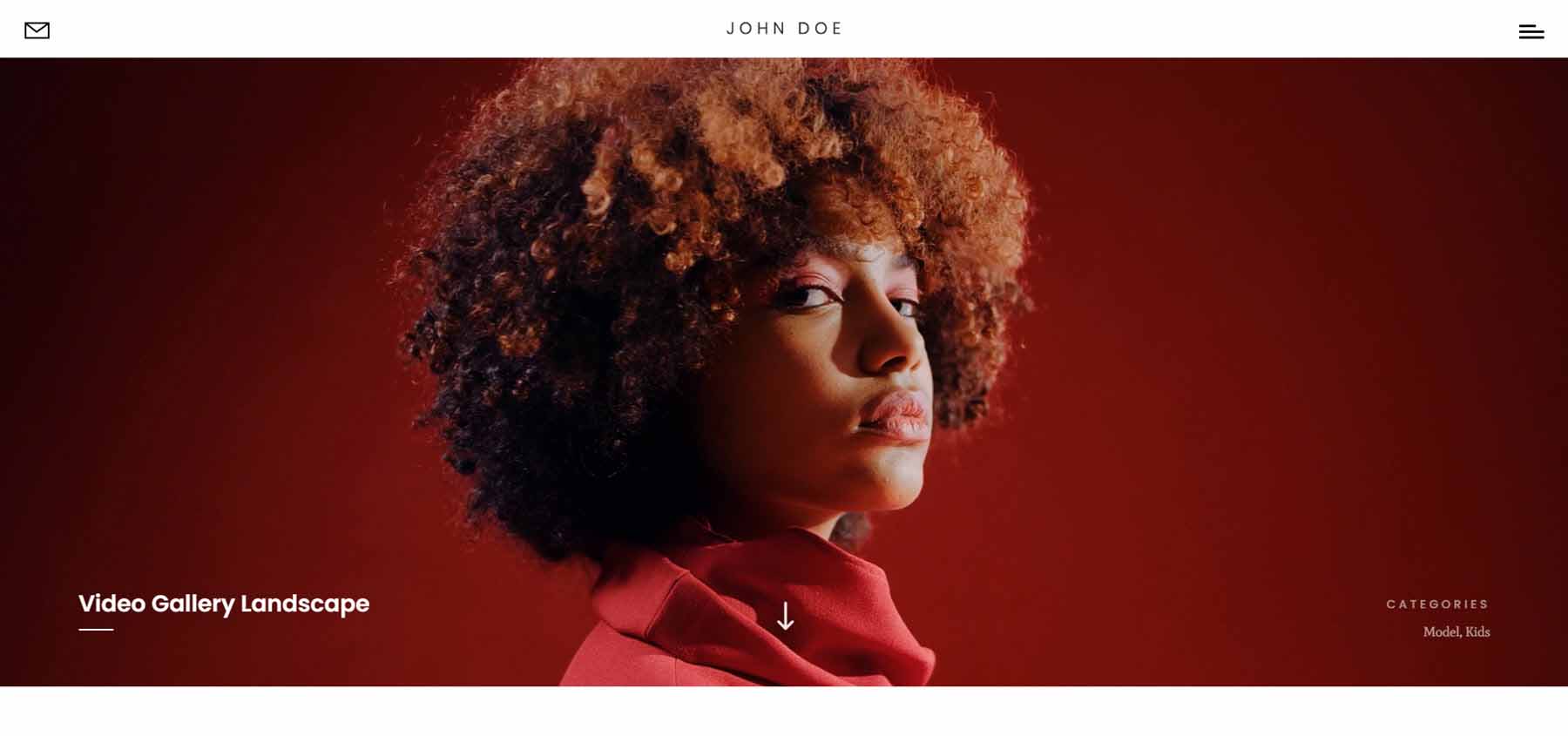
視頻庫景觀
視頻庫橫向提供了一個大型視頻英雄部分,在左下角顯示標題,在右下角顯示類別。

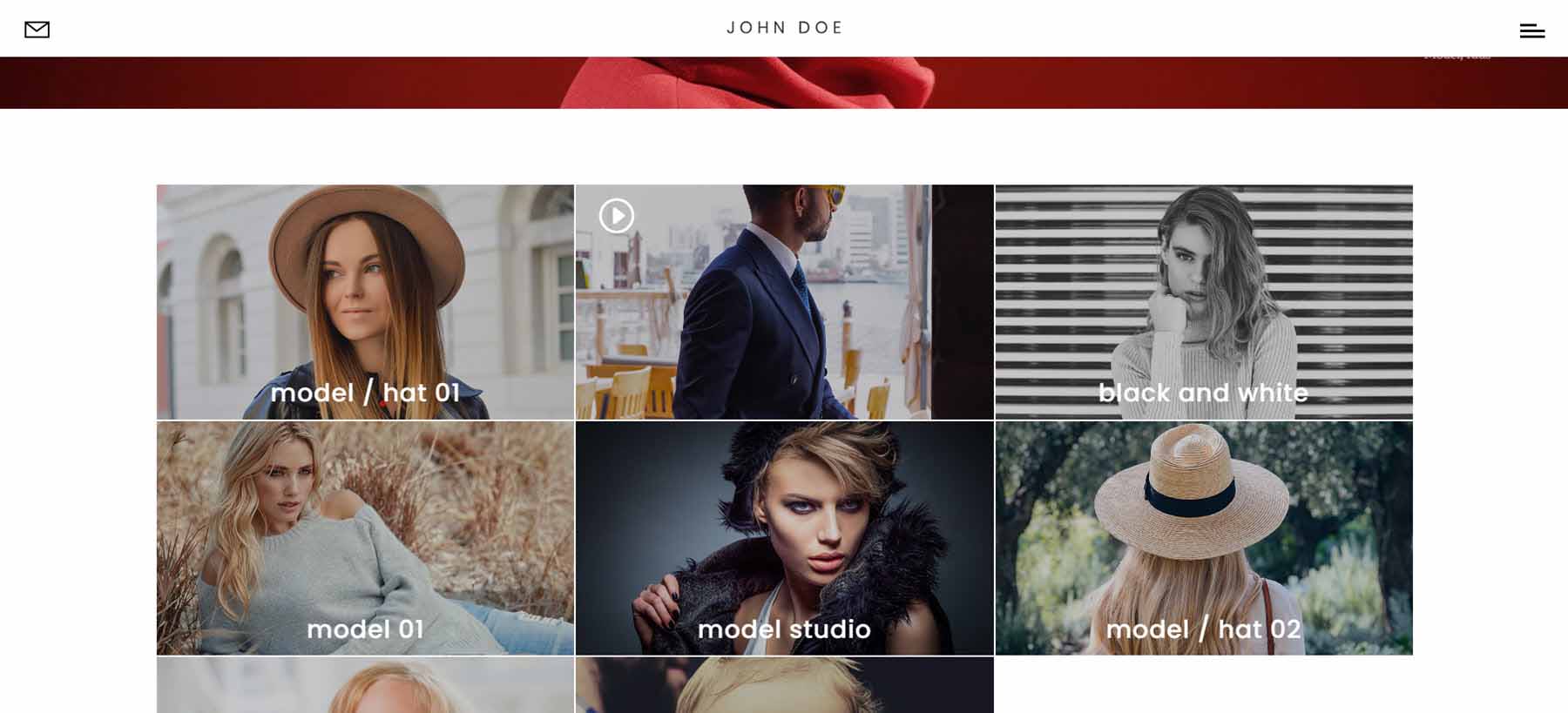
緊隨其後的是視頻庫。 它在帶有類別的網格中顯示視頻的特色圖像。 懸停會刪除類別並顯示播放按鈕。 在此示例中,我將鼠標懸停在第二個視頻上。

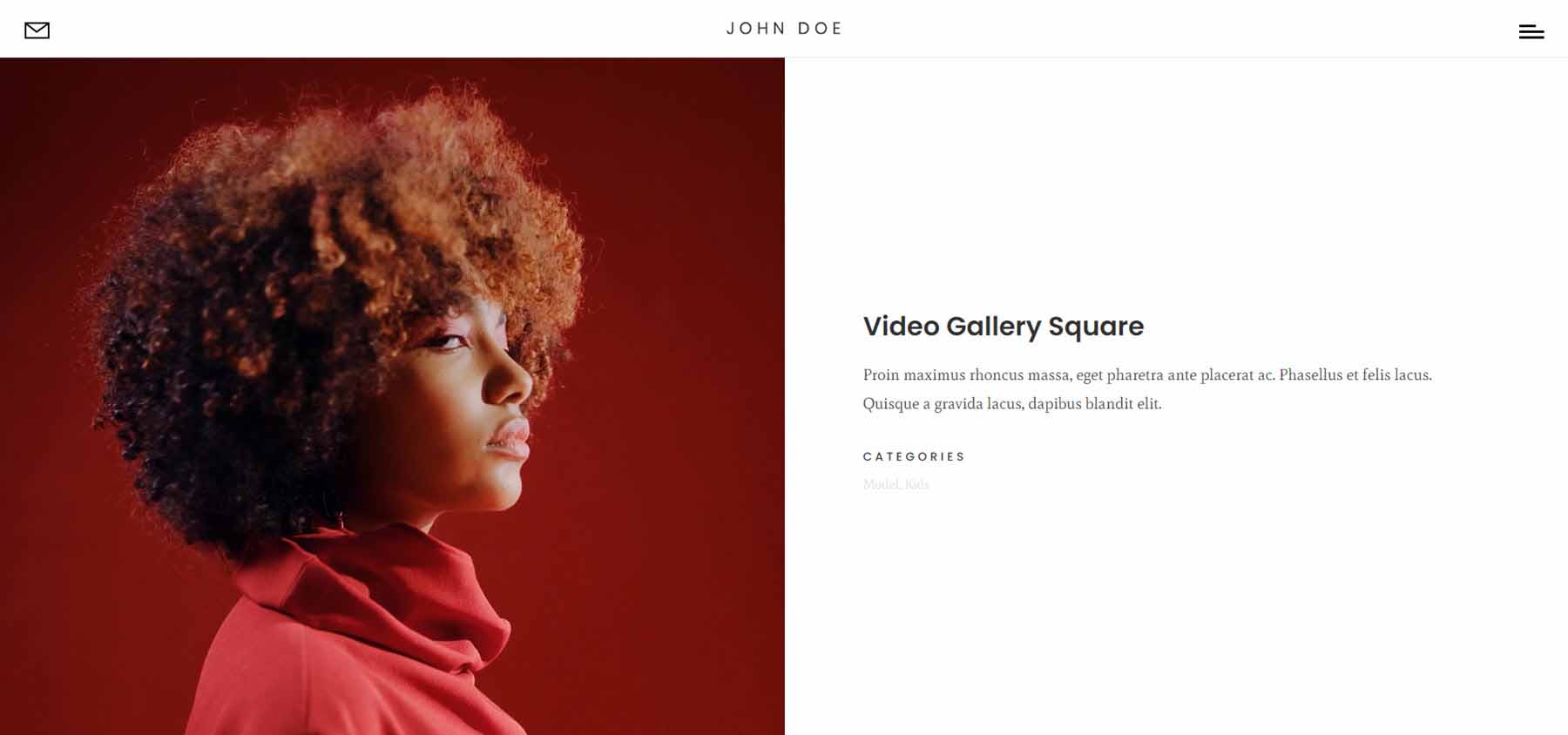
視頻畫廊廣場
方形版本將視頻放在英雄部分的左半部分。 右半部分顯示標題、描述和類別。

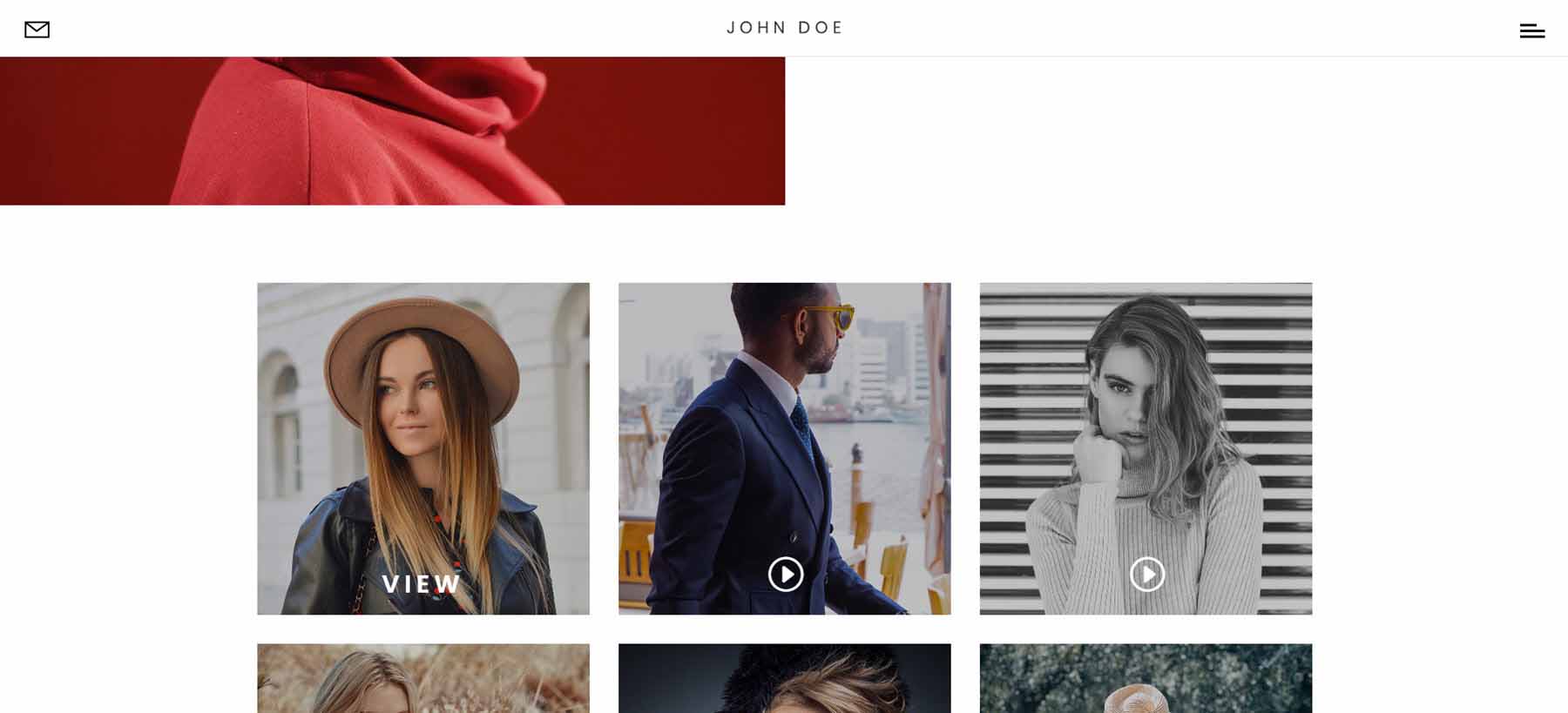
此頁面還包括視頻網格。 此網格顯示播放圖標並將其替換為“懸停時查看”一詞。 在此示例中,我將鼠標懸停在第一個視頻上。

Divi 攝影作品集 — 博客頁面
它包括兩個看起來非常不同的博客頁面設計。
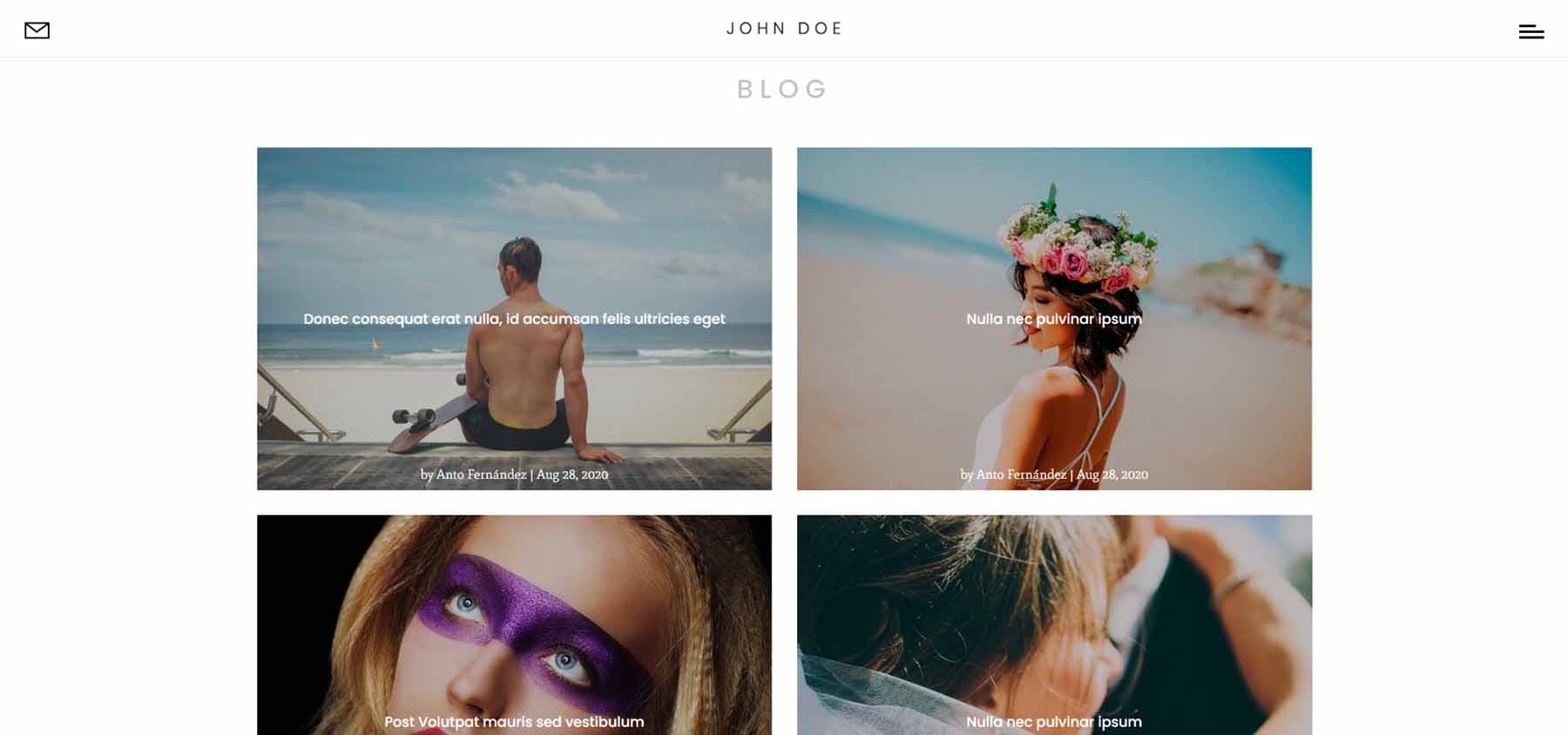
博客
第一個博客佈局將博客文章放在兩列網格中。 它顯示帶有標題、作者、日期和覆蓋圖像的特色圖像。 懸停時,圖像會縮放並刪除疊加層和文本。 它還包括分頁。

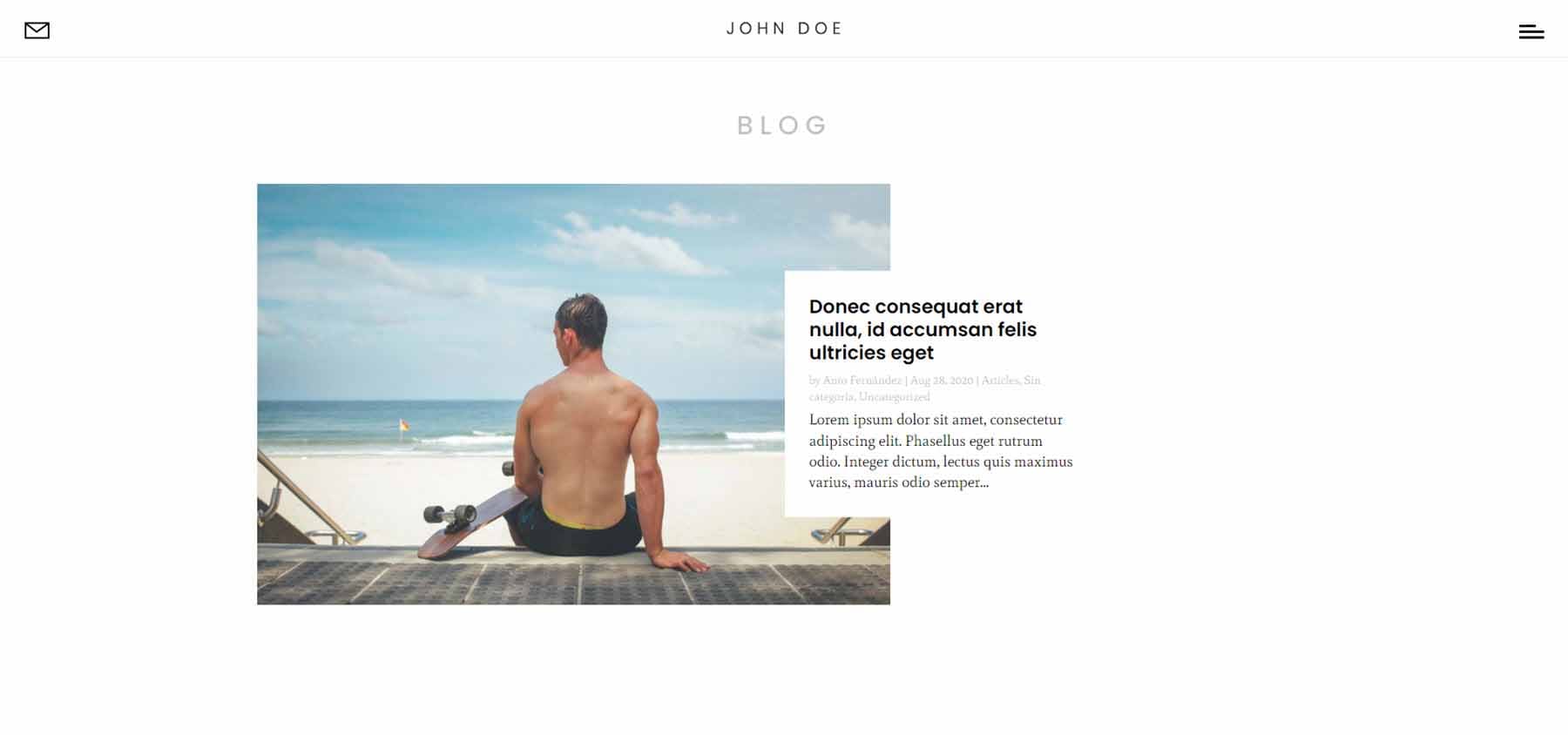
博客 2
第二個博客佈局以交替佈局在單列中顯示博客文章。 它在與圖像重疊的框中顯示特色圖像和標題、元數據和摘錄。 文本框滑動,圖像在懸停時顯示一個箭頭圖標。 它還包括分頁。

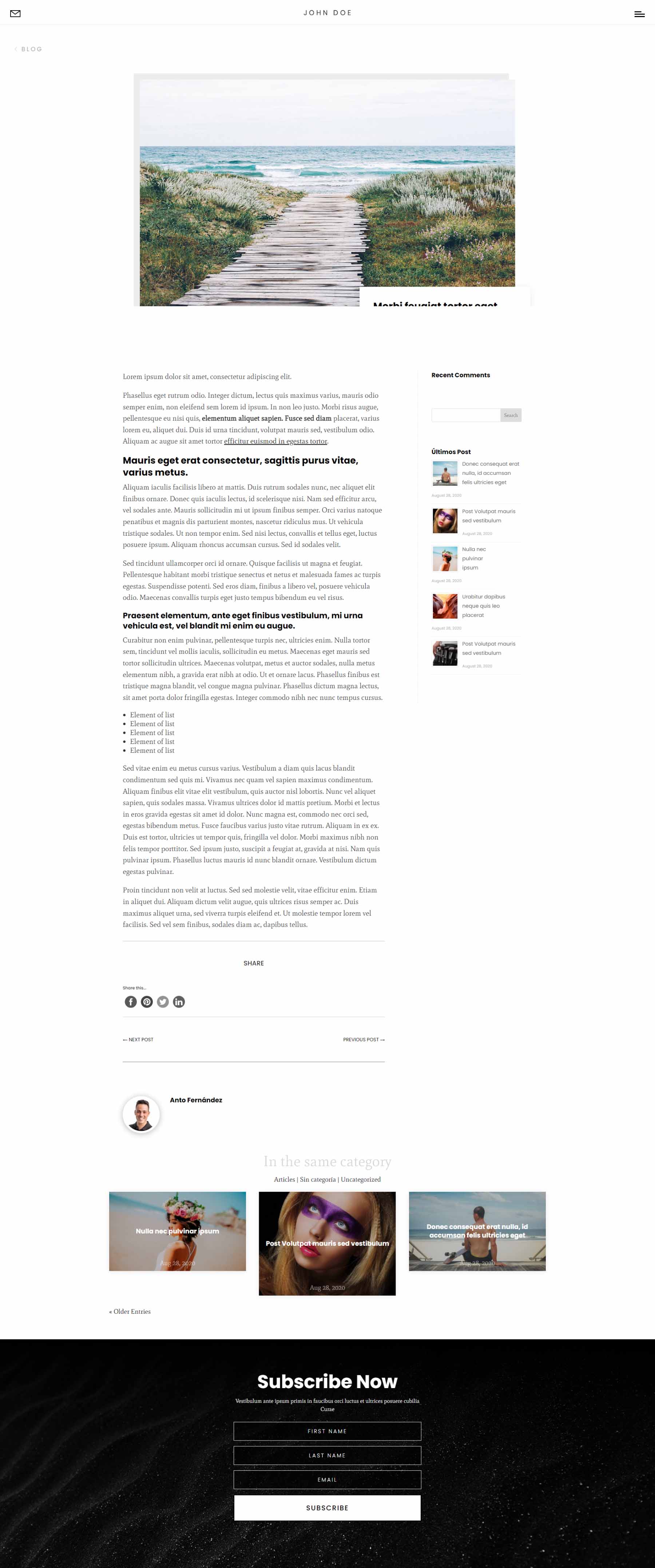
Divi 攝影作品集 — 博客文章
包括兩個博客文章佈局。 第一個包括側邊欄,而第二個沒有。 兩者都顯示帶有浮動標題和元數據的特色圖片、共享按鈕、導航、同一類別中的更多帖子以及訂閱表單。

Divi 攝影作品集 — 聯繫頁面
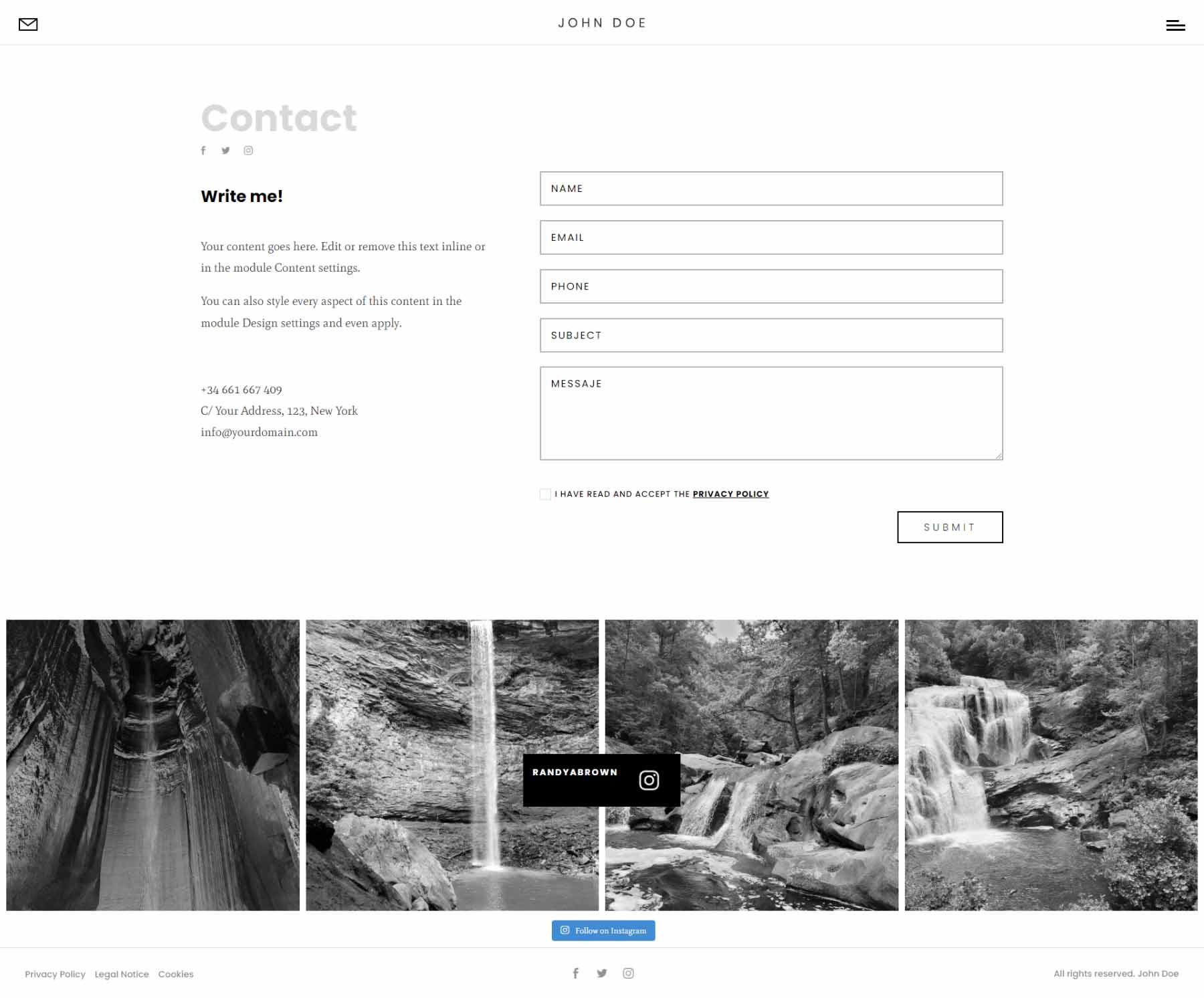
它包括兩個聯繫頁面。 兩者都包括聯繫表格和簡潔的設計。
接觸
標準聯繫頁面的一側包括聯繫信息,另一側包括聯繫表格。 這些字段是灰色的,但是當您將鼠標懸停在它們上面時它們會變暗。

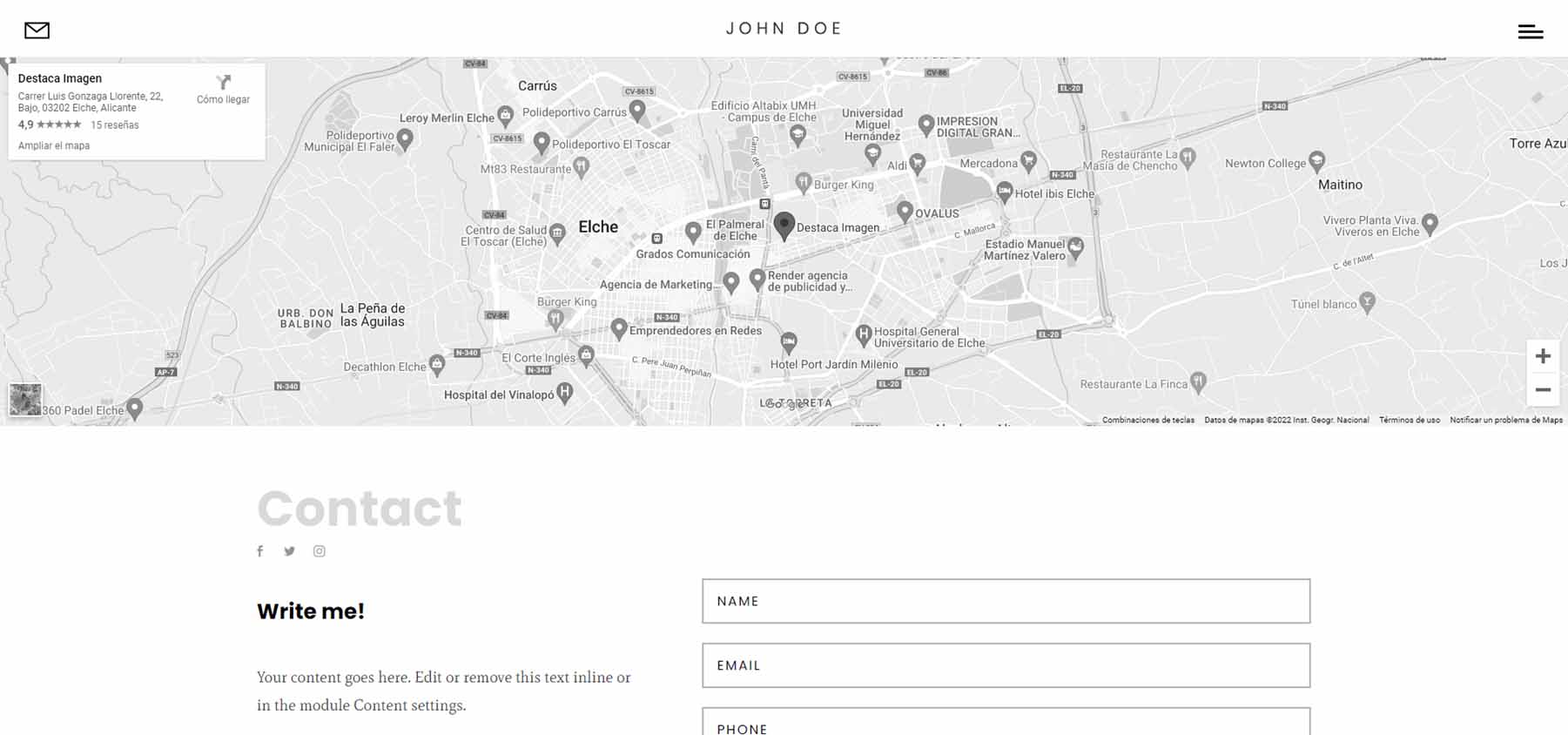
聯繫地圖
聯繫人地圖頁面顯示與標準聯繫人頁面相同的表單,但在頁面頂部添加了全角地圖。 它是單色的,不會放大滾動。

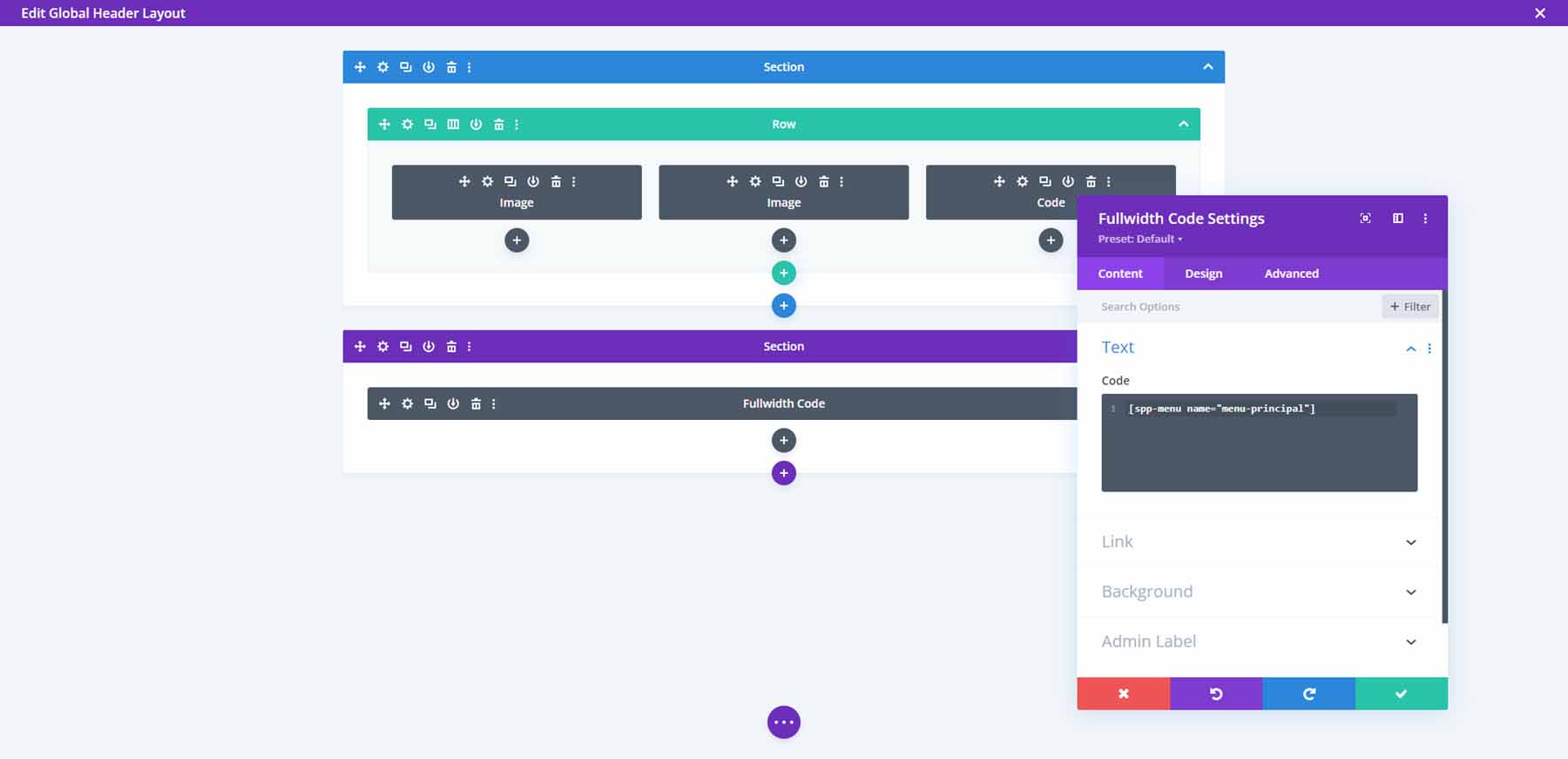
Divi 攝影作品集-頁眉
全局頭包括兩個圖像模塊和兩個代碼模塊。 第一個圖像模塊顯示一個電子郵件圖標,而另一個顯示徽標。 第一個代碼模塊包含漢堡圖標的代碼,第二個包含菜單的簡碼。

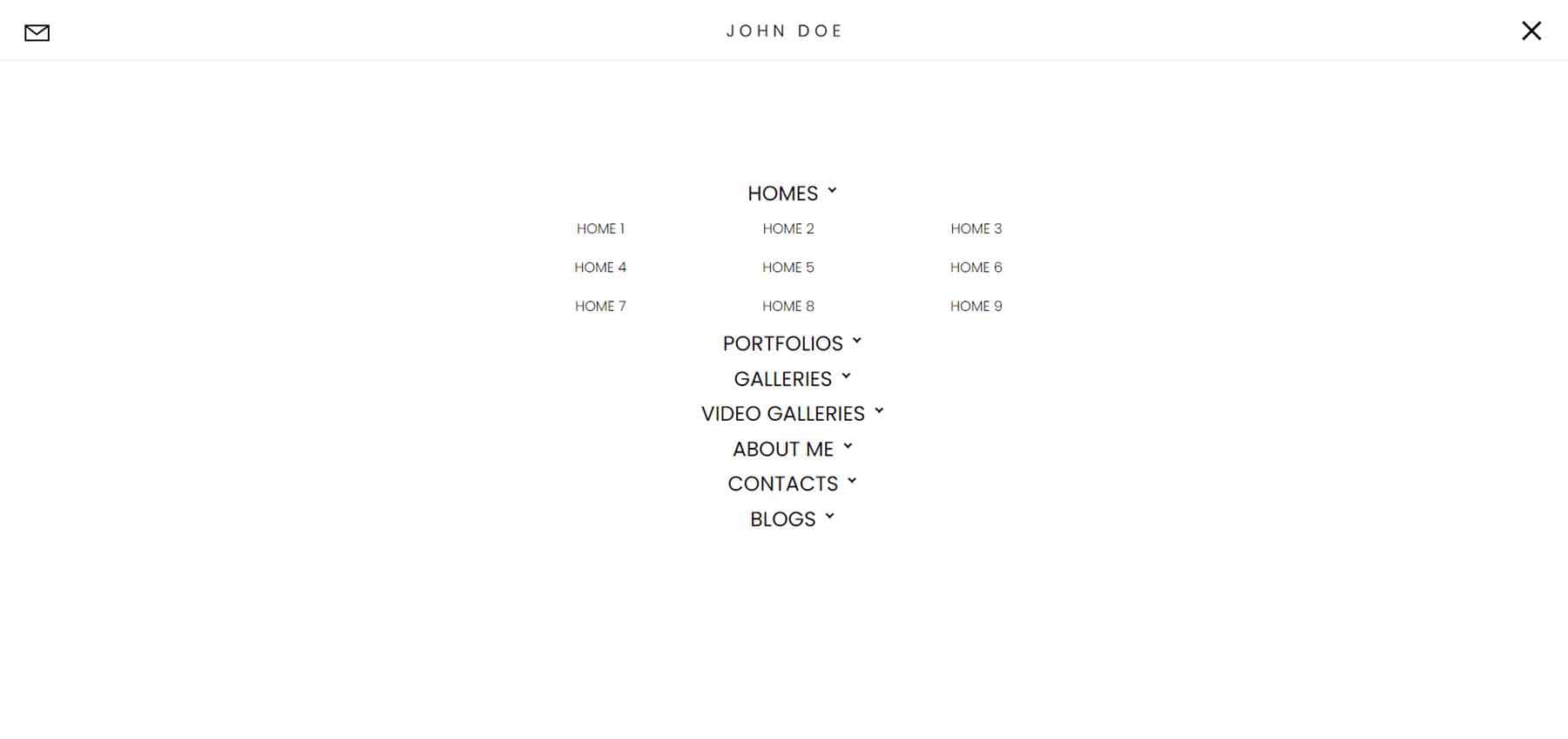
菜單將全屏打開並顯示帶有箭頭的菜單項。 單擊菜單項會顯示其子菜單。 單擊不同的菜單項會關閉第一個菜單項。 漢堡包圖標變為 X。單擊 X 圖標關閉菜單。

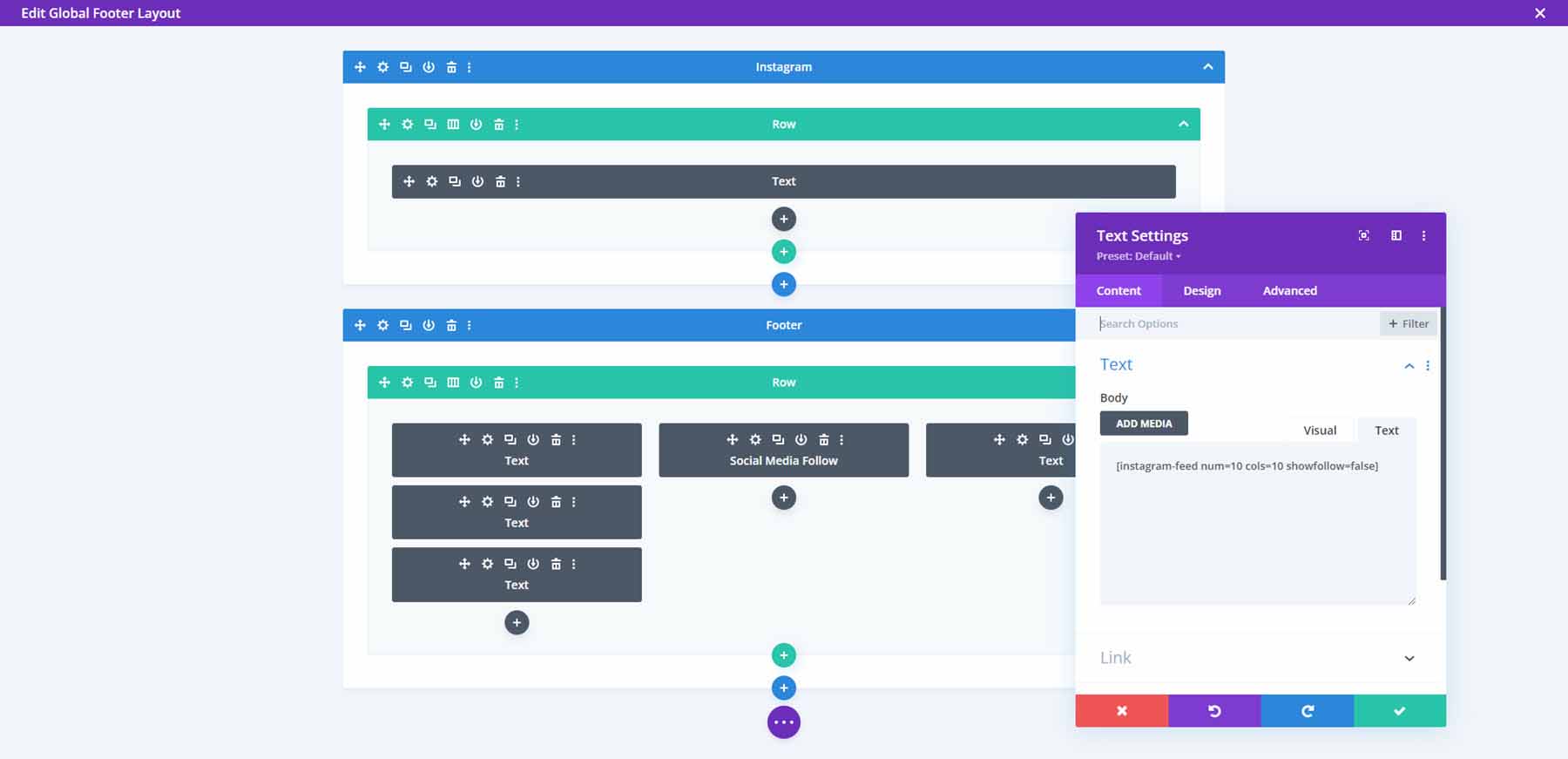
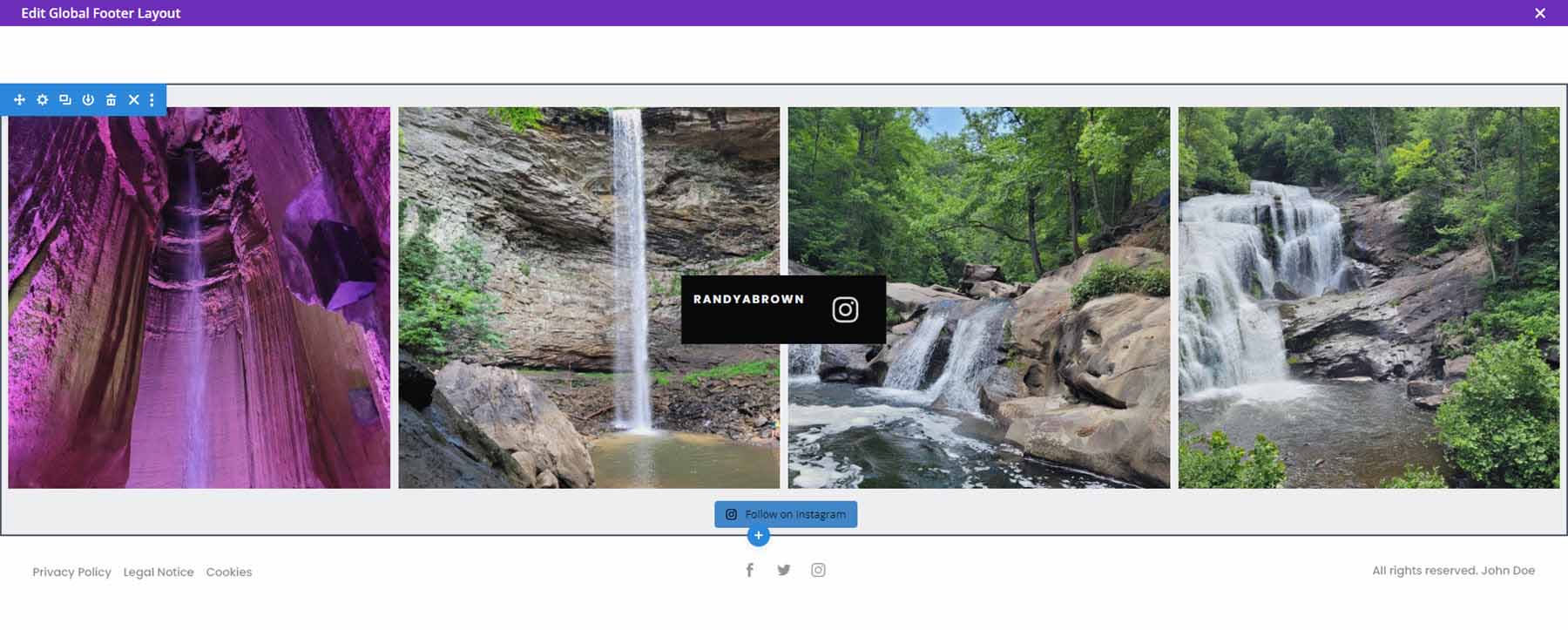
Divi 攝影作品集 — 頁腳
全局頁腳包含 6 個 Divi 模塊,用於 Instagram 提要、法律聲明和社交媒體關注按鈕。

這是它在前端的外觀(照片是我的,來自東田納西州)。

在哪裡購買 Divi 攝影作品集
Divi Photography Portfolio 可在 Divi Marketplace 購買,價格為 65 美元。 它包括無限的網站使用、1 年的更新和支持,以及 30 天的退款保證。

結束的想法
這就是我們對 Divi Photography Portfolio 兒童主題的看法。 這是一個有趣的兒童主題,有很多頁面選項。 免費和高級插件添加了額外的功能。 它還包括所有頁面的深色版本,因此您可以輕鬆開始使用任何一種設計。 Divi Photography Portfolio 是適合任何攝影師或攝像師的出色 Divi 兒童主題。
我們希望收到你的來信。 您是否嘗試過 Divi Photography Portfolio 兒童主題? 在評論中讓我們知道您對此的看法。
