Divi 插件亮點:Divi Accordions Plus
已發表: 2023-01-30Divi Accordions Plus 是 Divi Builder 的第三方模塊,它添加了一個新的手風琴構建器。 在一個頁面上一起使用多個 Divi Accordions Plus 模塊,它們作為一個手風琴工作,所以當一個打開另一個時,另一個關閉。 一起或單獨設計手風琴的樣式,顯示圖標和圖像等等。 在這篇文章中,我們將了解 Divi Accordions Plus,看看它能做什麼,看看它是多麼容易使用來幫助您決定它是否是滿足您需求的正確產品。 我們將使用 Poke Restaurant About Page Layout 作為本教程的背景。 因此,如果您還沒有下載它,現在就可以使用您的 Divi 會員資格獲取它。
Divi Accordions Plus 模塊
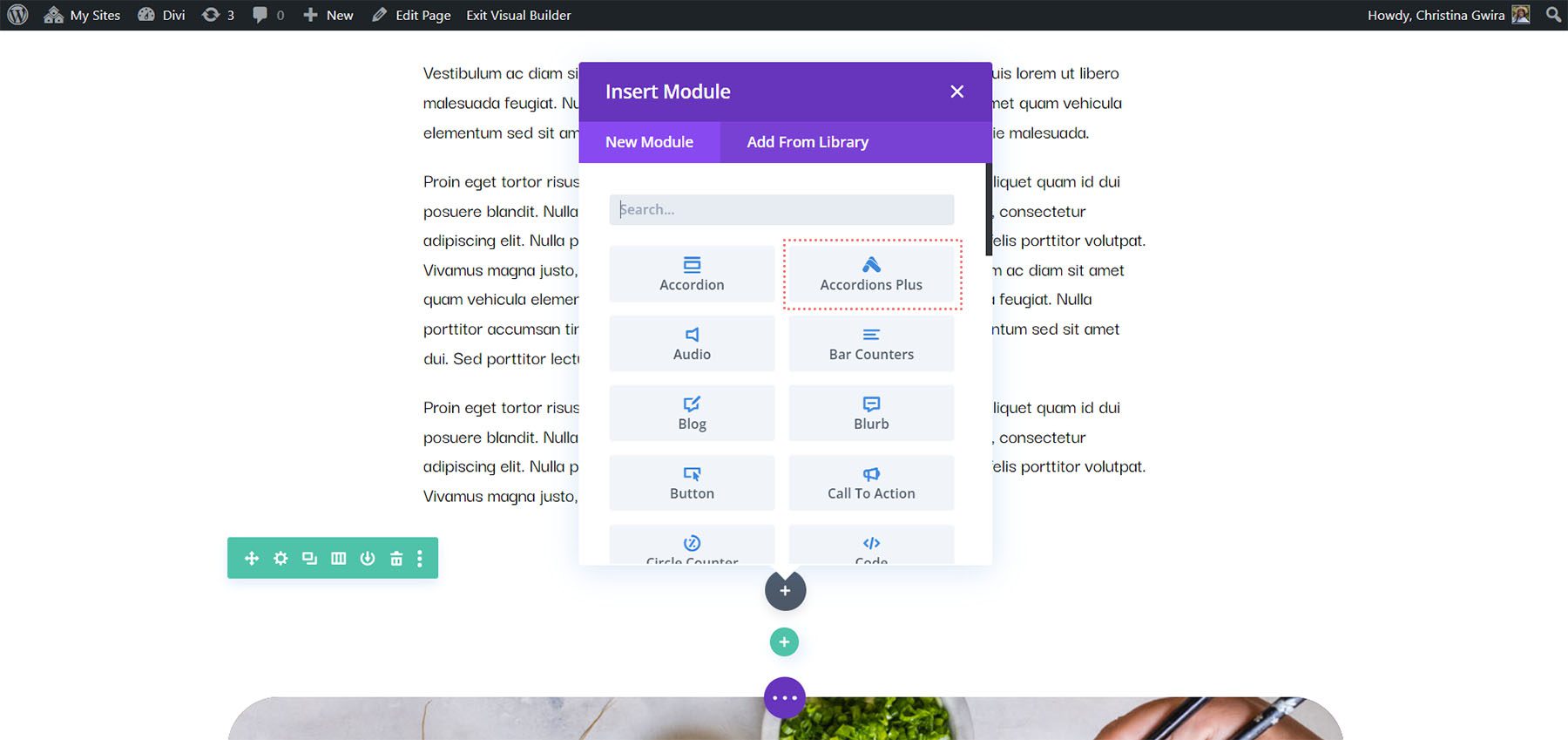
Divi Accordions Plus 向 Divi Builder 添加了一個新模塊。 只需將模塊添加到 Divi 佈局中您想要的任何位置。

手風琴子模塊
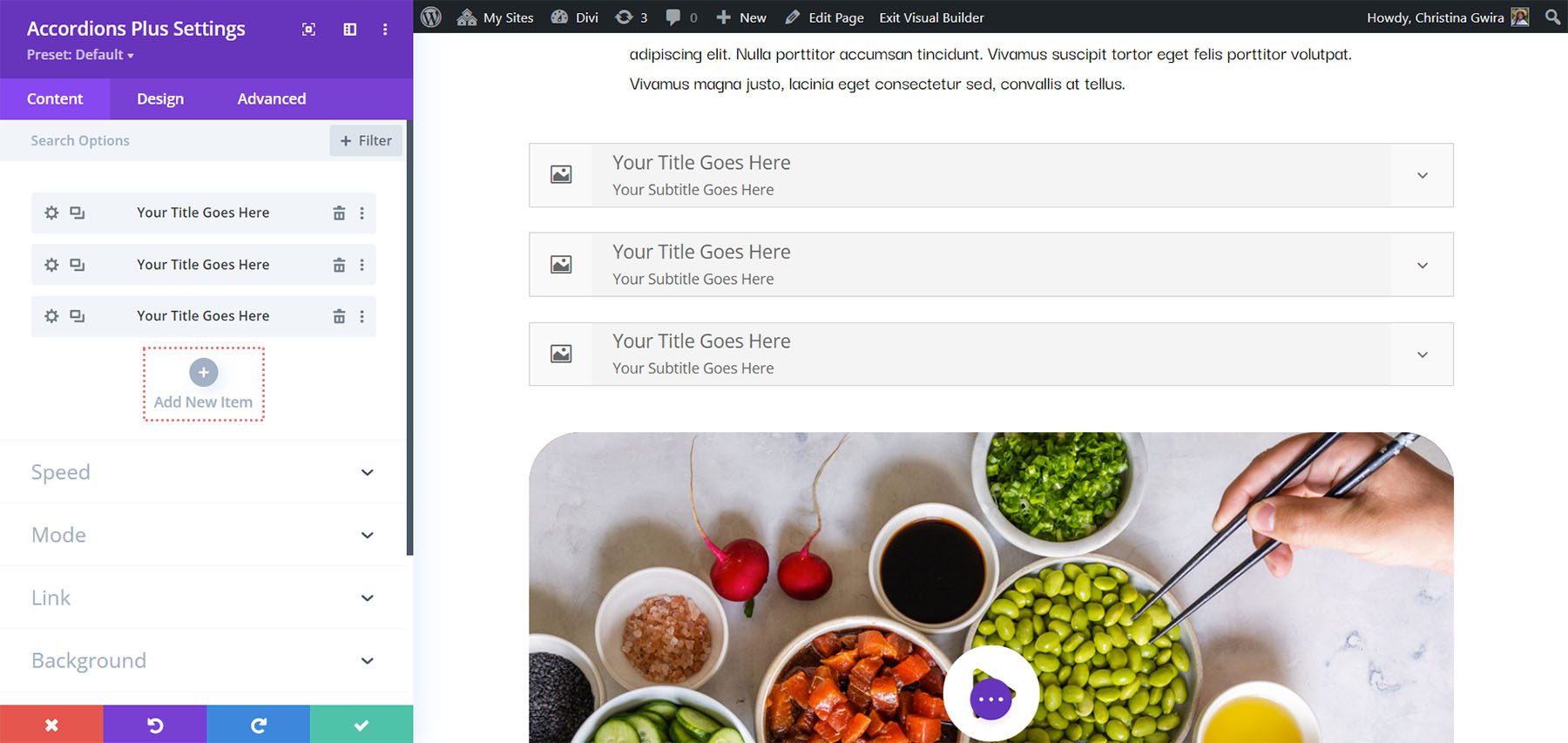
子模塊創建單獨的手風琴。 通過單擊“添加新項目”添加任意數量的項目。 您還可以克隆、重新排列和刪除它們。 它們遵循主模塊中的設置,但它們具有您需要使用的特定內容和設計設置。

內容
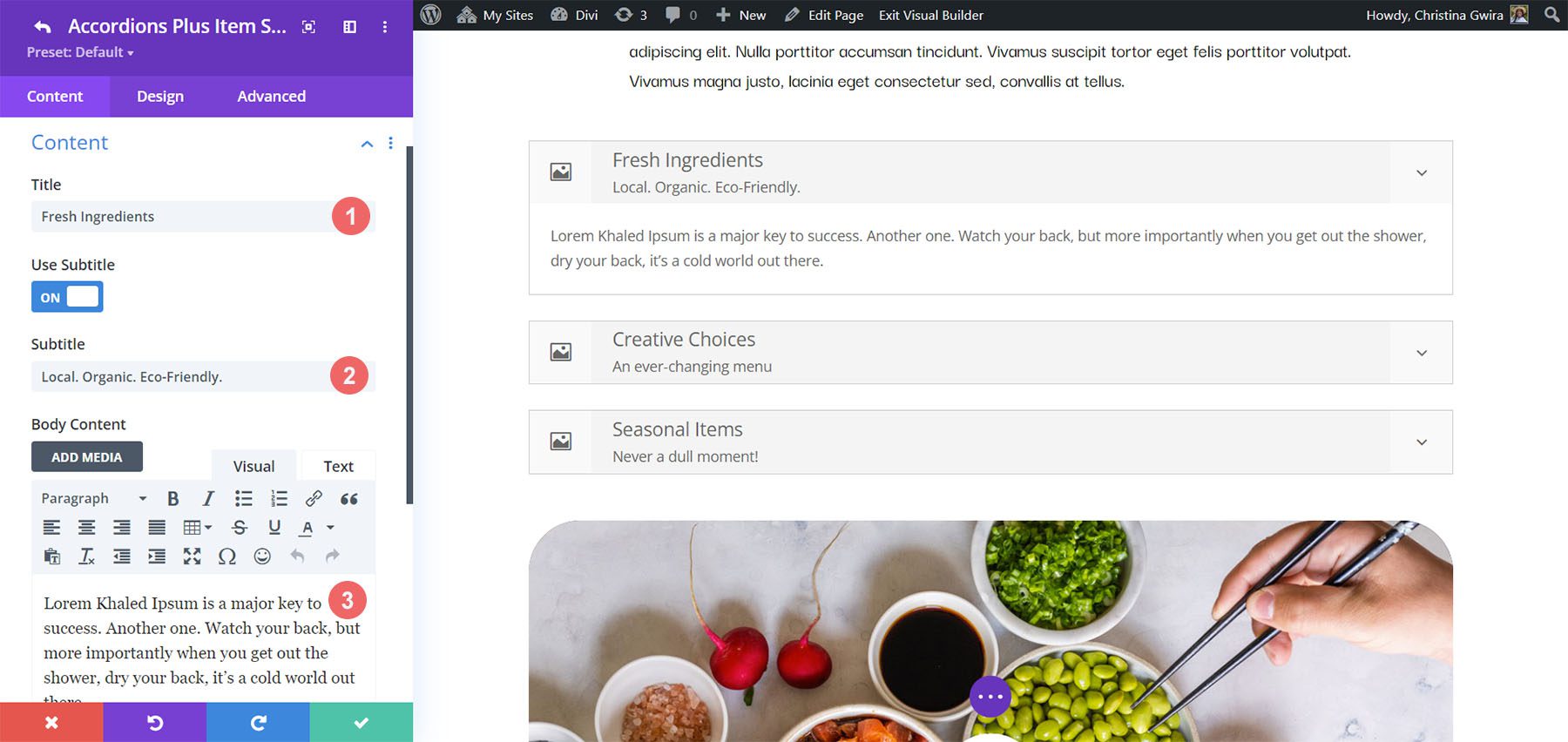
添加標題、副標題(如果需要可以禁用)和正文內容。 這些是手風琴的主要元素。

項目狀態
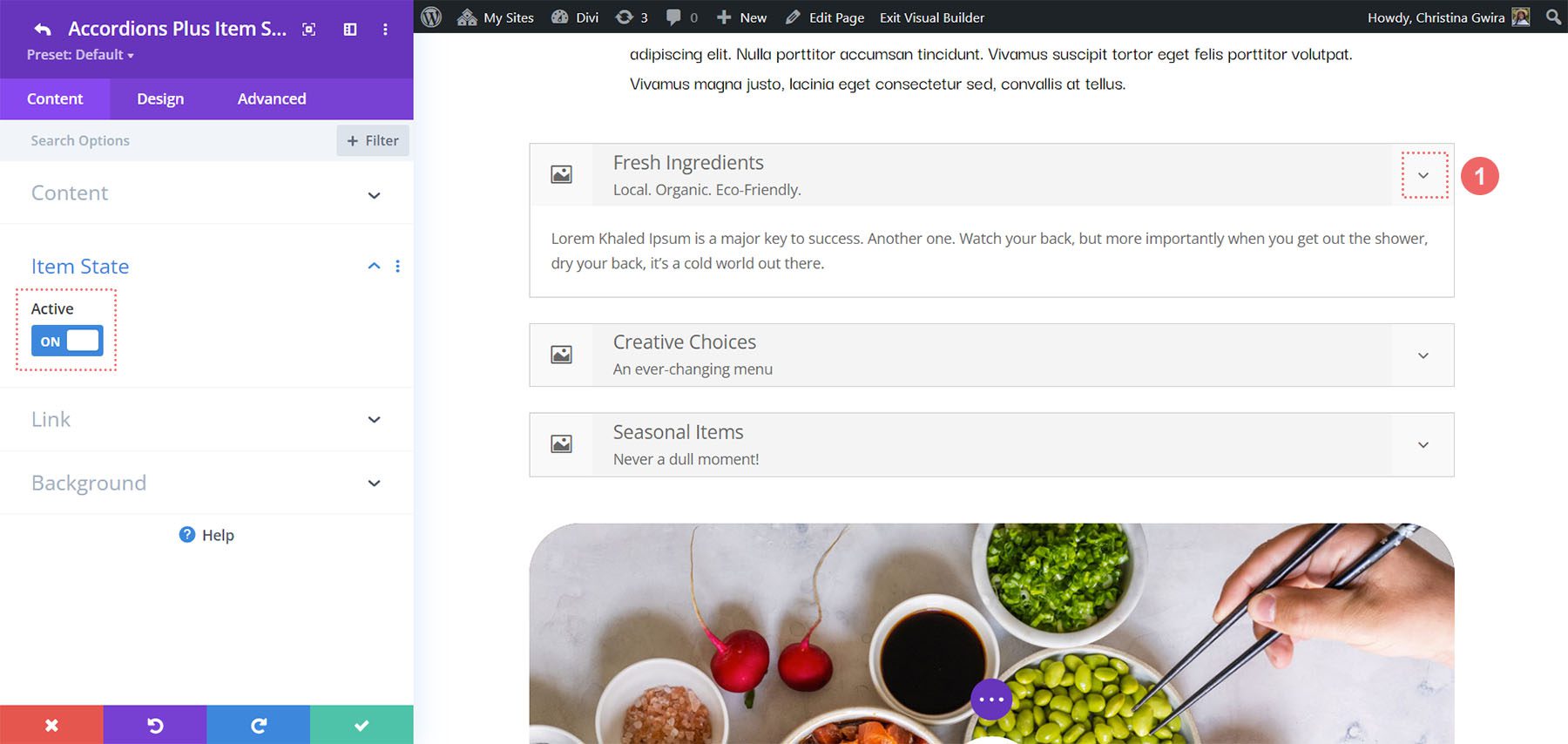
項目狀態設置頁面加載時手風琴的打開或關閉狀態。 默認情況下它是關閉的,所以手風琴是關閉的。 在這個例子中我沒有打開手風琴。 當我啟用項目狀態時它會自動打開。

Divi Accordions Plus Accordion 子模塊設計設置
子模塊的設計選項卡控制該手風琴的設置。 如果您希望它們看起來相同,您可以在主模塊的設置中自定義它們,但您仍然需要使用這些設置來選擇圖像和圖標。 讓我們看看子模塊特有的設置。
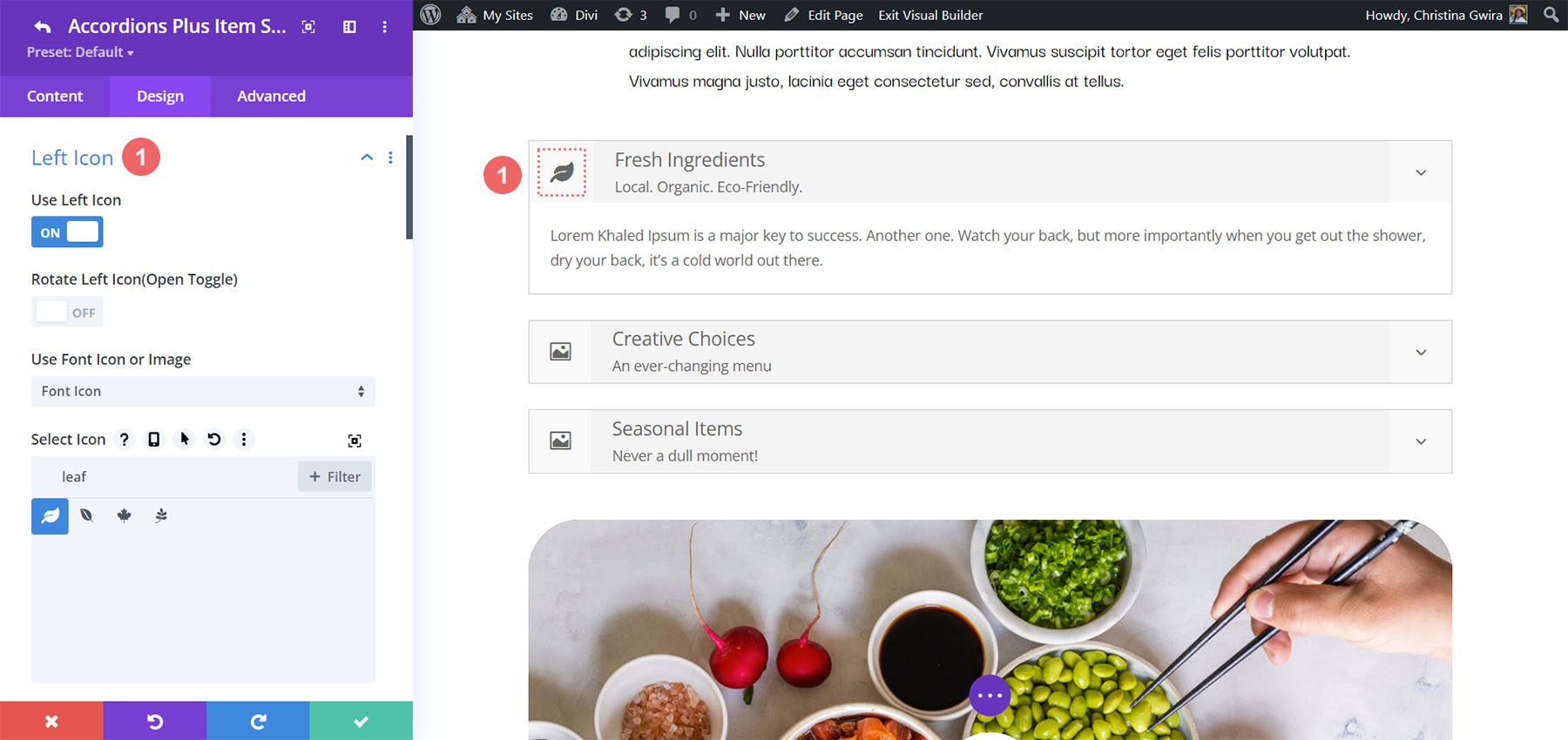
左圖標
Left Icon 控制出現在手風琴左側的圖形元素。 啟用或禁用它,讓它在打開時旋轉,選擇一個圖標或圖像,並使用標準的 Divi 工具設置樣式。 圖像或圖標(如徽標)在左側效果很好。 在此示例中,我選擇了一個圖像並啟用了向左旋轉圖標(打開切換),因此當我打開手風琴時圖像會旋轉。

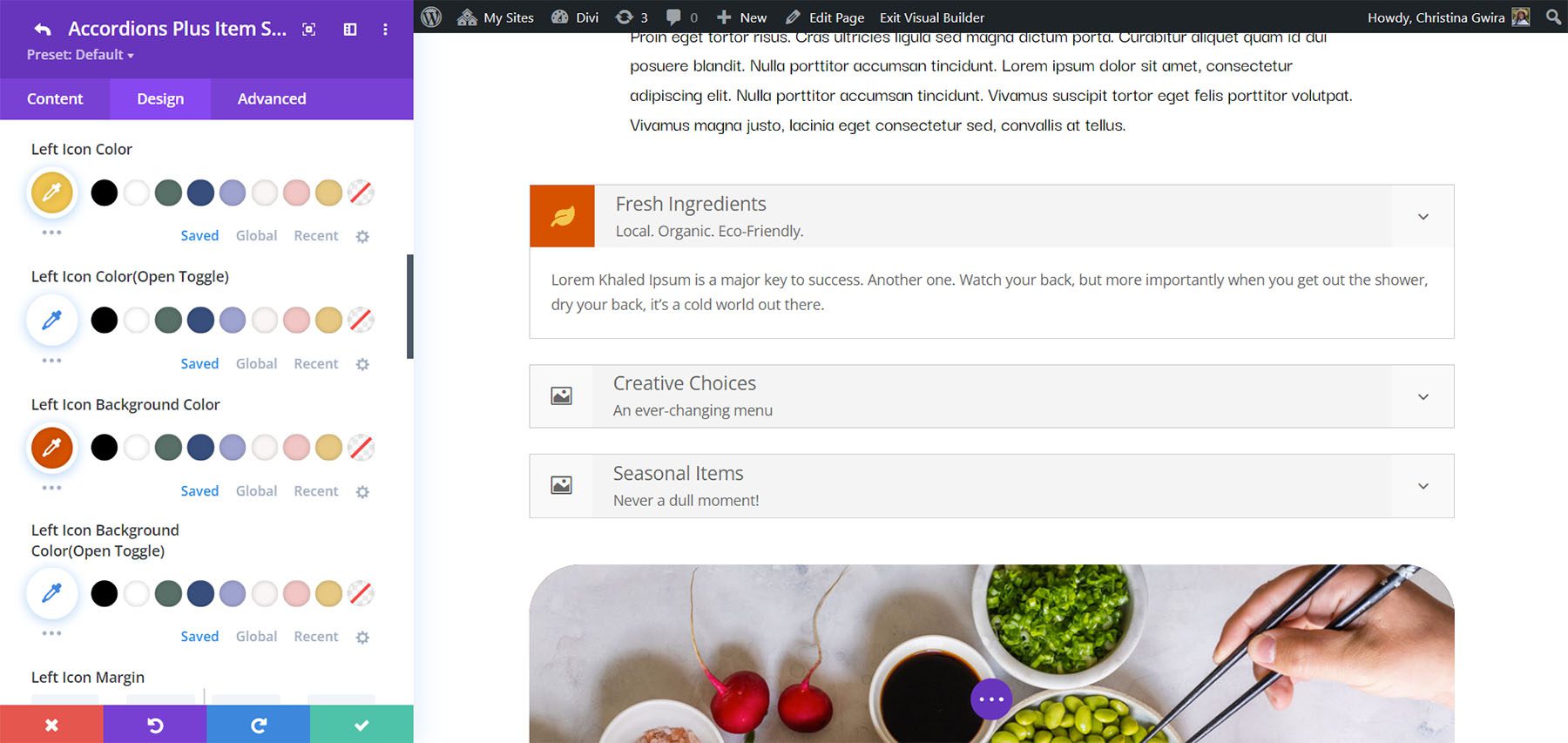
對於這個例子,我調整了背景和圖標顏色。

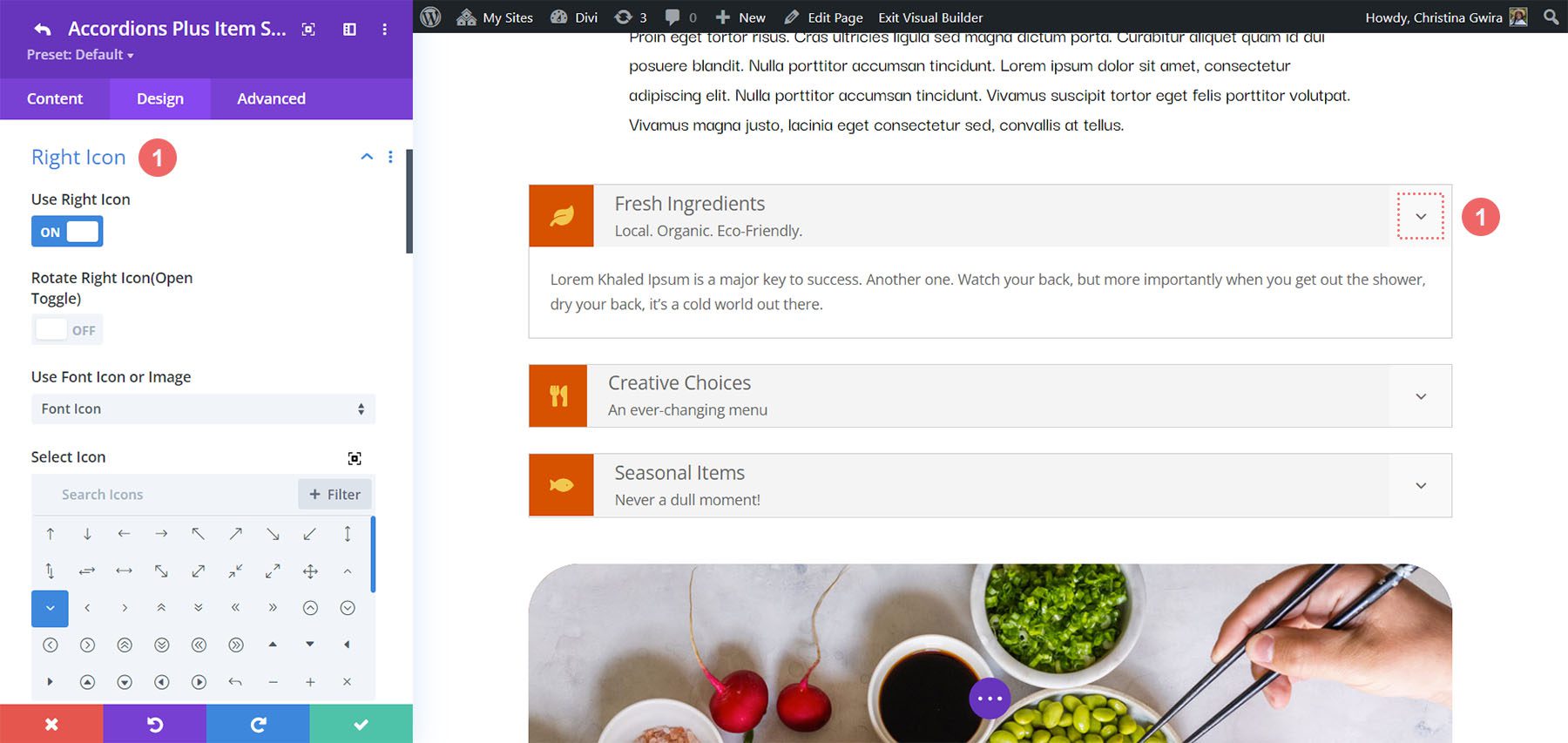
右圖標
Right Icon 控制出現在手風琴右側的圖形元素。 啟用或禁用它,讓它在打開時旋轉,選擇一個圖標或圖像,並使用標準的 Divi 工具設置樣式。 指示手風琴打開或關閉狀態的圖標在右側效果很好。

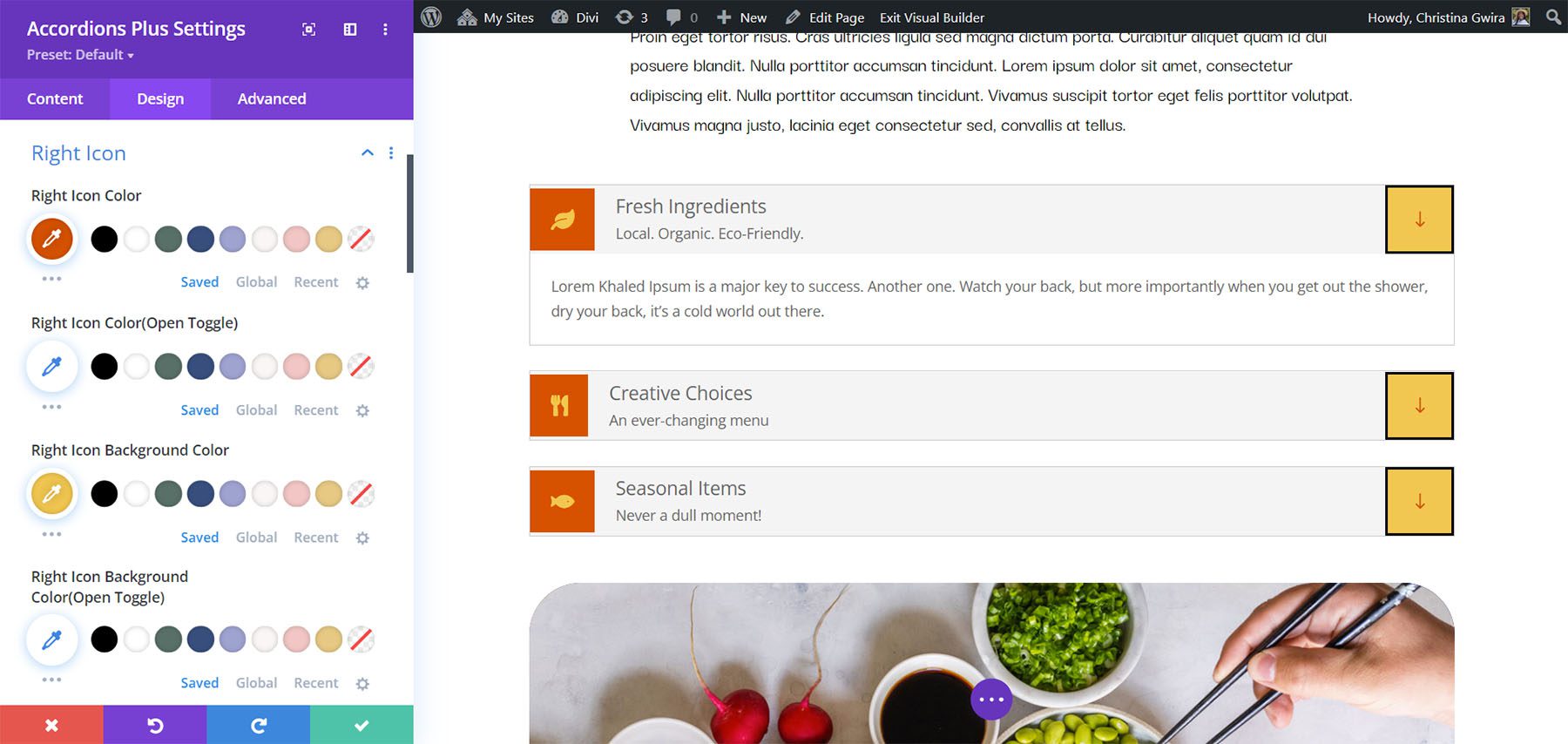
在這個例子中,我選擇了一個不同的圖標,更改了圖標顏色、背景顏色,並添加了樣式化的邊框。

Divi Accordions Plus 內容設置
內容選項卡包括基本的 Divi 設置和一些特定於 Divi Accordions Plus 的設置。
速度
速度控制開關打開和關閉的速度。 它以毫秒為單位設置。

模式
模式改變手風琴的工作方式。
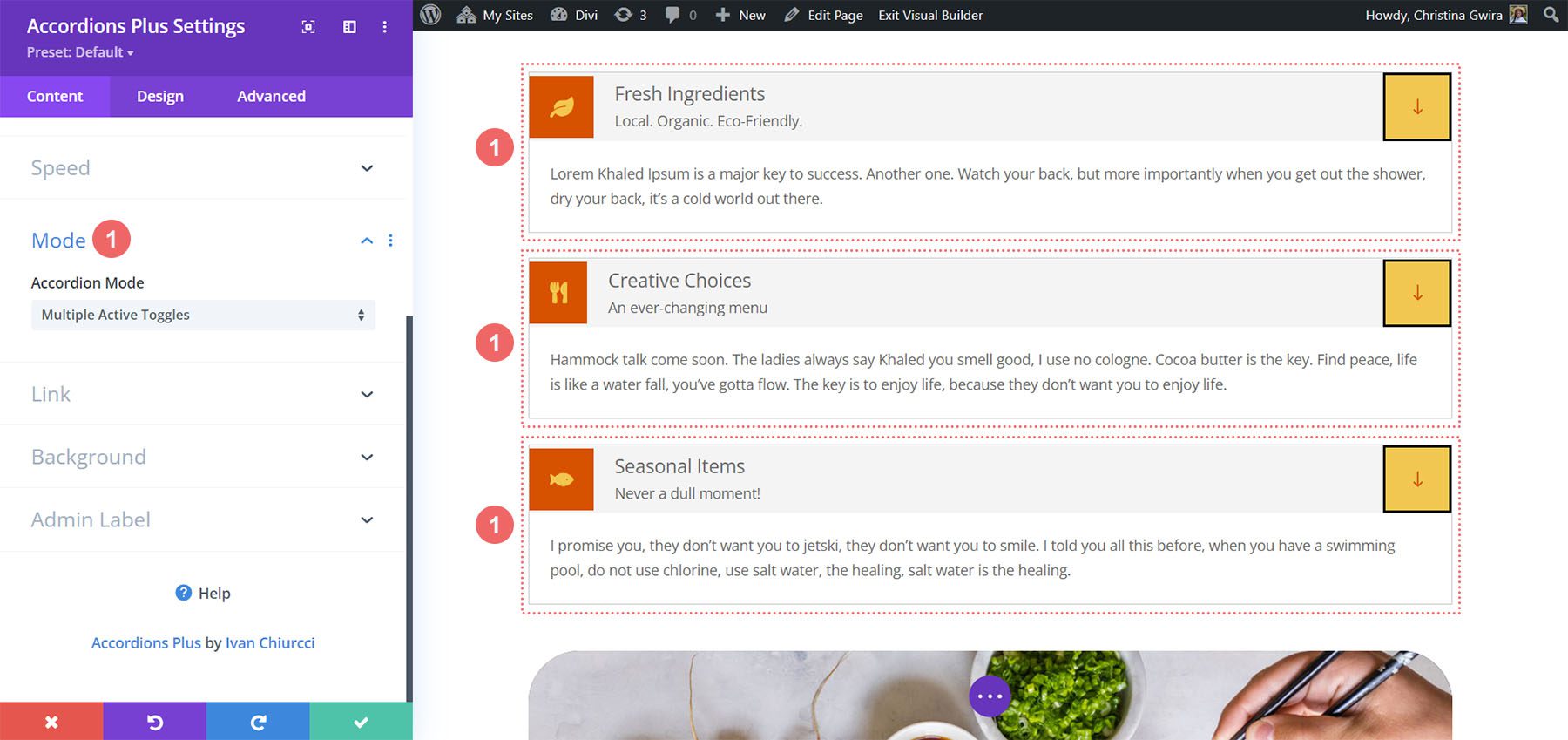
手風琴模式
手風琴模式可讓您在多個活動切換和單個活動切換之間進行選擇。 多個活動切換保持所有切換打開,直到用戶關閉它們。 下面的示例顯示了多個活動切換。

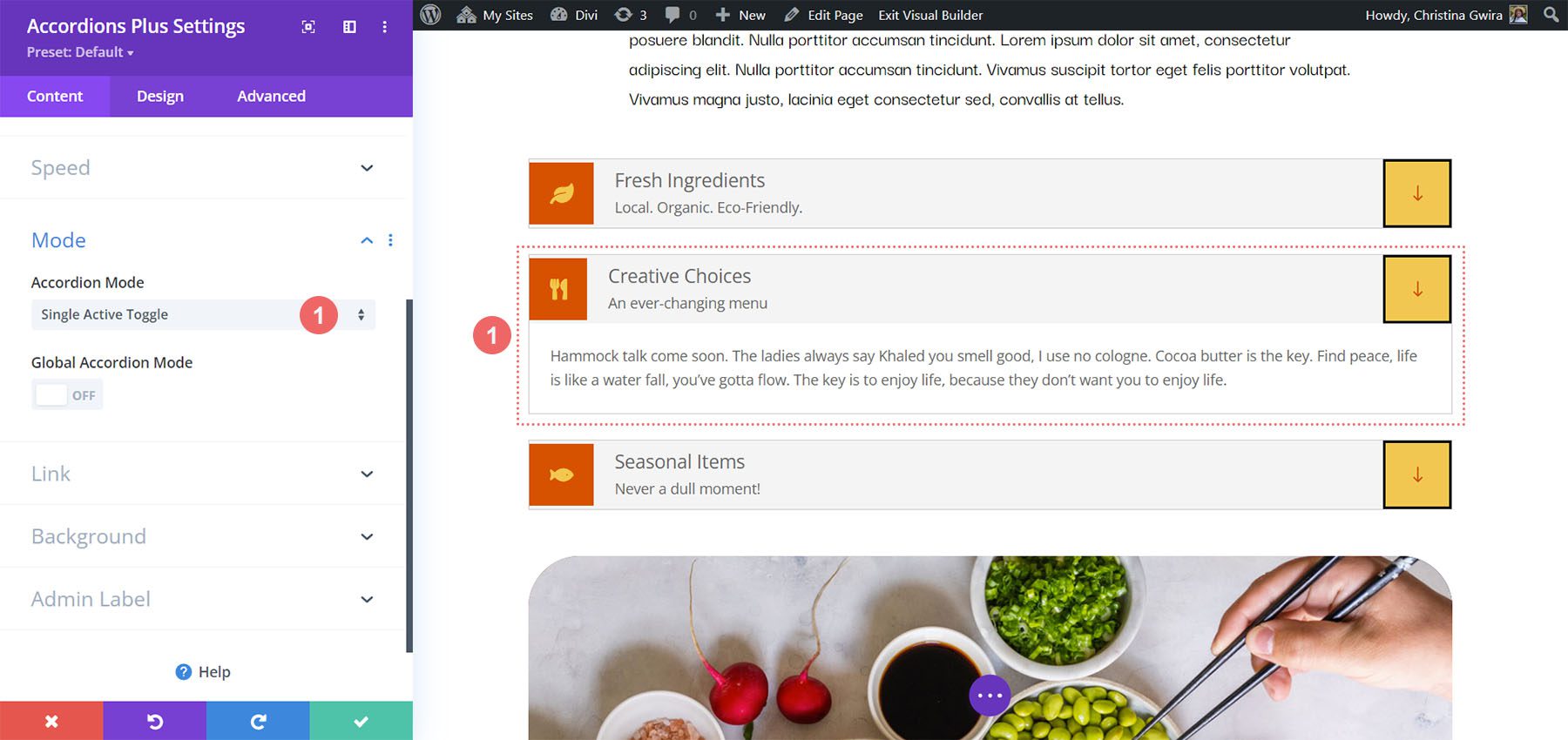
Single Active Toggles 一次只允許打開一個開關。 當用戶選擇一個新的切換開關時,它會關閉打開的切換開關。 此示例顯示單個活動切換。

全球手風琴模式
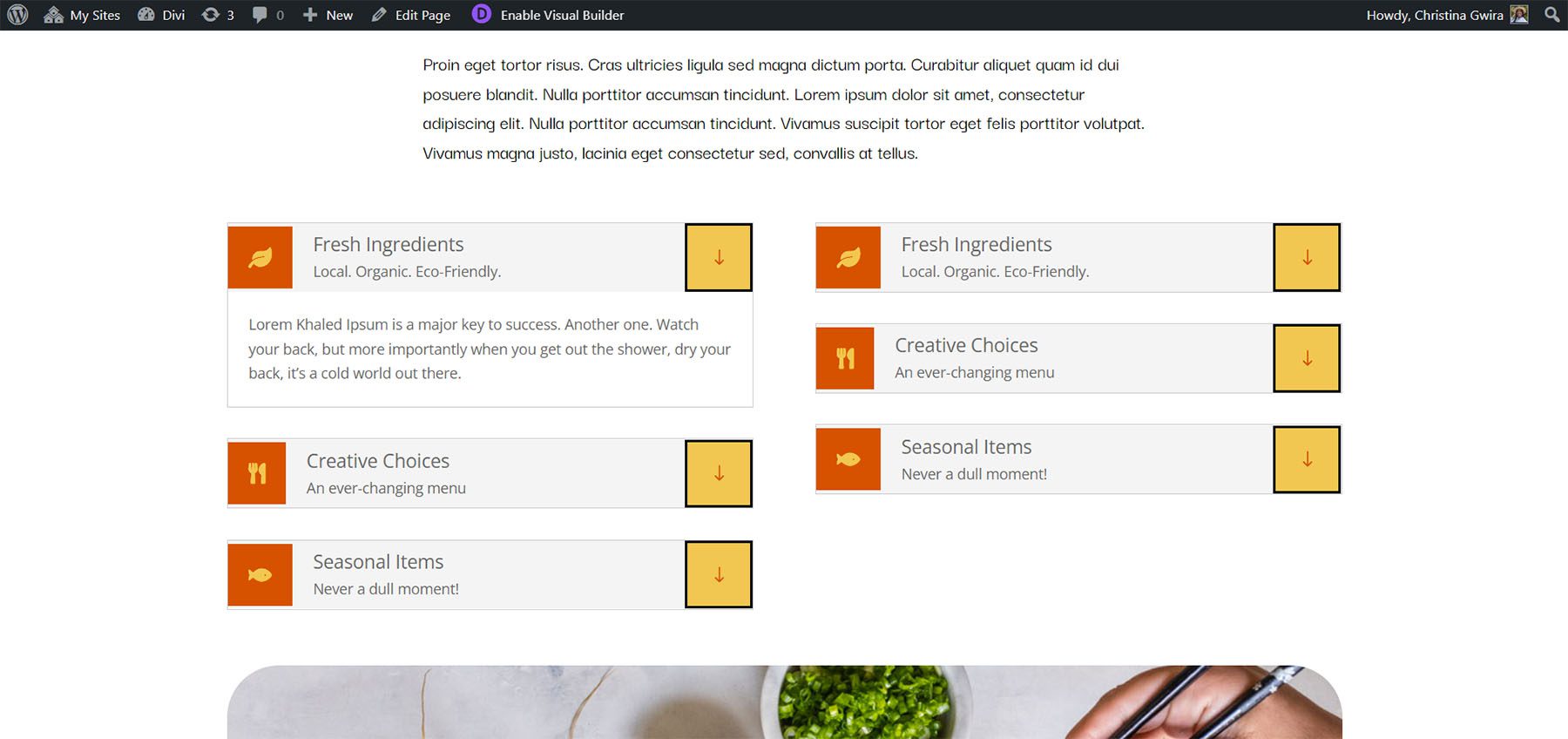
全局手風琴模式是一個有趣的新功能。 無論頁面上有多少 Divi Accordion Plus 模塊,它都允許打開一個開關。 在您要使用全局手風琴模式的頁面上的每個 Divi Accordions Plus 模塊中啟用全局手風琴模式。 任何未啟用此模式的模塊都不會受到該模式的影響。 這對於在同一行中創建多列手風琴尤其有用。
在下面的示例中,我添加了另一個 Divi Accordions Plus 模塊並為兩者啟用了全局手風琴模式。 當我在其中一個模塊中打開手風琴時,另一個模塊中打開的手風琴會關閉。

Divi Accordions Plus 設計設置
設計設置控制所有手風琴的默認樣式。 這些設置被各個子模塊設置覆蓋。
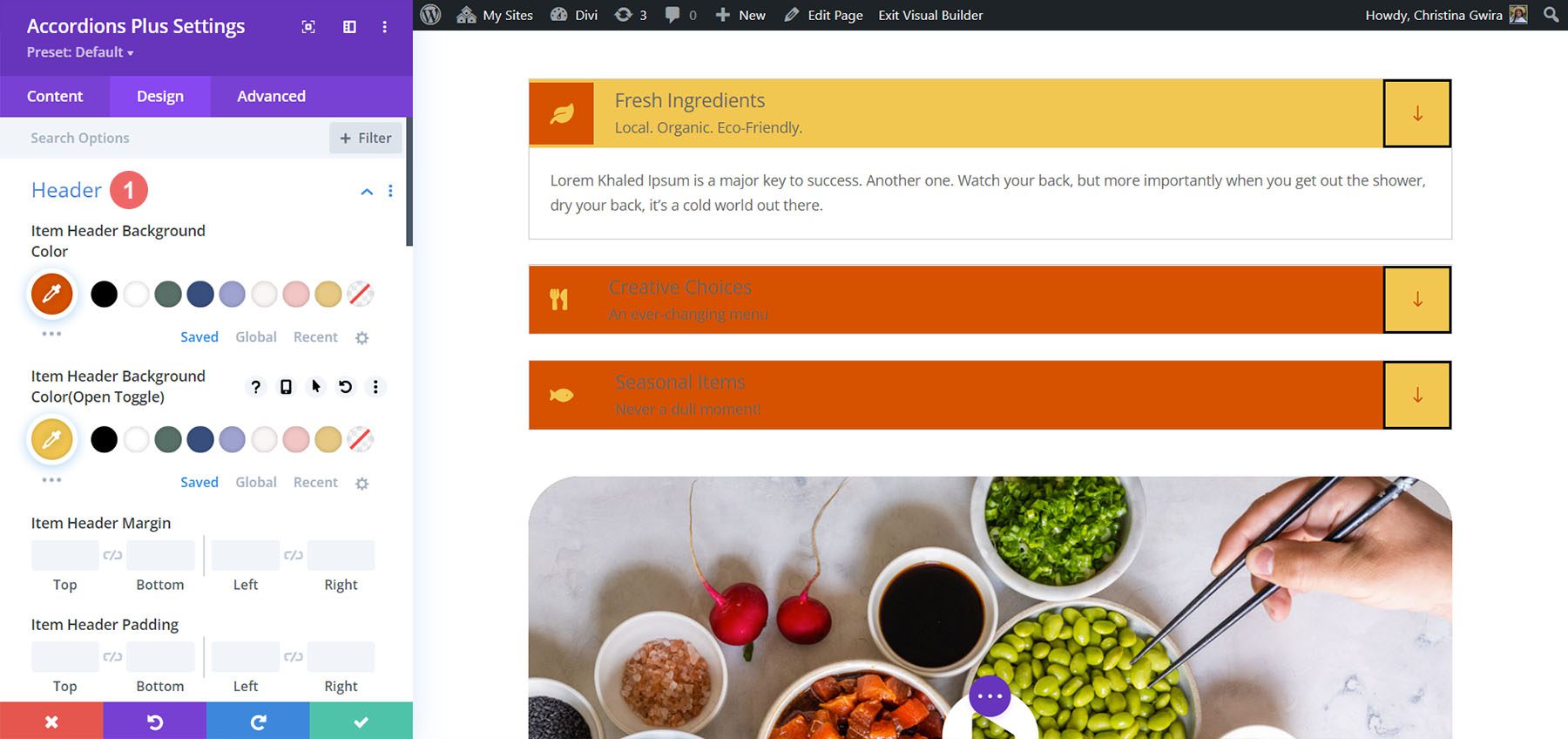
標頭
Header 控制背景顏色、打開切換背景顏色、間距、邊框和框陰影。 在此示例中,我更改了打開和關閉開關的背景顏色。

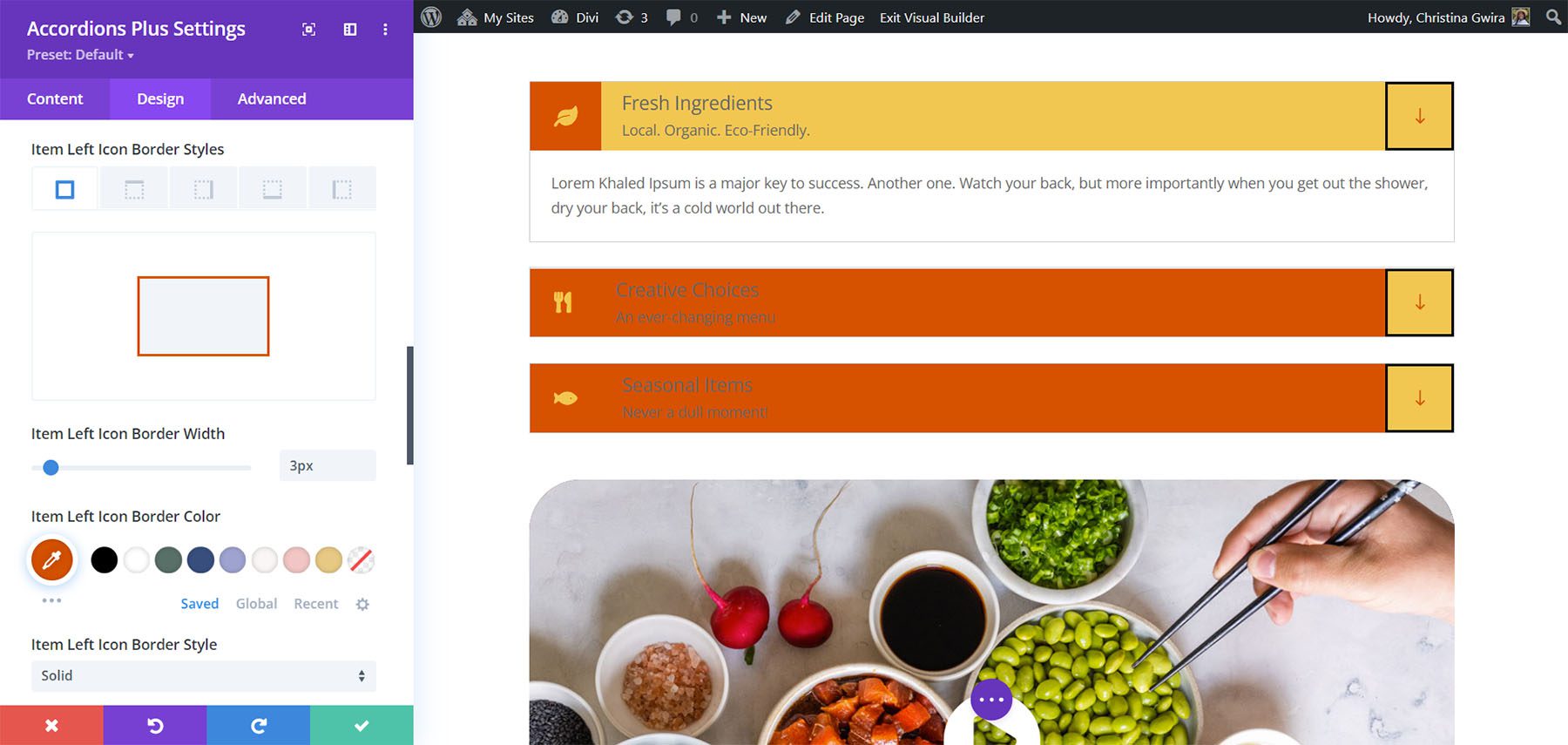
左圖標
Left Icon 控制整個手風琴模塊的圖標顏色、圖標打開切換顏色、背景顏色、打開切換背景顏色、間距、邊框和框陰影。 如果你想在樣式上有統一性,最好在這裡設置圖標的顏色,然後為手風琴中的每個切換單獨選擇你的圖標。 在此示例中,我在圖標周圍添加了邊框並設置了樣式,以使其與背景顏色更加無縫。


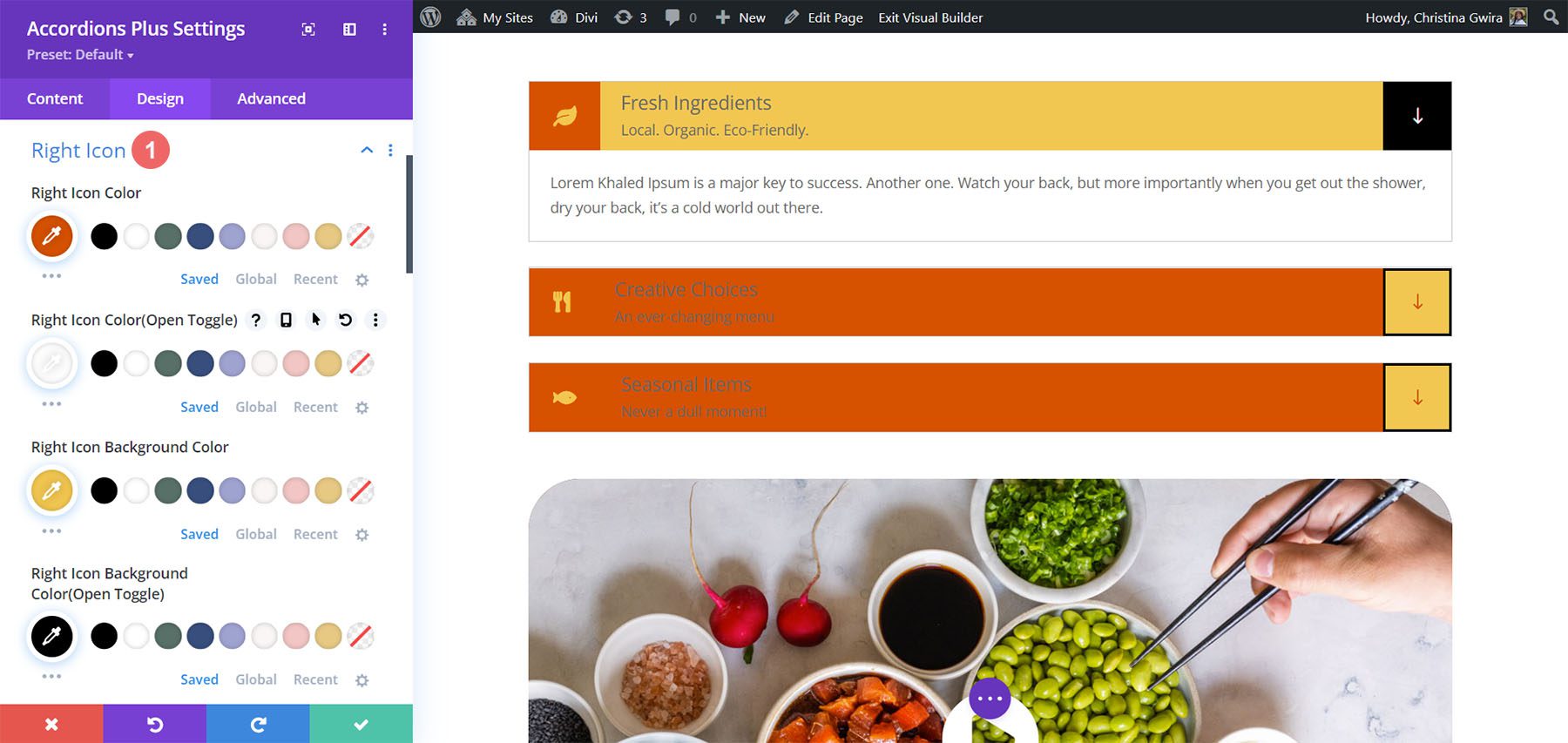
右圖標
Right Icon 控製圖標顏色、圖標打開切換顏色、背景顏色、打開切換背景顏色、間距、邊框和框陰影。 在示例中,我調整了打開切換顏色、邊框,並更改了打開切換上的圖標顏色。

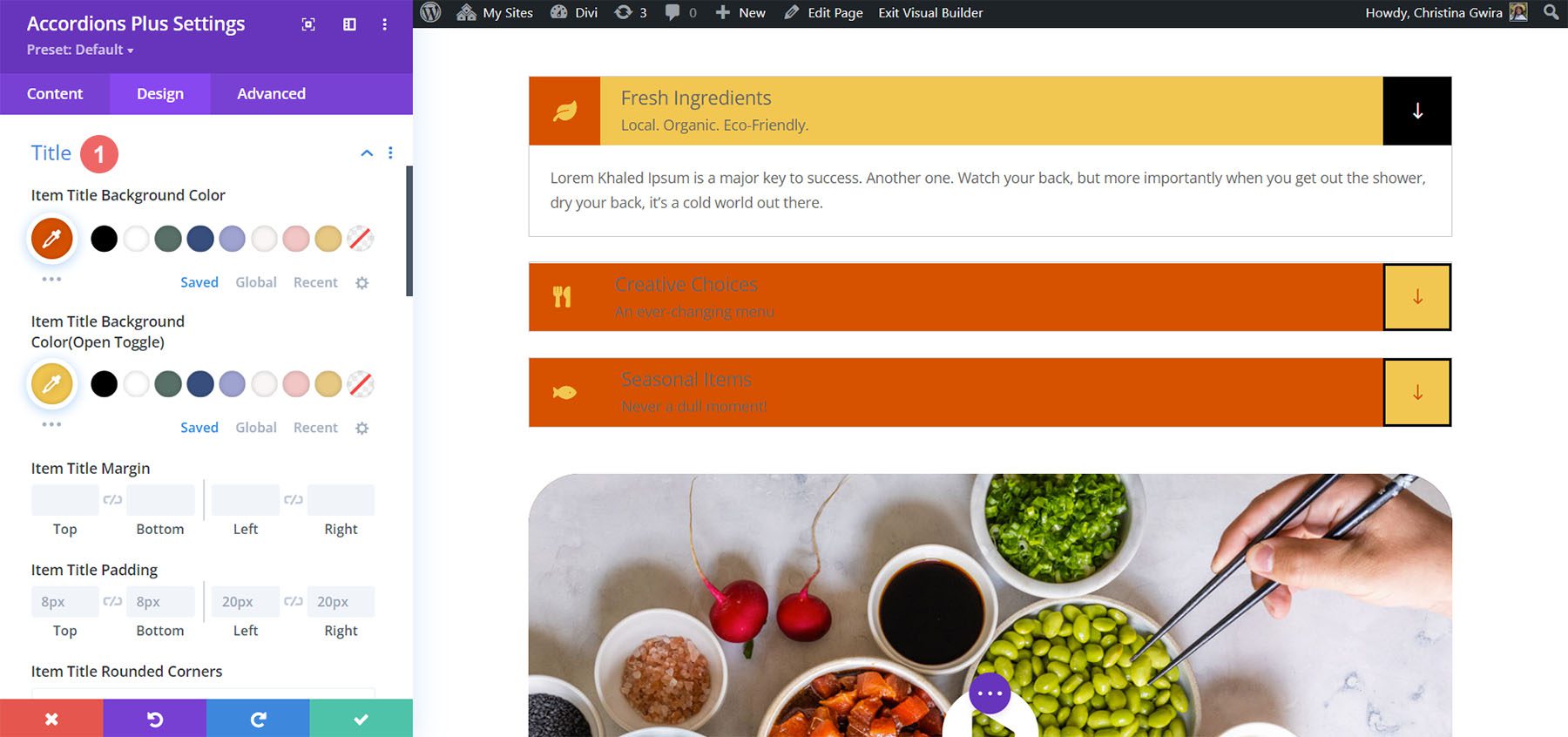
標題
Title 控制標題背景色、打開切換背景色、間距、邊框和框陰影。

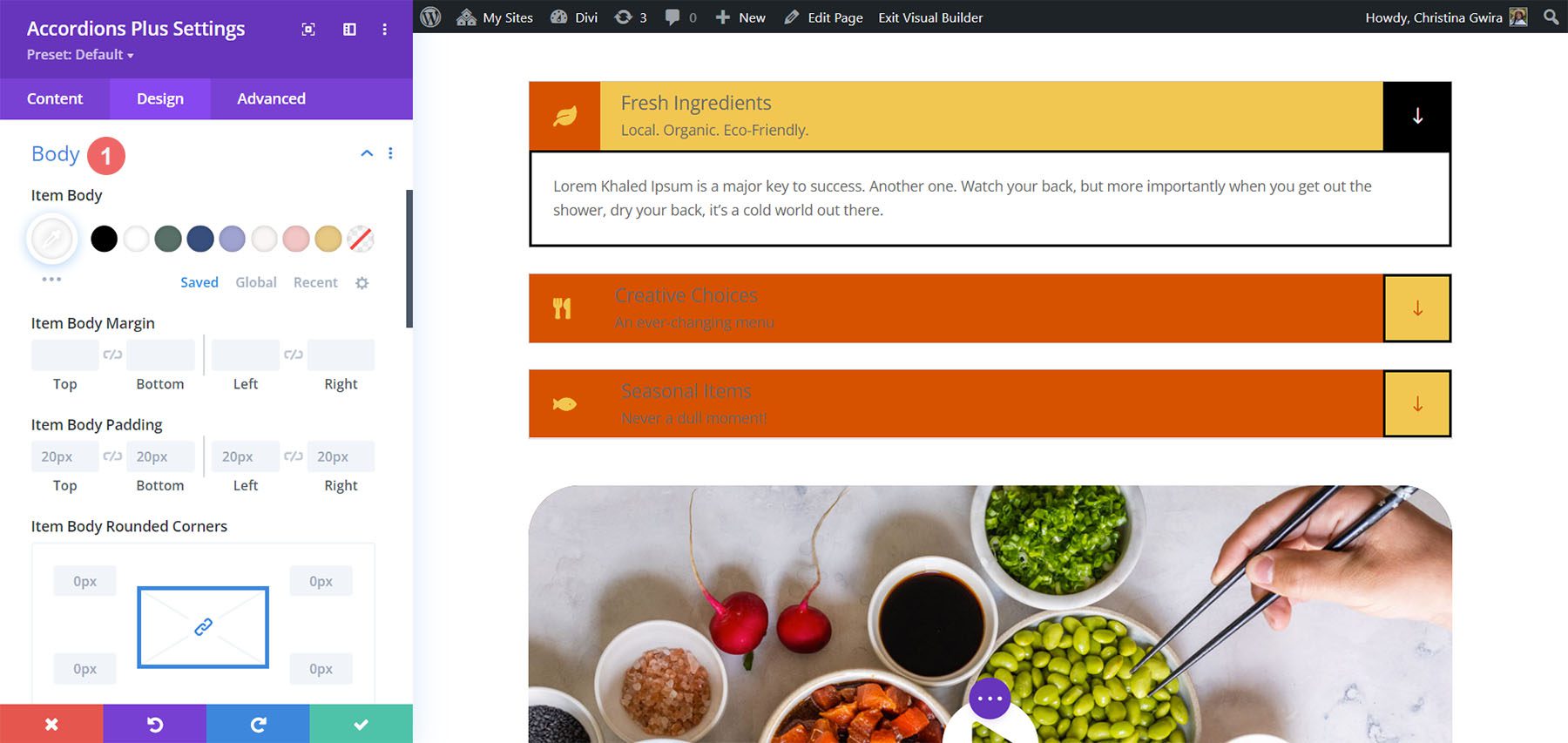
身體
Body 控制項目主體、間距、邊框和框陰影。 我在這個例子中調整了邊框。

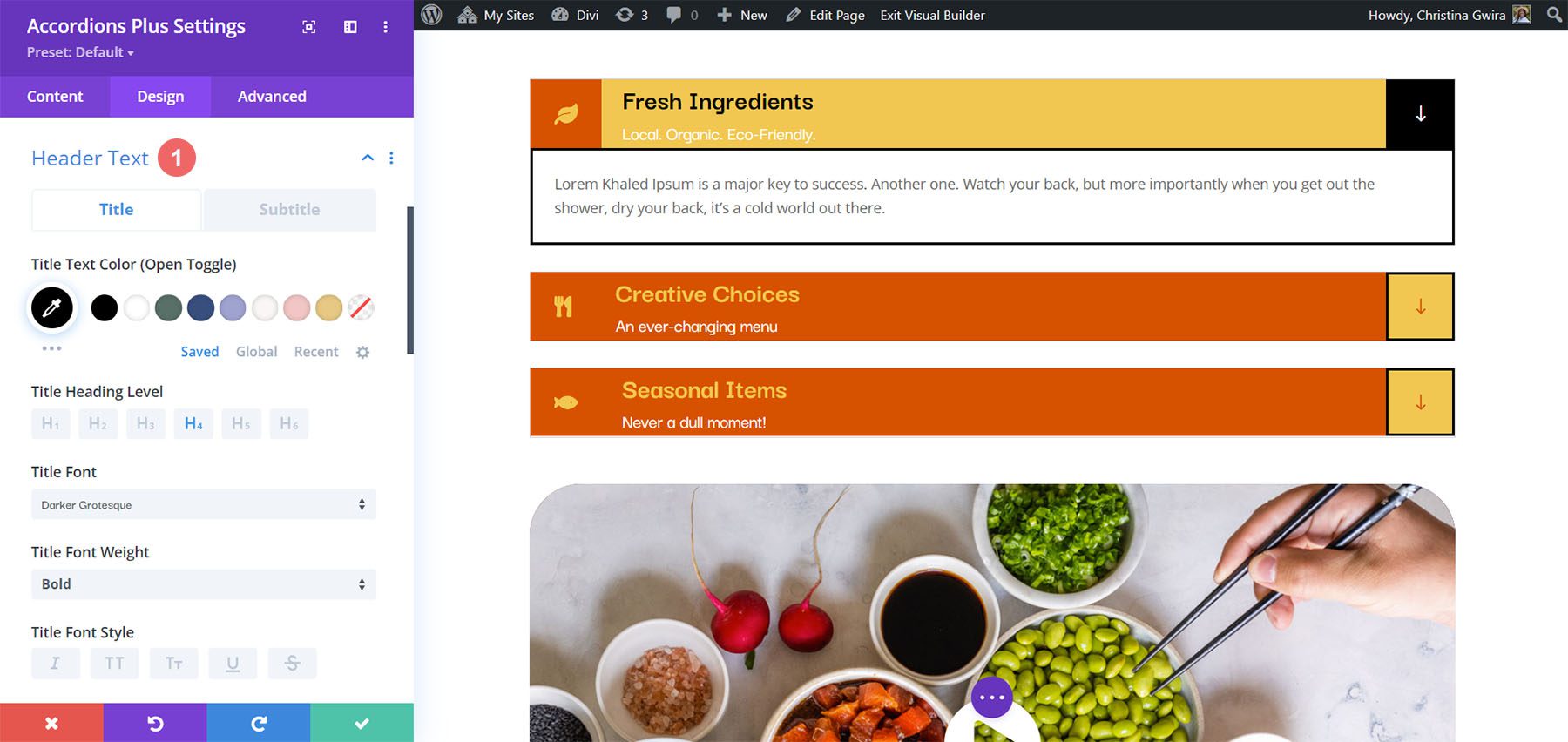
標題文本
Header Text 控制打開的切換文本,並允許您獨立於同一菜單控制標題和副標題。 它包括所有標准文本控件。 我已經調整了標題和副標題的顏色,更改了標題字體大小,並在下面的示例中將其設置為粗體。

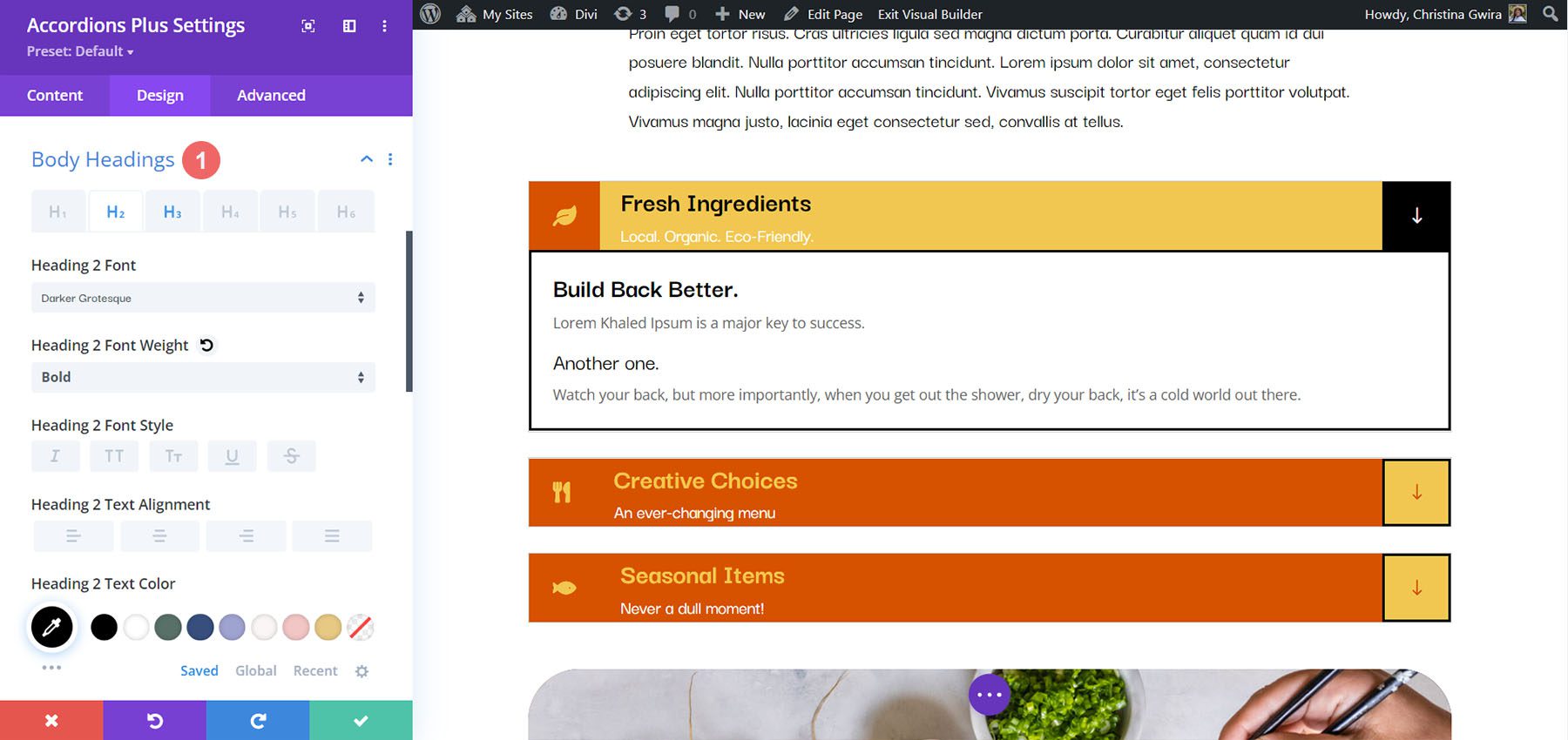
正文標題
正文標題包括您在內容區域中指定的正文標題的所有標准文本控件。 在下面的示例中,我向正文內容添加了 H2 和 H3 標題標籤。 我更改了正文內容中兩個標題的字體粗細和顏色。

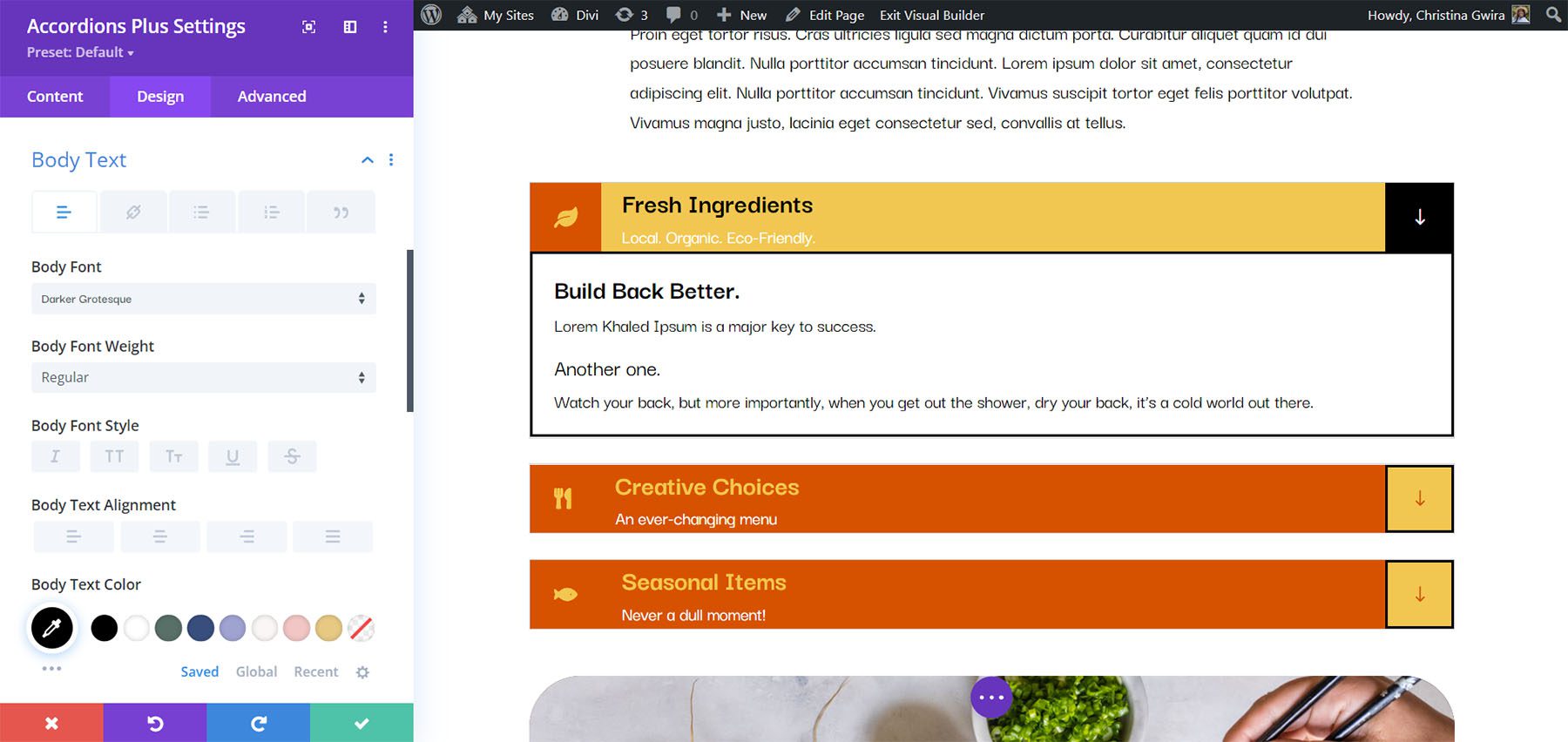
文章主體
正文文本包括內容區域中正文文本的所有標准文本控件。 在此示例中,我更改了字體,將其設置為斜體,更改了顏色,並更改了字體大小。

Divi Poke 餐廳的最終演示
這就是 Divi Poke 餐廳佈局包的關於我們頁面佈局中最終手風琴的樣子。

Divi 手風琴加演示
Divi Accordions Plus 附帶七個演示,可幫助您入門。
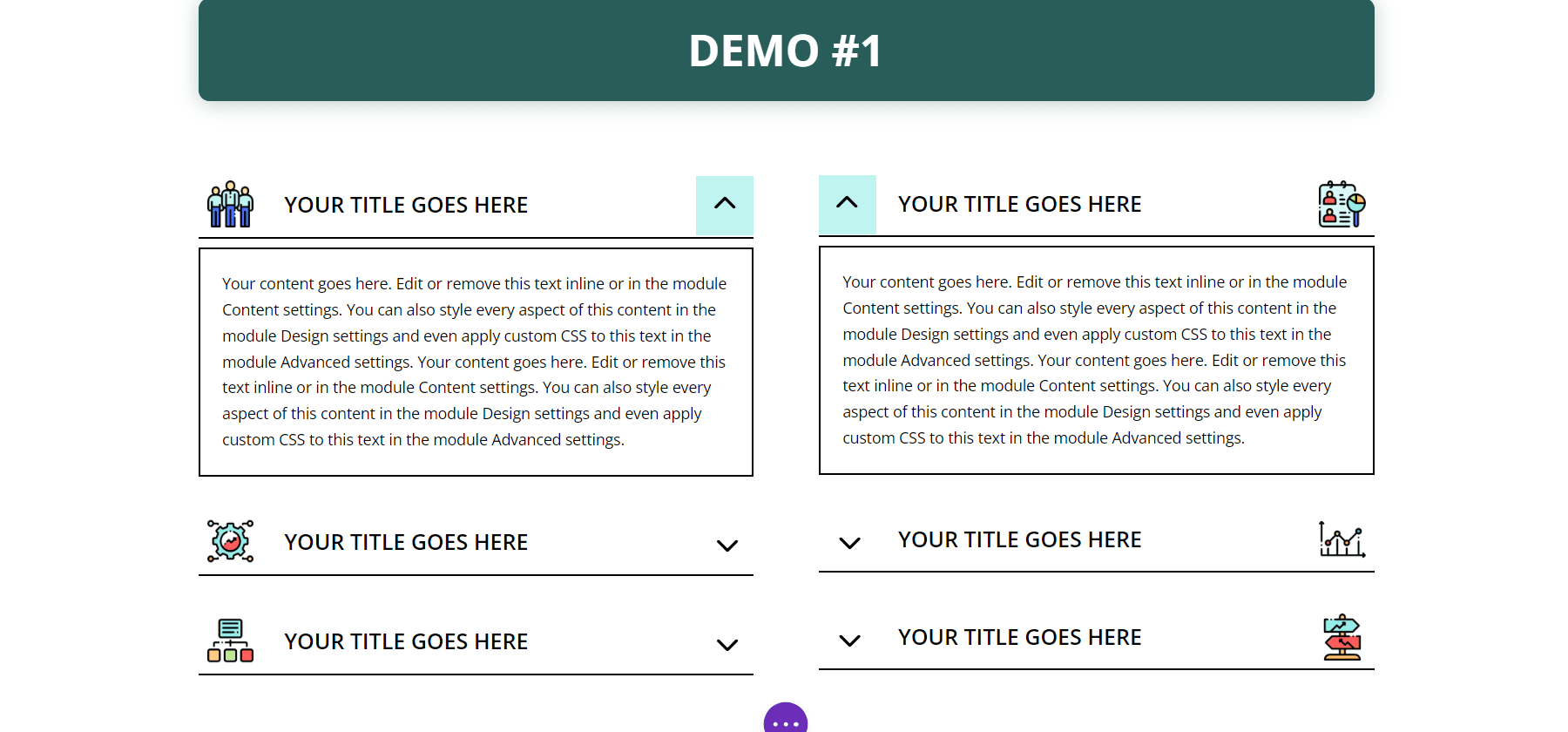
演示 1
第一個演示包括帶有多色圖標的多列手風琴。 手風琴只有一個邊框,內容的所有邊都有邊框。

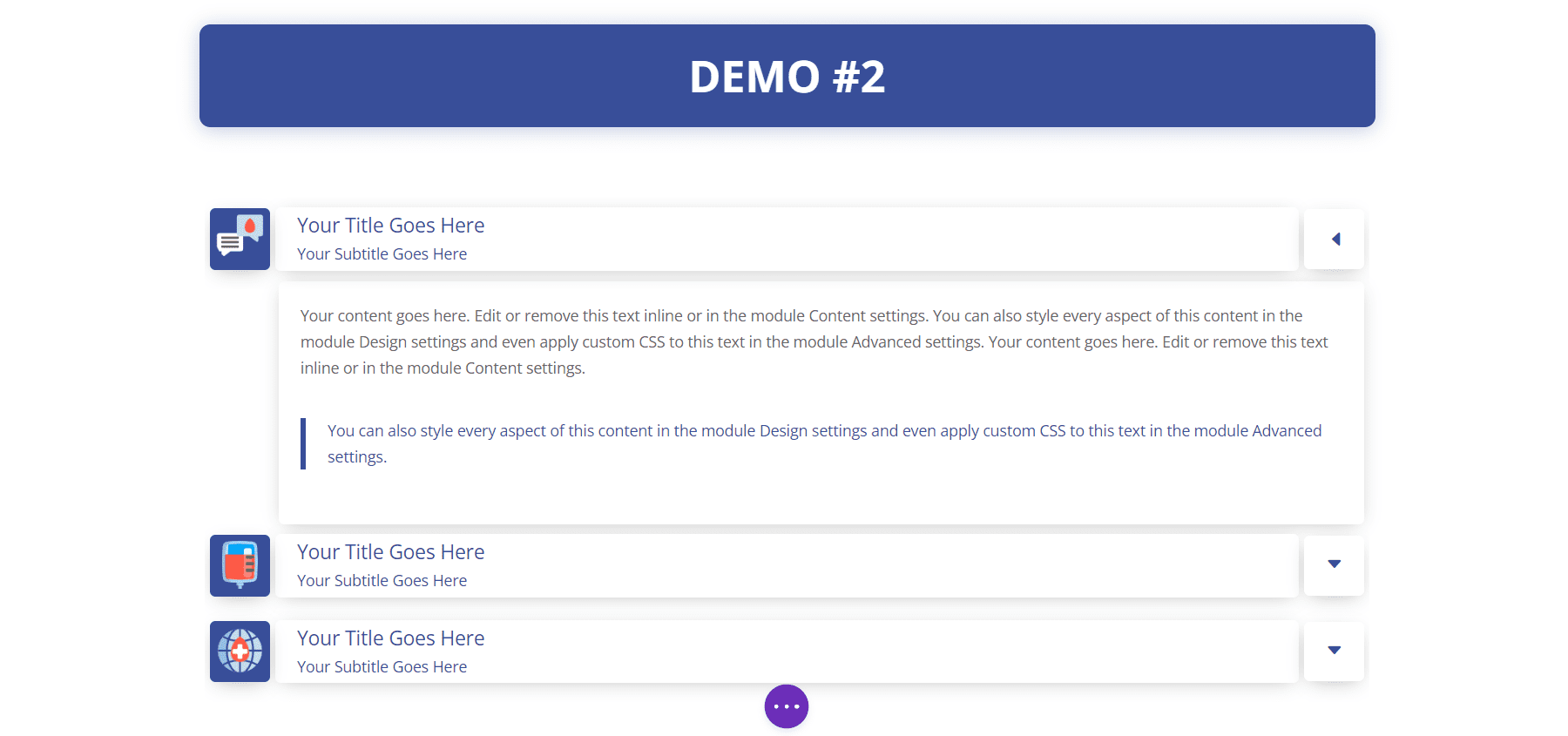
演示 2
我們的第二個演示在帶有藍色高光和框陰影的單列中展示手風琴。 圖標有藍色背景。

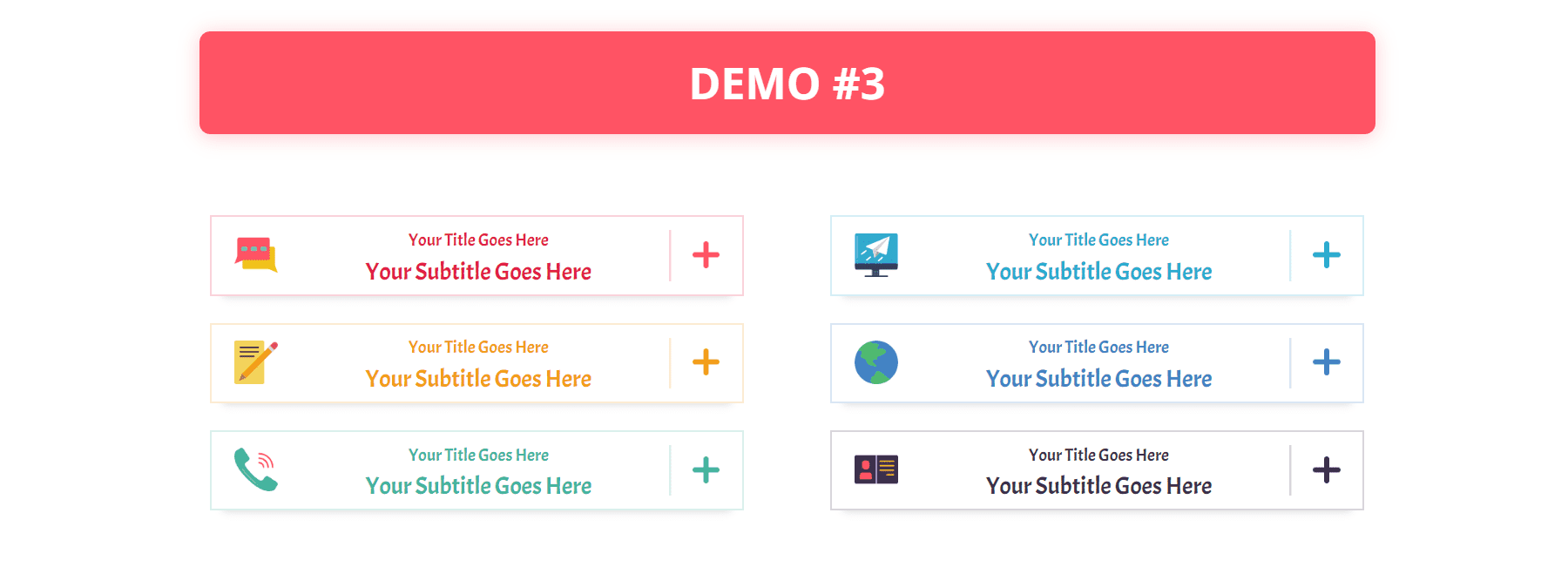
演示 3
我們的第三個演示使用兩列佈局,並為每個手風琴使用不同的顏色。

演示 4
第四個演示使用帶有暖色和淺色邊框的單列手風琴。

演示 5
演示五使用紅色標題和圖標,正文為棕褐色背景,標題為綠色背景。 手風琴分為兩列。

演示 6
第六個演示使用淺藍色標題背景,打開手風琴的標題文本和圖標背景為深藍色。

演示 7
演示七獨立顯示手風琴的每個元素,每個元素都有框陰影。

購買 Divi 手風琴 Plus
Divi Accordions Plus 在 Divi Marketplace 有售,售價 9 美元。 它包括無限制使用、30 天退款保證以及一年的支持和更新。

結束的想法
這就是我們對 Divi Accordions Plus 的看法。 這是一個簡單的模塊,但它包含了手風琴的許多功能。 我特別喜歡它與同一頁面上的多個模塊一起使用。 我發現設置很直觀,我想調整的每個設置都在那裡。 如果您對功能強大且易於使用的手風琴生成器感興趣,Divi Accordions Plus 值得一看。
我們希望聽到您的意見。 您是否嘗試過 Divi Accordions Plus? 在評論中讓我們知道您的想法。
