Divi 插件亮點:Divi Ajax 過濾器
已發表: 2022-12-26Divi Ajax Filter 是一個第三方插件,它向 Divi Builder 添加了幾個新模塊。 這些模塊協同工作以創建簡單或複雜的過濾器。 Divi Ajax Filter 適用於頁面、帖子、項目和自定義帖子類型,例如 WooCommerce 產品和高級自定義字段。 在這篇文章中,我們將研究 Divi Ajax Filter 並了解它如何工作以幫助您確定這是否是滿足您需求的正確產品。 我們將使用 Divi 威士忌佈局包來展示如何在野外使用此插件。
Divi Ajax 過濾器模塊
Divi Ajax Filter 向 Divi Builder 添加了一個塊。 單擊此按鈕可打開包含 Ajax 過濾器模塊的子菜單。 這些模塊協同工作,生成帶有過濾器的帖子列表。 您可以使用它們來創建佈局或顯示您創建的佈局。

存檔循環 - Divi Ajax 過濾器
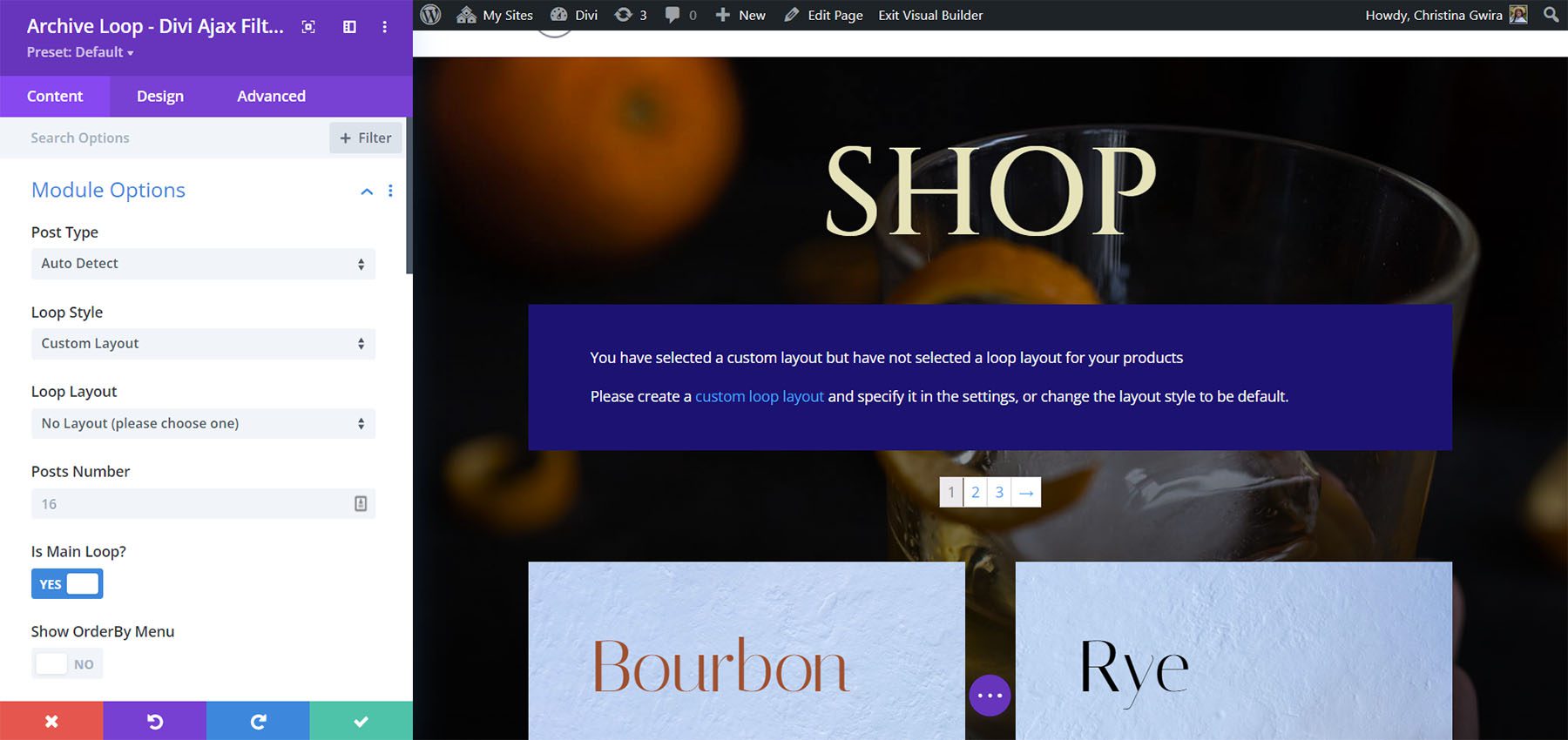
存檔循環模塊顯示您選擇用於顯示產品或帖子的任何循環佈局。 換句話說,它會顯示您選擇的自定義帖子類型的列表。 如果您選擇產品帖子類型,它將顯示您的產品列表。 它不能用於自定義循環佈局。 它旨在與檔案、類別頁面和一般頁面一起使用。
在您創建並指定循環佈局之前,您會看到一條消息,要求您創建一個循環佈局。 循環佈局應該使用 Divi Ajax 模塊創建,例如帖子標題和縮略圖。 您還可以選擇默認的 WooCommerce 循環。
模塊選項

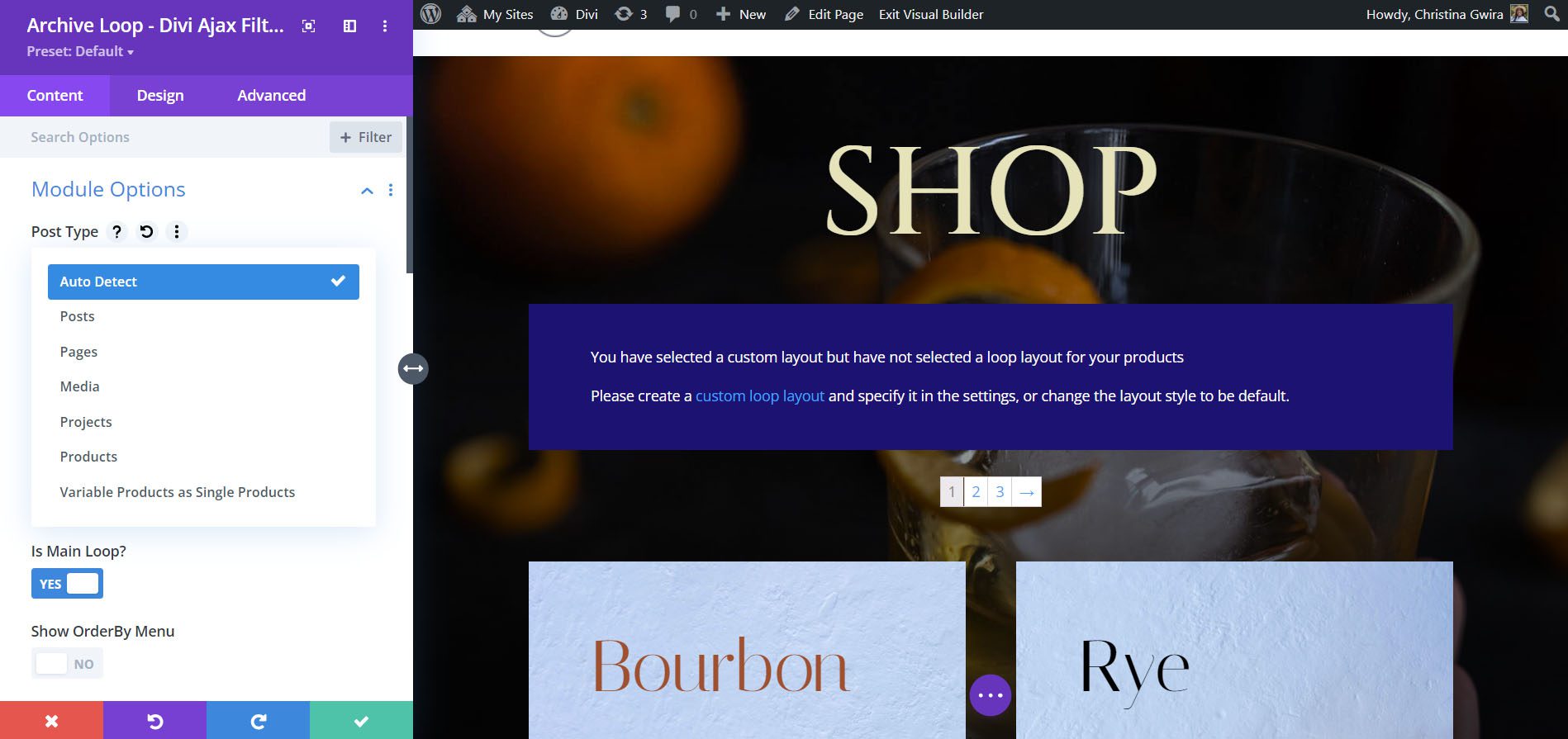
您還可以選擇帖子類型,例如帖子、頁面、媒體、項目和產品。 讓它自動檢測您的帖子類型或將可變產品設置為單一產品。

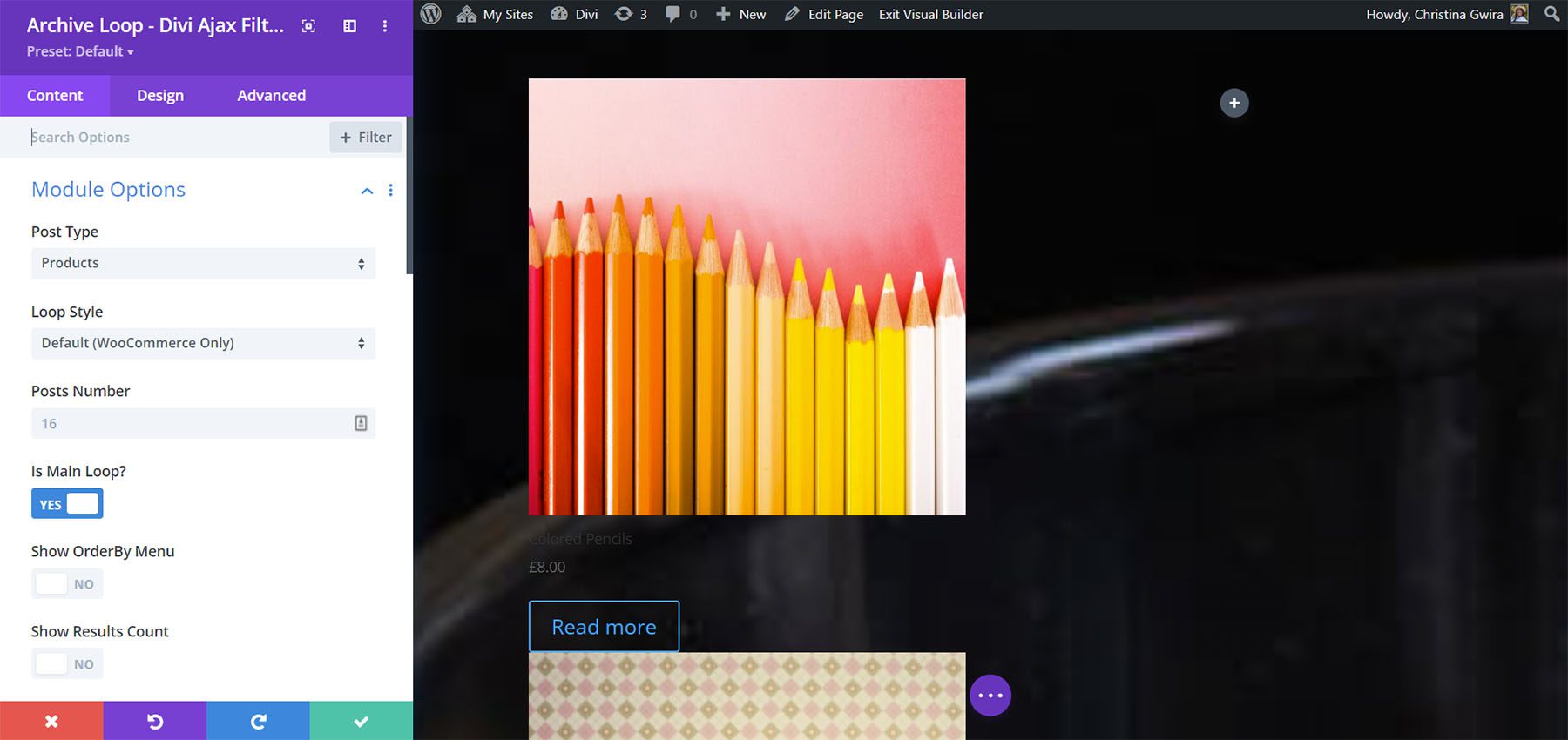
對於循環樣式,請在 WooCommerce 佈局或自定義佈局之間進行選擇。 如果您選擇自定義佈局,您將看到另一個下拉框,您可以在其中從 Divi 庫中選擇佈局。

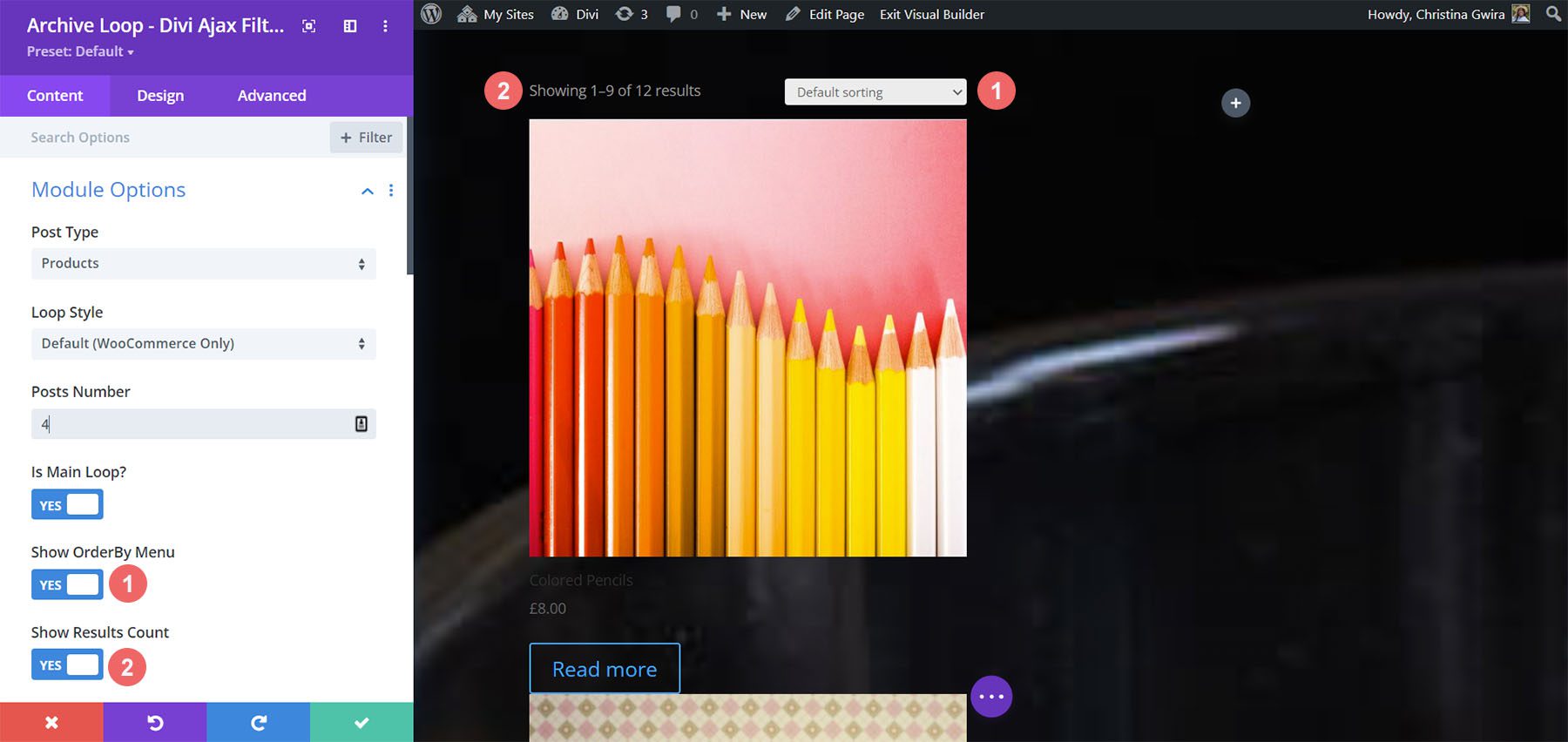
選擇要顯示的帖子數。 這使您可以控制顯示在模塊區域內的數字,但您可以通過分頁顯示更多帖子和加載更多按鈕。 將其設置為主循環使其成為過濾器控件的帖子列表。 您還可以通過排序選項添加訂單並顯示結果數。

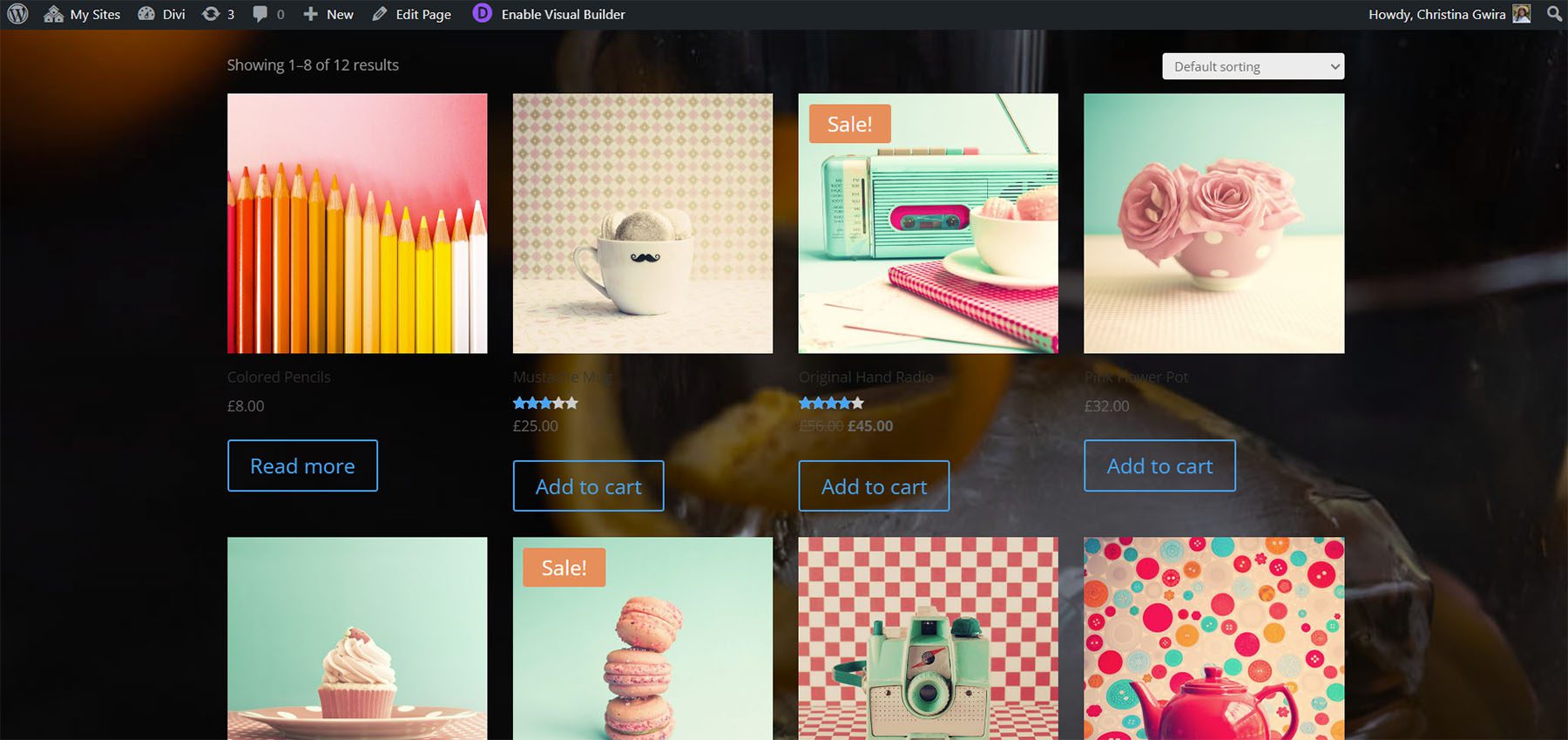
結果數在 Divi Builder 中仍然顯示 1-9 個結果,但它將在前端顯示正確的結果數,如下例所示。

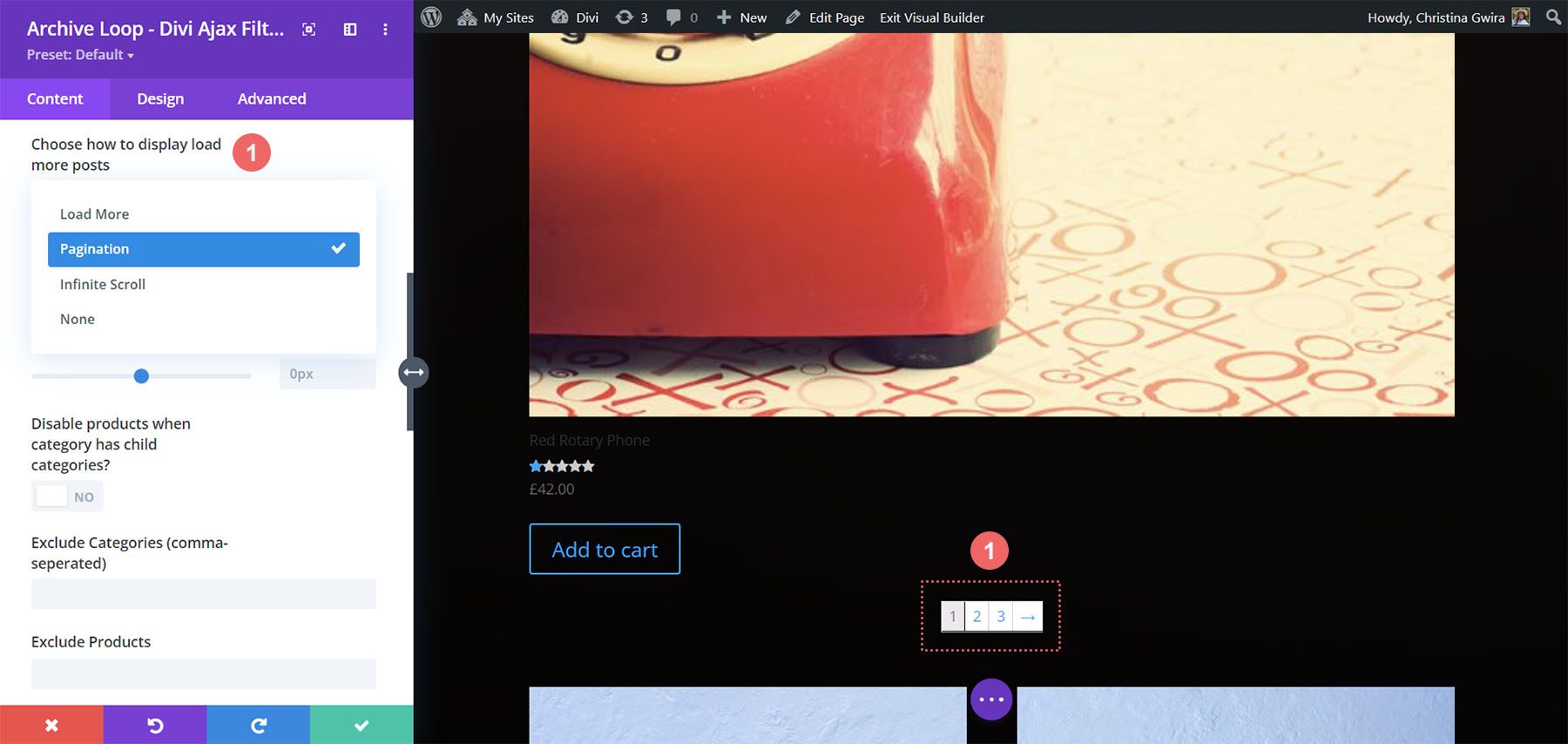
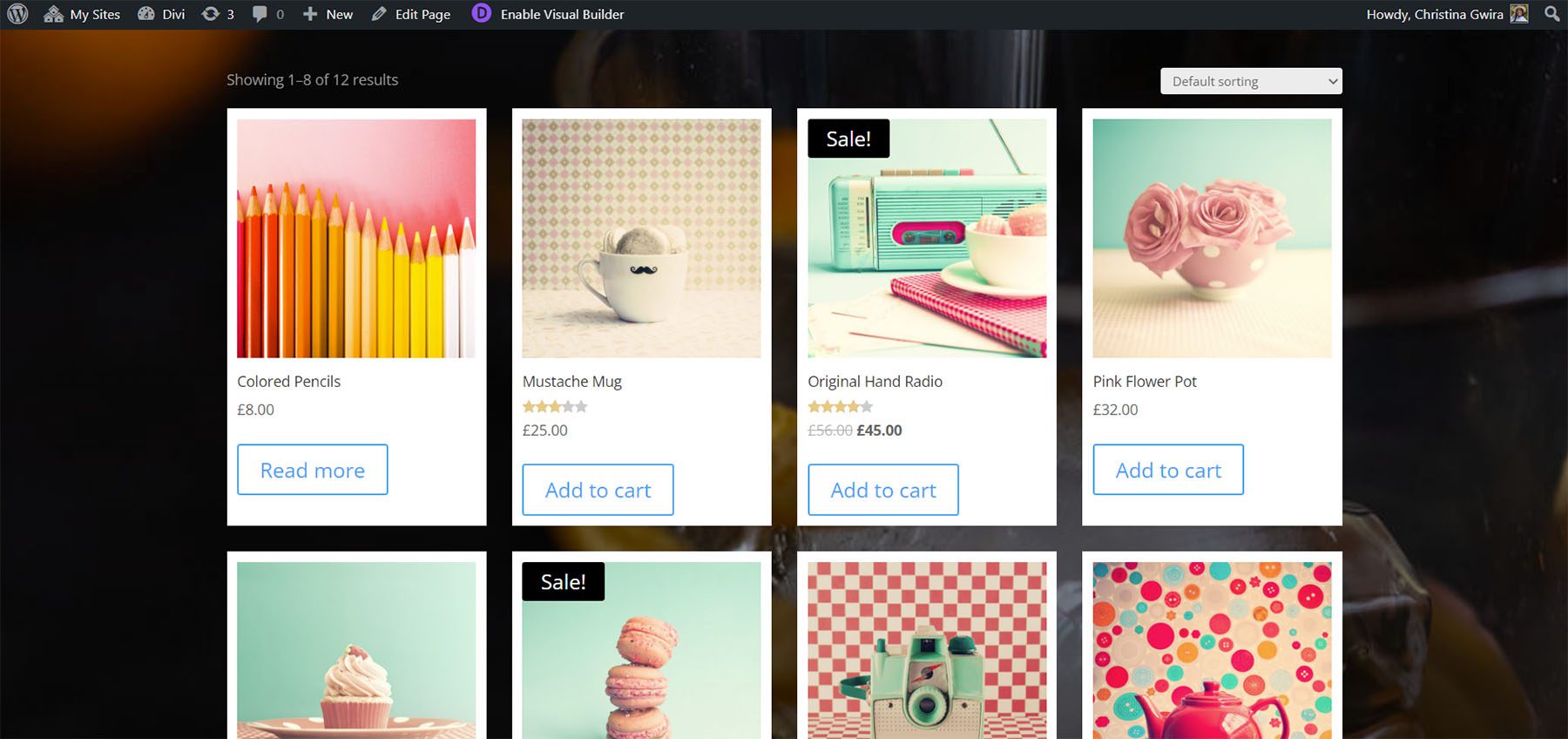
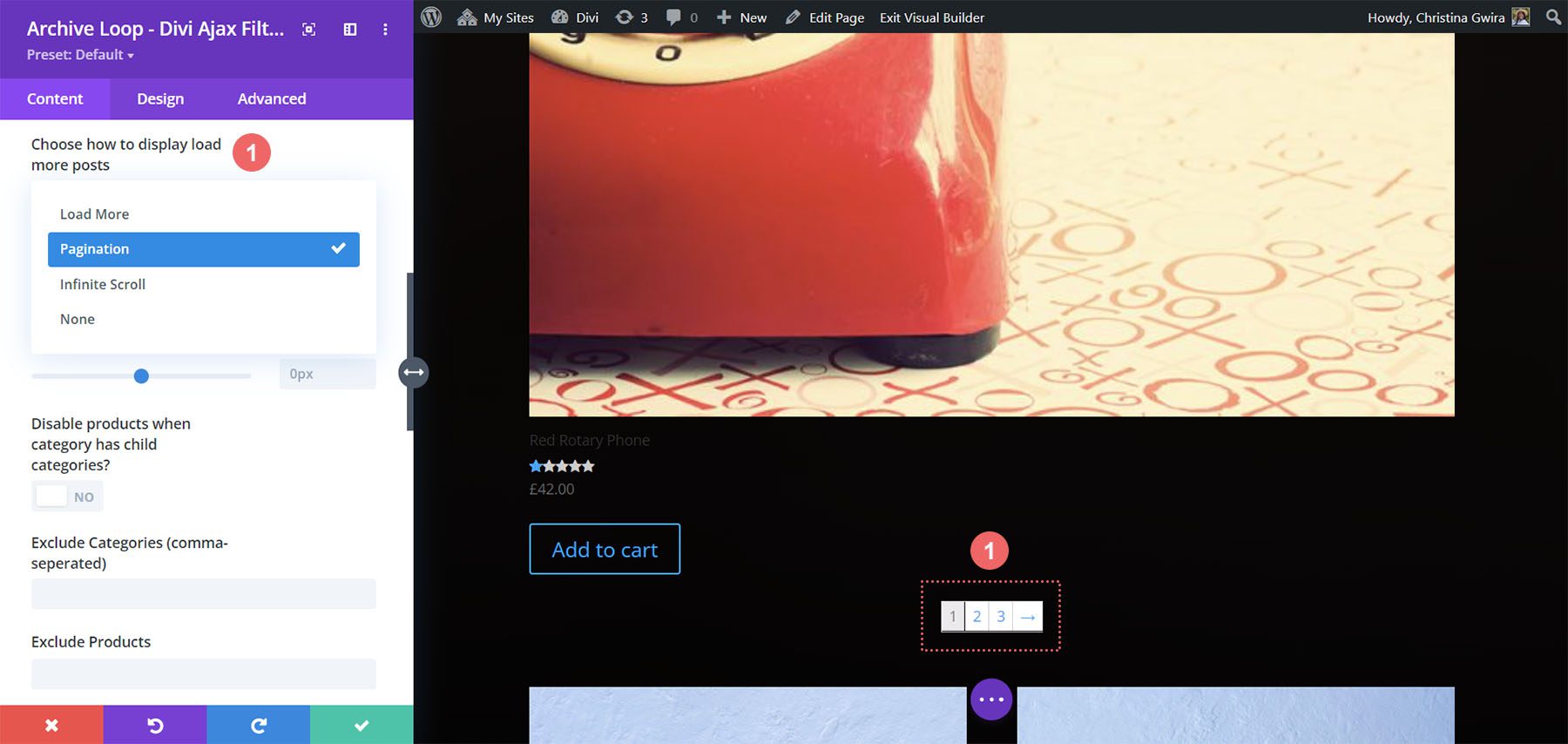
分頁的顯示方式有多種選擇。 從加載更多、標準分頁、無限滾動或無中選擇。

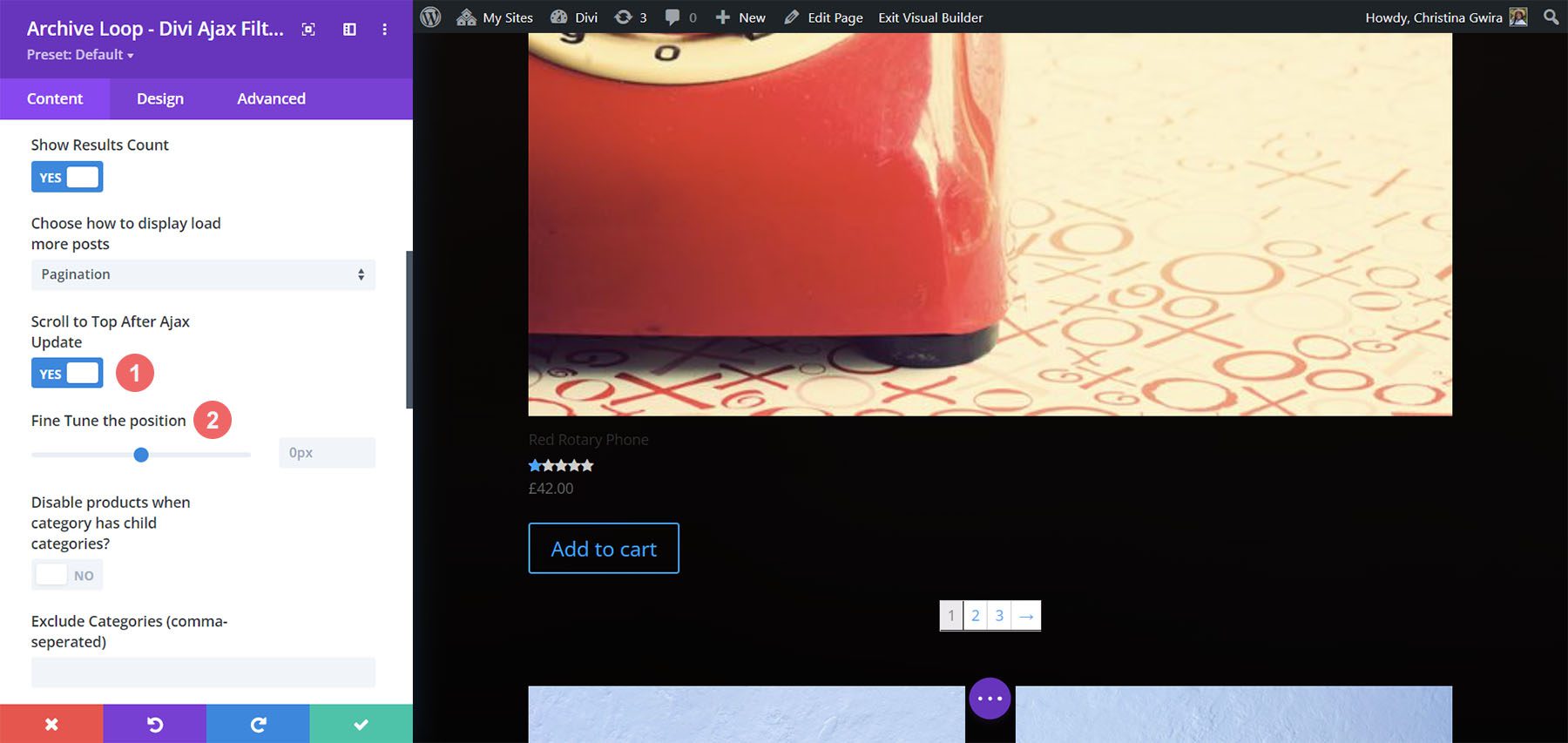
在 ajax 更新或禁用該功能後讓它滾動到頂部。 您還可以微調分頁的位置。

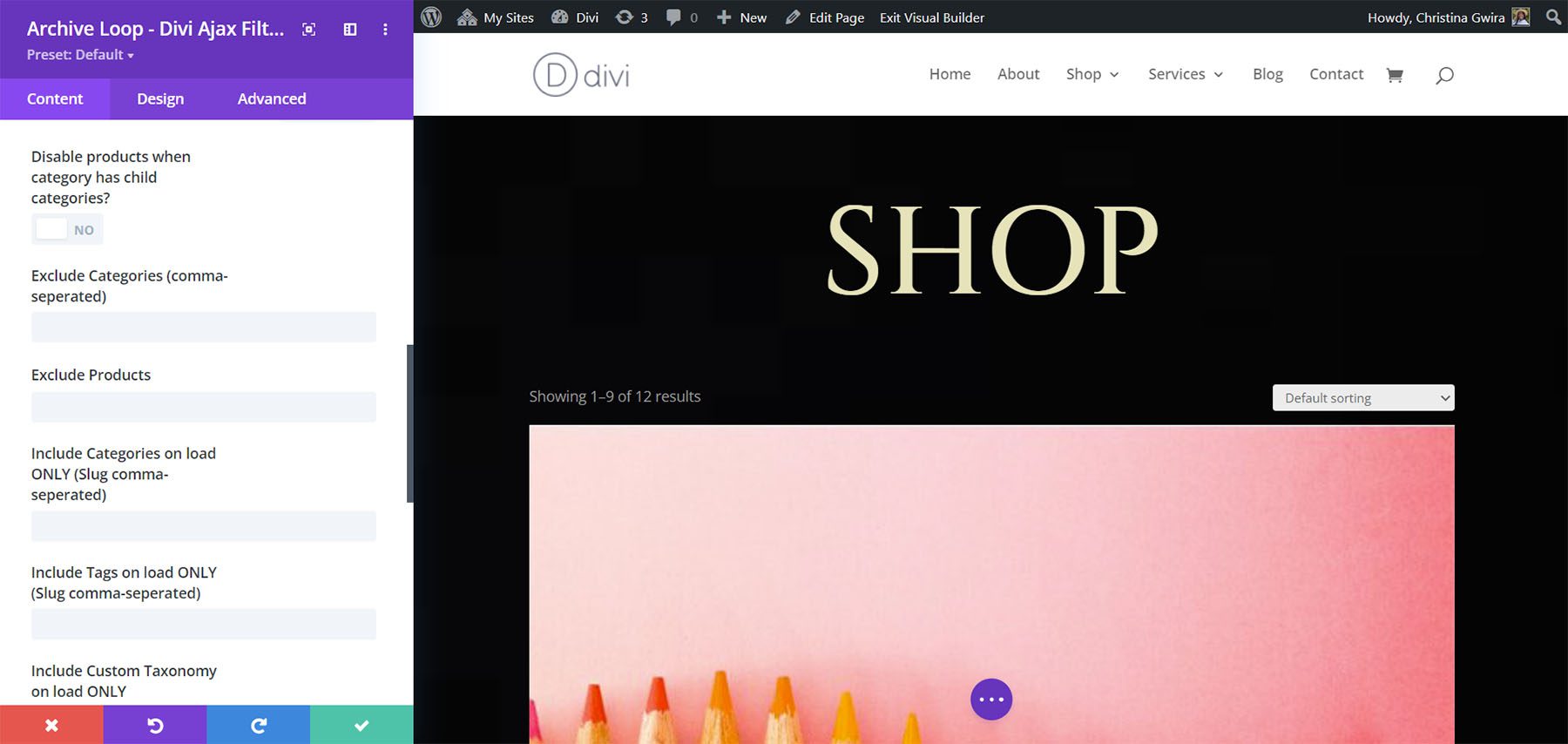
當類別有子類別、特定類別和產品時,禁用、排除或包含許多元素,例如產品。 您還可以將某些項目設置為僅在加載時包含。 用逗號將它們輸入到字段中。

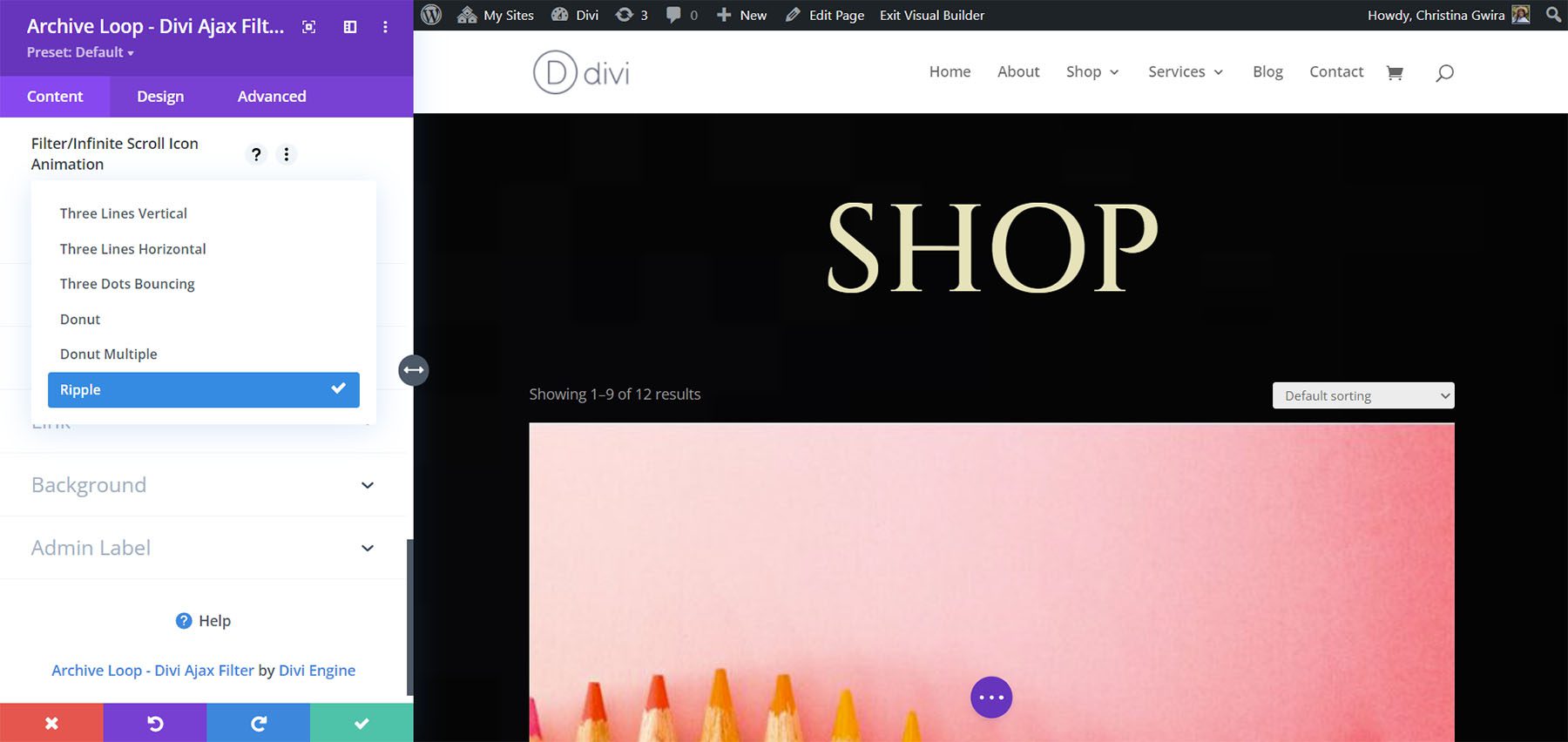
選擇過濾器的動畫和無限滾動選項。 它有六種動畫可供選擇,包括垂直三行、水平三行、三點彈跳、甜甜圈、甜甜圈倍數和波紋。 動畫很流暢,給它額外的閃光。

自定義佈局選項
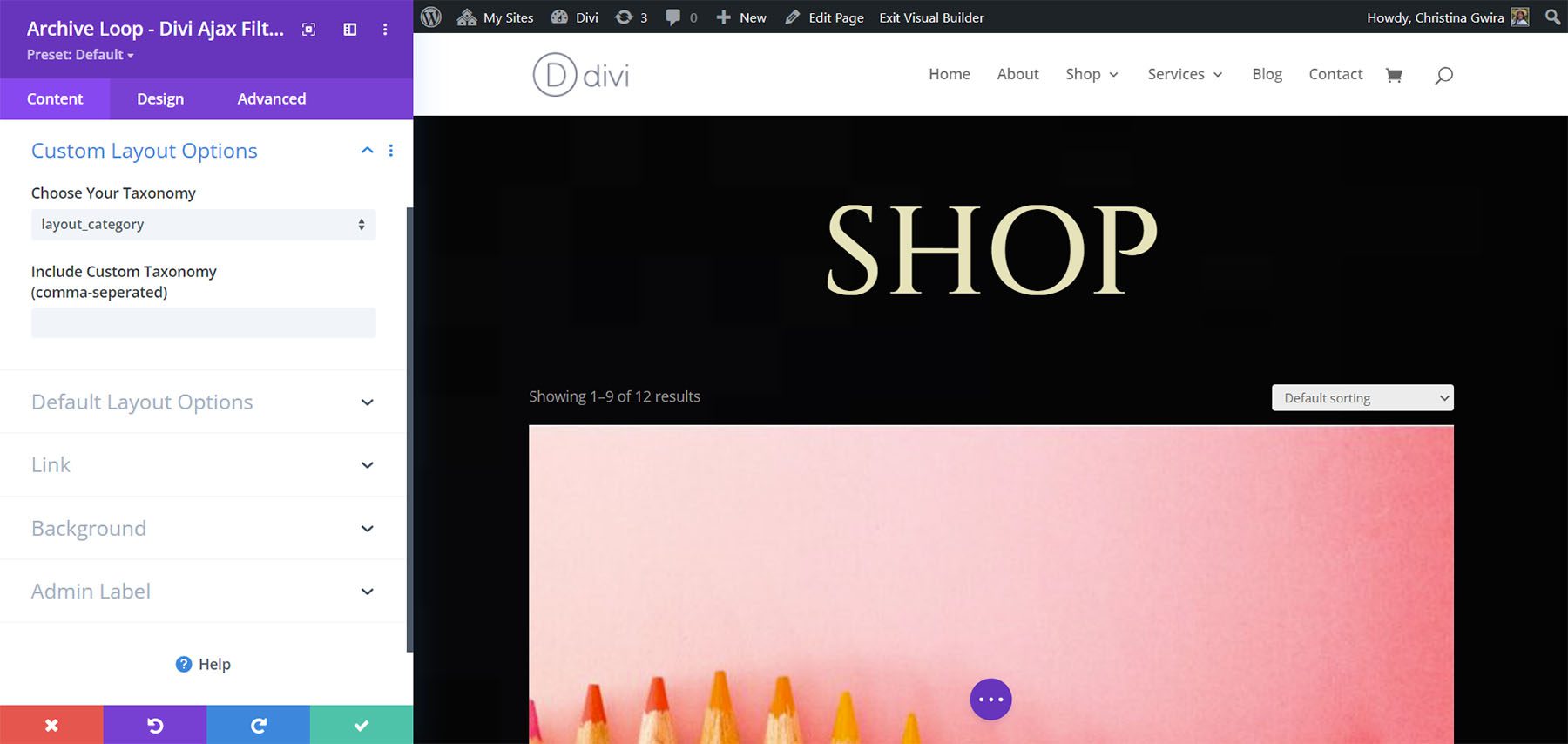
Custom Layout Options 允許您選擇您創建的佈局以用作您的自定義分類。 您還可以指定要包含的自定義分類法。

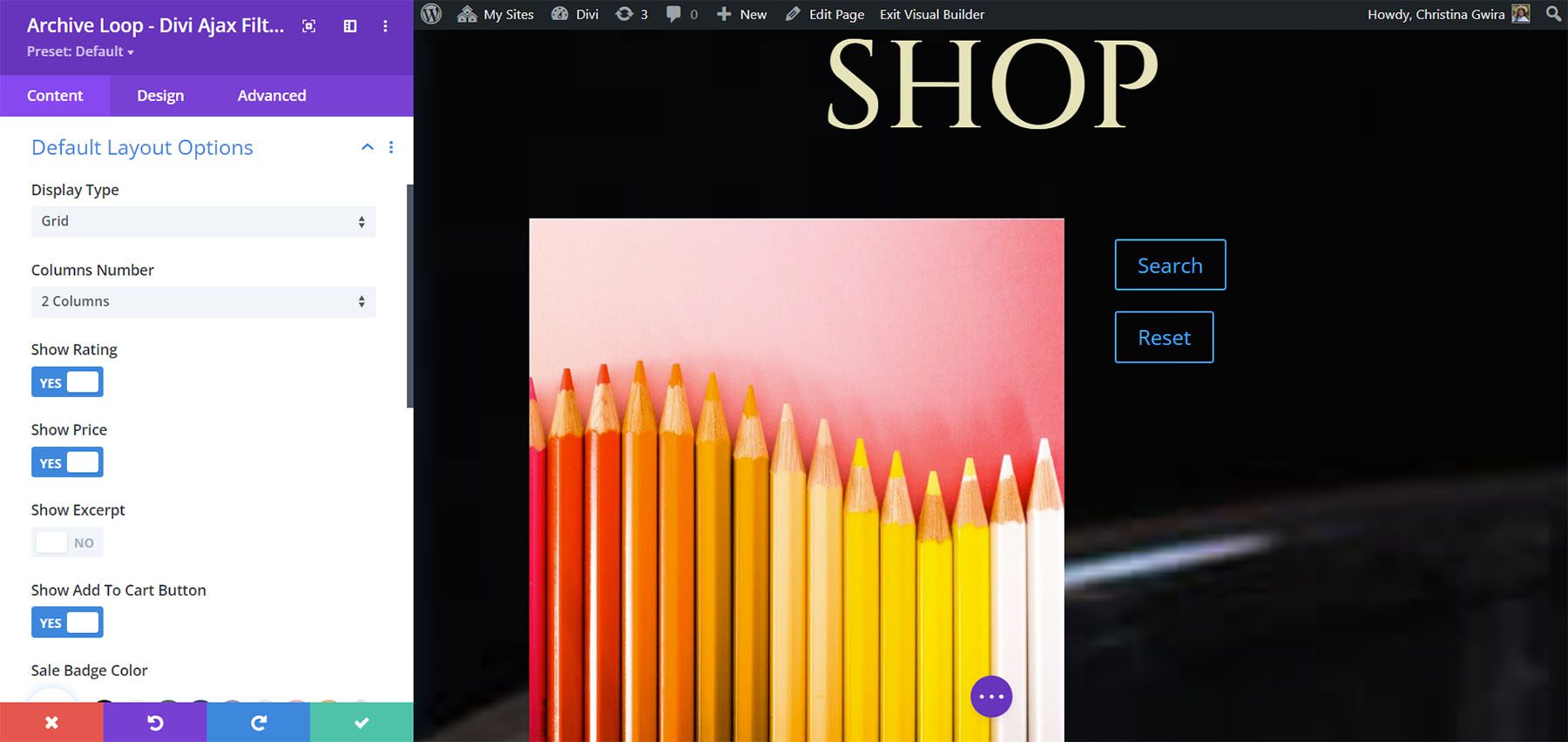
默認佈局選項
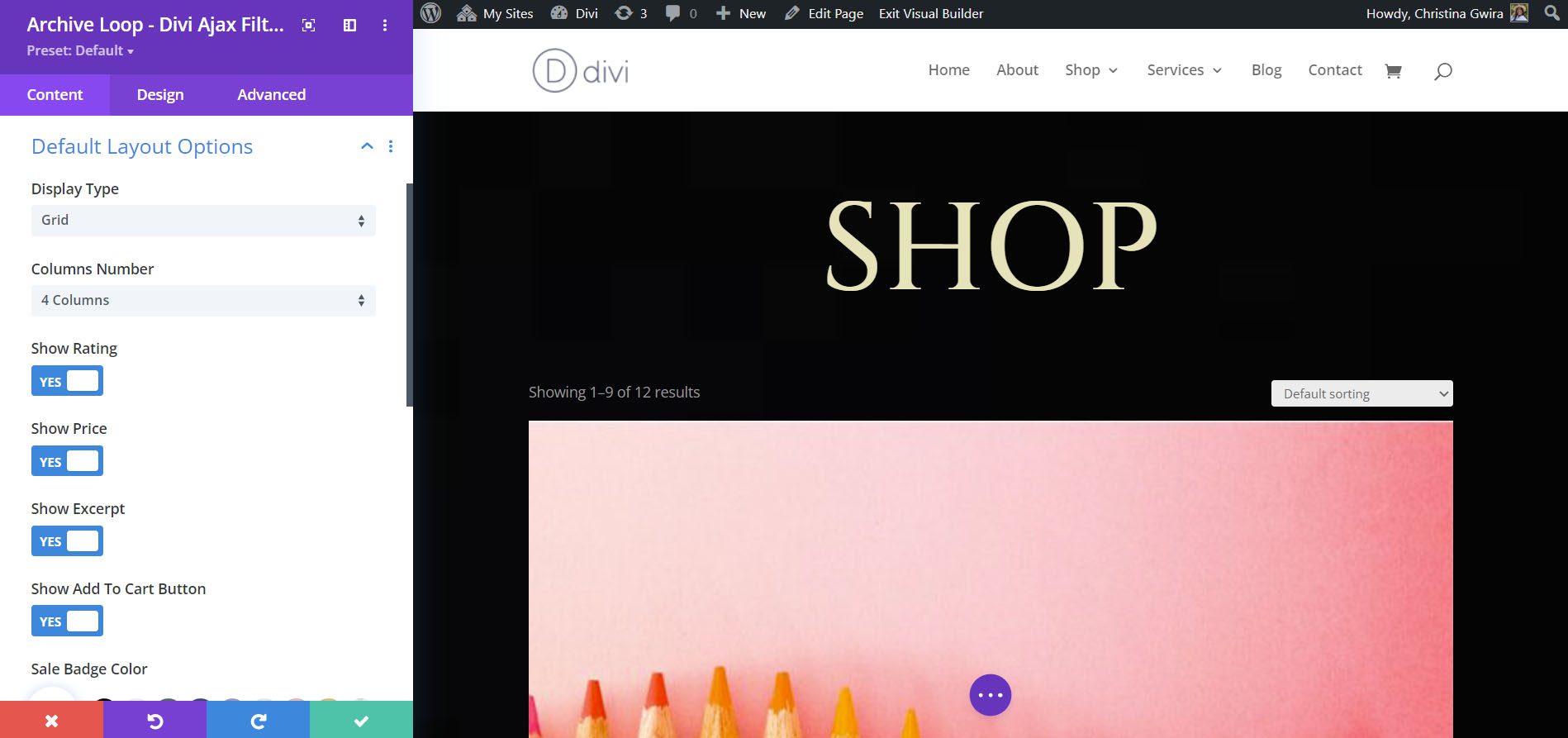
默認佈局選項允許您在網格或經典博客佈局之間進行選擇。 對於網格,選擇要顯示的列數。 您還可以顯示評級、摘錄、價格和添加到購物車按鈕。

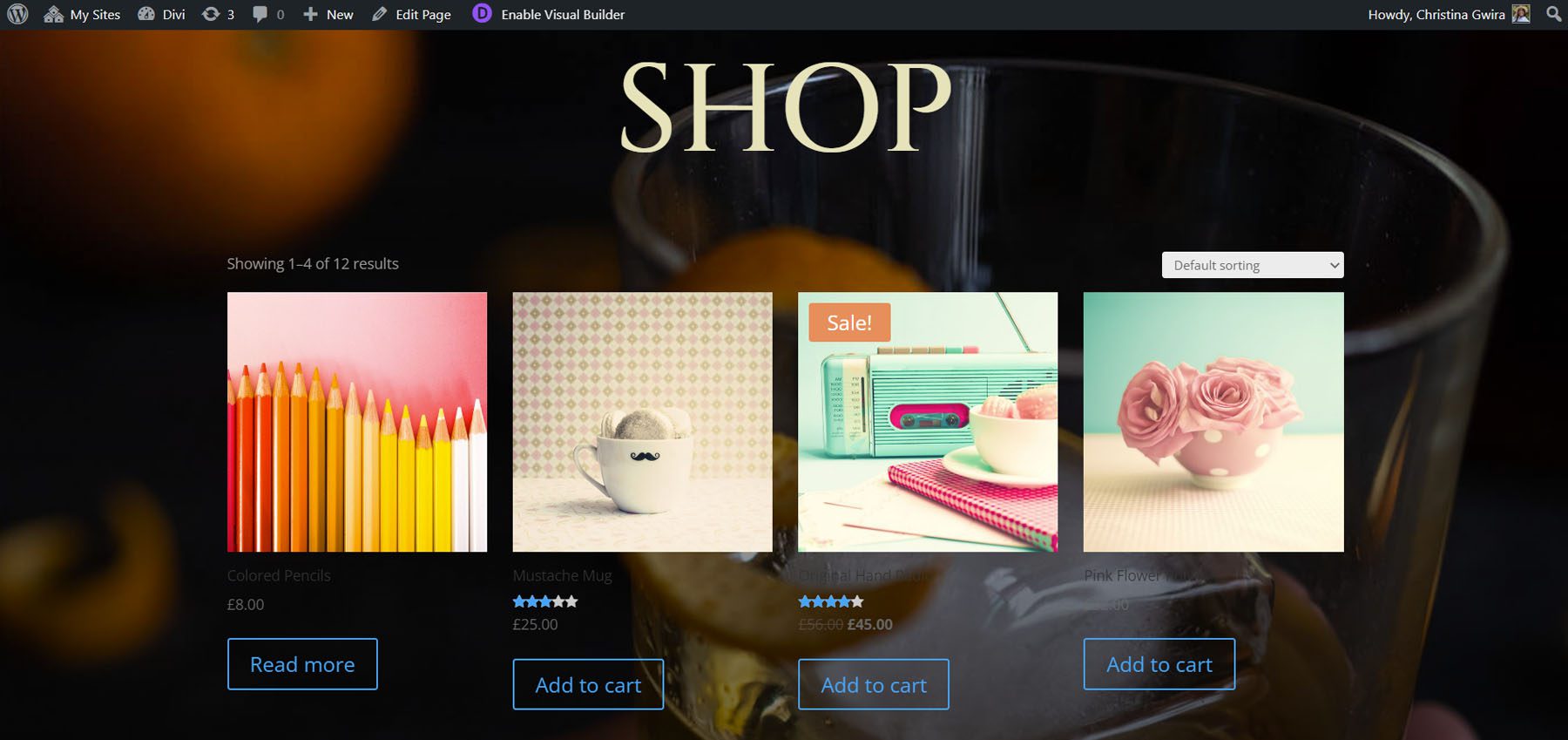
這是它在前端的樣子。 我已將其設置為顯示 4 列的網格。 我還禁用了摘錄選項。

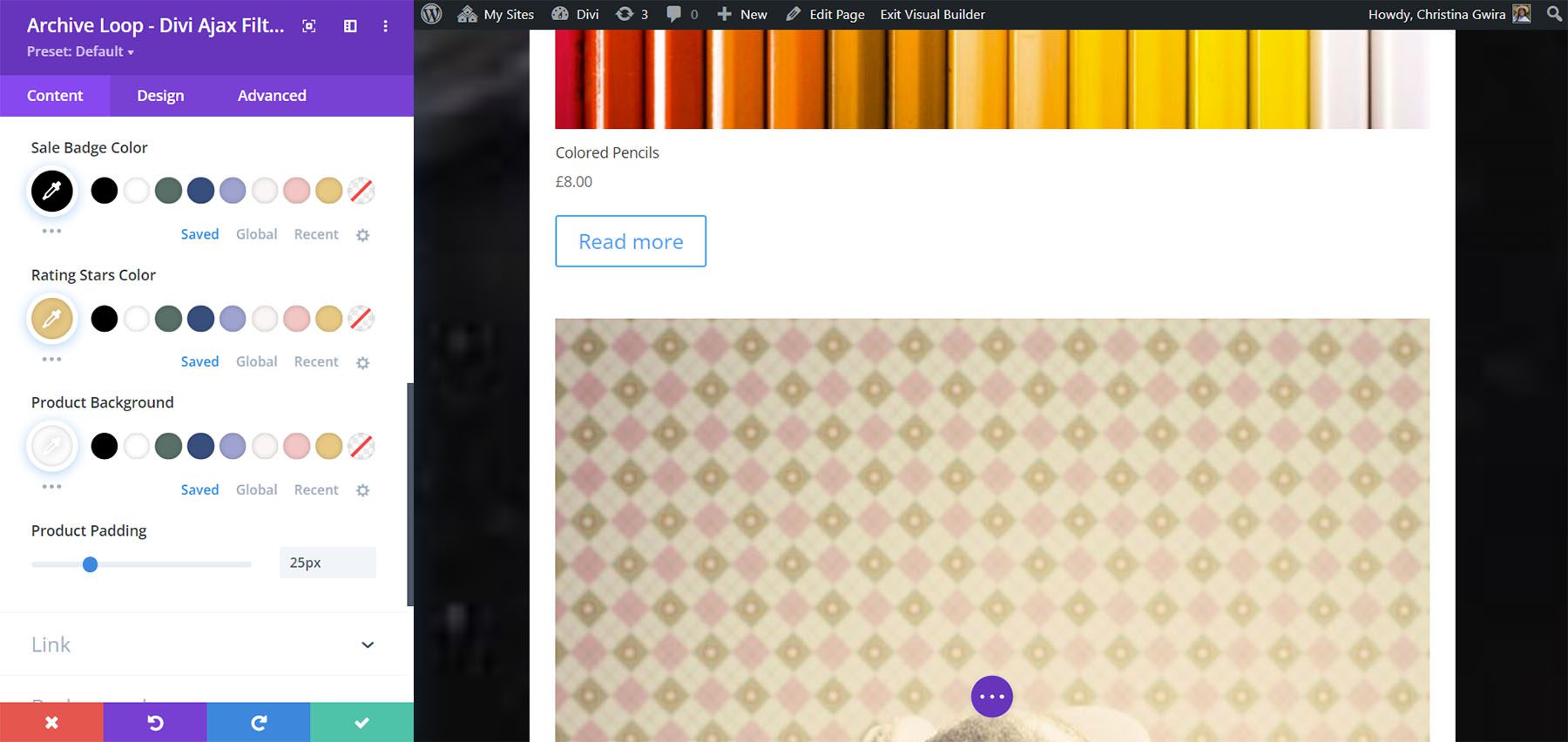
這一個還包括顏色和填充選項。 更改銷售徽章、星級和產品背景的顏色。 使用滑塊向產品的所有四個側面添加填充。 我添加了一些填充,給星星上色,並更改了銷售徽章的顏色。

這是它在前端的樣子。

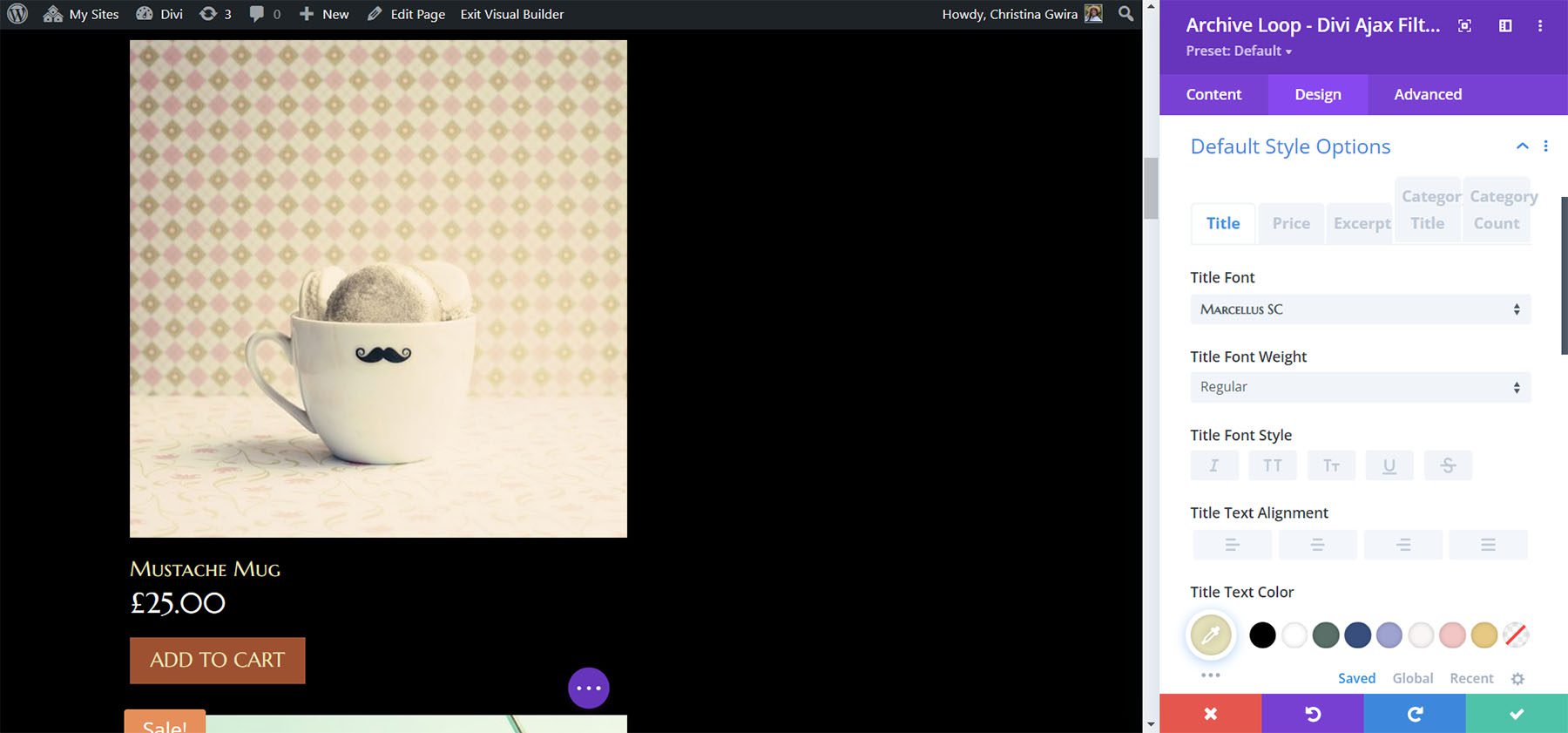
設計設定
設計設置包括每個元素的詳細選項,包括字體、顏色、間距和其他標準 Divi 設置。

過濾帖子 – Divi Ajax 過濾器
過濾帖子模塊與存檔循環模塊一起過濾它顯示的帖子。 它不應在自定義循環佈局中使用。 過濾器項是子模塊。 您可以添加任意數量的過濾器來創建過濾器。

新過濾項目
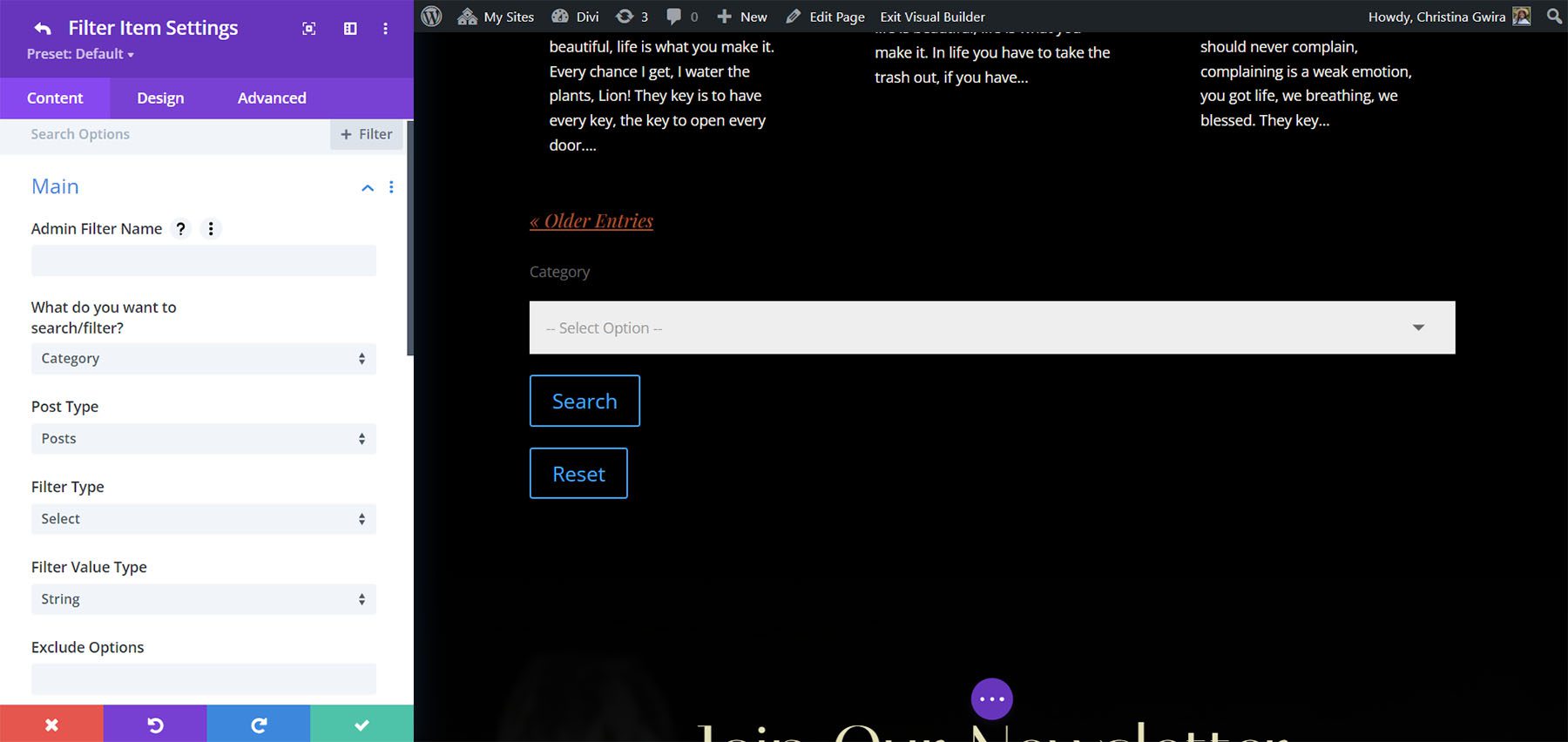
添加新的過濾器項會打開其子模塊。 這包括很多設置。 主要設置讓您可以選擇在類別、標籤、價格、評級、屬性和自定義分類法之間過濾的內容。 您還可以創建一個搜索框。 選擇帖子類型、值、排除選項等。

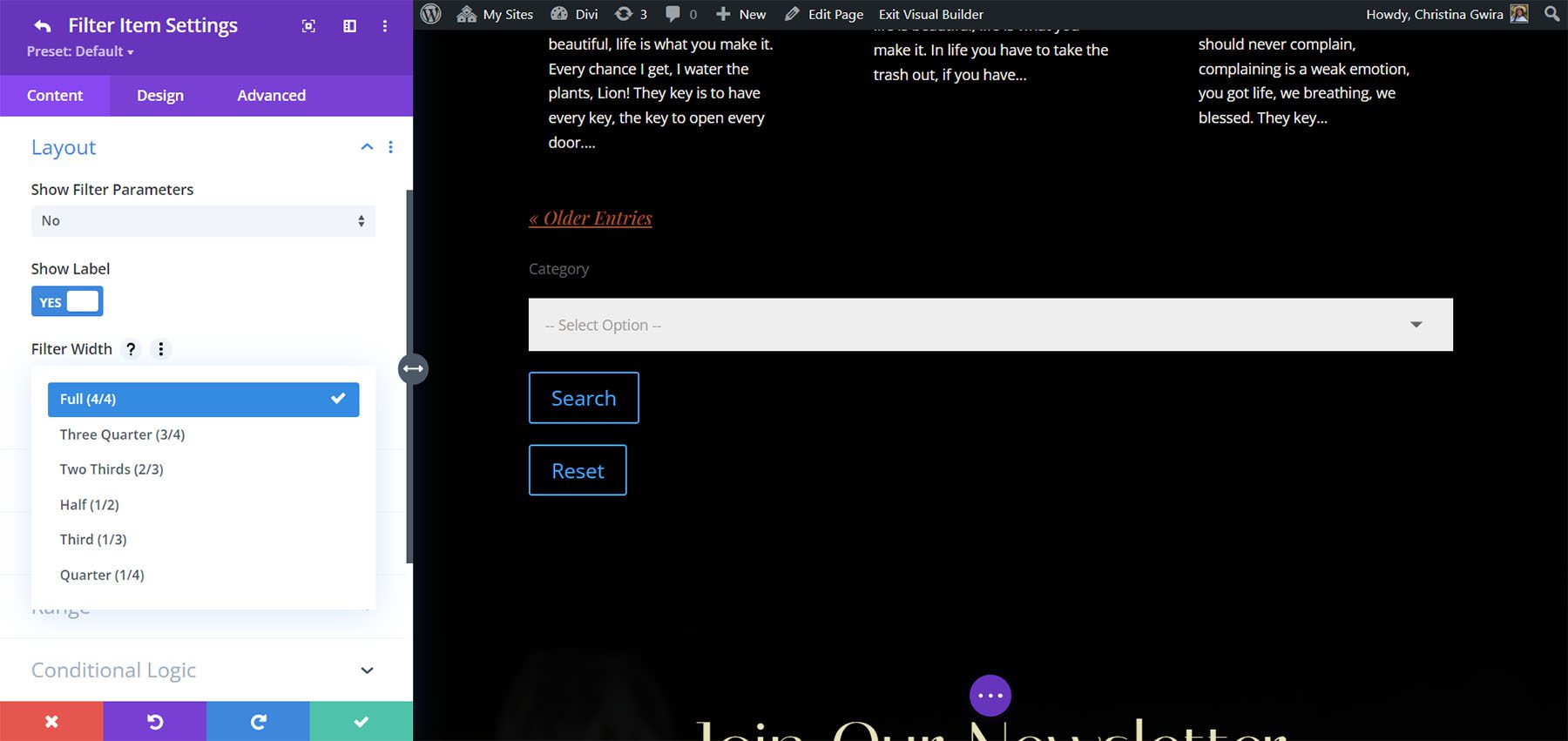
佈局允許您選擇顯示過濾器參數、顯示標籤和選擇過濾器寬度。

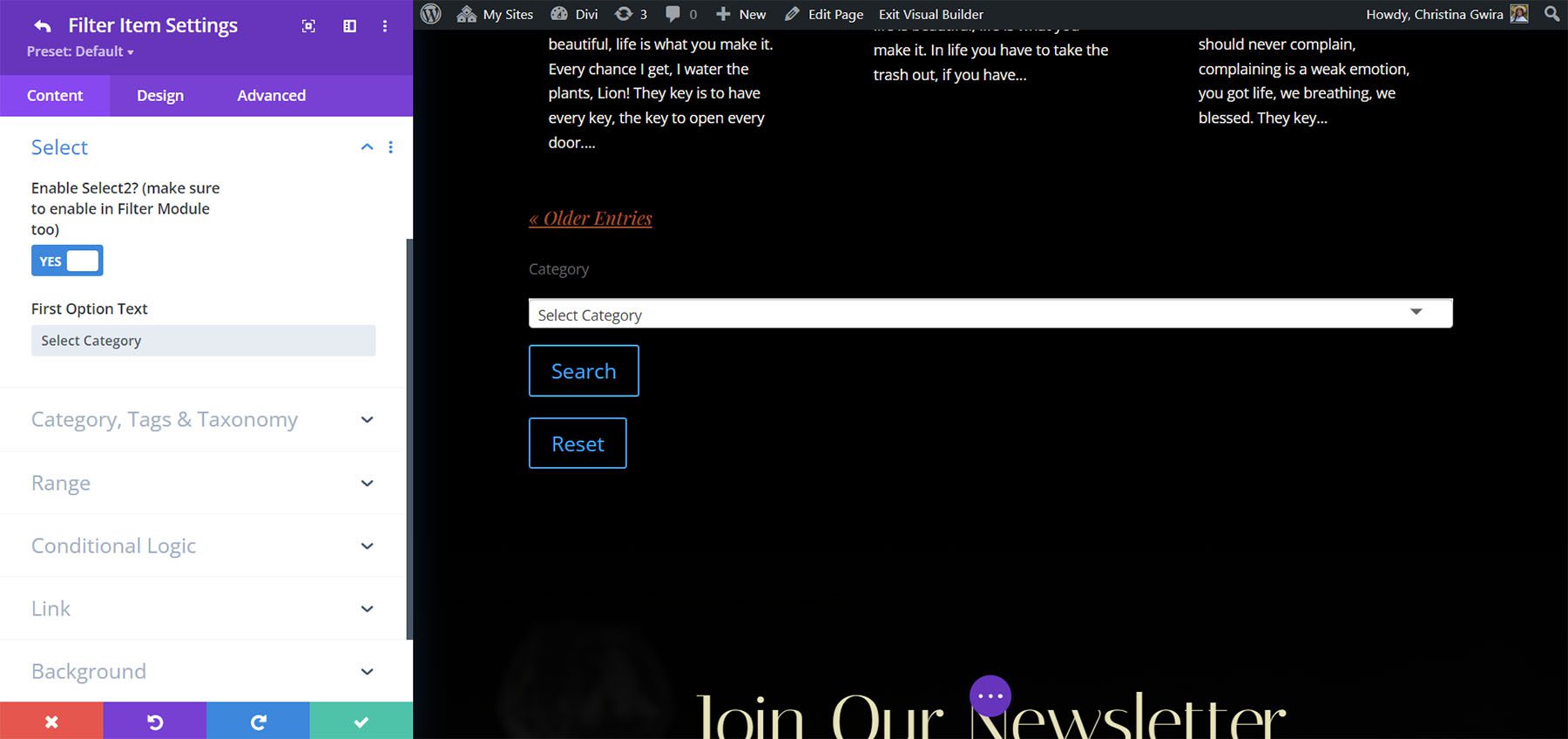
Select 選項允許您啟用 Select2 並更改選項文本。

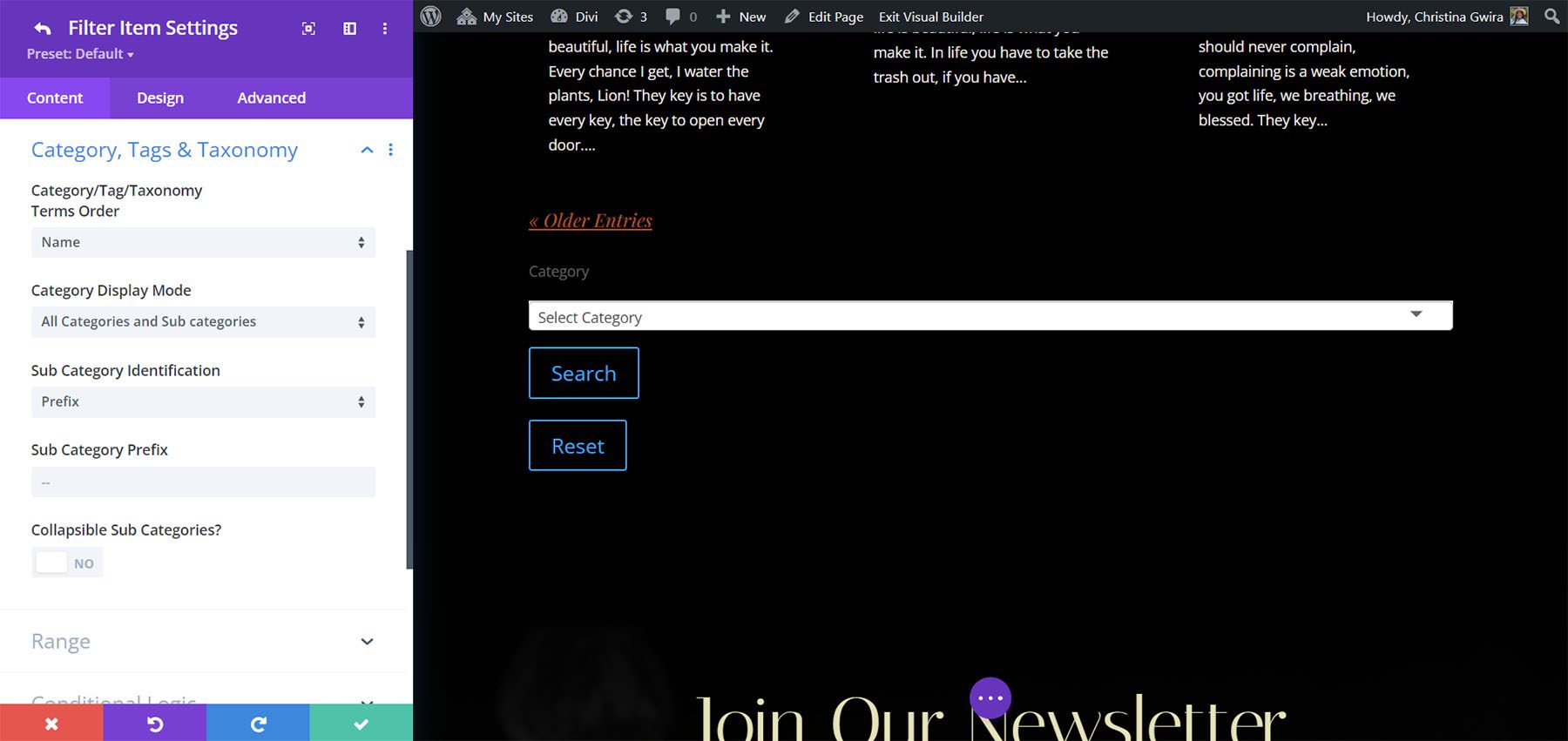
Category、Tags 和 Taxonomy 允許您選擇術語在列表中的排序方式、顯示模式、前綴和折疊選項。

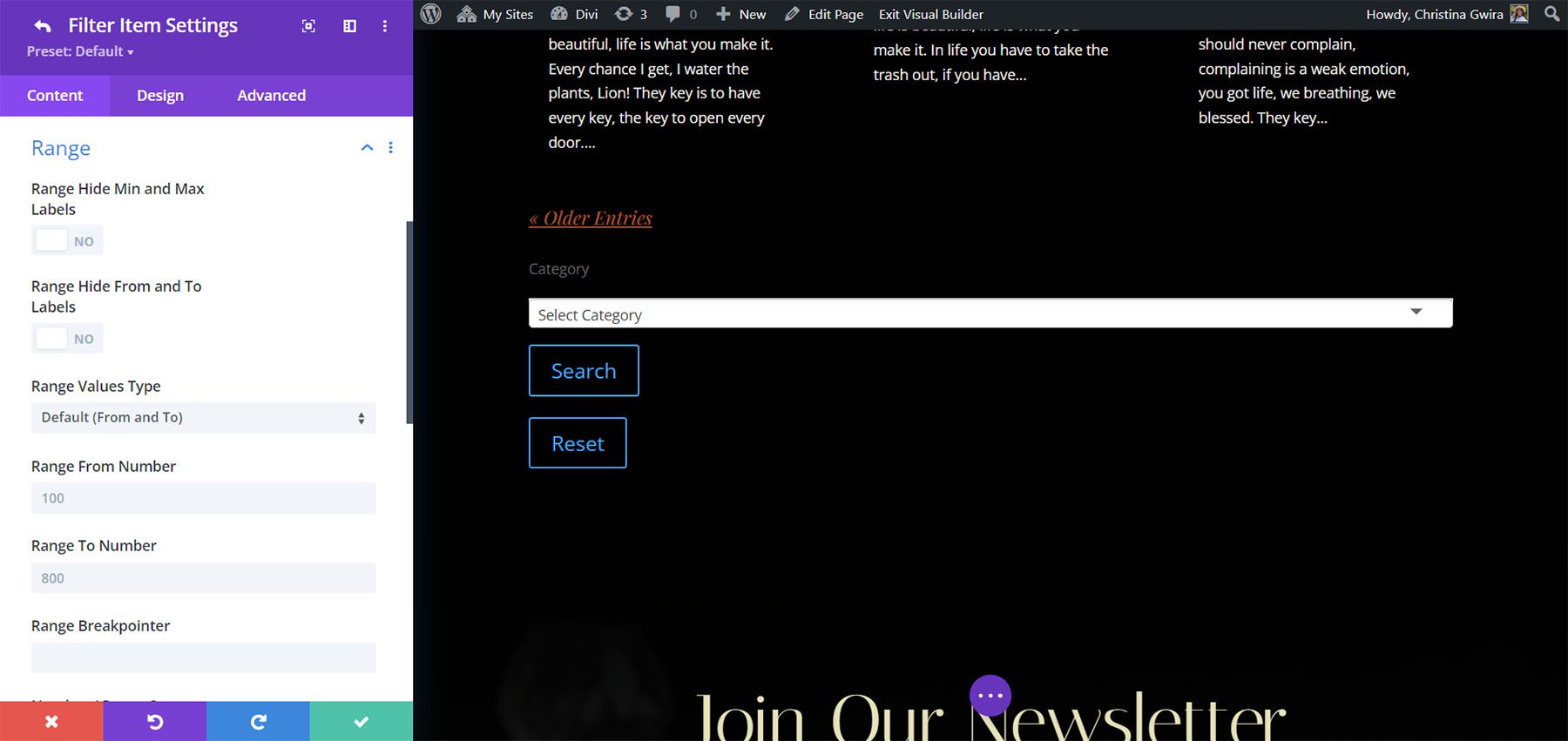
範圍使您可以完全控製過濾器的範圍設置。 隱藏標籤、選擇值類型、設置範圍、選擇步進級別、調整外觀、選擇文本前後等等。


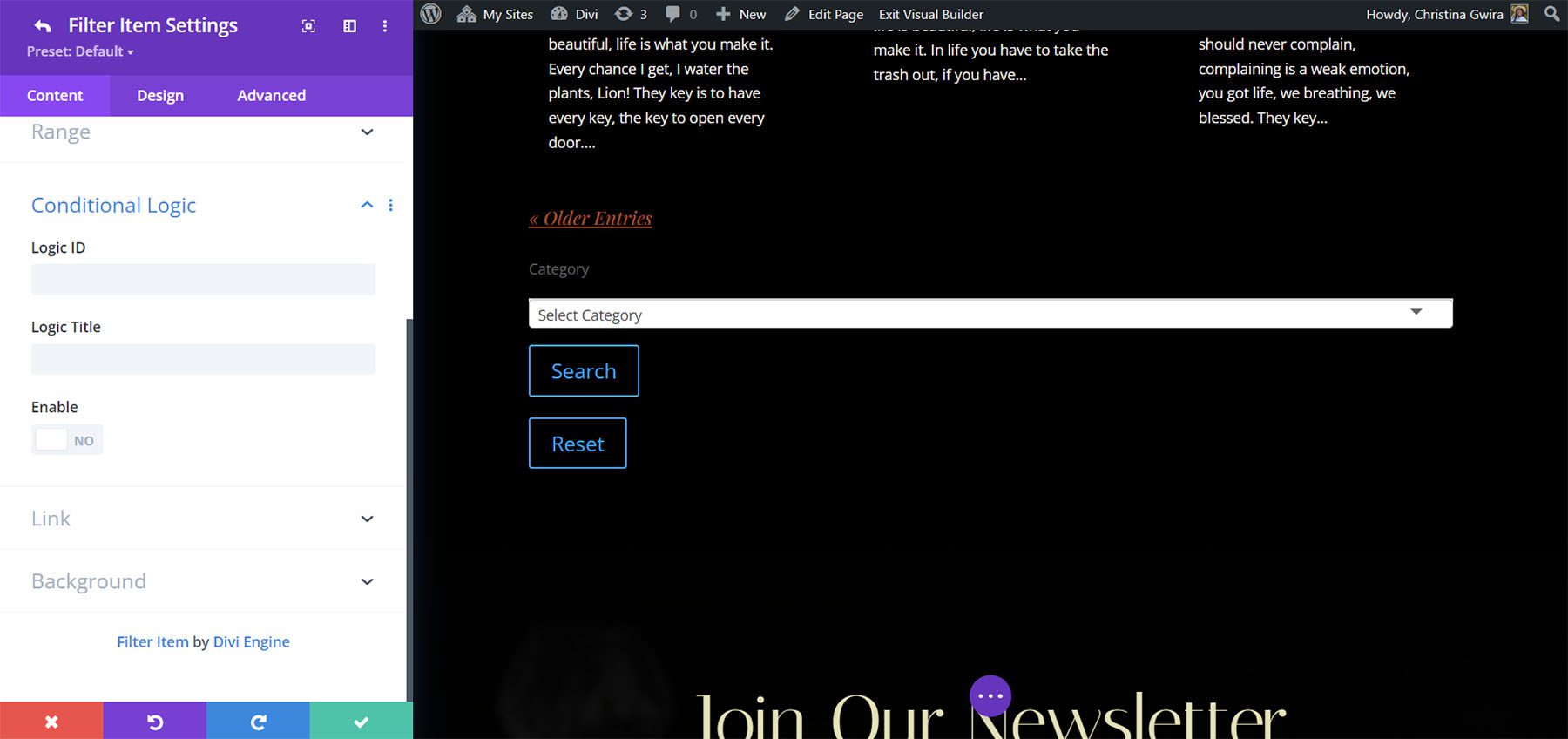
條件邏輯允許您為過濾器創建邏輯規則。 這意味著您可以微調過濾器以控製過濾器並使其盡可能智能。

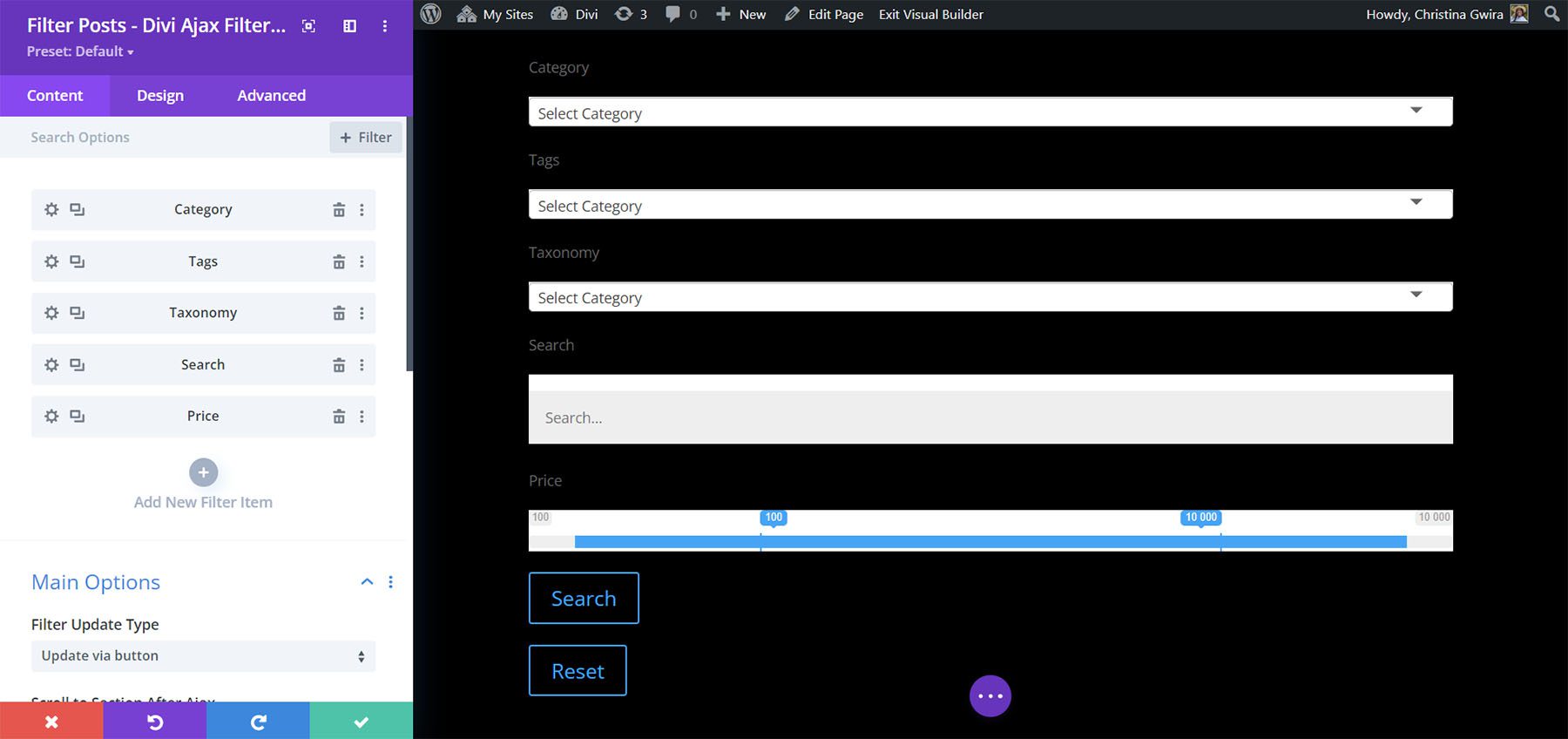
添加多個過濾器項目以創建您想要的確切過濾器。 我創建了一個帶有搜索選項、類別、標籤和價格的過濾器。 用戶可以選擇其中一種過濾工具,也可以一起使用。

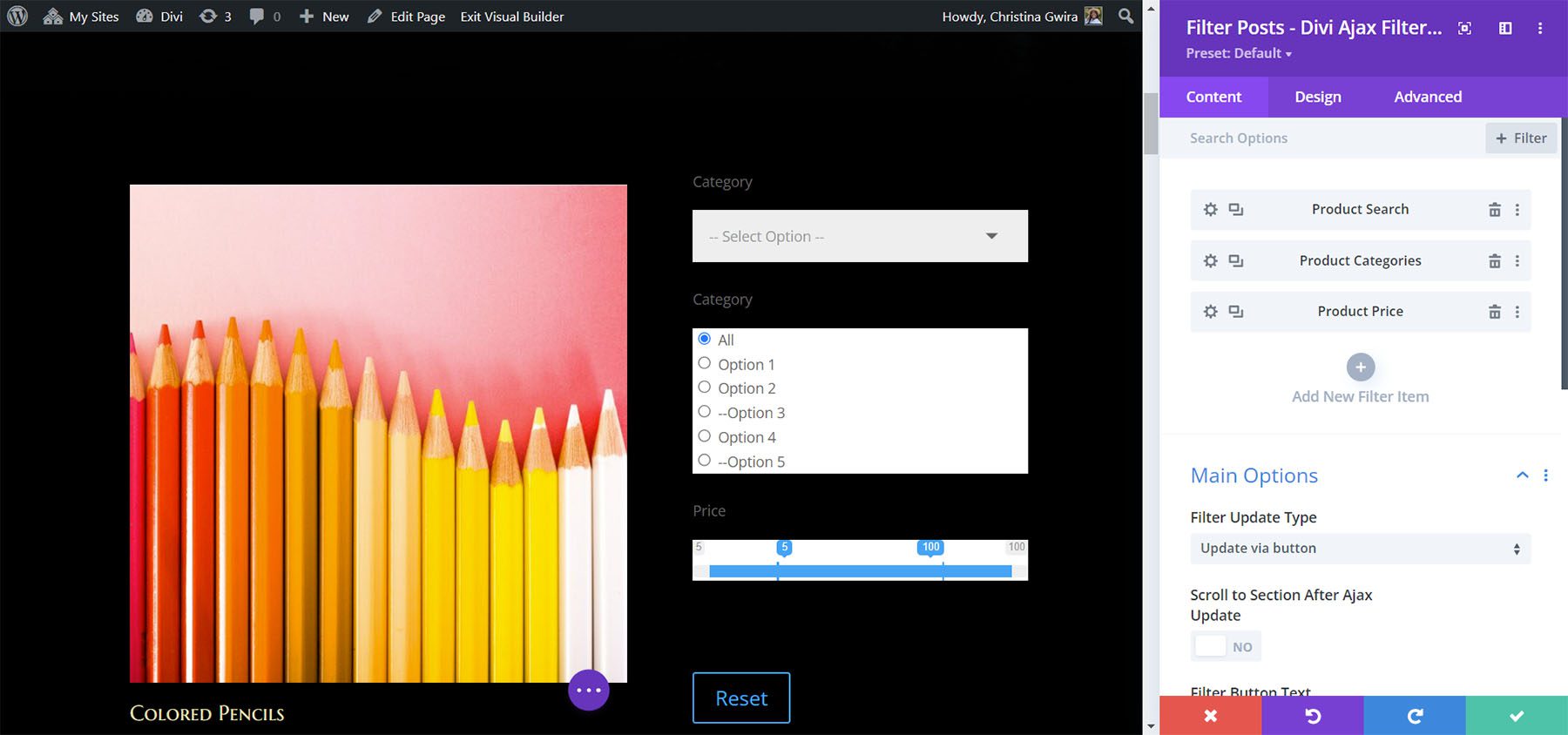
主過濾器帖子設置
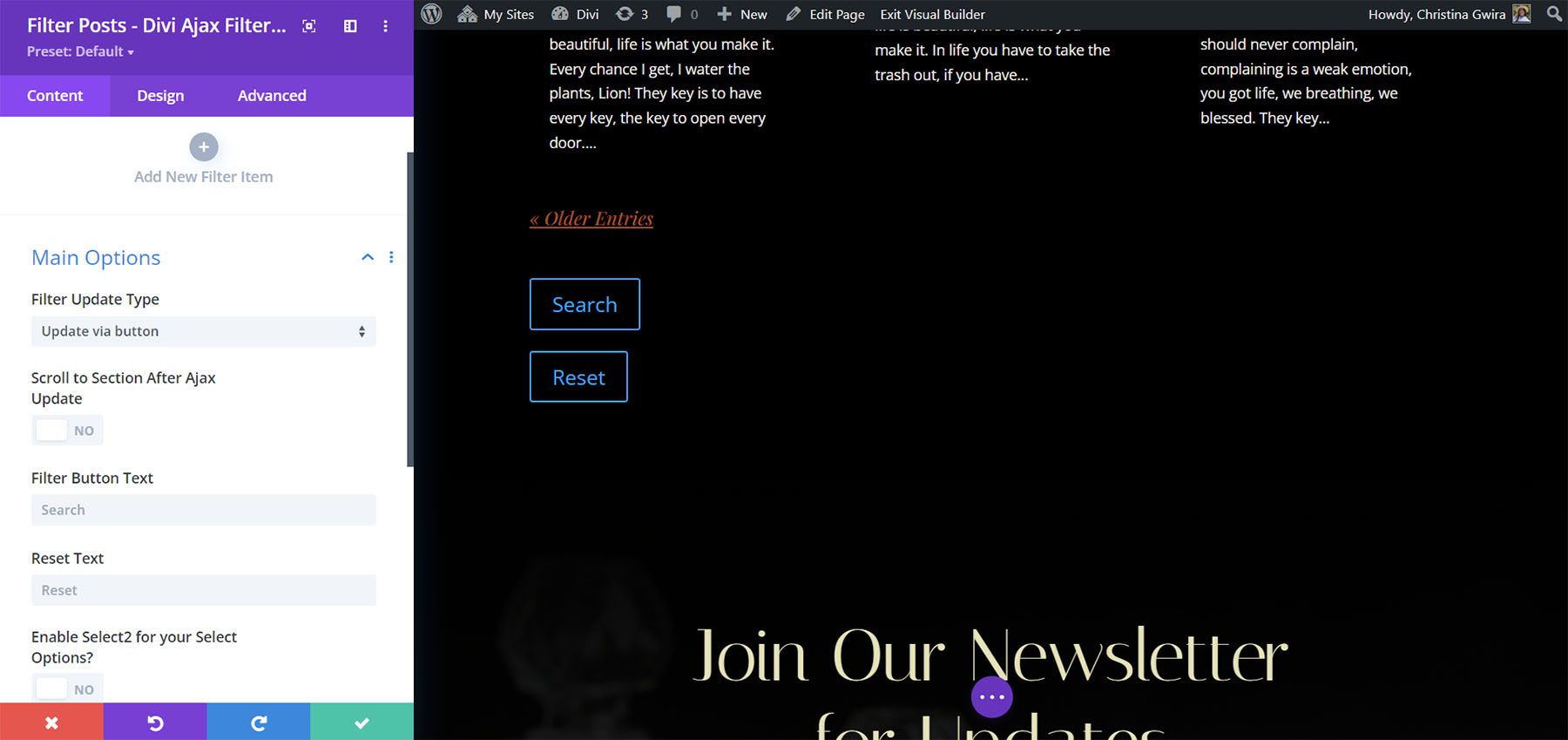
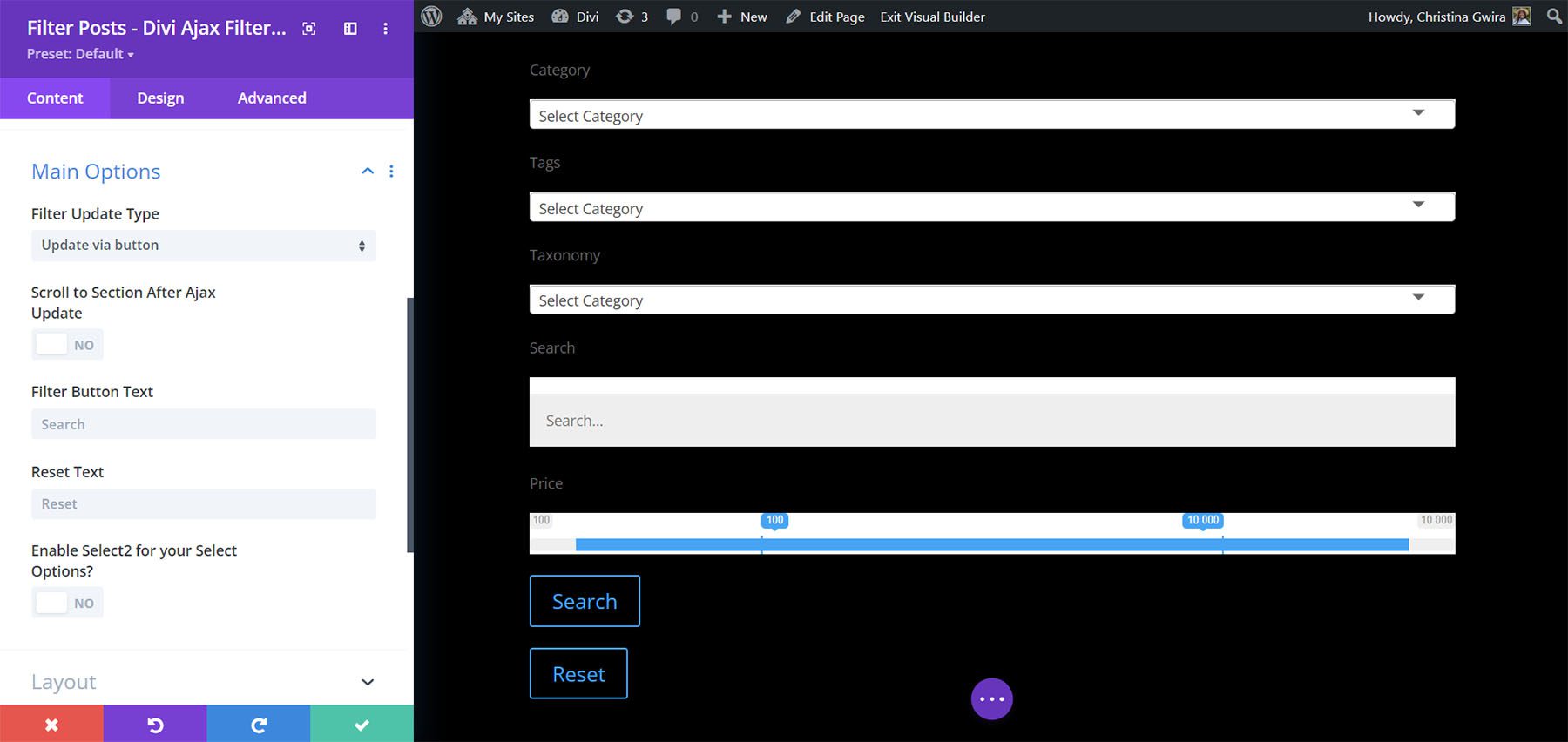
主要選項包括過濾器更新類型(從單擊按鈕或更改字段中選擇)、選擇滾動位置、為搜索和重置按鈕添加文本以及啟用 Select2。

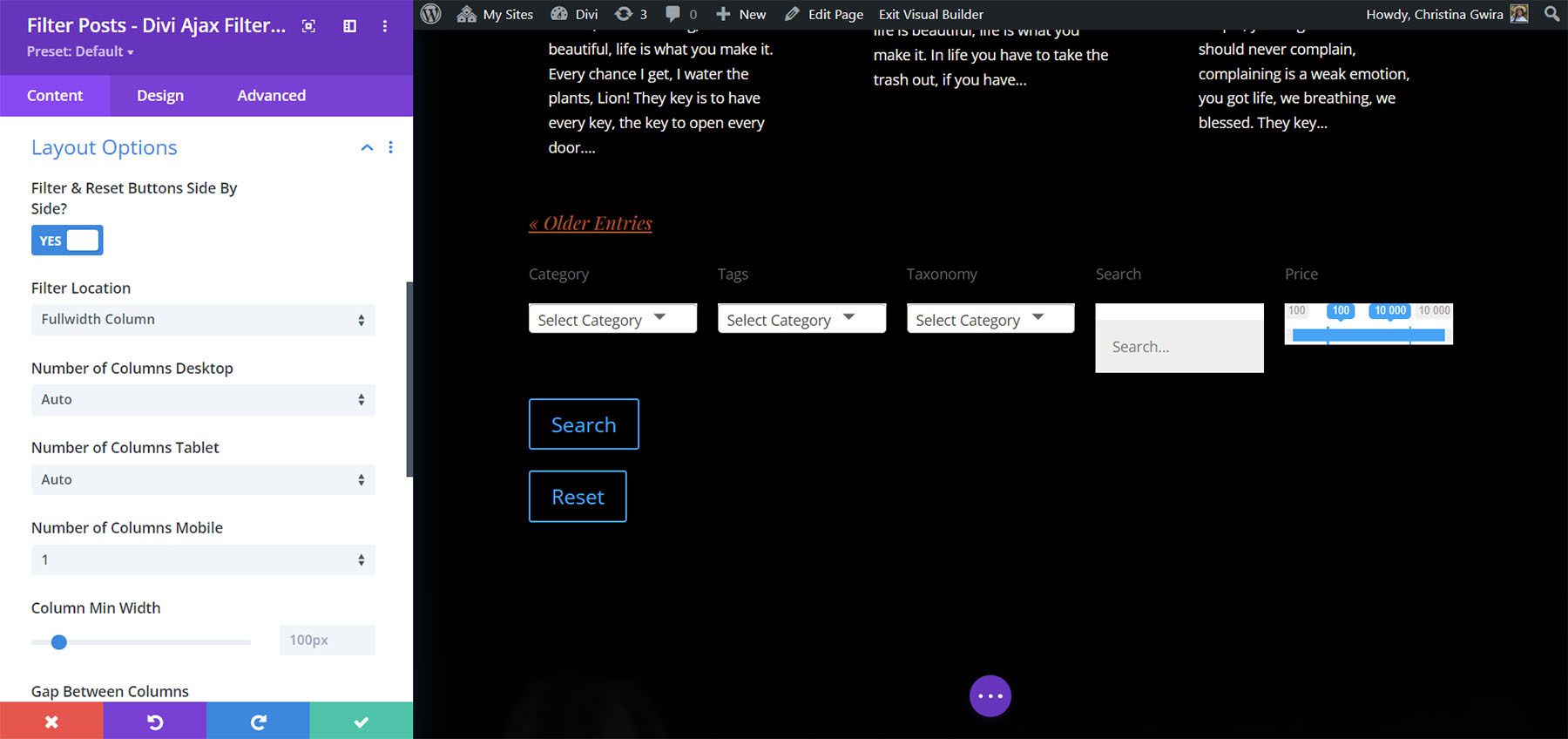
佈局選項確定過濾器元素的佈局。 選擇側列或全寬列,設置大小,切換和滑動之間的過濾器樣式,以及隱藏或顯示按鈕。

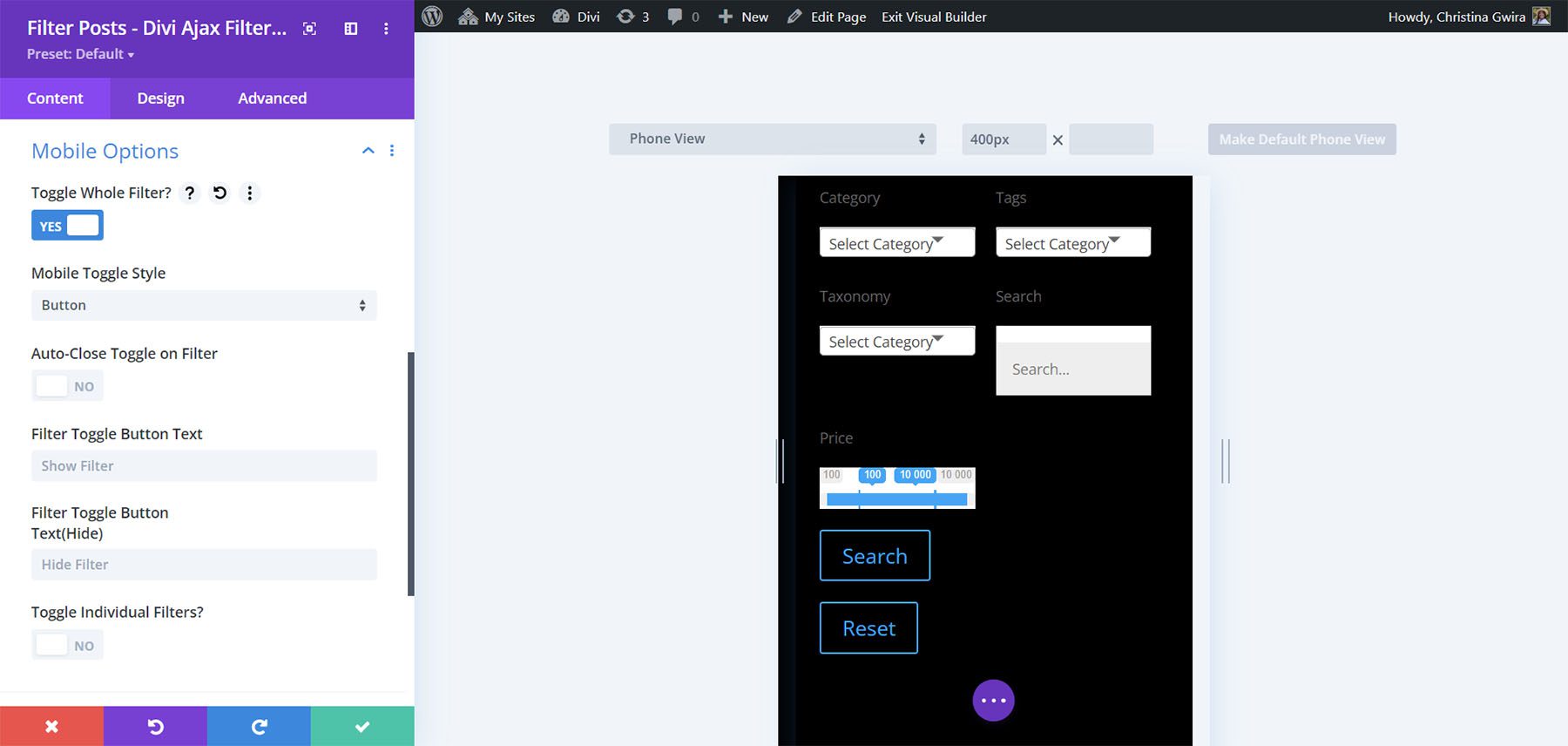
移動選項添加切換,讓您選擇切換樣式,更改按鈕文本,並單獨切換過濾器。

帖子標題 - 存檔頁面
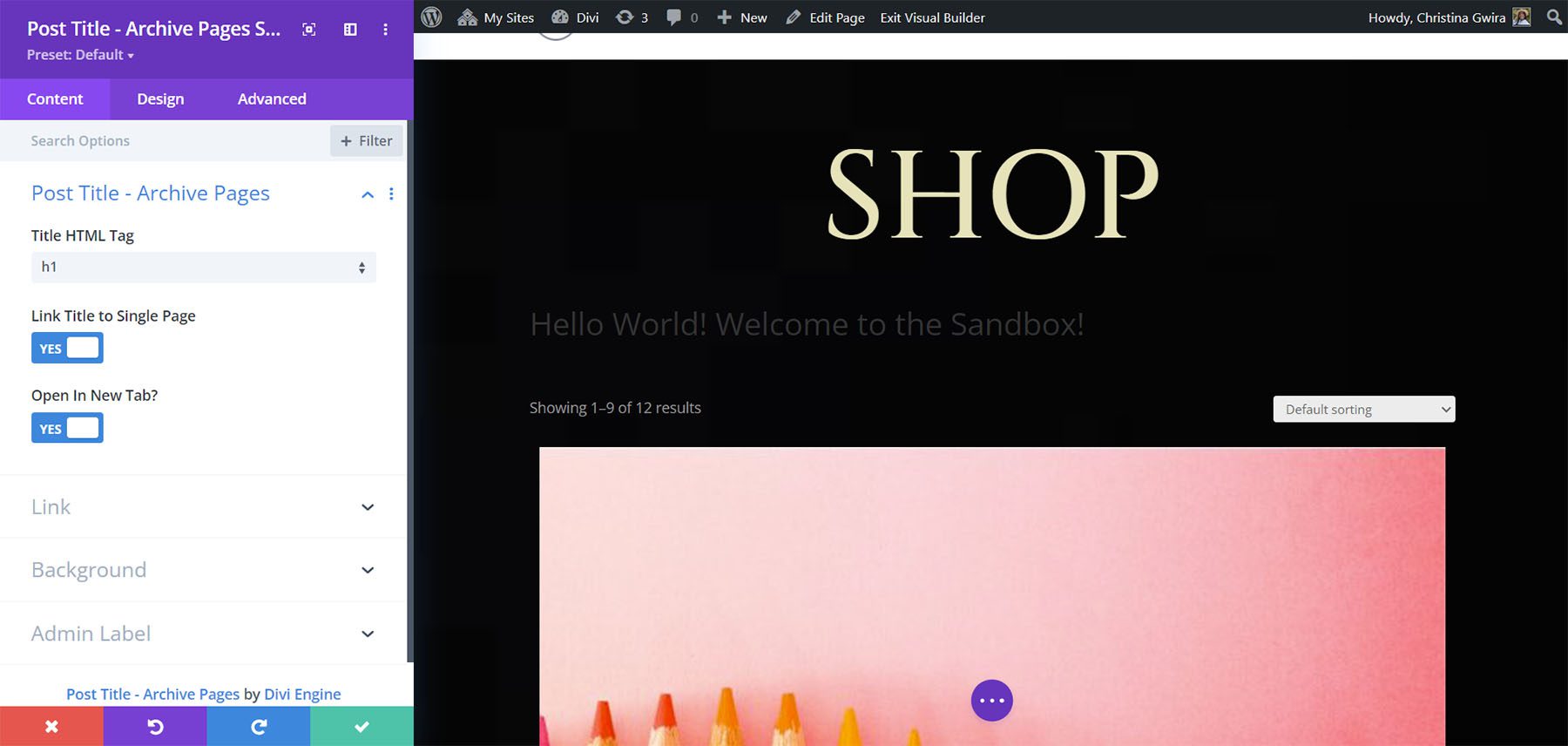
帖子標題模塊顯示標題並允許您選擇標題級別、鏈接到單個頁面、打開新選項卡並輸入 URL。

“設計”選項卡包括帖子標題和產品標題的單獨設置。 包括所有標准設置。

縮略圖 – Divi Ajax 過濾器
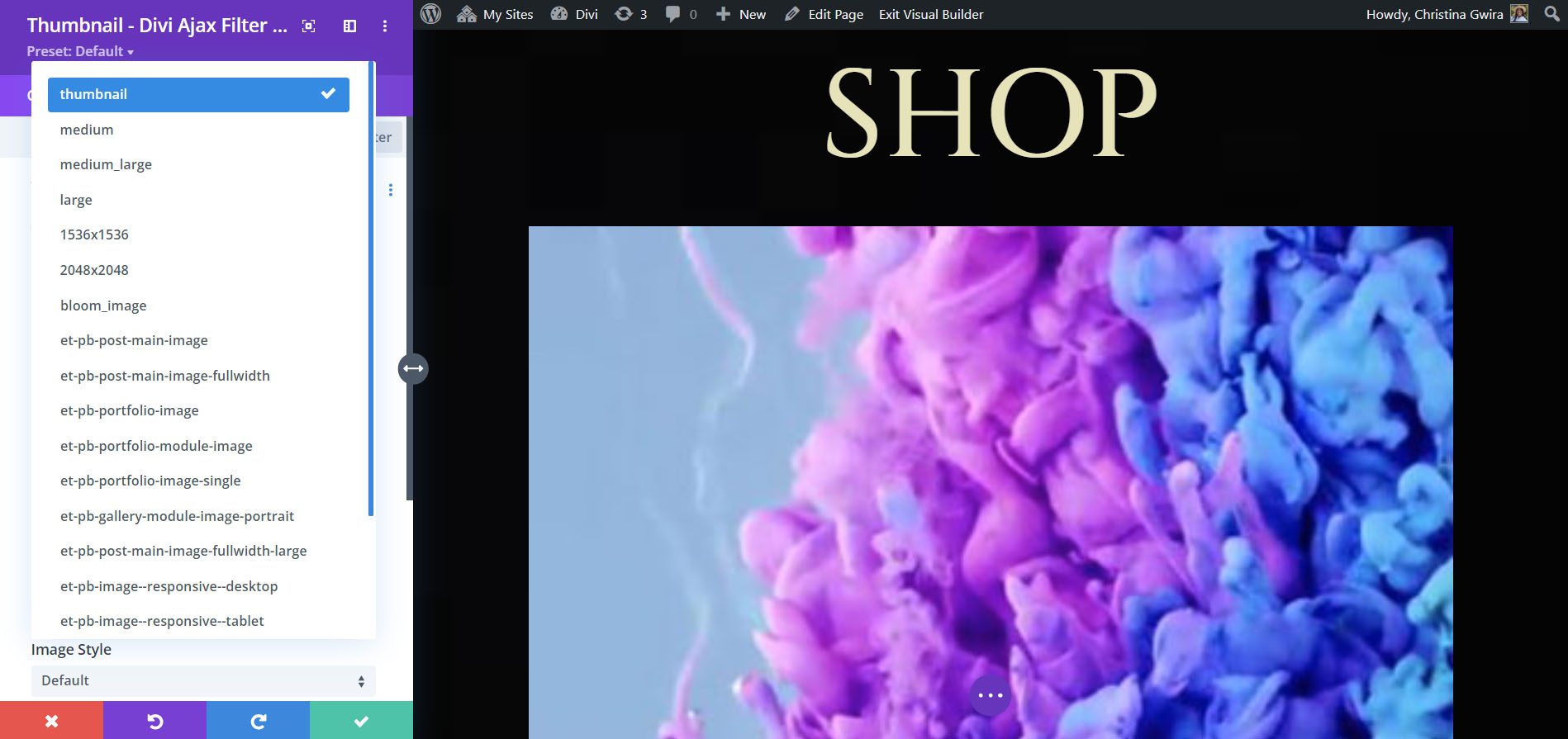
縮略圖模塊允許您選擇圖像大小、將圖像鏈接到單個頁面、使用具有高級自定義字段的佔位符圖像、在新選項卡中打開、啟用標題標籤以及選擇圖像樣式。

Thumbnail Image Sizes 包括很多選項。

構建產品過濾器
首先,我將使用 Archive Loop 模塊和 Filter Posts 模塊構建一個產品過濾器。

接下來,對於 Archive Loop Module,我將其設置為 Products 並選擇了默認的 WooCommerce 佈局。 默認情況下,這會為我們提供圖像、標題和價格。 我已將其設置為主循環並啟用了“按菜單排序”和“結果計數”。 我為加載選項選擇了加載更多。 佈局設置為具有 3 列的網格。 我還選擇了顯示評級、價格、摘錄和添加到購物車按鈕。 銷售徽章和星級評定有自定義顏色,我在產品中添加了一些填充。

接下來是設計設置。 我已經調整了各個文本元素的顏色和样式以及“添加到購物車”按鈕。

最後,對於過濾器,我添加了搜索、類別、價格和評級。 對於類別過濾器,我選擇了單選按鈕。 價格設置在 5 美元到 100 美元之間。

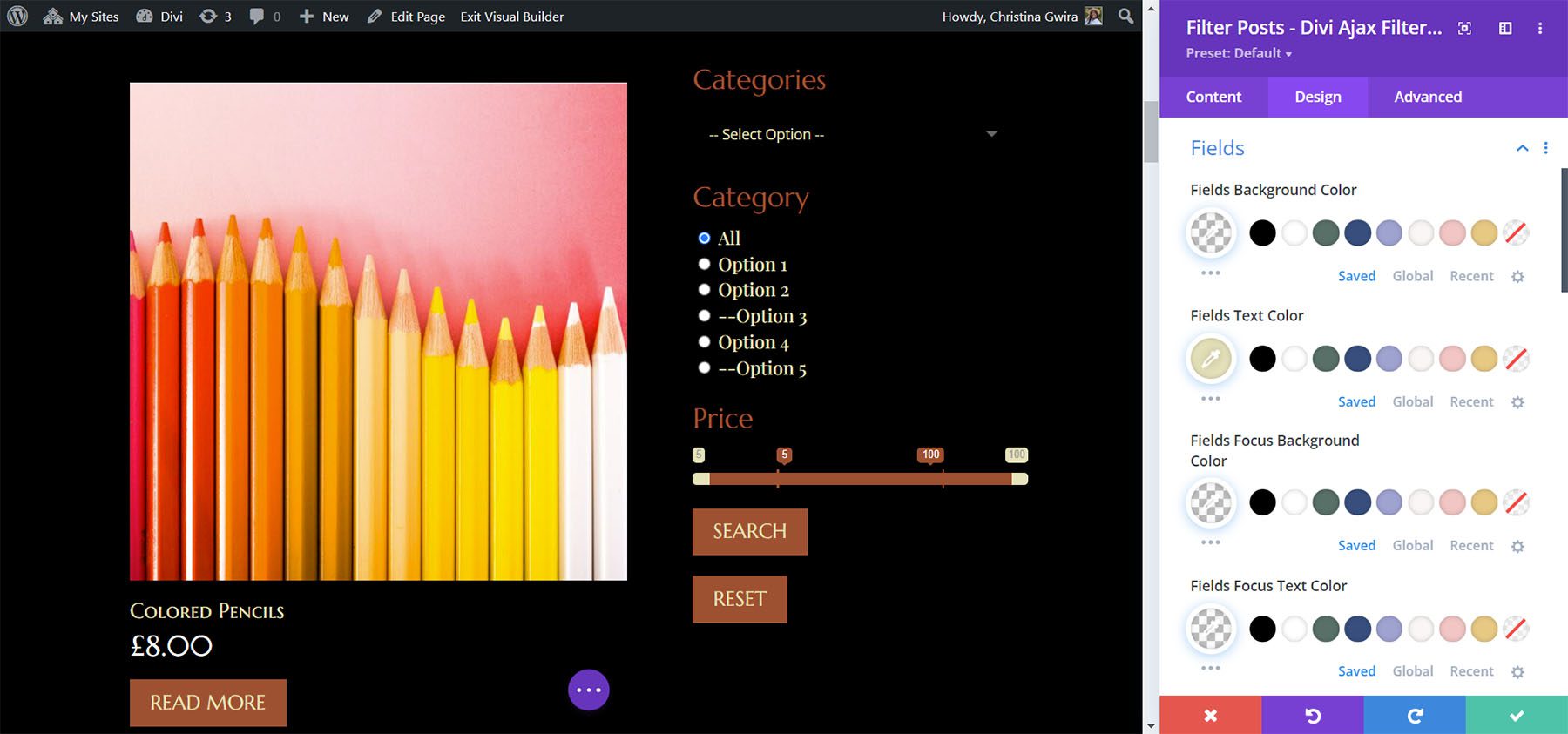
對於過濾器的設計設置,我調整了字體顏色、按鈕顏色等。

產品篩選結果
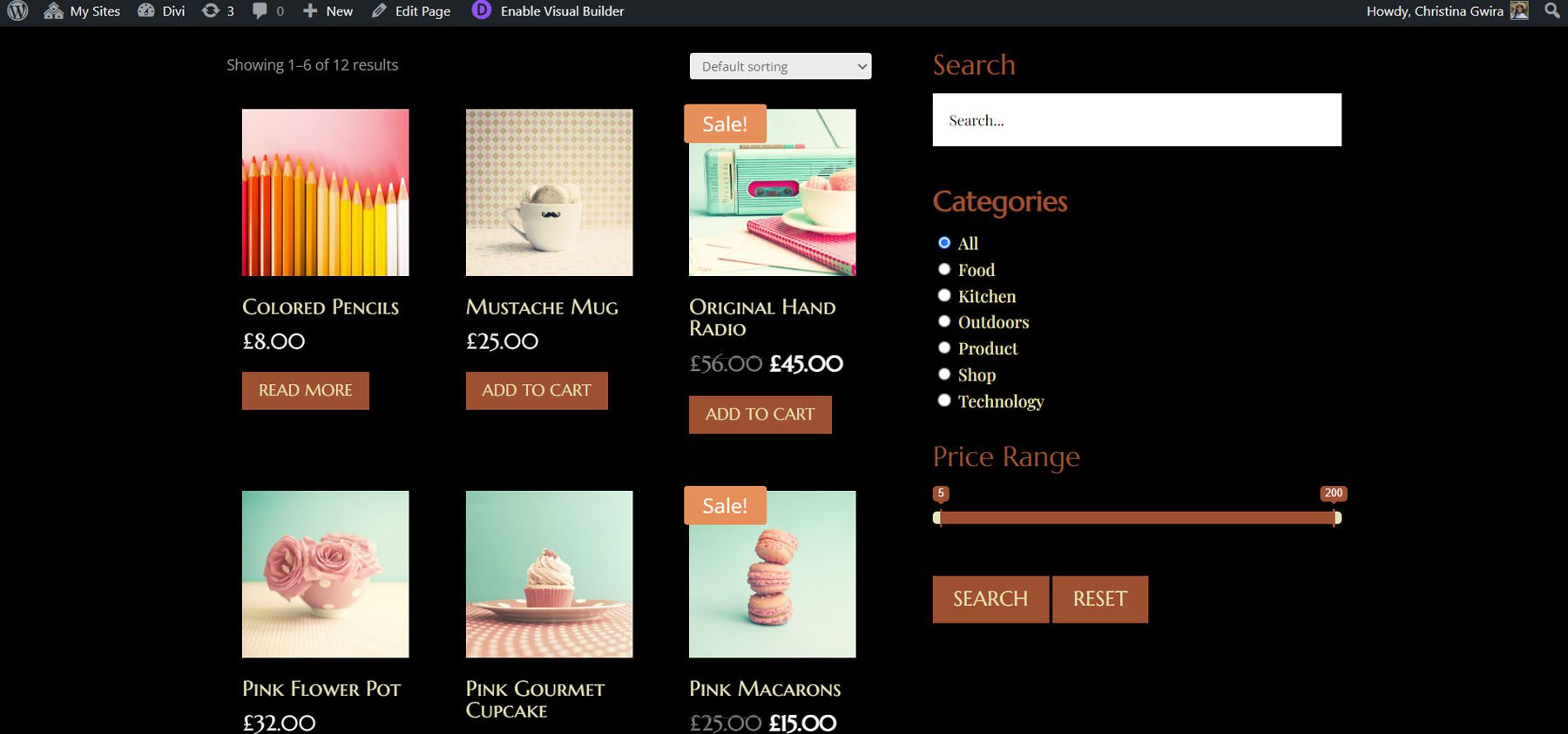
這是 Divi 威士忌佈局包樣式在前端的外觀。

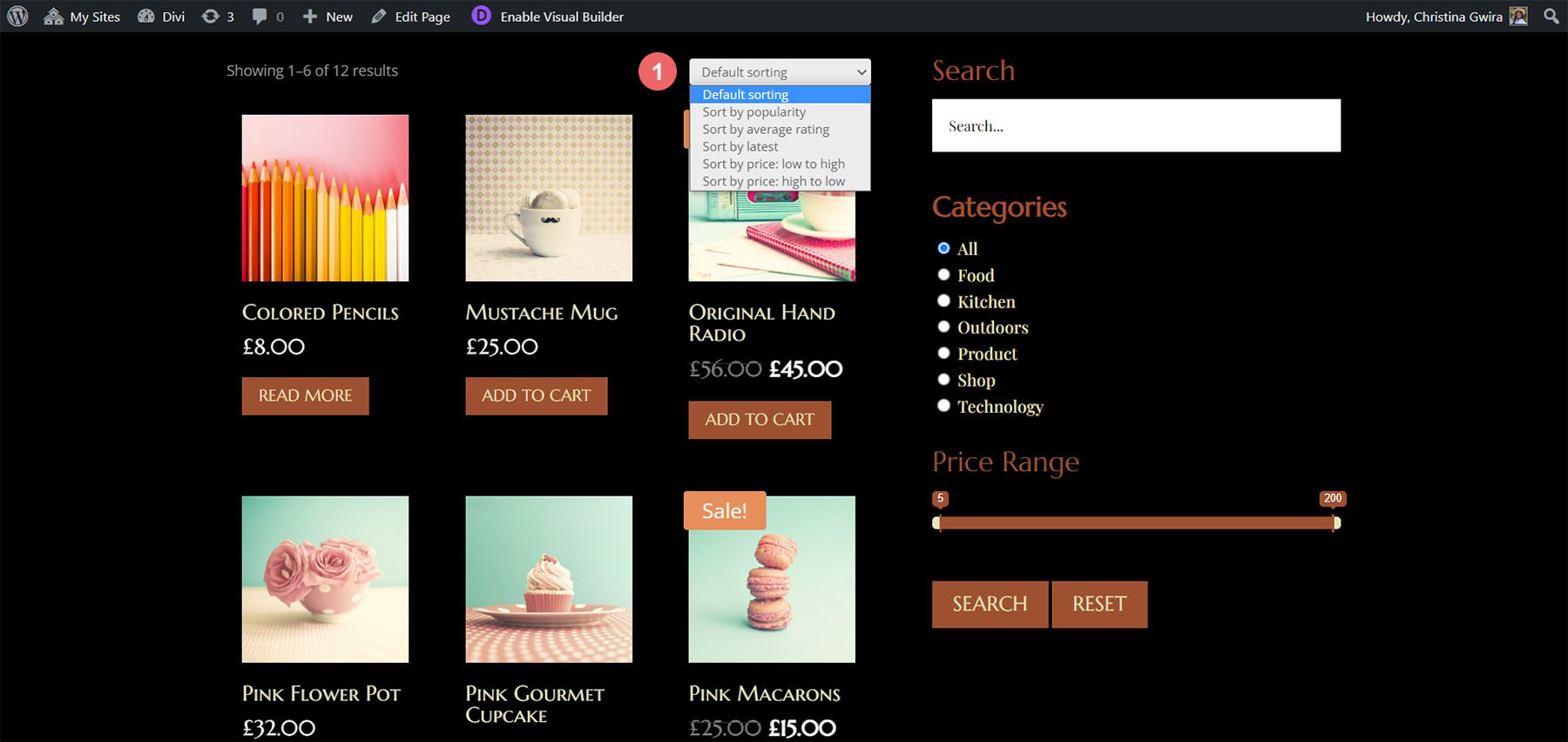
這是排序功能。 用戶可以選擇默認排序,按受歡迎程度、平均評分、最新、價格從低到高或價格從高到低排序。

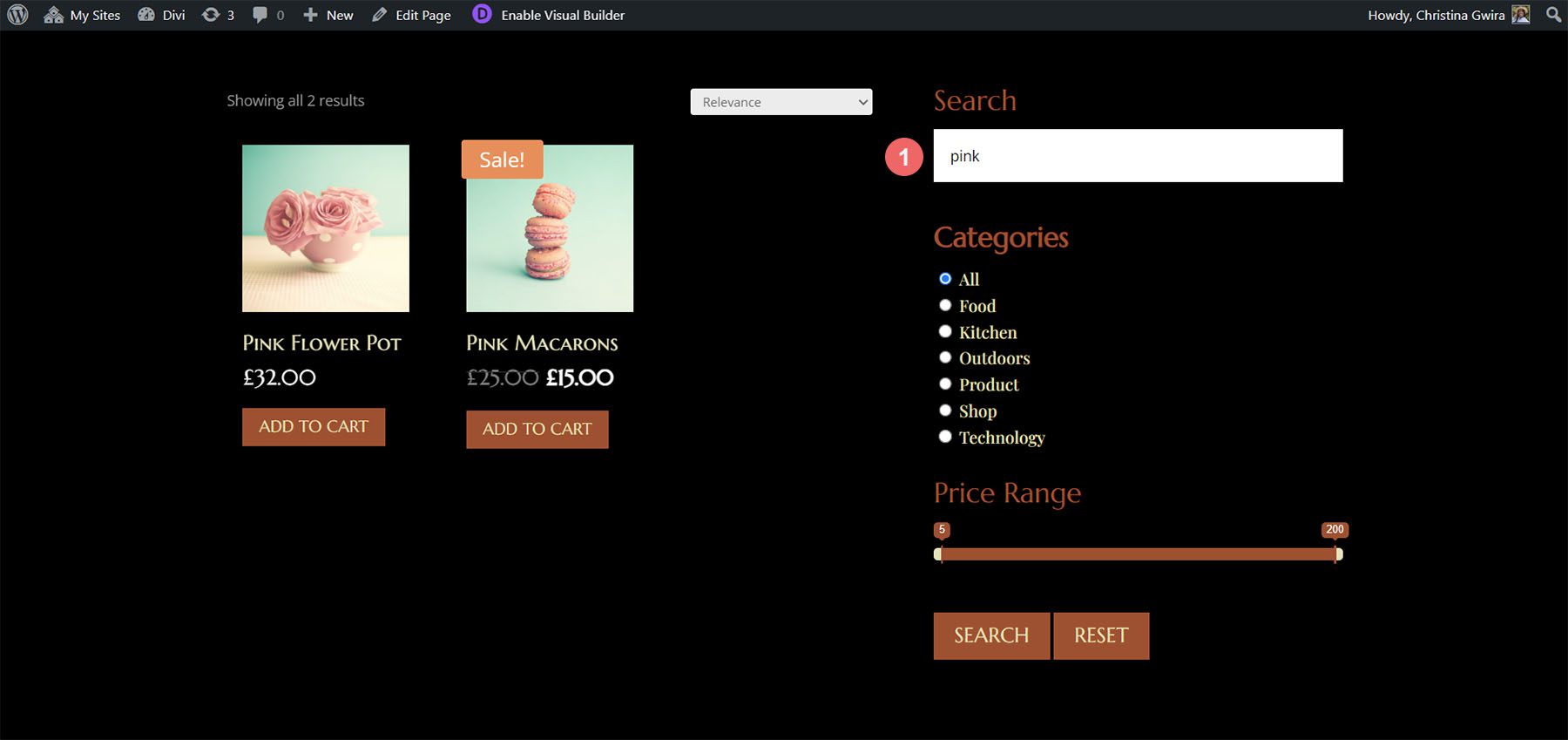
以下是搜索選項的結果。 我正在使用 WooCommerce 演示產品。 我搜索“粉紅色”並找到了兩個結果。

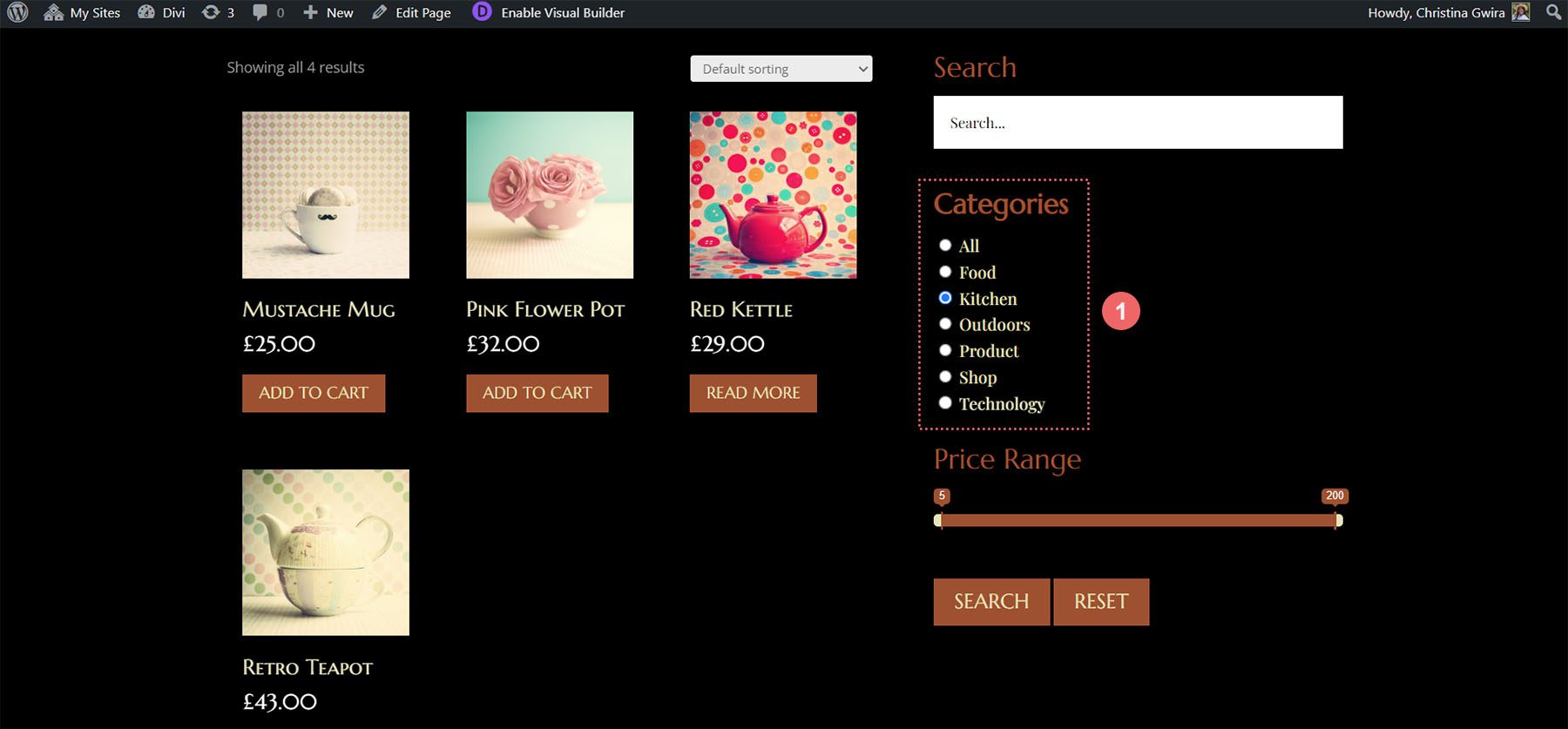
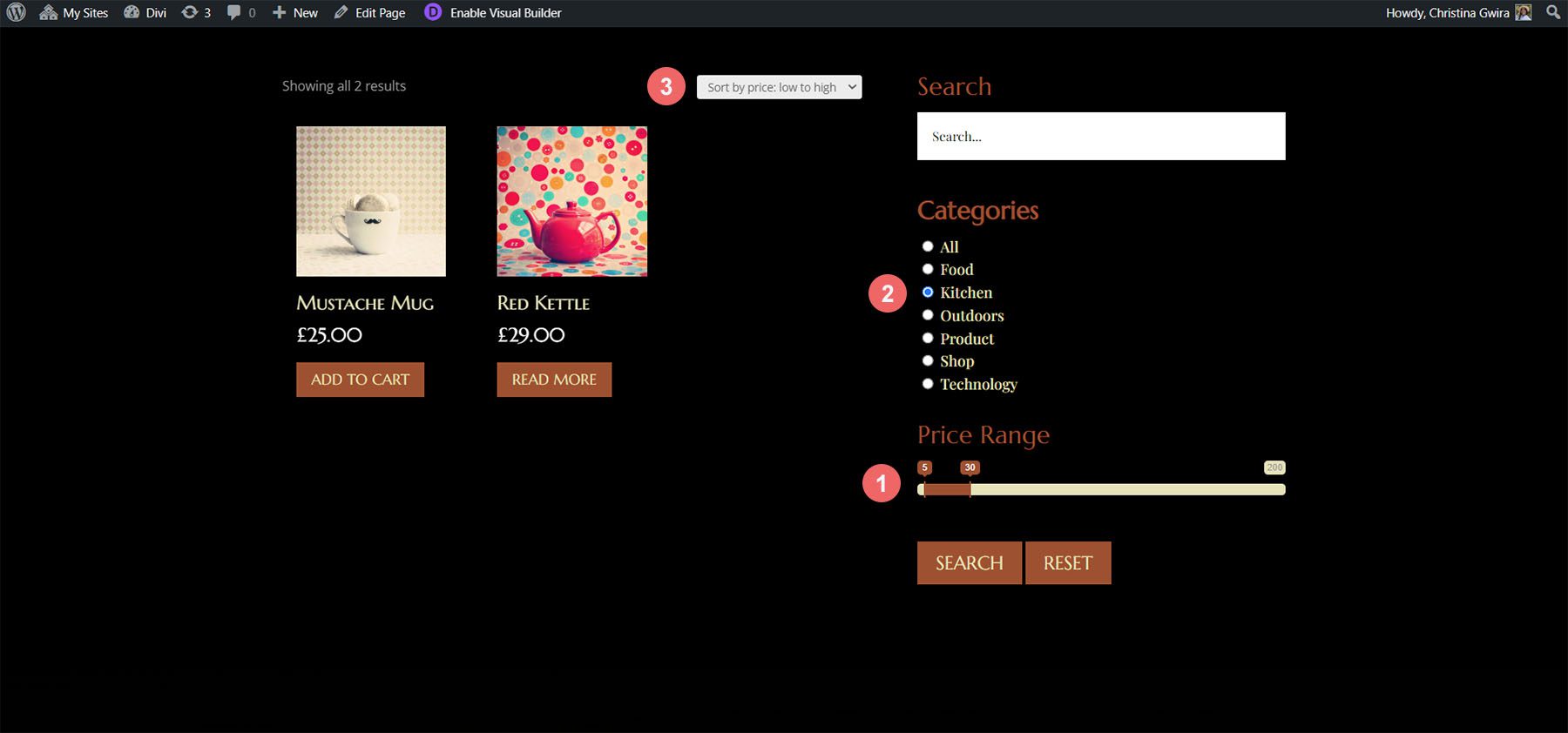
對於類別,我選擇了“廚房”類別單選按鈕並找到了四個結果。

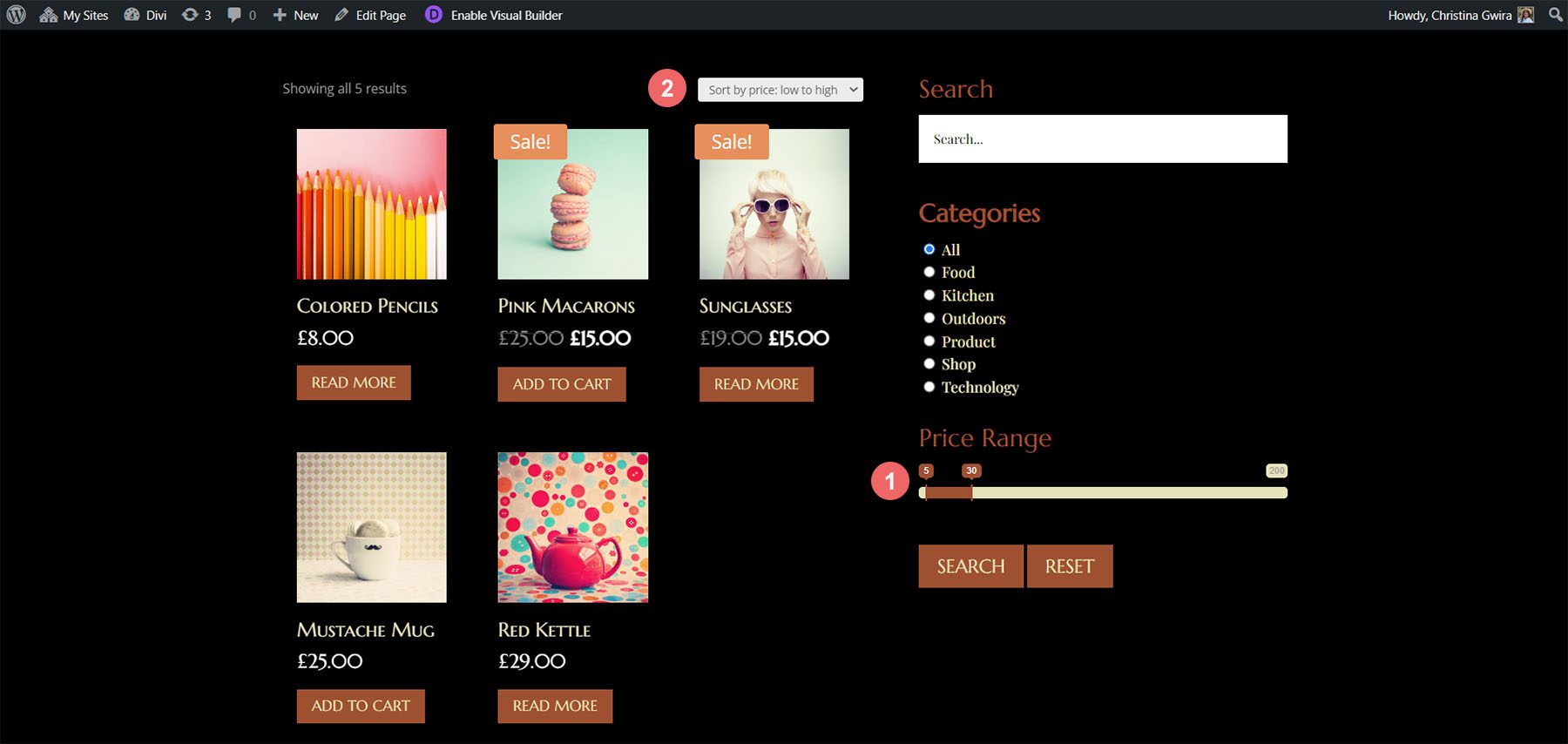
在此示例中,我按價格範圍過濾了產品。 我選擇了 5-30 並按價格從低到高排序。

您也可以一起使用過濾器。 對於此示例,我選擇了“廚房”類別並將價格範圍設置為 30 美元到 50 美元。 它顯示了我庫存中該類別和價格範圍內的產品。

在哪裡購買 Divi Ajax 過濾器
Divi Ajax Filter 在 Divi Marketplace 有售,售價 97 美元。 它包括一年的支持和更新以及 30 天退款保證。

結束的想法
這就是我們對 Divi Ajax Filter 的看法。 這是 Divi Builder 的一組功能強大的模塊,可為許多 WordPress 帖子類型創建驚人的過濾器。 Divi Ajax Filter 很複雜。 學習確實需要一些時間,但一旦開始,理解和使用並不難。 遵循演示將為您節省一些時間並大大減少學習曲線。 如果您對帖子類型的高級過濾器感興趣,Divi Ajax Filter 是一個不錯的選擇。
我們希望聽到您的意見。 你試過 Divi Ajax 過濾器嗎? 在評論中讓我們知道您的想法。
