Divi 外掛程式亮點:Divi Carousel 模組 2.0
已發表: 2024-11-04輪播是與網站互動的好方法。使用 Divi Carousel Module 2.0 插件,您可以為幾乎任何類型的內容建立輪播。使用這個直覺的工具展示客戶推薦、圖像、商標、團隊成員等。請繼續閱讀以了解其功能、如何使用它以及它的費用。
讓我們開始吧。
- 1什麼是Divi輪播模組2.0?
- 2 Divi輪播模組2.0特點
- 2.1高度可自訂
- 2.2從多種內容類型中進行選擇
- 3如何使用Divi輪播模組2.0
- 3.1安裝Divi輪播模組2.0
- 3.2在網頁中加入Divi輪播模組
- 3.3 Divi輪播模組2.0設置
- 3.4 Divi輪播模組2.0新增幻燈片
- 4 Divi輪播模組2.0定價
- 5輕鬆創建令人驚嘆的可自訂輪播
什麼是Divi輪播模組2.0?

Divi Carousel 2.0 是一個插件,允許用戶為各種內容類型創建令人驚嘆的輪播。它易於使用且高度可自訂,您可以將圖像、文字、圖標甚至按鈕添加到幻燈片中。這個高度通用的插件非常適合展示推薦、產品、團隊成員或您可以想像的任何其他內容。
Divi Carousel 2.0 具有完全響應能力,因此您可以創建輪播來吸引網站訪客,無論他們使用哪種類型的設備進行查看。憑藉豐富的動畫、效果和專為速度而設計的框架,該插件是任何希望向其網站添加滑桿的 Divi 用戶的必備工具。
Divi輪播模組2.0特點
Divi 輪播模組提供了各種功能,可在您的 Divi 網站上創建令人印象深刻且有吸引力的輪播。無論您需要簡單的圖像滑桿還是具有高級自訂功能的更複雜的輪播,該插件都能滿足您的需求。讓我們來探索一下 Divi Carousel 模組的功能,看看為什麼它值得您考慮。
它是高度可自訂的
透過與 Divi Builder 直接集成,您幾乎可以控制輪播的各個方面,從過渡和動畫到單獨的幻燈片內容和樣式。透過文字、圖示、圖像和按鈕的設計選項,您幾乎擁有無限的可能性讓您的內容脫穎而出。
Divi Carousel Module 2.0 的一些設計選項包括:
- 箭頭和點導航:透過調整大小、顏色和位置來自訂導航和箭頭,以符合您的品牌標識。
- 自動滑動效果:讓您的輪播模組透過連續的自動循環佔據中心舞台。
- 調整中心滑動:您可以從中心開始投影片或保持預設(左側)起始位置。
- 投影片設計選項:選擇經典的滑動或引人注目的 3D 封面串流效果。
- 燈箱效果:使用燈箱彈出功能詳細探索影像。
- 間距選項:透過調整投影片之間的間距來控制模組的佈局。
- 單獨的幻燈片設計控制:使用各種元素自訂投影片,包括圖像、圖示、文字、CTA 等。
- 影像選項:透過控制位置、寬度、對齊方式、邊框、陰影和濾色器來微調影像。
從多種內容類型中進行選擇
Divi Carousel 模組的最佳功能之一是其多功能性。無論您想要建立輪播來展示產品、客戶評價還是徽標,Divi Carousel Module 2.0 都可以處理。讓我們來看看一些您可以建造的漂亮旋轉木馬的範例。
客戶評價
Divi Carousel Module 2.0 擁有創建有效的推薦輪播所需的所有工具。它可以更輕鬆地添加標題、副標題、圖像、圖標和評級。解鎖視覺生成器的所有功能後,您可以添加漸層、純色背景等視覺元素來創建您想要的任何外觀。
內容輪播
使用 Divi Carousel Module 2.0,您可以輕鬆創建迷人的滑桿。您可以輕鬆設計簡介、卡片或內容輪播,以增強您的網站並以美觀的互動方式呈現重要訊息。透過利用 Visual Builder 的強大功能,您可以建立具有各種效果、響應式選項的經典或 3D 封面串流滑桿,並透過延遲載入實現閃電般的頁面載入時間。
團隊輪播
您是否正在尋找更好的方式在您的網站上顯示團隊照片?透過 Divi Carousel Module 2.0,您可以以風格展示您的團隊。建立與您的品牌相符的時尚且專業的團隊輪播,展示團隊成員的社交媒體形象,並輕鬆合併簡短的預告片簡介。
影像輪播
Divi Carousel Module 2.0 還允許您創建漂亮的圖像滑桿。展示您最重要的照片,並使用燈箱效果、疊加、濾鏡和定位選項等功能來增強它們。您甚至可以為照片添加標題和說明文字,輕鬆顯示它們,並在幾分鐘內按照您想要的方式設計它們。無論是展示您的照片、網頁設計項目、徽標或其他任何內容,該模組都可以為普通圖像賦予新的生命。

如何使用Divi輪播模組2.0
Divi Carousel Module 2.0 是一個用戶友好的插件,任何人都可以使用。雖然它只向 Visual Builder 添加了一個 Divi 模組,但它的功能非常廣泛。安裝插件和建立有效的輪播非常簡單。讓我們逐步了解如何安裝它、在網頁上新增輪播並設定其樣式。
安裝Divi輪播模組2.0
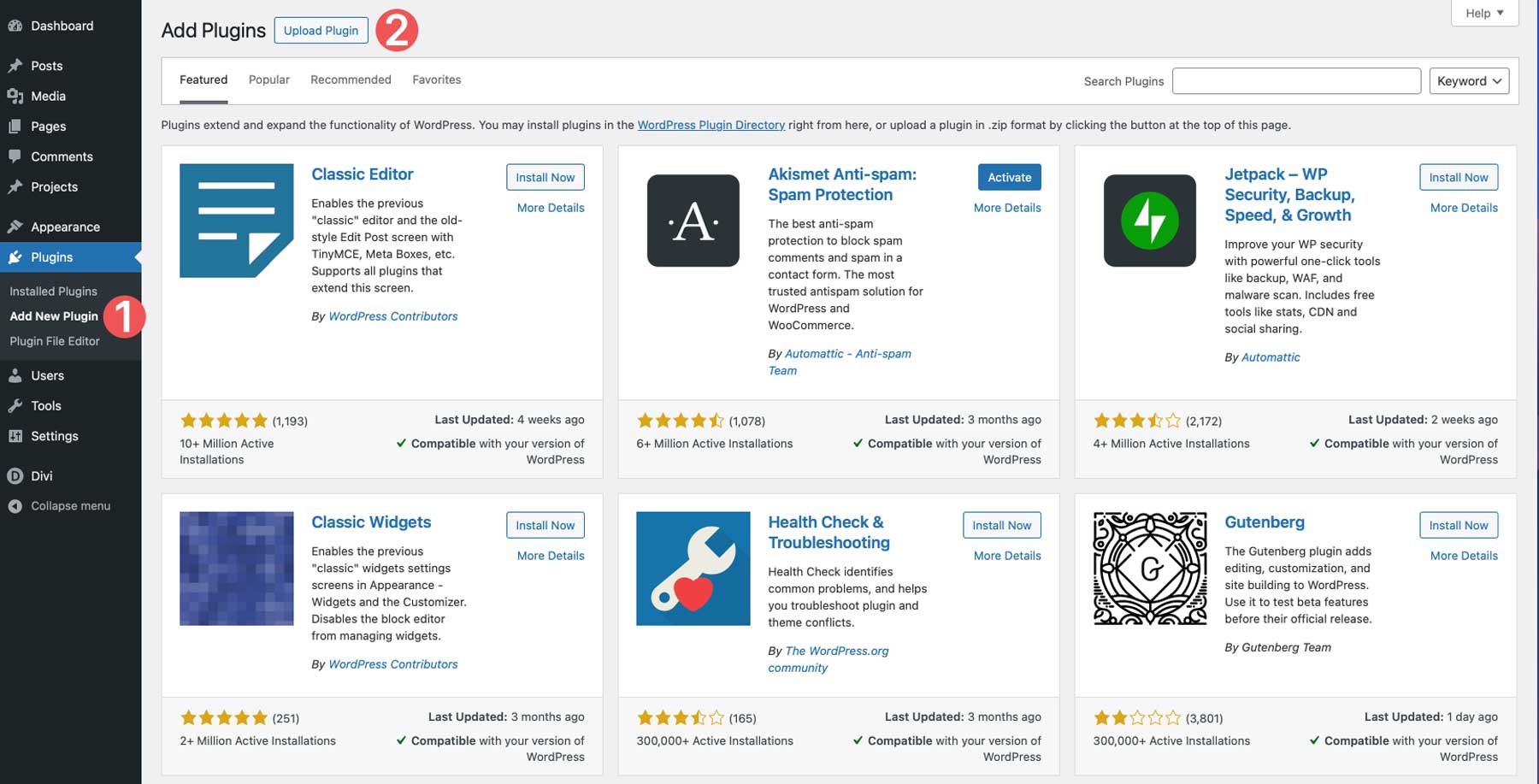
首先導覽至 WordPress 管理儀表板中的外掛程式選項卡,然後按一下上傳外掛程式按鈕。

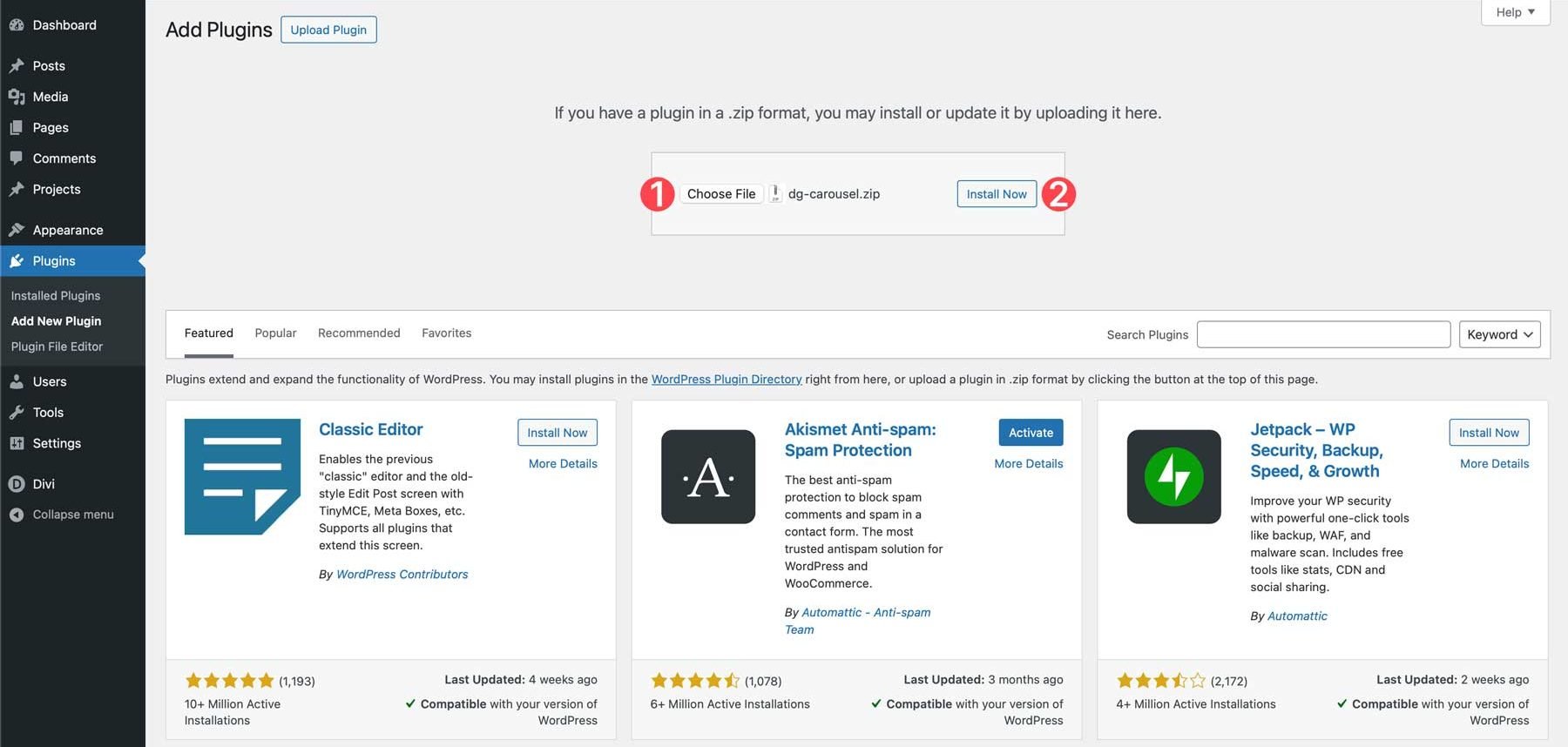
接下來,按一下「選擇檔案」按鈕,在電腦上找到插件文件,然後按一下「立即安裝」 。

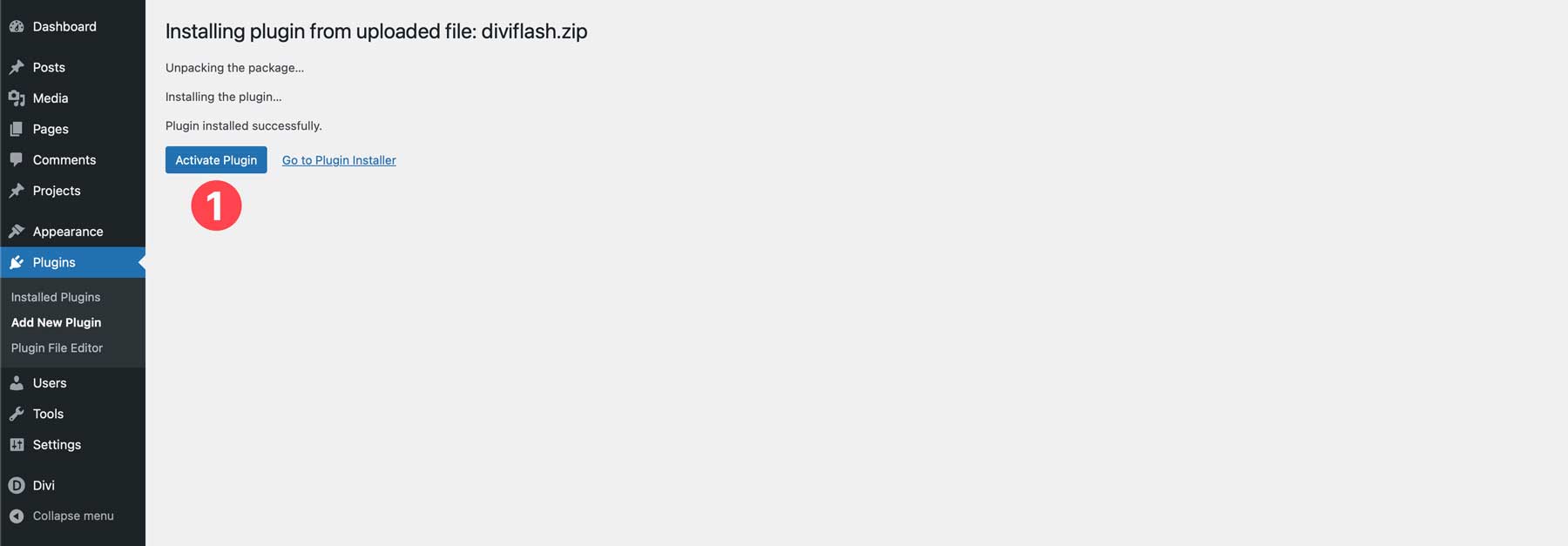
安裝後,點擊「啟動外掛」按鈕即可完成安裝。

將 Divi 輪播模組加入網頁
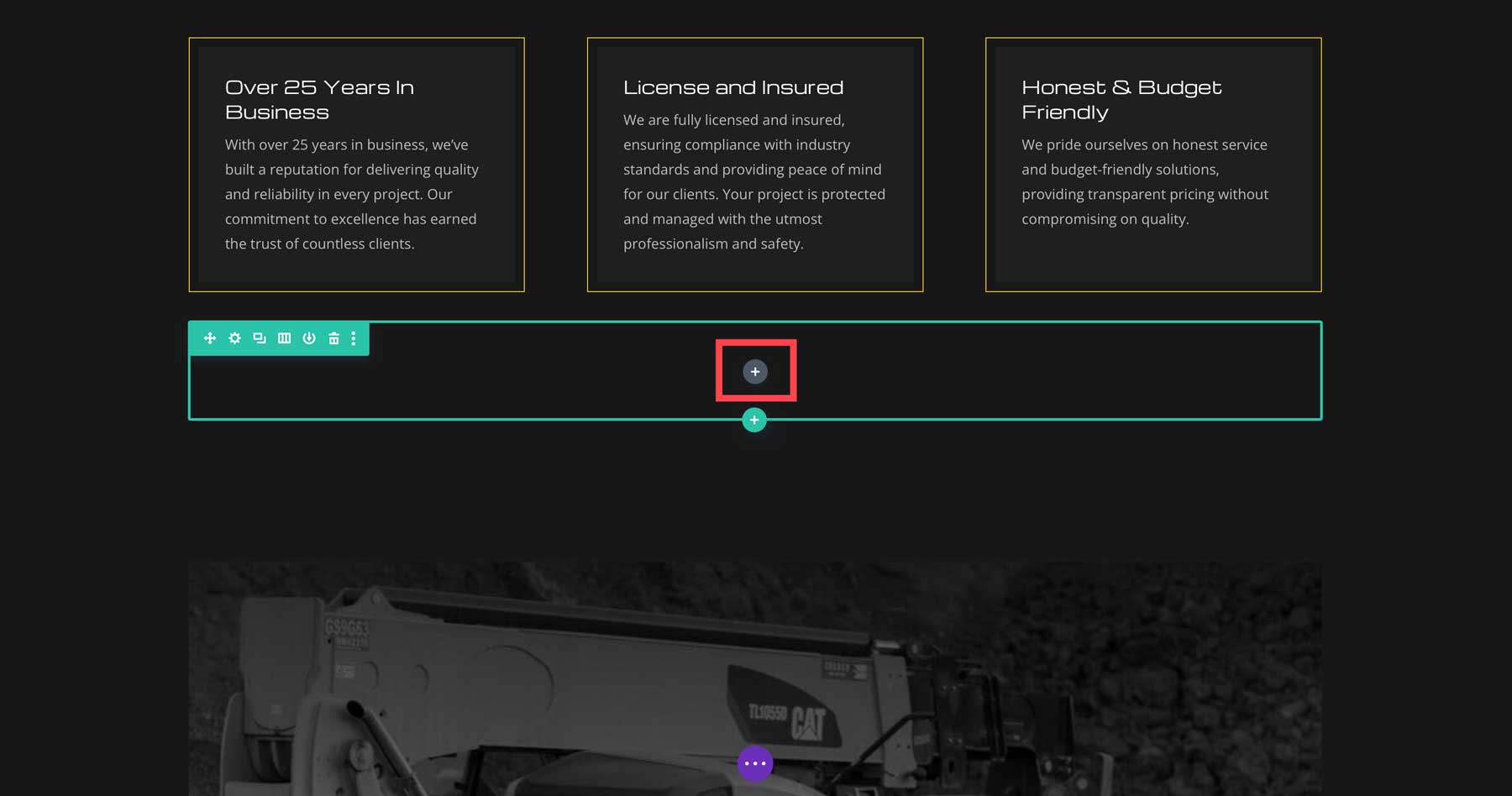
點擊要新增 Divi Carousel 模組的灰色 + 圖示來新增模組。

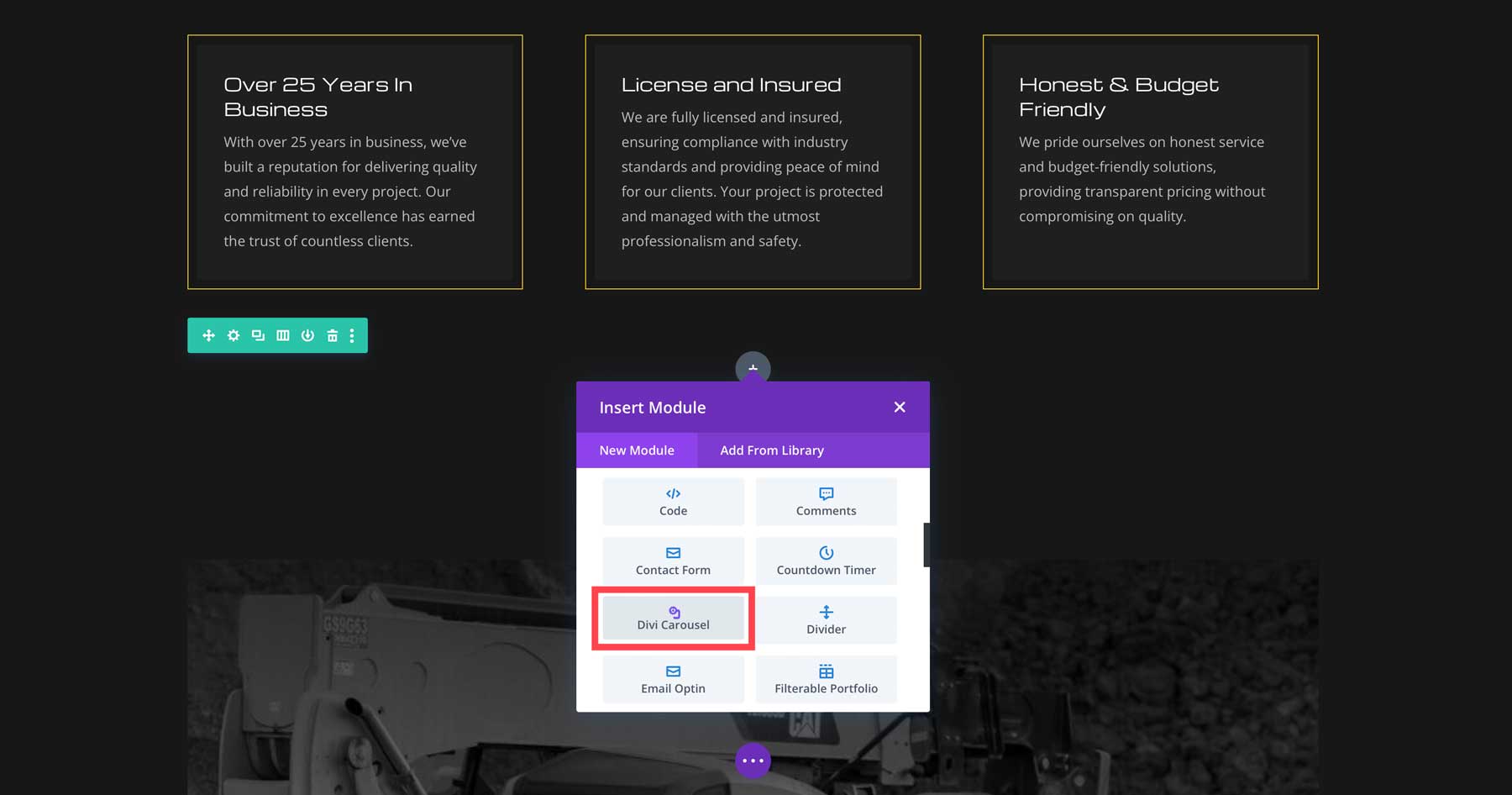
找到 Divi Carousel 模組並點擊它以將其新增至頁面。

Divi輪播模組2.0設置
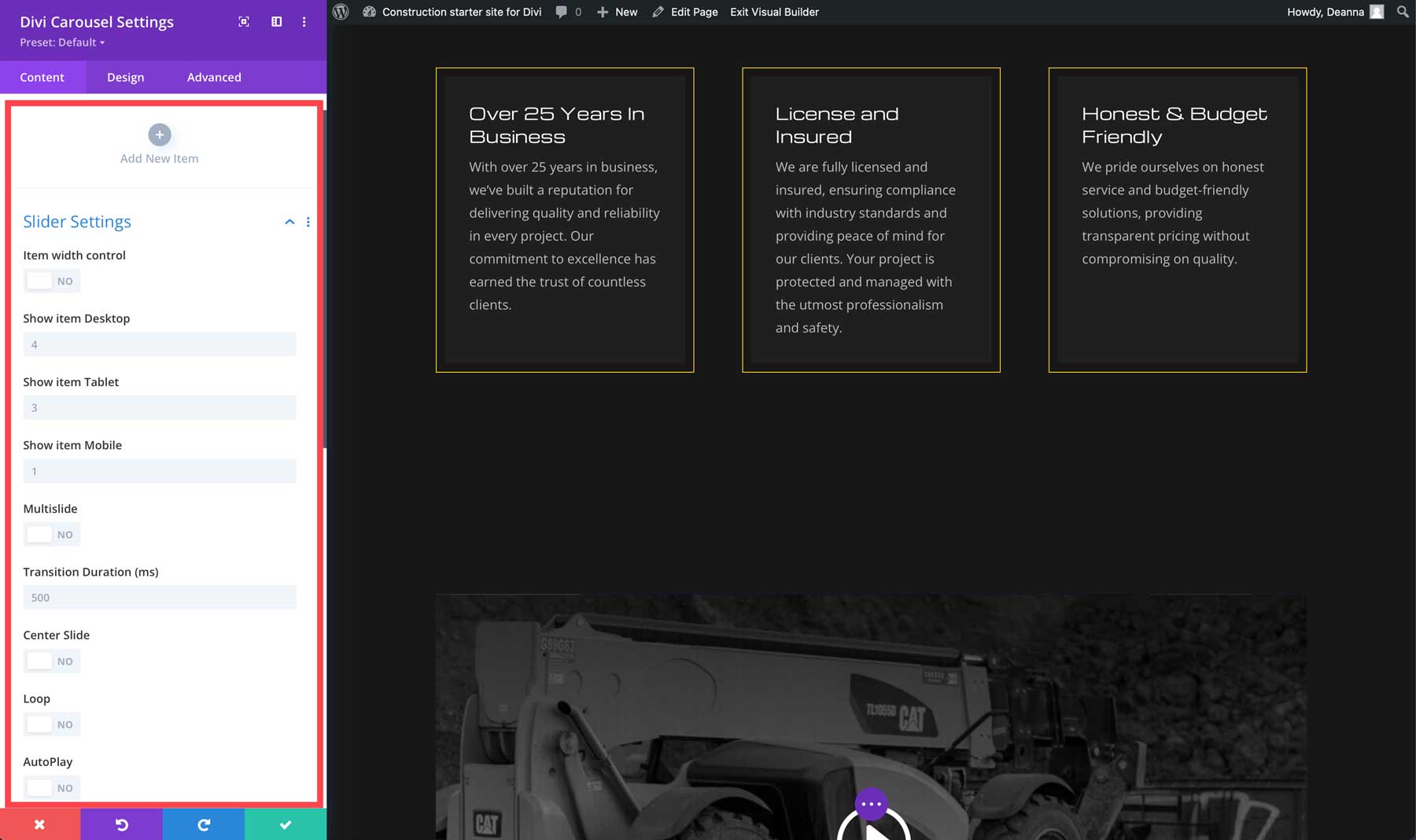
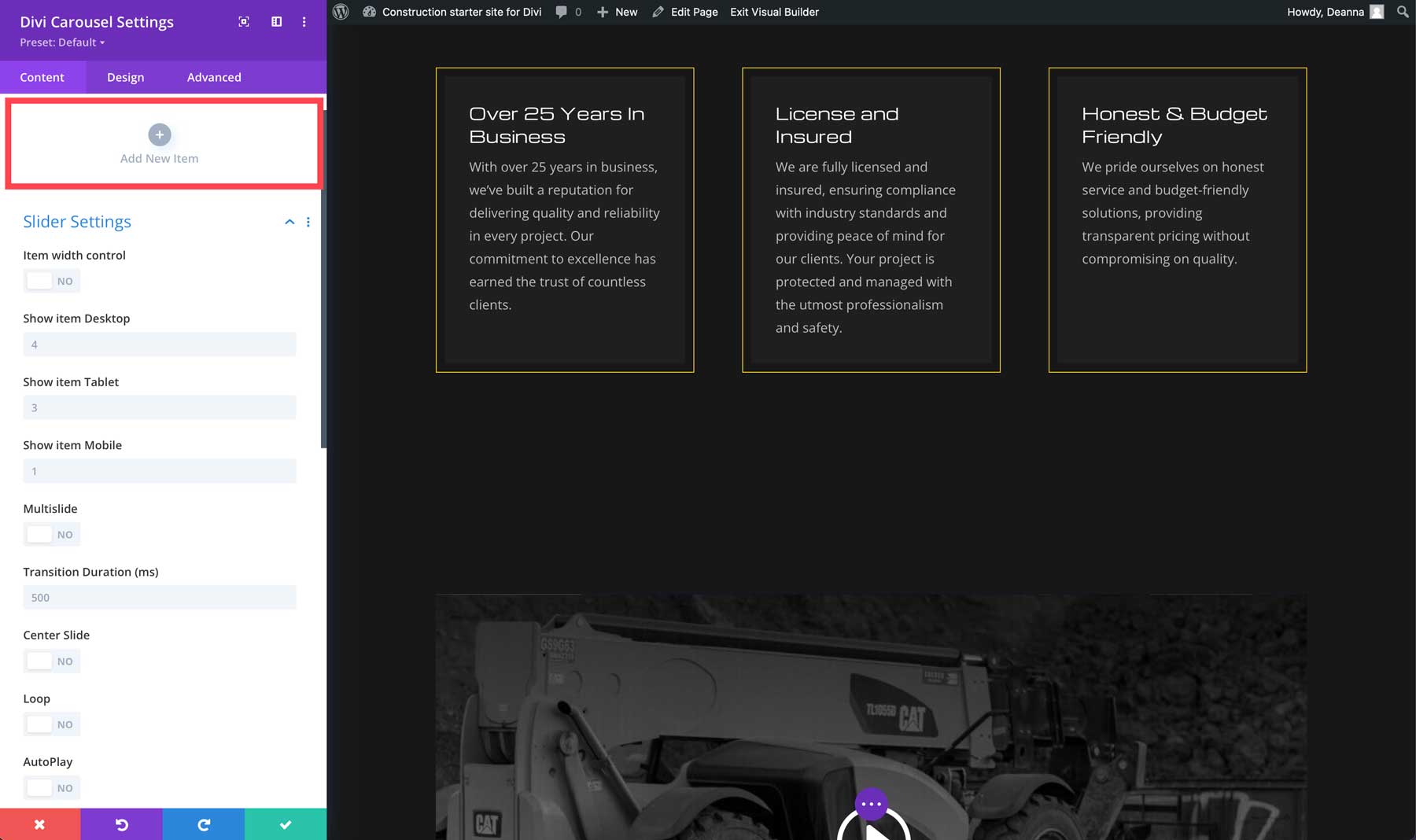
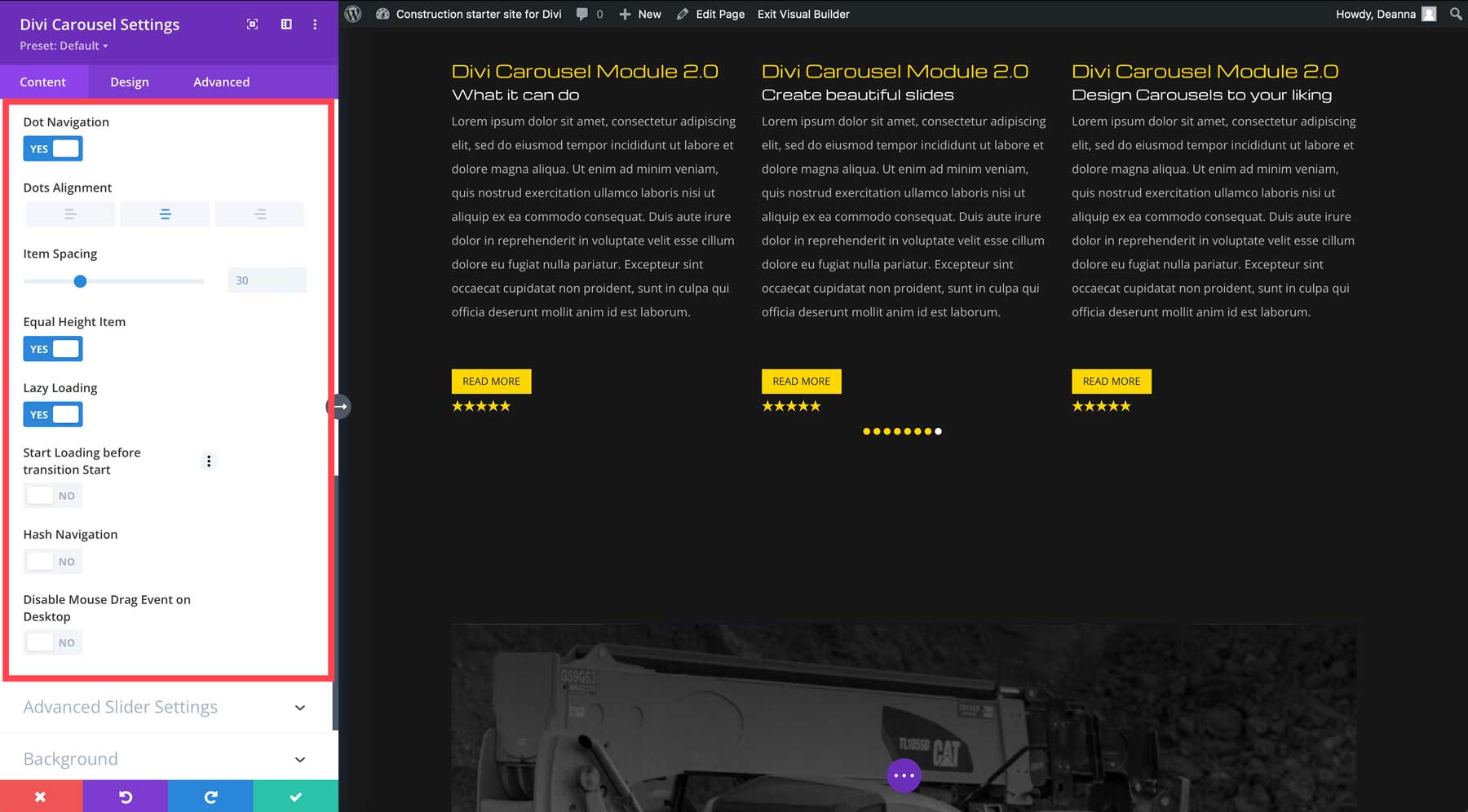
與其他 Divi 模組一樣,Divi 輪播具有內容、設計和高級選項卡。您可以在內容標籤中將投影片新增至輪播。響應式選項可讓您控制可以在各種裝置上查看的投影片數量,並且您可以選擇是否一次顯示多張投影片。您還可以選擇過渡持續時間,無論是使投影片居中、循環播放或將其設定為自動播放。

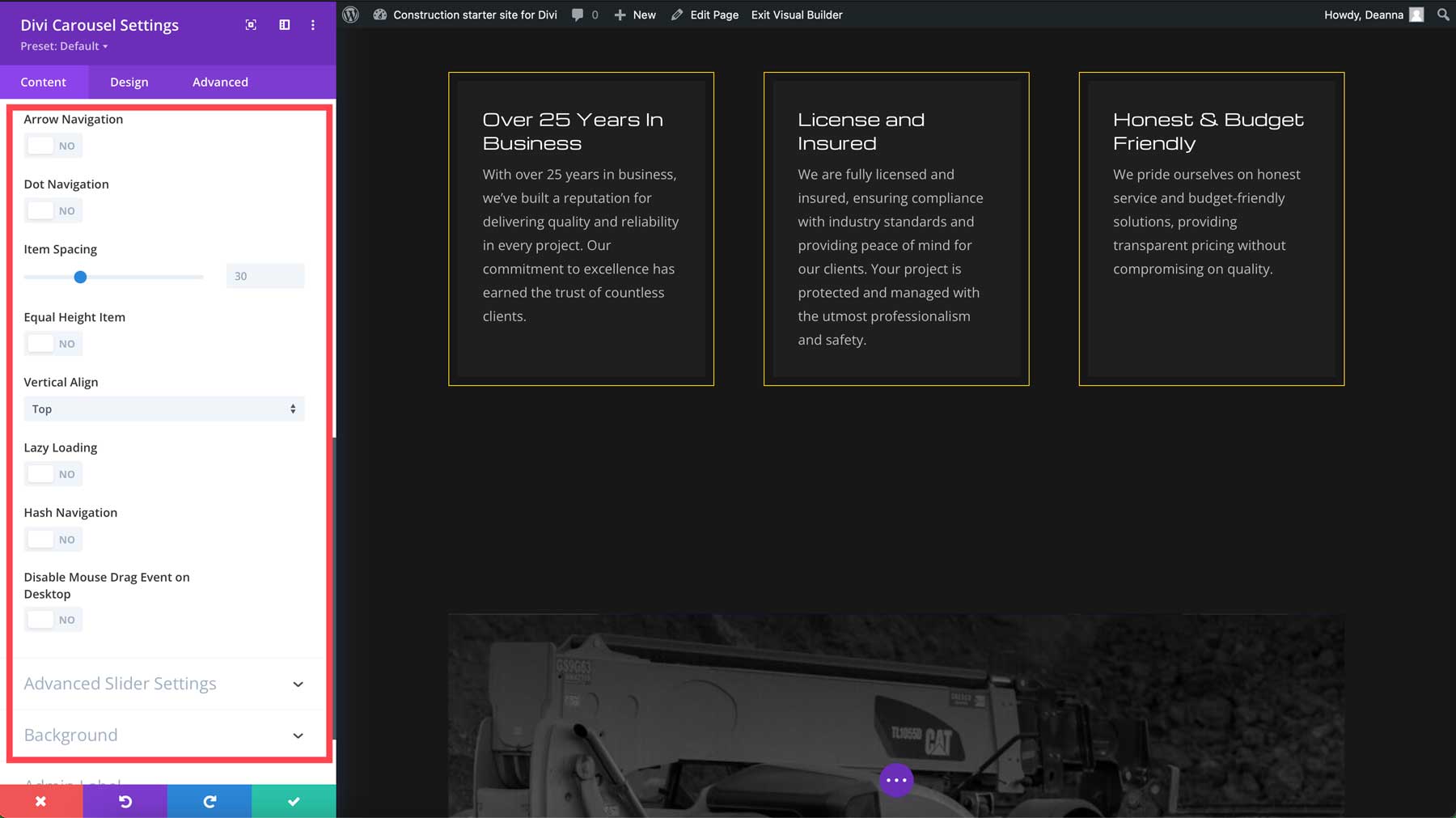
其他選項包括啟用箭頭和點導航、配置投影片之間的間距、對齊方式以及滑桿效果的進階設定(預設或封面流)。

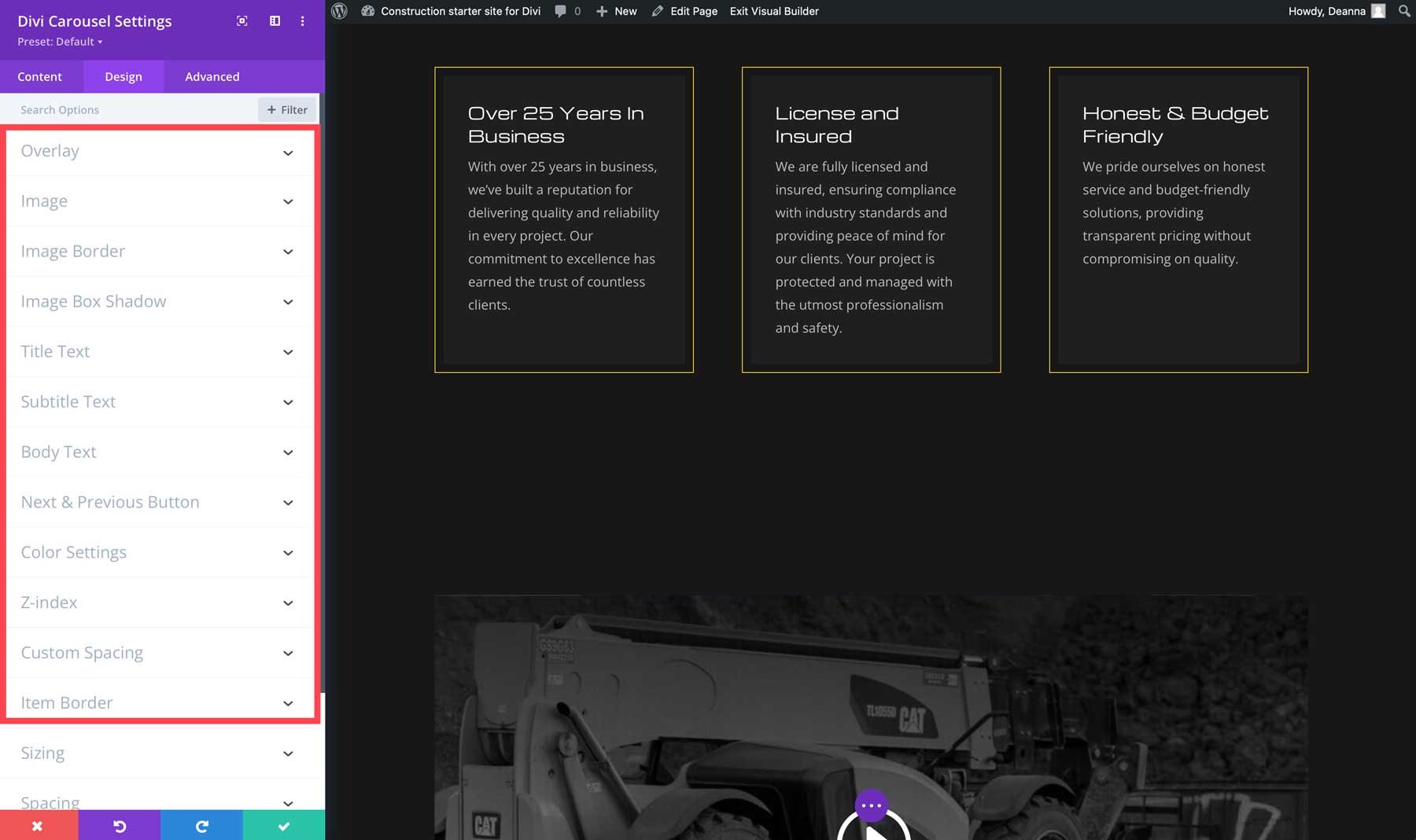
Divi Carousel Module 2.0 具有輪播和單獨輪播幻燈片的設計設定。您可以新增疊加效果,控制影像設定、文字、下一個和上一個按鈕,調整箭頭和點導航的顏色,以及滑桿的更多功能。

新增幻燈片到 Divi 輪播模組 2.0
點選「新增項目」按鈕新增投影片。

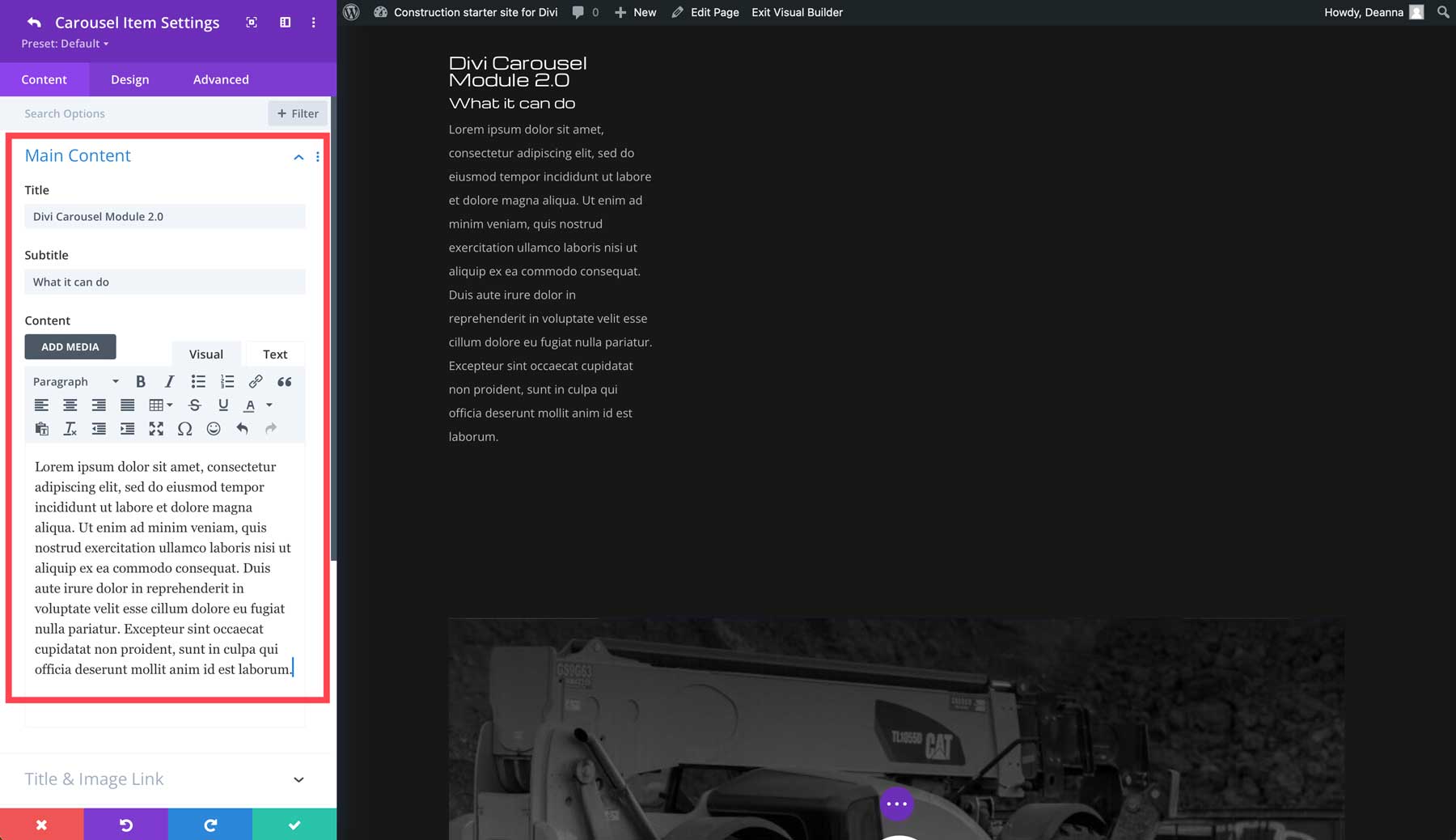
接下來,新增標題、副標題(如果需要)和標題內容。

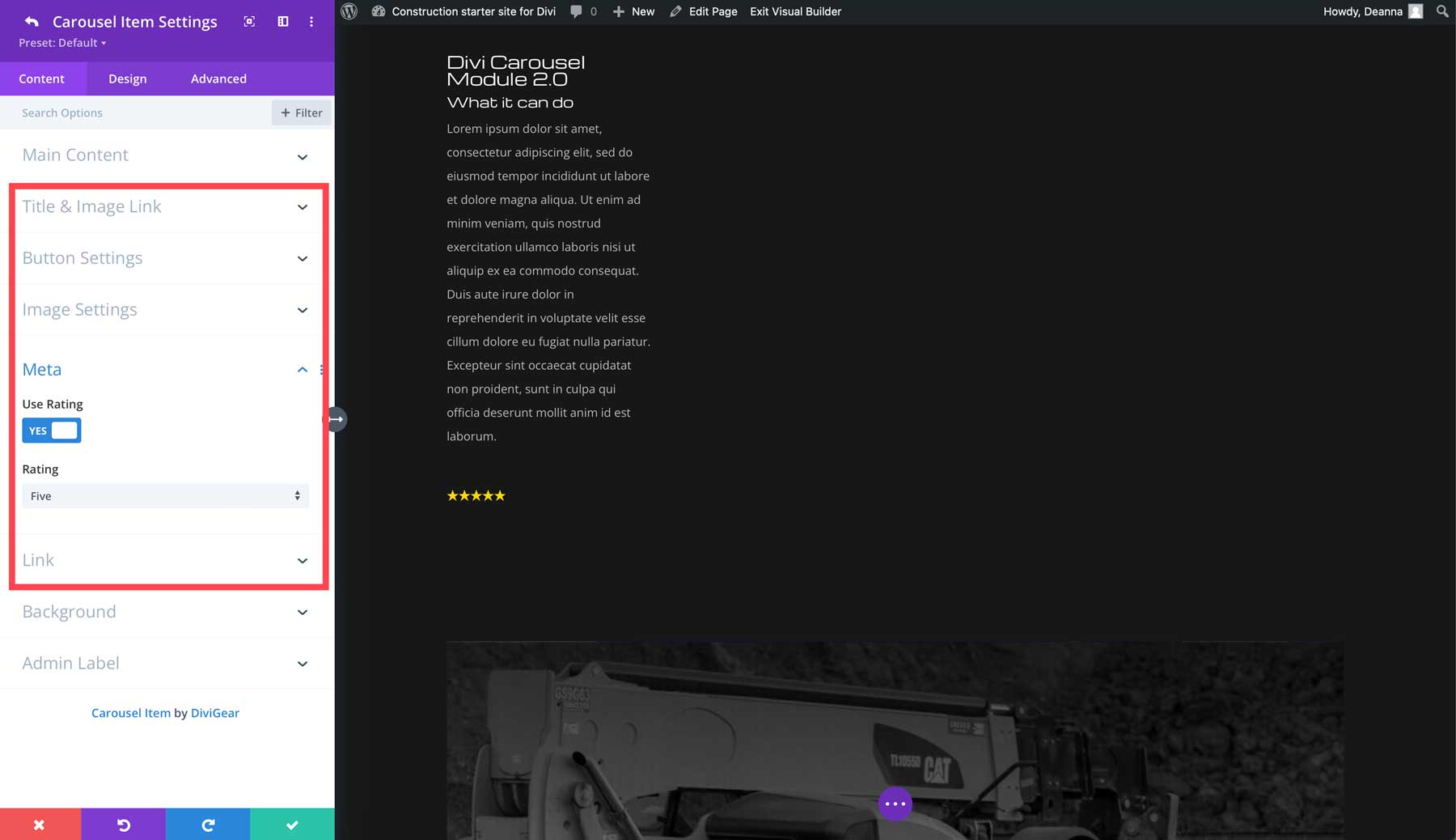
其他選項包括添加標題或圖像的連結、添加按鈕、使用圖標或圖像以及包含元項目,例如社交媒體圖標和評級。

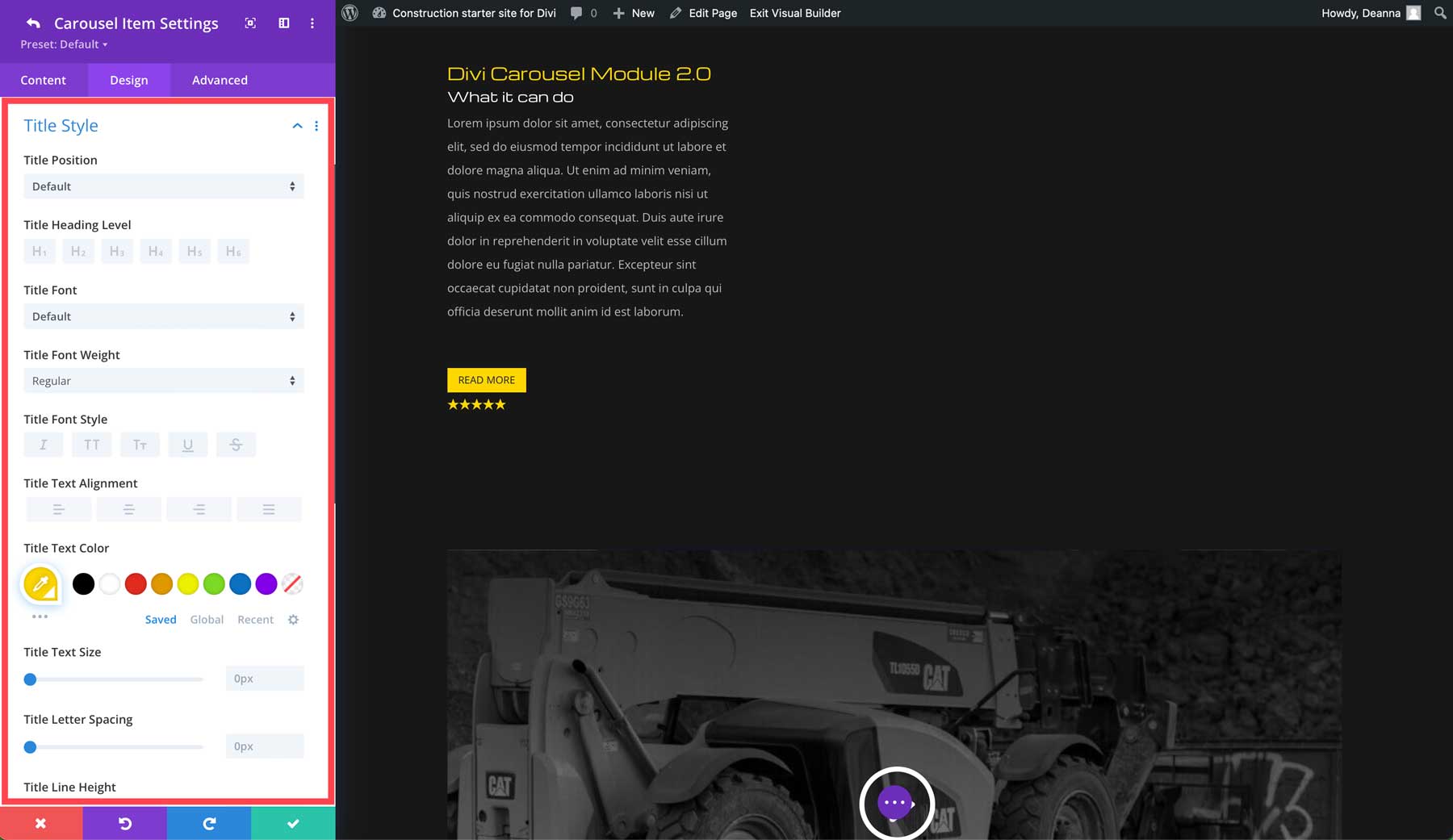
在設計標籤中,您可以使用 Divi 強大的 Visual Builder 自訂標題、內容、圖像、評分和按鈕。

您可以新增任意數量的投影片。 Divi Carousel Module 2.0 的優點是您可以單獨設計幻燈片或複製幻燈片以保持設計一致。建立投影片後,您可以控制可見投影片的數量、新增導覽、開啟延遲載入等。

Divi 輪播模組 2.0 定價

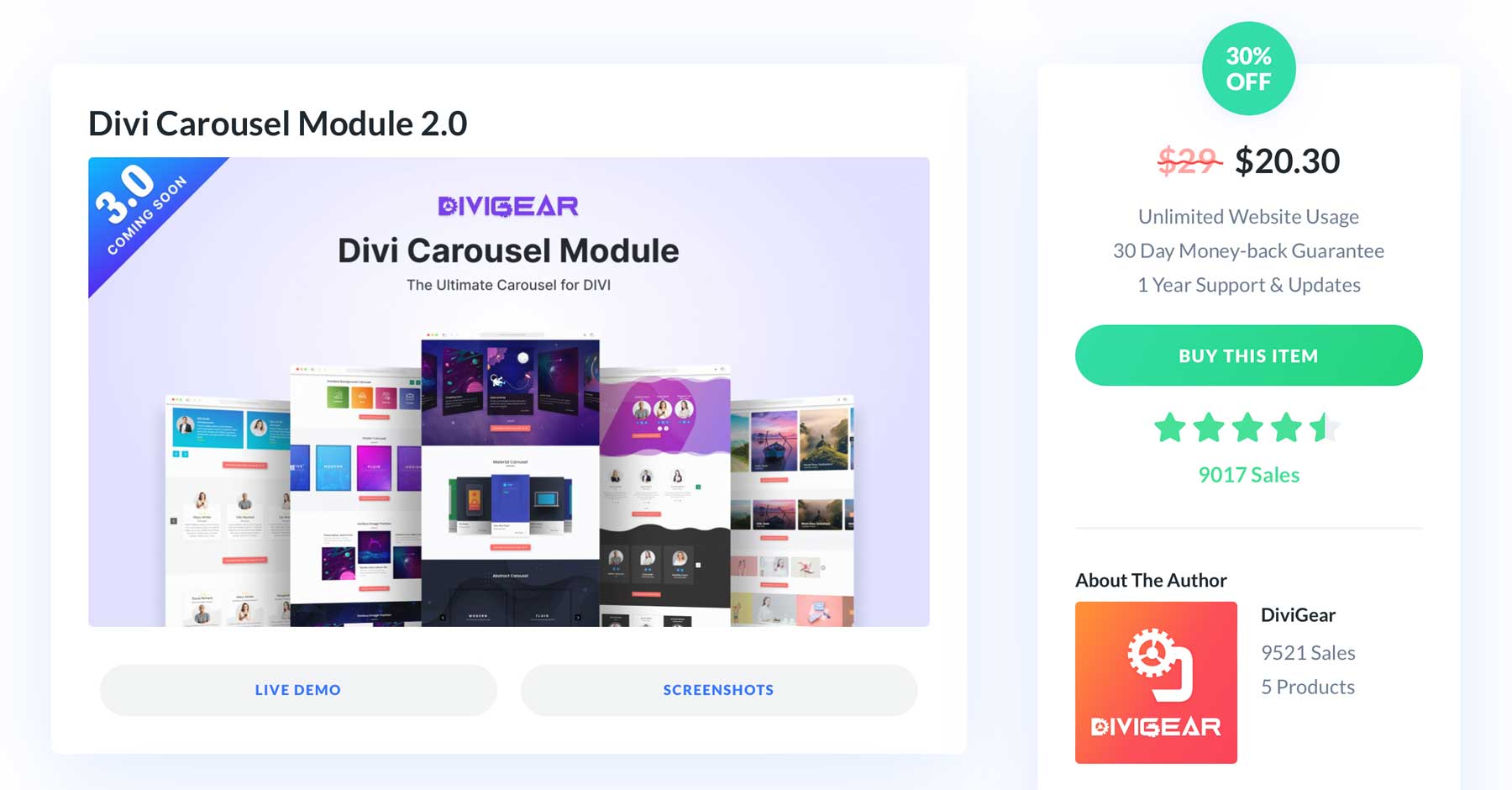
Divi Carousel Module 2.0 通常售價為 29 美元,但現在您可以花費 20.30 美元購買該插件 – 節省 30%。您購買後將獲得無限的網站使用、一年的支援和更新以及 30 天退款保證。透過慷慨的退款政策,您可以花時間探索 Divi Carousel 模組的功能並決定它是否適合您。如果沒有,不用擔心。您將獲得退款,不會有任何疑問。
取得 Divi 輪播模組 2.0
輕鬆創建令人驚嘆的可自訂輪播
Divi Carousel Module 2.0 是一個強大且多功能的插件,可讓您為 Divi 網站創建令人驚嘆的輪播。該插件具有幾乎無限的設計選項、響應式控制以及展示多種內容類型的能力,是想要創建動態且引人入勝的網站滑桿的 Divi 用戶的必備工具。請訪問 Divi Marketplace 了解更多信息,並比正常價格 29 美元享受 30% 的折扣。
