Divi 插件亮點:Divi Contact Form Helper
已發表: 2023-04-17Divi Contact Form Helper 是一個與 Divi 配合使用的插件,用於擴展內置聯繫表格系統的功能。 它將設置添加到聯繫表單模塊,一個到 WordPress 儀表板的界面,您可以在其中管理您的表單條目,以及對 Divi 主題選項的其他設置。 該插件添加了新的設計和自定義選項以及新功能,例如日期選擇器、文件上傳字段、將提交內容保存到數據庫的能力等。
在此插件亮點中,我們將了解 Divi Contact Form Helper 的功能和設置,並幫助您確定它是否適合您。
讓我們開始吧!
- 1安裝 Divi 聯繫表格助手
- 2 Divi 聯繫表格助手
- 2.1聯繫表單模塊
- 2.2儀錶盤
- 2.3主題選項
- 3 Divi 聯繫表格助手示例
- 3.1例子一
- 3.2例子2
- 4購買 Divi 聯繫表助手
- 5最後的想法
安裝 Divi 聯繫表格助手
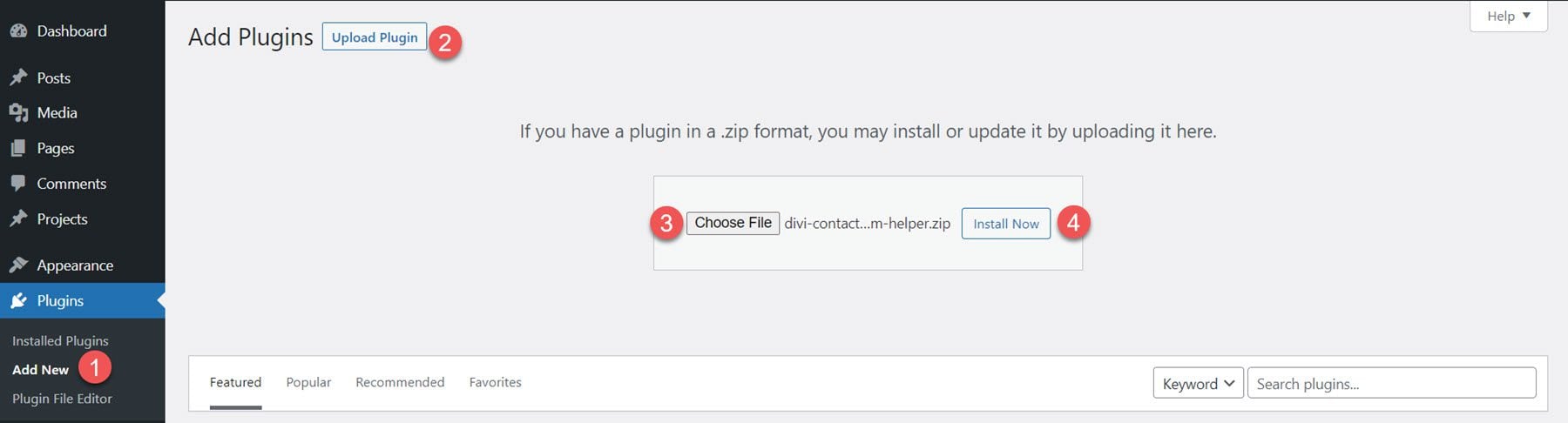
您可以像安裝任何其他 WordPress 插件一樣安裝 Divi Contact Form Helper。 打開 WordPress 儀表板中的插件頁面,然後單擊添加新插件。 單擊頂部的上傳插件,然後從您的計算機中選擇 .zip 插件文件。

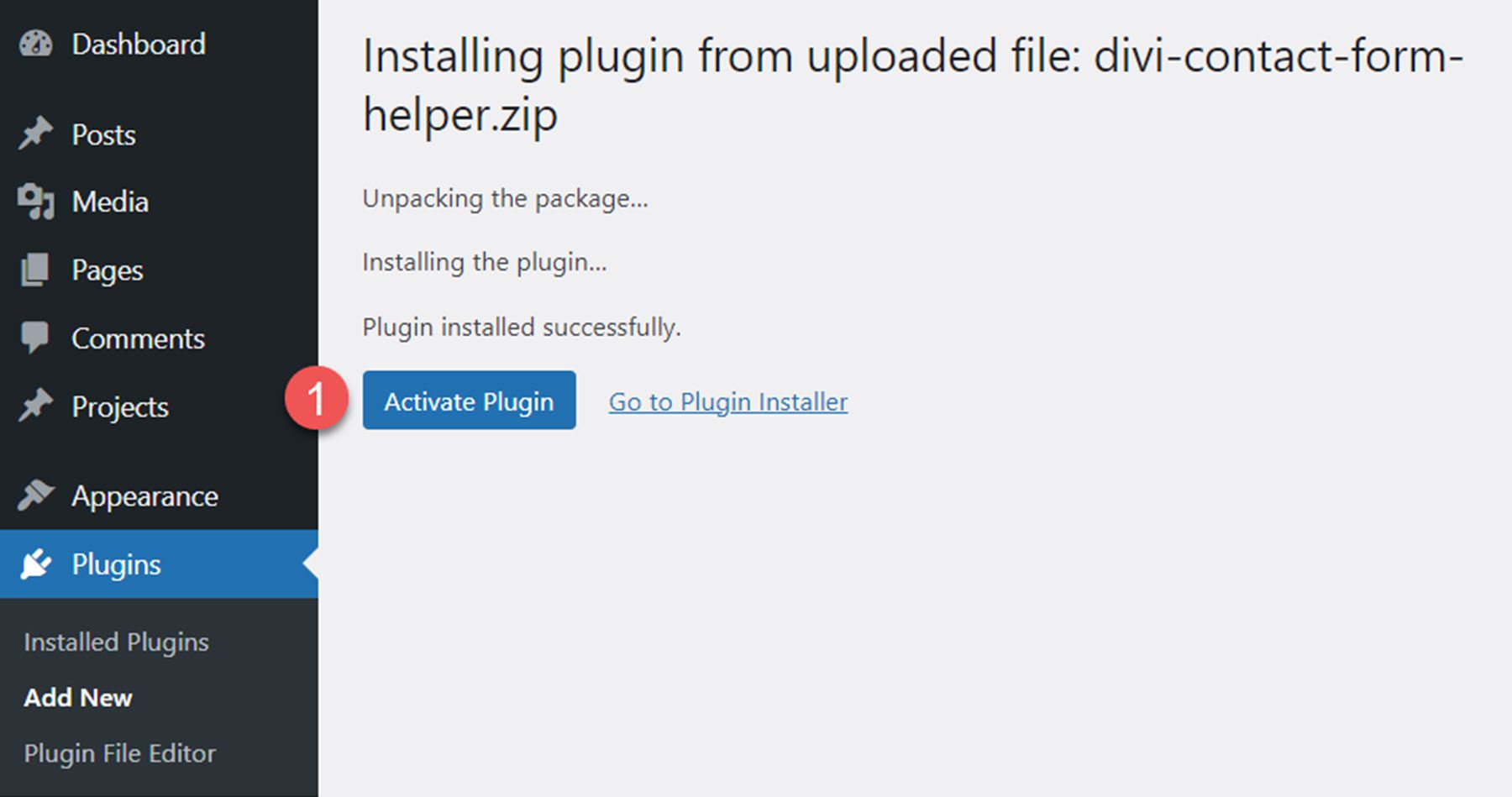
安裝插件後,激活插件。

Divi 聯繫表格助手
Divi Contact Form Helper 是 Divi 現有聯繫表單模塊的擴展。 它增加了文件上傳、字段文本選項、將提交保存到數據庫的能力、日期/時間選擇器、其他設計設置等功能。 插件設置分佈在聯繫表單模塊、新的 WordPress 儀表板頁面和其他 Divi 主題選項設置中。 我們將查看所有這些設置,讓您了解使用此插件可以完成什麼。
聯繫表格模塊
當我們瀏覽這個插件亮點時,我們注意到使用 Divi Builder Contact Form Helper 設置所做的更改不會自動顯示在 Visual Builder 中。 要查看所做的更改,您需要在新選項卡中打開頁面並刷新以獲取更新的設計。
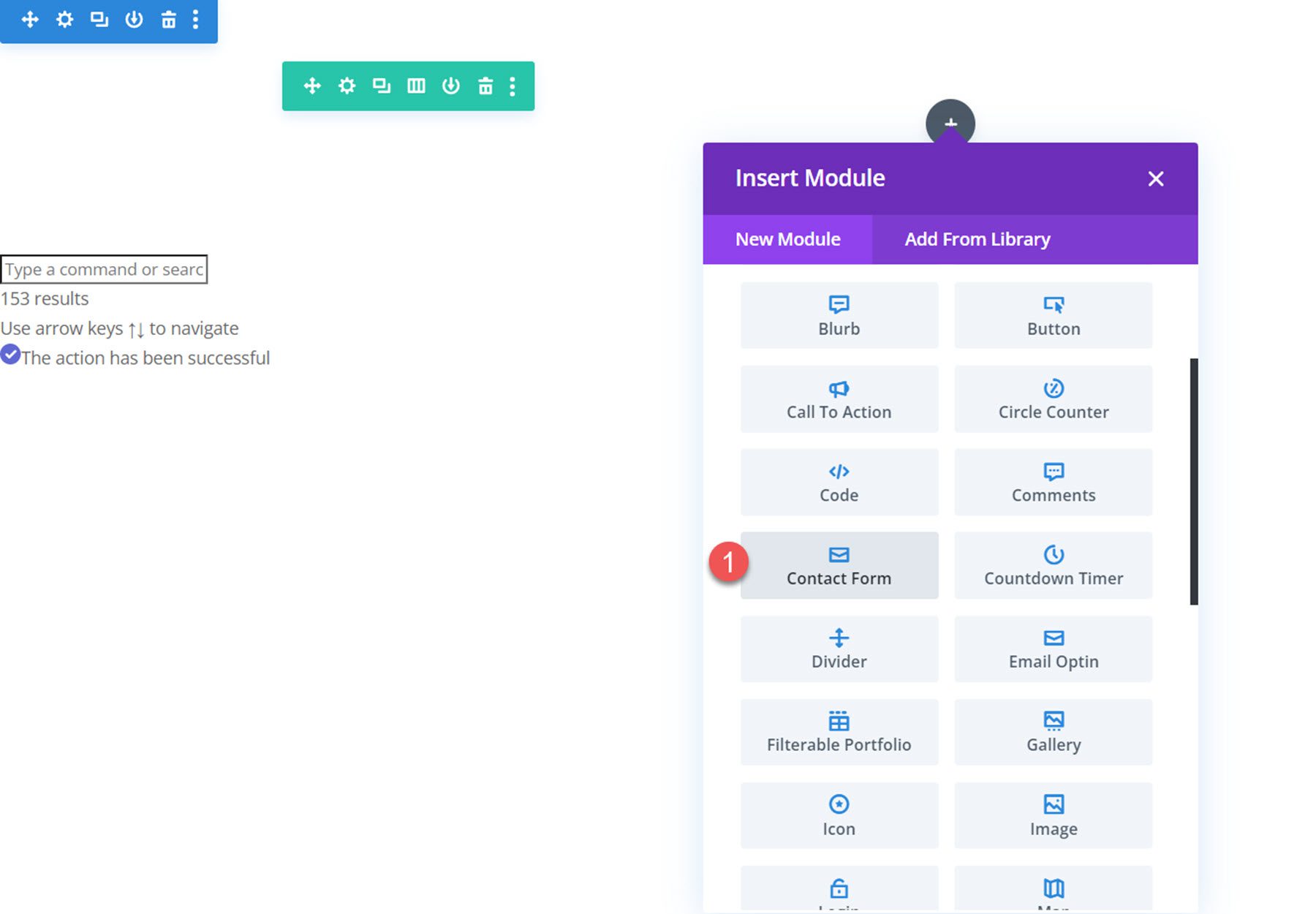
要訪問新的聯繫表單模塊設置,請將新的聯繫表單添加到您在 Divi Builder 中的頁面。

字段內容設置
以下設置位於聯繫表單模塊的各個字段設置的內容選項卡中。
文本設置
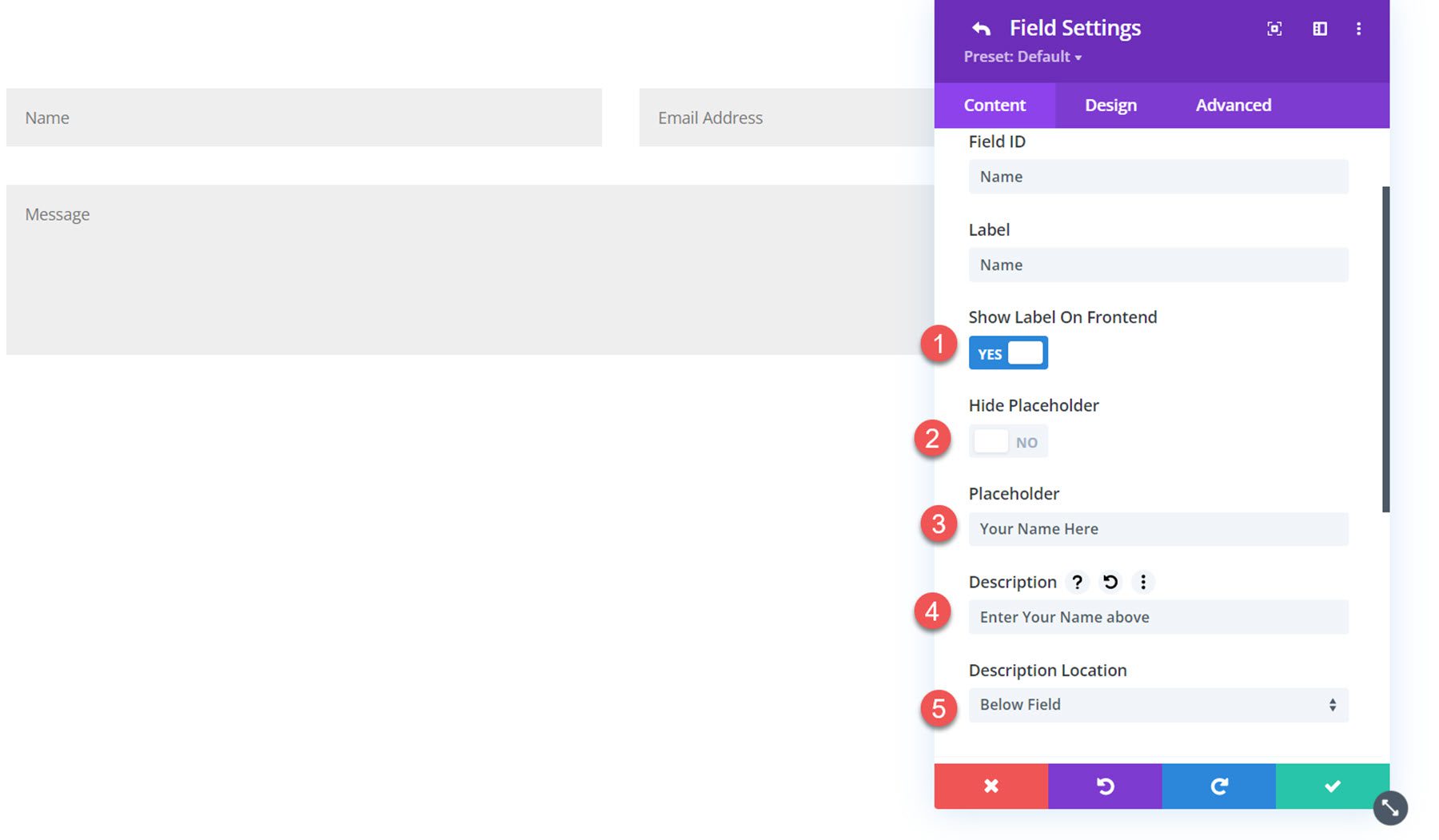
在文本設置選項卡下,您可以顯示或隱藏字段標籤、顯示或隱藏佔位符、輸入自定義佔位符文本、輸入自定義描述文本以及選擇描述位置。

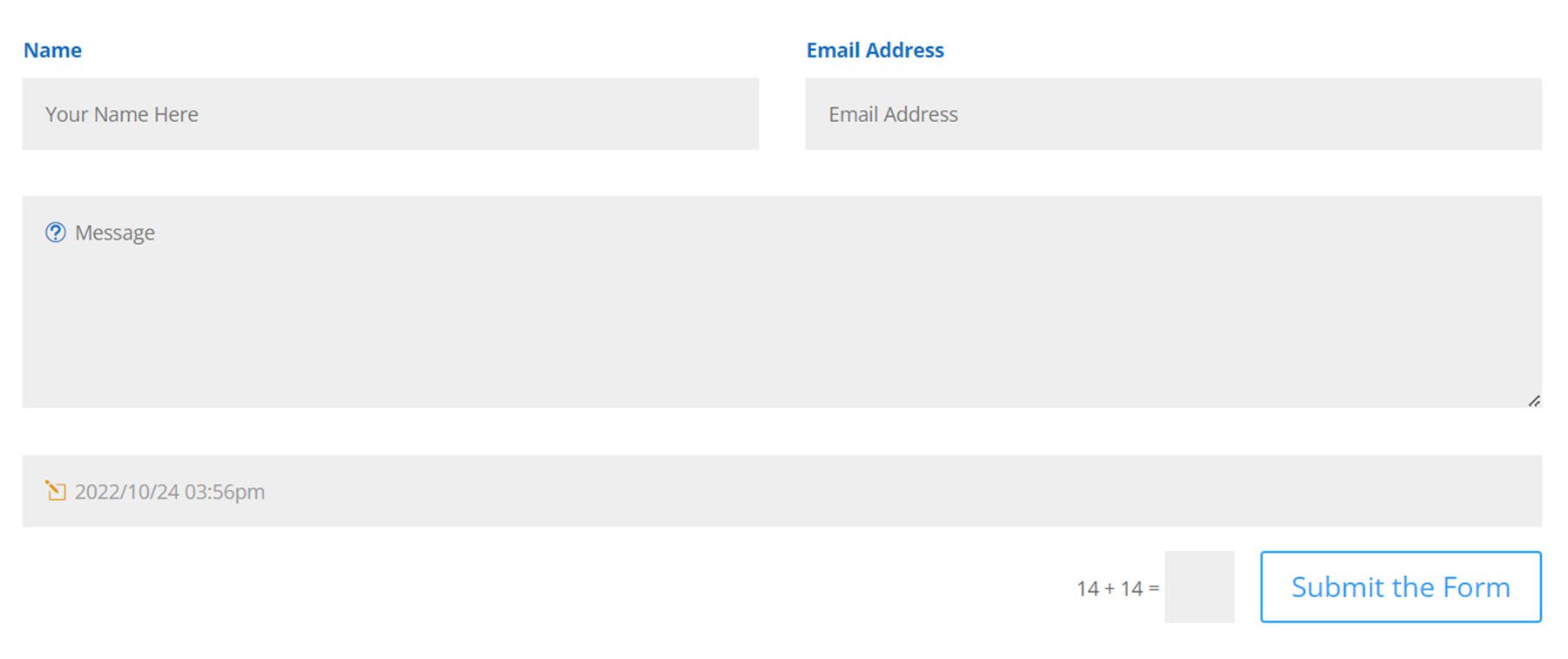
這是前端的結果。 在此示例中,我向名稱字段添加了標籤、佔位符和描述。

字段選項設置
接下來,您可以找到“字段選項”設置。 設置會根據所選字段的類型而變化。
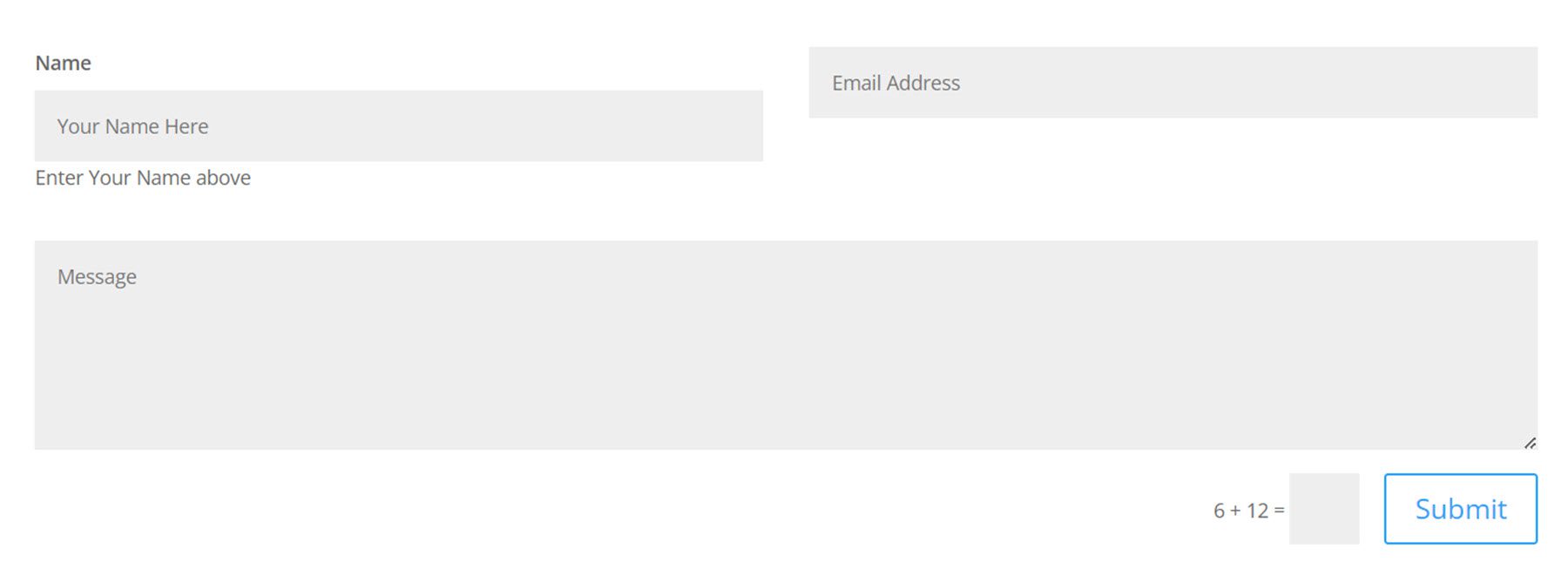
如果選擇文本區域類型,將有一個選項可以設置消息的最小和最大長度、選擇允許的符號以及更改文本區域的最小高度。

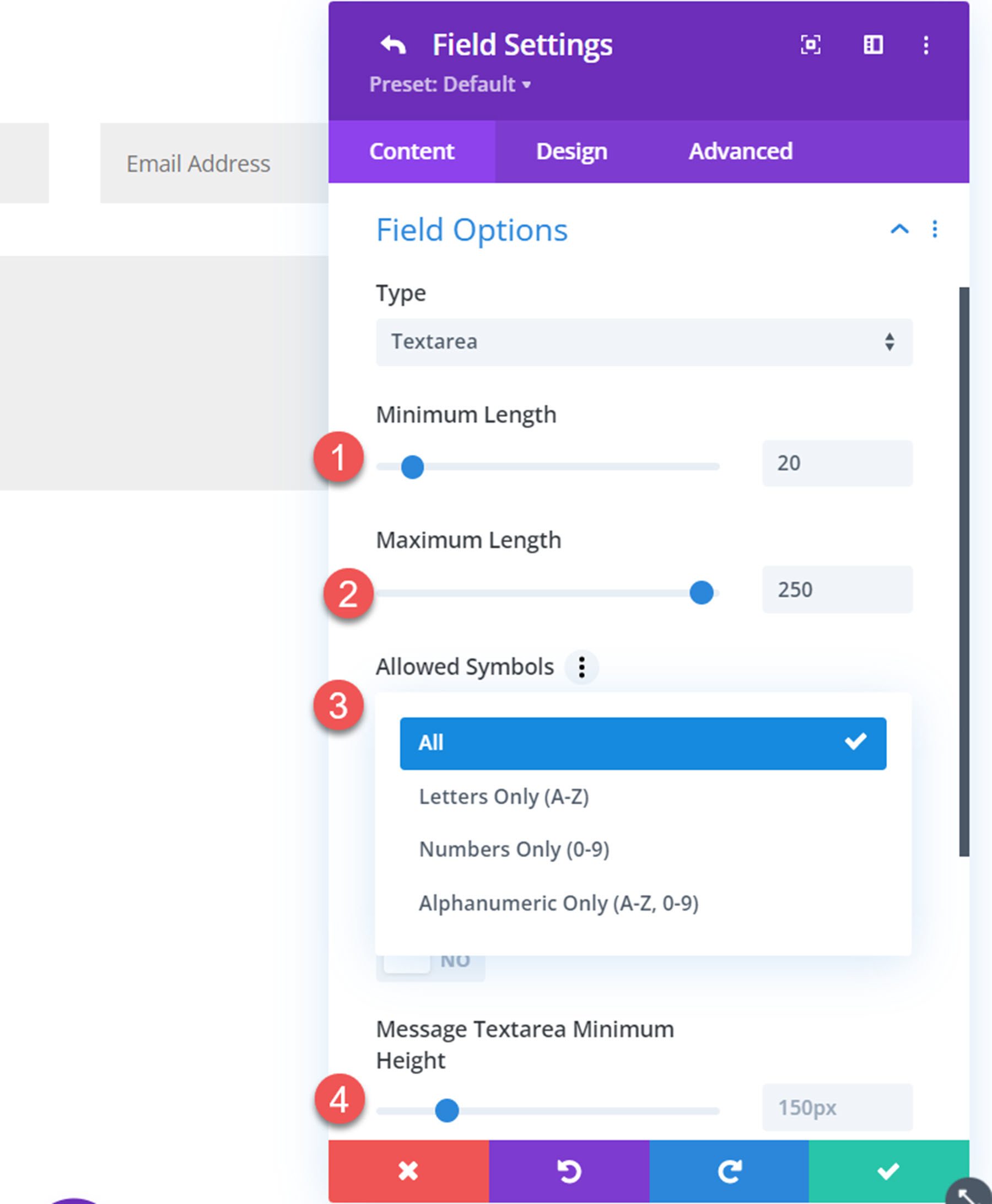
每個字段類型還可以選擇添加圖標和更改其顏色。

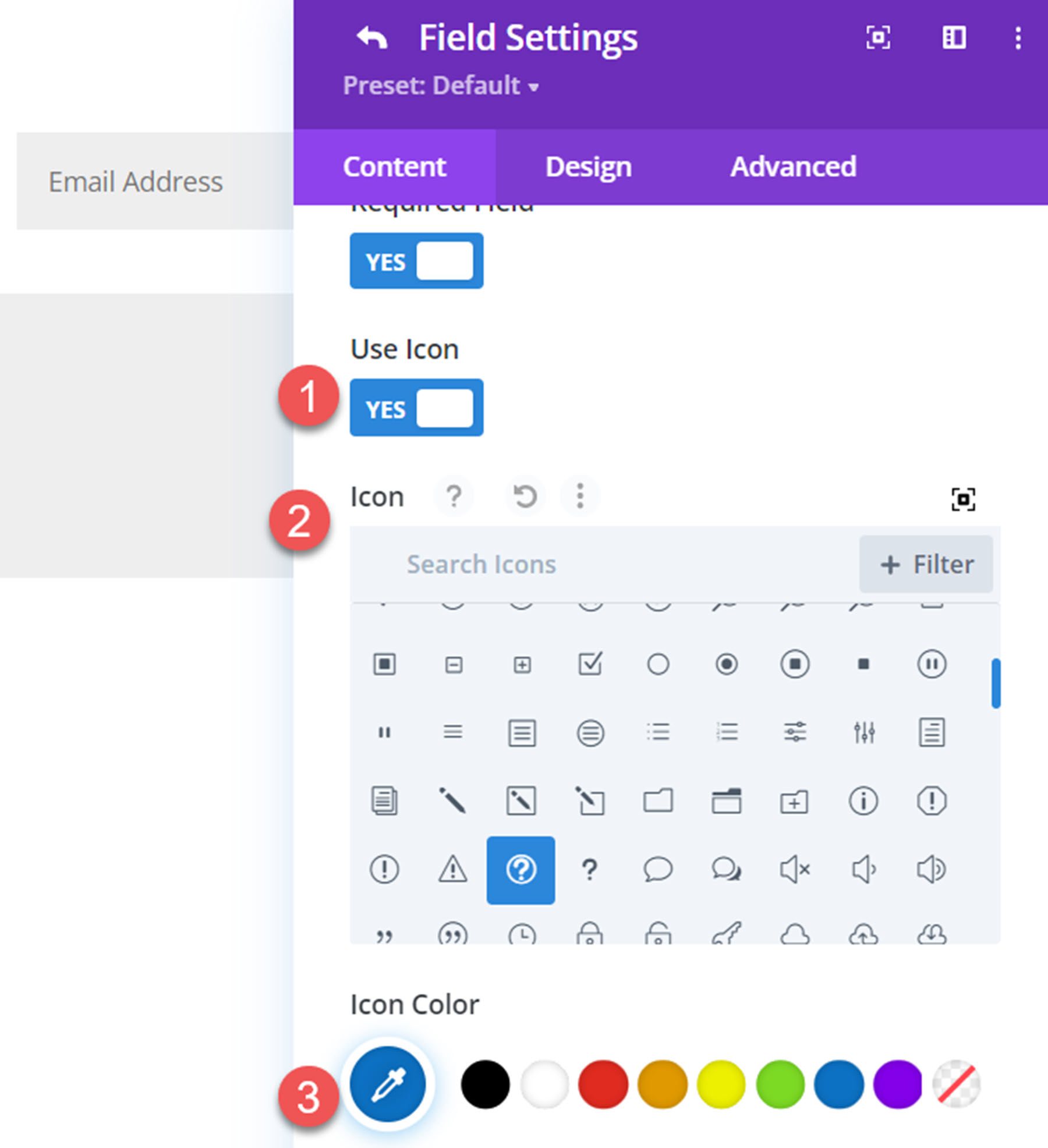
這是消息字段中前端的圖標。

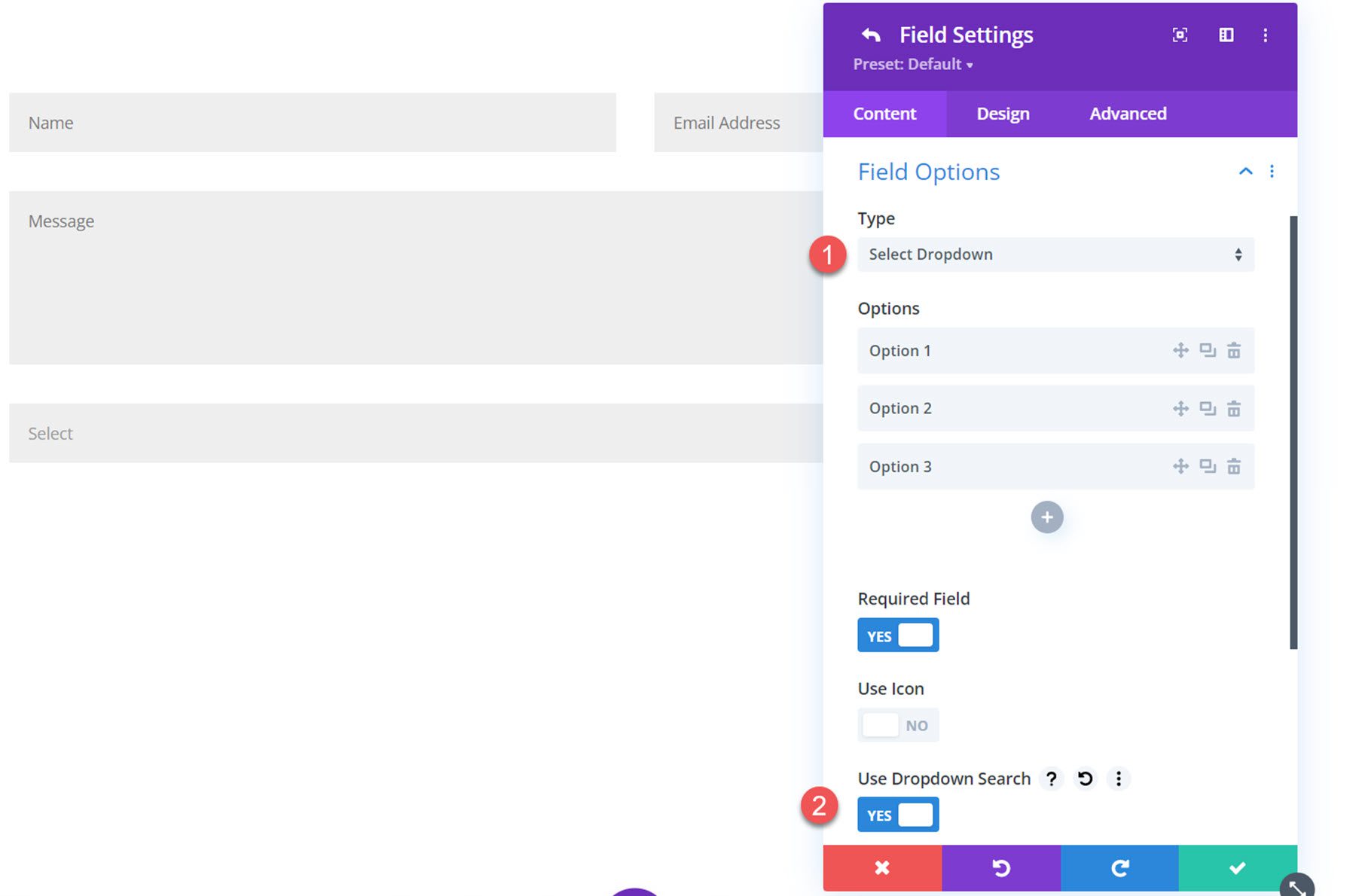
如果選擇了選擇下拉字段類型,將有一個使用下拉搜索的選項。

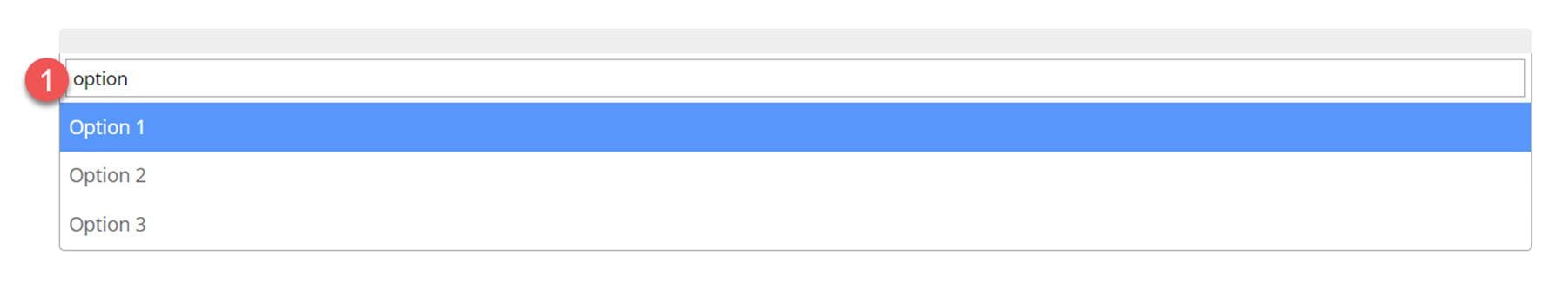
這是前端的下拉搜索。 當您在上面的搜索欄中鍵入時,下拉結果會被過濾。

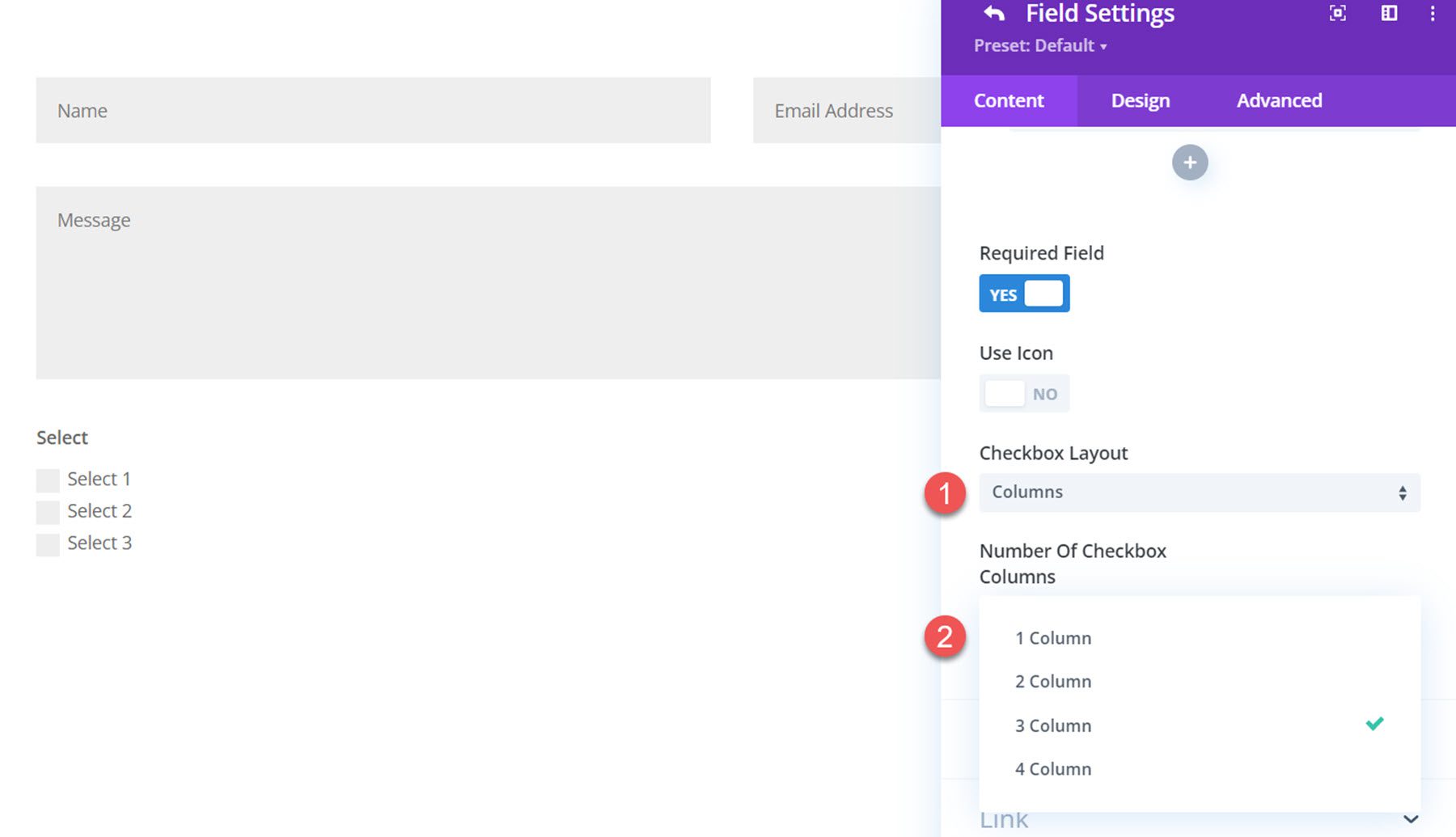
如果選中復選框字段選項,您將看到兩個佈局選項:列或內聯。 如果選擇了列,您可以設置列數(最多 4 列)。

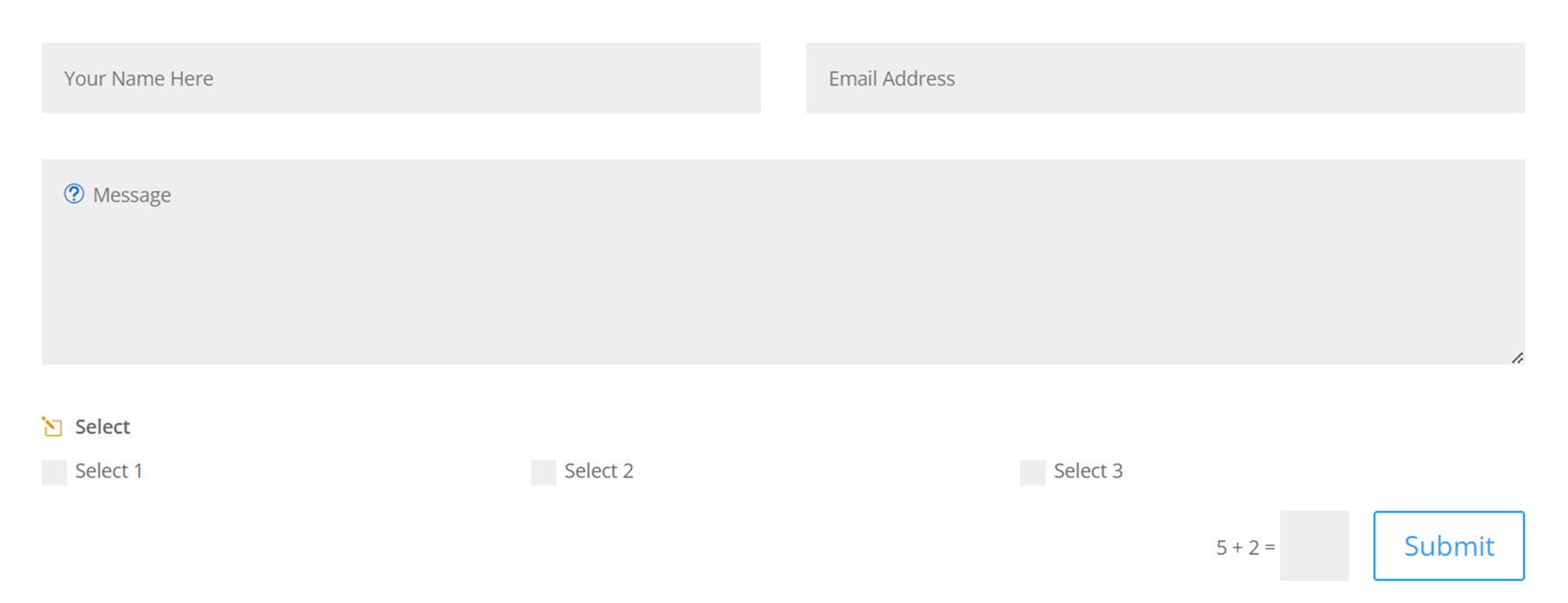
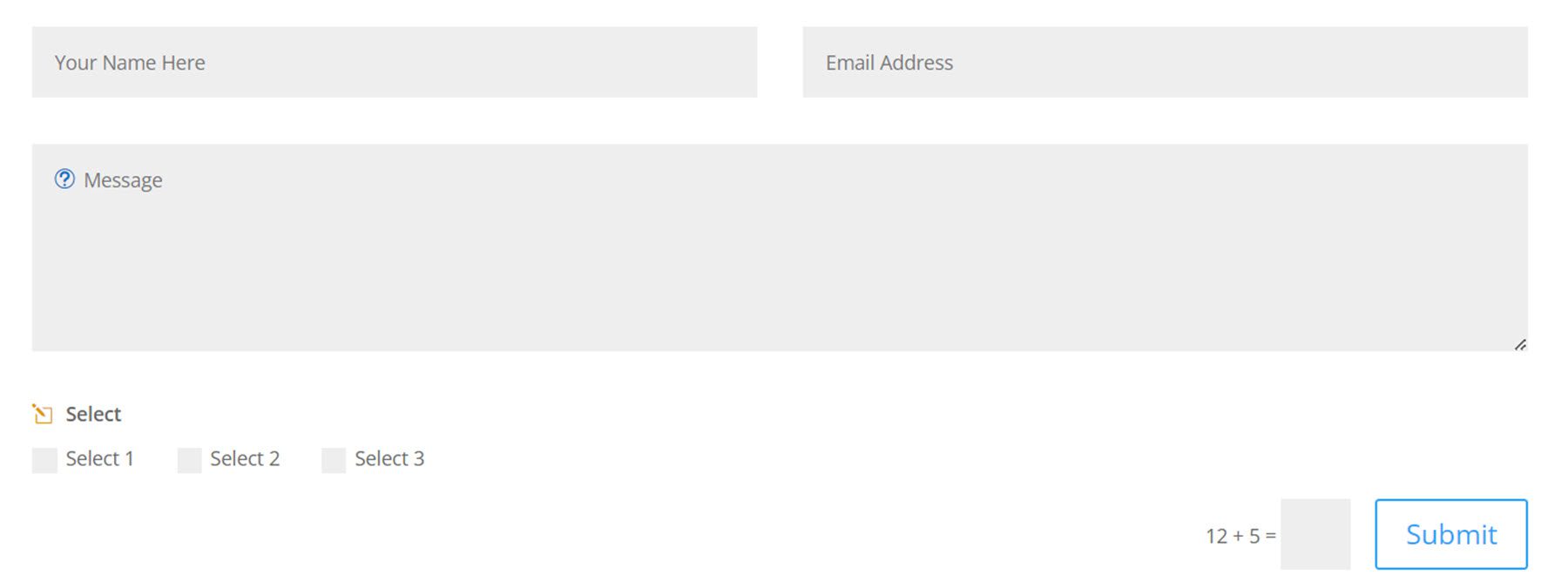
這是包含 3 列和一個圖標的列佈局。

這是另一種內聯佈局。

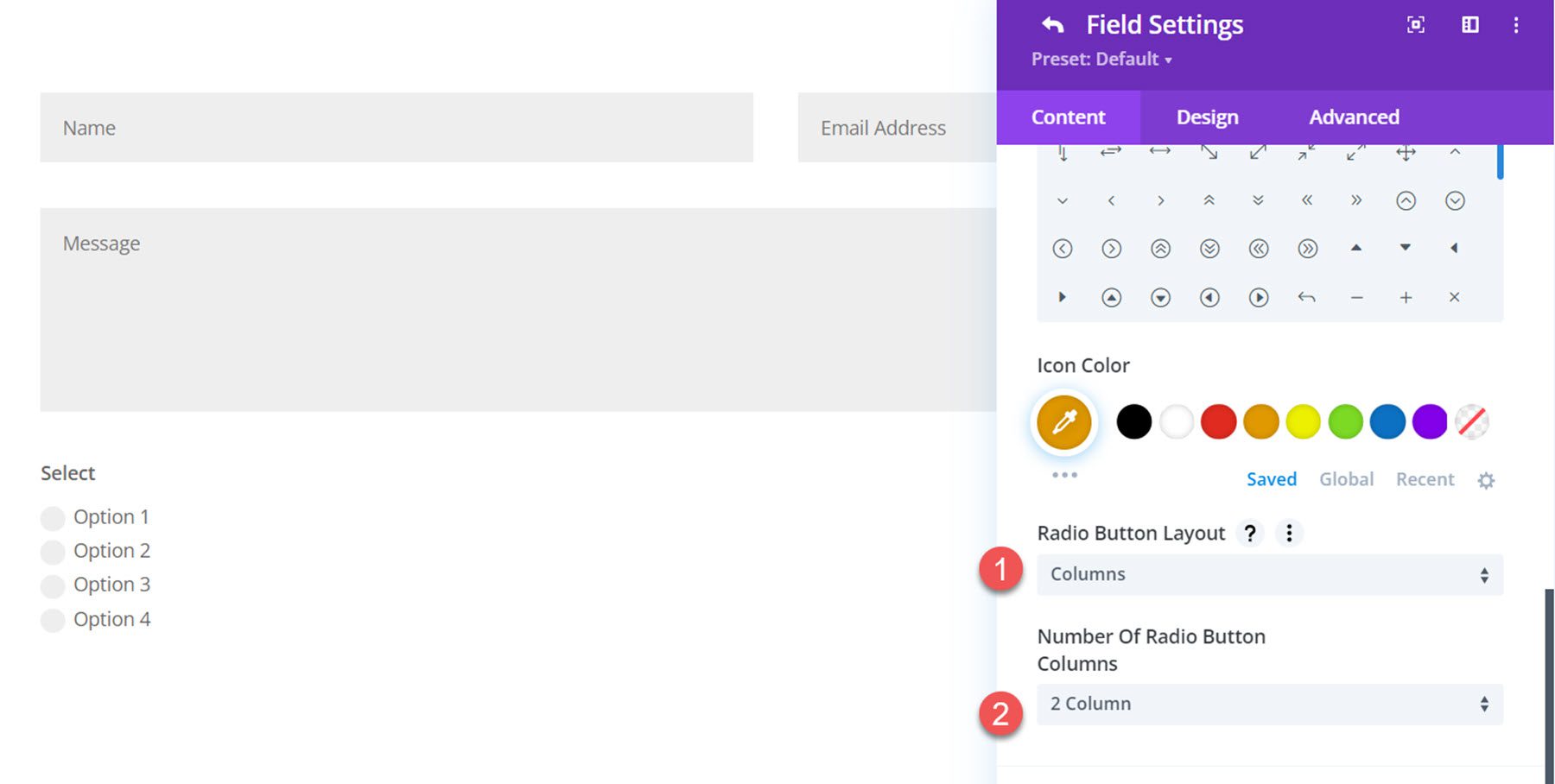
單選按鈕字段佈局還有一個列或內聯佈局選項,最多可選擇 4 個不同的列。

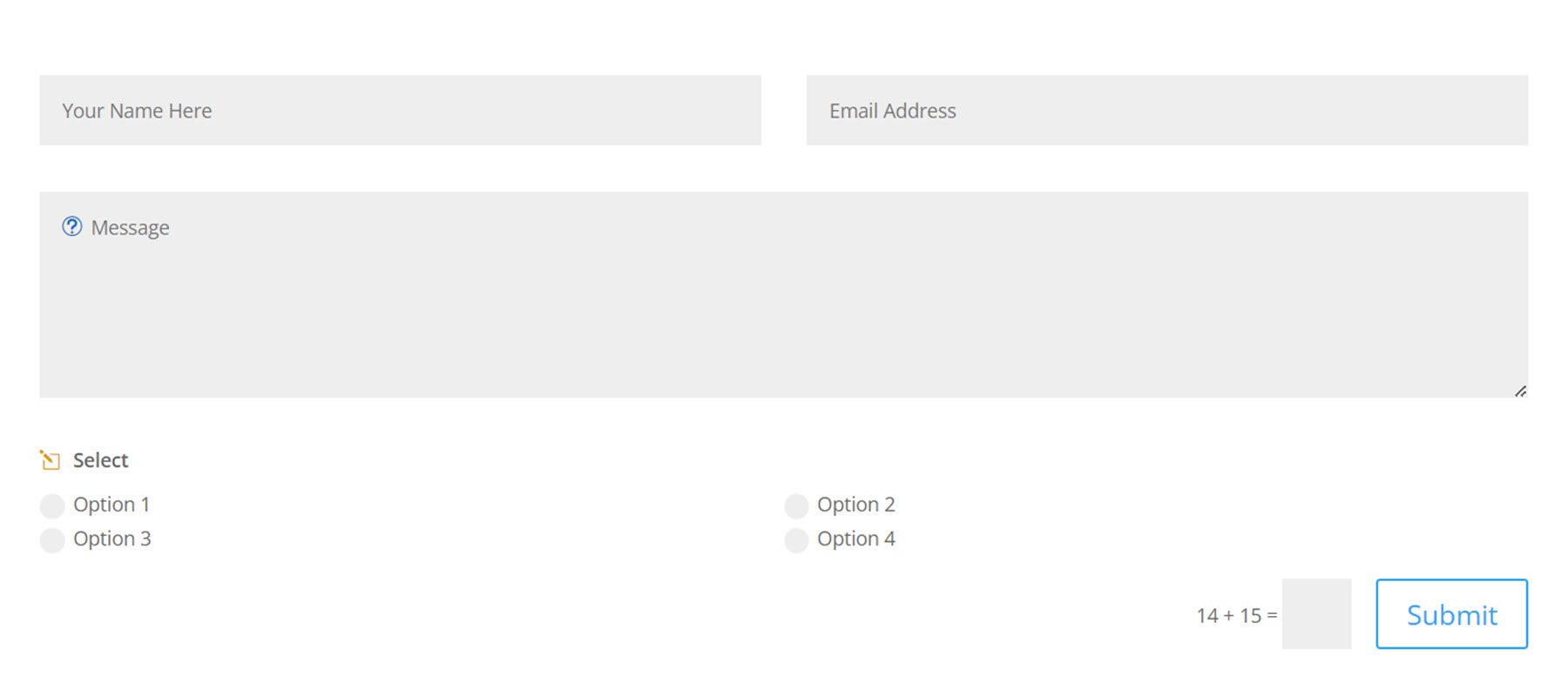
這是具有 2 列的列佈局。

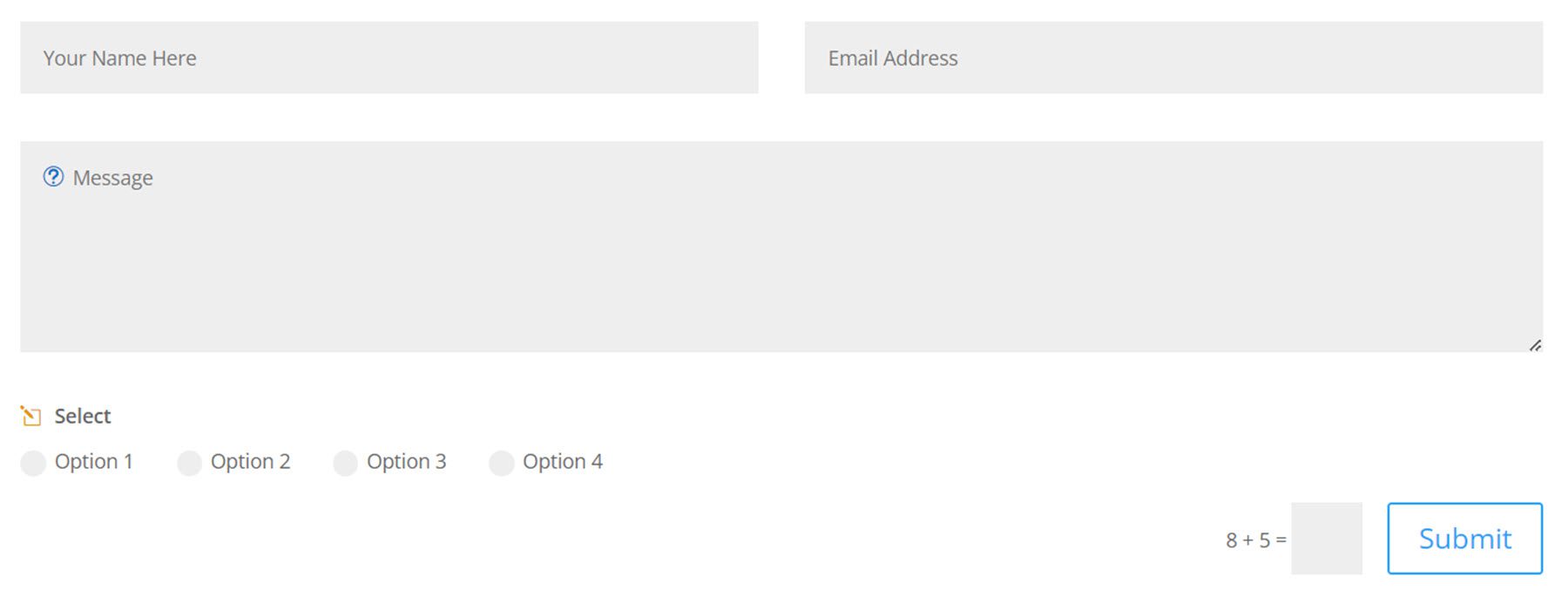
這是內聯佈局。

文件上傳設置
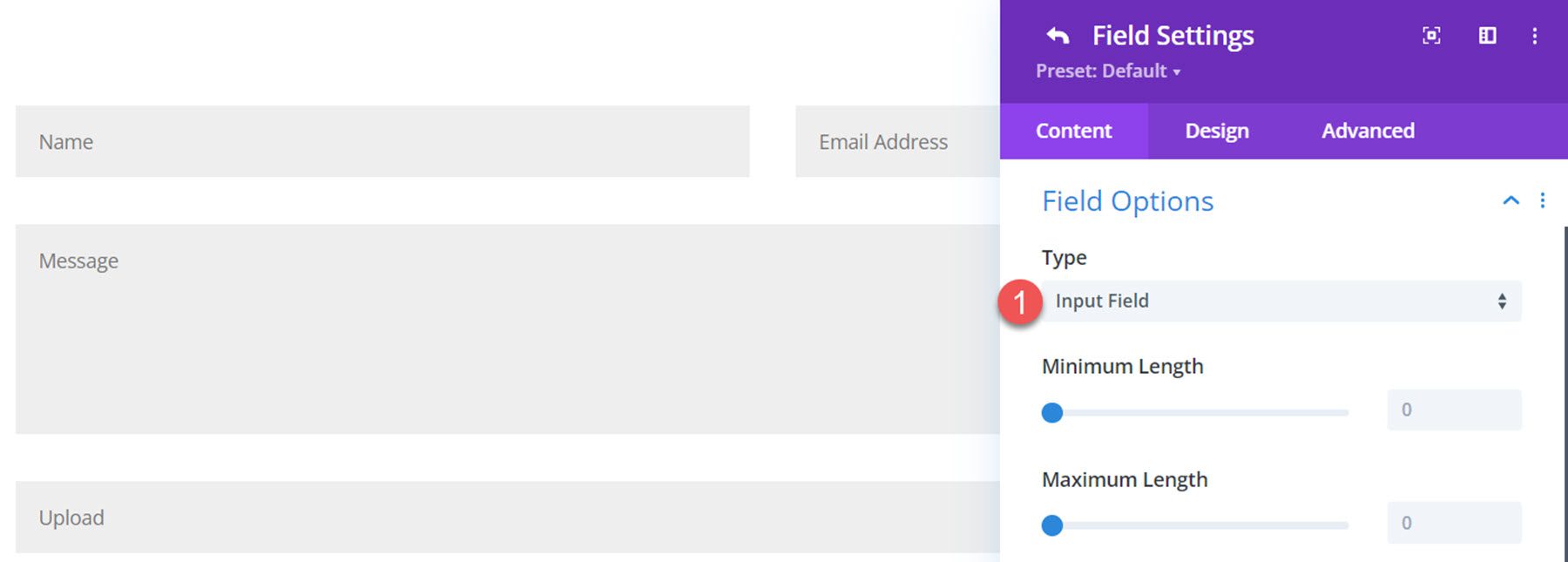
要訪問文件上傳設置,您必須首先在字段選項設置中將字段類型設置為輸入字段。 然後會出現文件上傳設置。

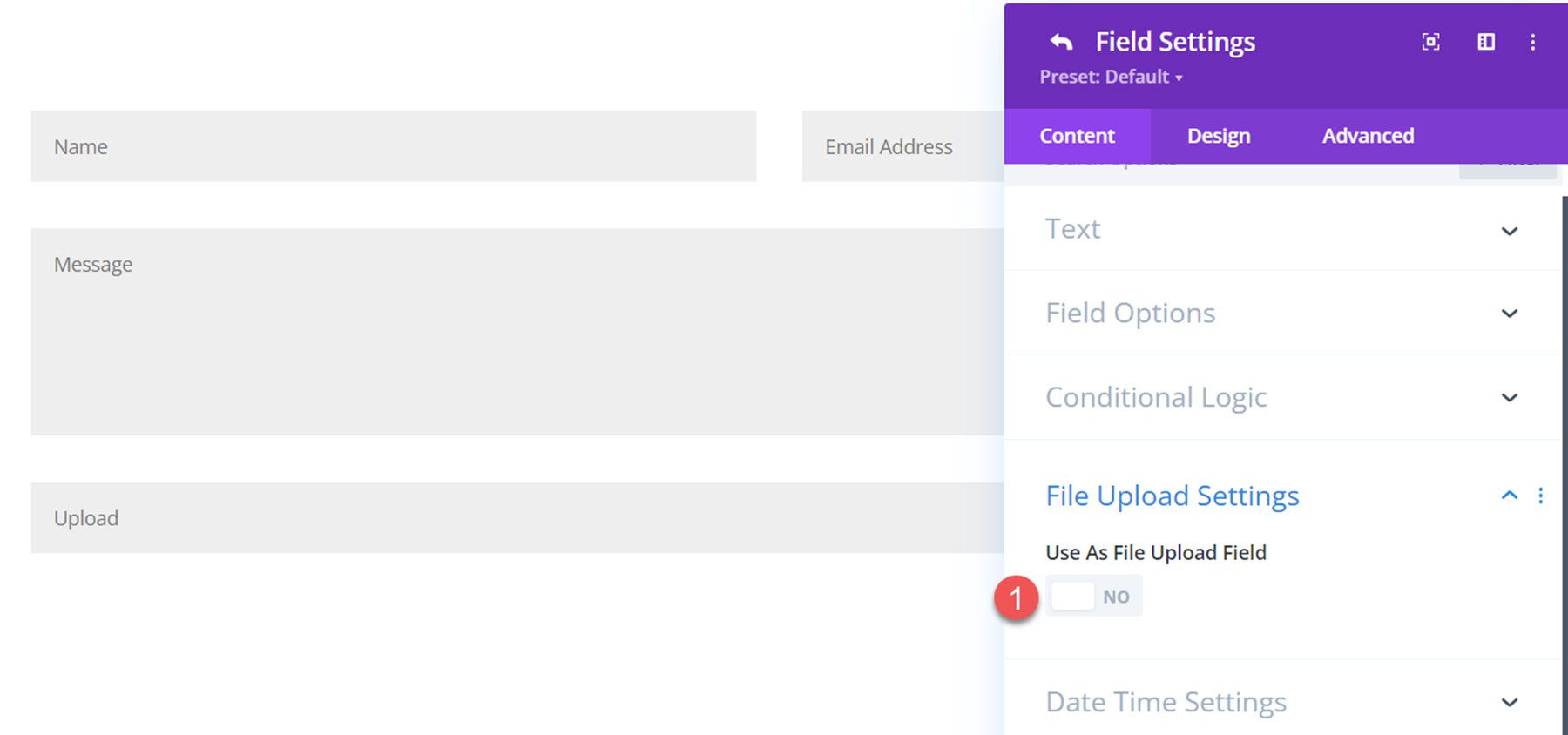
在“文件上傳設置”選項卡下,選擇按鈕以啟用該字段作為文件上傳字段。

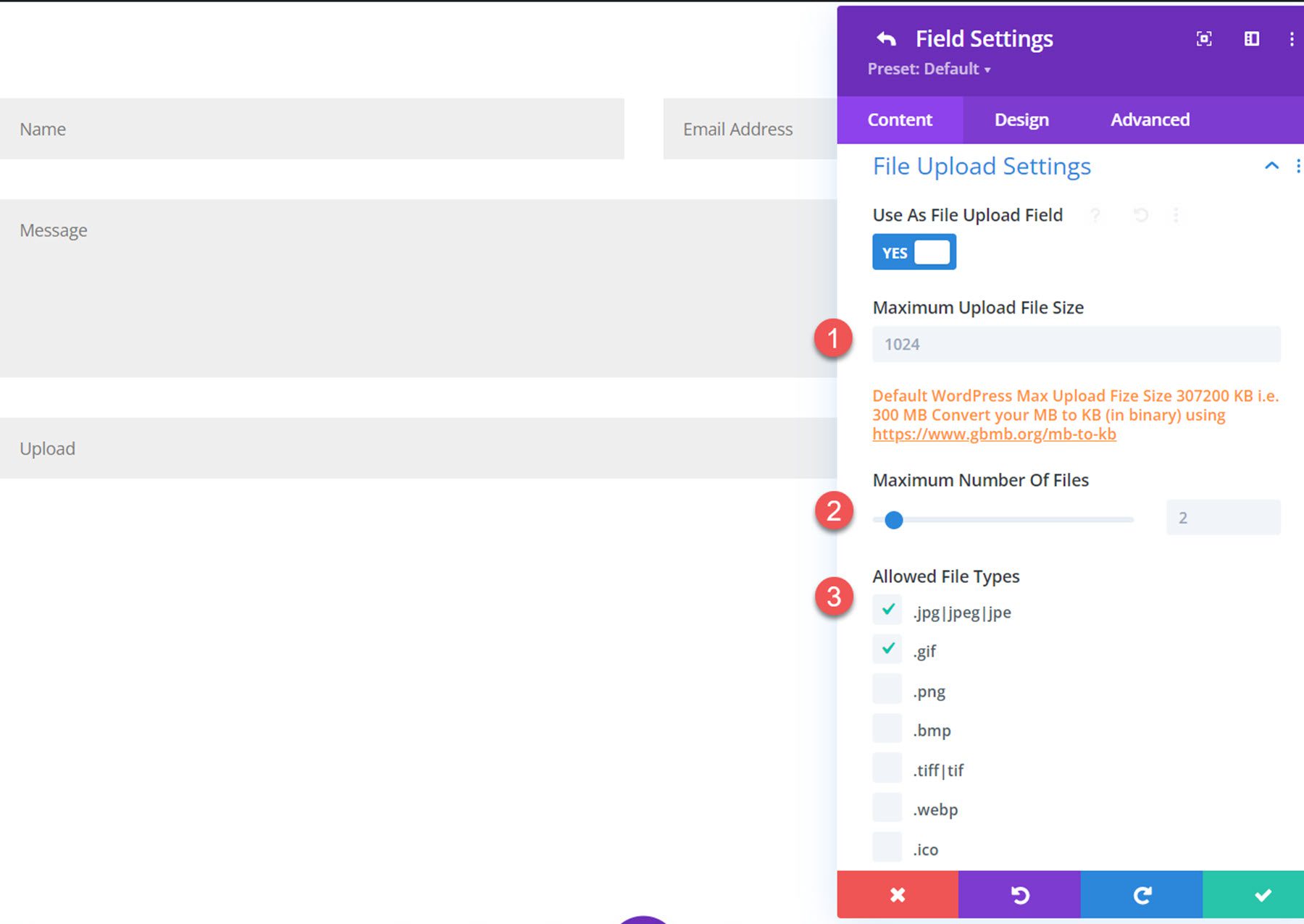
啟用後,您可以設置最大上傳文件大小、最大文件數和允許的文件類型。

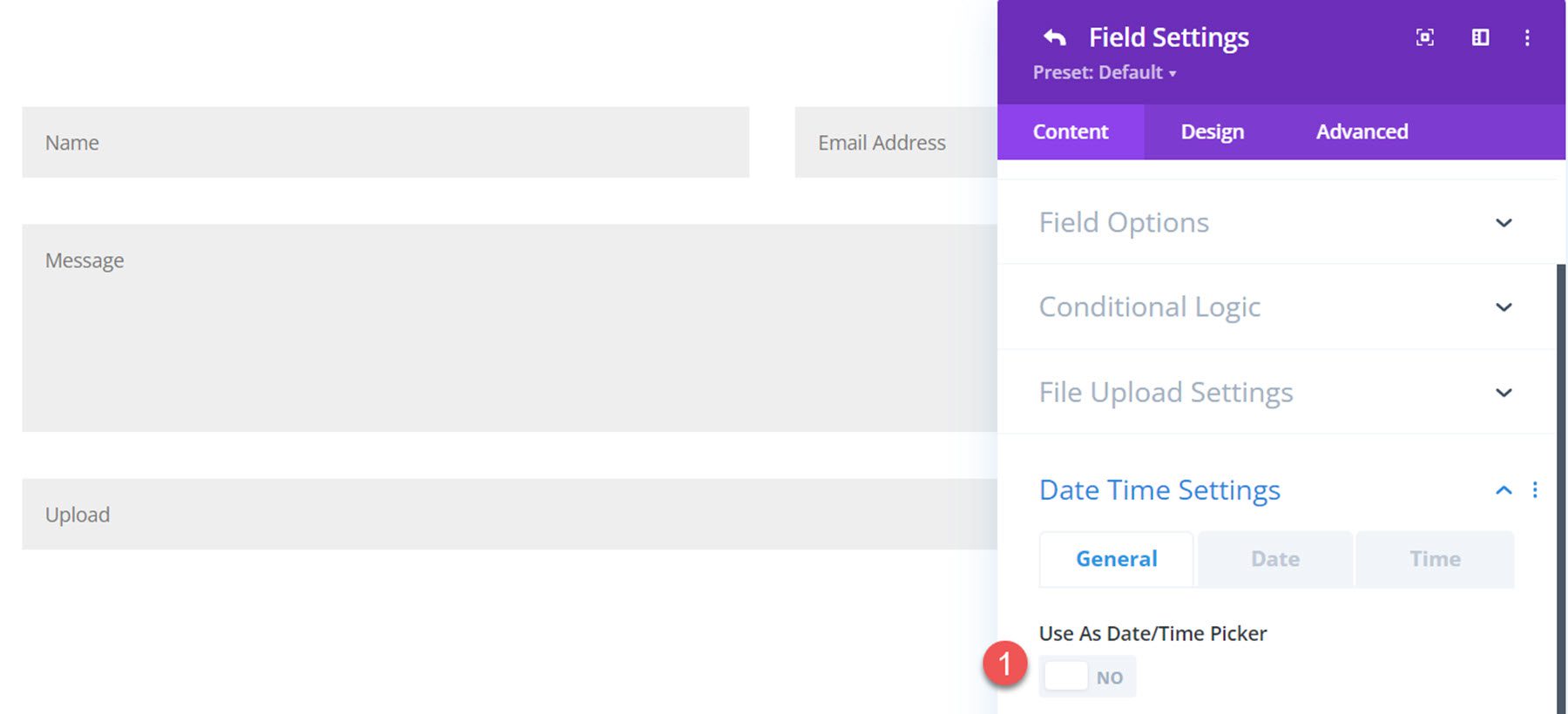
日期時間設置
日期/時間設置僅在字段類型設置為輸入字段時出現。 切換按鈕以將輸入字段用作日期/時間選擇器。

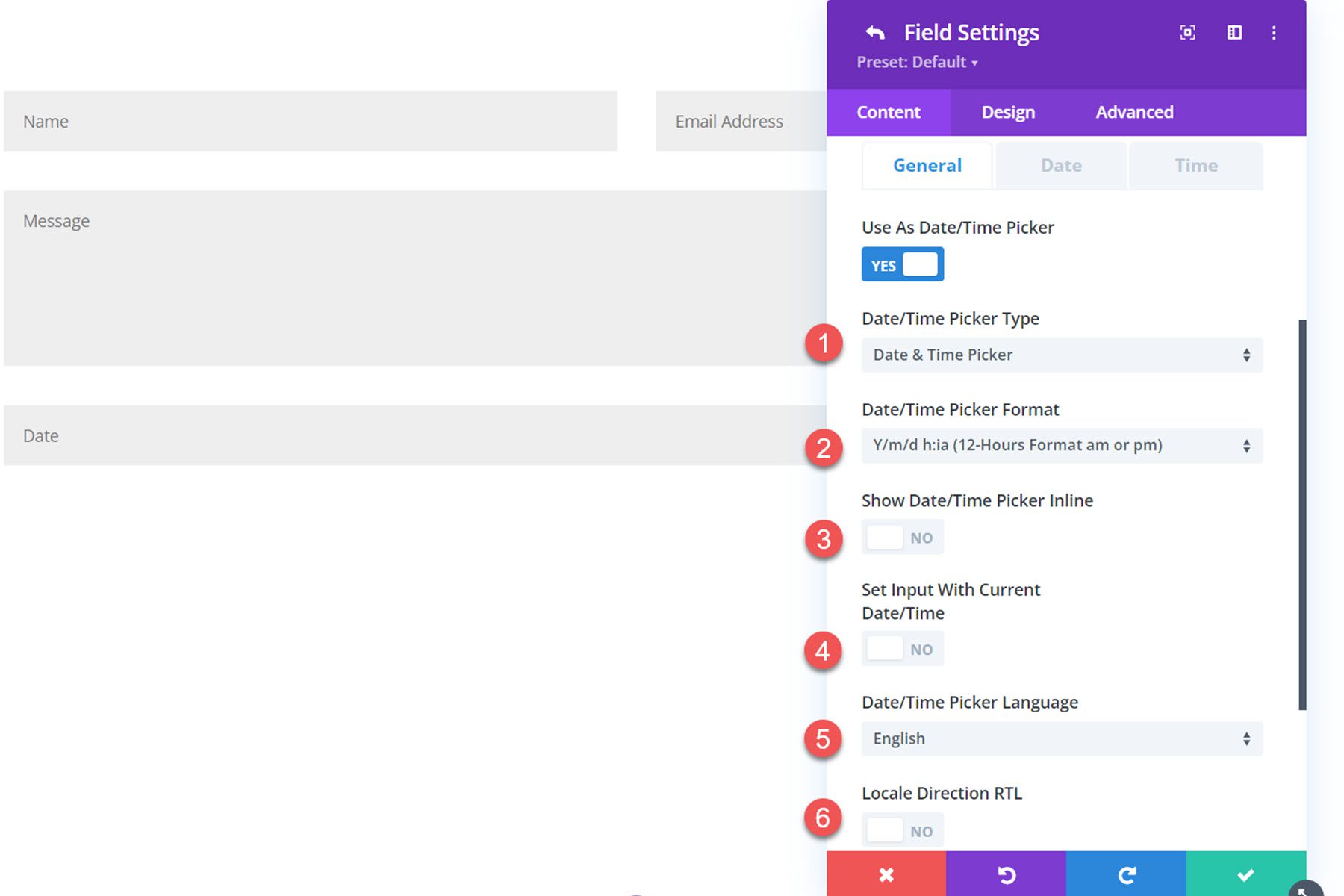
啟用該選項後,會出現三個設置選項卡。 在“常規”選項卡下,您可以設置類型(日期和時間選擇器、日期選擇器或時間選擇器)、日期/時間格式、選擇以內聯方式顯示選擇器、使用當前日期/時間設置輸入、更改語言, 或將語言環境方向更改為 RTL。

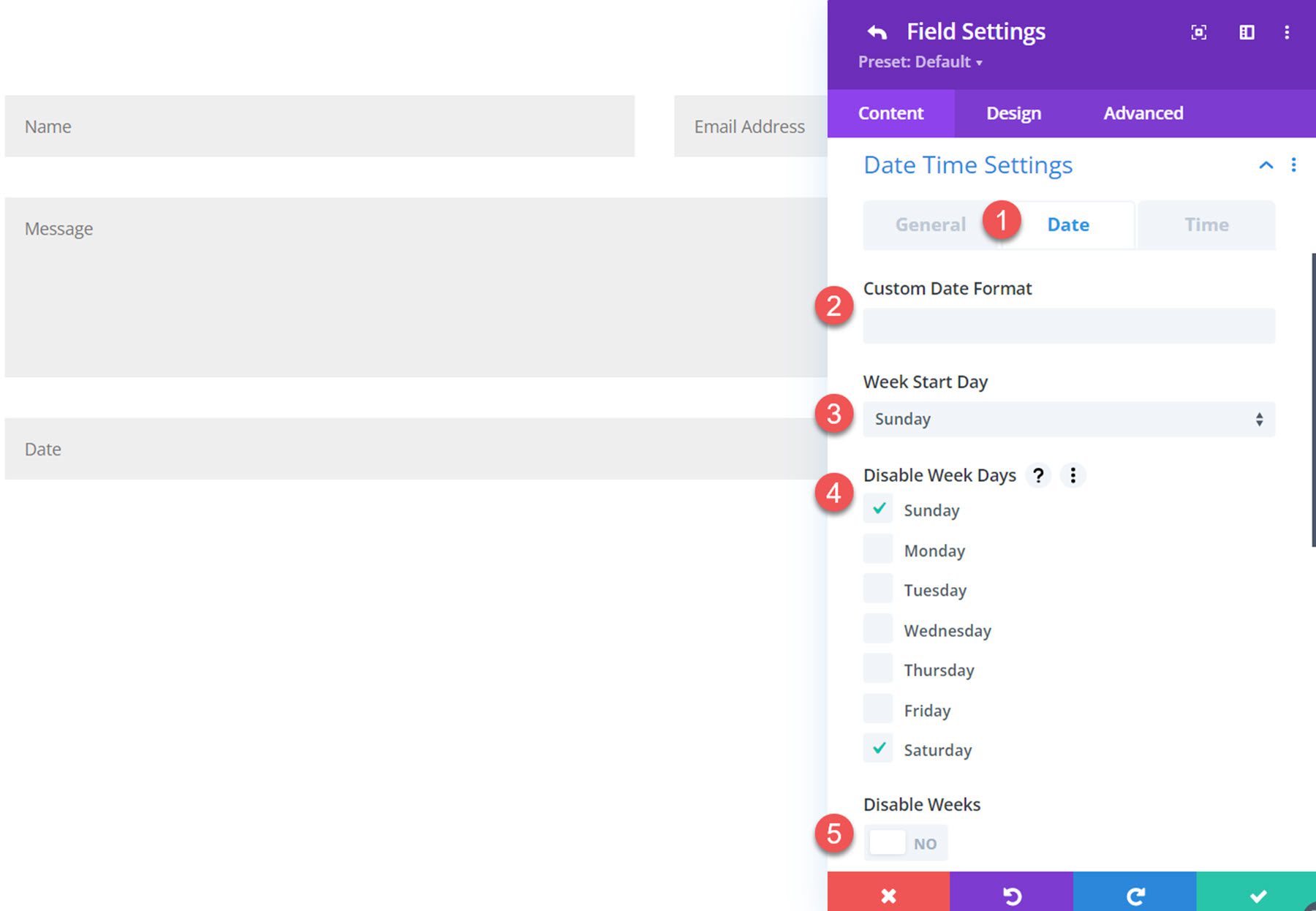
在日期設置選項卡下,您可以設置自定義日期格式、設置週起始日、選擇要禁用的星期幾以及禁用周。

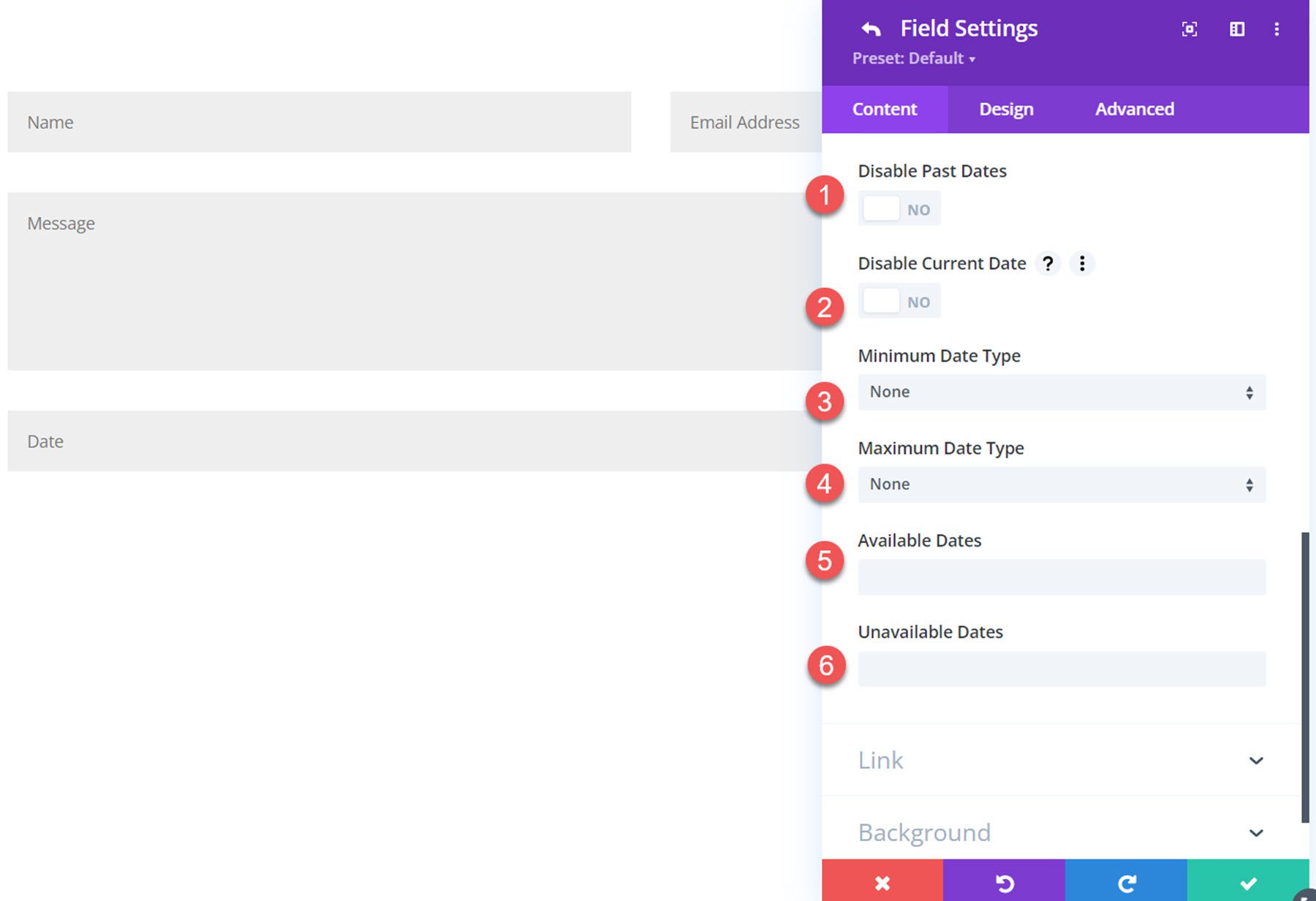
您還可以禁用過去日期、禁用當前日期、設置固定或相對最小日期、設置固定或相對最大日期類型以及設置可用和不可用日期。

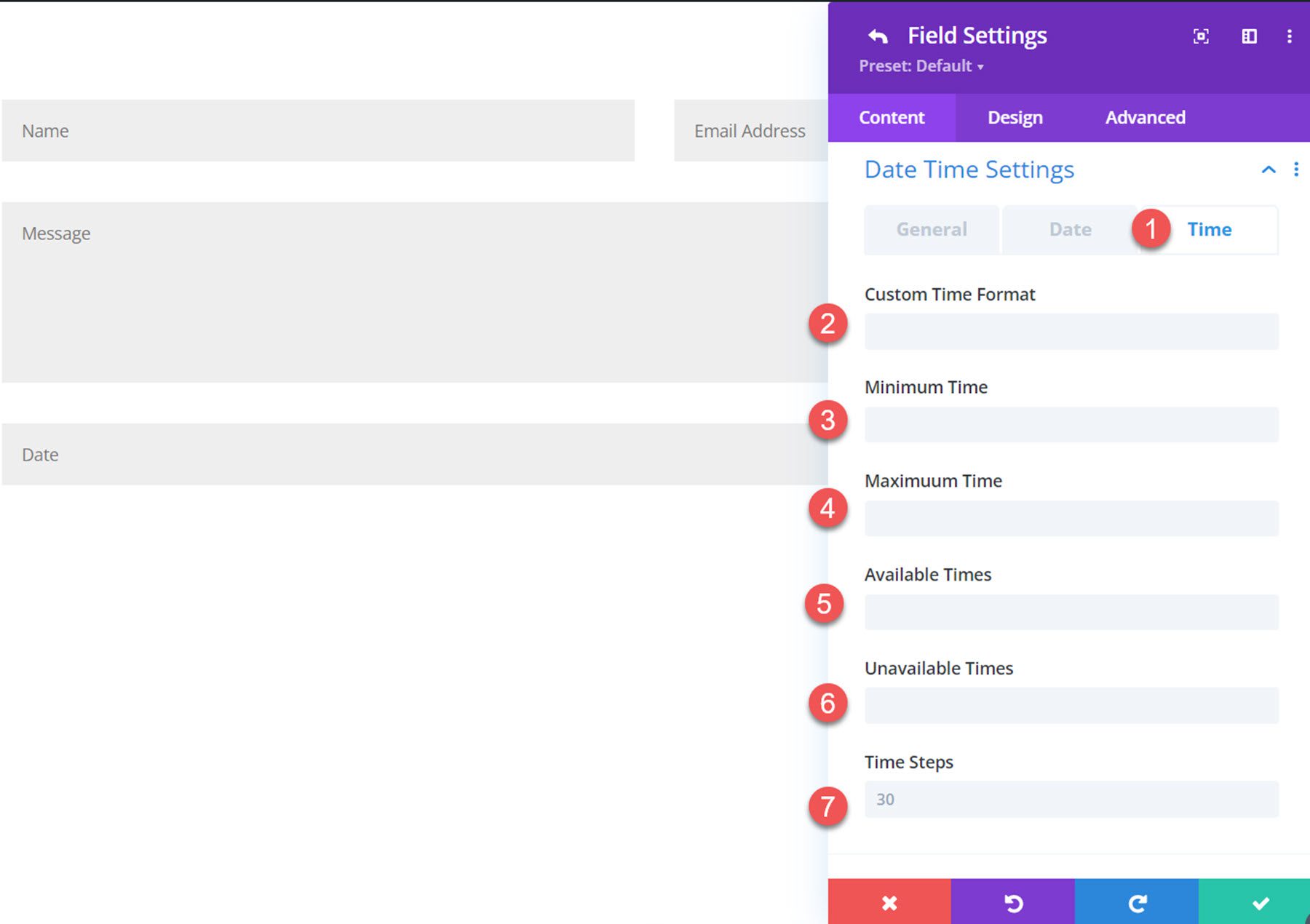
在時間選項卡下,您可以設置自定義時間格式、最小和最大時間、可用和不可用時間以及時間步長間隔。

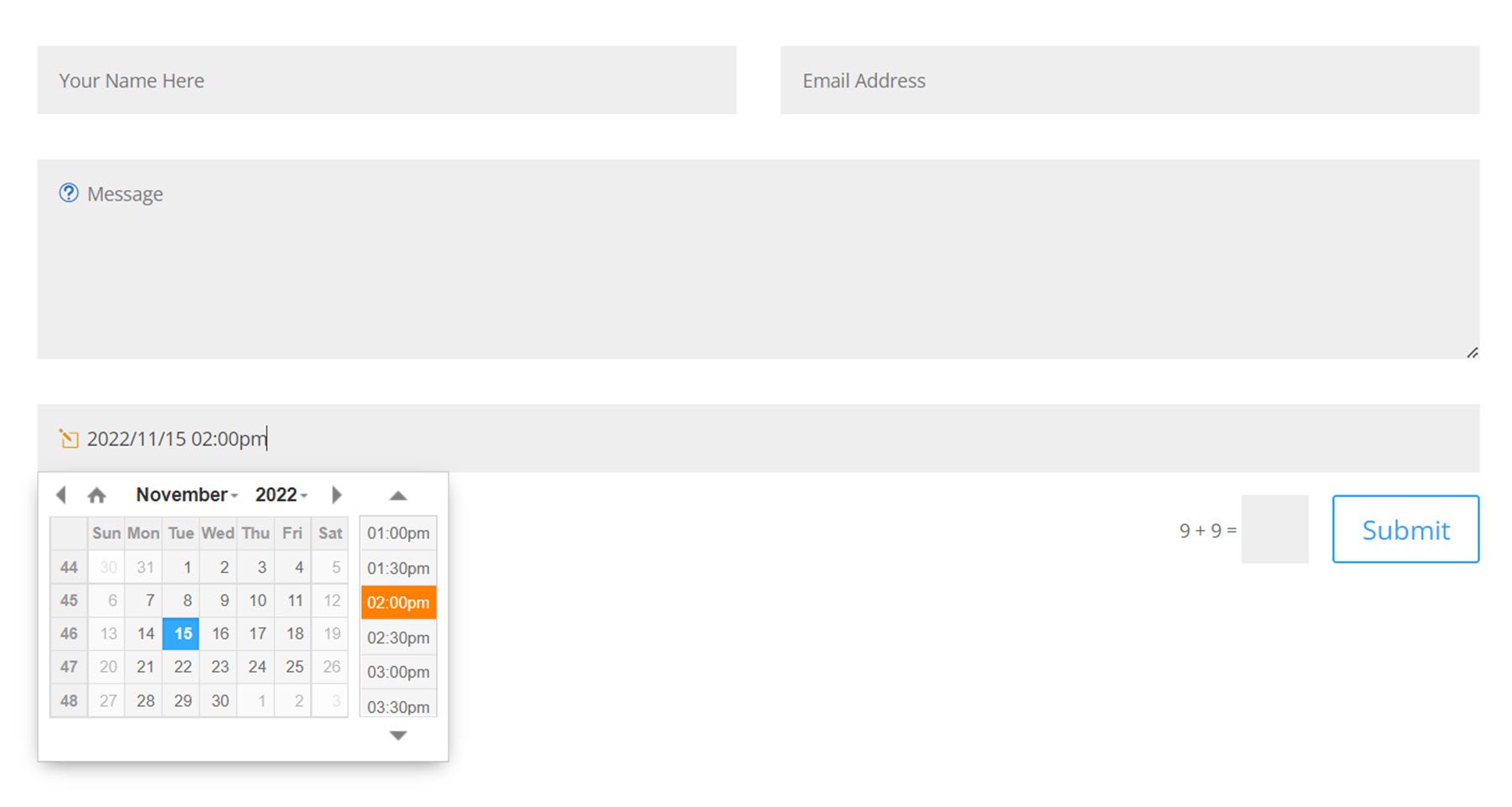
這是前端的日期/時間選擇器。

表單內容設置
以下設置位於聯繫表單設置的內容選項卡中。
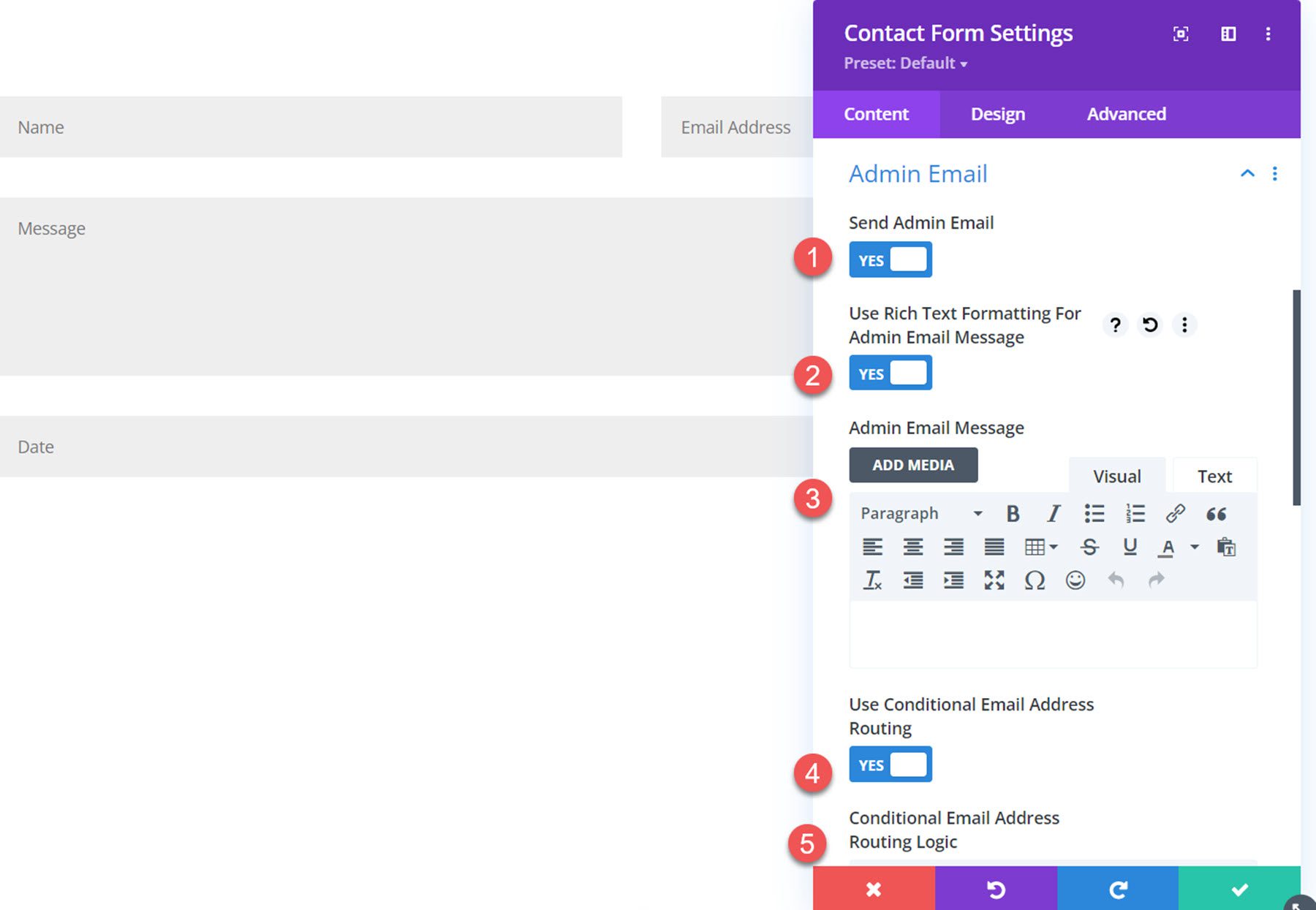
管理員電子郵件設置
在管理員電子郵件設置下,您可以為管理員輸入自定義消息並使用富文本格式設置管理員消息。 您可以使用這些設置添加管理員電子郵件或使用自定義邏輯啟用條件電子郵件地址路由(別擔心,插件作者有文檔可以幫助您進行設置!)。

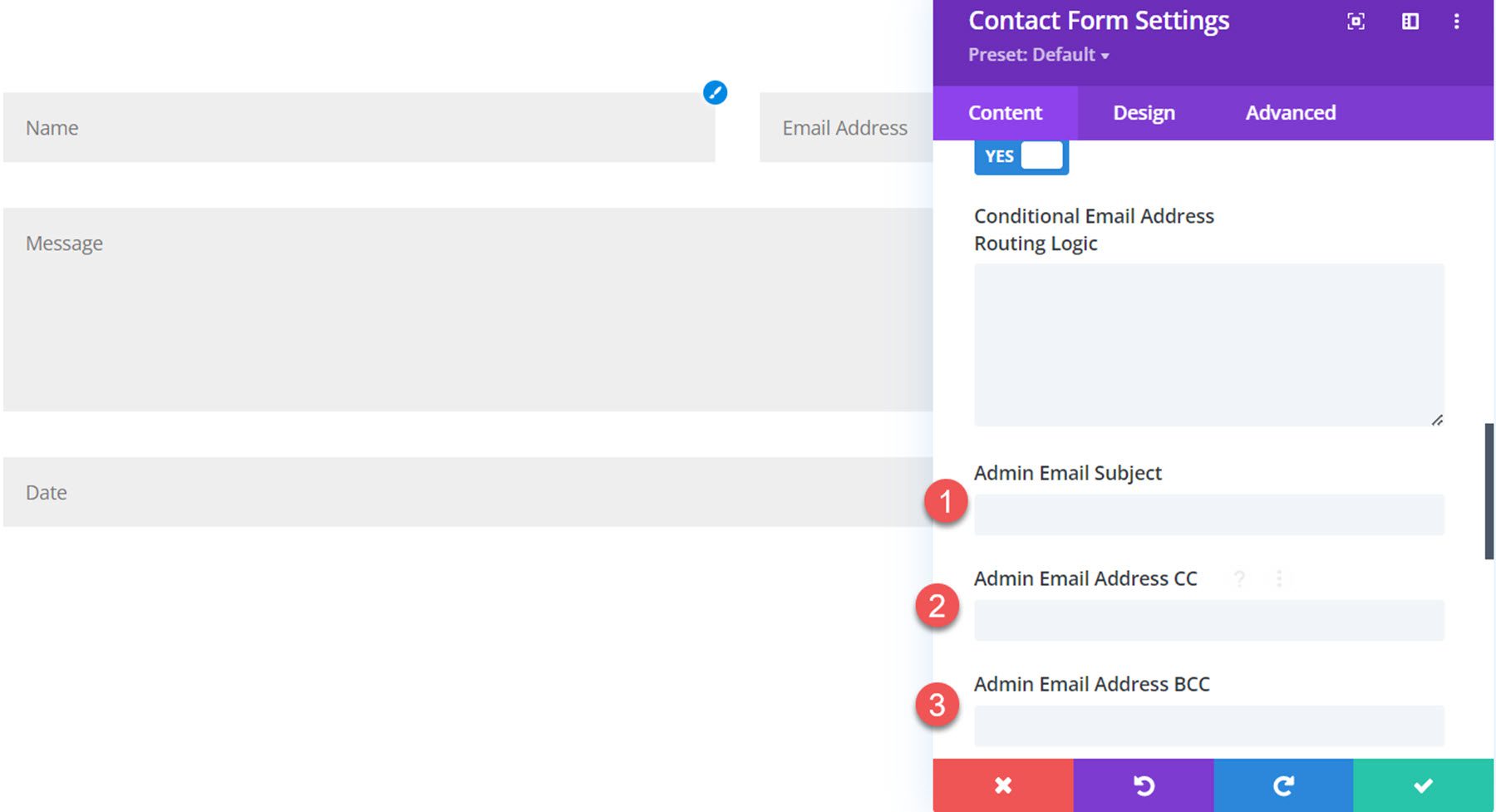
此外,您可以設置管理員電子郵件主題、電子郵件地址 CC 和電子郵件地址 BCC。

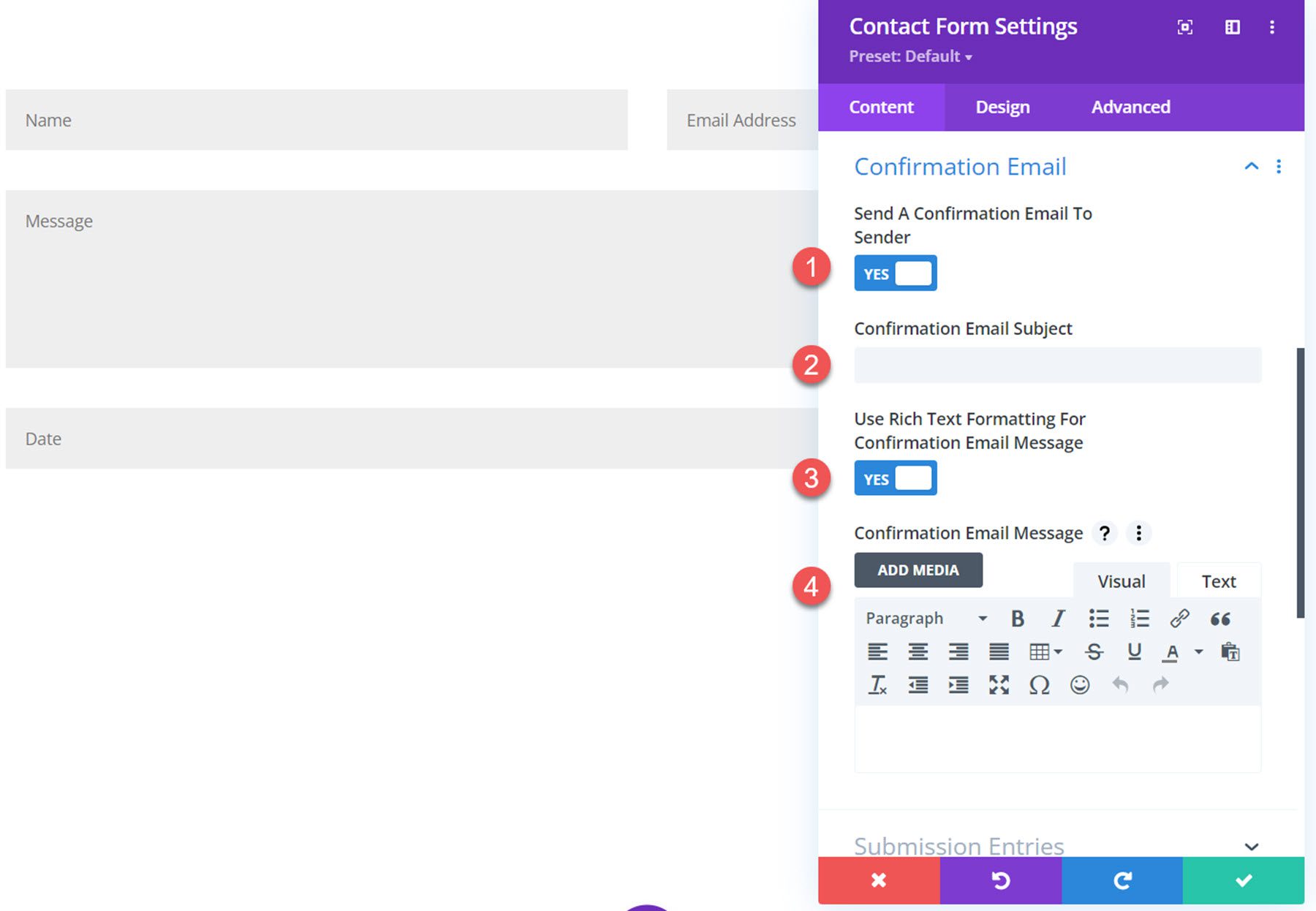
確認電子郵件設置
確認電子郵件設置也可以自定義。 您可以啟用要發送的確認電子郵件,輸入自定義主題行,並輸入自定義消息。 您也可以啟用富文本格式以用於消息。

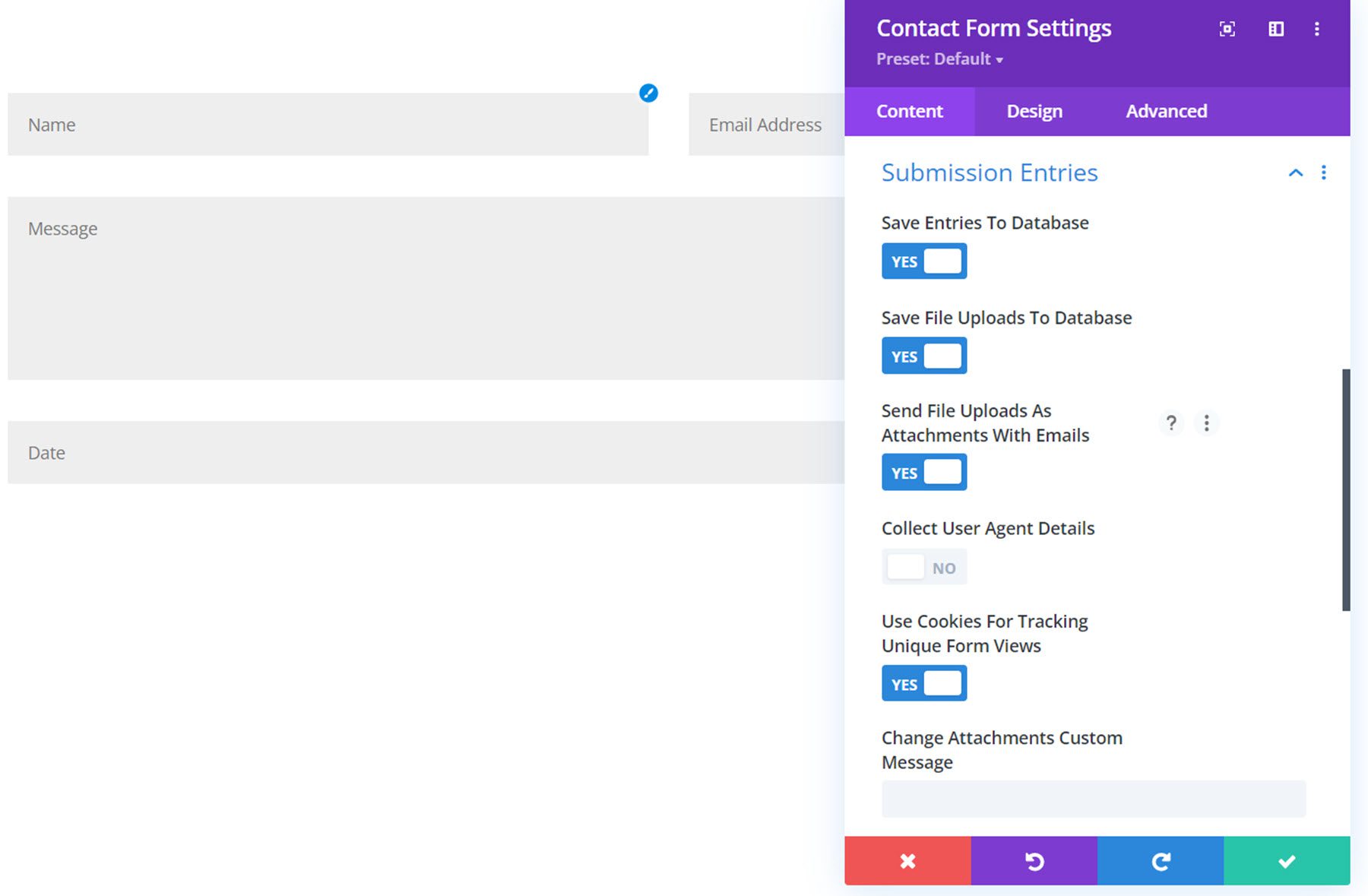
提交條目
在提交條目設置下,您可以將條目保存到數據庫,將文件上傳保存到數據庫,將文件上傳作為電子郵件附件發送,收集用戶代理詳細信息,使用 cookie 跟踪唯一的表單視圖,以及更改添加的自定義消息到帶有文件的電子郵件。


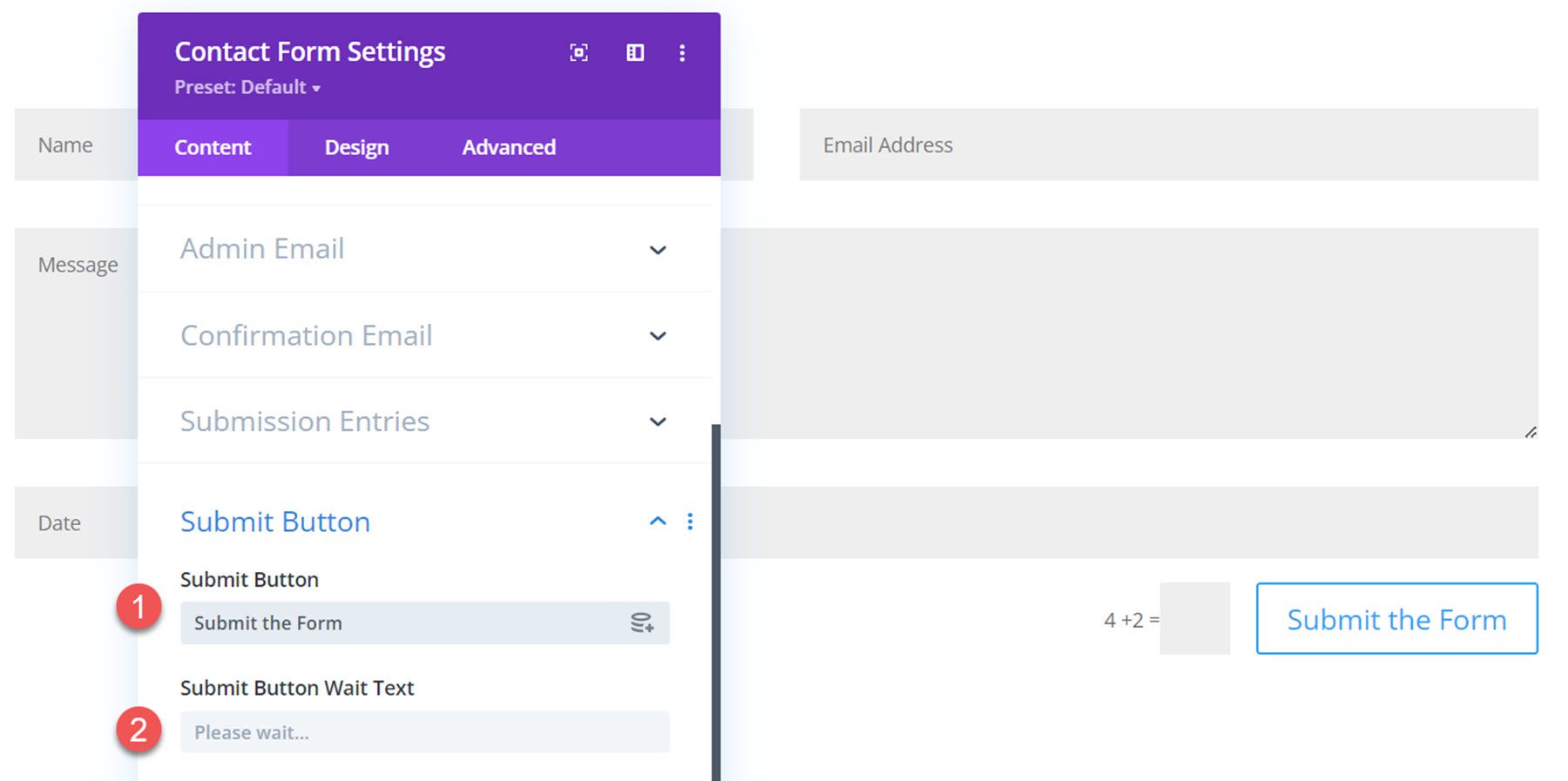
提交按鈕
在提交按鈕設置下,您可以更改提交按鈕文本和等待文本。

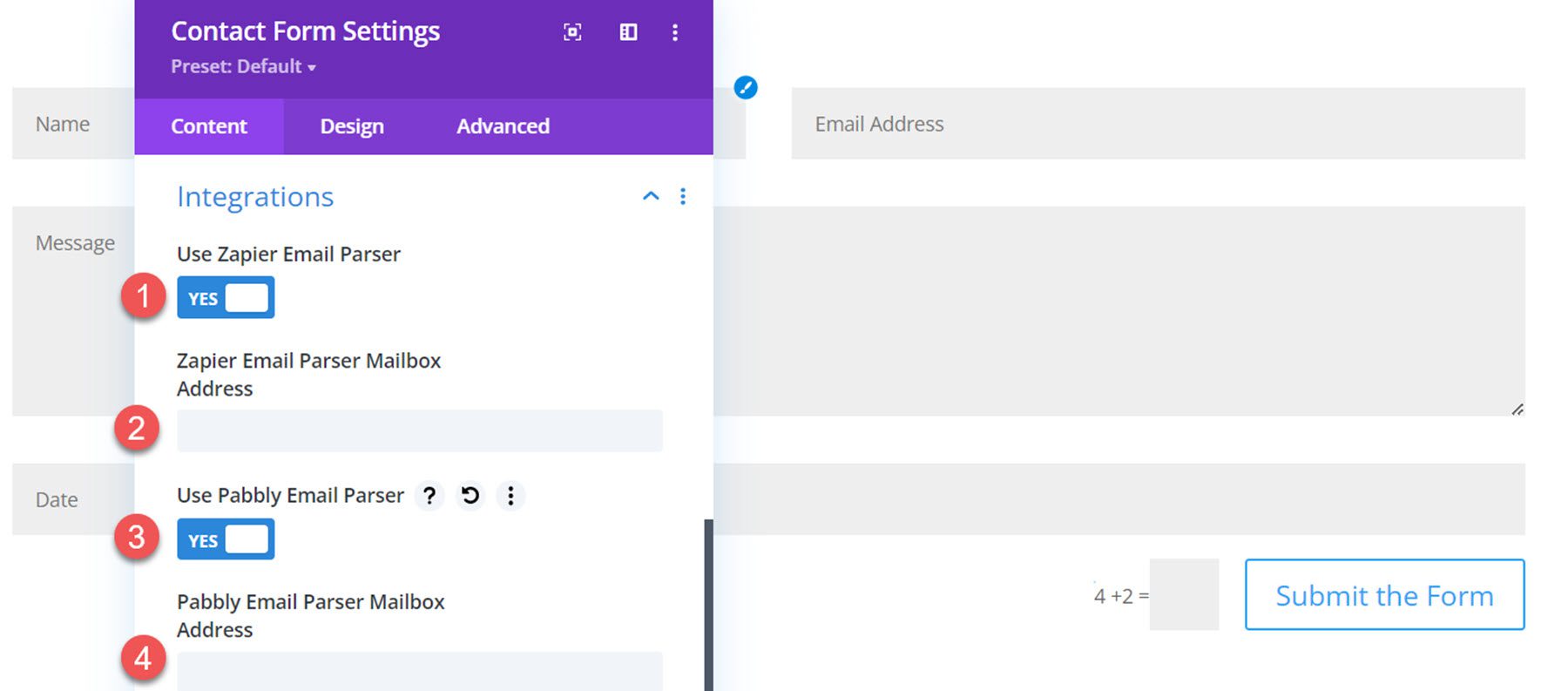
集成
有兩個集成選項,Zapier 和 Pabbly。 您可以啟用任一選項並添加郵箱地址以向其發送電子郵件。

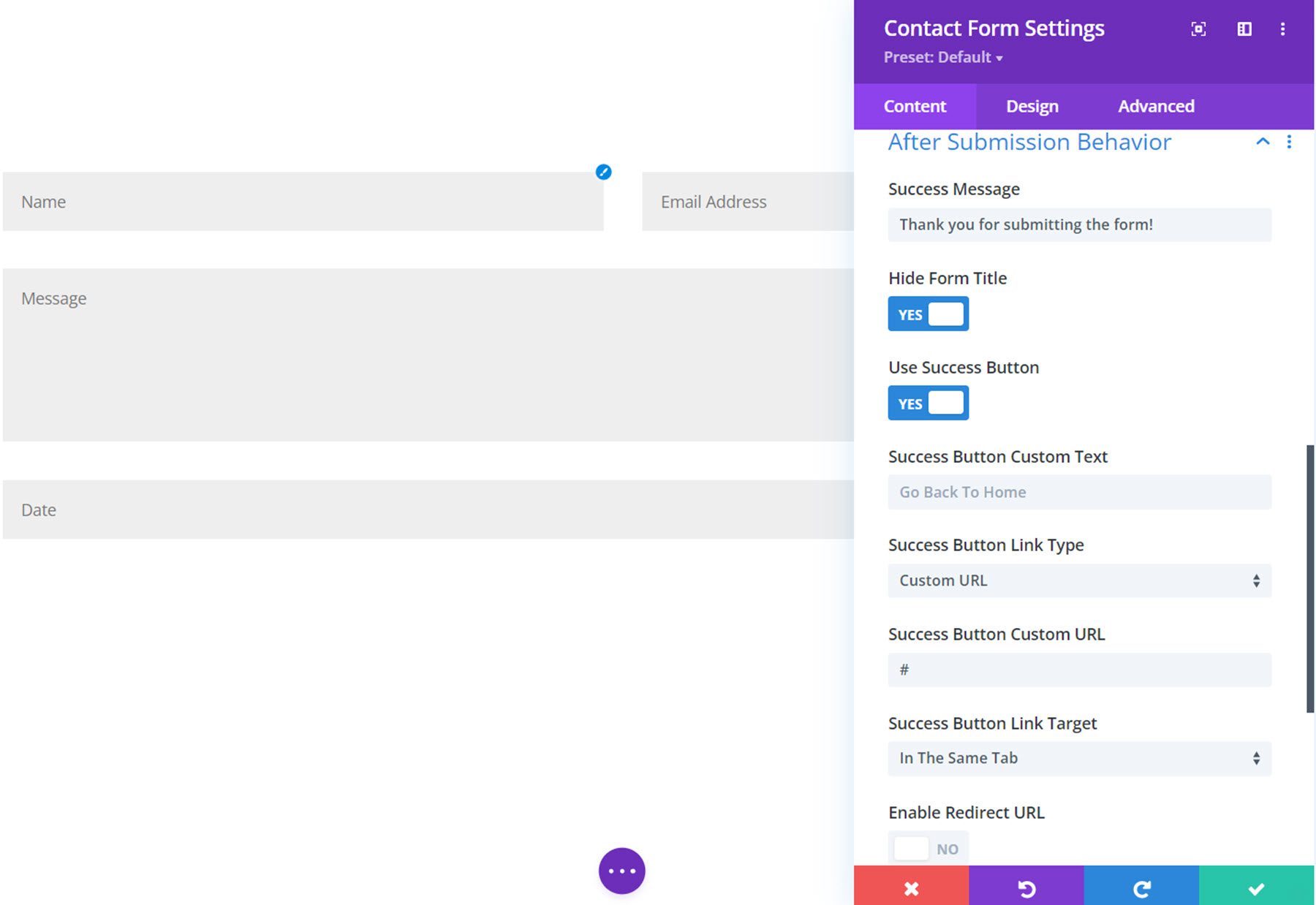
提交後行為
提交後行為包括用於添加自定義成功消息的空間以及用於隱藏表單標題、顯示帶有自定義文本和鏈接的成功按鈕或啟用重定向 URL 的選項。

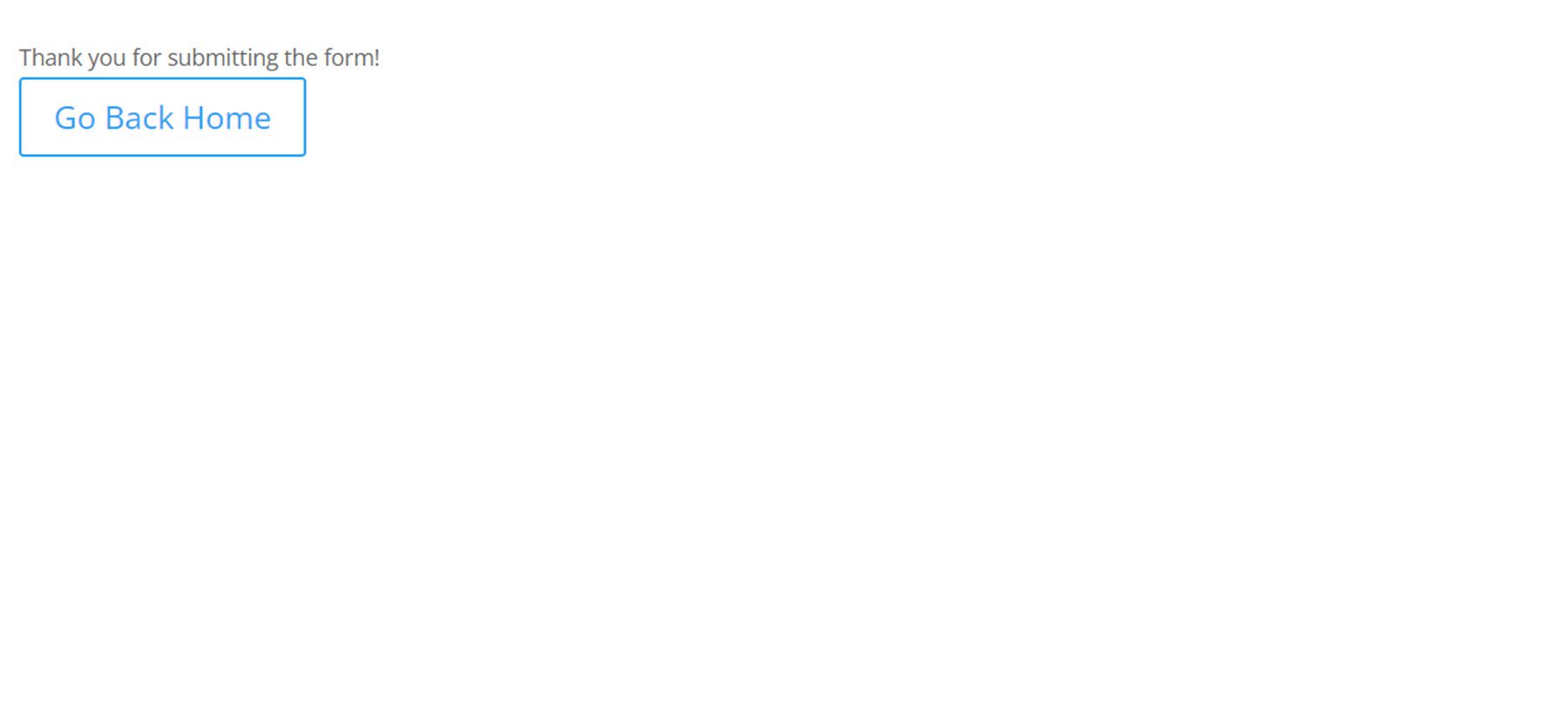
這是提交後的行為,顯示成功消息,隱藏表單標題,並顯示成功按鈕。

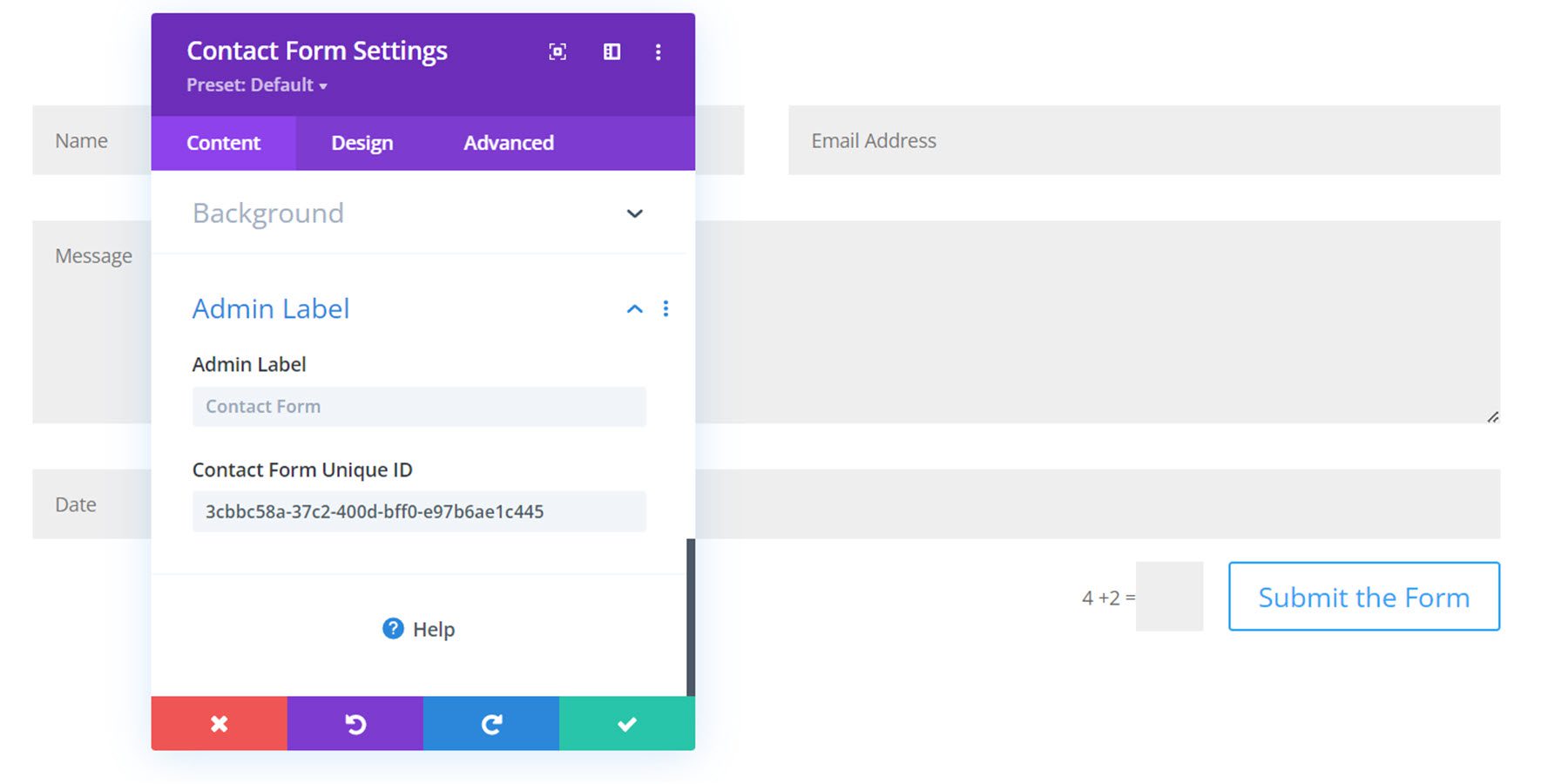
管理員標籤
您可以在此處添加自己的管理標籤(表單 ID),該標籤將顯示在數據庫中。 您還可以添加將出現在數據庫和其他管理區域中的唯一標識號。

設計設定
讓我們轉到聯繫表單設置的設計選項卡。 您還會在此處注意到一些新設置。
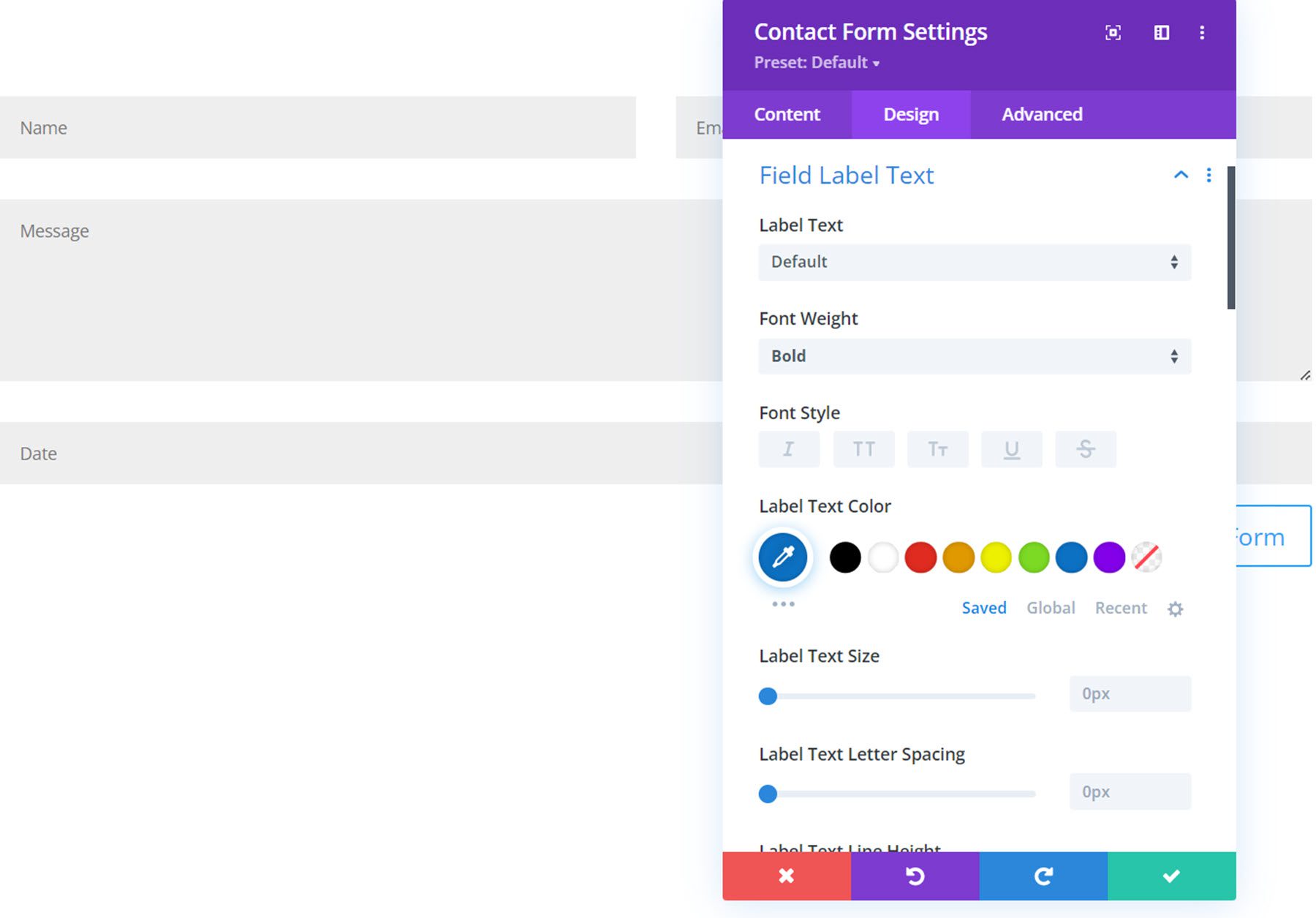
字段標籤、字段描述、成功消息文本設置
字段標籤文本設置、字段描述文本設置和成功消息文本設置部分具有所有默認字體和文本設計設置,例如字體、文本顏色、大小、間距、對齊方式等。

在這裡你可以看到name和email字段的標籤已經顯示出來,字段標籤文本設計被定制為顯示在前端。

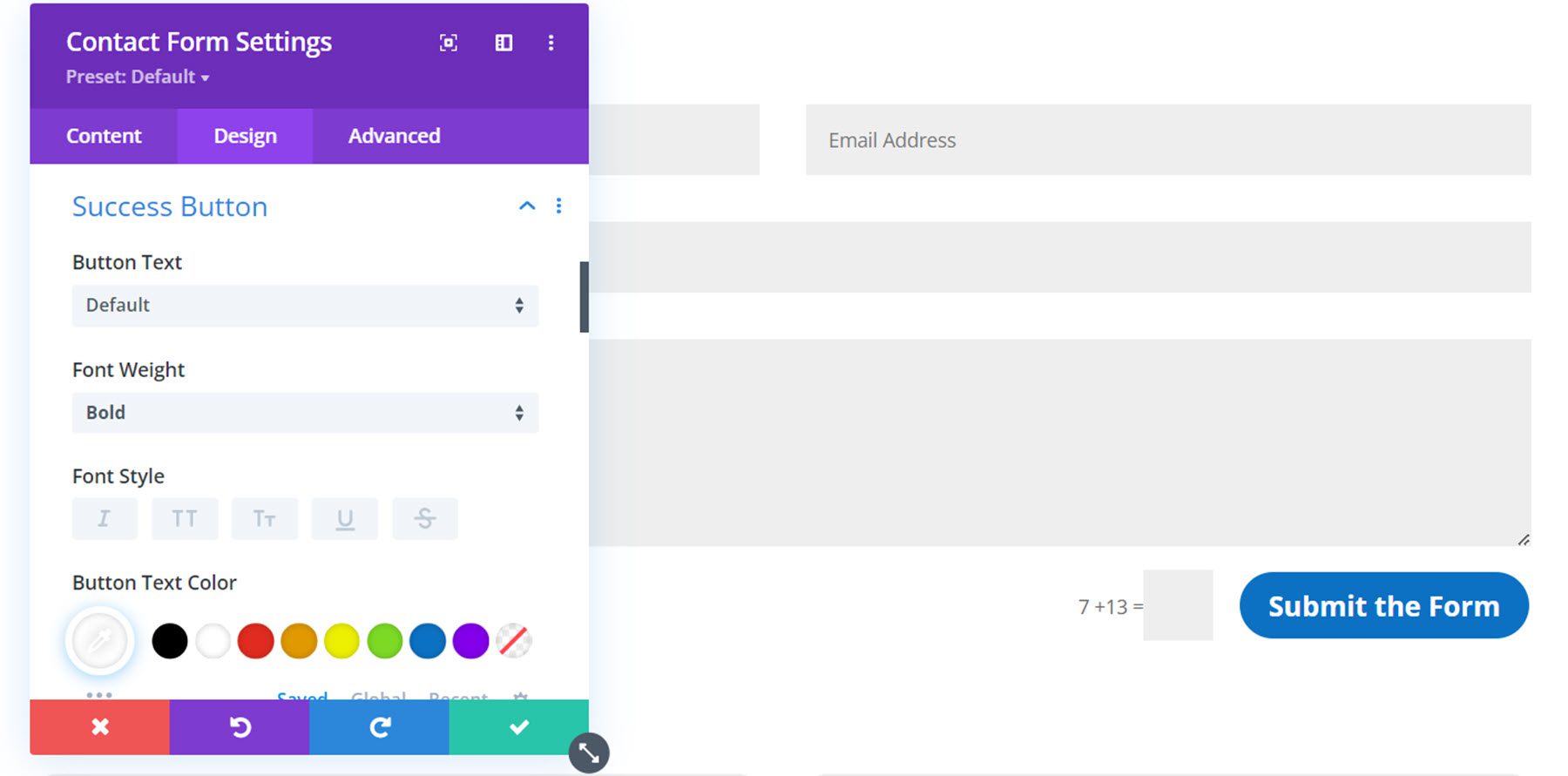
成功按鈕設置
成功按鈕設置允許您使用默認按鈕設計設置自定義成功按鈕的設計,例如字體、文本大小、按鈕間距、按鈕顏色等。

這是前端自定義的成功按鈕。

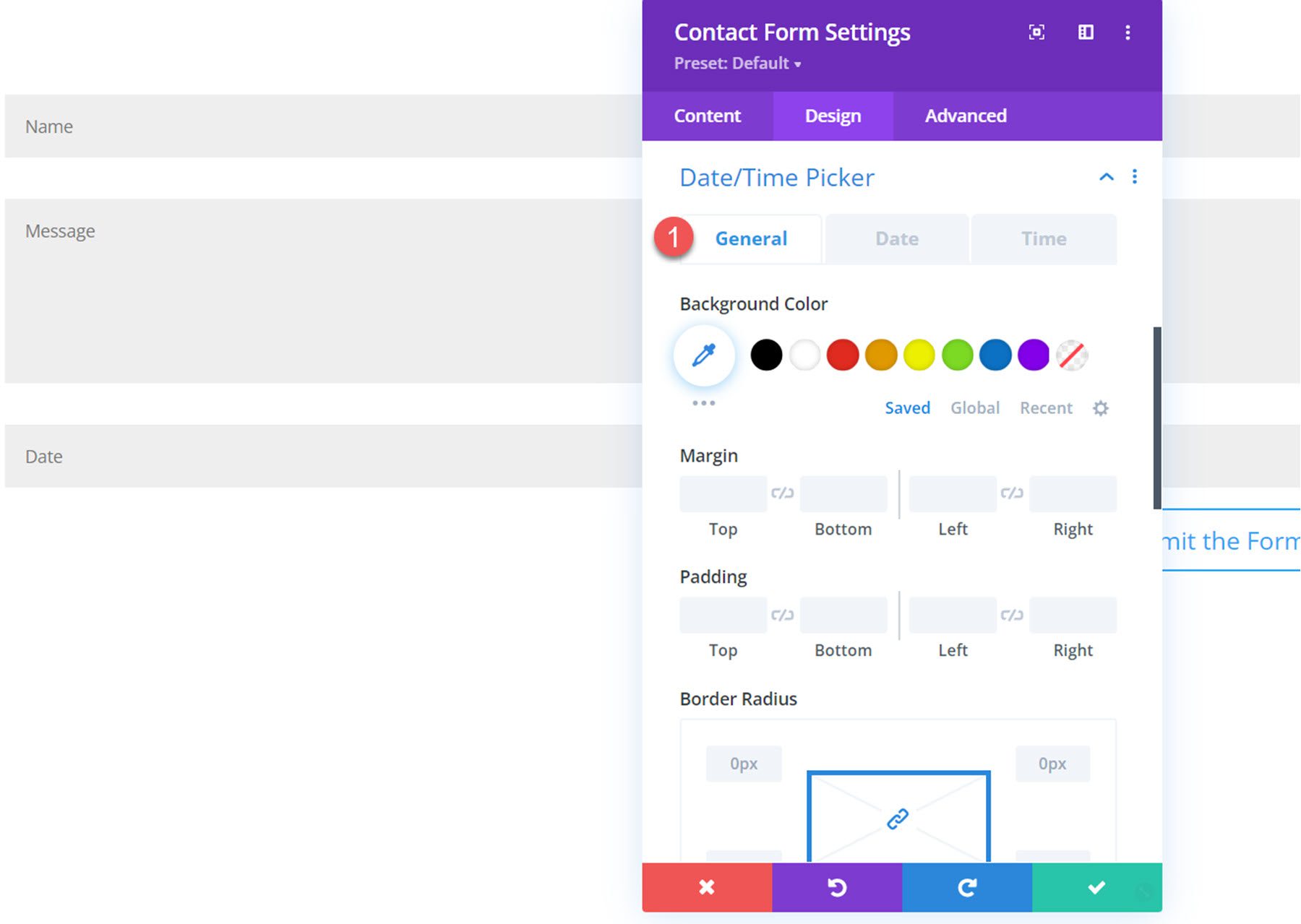
日期/時間選擇器設置
在日期/時間選擇器設計設置的常規選項卡中,您可以自定義背景顏色、邊距、填充、邊框和陰影設置。

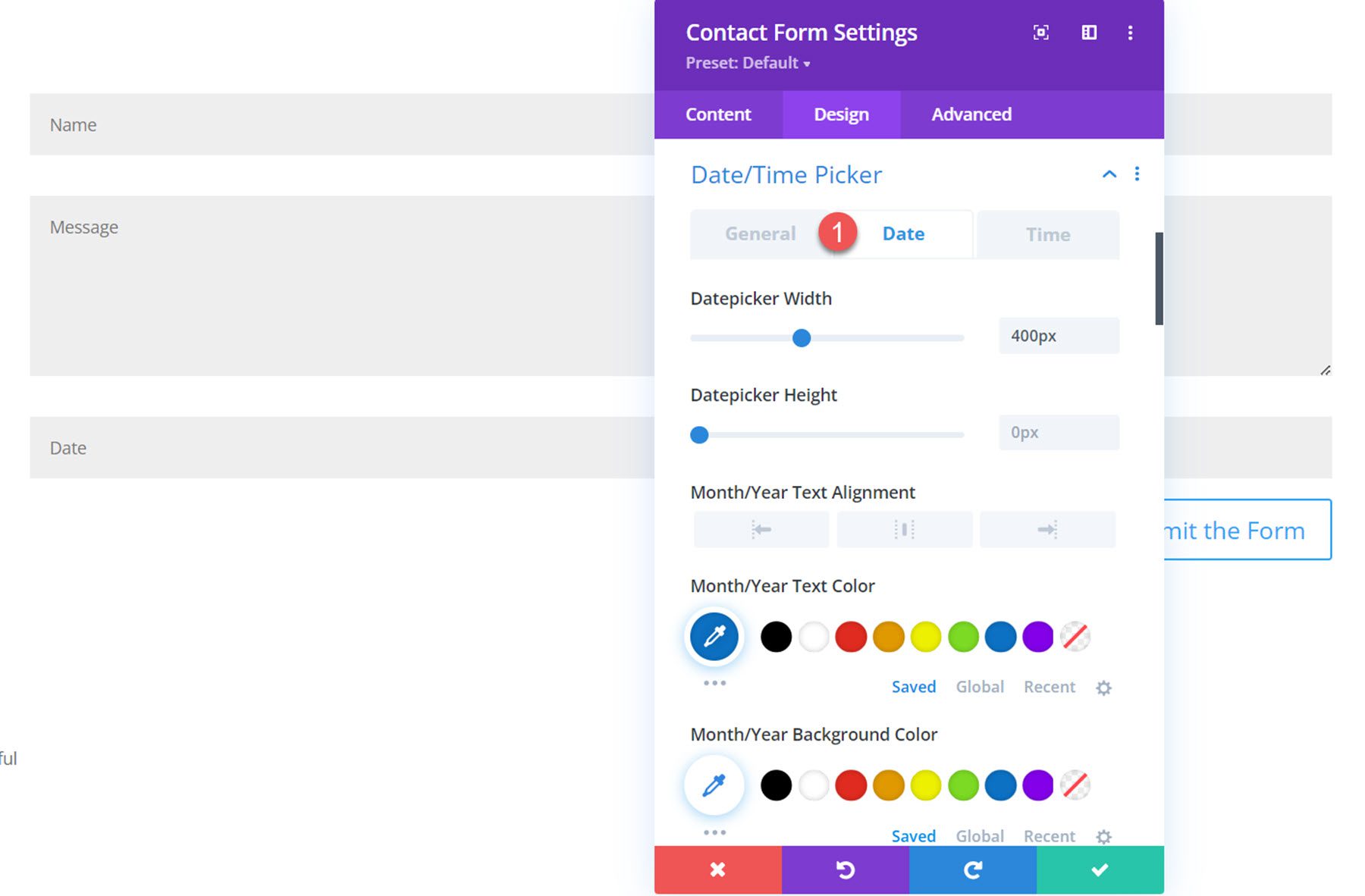
移至日期選項卡,您可以更改日期選擇器的寬度和高度、自定義月/年文本設置、星期幾文本設置、日曆日期文本設置、當前日期背景和文本顏色、所選日期背景和文本顏色,可用日期背景和文本顏色,以及不可用日期背景和文本顏色。

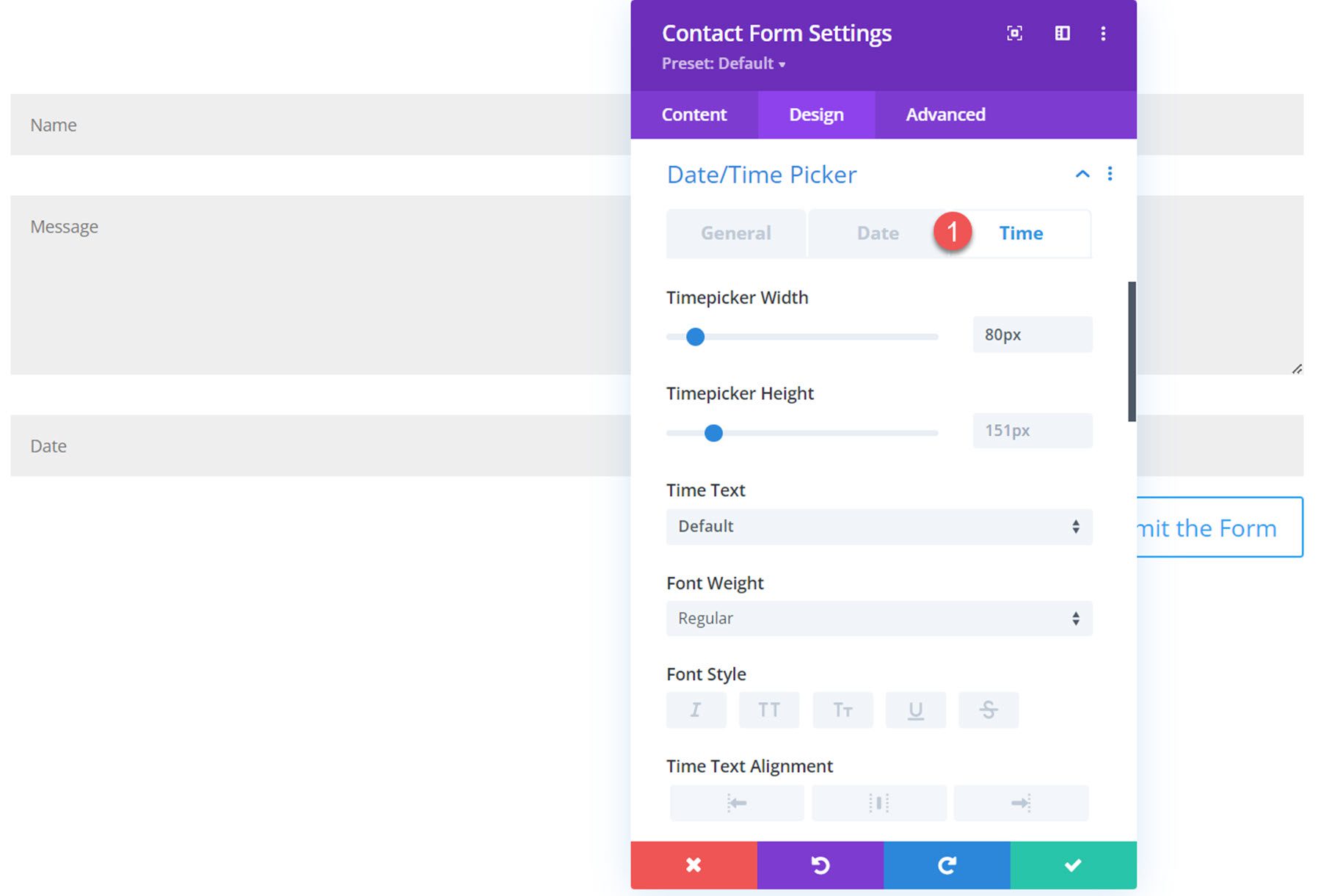
在時間選項卡下,您可以自定義時間選擇器的寬度和高度、時間文本設置、當前時間背景和文本顏色、選擇的日期背景和文本顏色、可用時間的背景和文本顏色、不可用時間的背景和文本顏色。文字顏色。

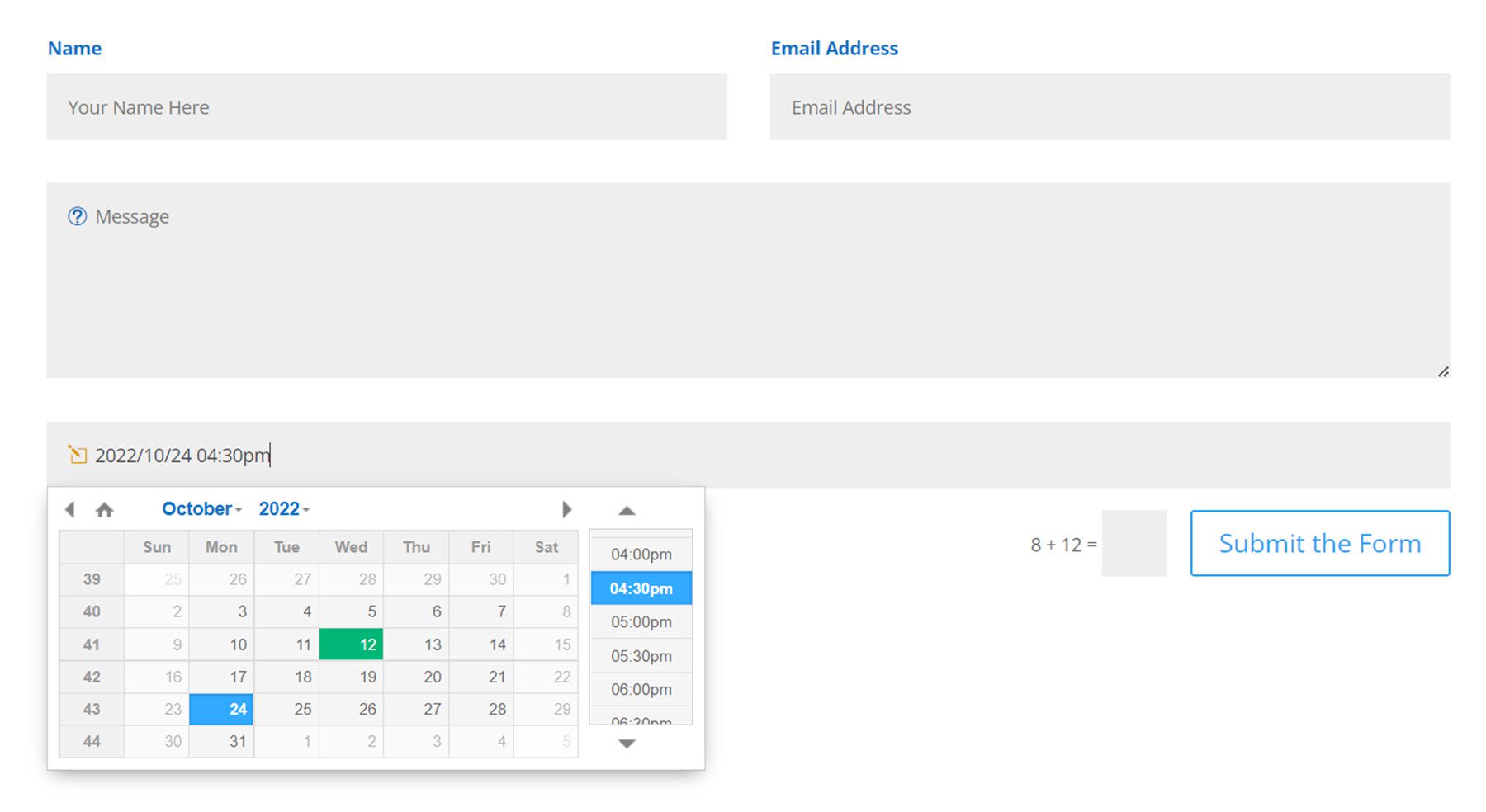
使用所有這些自定義選項,您可以完全自定義日期/時間選擇器的外觀。 這是前端的日期/時間選擇器,帶有一些自定義設計設置。

提交按鈕
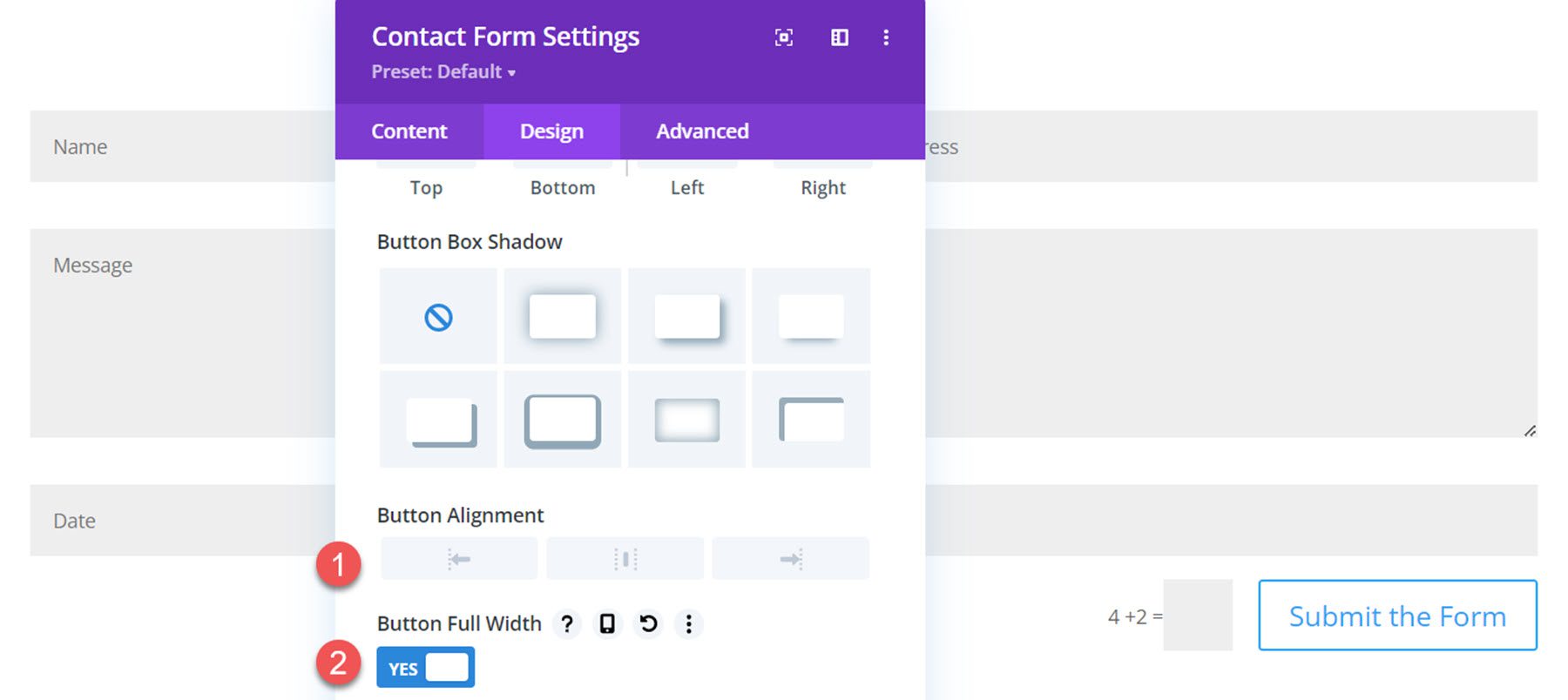
提交按鈕部分下出現了兩個新設置。 您可以更改按鈕對齊方式並使按鈕全寬。

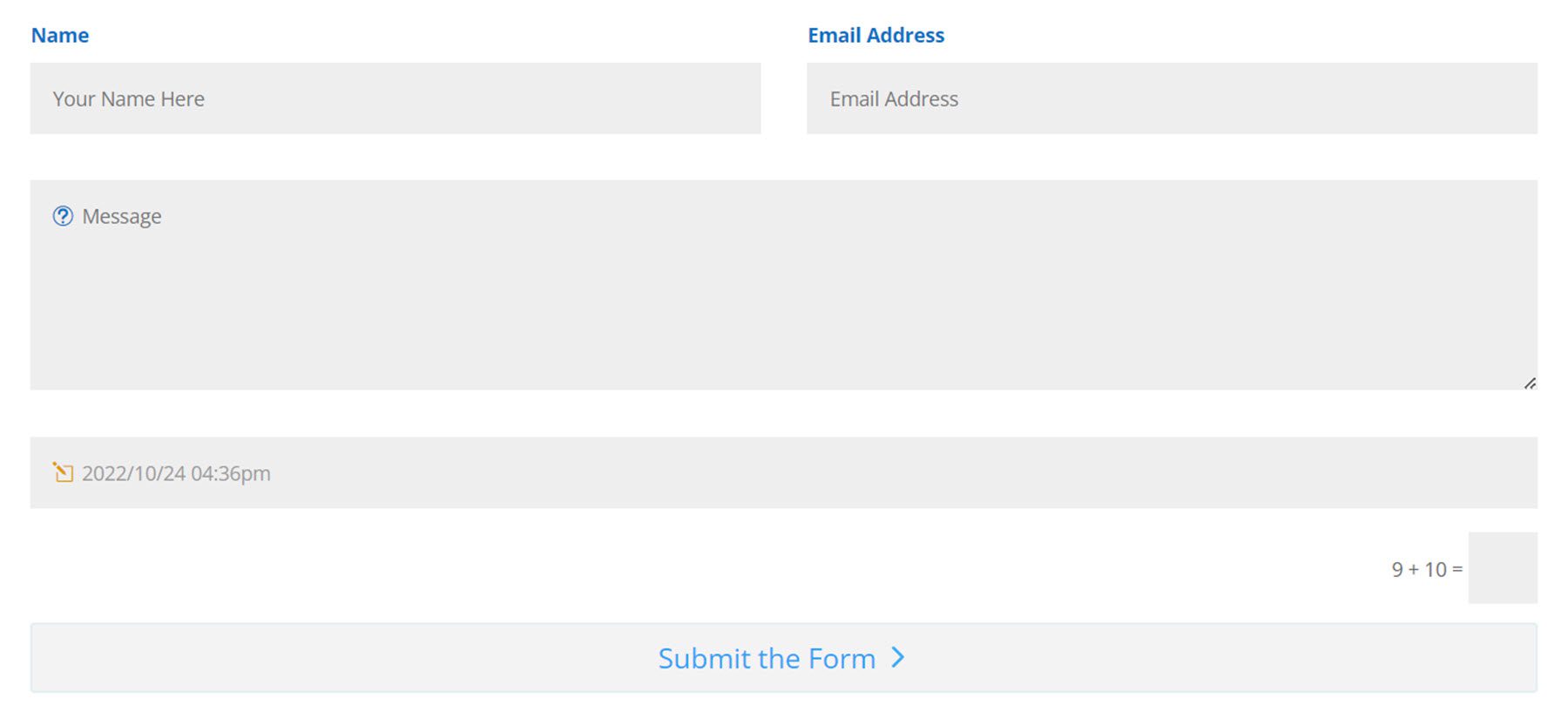
這是前端的全角按鈕。

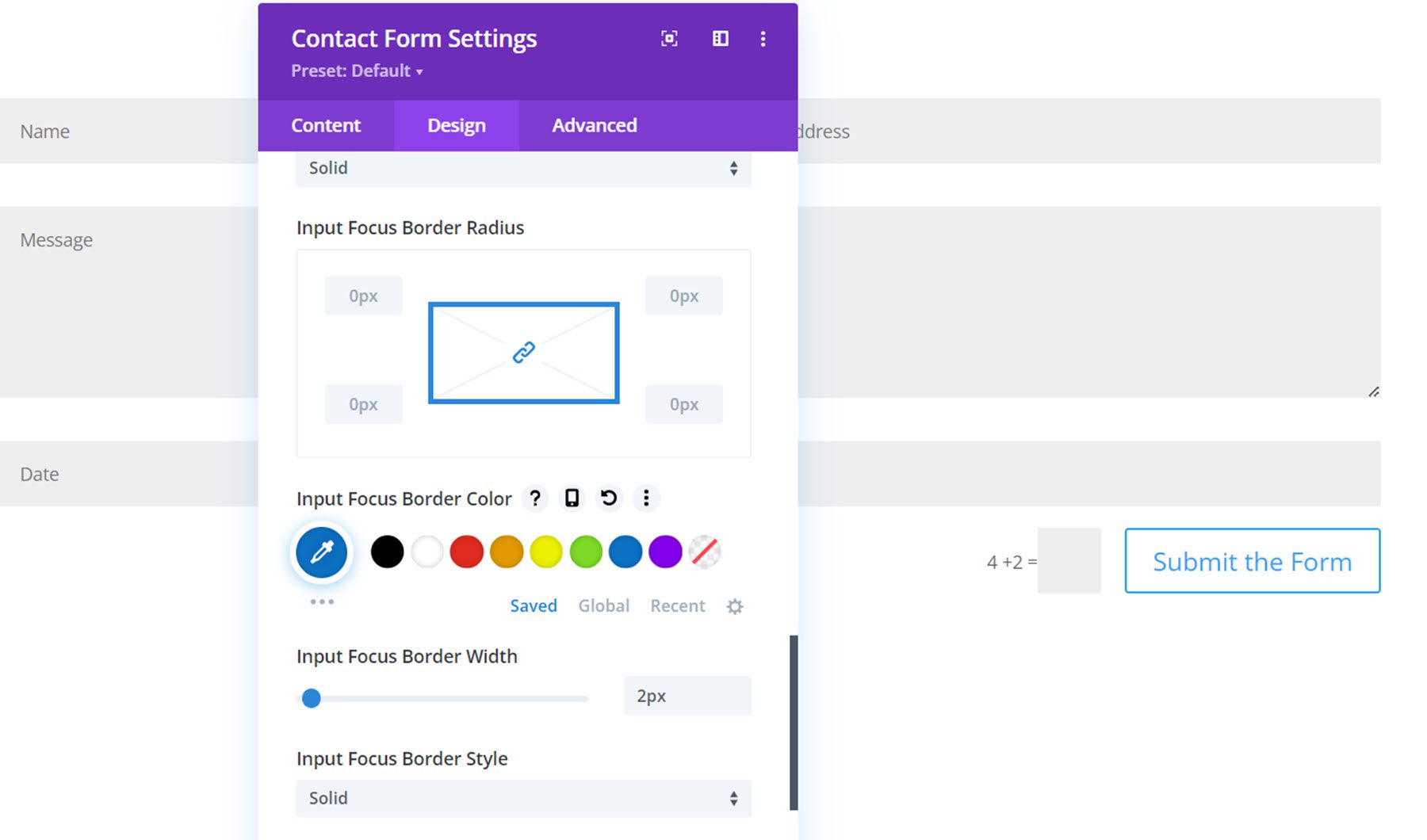
邊界
在這裡,您可以使用顏色、樣式、半徑、寬度和样式設置來設置焦點輸入邊框的樣式。 選中時,該邊框將出現在單個字段周圍。

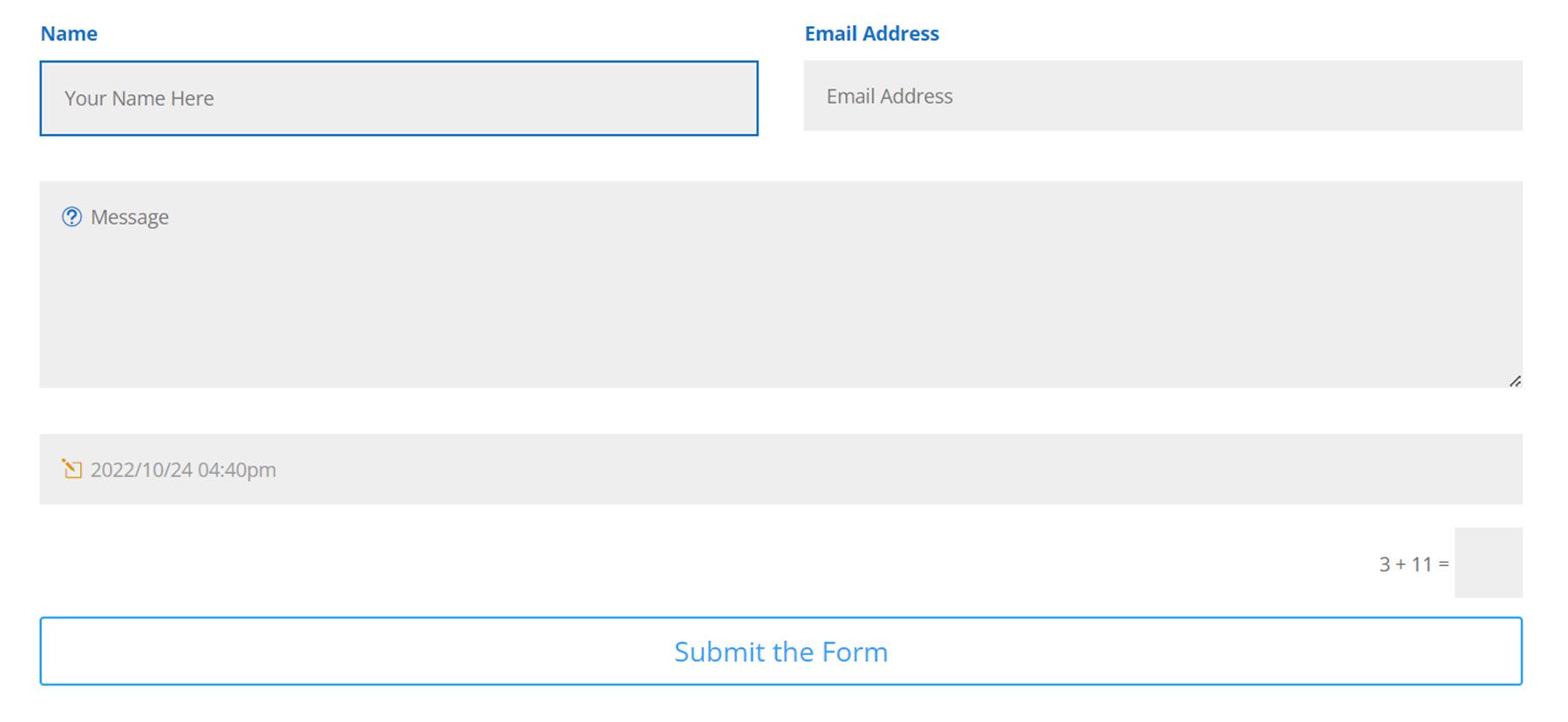
這是突出顯示名稱字段的焦點輸入邊框。

儀表板
現在我們已經探索了新的聯繫表單模塊設置,讓我們來看看 WordPress 儀表板中的聯繫表單頁面。
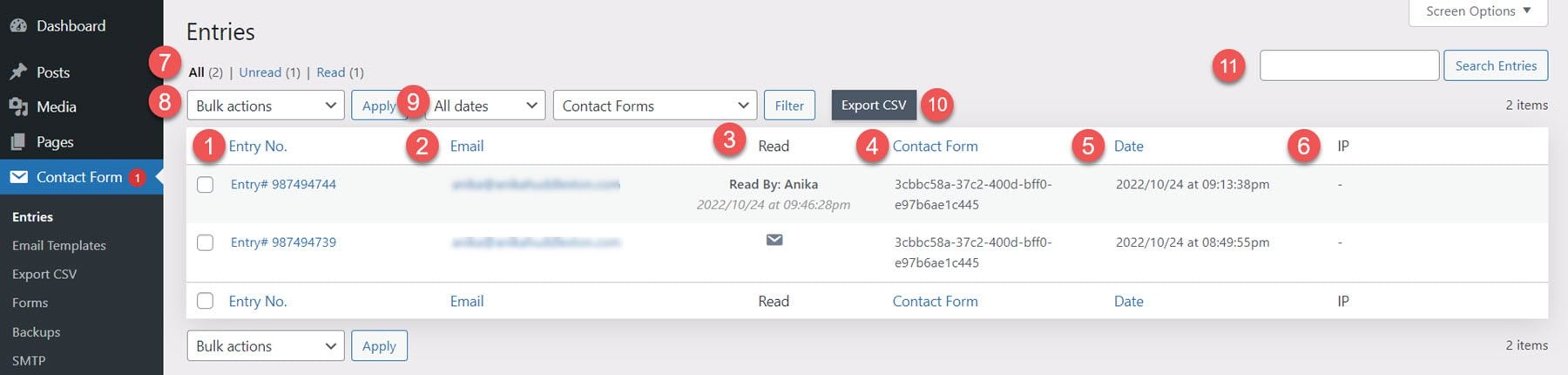
條目
您可以在“參賽作品”頁面上看到您收到的所有表單提交。 對於每個條目,您將看到條目編號、電子郵件地址、其閱讀狀態(包括閱讀條目的用戶以及閱讀的確切時間和日期)、表單 ID、日期和 IP。 條目頁面可以按未讀和已讀排序在最頂部。 您還可以對條目使用批量操作,並按月或按特定表格過濾表格。 最後,您可以使用頂部的按鈕導出條目的 CSV 文件,並使用搜索欄搜索條目。

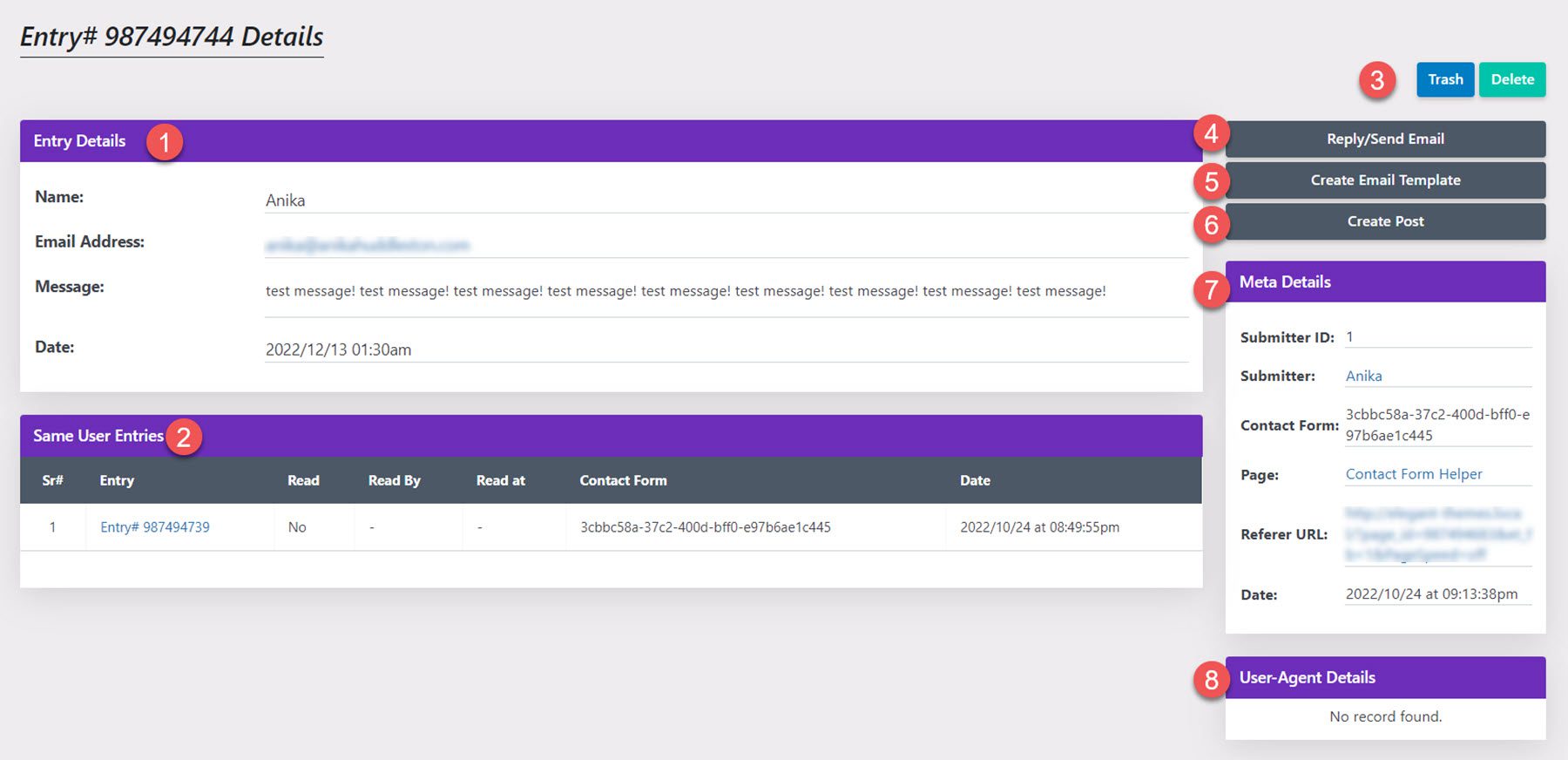
當您點擊查看單個條目時,您將在條目詳細信息部分看到字段內容。 下面是同一用戶的其他條目,這是一個非常有用的功能。 在右側,您有一個垃圾桶和刪除按鈕、一個回复/發送電子郵件按鈕、一個創建電子郵件模板按鈕和一個創建帖子按鈕。 下面是元詳細信息,例如提交者 ID、提交者、聯繫表單 ID、頁面、引用 URL 和日期,後跟用戶代理詳細信息。

發送電子郵件
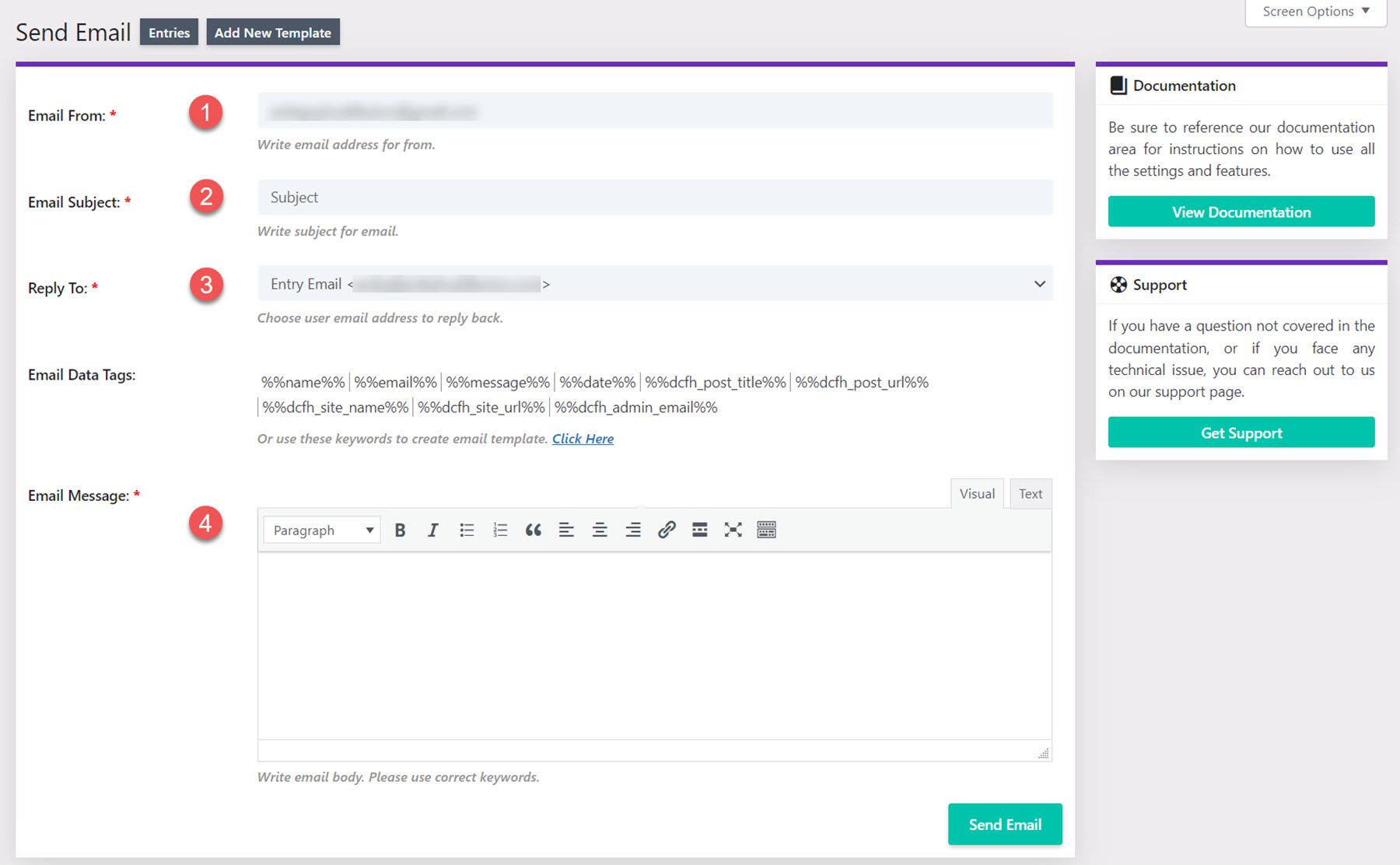
當您選擇發送電子郵件按鈕時,您將看到此界面。 您可以添加電子郵件發件人地址、電子郵件主題、回復電子郵件地址和消息。 您也可以使用郵件中列出的電子郵件數據標籤。

創建模板
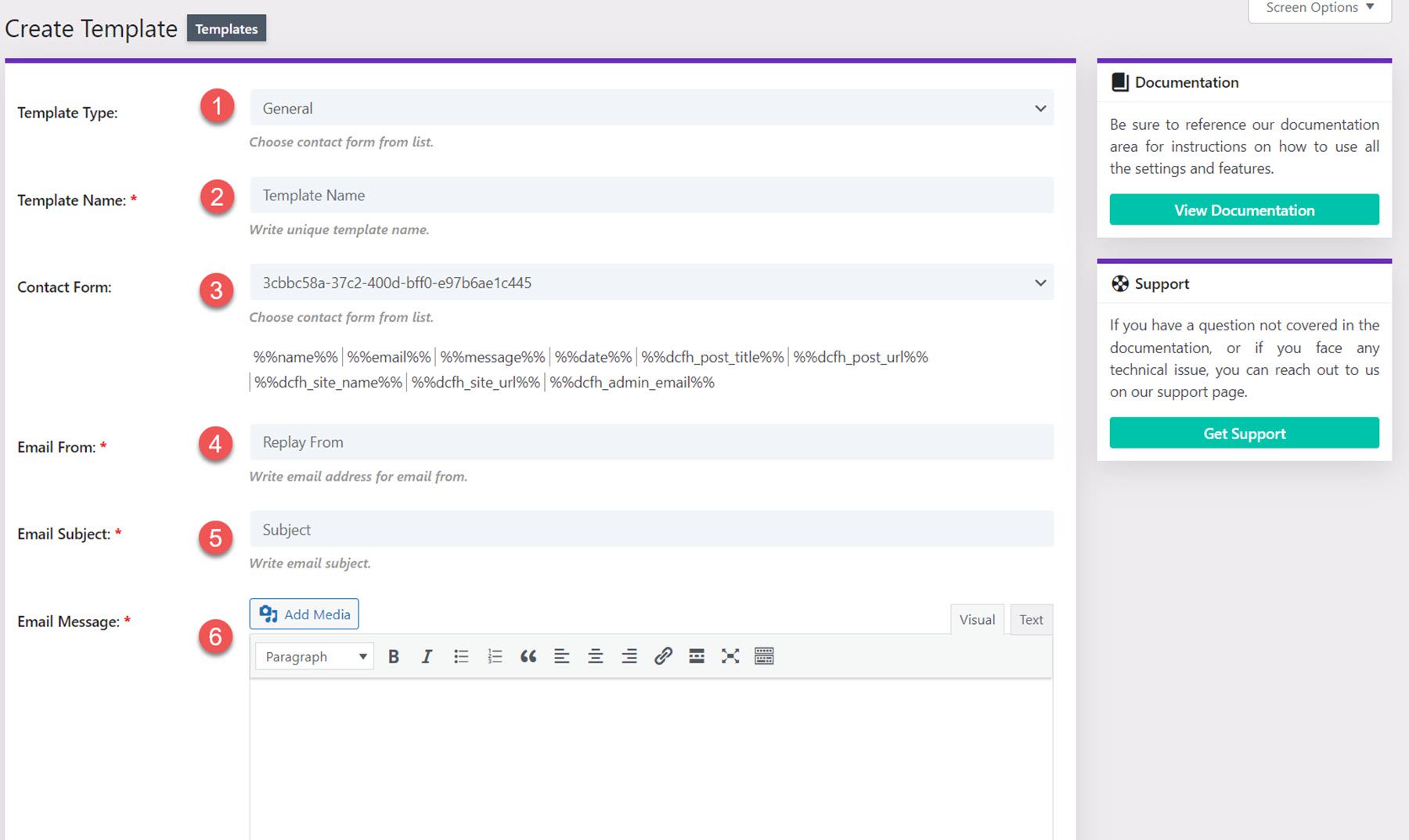
您還可以創建電子郵件模板以快速響應條目。 您可以設置模板類型、模板名稱、選擇聯繫方式、設置電子郵件發件人地址、電子郵件主題和電子郵件消息。

創建帖子
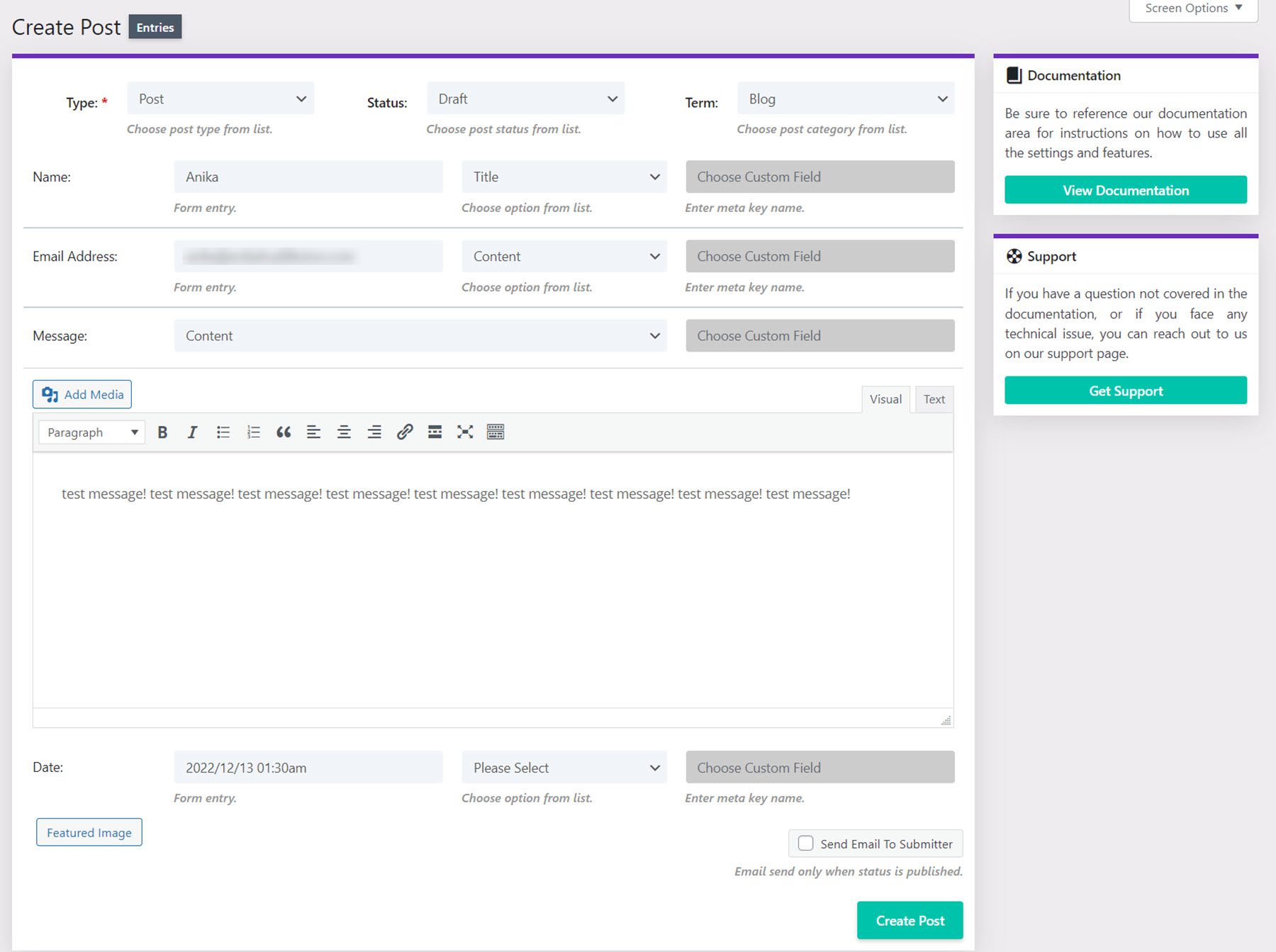
使用創建帖子選項,您可以通過映射聯繫表單中的字段來創建新的博客帖子或頁面。

導出 CSV
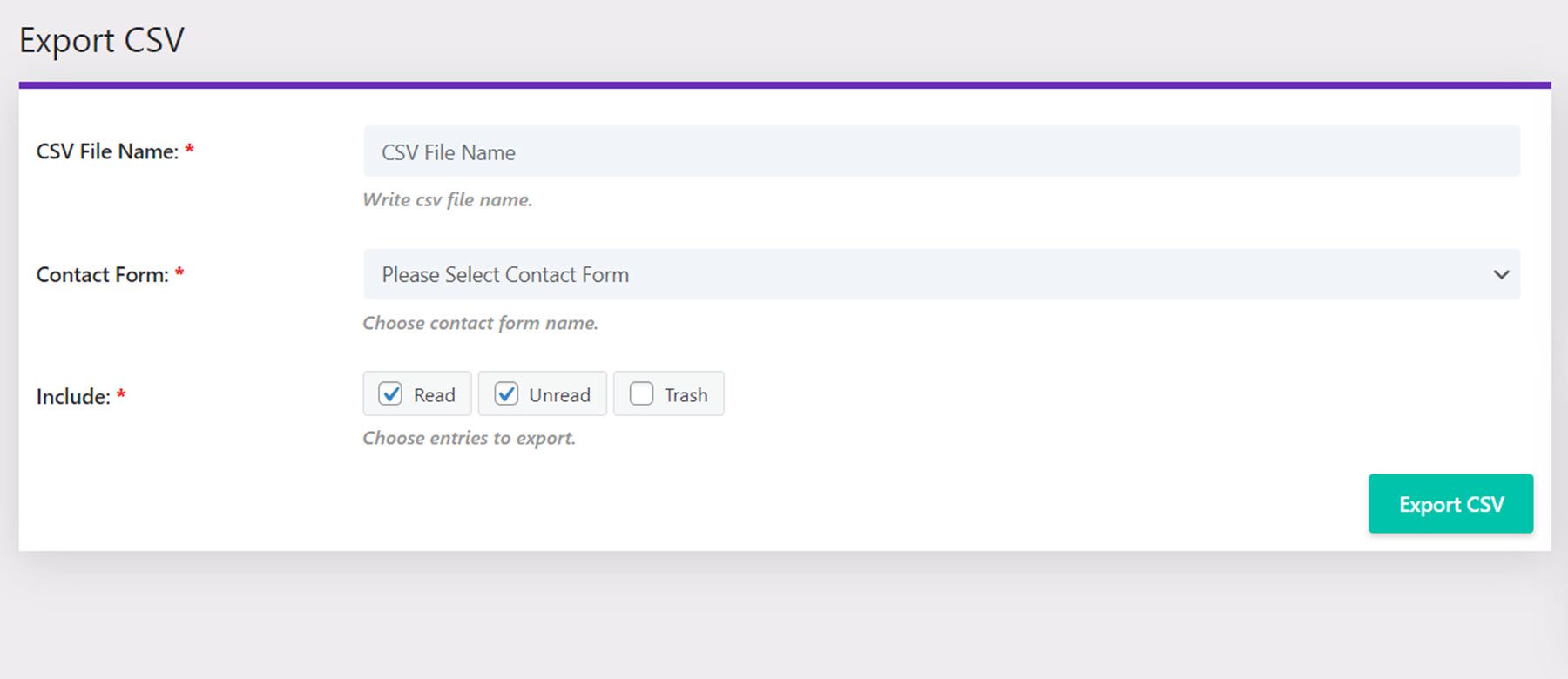
在導出 CSV 頁面上,您可以更改 CSV 文件名,選擇聯繫表,並選擇要包含在導出中的條目類型。

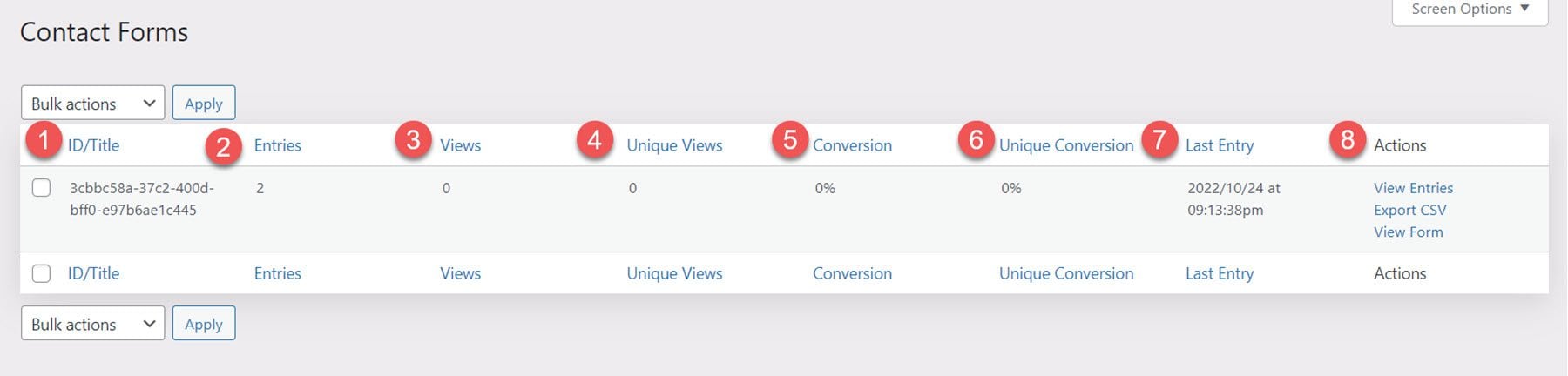
形式
從表單頁面,您可以看到您網站上所有表單的列表,其中包含條目、視圖、獨特視圖、轉化率、獨特轉化率、最後一個條目以及查看條目、導出 CSV 和視圖的鏈接表格。

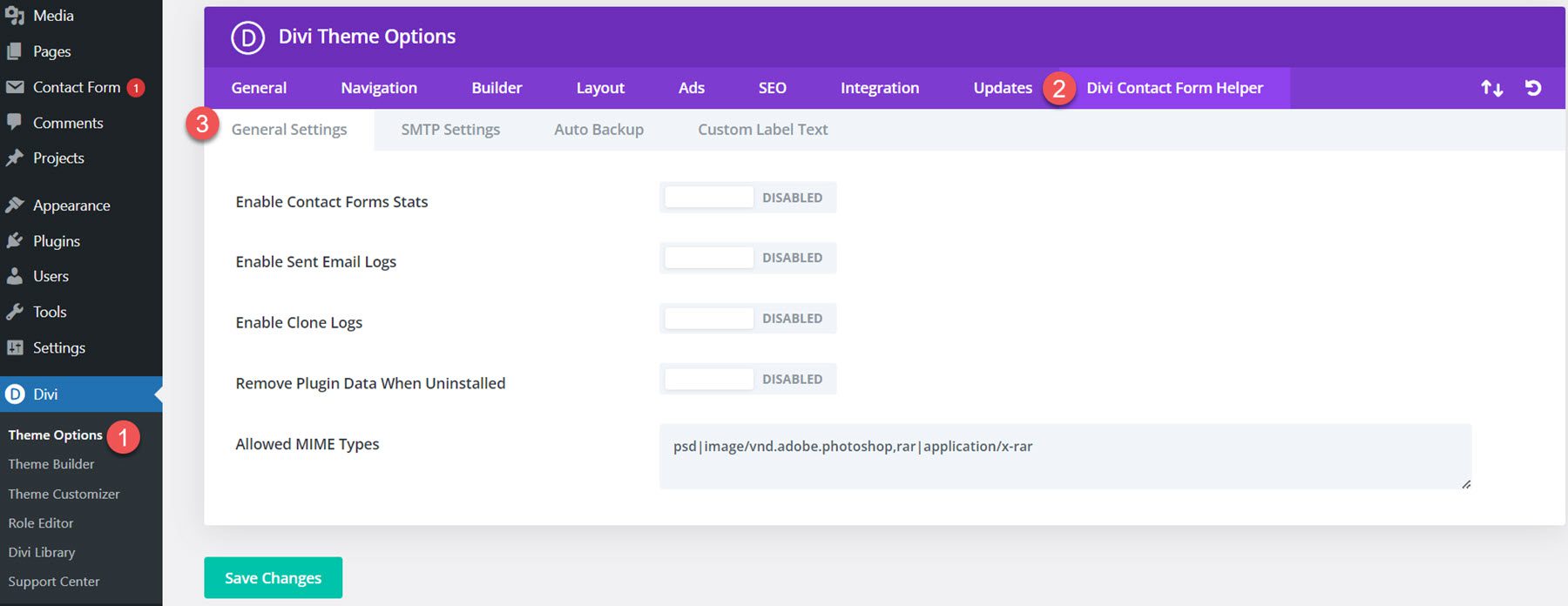
主題選項
現在讓我們導航到 WordPress 儀表板中的 Divi 主題選項。 您會在此處看到一個名為 Divi Contact Form Helper 的新標籤。
常規設置
在常規設置下,您可以啟用聯繫表單統計、啟用已發送電子郵件日誌、啟用克隆日誌、選擇在卸載時刪除插件數據以及編輯允許的 MIME 類型。

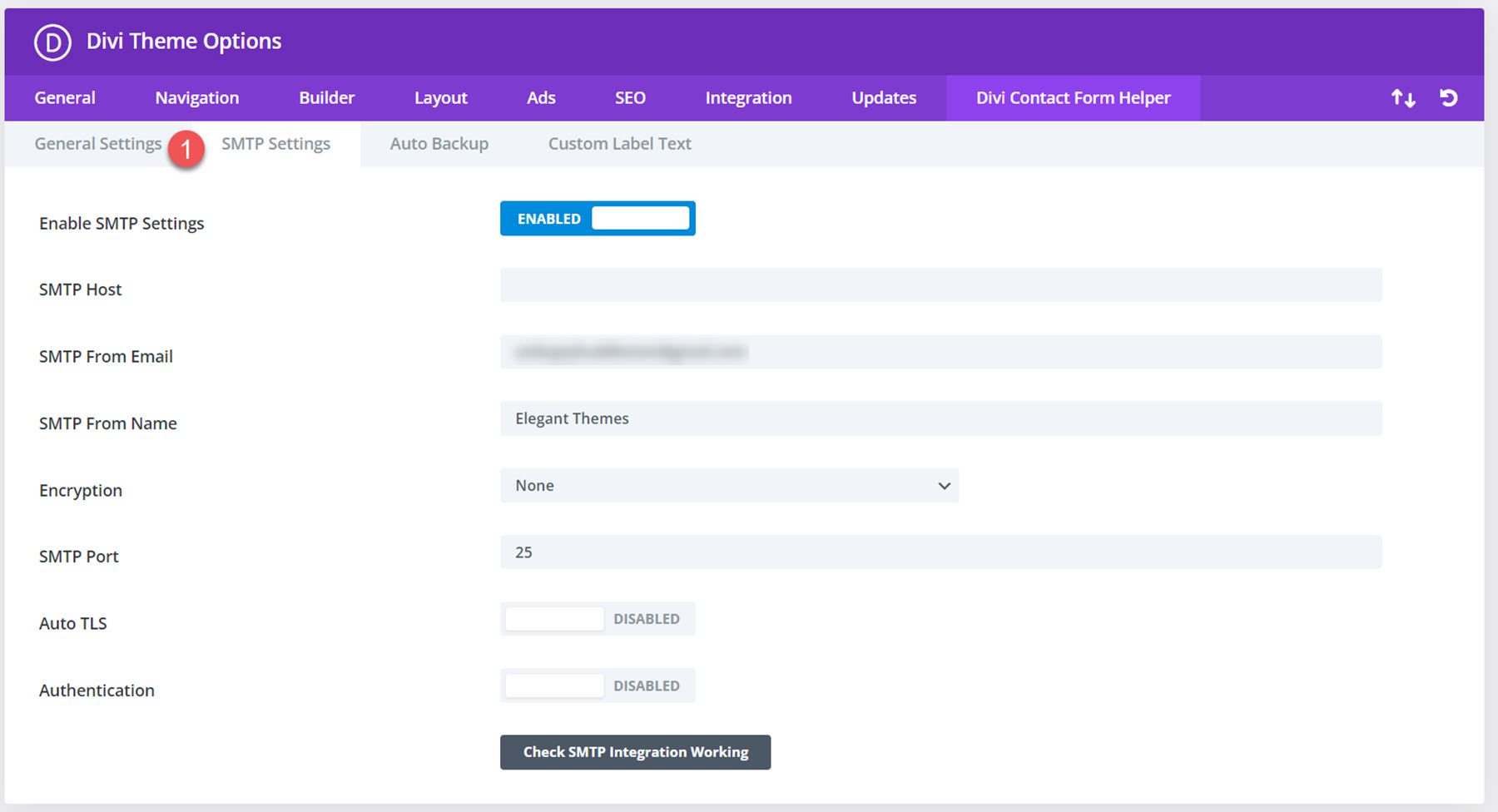
SMTP 設置
SMTP 設置選項卡有一個啟用 SMTP 設置的按鈕。 啟用後,您將看到 SMTP 主機、來自電子郵件的 SMTP、來自名稱的 SMTP、加密、SMTP 端口、自動 TLS 和身份驗證的設置。 有一個按鈕可以檢查 SMTP 集成是否也在工作。

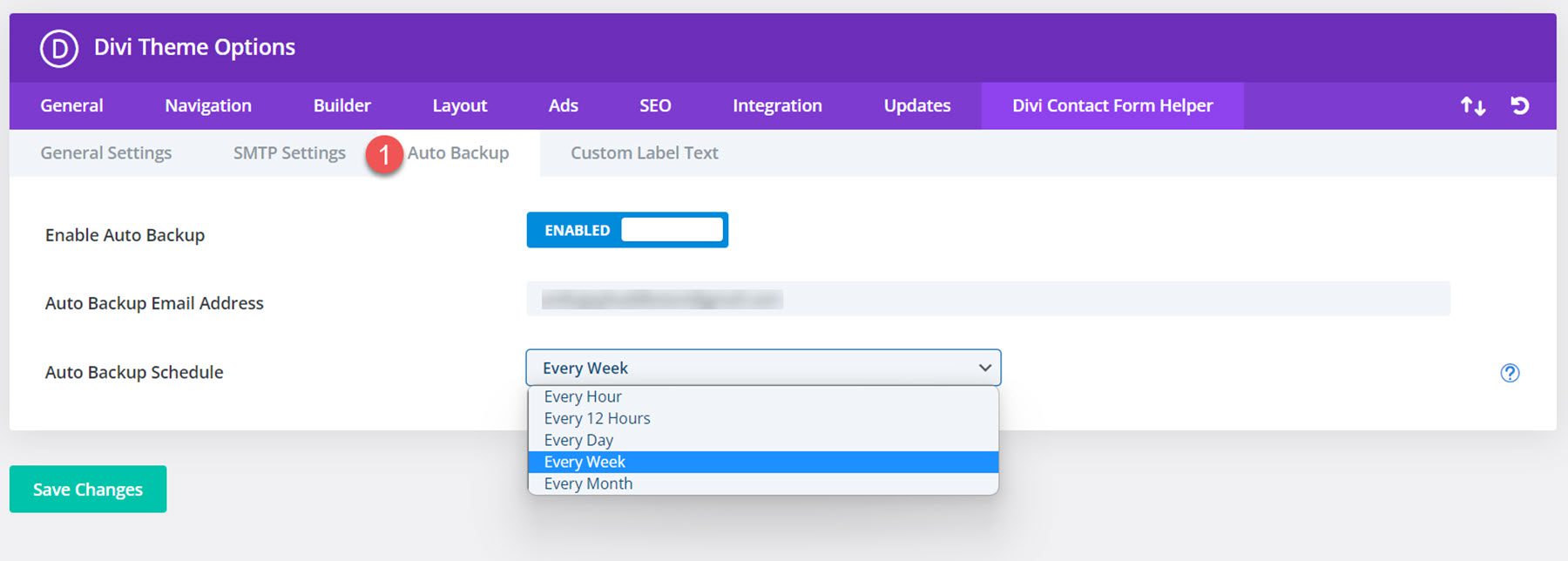
自動備份設置
Divi Contact Form Helper 帶有您可以啟用的自動備份設置。 您可以啟用此功能、添加備份電子郵件地址並設置備份計劃。

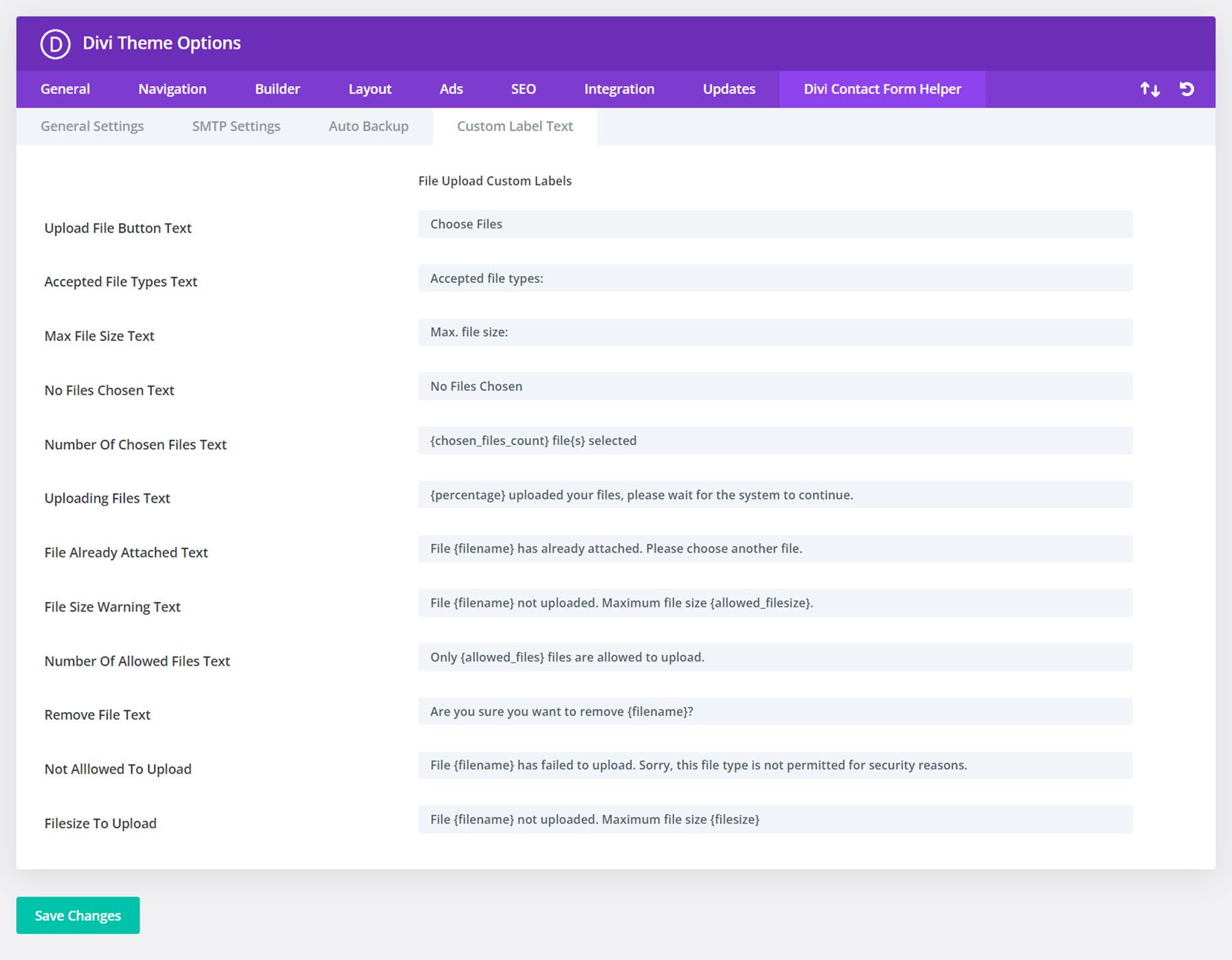
自定義標籤文本
最後,您可以在此處自定義聯繫表單標籤文本。

Divi 聯繫表格助手示例
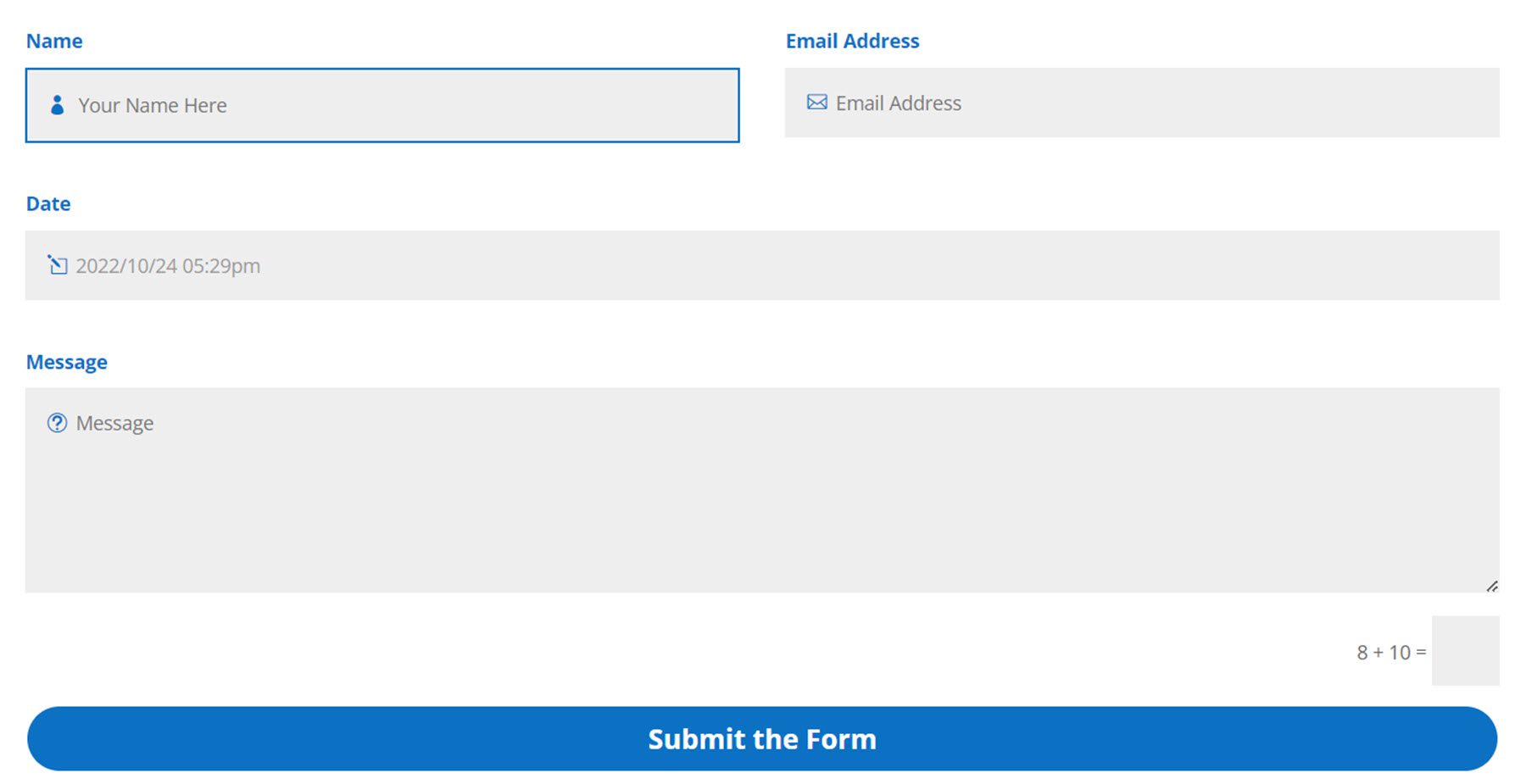
示例 1
第一個示例具有名稱字段、電子郵件地址字段、日期選擇器和消息字段。 它採用帶有全角按鈕的藍色配色方案。

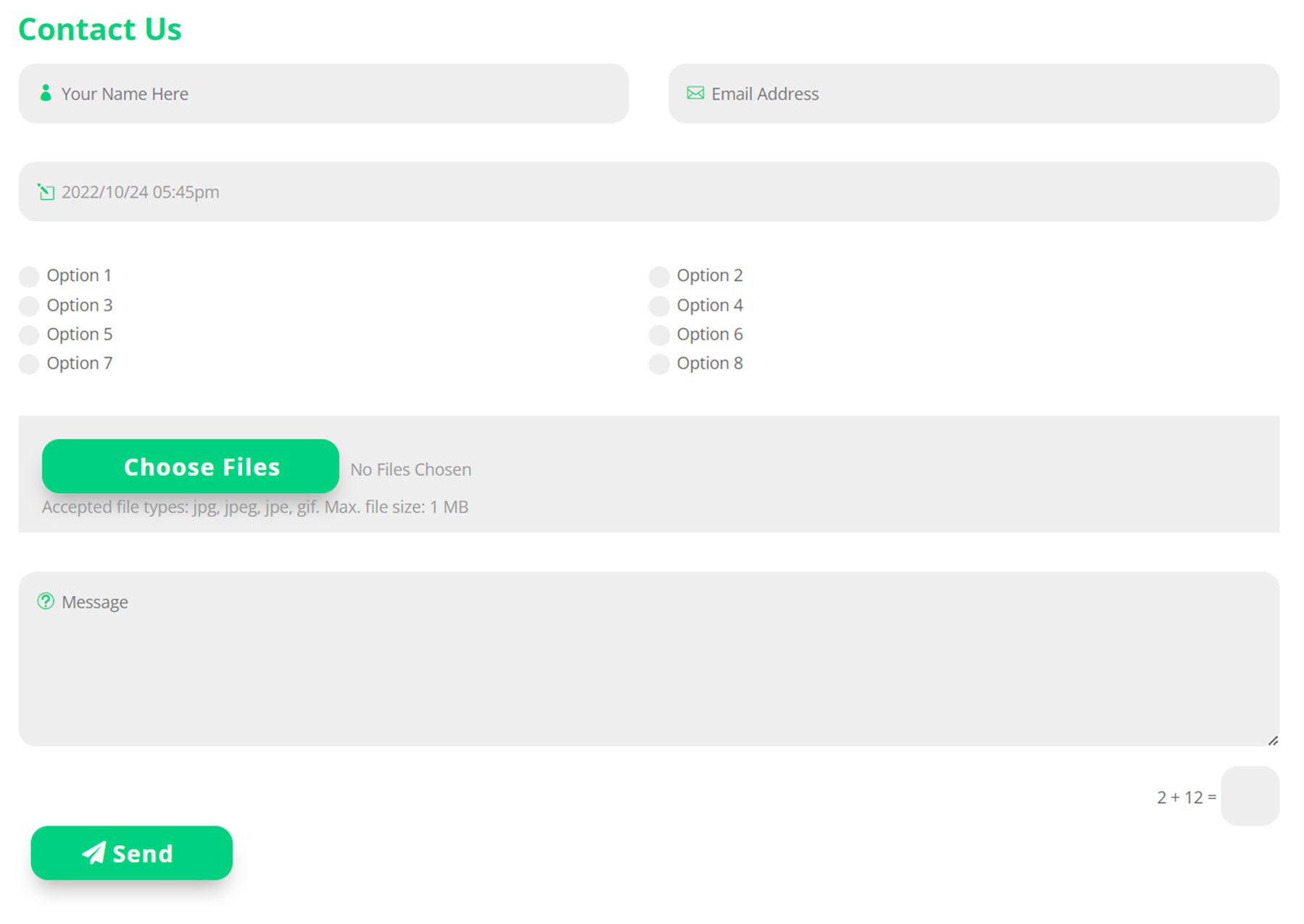
示例 2
第二個示例採用綠色配色方案,具有相同的名稱、電子郵件地址、日期選擇器和消息字段,以及單選選擇字段和文件上傳字段。

購買 Divi 聯繫表助手
Divi 聯繫表助手可在 Divi Marketplace 中找到。 無限製網站使用以及一年的支持和更新費用為 25 美元。 該價格還包括 30 天退款保證。

最後的想法
Divi Contact Form Helper 向 Divi Contact Form 模塊添加了一些主要功能。 由於此插件的附加設計選項,您可以完全自定義聯繫表單的各個方面並創建獨特的設計。 由於 Divi Contact Form Helper 添加的功能,您甚至可以接受文件、安排事件等等。 條目界面很方便,允許您輕鬆響應消息並跟踪 WordPress 儀表板中的條目。 如果您希望將您的聯繫表提升到一個新的水平,或者需要超出默認聯繫表所能提供的功能,這可能是您的理想產品。
我們很想听到您的聲音! 您是否嘗試過 Divi Contact Form Helper? 在評論中讓我們知道您的想法!
