Divi 插件亮點:Divi Elastic Gallery
已發表: 2022-10-31Divi Elastic Gallery 是 Divi 的第三方插件,它為 Divi Builder 添加了一個新的畫廊模塊。 顯示具有多個佈局選項的圖像,選擇圖像在單擊時的反應方式,調整標題、標題、過濾器、分頁等。 在這篇文章中,我們將仔細研究 Divi Elastic Gallery,以幫助您確定它是否是滿足您需求的正確 Divi 模塊。
Divi Elastic Gallery 模塊
Divi Elastic Gallery 向 Divi Builder 添加了一個名為 Elastic Gallery 的新模塊。

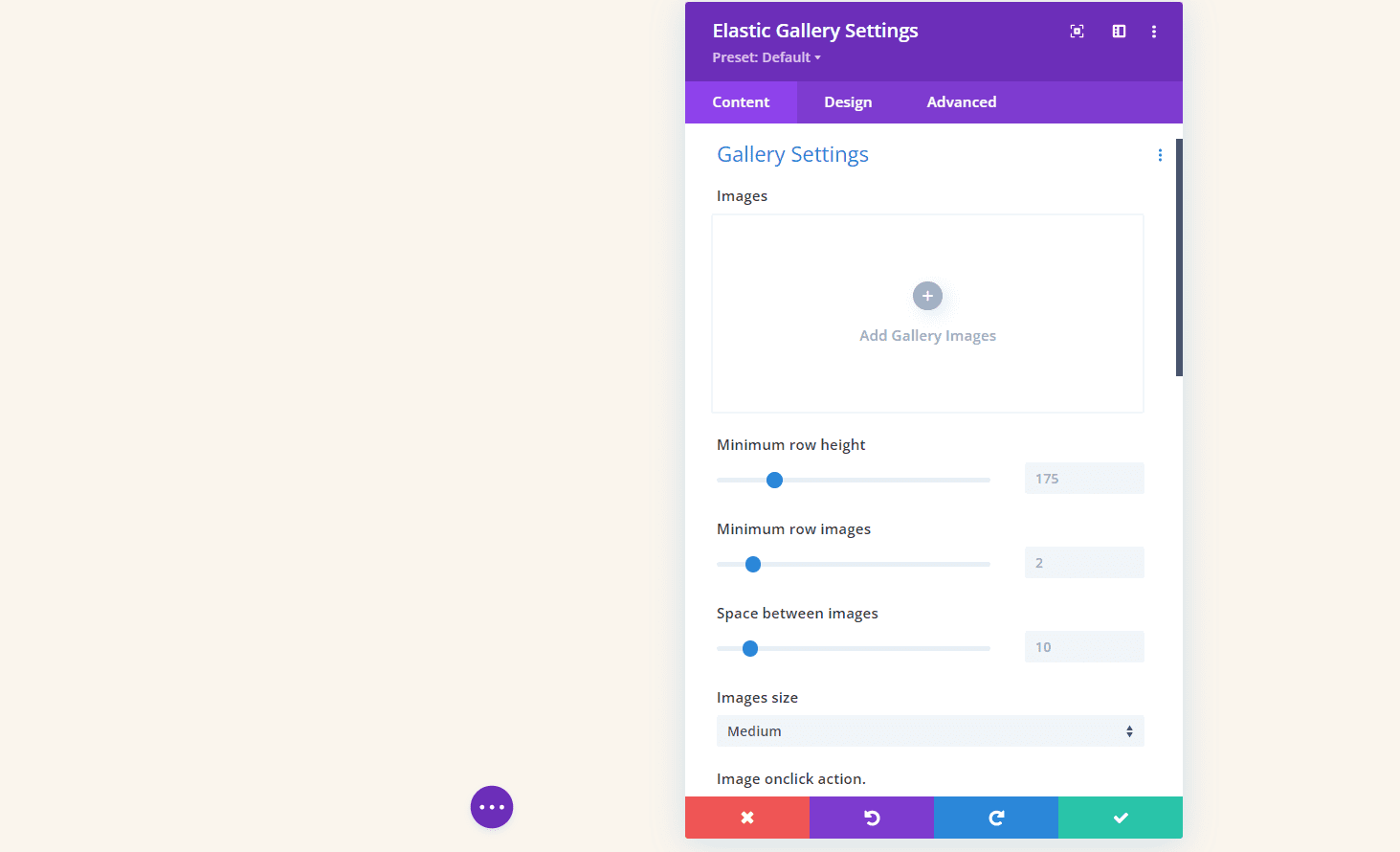
該模塊的內容選項卡包括圖庫設置、背景和管理員標籤。 圖庫設置包括圖像選擇器和大量圖像調整。 要將圖像添加到圖庫,請選擇添加圖庫圖像。 媒體庫將打開,您可以選擇要顯示的圖像。
圖庫設置
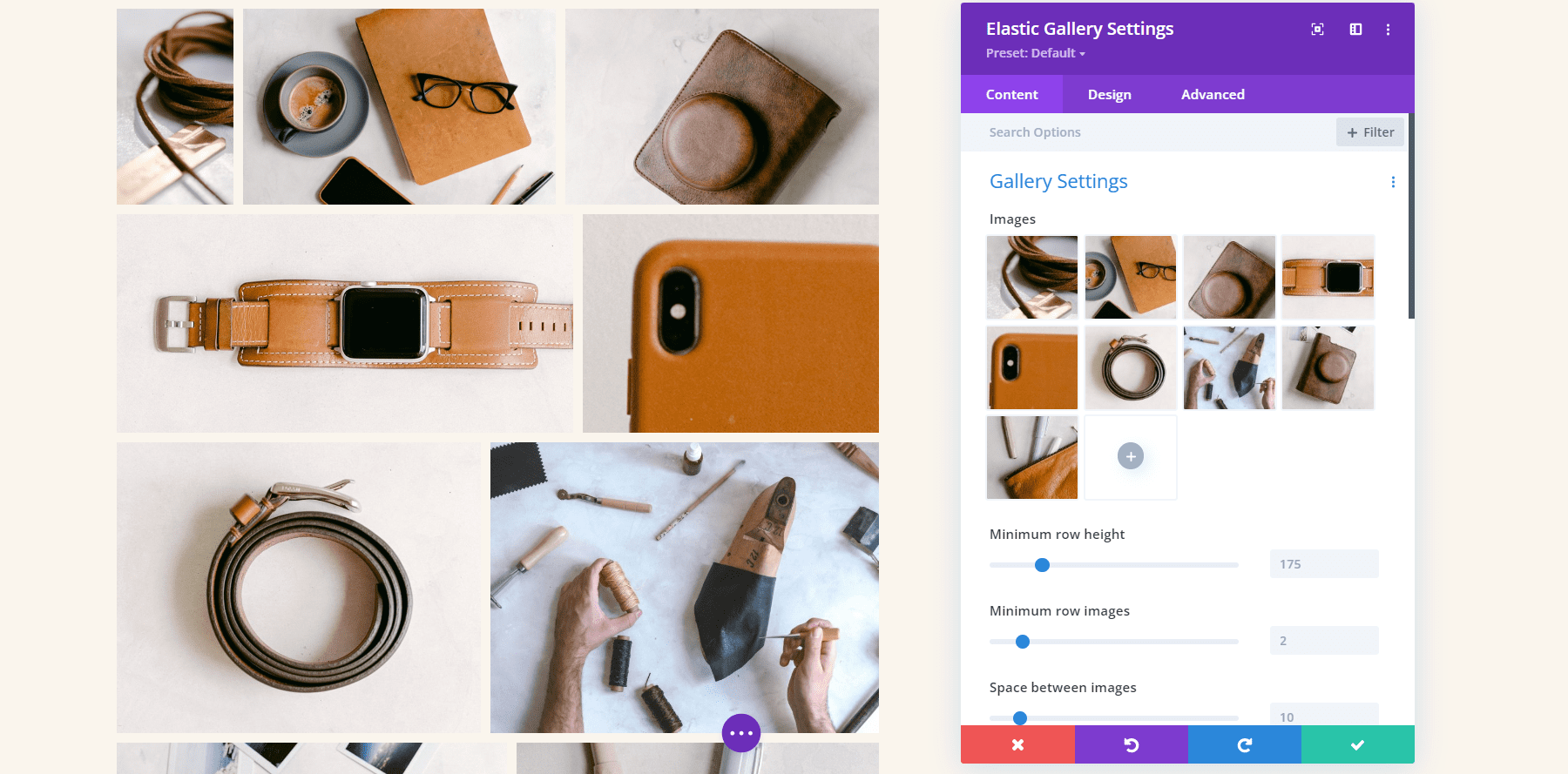
添加圖像會自動將它們顯示在圖庫中。 您可以根據需要添加任意數量,它們的大小無關緊要。

我為下面的示例選擇了各種尺寸的圖像。 圖像已自動調整大小以適應空間。 這創建了一個帶有各種列的馬賽克。 我們可以調整每行圖像的數量、圖像的高度、它們之間的空間、圖像大小等。我們將看一些設置。

圖像之間的行高和空間
其中一些設置花了我一分鐘時間來理解。 這是我根據文檔和測試對每個設置的解釋。
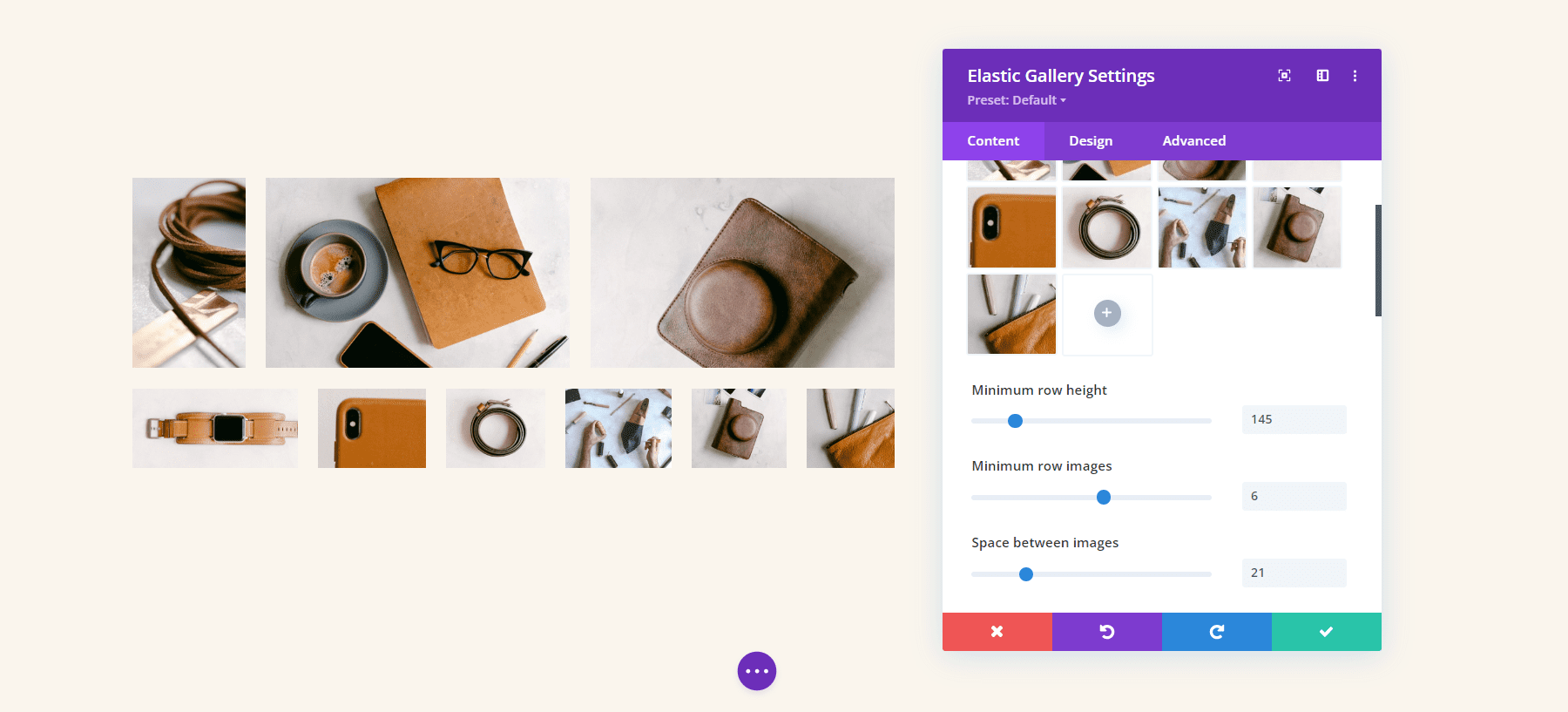
最小行高將圖像添加到每一行,直到大小高於最小值。 使用較小的數字會在圖庫中顯示更多圖像。 在下面的示例中,我將最小行高設置為 145。
最小行圖像確定將出現在盡可能多行中的圖像數量,從底行開始。 在下面的示例中,我將最小行圖像設置為 6。底行顯示 6 個圖像,頂行顯示 3。如果我將其設置為 4,頂行顯示一個圖像,第二行和第三行顯示4張圖片。
圖像之間的空間確定頂部、底部和側面上每個圖像之間的像素數。 我將下面的示例設置為 21 像素,並且每個圖像之間的所有邊都有 21 像素。

圖片點擊操作
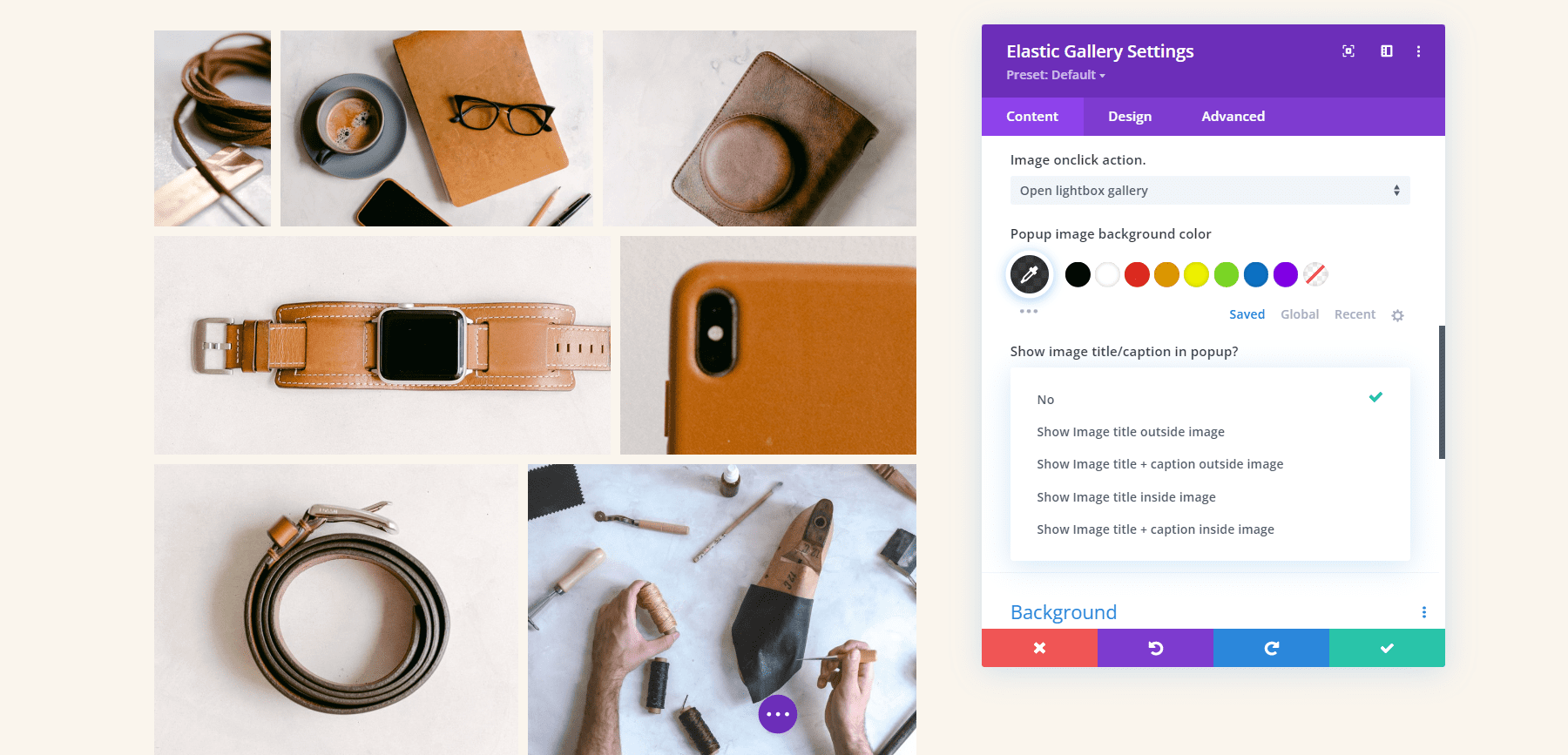
Image Onclick Action 確定當用戶單擊圖庫中的圖像時會發生什麼。 它可以在燈箱中打開圖像,鏈接到其他頁面,或者什麼都不做。 如果您在燈箱中打開它,您將看到燈箱的選項。 如果您將其鏈接到其他頁面,您將看到一個字段,您可以在其中輸入每個 URL,其中包含有關如何添加鏈接的說明。
以下是燈箱選項。 您可以調整燈箱顏色,並在彈出窗口中的圖像標題和標題的五個選項之間進行選擇。 什麼都不顯示,圖片外的標題,圖片外的標題和標題,圖片內的標題,或圖片內的標題和標題。 顯示標題會為圖例顏色添加一個選項。

這是默認的燈箱。 它具有深色背景、箭頭導航、關閉圖標和圖像下方的標題。

對於此示例,我在圖像中添加了標題並更改了背景顏色。

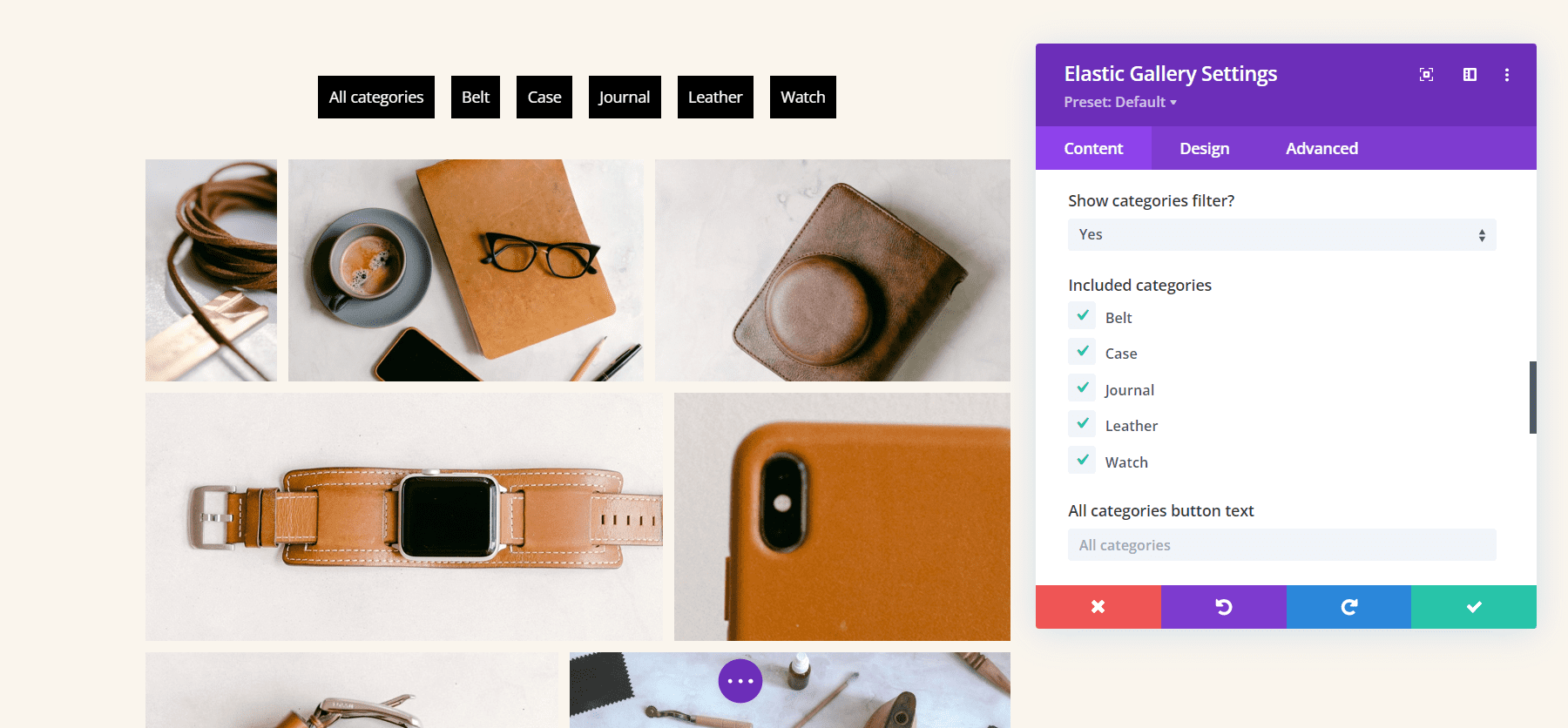
類別過濾器
類別過濾器允許您選擇要顯示的類別和更改所有類別按鈕的文本。

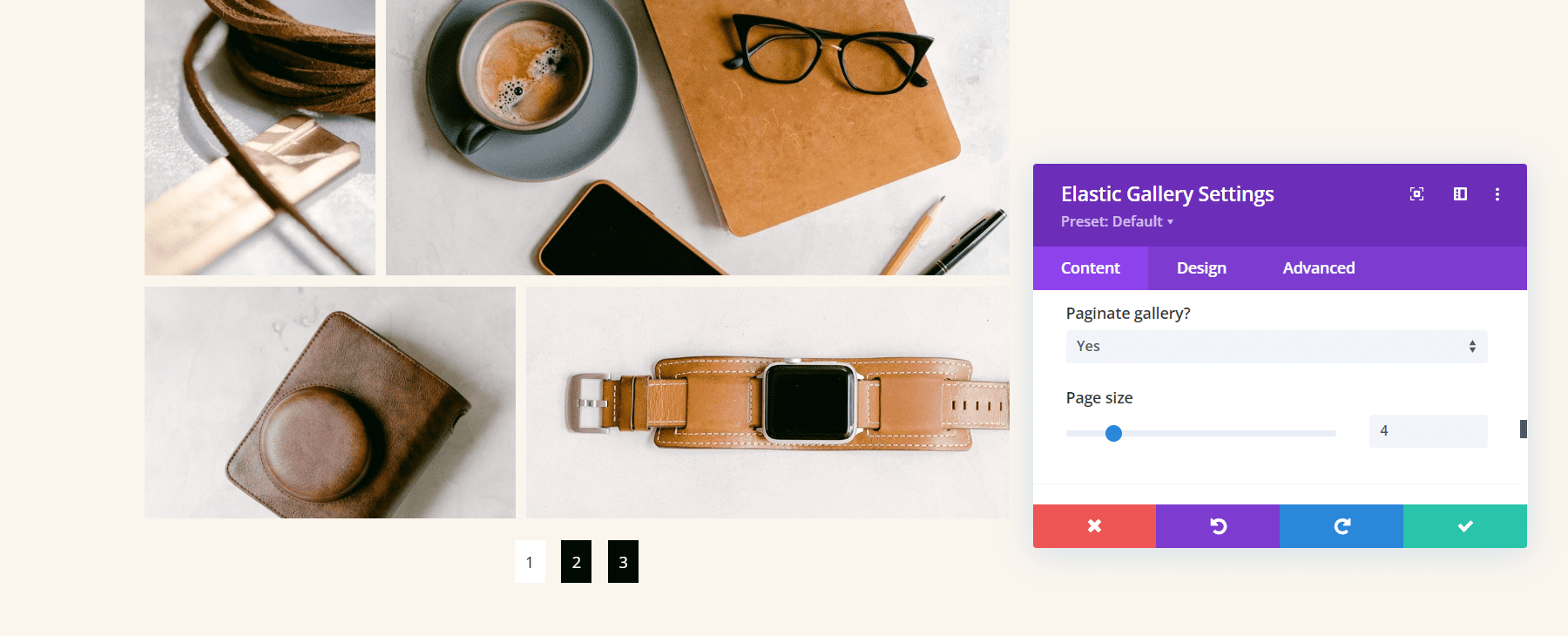
分頁
分頁選項在圖庫下添加分頁。 您還可以選擇頁面大小,這決定了每頁上顯示的圖像數量。 在此示例中,我選擇了 4 的頁面大小。這將顯示每頁 4 個圖像並創建 3 個頁面來顯示我的圖像。

Divi Elastic Gallery 設計選項
Elastic Gallery 模塊包括所有標準 Divi 設置,讓您可以完全控制每個元素的樣式。 以下是主要設置。
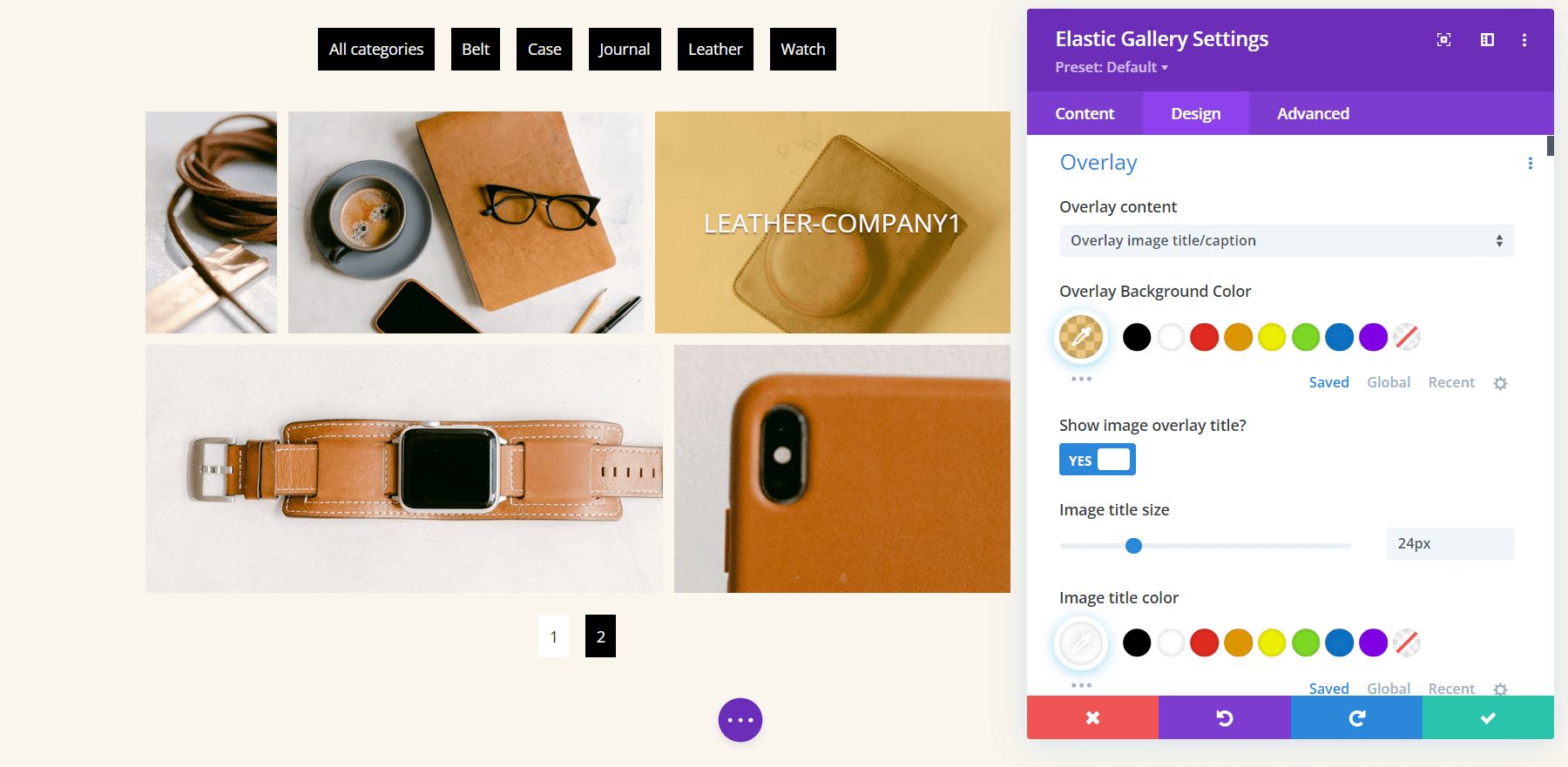
覆蓋
疊加設置讓您可以選擇顯示圖標、要在疊加中顯示的圖像標題或僅顯示疊加。 使用標準 Divi 設置更改顏色和字體。 在下面的示例中,我選擇了顯示標題並更改了覆蓋顏色、字體顏色、字體大小、樣式,並為字體添加了陰影。


懸停動畫
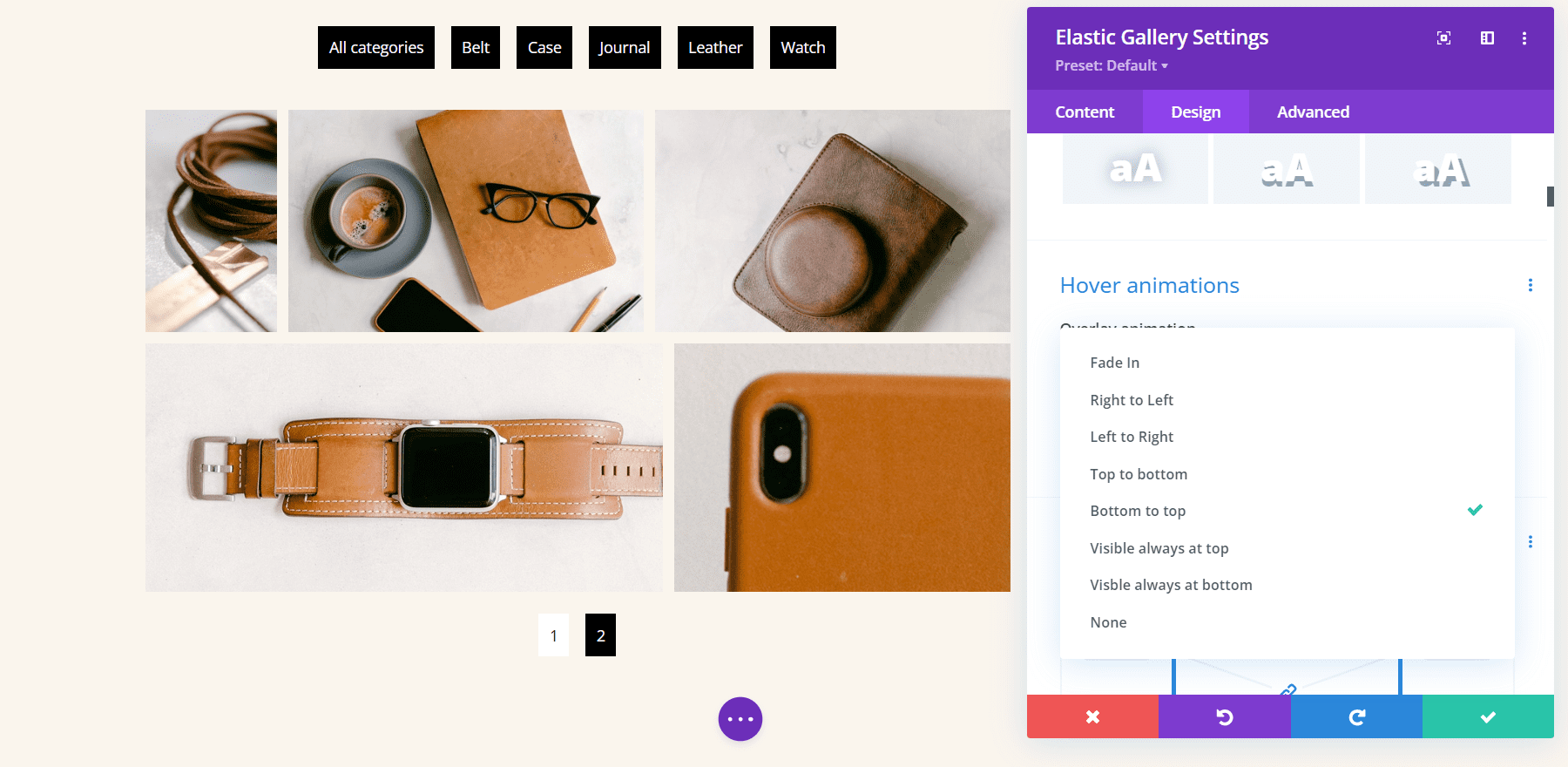
懸停動畫決定了當用戶懸停在圖像上時疊加層的顯示方式。 從 7 個動畫中選擇或禁用動畫。

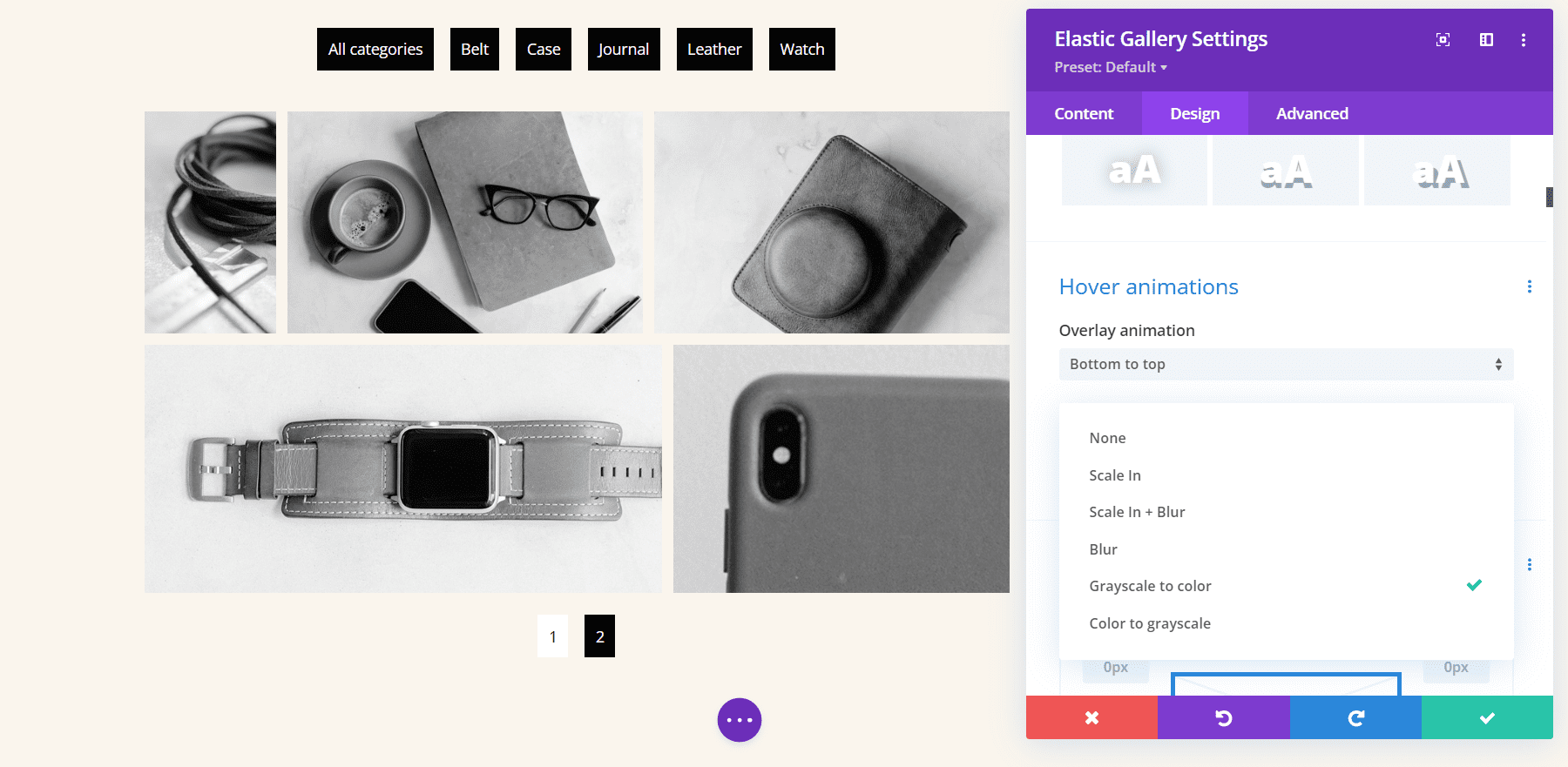
您還可以為與疊加動畫同時發生的圖像選擇動畫。 從 5 個動畫中選擇或禁用圖像動畫。 我在下面的示例中選擇了灰度到彩色。 這會將圖像更改為灰度,並在您將鼠標懸停在圖像上時以彩色顯示圖像。

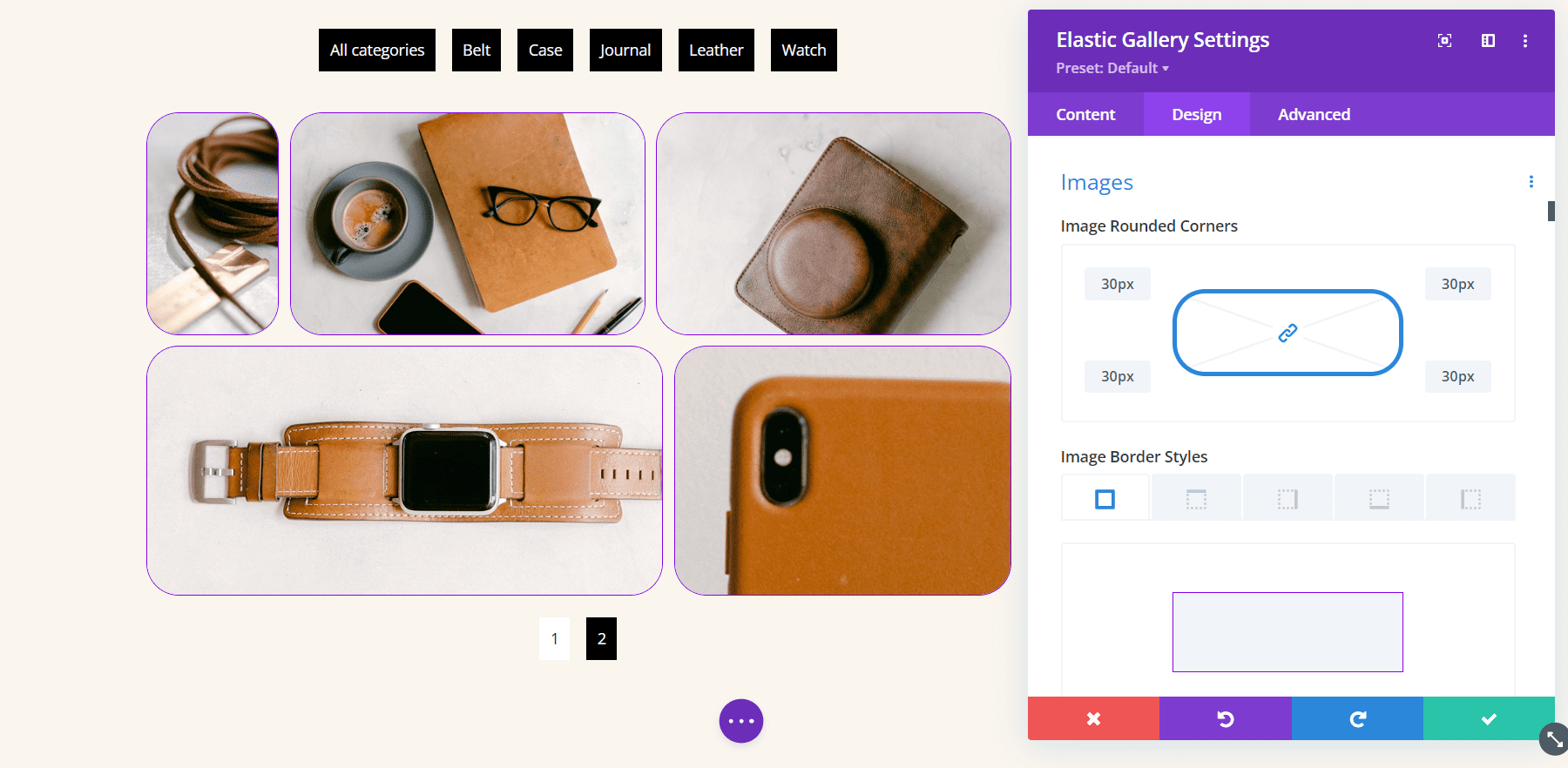
圖片
圖像設置控制圓角和邊框。 調整邊框的樣式、寬度和顏色。 在下面的示例中,我將圓角設為 30 像素,添加了 1 像素的邊框,並將顏色更改為紫色。

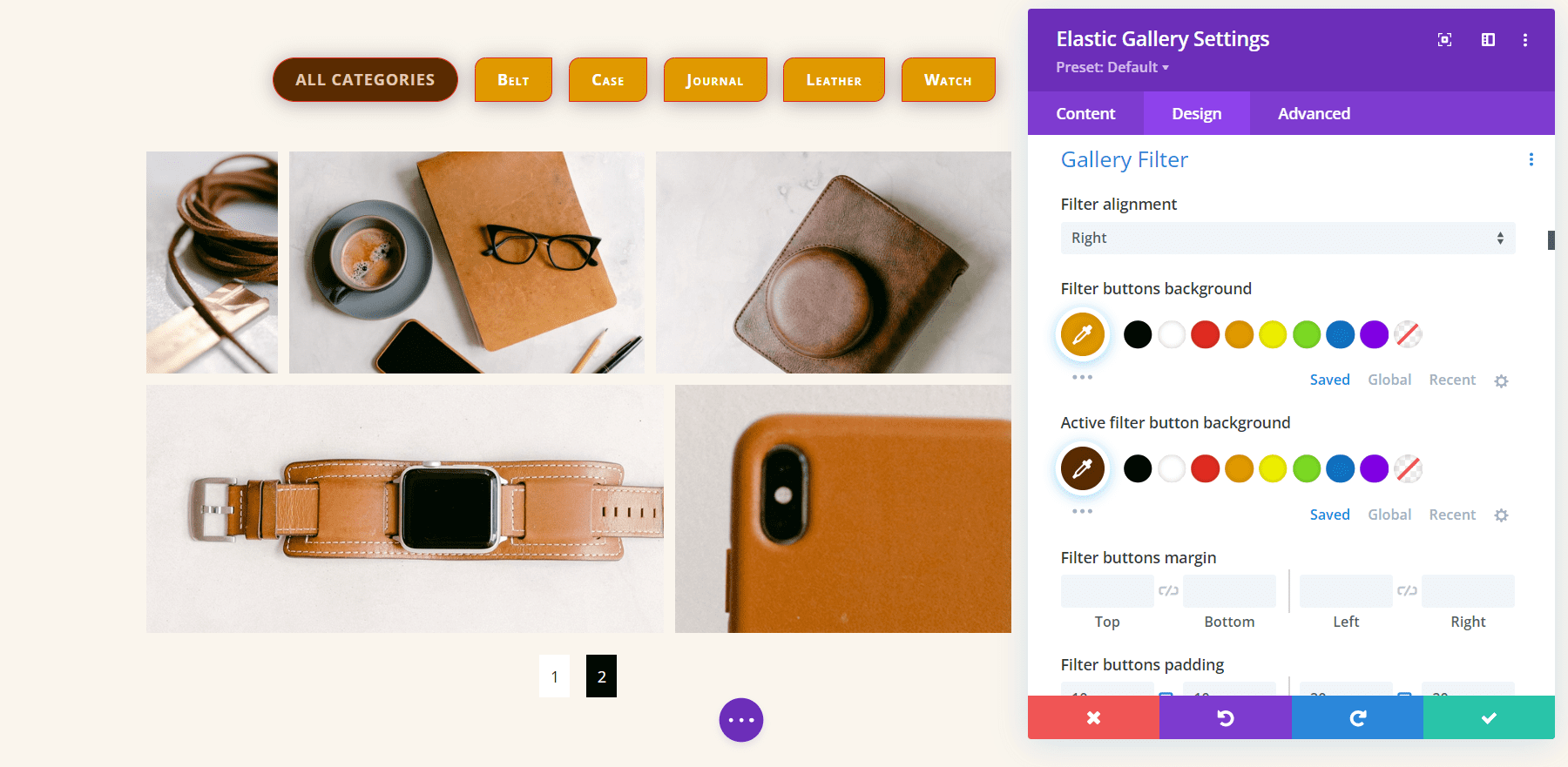
畫廊過濾器
圖庫過濾器有大量的選項。 調整類別按鈕的對齊方式、顏色、字體、邊框等,然後獨立調整當前類別。 如果您不單獨調整,當前活動的類別將使用常規過濾器設置。
在下面的示例中,我將過濾器設置為顯示在右側。 我還增加了字體的大小、字體樣式和粗細,添加了行長,更改了背景顏色,添加了邊框,圓了兩個角,並添加了左右填充。 我獨立定制了活動類別。

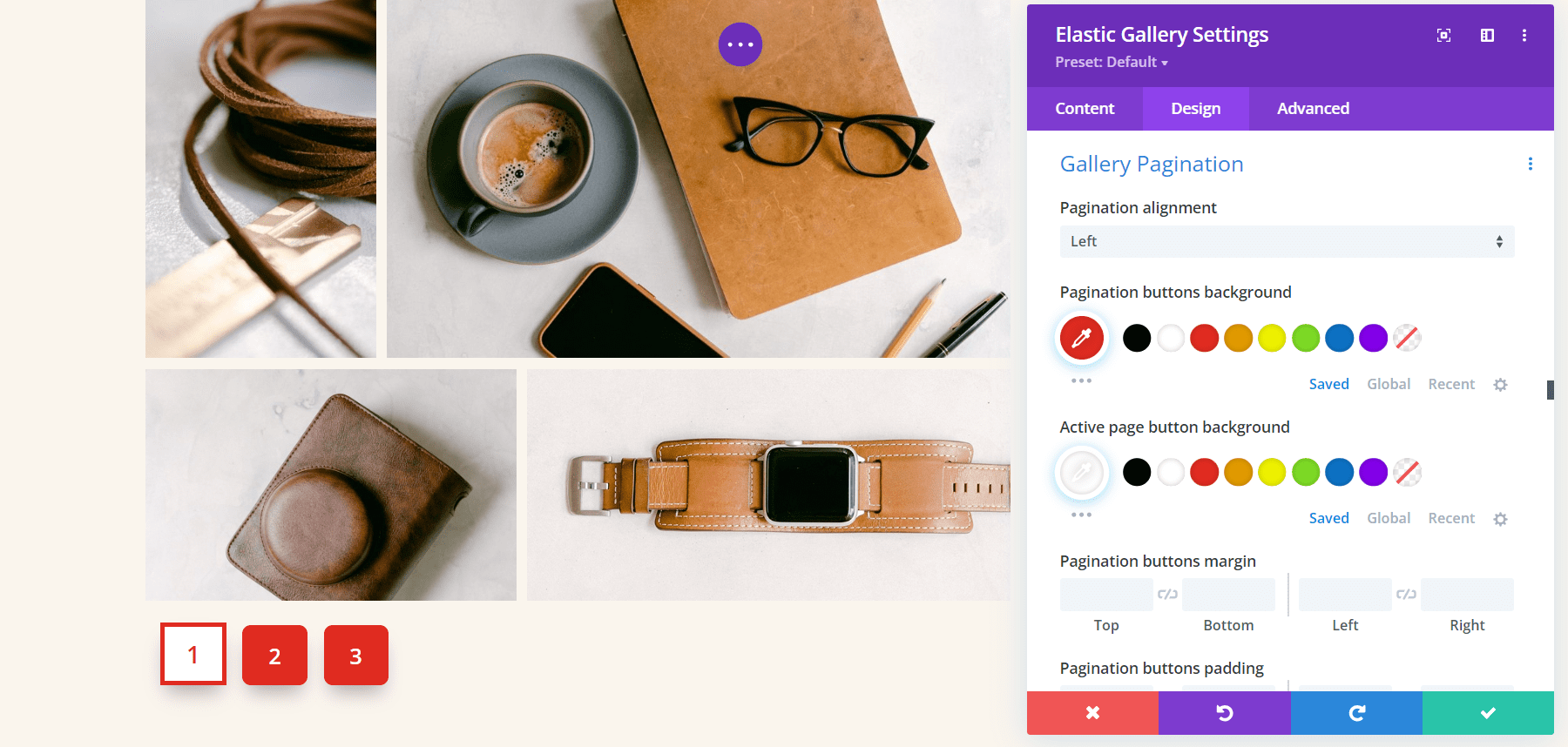
畫廊分頁
Gallery Pagination 也有大量的選項。 調整對齊方式、顏色、字體、邊框、間距、陰影等。 在這個例子中,我調整了字體的大小,改變了它們的粗細,圓角,改變了字體和背景的顏色,並給了它們一個盒子陰影。 我還為活動頁面添加了一個邊框,使角呈方形,反轉顏色,並增加了其字體的大小。

Divi Elastic Gallery 示例
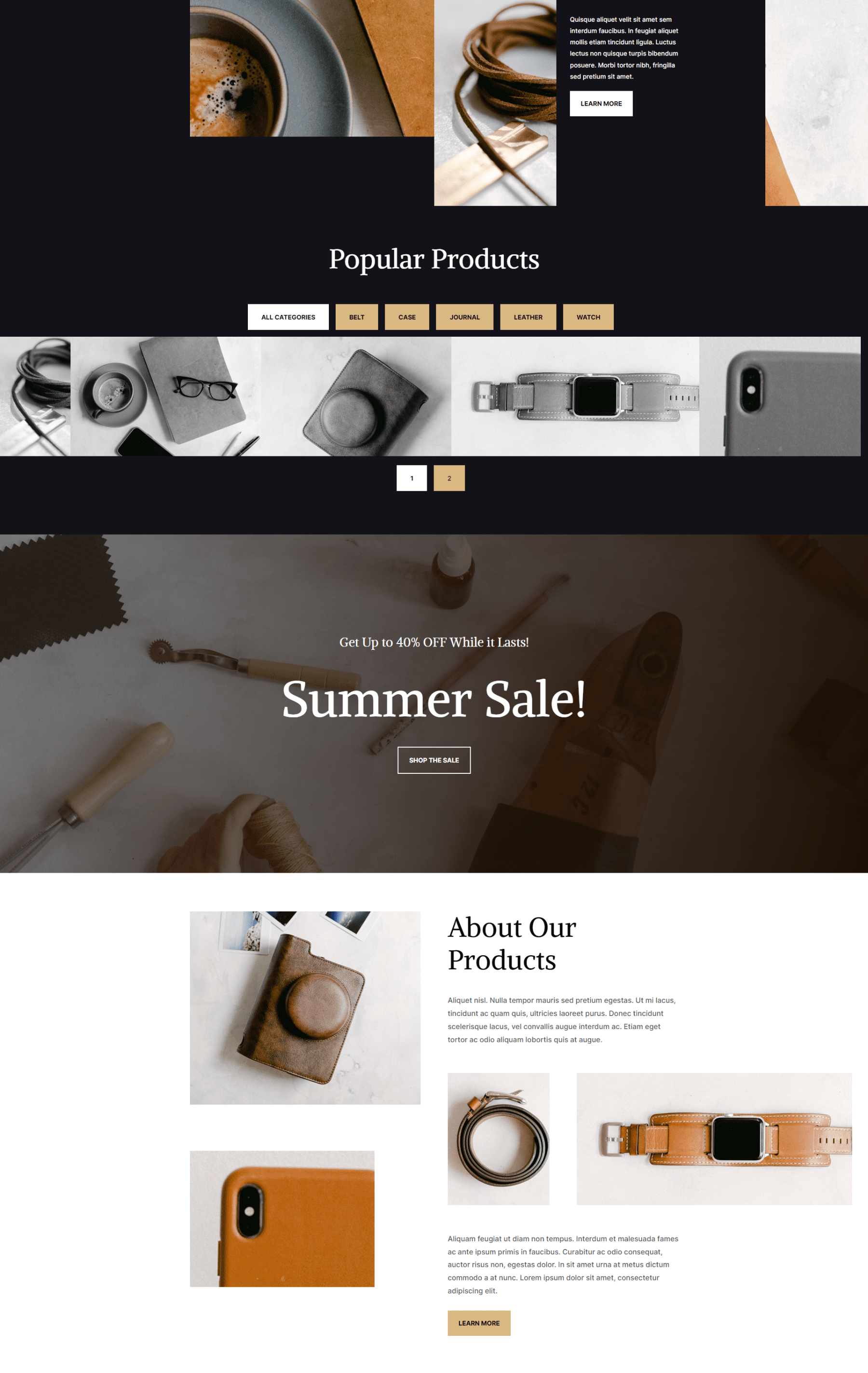
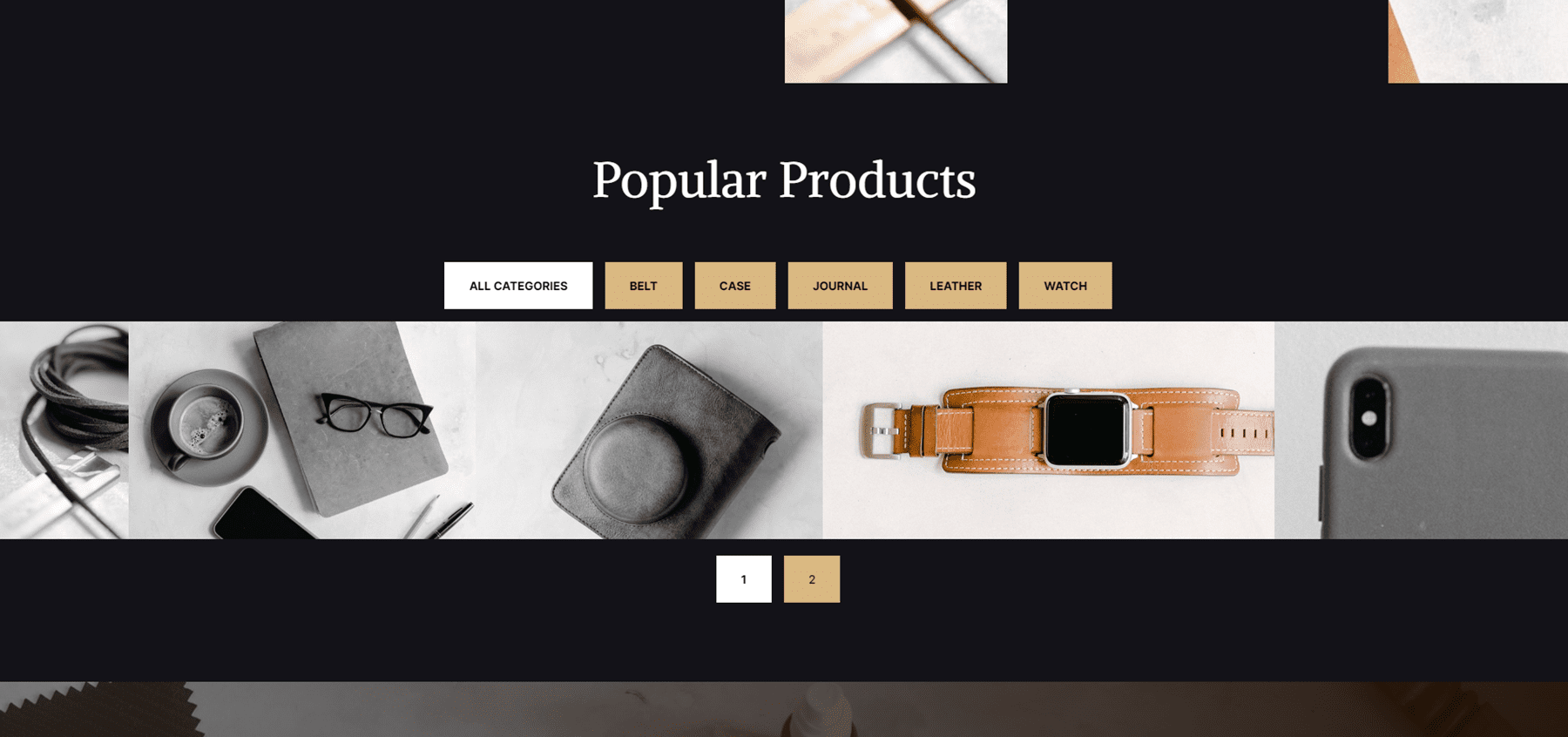
這是 Divi Elastic Gallery 在佈局中的外觀。 我正在使用 Divi 中提供的免費皮革製品佈局包。 我已經使畫廊全寬更改了顏色以匹配佈局並將圖像更改為灰度並讓它們在懸停時更改為顏色。 圖像之間的空間為零。 字體為 Inter,粗體表示粗體,TT 表示樣式。 我在頂部和底部添加了 20px 填充,在左側和右側添加了 30px 填充。

此示例顯示了 Elastic 圖庫,其中一張圖像顯示了懸停效果。 使畫廊與佈局相匹配很容易。

購買 Divi Elastic Gallery
Divi Elastic Gallery 可在 Divi Marketplace 購買,價格為 25 美元。 它包括無限制的網站使用、30 天退款保證以及一年的支持和更新。

結束的想法
這就是我們對 Divi Elastic Gallery 的看法。 這是一個簡單的模塊,但它有很多顯示和样式選項來創建您需要的任何類型的畫廊。 一些 Min 設置需要進行一些調整才能獲得您想要的設計,但我能夠從中獲得的佈局給我留下了深刻的印象。 如果您對 Divi 功能豐富的圖庫模塊感興趣,Elastic Gallery 值得一看。
我們希望收到你的來信。 您嘗試過 Divi 的 Elastic Gallery 嗎? 在評論中讓我們知道您對此的看法。
