Divi 插件亮點:Divi Gravity Forms
已發表: 2023-03-20Divi Gravity Forms 是 Divi Builder 的一個插件,它允許您從 Divi Builder 自定義您的 Gravity Form。 該插件向 Divi Builder 添加了一個新模塊,其中包含更改表單各個方面設計的選項。 如果您是 Gravity Form 用戶,此插件將有助於集成 Divi 和 Gravity Forms,並允許您像更改 Divi 頁面上的任何其他元素一樣更改表單設計。 在本文中,我們將了解 Divi Gravity Forms 模塊附帶的設置,並向您展示如何在 Divi Builder 中自定義您的表單。
讓我們開始吧!
- 1安裝 Divi Gravity Forms
- 2 Divi重力形式
- 2.1內容設置
- 2.2設計設置
- 2.3高級設置
- 3 Divi 重力形式示例
- 3.1第 1 頁
- 3.2第 2 頁
- 3.3確認信息
- 3.4驗證錯誤信息
- 4購買 Divi 重力表
- 5最後的想法
安裝 Divi 重力表
首先,您需要在您的網站上安裝並激活 Gravity Forms 插件。

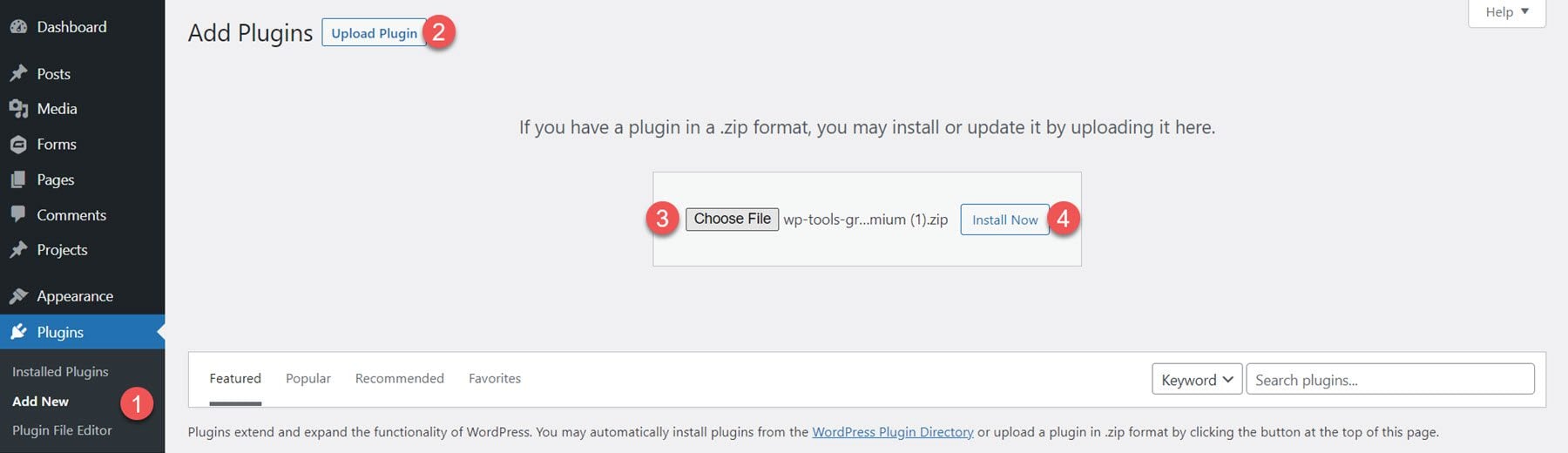
Divi Gravity Forms 可以像任何其他 WordPress 插件一樣安裝。 打開 WordPress 儀表板中的插件頁面,然後單擊添加新插件。 單擊頂部的上傳插件,然後從您的計算機中選擇 .zip 插件文件。

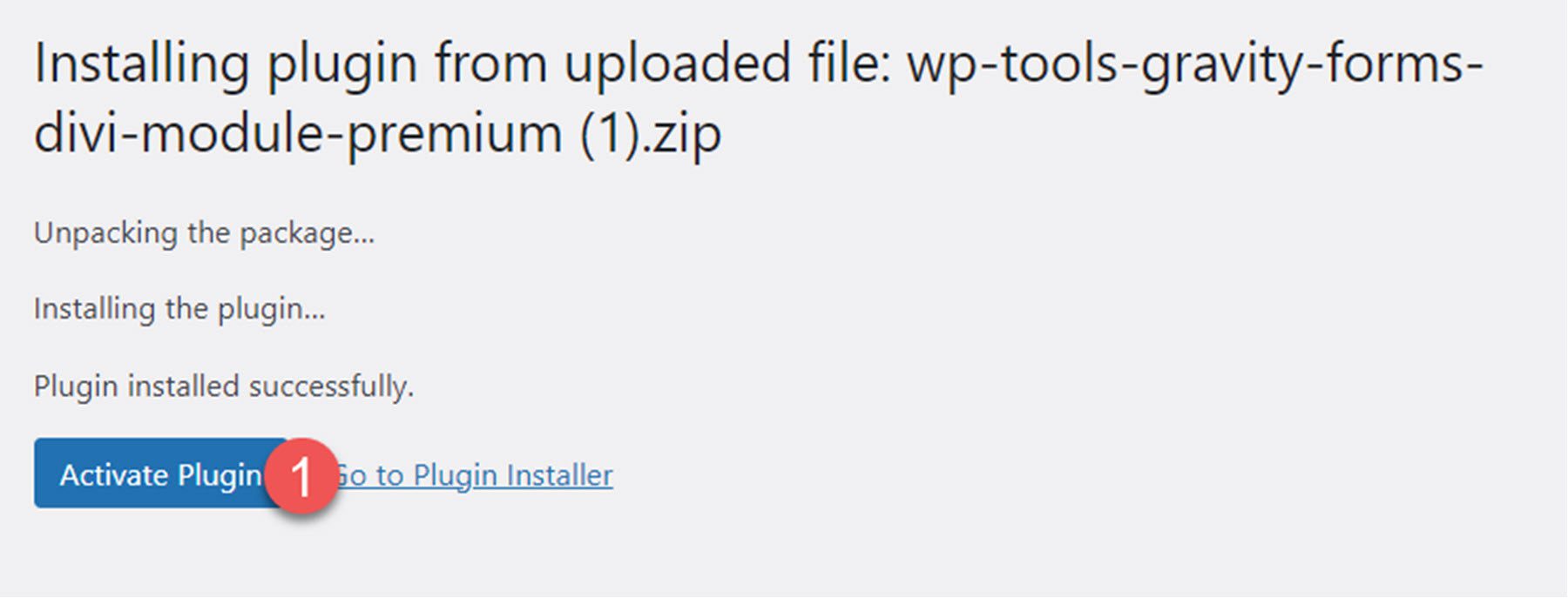
安裝插件後,激活插件。

分重力形式
Divi Gravity Forms 插件允許您在 Divi Builder 中添加和自定義 Gravity Form。 首先,您需要在 Gravity Forms 設置頁面中構建表單。 一旦您確定了聯繫表的基本結構和功能,您就可以轉到 Divi Builder 來自定義設計。

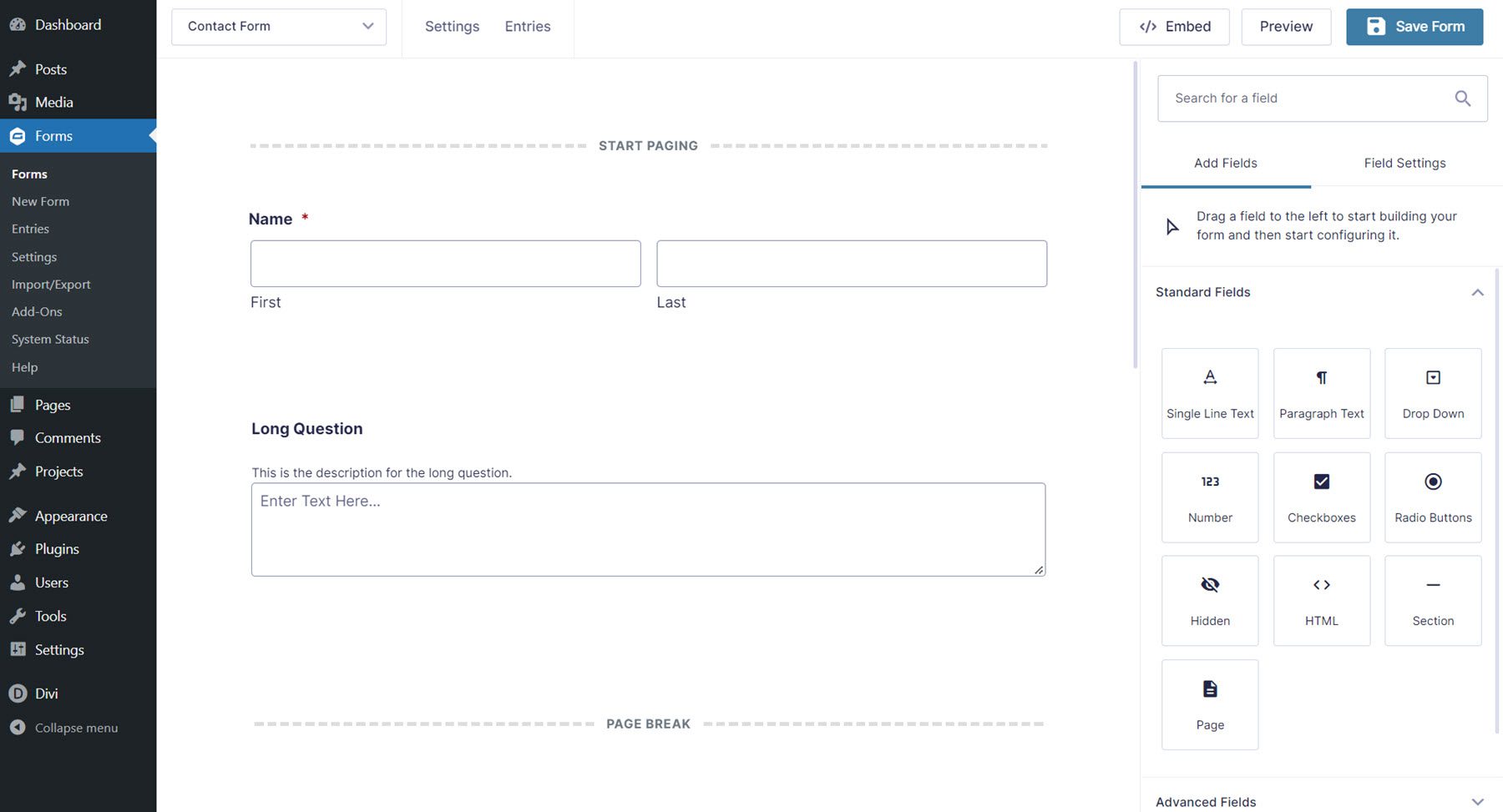
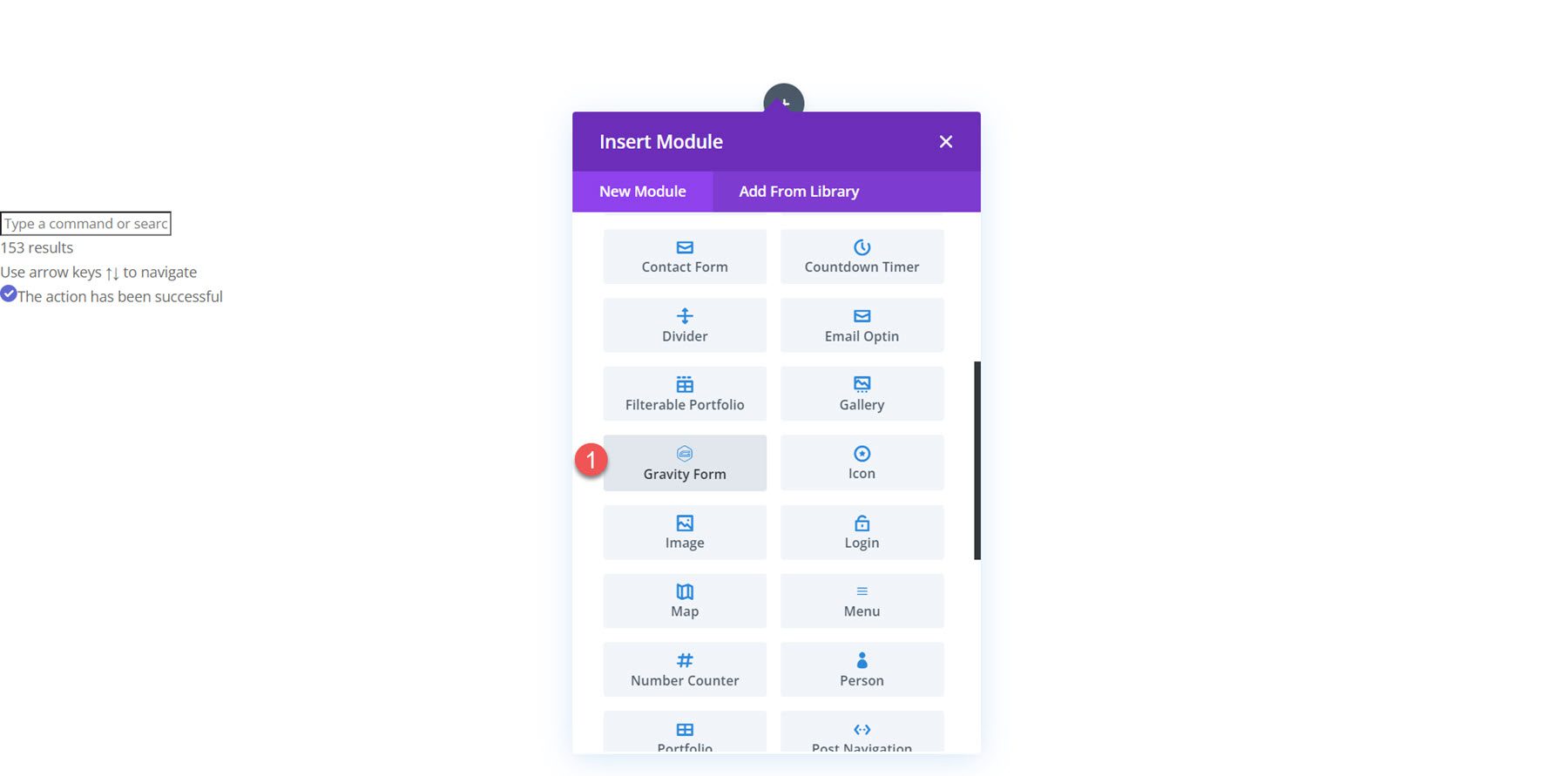
在 Divi Builder 中打開您的頁面,然後單擊灰色加號圖標以插入新模塊。 從列表中選擇 Gravity Form 模塊。

內容設置
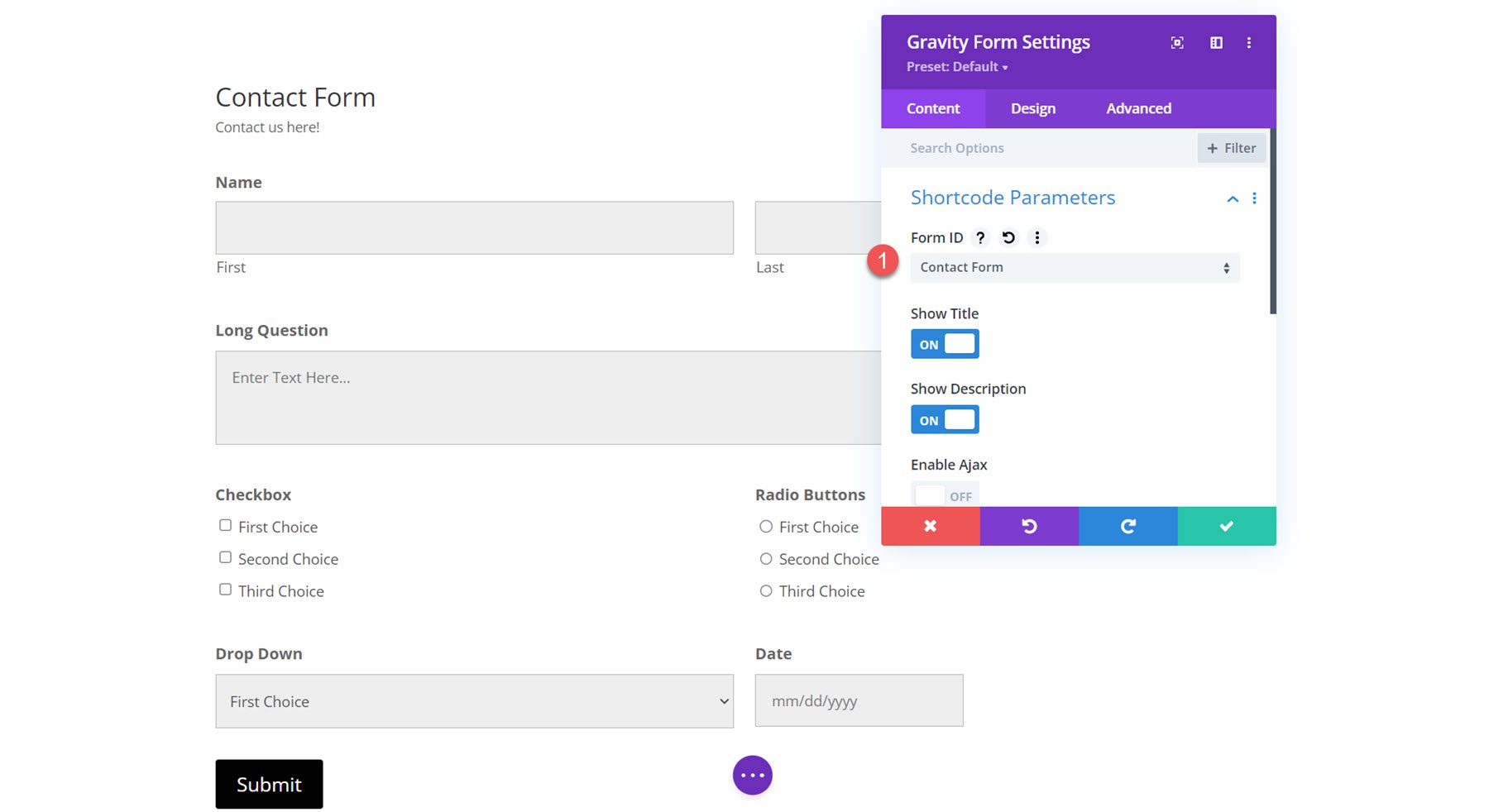
打開 Gravity Form 模塊設置到內容選項卡。 除了默認的 Background 和 Admin Label 部分之外,該模塊還帶有一個名為 Shortcode Parameters 的新部分。
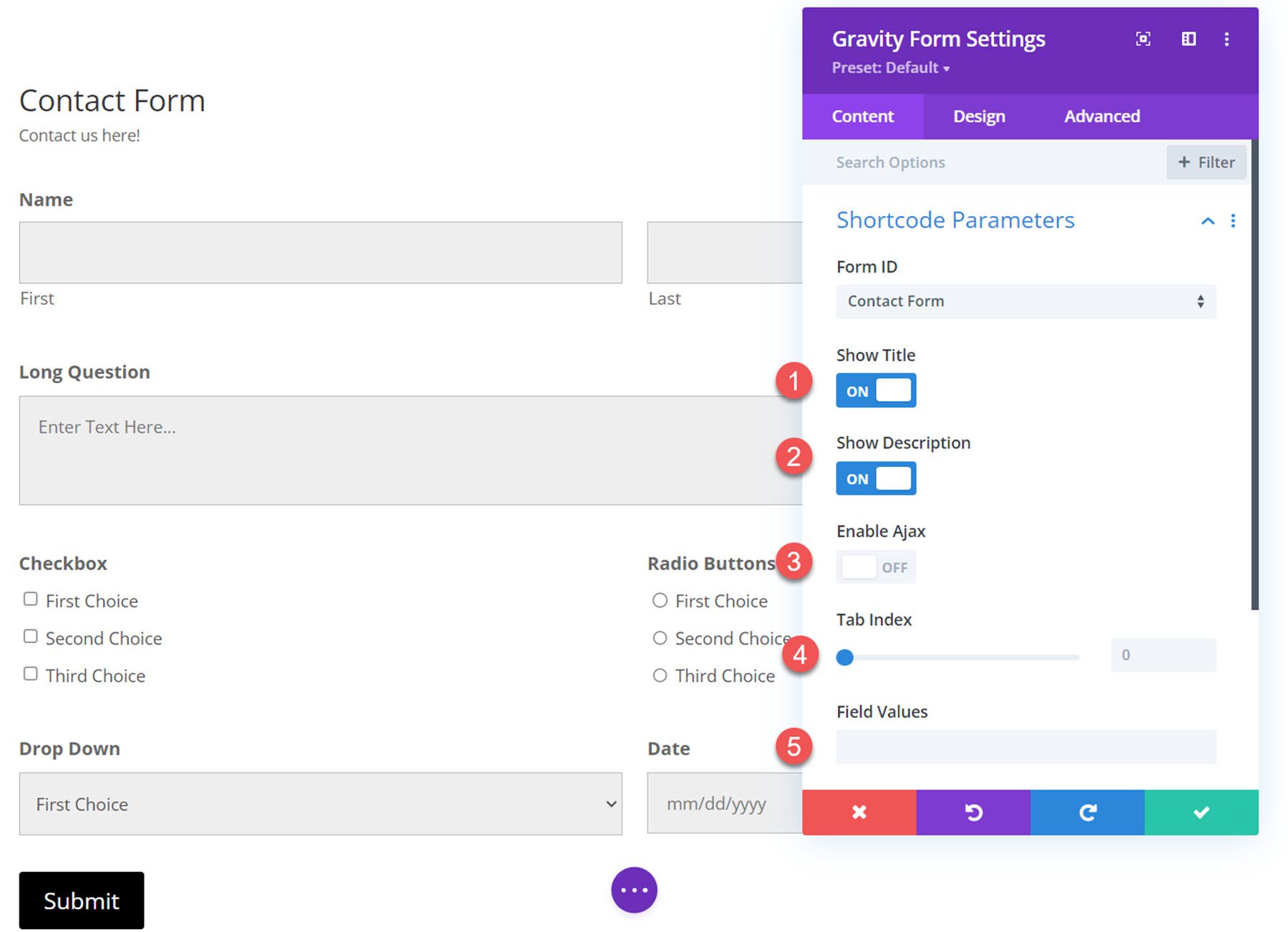
簡碼參數
從表單 ID 下拉列表中選擇您想要顯示的重力表單。 選擇後,您的表單將出現在頁面上。

在短代碼參數設置中,您還可以選擇顯示或隱藏標題和描述以及啟用或禁用 Ajax。 此外,您可以指定表單字段的起始製表符索引並指定默認字段值。

設計設定
Divi Gravity Forms 的大部分自定義設置位於“設計”選項卡下。 這些設置為您的表單外觀提供了極大的靈活性,並且您幾乎可以更改表單各個方面的設計。 讓我們來看看您可以使用的不同設計設置。
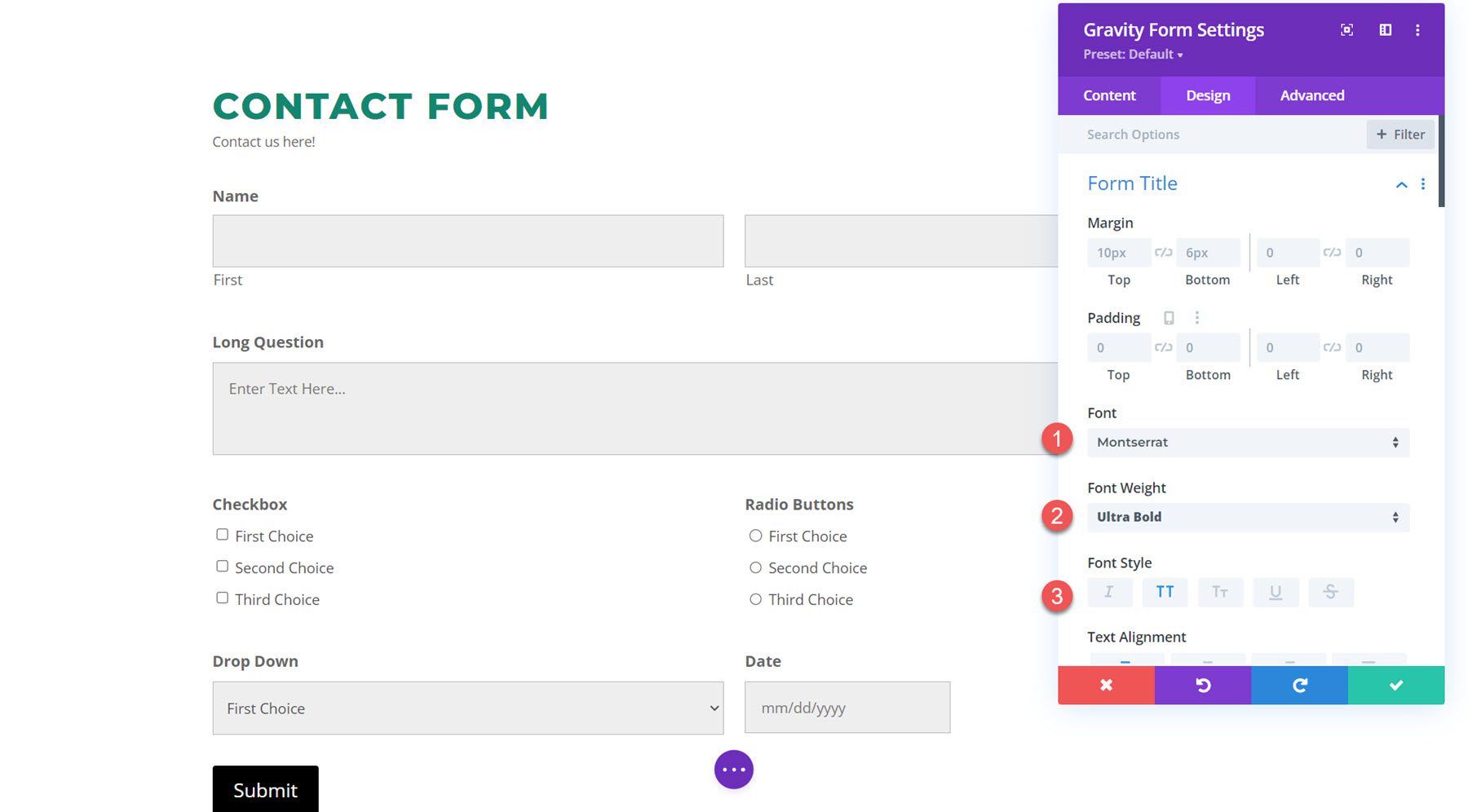
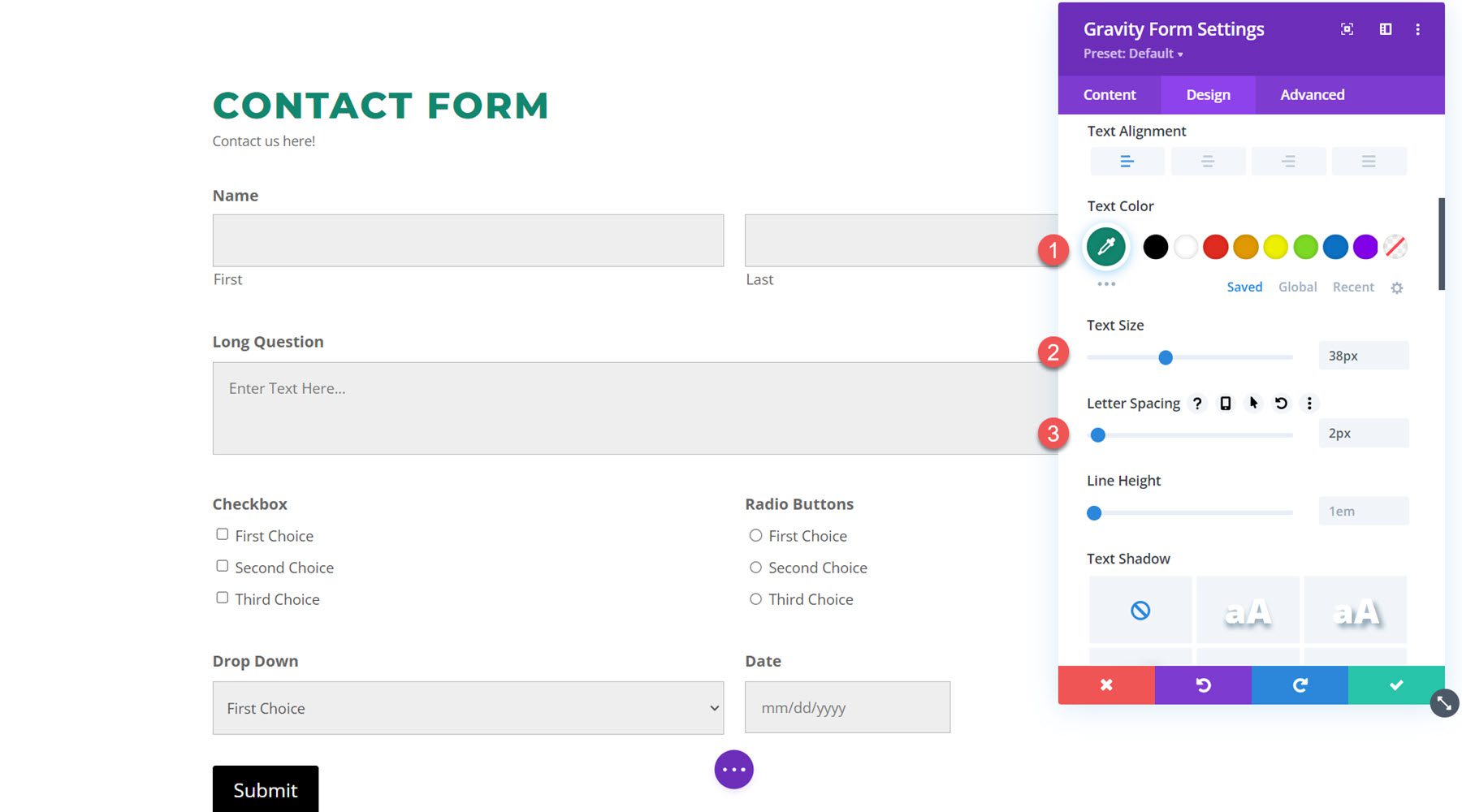
表格標題
首先是表單標題設置。

您可以更改標題邊距填充、字體設置、對齊方式、顏色、大小、間距、行高和陰影。

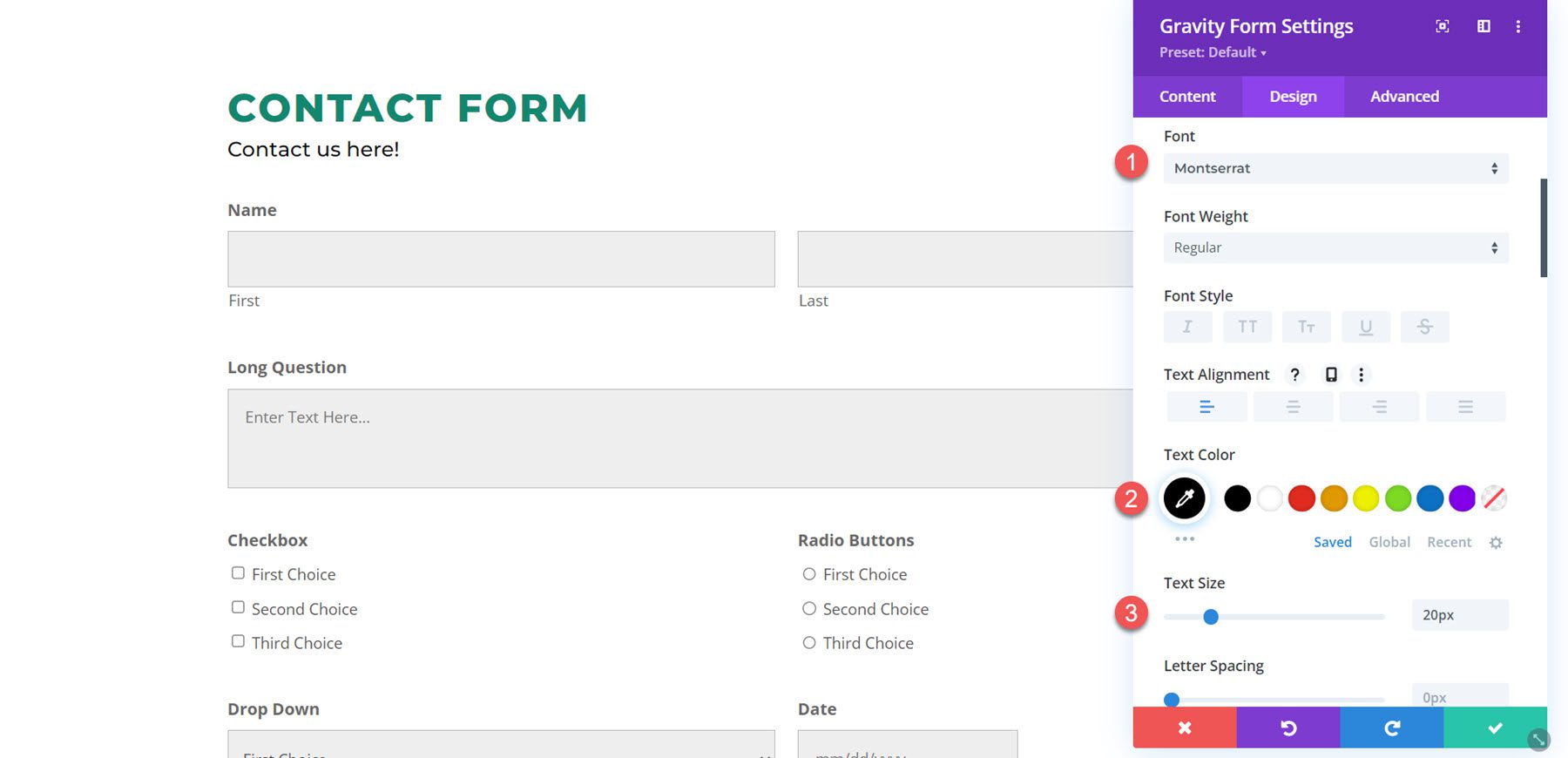
表格說明
表單描述設置與表單標題設置相同。 這是帶有自定義字體、文本顏色、文本大小和行高的表單描述。

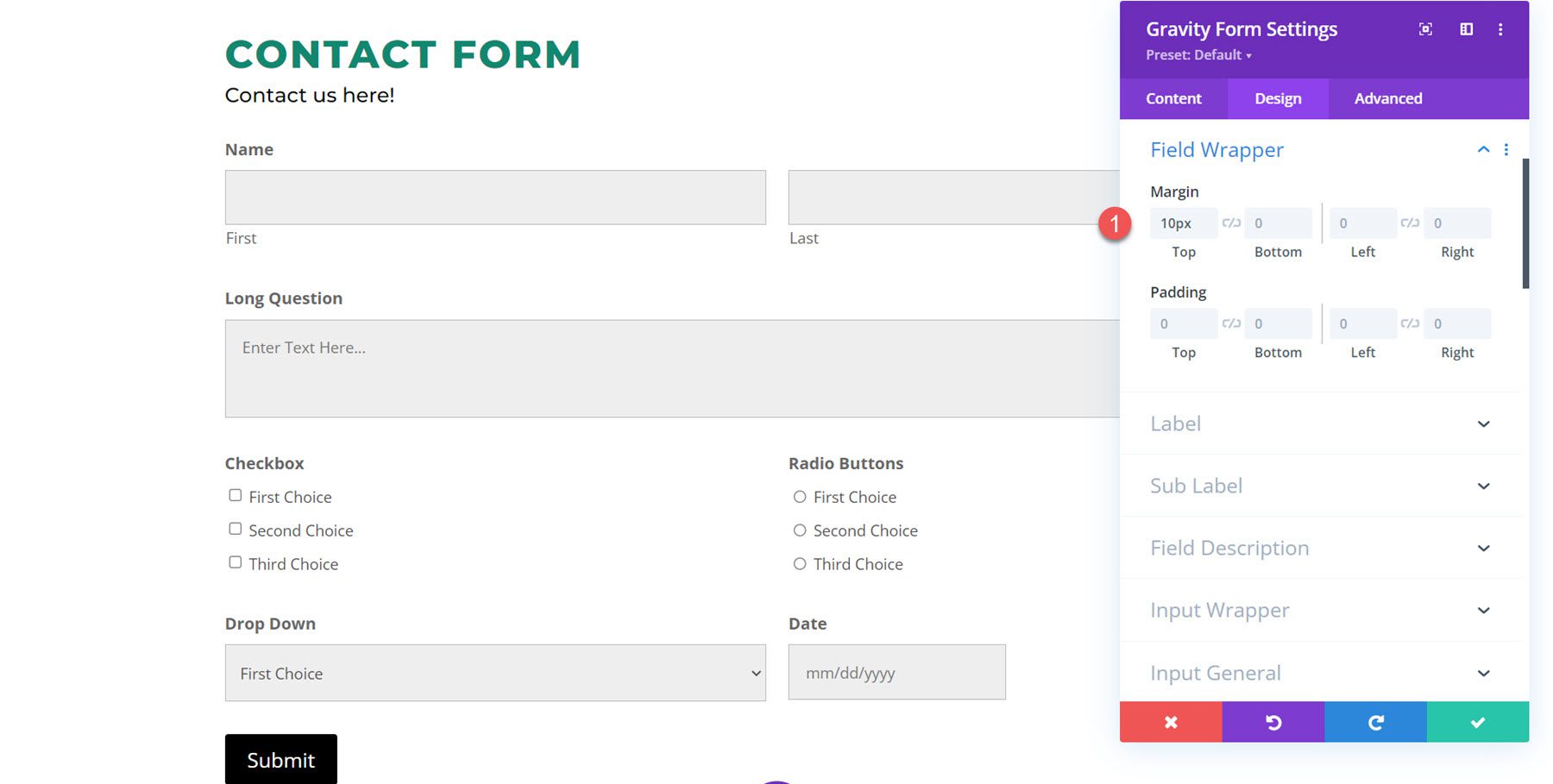
字段包裝器
字段包裝器設置允許您更改字段的邊距和填充。 在這個例子中,我減少了上邊距,這樣字段就靠得更近了。

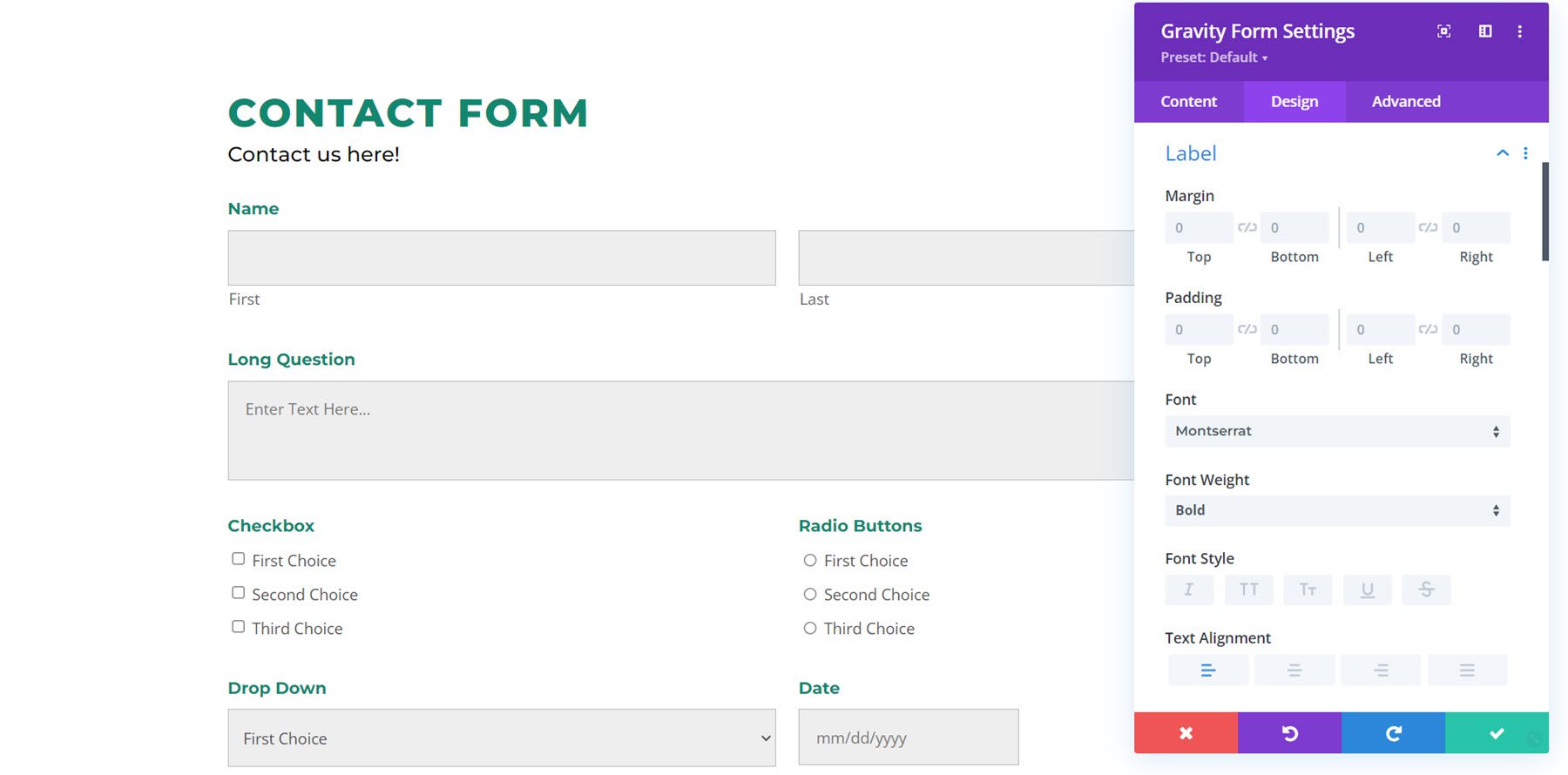
標籤
在標籤選項卡下,您擁有所有默認的文本自定義選項。 我自定義了標籤字體並將文本顏色更改為綠色。

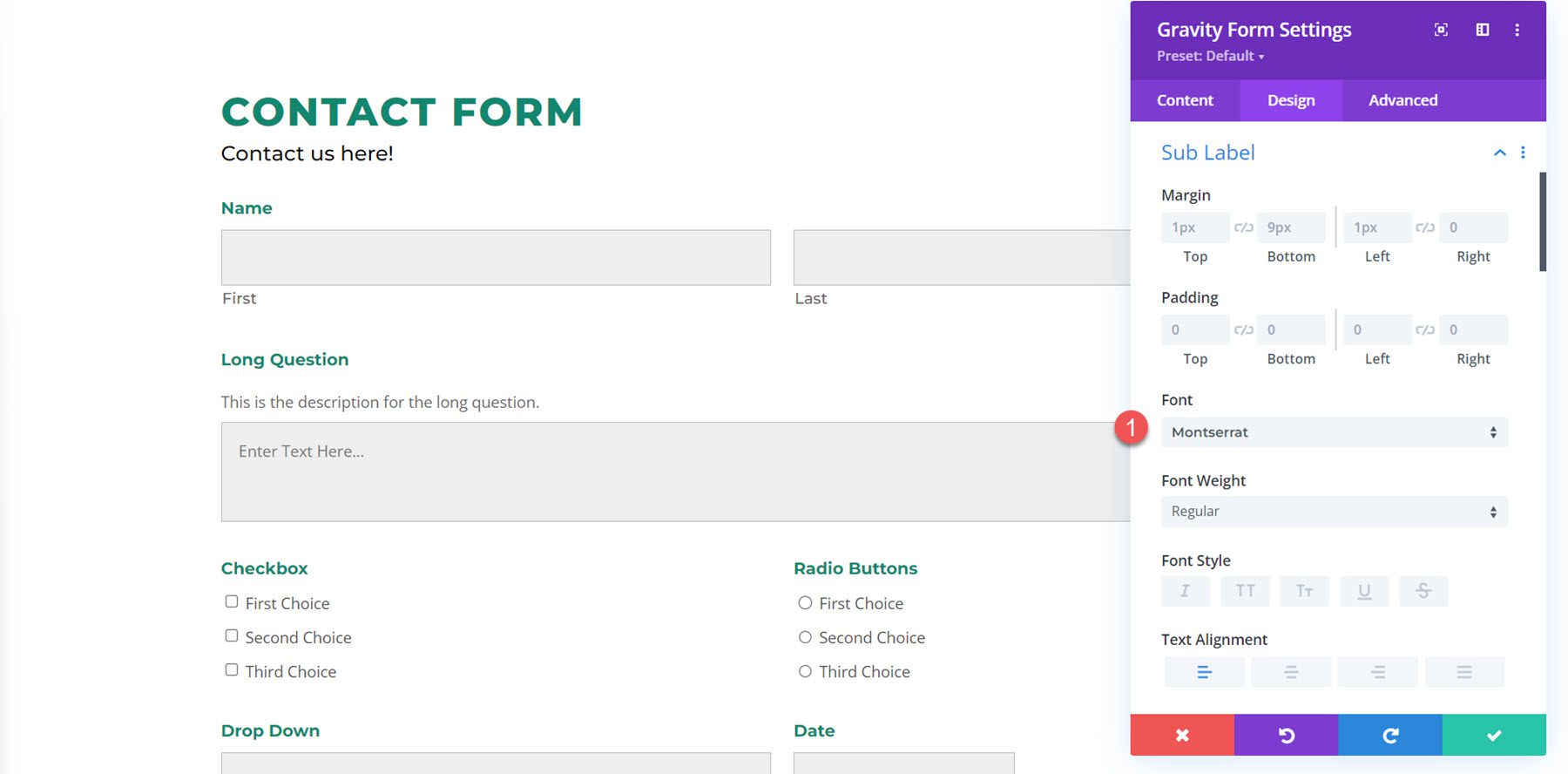
子標籤
子標籤設置還具有默認文本設計選項。 在此示例中,子標籤是名稱字段下方的“First”和“Last”文本標籤。 我自定義了子標籤字體。

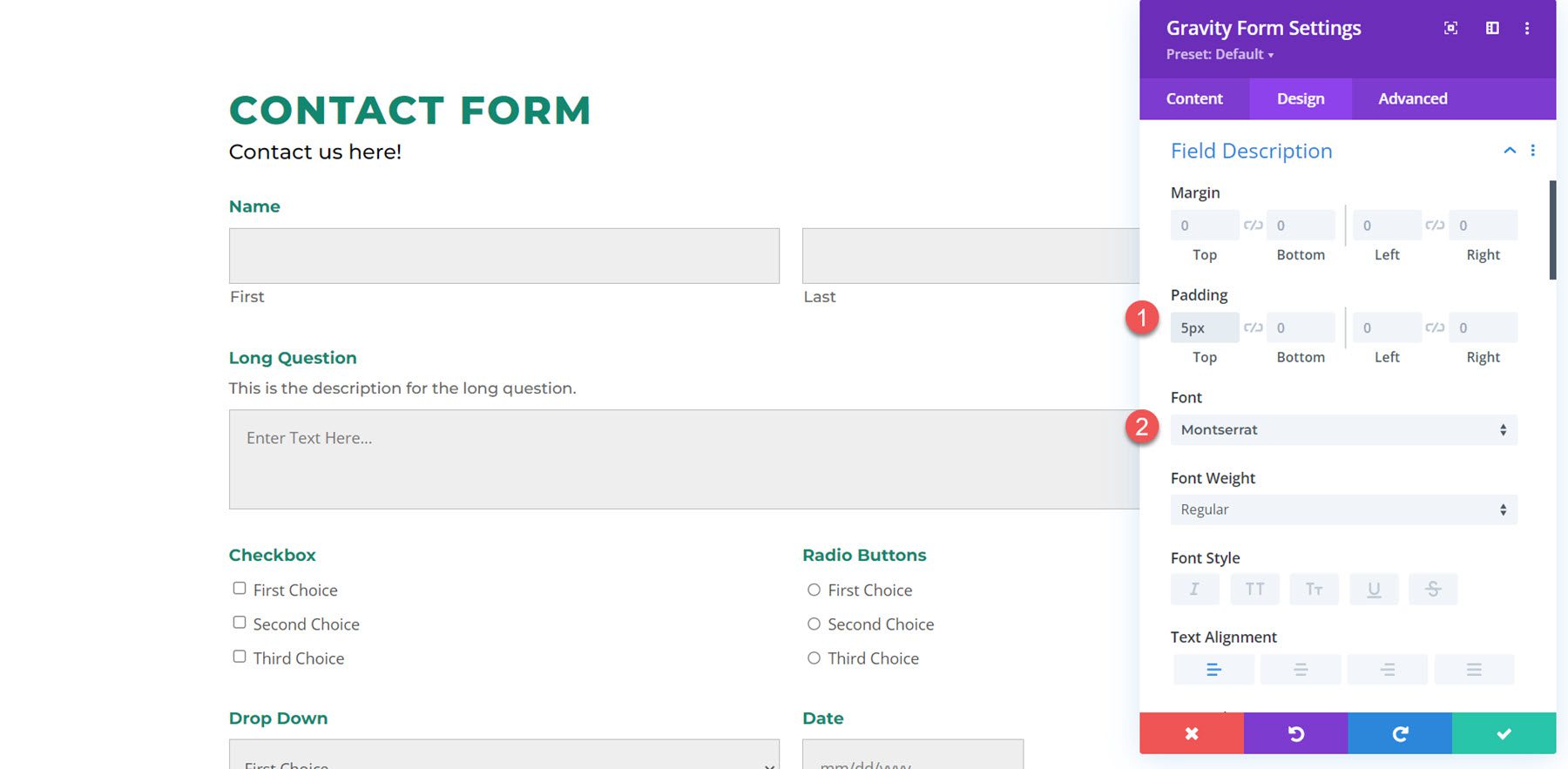
字段說明
字段描述示例位於 Long Question 字段上方。 在這裡,我減少了頂部填充以使文本更靠近標籤並更改了字體。

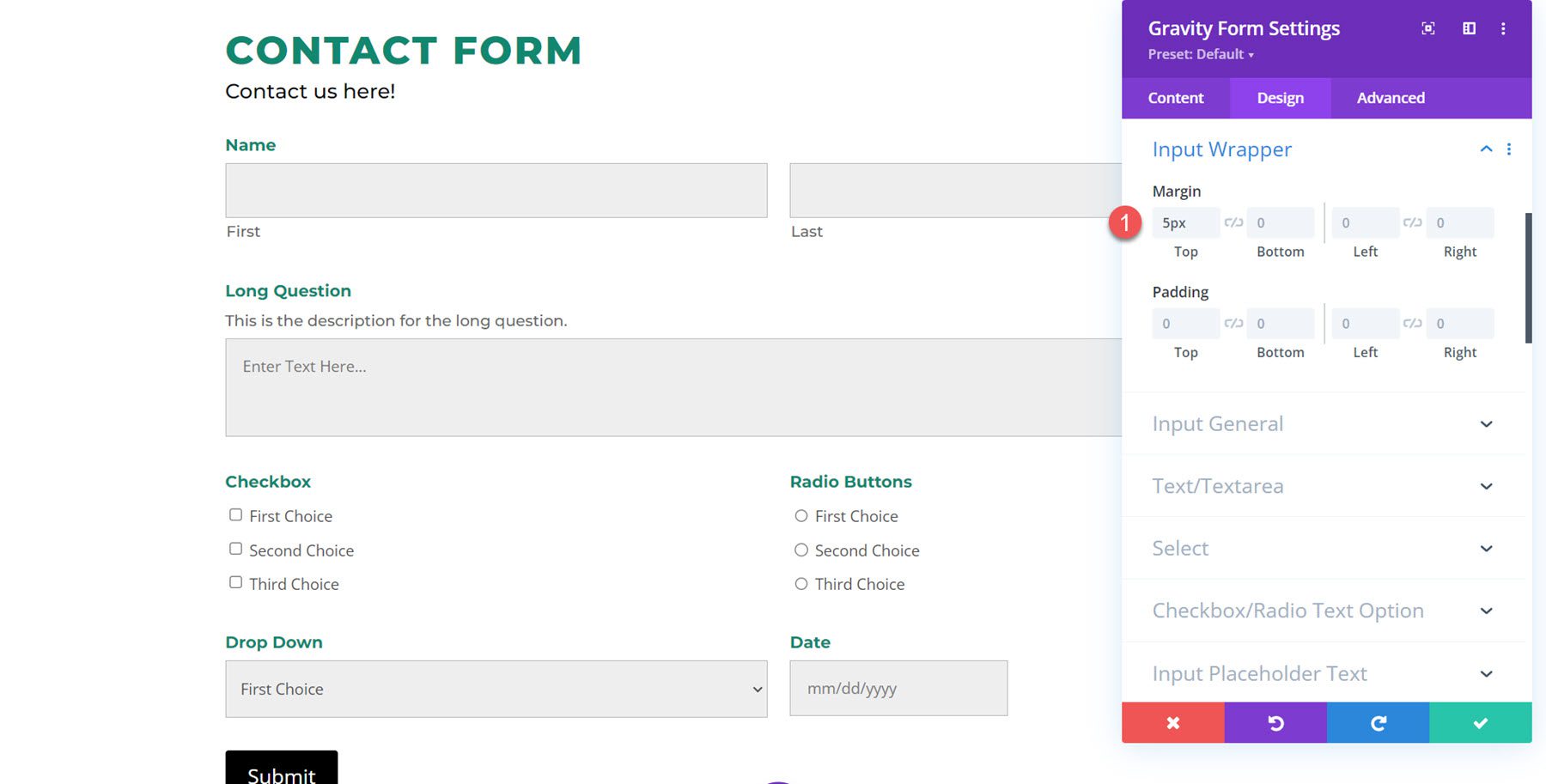
輸入包裝器
輸入包裝器設置允許您更改輸入框周圍的邊距或填充。 在這個例子中,我減少了上邊距,使輸入框更靠近標籤和描述。

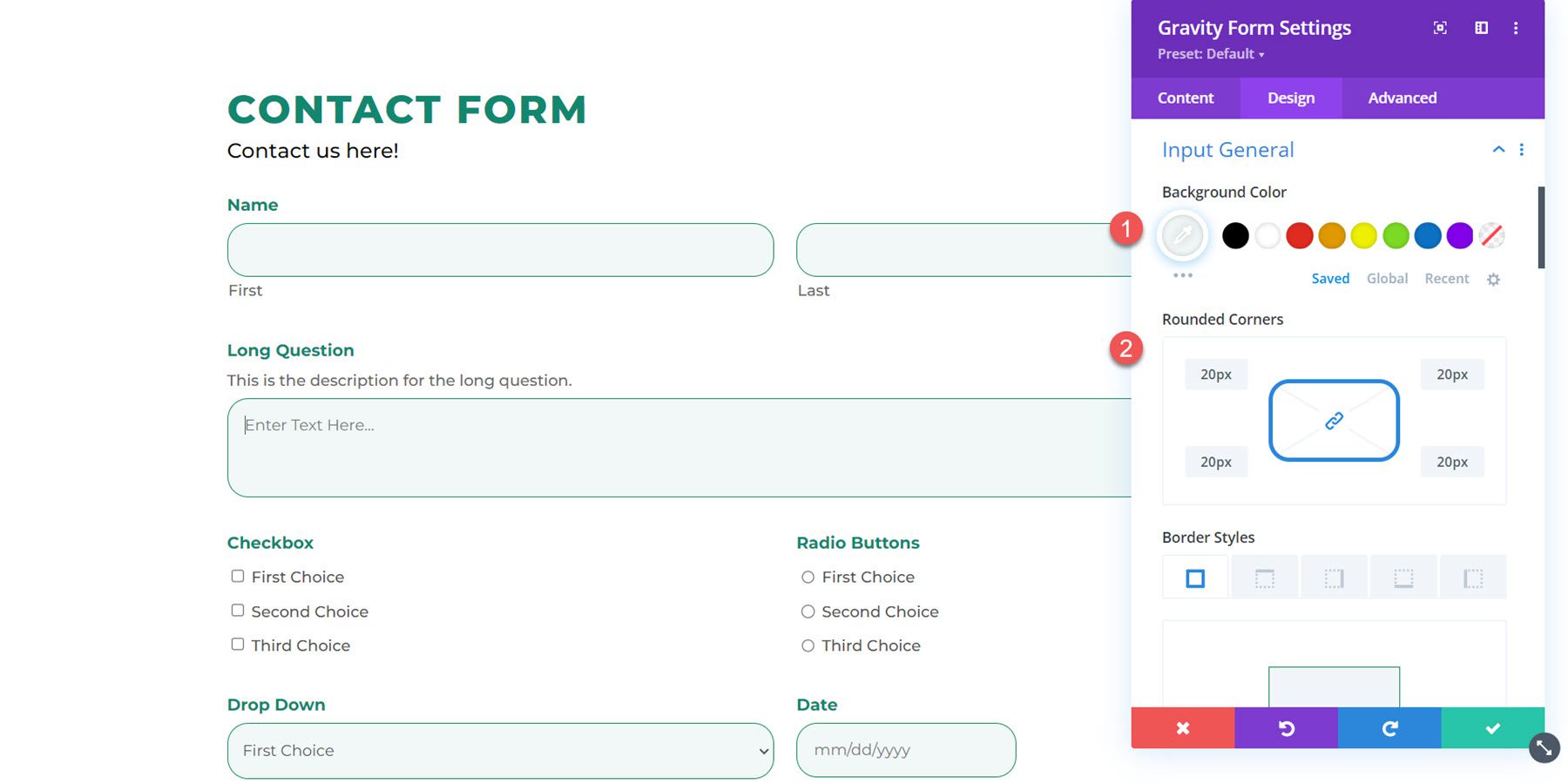
輸入一般
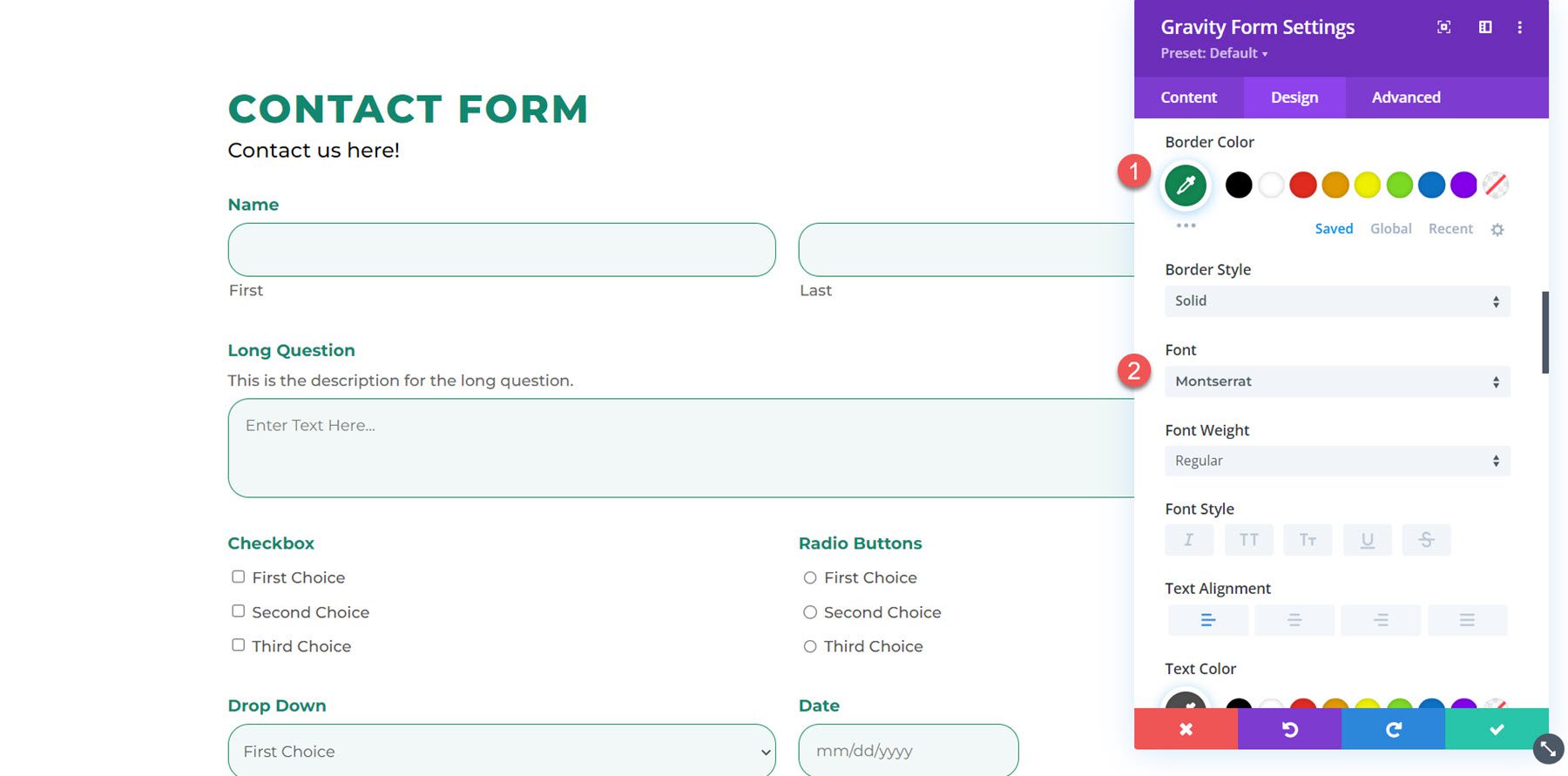
輸入常規設置部分是您可以完全自定義輸入框設計的地方。 您可以修改背景顏色、添加圓角、更改邊框以及完全自定義輸入字體設置。

這裡我加了圓角,改了輸入框的背景色,改了邊框顏色,改了文字字體。

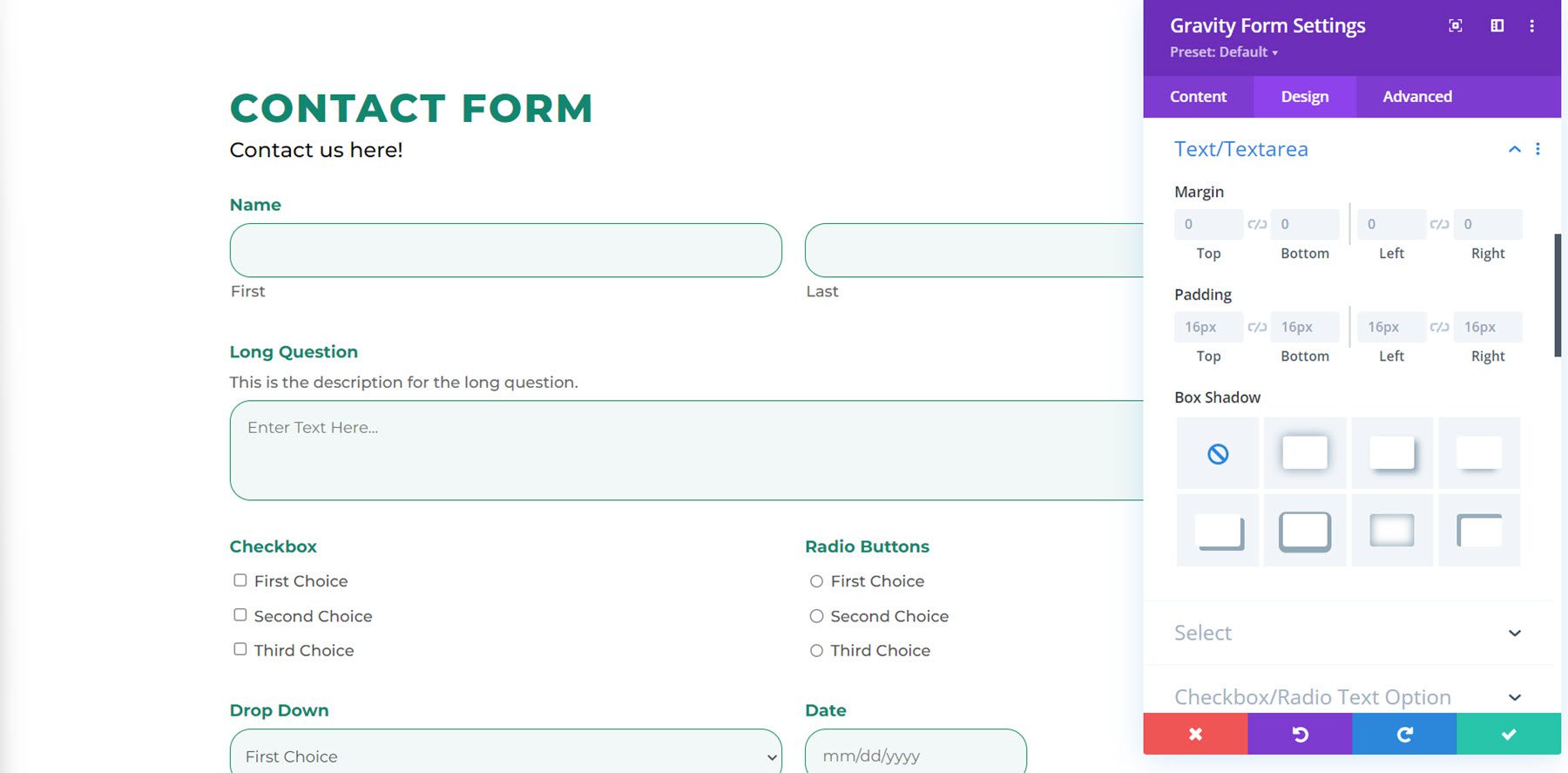
文本/文本區域
在文本/文本區域設置中,您可以更改邊距、填充或向字段添加框陰影。

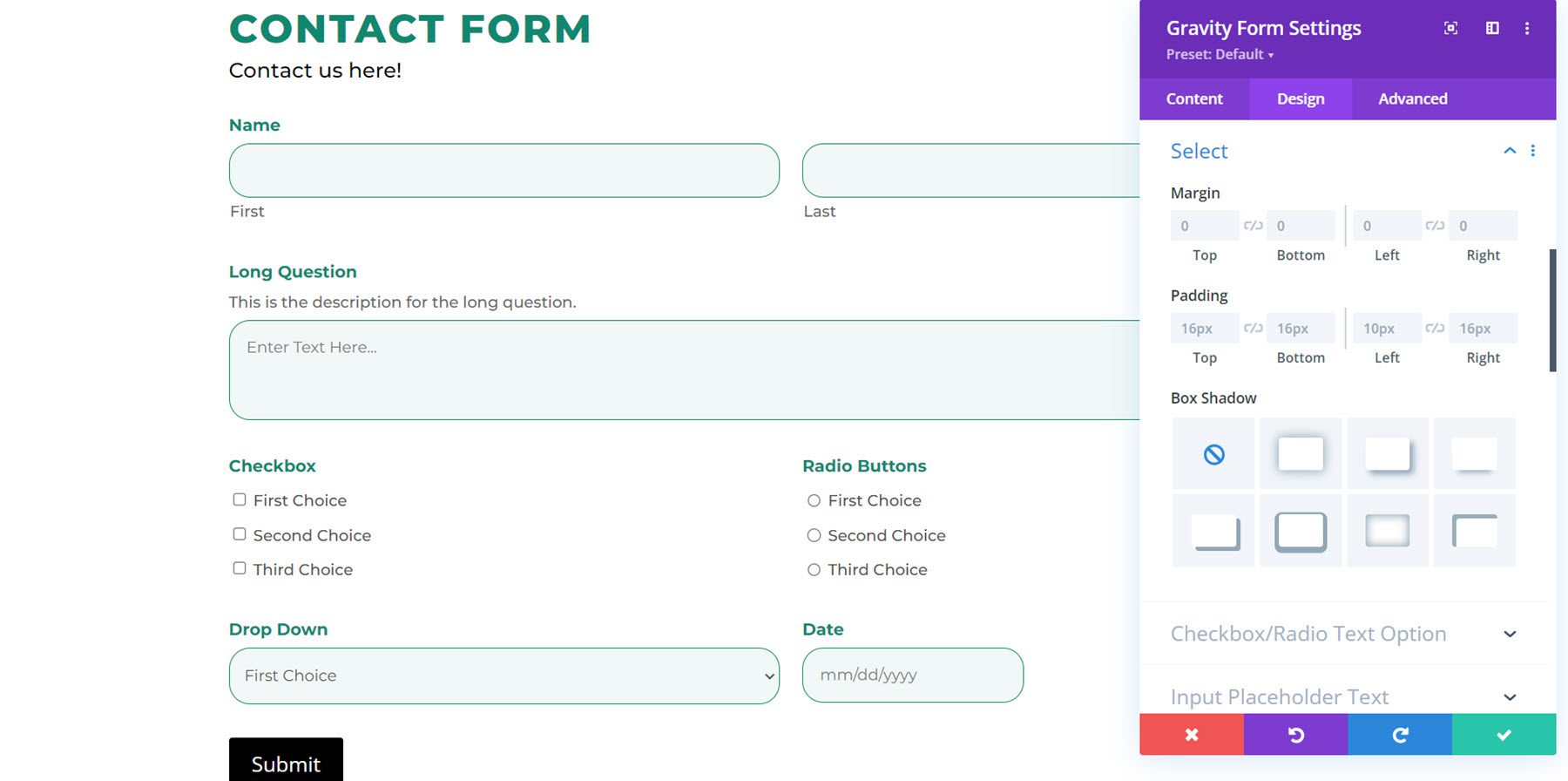
選擇
選擇部分與文本/文本區域部分具有相同的設置。 您可以為所選字段自定義邊距、填充和框陰影。

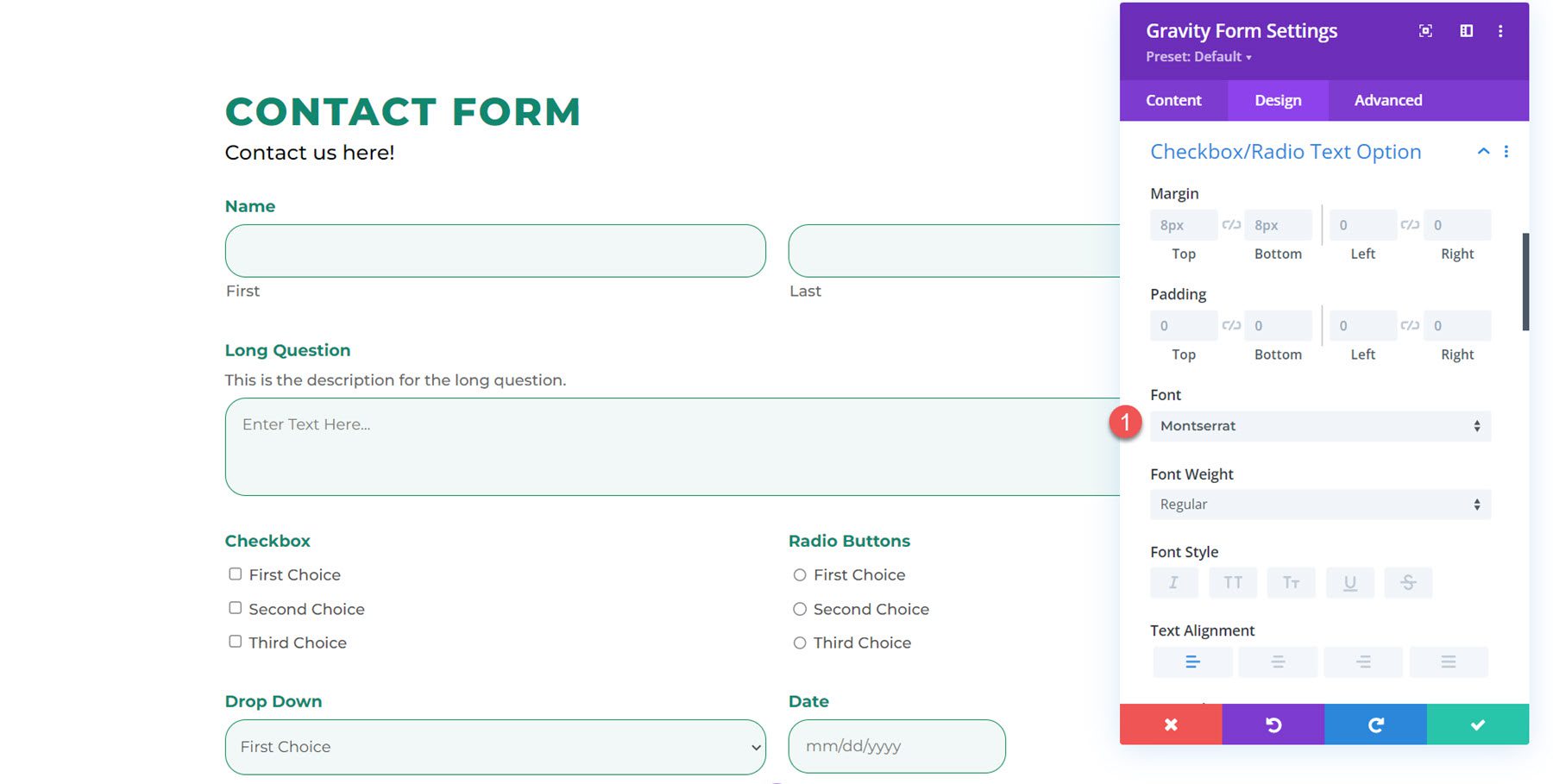
複選框/單選文本選項
您可以在此處更改邊距和填充,並為複選框/單選文本選項自定義字體。 我在這個例子中自定義了字體。

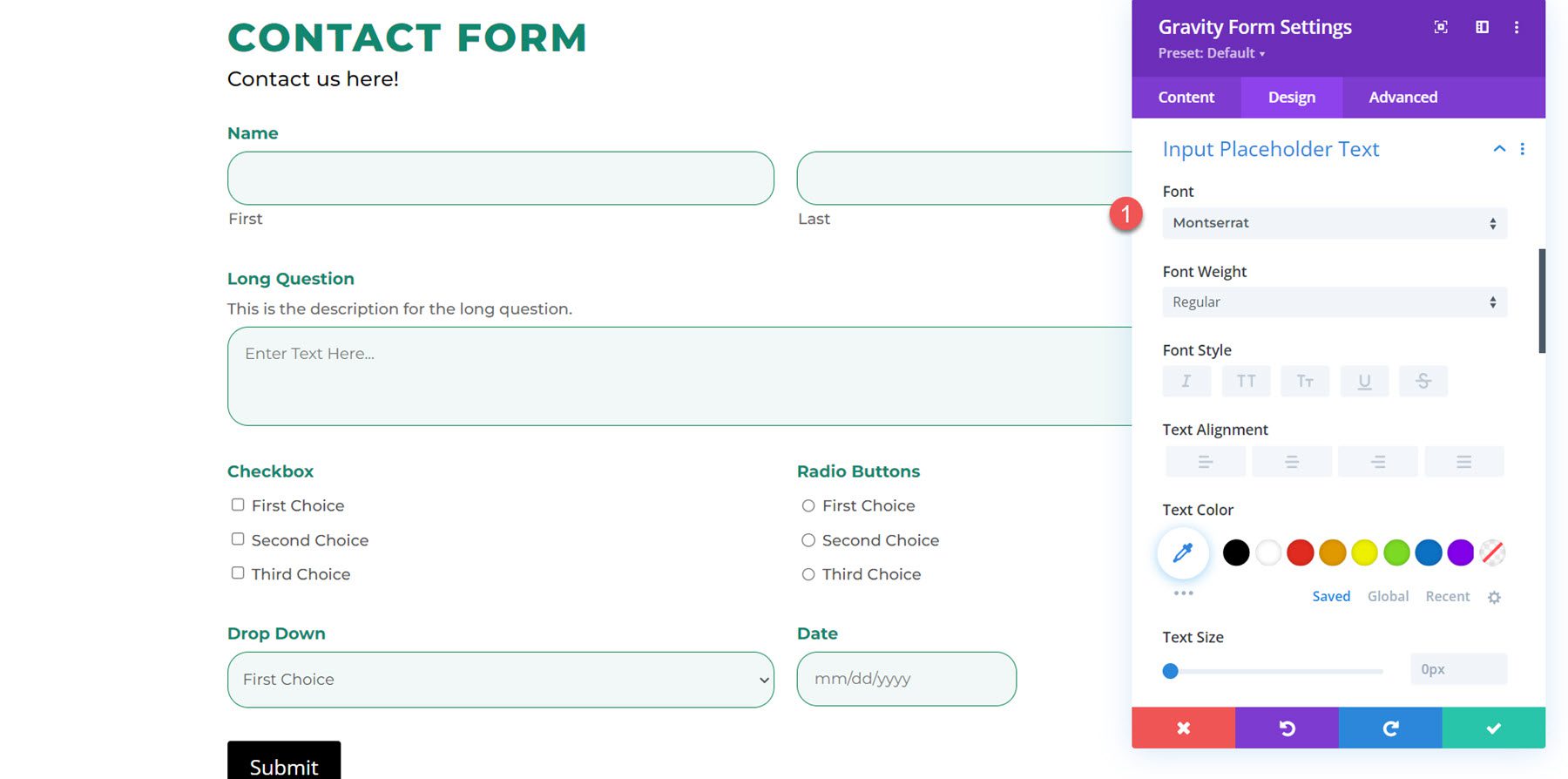
輸入佔位符文本
您可以在此處自定義輸入佔位符文本的字體設置。 我將字體更改為 Montserrat。

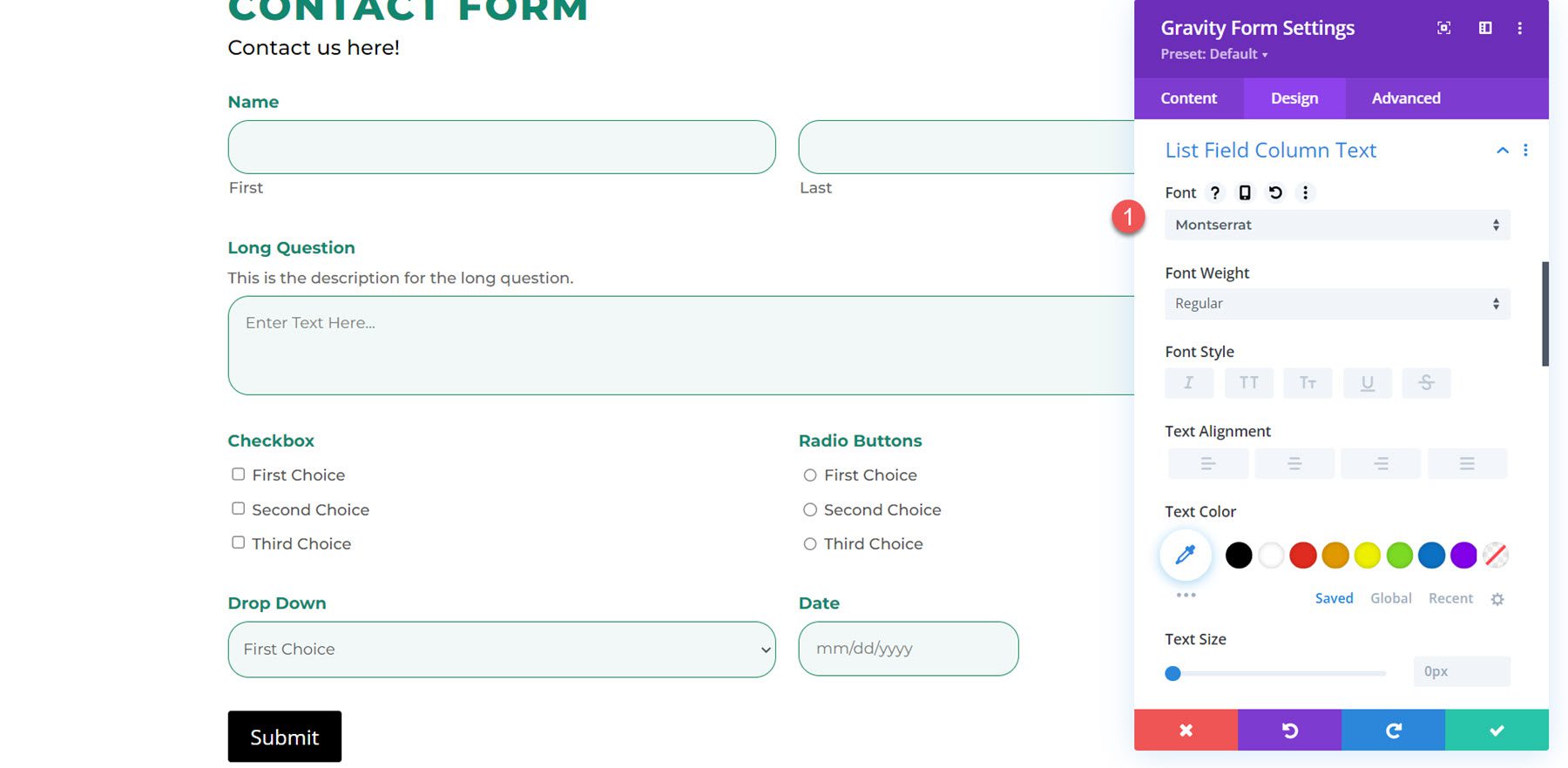
列表字段列文本
這裡的設置與輸入字段文本部分相同。 我再次自定義了列表字段列文本的字體。

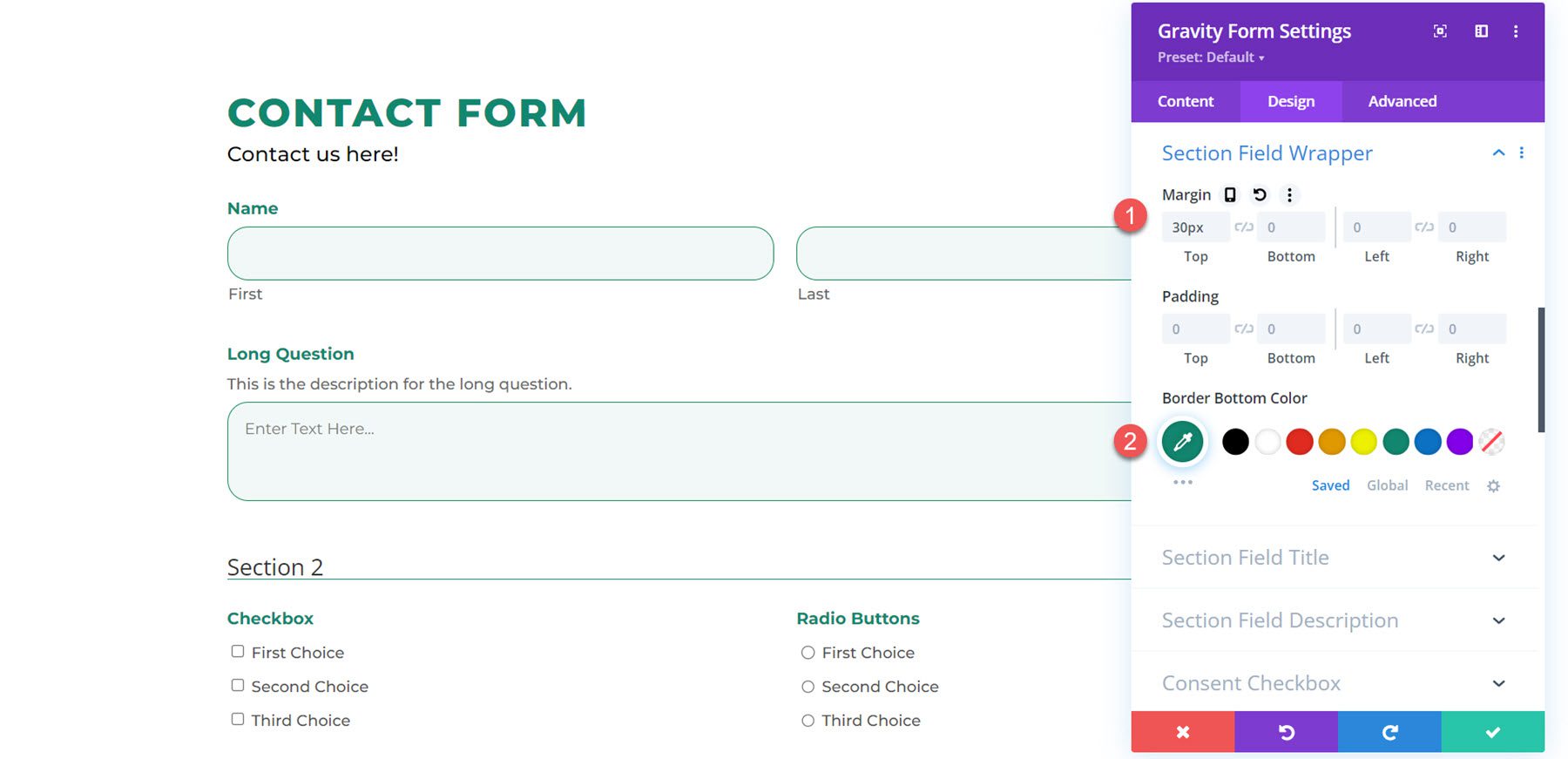
部分字段包裝器
部分字段包裝器設置允許您更改邊距、填充和邊框底部顏色。 我在表單中添加了一個部分並添加了上邊距並更改了邊框底部顏色。


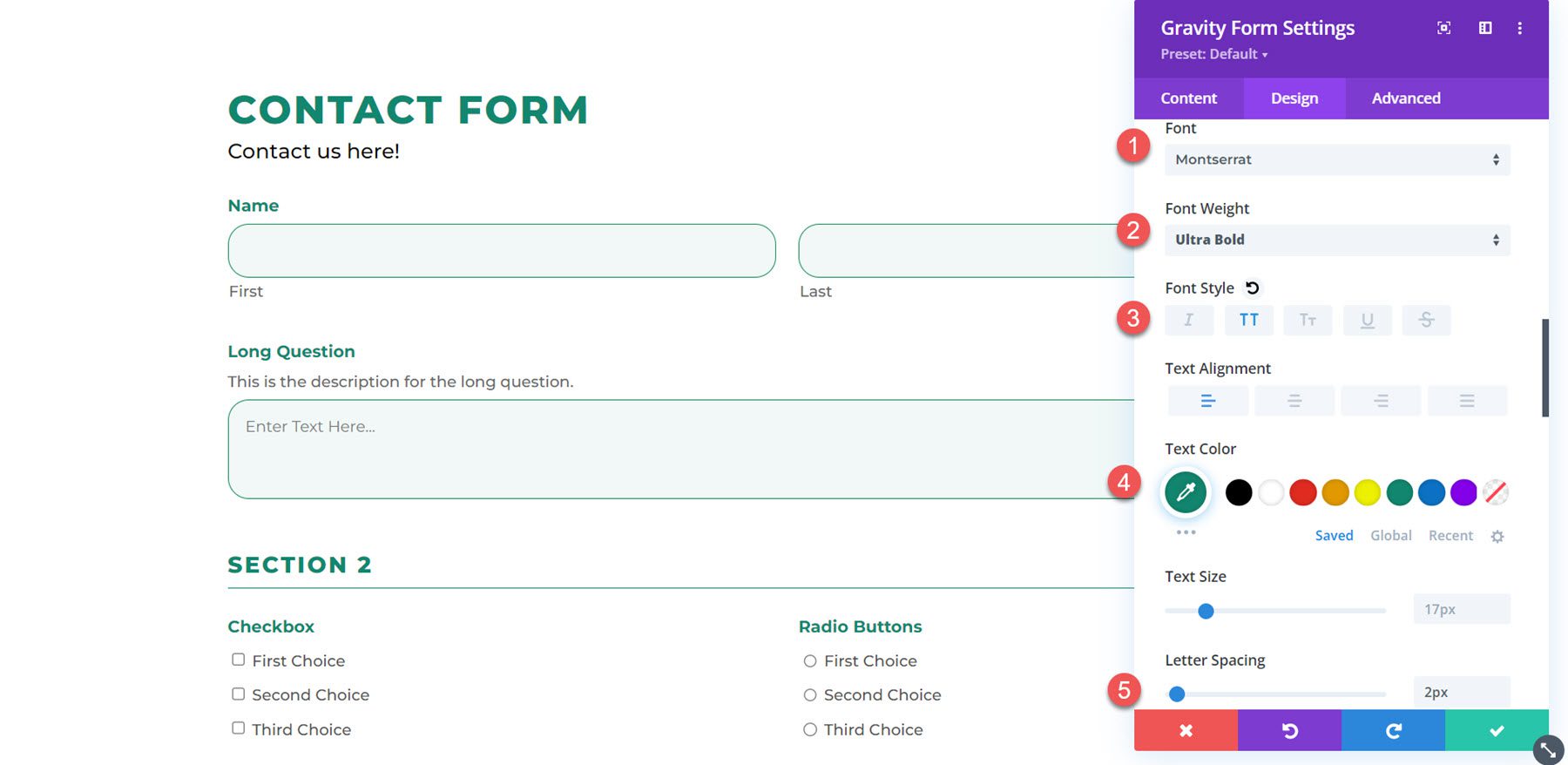
部分字段標題
為了自定義部分字段標題,我在這裡修改了字體、字體粗細、字體樣式、文本顏色和字母間距。

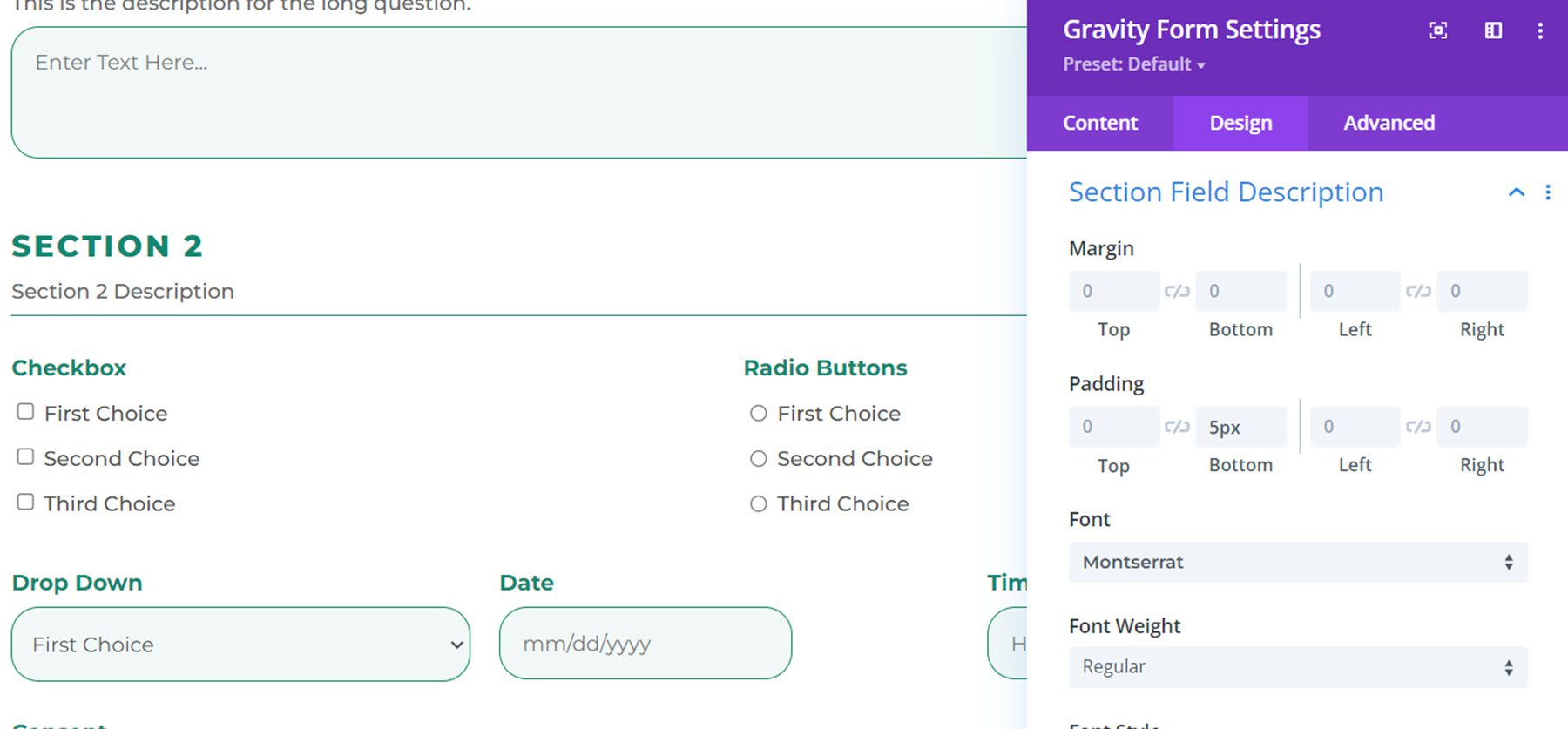
部分字段說明
在本例中,我為該部分添加了描述並修改了字體。 我還添加了一些底部填充以在描述和行之間添加空間。

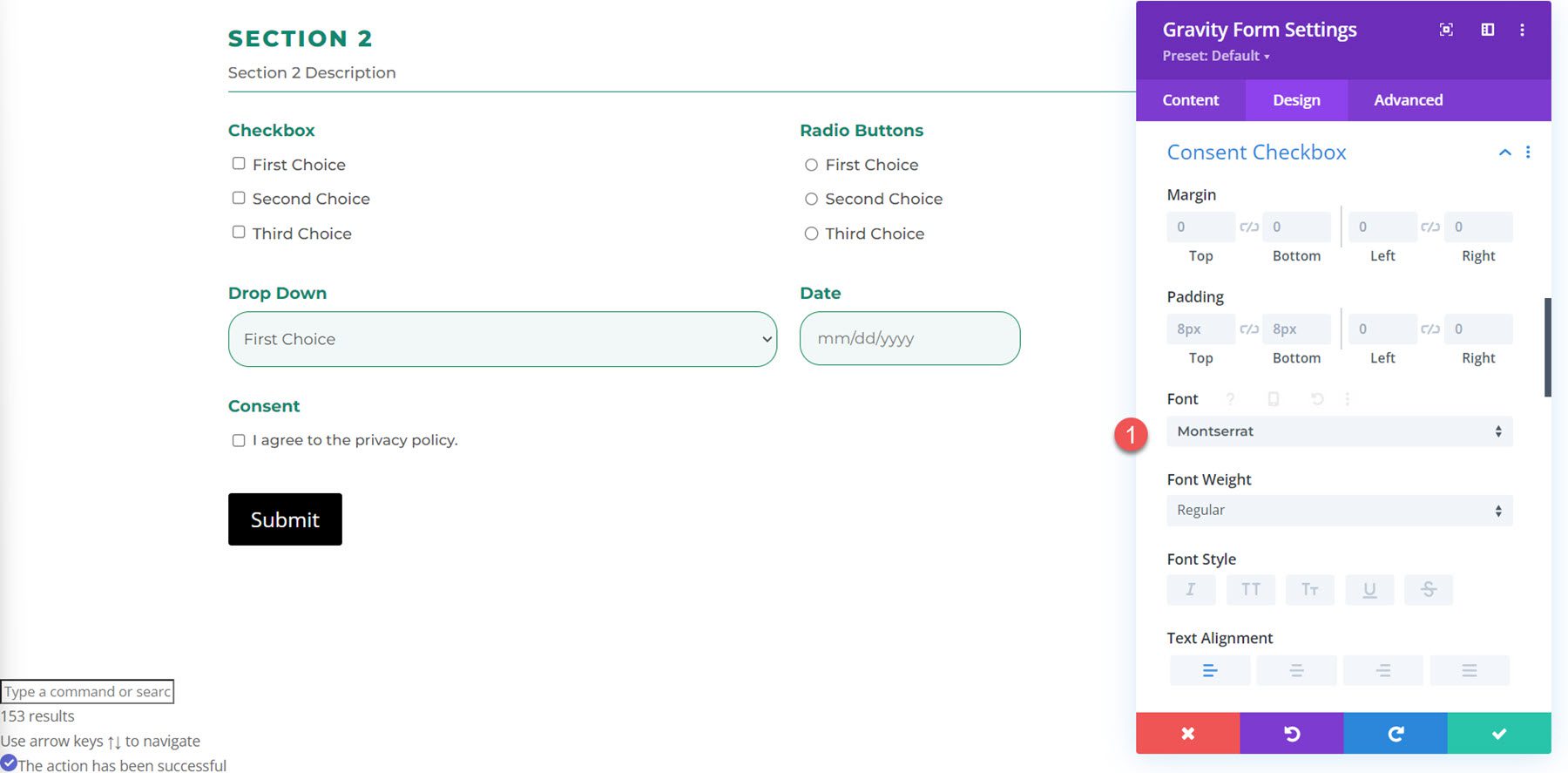
同意複選框
同意複選框的設計設置允許您修改邊距、填充和字體設置。 這裡我修改了字體。

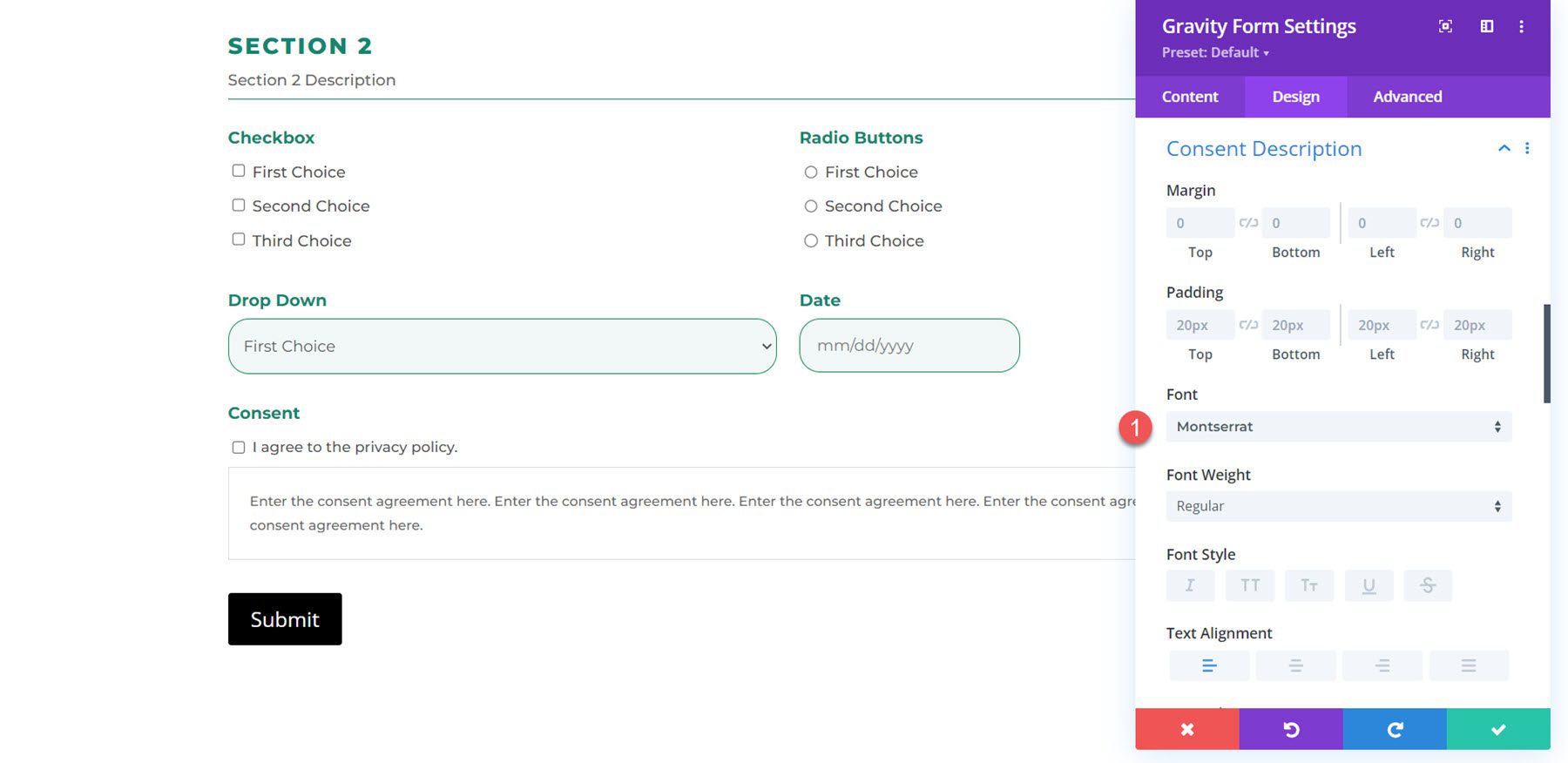
同意說明
與同意描述設置相同,您可以修改邊距和填充以及自定義字體。 在這個例子中,我改變了字體。

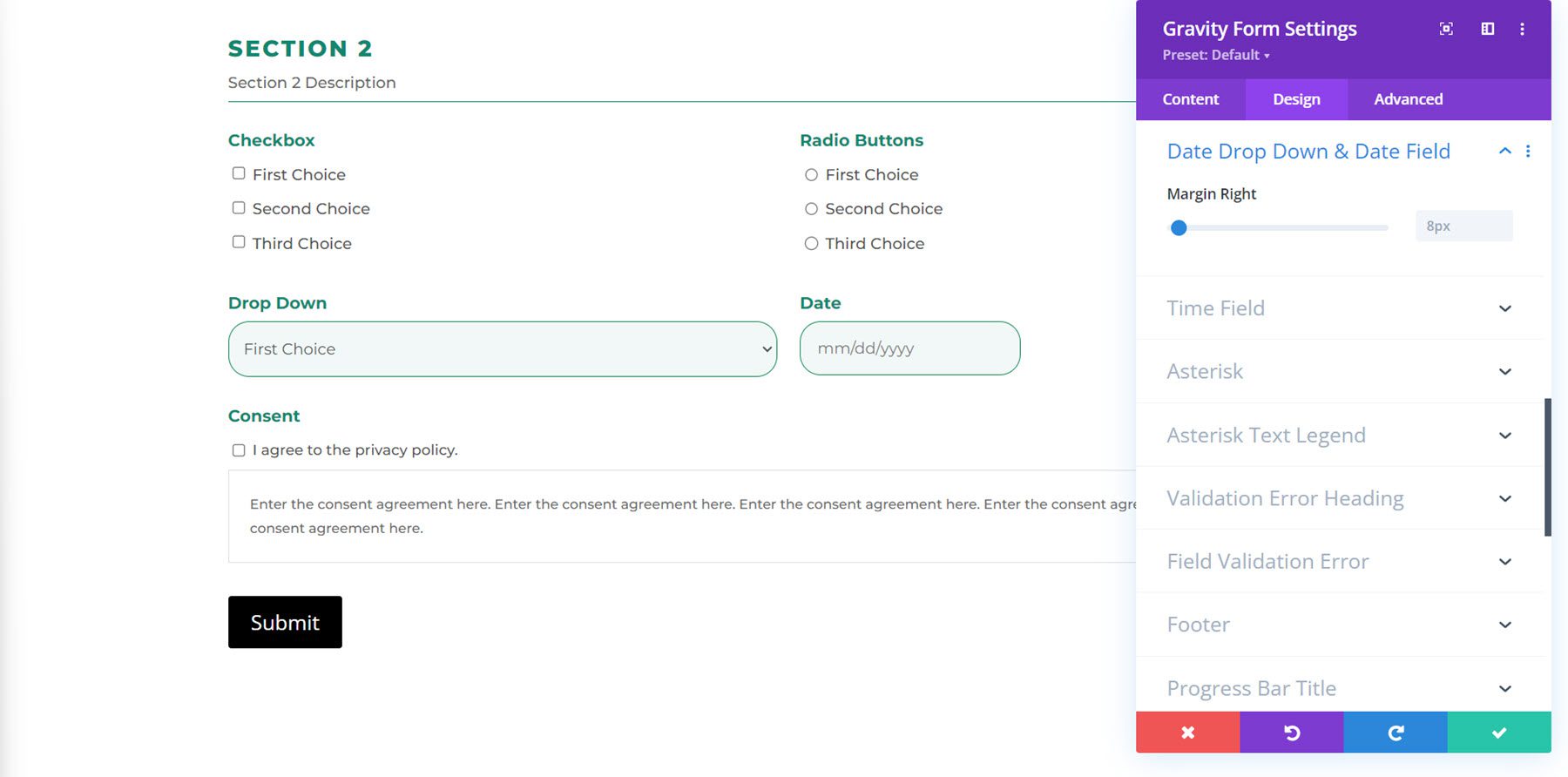
日期下拉和日期字段
在這裡您可以更改右邊距。

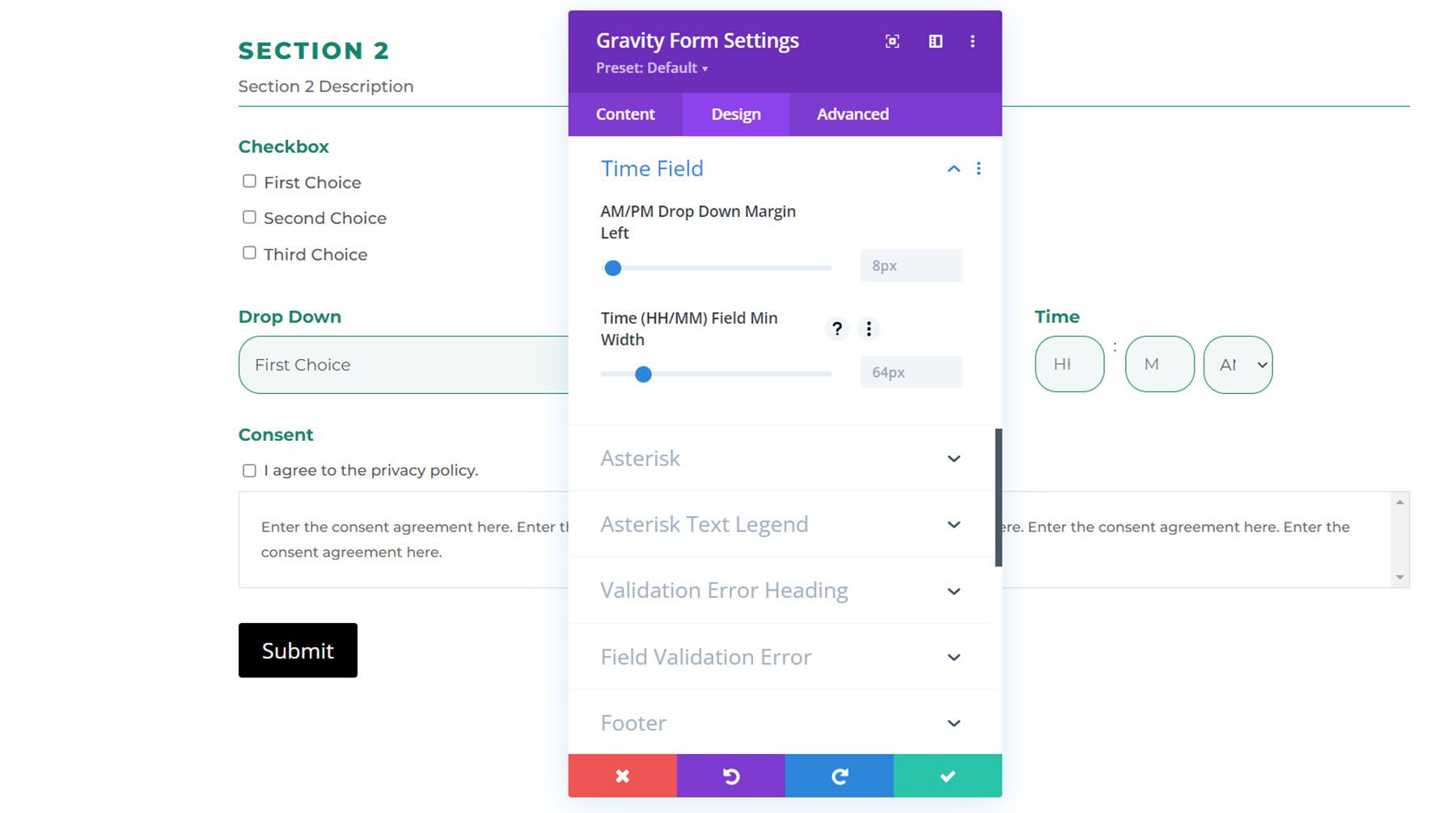
時間場
在時間字段設置中,您可以自定義 AM/PM 下拉 margin-left 和 Time (HH/MM) Field Minimum Width。

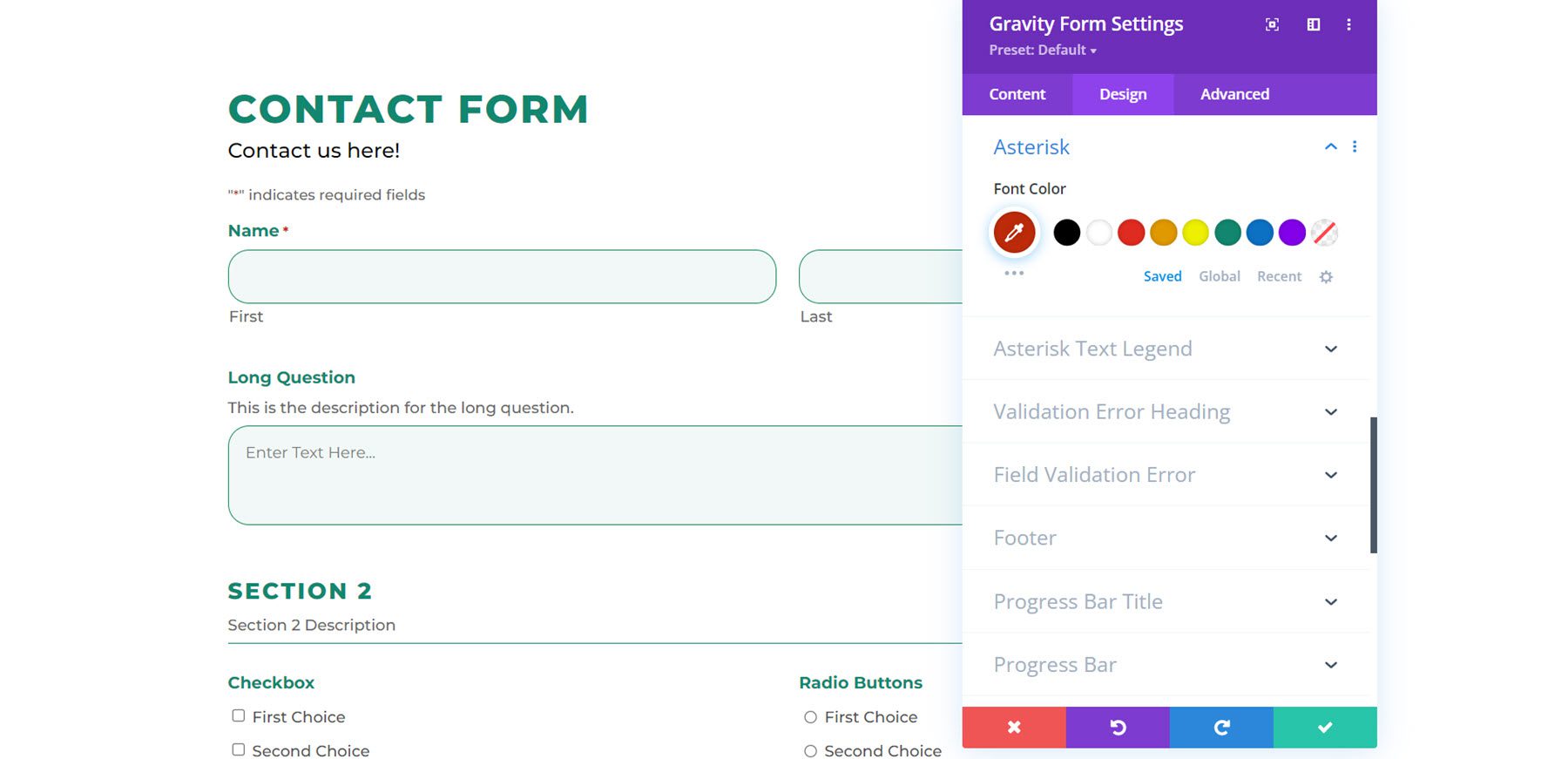
星號
在星號設置下,您可以更改字體顏色。

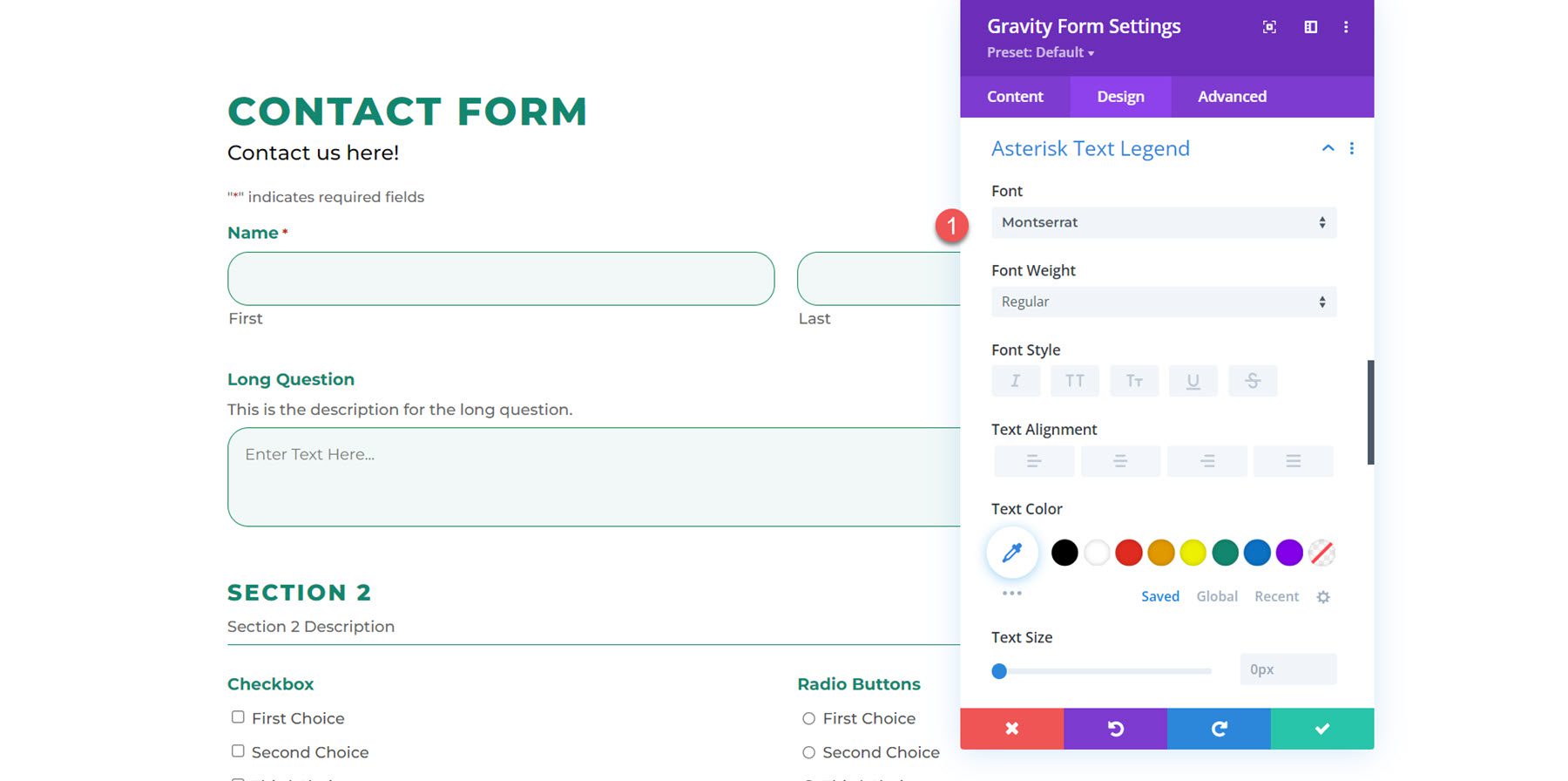
星號文本圖例
使用星號文本圖例設置,您可以自定義星號文本圖例字體、大小、間距等。 在這個例子中,我修改了字體。

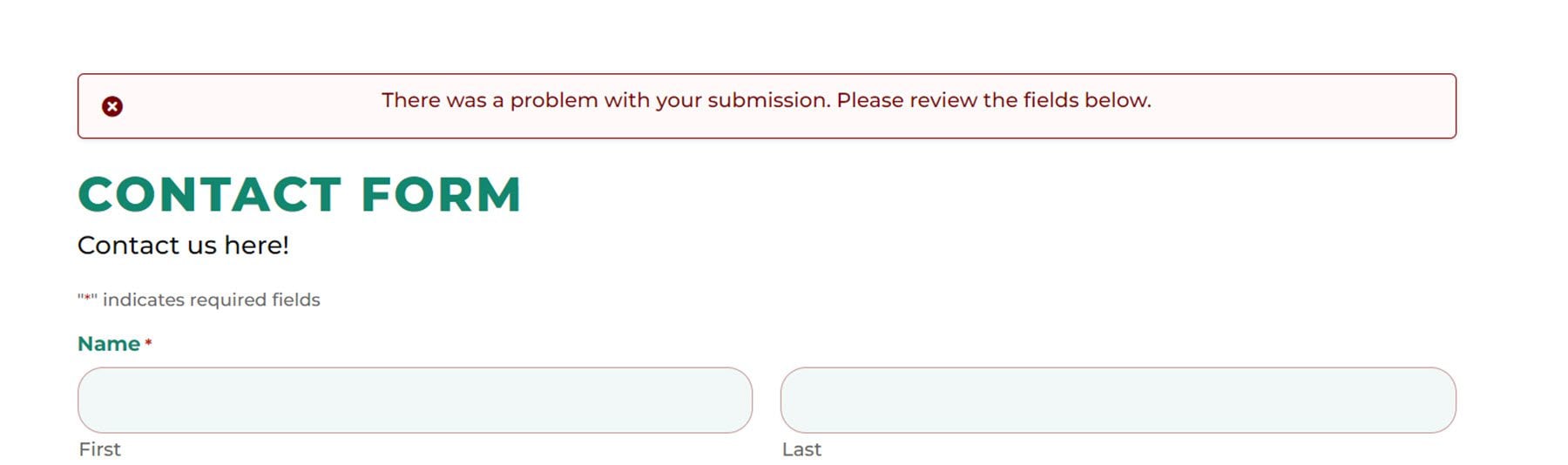
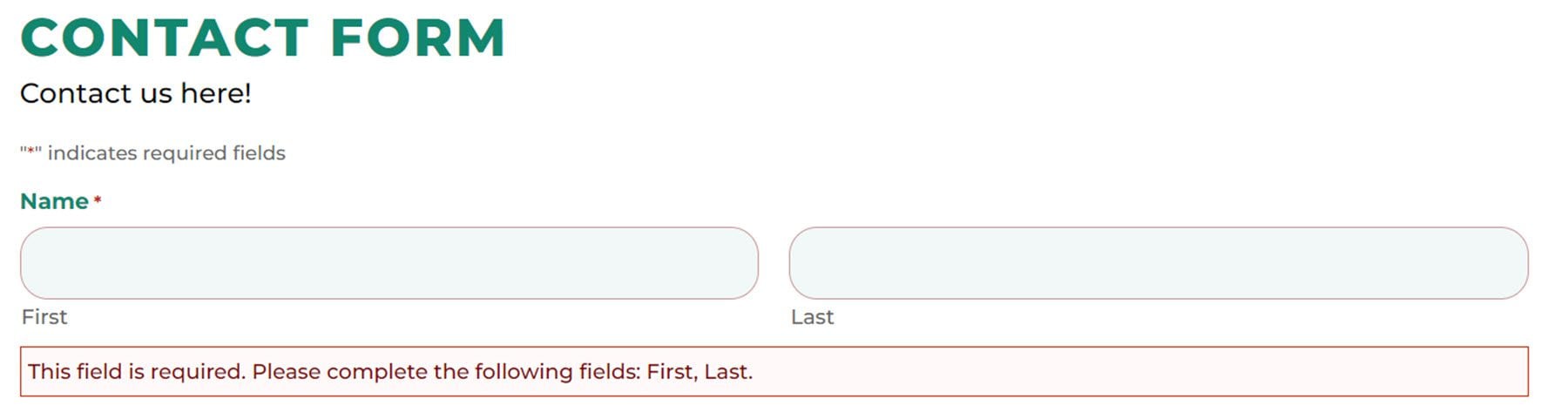
驗證錯誤標題
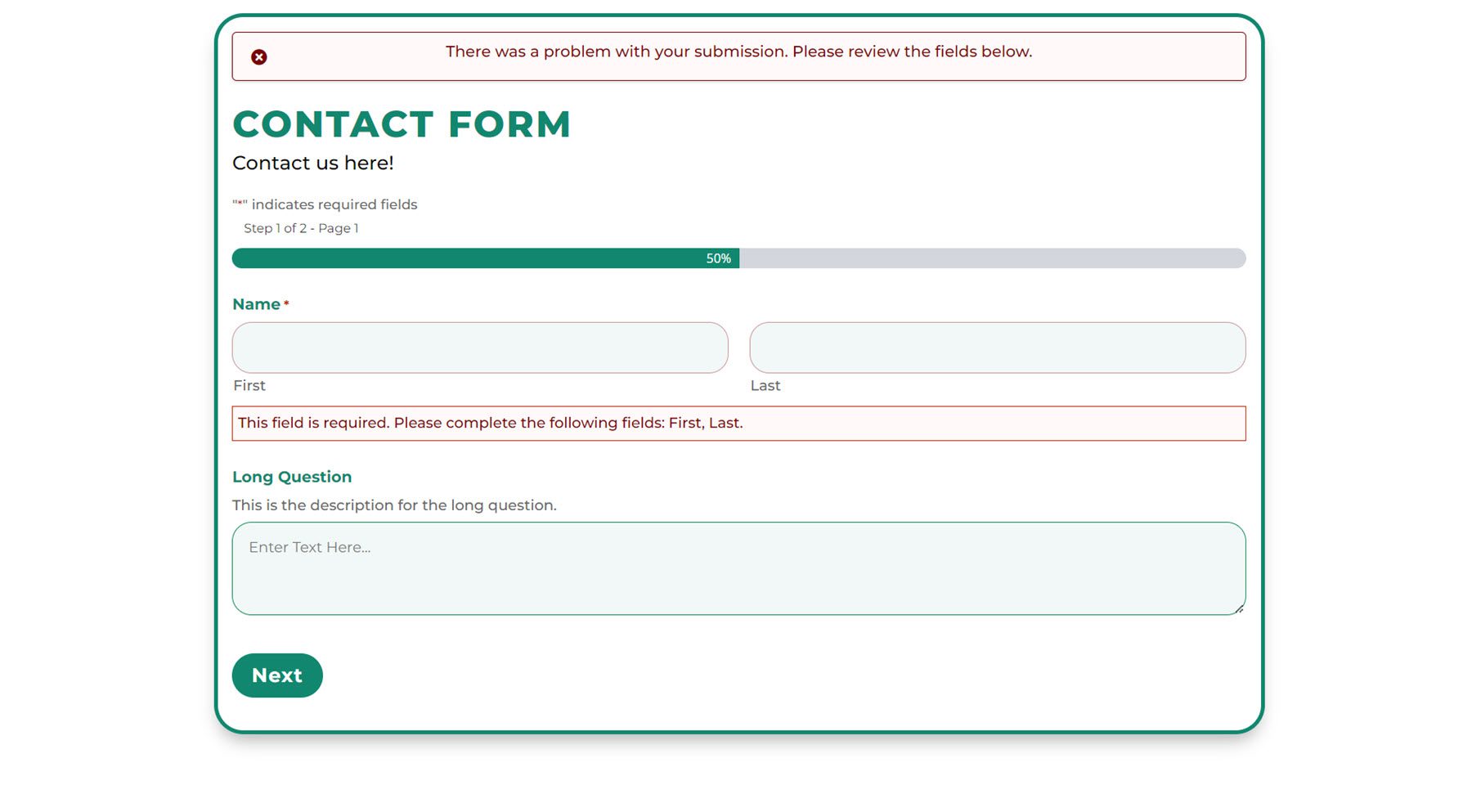
您可以在此處自定義驗證錯誤標題的背景顏色、邊距和填充以及字體設計。 這是自定義的驗證錯誤標題,具有修改的填充、不同的字體和更大的字體大小。

字段驗證錯誤
並且在這裡您可以按照與驗證錯誤標題相同的方式自定義字段驗證錯誤。 我在頂部、底部和左側添加了一些填充,並修改了字體。 這是前端的結果。

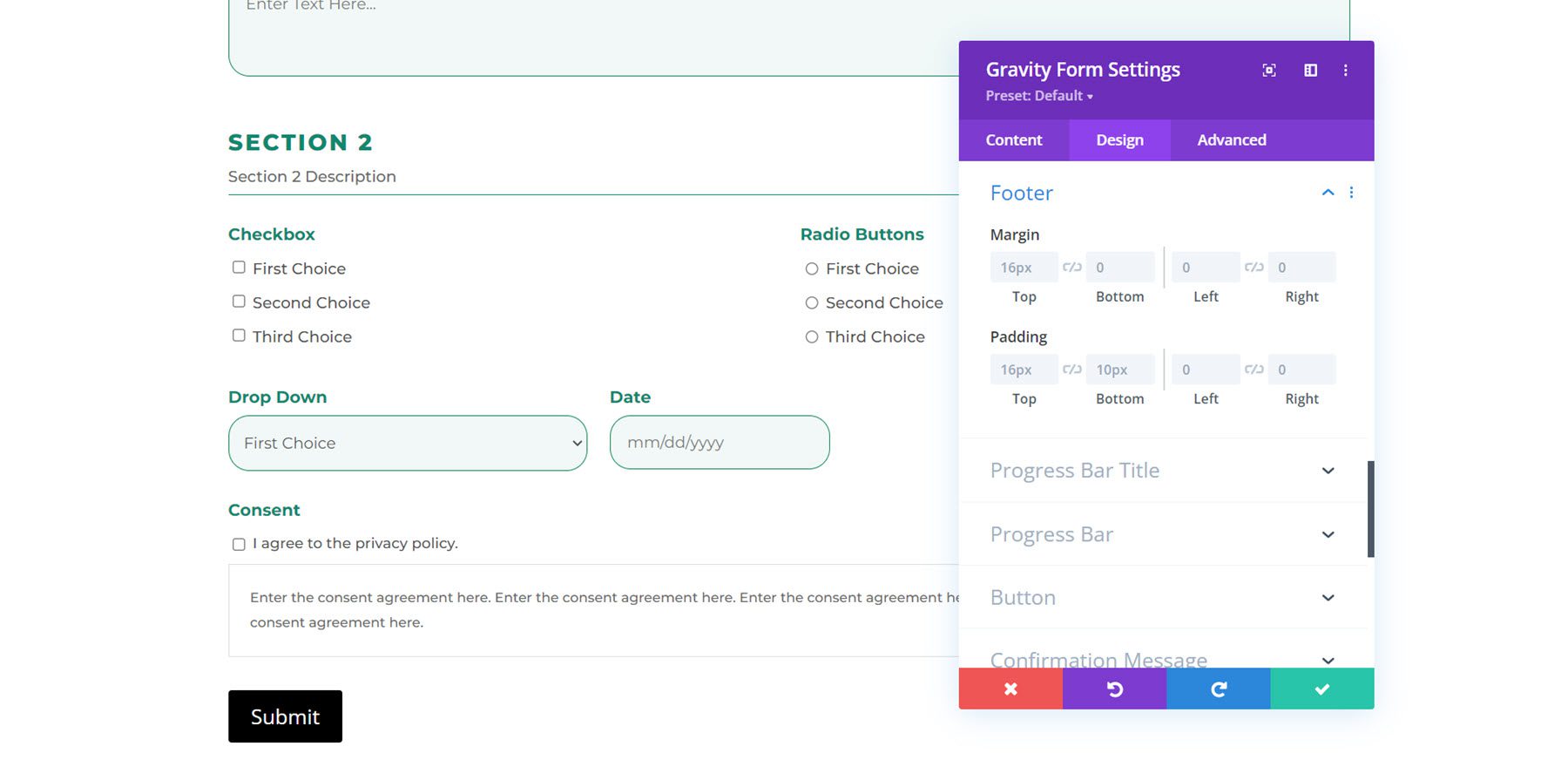
頁腳
使用這些設置,您可以更改頁腳邊距和填充。

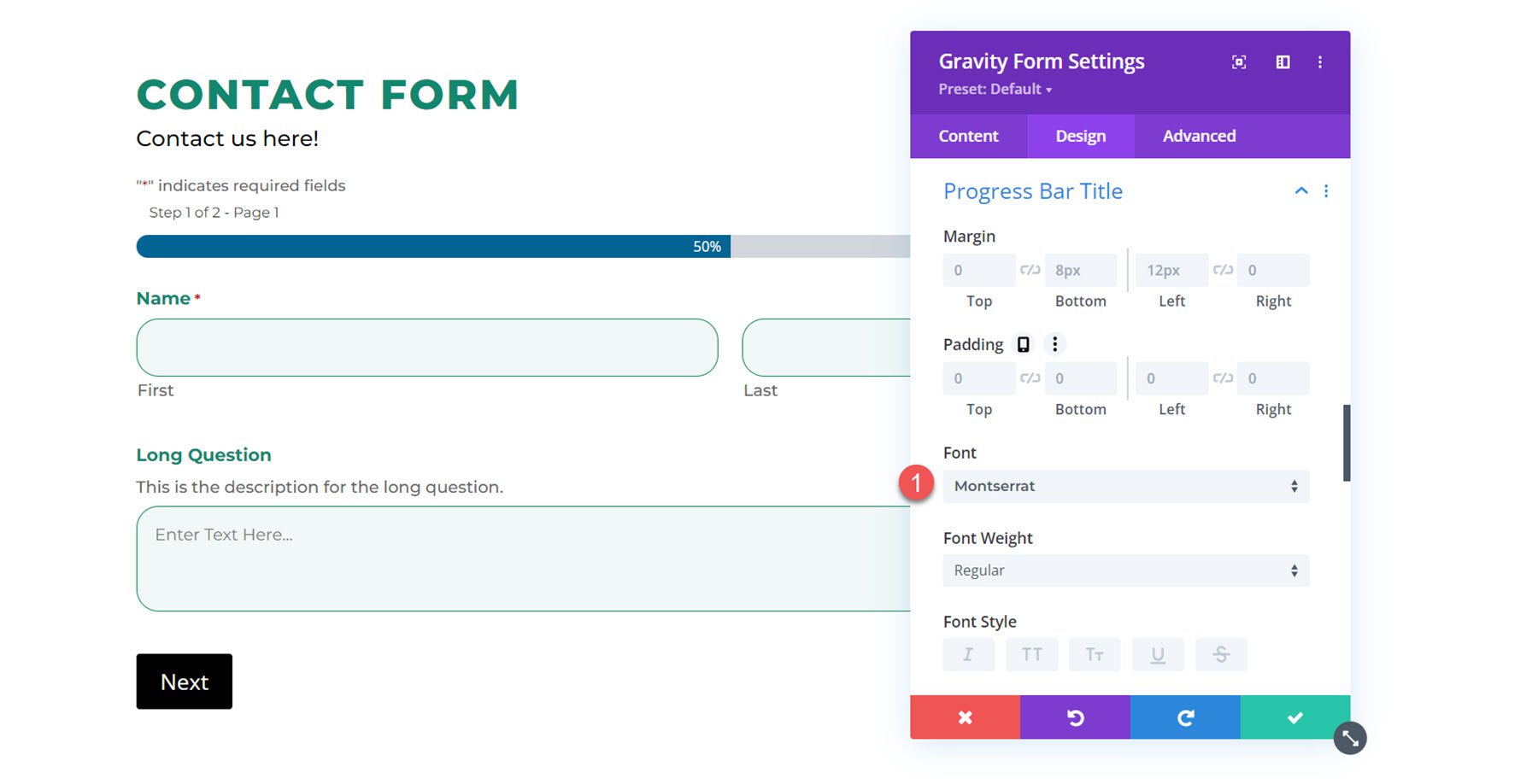
進度條標題
在這裡您可以修改進度條的邊距和填充以及字體設計。

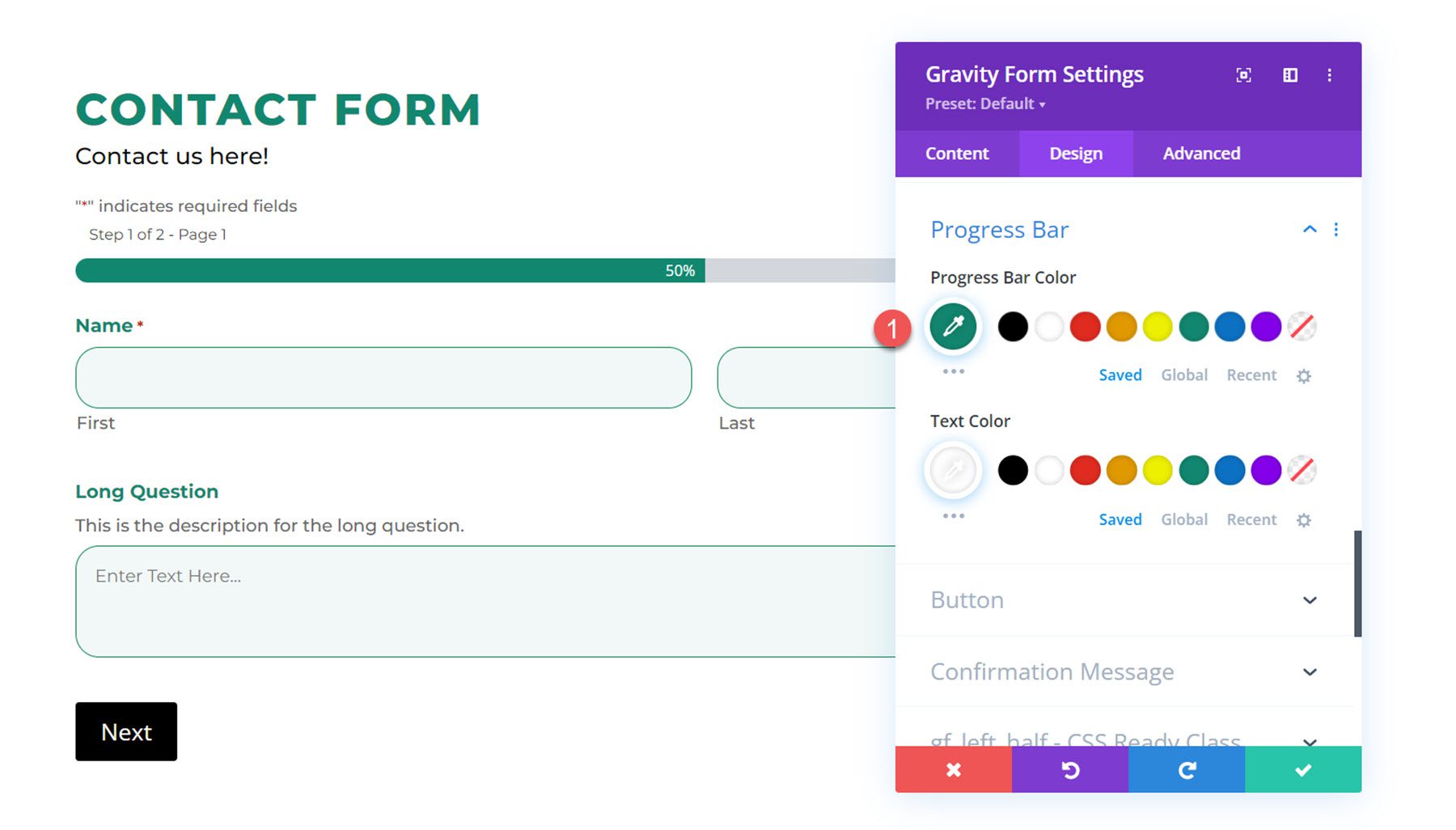
進度條
在進度條設置中,可以修改進度條顏色和文字顏色。 我將進度條顏色更改為綠色。

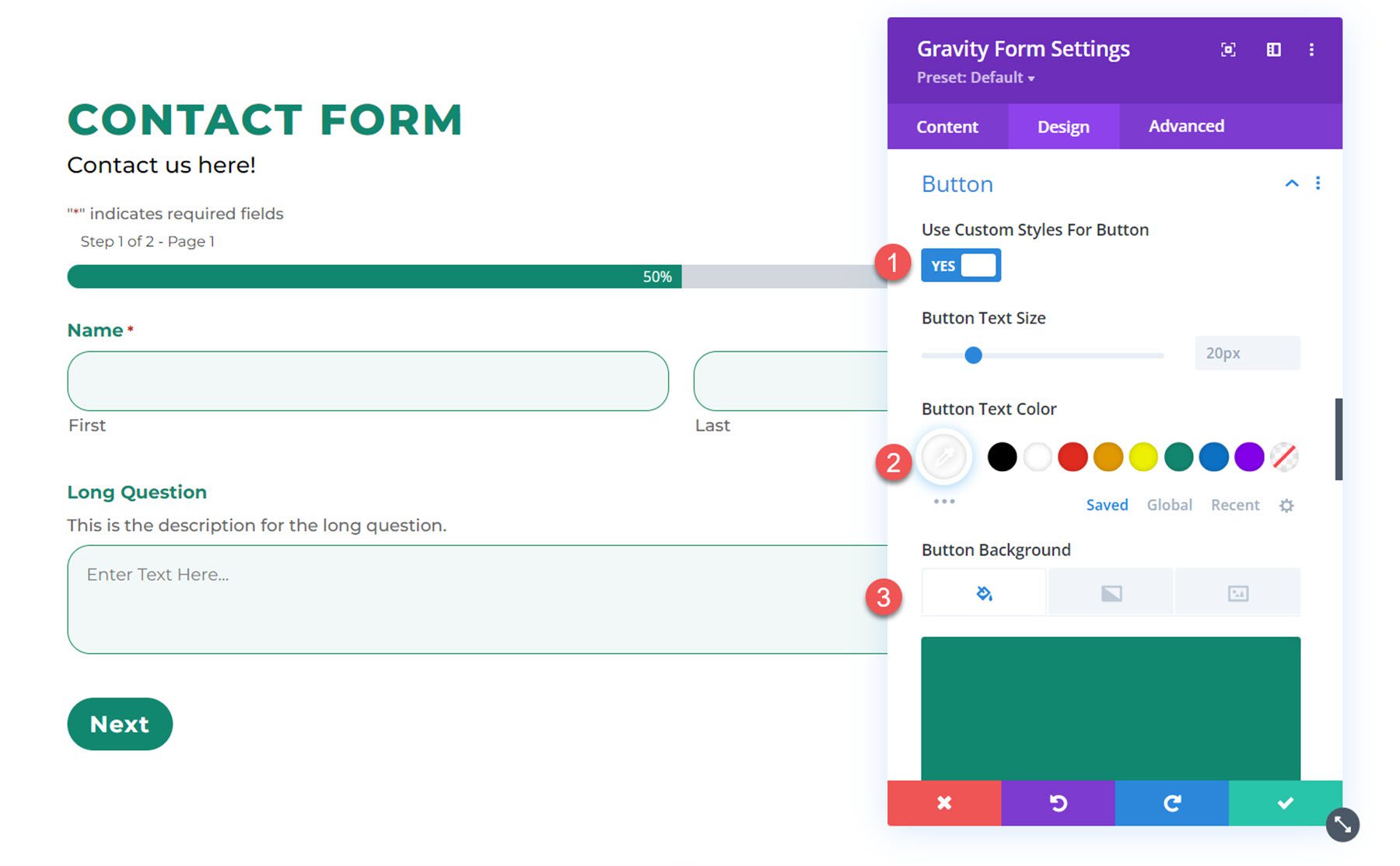
按鈕
接下來,按鈕設置允許您將自定義樣式應用於表單提交按鈕。 您還可以更改按鈕對齊方式。 在這裡,我更改了文本顏色、背景、字體、字體粗細、邊框半徑和字母間距來設置按鈕的樣式。

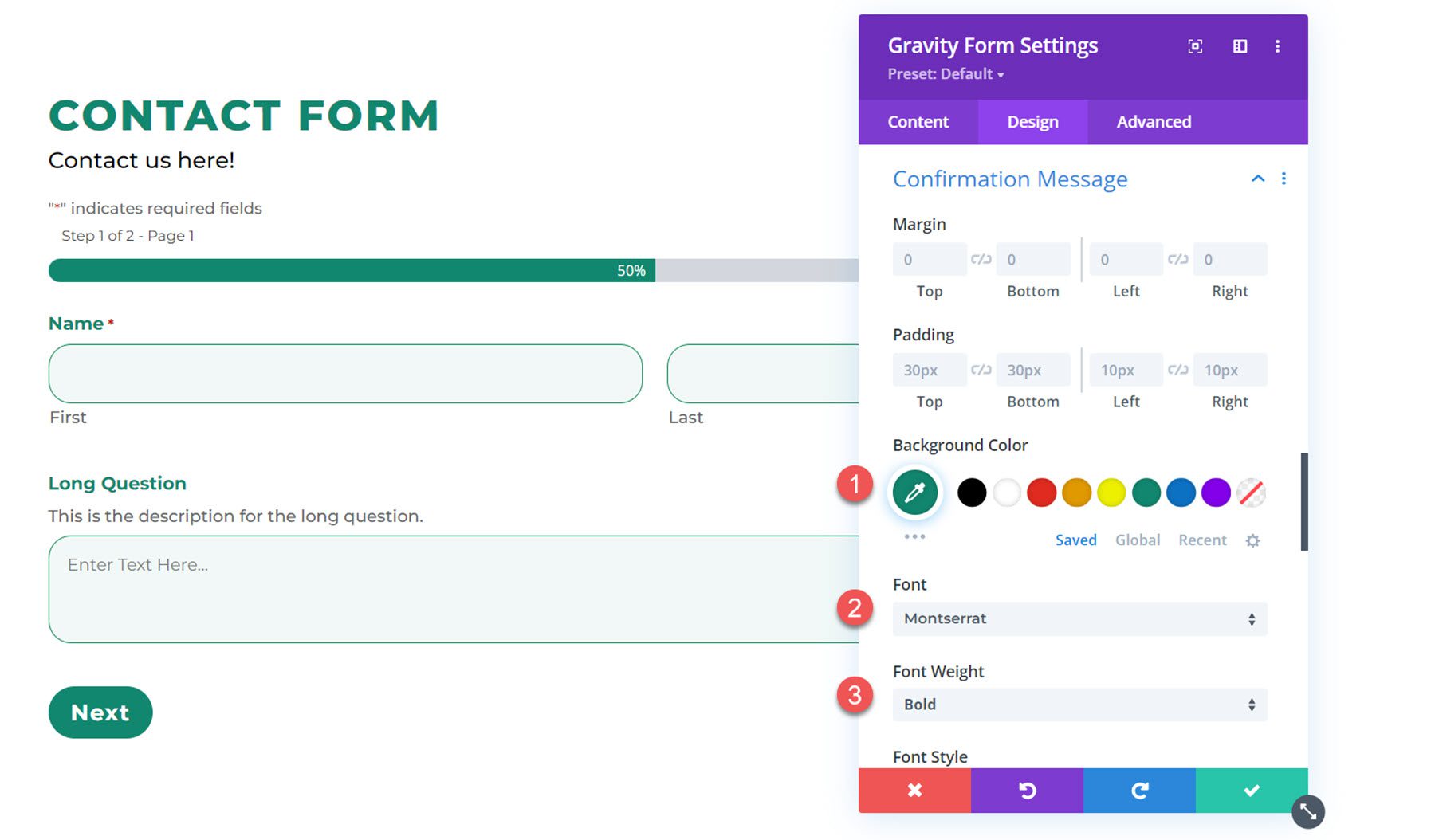
確認信息
在確認消息設置中,您可以修改提交表單後確認消息的顯示方式。 我在此示例中更改了背景顏色、字體和文本顏色。

這是確認消息。

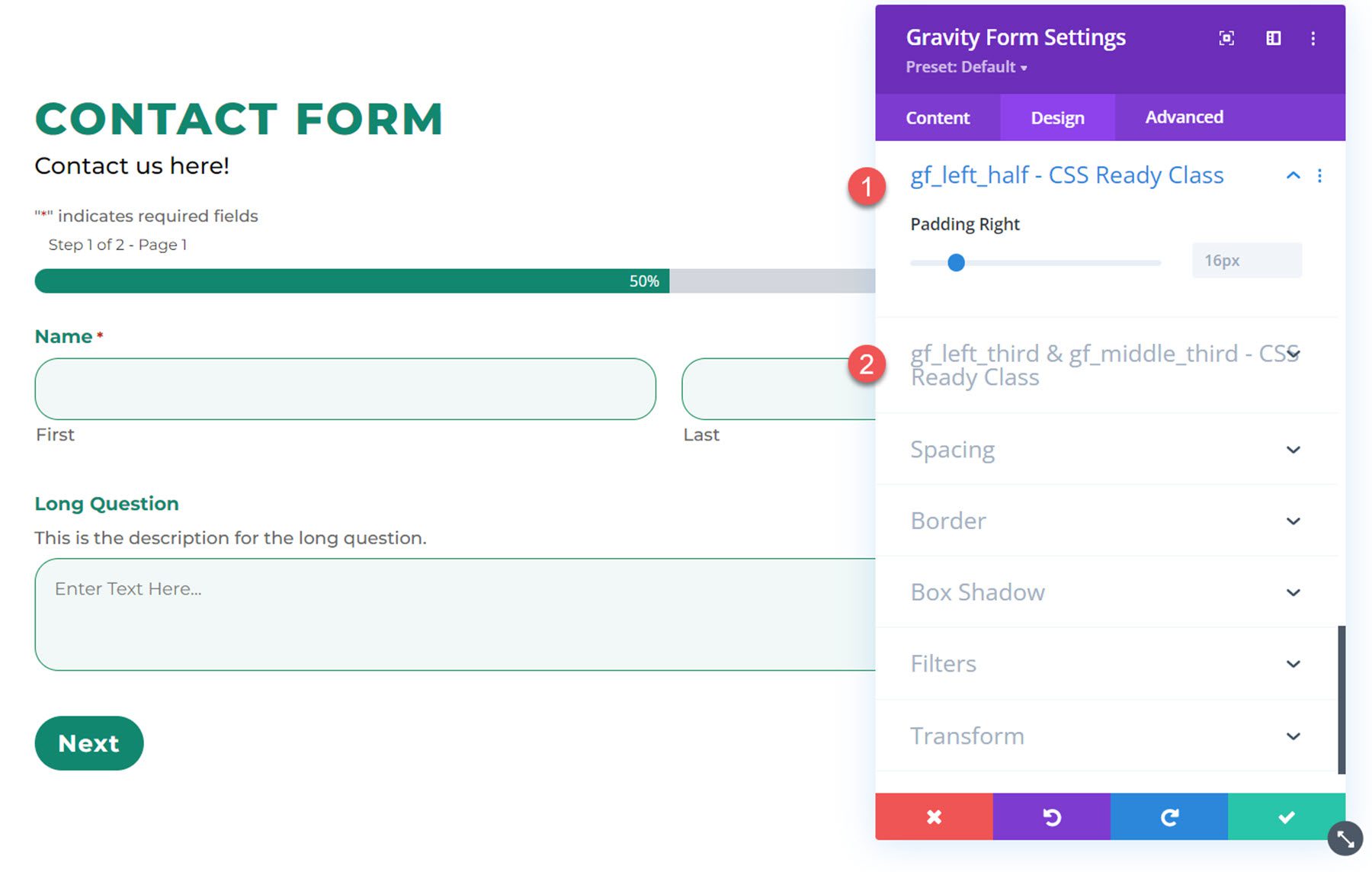
Gf_left_half – CSS Ready 類和 Gf_left_third & gf_middle_third – CSS Ready 類
您可以將這些 CSS 類應用於 Gravity Forms 字段,以創建更高級的佈局。 這些設計設置允許您使用這些 CSS 類為字段自定義正確的填充。

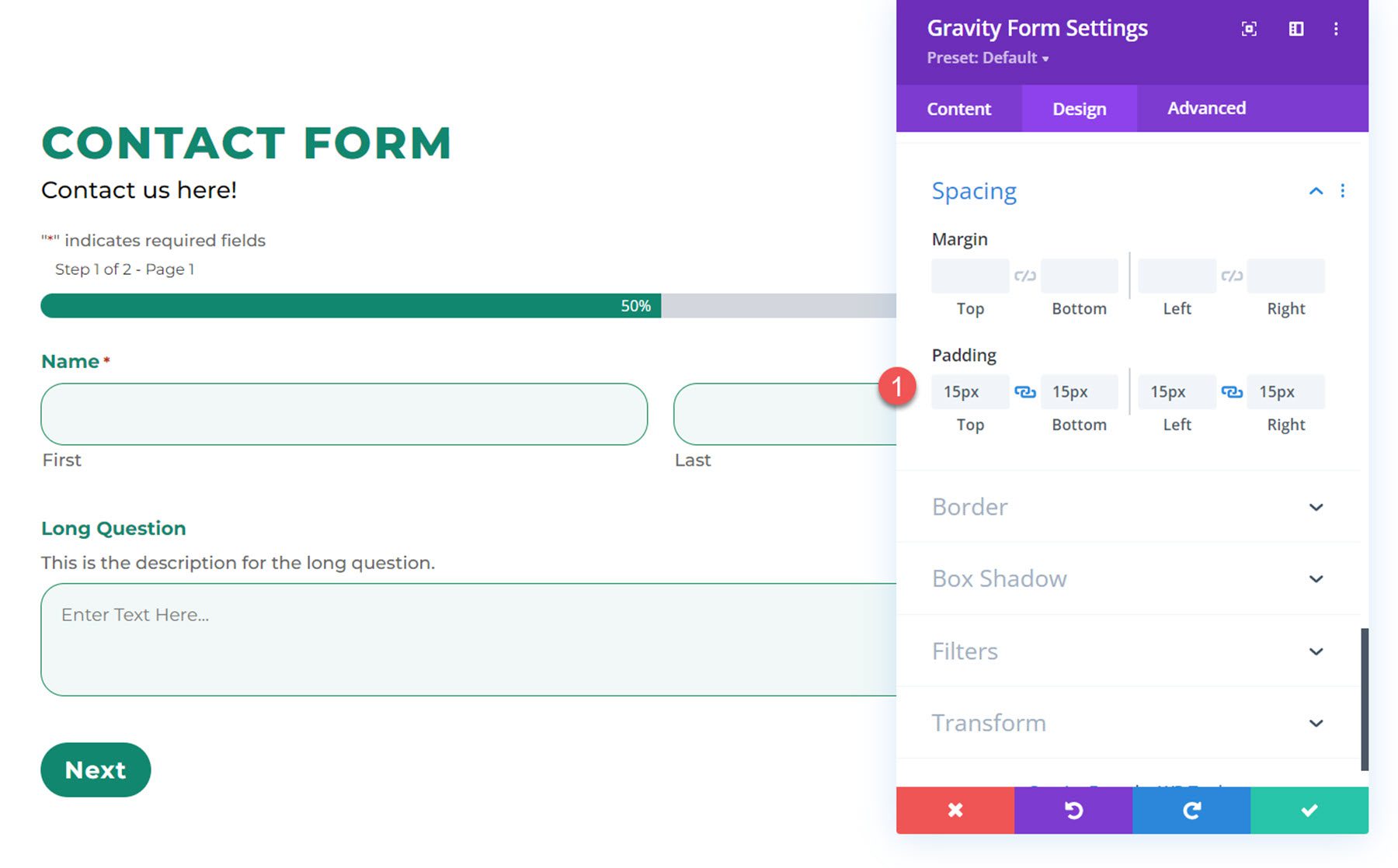
間距
間距設置允許您自定義整個表單的邊距和填充。 在這裡,我向表單的所有 4 個邊添加了一些內部填充。

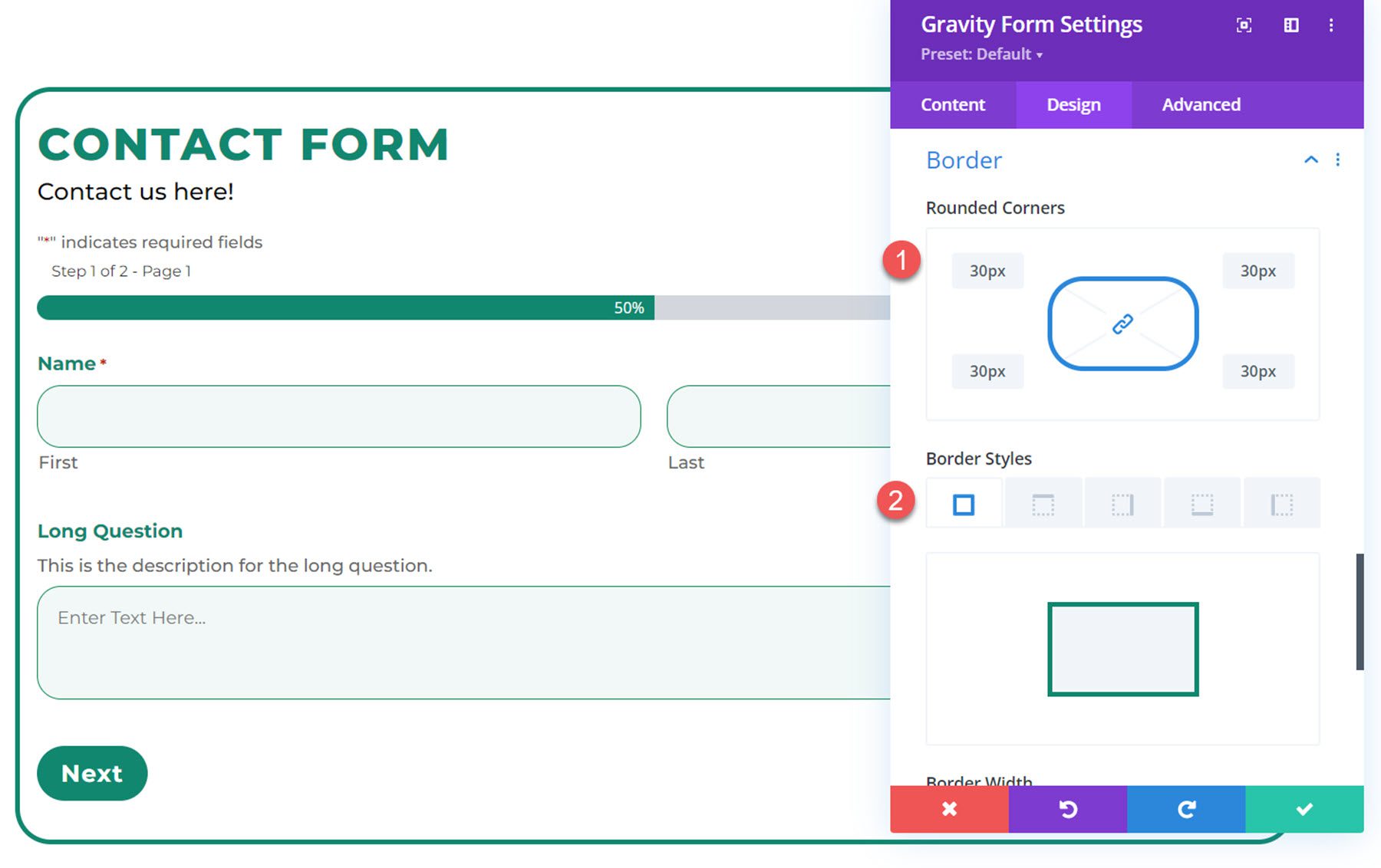
邊界
在邊框設置中,您可以為表單添加邊框、更改邊框顏色和大小、添加圓角等。 對於此示例,我向窗體添加了帶圓角的邊框。

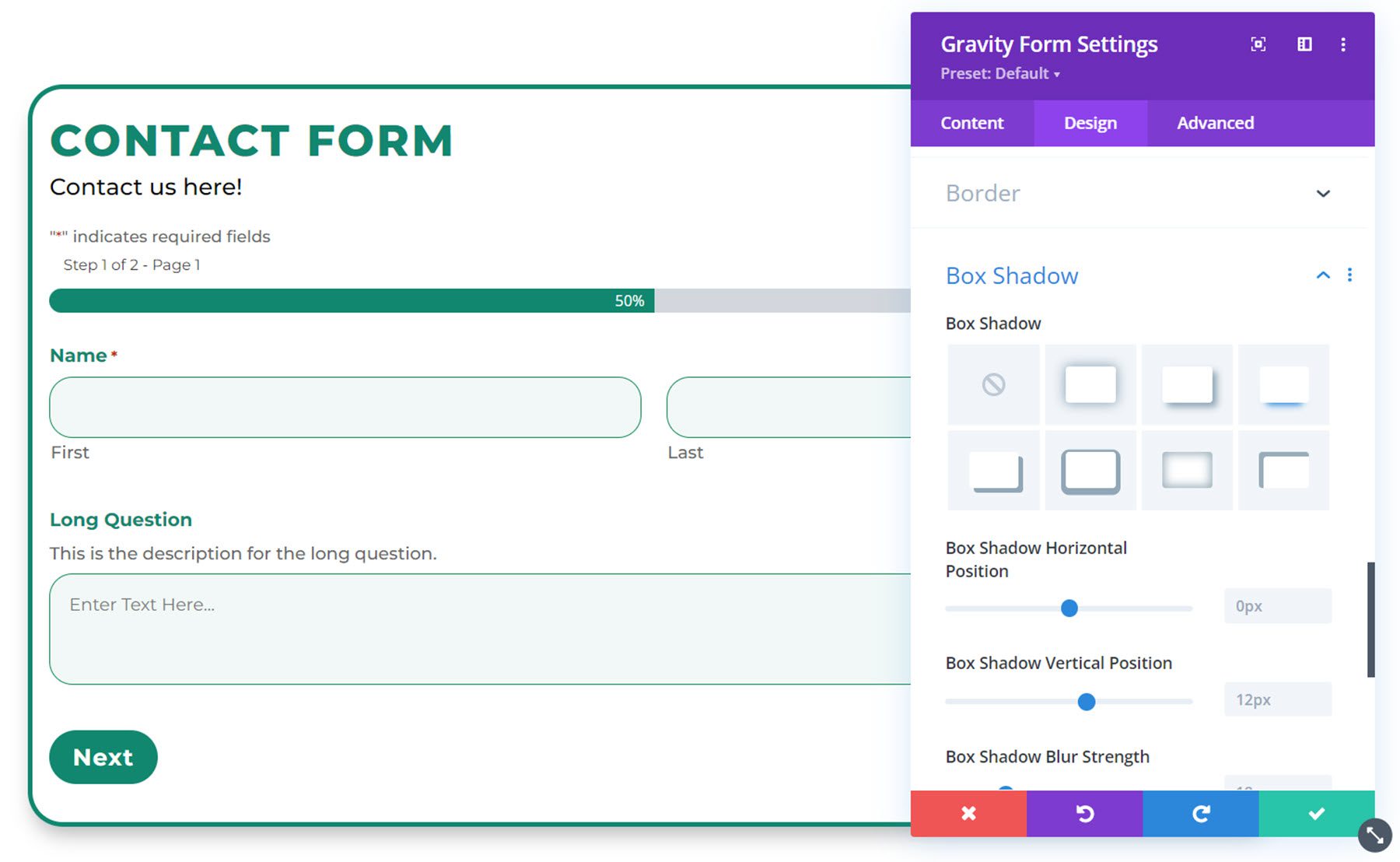
箱影
您可以使用此設置向表單添加框陰影。

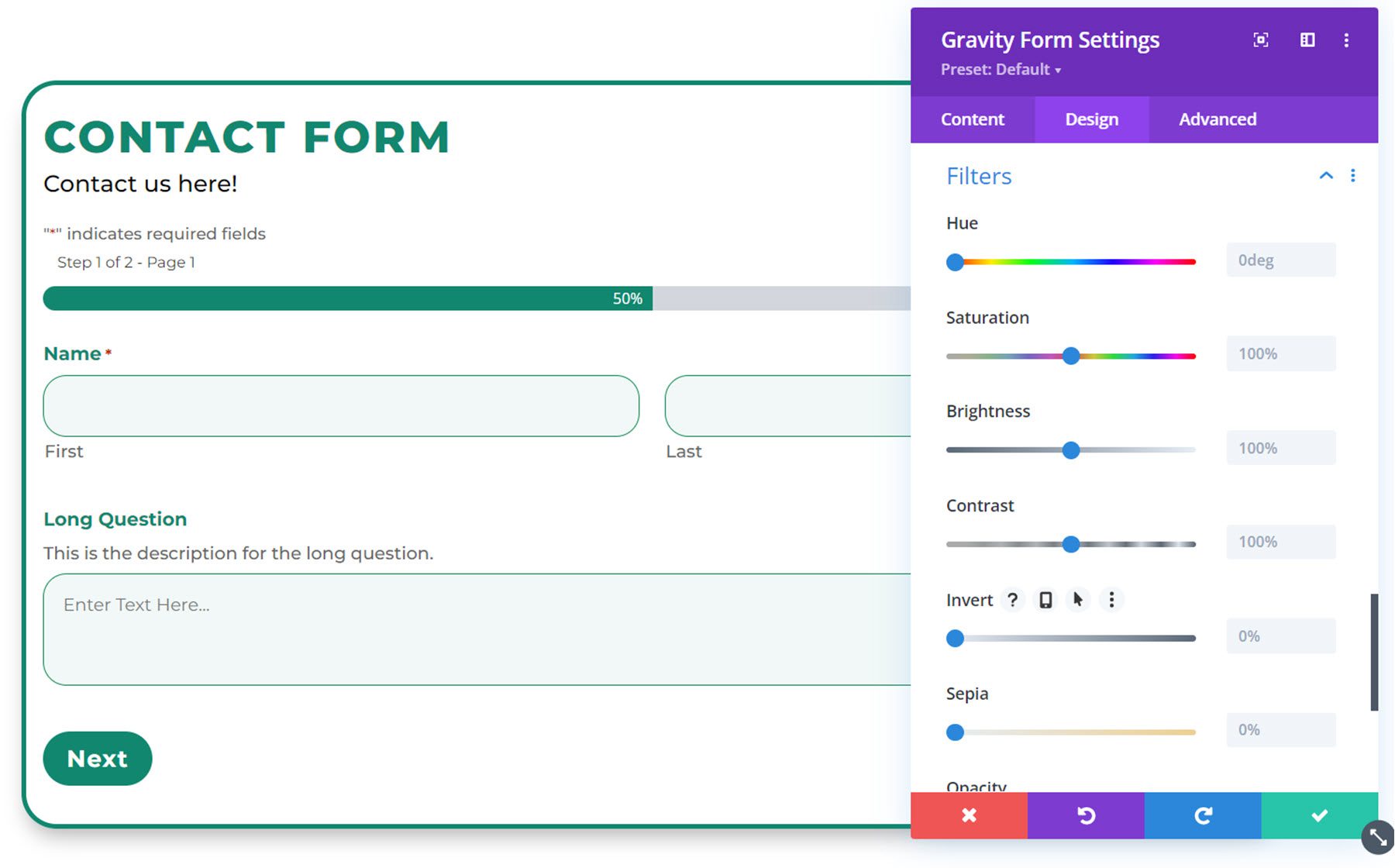
過濾器
過濾器設置允許您通過添加過濾器來修改設計的顏色。

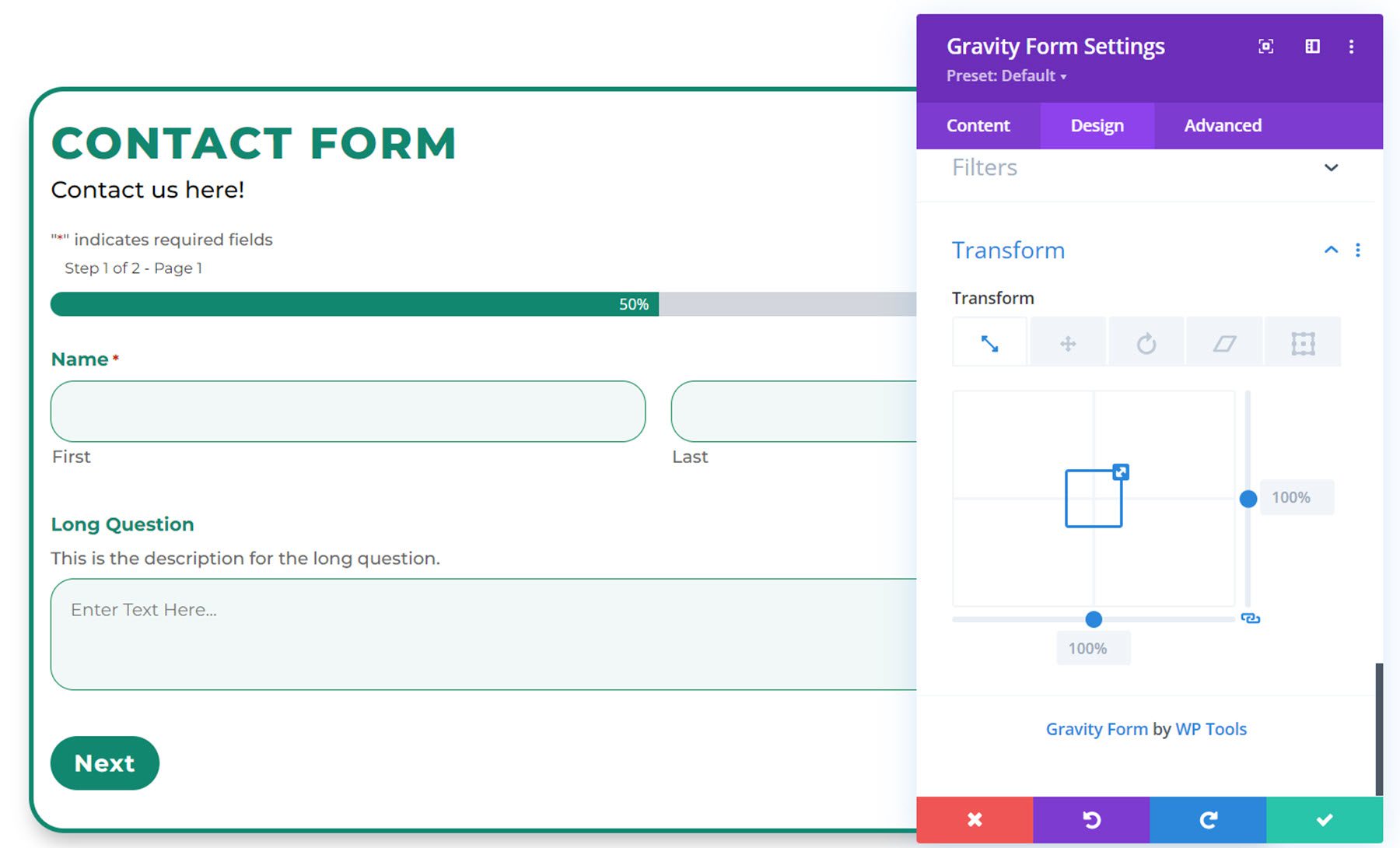
轉換
最後,轉換設置使您能夠修改表單在頁面上的位置。

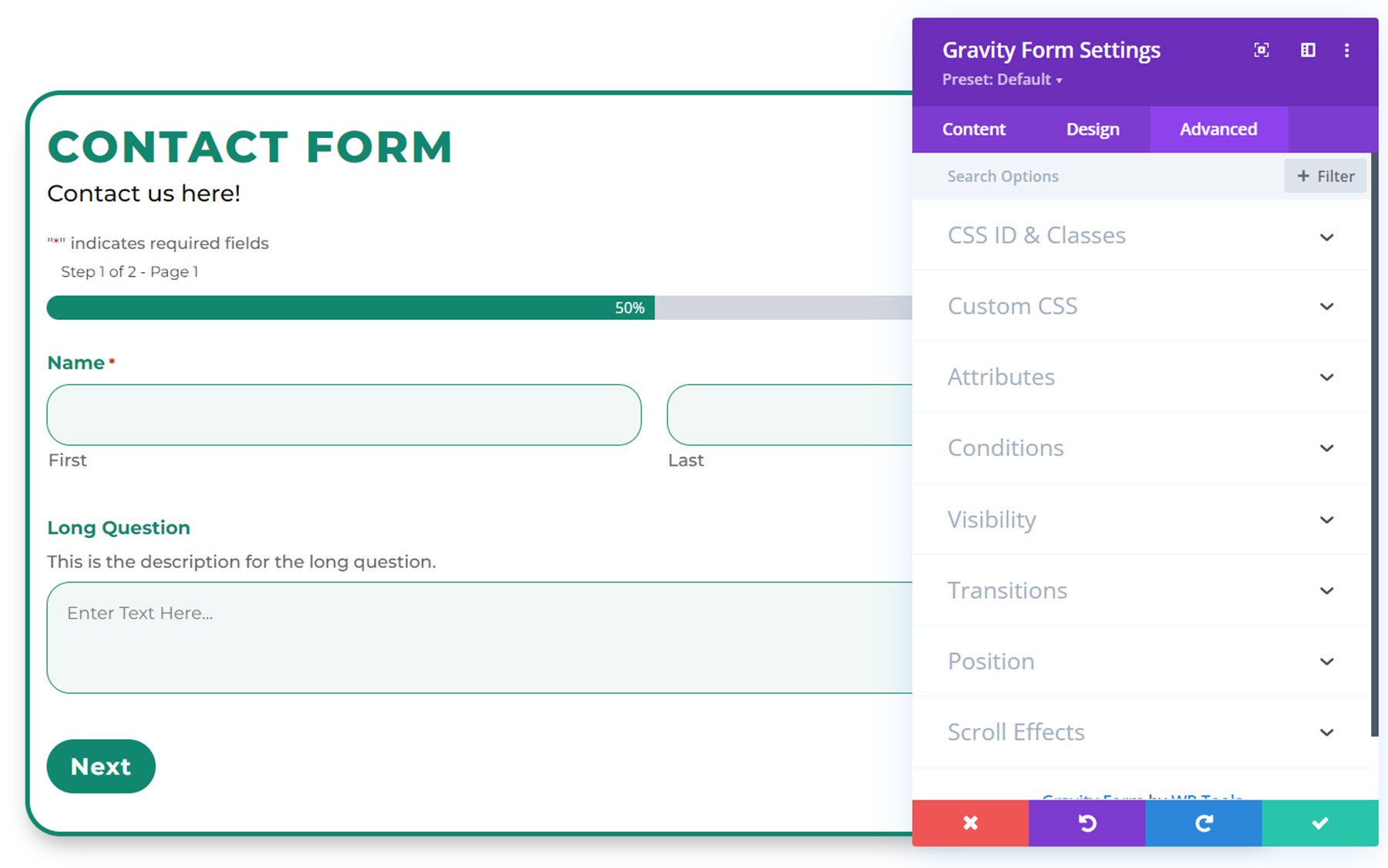
高級設置
轉到高級選項卡,您會看到列出了默認的高級部分。

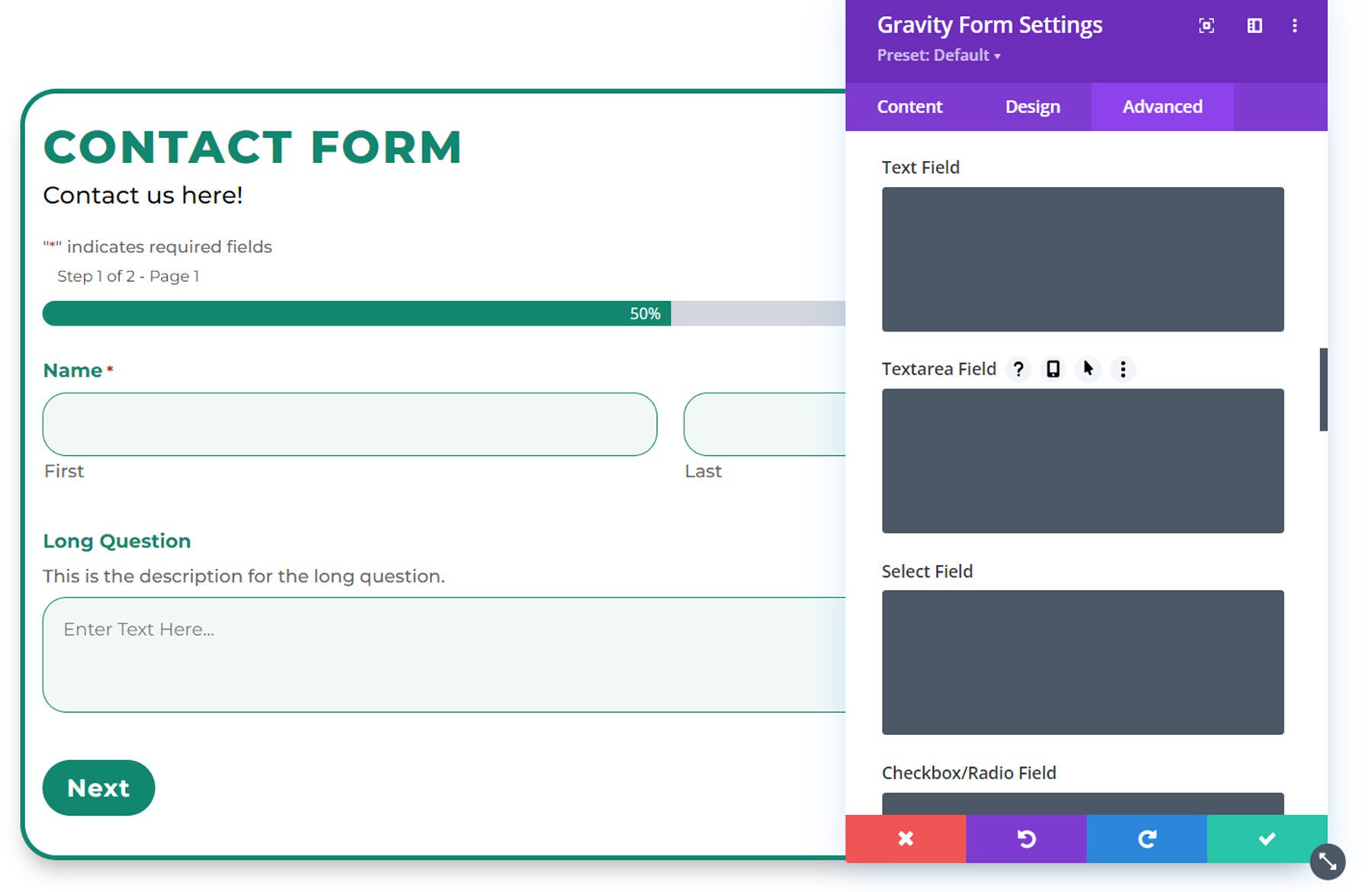
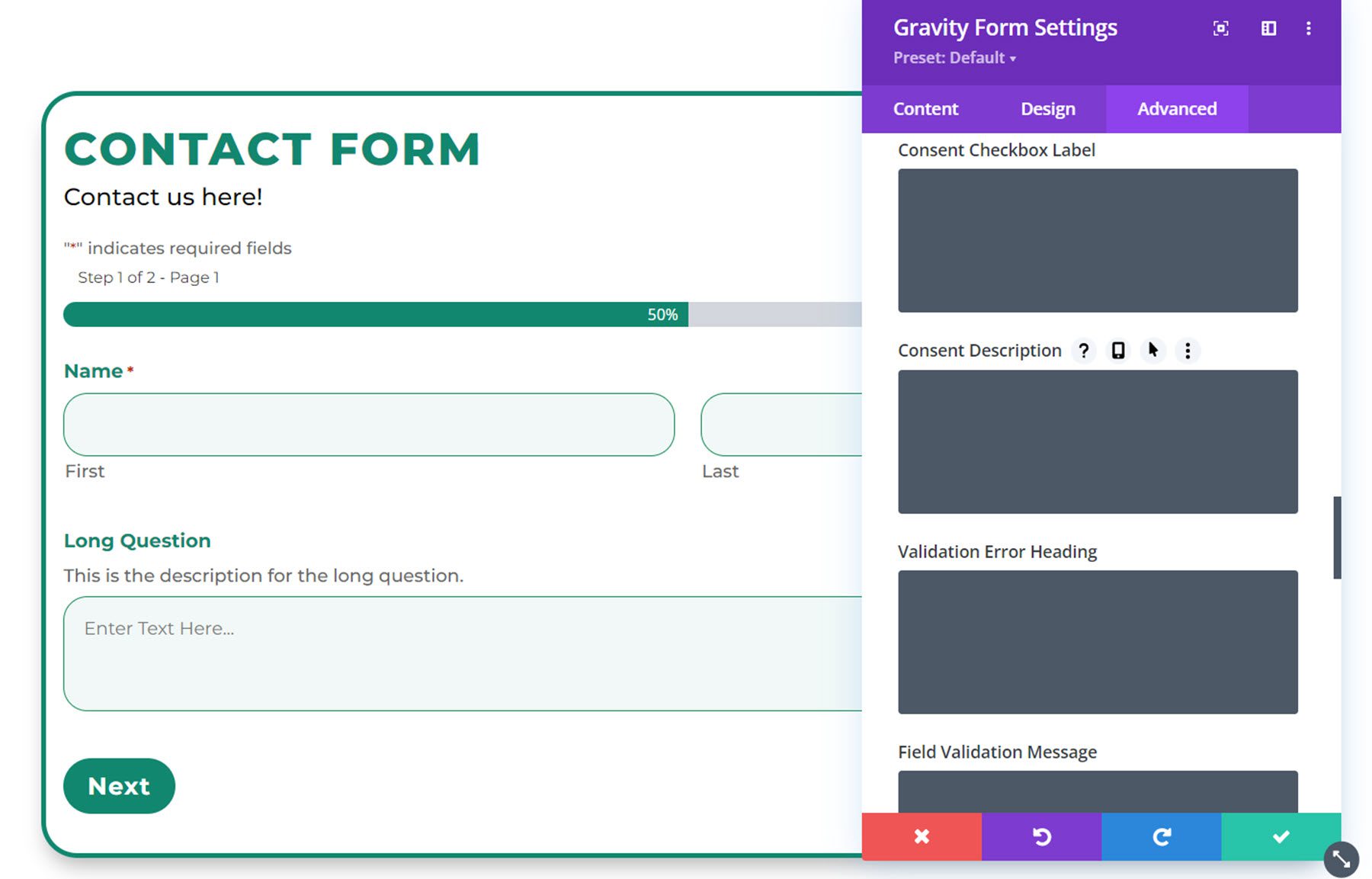
如果選擇Custom CSS選項卡,則可以為Gravity Form的不同元素添加自定義CSS,包括標題、描述、標籤、文本字段、選擇字段、複選框/單選字段、同意複選框標籤、驗證錯誤標題、按鈕, 以及更多。

這允許您完全自定義您的表單,甚至超出 Divi Gravity Forms 添加到 Divi Builder 的選項。

Divi 重力形式示例
這是使用 Divi Gravity Forms 定制的 Gravity Form 的最終結果。
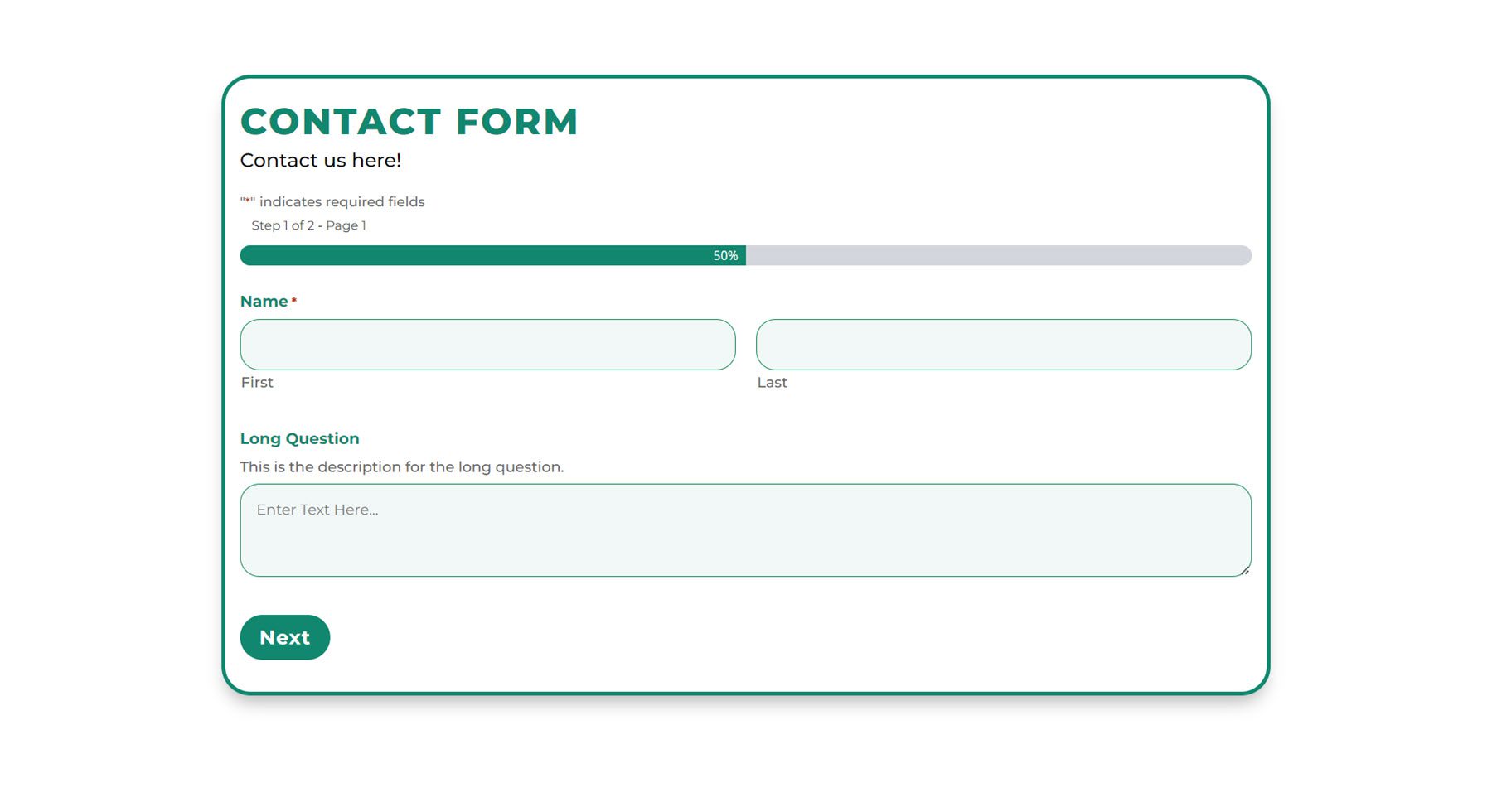
第 1 頁

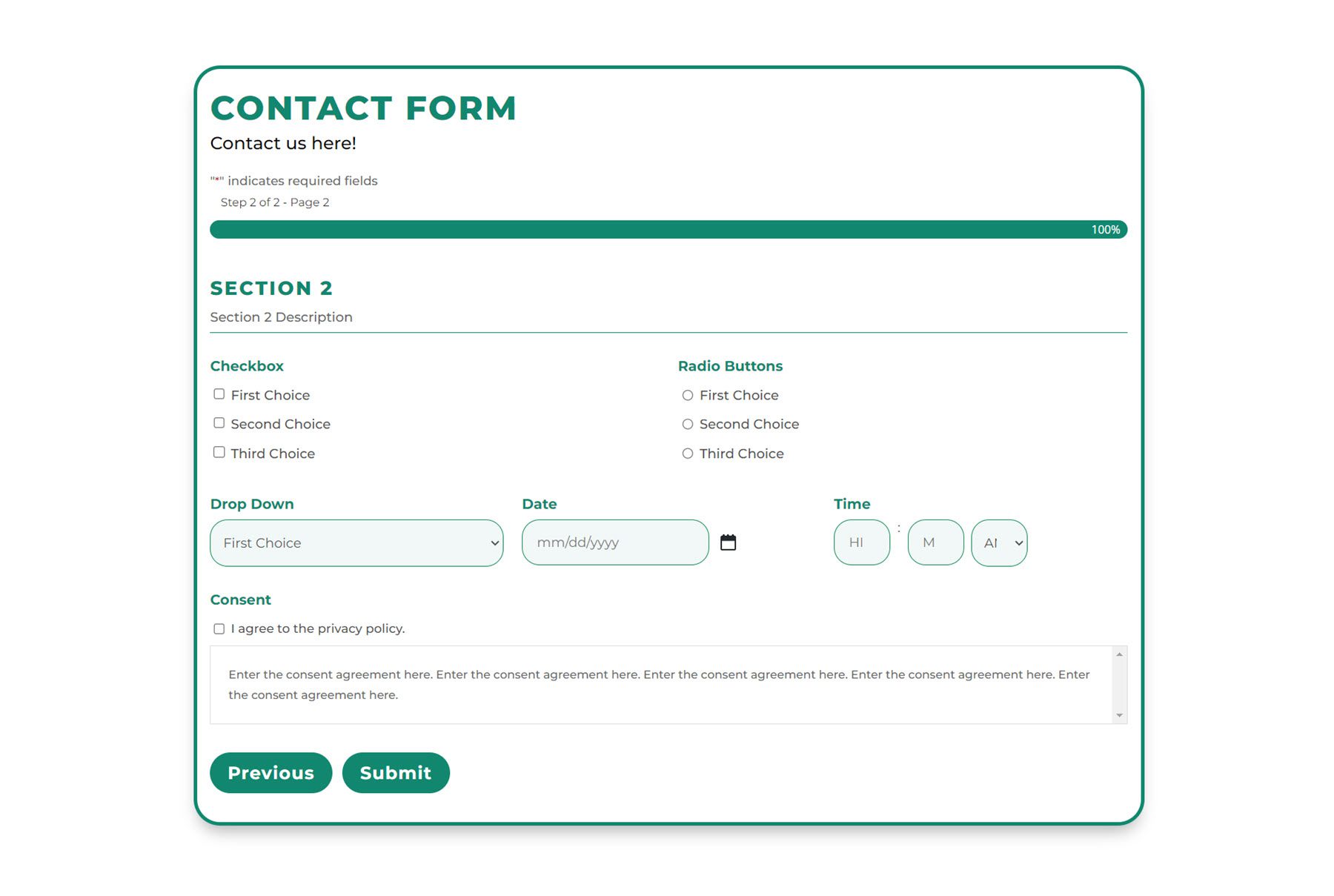
第2頁

確認信息

驗證錯誤消息

購買 Divi 重力表
Divi Gravity Forms 在 Divi Marketplace 中可用。 無限制的網站使用和 1 年的支持和更新費用為 69 美元。 該價格還包括 30 天退款保證。

最後的想法
Divi Gravity Forms 使您可以輕鬆地在 Divi Builder 中完全設計您的表單。 該插件會在您進行每次更改後自動刷新您的表單,以便您可以在 Divi Builder 中看到最新的預覽。 如果您是使用 Divi 設計網站的 Gravity Forms 用戶,這可能是幫助您使用 Divi Builder 輕鬆便捷地設計和自定義表單的完美工具。
我們很想听到您的聲音! 您嘗試過 Divi Gravity Forms 嗎? 在評論中讓我們知道您的想法!
