Divi 插件亮點:Divi MadMenu
已發表: 2023-03-13Divi MadMenu 是一個第三方模塊,它為 Divi Builder 添加了兩個新模塊,用於創建有趣且優雅的菜單設計。 這些模塊包括許多添加 CTA、創建彈出登錄表單和滑入式菜單的功能,您還可以創建垂直菜單。 在這篇文章中,我們將仔細研究 Divi MadMenu,看看它能做什麼,以及它有多簡單。 希望這將幫助您決定這是否是滿足您需求的正確產品。
- 1 Divi MadMenu 模塊
- 1.1 Divi MadMenu 功能
- 1.2 Divi MadMenu 佈局選項
- 1.3 Divi MadMenu垂直菜單模塊
- 1.4 Divi MadMenu 垂直菜單佈局選項
- 2 Divi MadMenu 演示十三
- 2.1 Divi MadMenu Demo 十三線框
- 2.2演示十三桌面
- 2.3演示十三手機
- 3哪裡可以買到 Divi MadMenus
- 4結束的想法
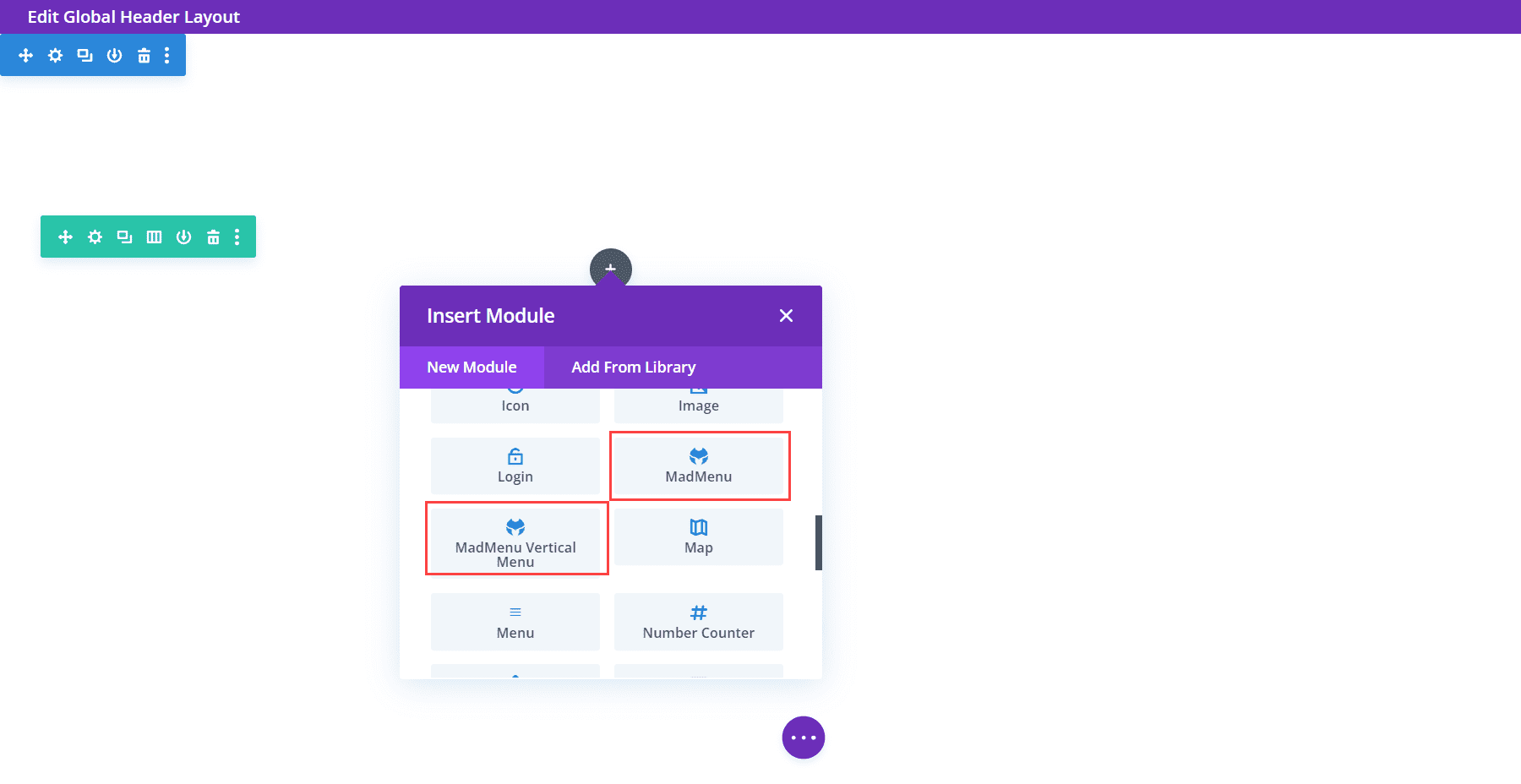
Divi MadMenu 模塊
MadMenu 向 Divi Builder 添加了兩個新模塊。 以下是每個模塊的說明:
- Divi MadMenu是具有主要功能的原始模塊。 它包括按鈕、彈出選項、滑入選項和許多佈局選項。
- Divi MadMenu 垂直菜單模塊是一個添加垂直菜單選項的新模塊。

Divi MadMenu 功能
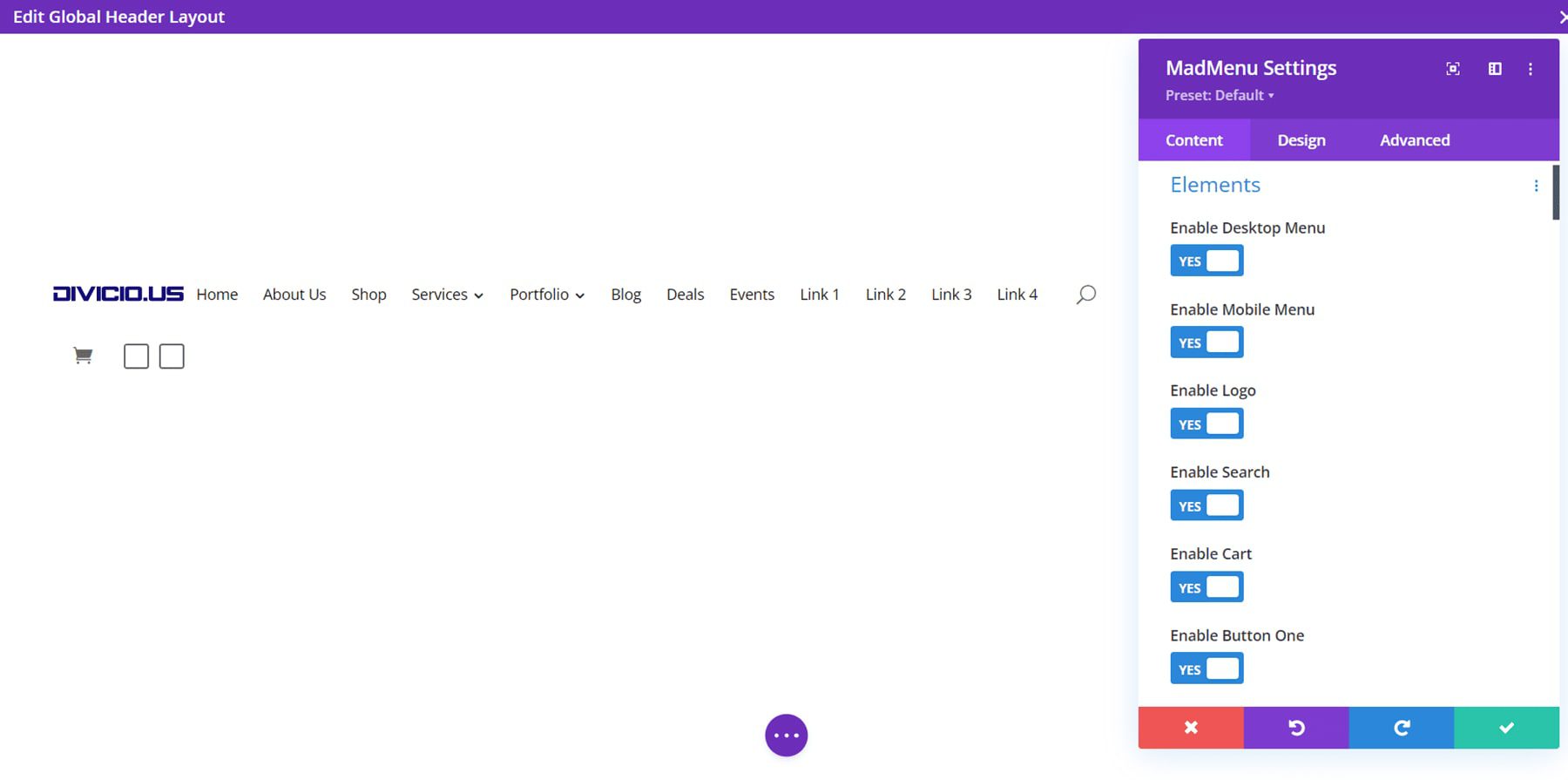
首先,讓我們看一下原始模塊。 Divi MadMenu 模塊增加了許多功能。 下面是“內容”選項卡及其包含的工具。
元素
元素是您可以添加到菜單中的所有內容。 這包括選擇桌面或移動菜單,啟用徽標、搜索、購物車、按鈕一和按鈕二。 每個元素都在“內容”選項卡中各自的部分中進行選擇和調整。 您可以在此處啟用它們,然後在此下方進行設置。

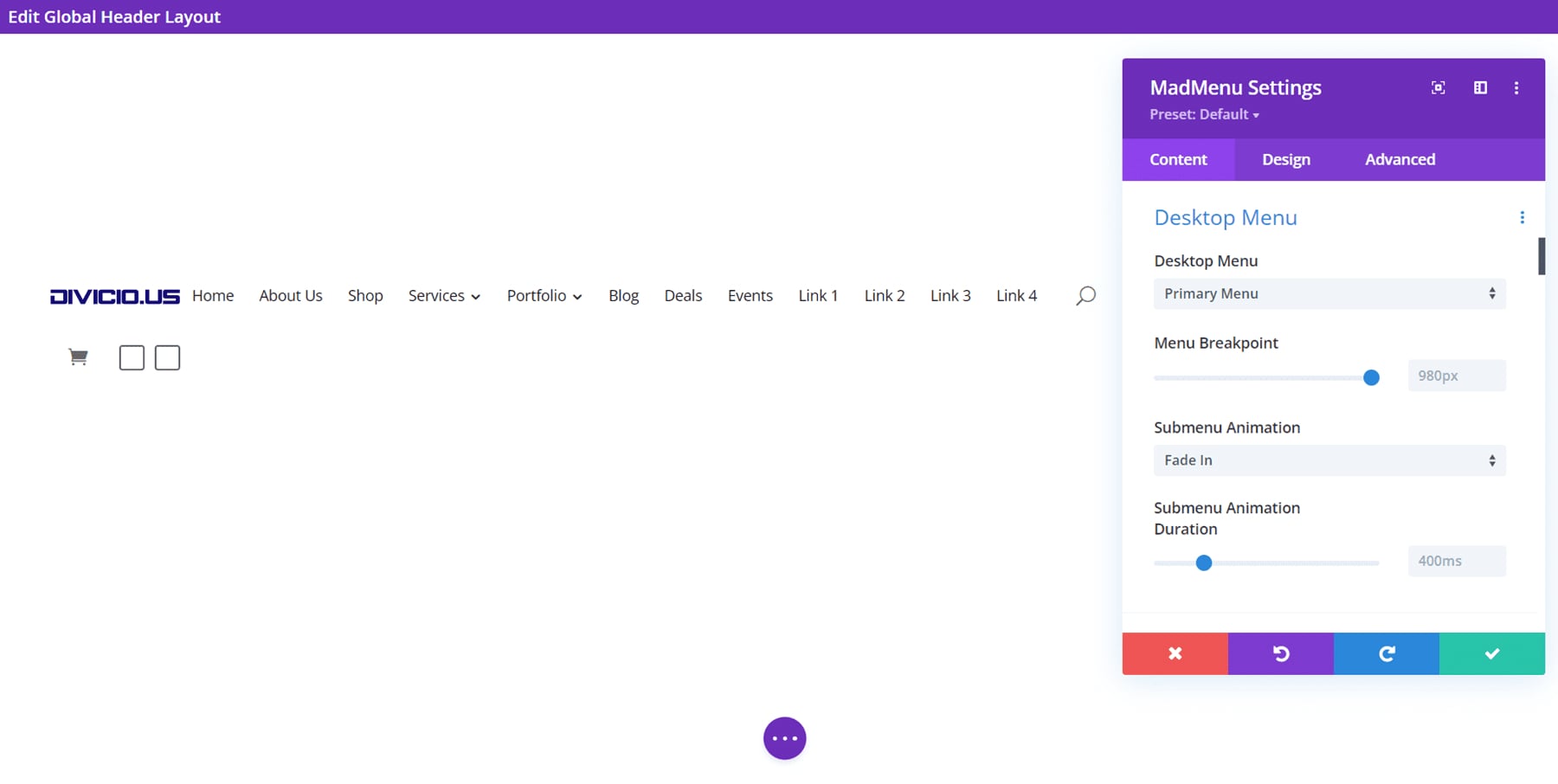
桌面菜單
選擇要顯示的菜單,設置更改為菜單的移動菜單版本的斷點,選擇子菜單動畫和動畫持續時間。

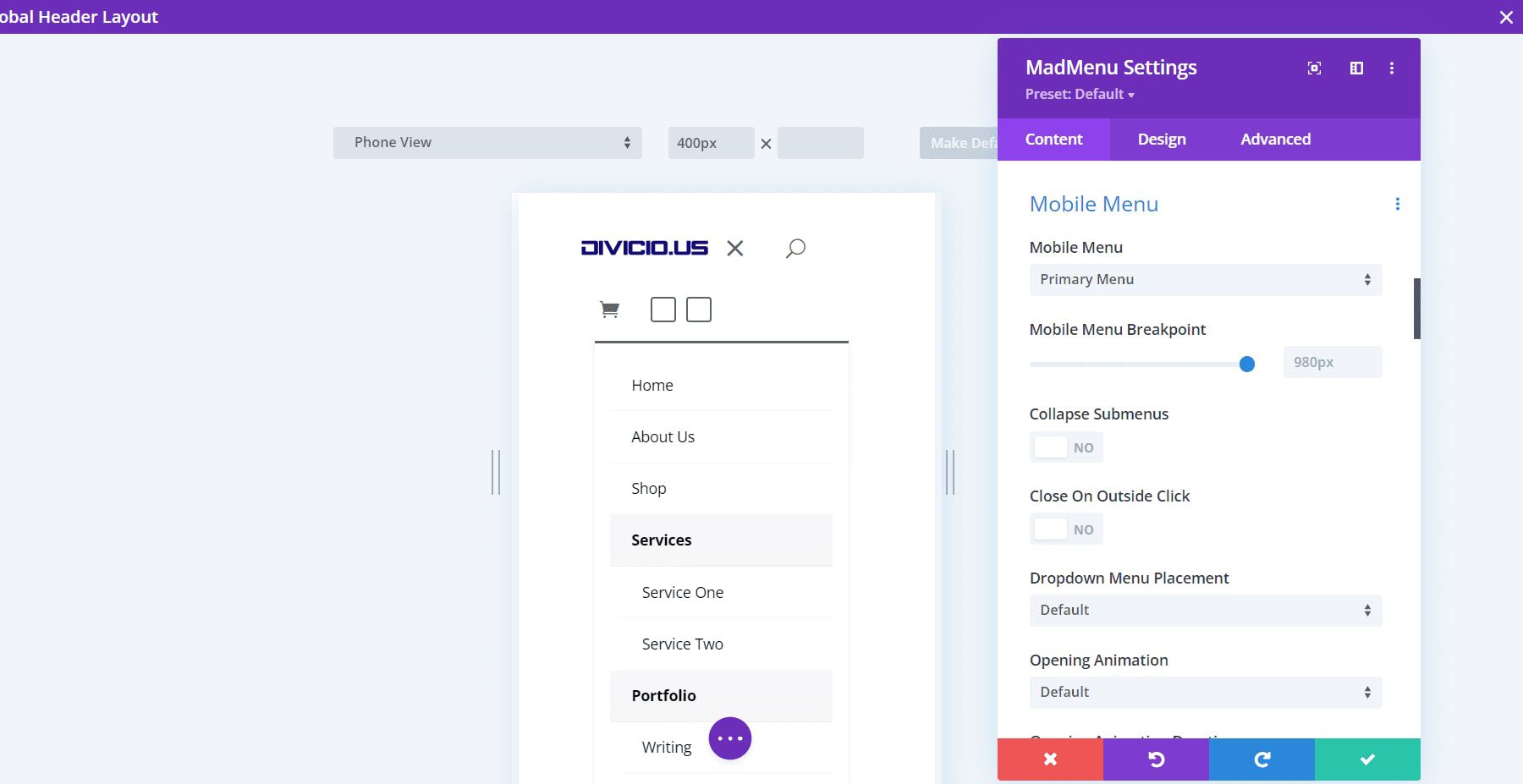
移動菜單
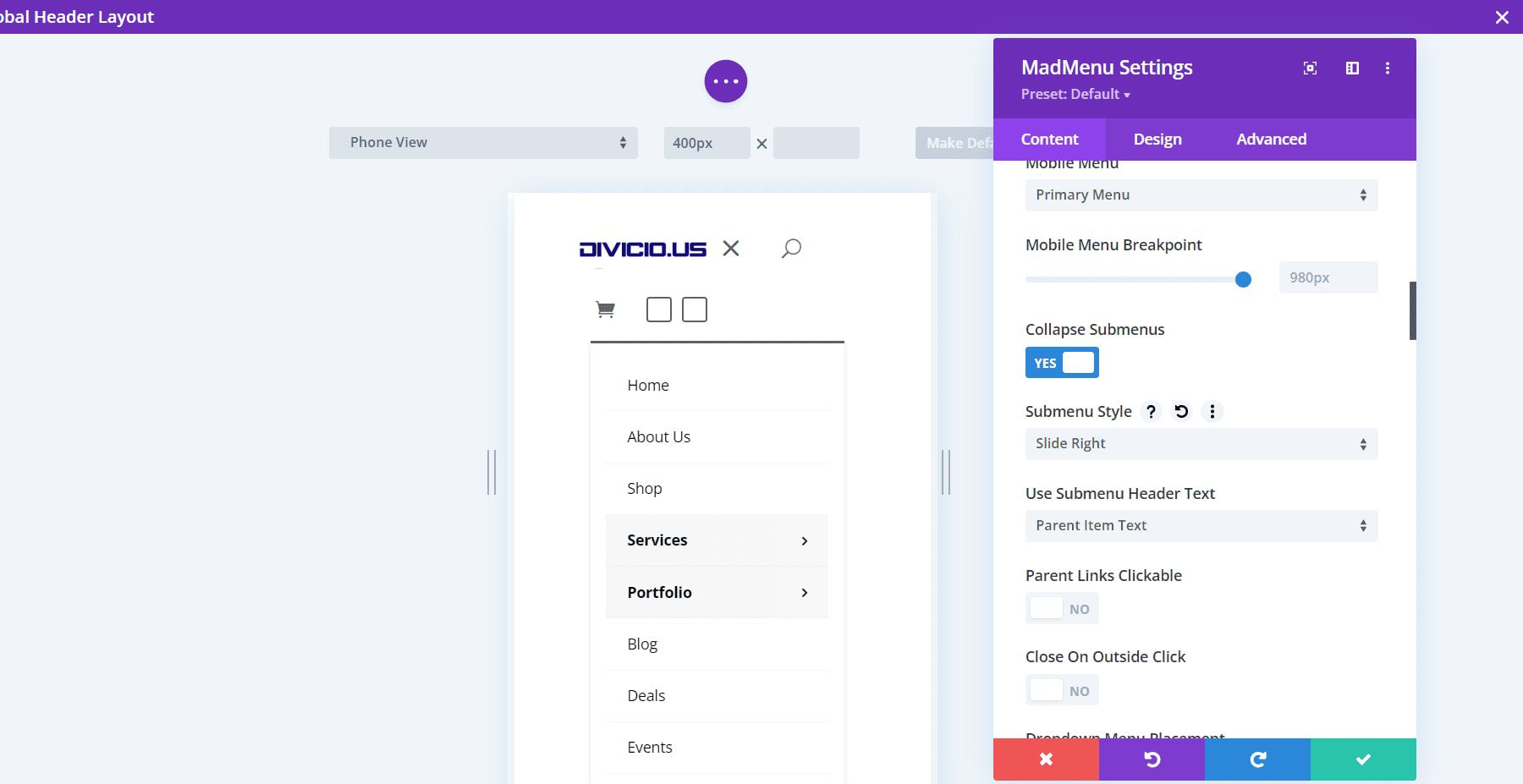
移動菜單可讓您將移動版菜單的樣式與桌面版分開。 選擇要顯示的移動菜單,設置斷點,選擇它們是否折疊,關閉外部點擊,選擇下拉菜單位置,並調整動畫設置。

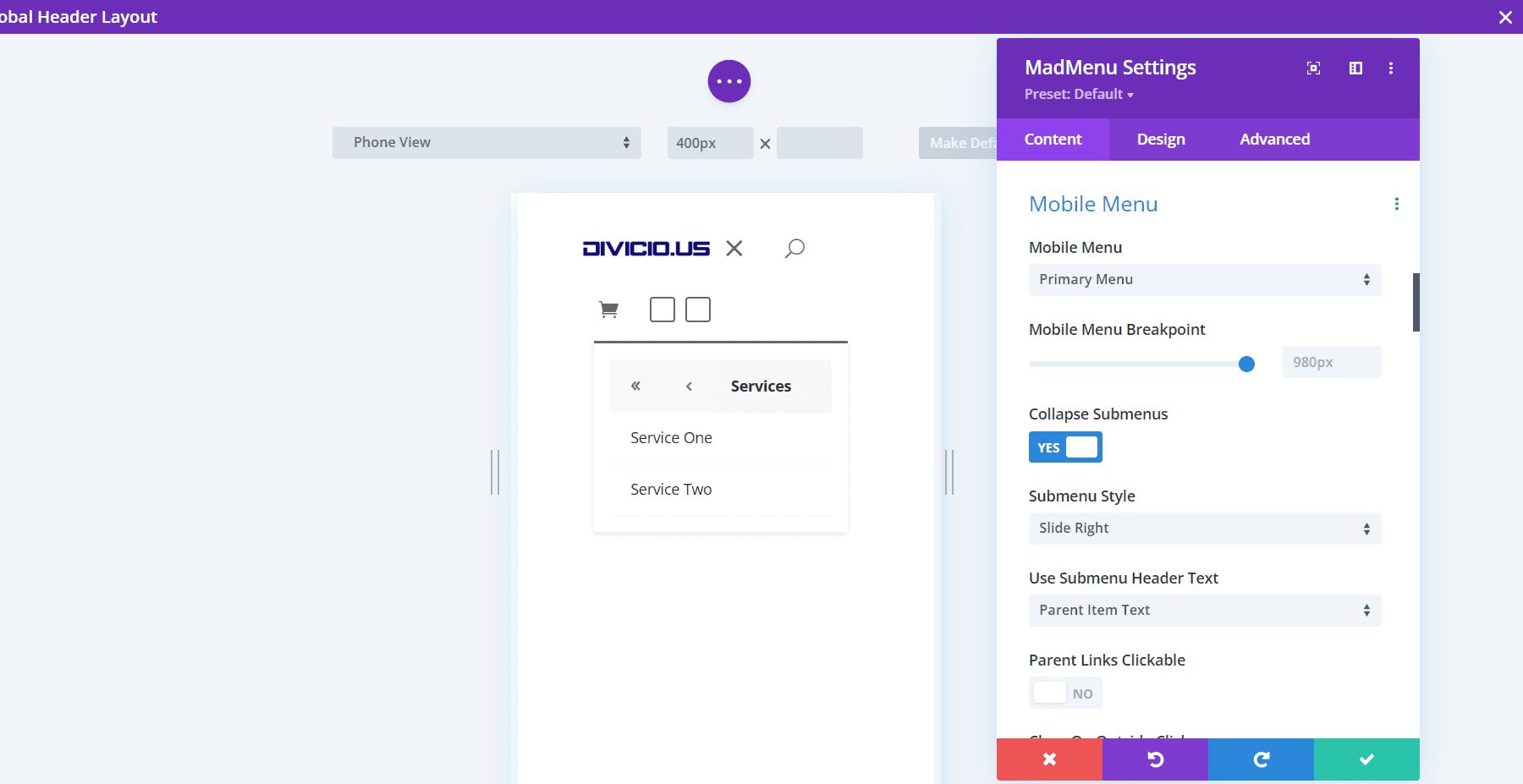
折疊子菜單使子菜單默認關閉。 如果折疊它們,您將可以選擇它們在單擊時的打開方式。 在“展開”、“向右滑動”或“向左滑動”之間進行選擇。 這也添加了選項使用子菜單標題文本,讓您在父項文本、自定義文本和無文本之間進行選擇。

向右滑動和向左滑動將箭頭指向右側或左側。 單擊它們會將菜單朝那個方向滑動。 這是向右滑動。 它顯示子菜單打開,箭頭指示這是一個子菜單。 它使用父項文本作為子菜單標題文本。

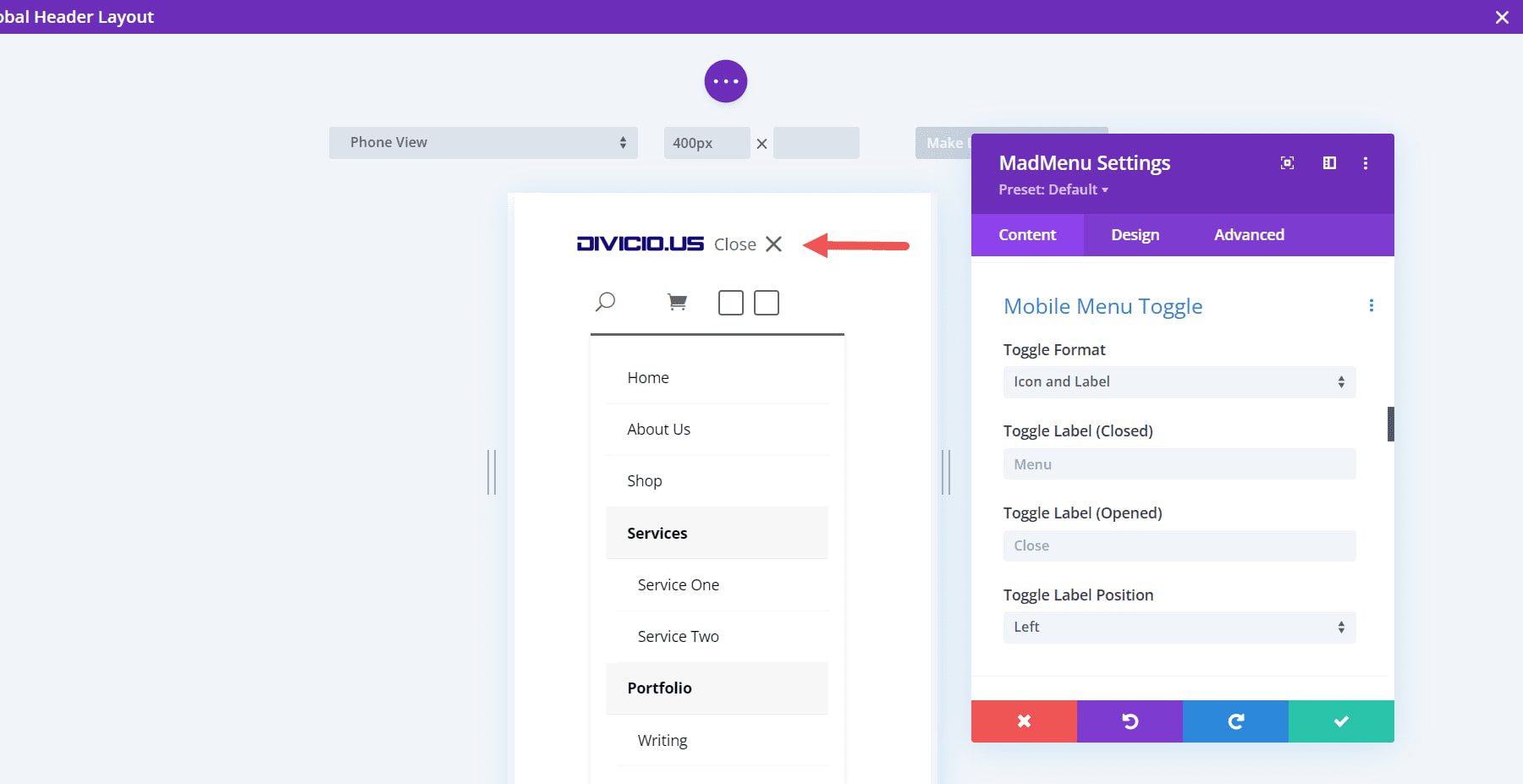
移動菜單切換
啟用此選項以僅顯示圖標、調整標籤或圖標和標籤。 選擇格式、打開和關閉標籤以及標籤位置。 該位置將標籤放置在菜單圖標的右側或左側。

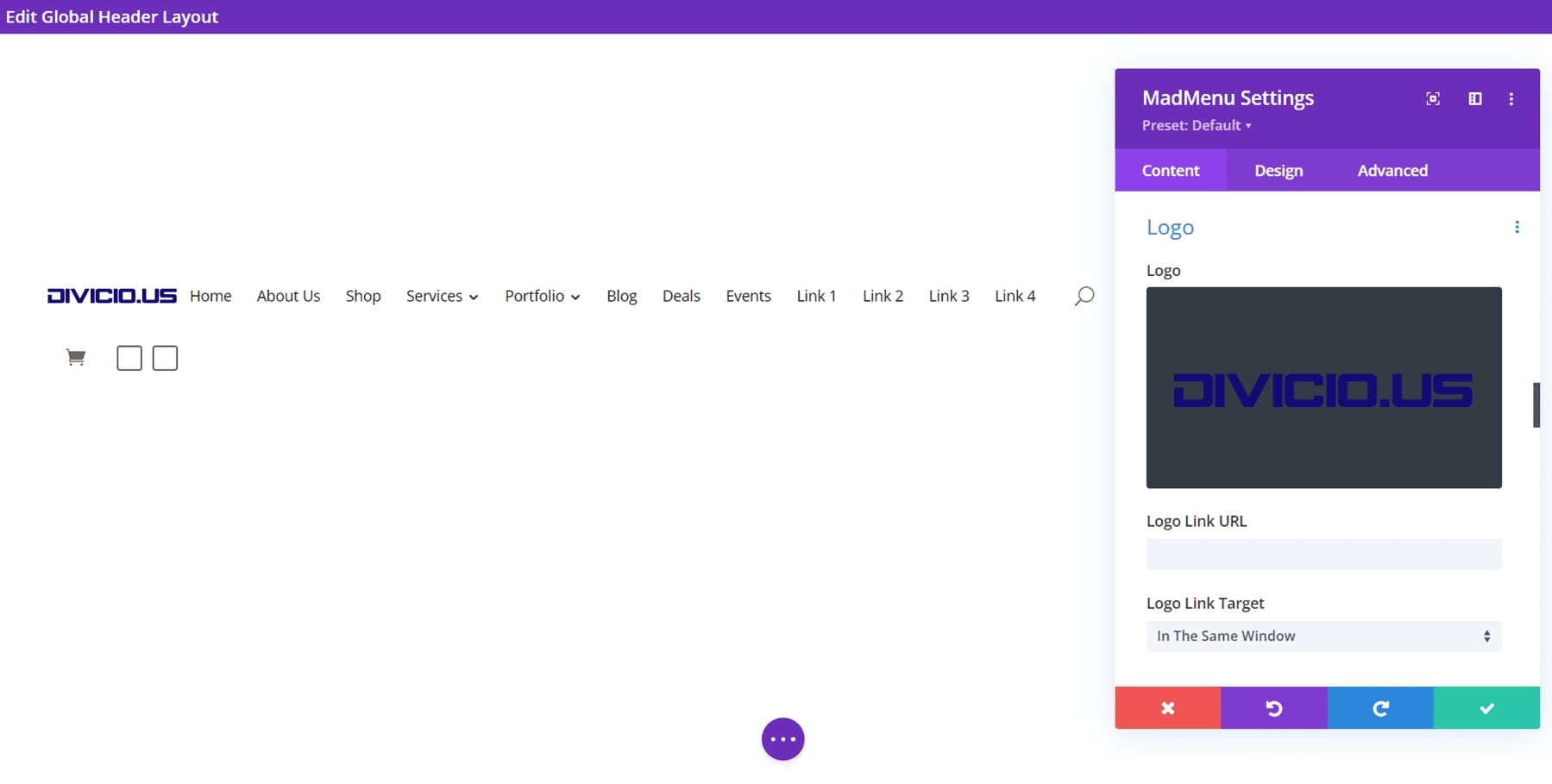
標識
選擇徽標,添加 URL,然後選擇鏈接是在同一窗口還是在另一個窗口中打開。

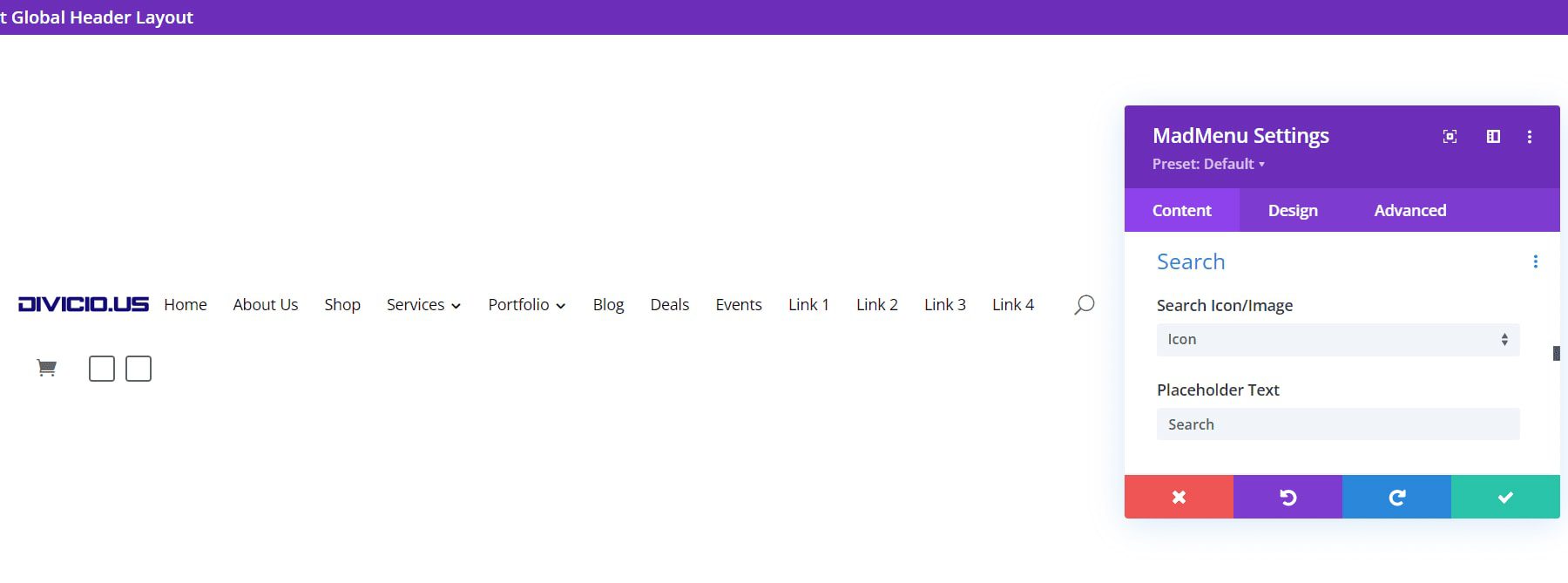
搜索
在圖標或圖像之間進行選擇,然後輸入佔位符文本。 佔位符文本顯示在單擊搜索圖標時顯示的搜索框中。

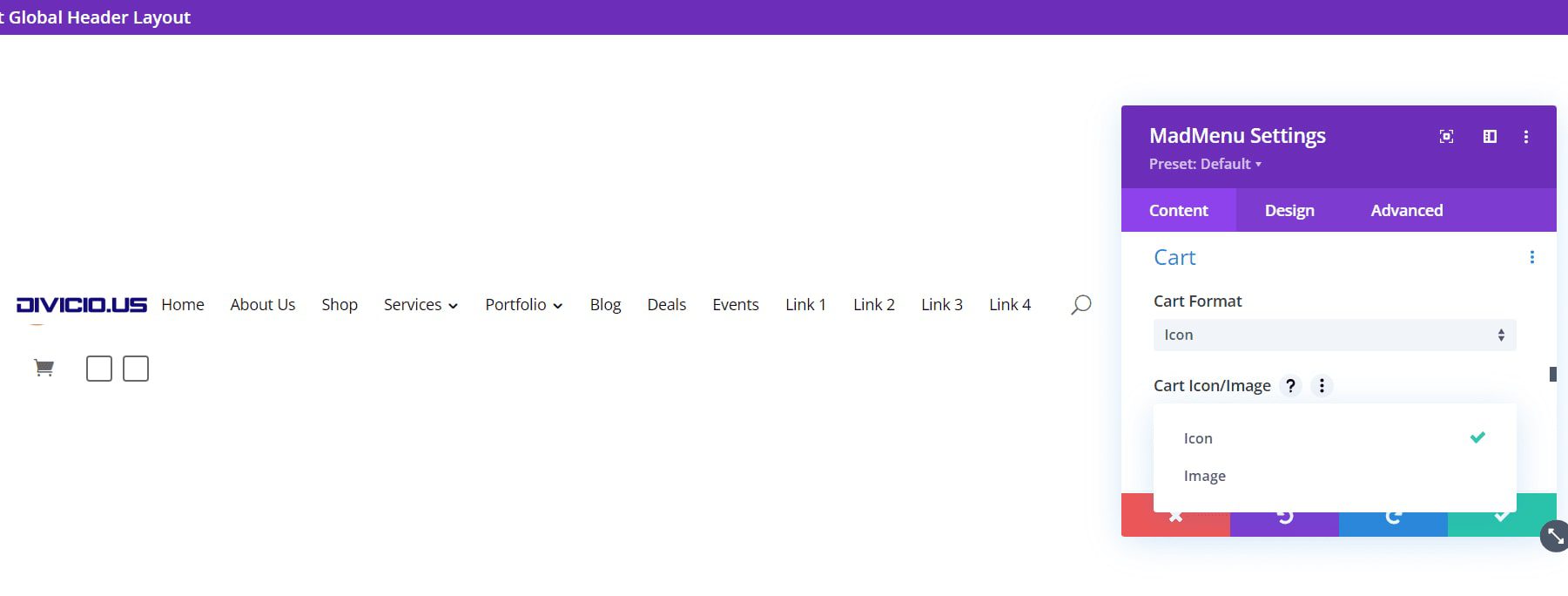
大車
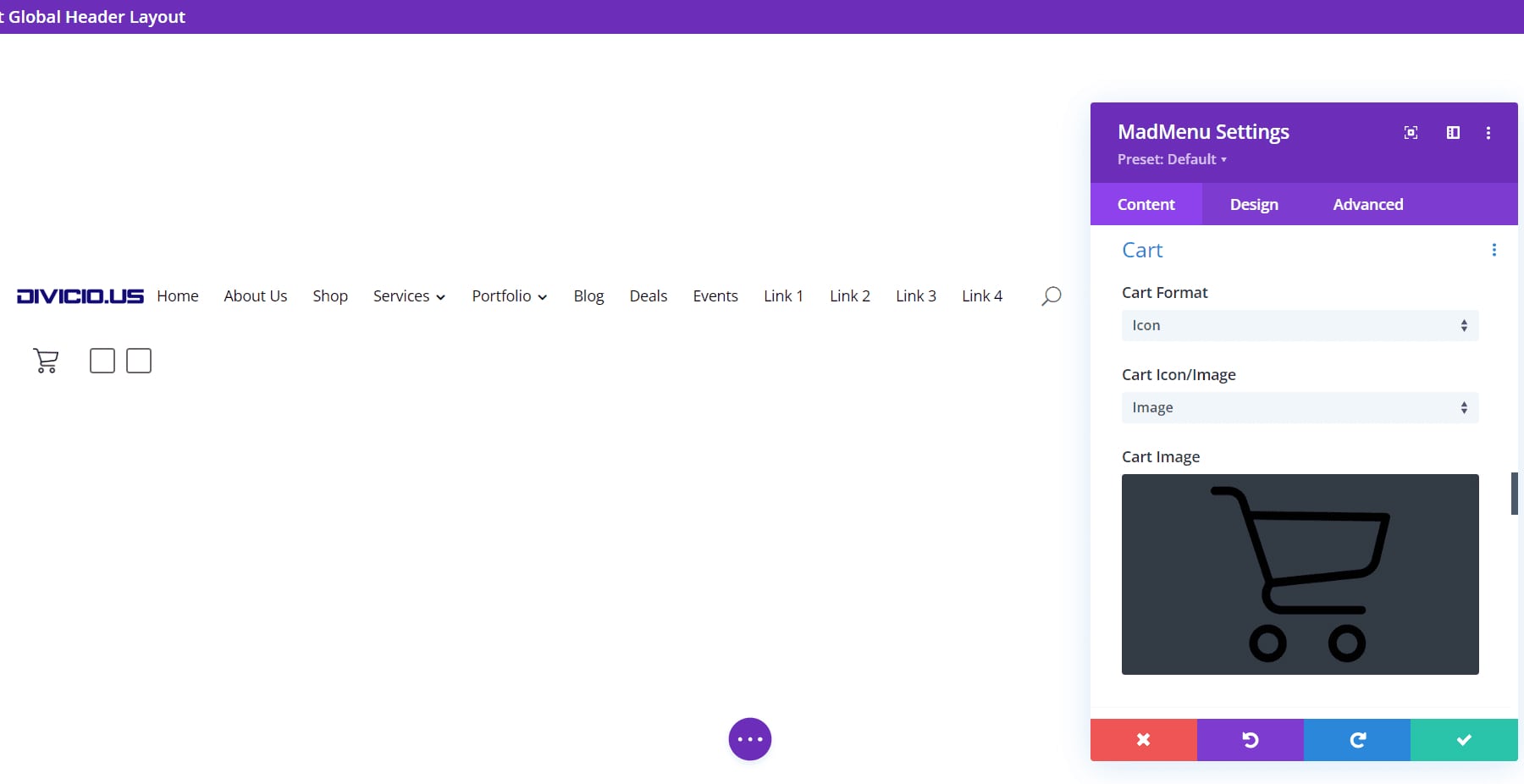
選擇購物車格式並在圖標或圖像之間進行選擇。 這與 WooCommerce 兼容,並將顯示購物車中的商品數量。

圖像選項添加了一個購物車圖像選擇器,您可以在其中選擇媒體庫中的任何圖像作為購物車鏈接。 它已調整大小以匹配菜單,但您可以根據需要在“設計”設置中進行調整。

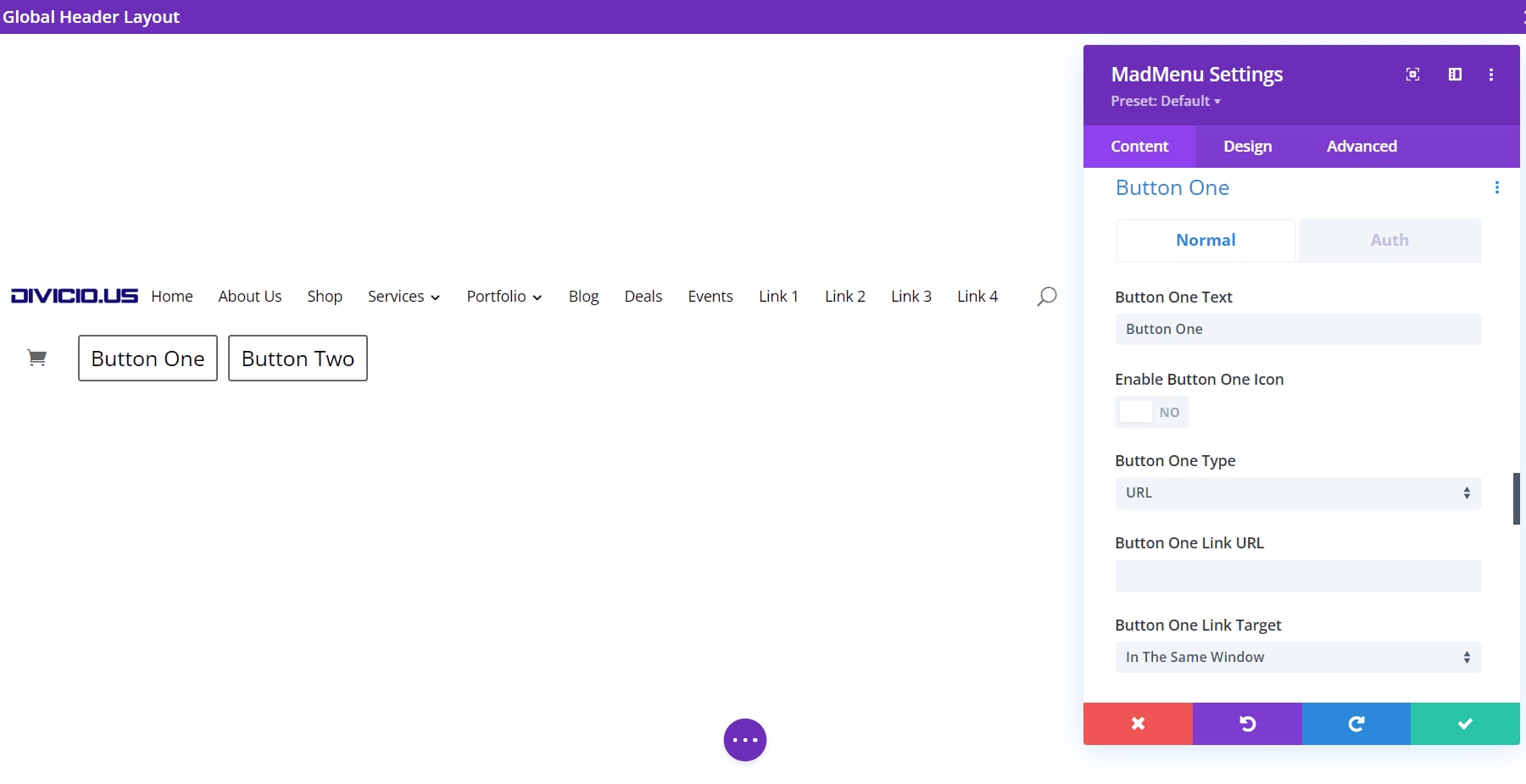
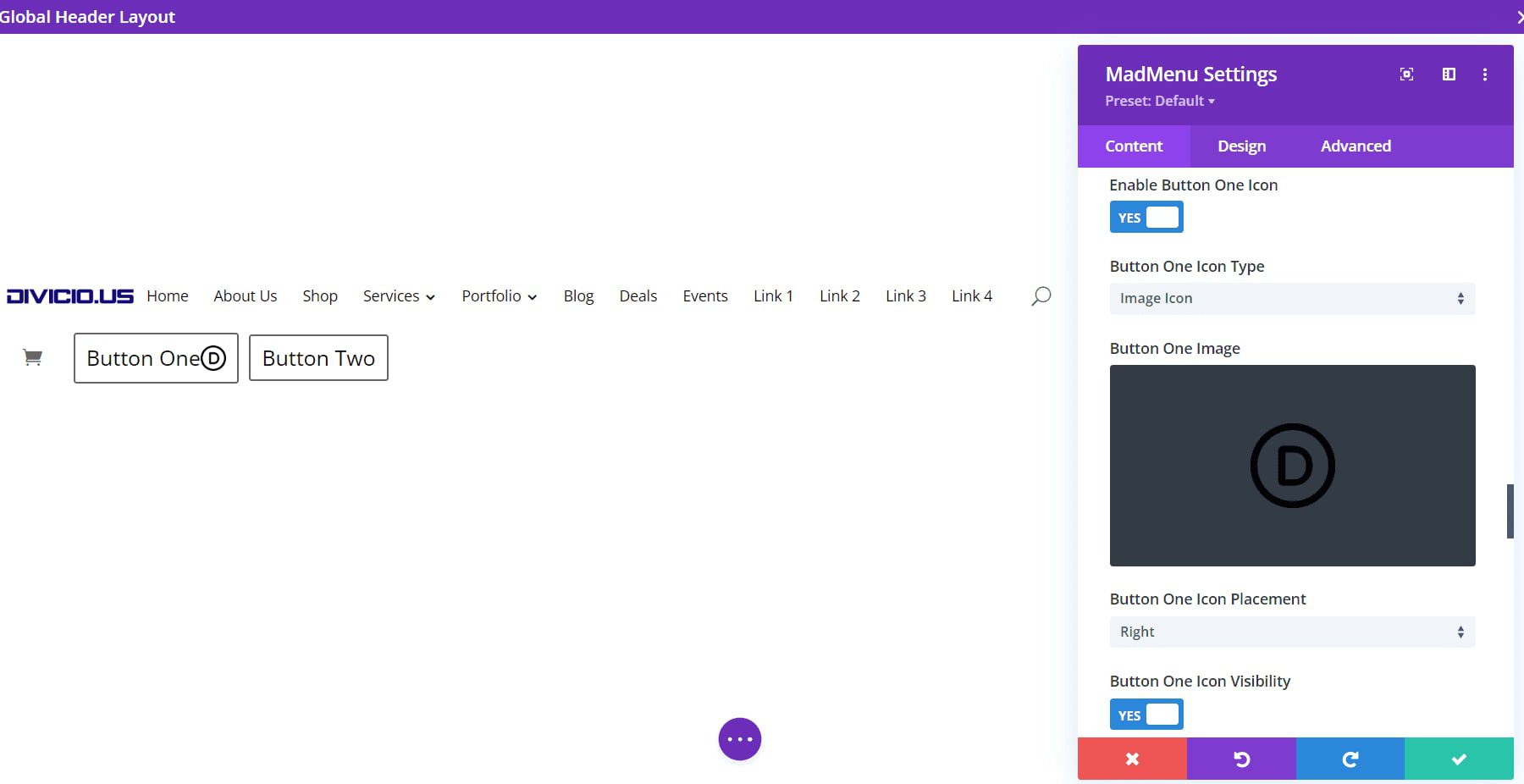
按鈕一和按鈕二
Divi MadMenu 在菜單中添加了兩個按鈕,用作 CTA。 您可以添加一個或兩個按鈕。 添加按鈕的文本,啟用圖標,然後在 URL 或彈出窗口之間進行選擇。 按鈕一和按鈕二工作相同。

對於按鈕的圖標,您可以選擇圖標或圖像。 您還可以將其設置為顯示圖標或僅在懸停時顯示。

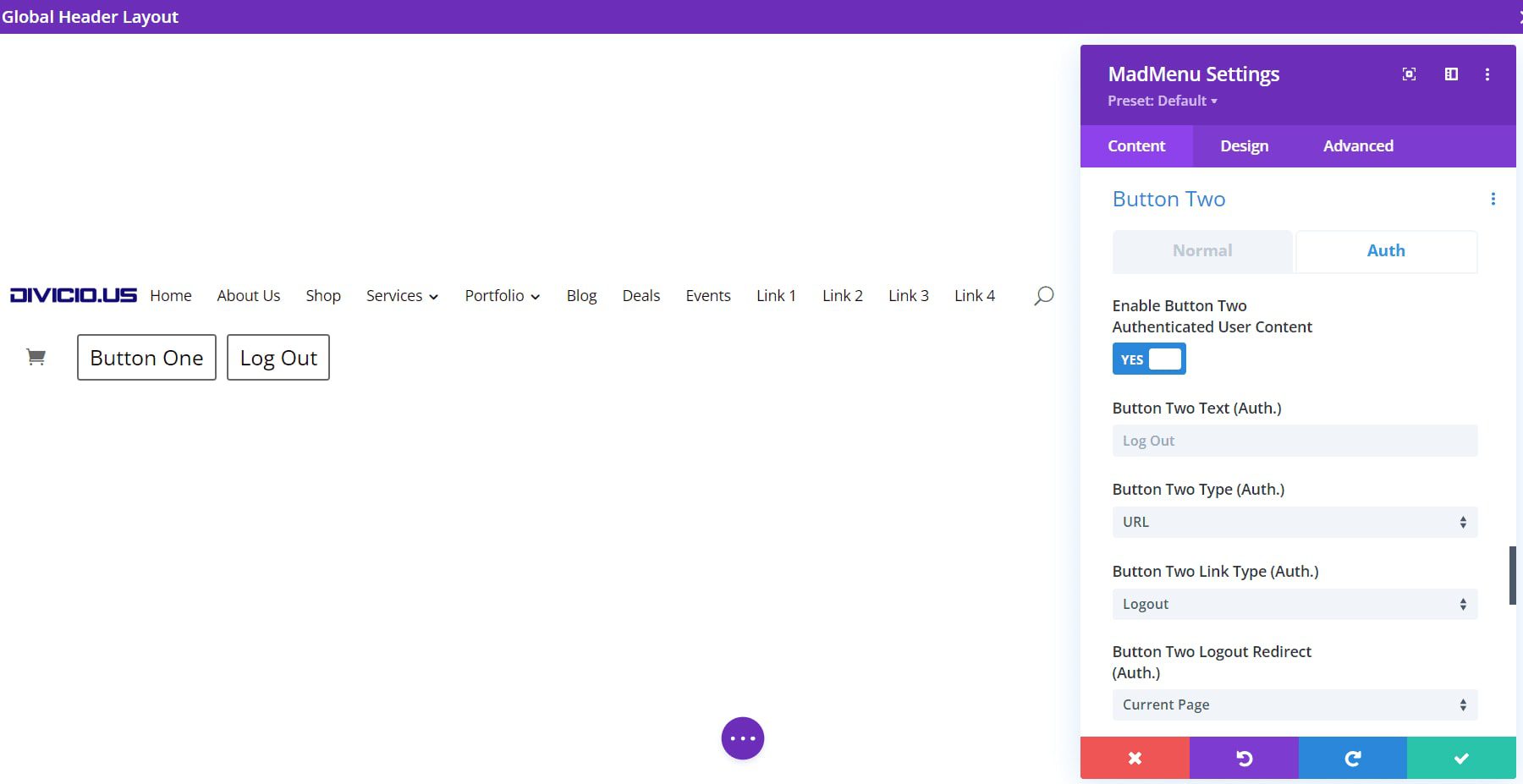
選擇 Auth 選項卡以啟用經過身份驗證的用戶內容。 啟用用戶內容會打開一組新選項,您可以在其中選擇 URL 和登錄表單之間的授權類型。 設置鏈接類型和註銷重定向 URL。


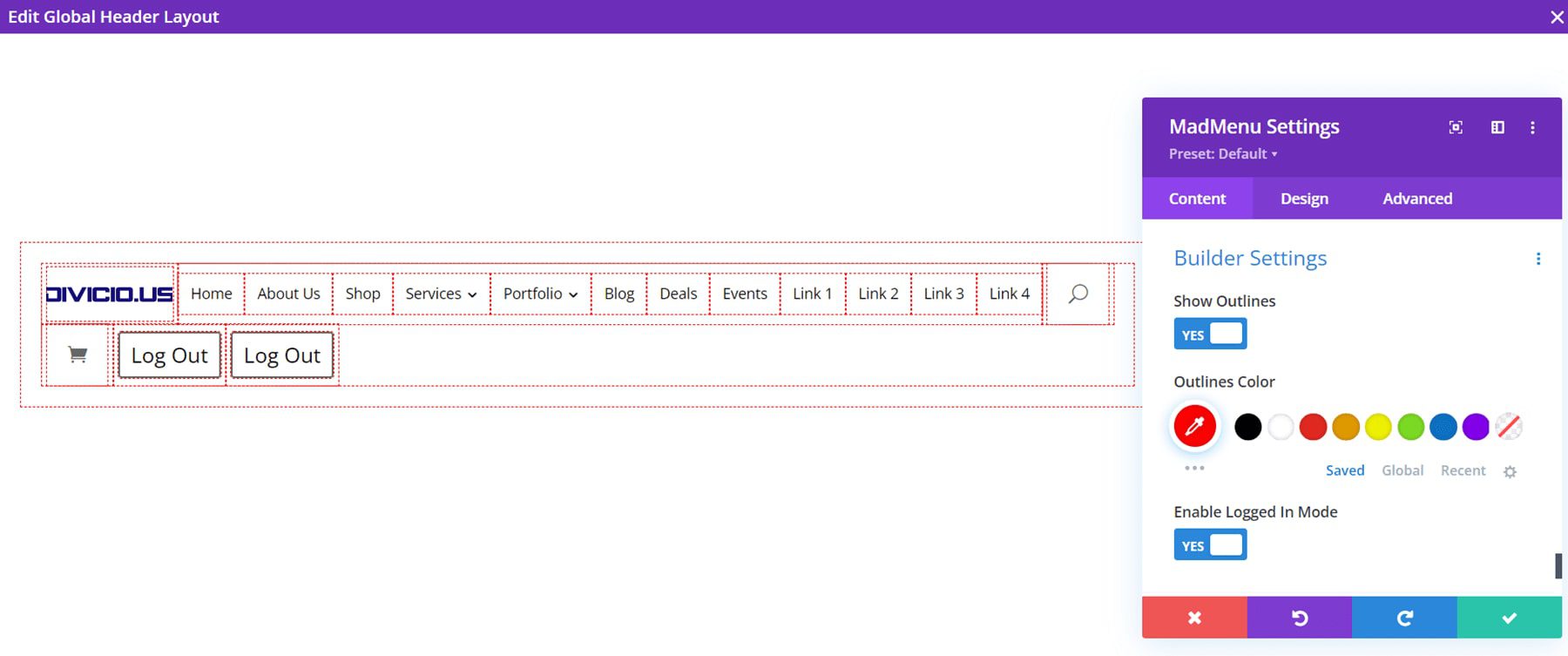
生成器設置
Show Outlines 在每個元素周圍創建一個輪廓。 您可以選擇輪廓的顏色。 啟用登錄模式突出顯示按鈕一併更改文本以顯示註銷,表示他們已登錄。

Divi MadMenu 佈局選項
“設計”選項卡包含許多用於自定義菜單佈局的專門設置。
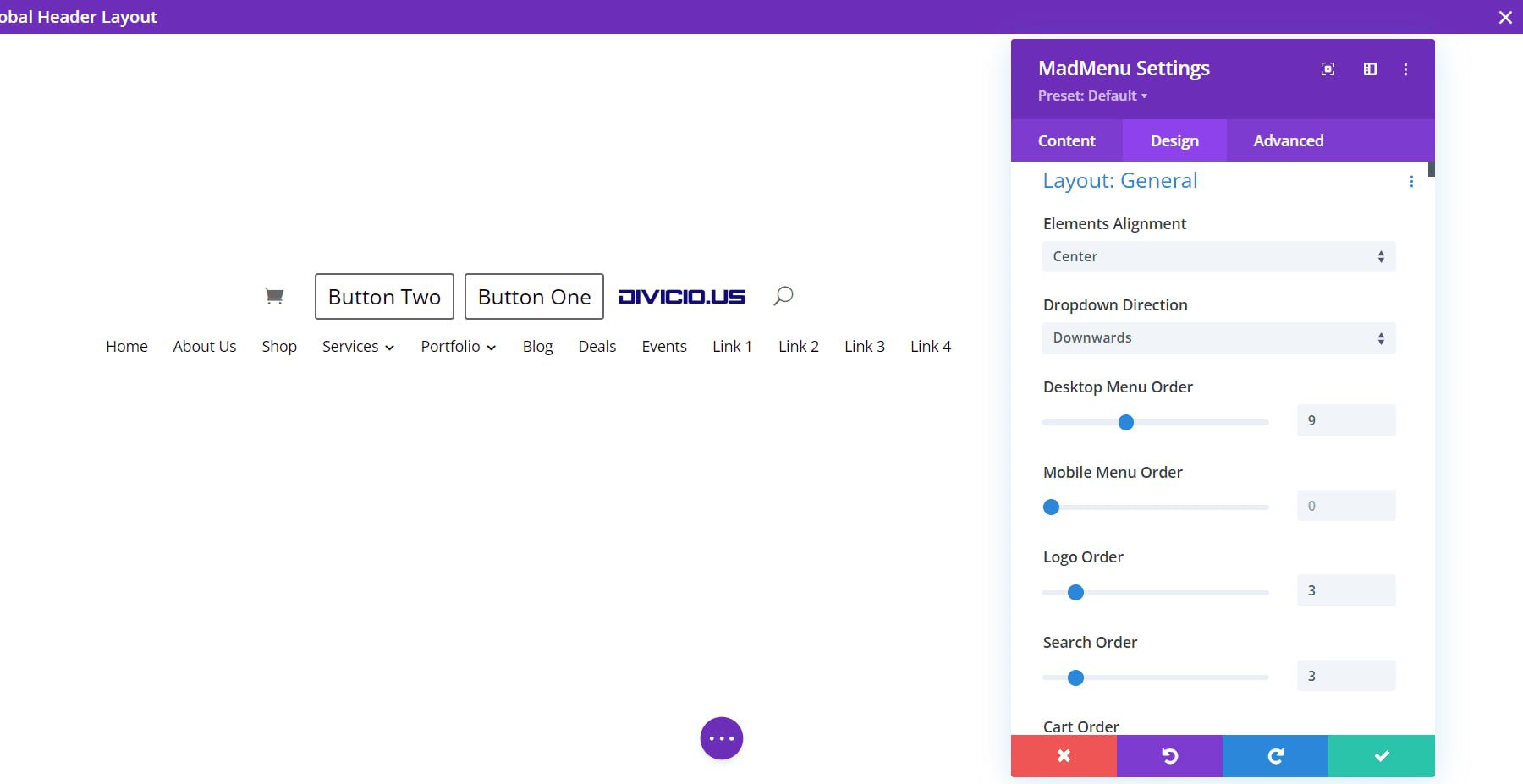
Divi MadMenu 佈局一般
設置包括元素對齊、下拉方向、菜單順序、徽標順序、搜索順序、購物車順序和按鈕順序。 混合它們提供了許多佈局選項。

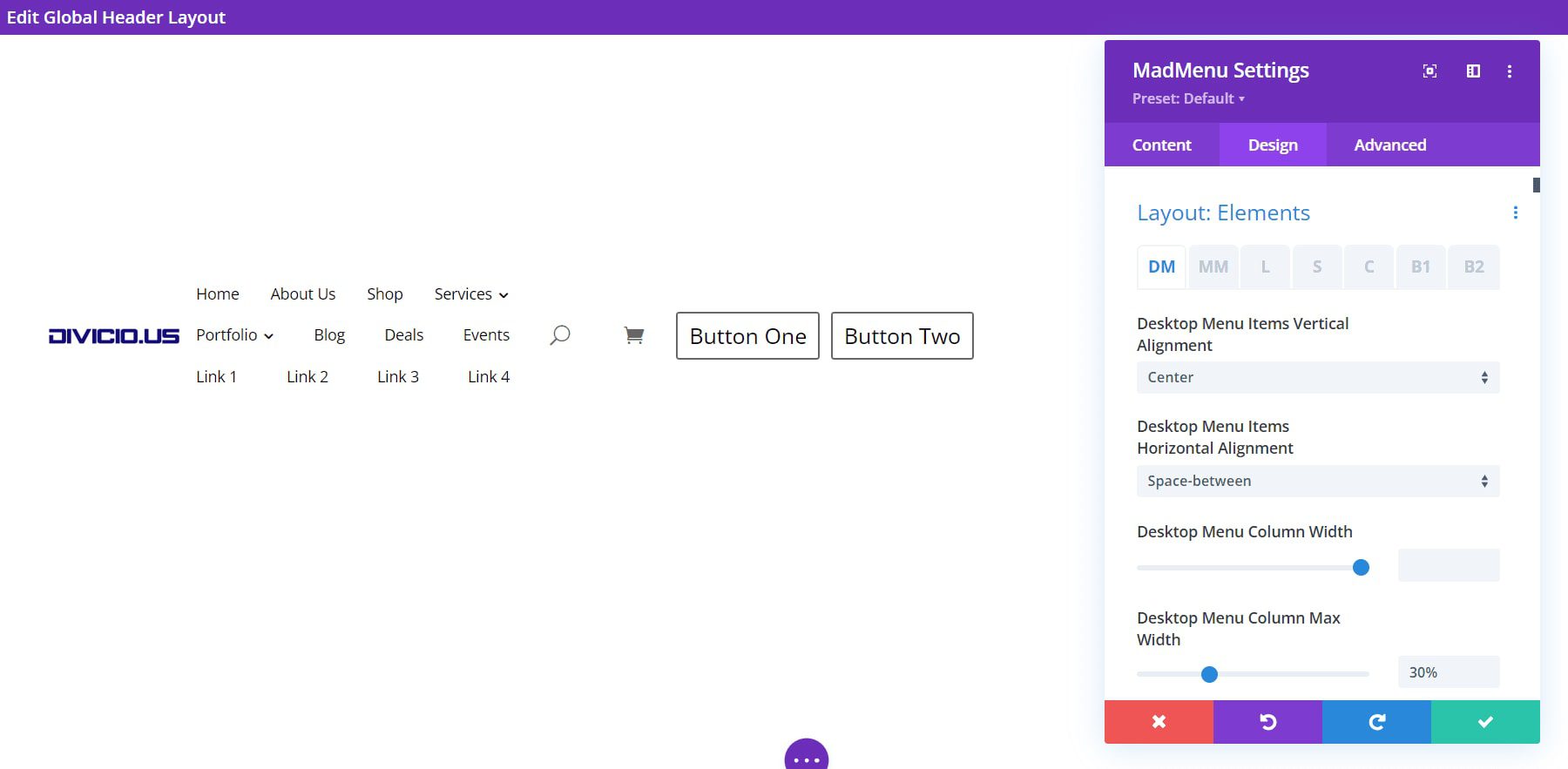
佈局元素
這些設置允許您單獨調整每個元素。 更改垂直和水平對齊方式、自定義寬度和自定義最大寬度。 結合使用,它們可以創建一些有趣的佈局。

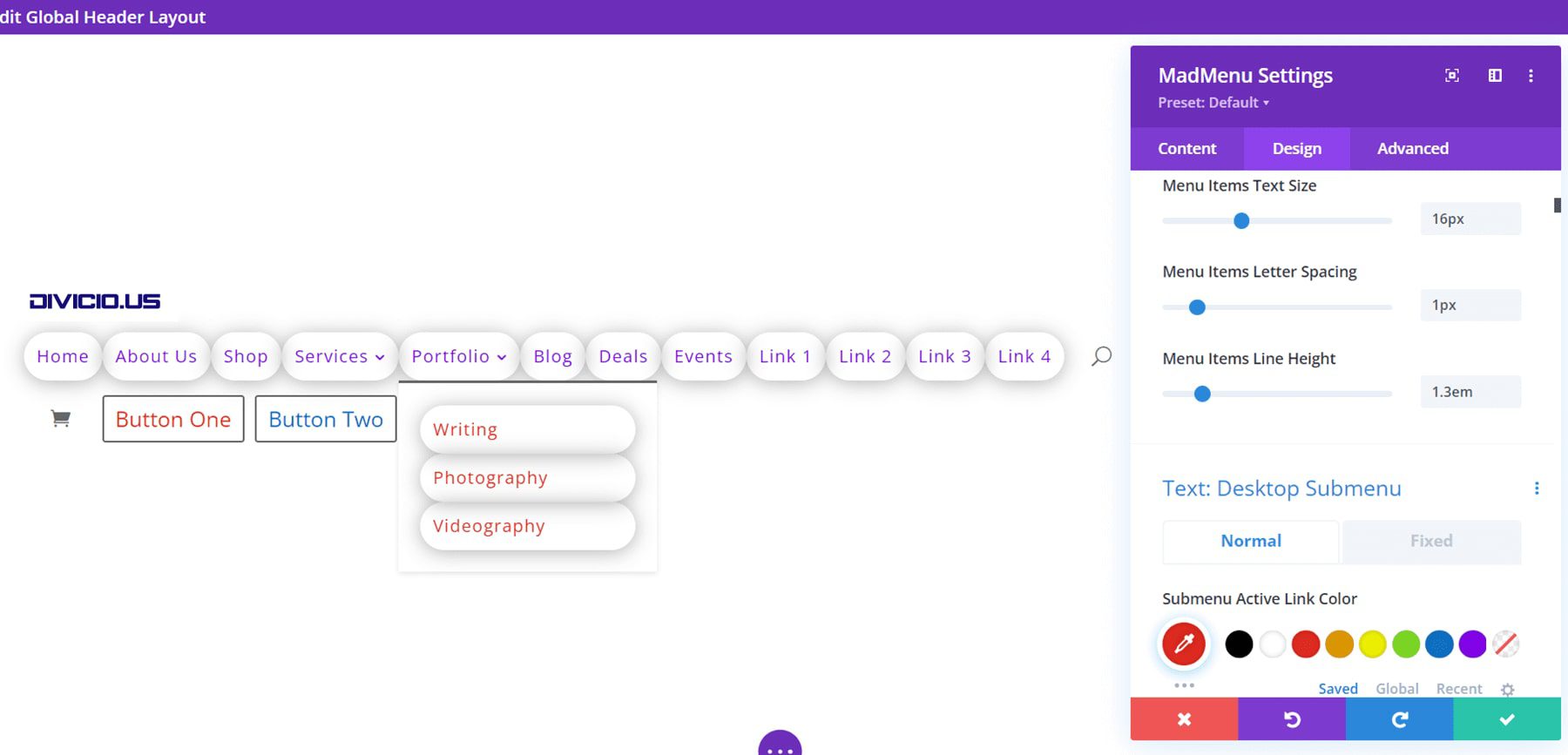
樣式選項
Mad Menu Design 設置包括您期望從 Divi 模塊獲得的所有選項。 我在這個例子中添加了幾個設計設置。

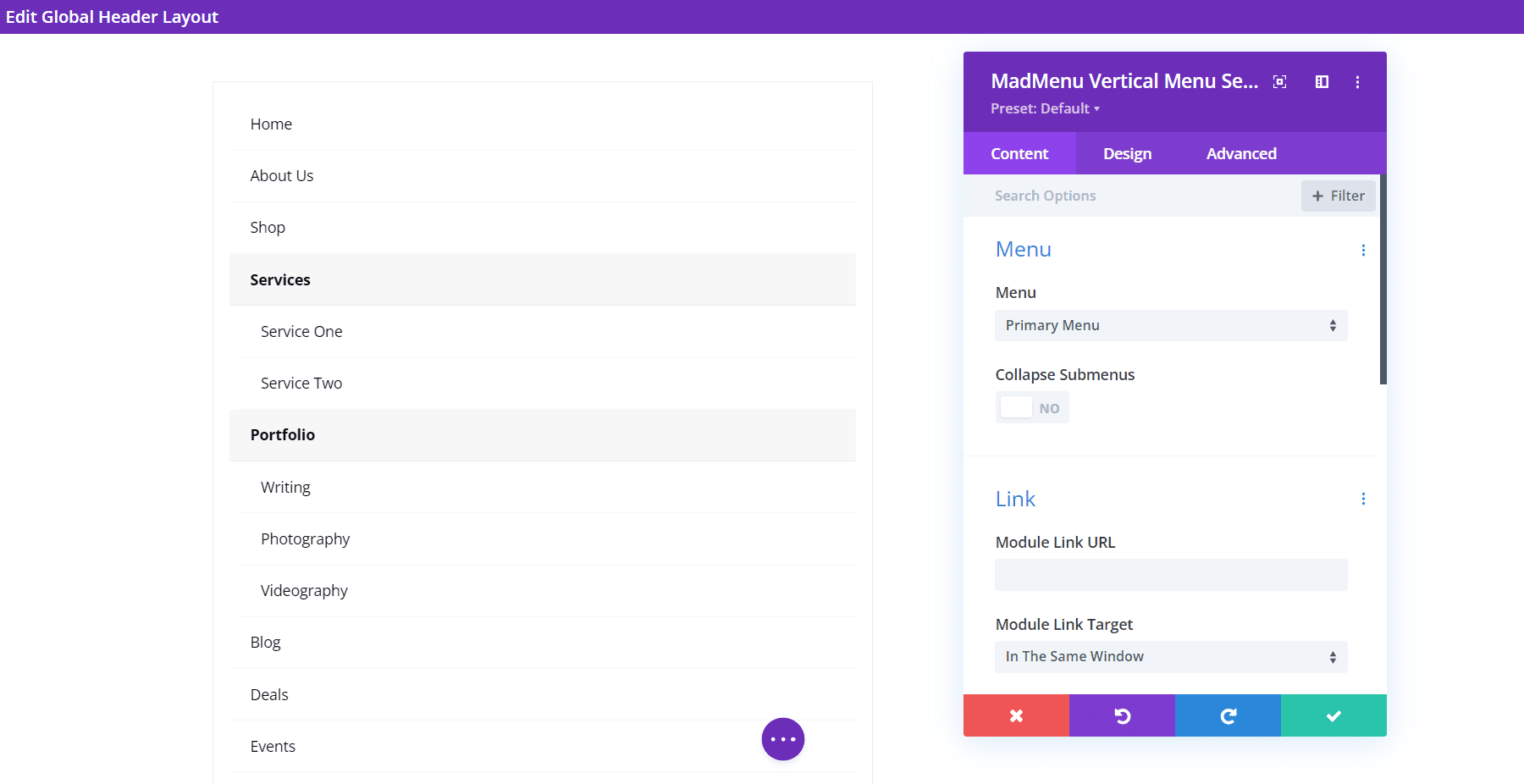
Divi MadMenu 垂直菜單模塊
Divi MadMenu 垂直菜單模塊乍一看很簡單。 它包括一個菜單部分,您可以在其中選擇要顯示的菜單並啟用折疊子菜單。

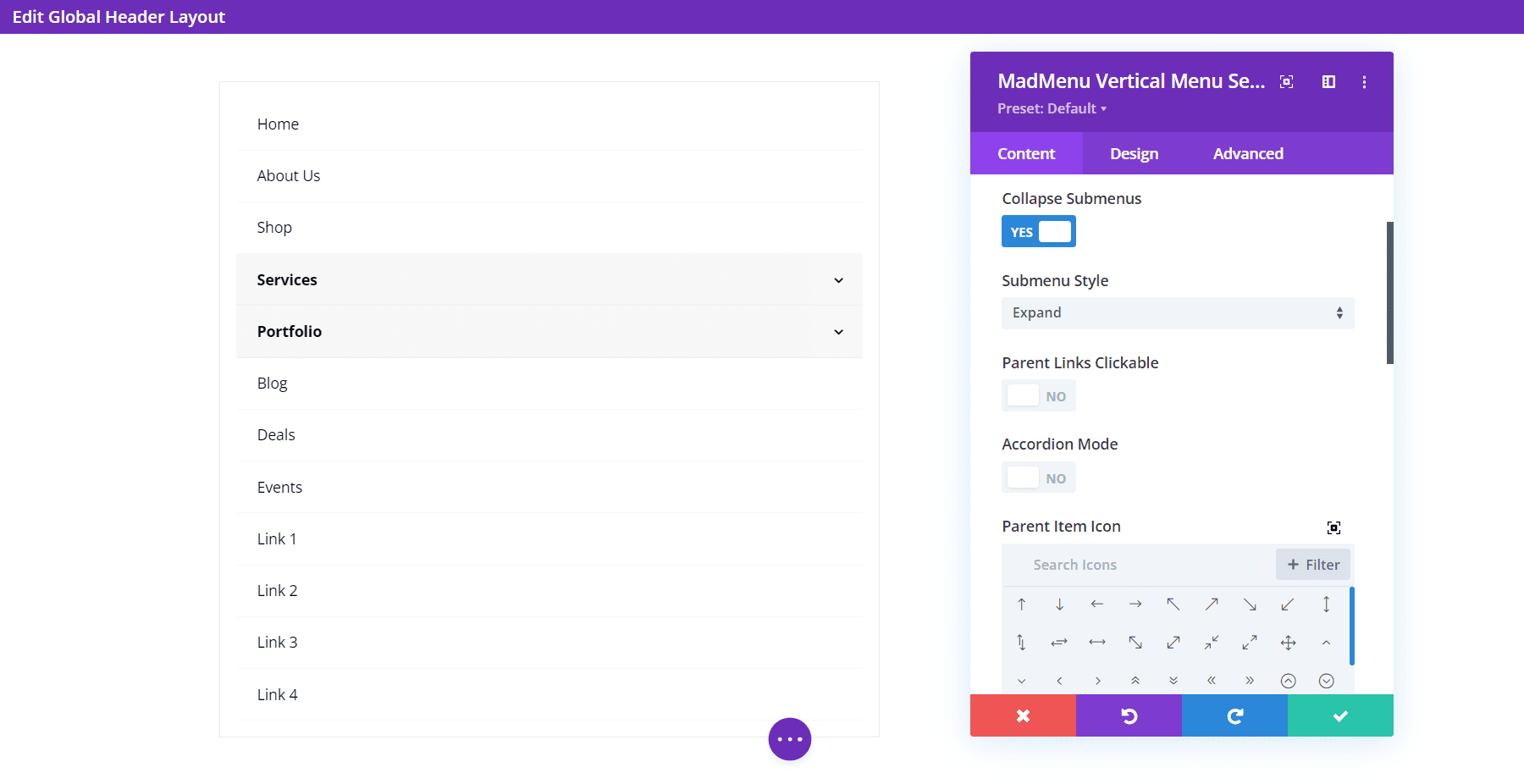
折疊子菜單
啟用 Collapse Submenus 添加子菜單樣式的選項,使父鏈接可點擊,啟用手風琴模式,選擇父圖標,並為父圖標設置動畫。

子菜單樣式
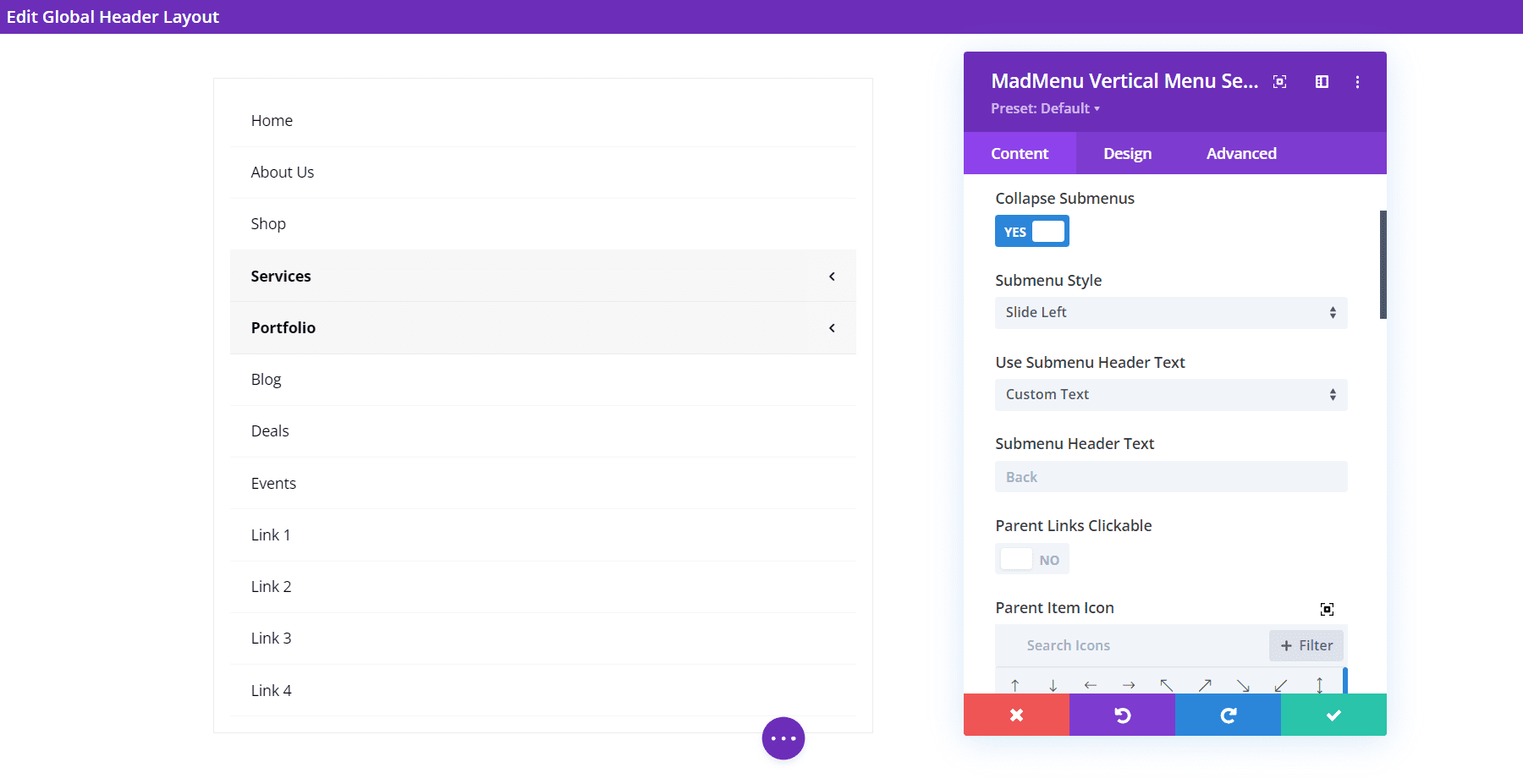
子菜單樣式下拉框允許您在展開、向右滑動和向左滑動之間進行選擇。

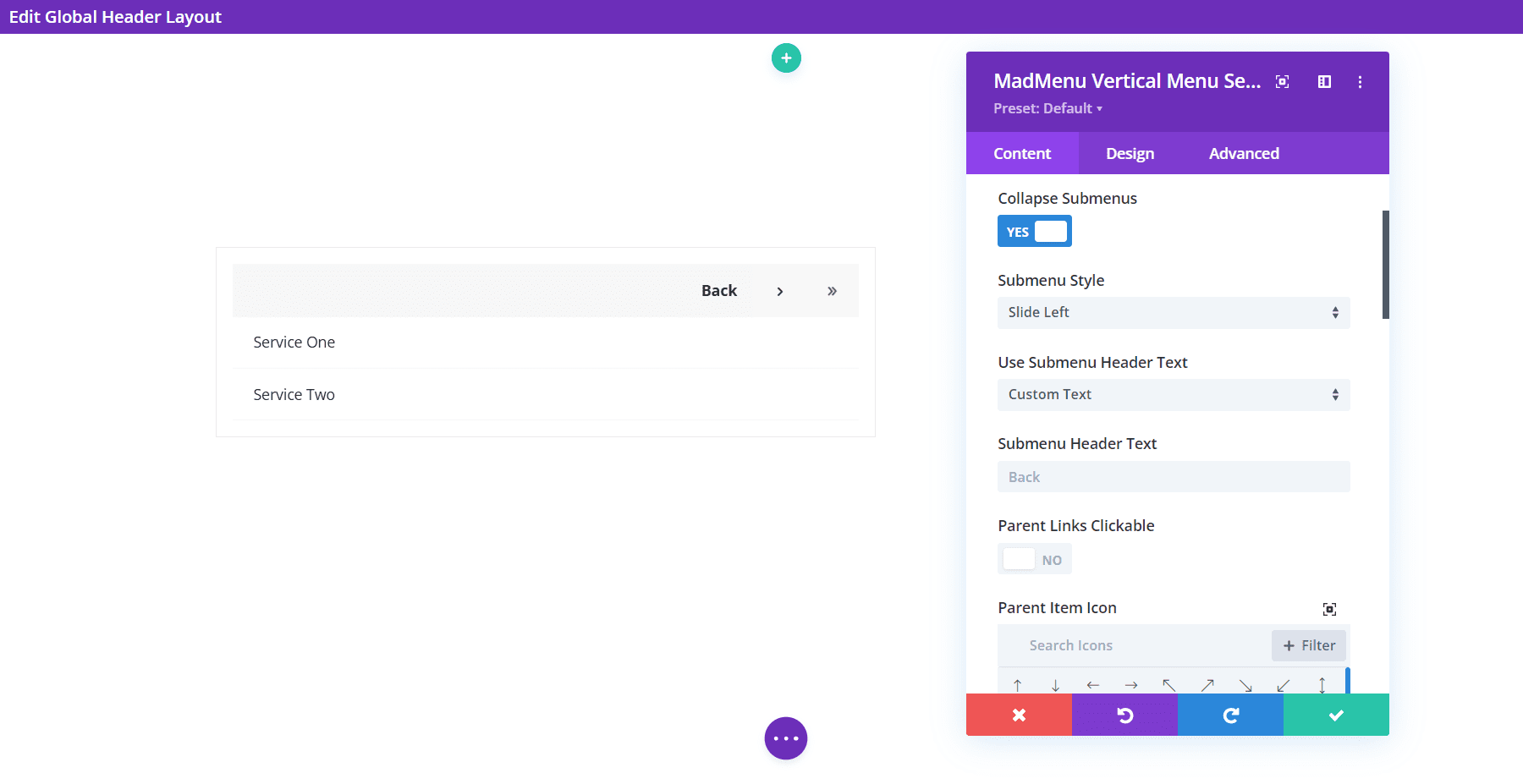
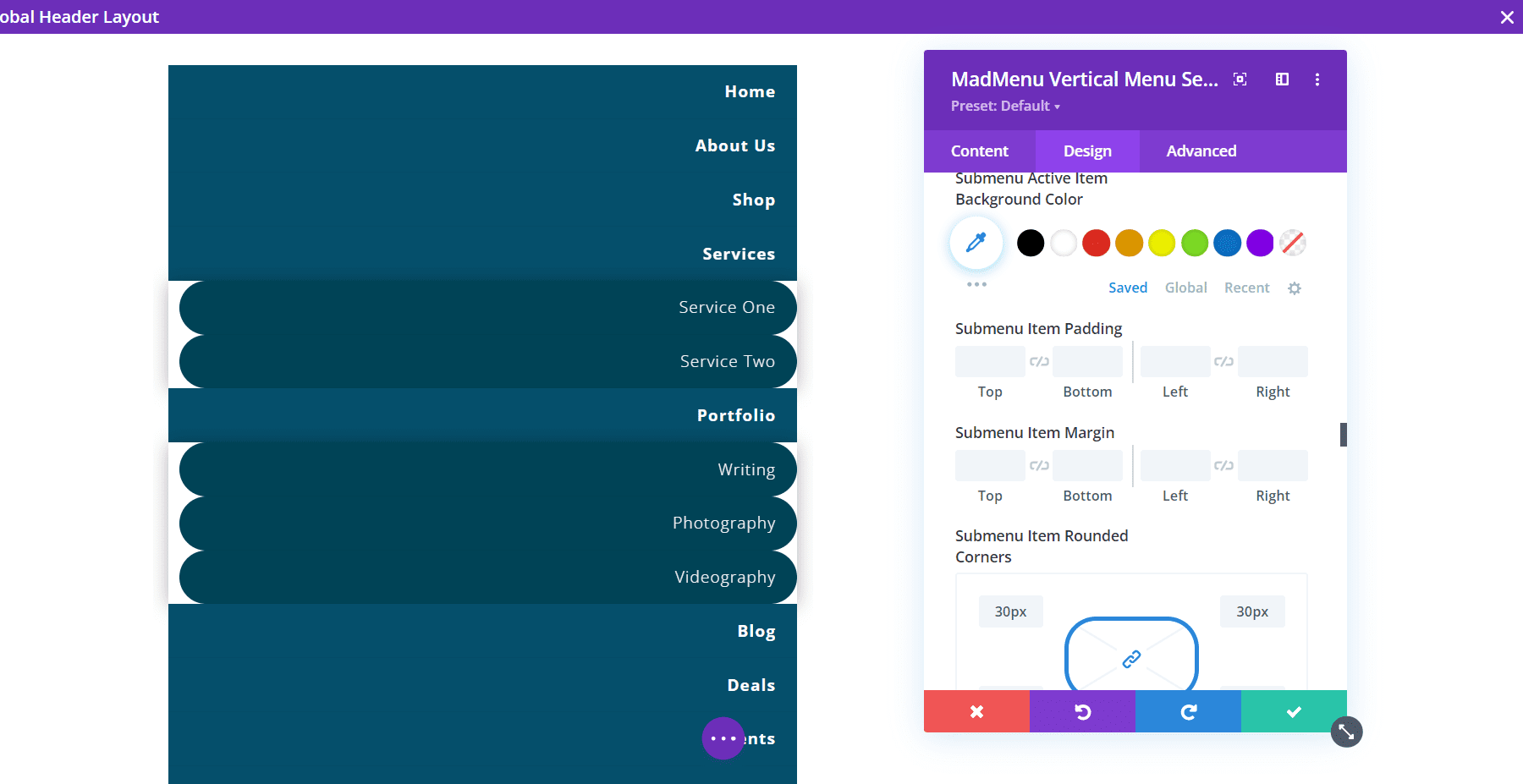
此示例顯示向左滑動選項。 我還將標題文本更改為自定義文本。

Divi MadMenu 垂直菜單佈局選項
“設計”選項卡包括所有標準 Divi 設置以設置菜單樣式。 我添加了一些顏色選項,更改了字體樣式和對齊方式,更改了子菜單的圓角,並向子菜單添加了框陰影。

Divi MadMenu 演示十三
Divi MadMenu 附帶 13 個演示,可幫助您入門。 為了最好地了解 Divi MadMenu 的功能,讓我們看一下演示編號 13,看看它可以做什麼。 我隨機選擇了這個,但它是一個很好的。 它使用多個 Divi MadMenu 模塊來創建一個有趣的設計。 我們將看到桌面和手機版本。
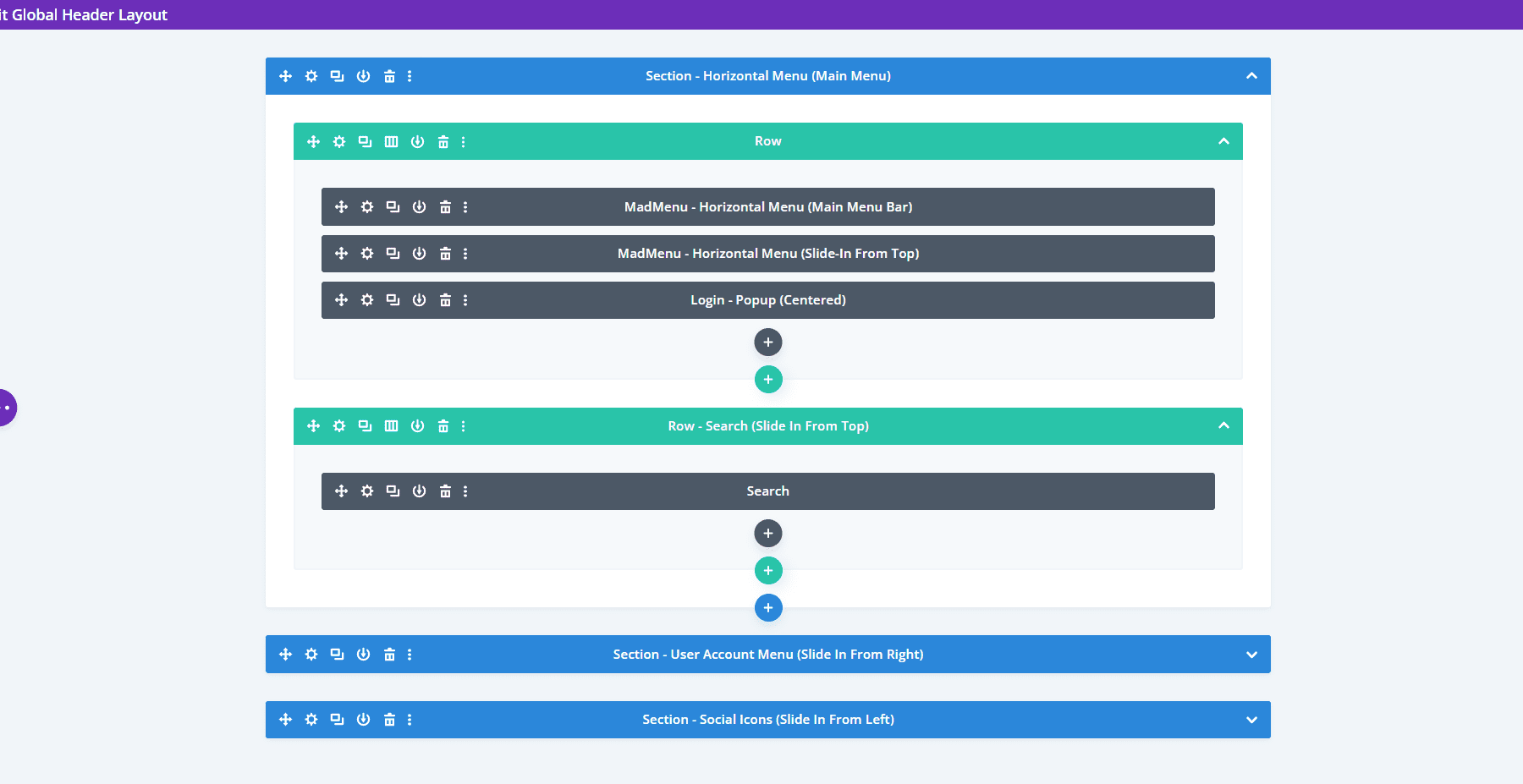
Divi MadMenu 演示十三線框
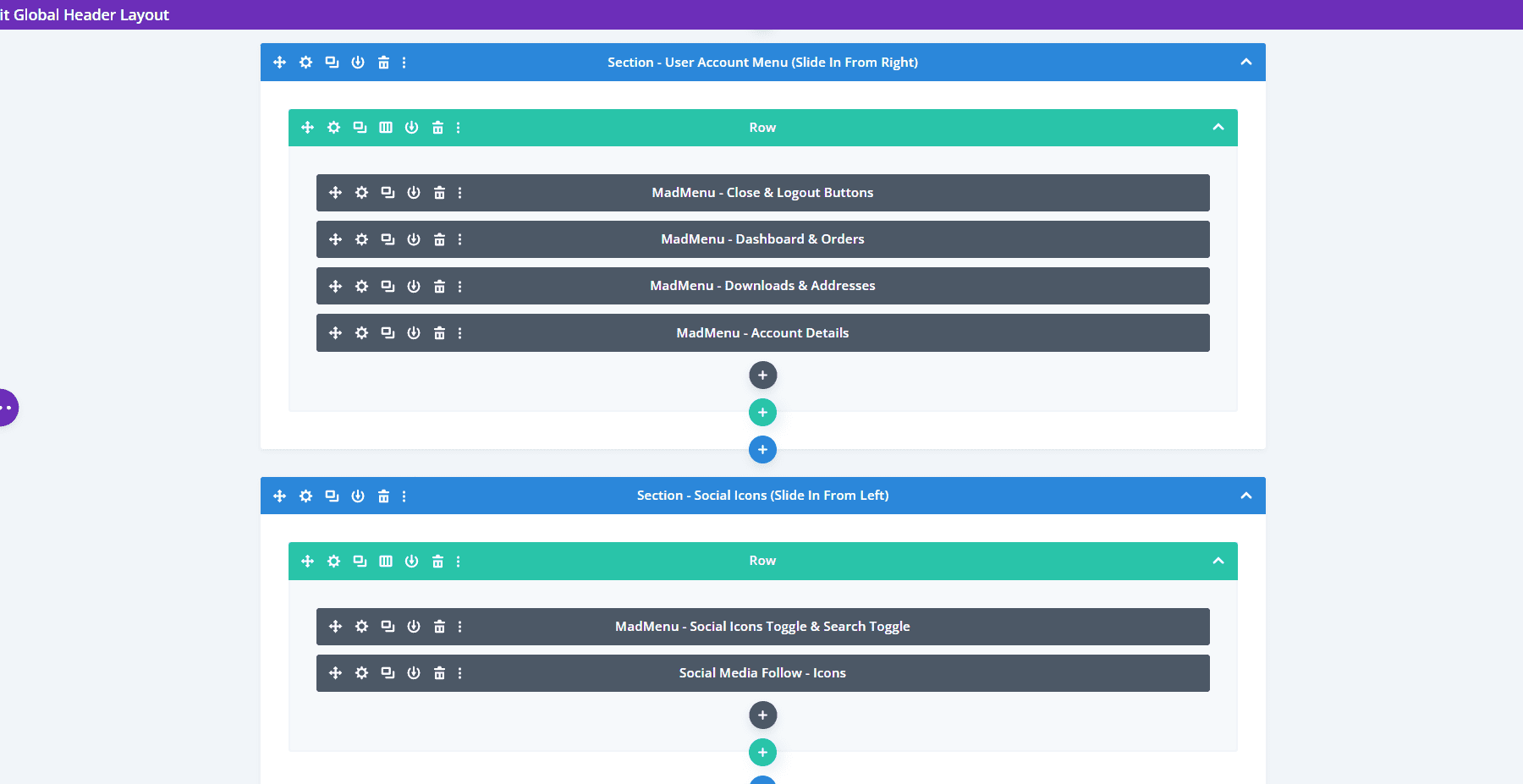
演示十三使用兩個 Divi MadMenu 模塊、一個登錄模塊和一個用於主要設置的搜索模塊。 這是顯示模塊的線框。

它還包括另外五個用於創建滑入式元素的 Divi MadMenu 模塊和一個社交關注模塊。

演示十三桌面
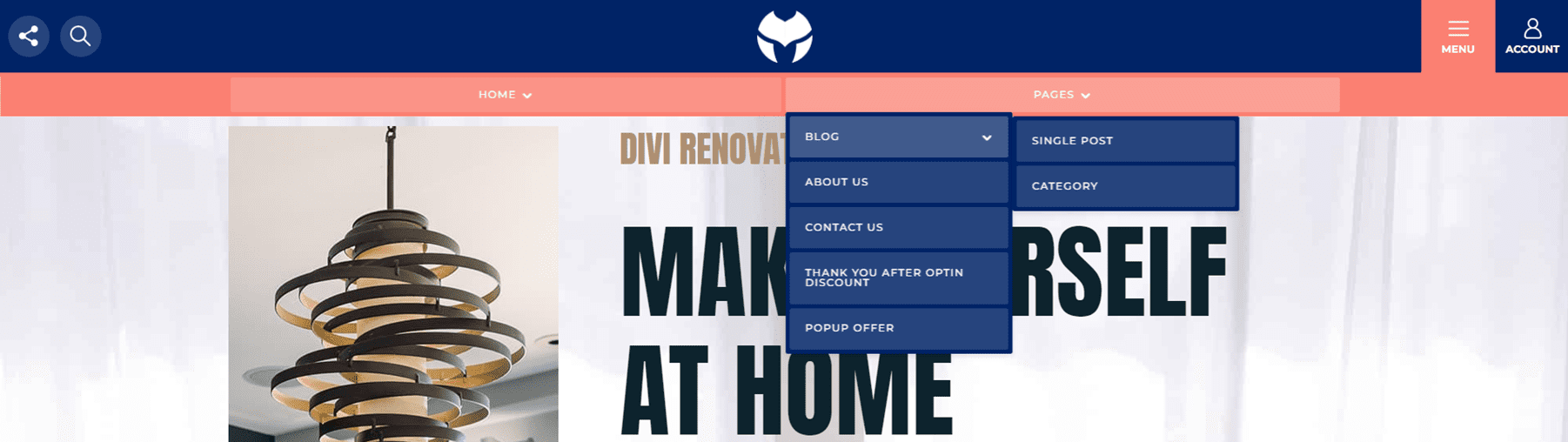
這是前端的演示。 底部的菜單由漢堡菜單打開。 這通常是關閉的,當選擇其他菜單時會自動關閉。

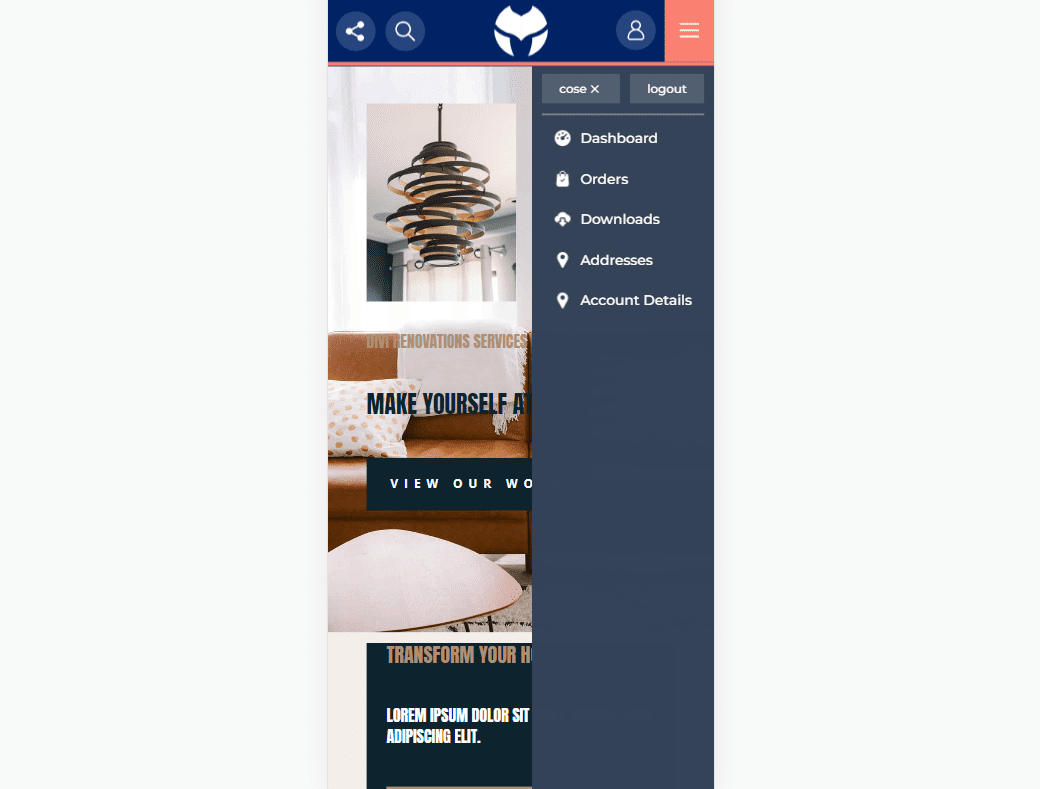
帳戶圖標從右側打開一個滑入式菜單。 它包括一個關閉按鈕和一個註銷按鈕以及指向此人帳戶頁面的鏈接。

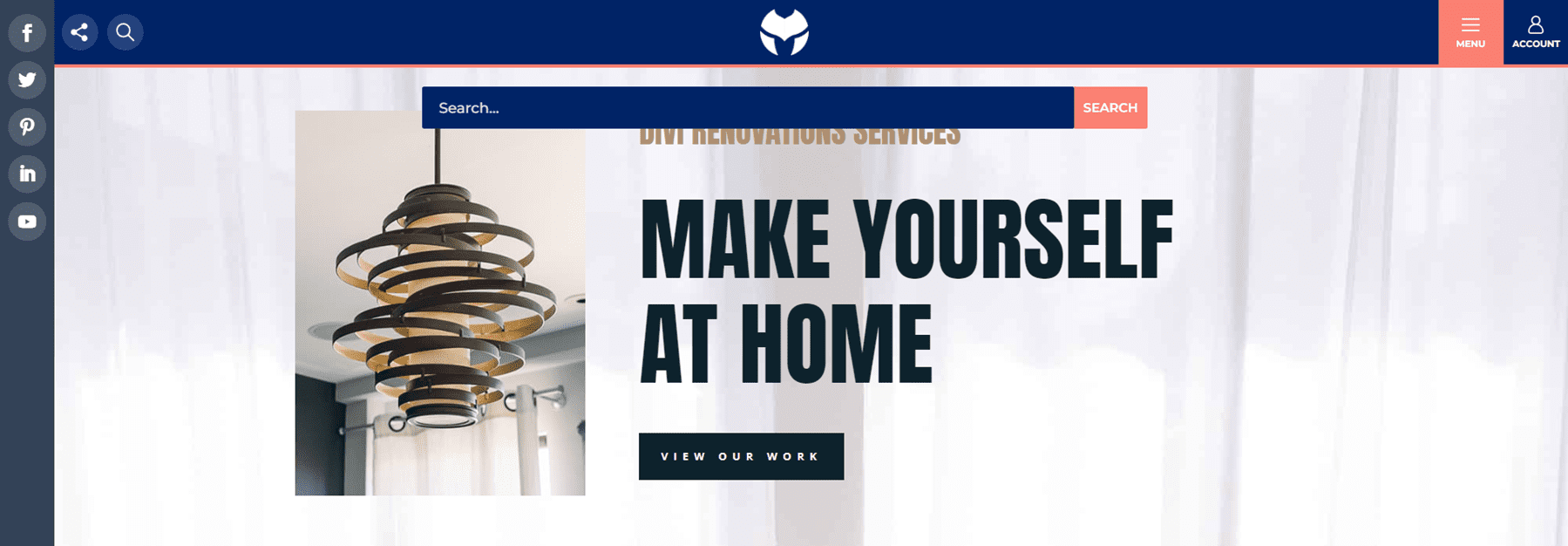
社交媒體圖標從左側打開一個滑入式菜單。 搜索圖標會在標題下打開一個搜索框。 這是唯一會同時打開的兩個菜單元素。

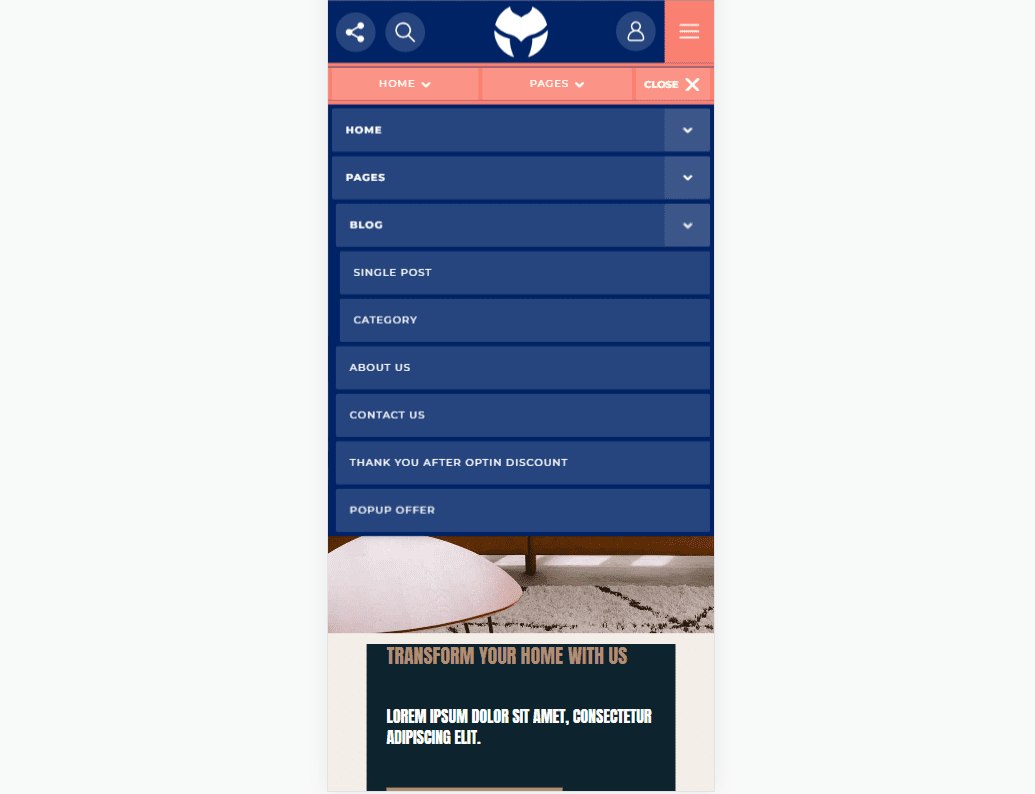
演示十三電話
手機版本顯示相同的格式,漢堡菜單打開主頁和頁面鏈接。 所有子菜單的樣式都與頂部欄相匹配,並包括擴展子菜單。

帳戶圖標從右側打開滑入式菜單。

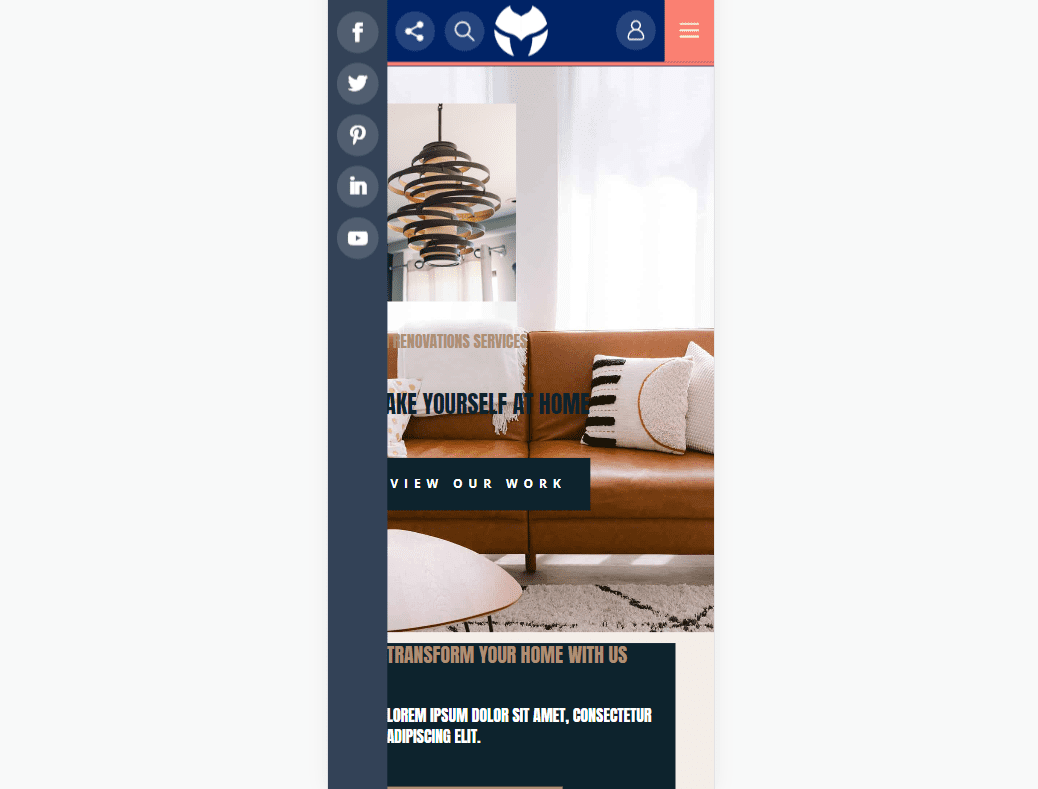
所有社交圖標都在左側滑入式菜單中打開。 和桌面頁眉一樣,它會和搜索菜單同時打開,但搜索單獨打開時更好看。

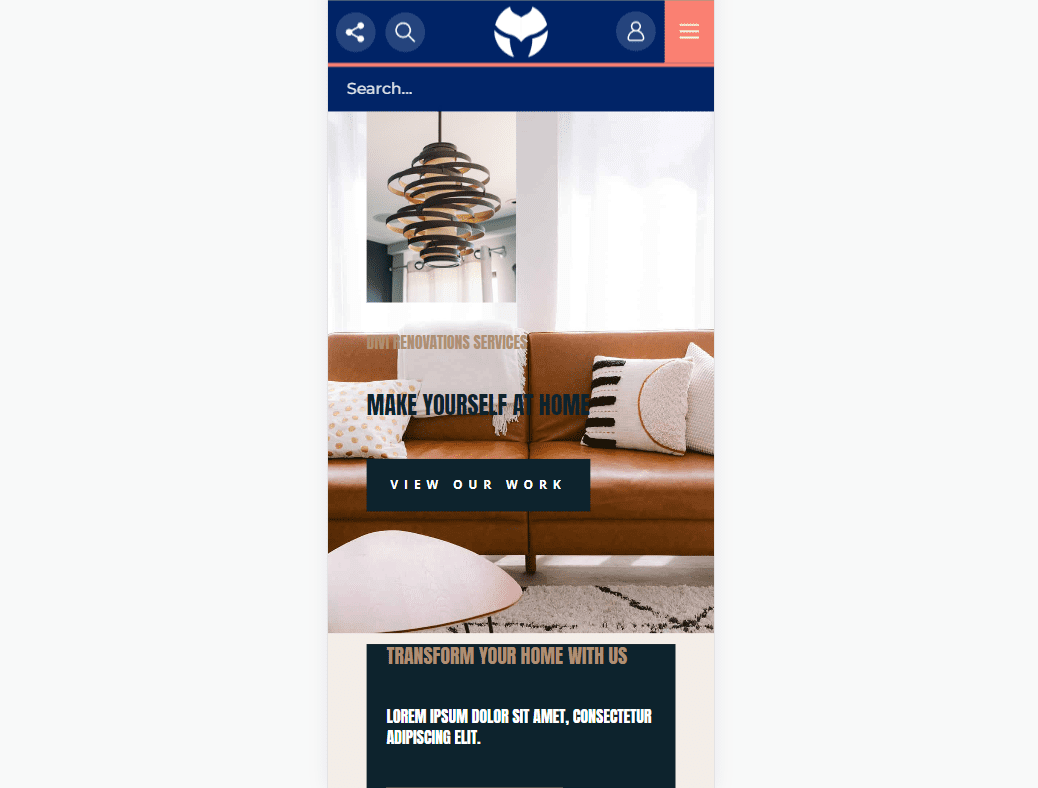
搜索框在標題下打開。

在哪裡購買 Divi MadMenus
Divi MadMenus 在 Divi Marketplace 有售,售價 39 美元。 它包括無限制的網站使用、30 天退款保證以及一年的支持和更新。

結束的想法
這就是我們對 Divi 的 Divi MadMenu 的看法。 我在這篇文章中只觸及了表面。 這兩個模塊都易於使用,並為 Divi 菜單提供了大量的設計和佈局選項。 滑入式選項看起來很棒,彈出式選項可以輕鬆創建獨特的登錄信息。 每個模塊最多添加兩個按鈕以創建 CTA。 使用單個模塊創建多個佈局或添加更多 Divi MadMenu 模塊以創建獨特的標題。 這些演示看起來很棒,並提供了一個很好的模板,可以讓您開始自己的設計或按原樣使用它們。
我們希望收到你的來信。 您嘗試過 Divi MadMenu 嗎? 請在評論中告訴我們您對此 Divi 模塊的看法。
