Divi 插件亮點:Divi Shop Builder
已發表: 2022-11-20Divi Shop Builder 向 Divi Builder 添加了 14 個新模塊,允許您使用 Divi 自定義默認 WooCommerce 頁面的設計。 該插件還附帶一些預製的商店佈局,讓您快速開始自定義您的網站。 如果您使用 WooCommerce 經營在線商店並希望能夠像自定義任何其他 Divi 模塊一樣自定義 WooCommerce,那麼這對您來說可能是一個很棒的插件! 在此插件亮點中,我們將仔細研究 Divi Shop Builder 附帶的功能,讓您了解使用此插件可以完成什麼。
讓我們開始吧!
安裝 Divi Shop Builder
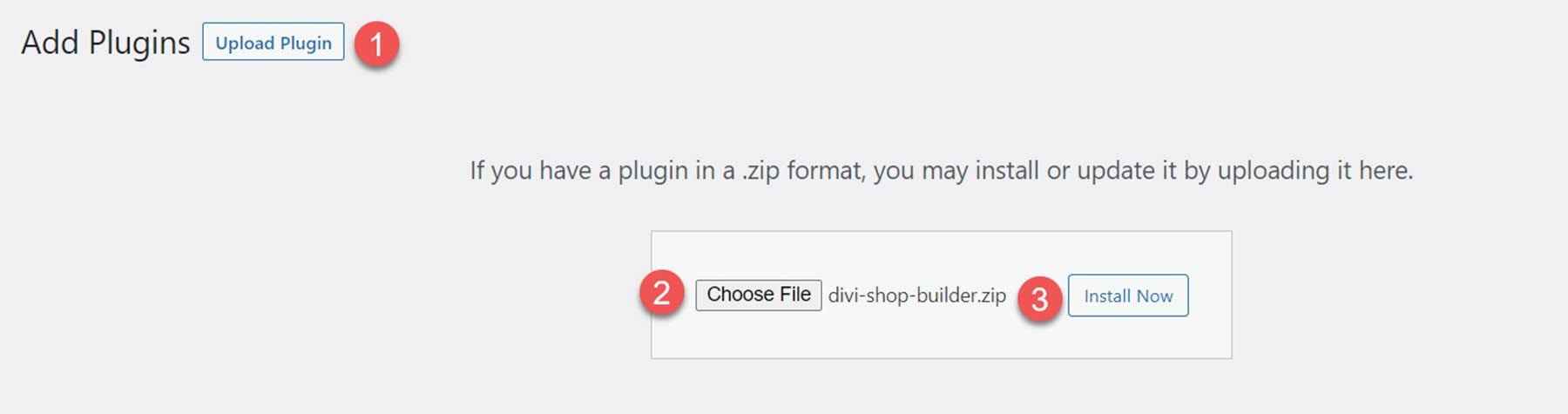
Divi Shop Builder 可以像任何其他 WordPress 插件一樣安裝。 打開 WordPress 儀表板中的插件頁面,然後單擊添加新插件。 單擊頂部的上傳插件,然後從您的計算機中選擇 .zip 插件文件。

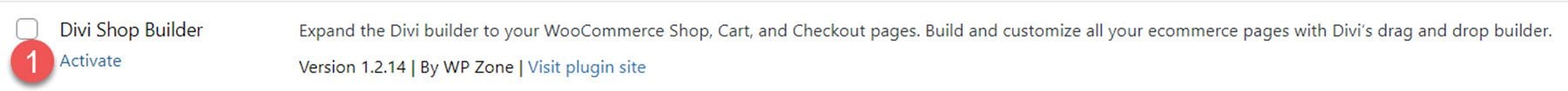
安裝插件後,激活插件。

迪維商店建設者
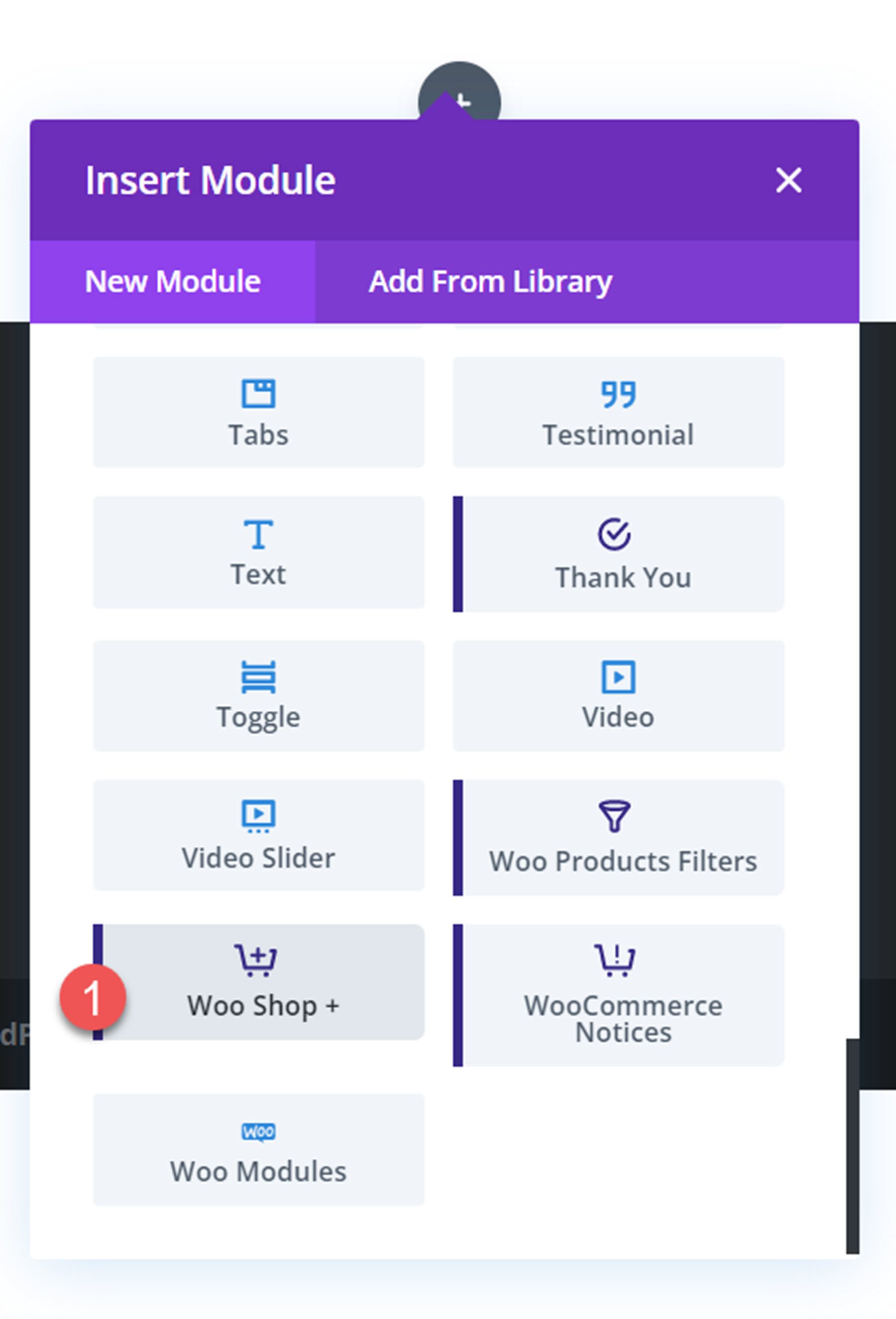
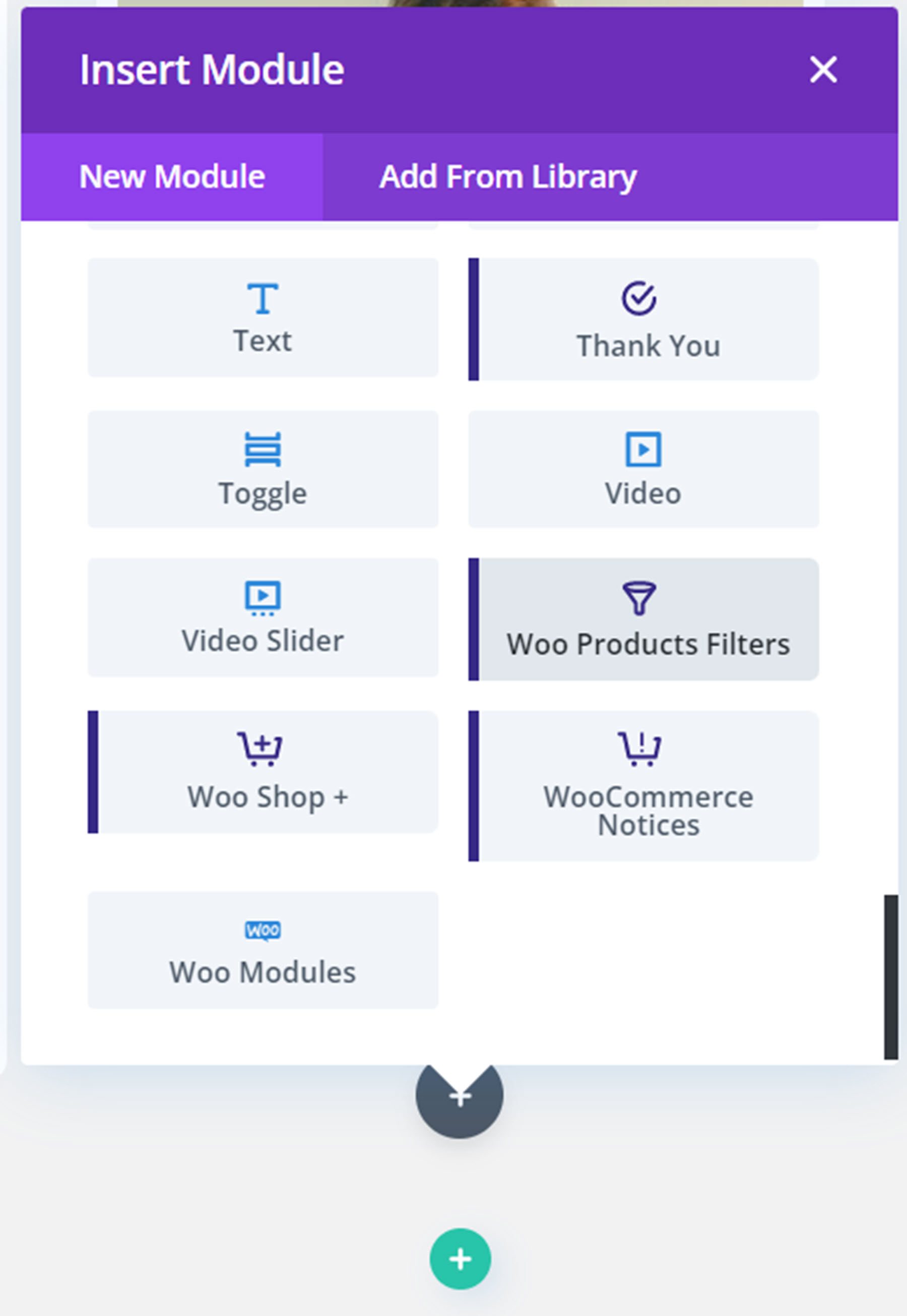
要將 Divi Shop Builder 模塊添加到您的網站,請使用 Divi Builder 打開一個頁面。 添加新的部分和行,然後單擊灰色加號按鈕添加新模塊。 您將看到 14 個新模塊添加到插入模塊部分,您將使用它們來構建商店。 下面我們來看看每個模塊。
Woo 商店 + 模塊
首先將 Woo Shop + 模塊添加到您的商店頁面。

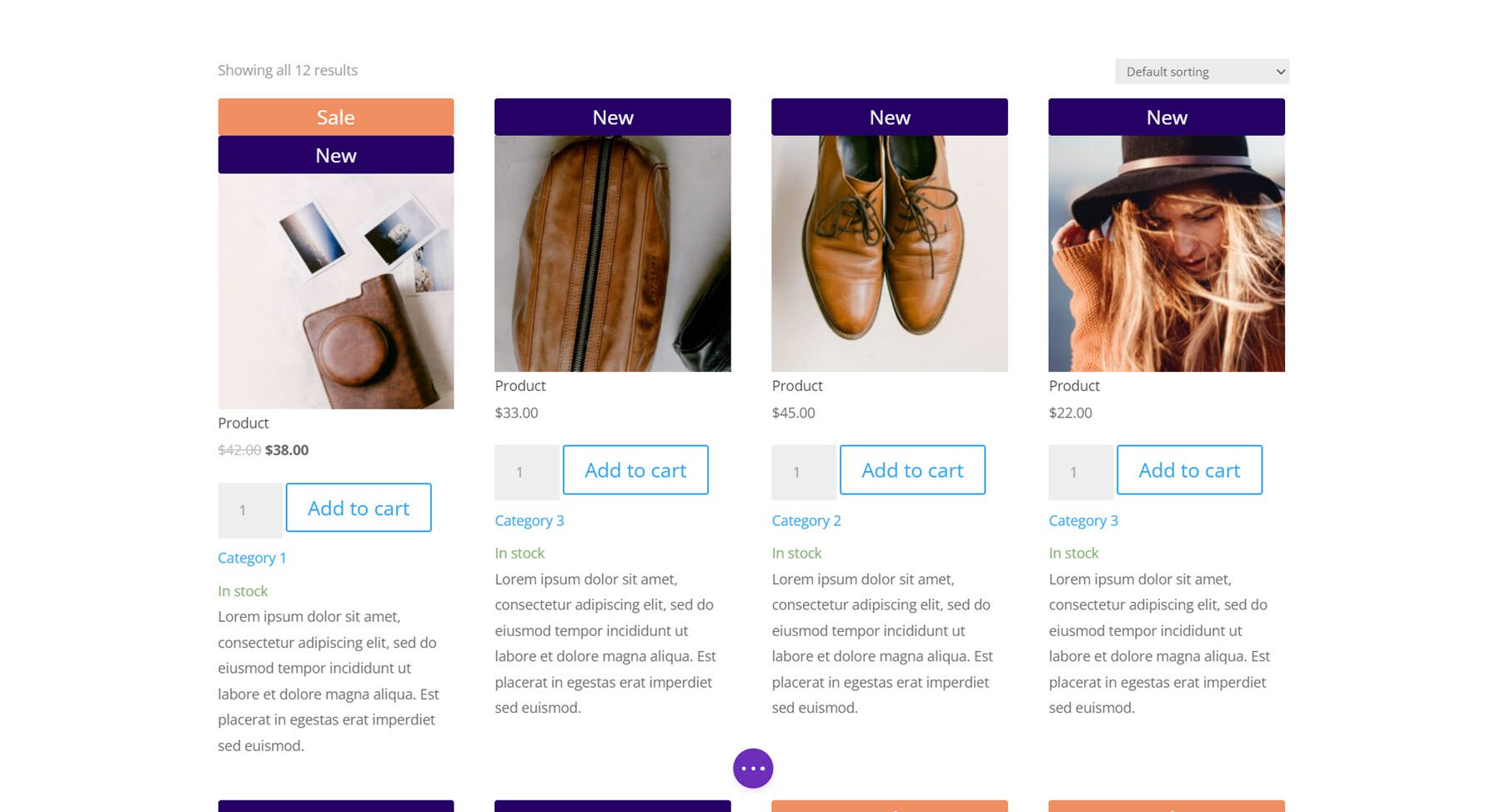
這是商店模塊首次加載時的樣子。

內容標籤
讓我們看一下Woo Shop + 模塊設置。
產品
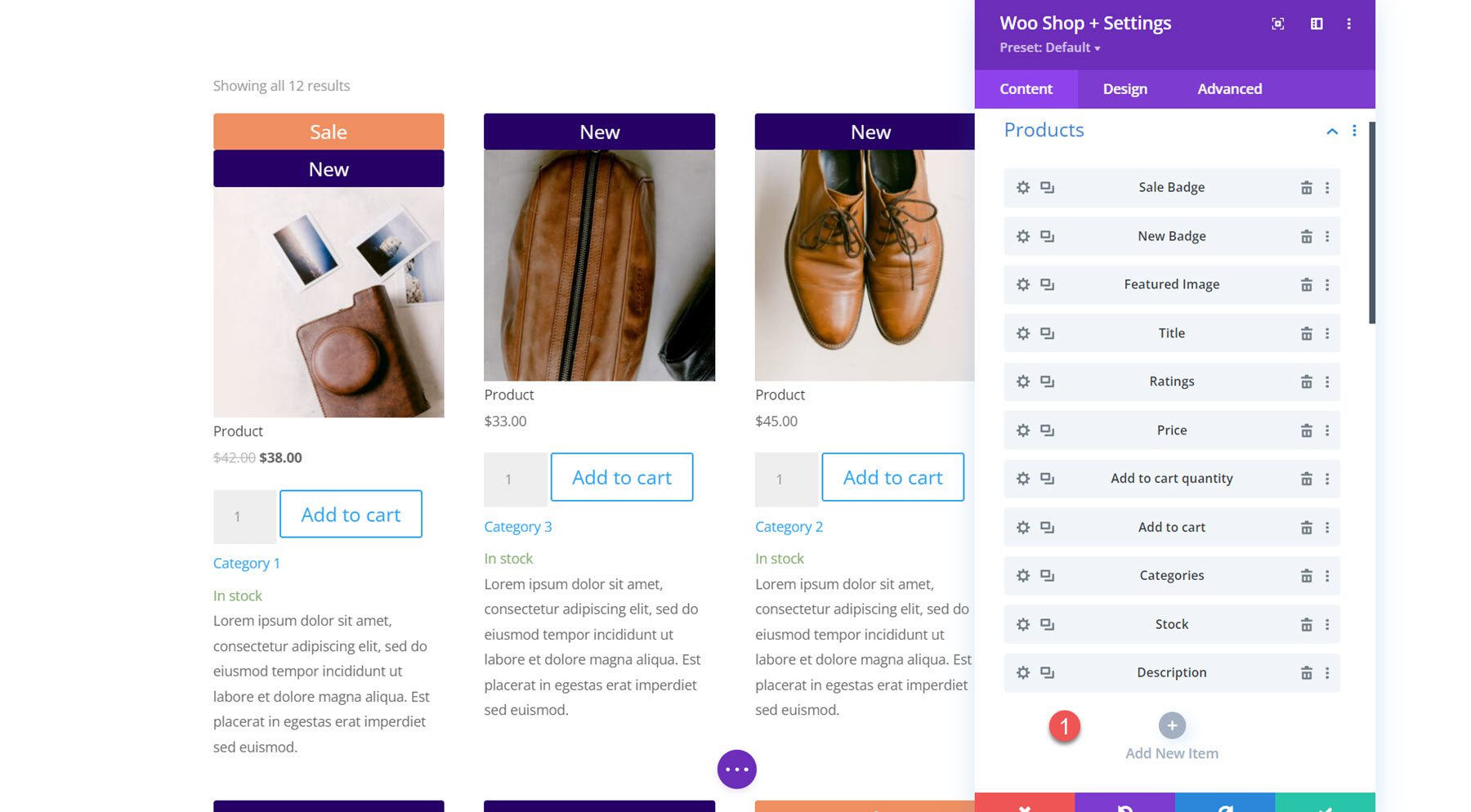
內容選項卡下的第一部分是您可以選擇和重新排序商店模塊中顯示的組件的地方。 您可以通過單擊下面的“添加新項目”按鈕來添加組件。

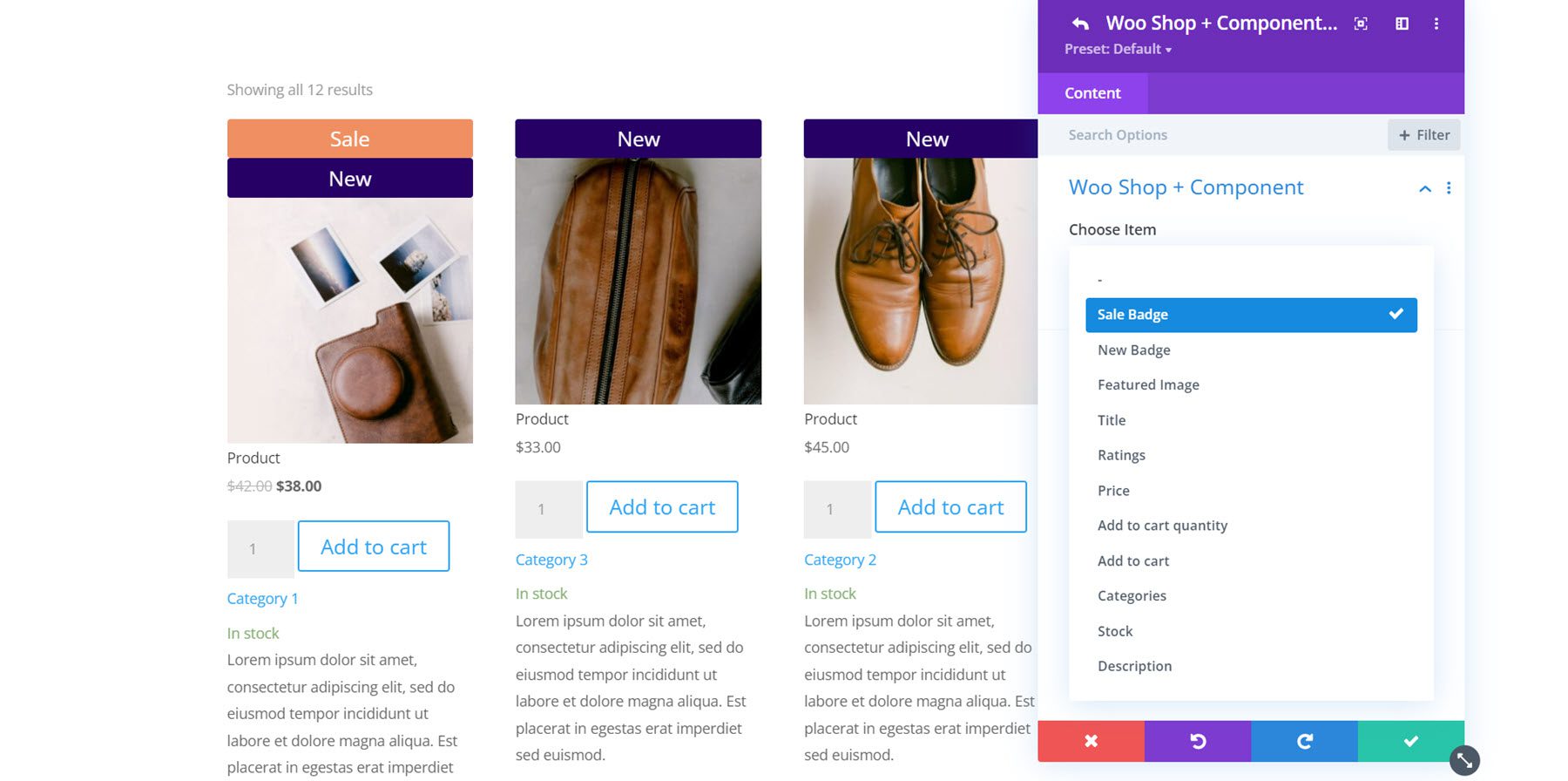
有 11 個組件可供選擇:銷售徽章、新徽章、特色圖片、標題、評級、價格、添加到購物車數量、添加到購物車、類別、庫存和描述。 這些選項使您可以完全控制在商店模塊中顯示哪些元素、它們的放置順序等等。 當我們進入設計設置時,您將看到完全自定義每個組件的設計是多麼容易。

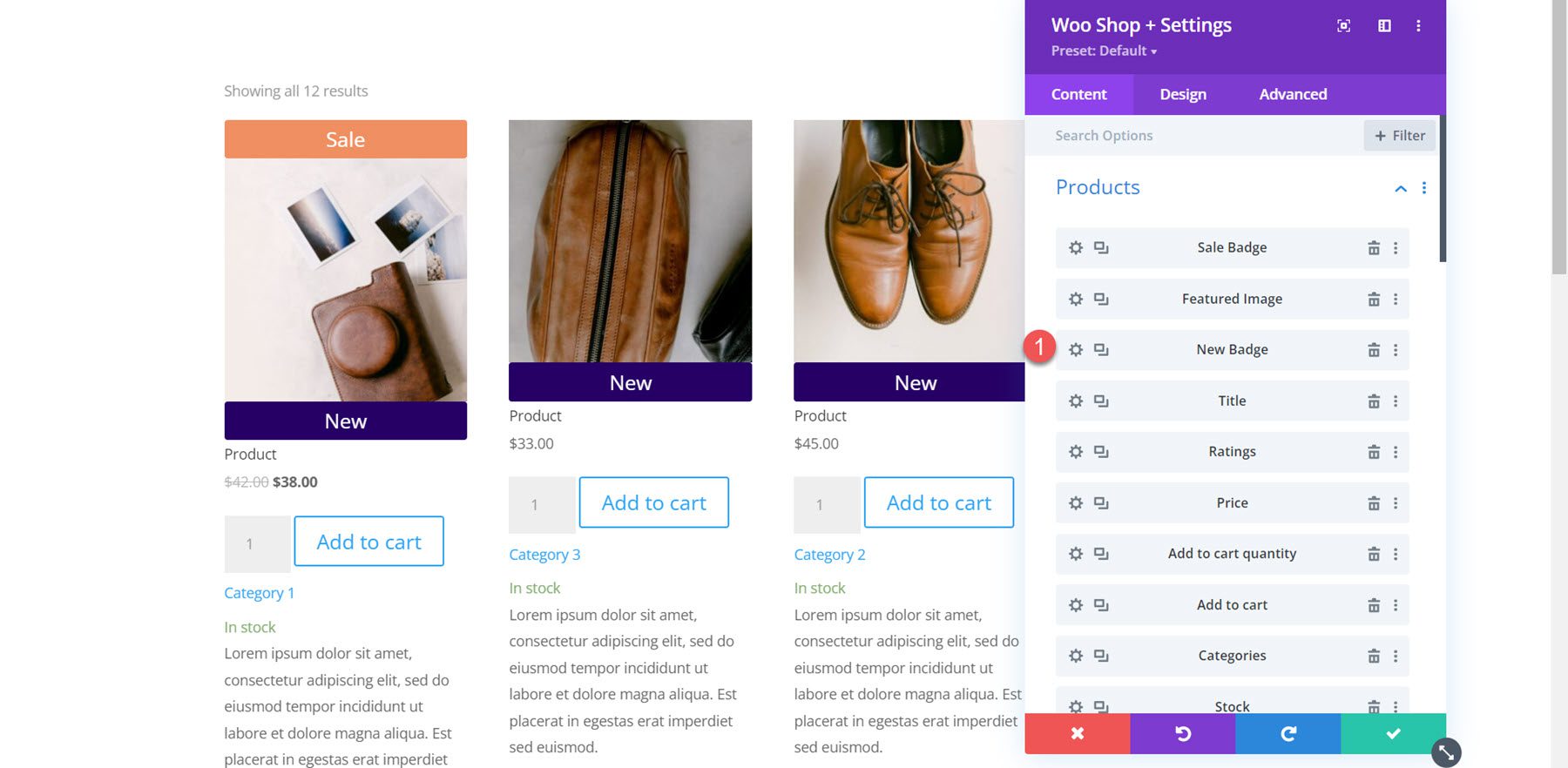
在這裡,我對產品組件進行了重新排序,以便新徽章出現在特色圖片下方。

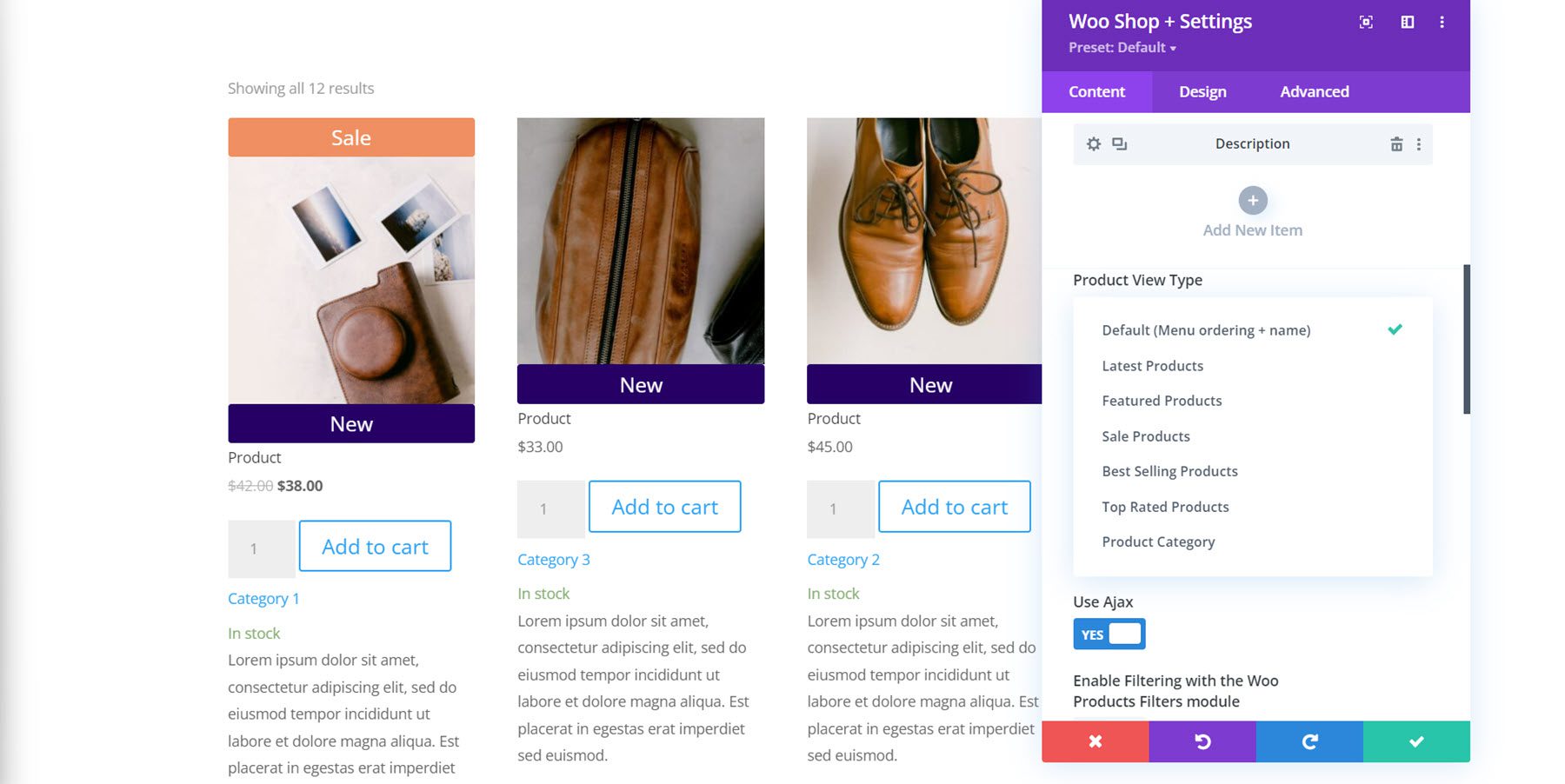
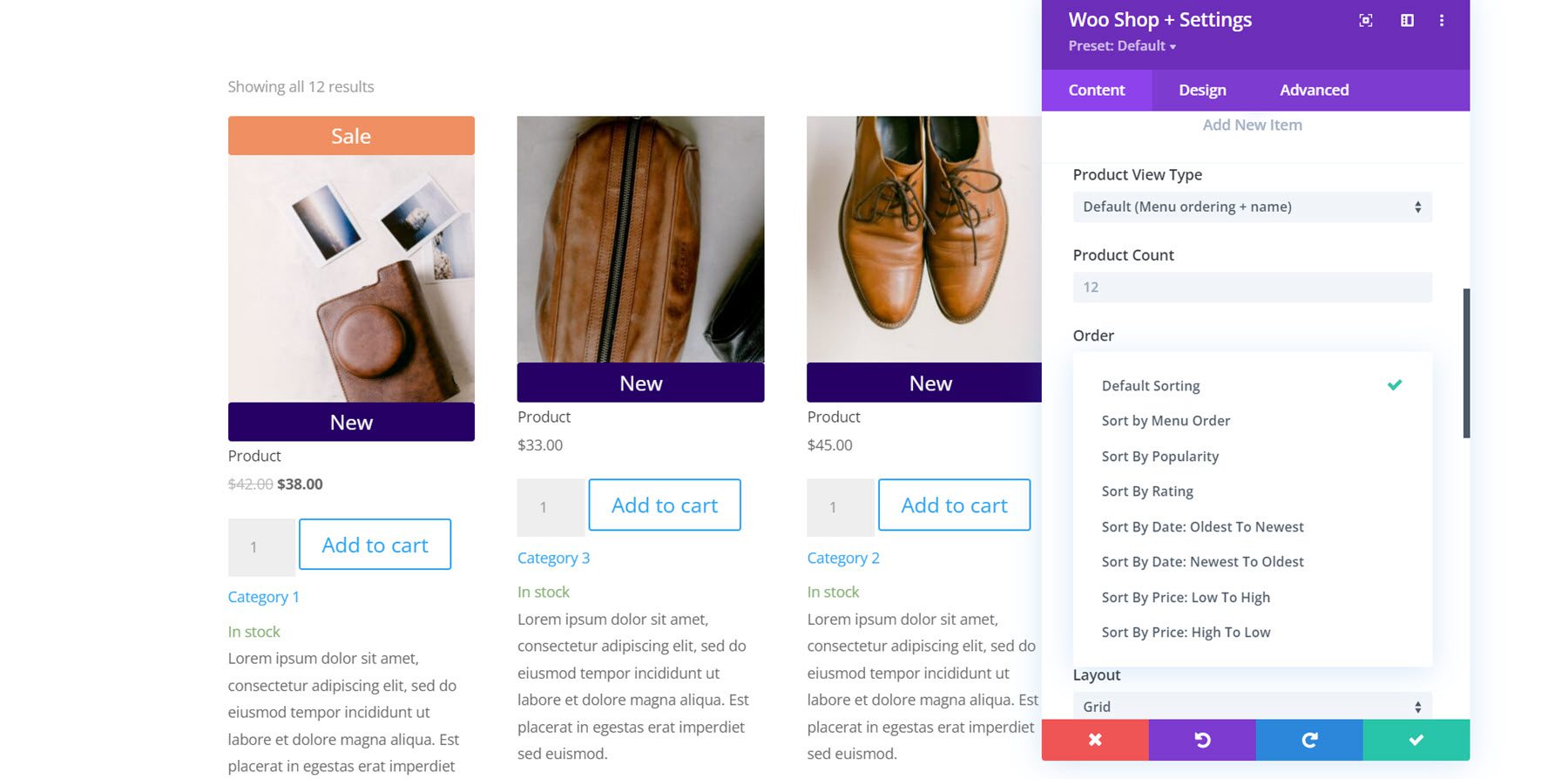
接下來在下一部分中,您可以找到產品視圖類型設置。 這允許您更改模塊中顯示的產品的類型和順序。 您可以從默認(菜單排序 + 名稱)、最新產品、特色產品、促銷產品、最暢銷產品、最受好評的產品和產品類別中進行選擇。

在此之下,您可以修改模塊中顯示的產品數量並更改產品的順序。

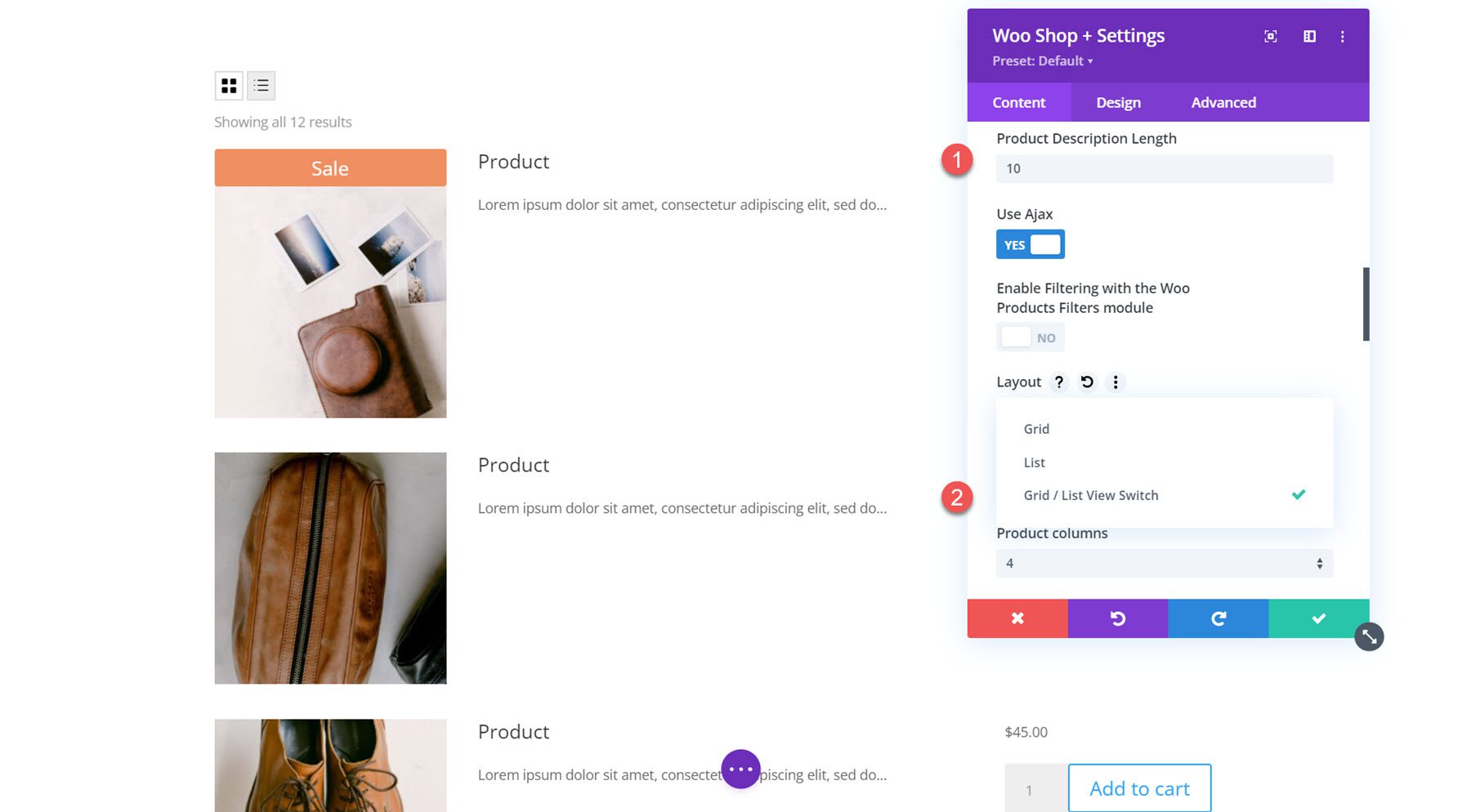
在這裡,我將產品描述長度修改為 10。您還可以啟用或禁用 Ajax,使用 Woo Products Filters 模塊啟用過濾,更改佈局以及更改產品列的數量。 這是使用 Grid/List View Switch 佈局的列表視圖,它在頂部添加了一個按鈕,您可以在其中在網格和列表視圖之間切換。

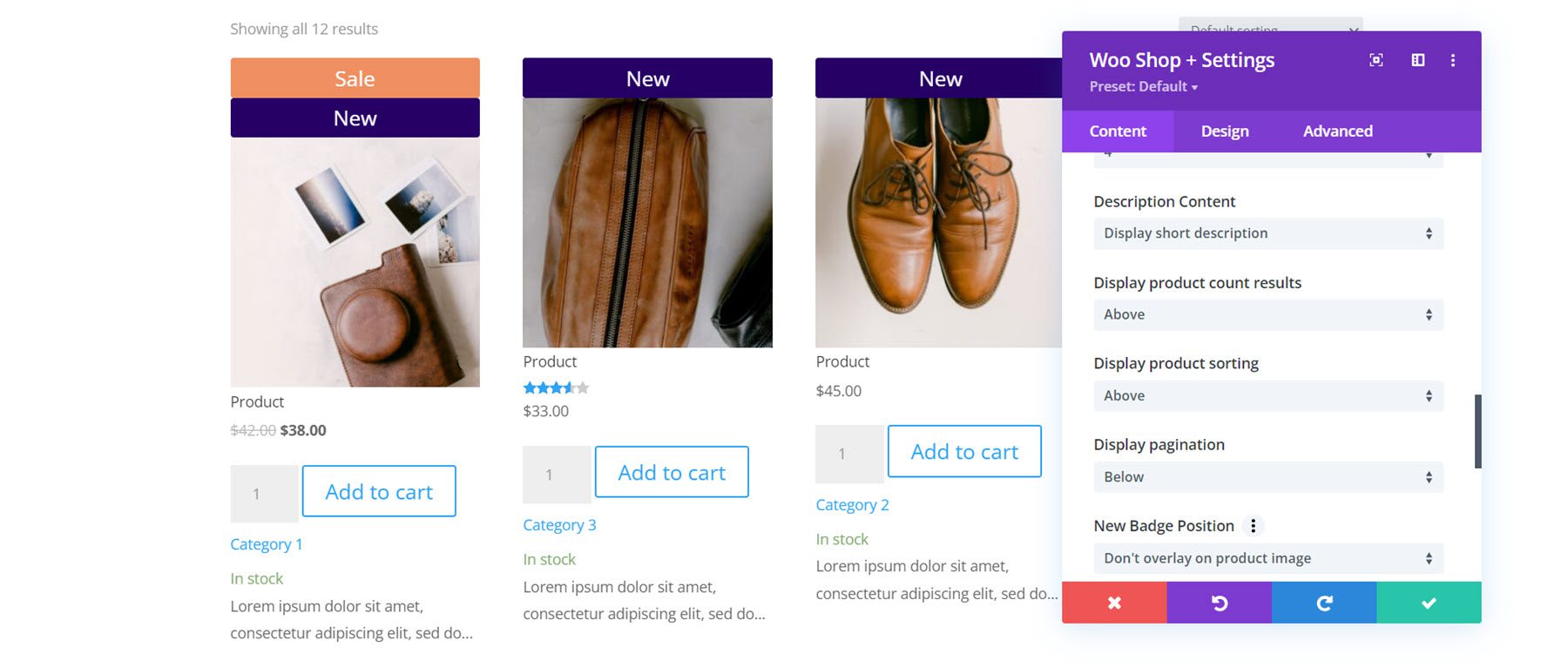
描述內容設置允許您顯示簡短描述或自定義描述。 在此之後,您可以選擇在上方、下方、上方和下方顯示產品計數結果、產品排序和分頁,或完全隱藏它們。 您還可以啟用或禁用促銷活動。

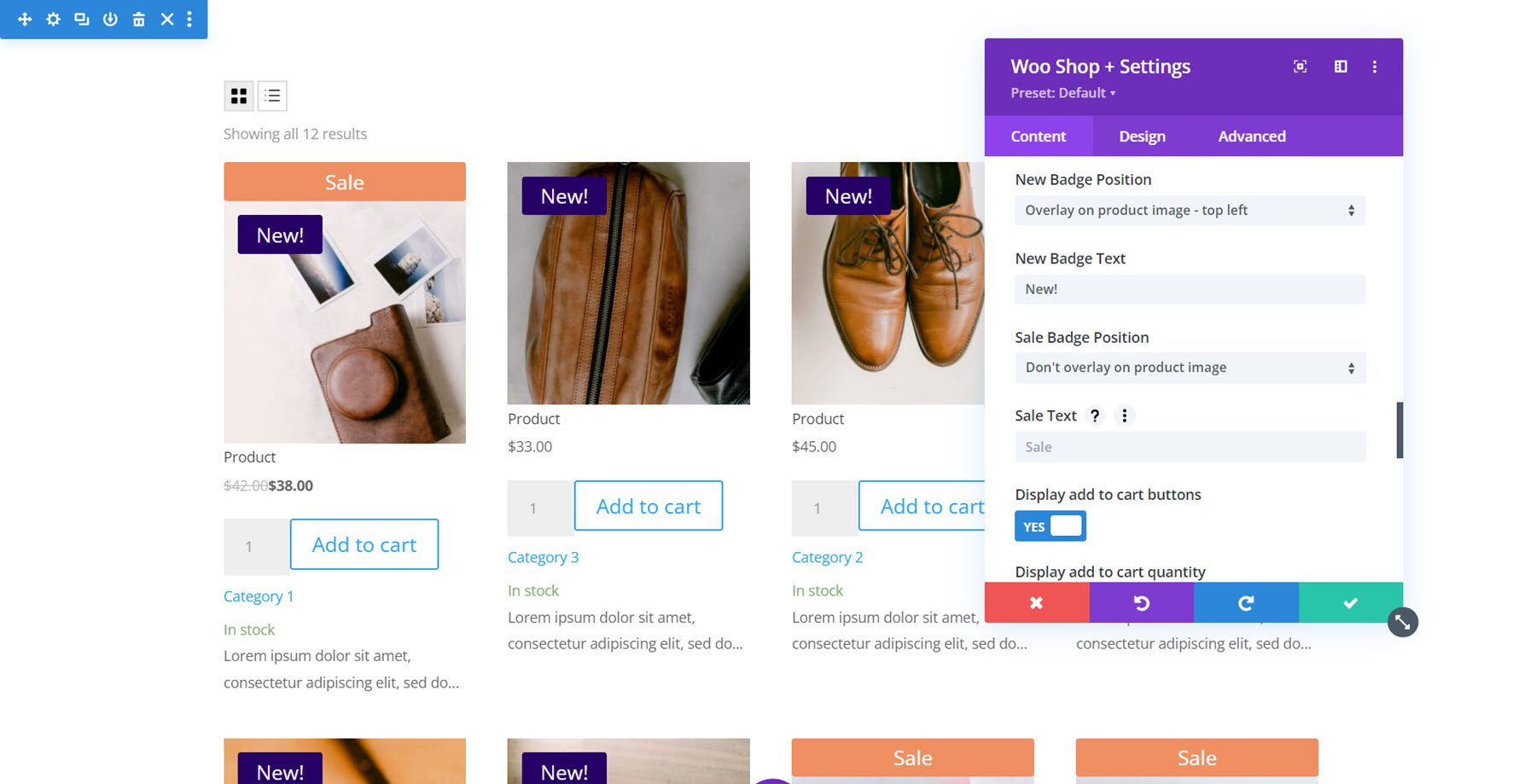
您可以使用徽章位置設置更改新徽章的位置。 默認選項是不疊加在產品圖像上,它會添加橫跨特色圖像寬度的橫幅。 或者,您可以選擇一個疊加位置(左上、右上、左下、右下),在圖像上添加一個小徽章。 您還可以更改新徽章的文本。 接下來是銷售徽章的完全相同的設置。

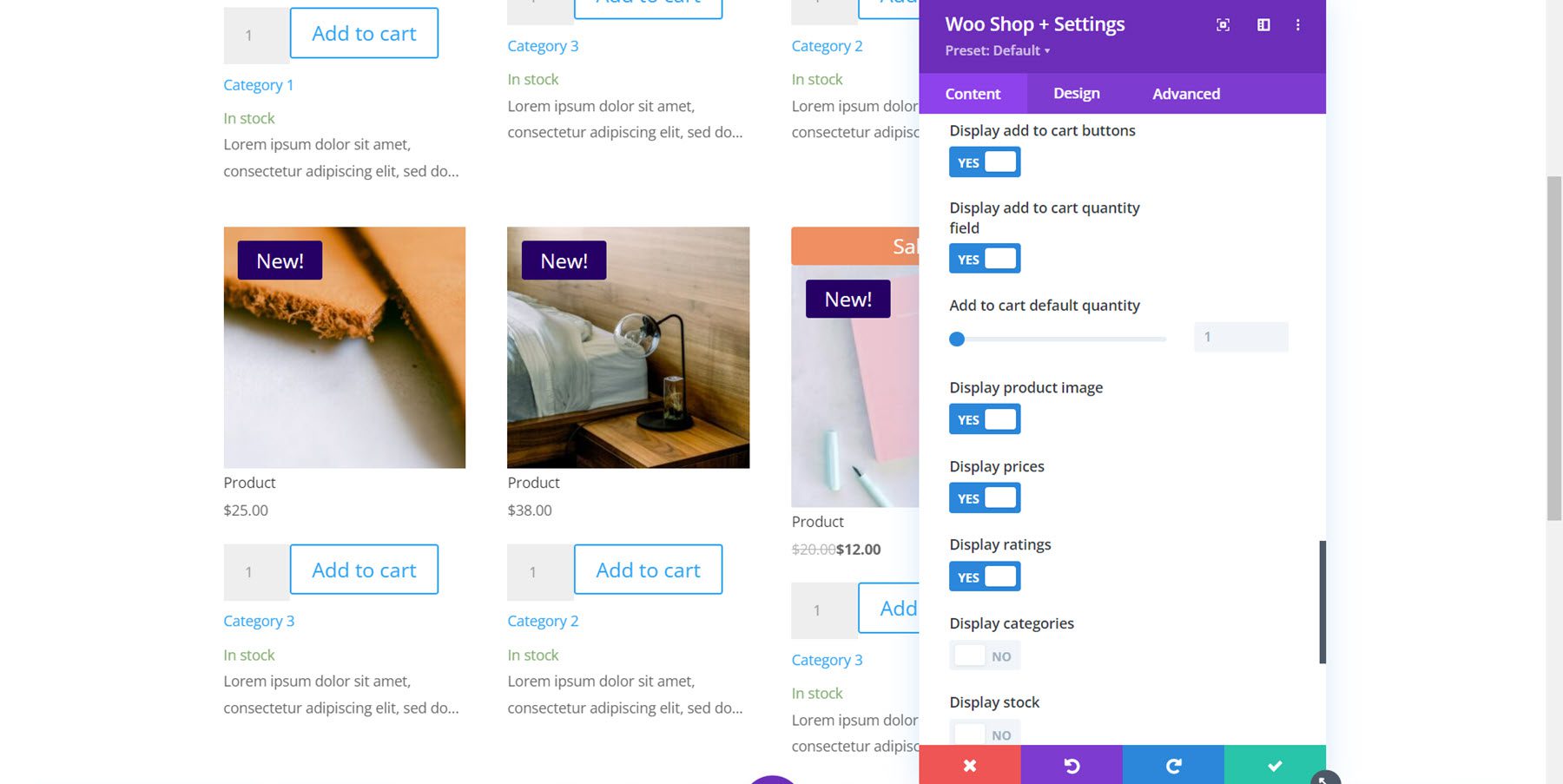
本節最後是一些顯示選項。 您可以選擇顯示添加到購物車按鈕、添加到購物車數量字段、更改默認添加到購物車數量、產品圖像、價格、評級、類別、庫存和新徽章。

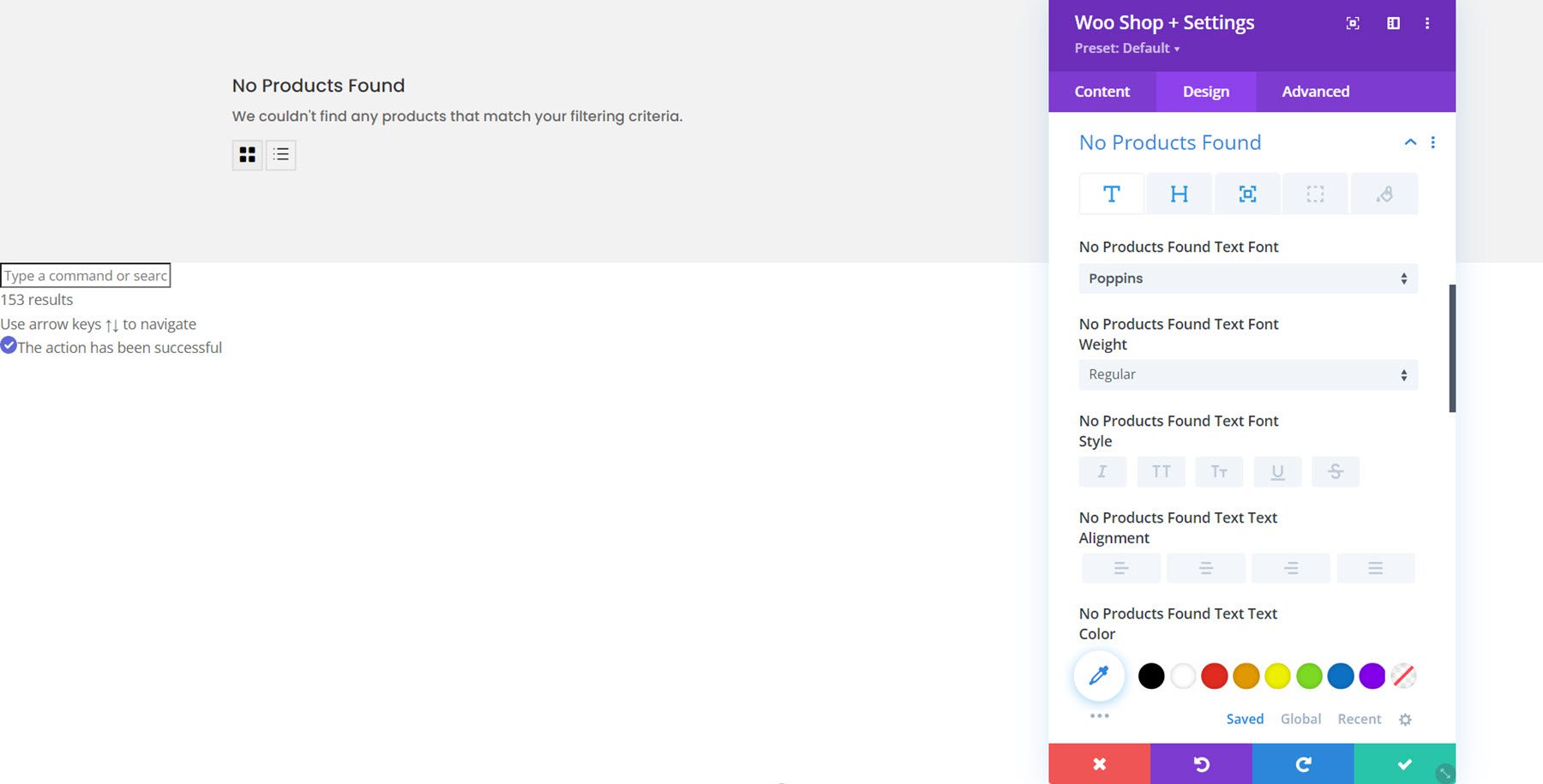
沒有找到產品
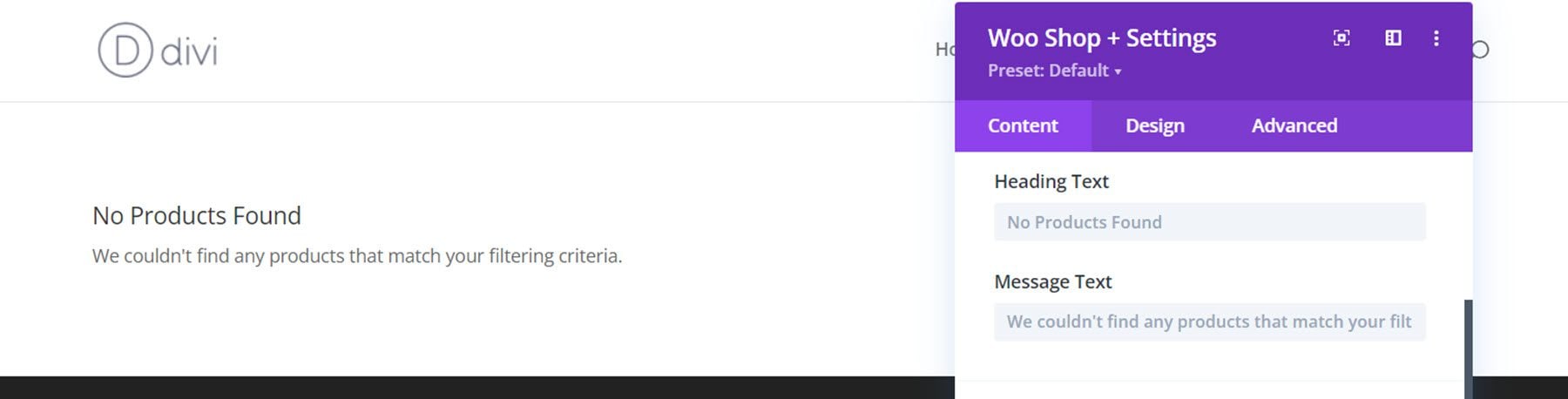
您可以在此處更改“未找到產品”頁面的標題和消息文本。

默認內容選項卡設置
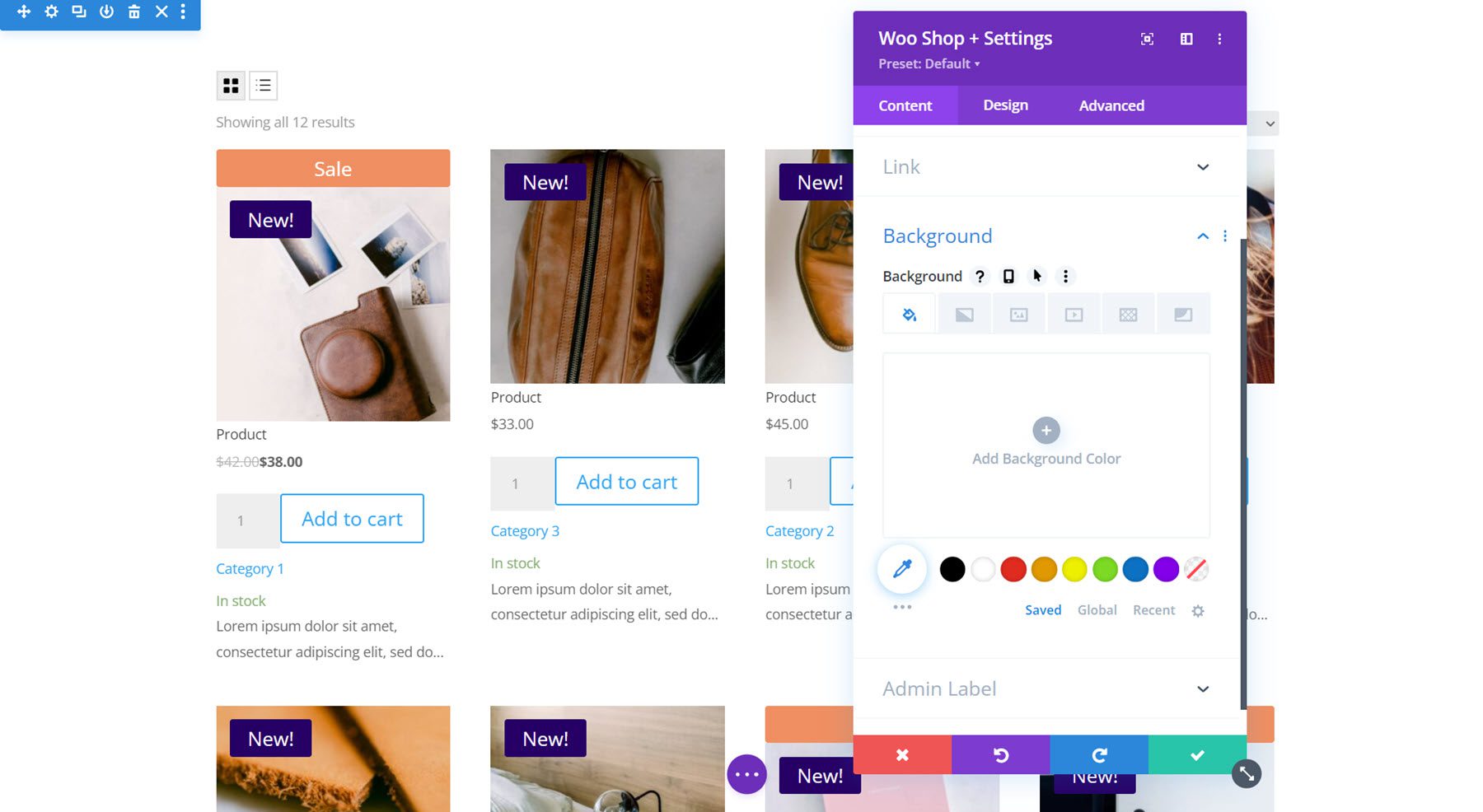
Woo Shop + 模塊還具有默認的內容選項卡設置,例如鍊接、背景和管理標籤。

設計選項卡
在設計選項卡中,您可以完全自定義 Woo Shop + 模塊的各個方面。
覆蓋
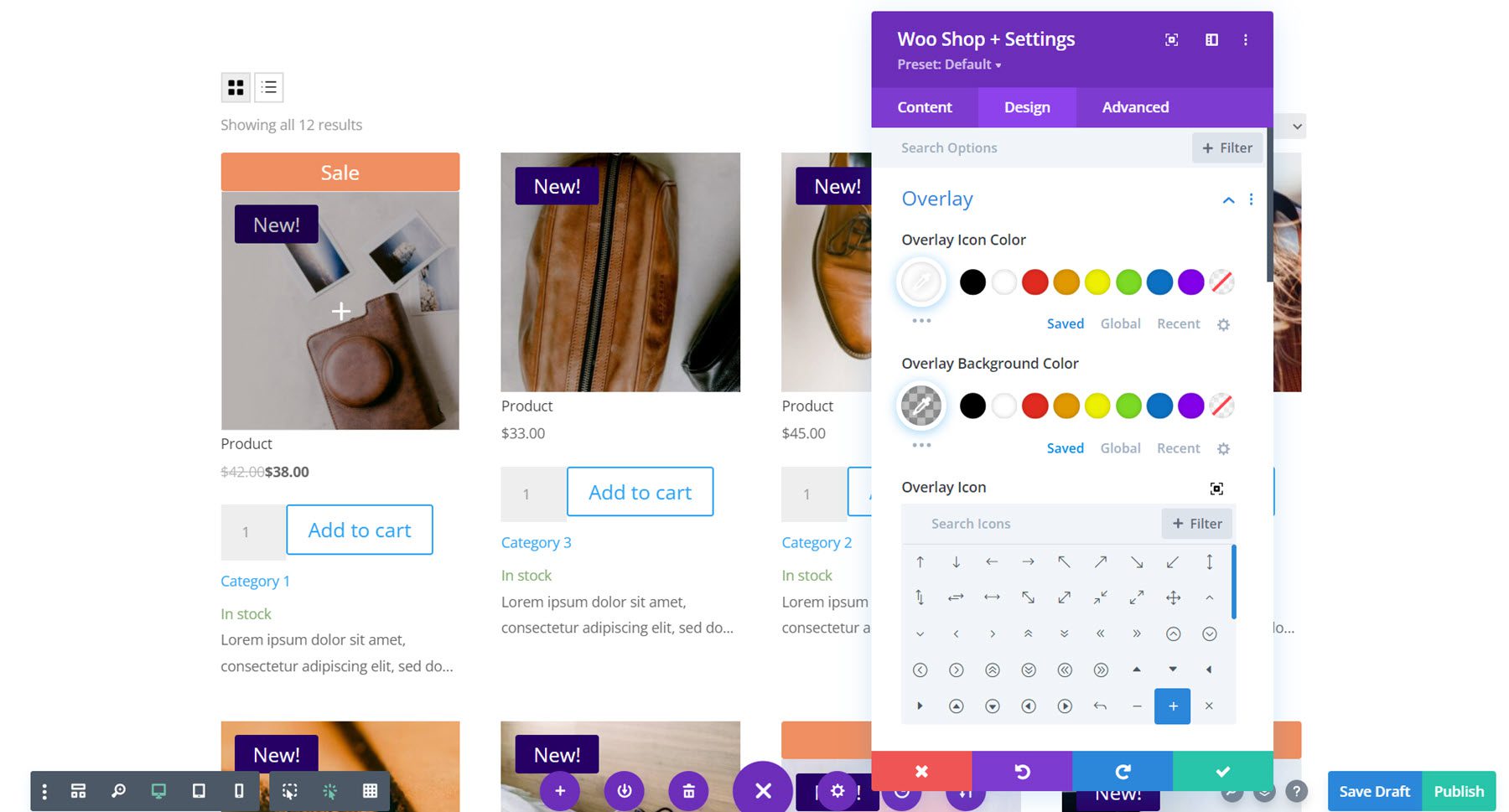
首先,疊加設置。 您可以在此處自定義懸停時顯示在特色圖像上的疊加層。 在這個例子中,我添加了一個深色覆蓋層和一個白色圖標。

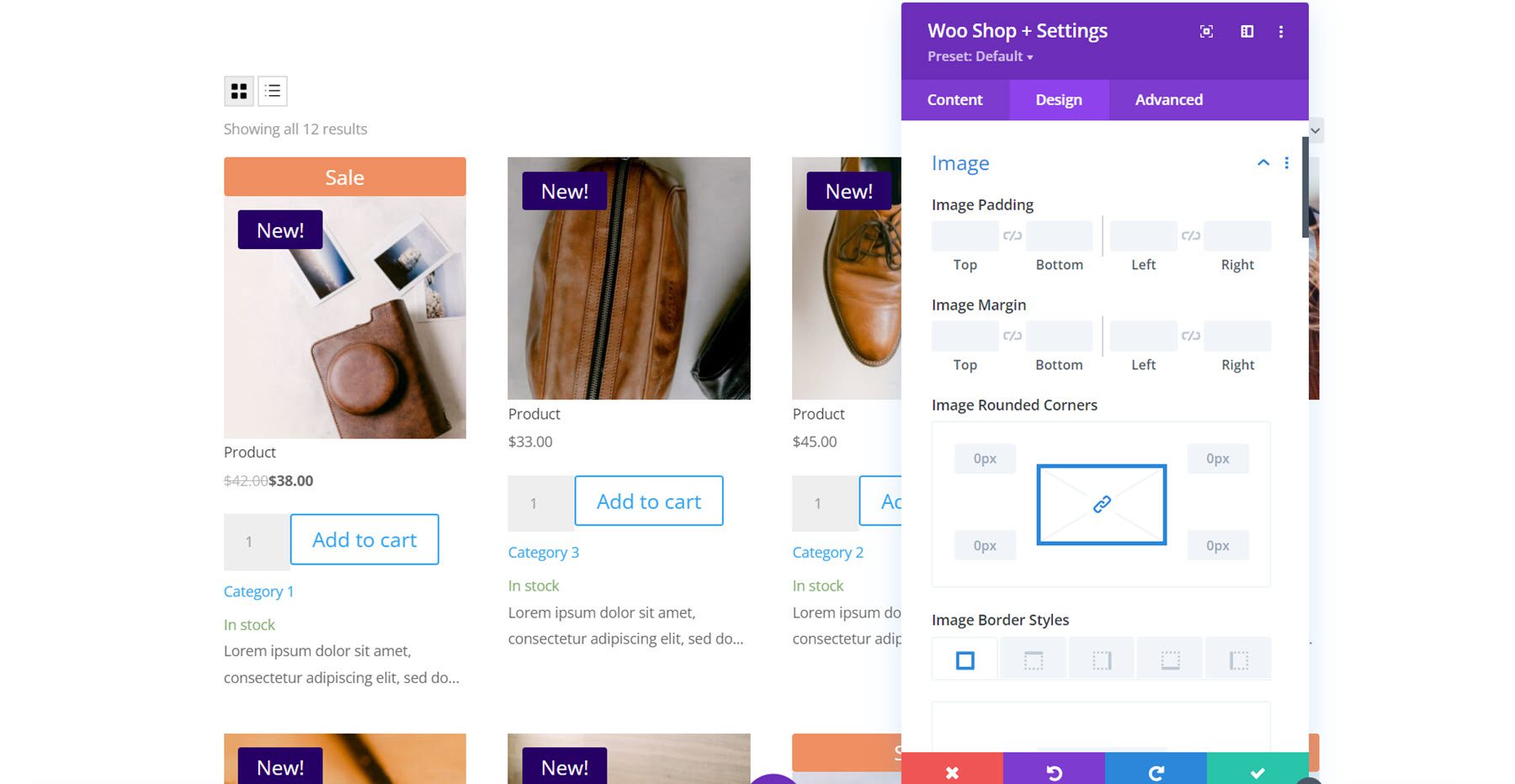
圖片
通過圖像設置,您可以更改填充和邊距、添加圓角、自定義邊框以及使用任何濾鏡設置(例如色調、飽和度、亮度等)修改圖像。

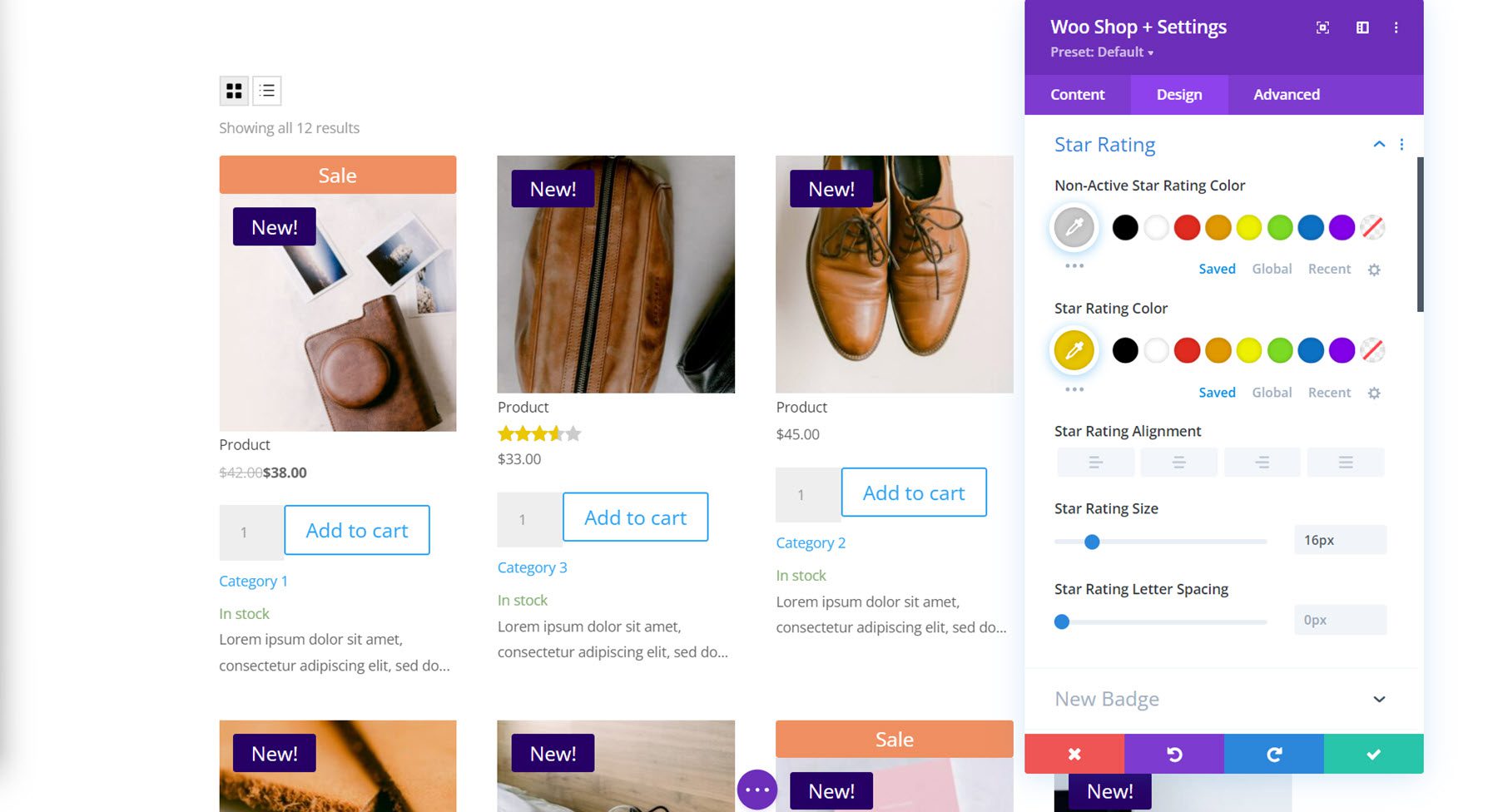
星級
在這裡您可以自定義星級的設計。 您可以更改非活動和活動星級顏色以及對齊方式、大小和間距。

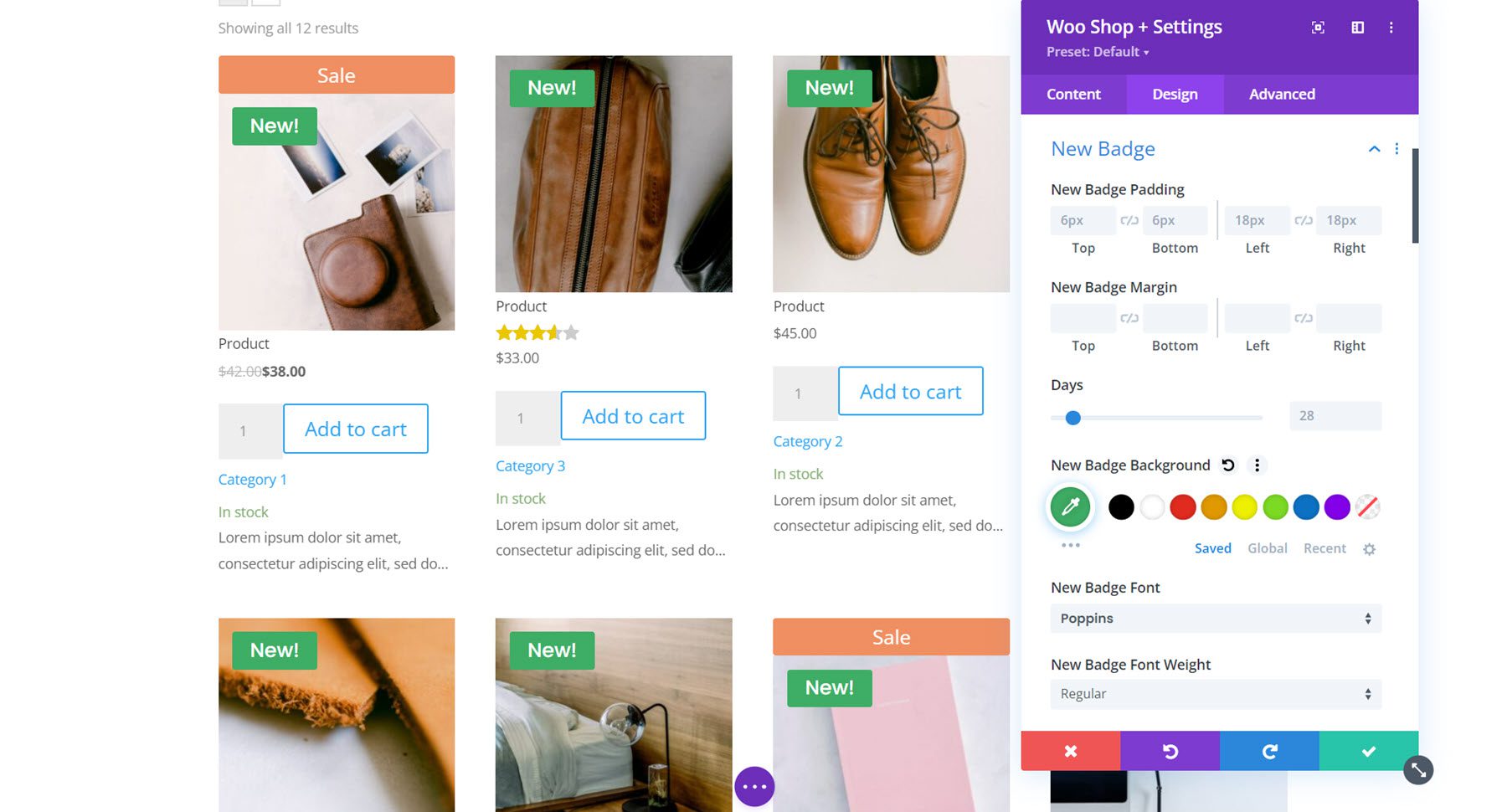
新徽章
接下來是新徽章設置。 您可以自定義填充和邊距,設置新選項卡保留的天數,並使用所有背景、字體和邊框選項完全自定義設計。

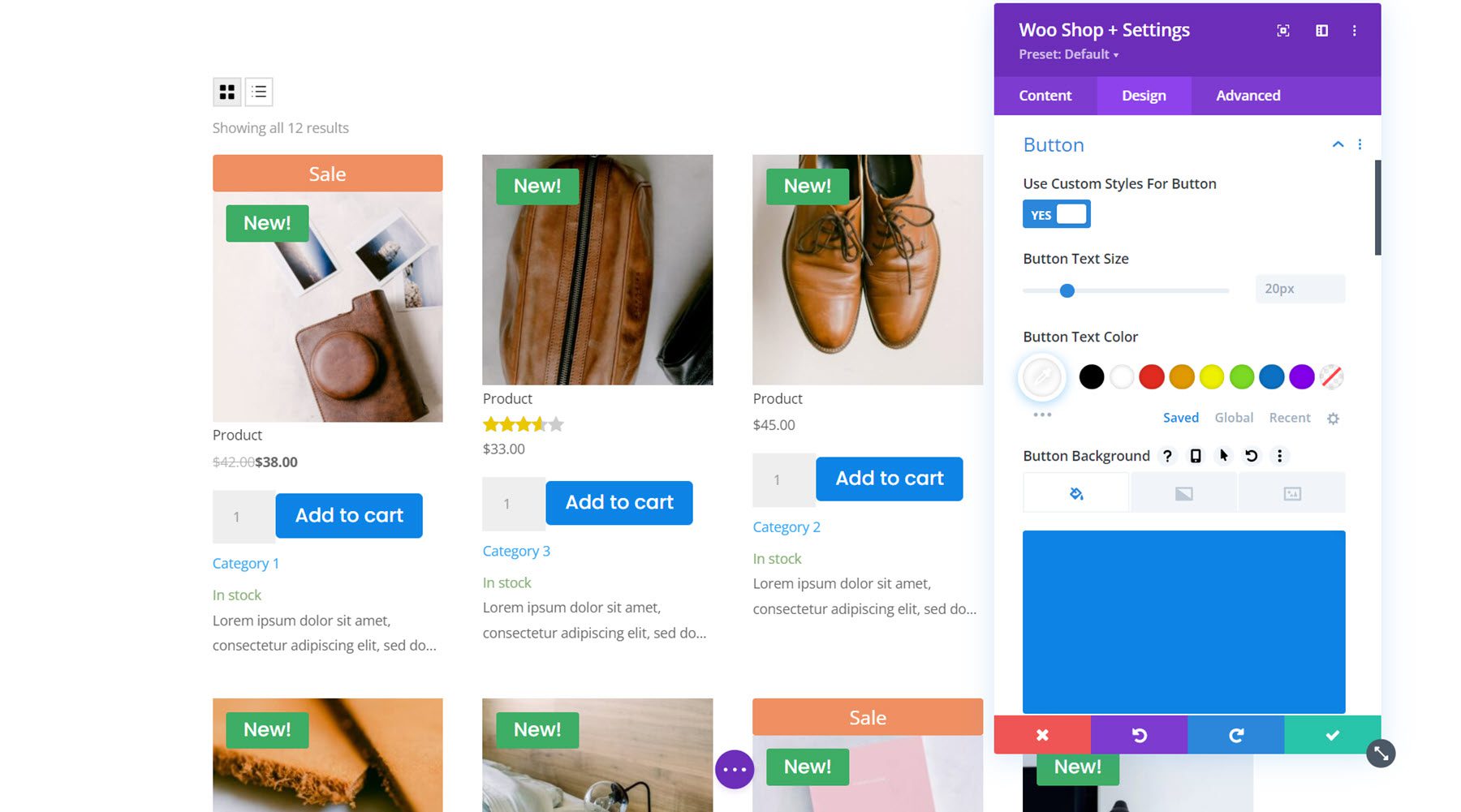
按鈕
按鈕設置組具有所有默認按鈕自定義選項,例如背景、字體、邊框、圖標和框陰影設置。 這裡我自定義了文字顏色、背景、字體和邊框半徑。

數量字段
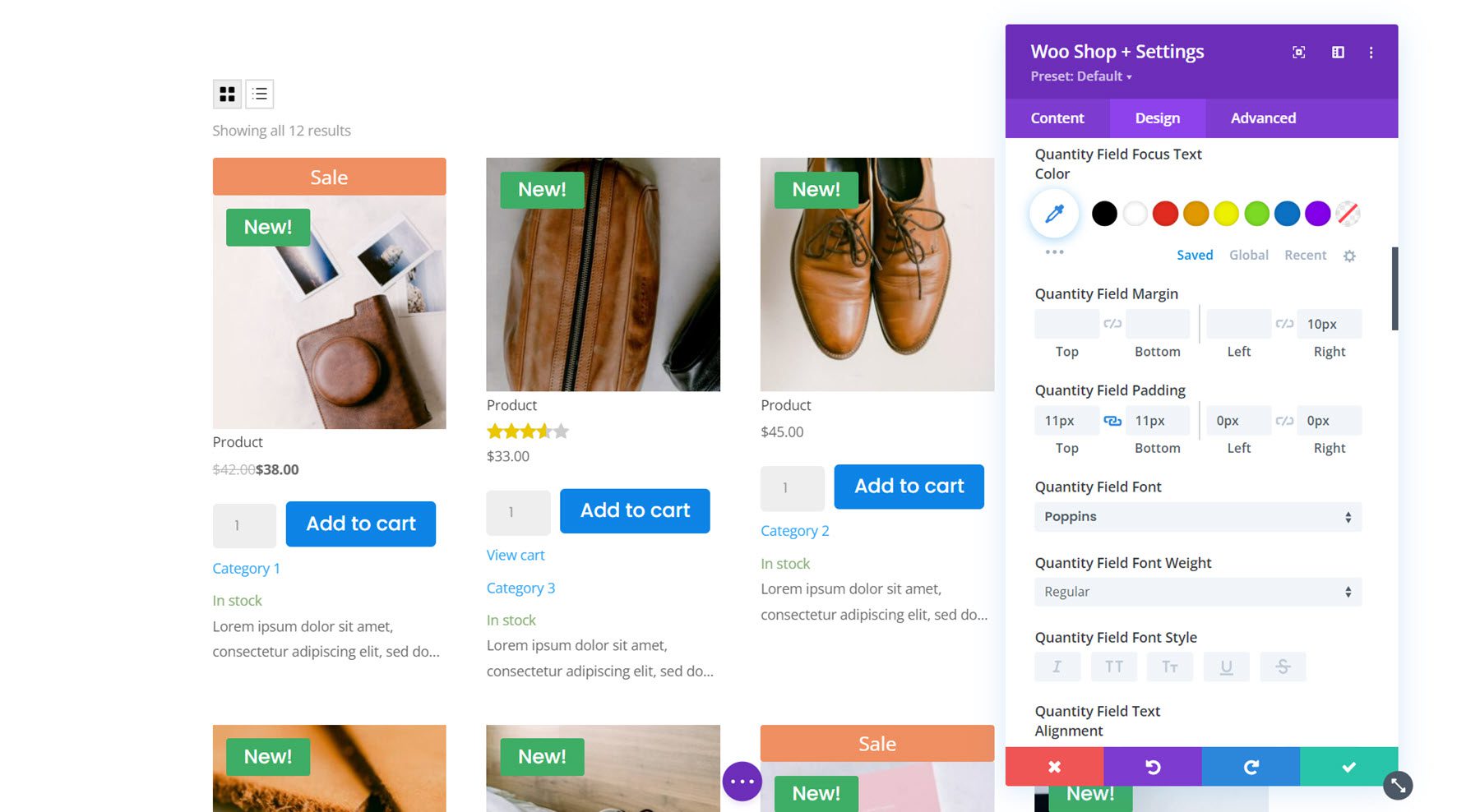
使用數量字段選項,您可以更改背景顏色、文本顏色、焦點背景顏色、焦點文本顏色、間距、字體、邊框和陰影。 我修改了間距選項以在數量字段和按鈕之間添加空間。 我還更改了字體和邊框半徑。

產品容器
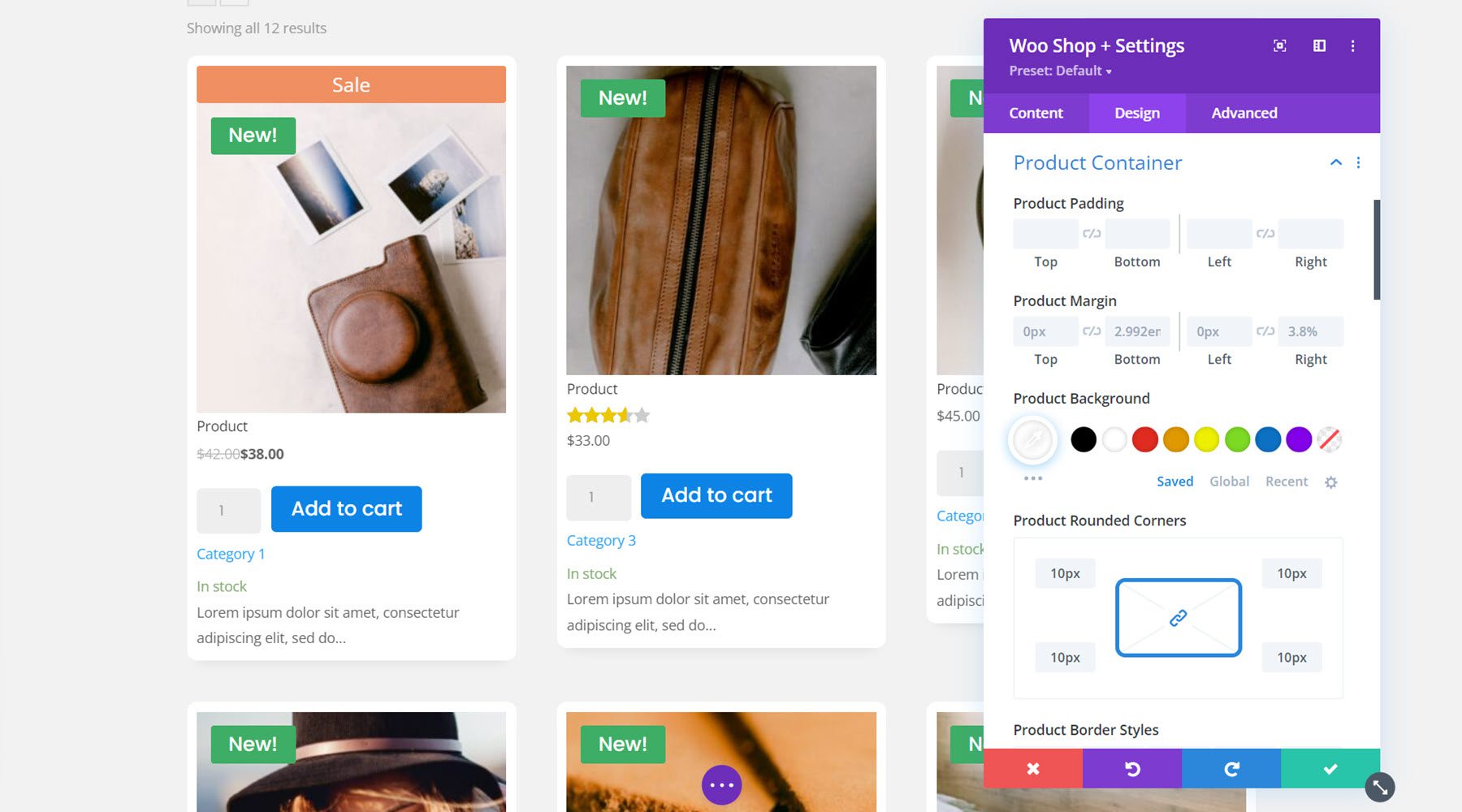
在這裡您可以更改產品容器的設計,它圍繞著列出的每個單獨的產品。 您可以更改填充、邊距、背景、圓角、邊框和陰影。 我為該部分添加了灰色背景並將網格列更改為 3,然後為產品容器添加了白色背景。 我還添加了圓角和陰影來實現此設計。

產品描述
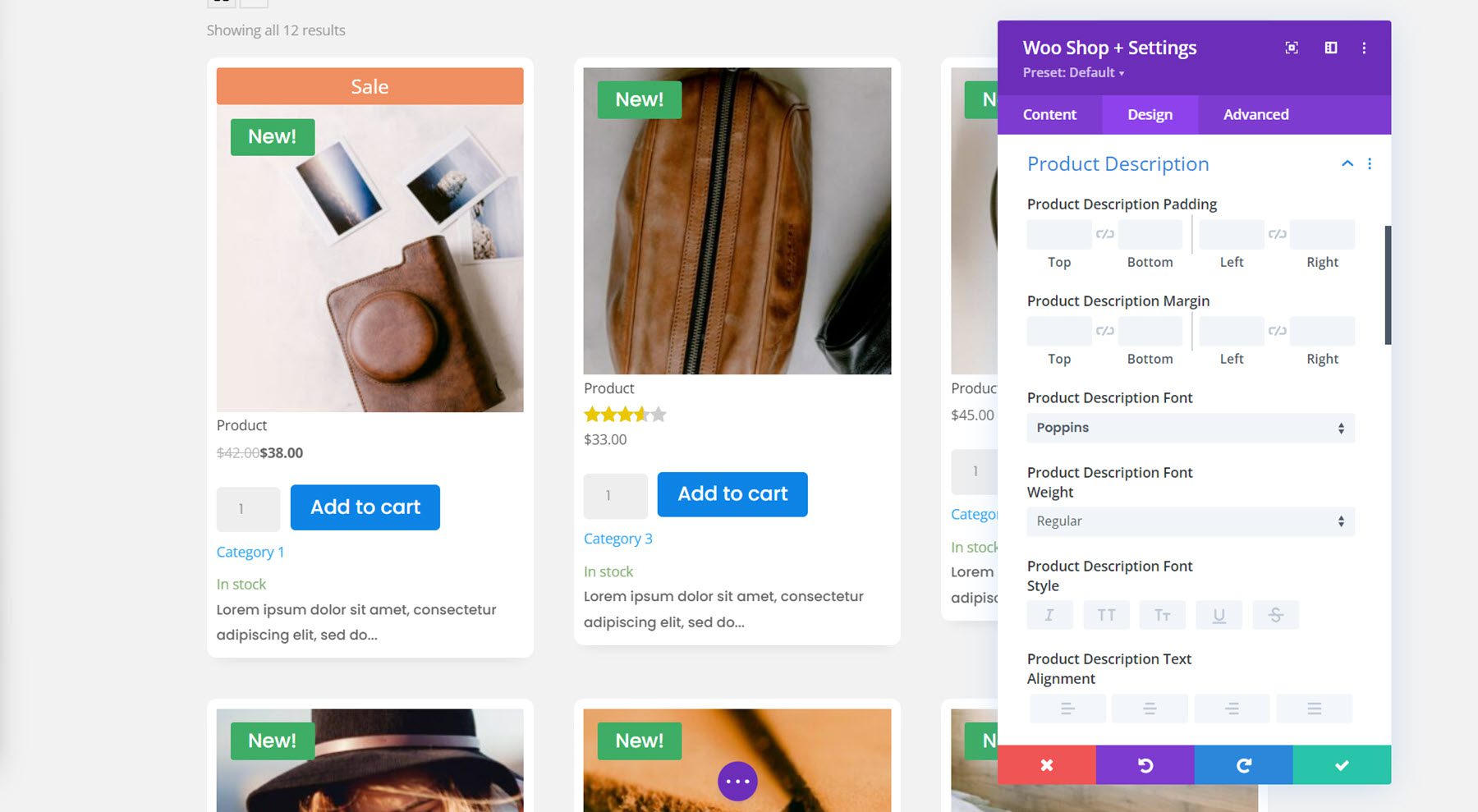
您可以在此處自定義產品描述文本。 它包括描述填充和邊距的設置以及所有默認字體選項。

排序下拉列表
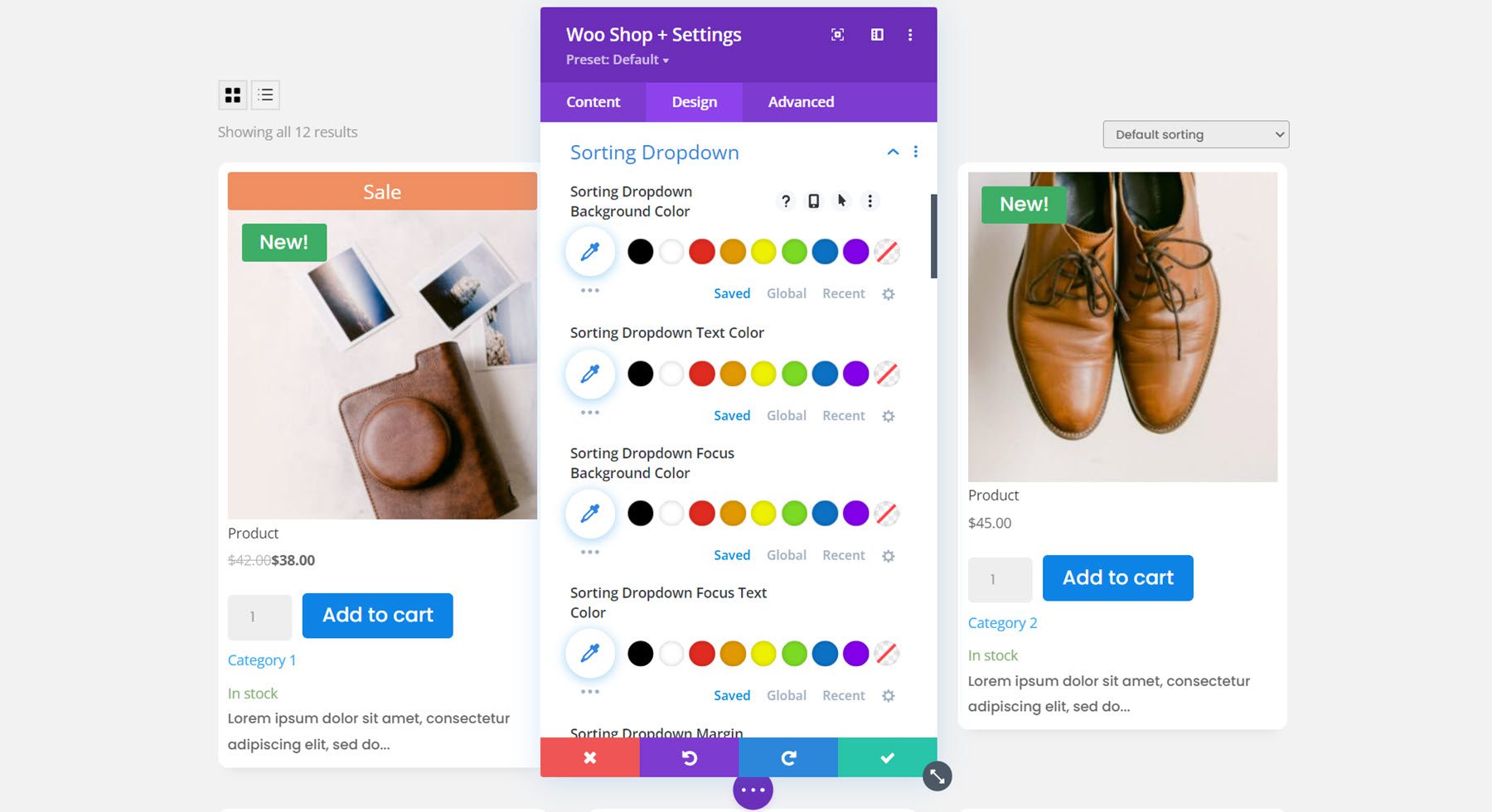
接下來,在此部分中,您可以自定義商店模塊的排序下拉列表的設計。 您可以更改背景顏色、文本顏色、焦點背景和文本顏色、設置下拉邊距和填充、修改字體選項以及自定義邊框。 對於這個例子,我通過更改字體和添加灰色邊框來保持簡單。

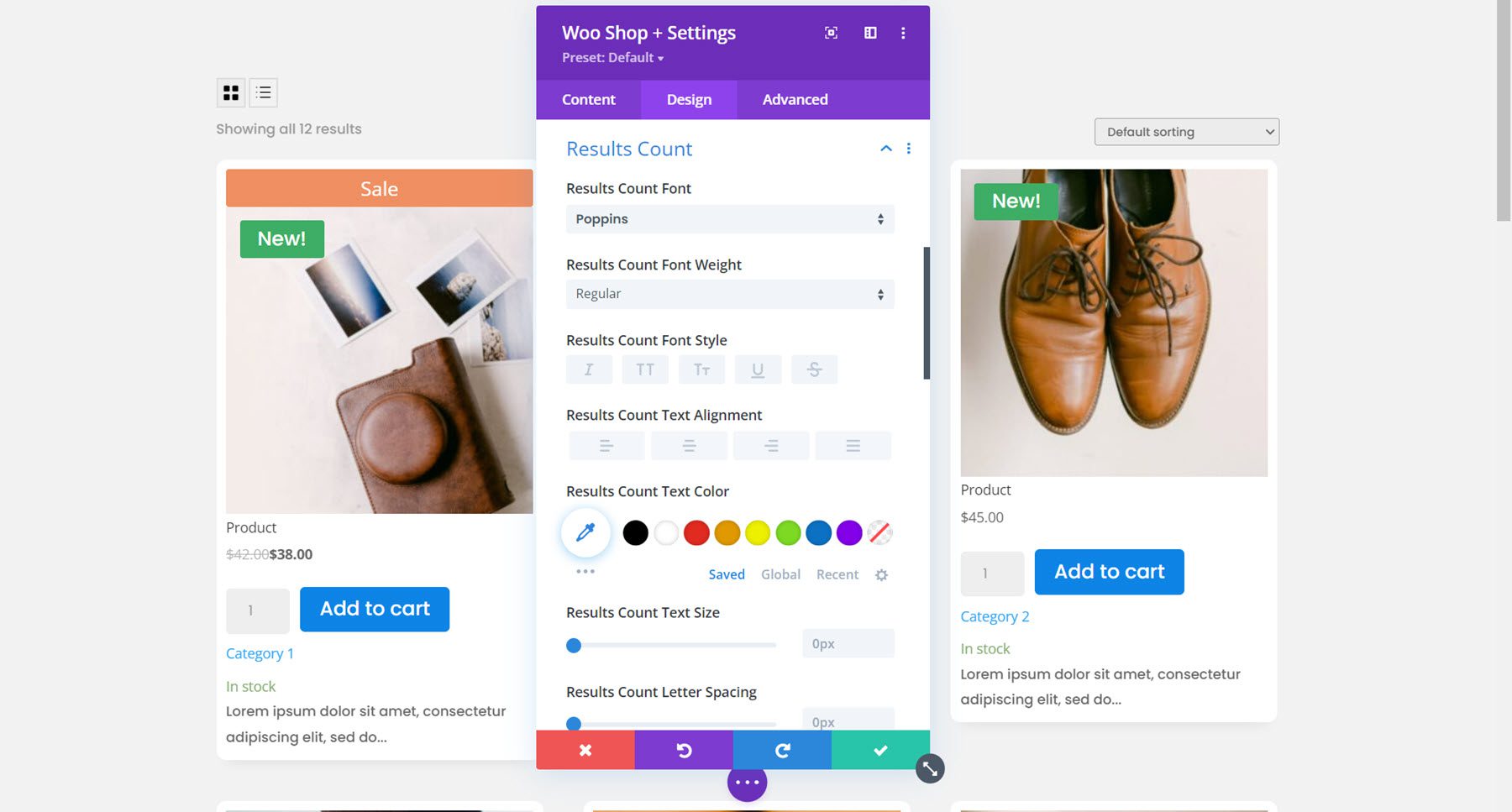
結果數
結果計數選項允許您自定義此文本的字體設置。 這裡我改變了字體。

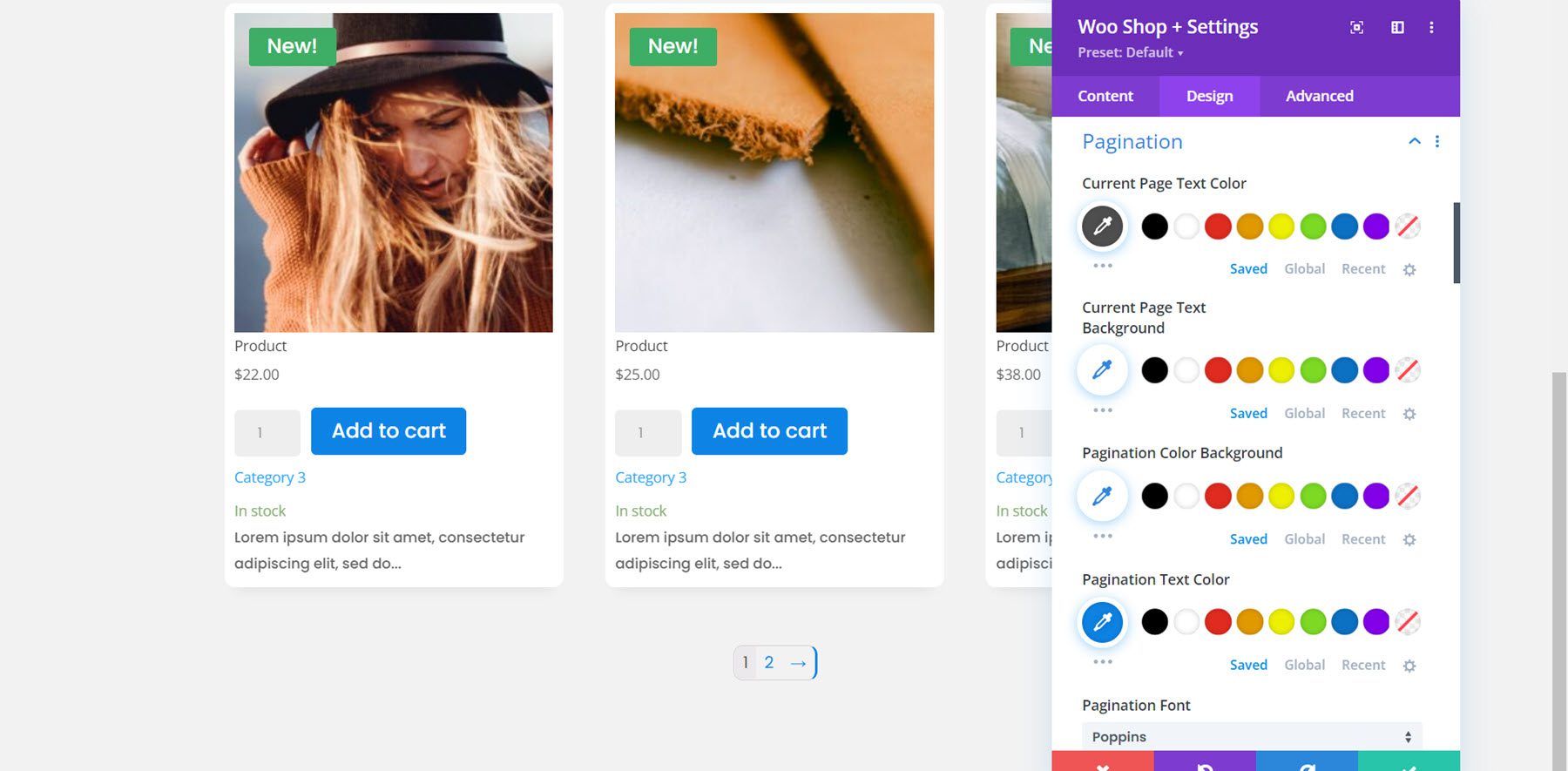
分頁
您可以在此處自定義分頁的設計。 有當前頁文本顏色、當前頁文本背景、分頁顏色背景、分頁文本顏色、分頁字體和分頁邊框的選項。 在這個例子中,我修改了當前頁面文本顏色、分頁文本顏色、分頁字體、分頁文本大小和分頁包裝圓角。

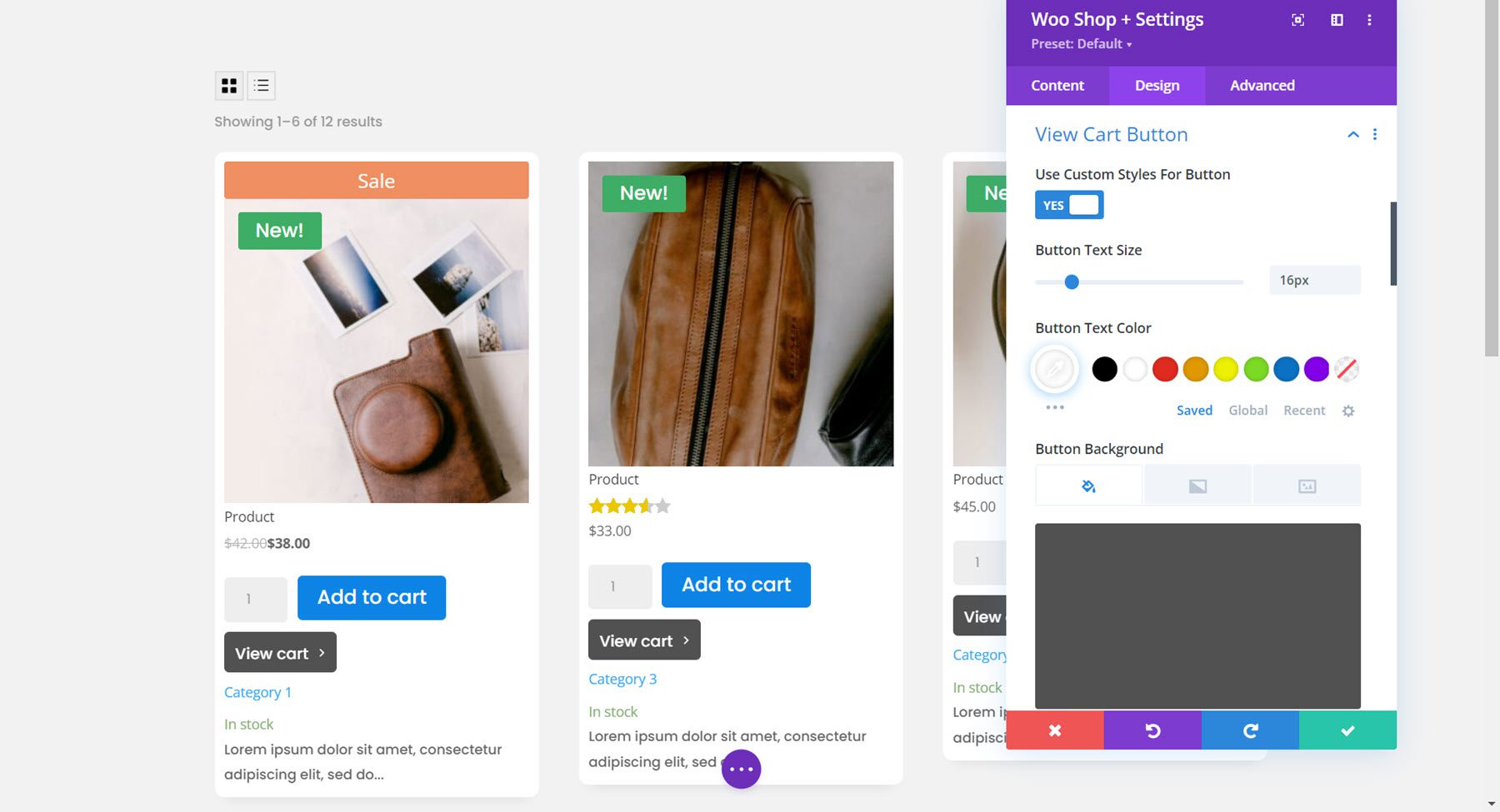
查看購物車按鈕
一旦用戶將產品添加到他們的購物車,就會出現查看購物車按鈕。 我為按鈕啟用了自定義樣式並更改了文本大小、顏色、按鈕背景、邊框半徑、字體、圖標、邊距和填充。

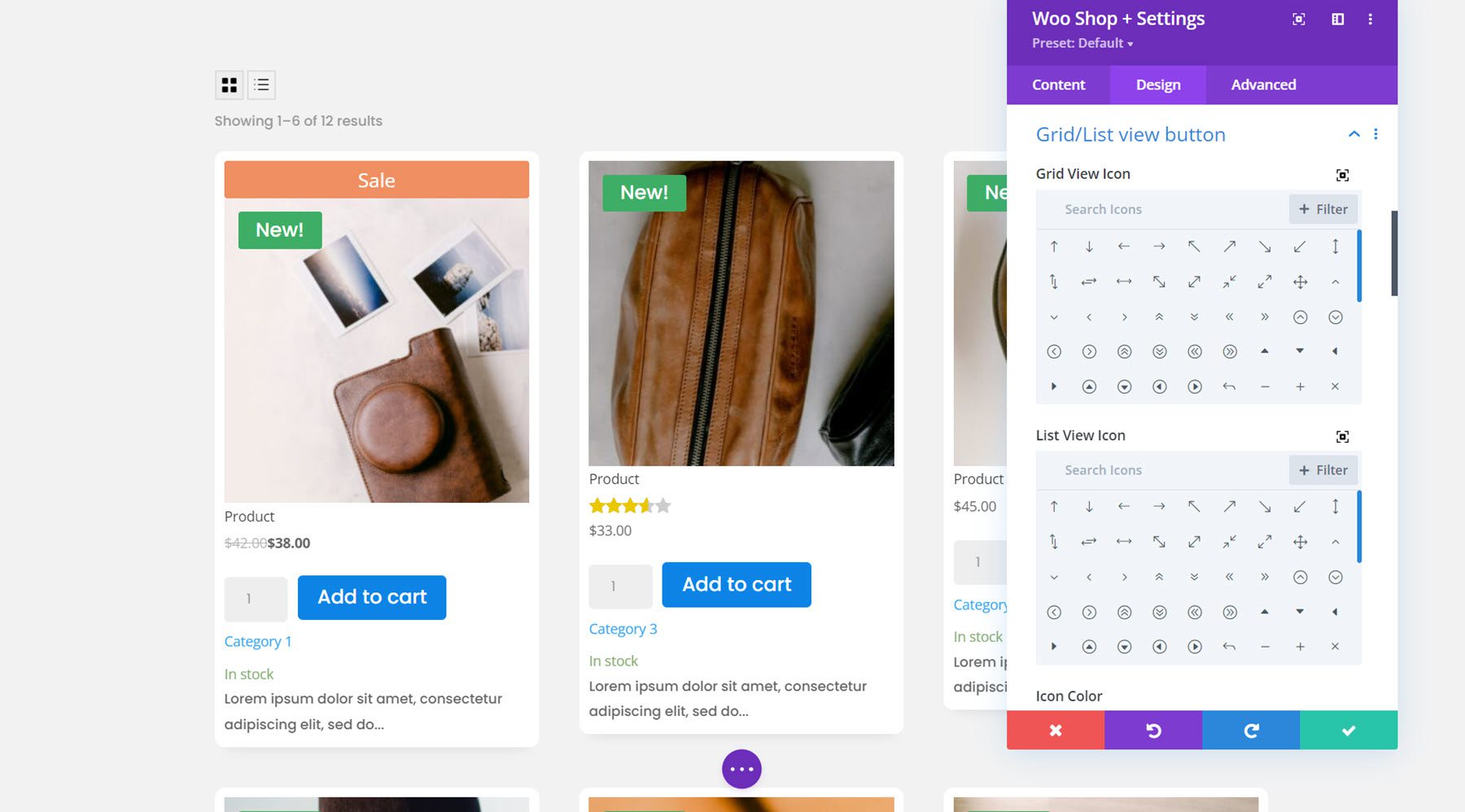
網格/列表視圖按鈕
網格/列表視圖按鈕選項允許您更改圖標、修改圖標和背景顏色、調整填充和邊距以及自定義邊框和框陰影。 我保留了此示例的默認選項。

沒有找到產品
在此設置組中,您可以更改未找到產品消息的文本和標題字體、間距、邊框和顏色。 我修改了文本和標題字體,並在該部分添加了一些底部填充。

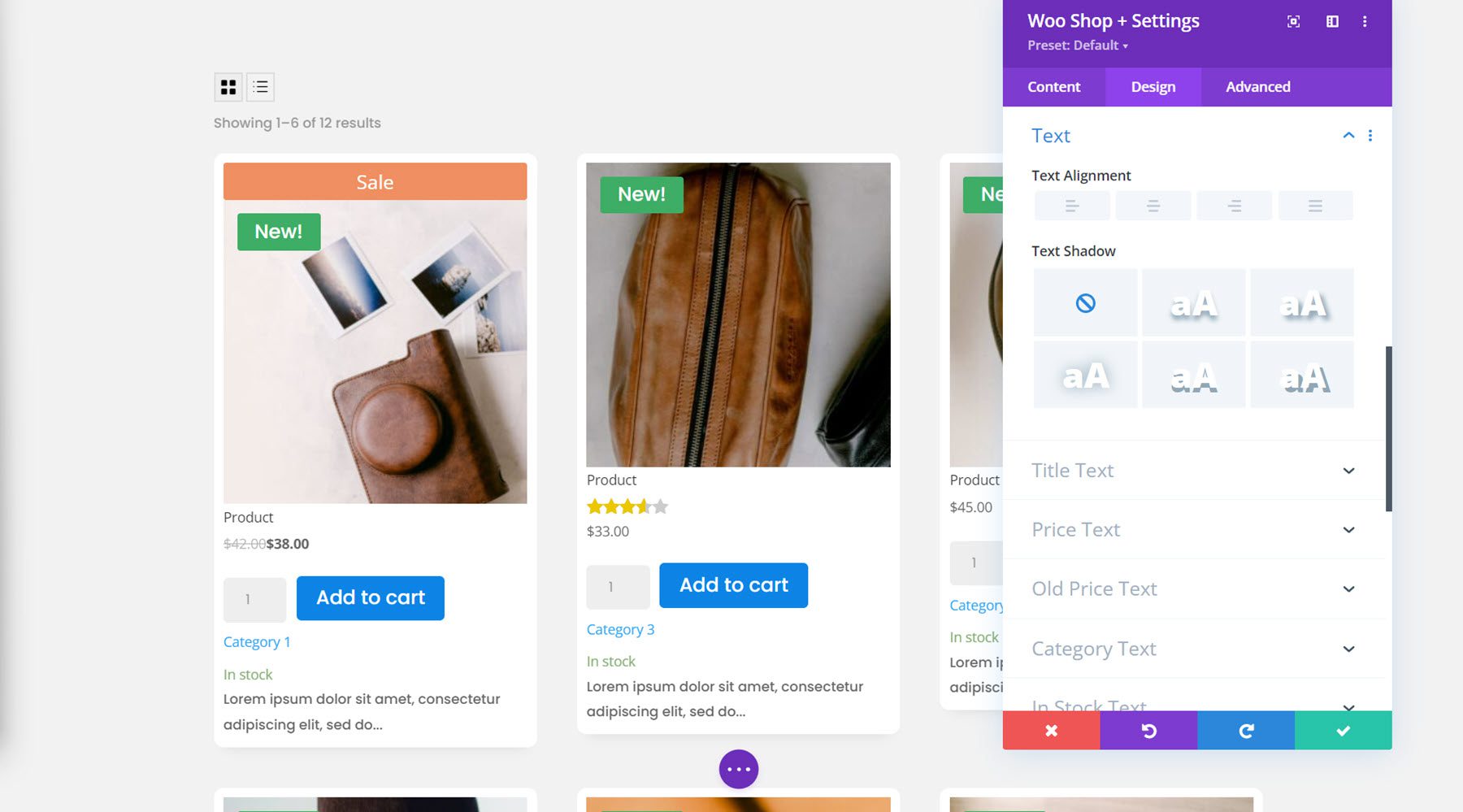
文本
您可以在此處更改文本對齊方式並添加文本陰影。

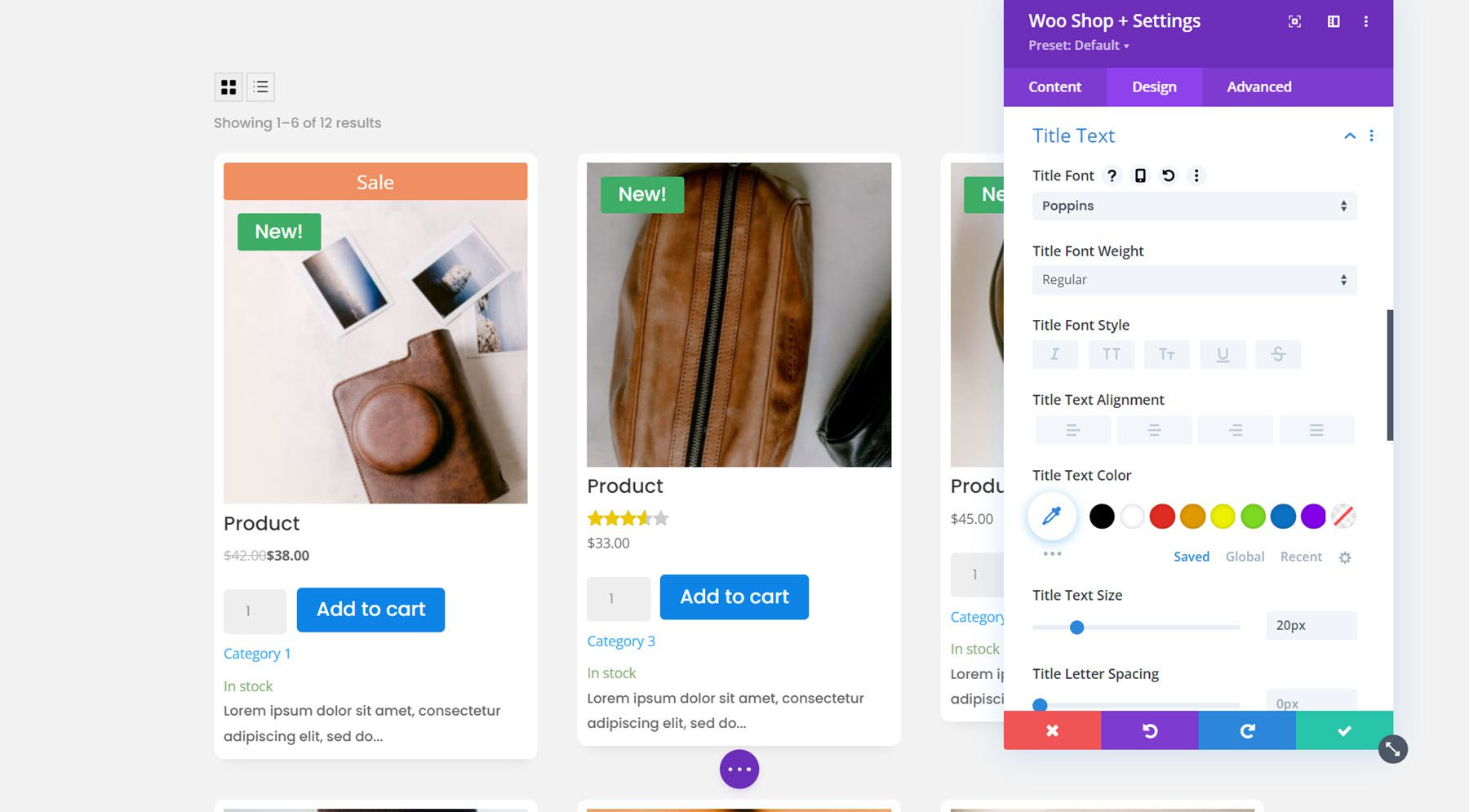
標題文字
接下來是標題文字設置,這裡可以自定義產品標題的字體。 對於此示例,我更改了字體和文本大小。

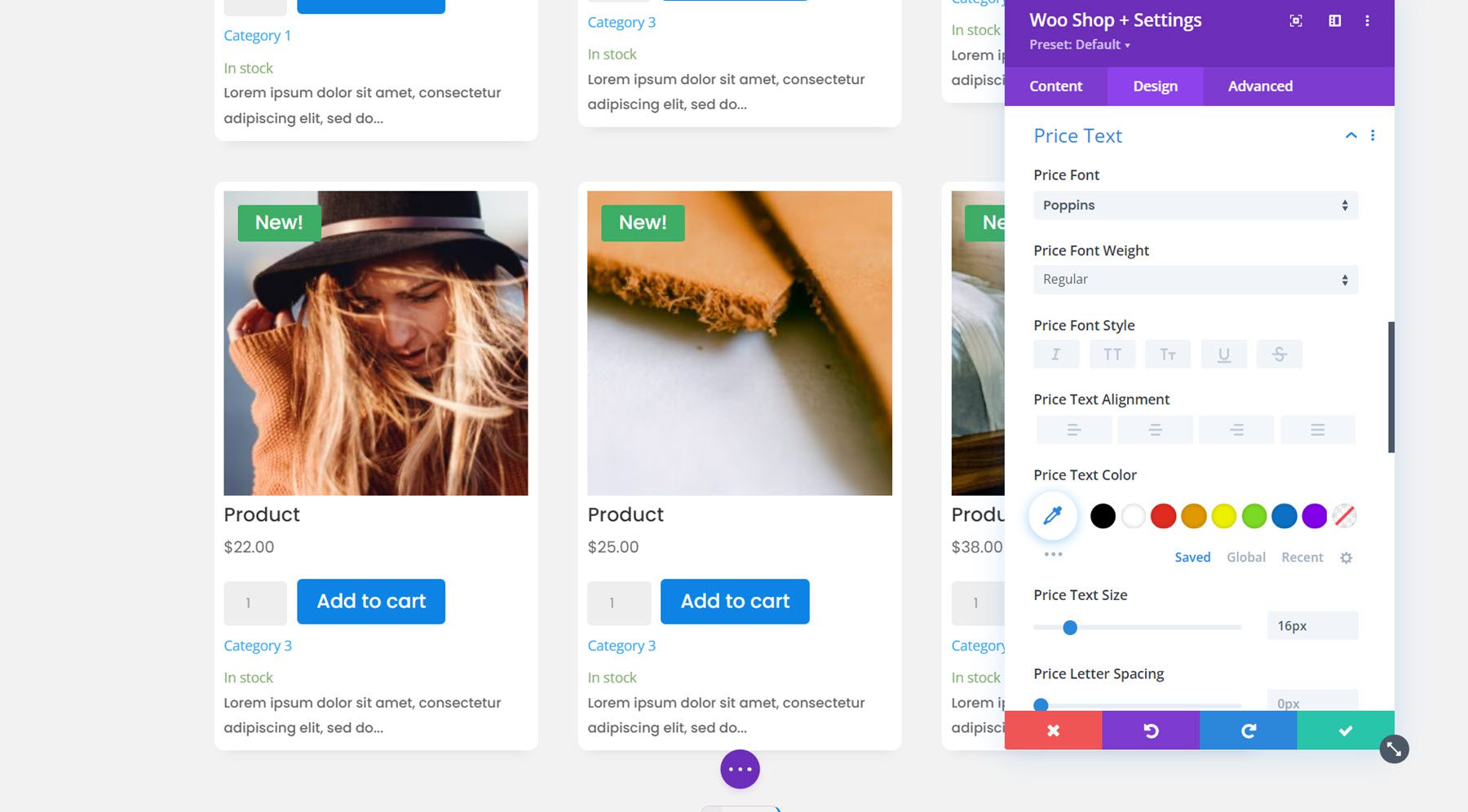
價格文本
所有字體選項也可用於價格文本。 同樣,我更改了價格的字體和文本大小。

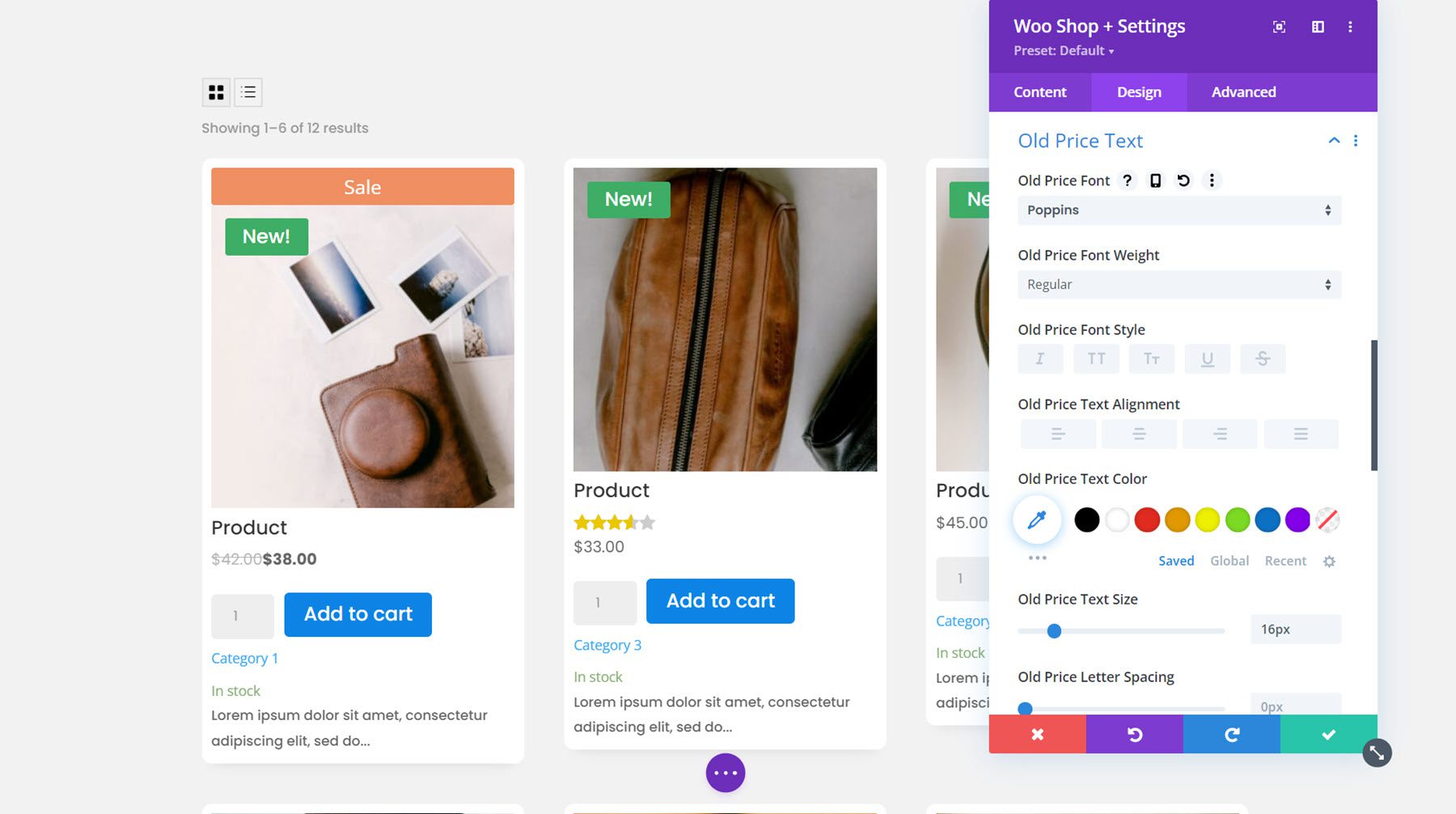
舊價格文本
每當產品打折時,舊的價格文本就會出現並帶有刪除線效果。 您可以在此處自定義字體選項。 我更改了字體並增加了文本大小以匹配正常價格字體。

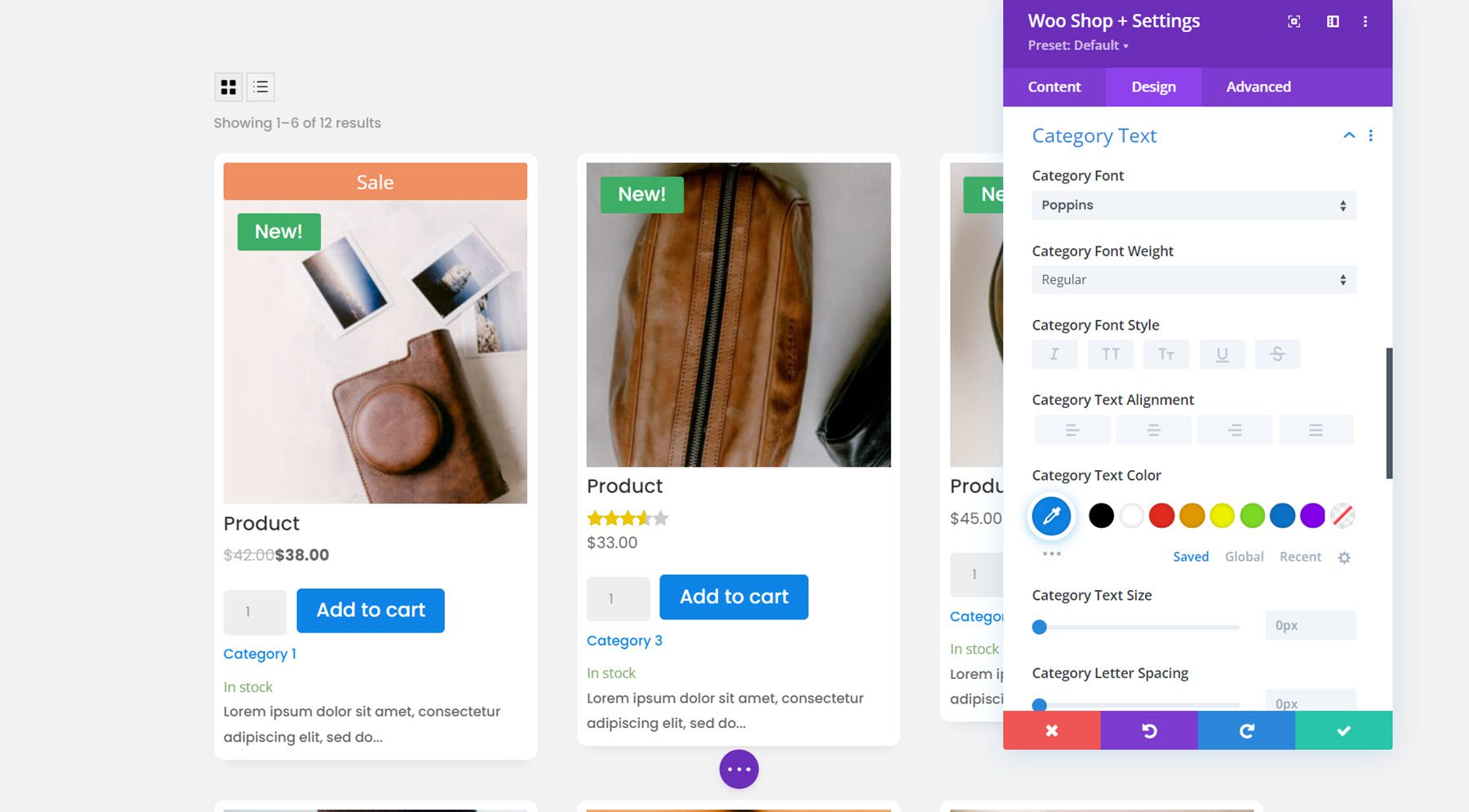
分類文字
對於類別文本,我使用字體選項來更改字體和文本顏色。

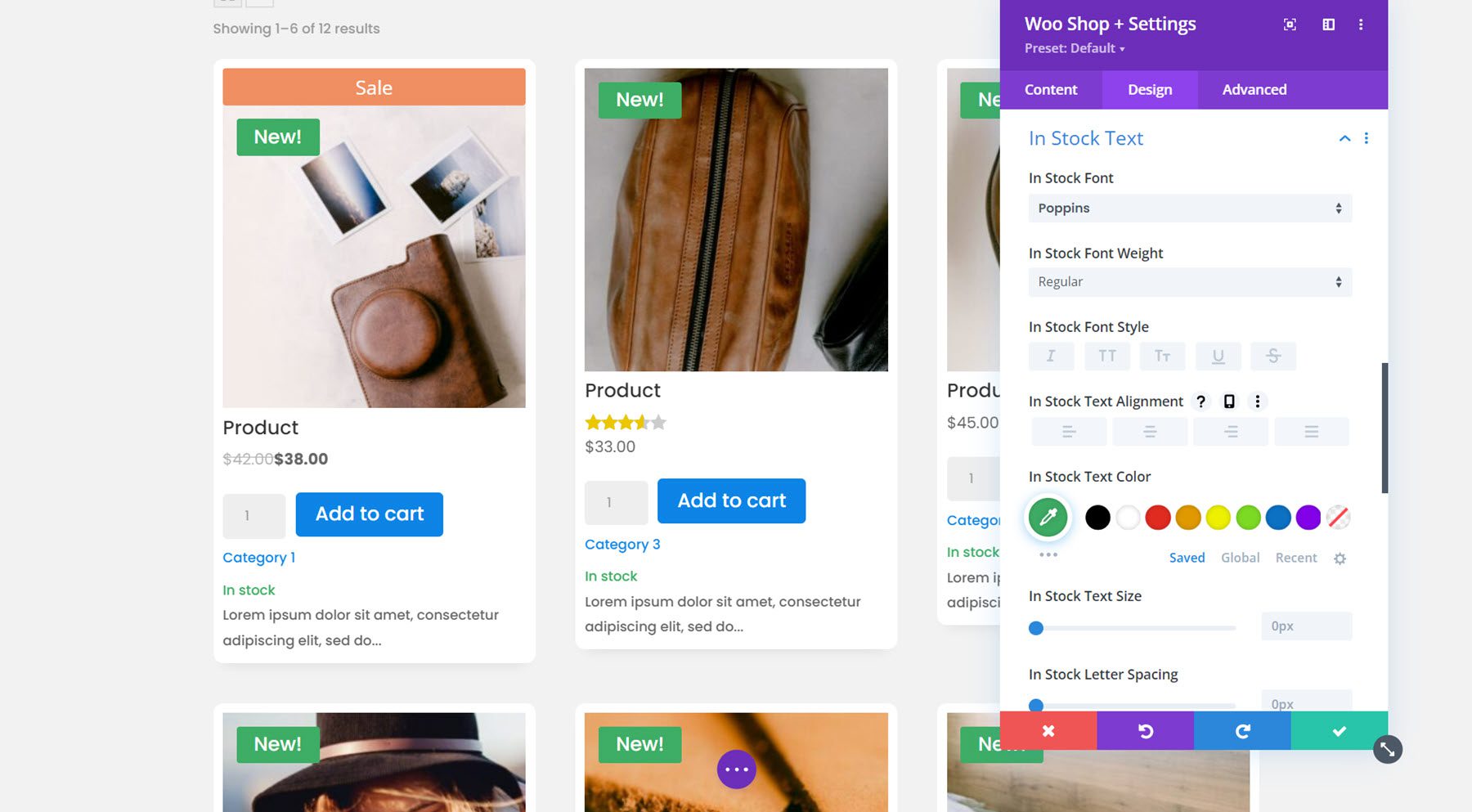
現貨文本
您還可以使用所有字體選項自定義庫存文本。 我更改了字體和文本顏色。

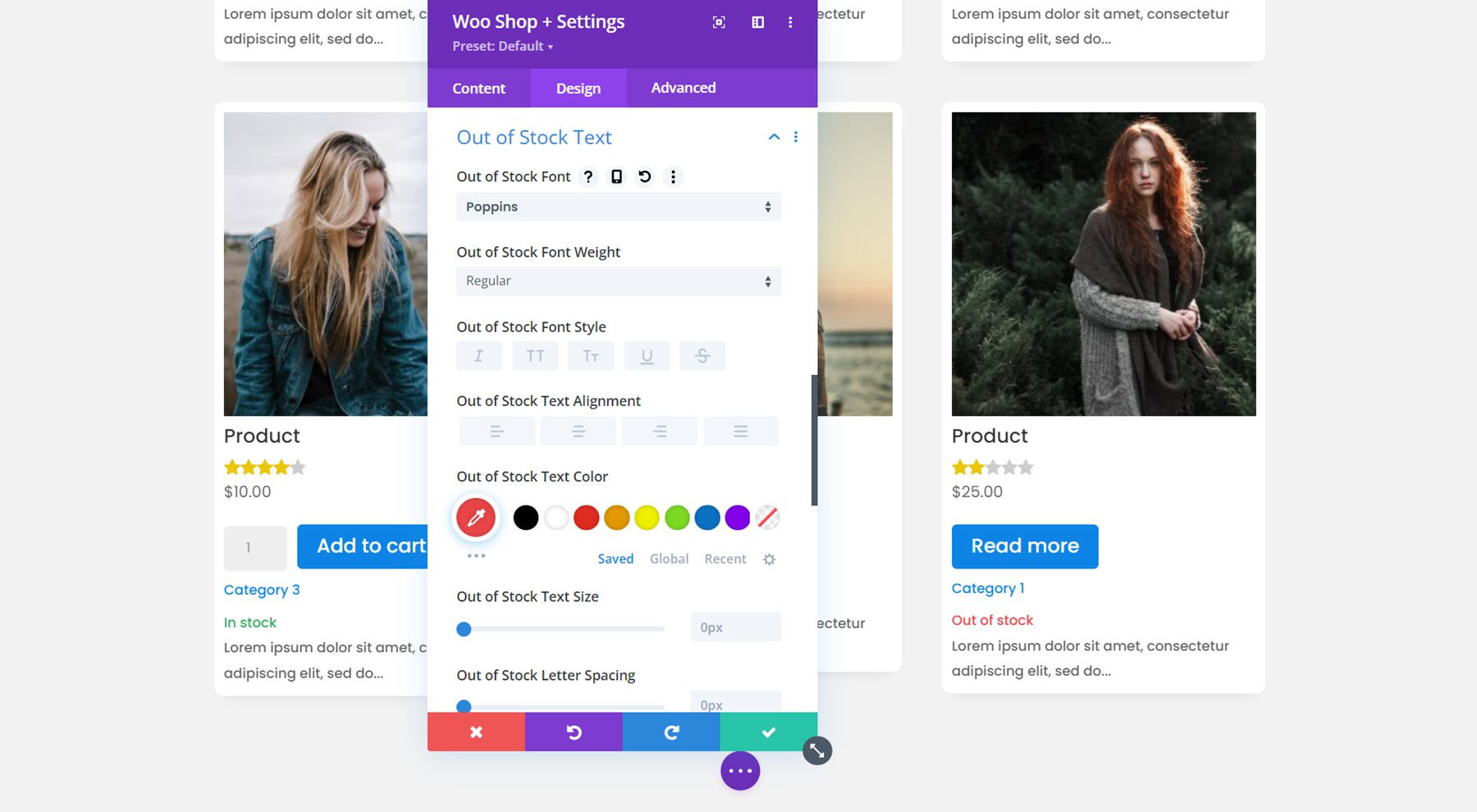
缺貨文本
接下來是缺貨文本。 我保持簡單並更改了此示例的字體。

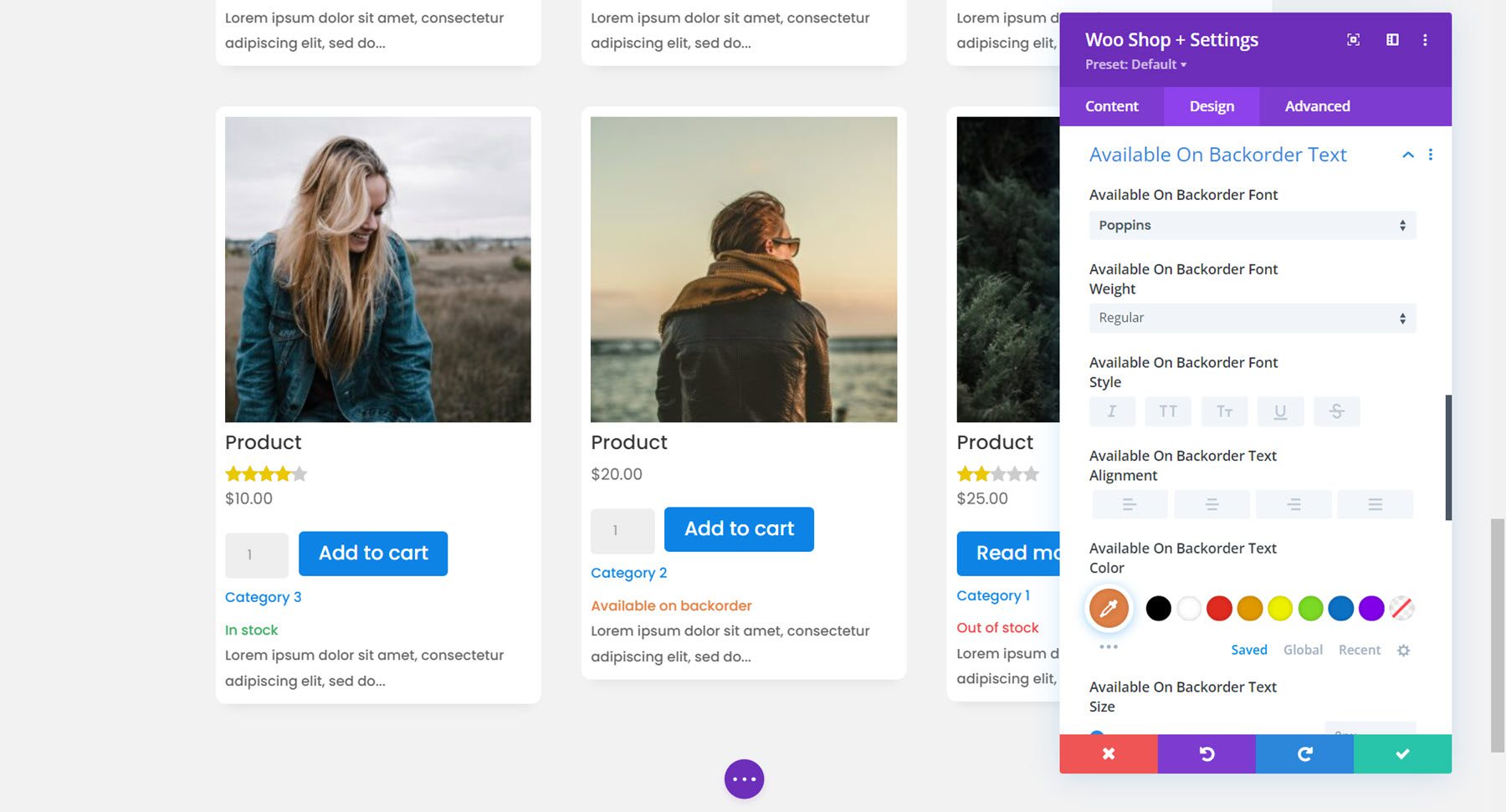
可用於缺貨文本
在這裡,我更改了 available on backorder 字體並將文本顏色更改為橙色。

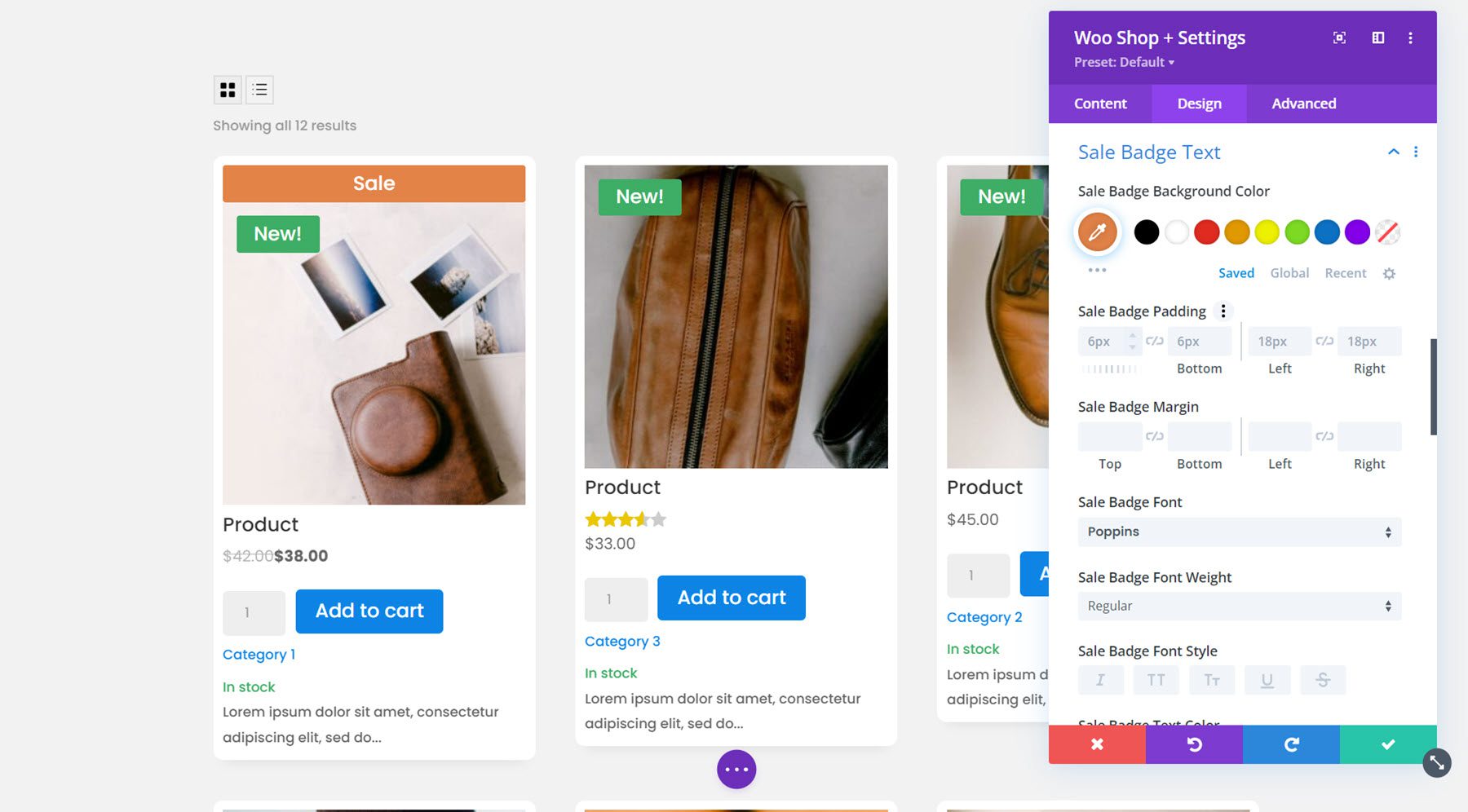
銷售徽章文本
在這裡您可以自定義銷售徽章的設計。 我改變了字體和背景顏色。

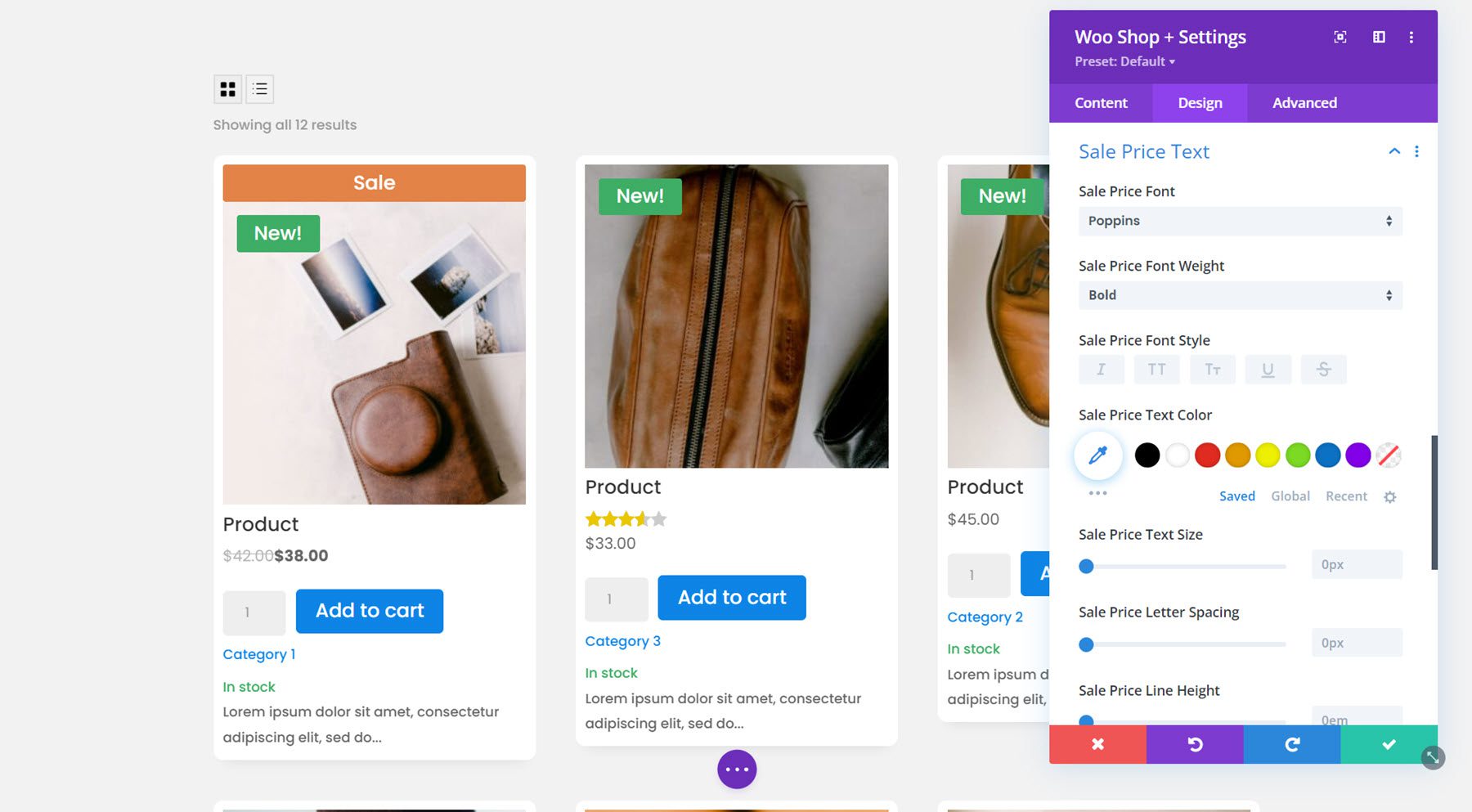
銷售價格文本
最後,我使用可用的字體選項調整了促銷價格文本的字體。

默認設計選項卡設置
這就是添加到設計選項卡的新設置。 該模塊還帶有幾個默認的設計選項卡選項,例如大小調整、間距、邊框、框陰影、過濾器、變換和動畫。 您可以使用這些設計選項來進一步增強您的 Woo Shop + 模塊。
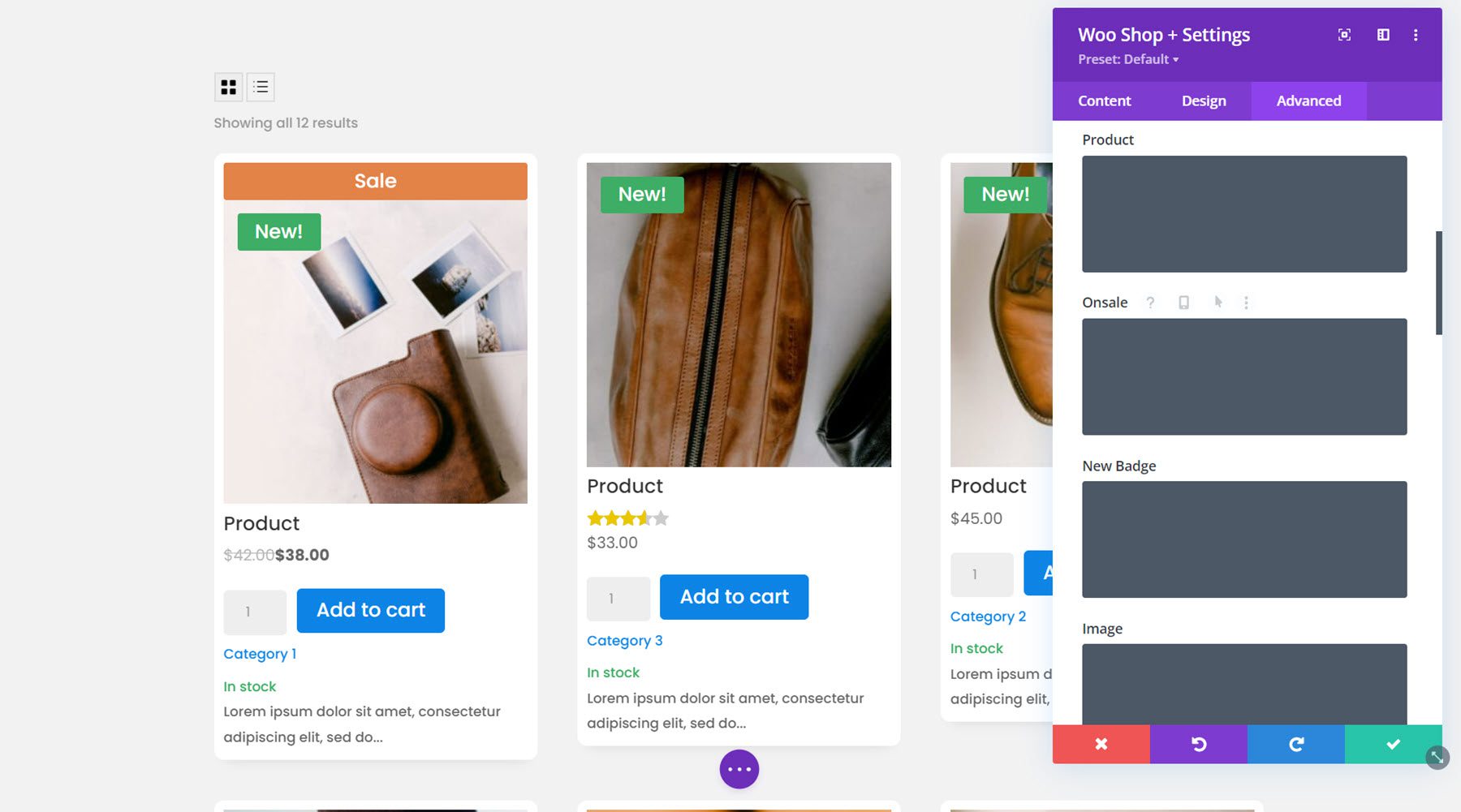
高級選項卡
高級選項卡是相當標準的,它包含您希望找到的所有部分,以便使用 CSS 等自定義您的模塊。 在自定義 CSS 部分下,您可以添加 CSS 以單獨自定義商店模塊的各個方面,例如產品、促銷、新徽章、圖像等。

Woo 產品過濾器模塊
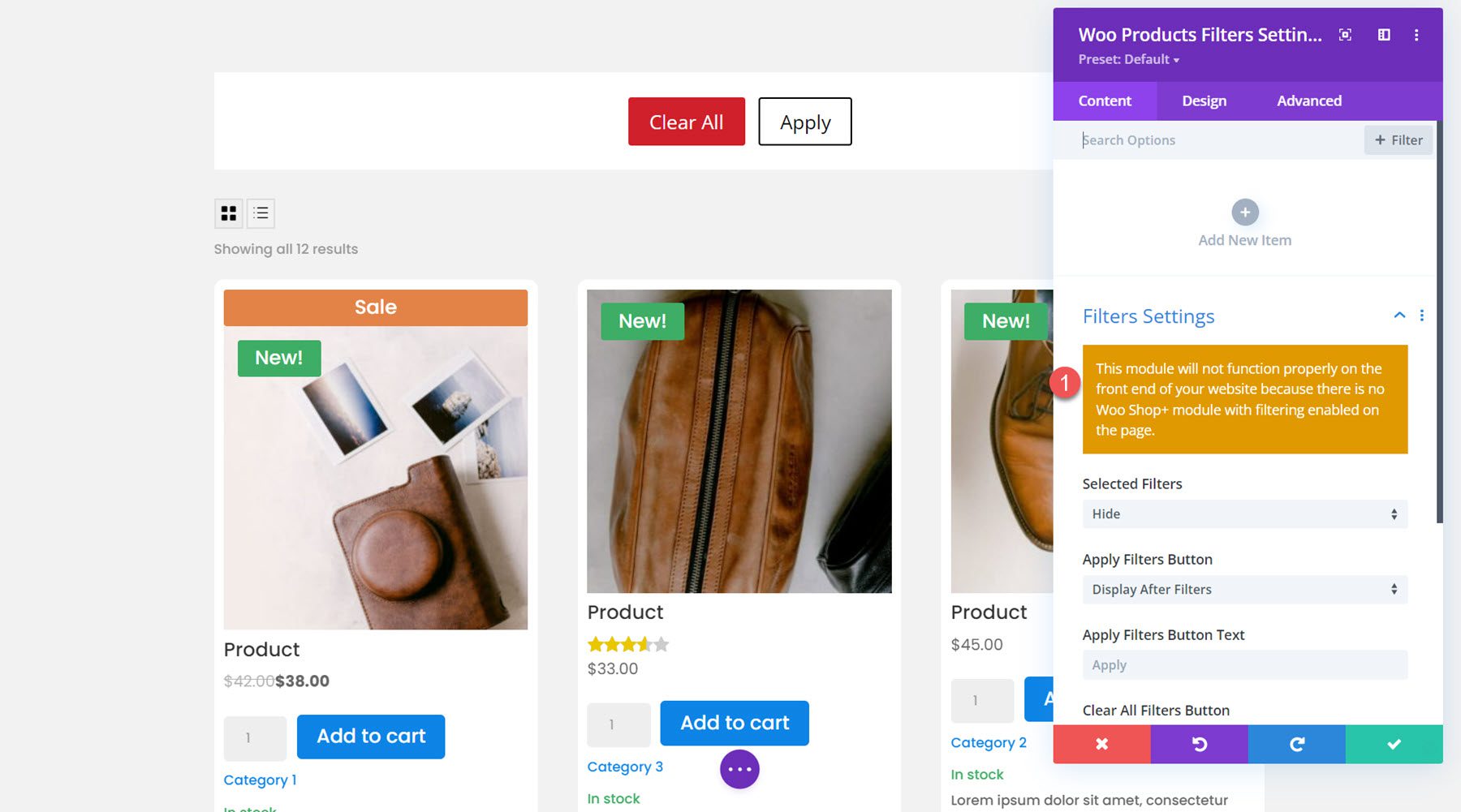
現在我們已經仔細研究了商店模塊,讓我們來看看 Woo Products Filter 模塊。 此模塊向您的頁面添加一個過濾器,您可以使用它來修改您的商店結果。 單擊灰色加號按鈕插入模塊並選擇 Woo Products Filters 模塊。

添加模塊後,您可能會看到有關啟用過濾的錯誤消息。

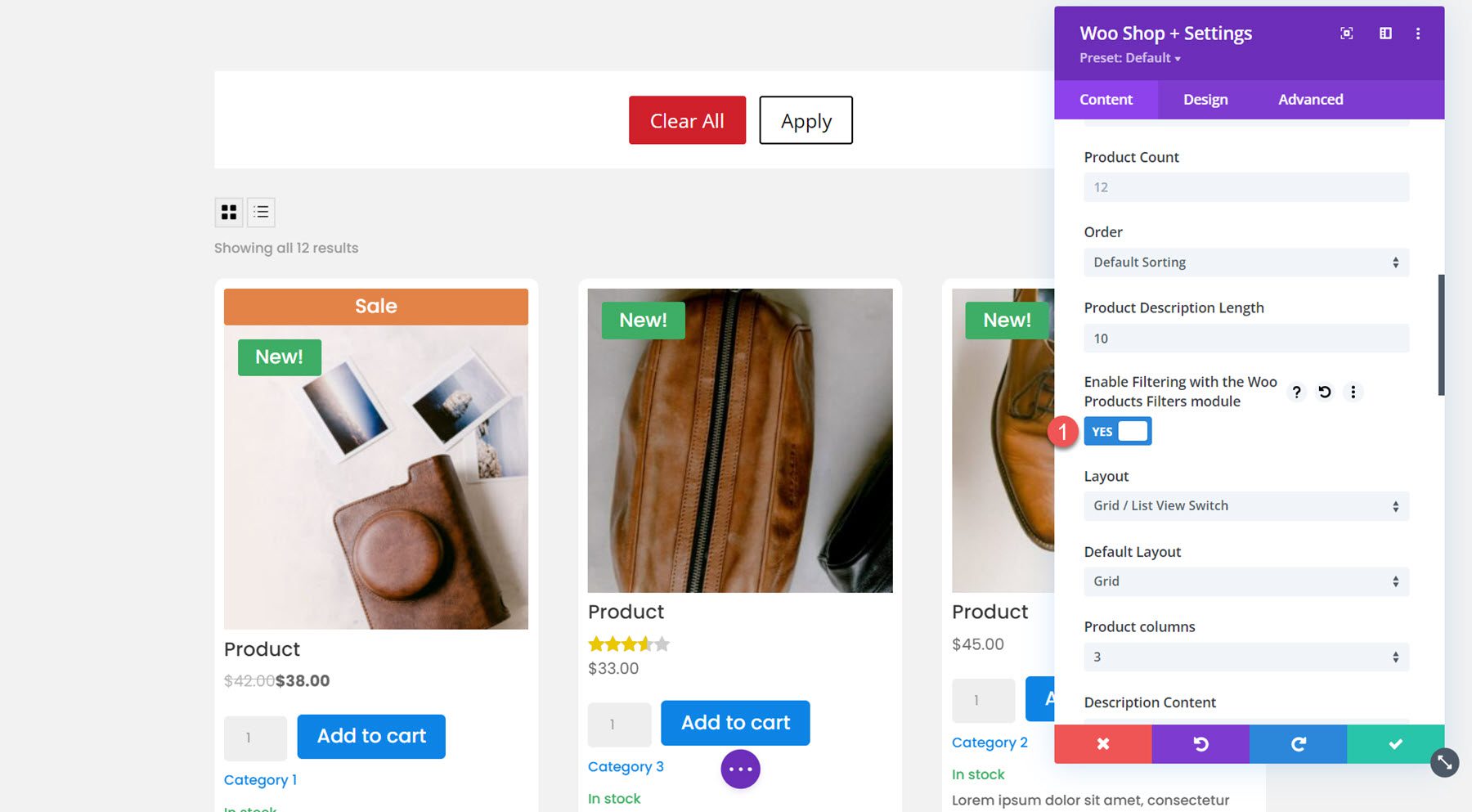
打開您的 Woo Shop + 模塊並選擇選項以使用 Woo 產品過濾器模塊啟用過濾。 這將有助於連接過濾器模塊和商店模塊,以便商店商品會根據您選擇的過濾器而變化。

內容標籤
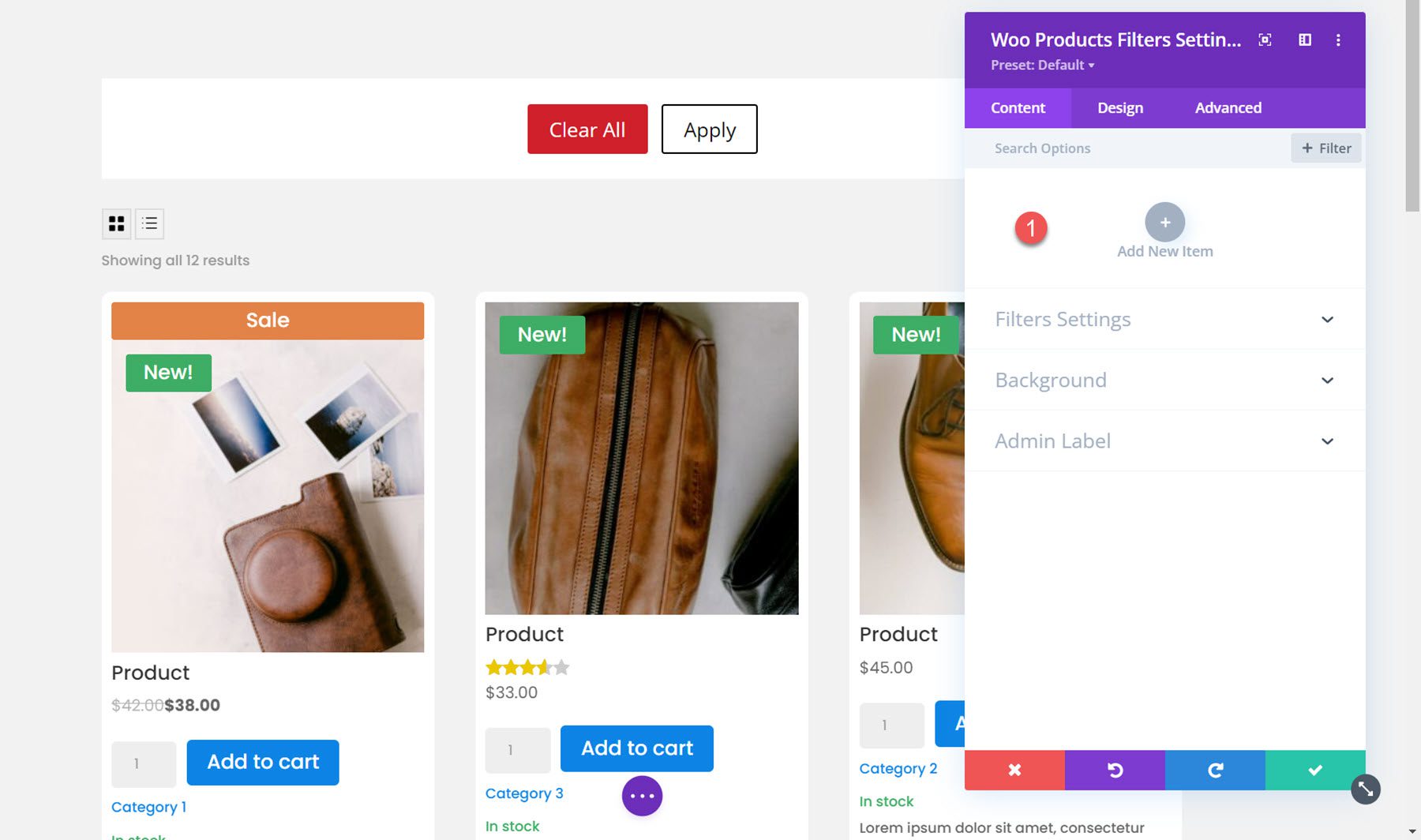
在內容選項卡下,您可以向過濾器模塊添加新項目。

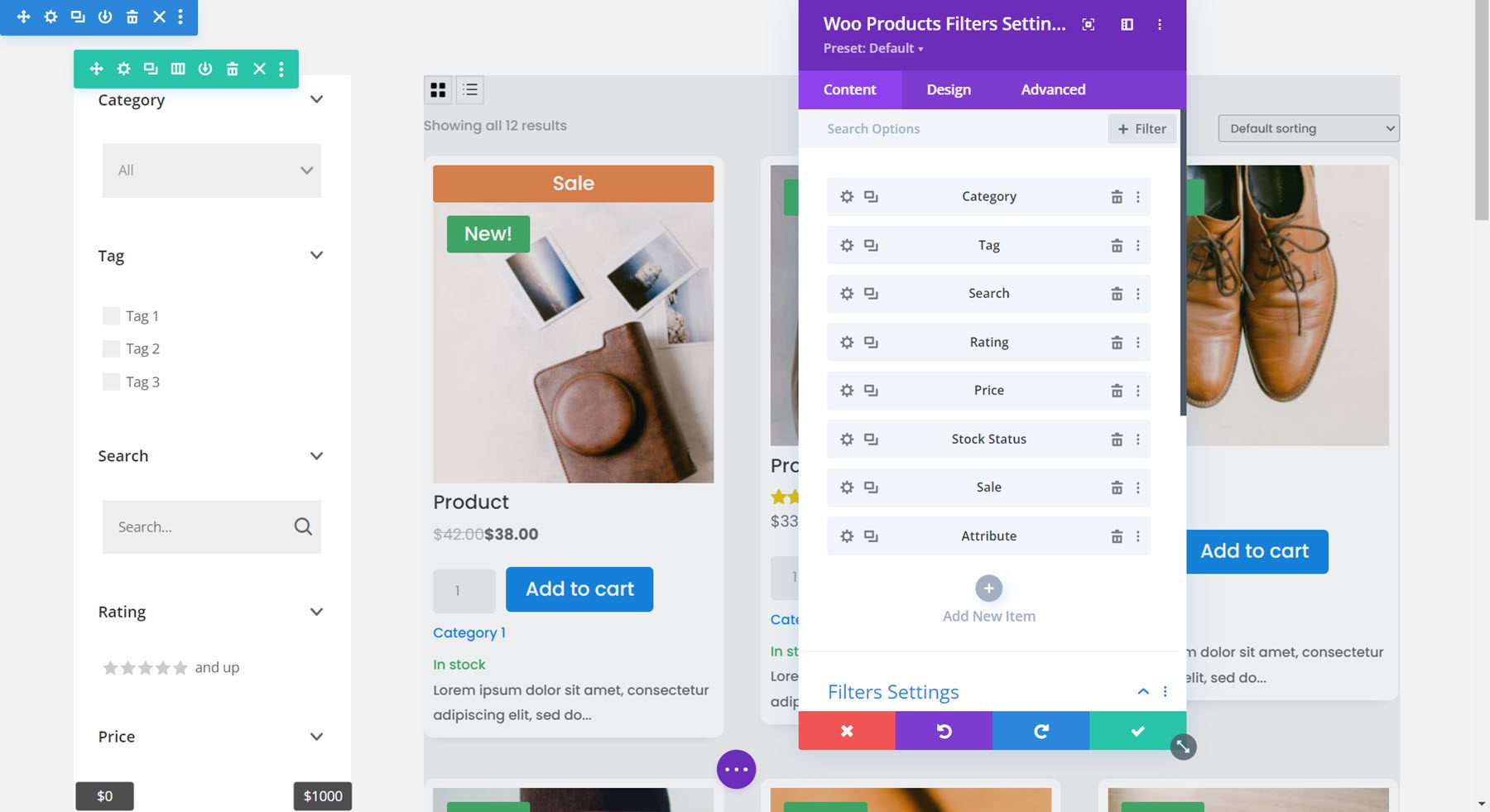
添加新項目後,它將在單獨的設置窗口中打開,您可以在其中選擇過濾器類型並自定義過濾器的許多方面。 每個過濾器都有單獨的設計選項,您可以使用它們來單獨設計過濾器的外觀。 這些選項中的每一個都在過濾器模塊設計選項卡中可用,您可以在其中自定義每種過濾器類型的整體設計。
您可以添加 8 種類型的過濾器:類別、標籤、屬性、搜索、評級、價格、庫存狀態和銷售。 在這裡,我在行中添加了一列,以便可以將過濾器放置在商店模塊的一側。


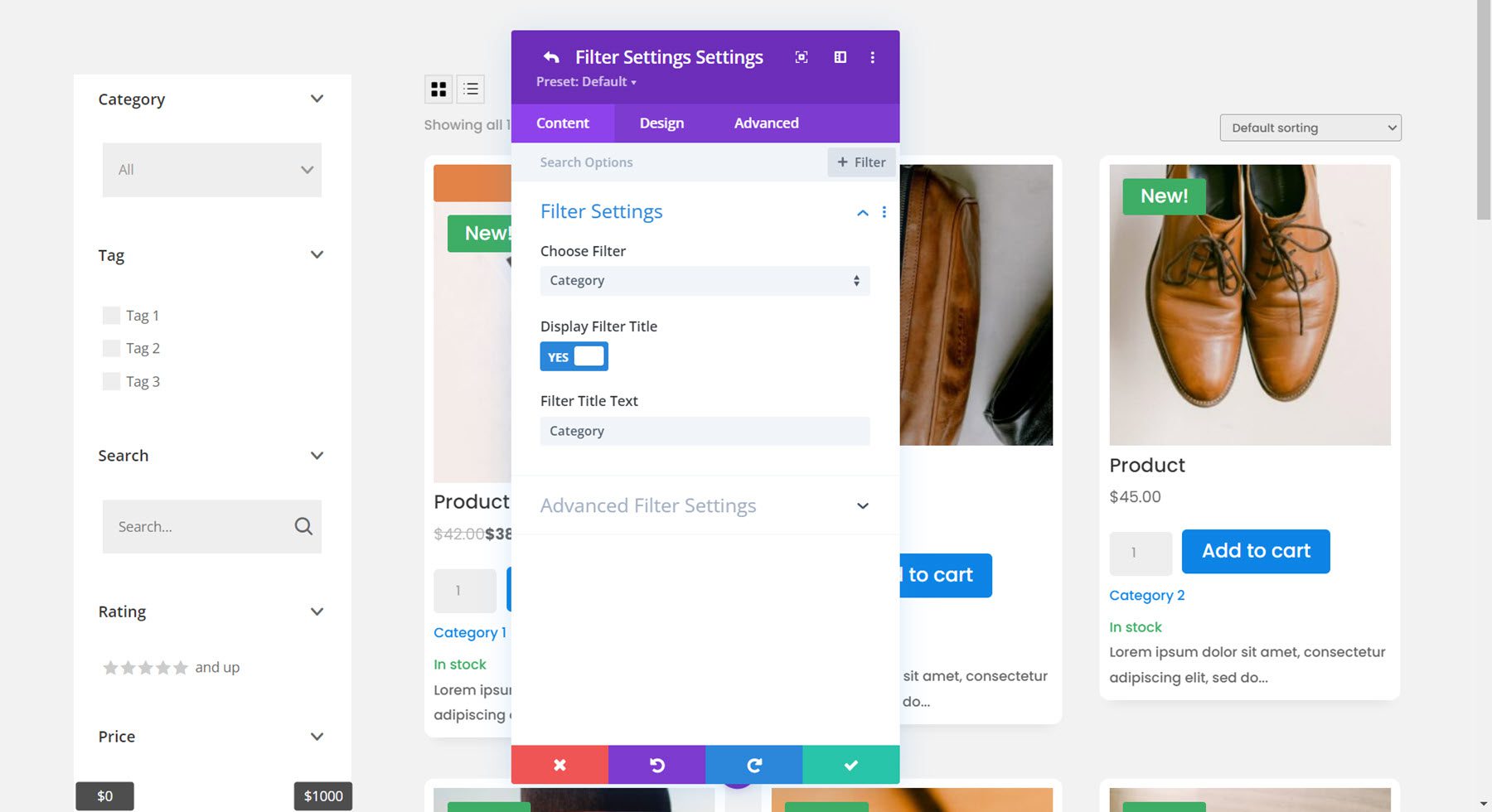
在單個過濾器的過濾器設置下,您可以選擇過濾器類型,選擇顯示或隱藏過濾器標題,以及添加自定義過濾器標題文本。

類別過濾器
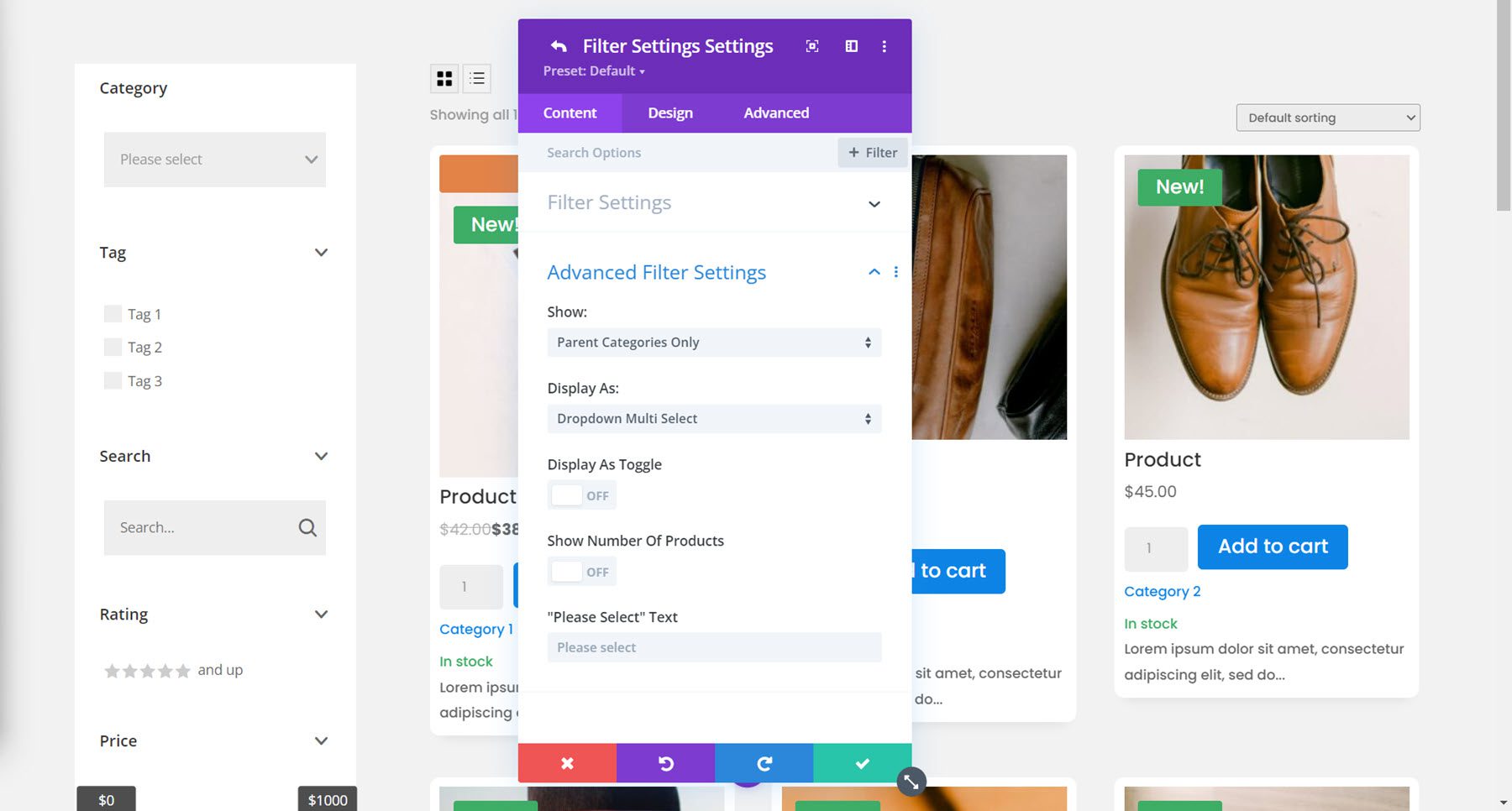
單個過濾器的高級過濾器設置會根據您選擇的過濾器類型而變化。 對於類別過濾器,您可以選擇僅顯示父類別、父類別和子類別非分層,或者父類別和子類別分層。 您還可以更改過濾器的顯示方式:複選框列表、單選按鈕列表、下拉單選、下拉多選或標籤雲。 對於這個例子,我選擇了下拉多選。 同樣在此部分中,您可以啟用或禁用顯示切換、選擇顯示或隱藏產品數量以及更改“請選擇”文本。

標籤過濾器
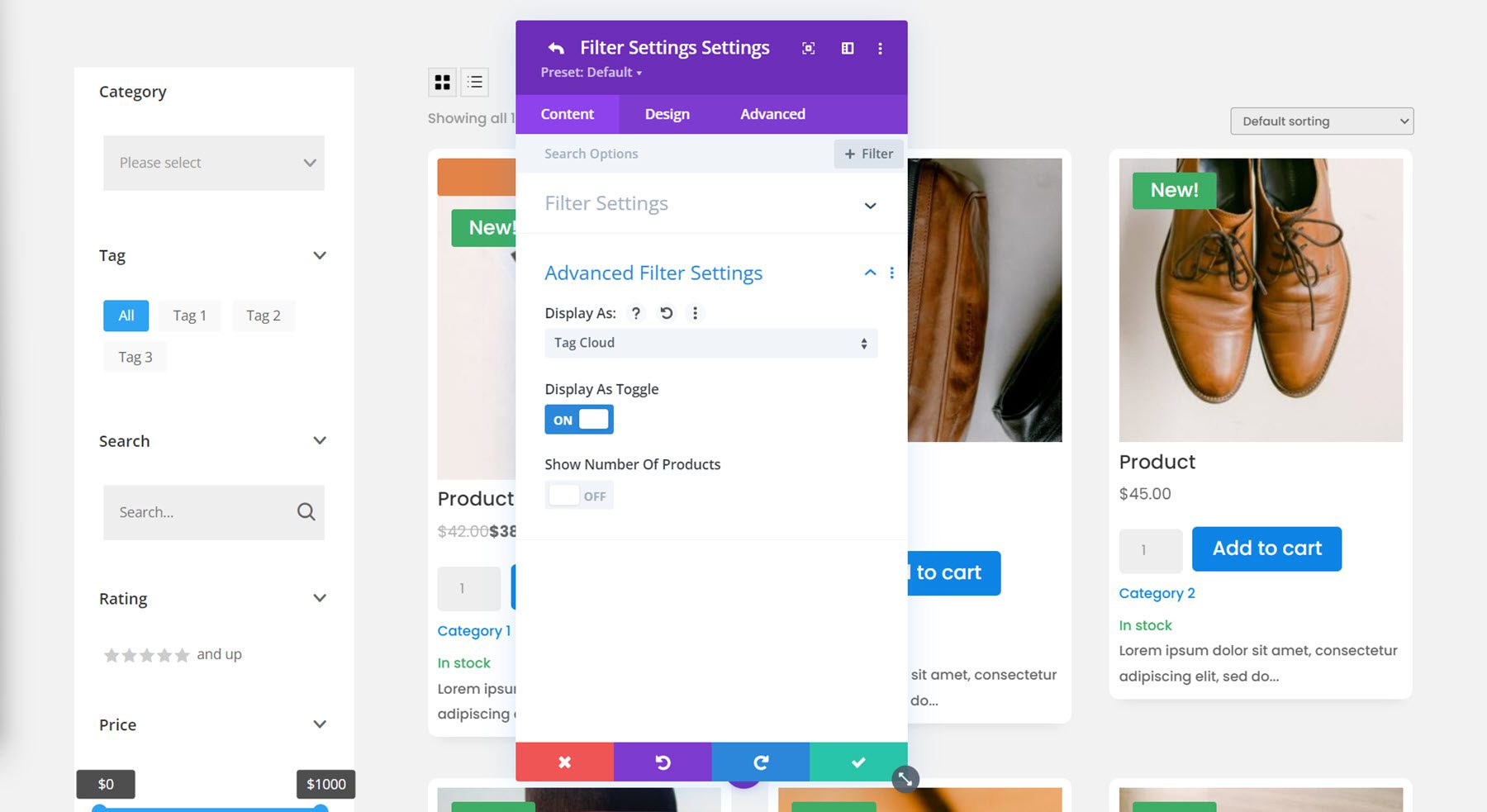
對於標籤過濾器,我啟用標籤雲顯示並禁用切換顯示。

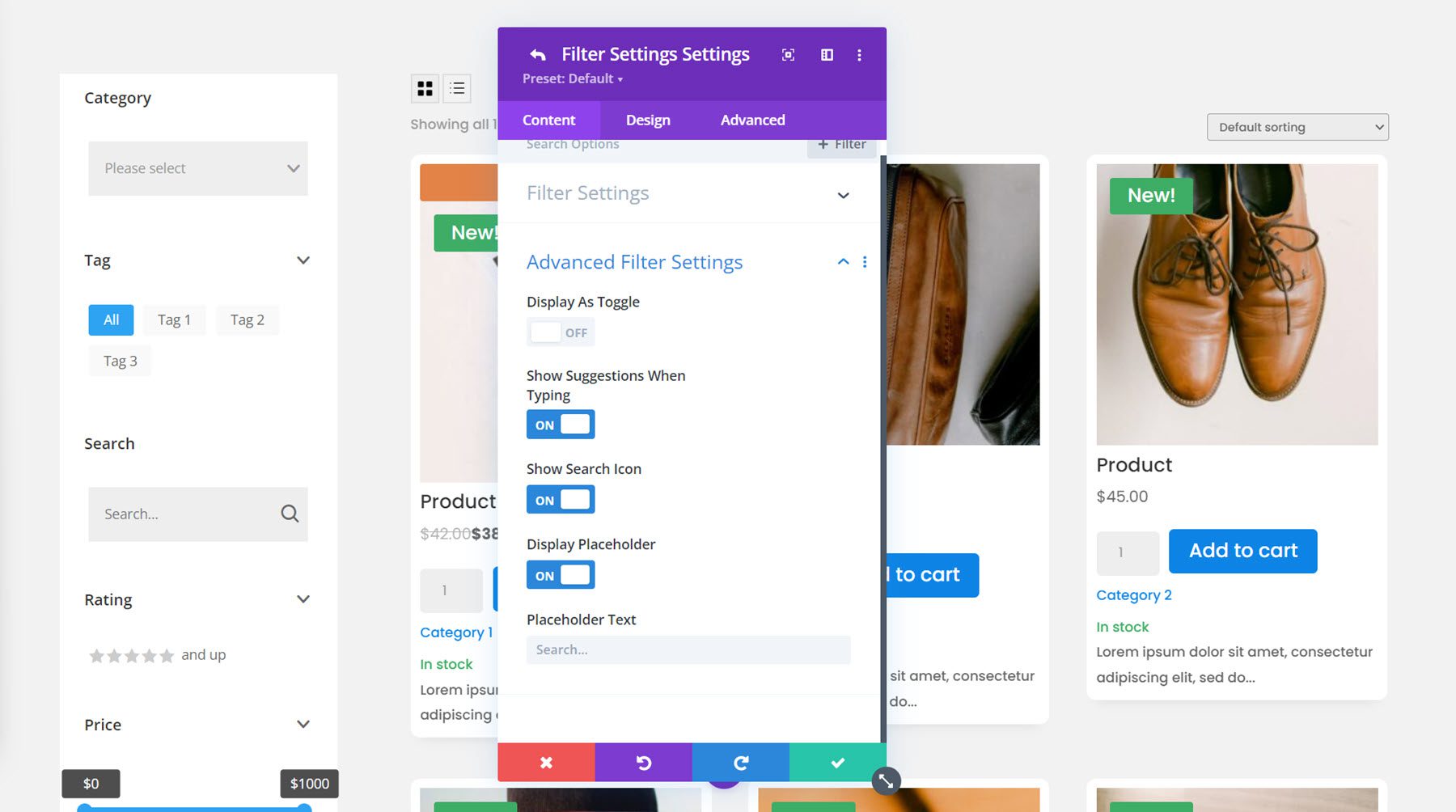
搜索過濾器
這是搜索過濾器設置。 我再次禁用了切換視圖。

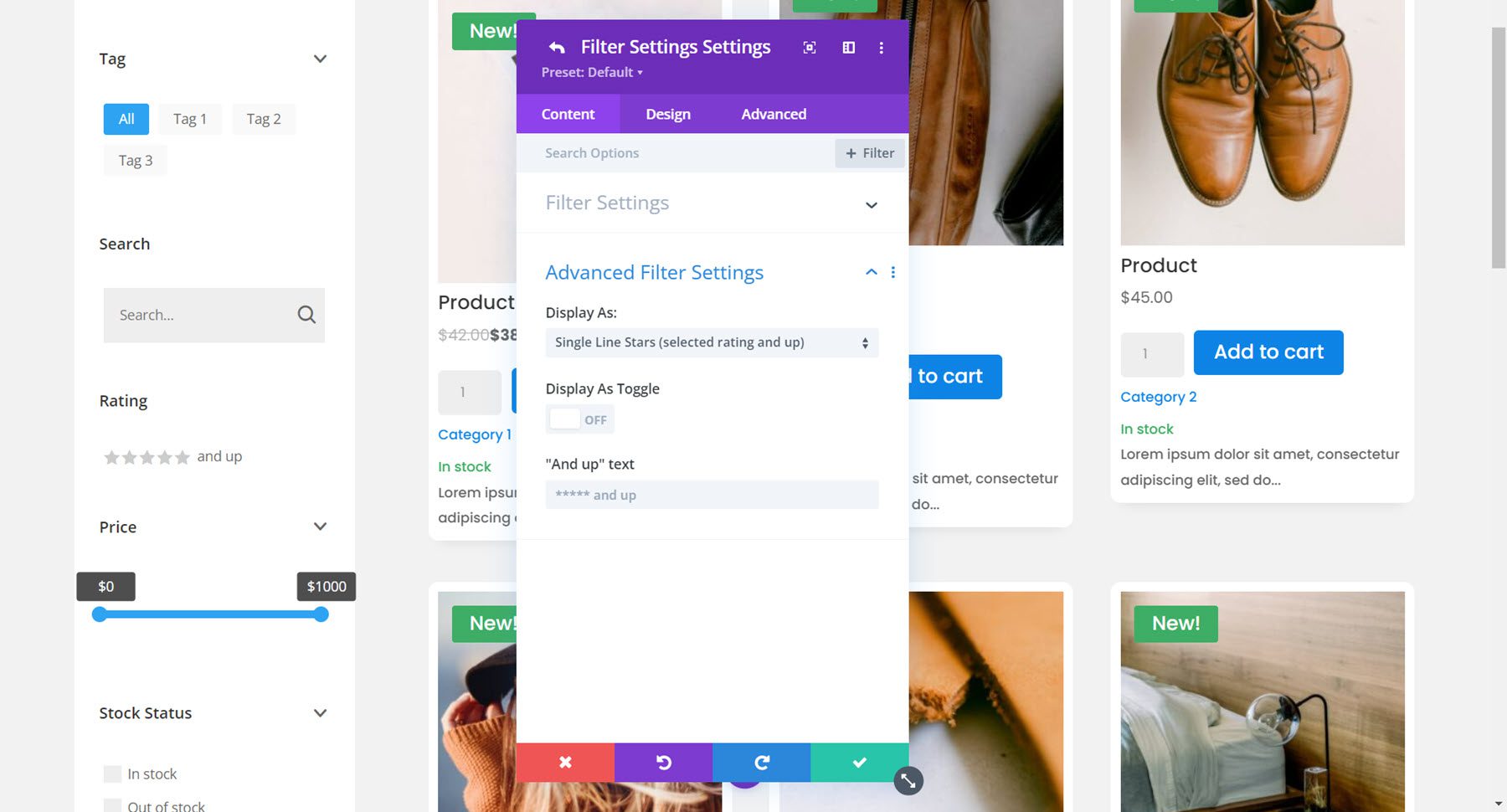
評級過濾器
評級過濾器有幾個顯示選項:單行星號(選定評級及以上)、單行星號(僅選定評級)、單選按鈕星號、單選按鈕文本、複選框星號、複選框文本、下拉星號、下拉文本。 我選擇了單行星星(選定評級及以上)選項。

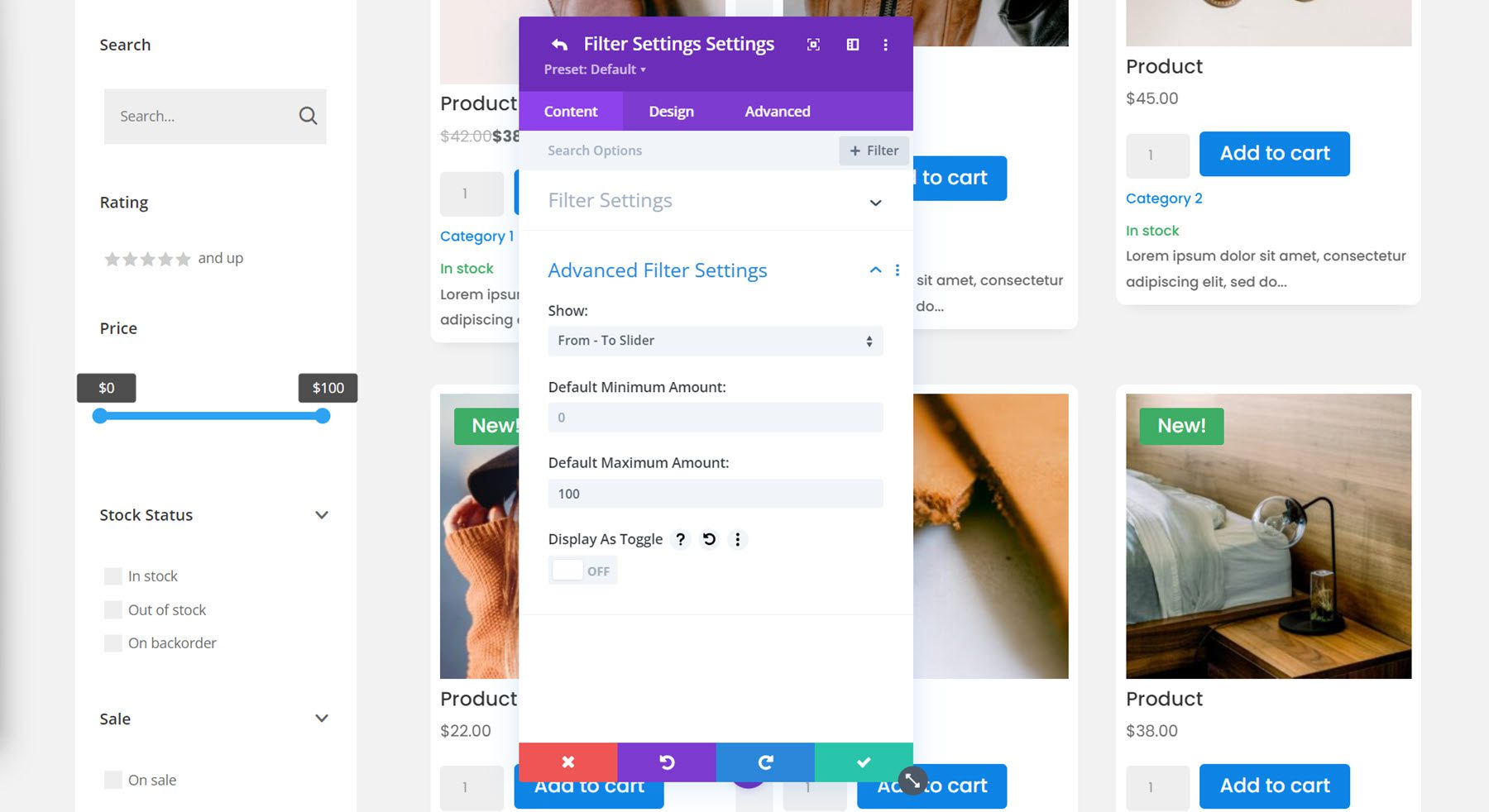
價格過濾器
接下來是價格過濾器。 您可以在從到滑塊、從到數字輸入或從到滑塊和數字輸入之間進行選擇。 對於這個例子,我選擇了從 - 到滑塊並調整了最大數量。

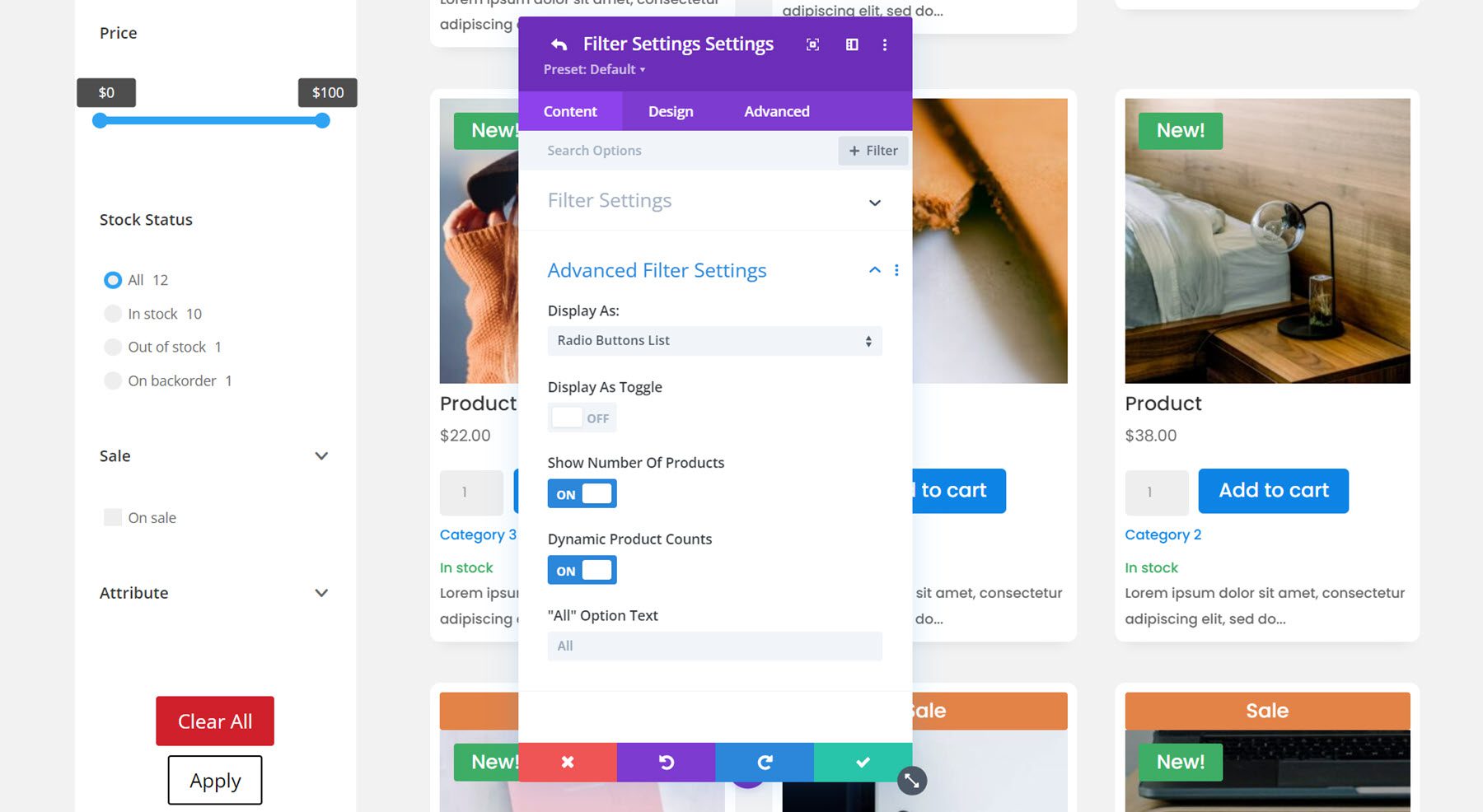
股票過濾器
您可以將股票過濾器顯示為複選框列表、單選按鈕列表、下拉單選、下拉多選或標籤雲。 我為此過濾器選擇了單選按鈕列表,並選擇顯示產品數量。

銷售過濾器
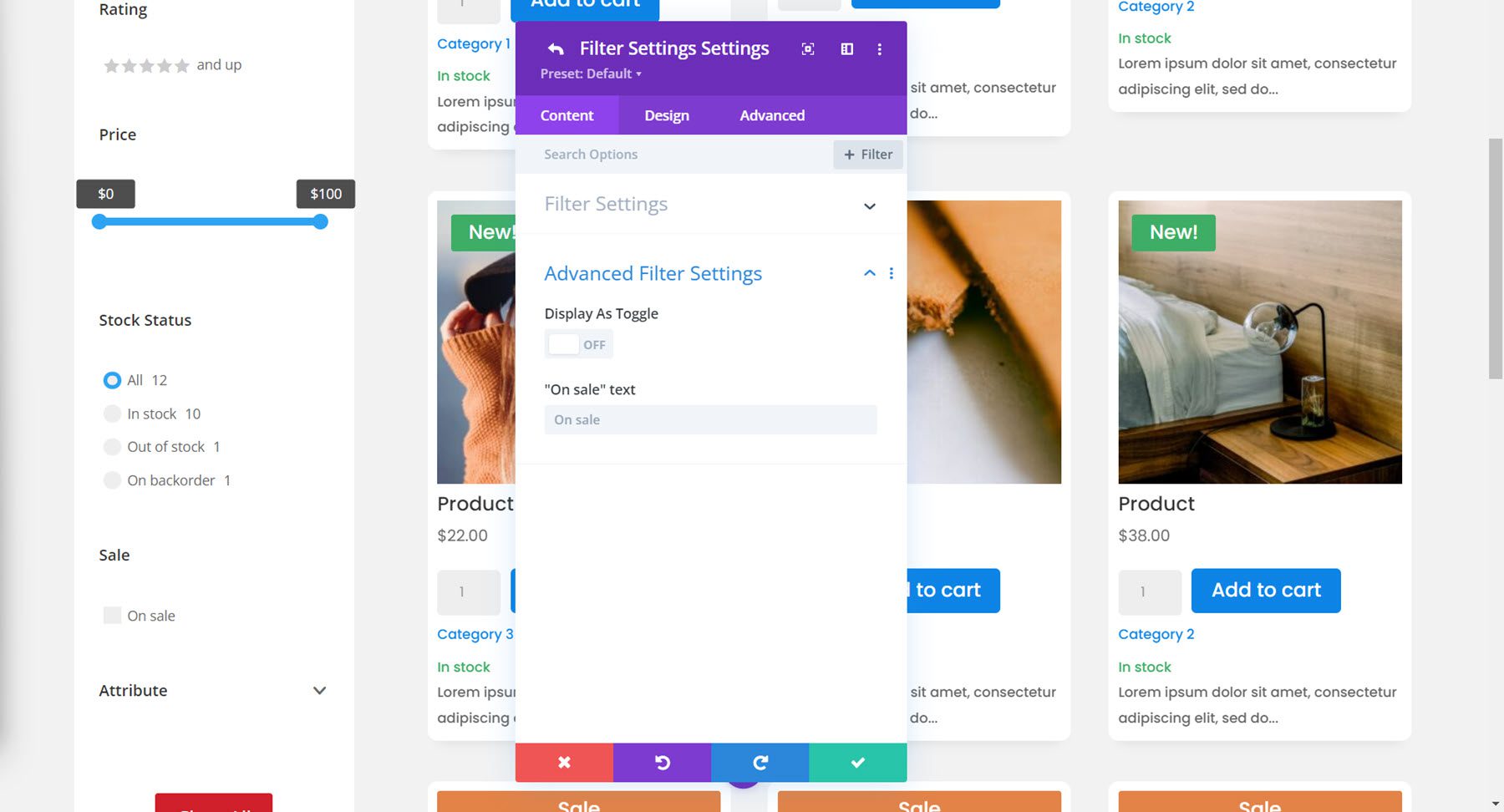
促銷過濾器選項非常簡單——您可以啟用或禁用切換顯示並更改促銷文本。

屬性過濾器
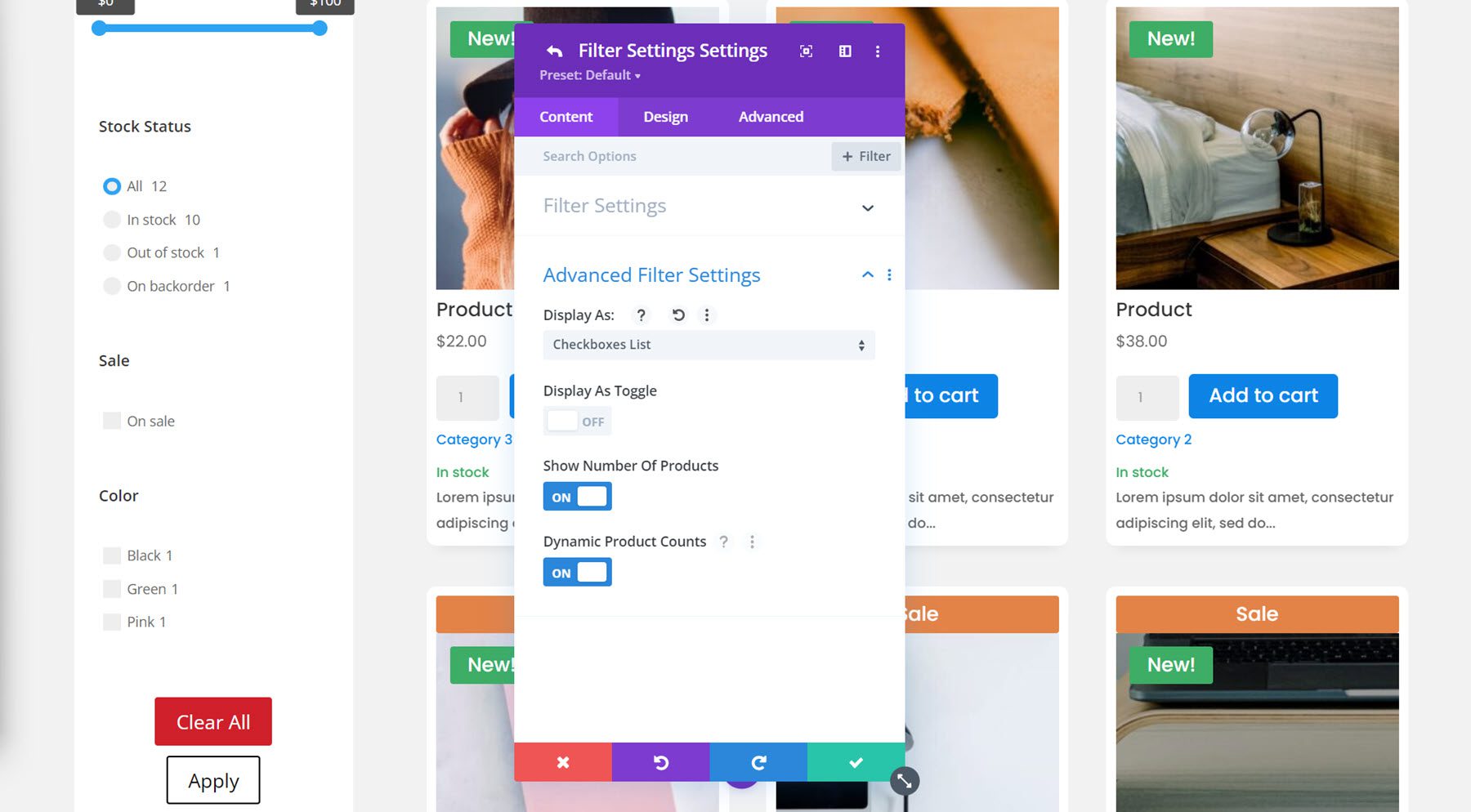
最後,我們有屬性過濾器。 我已選擇為屬性示例使用顏色,並且已選擇複選框列表顯示選項。

內容選項卡過濾器設置
返回過濾器模塊設置的內容選項卡,過濾器設置組下列出了一些其他選項。
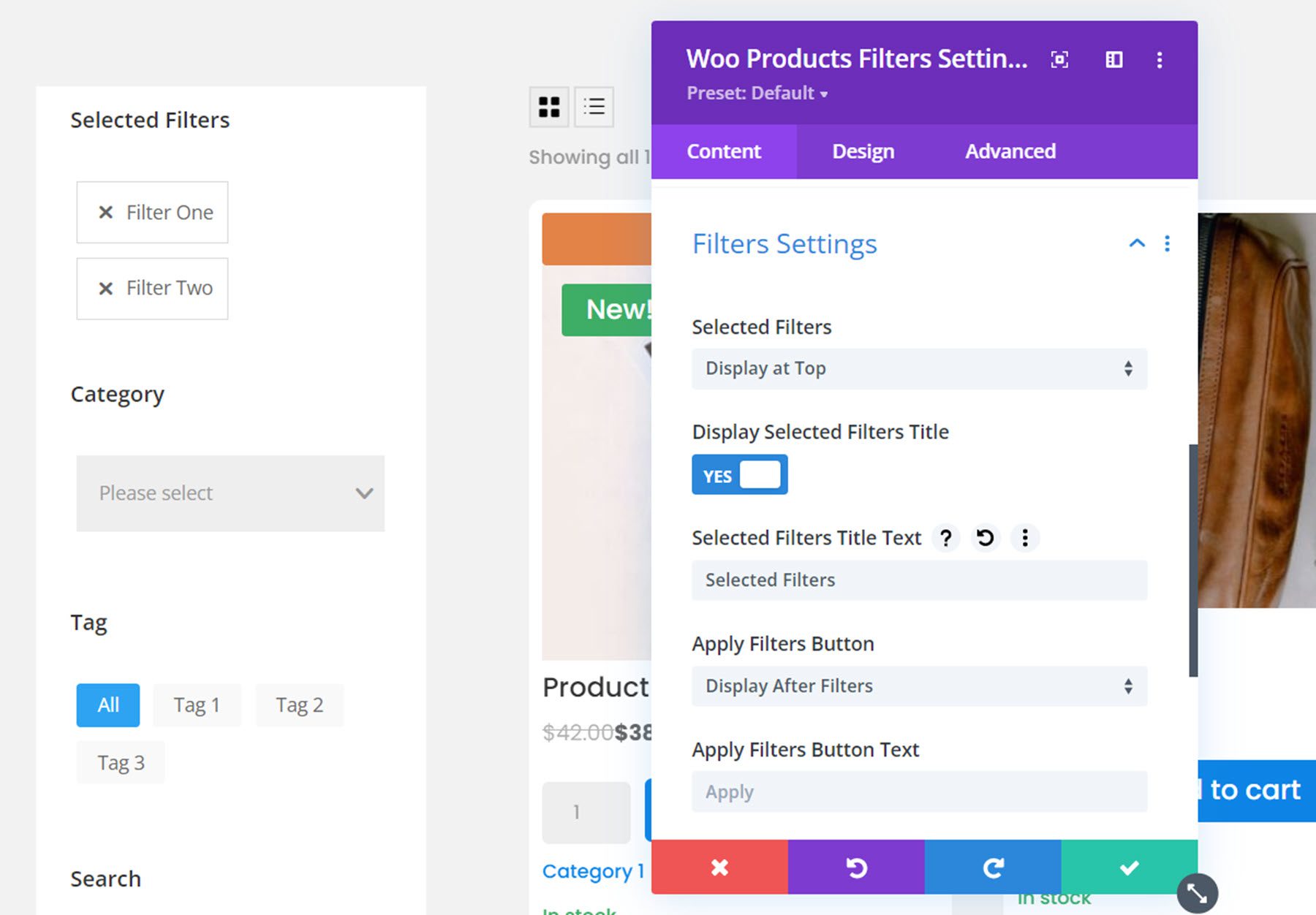
首先,您可以選擇在頂部或底部顯示選定的過濾器,或完全隱藏它們。 我選擇將它們顯示在頂部。 您還可以選擇顯示或隱藏所選過濾器的標題並更改標題文本。

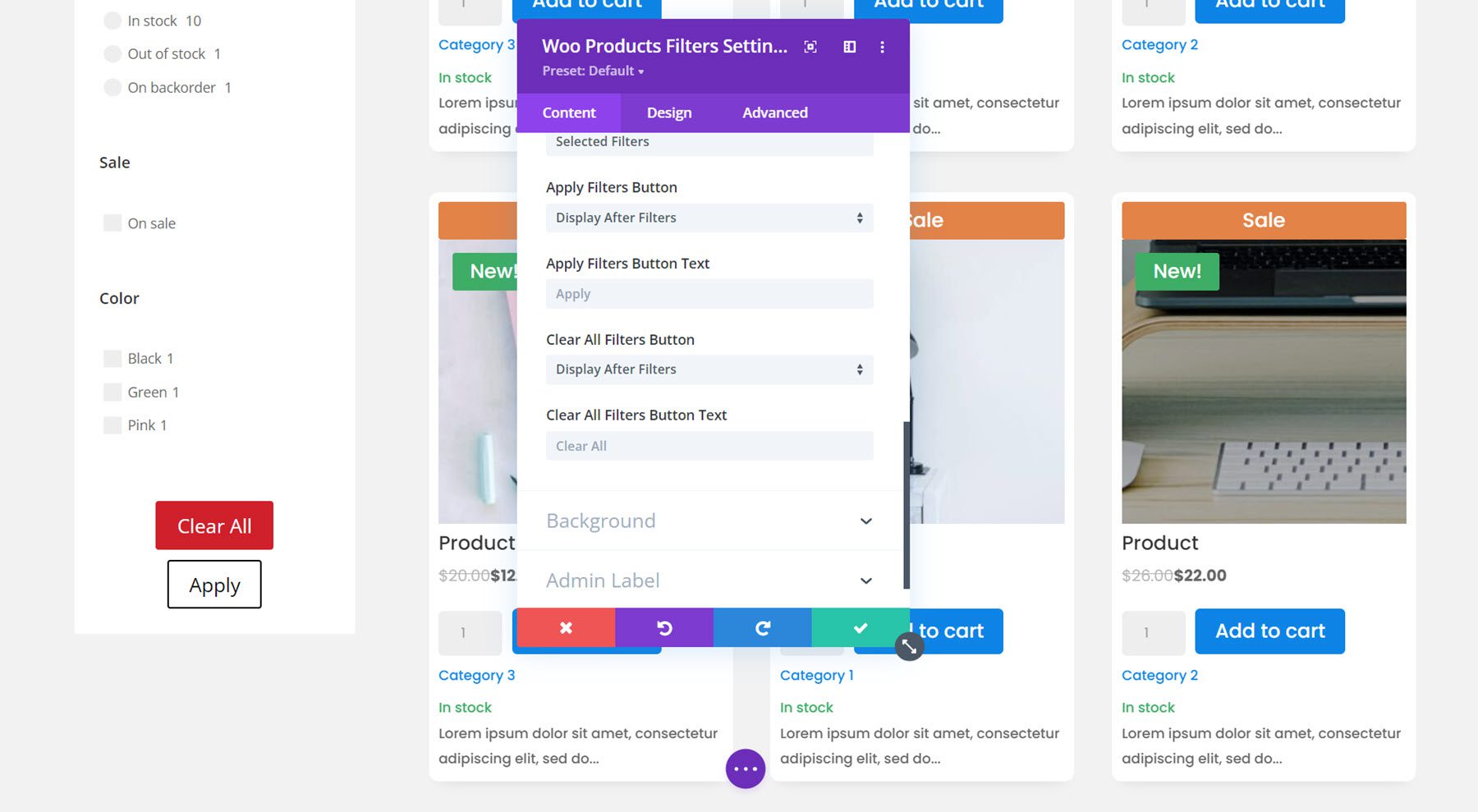
此部分中還有用於應用過濾器和清除過濾器按鈕的選項。 您可以選擇在過濾器之前或之後顯示它們,或者根本不顯示它們。 您還可以更改按鈕文本。 我選擇在過濾器之後顯示兩個按鈕。

內容選項卡還有一個用於背景設置和管理標籤設置的部分。
設計選項卡
過濾器模塊的設計選項卡有大量的設計選項供您完全自定義過濾器設計。 您可以為每種過濾器類型自定義字體、間距、邊框和背景。 您還可以自定義按鈕、選定的過濾器、大小、間距、邊框、框陰影、過濾器、變換和動畫選項。 我們不會在這裡詳細介紹,但只要知道您可以根據自己的喜好修改過濾器模塊的任何方面。
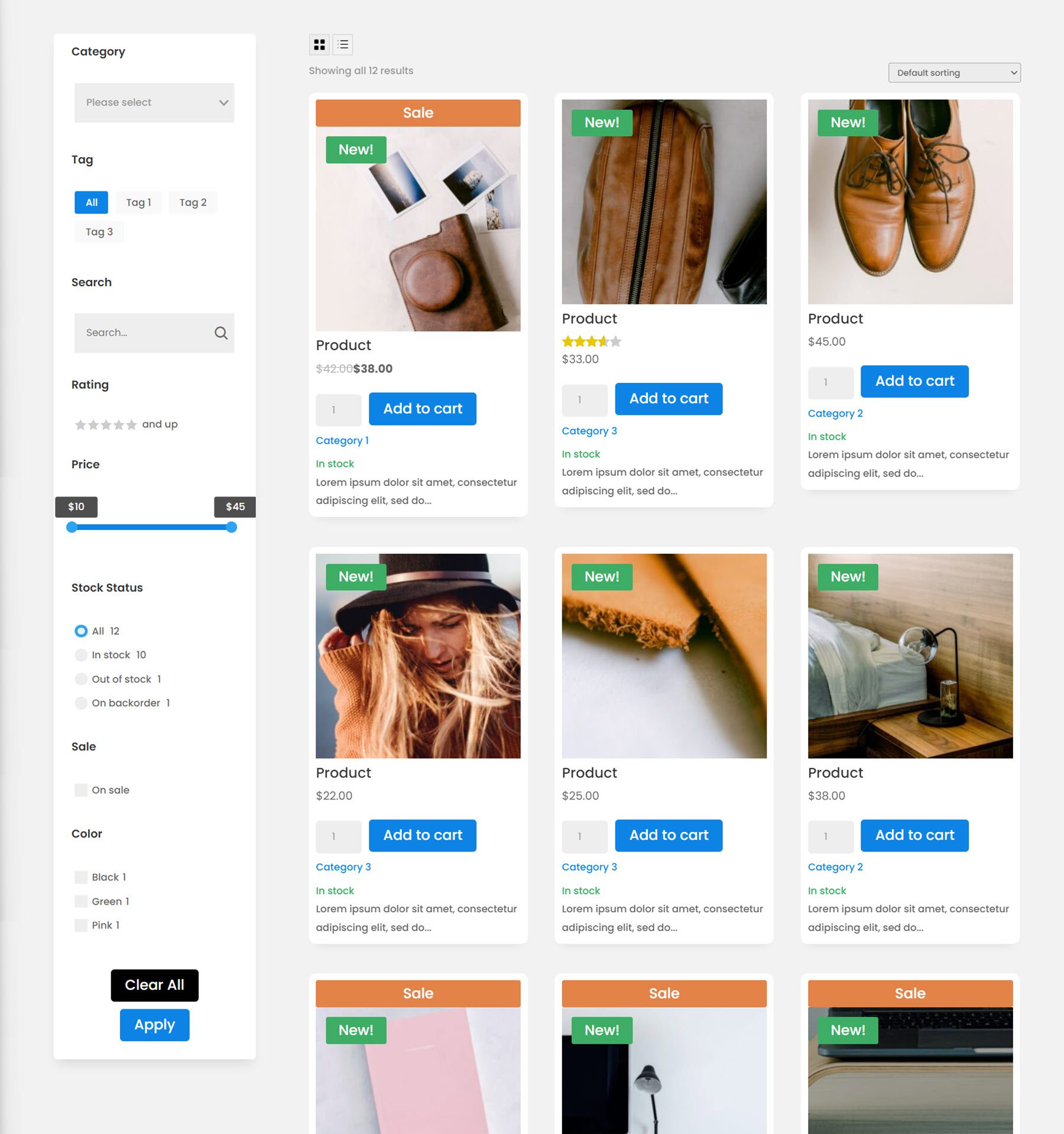
對於這個例子,我修改了字體,為選定的過濾器添加了圓角,減少了過濾器之間的底部邊距,為下拉過濾器添加了邊框,更改了活動標籤的顏色、價格過濾器、股票狀態和復選標記以匹配配色方案,自定義按鈕設計,並為濾鏡模塊添加圓角和框陰影。 這是過濾器模塊和商店模塊的最終設計。

購物車列表模塊
現在讓我們轉到購物車頁面。 首先,購物車列表模塊。 該模塊將顯示您購物車的內容。
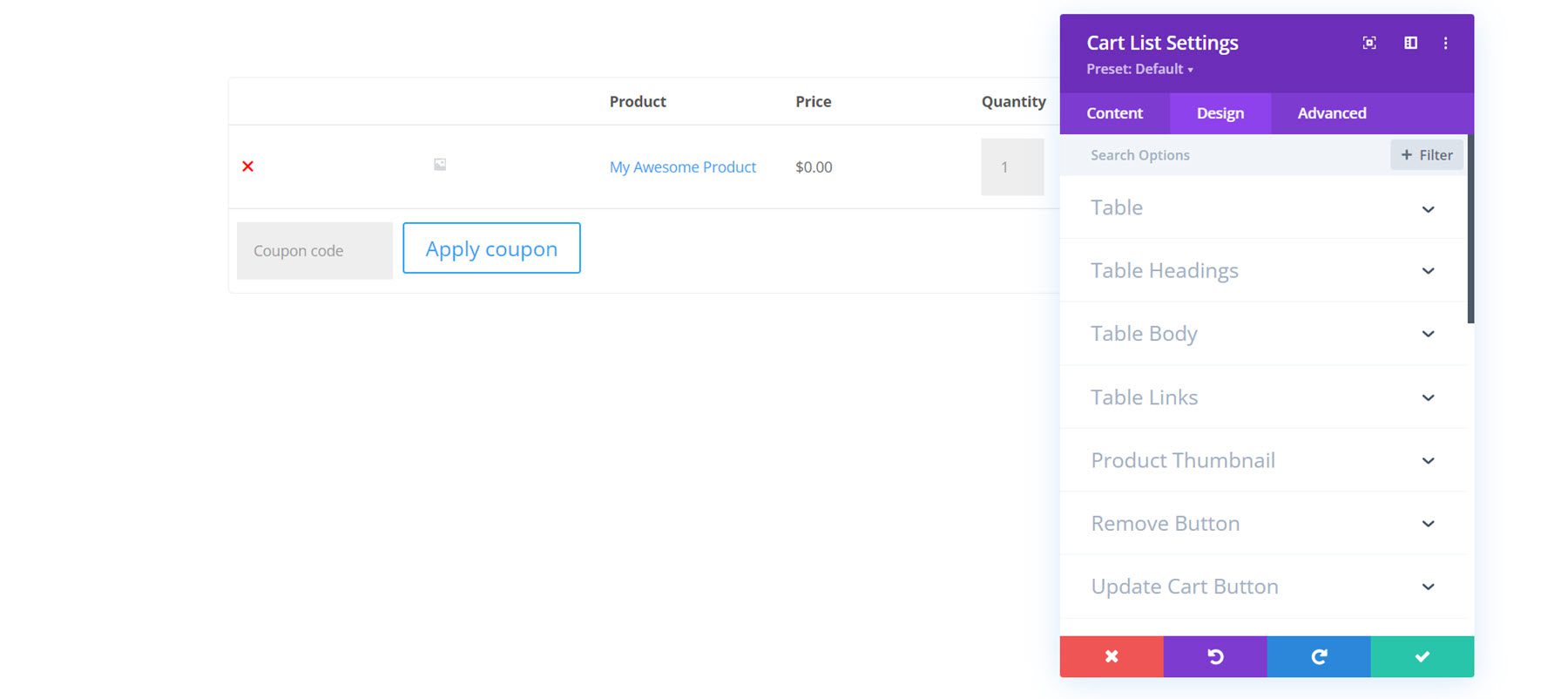
內容標籤
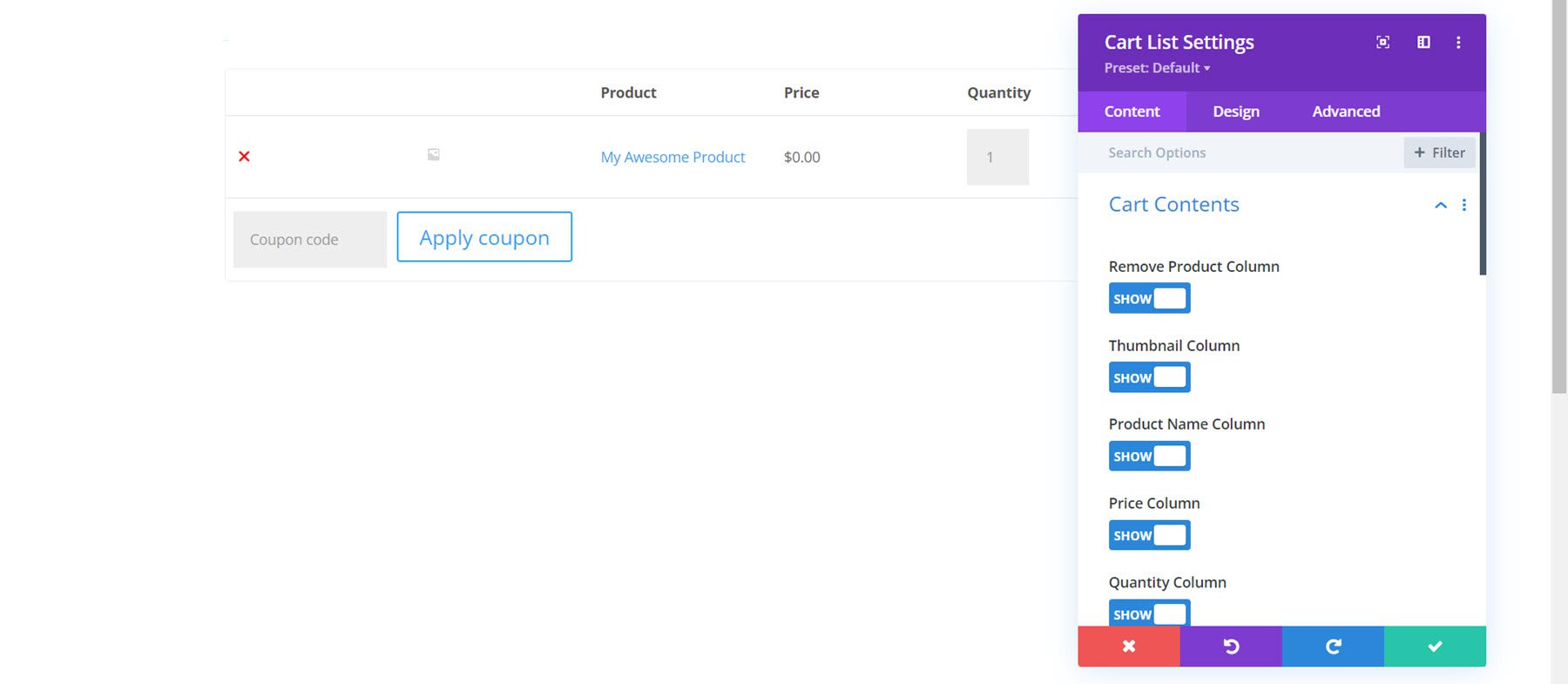
在模塊設置中,您可以更改顯示的內容。 您可以選擇顯示或隱藏某些列,例如刪除產品列、產品列、縮略圖、產品名稱、價格、數量、小計和優惠券代碼。

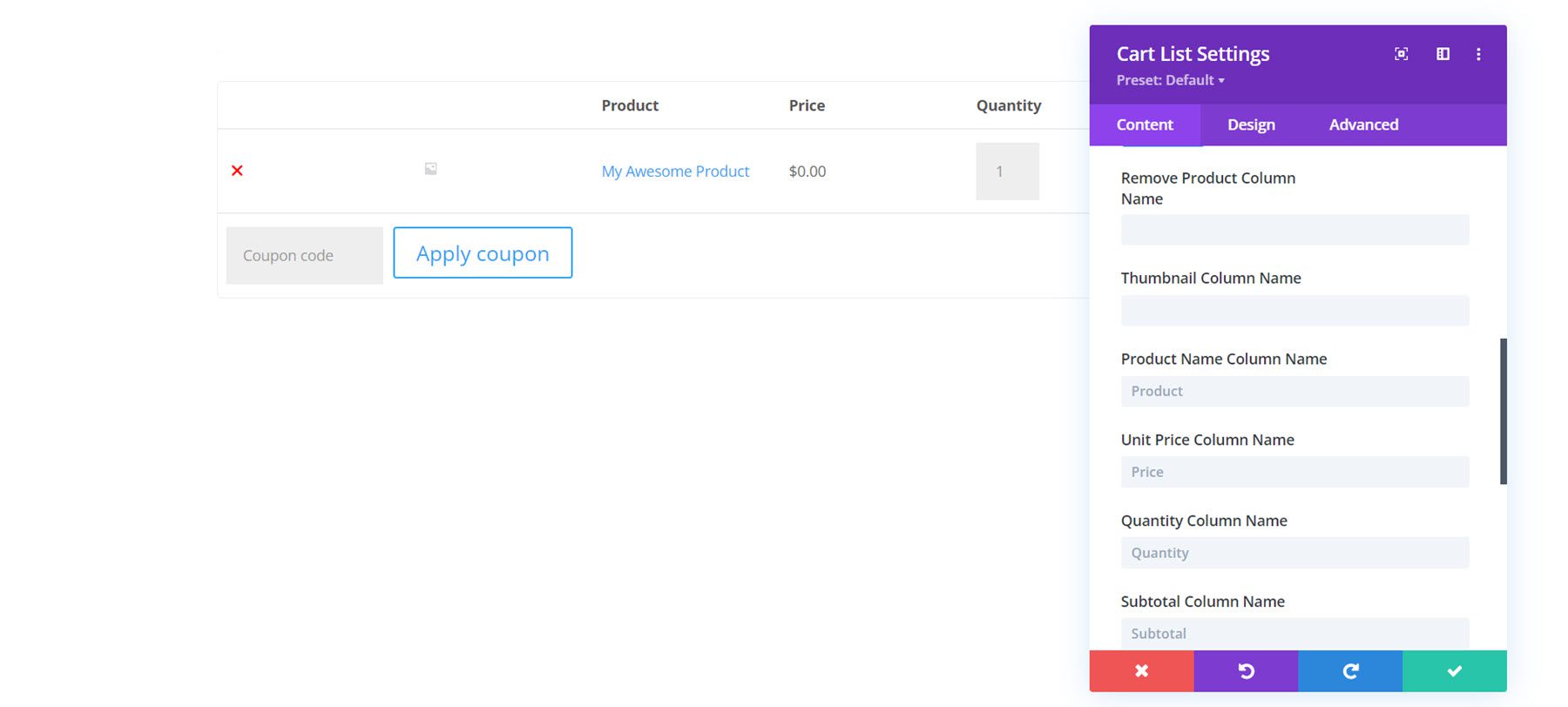
您還可以使用自定義文本重命名任何列。

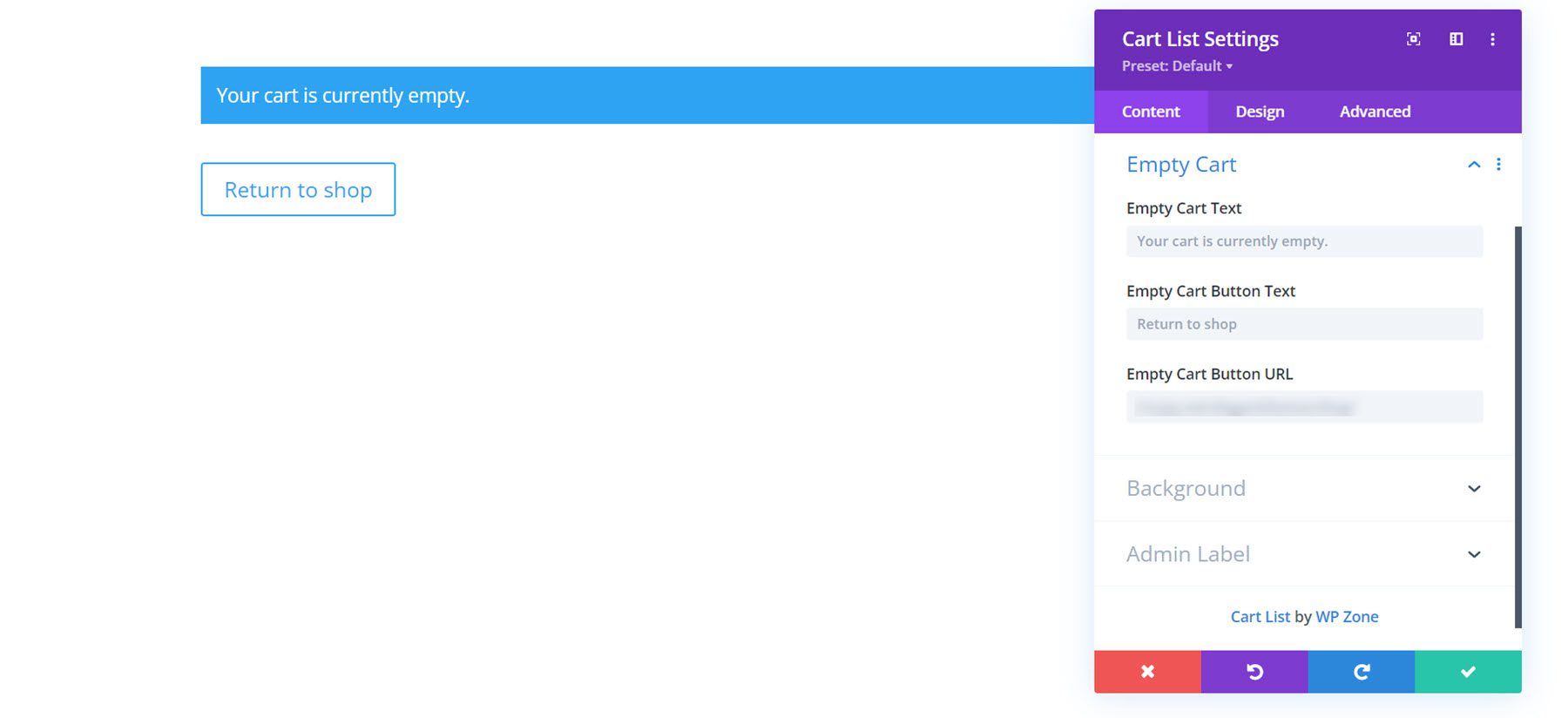
此外,您可以自定義空購物車文本、按鈕文本和按鈕 URL。

內容選項卡還具有默認背景和管理標籤設置。
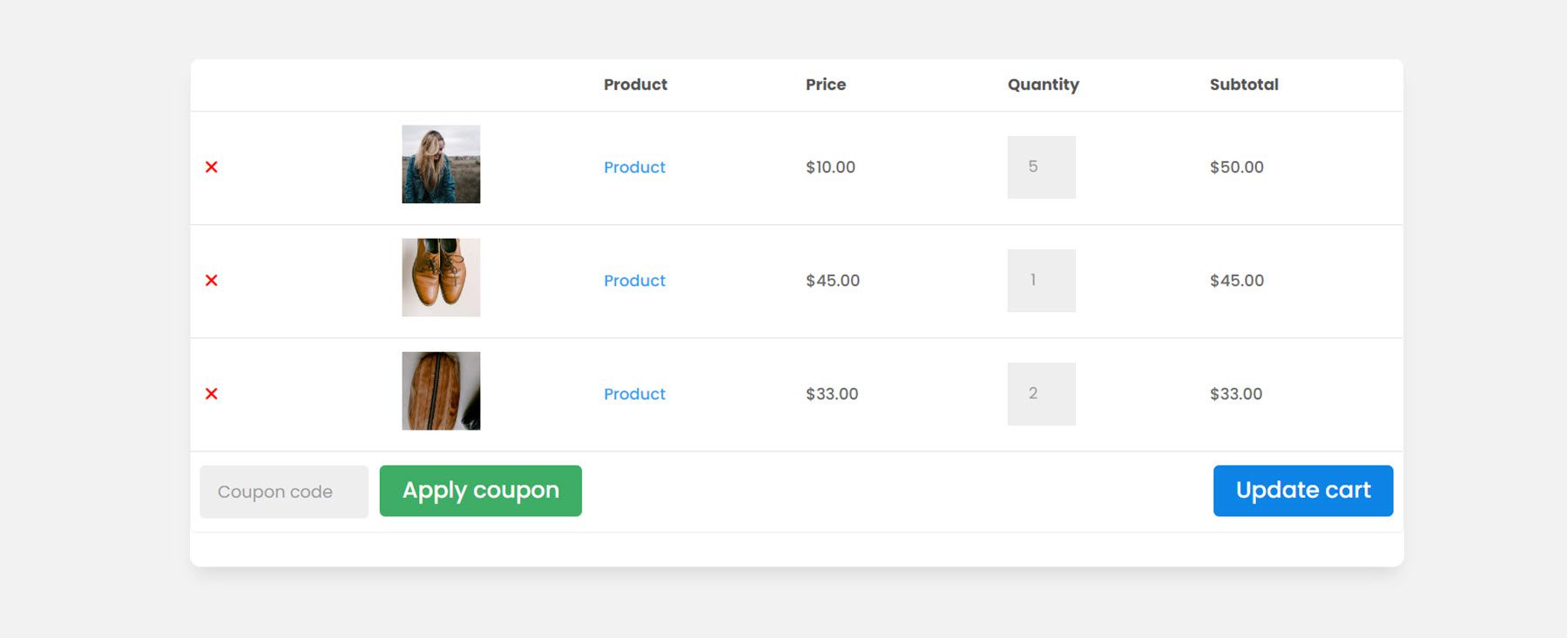
設計選項卡
在這裡您可以完全自定義購物車模塊的設計。 購物車模塊的每個方面都可以更改,包括按鈕、文本、表格等等。

我通過添加白色背景和圓角、更改字體、增加圖像縮略圖大小以及自定義按鈕來自定義設計。

購物車總計模塊
購物車總計模塊也應該添加到購物車頁面。 它將顯示購物車項目的小計和總計,並有一個按鈕可以繼續結帳。
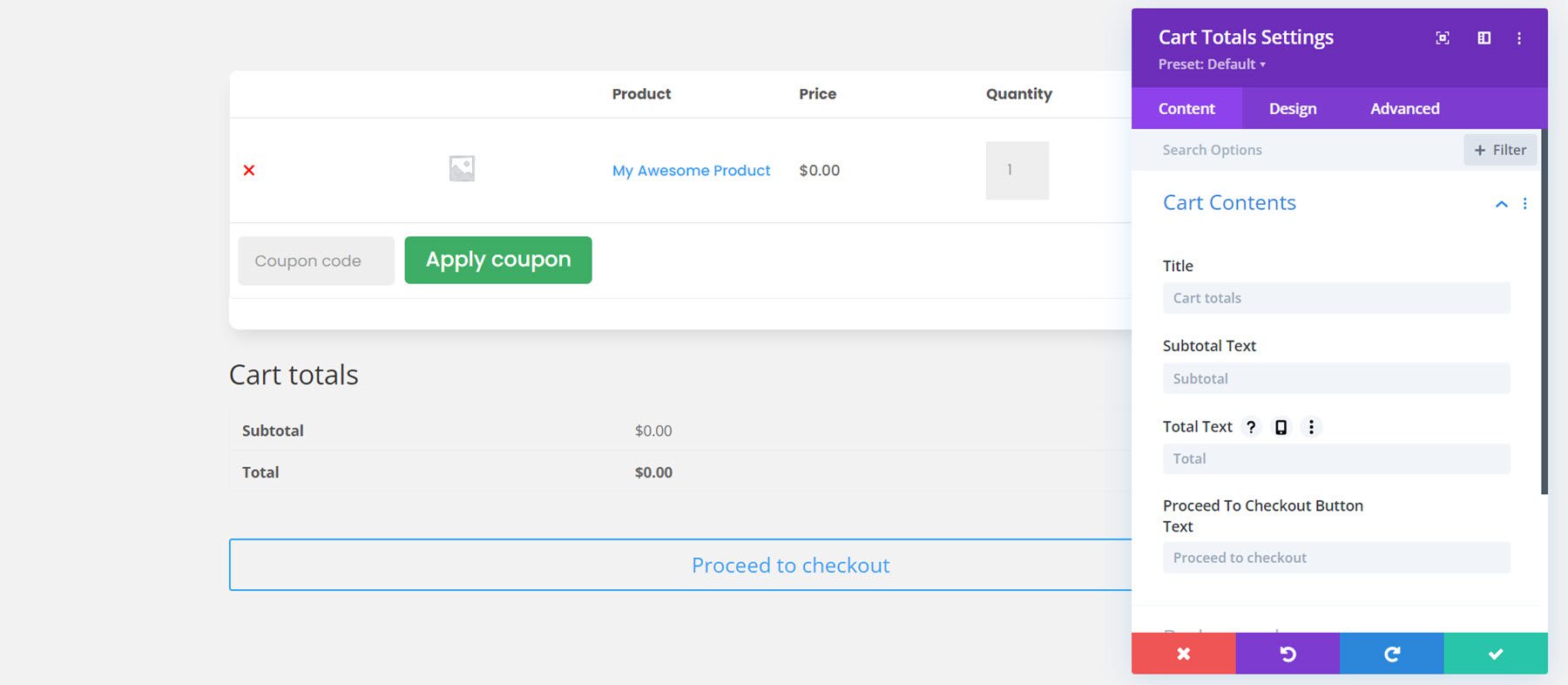
內容標籤
在模塊設置中,您可以更改標題、小計文本、總計文本等文本,並繼續查看按鈕文本。 您還可以添加背景並更改管理標籤。

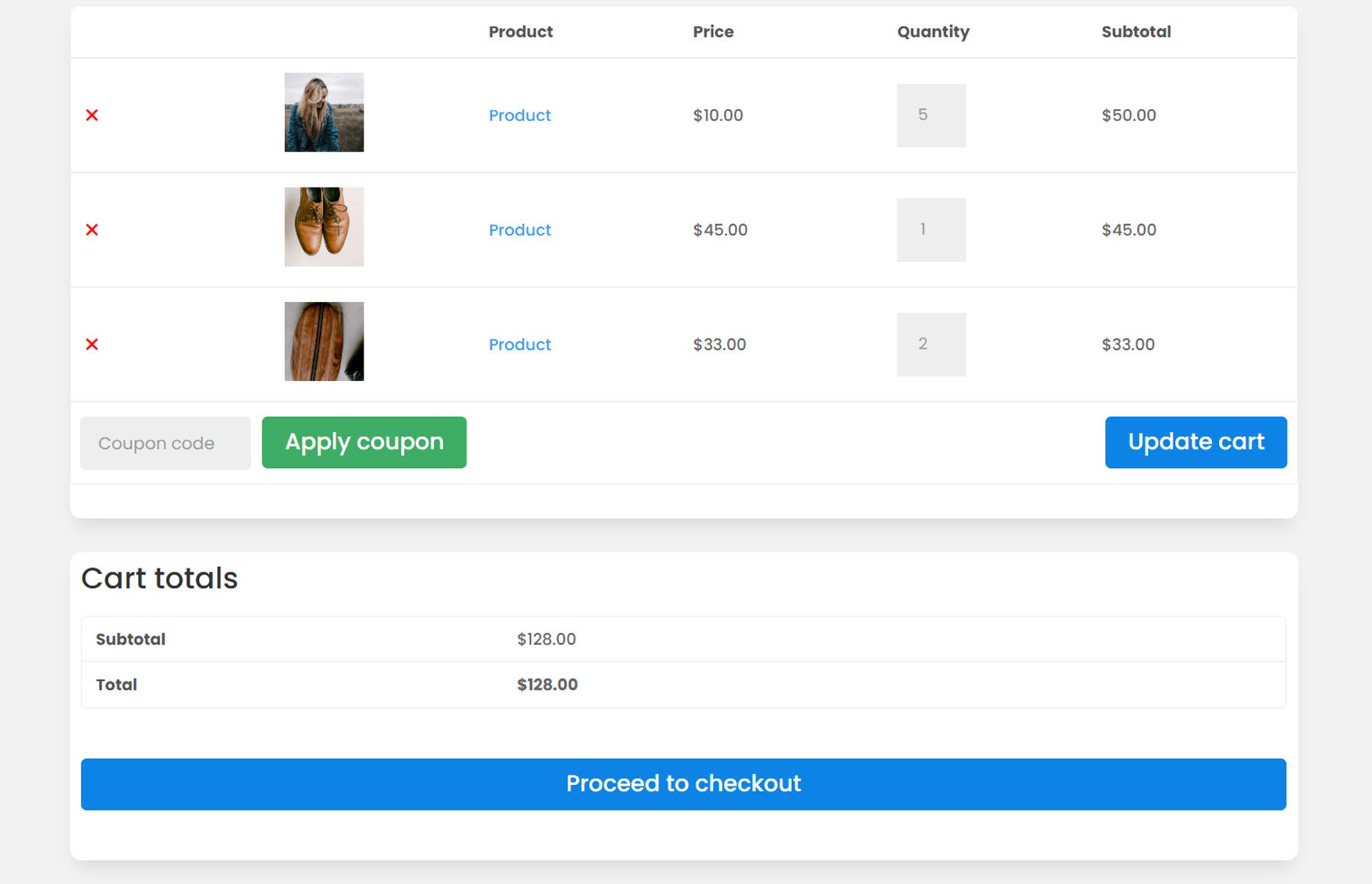
設計選項卡
通過設計設置,您可以自定義購物車總計模塊的各個方面。 對於此示例,我向模塊添加了背景、框陰影和圓角。 我更改了字體以匹配設計的其餘部分,還自定義了繼續結帳按鈕。

WooCommerce 通知模塊
WooCommerce 通知模塊也可以放在購物車頁面上。 該模塊將顯示可能出現的任何錯誤消息或通知。 我將它添加到購物車頁面的頂部,購物車列表模塊上方。
內容標籤
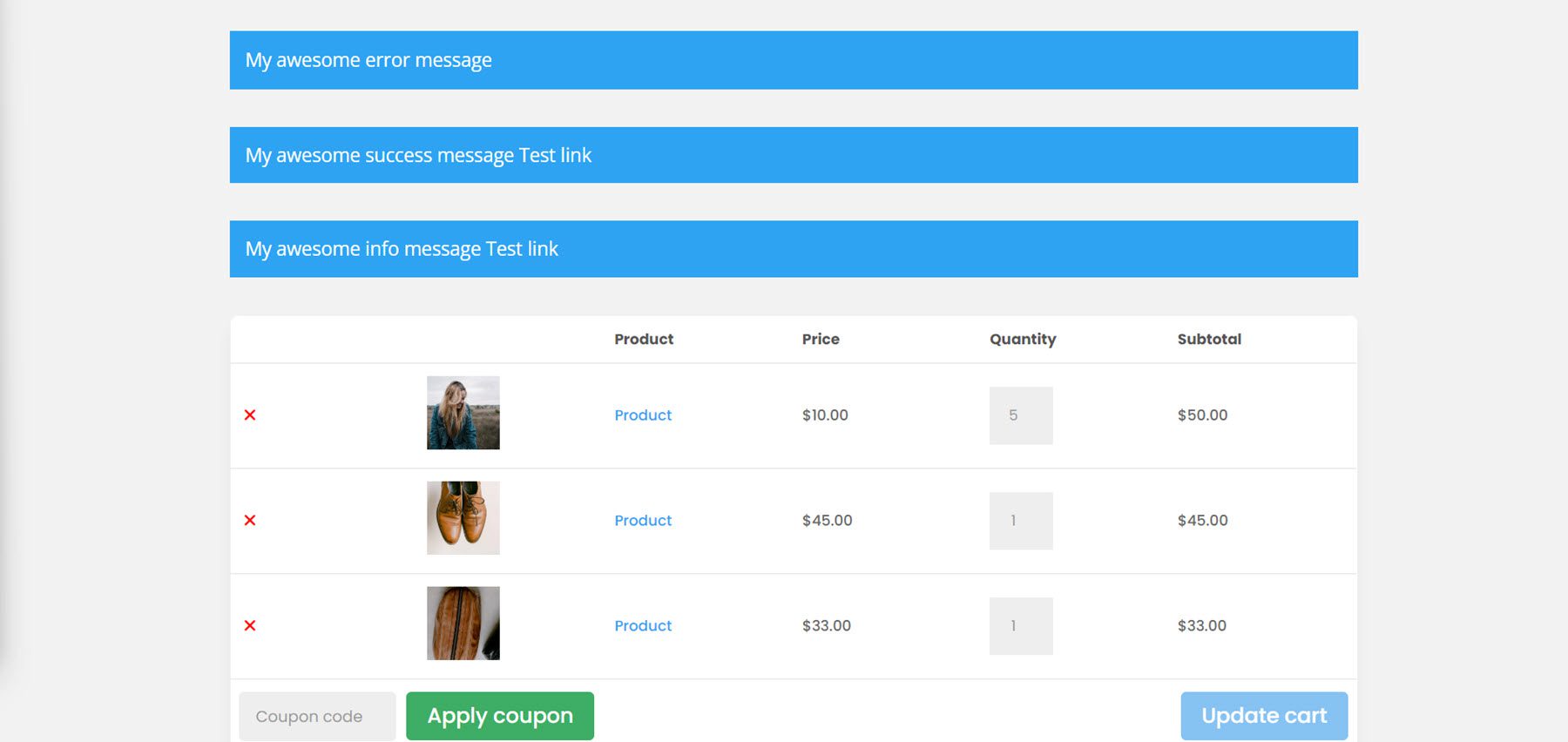
在內容選項卡下,您可以啟用測試模式,這將在您測試設計時在前端顯示所有通知。 這是默認情況下三種不同通知的樣子。

設計選項卡
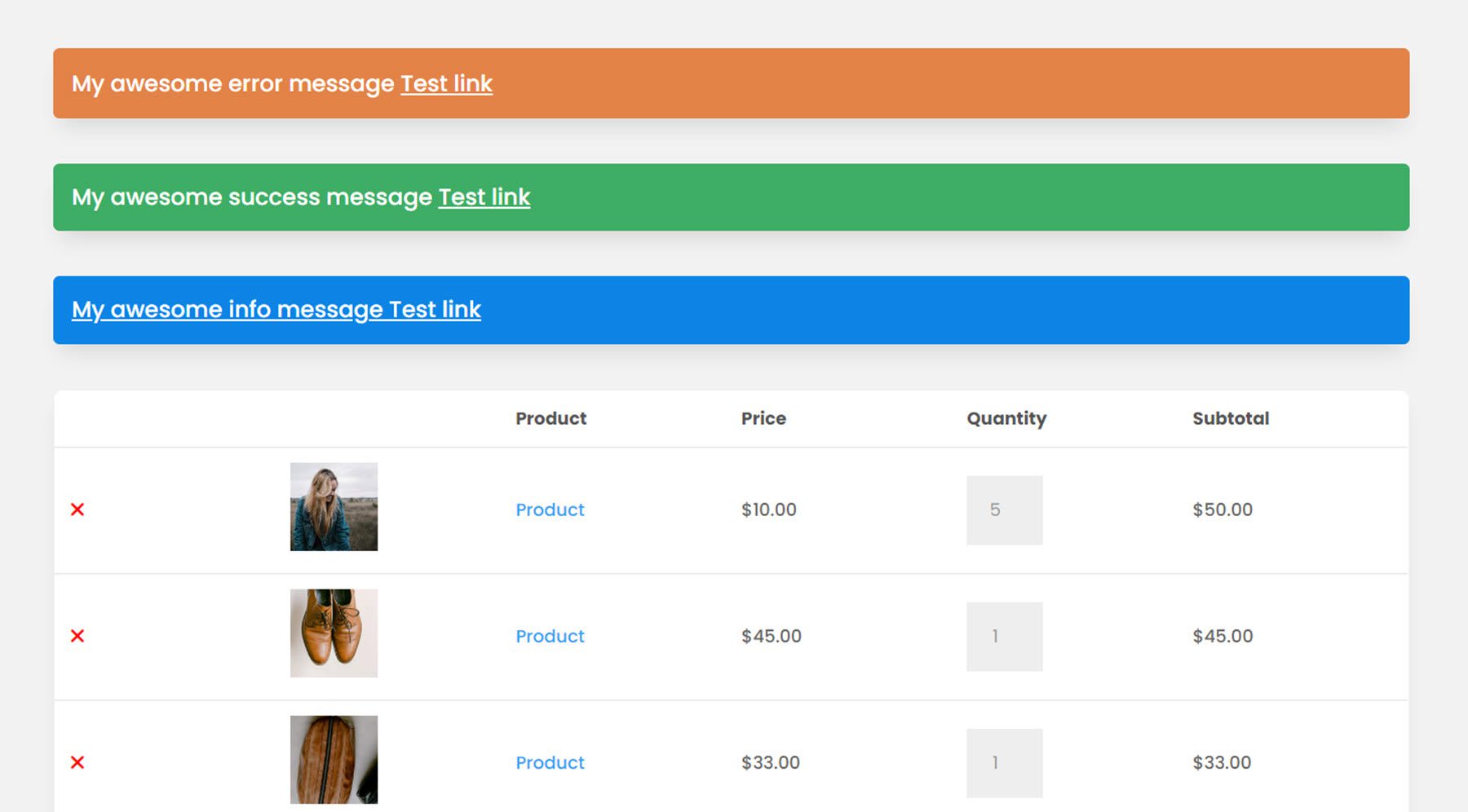
在這裡您可以修改告示的設計。 我更改了背景顏色以與通知類型相對應,並更改了樣式以匹配其餘設計。

結帳計費模塊
轉到結帳頁面,首先是計費模塊。 您可以在此處收集賬單詳細信息以完成交易。
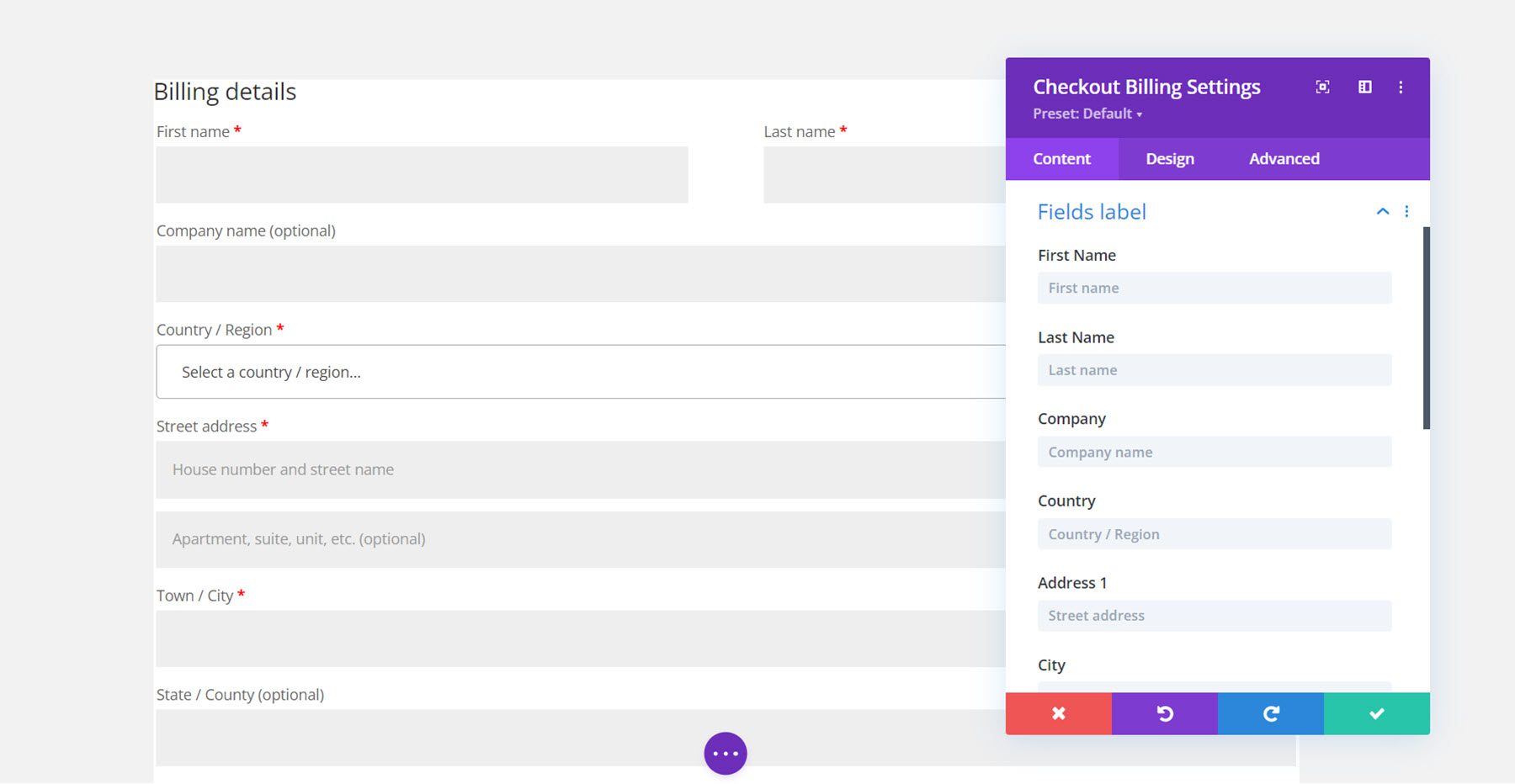
內容標籤
在內容選項卡下,您可以更改帳單標題文本以及任何字段標籤。 您還可以添加鏈接或背景並更改管理標籤。 在這裡,我為佈局添加了背景顏色。

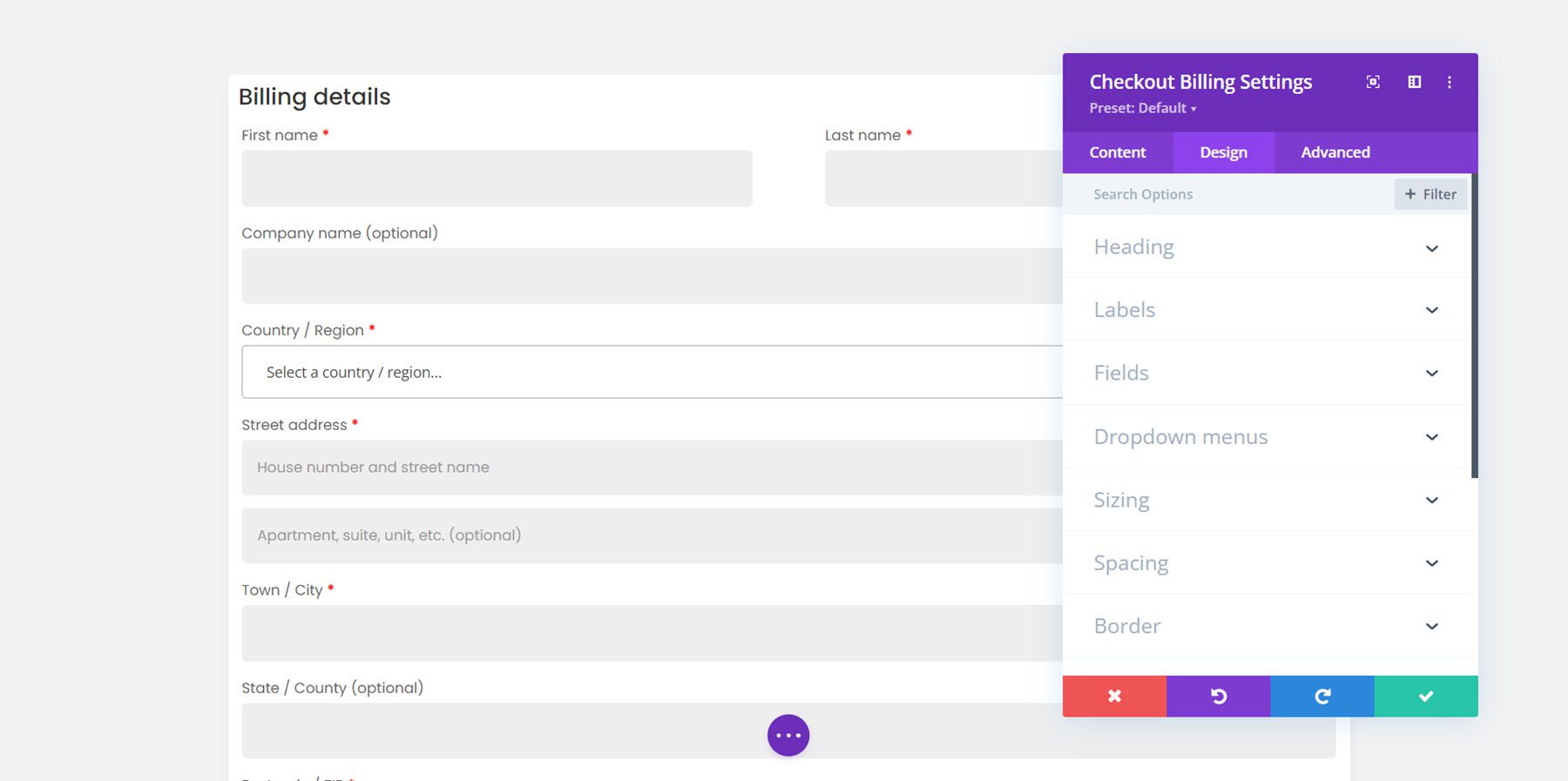
設計選項卡
設計選項卡具有自定義所有內容的選項,從標題和標籤到字段和邊框。 對於這個例子,我使設計與其他模塊保持一致,並添加了圓角邊框和框陰影,更改了間距,並修改了字體。

結帳優惠券模塊
接下來,我們可以將結帳優惠券模塊添加到結帳頁面。
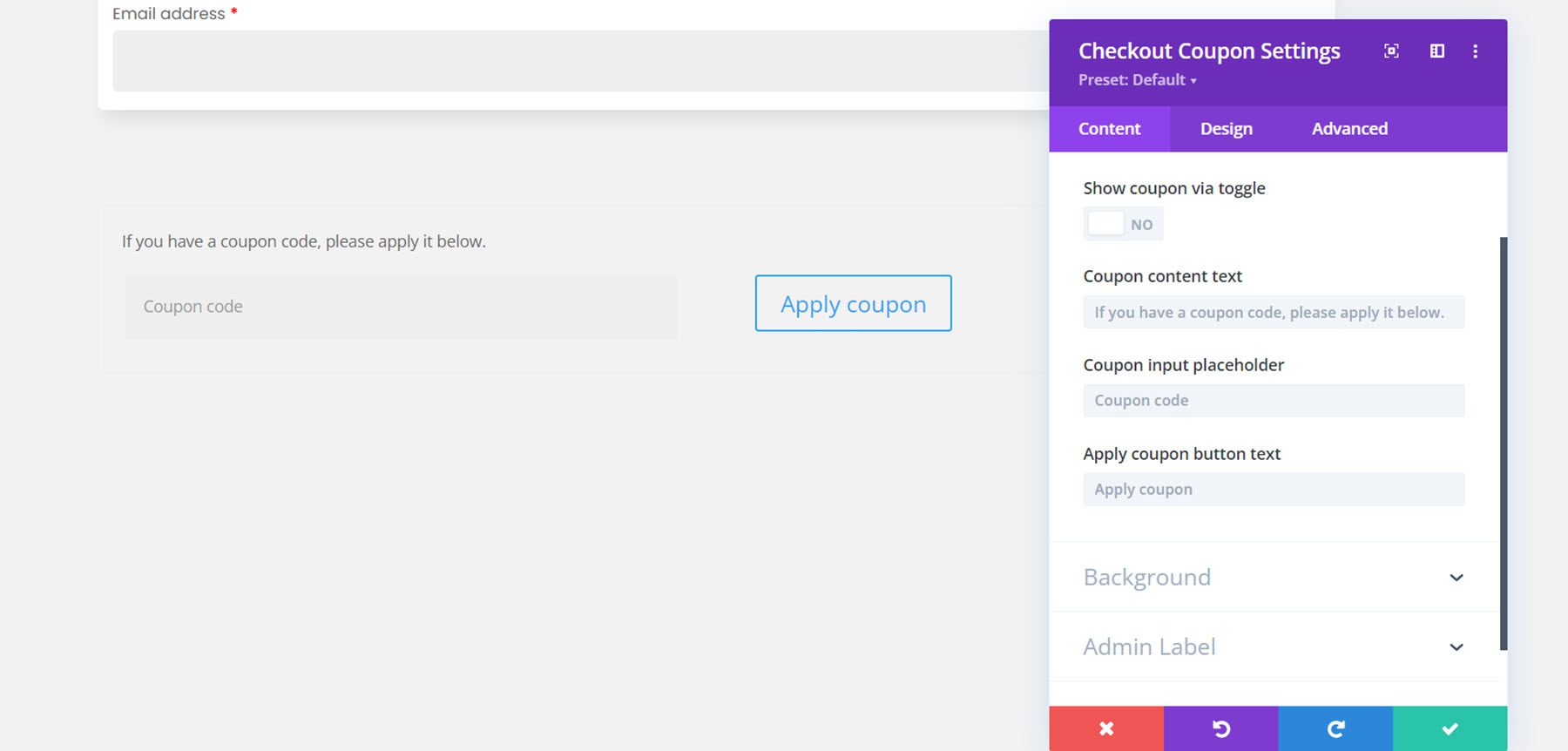
內容標籤
在內容選項卡中,您可以選擇通過切換顯示優惠券部分或始終顯示它。 我選擇顯示它。 您還可以在此處更改任何優惠券模塊元素的文本。

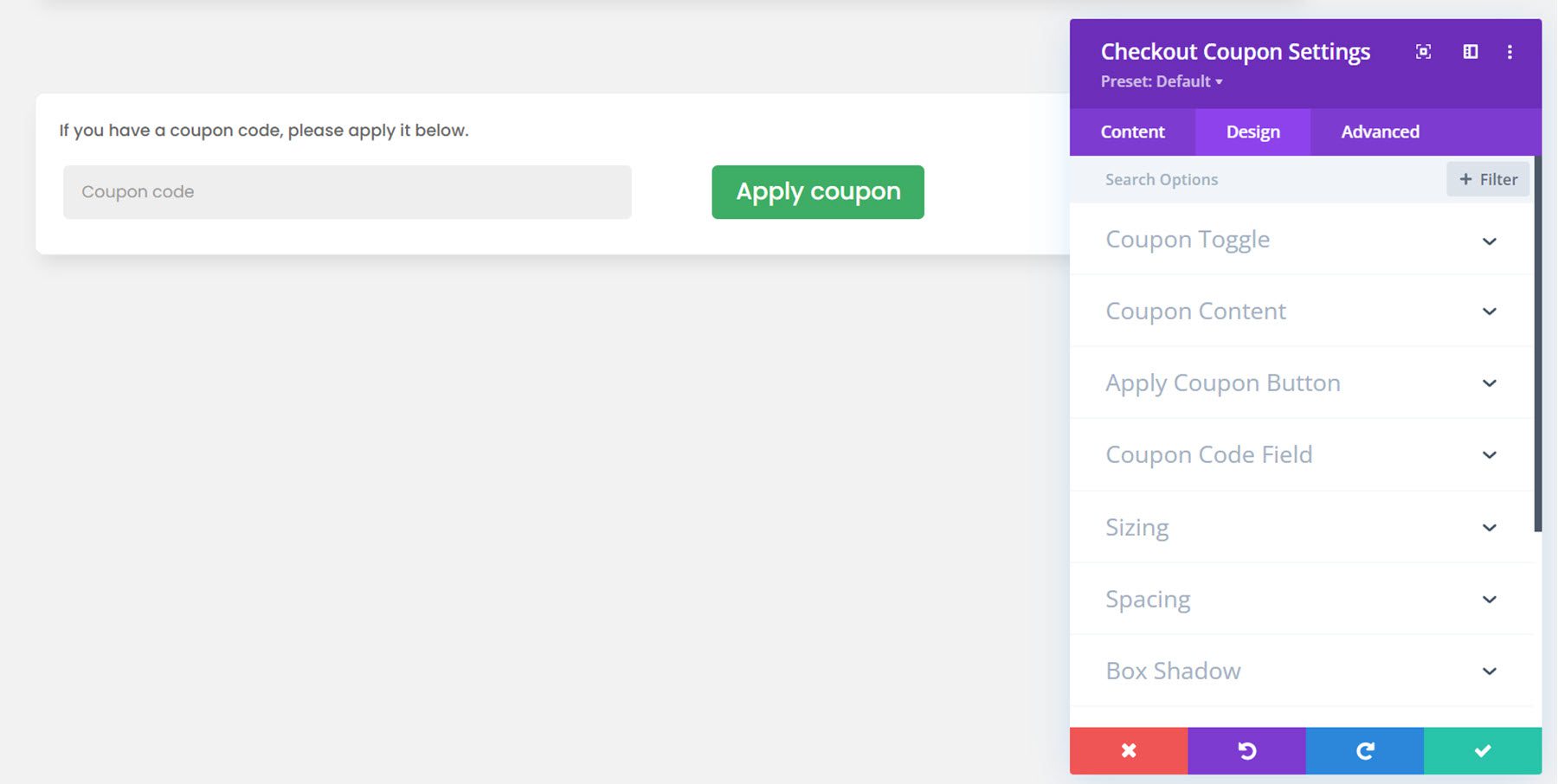
設計選項卡
這是設計的優惠券模塊。 我添加了背景、框陰影和圓角。 我還更改了字體並自定義了按鈕。

結帳訂單模塊
現在讓我們轉到結帳訂單模塊。 這是結帳頁面的另一個模塊,它顯示客戶的訂單信息,例如所選產品、小計、運費、總費用、付款選項和隱私政策複選框。
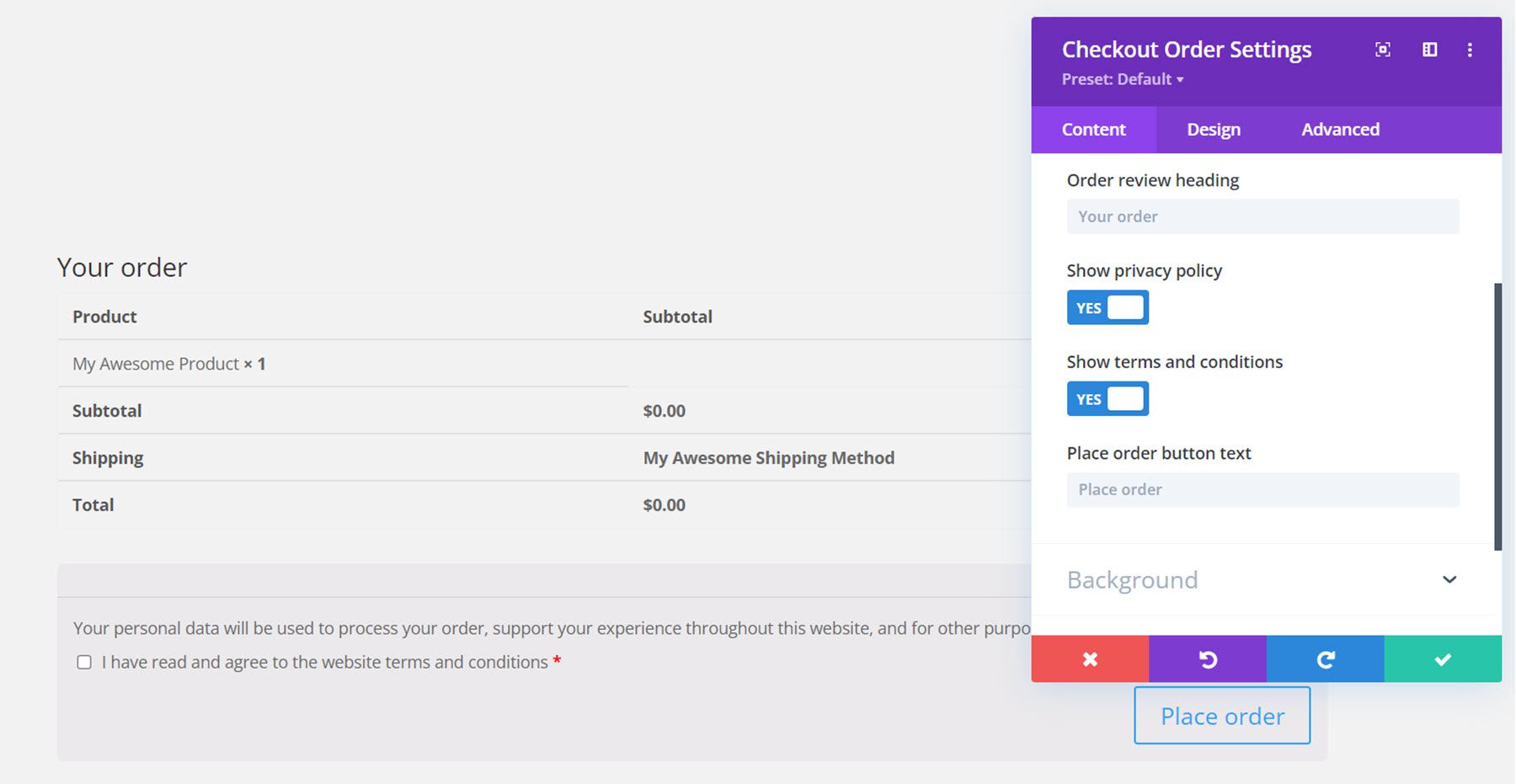
內容標籤
在內容選項卡中,您可以更改標題文本和下訂單按鈕文本。 您還可以選擇顯示或隱藏隱私政策以及條款和條件。 當然,您也可以在此處添加背景並更改管理標籤。

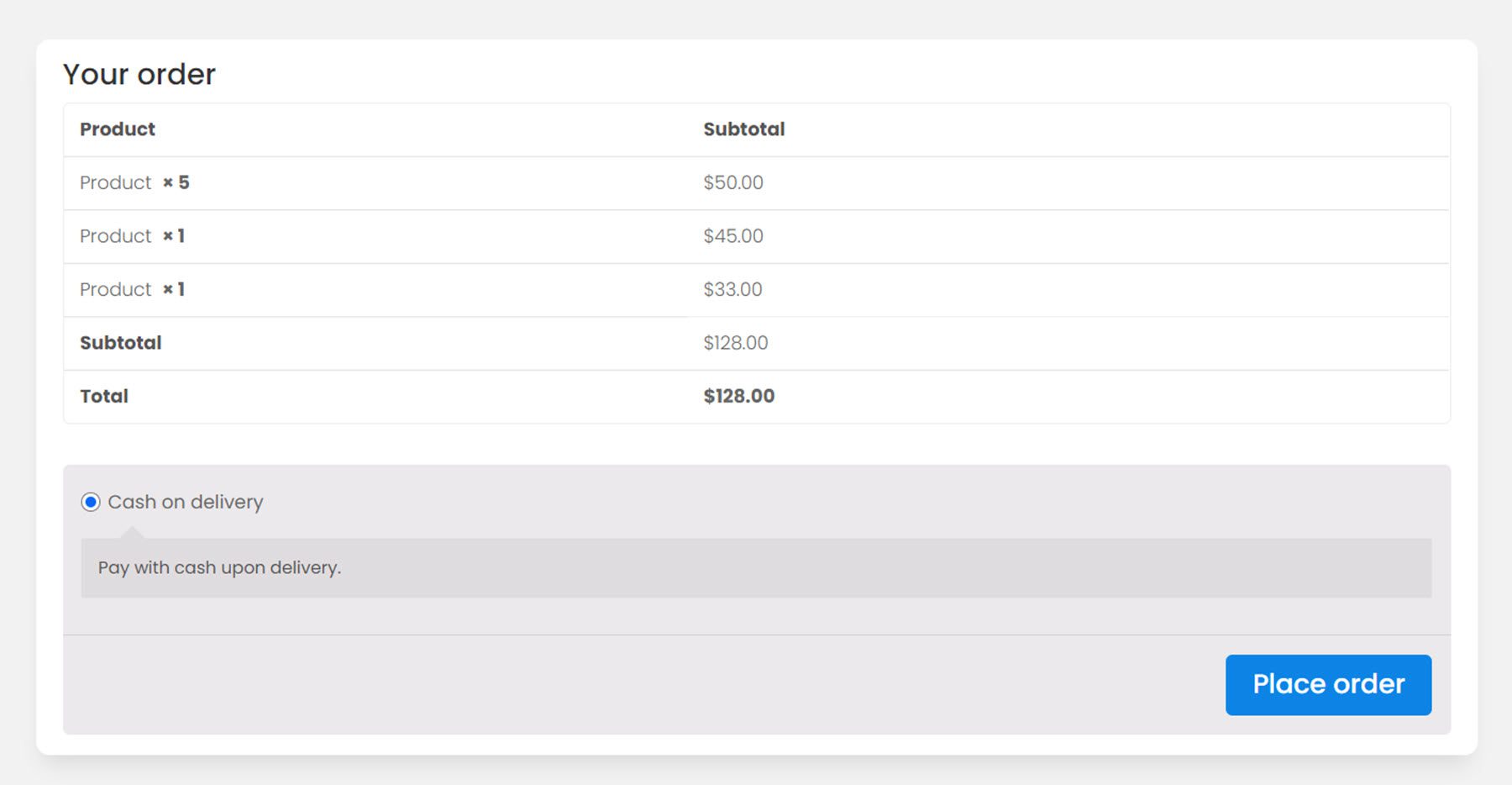
設計選項卡
就像其他模塊一樣,結帳訂單模塊也可以完全自定義。 這裡我更改了字體,添加了背景和圓角,並自定義了按鈕。

結帳運輸模塊
結帳頁面的最後一個模塊是結帳運輸模塊。
內容標籤
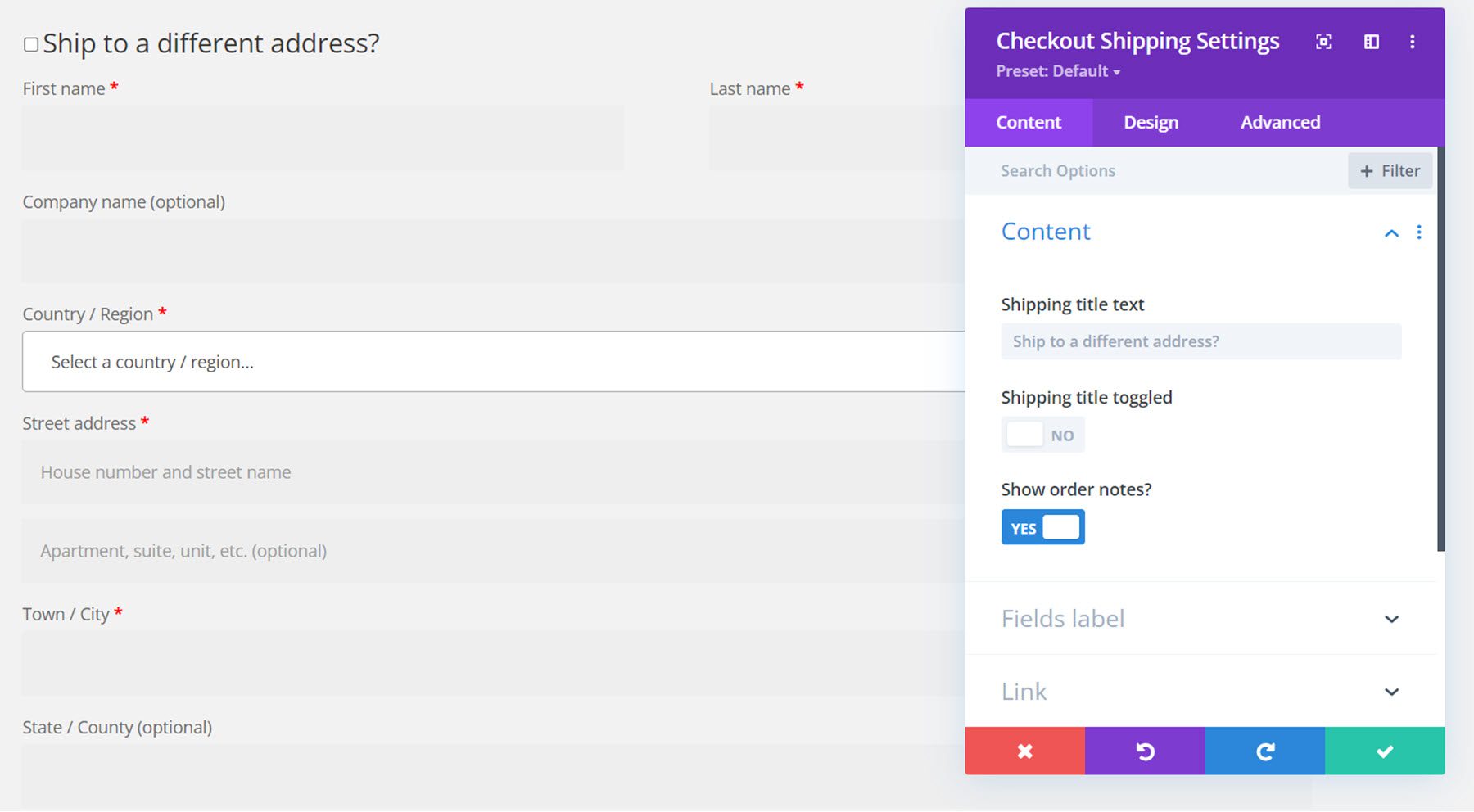
在內容選項卡中,您可以更改標題文本、選擇切換標題以及顯示或隱藏訂單備註。 您還可以更改任何字段標籤。

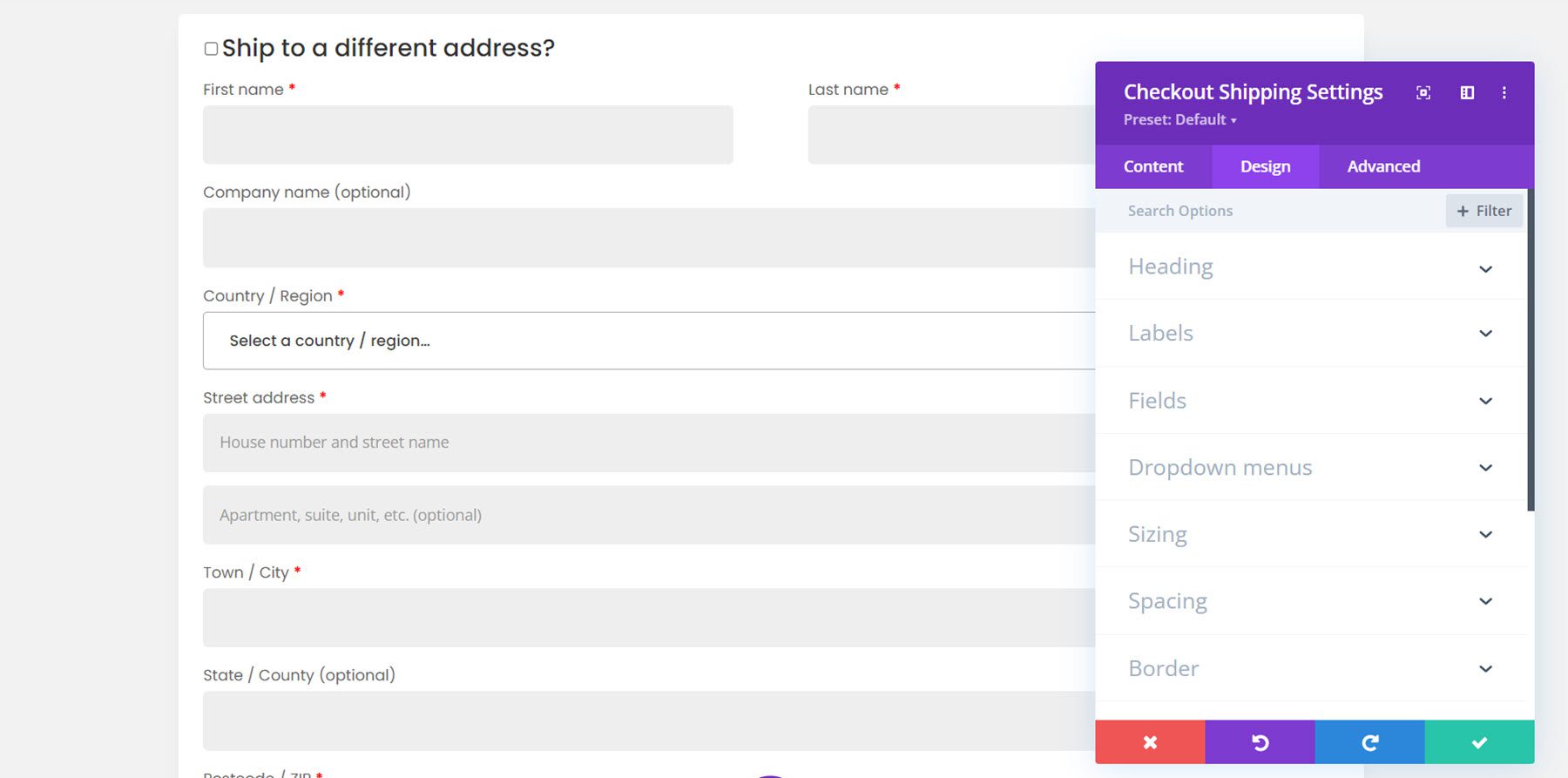
設計選項卡
這是定制設計。 同樣,我添加了背景、圓角邊框、框陰影,並更改了字體。

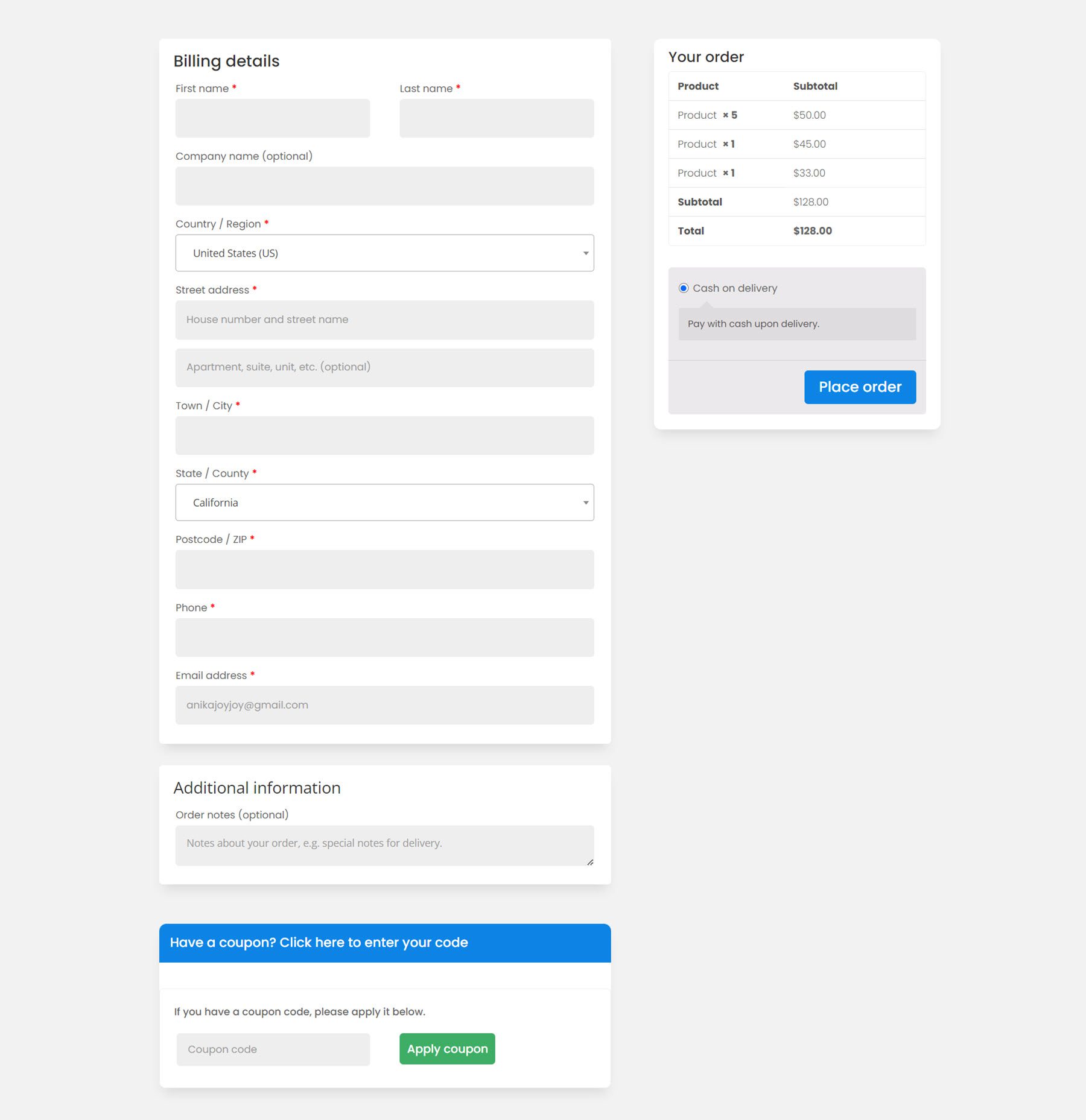
這是結帳頁面的完整設計。

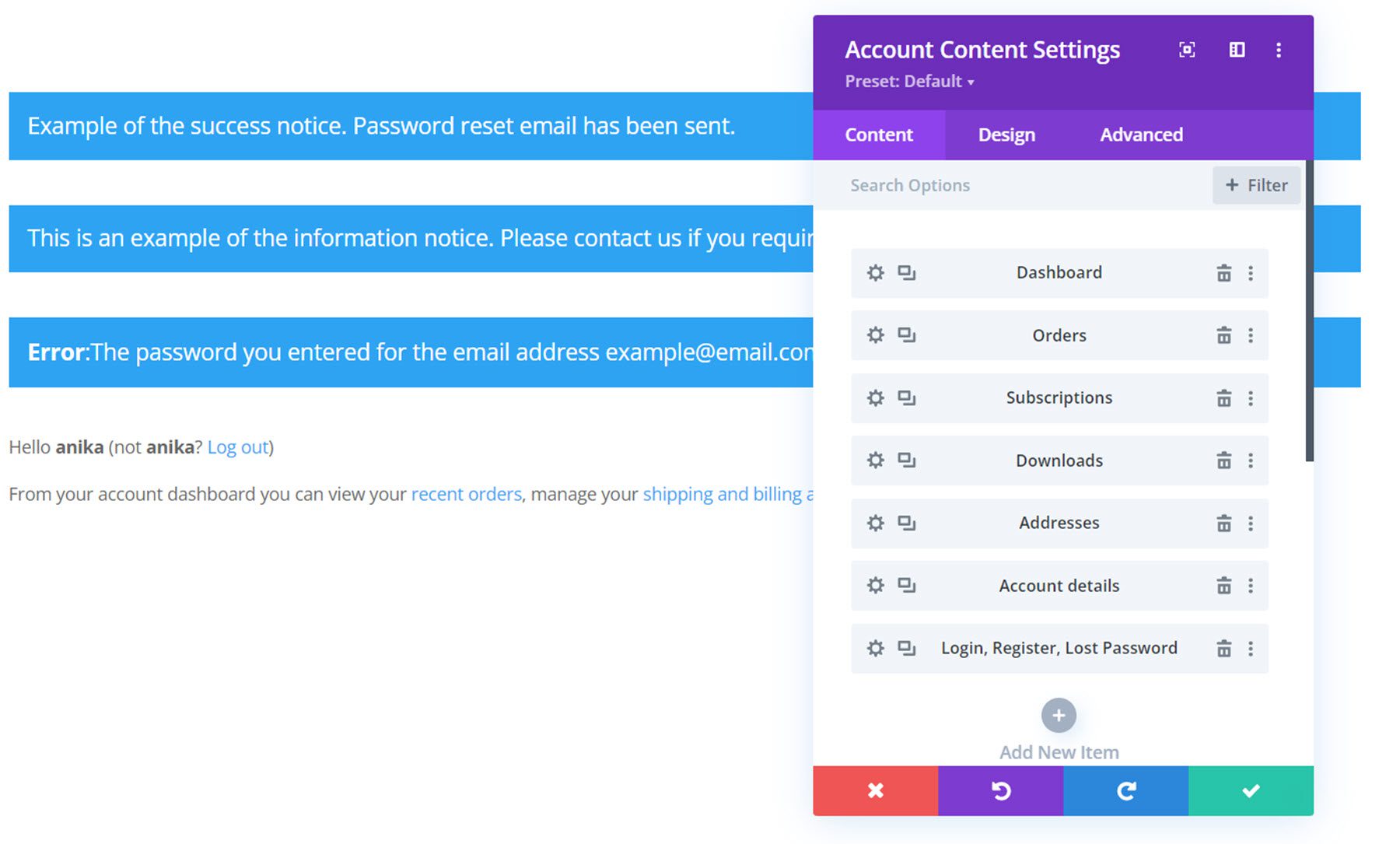
帳戶內容模塊
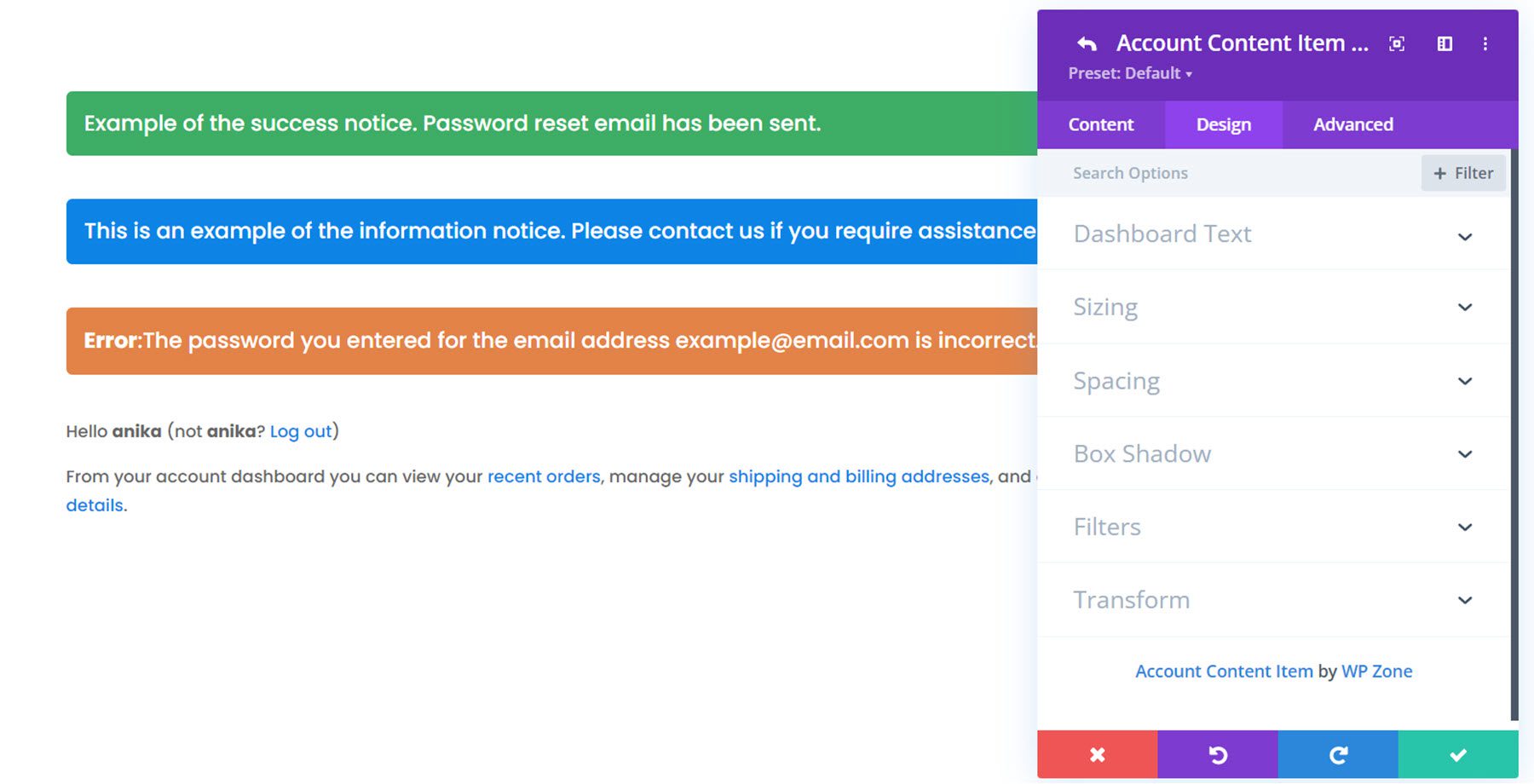
Divi shop builder 還附帶了一些模塊來自定義帳戶頁面。 我們先來看看賬戶內容模塊。 您可以將不同的元素添加到頁面中,並且可以根據需要重新排列它們。 這些元素包括儀表板、訂單、訂閱、下載、地址、帳戶詳細信息、登錄、註冊和丟失的密碼部分。 每個元素都有自己的設置頁面,您可以在其中自定義單個元素的設計。 帳戶內容模塊還具有設計選項,您可以在其中自定義整體設計。

這是樣式化的默認儀表板視圖,以及頂部的通知消息。

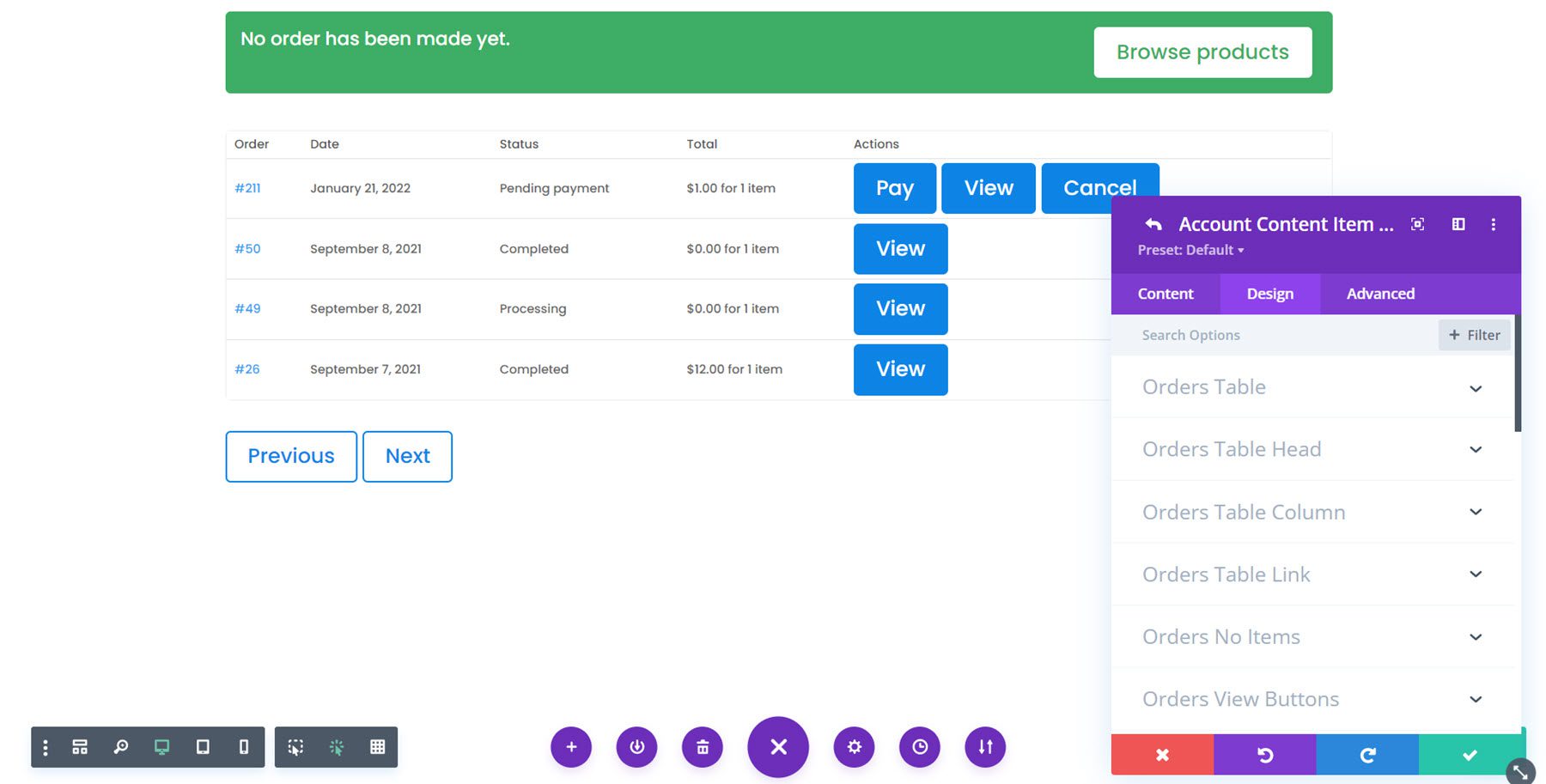
這是樣式化的訂單頁面,客戶可以在其中查看所有已完成和待處理的訂單。

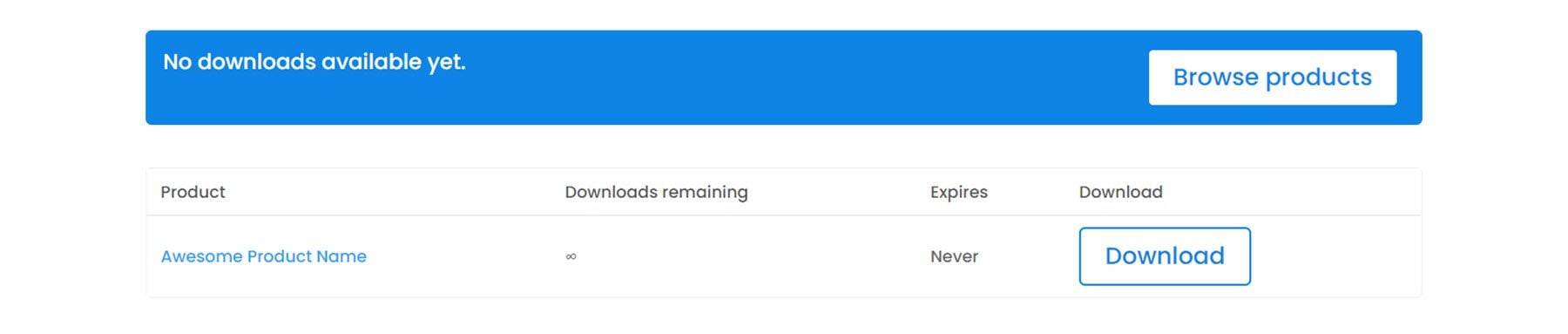
這是下載頁面的示例。

如您所見,此插件還可以讓您完全控制帳戶頁面的設計。 讓我們看一下與帳戶頁面一起使用的更多模塊。
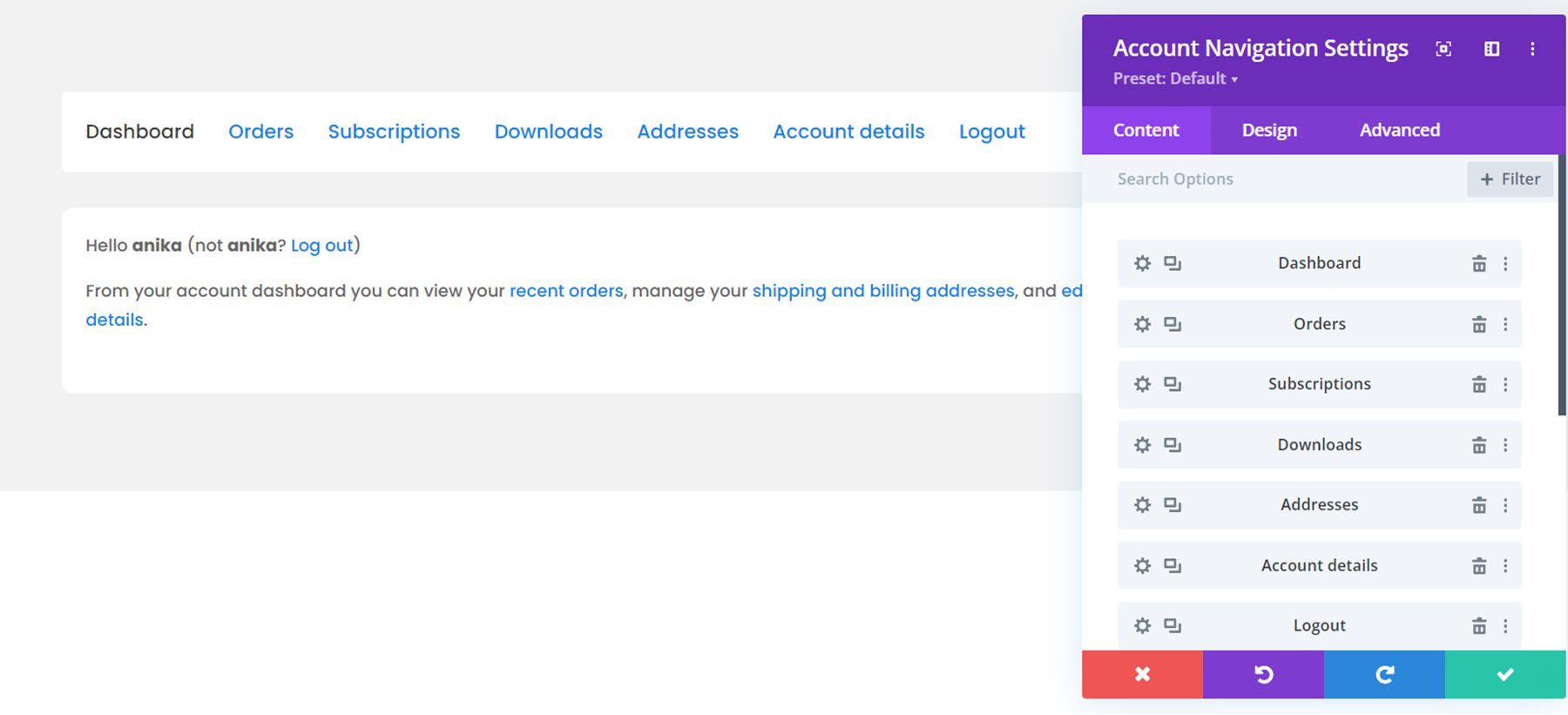
賬戶導航模塊
該模塊向頁面添加導航菜單,以便用戶可以查看其帳戶中的不同頁面。 就像帳戶內容模塊一樣,您可以從菜單中添加和刪除任何頁面並更改它們的順序。 這是樣式化的導航模塊。

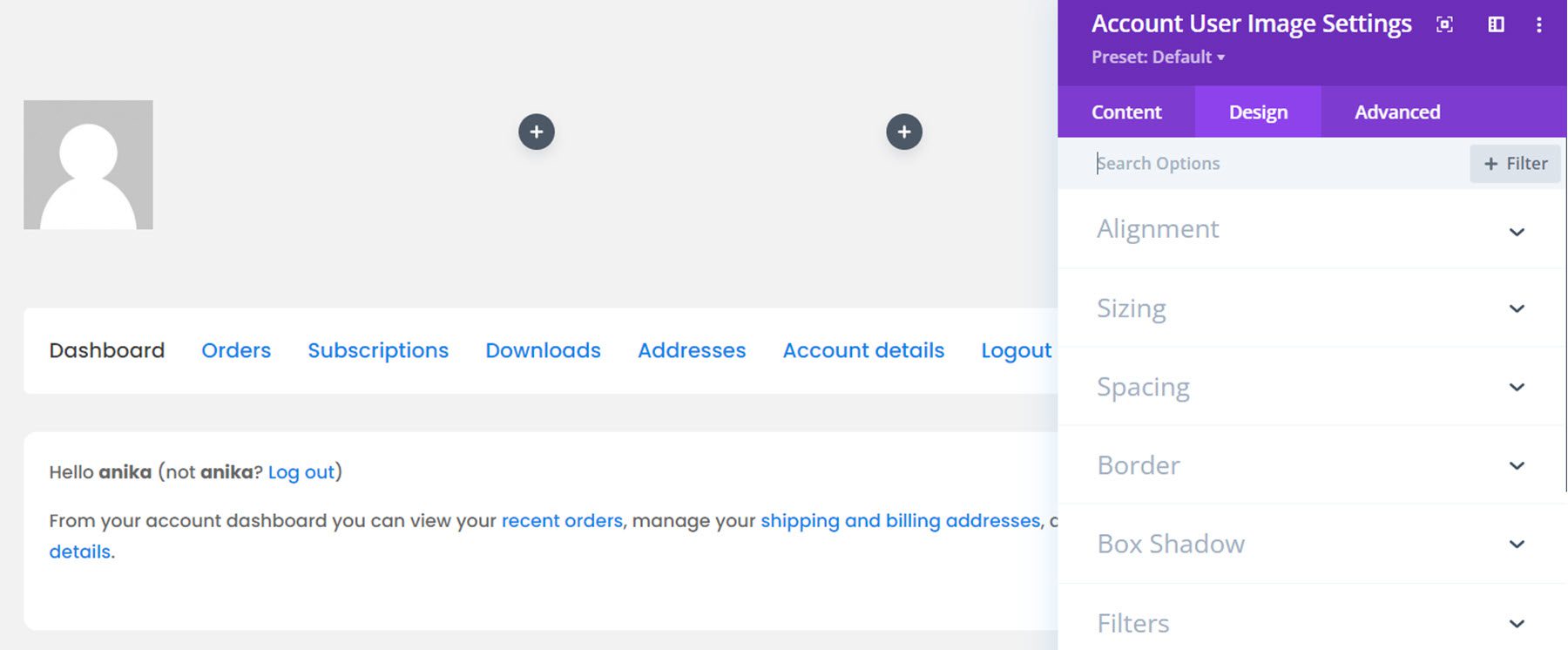
帳戶用戶圖像模塊
帳戶用戶圖像模塊將用戶的個人資料圖像添加到頁面。 這是在行動。

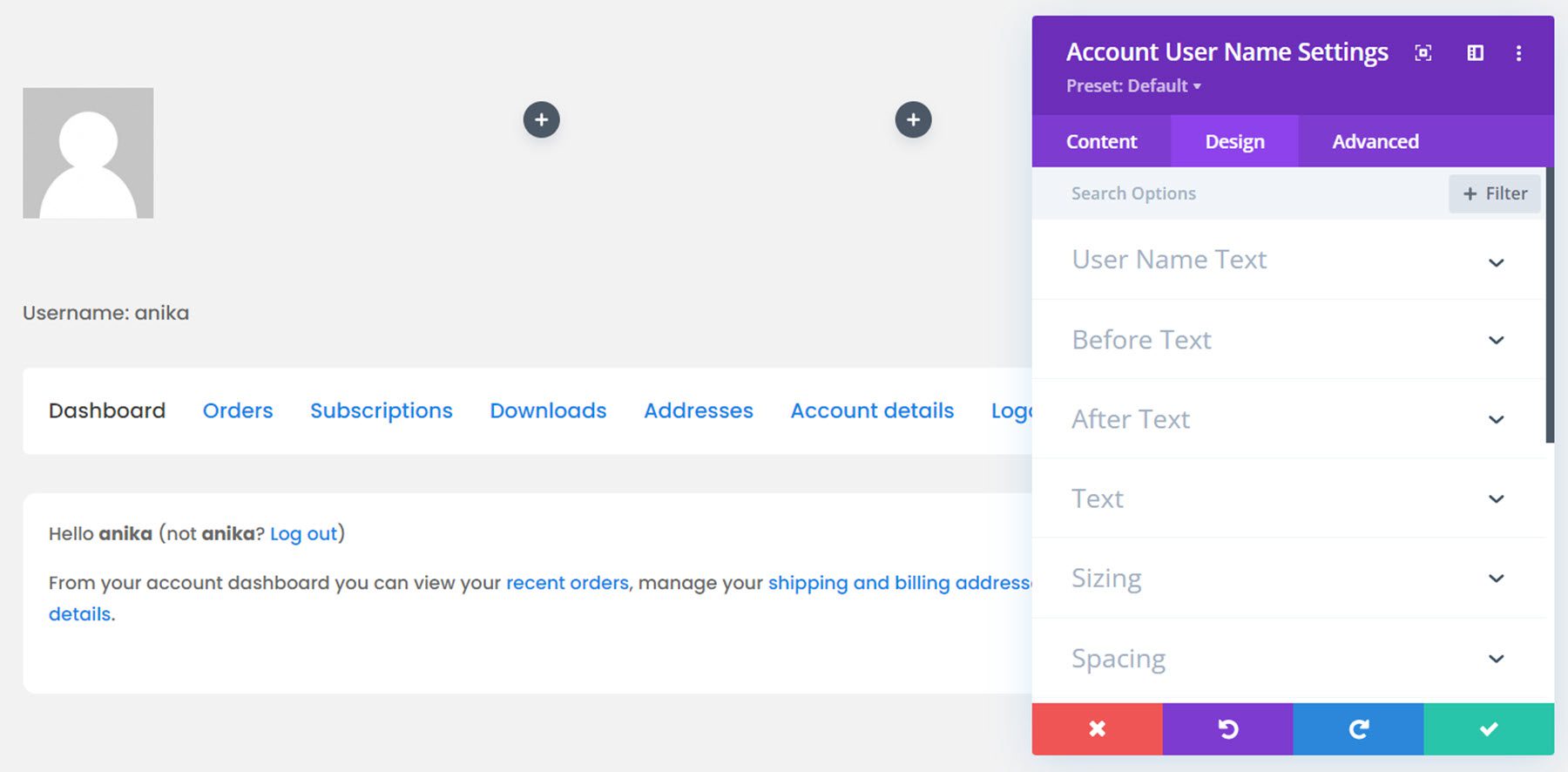
帳戶用戶名模塊
同樣,帳戶用戶名模塊將用戶的用戶名添加到頁面中。 您也可以選擇顯示名字、姓氏、全名或顯示名稱。

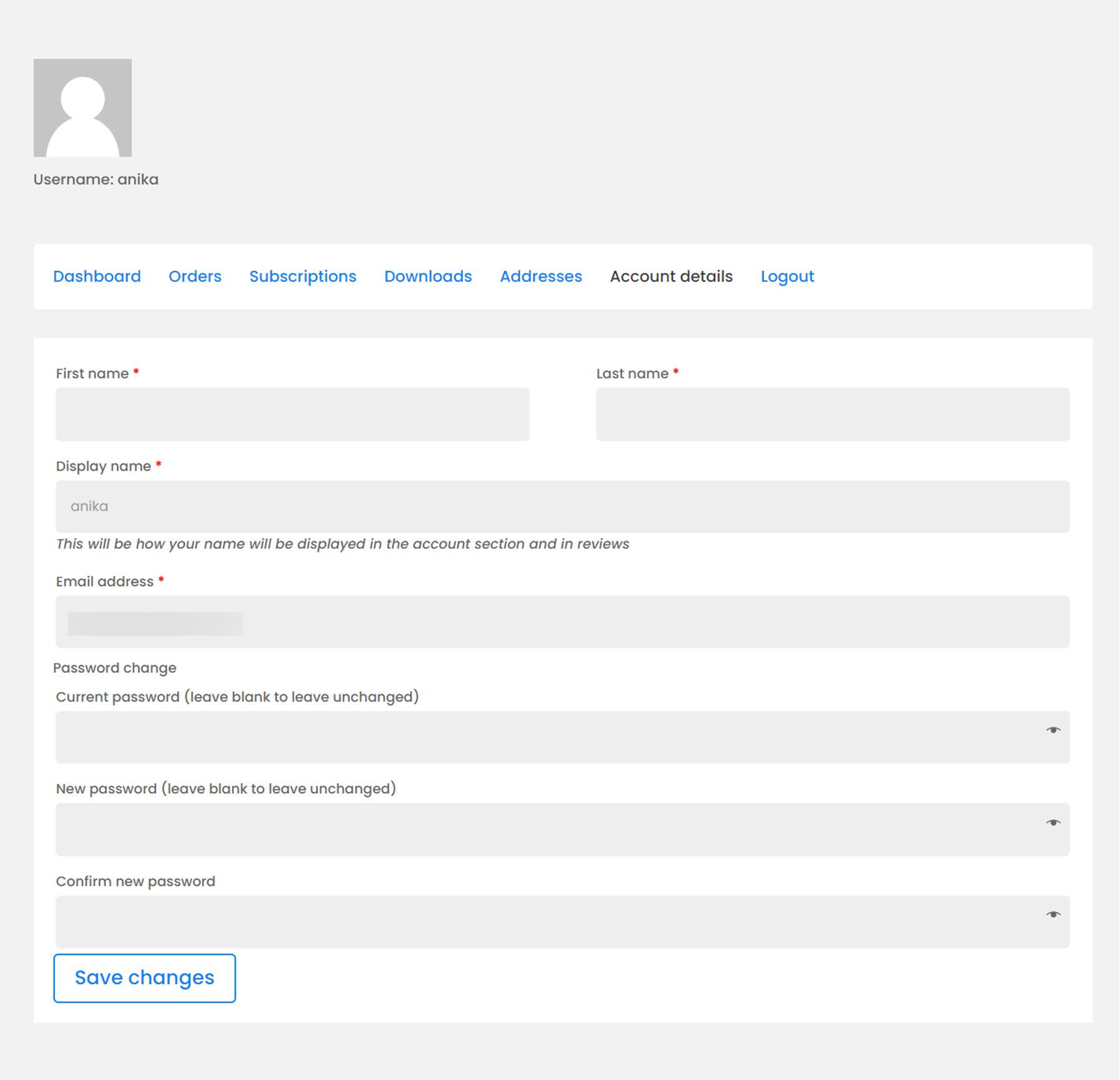
這是前端的完整帳戶界面。 這是帳戶詳細信息頁面。

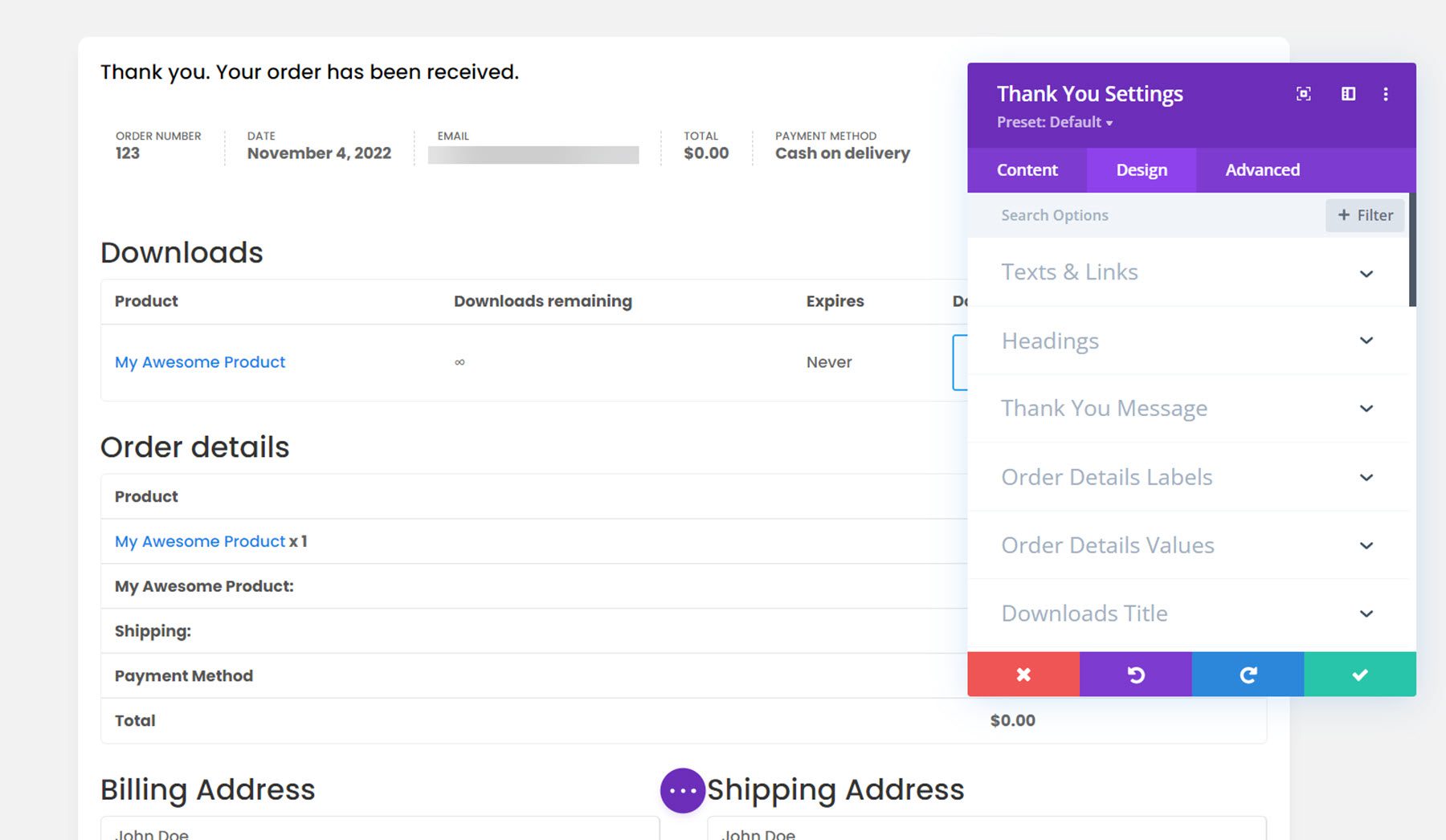
感謝模塊
我們將介紹的最後一個模塊是致謝模塊。 這將在訂單完成後出現。 您可以使用內容選項卡設置更改任何標籤,當然也可以使用其設計設置自定義整個模塊。 這是樣式化的感謝頁面。

Divi Shop Builder 佈局
Divi Shop Builder 還附帶了幾個預製的商店佈局,您可以使用它們來快速啟動設計過程。 讓我們來看看幾個設計。
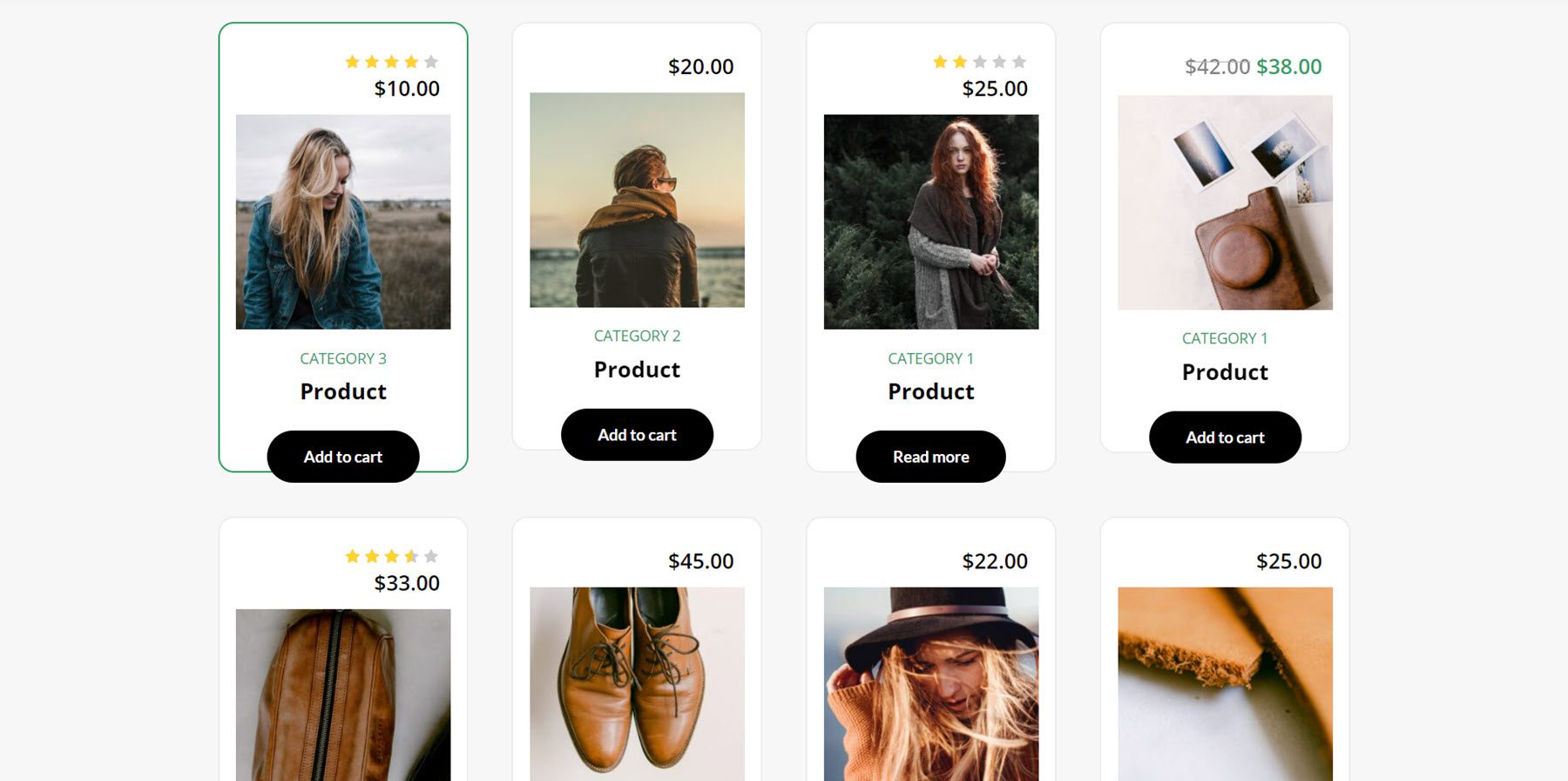
Woo 商店 + 模塊演示 1
這是商店演示佈局之一。 它採用卡片式設計,並具有懸停時出現的綠色邊框。

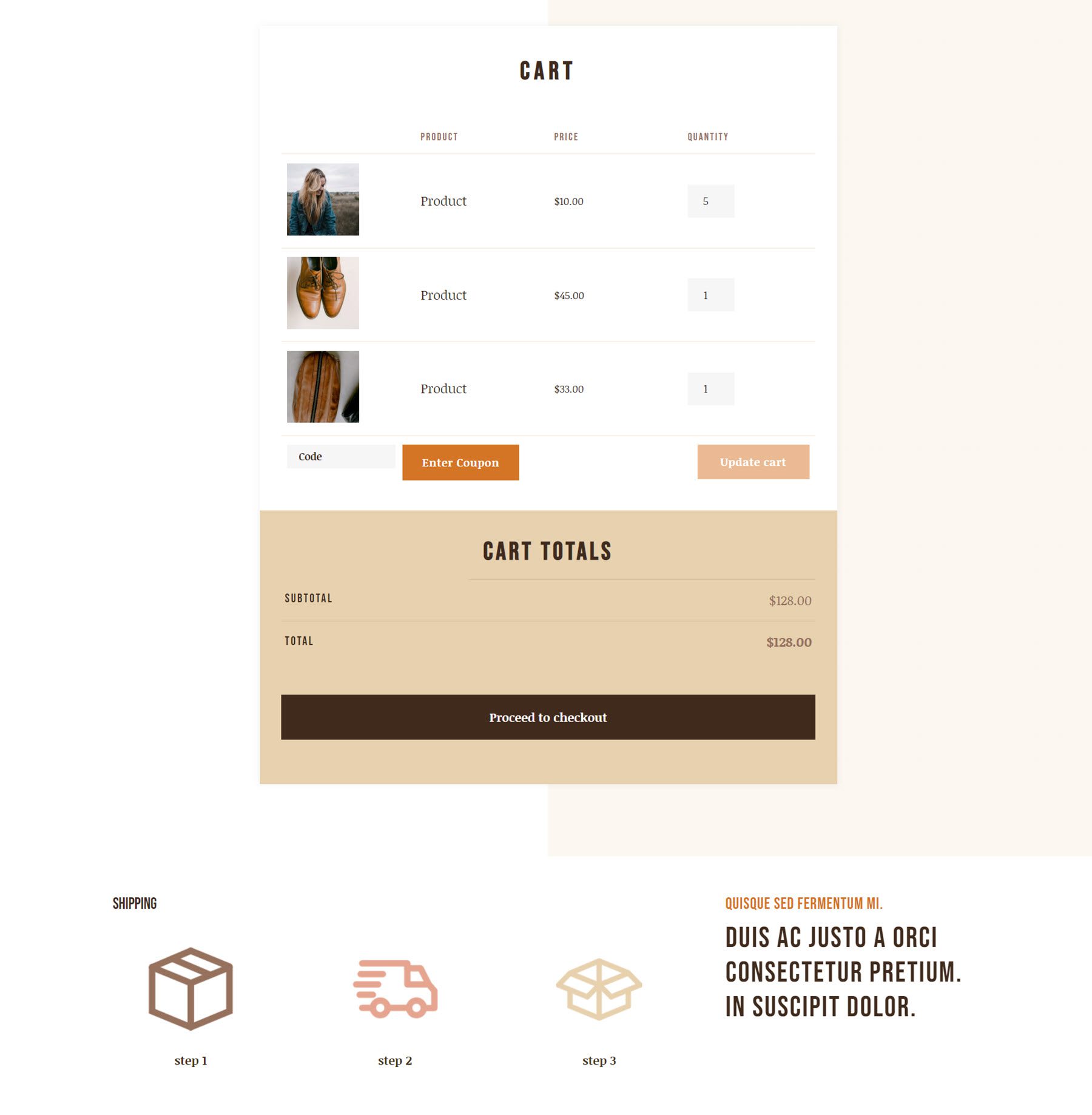
咖啡車和結帳佈局
咖啡佈局帶有購物車佈局和結帳佈局。 這是購物車佈局。

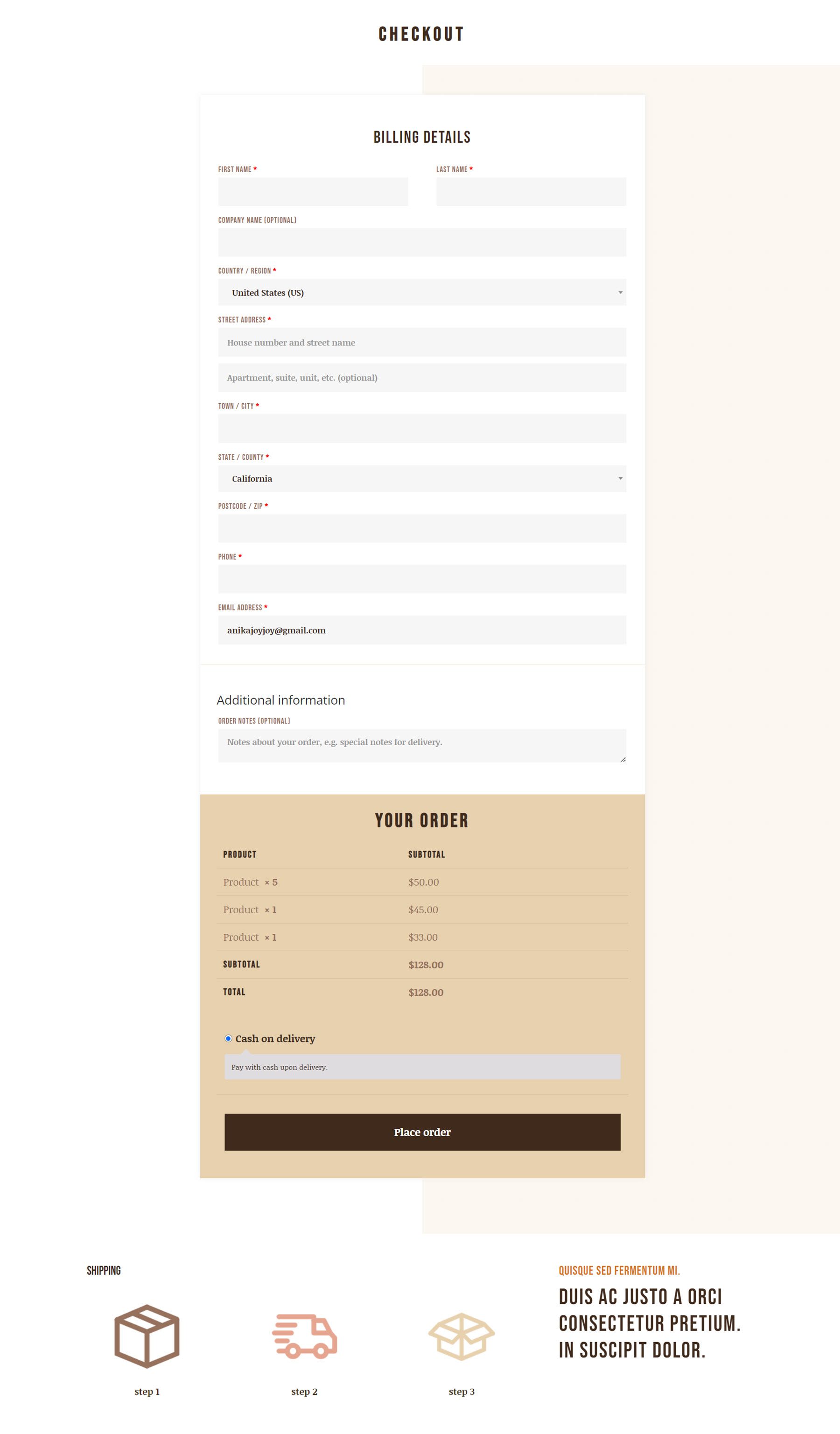
這是結帳佈局。

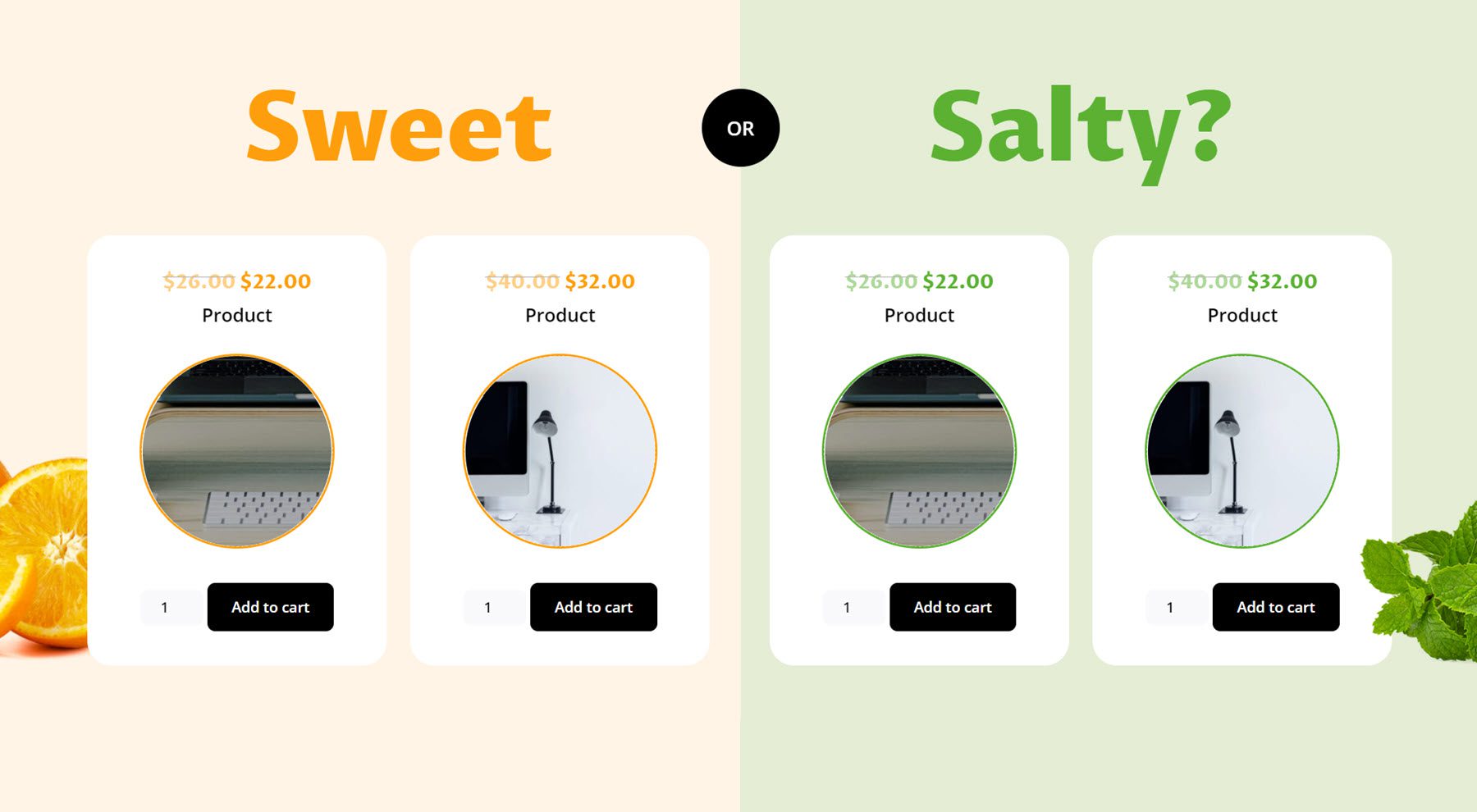
Woo Shop + 食物佈局
這是另一個具有創意的“甜或咸”拆分佈局的商店模塊佈局。 此佈局具有帶有彩色邊框的圓形產品圖像。

購買 Divi Shop Builder
Divi Shop Builder 在 Divi Marketplace 中可用。 無限網站使用和 1 年的支持和更新費用為 109 美元。 該價格還包括 30 天退款保證。

最後的想法
那就是我們對 Divi Shop Builder 的看法。 正如您所看到的,這個插件擠滿了模塊和設計選項,讓您可以完全控製商店、購物車、結帳、帳戶和感謝頁面的設計。 與此插件一樣全面,它也非常易於使用和自定義。 插件作者還擁有該產品的大量文檔,這非常有幫助。 如果您正在尋找一種使用 Divi 自定義 WooCommerce 商店的方法,這是一個不錯的選擇。 我們很想听到您的聲音! 您嘗試過 Divi Shop Builder 嗎? 在評論中讓我們知道您的想法!
