Divi 插件亮點:Divi WooCommerce 擴展
已發表: 2022-11-02Divi WooCommerce Extended 是 Divi 的第三方插件,目標是成為您使用 Divi 構建電子商務網站所需的唯一工具。 它包括五個具有許多功能和選項的模塊。 在這篇文章中,我們將介紹 Divi WooCommerce Extended 以幫助您確定它是否適合設計您的 WooCommerce 商店。
Divi WooCommerce 擴展模塊
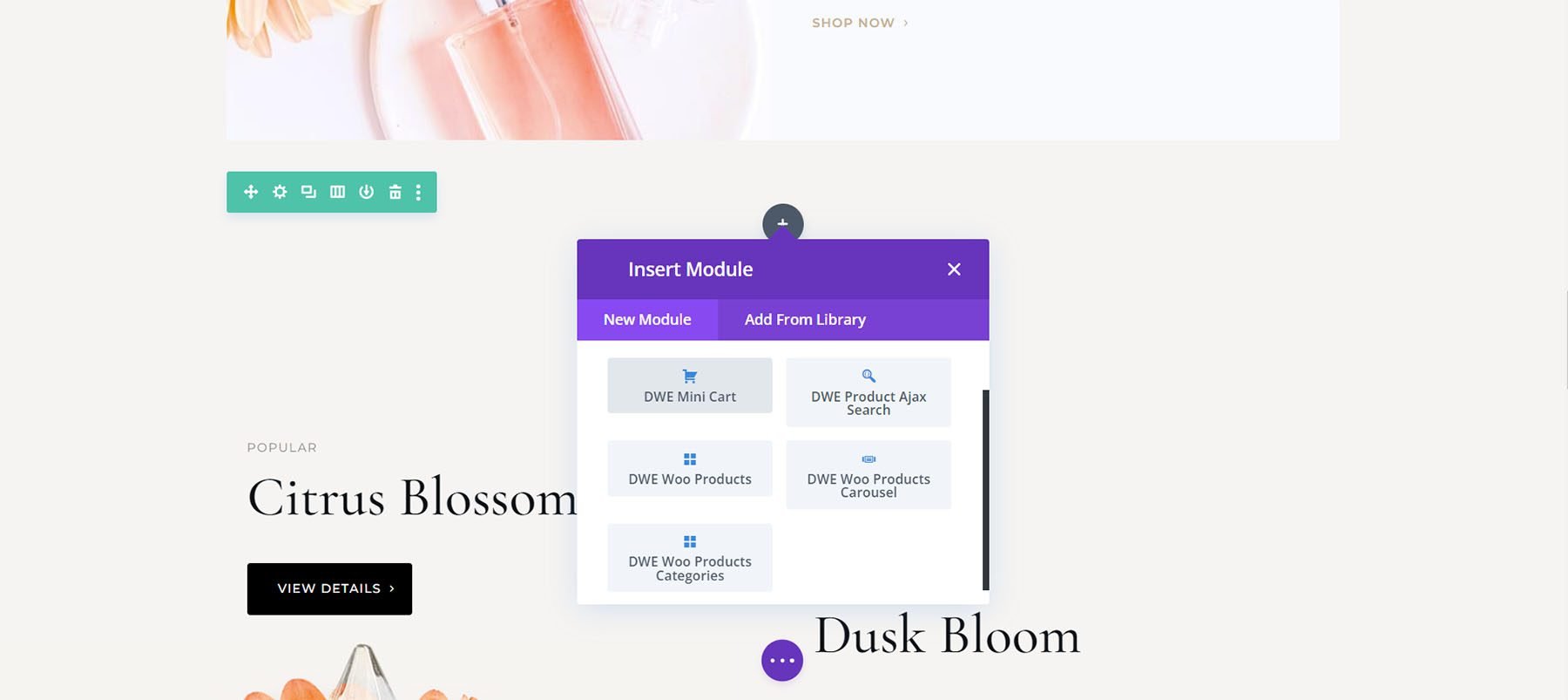
Divi WooCommerce Extended 為 Divi Builder 添加了 5 個模塊。 這些模塊可以在產品頁面、商店頁面和常規頁面上單獨使用。
特點包括:
- 迷你推車
- 快速瀏覽
- 產品輪播
- 類別
- 阿賈克斯搜索
- 標籤管理器
- 結帳經理和
- Divi 庫簡碼擴展
我們將通過 Perfumery Layout Pack 的眼睛仔細研究每個模塊。

Divi WooCommerce 擴展迷你購物車
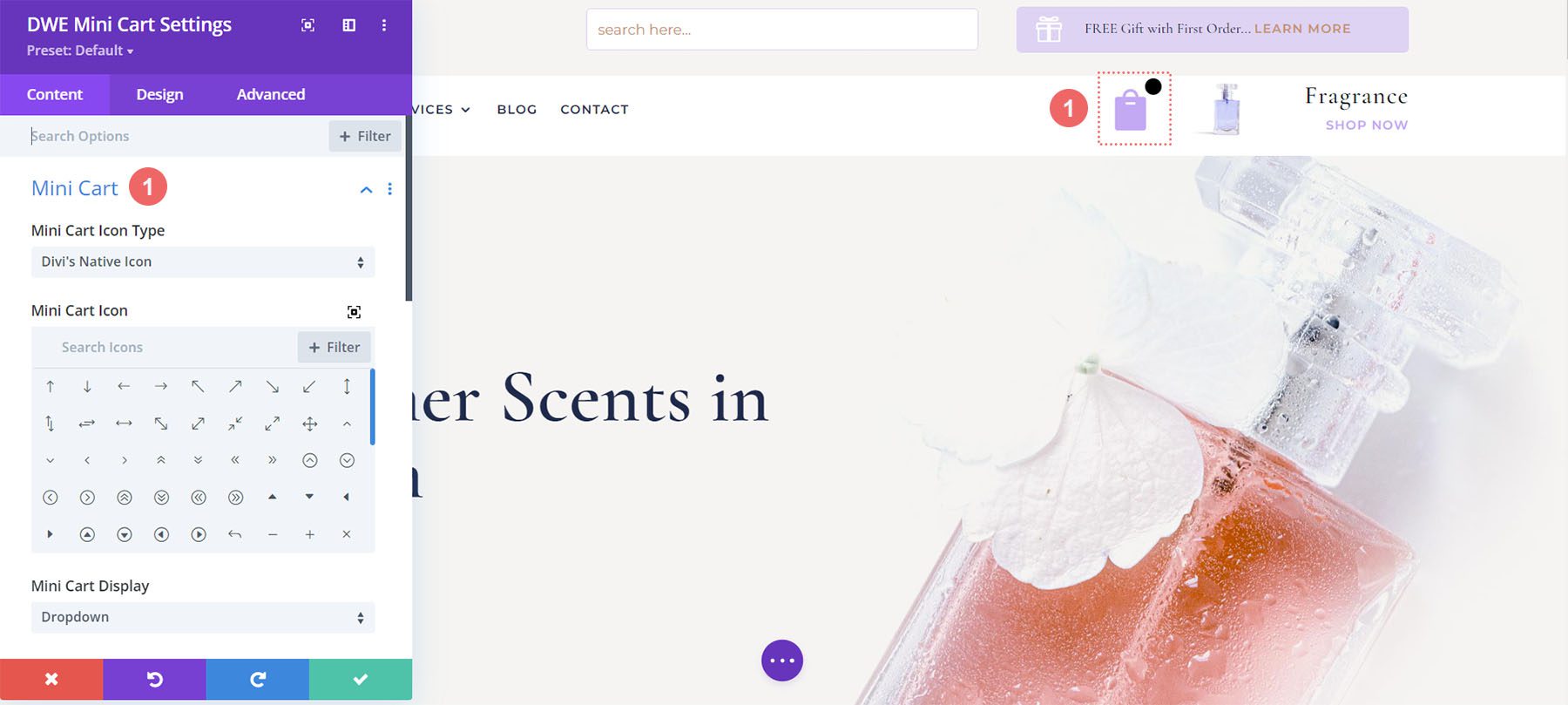
迷你購物車模塊為購物車圖標提供了許多顯示選項。 對於圖標類型,從 Divi 的原生圖標或自定義圖標中選擇。 本機圖標包括一個圖標選擇器。

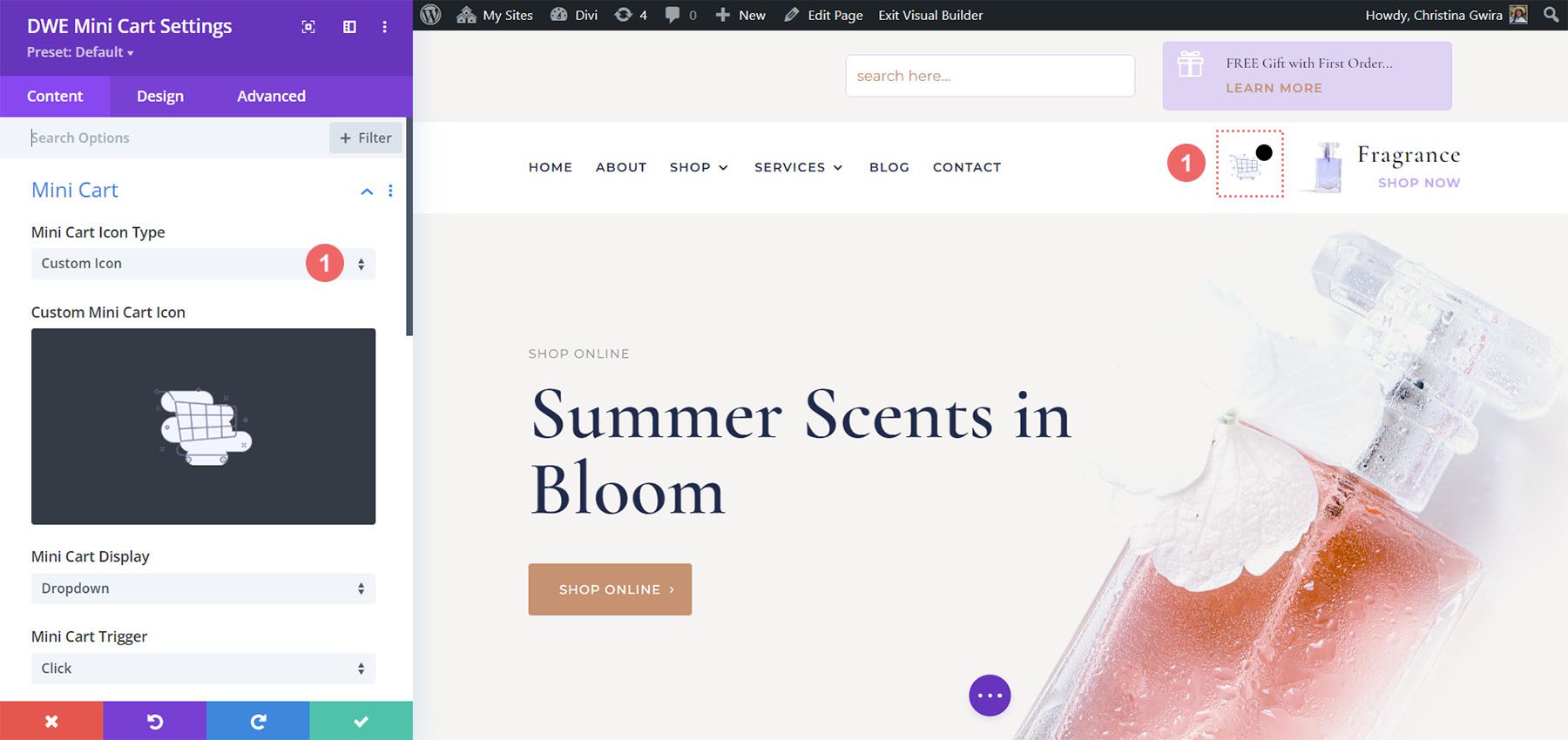
自定義選項可讓您從媒體庫中選擇圖標或圖像。

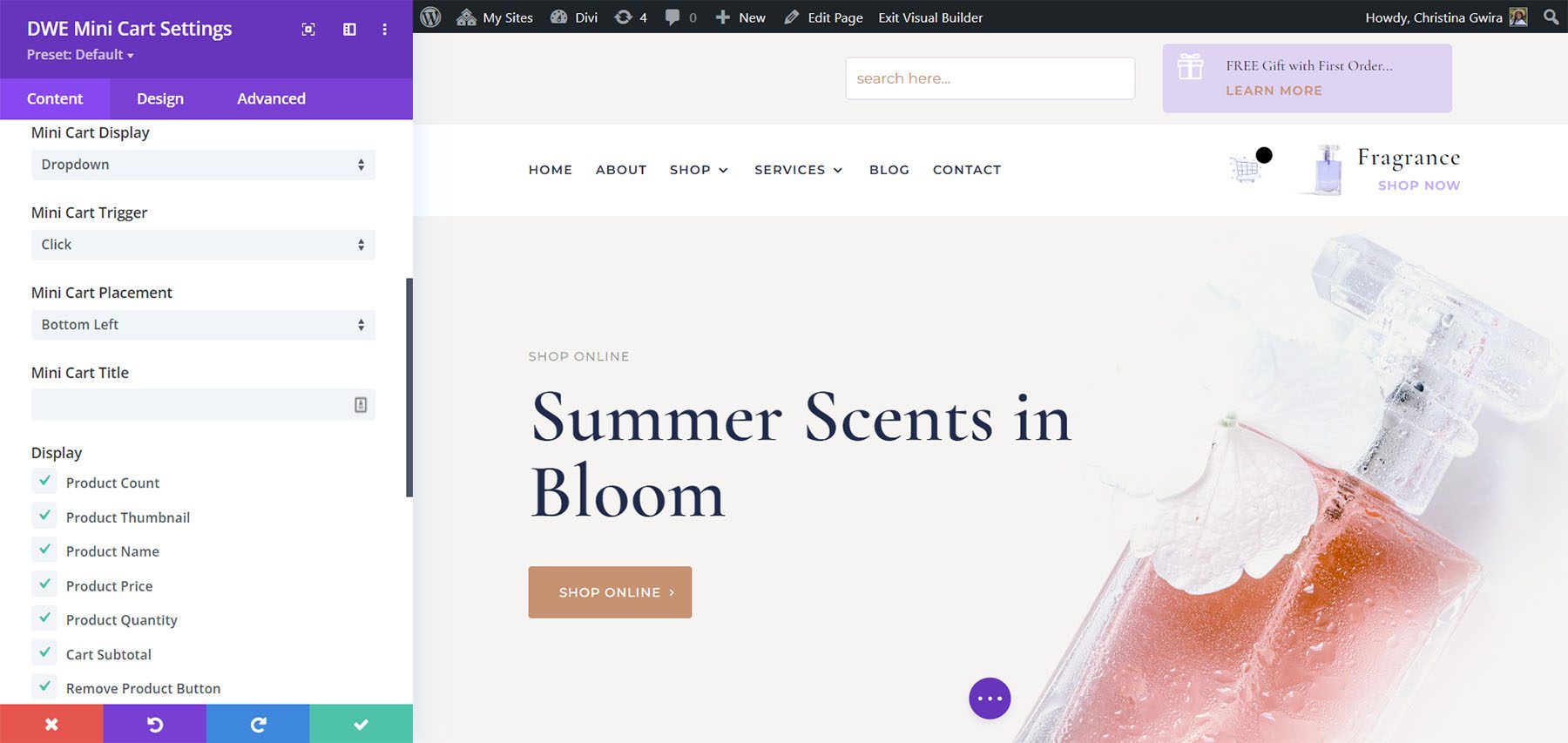
迷你購物車可以顯示為下拉、覆蓋、畫布外或模式。 觸發選項包括單擊或懸停。 放置選項包括頂部或底部以及右側或左側。 您還可以添加標題並從列表中選擇顯示的元素。

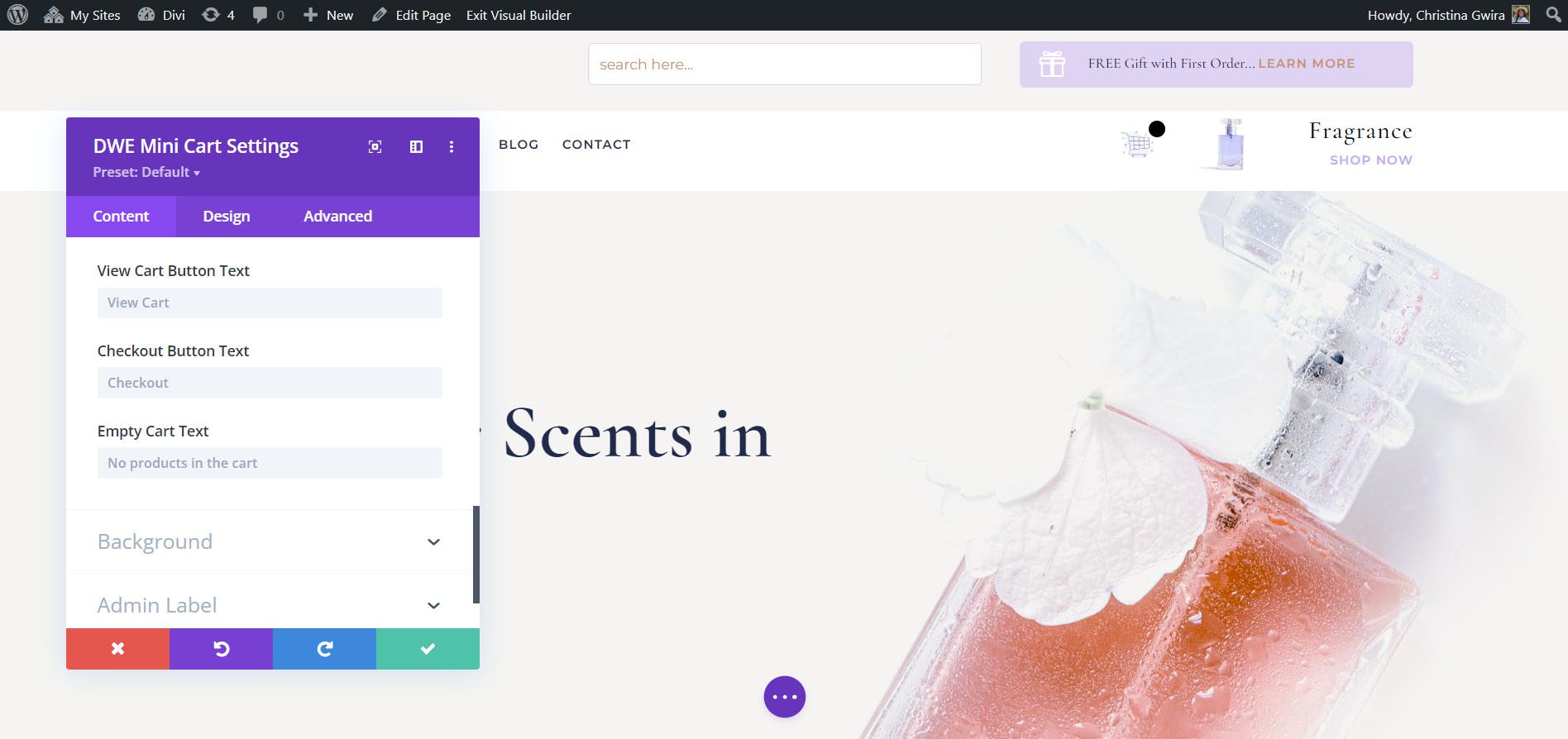
文本選項包括查看購物車按鈕、結帳按鈕和空購物車文本。 它還包括購物車背景的單獨選項。

設計設置
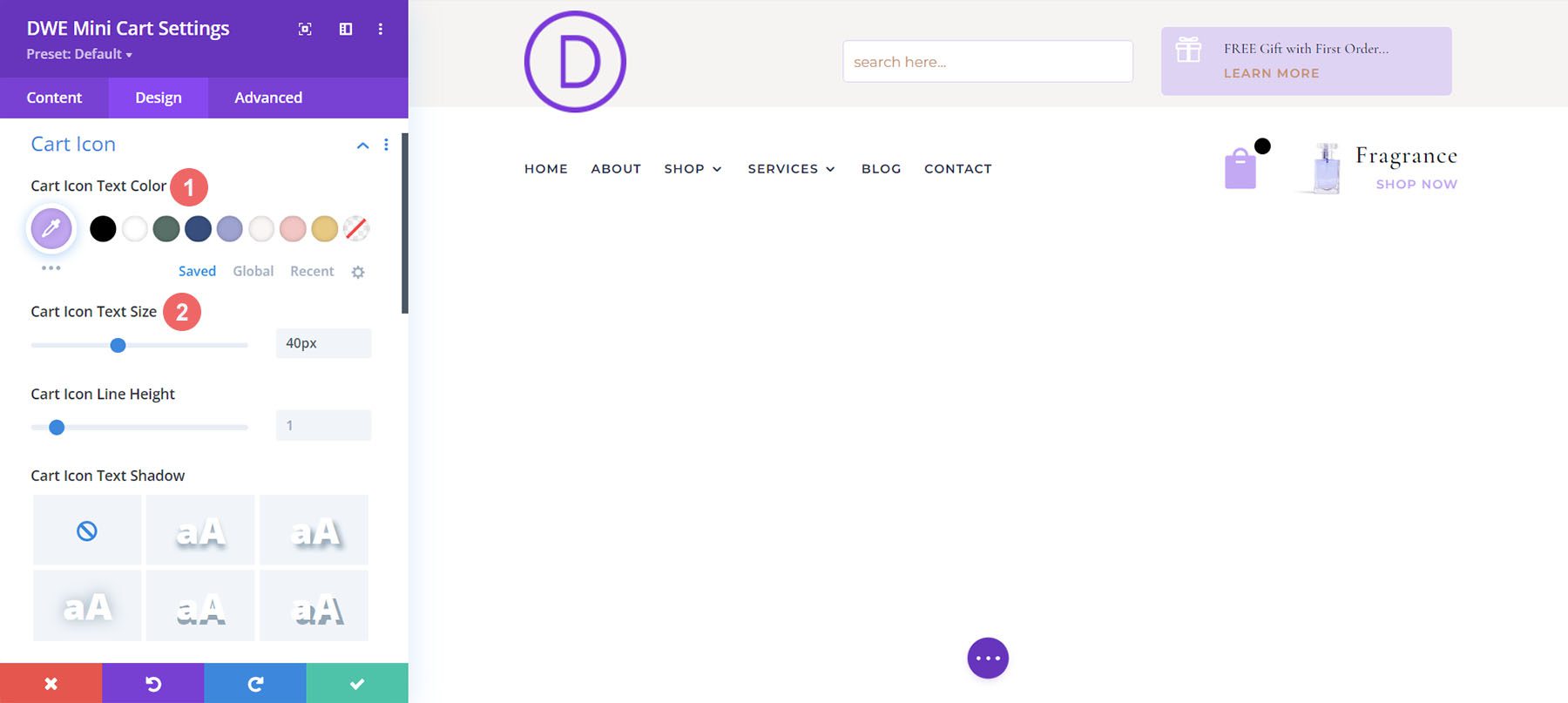
設計設置允許您自定義圖標顏色、大小、行高、文本陰影、字體等。它包括所有文本的選項,包括產品數量、迷你購物車標題、產品名稱、數量和價格、小計。 它還包括查看購物車按鈕、結帳按鈕、空購物車、購物車大小和標准設置的設置。 對於本示例,我更改了圖標顏色和大小並添加了文本陰影。 文本選項不會顯示在 Visual Builder 中,因此您必須在前端看到它們。

迷你購物車示例
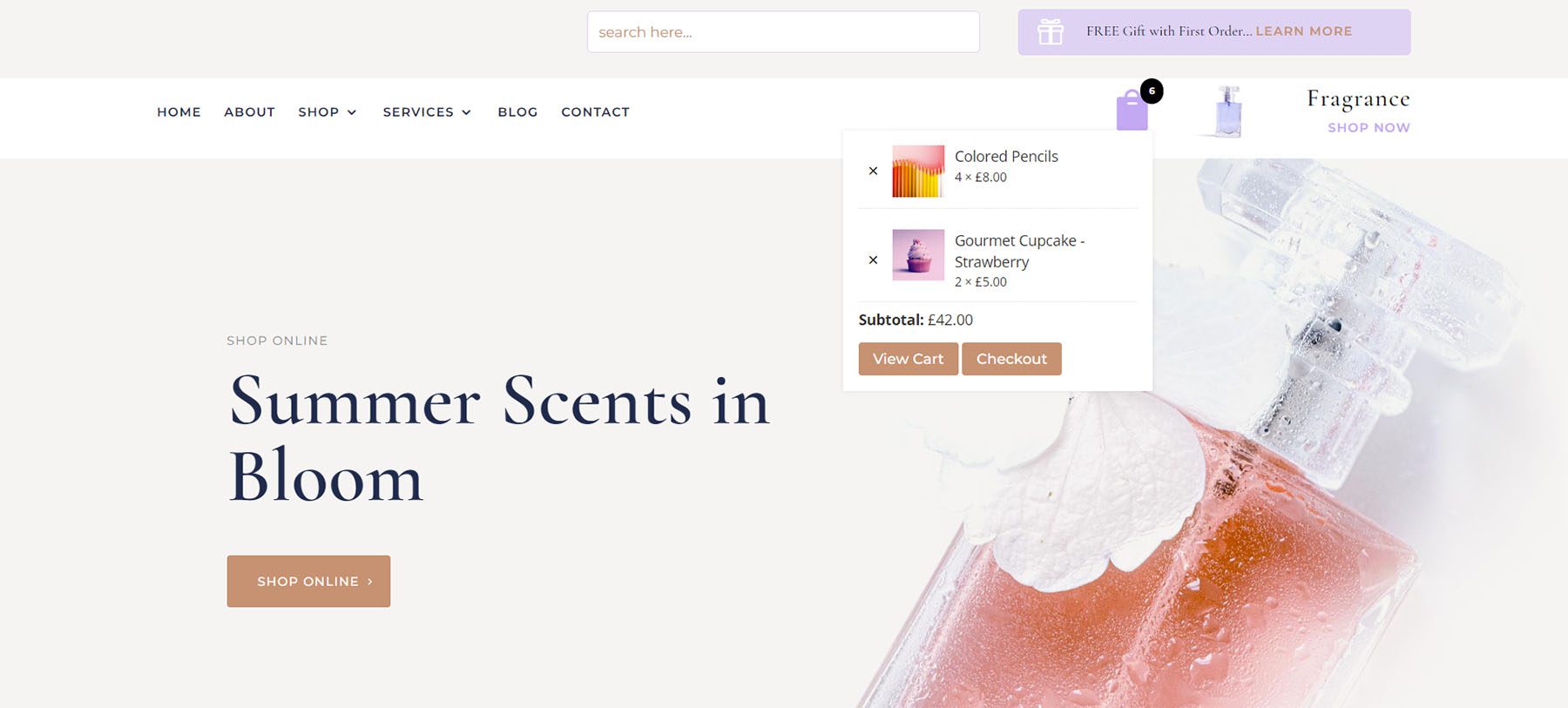
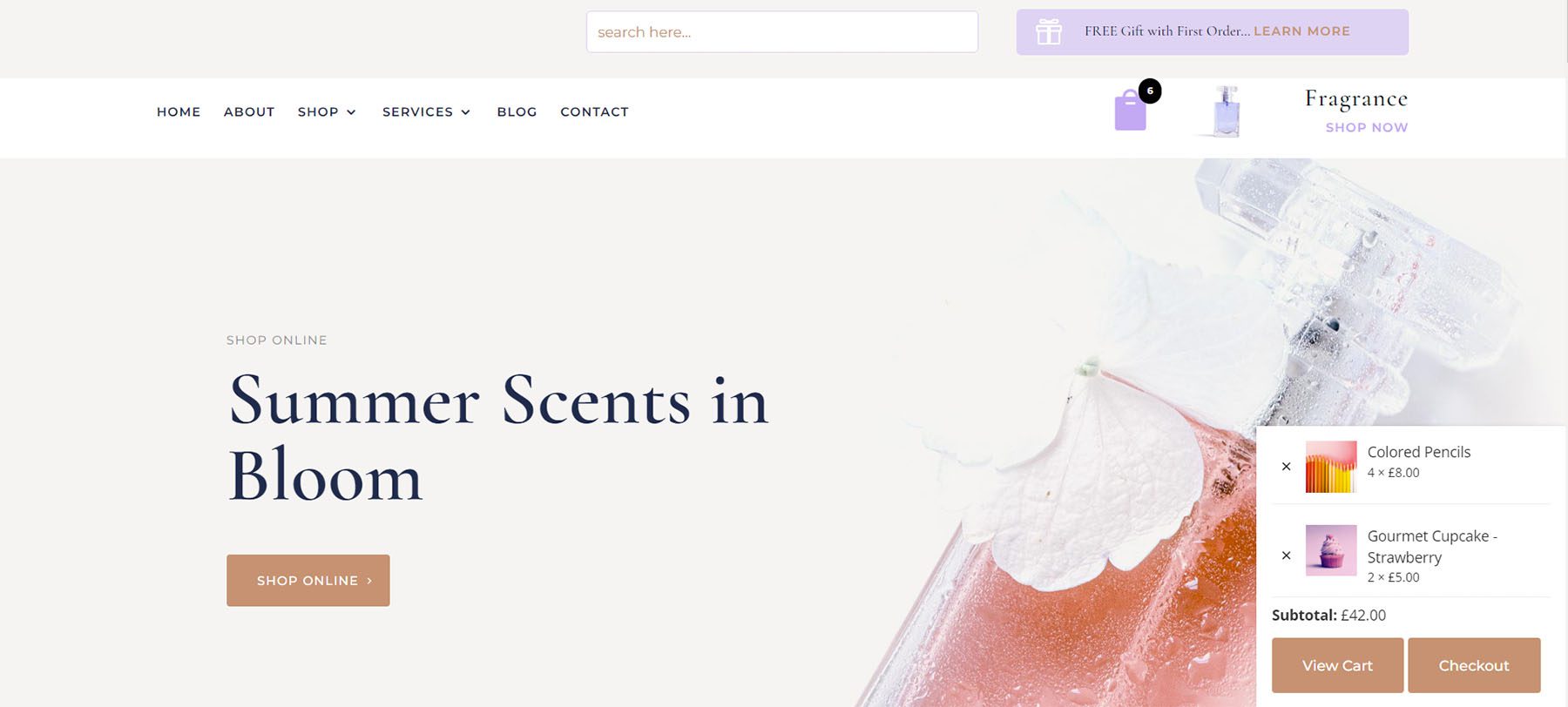
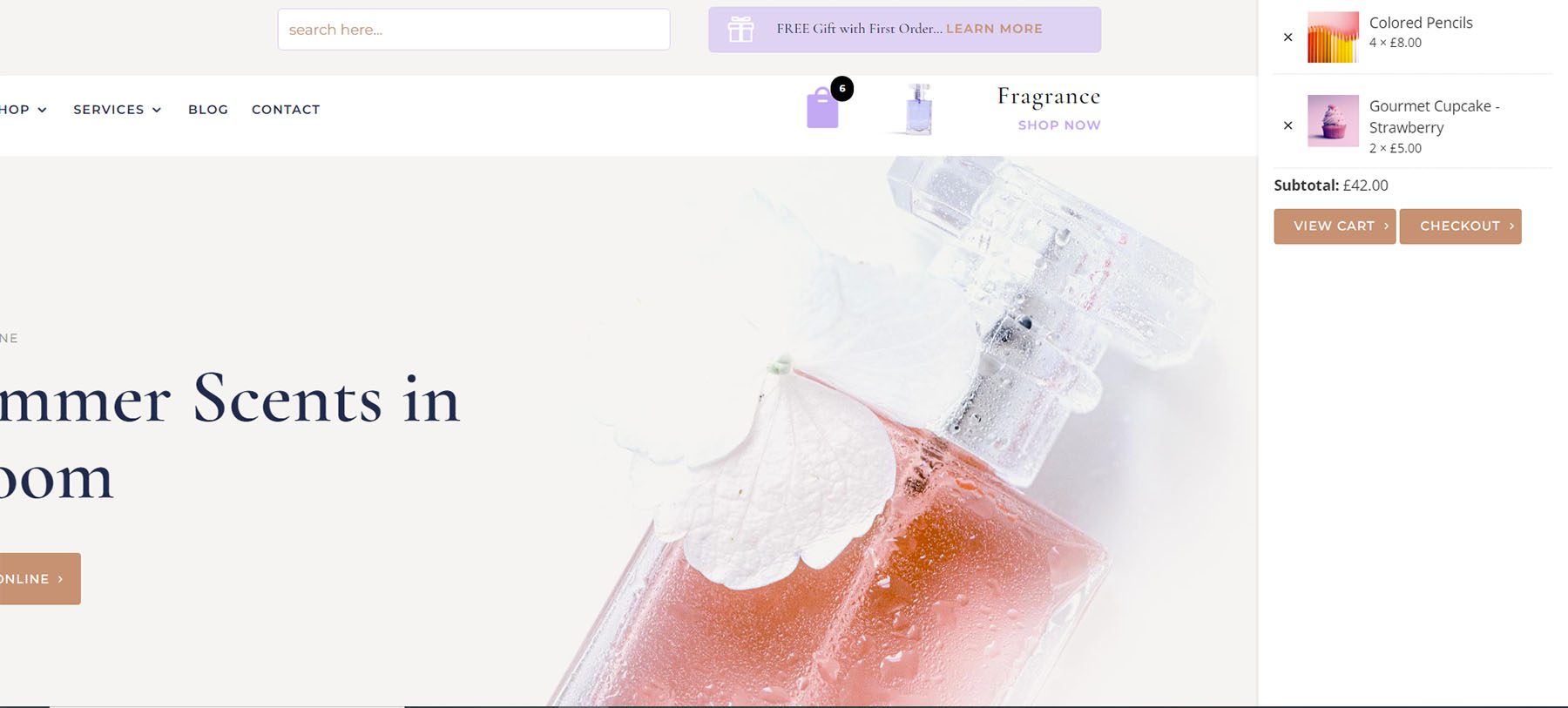
此示例顯示下拉菜單。 我添加了一個 DWE 產品模塊並將一些產品添加到我的購物車中。 購物車中的商品數量顯示在購物車圖標上方。 當我點擊購物車時,會打開一個下拉菜單以顯示我購物車的內容。 所有元素都可以設置樣式。 我已經更改了購物車的顏色和大小,添加了陰影,更改了字體並增加了字體的大小。 我還設置了按鈕樣式以匹配佈局包中的按鈕。

此示例顯示疊加。 您可以將其放置在屏幕的四個角中的任何一個。

此示例顯示關閉畫布。 當內容被鎖定到位時,屏幕被推到一側。 單擊屏幕上的任意位置會關閉窗口。 它可以放置在屏幕的右側或左側。

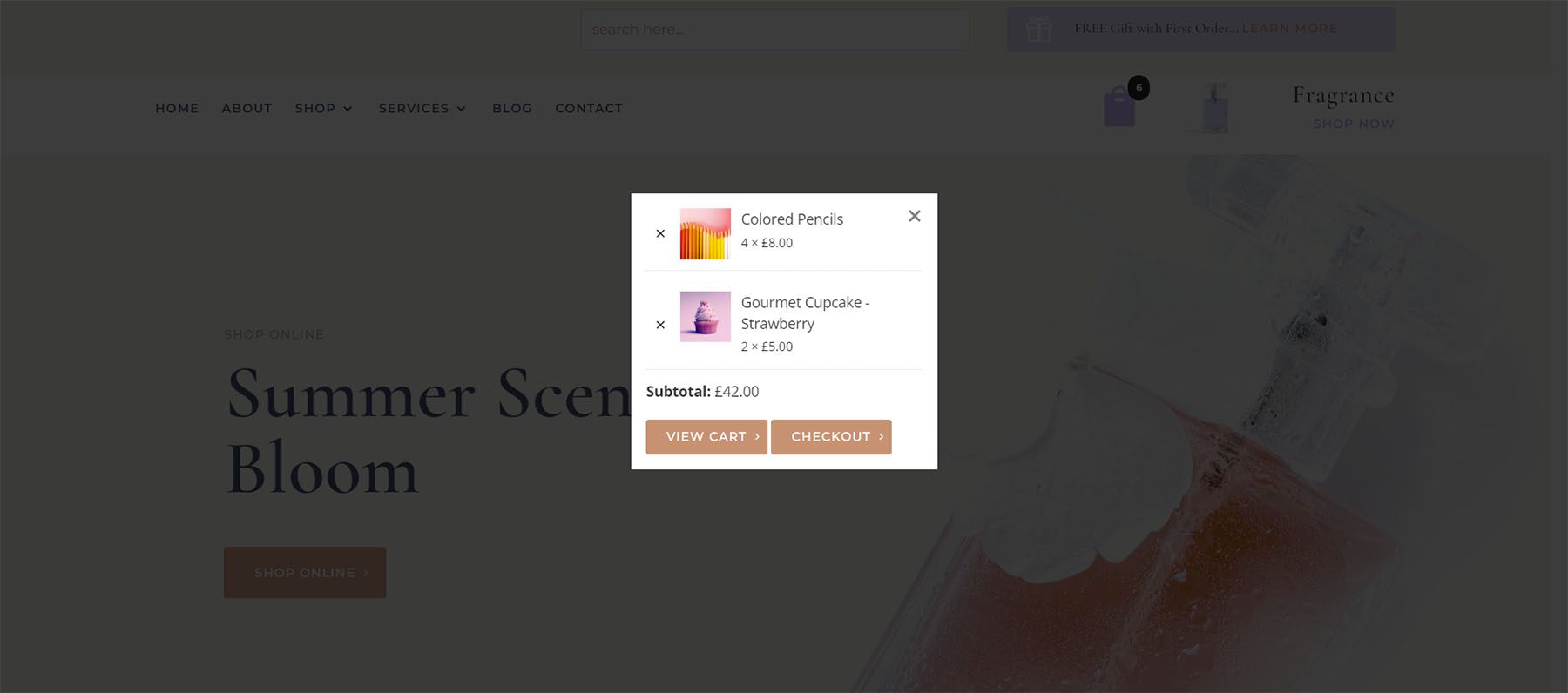
此示例顯示模態。 它在屏幕上顯示購物車內容,並包括調整以顯示關閉按鈕、關閉按鈕位置、選擇關閉或 esc 以及在背景點擊時關閉。

Divi WooCommerce 擴展產品 Ajax 搜索
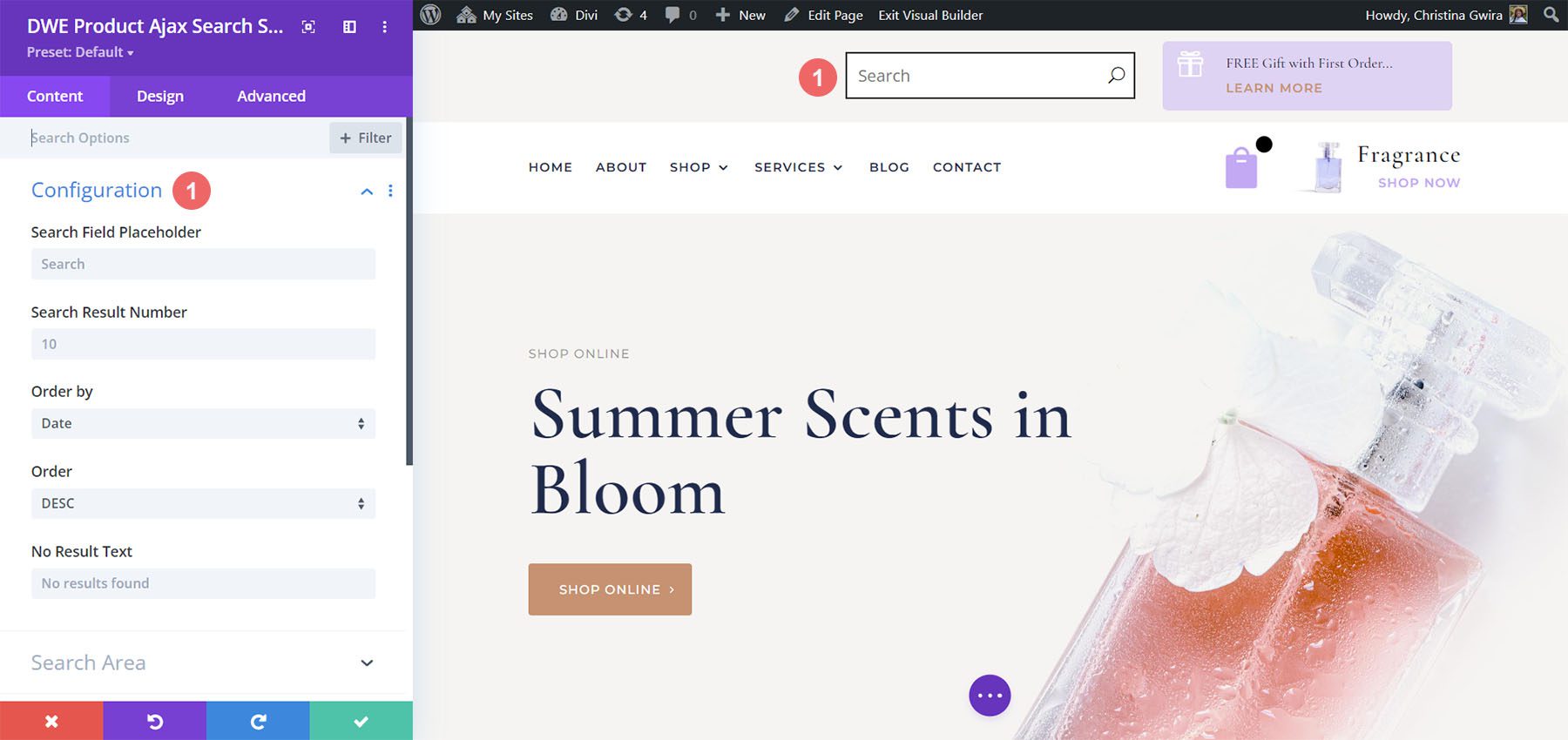
Divi WooCommerce 擴展產品 Ajax 搜索添加了完全可定制的產品搜索。 配置自定義包括搜索字段佔位符、搜索結果數、排序依據、順序和無結果文本。

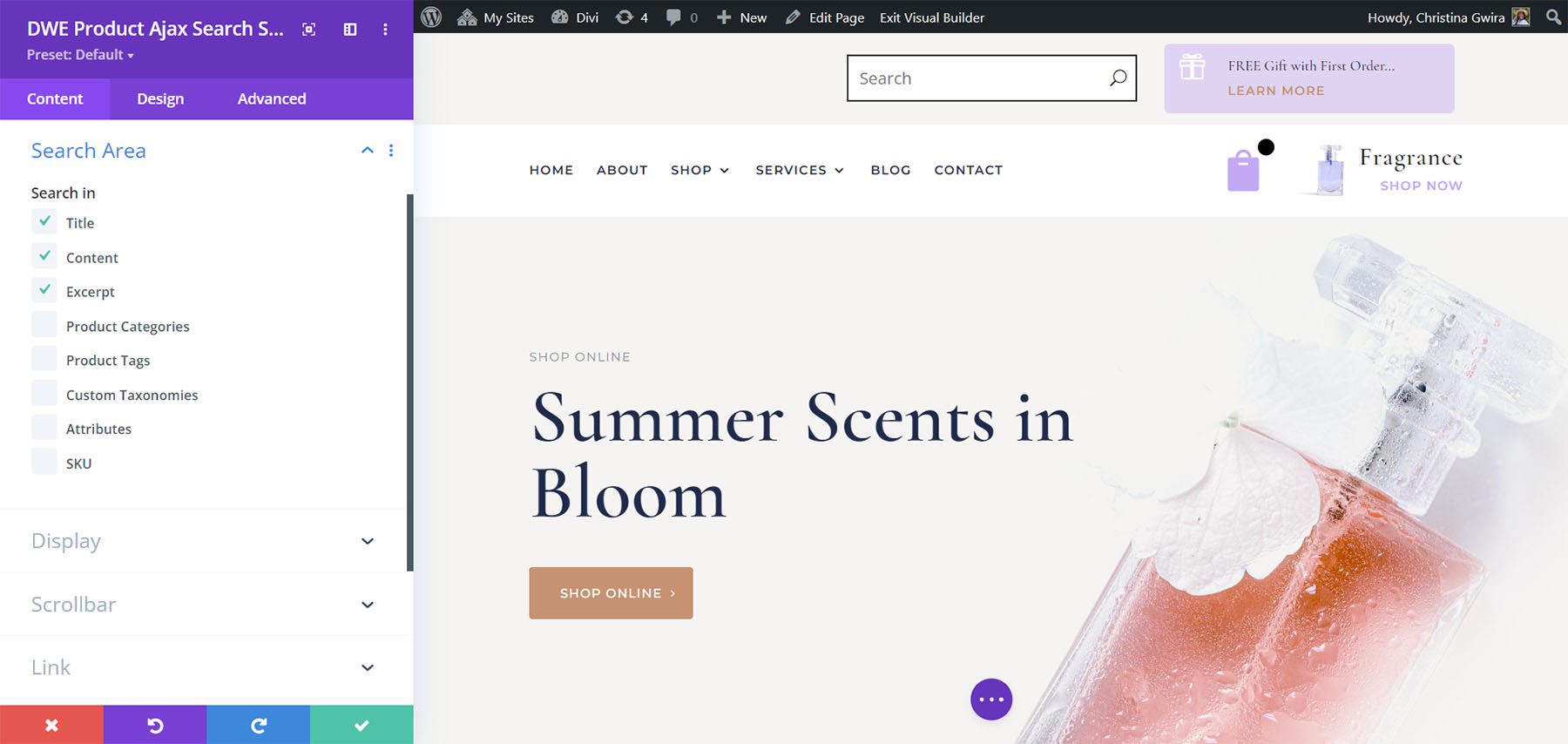
搜索區
對於搜索區域,您可以選擇模塊將執行搜索的位置。 您可以使用這些設置將搜索範圍擴大或縮小到您想要的範圍。

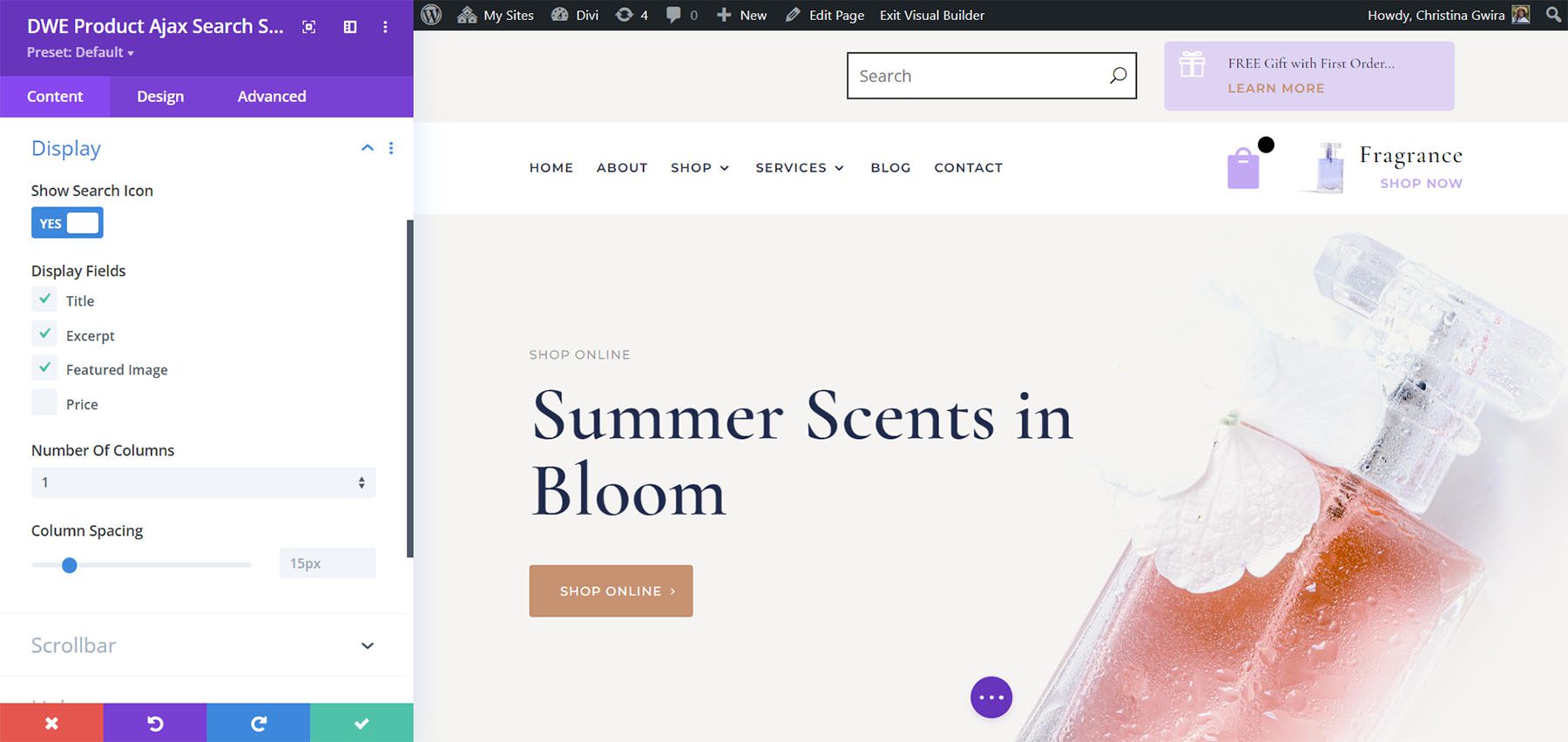
展示
顯示選項讓您選擇要顯示的內容。 您可以顯示搜索圖標、選擇字段、選擇列數以及選擇列間距。 您還可以顯示或隱藏滾動條。

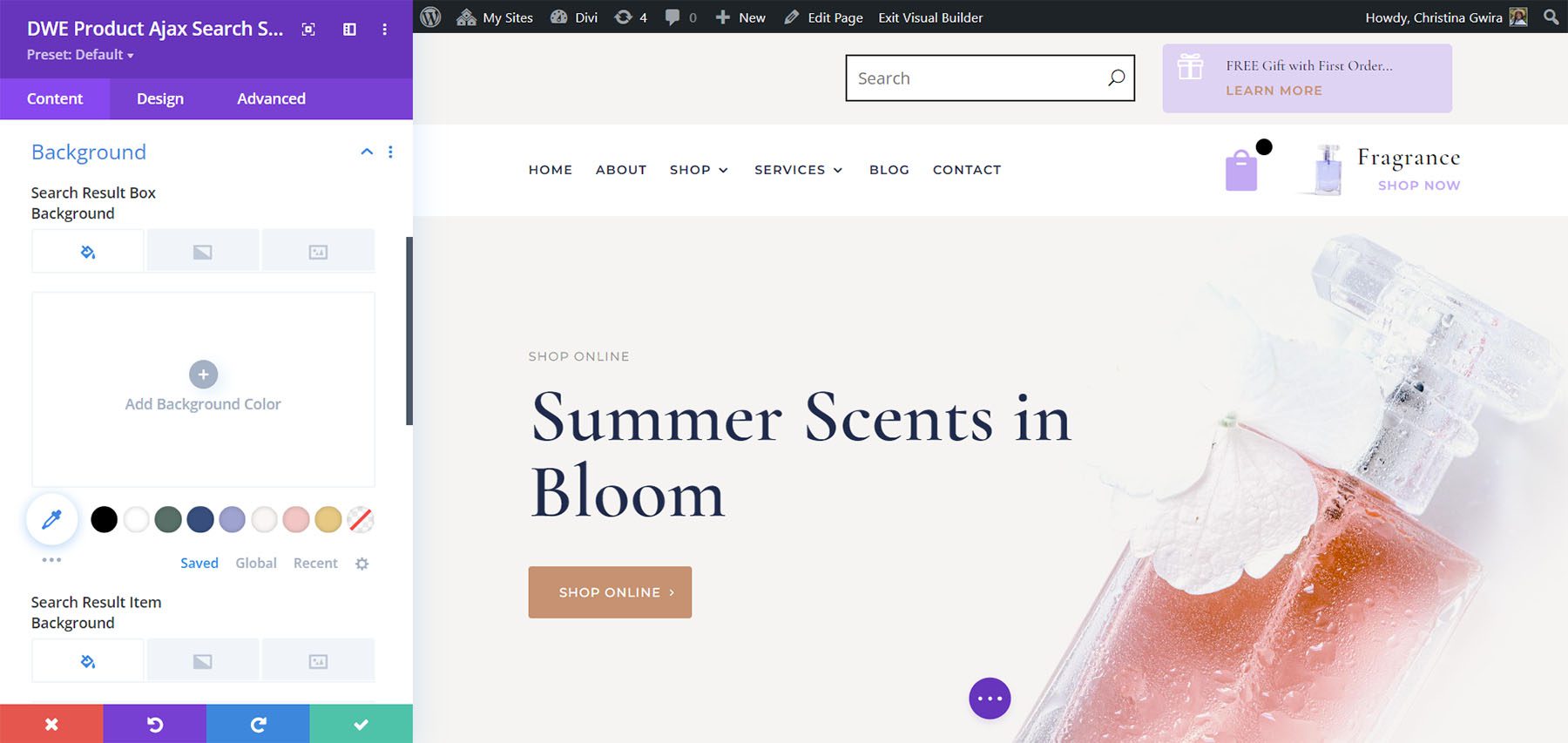
背景
它包括許多背景選項,包括搜索結果框背景、搜索結果項背景和常規背景設置。

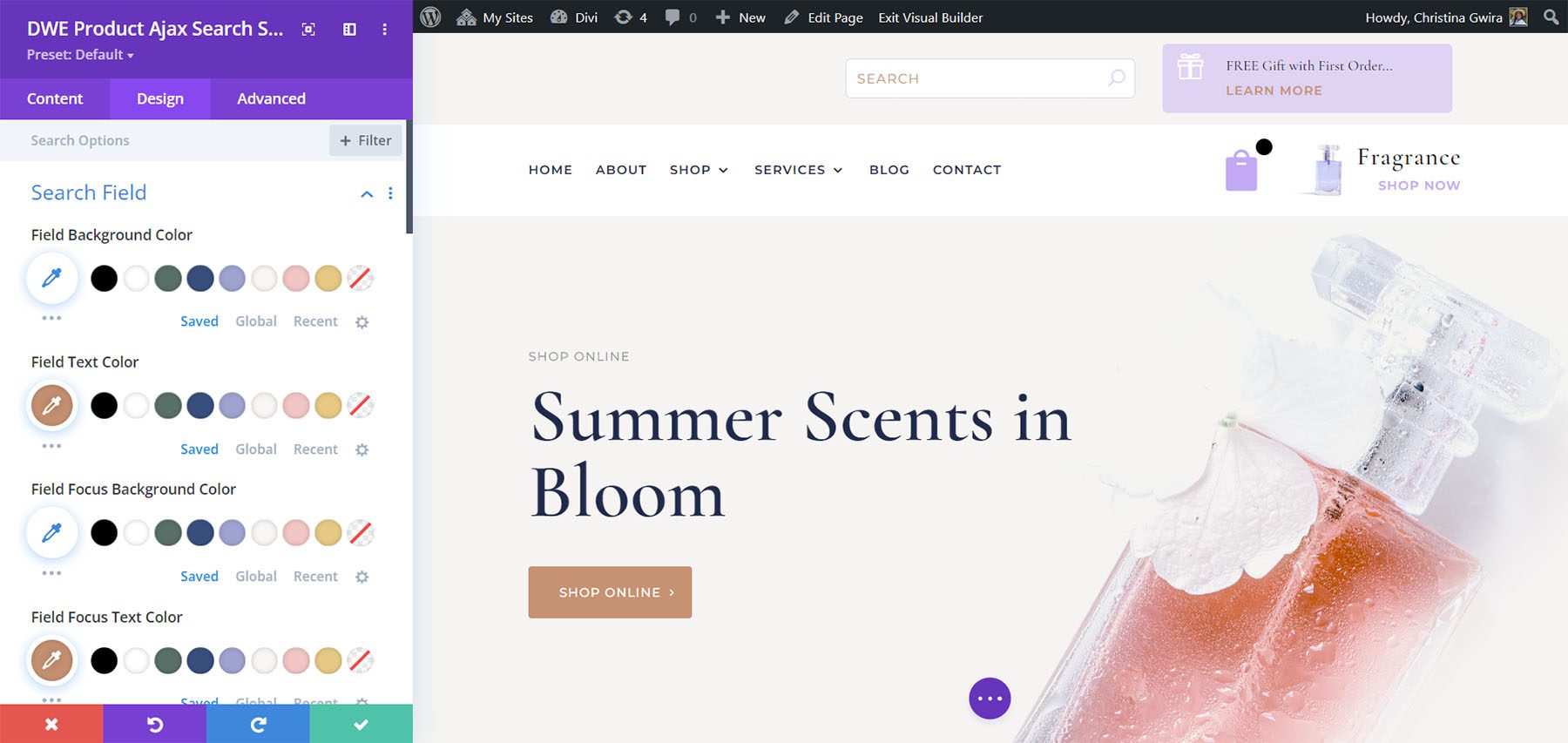
設計設置
設計設置包括所有字體調整、邊框、背景等。調整字段、搜索圖標、加載器等。 在此示例中,我更改了字體並設置了搜索圖標的樣式。 我也圓了角落並改變了顏色。

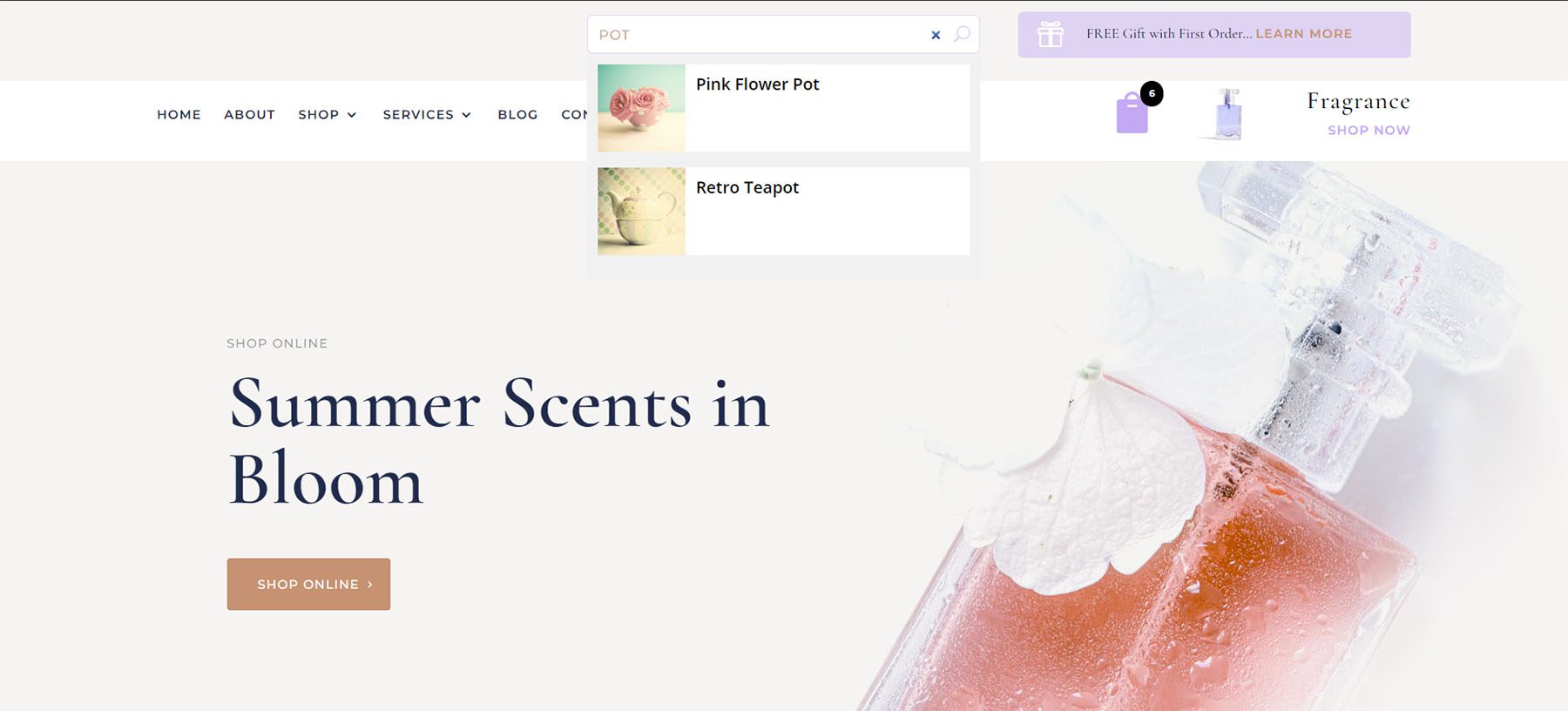
產品 Ajax 搜索示例
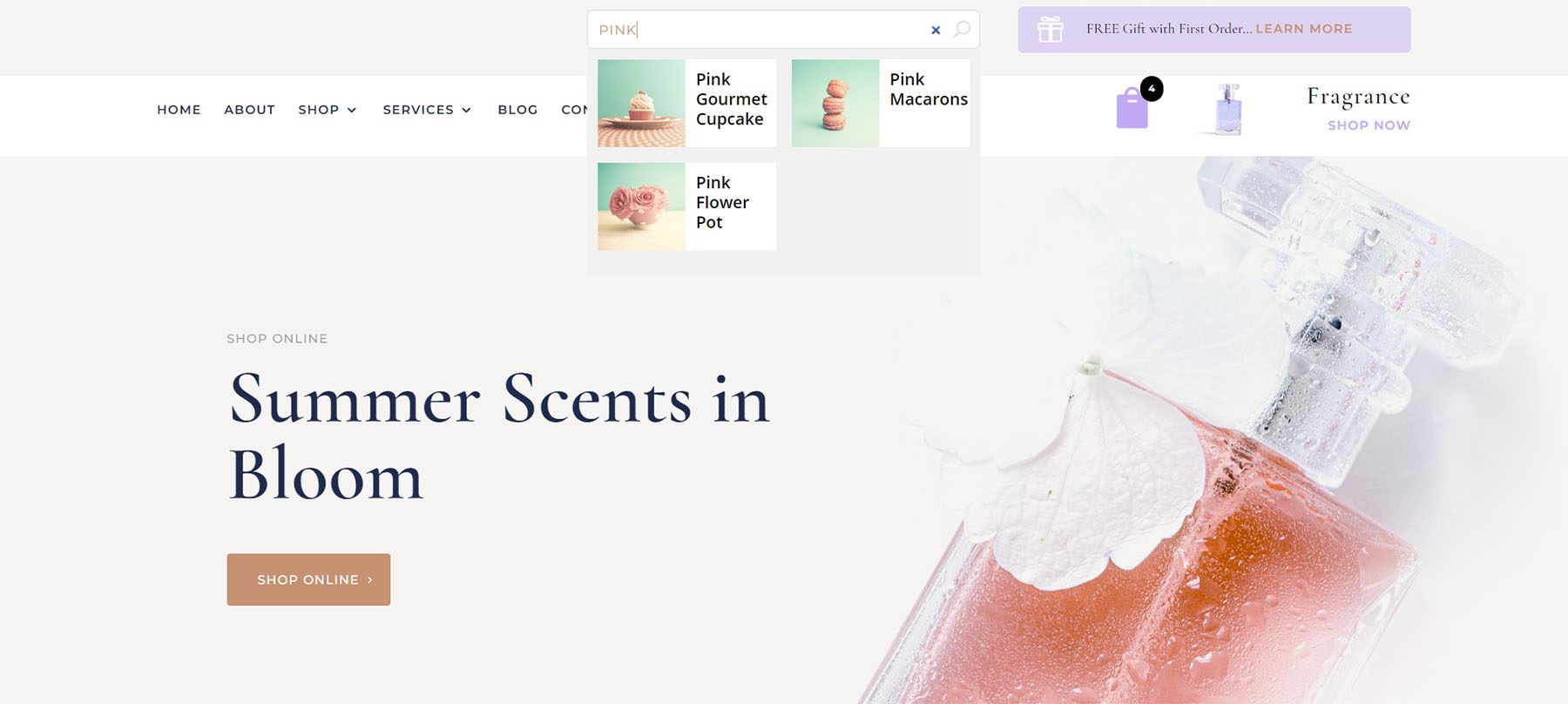
以下是使用我上面示例中的設計設置的默認設置為 1 列的搜索結果的外觀。

此示例顯示 2 列。

Divi WooCommerce 擴展產品
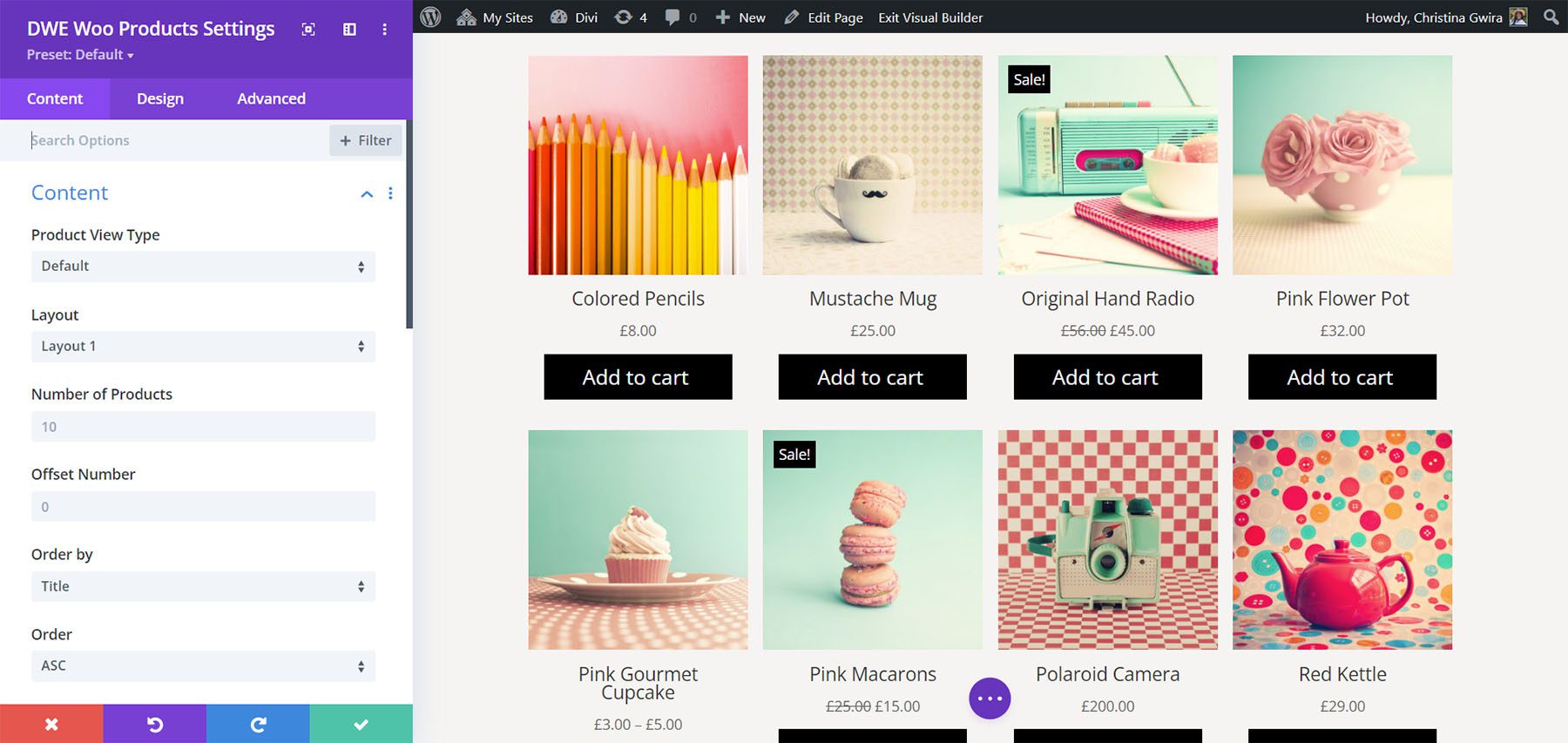
Divi WooCommerce 擴展產品將 WooCommerce 產品顯示為網格內的卡片。 它可以通過多種視圖類型和佈局進行完全調整。 此示例使用默認視圖類型和佈局 1。您可以選擇要顯示的產品數量,添加偏移編號以防產品已在另一個模塊中顯示,並設置訂單選項。

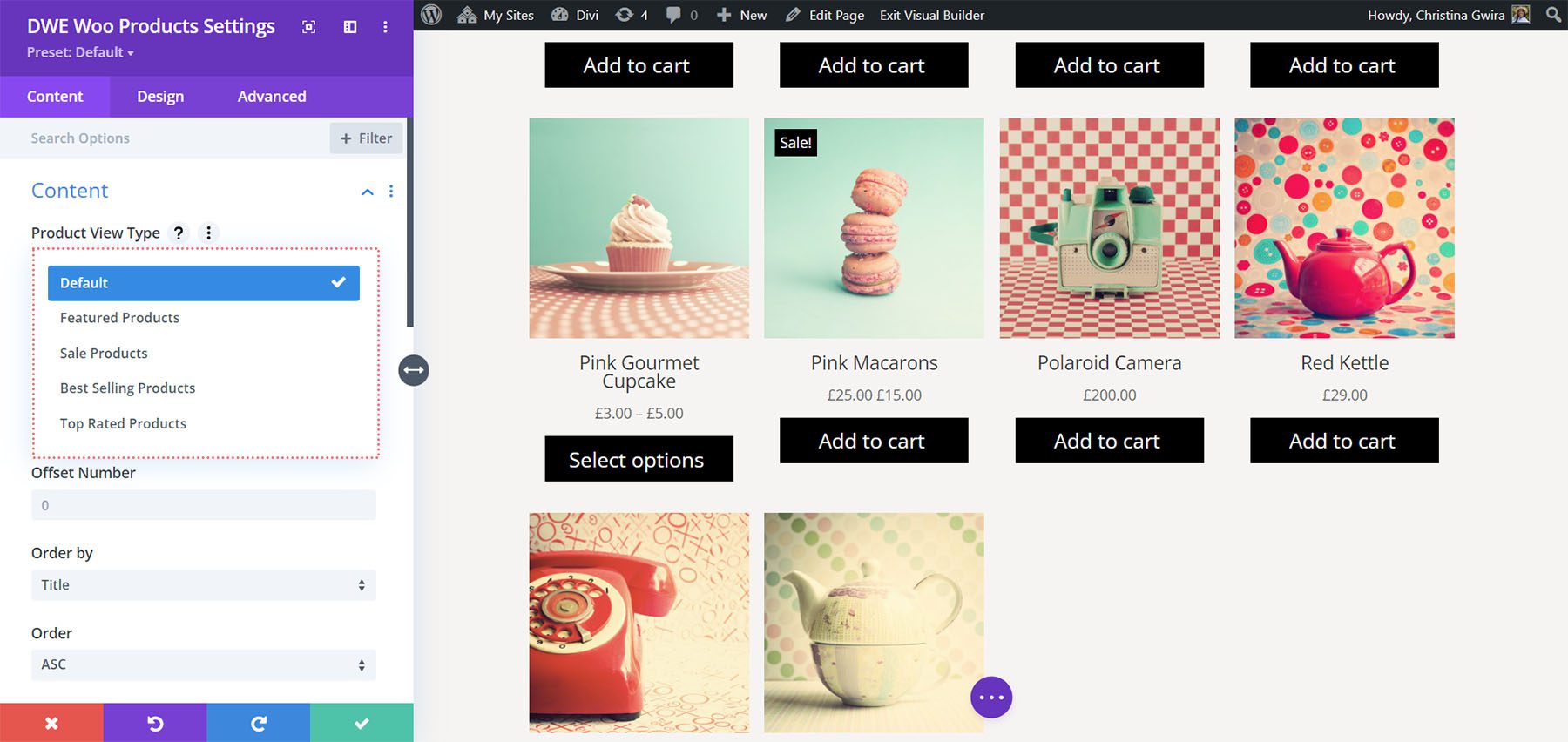
對於視圖類型,選擇默認選項或選擇顯示特色產品、銷售產品、暢銷產品或評分最高的產品。

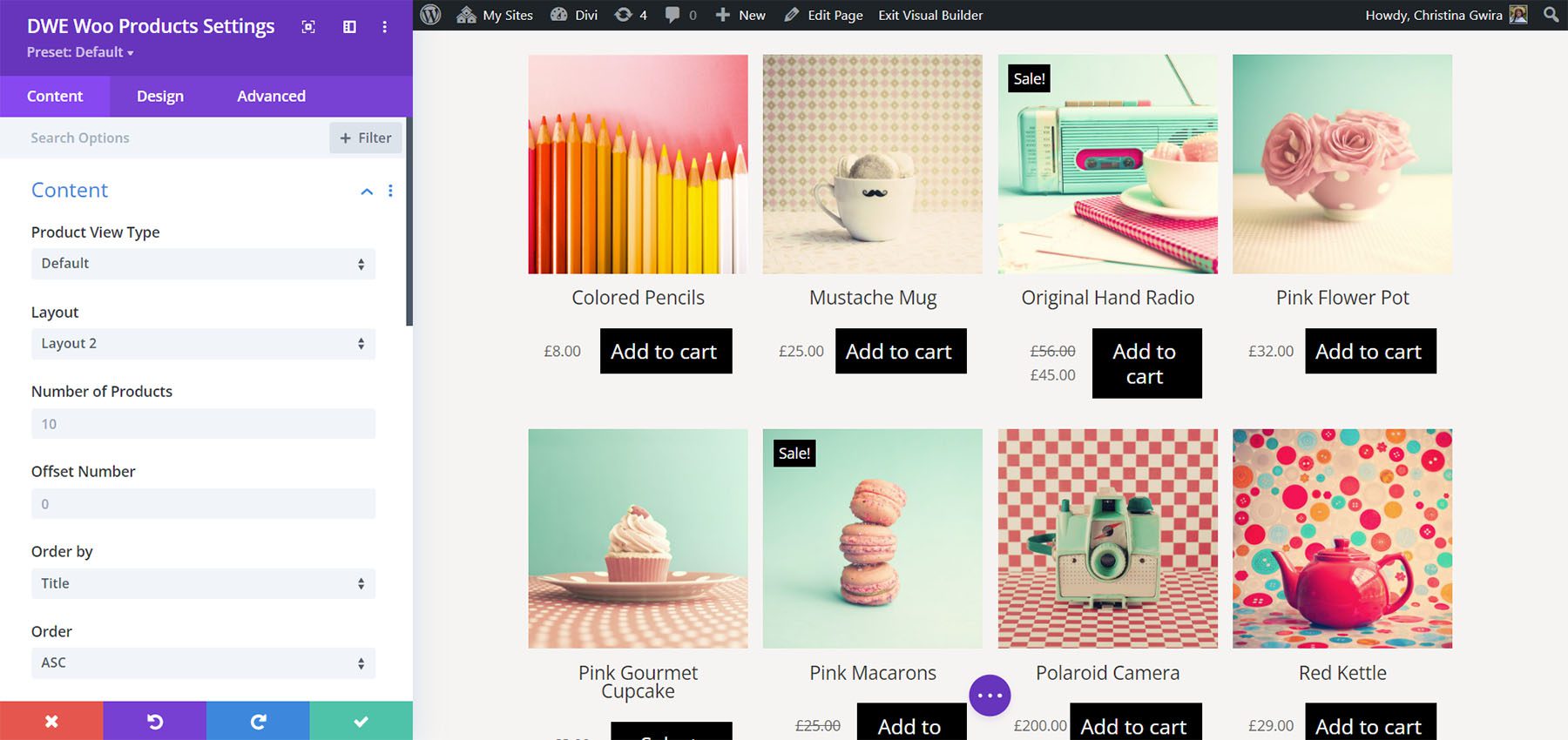
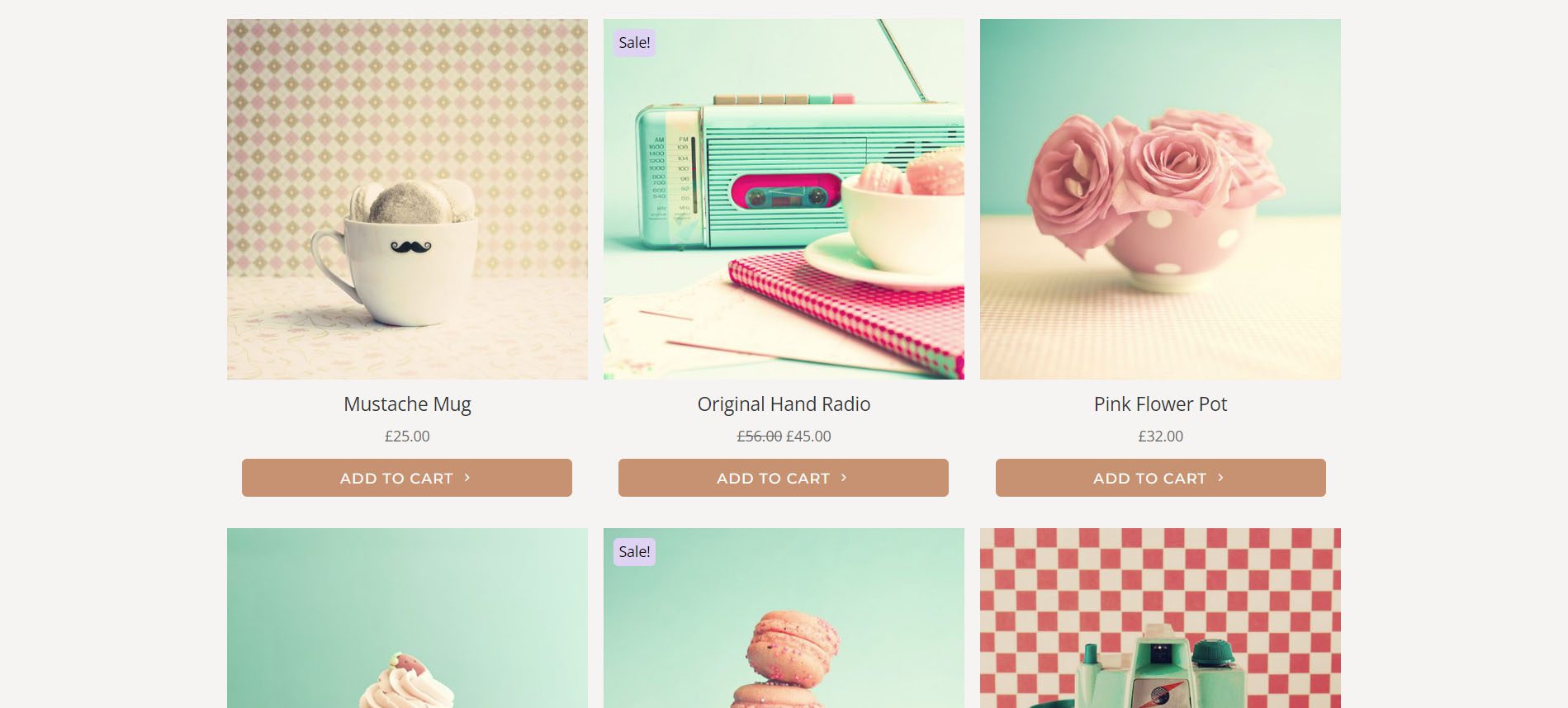
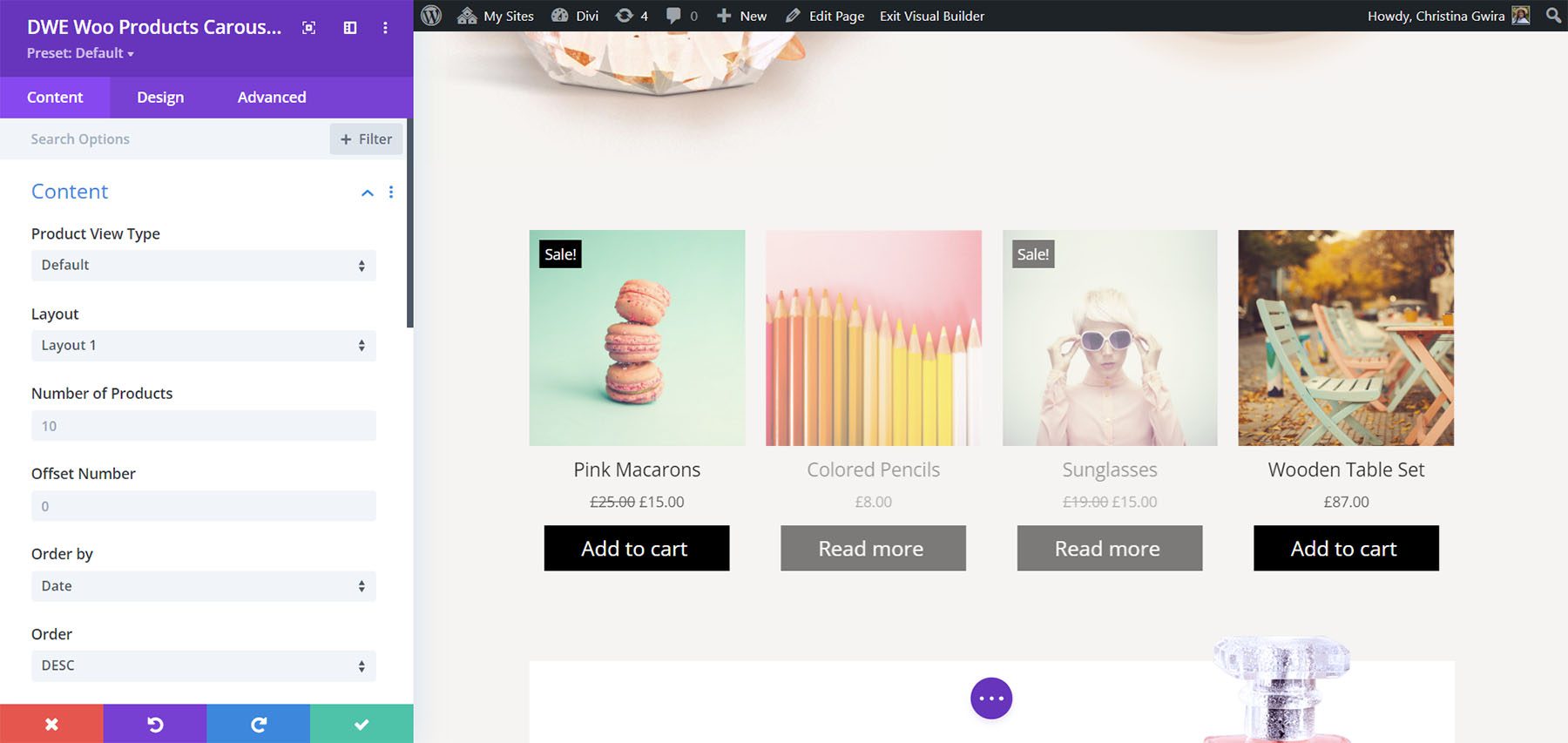
它包括 3 個佈局選項。 他們將元素放置在卡片內的不同位置。 佈局 1 將價格放在添加到購物車按鈕上方。 此示例顯示佈局 2,將它們並排放置。

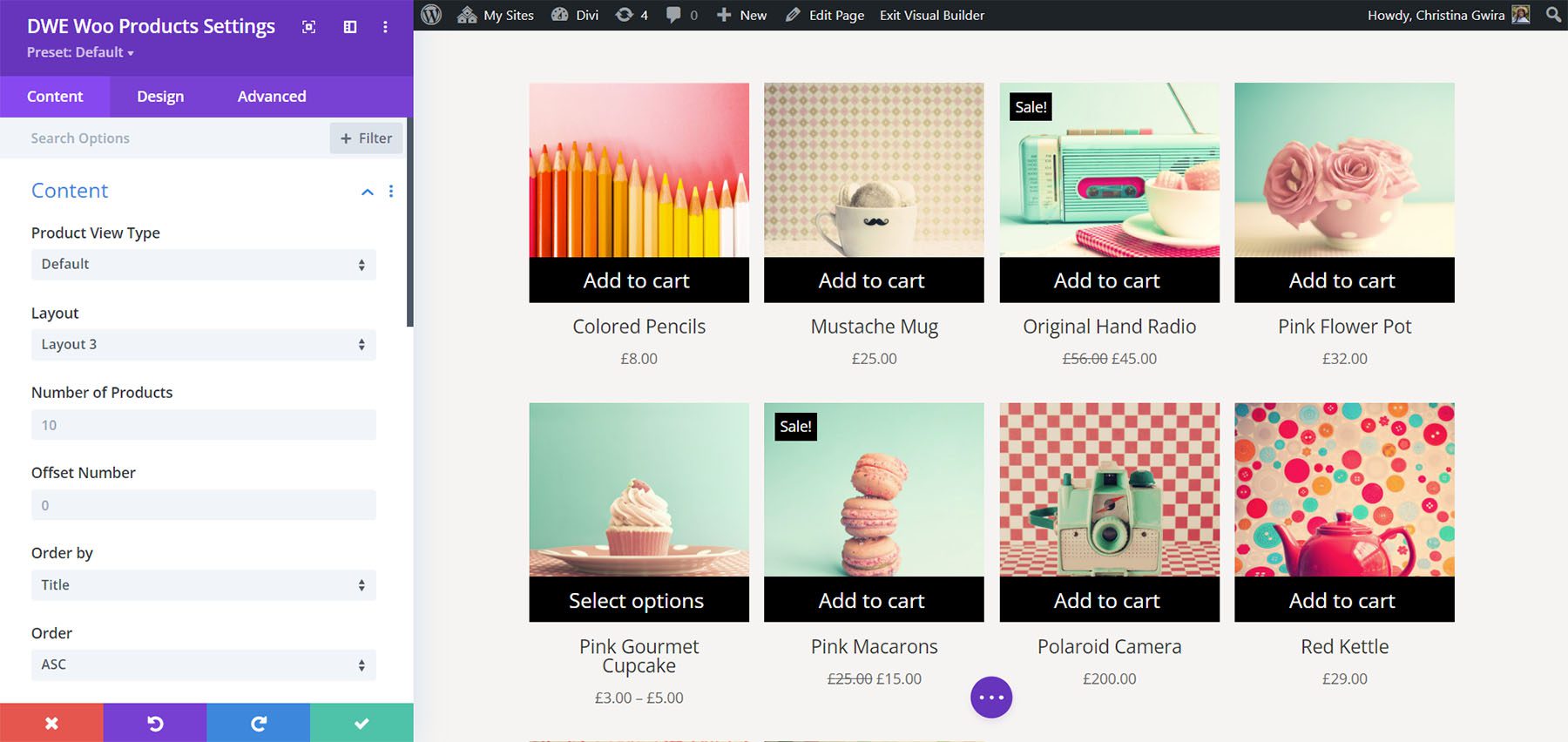
佈局 3 將添加到購物車按鈕放在標題上方。


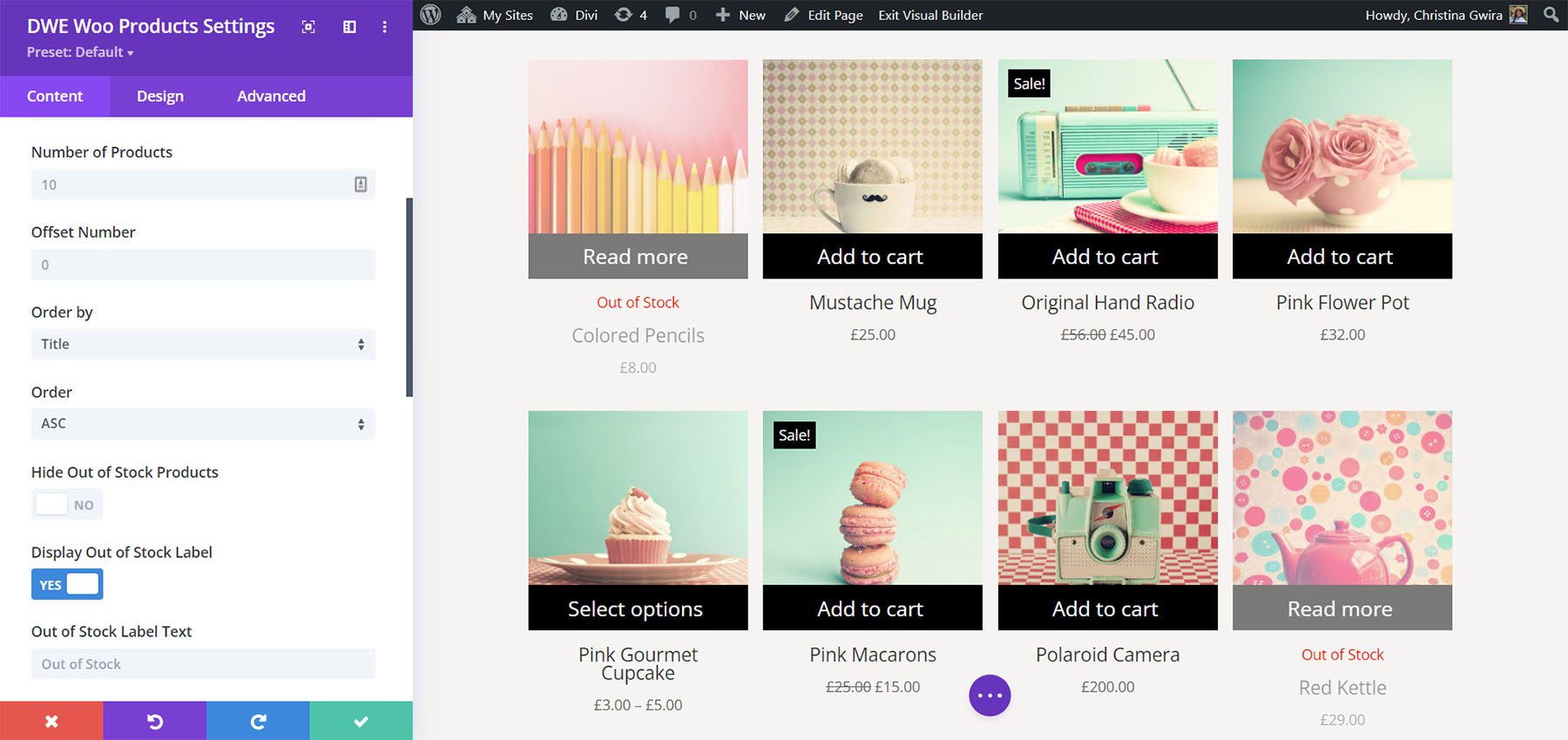
您可以顯示或隱藏缺貨產品。 如果您隱藏它們,您可以根據需要將它們標記為缺貨或添加任何您想要使用的標籤。 您還可以選擇要包含的類別和標籤,並為某些邏輯控制選擇分類關係。

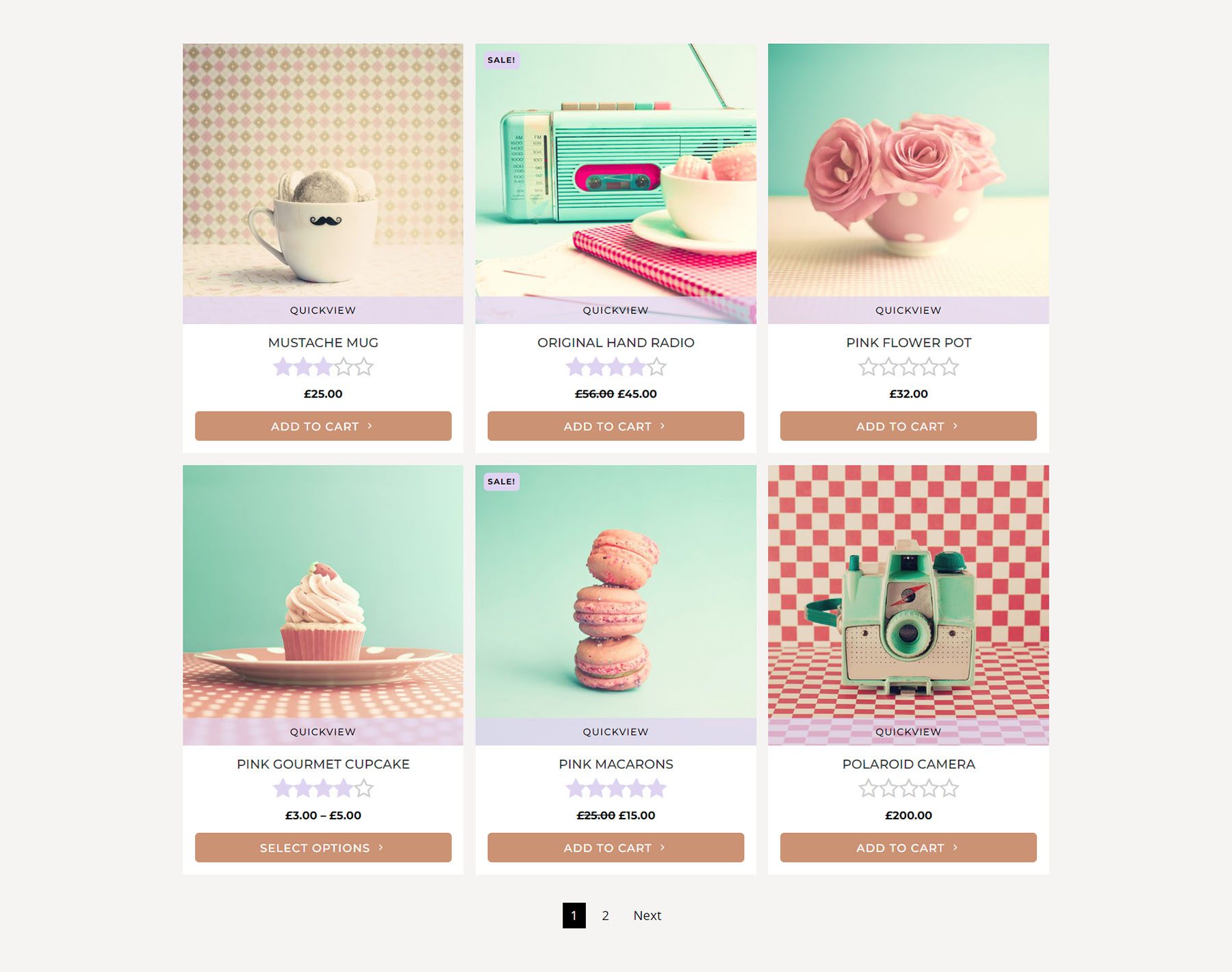
展示
顯示選項讓您選擇列數、列之間的空間、顯示砌體、顯示排序下拉列表、顯示快速查看鏈接、添加快速查看文本和圖標、選擇要顯示的元素、添加縮放效果、選擇縮略圖大小等等。 您可以單獨啟用任何元素,因此您可以禁用圖像、銷售徽章等。我已將此示例更改為 2 列,設置銷售標籤的樣式並自定義按鈕。

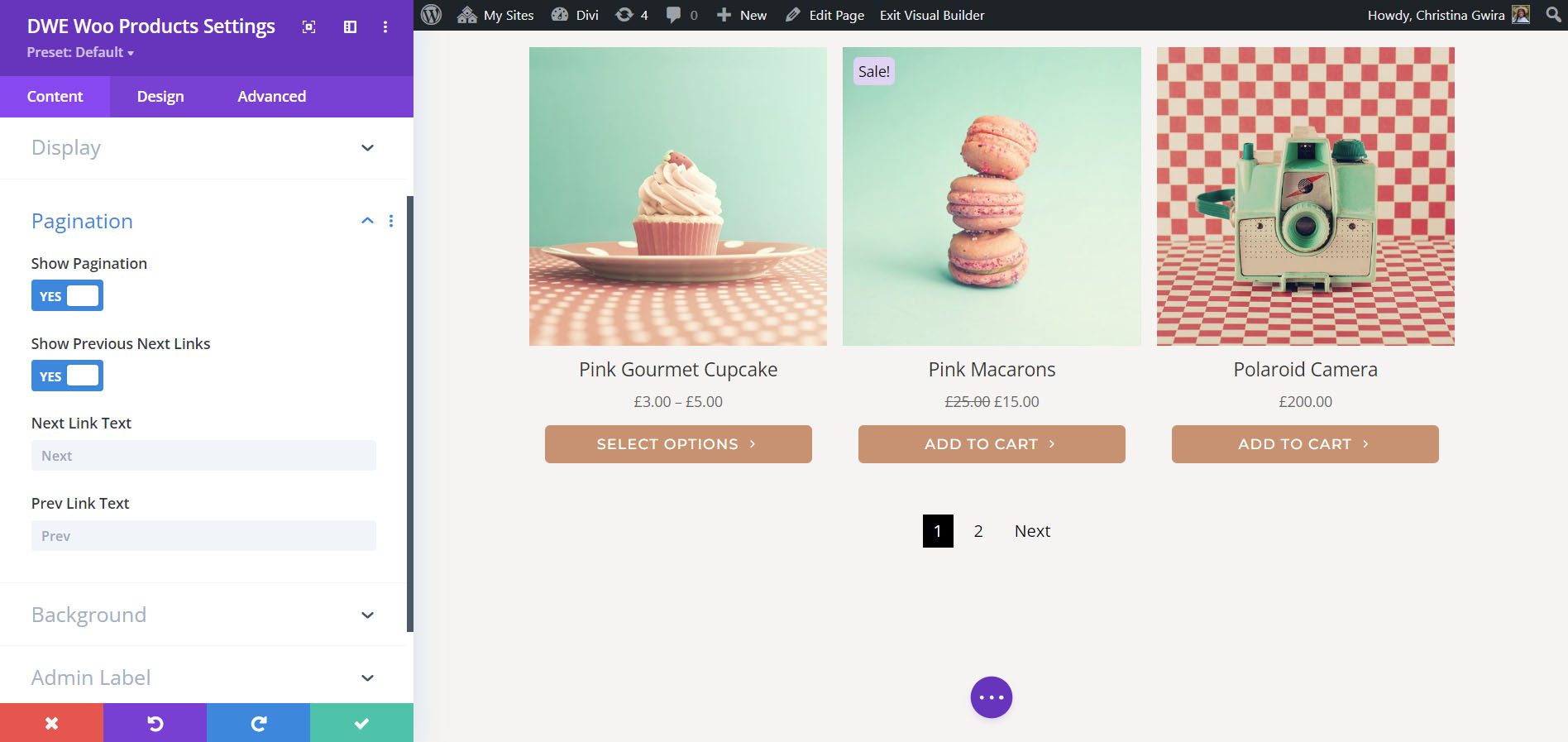
分頁
分頁添加頁碼。 您還可以啟用上一個和下一個鏈接並添加您希望它們顯示的文本。

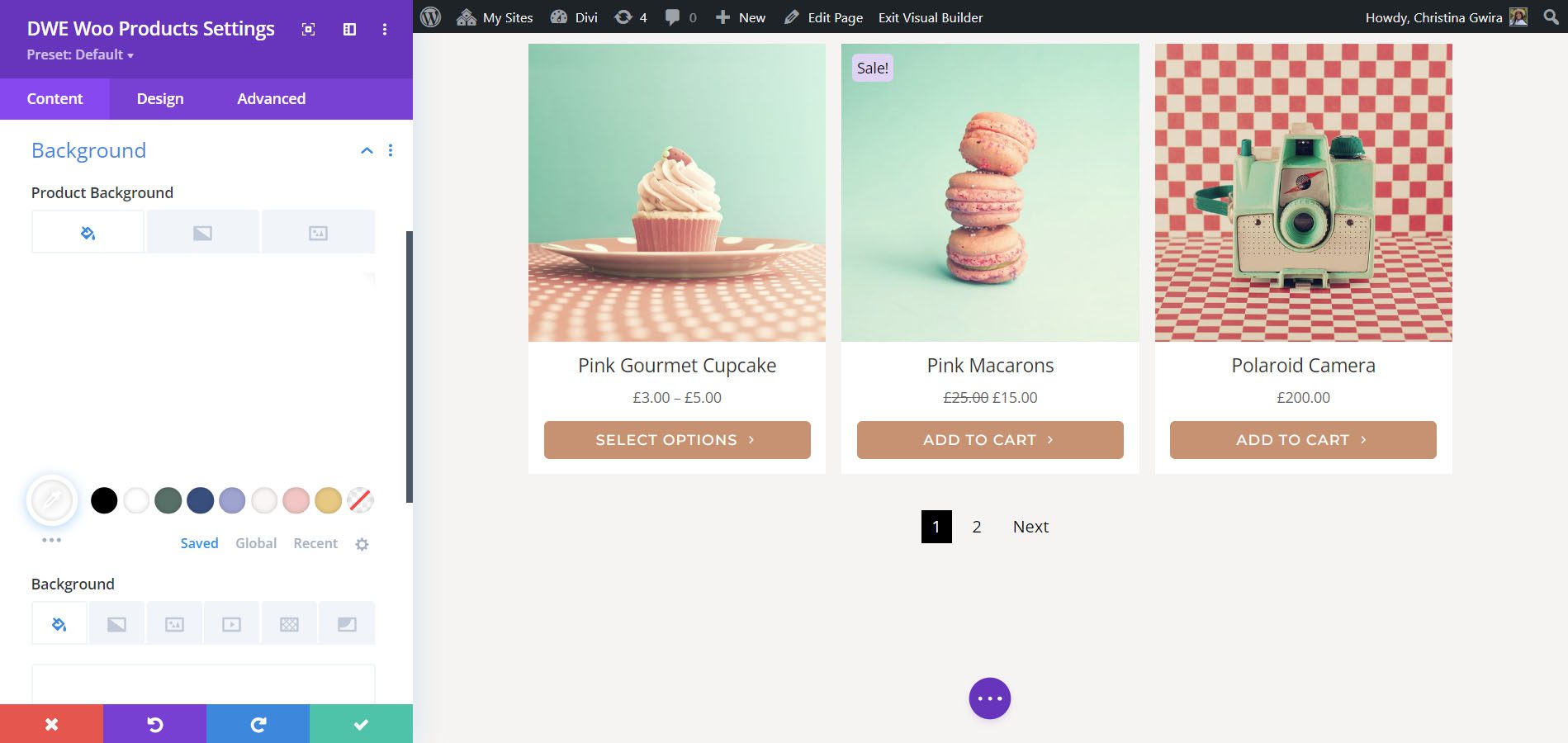
產品背景
產品背景設置控制卡片文本區域的背景。

設計設置
設計設置可讓您獨立調整每個元素。 您可以完全控制大小、顏色、字體、背景、邊框等。我在這個示例中調整了許多設置。

Divi WooCommerce 擴展產品輪播
Divi WooCommerce 擴展產品輪播在滑塊中展示 WooCommerce 產品。 它包括與 WCE 產品模塊相同的設置,並為輪播添加了這些設置。 您可以選擇產品類型、佈局、顯示數量、排序順序、隱藏缺貨產品、選擇類別等。

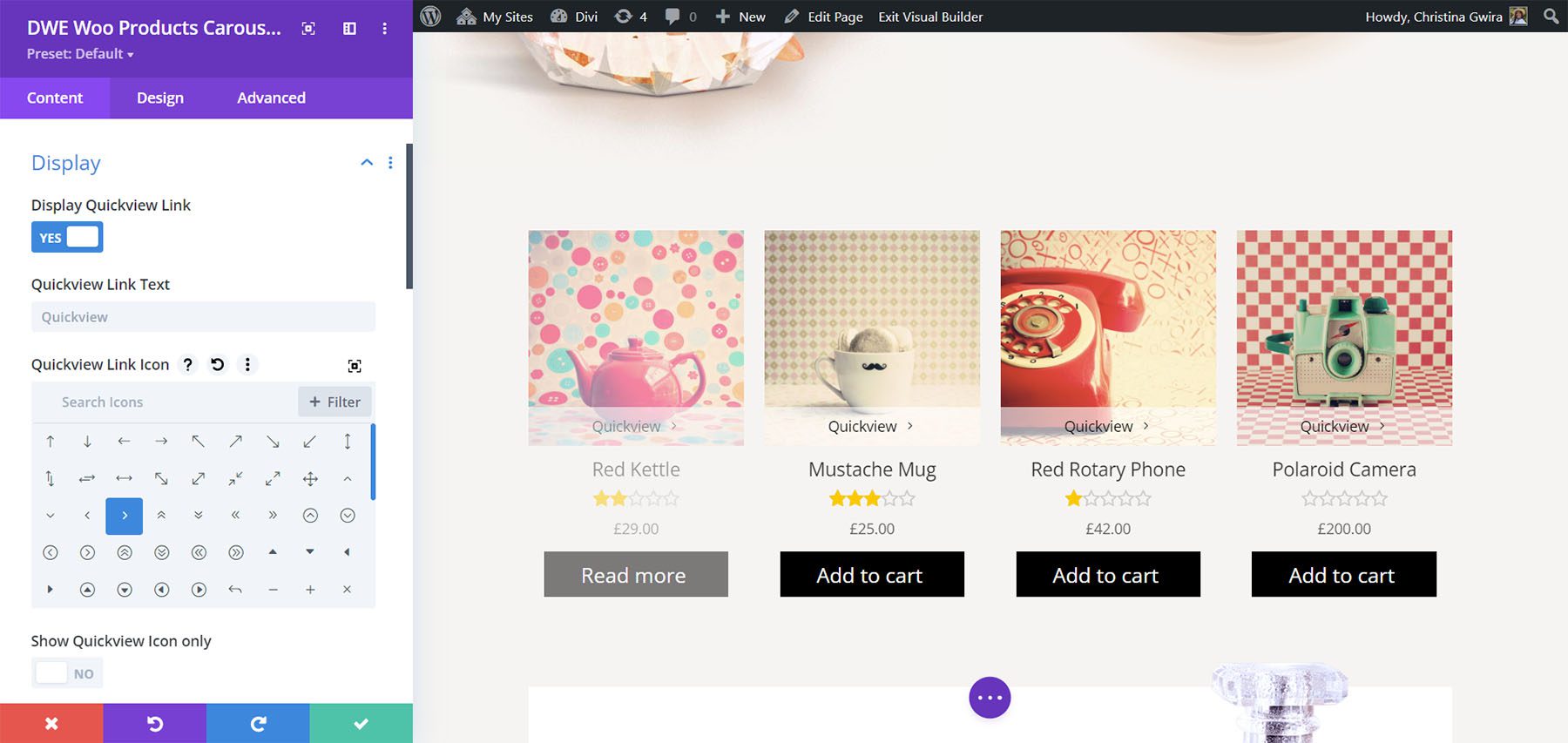
展示
所有顯示選項也相同。 顯示快速查看按鈕、選擇要顯示或隱藏的元素、添加文本以及顯示銷售徽章。

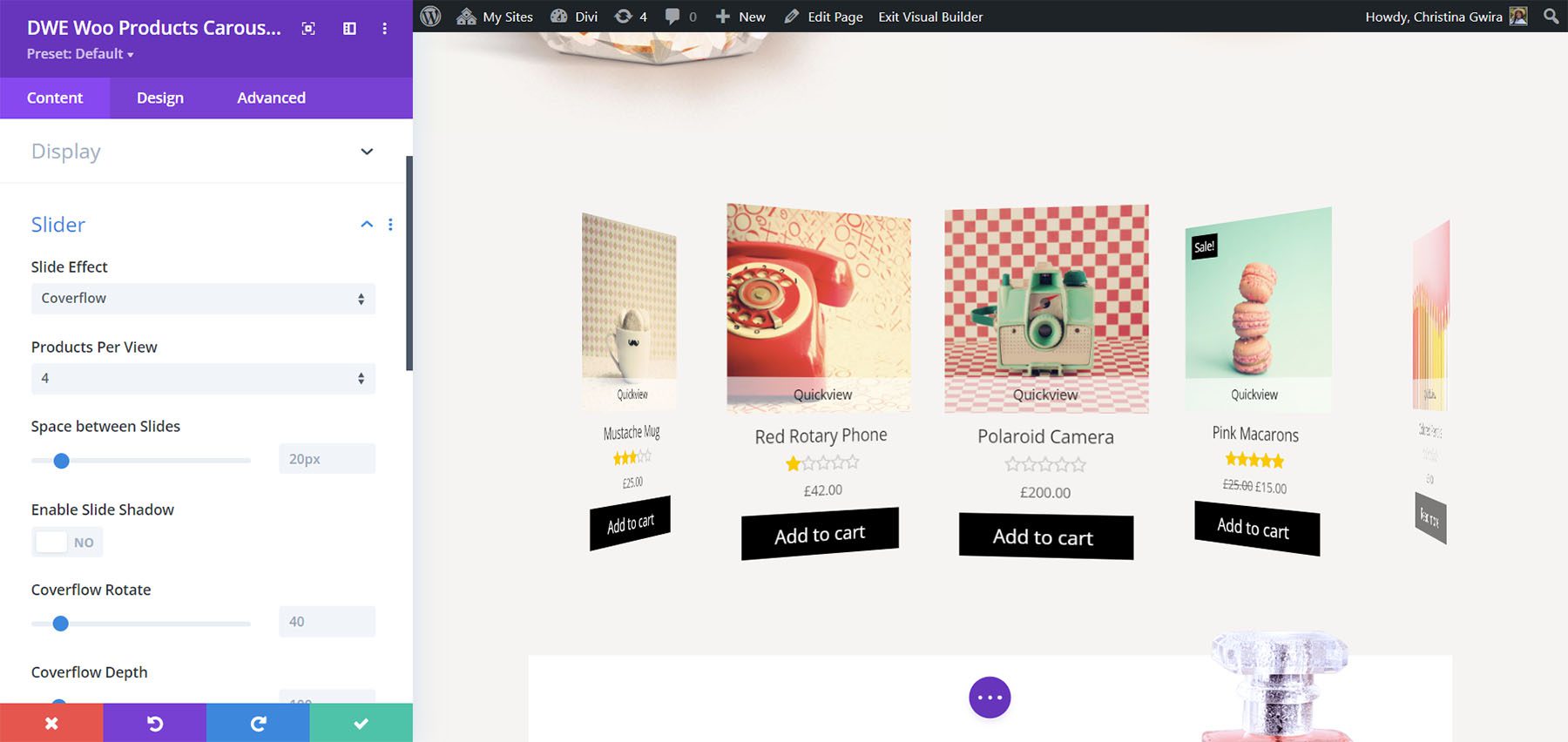
滑塊
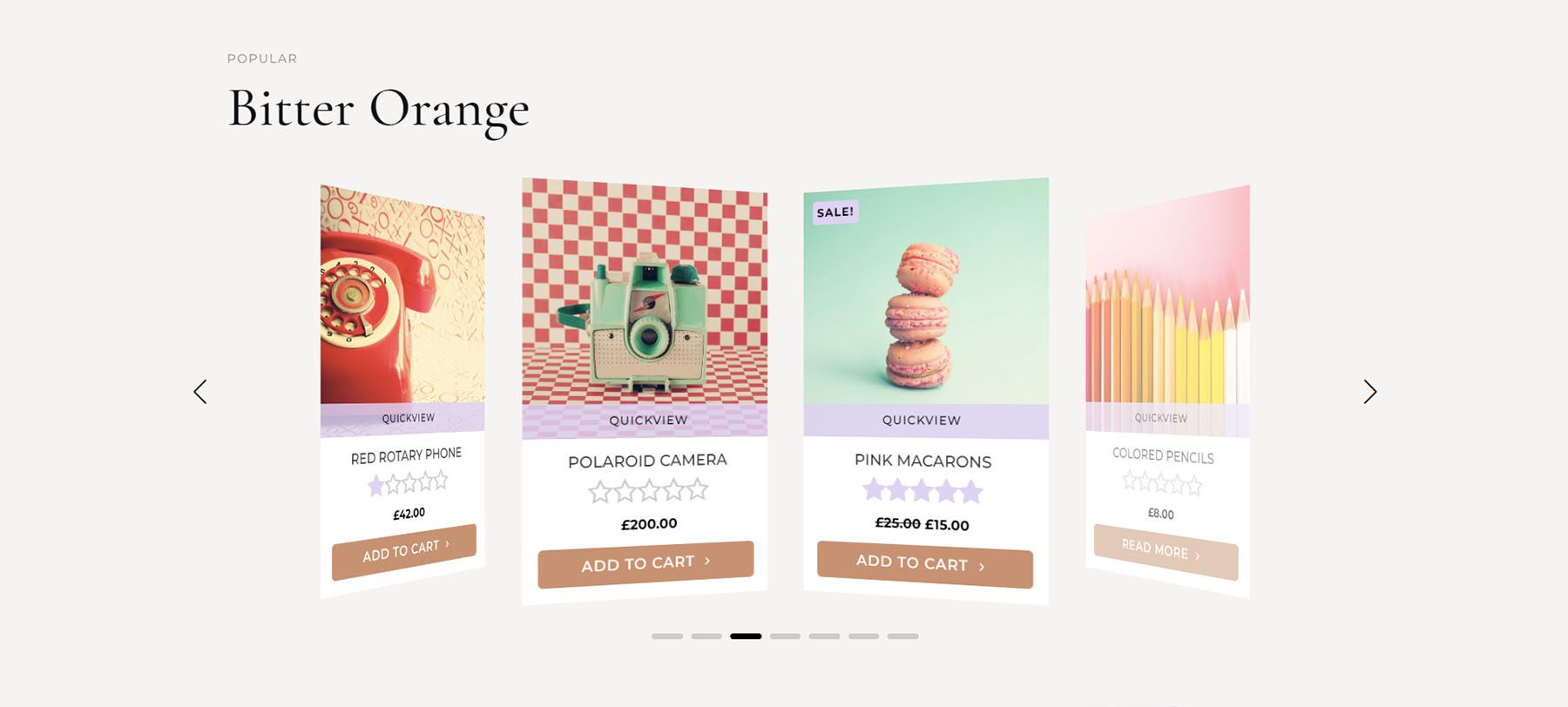
它不包括分頁。 相反,它有滑塊選項。 在 Slide、Cube、Coverflow 和 Flip 之間選擇幻燈片效果。 每個選項都有不同的設置。 選擇要在幻燈片中顯示的產品數量、調整幻燈片之間的間距、均衡高度、啟用循環、啟用自動播放、調整速度等。此示例顯示 Coverflow。

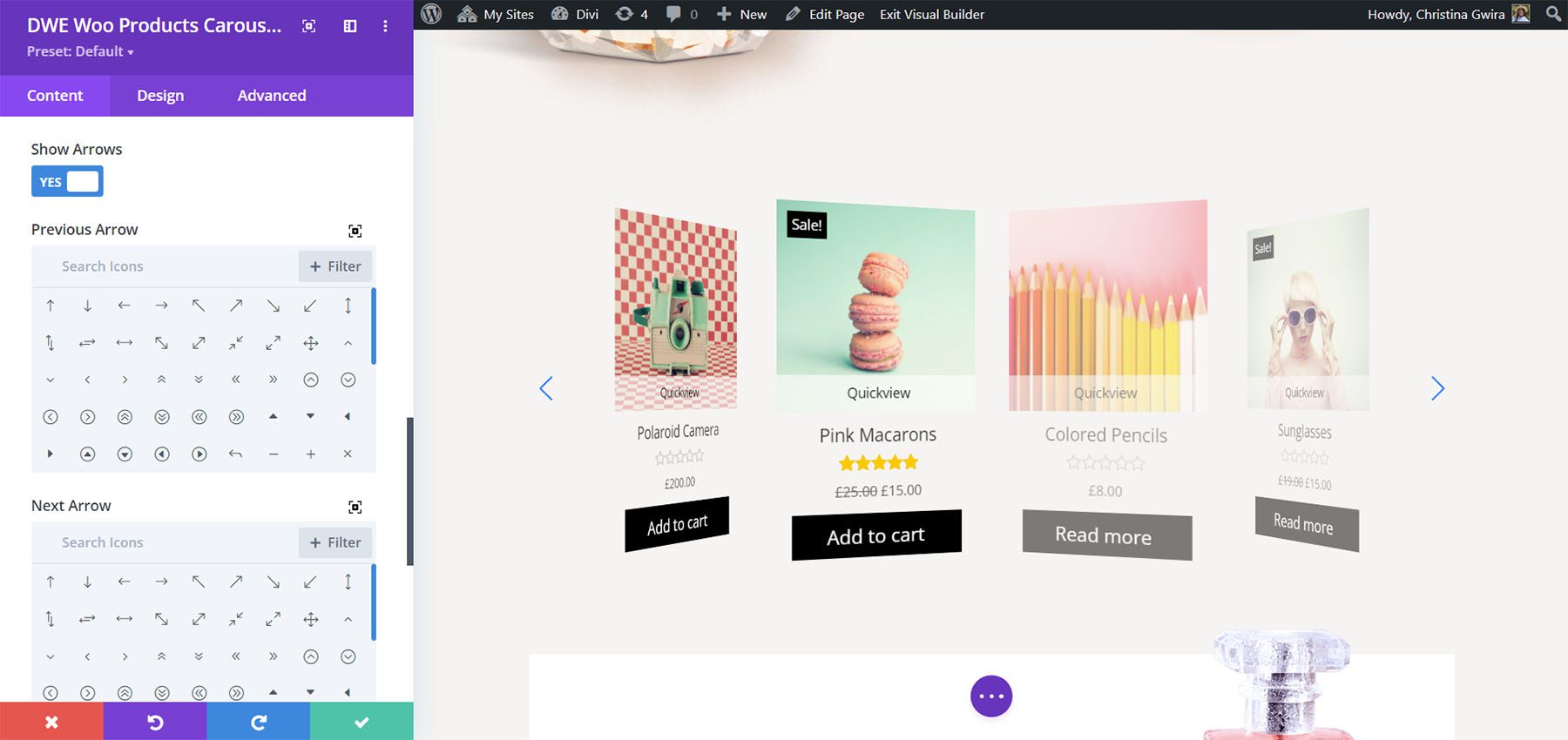
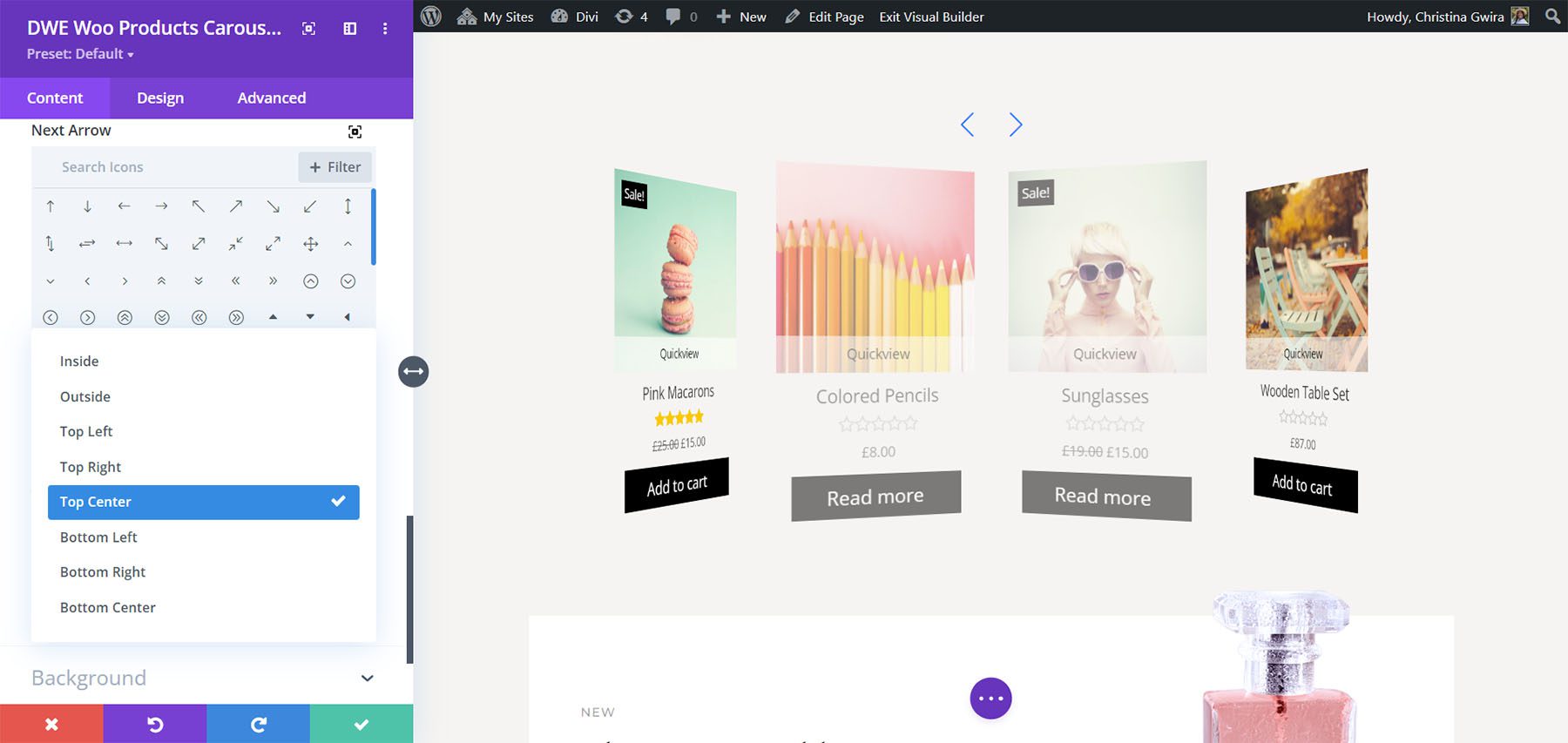
滑塊還包括標準類型的導航。 您可以顯示它們或禁用它們。 您還可以從圖標列表中選擇箭頭,僅在懸停時顯示它們,並從 8 個選項中選擇它們的位置。 這顯示了滑塊內的默認選項。 此示例顯示箭頭處於其默認位置。

此示例顯示頂部中心的箭頭。

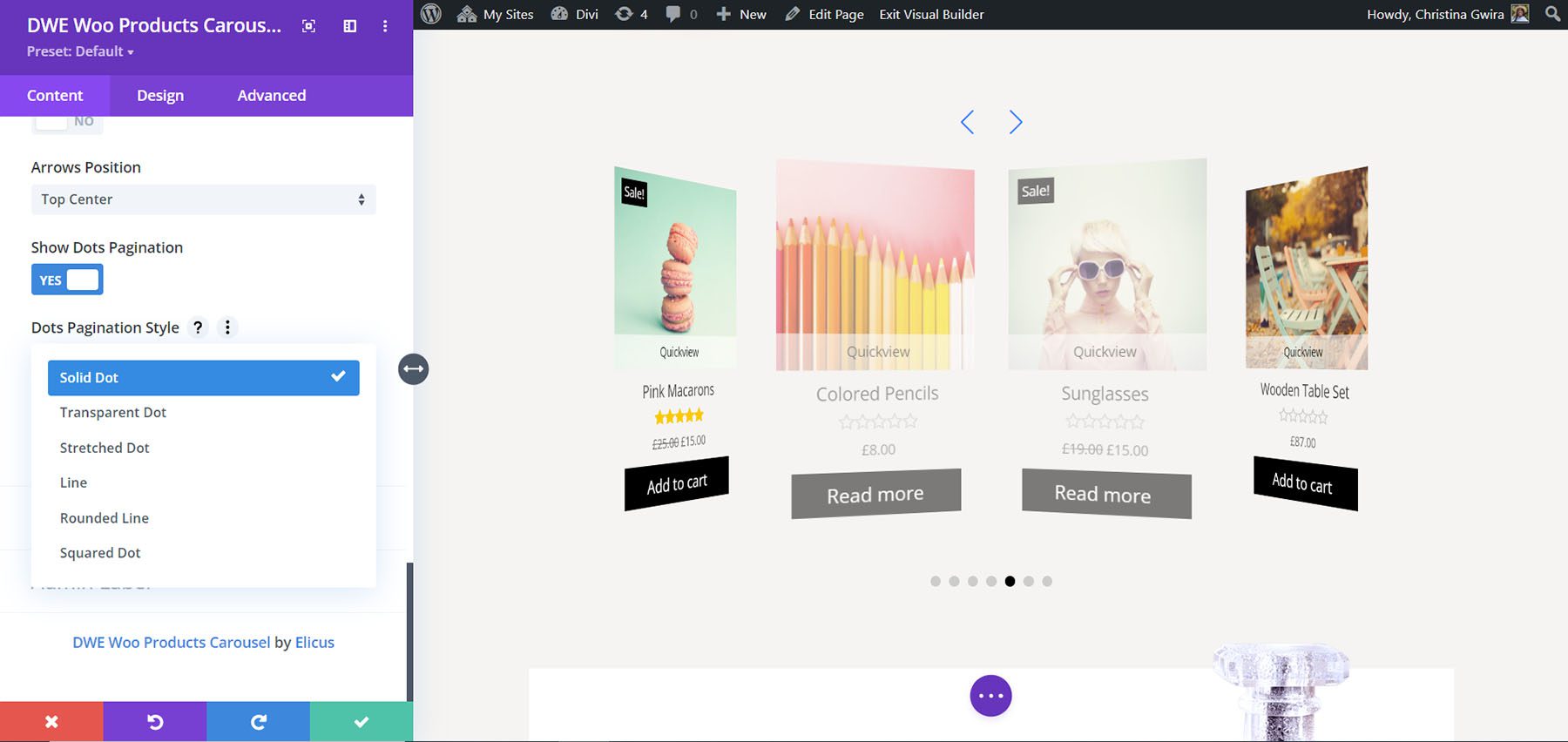
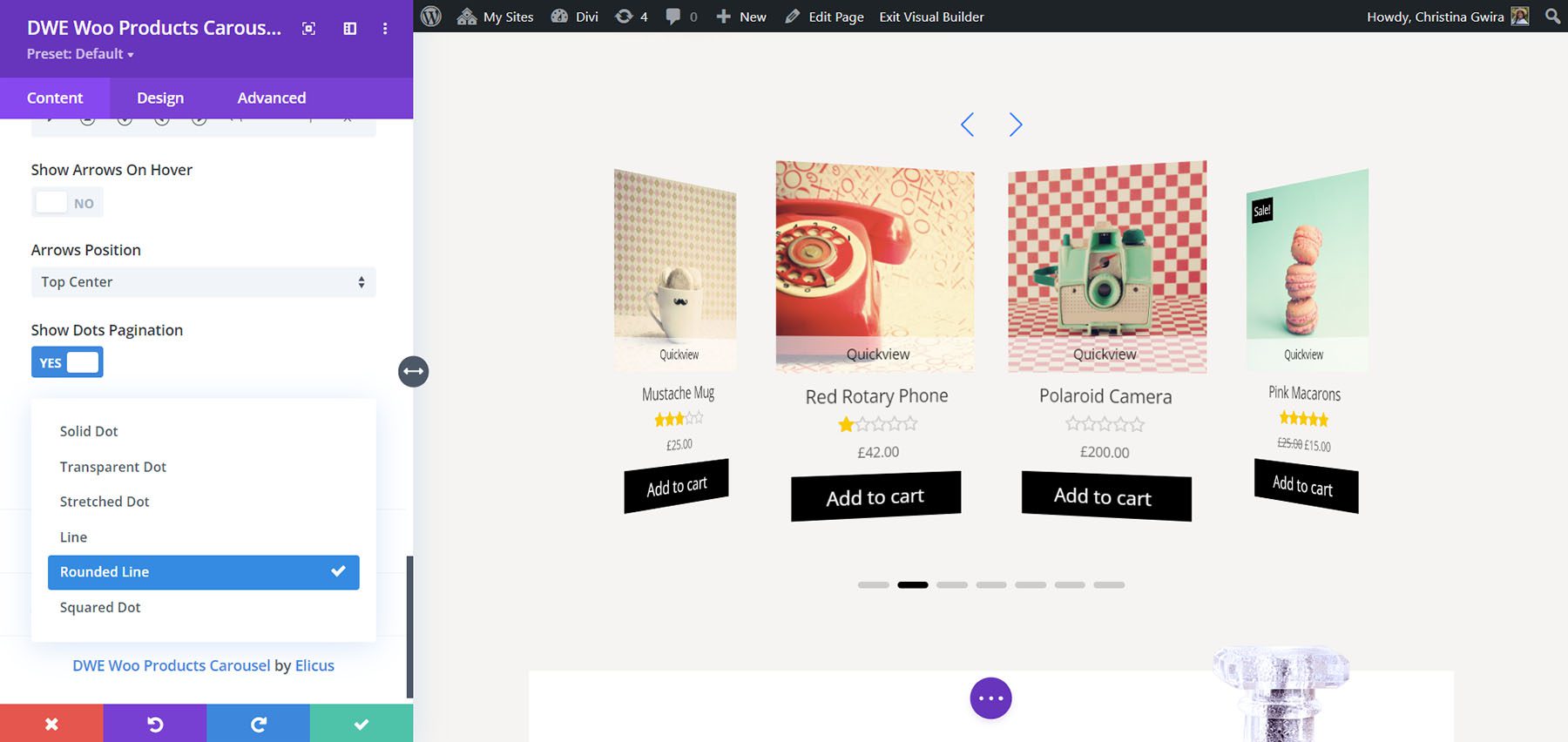
它還包括點分頁,有 6 種樣式可供選擇。 此示例顯示實心點。

此示例顯示圓角線。

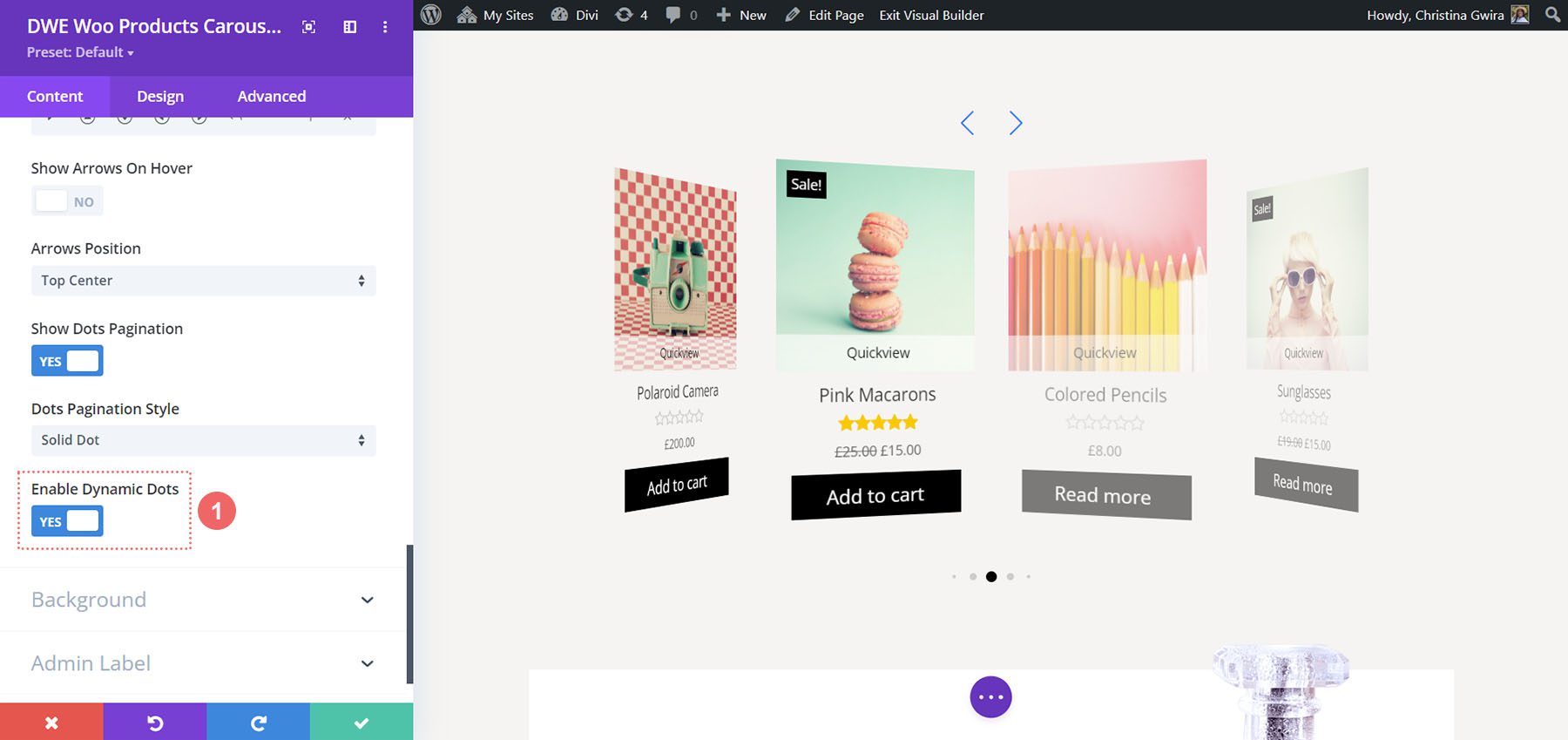
它還有一個稱為動態點的選項。 這會更改點的大小,以顯示離當前幻燈片最近的點比遠離的點大。

設計設置
設計設置包括滑塊每個元素的選項。 在這個例子中,我調整了字體顏色、背景顏色、邊框、箭頭和圓點。

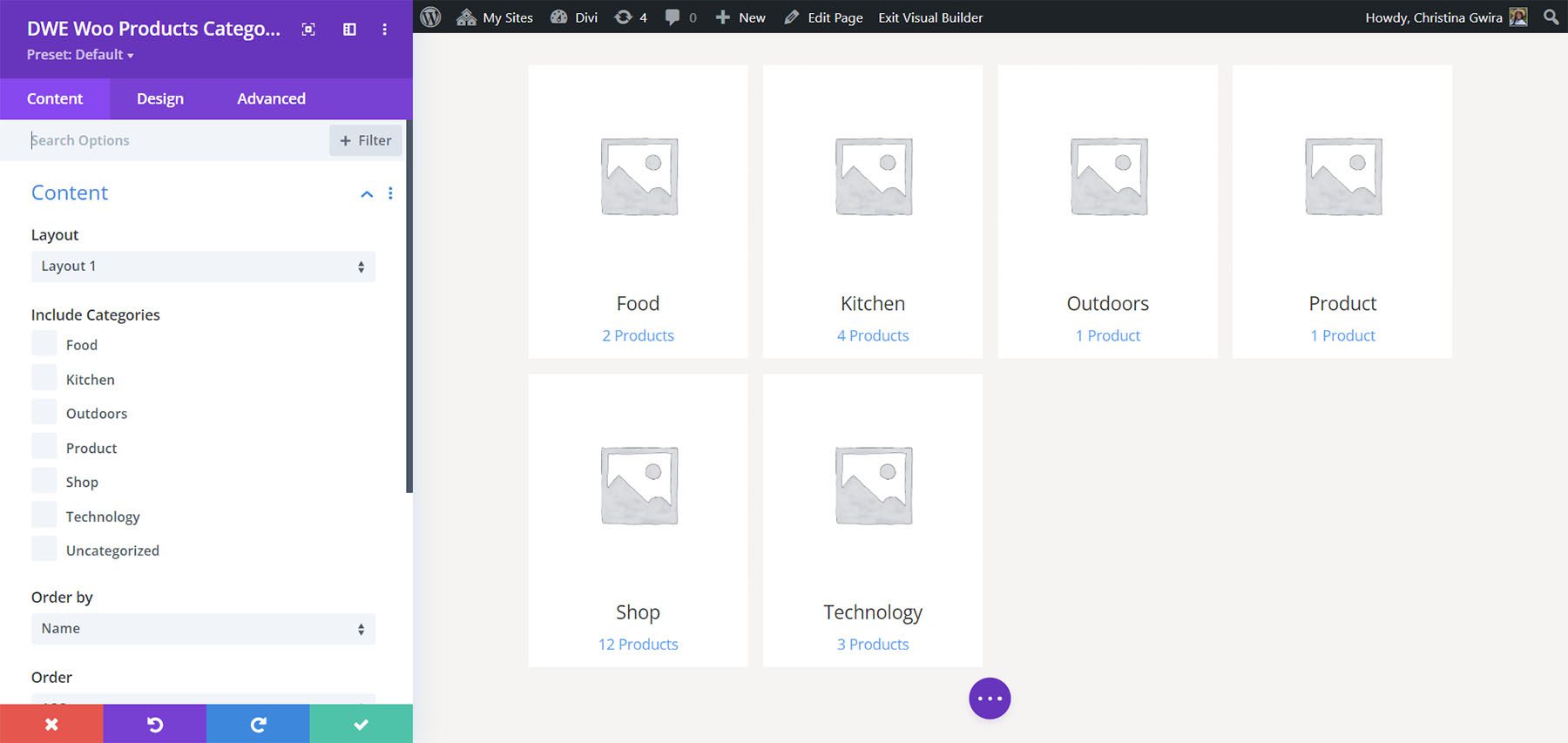
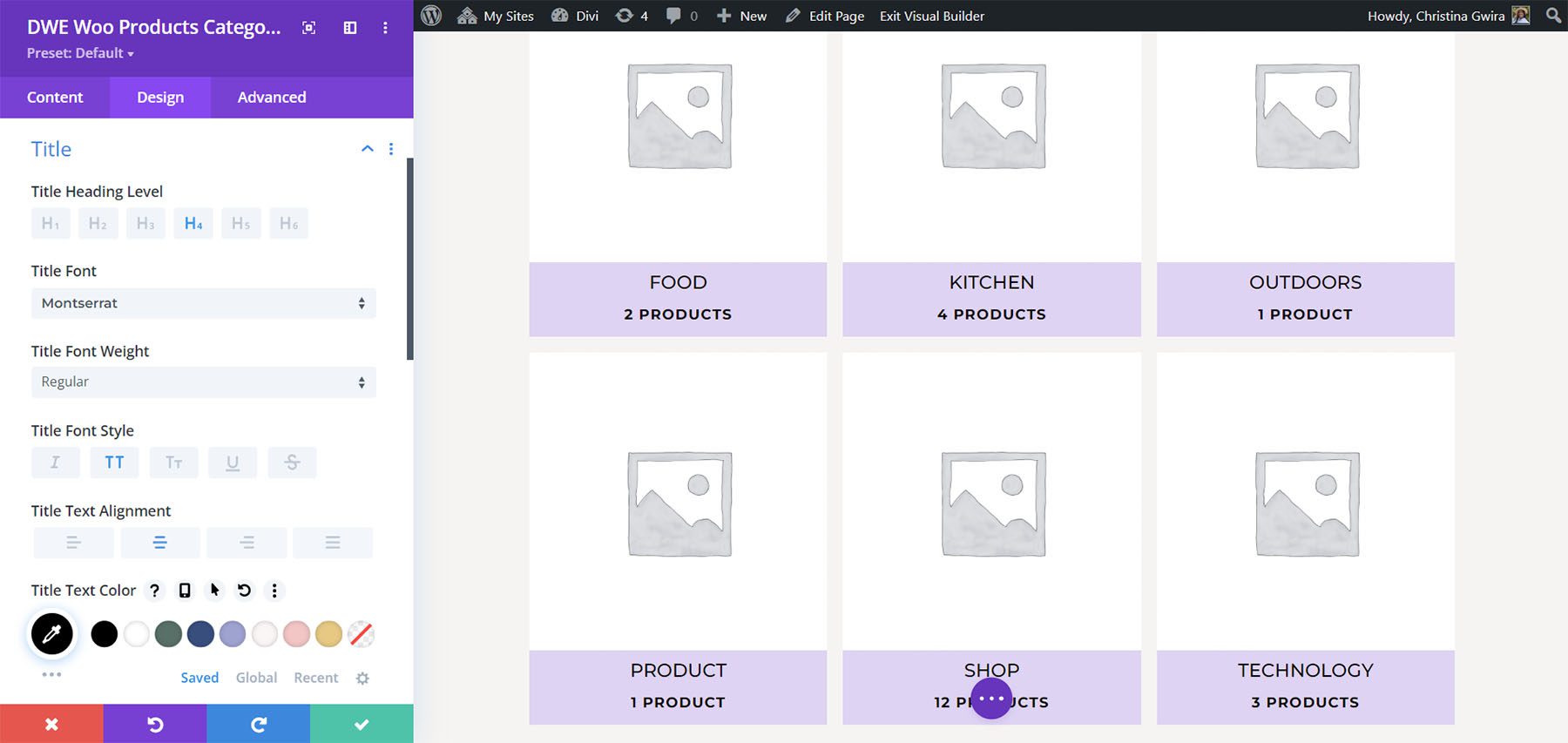
Divi WooCommerce 擴展產品類別
Divi WooCommerce 擴展產品類別創建代表 WooCommerce 商店中每個類別的卡片。 它包括 2 個佈局,您可以選擇要顯示的類別。 這是佈局 1。它將該類別中的項目的標題和數量放在該類別的特色圖像下。

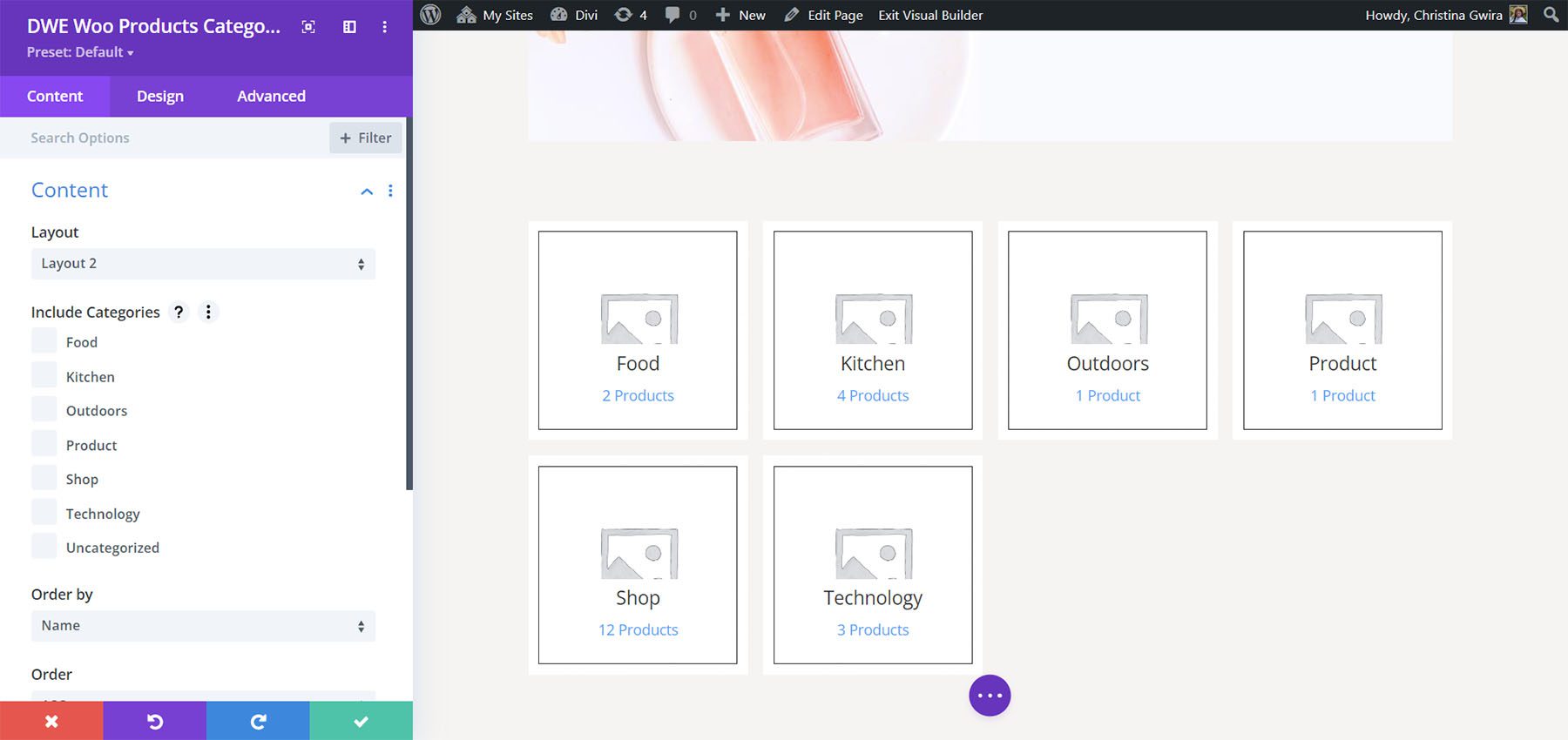
這是佈局 2。它將標題和項目數量放在圖像上,並將卡片顯示為輪廓正方形。

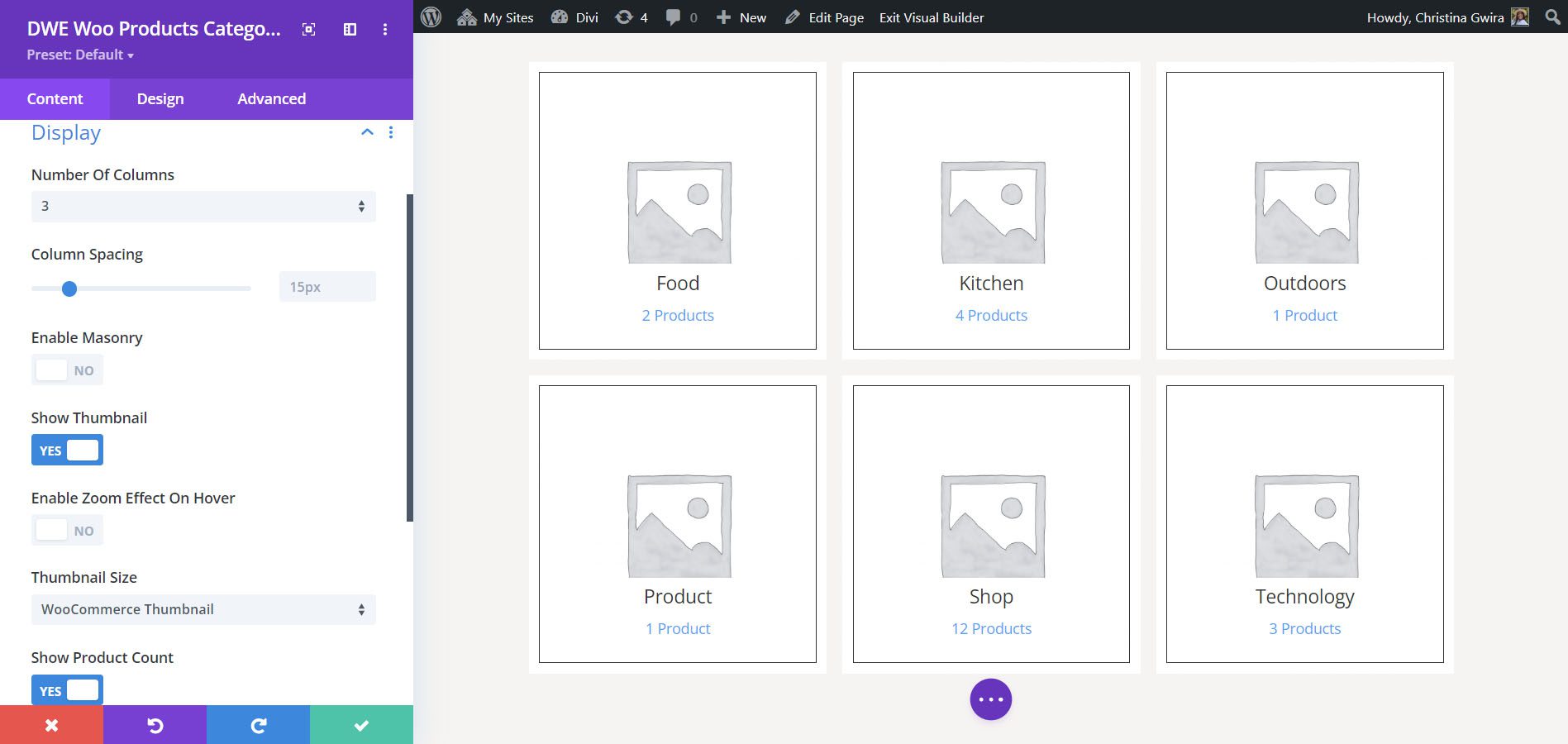
展示
顯示選項包括列數、列間距、砌體、縮略圖、縮放效果、縮略圖大小和產品計數。

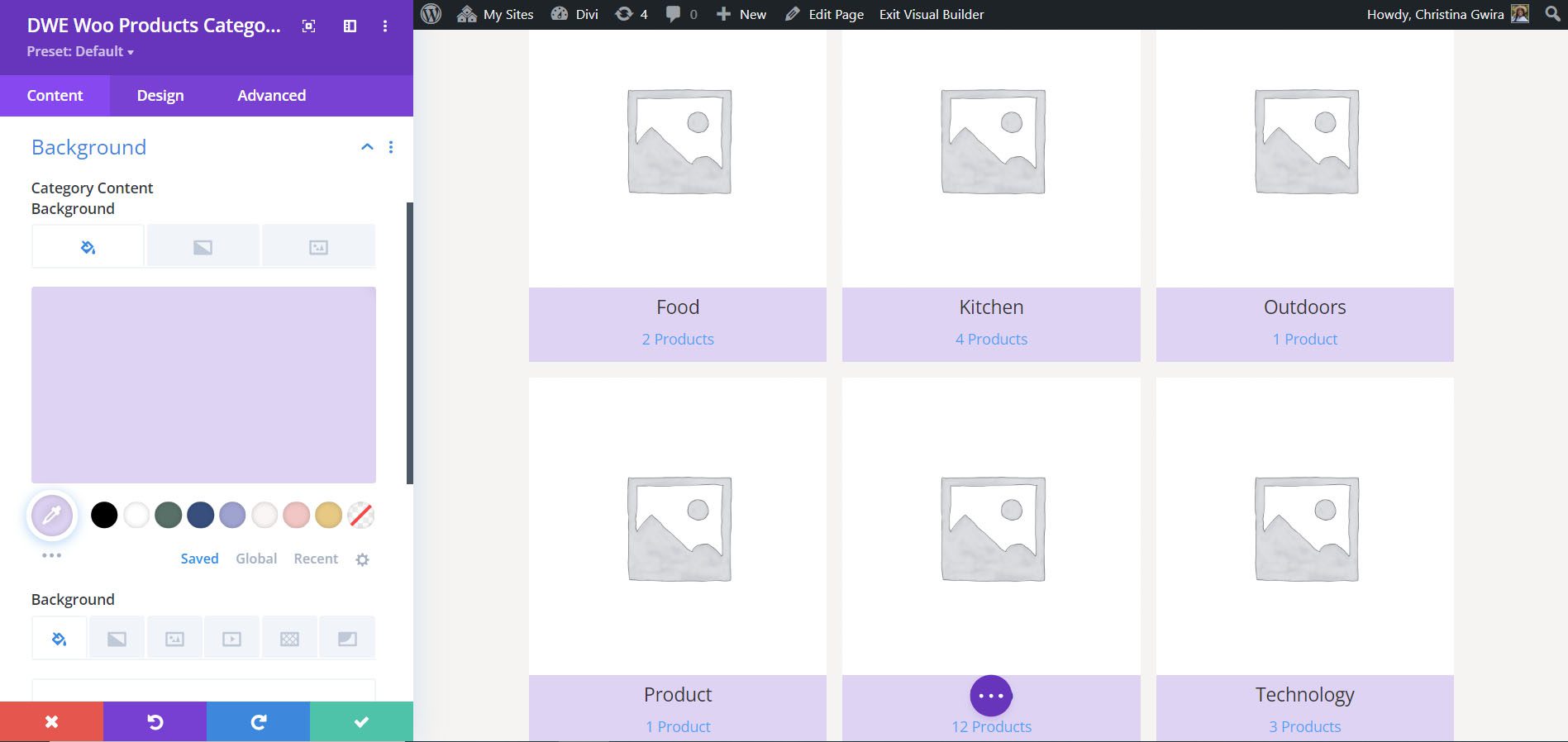
背景
背景設置在標題和產品計數後面放置背景顏色。

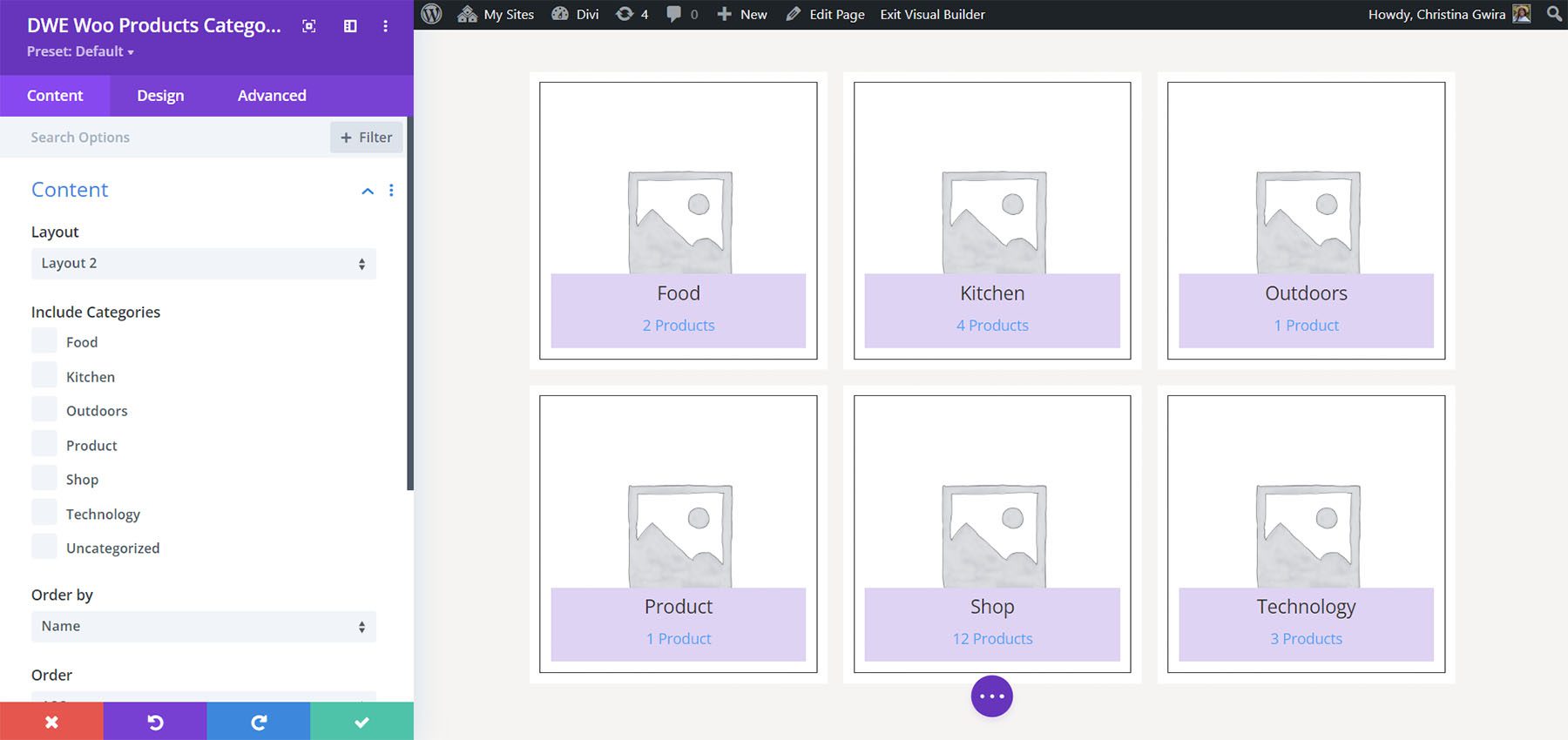
下面是佈局 2 中背景的外觀。

設計設置
設計設置包括所有元素的選項。 在此示例中,我調整了文本顏色、大小、粗細、間距,以匹配我們在整個頁面模板和 Perfumery Layout Pack 中使用的樣式。

在哪裡購買 Divi WooCommerce 擴展版
Divi WooCommerce Extended 可在 Divi Marketplace 購買,價格為 59 美元。 它包括無限使用、1 年支持和更新以及 20 天退款保證。

結束的想法
這是我們對 Divi WooCommerce Extended 的快速瀏覽。 這五個模塊為 Divi 添加了許多功能,用於為您的 WooCommerce 產品構建商店頁面。 我只談到了主要功能,很容易看出它的強大。 如果您有興趣為您的 WooCommerce 商店添加新功能,Divi WooCommerce Extended 值得一看。
我們希望收到你的來信。 您是否嘗試過 Divi WooCommerce Extended? 在評論中讓我們知道您對此的看法。
