Divi 插件亮點:DiviMenus
已發表: 2023-07-24DiviMenus 是 Divi 的第三方插件。 它是一個菜單生成器,可以輕鬆手動創建新菜單來代替默認的 WordPress 菜單。 現在它已經更新了一個新模塊,可以創建大型菜單、使用 WordPress 菜單的下拉菜單,以及各種新的創意方式來瀏覽您的內容。 在這篇文章中,我們將通過 Divi Popup Picnic Layout Pack 查看 DiviMenus,以幫助您確定它是否是適合您需求的產品。
- 1 DiviMenus 帶來的好處
- 1.1特點
- 1.2自由佈局
- 2 個DiviMenus 模塊
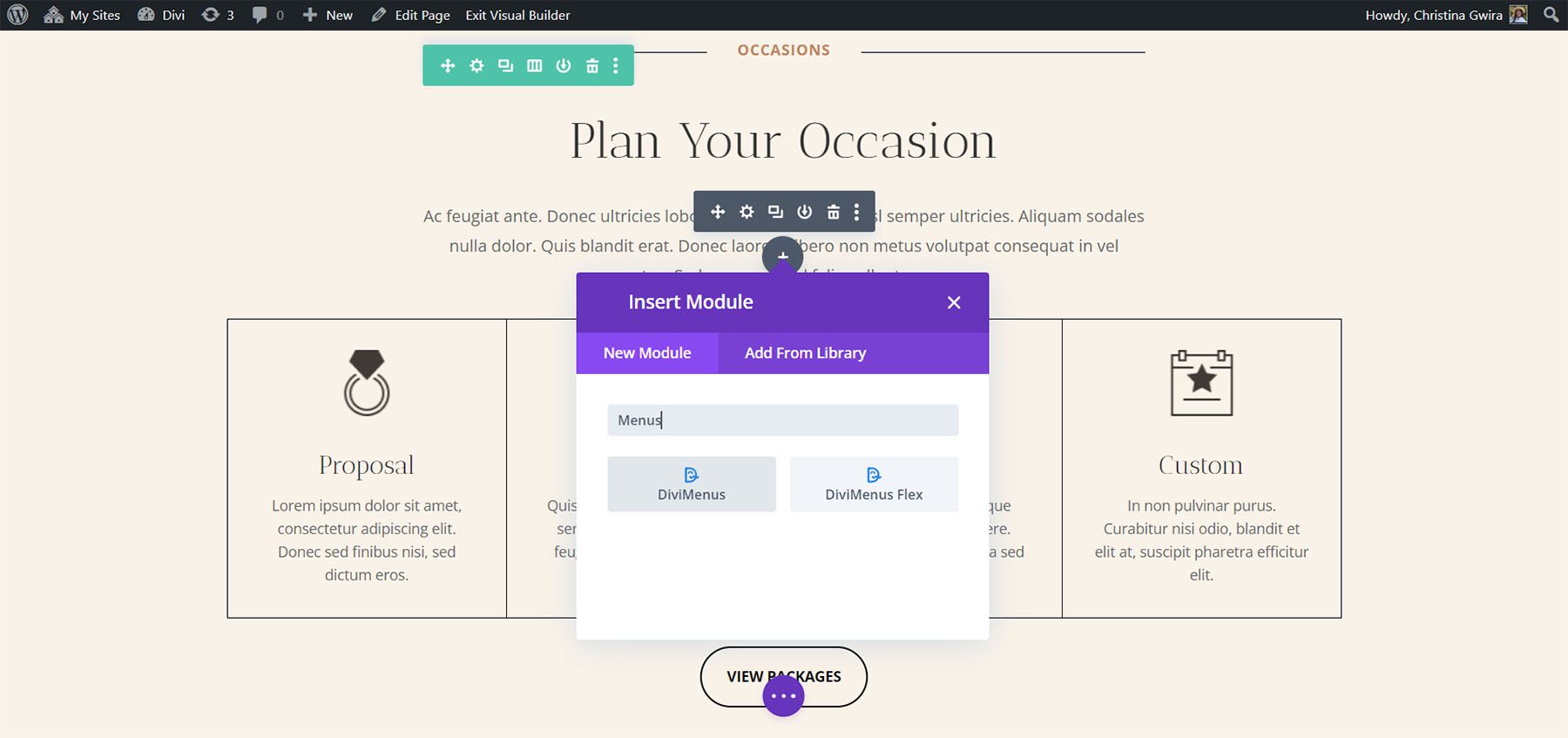
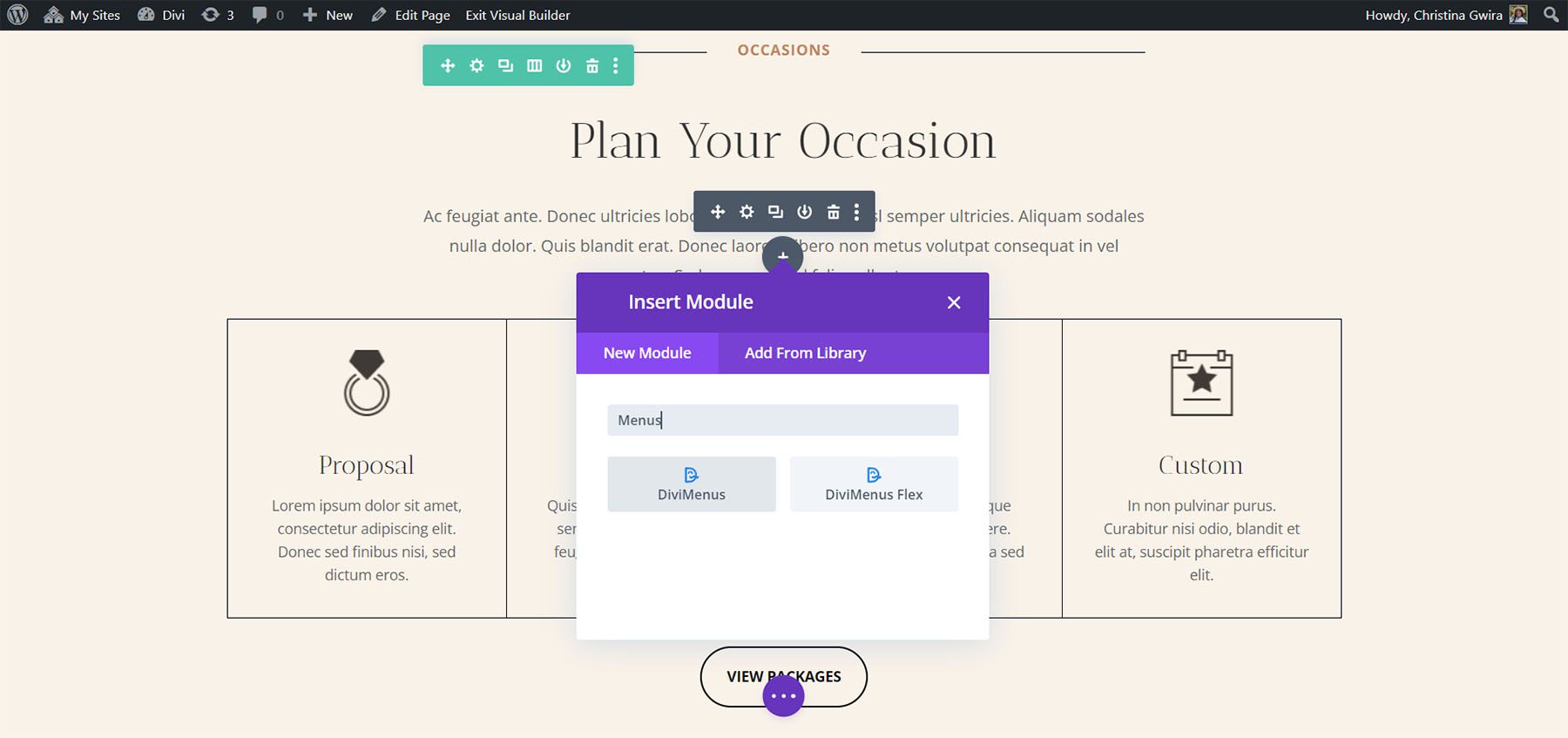
- 2.1 Divi菜單
- 2.2使用 DiviMenus 構建彈出窗口和超級菜單
- 2.3 DiviMenus Flex
- 2.4使用 DiviMenus Flex 構建彈出窗口和超級菜單
- 3哪裡購買 DiviMenus
- 4結束的想法
DiviMenus 給您帶來什麼
在深入了解該模塊之前,讓我們先看一下 DiviMenus 插件可以提供的一些功能。
特徵
DiviMenus 插件包括 2 個不同的模塊:“DiviMenus”和“DiviMenus Flex”。 您可以使用最適合您的一種,並將鏈接類型分配給您的菜單項。
一個例子是能夠將整個 Divi 部分作為選項卡模塊進行切換。 這允許您將存儲在 Divi 庫中的任何佈局顯示為彈出菜單或超級菜單。 您還可以將存儲在“外觀”>“菜單”中的 WordPress 菜單顯示為可折疊下拉菜單。 這些功能非常先進,並且完全可以根據您的需求進行定制!

自由佈局
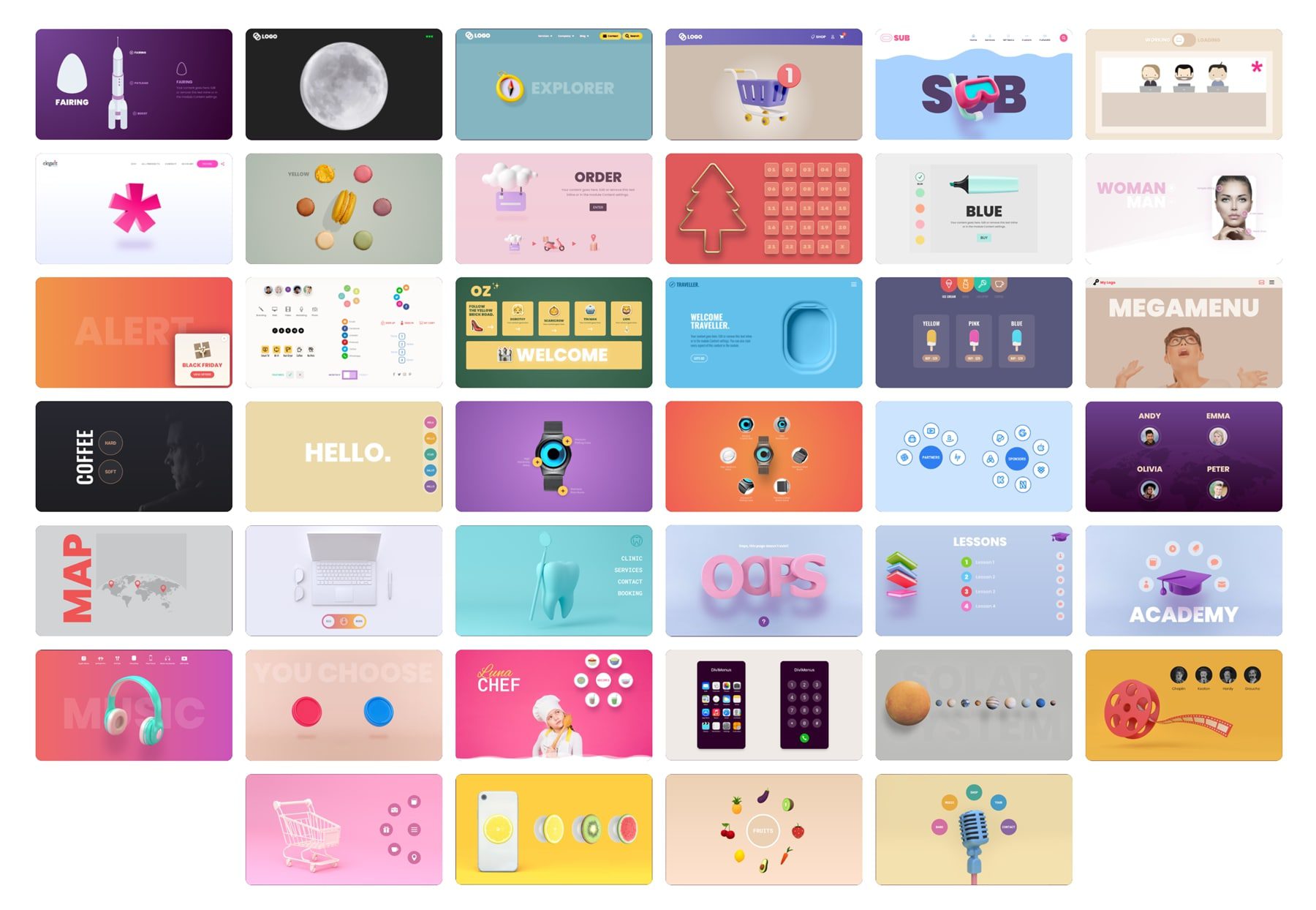
DiviMenus 還附帶了一堆免費佈局,您可以在註冊時使用。 讓我們看一些例子。

例子#1
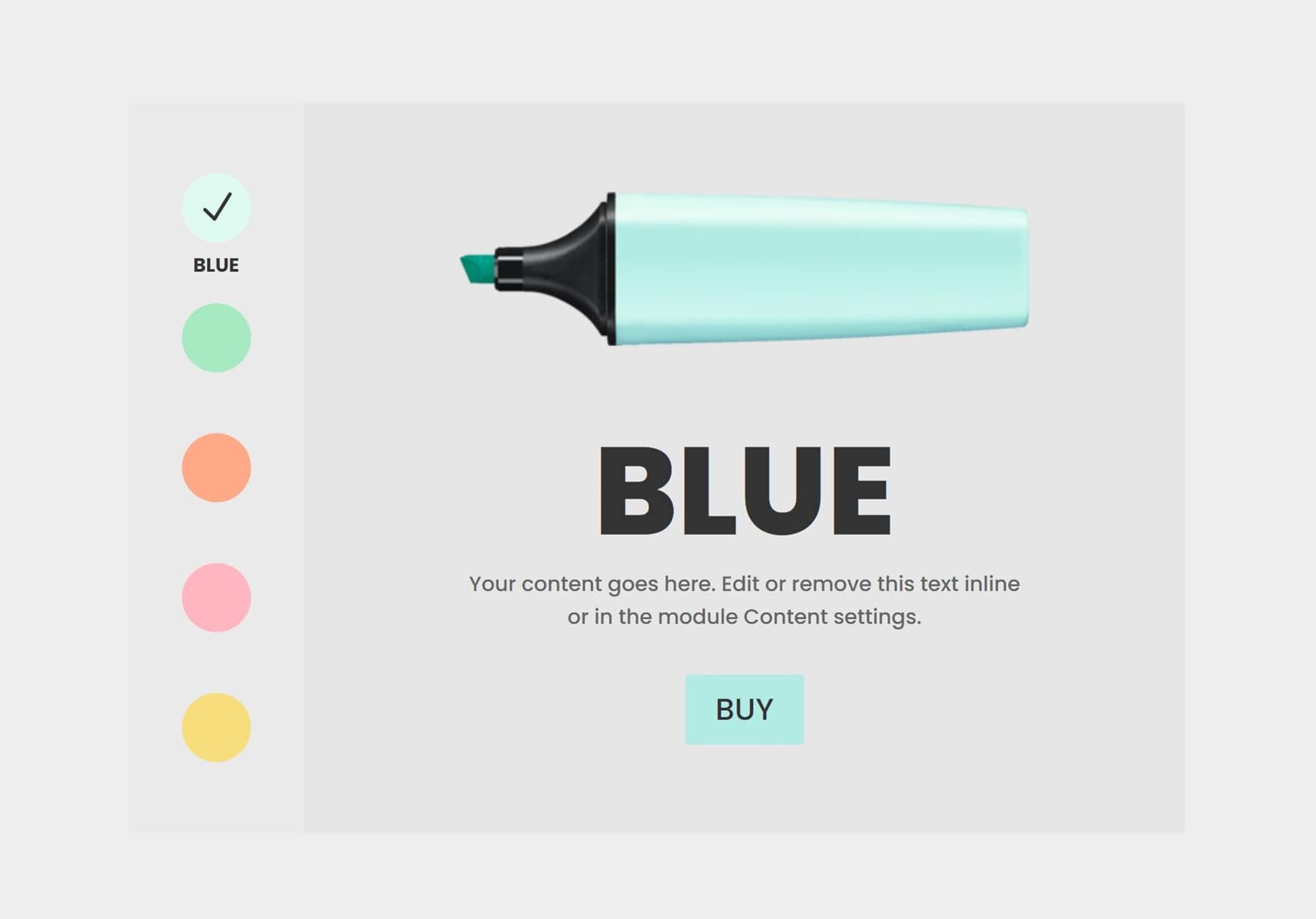
第一個佈局示例在單擊時突出顯示不同的標記顏色。 您可以在此處查看演示。

例子#2
第二個示例允許您通過單擊以圓形顯示的圖像來顯示任何內容。 在這裡查看現場演示。

例子#3
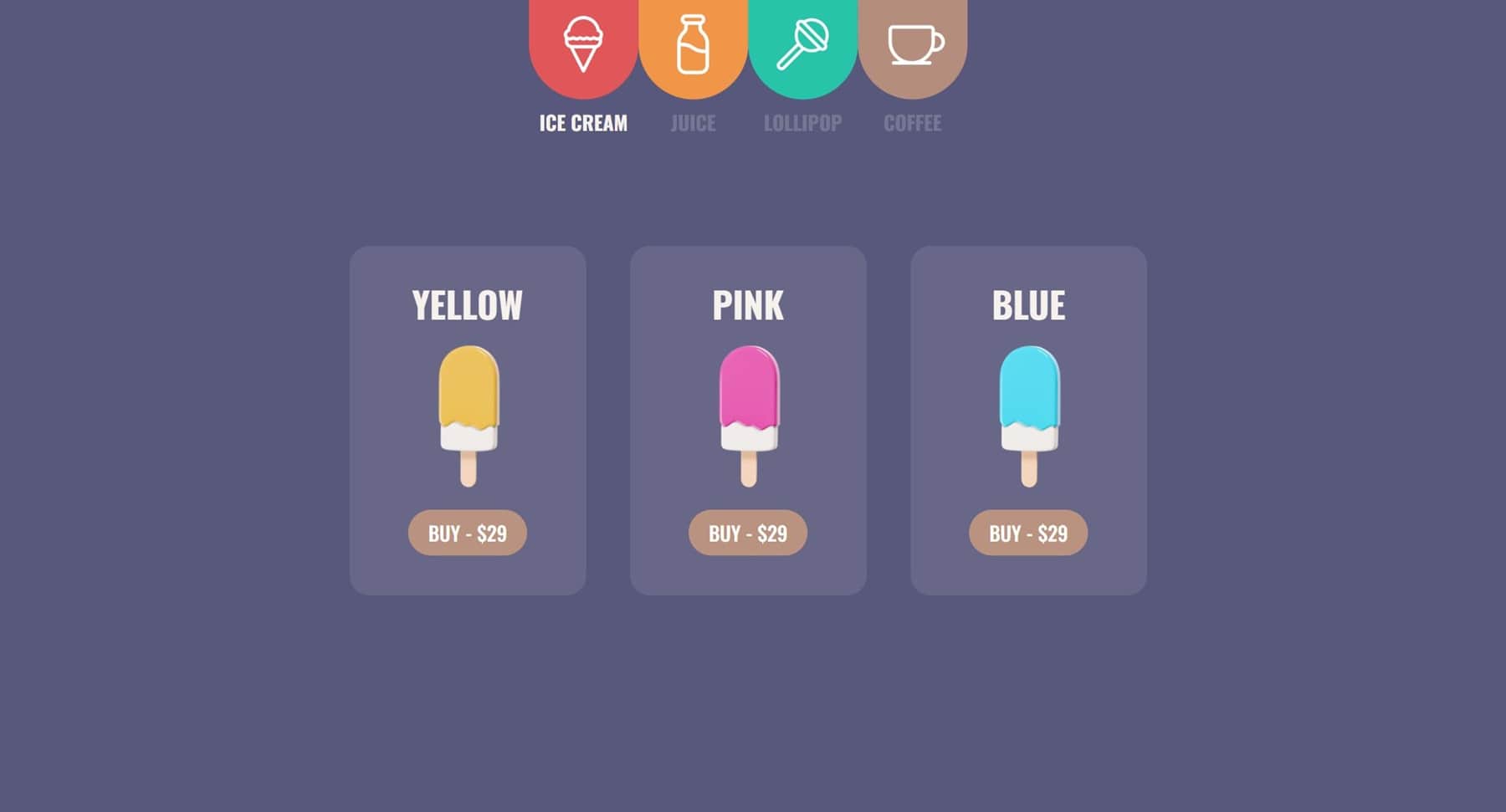
最後一個示例允許您通過重新創建多功能選項卡模塊在 Divi 部分之間進行切換。 您可以在此處查看現場演示。

DiviMenus 模塊
DiviMenus 向 Divi Builder 添加了兩個模塊。 首先,是名為 DiviMenus 的原始模塊。 其次,是一個名為 DiviMenus Flex 的新模塊。

分類菜單
DiviMenus 包括每個菜單項的子模塊。 您還可以調整菜單的形狀、選擇打開方式、選擇菜單按鈕類型、調整標題、選擇圖標、指定 URL 等等。 默認為灰色圓圈內的漢堡包圖標。 它可以創建單擊或懸停時打開的菜單、浮動菜單、大型菜單等等。

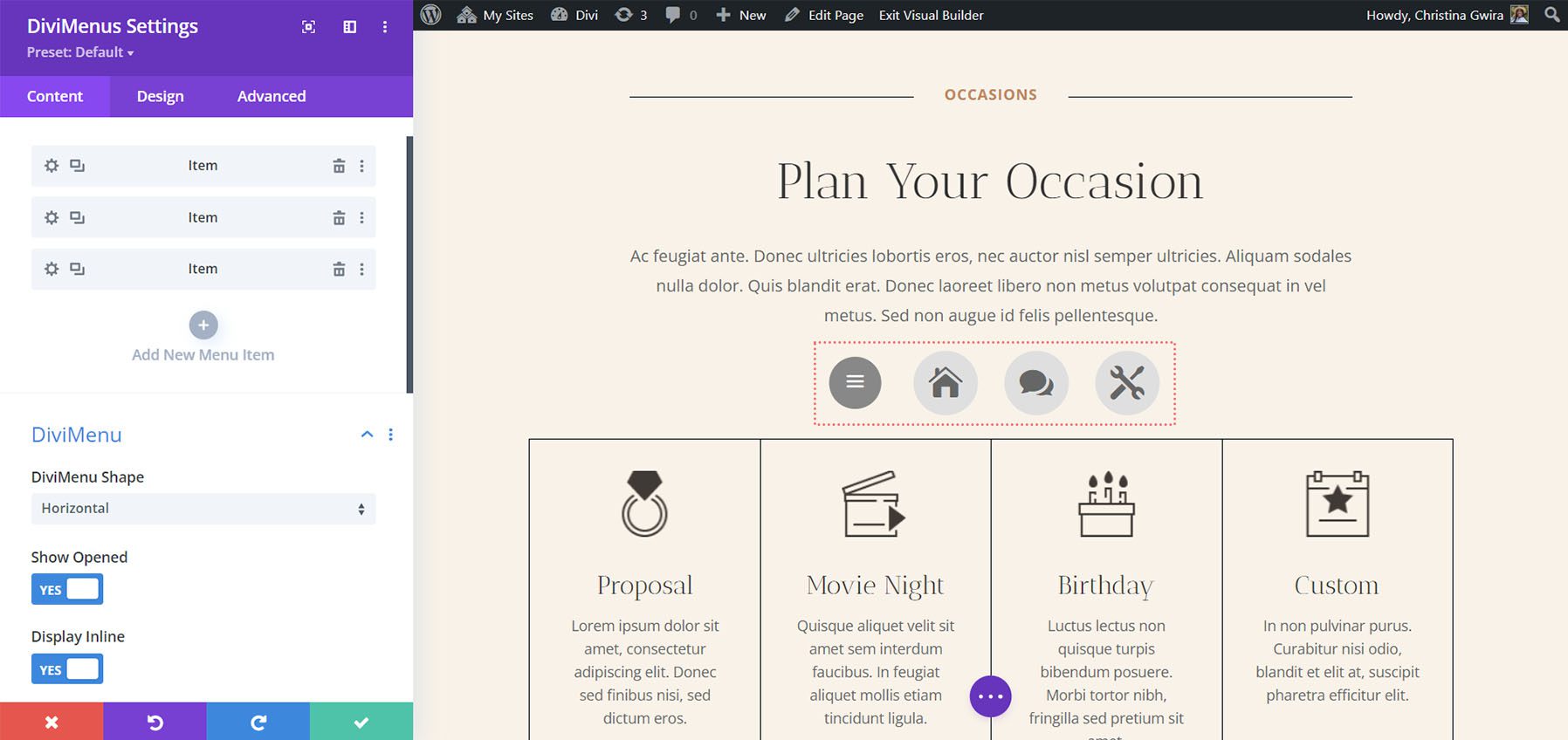
子模塊
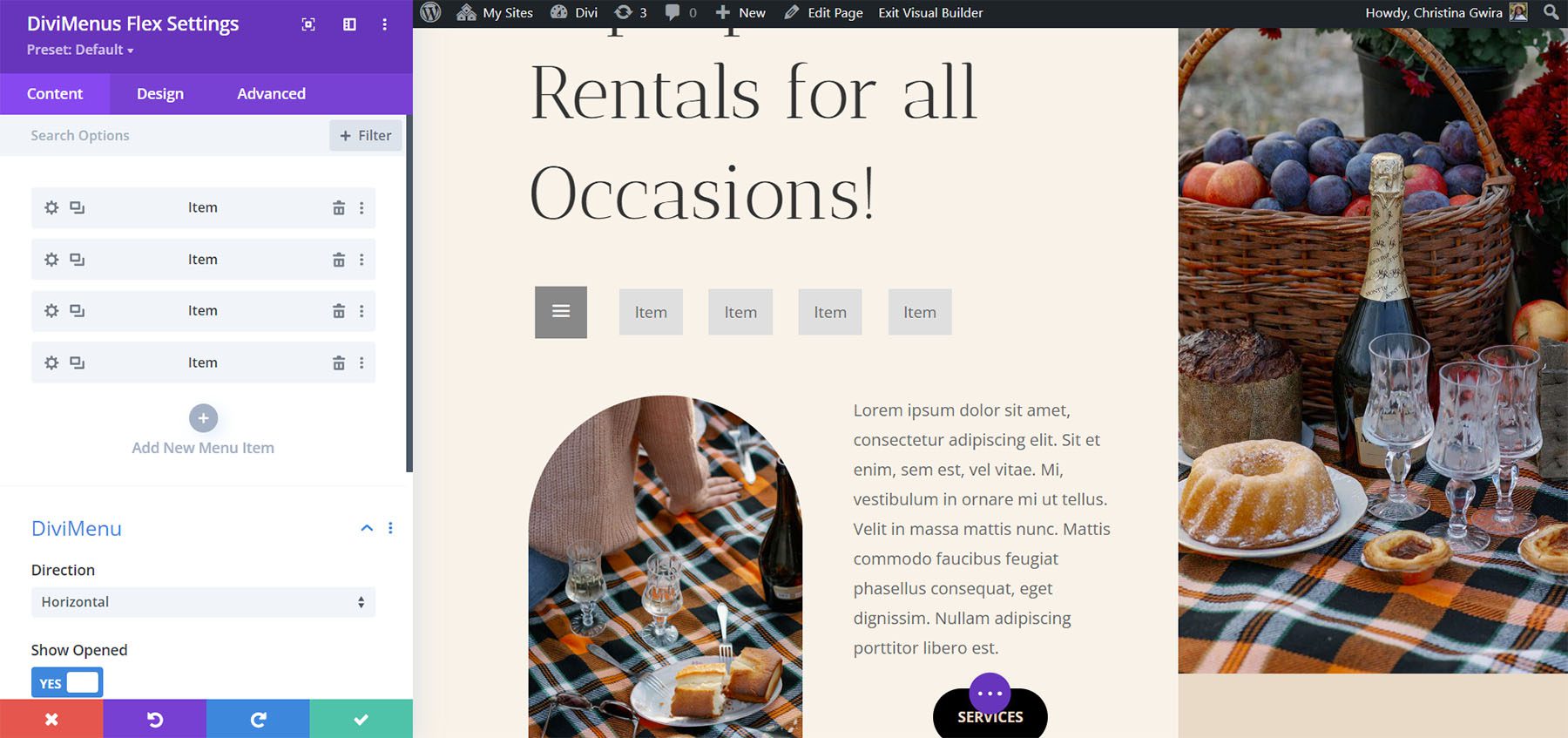
子模塊將項目添加到菜單中。 我在下面的示例中添加了三個菜單項。 為每個模塊指定一個標題,選擇一個圖標,調整它們的工作方式,並從子模塊的設置中單獨設置它們的樣式。 在前端,當用戶單擊漢堡包圖標時,會顯示這些菜單項。 此外,您可以選擇在頁面加載時顯示已打開的 DiviMenu,甚至隱藏菜單按鈕。

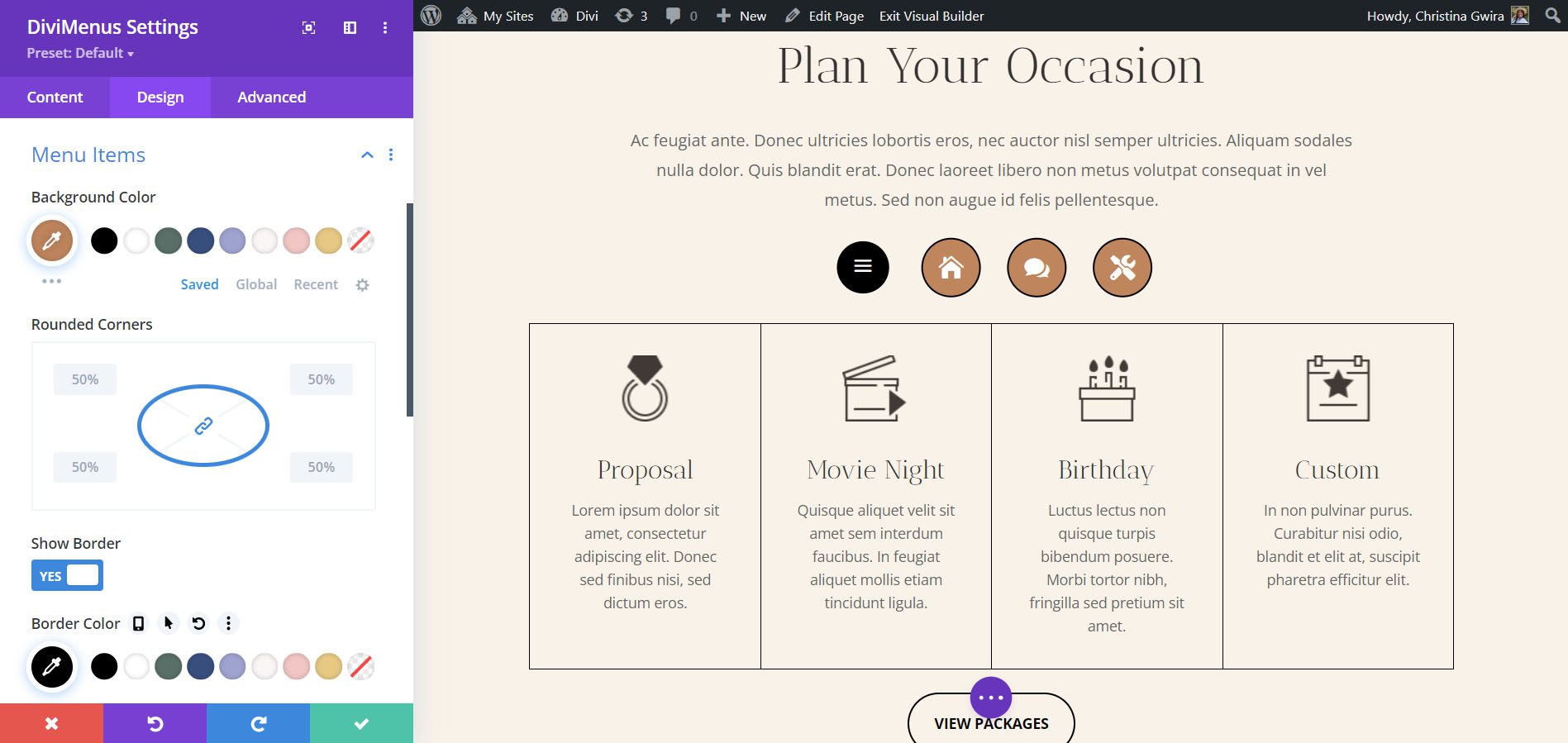
“設計”選項卡使您可以控制顏色、大小、邊框、間距等。如果您不在“設計”選項卡中使用自定義樣式,菜單項將繼承主模塊的樣式。 在下面的示例中,我更改了背景顏色、圖標顏色和圖標大小。 我還為菜單項添加了邊框並更改了漢堡菜單的顏色。

Divi菜單設置
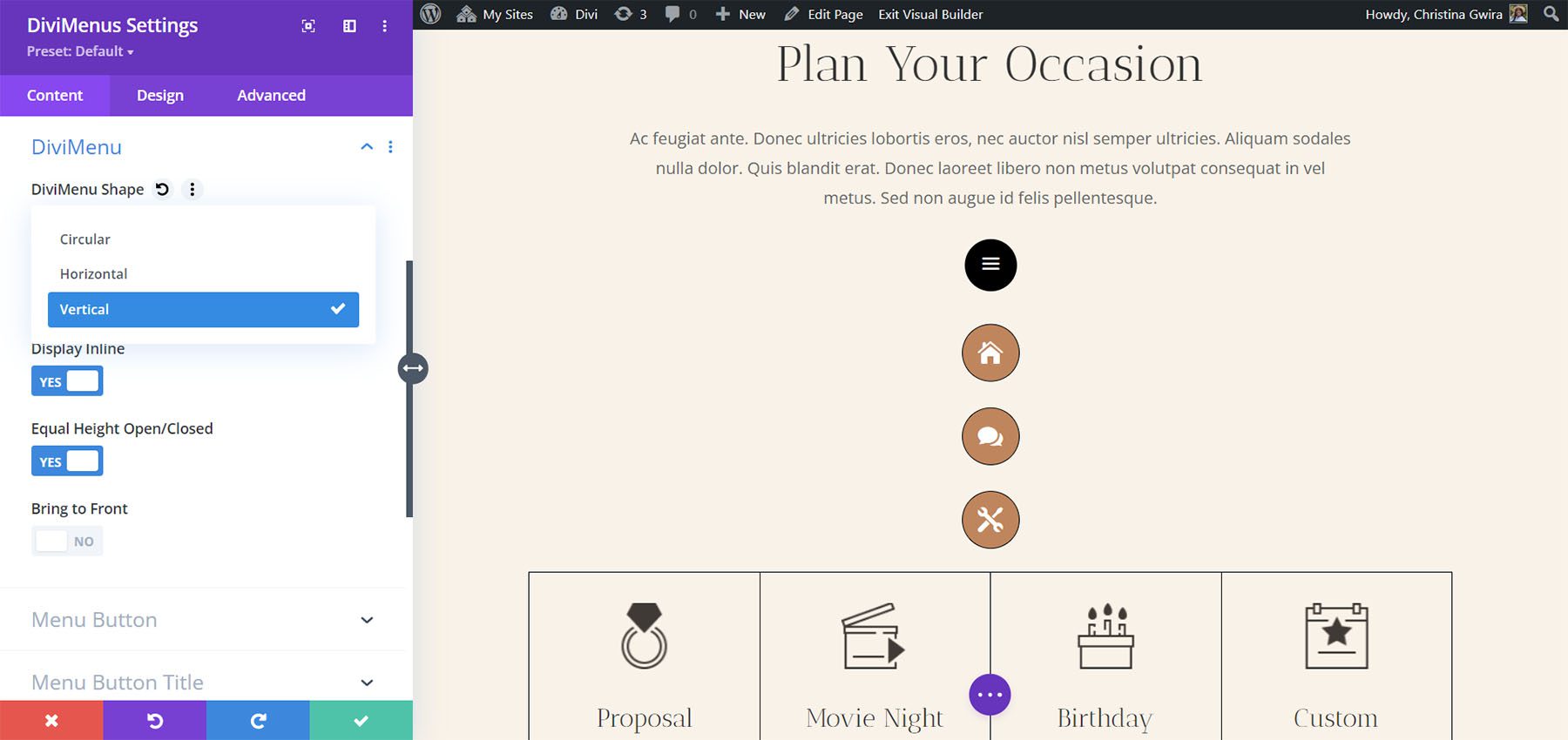
DiviMenu Shape 以特定佈局設置菜單。 選擇水平、垂直佈局或圓形佈局。 默認為水平。 此示例顯示垂直。 您還可以調整其打開狀態、內聯顯示、打開和關閉的高度相等以及將菜單置於前面。

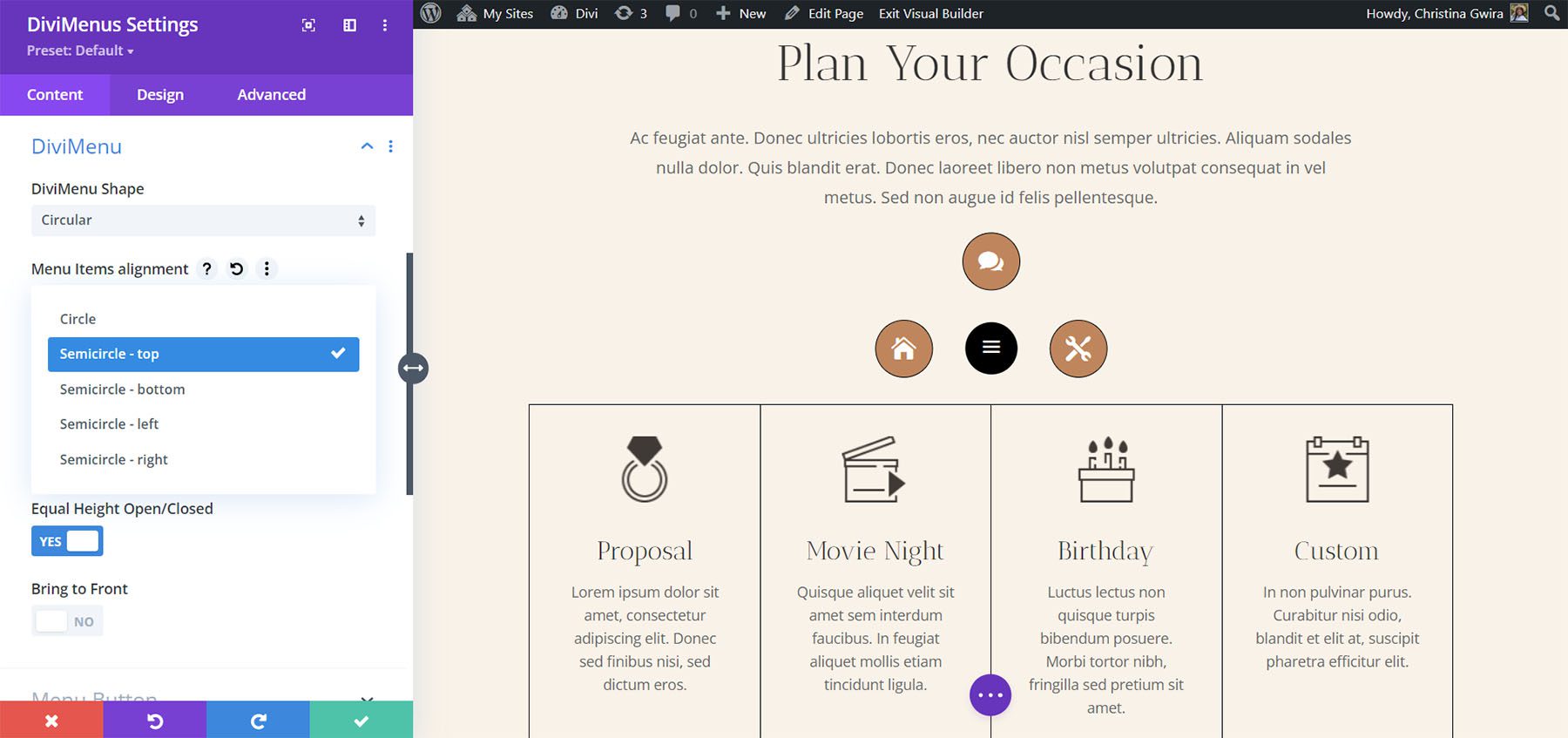
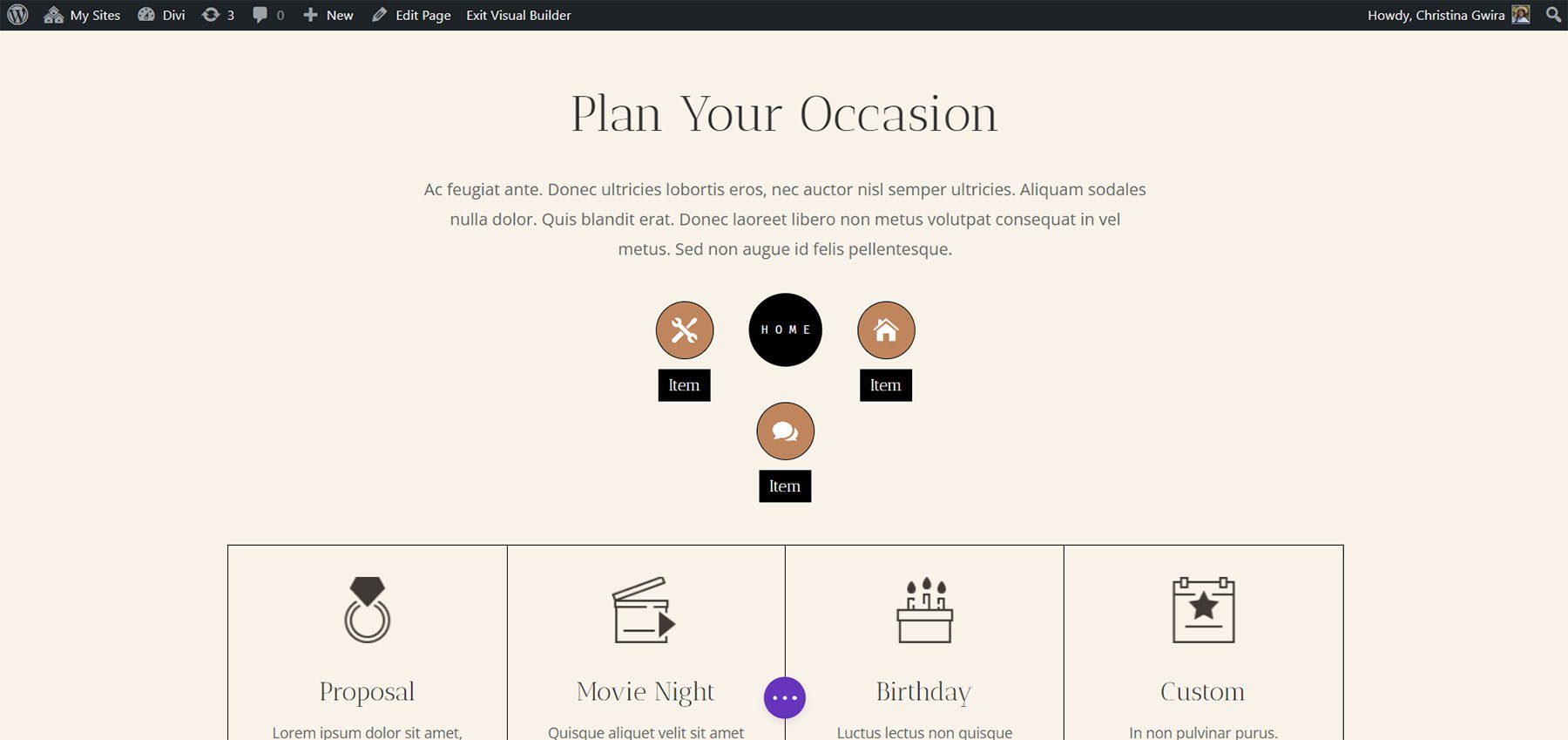
圓形選項會打開另一個菜單,您可以在其中選擇菜單項的對齊方式。 選擇全圓或半圓並選擇其位置。 此示例顯示半圓 - 頂部。 這些項目在菜單圖標的頂部形成一個半圓。

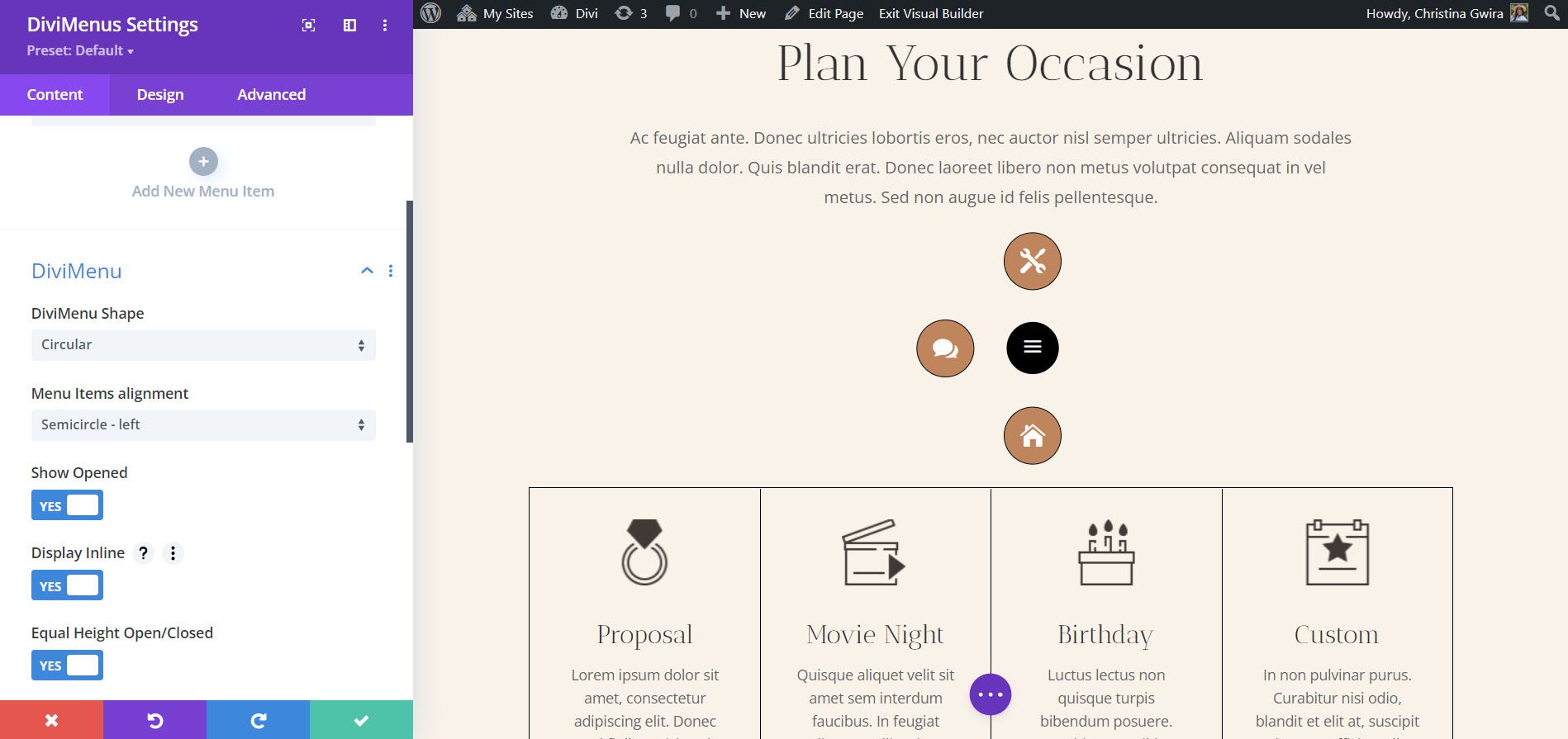
此示例顯示半圓 - 左側。 所有項目都圍繞菜單圖標的左半部分。

菜單按鈕
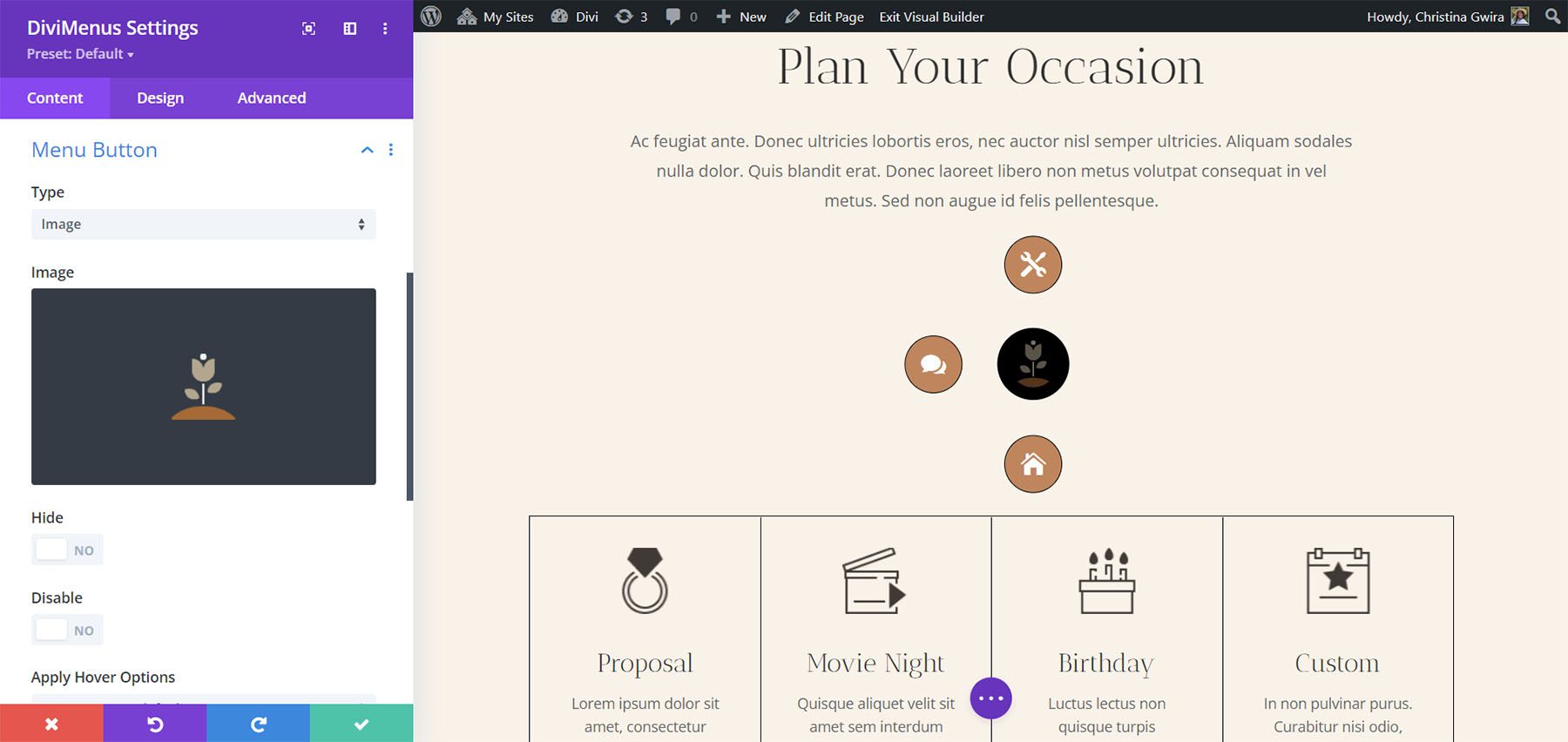
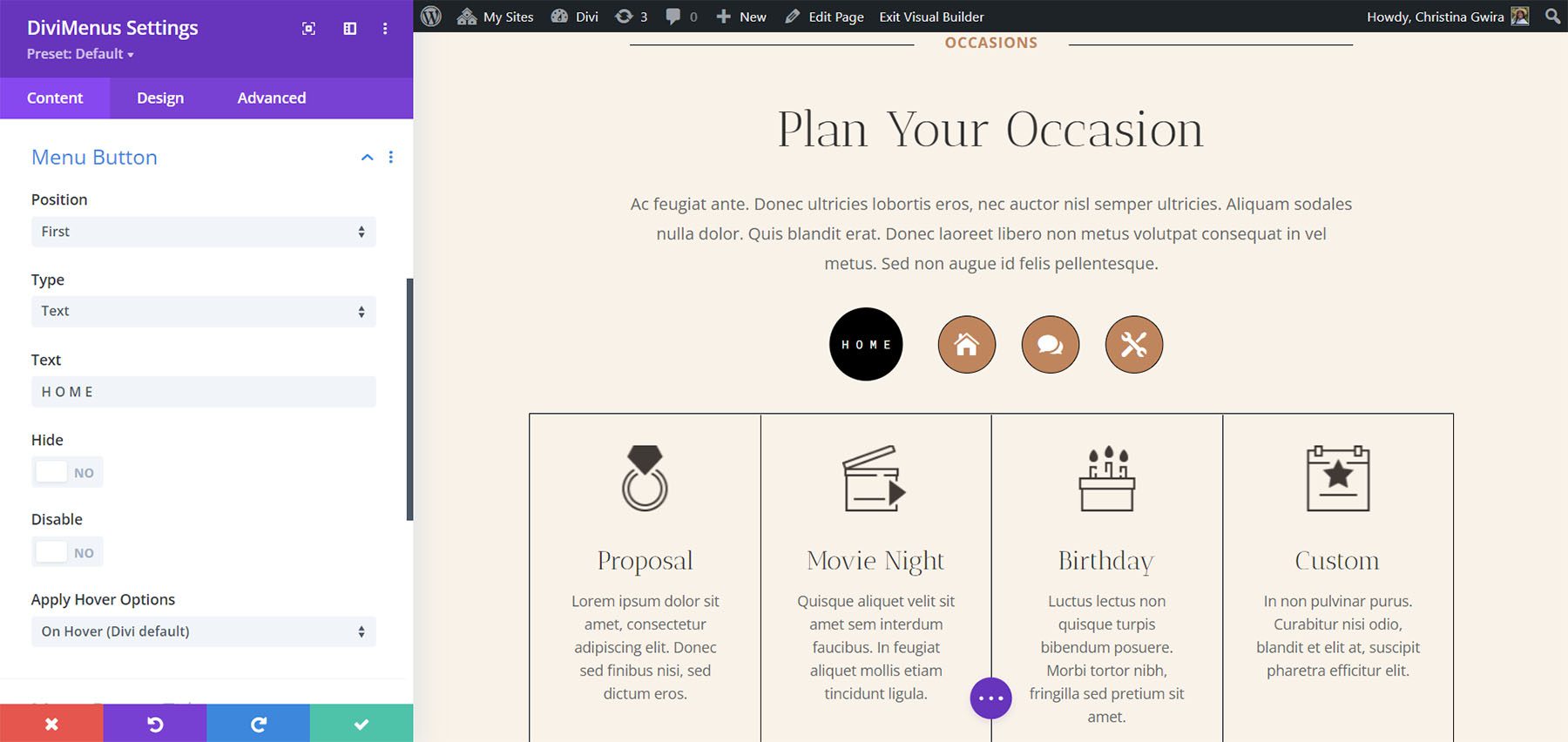
菜單按鈕設置允許您使用菜單按鈕的圖標、圖像或文本,並設置其在打開的菜單中的位置。 默認是一個圖標。 您還可以在單擊或懸停時隱藏、禁用或顯示它。 此示例顯示了一個圖像。 我選擇了 Divi 徽標。

這是文本。 在字段中輸入您想要的任何文本。

菜單按鈕標題
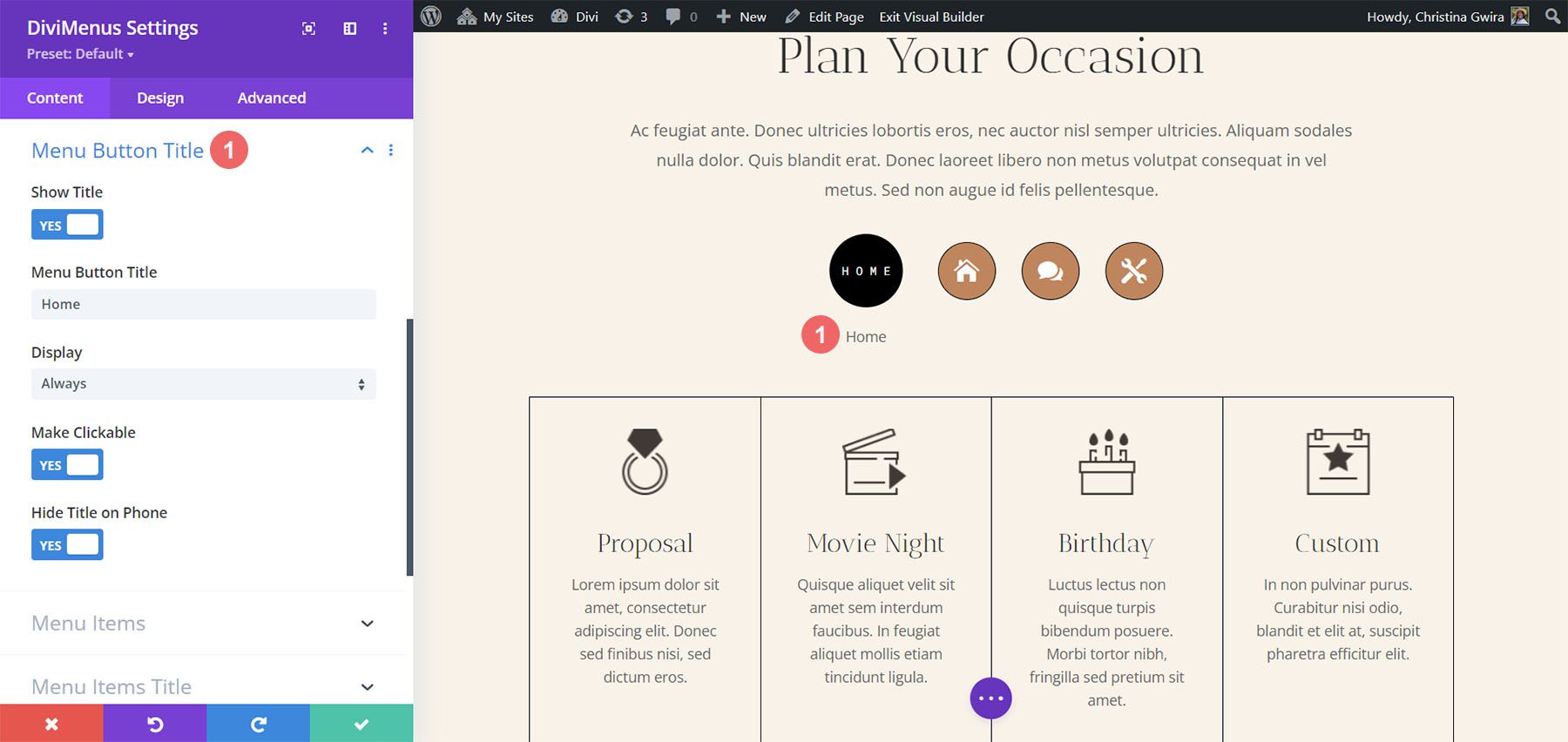
菜單按鈕標題為菜單圖標添加標題。 您可以輸入文本、選擇顯示時間、使其可點擊以及在手機上隱藏它。

菜單項
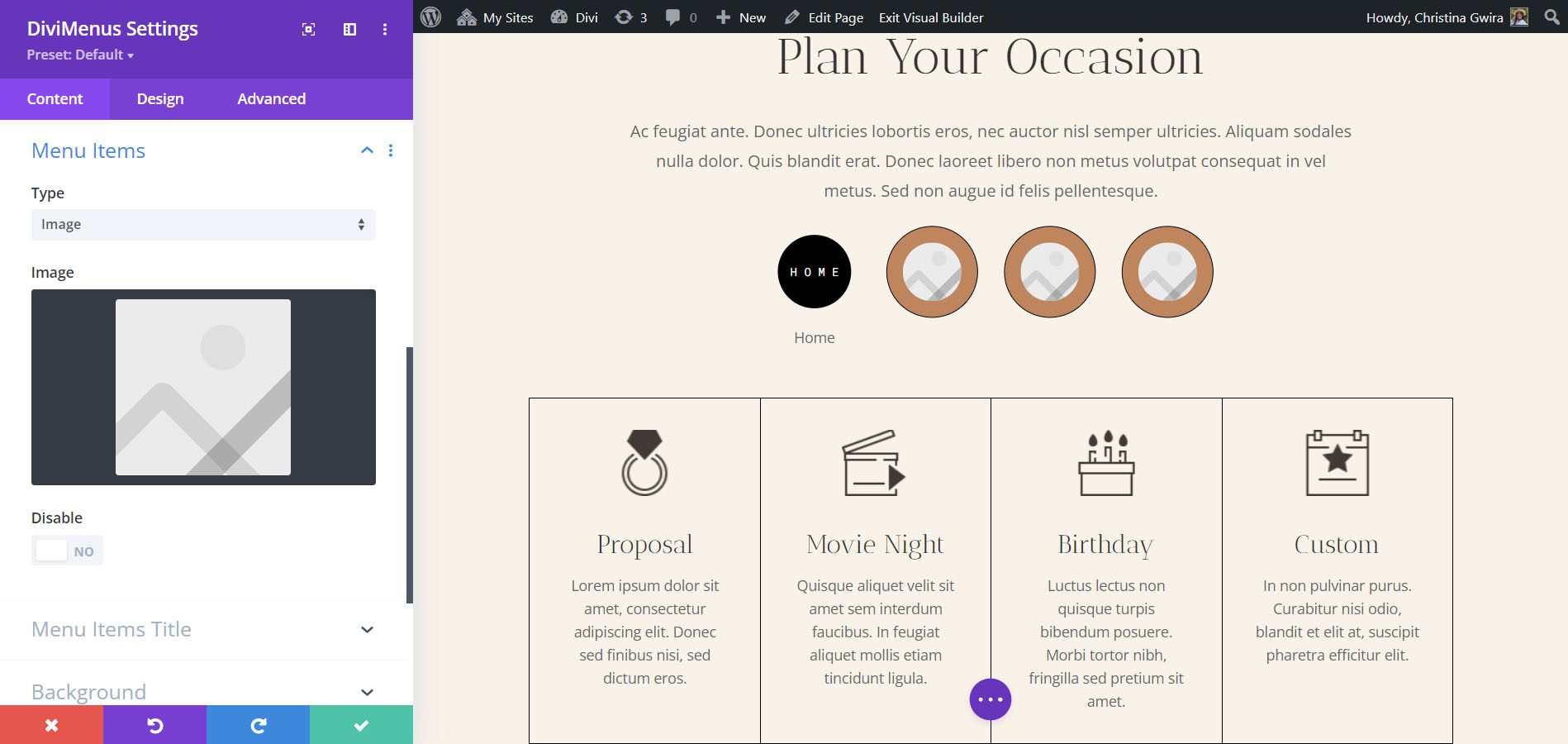
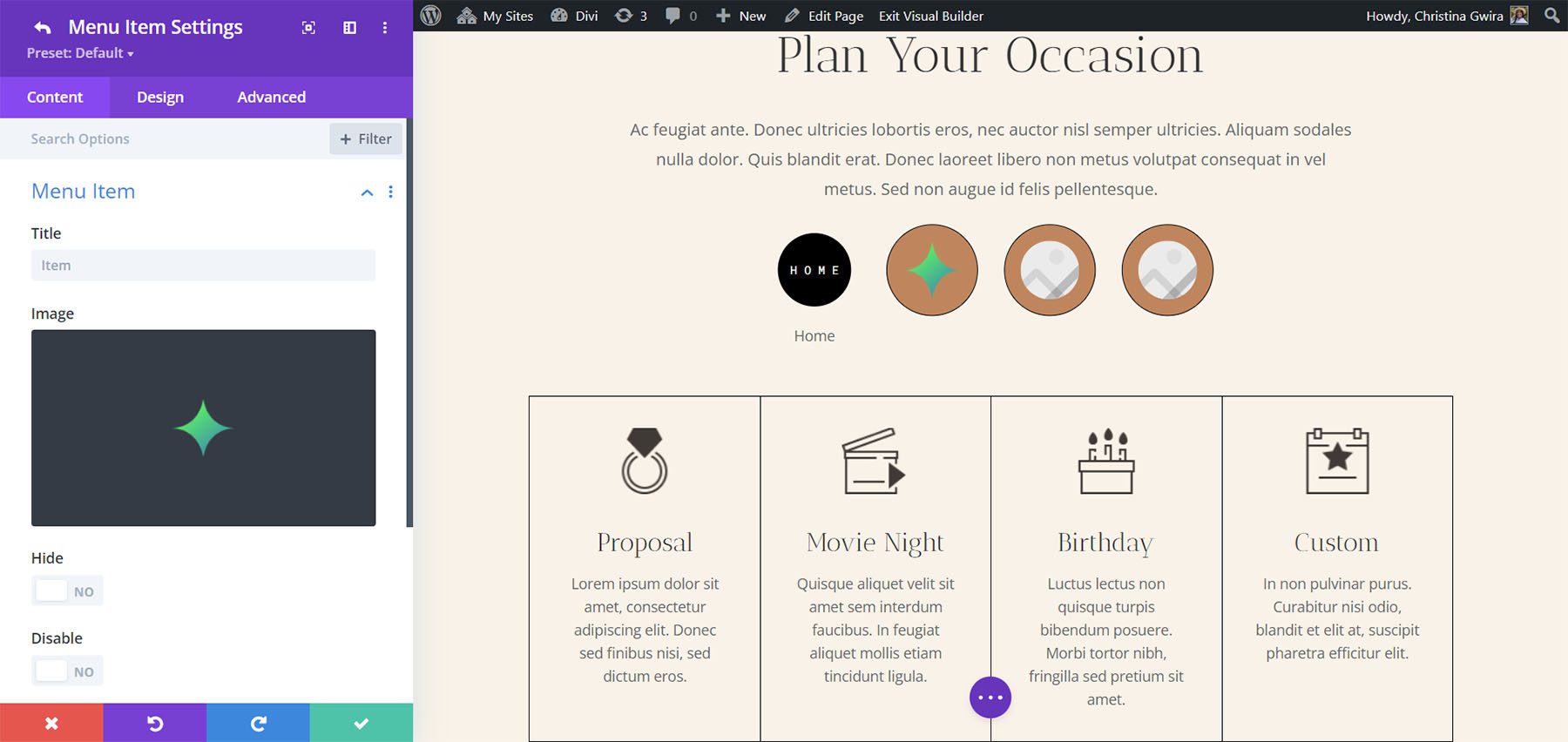
菜單項還可以是圖標、圖像或文本。 圖標是默認的。 此示例顯示了一個圖像。

選擇圖像後,圖像設置將在子模塊中打開,允許您為每個菜單項指定圖像。

如果您選擇“文本”,每個菜單項都會顯示您為其指定的標題。

菜單項標題
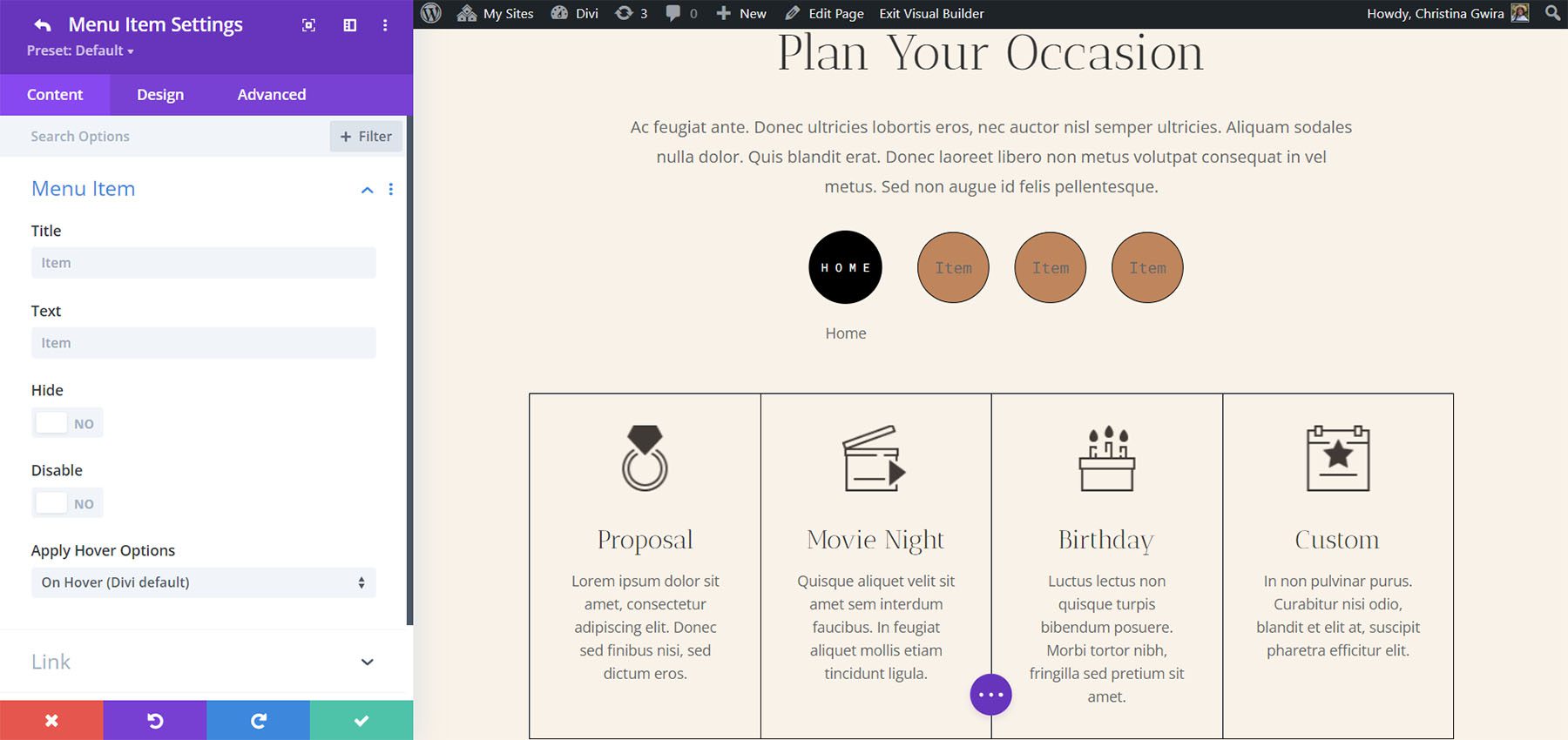
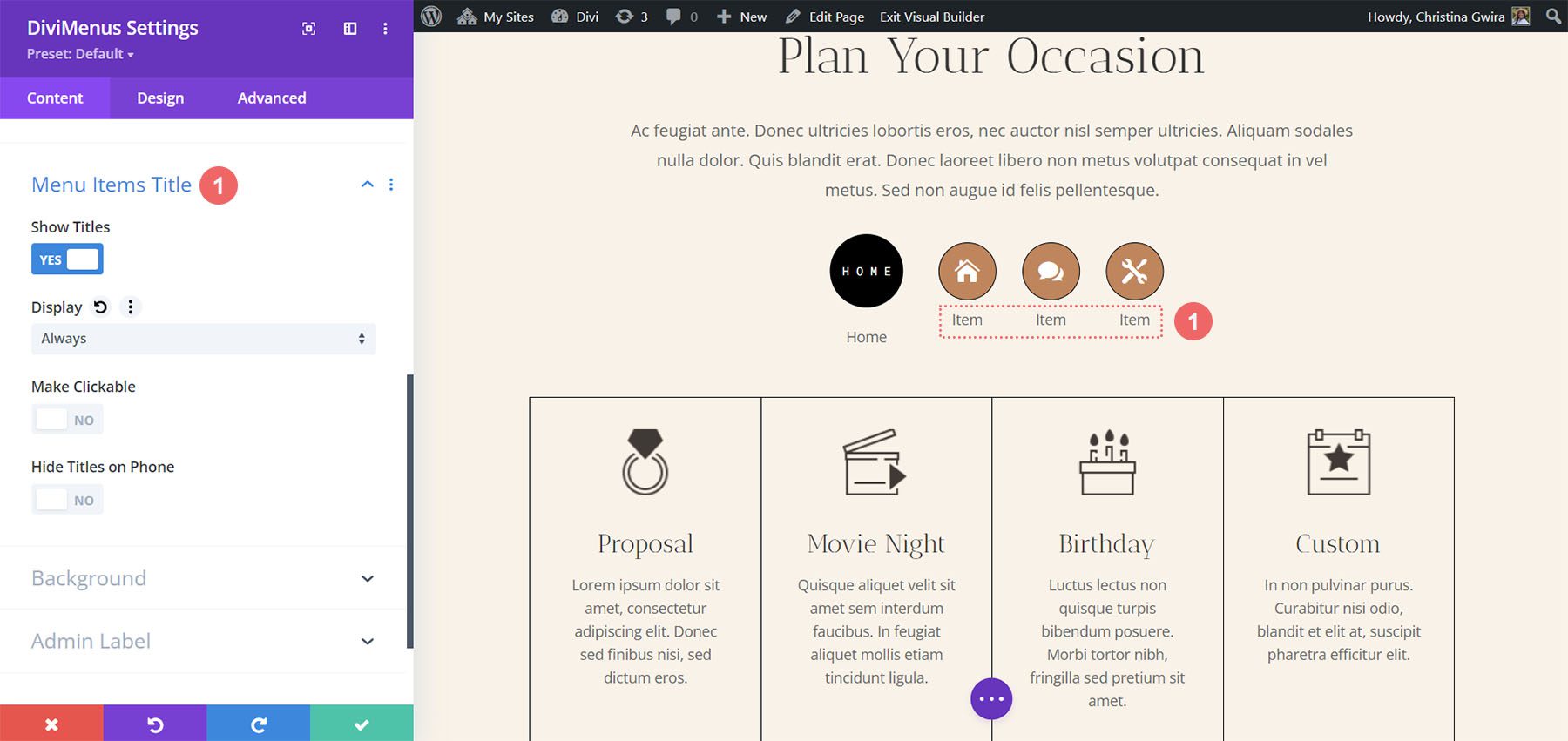
您還可以顯示菜單項標題以及圖標和圖像。 選擇在懸停時或始終顯示它們。 您還可以將它們設置為可點擊並將其隱藏在手機上。 這個設置在 Divi Visual Builder 中確實對我有用。

Divi菜單設計設置
“設計”選項卡包括主菜單和菜單項的設置。 調整大小、圖標和文本顏色、背景顏色、邊框形狀、邊框顏色、選擇文本對齊方式、添加填充等。對於文本對齊方式,將文本設置在菜單項的頂部、底部、右側或左側。 我在下面的示例中調整了許多設置,以更好地匹配我們的佈局包。


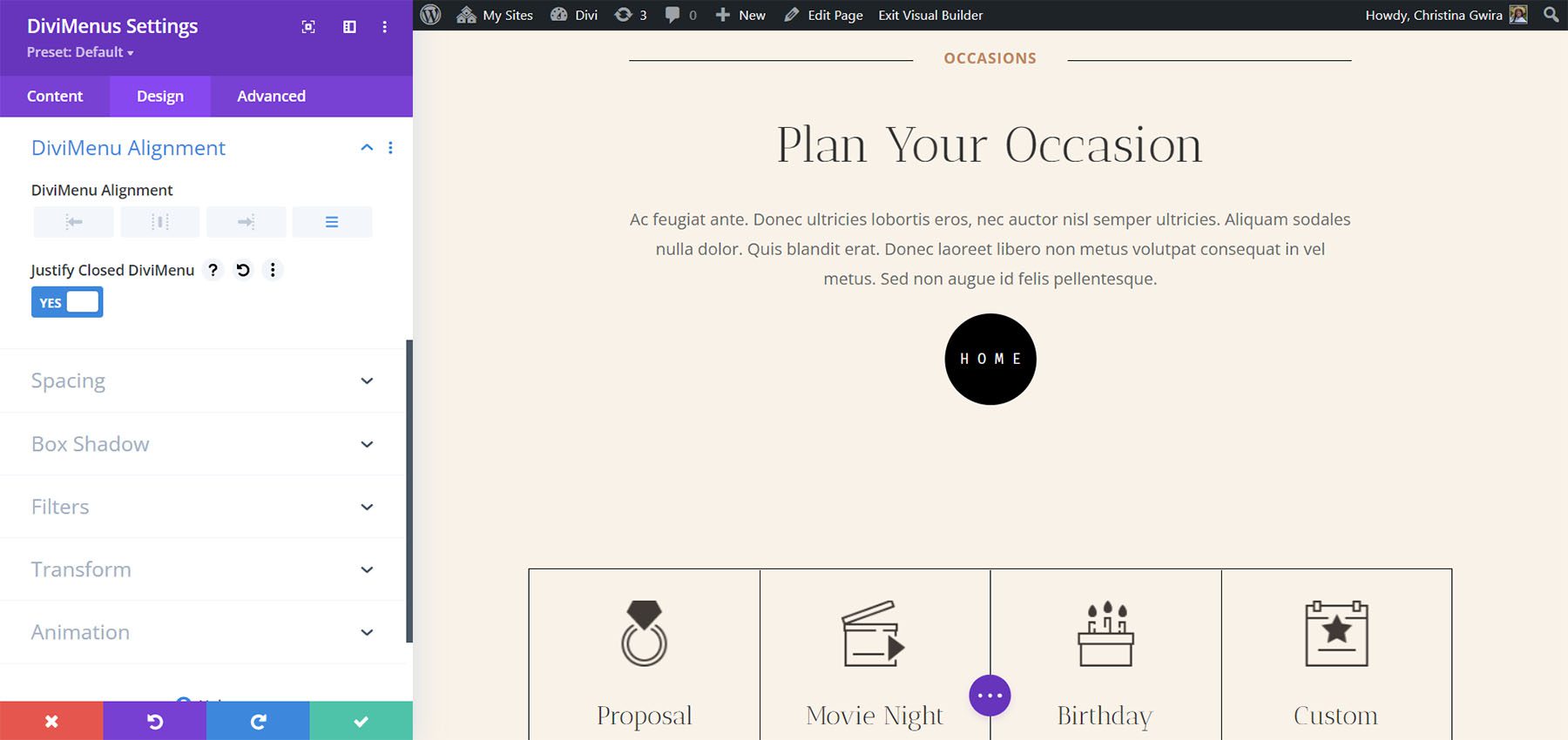
您還可以調整 DiviMenu 對齊方式並選擇對齊關閉的 DiviMenu,這將在菜單關閉時移動漢堡包圖標。 對於這個例子,我已經證明了關閉 DiviMenu 的合理性。 菜單關閉時,菜單圖標會移至中央。 如果您選擇對齊選項,則菜單圖標在關閉時仍保留在該位置。

使用 DiviMenus 構建彈出窗口和超級菜單
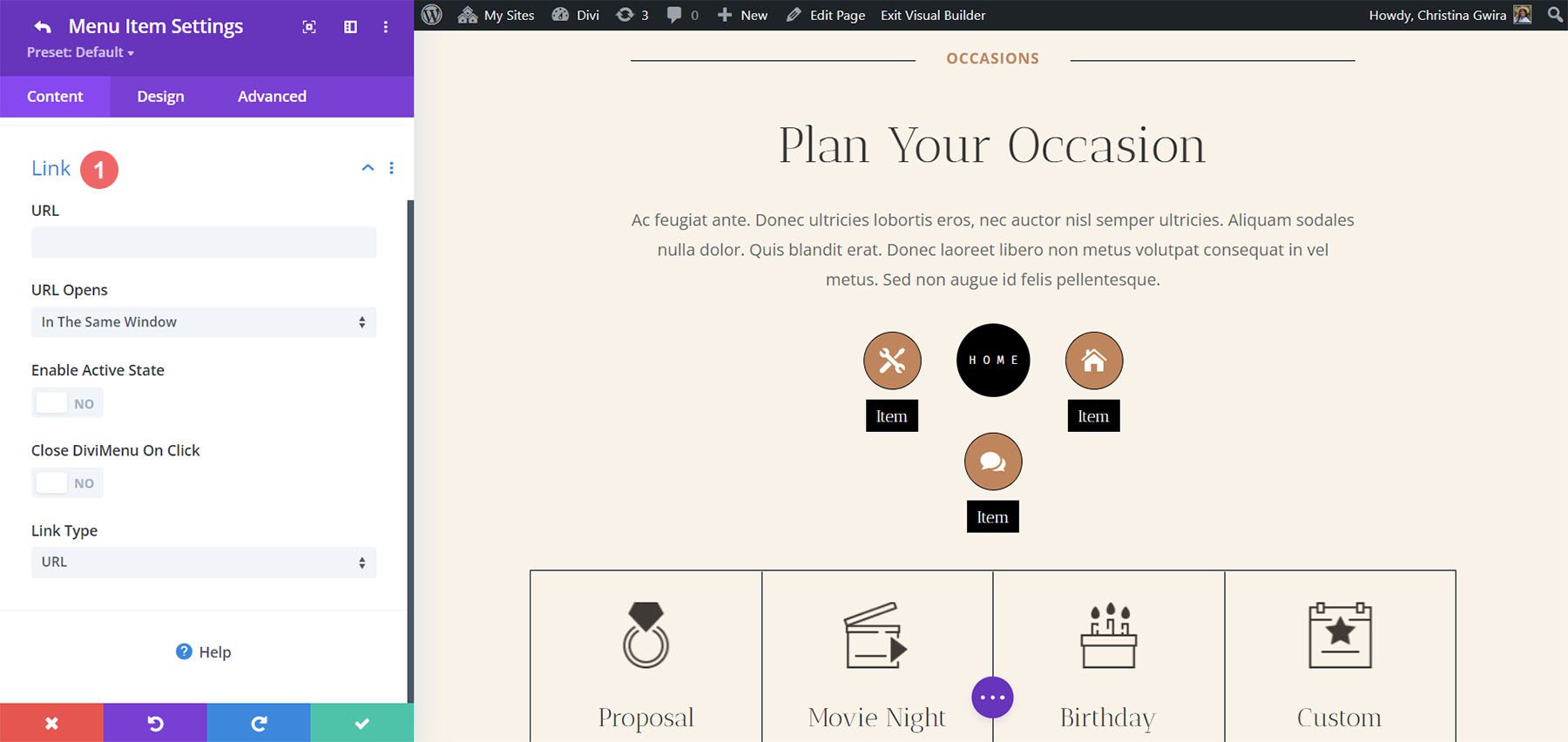
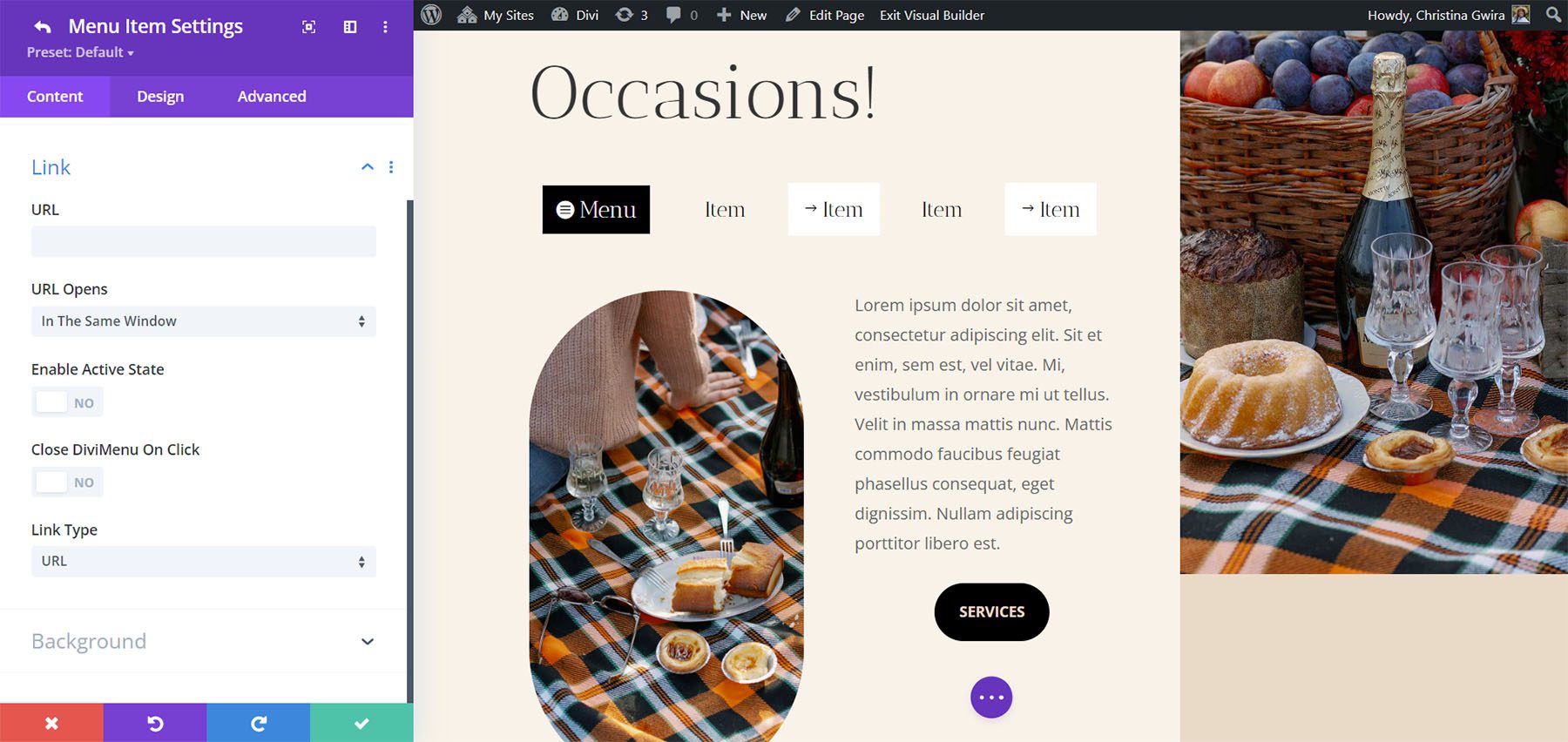
每個子模塊都包含一個鏈接部分。 在這裡,您可以指定 URL、URL 打開方式、將其啟用為活動狀態、將其設置為單擊時關閉,以及選擇鏈接類型。

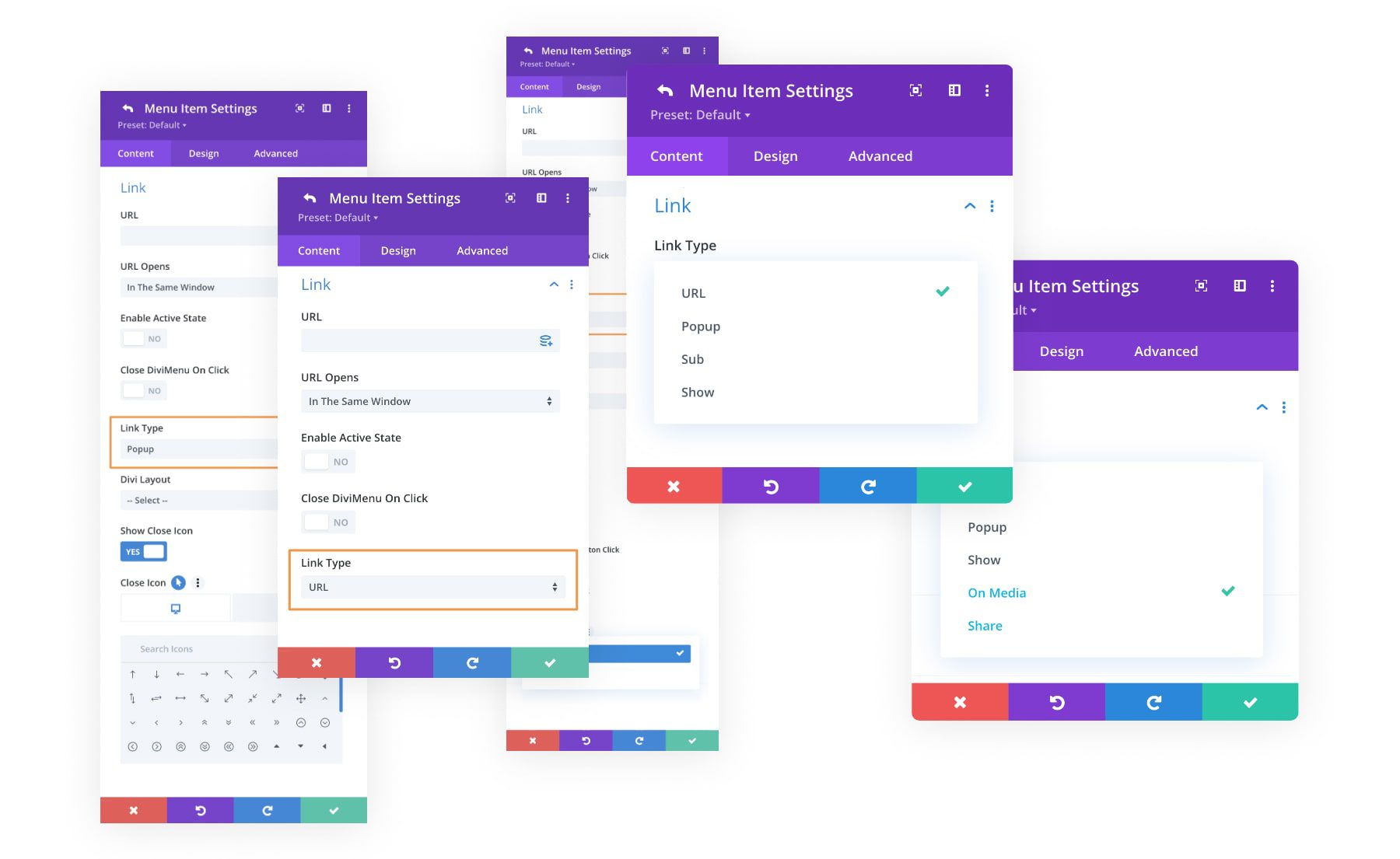
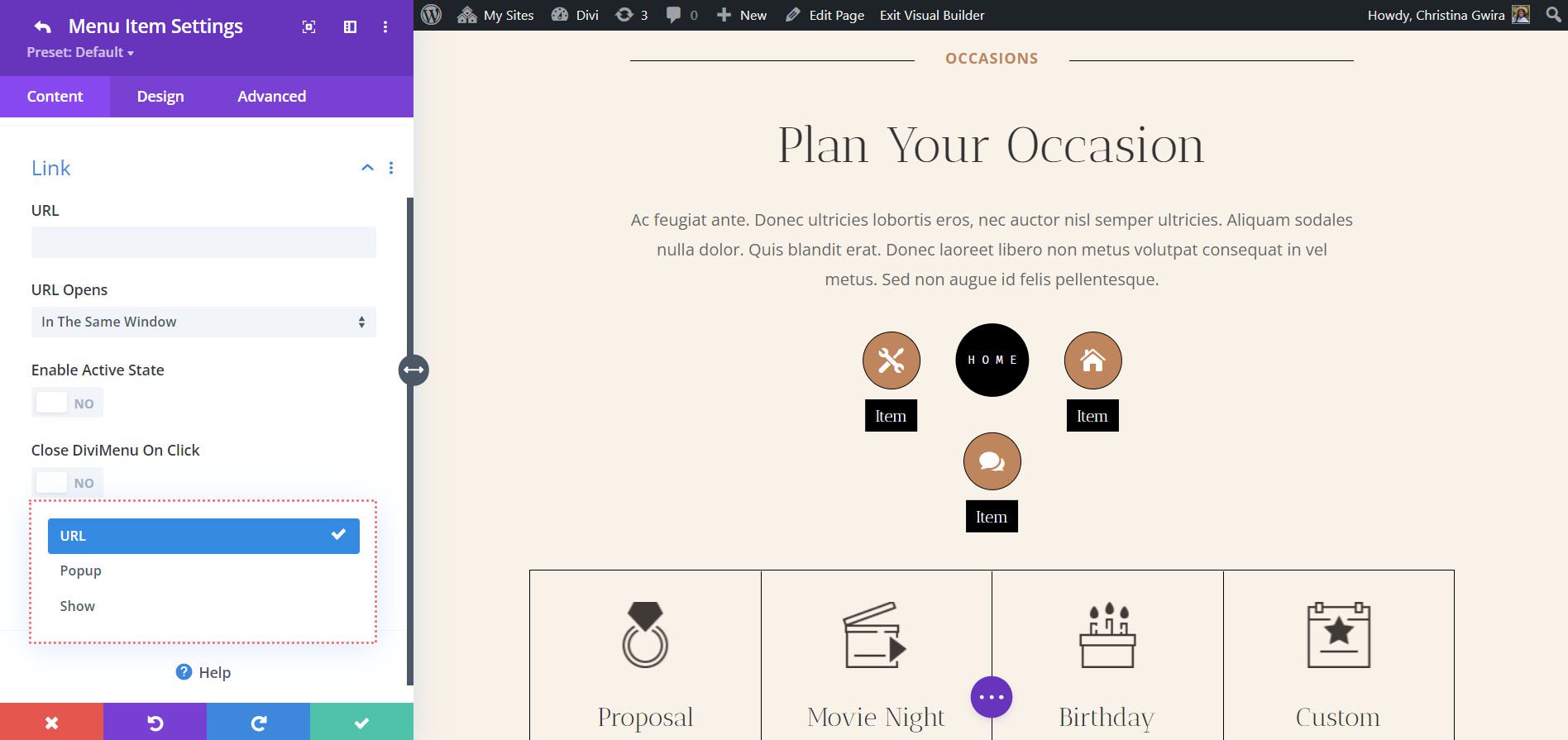
鏈接類型
鏈接類型允許我們創建一些有趣的菜單。 這包括 URL、彈出窗口和顯示。 URL 將打開您作為 URL 輸入的頁面。

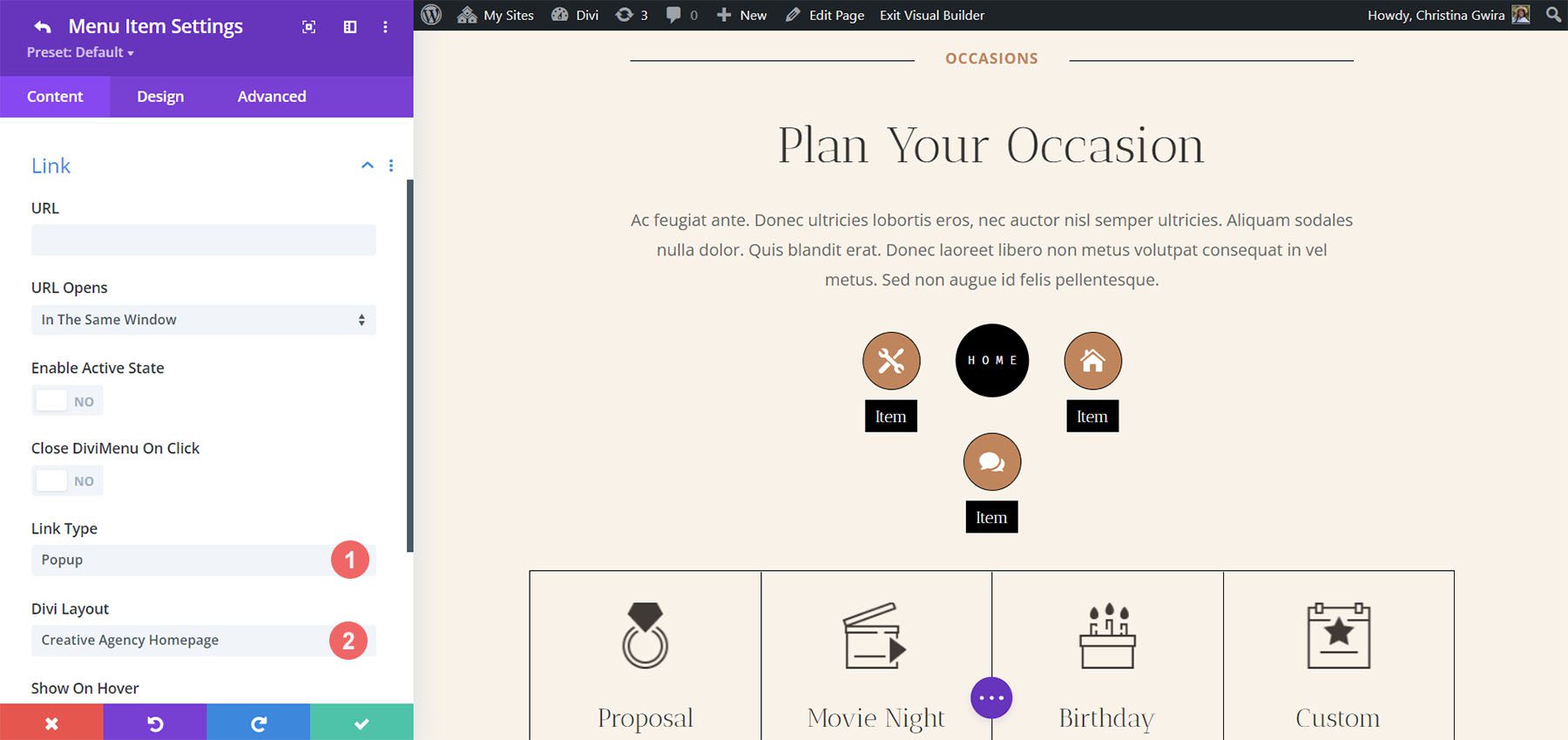
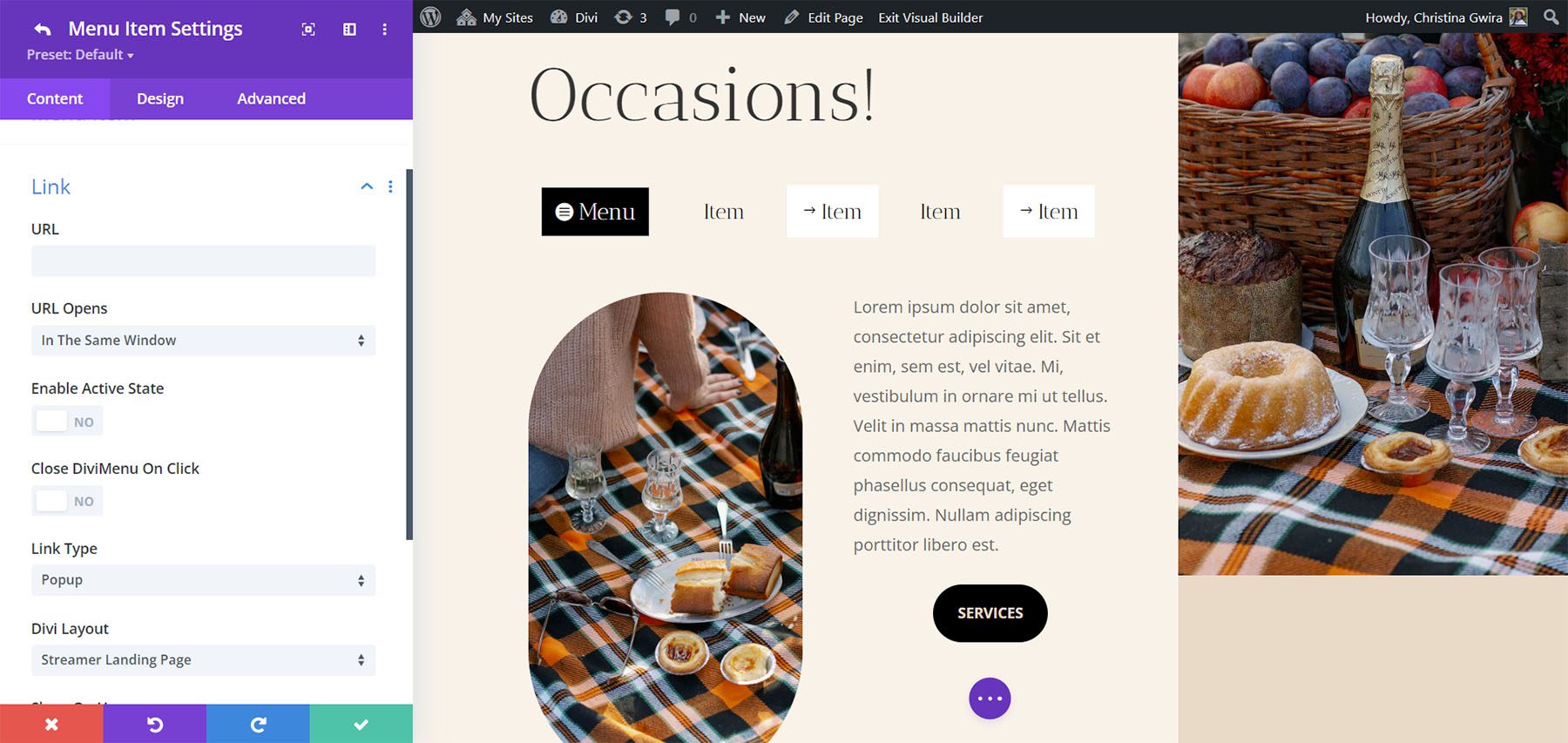
彈出鏈接類型
彈出鏈接類型允許您從 Divi 庫中選擇一個佈局,以便在選擇菜單項時顯示。 讓它在懸停時顯示,添加關閉圖標等。我選擇了一個名為“聯繫表單”的佈局來在懸停時顯示。

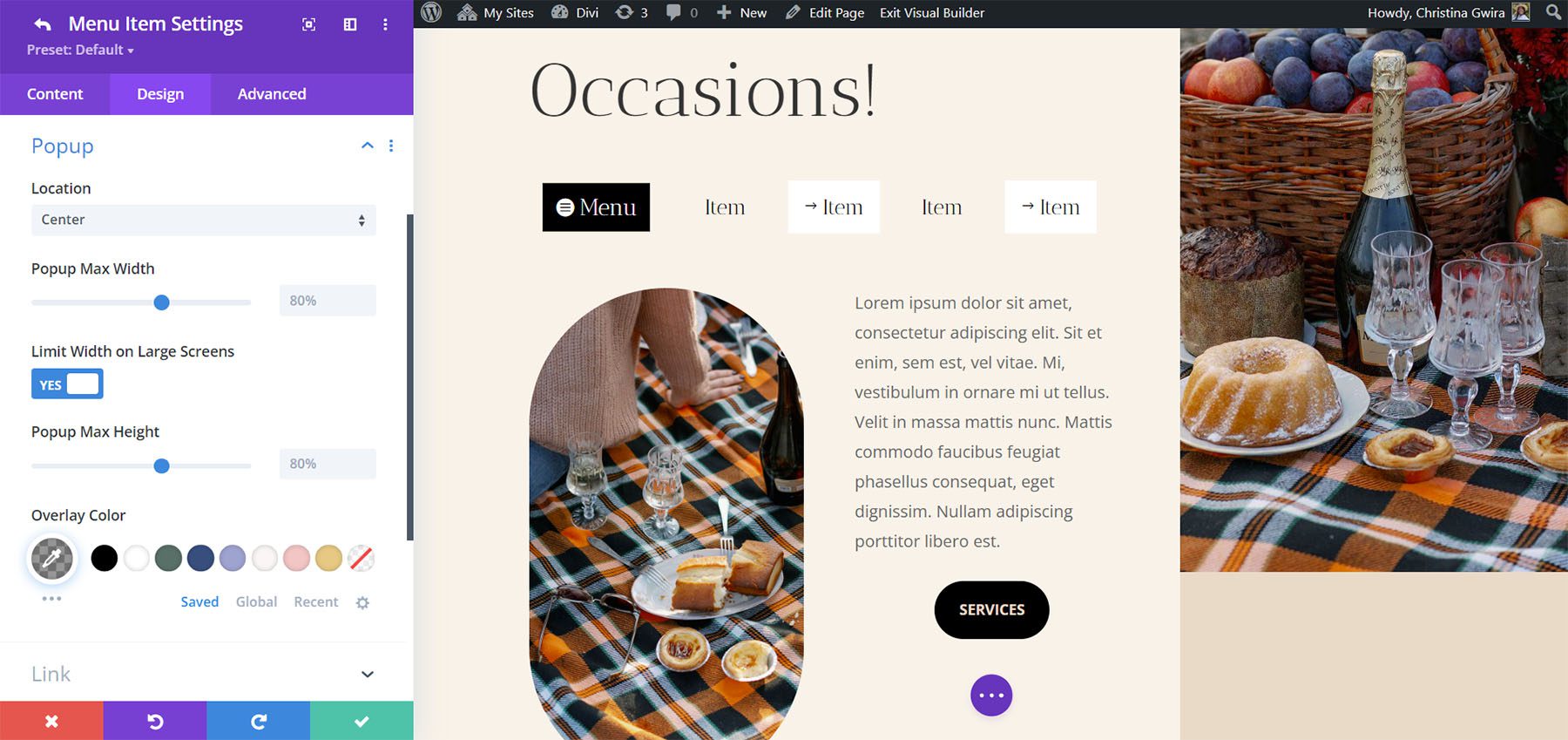
當用戶將鼠標懸停在菜單項上時,主頁佈局將顯示為彈出窗口。 您可以在“設計”選項卡中設置彈出窗口的樣式。
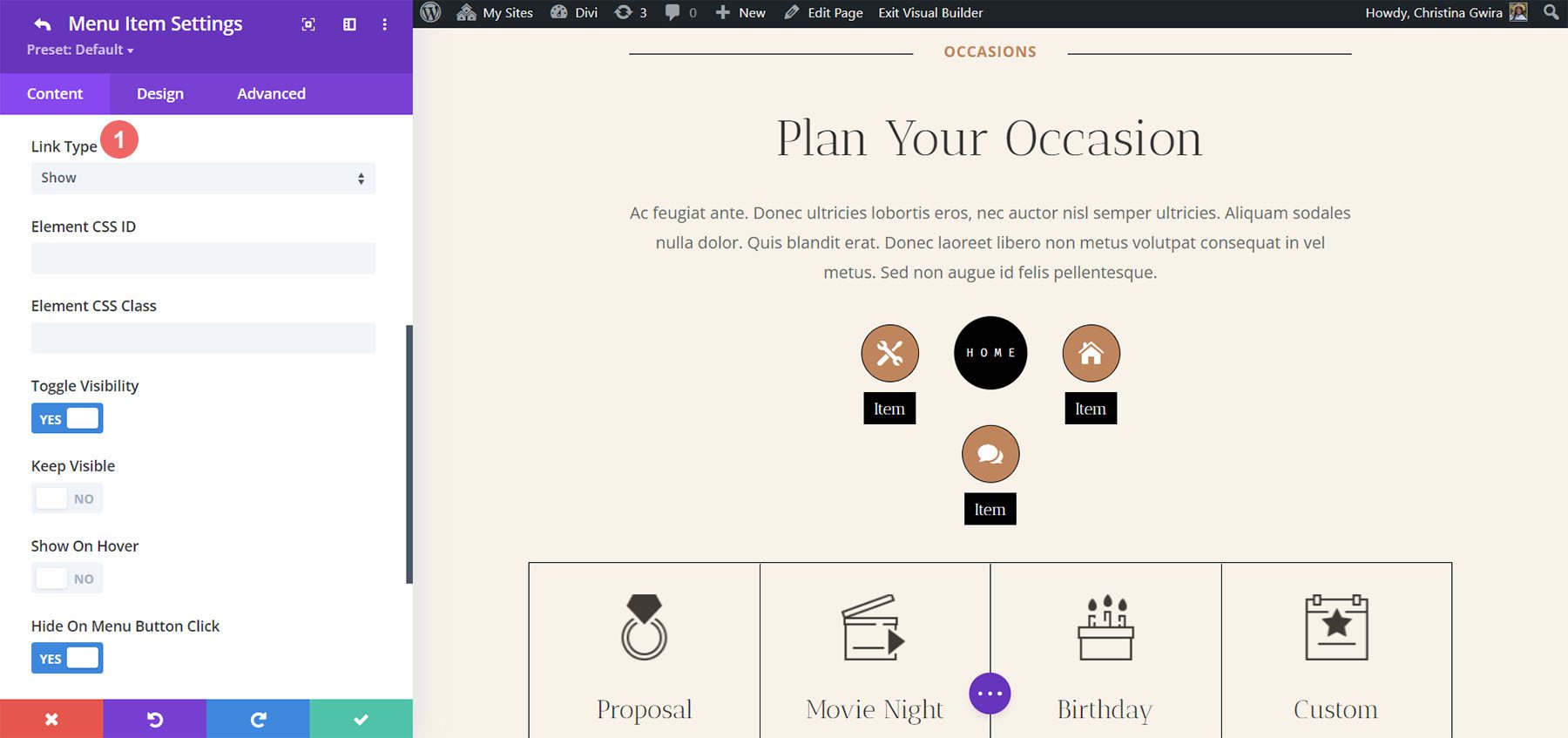
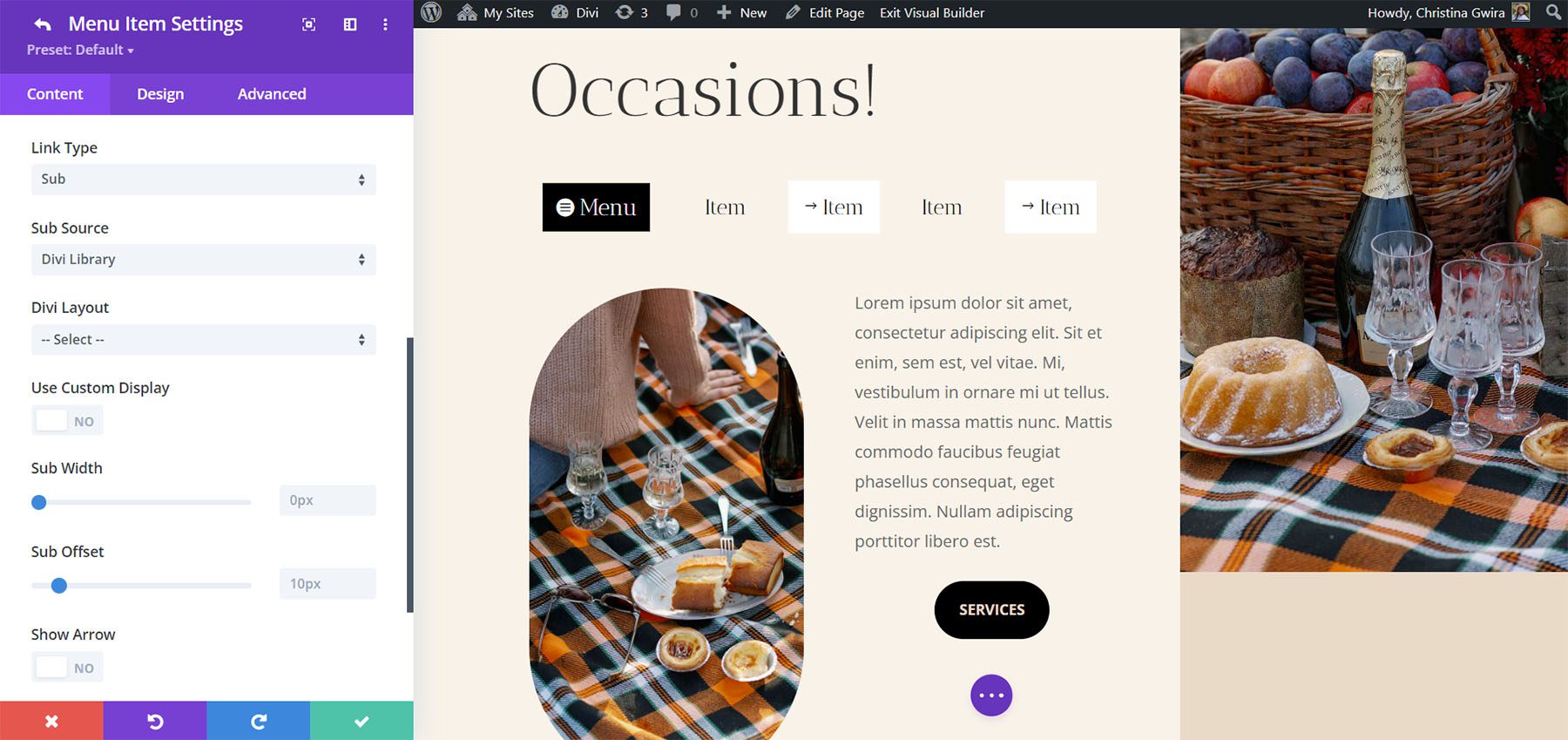
顯示鏈接類型
顯示提供顯示或隱藏元素的設置。 它包括用於綁定元素的 CSS 選項,並且比其他設置稍微複雜一些。 這是一個很好使用的設置,因為您可以創建子菜單。 您只需要知道要顯示的元素的 CSS ID 即可。 您還可以向元素添加類。

DiviMenus Flex
DiviMenus Flex 是最新的模塊。 它使用 CSS flexbox 和新的子鏈接類型來創建大型菜單和下拉菜單。 它還可與 WooCommerce 和 Easy Digital Downloads 配合使用,並顯示購物車中的商品數量。 在此示例中,我已經添加了四個菜單項。

子模塊
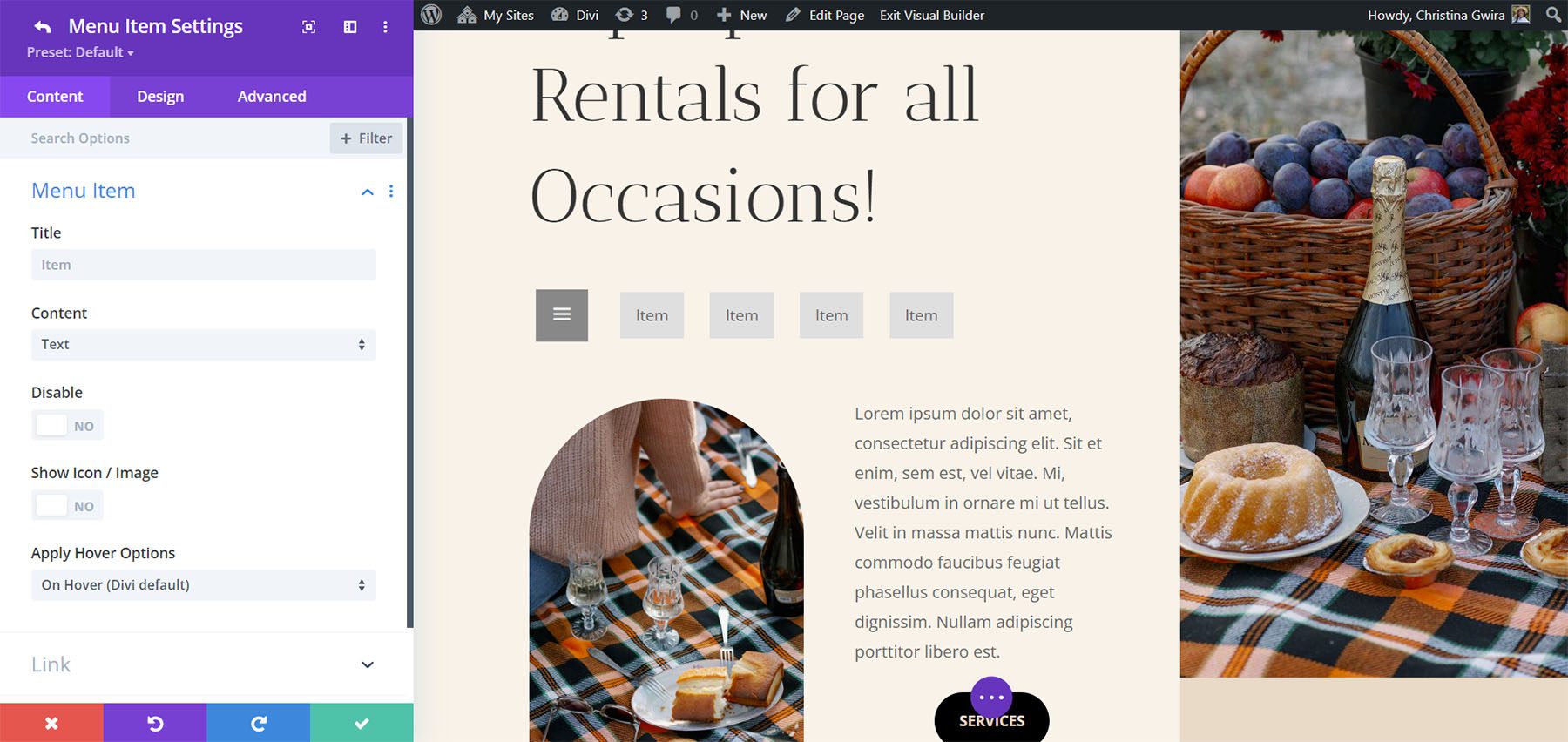
子模塊創建菜單項。 添加標題,選擇內容類型,禁用單擊事件,顯示圖標/圖像,然後在懸停和單擊選項之間進行選擇。 它還包括用於指定 URL 及其工作方式的鏈接選項,選擇鏈接類型以創建彈出窗口和大型菜單,甚至顯示/隱藏頁面內容的任何其他元素。

DiviMenus Flex 設置
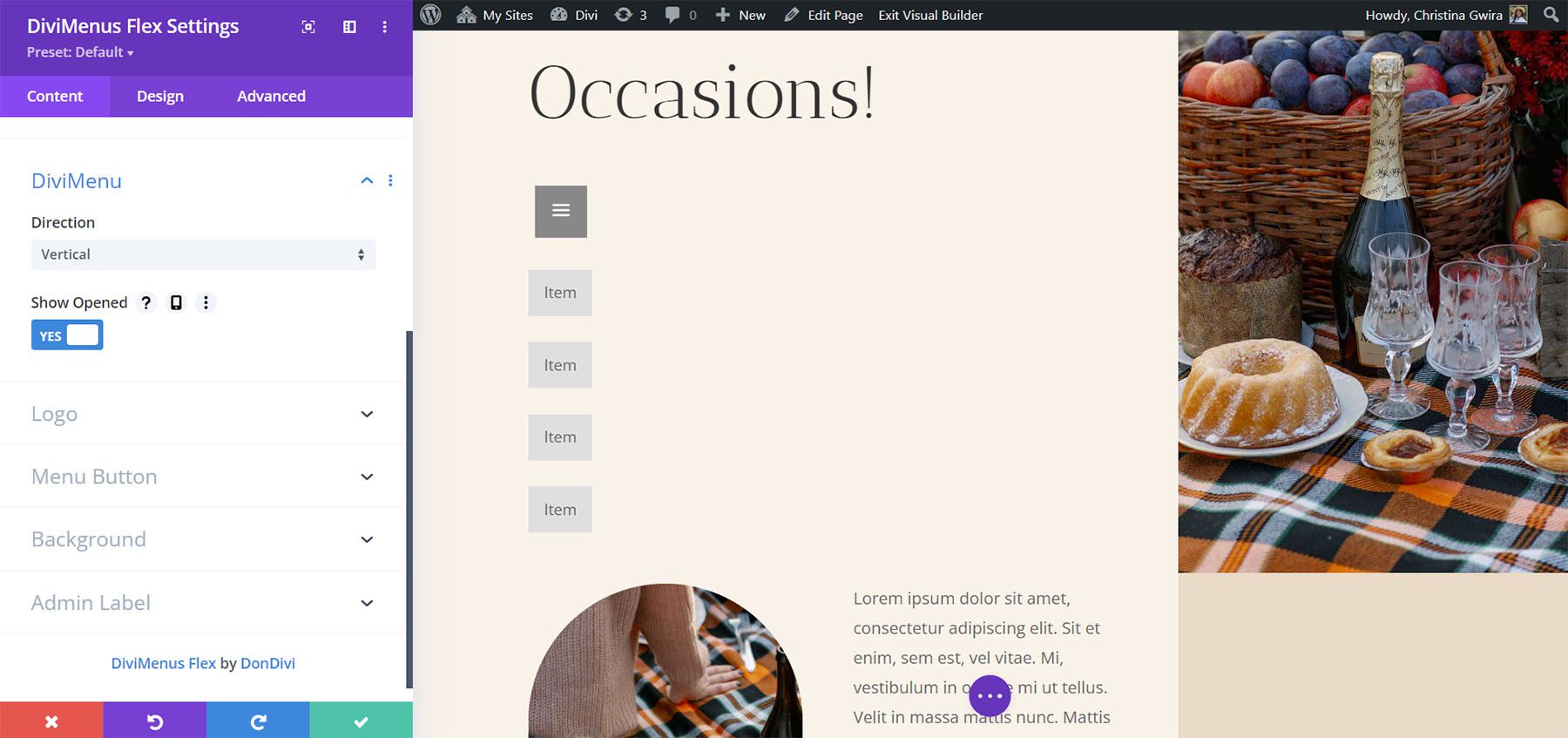
設置包括方向和顯示打開或關閉。 對於方向,請在水平和垂直之間進行選擇。 水平是默認設置。 在本例中我選擇了垂直。

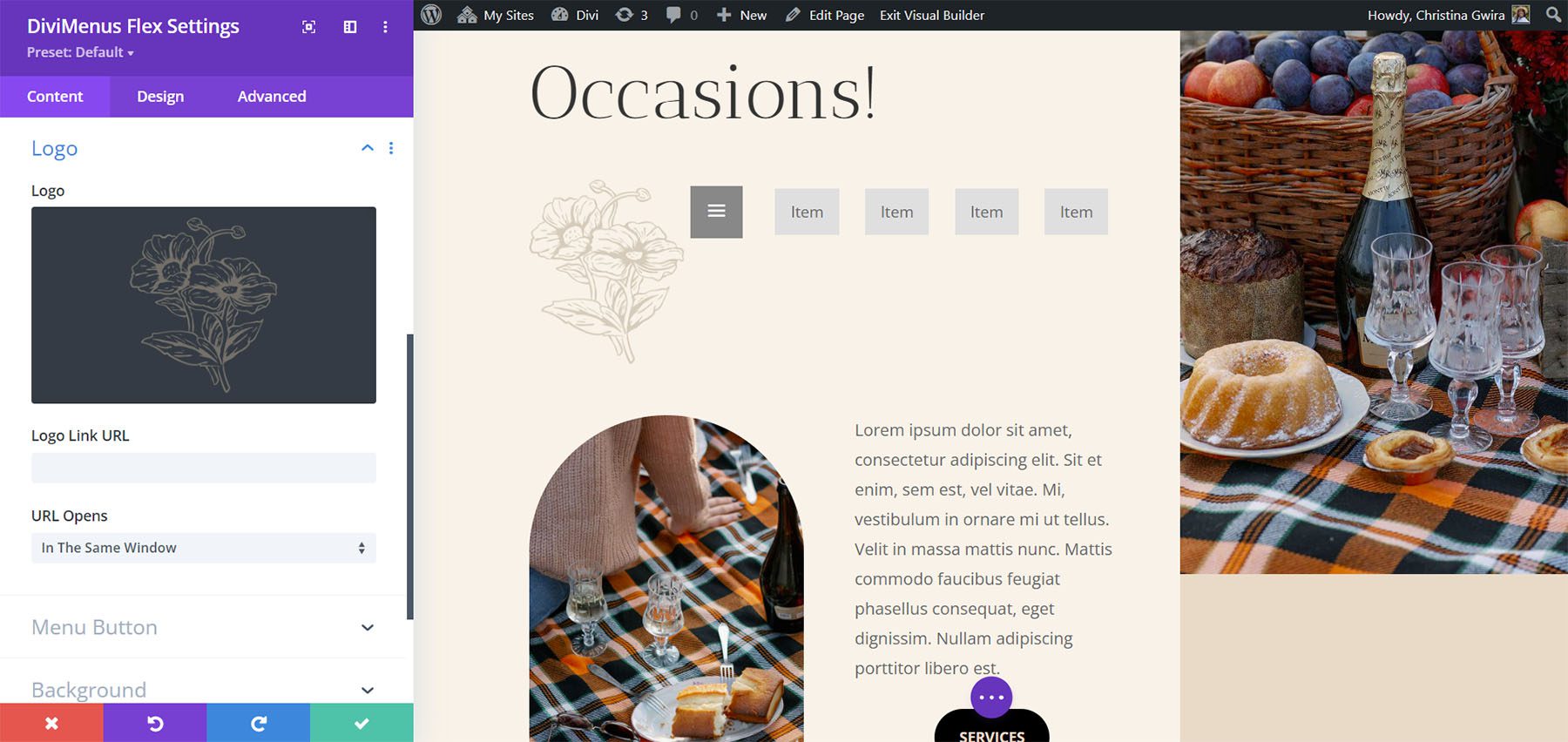
徽標設置允許您向菜單添加徽標。 您可以使其可點擊並添加 URL。

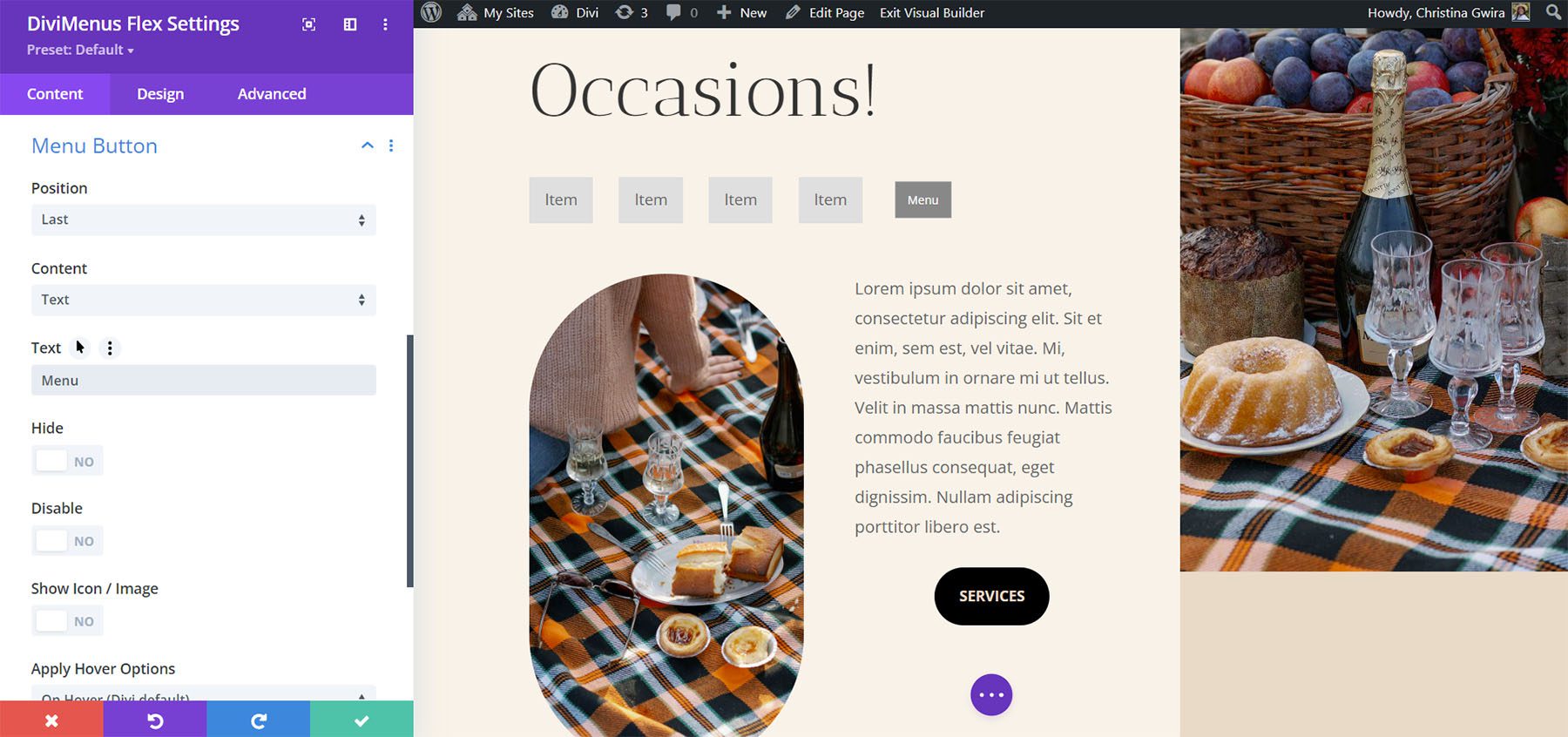
菜單按鈕設置允許您設置按鈕的位置。 從第一個或最後一個選擇。 您還可以選擇內容類型。 在圖標、圖像或文本之間進行選擇。 其他選項包括隱藏按鈕、禁用按鈕和應用懸停效果。 文本提供了一個字段,您可以在其中輸入要顯示的文本。 在此示例中,我添加了文本並將按鈕移至最後。

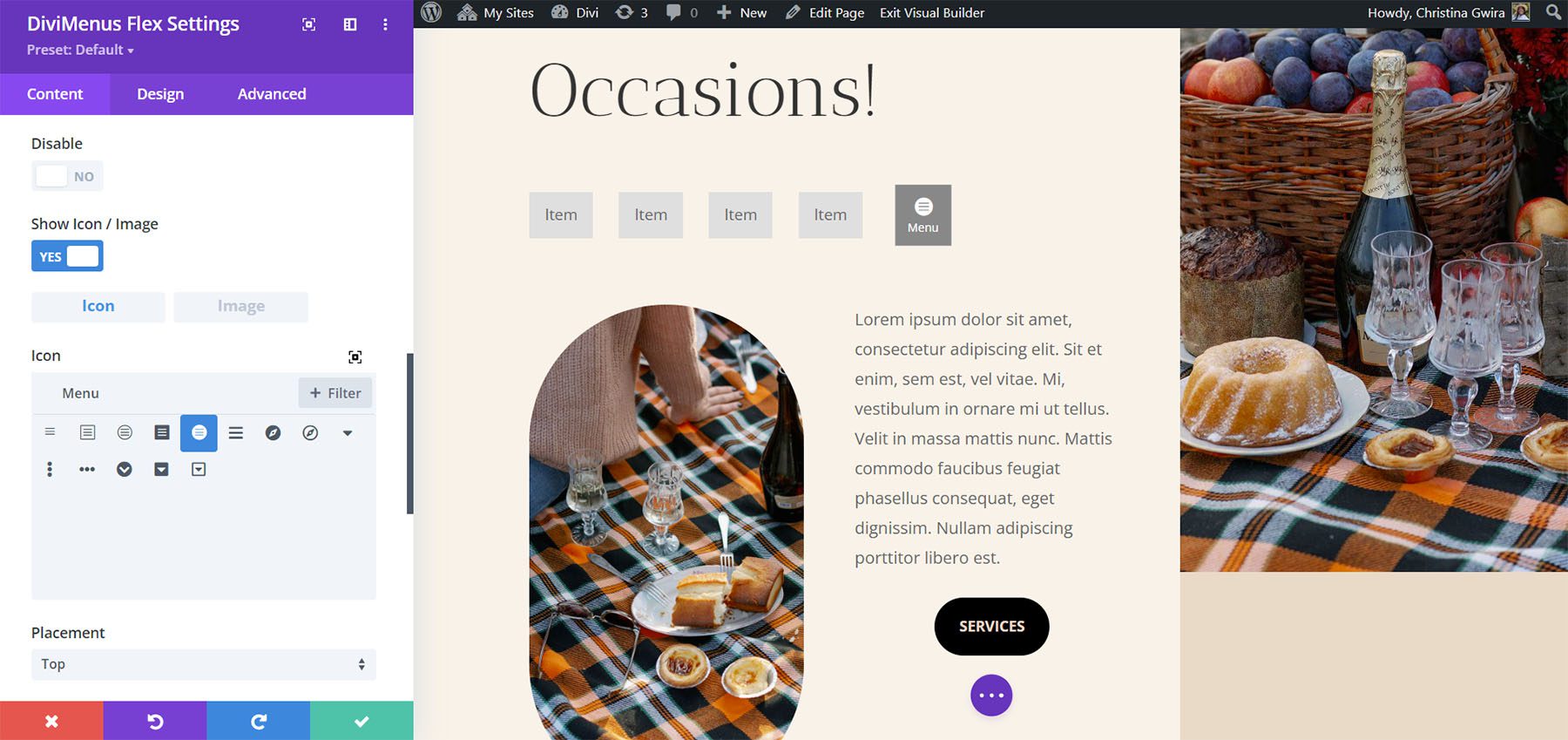
文本還包括向按鈕添加圖標或圖像的選項。 選擇圖標或圖像以及位置、添加填充、在某些設備上隱藏文本、在某些設備上隱藏圖標或圖像以及應用懸停選項。

設計設置
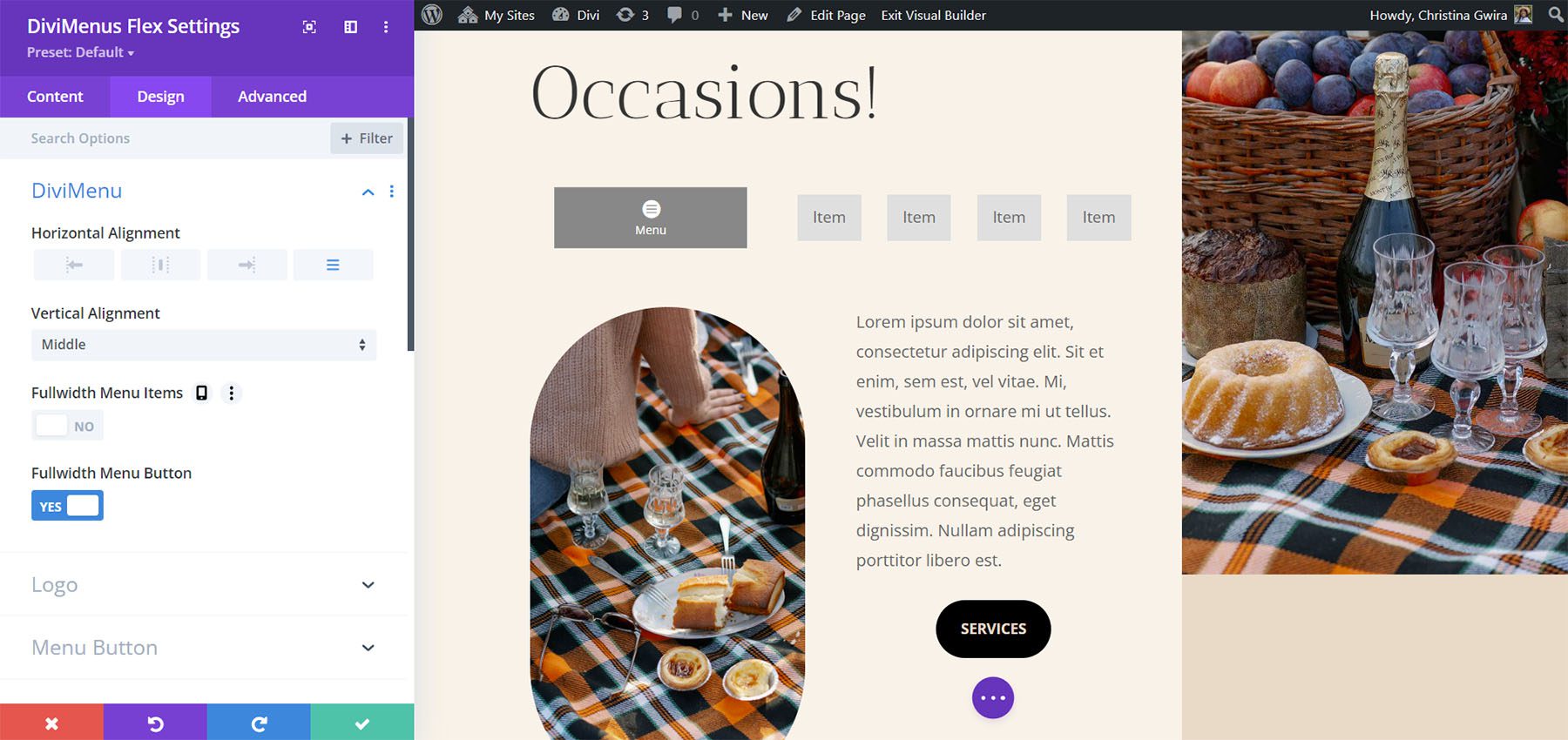
設計設置包括許多新功能。 設置水平和垂直對齊方式,使菜單項全寬,使菜單按鈕全寬,並調整徽標。 徽標設置允許您選擇徽標位置、對齊方式、寬度和絕對位置。 我已經調整了下面示例的全角菜單按鈕和水平對齊設置。

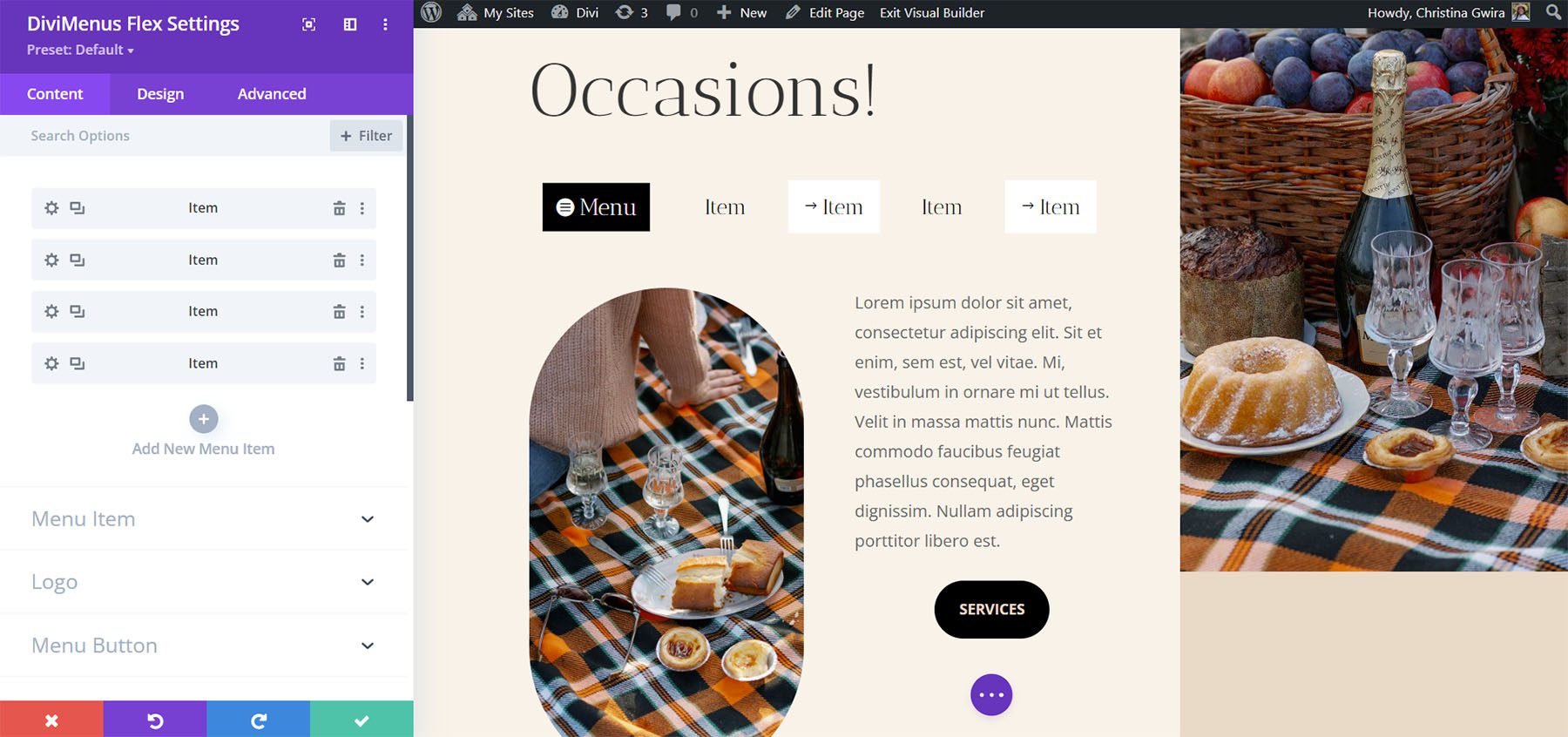
調整顏色、字體、大小、填充、位置等等。 分別調整菜單按鈕和菜單項。 除非您在其子模塊中調整了菜單項,否則菜單項將遵循“設計”選項卡中的設置。 在本示例中,我向菜單項添加了圖標和文本,然後調整了它們的背景和字體顏色。 我已經為按鈕調整了相同的設置。

使用 DiviMenus Flex 構建彈出窗口和超級菜單
菜單項子模塊中的鏈接選項允許我們使用 DiviMenus Flex 構建常規菜單、添加下拉菜單、創建彈出窗口和構建大型菜單。 鏈接類型選項為我們做到了這一點。 如果我們選擇默認設置 URL,菜單將正常工作。 添加鏈接,選擇其打開方式,選擇其活動狀態,然後選擇其關閉方式。

彈出鏈接類型
彈出鏈接類型允許您從 Divi 庫中選擇一個佈局用作彈出窗口。 如果您選擇顯示關閉圖標,您將看到一個圖標選擇器。

“設計”選項卡添加了彈出窗口樣式的選項,允許您應用可自定義的進入和退出動畫以增強其視覺效果。

子鏈接類型
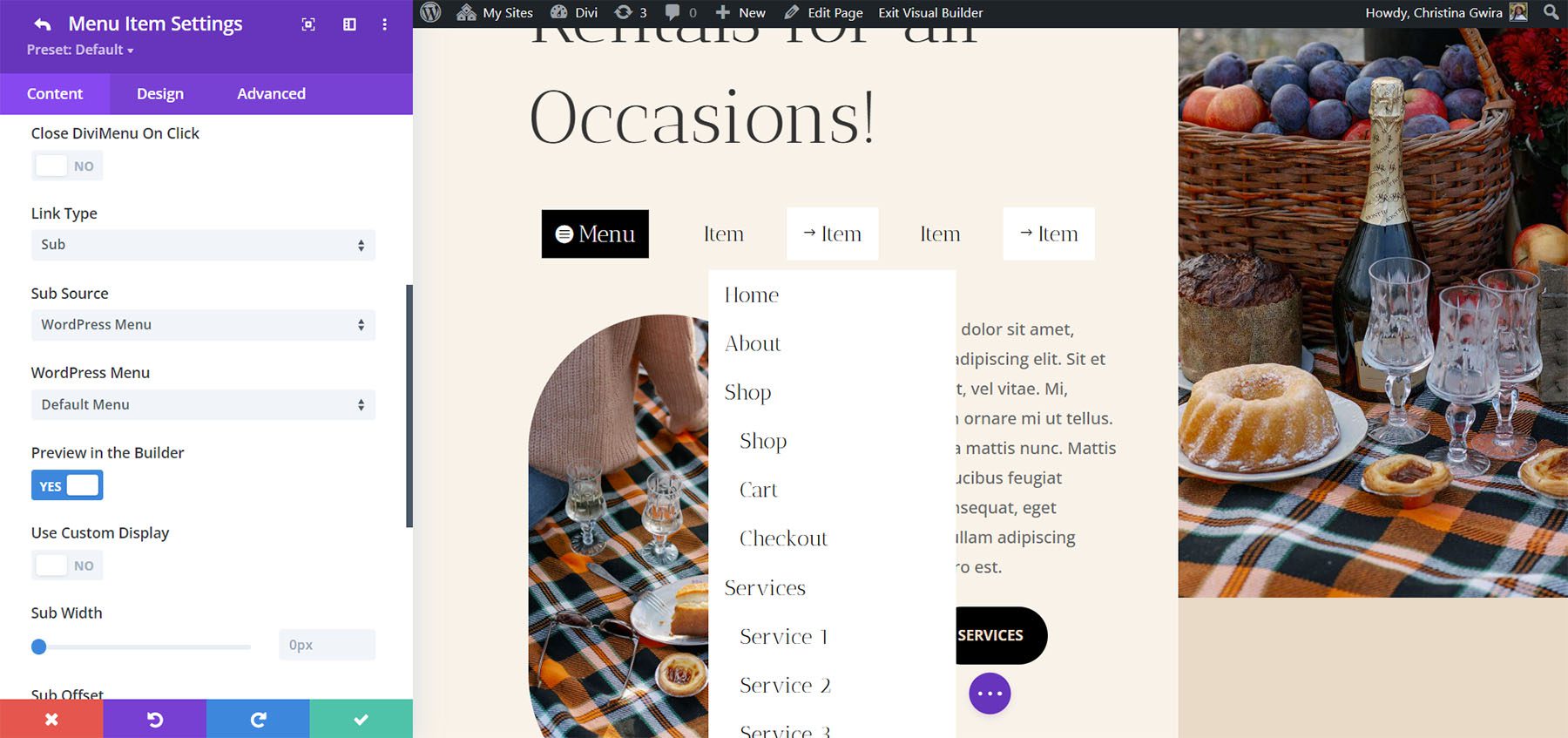
子鏈接類型很有趣。 它允許您選擇要用作下拉菜單的內容。 從 WordPress 菜單或 Divi 庫佈局中進行選擇。

如果您選擇 WordPress 菜單,則可以從您創建的菜單中選擇該菜單。 您可以在生成器中預覽它,使用自定義顯示,選擇菜單的行為方式,使其可折疊,啟用手風琴,顯示方向箭頭,選擇圖標等。這對於創建也使用標準 WordPress 菜單的自定義菜單非常有用。 您需要為要顯示 WordPress 菜單的每個菜單項創建一個不同的菜單。

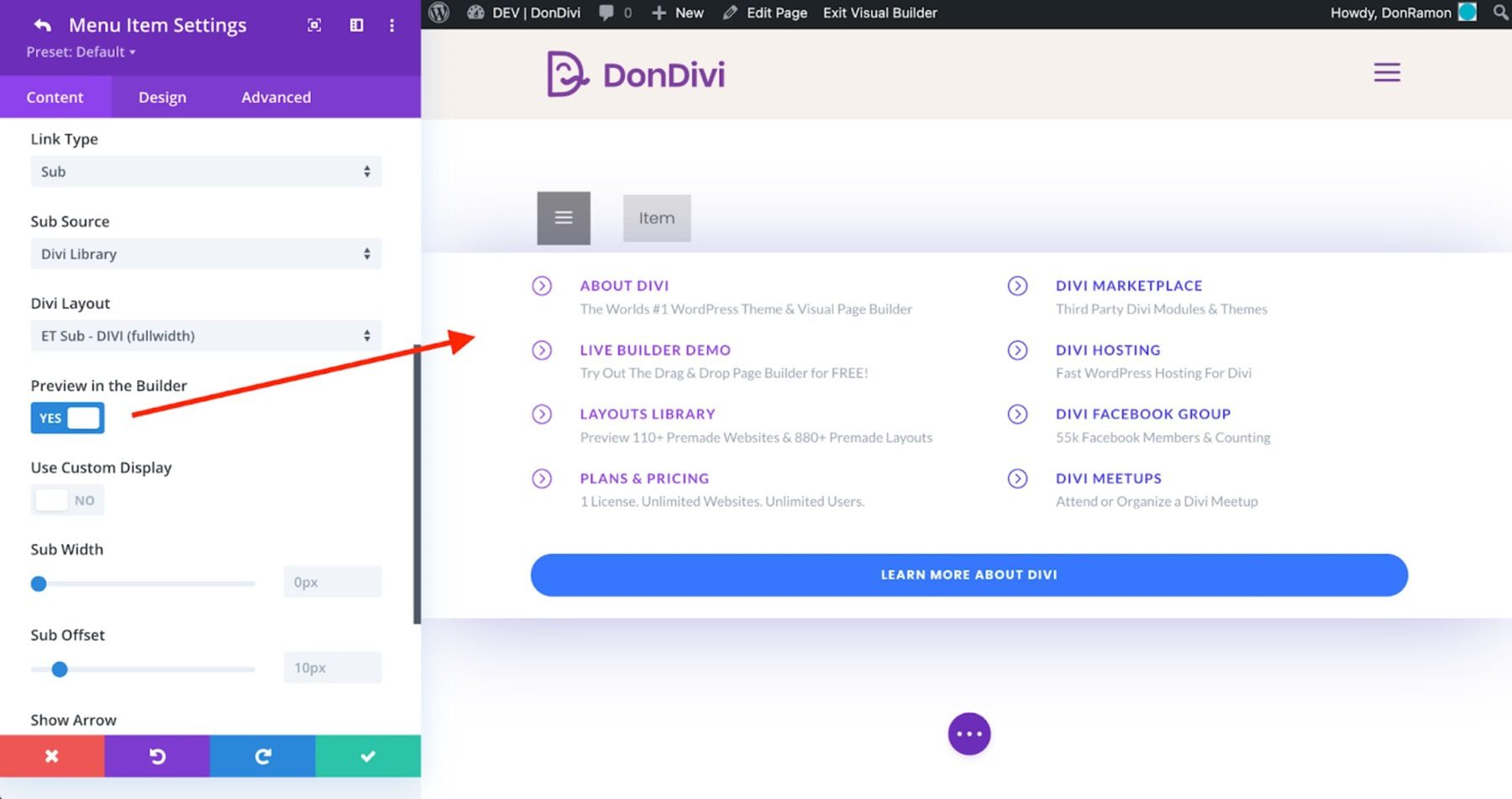
如果您選擇 Divi Library,您可以選擇要顯示的佈局。 這允許您使用 Divi 佈局作為大型菜單。 為了增強您的編輯體驗,您可以選擇啟用“在生成器中預覽”功能。 這使您可以在 Divi Builder 本身中查看選定的 Divi 佈局,從而了解它在構建器外部的顯示方式。 值得注意的是,由於佈局中的特定元素,某些樣式可能會略有不同。 不過,這個預覽功能可以起到一定的幫助作用,最終的結果將準確地顯示在前端。

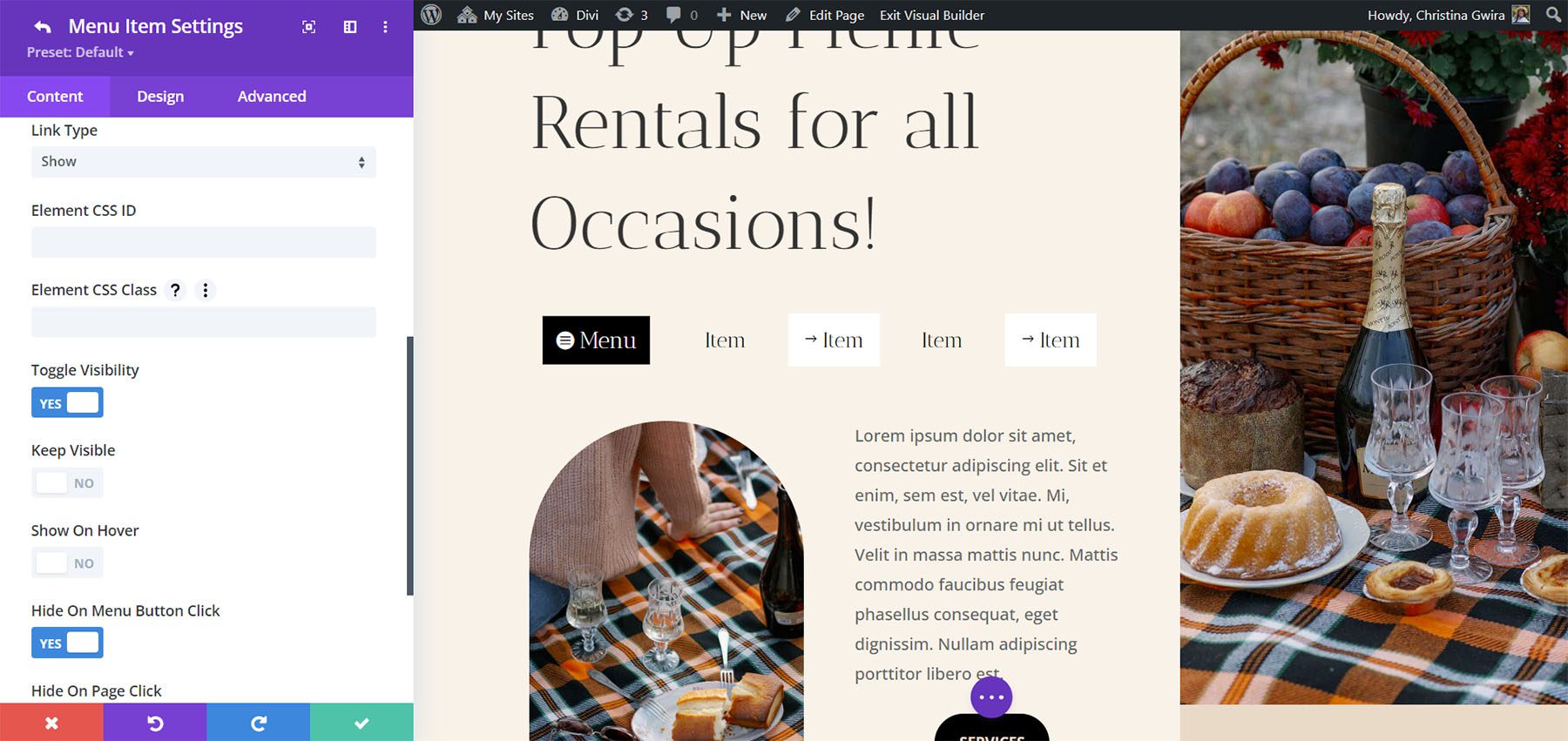
顯示鏈接類型
DiviMenus Flex 還包括顯示鏈接類型,該類型將根據您所包含的 CSS ID 或 CSS 類顯示元素。 切換可見性、保持可見、懸停時顯示、單擊按鈕時隱藏、單擊頁面時隱藏以及選擇頁面加載時的初始狀態。 例如,當單擊菜單項時,您可以顯示具有唯一 CSS ID 的特定元素,或同時顯示頁面上具有相同 CSS 類的多個元素。

在哪裡購買 DiviMenus
DiviMenus 在 Divi 市場有售,售價 49 美元。 它包括無限使用、一年的支持和更新,並提供 30 天退款保證。

結束思想
這就是我們對 DiviMenus 的看法。 這是一個功能強大的菜單生成器。 我只觸及了 DiviMenus 功能的皮毛。 我喜歡它現在包含兩個模塊並添加了徽標、使用 WordPress 菜單作為子菜單的能力以及使用 Divi 佈局輕鬆創建大型菜單的能力。 我發現它很直觀,並且包含用於自定義菜單每個元素的所有樣式選項。 如果您對功能強大的菜單生成器感興趣,DiviMenus 值得一看。
我們希望收到你的來信。 您嘗試過 DiviMenus 嗎? 請在評論中告訴我們您的想法。
