Divi 插件亮點:首頁 25 Divi 佈局包
已發表: 2022-10-24Homepage 25 Divi Layout Pack 是一個佈局包,包含 25 種不同的主頁佈局,可與 Divi 構建器一起使用。 佈局包的構建考慮了不同類型的業務,但所有佈局包都可以完全定制,並且足夠靈活以適應您需要設計的任何類型的網站。 在這篇文章中,我們將查看此佈局包附帶的所有佈局,以幫助您確定這是否是適合您的產品。
讓我們開始吧!
安裝主頁 25 Divi 佈局包
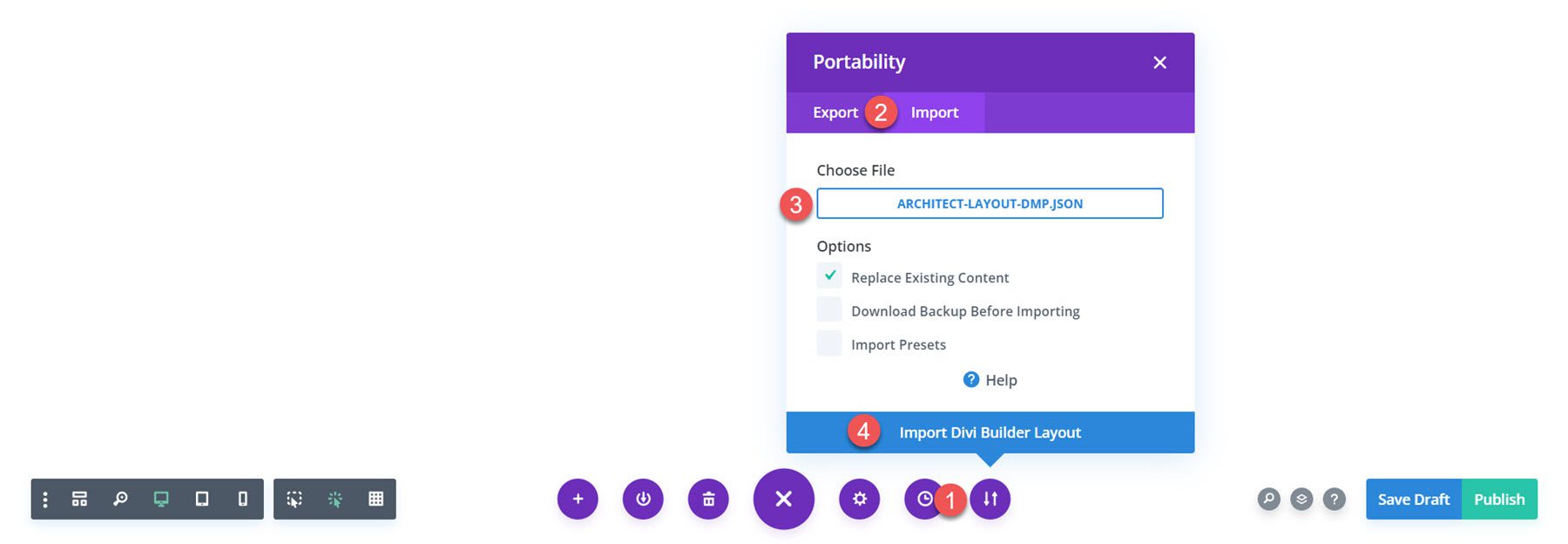
主頁 25 Divi Layout Pack 以 ZIP 文件的形式提供,其中包含 Divi Builder .json 文件。 要安裝滑塊佈局,首先解壓縮文件。 然後,在 Divi Builder 中打開您的頁面。

單擊頁面底部的可移植性選項,然後選擇導入選項卡。 為所需的主頁佈局選擇 .json 文件並開始導入佈局。 導入佈局後,您只需用自己的內容替換內容即可!
主頁 25 Divi 佈局包
讓我們看一下使用 Homepage 25 Divi 佈局包獲得的 25 個佈局中的每一個。
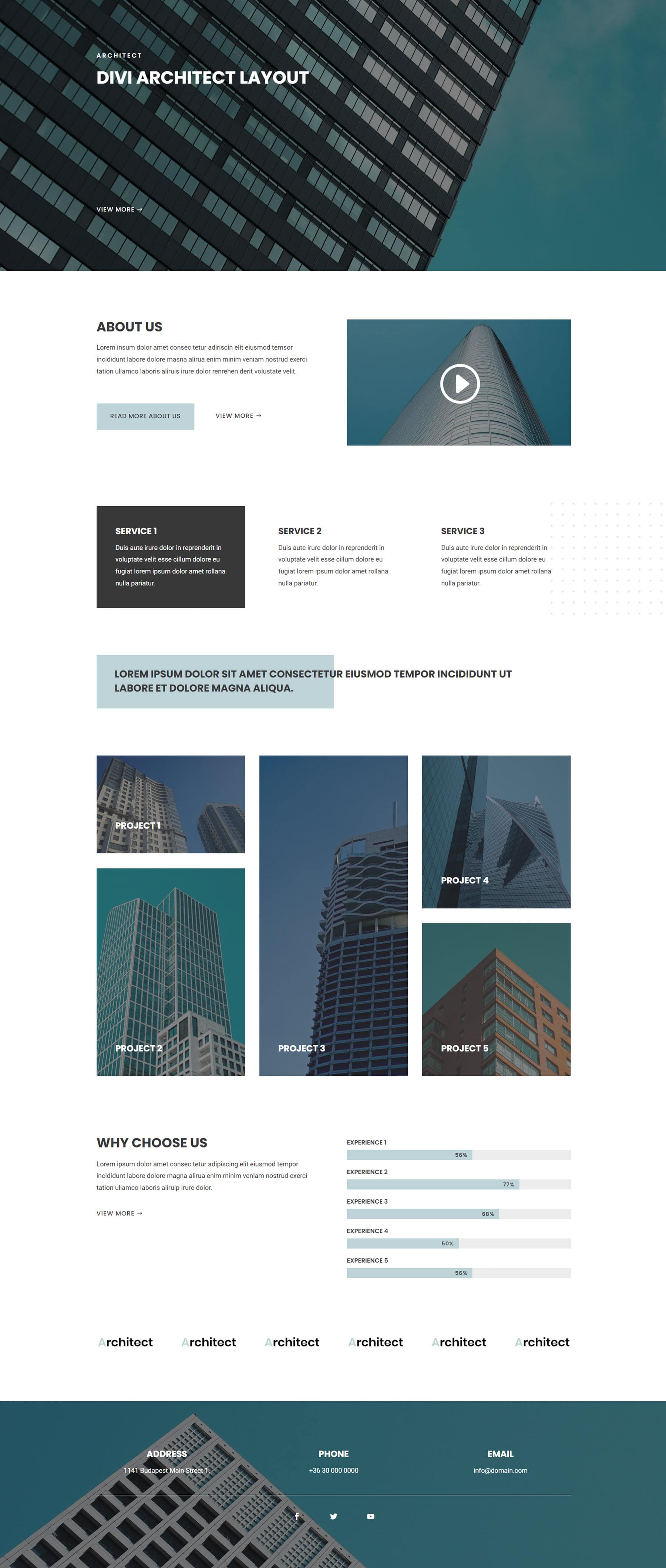
建築師佈局
建築師佈局以帶有文本的大標題圖像開始,然後是關於我們的部分,其中包含閱讀更多鏈接和信息視頻。 接下來是服務列表和項目列表,它們都具有一些懸停效果。 有一個帶有技能欄的為什麼選擇我們部分,然後是徽標列表。 頁面的頁腳保持簡單,列出了地址、電話、電子郵件和社交媒體信息。 該頁面還為頁面上的內容使用了大量的滑入效果。

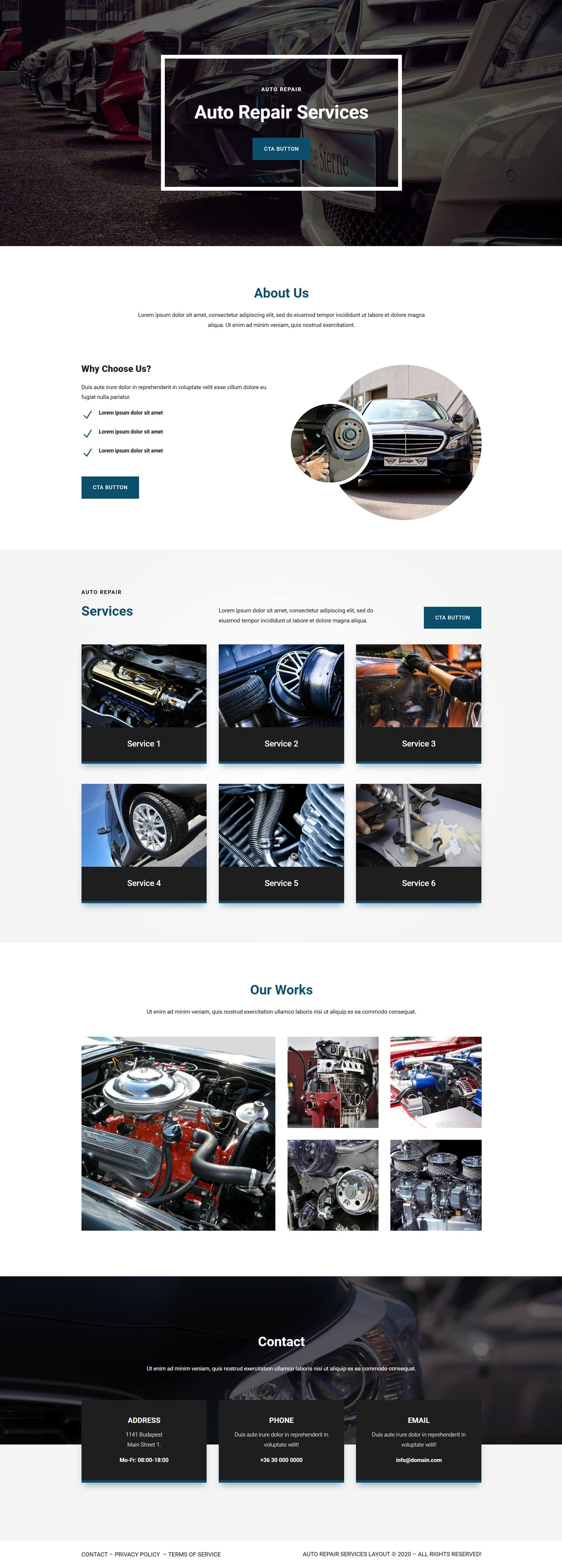
汽車維修佈局
自動修復佈局有一個大標題圖像,帶有白色邊框和 CTA 按鈕旁邊的文本。 關於我們部分的特點是一些圓形圖像和一些帶有微妙懸停效果的複選標記旁邊的文本。 接下來是服務部分。 每個服務都有一個圖像和標題,並且此部分中的每個卡片都有懸停效果。 接下來在“我們的作品部分”下是一個畫廊,其中包含您可以單擊以全屏查看的圖像。 最後是包含地址、電話和電子郵件信息的聯繫部分,以及帶有一些鏈接和版權信息的頁腳欄。

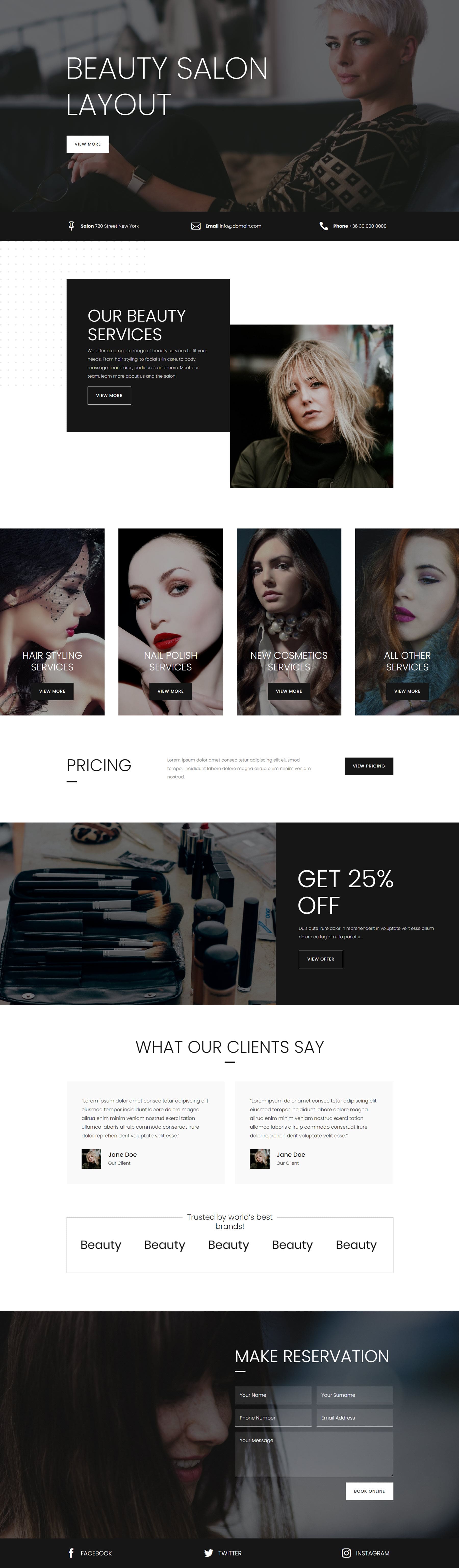
美容院佈局
美容院佈局具有優雅的佈局和大量加載動畫。 該頁面以帶有 CTA 的大標題開頭,下面方便地列出了地址、電子郵件和電話信息。 接下來是服務部分,其中包含一些介紹性文本和具有懸停變暗效果的圖像上的服務列表。 有一個按鈕可以查看定價信息,還有一個 25% 的優惠,一個按鈕可以查看。 在此下方,有兩個客戶評論和一個徽標列表。 最後,還有一個預訂表格,頁腳包含社交媒體鏈接。

業務佈局1
業務佈局 1 從標題部分開始,其中包含一些文本、電話號碼和覆蓋大照片背景的聯繫表格。 有一個關於我們的部分,其中包含文本、照片和圖標以及 CTA 按鈕。 接下來,服務部分包含三個服務,包括描述、照片和 CTA。 有一個定價表和一個為什麼選擇我們帶有圖標和 CTA 按鈕的部分。 該佈局還具有畫廊部分和常見問題解答部分。 頁腳在大圖像上顯示聯繫信息和開放時間。

業務佈局2
Business Layout 2 的標題圖像帶有社交媒體圖標、文本、CTA 按鈕和三個簡明扼要地傳達公司信息的簡介模塊。 服務部分包含三個服務,包括一張照片、一些文字和一個 CTA 按鈕。 關於部分的左側有文本和一個 CTA 按鈕,右側有兩張照片以及一個代表業務年限的數字。 在此之後有一個大型畫廊帶,以及一個常見問題解答部分。 頁面的最後一部分是聯繫信息旁邊的聯繫表格。 此佈局在整個設計中還具有大量加載動畫。

業務佈局3
第三個業務佈局有一個帶有一些文本的大標題圖像、一個 CTA 按鈕和一些右側的模糊圖標。 下面的關於我們部分包含一些文字、客戶推薦和照片。 服務部分的設計與業務佈局 2 類似。在此之後有一個畫廊部分,以及客戶評論和常見問題解答。 頁腳包含聯繫信息和開放時間以及聯繫表格。

業務佈局4
Business Layout 4 有一個更簡單的帶有文本的標題和一個帶有文本和 CTA 按鈕的藍色橫幅。 關於部分包含文本、圖像、CTA 按鈕和電話號碼。 服務部分顯示帶有圖像和一行文本的每個服務。 在這個佈局中有一個為什麼選擇我們的部分,帶有簡介模塊和一個很好的懸停效果。 接下來是定價表和畫廊部分,然後是一些客戶評論。 最後,最後一部分以聯繫表格和社交媒體圖標為特色。

業務佈局5
第五個業務佈局有一個簡單的標題圖像,帶有一些文本和一個 CTA 按鈕。 關於部分的左側有一個圖像,上面有一個按鈕,右側有關於文本。 服務部分包含三個服務,包括一個圖像、一個按鈕和一些文本。 有一個定價表,一個為什麼選擇我們的部分,帶有簡介模塊、一個畫廊和一個常見問題解答部分。 最後,頁面以一些聯繫信息結尾。 該頁面具有多種懸停效果和動畫。

業務佈局6
Business Layout 6 以帶有文本的大圖像標題和白色邊框內的 CTA 按鈕開始。 關於部分包含一些文本、一個 CTA 按鈕和兩個圓形圖像。 服務部分列出了六張卡片,每張卡片都有一張圖片和一些文字。 接下來是圖庫部分,然後是客戶評論和常見問題解答。 最後,聯繫信息列在頁面底部。

業務佈局7
第七個業務佈局有一個帶有 CTA 按鈕的大標題和三個帶有圖標和聯繫信息以及營業時間的簡介模塊。 關於部分有文本、客戶評論和圓形圖像。 服務部分跨越屏幕的寬度,每個框都包含文本和 CTA 按鈕,以獲取有關每個服務的更多信息。 為什麼選擇我們部分包含一些帶有懸停效果的文本和箭頭、圓形圖像、CTA 按鈕和電話號碼。 然後是定價表、畫廊部分和常見問題解答。 最後,頁面以聯繫表格和一些聯繫信息結束。

業務佈局8
此佈局在包含一些文本和 CTA 按鈕的大標題圖像上方有一個框。 關於我們部分也很簡單,在大圖像上方有一個按鈕,在右側有一些文字。 服務部分在每個圖像上都有一個圖標,並有一些文本空間和每個服務的 CTA 按鈕。 定價表具有 4 種不同定價計劃的空間,並包括每個計劃的圖標以及文本和 CTA 按鈕。 為什麼選擇我們部分顯示一些帶有覆蓋背景圖像的大圖標的模糊模塊。 最後,該頁面有一個畫廊部分、一個評論部分、一個常見問題解答部分,並以聯繫表格和社交媒體鏈接結束。

業務佈局9
Business Layout 9 具有一個帶有文本的簡單標題和一個 CTA 按鈕。 關於我們頁面的右側有一些文本、一個按鈕和一個圖像。 接下來,服務部分列出了一些文本、一個 CTA 按鈕和一個帶有重疊圖標的圖像。 在此佈局中還有一個定價表和一個為什麼選擇我們的部分,其中包含簡介模塊,然後是一個畫廊部分、客戶評論和常見問題解答。 最後,頁面以聯繫信息和營業時間結束。

業務佈局10
最後,最後一個業務佈局具有標題圖像,標題文本位於彩色背景上。 關於部分有一些文本、一個 CTA 按鈕和一個圖像。 服務部分包含三張卡片,每種服務一張,帶有文字和 CTA 按鈕。 定價表是我們在佈局 8 中看到的 4 層定價表,然後是為什麼選擇我們部分,帶有帶有圖標的簡介模塊。 該佈局還具有畫廊部分、客戶評論和常見問題解答。 最後,佈局以一些社交媒體鏈接和聯繫表格結束。


舞蹈室佈局
舞蹈室佈局採用粉紅色和灰色調色板,並在整個佈局中使用引人入勝的攝影。 標題在深色圖像上具有粉紅色背景上的圖標和標題文本。 關於部分具有文本、CTA 按鈕和圖像。 下面有三個帶有圖標的框,列出了三種舞蹈風格。 舞蹈課程部分是一個拼貼風格的部分,帶有圖像和卡片,上面有課程信息和 CTA 按鈕。 舞蹈課部分有兩張卡片,上面列出了兩組課程信息。 最後,有一個客戶評論滑塊,頁面以聯繫表格和聯繫信息結尾。

時裝店佈局
時裝店佈局具有拆分式標題,左側帶有文本和 CTA 按鈕,右側帶有圖像。 以下是鏈接到不同商店頁面的徽標和大圖像列表。 下面有一些標誌和文字代表不同的商店服務,例如免費送貨和客戶支持。 接下來是最近的產品部分,它使用與 WooCommerce 一起使用的 Woo 產品模塊。 還有另一個拆分圖像/文本部分通過 CTA 按鈕宣傳每日折扣,然後是推薦和電子郵件註冊表單以獲得折扣。

健身佈局
此佈局使用帶有深色圖像的黑色、白色和綠色配色方案。 標題具有大背景圖像、一些文本、CTA 按鈕和社交媒體鏈接。 關於部分包含文本、一個 CTA 按鈕和兩個帶有一些懸停效果的圖像。 服務部分用圖像、CTA 鏈接和一些文本突出顯示了三個服務。 有一個部分包含有關培訓師的信息,一些文本和一個 CTA 以及一個大圖像,然後是一些代表有關健身房信息的數字計數器。 接下來是一個以會員福利為特色的部分,帶有一些文字和一個 CTA 按鈕。 有一個健身服務部分使用帶有大圖標和描述文本的宣傳模塊。 然後是會員計劃部分,在文本和 CTA 旁邊有另一個大圖像。 最後,有三個推薦,頁面以通訊訂閱表格和聯繫信息結束。

家具店佈局
家具店佈局以帶有標題文本的大圖像和帶有按鈕的箭頭開始,以探索流行的類別。 下面是類別部分,其中包含鏈接到每個類別的大圖像卡。 在此下方有一些帶有商店功能的圖標,例如免費送貨和客戶支持。 接下來是對集合的介紹,帶有大圖像和一些描述文本。 接下來是使用 Woo Products 模塊的新產品部分。 接下來是帶有一些文字廣告折扣的圖像,然後是發現更多部分,其中包含與折扣和評價最高的產品相關的圖像。 有一個電子郵件訂閱表格,頁面以帶有聯繫信息的簡介模塊結尾。

園丁佈局
園丁佈局從帶有社交媒體圖標、標題文本和 CTA 按鈕的大花圖片開始。 覆蓋的是三個具有三種服務的簡介模塊。 關於部分的左側是文本和 CTA 按鈕,右側是圖標和圖像。 接下來是為什麼選擇我們部分,帶有箭頭和帶有懸停效果的文本。 我們的作品部分設有一個畫廊,頁面以聯繫表格和列出的聯繫信息結尾。

綠色能源佈局
綠色能源佈局以帶有標題文本的大標題圖像、一些公司質量旁邊的三個複選標記和一個 CTA 按鈕開始。 關於我們部分在帶有懸停效果的圖像旁邊有一些文本和一個 CTA 按鈕。 接下來是三張卡片,分別代表三種綠色能源。 服務部分包含三個服務,每個服務都有一個圖像、一個圖標、描述文本和一個按鈕。 有一個為什麼要綠色的部分,它有一個大圖像和一個帶有一些文本和一個按鈕的框。 接下來是我們如何工作的部分,右側有一些圖標,左側有描述文本。 在此下方有一些數字計數器代表相關數據。 在此之後是大圖像背景上的推薦部分,然後是帶有技能圖的為什麼選擇我們部分。 最後,頁腳有社交媒體圖標、一些內部頁面的鏈接和版權文本。

健身房佈局
健身房佈局使用黑色、藍色和白色配色方案,並帶有大量加載動畫。 頁眉是一個帶有頁眉文本和一個按鈕的大圖,頁眉底部還有兩個額外的按鈕。 接下來是服務部分,其中包含描述文本、CTA 按鈕和每個服務的圖像。 我們的培訓師部分在右側有一個帶有文字的圖像,以及一個 CTA 按鈕。 以下是有關健身房、課程和在線鍛煉的信息。 然後是一個帶有大圖的部分,其中包含健身服務,然後是另一個部分,其中包含描述會員計劃的文字。 為什麼選擇我們部分有一個技能條形圖、客戶推薦和四個數字計數器模塊。 隨後是常見問題解答部分和包含聯繫表格和聯繫信息的聯繫部分。

雜工佈局
此佈局具有帶有標題文本的標題、CTA 按鈕和帶有聯繫信息的簡介模塊。 關於我們部分的特點是文字、圓形圖像和客戶推薦。 這些服務以帶有文本和 CTA 按鈕的彩色背景呈現。 接下來是為什麼選擇我們部分,帶有箭頭和文本、CTA 按鈕、電話號碼和圓形圖像。 我們的作品部分是一個畫廊部分,後面是聯繫表格、聯繫信息和頁腳欄。

室內設計師黑暗佈局
這是室內設計師佈局的深色版本。 標題具有帶有標題文本和 CTA 按鈕的大圖像。 關於我們部分包含一個圖標、文本和帶有標籤的圖像。 我們的服務部分覆蓋在圖像上,並且還帶有圖標。 為什麼選擇我們部分顯示一些客戶評論、CTA 按鈕和圖像。 接下來是我們的作品部分,這是一個畫廊模塊。 我們的工作方式部分包含三個步驟,每個步驟都有照片、描述和 CTA 按鈕。 最後,還有聯繫信息、聯繫表格和頁腳欄。

室內設計師燈光佈局
這是室內設計師佈局的輕量版。 佈局與深色版本完全相同,但主要背景顏色為淺色。

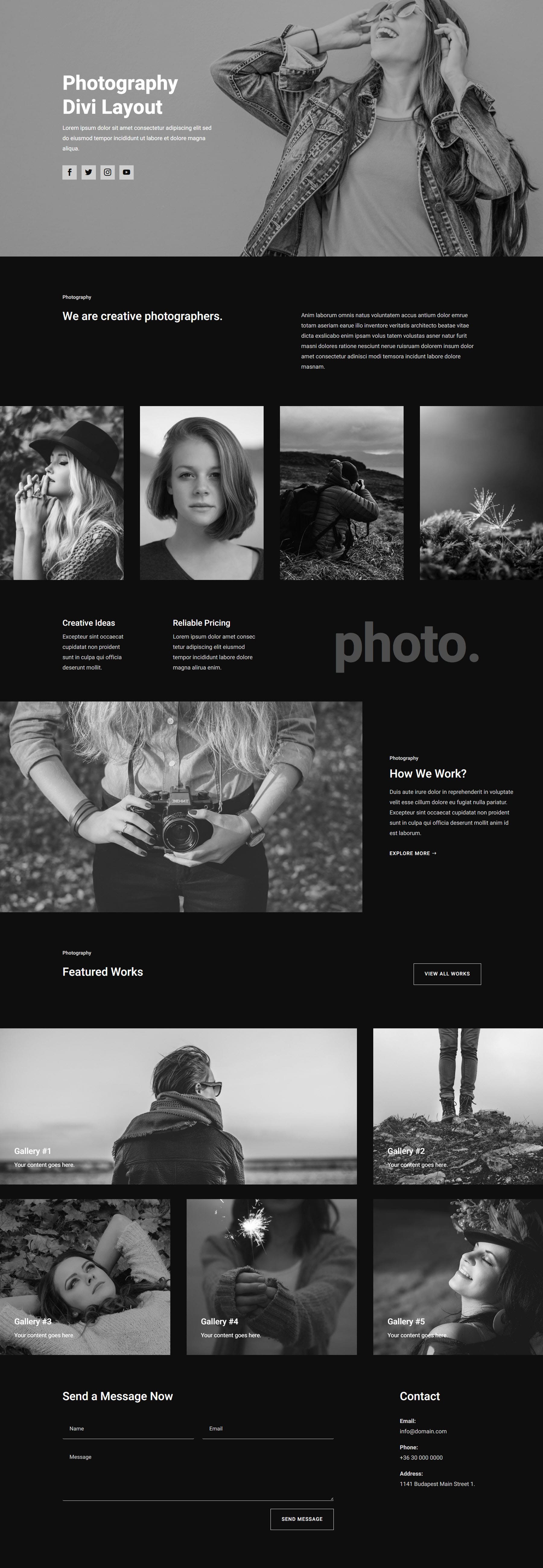
攝影佈局
攝影佈局在照片上使用黑白配色方案和黑白濾鏡。 有一個帶有文本和社交媒體圖標的大標題圖像,然後是一些關於文本的。 有四張照片代表並鏈接到四種不同的攝影風格,下面還有一些額外的文字。 我們的工作方式部分還有一張大照片、文字和一個 CTA 按鈕。 有一個帶有 CTA 按鈕和畫廊的特色作品部分,然後頁面以聯繫表格和聯繫信息結束。

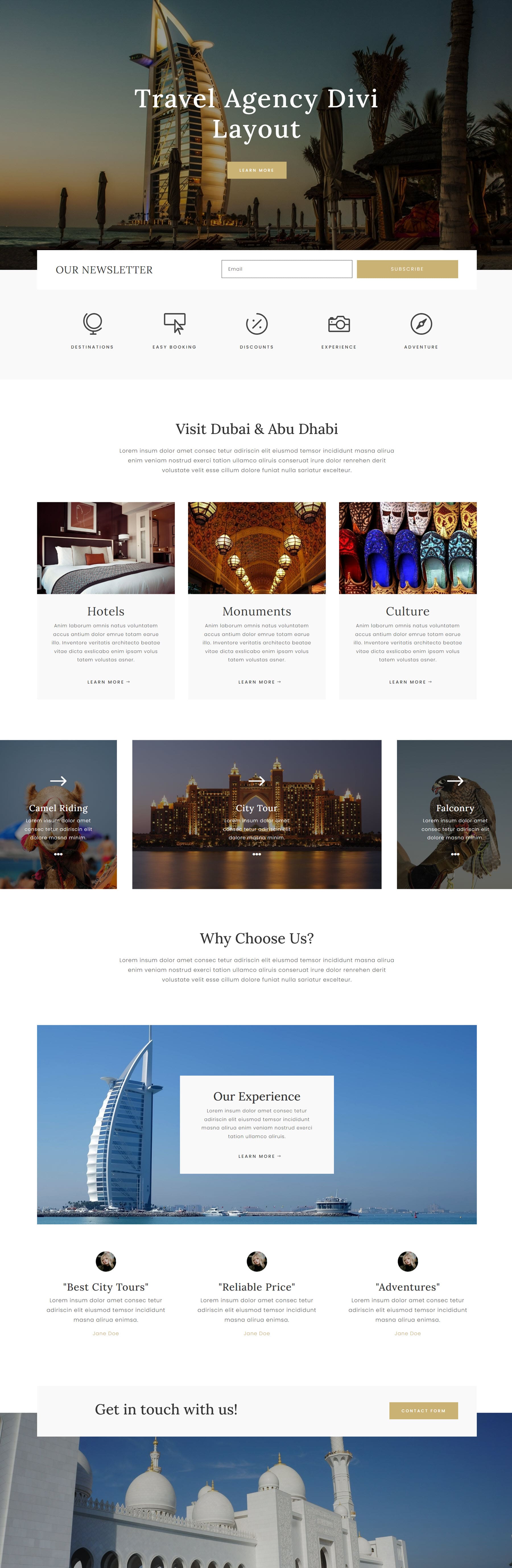
旅行社佈局
我們最終的佈局是旅行社佈局。 此佈局具有帶有頭飾文本和 CTA 按鈕的大標題圖像。 覆蓋標題的是通訊訂閱註冊表單。 接下來是圖標列表,然後是一些介紹文本和三張帶有圖像、文本和按鈕的不同卡片。 然後是三個鏈接的圖像,其中包含您可以預訂的活動,並帶有一些描述文字。 為什麼選擇我們部分有一些文本,然後是帶有鏈接的圖像和更多文本。 接下來是一些推薦信。 最後,頁面以一個聯繫表格和圖像的按鈕結束。

購買主頁 25 Divi 佈局包
主頁 25 Divi 佈局包可在 Divi 市場中獲得。 無限網站使用和終身更新的費用為 19.99 美元。 價格還包括 30 天退款保證。
最後的想法
Homepage 25 為您的下一個設計項目提供了幾個漂亮的主頁佈局。 每種佈局都是獨一無二的,並且針對特定行業而設計,但每種設計都可以完全定制以適合您的任何需求。 請記住,這些主頁佈局僅包含一個頁面,並且都包含指向各個子頁面的 CTA 鏈接,您必須自己設計這些子頁面。 儘管如此,如果您希望通過主頁模板在您的下一個設計項目中搶占先機,該產品肯定會幫助您。
我們很想听到您的聲音! 您是否嘗試過 Homepage 25 Divi 佈局包? 請在評論中告訴我們您對此的看法!
