Divi 插件亮點:Woo Essential
已發表: 2023-02-20Woo Essential 是一個第三方插件,它向 Divi Builder 添加了 8 個新的 Woo Commerce 模塊。 它還添加了一些功能來簡化購物過程,允許您以多種佈局和大量功能選項顯示產品和類別。 在本文中,我們將了解 Woo Essential 的模塊和功能,以幫助您確定它是否是滿足您需求的正確產品。
- 1 Woo 基本 Divi 模塊
- 1.1 Woo 類手風琴
- 1.2 Woo 類別輪播
- 1.3 Woo 類別網格
- 1.4宇類砌體
- 1.5 Woo 產品手風琴
- 1.6 Woo 產品輪播
- 1.7 Woo 產品過濾器
- 1.8 Woo 產品網格
- 2更多 Woo 基本功能
- 2.1 Woo Essential Woo 迷你手推車
- 2.2 Woo Essential Quickview 彈出窗口
- 2.3 Woo Essential 比較產品
- 3 Woo 基本設置
- 4 個Woo 基本模板
- 5購買 Woo Essential
- 6結束的想法
Woo 基本 Divi 模塊
Woo Essential 向 Divi Builder 添加了 8 個模塊。 一些功能需要 YITH WooCommerce Compare 和 YITH WooCommerce Wishlist 插件。 免費版本適用於此。 如果您沒有安裝這些,您會看到一條通知。 激活 Woo Essential 插件後,只需單擊通知即可安裝並激活它們。
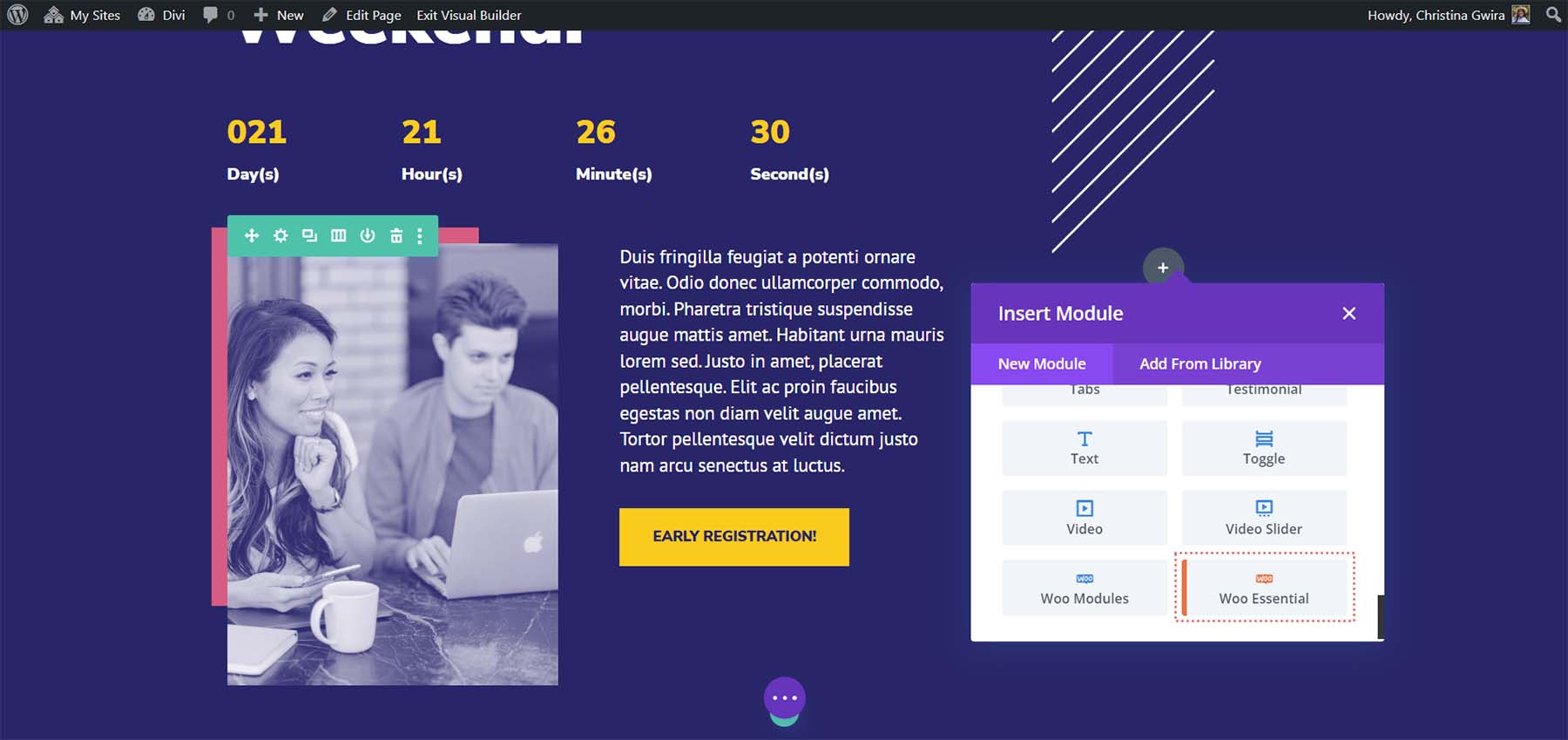
一開始您不會在 Divi Builder 中看到所有模塊。 相反,您會看到一個名為 Woo Essential 的模塊。 單擊此模塊。

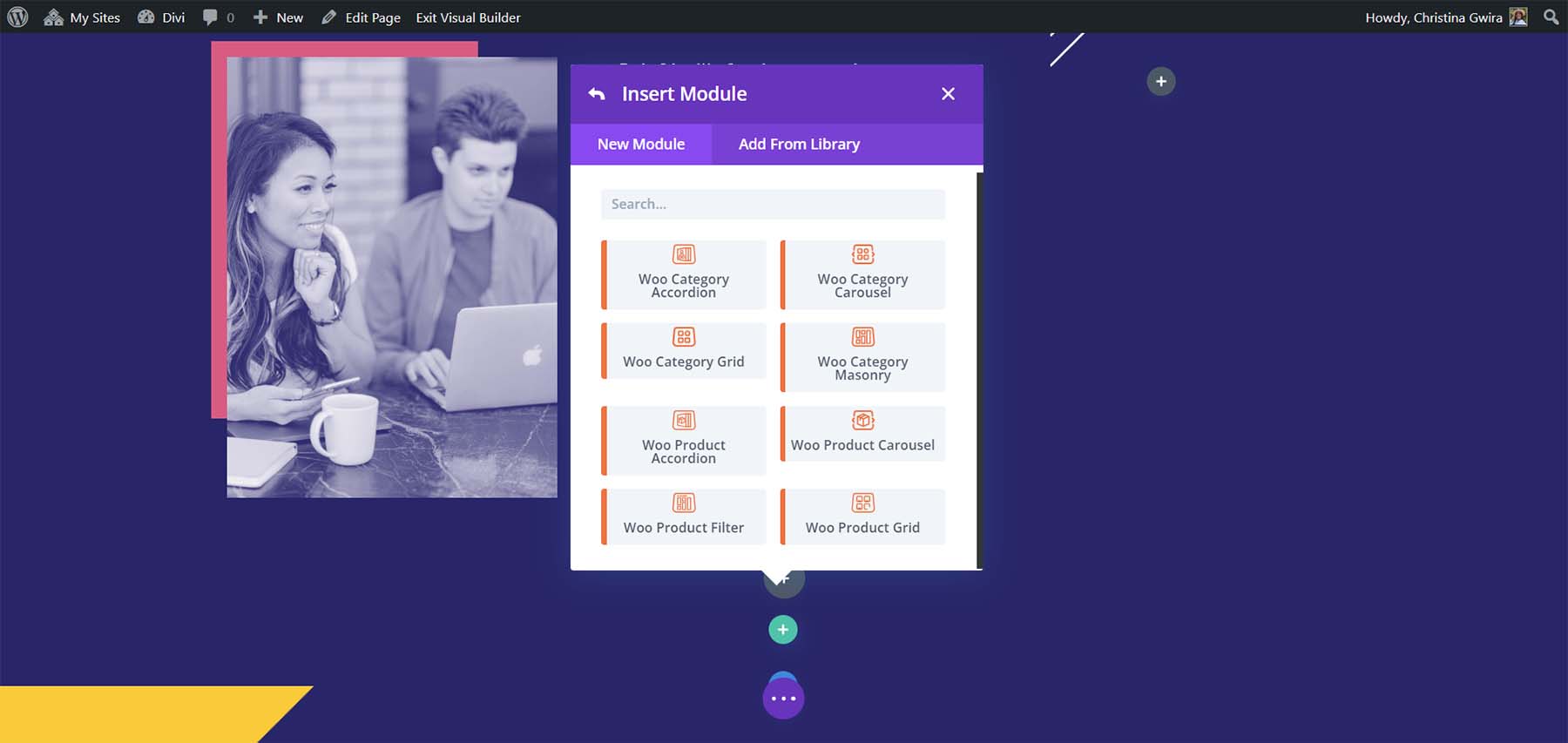
然後,所有 Woo 基本模塊都將顯示在模態中。 您現在可以將模塊添加到任何 Divi 佈局以顯示 WooCommerce 產品。

讓我們仔細看看每個 Woo 基本模塊。 我將展示默認設置,然後展示一些設計功能的示例。
Woo 類手風琴
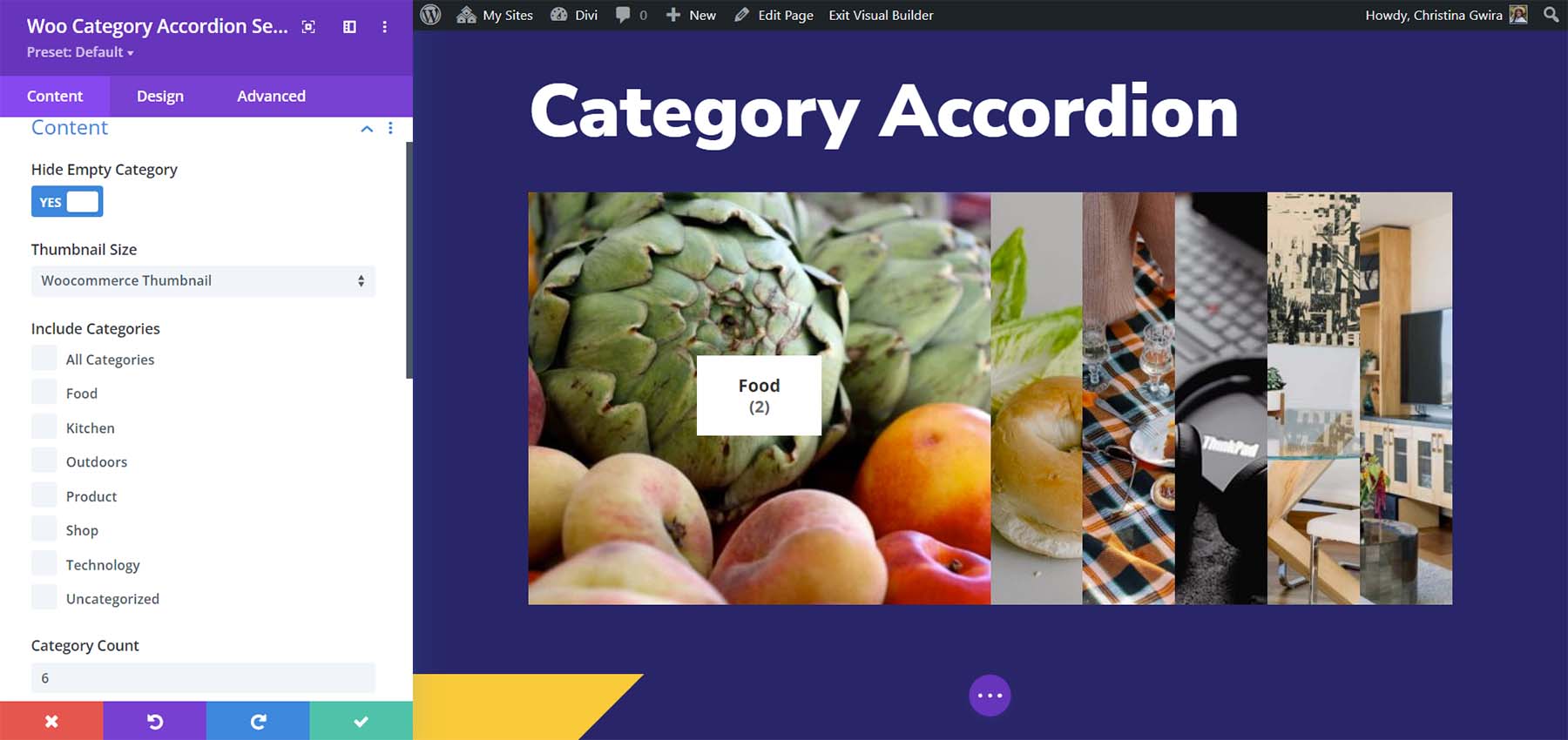
Woo 類別手風琴模塊顯示產品類別的圖像。 圖像在懸停時展開以顯示類別的描述和該類別中的項目數。 如果您有一個設置,它將顯示類別圖像。

您可以完全控制每個元素的設計。 在此示例中,我添加了一個框陰影、圓角,並更改了類別名稱、計數和描述的字體顏色和大小。 我還在描述中添加了填充和行高。
Woo 類別輪播
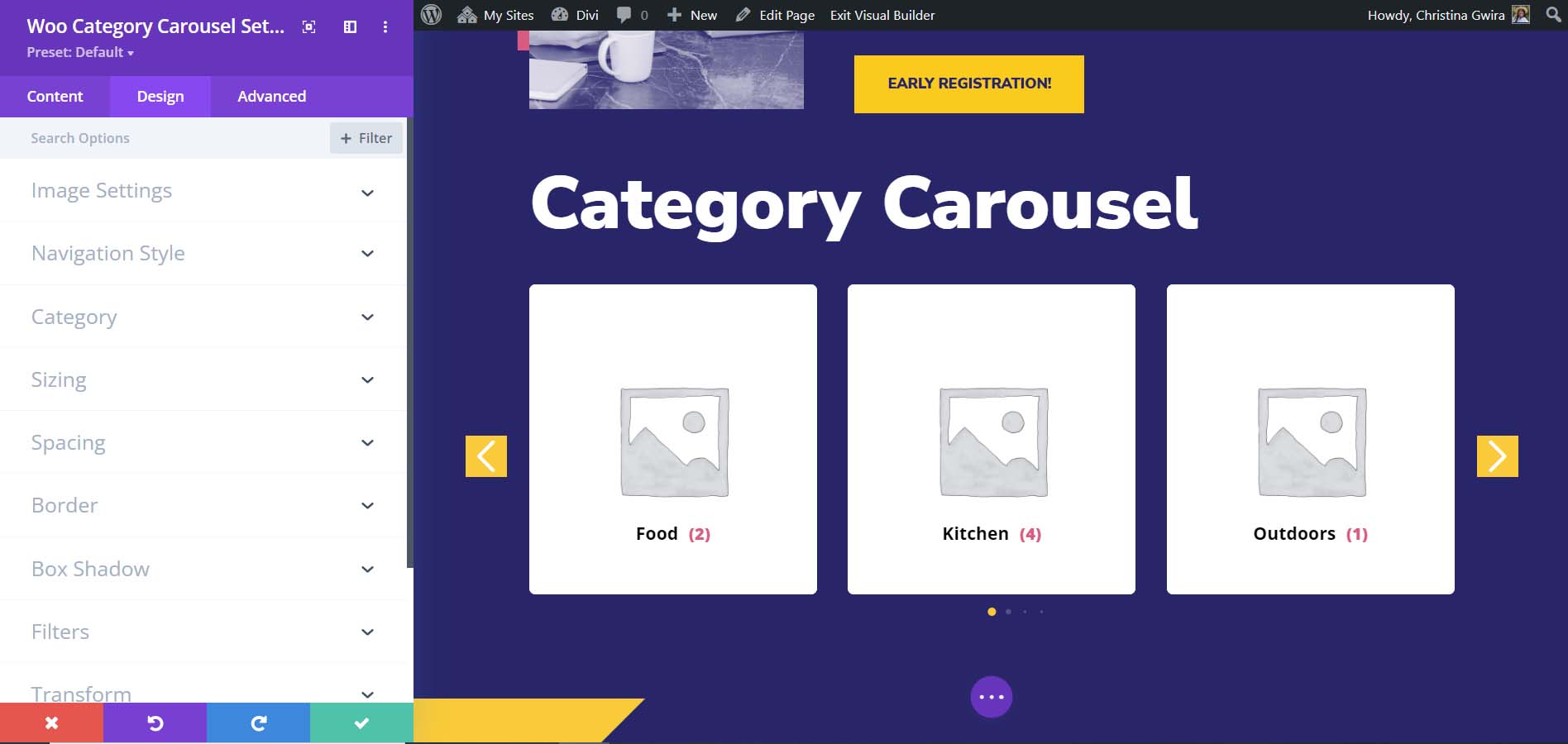
Woo Category Carousel 創建了一個帶有導航和自動滑動功能的滑塊。 它有很多設置來調整輪播。

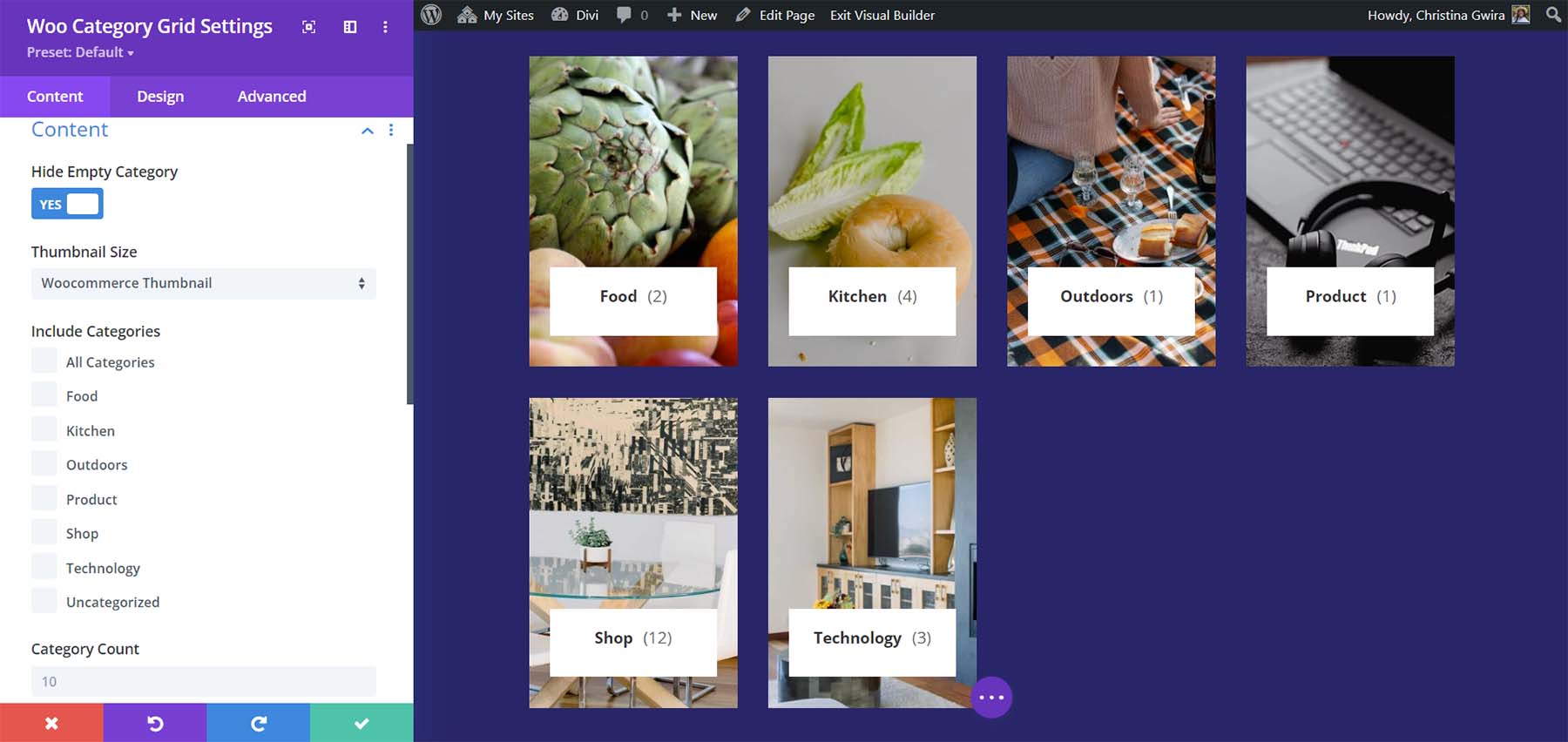
Woo 類別網格
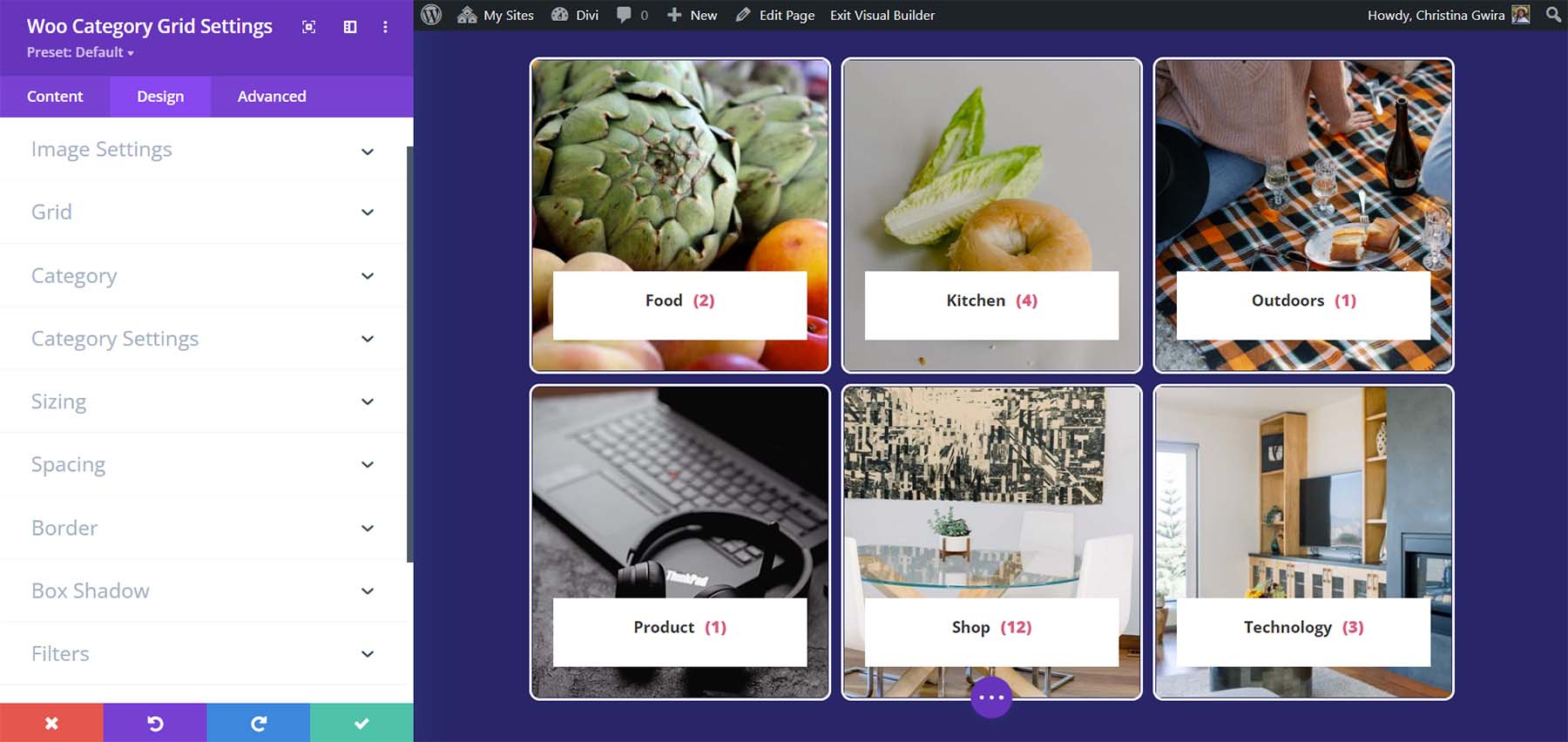
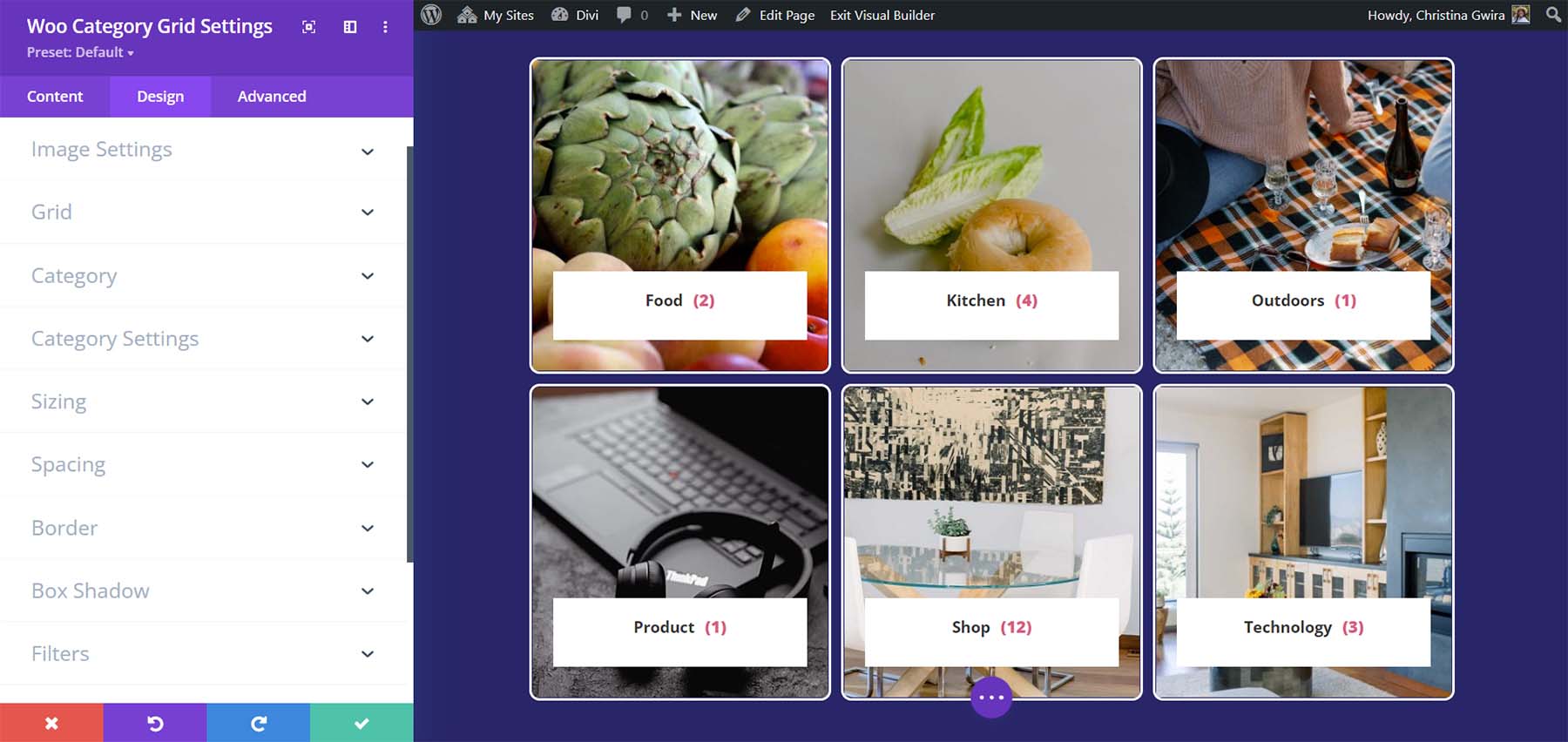
Woo 類別網格將類別顯示為網格中的卡片。 網格是可調的,因此您可以更改列數。

對於這個,我添加了邊框、圓角、調整了字體並更改了網格數和間隙設置。

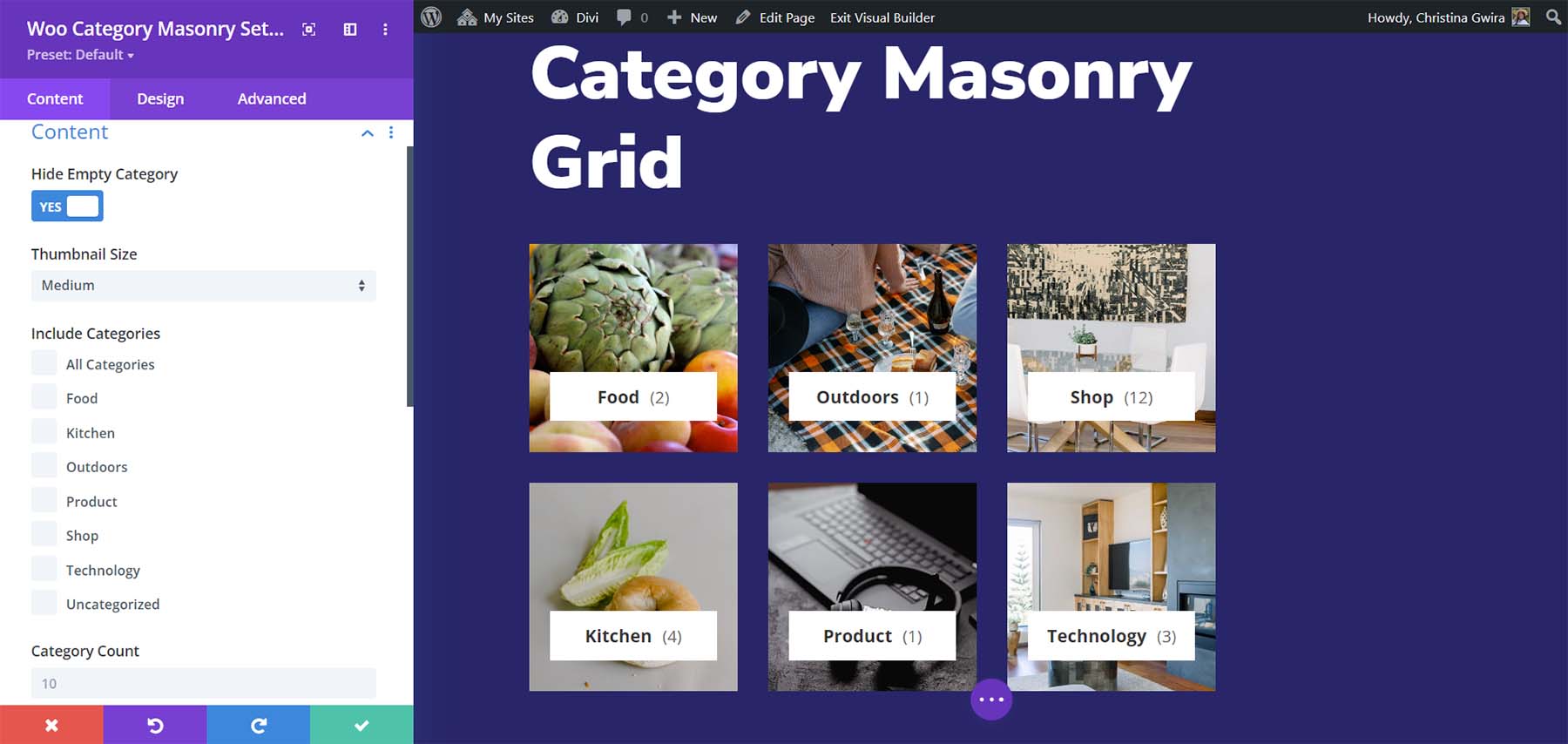
宇類砌體
Woo 類別砌體模塊將類別放置在砌體網格中。

在本例中,我調整了網格數和間距,並更改了字體。

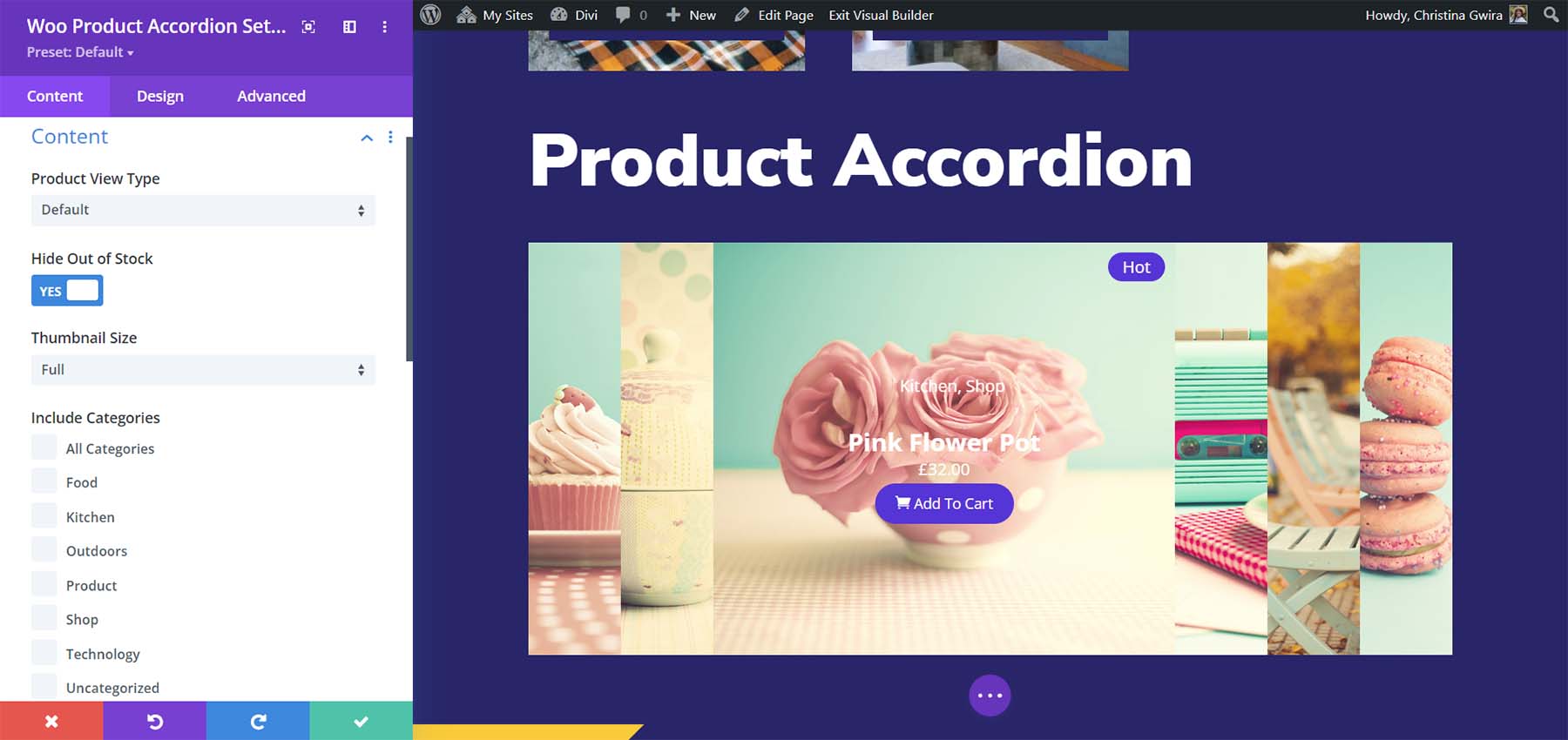
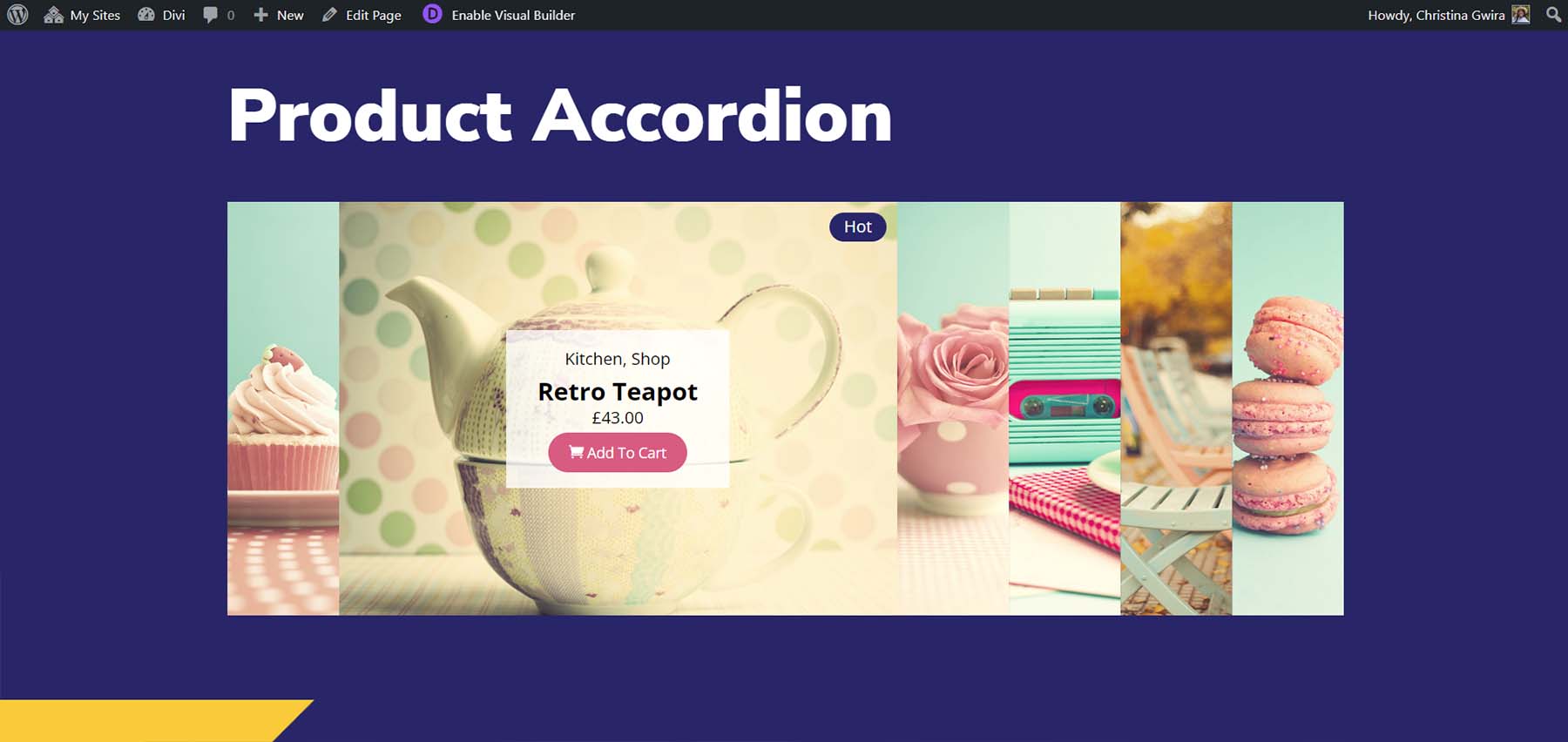
Woo 產品手風琴
Woo Product Accordion 的工作方式類似於 Woo Category Accordion,只是它顯示產品本身。 它在懸停時展開以顯示產品信息。 從添加到購物車按鈕、價格、星級、描述、特色產品徽章、銷售徽章類型和銷售徽章文本中選擇要顯示的元素。 您還可以控製手風琴的工作方式。 默認情況下,所有產品模塊都會顯示特色圖片。

在此示例中,我調整了內容背景,更改了字體顏色,更改了徽章顏色,增加了產品名稱字體大小,並更改了添加到購物車按鈕的顏色。

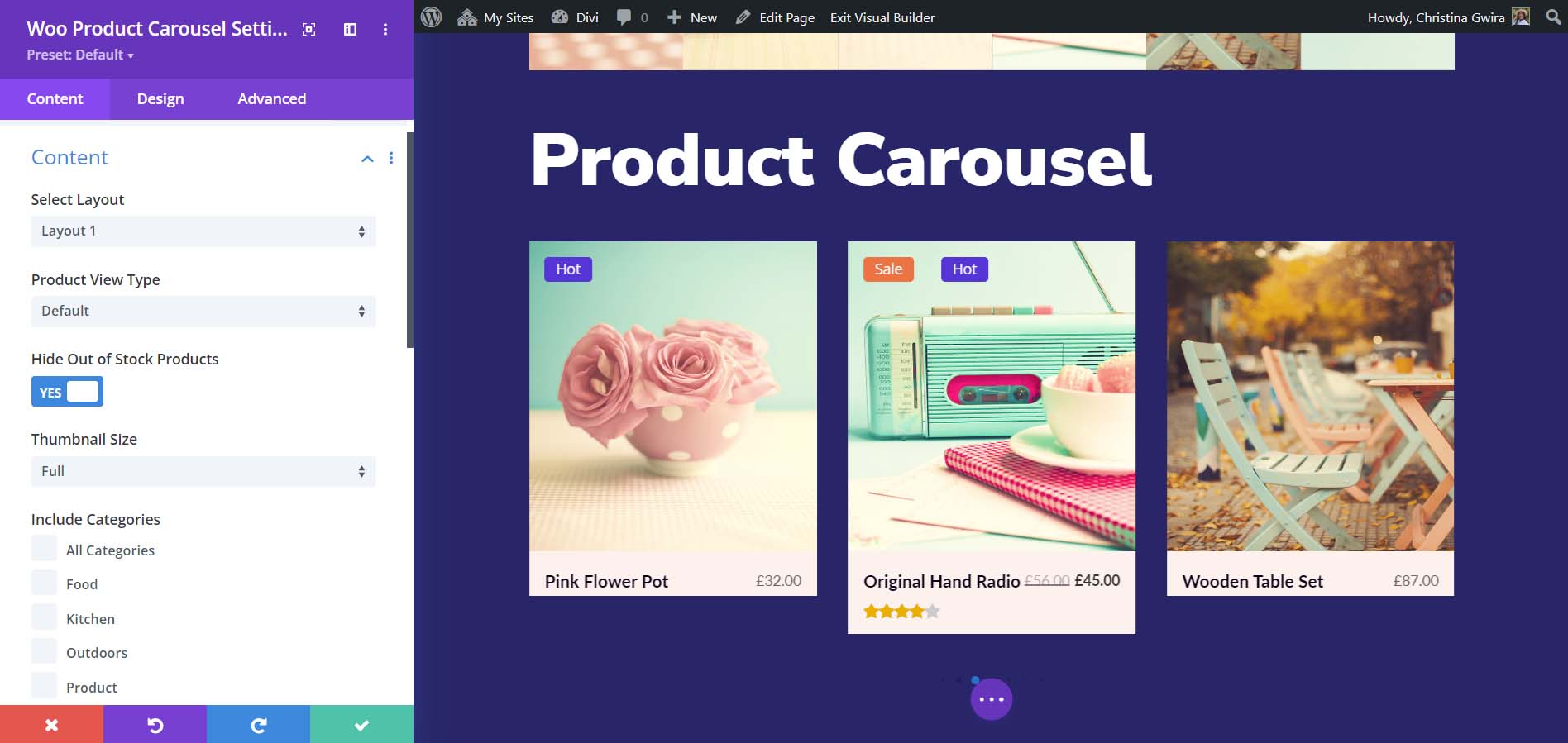
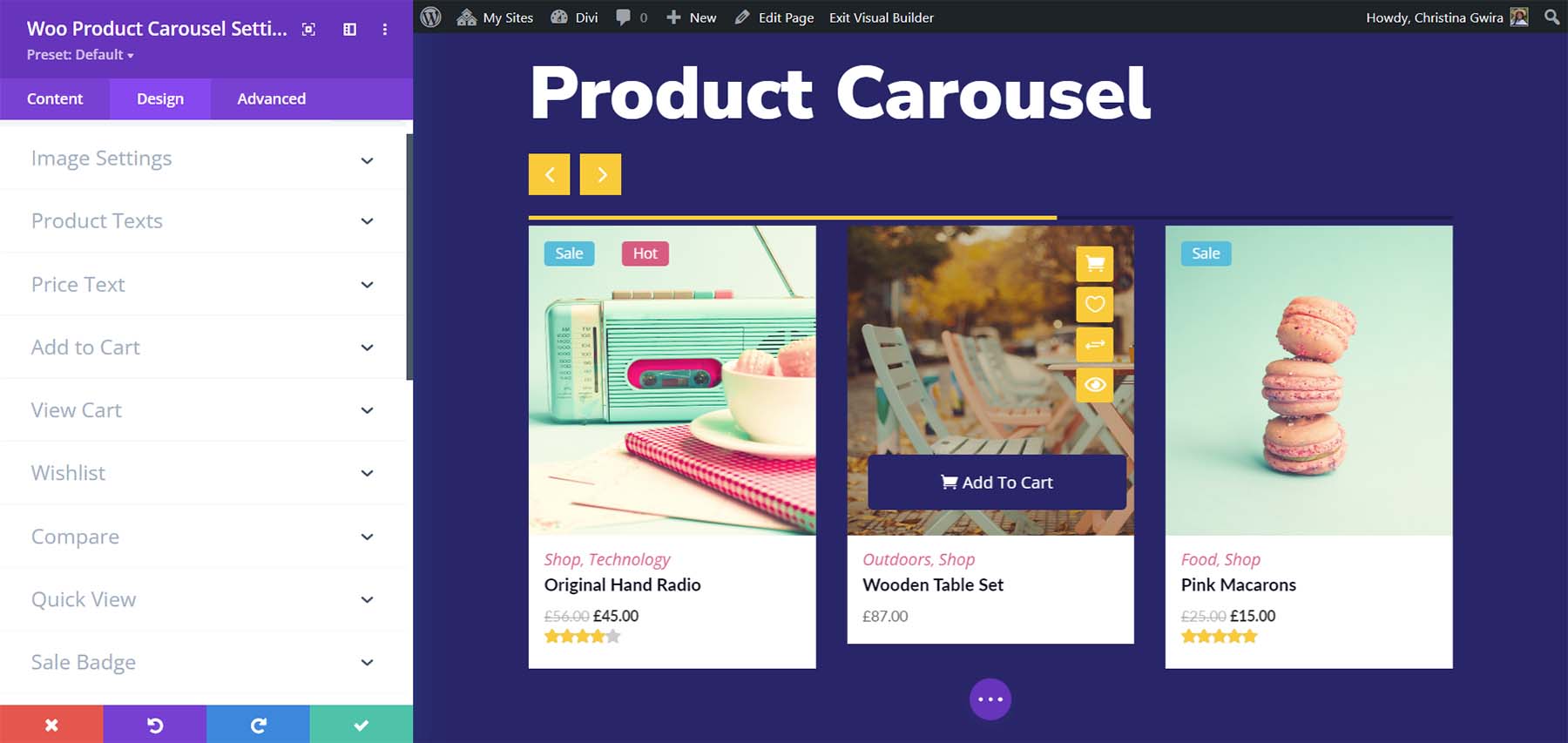
Woo 產品輪播
Woo 產品輪播以六種佈局選項之一顯示產品。 每個按鈕都包含不同的懸停效果。 您還可以選擇要顯示的元素、調整輪播設置等。


您可以獨立調整每個元素。 在此示例中,我調整了許多顏色、邊框和字體。 我還添加了箭頭導航。 這是佈局 3,它將購物車和其他鏈接放置在懸停時圖像的底部。

Woo 產品過濾器
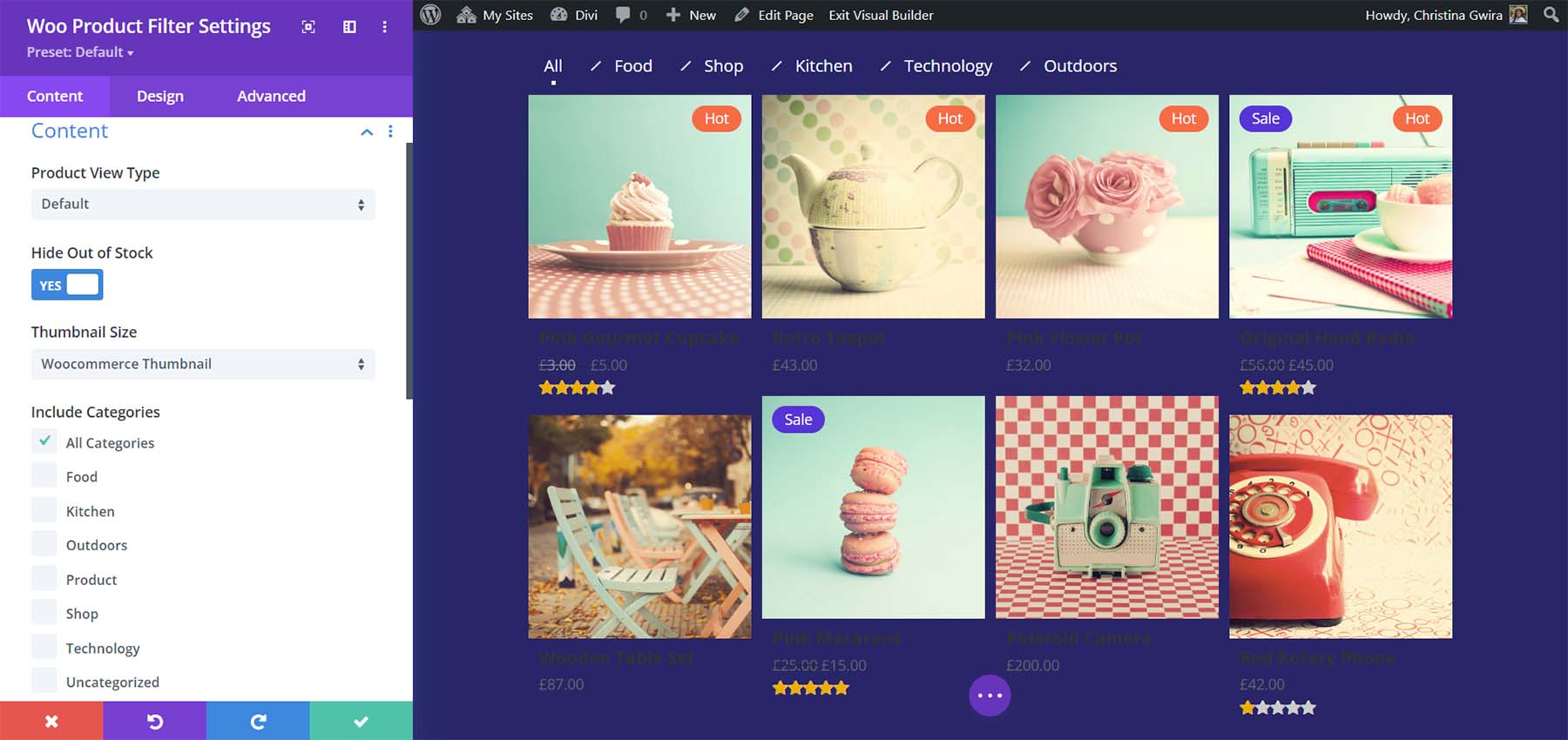
Woo 產品過濾器添加了一個帶有可自定義過濾器的 WooCommerce 產品網格。 您可以選擇要顯示的元素。

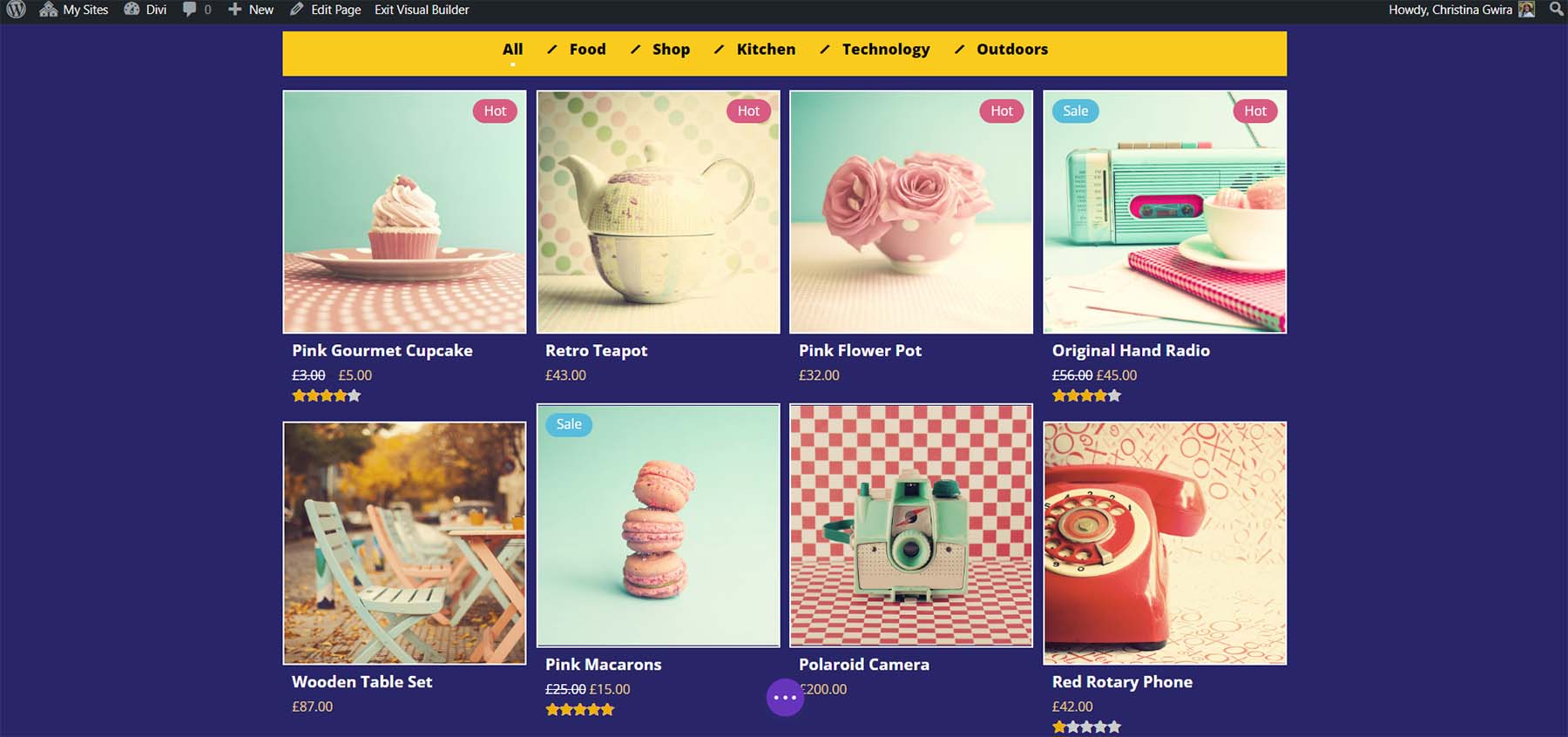
您可以完全控制每個元素,包括過濾器、網格、字體、顏色等。在此示例中,我更改了幾種顏色、字體大小並調整了網格數。 我還在過濾器和產品網格中添加了一個框陰影。

Woo 產品網格
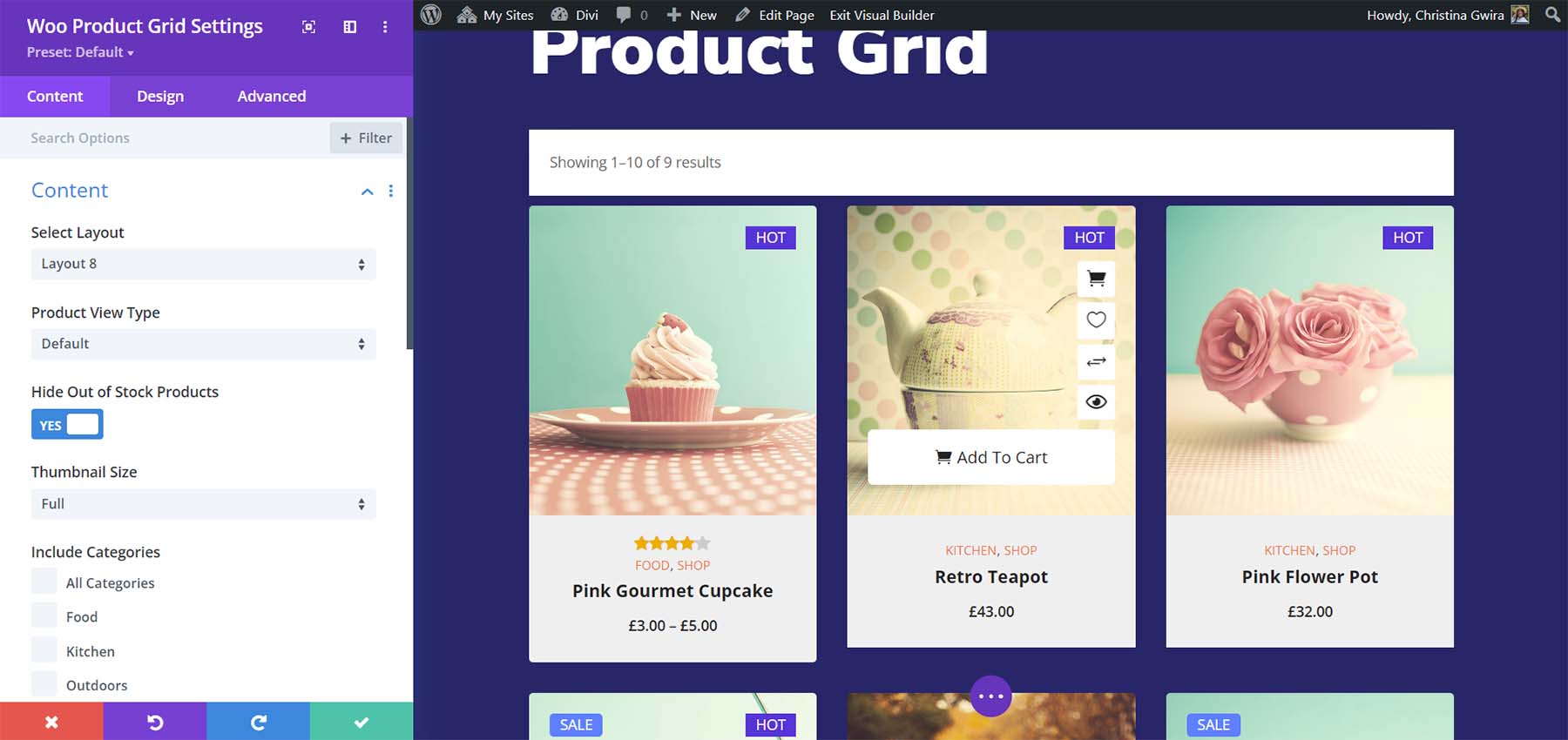
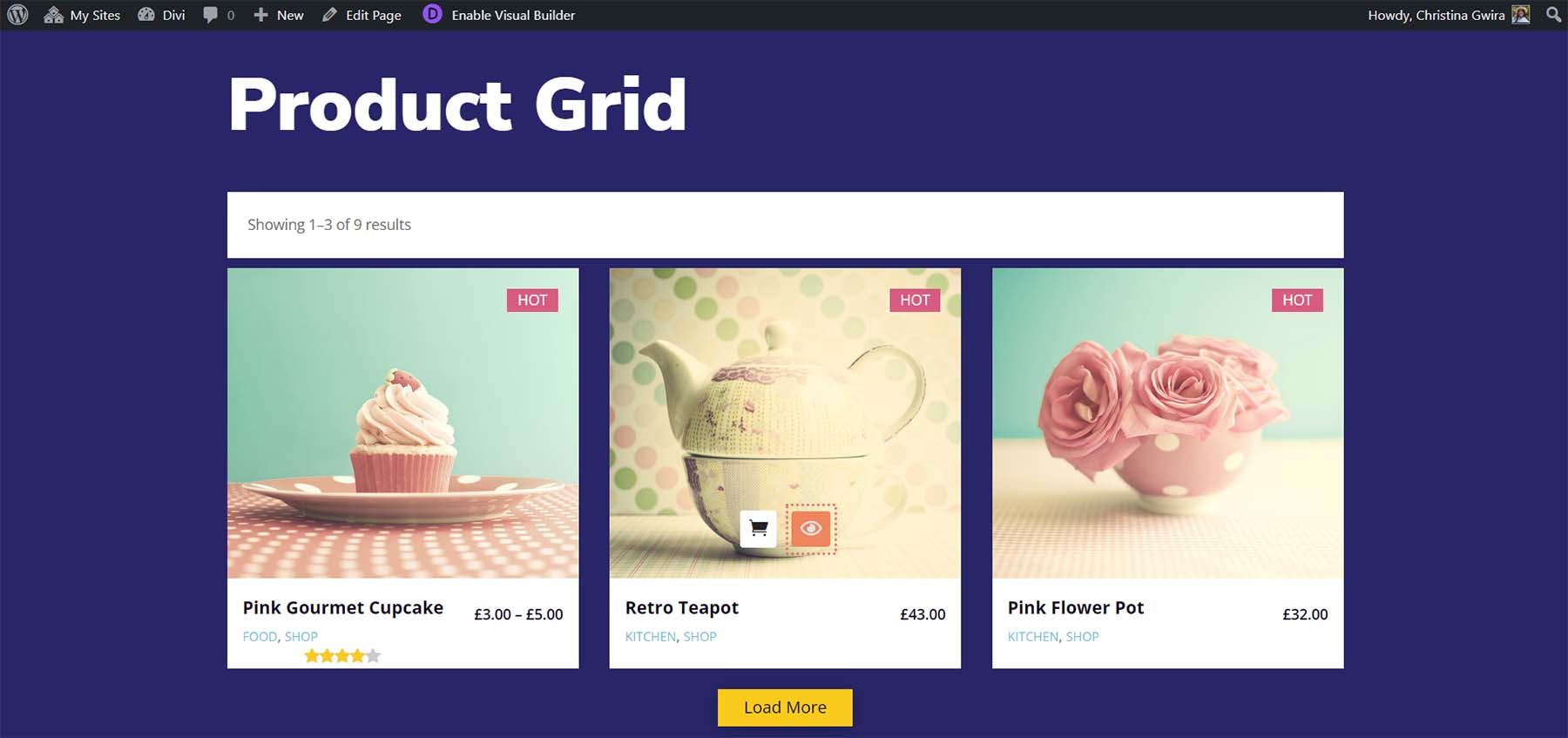
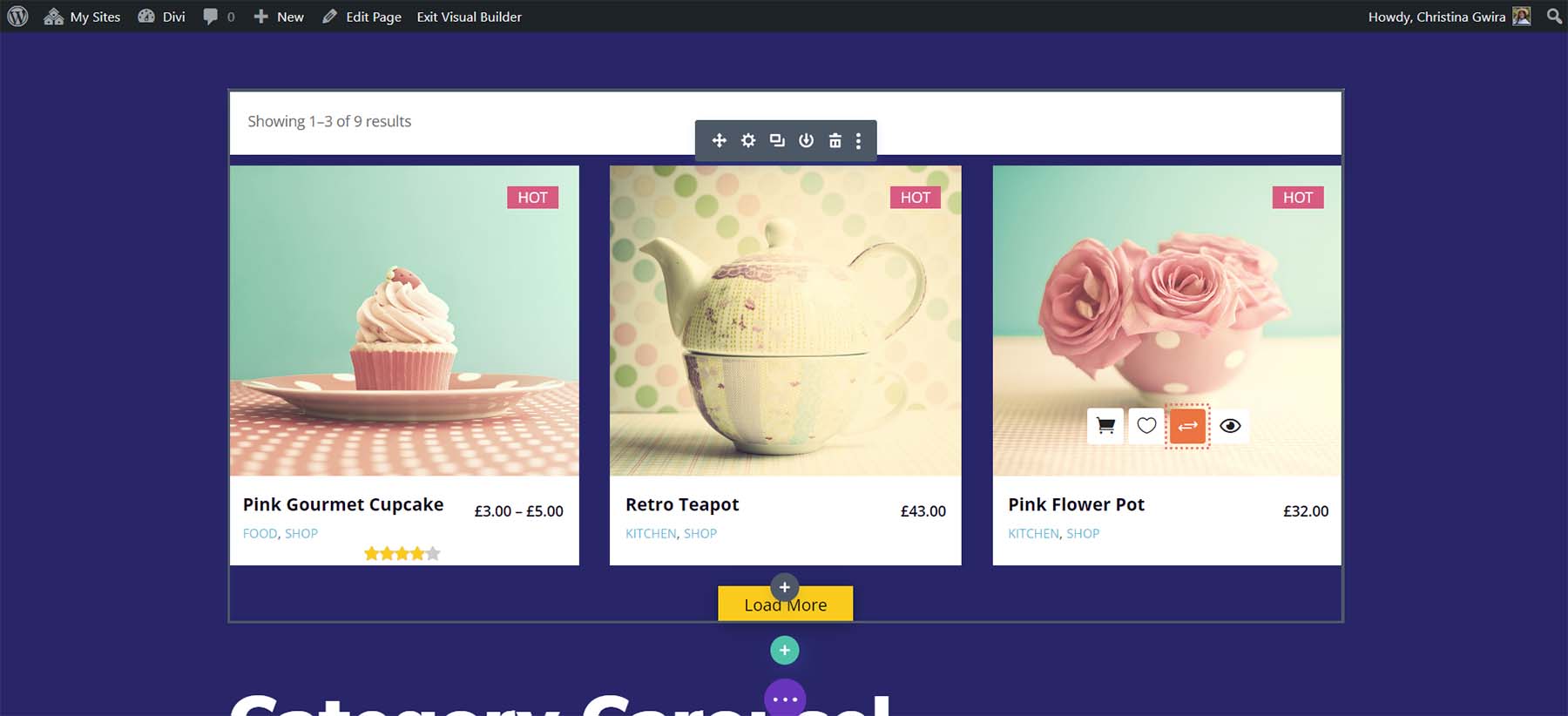
Woo 產品網格模塊在網格中顯示產品,並帶有顯示產品數量的橫幅。 它有 8 個網格佈局選項,可以更改圖像的大小,並將按鈕放置在懸停時的不同位置。 您可以選擇顯示的元素。 這顯示了佈局 8,它將圖標放在圖像的右側,並將“添加到購物車”按鈕放在懸停時圖像的底部。

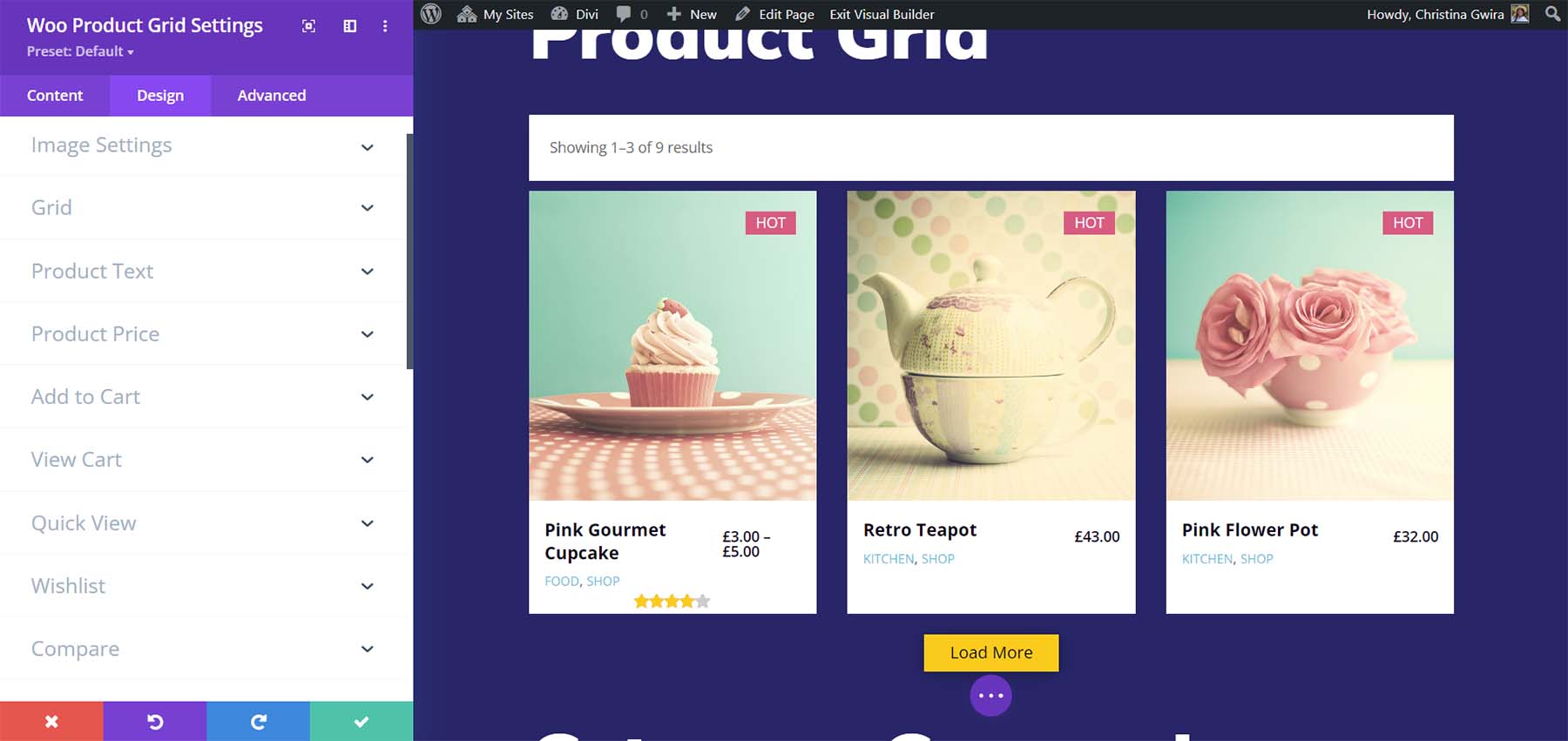
您可以為每個頁面或加載更多按鈕添加帶有按鈕的分頁。 我在此示例中添加了“加載更多”按鈕並設置了樣式。 這是佈局 3,它將標題和價格放在圖像下方,並在鼠標懸停時將圖標添加到靠近圖像底部的位置。

更多 Woo 基本功能
有很多功能,大部分都包含在模塊中,可以為 WooCommerce 列表添加功能。 以下是其中幾個功能的快速瀏覽。
Woo Essential Woo 迷你手推車
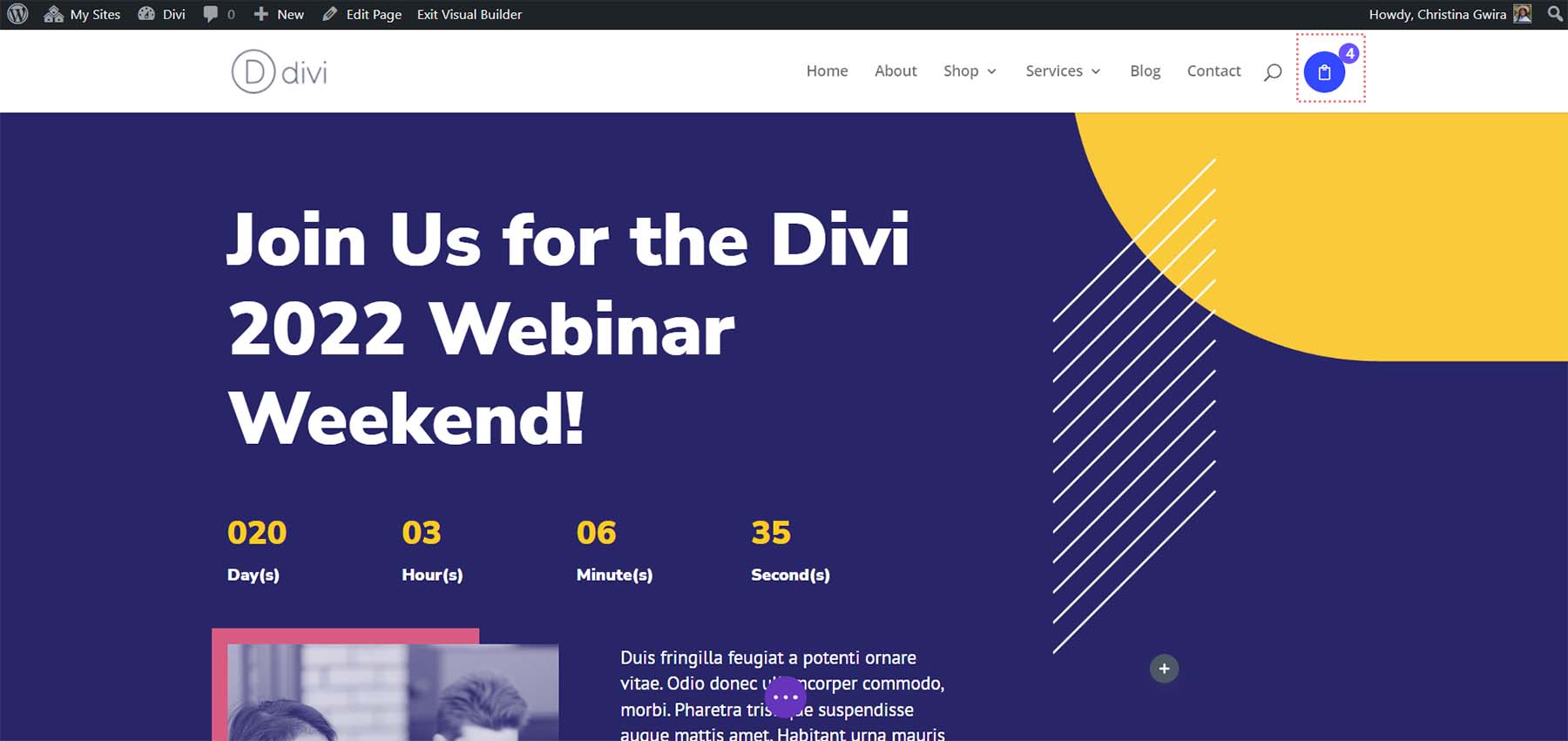
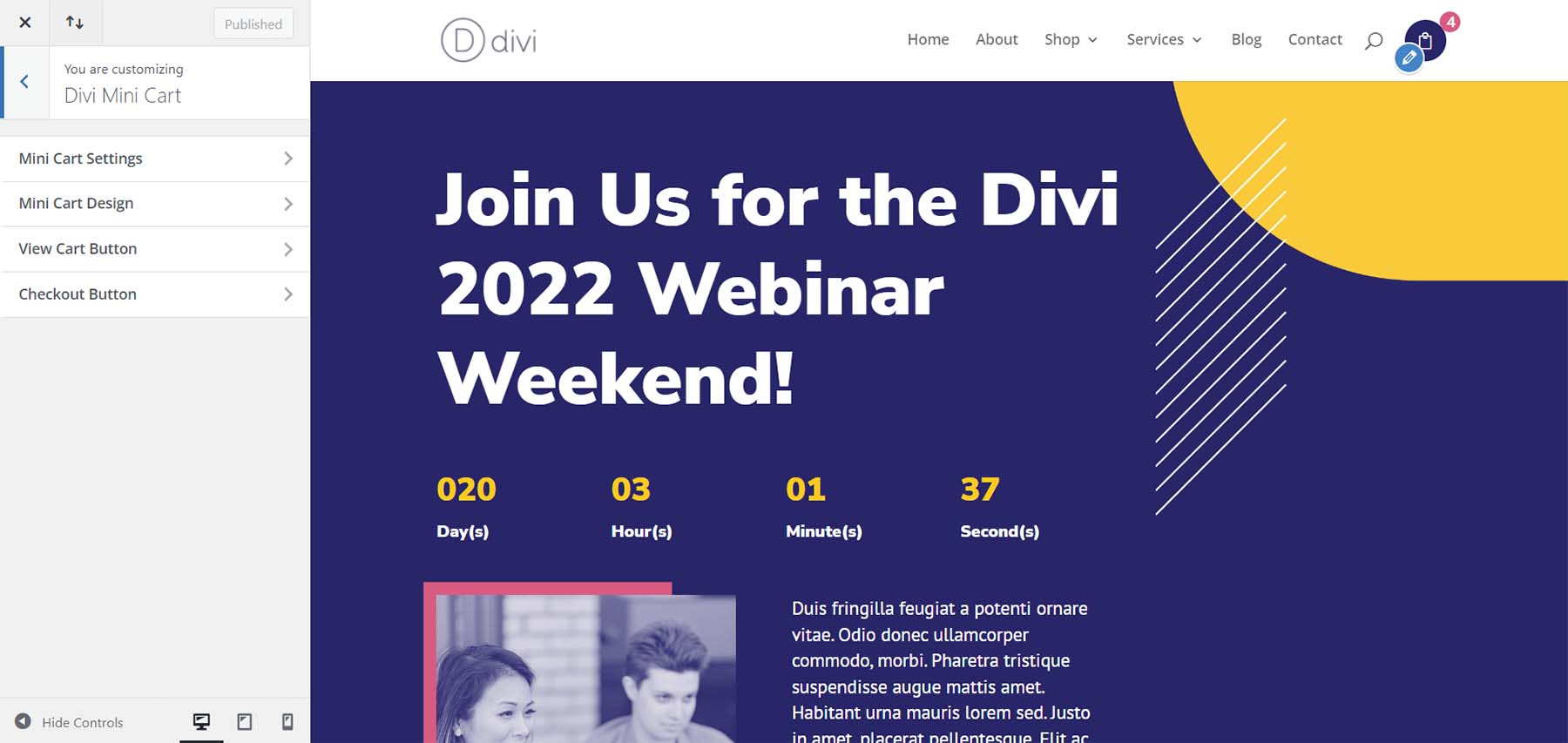
迷你購物車功能將彈出菜單添加到購物車。 它會自動添加到默認的 WordPress 標題中。 它僅適用於默認標頭,因此您無法將其添加到使用 Divi Builder 創建的標頭中。 這意味著它不像該插件的其他功能那樣通用。 您可以使用主題定制器獨立定制所有三個元素。

它包括主要購物車設置、購物車設計、查看購物車按鈕和結帳按鈕的四個設置部分。

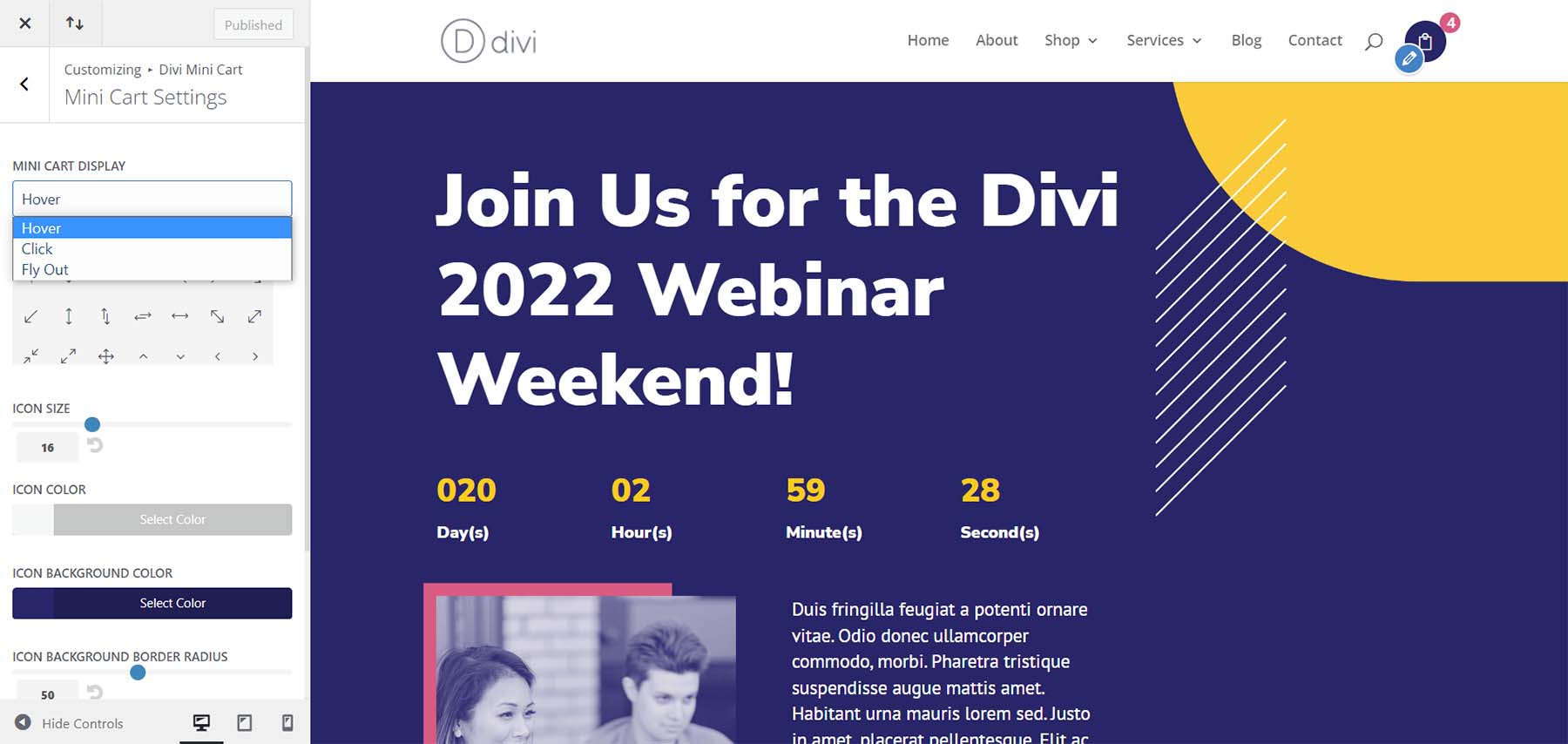
控制它的工作方式並更改大小、形狀、顏色、字體、圖標等。讓它在懸停、單擊或從右側或左側滑動時打開。

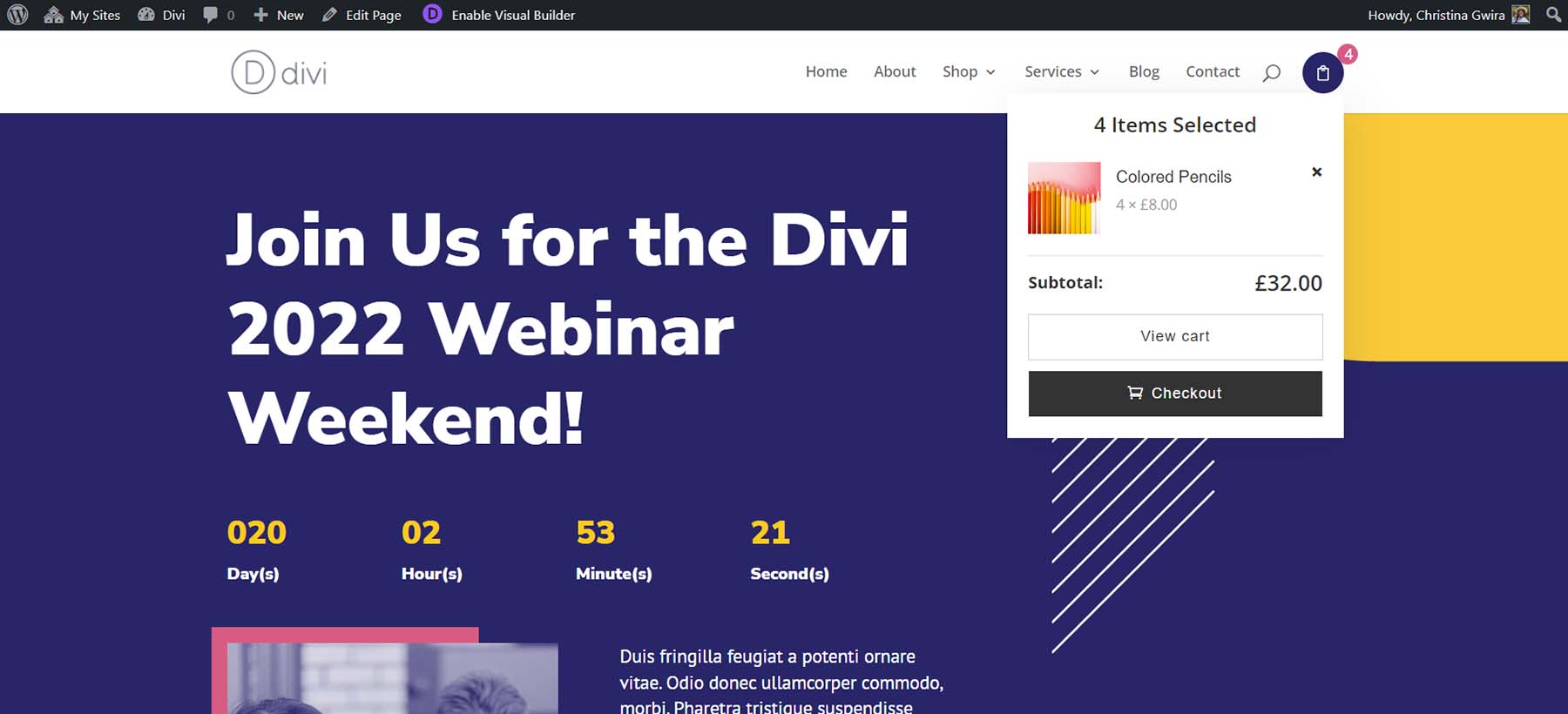
迷你購物車會打開一個小模式,顯示您購物車的內容。 它還可以在右側或左側打開一個窗口,具體取決於您的設置。 此示例顯示了懸停時的模態打開。 從右側或左側滑動的 Fly-In 選項為模態框提供屏幕的全高。

Woo Essential Quickview 彈出窗口
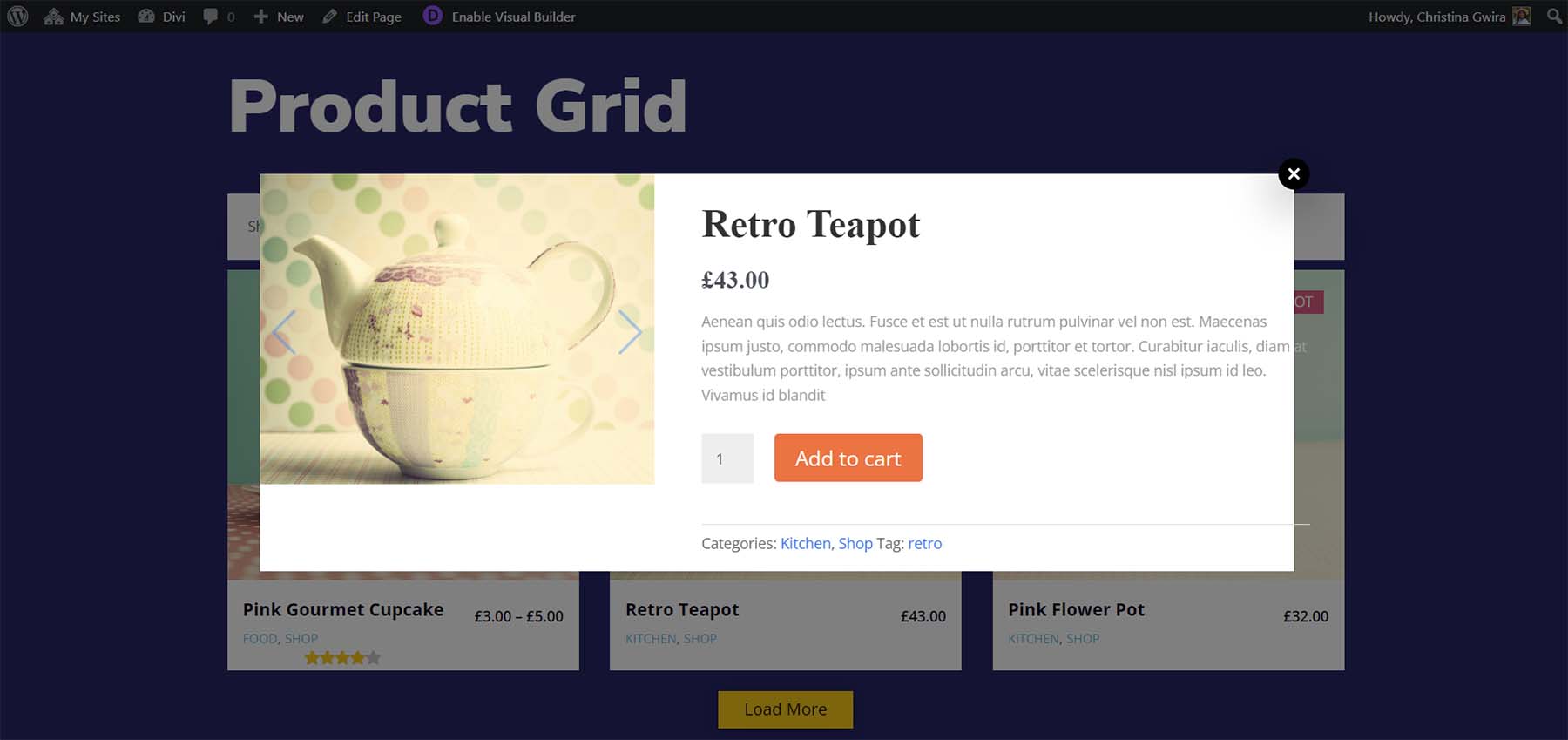
您可以在不離開當前頁面的情況下查看項目詳細信息。 快速查看圖標已添加到多個模塊中。 單擊此圖標會在模式中打開詳細信息。 彈出窗口速度很快,無需加載其他頁面即可輕鬆查看產品的詳細信息。

詳細信息包括所有產品信息,例如描述、圖庫、添加到購物車按鈕、類別等。

Woo Essential 比較產品
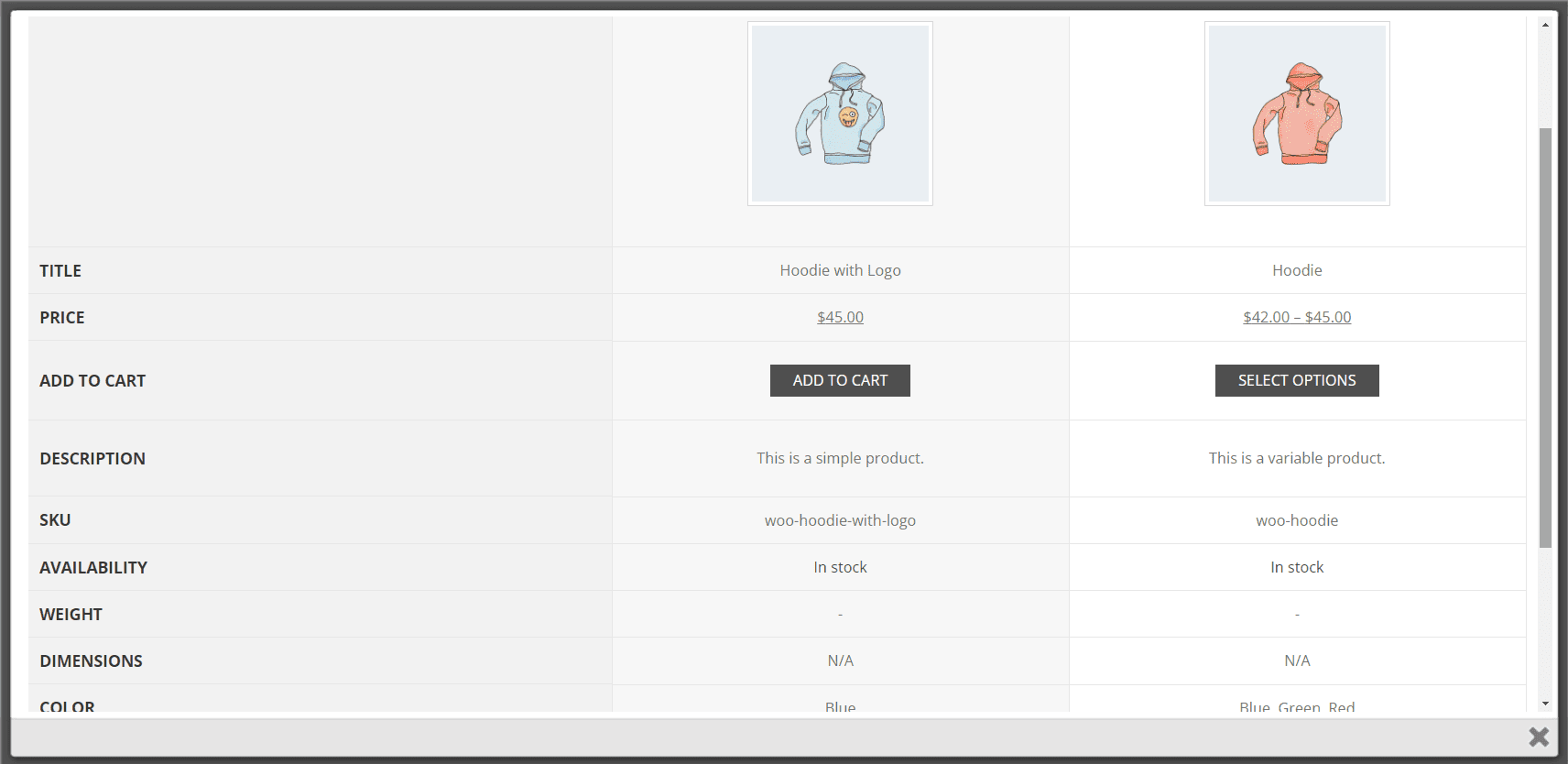
您可以通過選擇比較圖標來比較多個產品。 這個過程一開始可能有點棘手,所以很多用戶可能不知道他們可以比較產品。

要進行比較,請單獨查看您要比較的產品。 然後,單擊其中一個產品上的比較圖標。 打開的比較模式與表格中的產品進行比較。 這確實有效,但它不像我喜歡的那樣直觀。 確實需要一些工作才能弄清楚。 我需要的信息在文檔中。 您可以滾動比較並在準備好後關閉模式。

Woo 基本設置
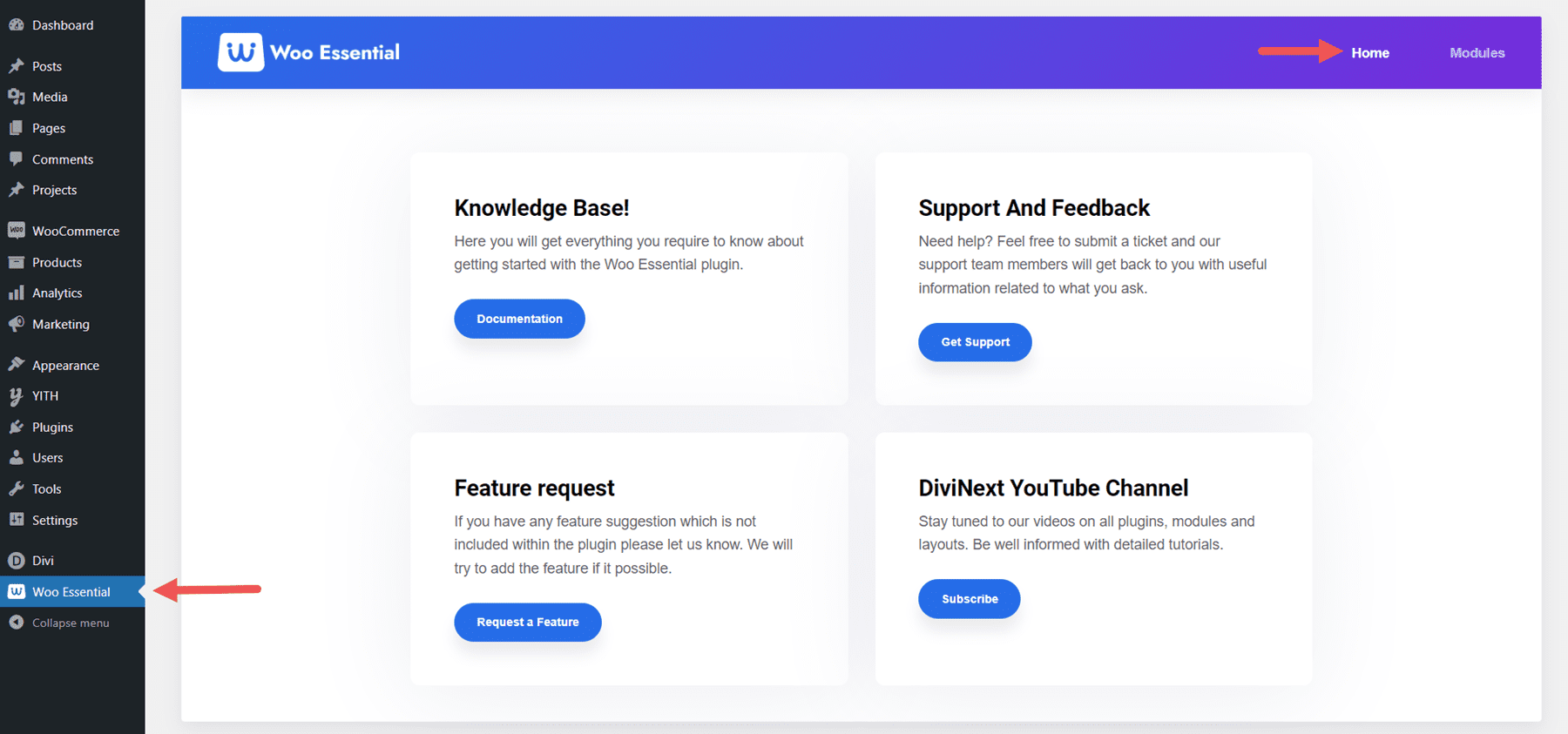
Woo Essential 添加到 WordPress 儀表板的鏈接。 選擇此鏈接以打開設置。 第一頁“主頁”包括指向知識庫、支持和反饋、功能請求和 DiviNext YouTube 頻道的鏈接。

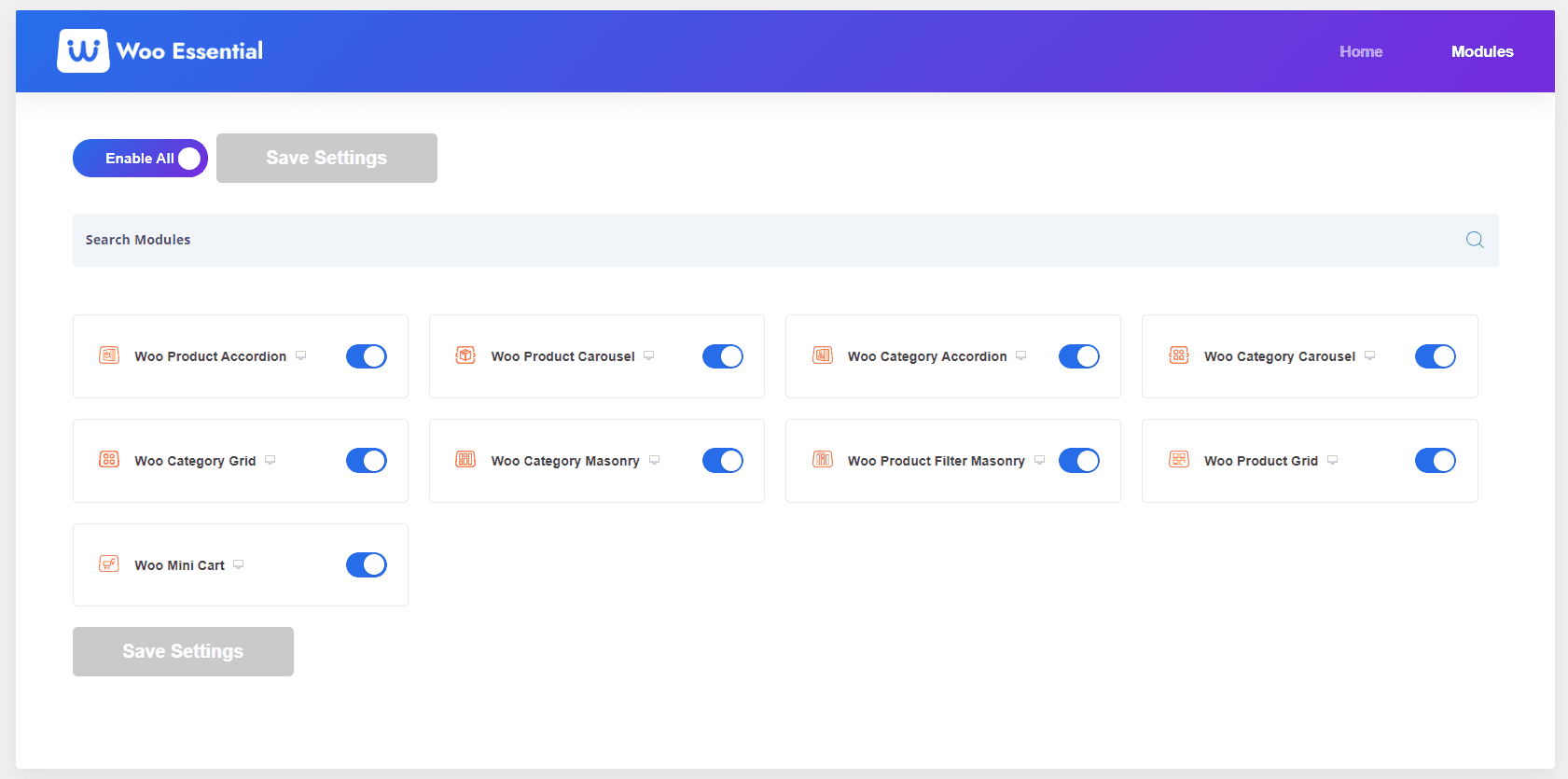
選擇模塊以查看第二頁。 在這裡,您可以禁用或啟用任何 Woo 基本模塊。 如果您想將設計限制為僅幾個模塊,這很好。 默認情況下全部啟用。

Woo 基本模板
該出版商的網站包含 8 個免費的入門佈局,可幫助您開始設計。 它們還需要另一個 Divi 插件才能工作,因此它們的可用性僅限於同時擁有這兩個插件的用戶。 它們看起來很棒,並提供了許多可供使用的部分。

購買 Woo Essential
Wii Essential 在 Divi Marketplace 有售,售價 79 美元。 它包括無限制使用、30 天退款保證以及一年的支持和更新。

結束的想法
這就是我們對 Divi 的 Woo Essentials 的看法。 這 8 個 Divi 模塊為產品網格和手風琴提供了許多選項。 使用 Divi Builder 輕鬆顯示單個產品和類別並設置它們的樣式。 輕鬆查看購物車中的內容、產品詳細信息並比較產品。 我希望將 Mini Cart 視為 Divi 模塊,以便可以將其添加到使用 Divi Builder 創建的標題中。 不過,如果您使用的是默認的 WordPress 標頭,它確實可以正常工作。 如果您有興趣使用許多有趣的網格擴展您的 WooCommerce 產品頁面,Woo Essentials 值得一看。
我們希望收到你的來信。 您是否嘗試過 Divi Essentials? 在評論中讓我們知道您的想法。
