Divi 插件亮點:WP 和 Divi Icons Pro
已發表: 2022-11-21WP and Divi Icons Pro 是一個第三方插件,它為 Divi Builder 添加了超過 3900 個具有 11 種不同風格的圖標。 圖標包括 Font Awesome、Material Design 和自定義圖標。 您也可以上傳自己的並與所有其他人一起使用。 在這篇文章中,我們將仔細研究 WP 和 Divi Icons Pro,以幫助您確定它是否是滿足您圖標需求的正確 Divi 插件。
讓我們開始吧!
關於 WP 和 Divi Icons Pro
WP 和 Divi Icons Pro 包括超過 3400 個單色圖標和 500 個多色圖標。 它與經典編輯器 Gutenberg 一起使用,並集成到 Divi 模塊中,因此無論您使用何種編輯器,它都始終可用。 多色圖標包括一個編輯器,因此您可以指定顏色。 這使它們與您的品牌配合得很好。
對於 Divi,它可以在任何包含圖標或內容編輯器的 Divi 模塊中使用,例如圖標模塊、Blurb 模塊、手風琴模塊、按鈕模塊、切換模塊、文本模塊、號召性用語模塊等。我們將看到這兩個選項在這篇文章中。
WP 和 Divi 圖標 Pro Divi 模塊設置
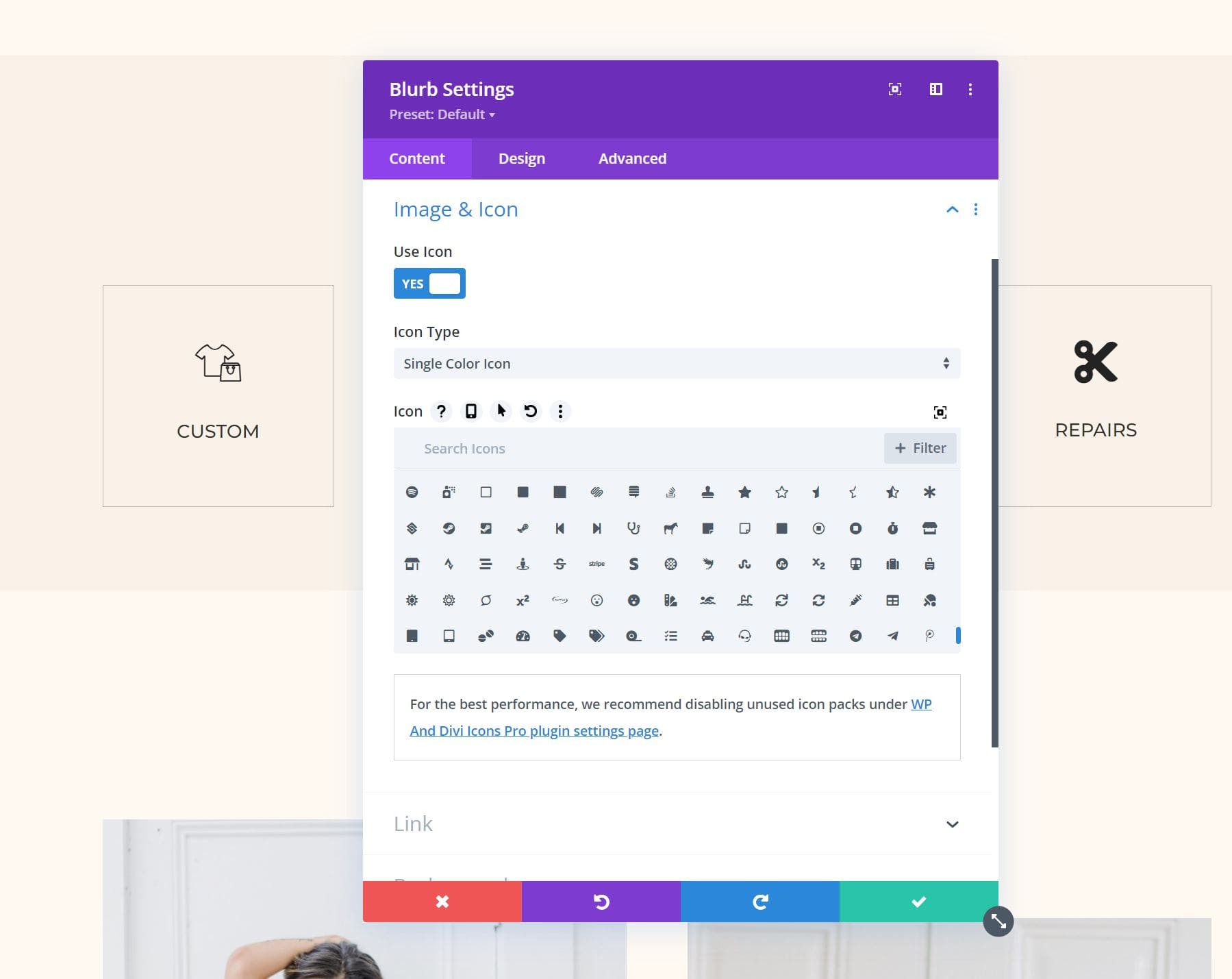
所有顯示圖標的 Divi 模塊都有一個新的選擇圖標類型的選項,更多的圖標可供選擇,以及過濾器中的更多選項。 它還包括指向 WP 和 Divi Icons Pro 插件設置頁面的鏈接(稍後會詳細介紹)。 包含圖標的 Divi 模塊的一個示例是 Blurb 模塊。 安裝並激活 WP 和 Divi Icons Pro 插件後,圖標區域將出現一系列全新的圖標。

圖標類型
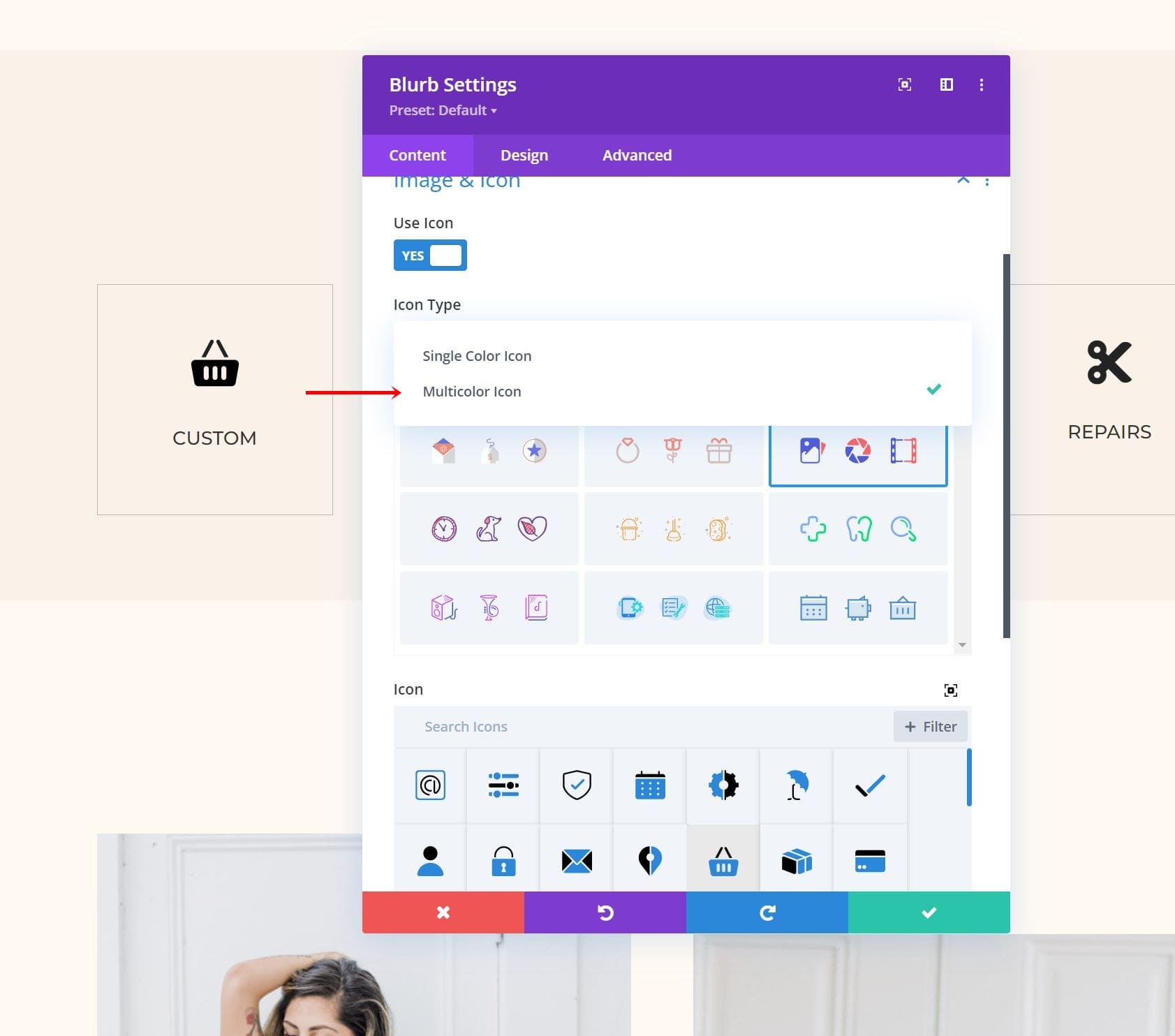
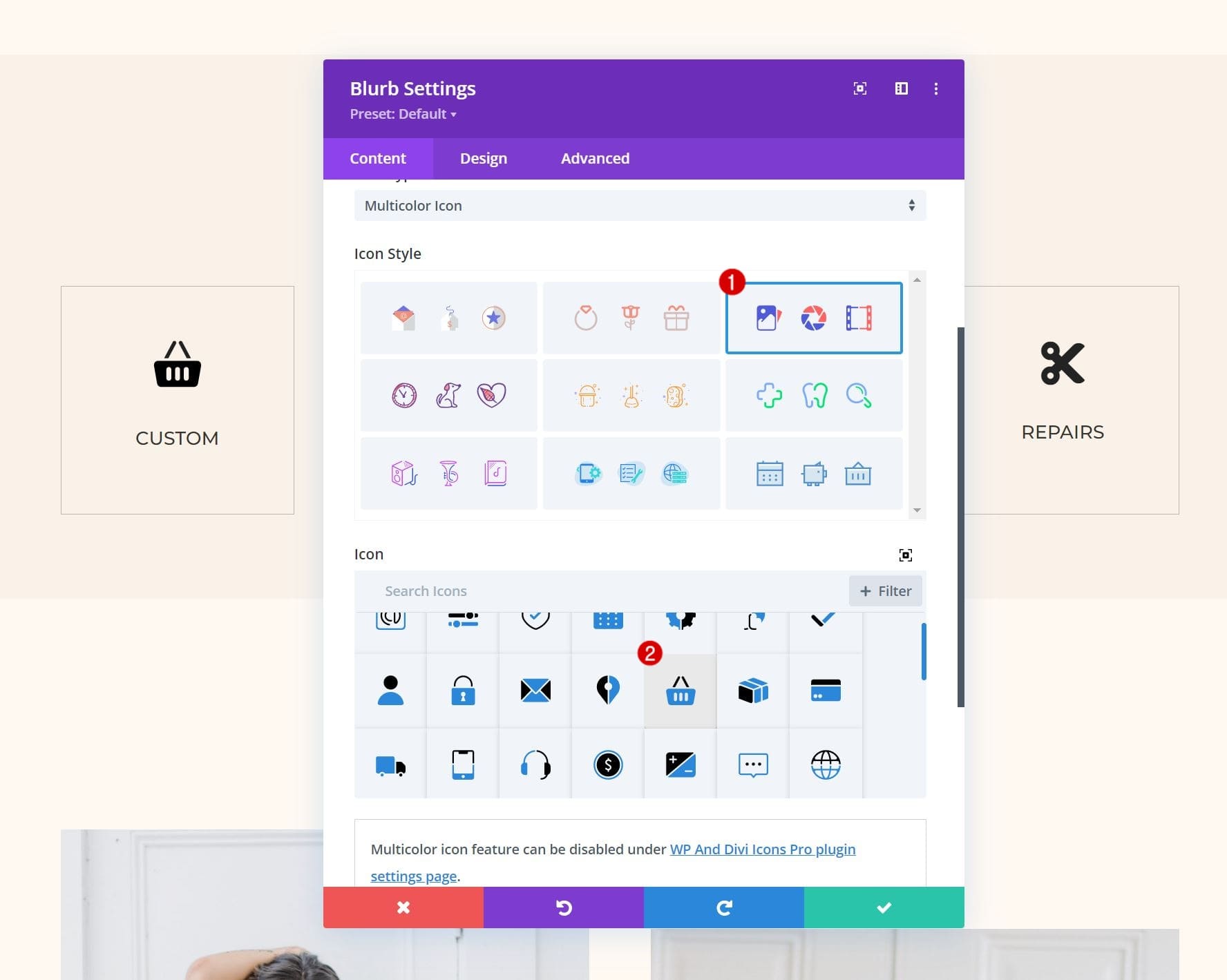
圖標類型允許您在單色圖標和多色圖標之間進行選擇。 選擇單色圖標後,您將看到帶有搜索和過濾器的標準圖標選擇器(如上圖所示)。 選擇多色圖標後,您將看到一個名為圖標樣式的新選擇窗口。 這有 9 個選項可供選擇。 這些選項按設計風格劃分圖標。

選擇一種設計風格只會在圖標選擇窗口中顯示該類型的圖標。 該窗口仍然包括搜索和篩選選項。 過濾器已經應用,因此它只顯示與該設計風格相關的選項。

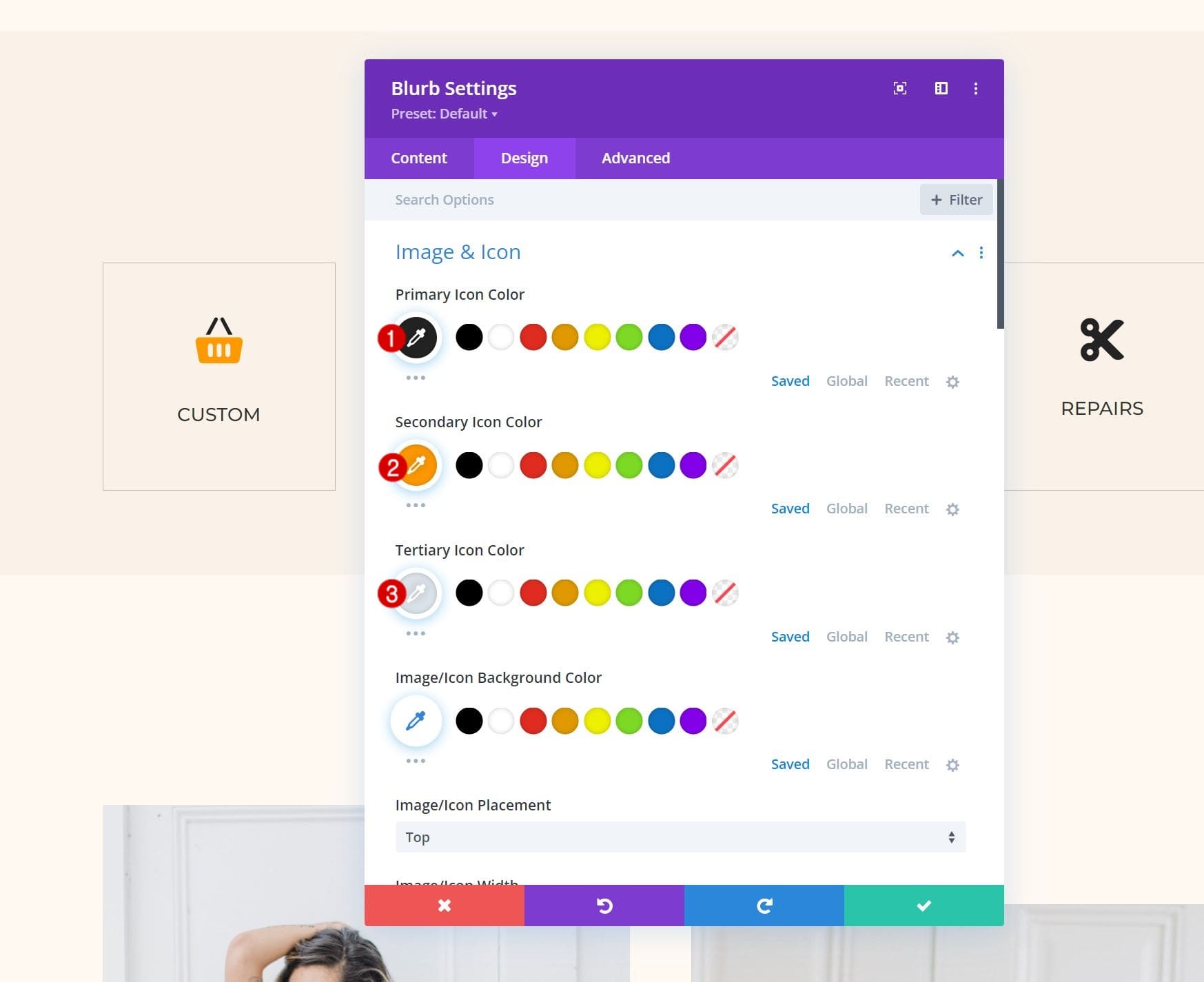
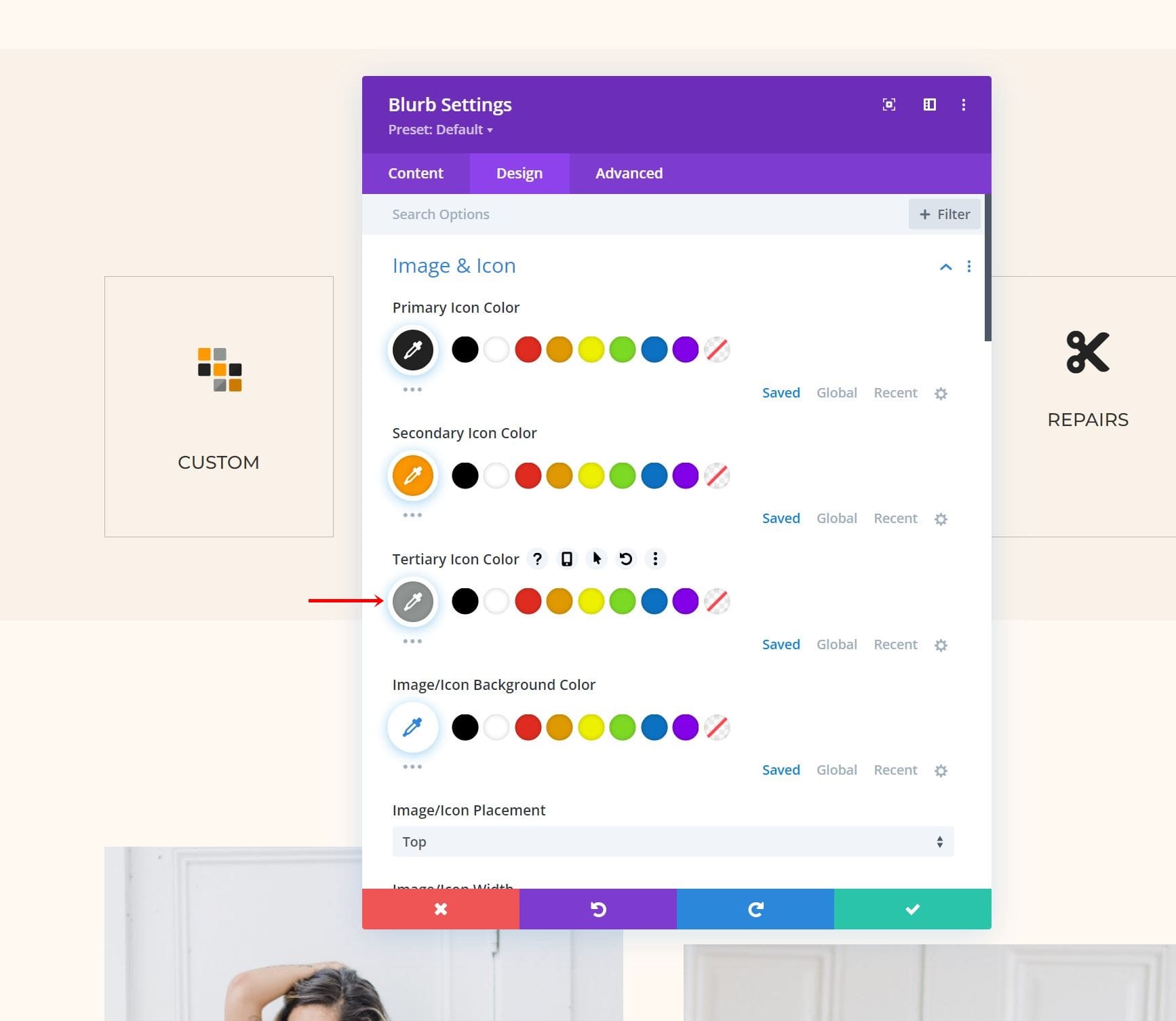
在“設計”選項卡中調整顏色。 設置包括主要、次要和第三圖標顏色。 我選擇的圖標顯示兩種顏色。

如果圖標有三種顏色,您可以調整所有三種顏色。 此示例使用三種顏色。 一些圖標,如本例中的圖標,添加了第四種顏色,它是第三種顏色的陰影。

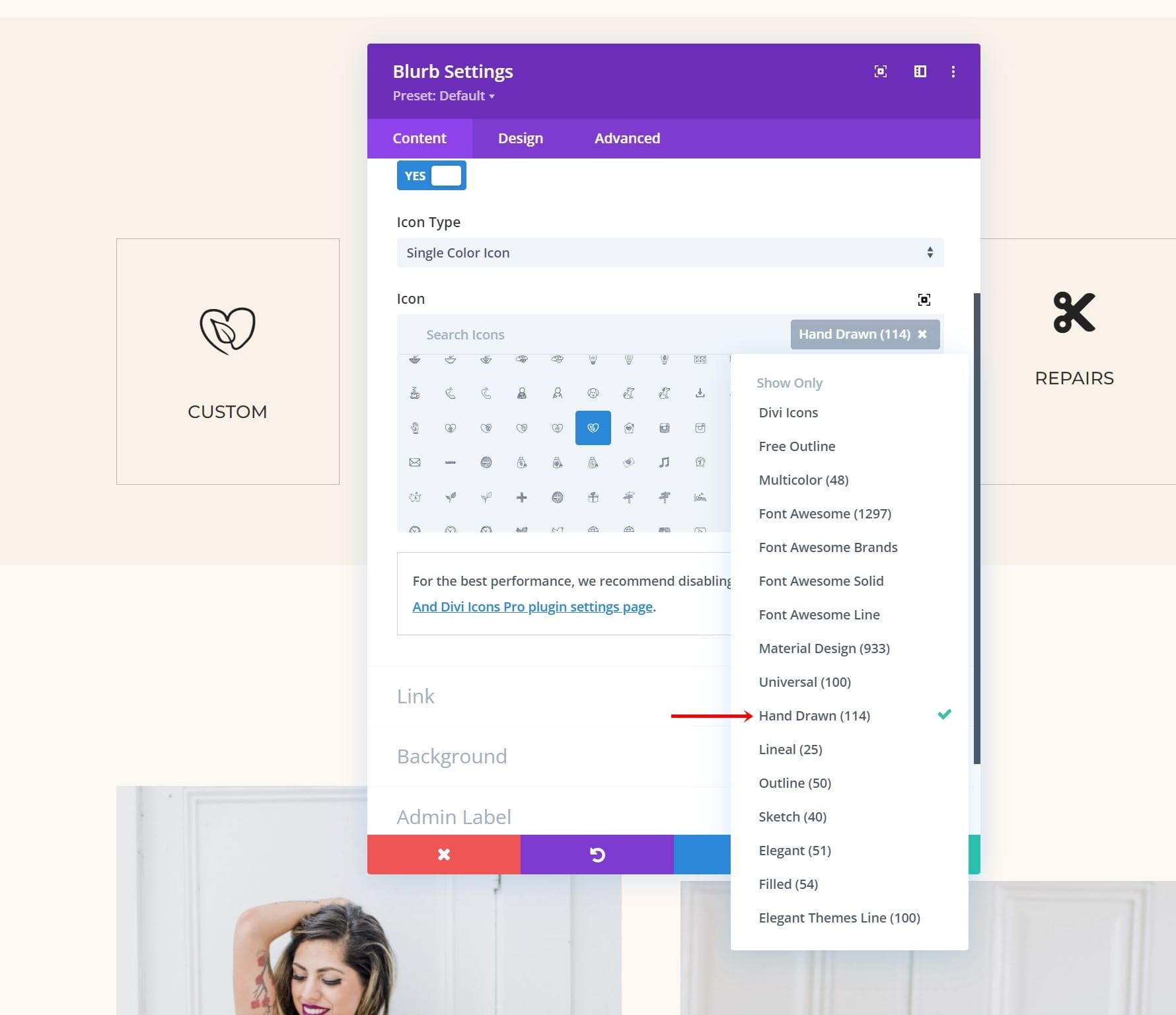
圖標過濾器
圖標選擇器包括搜索和過濾選項。 過濾器包括輪廓、手繪、素描、填充、多色等。 過濾器選項可以讓你快速找到你想要的圖標,你喜歡的風格。

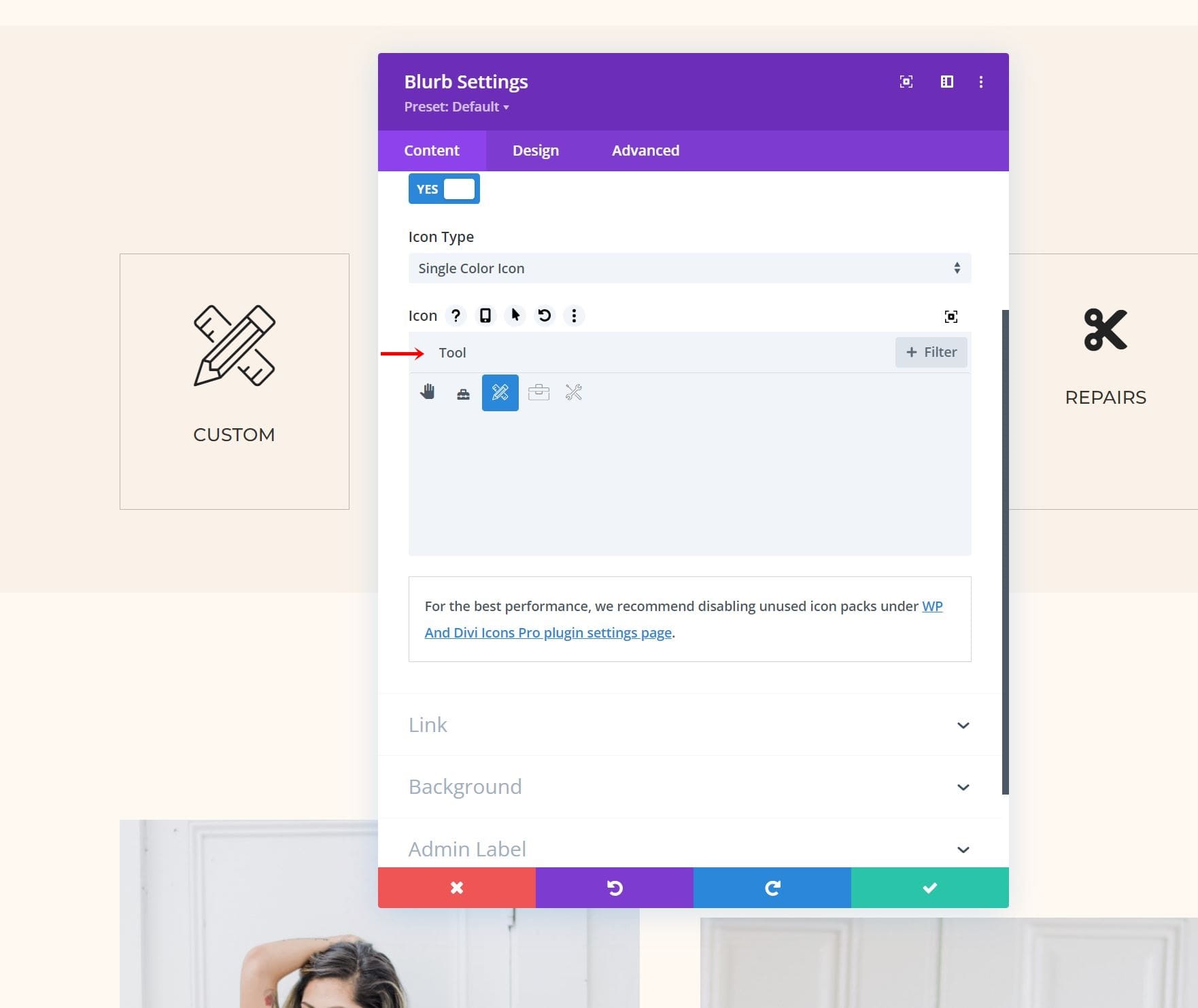
要搜索,只需輸入您要查找的圖標類型的關鍵字。 例如,輸入“tool”可以找到所有的工具圖標。 如果需要,您可以進一步過濾這些。

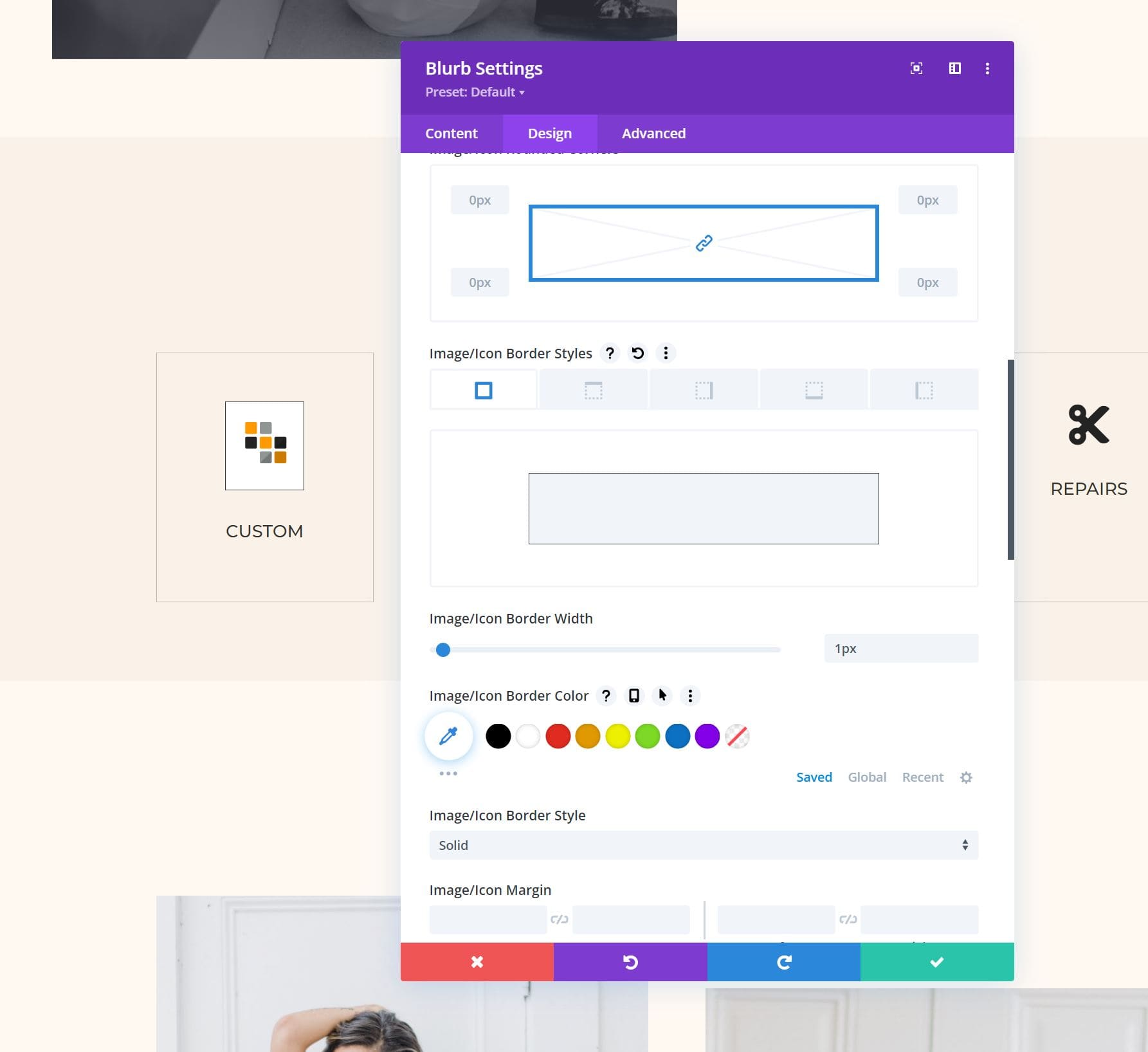
設置 WP 和 Divi 圖標的樣式 Pro Icons
這些圖標與 Divi 集成,與所有 Divi 圖標一樣工作。 設計 WP 和 Divi Icons Pro 圖標的樣式與使用 Divi 模塊設計任何圖標的樣式相同。 在下面的示例中,我們添加了白色背景顏色和 1 像素邊框。

WP 和 Divi Icons Pro 內容編輯器
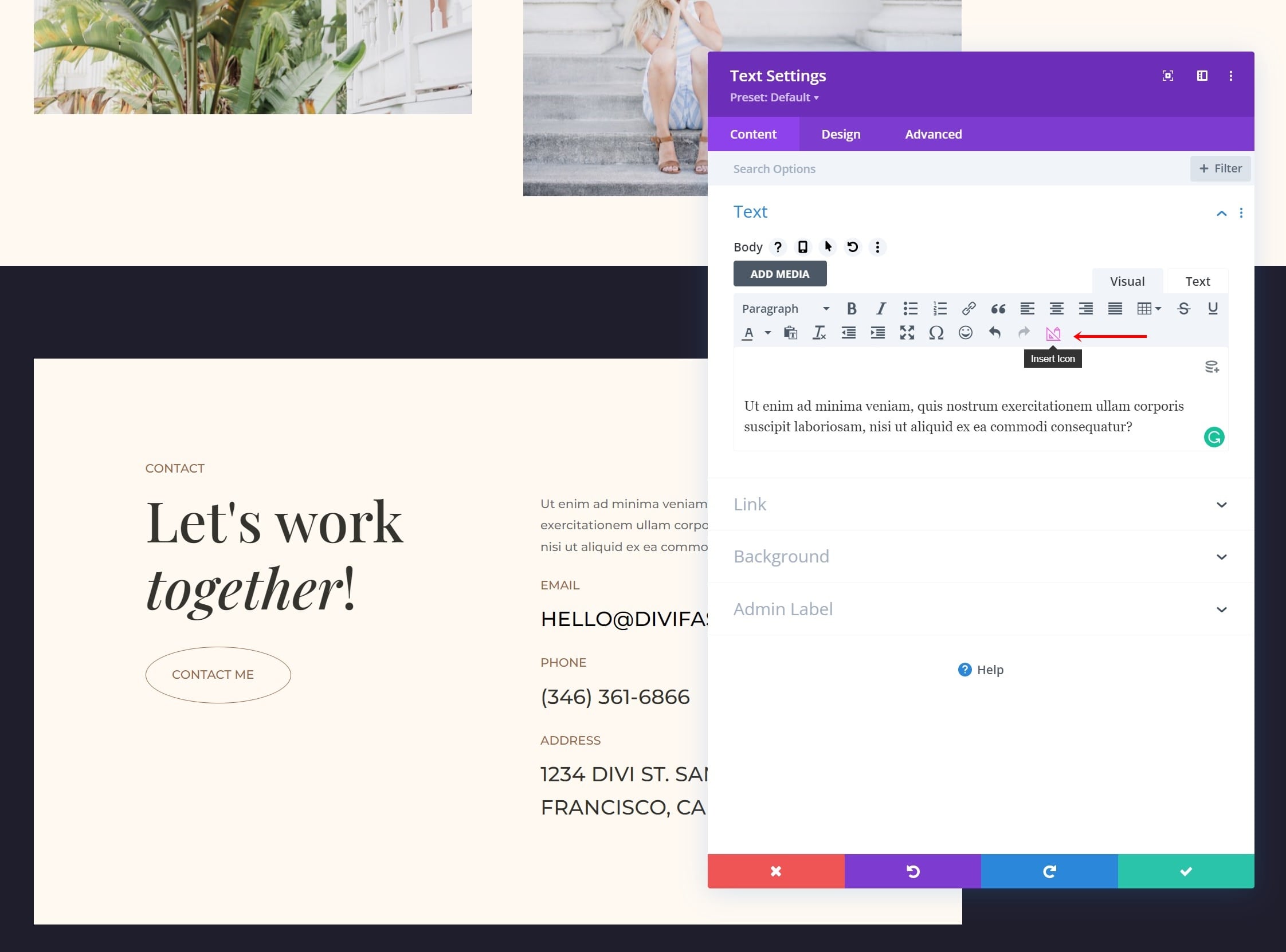
所有帶有內容編輯器的 Divi 模塊,例如在文本模塊、號召性用語模塊、手風琴模塊、Blurb 模塊等中找到的模塊,都在工具欄中包含一個選項,用於向您的內容添加圖標。

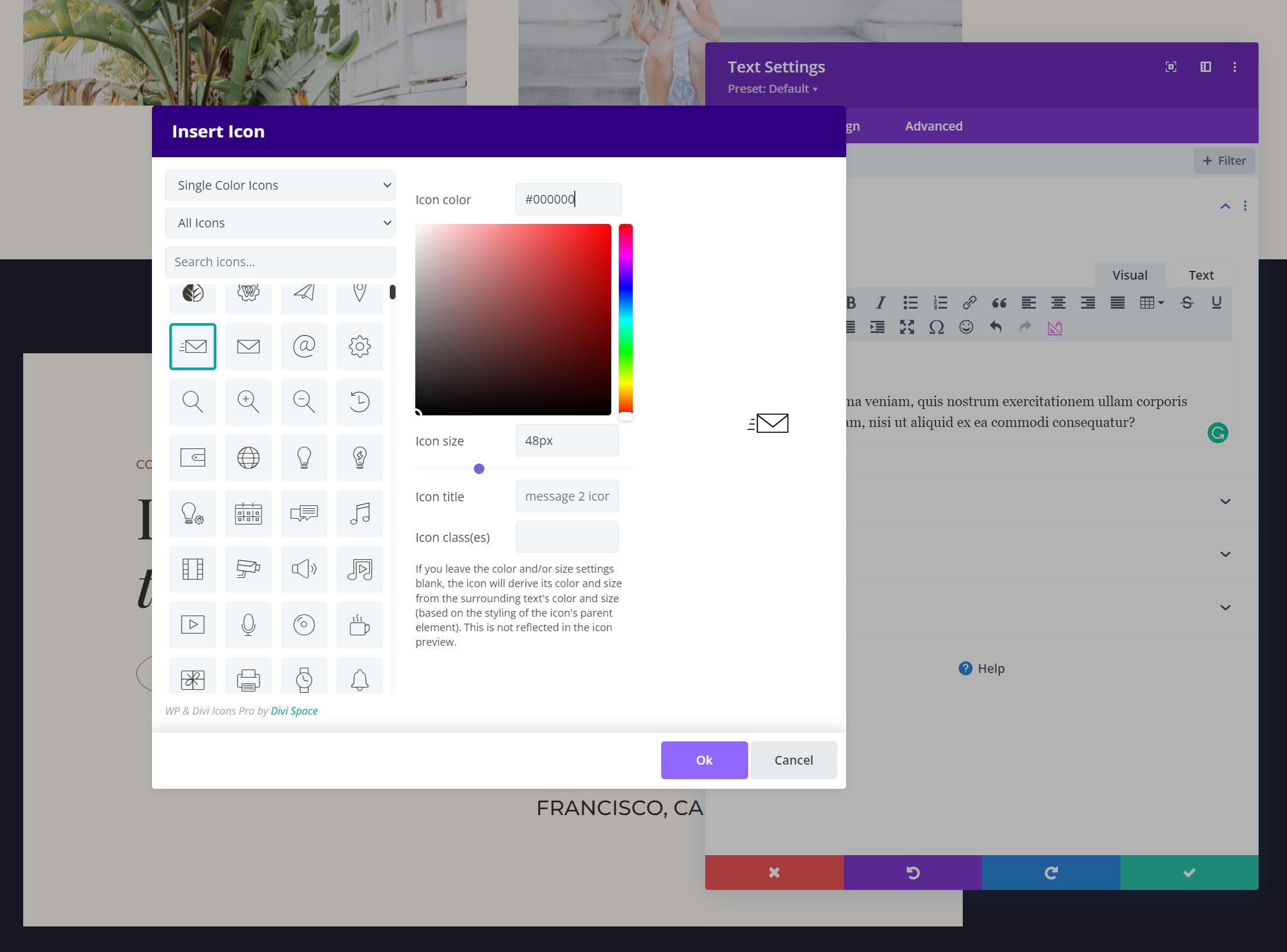
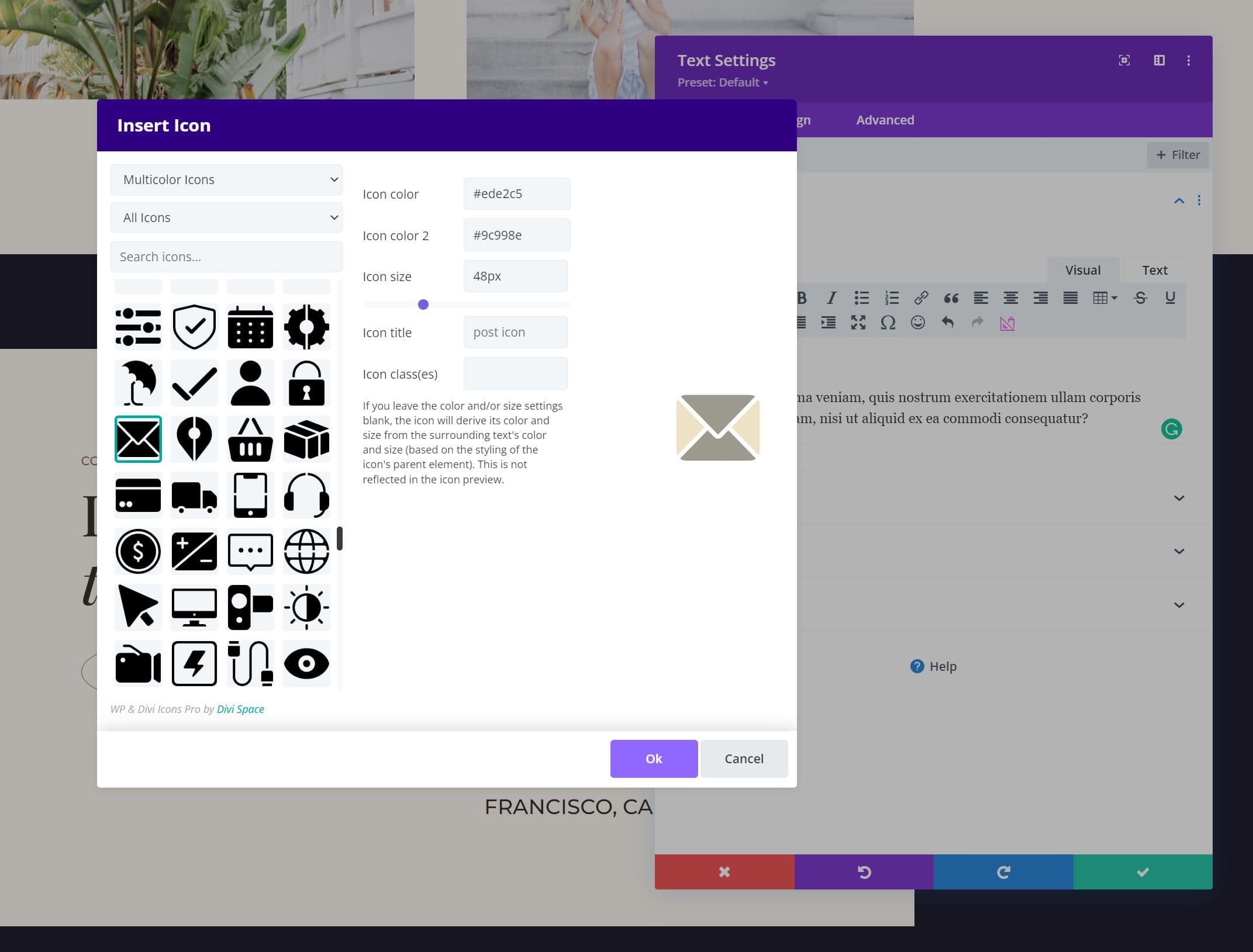
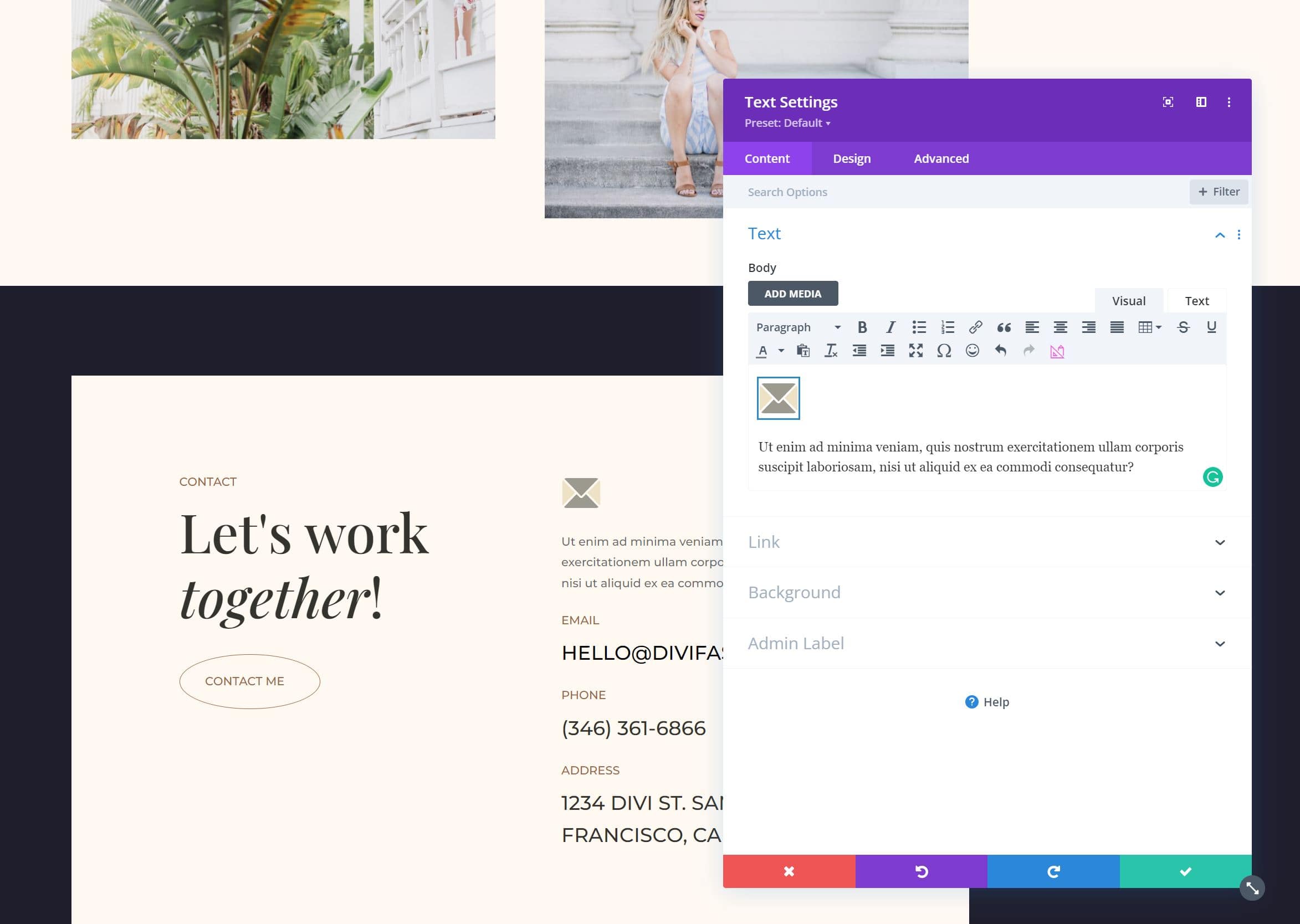
這將打開一個圖標插入窗口,您可以在其中添加與您放置光標的內容一致的圖標。 選擇此選項會打開圖標選擇器模式,您可以在其中選擇單色或多色圖標、選擇圖標類型、搜索、選擇顏色、更改圖標大小、查看圖標標題以及添加 CSS 類。 當然,它還包括一個帶有您可以選擇的圖標的窗口。 您可以在內容中添加任意數量的圖標。


多色圖標為編輯器添加了更多顏色選項。 它將根據您選擇的圖標添加兩個或三個顏色選擇器。

您可以雙擊內容中的圖標,再次打開窗口選擇不同的圖標或進行調整。

WP 和 Divi Icons Pro 插件設置
WP 和 Divi Icons Pro 包括一個帶有多個選項卡的設置屏幕,您可以在其中進行調整、上傳圖標、選擇要使用的圖標以及查看有關使用插件的說明。
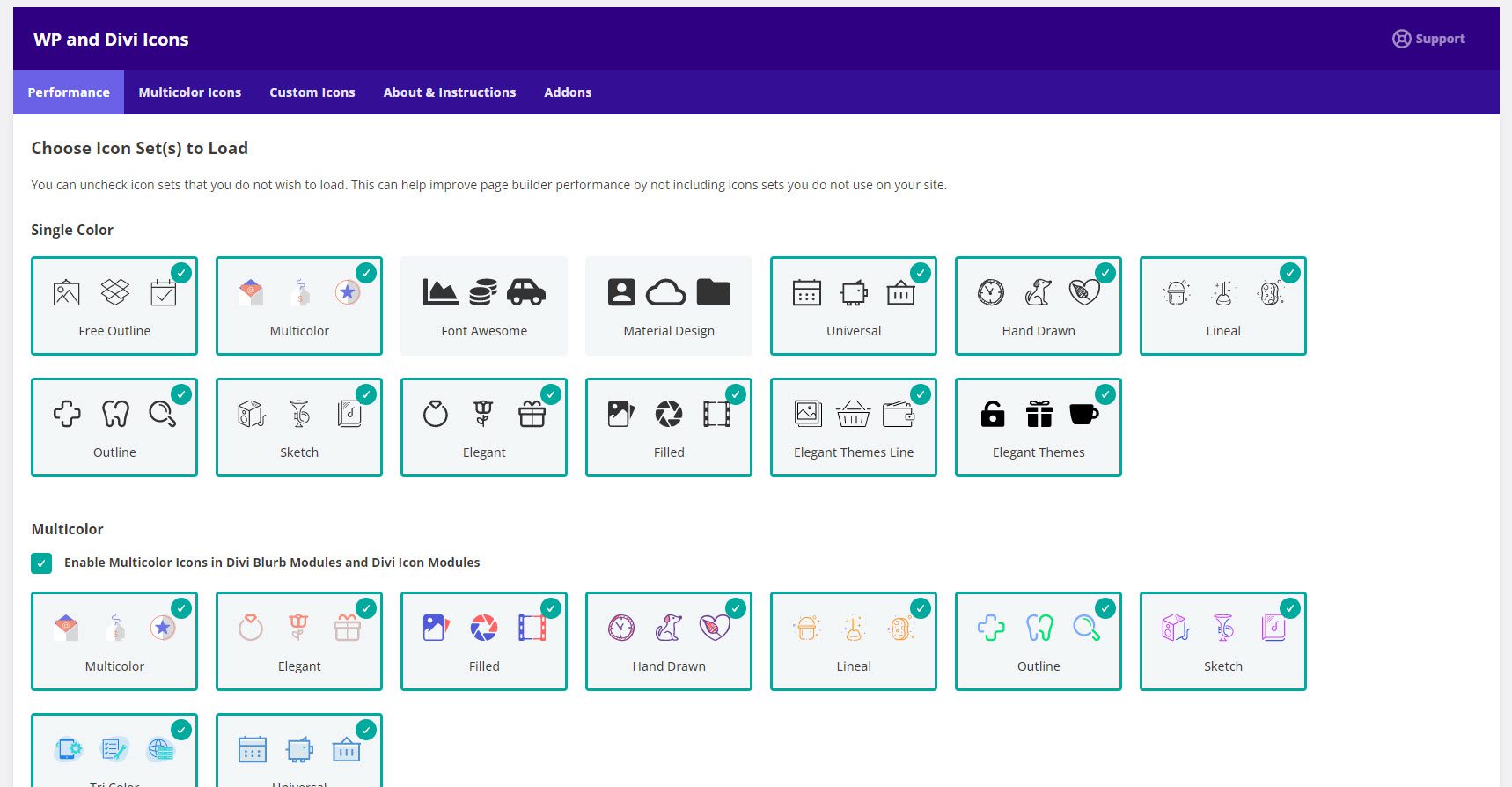
性能選項卡
“性能”選項卡可讓您禁用不想使用的圖標。 取消選中它們,它們將不會出現在圖標選擇器中。 這有助於提高 Divi 的性能,因為您沒有加載未使用的圖標。 在此示例中,我取消選中了 Font Awesome 和 Material Design 圖標。

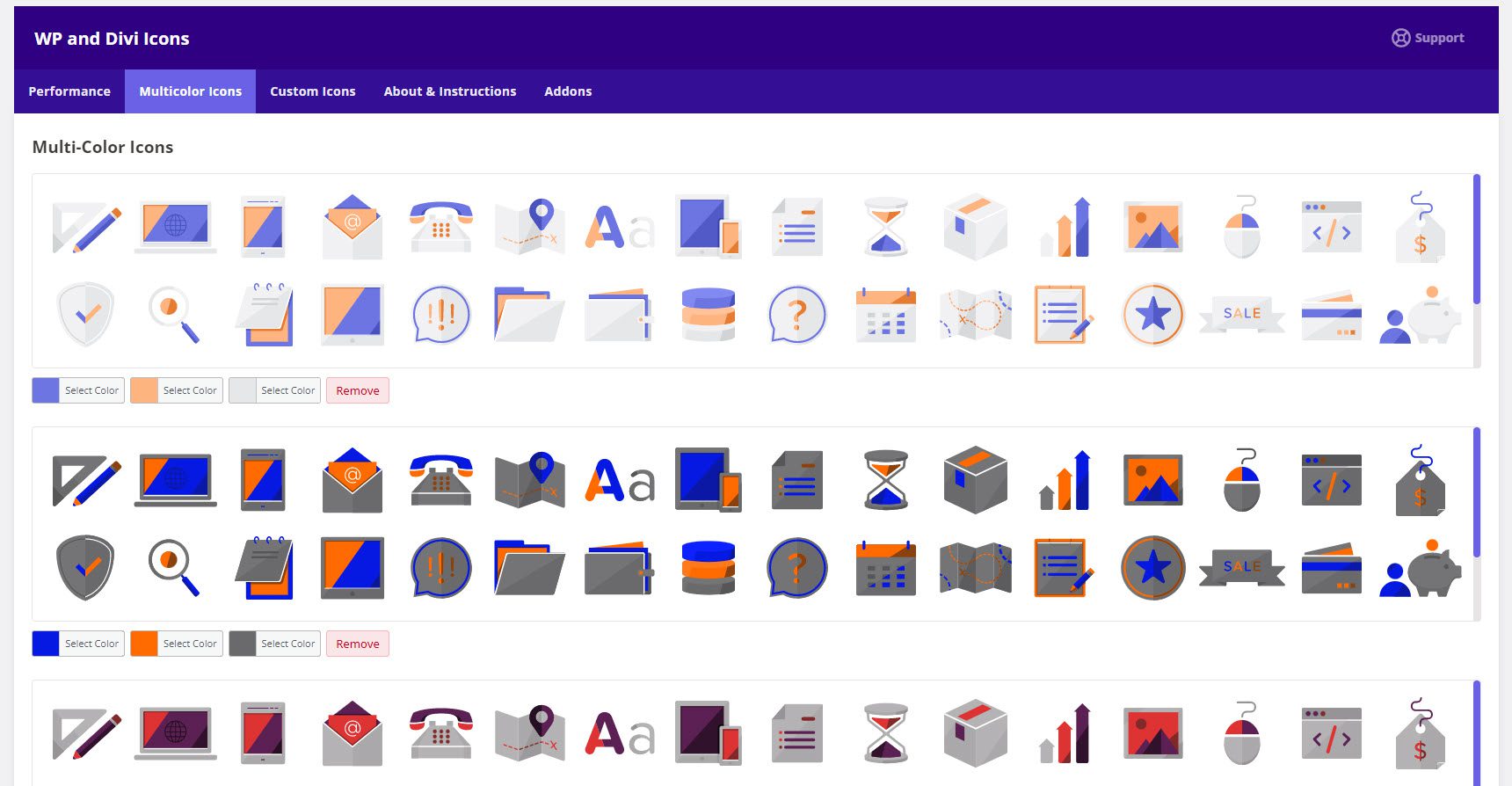
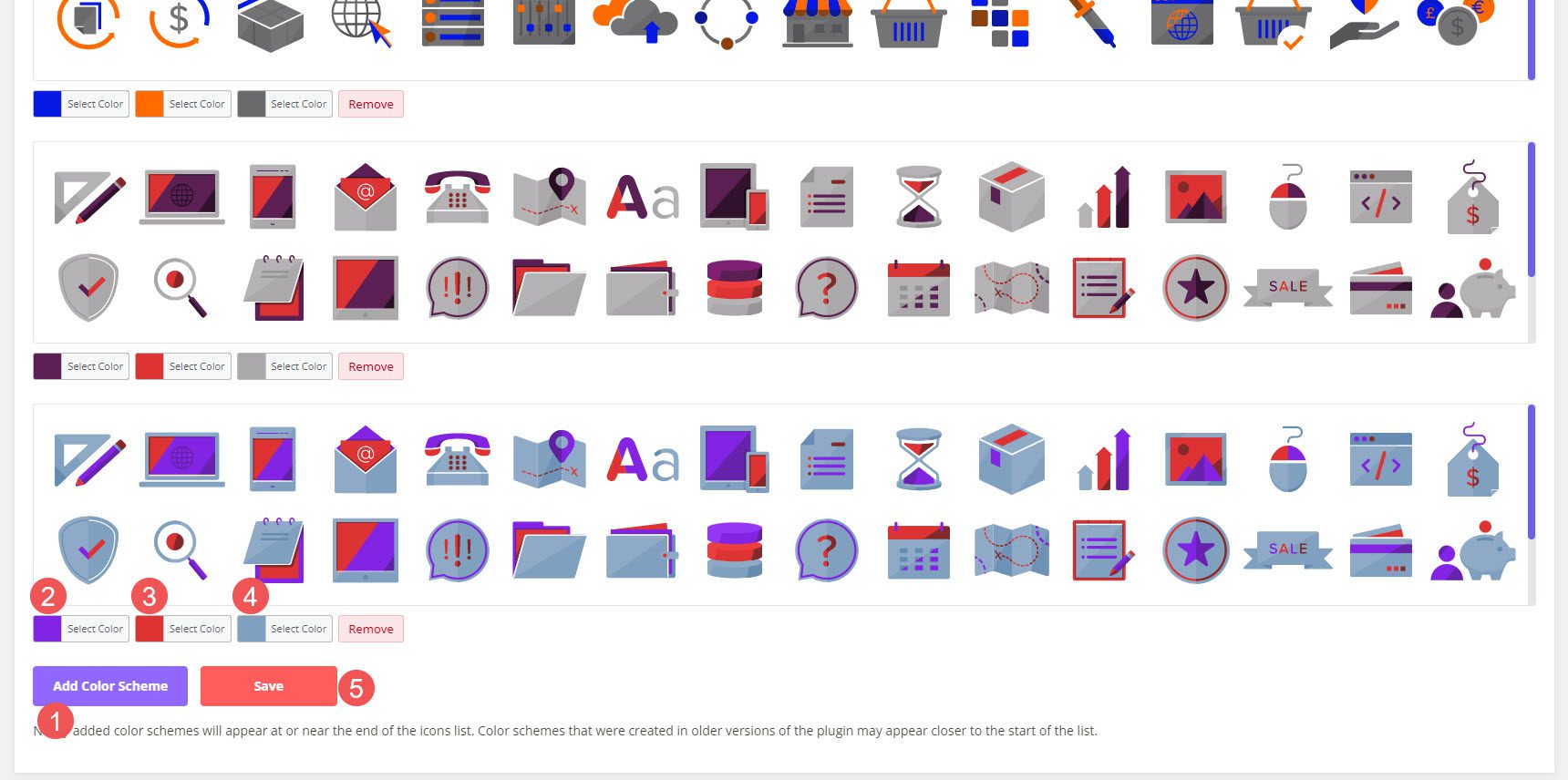
多色圖標選項卡
多色圖標可讓您為圖標指定配色方案。 您在此處指定的顏色出現在圖標列表的末尾。 起初,多色圖標不會出現在 Divi 圖標選擇器中,直到我在 WP 和 Divi Icons Pro 插件設置中定義了一個配色方案。 幸運的是,這很容易做到。

轉到儀表板菜單中的Divi > WP 和 Divi 圖標。 選擇多色圖標選項卡。 單擊“添加配色方案”並選擇顏色以指定您自己的顏色,或單擊“保存”以使用默認顏色。 您可以調整三種不同的顏色。 您可以添加多個配色方案,也可以刪除不想保留的任何配色方案。

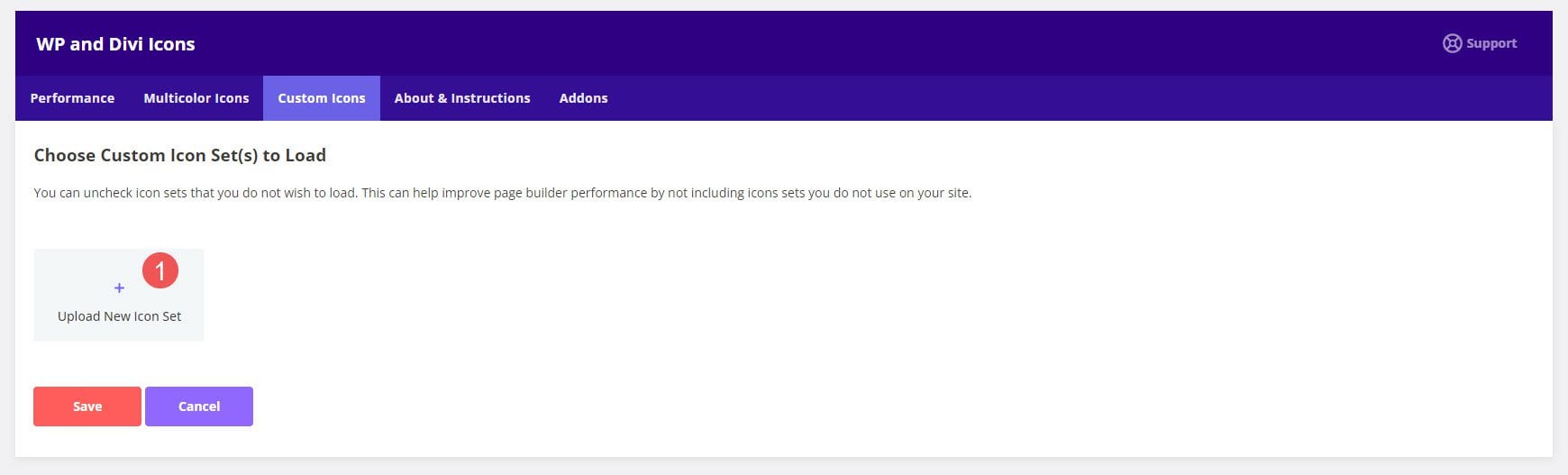
自定義圖標選項卡
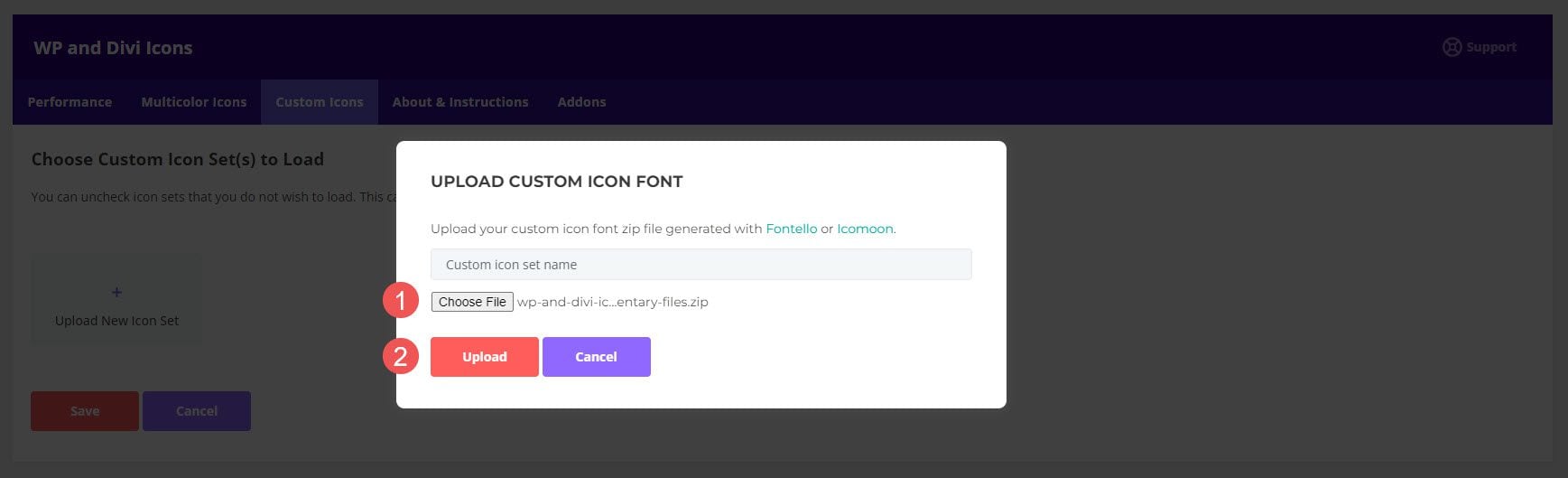
自定義圖標選項卡允許您上傳自定義 SVG 圖標集。 添加後,它們就可以像其他模塊一樣在 Divi 模塊中使用。 要上傳它們,請單擊“上傳新圖標集”,在打開的模式中選擇“選擇文件”,然後選擇您的圖標。 自定義圖標字體的 zip 文件必須使用 Fontello 或 Icomoon 生成。

它確實需要幾個步驟,但它簡單易行。 轉到 Fontello 或 Icomoon 並將您的字體上傳到他們的平台。 然後,將圖標下載為它們格式的壓縮文件。 獲得壓縮文件後,將其上傳到“自定義圖標”選項卡中。 您的圖標與所有其他圖標集成在一起。

在哪裡購買 WP 和 Divi Icons Pro
WP 和 Divi Icons Pro 在 Divi Marketplace 有售,售價 79 美元。 它包括無限制的網站使用、1 年的支持和更新以及 30 天退款保證。

結束的想法
這就是我們對 WP 和 Divi Icons Pro 的看法。 它很好地集成到 Divi Builder 中,並提供了多種向佈局和內容添加圖標的方法。 功能和設置很直觀。 我喜歡禁用任何我不使用的圖標來保存網絡資源的選項。 我也喜歡上傳圖標的功能。 它們確實必須採用某種格式,但幸運的是,以這種格式創建它們並不困難。 如果您有興趣向您的網站添加大量新圖標,WP 和 Divi Icons Pro 值得一看。
我們希望收到你的來信。 您是否嘗試過 WP 和 Divi Icons Pro? 在評論中讓我們知道您的想法。
