Divi 產品亮點:輔助工具列
已發表: 2024-08-05在這個不斷變化的數位世界中,擁有一個網站對於您的業務至關重要。 然而,如果不採取措施確保每個人都可以訪問您的網站,您就有可能疏遠某些有視力障礙和其他殘疾的群體。
無障礙訴訟數量空前高漲,自 2018 年以來,美國殘疾人法案 (ADA) 訴訟增加了近 50%。 在這篇文章中,我們將展示 Divi Marketplace 中的一款令人興奮的產品:輔助功能側邊欄。
讓我們深入了解一下。
- 1什麼是 Divi 輔助工具列?
- 1.1輔助工具列附加組件
- 擁有符合 ADA 規定的網站的2 個好處
- 2.1有哪些輔助功能最佳實務?
- Divi 輔助工具列的3 個功能
- 3.1使用輔助使用設定檔創建個人化瀏覽體驗
- 3.2螢幕閱讀器工具
- 3.3導航工具
- 3.4閱讀工具
- 3.5文本工具
- 3.6圖形工具
- 4如何安裝輔助工具列
- 5配置輔助工具列設置
- 6輔助工具列定價
- 7結論
什麼是 Divi 輔助工具列?

Divi 的輔助使用側邊欄是一個插件,它為建立符合 ADA 的網站設定了標準,而無需花費太多。 與 Userway 或 accessiBe(每年 490 美元)等其他更昂貴的產品不同,Accessibility Sidebar 插件是一個超級實惠且用戶友好的選項,它提供了同樣出色的用戶體驗,而成本只是其他產品的一小部分。 想像一下,快樂的客戶可以按照他們的需求客製化您的 Divi 網站,為每個人創造無憂無慮的體驗。 無論您面臨視覺障礙、行動限制還是認知差異,此外掛程式都可以讓您提供一個網站,確保每個人都可以享受您的內容。
輔助使用側邊欄附加元件
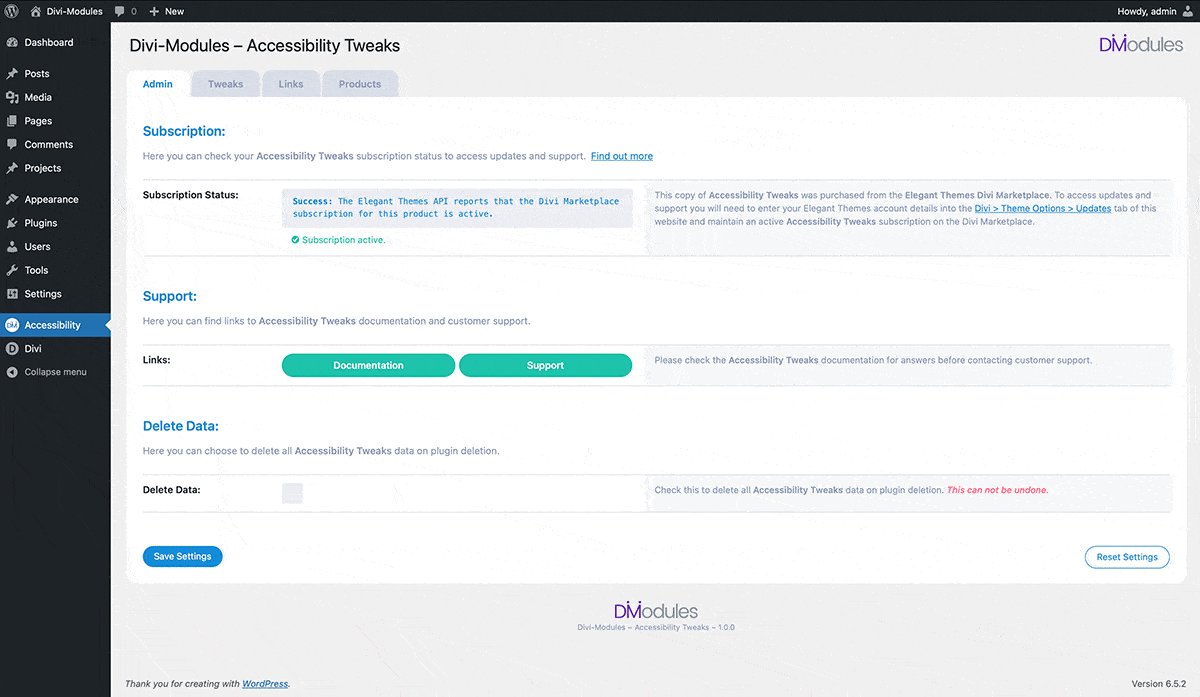
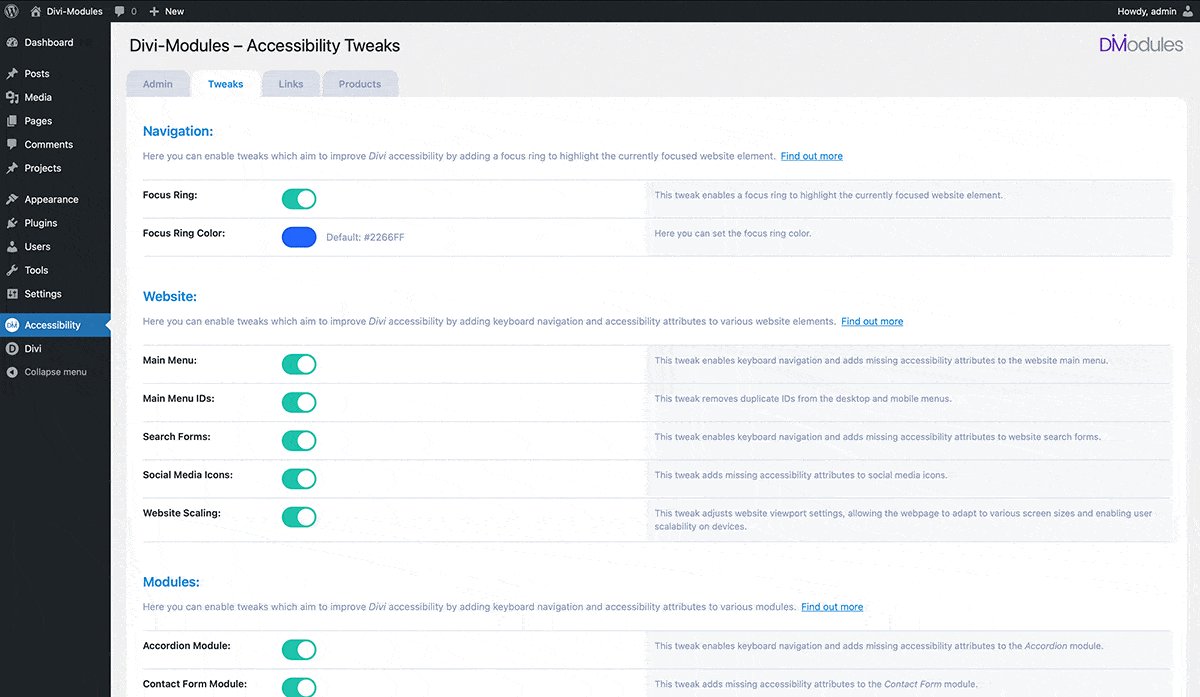
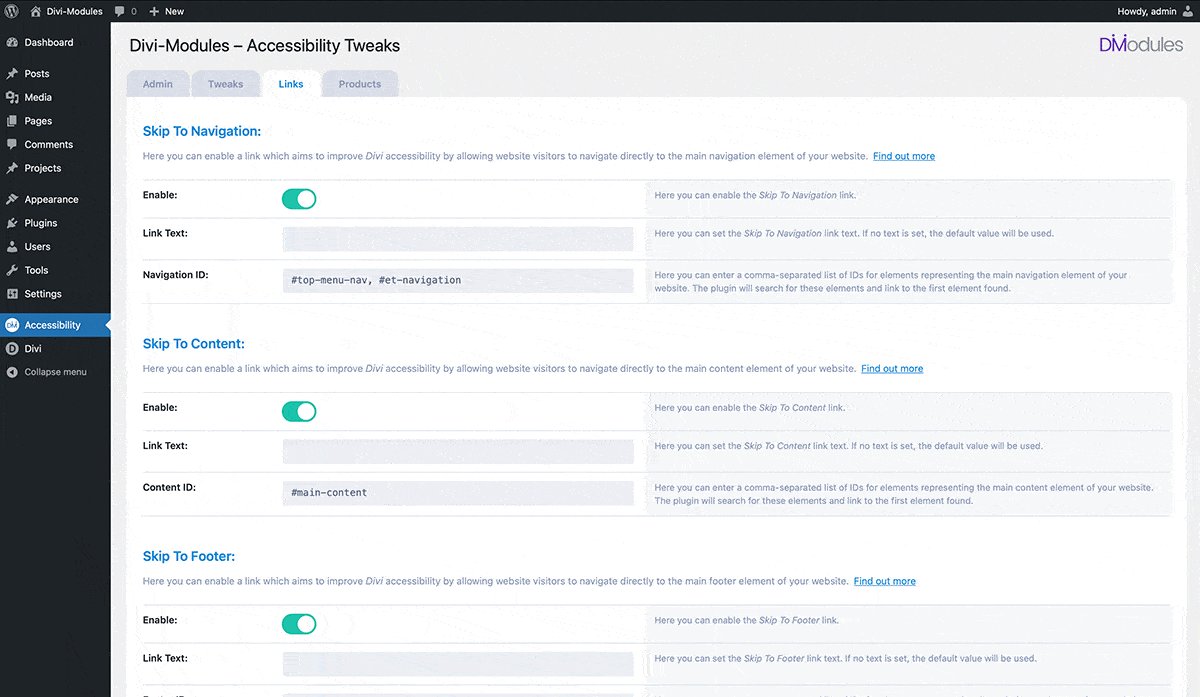
除了插件本身之外,還有其他 Divi 模組可用於補充輔助工具列。 首先是 Accessibility Tweaks(每年 19 美元),這是一個 Divi 模組,可以自動調整您網站的模組和程式碼,讓訪客更輕鬆地瀏覽您的網站。 它為 Divi 模組添加了鍵盤控件,例如選項卡、手風琴和切換按鈕,因為它們缺乏鍵盤支援。 它還添加了選單的鍵盤導航、滑鼠懸停在其上的元素的焦點環以及指向頁眉和頁腳區域的直接連結。

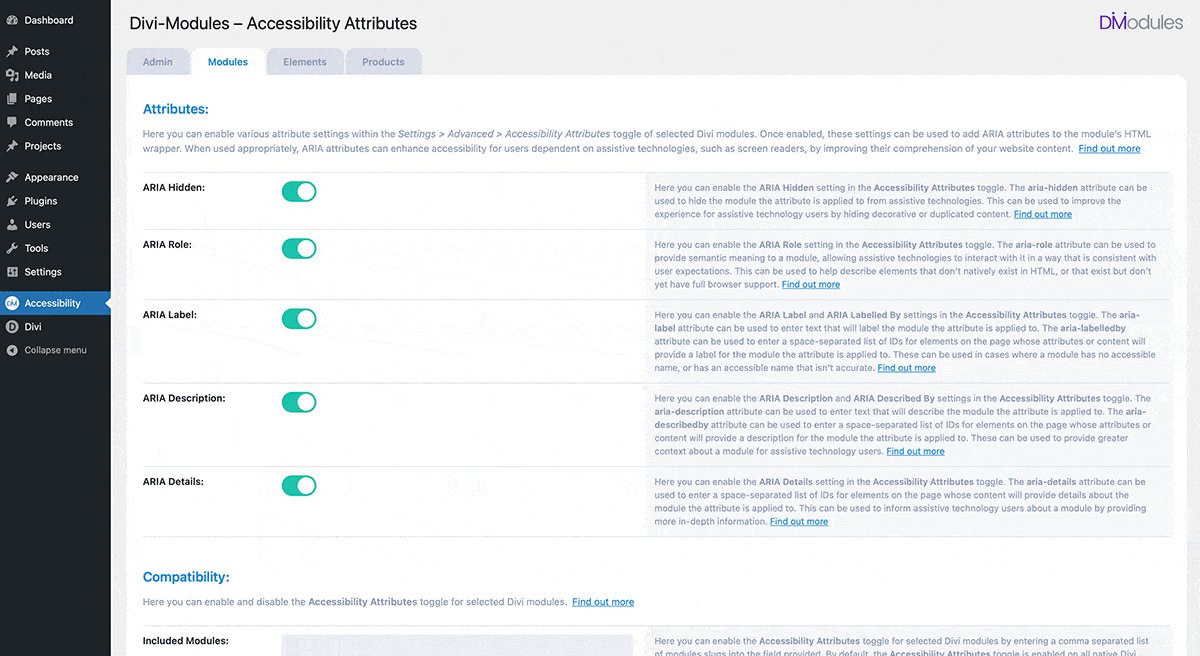
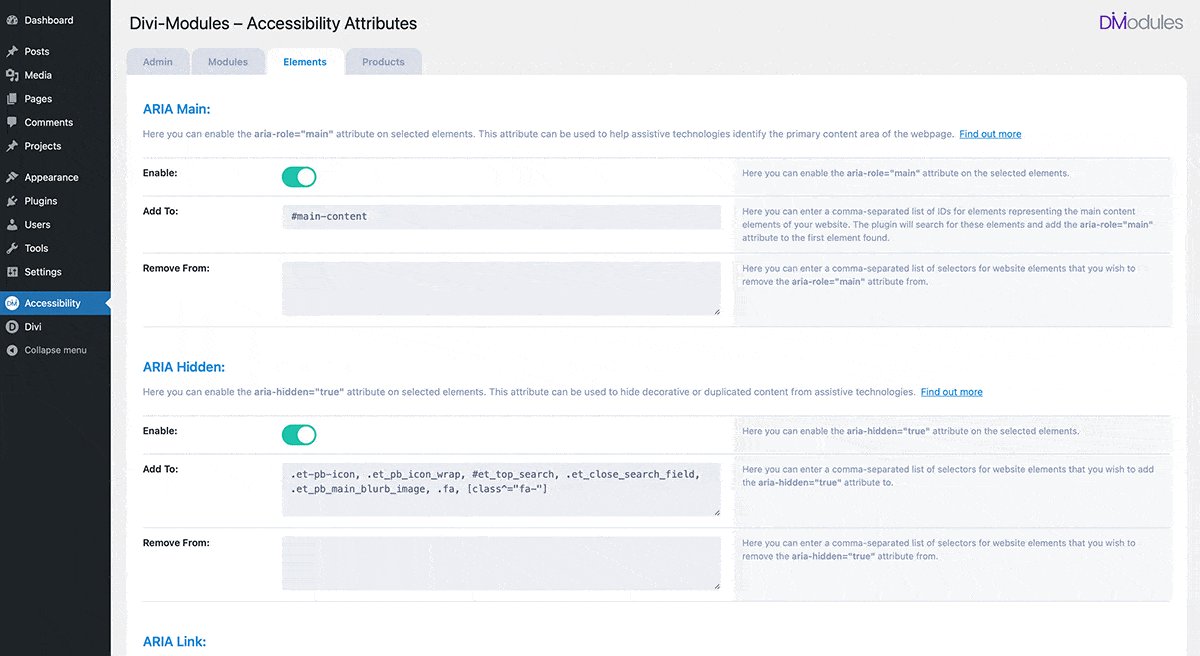
另一個出色的擴充功能是 Accessibility Attributes(每年 19 美元)。 它為每個 Divi 模組、列、行和部分新增了一個新選項卡,用於新增輔助屬性。 此擴充功能可讓您透過新增切換開關和欄位來控制 ARIA 設置,從而為網站內容提供語義含義。 它們本質上是特殊標籤,告訴 Divi 網站每個部分的用途以及是否應該由螢幕閱讀器等輔助技術存取。

擁有符合 ADA 規定的網站的好處
建立符合 ADA 要求的網站不僅是正確的做法,而且是正確的選擇。 這對您的業務也至關重要。 ADA 適用於某些地區的網站,使可訪問性成為法律要求。 透過確保您的網站合規,您可以避免潛在的訴訟和罰款。 除了法律考慮之外,符合 ADA 要求的網站對每個人都更具包容性。 全球有數百萬人患有殘疾,這可能會影響他們的網路瀏覽體驗。 易於訪問的網站提供了獨特的機會來迎合廣泛和多樣化的受眾,增加您的潛在客戶群並培育更具包容性的線上社群。
創建可存取網站的另一個潛在好處是搜尋引擎優化 (SEO)。 像谷歌這樣的搜尋引擎會優先考慮用戶友好且易於訪問的網站。 透過遵循可訪問性最佳實踐,您不僅可以幫助用戶,還可以提高網站在搜尋引擎排名頁面 (SERP) 中的評級,從而帶來更多的自然流量。
有哪些輔助功能最佳實務?
要建立一個可供所有人存取的網站,輔助功能側邊欄插件是必須的。 除此之外,您還應該遵循一些最佳實踐:
- 使用 Alt 標籤:為圖像提供替代文字(alt 標籤)描述。
- 結合對比色:確保在文字和背景之間使用足夠的顏色對比。
- 提供存取內容的替代方式:提供音訊和視訊內容的字幕和文字記錄。
- 使用簡單導航原則:將您的網站設計為僅使用鍵盤即可實現完整功能。
- 使用清晰的 CTA:確保表單欄位、按鈕和其他號召性用語的清晰標籤。
- 寫出易於理解的內容:使用清晰簡潔的語言,避免行話或技術術語。
- 整合輔助科技:確保您的網站與螢幕閱讀器和其他輔助科技良好整合。
- 進行測試:測試您的網站以識別並解決任何問題。
Divi 輔助工具列的功能
Divi 的輔助使用側邊欄不僅僅是簡單地選取輔助功能複選框。 它使您能夠創建一個具有全面功能的真正包容性的網站。 讓我們分別探討它們,以展示輔助功能側邊欄插件的整體價值。
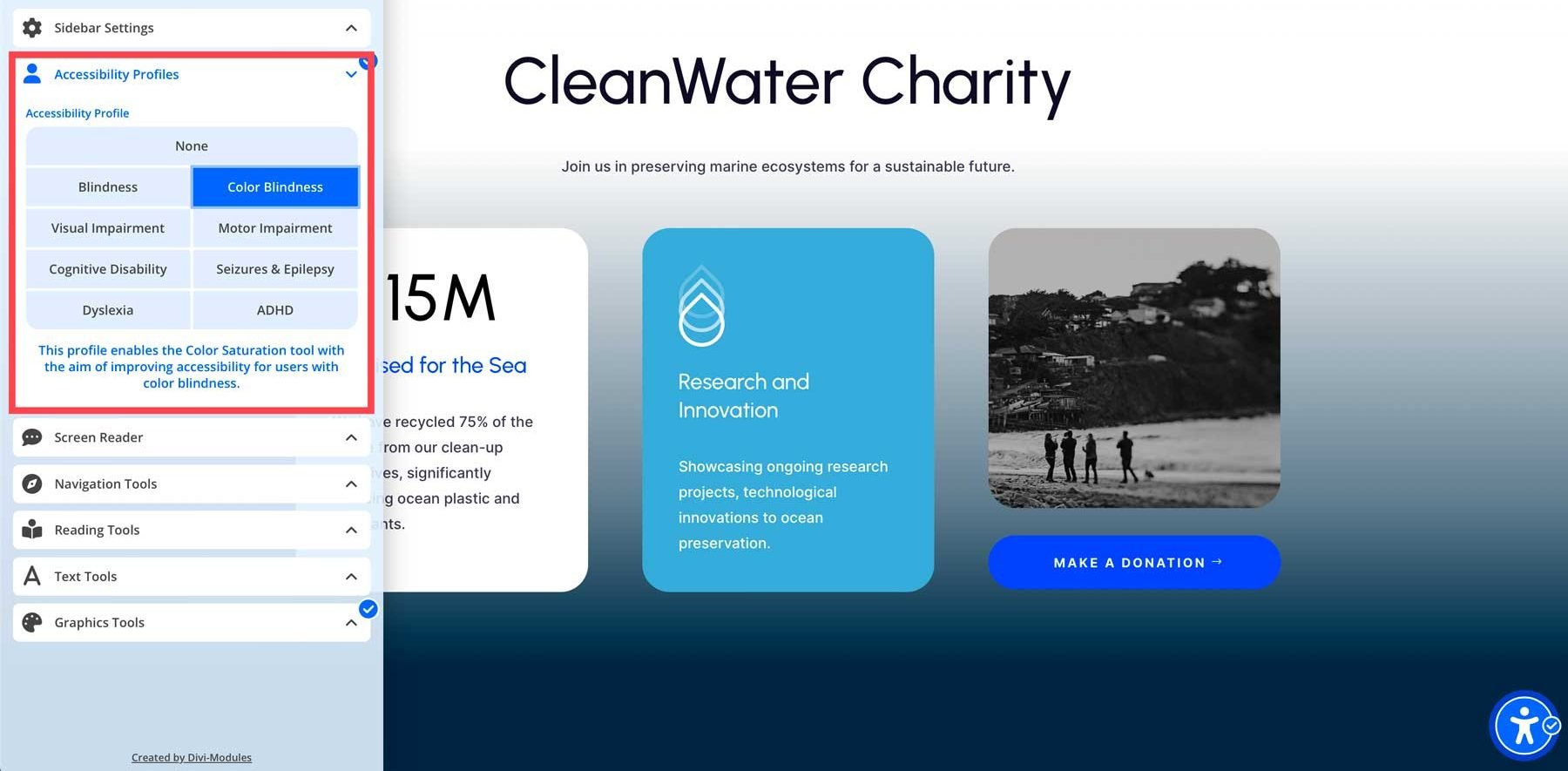
使用輔助使用設定檔建立個人化瀏覽體驗

輔助使用側邊欄透過其輔助使用設定檔功能使自訂更進一步。 這允許訪客選擇滿足特定需求的預先配置設定。 無需手動調整,側邊欄會為您完成所有艱苦的工作! 內建了一些令人難以置信的功能,包括螢幕閱讀器,它可以為依賴螢幕閱讀器進行導航的用戶優化網站。 它確保正確的焦點管理、標題結構和圖像替代標籤描述。 還有針對色盲、視力障礙、過動症、閱讀障礙等的預設。

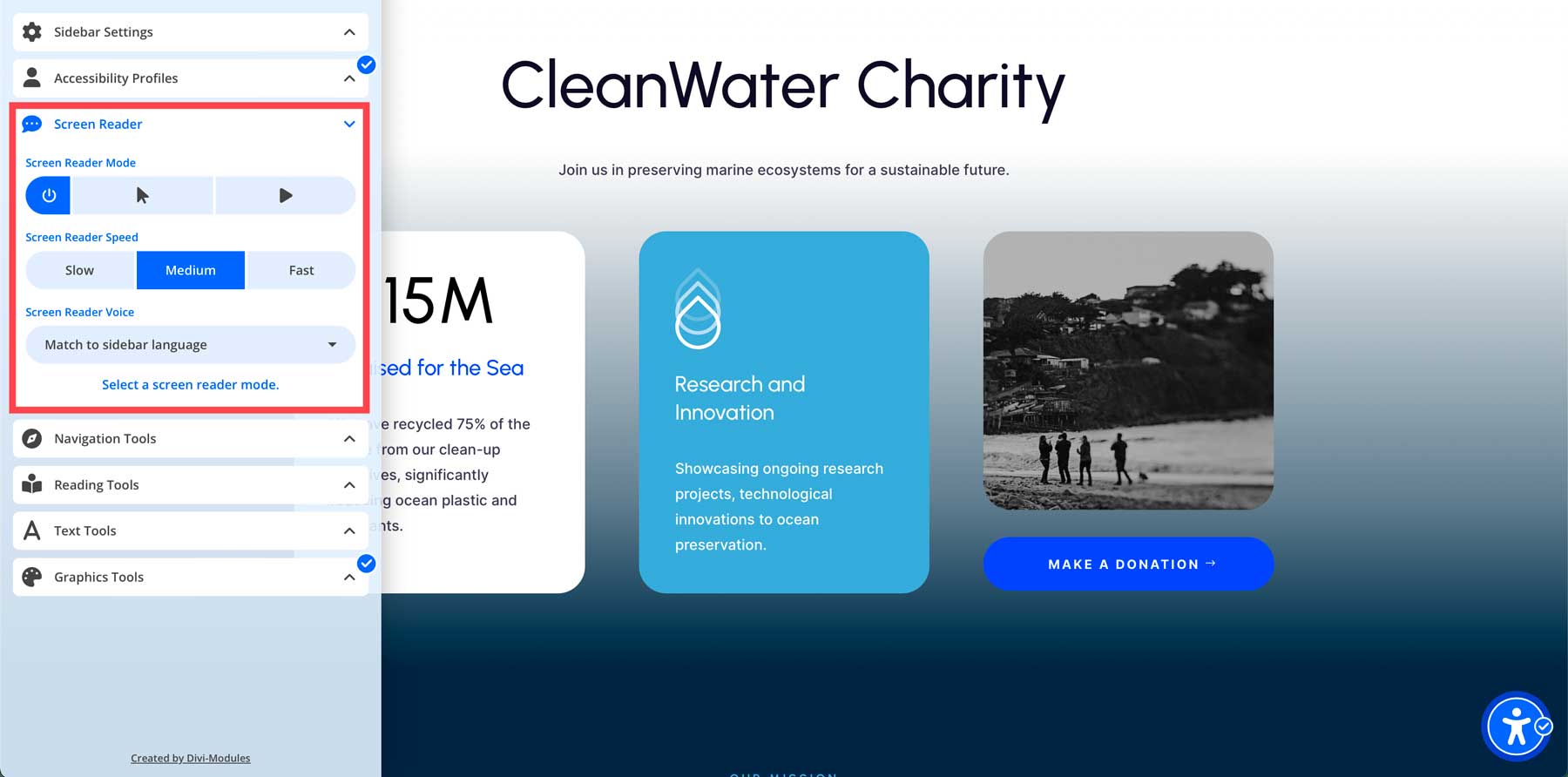
螢幕閱讀器工具

輔助工具列提供了強大的螢幕閱讀器功能,讓網站訪客將文字轉換為可聽語音。 對於幫助有視力障礙或閱讀困難的人來說,這是一個很棒的功能。 您可以輕鬆地在不同的螢幕閱讀器模式之間切換,包括手動或自動。 在手動模式下,使用者可以選擇他們希望為其轉錄的頁面區域。 自動模式將從上到下讀取頁面上的所有文字。 除了不同的模式外,使用者還可以選擇閱讀器的速度和語言。
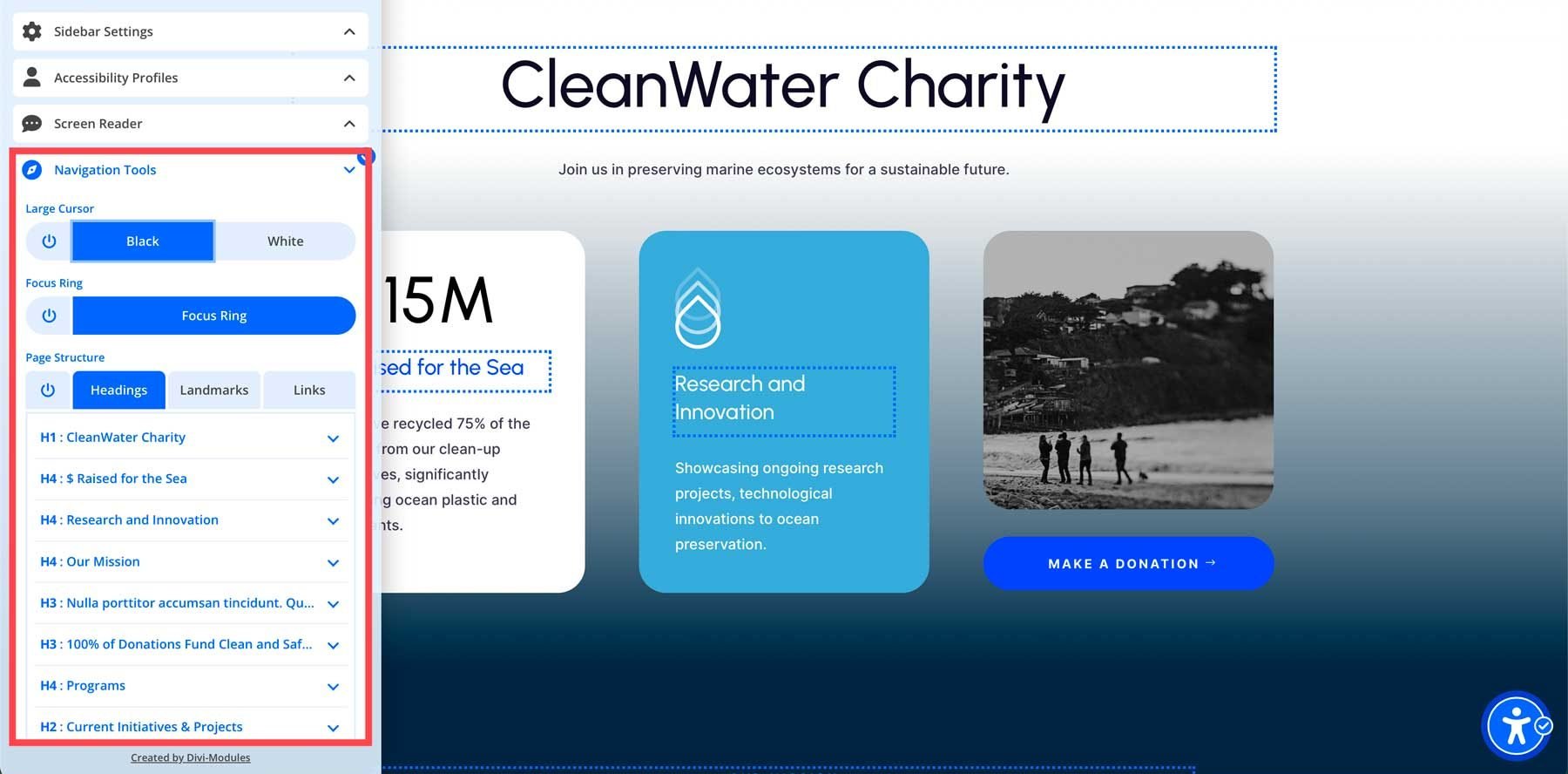
導航工具

輕鬆導航對於無障礙網站至關重要。 值得慶幸的是,可存取側邊欄擴充功能為您提供了一個功能工具箱,可確保每個人都擁有良好的瀏覽體驗。 使用者可以將遊標調整得更大、更改顏色並添加對焦環,以幫助訪客更有效地瀏覽您的網站。 您也可以透過識別標題、地標和連結來突出顯示頁面的結構。 借助這些功能,該插件消除了導航障礙,讓每個人都能直觀地探索您的網站。
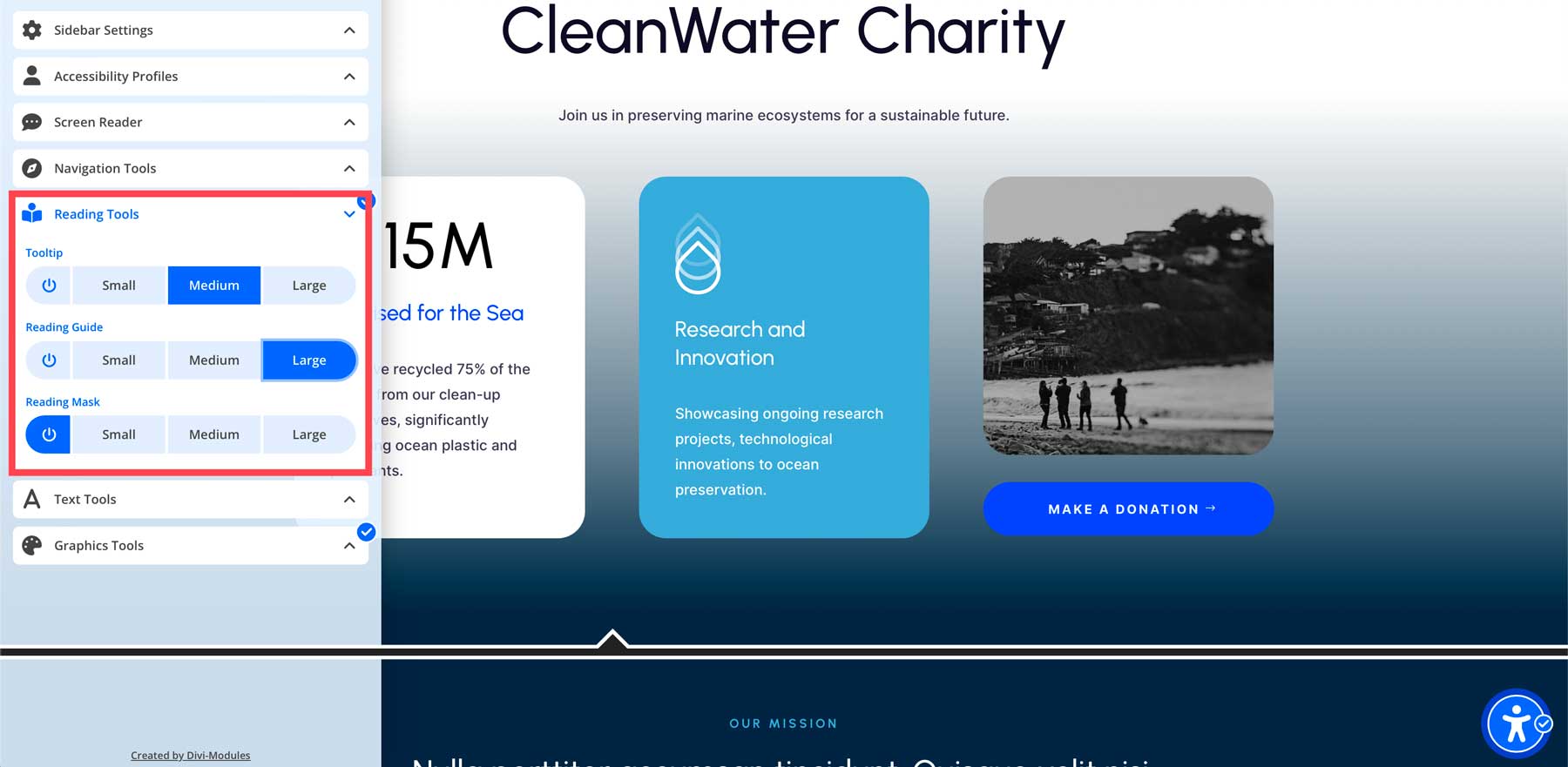
閱讀工具

每個人都有不同的閱讀偏好。 值得慶幸的是,輔助工具列擴充功能了解這一點,並提供了多種工具來吸引所有人。 它允許您調整工具提示文字大小,新增閱讀指南以幫助使用者保持在頁面上的位置,以及閱讀遮罩工具。 閱讀遮罩工具可讓您添加突出顯示的部分,以便在閱讀文字時重點關注。
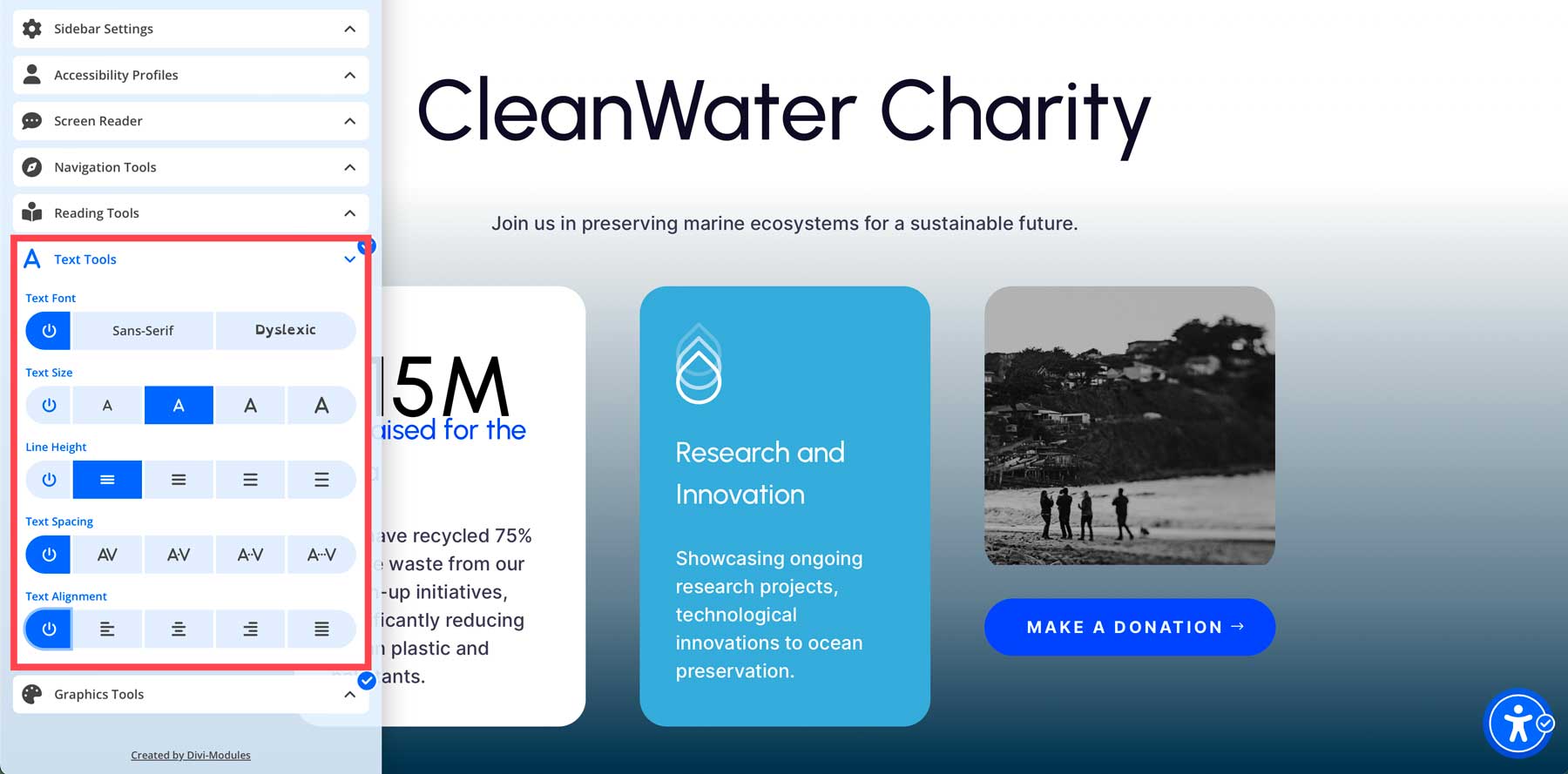
文字工具

輔助功能側邊欄擴充功能提供了各種工具來調整網站內容的大小、行高、間距和對齊方式。 這些工具非常適合有視覺障礙或偏好控製文字顯示方式的人。 透過向網站訪客提供這些工具,您可以提供更具包容性的體驗,確保每個人都可以輕鬆地與您的網站互動。
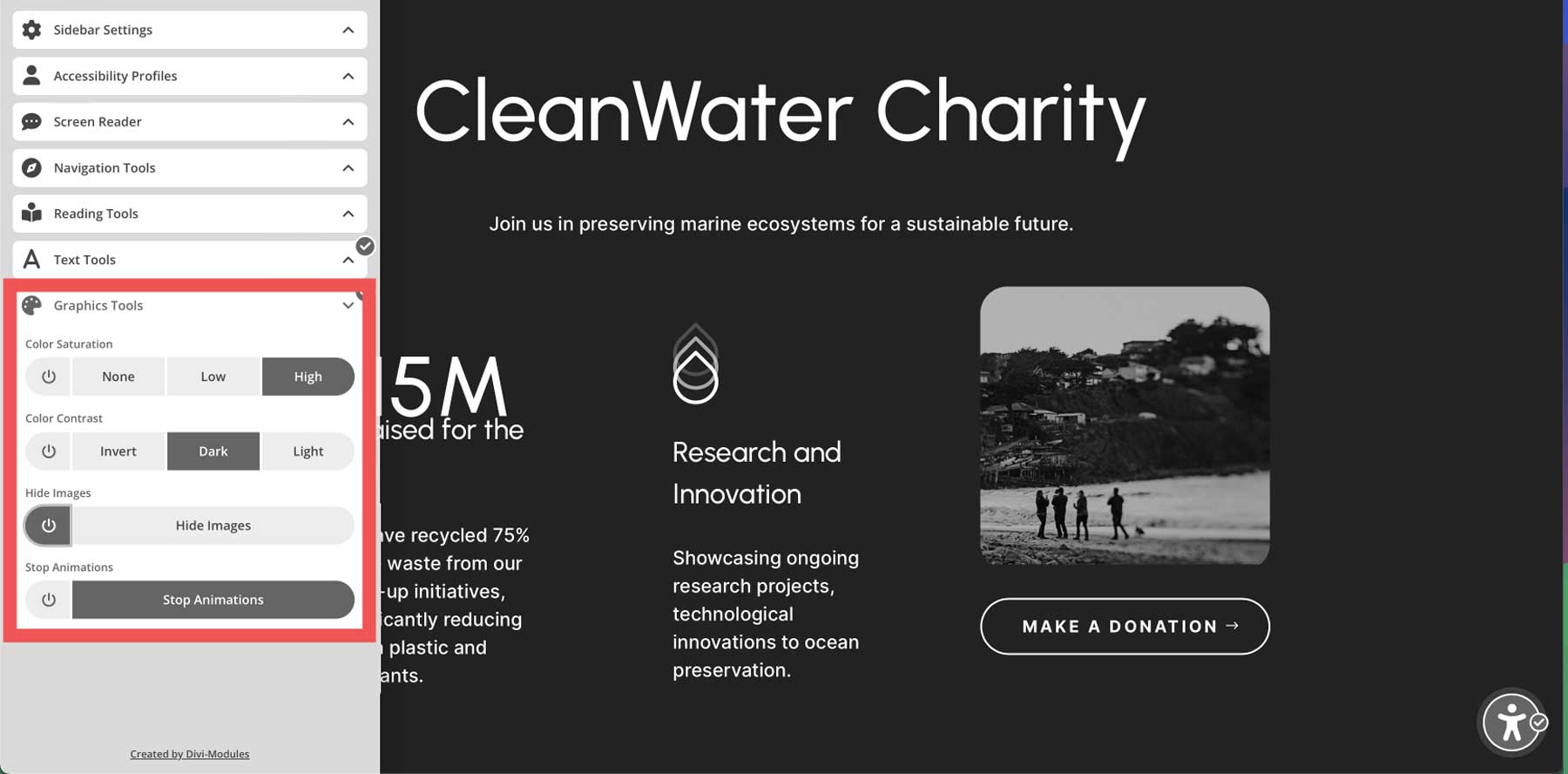
圖形工具

文字、圖像及其背景之間良好的色彩對比度對於視力障礙或視力低下的使用者至關重要。 輔助工具列擴充提供了各種圖形工具,以確保有視覺困難的人可以有效地查看您的內容。 有一些工具可以調整色彩飽和度和對比度,以及隱藏影像和停止動畫的功能。 用戶可以根據自己的喜好選擇相應的級別,使此擴充功能成為您網站的絕佳補充。
如何安裝輔助工具列
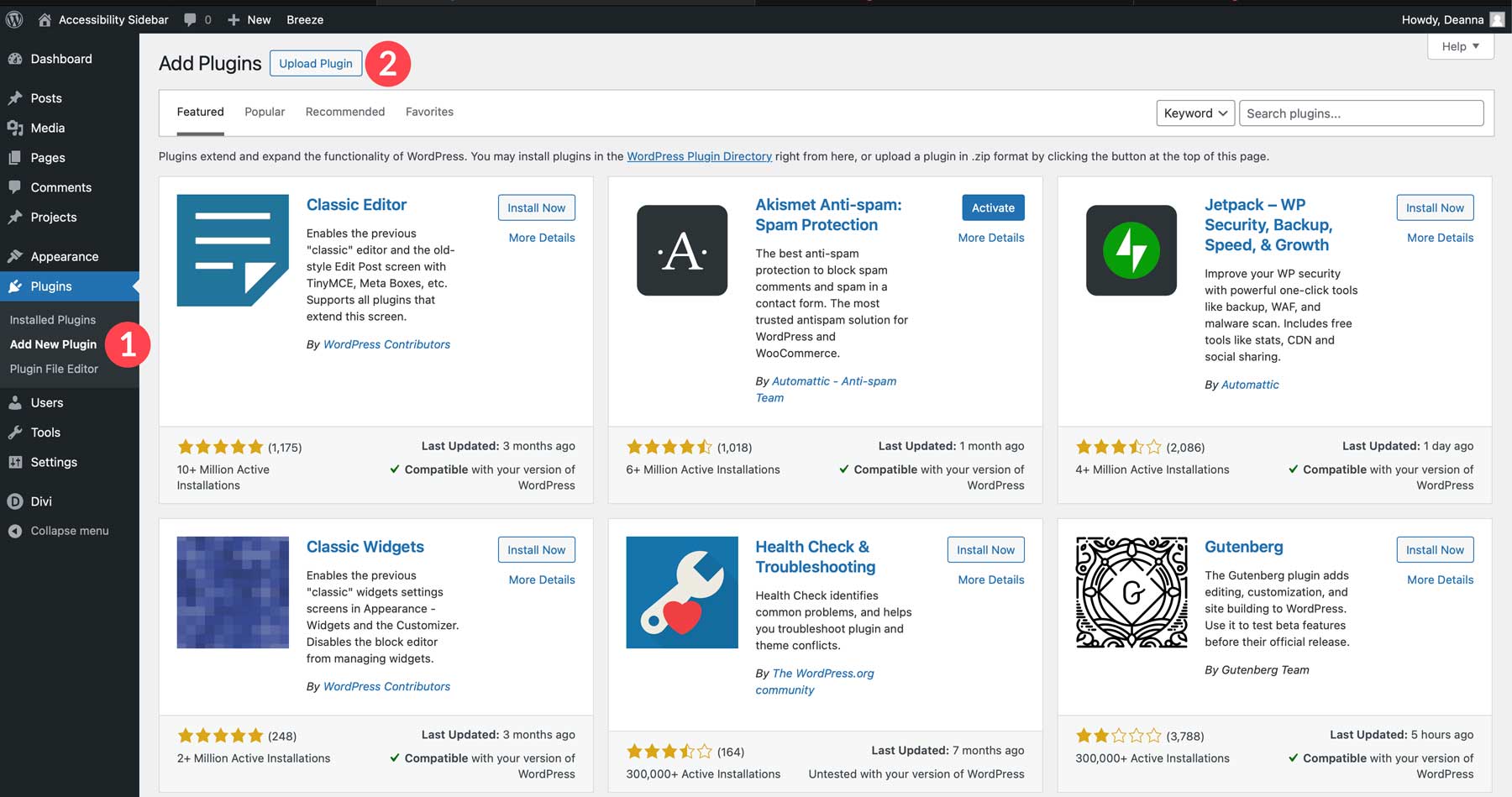
安裝輔助工具列插件很簡單。 首先,導覽至 WordPress 儀表板中的外掛程式 > 新增外掛程式。 接下來,點擊上傳外掛程式按鈕。

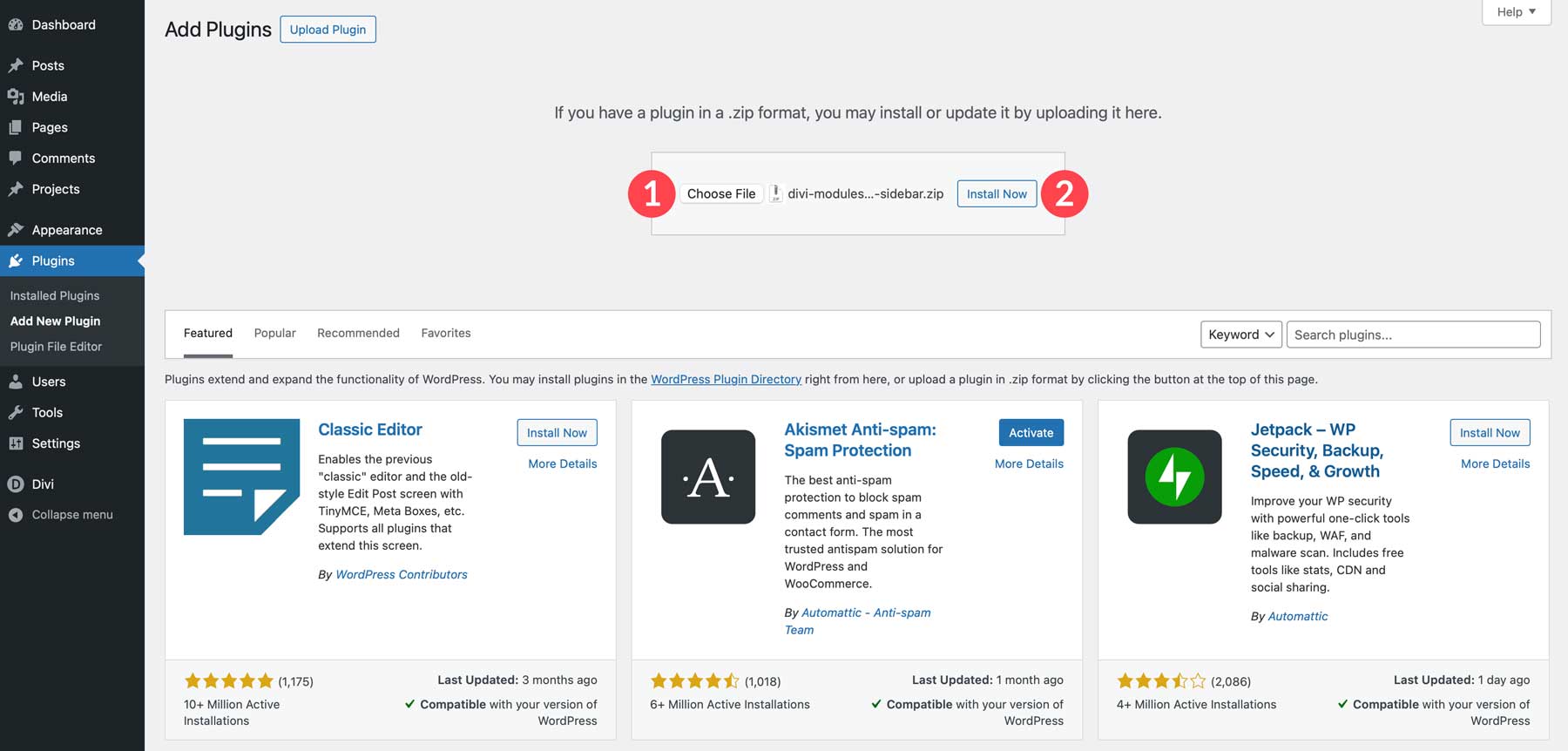
頁面刷新後,按一下「選擇文件」按鈕,從電腦上傳輔助工具列 zip 文件,然後按一下「立即安裝」 。

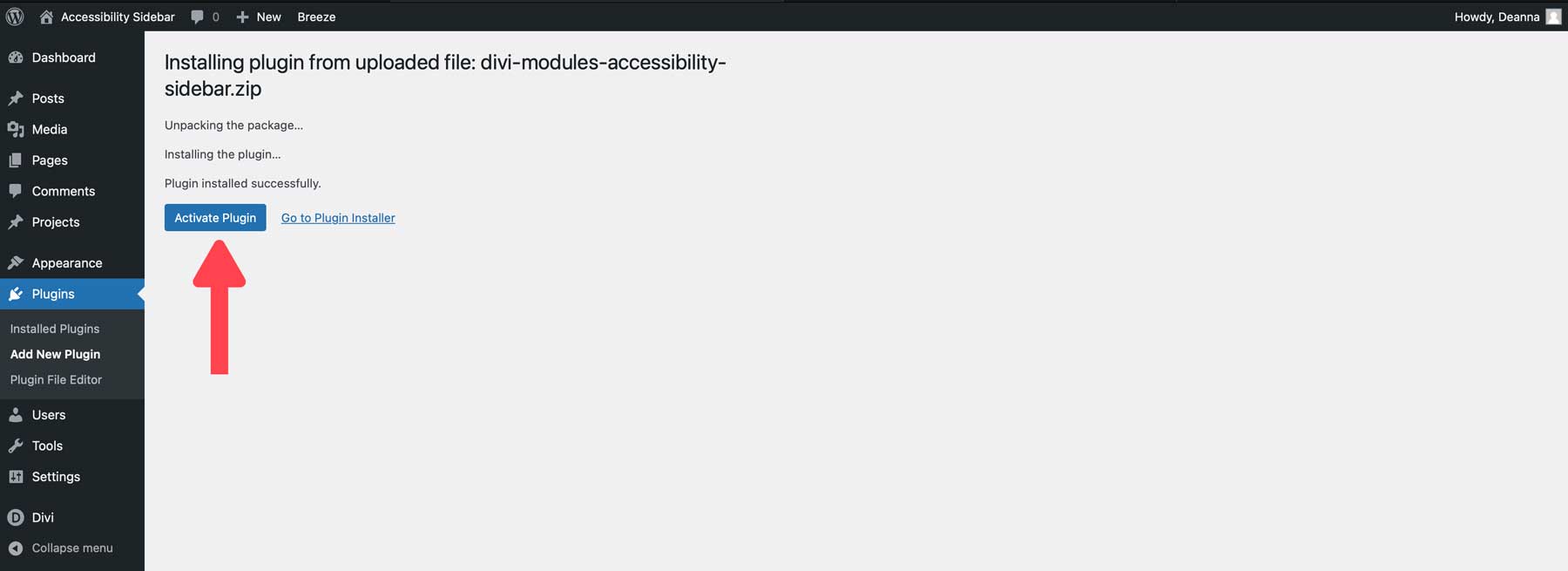
安裝後,點擊「啟動插件」按鈕即可完成插件的安裝。

配置輔助使用側邊欄設置

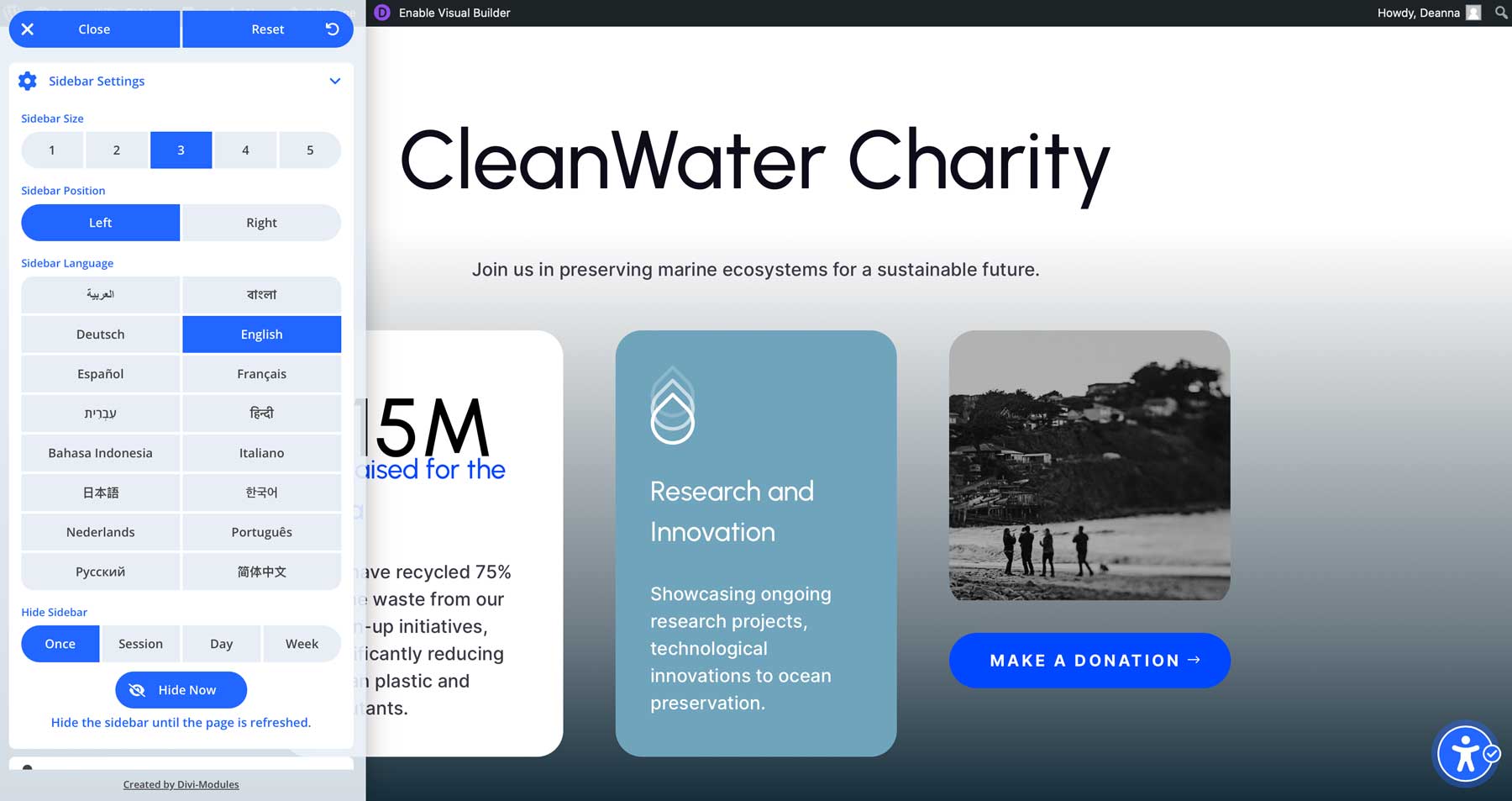
輔助工具列有前端和後端設定。 在前端,使用者可以調整側邊欄的大小、位置和語言。 返回使用者可以調整他們想要查看的頻率,可以選擇一次、每次會話、每天或每週。

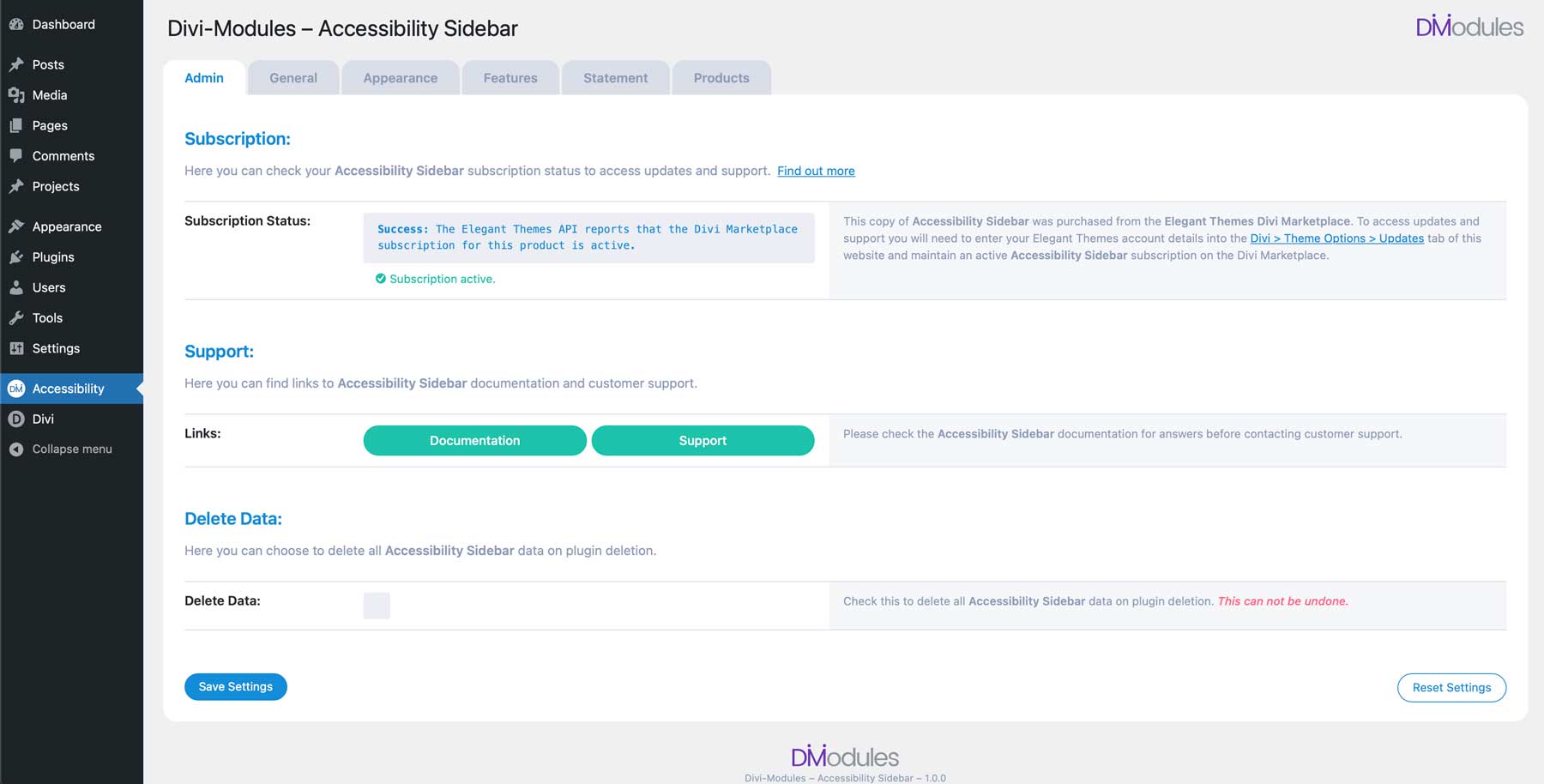
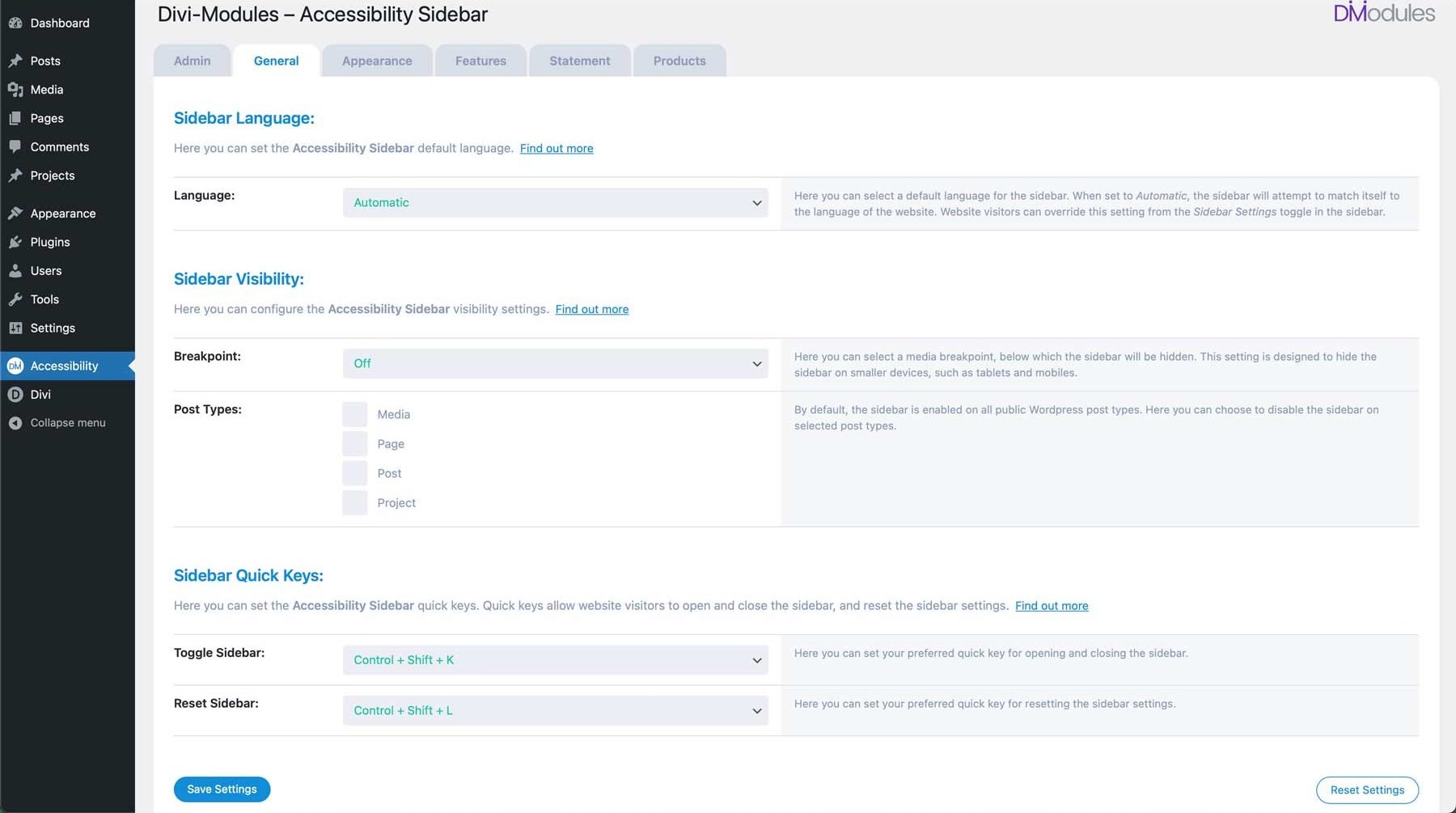
在後端,網站所有者可以配置一系列設置,包括語言、貼文類型和快捷鍵的常規設定。

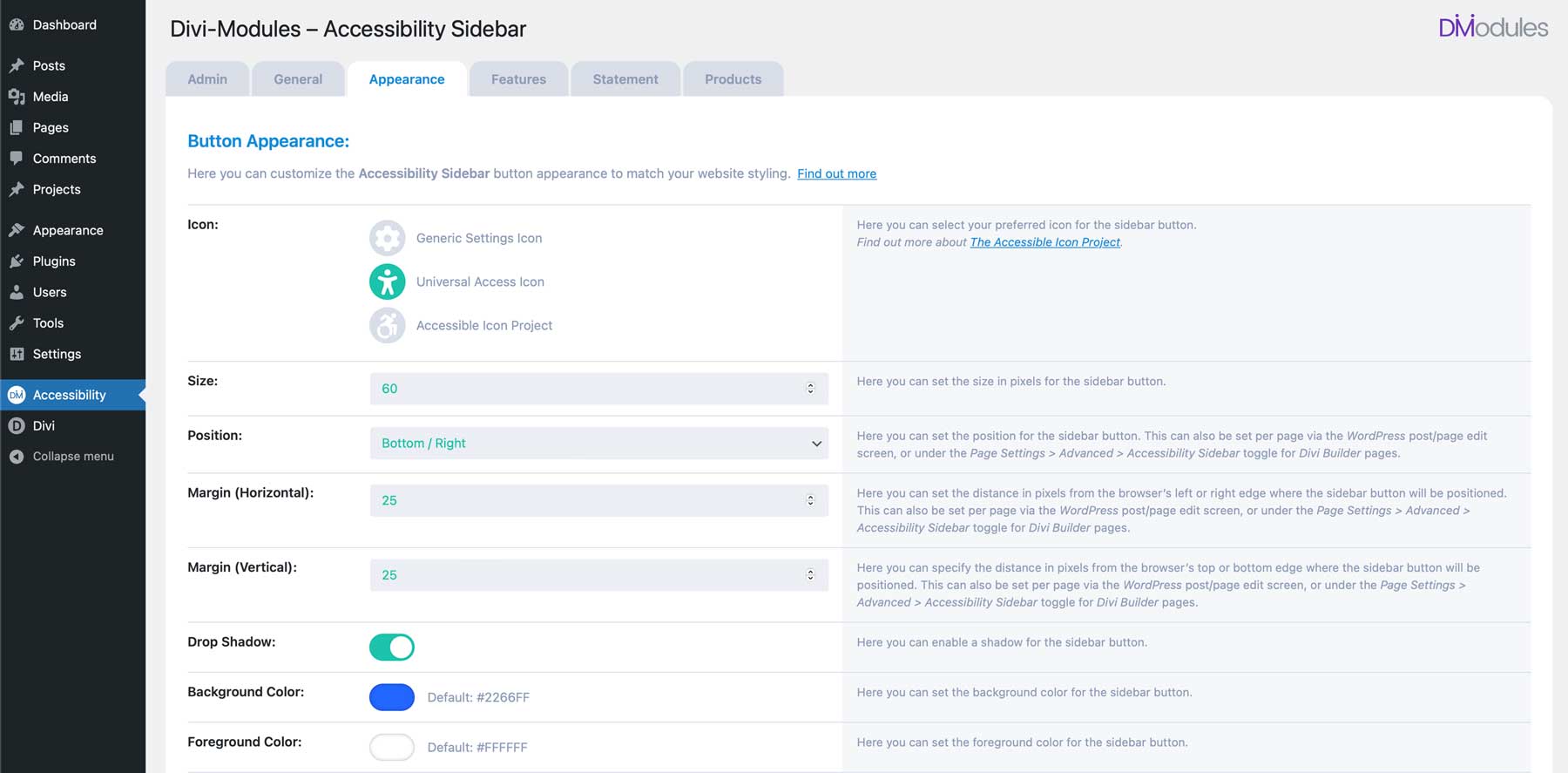
在「外觀」標籤下,您可以選擇側邊欄的圖標,配置大小、位置和間距的設置,以及編輯按鈕和側邊欄本身的顏色首選項。

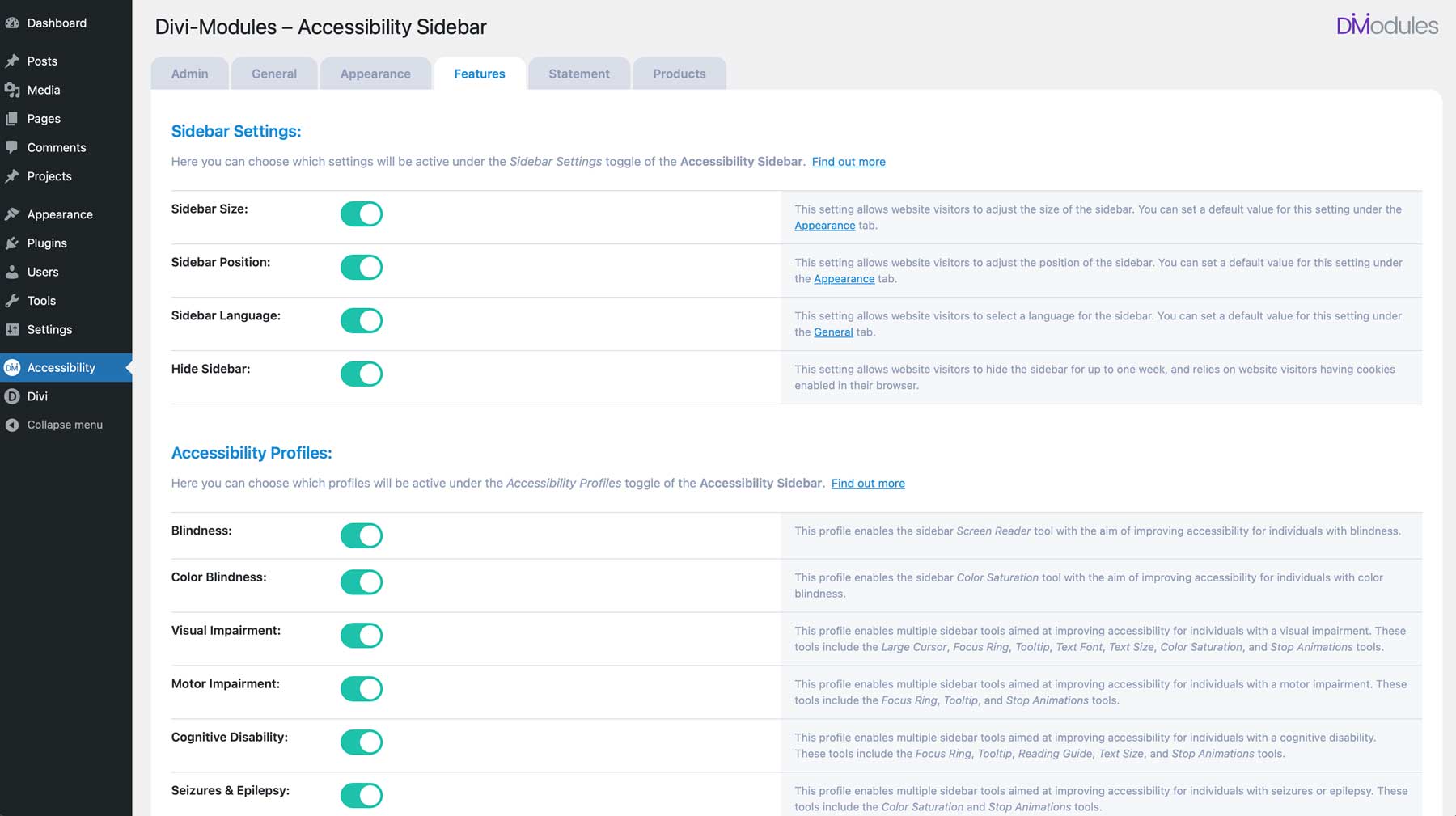
「功能」標籤可讓您顯示或隱藏側邊欄及其功能的設置,每個部分下方都有單獨的切換。

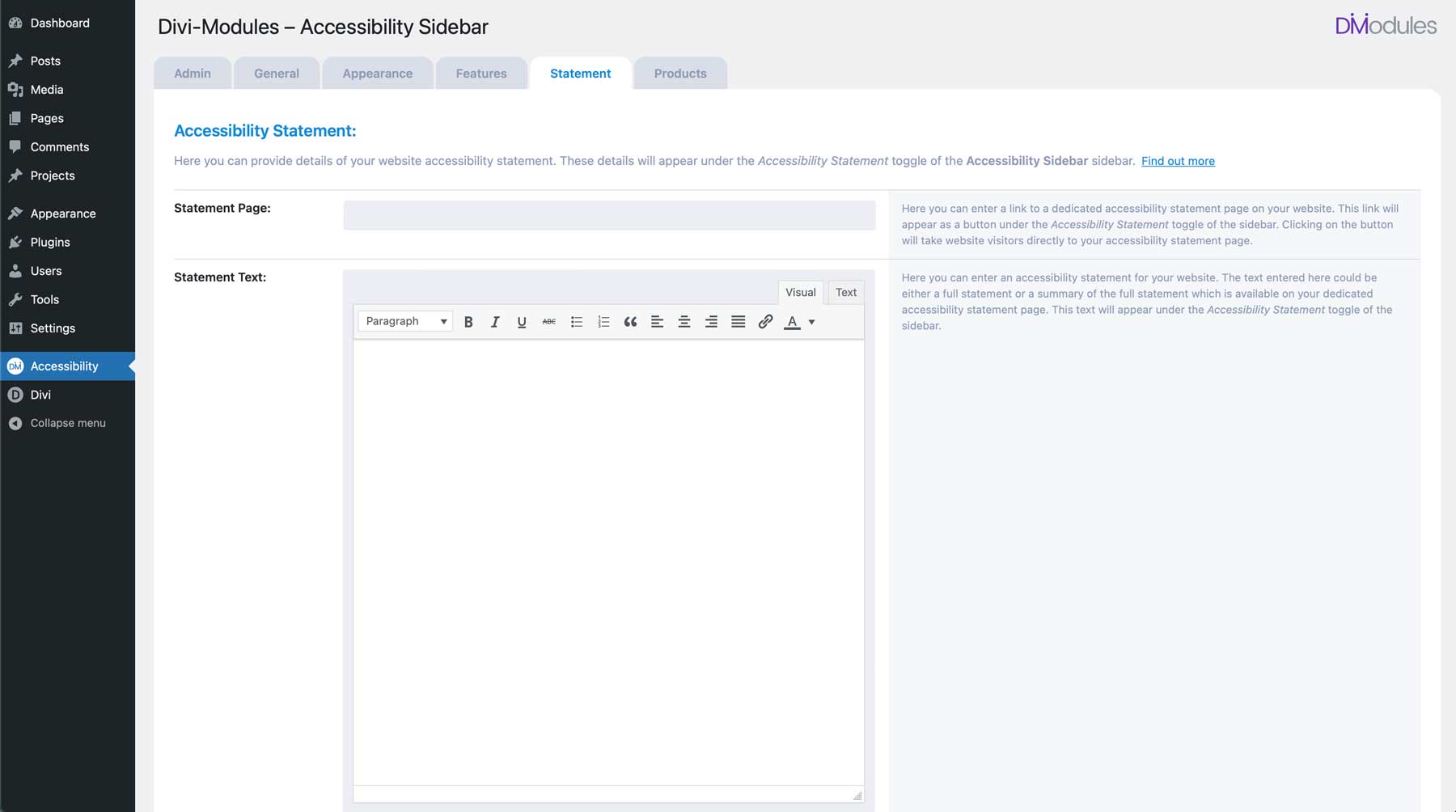
其他選項包括用於編寫輔助功能聲明的選項卡。 這將在您的網站上建立一個獨特的聲明頁面,您可以在其中為網站訪客編寫自訂聲明。 編寫完成後,指向您的聲明頁面的連結將放置在輔助功能側欄的頁腳。

輔助使用側邊欄定價
Accessibility Sidebar 外掛程式可從 Divi Marketplace 購買,每年價格為 43 美元。 可訪問性屬性和可訪問性調整這兩個補充擴展的價格均為每年 19 美元。 尋求套餐優惠的用戶可以購買 Accessibility Bundle,起價為84 美元,獲得終身授權。
您可以在不受限制的 Divi 網站上使用所有產品,這對於希望確保所有 Divi 網站均符合 ADA 要求的自由工作者和網路代理商來說是絕佳選擇。 如果您對購買的產品不是 100% 滿意,您可以在購買後 30 天內獲得全額退款。 購買後您還將享受一年的更新和支持。
取得輔助使用側邊欄
結論
在當今不斷變化的數位環境中,確保每個人都可以訪問您的網站是一項重要實踐。 Divi 的輔助使用側邊欄插件可讓您輕鬆建立包容性的網頁瀏覽體驗,消除障礙並有可能吸引更廣泛的受眾。 從改進導航到自訂閱讀選項,再到調整顏色以增加對比度,您可以放心,您的訪客可以舒適地與您的內容互動。 透過將輔助使用側邊欄插件合併到您的 Divi 網站中,您可以在創建真正包容性的線上空間方面邁出重要一步。