Divi 產品亮點:Divi 助手
已發表: 2024-08-30您想花幾個小時在 Divi 網站上處理繁瑣的任務嗎?老實說,沒有人這樣做。值得慶幸的是,一款名為 Divi Assistant 的產品可以成為您節省時間的數位超級英雄。這個必備外掛程式可在 Divi Marketplace 上使用,它可以簡化任務、提高可訪問性並簡化維護。想像一下,能夠調整 Divi 以更好地滿足您的喜好,緩解圖像優化難題,或者讓每個人都更容易訪問您的網站。
Divi Assistant 可以處理這一切,為您節省時間和金錢。您準備好升級您的 Divi 遊戲了嗎?讓我們來看看它是如何運作的!
- 1什麼是迪維助手?
- 2 Divi 助手功能
- 2.1入門助手
- 2.2實用助手
- 2.3可視化生成器助手
- 2.4樣式助手
- 2.5字體助手
- 2.6媒體助手
- 2.7代碼助手
- 2.8前端助手
- 2.9輔助功能助手
- 2.10學習幫手
- 2.11維護助手
- 2.12支持助手
- 3如何使用迪維助手
- 3.1安裝迪維助手
- 3.2導航 Divi 助手儀表板
- 3.3創建子主題
- 3.4重命名項目貼文類型
- 3.5設定全域標題樣式
- 3.6上傳本地字體
- 3.7確保影像優化
- 3.8使 Divi 更易於使用
- 3.9啟用維護模式
- 4 Divi 助手的費用是多少?
- 5結論
什麼是迪維助手?

您想避免同時使用多個外掛程式來增強您的 Divi 體驗嗎? Divi Assistant 是 PeeAye Creative 的強大工具,它將基本功能整合到一個簡化的插件中。從輔助功能增強到維護工具,Divi Assistant 使您能夠自訂 Divi 主題的各個方面。告別繁瑣的手動調整,迎接更有效率、更愉快的工作流程。有了 Divi Assistant,您的網站潛力將真正無限。
讓我們仔細看看該插件及其提供的功能。
迪維助手功能
Divi Assistant 是 Divi 可用的最強大的實用插件。它允許您透過自動執行需要數小時手動完成的重複任務來簡化工作流程。只需點擊幾下,您就可以完成設定網站永久連結、查看全面的系統報告、修復替代文字錯誤等任務。讓我們看看 Divi Assistant 的所有功能,這樣您就會看到它的巨大價值。
入門助手
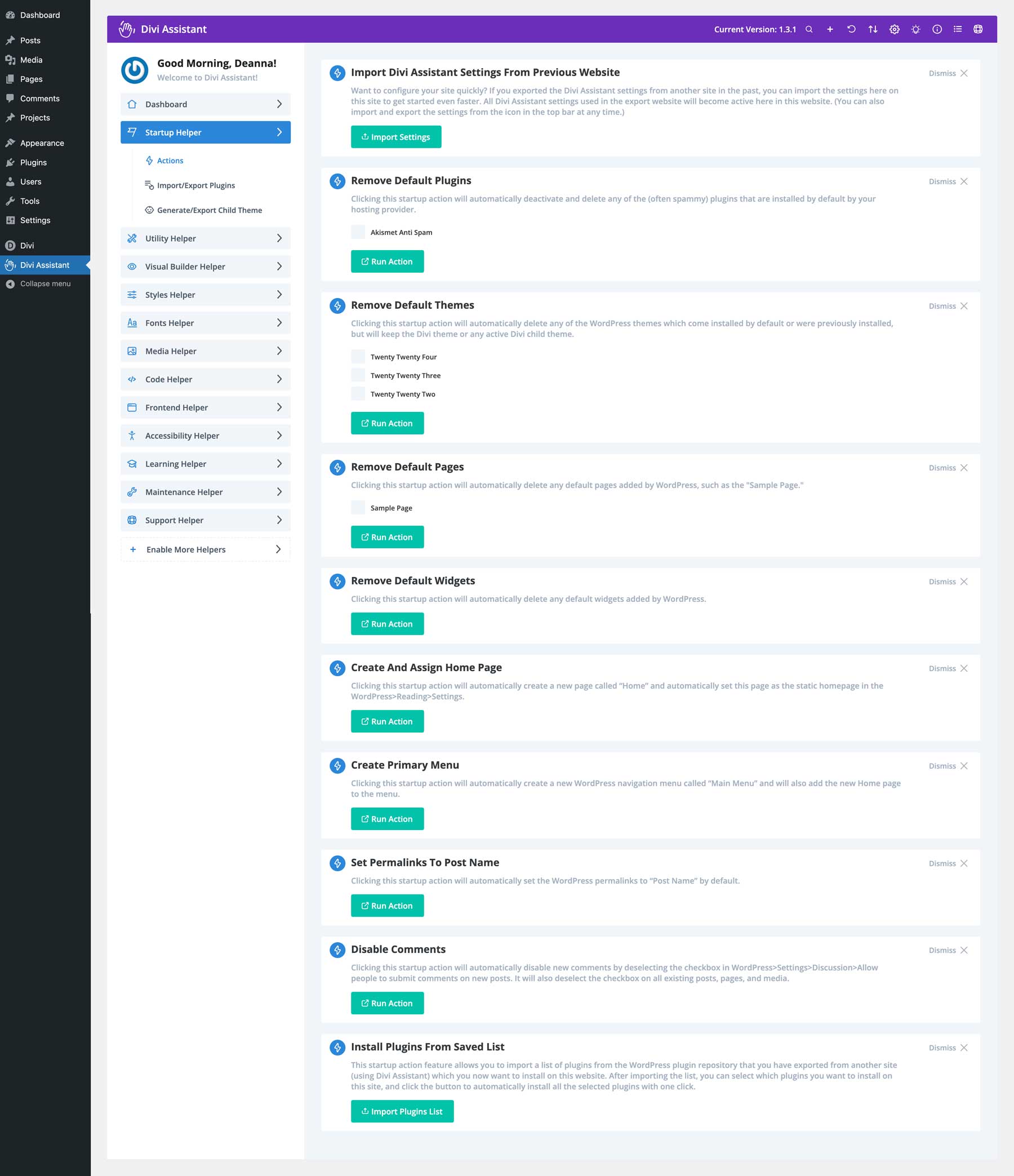
Divi Assistant 的 Starter Helper 消除了從頭開始設定新 Divi 網站的麻煩,從而節省了時間。只需點擊幾下,您就可以自動執行重複性任務,例如刪除預設外掛程式和主題、刪除 WordPress 起始頁和小工具、建立和指派主頁以及從一個方便的儀表板建立導覽功能表。您還可以更改網站的永久連結設定、停用評論以及從已儲存的清單匯入插件。

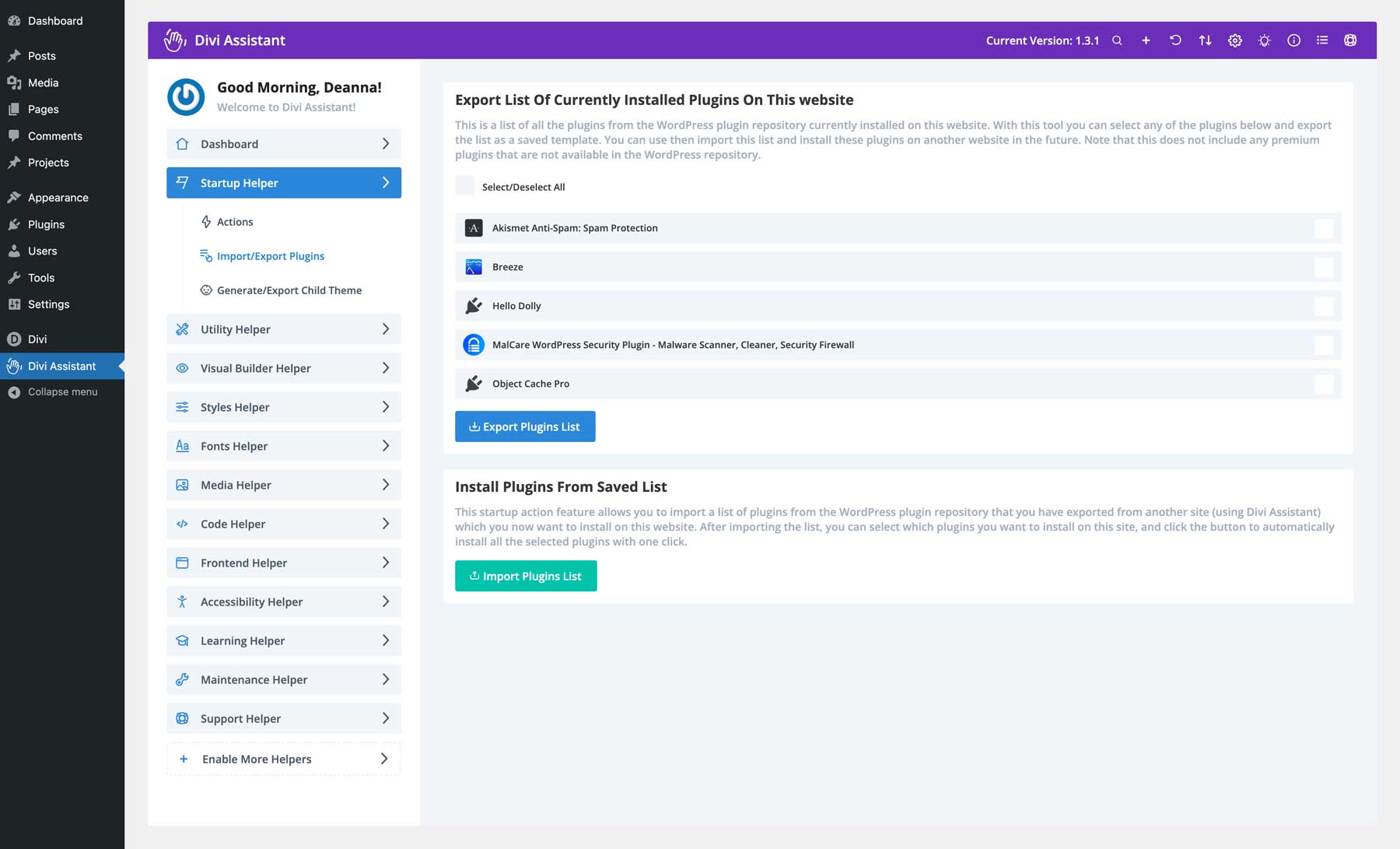
Starter Helper 也非常適合設定可在安裝了 Divi Assistant 的其他 Divi 網站上使用的藍圖。您可以輕鬆地將您喜愛的插件匯出為 zip 文件,並將其上傳到其他 Divi 網站以方便使用。

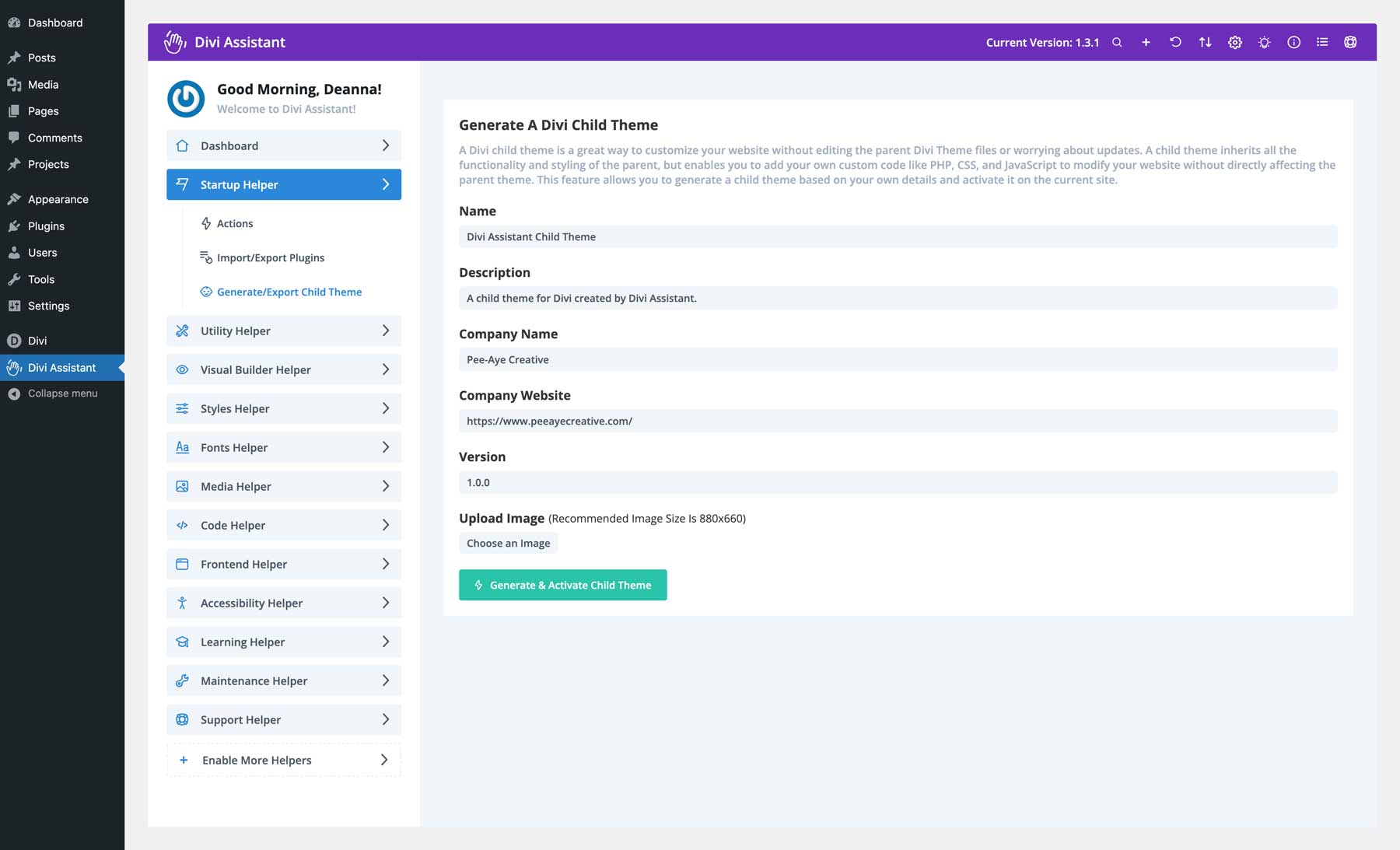
Divi Assistant 的另一個出色功能是只需點擊幾下即可產生 Divi 子主題。只需添加名稱和描述,上傳主題縮圖,然後就可以讓 Divi Assistant 處理剩下的事情。子主題還可以輕鬆匯出以在其他 Divi 網站上使用。

實用助手
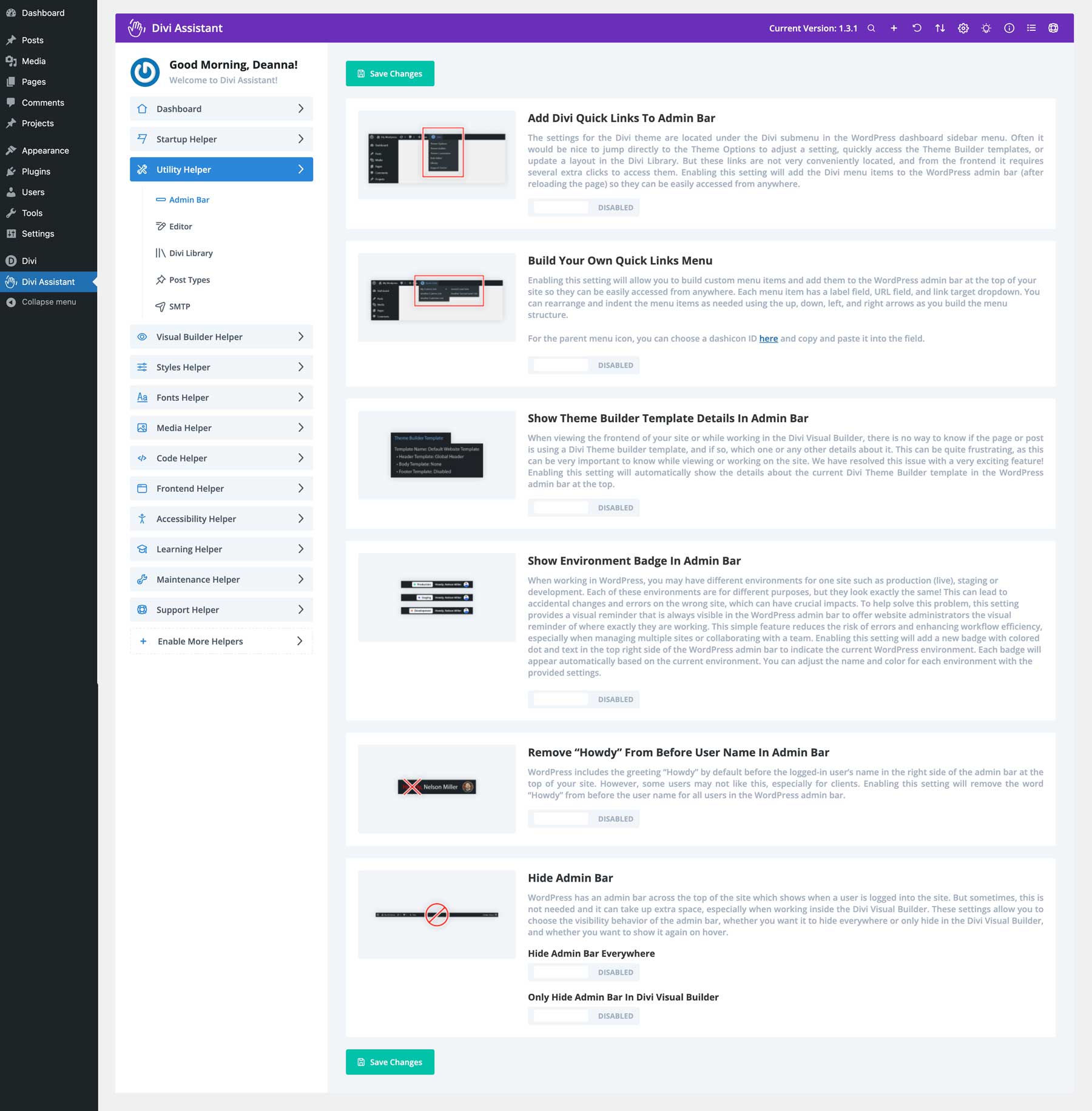
使用 Divi Assistant Utility Helper,您可以建立一個快速連結功能表以顯示在 WordPress 管理列中,對其進行自訂,並添加您最常使用的工具。您也可以透過刪除 WordPress 使用者名稱前的「howdy」或完全隱藏它來進一步自訂管理列。

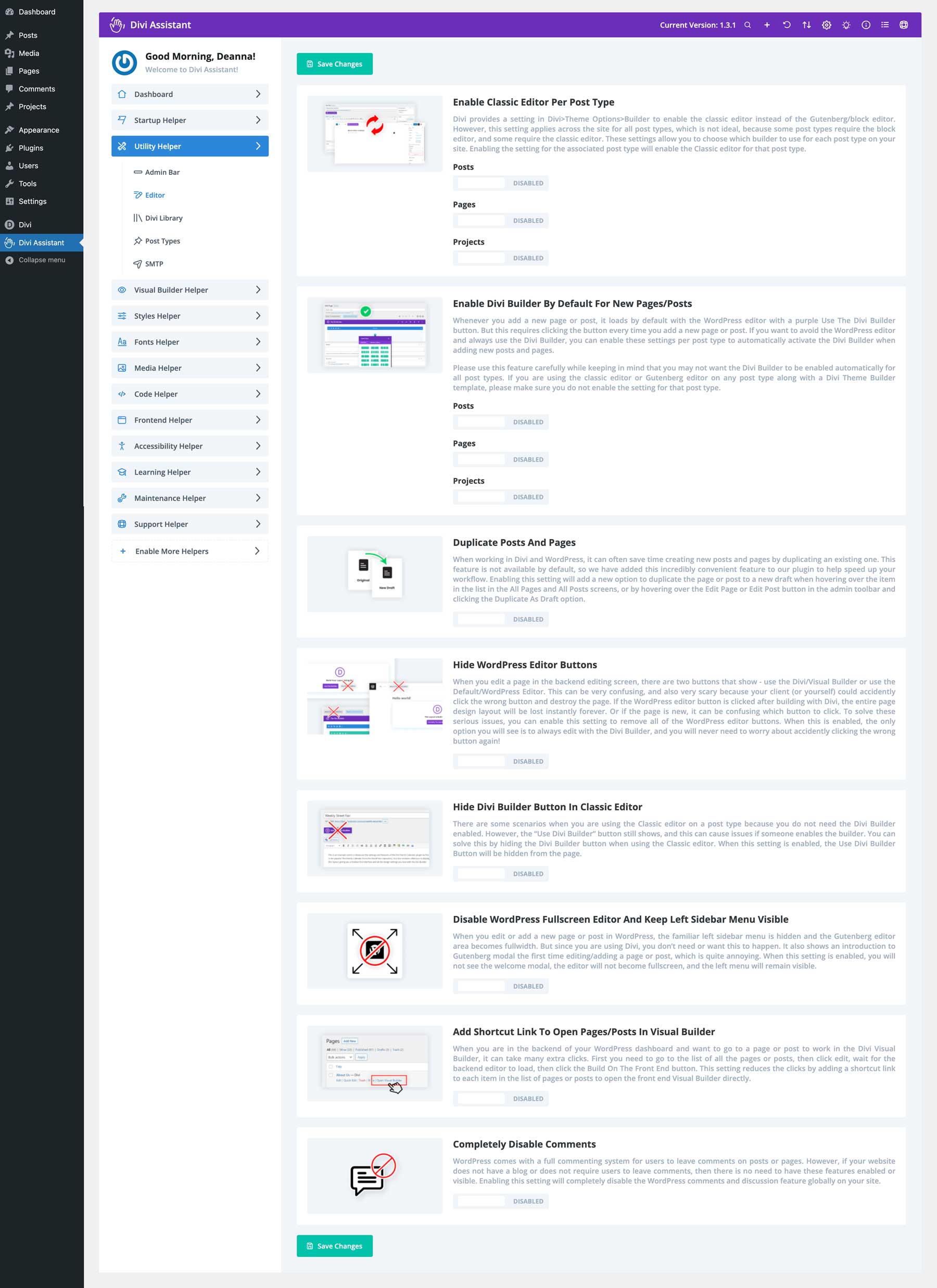
自訂 WordPress 編輯器設定
Divi Assistant 的實用程式助理也非常適合控制網站的自訂貼文類型。您可以輕鬆地在 Divi 的所有貼文類型(包括貼文、頁面和項目)上啟用經典編輯器。或者,您可以確保在所有自訂貼文類型上設定 Divi Builder,從而無需手動執行此操作。您可以複製貼文和頁面、隱藏 WordPress 編輯器或 Divi Builder 按鈕,或輕鬆停用評論。

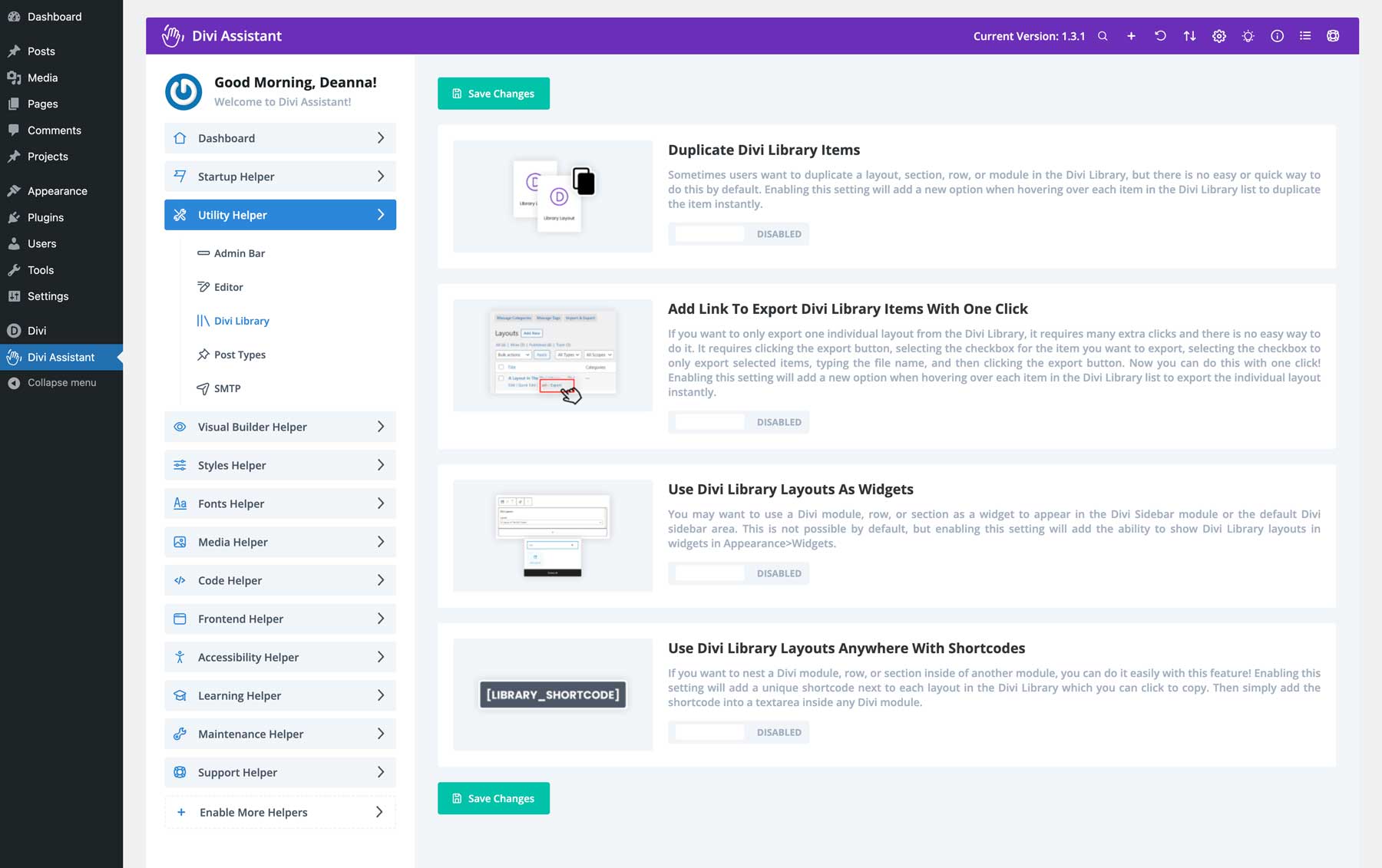
掌控您的 Divi 庫佈局
使用 Divi Assistant,您可以輕鬆控制 Divi Library 中的佈局。您可以輕鬆複製它們並將匯出連結新增至匯出佈局。您可以將 Divi 庫佈局合併為小部件,輕鬆為您的 Divi 網站建立自訂側邊欄。另一個很棒的功能是使用方便的短代碼在網站上的任何位置使用您最喜歡的 Divi 佈局。

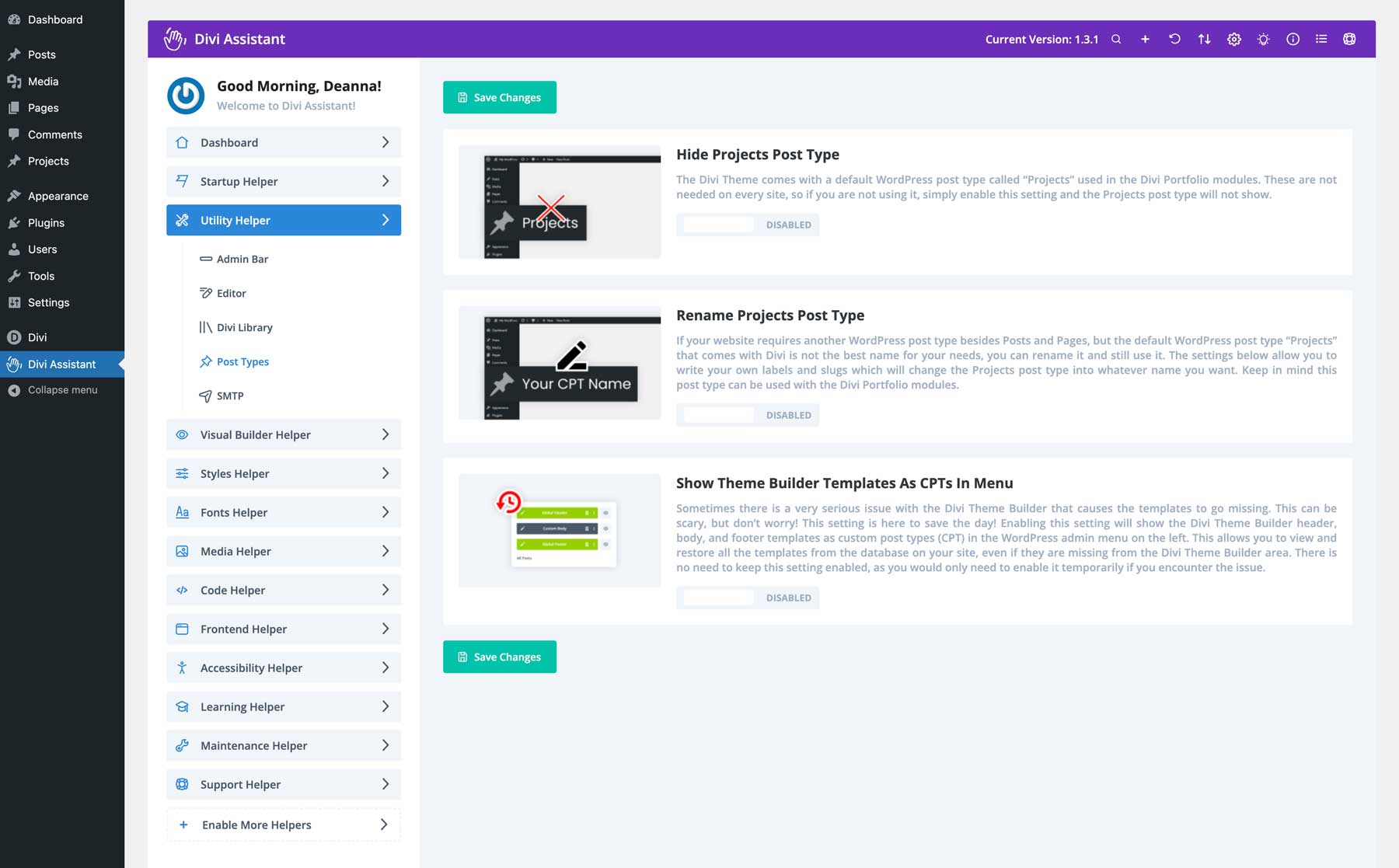
輕鬆管理貼文類型
Divi Assistant 的另一個令人難以置信的功能是它能夠重命名 Divi 標準的項目貼文類型。這是添加新的自訂帖子類型而不需要其他插件的好方法。或者,您可以輕鬆隱藏專案貼文類型,以避免 WordPress 工具列中不必要的混亂。想要更快存取您的主題產生器模板嗎? Divi Assistant 也可以做到這一點,只需將它們直接添加到工具列中即可輕鬆存取。

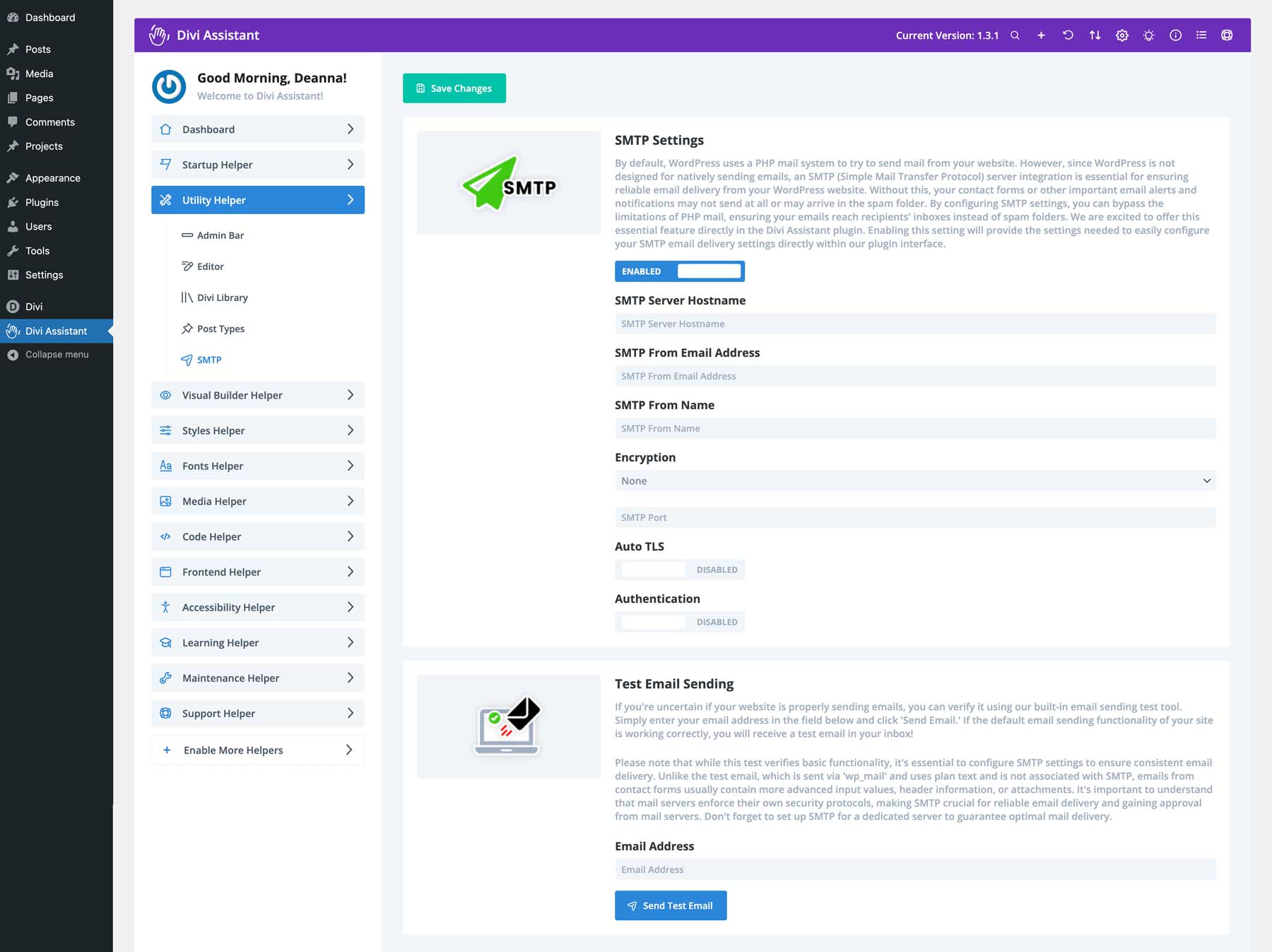
管理 SMTP 設定
使用 Divi Assistant 的內建 SMTP 設置,將 PHP 郵件拒之門外,並確保電子郵件的送達率。無論您使用 Google 或其他 SMTP 供應商,您都可以新增設定、傳送測試電子郵件,並確保您的網站能夠順利傳送電子郵件。

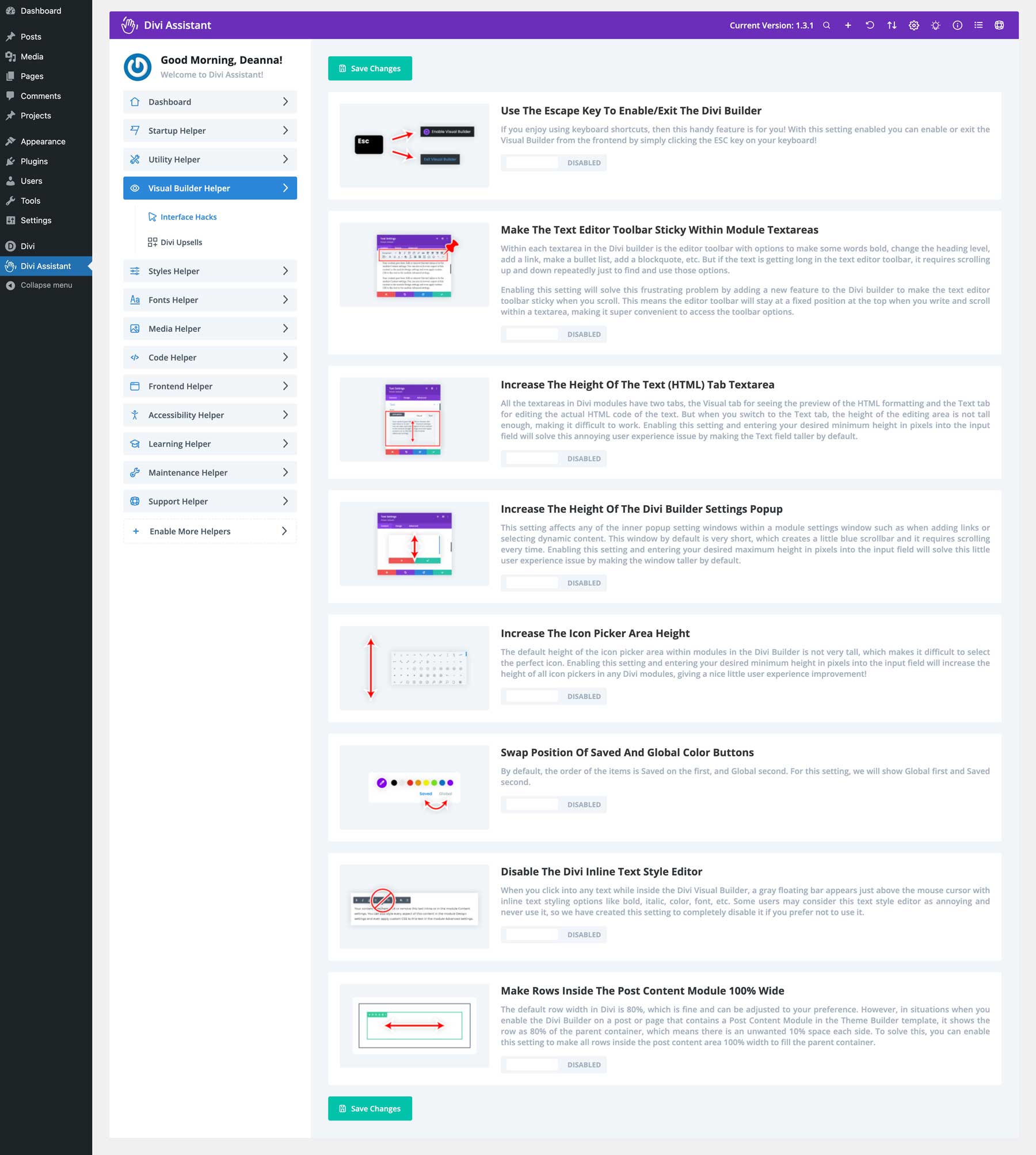
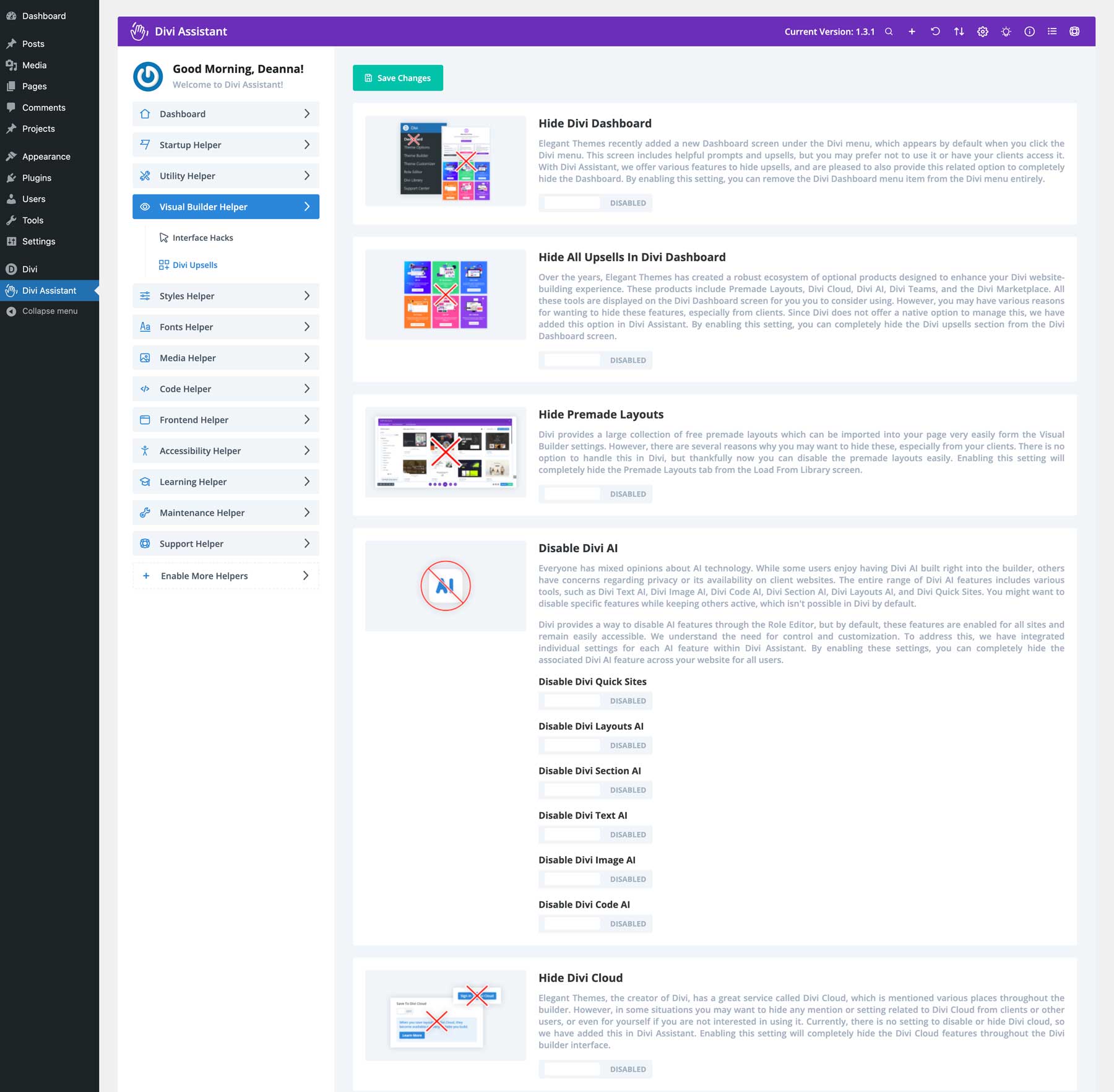
可視化生成器助手
Divi Assistant 包含一些出色的功能,可協助您在 Divi 的拖放頁面建立器中提高工作效率。一些選項包括添加鍵盤快捷鍵以使用轉義鍵啟用或停用 Visual Builder,以及使文字編輯器的工具列黏性。對於那些撰寫部落格文章或其他長篇內容的人來說,這是一個很好的工具,可以讓您不必向上滾動來添加連結、插入圖像等。 Divi Assistant 還添加了用於增加文字模組文字區域的高度、調整圖示選擇器的高度以及交換已保存顏色和全局顏色的位置的選項。

您還可以預設將行設定為 100%、隱藏 Divi 儀表板及其追加銷售、停用預製佈局以及關閉 Divi AI、Divi Cloud 或您未訂閱的其他產品。

樣式助手
透過 Styler Helper,您可以從 Divi Assistant 儀表板輕鬆新增和管理全域色彩。透過新增此功能,無需啟動 Visual Builder 在貼文或頁面中編輯它們。您也可以在一個方便的位置為標題、內文、連結、項目符號清單和編號清單設定自訂樣式。您可以透過匯出 Divi Assistant 設定來使用這個巨大的省時工具來設定您的所有 Divi 網站。最好的部分?您可以針對較小的螢幕尺寸設定所有樣式,確保在所有裝置上提供無縫的瀏覽體驗。

字體助手
如果您想在 Divi 中使用ttf或otf以外的字體,Divi Assistant 可以滿足您的需求。您可以透過管理員存取輕鬆允許在 Divi 中使用其他字體檔案類型。本機字體標籤可讓您在 Divi Assistant 儀表板中上傳自訂字體。這樣,您無需離開儀表板即可啟動 Visual Builder。

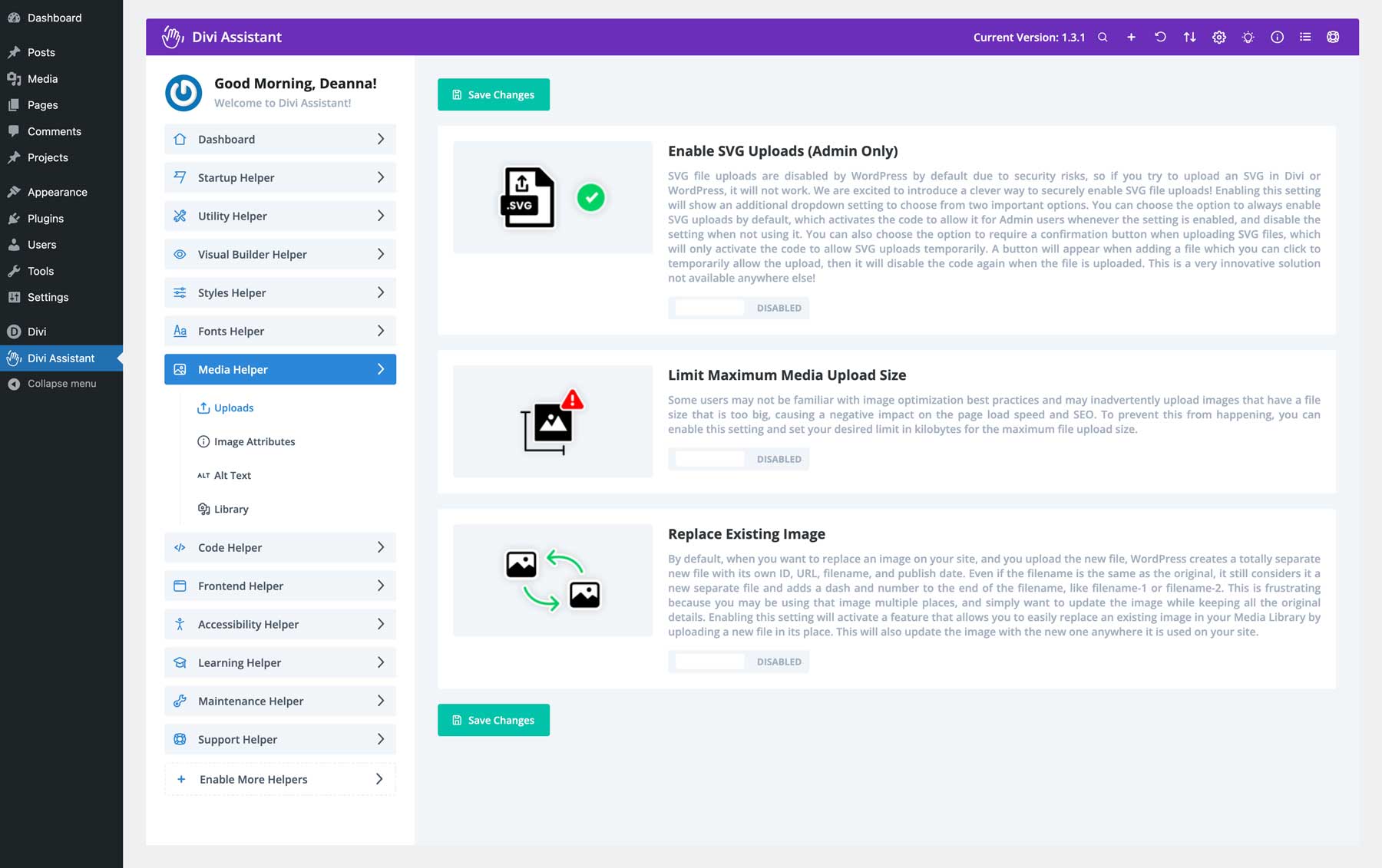
媒體助理
您可以透過 Divi 助理的媒體助理標籤透過媒體庫將 SVG 檔案直接安全地上傳到 Divi。您可以選擇始終允許它們或在不允許時將其關閉。其他工具包括設定最大圖像上傳大小,當多個用戶負責在您的網站上創建內容時,這非常有用。畢竟,上傳大型圖像檔案會快速降低網站的速度和效能。您也可以自動替換網站上的圖像。當您替換現有圖像檔案時,即使檔案名稱匹配,WordPress 也會建立一個新圖像檔案。 Divi Assistant 可讓您直接替換現有圖像,無論在您的網站上使用它們,都可以更新它們。

您還可以隱藏圖像上的工具提示,強制 Divi 自動使用分配給媒體庫中圖像的替代文本,以及使用圖像標題作為替代標籤(如果未定義)。 Divi Assistant 的另一個有用的功能是能夠停用媒體庫中的載入更多按鈕並將其替換為無限滾動。
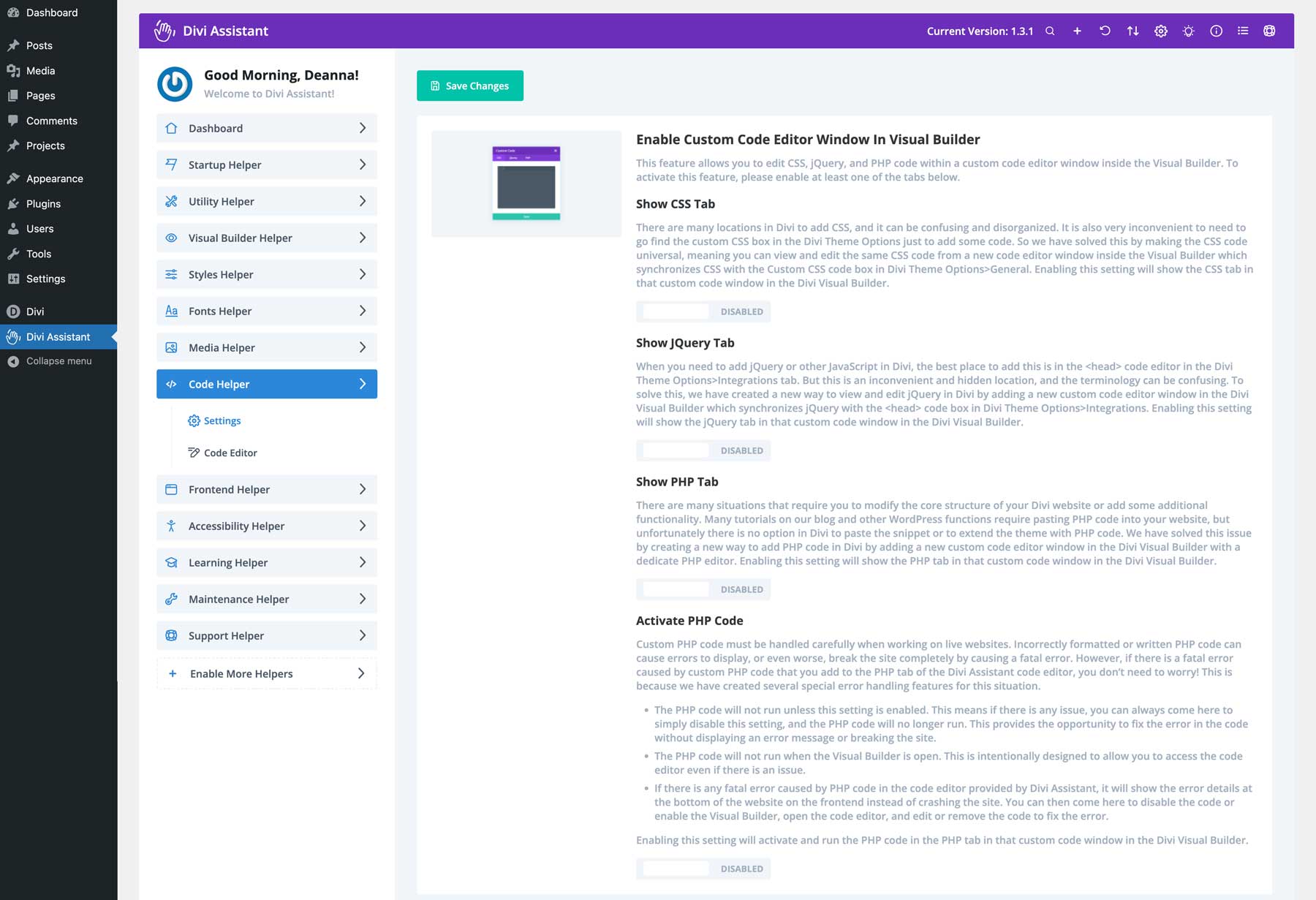
代碼助手
Divi Assistant 在 Visual Builder 中引入了一個新的程式碼編輯器視窗。此視窗允許通用 CSS、jQuery 和 PHP 程式碼編輯,無需導航到 Divi 主題選項中的單獨位置。該插件還包括錯誤處理功能,以防止自訂 PHP 程式碼引起的致命錯誤,從而使程式碼修改實驗更加安全。

Divi Assistant 還提供了一種在編寫程式碼時查看程式碼的便捷方法。 Divi 的主題選項自訂 CSS 程式碼編輯器預設不可擴充。透過程式碼助手中的設置,您可以設定最小高度或拖曳程式碼區域以放大它們,為您提供更多的編碼空間。
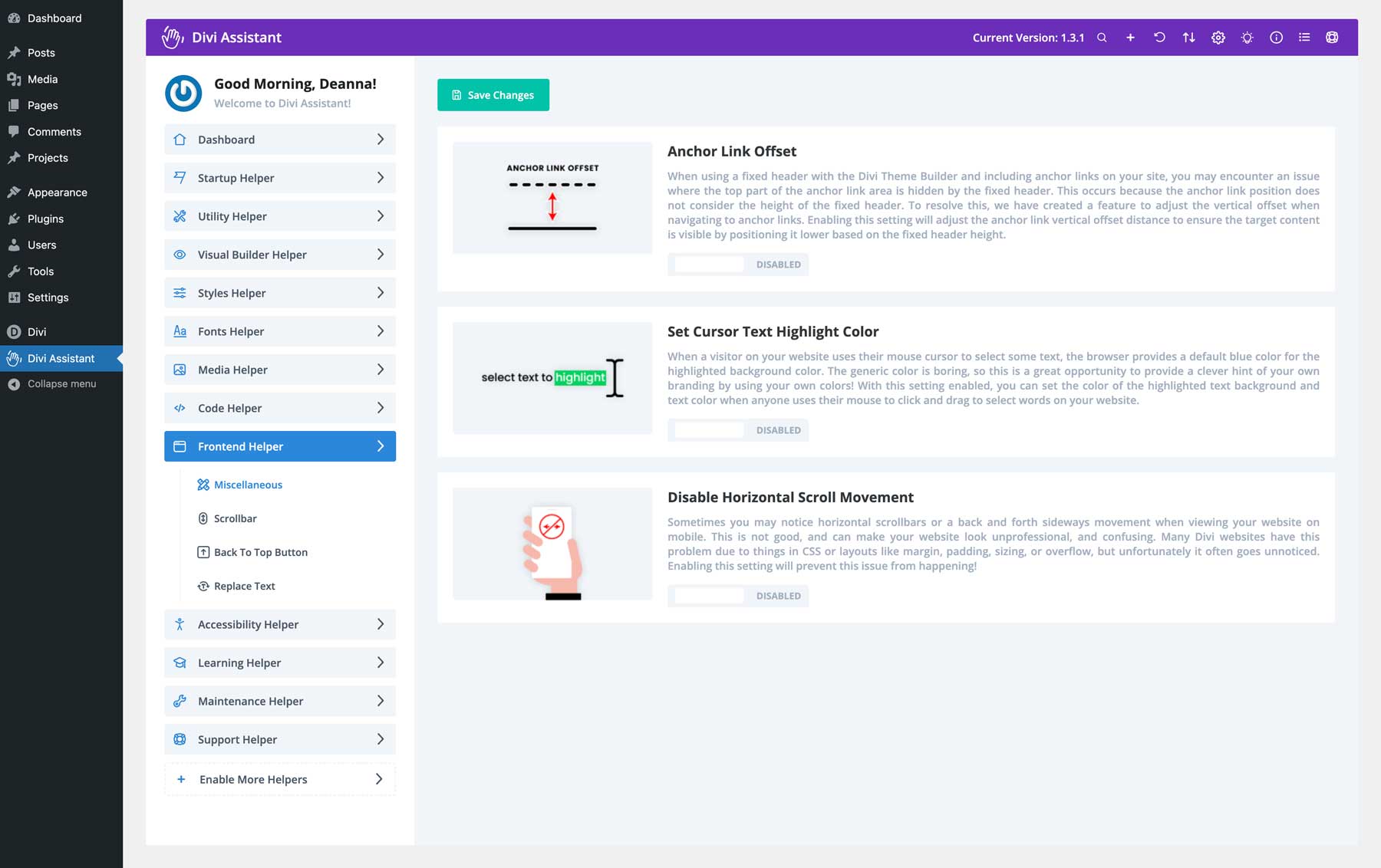
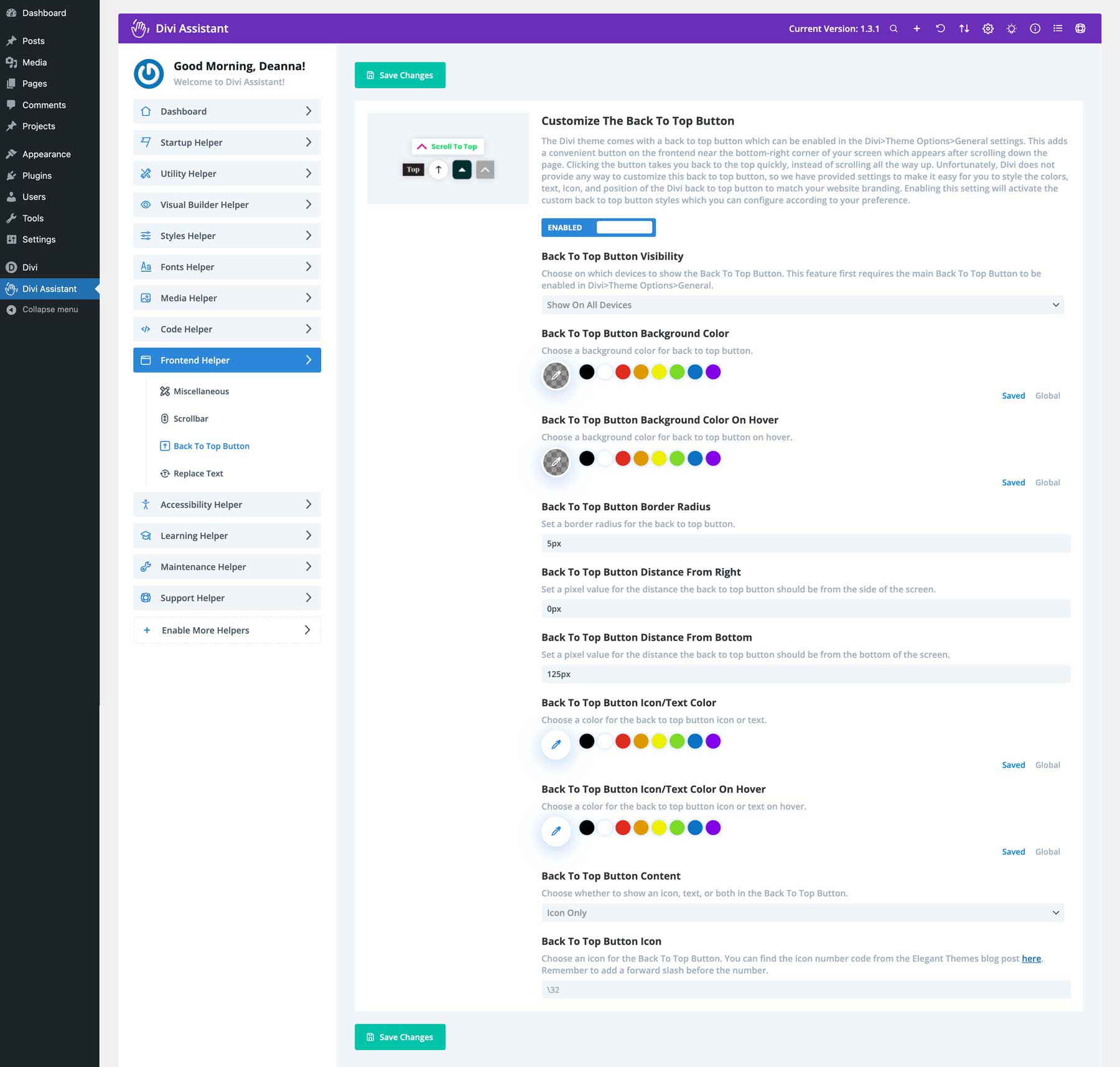
前端助手
前端助手非常適合自訂網站的某些功能。例如,您可以修復常見錯誤,例如固定標題中缺少錨定連結。您也可以變更文字突出顯示顏色以符合您的品牌。還有一個用於修復行動裝置上的水平滾動問題的功能。

前端助手中的其他功能包括自訂瀏覽器捲軸的能力。您可以輕鬆調整寬度、變更前景色和背景色以及調整邊框半徑。同樣,您可以自訂 Divi 標配的內建返回頂部按鈕。您可以調整回應選項、更改顏色、新增邊框半徑等等。

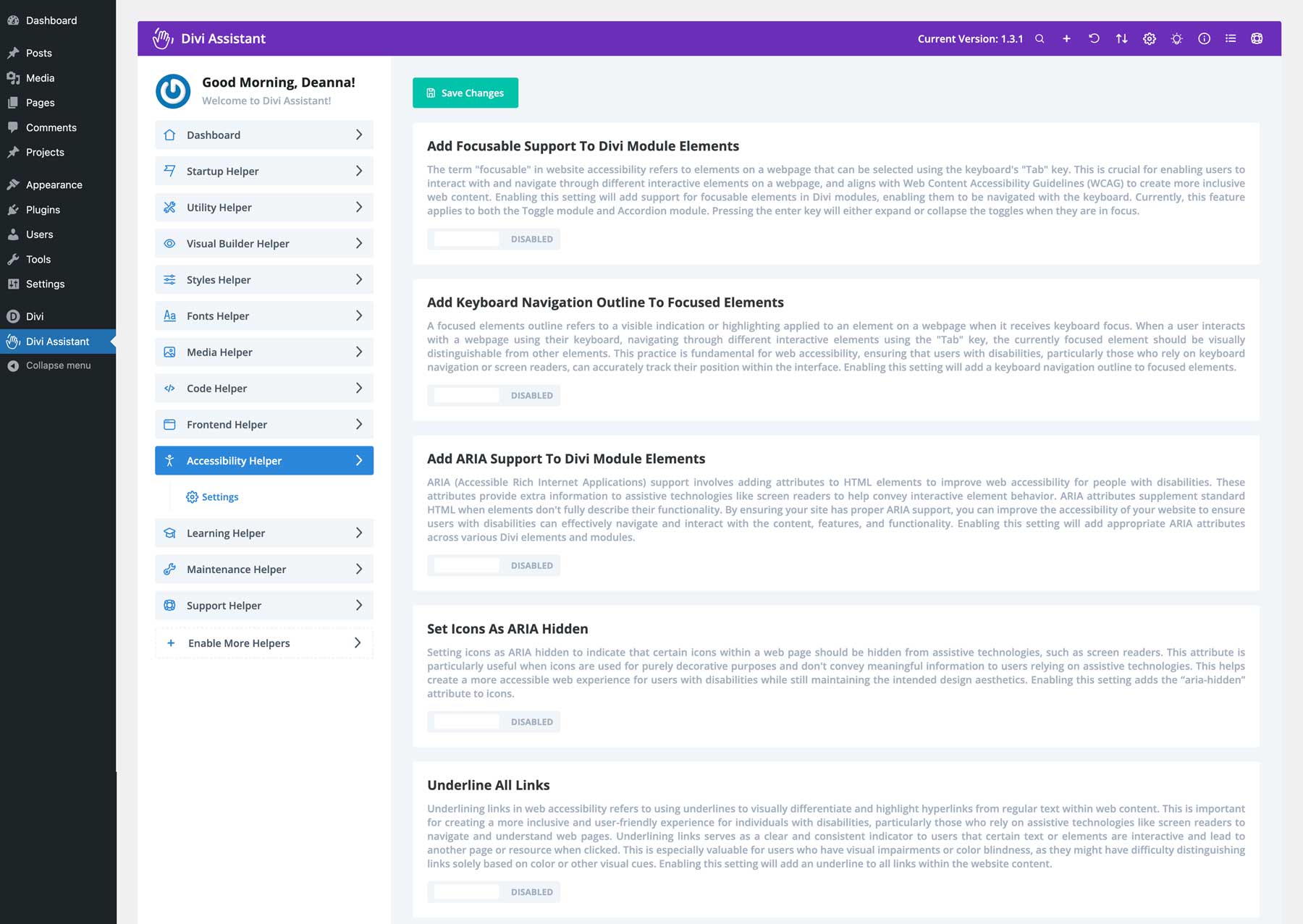
無障礙助手
擁有一個可供所有用戶訪問的網站對於包容性以及您在 Google 等搜尋引擎中的顯示方式至關重要。 Divi Assistant 透過在 Divi 網站上新增輔助功能來解決此問題。添加可聚焦支援、鍵盤導航輪廓和 ARIA 屬性可確保您的網站易於所有人(包括殘障人士)使用。


Divi Assistant 針對螢幕閱讀器和其他輔助技術優化了 Divi 模組。將圖示設為 ARIA 隱藏、新增跳過導航連結選項以及修復重複的選單 ID,您可以確保網站的導航直覺。此外,瀏覽器的捏合和縮放功能可確保您的網站可在所有裝置上使用。另一個很棒的功能是 Tota11y 按鈕,它允許開發人員快速識別可訪問性問題,以便解決這些問題。
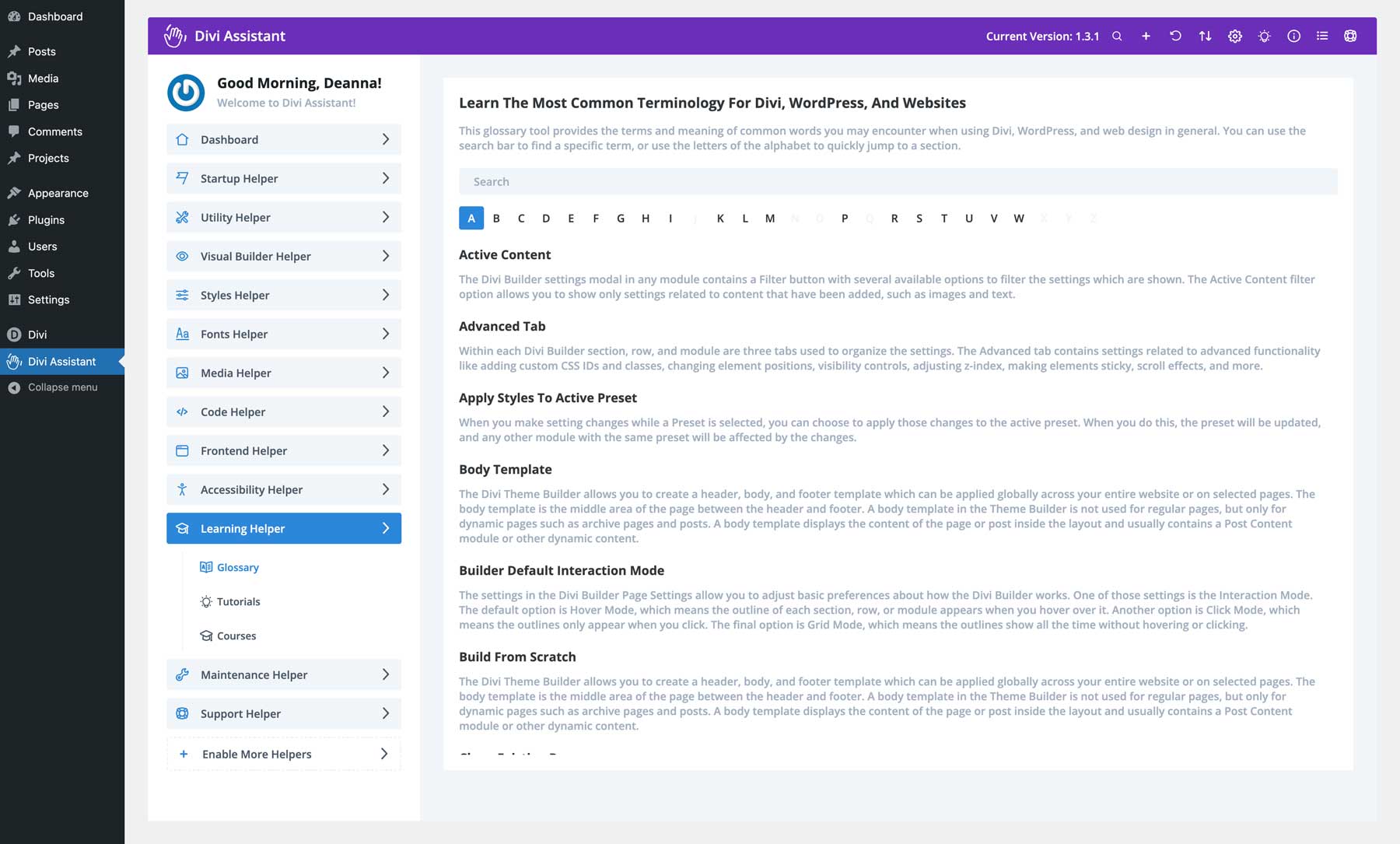
學習幫手
Divi Assistant 外掛程式還有一個令人難以置信的學習助手,旨在突出顯示與 Divi、WordPress 和一般網站相關的最常見術語。它有一個包含所有必要定義的廣泛詞彙表和一個有用的搜尋欄,可以準確地找到您要查找的內容。

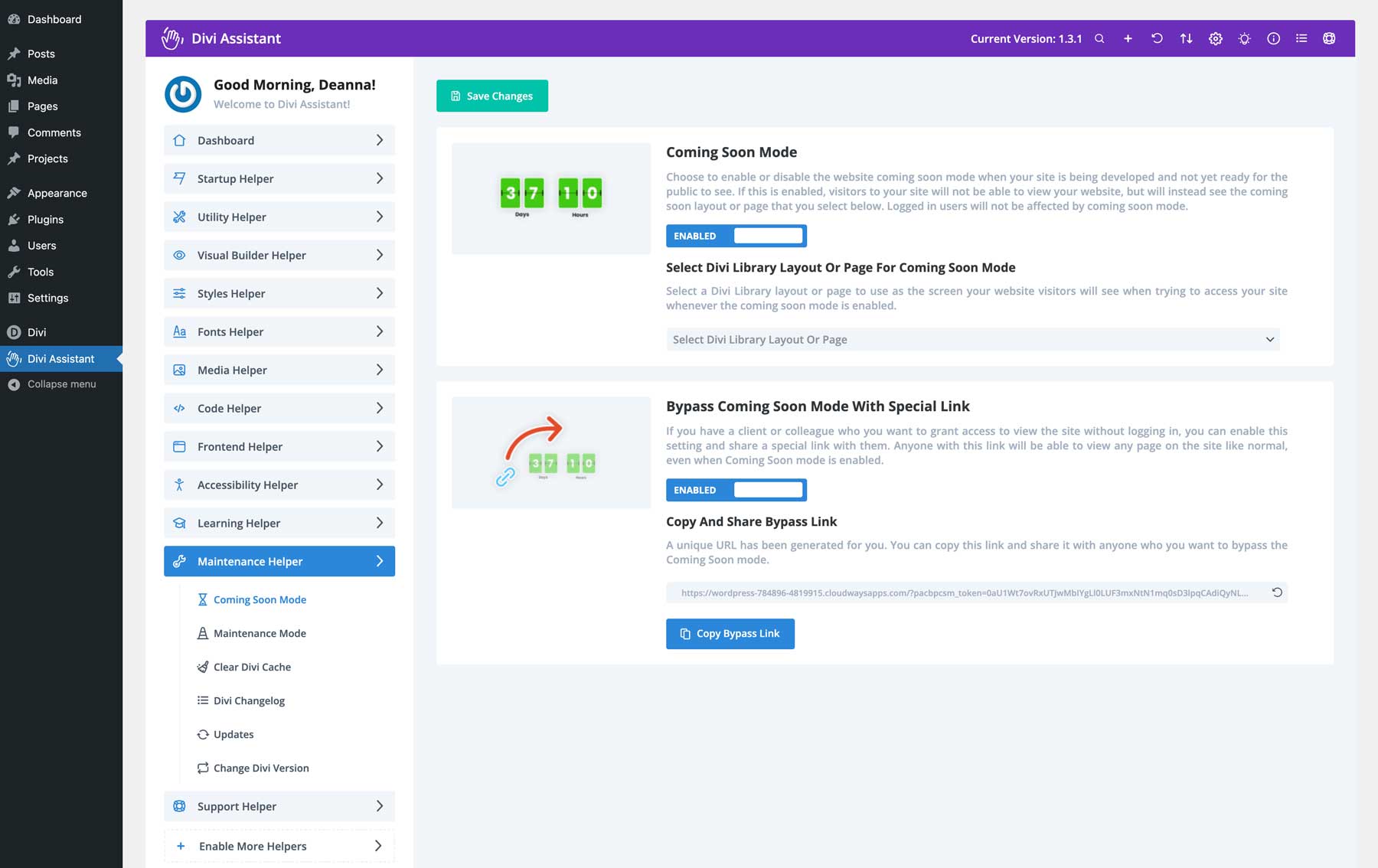
維修幫手
想要在您的網站準備好迎接黃金時段之前對其保密嗎?有了維護助手,您就可以做到! 「即將推出」功能可讓您在網站建置期間建立專業的品牌「即將推出」或「維護」頁面。您可以使用 Visual Builder(或預製佈局)輕鬆建立佈局,並在 Divi Assistant 的設定中連結到它。 「即將推出」旁路連結選項可讓您向可能與您一起工作的某些使用者授予權限。

Divi Assistant具有內建快取功能,可依計畫清除Divi靜態CSS快取。其他選項包括指派清除快取的規則,無論是每次有人使用 Visual Builder 還是更新外掛程式或主題時。您也可以將這些操作的按鈕直接新增至 WordPress 管理欄,從而省去導覽 Divi 助理設定來管理 Divi 快取的麻煩。

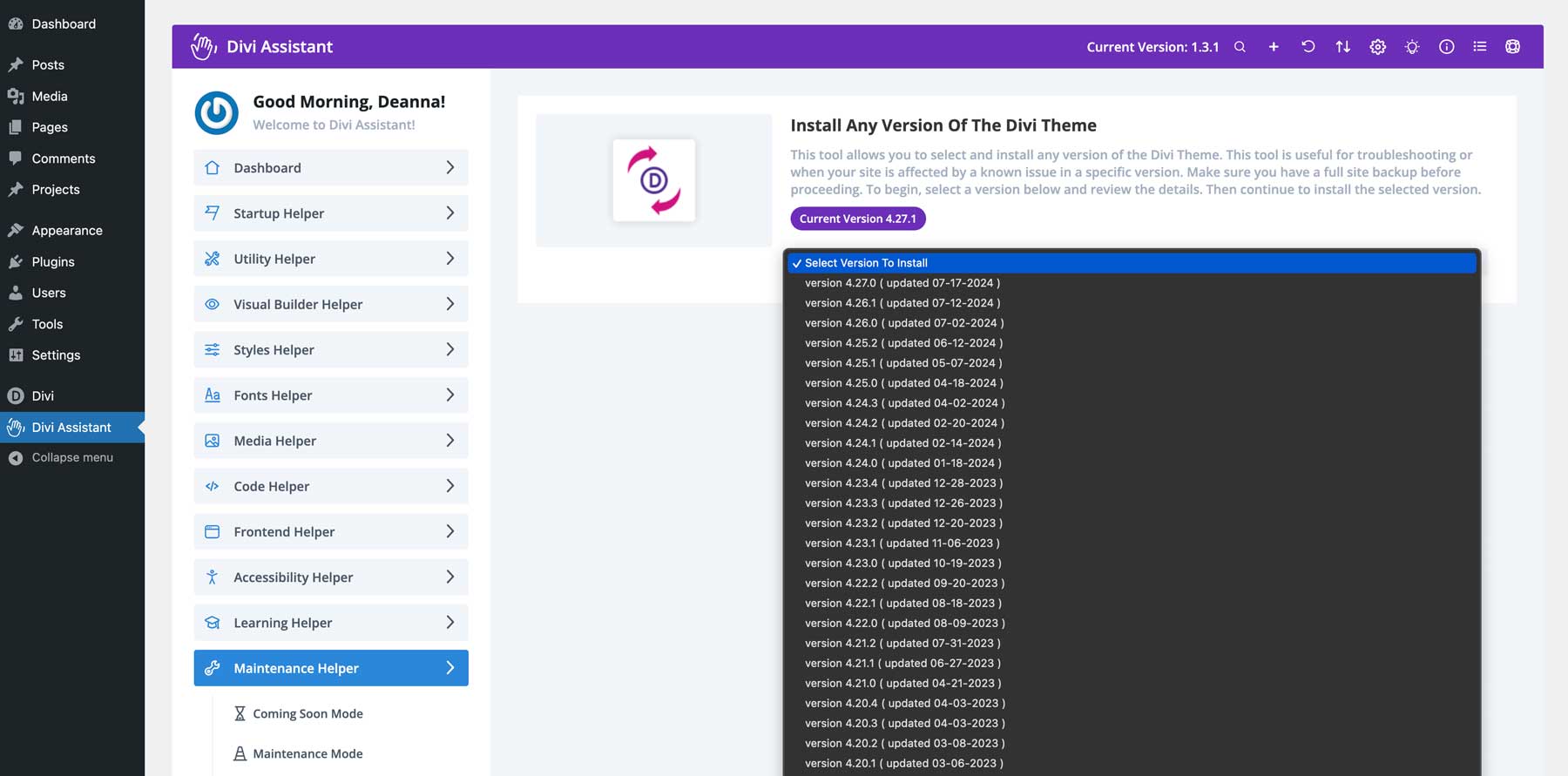
Maintenance Helper 還包括一個易於閱讀的 Divi 更換包,提供有關最新版本的 Divi 和最近更新的資訊。說到更新,您可以輕鬆停用和隱藏 WordPress 自動主題和外掛程式更新,防止安裝未來的預設 WordPress 主題,或將 Divi 回滾到先前的版本。
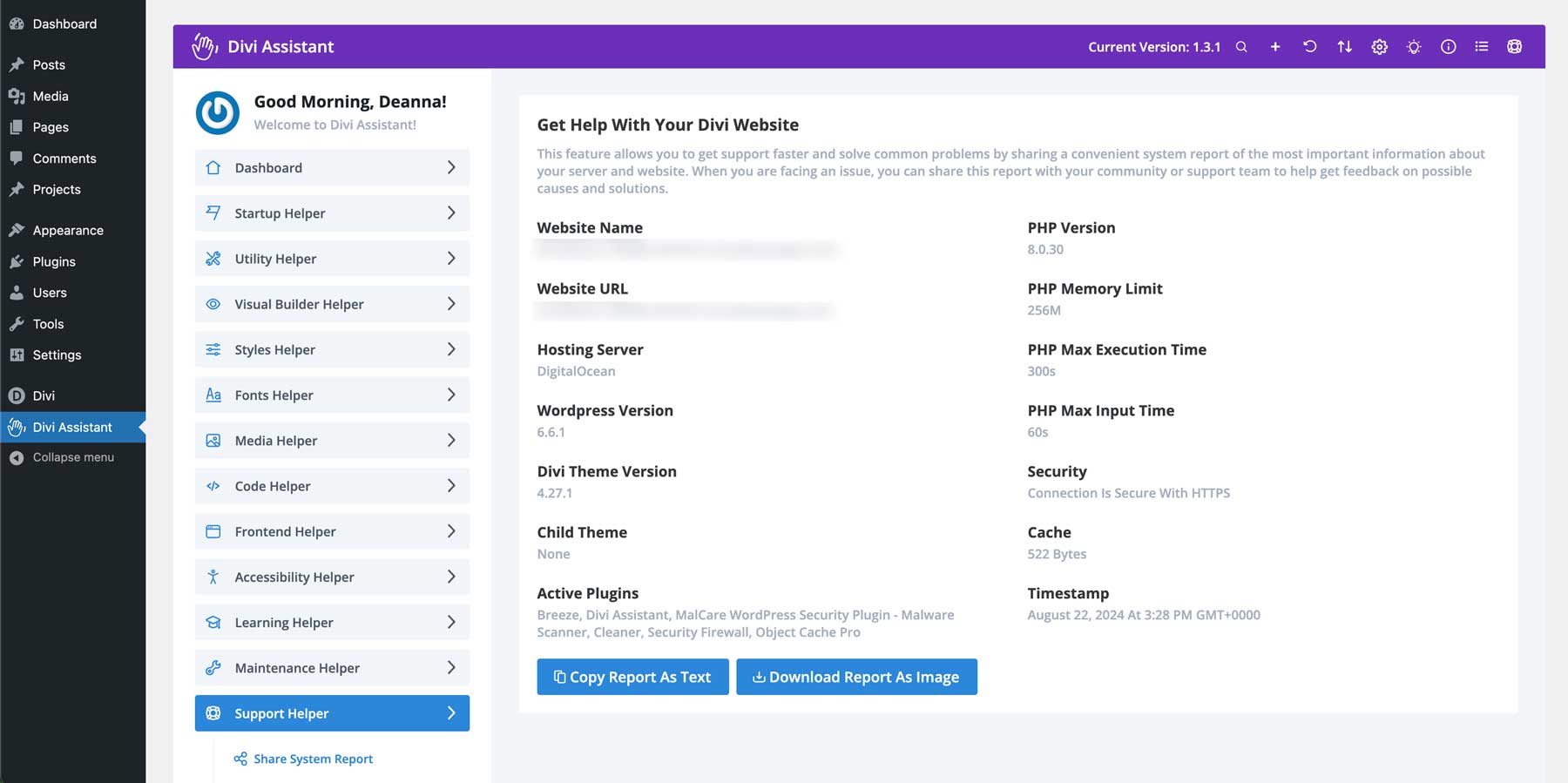
支援幫手
最後,Divi Assistant 的「支援助理」部分為您提供了網站及其狀態的概述。它將關鍵資訊放在您的指尖,包括記憶體限制、最大執行時間和最大輸入時間的 PHP 參數。您還可以了解您網站上安裝的外掛程式、您正在使用的 WordPress 版本以及您的託管伺服器。如果您遇到問題並需要 Elegant Themes 或託管提供者的支持,您可以輕鬆下載系統報告或透過電子郵件將其發送給支援團隊成員以尋求協助。

如何使用迪維助手
現在您已經知道 Divi Assistant 有多神奇了,讓我們來逐步安裝和使用該插件。
安裝迪維助手
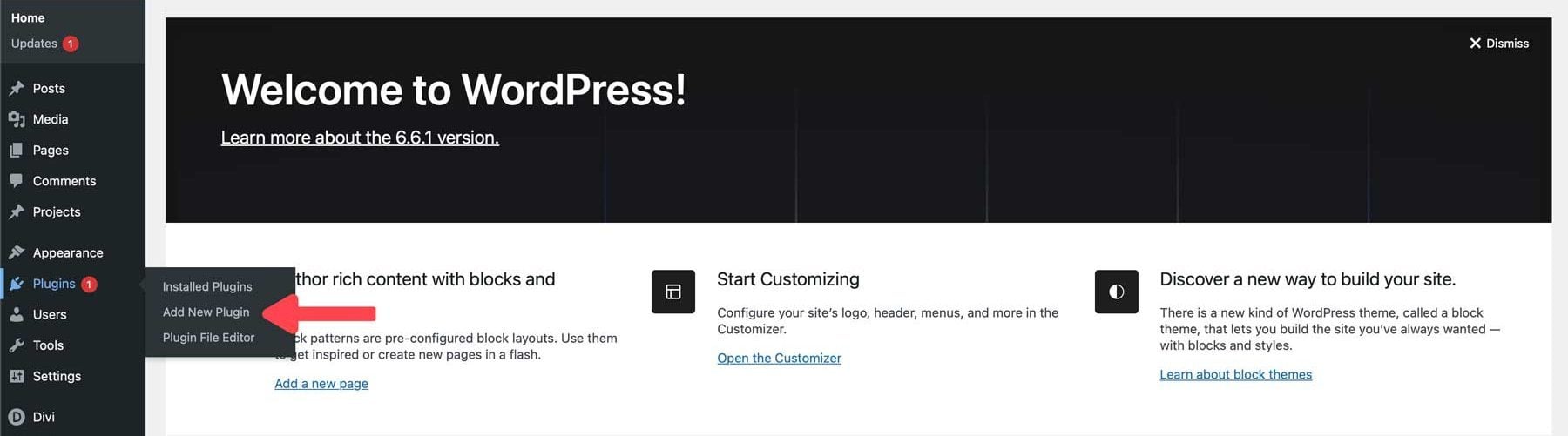
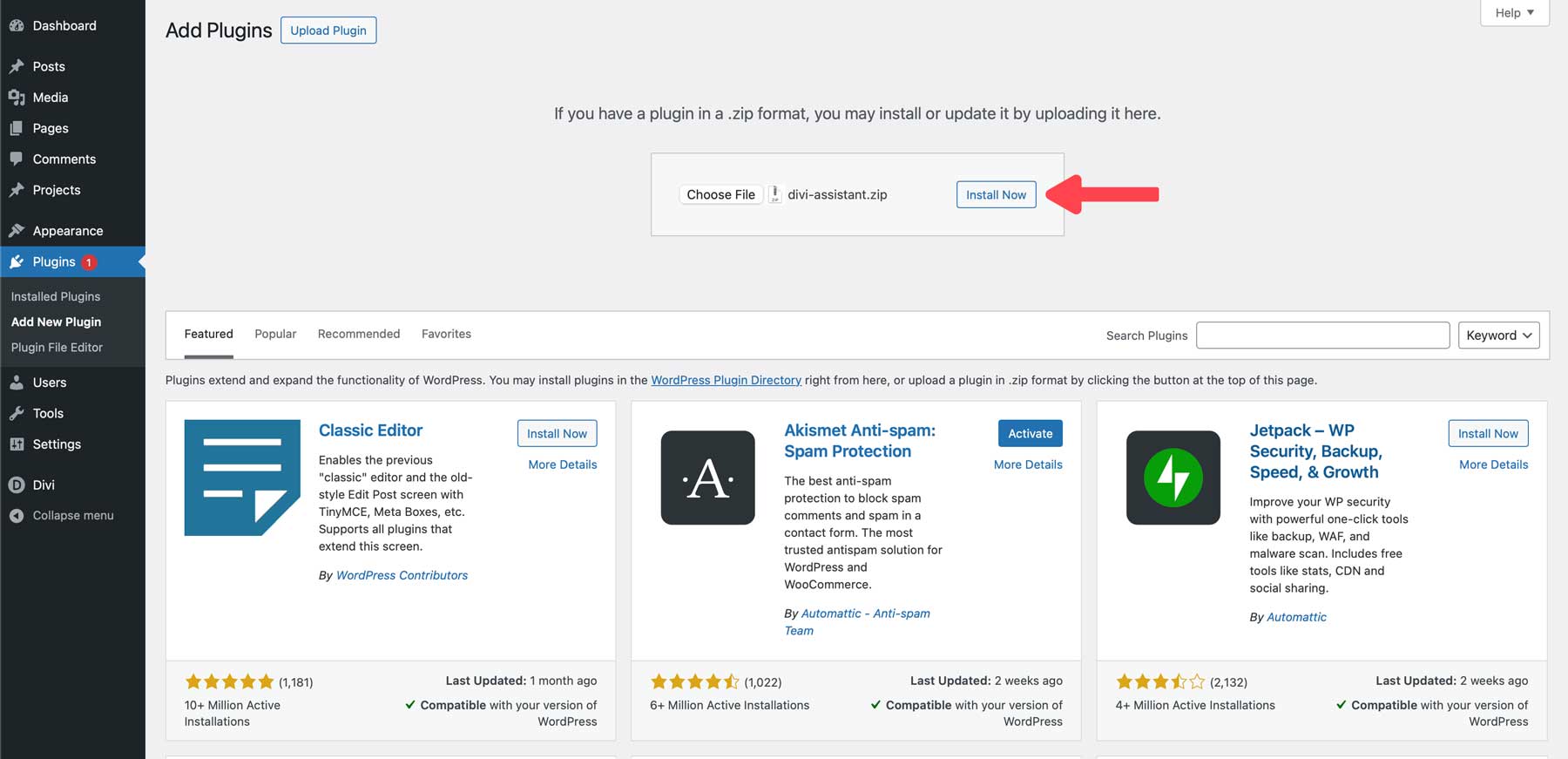
從 Divi Marketplace 購買並下載 Divi Assistant 後,登入您的 WordPress 網站。選擇插件 > 新增插件。

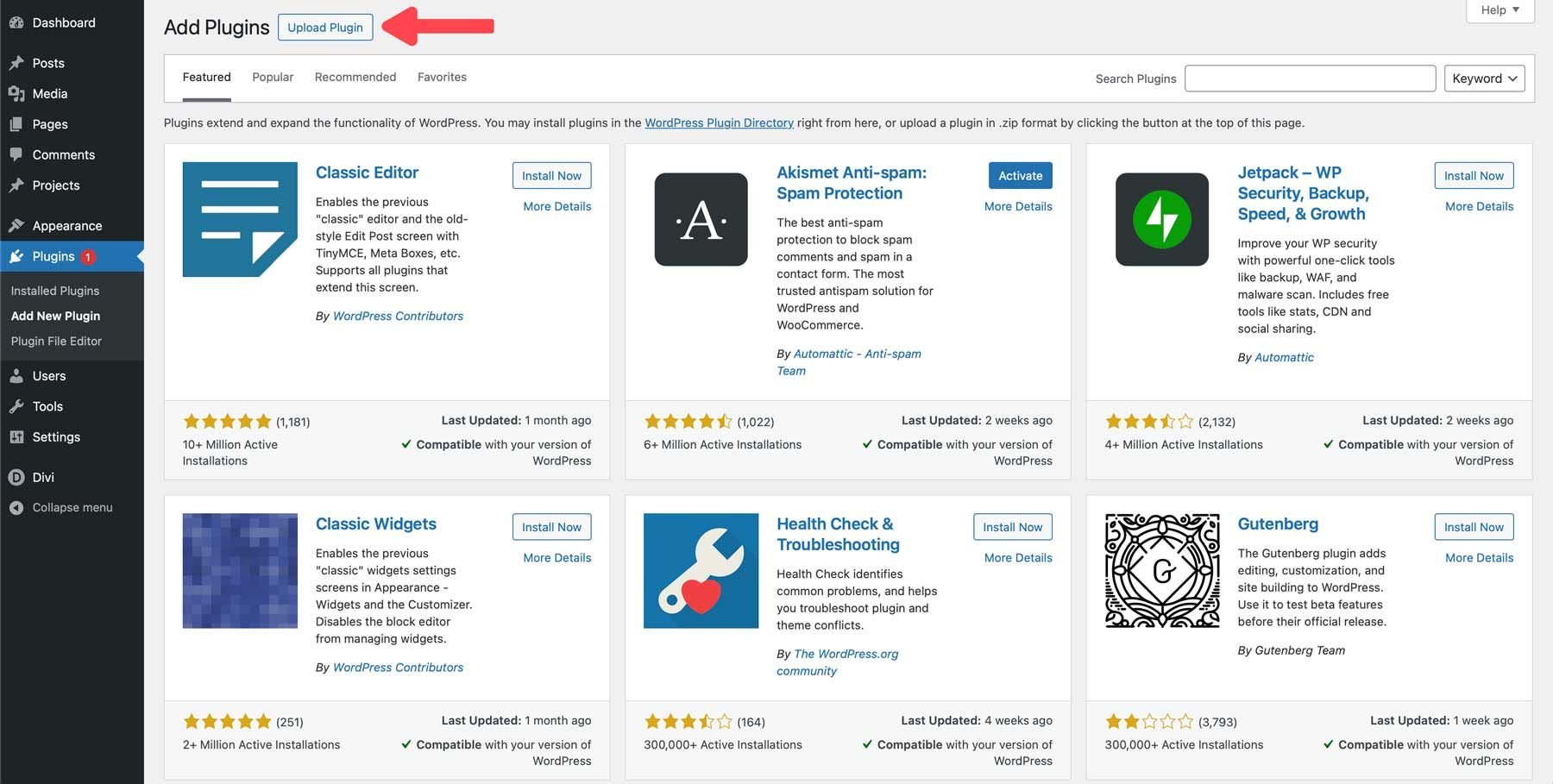
點擊上傳外掛程式按鈕。

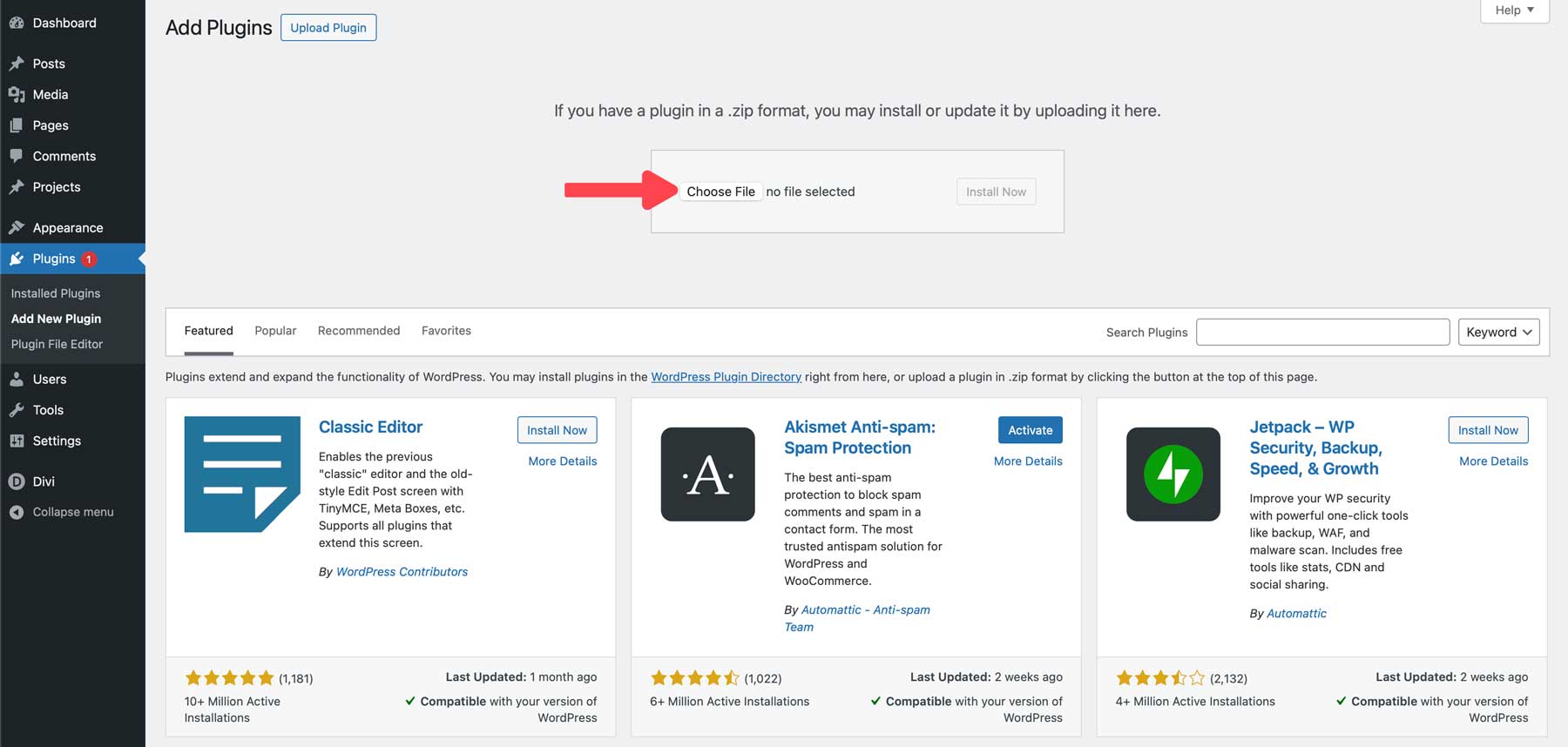
選擇選擇檔案並在電腦上找到壓縮的插件檔案。

點擊立即安裝並載入插件檔案。

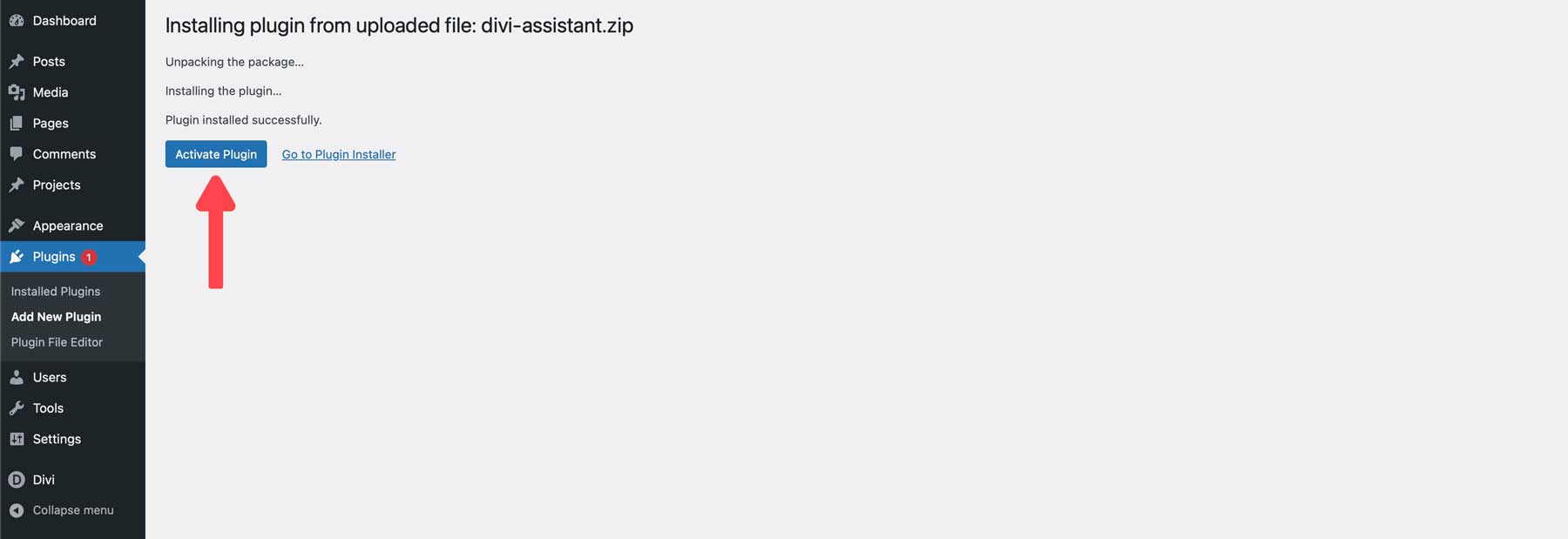
安裝插件後,按一下「啟用插件」 。

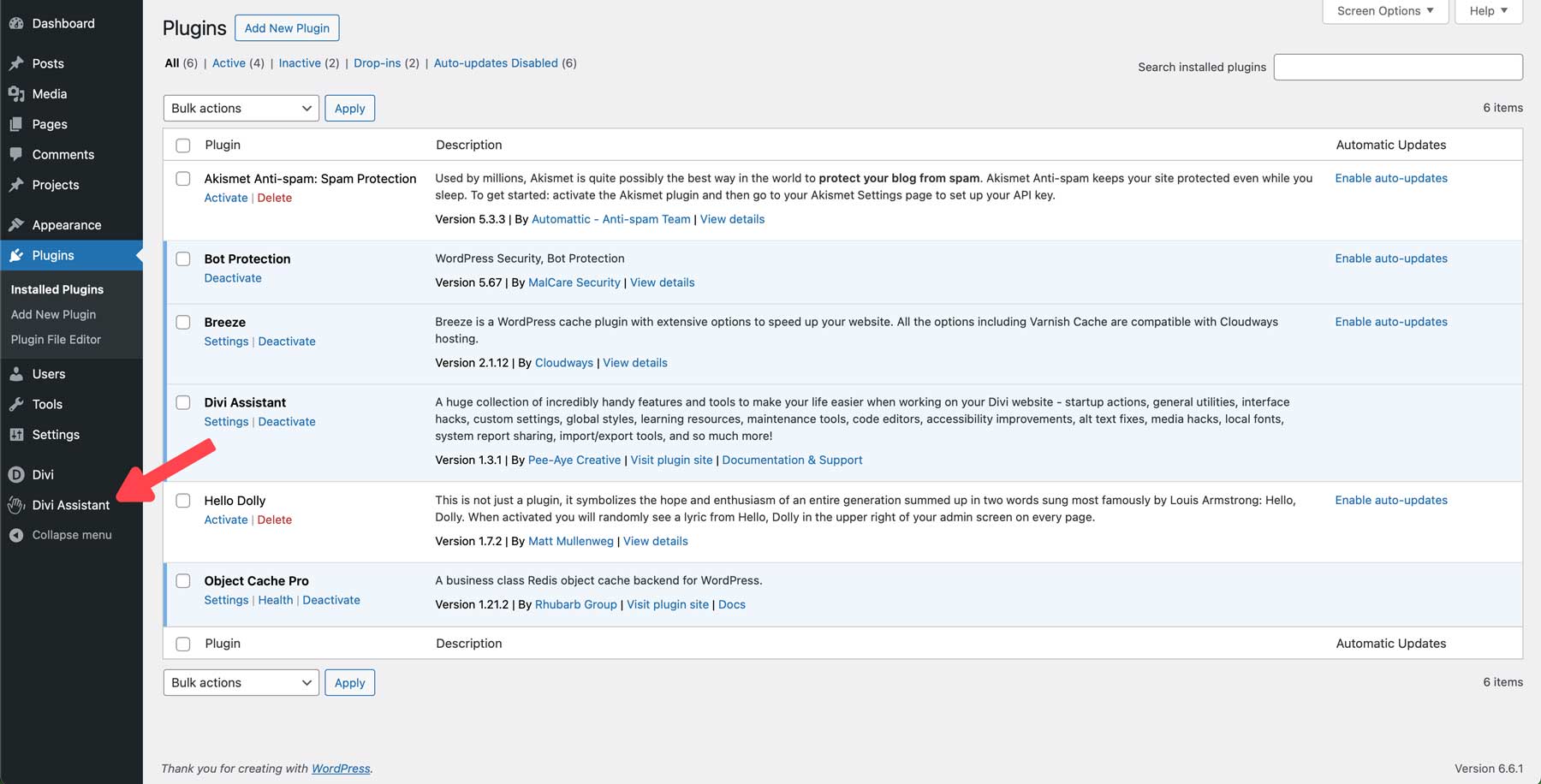
安裝外掛程式後,點擊Divi Assistant 選單標籤即可存取其設定。

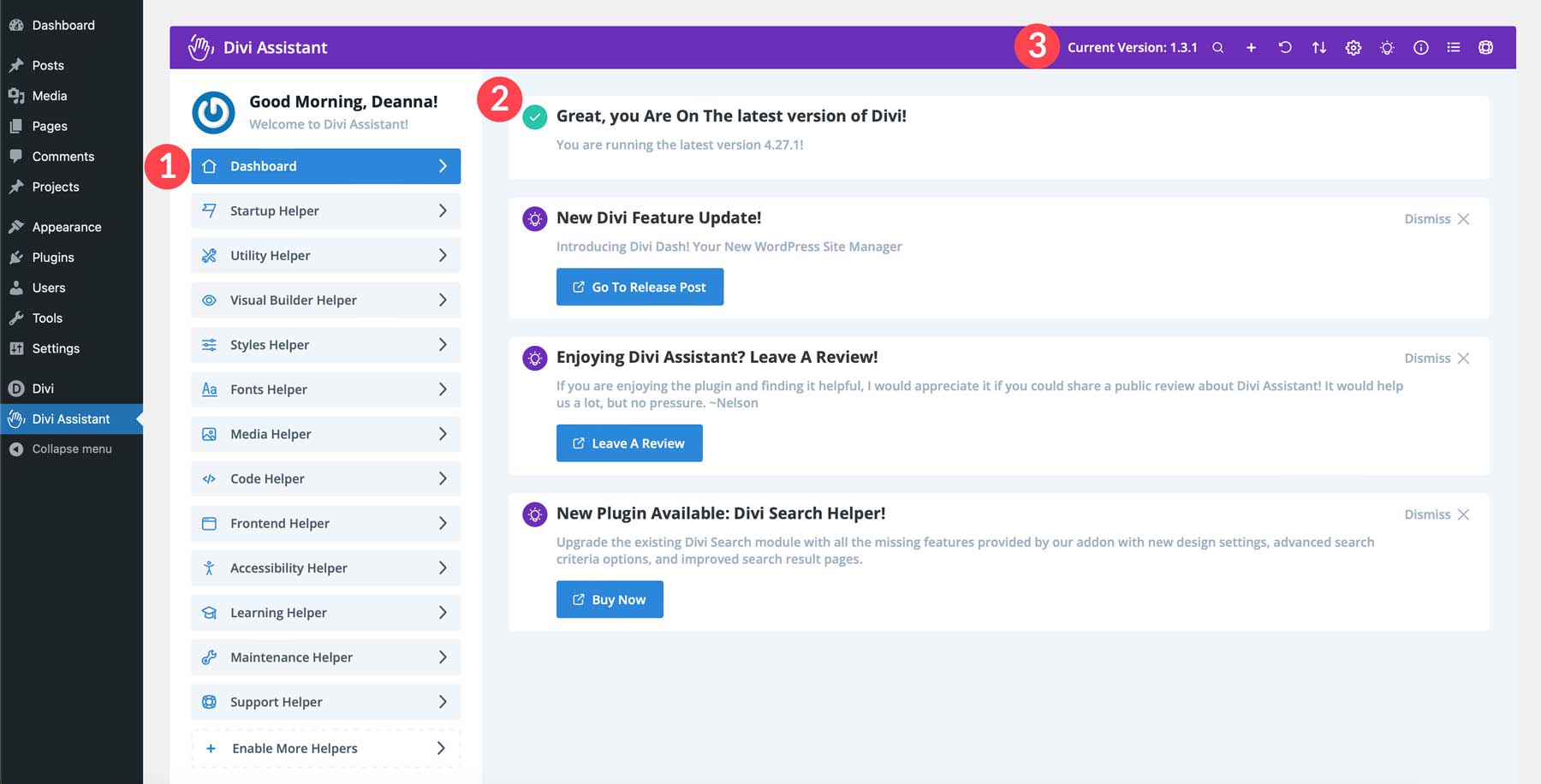
導航 Divi 助手儀表板
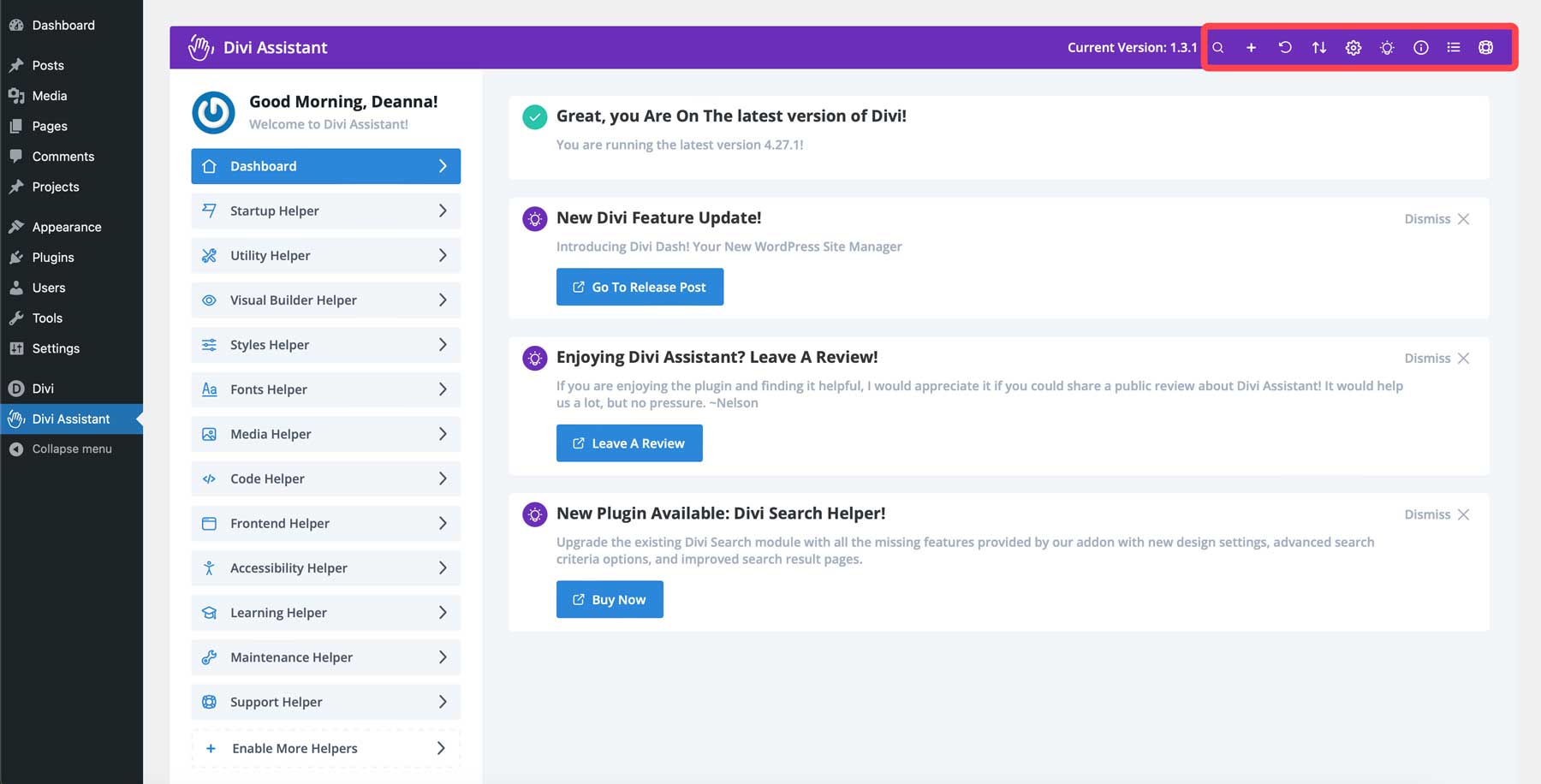
當您第一次看到 Divi Assistant Dashboard 時,可能會感到害怕。不過不用擔心,因為 PeeAye Creative 的工作人員可以讓您輕鬆找到所需的內容。您會注意到左側有一個選單、與 Divi 相關的警報以及主儀表板螢幕上的工作列。每個選單項目都包含各種工具和設置,可改善您的 Divi 體驗。

任務欄中還有一些選項。您可以搜尋設定、控制啟用哪些幫助程式、將設定重設為預設值、從其他 Divi 網站匯入或匯出設定、存取管理設定、建議新功能等等。

在接下來的幾個部分中,我們將向您展示如何在 Divi Assistant 中執行一些重要的操作,其中大多數操作只需單擊即可輕鬆完成。從創建子主題到將網站置於維護模式再到添加全域字體,Divi Assistant 都能讓一切變得簡單。
創作兒童主題
Divi Assistant 讓您在 Divi 中建立子主題,而無需安裝額外的外掛程式。子主題對於自訂 Divi 且不影響其框架至關重要。子主題可讓您透過保留原始文件、確保輕鬆更新並保護您的網站免受漏洞來對 WordPress 網站進行更改。
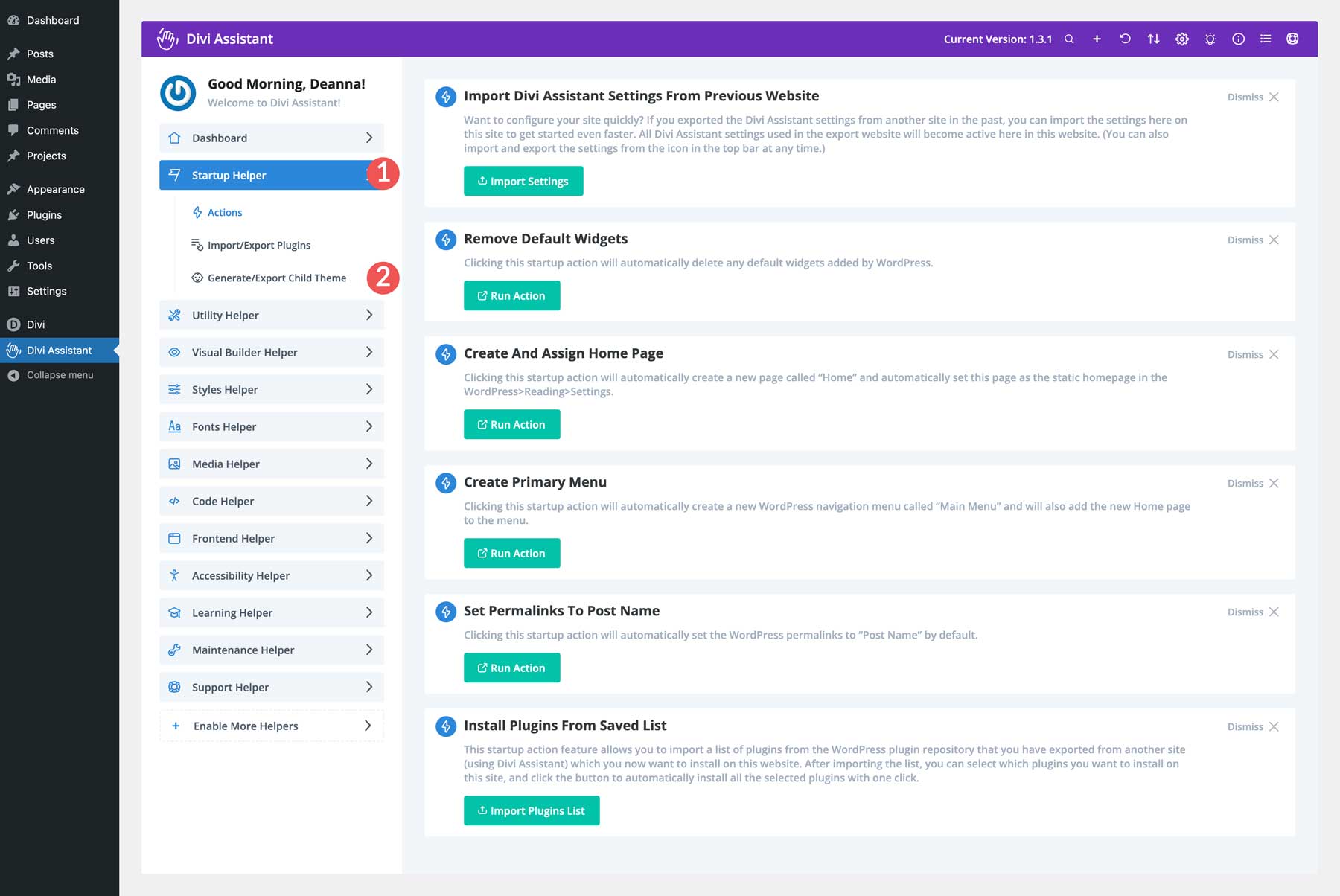
整個過程只需要幾秒鐘。在 Divi Assistant 主儀表板中,按一下展開Starter Helper 選單選項卡,然後選擇「產生/匯出子主題」 。

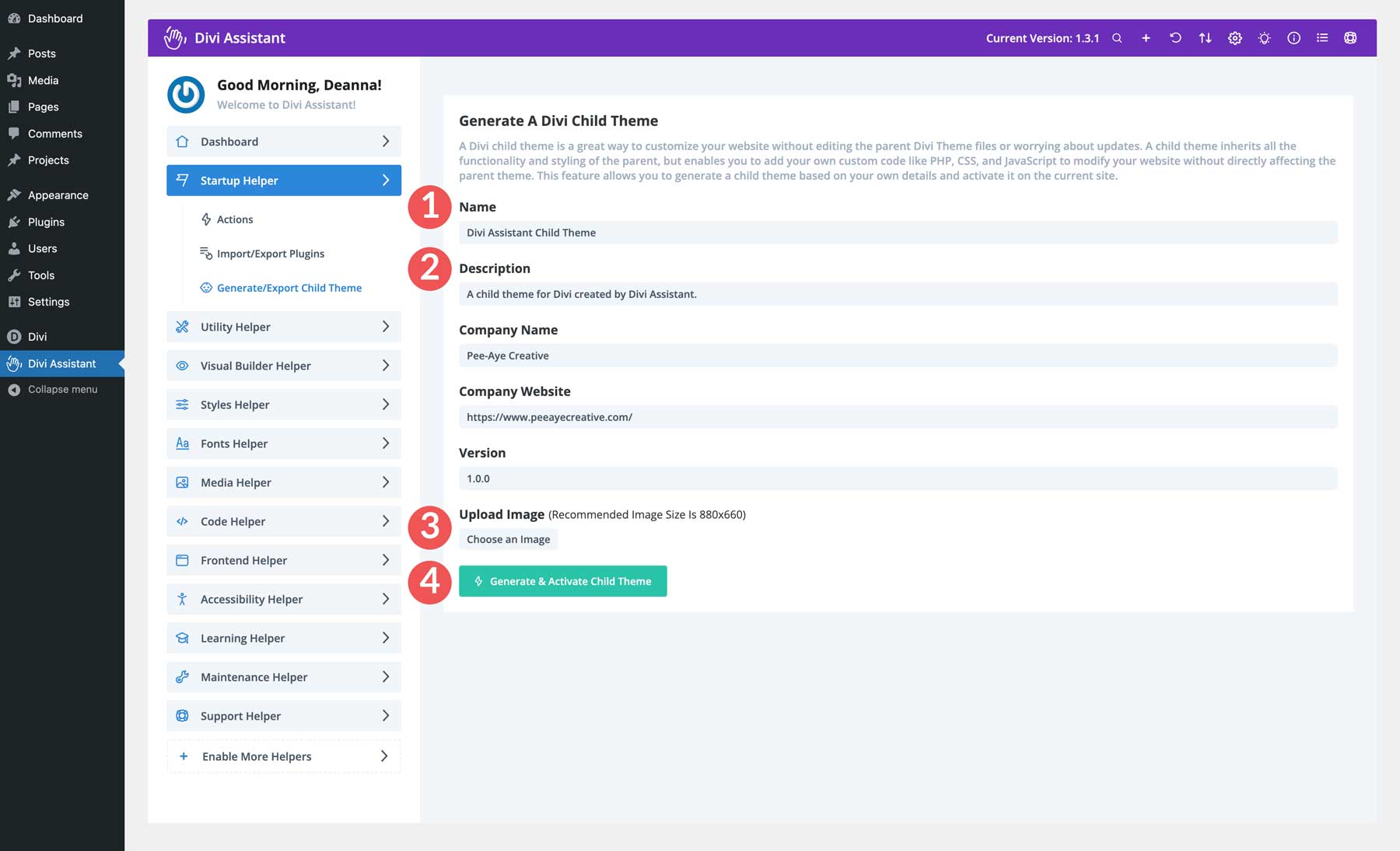
在下一個畫面上為您的子主題提供名稱、描述和縮圖。最後,按一下「產生並啟動子主題」 。

重新命名項目貼文類型
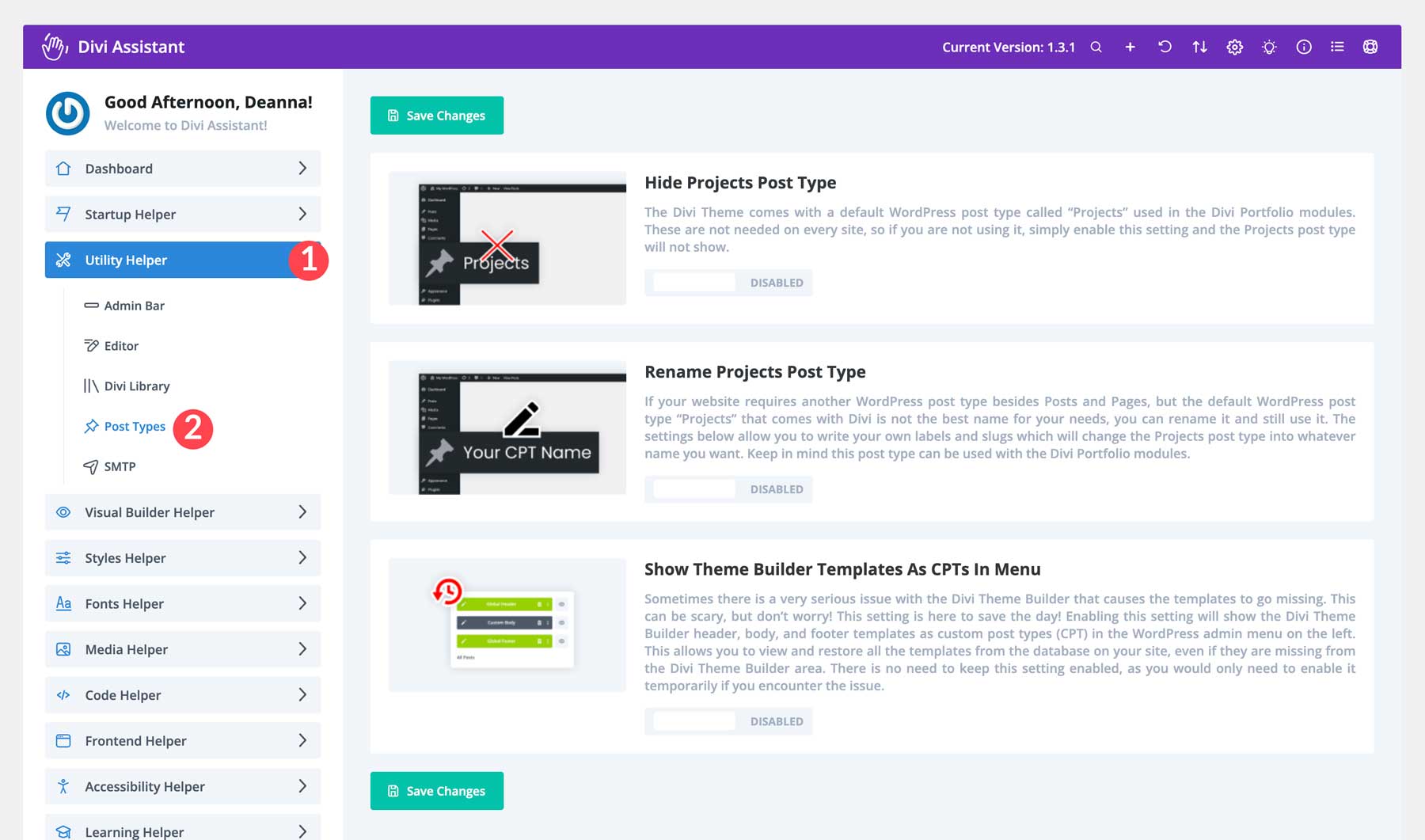
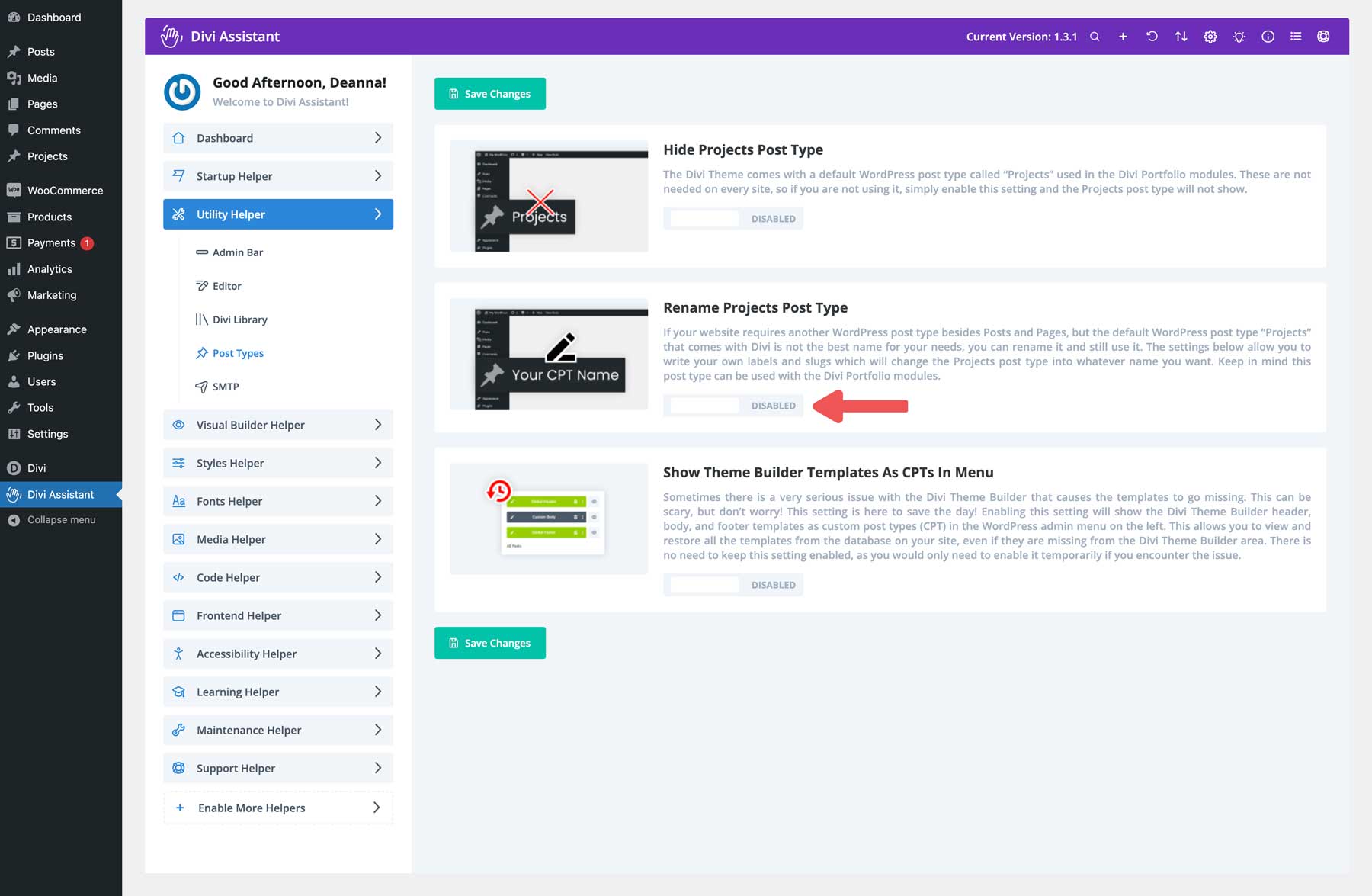
根據您的網站類型,將項目貼文類型變更為其他類型可能是有意義的。例如,房地產網站可以受益於擁有房地產貼文類型來展示房地產。若要變更它,請選擇「實用程式助理」功能表選項卡,然後按一下貼文類型連結。

接下來,啟用「重新命名項目」「貼文類型」下的切換。

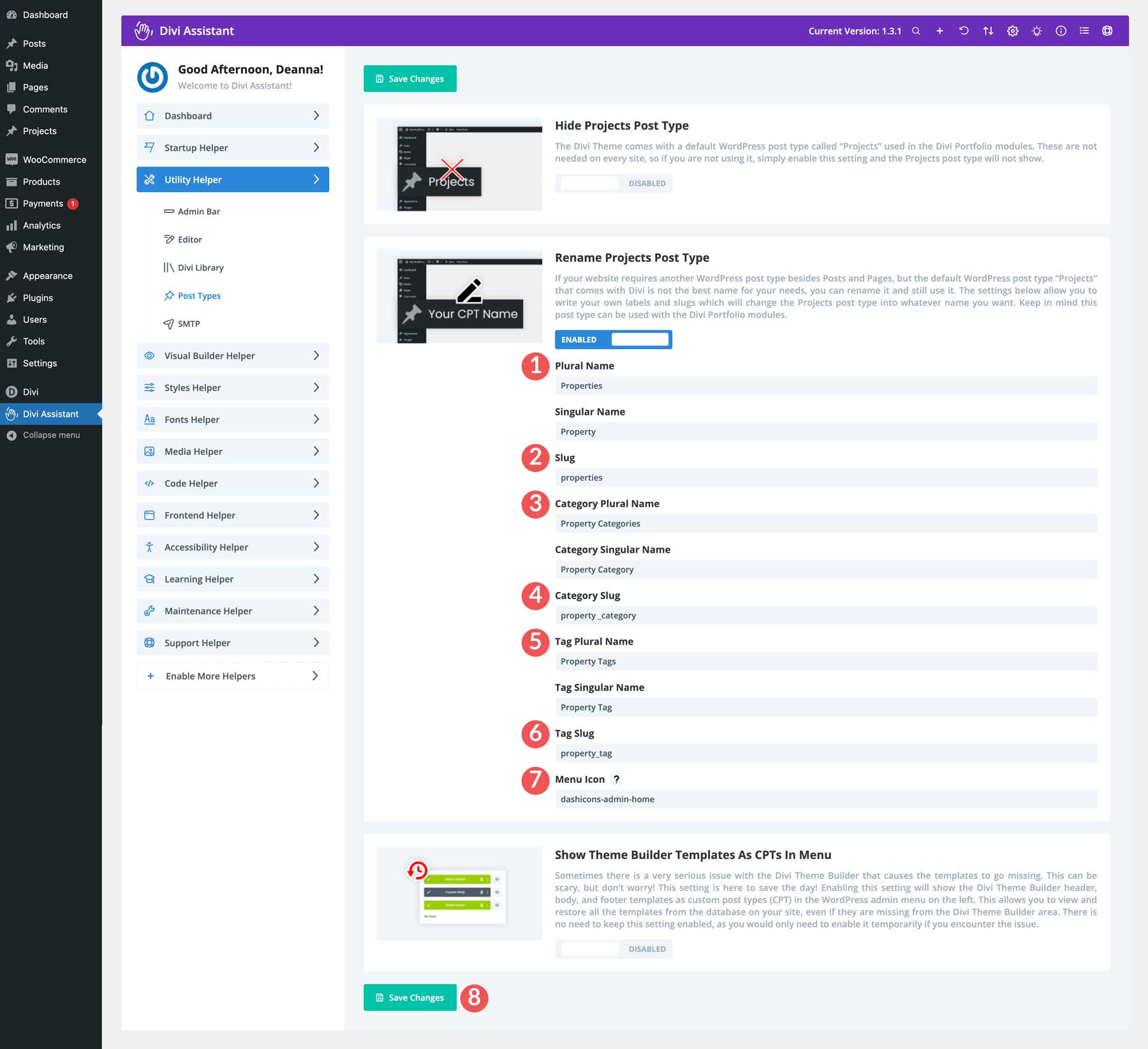
最後,您將使用屬性重命名項目資訊(名稱、slug、類別等),然後按一下「儲存變更」按鈕進行變更。

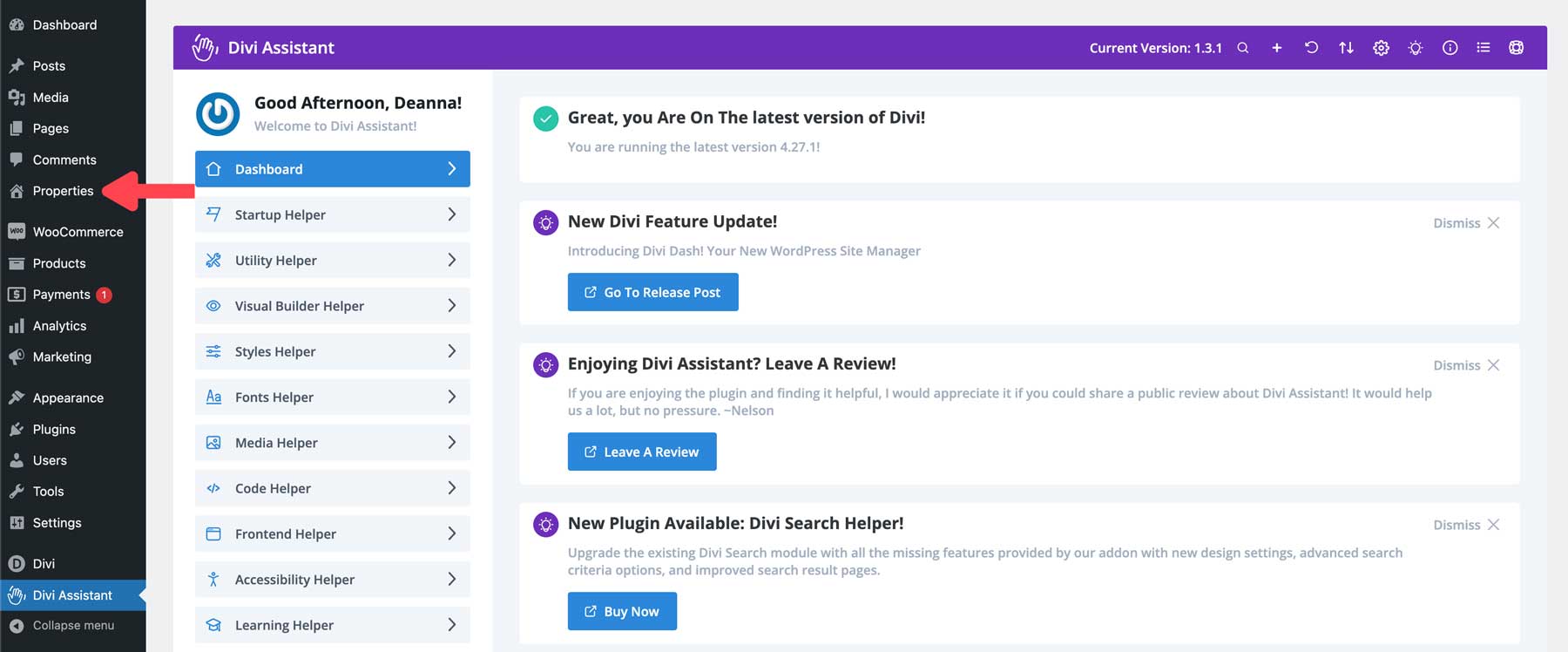
進行變更後,您會注意到項目已變更為 WordPress 工具列中的屬性。

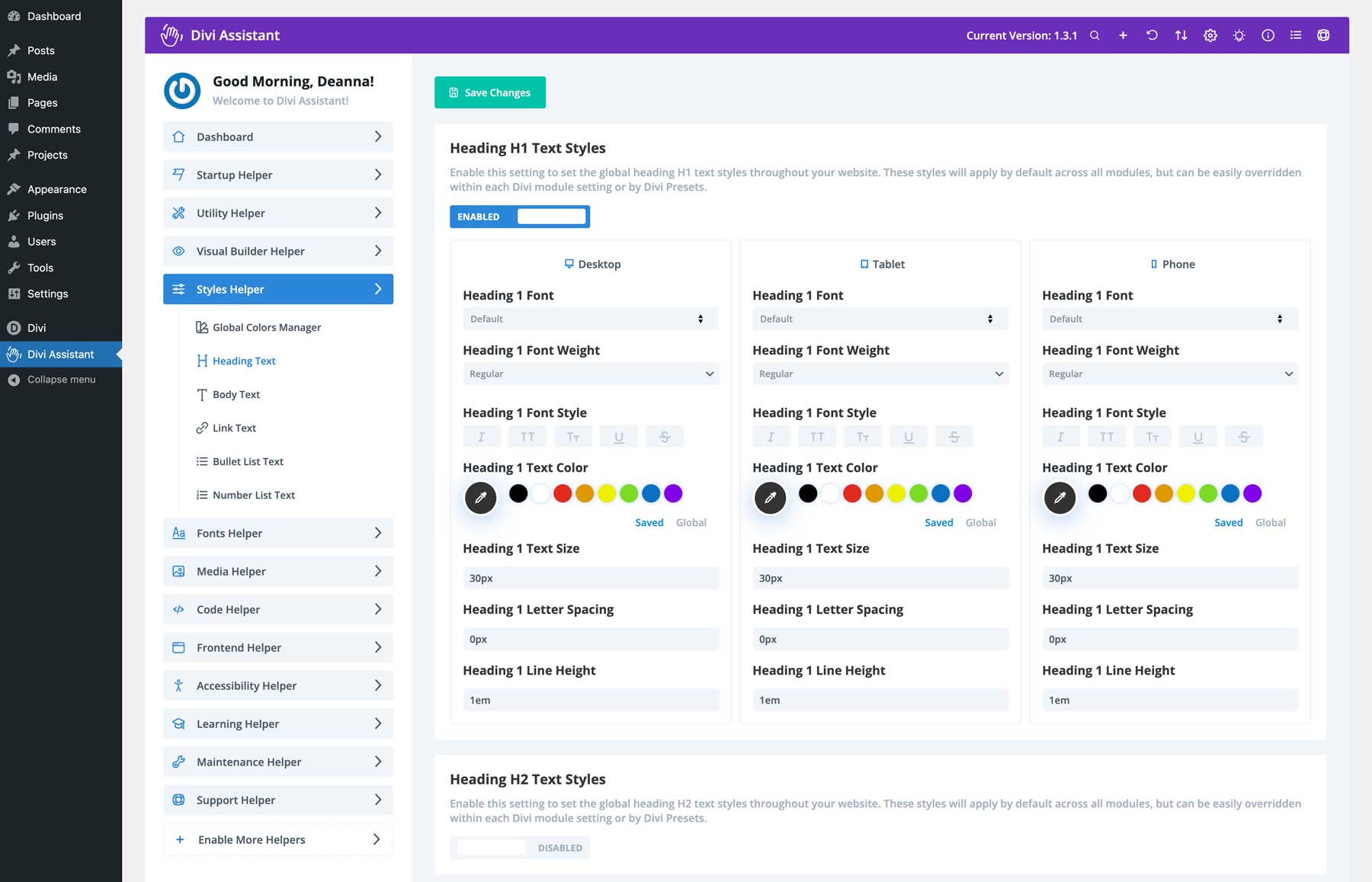
設定全域標題樣式
Divi Assistant 的一個很酷的功能是能夠設定全域標題樣式。這可以節省大量時間。當然,Divi 允許您設定標題的全域預設,但它需要開啟 Visual Builder,然後開啟標題模組。使用 Divi Assistant,您只需進行一些設定即可在整個網站上設定樣式。
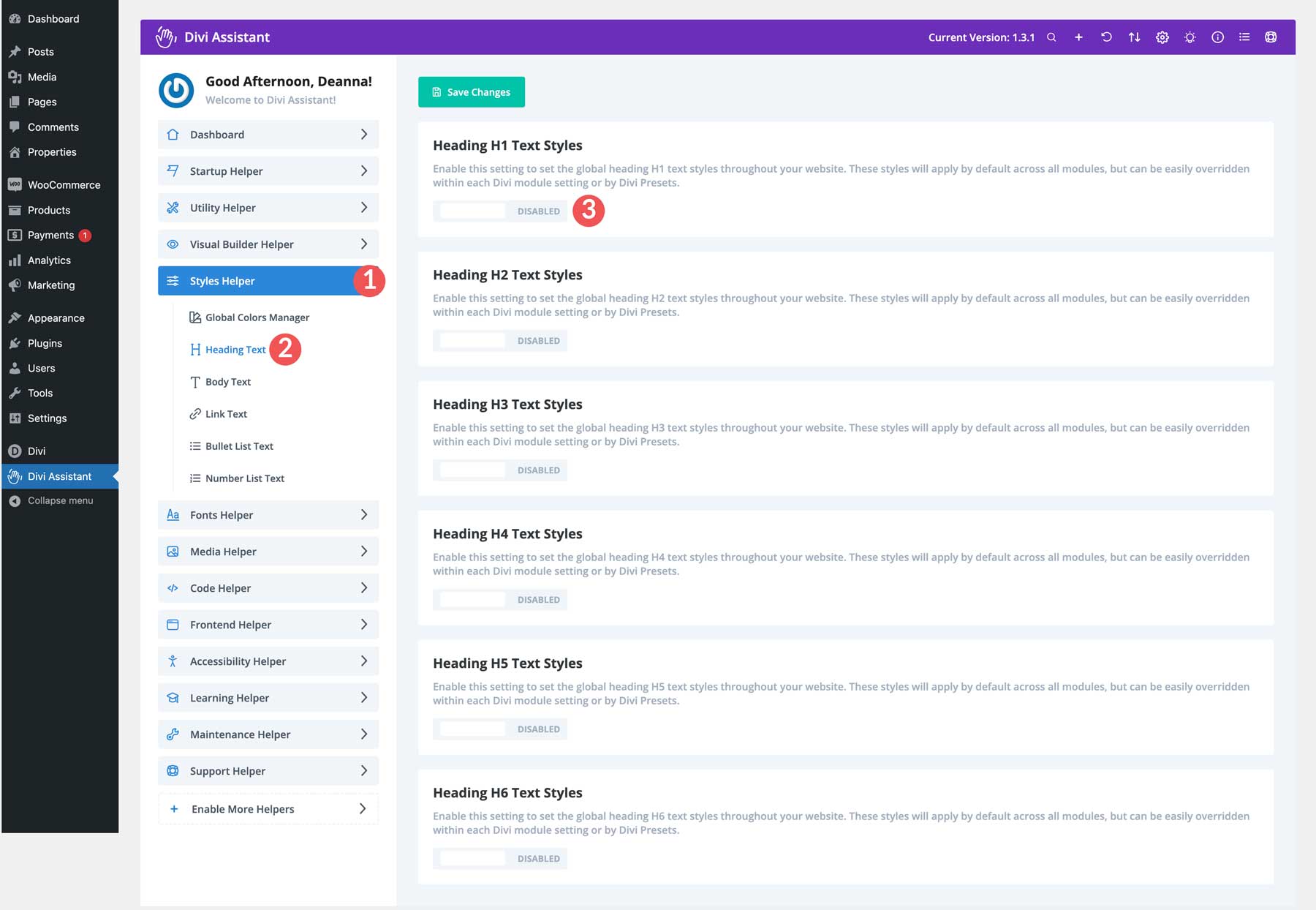
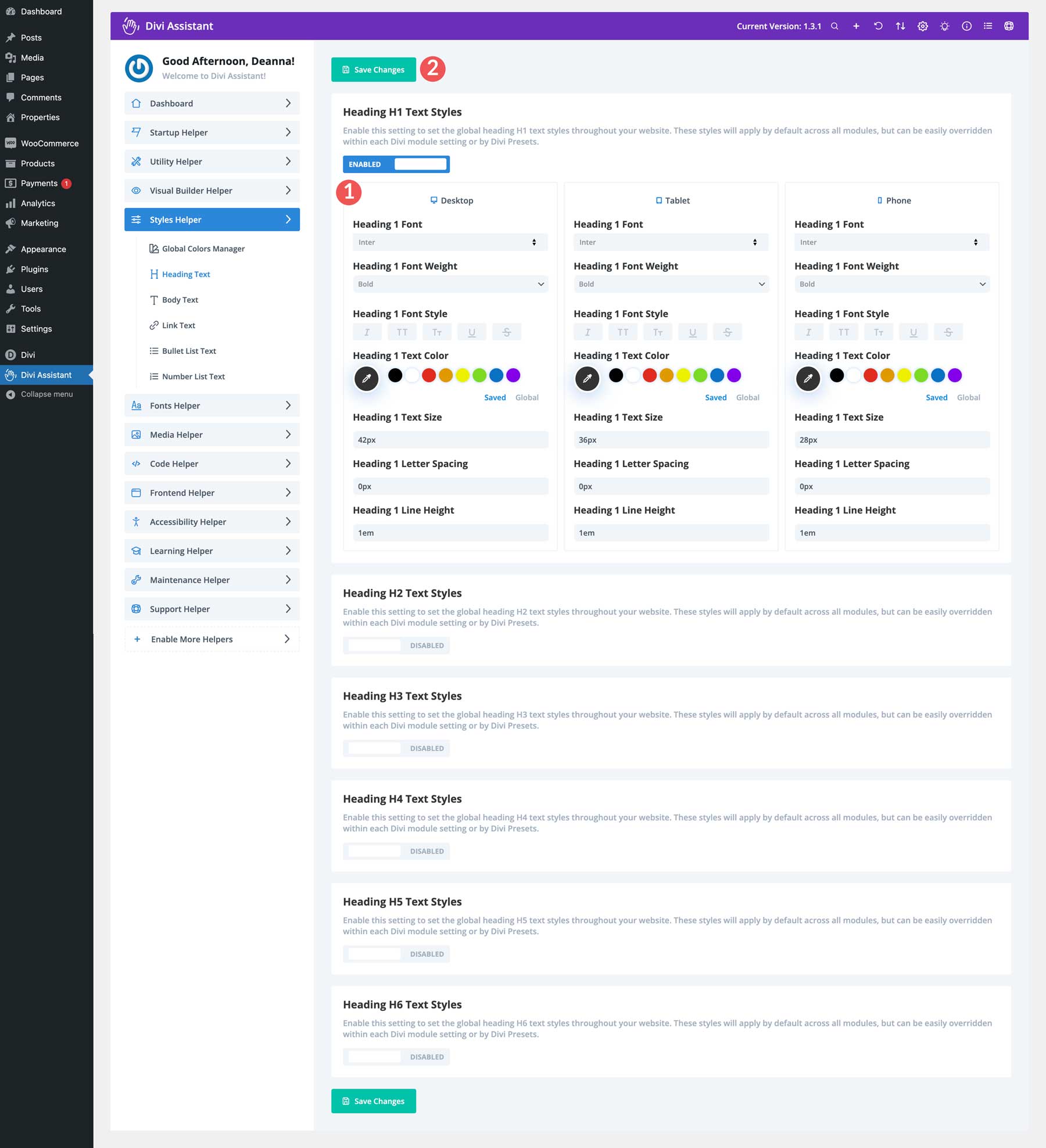
開啟樣式助手選單選項卡,然後從選項中選擇標題文字。啟用標題 H1 文字樣式下的切換選項。

Divi Assistant 讓您響應式地選擇字體、字體粗細和字體樣式。這意味著無論訪客的螢幕尺寸如何,他們都將獲得無縫的觀看體驗。 Divi 要求您在模組層級執行此操作或建立全域樣式呈現以變更字體大小、顏色或行高。使用 Divi Assistant,您可以在一個地方更改從 H1 到 H6 的所有標題樣式。進行所需的變更後,按一下「儲存變更」按鈕以使它們生效。

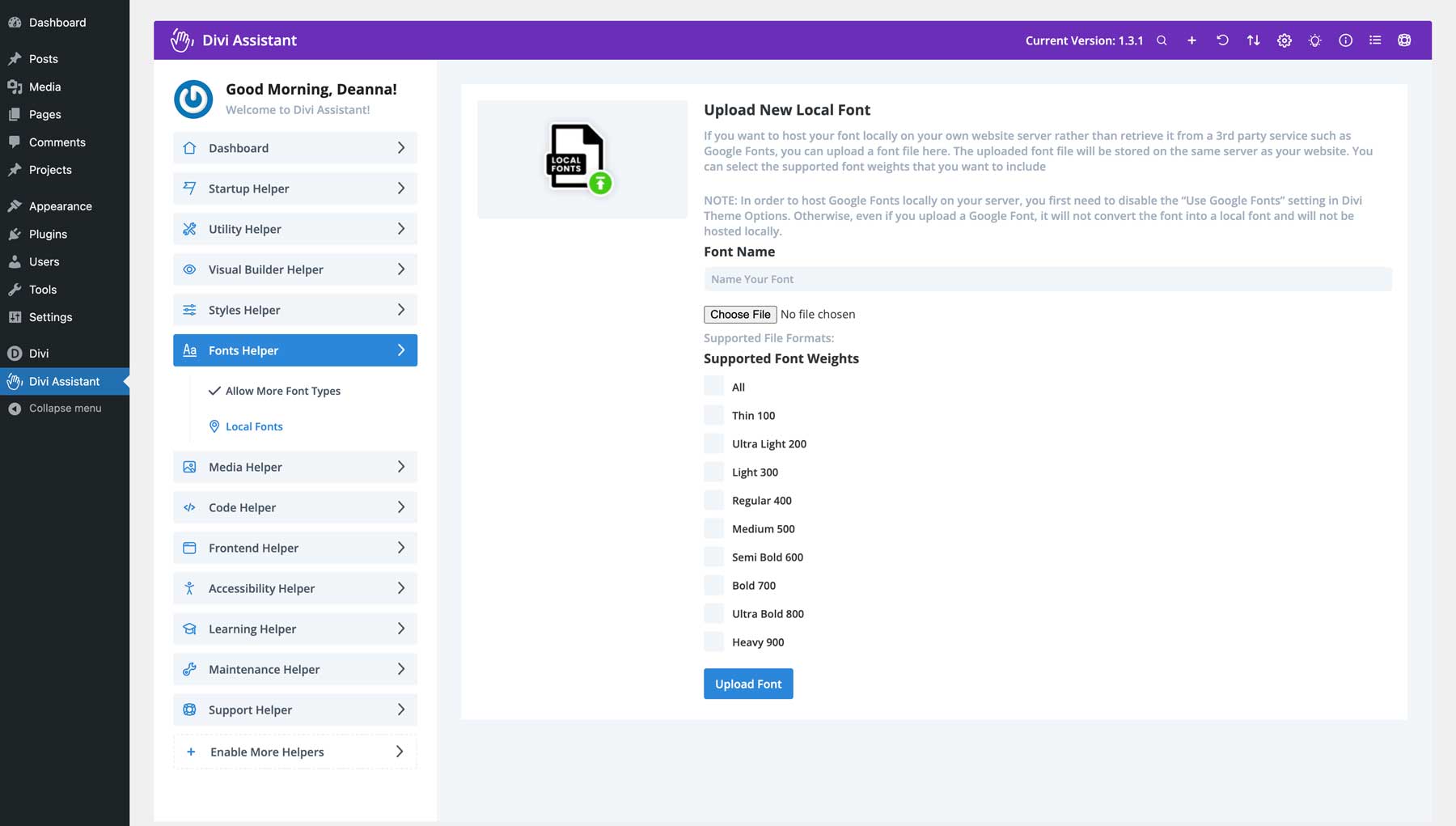
上傳本機字體
Divi 的最佳功能之一是能夠使用您自己的字體。若要以本機方式執行此操作,您必須開啟 Visual Builder 並在模組層級新增它們。您可以使用儀表板中的 Divi Assistant 來完成此操作。
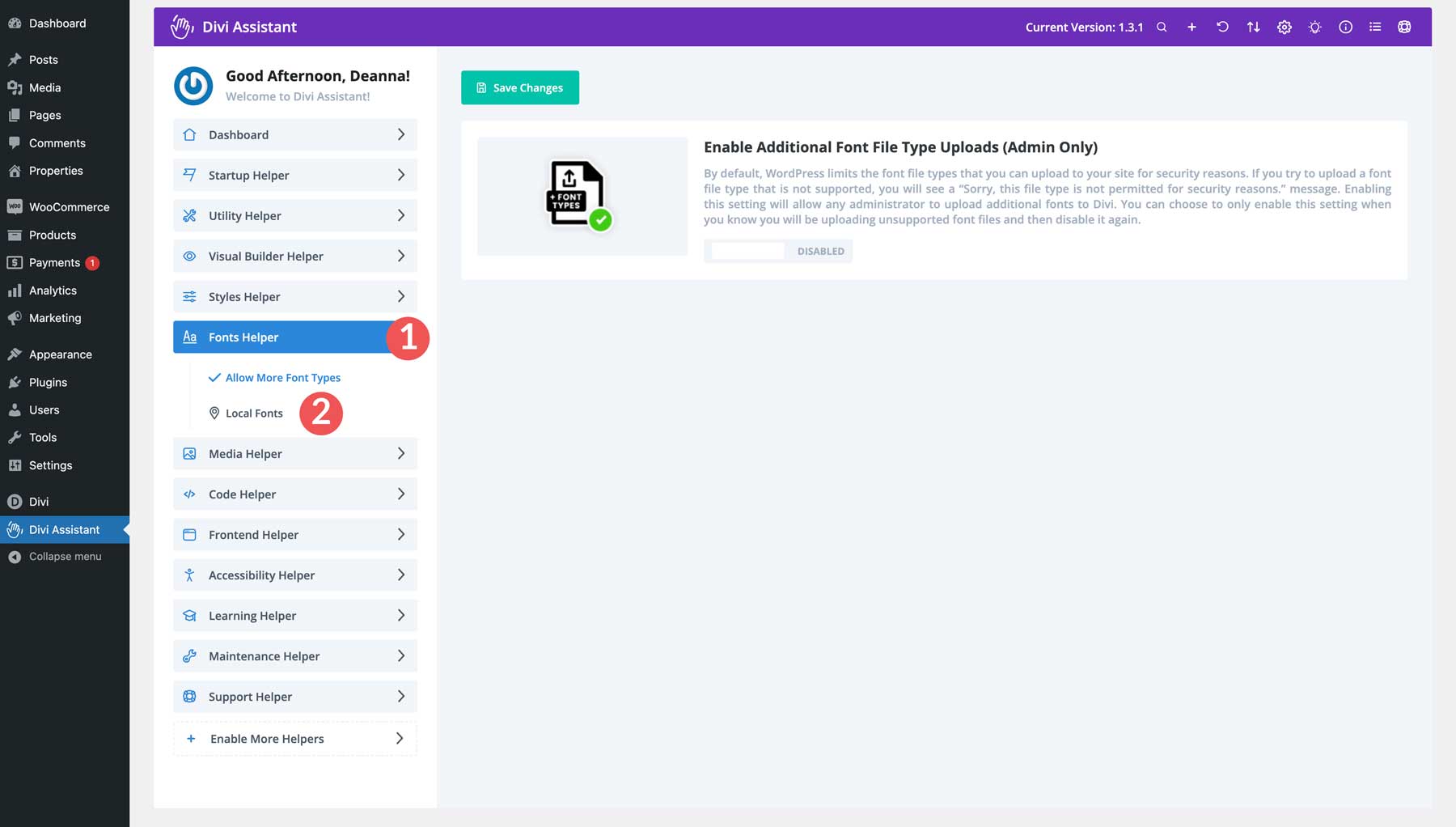
選擇「字型助理」選單選項卡,然後按一下「本機字型」 。

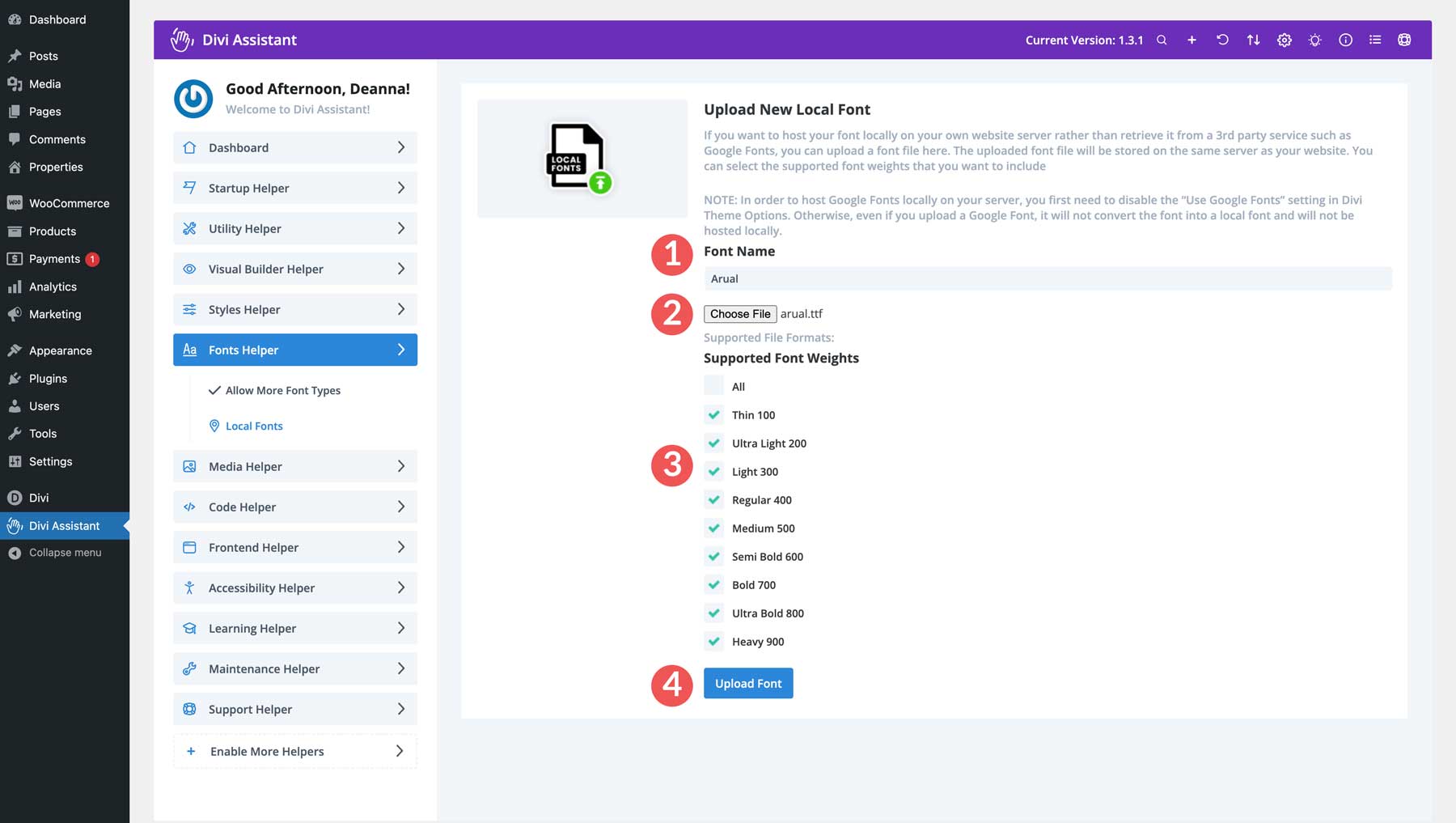
當頁面開啟時,為您的字體命名,從電腦上傳字體文件,並分配支援的字體粗細。最後,點擊“上傳字體”按鈕。

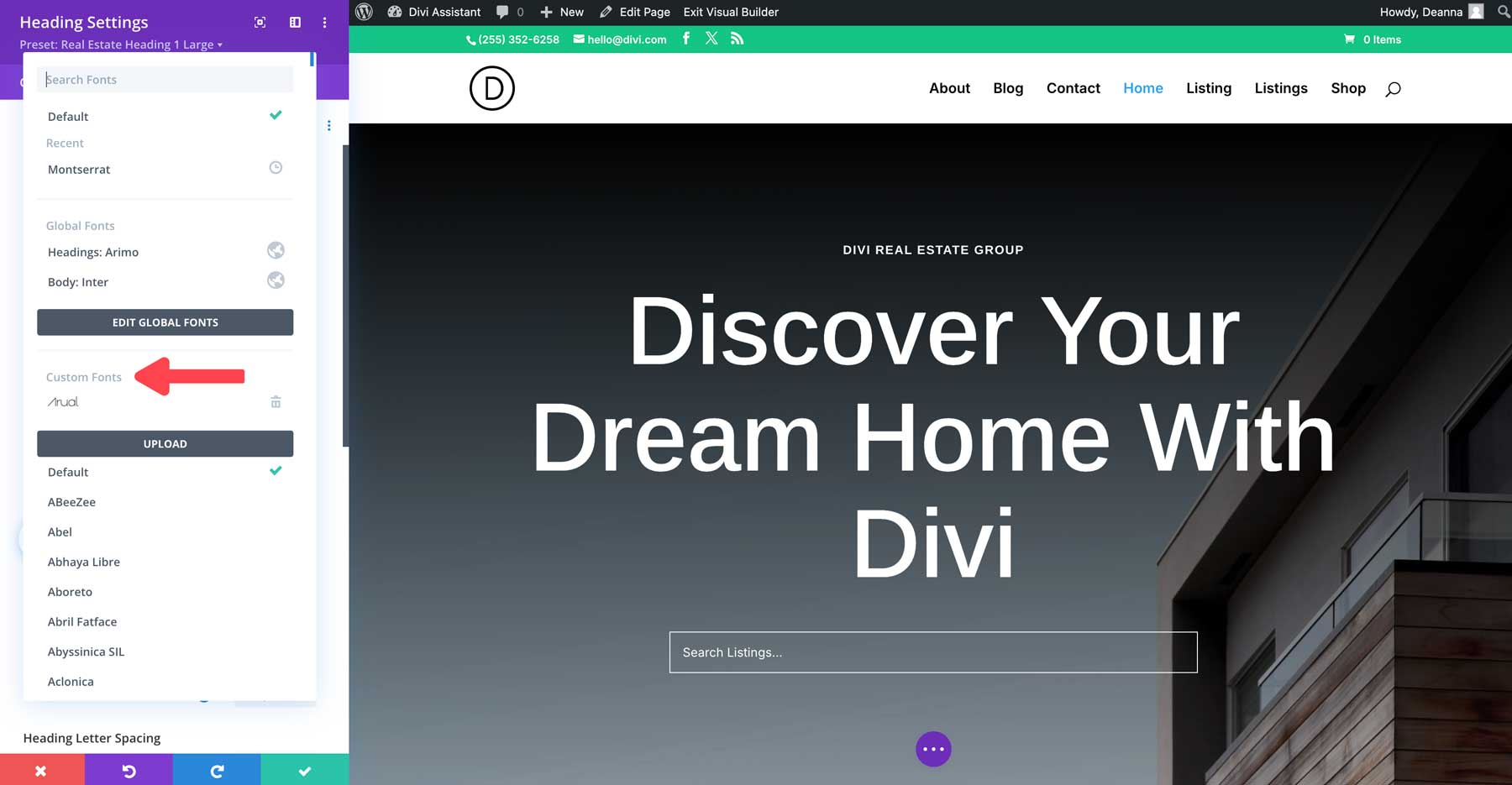
打開視覺生成器,編輯文字或標題模組,新的自訂字體將出現在設計設定中。

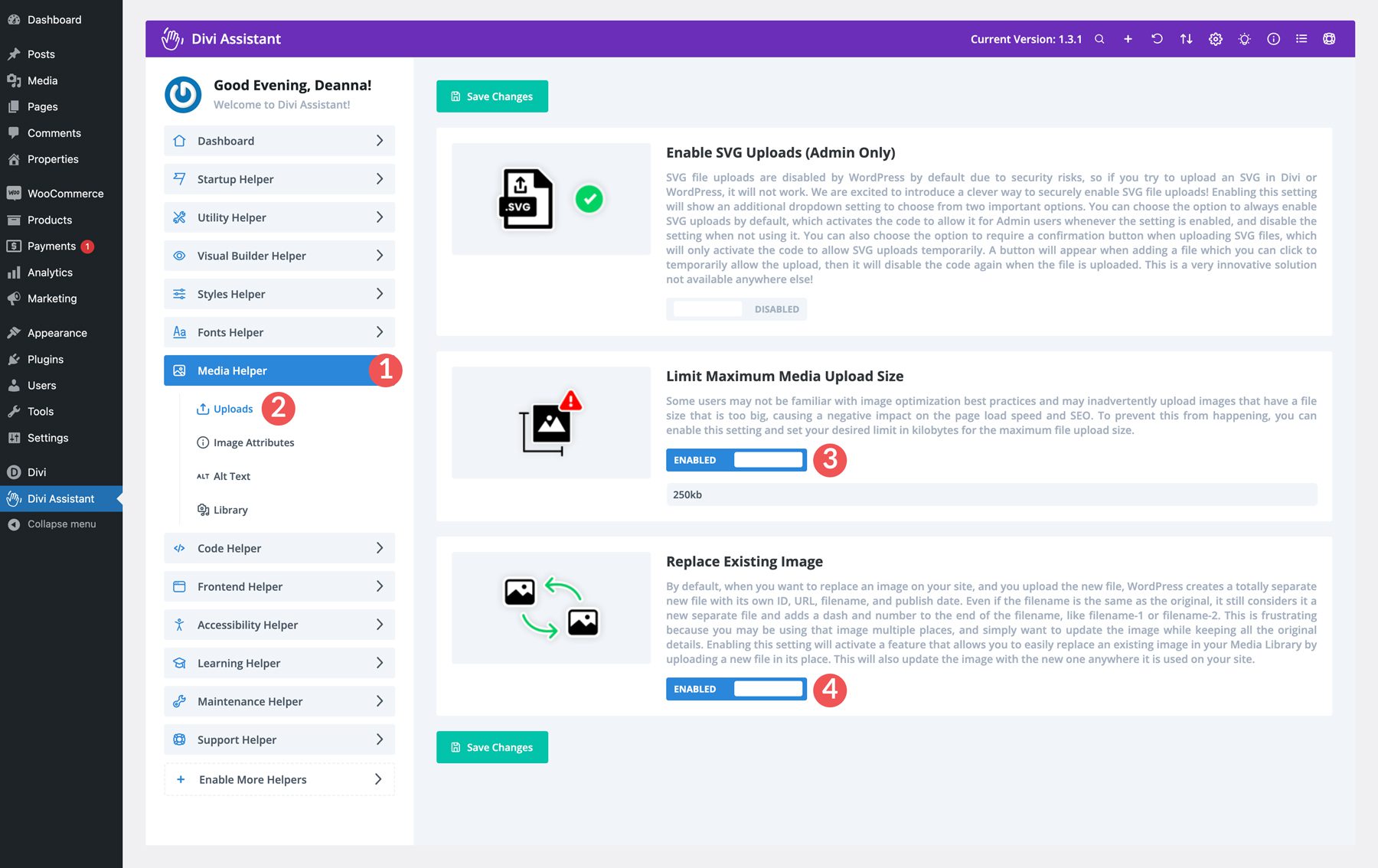
確保影像優化
當您將圖像上傳到網站時,WordPress 可以壓縮圖像。但是,除非您調整最大上傳大小的 PHP 參數,否則您網站的使用者可能會上傳大圖像,從而給您的網站帶來壓力。不僅如此,Google 等搜尋引擎還將頁面載入速度視為您的網站在搜尋引擎排名頁面 (SERP) 中顯示方式的因素。這就是為什麼優化圖像以縮小其尺寸很重要。當然,圖像優化插件可以解決這個問題,但是使用插件來載入您的網站也會對您的網站造成壓力。
值得慶幸的是,Divi Assistant 已經解決了這個問題。它允許您控製圖像上傳的大小,強制網站的用戶上傳優化的圖像。此外,由於其圖像重命名功能,您可以將所需的圖像數量保持在最低限度。
在「媒體助理媒體」標籤下,您可以限制最大媒體上傳大小並替換網站上的現有圖像,同時保留原始檔案名稱。選擇上傳連結並啟用這兩個功能。這樣,您將在限制網站膨脹方面邁出關鍵一步。

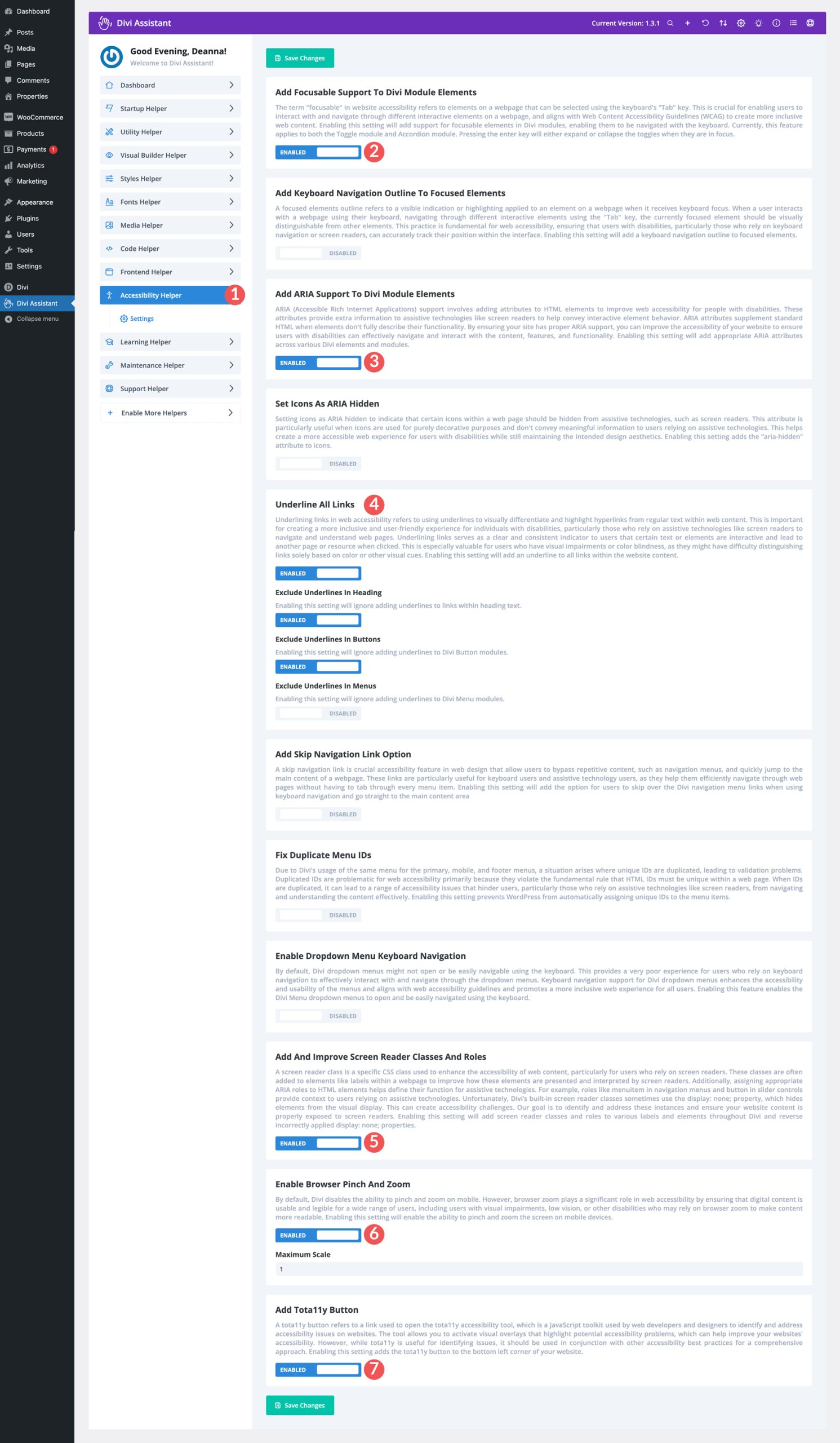
讓 Divi 更容易使用
建立網站時可以做的最重要的事情之一就是確保每個人都可以訪問它。想像一下,如果您因為太難而無法閱讀選單或使用網站。一個易於訪問的網站意味著每個人都可以使用它,無論他們的能力如何。無障礙網站通常更易於每個人使用,從而帶來更好的用戶體驗和更多的訪客。
Divi Assistant 理解這一點,並為 Divi 提供了豐富的輔助功能。透過可存取的富互聯網應用程式 (ARIA) 的支援、對 Divi 模組的可聚焦支援以及鍵盤導航突出顯示元素,您可以確保您的網站可供任何登陸的人存取。
若要啟用輔助功能,請導覽至 Divi Assistant 儀表板中的「輔助功能」功能表標籤。下面的螢幕截圖中突出顯示了您應該啟用的一些設定:

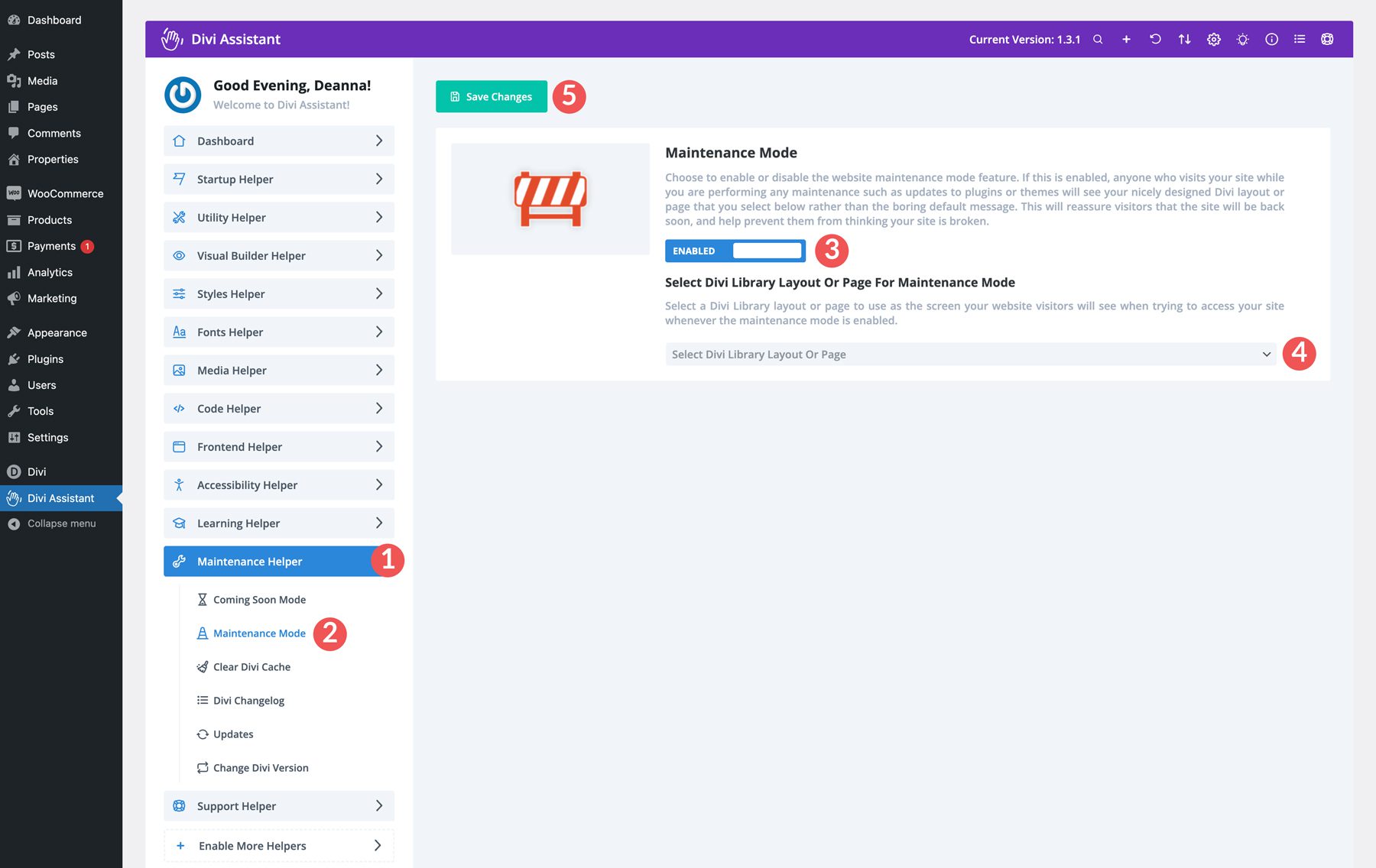
啟用維護模式
在未啟用維護模式的情況下使用您的網站時,您可能會失去登陸您網站的訪客。更新外掛程式和主題時,最好為網站訪客提供自訂訊息而不是預設的 WordPress 訊息。 Divi Assistant 可讓您使用根據您的訊息自訂的頁面或 Divi 庫佈局。這是在執行關鍵更新或進行內容變更時提供有關您網站的資訊的好方法。
若要啟用維護模式,請導覽至Maintenance Helper 選單標籤。從那裡,選擇維護模式。將維護模式選項切換為Enabled 。最後,選擇您想要顯示的頁面或 Divi Library 佈局,然後按一下「儲存變更」按鈕。

Divi 助理的費用是多少?

Divi Assistant 在 Divi Marketplace 上有售,售價 69 美元。該價格包括無限制的網站使用,因此您可以在您擁有的任何 Divi 網站上使用它!您可以輕鬆地為所有設定設定藍圖並將其匯出到其他網站。 Divi Assistant 還提供一年的支援和更新,確保您擁有最新版本的軟體並在需要時解答您的所有問題。如果您對購買的商品不完全滿意,您可以在購買後 30 天內申請全額退款。
獲取迪維助手
結論
Divi Assistant 是任何使用 Divi 主題的人必備的外掛程式。它提供了一套全面的工具,可以簡化您的工作流程、增強可訪問性並改善整體網站維護。 Divi Assistant 是客製化您的 Divi 體驗和創建卓越網站的完美解決方案,從自動執行重複任務到提供基本實用功能。
憑藉其用戶友好的介面和廣泛的功能,Divi Assistant 是各個級別的 Divi 用戶的寶貴資產。透過將 Divi Assistant 納入您的工作流程,您可以節省時間、減少挫折並建立易於訪問且高效的網站。嘗試一下!
