Divi 產品亮點:Divi Block
已發表: 2023-05-29Divi Block 是一個混合和匹配預製塊的在線工具。 它簡化了佈局設計,並提供了一個文件來上傳和進一步定制。 在這篇文章中,我們將研究 Divi Block,看看它能做些什麼來幫助您確定它是否是滿足您需求的正確 Divi 構建工具。
- 1什麼是分塊
- 2 Divi 塊在線工具
- 2.1頁面菜單
- 2.2區塊菜單
- 2.3編輯區
- 2.4配色方案
- 3使用 Divi 塊設計佈局
- 3.1表頭
- 3.2主頁
- 3.3頁腳
- 4從哪裡獲得 Divi Block
- 5結束的想法
什麼是分塊
Divi Block 是一種在線拖放工具,可讓您使用近 480 個預先設計的塊構建佈局。 創建佈局後,您可以將其下載為 JSON 文件並將其上傳到任何 Divi 網站。
Divi Block 包括:
- 標頭生成器
- 佈局生成器
- 頁腳生成器
- 章節標題
- 特殊模塊設計
- 淺色和深色版本
- 配色方案
您可以在真實的 Divi 網站上預覽您的佈局。
Divi 塊在線工具
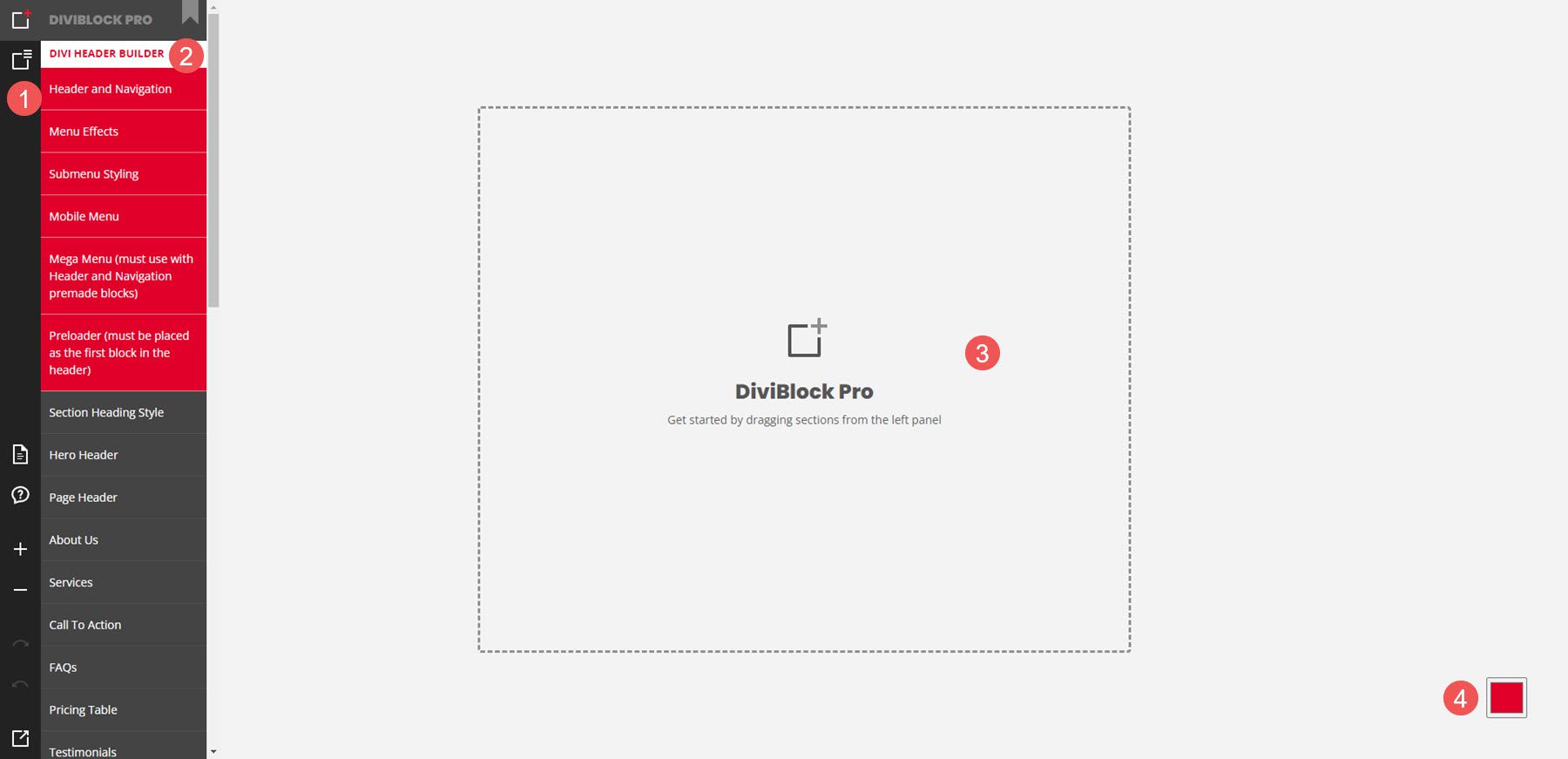
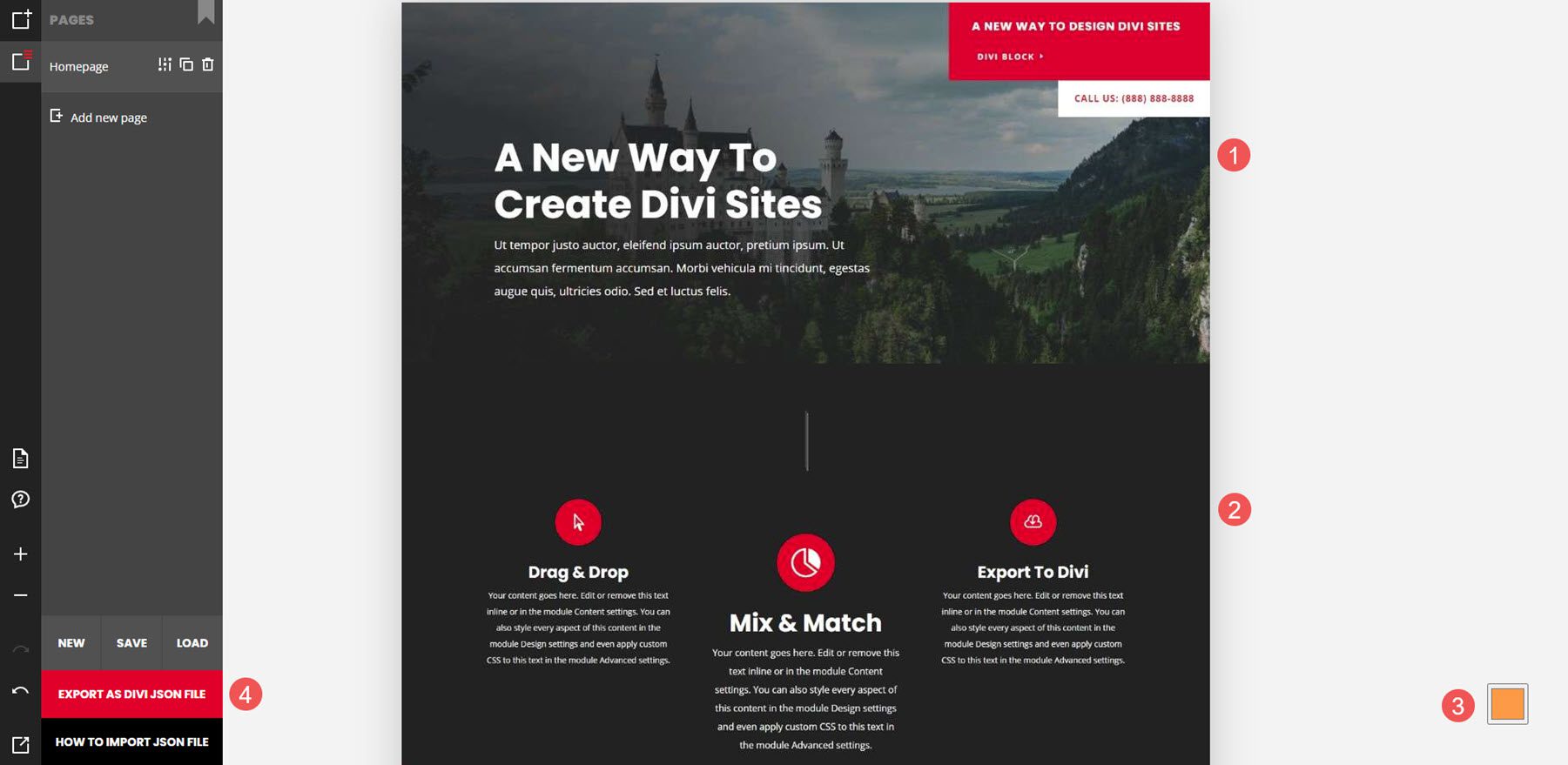
Divi Block 佈局包括 4 個區域。 我根據它們的功能命名它們:
- 頁面菜單——第一個菜單允許您添加和編輯塊、管理頁面、導出到 Divi、查看文檔、查看支持論壇、放大和縮小、撤消和重做以及在實時 Divi 網站上預覽頁面。
- 塊菜單- 當您將鼠標懸停在第二個菜單上時,它會打開。 它包括您可以添加到頁面的所有塊。 單擊其中一個塊會打開一個子菜單,其中包含該塊的所有設計。
- 編輯區——這是一個畫布,您可以將塊拖到其中並按照您想要的任何順序排列它們。
- 配色方案——這是用於更改佈局配色方案的顏色選擇器。

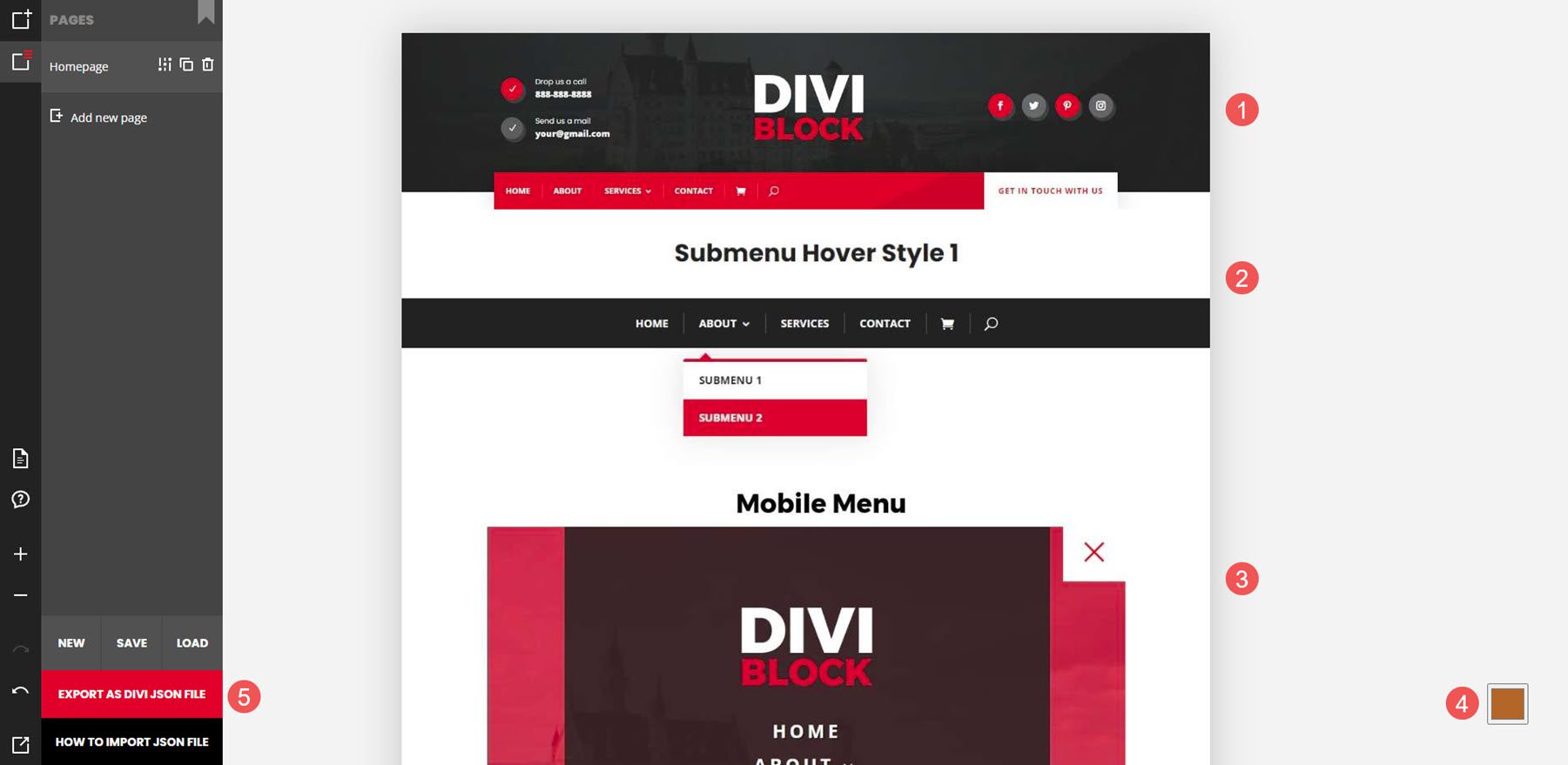
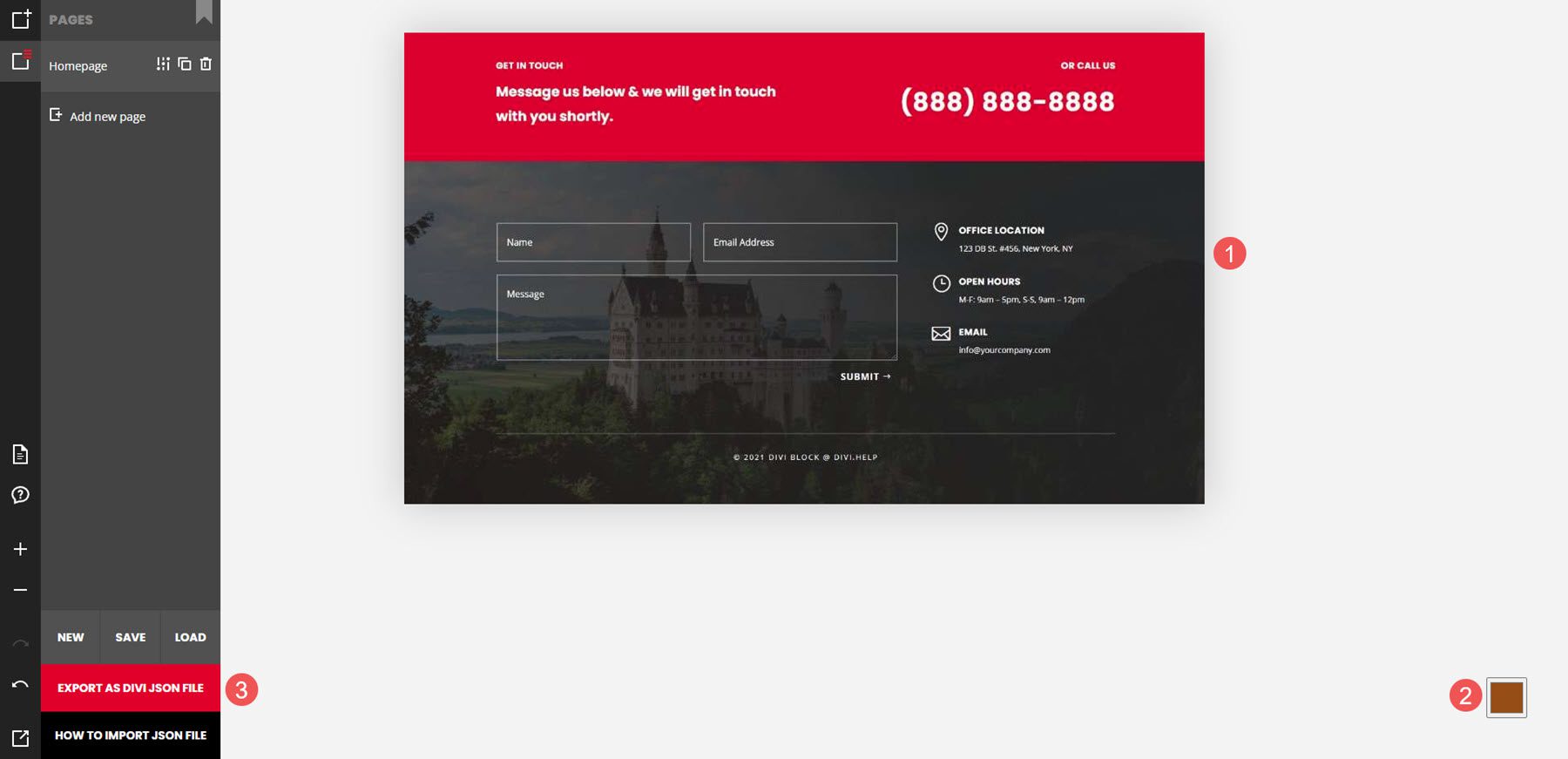
頁面菜單
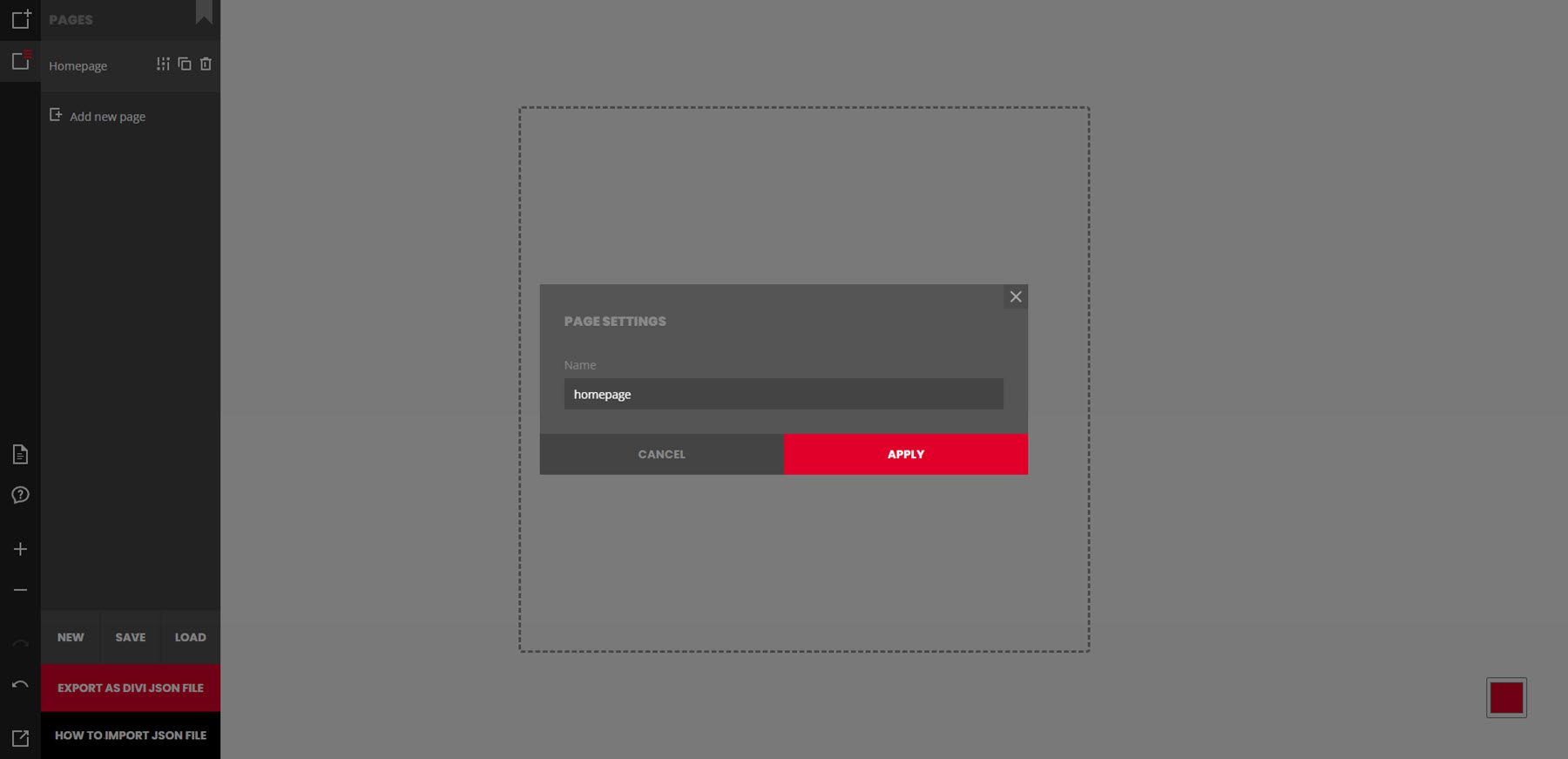
第一個菜單控制頁面。 在這裡,您可以編輯和導出頁面、創建新頁面、保存您的工作、加載頁面等。當您保存您的工作時,它會將一個文件下載到您的計算機。 您可以加載此文件以從中斷的地方繼續。 您還可以從此處預覽和導出佈局。
在下面的示例中,我單擊了管理頁面並導出到 Divi圖標並選擇編輯頁面設置。 它打開了一個模式,我可以在其中輸入標題並將其應用於新頁面。

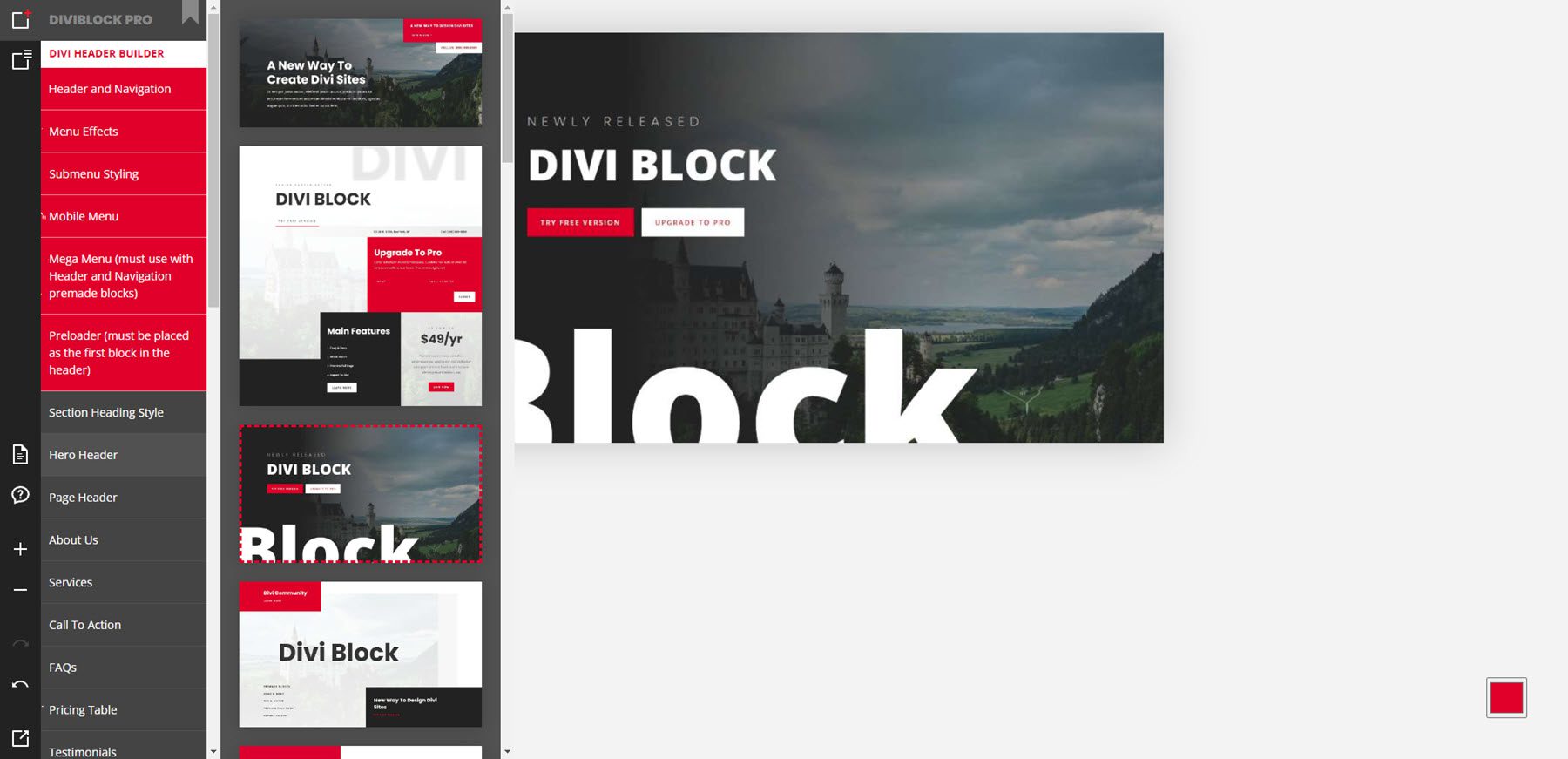
塊菜單
塊菜單包括您可以添加到頁面的所有塊和元素。 將鼠標懸停在任何元素上以查看該元素的所有設計。 它包括頁眉、頁面佈局、頁腳和自定義模塊。 其中許多包含無需插件即可添加的功能。 單擊該元素以將其添加到頁面。 在下面的示例中,我選擇查看英雄標題。 我點擊了第三個英雄標題並將其添加到頁面中。

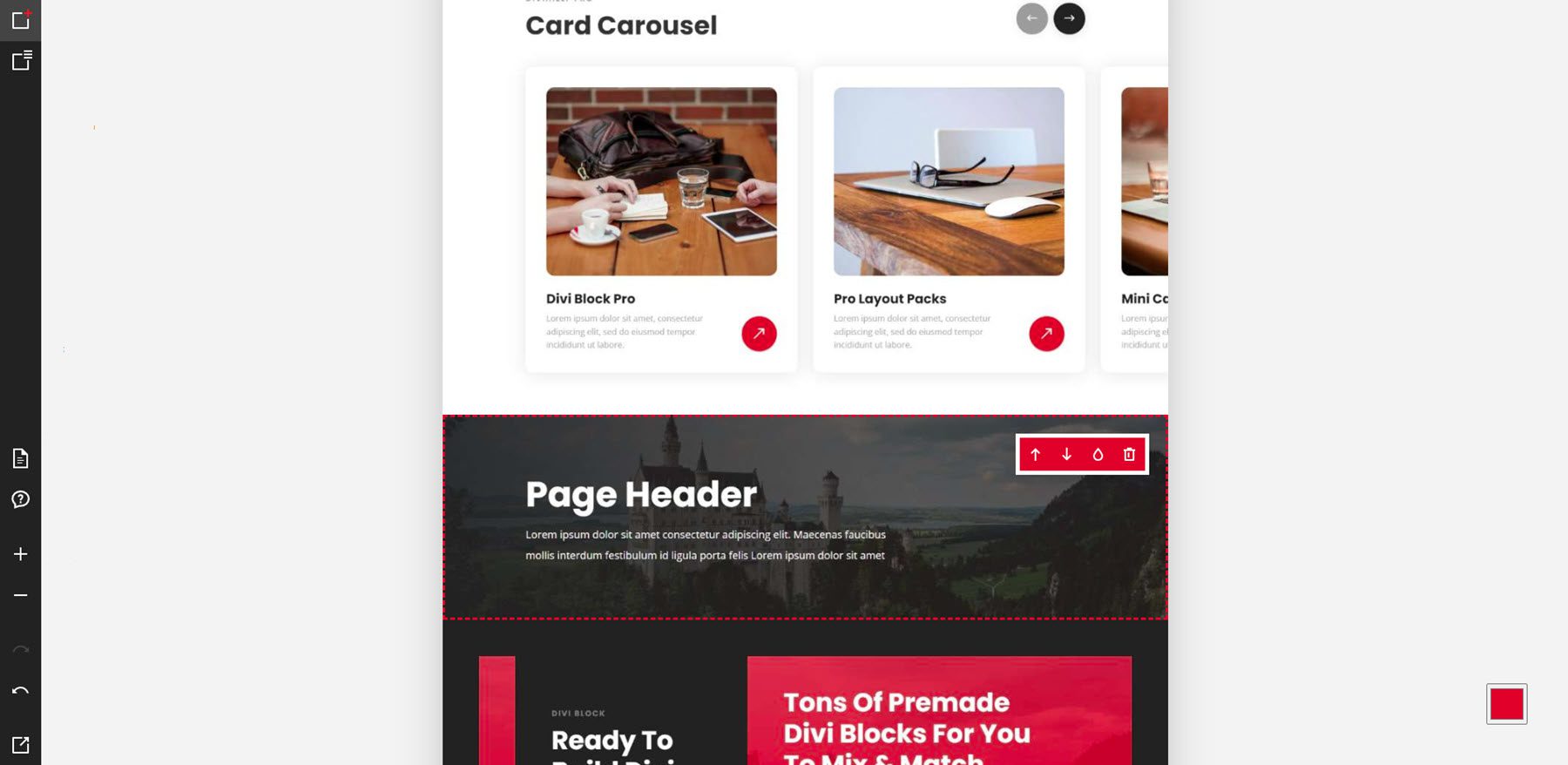
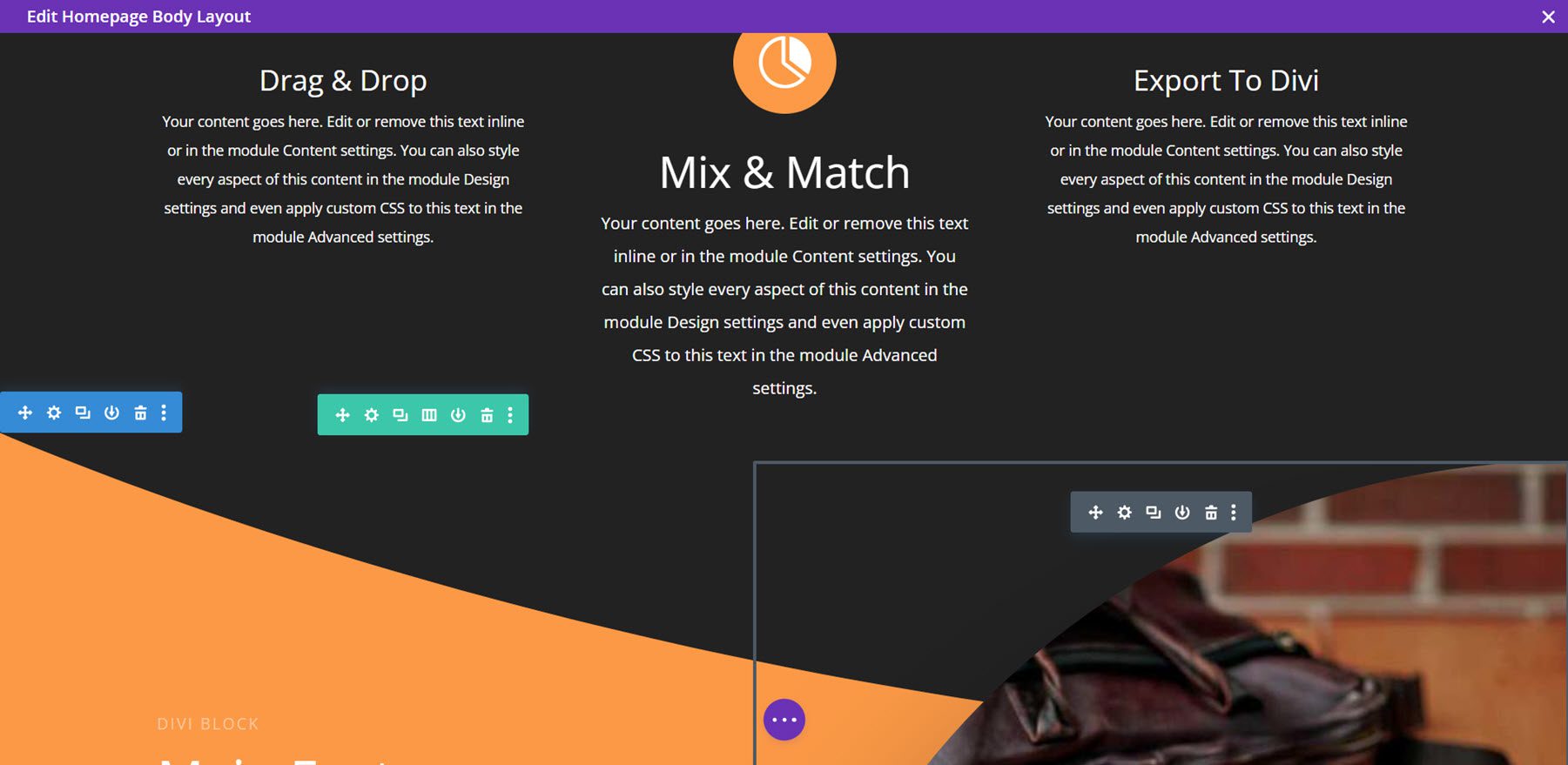
編輯區
當您單擊任何塊時,它們將添加到編輯區域。 然後您可以進一步編輯佈局。 將鼠標懸停在一個塊上會顯示一個帶有一些編輯工具的小窗口。 您可以向上或向下移動塊,將其更改為塊的淺色或深色版本,以及從佈局中刪除塊。 您不能更改顏色、文本等佈局。這些更改將顯示在您網站的預覽和佈局中。
對於此示例,我添加了三個塊:卡片輪播、頁眉和 CTA。 它們按照我選擇它們的順序放置在頁面上。

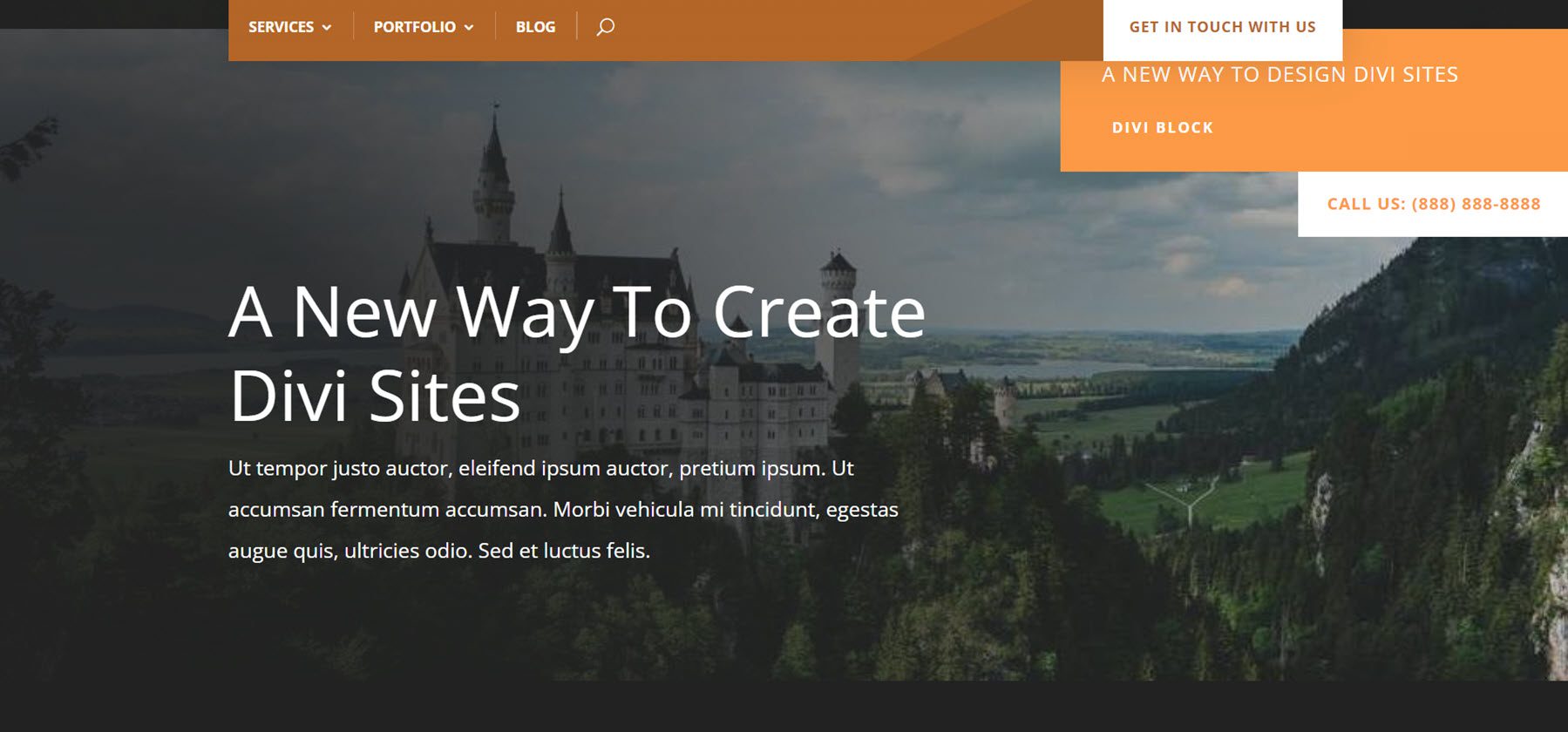
標頭生成器示例
在此示例中,我已將塊移動到佈局中的不同位置。 我還更改了兩個塊。 CTA 現在很亮,卡片輪播現在很暗。 方塊移動變化極快。 我不必等待看到新的佈局。

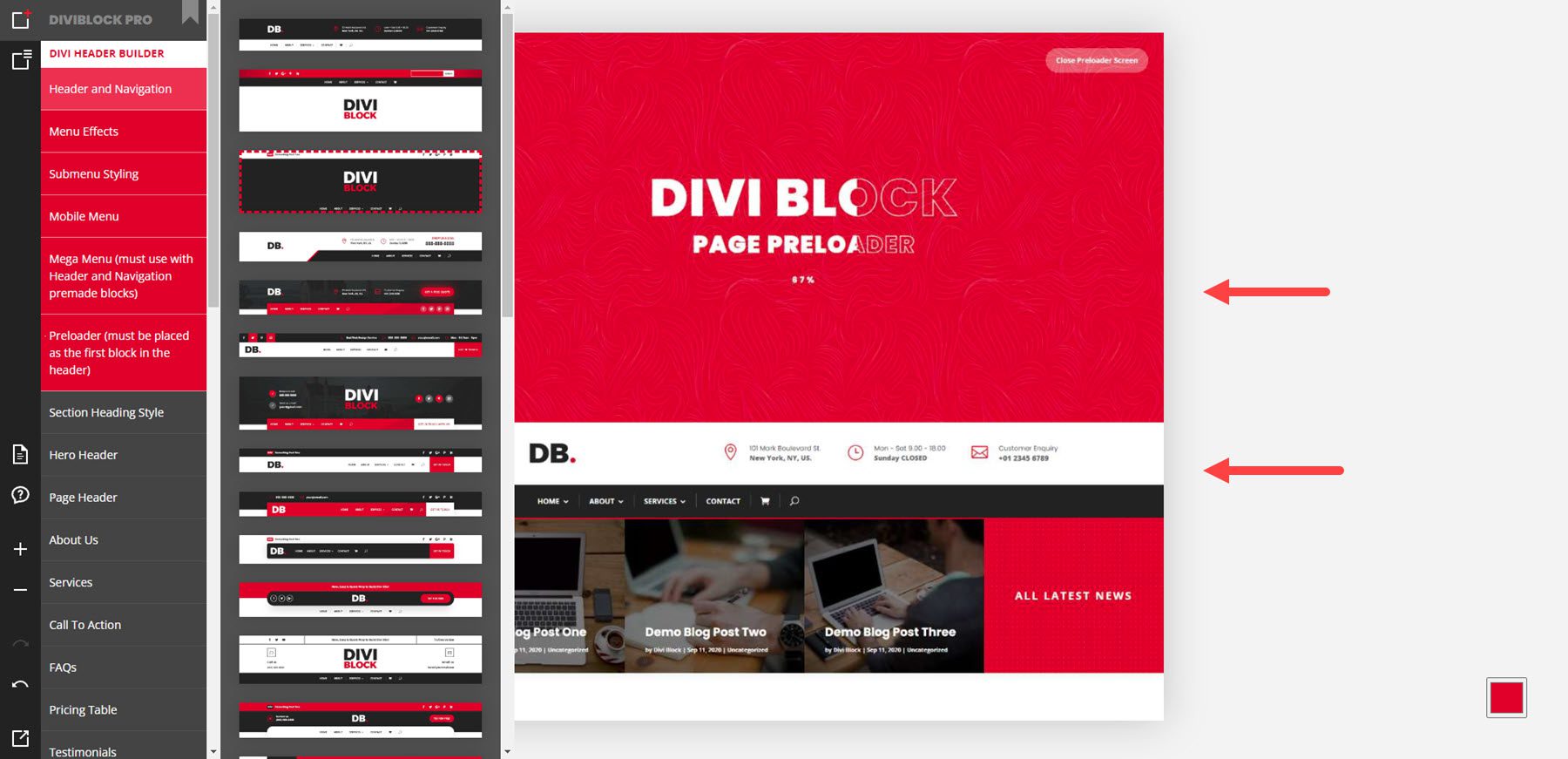
標頭構建器有 6 個選項,包括預製標頭、效果、子菜單、移動菜單、大型菜單和預加載器。 當您將鼠標懸停在效果上時,效果會顯示在預覽中。 在此示例中,我將鼠標懸停在標題和導航選項上,其中包括預製標題。 我在佈局中添加了一個預加載器和一個大型菜單。

佈局示例
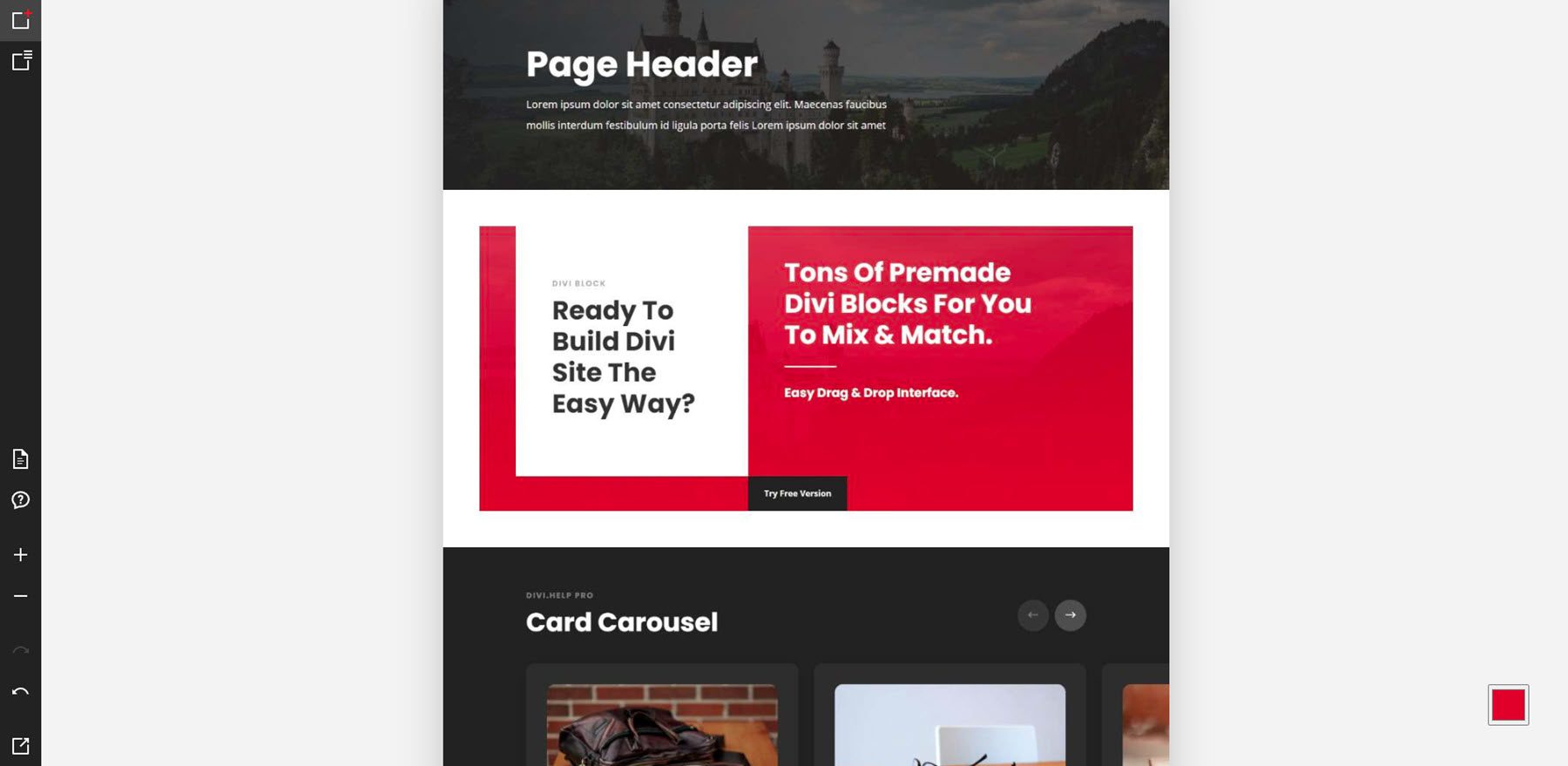
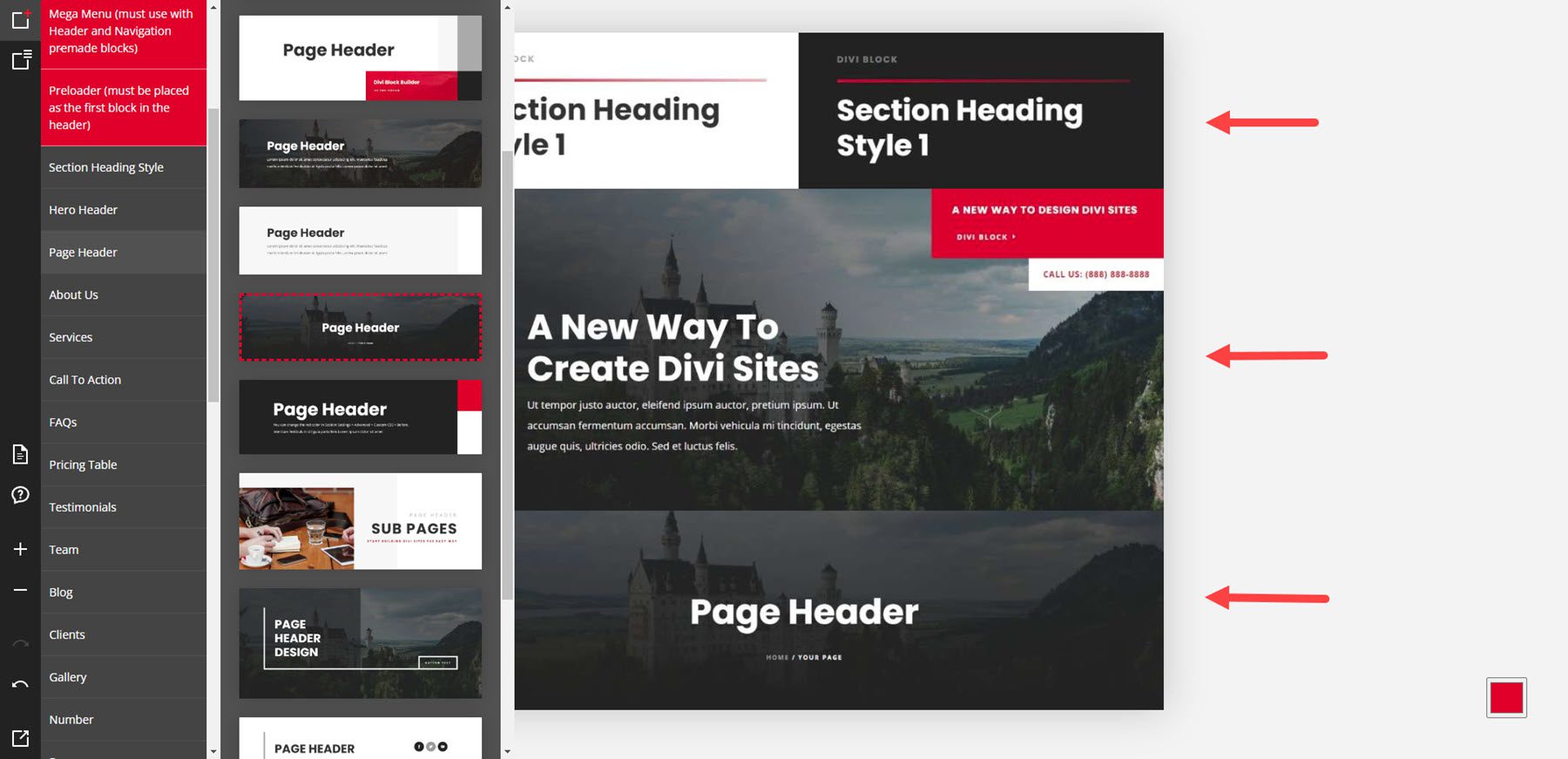
佈局包括英雄部分、標題、關於我們的頁面、服務、CTA、常見問題、定價表、推薦、團隊成員、博客、客戶、畫廊、數字、流程、投資組合、電子郵件表格、聯繫表格和頁腳。 下面的示例顯示了一個部分標題、一個英雄標題和一個頁面標題。

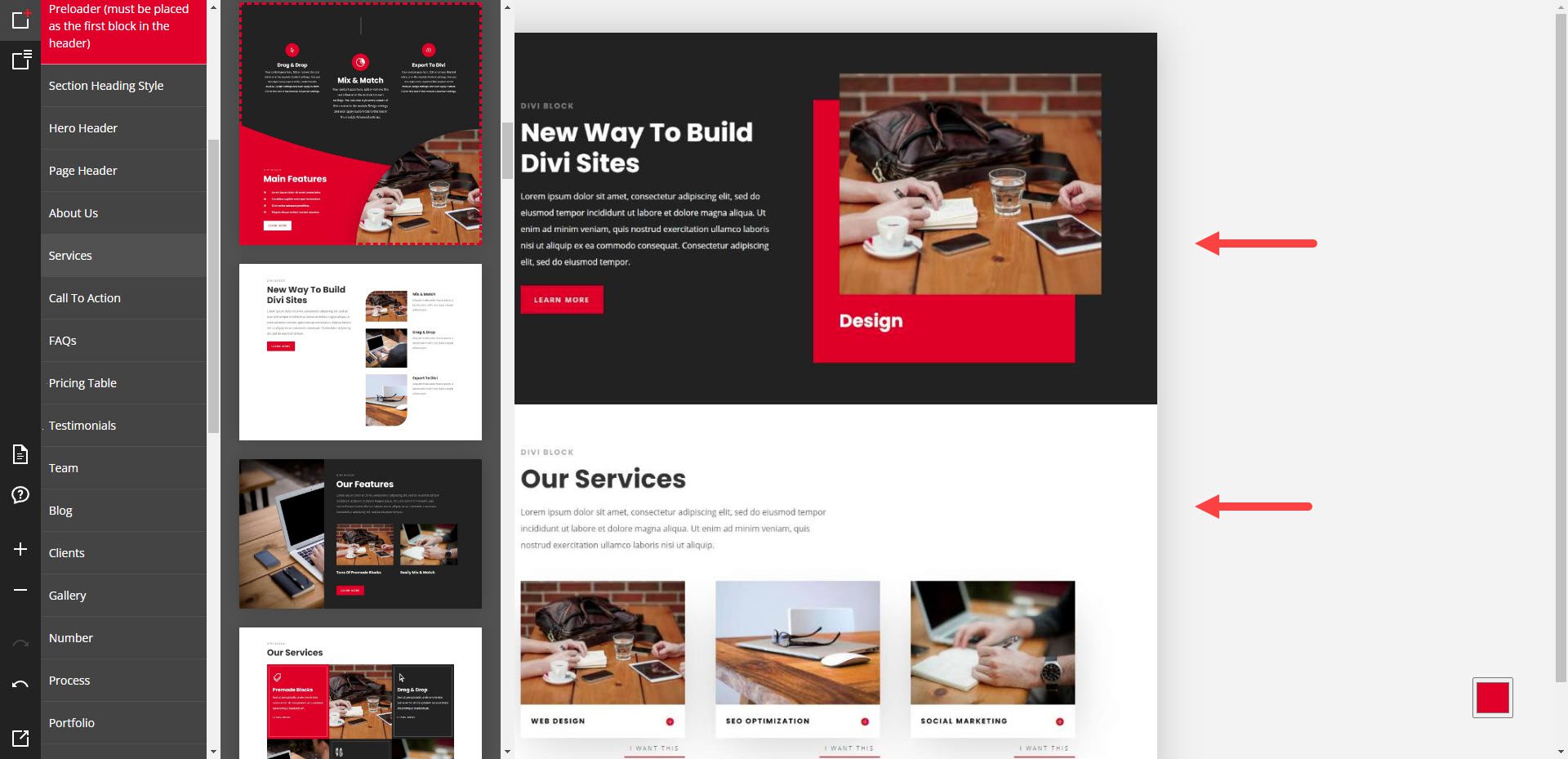
此示例顯示了關於我們和服務的部分。

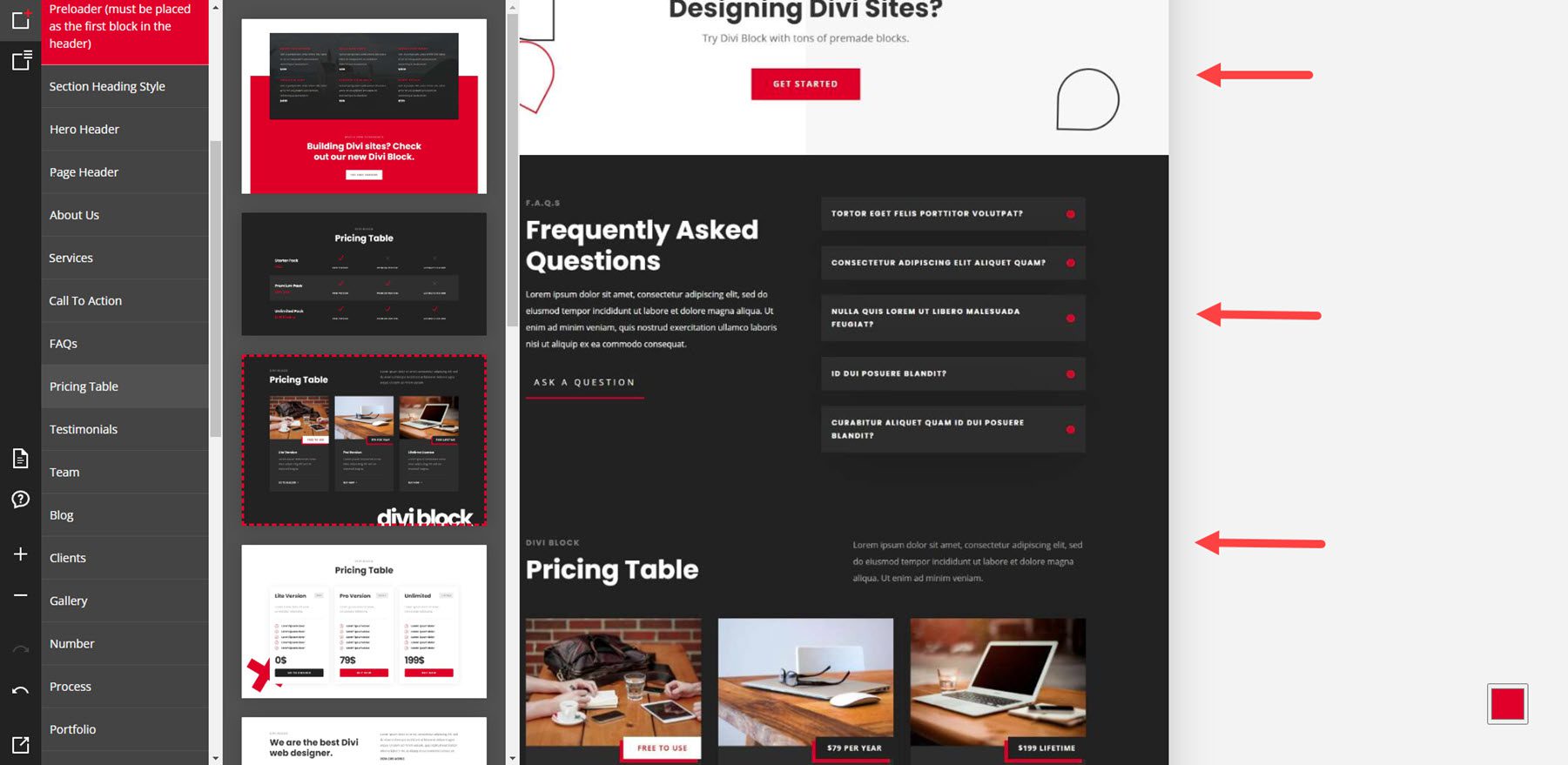
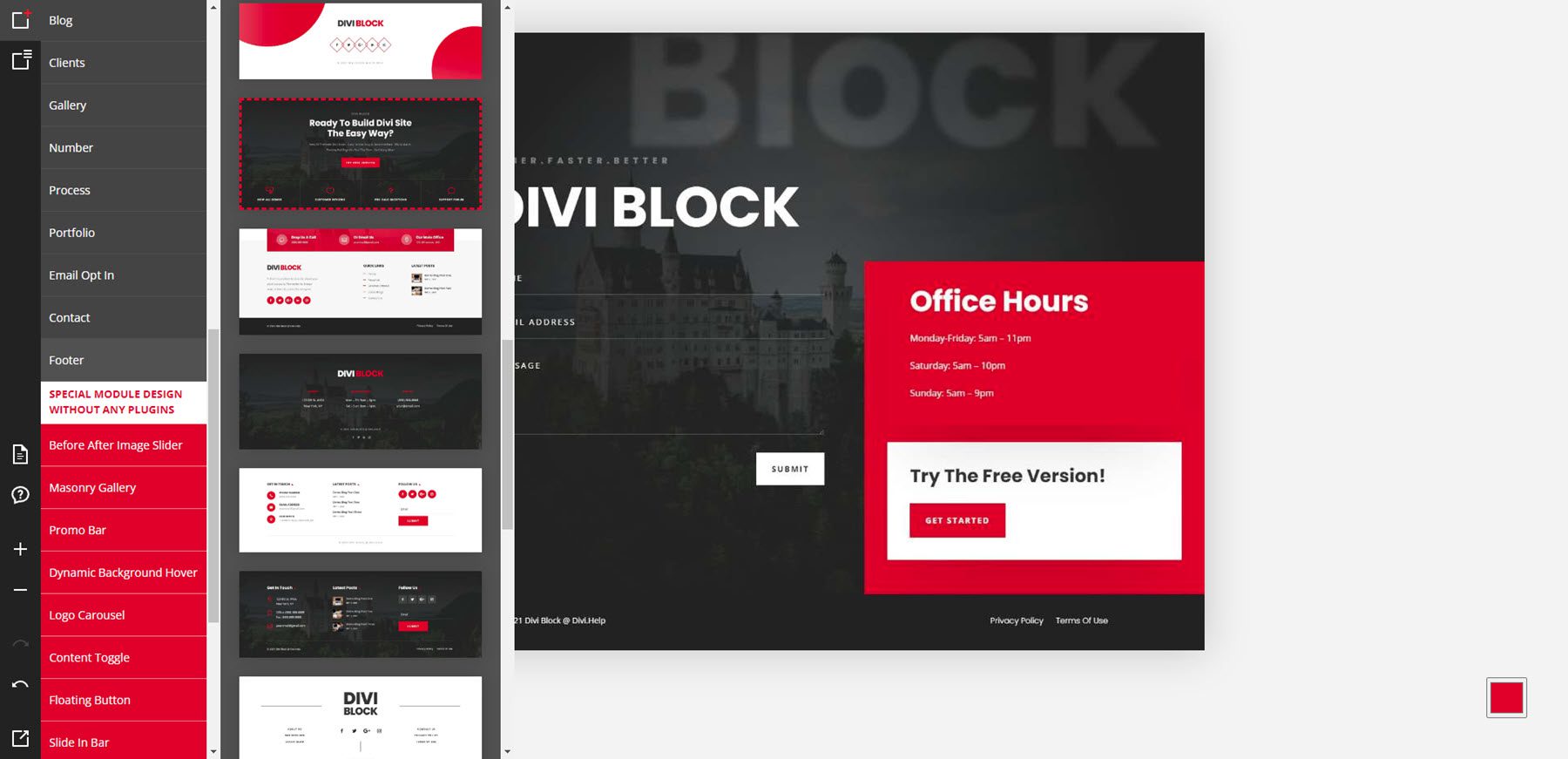
此示例顯示 CTA、常見問題解答和定價表。

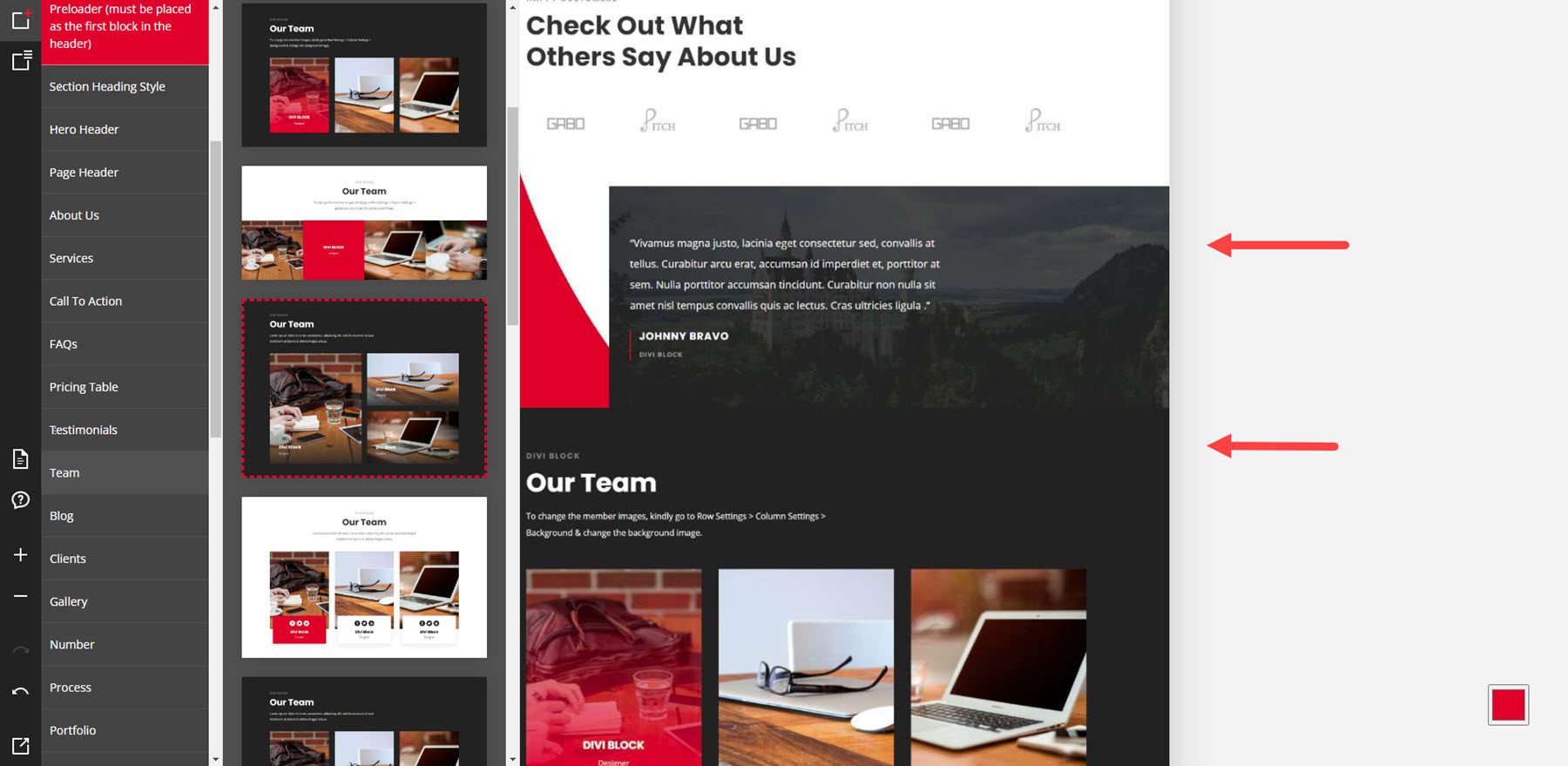
以下是推薦書和團隊佈局的示例。

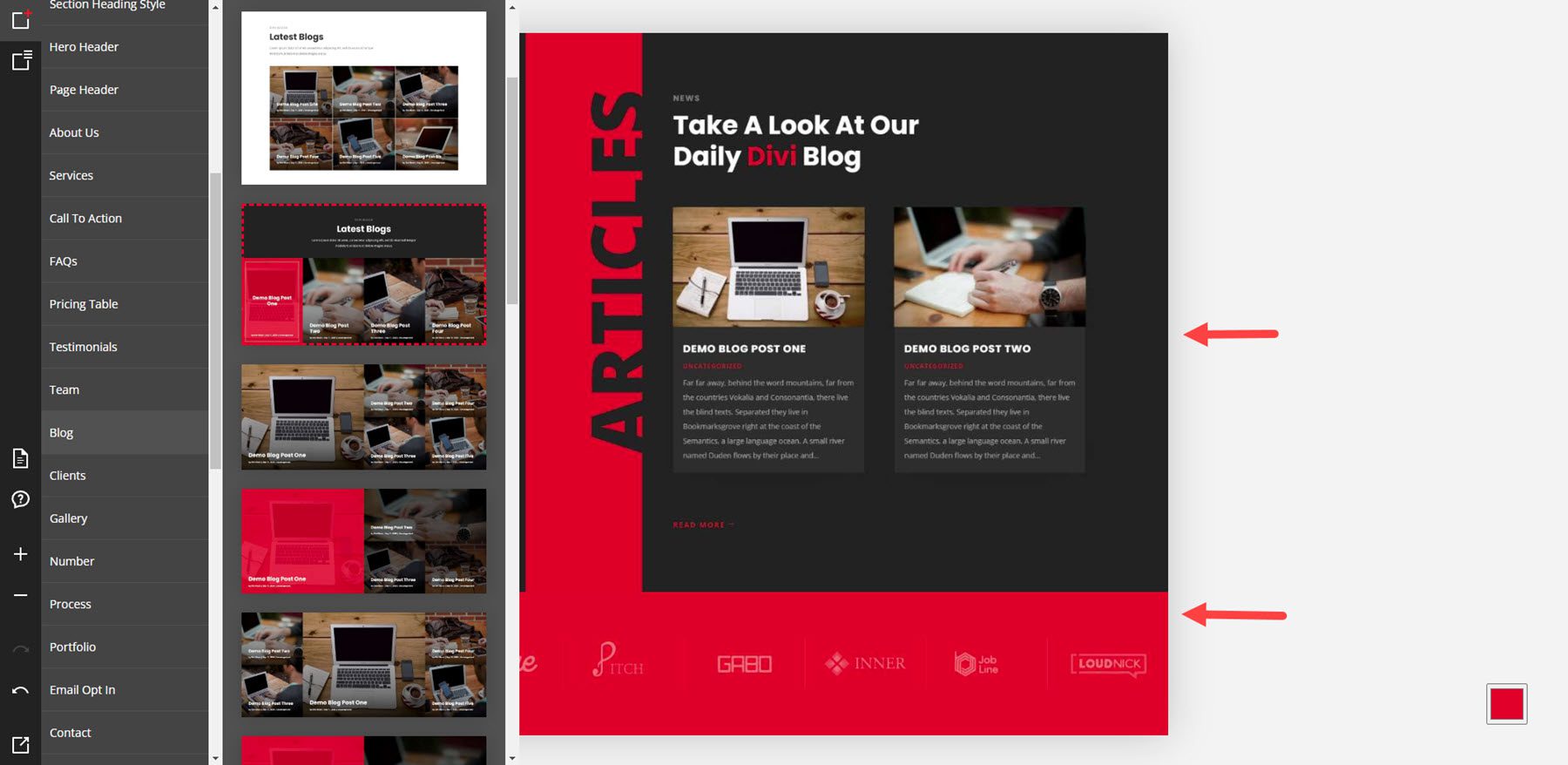
這顯示了博客佈局和客戶徽標。

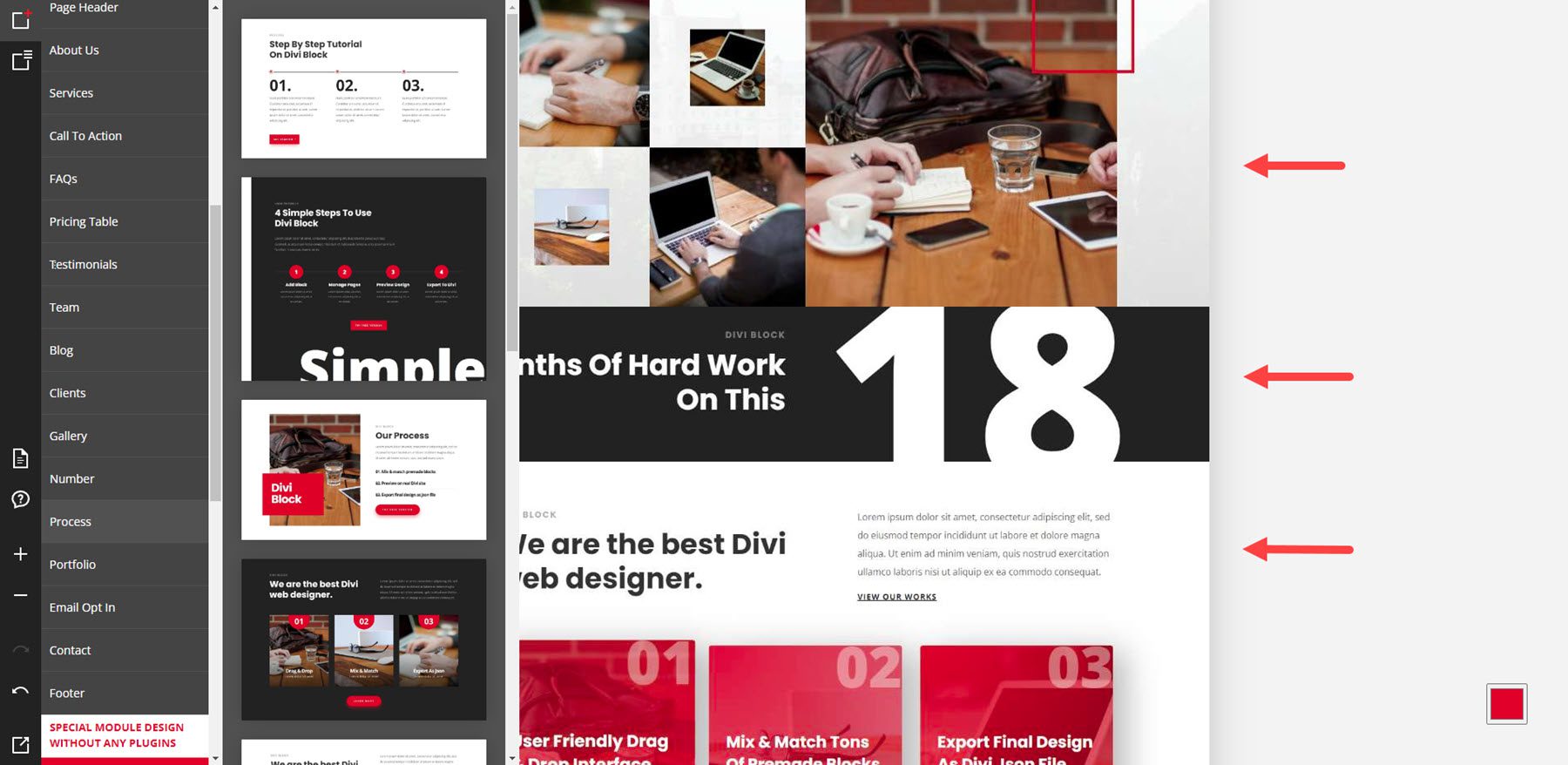
此示例顯示了一個畫廊、一個數字部分和一個流程部分,其中顯示了流程的步驟。

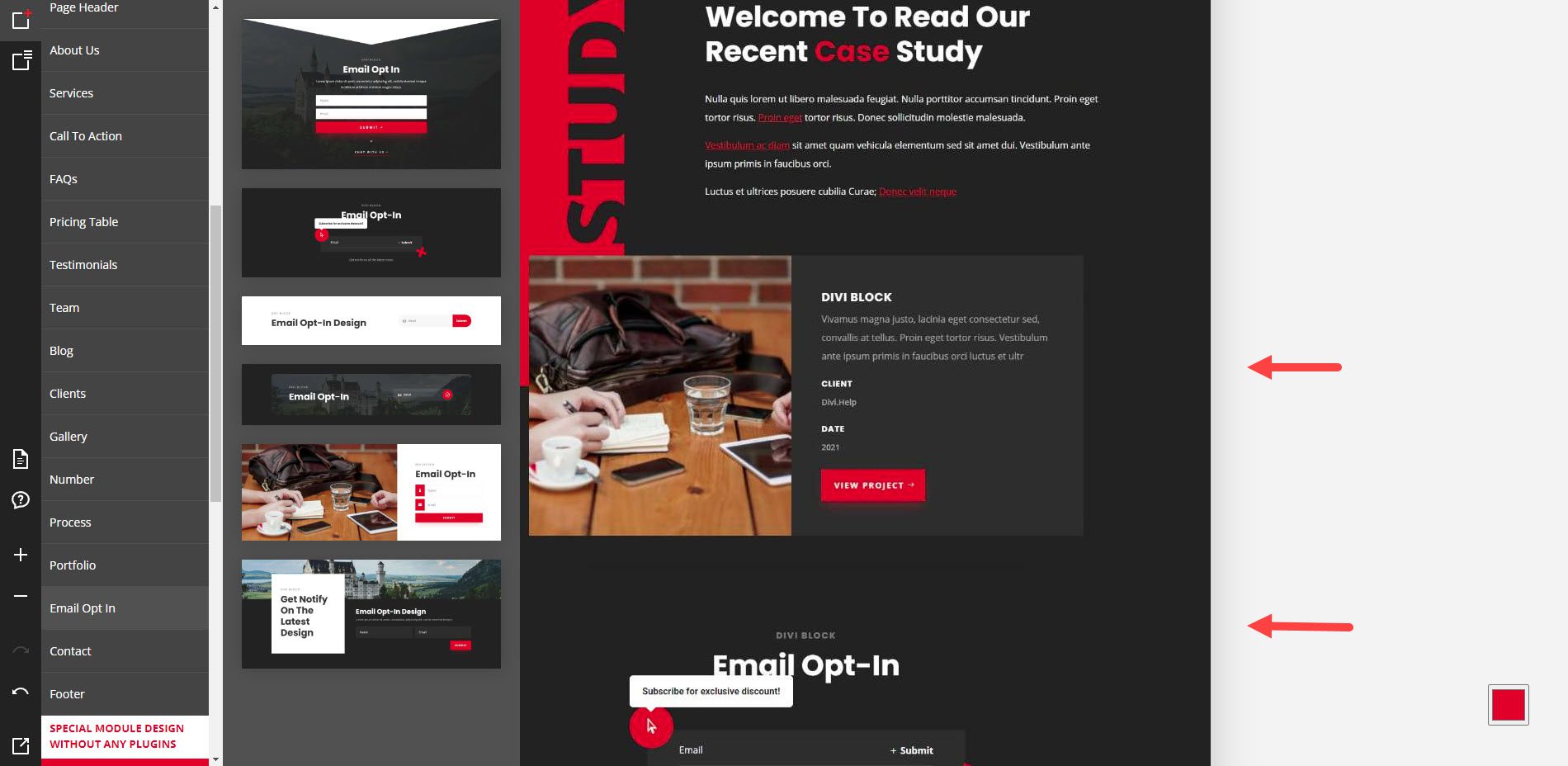
以下是投資組合和電子郵件選擇表單的示例。

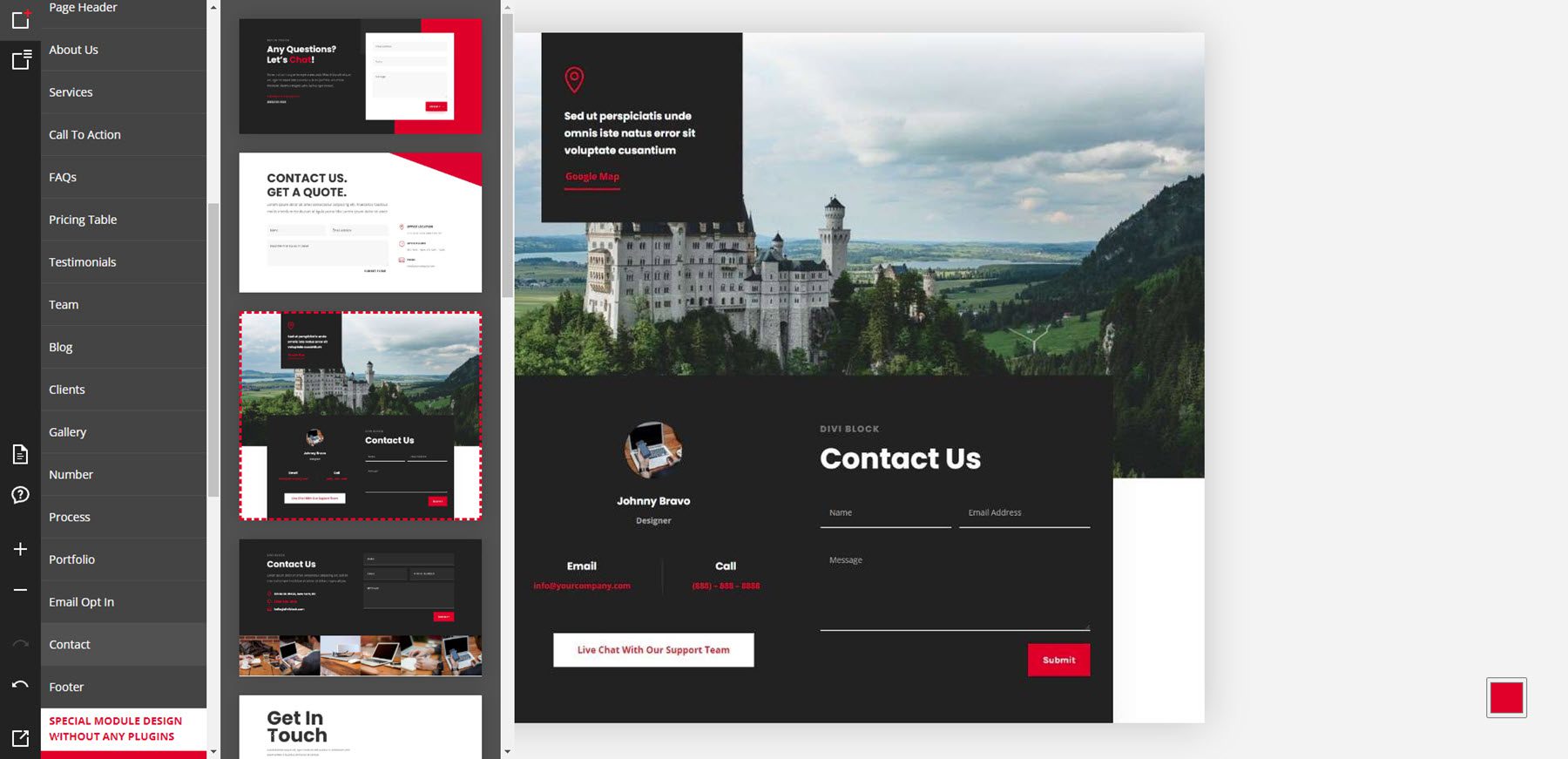
此示例顯示了一個聯繫表單。

此示例顯示頁腳。

特殊模塊設計實例
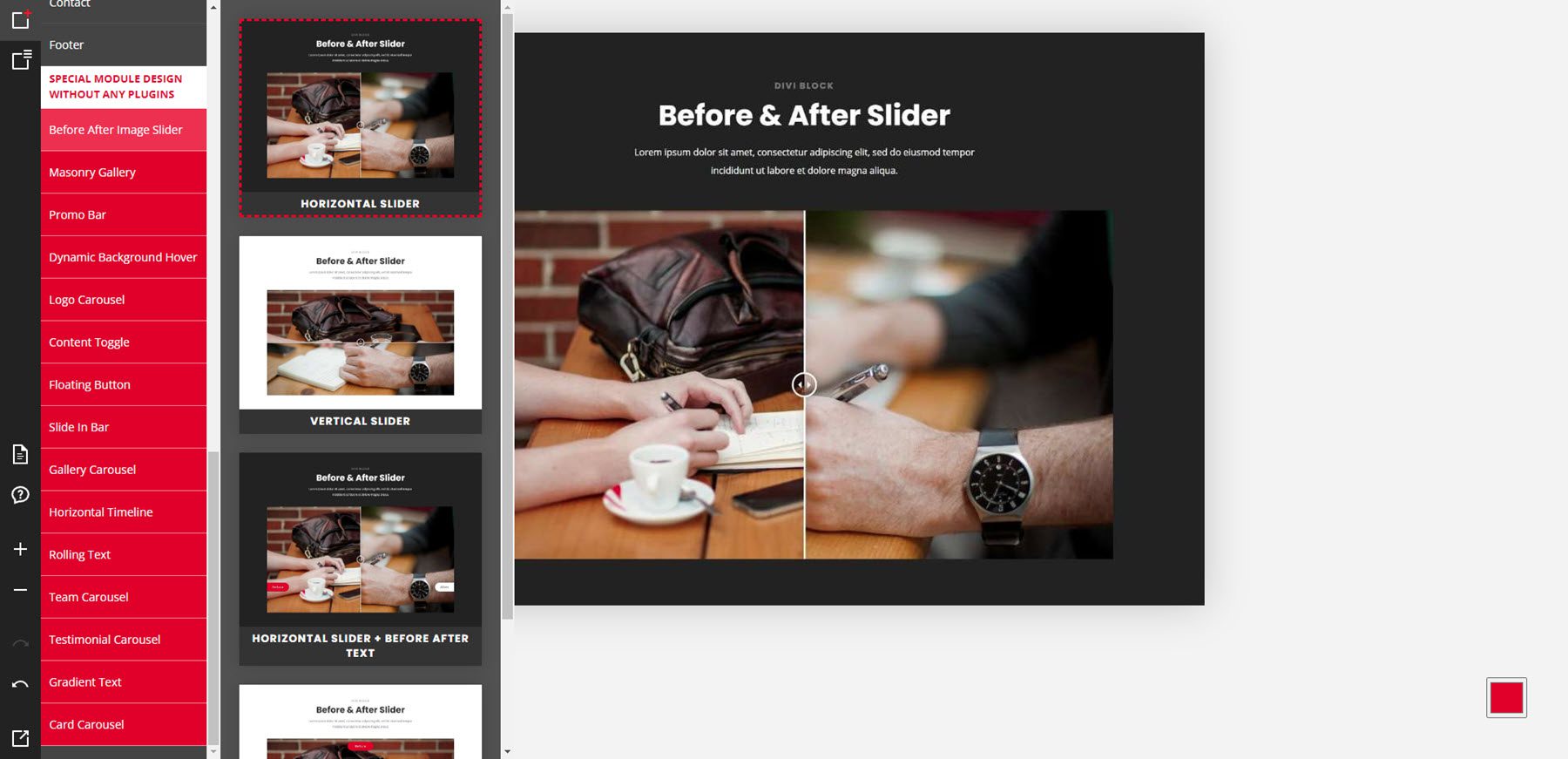
佈局的最後一部分包括無需使用插件即可添加功能的特殊模塊。 其中一些可以在其他佈局中看到,但我將展示其中的一些。 這一個顯示前後滑塊選項。


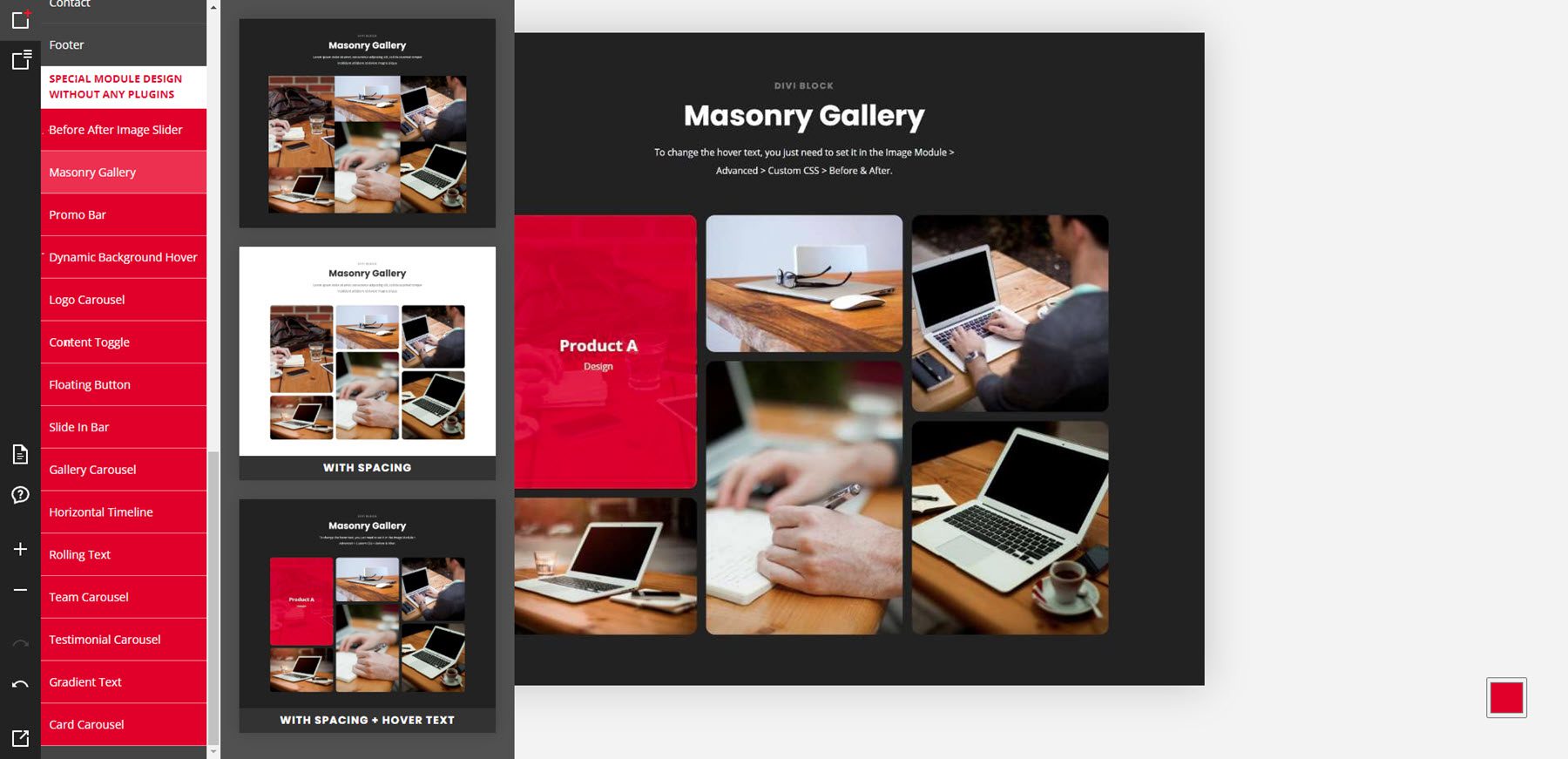
這裡是砌體畫廊。

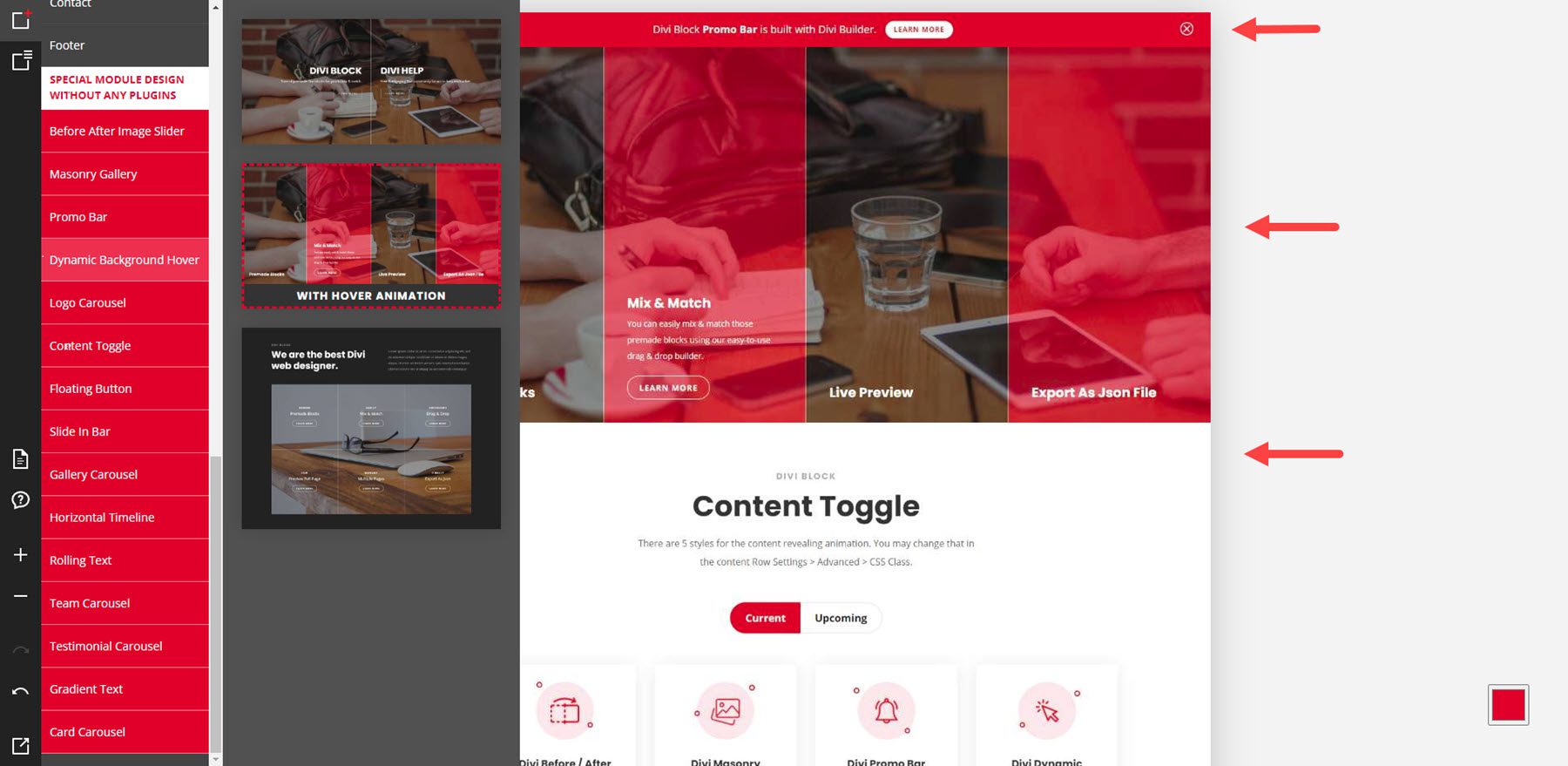
此示例顯示了促銷欄、動態背景和內容切換。

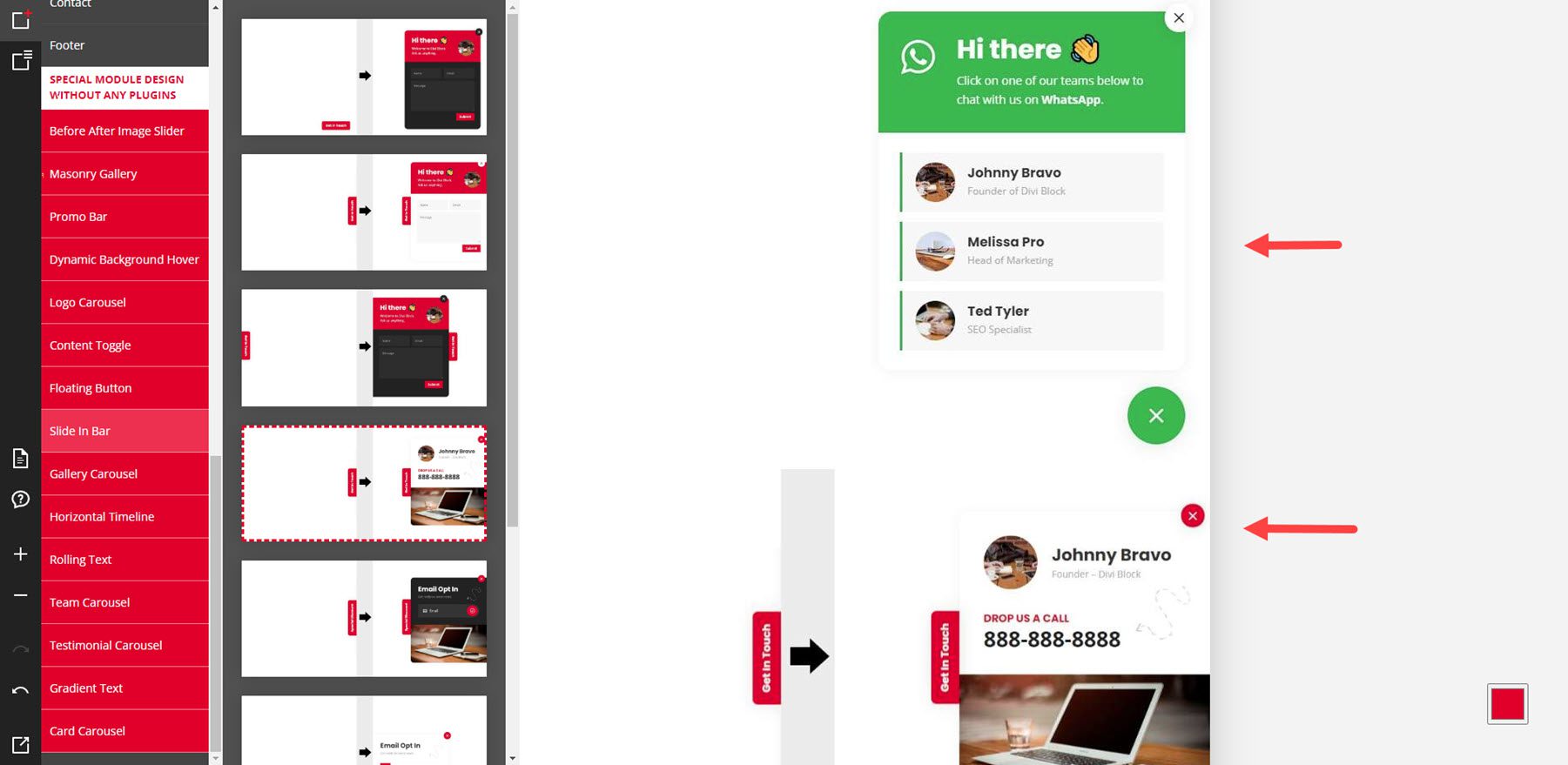
對於此示例,我選擇了一個浮動按鈕和一個滑入式欄。

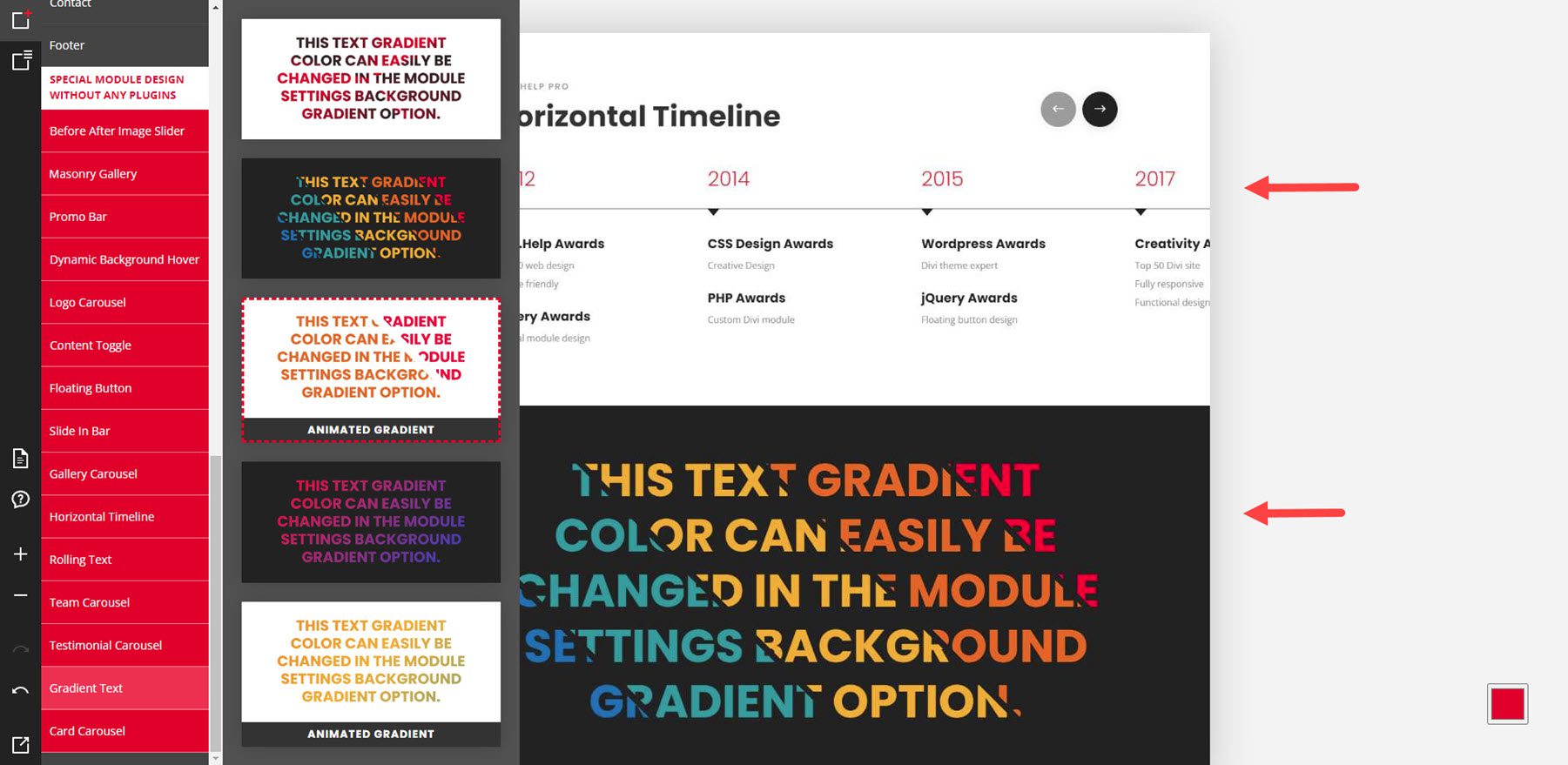
此示例顯示水平時間軸和漸變文本。

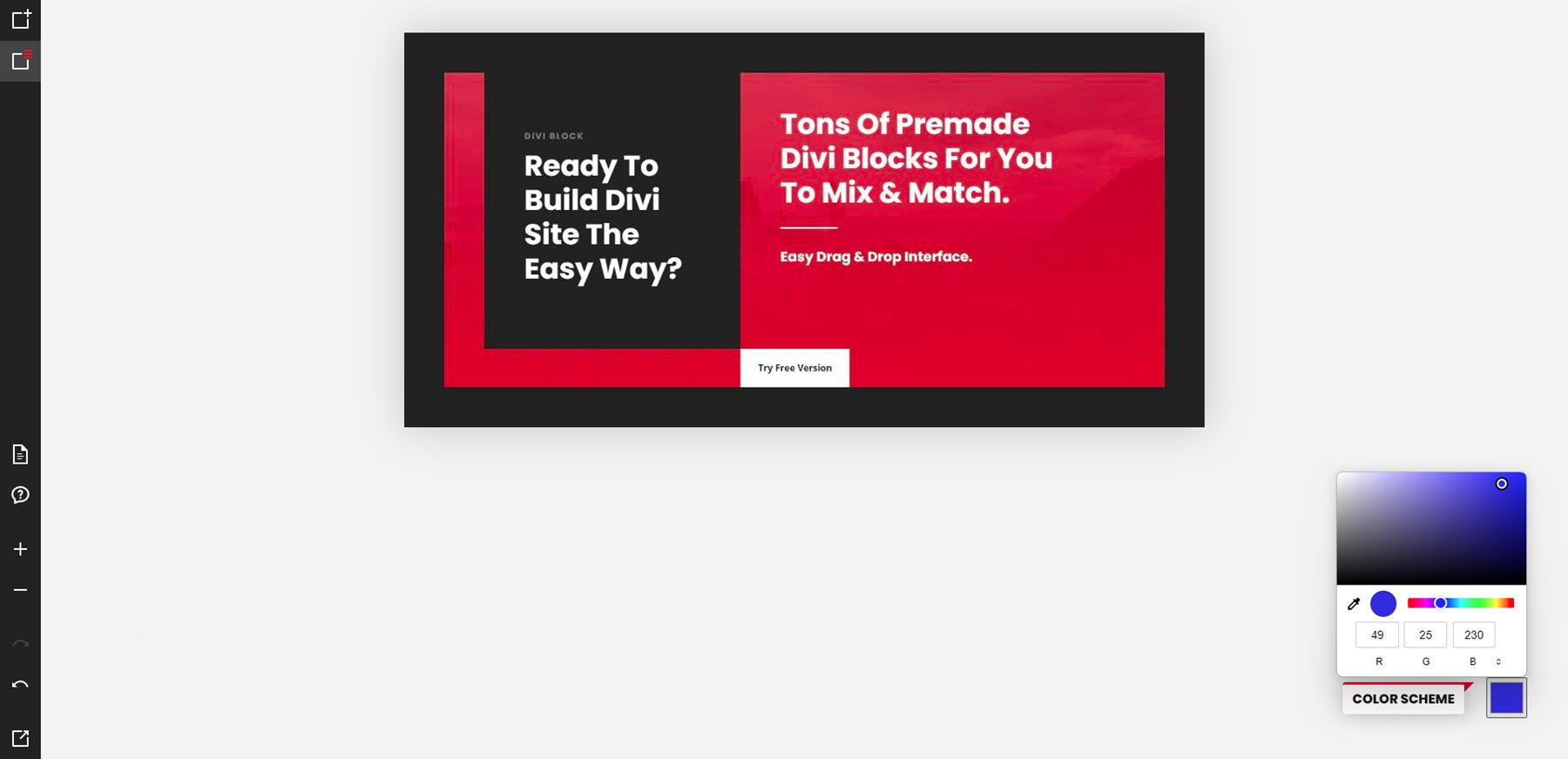
配色方案
單擊右下角的顏色方塊可打開顏色選擇器。 這控制頁面上元素的配色方案。 默認為紅色,十六進制代碼 229、27、35。您可以通過移動顏色區域上的圓圈、移動顏色滑塊中的圓圈或添加所需的 RGB 值來更改它。 當您更改它時,您不會看到預製佈局中的顏色發生變化,但您會在上傳它們時在 JSON 文件中看到它們,如果您選擇查看它們,則會在預覽中看到它們。
這是顯示原始顏色的佈局。 我已經在配色方案工具中將其更改為藍色。

這是我網站上的佈局。 它顯示了我選擇的藍色。 接下來,我們將了解如何將佈局從 Divi Block 獲取到您的網站,以及一旦到達那裡您可以用它做什麼。

使用 Divi 塊設計佈局
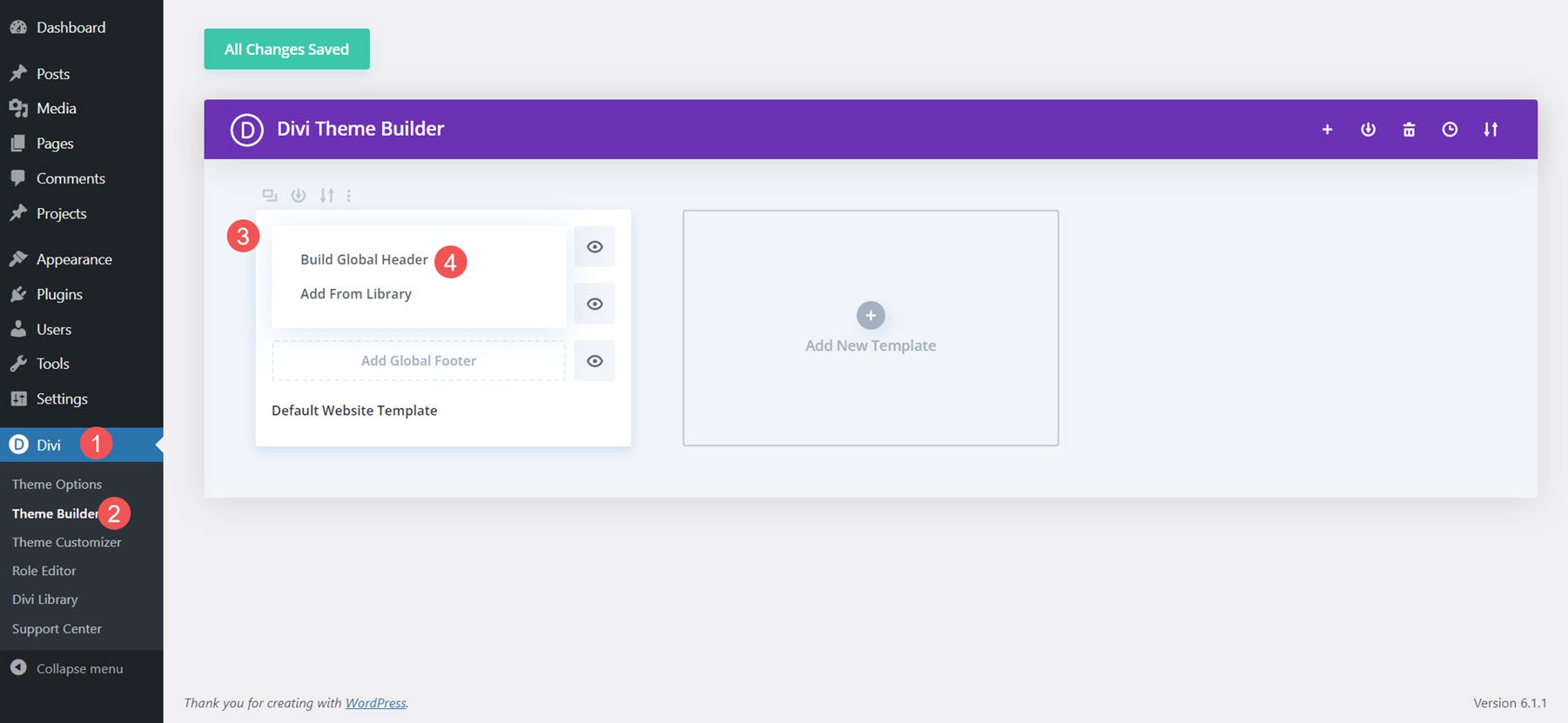
我將使用 Divi Block 創建頁眉、主頁和頁腳。 然後我會將它們作為模板上傳到 Divi Theme Builder 中。
標頭
對於標題,我使用了帶有效果、子菜單樣式和移動菜單的標題。 我在配色方案中使用了棕色。 我正在導出 JSON 文件。 它以壓縮文件的形式下載,我將在我的計算機上解壓縮。

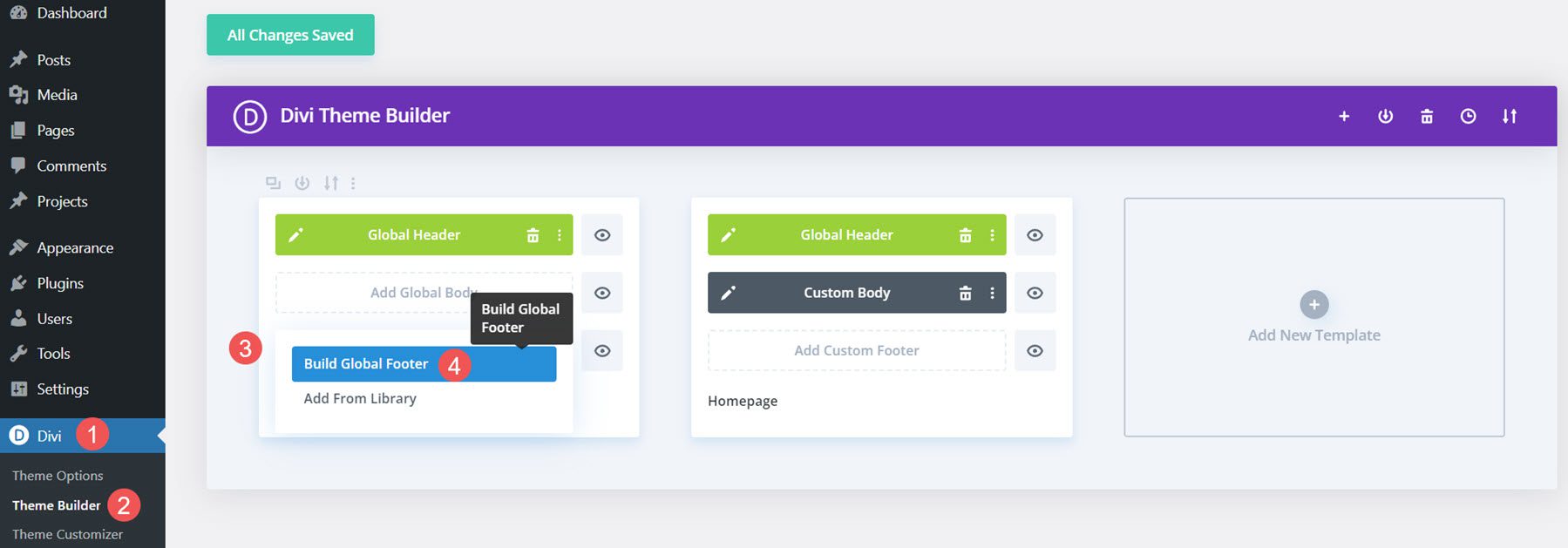
接下來,我將在 Divi Theme Builder 中從頭開始構建全局標頭。

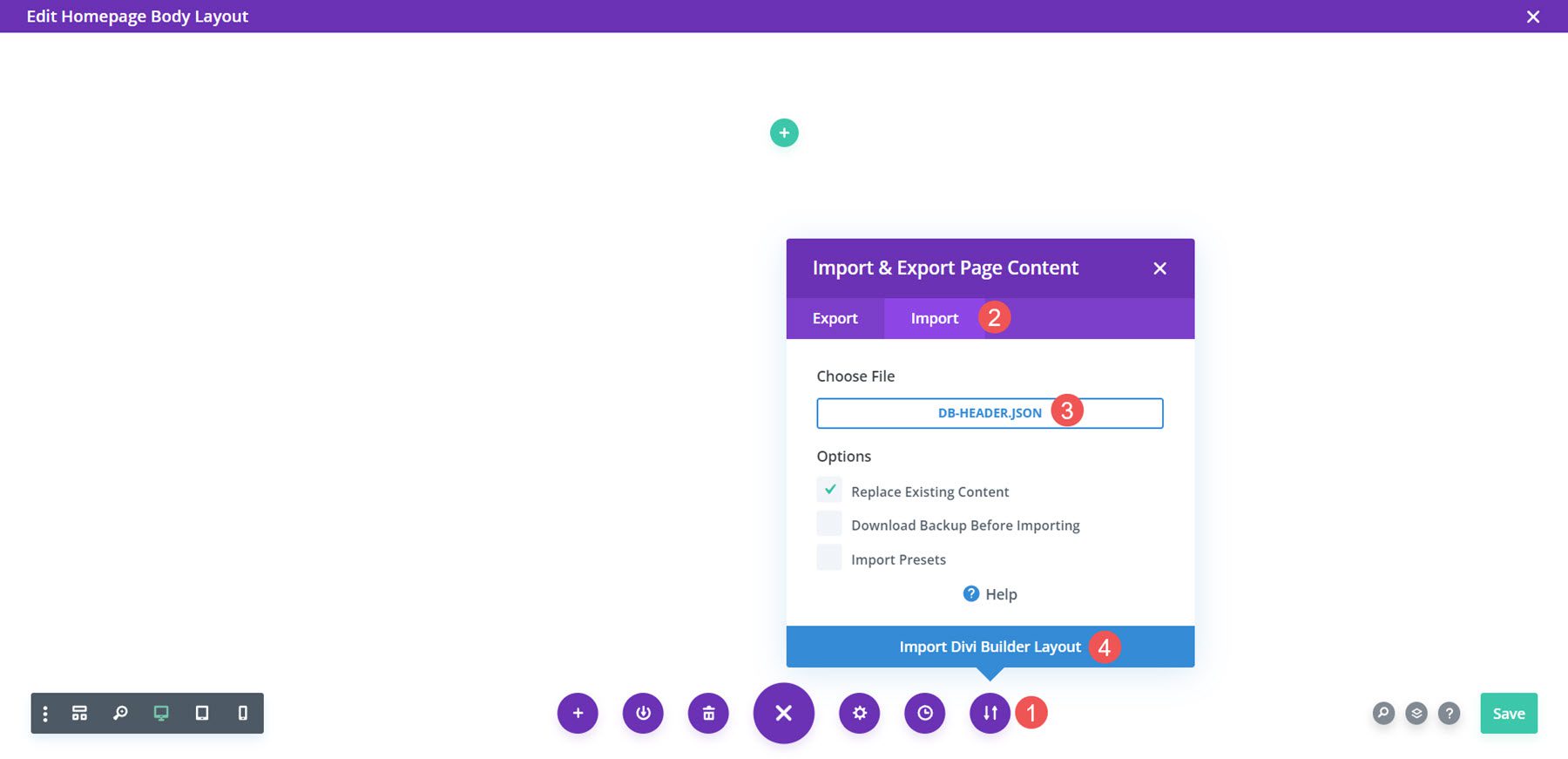
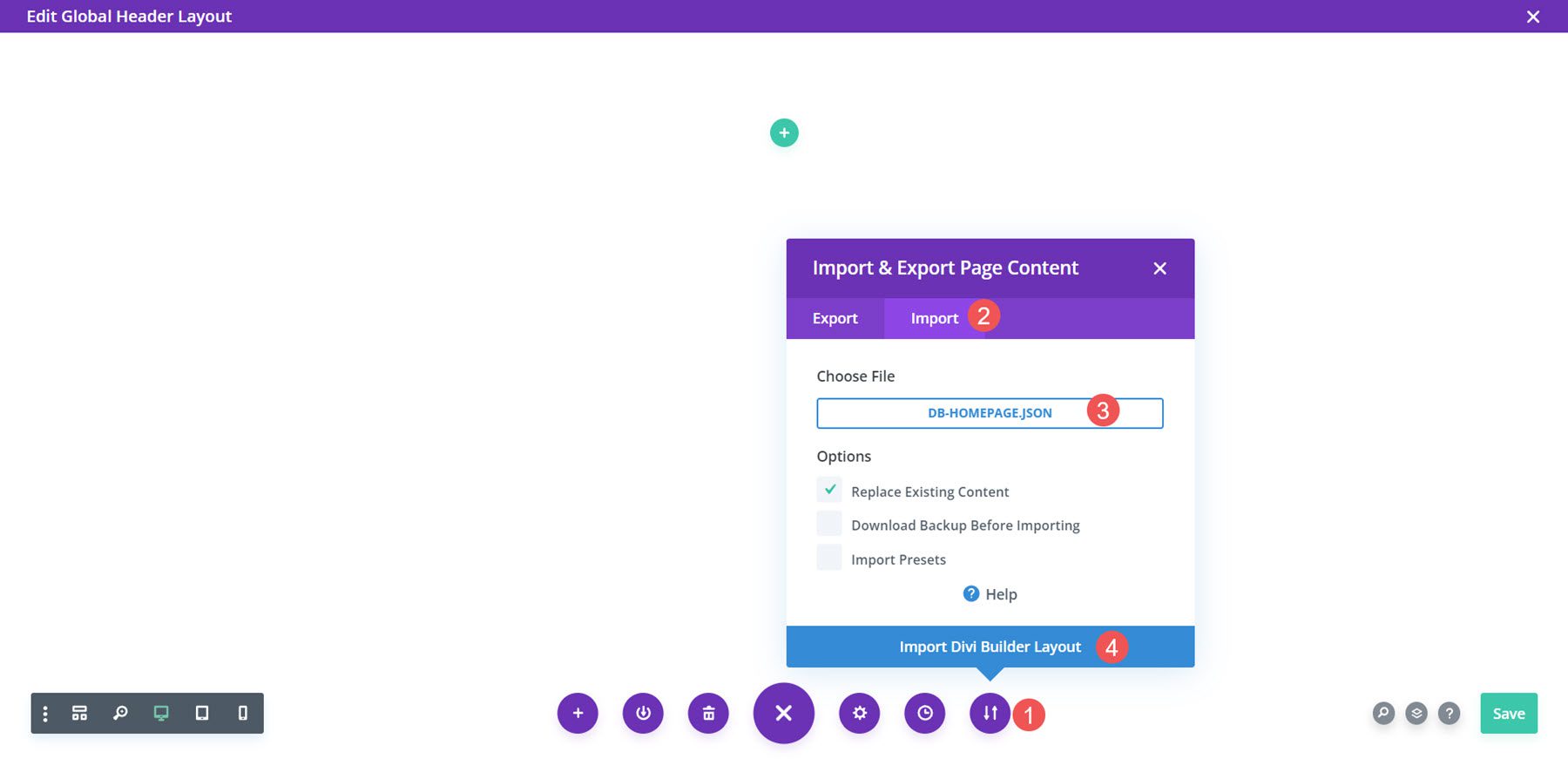
接下來,我將導入佈局。

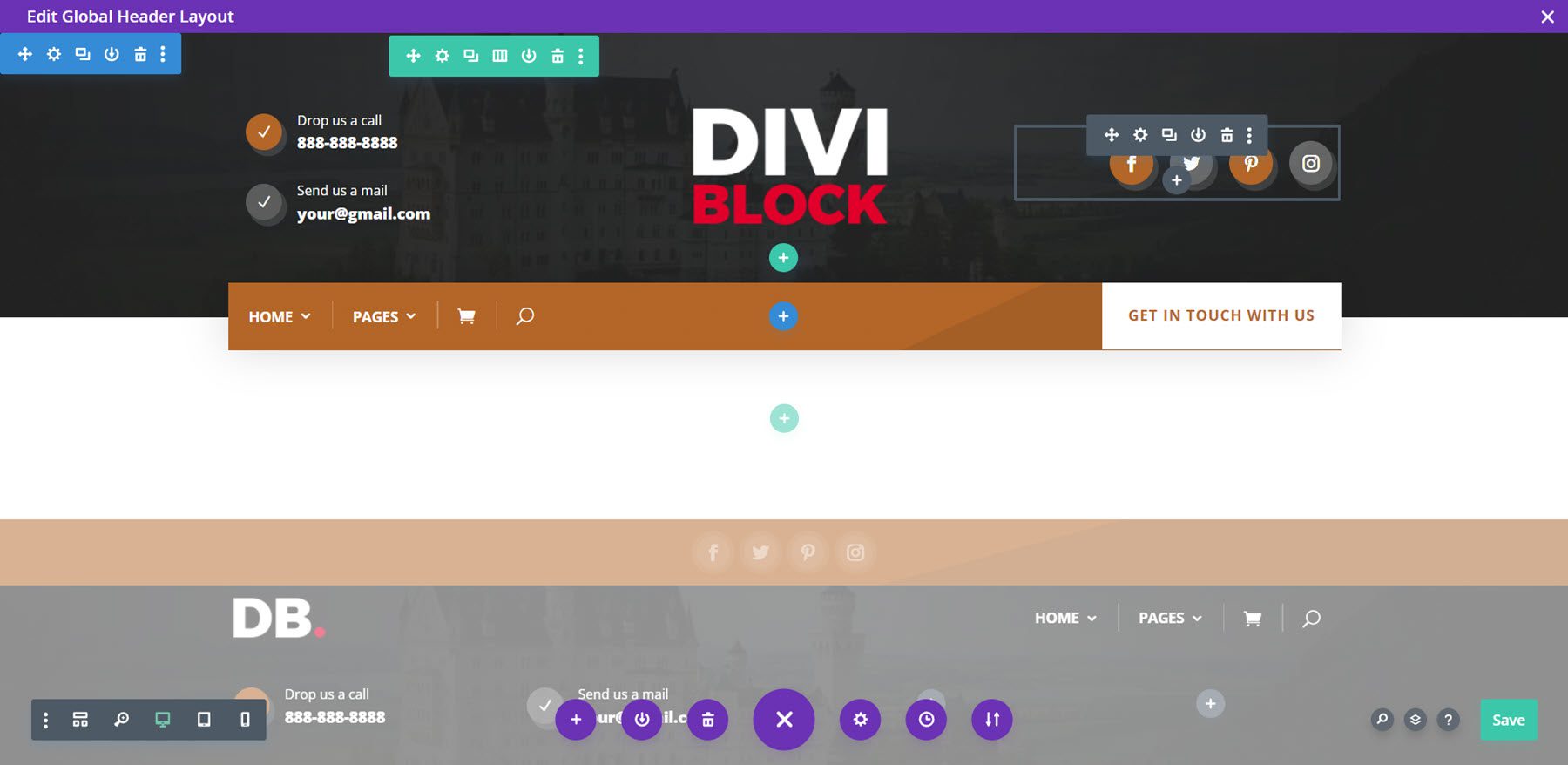
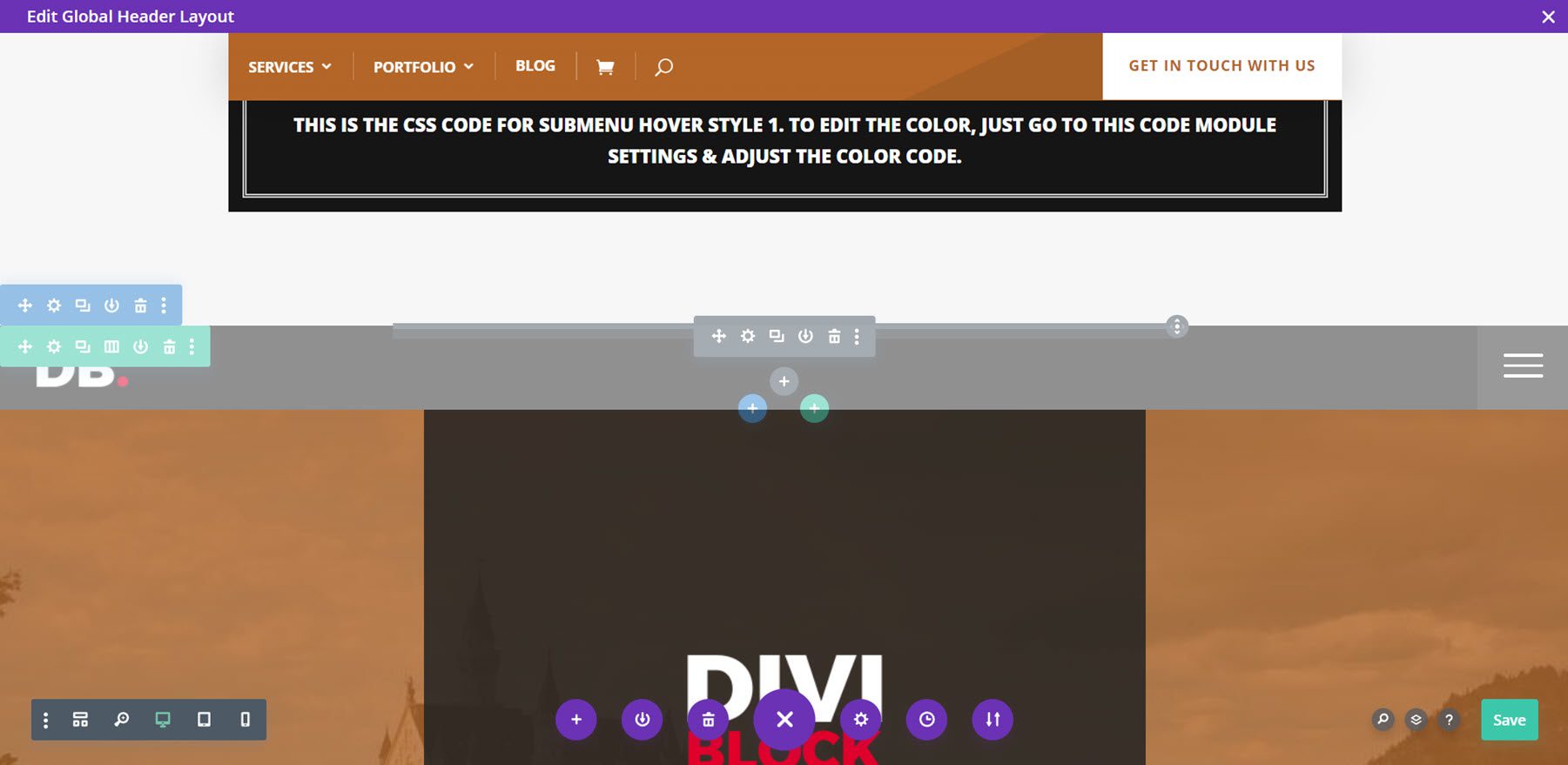
最後,我現在可以對佈局進行任何我想要的調整。 我將添加我的主菜單、聯繫信息、社交鏈接和徽標。 一旦我保存它,標題就會出現在我的網站上。

所有 CSS 都添加到代碼塊中。 移動菜單像往常一樣變灰。

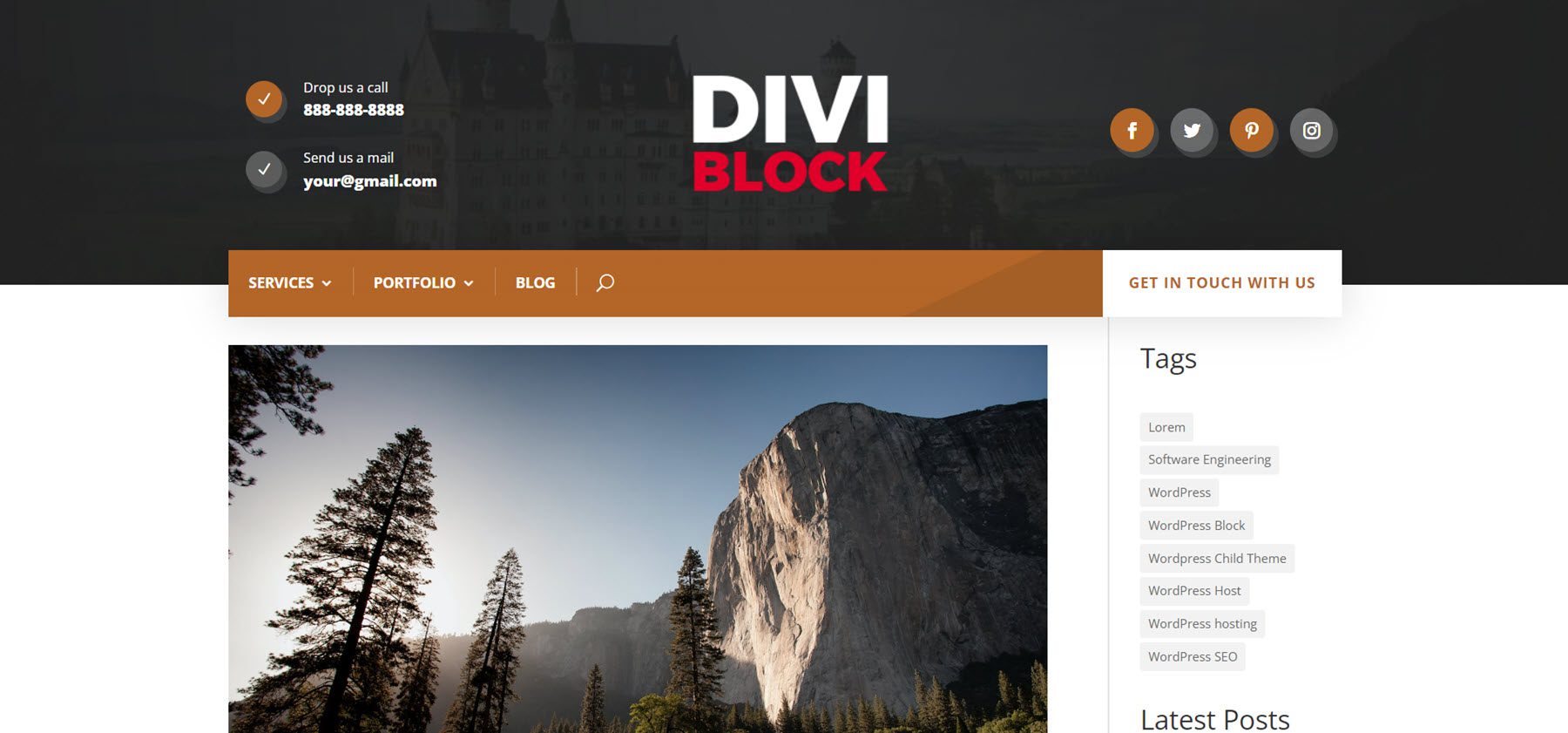
這是前端的標題。 菜單是粘性的,因此當用戶滾動時它會保留在頁面頂部。

主頁
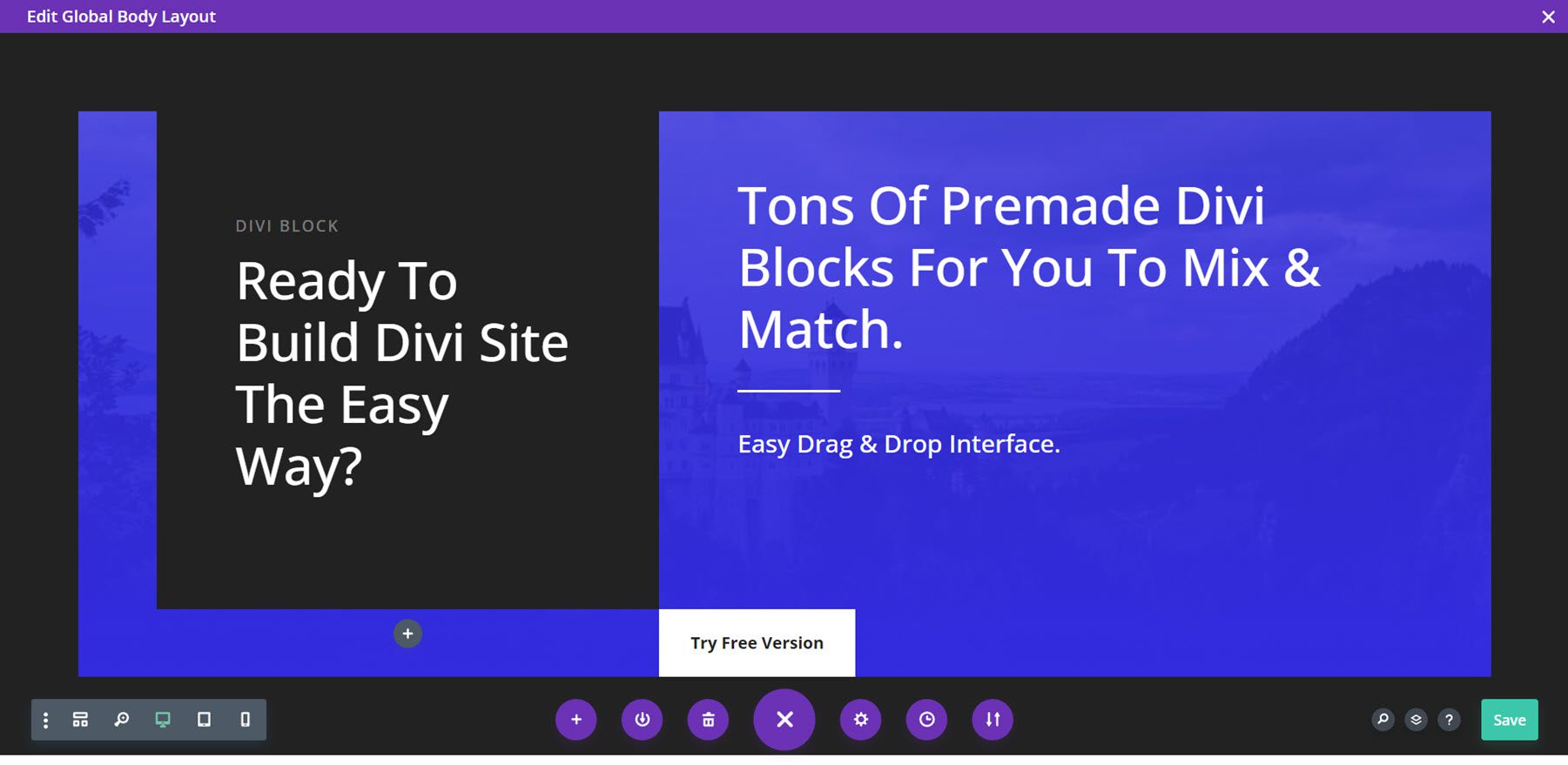
對於主頁佈局,我添加了英雄部分和 CTA。 我使用淺橙色作為配色方案。 我正在導出 JSON 文件,我將在我的計算機上解壓縮該文件。

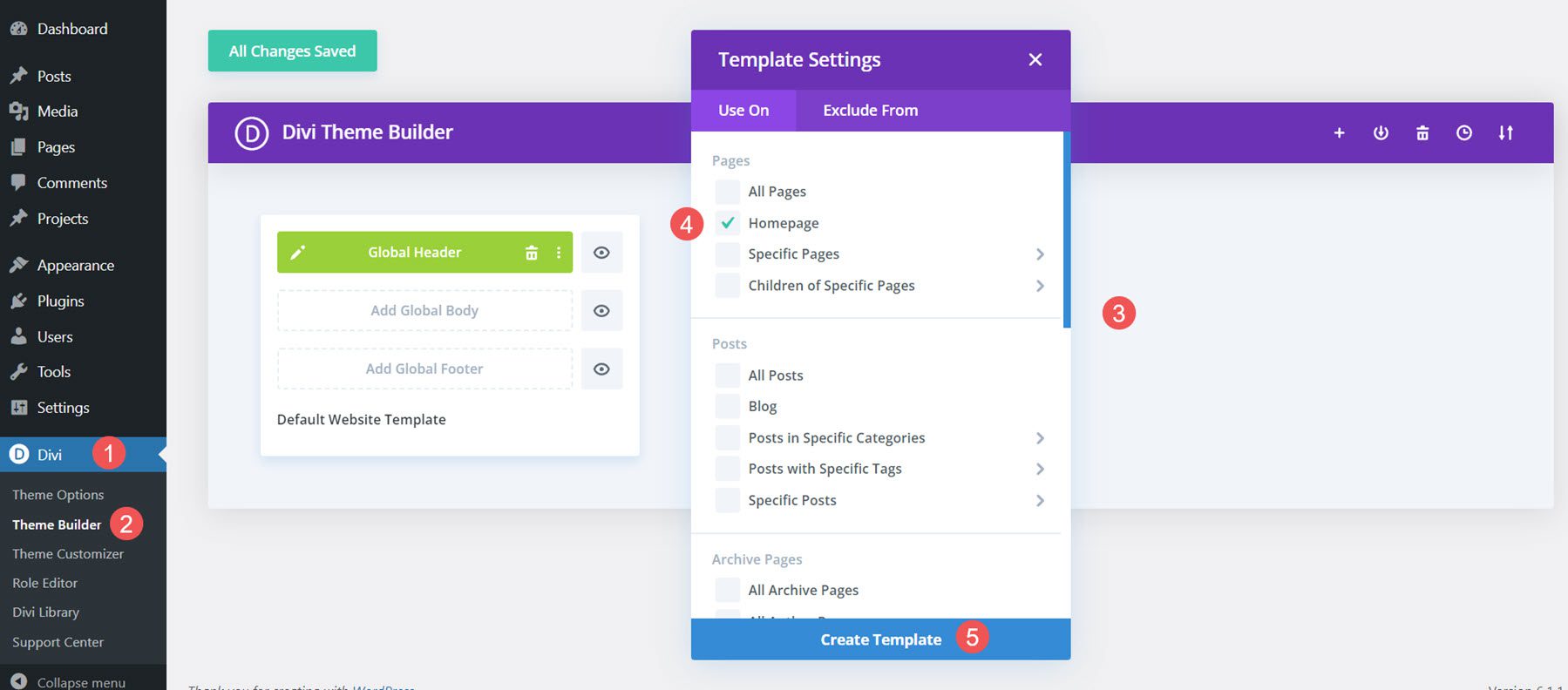
接下來,我將在 Divi Theme Builder 中從頭開始構建主頁模板並添加自定義正文。

接下來,我將導入佈局。

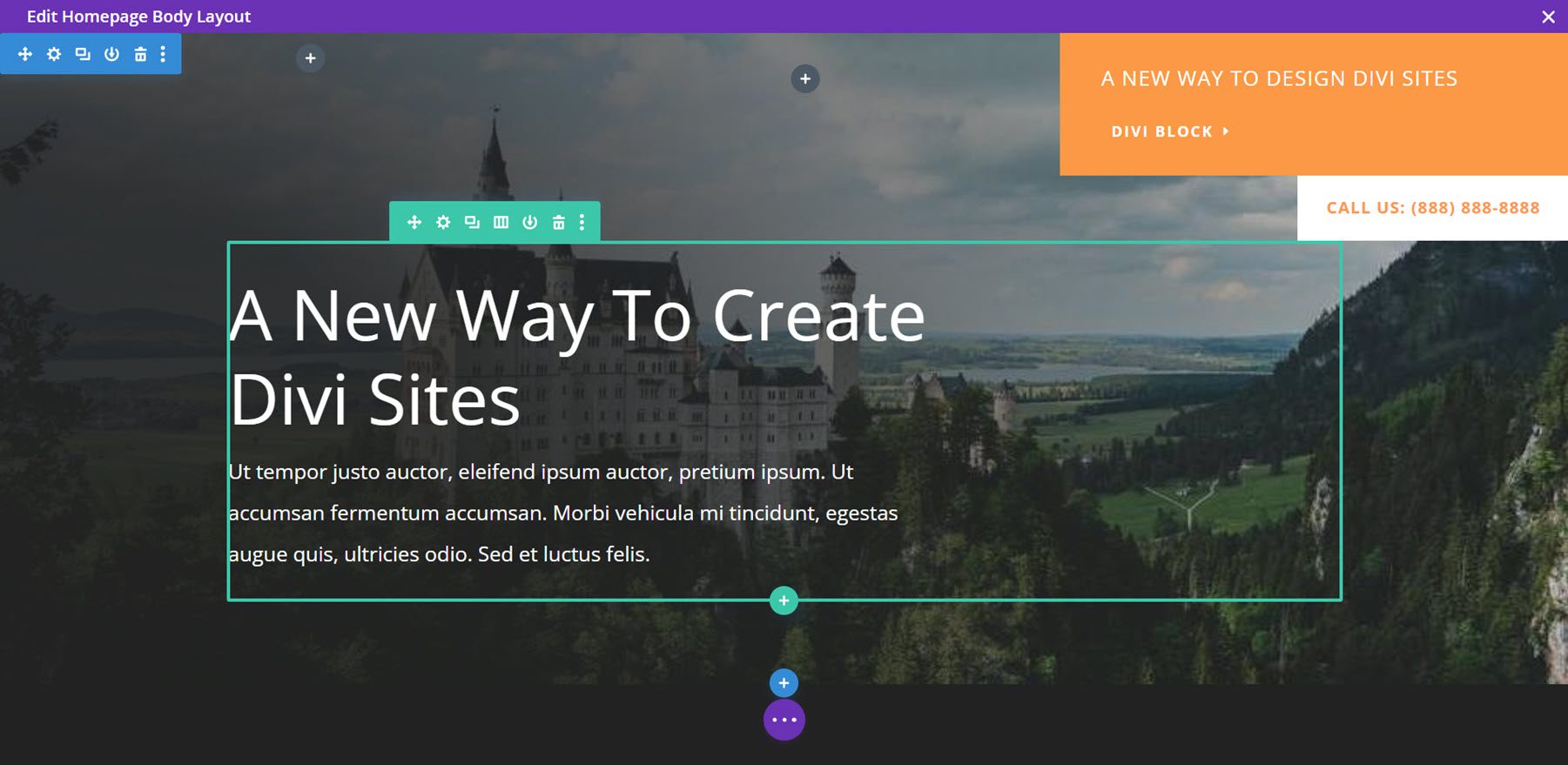
最後,我現在可以對佈局進行任何我想要的調整。 我會添加我的文字和圖片。 一旦我保存它,佈局就會出現在我的主頁上。 這是英雄部分。

這是 CTA 的一部分。

這是前端的英雄部分。 我向下滾動以顯示粘在屏幕頂部的菜單。

頁腳
對於頁腳,我使用了帶有聯繫信息的佈局。 我在配色方案中使用了棕色。 現在,我正在導出 JSON 文件。 我會在我的電腦上解壓。

接下來,我將在 Divi Theme Builder 中從頭開始構建全局頁腳。

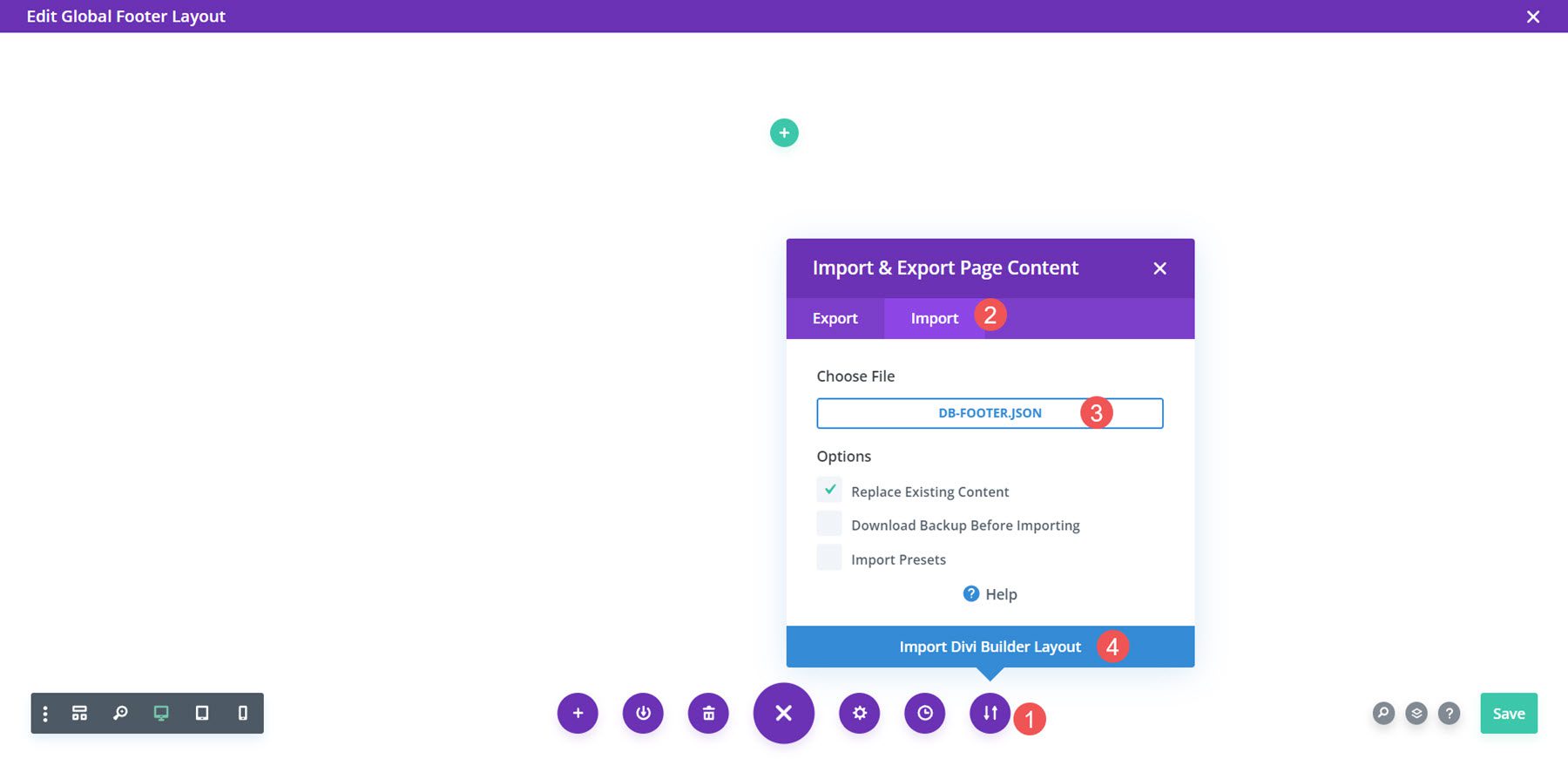
接下來,我將導入佈局。

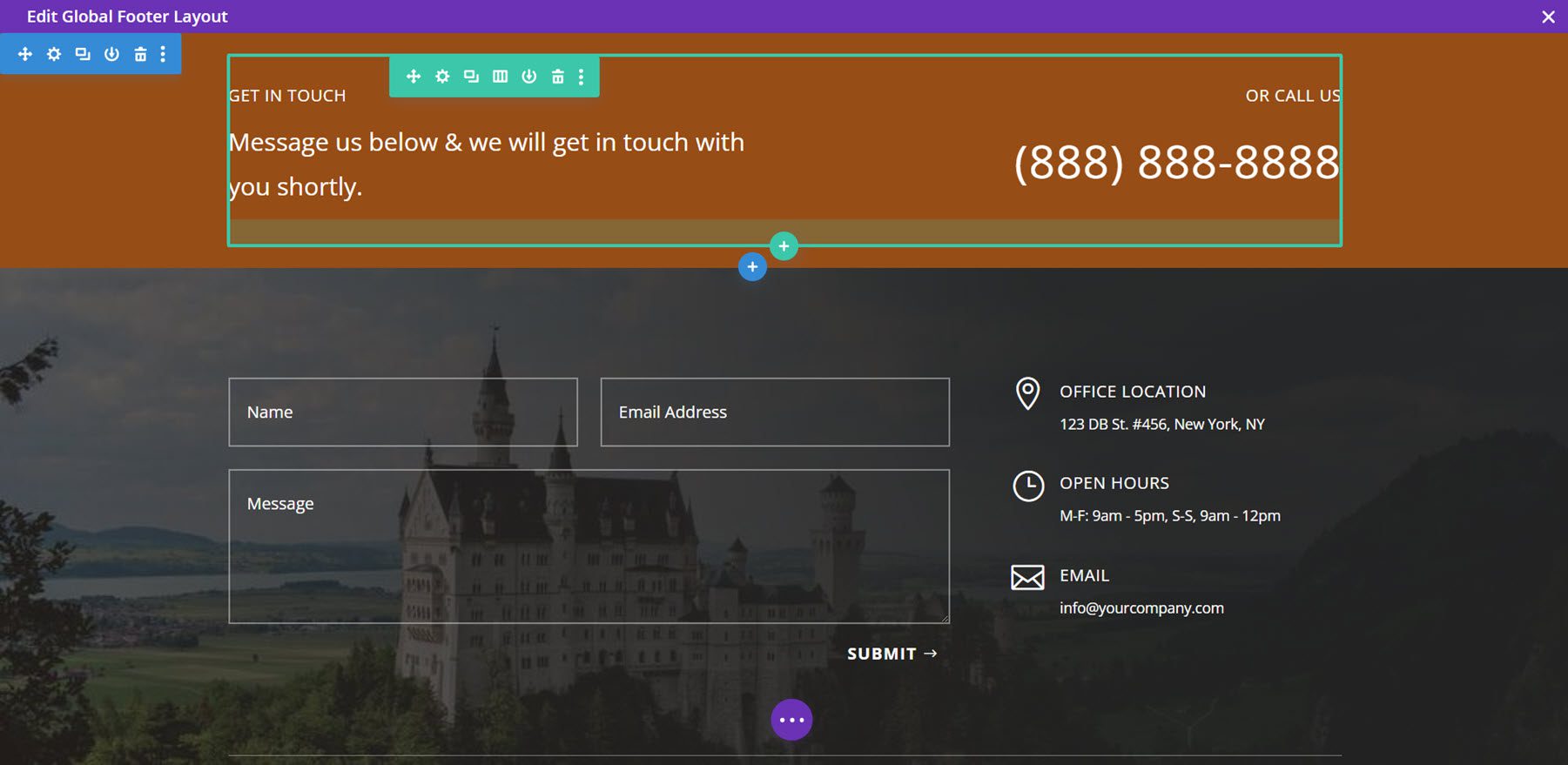
最後,我現在可以對佈局進行任何我想要的調整。 我會添加我的聯繫信息。 保存後,頁腳就會出現在我的網站上。

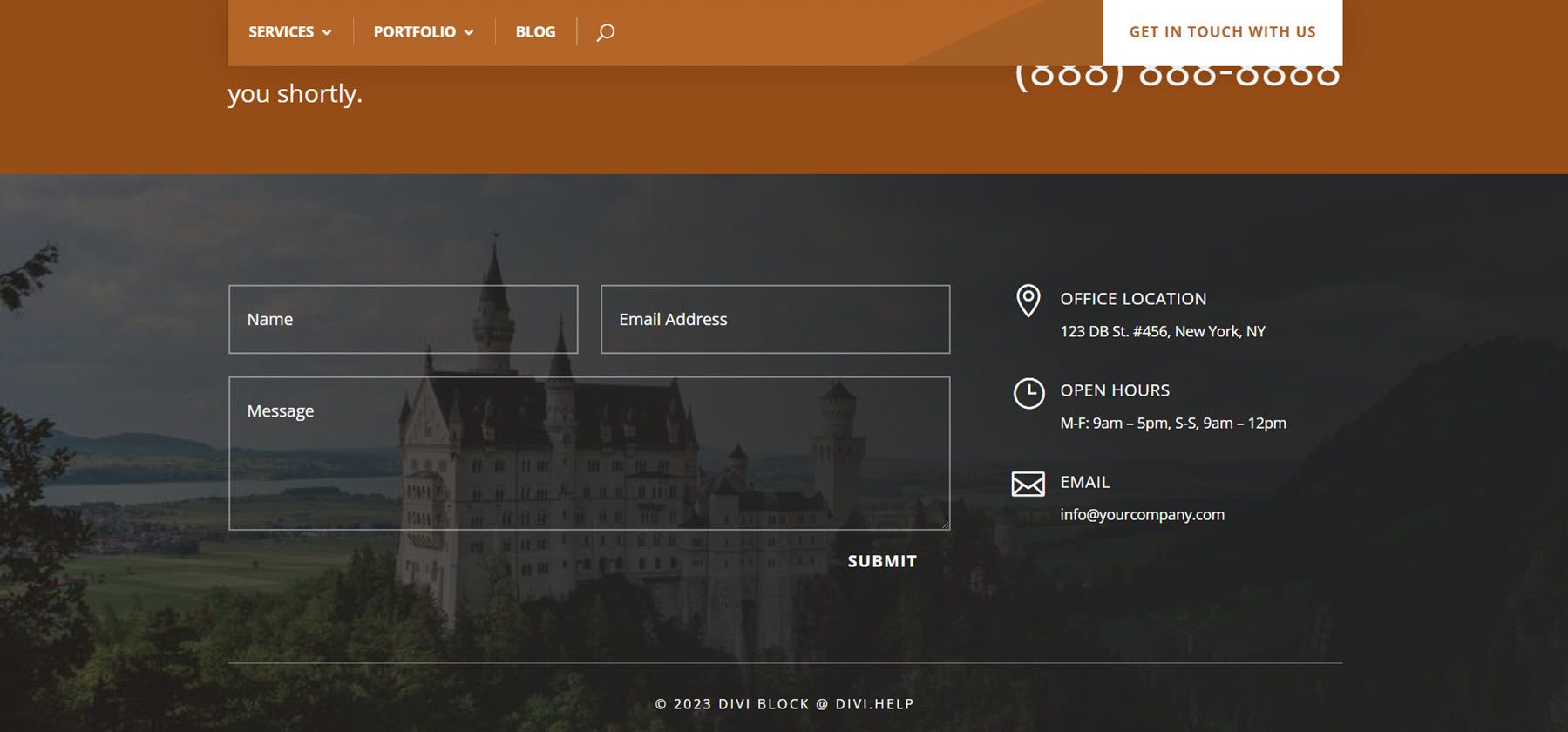
這是前端的頁腳。

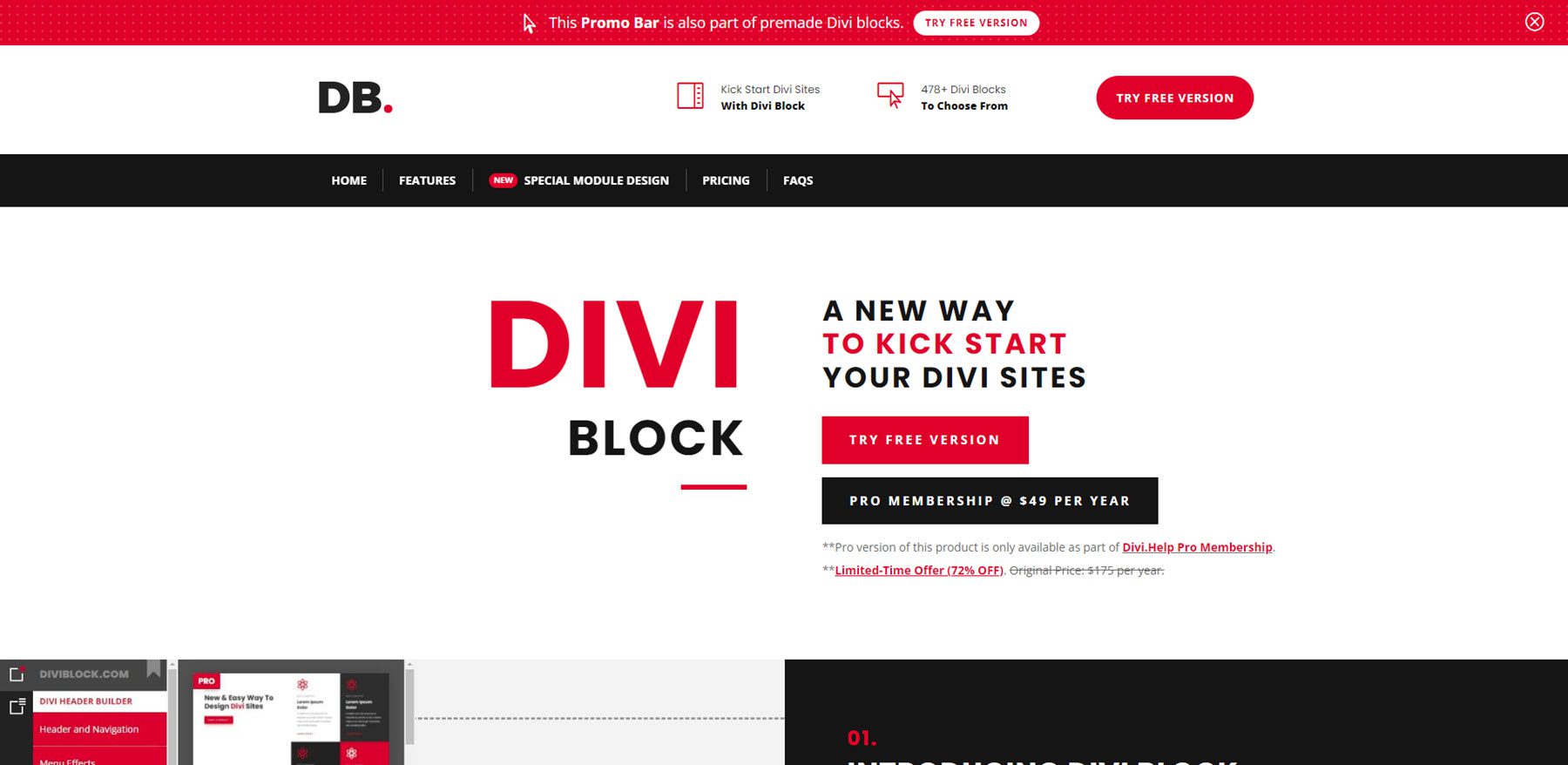
從哪裡獲得 Divi 塊

Divi Block 可在出版商的網站上獲得。 免費版本可供任何人使用。 Divi Block 的 Pro 版本僅作為其 Divi.Help Pro 會員資格的一部分提供。 訂戶可以訪問所有與 Divi 相關的產品,包括 Divi Block Pro 版本、高級插件、子主題和佈局包。 Pro 會員資格是每年 49 美元。
結束的想法
這就是我們對 Divi Block 的看法。 這是一個有趣的拖放構建器。 我們不是移動模塊和其他元素,而是將完整元素作為預渲染塊。 這使得創建佈局變得更加容易,而不會陷入頁面上所有內容的位置。 它還簡化了完整的佈局設計,因為我們可以混合和最大化預製部分。 在 Divi Block 中工作時,您不會看到自定義顏色,但由於塊是預渲染的,所以它很有意義。 文件導入 Divi Builder 後,我們可以預覽並調整所有內容。 我發現 Divi Block 易於使用,它可以快速輕鬆地製作 Divi 佈局。
我們希望收到你的來信。 你試過Divi Block嗎? 在評論中讓我們知道您的想法。
