Divi 產品亮點:Divi 活動日曆
已發表: 2023-10-09Divi 事件日曆結合了事件日曆外掛程式和 Divi 產生器的強大功能,讓您可以利用 Divi 視覺產生器附帶的完整功能和可自訂性在網站上顯示事件並設計其樣式。 該產品向 Divi Builder 添加了新模組。 您可以將活動頁面、日曆、輪播、提要、過濾器和門票添加到您的佈局中,並完全自訂每個模組的設計。
如果您厭倦了事件日曆外掛程式的自訂選項的限制,或者如果您正在尋找一種利用Divi 的完整設計靈活性在網站上管理和顯示事件資訊的好方法,那麼Divi 事件日曆可能就是您的最佳選擇解決方案。 在這篇文章中,我們將查看 Divi 活動日曆,以幫助您確定它是否適合您。
讓我們開始吧!
- 1安裝 Divi 活動日曆
- 2 Divi 活動日曆
- 2.1活動日曆
- 2.2事件輪播
- 2.3事件源
- 2.4事件過濾器
- 2.5活動頁面
- 2.6事件訂閱
- 2.7活動門票
- 3購買 Divi 活動日曆
- 4最後的想法
安裝 Divi 活動日曆
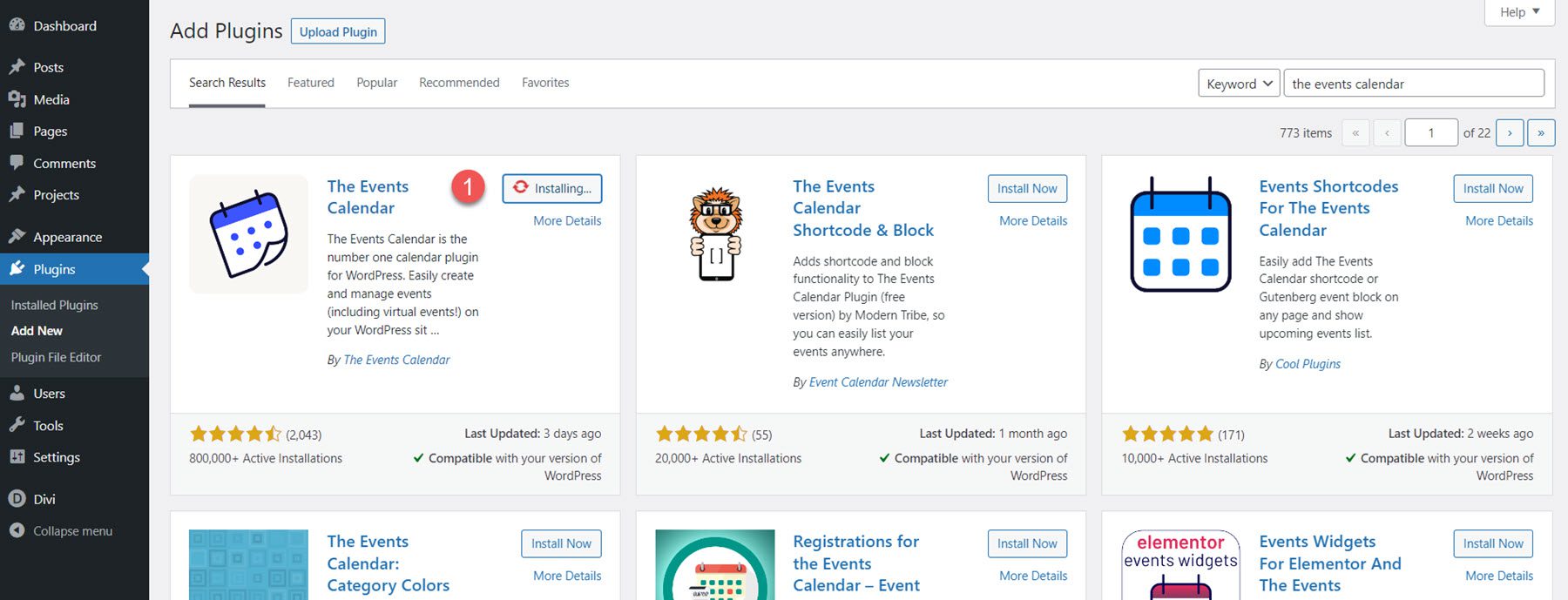
Divi 活動日曆可與免費的 WordPress 活動外掛 The Events Calendar 搭配使用。 首先,確保插件已在您的網站上安裝並啟用。

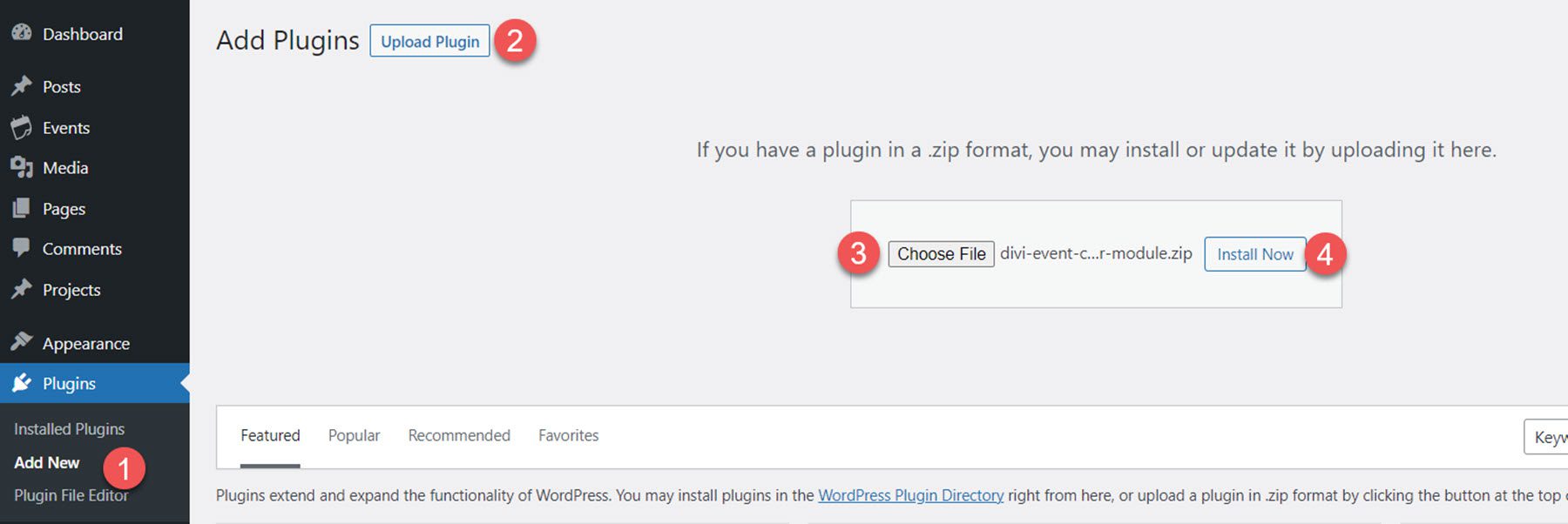
若要安裝 Divi 活動日曆,請導覽至外掛頁面並按一下新增。 按一下“選擇文件”,從電腦中選擇 .ZIP 插件文件,然後按一下“立即安裝”。 安裝插件後,點擊啟動。

迪維活動日曆
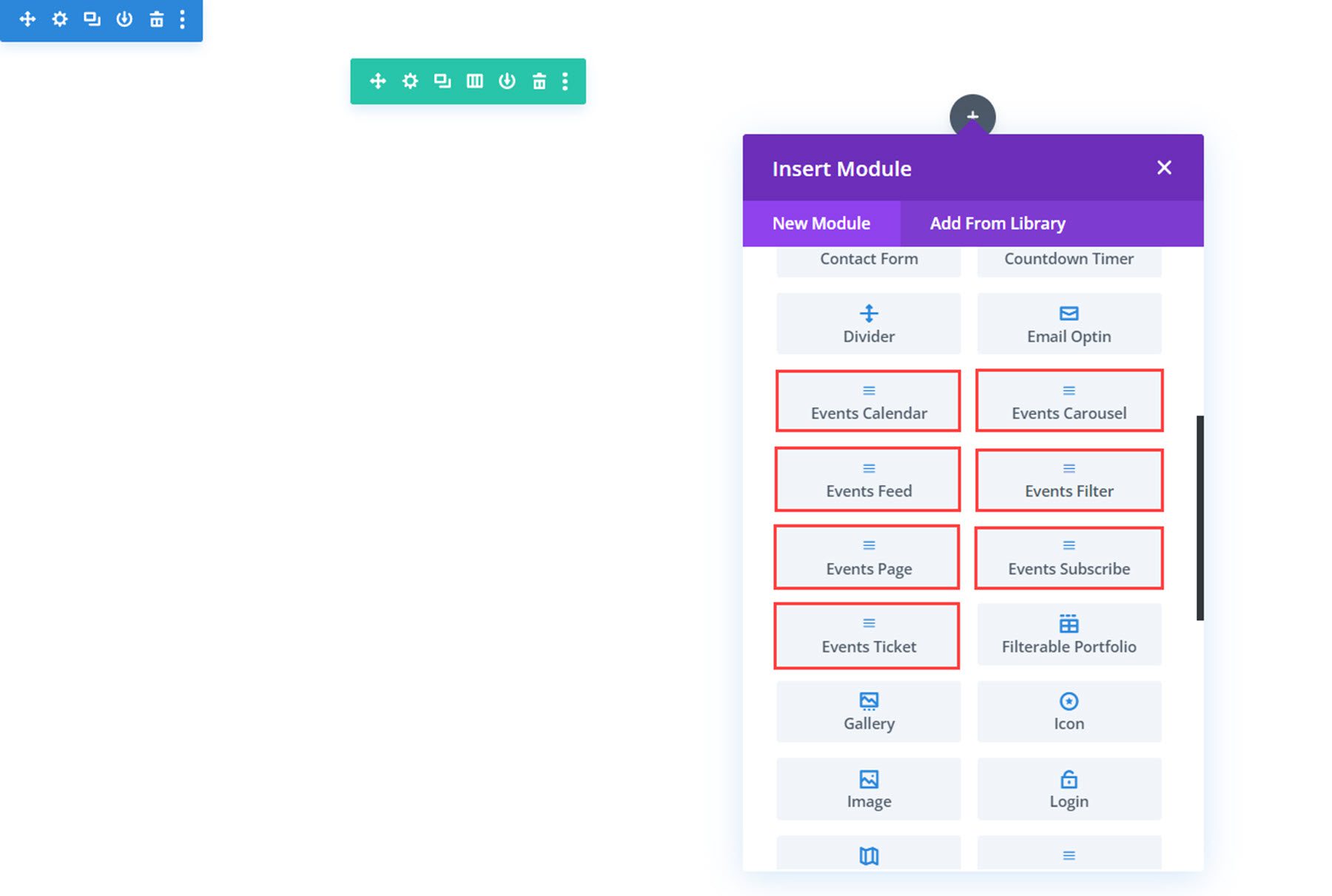
該插件為 Divi 建構器添加了七個新模組,這些模組與事件日曆一起在您的網站上顯示事件資訊。 讓我們看一下每個模組。

活動日曆
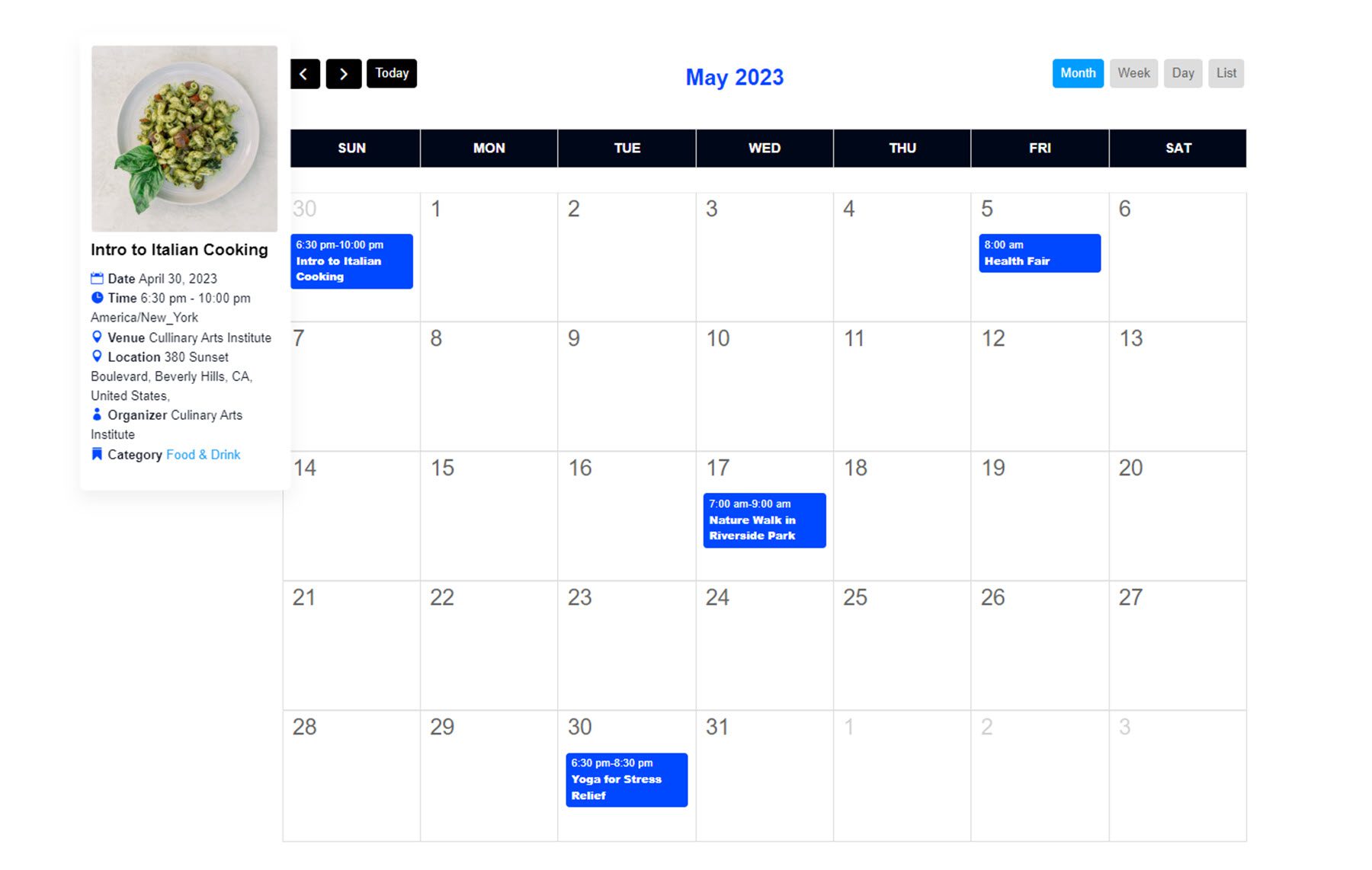
事件日曆模組顯示所有事件的日曆。 這是日曆模組在進行任何其他自訂之前的樣子。 右上角的選項卡可讓您在不同的日曆視圖之間切換。 滑鼠懸停時,活動詳細資料會顯示在卡片中,點擊時會開啟活動頁面。

內容設定
現在,讓我們來看看模組設定。
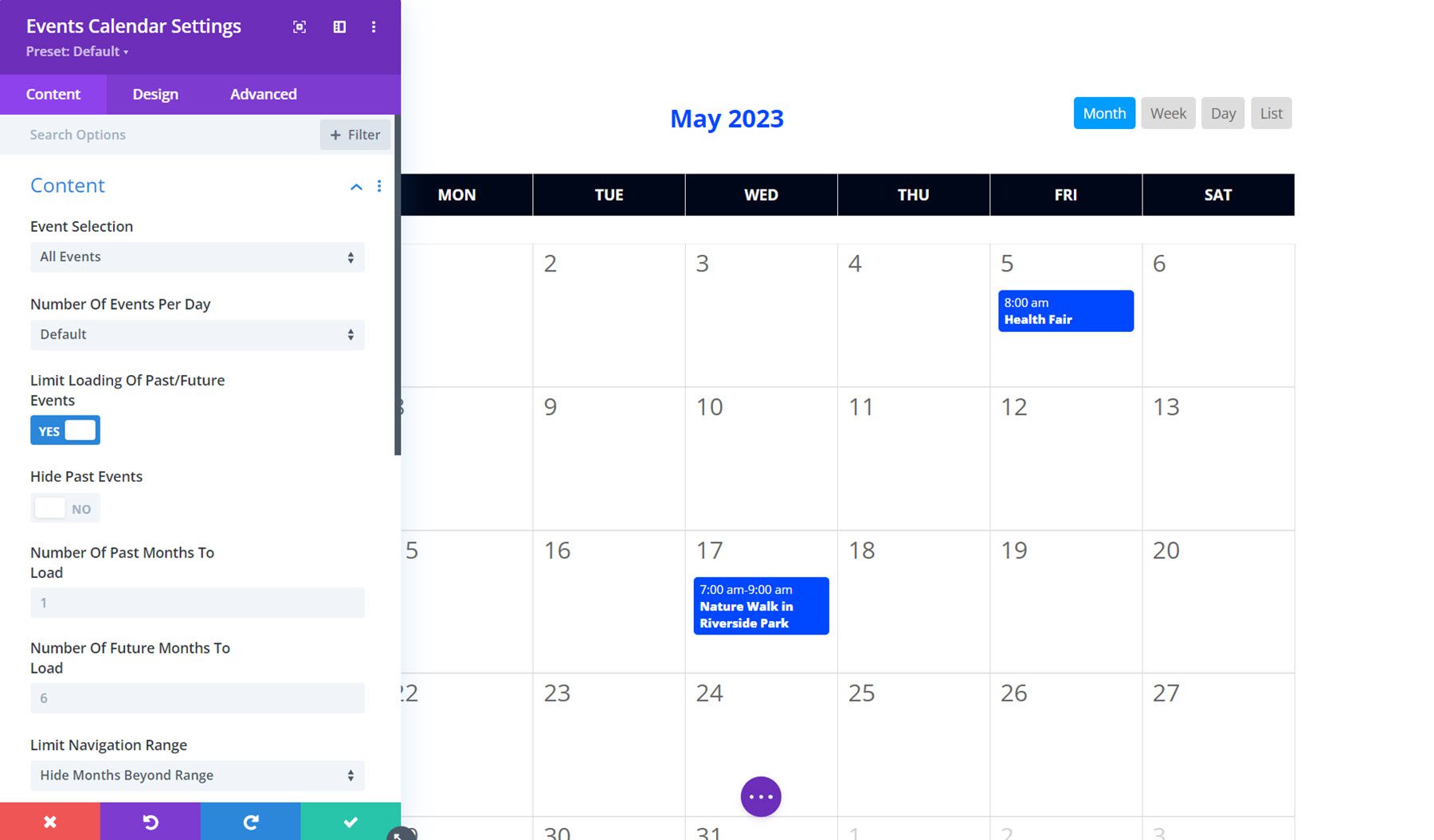
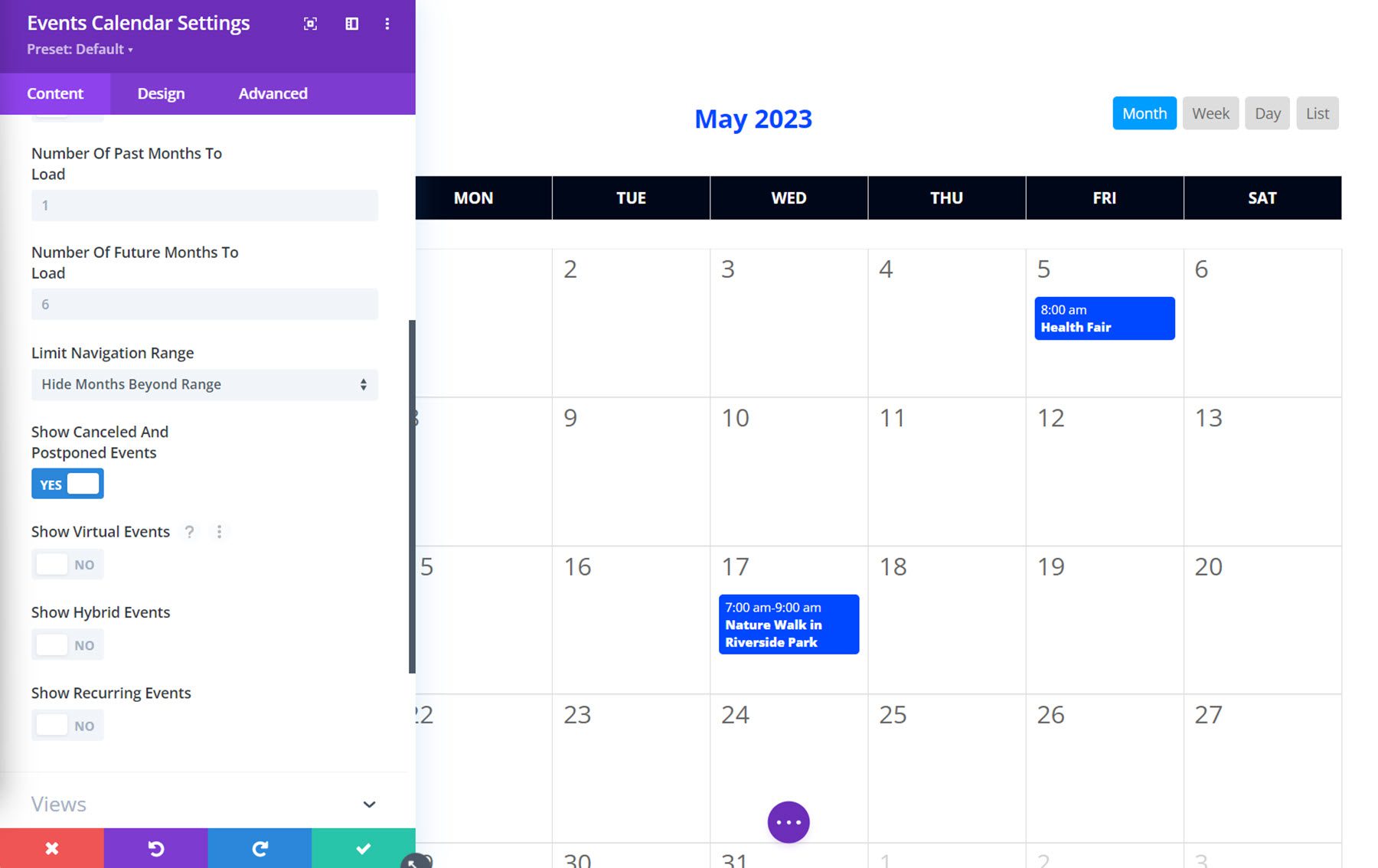
內容
在內容標籤中,您可以選擇要顯示的事件類型、每天的事件數量、選擇限制載入過去或未來特定月份數的事件,以及限制導覽範圍。

您也可以選擇顯示或隱藏已取消或延遲的事件、虛擬事件、混合事件或重複事件,讓您可以更好地控制顯示的內容。

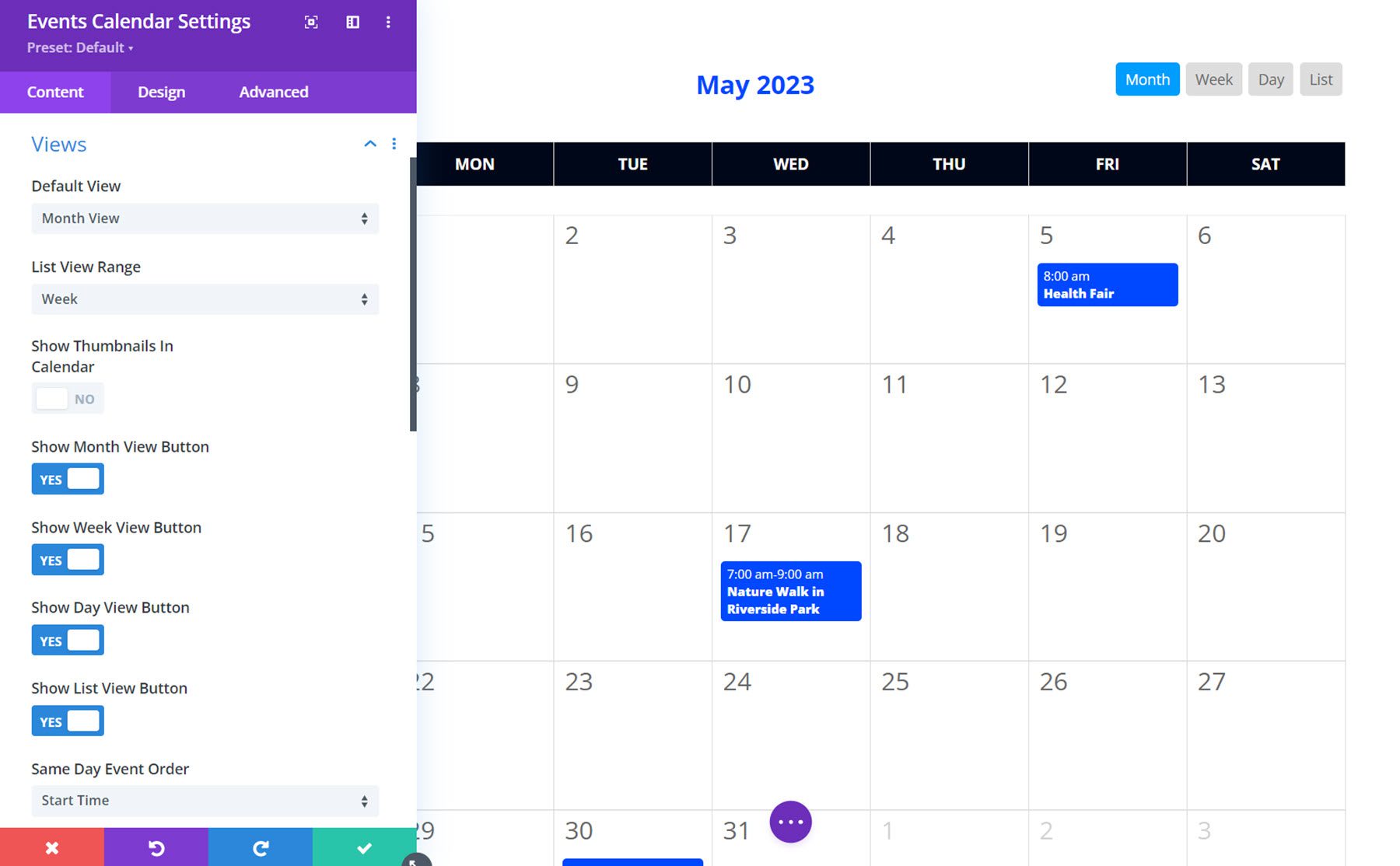
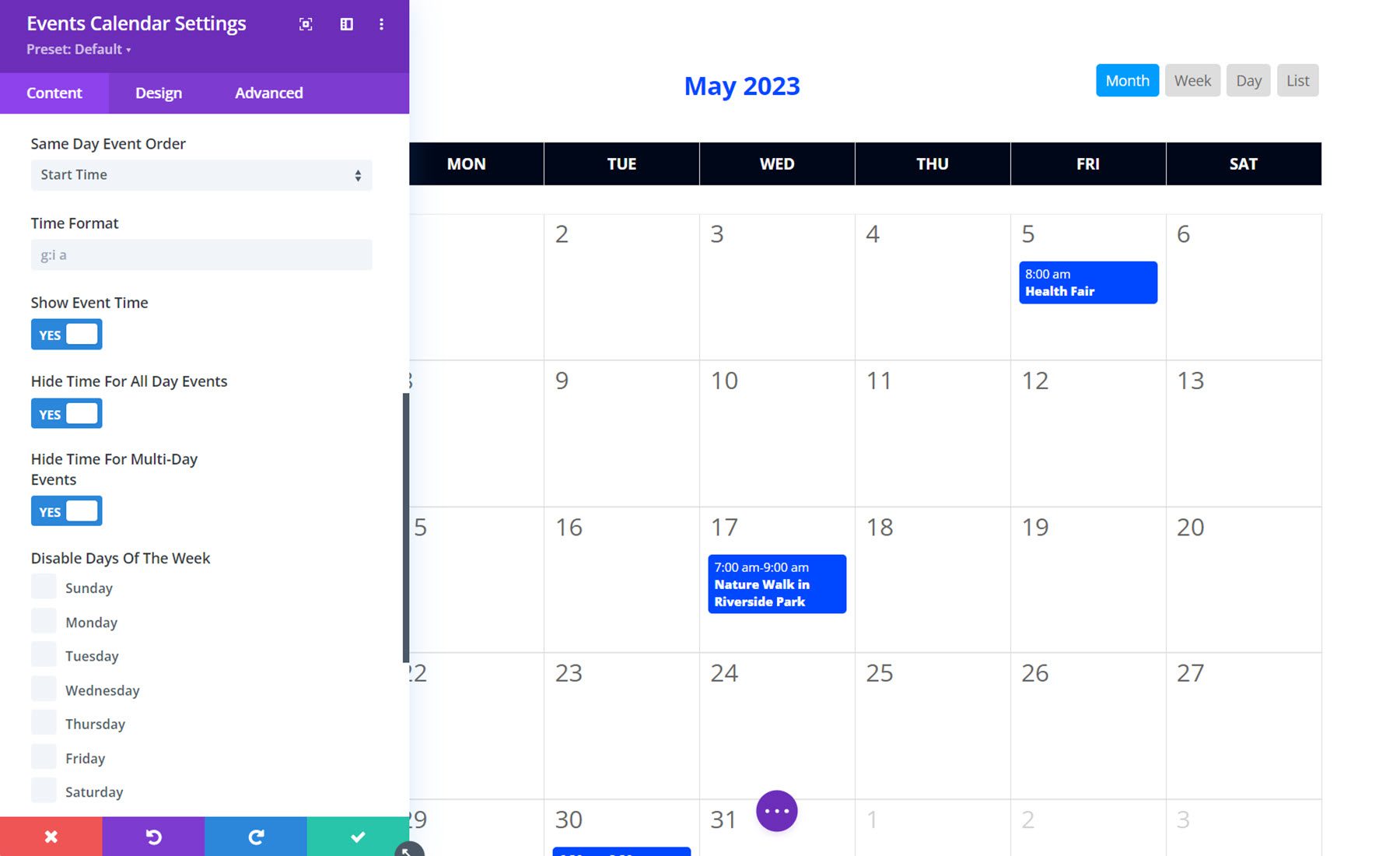
意見
在「視圖」標籤下,您可以設定預設日曆視圖、設定清單視圖範圍、選擇在日曆中顯示或隱藏縮圖以及選擇可用的視圖。

此外,您可以設定當天事件的顯示順序、設定時間格式、顯示或隱藏不同事件類型的事件時間、停用一週中的某些天以及設定一週的開始日期。

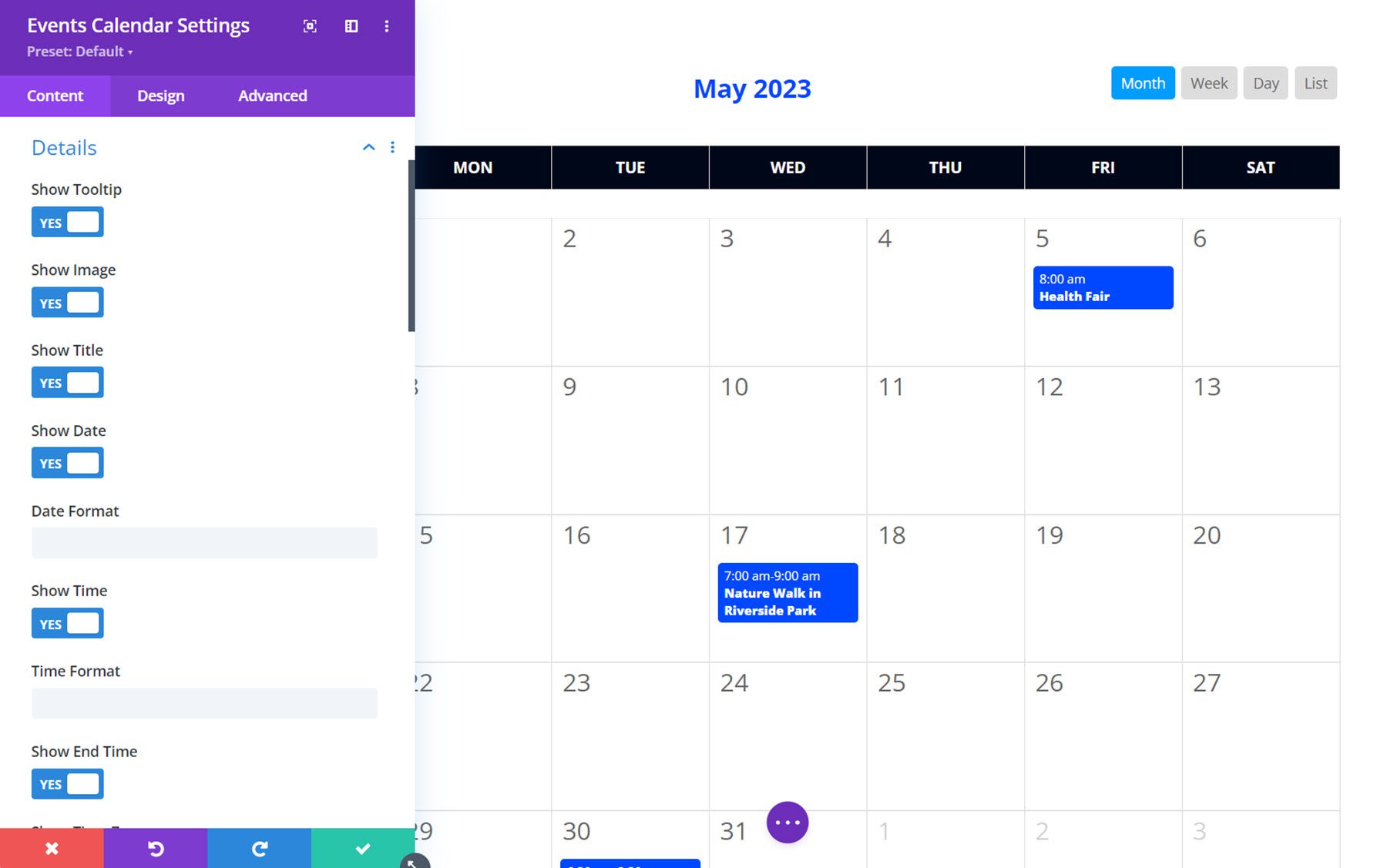
細節
您可以在詳細資訊標籤中控制顯示哪些事件詳細資訊。 以下是您可以顯示或隱藏的詳細資訊清單:工具提示、圖像、標題、日期、時間、結束時間、時區、地點、位置、街道地址、地址後的逗號、地點、地點後的逗號、州、地點後來的逗號州、郵遞區號、郵遞區號後的逗號、國家/地區、國家後的逗號、組織者、價格、類別、網站和摘錄。 此外,您可以設定日期和時間格式,並選擇在地點之前顯示郵遞區號。

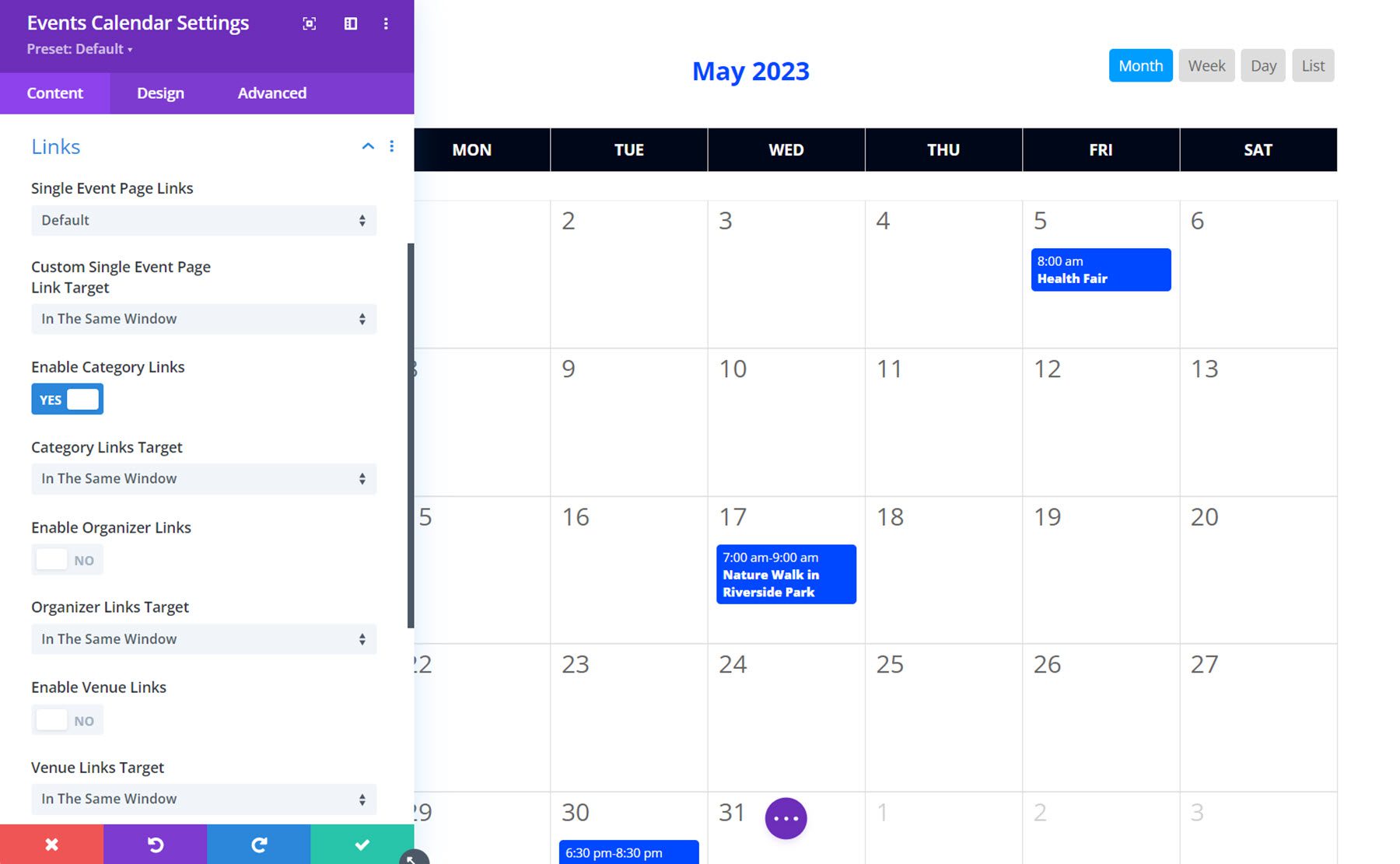
連結
連結標籤可讓您對日曆中的項目的連結方式進行一些控制。 您可以啟用或停用單一事件頁面鏈接,也可以選擇將其替換為自訂連結或重定向到網站。 您還可以啟用或停用類別鏈接、組織者鏈接和場地鏈接,並且可以選擇這些鏈接是在同一視窗中打開還是在新選項卡中打開。

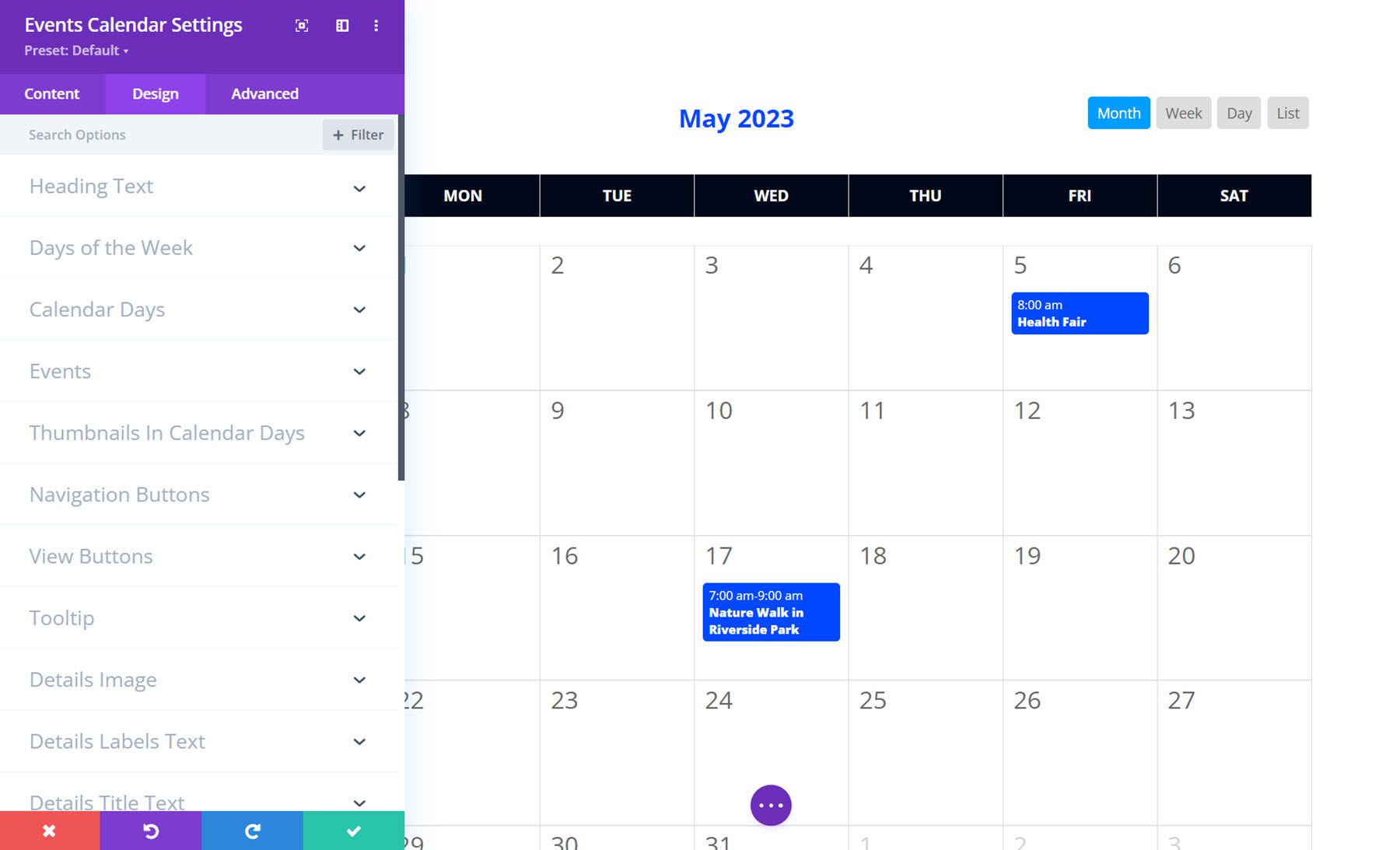
設計設定
在設計標籤中,您可以修改事件日曆模組的幾乎每個方面的外觀。 有設計設定可以修改標題文字、星期幾、日曆日、事件、日曆日縮圖、導航按鈕、視圖按鈕、工具提示、詳細資訊圖像、詳細資訊標籤文字、詳細資訊標題文字、詳細資訊文字、詳細信息摘錄文字當然,還有許多預設的 Divi 設計設置,例如大小、間距、邊框、框架陰影、濾鏡、變換和動畫。 此模組提供廣泛的設計選項,可輕鬆自訂日曆以符合您網站的設計。

活動輪播
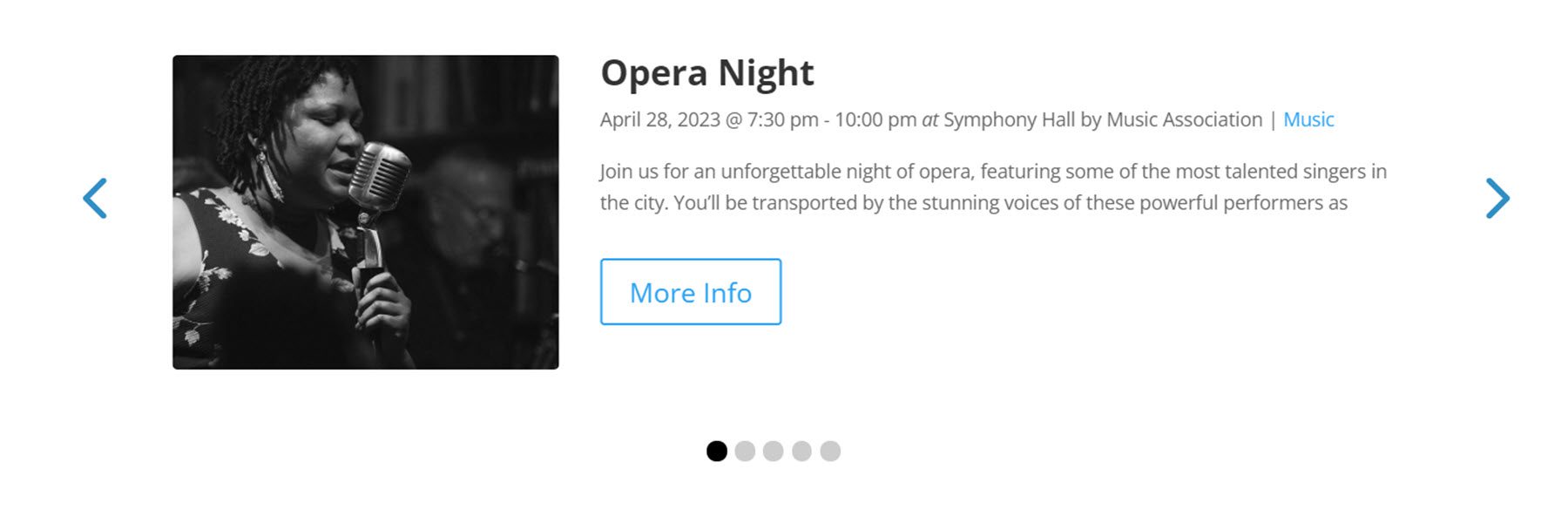
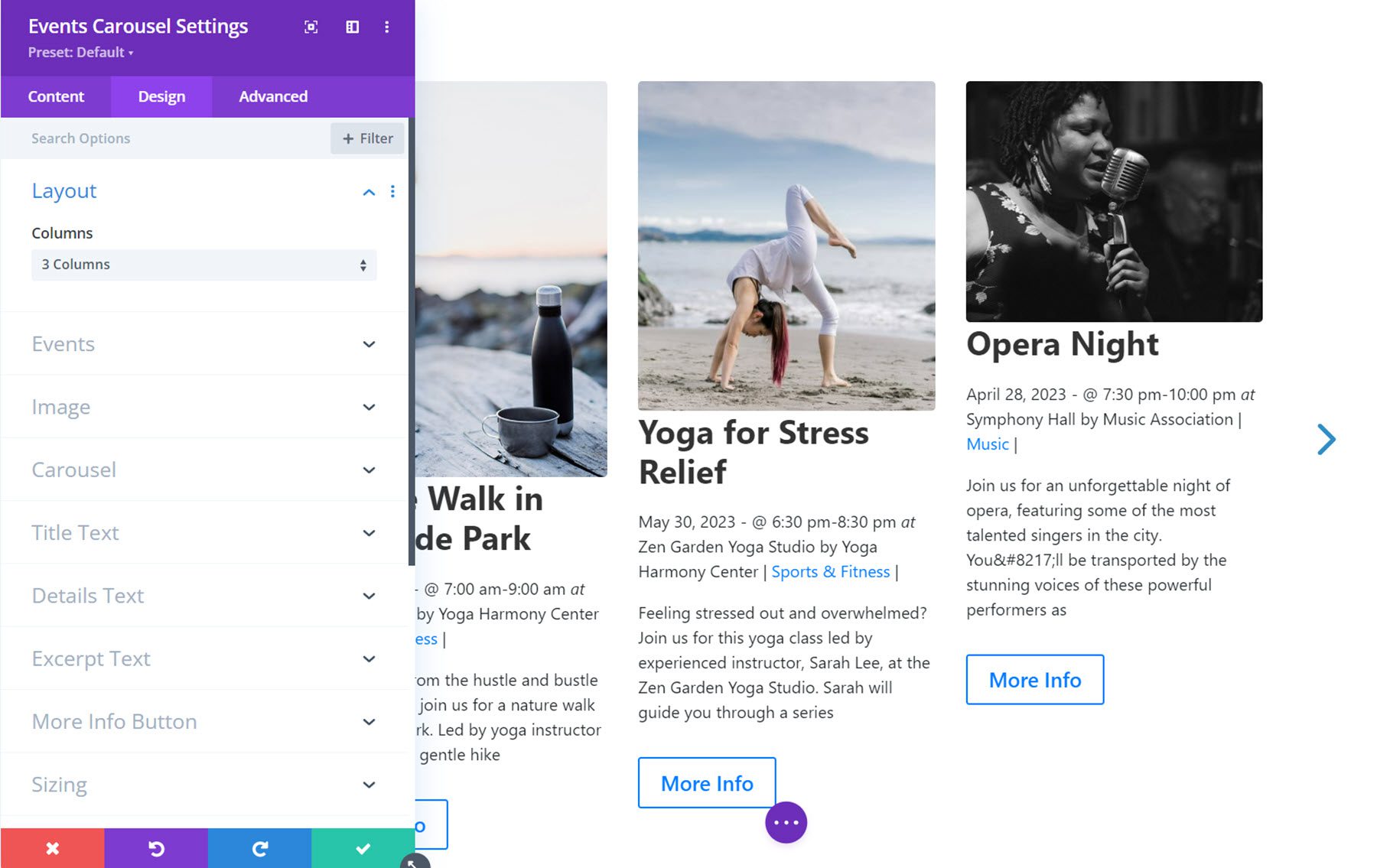
事件輪播模組將包含事件資訊的輪播新增至頁面。 這是在頁面上以壓縮格式顯示多個事件的好方法。 這是沒有任何設計客製化的模組的樣子。

現在,讓我們來看看模組設定。
內容設定
首先,讓我們來探索一下內容標籤。
內容
在內容設定中,您可以啟用或停用動態事件內容。 如果啟用,此功能可讓您將模組放置在 Divi 主題產生器版面配置中,並動態顯示目前類別或頁面的事件類別。 您也可以修改事件的數量和顯示的類別,自訂日期和時間格式以及摘錄長度,設定事件偏移量,並選擇僅顯示過去的事件。

元素
您可以在元素標籤中選擇輪播中顯示的元素。 您可以啟用或停用以下內容:特色圖像、標題、日期、時間、時區、地點、位置、組織者、價格、類別、網站、摘錄、更多資訊按鈕、介詞和分隔符號以及活動詳細資訊。

輪播選項
您可以在輪播選項標籤中顯示或隱藏導覽箭頭和點。 您也可以啟用或停用滑鼠拖曳和觸控拖曳。

更多資訊按鈕和無結果訊息
更多資訊按鈕和無結果訊息設定可讓您控制顯示的文字。

設計設定
在設計標籤中,您可以更改佈局、事件、圖像、輪播、標題文字、詳細資訊文字、摘錄文字和更多資訊按鈕的設計,以及典型的大小、間距、邊框、框架陰影、過濾器、變換和動畫選項。

活動動態
此模組會為頁面新增事件來源。 這是沒有任何設計定制的情況下的外觀。

在模組設定中,您可以自訂事件來源內容和設計。 讓我們來看看。
內容設定
首先,讓我們看看內容標籤中的設定。
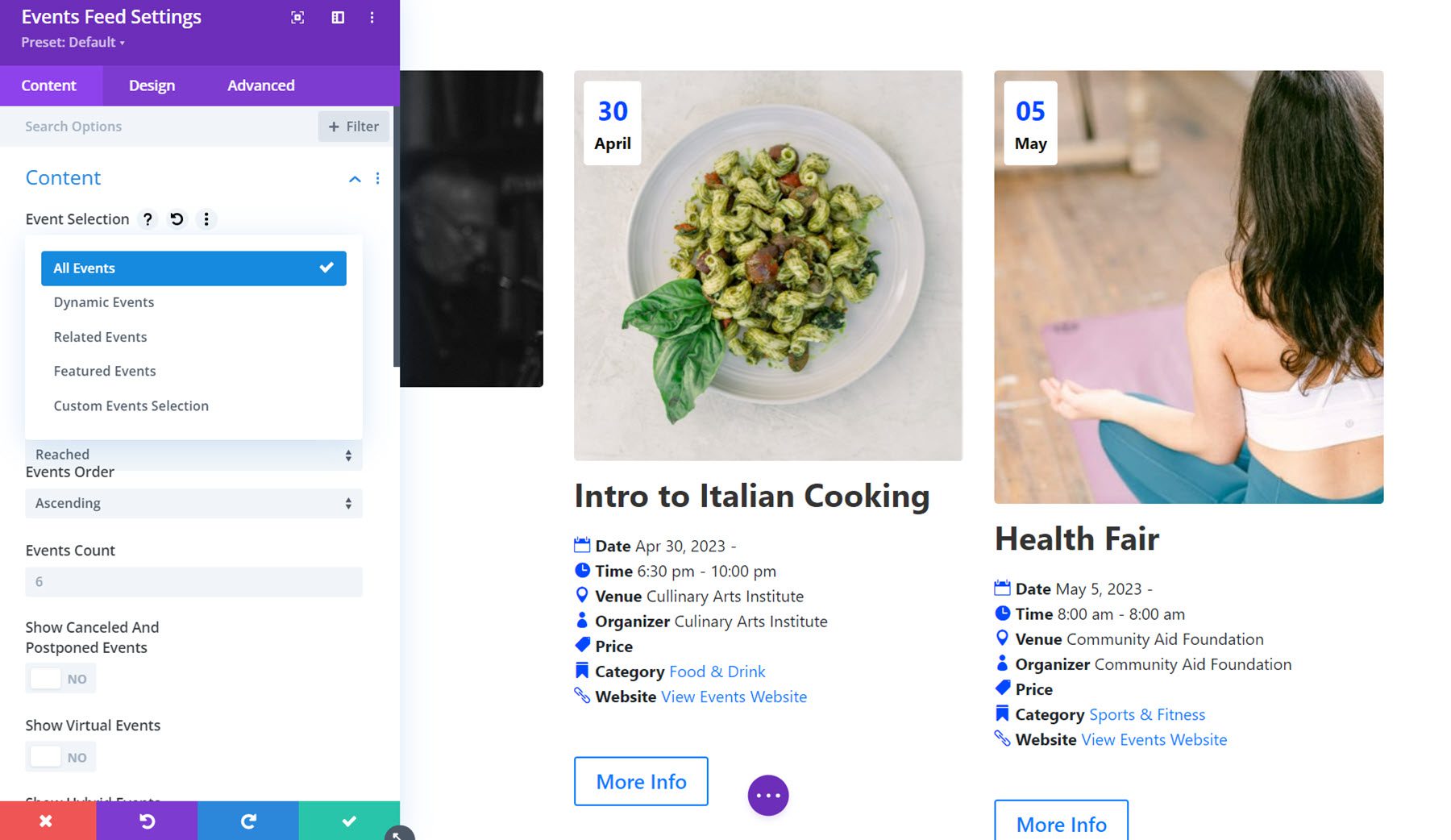
內容
在這裡,您可以設定提要中顯示的事件類型。 您可以從所有事件、動態事件、相關事件、特色事件或自訂事件選擇中進行選擇。

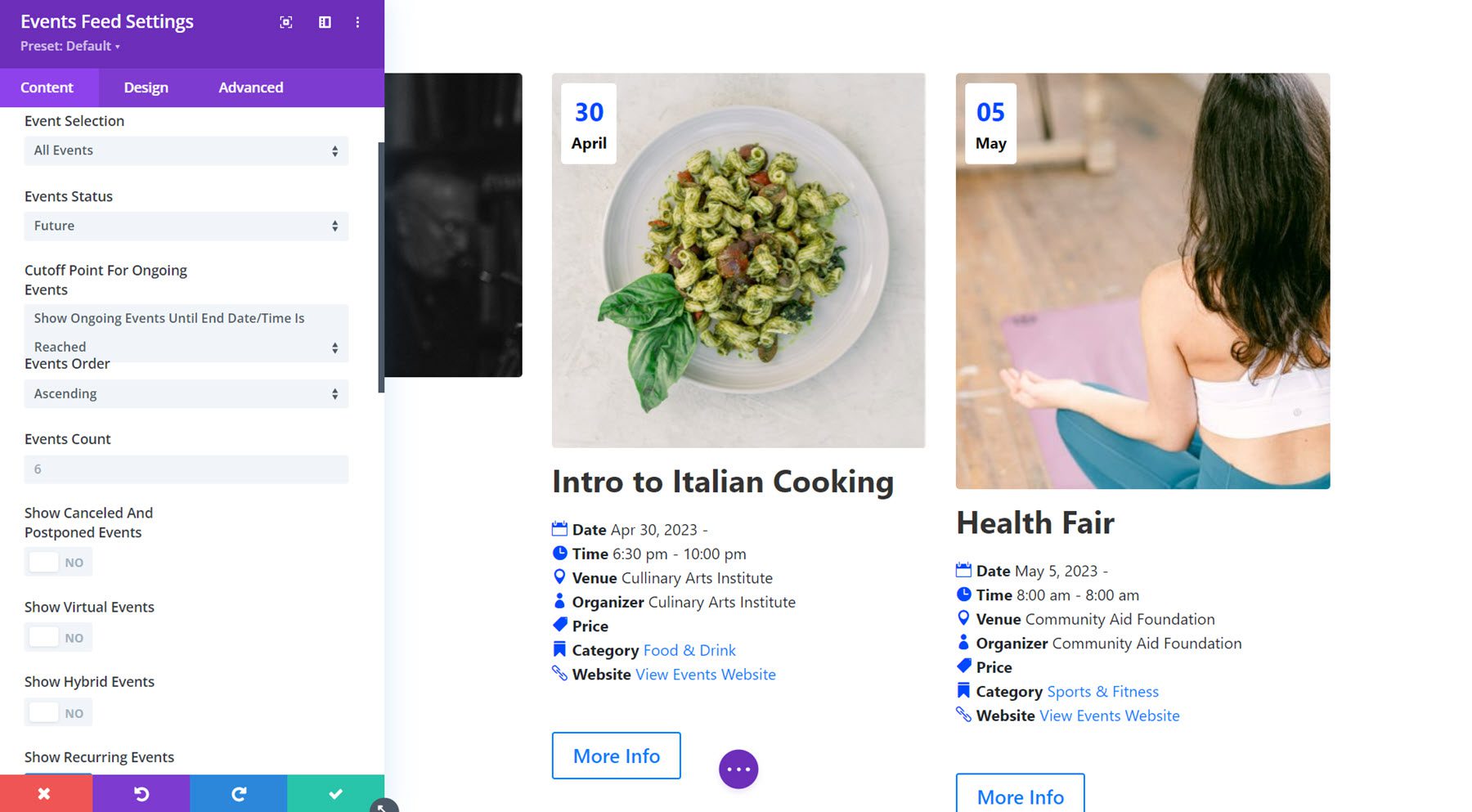
在這裡,您可以設定事件狀態(未來、過去或兩者)、正在進行的事件的截止點、事件順序和事件計數。 您可以指定事件的狀態(即將發生的、先前的或兩者)、正在進行的事件的截止點、事件的順序以及要顯示的事件的數量。 您可以隱藏來源中已取消和延遲的、虛擬的、混合的或重複的事件,限制顯示的重複事件的數量,並設定事件偏移量。

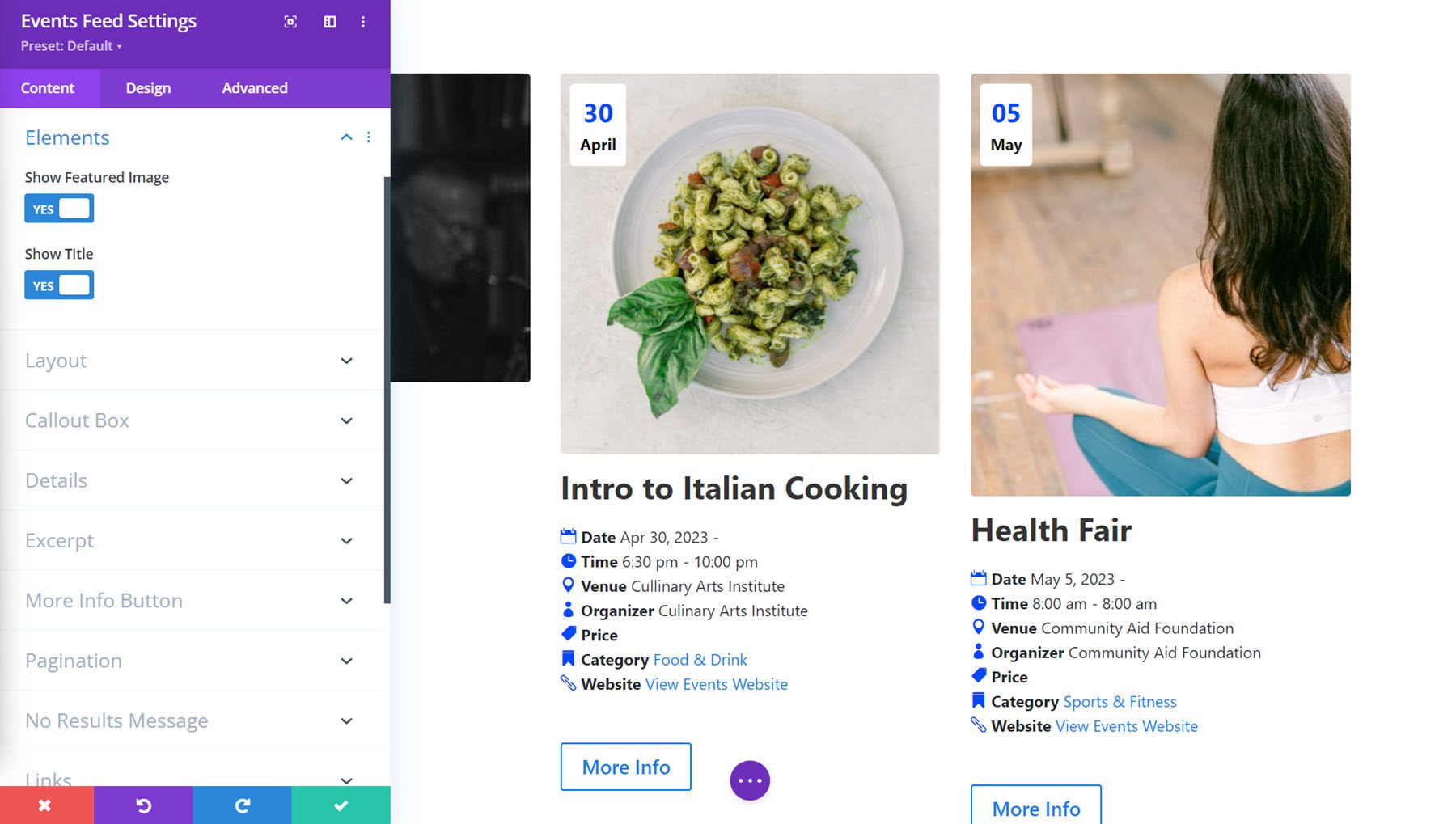
元素
在元素選項中,您可以顯示或隱藏特色圖像和標題。

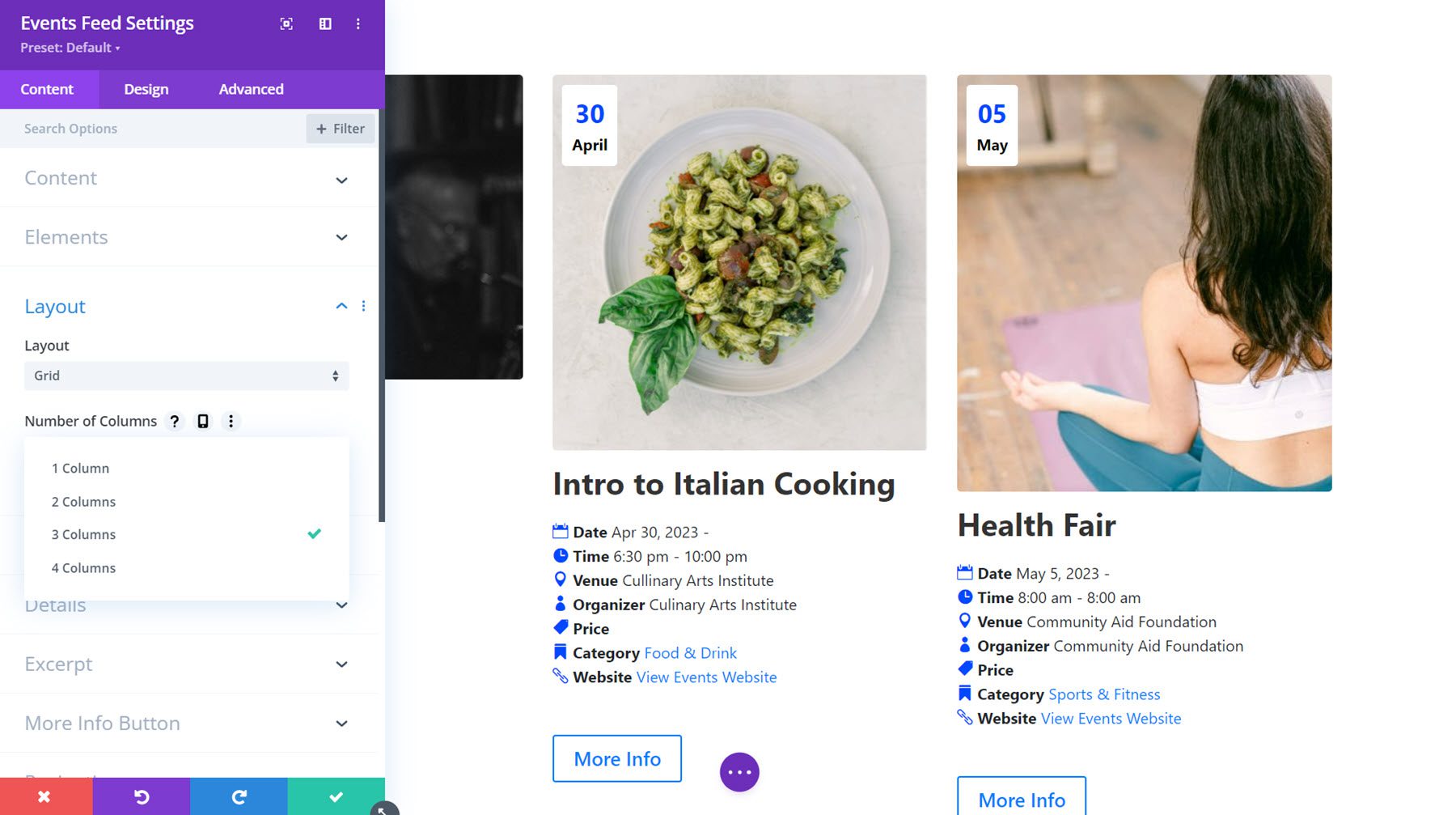
佈局
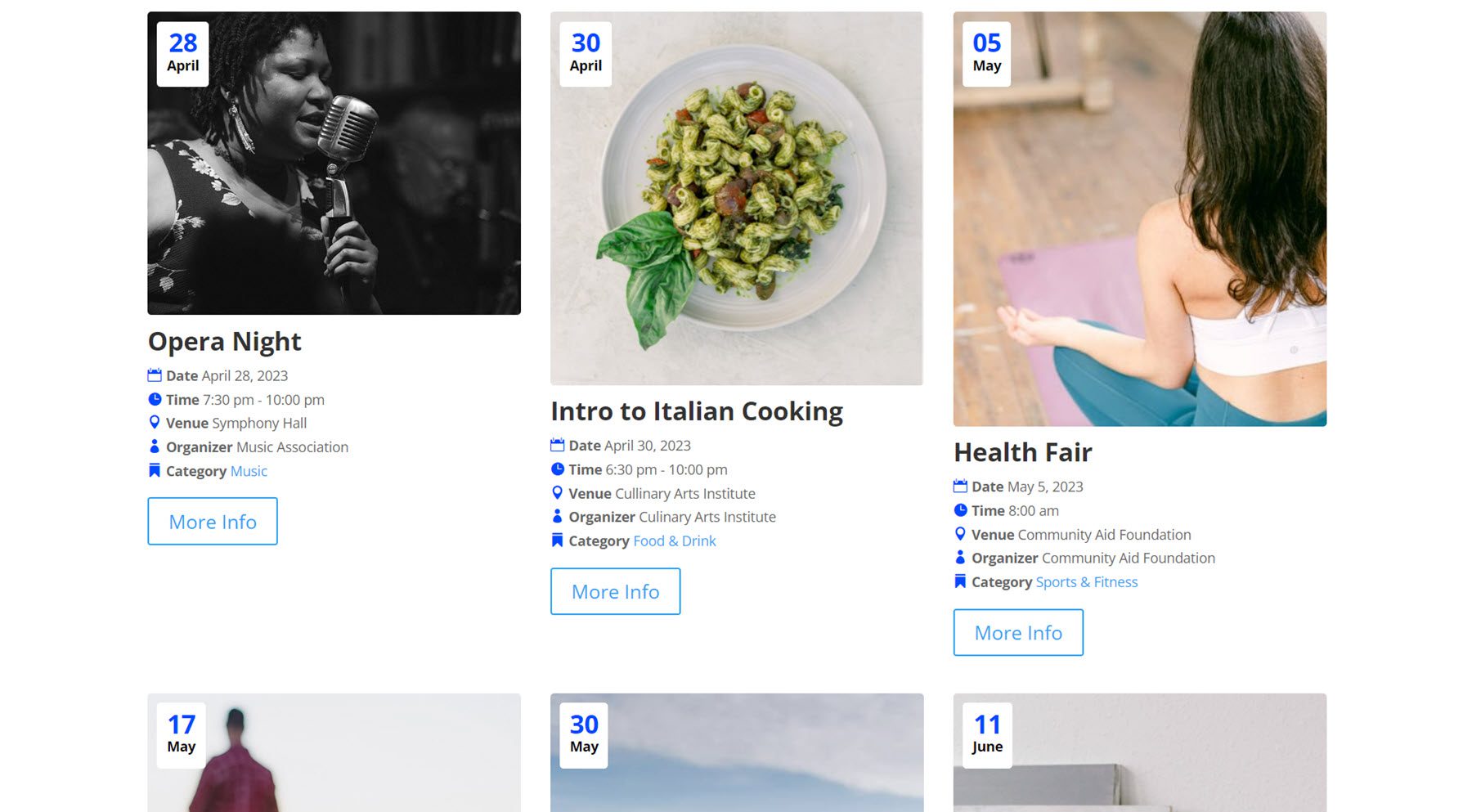
在佈局設定中,您可以在網格佈局、清單佈局或封面佈局之間進行變更。 使用網格佈局,您可以選擇 1-4 列。

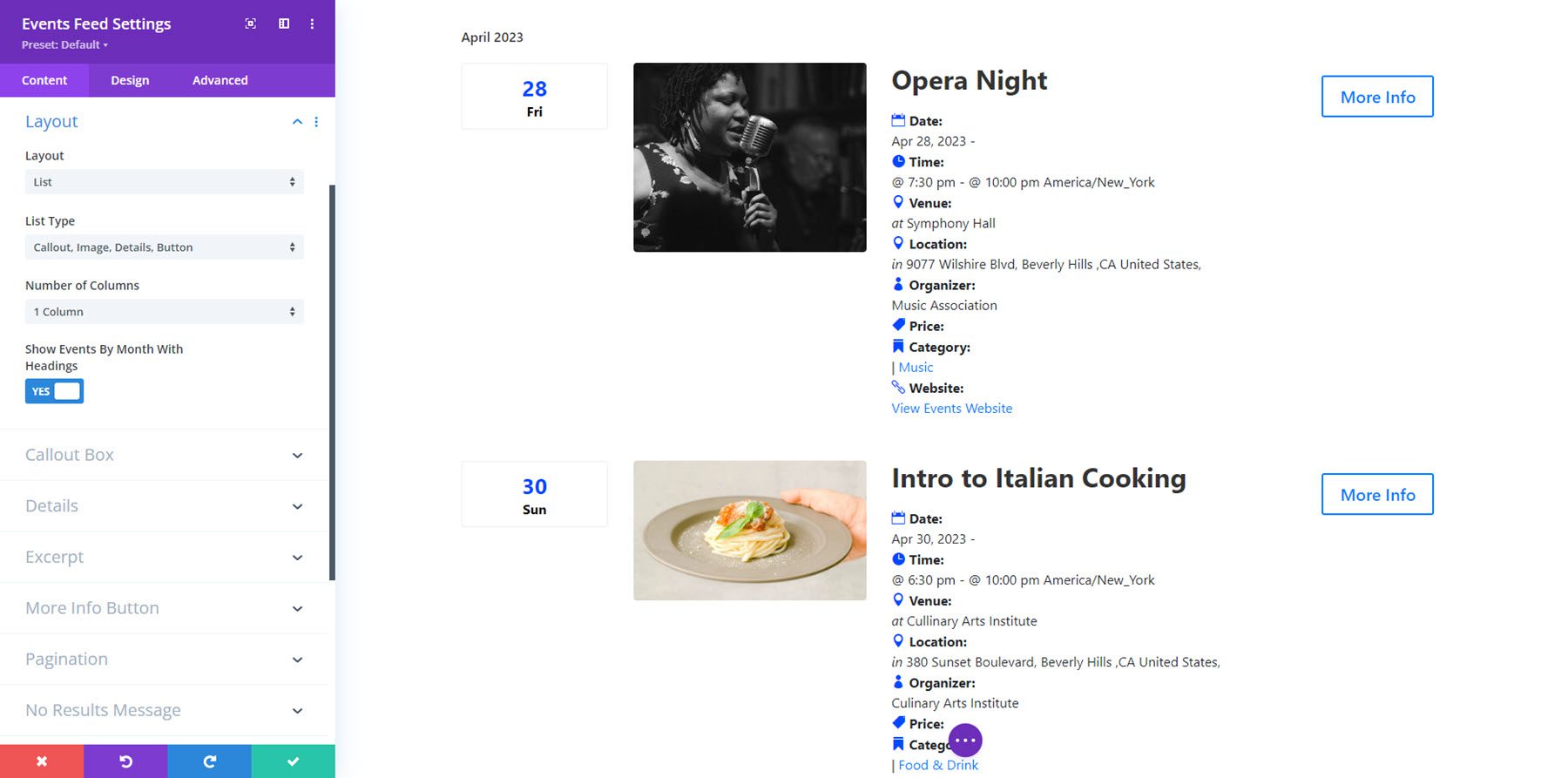
這是清單佈局。 您可以變更清單類型,從 1 列或 2 列中進行選擇,並啟用或停用按月顯示帶有標題的事件。

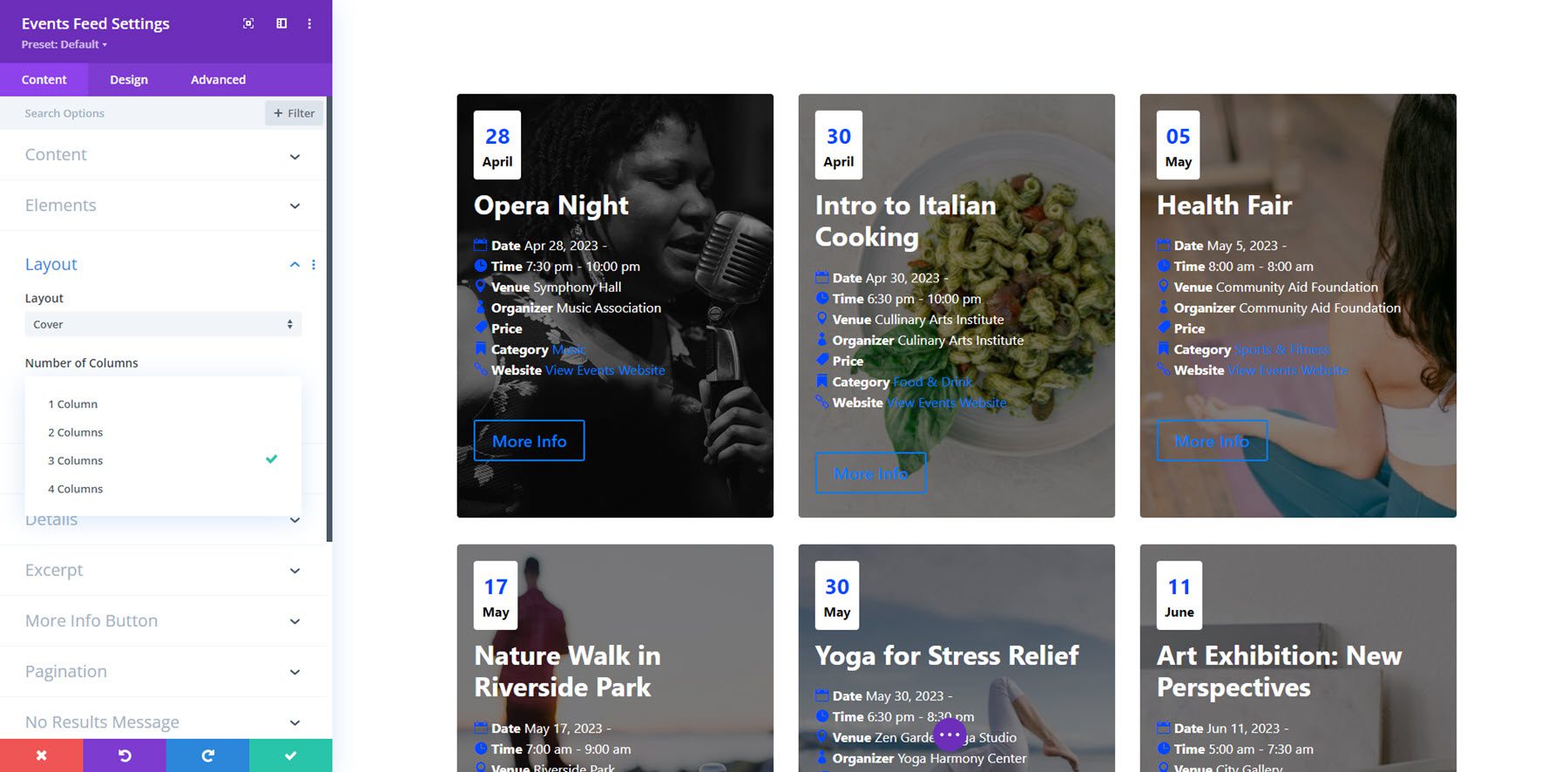
這是封面佈局。 它以事件的特色圖像為背景,並在上面顯示事件資訊。 您可以選擇 1-4 列。

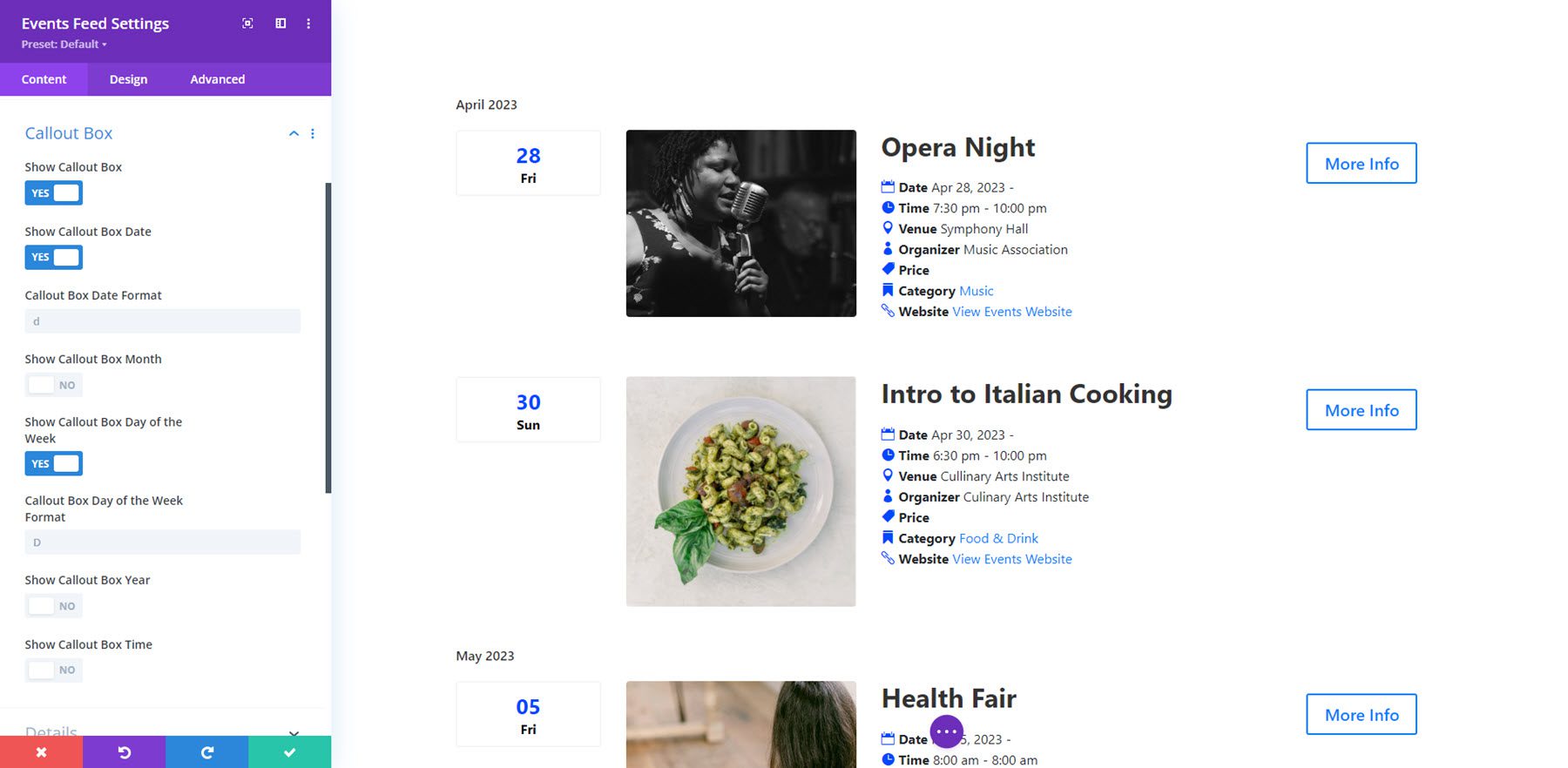
標註框
標註框是可以顯示日期和時間資訊的位置,位於此佈局中影像的左側。 您可以選擇顯示或隱藏標註框。 您也可以選擇顯示或隱藏日期、月份、星期幾、年份和時間。 對於啟用的每個元素,您可以指定日期格式。

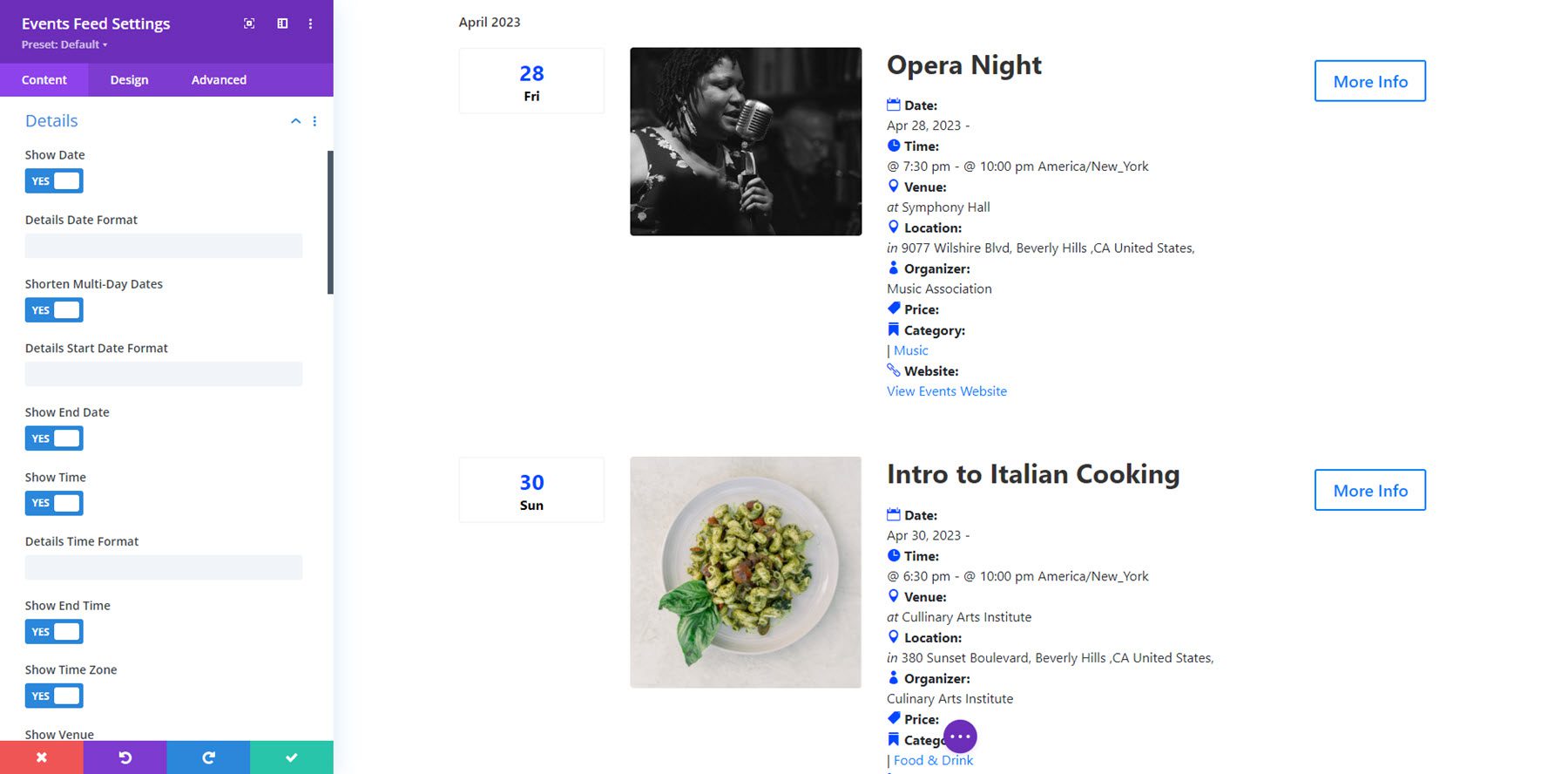
細節
在詳細資料標籤中,您可以顯示或隱藏以下事件元素:日期、多日日期、結束日期、時間、結束時間、時區、地點、位置、街道地址、地址後的逗號、地點、地點後的逗號、州、州後的逗號、郵遞區號、郵遞區號後的逗號、國家/地區、國家後的逗號、組織者、價格、類別、網站和摘錄。

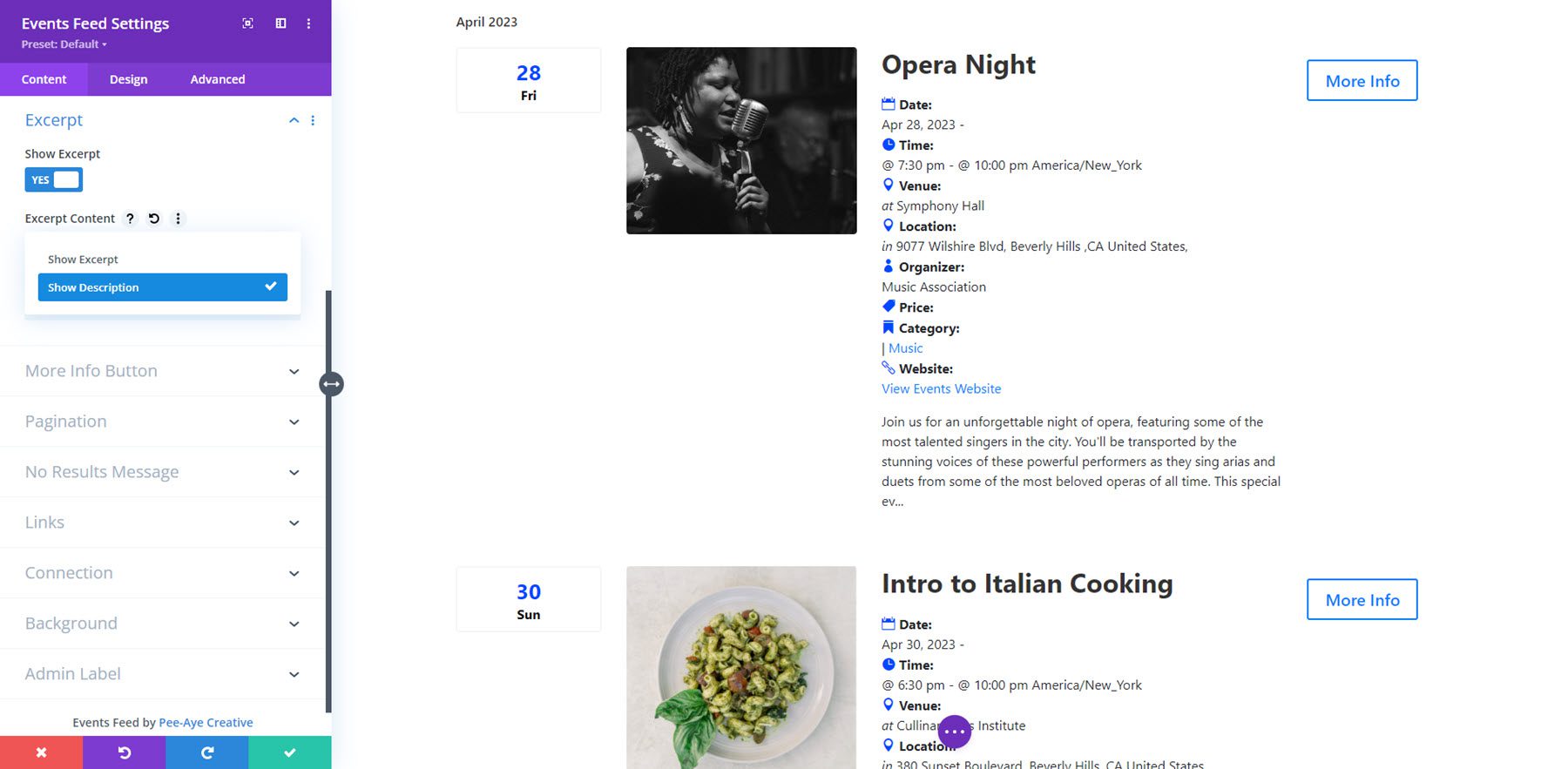
摘抄
在這裡,您可以顯示或隱藏摘錄、顯示說明或摘錄以及設定摘錄長度。

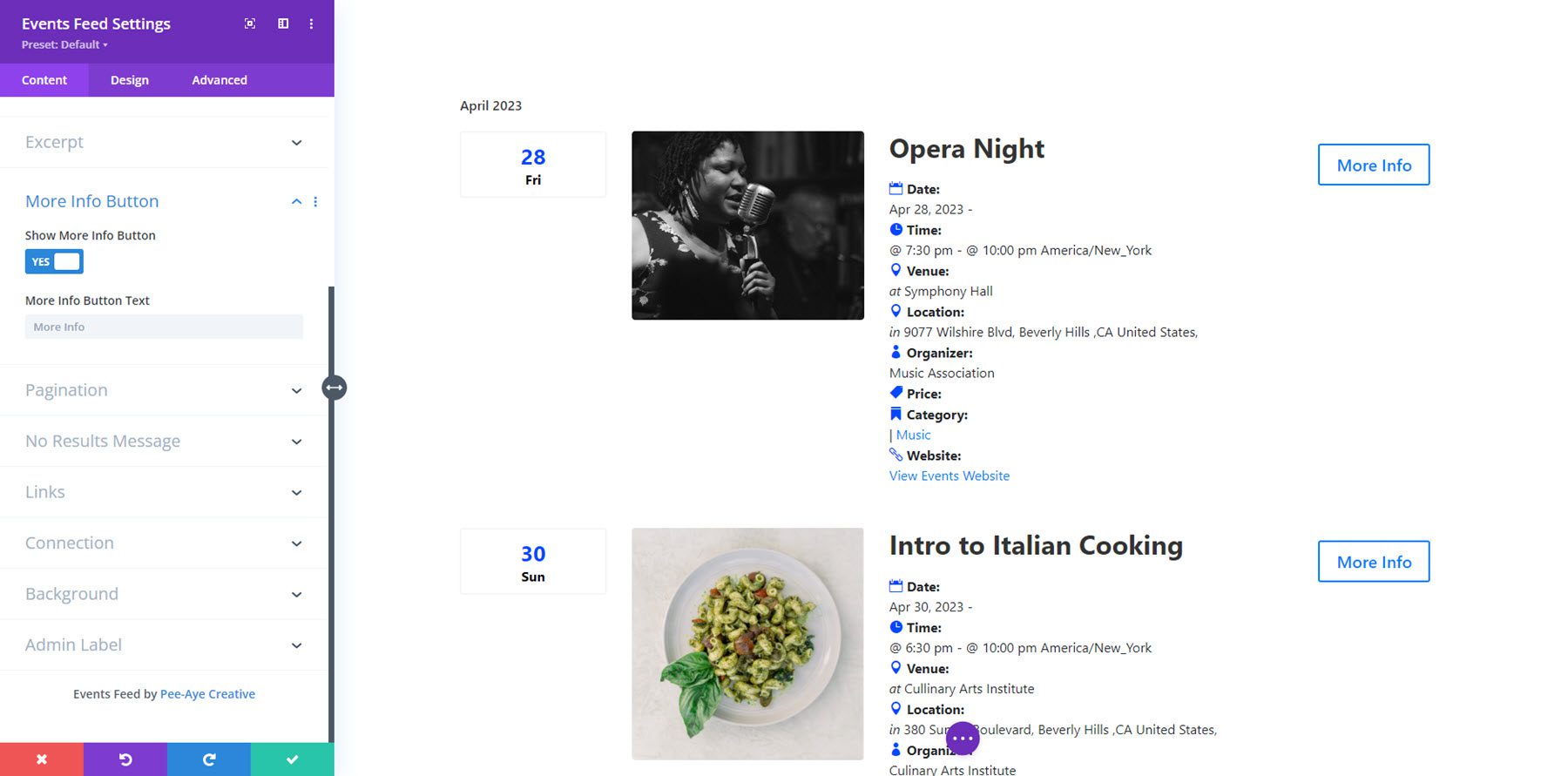
更多資訊按鈕
在更多資訊按鈕設定中,您可以變更按鈕文字並選擇顯示或隱藏按鈕。


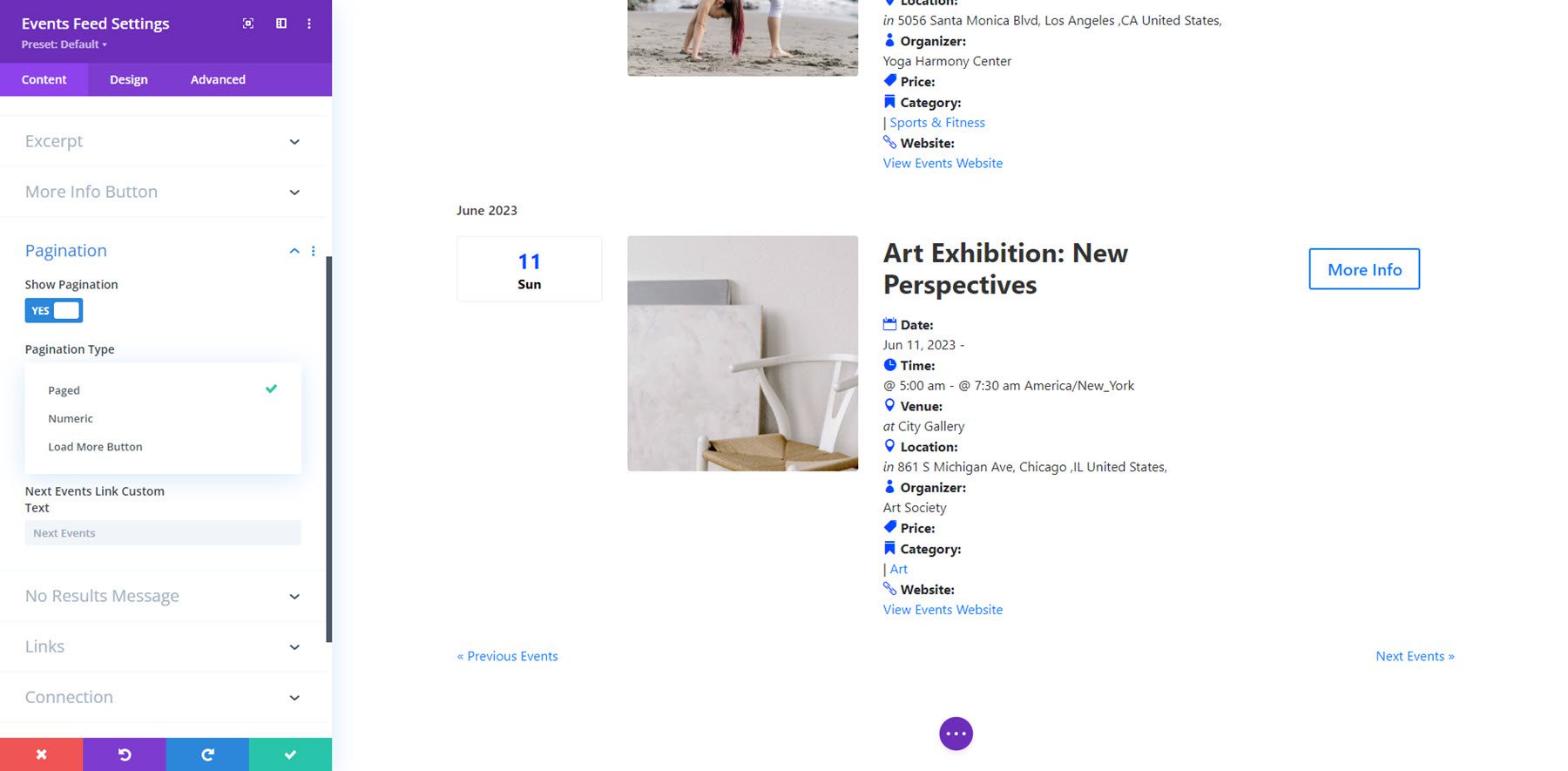
分頁
在這裡,您可以啟用或停用分頁並設定分頁類型。

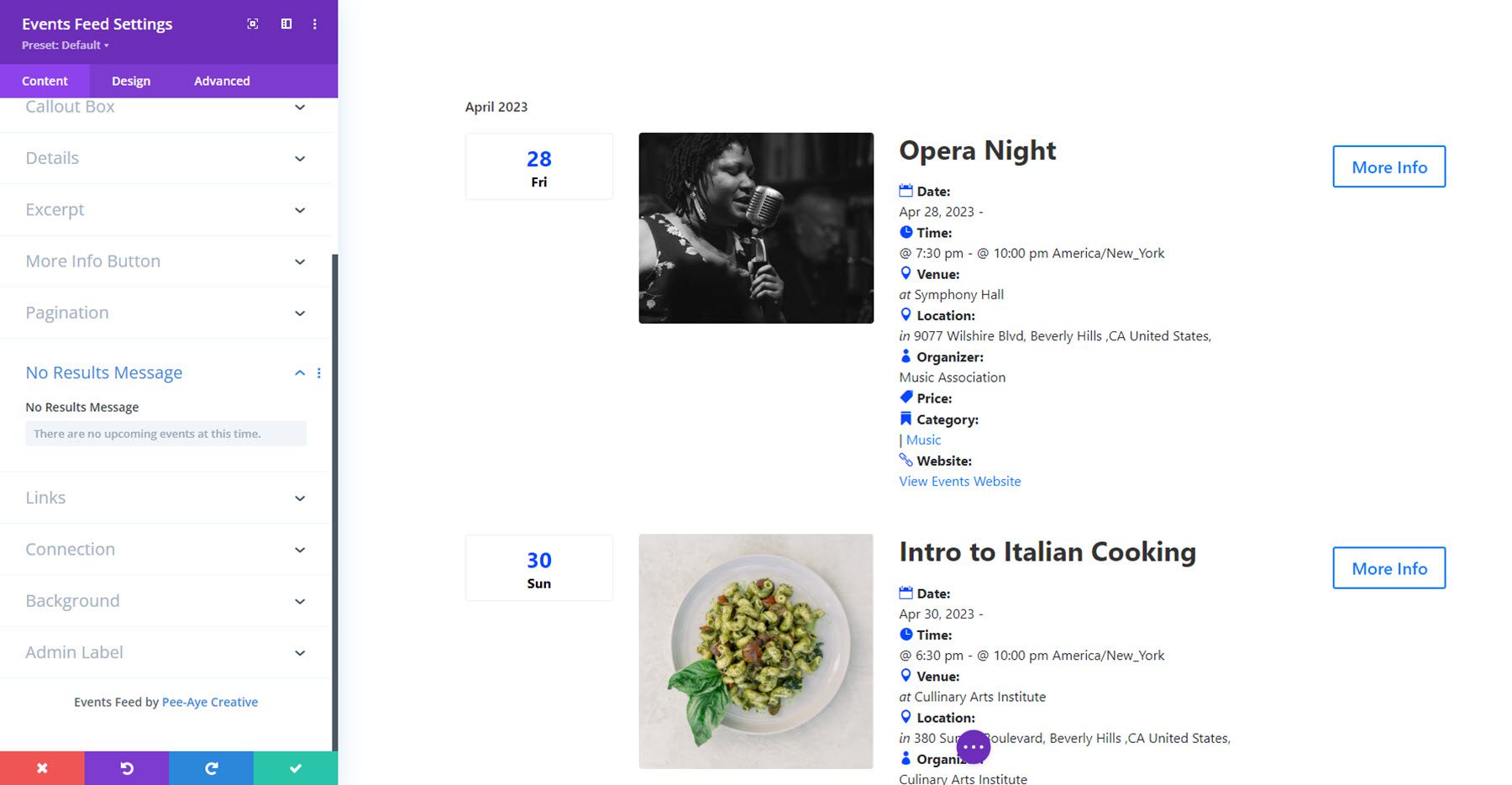
沒有結果訊息
在「無結果訊息」標籤中,您可以設定無法顯示結果時顯示的文字。

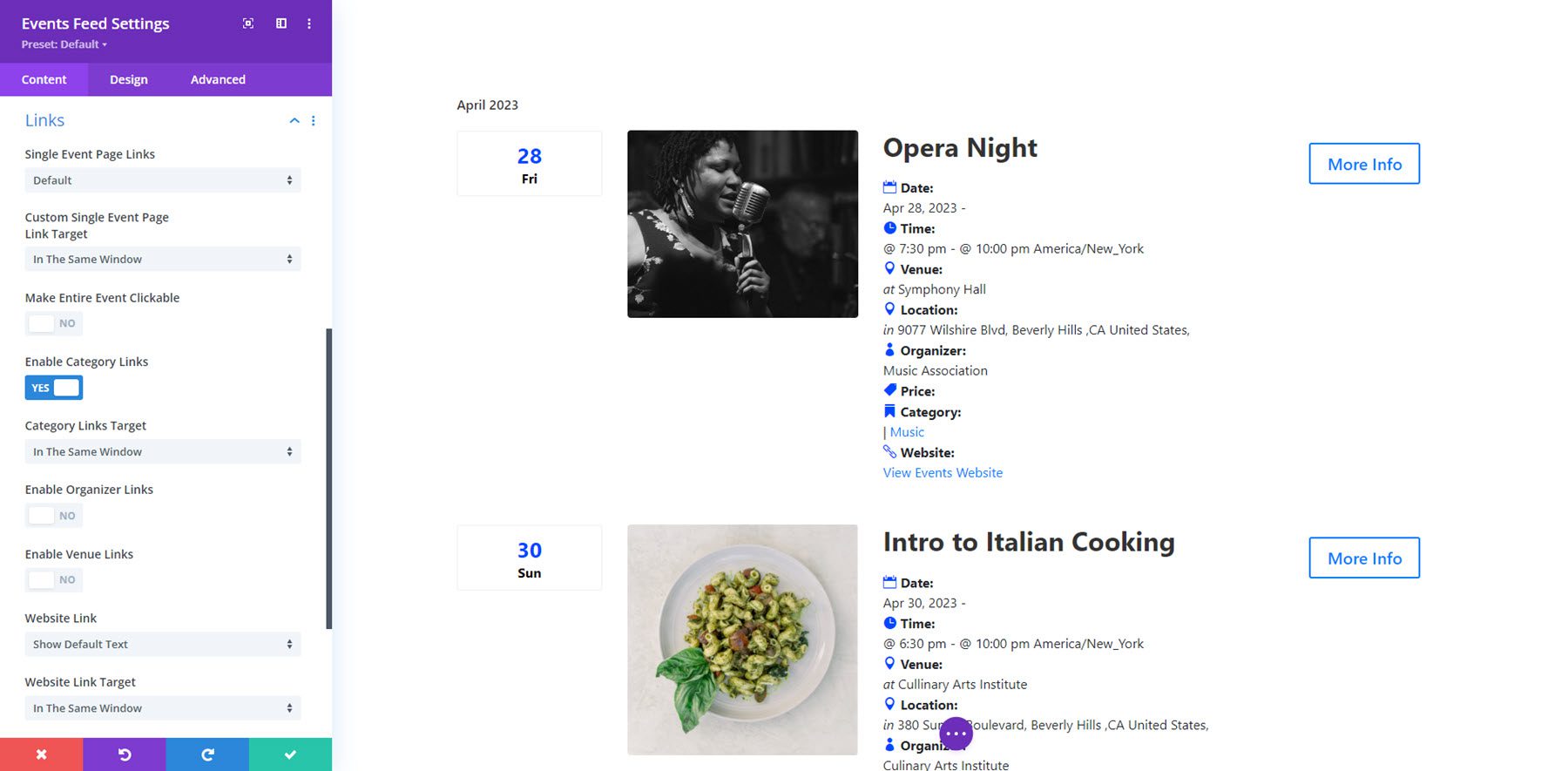
連結
您可以在連結標籤中選擇連結哪些元素以及連結項目的行為方式。 您可以設定活動頁面鏈接,使整個活動可點擊,啟用類別、組織者和場地鏈接,以及設定網站鏈接。

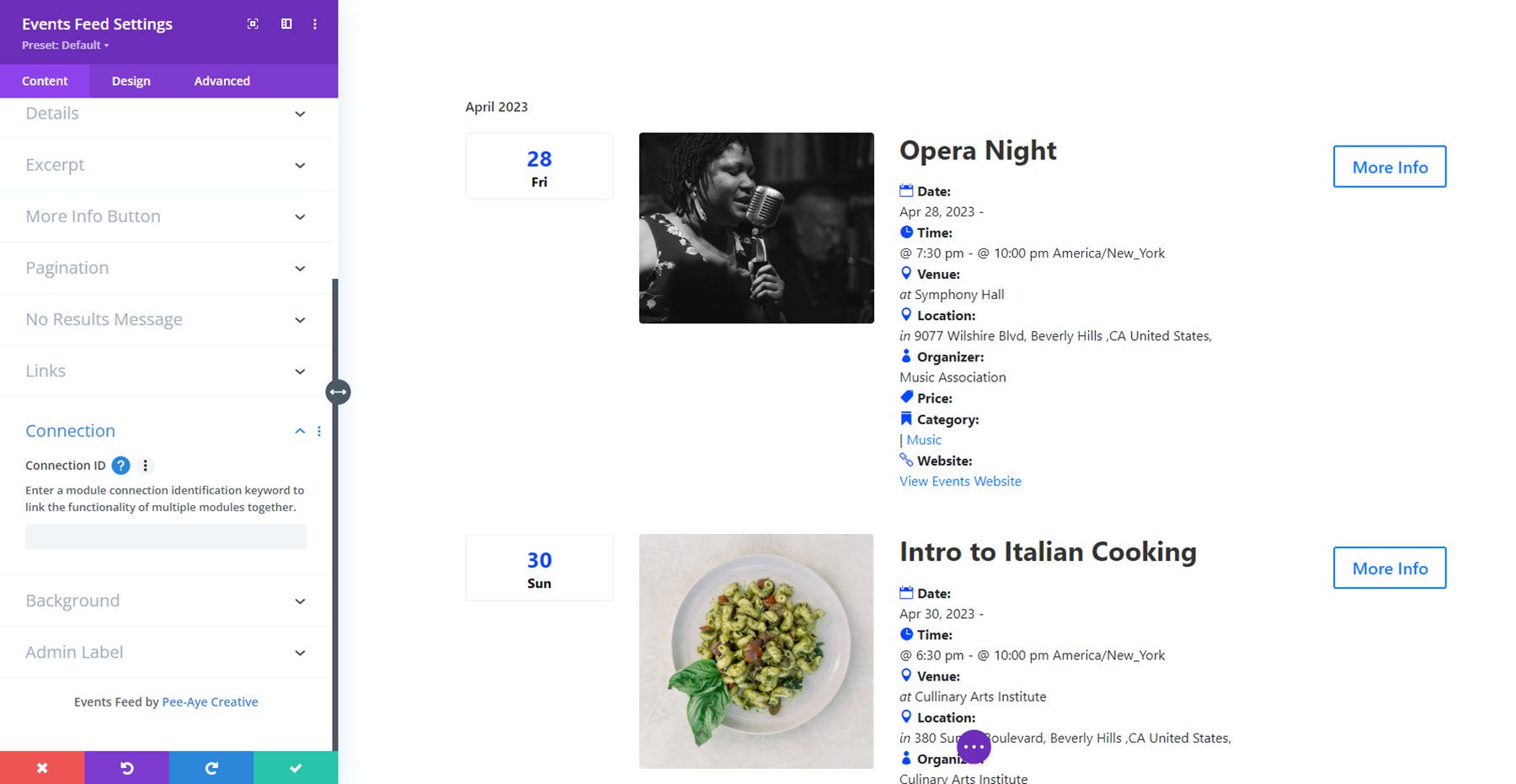
聯繫
最後,在連線標籤中,您可以新增一個關鍵字,將 feed 模組連接到另一個模組。 例如,您可以使用它將 feed 模組連接到事件過濾器模組,以便您可以過濾 feed 中顯示的事件。 請注意,僅當頁面上有多個事件過濾器和事件來源模組時才需要連接 ID。 如果每種都只有一個,則過濾器將自動連接到進料模組。 我們將在下面詳細介紹事件過濾器模組。

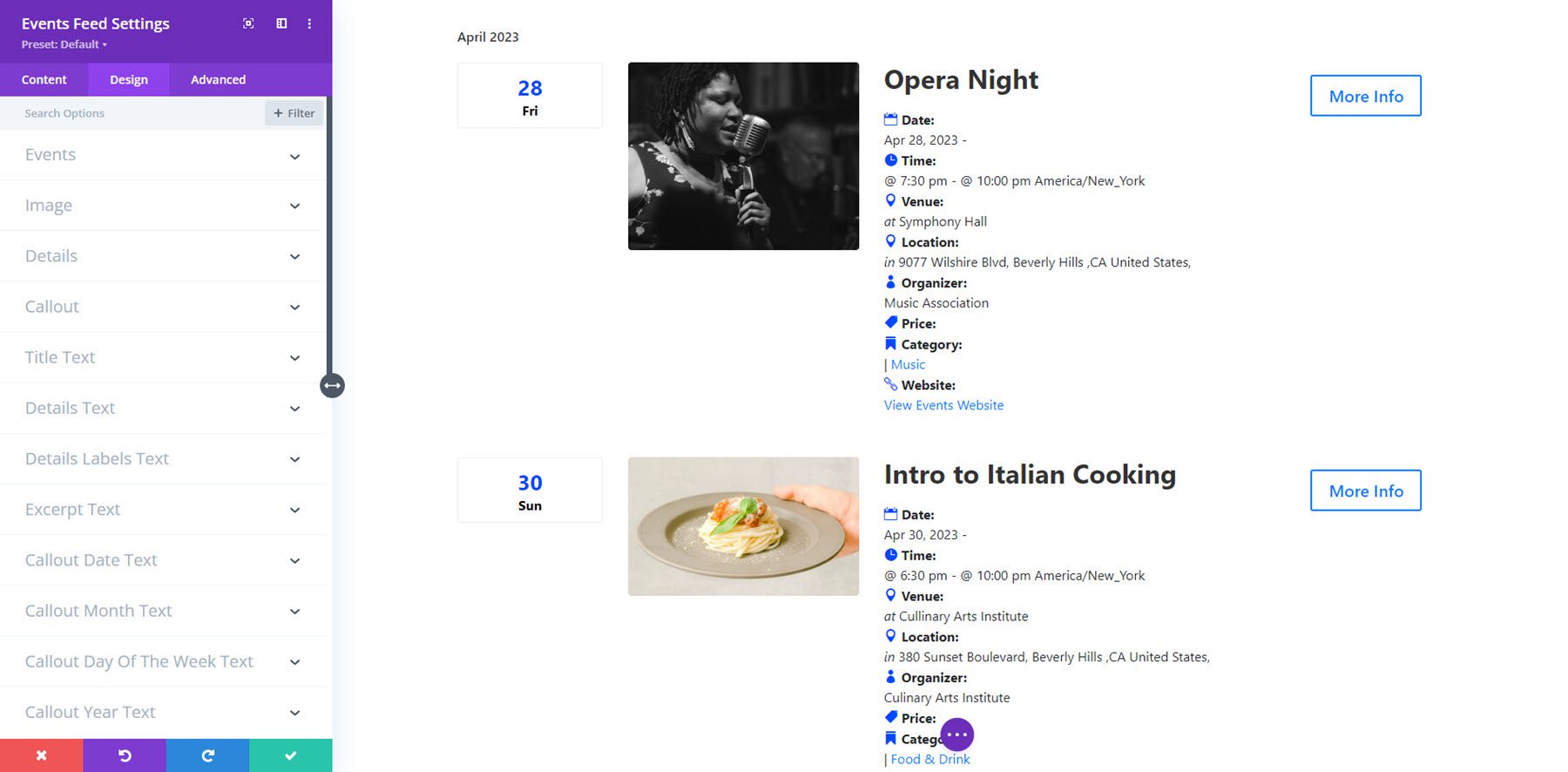
設計設定
在設計標籤中,您可以完全控制事件來源的設計。 您可以修改事件、圖像、詳細資訊、標註、標題文字、詳細資訊文字、詳細資訊標籤文字、摘錄文字、標註日期、月份、星期幾、年份和時間文字、無結果訊息文字、更多資訊按鈕、載入更多按鈕分頁、分頁分頁、數字分頁、大小、間距、邊框、框架陰影、過濾器、變換和動畫。 
事件過濾器
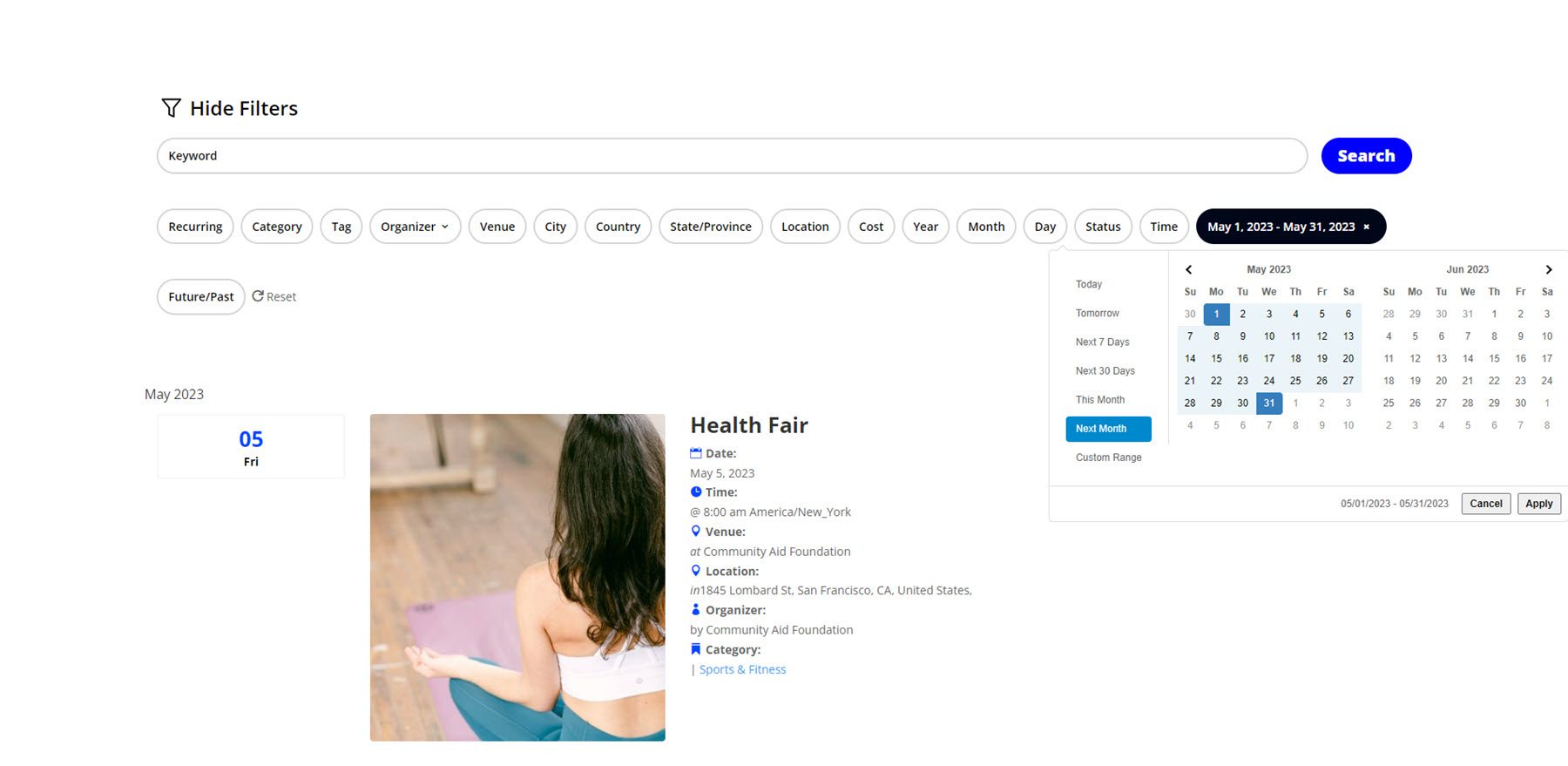
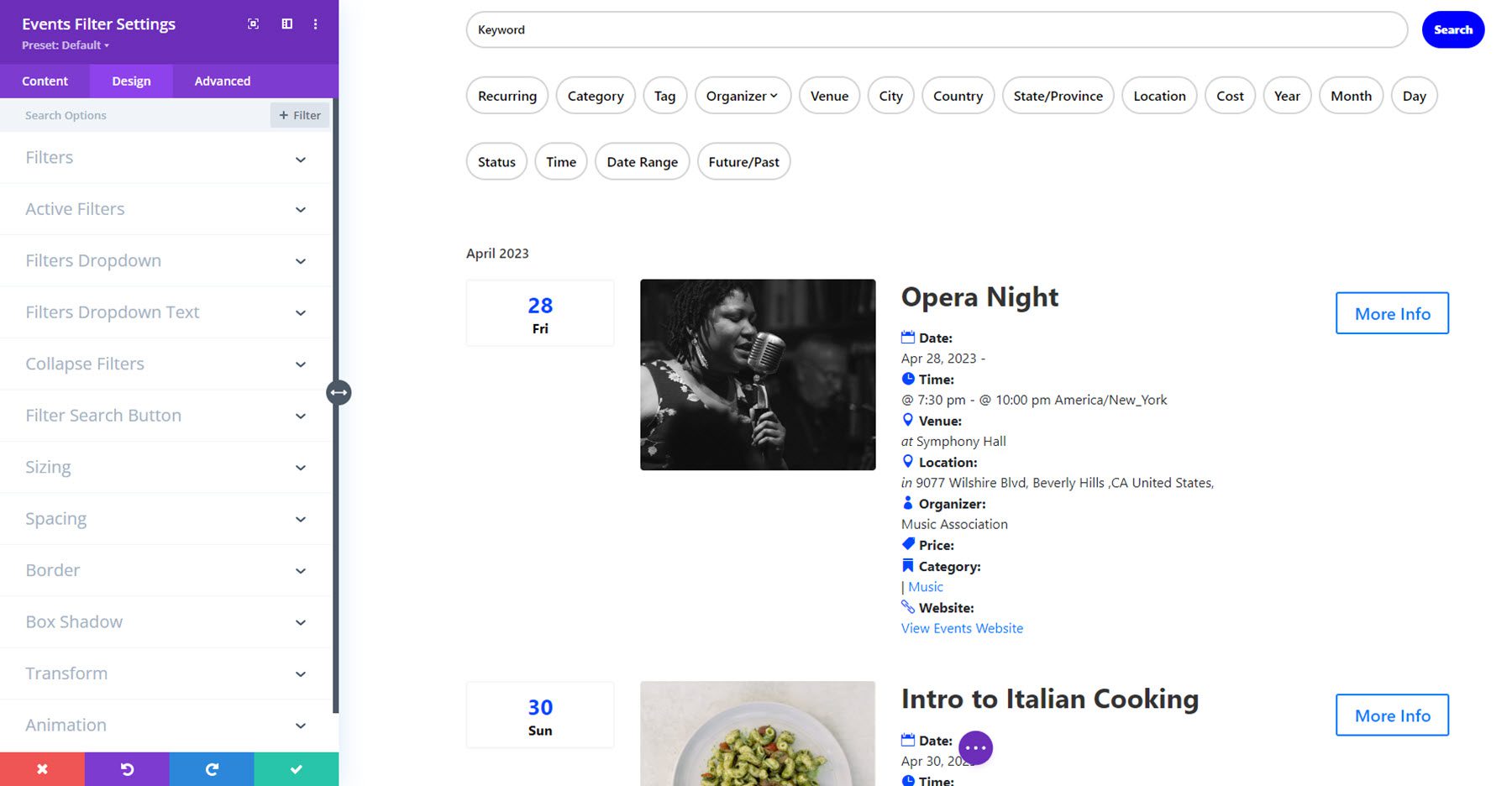
讓我們看一下事件過濾模組。 您可以使用此模組過濾其他 Divi 活動日曆模組,修改顯示的內容。 目前,此模組僅適用於事件來源模組,但插件作者表示即將支援事件日曆模組。 這是前端的事件過濾器模組,選擇了日期範圍過濾器,過濾下面的事件來源模組的內容。

讓我們仔細看看模組設定。
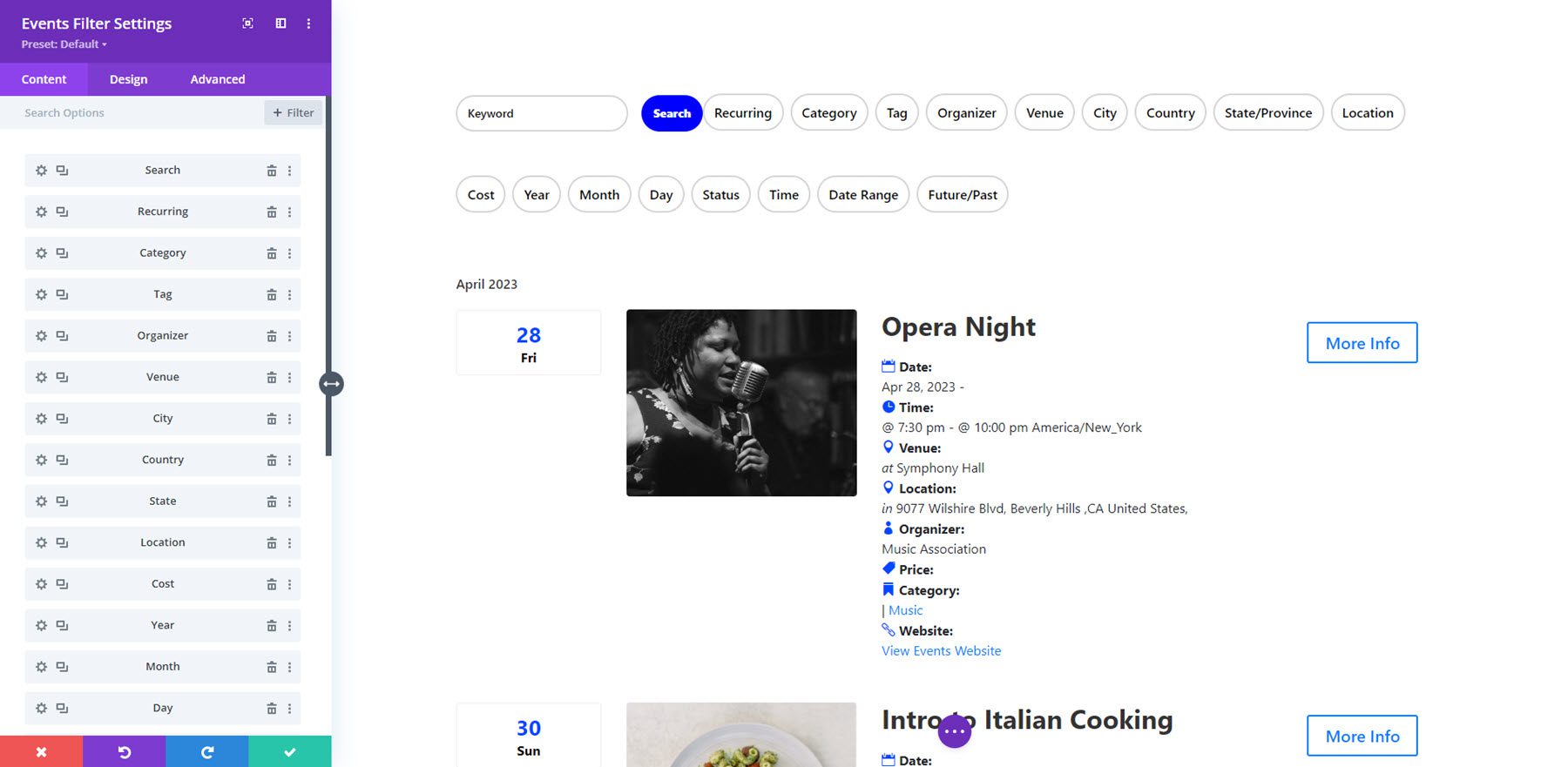
過濾項目設定
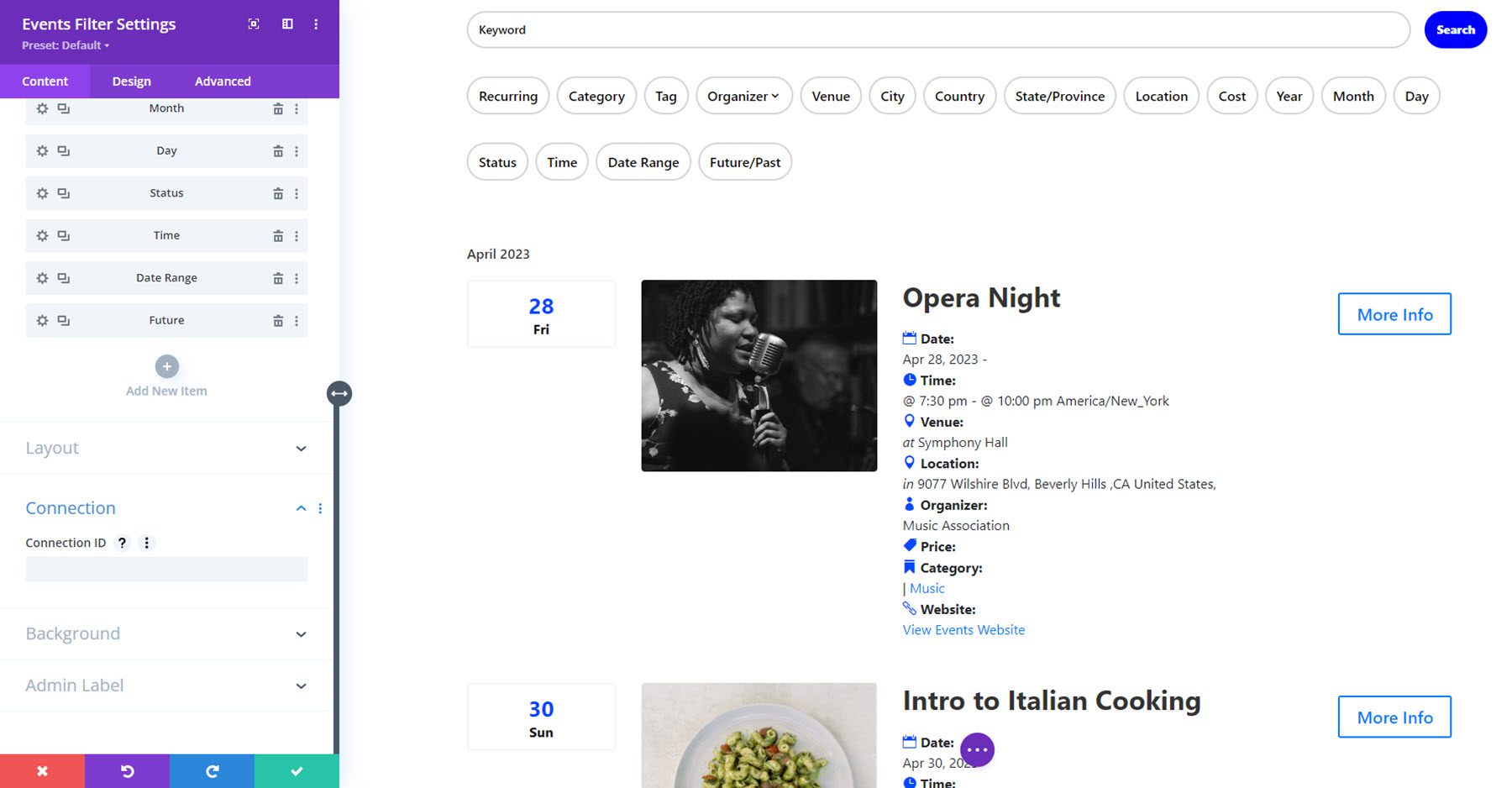
過濾器專案可讓您以不同的方式過濾事件來源模組中顯示的內容。 每個過濾器項目都會作為子項目添加到事件過濾器模組設定中,並且每個過濾器項目都有自己的設定頁面。

您可以為模組新增16 個不同的篩選器:搜尋、重複、類別、標籤、組織者、地點、城市、國家、州/省、位置、成本、年、月、日、狀態、時間、日期範圍、訂單由,以及未來/過去。

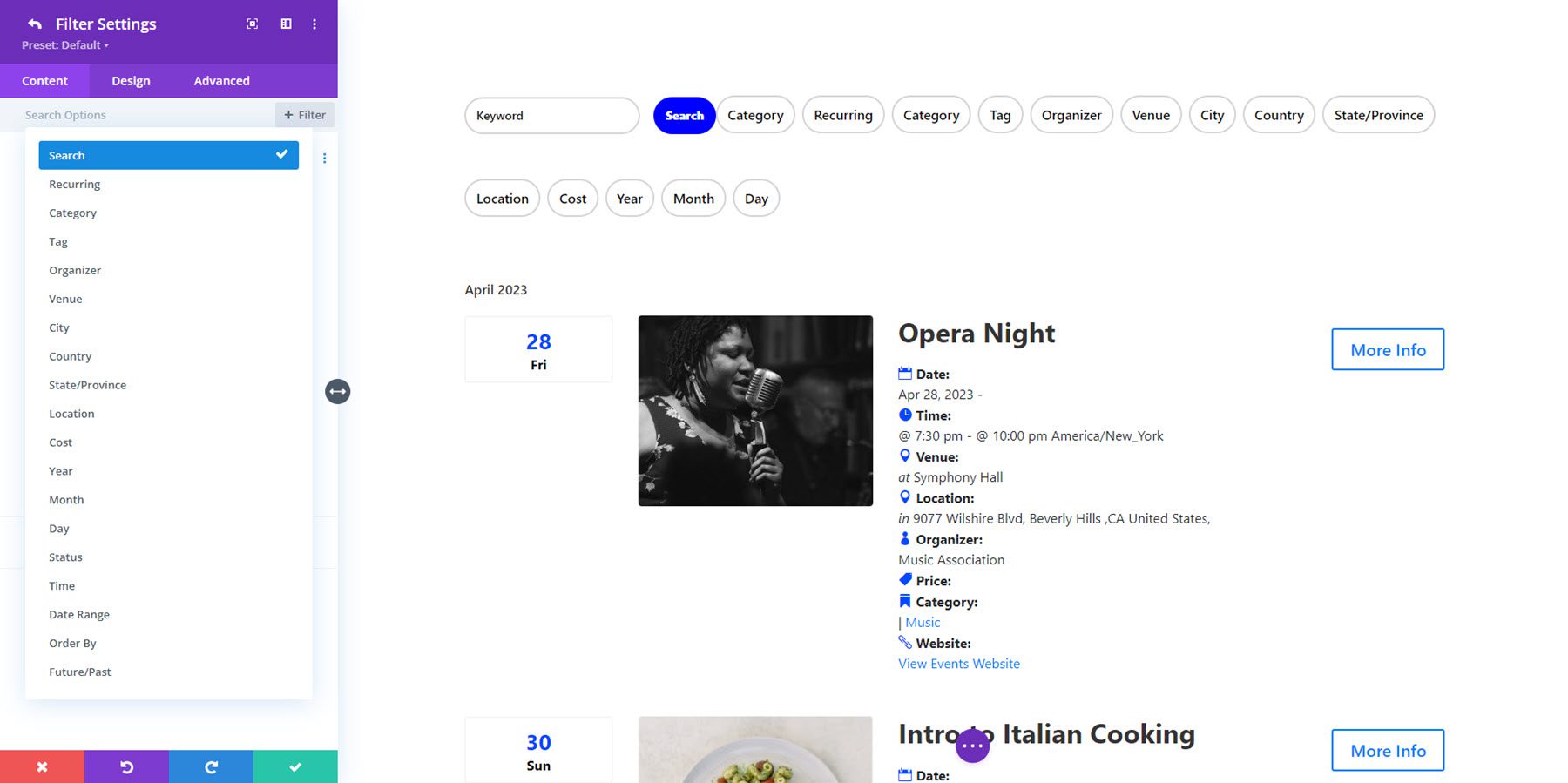
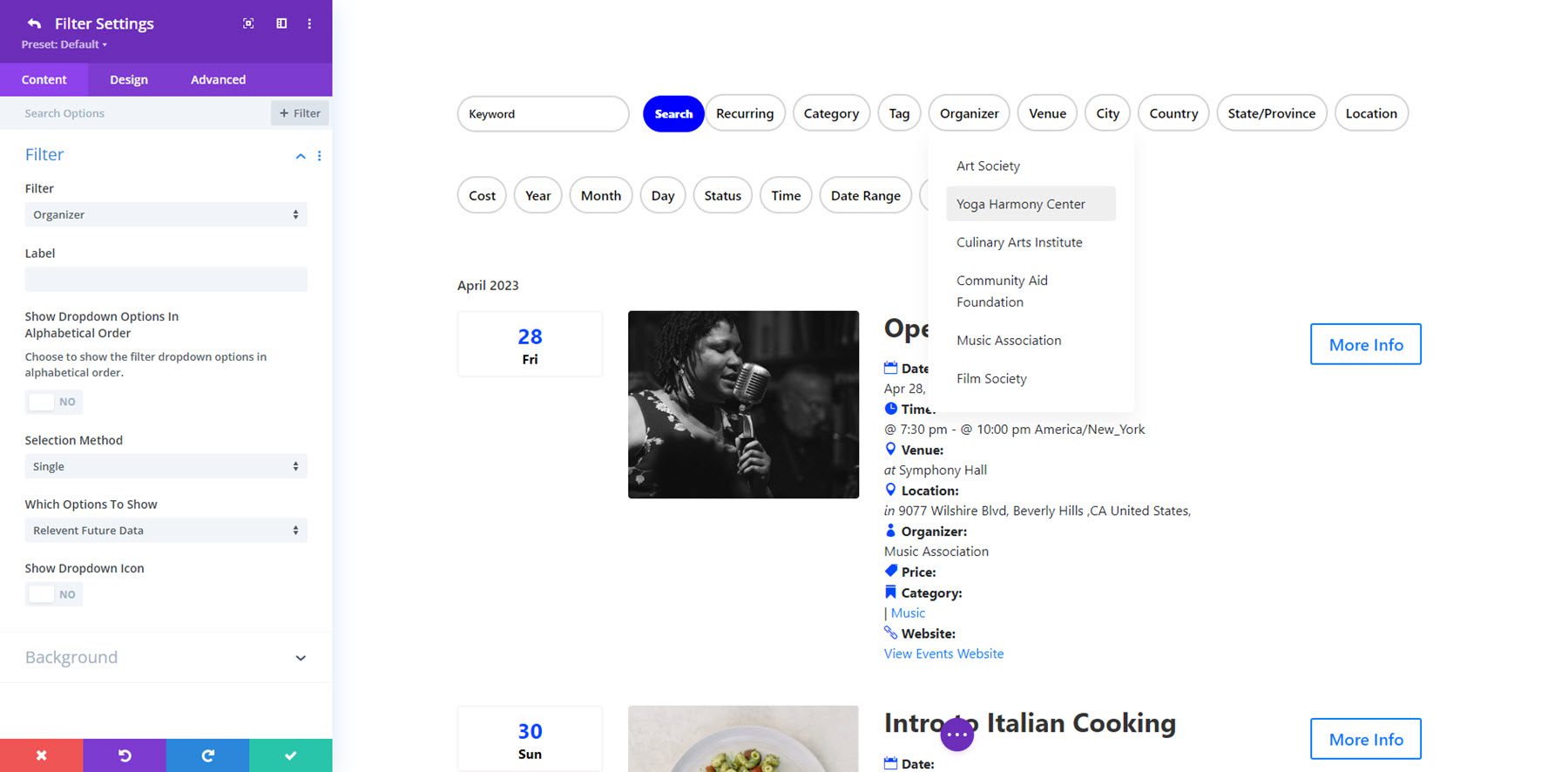
在每個項目的篩選器設定中,您可以設定篩選器類型、標籤,並選擇顯示相關的未來、過去或這兩種事件類型。 根據您選擇的篩選器類型,可能會顯示其他選項,例如選擇方法(單一或多個項目)、顯示/隱藏下拉圖示、按字母順序顯示下拉項目以及搜尋條件。

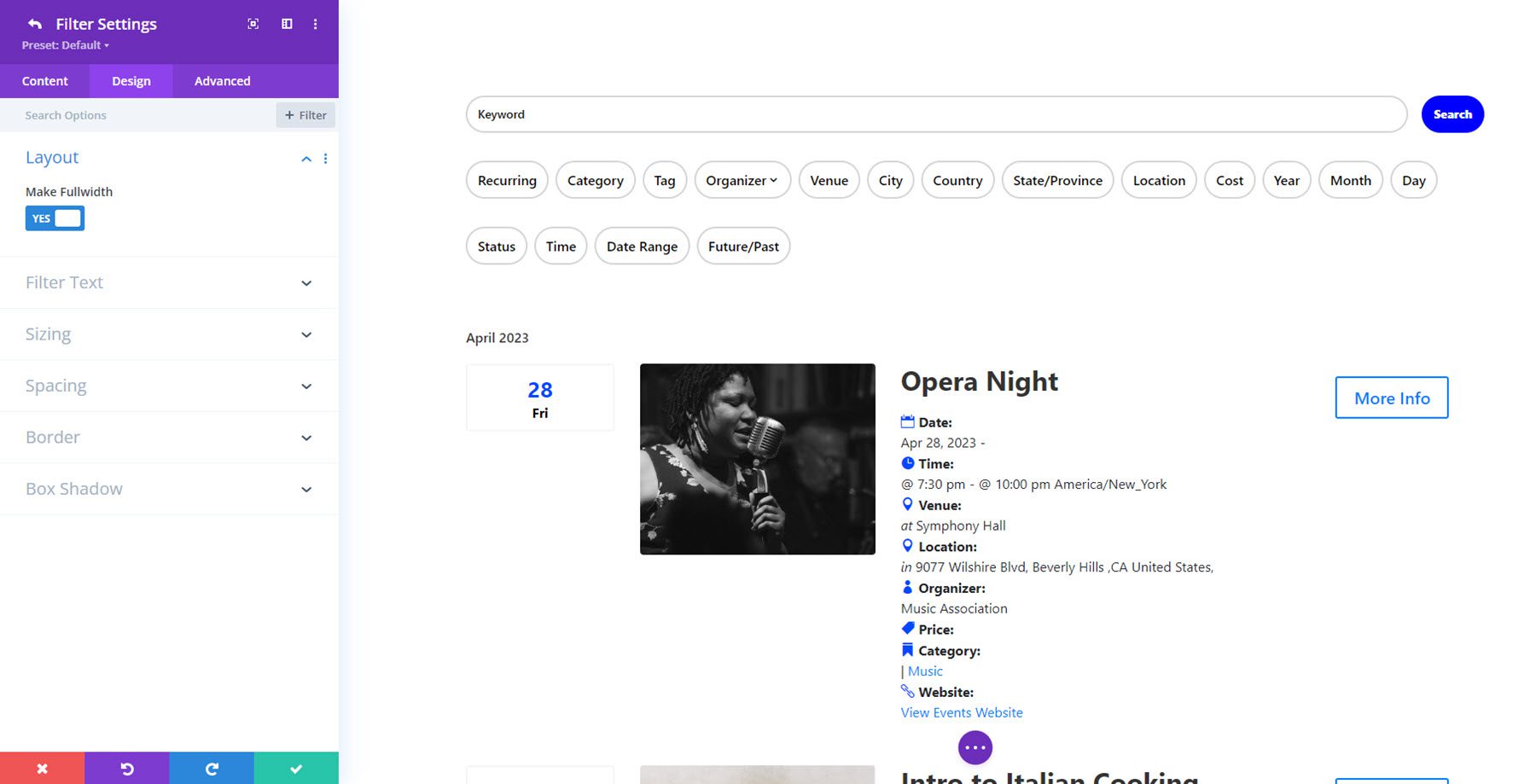
許多過濾器類型可以在設計設定中設定為全角,如搜尋過濾器所示。

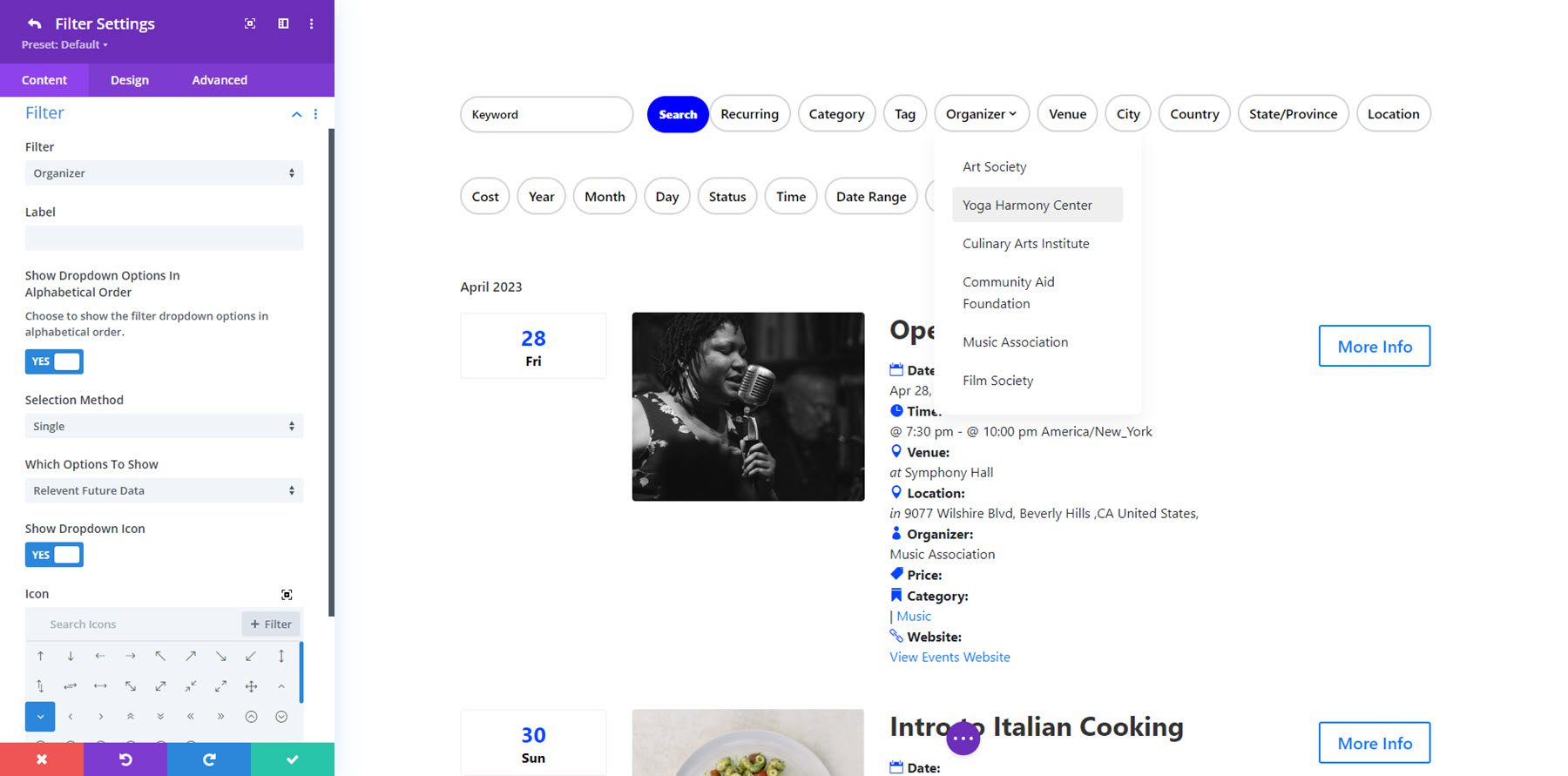
您還可以為每個濾鏡項目自訂濾鏡文字、大小、間距、邊框和框架陰影設計選項,從而實現很大的設計靈活性。 在下面的範例中,我為管理器過濾器添加了一個下拉圖示。

內容設定
返回事件過濾器模組設定的內容選項卡,您可以在內容標籤中設定與過濾器模組的連接。 只有當同一頁面上有多於一組事件來源和事件過濾器模組時才需要這樣做。 您也可以為濾鏡設定背景顏色。

內容選項卡中還有佈局設定。 目前,水平佈局是唯一可用的佈局。 然而,插件作者表示有計劃添加垂直佈局。
設計設定
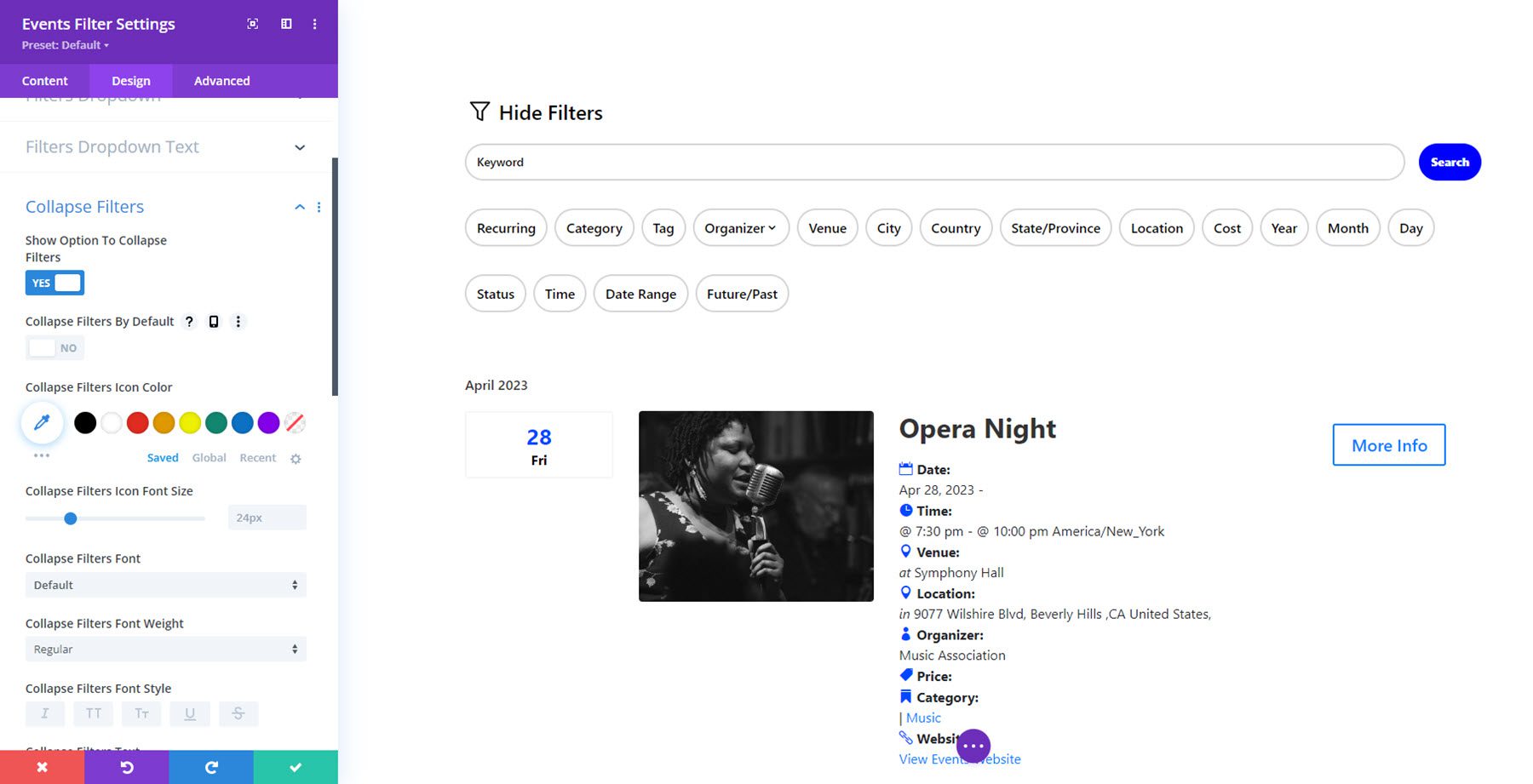
在事件過濾器模組設定的設計標籤中,您可以修改整個過濾器佈局的設計。 您可以自訂過濾器、活動過濾器、過濾器下拉清單、過濾器下拉文字、折疊過濾器、過濾器搜尋按鈕、大小、間距、邊框、框架陰影、變換和動畫的樣式。

這裡一個值得注意的選項是折疊過濾器。 透過此設置,您可以顯示「隱藏過濾器」選項,該選項可讓您在視圖中顯示或隱藏過濾器。 您也可以預設啟用此選項。

活動頁面
活動頁面模組可讓您動態顯示事件元素並使用 Divi 主題產生器建立自訂事件頁面佈局,從而完全自訂事件頁面的外觀。 您可以使用活動頁面模組建立主題產生器佈局,為您提供全面的設計彈性。
事件頁面佈局範例
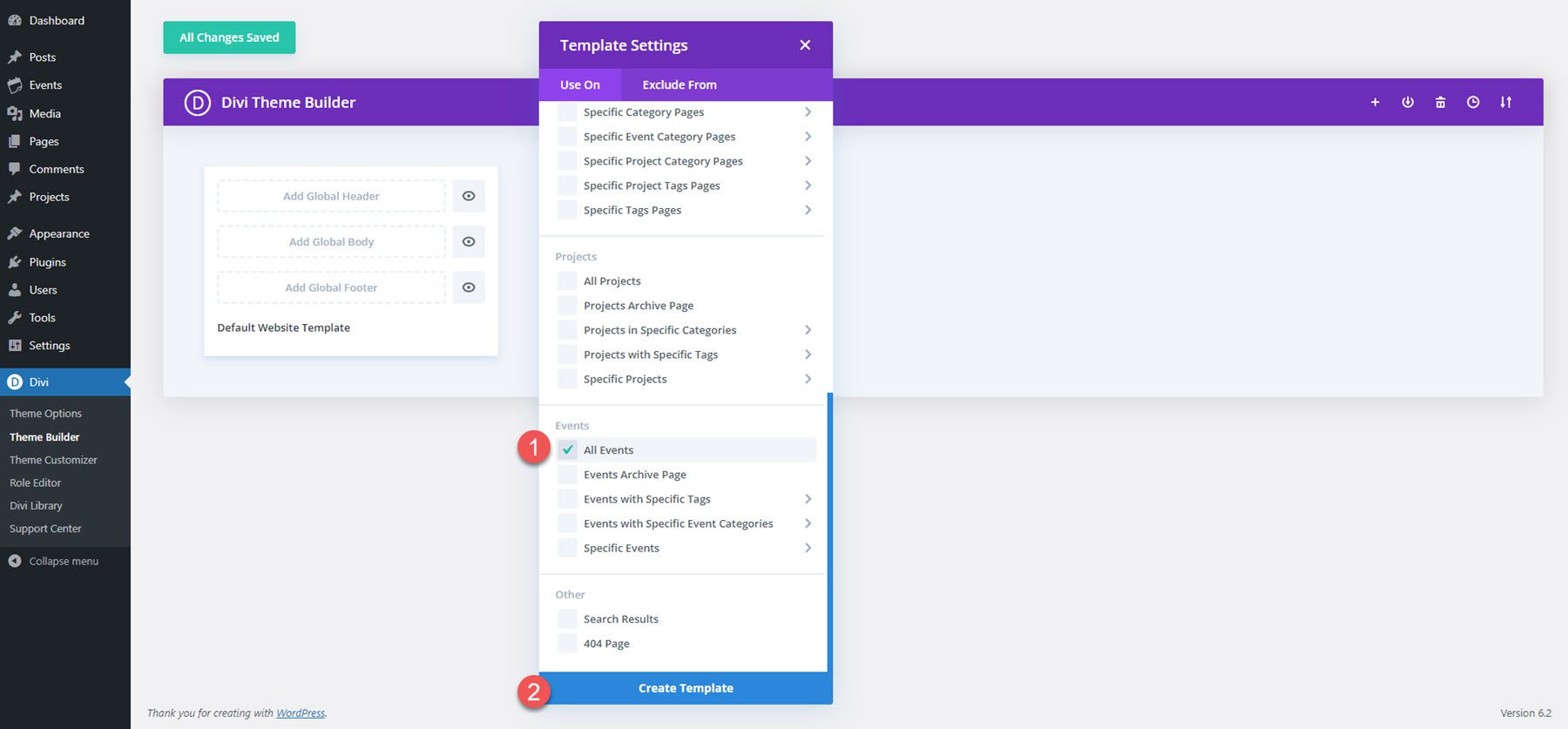
首先,我將為所有活動建立一個 Divi Theme Builder 範本。

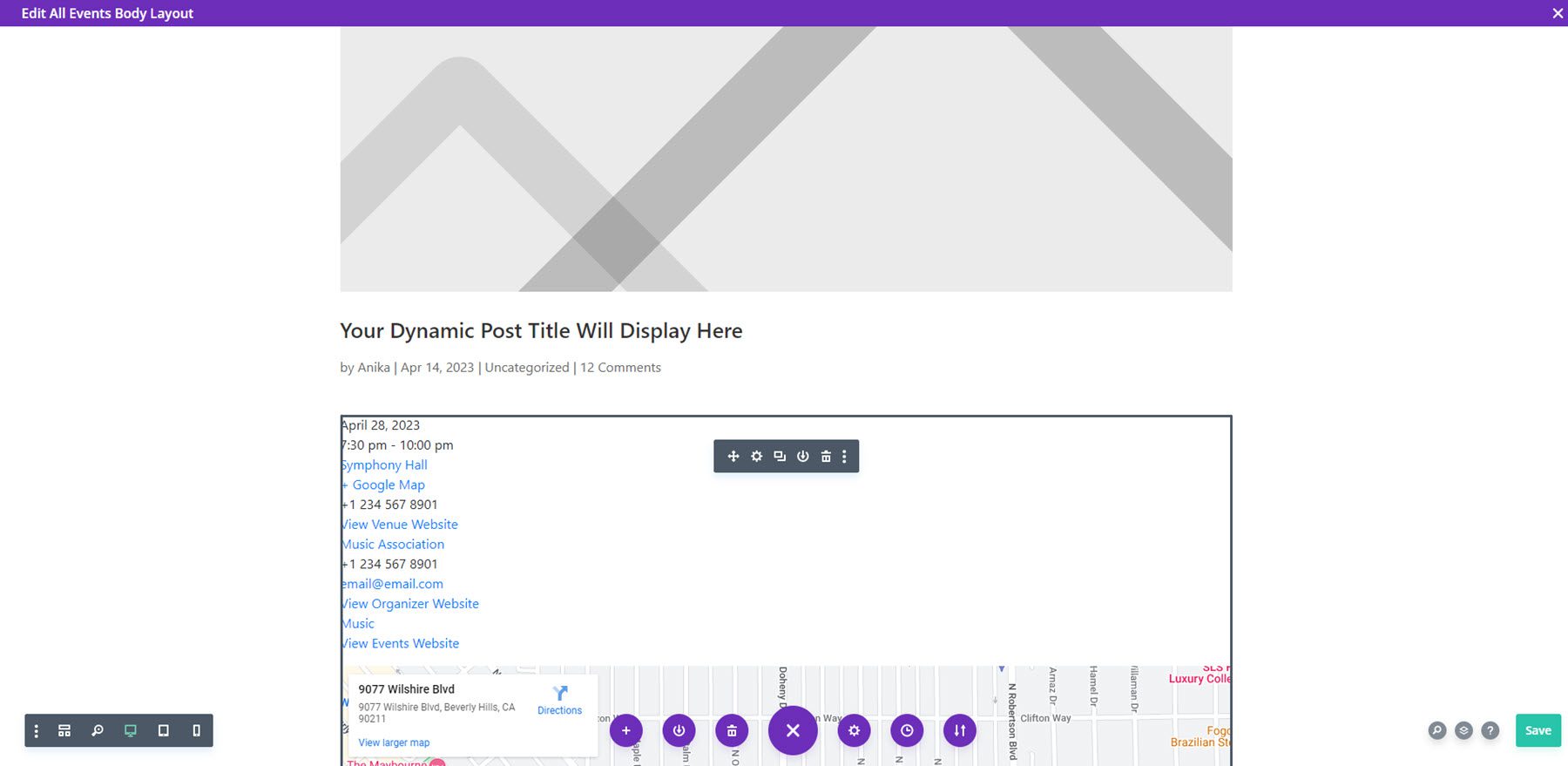
在主題建構器模板中,我新增了一個圖像模組,該模組設定為動態顯示貼文的特色圖像、動態貼文標題模組和活動頁面模組。

這是前端的基本佈局,沒有任何樣式。

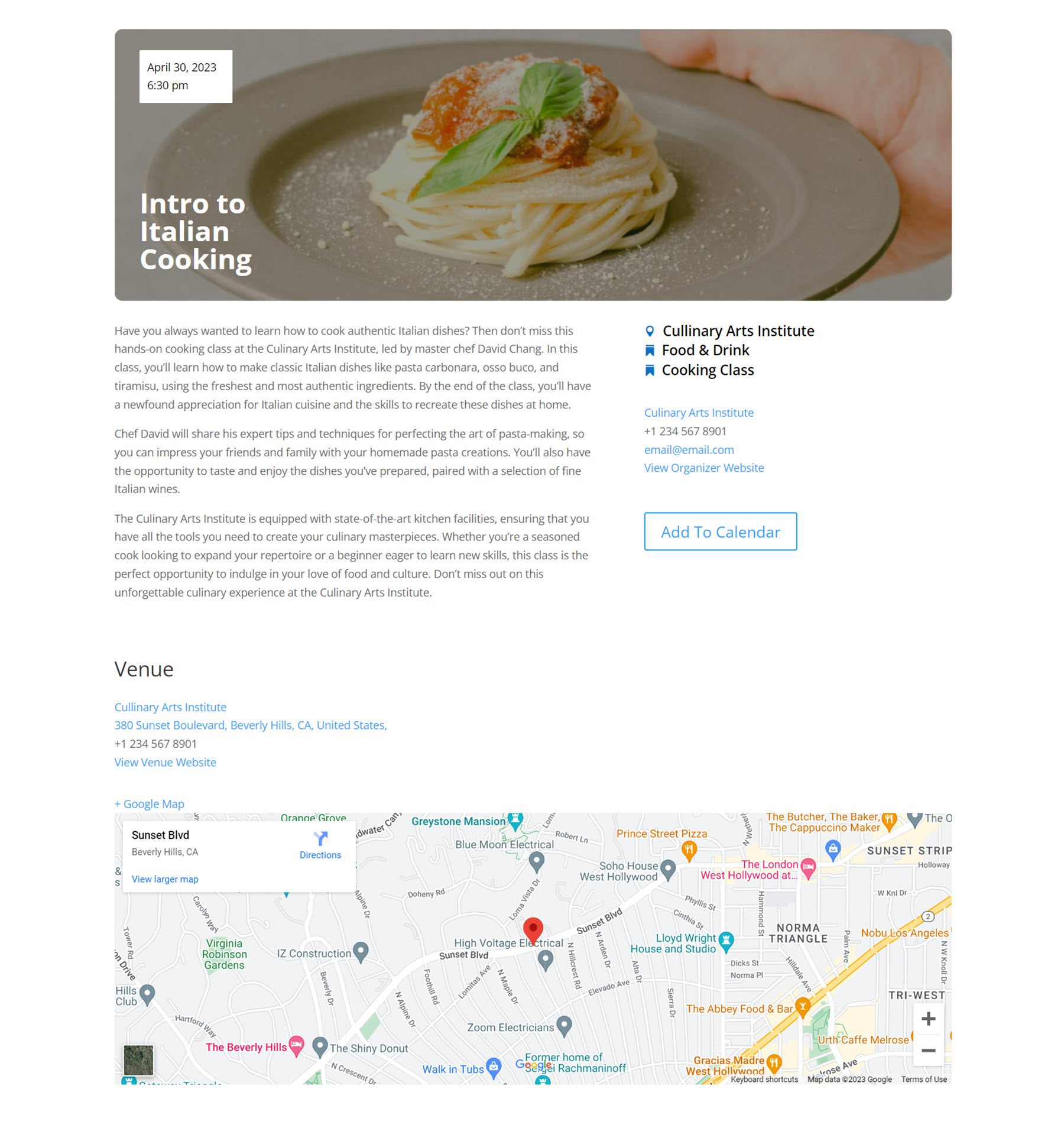
雖然這個基本佈局很棒,但活動頁面模組的強大之處在於能夠一起使用多個事件頁面模組來創建更有趣、更獨特的佈局。 在模組設定的詳細資訊標籤中,您可以啟用或停用任何元素。 只需啟用每個模組中的一個或幾個元素,您就可以以不同的方式將它們放置在您的設計中。 以下是使用多個事件頁面模組的更複雜佈局的範例。

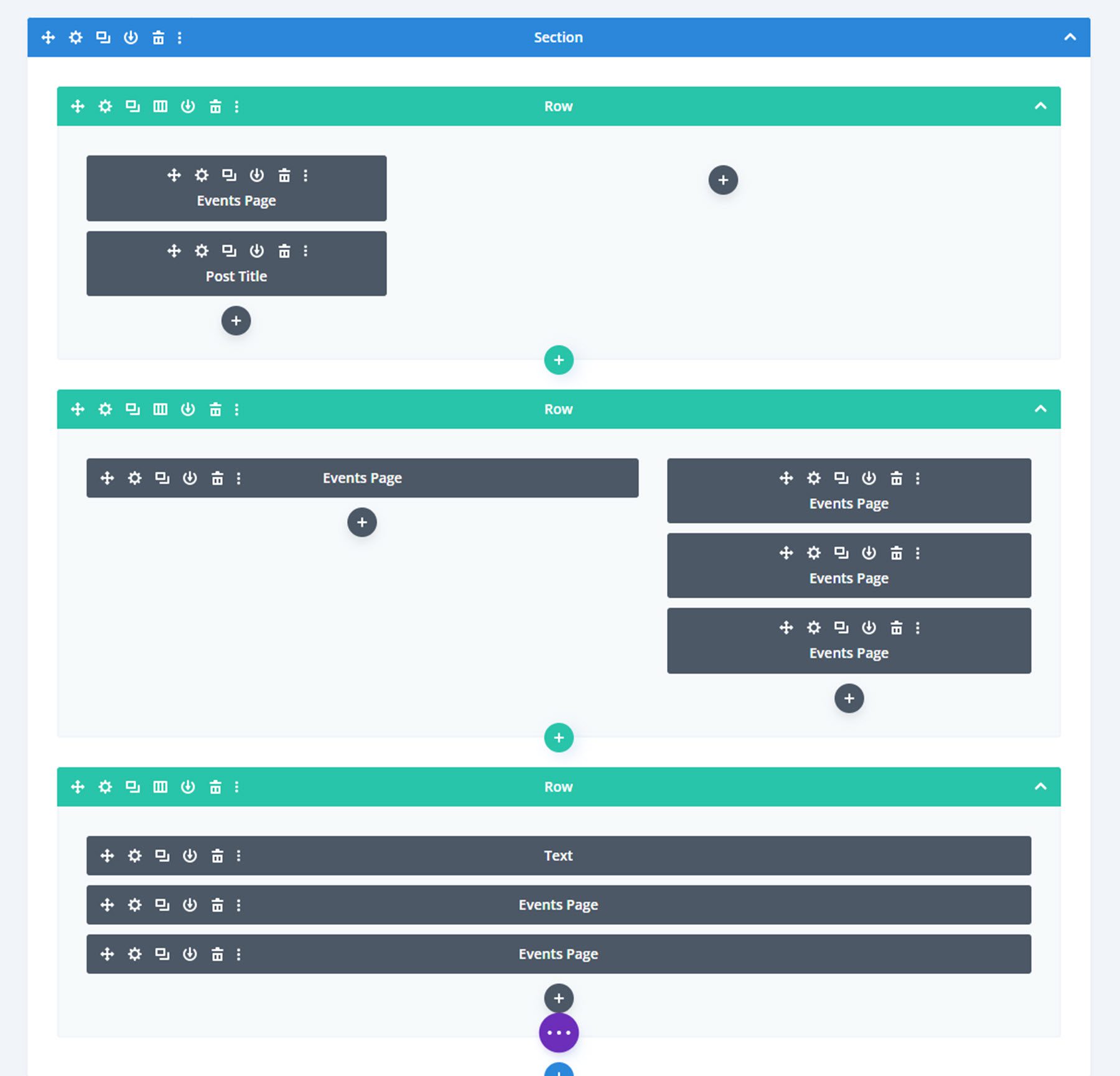
這是 Divi 主題產生器中的佈局輪廓。 正如您所看到的,此佈局中有多個事件頁面模組,它們會為頁面添加不同的事件詳細資訊。

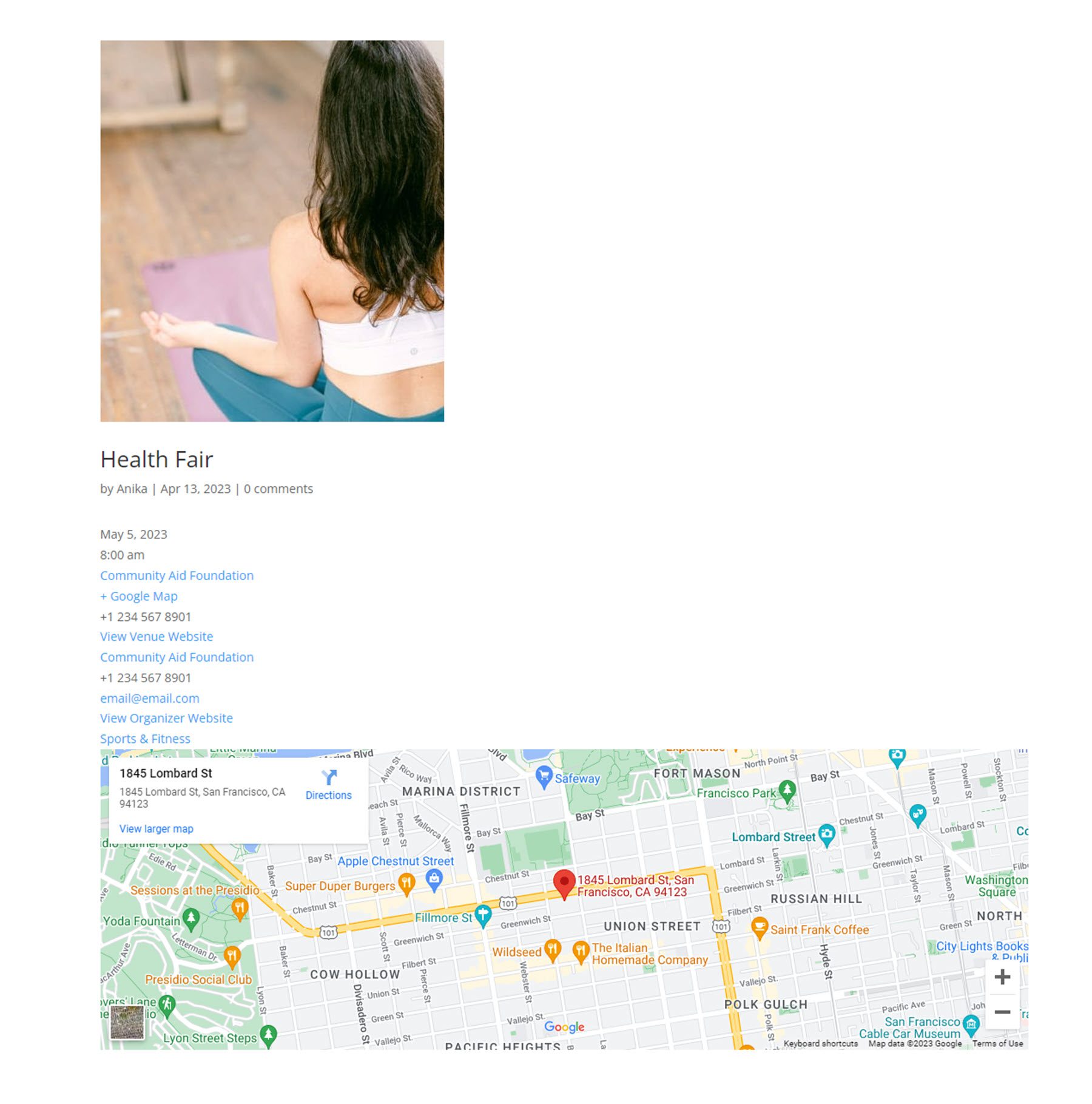
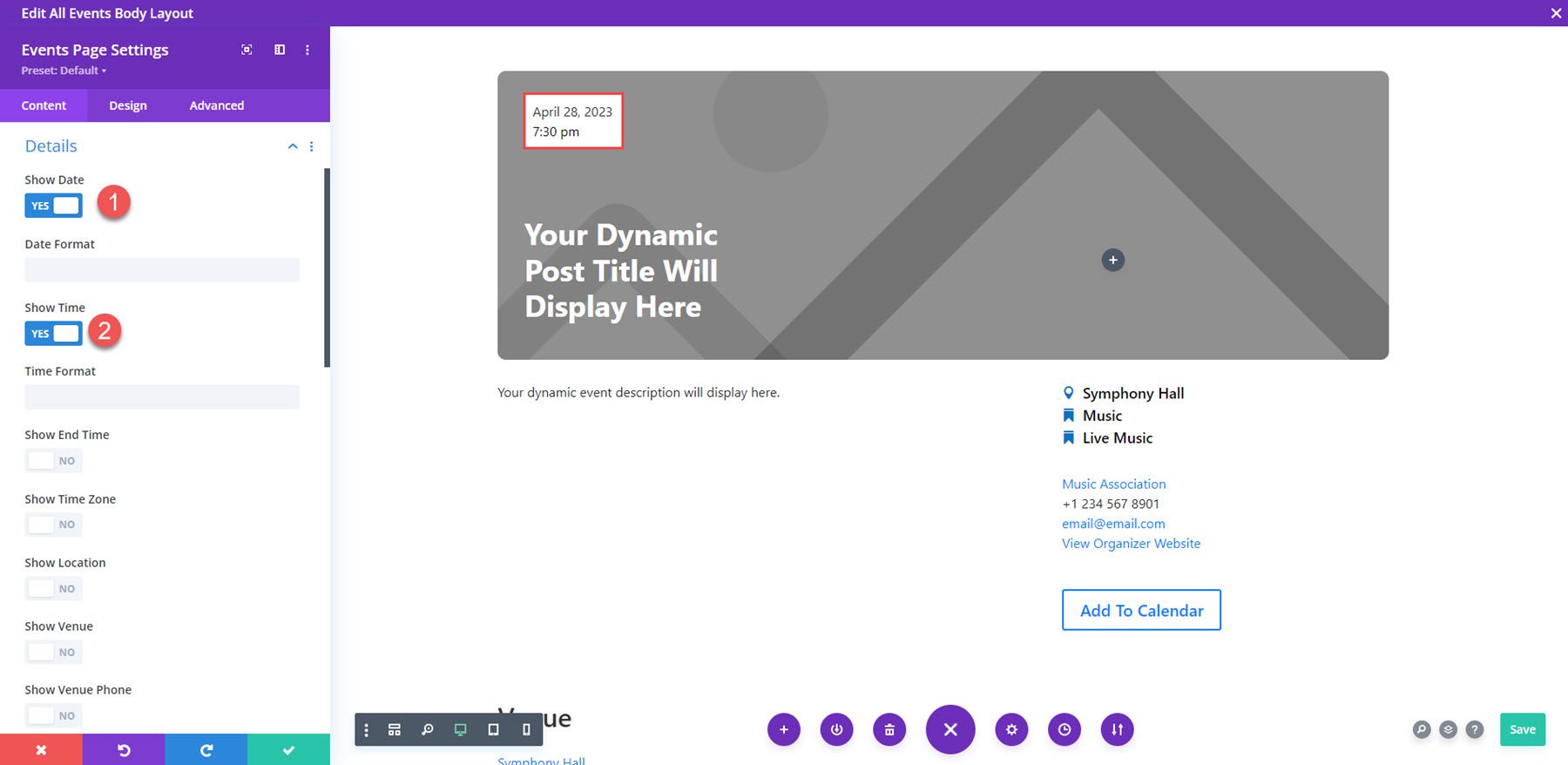
下面詳細介紹了在佈局頂部顯示時間和日期的事件頁面模組。 在該模組的詳細設定中,僅啟用了時間和日期模組。

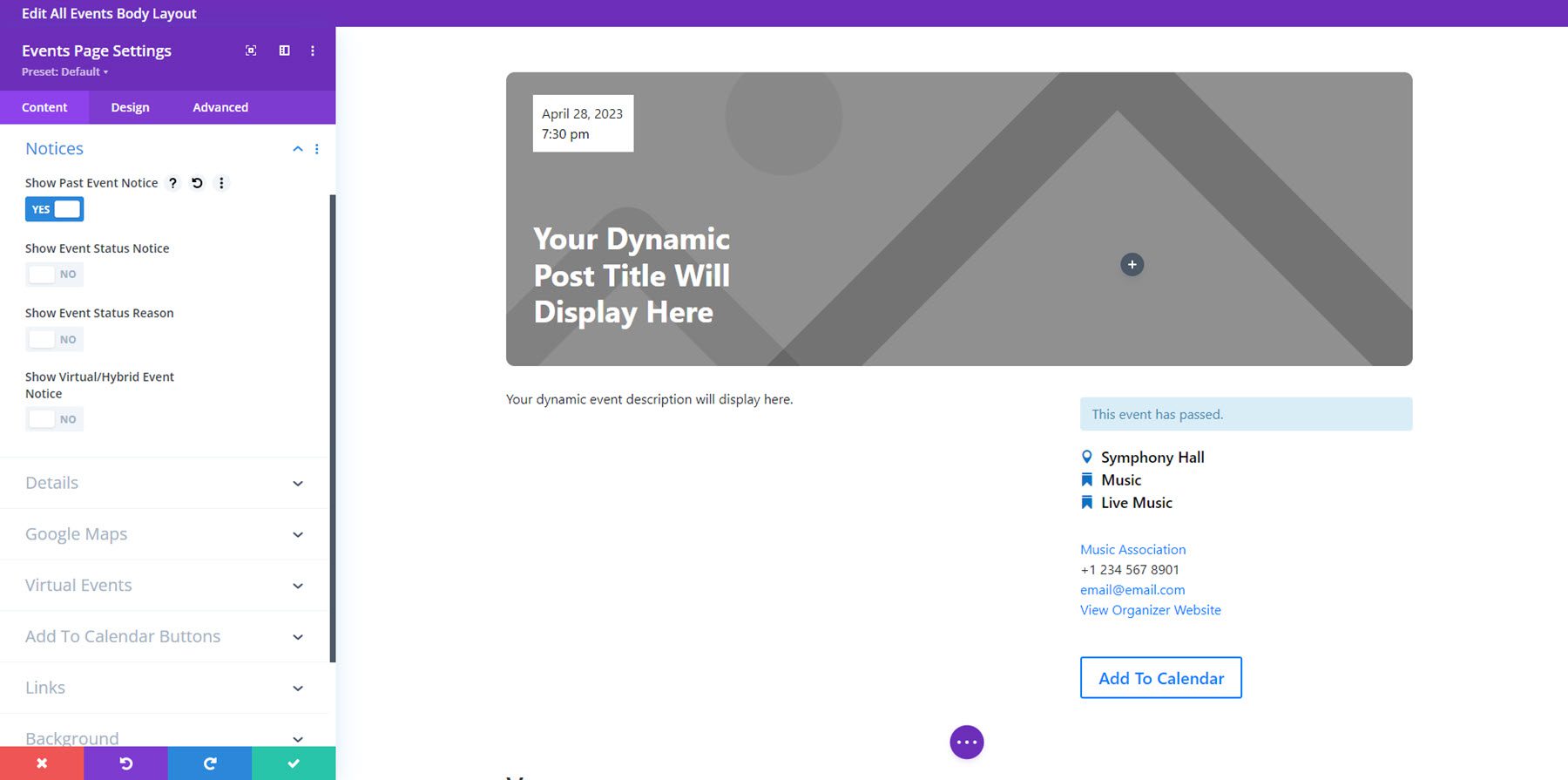
內容設定
在活動頁面模組的內容標籤中,您可以啟用要顯示的詳細資訊。
內容
在內容下,您可以啟用事件描述。 在通知選項中,您可以啟用根據事件狀態或類型顯示的不同通知。

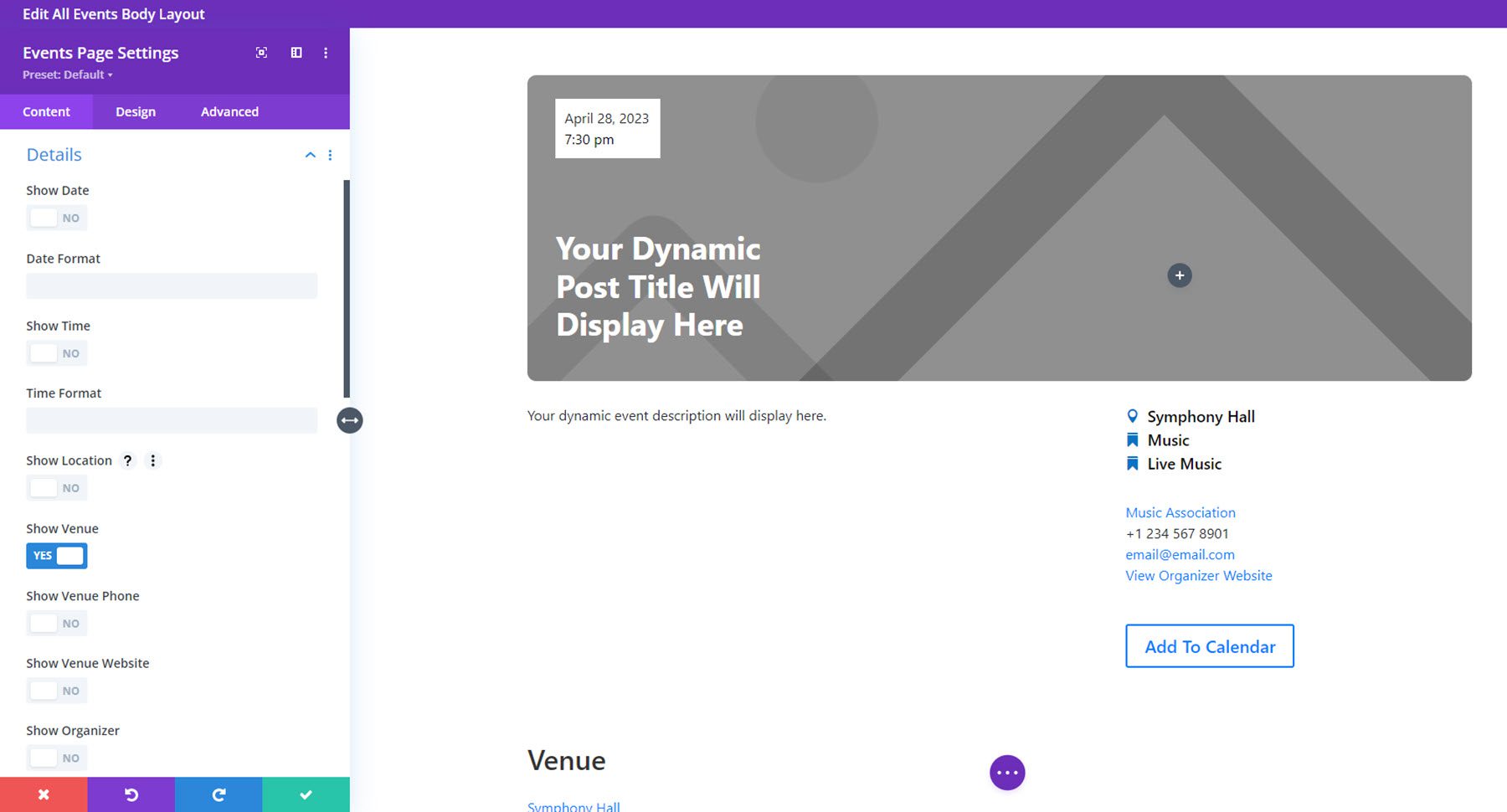
細節
在詳細資訊下,您可以啟用或停用以下內容:日期、時間、結束時間、時區、位置、地點、地點電話、地點位置、組織者、組織者電話、組織者電子郵件、組織者網站、價格、類別、標籤、網站、介詞和分隔符號以及摘錄。 您還可以堆疊事件詳細資訊、啟用標籤/圖示以及堆疊標籤/圖示。

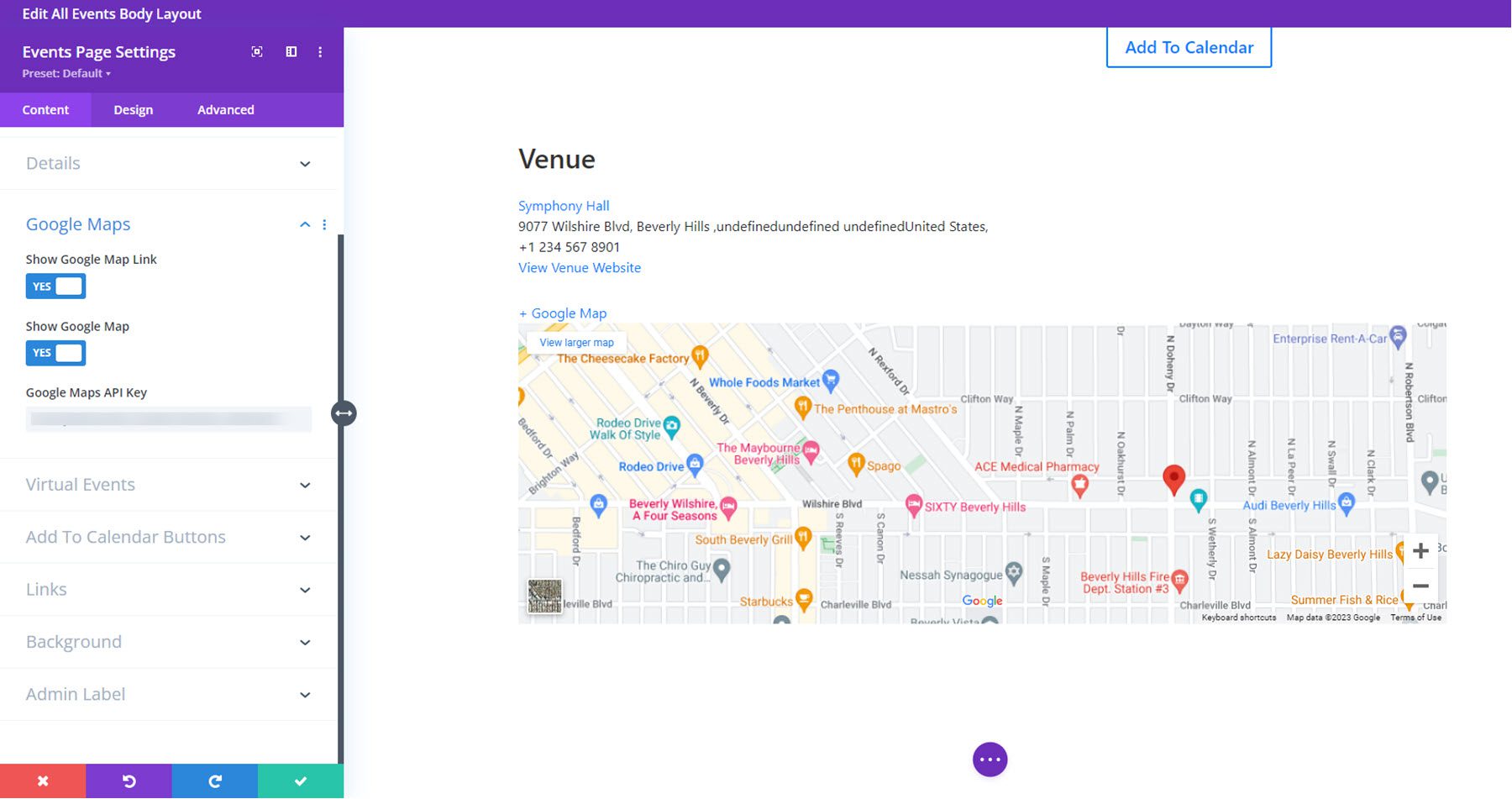
Google地圖
在 Google 地圖標籤下,您可以啟用 Google 地圖連結、啟用 Google 地圖並新增您的 Google 地圖 API 金鑰。

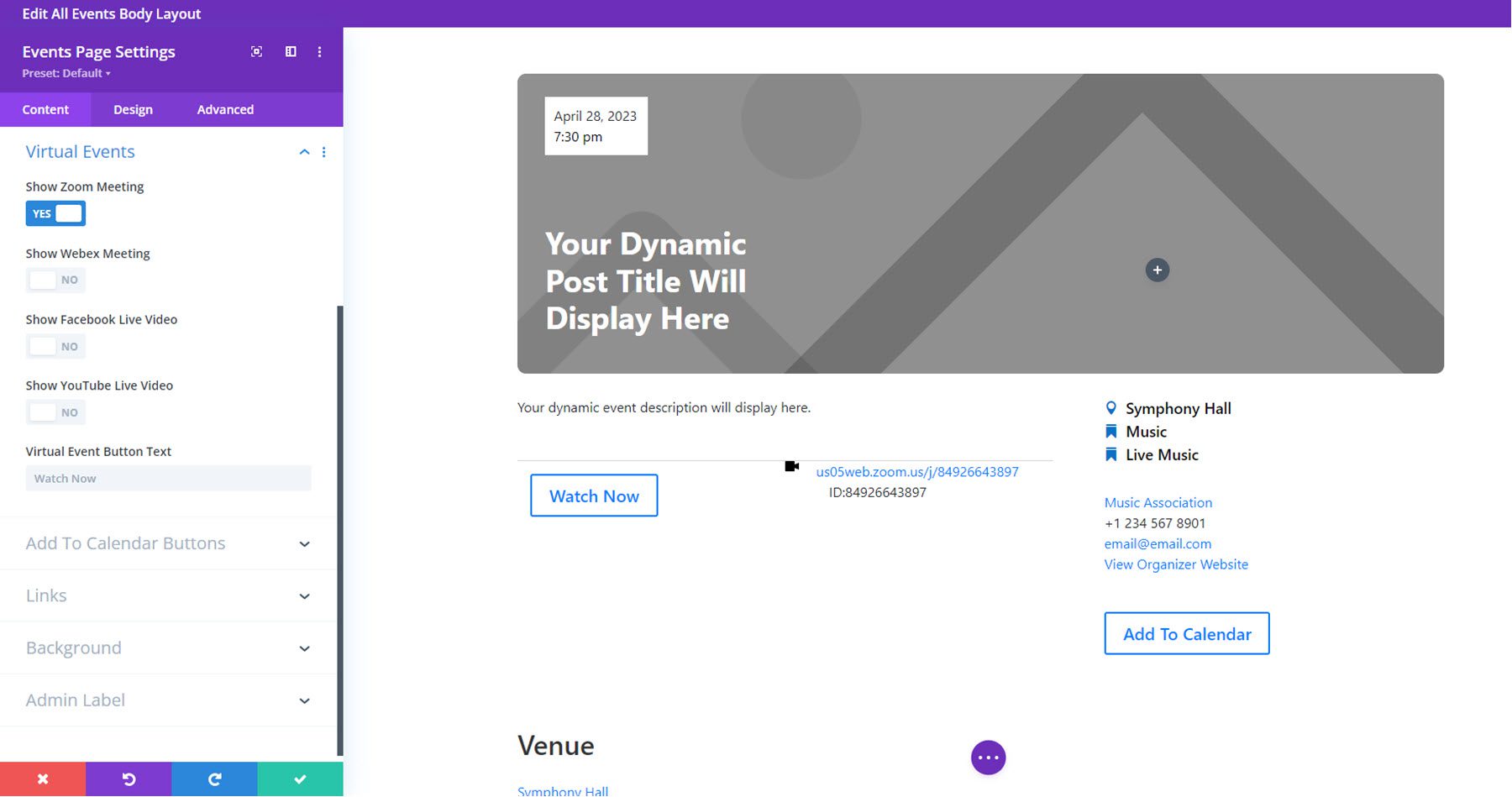
虛擬活動
在虛擬活動標籤中,您可以啟用 Zoom 會議、Webex 會議、Facebook 即時視訊或 YouTube 即時視訊的連結。 您也可以變更虛擬事件按鈕的文字。

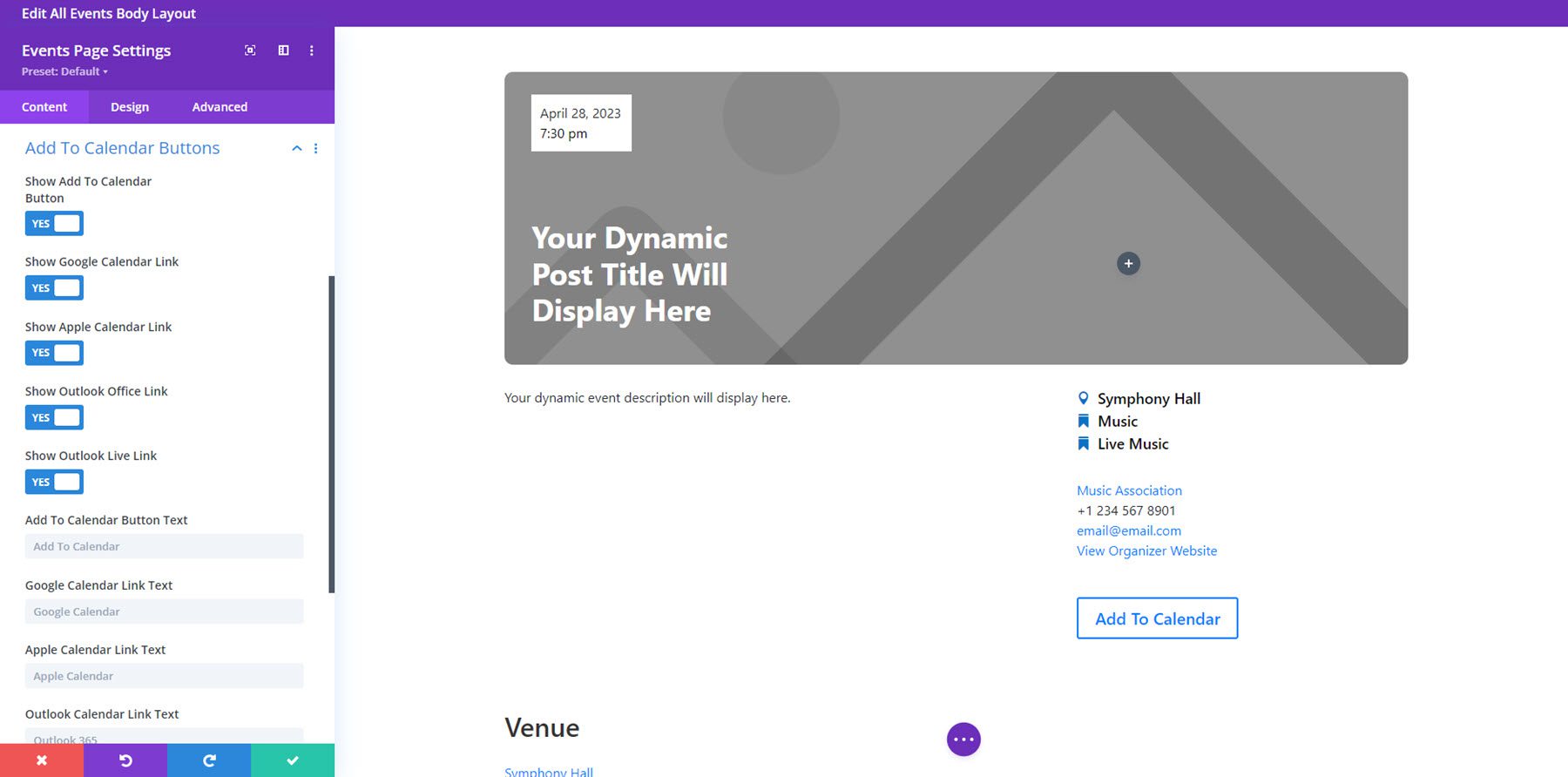
新增到日曆
新增至日曆設定可讓您啟用按鈕並修改顯示的按鈕文字。

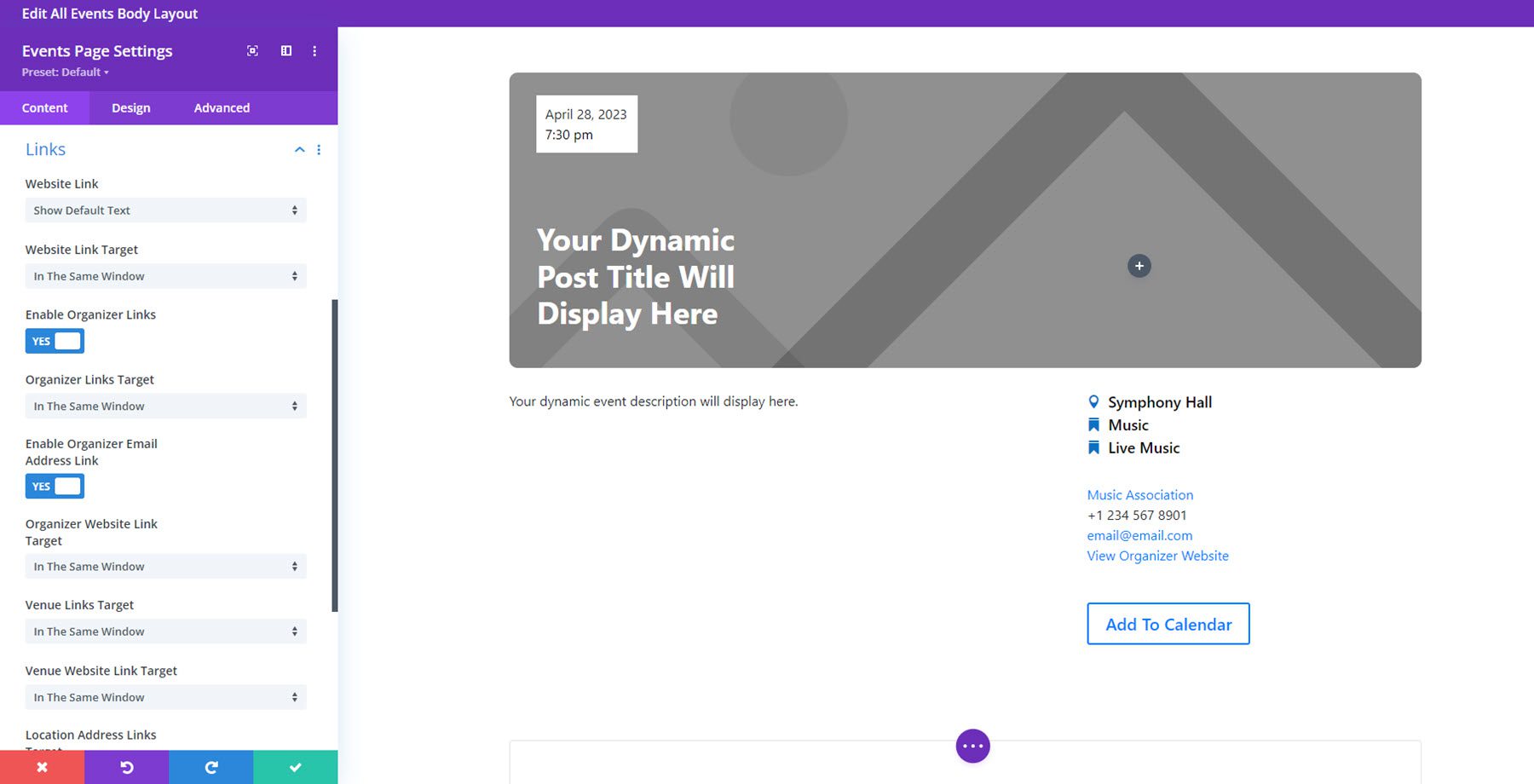
關聯
在「連結」標籤中,您可以設定網站連結的顯示方式並變更不同事件項目的連結目標。 您也可以在下面的設定中自訂背景和管理標籤。

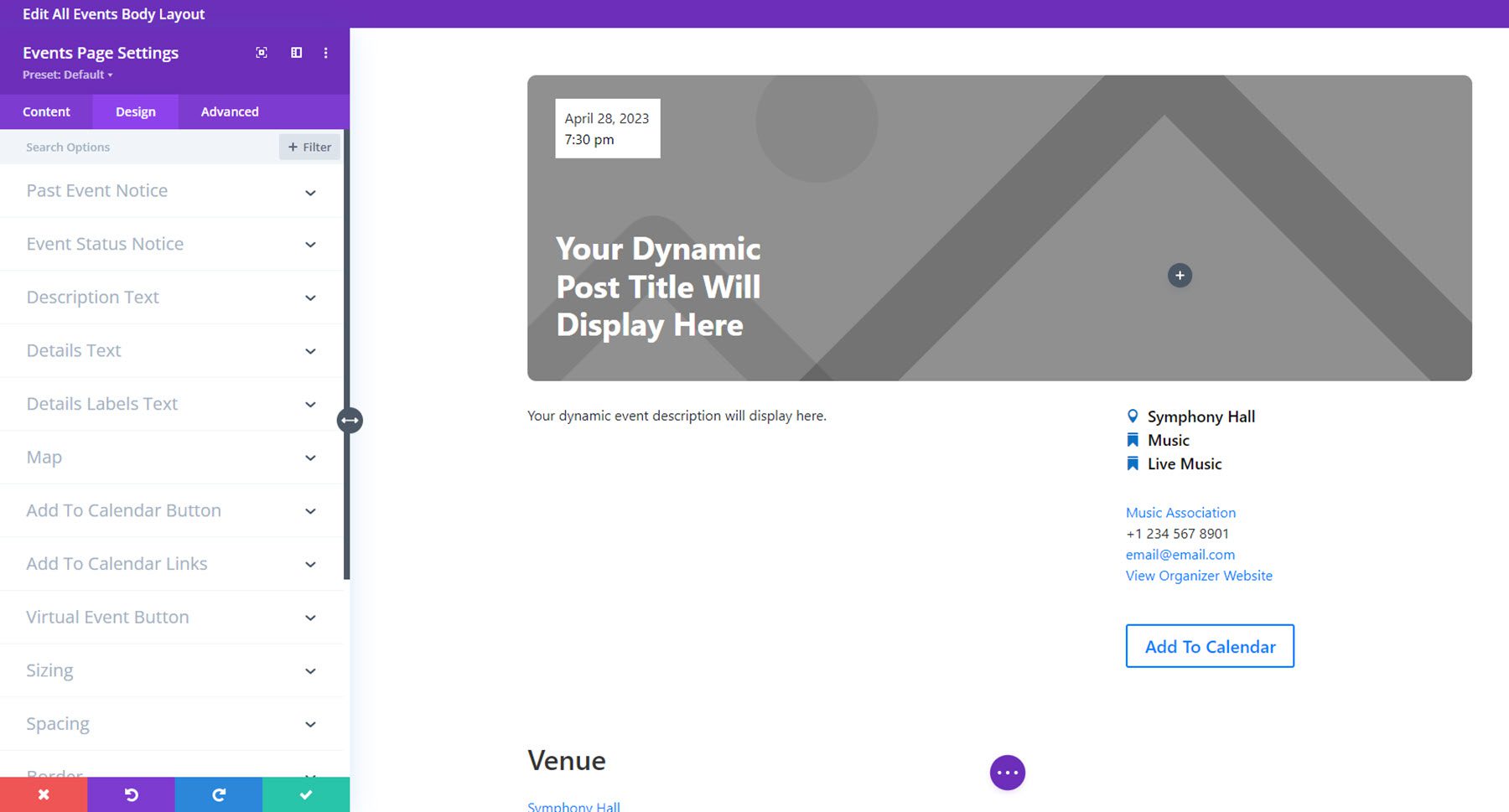
設計設定
在設計標籤中,您可以完全自訂每個元素的外觀。 您可以修改以下內容的設計設定:過去的事件通知、事件狀態通知、描述文字、詳細資訊文字、詳細資訊標籤文字、地圖、新增至行事曆按鈕、新增至行事曆連結、虛擬事件按鈕、大小、間距、邊框、盒子陰影、濾鏡、變換和動畫。

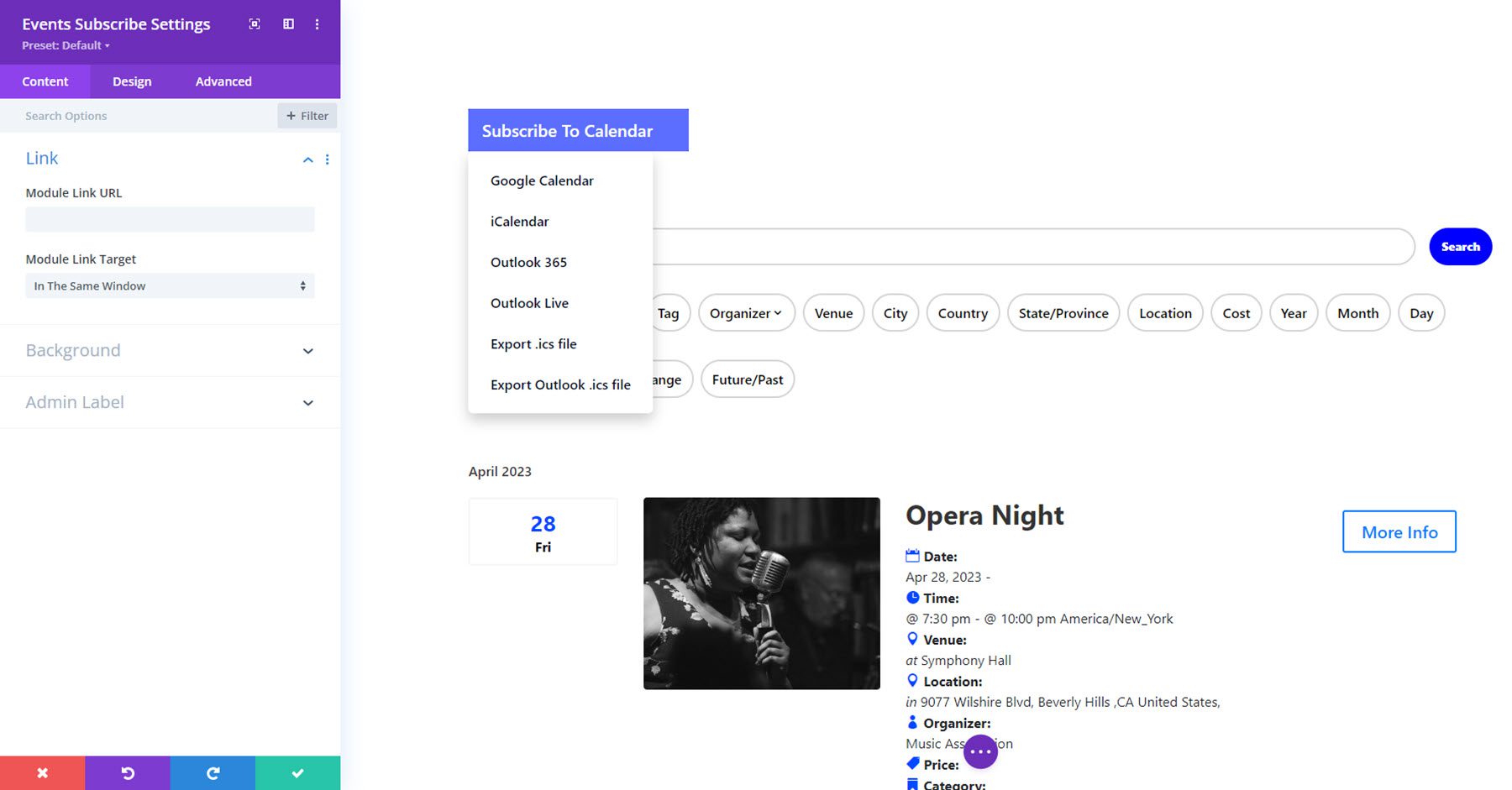
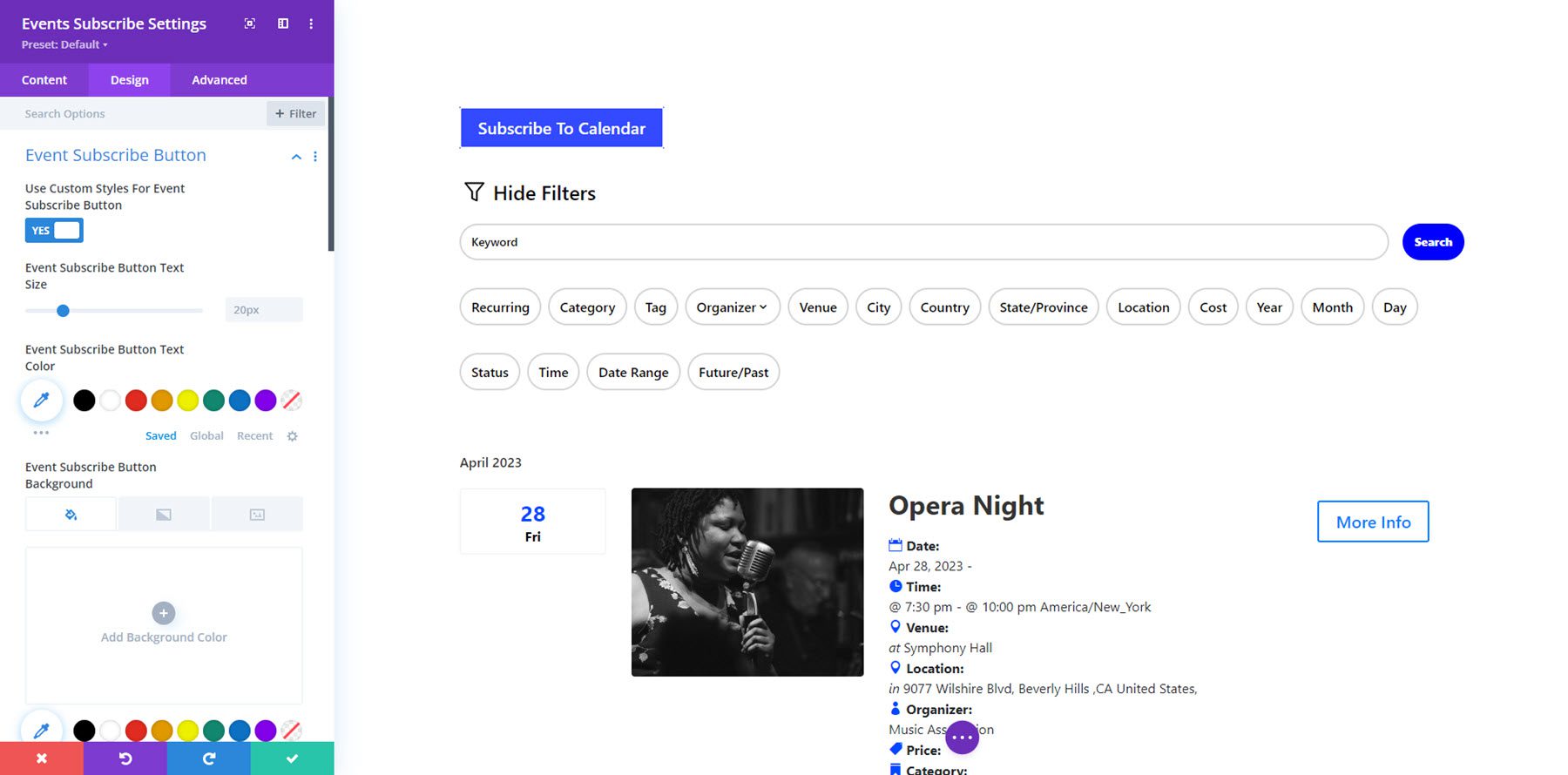
活動訂閱
事件訂閱模組是一個簡單的模組,可讓您為佈局新增日曆訂閱按鈕。 懸停時,該按鈕會顯示幾種不同的訂閱事件日曆的方法,包括 iCal、Google 日曆、Outlook、.ics 檔案等。

此模組沒有提供許多附加選項,但您可以使用設計標籤中的自定義樣式選項來完全設定按鈕的樣式。

活動門票
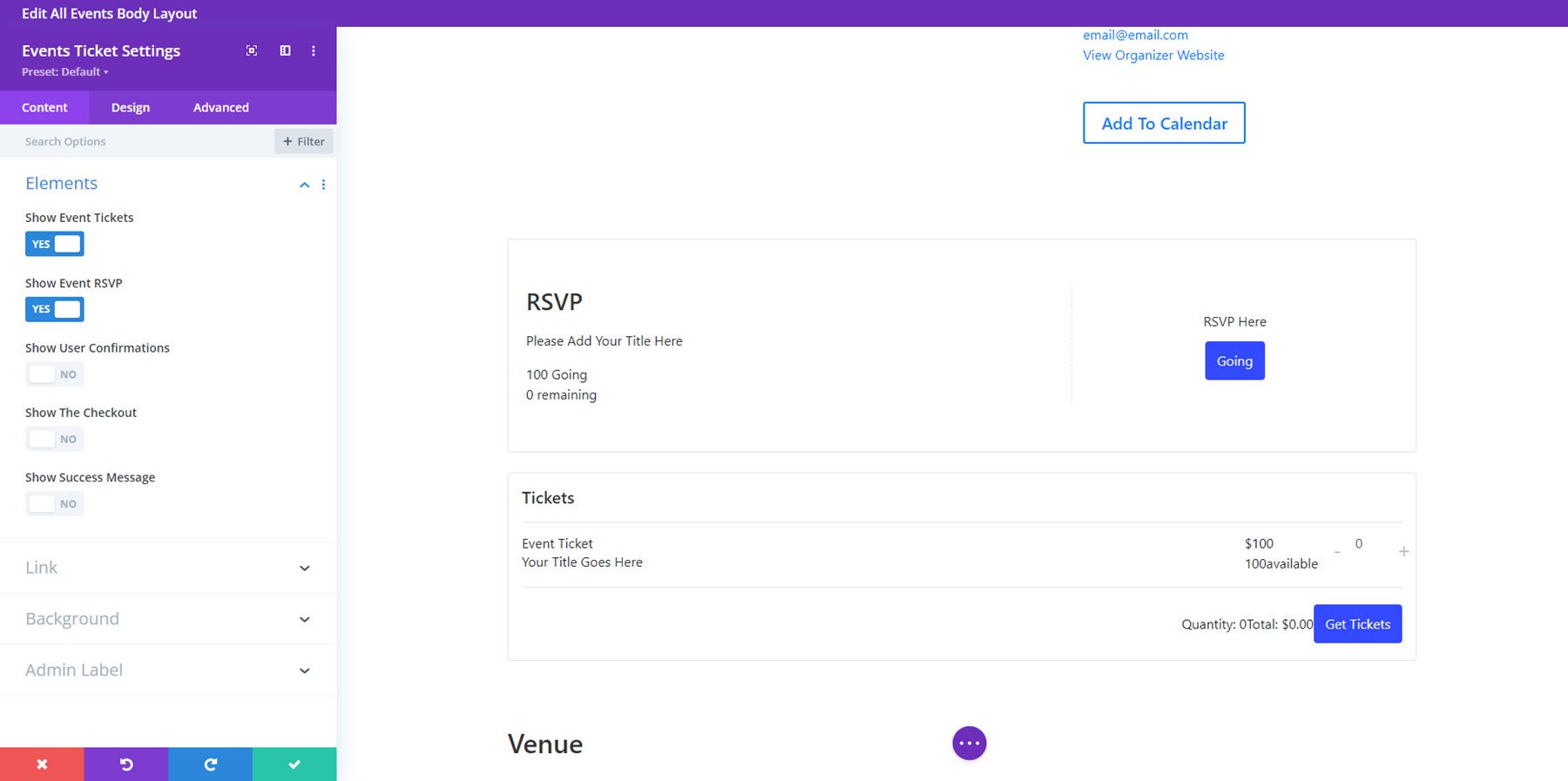
活動門票模組與活動日曆外掛程式中的免費活動門票外掛程式搭配使用,可在活動頁面上顯示門票和回覆部分。 在模組內容設定中,您可以啟用活動門票、活動 RSVP、使用者確認、結帳和成功訊息。

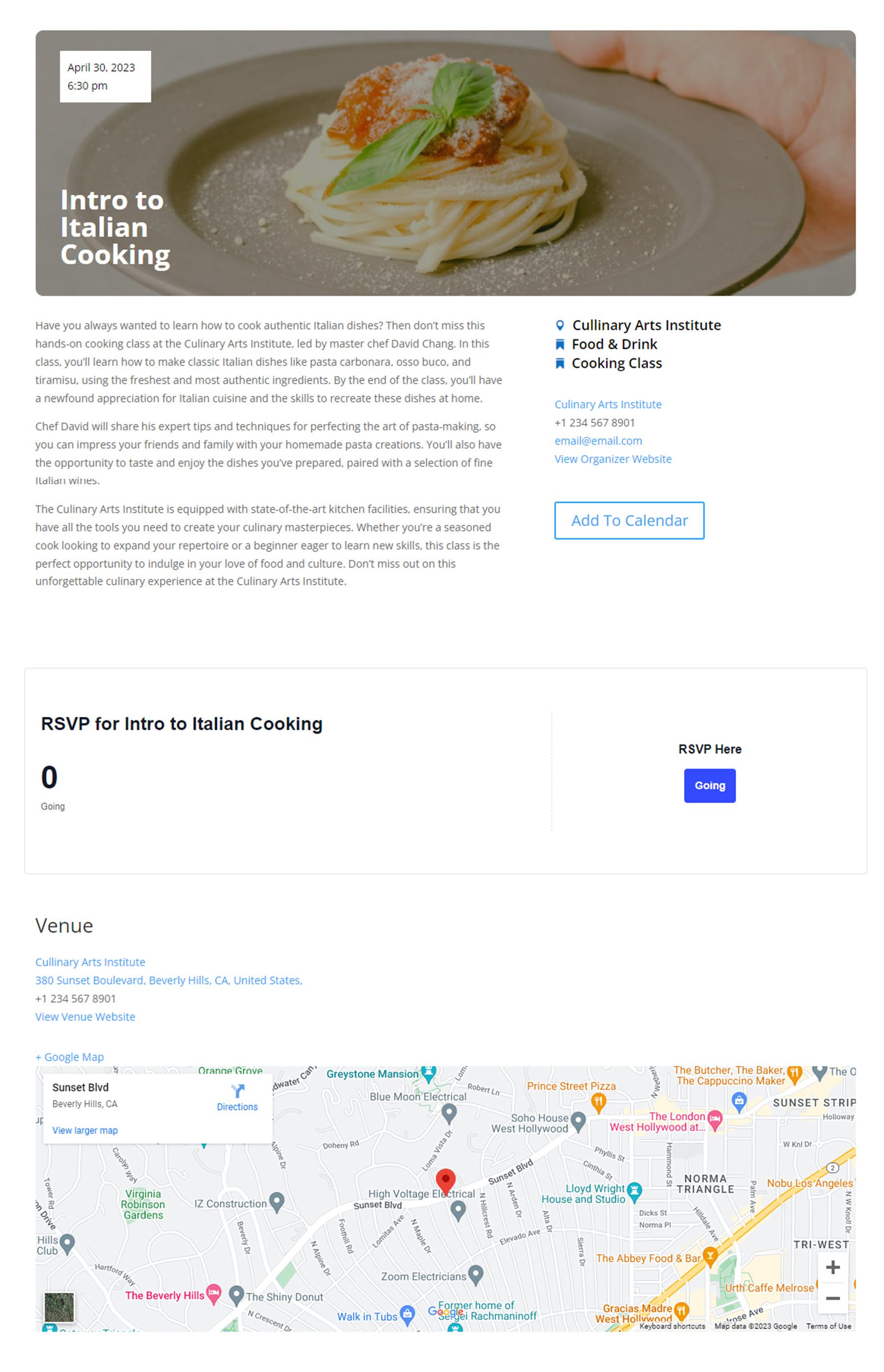
插件作者表示,這個模組是新的,當時功能有限,但他們希望將來添加設計設定。 目前,RSVP 部分在其中一個活動頁面上的顯示方式如下。

購買 Divi 活動日曆
Divi 活動日曆可在 Divi Marketplace 中找到。 無限網站使用以及 1 年支援和更新的費用為 45 美元。 該價格還包括 30 天退款保證。

最後的想法
Divi 事件日曆將事件日曆外掛的功能和 Divi Builder 的設計彈性結合在一個外掛程式中,讓您可以輕鬆地在您的網站上顯示事件並設定模組樣式以符合您的網站設計。 每個模組都易於使用和配置,其中大多數都具有全面的設計選項,您可以使用它來建立漂亮的活動頁面佈局。 如果您正在尋找一種在網站上顯示事件的好方法,同時使用 Divi 完全控制設計,那麼這可能是一個很棒的產品。
我們很想聽聽您的聲音! 您嘗試過 Divi 活動日曆嗎? 請在評論中告訴我們您的想法!
