Divi 產品亮點:Divi 標題包
已發表: 2023-04-03您的網站標題是否沒有創意? 或者您正在尋找一組標題佈局來為您的下一個設計項目節省時間和精力? Divi Headers Pack 是一款 Divi Marketplace 產品,為 Divi Builder 提供 960 多種標題佈局。 每個頁眉設計都適合移動設備,並有多種供您選擇。 因為它是用 Divi 構建的,所以在 Divi Builder 中完全可以自定義。 在此產品亮點中,我們將查看您使用 Divi Headers Pack 獲得的一些佈局,以幫助您確定它是否適合您。
讓我們開始吧!
- 1安裝 Divi 標頭包
- 2 Divi 標題包
- 2.1簡易標題
- 2.2 RTL 頭文件
- 2.3標準頭
- 2.4垂直標誌標題
- 2.5 WOO 標頭
- 2.6創意標題
- 3購買 Divi 標題包
- 4最後的想法
安裝 Divi 標頭包
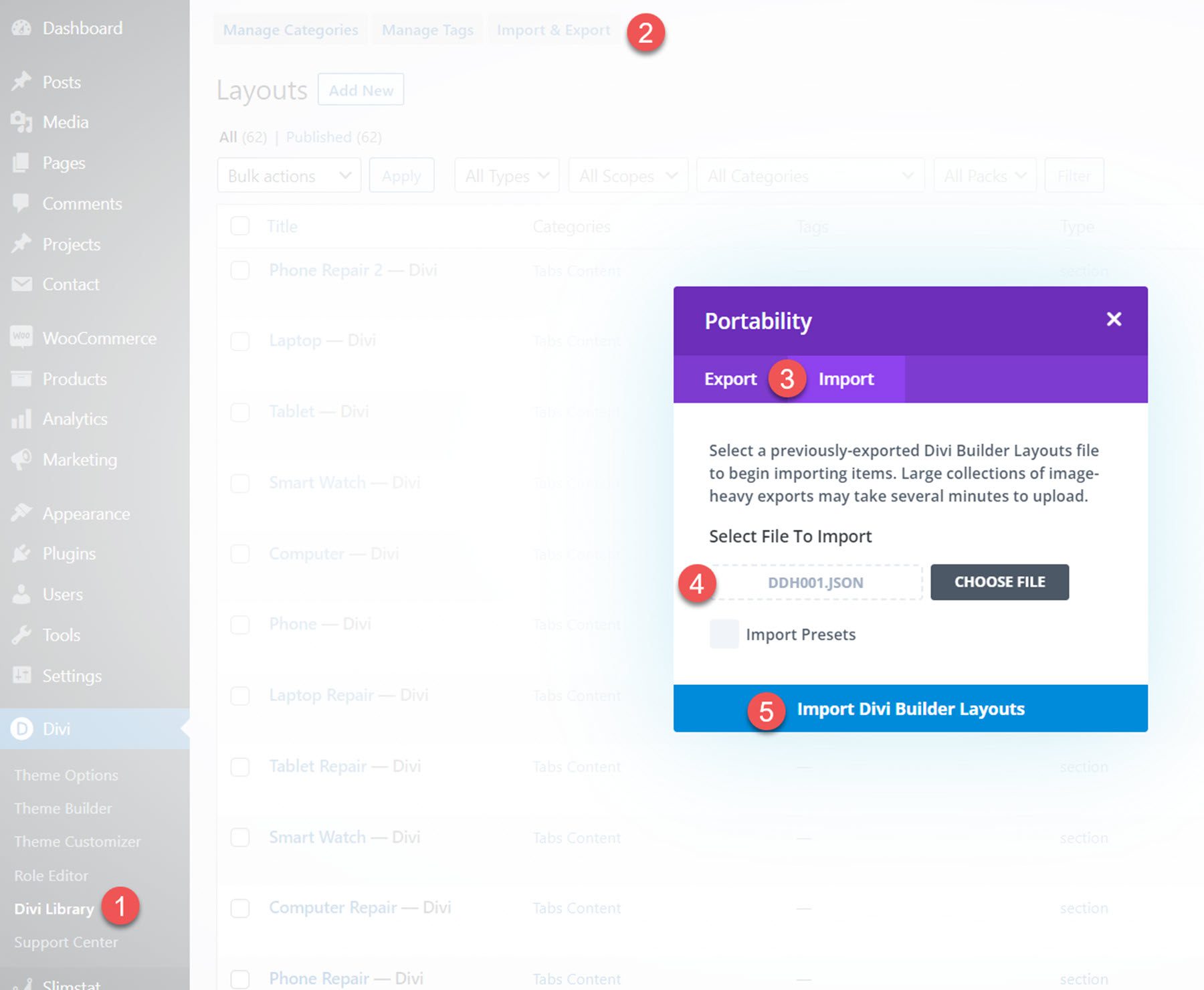
Divi Headers Pack 以包含 Divi Library .json 文件的 ZIP 文件形式提供。 要安裝頁眉佈局,請先解壓縮文件。 然後,打開您的 WordPress 儀表板並導航至 Divi Library 頁面。
單擊頂部的導入和導出,然後選擇導入選項卡。 選擇佈局文件,然後選擇導入 Divi Builder 佈局。

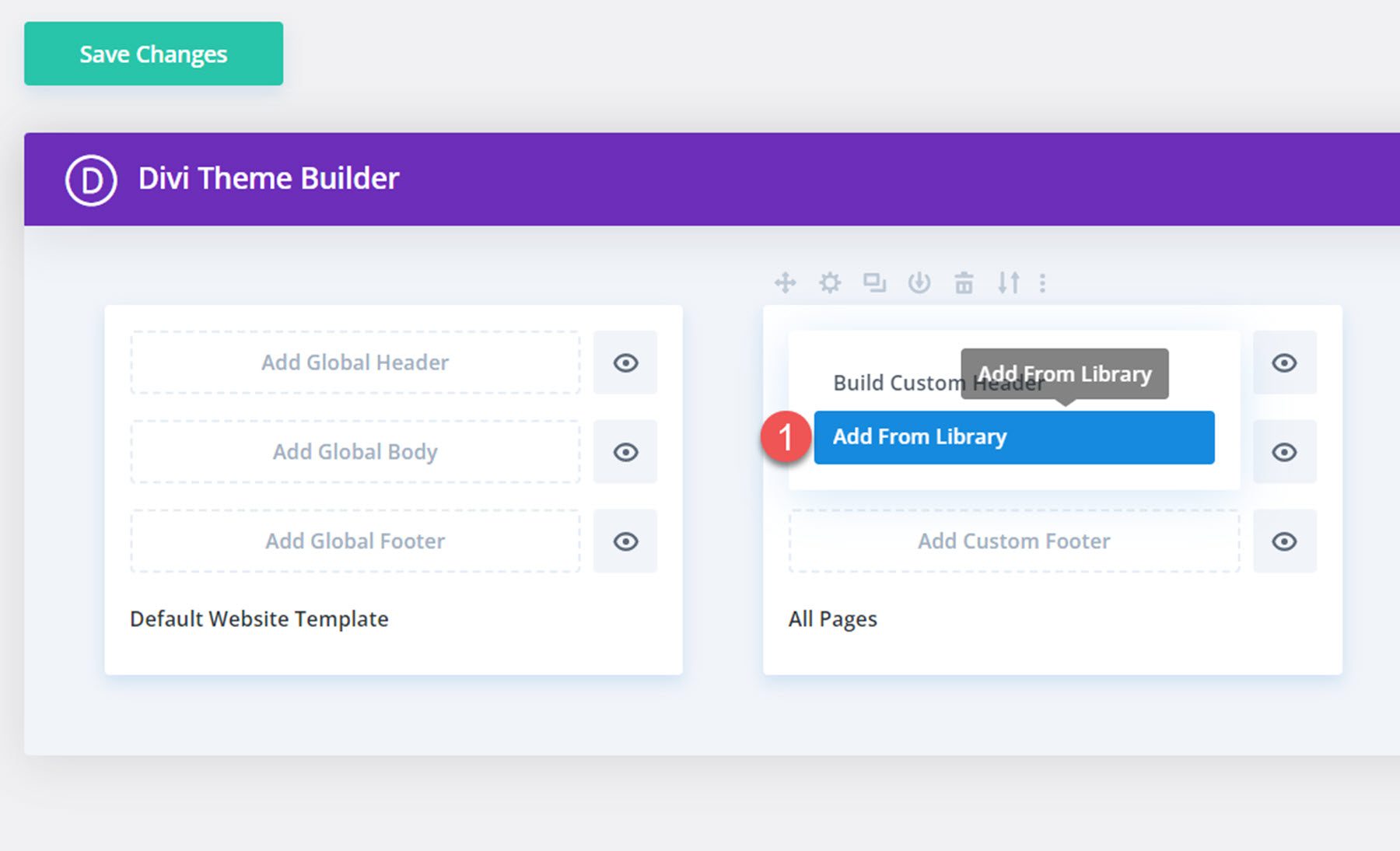
導入佈局後,打開 Divi Theme Builder。 單擊添加自定義頁眉,然後從您的 Divi 庫中選擇上傳的佈局。

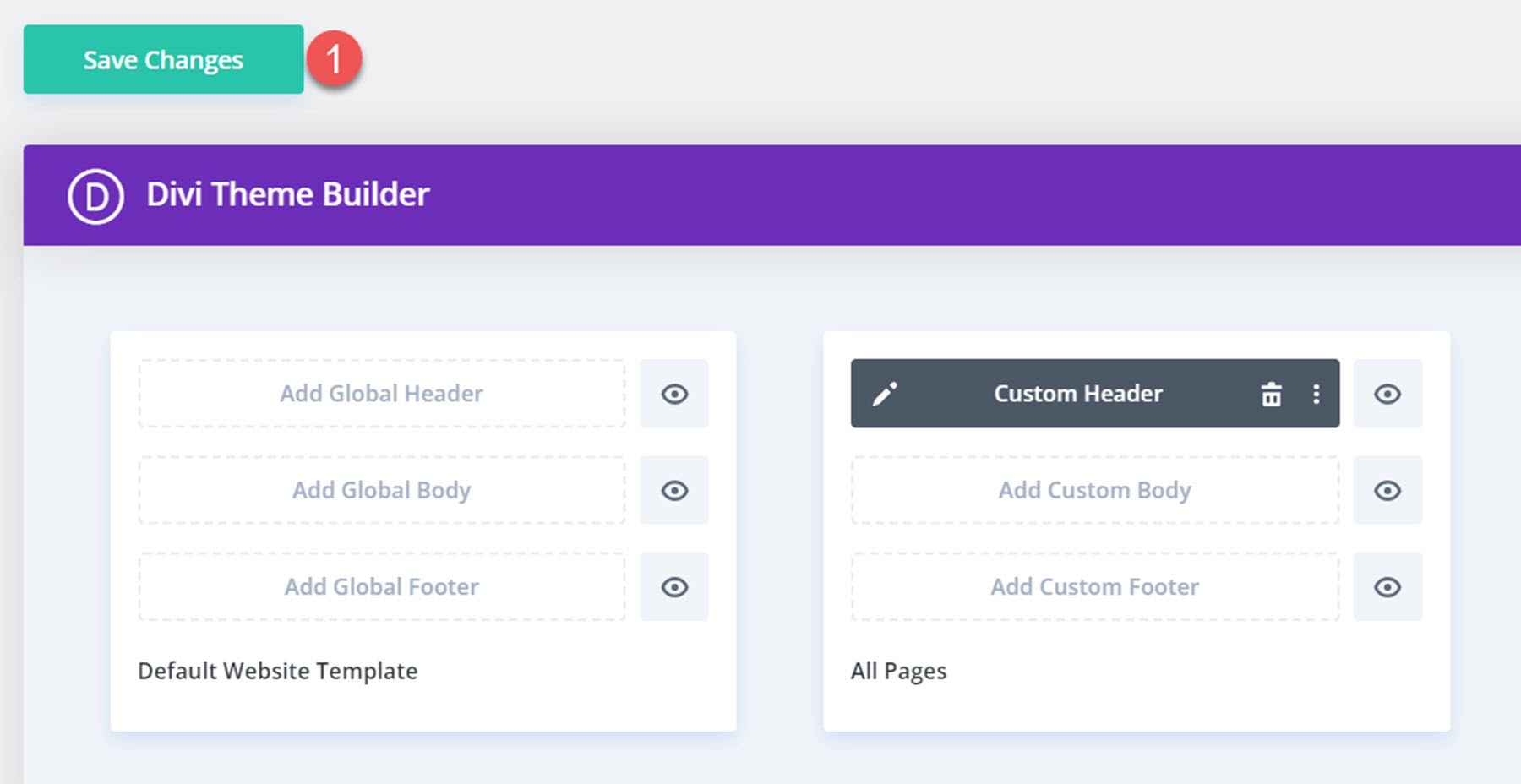
完成後點擊保存更改,您的標題應該會出現在您的網站上。

Divi 標題包
許多標頭佈局具有多種變體,具有不同的效果、功能和样式。 此外,許多標題佈局都帶有三個版本——一個帶有從左側滑入的移動菜單,一個從右側滑入,還有一個帶有全屏移動菜單。 對於所有變體,Divi Headers Pack 共有 980 多種頁眉佈局。
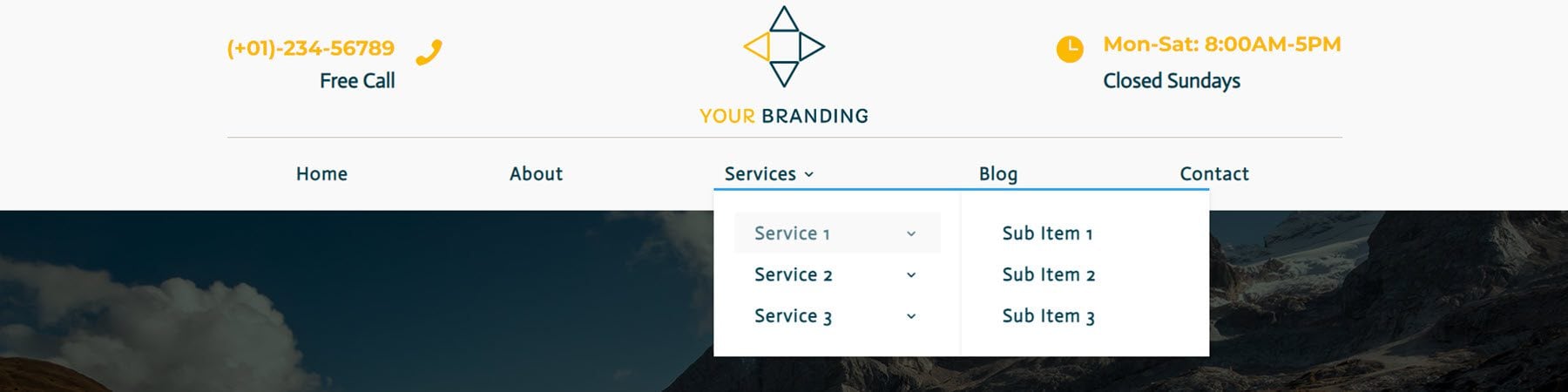
簡易標題
標頭包中包含 50 個簡易標頭。 這些是使用 Divi 的默認選項構建的標頭,簡單易用。 這些佈局也沒有單獨的變體。
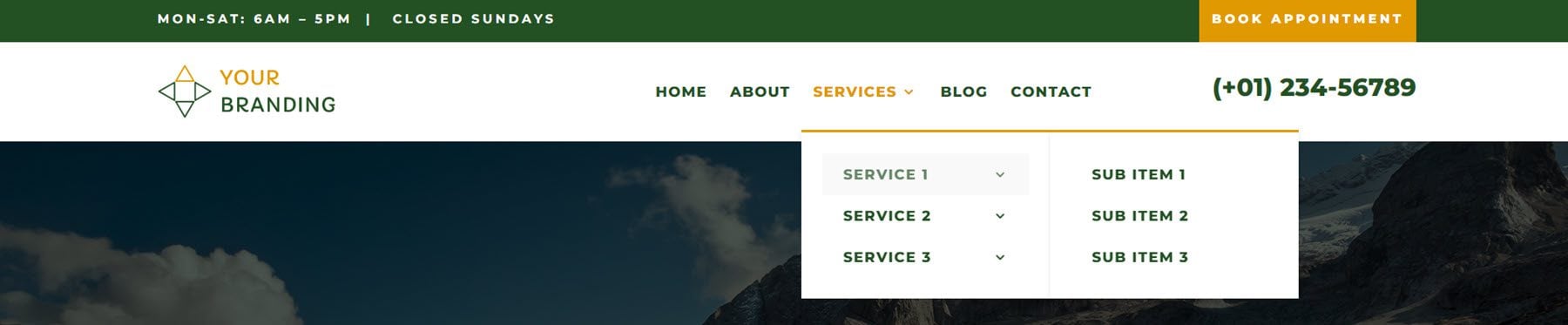
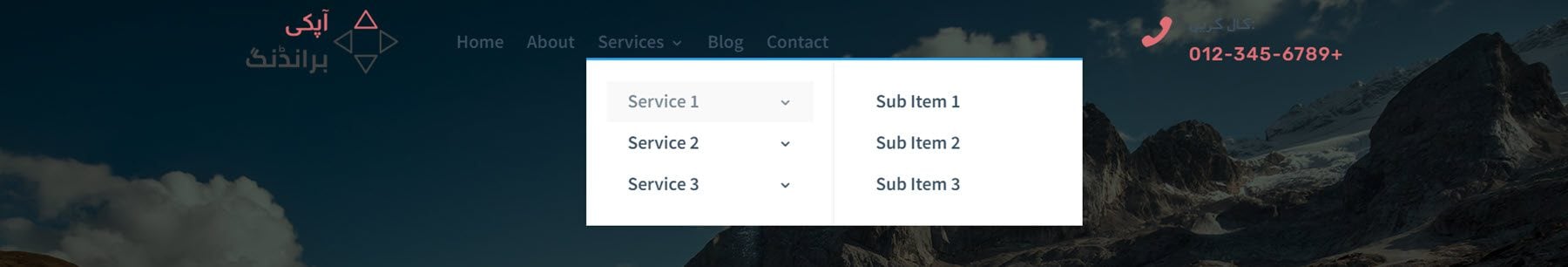
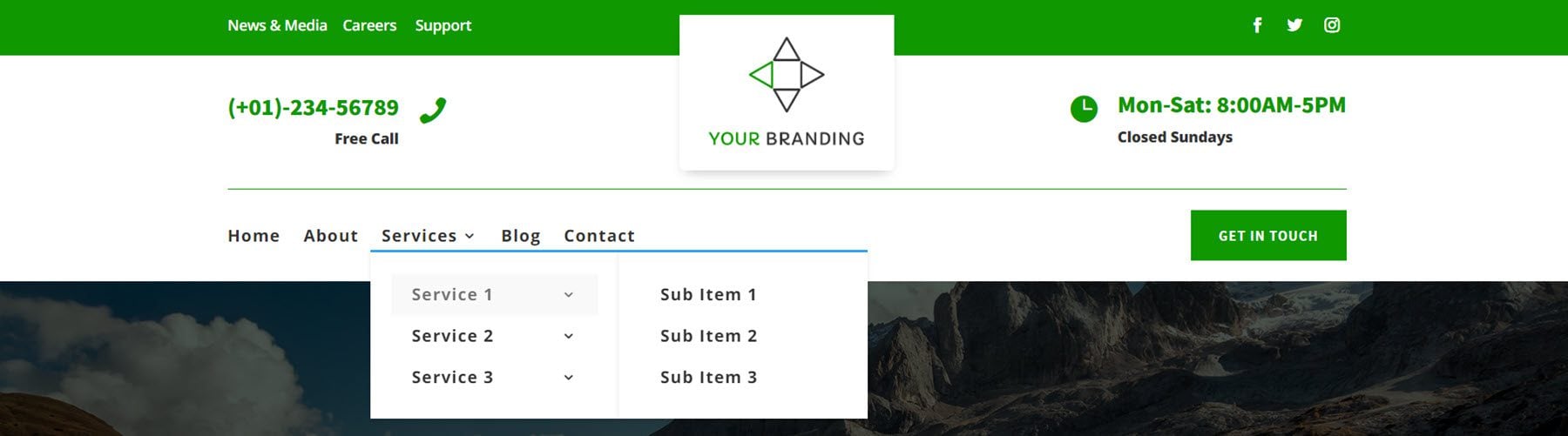
Easy header 8 有一個帶有辦公時間的綠色二級菜單欄和一個 CTA 按鈕。 主菜單欄有徽標、菜單項和電話號碼。 主菜單欄是粘性的。

Easy header 20 的頂部有徽標、聯繫信息和社交媒體圖標。 中間有一個分隔條,下面是菜單項和一個 CTA 按鈕。

這是簡單的標題佈局 25。電話號碼和電子郵件地址與社交媒體圖標一起列在頂部。 菜單在下方,帶有內聯徽標。 主菜單欄是粘性的。

Easy header 32 具有一個標題欄,左側是社交媒體圖標,中間是徽標,右側是 CTA 按鈕。 菜單欄位於下方,背景為橙色。

RTL 標頭
RTL 標頭專為 RTL 語言設計。 有 5 種基本設計和每種設計的幾種變體,總共有 42 種 RTL 頭佈局。
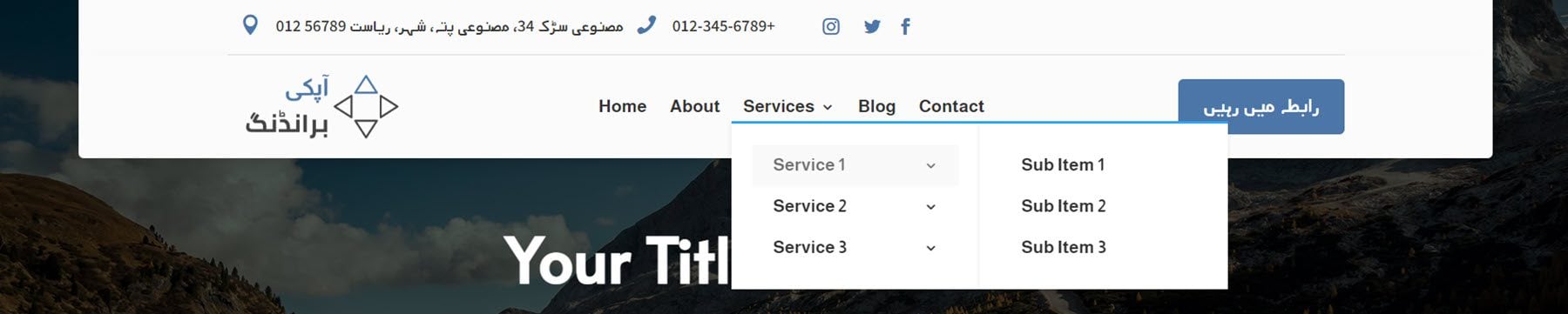
RTL header 3 是透明佈局。 它的左側是徽標,中間是菜單項,右側是按鈕。 向上滾動時,菜單後面會出現白色背景。

RTL 標題佈局 12 還具有透明佈局和向下滾動頁面時出現的白色背景。 它有一個標誌,中間有菜單項,右邊有一個帶有圖標的電話號碼簡介。

RTL 標題 36 覆蓋頁面上的內容並且不跨越整個寬度。 它在最頂部列出了地址、電話號碼和社交媒體圖標。 徽標、菜單和 CTA 按鈕由分隔線隔開,位於下方。

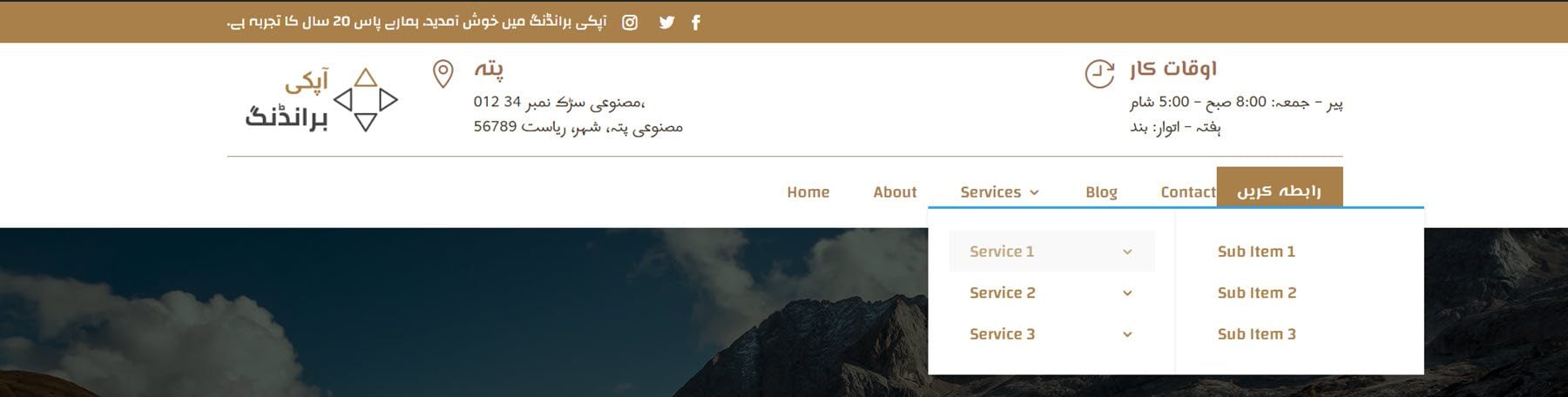
最後,RTL 佈局 39 有一個棕色的二級菜單欄,上面有一些文本和社交媒體圖標。 主菜單欄包含徽標、地址信息、辦公時間、菜單項和 CTA 按鈕。

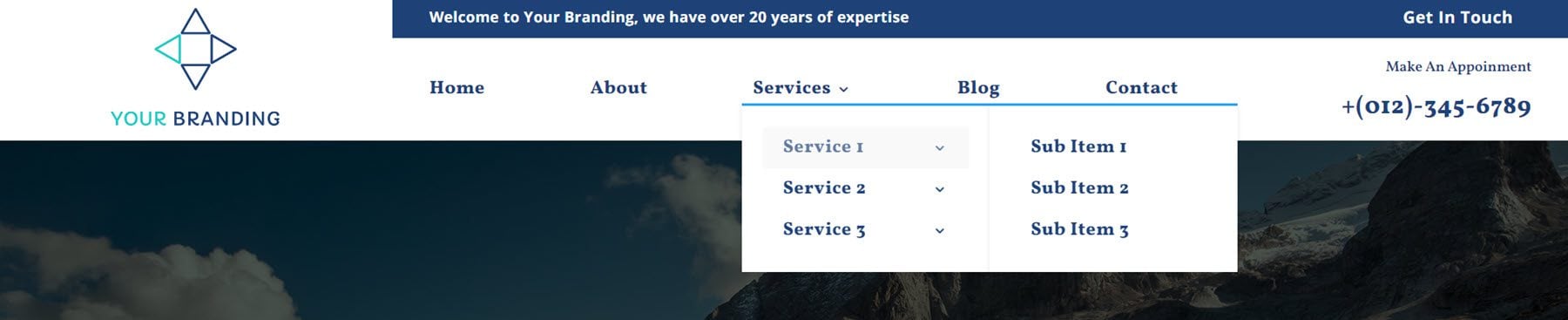
標準標題
大多數標準標頭都有多種變體。 這些變體包括具有透明背景的佈局、不同的陰影樣式、粘性設置、向上滾動設置等。 這些細微的變化非常有用,可以讓您輕鬆找到適合您網站的完美標頭。 有 249 種標準頁眉佈局可供選擇,您不會用完所有選項! 讓我們看一下一些標準標頭。
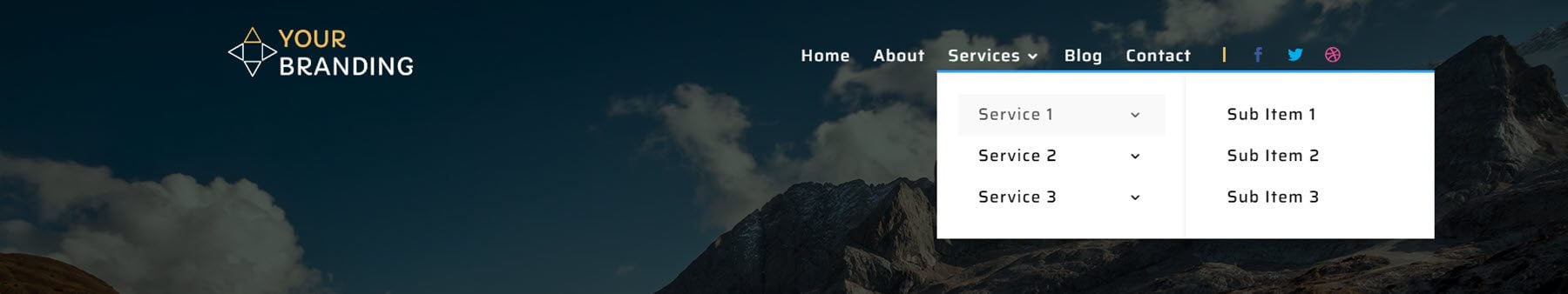
標準標頭 27 是透明變體。 它的左側有一個徽標和一個右對齊的菜單欄以及一些社交媒體圖標。 菜單背景在滾動時變為白色。


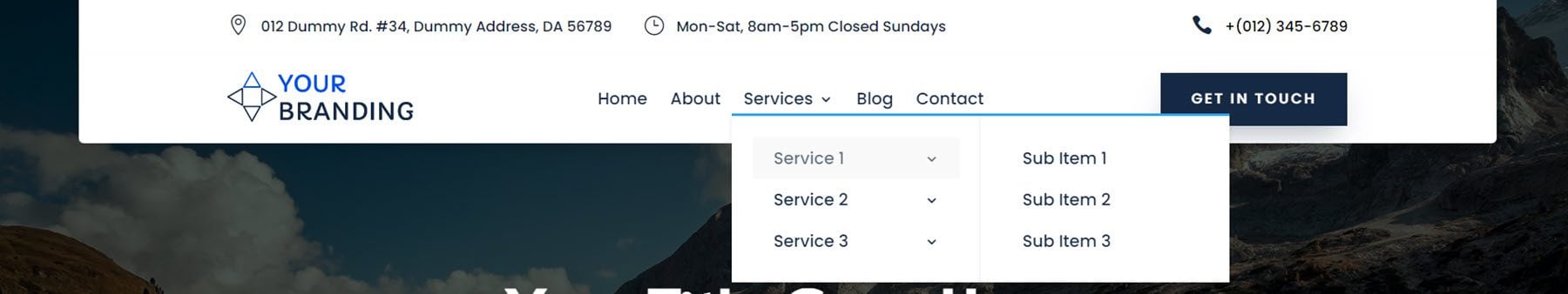
標準頁眉佈局 60 浮動在頁面內容上方。 它有一個頂部欄,上面有地址、辦公時間和電話號碼。 主菜單欄左側有徽標,菜單項居中,右側有 CTA 按鈕。

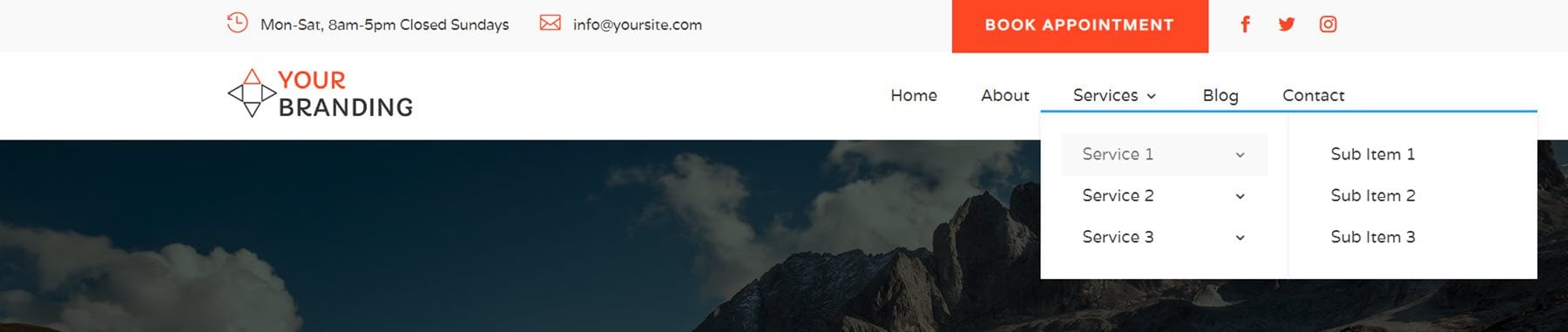
標準佈局 101 在頂部有一個二級菜單欄,其中包含辦公時間、電子郵件地址、CTA 按鈕和社交媒體圖標。 主菜單欄有一個徽標和右對齊的菜單項。

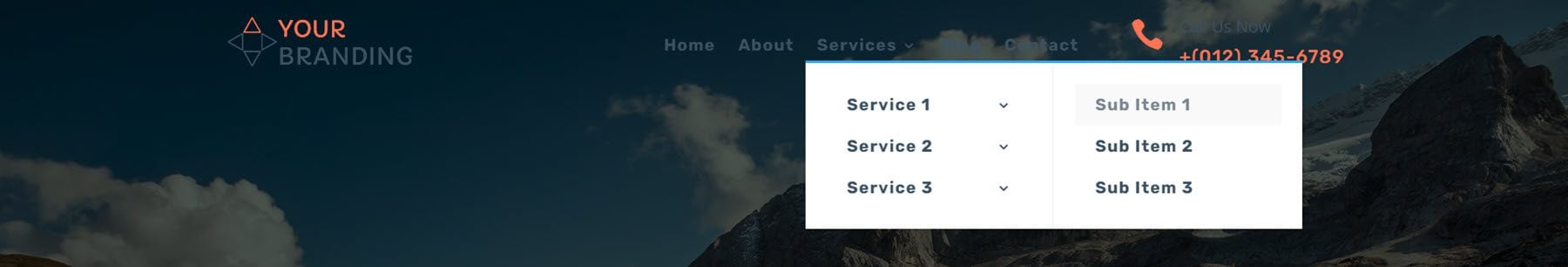
標準標題佈局 176 是一種透明變體,具有徽標、菜單項和電話號碼簡介。 捲軸上出現白色背景。

垂直徽標標題
垂直徽標標頭專為更高的垂直徽標設計。 總共有19種佈局。
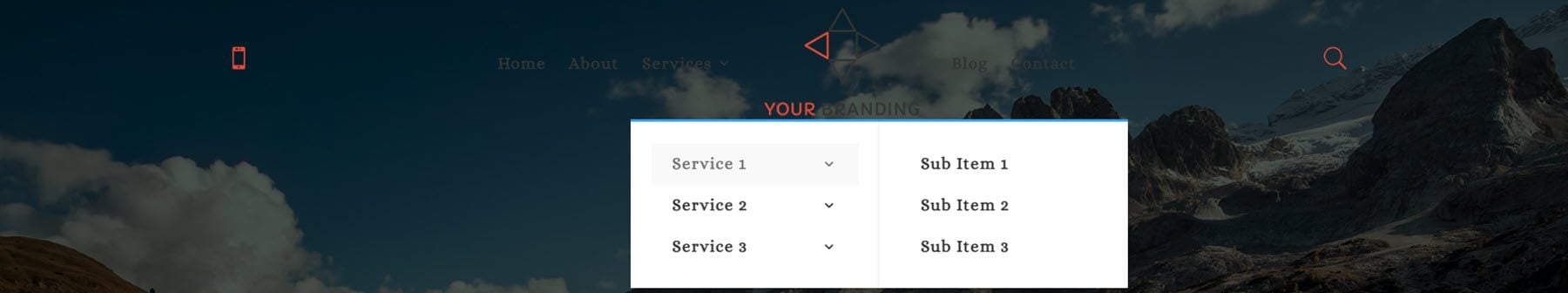
垂直標題佈局 5 是透明的,直到您滾動,然後出現白色背景。 它的左側有一個呼叫圖標,中間有一個帶有內嵌徽標的菜單,右側有一個搜索圖標。

垂直徽標標題 11 具有一個大的頂部菜單欄,上面有電話號碼、中間的徽標和右側的小時數。 菜單欄在下方,滾動時它會粘在頁面頂部。

Vertical logo header 14 是一個大標題佈局,頂部有一個二級菜單欄,帶有三個鏈接和社交媒體圖標。 下面是電話號碼、中間的標誌和時間。 這之後有一個分隔線,然後是左側的菜單欄和右側的 CTA 按鈕。

最後,這是垂直徽標標題佈局 16。徽標位於最左側,橫跨標題的整個高度。 有一個帶有一些文本和 CTA 鏈接的藍色二級菜單欄。 下面是主菜單欄,右邊是菜單項和電話號碼。

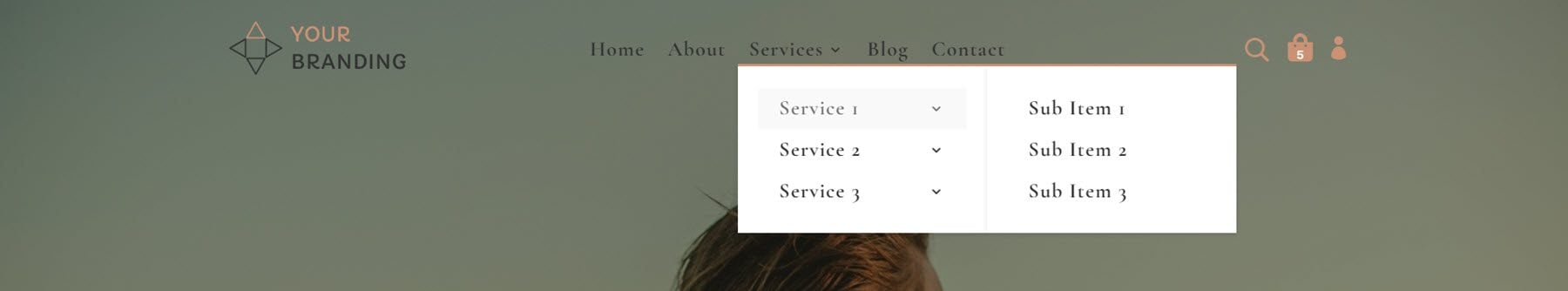
WOO 標頭
Woo Headers 與 WooCommerce 集成,以在標題中顯示購物車和商店信息。 總共有 29 個 Woo 標頭。
您需要安裝一個插件才能顯示帶有包圖標的購物車數量,您需要創建一個菜單並更新其中一個標題模塊中的設置才能顯示該圖標,但是隨附的文檔產品清晰易懂,設置沒有問題。
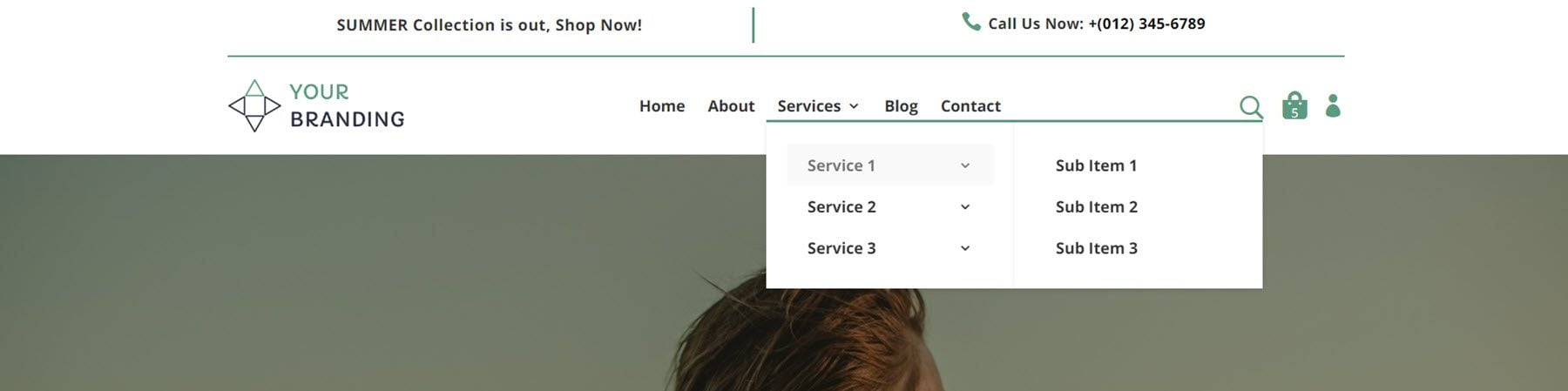
Woo header 5 在滾動之前是透明的,左側有徽標,右側有菜單項,右側有購物車、商店和登錄圖標。

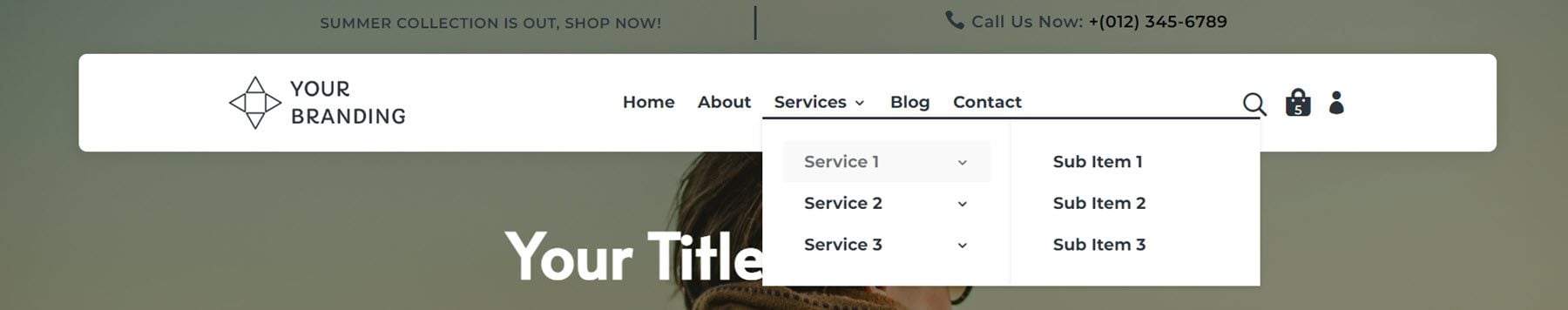
Woo 標題佈局 20 具有白色背景和帶有一些文本和電話號碼的二級菜單欄。 主菜單欄有徽標,中間有菜單項,右側有搜索、購物車和登錄圖標。 滾動時主菜單欄是粘性的。

Woo header layout 24 浮在頁面內容之上。 頂部有兩個透明模塊,上面有一些文本和一個電話號碼。 主菜單欄浮動在頁面頂部,並有徽標、居中菜單項以及右側的搜索、購物車和登錄圖標。

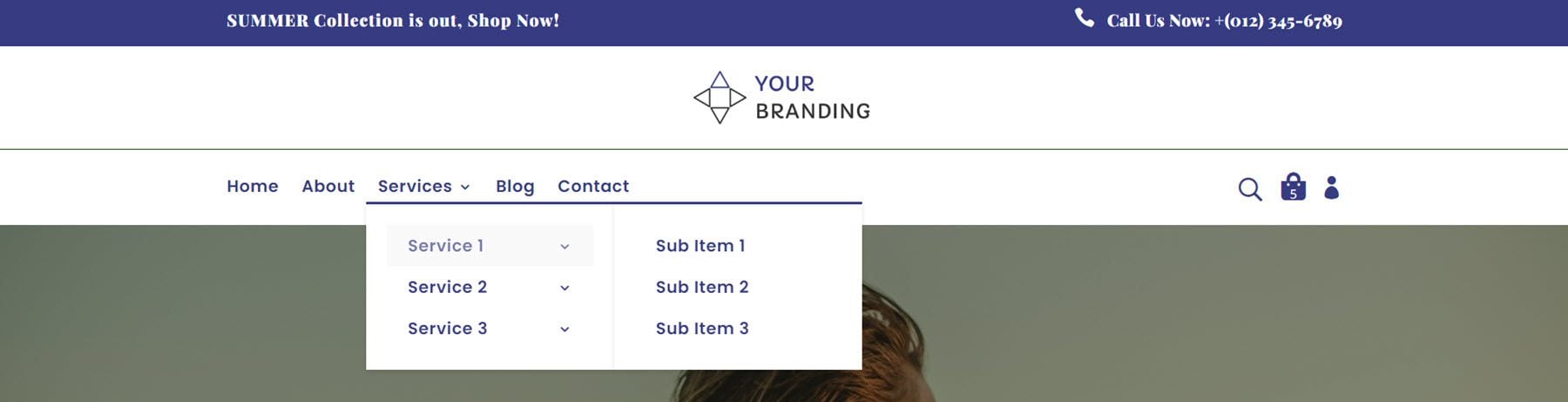
最後,Woo header layout 28 有一個帶有一些文本和電話號碼的藍色二級菜單欄。 下面是徽標,然後是左側的菜單和右側的搜索、購物車和登錄圖標。 滾動時,主菜單欄會粘在頁面頂部。

創意標題
Headers Pack 中的最後一個類別包括 10 個創意標題。 這些佈局適用於非常熟悉 Divi 並具有基本 CSS 知識的人。
此列表中的第一個標題佈局在左側有一個徽標,在右側有一個漢堡包圖標。

單擊漢堡包圖標後,將顯示包含所有菜單項的菜單。

創意標題類別中的標題 7 在右側有一個漢堡包圖標。

單擊漢堡包圖標後,一組圖標將向下滑動。 您可以將這些圖標鏈接到相關頁面。

我們這個類別的最後一個例子,標題 9,有一個先進的設計,包含多個平衡良好的元素。 其中一個元素是位於菜單項上方的搜索欄。

購買 Divi 標題包
Divi Headers Pack 在 Divi Marketplace 中可用。 無限網站使用和終身更新的費用為 19 美元。 該價格還包括 30 天退款保證。

最後的想法
Divi Headers Pack 擠滿了許多不同的標題和每種設計的許多變體,使您可以輕鬆找到最適合您的設計的佈局。 因為可供選擇的佈局太多,不知道從哪裡開始可能會不知所措,但該產品的文檔非常棒,您可以下載一個預覽文件夾,其中包含您可以使用的所有不同佈局的有用索引。 您還可以在此處查看演示站點並查看一些頁眉設計。 總的來說,該產品易於使用和安裝,外觀精美,種類繁多,並且易於根據您自己的內容進行定制。 如果您正在為您的下一個設計項目尋找一些預製的頁眉佈局,這個產品可能非常適合您。
我們很想听到您的聲音! 您是否嘗試過 Divi Headers Pack? 在評論中讓我們知道您的想法!
