Divi 產品亮點:Divi 佈局擴展
已發表: 2023-09-25Divi Layouts Extended 是 Divi 的第三方產品,包括透過自訂儀表板匯入的 1700 多個佈局。 它們涵蓋了廣泛的類型,包括模組、部分和完整頁面。 在這篇文章中,我們將了解 Divi Layouts Extended,以幫助您確定它是否適合您的 Divi 工具箱。
- 1安裝 Divi 佈局擴展
- 2更新:新的使用者介面
- 3 Divi 佈局擴充儀表板
- 4 Divi 佈局擴充模組
- 4.1 Divi 佈局擴充按鈕
- 4.2 Divi 佈局擴充滑桿
- 5 Divi 佈局擴充部分
- 5.1標題
- 5.2博客
- 5.3行動建議
- 5.4英雄部分
- 5.5團隊
- 5.6感言
- 5.7時間軸
- 5.8投資組合
- 5.9胡部分
- 6 Divi 佈局擴充頁面
- 6.1主頁
- 6.2登陸
- 6.3畫冊
- 6.4商店
- 6.5貼文
- 6.6即將推出
- 6.7404 _
- 7哪裡可以購買 Divi 佈局擴展
- 8關於 Divi 佈局擴充的結束思考
安裝 Divi 佈局擴展
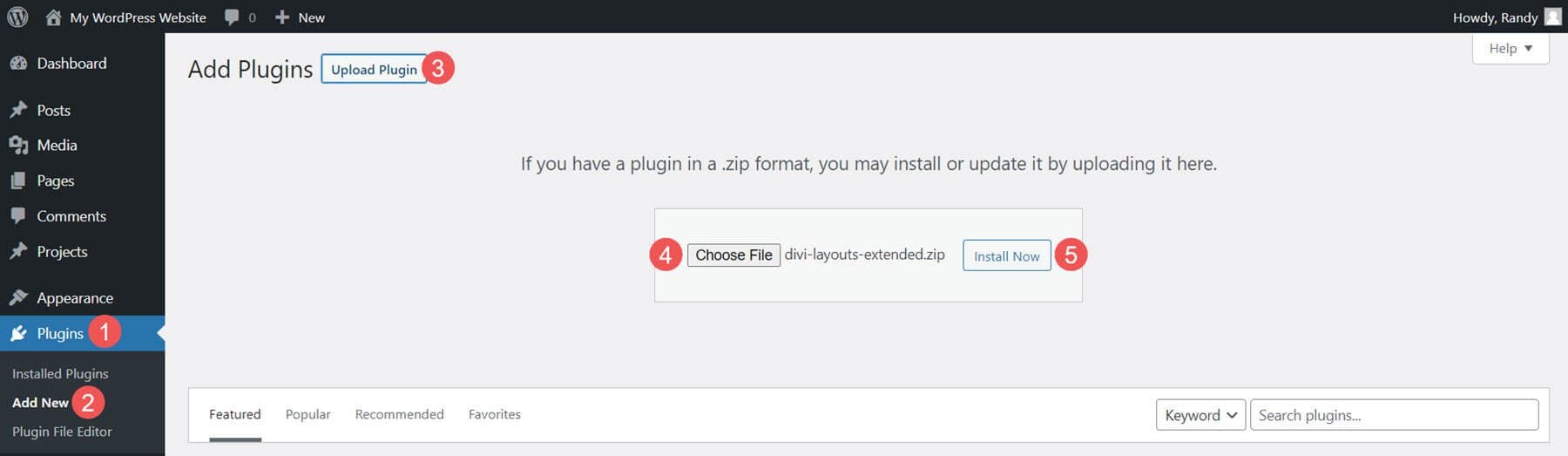
安裝 Divi Layouts 很簡單。 上傳它並像任何插件一樣啟動它。 要上傳它,請轉到:
- 外掛
- 添新
- 上傳外掛
- 選擇文件
- 現在安裝

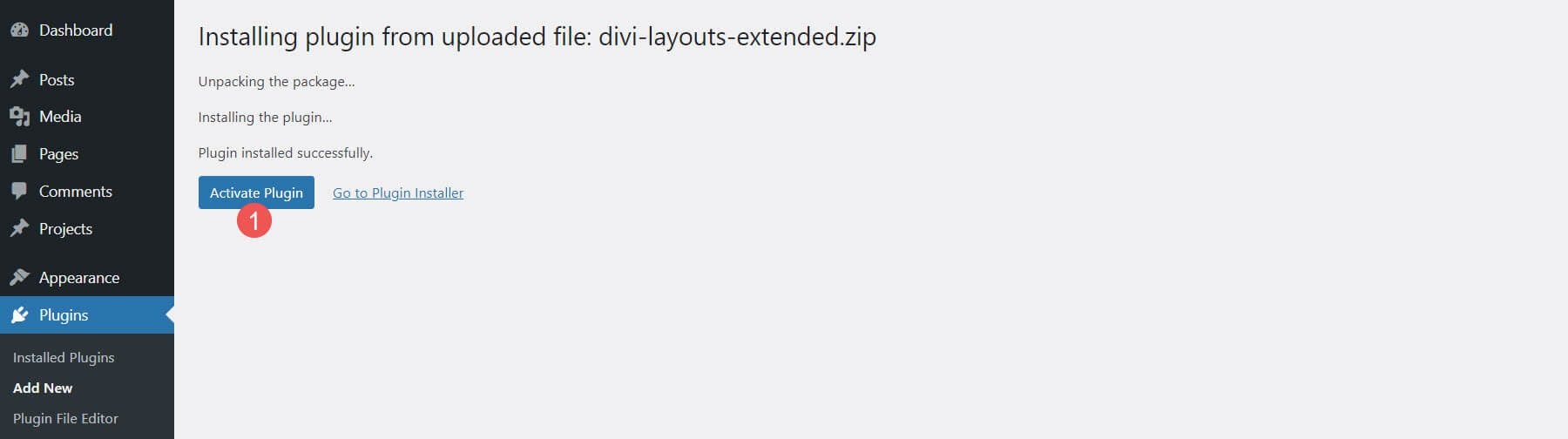
安裝後,您將看到啟動該插件的選項。 選擇啟動它,即可使用。
- 啟用插件

更新:新的使用者介面
在我們深入了解產品亮點之前,Divi Extended 最近為 Divi Layouts Extended 賦予了新的外觀和感覺。 請查看下面的內容,以了解您對新使用者介面的期望。 他們還在庫中添加了 200 多個佈局,為您在建立網站時提供更多選擇!


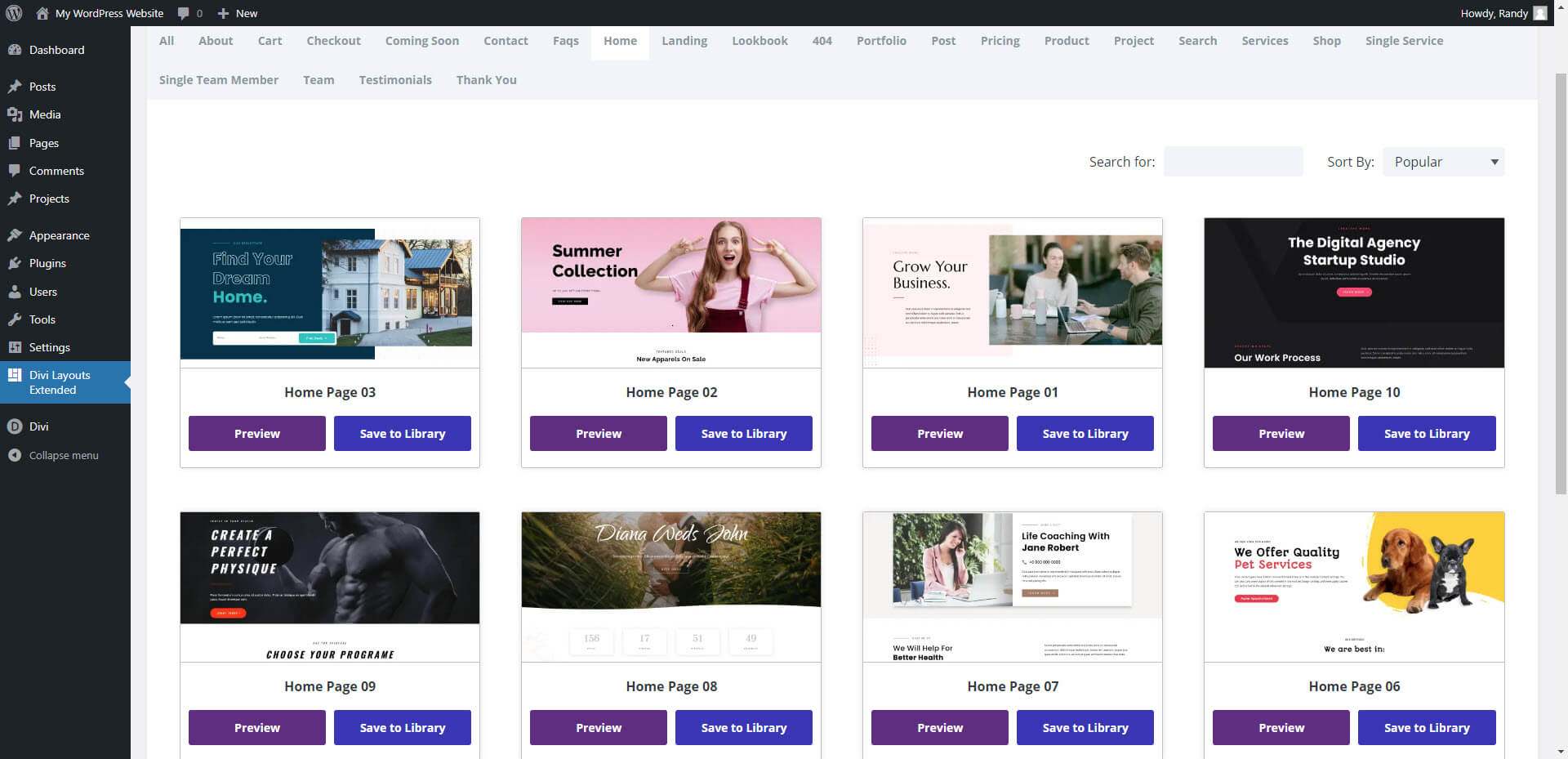
Divi 佈局擴充儀表板
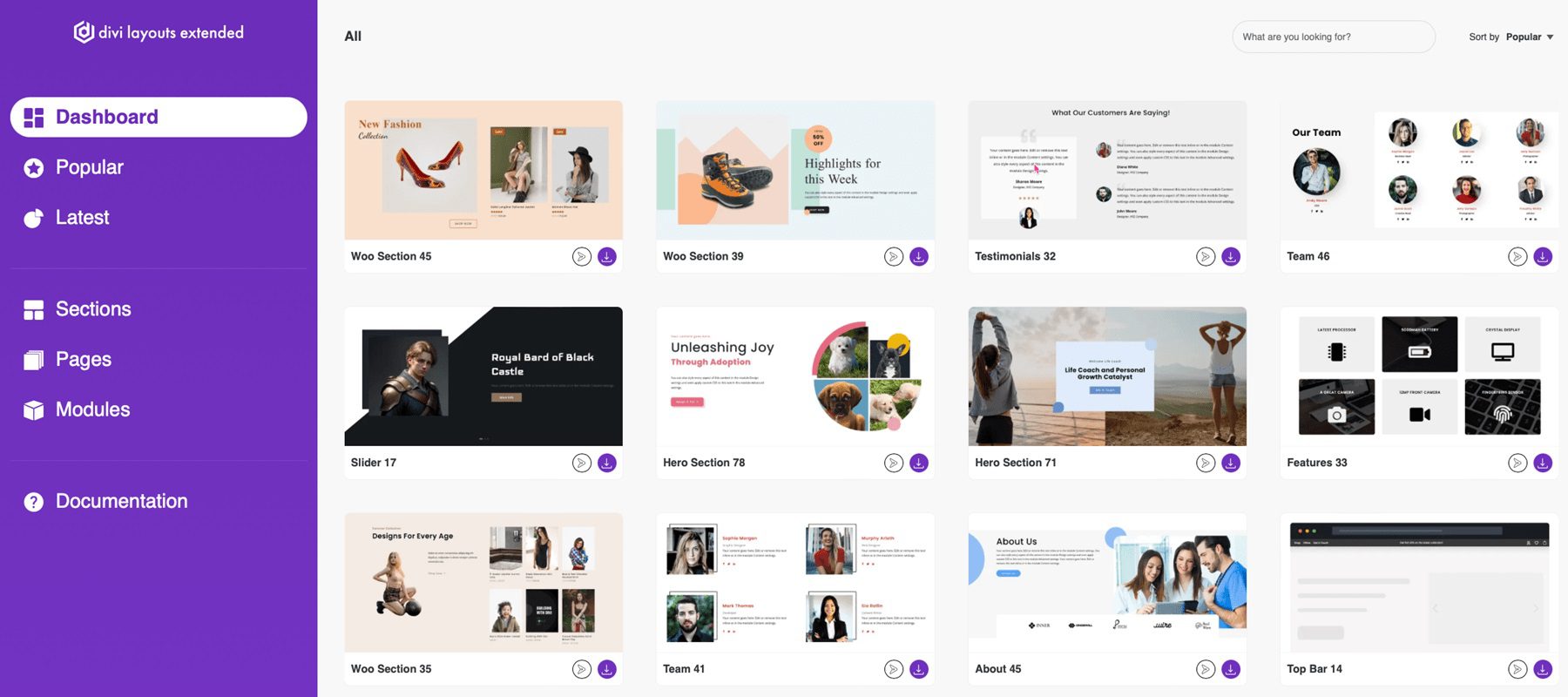
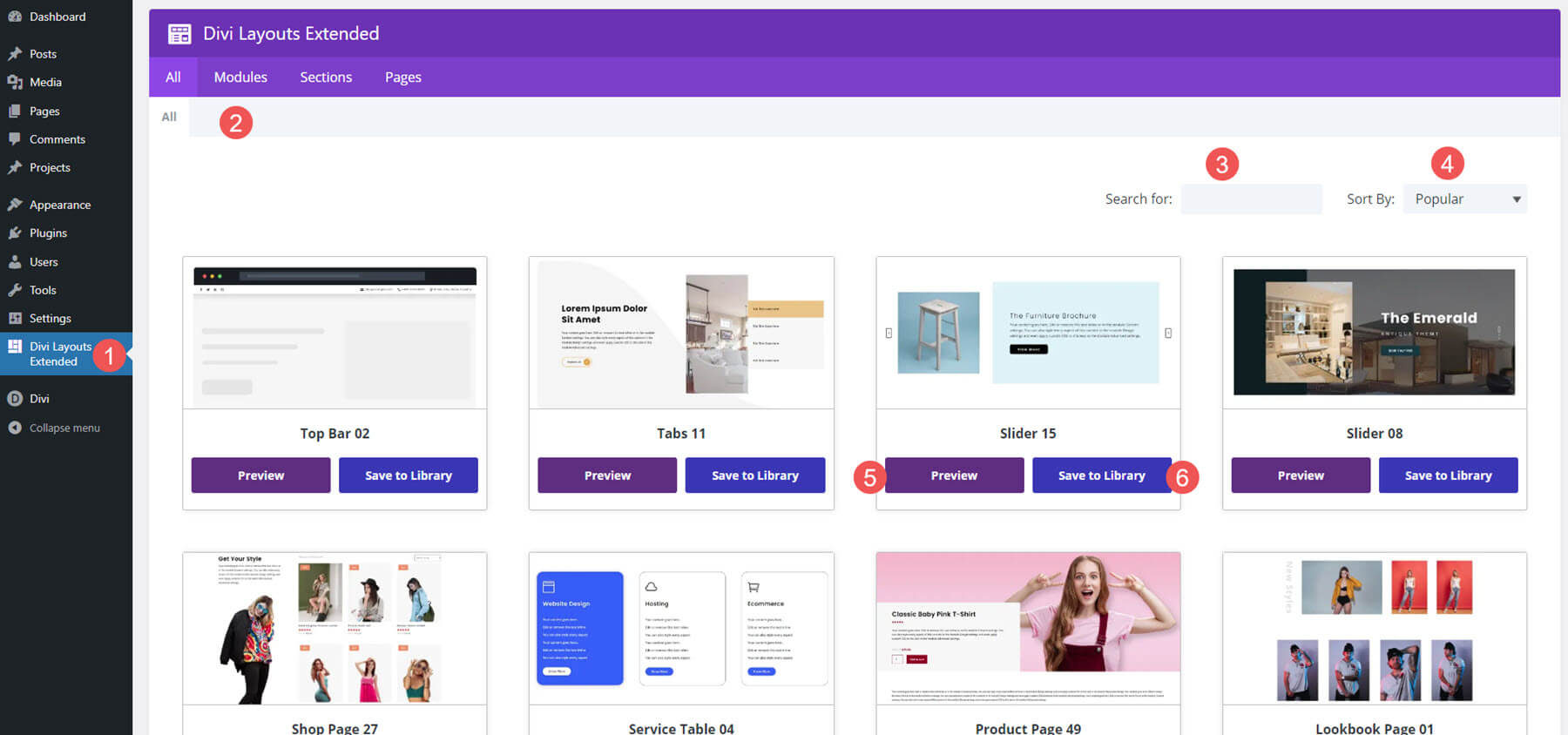
WordPress 儀表板中新增了新的 Divi 佈局擴充功能選單。 單擊它會打開新的儀表板,您可以在其中選擇所需的佈局。 我發現這個儀表板簡單且非常直觀。
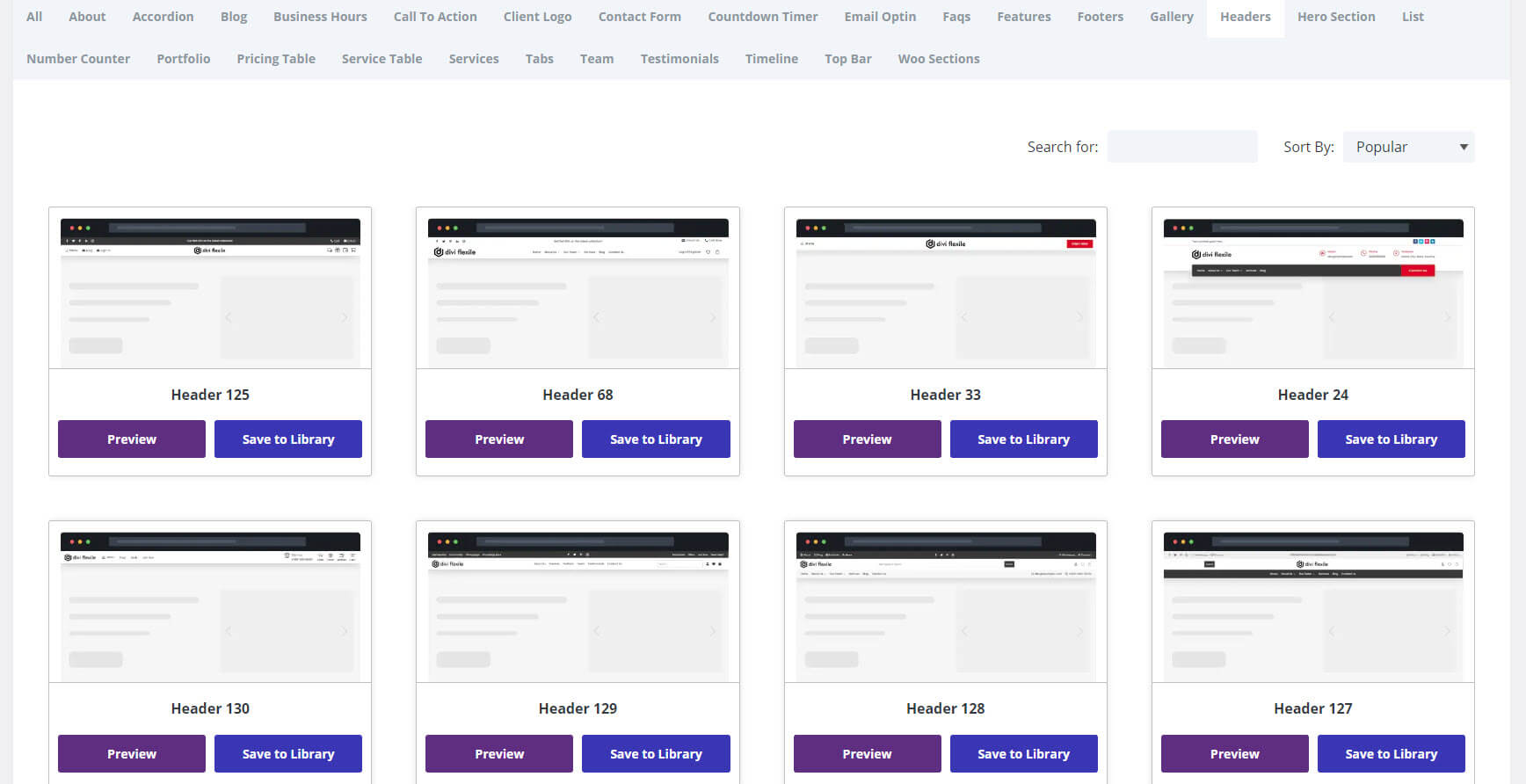
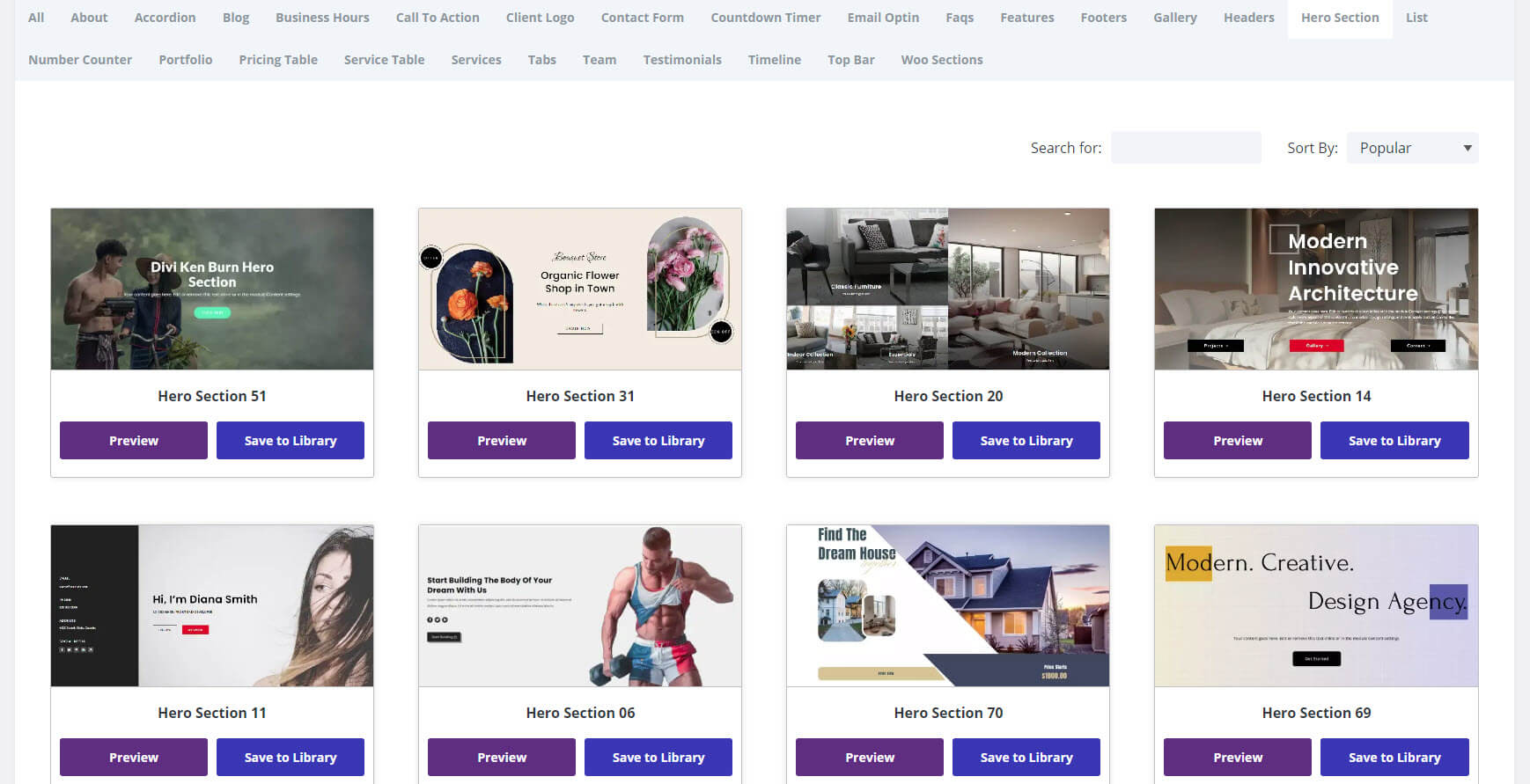
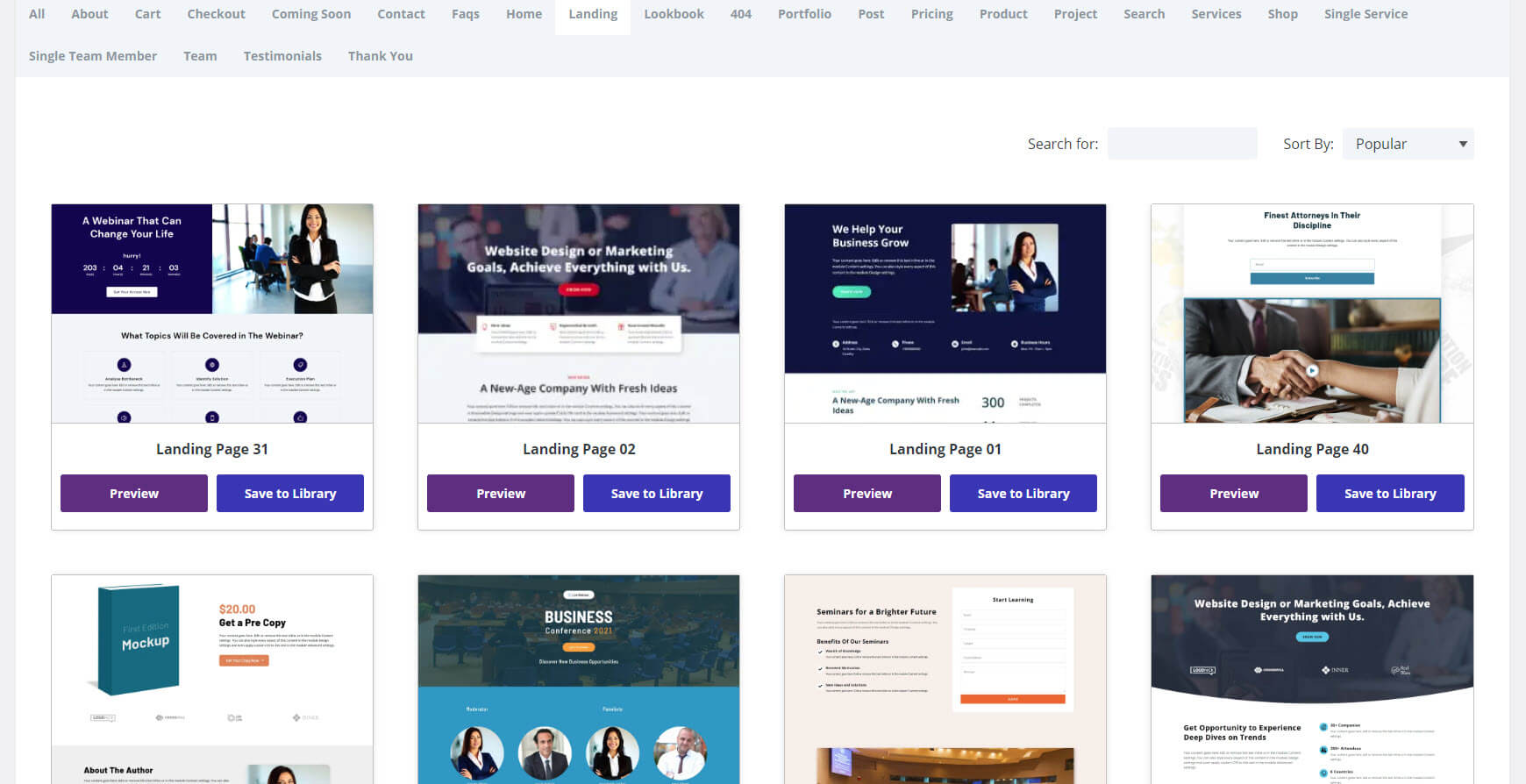
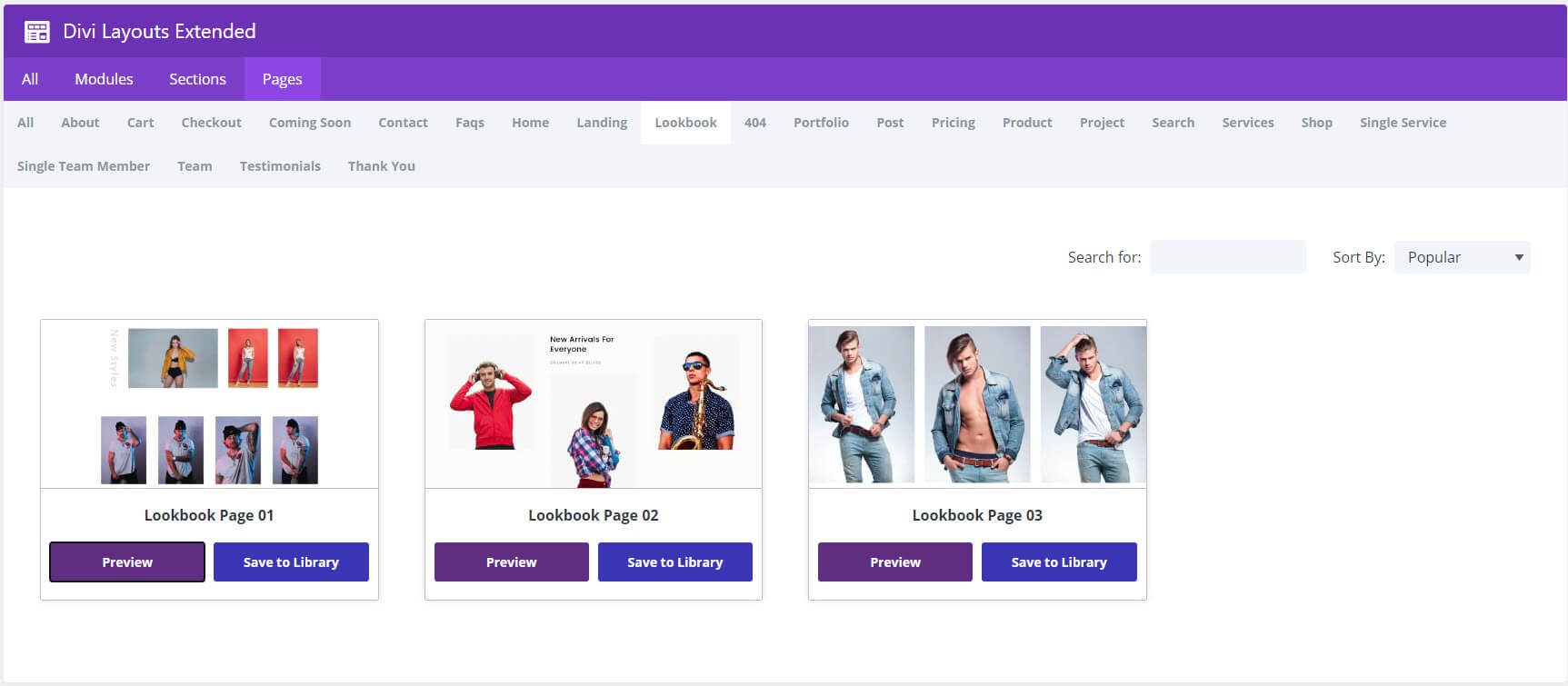
它包括用於查看佈局、模組、部分或頁面的選項卡。 您還可以搜尋您想要的任何內容,並按受歡迎程度、名稱和日期以升序或降序對它們進行排序。 佈局顯示為卡片。 您可以預覽佈局或將其保存到庫中,滾動較大的佈局以查看它們,並預覽佈局以更好地查看它們。 此範例顯示「全部」選項卡,其中包括模組、部分和頁面。

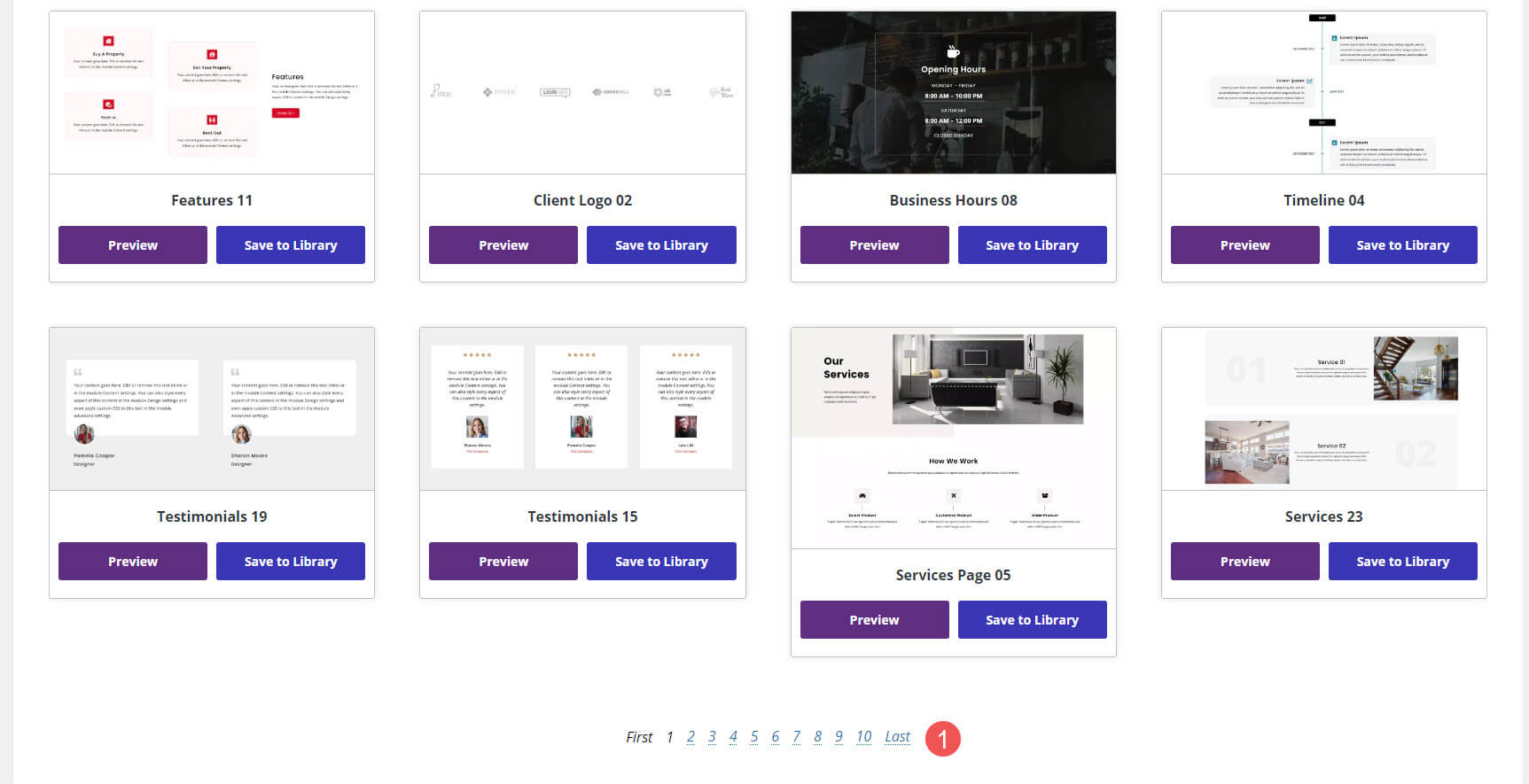
捲動到清單底部是導航,您可以在其中選擇頁面或選擇“第一個”或“最後一個”。

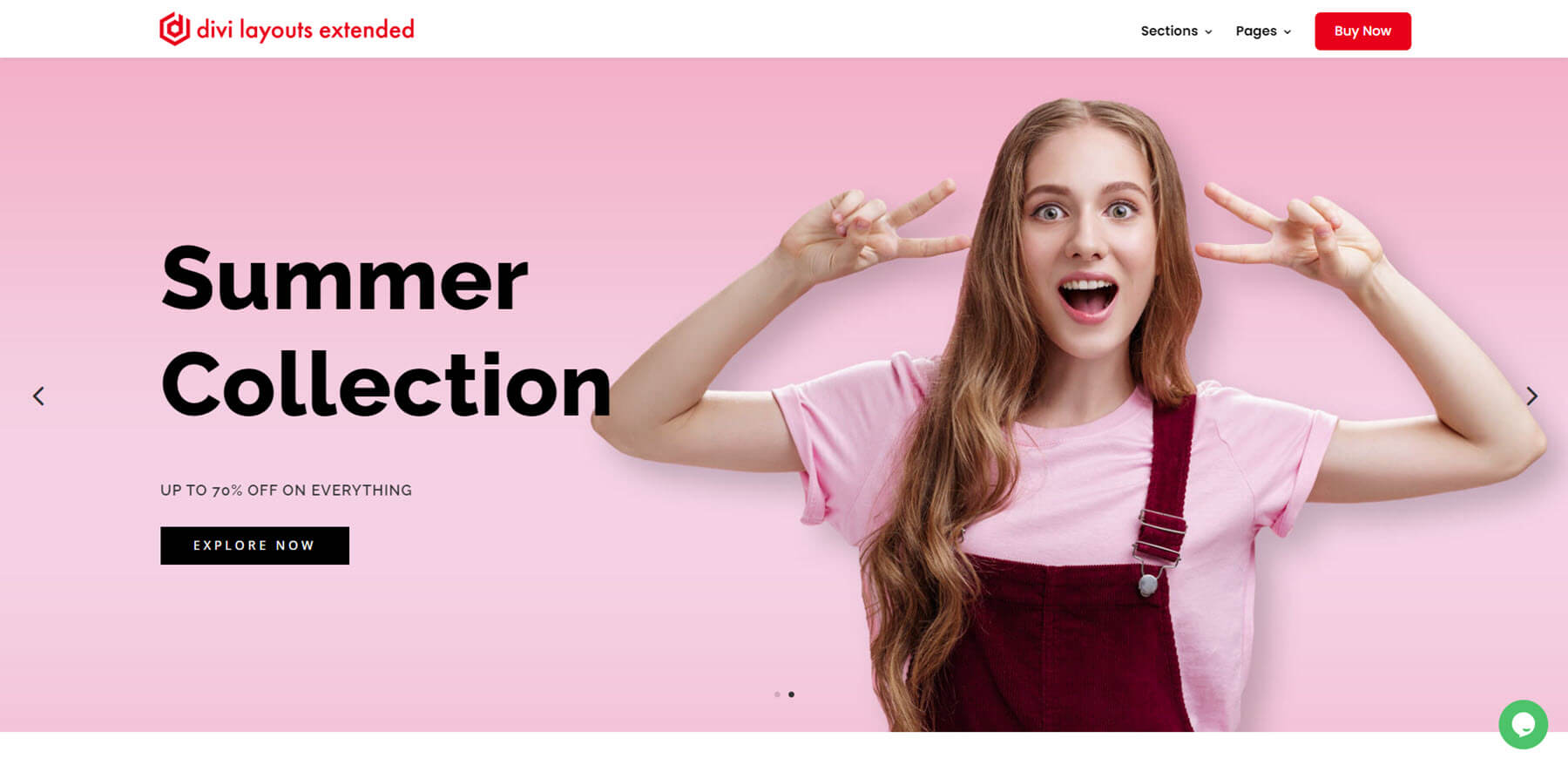
點擊「預覽」將開啟 Divi Layouts Extended 網站上的項目。 您可以捲動佈局,點擊所有可點擊的內容,懸停以查看懸停效果,以及查看包含圖像、產品等的佈局。

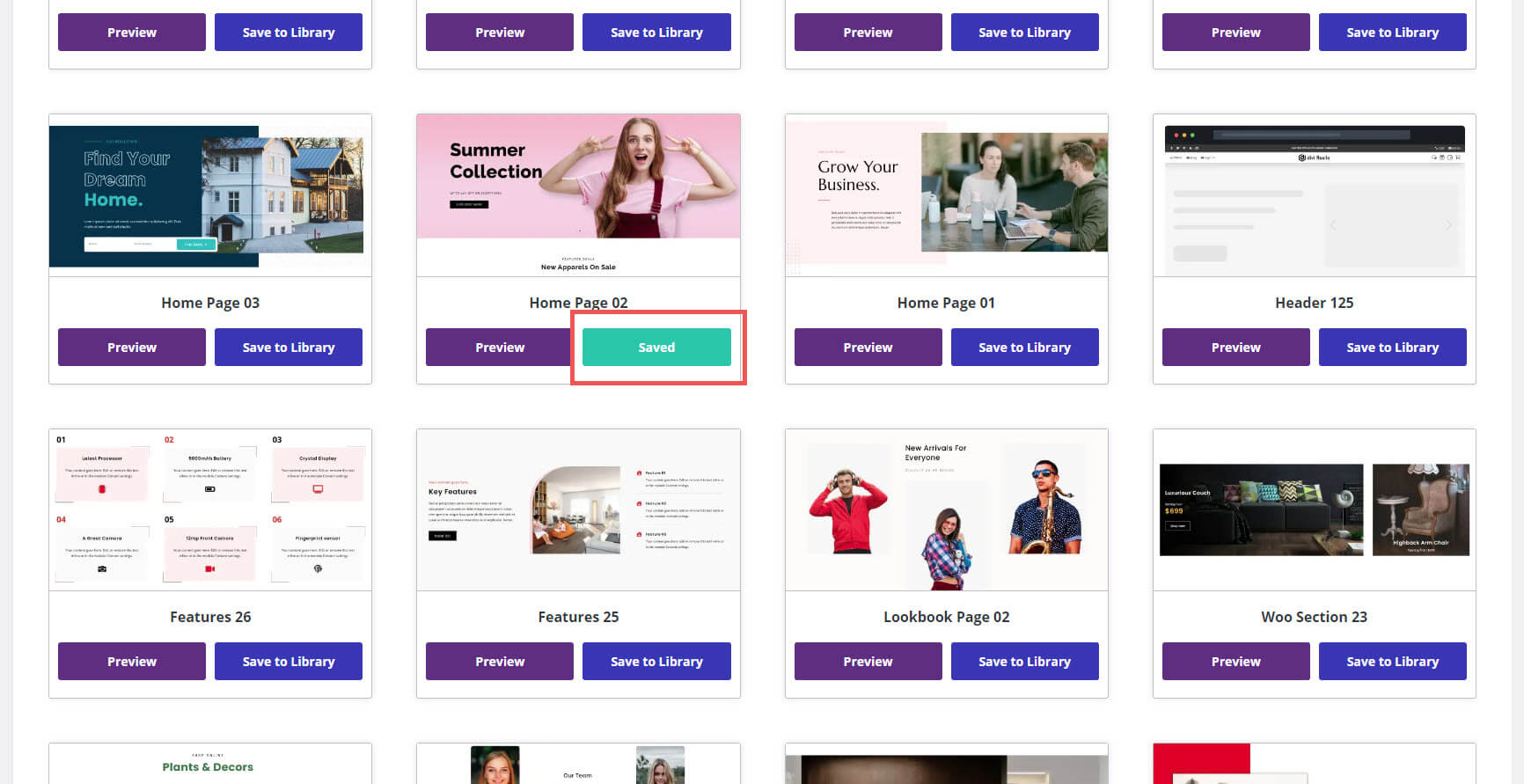
當您選擇“儲存到庫”時,佈局將會匯入,並且按鈕從紫色按鈕變更為綠色“已儲存”按鈕。

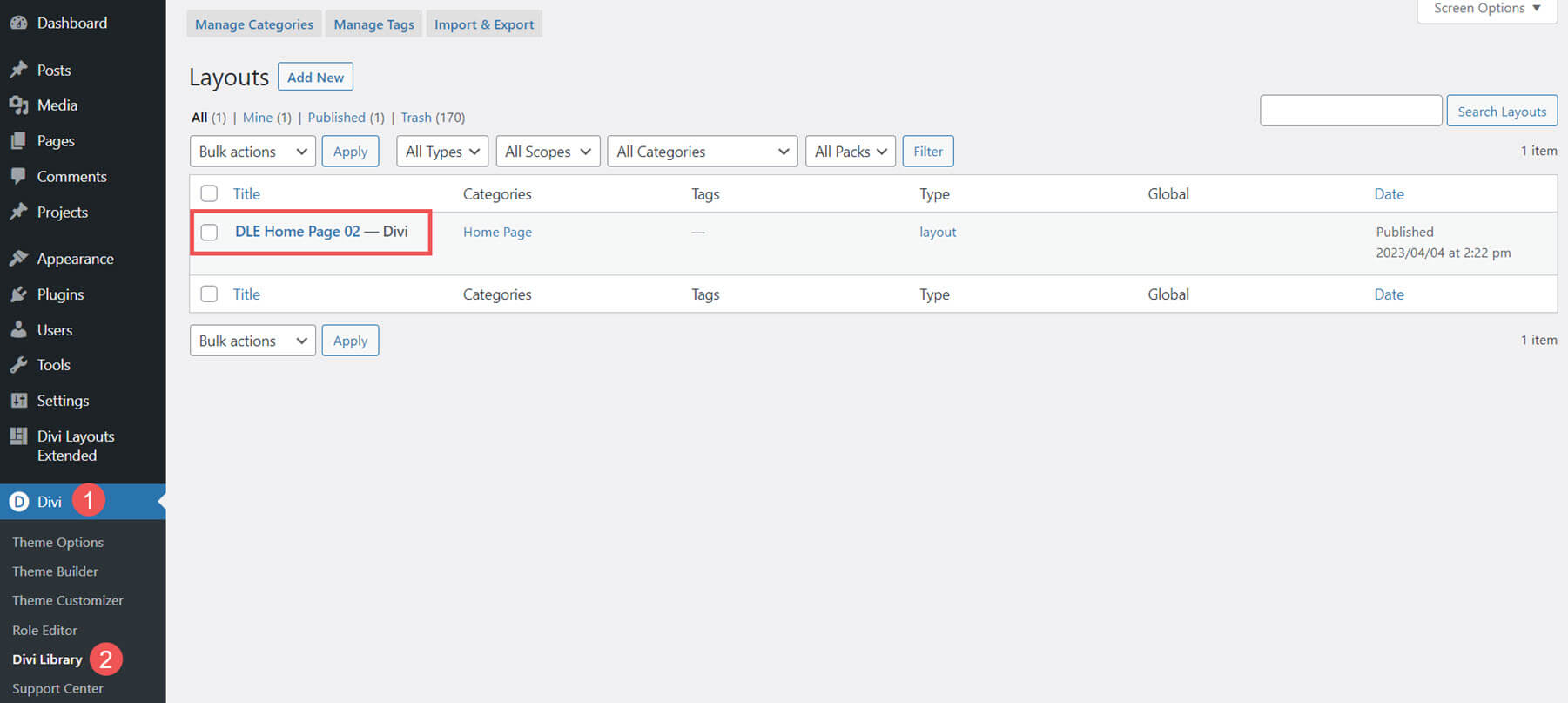
您還將在庫中看到佈局,您可以在頁面、帖子和 Divi 主題生成器中正常使用它。 它們將包括類別和類型。 在此範例中,我儲存了一個主頁。 它包括主頁類別和版面類型。

Divi 佈局擴充模組
Divi 佈局擴充模組包括按鈕和滑桿。 我們將看幾個例子。
Divi 佈局擴充按鈕
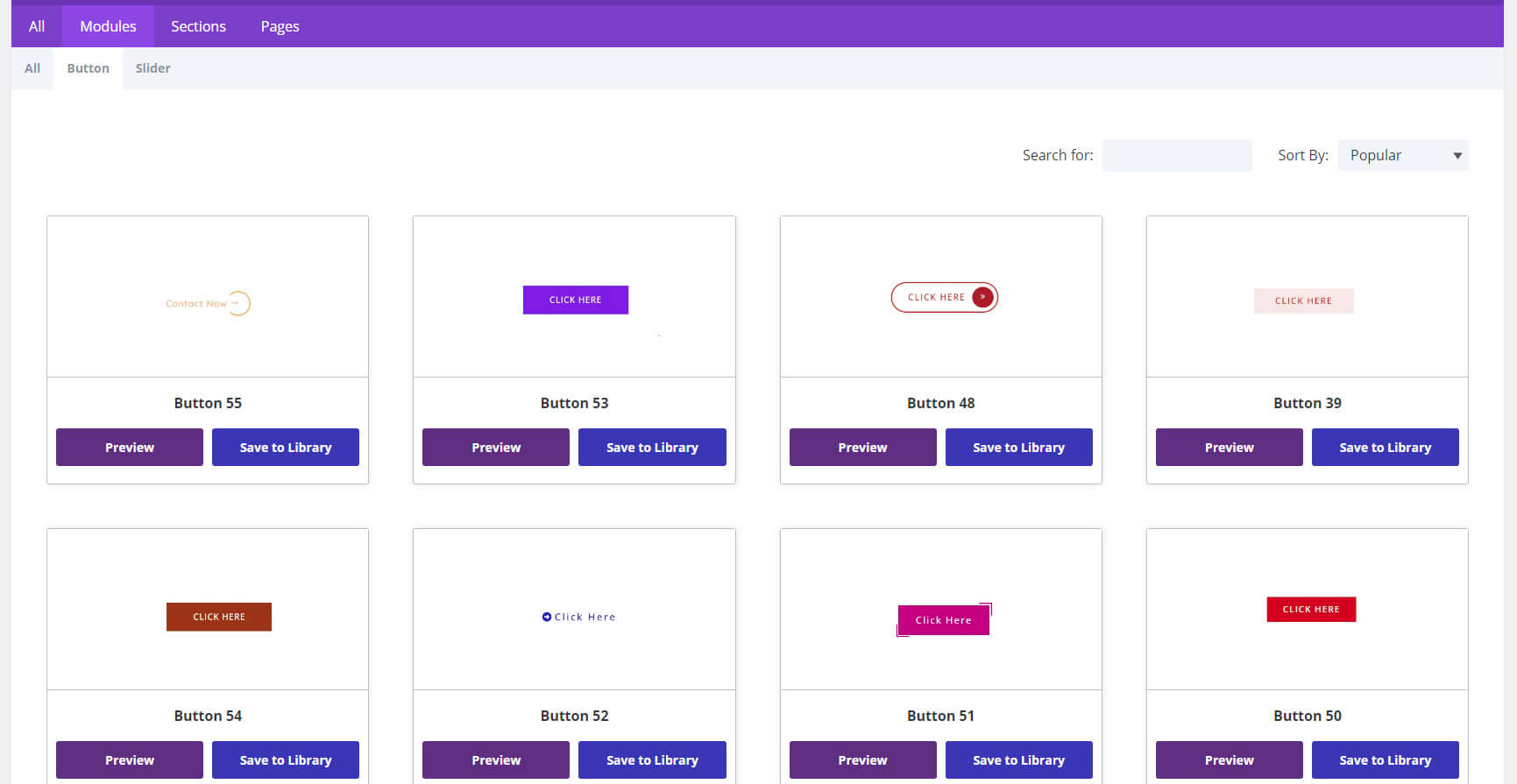
有 55 個按鈕可供選擇。 按鈕的文字作為按鈕功能或其佈局的簡短描述。

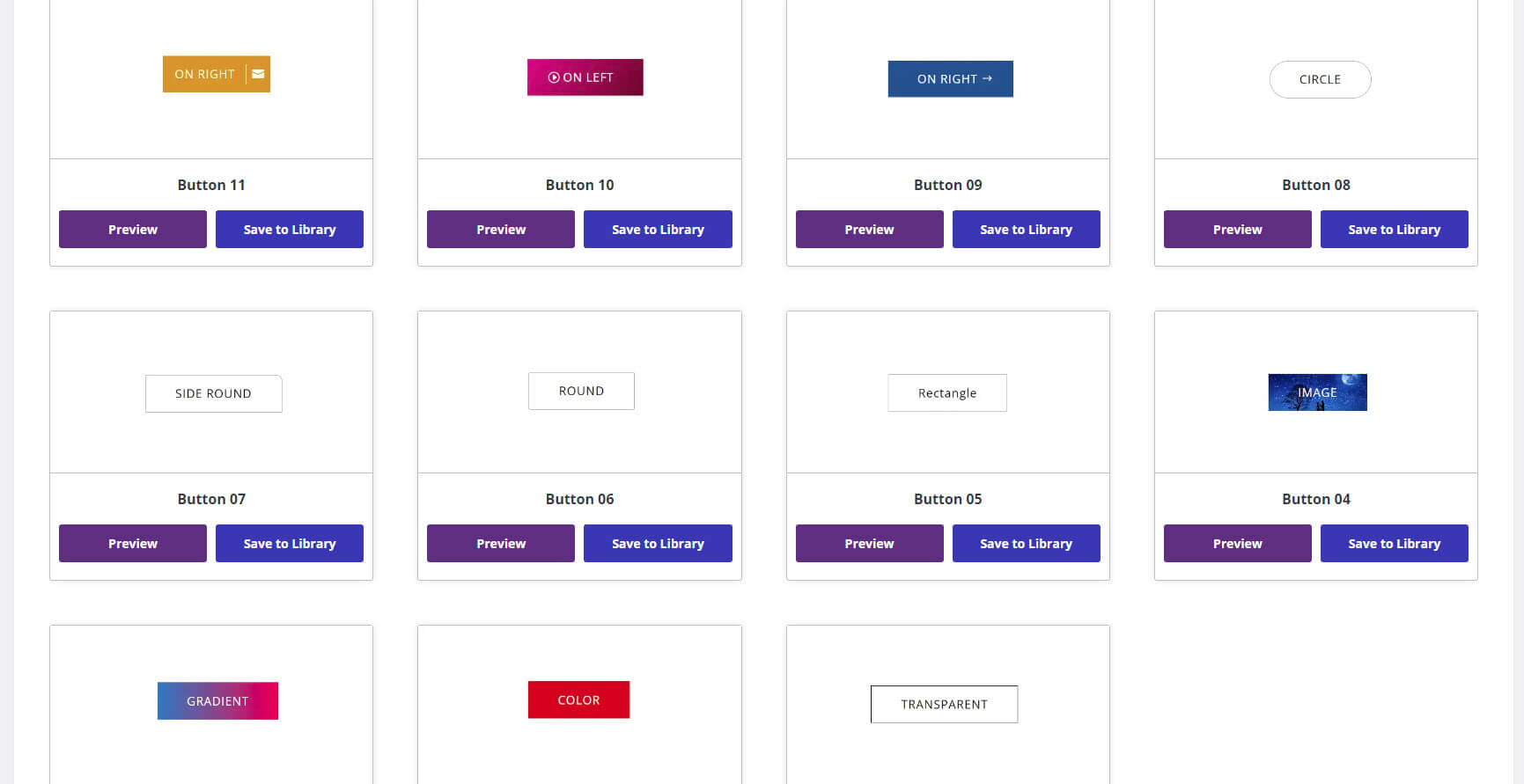
設計包括純色、無顏色、漸層、圖像、文字、帶或不帶邊框、方形或圓形邊緣、帶或圖標、帶或不帶陰影、帶或不帶懸停效果等等。 大多數都是為了脫穎而出,而且非常引人注目。 我特別喜歡帶有圖標和懸停效果的按鈕。

Divi 佈局擴充滑桿
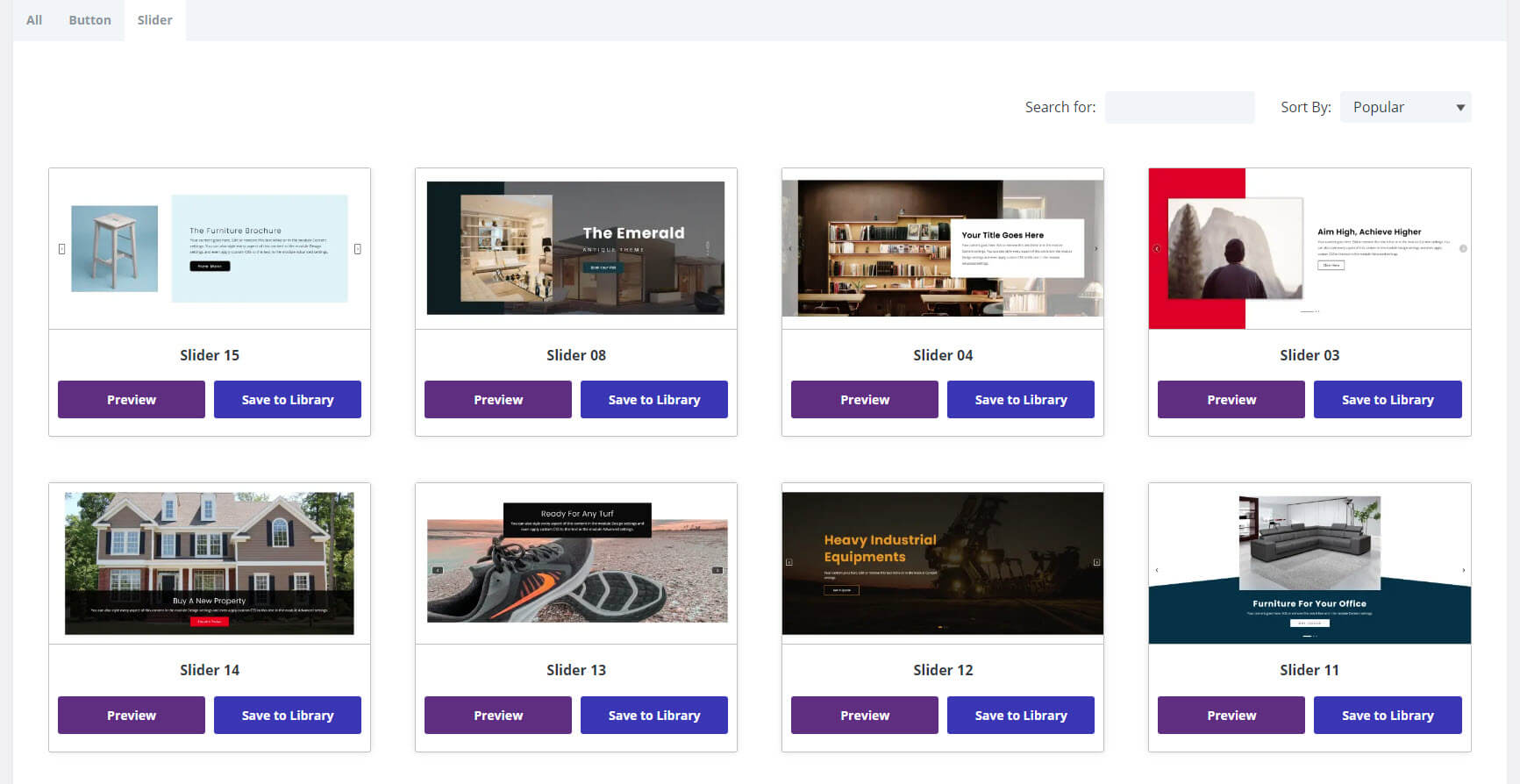
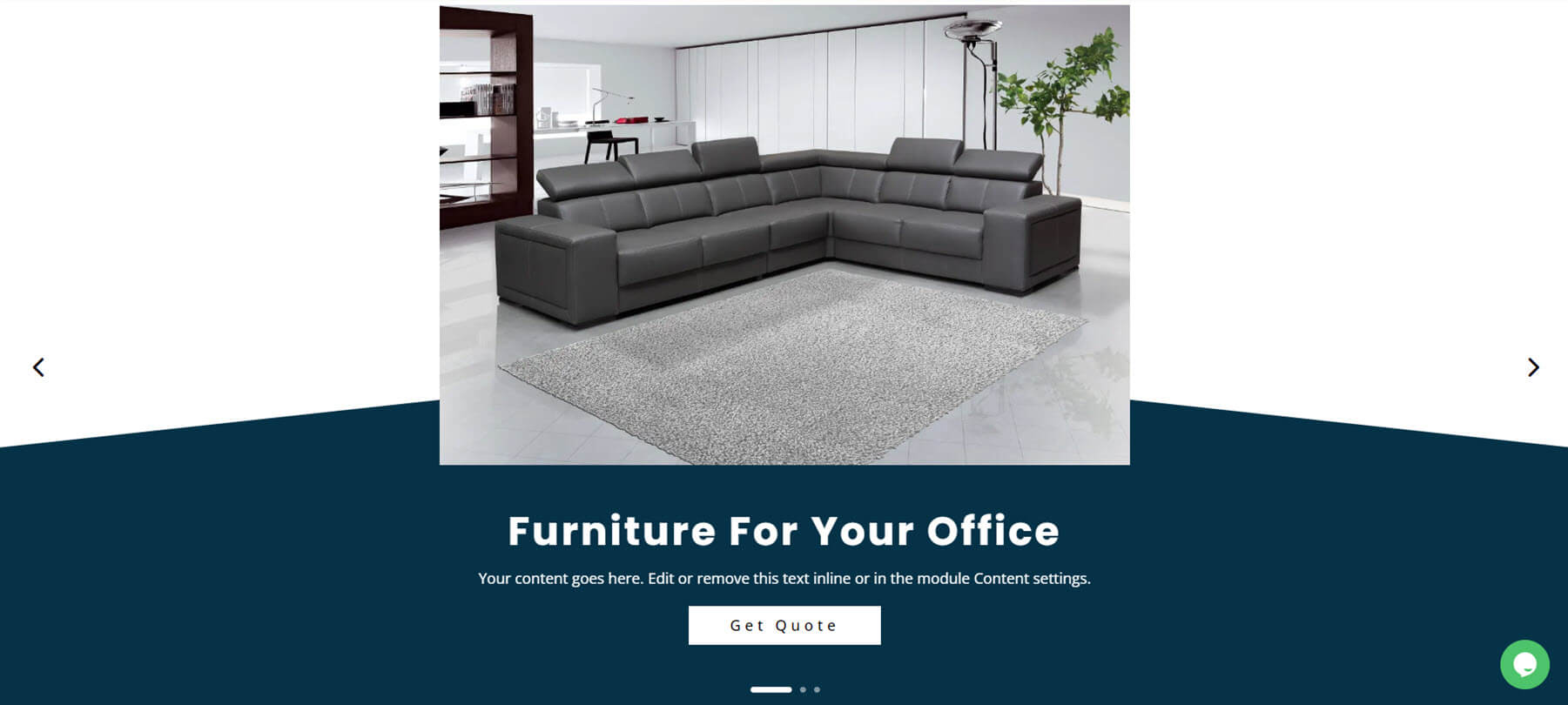
有 15 個滑桿可供選擇。 它們是全螢幕的,並包含不同的佈局和導航設計。 它們包括號召性用語、圖像、背景、產品、導航等。

此範例顯示了傾斜背景、樣式導覽、圖像、文字和 CTA。

Divi 佈局擴充部分
有 27 個不同類別的 855 個部分。 其中包括「關於」、部落格、CTA、客戶徽標、頁眉、頁腳、頂部欄、數字計數器、推薦、英雄部分、畫廊、服務等部分。
標頭
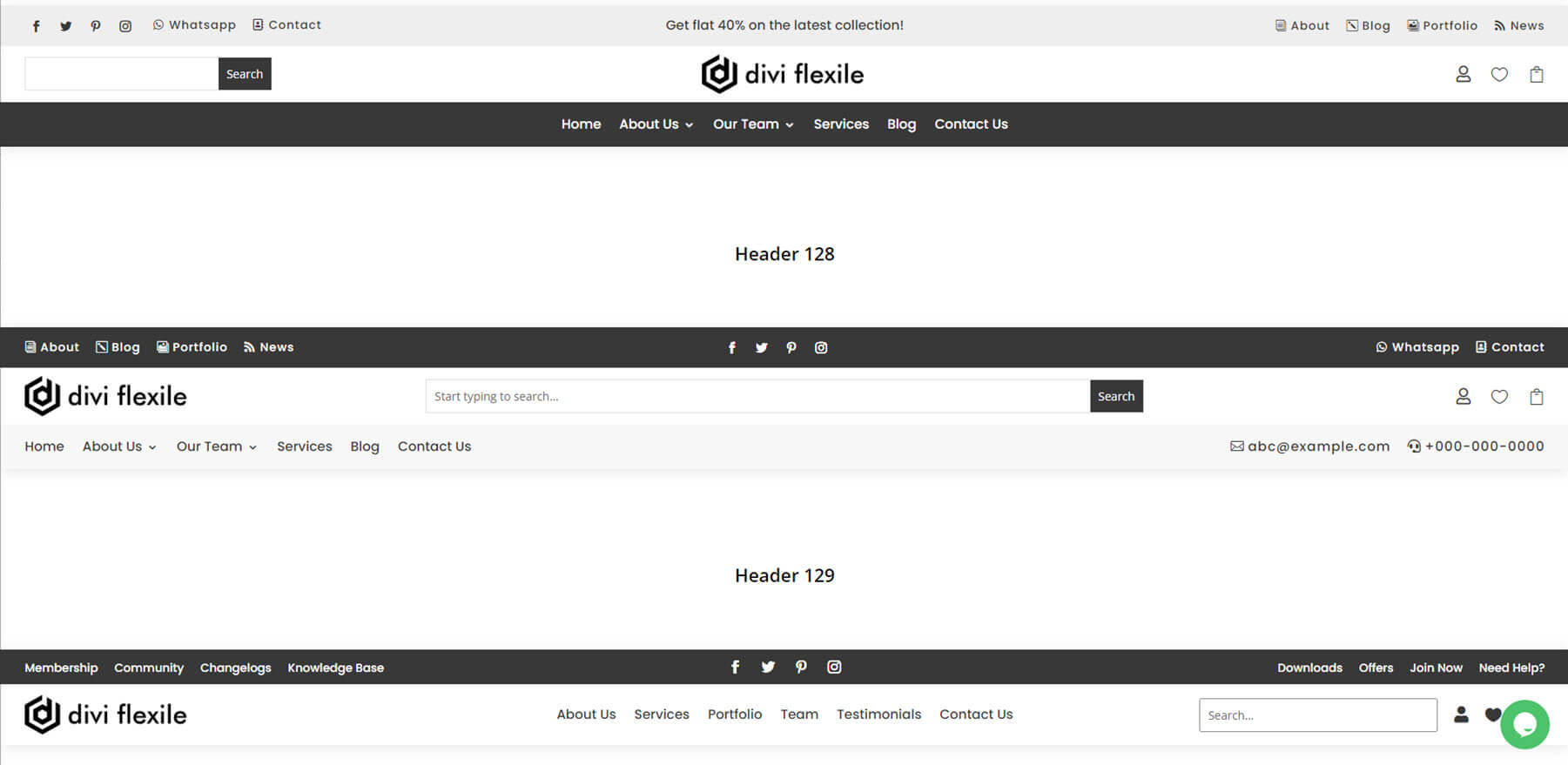
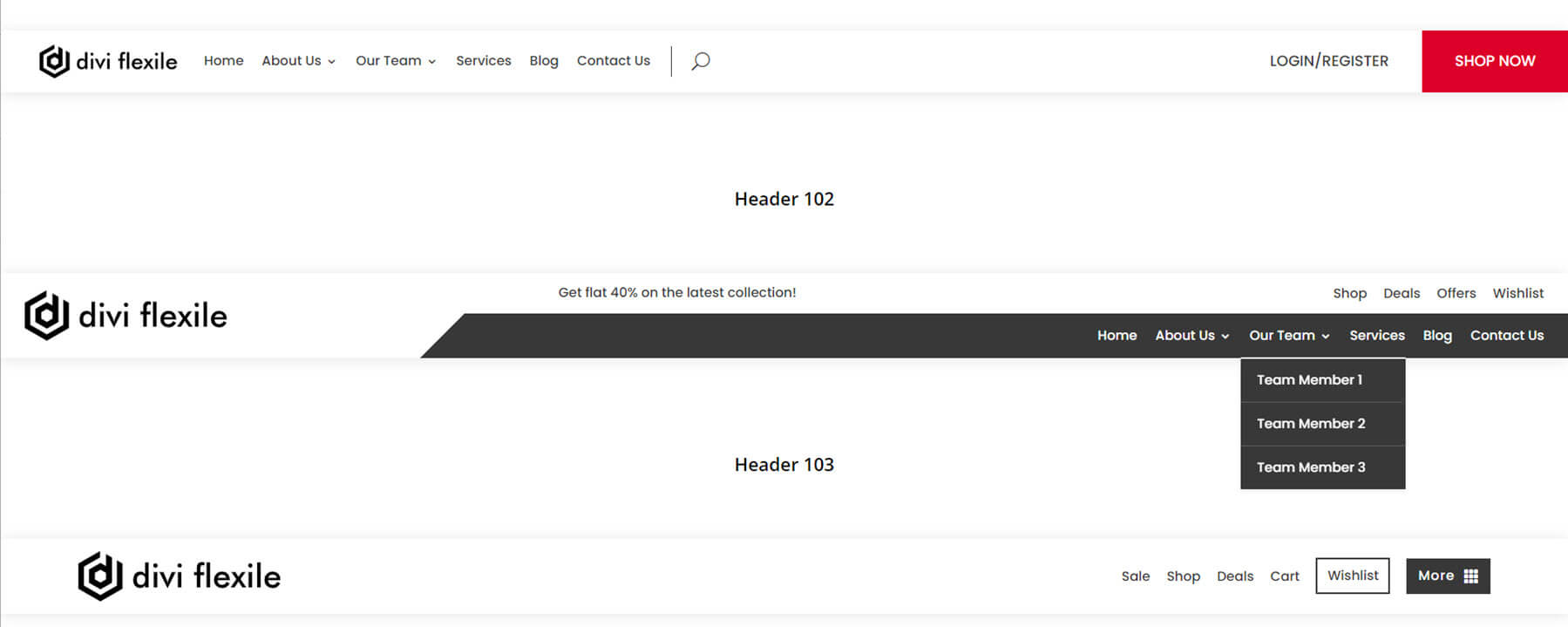
它包括 130 個標頭。 它們包括選單、社交媒體圖示、搜尋欄位、可點擊的電話號碼、CTA、樣式下拉選單等等。 許多都設有頂欄。

此範例顯示標題 127-129。 它們包括導航、社交圖示、搜尋、聯絡資訊等。

此範例顯示標題 101-103。 它們包括帶有懸停動畫的 CTA 按鈕。 我將滑鼠懸停在第二個標題的選單上以顯示下拉式選單。

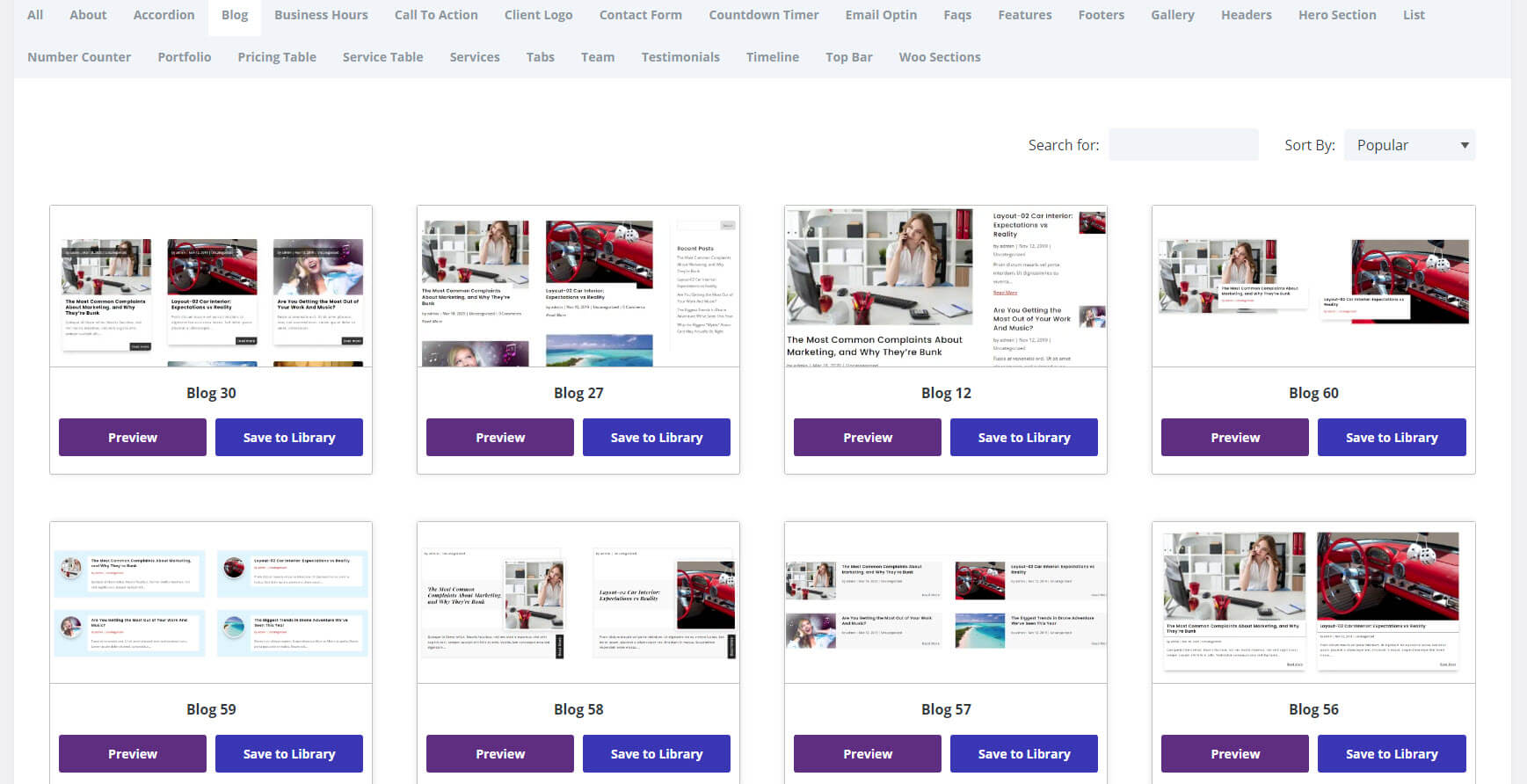
部落格
有 60 個部落格部分。 它們包括網格佈局、交替佈局、單列佈局、樣式、懸停效果等。部落格卡提供了許多樣式選項。

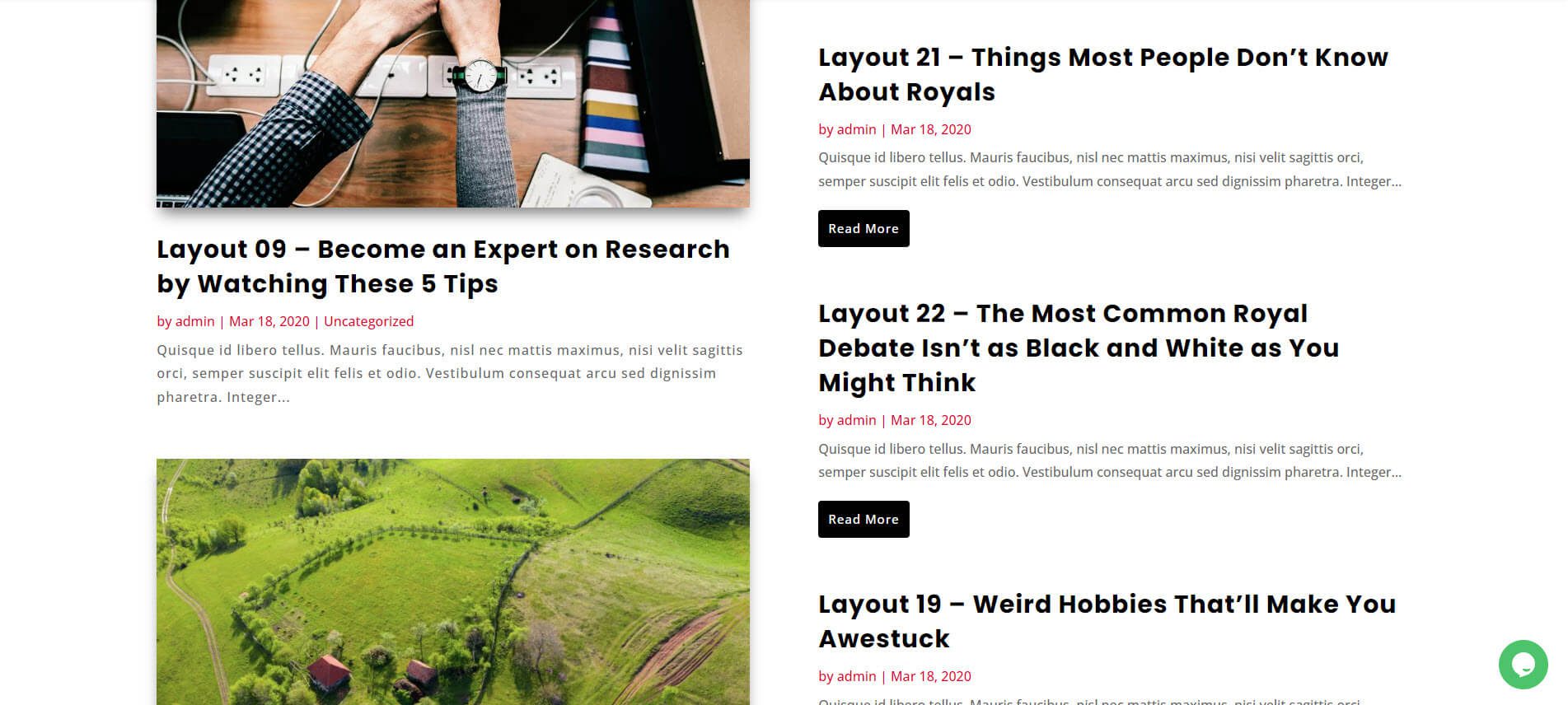
此範例具有包含兩欄的雜誌風格佈局。 最新的部落格文章顯示在左欄中,並包含特色圖像,而其他部落格文章則堆疊在右欄中,並包含大型閱讀更多按鈕。

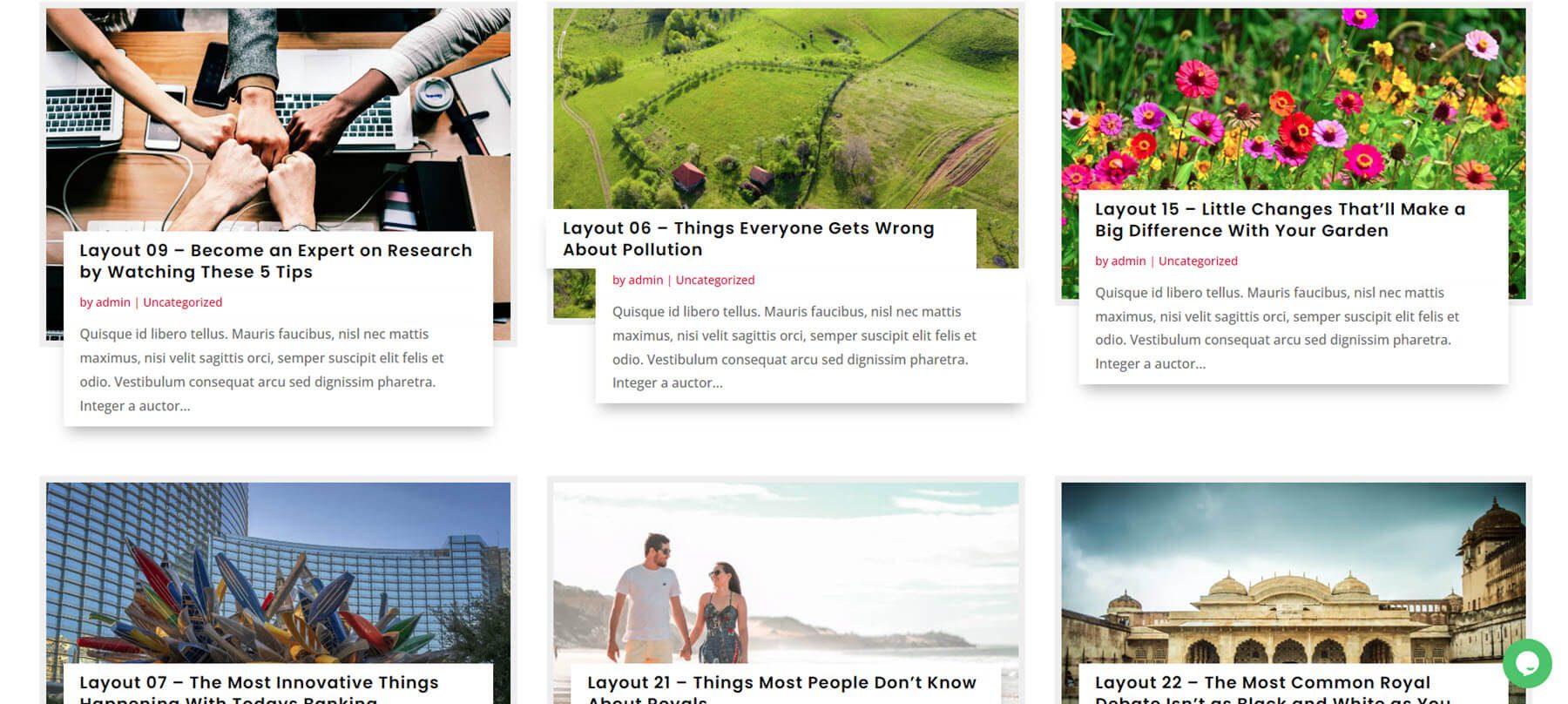
此範例顯示了具有重疊標題和摘錄的網格佈局。 我將滑鼠懸停在第二篇文章上以顯示其懸停效果。

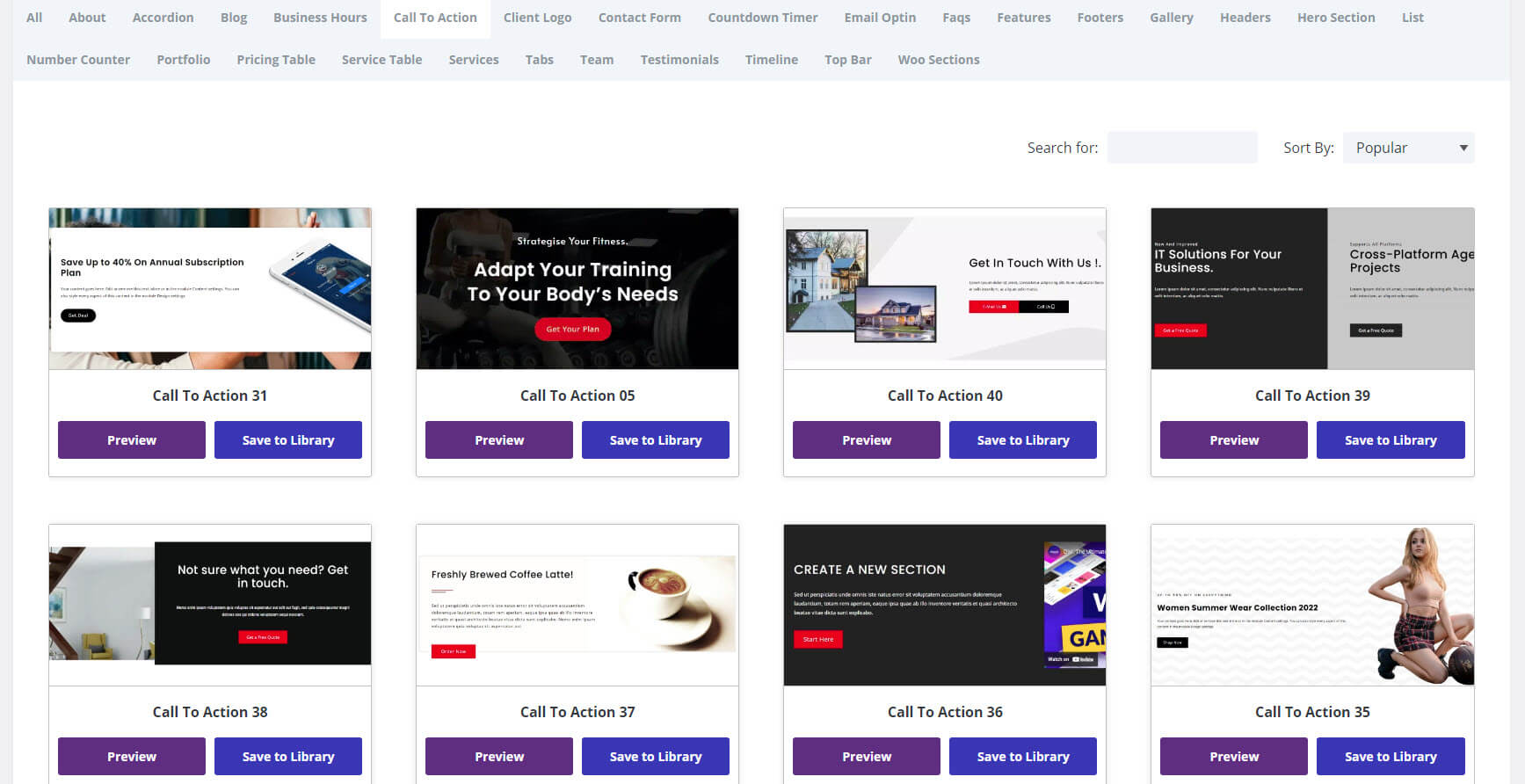
商品交易顧問
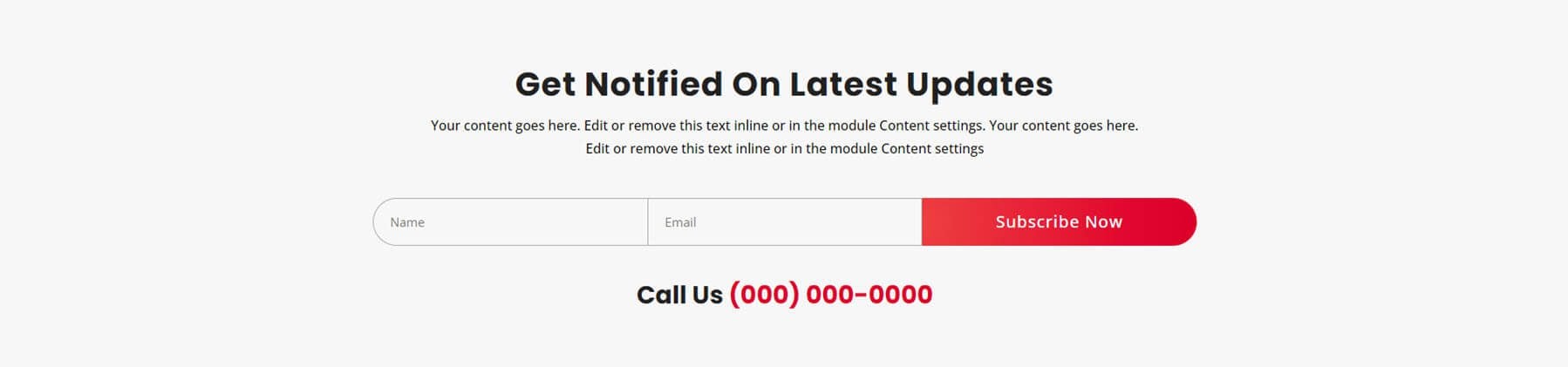
有 38 個號召性用語部分可供選擇。 它們是全角的,包括圖像、訊息、按鈕、表單、數位計數器等多種佈局類型。


此範例顯示帶有紅色突出顯示和聯絡資訊的電子郵件 CTA。 電話號碼可點選。

英雄部分
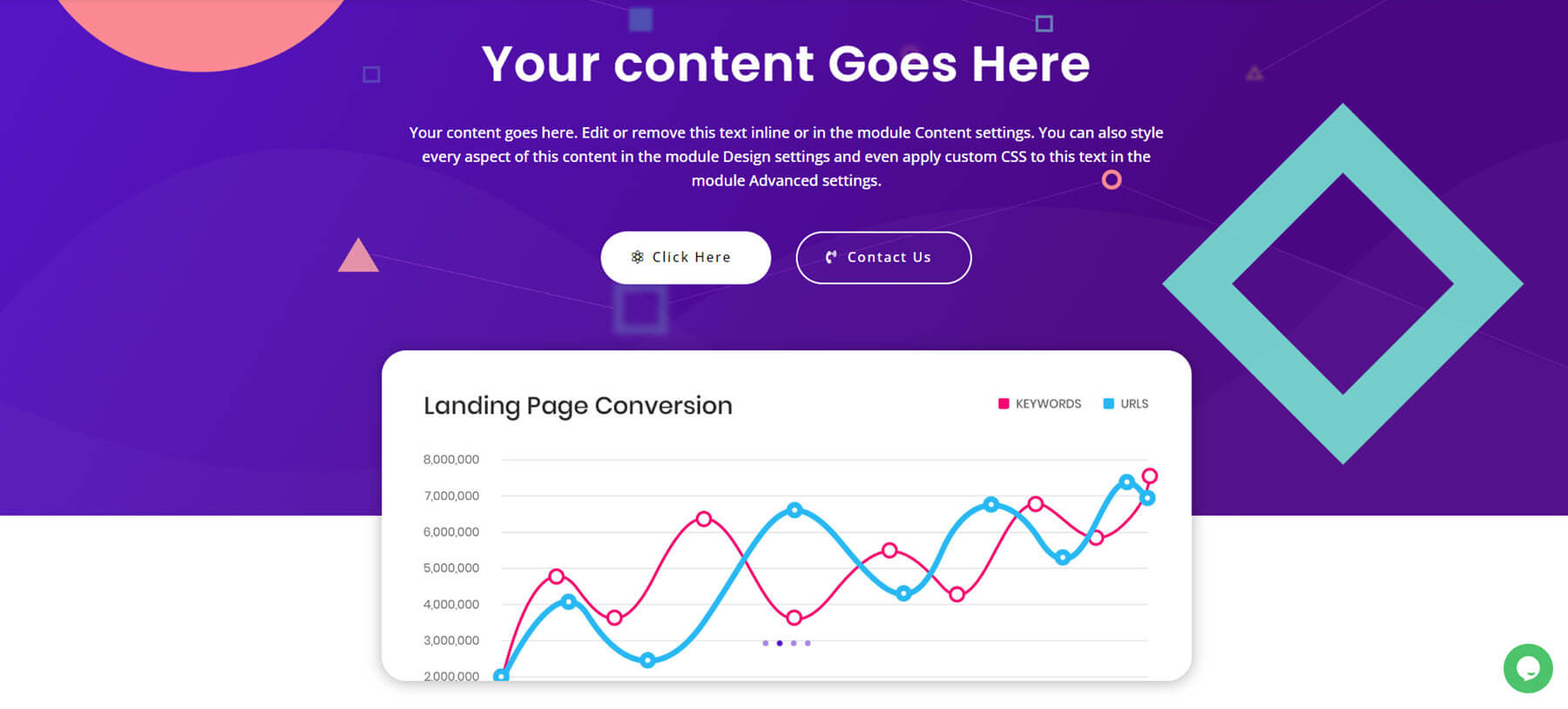
它包括 60 個英雄部分。 其中包括 CTA、嵌入式影片、倒數計時器、圖像、背景、表單、簡介、貼文、產品等。 這些是 Divi Layouts Extended 中我最喜歡的一些佈局。

此範例顯示了具有重疊兩個背景的圖形的 CTA。 背景包括不同顏色的形狀以脫穎而出。

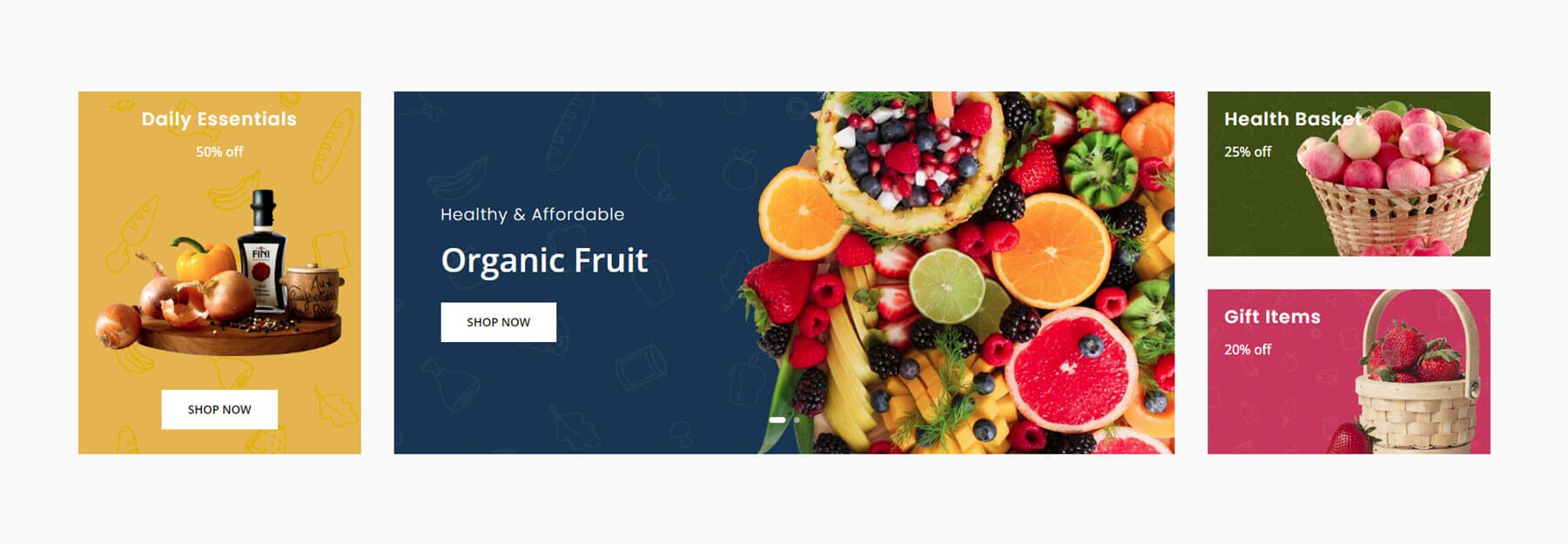
此範例包含商店中各個頁面的連結。 它們包括純色和帶有標題、按鈕或折扣的圖像。

團隊
從 35 種團隊佈局中進行選擇。 它們以不同的方式顯示樣式化的人員模組,包括支援文字、按鈕等。 大多數都是按網格放置的,但也有少數採用單列佈局、馬賽克佈局等。

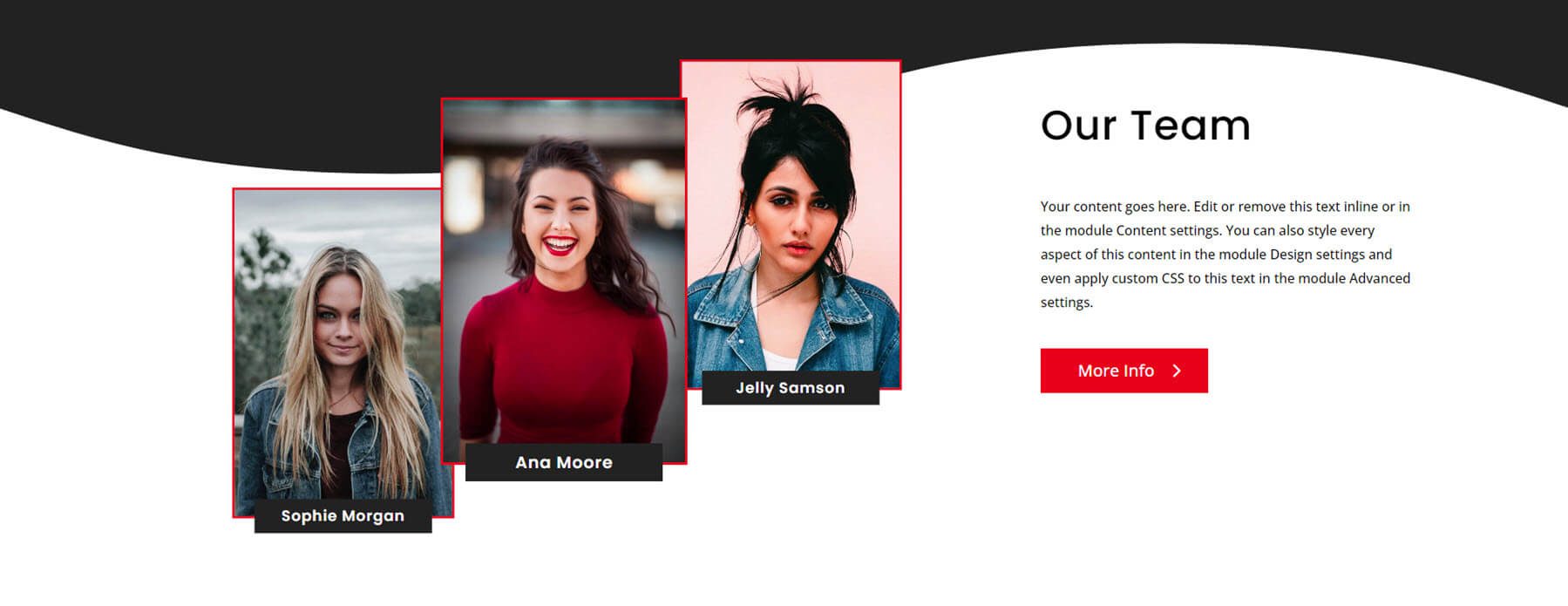
此範例顯示了三個帶有文字、按鈕和波浪背景的人員模組。 將滑鼠懸停在兩側的模組上會使其沿對角線滑動。

感言
有 25 個推薦部分可供選擇。 它們包括網格佈局、單列佈局、交替佈局等等。 它們包括一側的背景圖像或顏色、建議模組的不同背景、圓形圖像、方形圖像等。

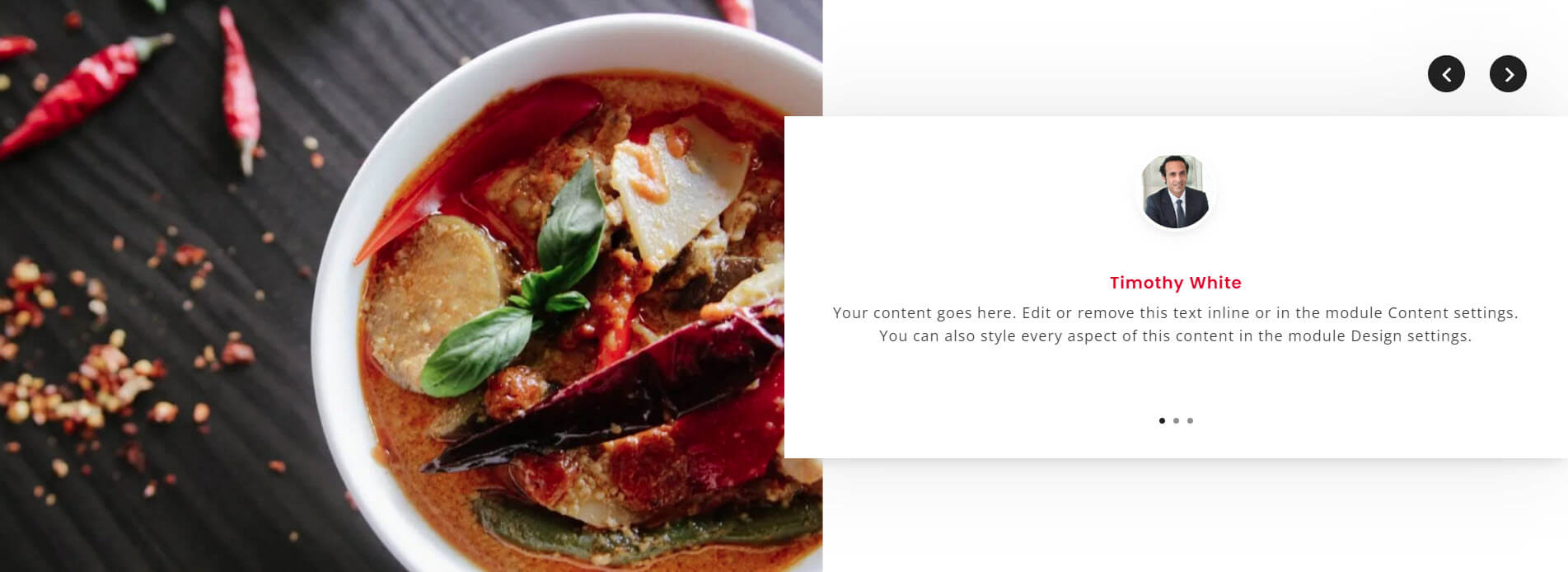
此範例在一側顯示影像,在另一側顯示與影像重疊的建議滑桿。 滑桿包括最右側的導航。

時間軸
有 5 個時間軸部分可供選擇。 這些非常適合顯示流程步驟、發佈時間表等。它們包括水平和垂直佈局。

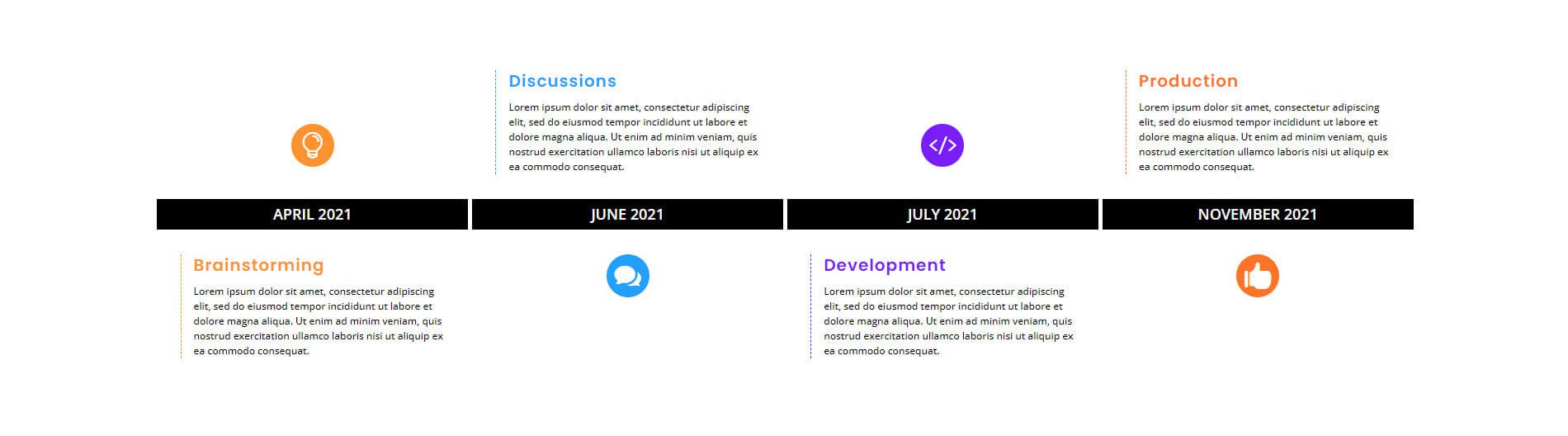
這顯示了生產時間表,這對於專案管理非常有用。 它以不同顏色的圖示顯示時間線,這些圖示從上到下交替。 文字位於圖示的另一側,並包含與圖示顏色相同的標題。

資料夾
從 10 種投資組合佈局中進行選擇。 這些是 Divi Layouts Extended 中一些最優雅的佈局。 它們包括多種背景設計,包括圖像和色塊。 它們包括多種佈局和組合卡設計。 有些包括 CTA 或樣式過濾器。 他們服務於各個行業,包括工業、消費品、商店、餐廳、攝影、設計等。

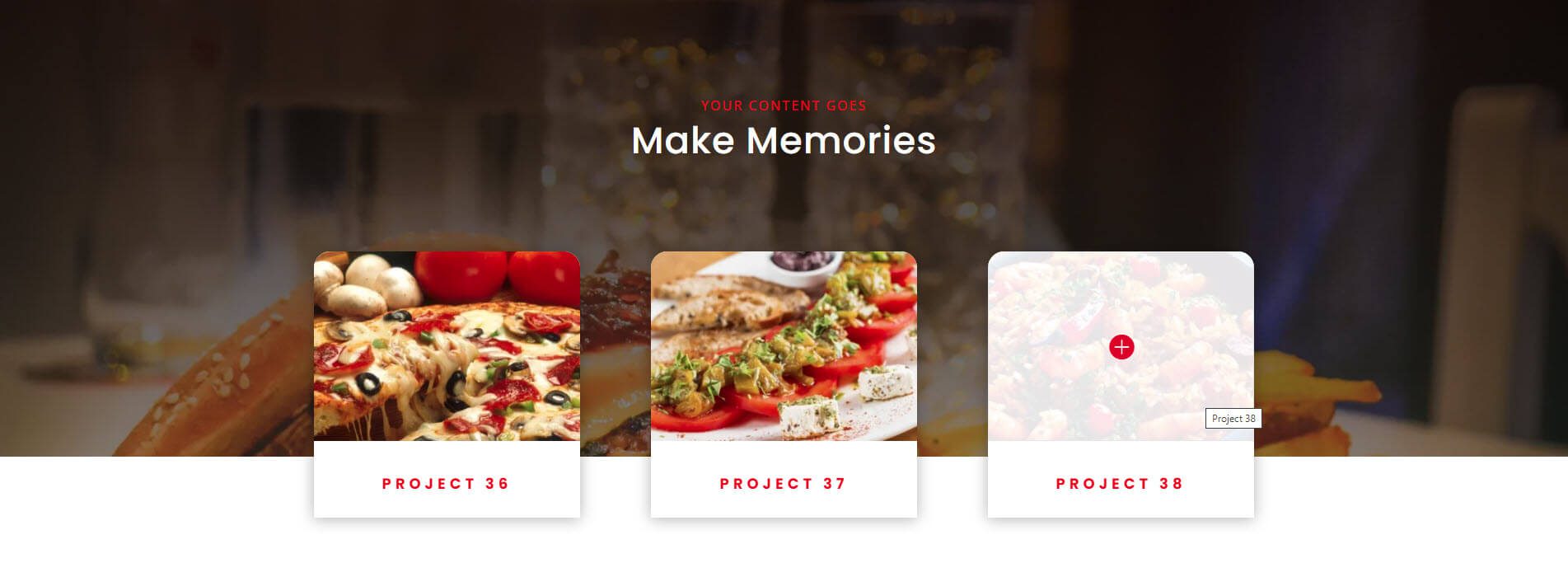
此範例使用組合部分來建立餐廳菜單。 投資組合卡有陰影、覆蓋層和圓角。 它們與背景影像重疊。 我將滑鼠懸停在右側的項目上以顯示疊加層。

胡科
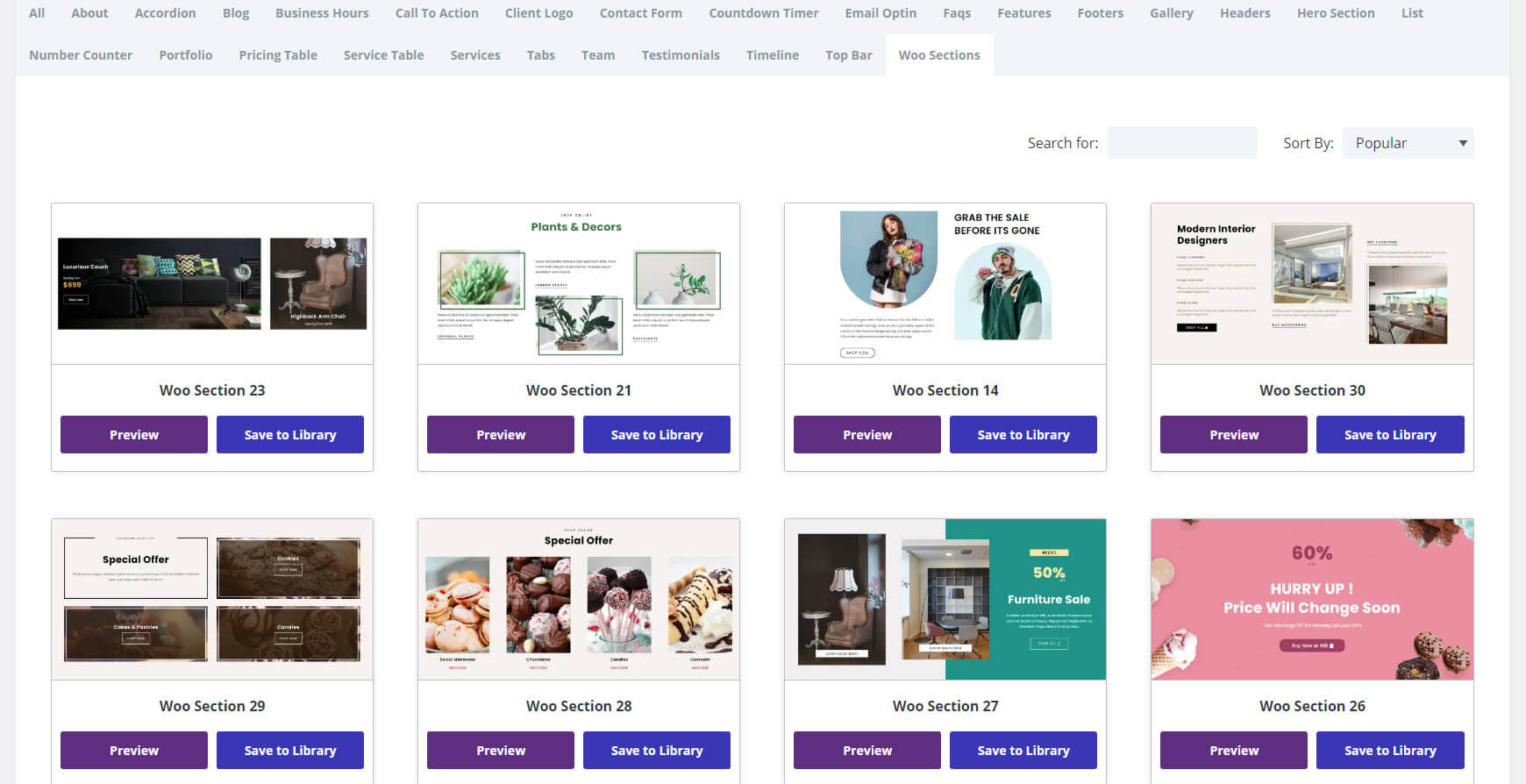
有 30 個 Woo 部分可供選擇。 他們在商店的各個類別中擔任 CTA,包括風格背景、風格圖像、優惠、倒數計時器和許多佈局設計。 它們可以很好地用作佈局中的部分和英雄部分。

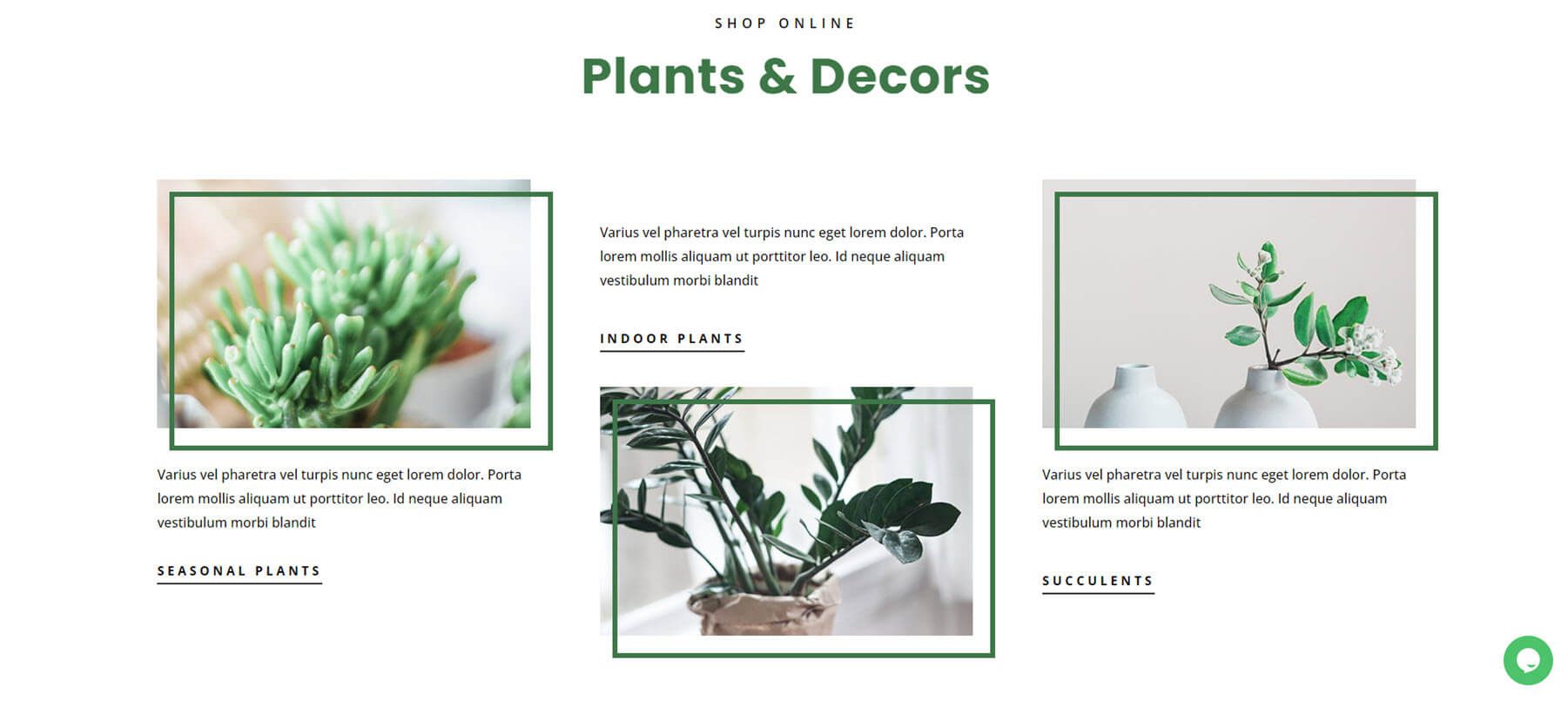
此範例顯示帶有偏移邊框的樣式圖像。 它們在網格內包括兩種不同的佈局。 它充當商店中類別的連結。

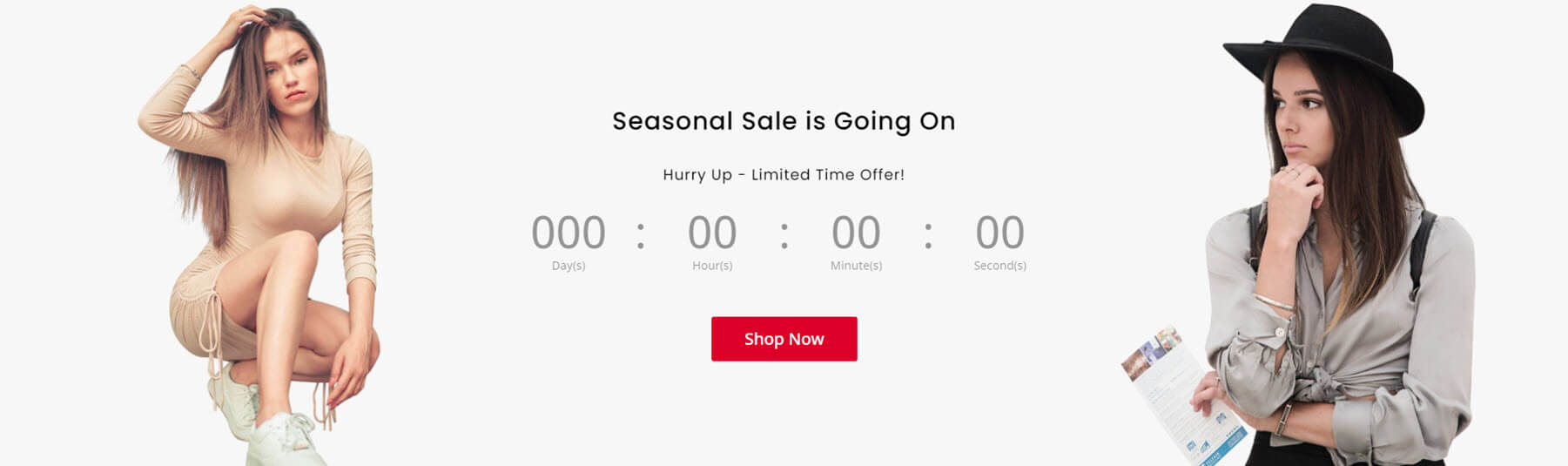
此範例包括一個倒數計時器和一個查看商店的按鈕。

Divi 佈局擴充頁面
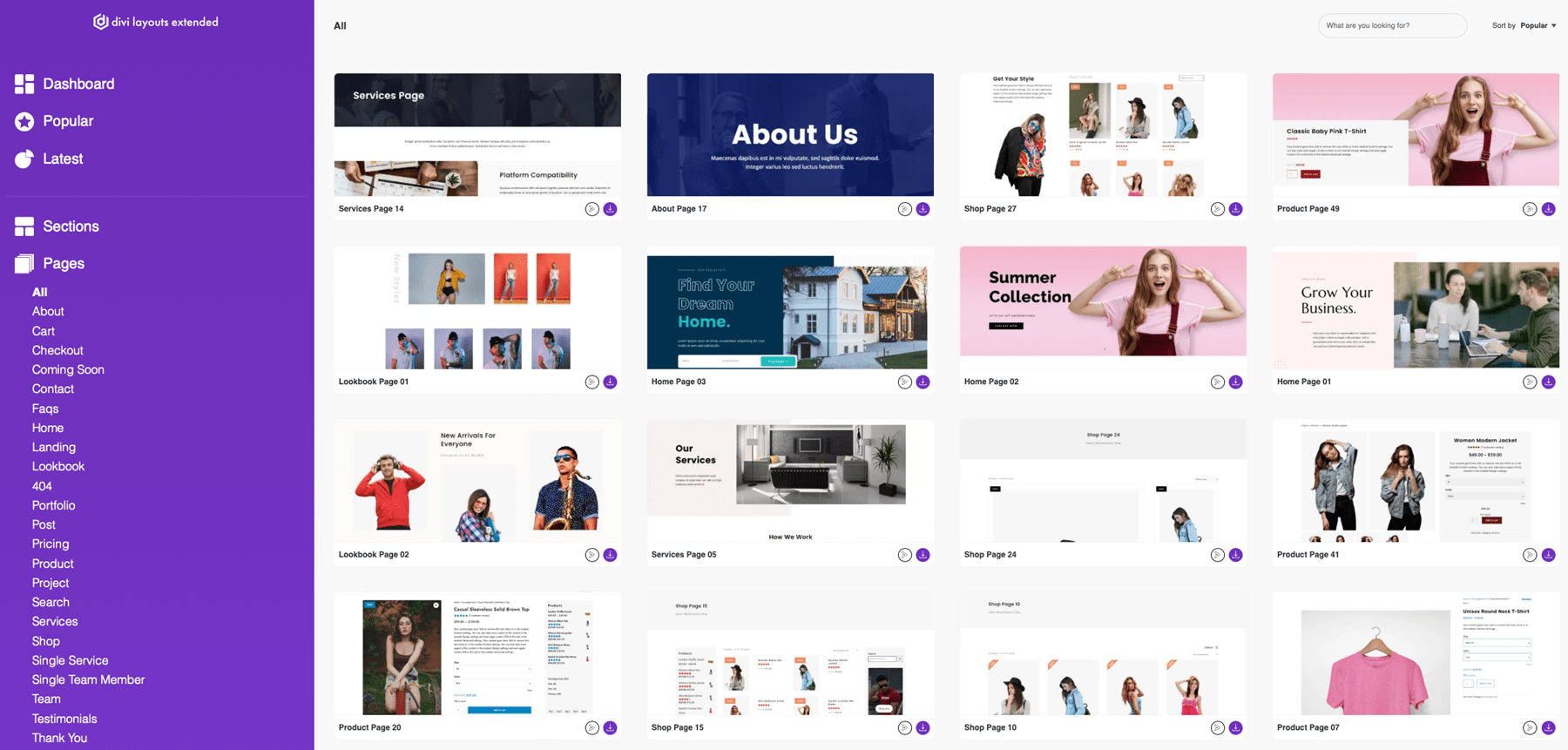
Divi 佈局擴充頁面標籤包括 23 種頁面類型。 其中包括主頁、登陸、關於、即將推出、結帳、定價、產品、搜尋、服務、項目、商店、團隊、推薦、常見問題、Lookbook、404 等。 他們使用其他選項卡中的模組和部分來創建多種類型的頁面,並為每種類型提供自訂樣式。 這裡有一些例子。
家
從 10 個主頁中進行選擇。 它們專為商店、機構、樂隊、房地產、婚禮和一些基於服務的企業而設計。

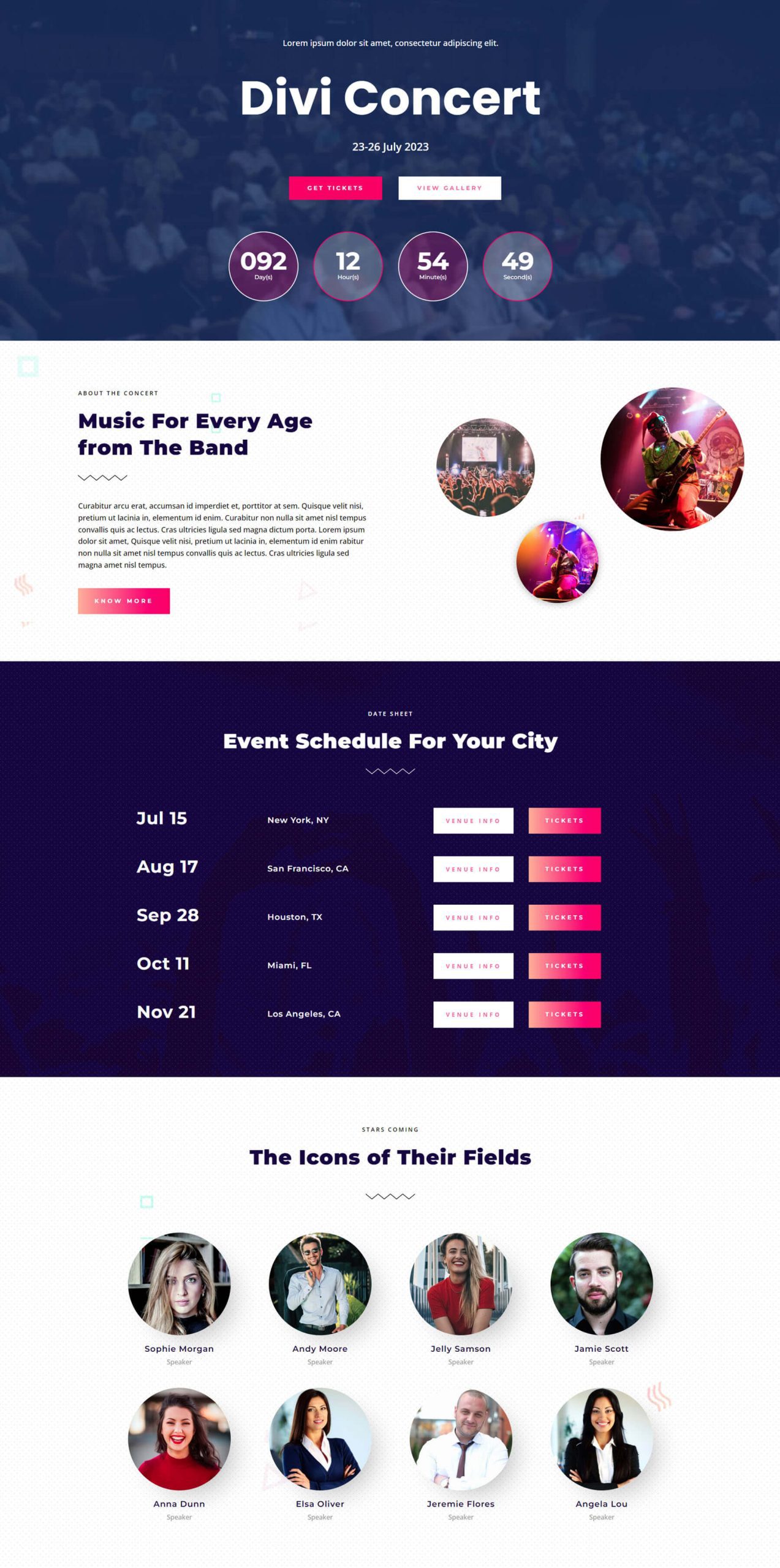
此範例顯示了 Divi Concert 的前半部分,它是為樂隊和現場活動設計的。 它包括一個帶有背景圖像、CTA 和數位計數器的英雄部分。 它還包括資訊部分、活動時間表和樂隊成員的團隊部分。

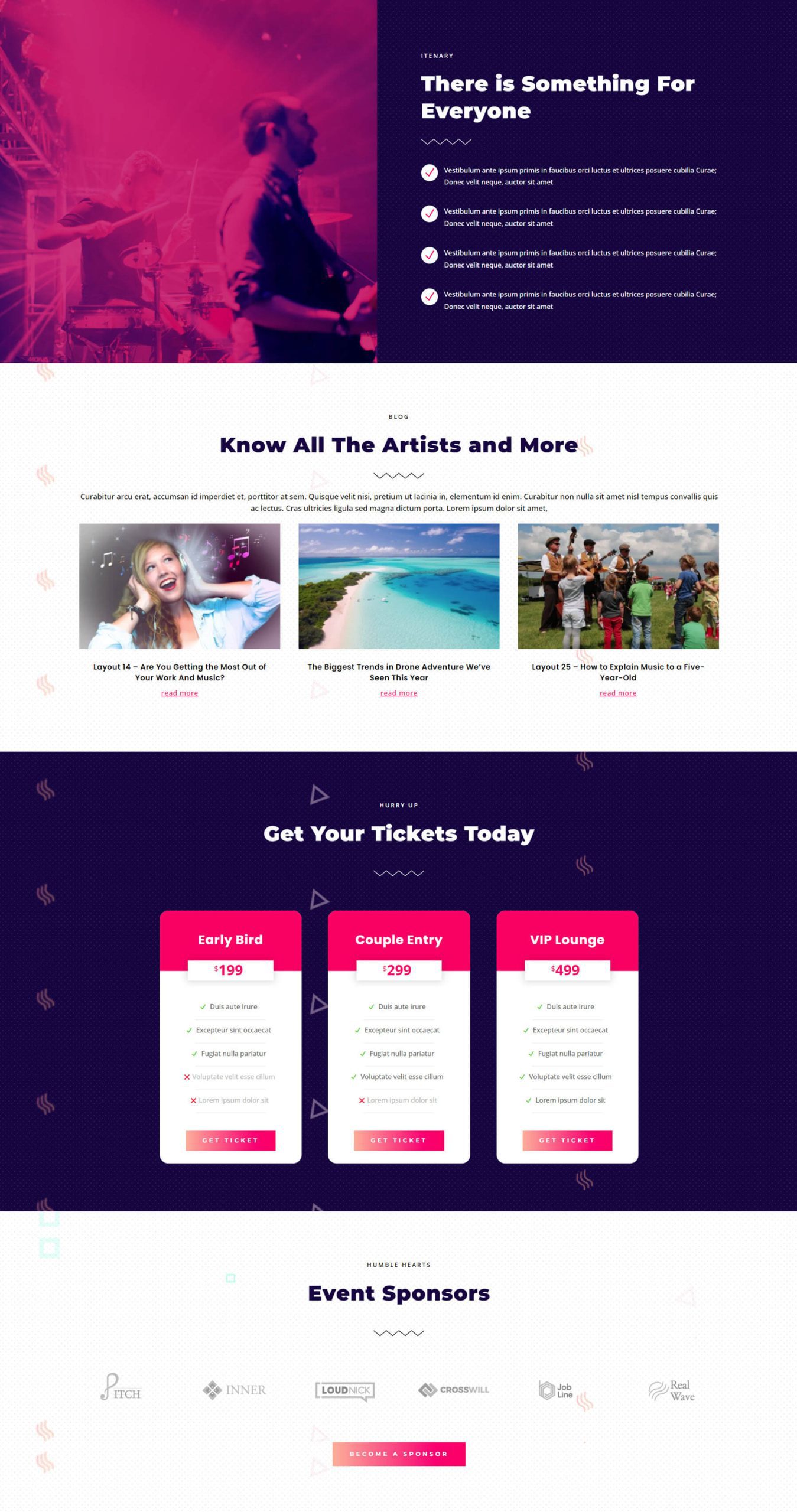
後半部包括一個包含兩個部分的行程,一側顯示圖像,另一側顯示簡介。 還包括部落格部分、定價表和贊助商徽標。

降落
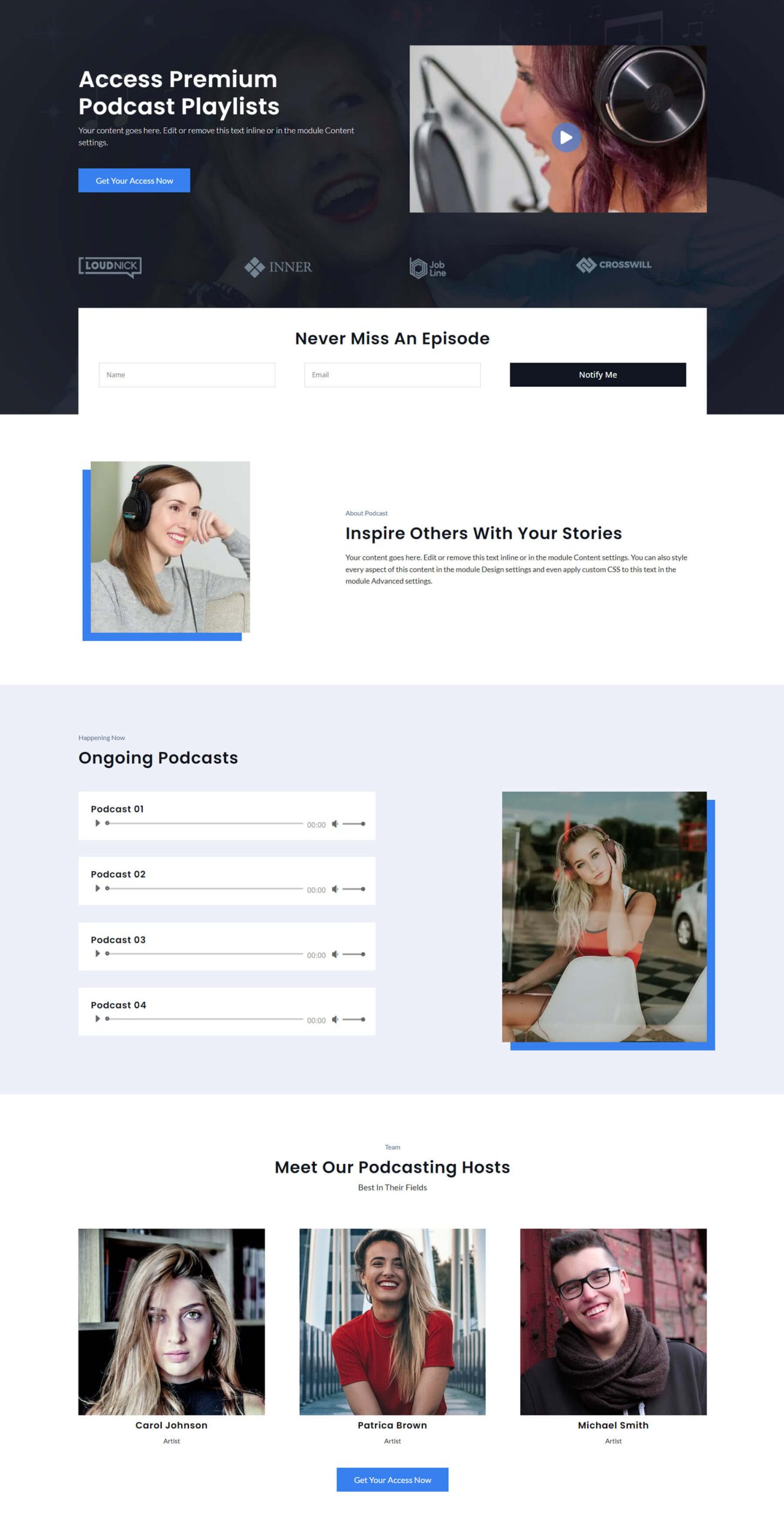
有 40 個著陸頁可供選擇,涵蓋多種類型,並專注於商業。 它們包括機構、會議、作者、播客、網路研討會等。

這是播客的登陸頁面。 它包括帶有 CTA 的英雄部分、嵌入式影片、贊助商徽標和電子郵件表格。 它還包括資訊、嵌入音訊檔案和主機部分。

看看書
有 3 個 Lookbook 頁面可供選擇。 它們包含許多不同佈局的樣式圖像,以建立專注於圖像的商店頁面。

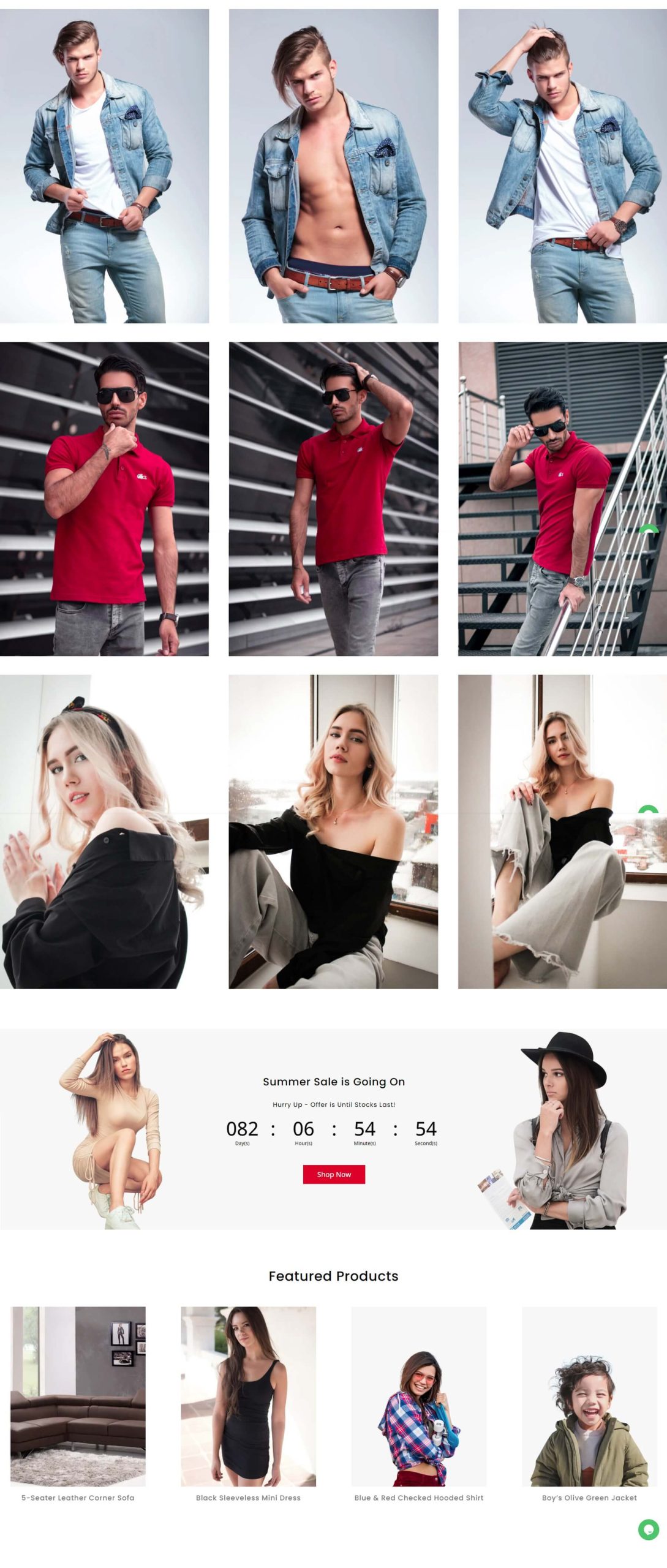
此範例顯示了產品影像的幾個部分,並包括倒數計時器和特色產品。

店鋪
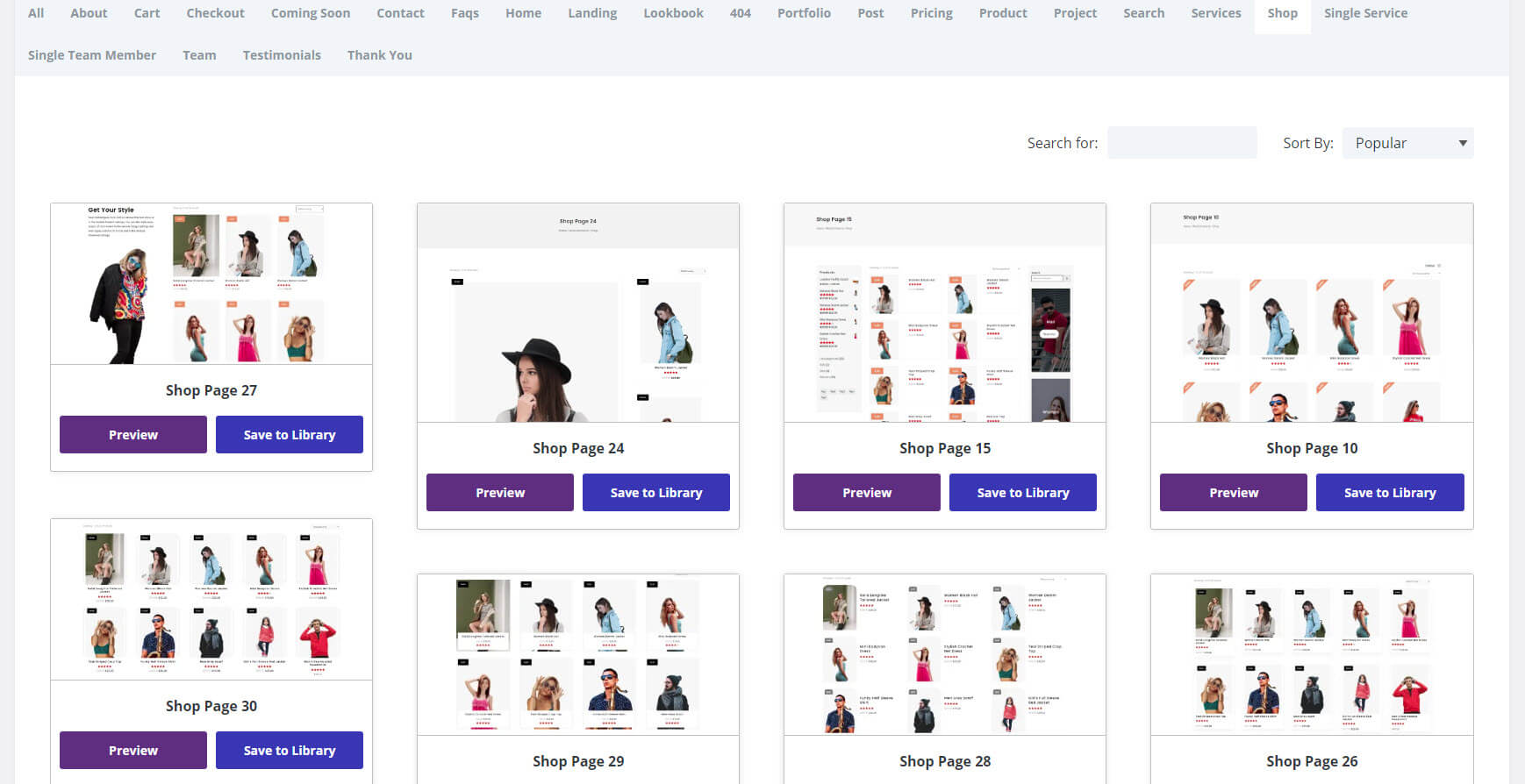
有 30 個商店頁面可供選擇。 它們以各種方式在網格中顯示產品,包括大圖像或小圖像、帶或不帶側邊欄、帶或不帶 CTA。

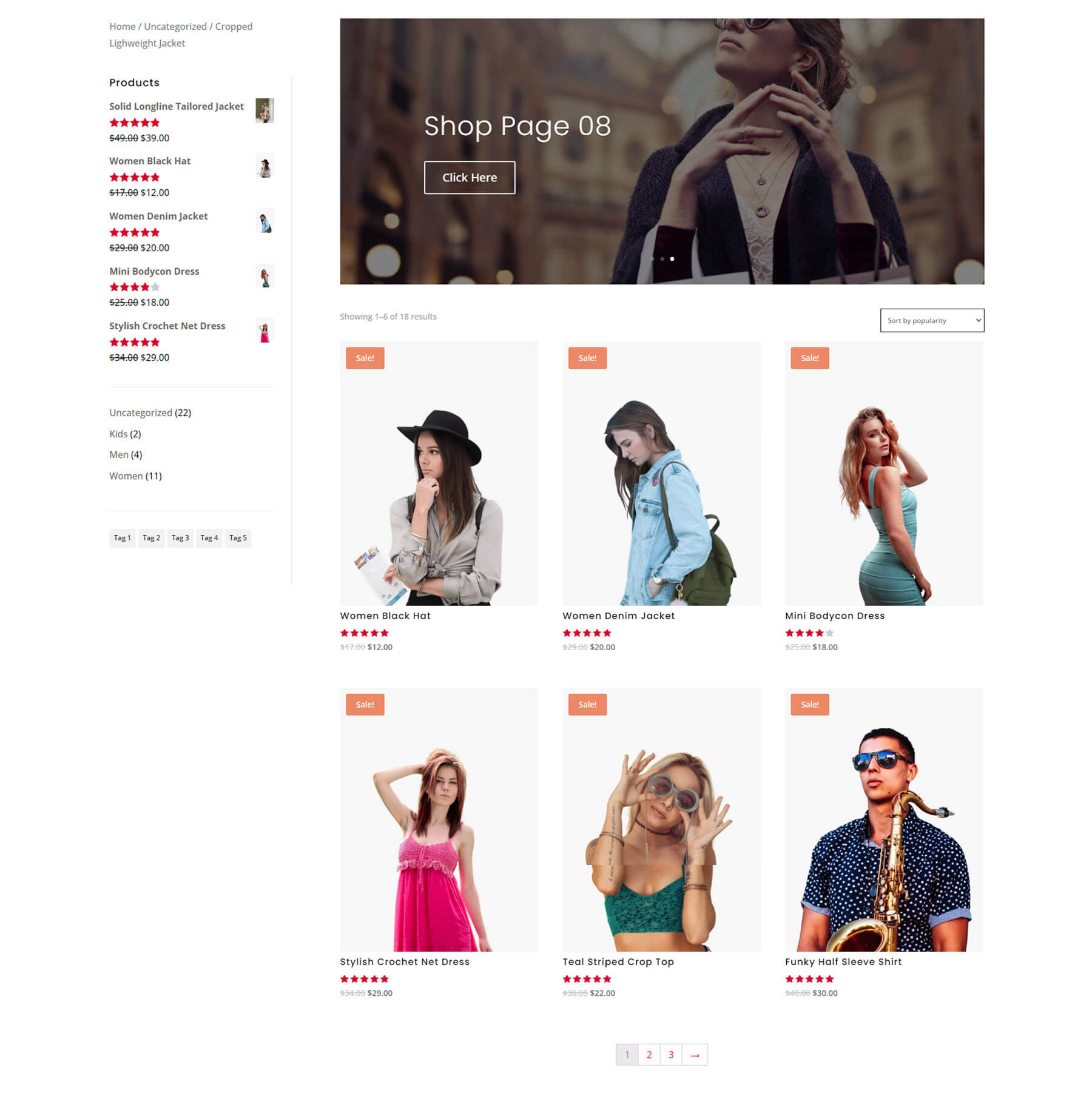
此範例包括一個帶有麵包屑、產品、類別和標籤的側邊欄。 頁面頂部的滑桿連結到類別。 產品包含風格元素。

郵政
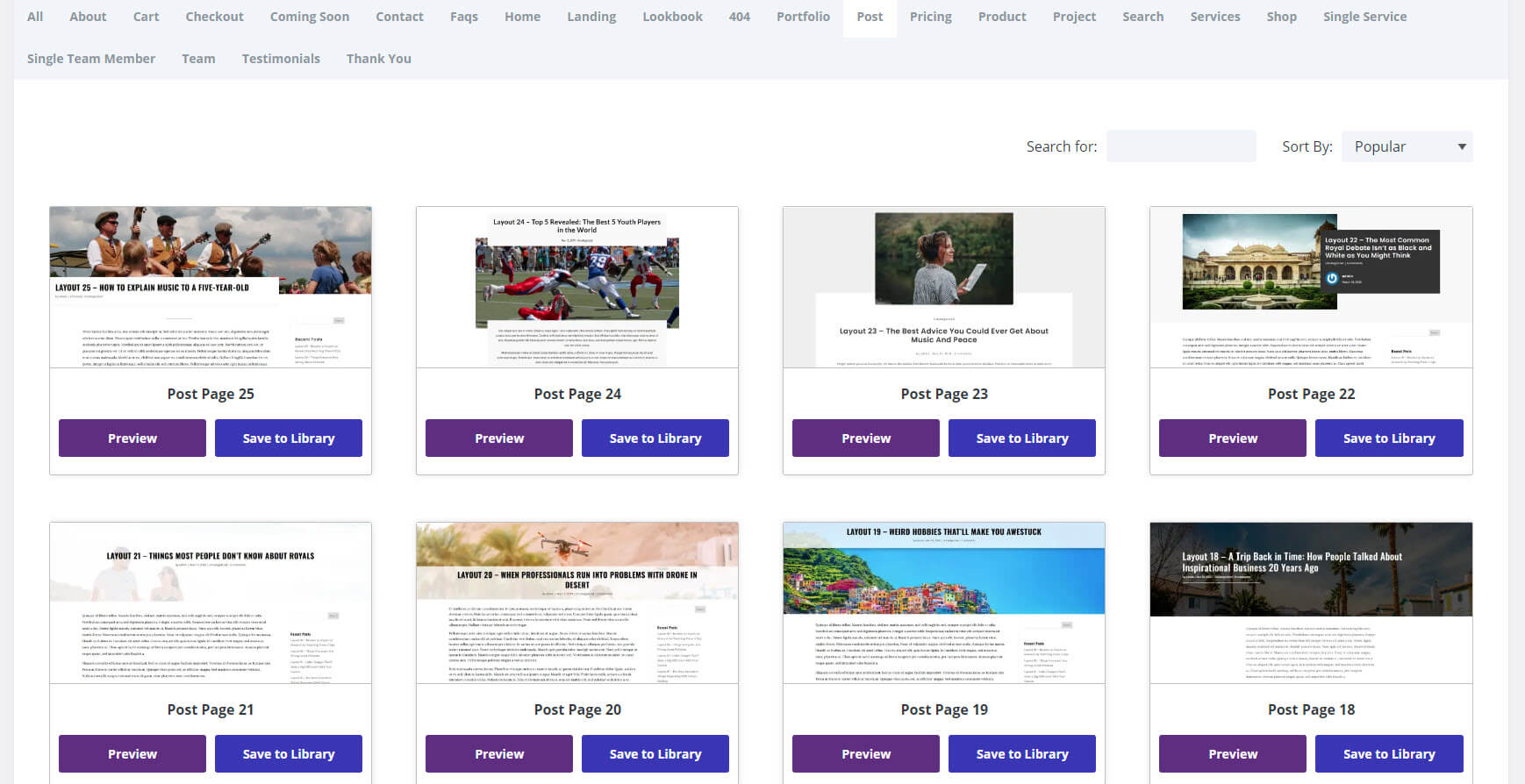
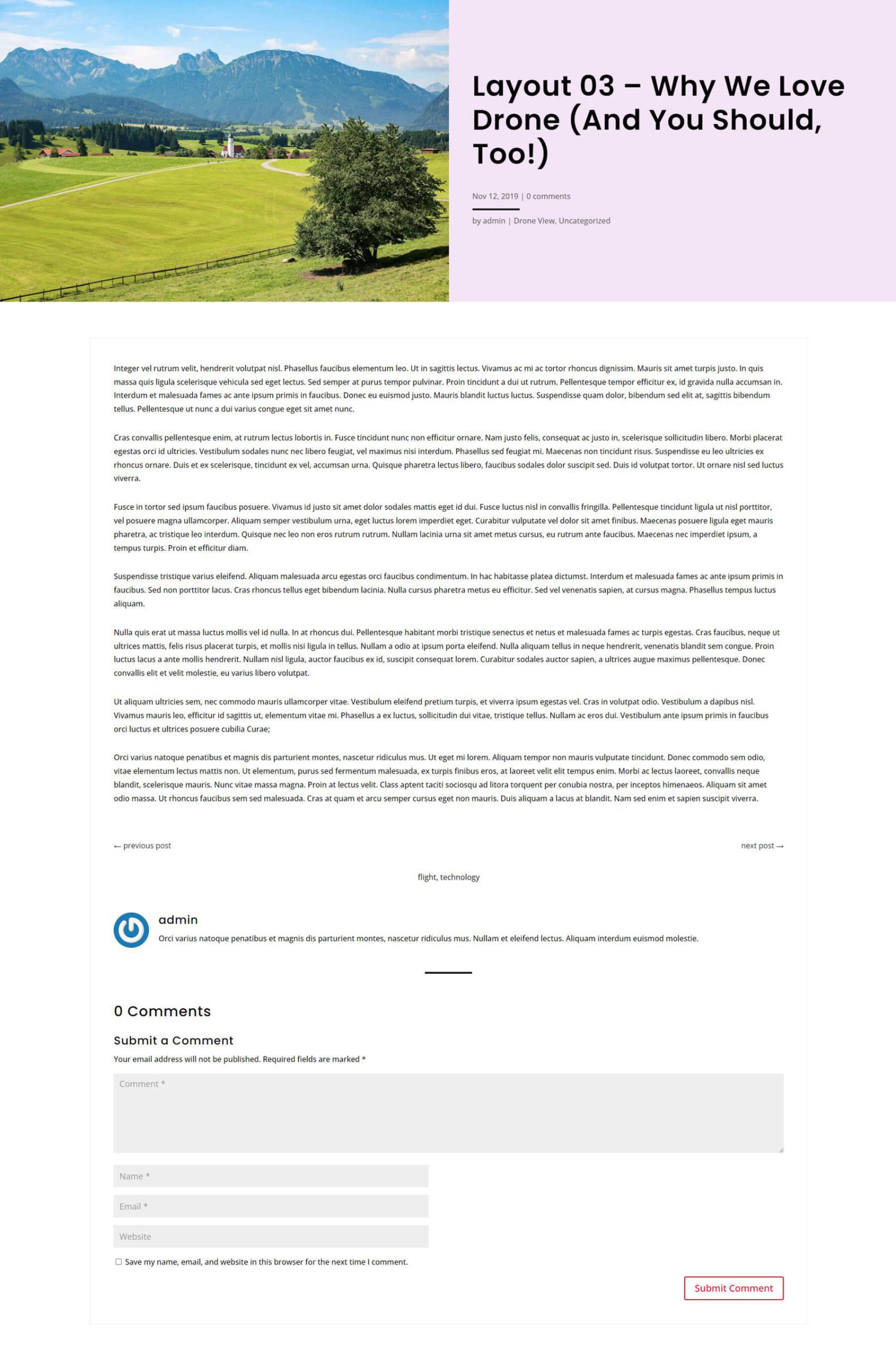
有 25 種部落格文章版面。 它們以不同的方式顯示帖子元素。 選擇有或沒有側邊欄的佈局。

此範例將特色圖像放置在左側,將文字和元資料放置在右側的純色背景上。 內容以寬廣的單列佈局呈現,帶有貼文導航、標籤和評論。

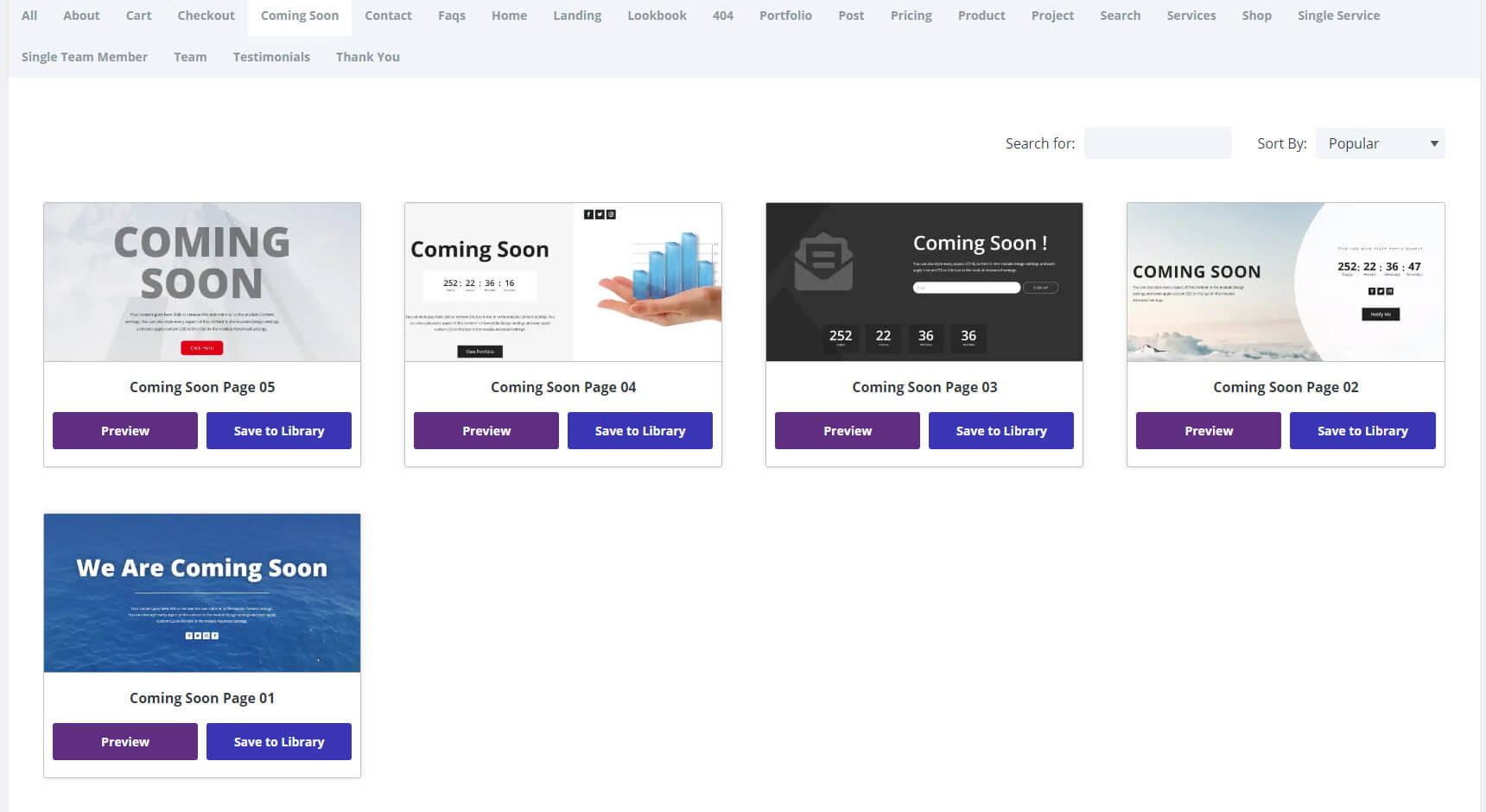
即將推出
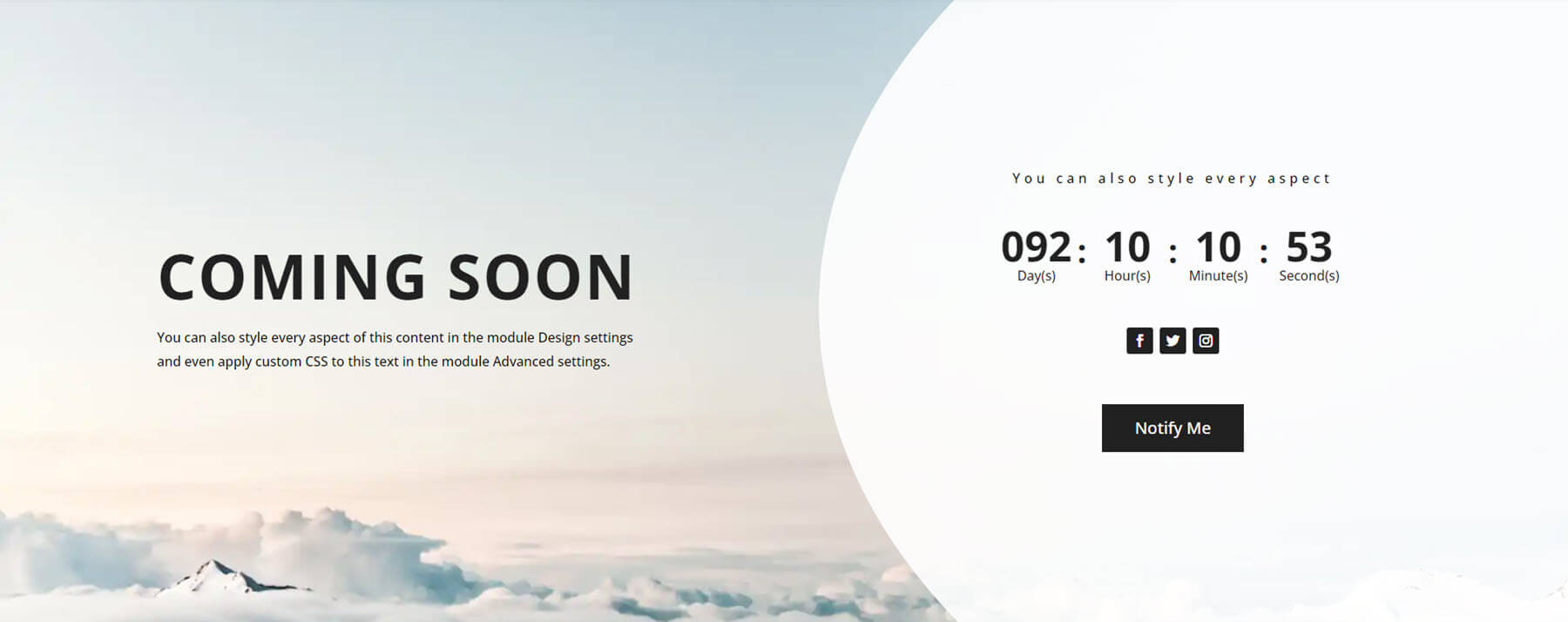
有 5 個即將推出的頁面可供選擇。 它們包括大文字、倒數計時器、電子郵件表單和社交媒體關注圖示。

此範例在背景圖像的左側顯示訊息。 右側是倒數計時器、社交媒體圖示和電子郵件表單按鈕,所有這些都放置在帶有圓形左邊緣的白色背景上。

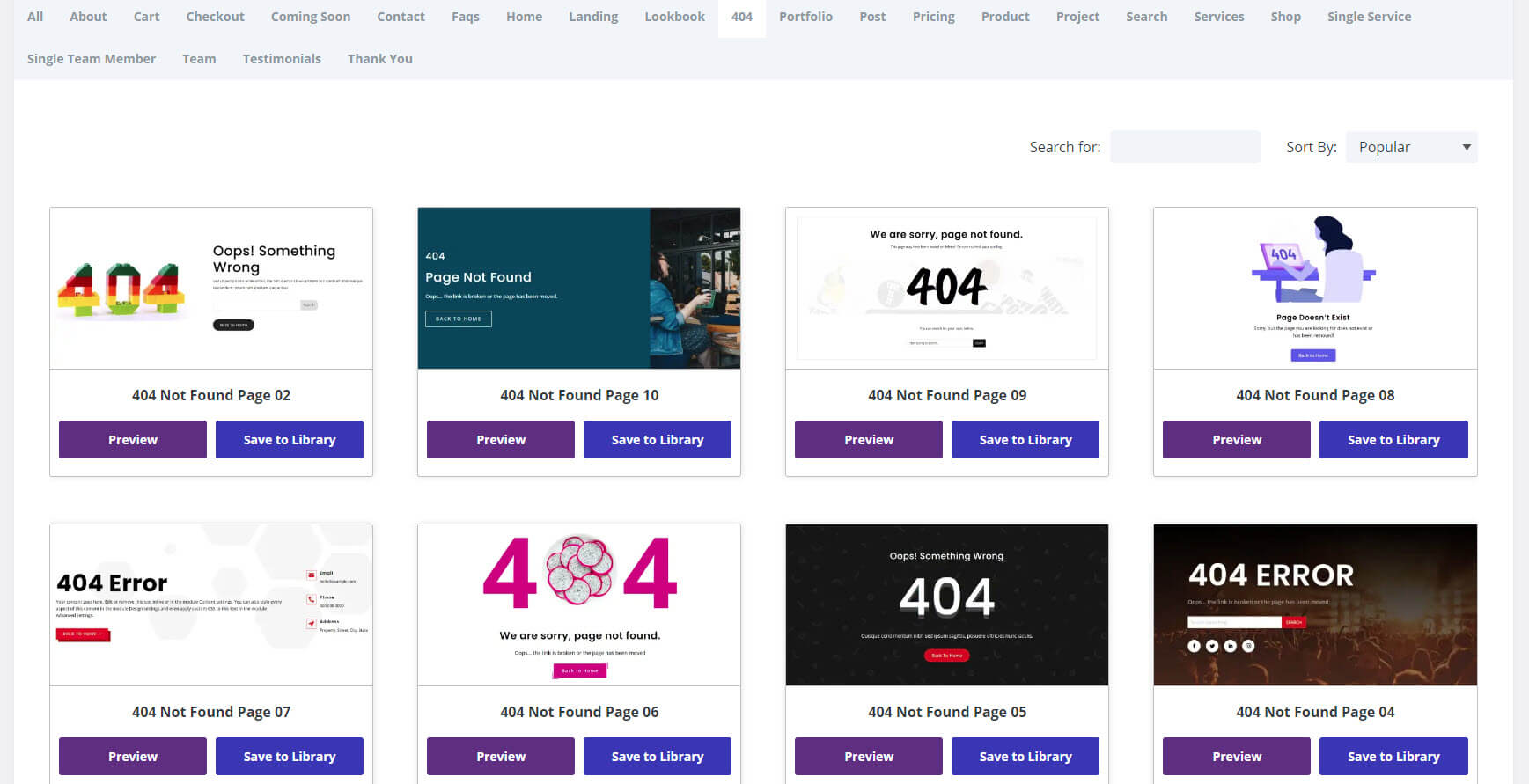
404
有 10 404 頁。 它們包括圖形、圖像、版面、社交關注圖示、聯絡資訊、搜尋框和主頁連結的組合。 大多數只包含其中的一些元素,這使得它們簡單易懂。

該範例使用事件的背景圖像,這與 Divi Concert 登陸頁面配合得很好。 它包括全角背景圖像、404 錯誤訊息、搜尋框和社交圖示。

哪裡可以購買 Divi 佈局擴展
Divi Layouts Extended 可在 Divi Marketplace 購買,售價 49 美元。 它包括無限的網站使用、一年的支援和更新以及 30 天退款保證。

結束對 Divi 佈局擴充的思考
這就是我們對 Divi Layouts Extended 的看法。 這個Divi外掛程式中有很多精心設計的佈局。 儀表板易於使用,僅匯入您想要的佈局,保持您的 Divi 庫乾淨。 一旦匯入到您的 Divi 庫中,它們的工作方式與任何 Divi 佈局相同。 如果您有興趣擴展 Divi 佈局庫,Divi Layouts Extended 是一個不錯的選擇。
我們希望聽到您的意見。 您嘗試過 Divi 佈局擴充嗎? 請在評論中告訴我們您的想法。
