Divi 產品亮點:Divi Masonry Gallery
已發表: 2023-07-31Divi Masonry Gallery 在 Divi Builder 中添加了一個新的畫廊模塊。 使用此插件,您可以構建和自定義磚石畫廊佈局以在您的網站上顯示圖像。 您可以按類別過濾圖像、啟用分頁、在燈箱顯示中打開圖像等等。 該插件還附帶設計選項,允許您完全自定義砌體畫廊模塊的設計。 在此產品亮點中,我們將了解 Divi Masonry Gallery,以幫助您確定它是否適合您。
讓我們開始吧!
- 1安裝 Divi Masonry Gallery
- 2迪維磚石畫廊
- 2.1內容設置
- 2.2設計設置
- 3 Divi Masonry 畫廊示例
- 3.1示例1
- 3.2示例2
- 3.3示例3
- 4購買 Divi Masonry 畫廊
- 5最後的想法
安裝 Divi Masonry Gallery
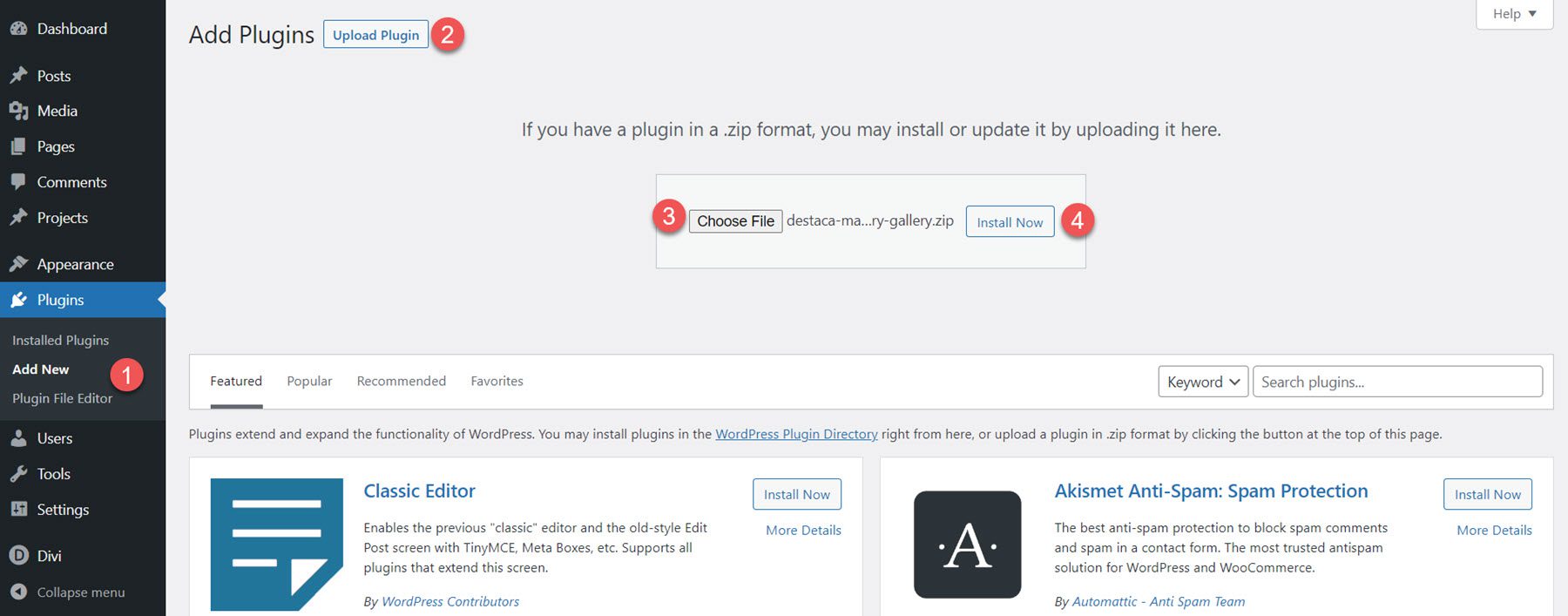
要安裝 Divi Masonry Gallery,請導航至 WordPress 儀表板中的插件頁面,然後單擊新增。 單擊“選擇文件”,從計算機中選擇 .ZIP 插件文件,然後單擊“立即安裝”。

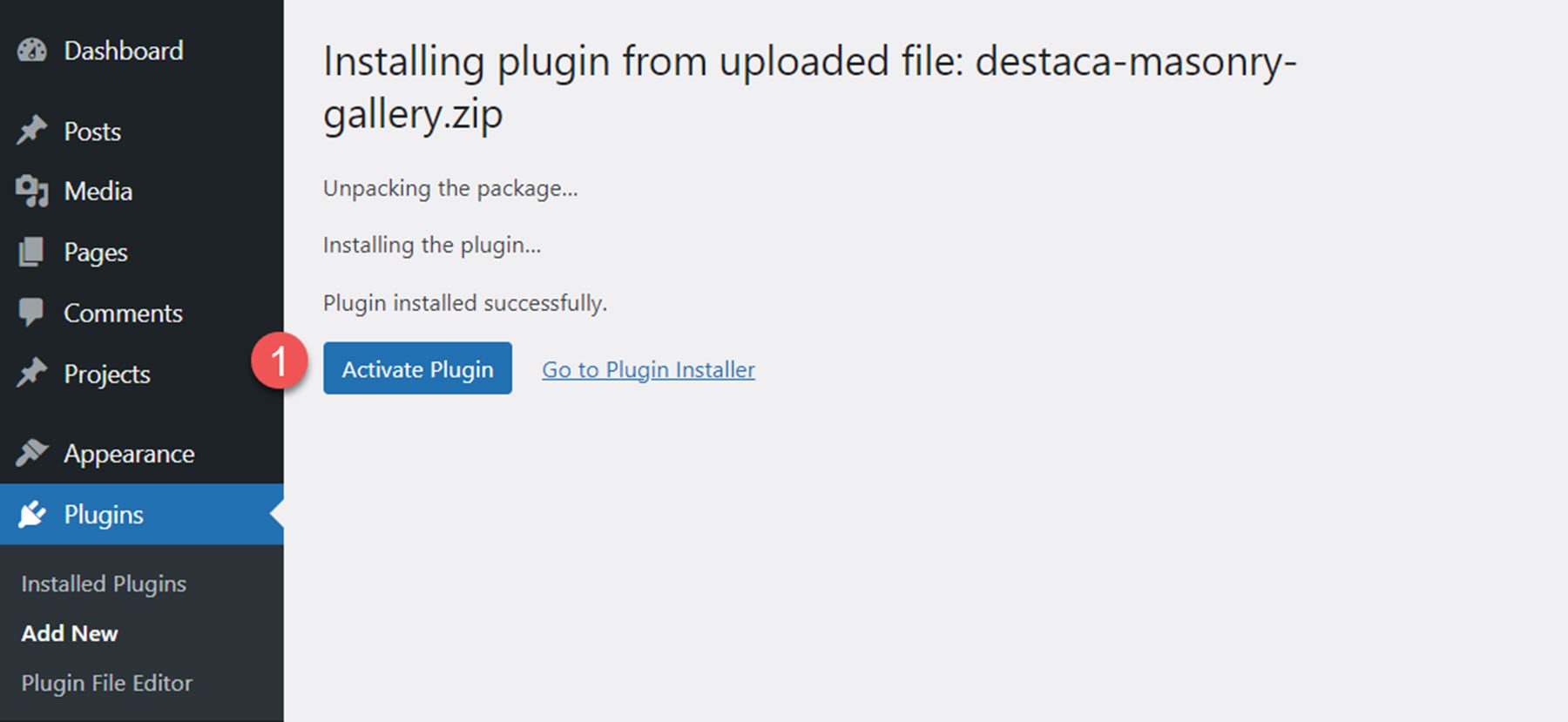
安裝插件後,單擊激活。

迪維磚石畫廊
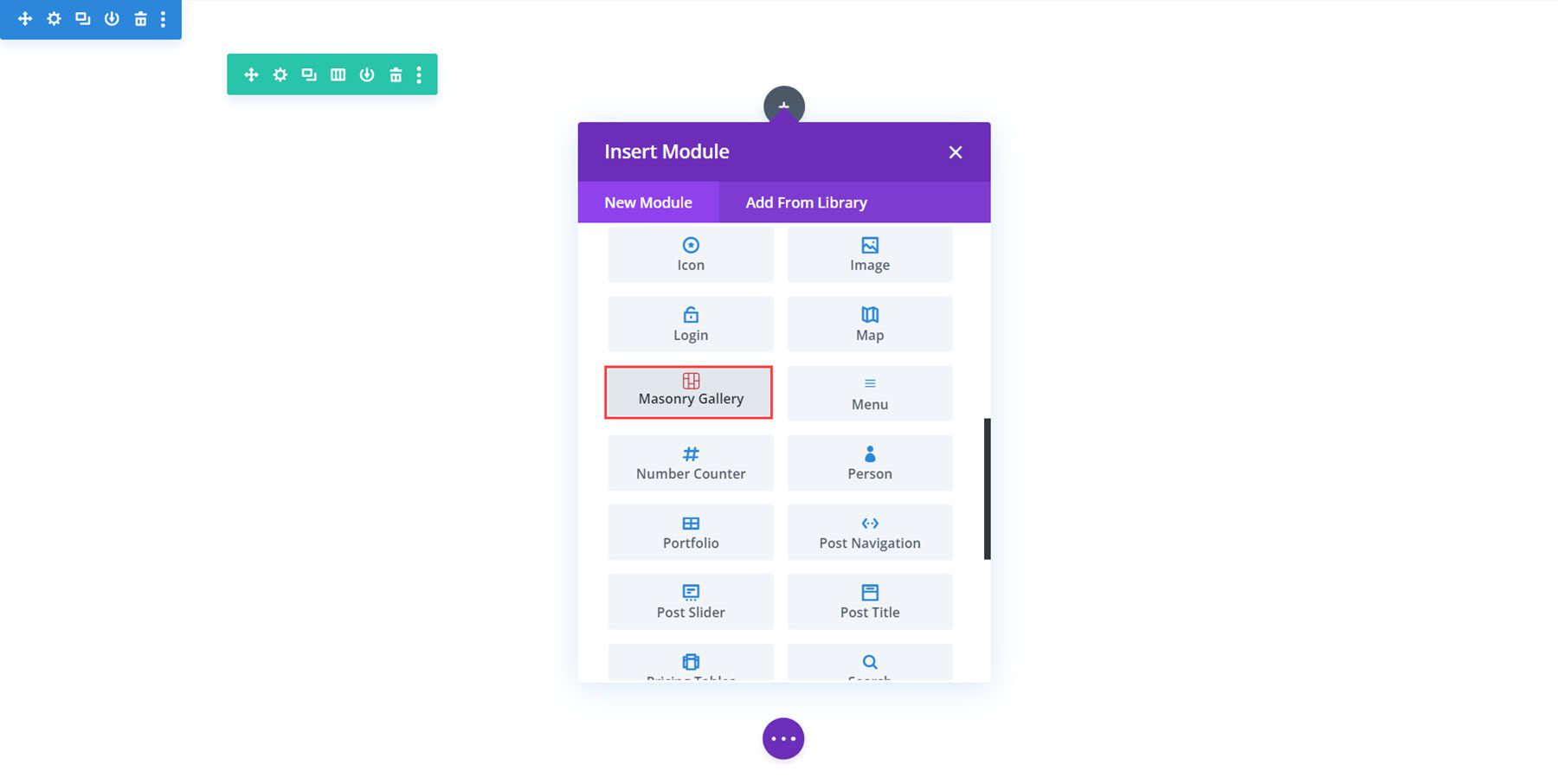
激活插件後,您將看到 Divi Masonry Gallery 模塊出現在 Divi Builder 中。 我們來看看模塊設置。

內容設置
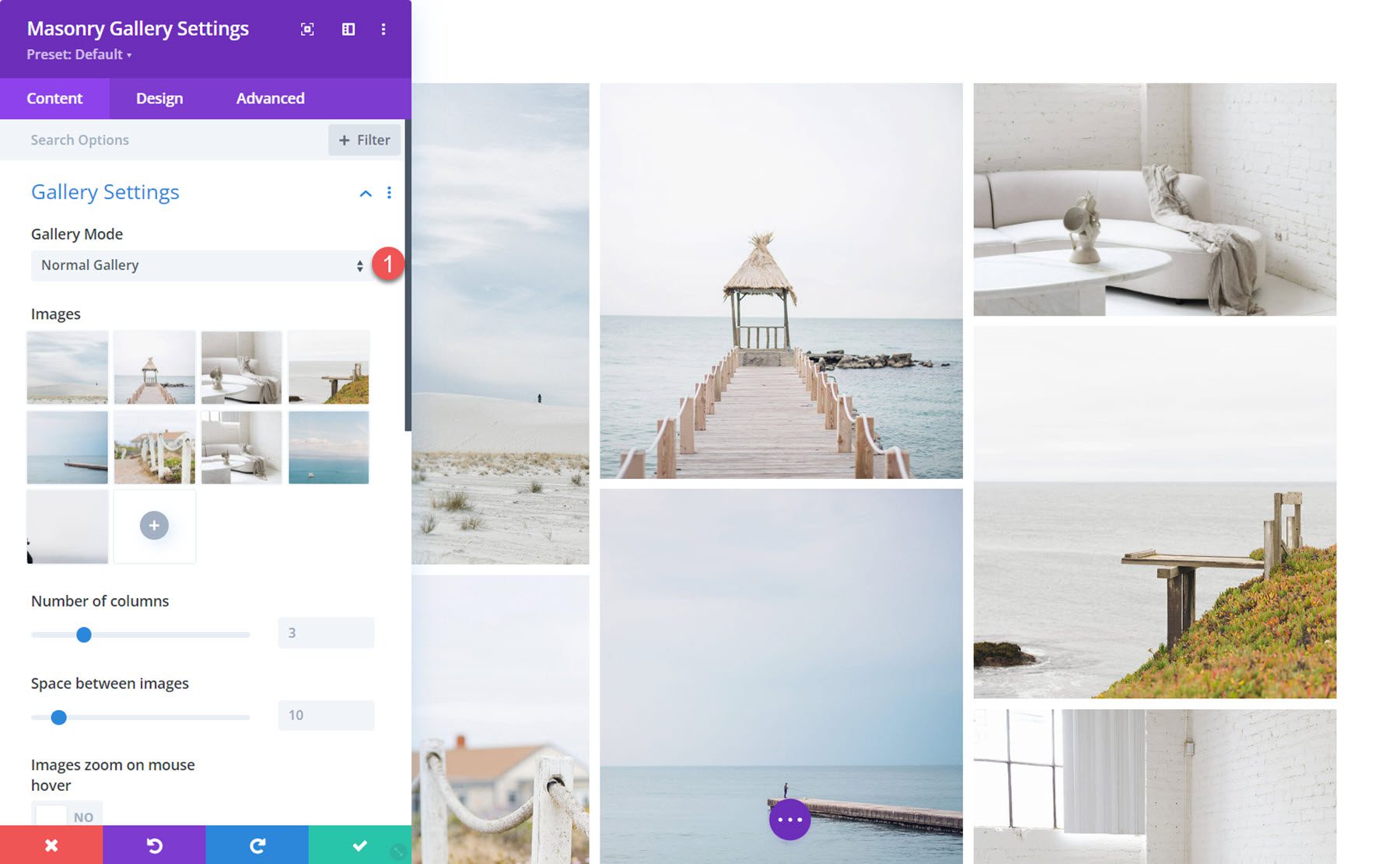
大多數關鍵選項都位於內容選項卡的圖庫設置部分下。 您可以在此處添加圖像並選擇它們在磚石圖庫中的顯示方式。
圖庫設置
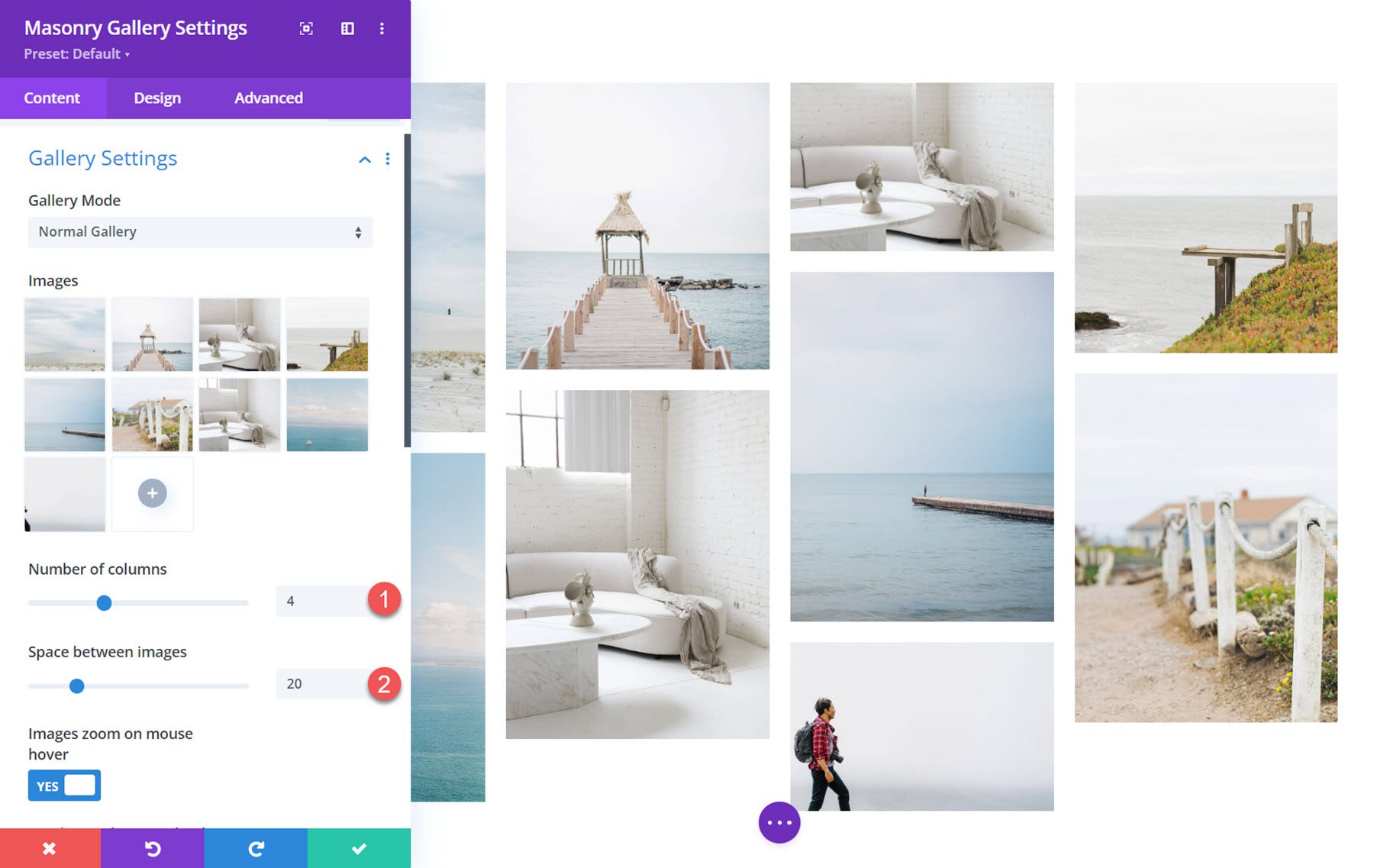
這是普通畫廊模式下的磚石畫廊。

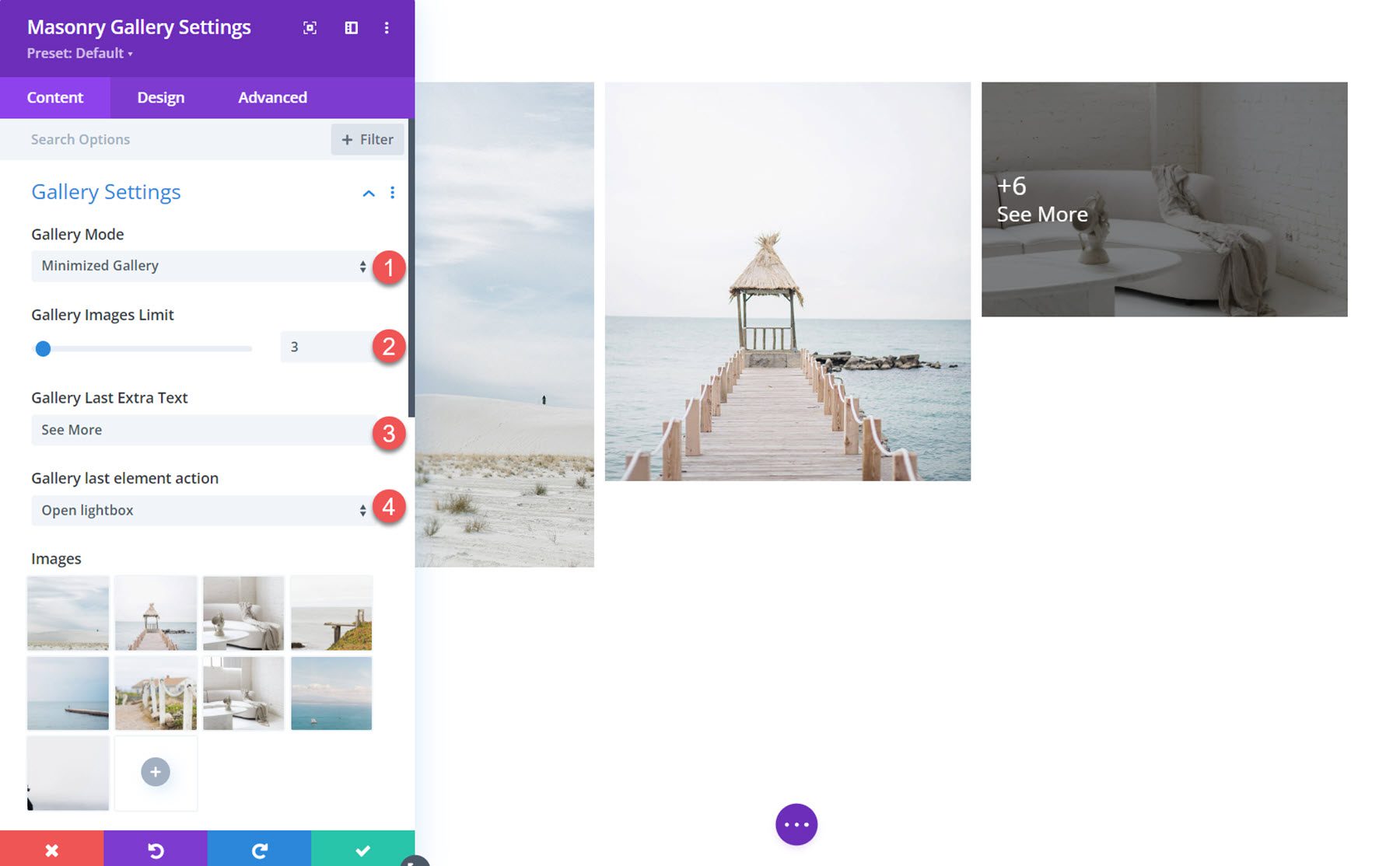
您還可以選擇最小化圖庫模式,在其中可以設置顯示圖像數量的限制。 最後一張圖片上顯示的文本可以自定義,您可以選擇最後一張圖片是打開燈箱還是打開鏈接。

列數和圖像之間的間距可以調整。 在這裡所示的示例中,我將圖庫設置為 4 列並增加了間距。

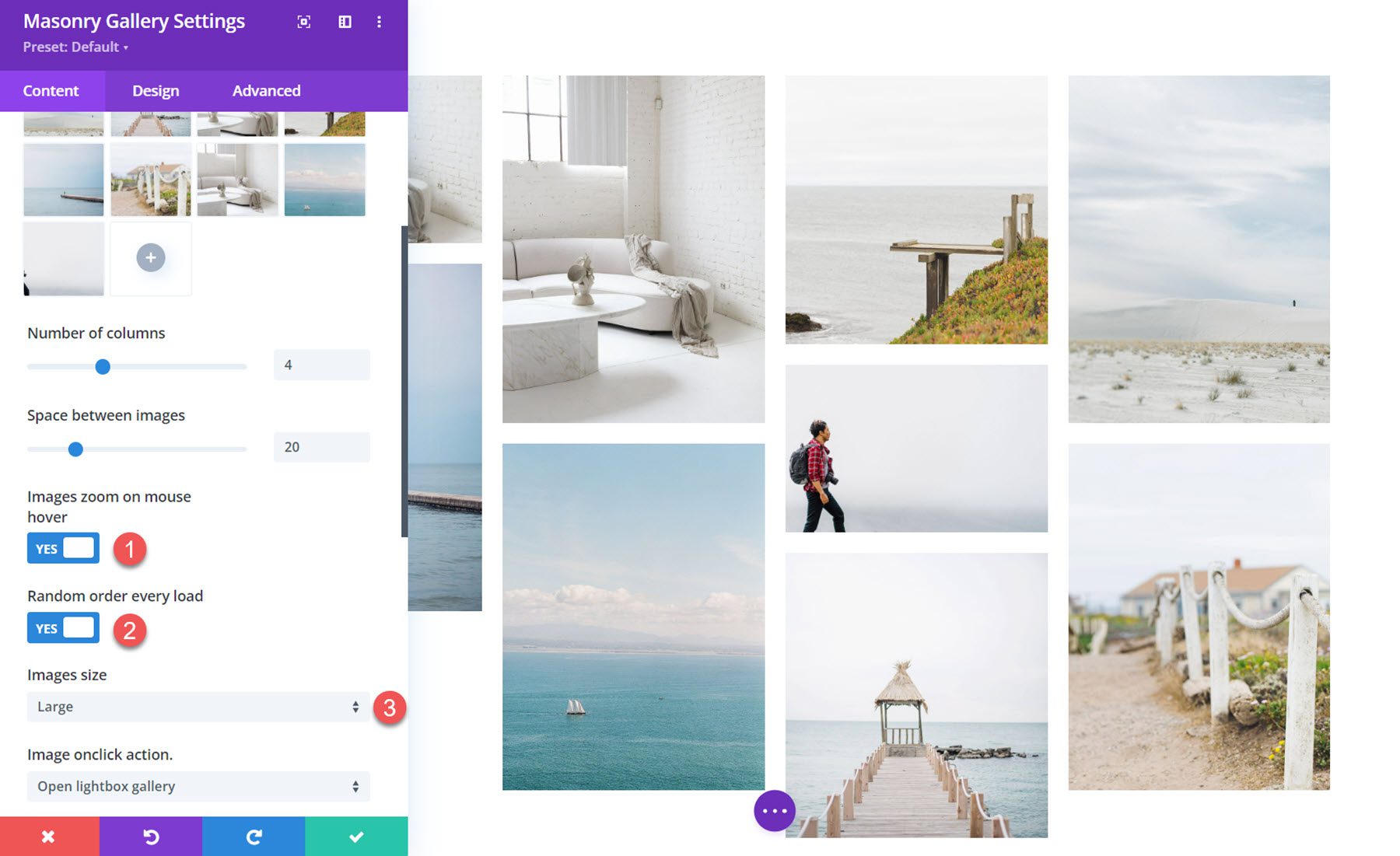
在這裡,您還可以選擇讓圖像在懸停時放大,每次以隨機順序加載,以及調整圖像大小。

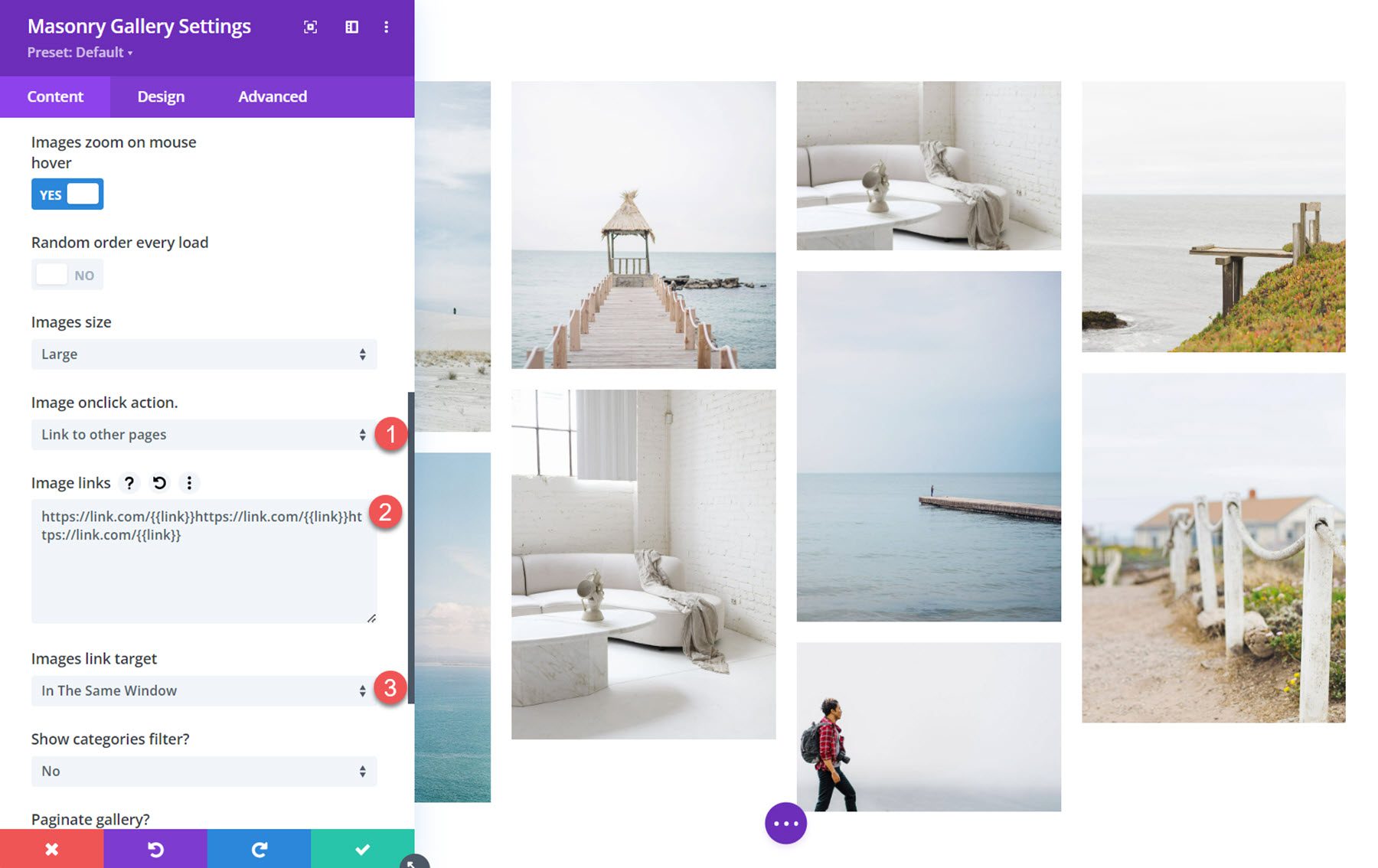
圖像點擊操作
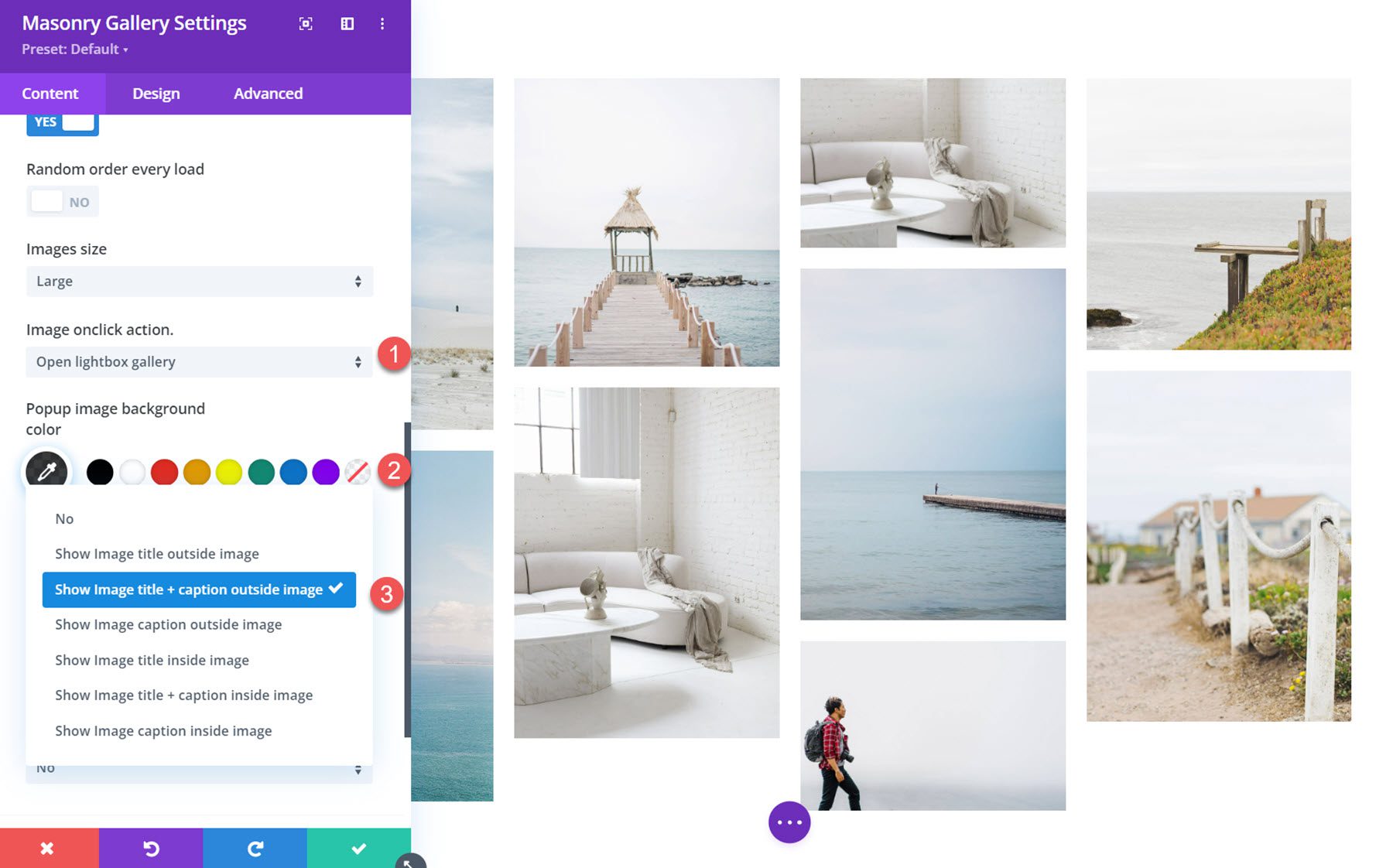
您可以將圖像設置為在燈箱中打開、打開指定的 URL 或單擊時不執行任何操作。 如果選擇燈箱選項,您可以設置背景顏色並選擇標題的顯示方式。

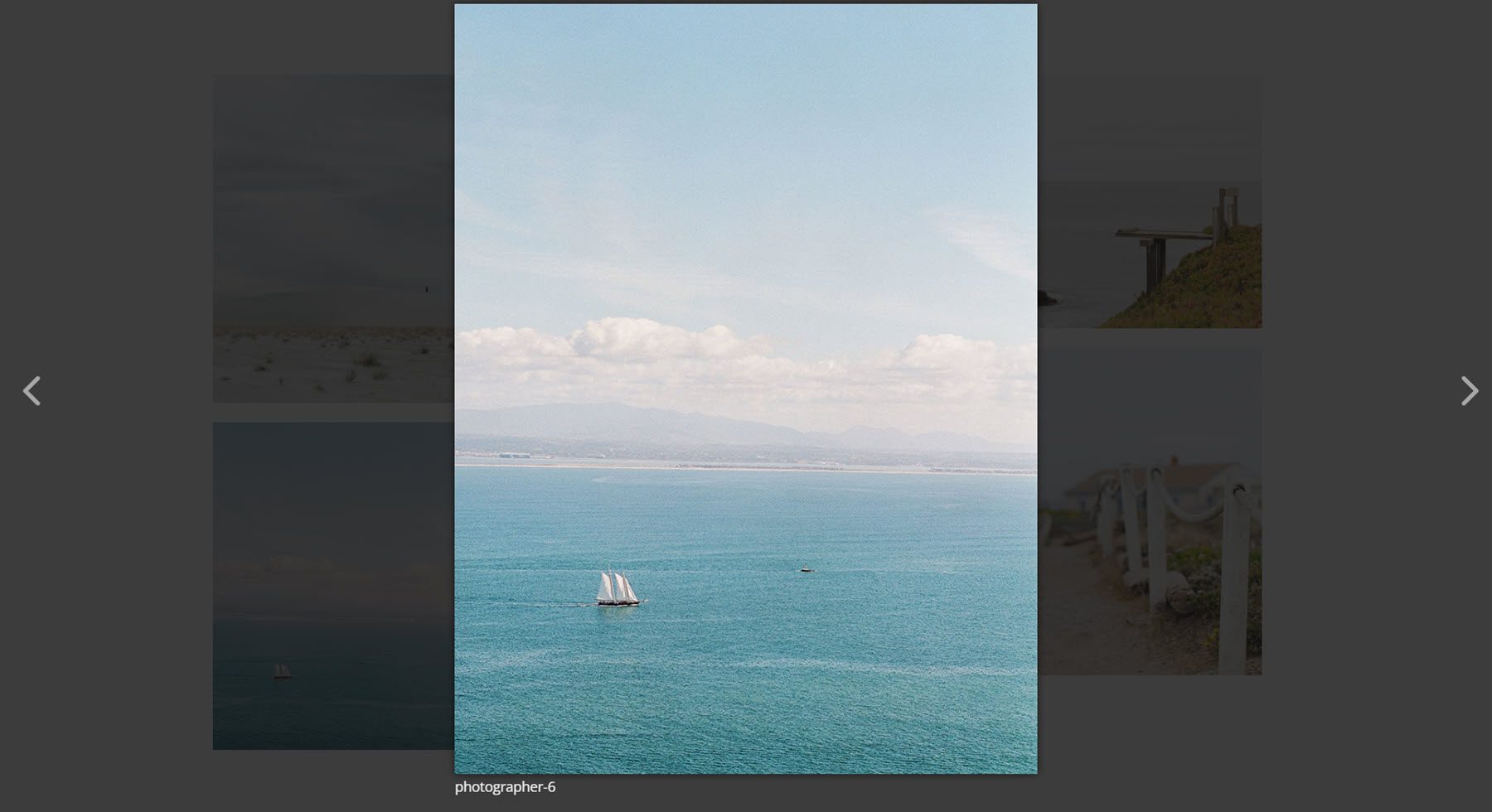
這是前端的燈箱。

鏈接必須按圖像順序添加,並用 {{link}} 分隔。 您還可以設置鏈接目標。

類別
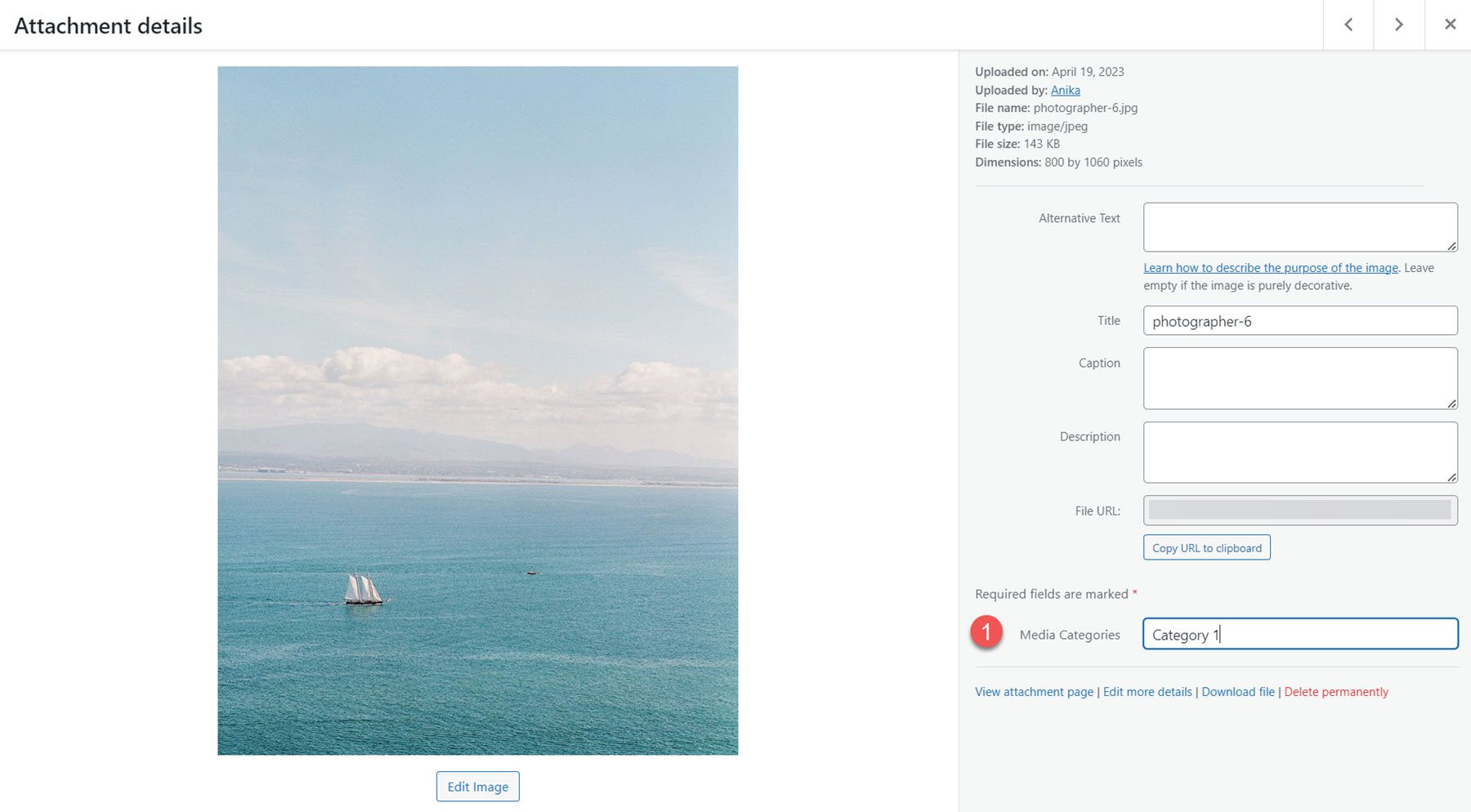
Divi Masonry Gallery 為媒體庫中的每個圖像添加了一個類別字段。 您可以啟用這些類別來過濾圖庫圖像。


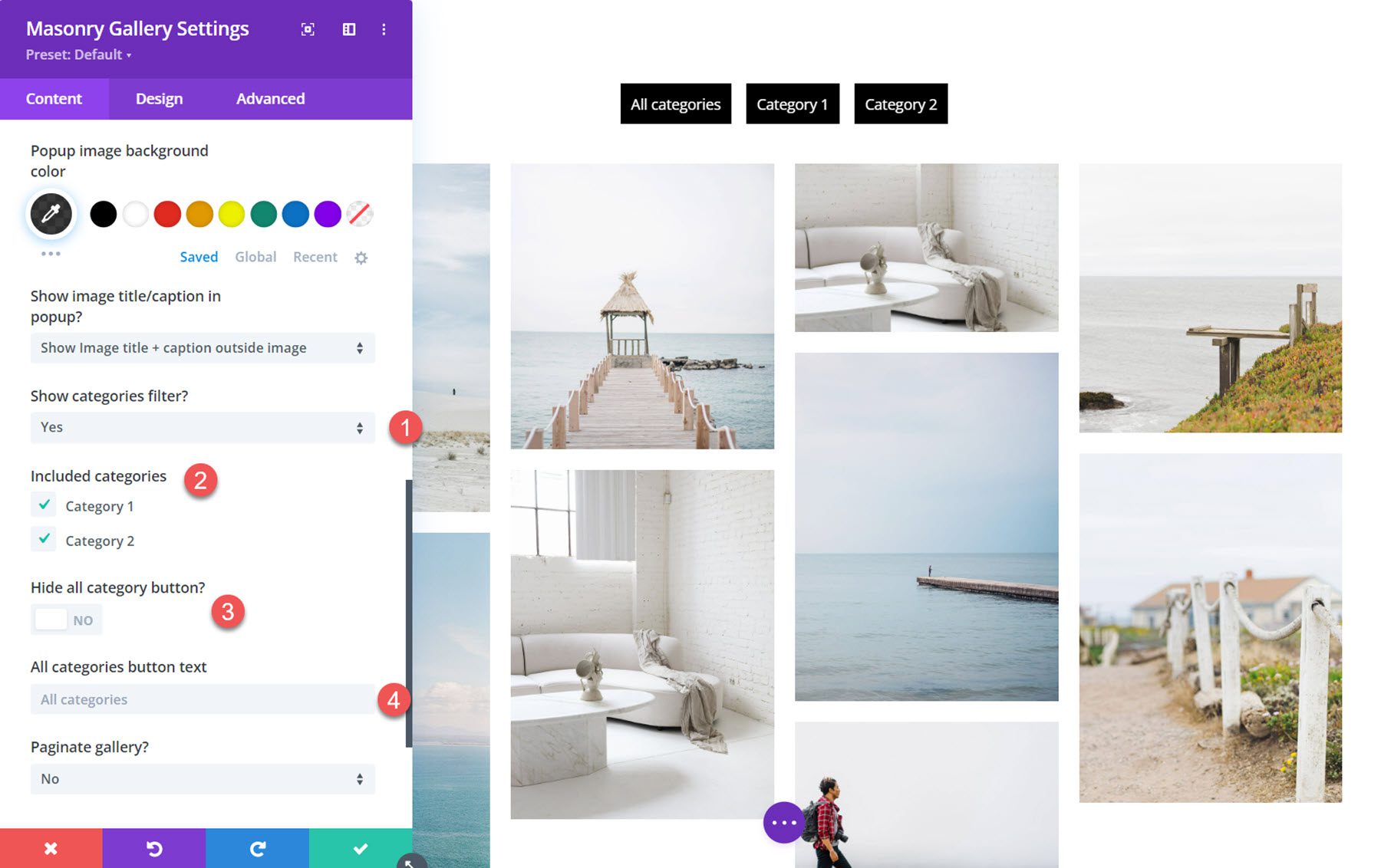
啟用類別過濾器後,您可以選擇包含的類別、顯示或隱藏所有類別按鈕以及更改所有類別按鈕文本。

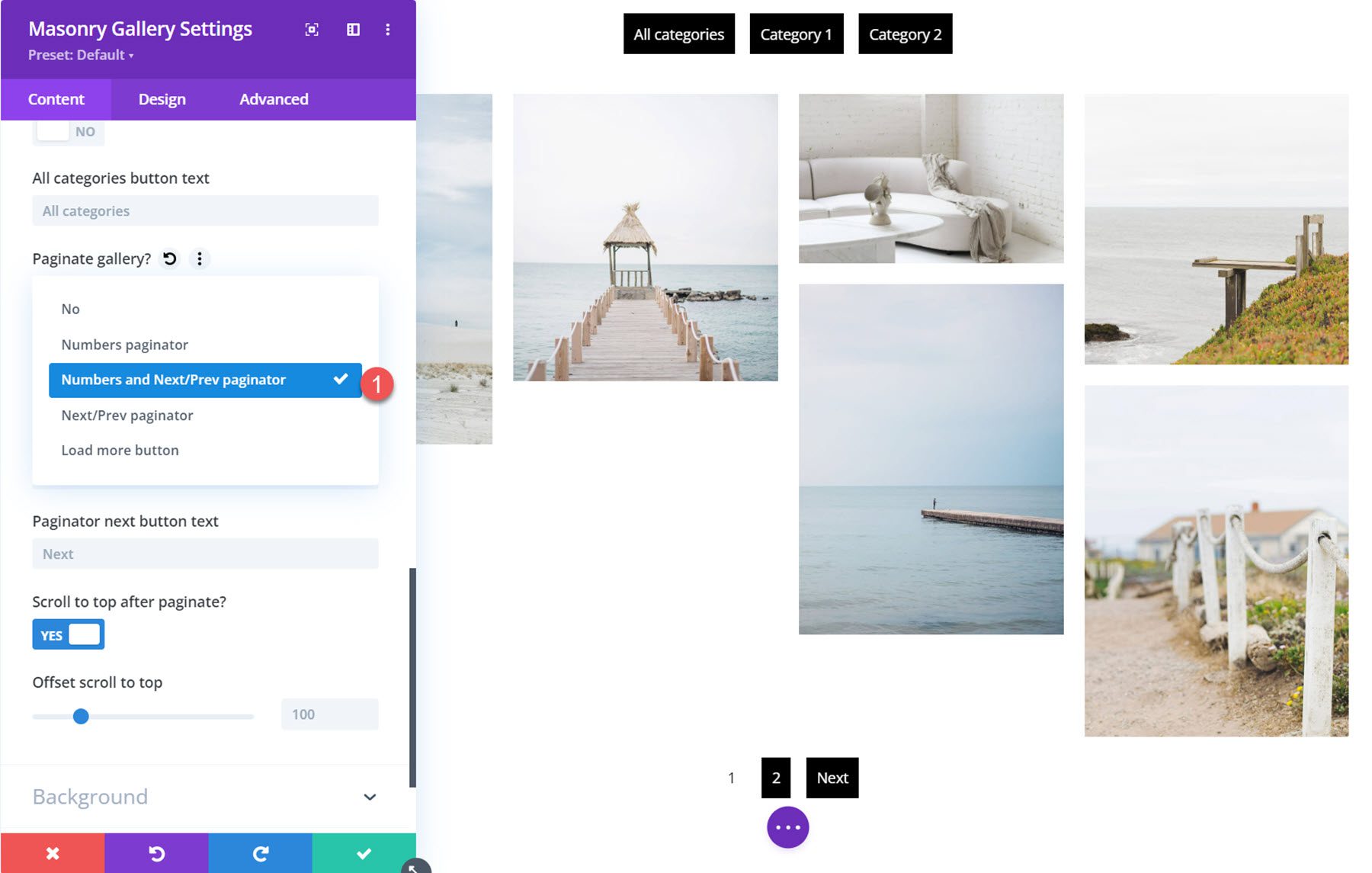
分頁
有多種類型的分頁可供選擇。 這是數字和下一個/上一個分頁選項。 您還可以選擇加載更多選項,或完全禁用分頁。

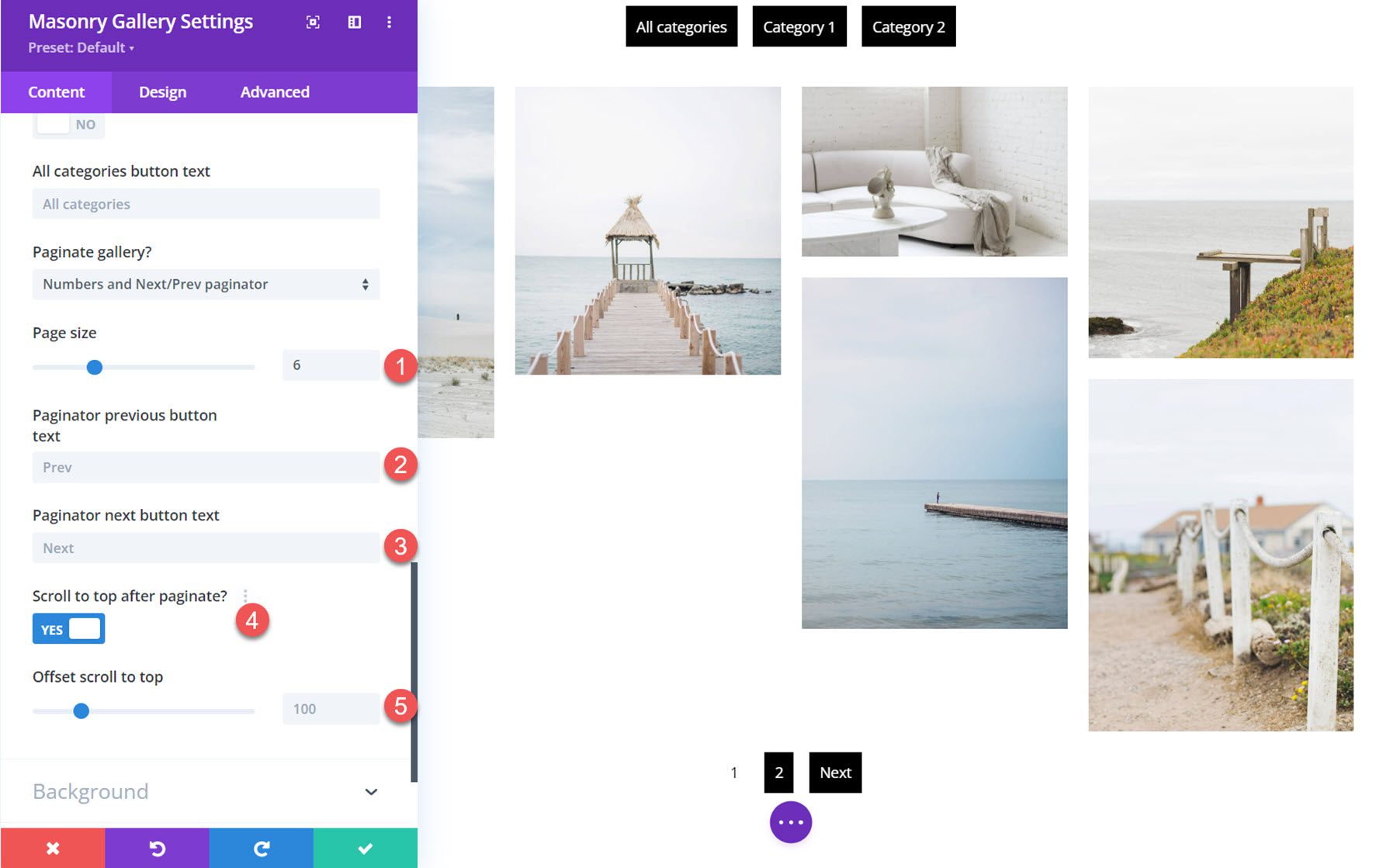
您還可以指定每頁顯示的圖像數量、修改按鈕文本、分頁後滾動到頂部以及設置滾動到頂部偏移量。

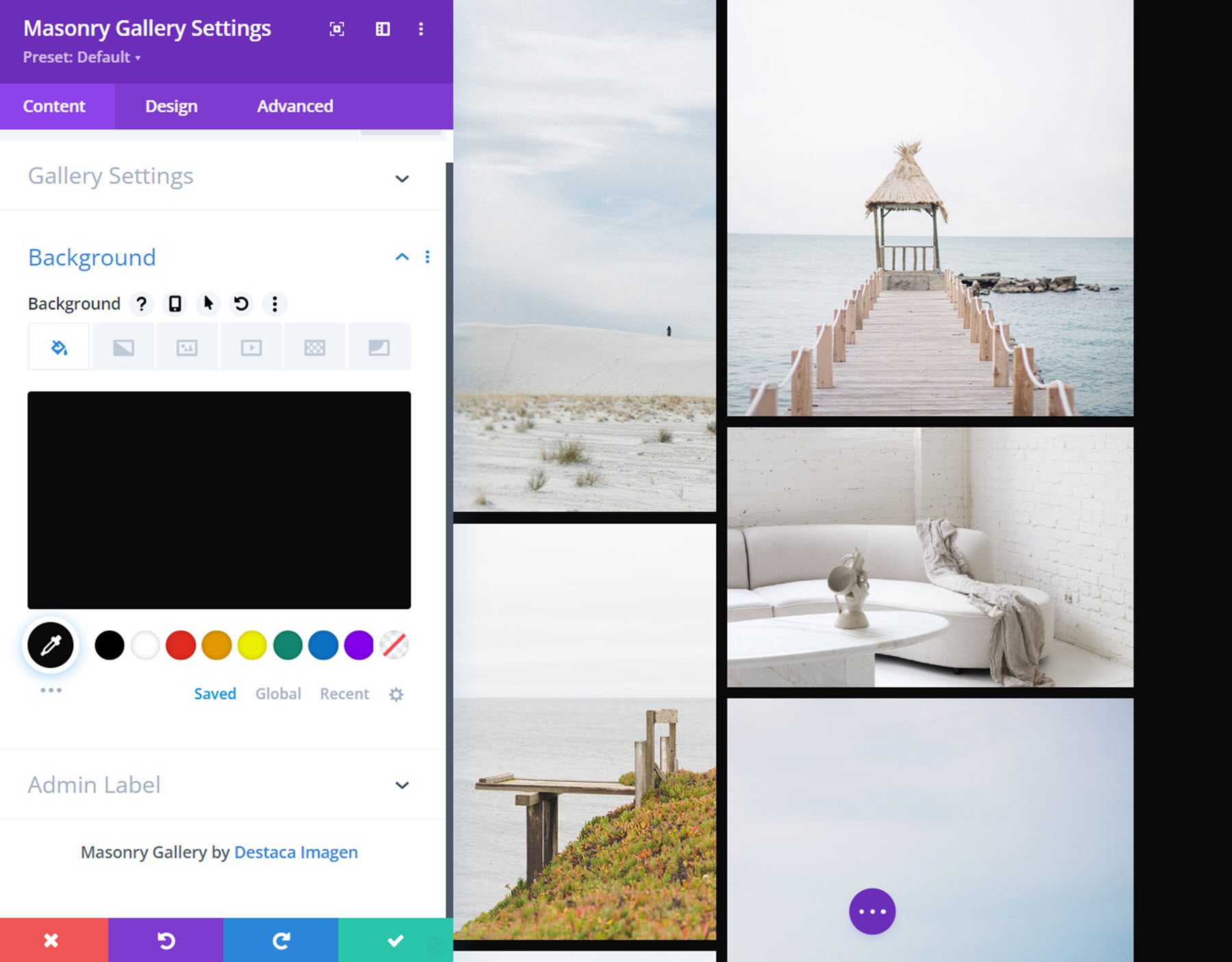
背景
您可以在此處設置磚石畫廊模塊的背景顏色。

設計設置
在設計選項卡中,您可以進一步自定義砌體畫廊模塊的外觀。
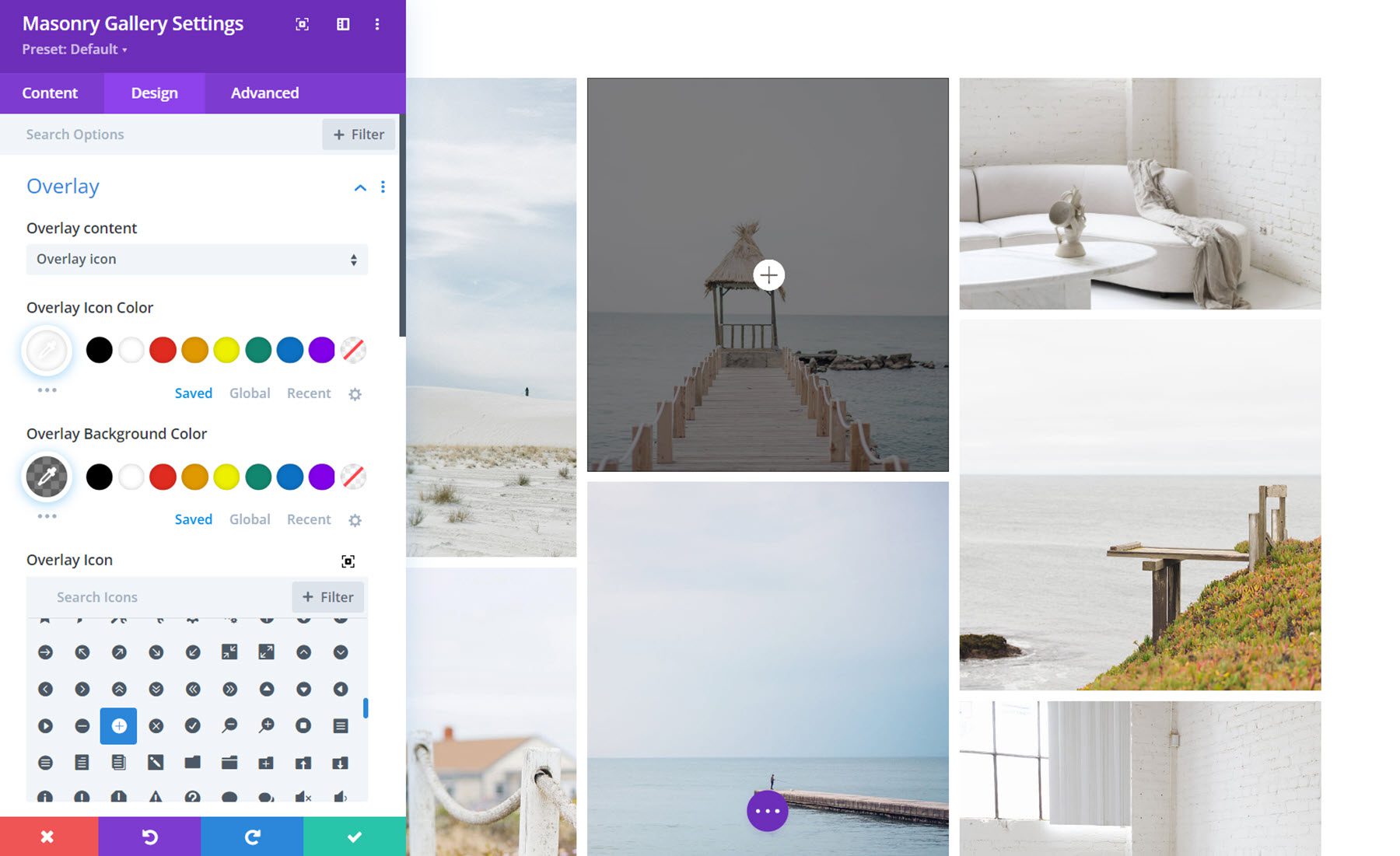
覆蓋
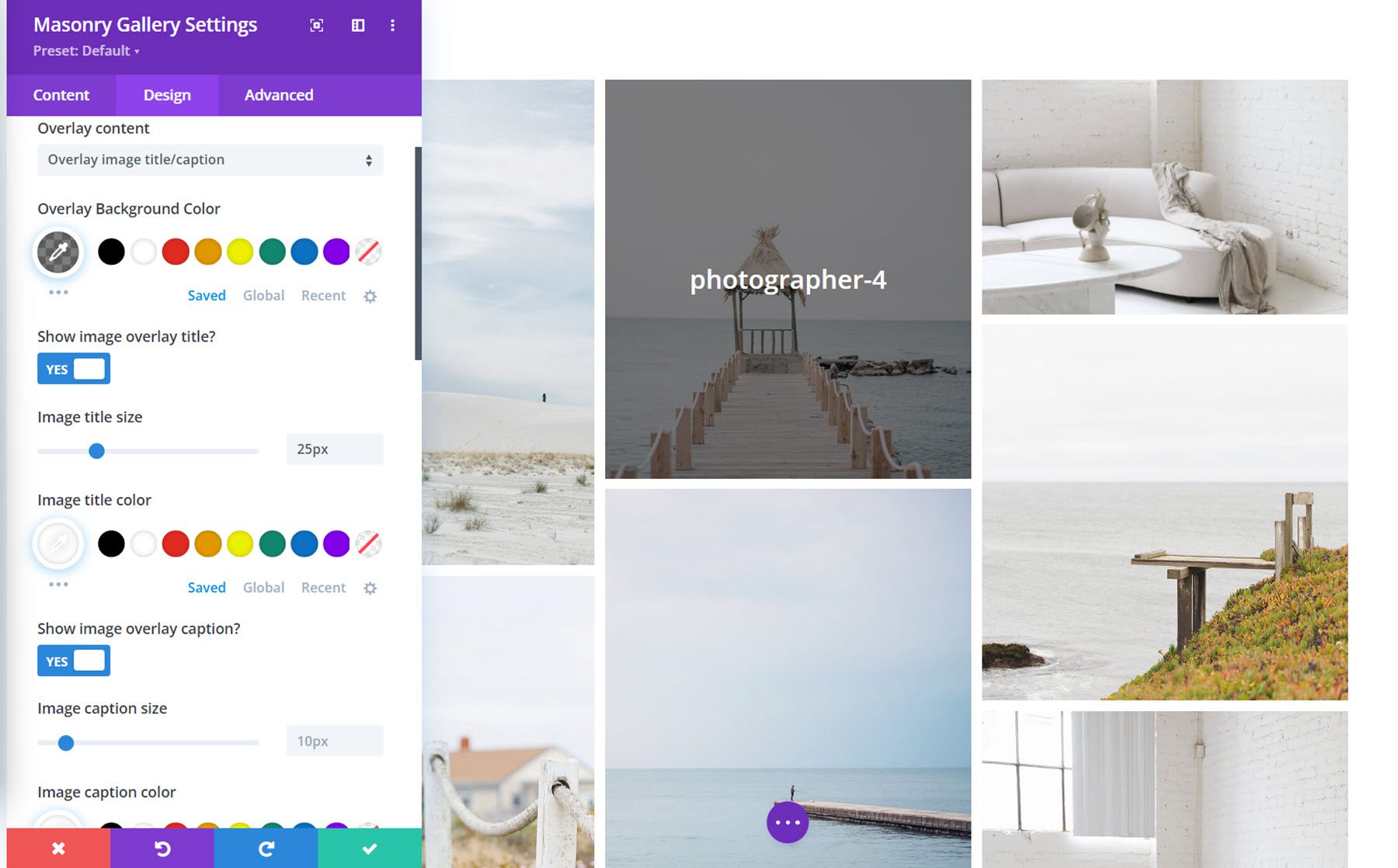
您可以在此處設置圖標或圖像標題/說明文字,使其在懸停時顯示在圖像上,並設置覆蓋背景顏色。 選擇覆蓋圖標選項後,您可以選擇圖標和圖標顏色。

如果選擇了疊加標題/說明文字,您可以自定義字體和顏色。 此外,您還可以選擇疊加內容動畫、設置文本對齊方式、字母間距和文本陰影。

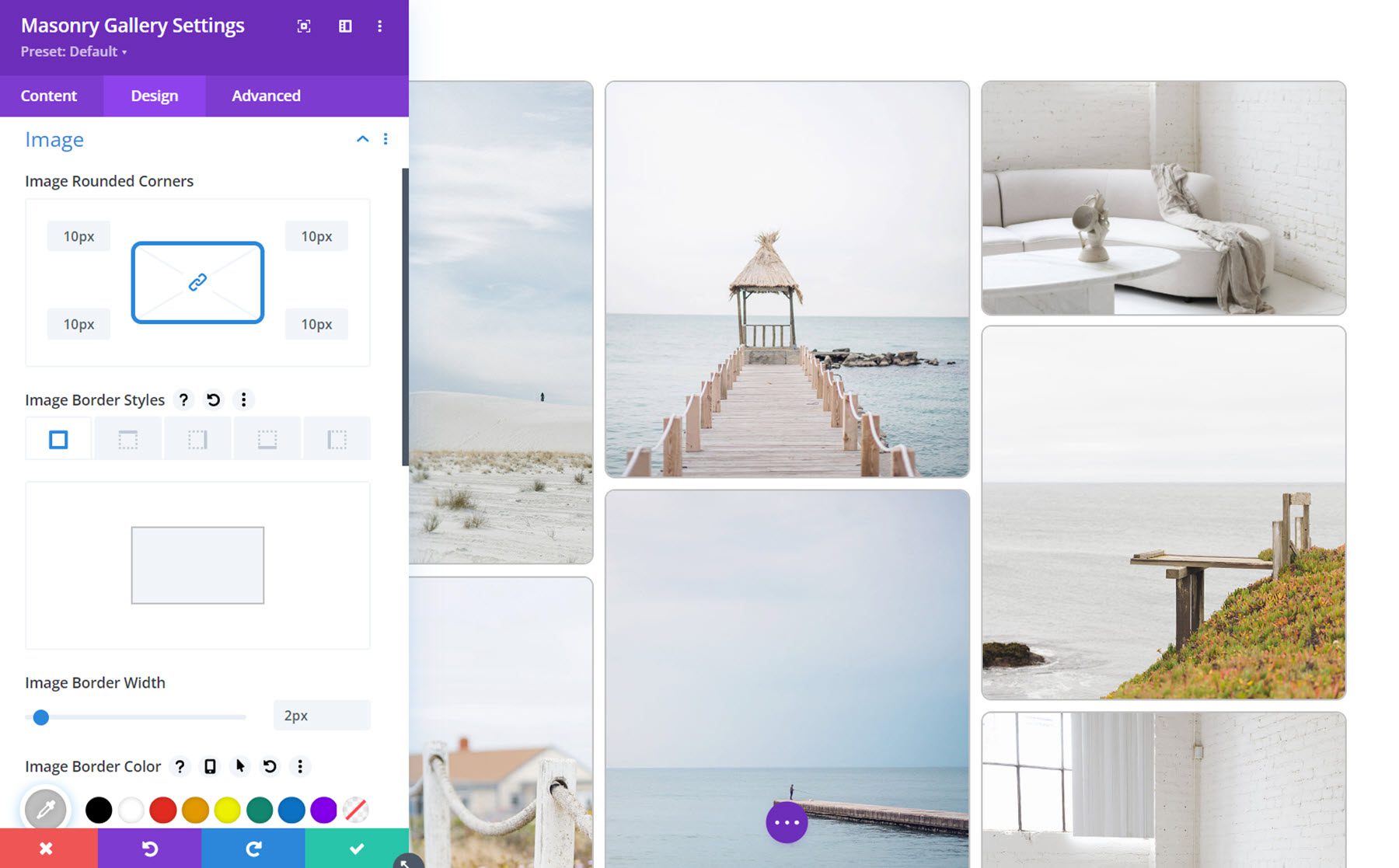
圖像
在圖像設置中,您可以為圖庫圖像添加圓角和邊框。

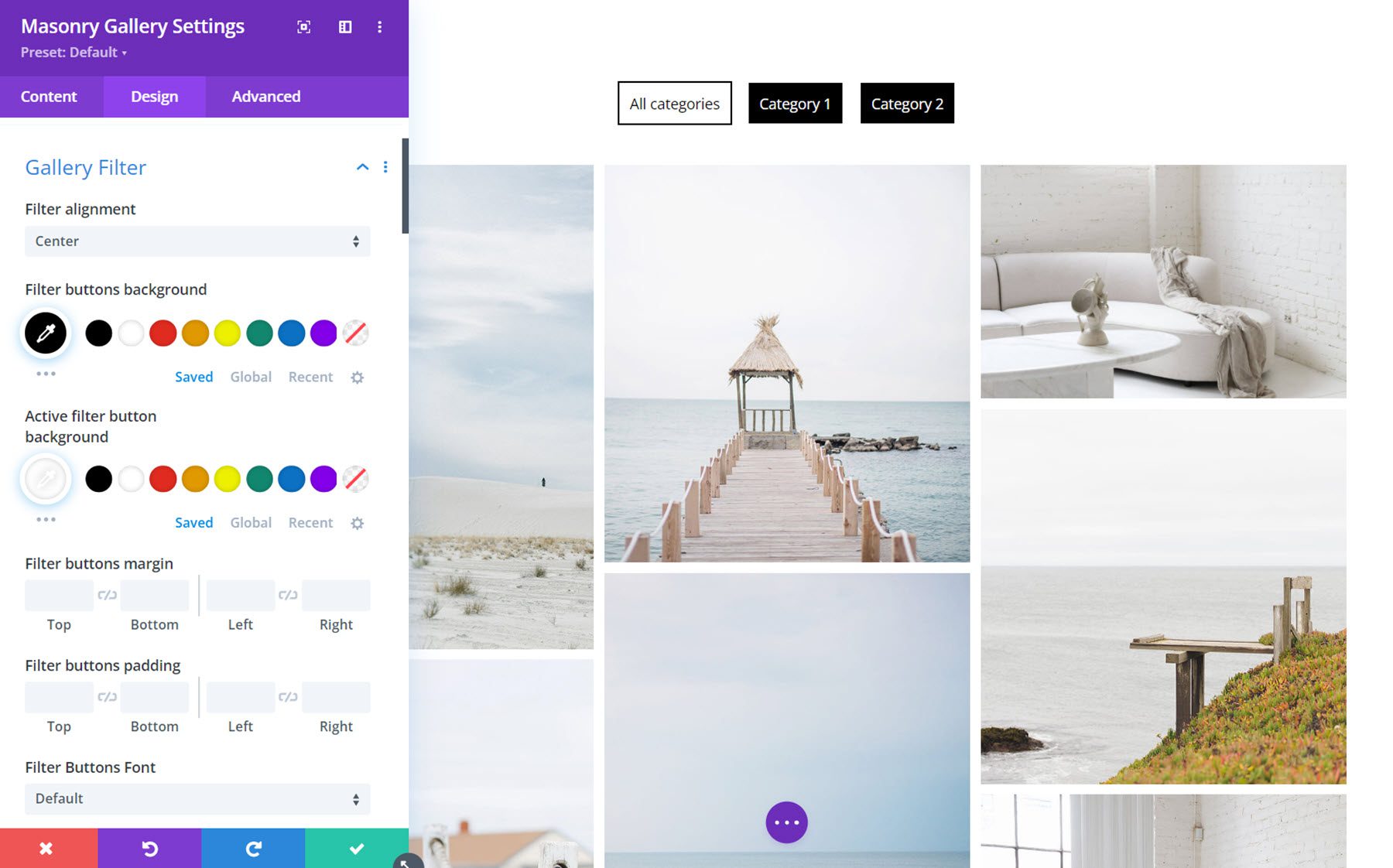
圖庫過濾器
在這裡您可以自定義圖庫過濾器的設計。 您可以更改對齊方式、背景、邊距和填充、字體、間距、圓角、邊框和框陰影。 您還可以更改活動過濾器按鈕的每個設置。

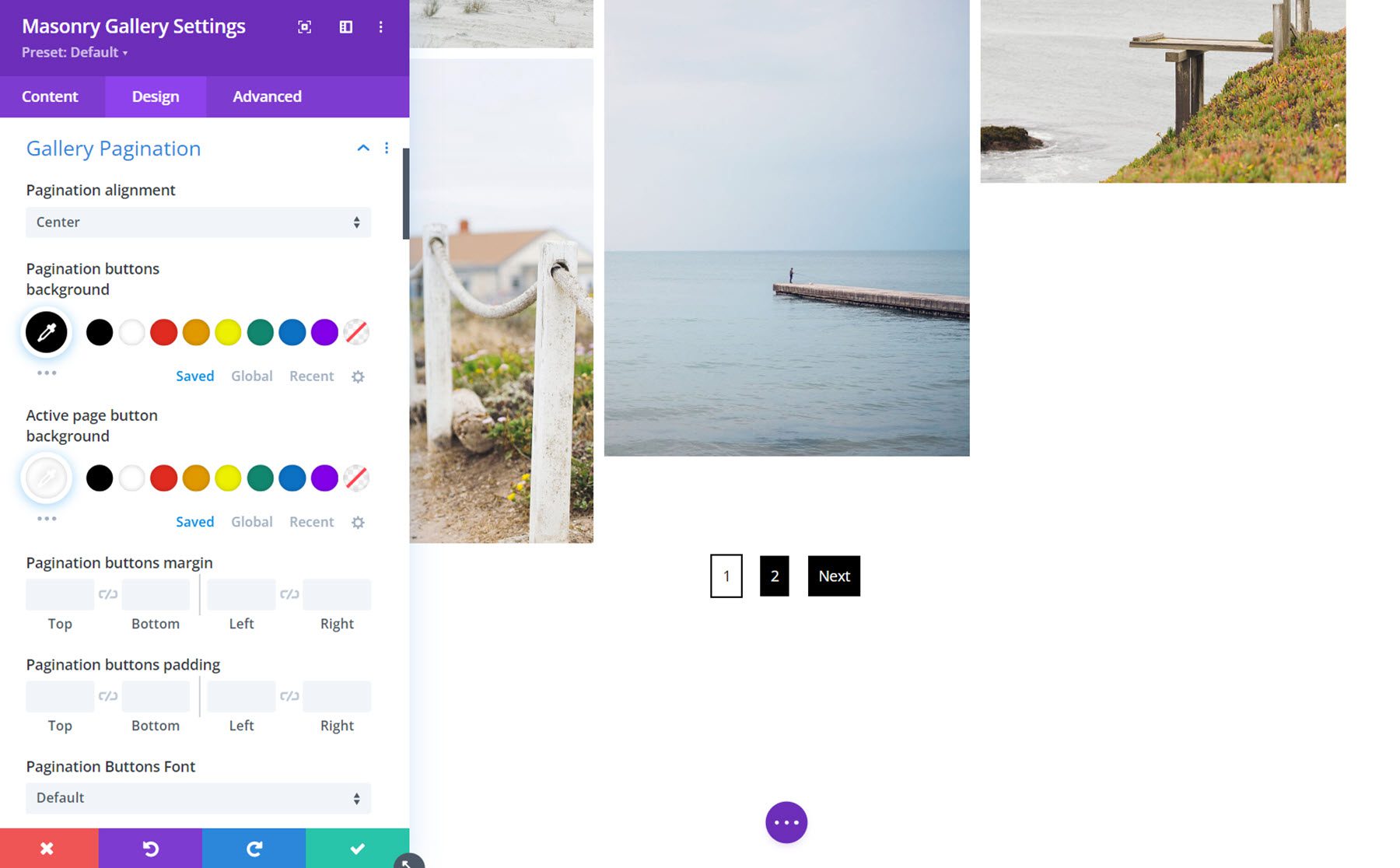
畫廊分頁
圖庫分頁設計選項允許您完全自定義分頁的外觀。 與圖庫過濾器設置非常相似,您可以自定義活動和常規分頁按鈕的對齊方式、背景、邊距和填充、字體、間距、邊框和陰影樣式。

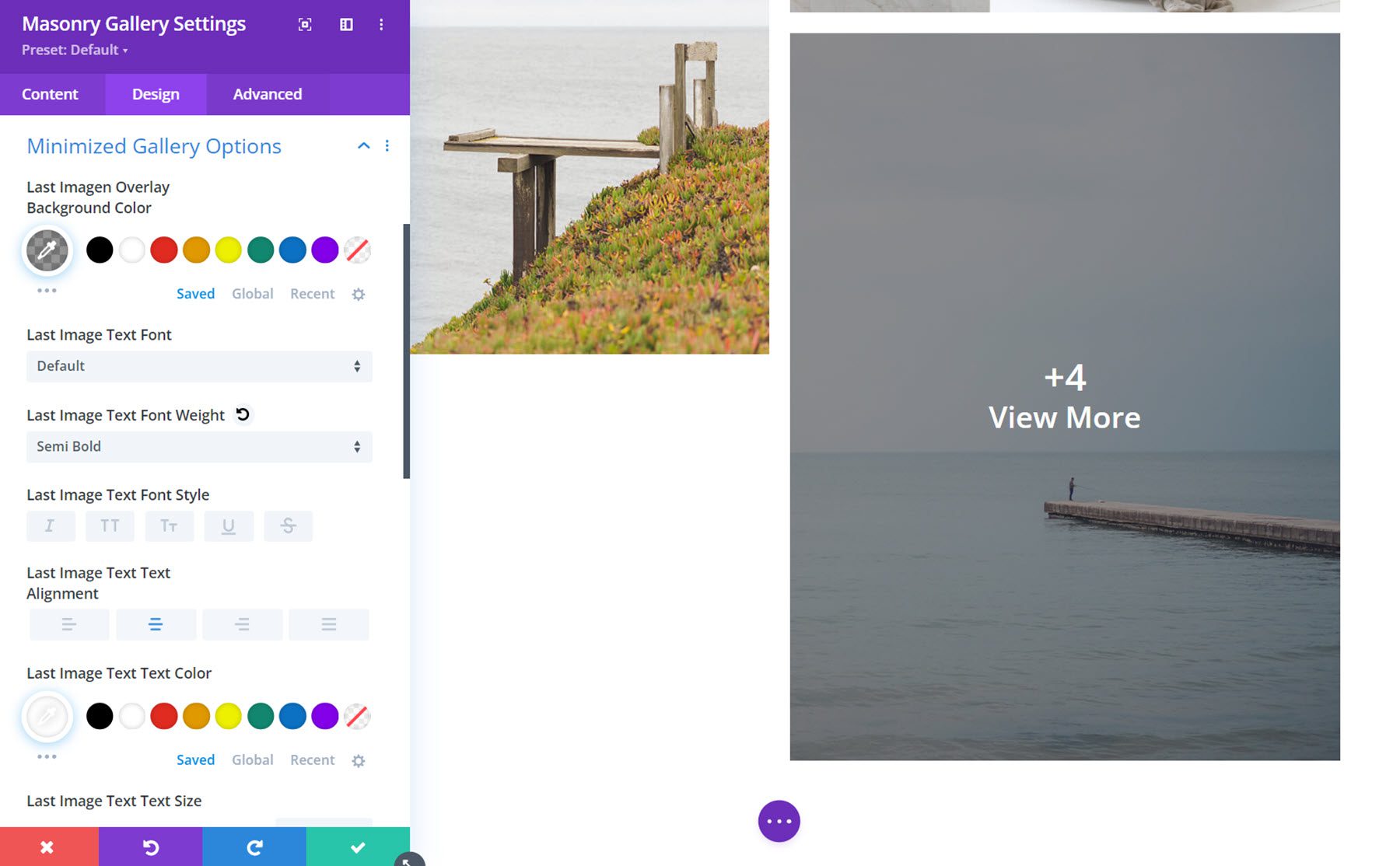
最小化圖庫選項
最小化的圖庫類型會在最後一張圖像上顯示疊加層。 在這裡,您可以自定義疊加層的樣式。 您可以更改背景顏色、字體、對齊方式、文本大小和文本陰影。

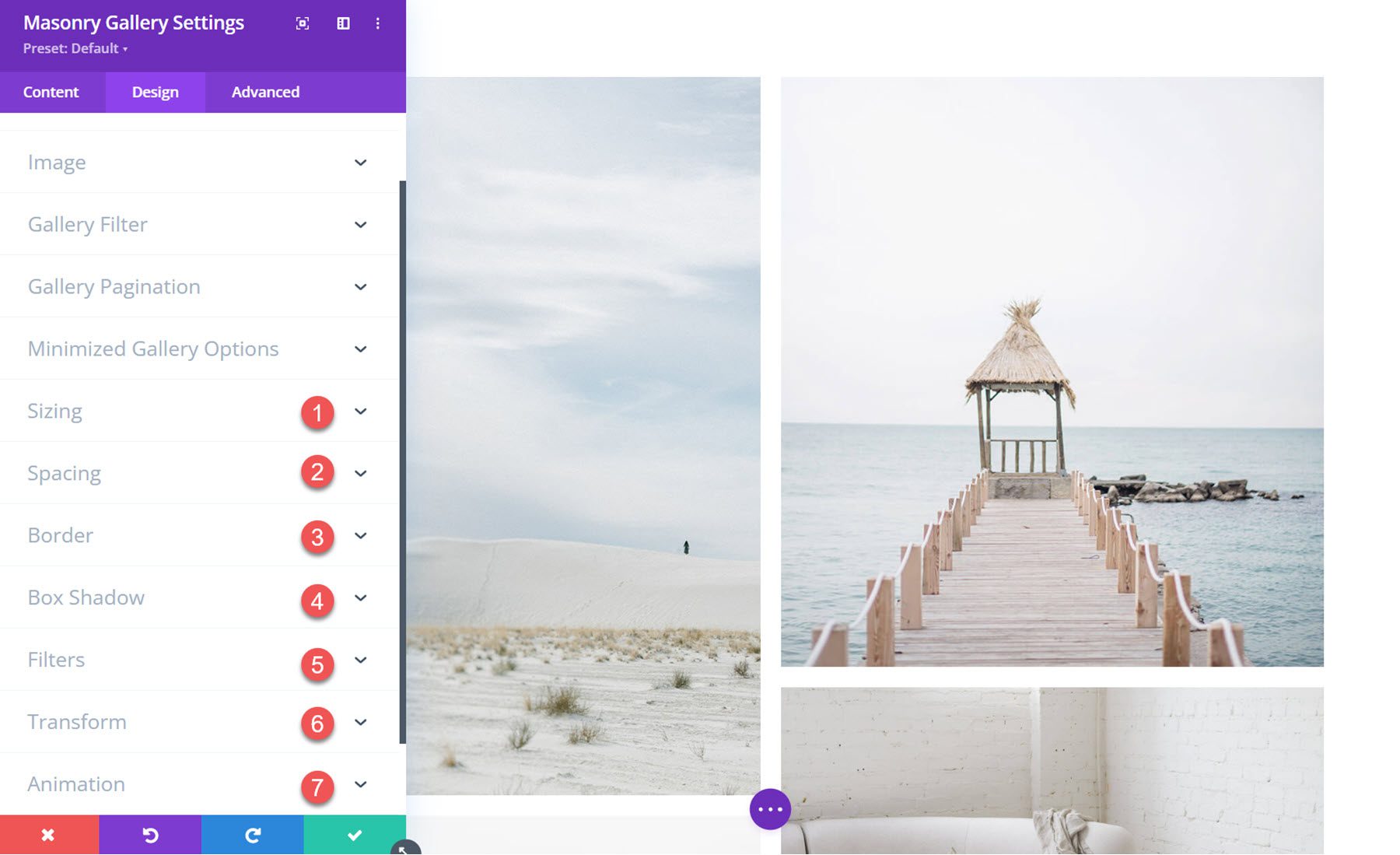
其他設計設置
除了這些特定於模塊的設計選項之外,您還可以自定義所有大小、間距、邊框、框陰影、濾鏡、變換和動畫選項。

Divi 磚石畫廊示例
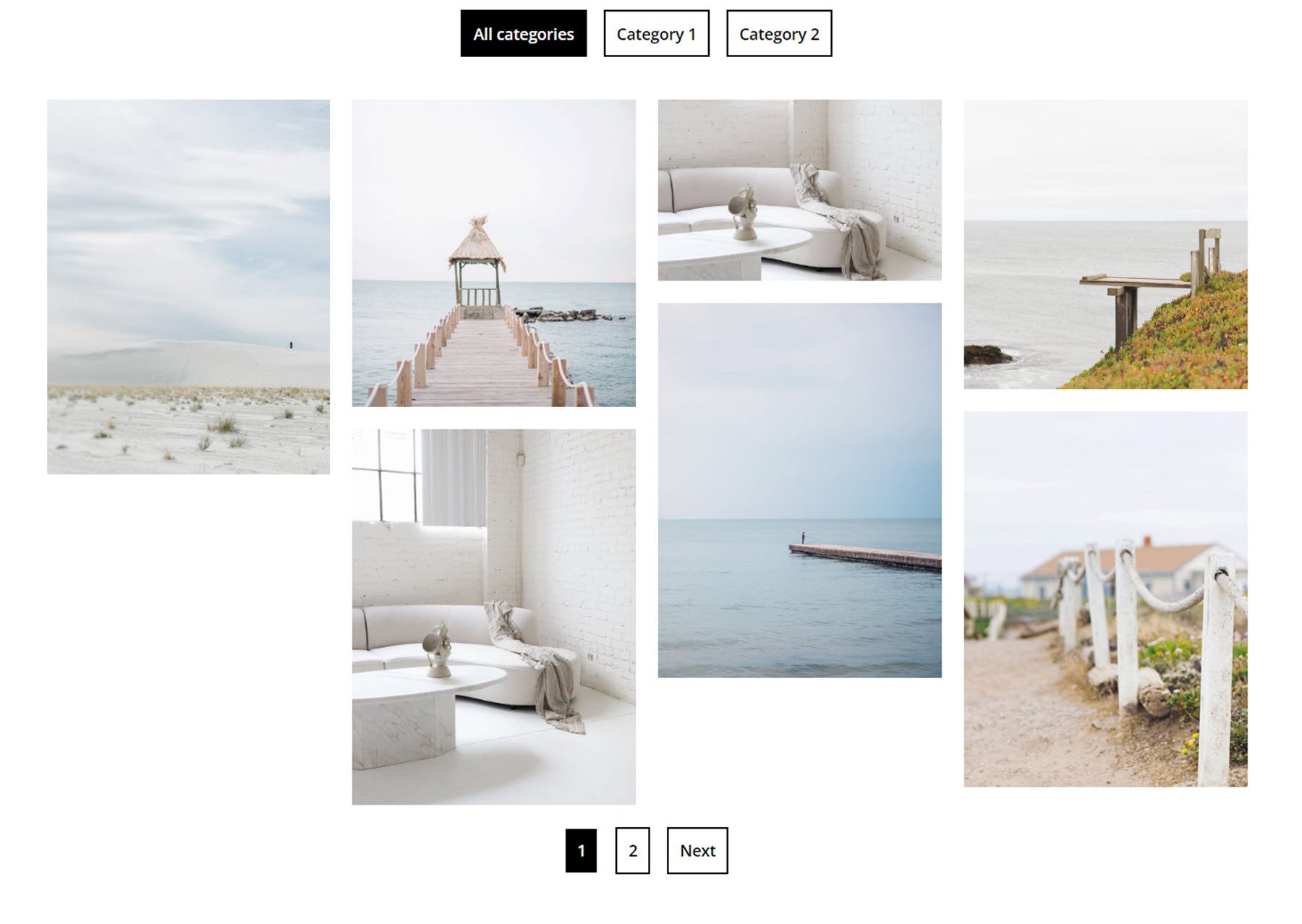
實施例1
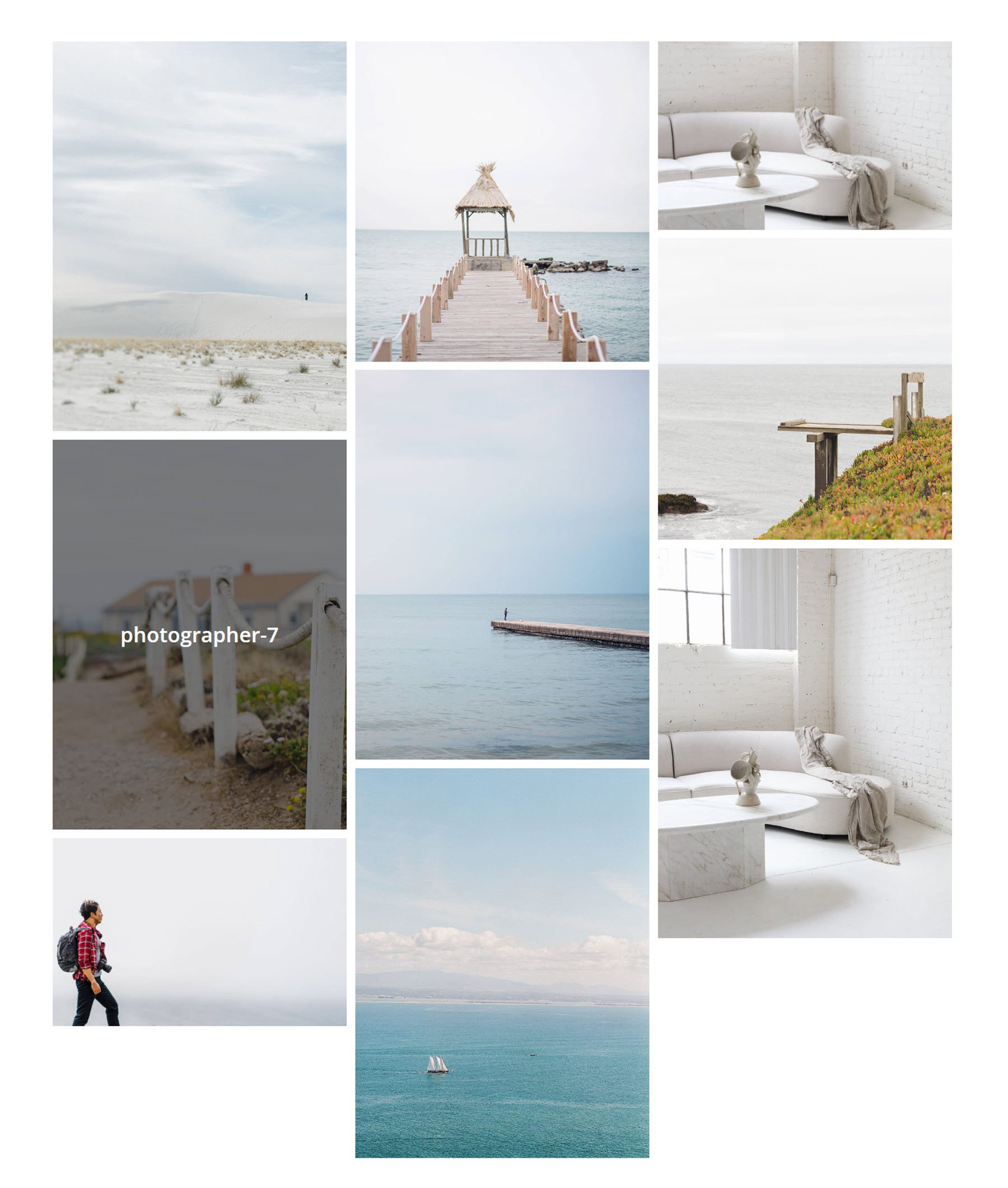
第一個示例畫廊佈局具有四列圖像。 頂部的過濾器可用於按類別對圖像進行排序,分頁按鈕可用於查看下一頁圖像。

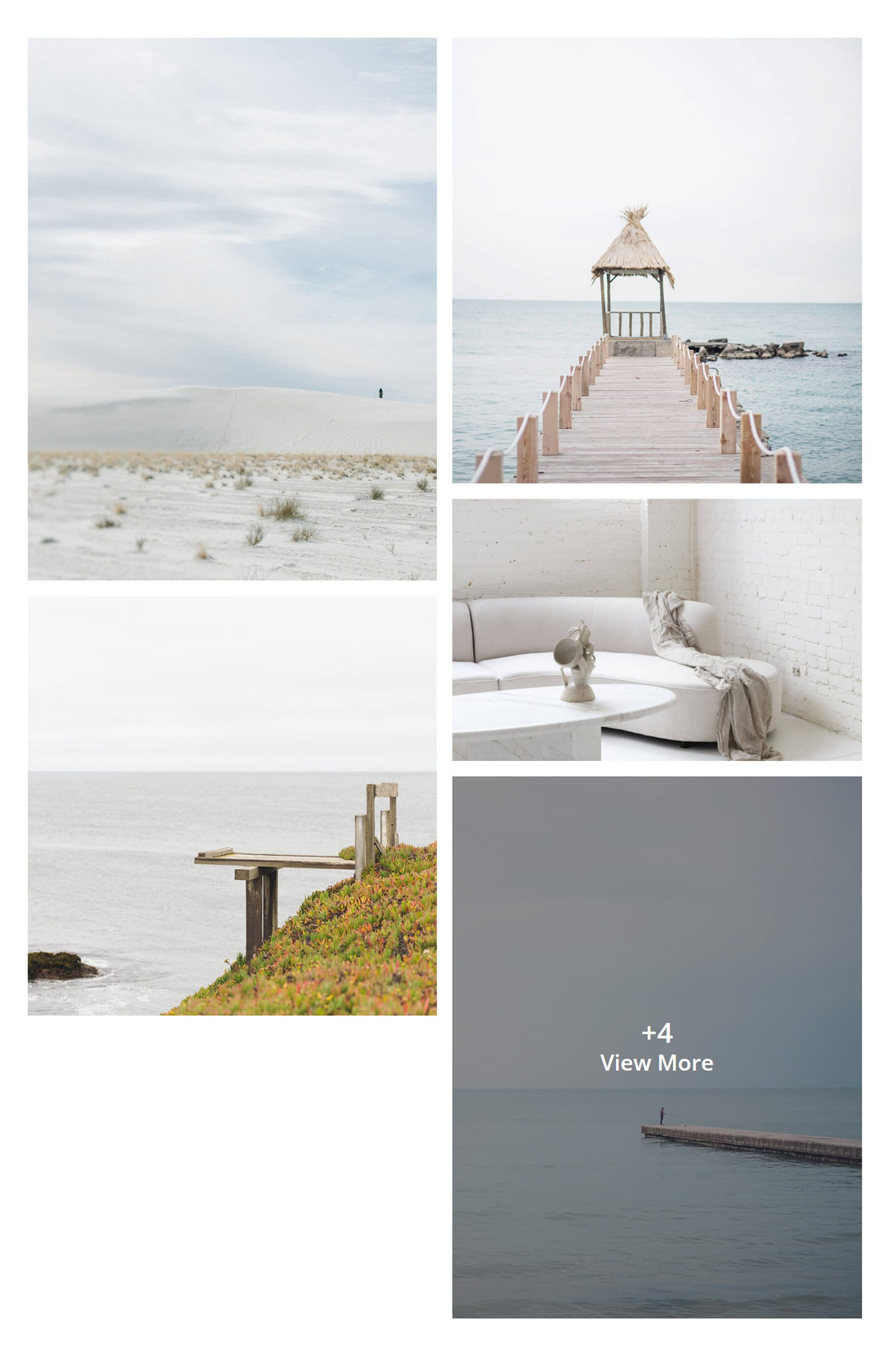
實施例2
此佈局使用最小化的畫廊佈局。 最後一張圖像可以設置為打開燈箱或新頁面,其中顯示圖庫圖像的其餘部分。

實施例3
最後,第三個示例採用具有 3 列的正常畫廊佈局。 懸停時,會出現一個疊加層,顯示圖像標題。

購買 Divi Masonry 畫廊
Divi Masonry Gallery 可在 Divi 市場購買。 無限制的網站使用以及 1 年的支持和更新費用為 25 美元。 該價格還包括 30 天退款保證。

最後的想法
使用 Divi Masonry Gallery 插件,您可以輕鬆創建畫廊,以美觀、交互式且完全可定制的磚石佈局顯示各種尺寸的圖像。 該插件功能豐富。 您可以啟用類別過濾器、分頁、最小化圖庫、圖像鏈接和燈箱彈出窗口。 通過廣泛的設計選項,您可以根據自己的喜好自定義磚石畫廊模塊的每個部分。 如果您正在尋找一種創造性的方式在您的網站上顯示圖像,並提供可以使用 Divi 進行自定義的設計選項,那麼 Divi Masonry Gallery 是一個不錯的選擇。
我們很想听到您的聲音! 您嘗試過迪維磚石畫廊嗎? 請在評論中告訴我們您的想法!
