Divi 產品亮點:Divi Mega 菜單
已發表: 2023-06-19Divi Mega Menu 是 Divi Builder 的插件,可讓您為您的網站構建 Mega Menus。 使用此工具,您可以使用菜單項、動態選項卡和您想要的任何其他 Divi 模塊創建複雜的大型菜單。 Divi Mega Menu 利用 Divi Builder 的強大功能,讓您完全控制菜單中每個元素的設計。 在此插件亮點中,我們將仔細研究 Divi Mega Menu 插件,以幫助您確定它是否是滿足您需求的正確解決方案。
讓我們開始吧!
- 1安裝 Divi Mega 菜單
- 2 Divi Mega 菜單
- 2.1 Divi Mega 菜單生成器
- 2.2超級下拉模塊
- 2.3超級標籤模塊
- 2.4 Divi Mega 菜單設置
- 2.5添加 Divi Mega 菜單
- 3 Divi MegaMenu 示例
- 4購買 Divi Mega 菜單
- 5最後的想法
安裝 Divi Mega 菜單
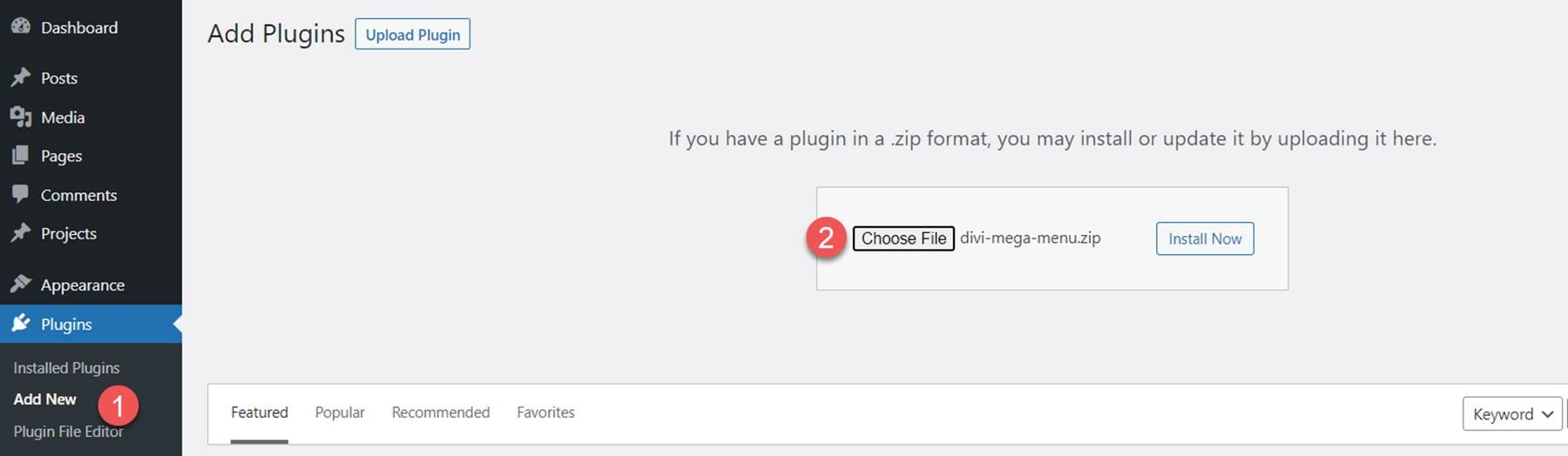
Divi Mega Menu 以 .ZIP 插件文件的形式出現。 要安裝插件,請打開 WordPress 儀表板中的插件頁面,然後單擊添加新插件。 單擊“選擇文件”,從您的計算機中選擇插件文件,然後單擊“立即安裝”。

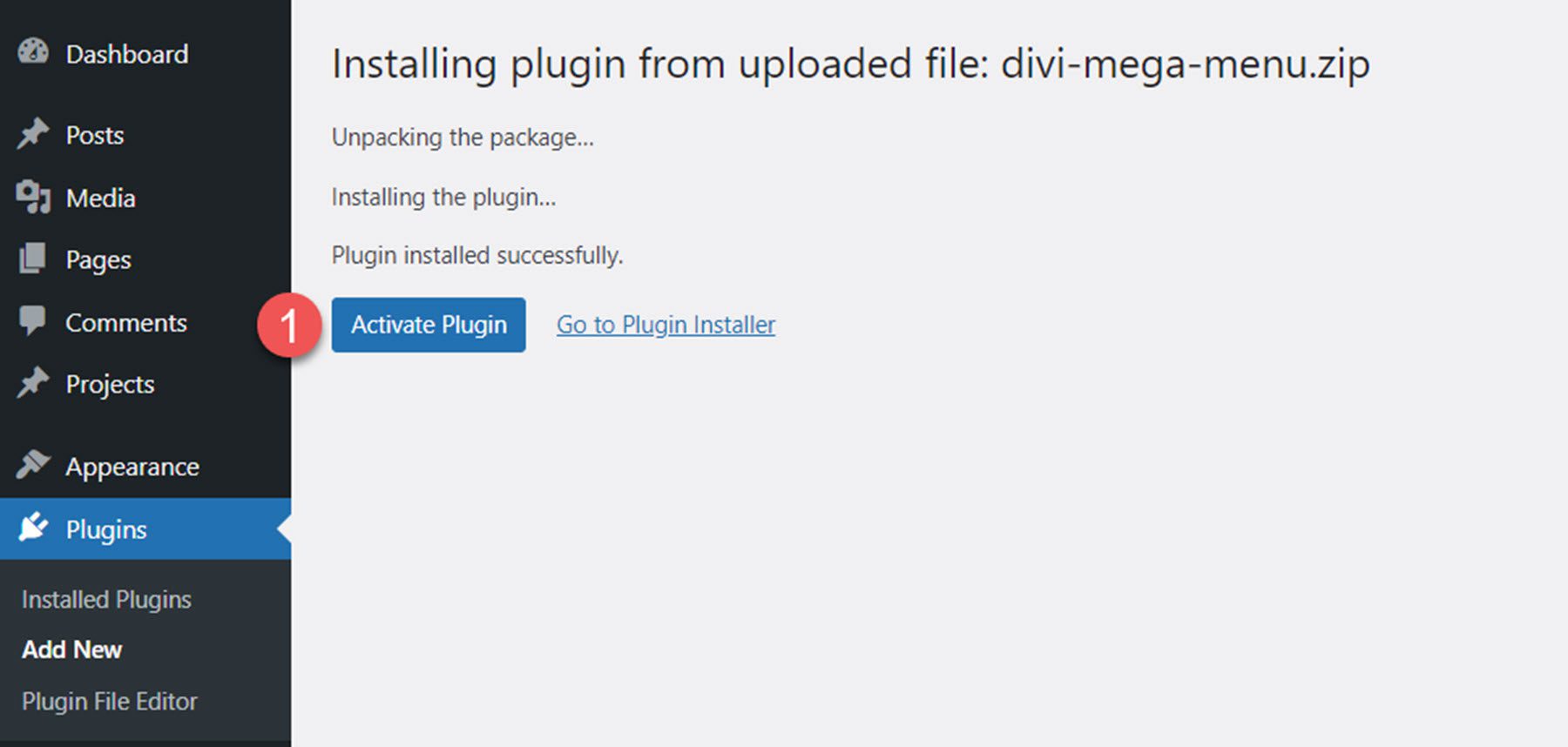
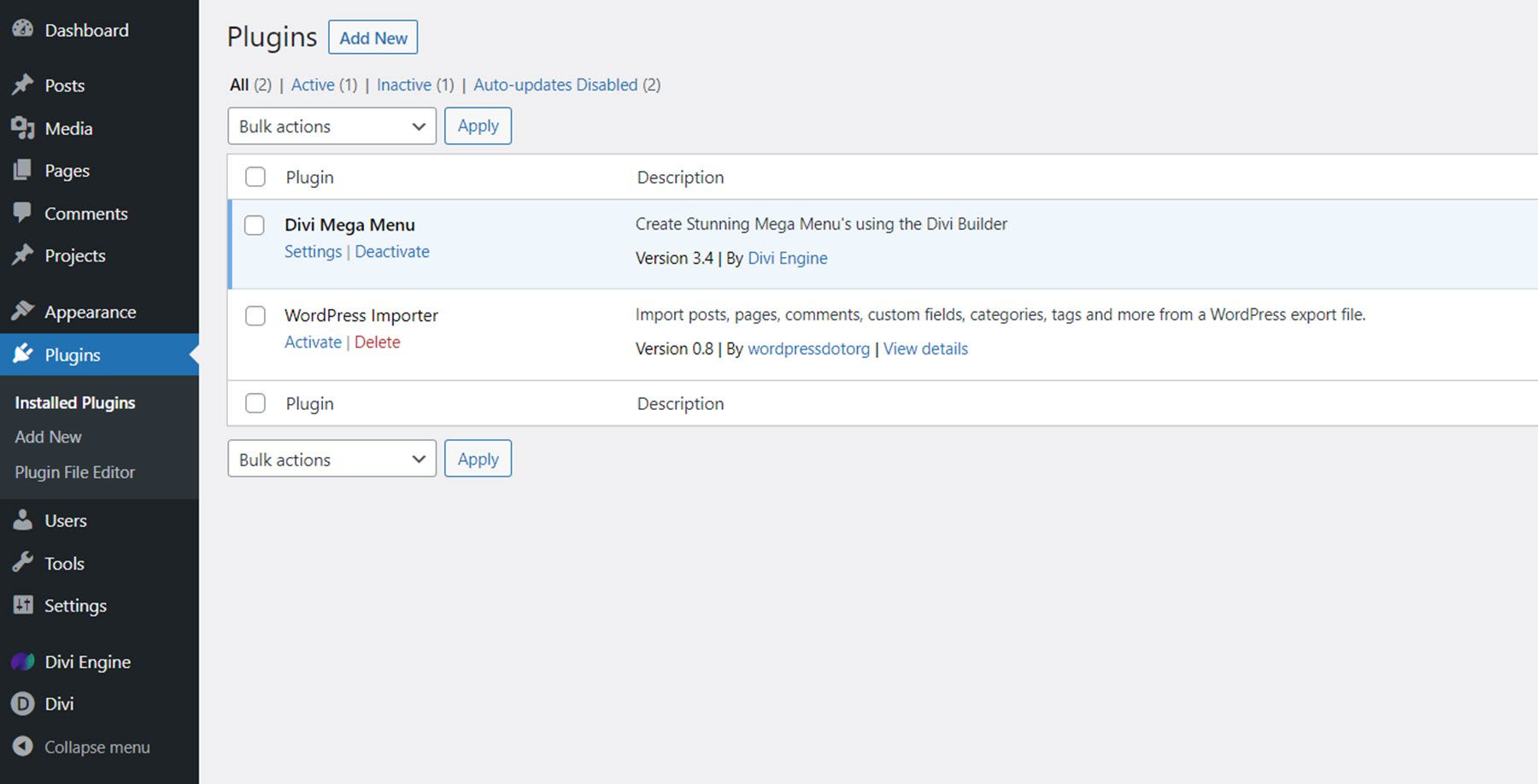
安裝插件後,單擊激活。

在使用 Divi Mega Menu 插件之前,需要執行一些額外的步驟以確保該插件在您的網站上正常工作。 首先,插件作者建議在開發期間禁用站點上的所有其他插件,尤其是緩存插件。 此外,您應該刪除任何可能與大型菜單衝突的自定義 CSS。

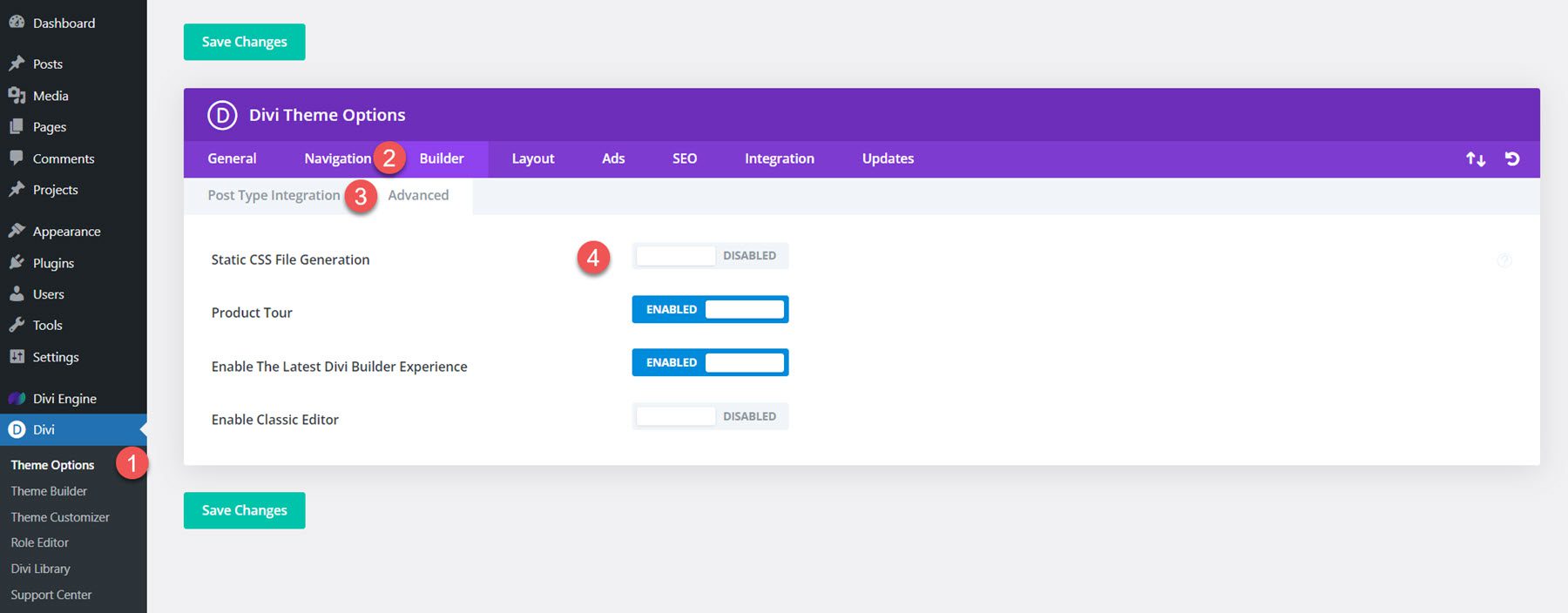
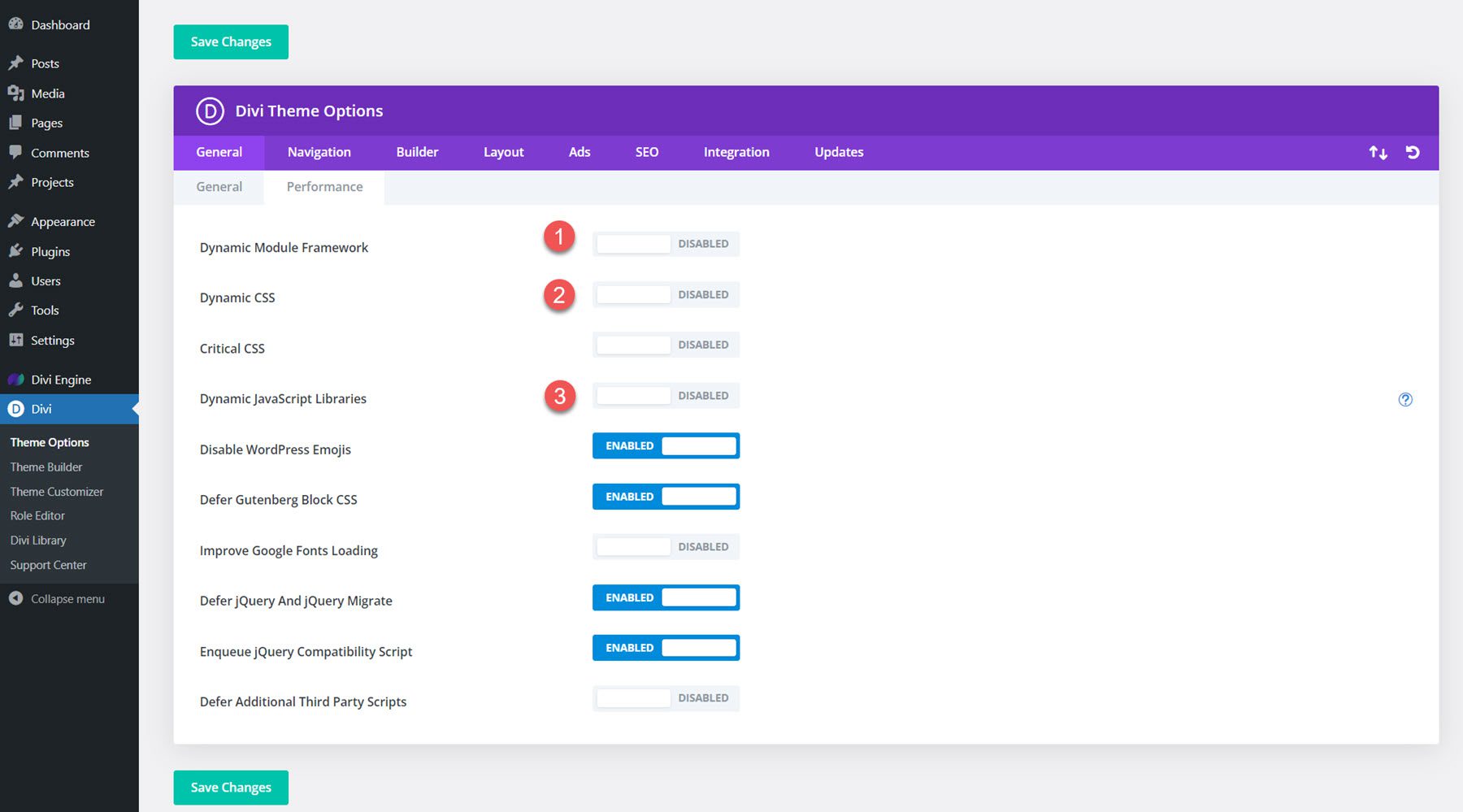
接下來,導航到 Divi > Theme Options > Builder > Advanced 並禁用 Static CSS File Generation 選項。

移至“常規”選項卡,然後選擇“性能”部分。 禁用與動態 JQuery、CSS 和 Javascript 相關的選項。

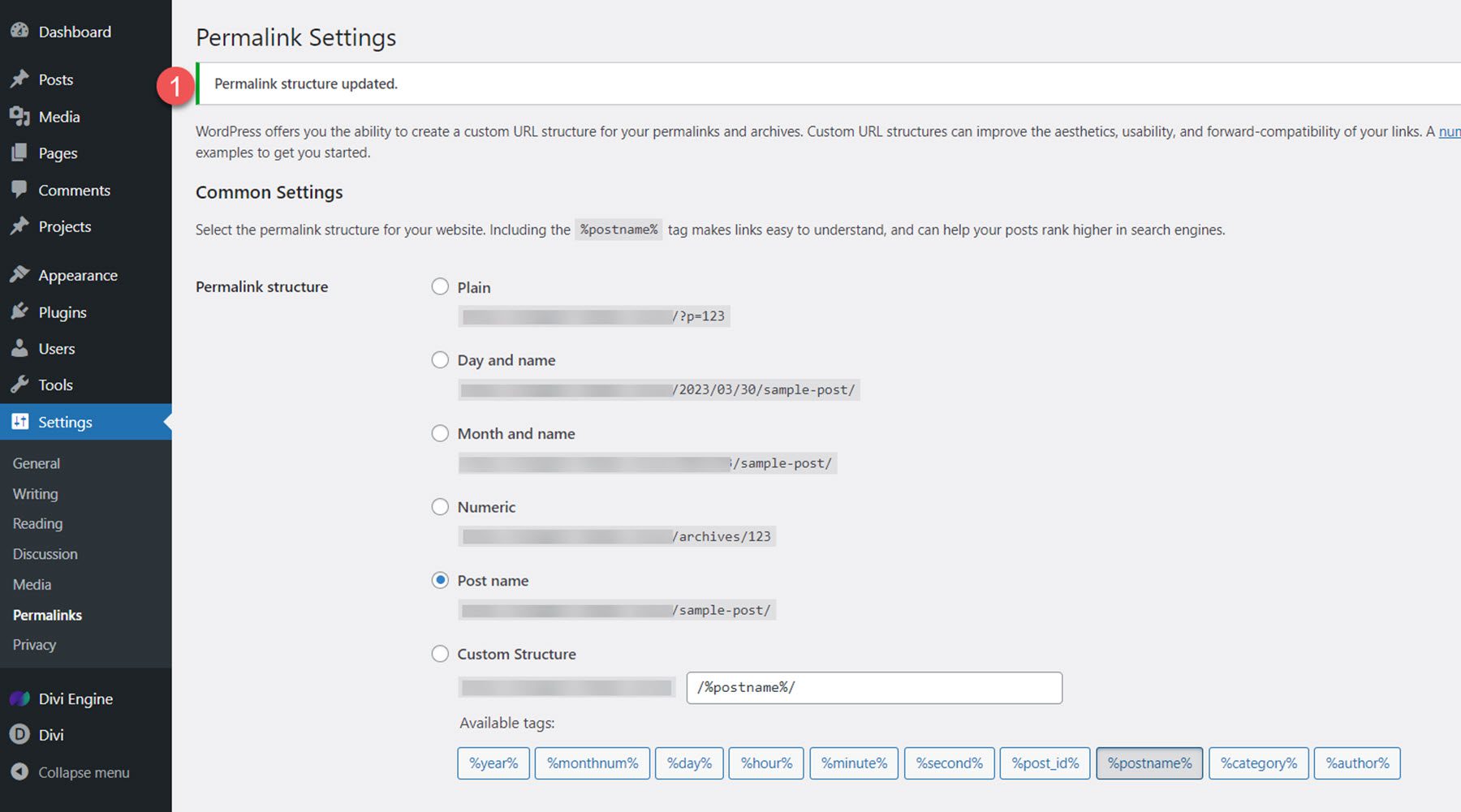
最後,通過導航到“設置”>“永久鏈接”並保存兩次設置來刷新您的永久鏈接結構。

完成所有設置後,讓我們看一下 Mega Menu 插件。
Divi Mega 菜單
Divi Mega Menu 為 Divi Builder 添加了兩個新模塊,即 Mega Drop-Down 模塊和 Mega Tabs 模塊。 它還向 WordPress 儀表板添加了兩個新頁面——Mega Menu Settings,您可以在其中修改插件選項,以及 Mega Menu,您可以在其中添加和編輯所有大型菜單。 此外,您可以從插件網站下載三個佈局包以快速啟動您的設計。
Divi Mega 菜單生成器
添加新的超級菜單
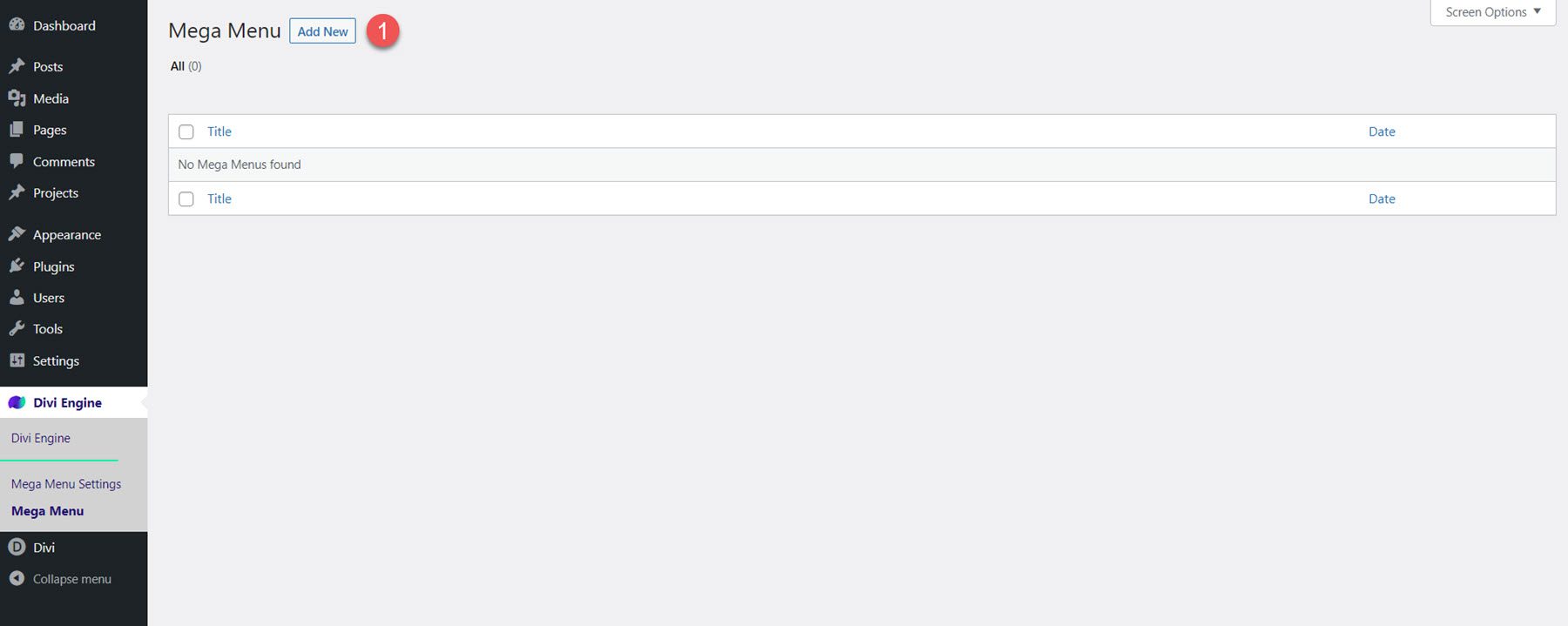
位於 Divi Engine 部分下方的 Mega Menu 頁面是您可以創建和修改 Mega Menus 的地方。 單擊添加新開始。

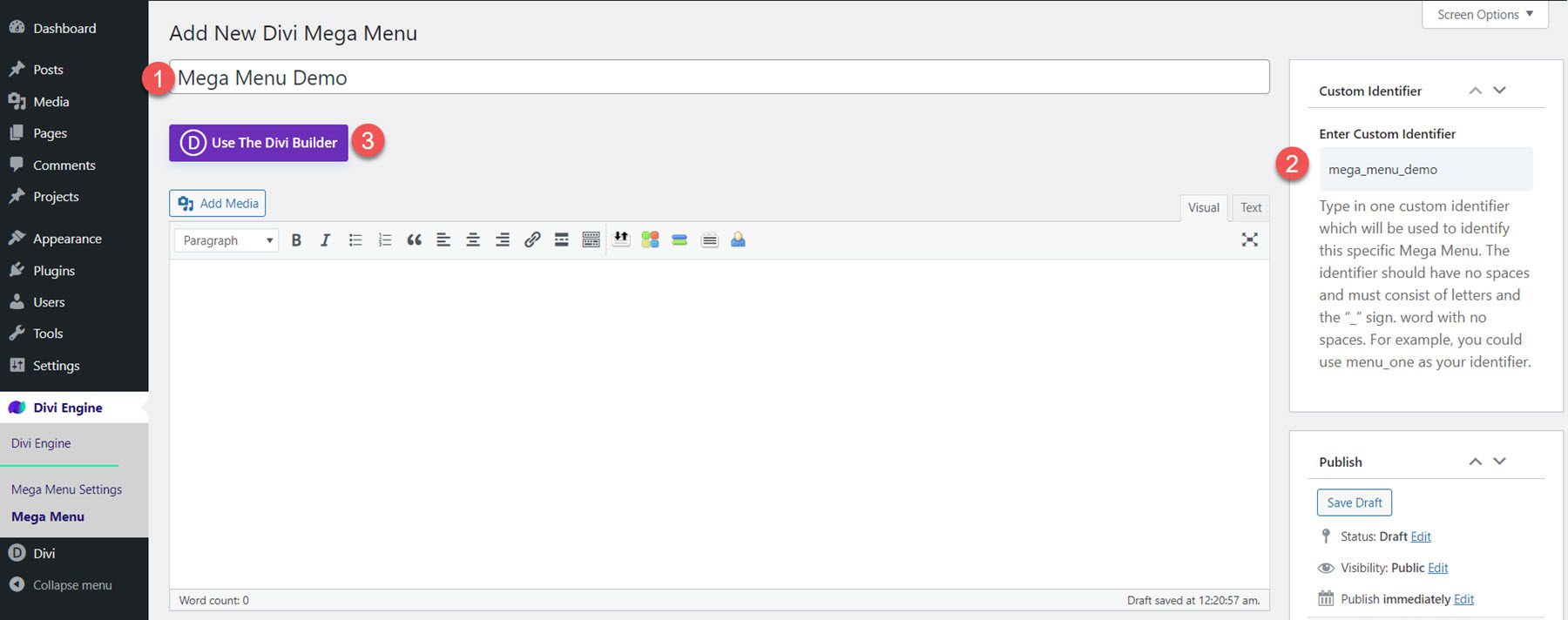
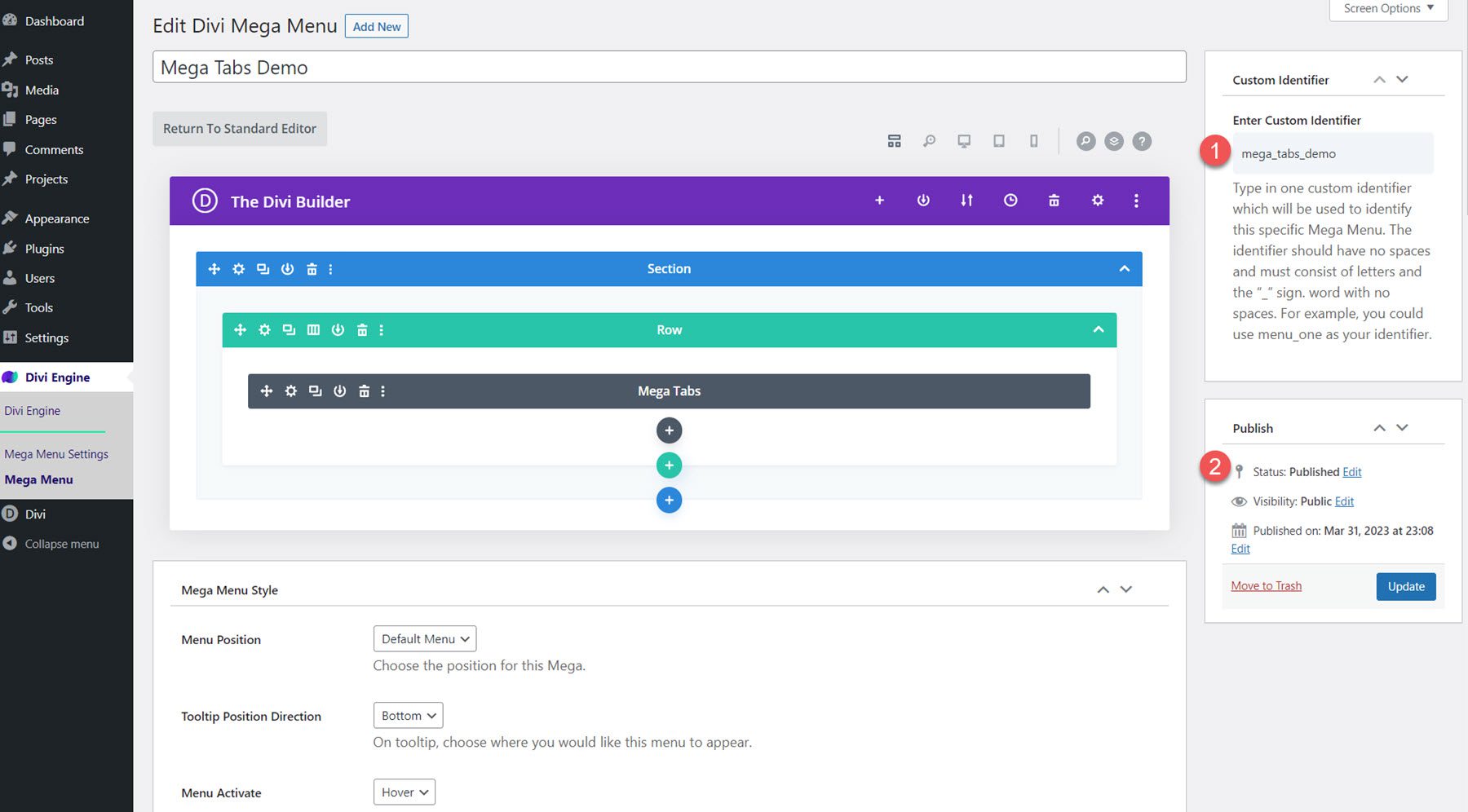
為您的大型菜單設置標題,輸入自定義標識符,然後單擊使用 The Divi Builder。

現在您可以使用 Divi Builder 為大型菜單創建獨特的佈局。 借助手頭 Divi Builder 的全部功能,您可以創建複雜的設計,包括 Divi Mega Menu 模塊以及默認的 Divi Builder 模塊。
超級菜單選項
在 Divi Builder 下方,有三個部分,其中包含用於設置和修改 Mega Menu 樣式的選項。
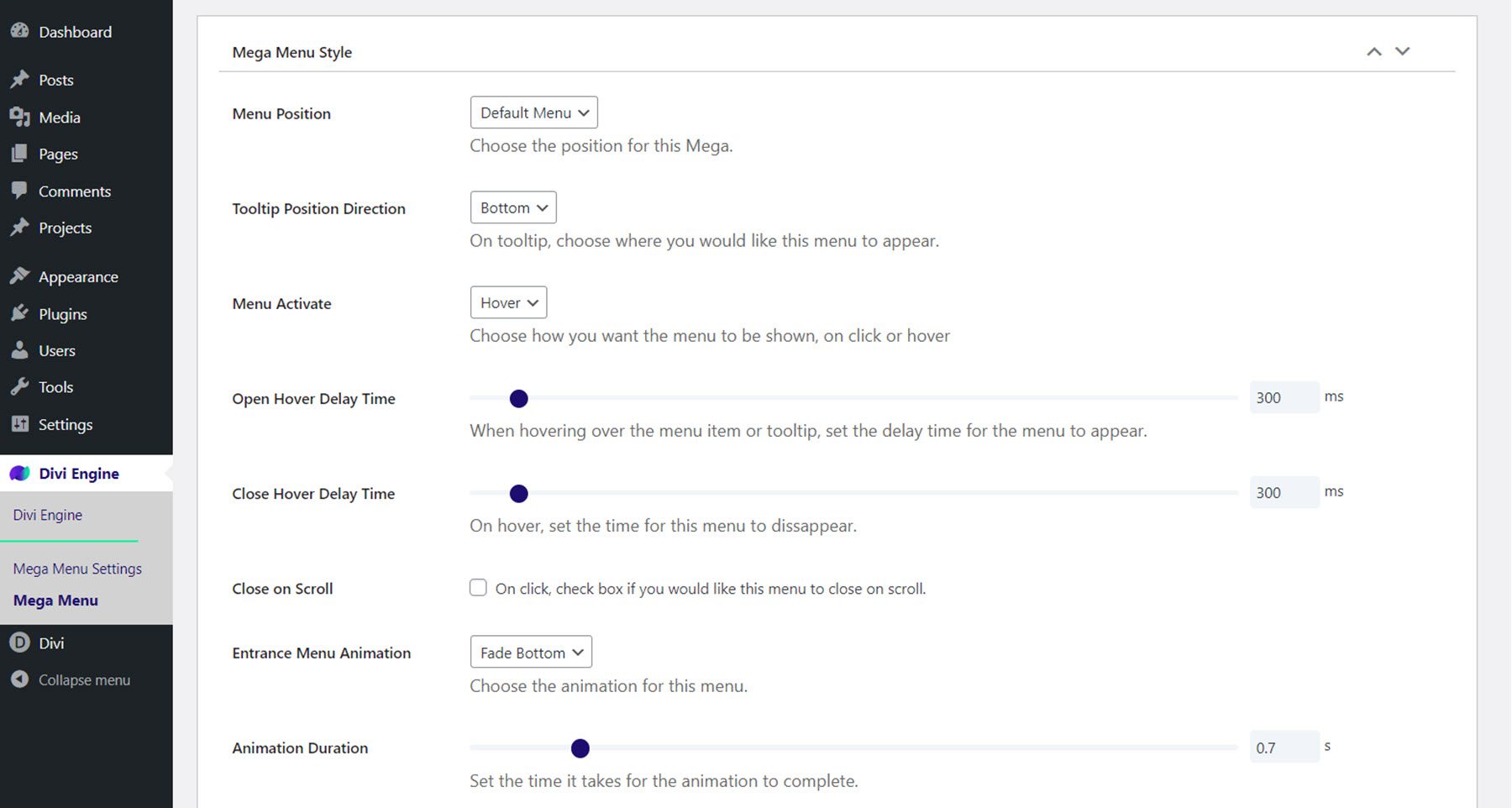
超級菜單風格
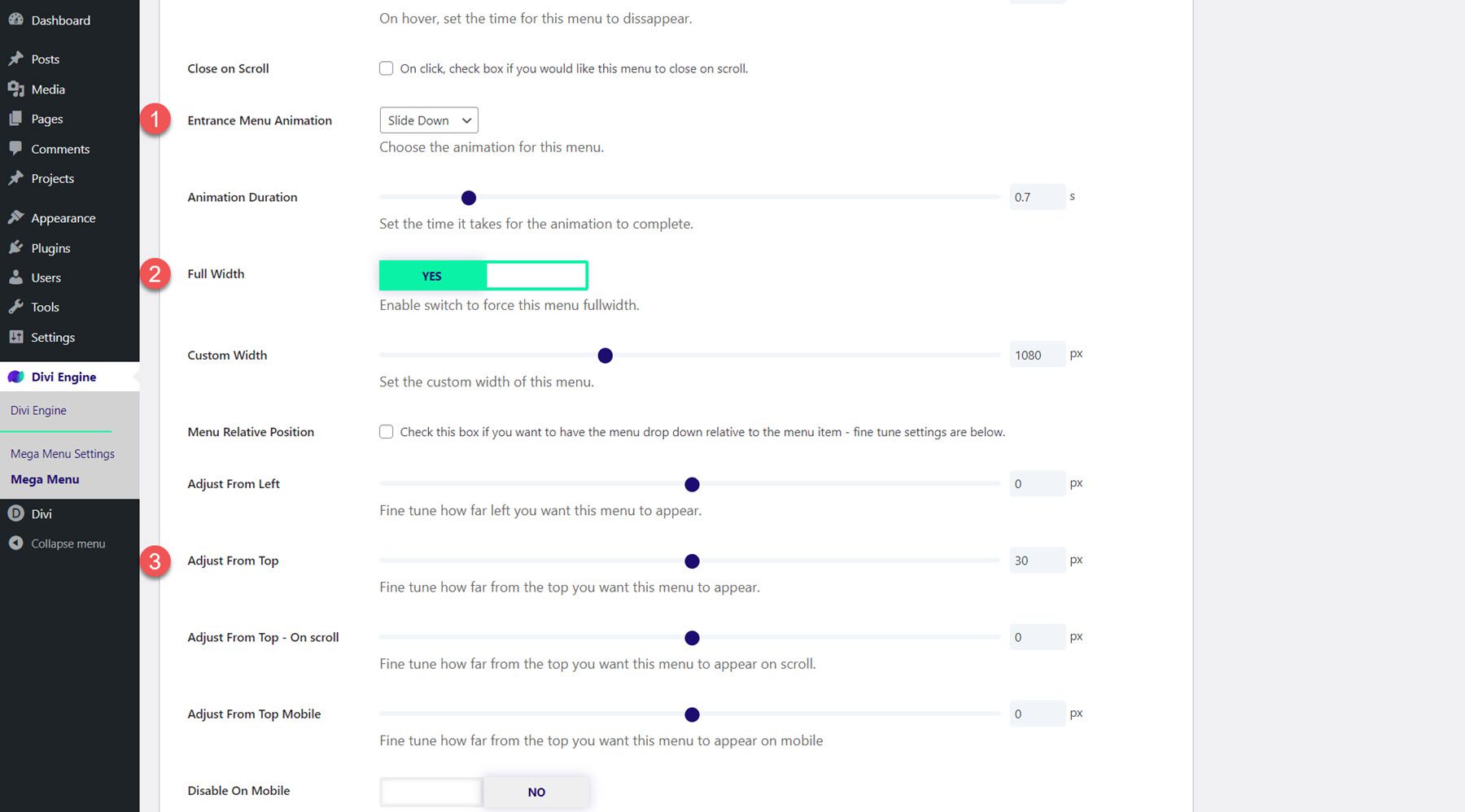
在常規樣式選項中,您可以將位置設置為默認或工具提示,更改工具提示方向,並選擇是否在懸停或單擊時激活菜單。 您可以設置打開和關閉懸停延遲時間,啟用關閉滾動,並設置進入動畫和持續時間。

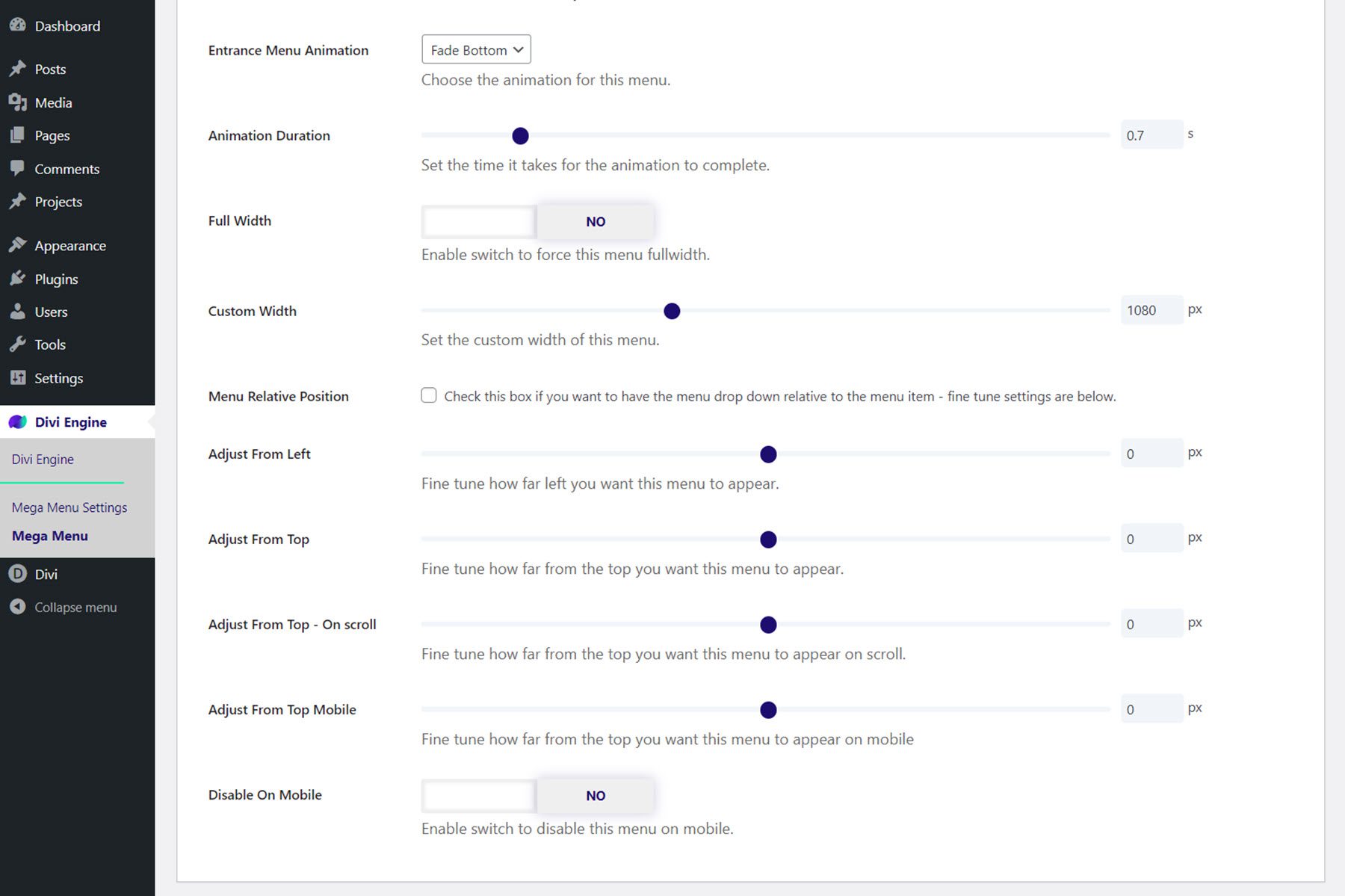
您還可以將菜單設置為全寬顯示或設置自定義寬度。 菜單相對位置選項允許您設置菜單下拉菜單相對於菜單項,您可以從左側、頂部、滾動頂部和移動頂部微調菜單位置。 最後,您可以在移動設備上禁用菜單。

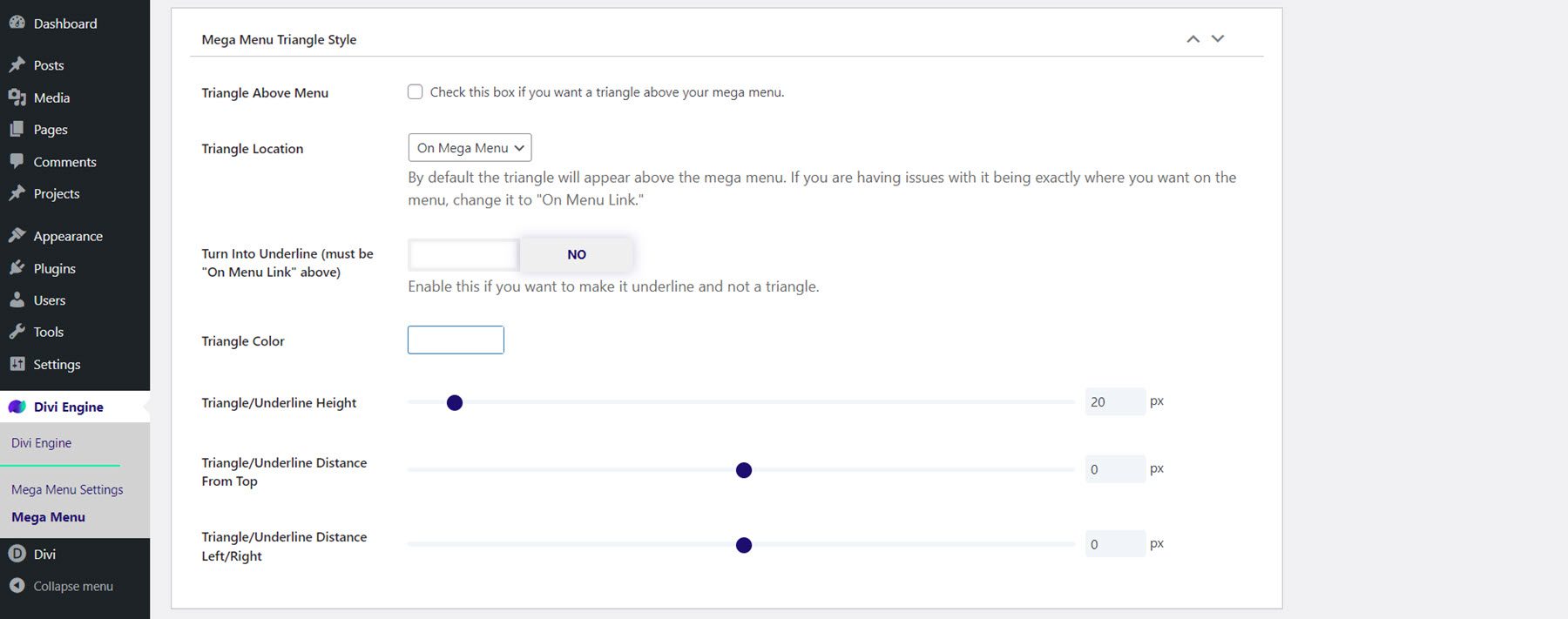
超級菜單三角形樣式
在 Mega Menu Triangle Style 設置中,您可以在 mega 菜單上方啟用三角形或下劃線,並設置位置、顏色、高度和定位。

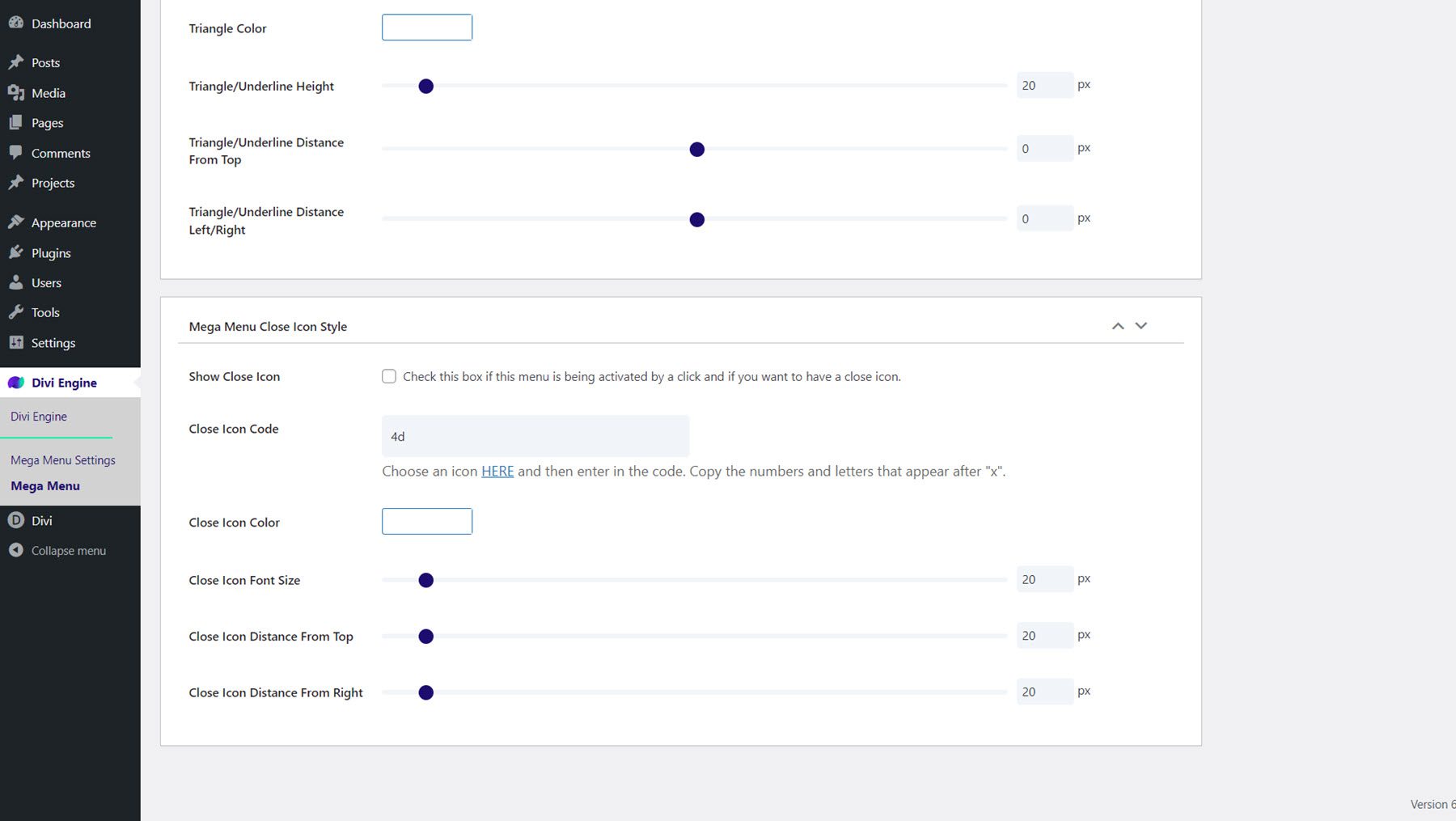
超級菜單關閉圖標樣式
您可以在此處啟用或禁用關閉圖標、選擇出現的圖標、設置圖標顏色以及修改大小和定位選項。

巨型下拉模塊
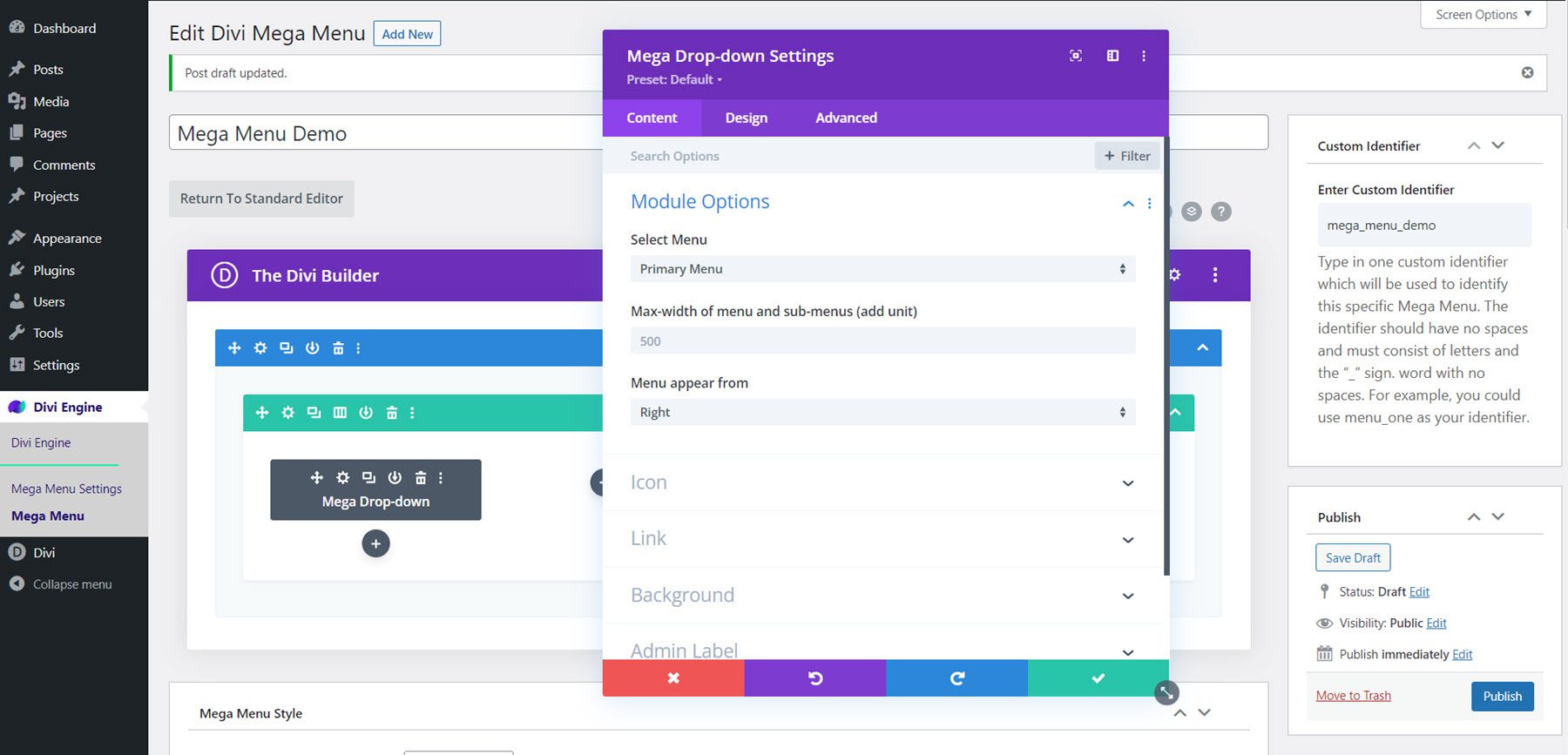
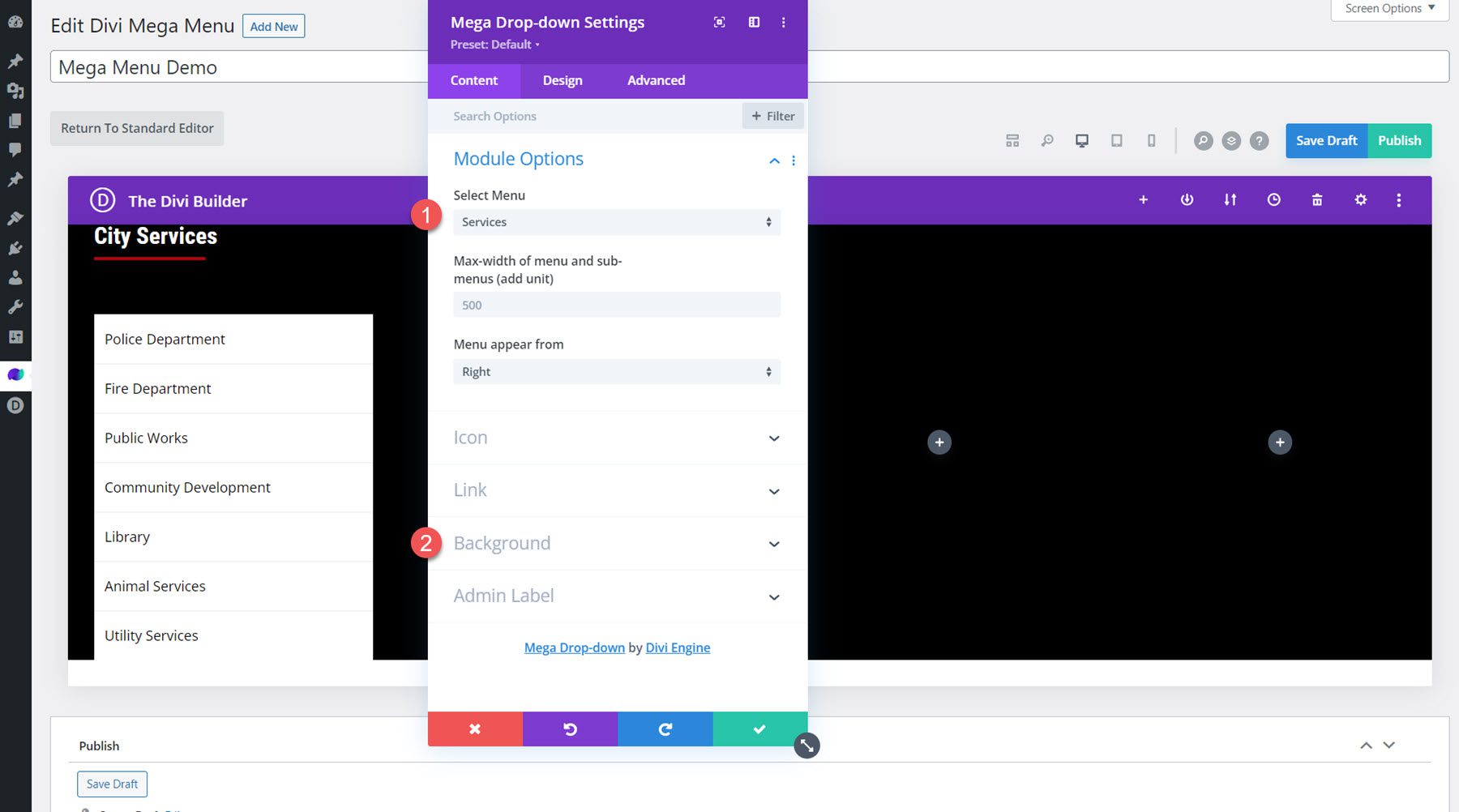
讓我們仔細看看 Mega Drop-Down 模塊。 此模塊允許您將垂直菜單模塊添加到您的大型菜單。 在內容選項卡中,您可以選擇要顯示的菜單、設置菜單的最大寬度以及選擇菜單顯示的方向。 您還可以設置父級和後退菜單圖標、設置模塊鏈接以及更改背景。

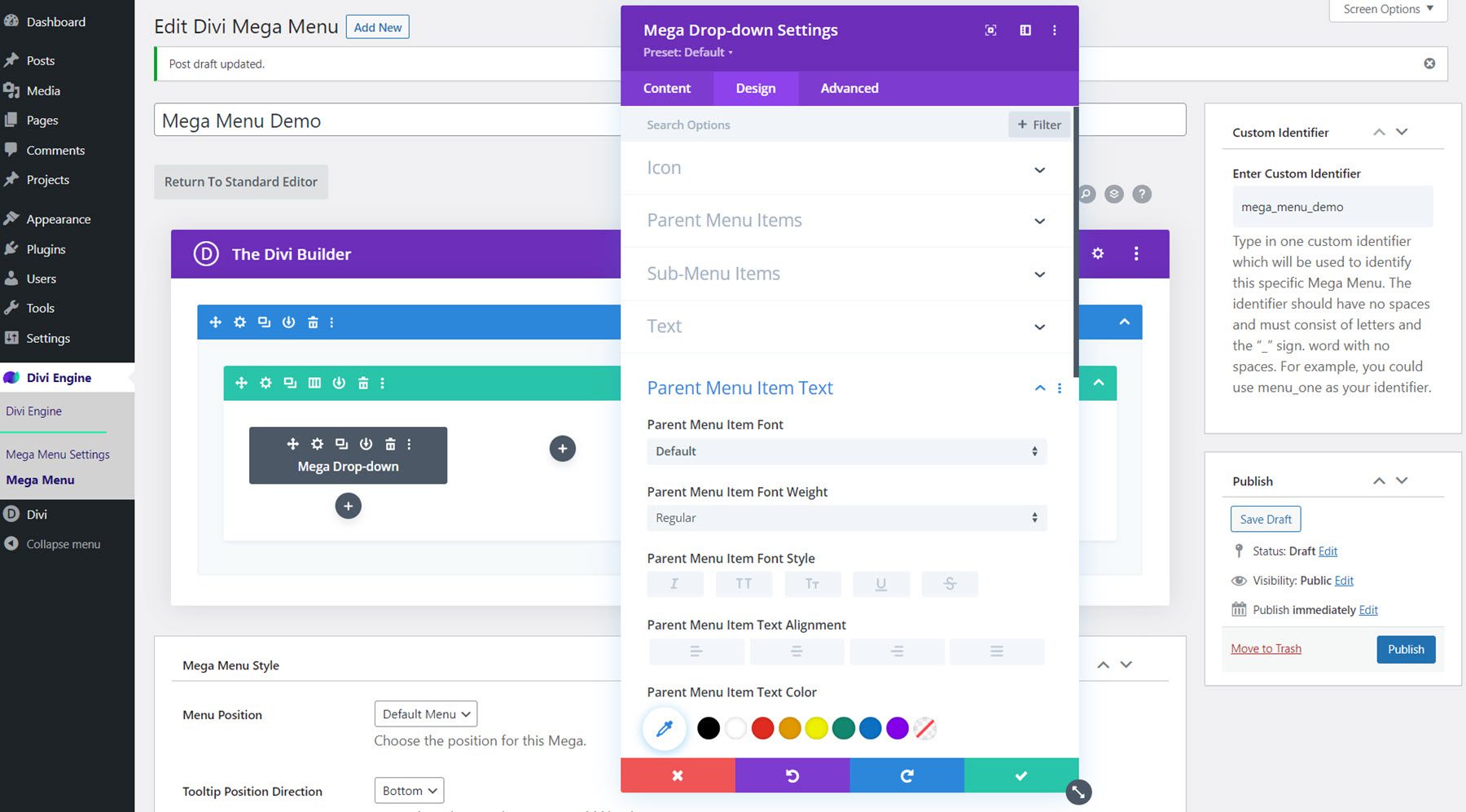
在設計選項卡中,您可以修改圖標顏色和大小,設置父菜單和子菜單項的背景顏色、邊框顏色和填充,自定義父菜單和子菜單項文本,並調整大小,間距、邊框、框陰影和其他默認設計選項。

高級選項卡包含您希望在 Divi 模塊中找到的所有典型選項。
使用 Mega 下拉模塊設計 Mega 菜單
現在讓我們使用 Mega Drop-Down 模塊設計一個大型菜單部分。 該設計將以 Divi 的城市佈局包中的內容為特色,並將在“服務”菜單項下下拉以提供一些城市服務。
部分和行設置
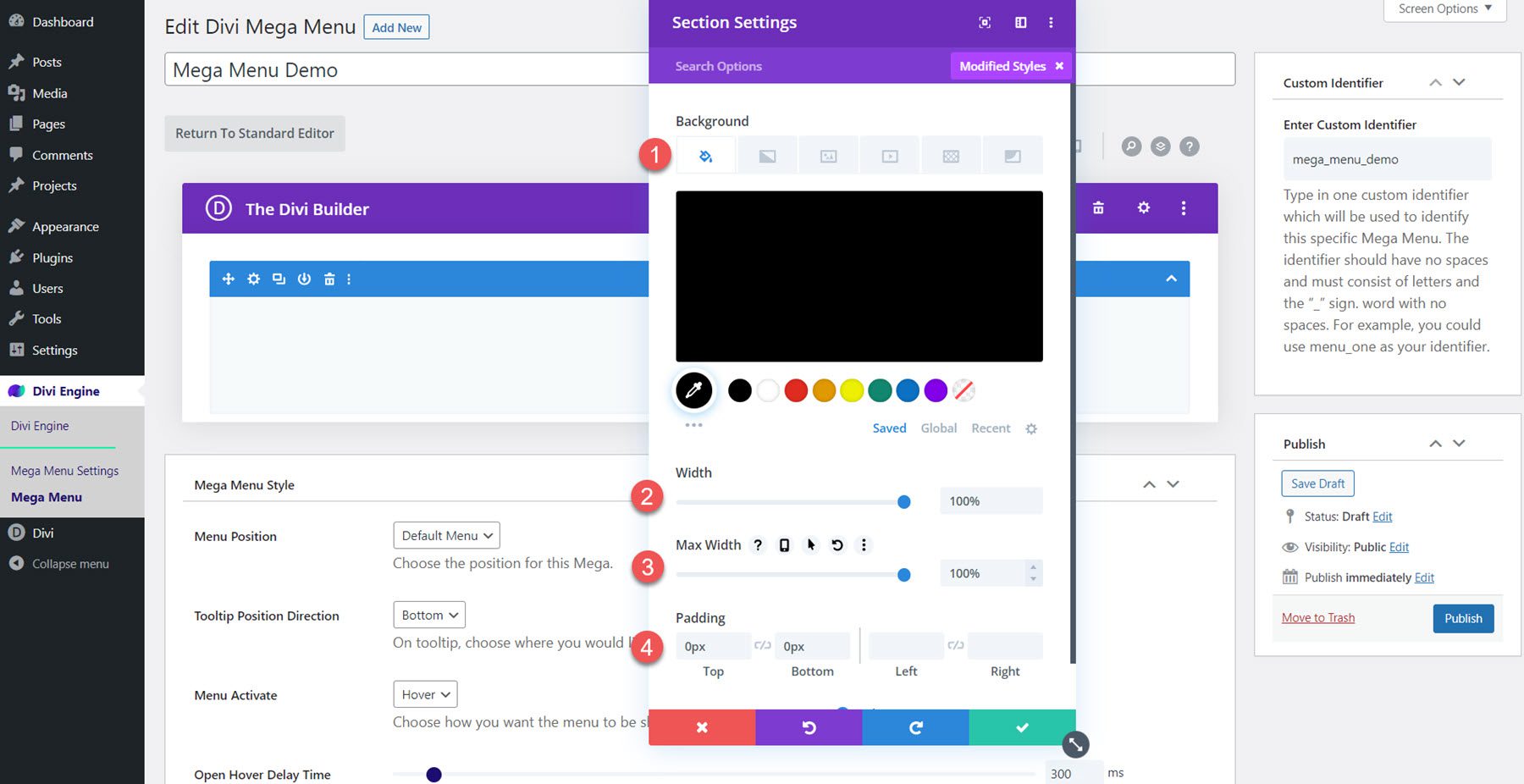
首先,打開部分設置並更改以下選項:
- 背景:#000000
- 寬度:100%
- 最大寬度:100%
- 填充頂部:0px
- 底部填充:0px

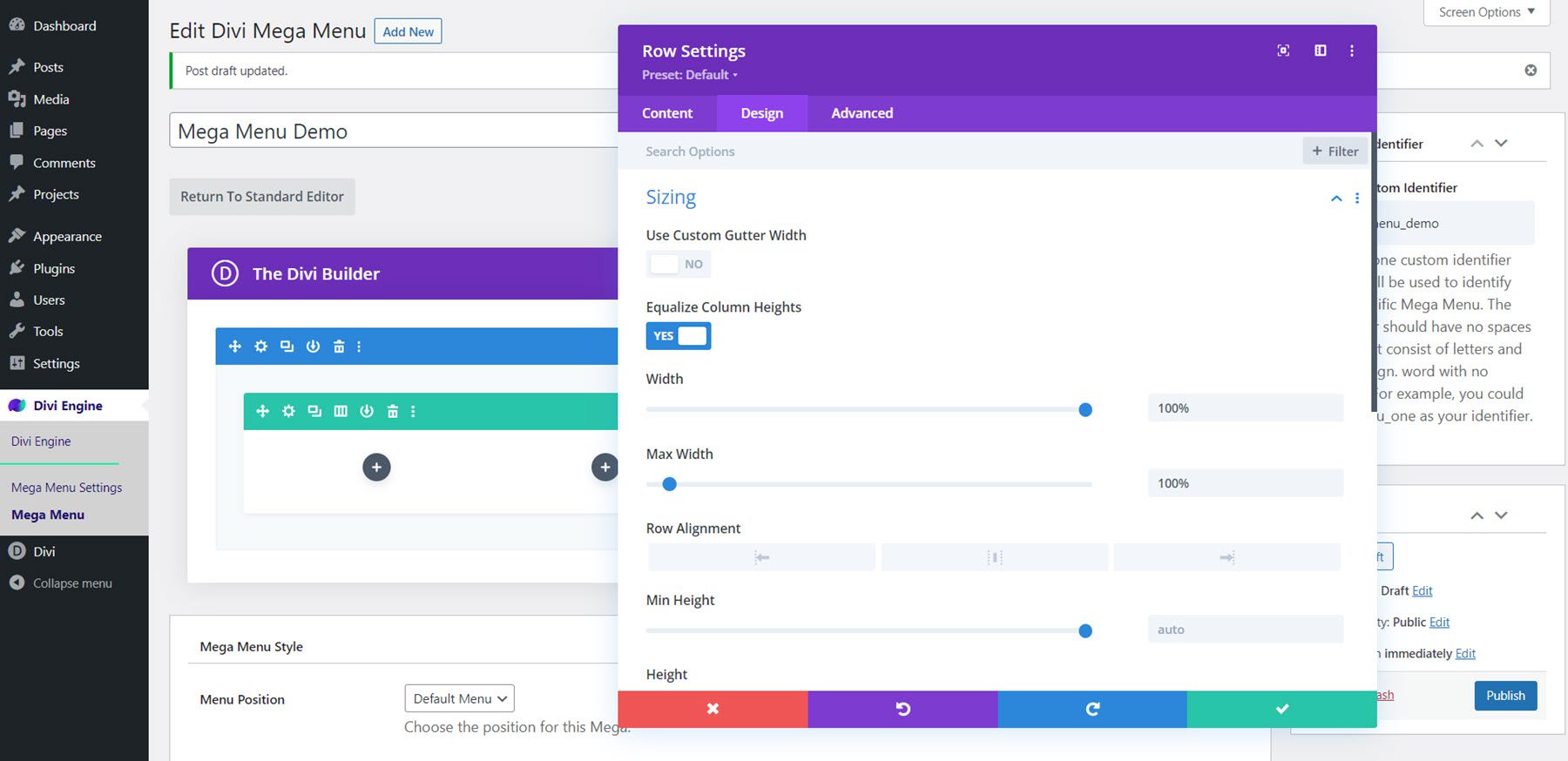
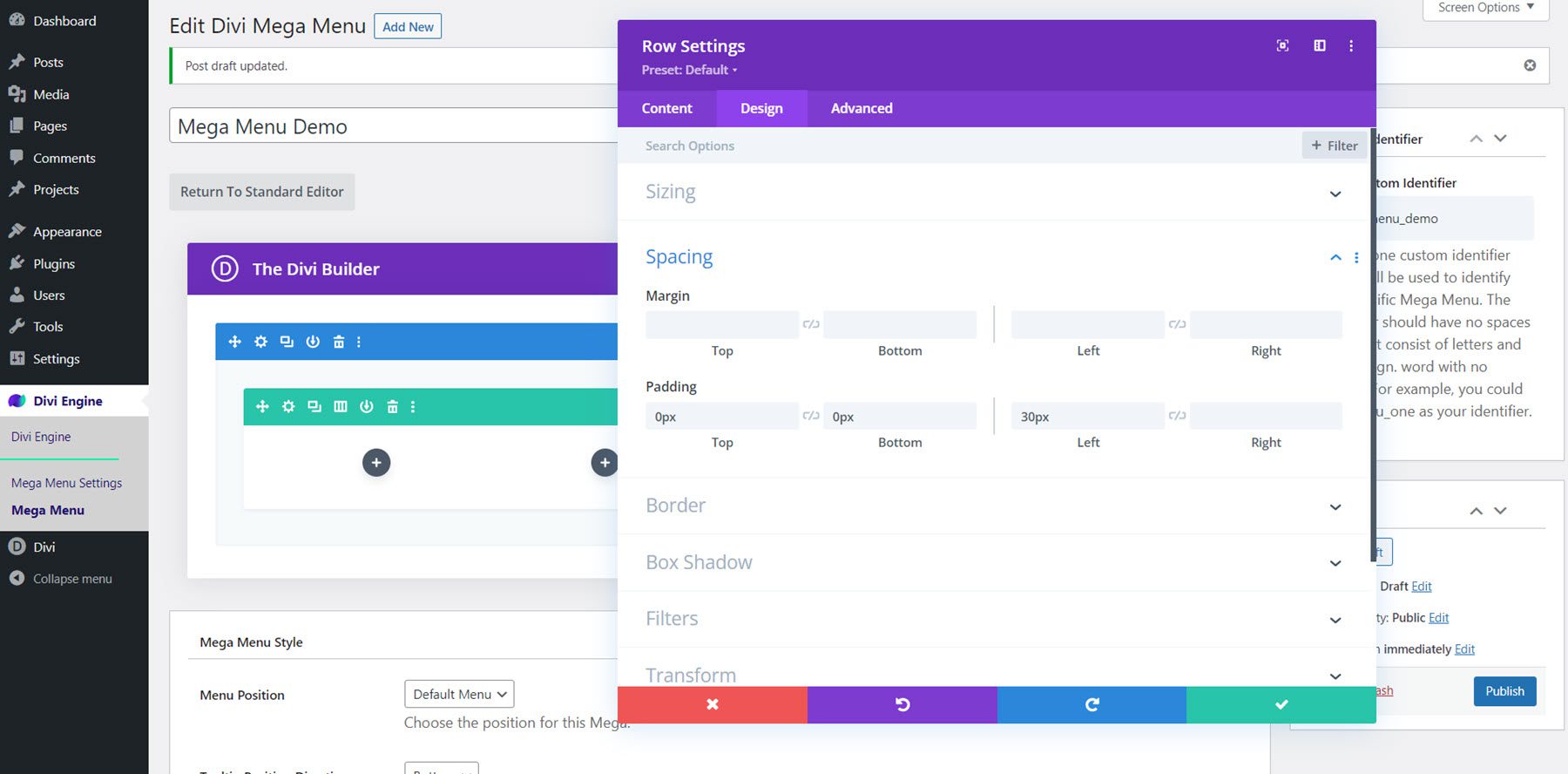
接下來,添加包含五列的行。 打開行設置並導航到“設計”選項卡,然後按如下方式更改間距設置:
- 均衡列高:是
- 寬度:100%
- 最大寬度:100%

修改填充:
- 填充頂部:0px
- 底部填充:0px
- 填充左:30px

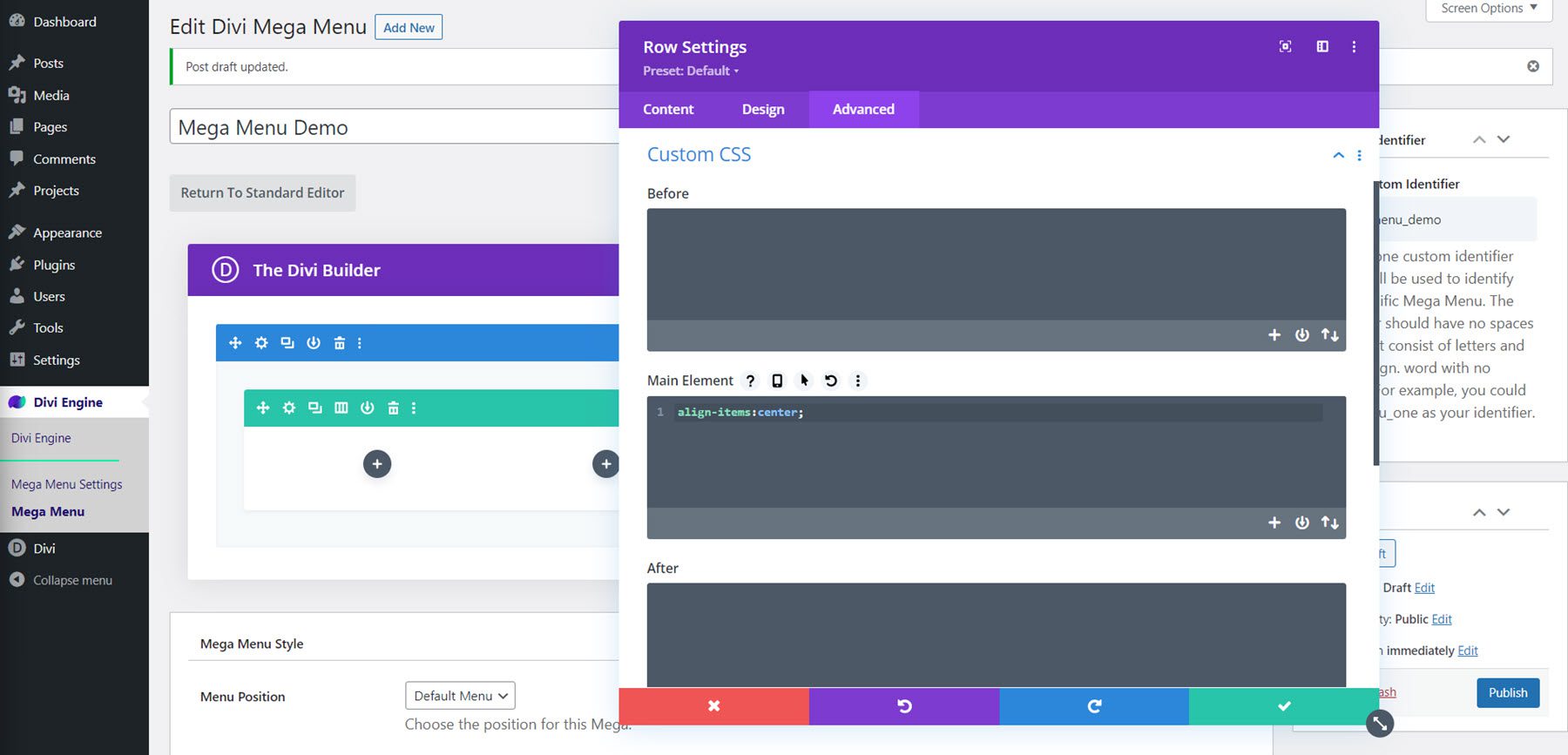
最後,轉到“高級”選項卡並將以下自定義 CSS 添加到主元素:
align-items:center;

菜單標題和分隔符
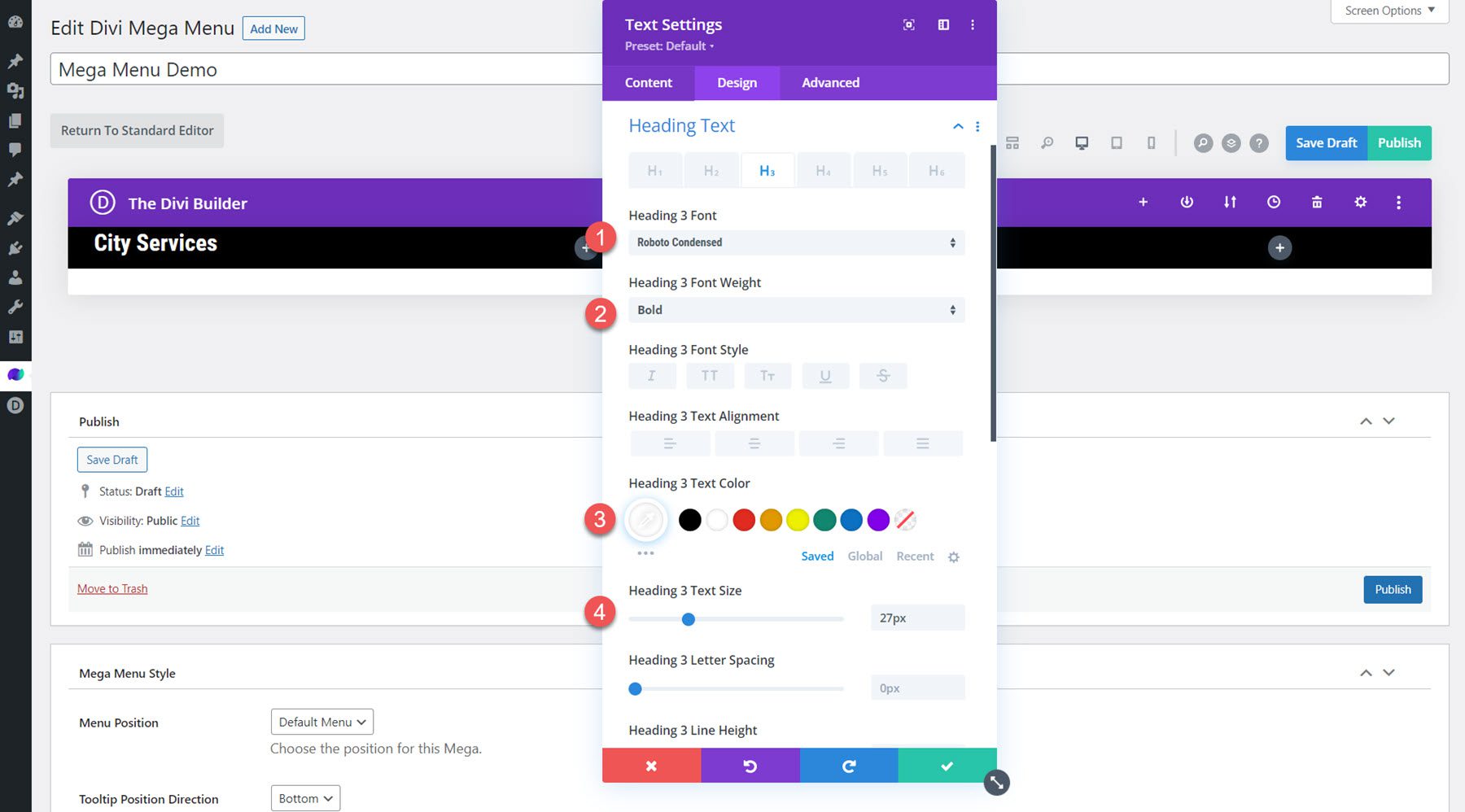
在第一列添加一個文本模塊,並在 H3 中添加文本“City Services”。 這將是菜單的標題文本。
自定義樣式如下:
- H3字體:Roboto Condensed
- H3 字體粗細:粗體
- H3 文字顏色:#FFFFFF
- H3 文字大小:27px
- 底部邊距:0px

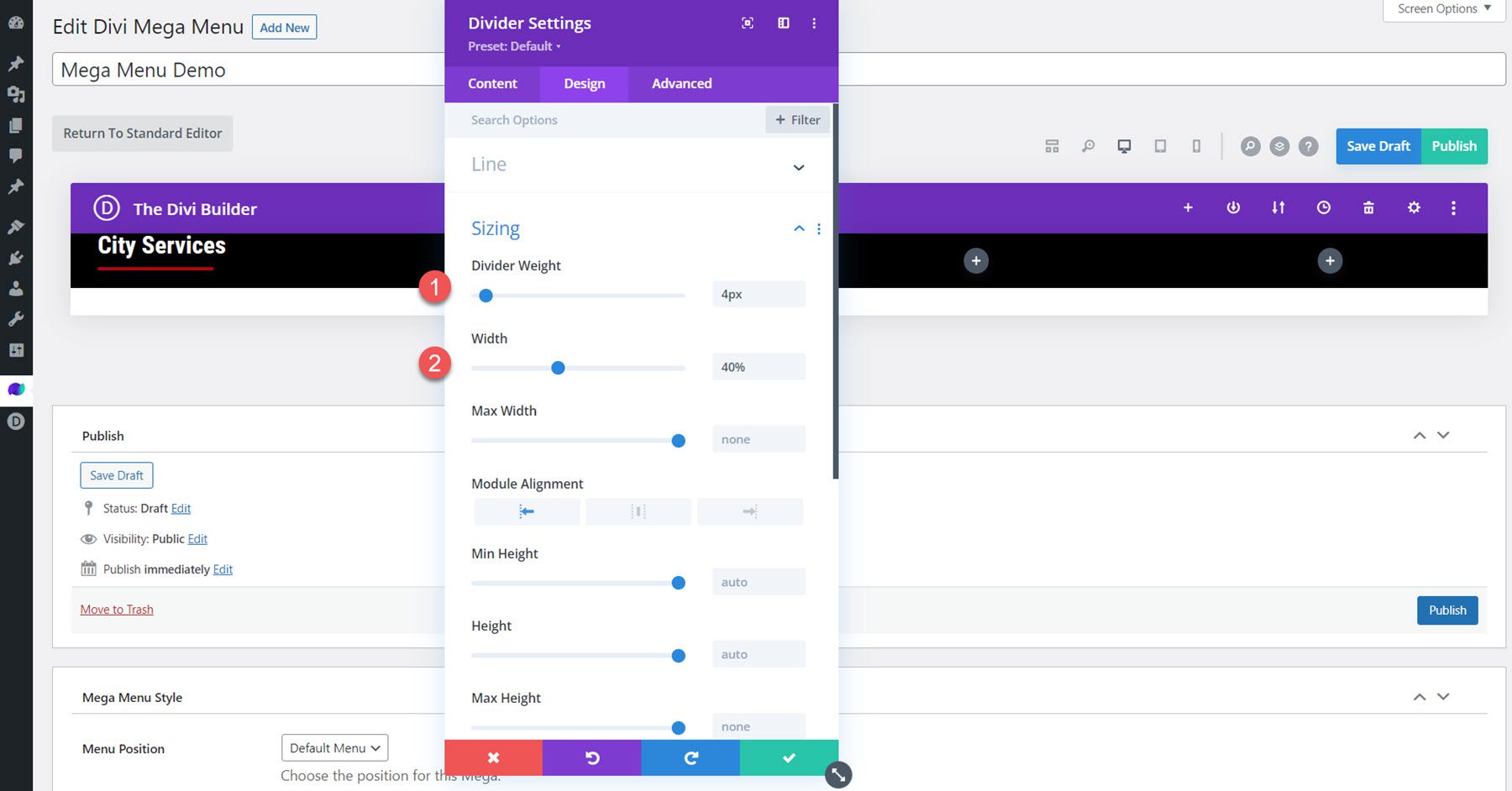
在標題文本下方添加一個分隔模塊並修改樣式:
- 線條顏色:#b1040e
- 分隔線重量:3px
- 寬度:40%
- 模塊對齊:左
- 底部邊距:0px

巨型下拉模塊
將 Mega 下拉模塊添加到分隔線下方的第一列。 在內容選項卡中,選擇您要顯示的菜單。 此外,將模塊背景設置為透明。

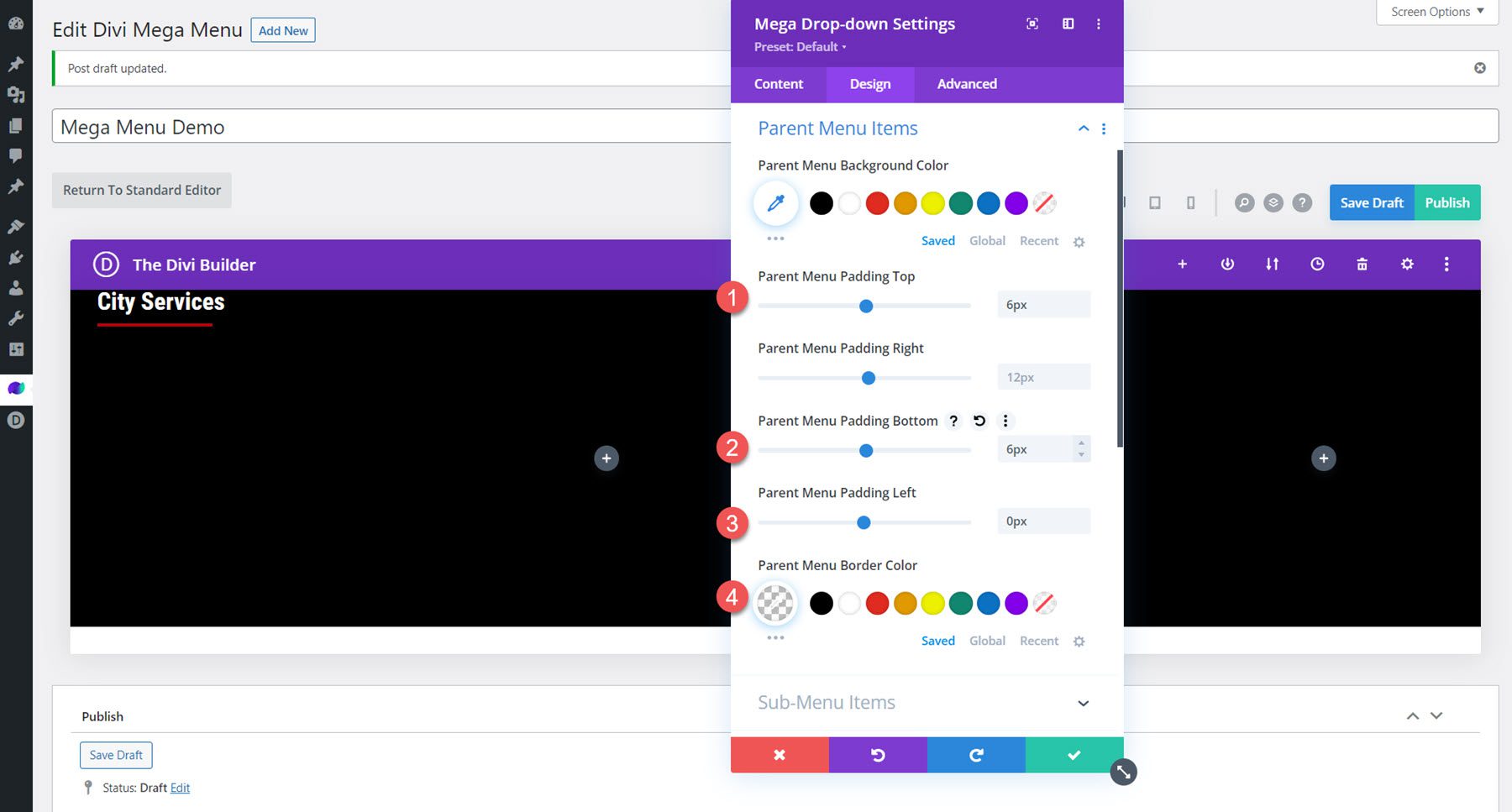
移至設計選項卡並打開父菜單項部分。 修改填充和邊框設置。
- 父菜單填充頂部:6px
- 父菜單填充底部:6px
- 父菜單向左填充:0px
- 父菜單邊框顏色:透明

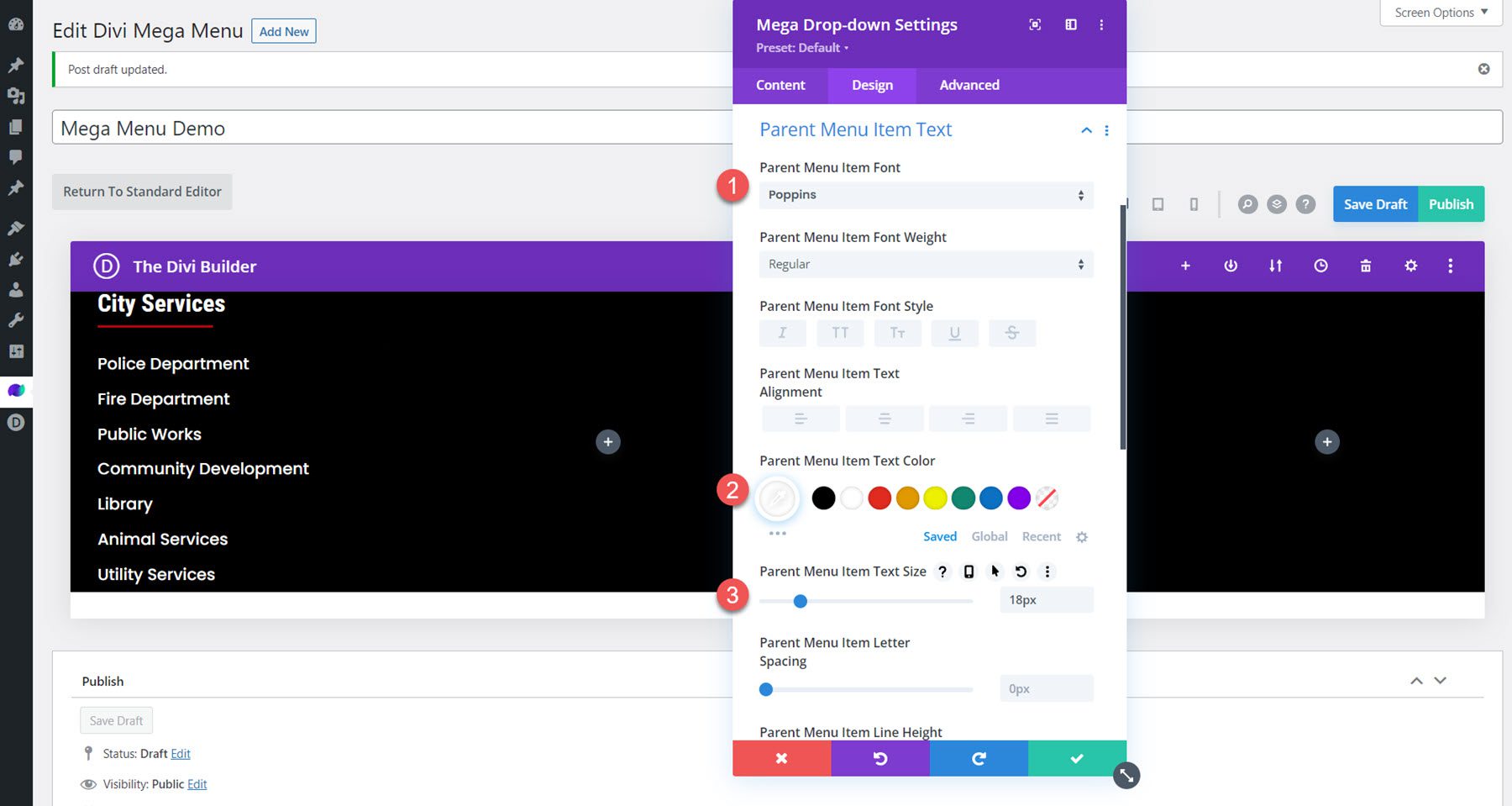
接下來,修改父菜單項文本選項。
- 父菜單項字體:Poppins
- 父菜單項文本顏色:#FFFFFF
- 父菜單項文字大小:18px

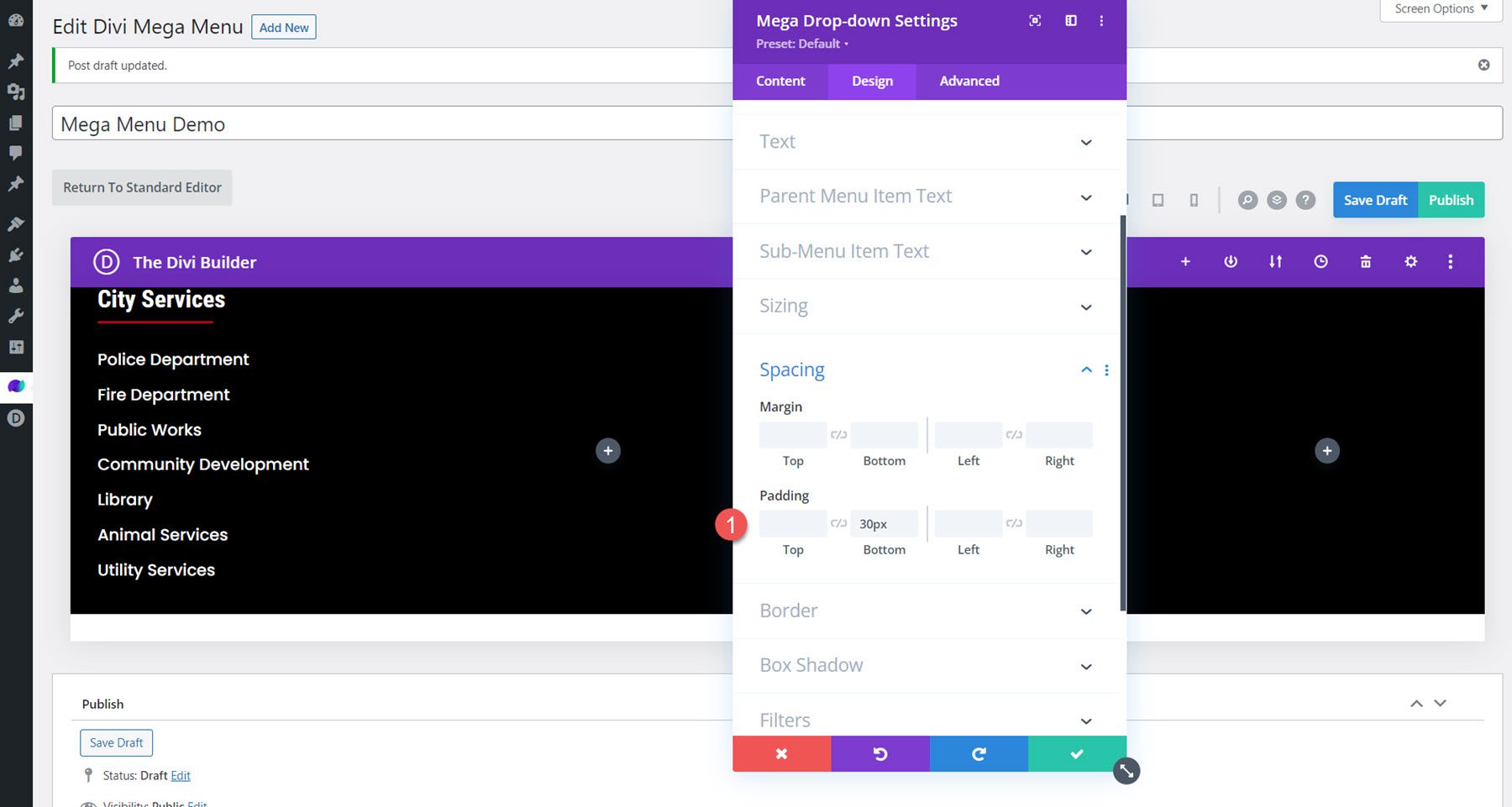
最後,在間距設置中添加一些底部填充。
- 底部填充:30px

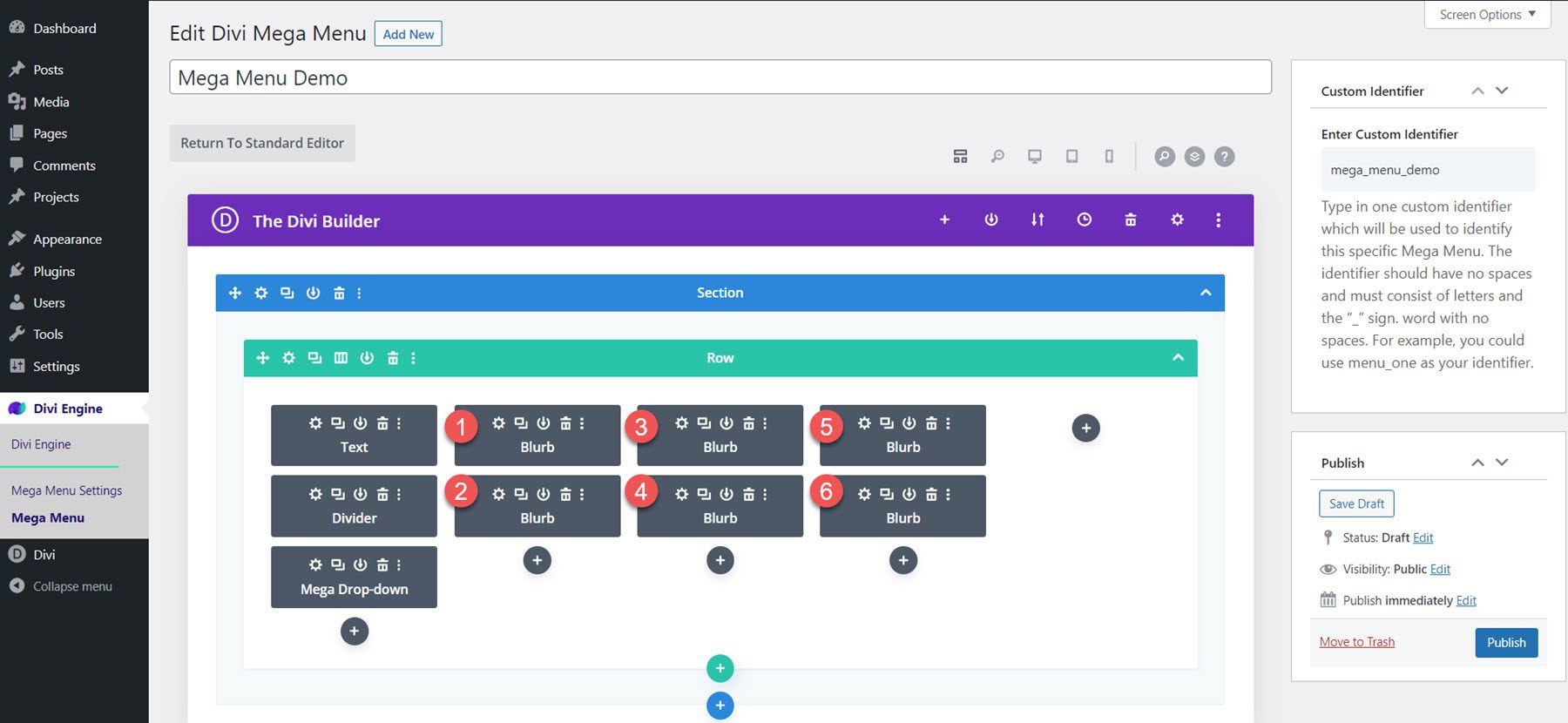
模糊模塊
將六個宣傳模塊添加到佈局中,每個中間列中有兩個。 為每個廣告添加標題和圖像,並在設計選項卡中自定義樣式。

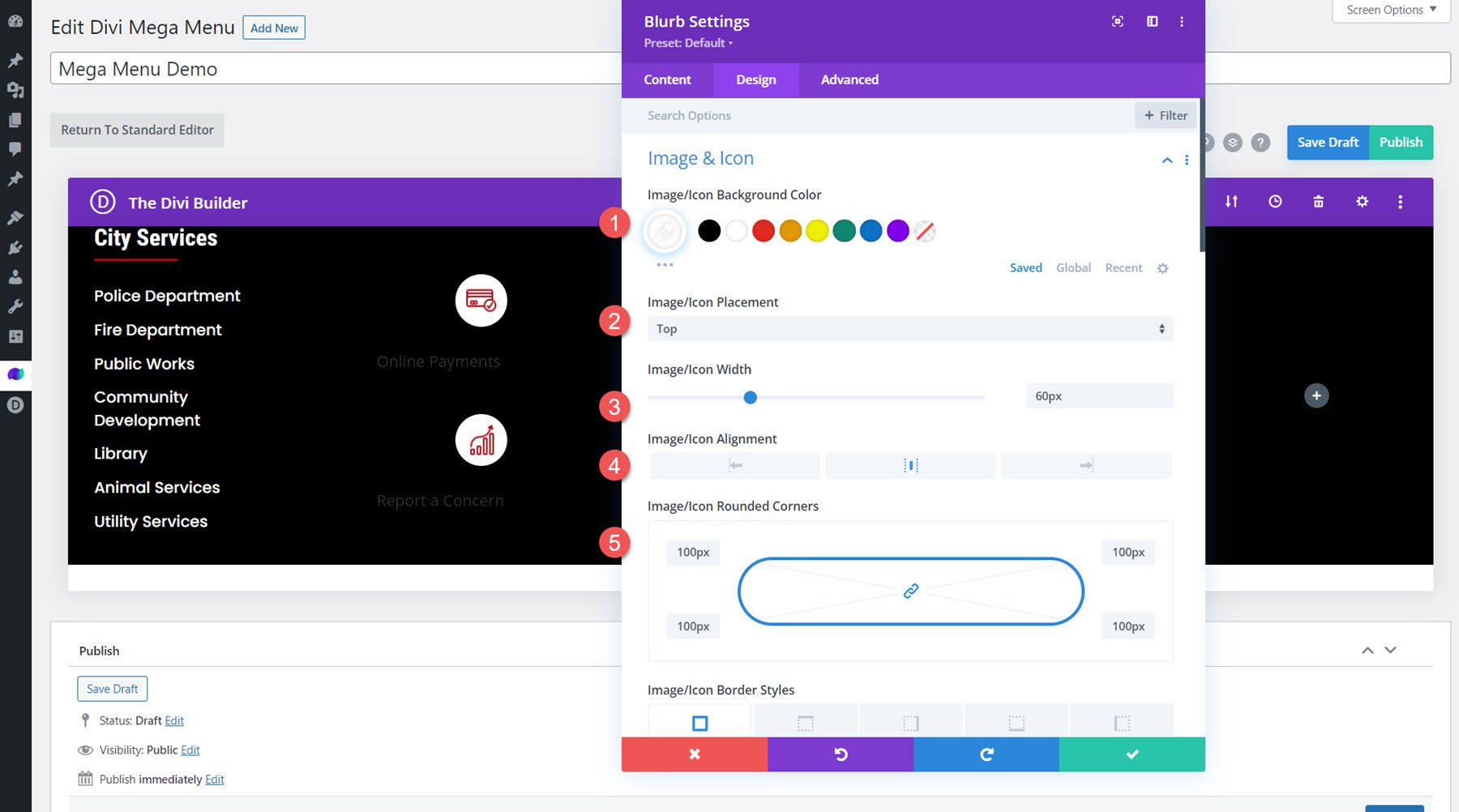
在圖像和圖標部分,修改以下內容:
- 圖像/圖標背景顏色:#FFFFFF
- 圖像/圖標放置:頂部
- 圖片/圖標寬度:60px
- 圖像/圖標對齊:居中
- 圖像/圖標圓角:100px
- 圖像/圖標填充:8px 8px 8px 8px

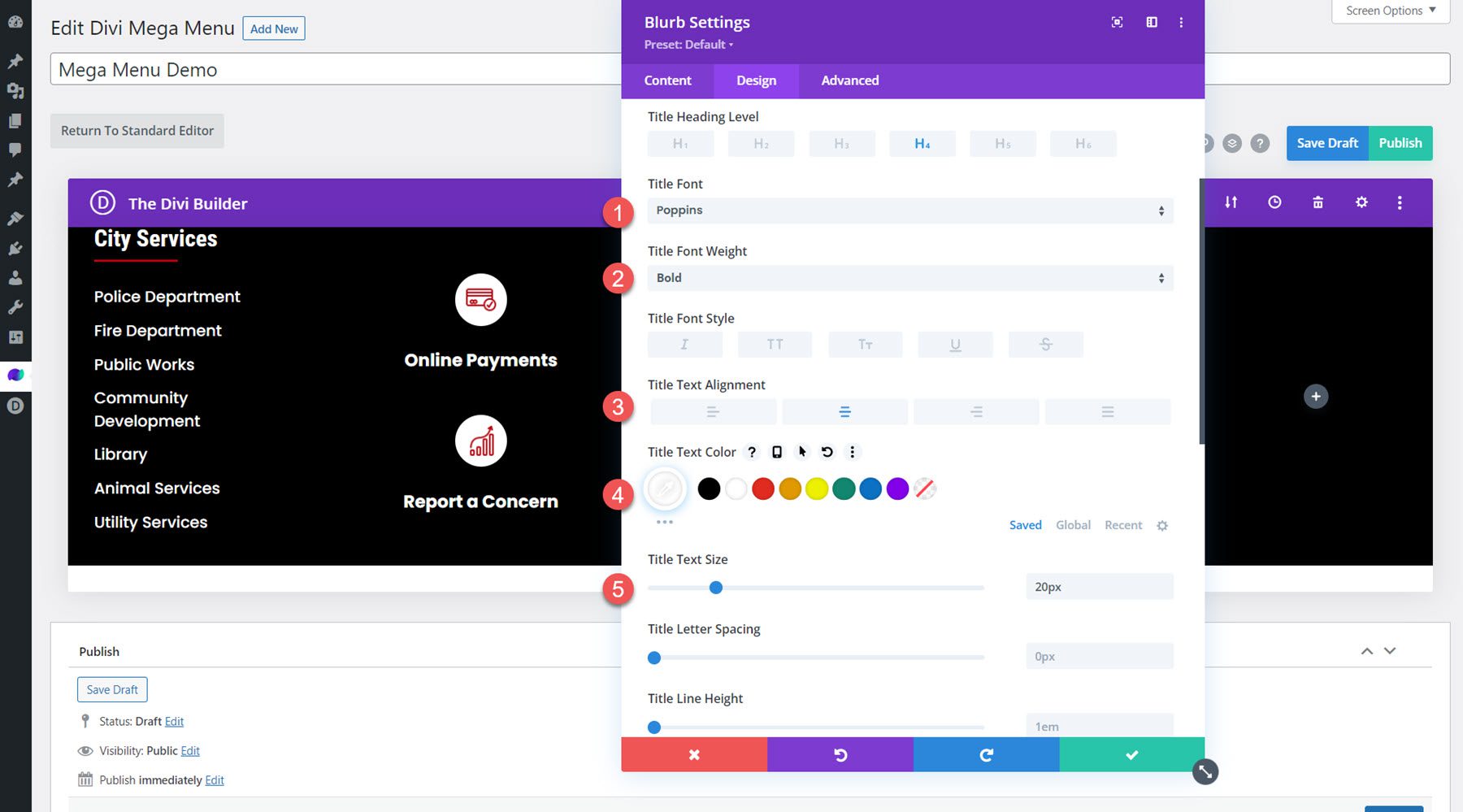
接下來,修改標題文本選項。
- 標題字體:Poppins
- 標題字體粗細:粗體
- 標題文本對齊方式:居中
- 標題文字顏色:#FFFFFF
- 標題文字大小:20px


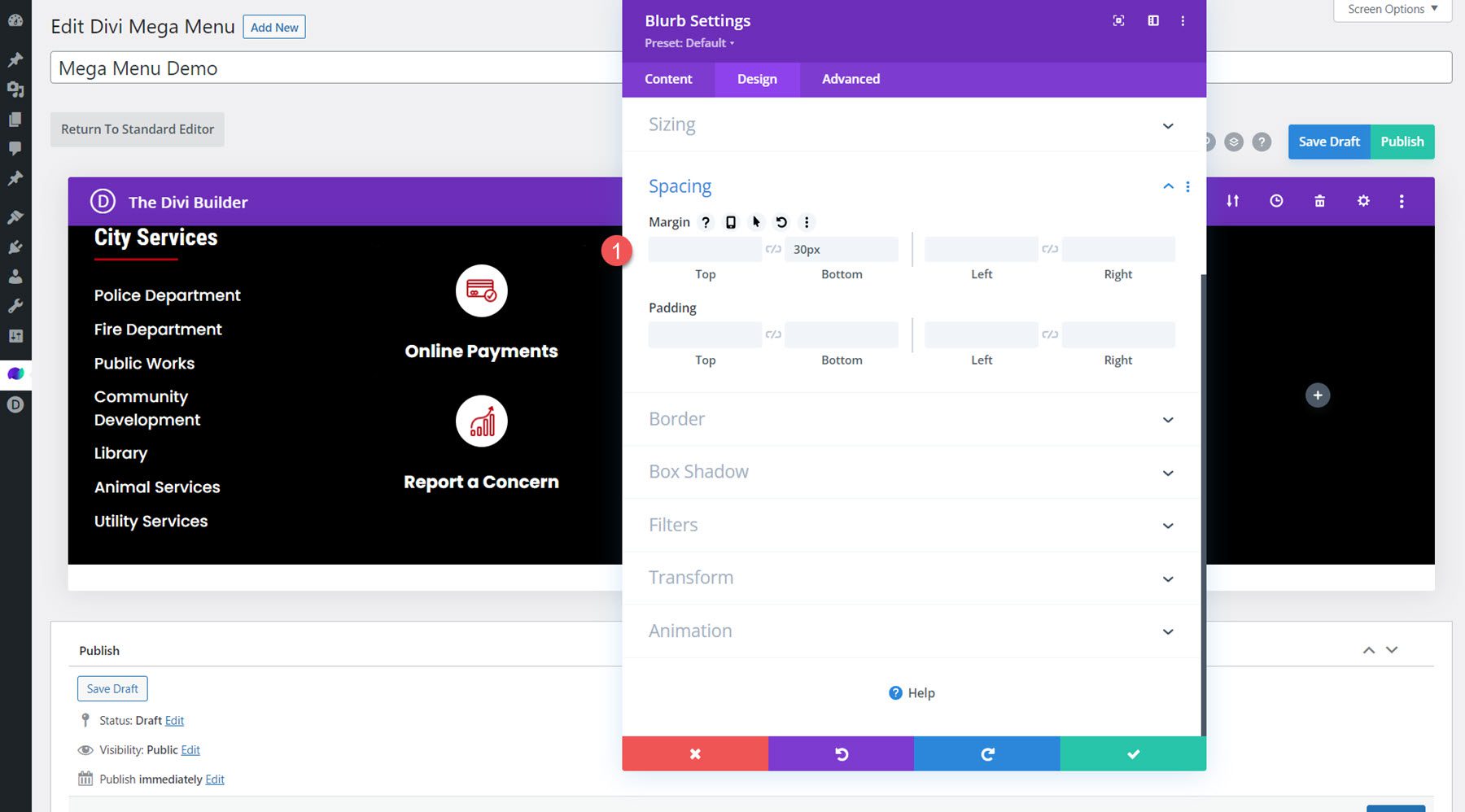
最後,將底部邊距設置為 30px。

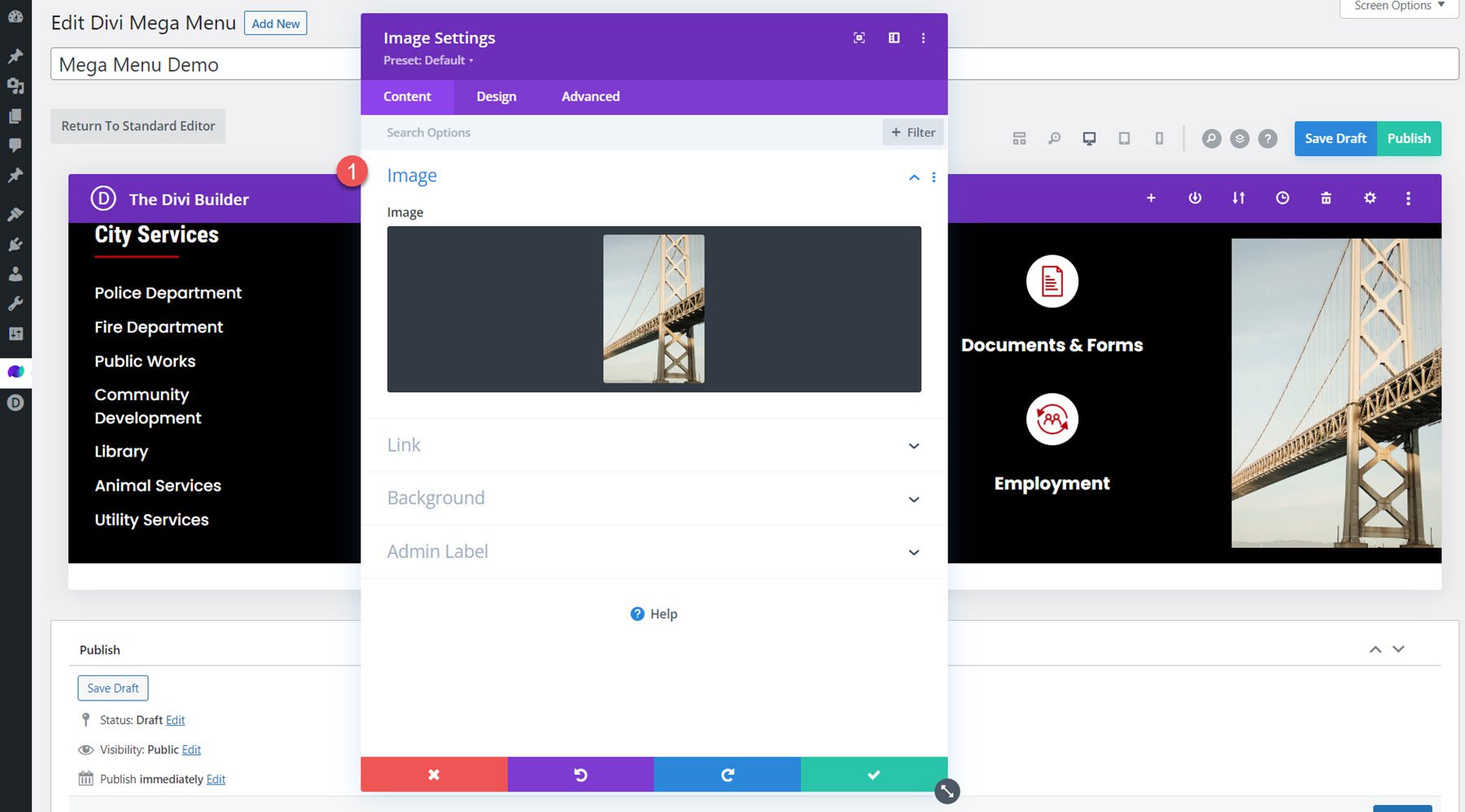
圖像模塊
在最後一列中,添加圖像模塊並設置圖像。

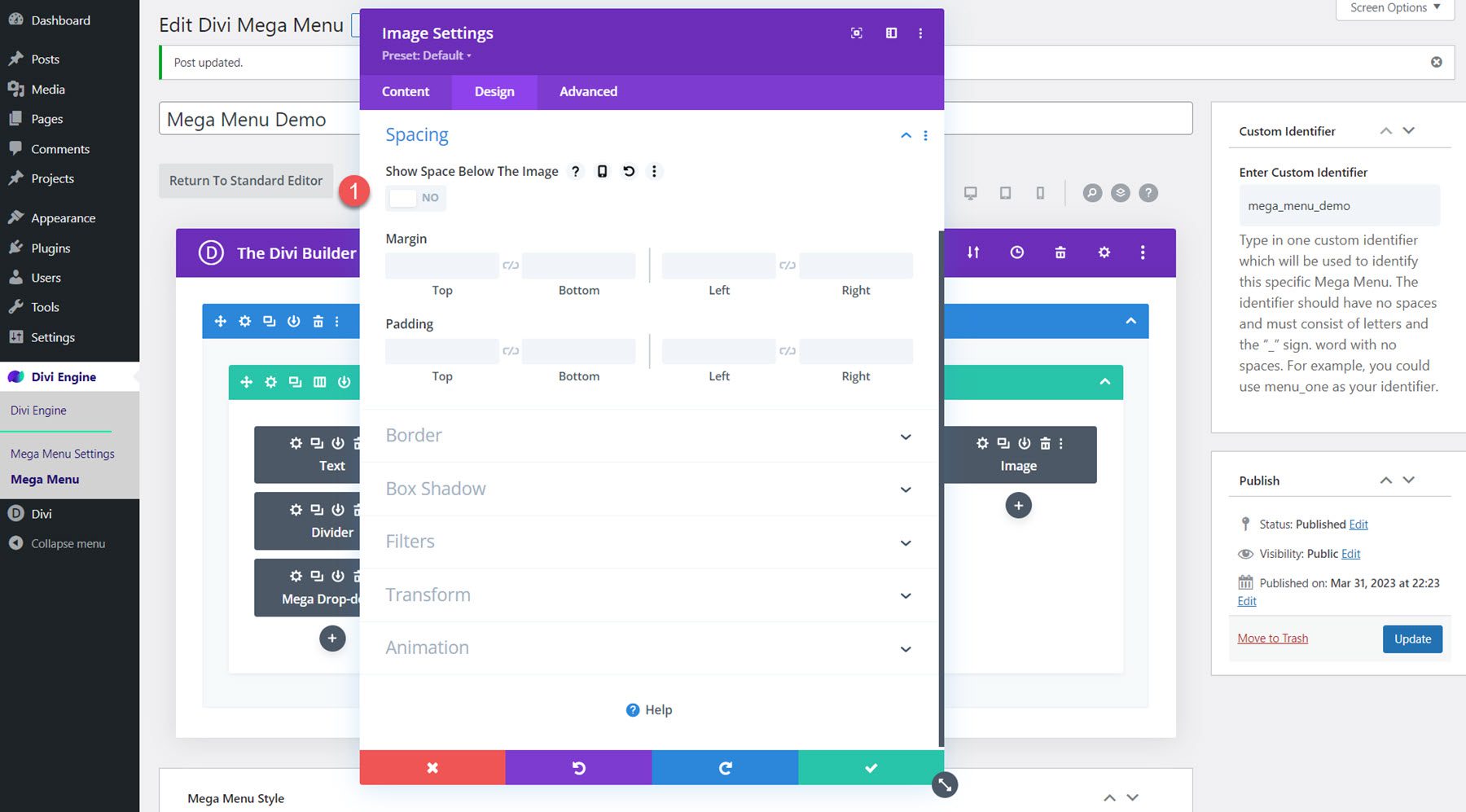
在設計選項卡中,修改以下設置:
- 在圖像下方顯示空間:否

修改超級菜單樣式設置
現在我們的佈局完成了。 向下滾動到 Mega Menu Style 選項並修改以下選項:
- 全寬:是
- 入口菜單動畫:向下滑動
- 從頂部調整:30px

最後結果
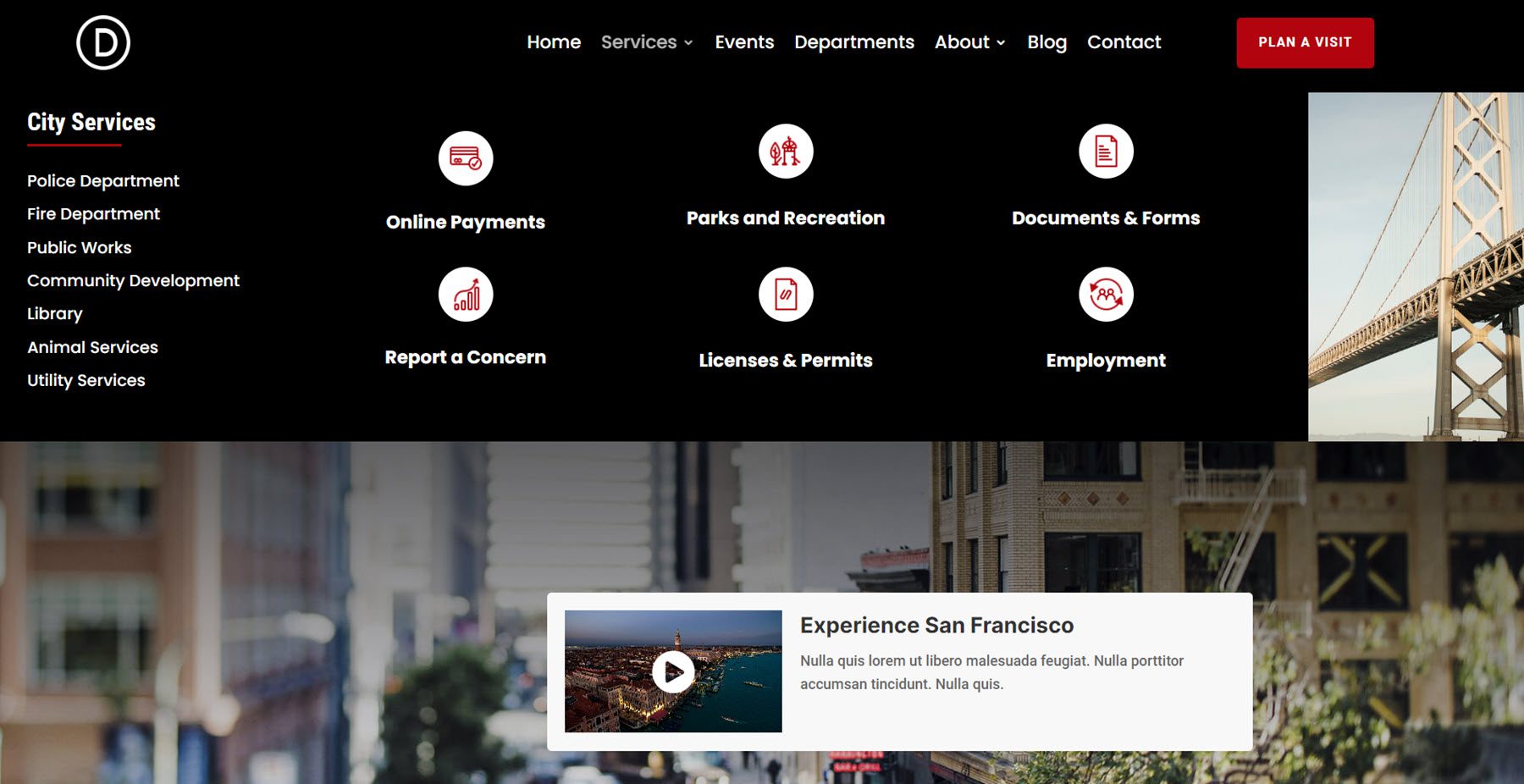
這是帶有 Mega Drop-Down 模塊的大型菜單的最終結果。

超級標籤模塊
現在讓我們仔細看看 Mega Tabs 模塊。 該模塊允許您將選項卡式內容添加到您的頁面,無論是在下拉菜單中還是在您設計的其他地方。 Mega Tabs 模塊無法在可視化構建器中查看,但您可以使用線框視圖構建部分並在實時站點上預覽設計。
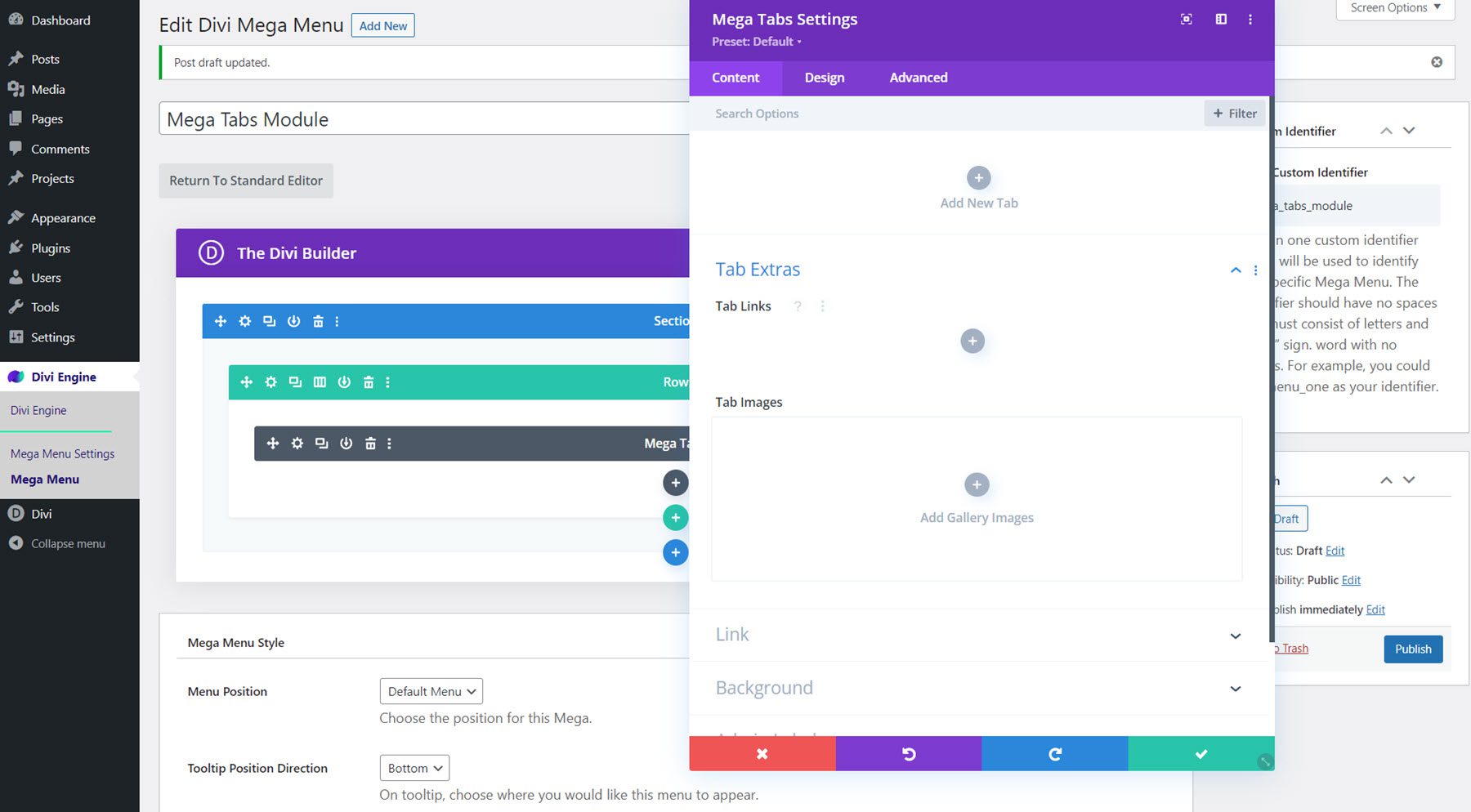
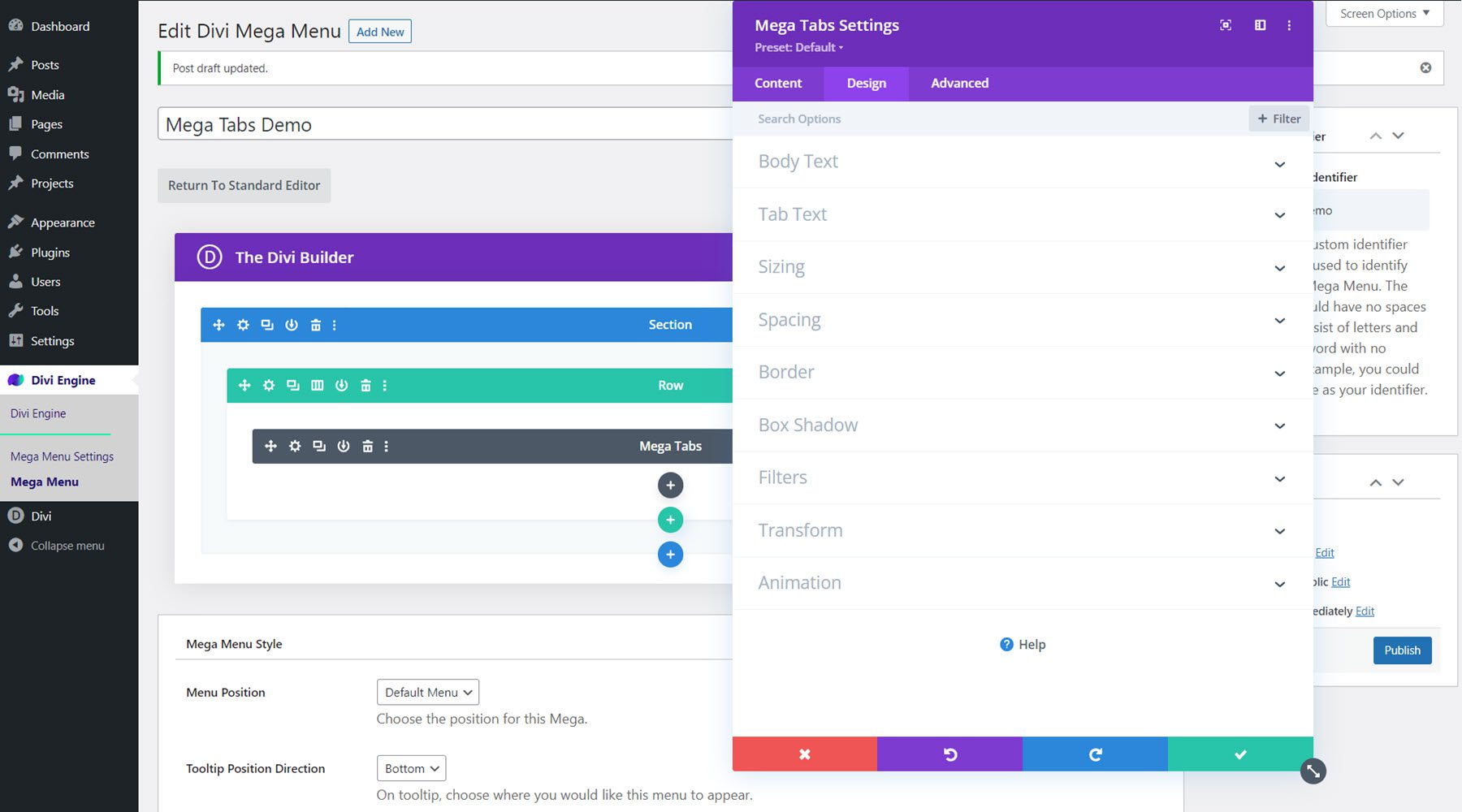
在模塊設置的內容部分,您可以添加每個選項卡。 每個選項卡都有自己的設置頁面,您可以在其中修改該選項卡的樣式,或者您可以在常規模塊設置中一起修改所有選項卡的樣式。 在 Tab Extras 部分下,您可以向每個選項卡添加鏈接和圖像。

在設計選項卡中,您可以修改正文和選項卡文本樣式以及大小、間距、邊框、框陰影、過濾器、轉換和動畫選項。

高級選項卡還包含進一步自定義設計的典型元素。
使用 Mega Tabs 模塊設計 Mega 菜單
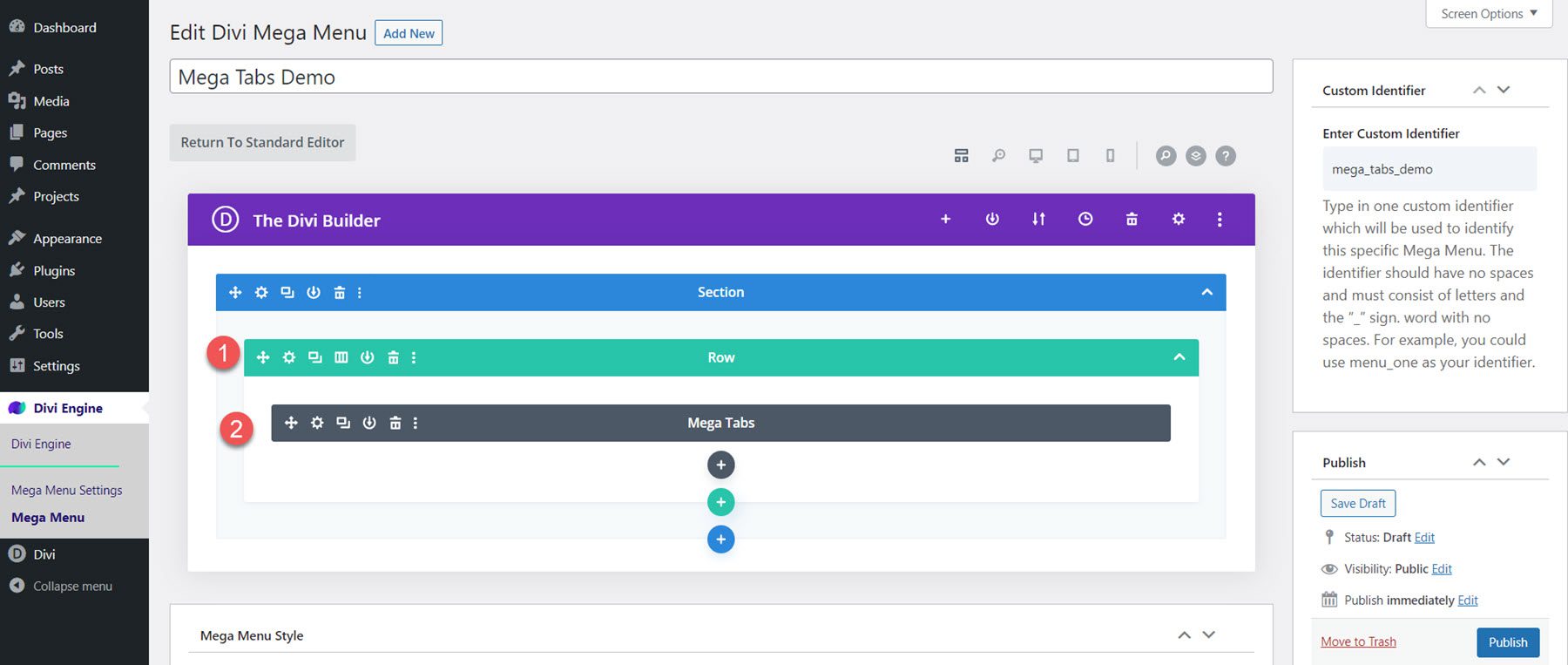
對於這個例子,我們將設計一個下拉式大型選項卡菜單,以配合我們正在使用的城市佈局包。 向 Mega Menu 頁面添加一行單列,然後添加 Mega Tabs 模塊。

內容設置
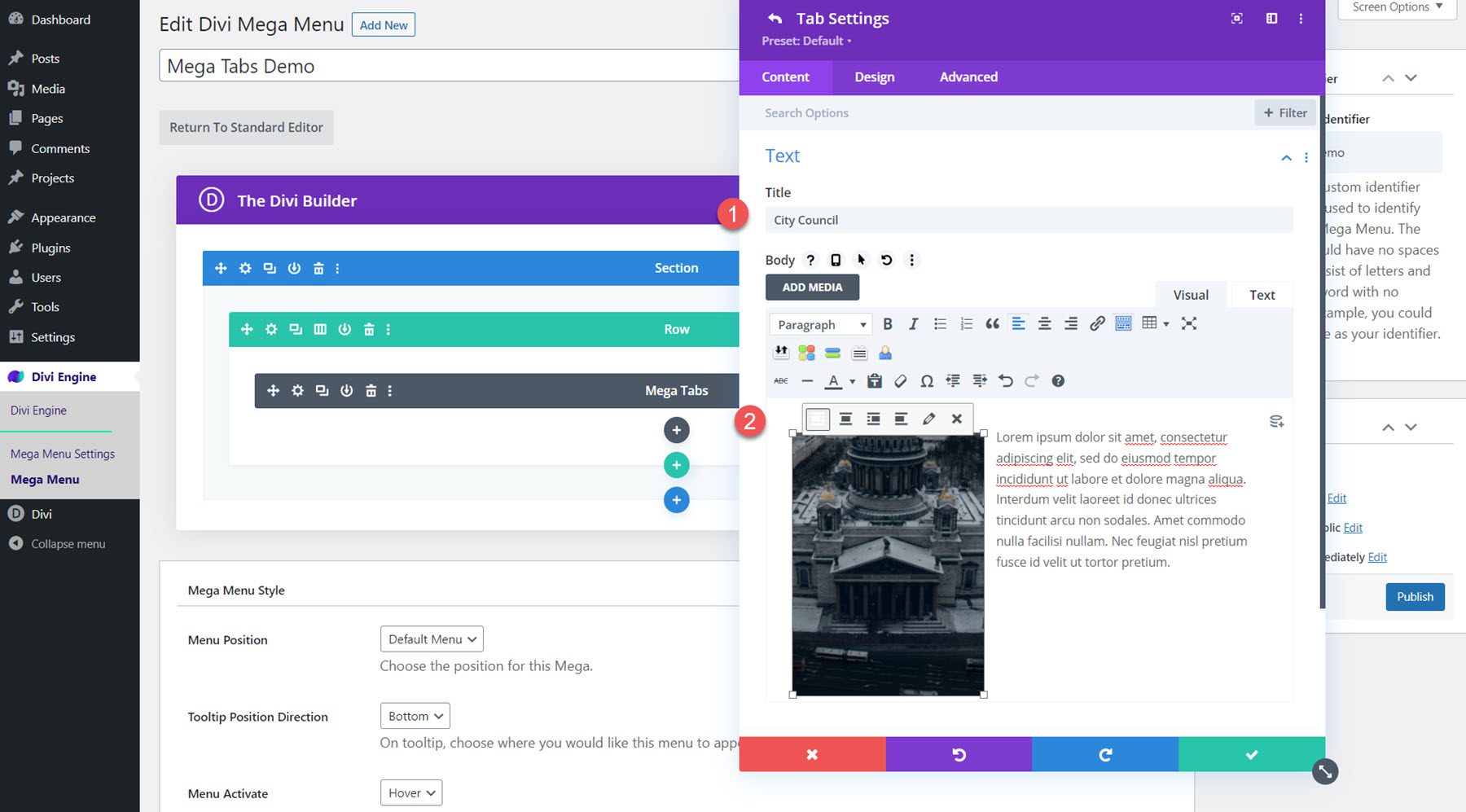
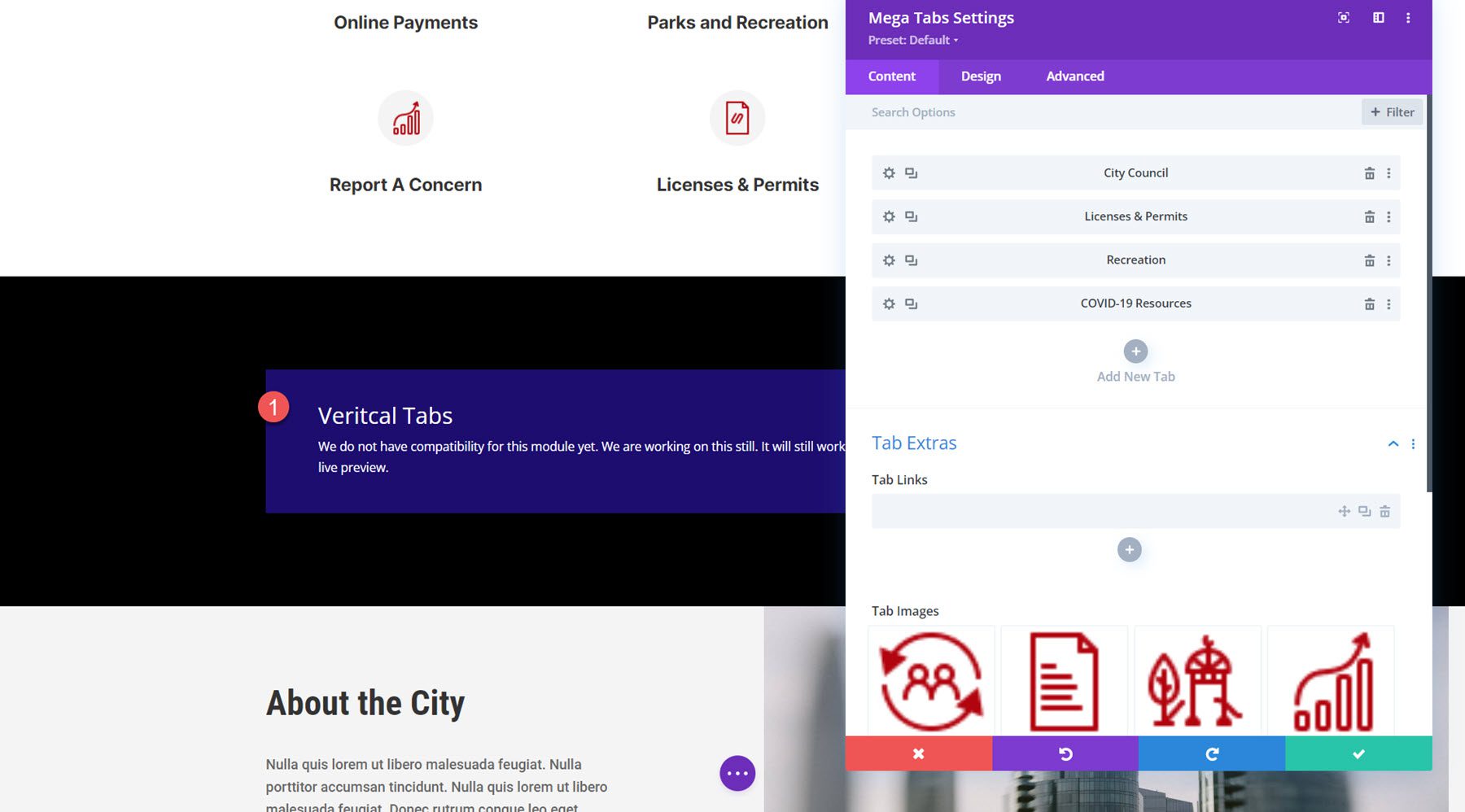
在 Mega Tabs 設置中,添加四個新選項卡。 為每個選項卡添加標題,然後向正文添加左對齊圖像和一些文本。

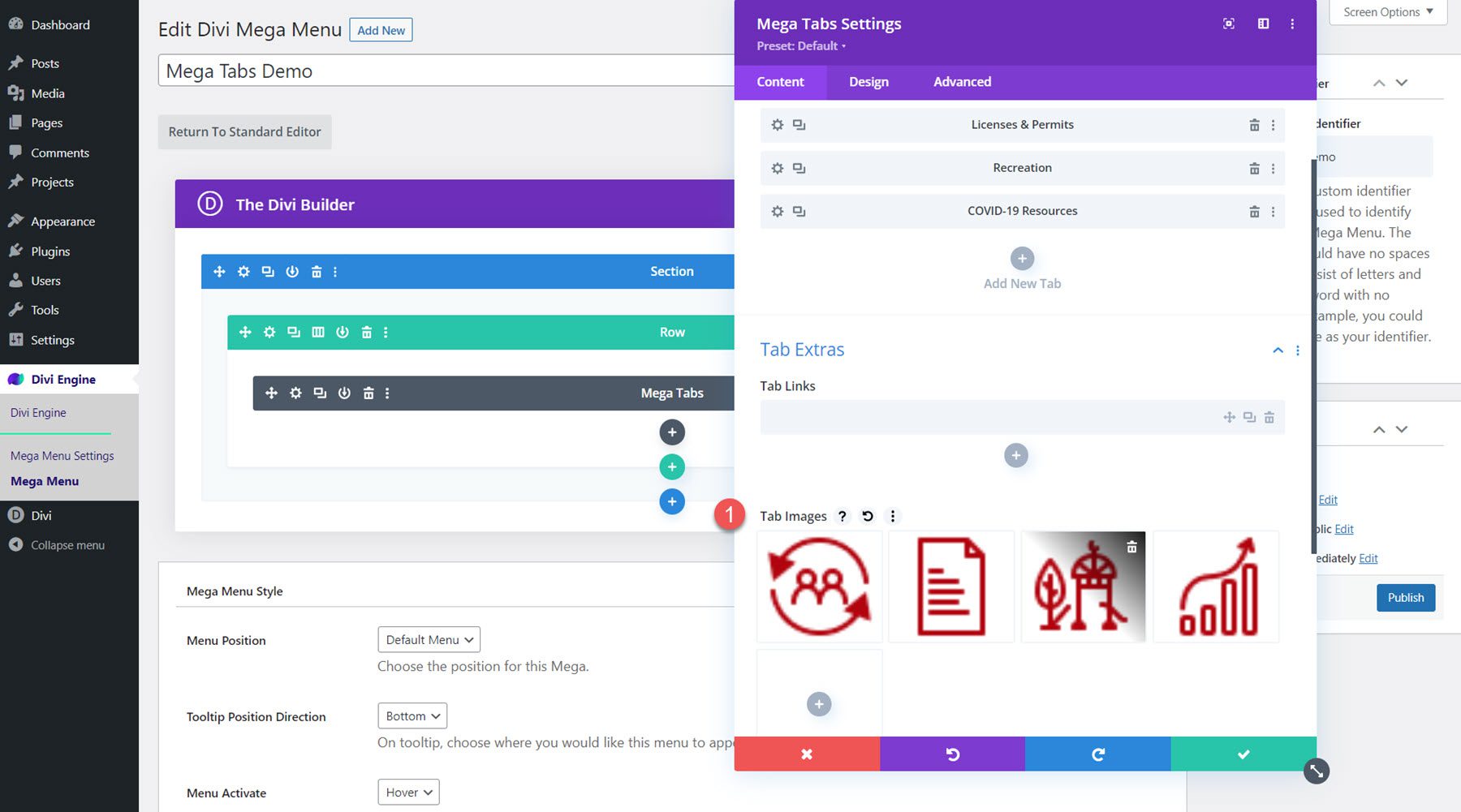
返回常規模塊設置,打開 Tab Extras 部分並為每個選項卡添加選項卡圖像。 重新排列圖像,使順序與上面的 Tab 鍵順序一致。

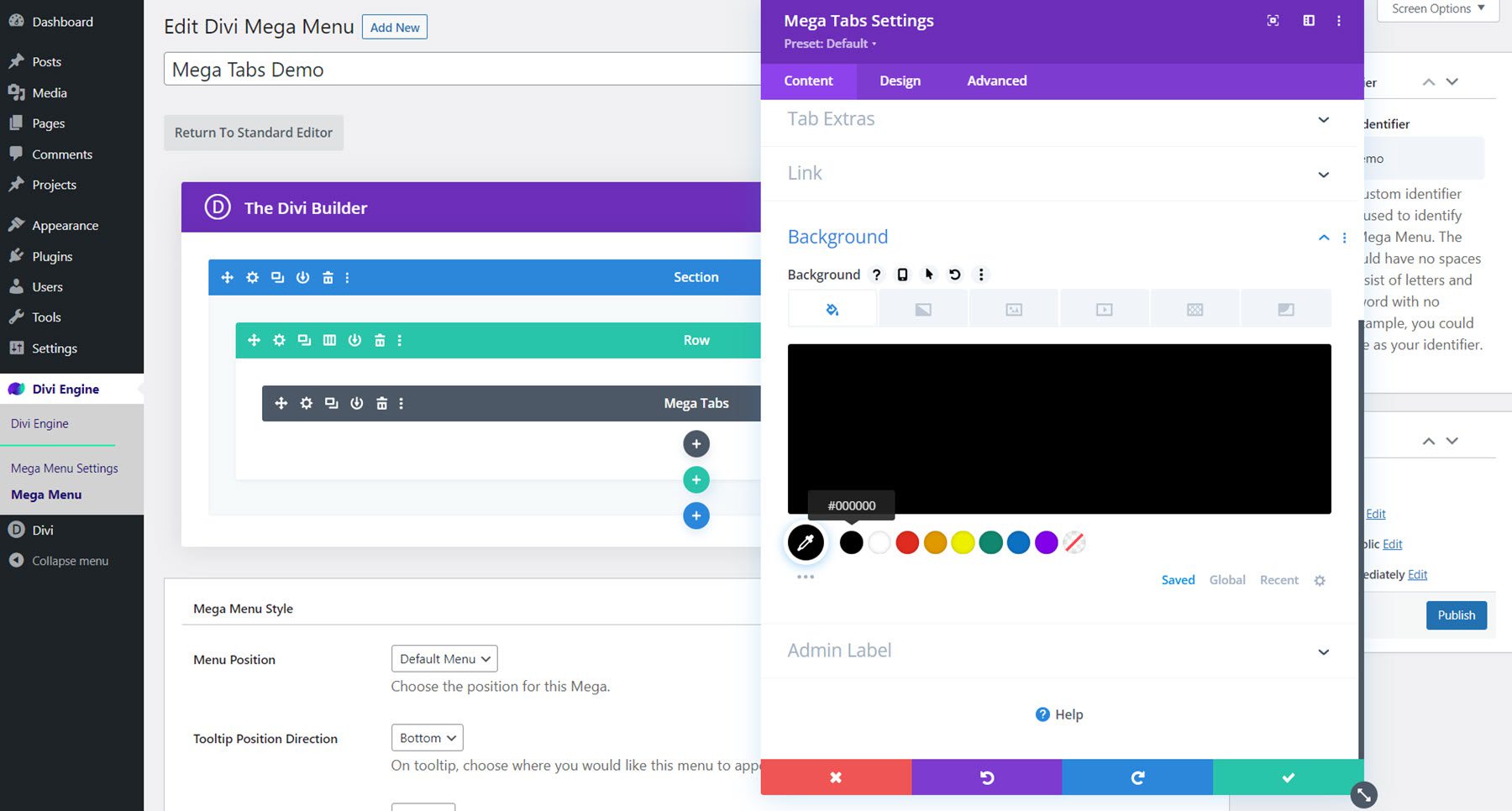
接下來,將模塊背景設置為黑色。

設計設定
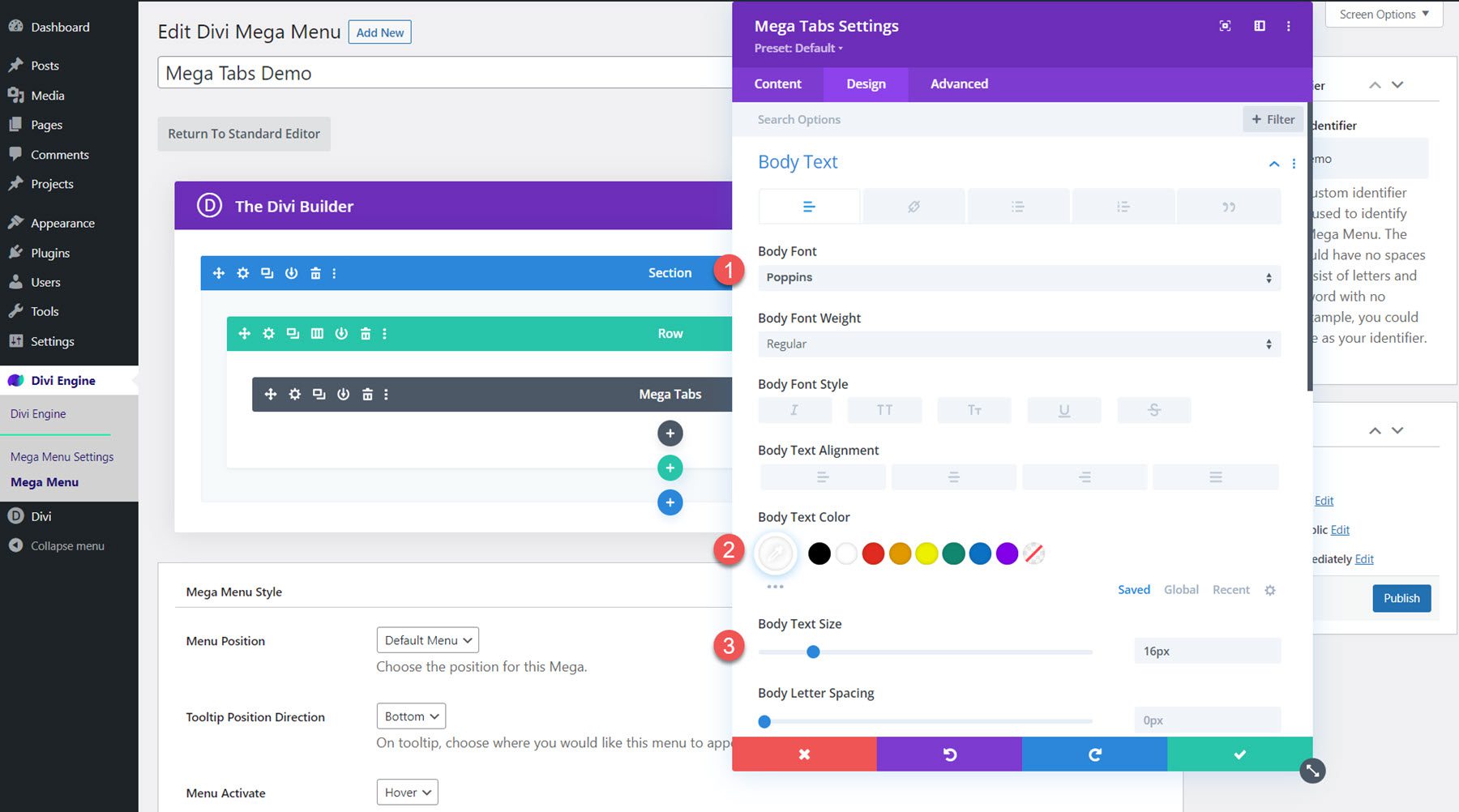
打開正文設置並修改以下內容:
- 正文字體:Poppins
- 正文顏色:#FFFFFF
- 正文大小:16px

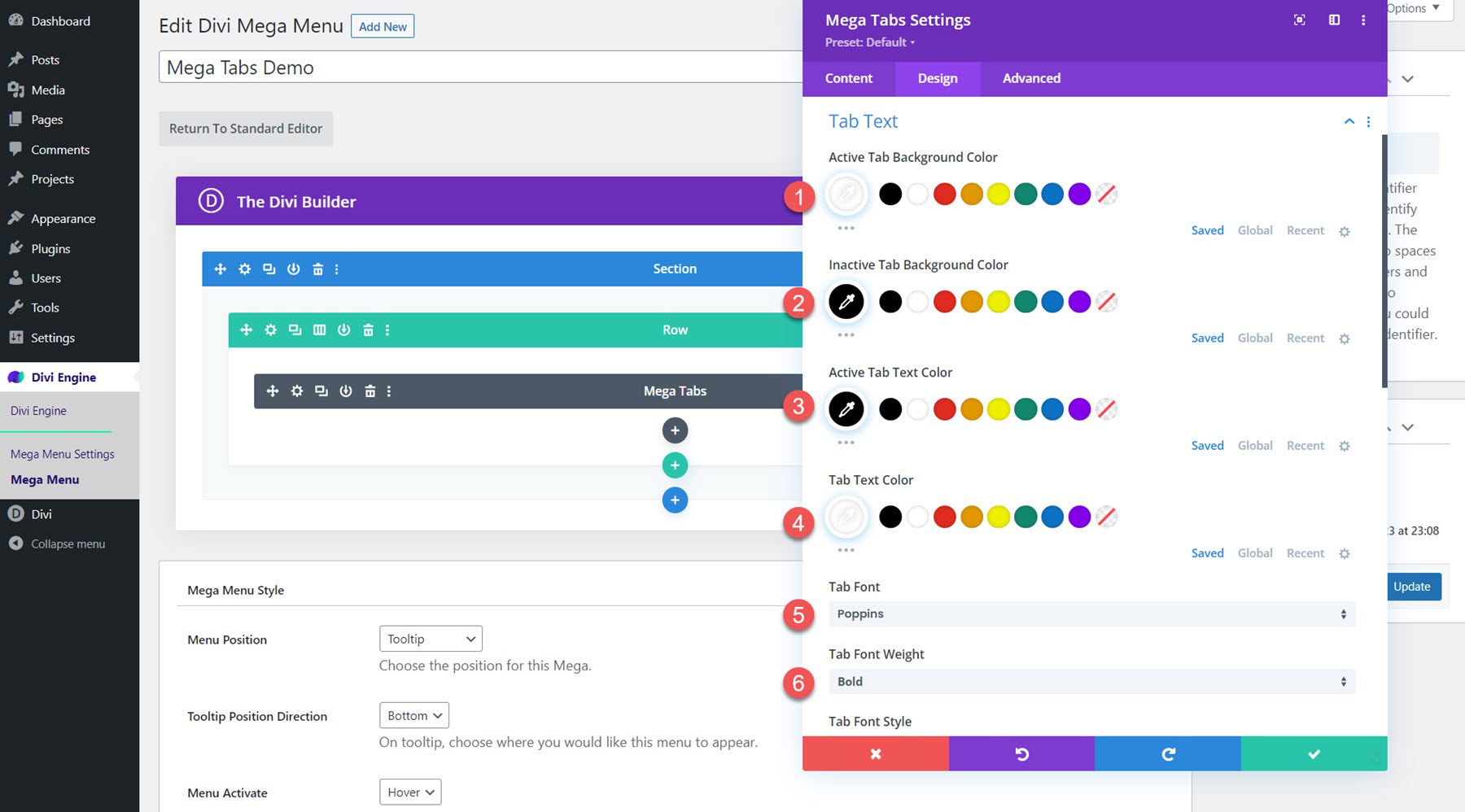
在選項卡文本選項中,更改以下選項:
- 活動選項卡背景顏色:#FFFFFF
- 非活動選項卡背景顏色:#000000
- 活動選項卡文本顏色:#000000
- 標籤文字顏色:#FFFFFF
- 標籤字體:Poppins
- 標籤字體粗細:粗體
- 標籤文字大小:20px

修改超級菜單樣式設置
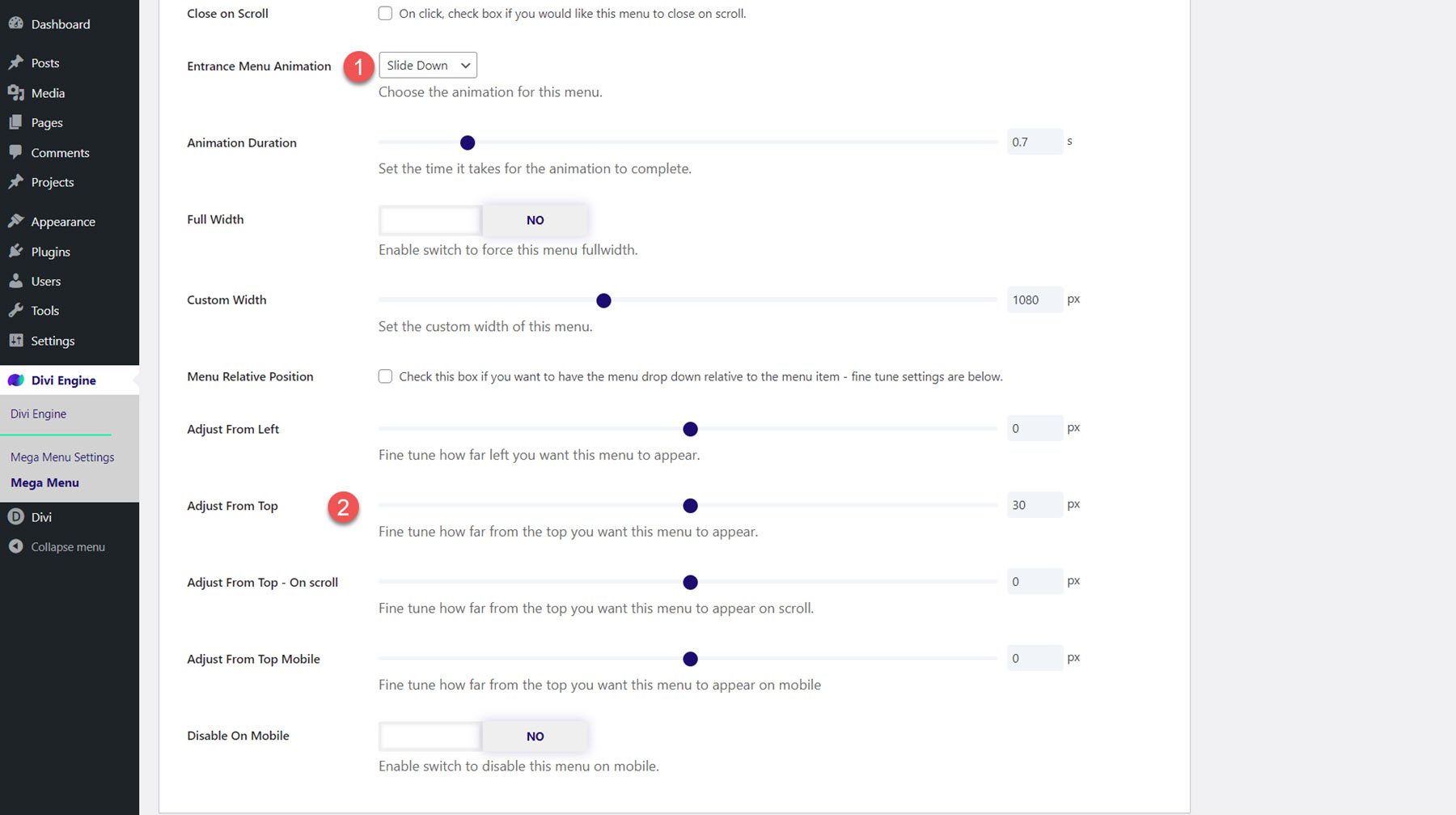
現在佈局已經完成,向下滾動到 Mega Menu Style 選項並更改以下內容:
- 入口菜單動畫:向下滑動
- 從頂部調整:30px

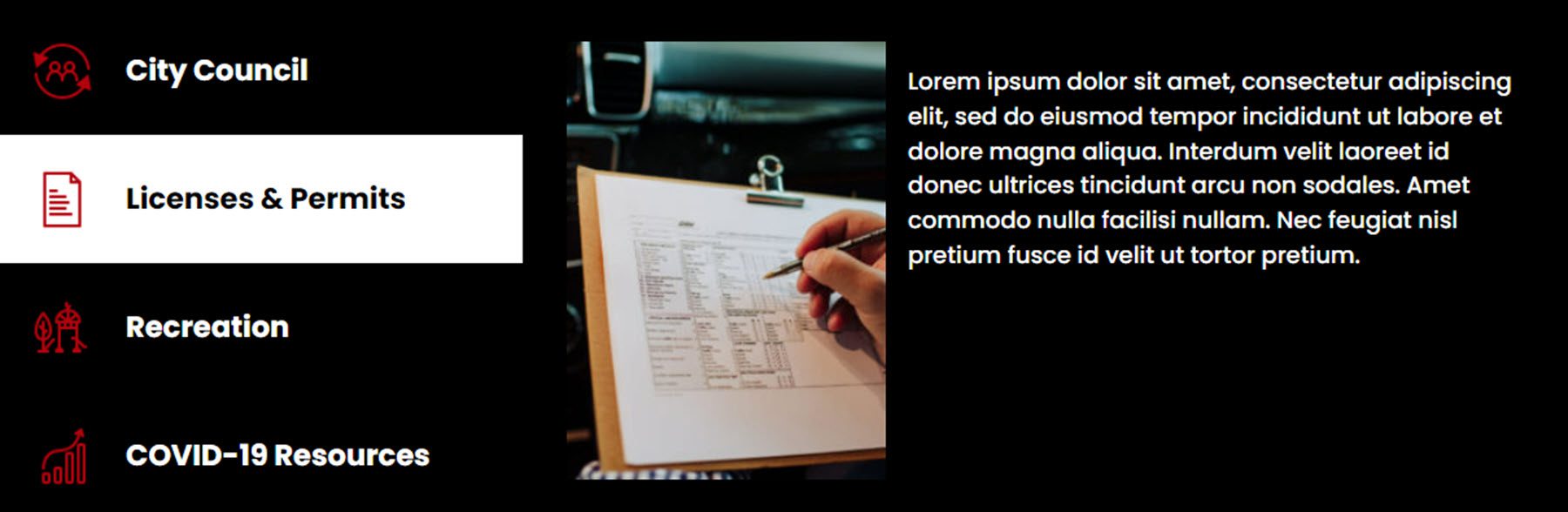
最後結果
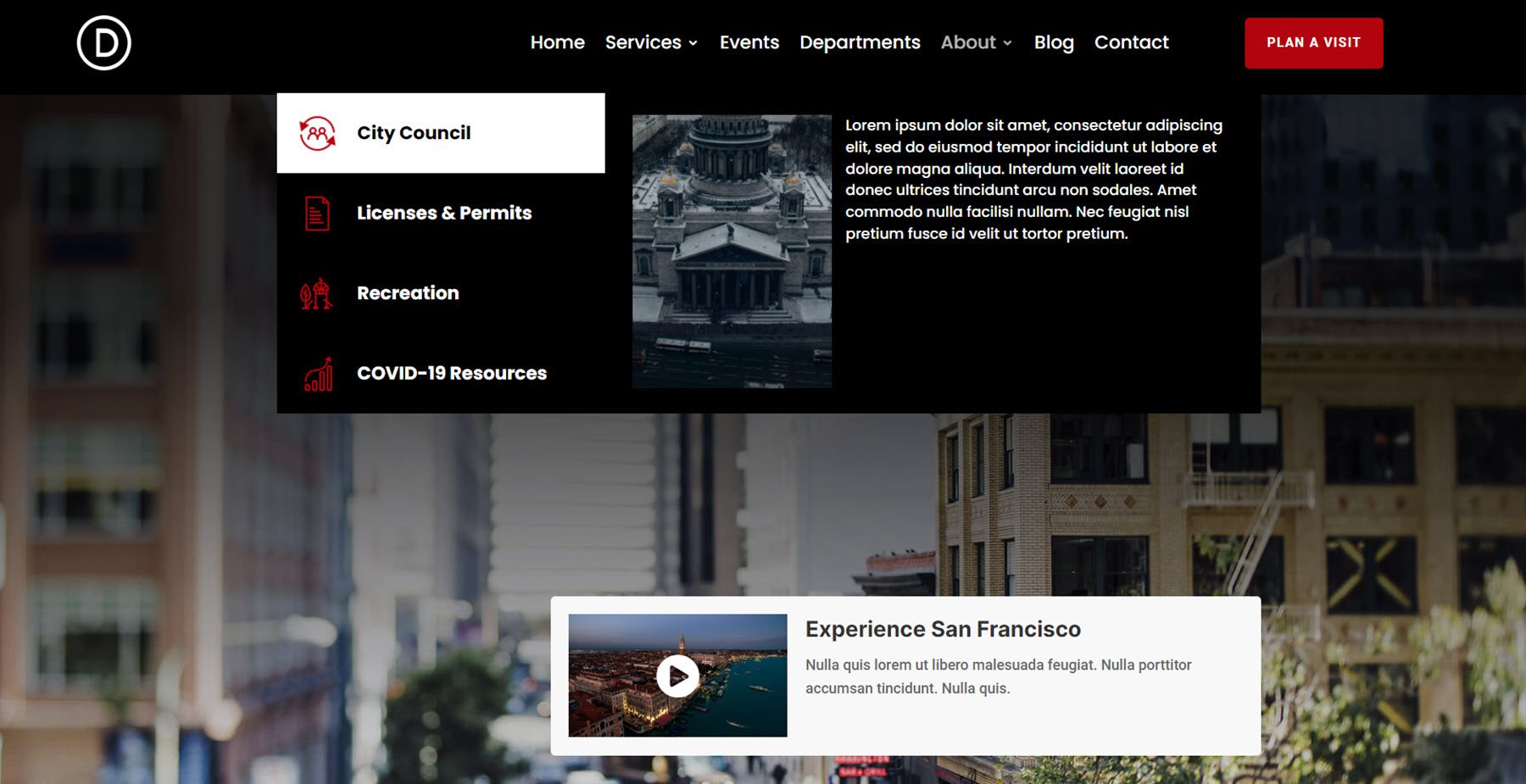
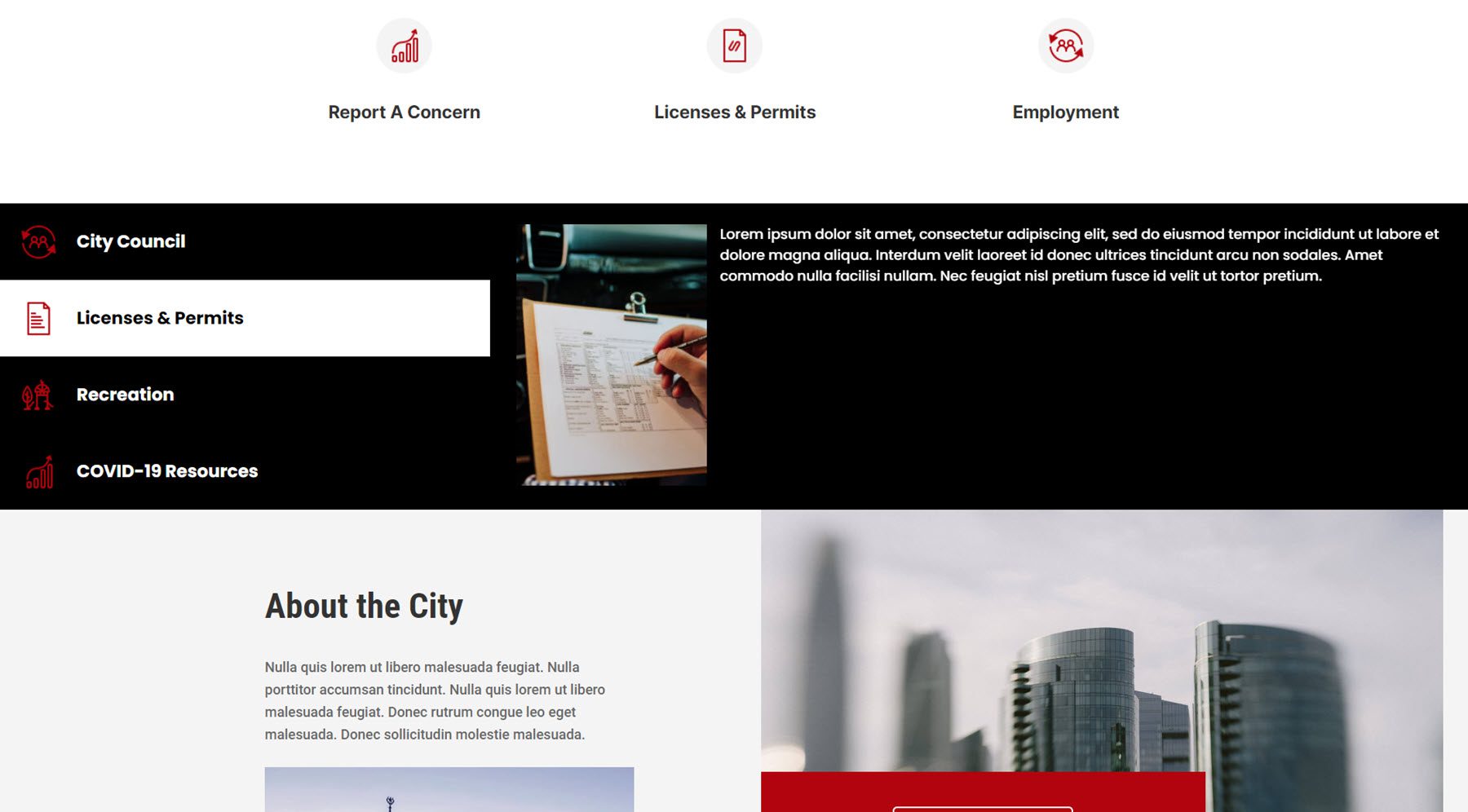
這是 Mega Tabs 菜單的完整設計。

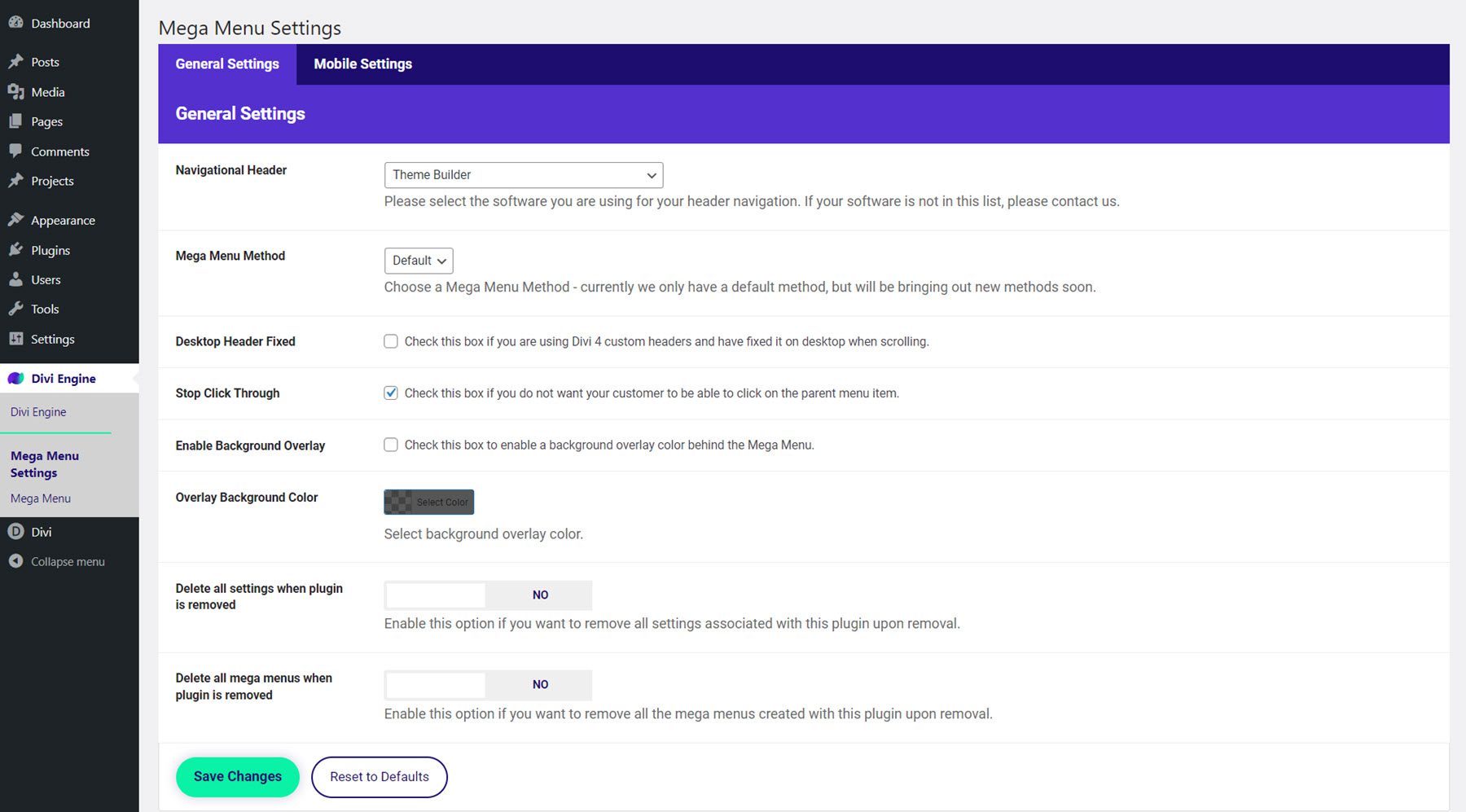
Divi Mega 菜單設置
Mega Menu 設置頁面是您可以控制與插件相關的一些選項的地方。 在這裡您可以選擇您正在使用的導航類型,將標題設置為固定,停止點擊父菜單項,啟用背景覆蓋,以及更改插件刪除設置。

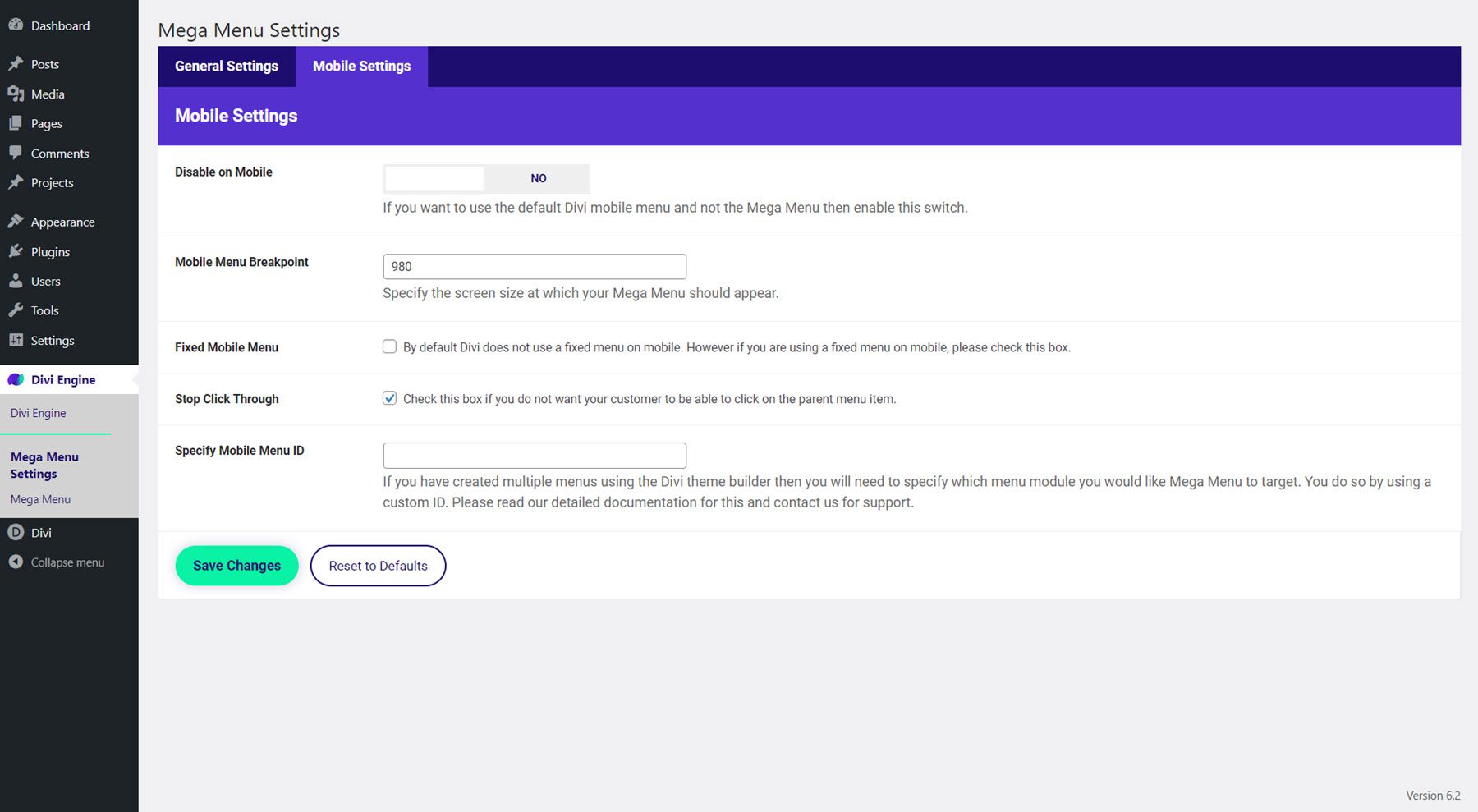
在“移動設置”選項卡中,您可以在移動設備上啟用或禁用插件、指定移動菜單斷點、啟用固定移動菜單、停止父菜單項點擊以及指定移動菜單 ID。

添加 Divi Mega 菜單
有很多方法可以將大型菜單佈局添加到您的站點。 您可以將它設置為出現在菜單中,或者您可以將它分配給佈局中的模塊,例如按鈕或圖標,它可以在懸停或單擊時出現。 此外,您可以將 Mega Drop-Down 模塊和 Mega Tabs 模塊添加到您使用 Divi 構建的任何佈局,就像任何其他模塊一樣,因此您不僅限於創建下拉菜單 – 您可以在整個佈局中添加它們喜歡。
在將大型菜單添加到您的站點之前,請確保大型菜單具有自定義標識符集。 繼續並複制自定義標識符,因為您將需要它來將大型菜單添加到站點。 此外,請確保將大型菜單設置為已發布,以便它顯示在您網站的前端。

將超級菜單添加到菜單項
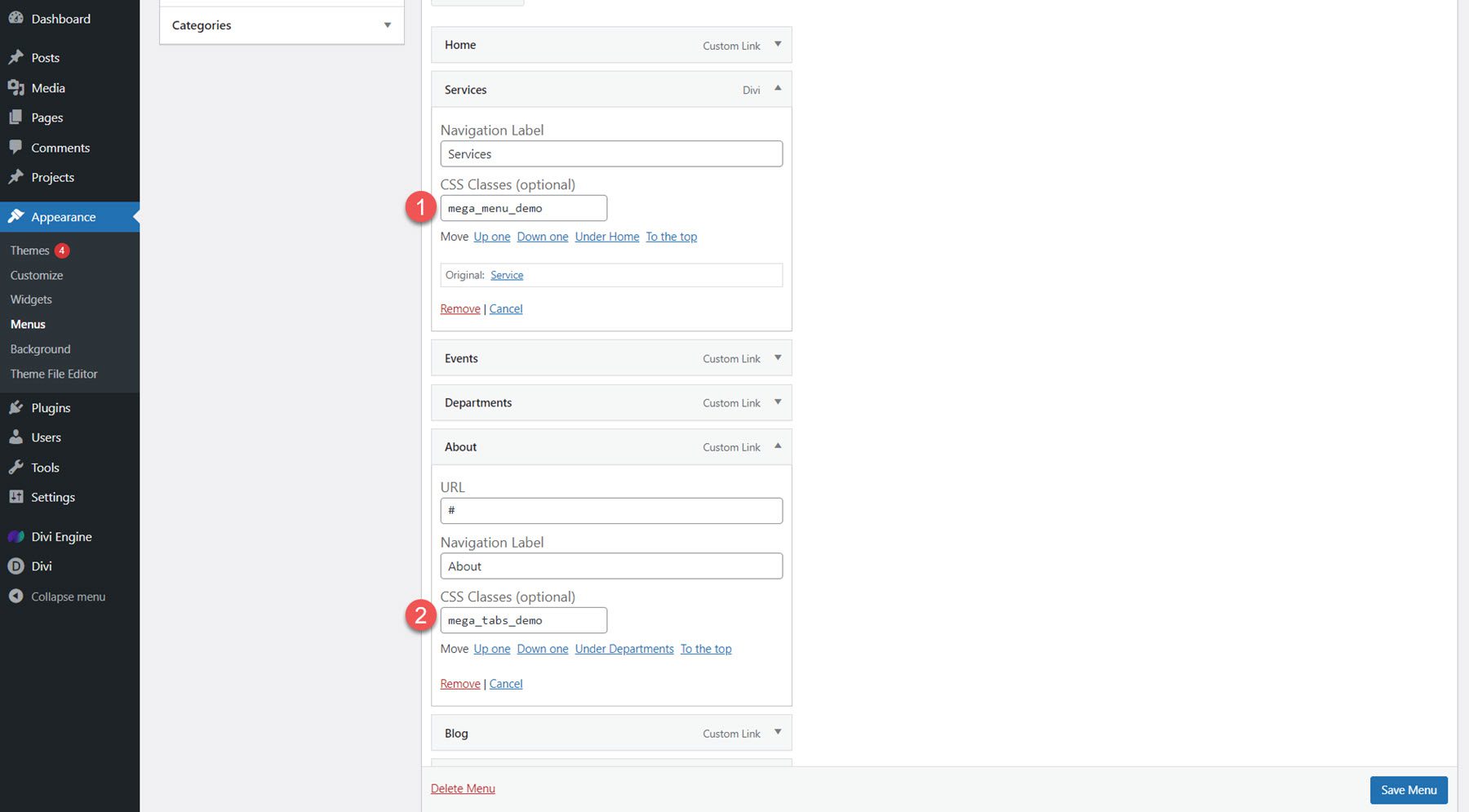
要將大型菜單佈局添加到您的菜單,請導航至外觀下的菜單頁面。 展開要設置為大型菜單父項的項目,然後將復制的自定義標識符粘貼到 CSS 類字段。 在這裡,我將 Mega Dropdown 佈局添加到 Services 菜單項,將 Mega Tabs 佈局添加到 About 菜單項。

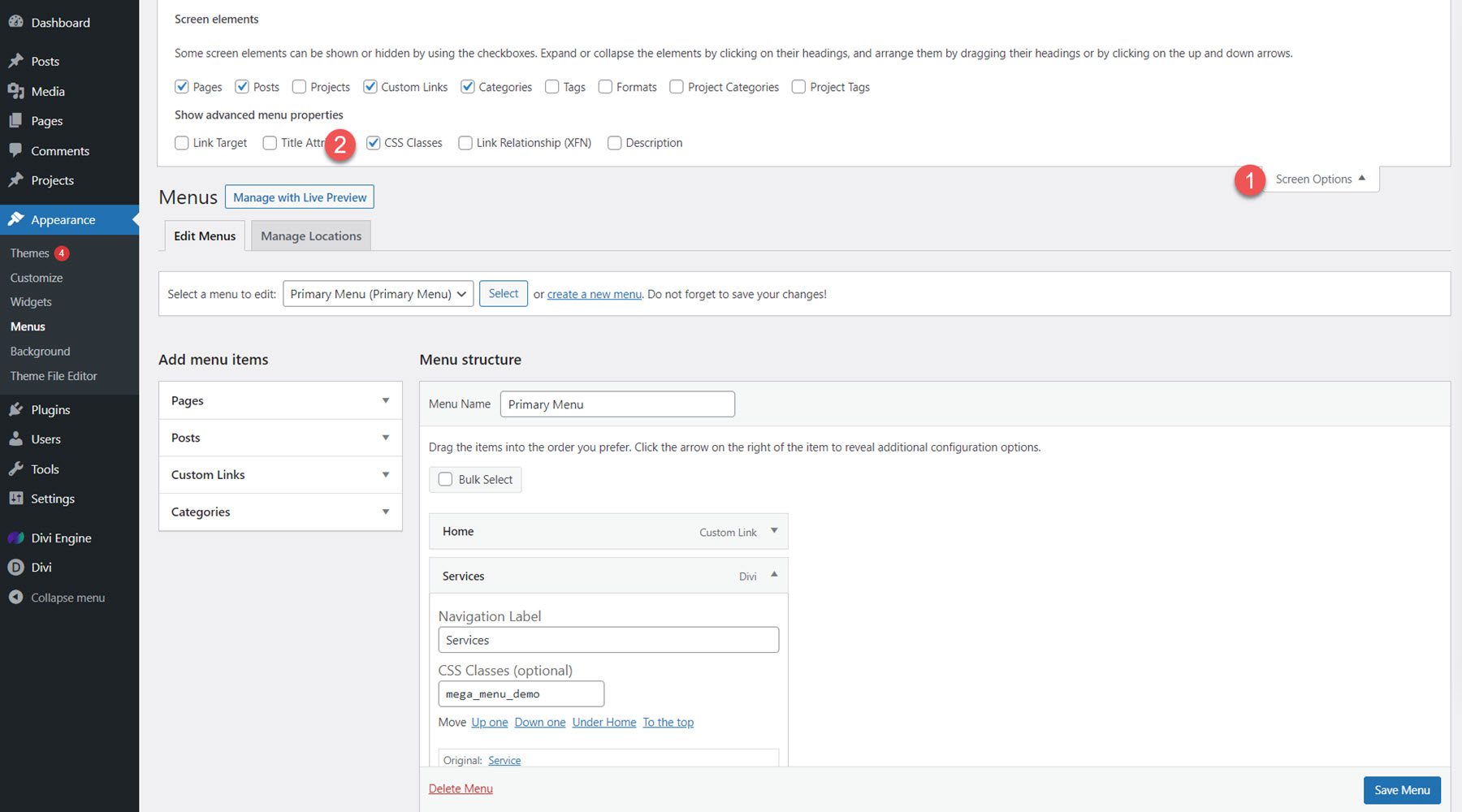
如果您沒有看到 CSS 類字段,請單擊頁面頂部的屏幕選項並啟用 CSS 類。

這是 Mega Dropdown 佈局在菜單中的樣子。

這是 Mega Tab 佈局。

向模塊添加超級菜單
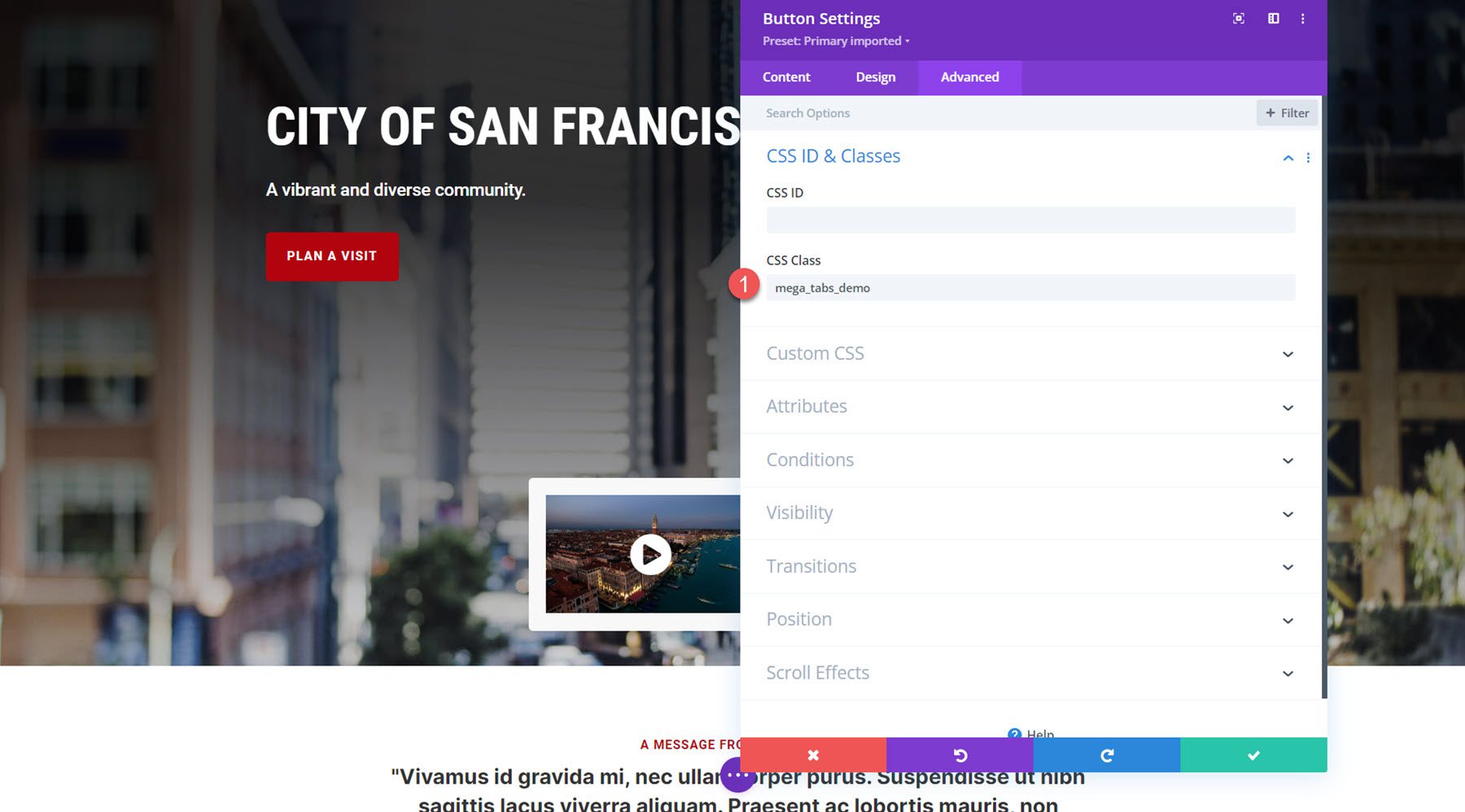
要向模塊添加大型菜單,只需將自定義標識符粘貼到模塊高級選項卡中的 CSS 類字段中。 大型菜單佈局將在懸停或單擊時出現,具體取決於您設置的設置。 在這裡,我將大型標籤佈局添加到“計劃訪問”按鈕。

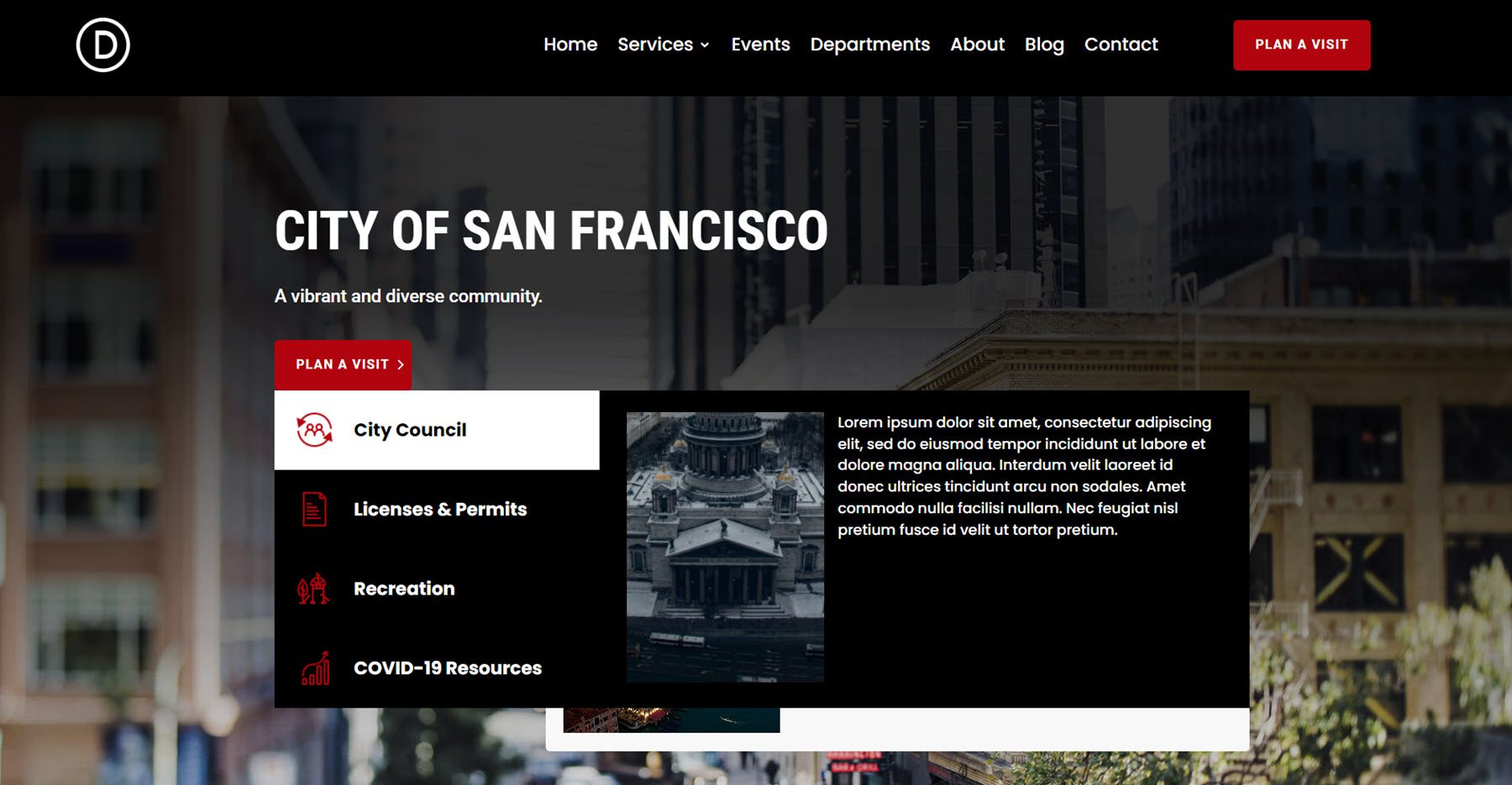
在前端,大型菜單出現在懸停時。

在佈局中使用 Divi Mega 菜單模塊
要將 Mega Drop-Down 或 Mega Tabs 模塊直接添加到任何佈局,只需將新模塊添加到頁面並選擇所需模塊即可。

這是它在前端的樣子。

Divi MegaMenu 示例
Divi MegaMenu 可以訪問三個佈局示例,這些示例具有幾個有趣的大型菜單設計,您可以使用它們來快速啟動您的設計。 讓我們來看看 Business 佈局包附帶的大型菜單佈局。
4 列佈局包含兩列,其中包含一個圖像、文本和一個按鈕,一個空列,右側是一個大菜單。

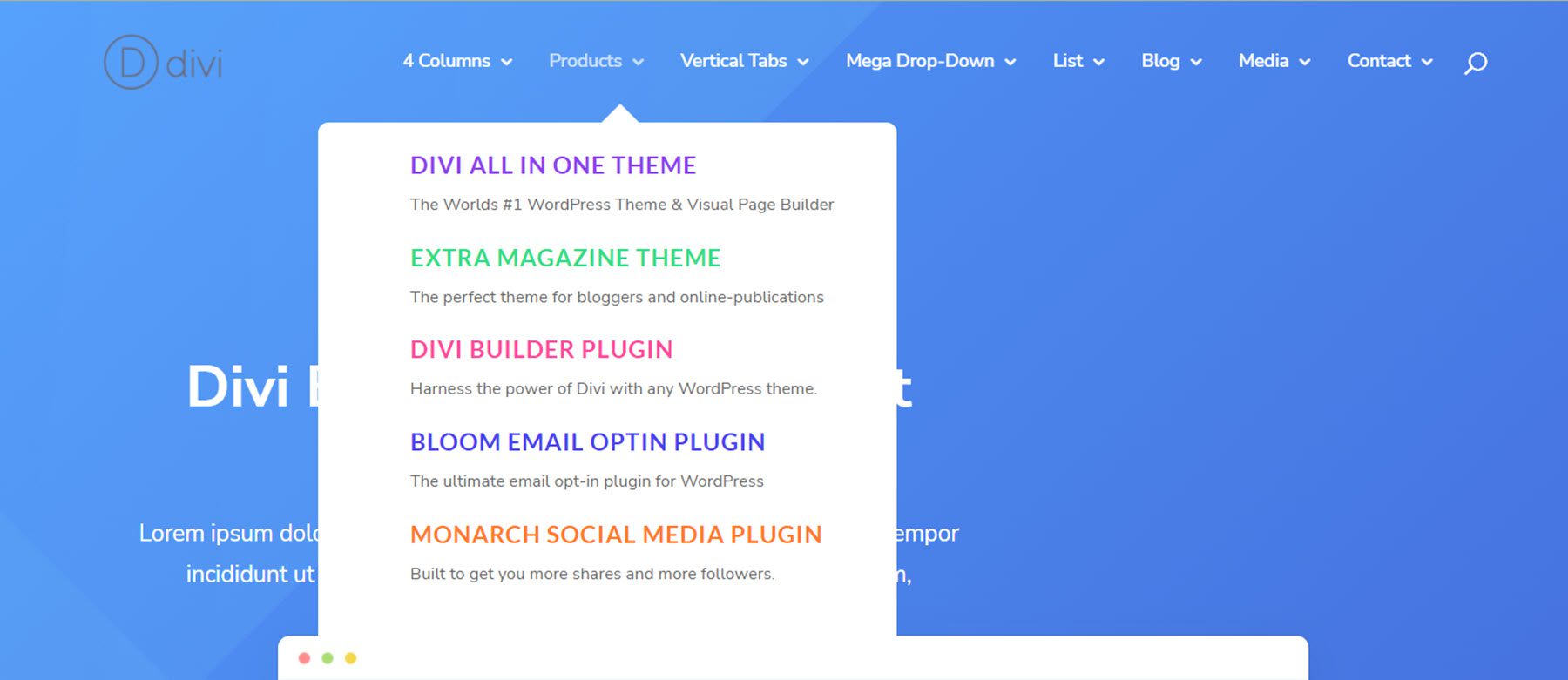
產品佈局是一種簡單、色彩豐富的菜單佈局,突出了不同的產品。

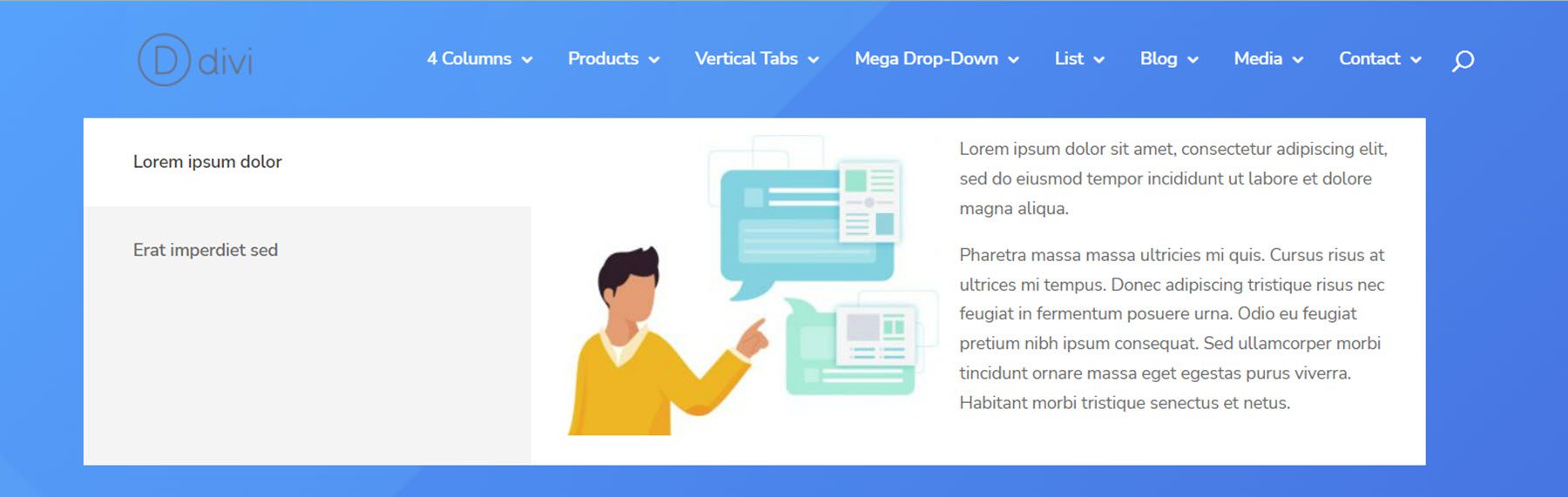
這是垂直標籤佈局,它利用了 Mega Tabs 模塊。

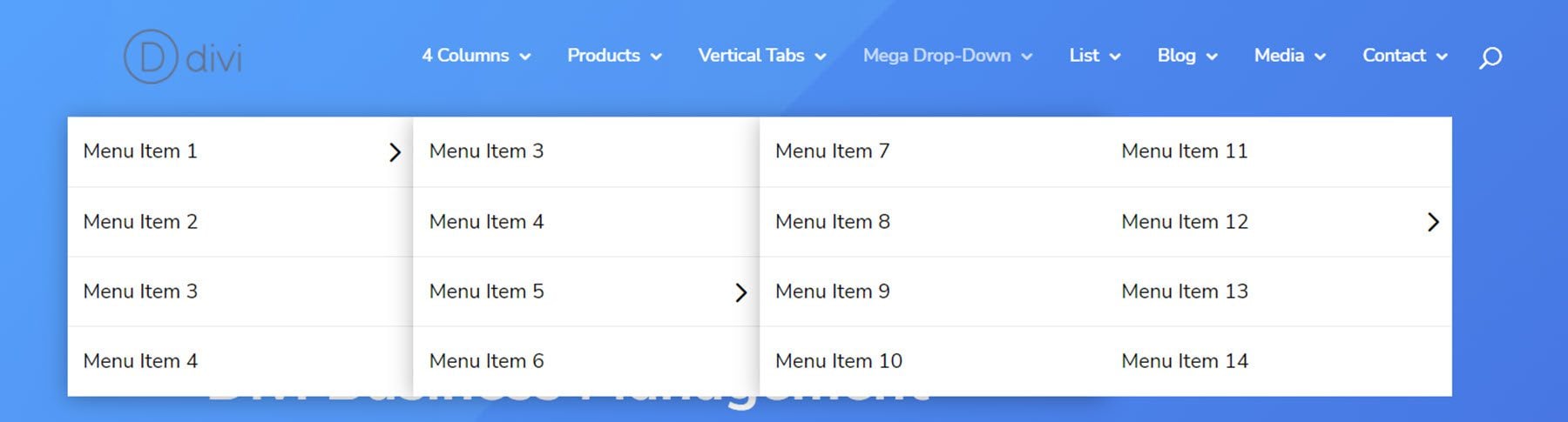
Mega Drop-Down 佈局具有四列帶有子菜單項的下拉菜單模塊。

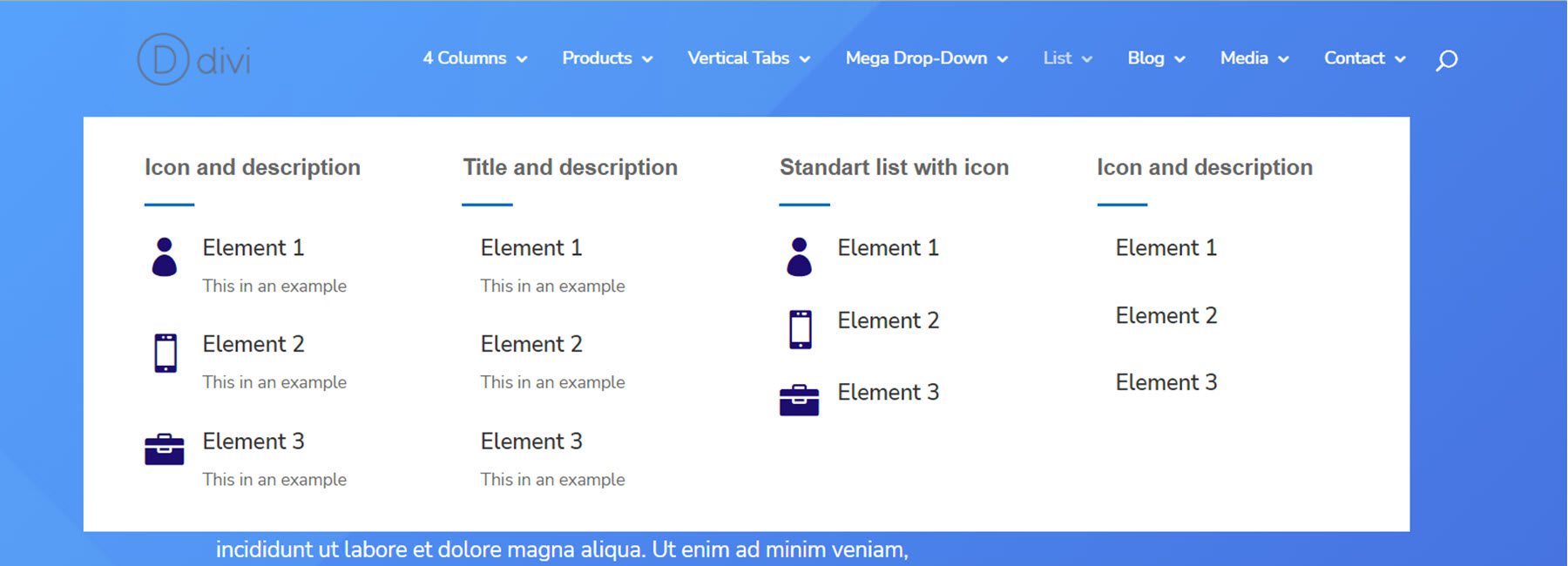
列表佈局有四列,帶有標題、分隔符和帶有圖標的簡介模塊。

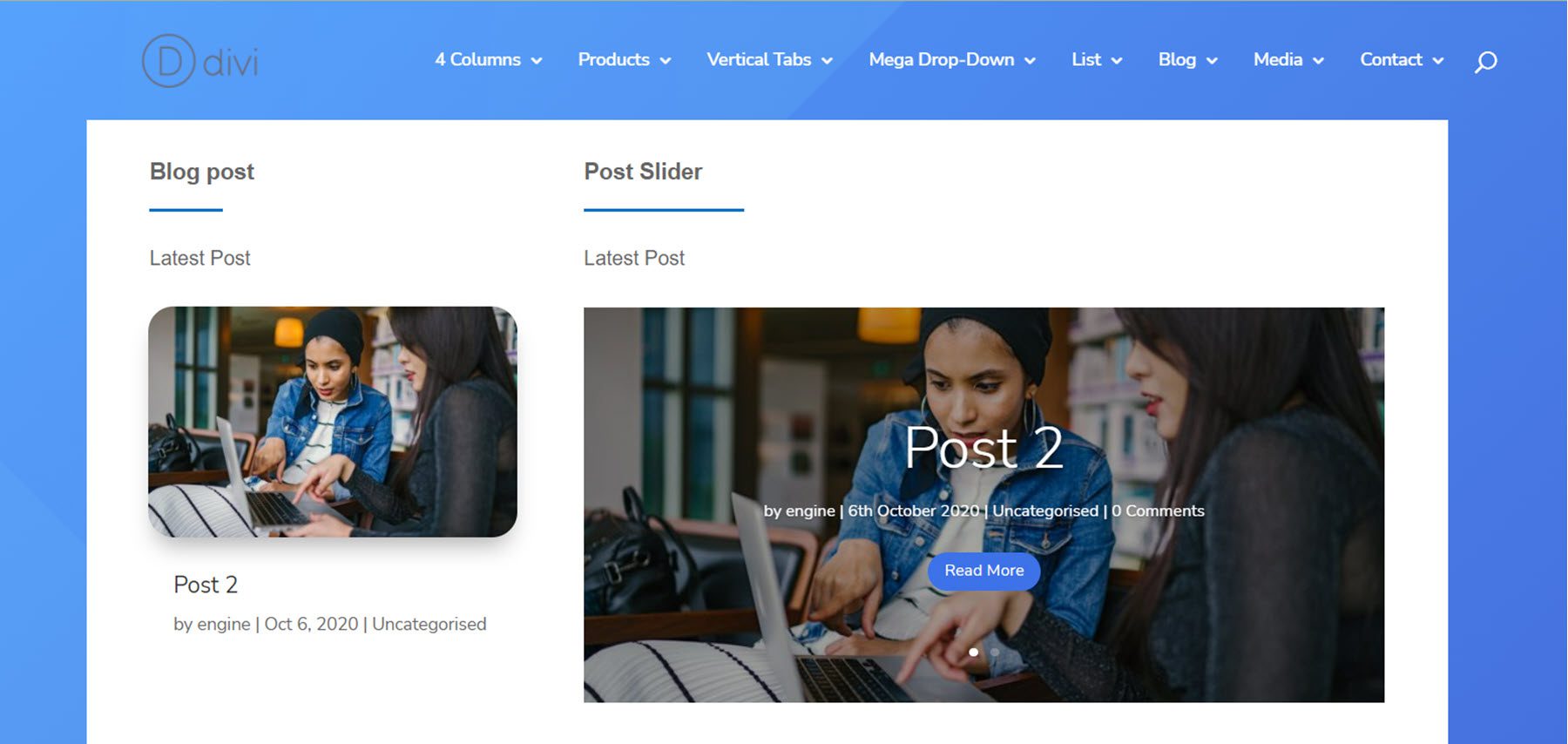
博客菜單佈局顯示最新的帖子和帖子滑塊。

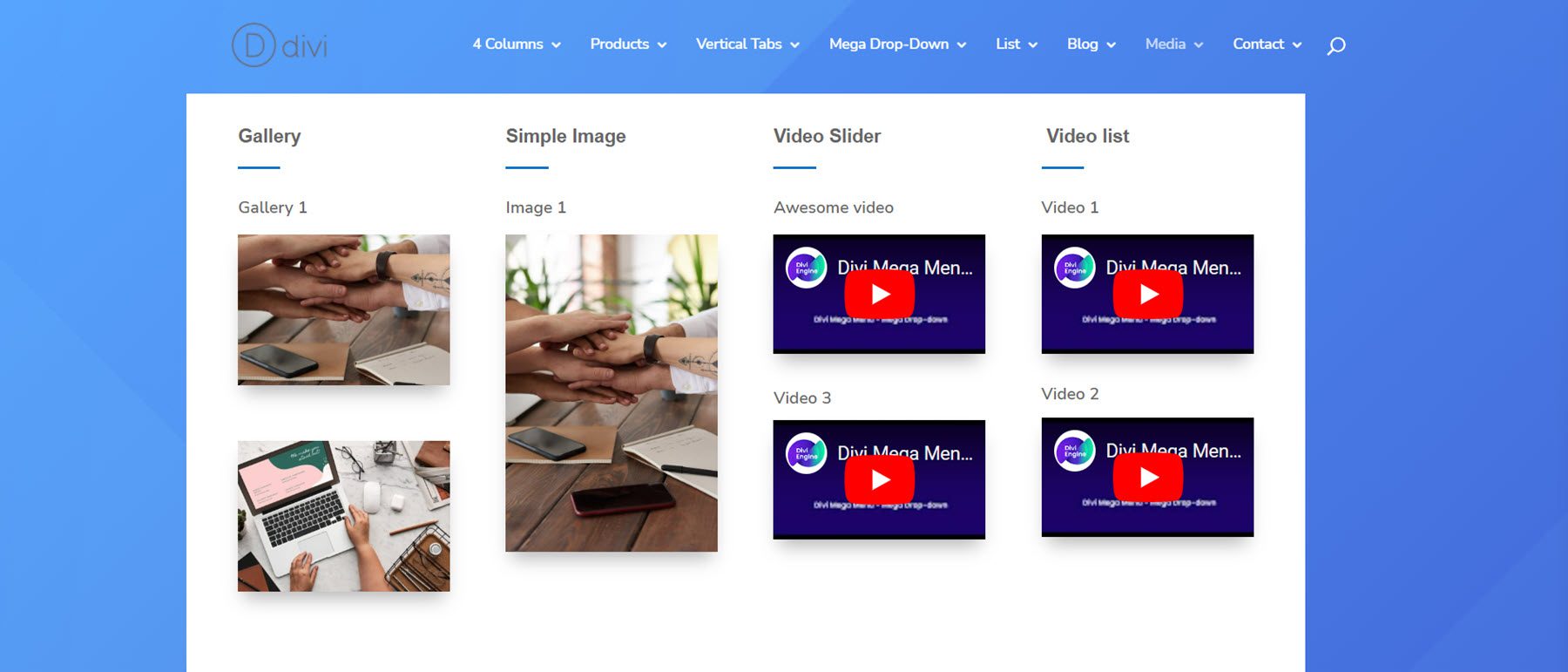
媒體佈局有兩個圖庫模塊、一個圖像、兩個視頻滑塊和兩個視頻模塊。

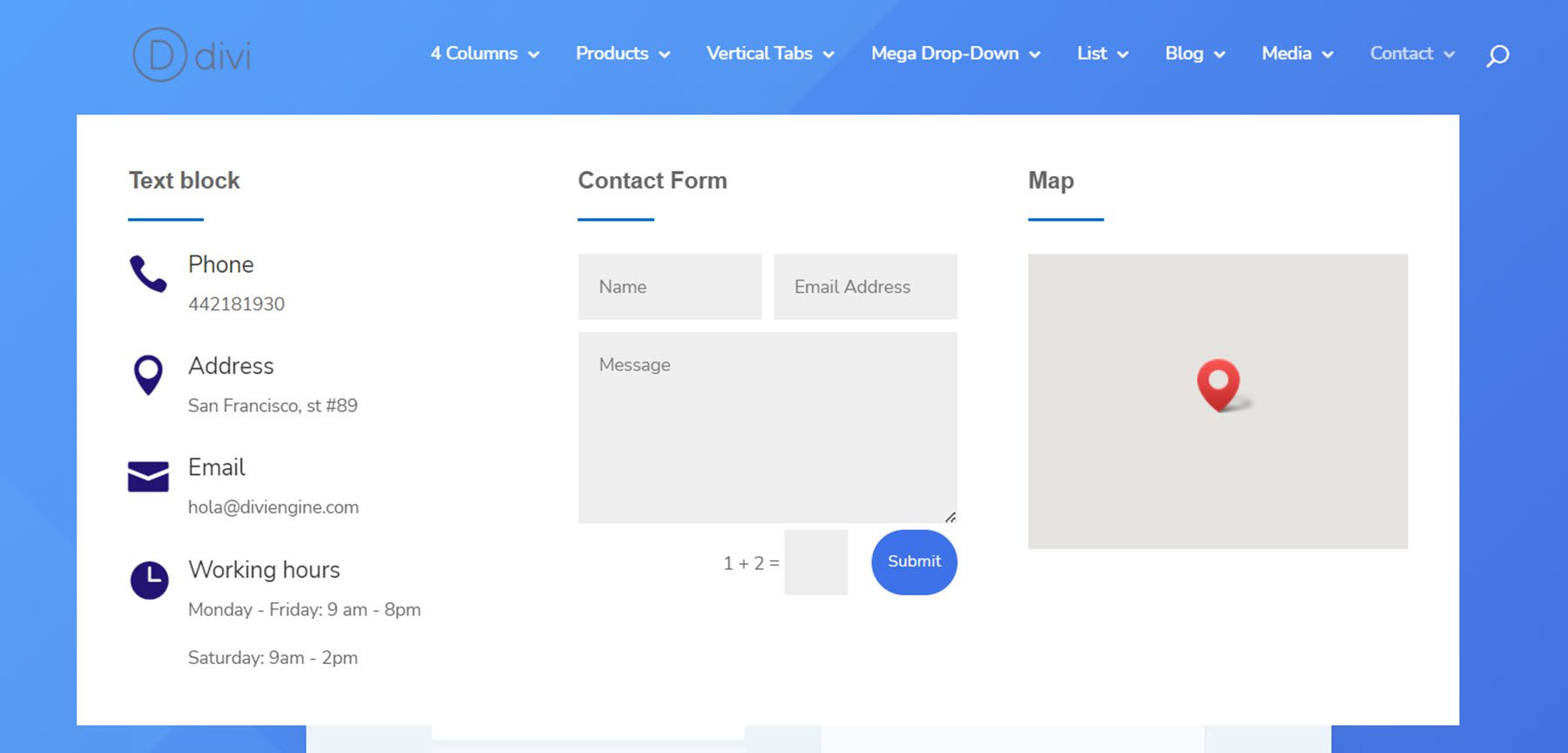
最後,聯繫人菜單佈局有一些關於聯繫人信息、聯繫人表單和地圖模塊的簡介。

購買 Divi Mega 菜單
Divi Mega Menu 在 Divi Marketplace 中可用。 無限製網站使用以及一年的支持和更新費用為 46 美元。 該價格還包括 30 天退款保證。

最後的想法
Divi Mega Menu 為 Divi Builder 添加了一些強大的功能,使您可以使用 Divi 中可用的全部設計選項來構建創意和獨特的 Mega Menu 佈局。 它的優勢之一是能夠將本機 Divi 模塊合併到 Mega Menu 佈局中,從而產生提供的不僅僅是菜單項的下拉菜單。 Divi Mega Menu 還可以輕鬆地將大型菜單添加到頁眉、模塊或直接添加到佈局,為您在設計和放置方面提供很大的靈活性。 如果您正在尋找一個可以讓您輕鬆構建具有復雜功能和佈局的大型菜單的插件,Divi Mega Menu 可能是您的絕佳選擇。
我們很想听到您的聲音! 您嘗試過 Divi Mega Menu 嗎? 在評論中讓我們知道您的想法!
