Divi 產品亮點:Divi Pixel
已發表: 2023-07-17Divi Pixel 是 Divi 的第三方插件,添加了超過 45 個自定義模塊和 200 多個設置來擴展 Divi 的功能。 這些設置可以輕鬆創建脫穎而出的網站。 在這篇文章中,我們將了解 Divi Pixel,看看它可以做什麼來幫助您確定它是否是適合您需求的插件。
- 1對 Divi Pixel 有何期待
- 1.1 45+可定制模塊
- 1.2 200+自定義選項
- 1.3及更多
- 2安裝 Divi Pixel
- 3 Divi 像素設置屏幕
- 4 Divi Pixel 常規選項卡
- 4.1粒子背景
- 4.2維護方式
- 4.3允許 TTF、OTF 和 WOFF 上傳
- 4.4自定義標題和導航樣式
- 4.5頁腳定制
- 5 Divi Pixel 博客選項卡
- 5.1自定義存檔頁面樣式
- 6 Divi Pixel 社交媒體
- 6.1啟用 Divi Pixel 社交圖標
- 6.2網絡
- 7 Divi Pixel 移動標籤
- 7.1手機菜單
- 7.2手機上折疊子菜單項
- 8 Divi 像素模塊選項卡
- 8.1感言
- 8.2彈出窗口製作器
- 8.3模式標記常見問題解答
- 8.4氣球
- 8.5內容切換
- 8.6信息圈
- 9 Divi 像素佈局注入器選項卡
- 10 Divi 像素補充文件
- 11哪裡可以購買 Divi Pixel
- 12結束的想法
對 Divi Pixel 有何期待
首先,我們來看看如果您決定購買 Divi Pixel 插件,您可以期待它帶來什麼。
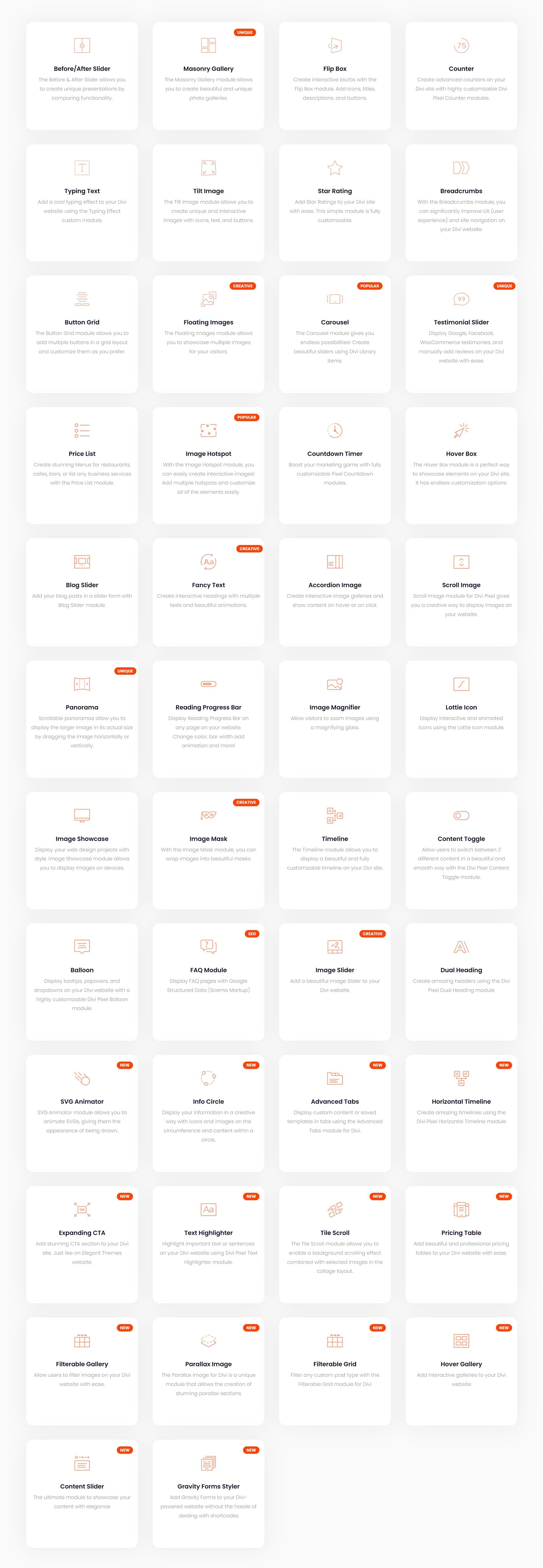
45+ 個可定制模塊
Divi Pixel 為 Divi 添加了大量新的可定制模塊。 模塊有很多變化。 其範圍從前後滑塊到星級、浮動圖像、輪播等等。

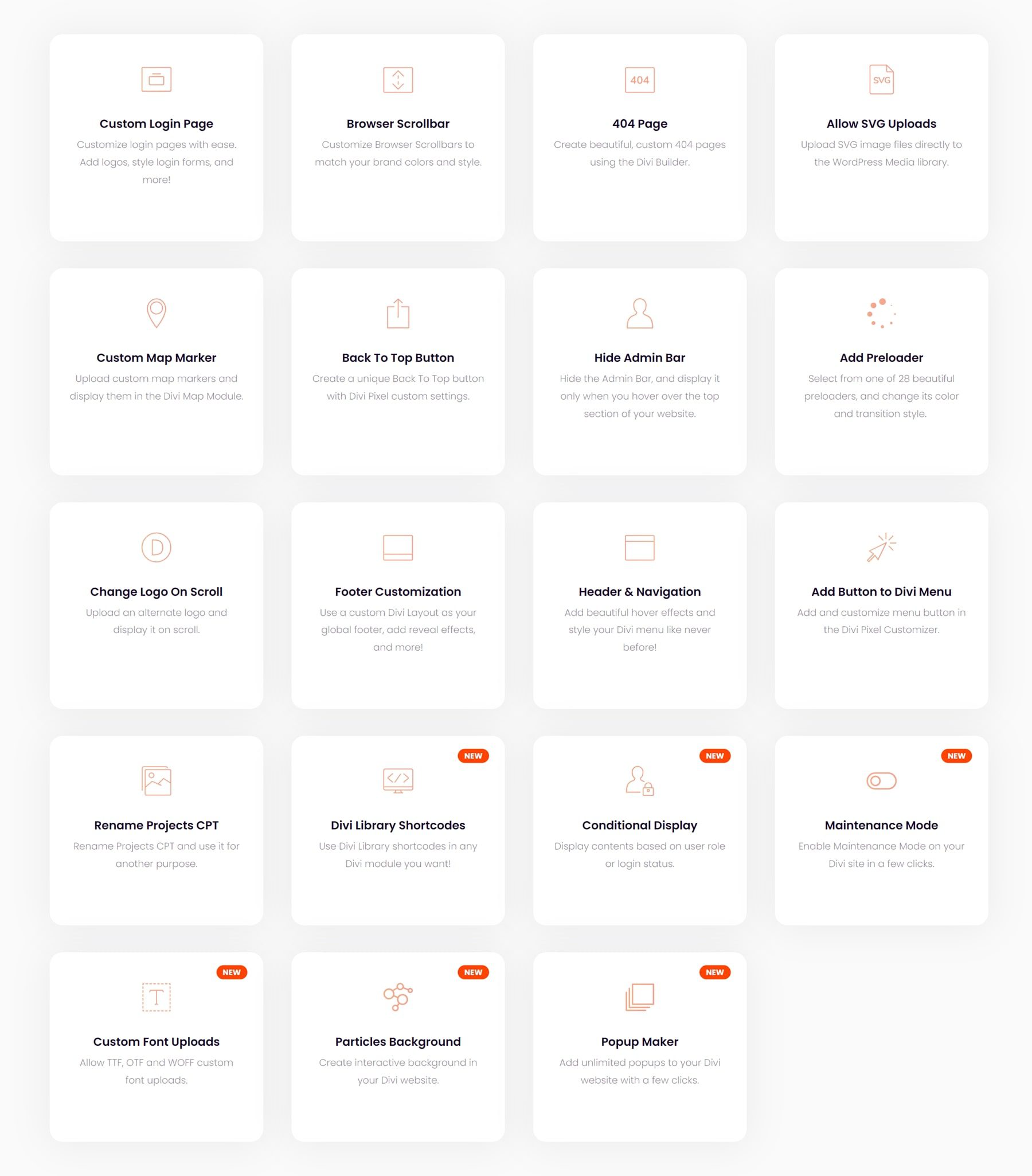
200 多個自定義選項
Divi Pixel 還為您提供了大量的自定義選項,超過 200 個額外選項可讓您的網站更上一層樓! 這些自定義選項可幫助您進一步自定義您的 Divi 網站。 這包括上傳 SVG 文件、創建自定義登錄頁面、自定義標題和導航等等。

& 更多的
上述選項和模塊並不是 Divi Pixel 附帶的唯一選項和模塊。 您可以期待專門針對博客區域和移動體驗的獨特功能。 還有一個佈局注入器,可讓您在任意位置插入佈局!
安裝 Divi Pixel
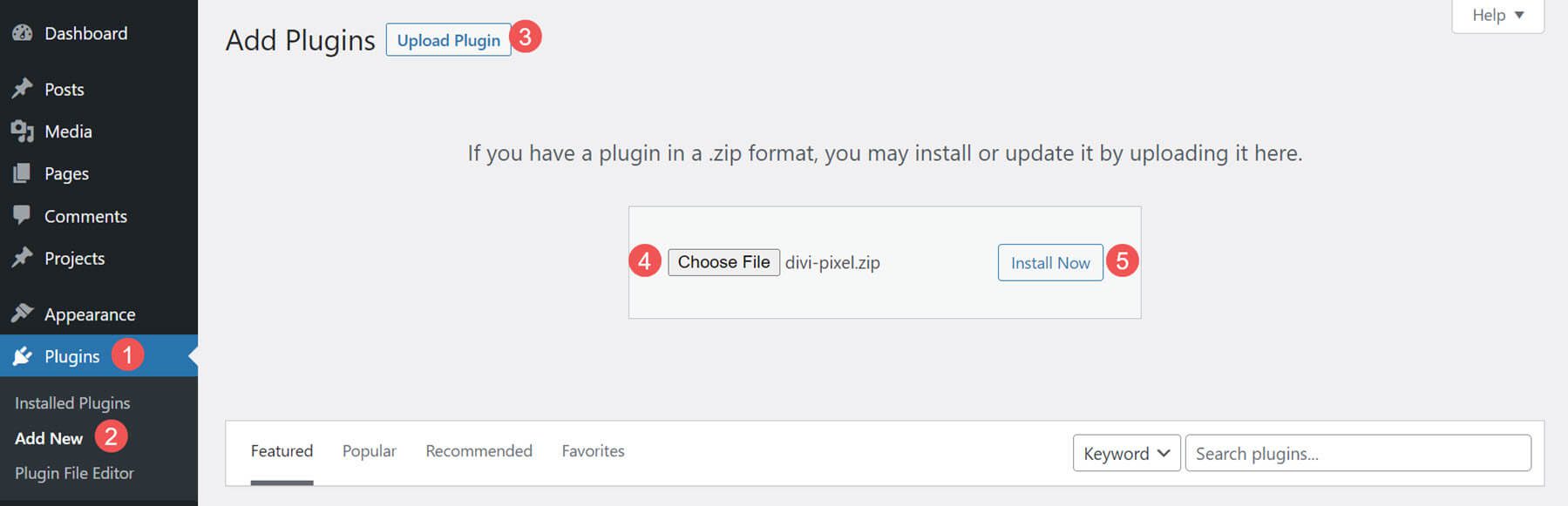
像任何插件一樣上傳並激活 Divi Pixel。 轉到 WordPress 儀表板並選擇:
- 插件
- 添新
- 上傳插件
- 選擇文件
- 現在安裝

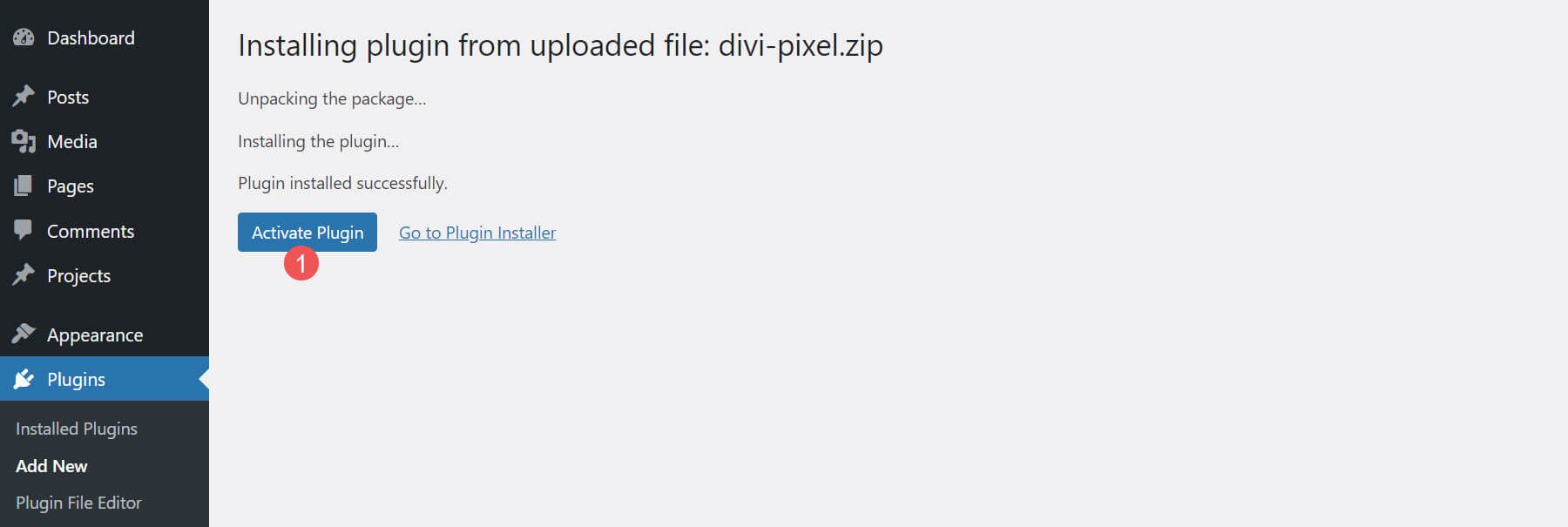
接下來,激活插件。 Divi Pixel 現在可以使用了。

Divi 像素設置屏幕
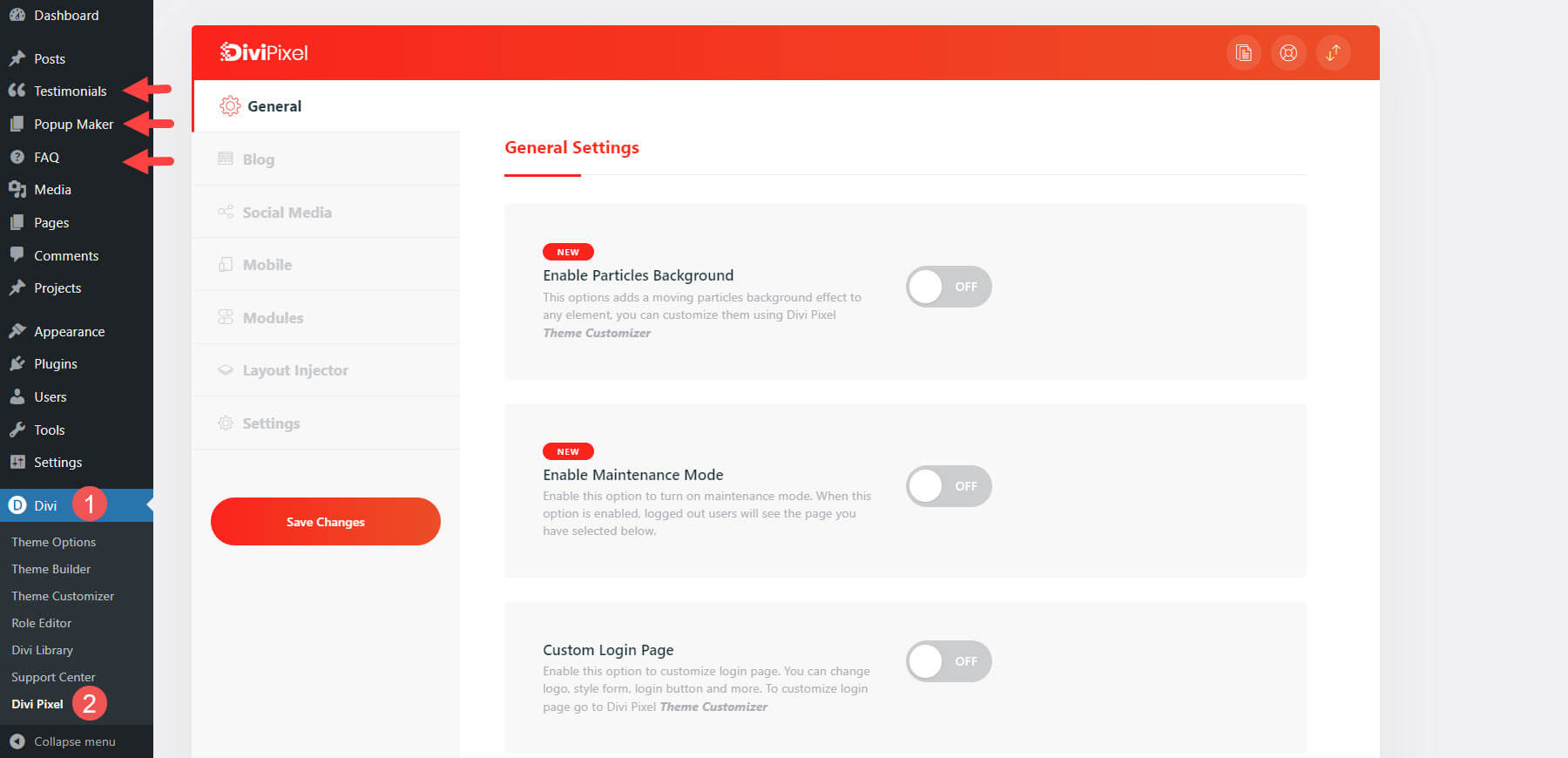
這些設置可在儀表板中的Divi > Divi Pixel下找到。 它們包括 7 個帶有詳細選項的選項卡。

這些設置通過 CSS 類 ID、要啟用的選項以及添加到 Divi Builder 的模塊來添加功能。 最新的功能已被標記。 其中一些被標記為即將推出。
我們將了解每個選項卡中的最新功能和一些有趣的功能。 我們將在後端和前端看到許多設置。
Divi Pixel 常規選項卡
“常規”選項卡包含 25 個設置,其中包括常規選項、頁眉和導航選項以及頁腳選項。
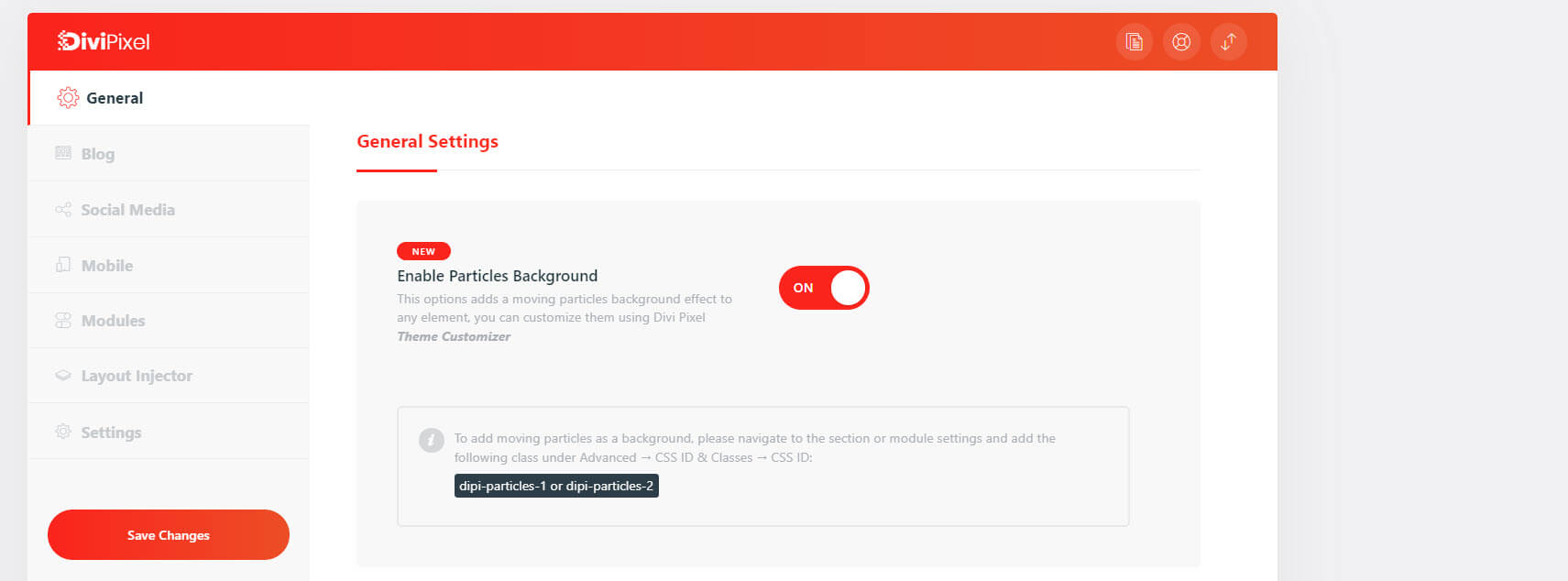
粒子背景
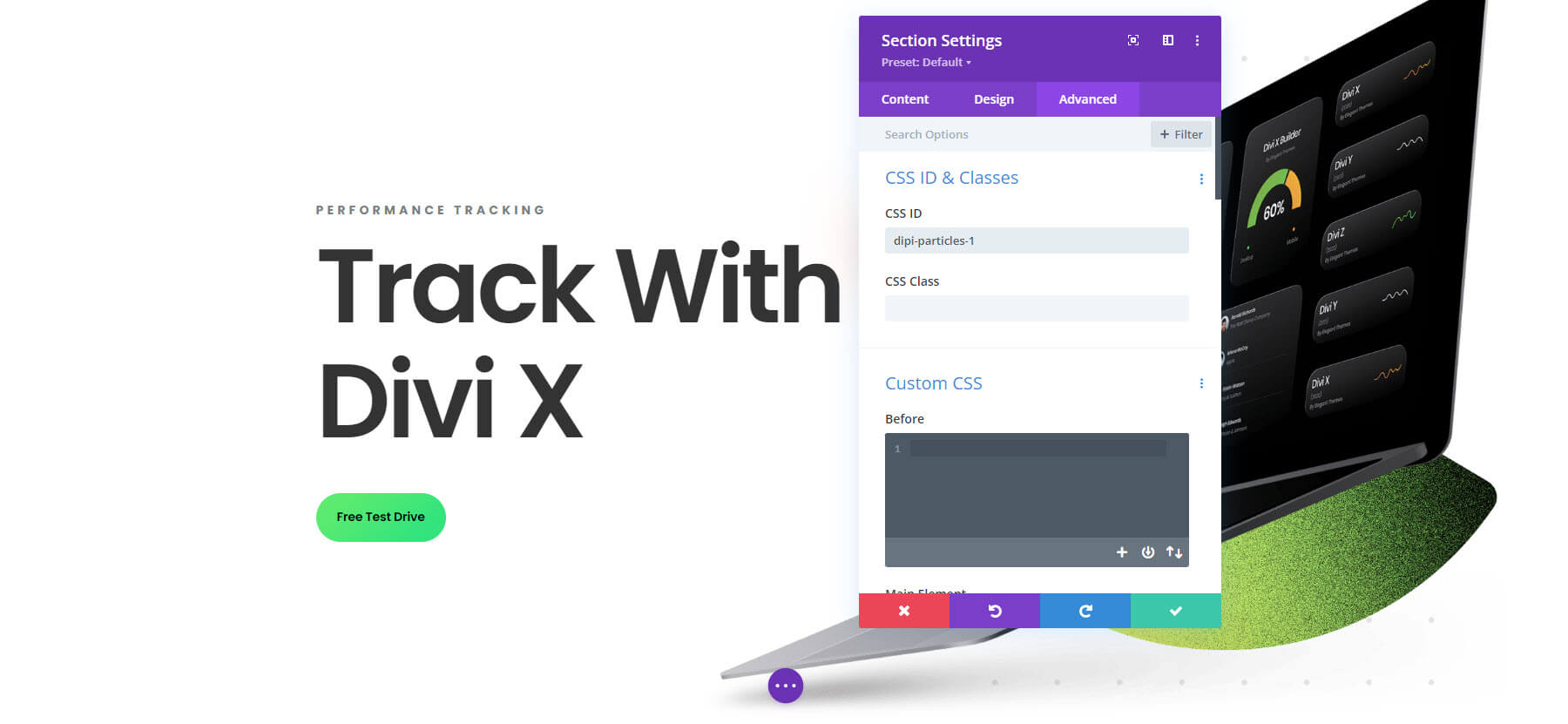
粒子背景顯示 CSS 類 ID,以添加到要顯示背景的模塊或部分。 它包括兩個類 ID 可供選擇,您可以在定制器設置中調整它們。

我已將 CSS ID 添加到該部分。

這是啟用了動畫粒子的背景。

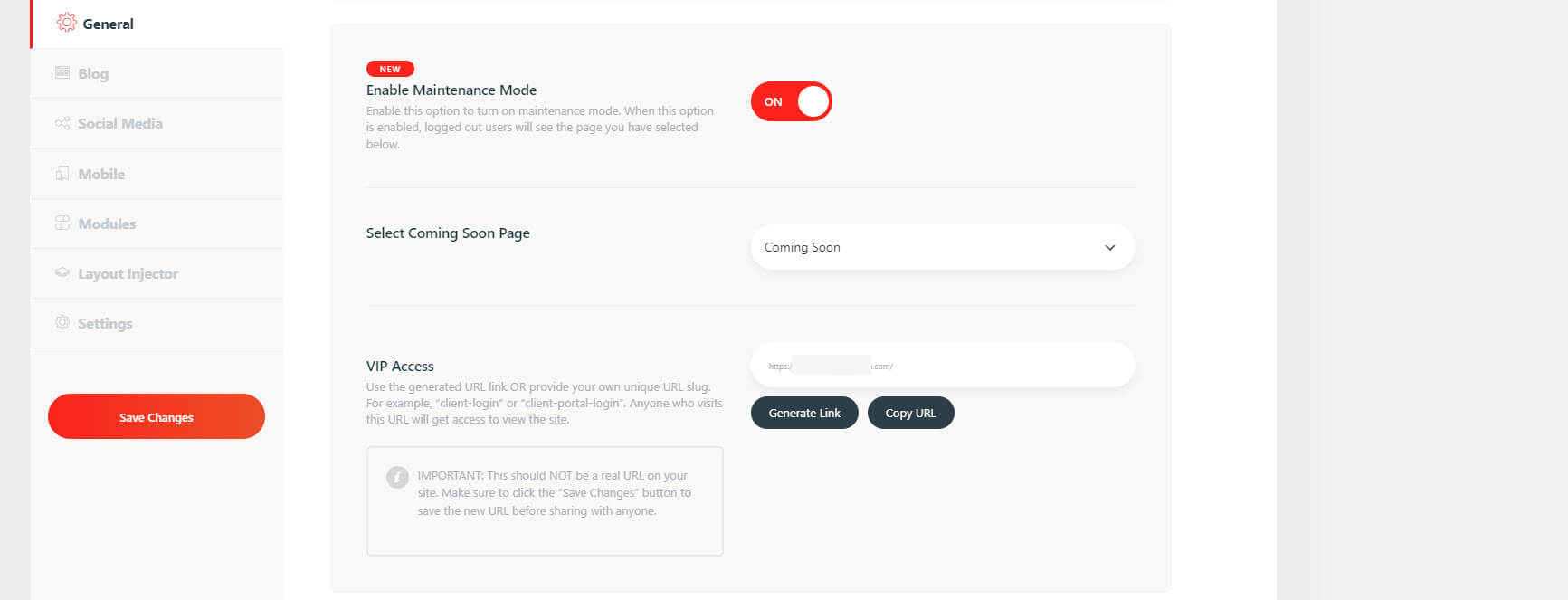
維護模式
維護模式將您的網站設置為顯示即將推出或正在執行更新。 選擇任意頁面作為維護模式頁面顯示。 自定義 URL 提供對站點的訪問。

這是我為即將推出的頁面選擇的頁面。 現在它顯示此頁面代替我的主頁。

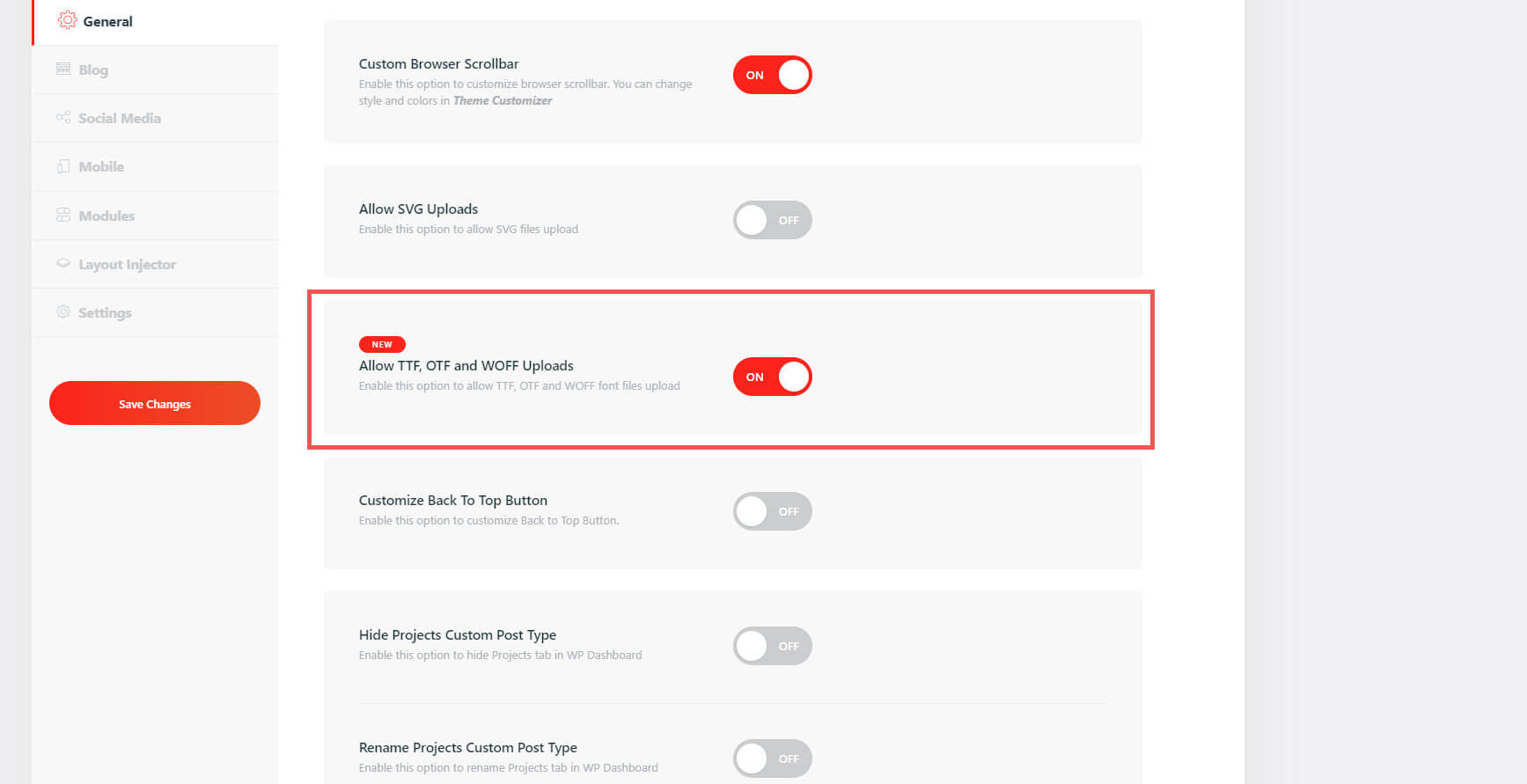
允許 TTF、OTF 和 WOFF 上傳
啟用此功能可以讓您上傳更多文件類型。 現在可以像媒體庫中的任何常規文件一樣上傳這些文件類型。

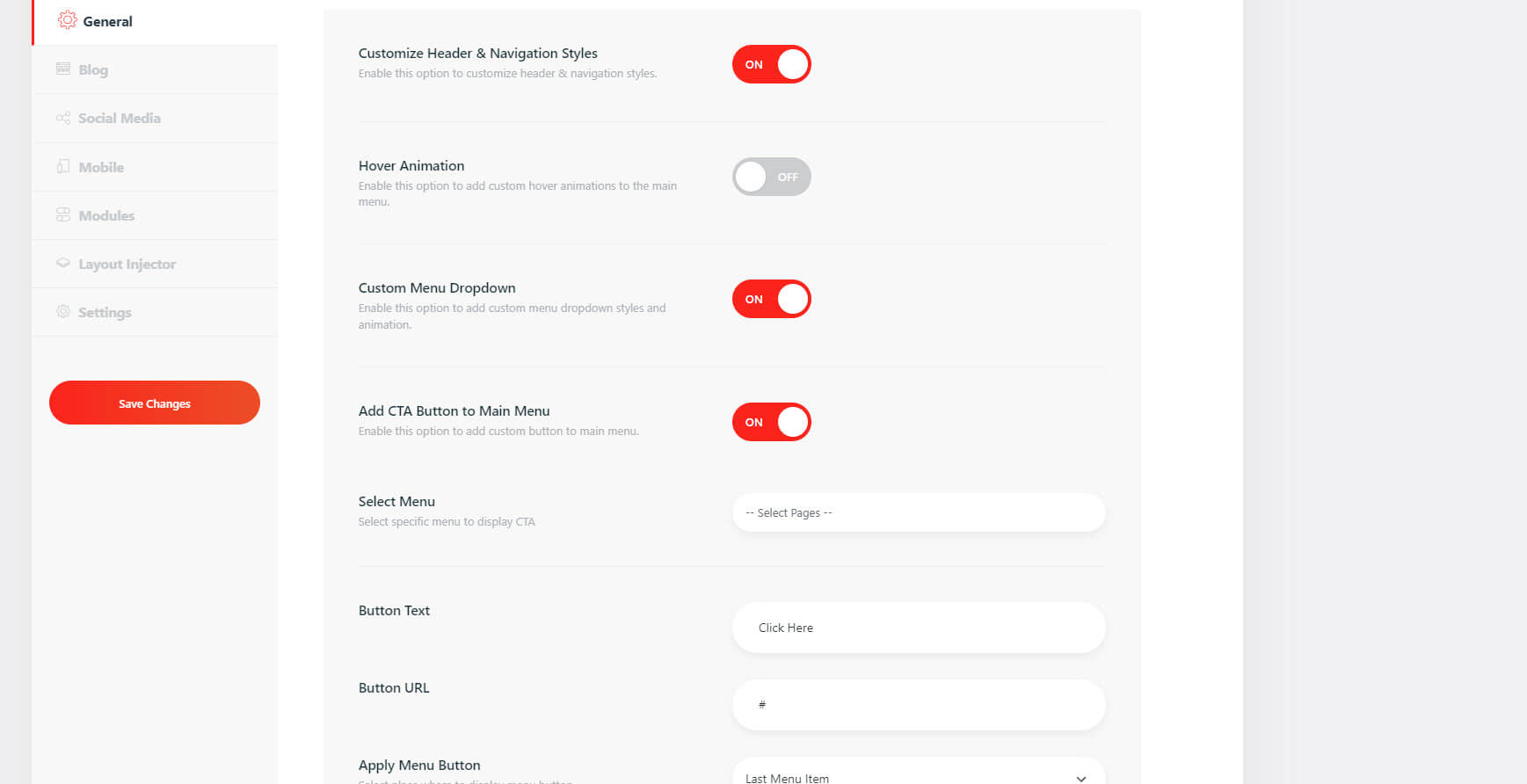
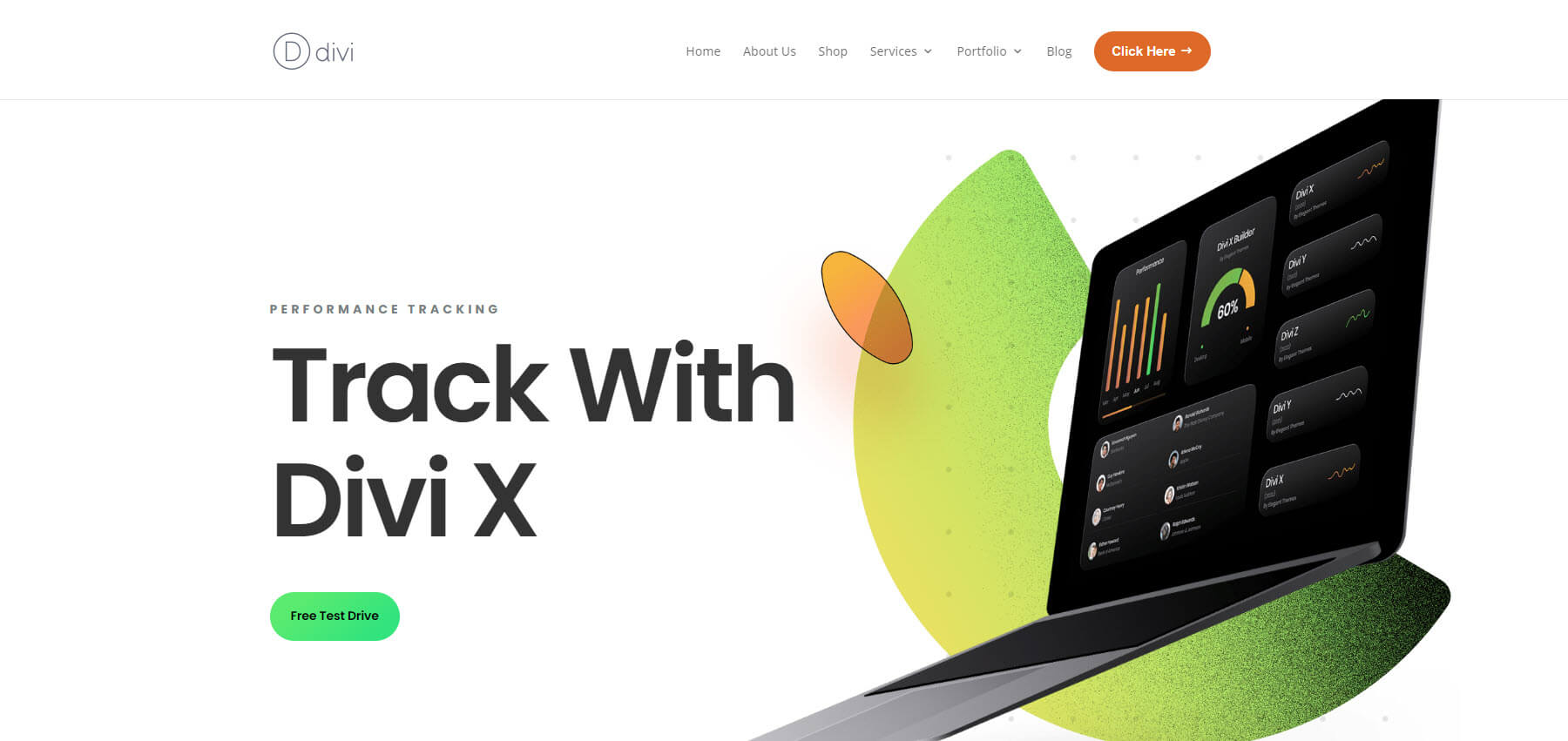
自定義標題和導航樣式
自定義標題和導航樣式包括懸停動畫、自定義菜單下拉菜單、CTA 按鈕、選擇菜單、按鈕文本和 URL、CSS、一些移動設置等。

這是前端的標題。 它添加了一個帶有懸停動畫的 CTA 按鈕。

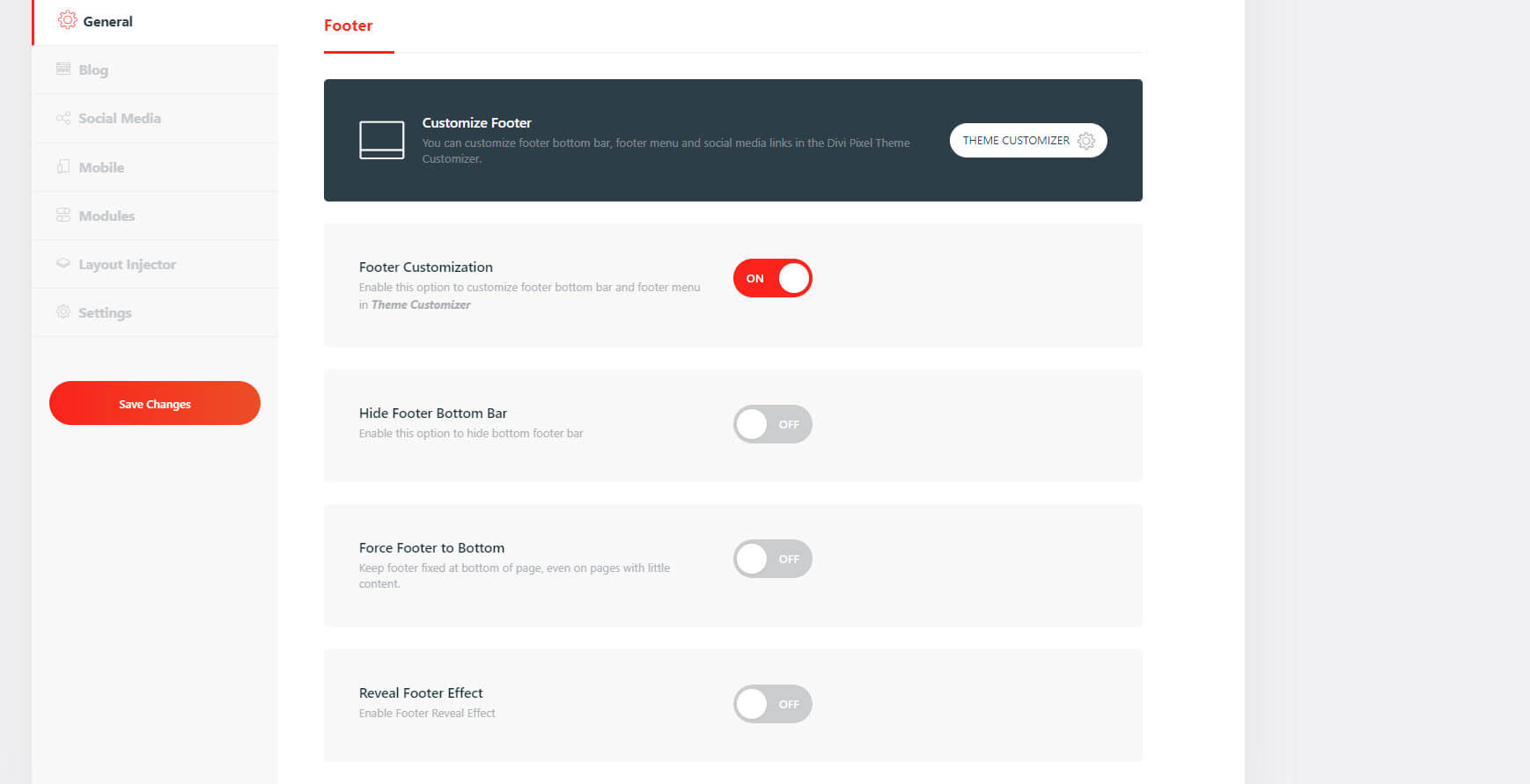
頁腳定制
頁腳自定義為主題自定義程序添加了新功能。

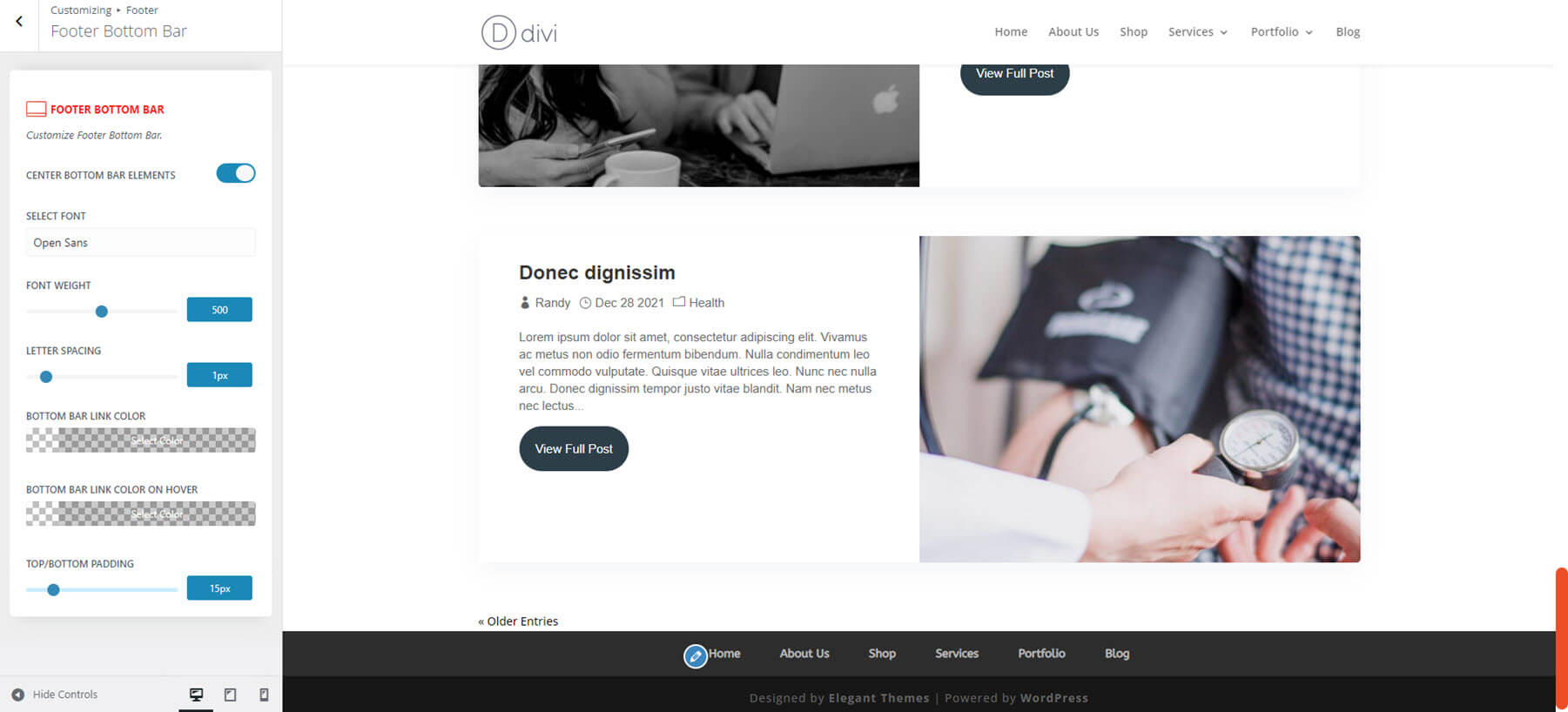
定制器添加頁腳菜單、底欄和社交圖標。 我在這個例子中調整了菜單和底部欄。 您還可以在此圖像中看到自定義滾動條,它是單獨添加的。


Divi Pixel 博客選項卡
博客選項卡添加了 9 個設置和許多主題定制器選項。
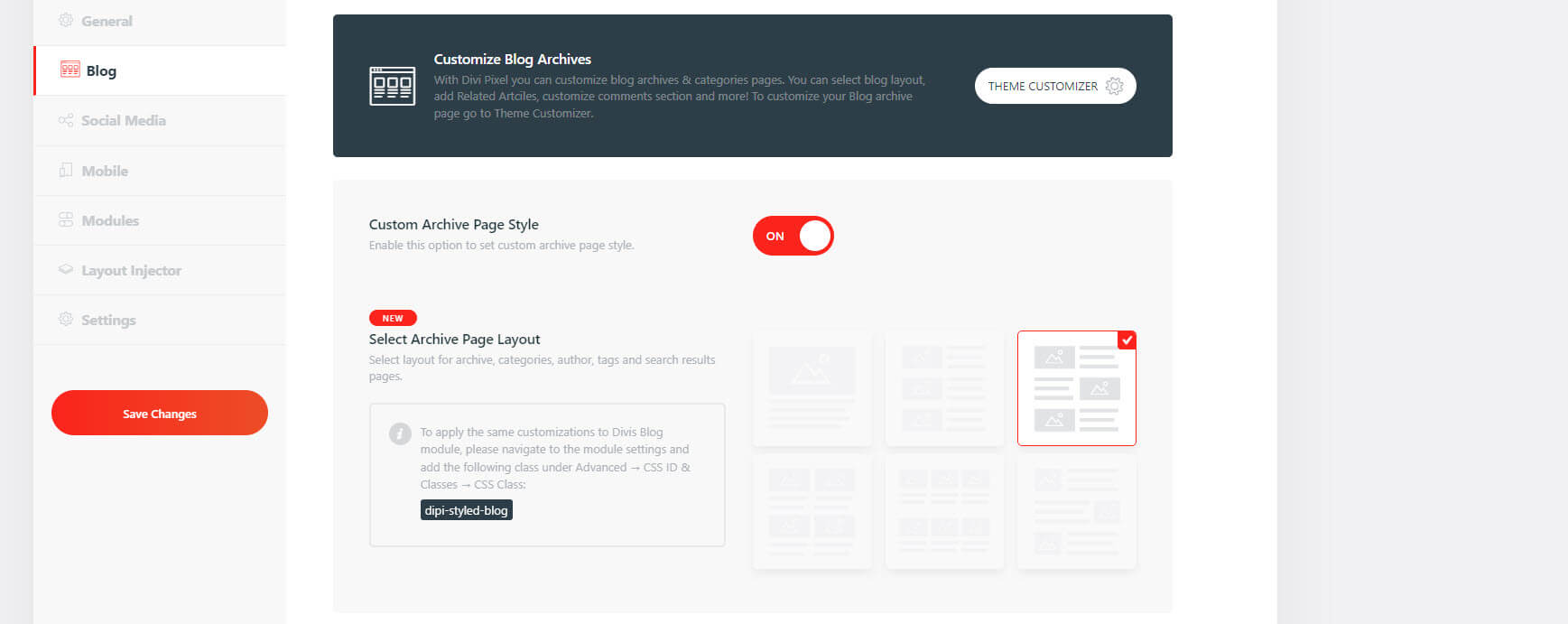
自定義存檔頁面樣式
自定義樣式包括 6 種佈局。 選擇圖像位於頂部的單列、左側圖像的單列、交替的單列、頂部圖像的兩列、頂部圖像的三列以及交替使用較小的圖像。 您還可以使用 CSS 類將這些佈局應用到 Divi 博客模塊。

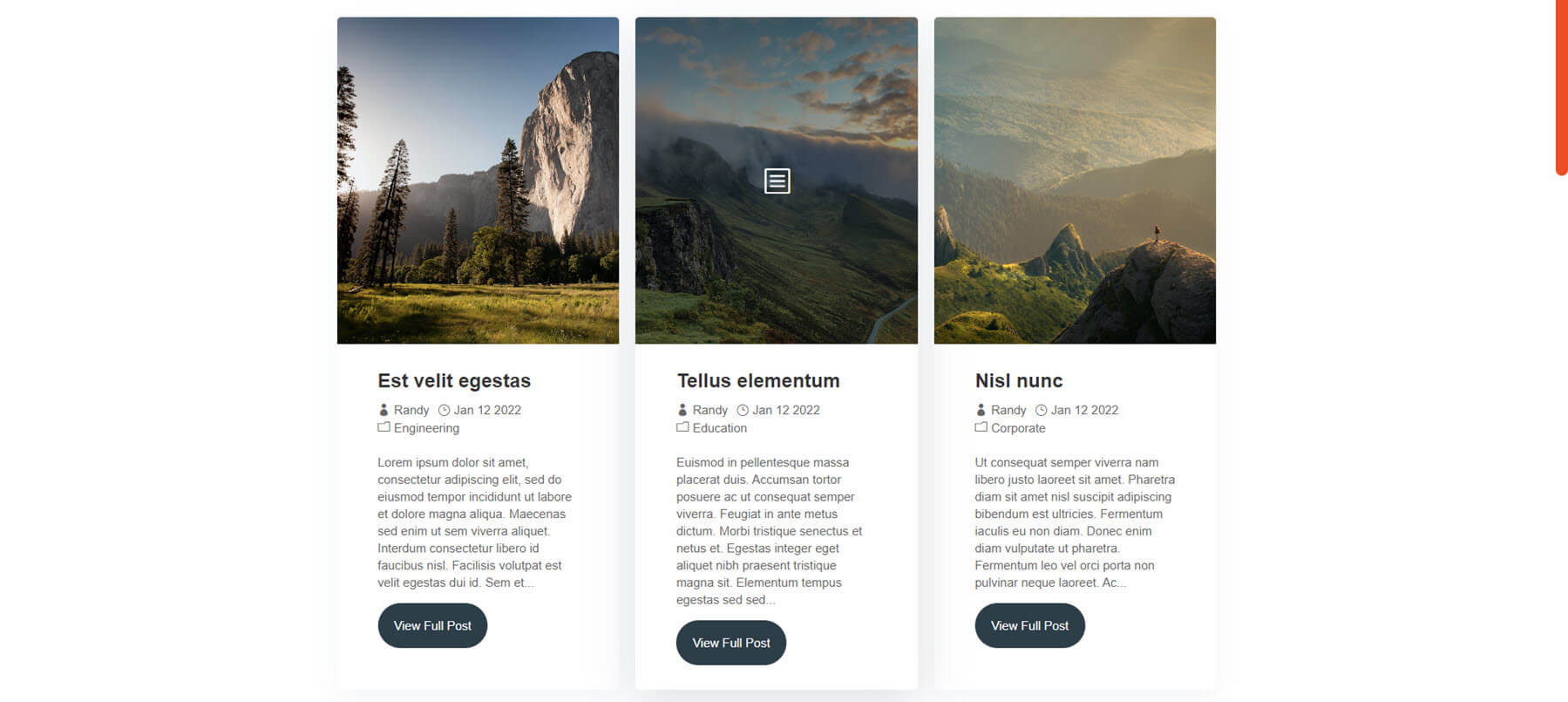
這是默認設置。 它為所有元素添加樣式,包括樣式按鈕。 圖像很寬。 這還顯示了默認啟用的另一個設置,稱為“將圖標添加到元文本”和“閱讀更多”按鈕。 它還添加了作者框、帖子導航和相關帖子,您將在帖子本身上看到它們。

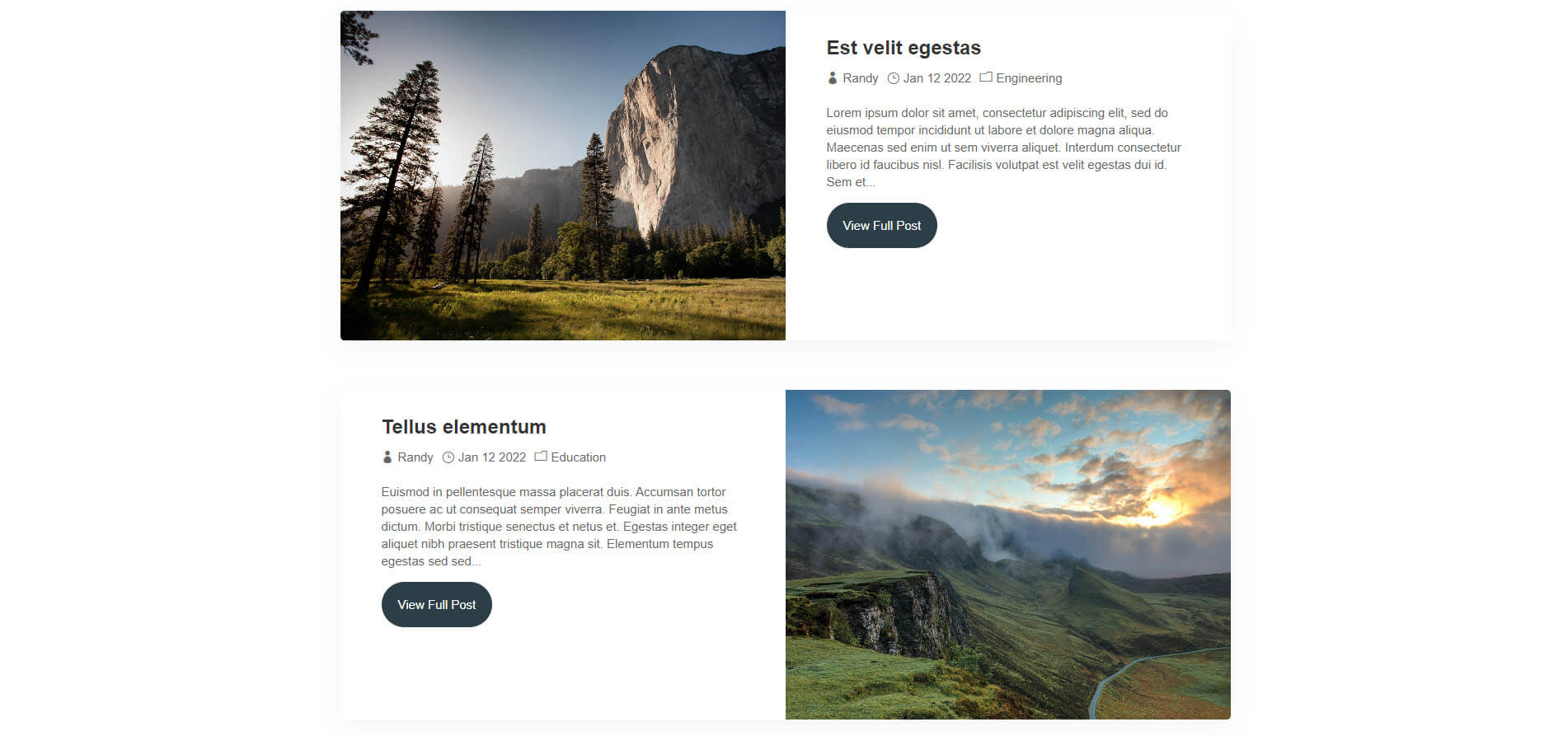
更改佈局非常簡單,只需單擊所需的佈局並保存更改即可。 這是 3 列佈局。 圖像很高。 我將鼠標懸停在下面示例中的中間圖像上以顯示疊加層。

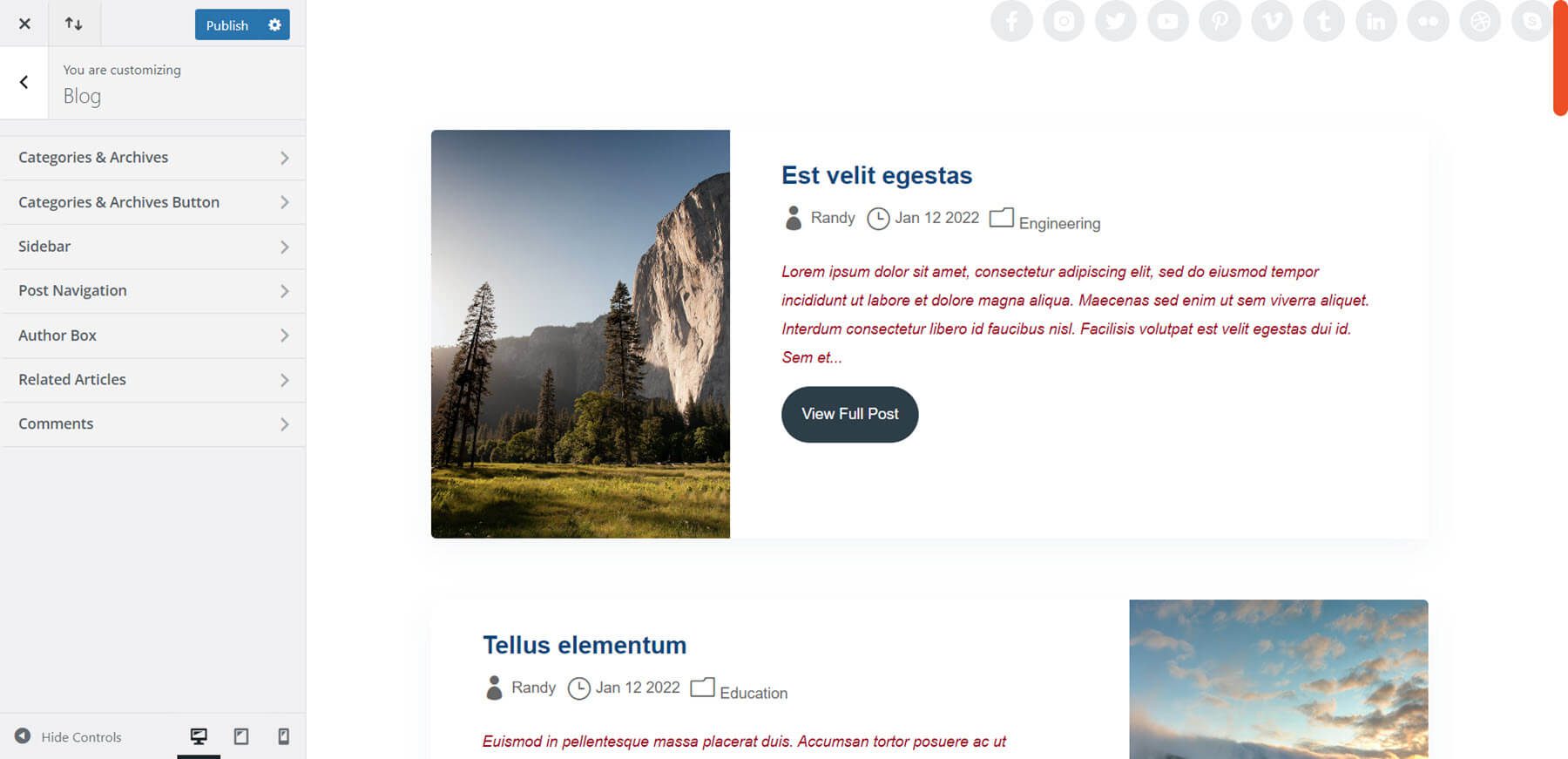
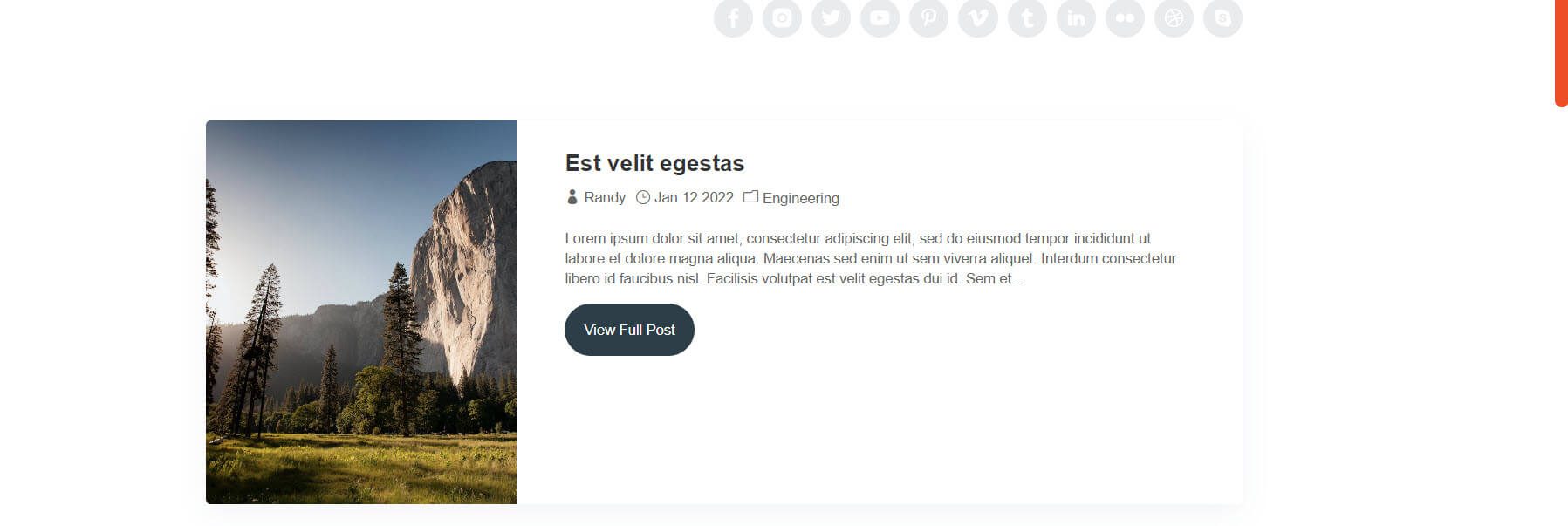
您可以使用主題定制器調整所有樣式。 它包括類別、檔案、按鈕、側邊欄、帖子導航、作者框、相關文章和評論的選項。 我在下面的示例中調整了標題字體和摘錄字體。 此示例還顯示了添加到標題的社交圖標。

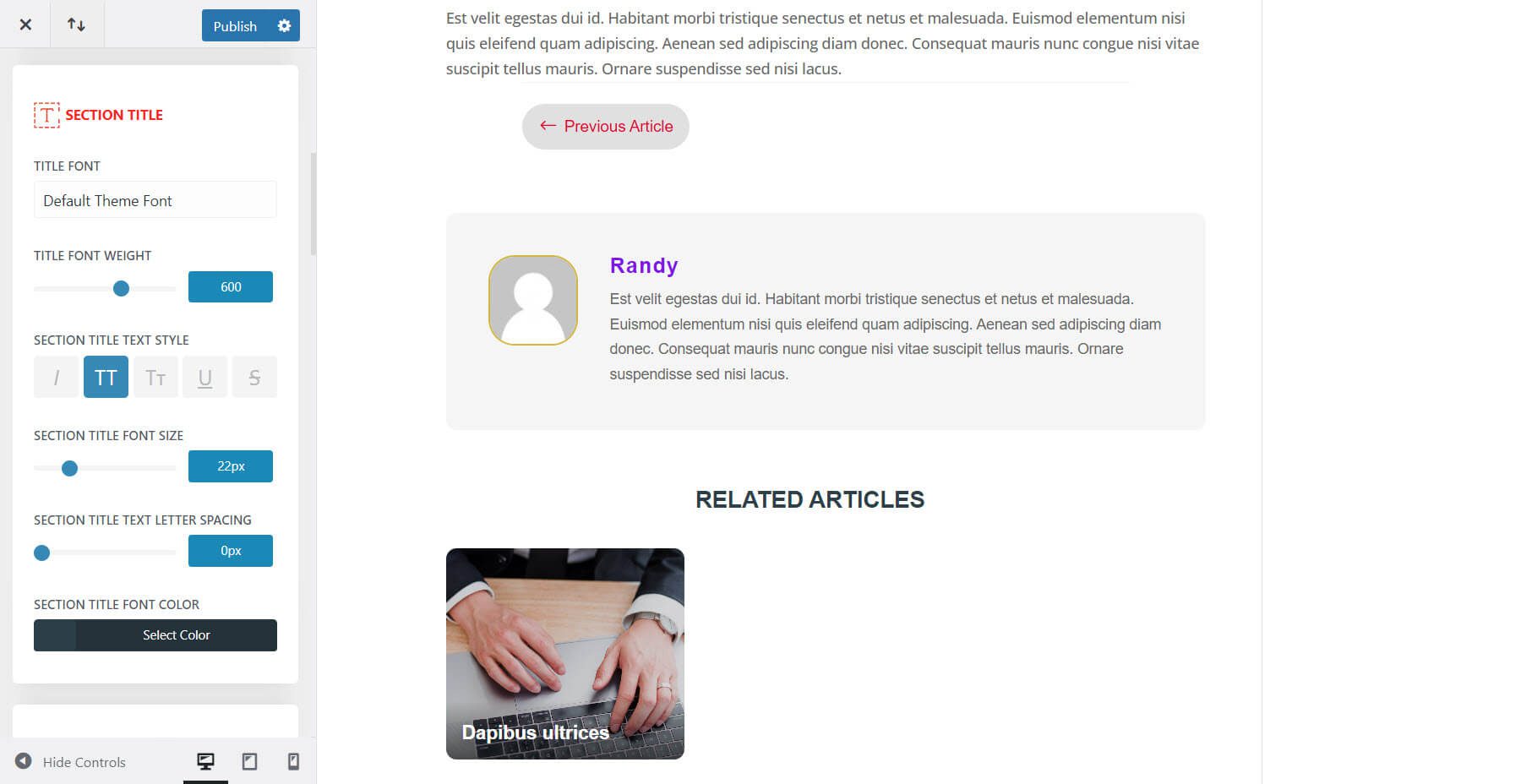
我調整了導航、作者框和相關帖子的字體。 您可以獨立調整所有元素。 對於作者框,我調整了標題字體、正文字體和圖像。

Divi Pixel 社交媒體
Divi Pixel 社交媒體選項卡可讓您將社交媒體圖標添加到標題。 選擇將圖標添加到標題的哪一部分以及要添加的社交網絡。
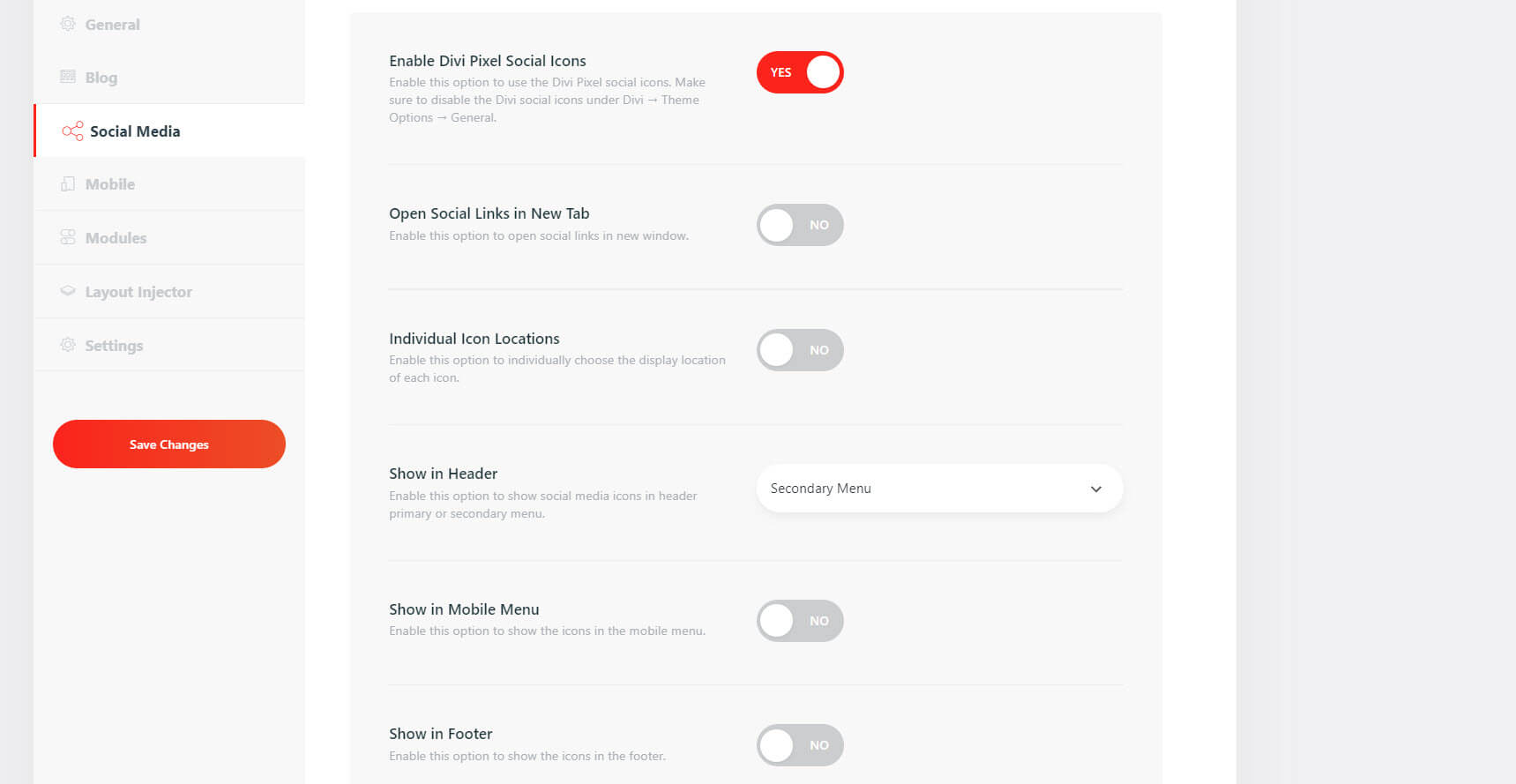
啟用 Divi Pixel 社交圖標
您可以啟用社交媒體圖標以顯示在標題中。 這還包括控制它們在移動設備等上點擊時的工作方式的選項。

默認情況下,圖標放置在二級菜單中。

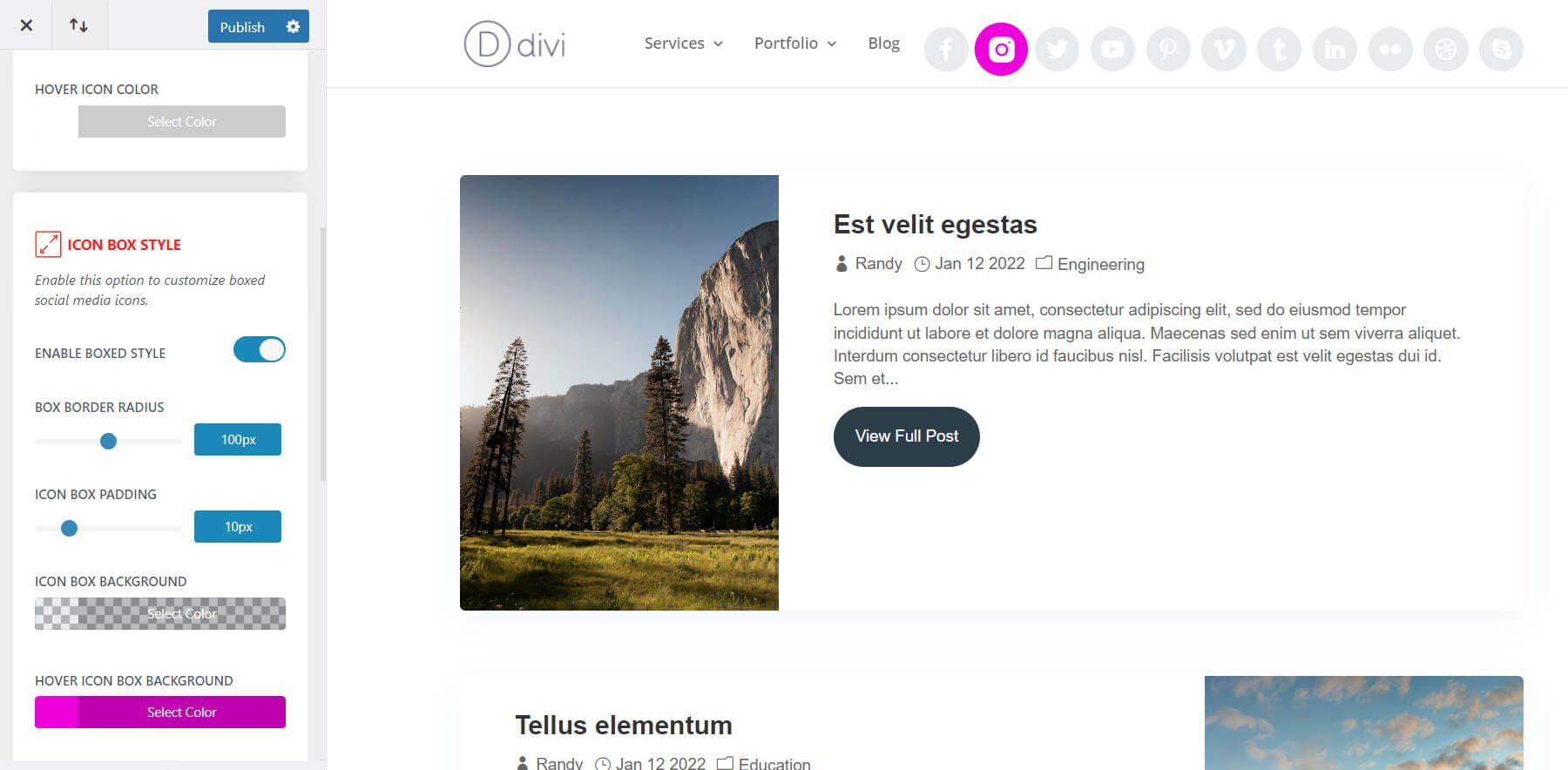
您還可以在主題定制器中調整它們。 調整圖標、背景、懸停、動畫、形狀、大小等。我已將社交圖標添加到主菜單,調整圖標的大小以及圖標和背景顏色的懸停設置。

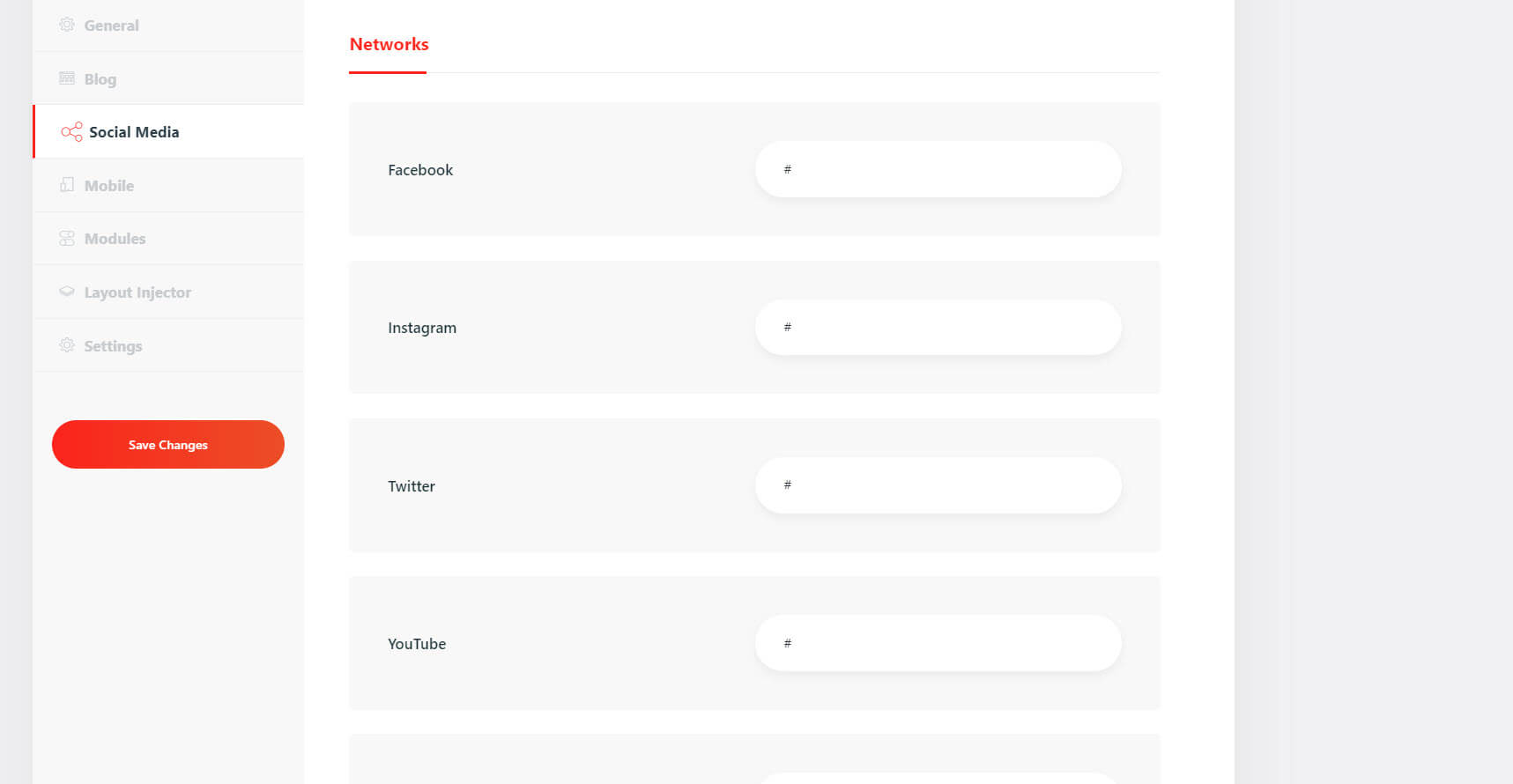
網絡
從 19 個熱門網絡中進行選擇。 通過添加您的 URL 來顯示它們。

Divi Pixel 移動標籤
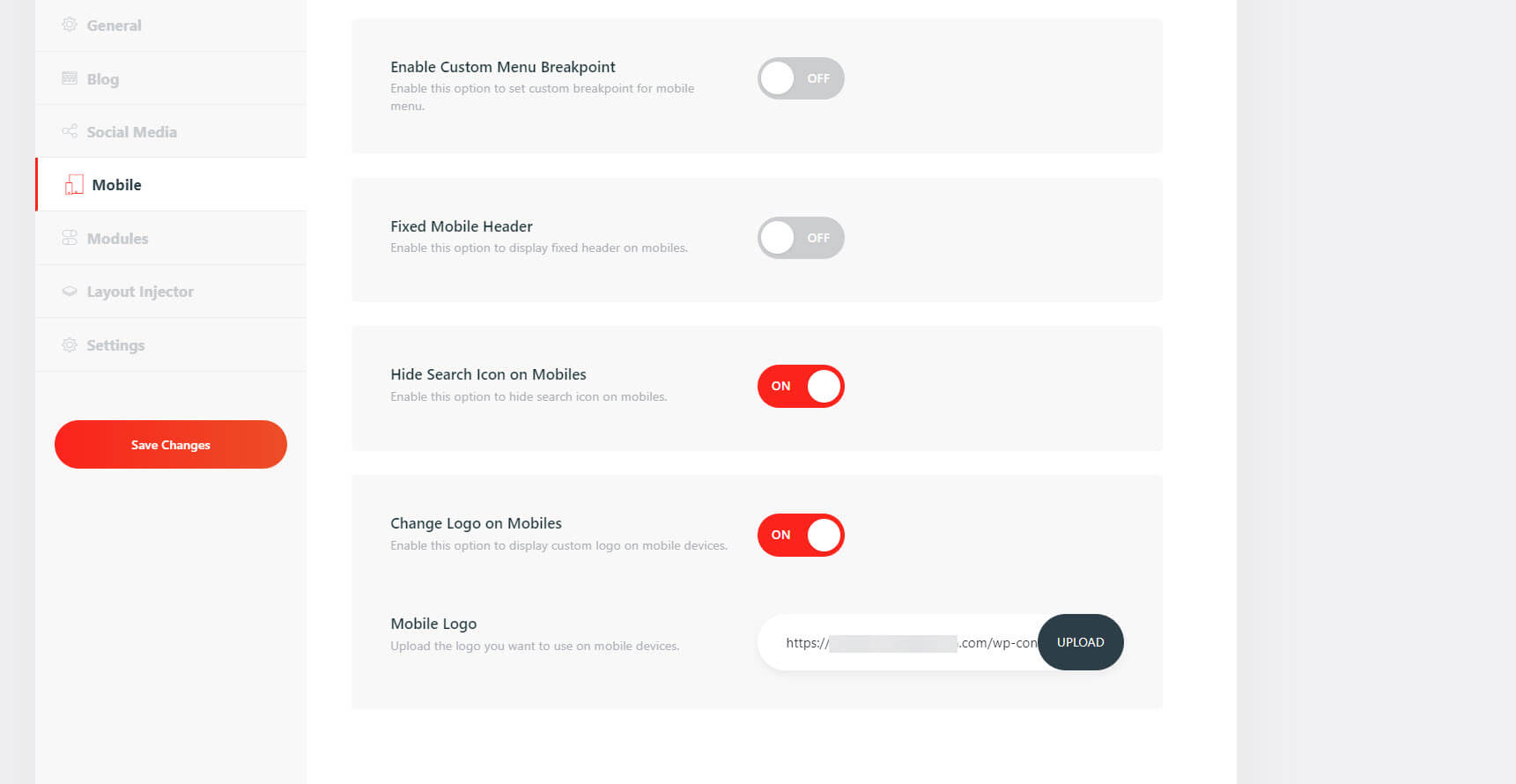
移動選項卡包括斷點、修復移動標題、隱藏搜索圖標、更改移動設備上的徽標等。這使您可以對移動設置進行大量控制。 您可以上傳任何您想要的徽標。

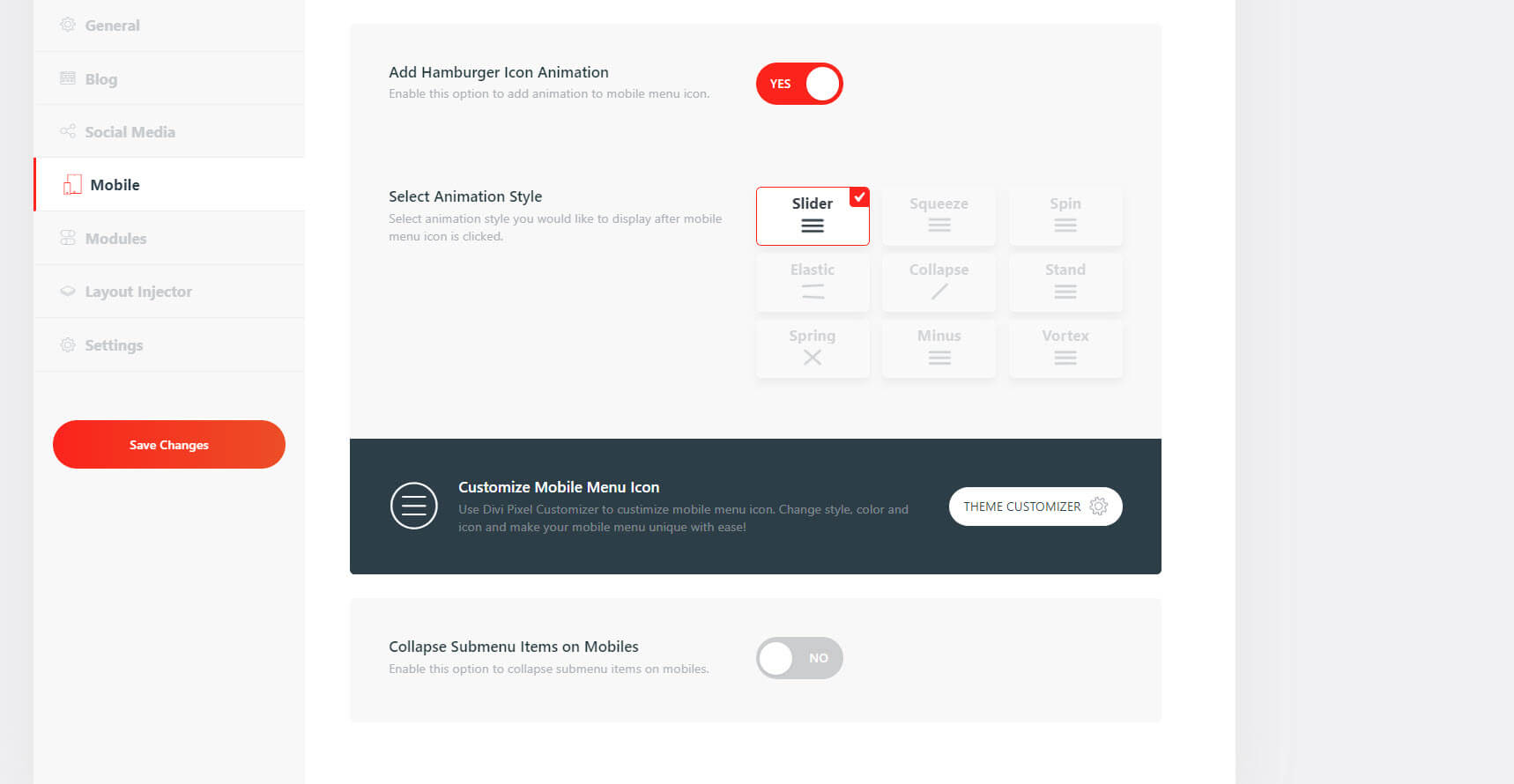
移動菜單
移動菜單添加了 9 個設置,其中包括菜單動畫樣式的選項。 從滑塊、擠壓、旋轉、彈性、折疊、支架、彈簧、減號和渦流中進行選擇。 只需單擊您想要的即可。 它在設置屏幕上顯示動畫,讓您了解它在前端的工作方式。

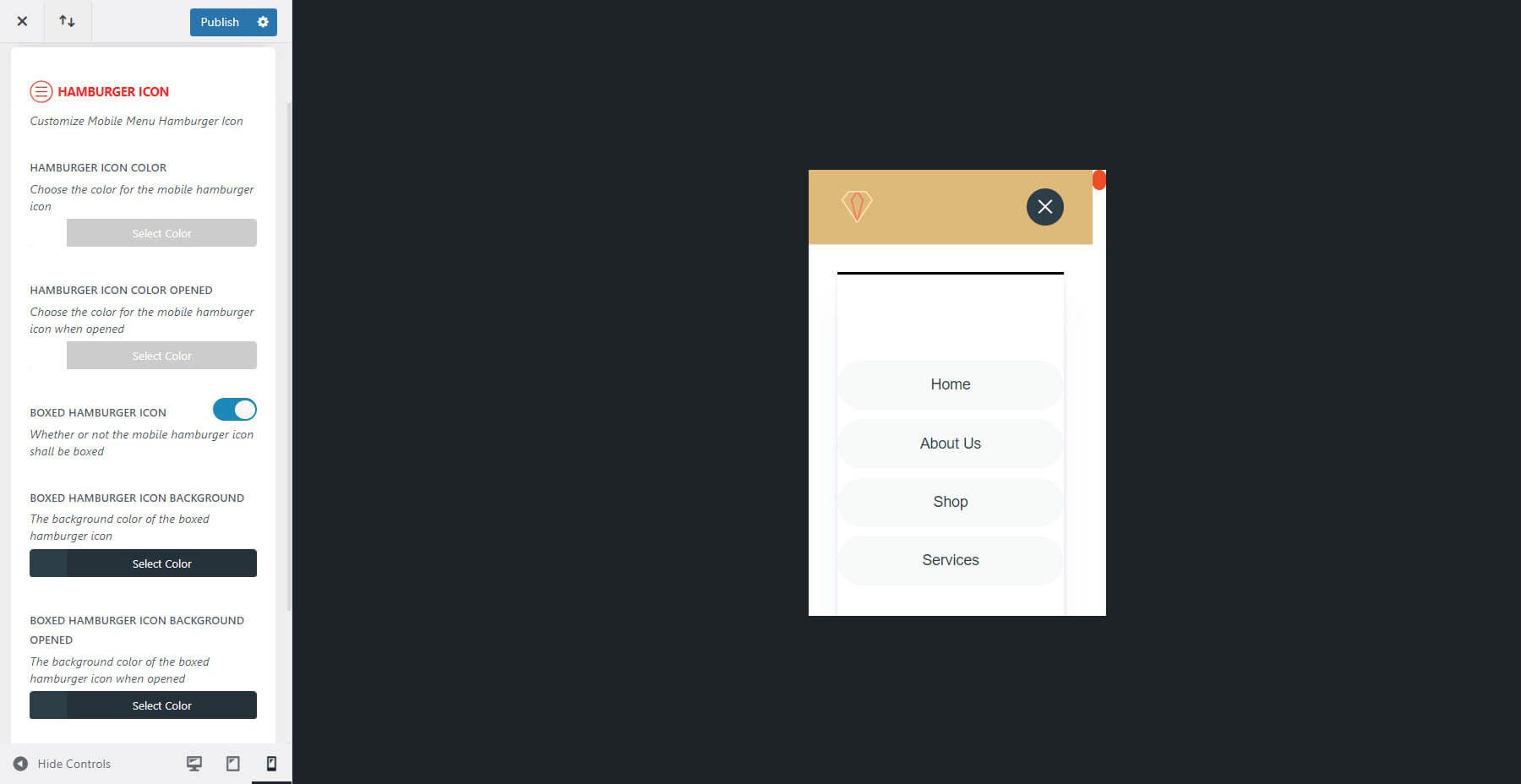
您可以在主題定制器中調整漢堡包圖標的所有樣式。 調整顏色、打開顏色、背景顏色、打開背景顏色、邊框半徑、填充等。在本例中,它使用了與桌面版本不同的徽標、背景顏色和下拉菜單。

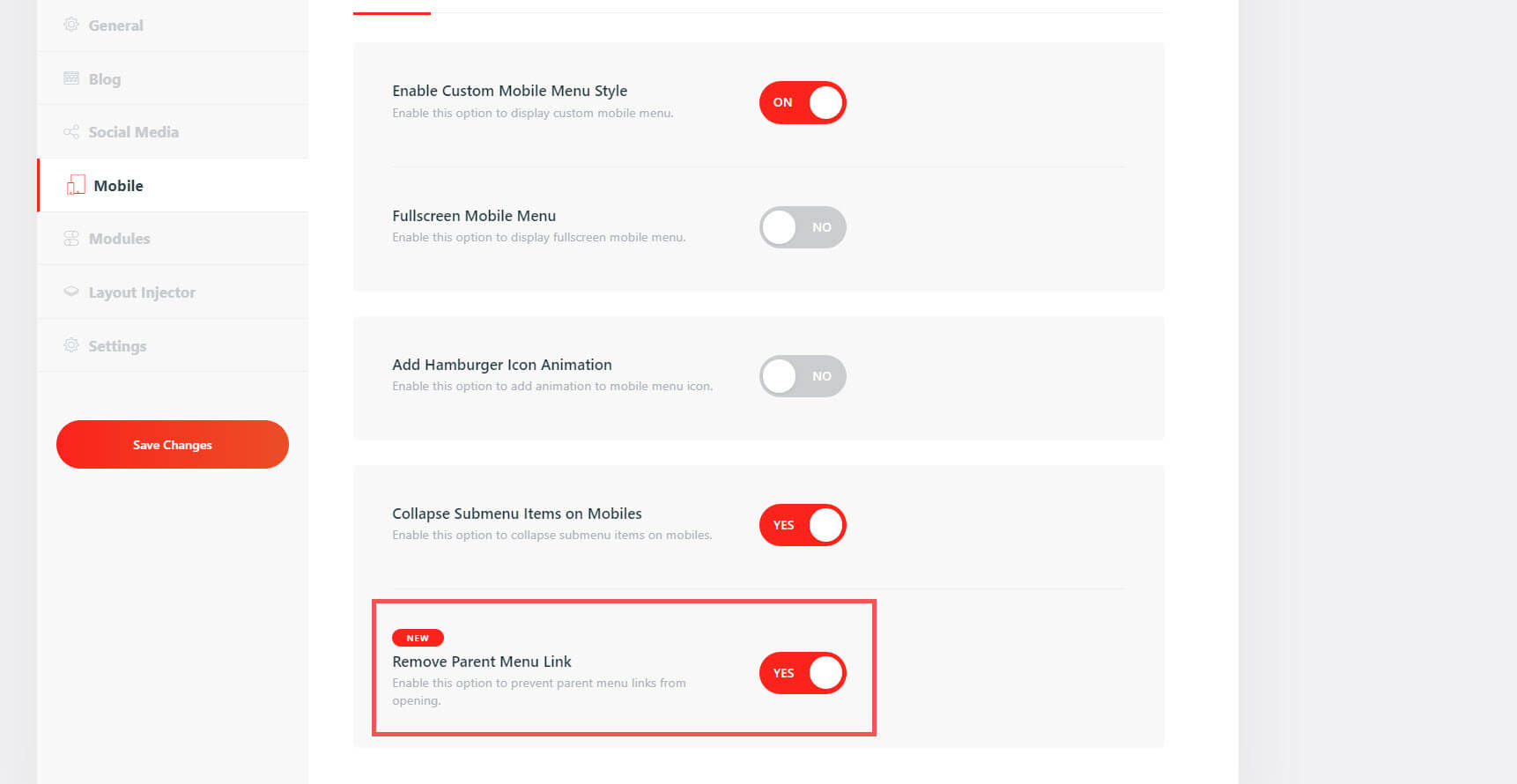
折疊手機上的子菜單項
在手機上選擇折疊子菜單項會打開另一個新選項 - 刪除父菜單鏈接。 這會阻止父菜單鏈接打開。

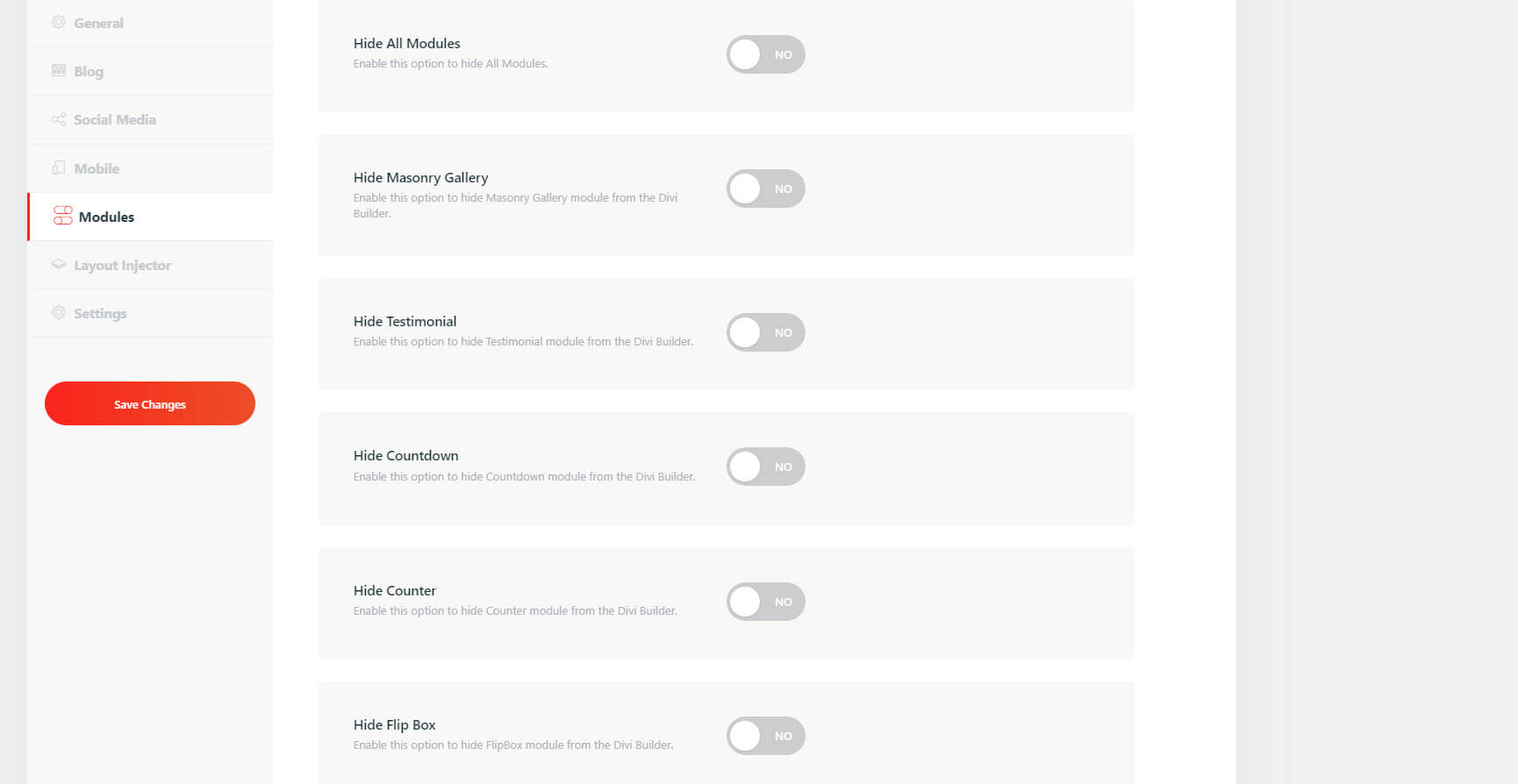
Divi 像素模塊選項卡
模塊選項卡向 Divi Builder 添加了 40 多個新模塊。 其中一些適用於 Divi Pixel 添加並在 WordPress 儀表板中訪問的新帖子類型。 您可以顯示或隱藏它們,或者啟用您想要的特定模塊。 我們將了解一些 Divi 模塊。

感言
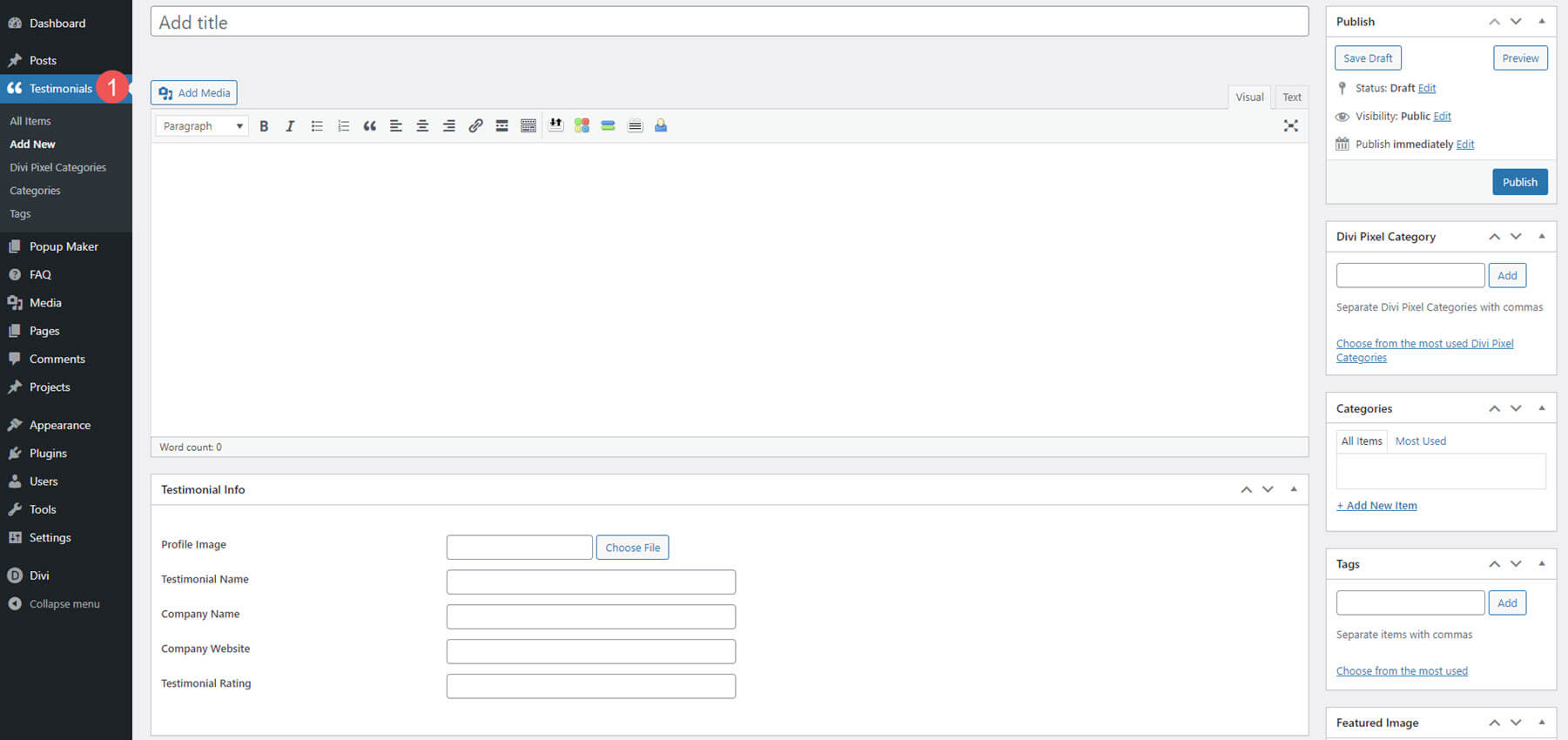
推薦添加了新的帖子類型,您可以在其中創建要顯示的模塊的推薦。 您可以在編輯器中創建它們,也可以從 Facebook、Google 和 WooCommerce 獲取它們。 編輯器包括標題、內容、圖像、名稱、公司、網站和評級字段。

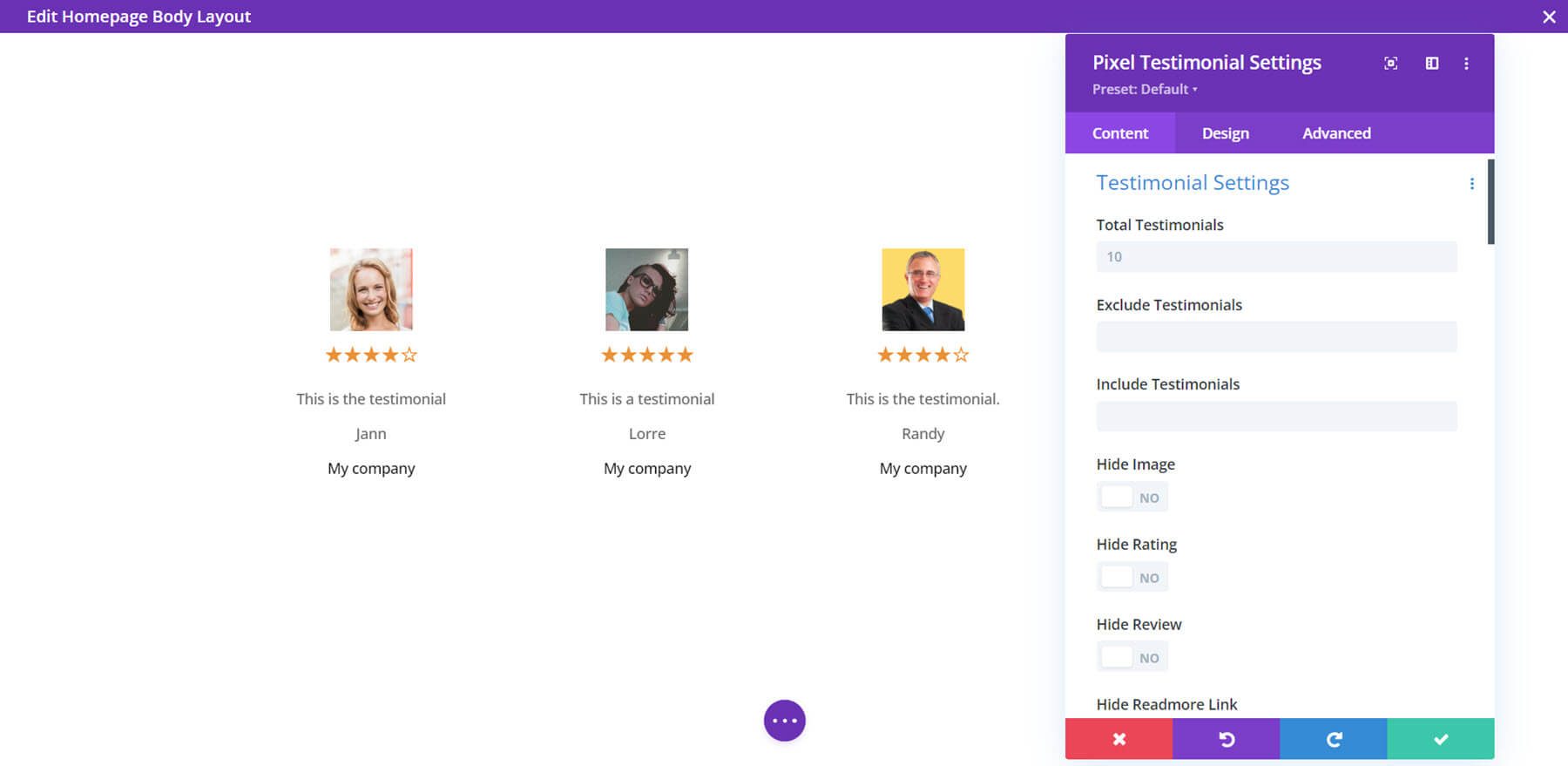
該模塊顯示推薦並提供許多選項,包括要顯示的數量、要包含或排除的推薦、要顯示或隱藏的元素、彈出設置、輪播設置、評論類型等。 所有標準 Divi 設計選項也都在這裡。

彈出窗口製作器
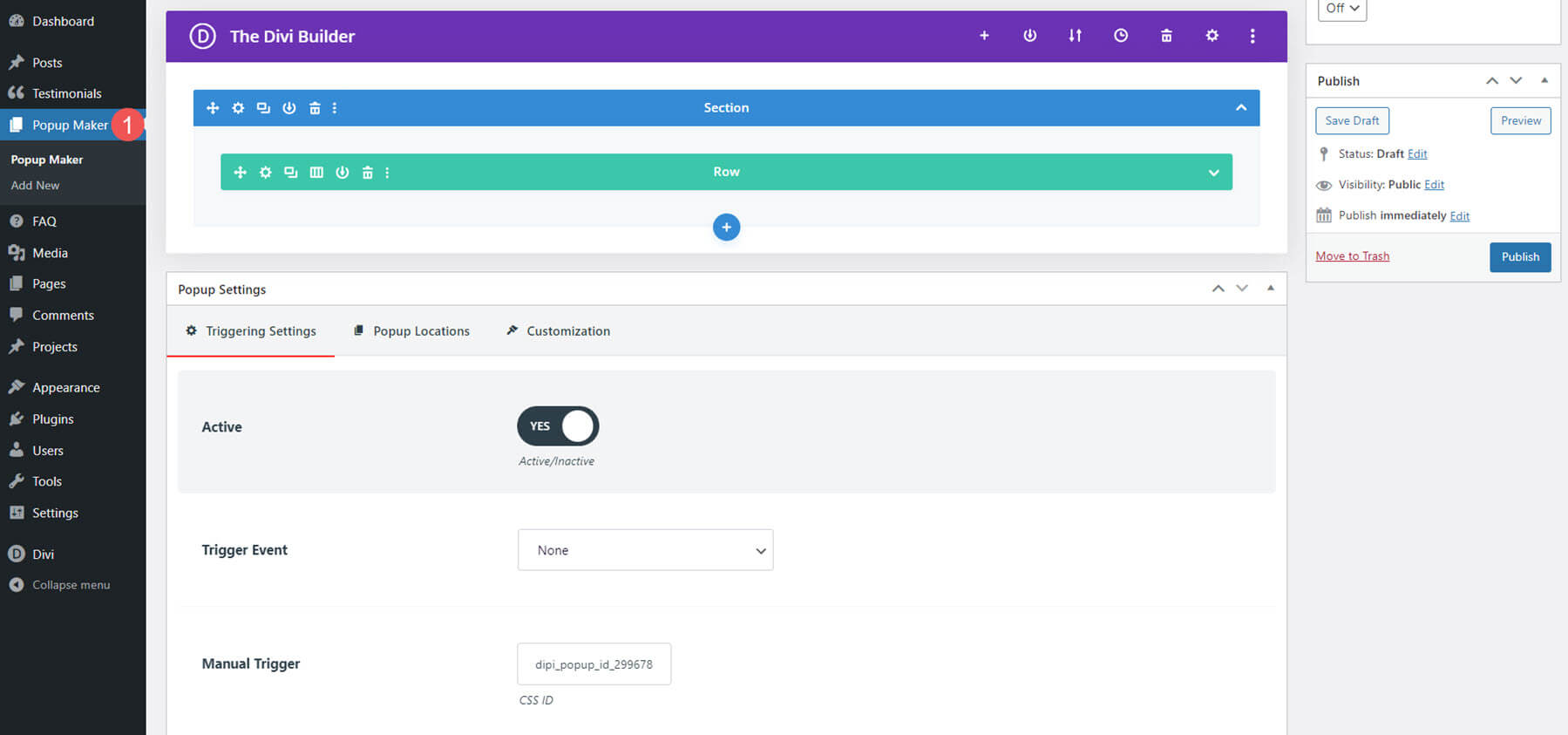
彈出窗口製作器使用 Divi Builder 來創建佈局。 該編輯器還包括觸發器設置、彈出位置選項和自定義。 這不是一個模塊,但您可以在模塊設置中顯示或隱藏它。 它被添加到具有 CSS 類 ID 的任何元素。

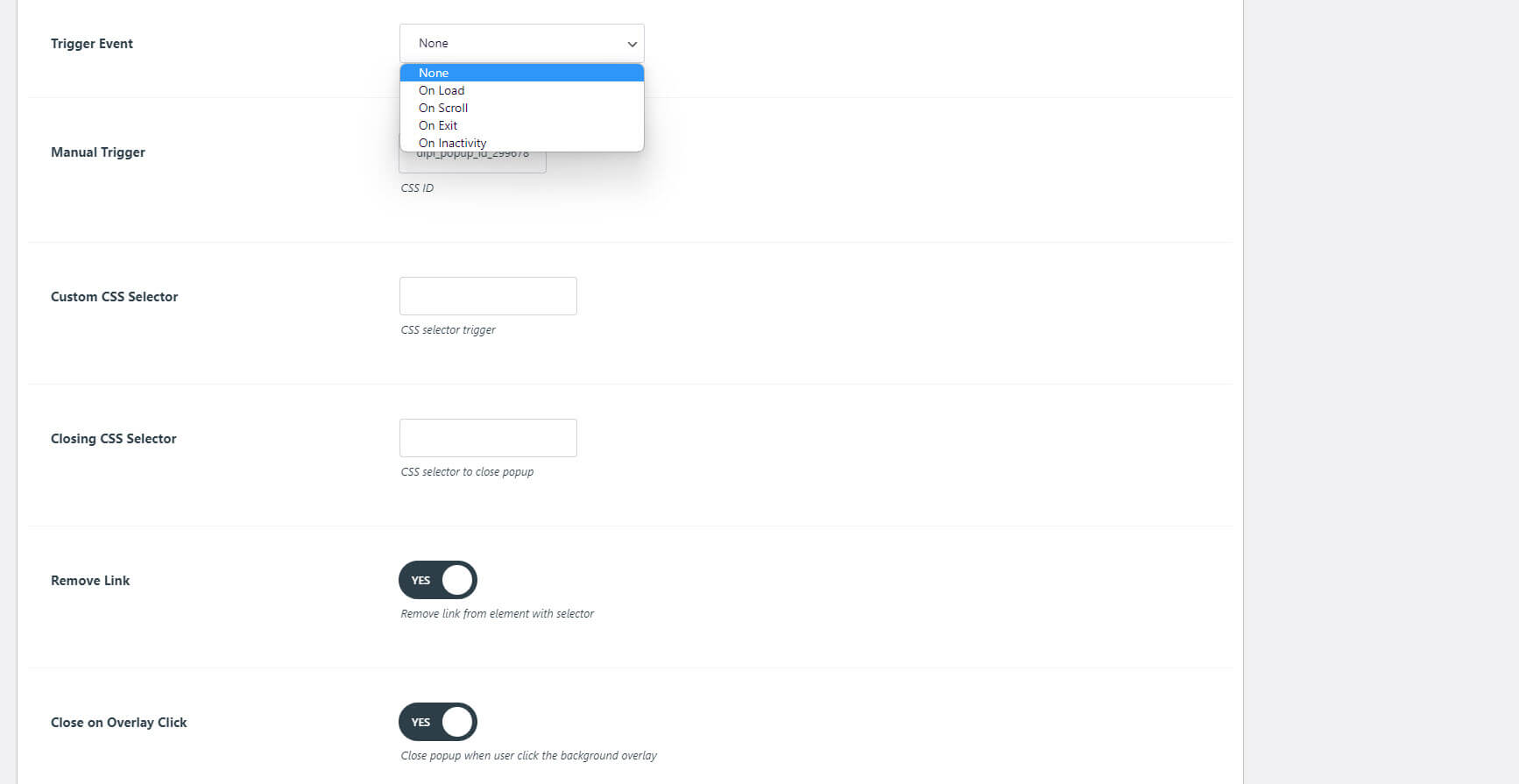
觸發設置允許您選擇觸發事件、關閉選項等。

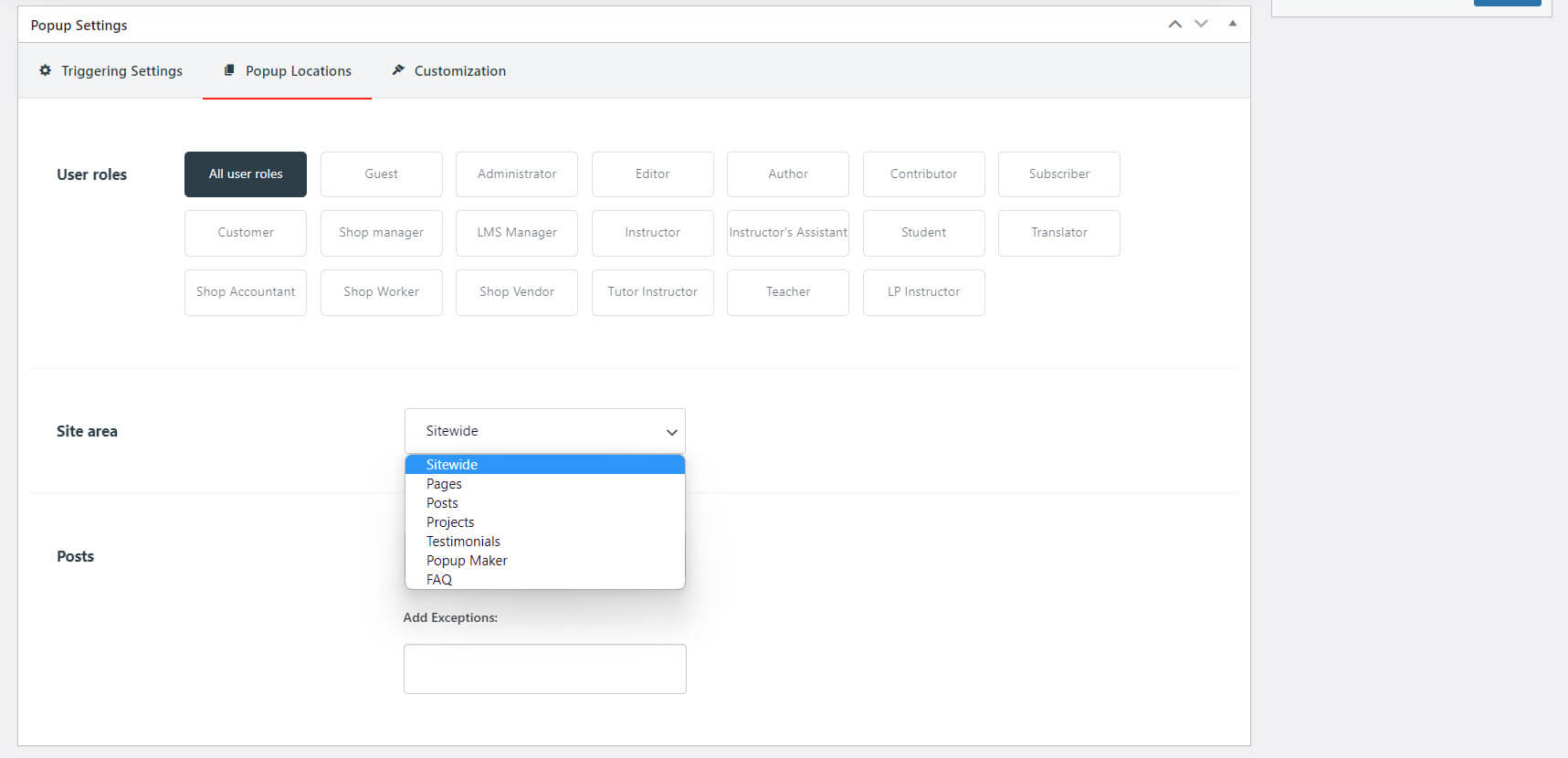
位置選項包括用戶角色、站點區域和可以顯示彈出窗口的帖子。 選擇帖子類型、特定帖子和例外情況。

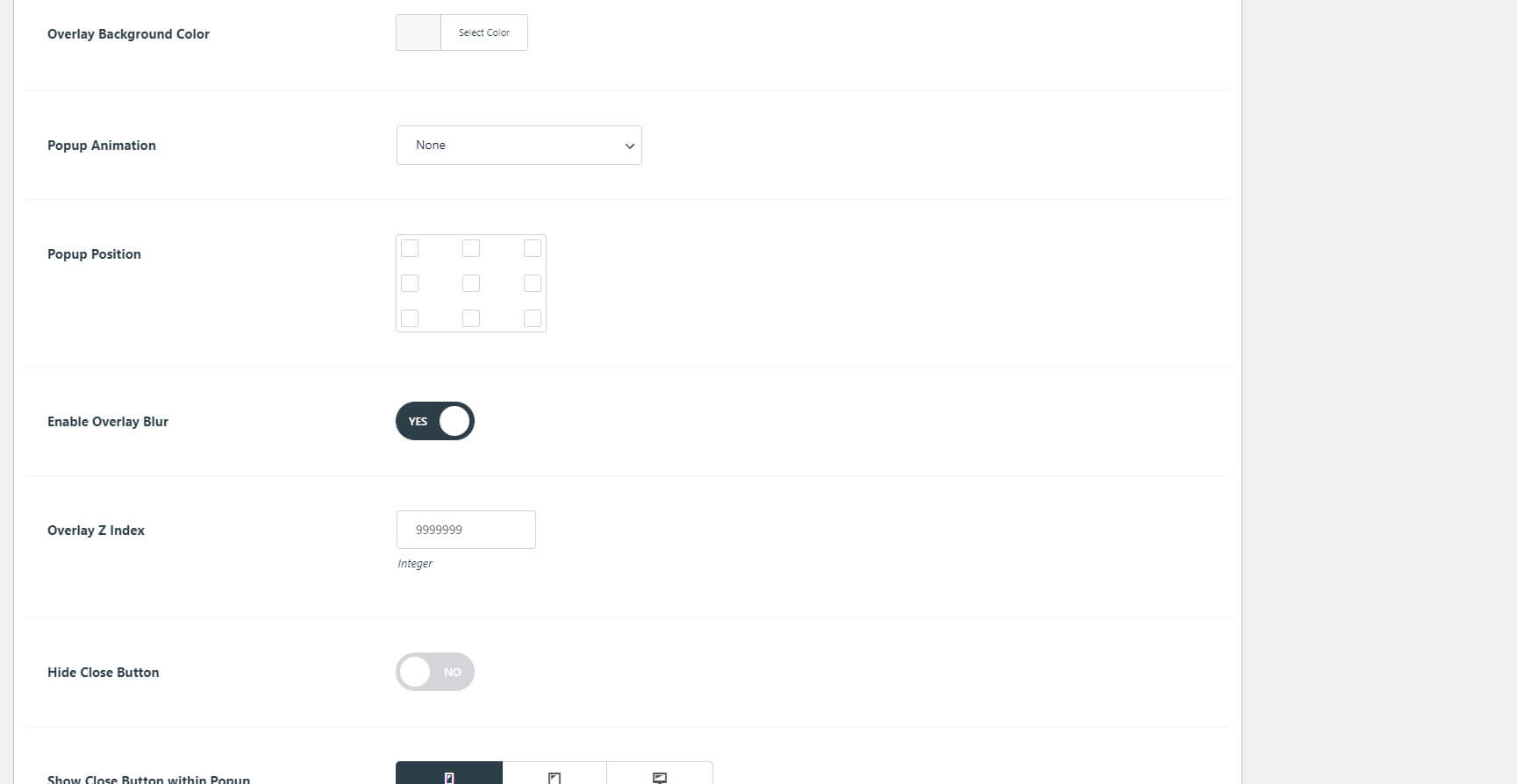
自定義選項允許您選擇疊加背景顏色、彈出動畫、位置、模糊等。

架構標記常見問題解答
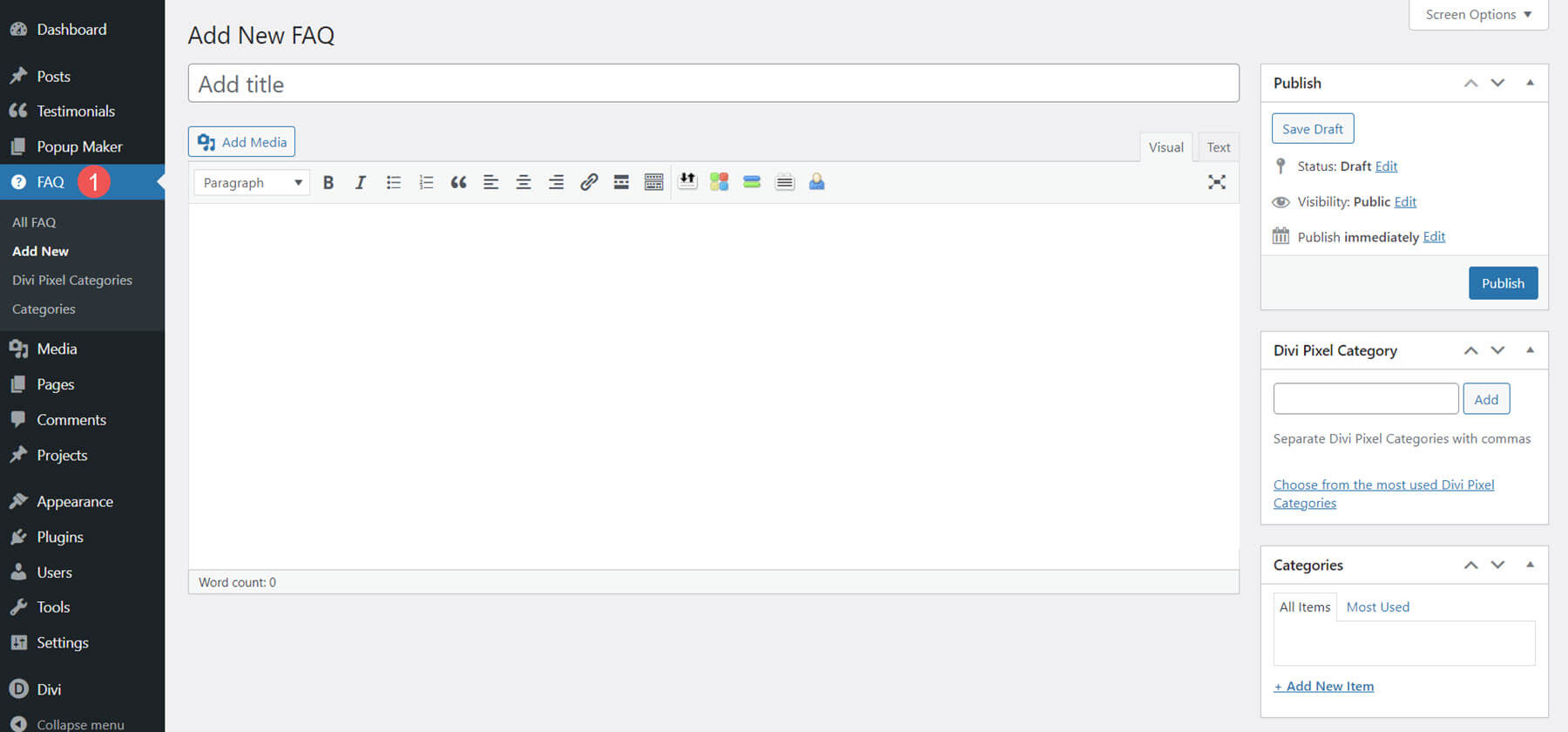
Divi Pixel 的常見問題解答模塊基於 Google 的結構化數據原則構建。 常見問題解答生成器使用經典編輯器。 您可以像經典編輯器中的任何內容一樣創建它們並添加常見問題解答類別。

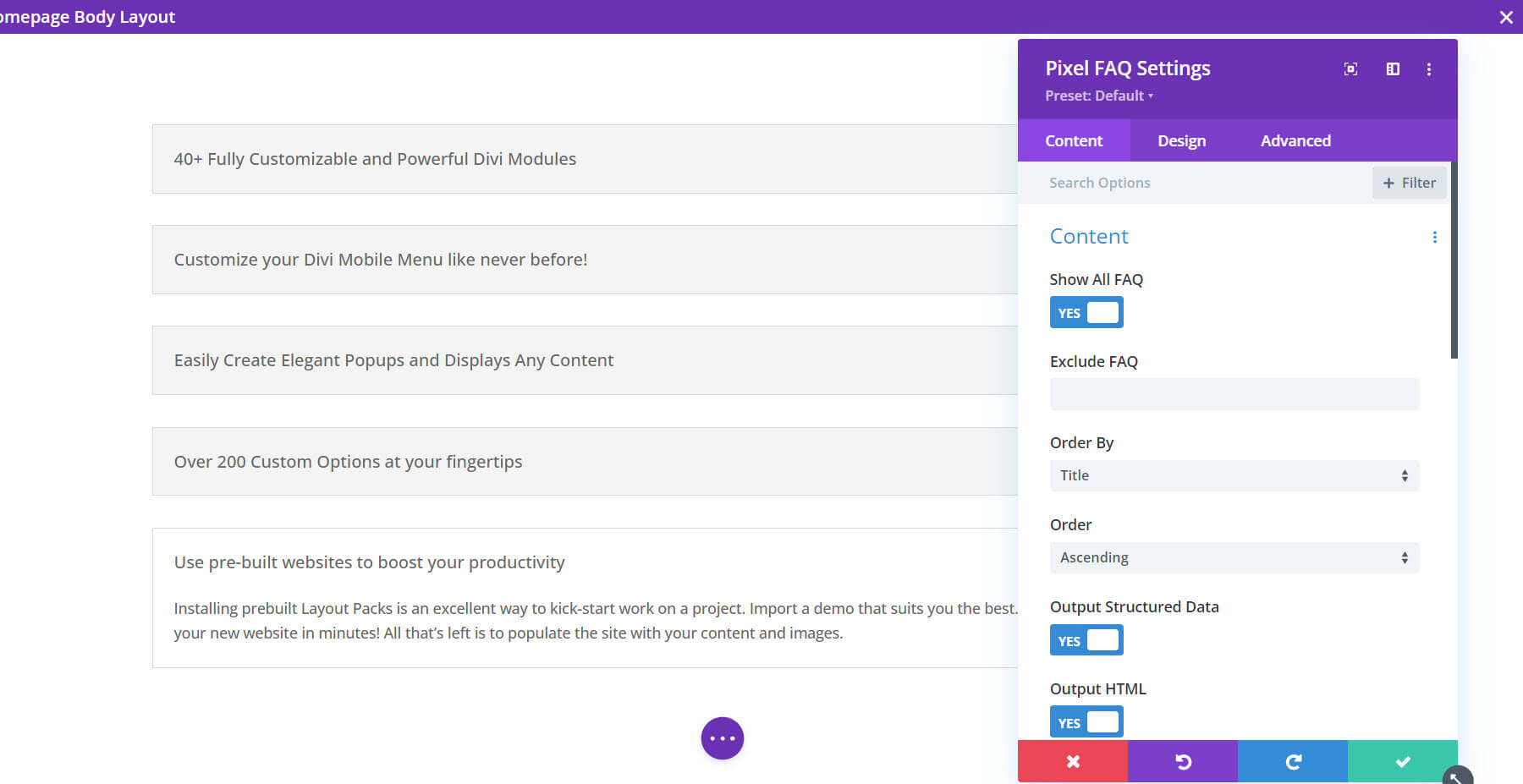
構建常見問題解答後,您可以使用常見問題解答模塊顯示它們。 顯示所有常見問題解答或排除特定常見問題解答、按類別顯示、輸出結構化數據和 HTML 等。在設計選項卡中設置它們的樣式。

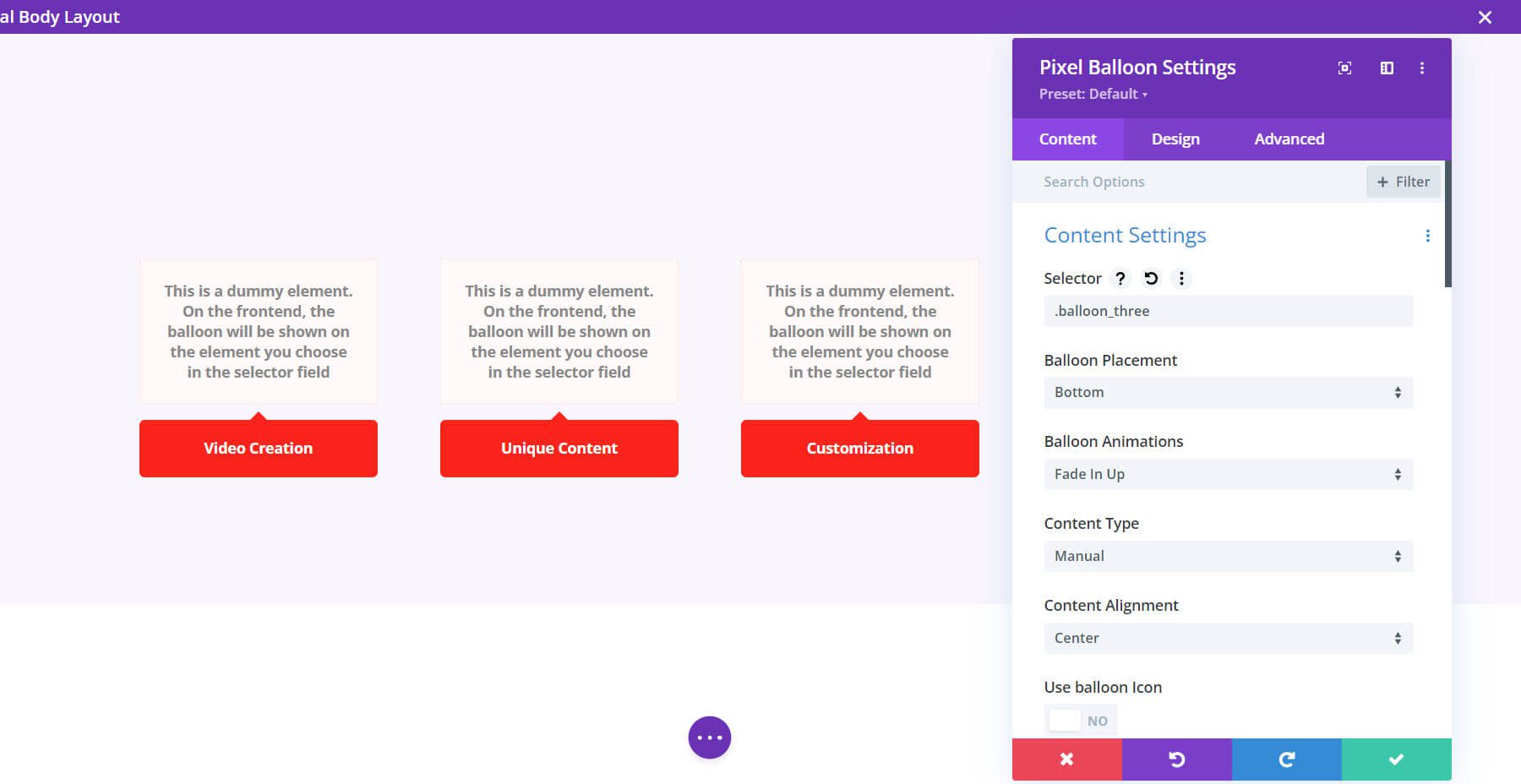
氣球
氣球模塊創建一個被選為菜單項的氣球。 在氣球中添加任何內容並在設計選項卡中設置其樣式。

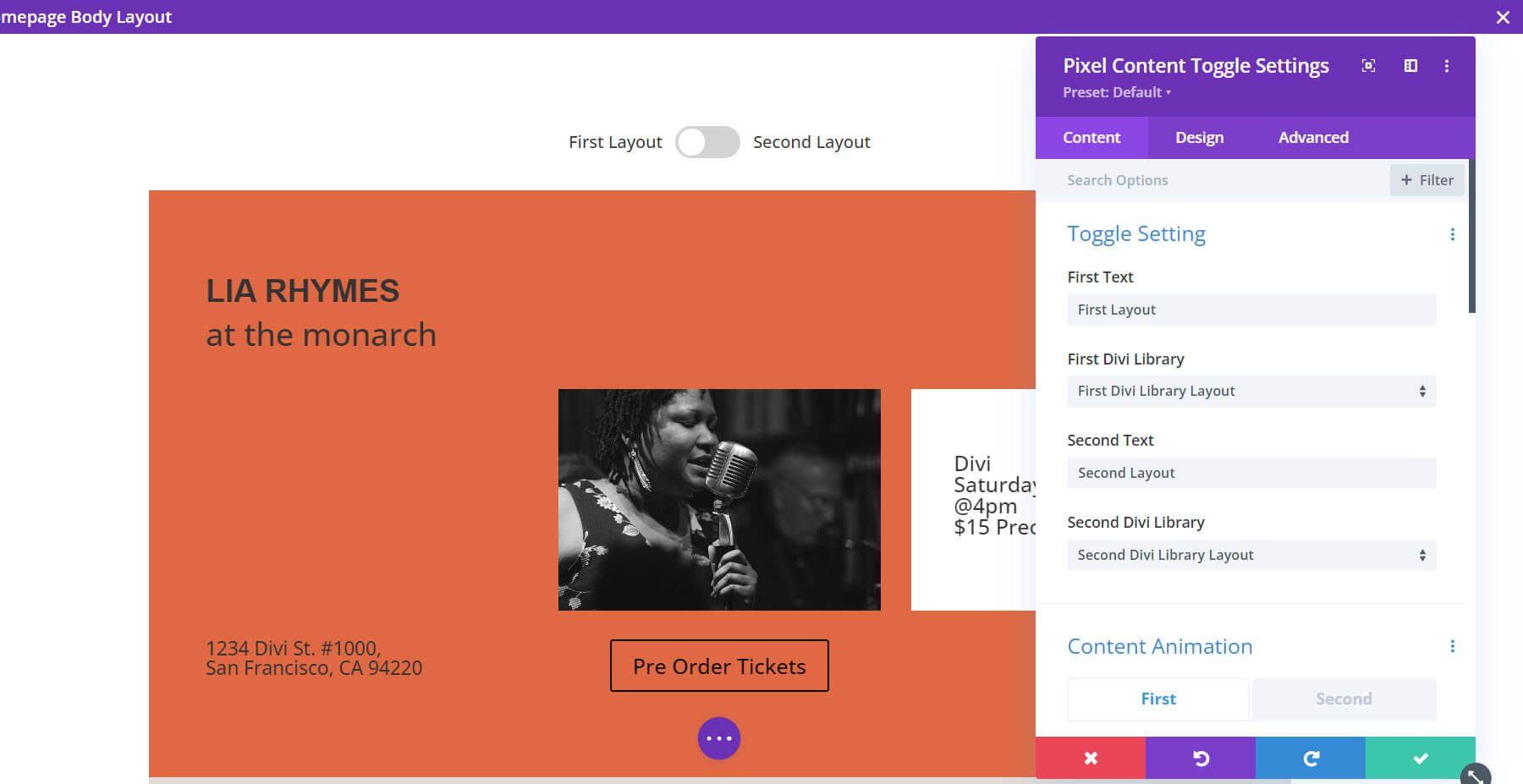
內容切換
內容切換模塊很有趣。 它允許您指定兩種佈局並提供切換按鈕,以便用戶可以在它們之間進行切換。 我指定了兩種佈局。 下圖顯示了第一個佈局。

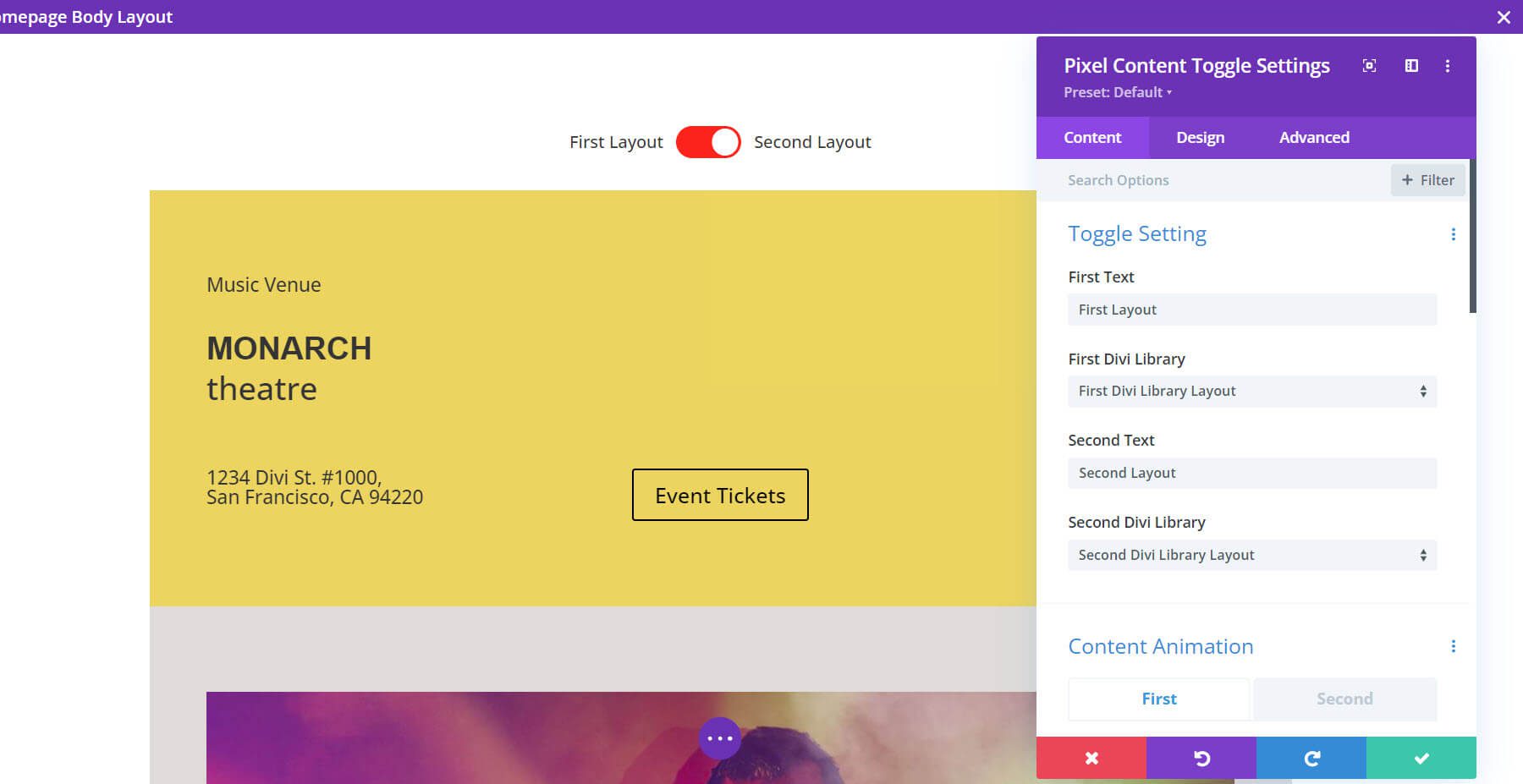
單擊切換按鈕會更改為第二個佈局,如下所示。

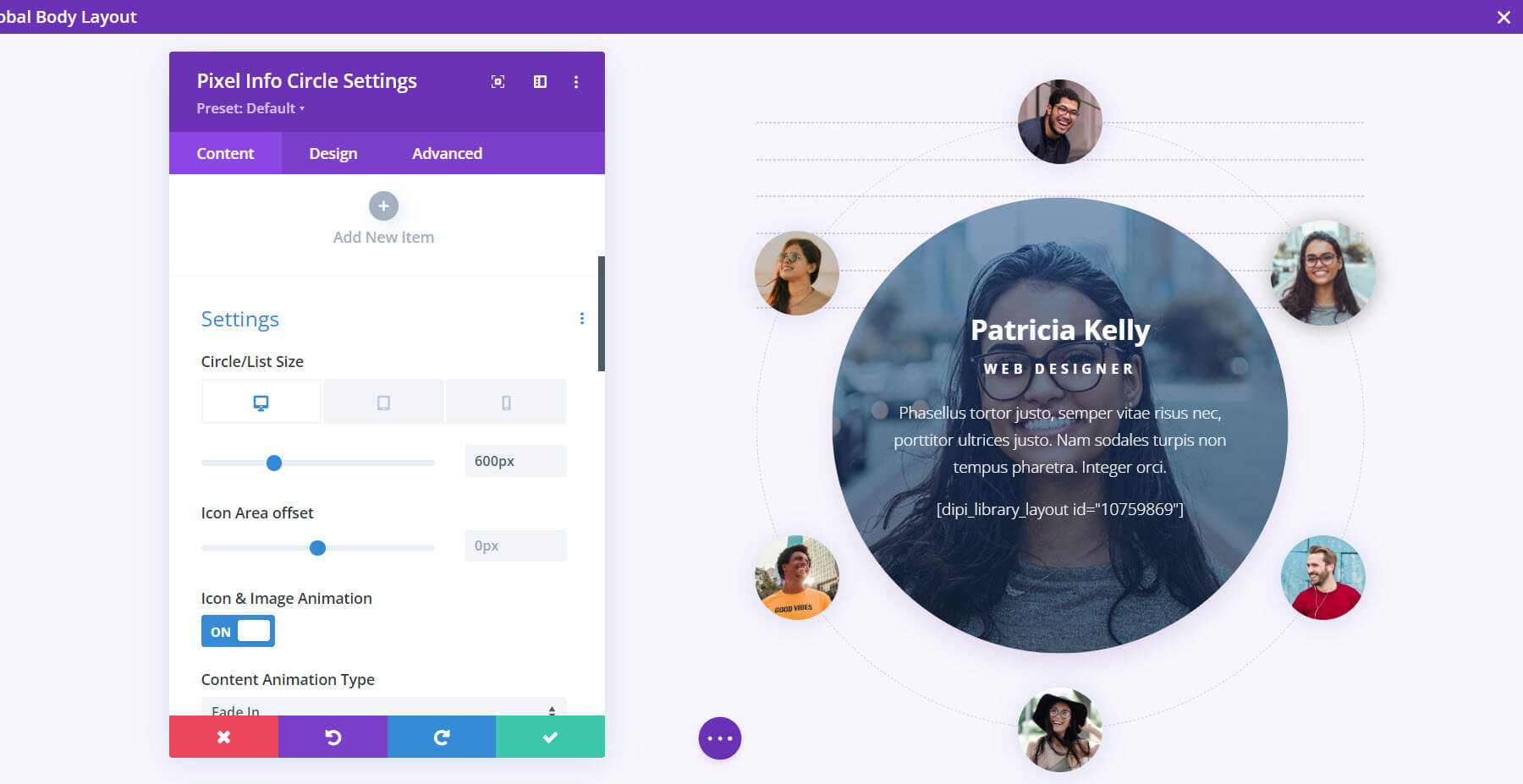
信息圈
信息圈模塊是一種顯示信息和內容的有趣方式。 它允許您在圓圈周圍添加圖標或圖像。 根據需要創建任意多組信息,為每組選擇圖標和圖像,並將它們一起或獨立設置樣式。

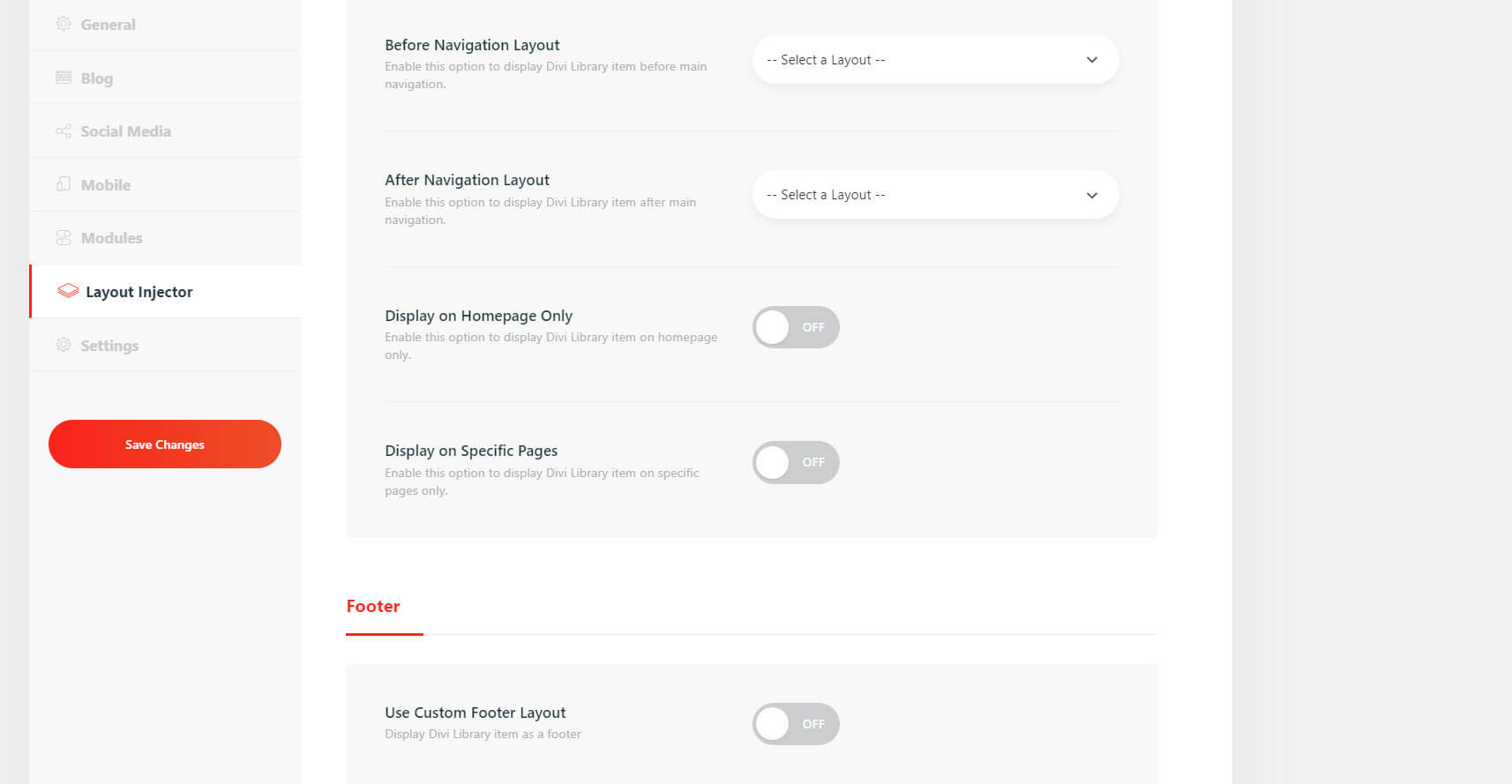
Divi 像素佈局注入器選項卡
佈局注入器允許您選擇 Divi 佈局並將其放置在網站上的某些位置。 將佈局放置在導航、頁腳之前和之後以及博客和存檔標題之後。 它還可以構建 404 頁面。

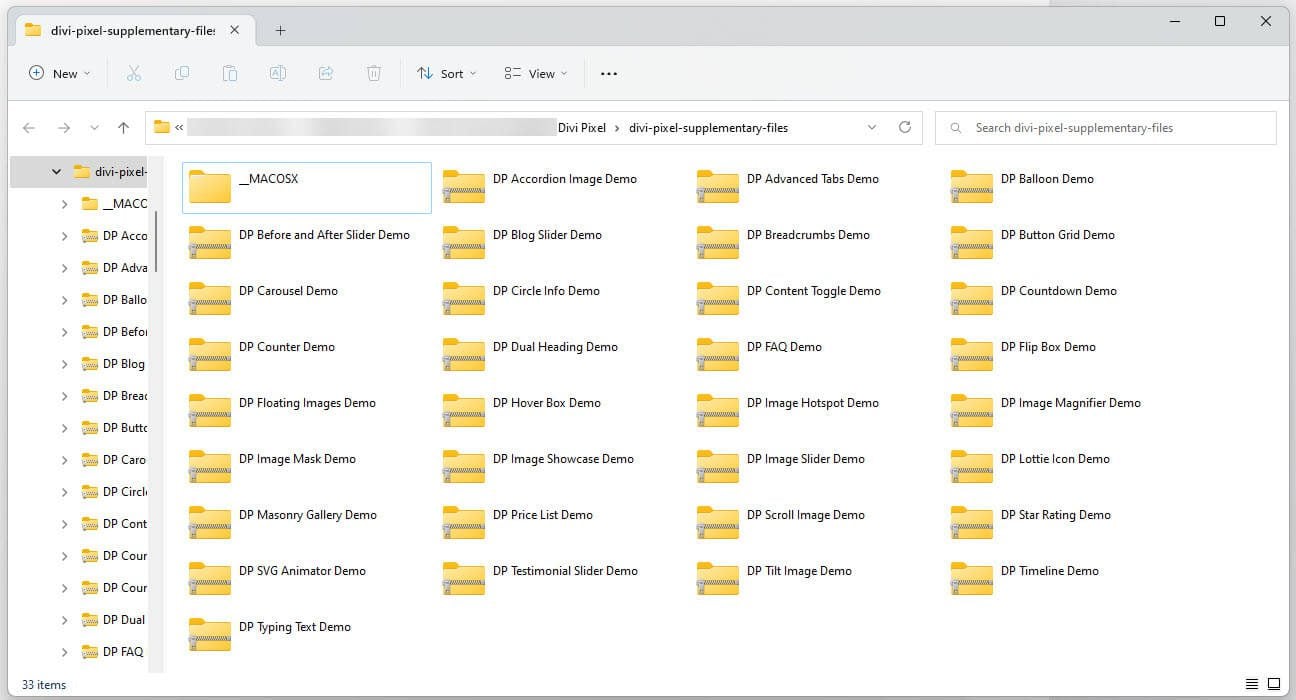
Divi 像素補充文件
Divi Pixel 還包含許多演示,您可以導入這些演示,以便在佈局方面取得領先。

哪裡可以購買 Divi Pixel
Divi Pixel 在 Divi Marketplace 上有售,售價 169 美元。 它包括無限制的網站使用、30 天退款保證以及 1 年的支持和更新。

結束思想
這就是我們對 Divi Pixel 的看法。 這個插件有很多功能和模塊。 我在這篇文章中只觸及了表面。 如果您想擴展 Divi 的功能,Divi Pixel 是一個不錯的起點。
我們希望收到你的來信。 您嘗試過 Divi Pixel 嗎? 請在評論中告訴我們您的想法。
