Divi 產品亮點:Divi Social Plus
已發表: 2023-06-25您是否正在尋找一種簡單的方法來在您的網站上顯示您的 Instagram 和 Twitter 帖子? Divi Social Plus 是一個插件,為 Divi Builder 添加了 5 個新的社交媒體模塊。 使用此插件,您可以連接 Instagram 和 Twitter 帳戶以顯示完全可定制的社交媒體源和輪播。 該插件還附帶一個社交媒體共享模塊,該模塊也可以完全自定義並添加到您的佈局中。 在此插件亮點中,我們將了解 Divi Social Plus,以幫助您確定它是否是適合您的社交媒體插件。
讓我們開始吧!
- 1安裝 Divi Social Plus
- 1.1獲取 Instagram 訪問令牌
- 2 Divi 社交+
- 2.1 Instagram 動態
- 2.2 Instagram 輪播
- 2.3社交分享
- 2.4推特提要
- 2.5 Twitter 輪播
- 3購買 Divi Social Plus
- 4最後的想法
安裝 Divi Social Plus
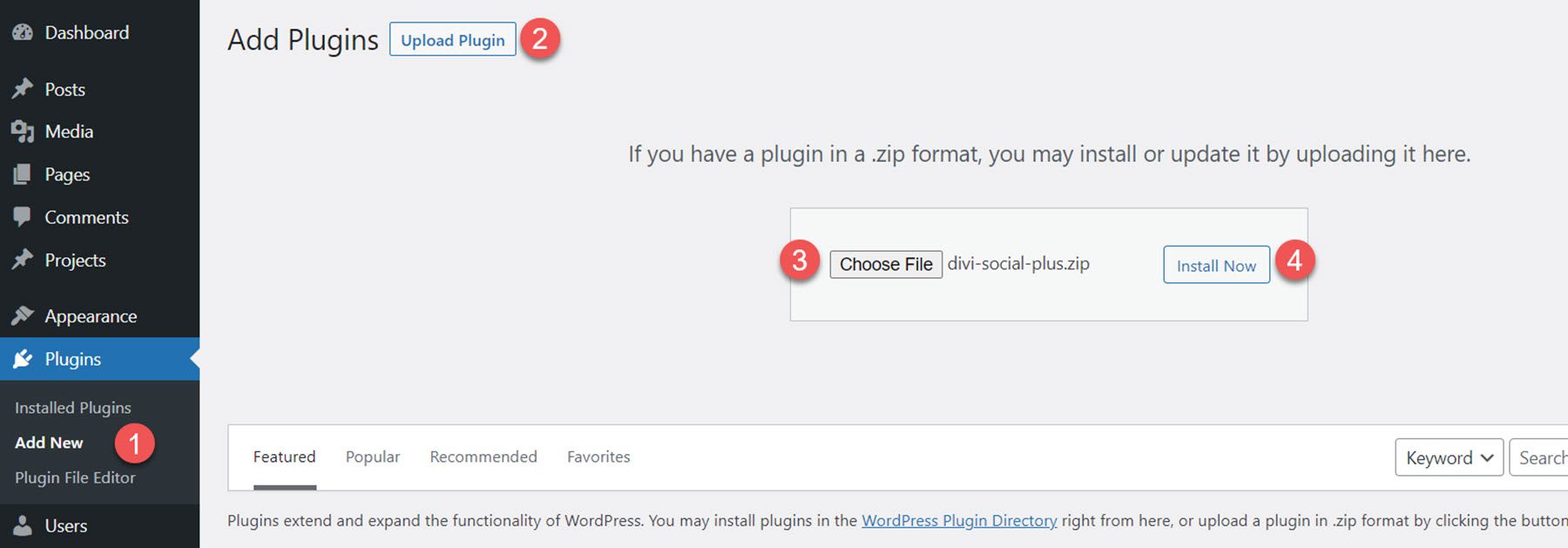
要安裝 Divi Social Plus,請導航至 WordPress 儀表板中的插件頁面,然後單擊新增。 單擊“選擇文件”並選擇 .ZIP 插件文件,然後單擊“立即安裝”。

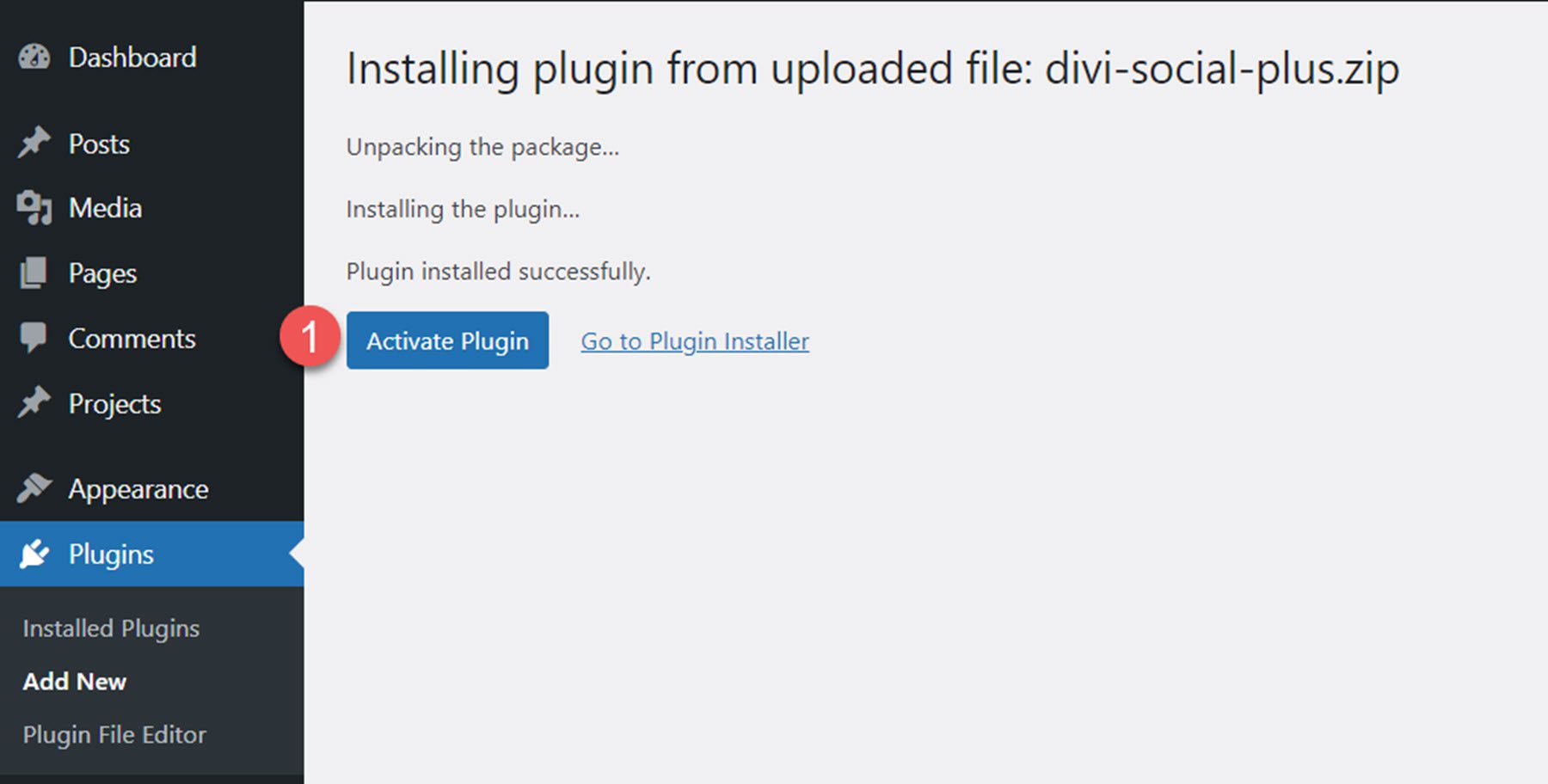
安裝插件後,單擊激活。

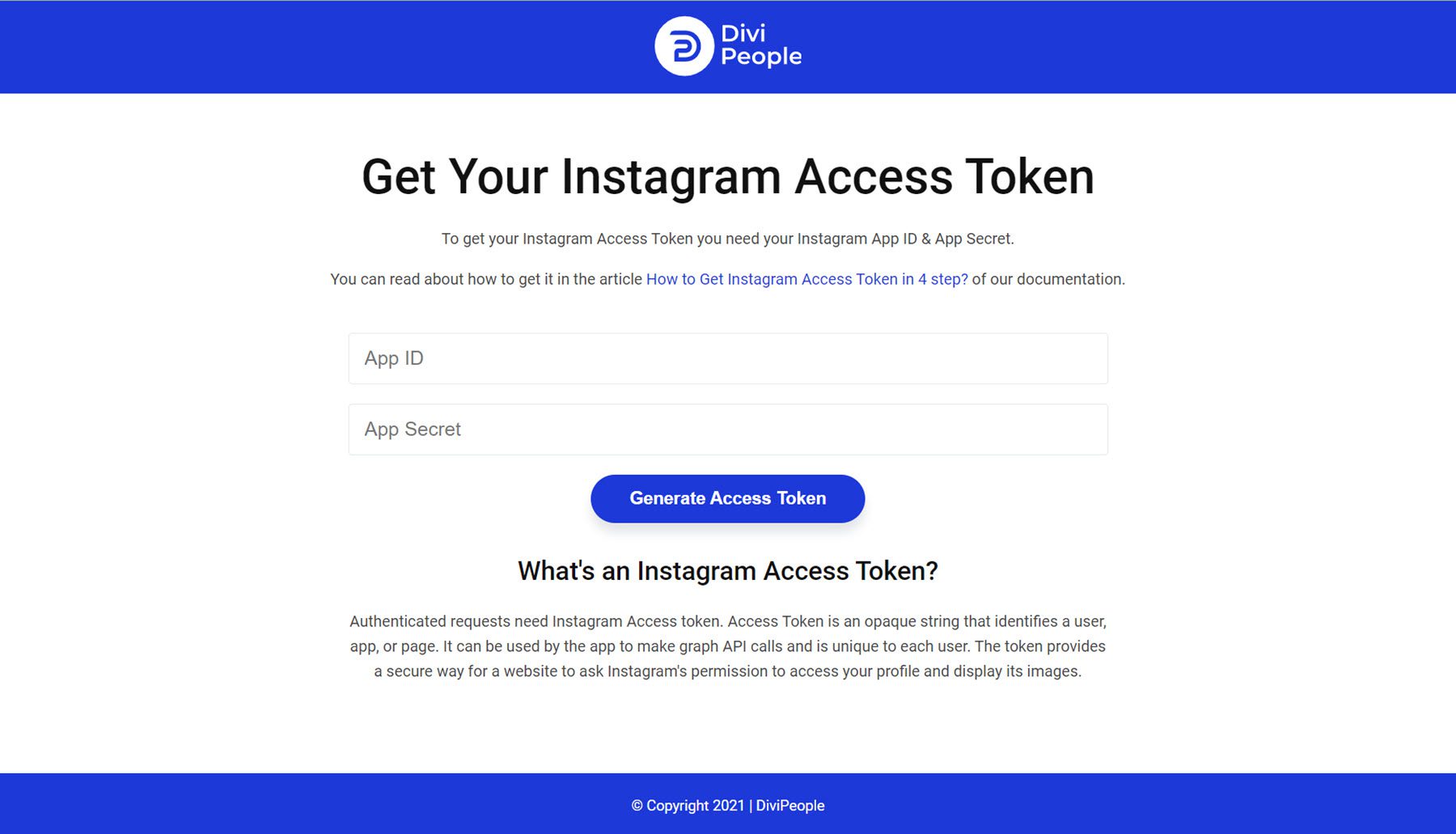
獲取 Instagram 訪問令牌
為了連接帳戶並使用 Instagram 模塊顯示圖像,您需要生成 Instagram 訪問令牌。 插件作者有一些文檔,您可以按照這些文檔來設置所有內容並獲取生成 Instagram 訪問令牌所需的應用程序 ID 和應用程序密鑰。

迪維社交+
該插件向 Divi Builder 添加了 5 個新的社交媒體模塊:Instagram Feed、Instagram Carousel、Social Share、Twitter Feed 和 Twitter Carousel。 讓我們看一下每個模塊。

Instagram 動態
使用此模塊,您可以在網站上任何位置的提要中顯示您的 Instagram 帖子。 我們來看看設置。

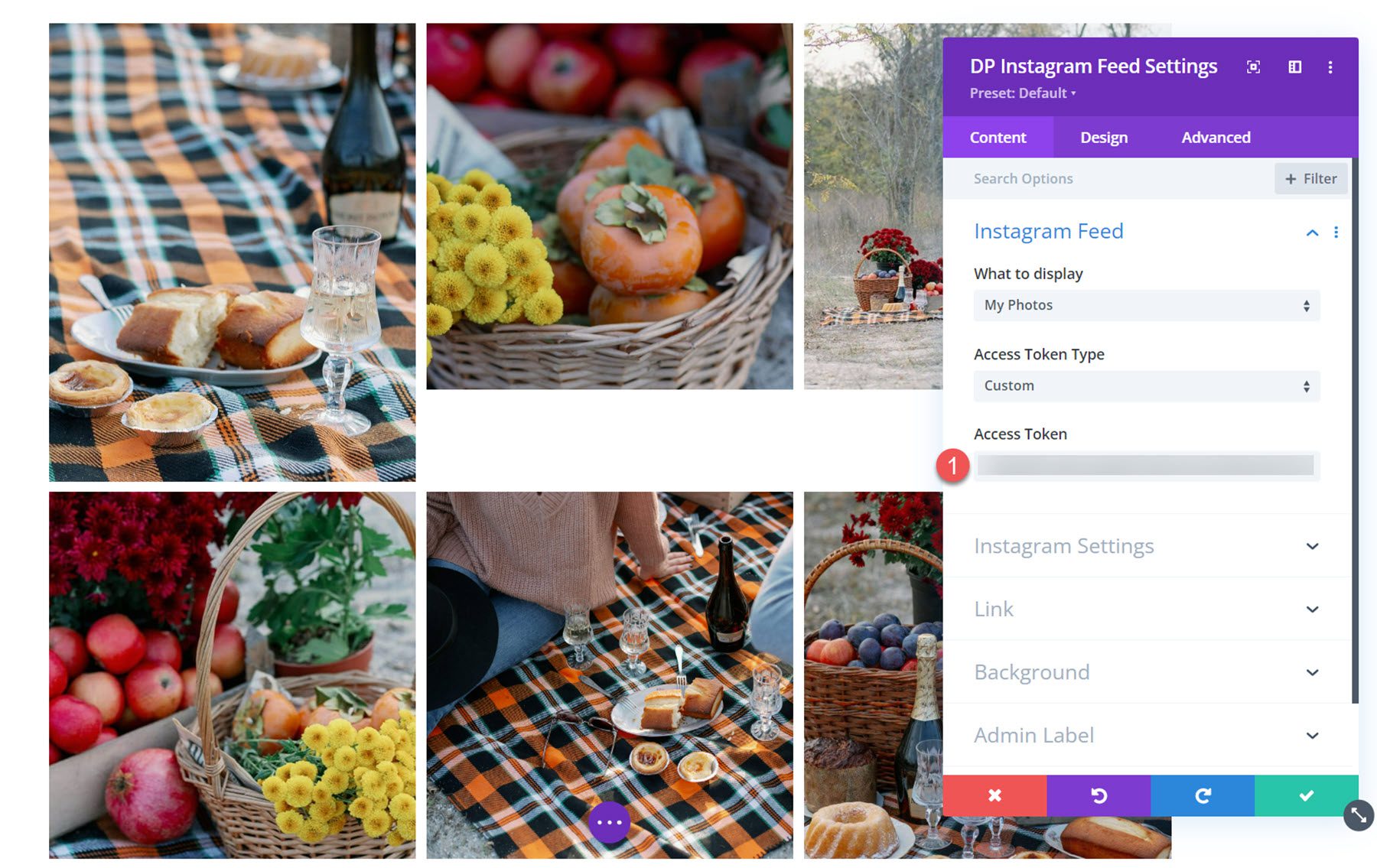
內容設置
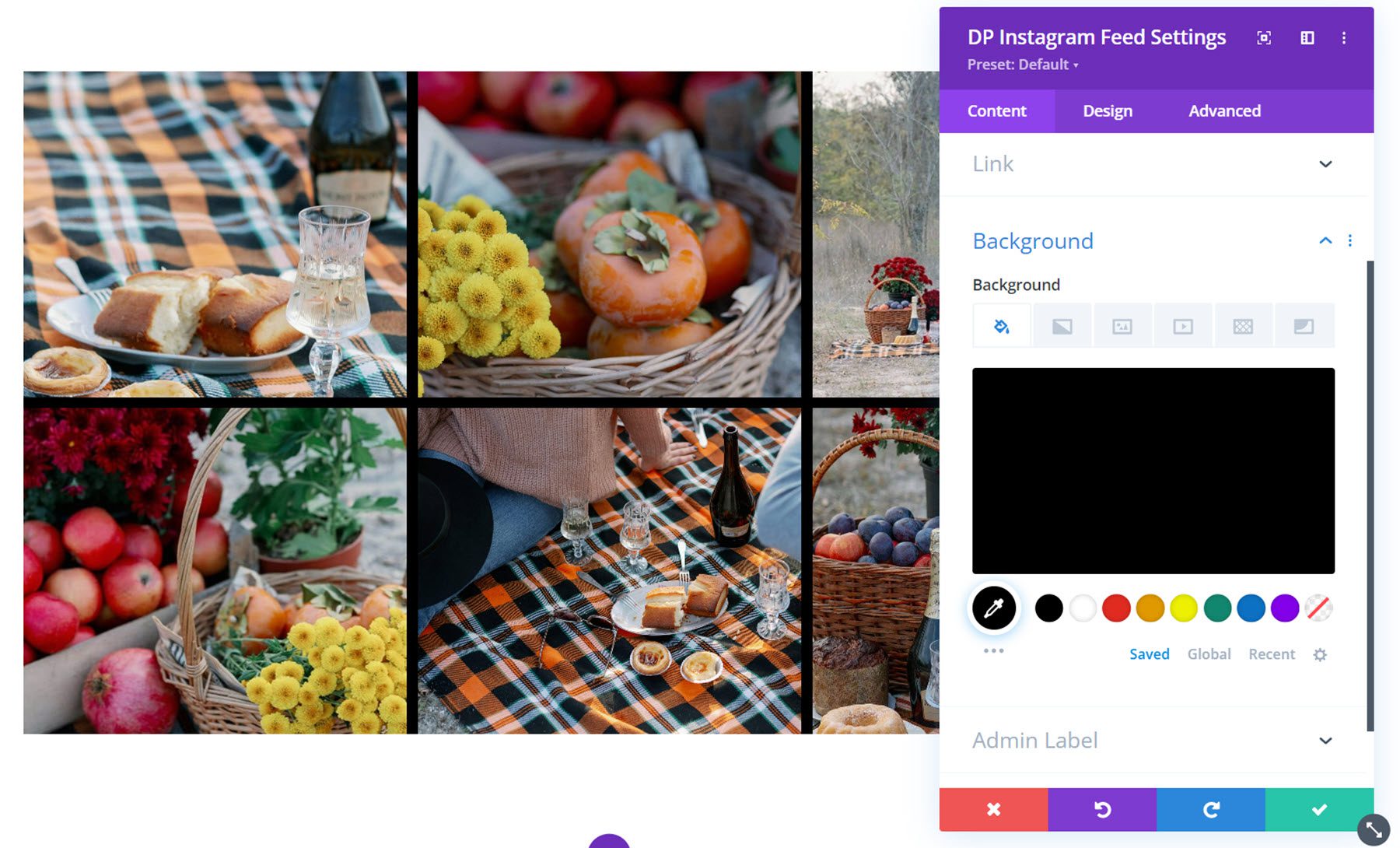
在 Instagram Feed 設置下,您可以添加生成的訪問令牌。 添加後,您的 Instagram 照片將顯示在 Visual Builder 和您的網站上。

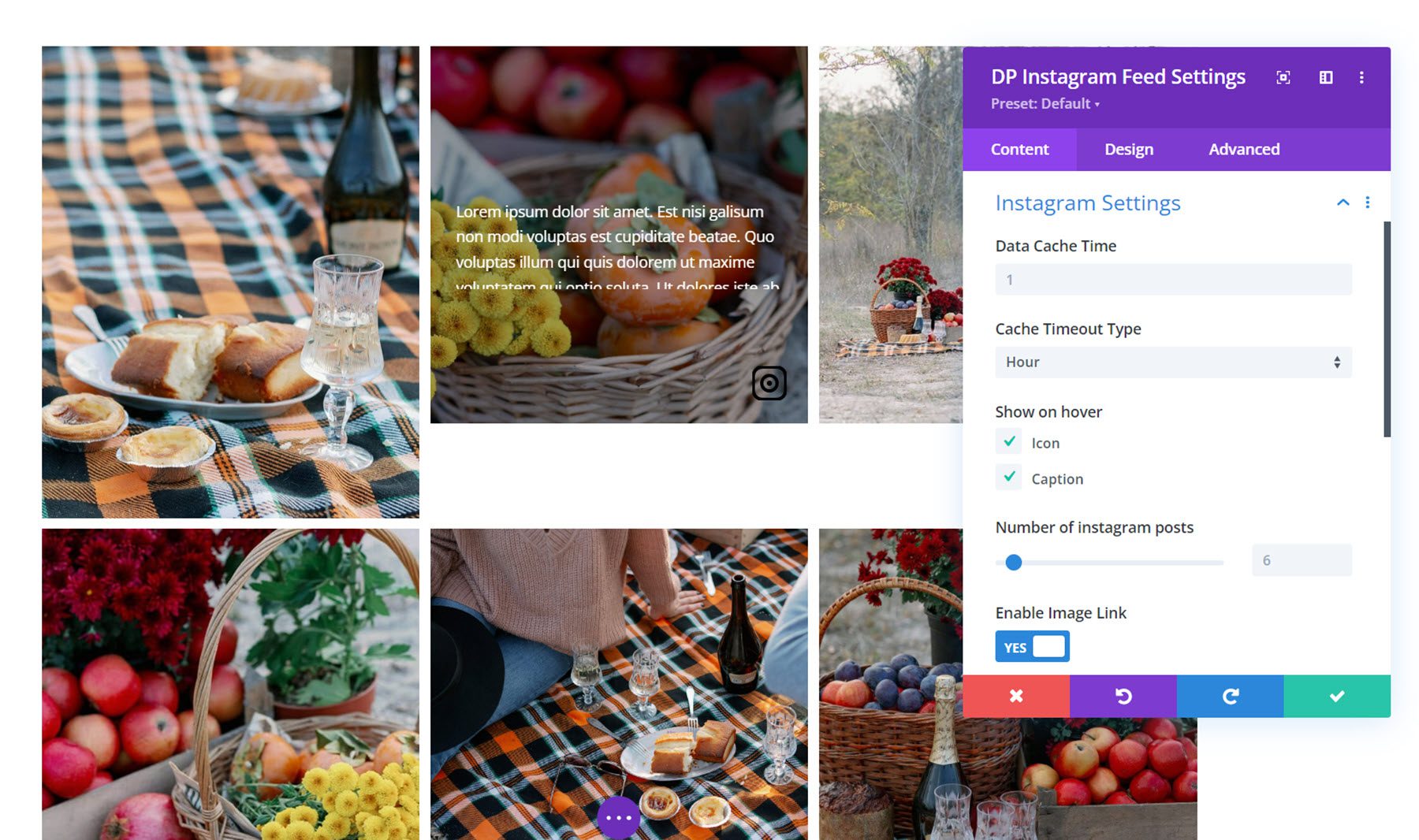
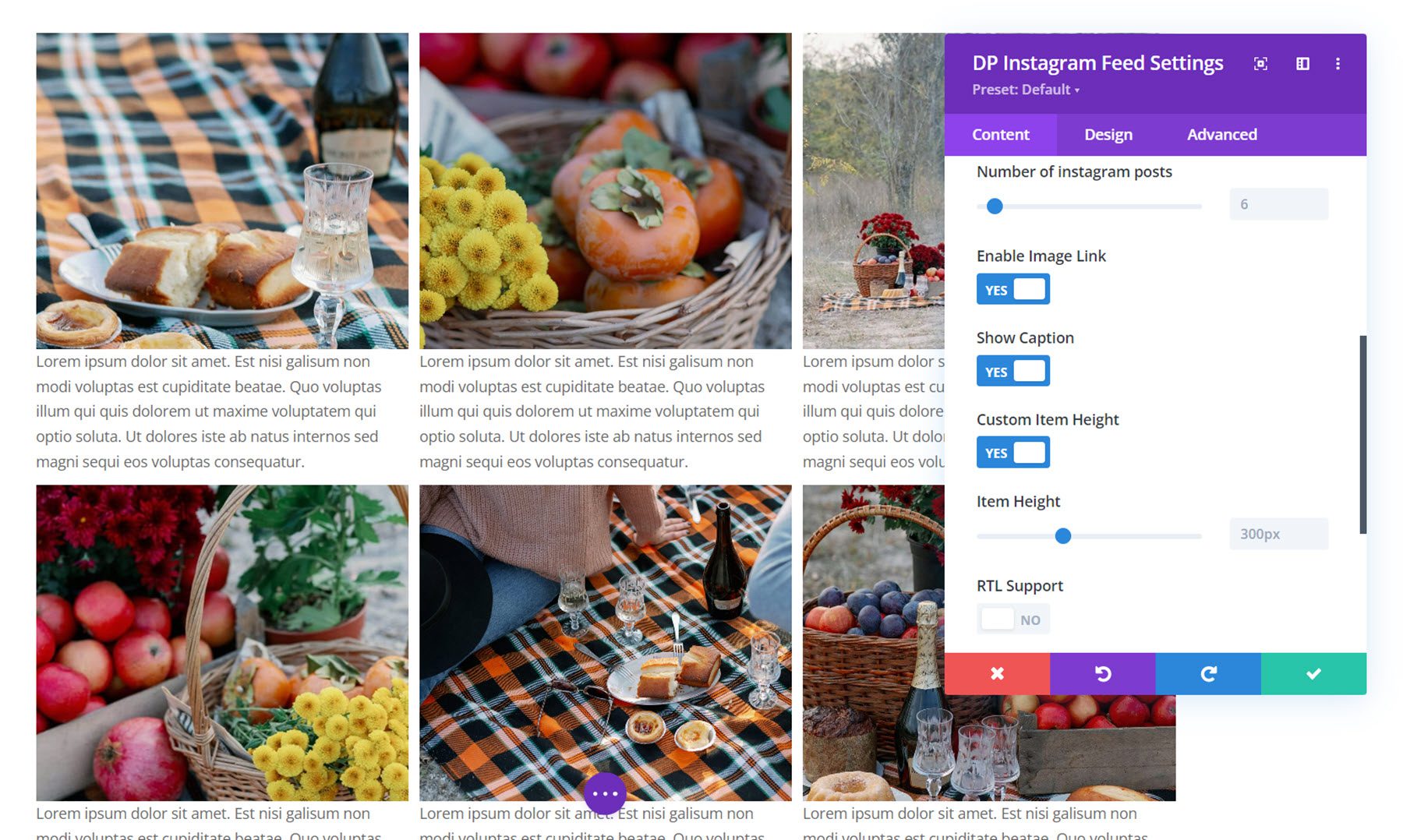
Instagram 設置
在 Instagram 設置部分,您可以設置數據緩存時間和緩存超時時間。 您還可以選擇在懸停時顯示圖標和標題,並設置要顯示的 Instagram 帖子數量。

此外,您還可以啟用圖像鏈接、顯示帖子標題、設置自定義項目高度以及啟用 RTL 支持。

其他內容設置
您還可以在內容選項卡設置中設置鏈接、背景顏色和管理標籤。

設計設置
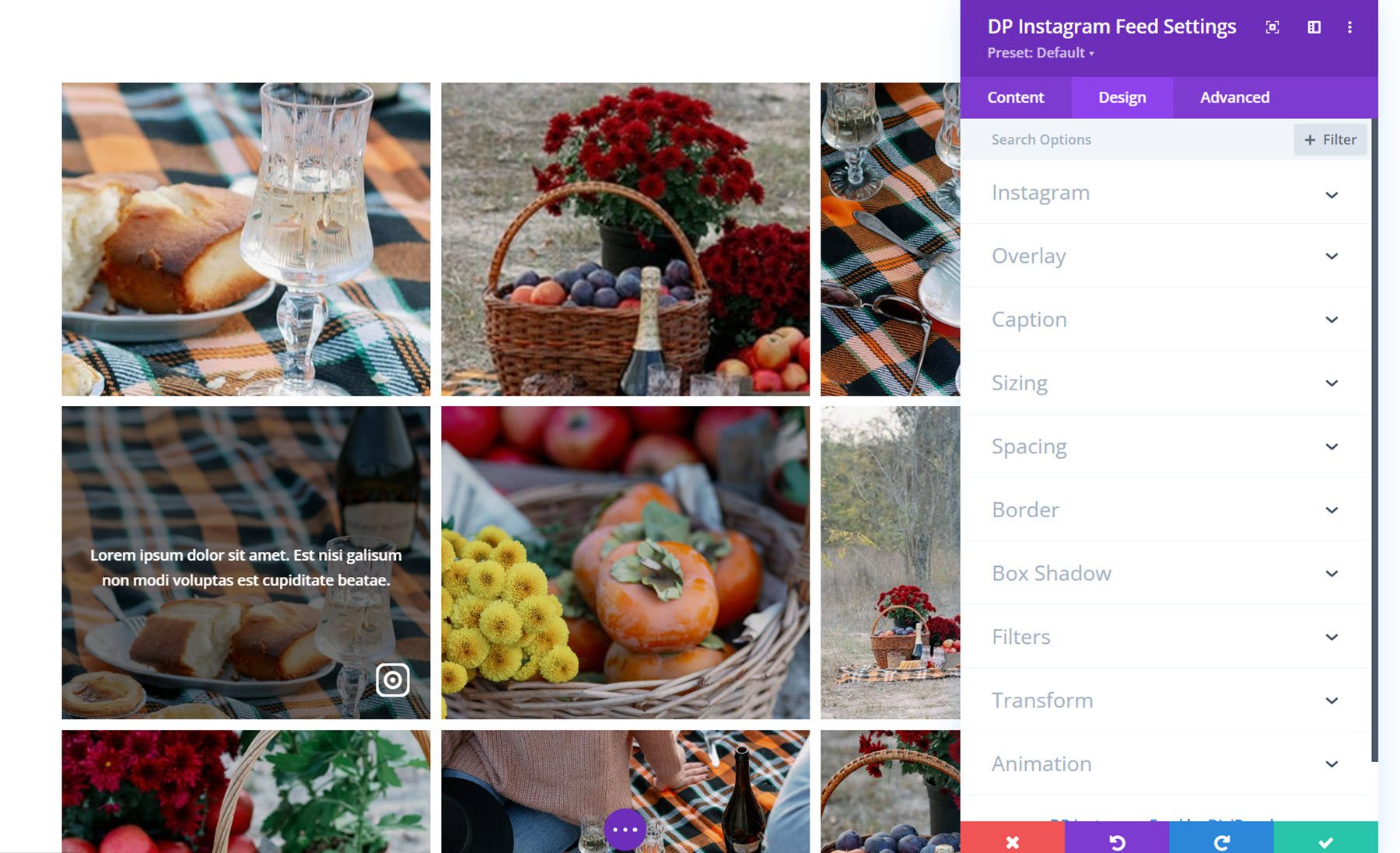
我們來看看設計設置。
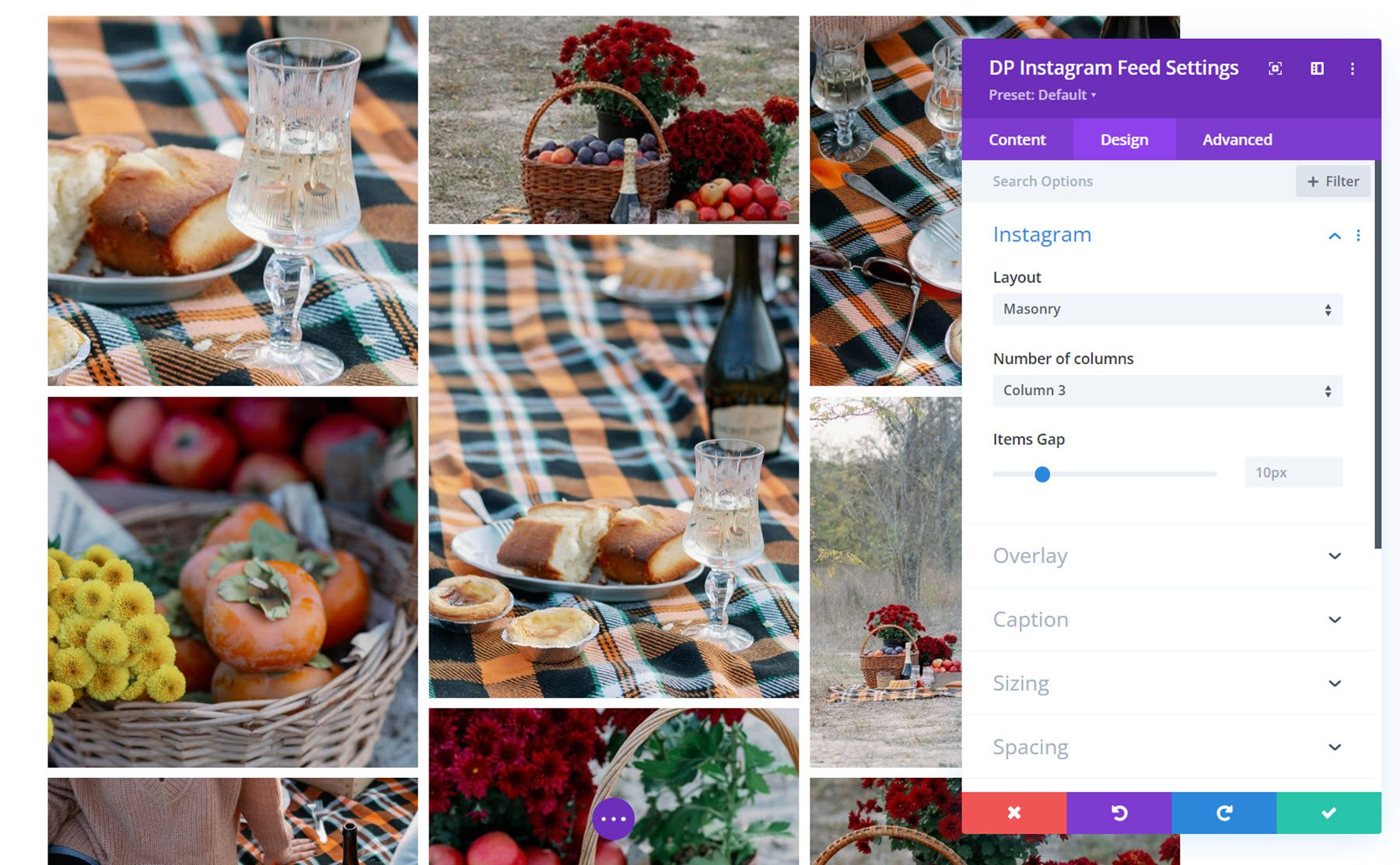
在 Instagram 選項卡下,您可以選擇佈局、列數以及項目之間的間隙。 除了上圖所示的網格佈局外,您還可以選擇磚石佈局或突出顯示佈局。 這是砌體佈局。

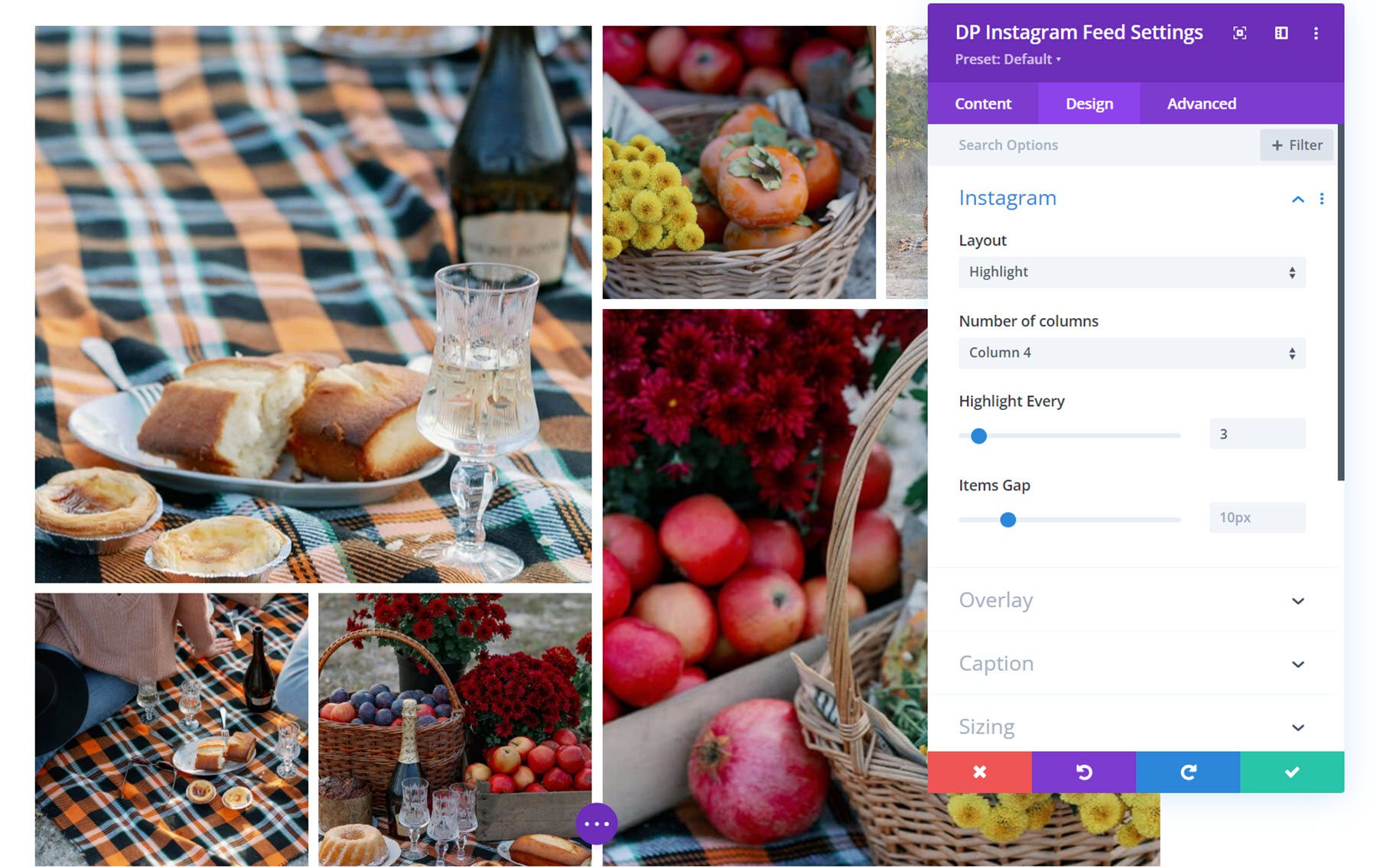
這是亮點佈局。 選擇此佈局後,您可以選擇突出顯示每隔幾個圖像,使它們在網格中顯得更大。

覆蓋
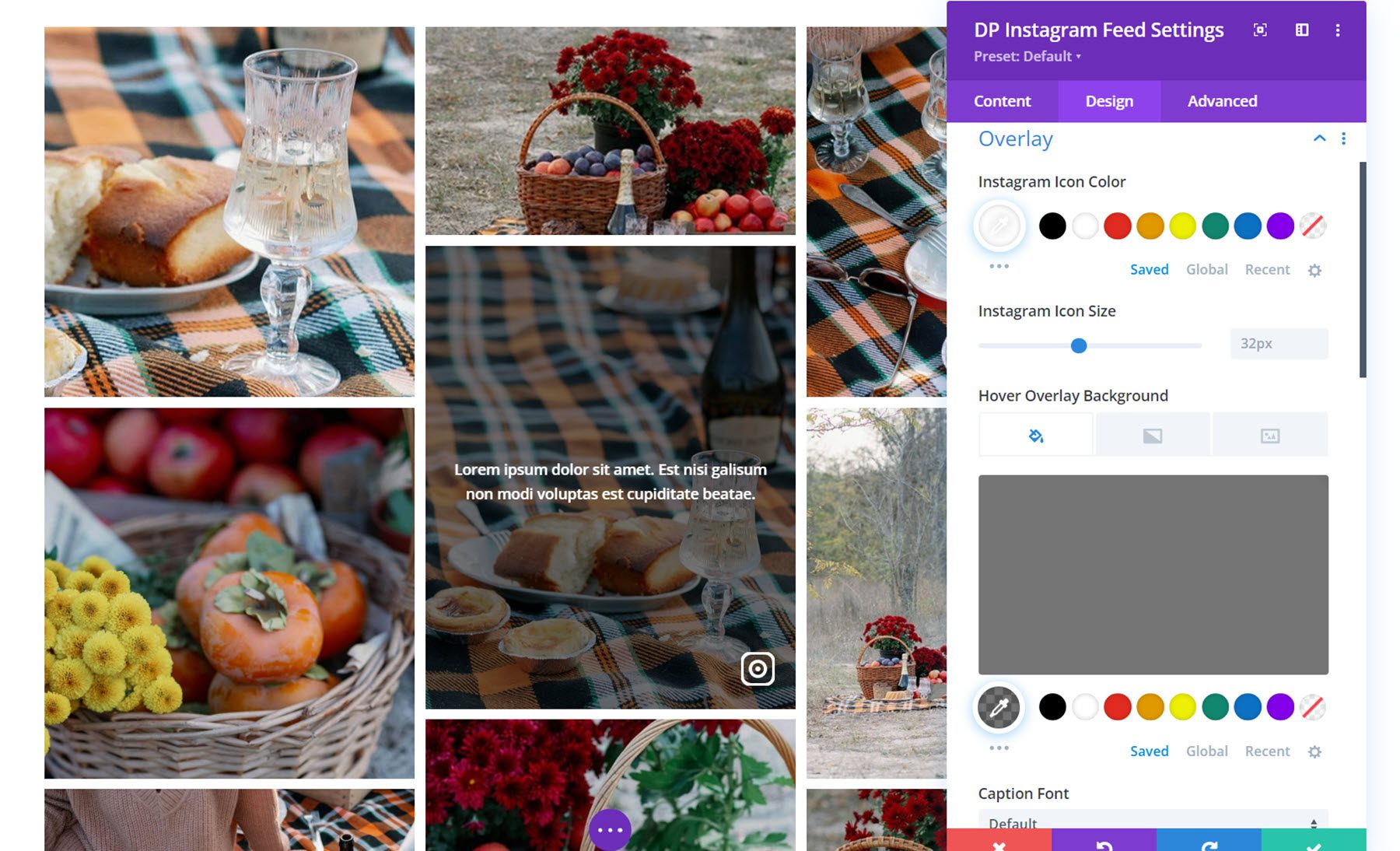
在疊加設置中,您可以設置 Instagram 圖標顏色和圖標大小、疊加背景顏色,並完全自定義標題文本樣式。

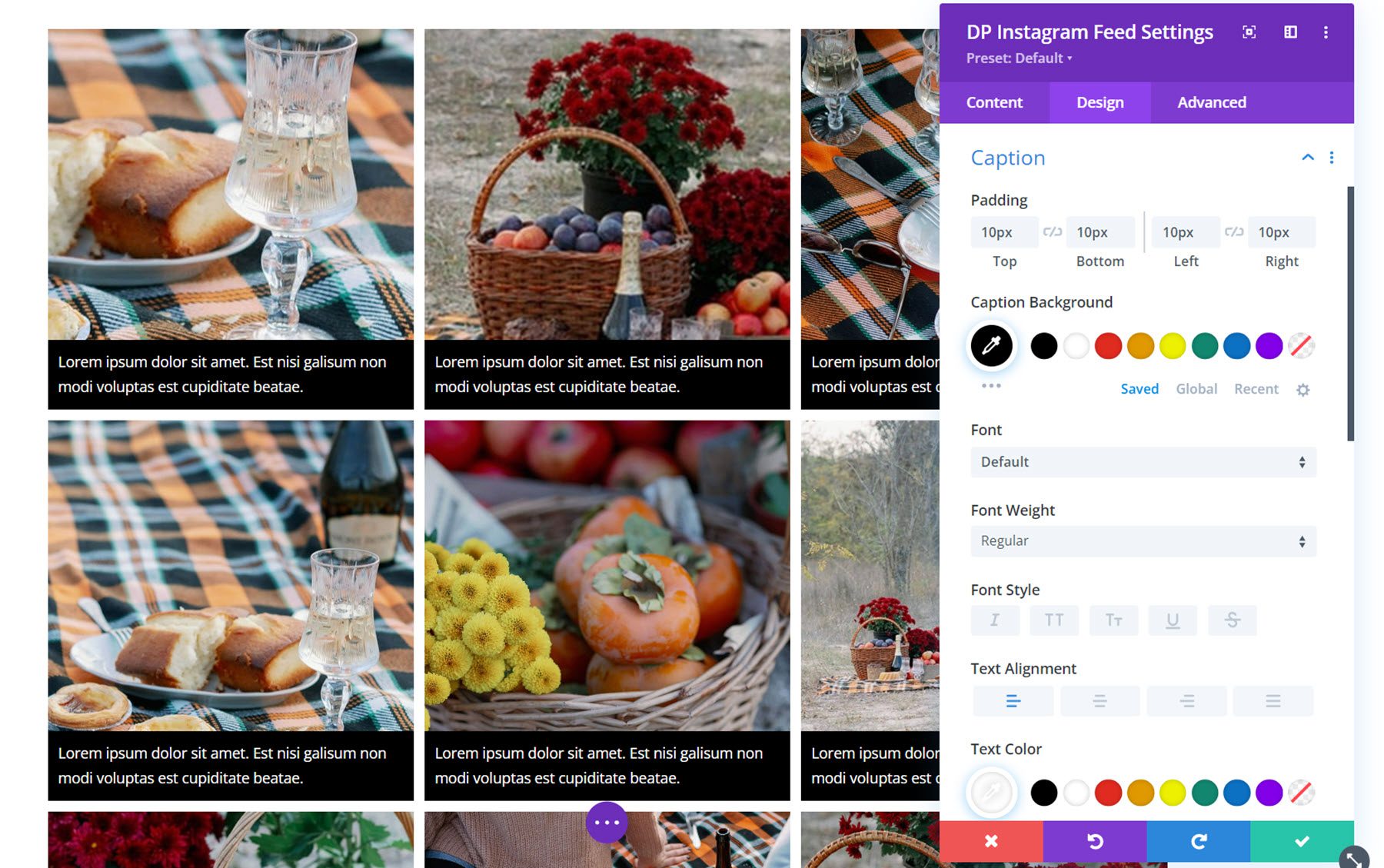
標題
如果啟用,您可以在此處更改標題的樣式。 您可以設置內邊距和標題背景,並自定義標題文本樣式。

其他設計設置
除了這些獨特的設計設置之外,您還可以自定義 Instagram feed 模塊的大小、間距、邊框、框陰影、濾鏡、變換和動畫選項。

Instagram 輪播
通過 Instagram 輪播模塊,您可以以引人入勝的輪播格式在您的網站上展示 Instagram 照片。 讓我們仔細看看。

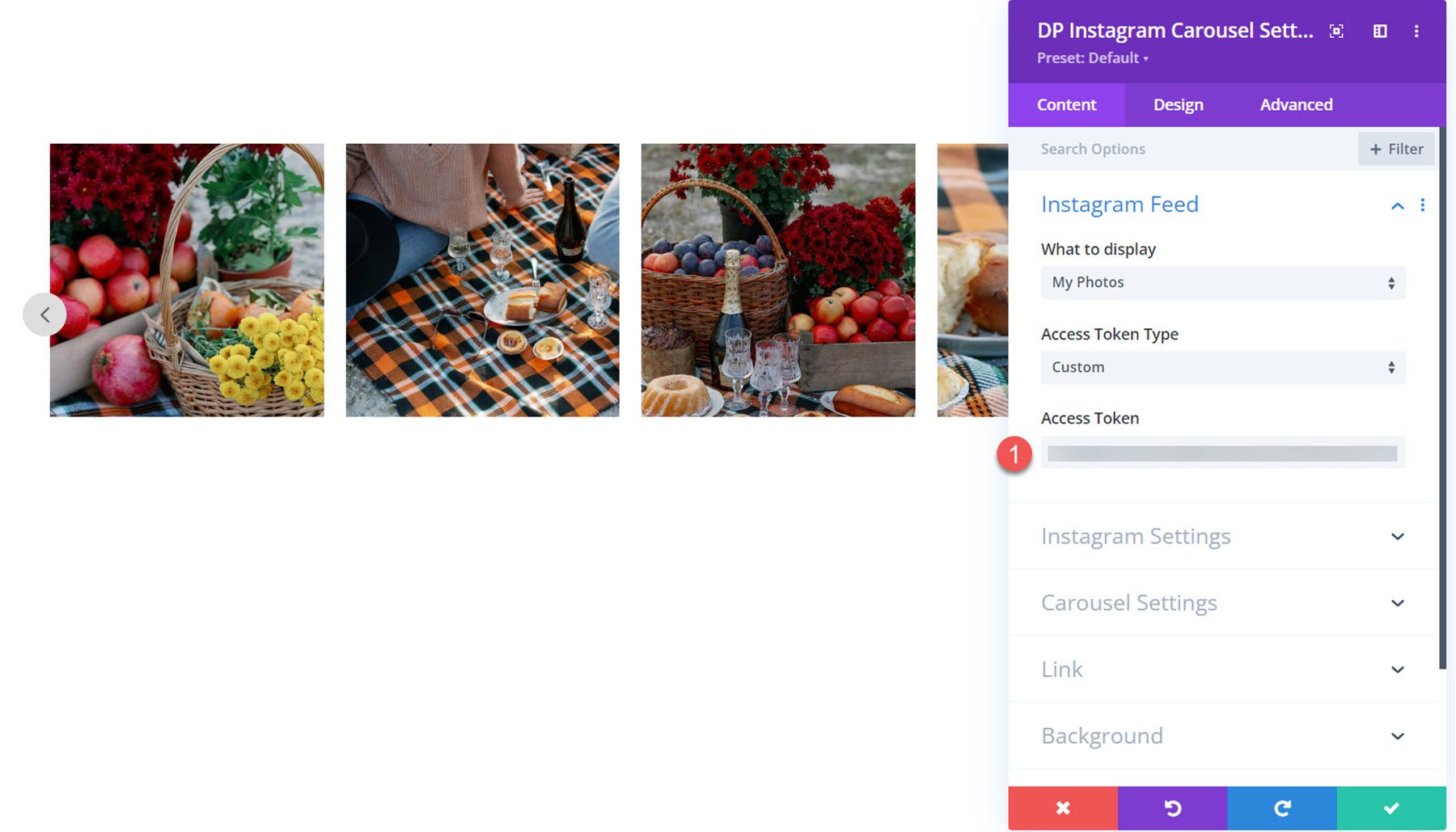
內容設置
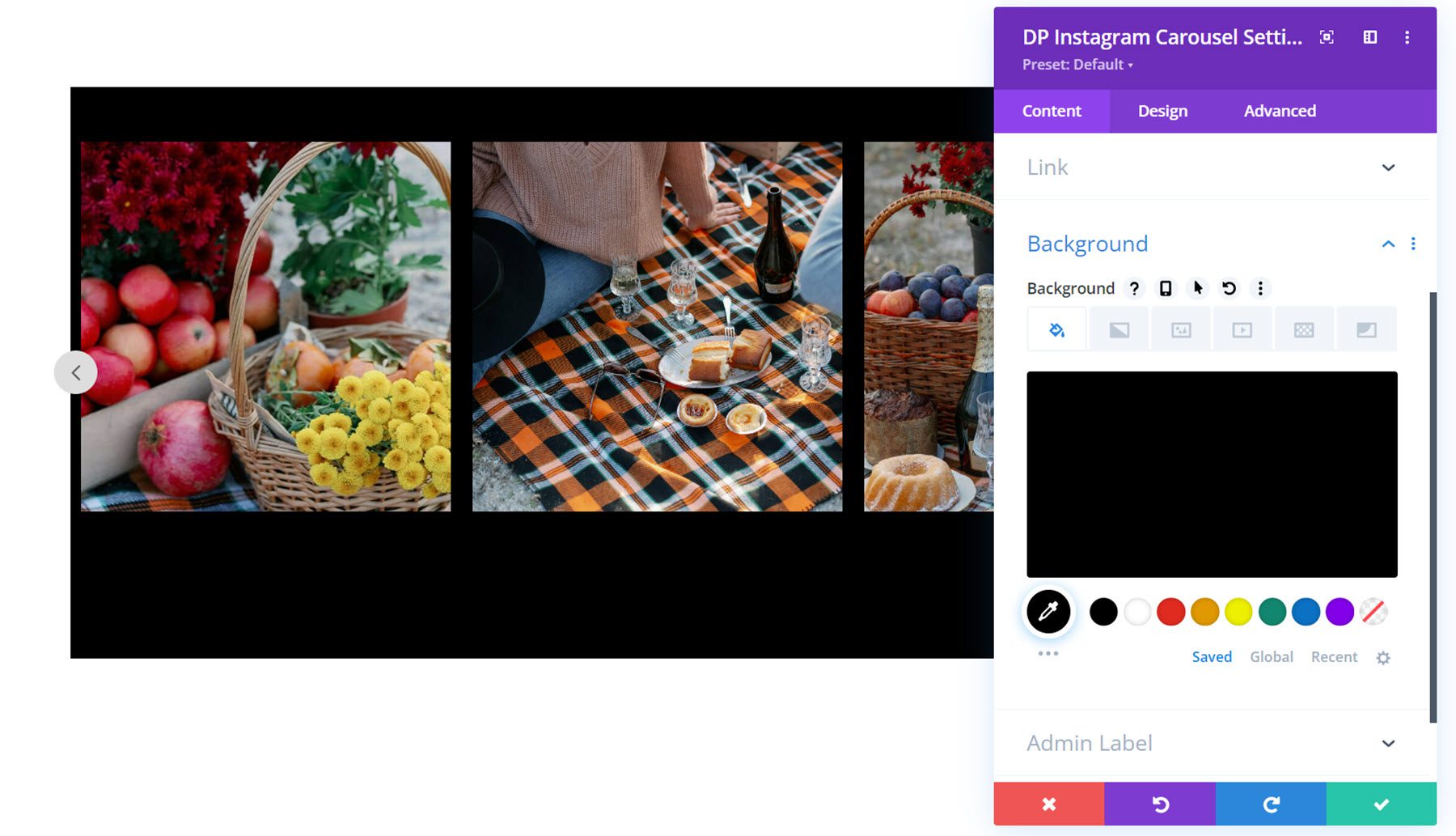
首先,您需要將生成的訪問令牌添加到 Instagram Feed 設置中的字段中。 然後您的圖像將出現在輪播中。

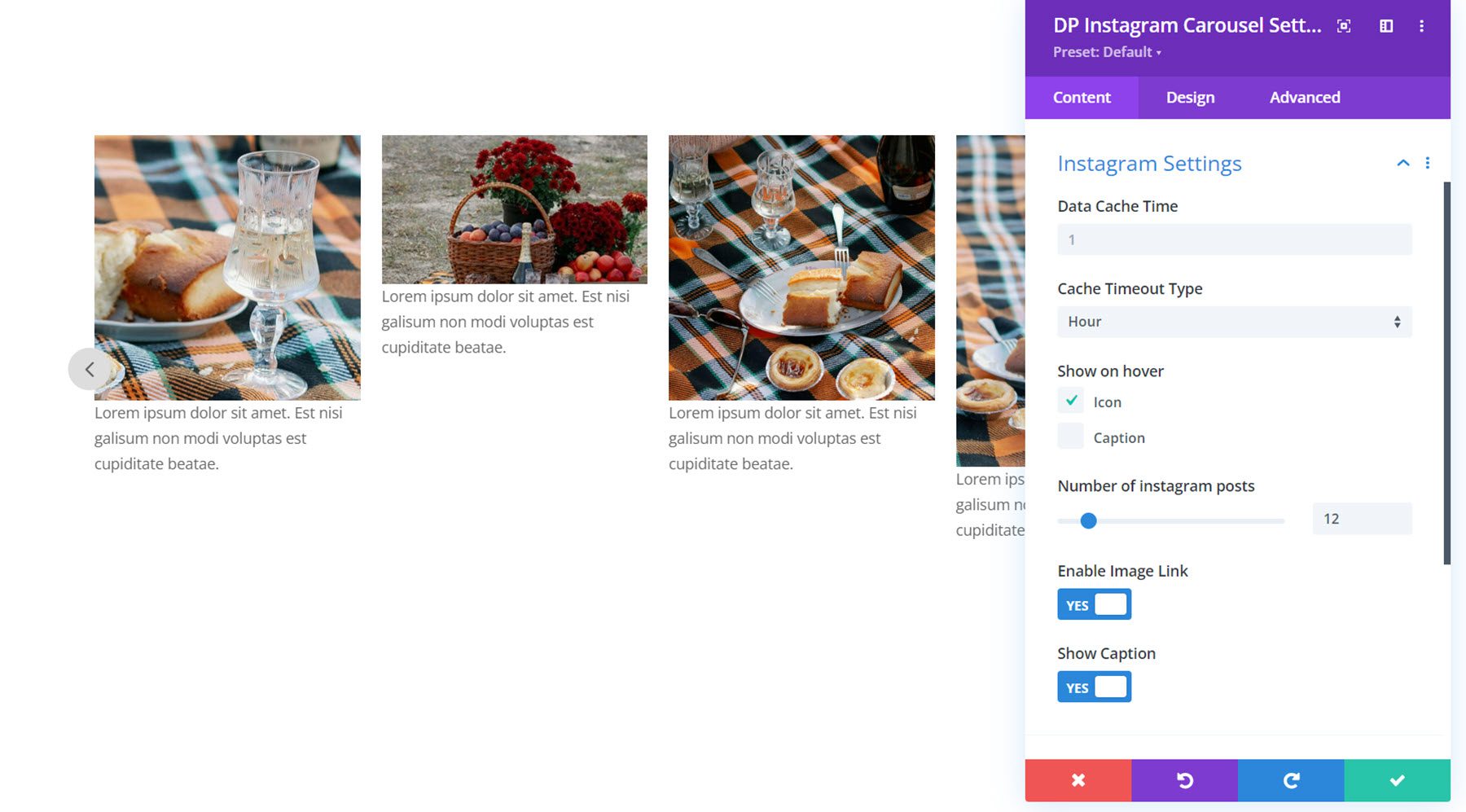
Instagram 設置
您可以在此處設置數據緩存時間和緩存超時類型、懸停時顯示或隱藏圖標和標題、設置要顯示的 Instagram 帖子數量、啟用圖像鏈接以及顯示或隱藏圖像下方的標題。

輪播設置
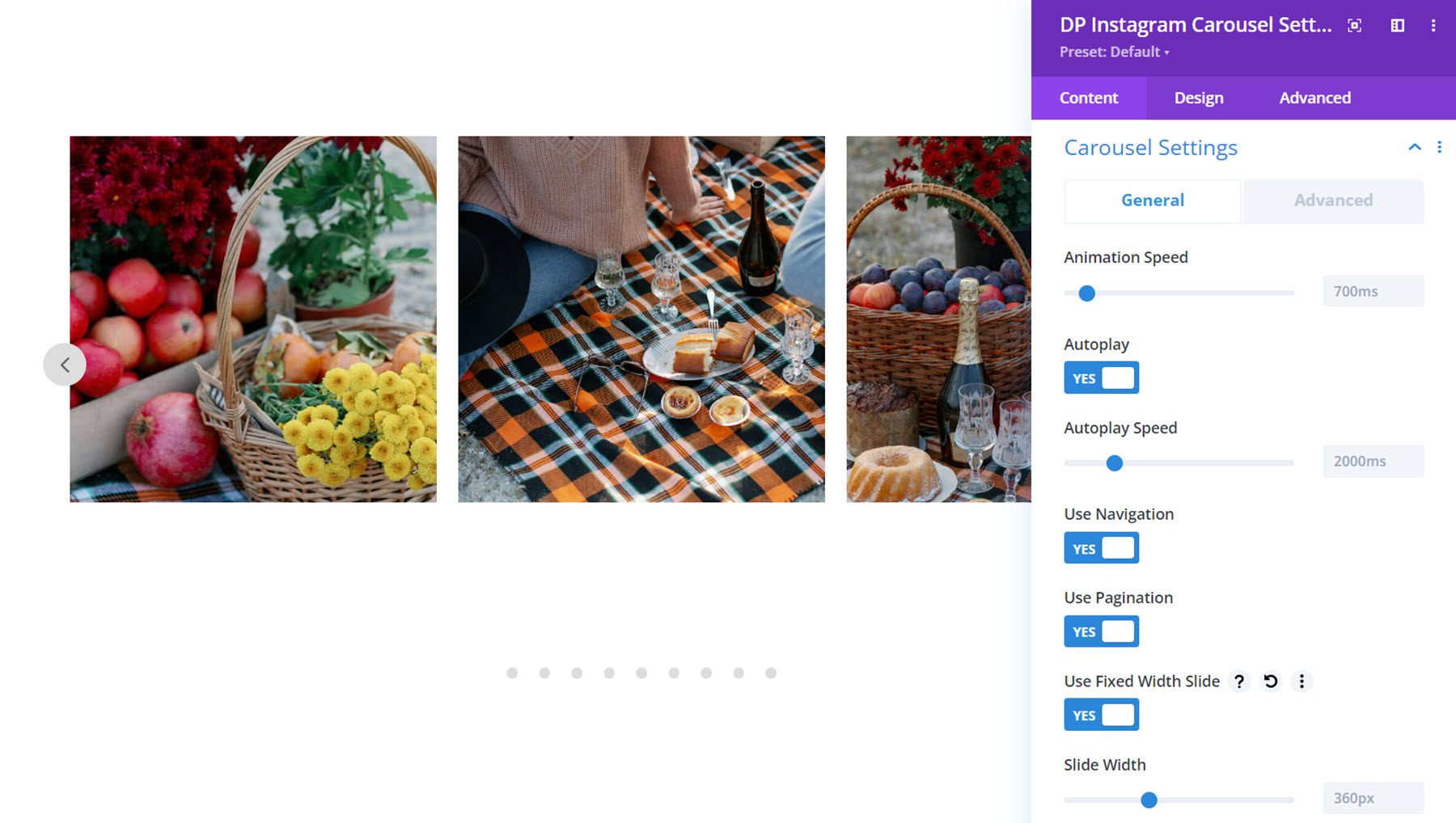
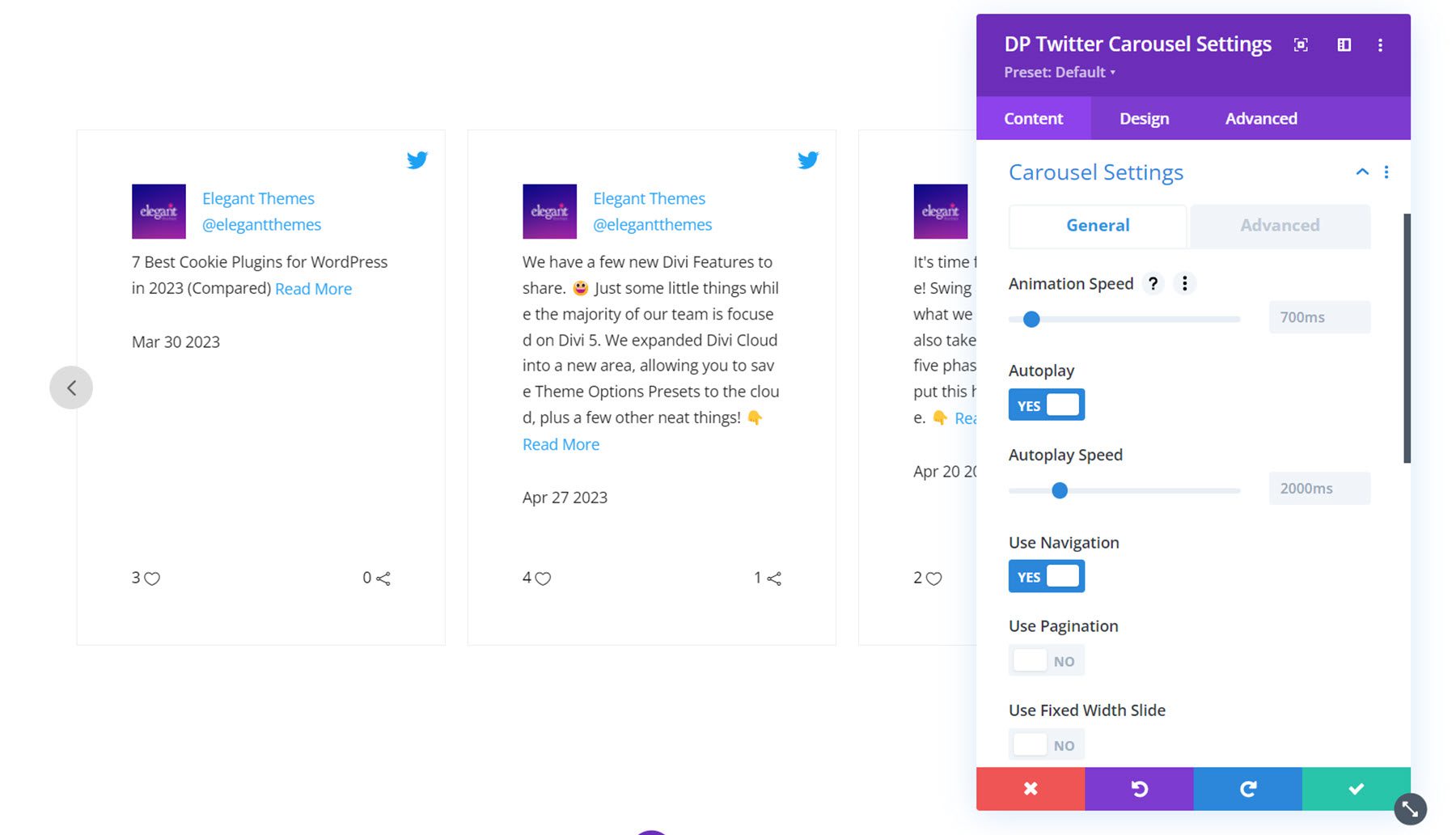
輪播設置中有兩個選項卡 - 常規和高級。 首先,讓我們看一下常規選項卡。 您可以在此處設置動畫速度、啟用自動播放並設置自動播放速度、啟用導航和啟用分頁。 您還可以啟用固定寬度幻燈片並為每個圖像設置寬度。

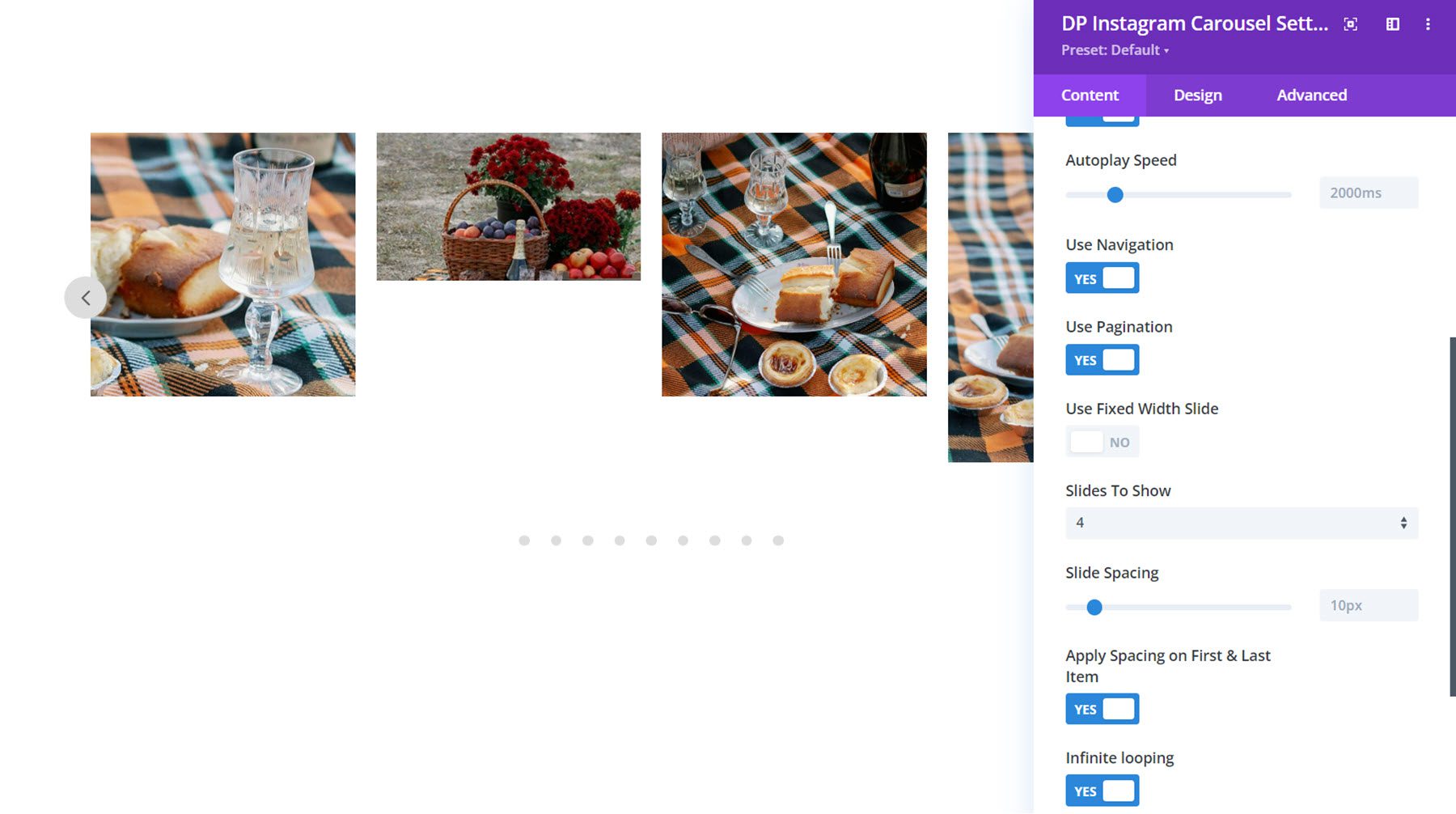
如果未啟用固定寬度幻燈片,您可以指定要顯示的幻燈片數量。 在此部分中,您還可以設置幻燈片之間的間距,選擇是否在第一個和最後一個項目上應用間距,以及啟用無限循環。

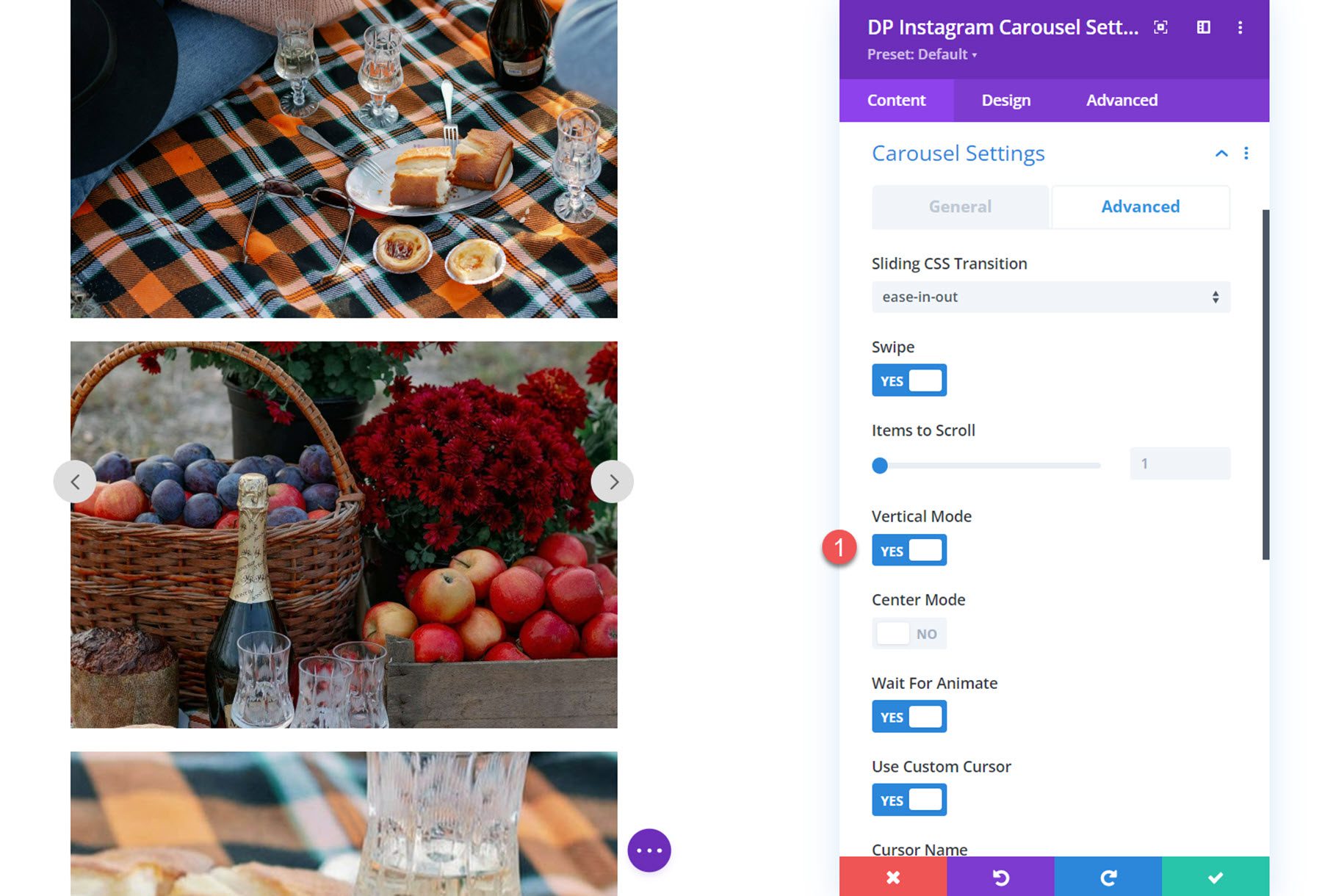
在輪播設置的高級選項卡中,您可以設置滑動CSS過渡類型。 您可以選擇線性、緩入或緩入出。 您還可以啟用滑動導航並設置要滾動的項目數。 在這裡,您還可以啟用垂直模式以在垂直輪播中顯示您的 Instagram 照片。

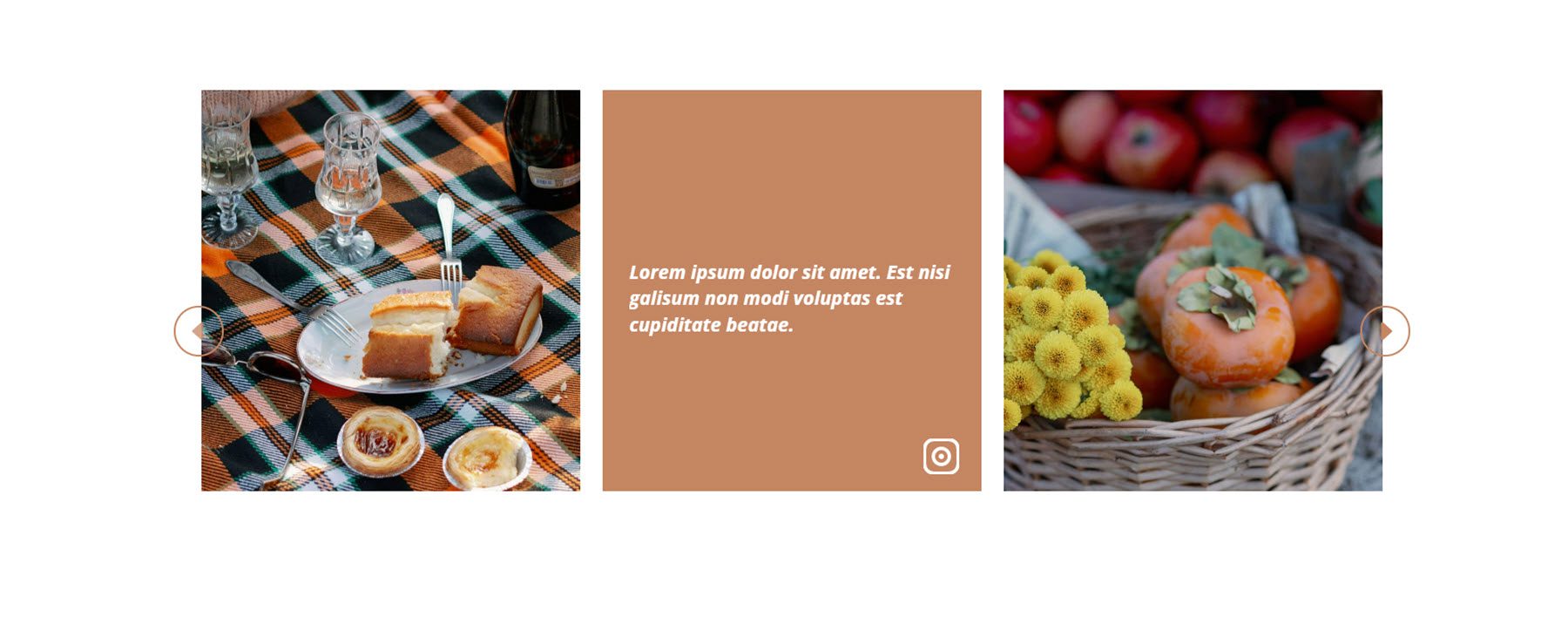
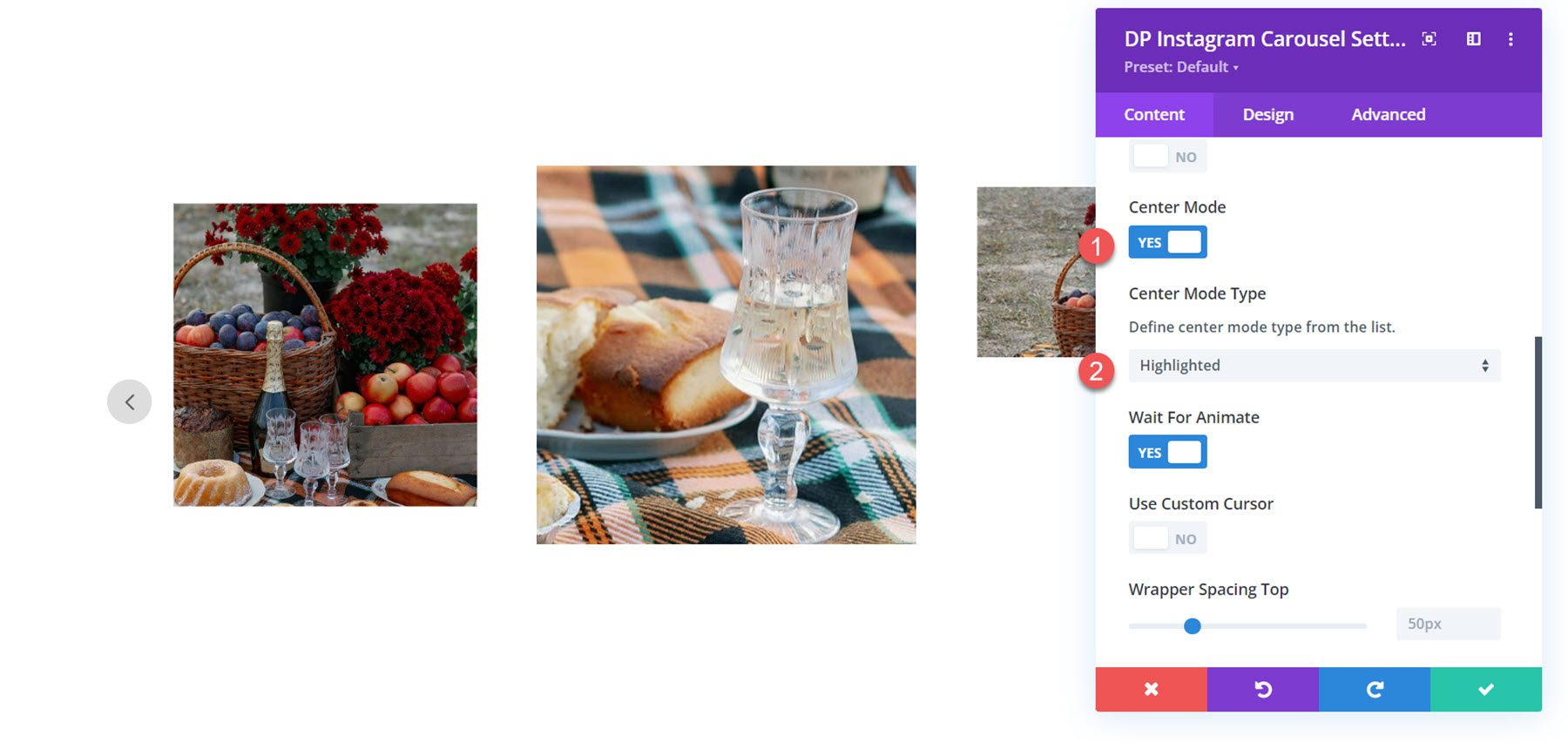
您還可以啟用輪播的中心模式。 啟用此模式後,您可以選擇經典或突出顯示。 這是突出顯示的中心模式佈局的樣子,它的特點是中心圖像比周圍圖像大。

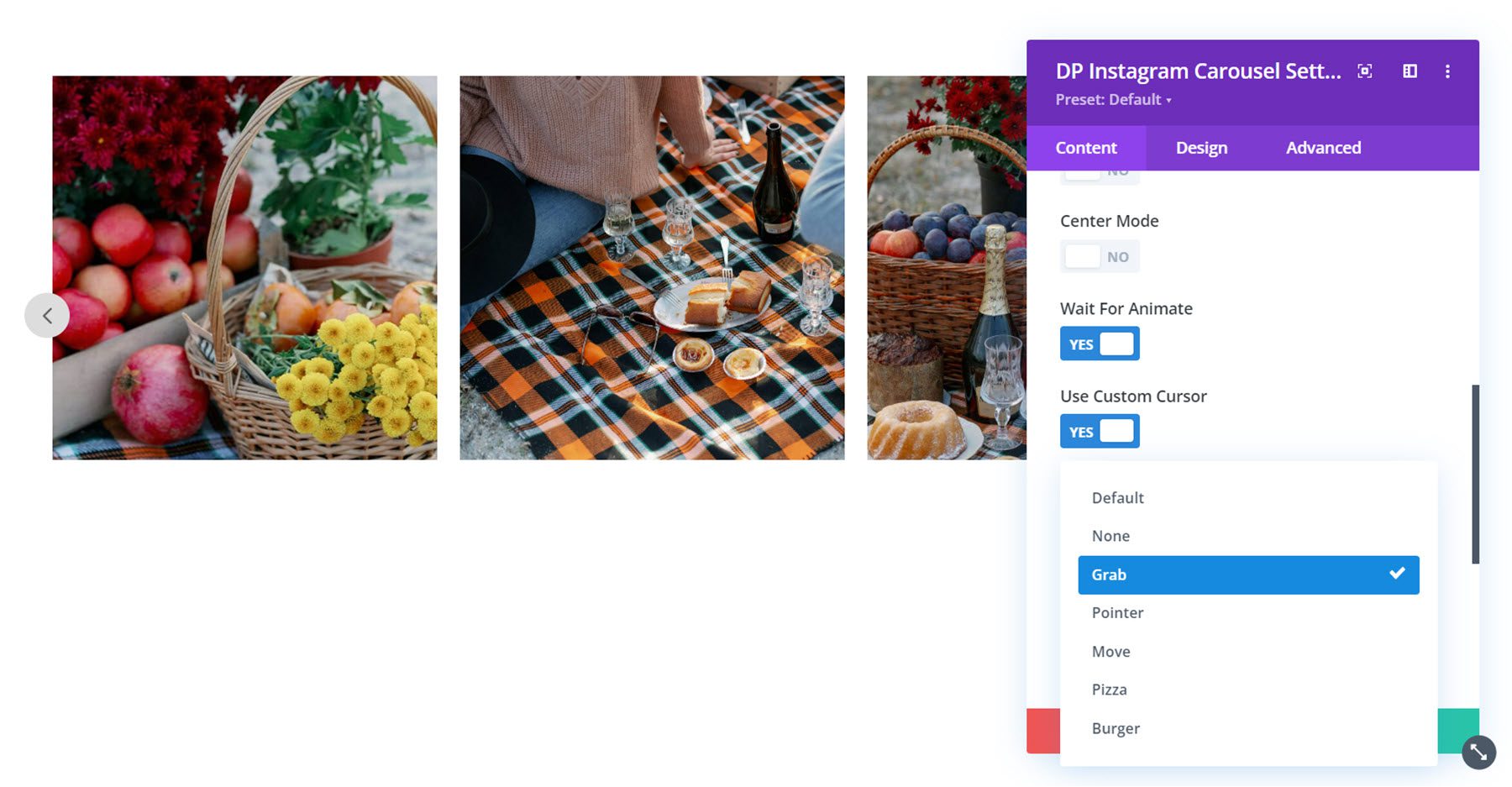
此外,在此部分中,您可以啟用等待動畫設置,該設置會忽略動畫期間推進幻燈片的請求,並且您可以啟用出現在滑塊上的自定義光標。

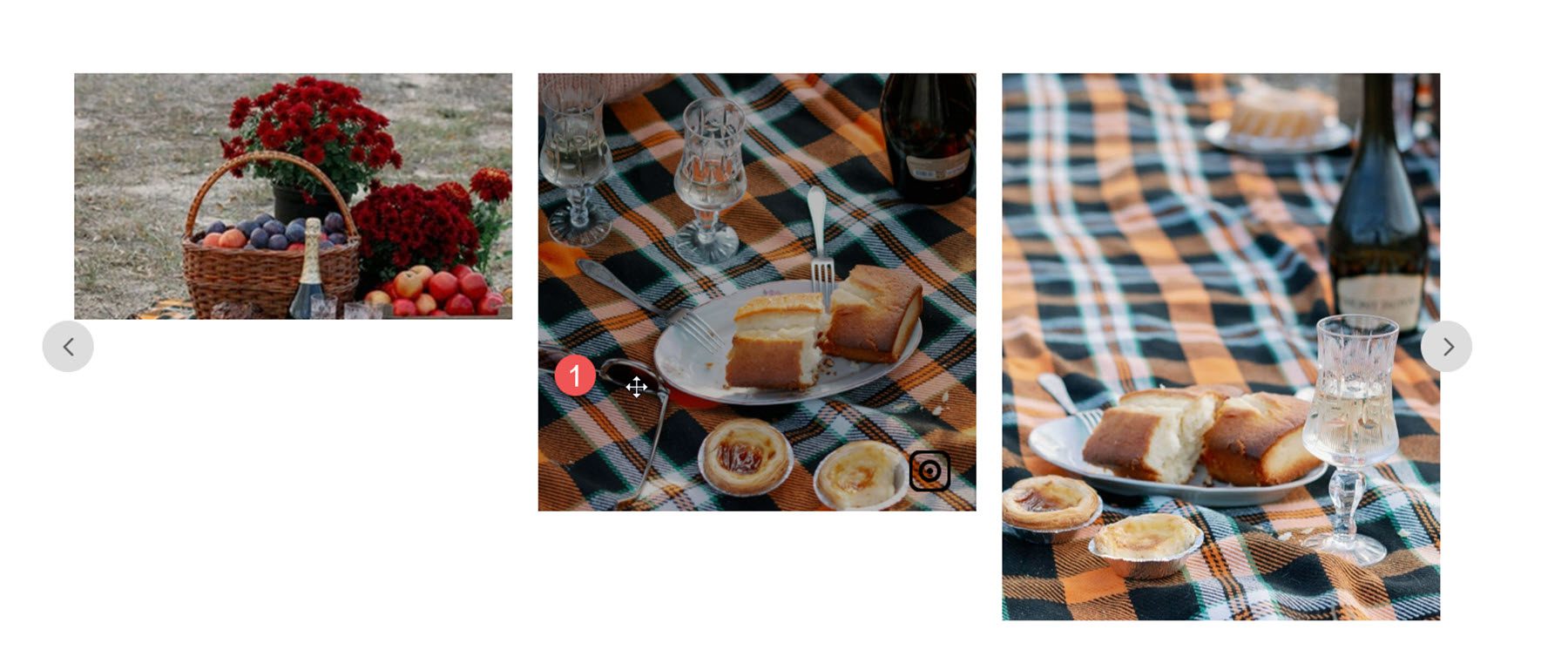
這是抓取光標樣式。

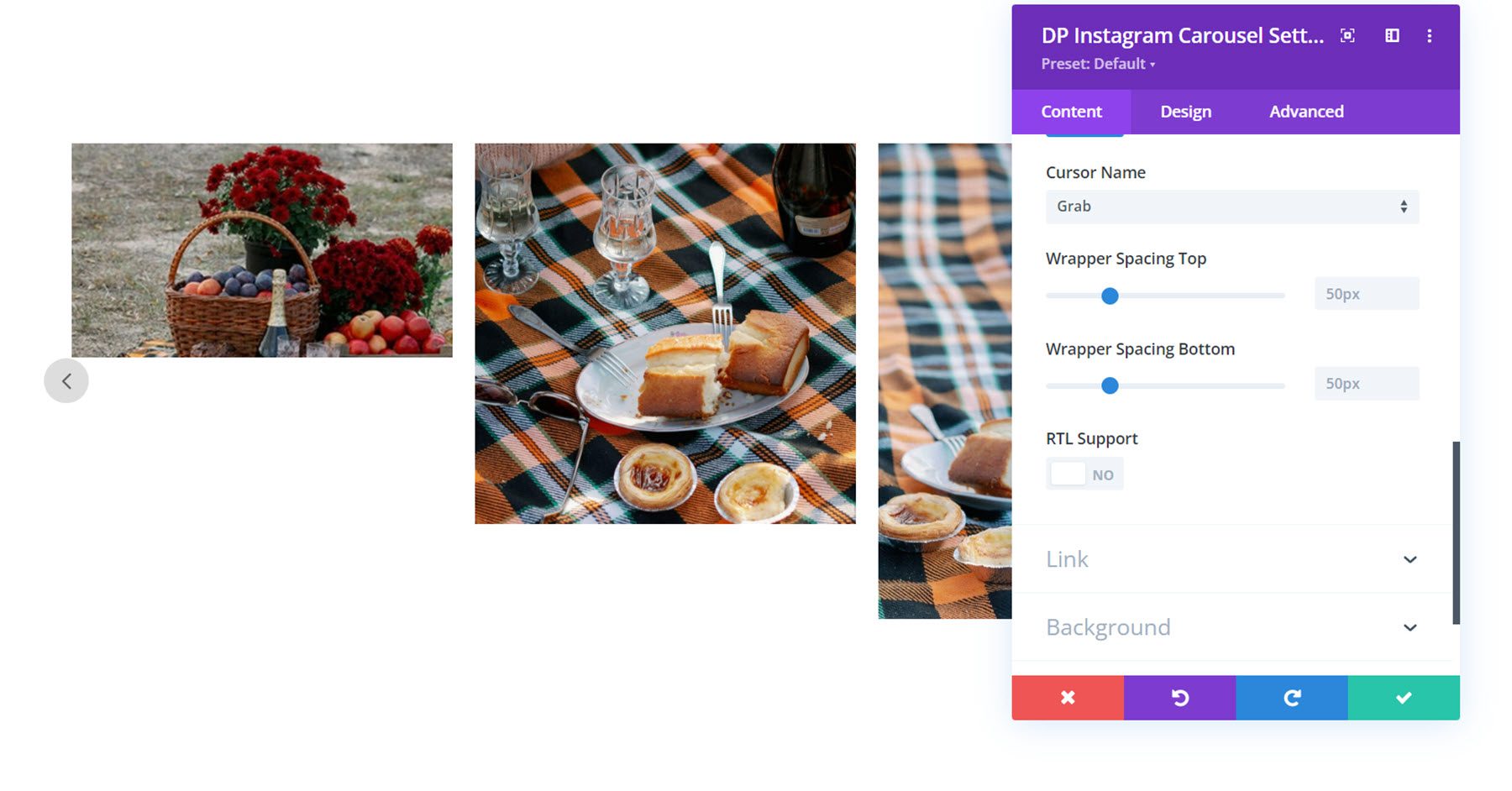
最後,您可以調整頂部和底部包裝間距並啟用 RTL 支持。

其他內容設置
您還可以在內容選項卡中自定義模塊鏈接、背景樣式和管理標籤。

設計設置
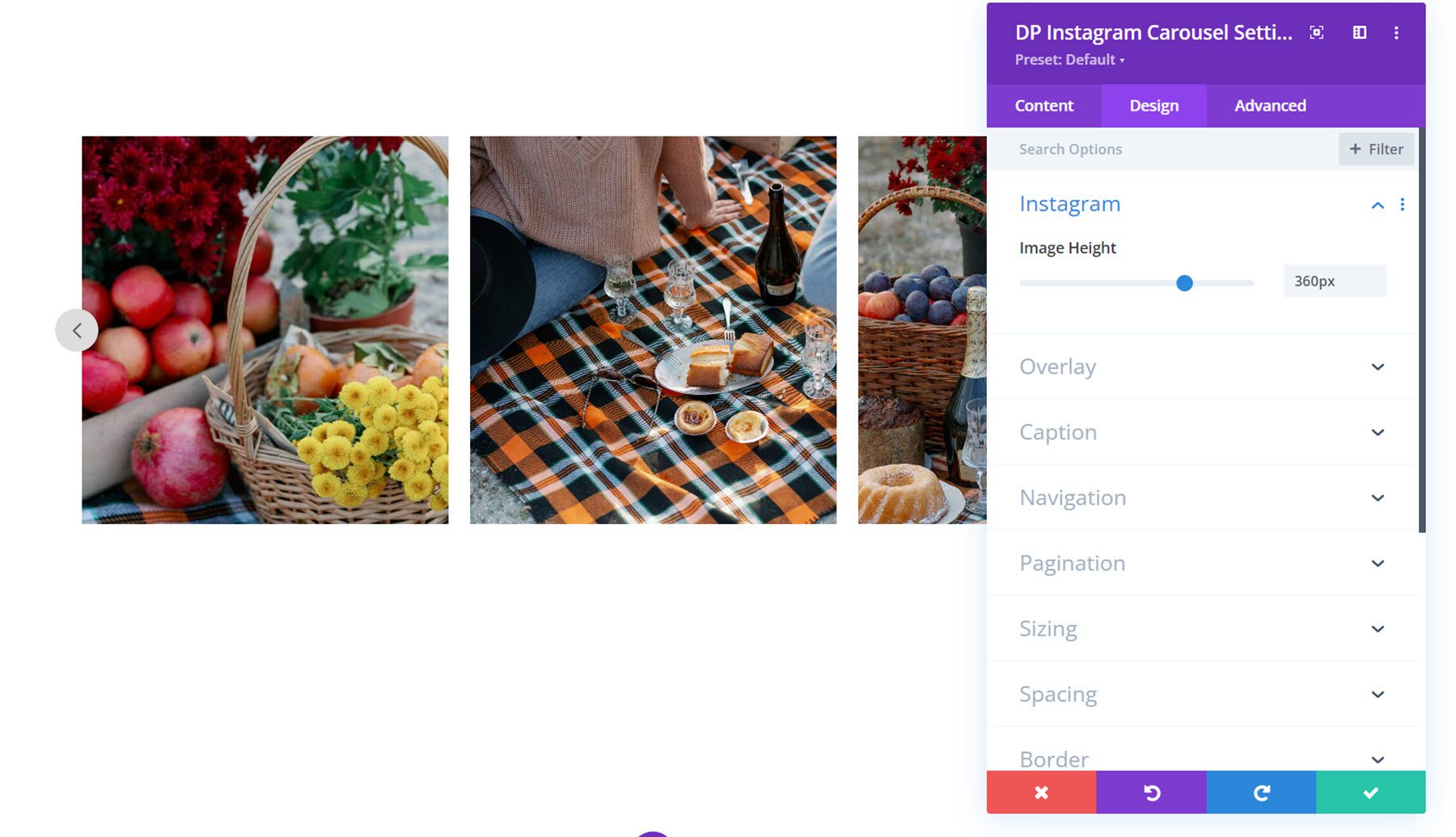
Instagram 輪播模塊的許多設計設置與 Instagram Feed 模塊的設置類似。 讓我們來看看。
在此部分中,您可以設置圖像高度。

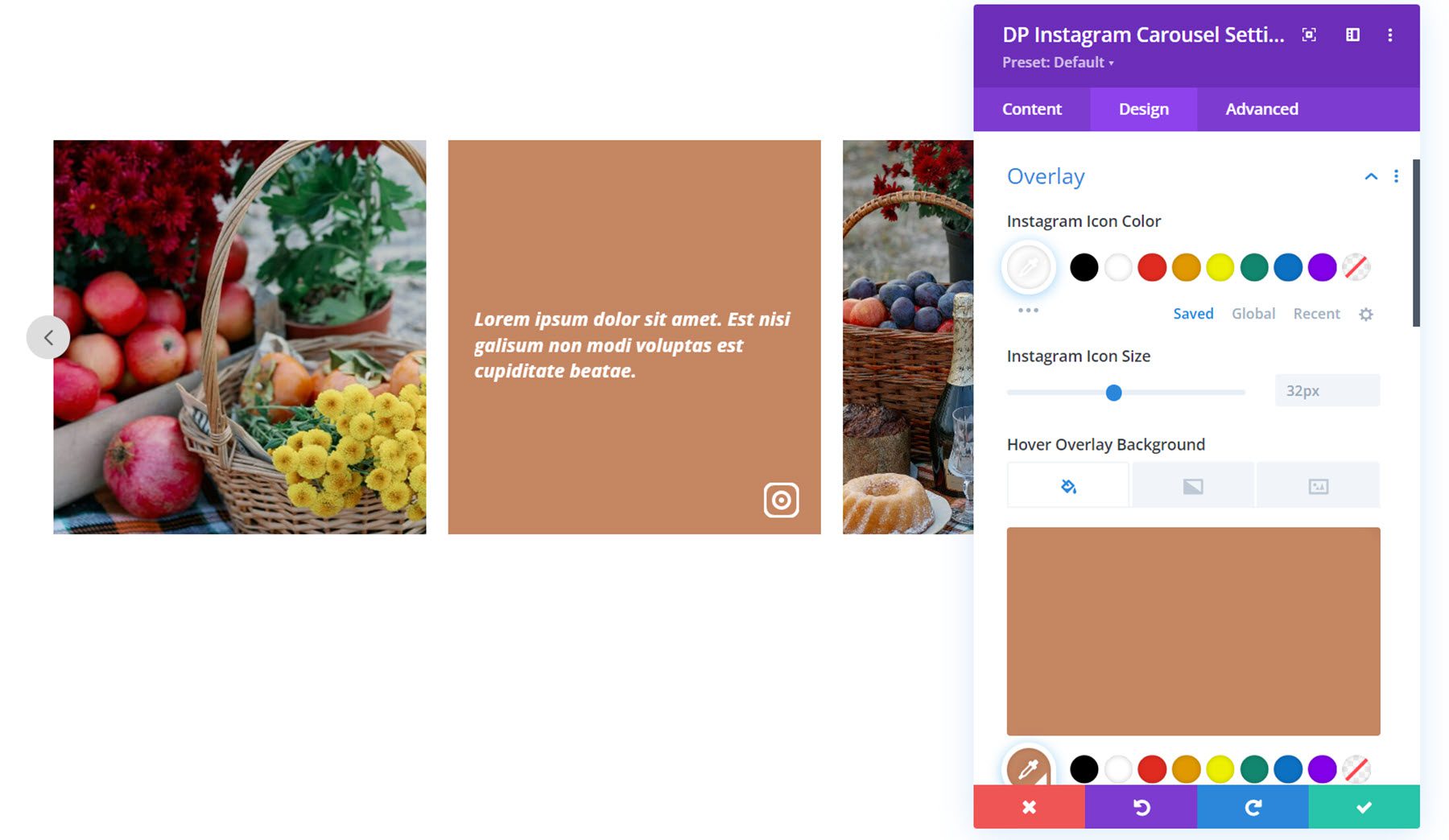
覆蓋
在疊加部分,您可以自定義 Instagram 圖標顏色和圖標大小,以及疊加背景顏色和標題字體樣式。 在這裡,我設置了懸停時顯示的純色疊加顏色。

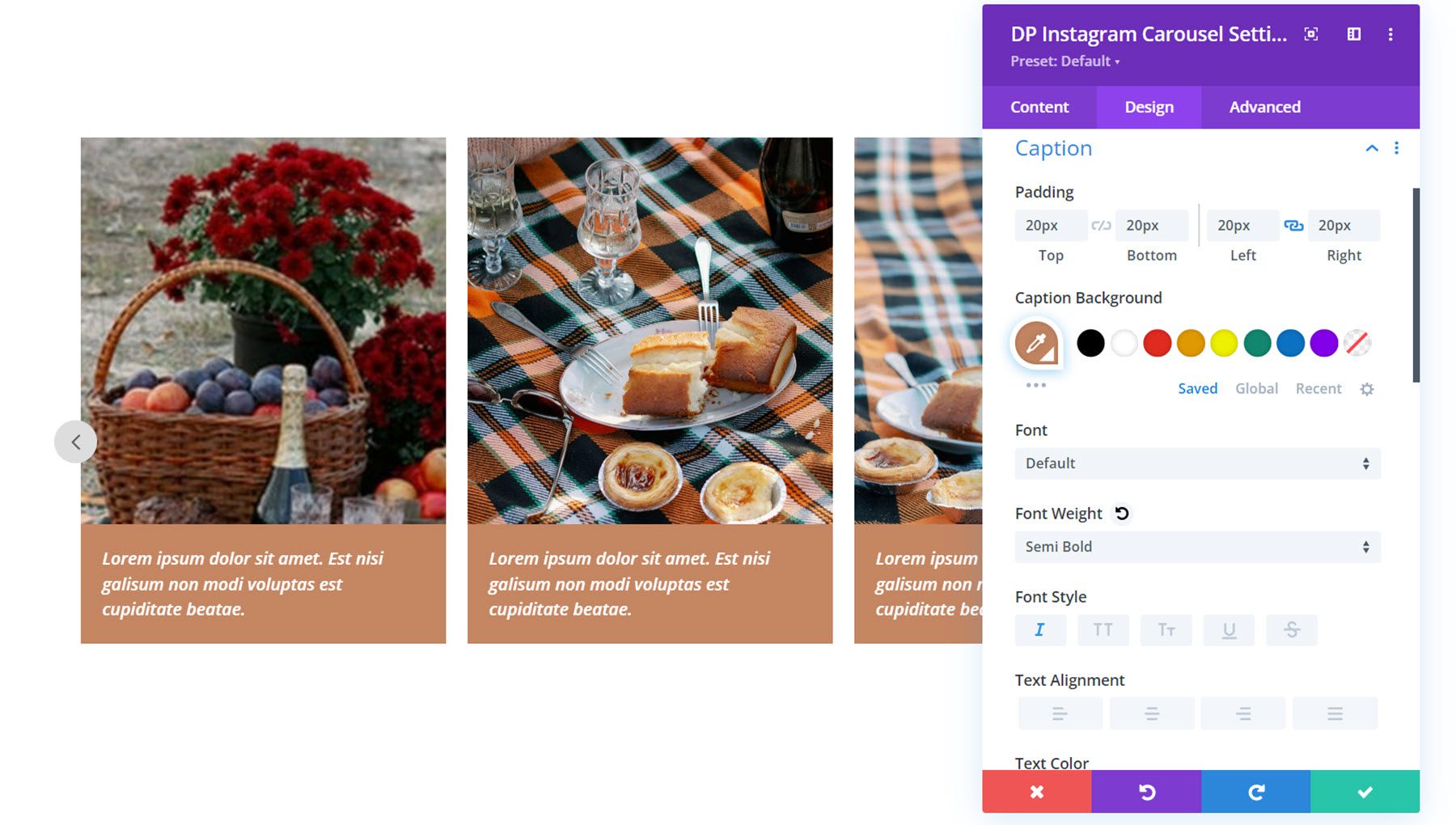
標題
您可以在此處自定義圖像下方顯示的標題的樣式(如果啟用)。 您可以設置填充、標題背景和字體樣式。

導航
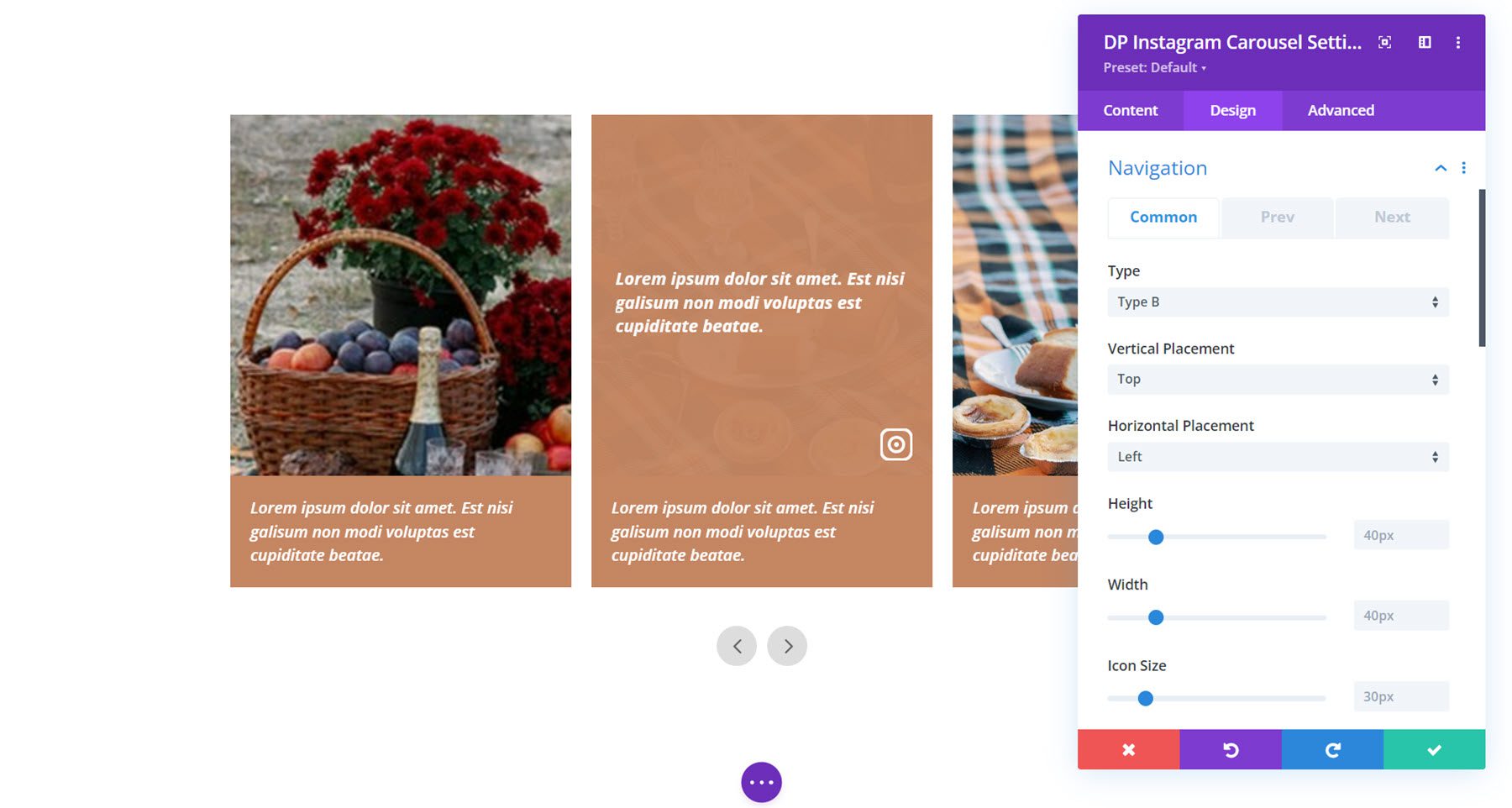
導航部分中有三個設置選項卡:“通用”、“上一個”和“下一個”。 首先,我們來看看常用選項卡。 在這裡,您可以選擇導航類型 A 或 B。類型 A 在輪播兩側都有一個箭頭。 B 型的特點是兩個箭頭靠得更近,如圖所示。 您可以調整垂直和水平位置、高度和寬度以及圖標大小。

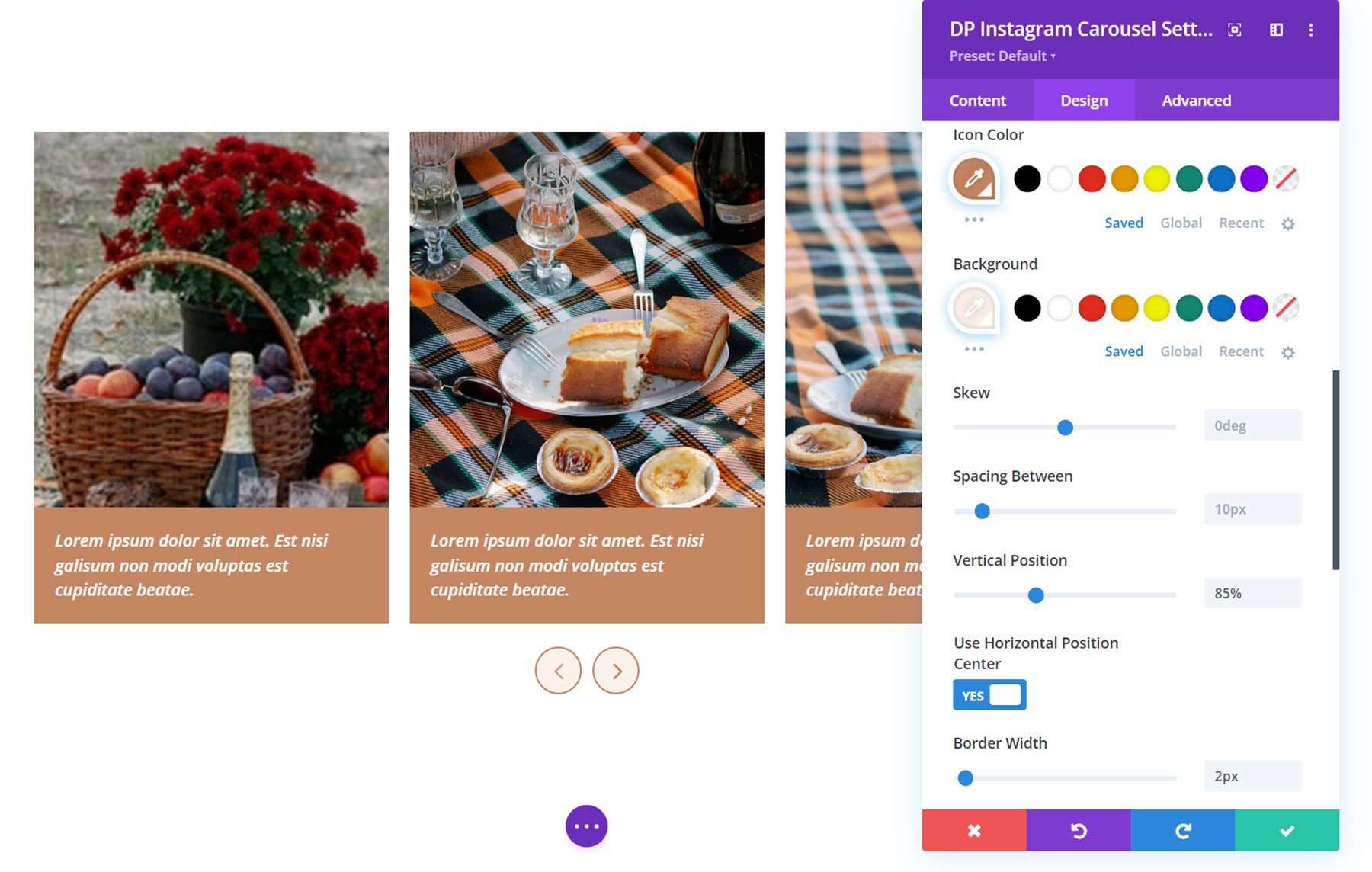
在此部分中,您還可以設置圖標顏色和背景、傾斜圖標、調整圖標之間的間距、設置垂直位置、啟用水平位置居中以及調整邊框。

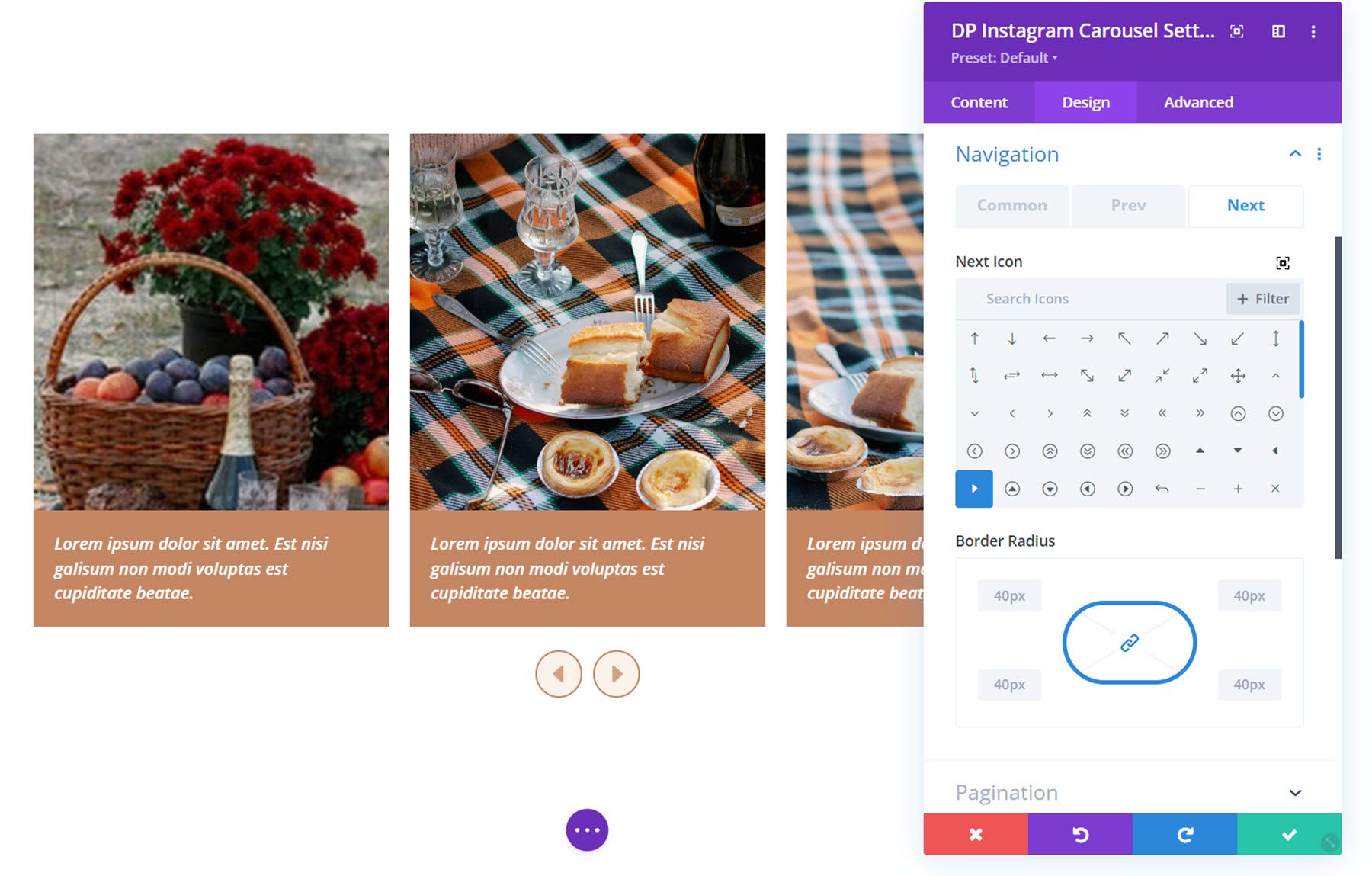
在上一個和下一個選項卡中,您可以設置導航圖標並設置邊框半徑。

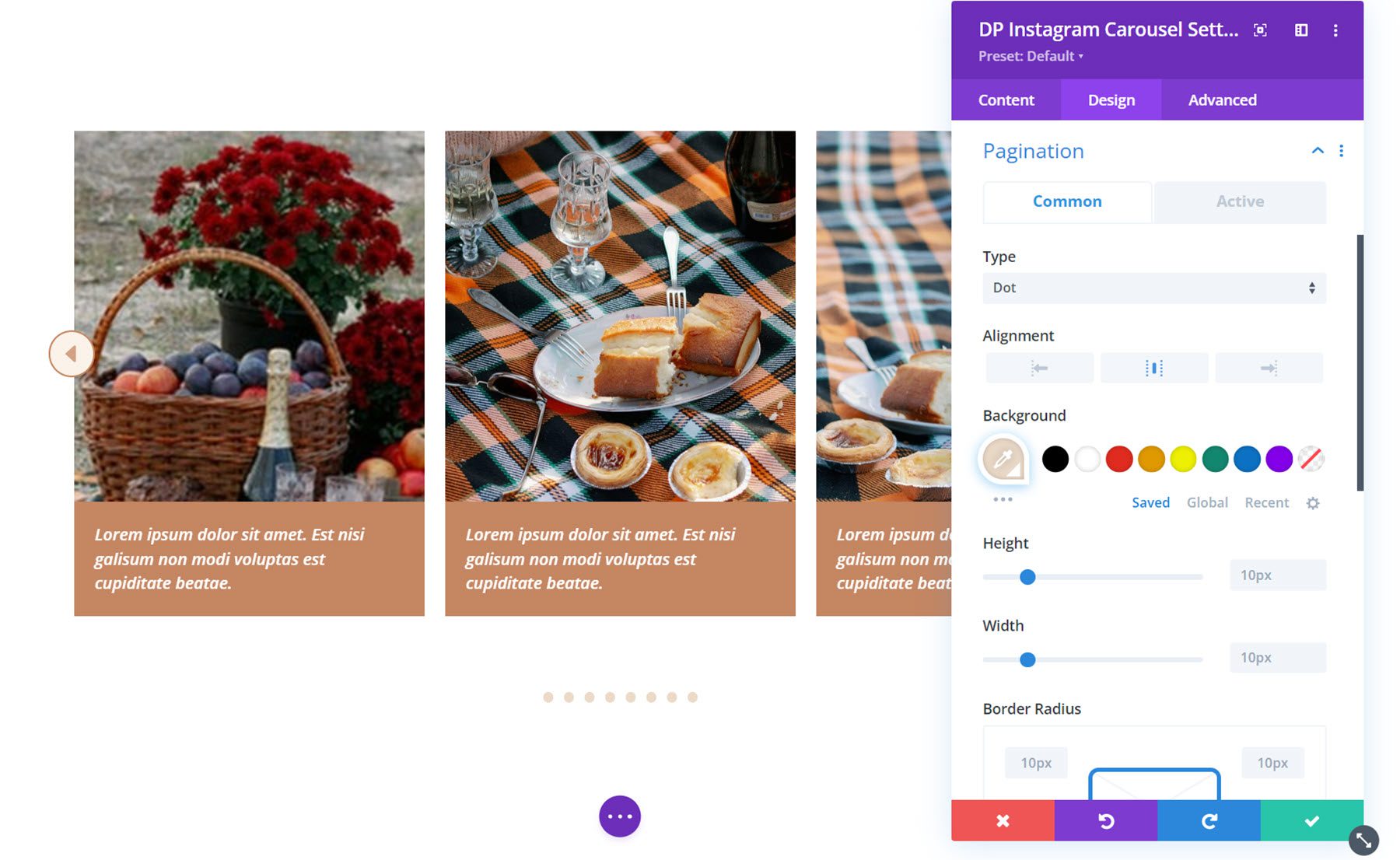
分頁
在分頁設置中,您可以選擇點類型或數字類型的導航。 您還可以選擇對齊方式、分頁背景顏色、高度和寬度、邊框寬度、垂直位置和間距。 在活動選項卡下,您可以設置活動分頁背景、文本顏色和寬度。


其他設計設置
此外,在設計選項卡中,您可以自定義大小、間距、邊框、框陰影、濾鏡、變換和動畫選項。
社交分享
社交共享模塊將社交網絡共享按鈕添加到您的頁面。 每個社交共享項目都會在內容選項卡下單獨添加到模塊中。

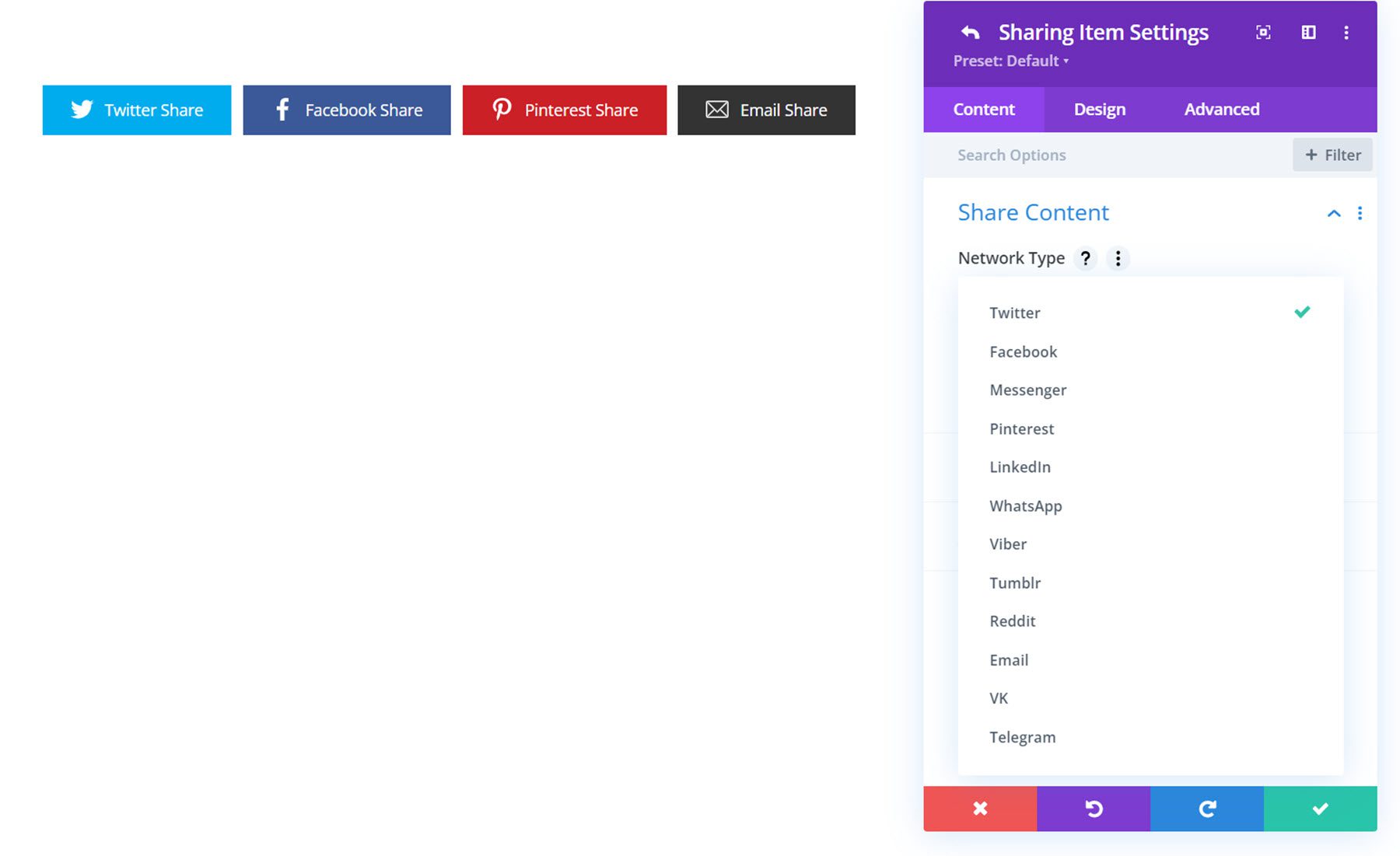
共享項目設置
每個單獨的共享項目都可以添加到“內容”選項卡下,並具有自己的設置頁面。

在共享項目設置窗口的內容選項卡下,您可以設置網絡類型、指定共享文本、更改背景以及設置管理標籤。 您可以選擇顯示 Twitter、Facebook、Messenger、Pinterest、LinkedIn、WhatsApp、Viber、Tumblr、Reddit、電子郵件、VK 和 Telegram 的按鈕。

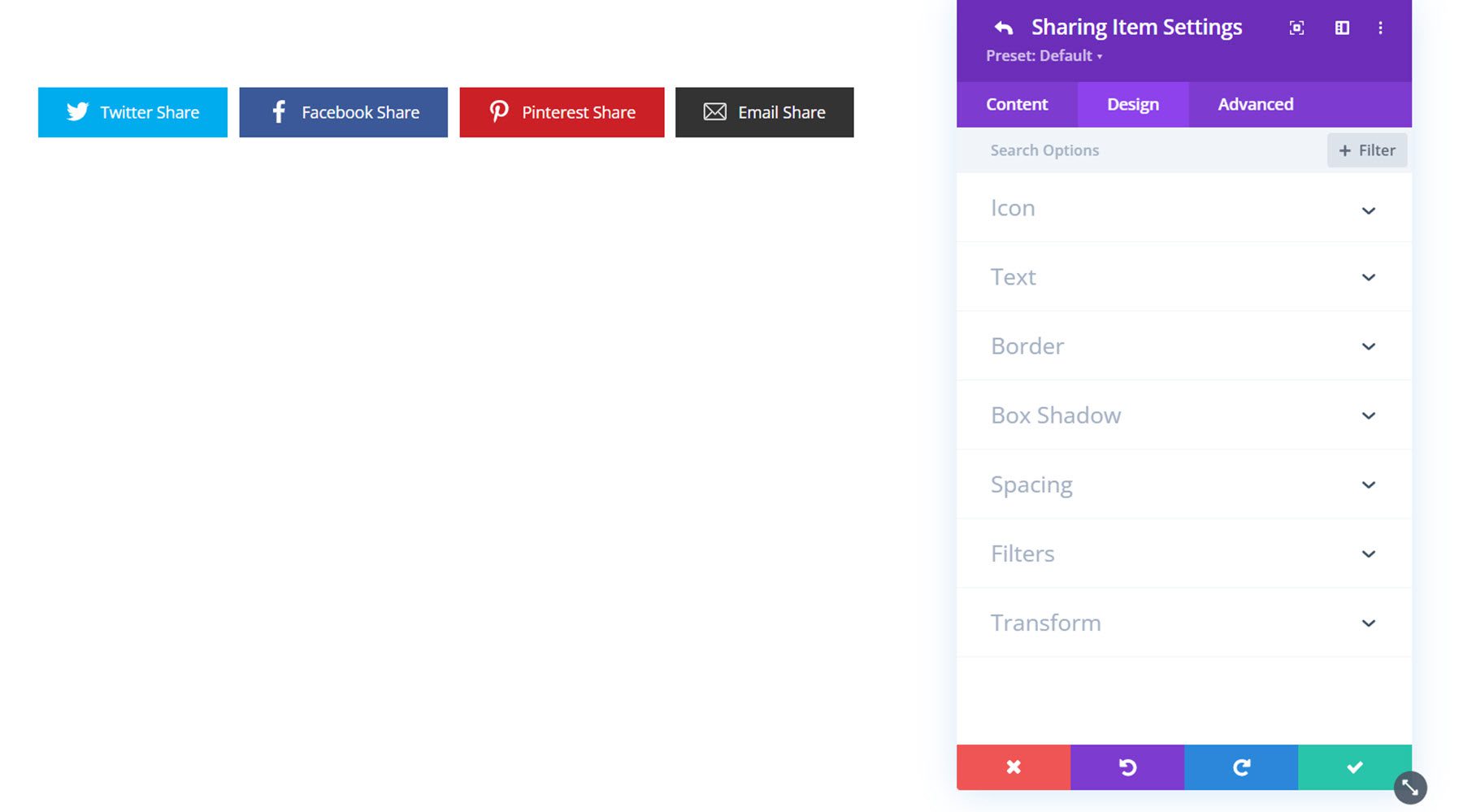
在“設計”選項卡下,您可以自定義圖標、文本、邊框、框陰影、間距、過濾器和變換樣式。

內容設置
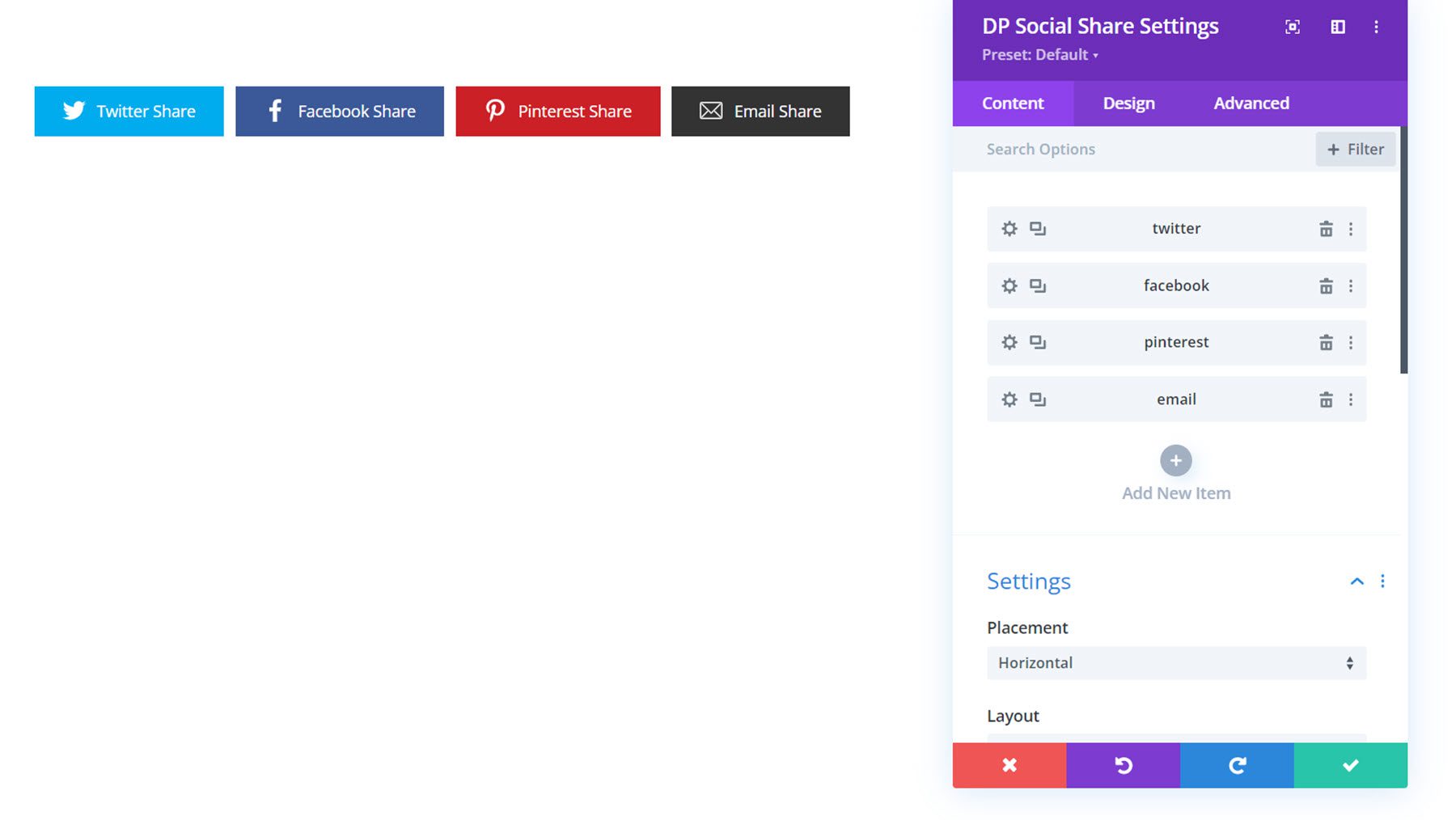
現在我們來看看社交分享模塊的內容選項卡中的設置。 除了背景樣式和管理標籤之外,大多數設置都位於設置部分。
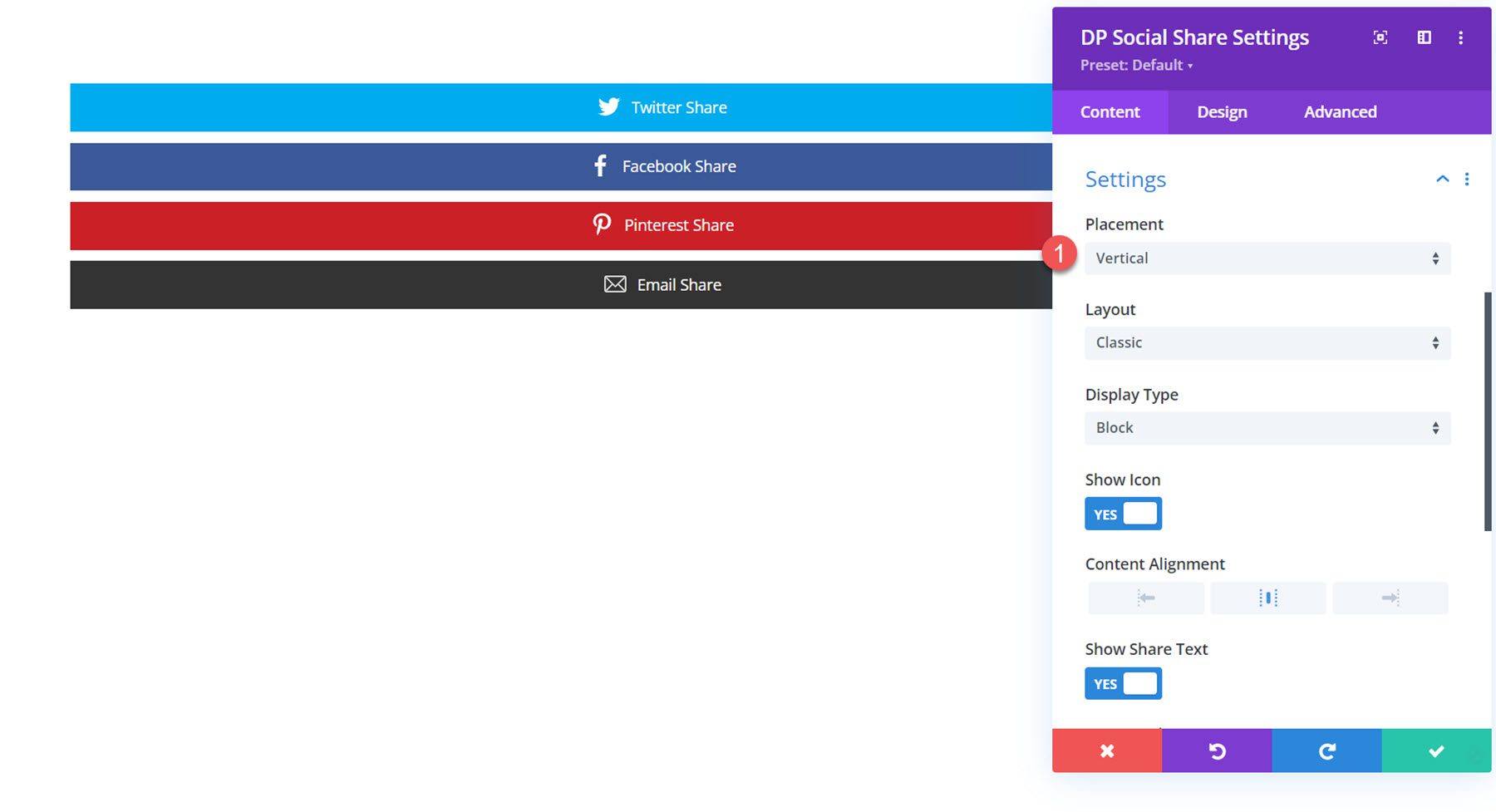
在設置部分下,您可以選擇水平或垂直放置。 這是垂直佈局。

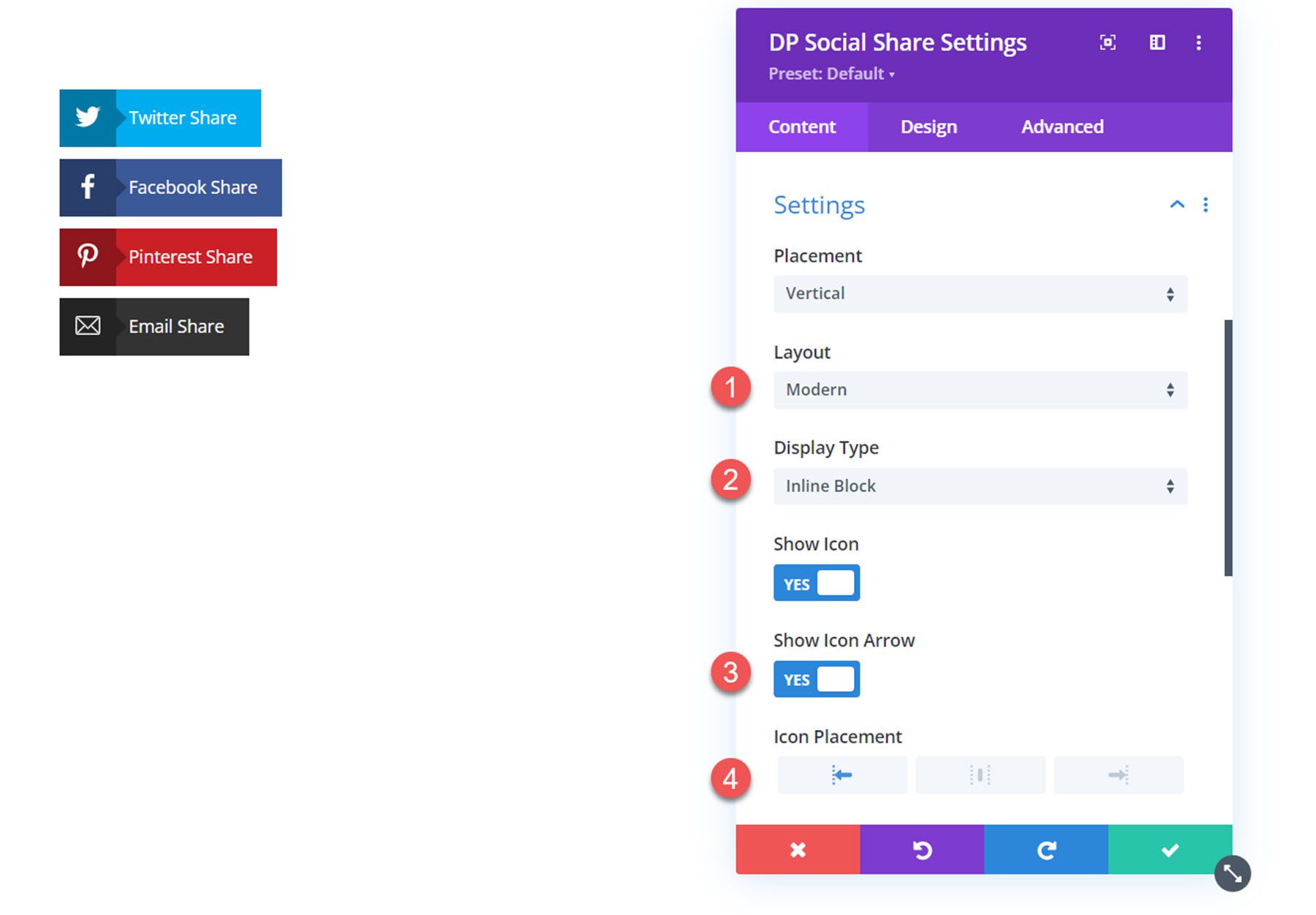
您還可以選擇經典佈局(如上圖所示)或現代佈局(如下圖所示)。 使用顯示類型選項,您可以從跨越塊長度的塊佈局或像這樣的內聯塊佈局中進行選擇。 如果選擇現代佈局,您還可以顯示圖標箭頭並更改圖標位置。

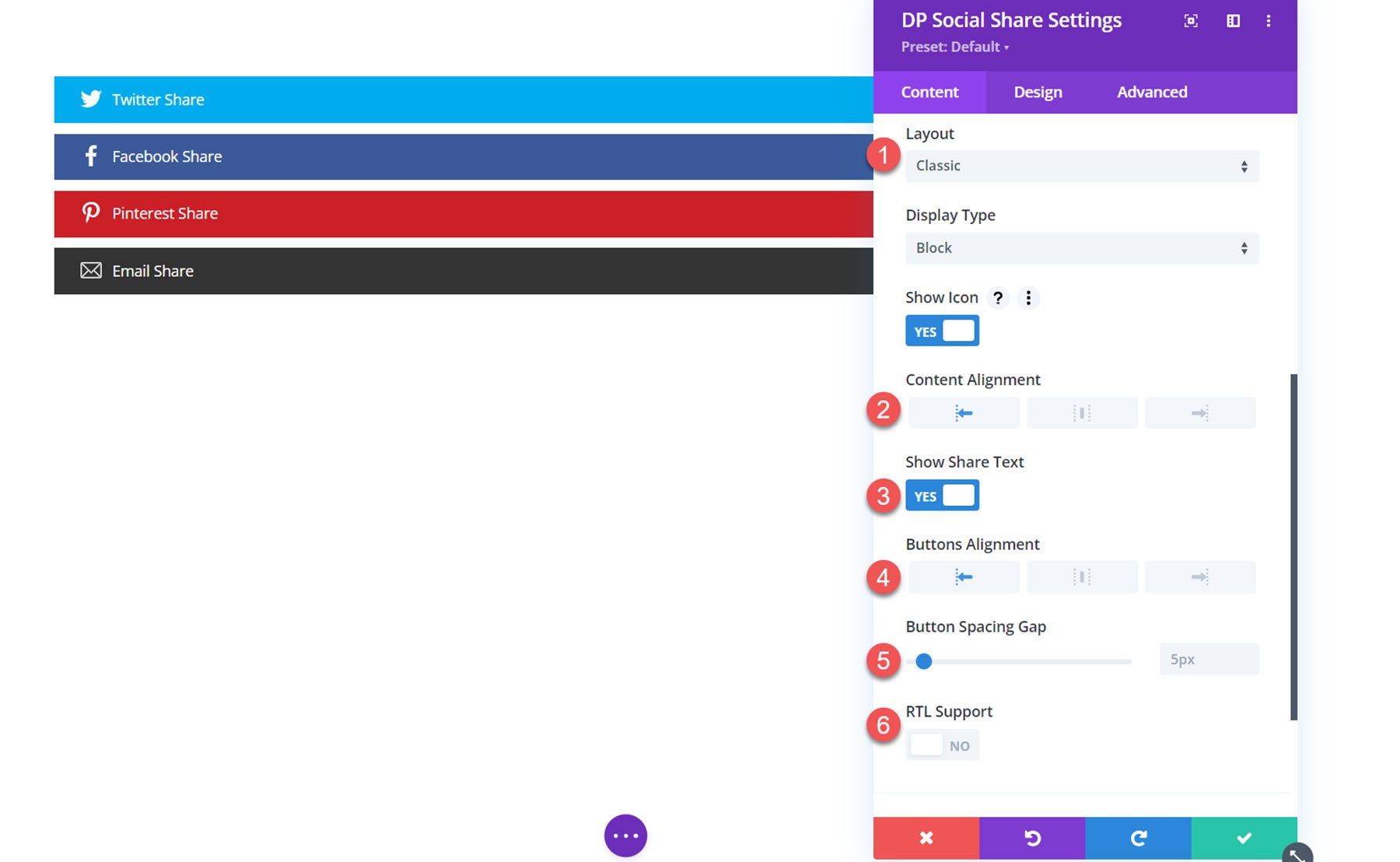
如果選擇經典佈局,您可以設置內容對齊方式。 您還可以顯示或啟用共享文本、設置按鈕對齊、按鈕間距以及啟用 RTL 支持。

設計設置
在設計選項卡中,您可以自定義所有社交共享按鈕的設計。
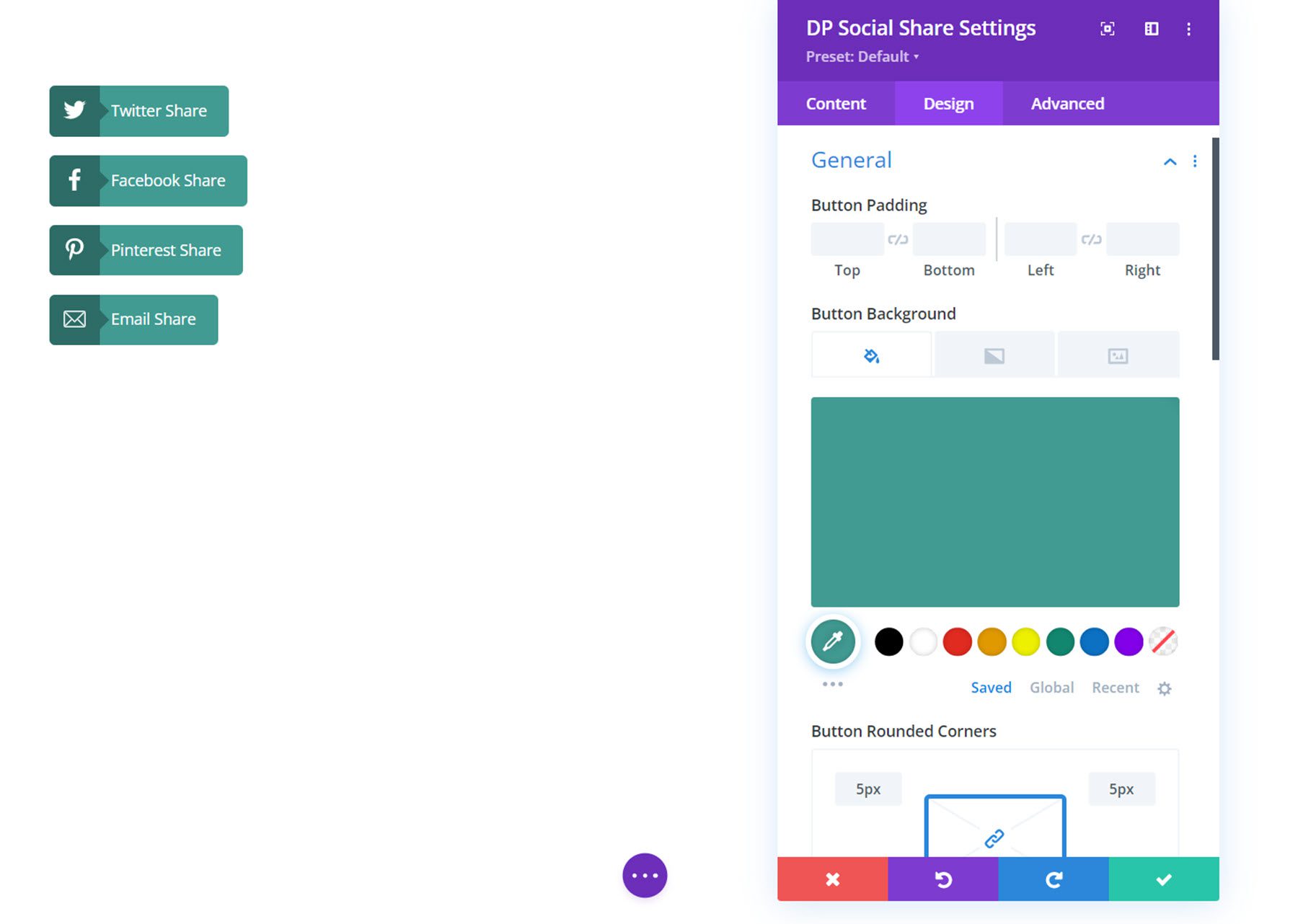
一般的
您可以在此處設置按鈕內邊距、按鈕背景和按鈕邊框樣式。

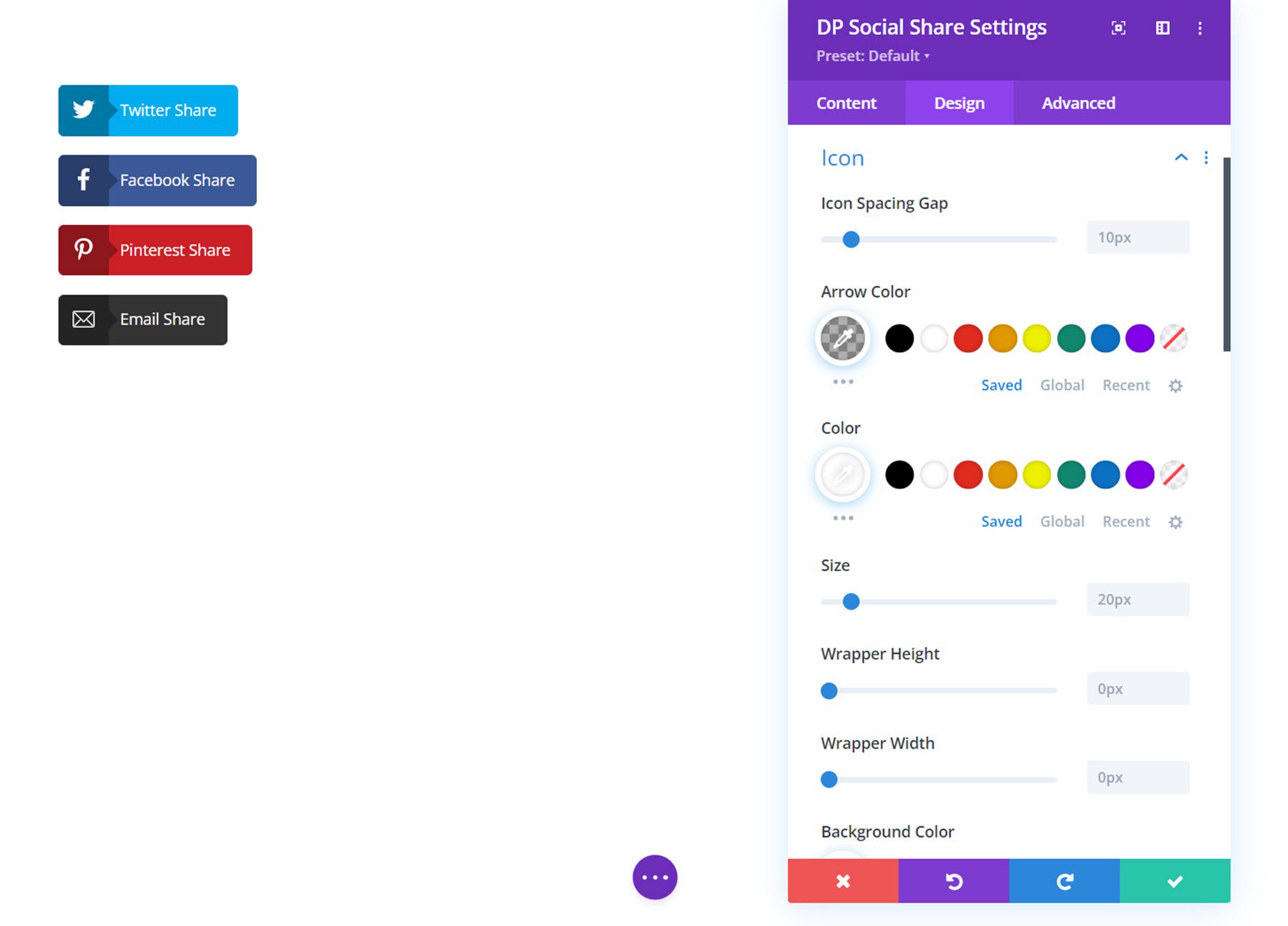
圖標
在圖標設置中,您可以更改圖標間距、箭頭顏色、圖標顏色、大小、包裝高度和寬度、背景顏色、填充、圓角和邊框樣式。

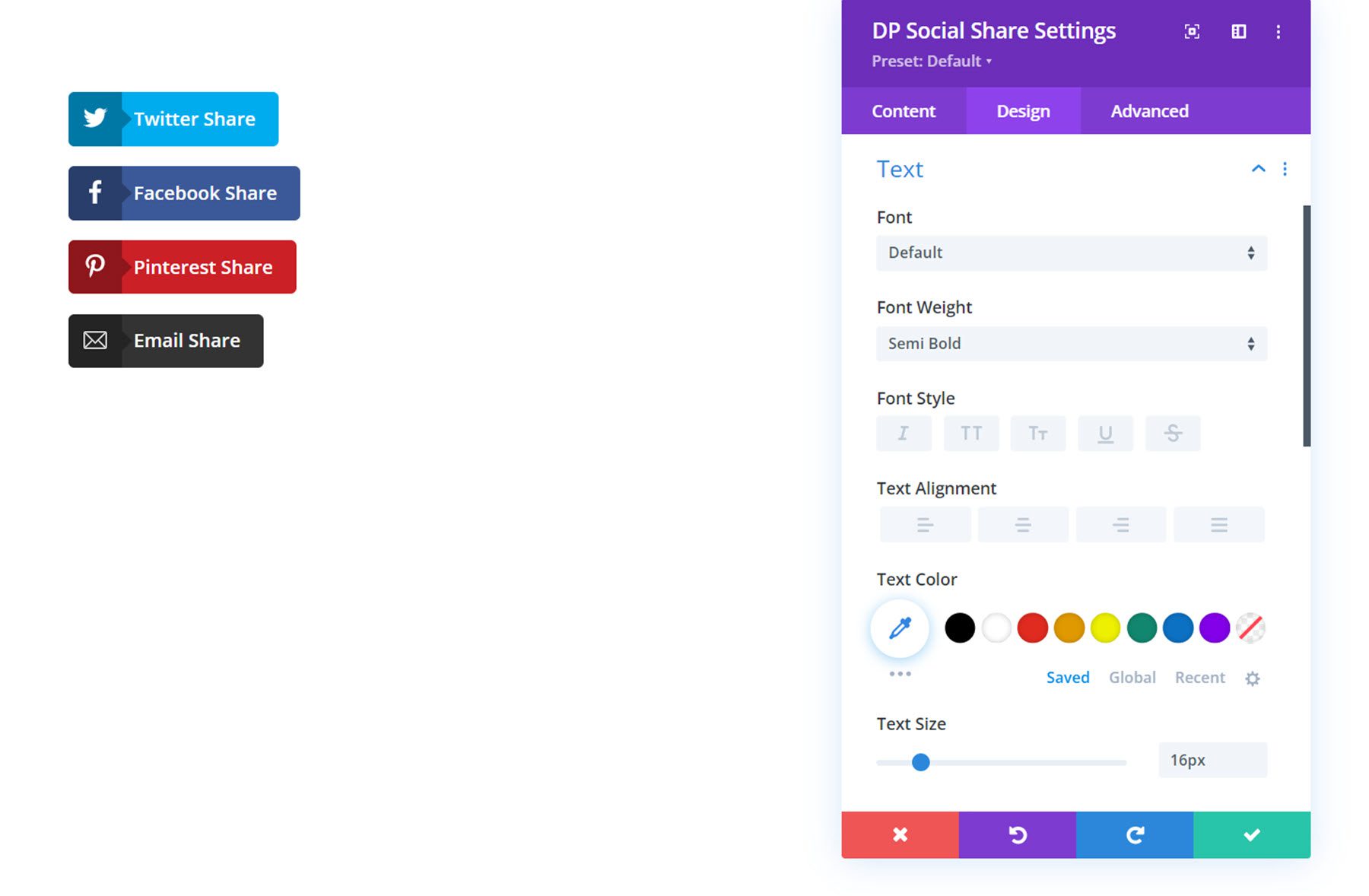
文本
在文本設置中,您可以設置按鈕文本的樣式。

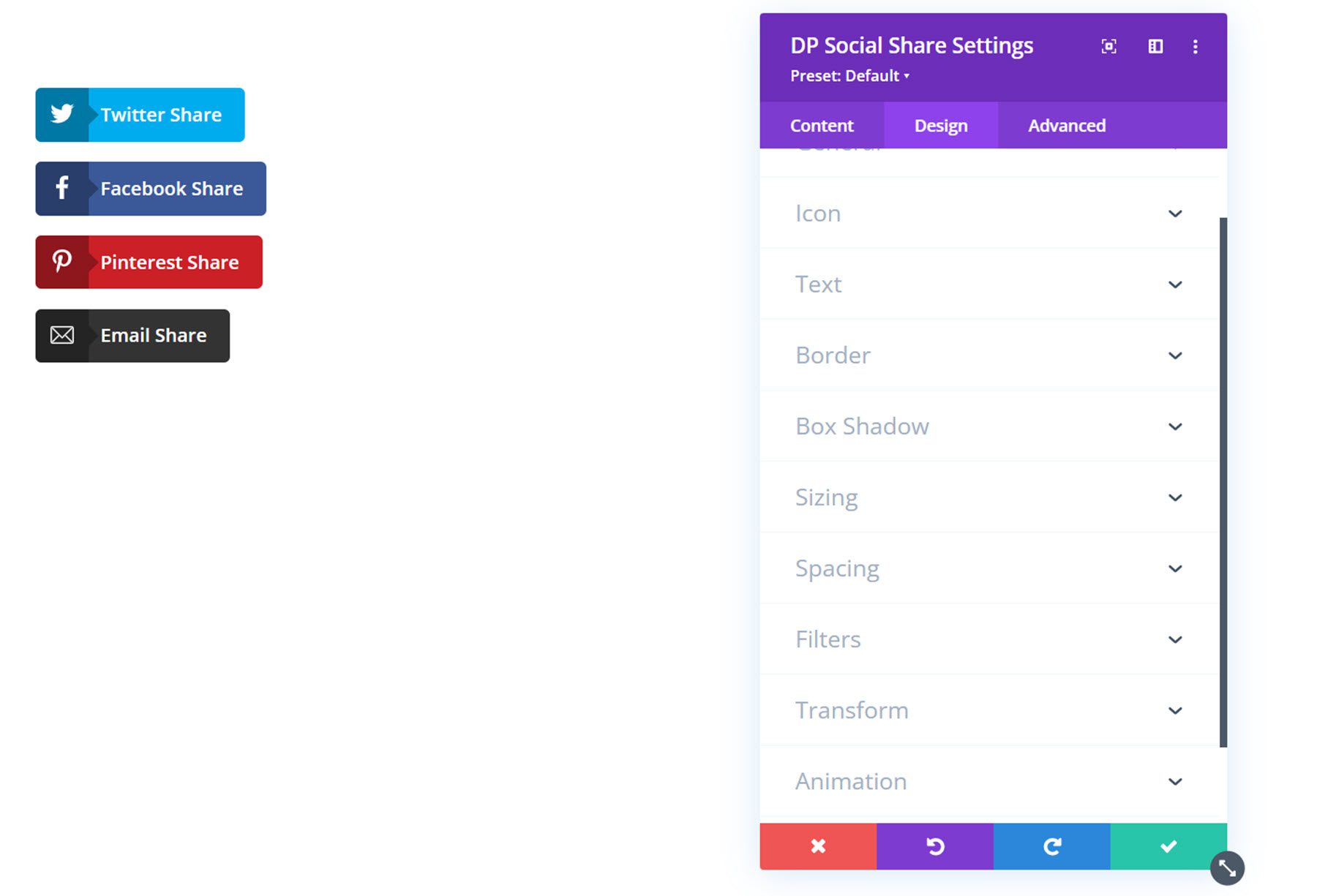
其他設計設置
此外,在“設計”選項卡中,您可以自定義社交共享按鈕的邊框、框陰影、大小、間距、濾鏡、變換和動畫樣式。

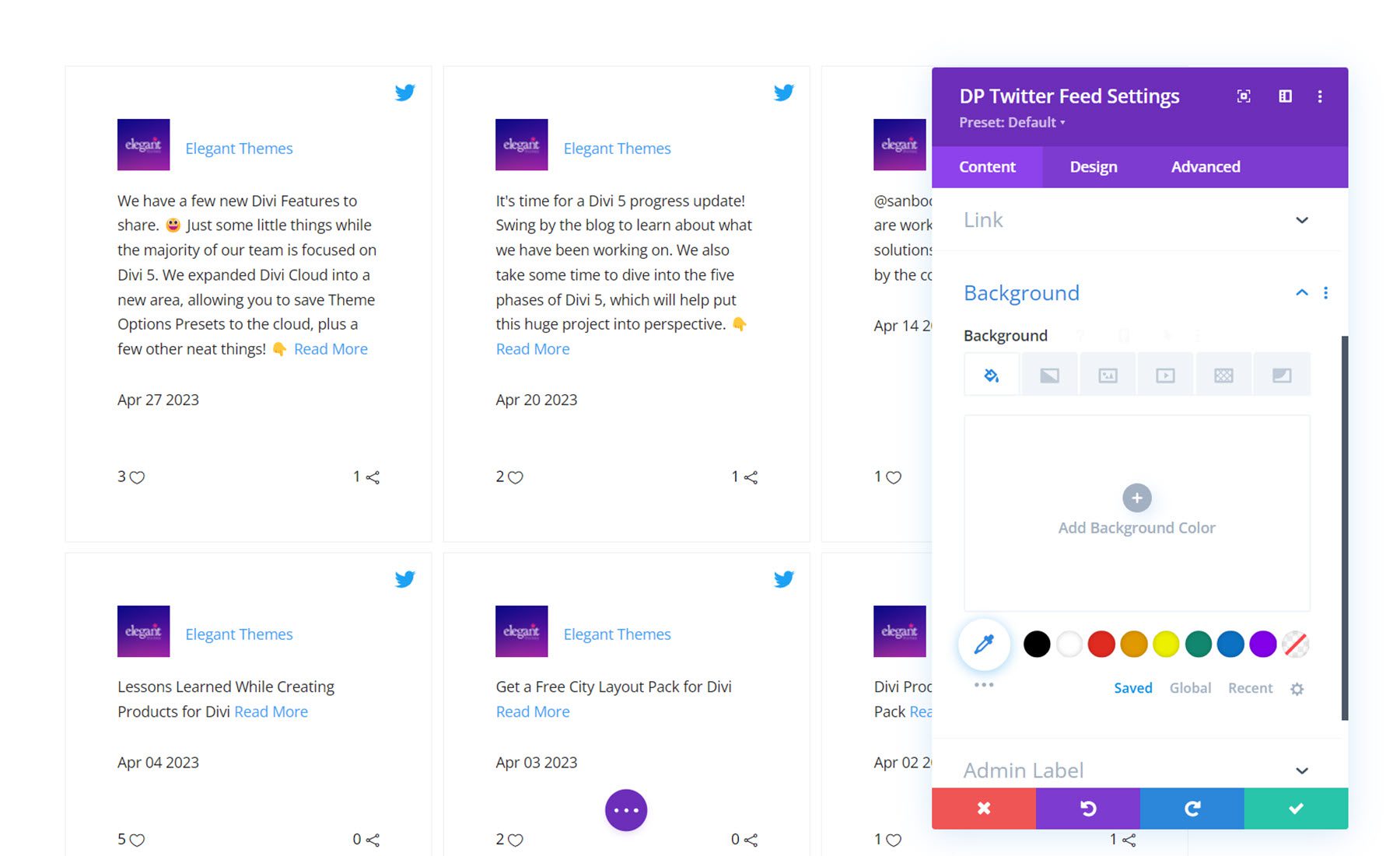
推特動態
使用此模塊,您可以將 Twitter 提要添加到您的網站佈局中。 讓我們仔細看看設置。
內容設置
推特動態
在 Twitter Feed 選項下,添加您想要顯示推文的 Twitter 帳戶的用戶名。

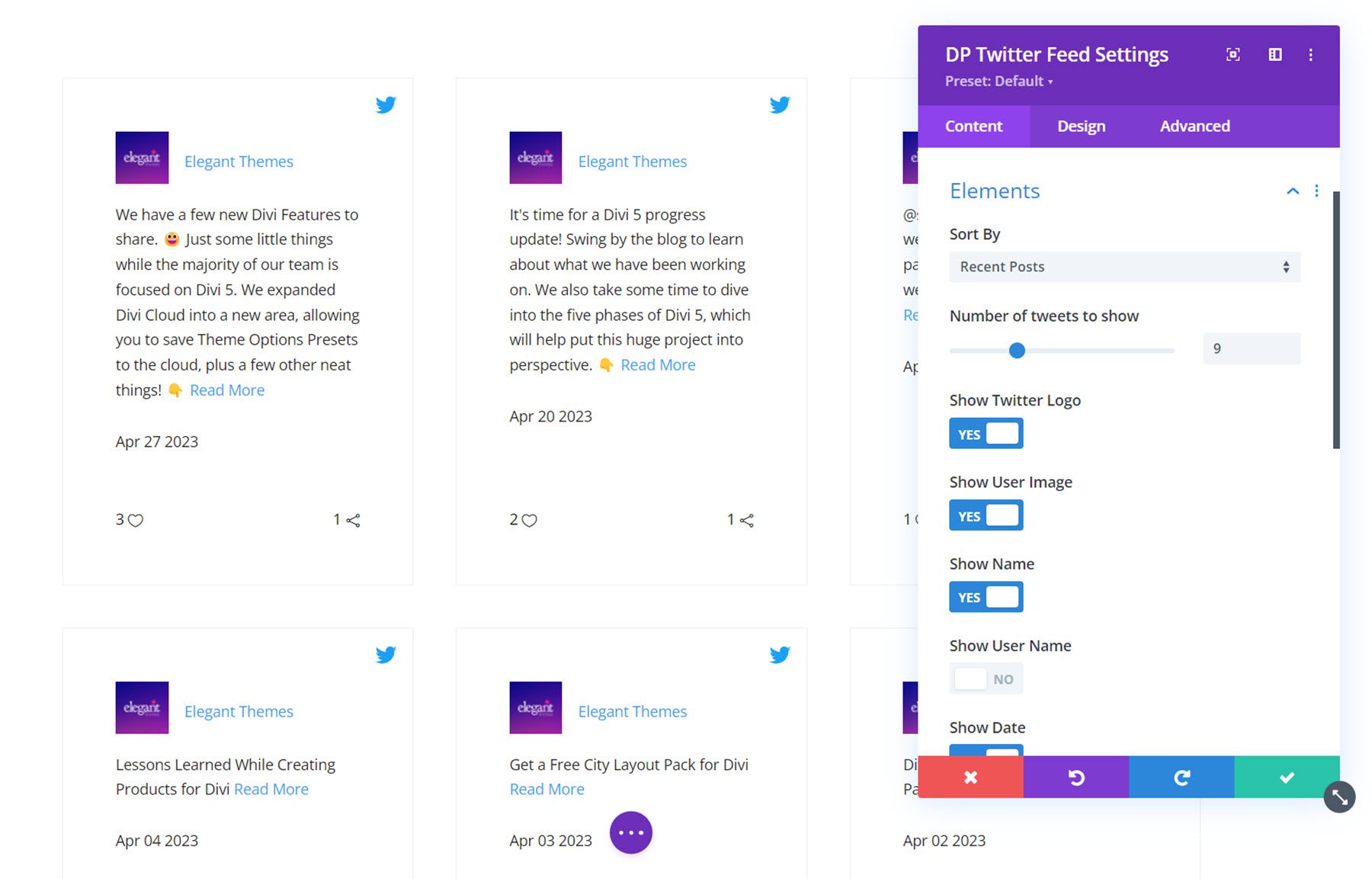
元素
您可以在此處設置提要的排序方式:按最近的帖子、舊的帖子、收藏夾或轉發。 您還可以設置要顯示的推文數量,並啟用或禁用以下元素:Twitter 徽標、用戶圖像、姓名、用戶名、日期、收藏夾、轉發和閱讀更多內容。 您還可以更改閱讀更多文本。

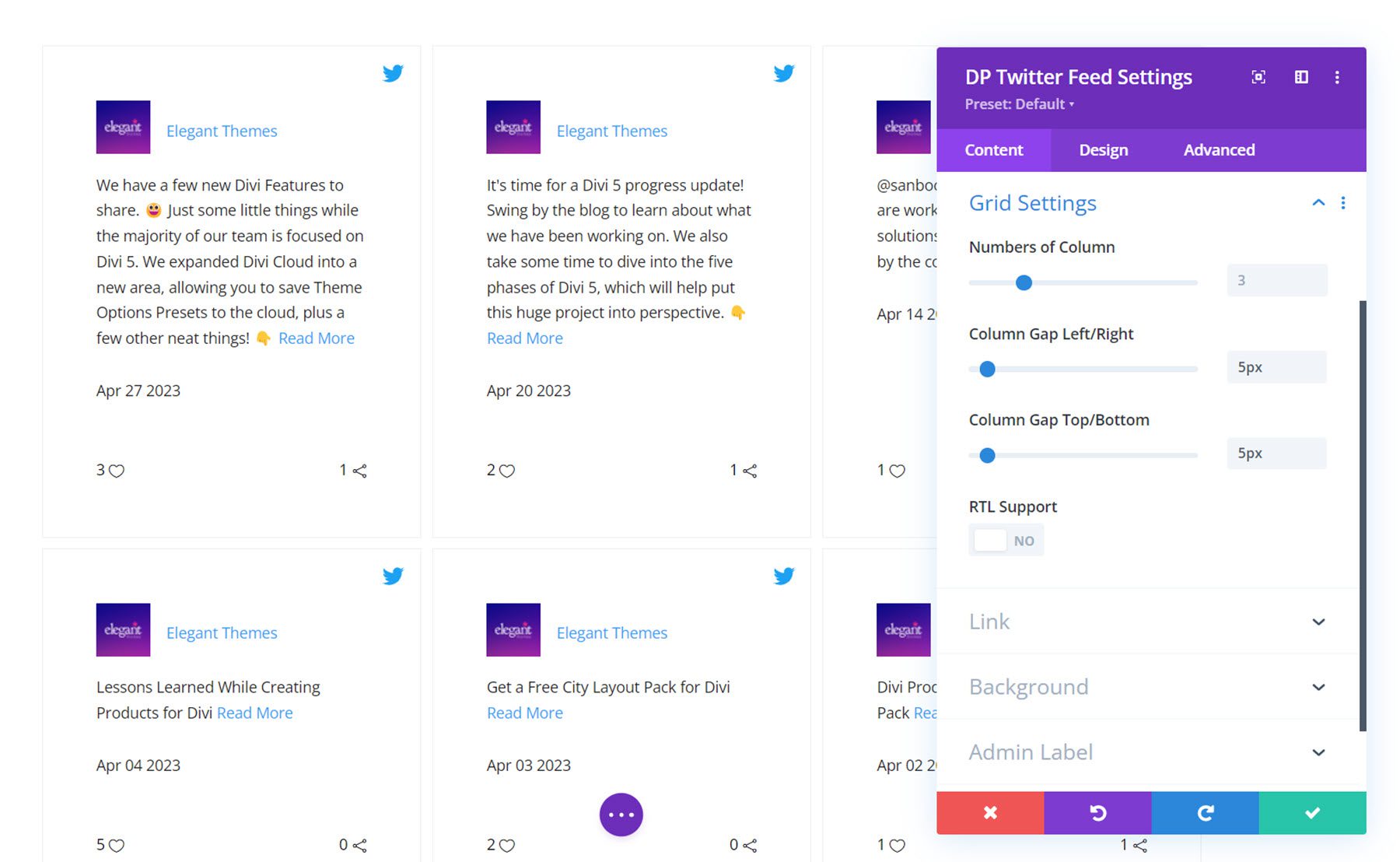
網格設置
在網格設置中,您可以設置列數、更改列間距以及啟用 RTL 支持。

其他內容設置
除了這些選項之外,您還可以在內容選項卡中設置模塊鏈接、背景和管理標籤。
設計設置
在設計選項卡中,您可以自定義 Twitter 源的外觀。
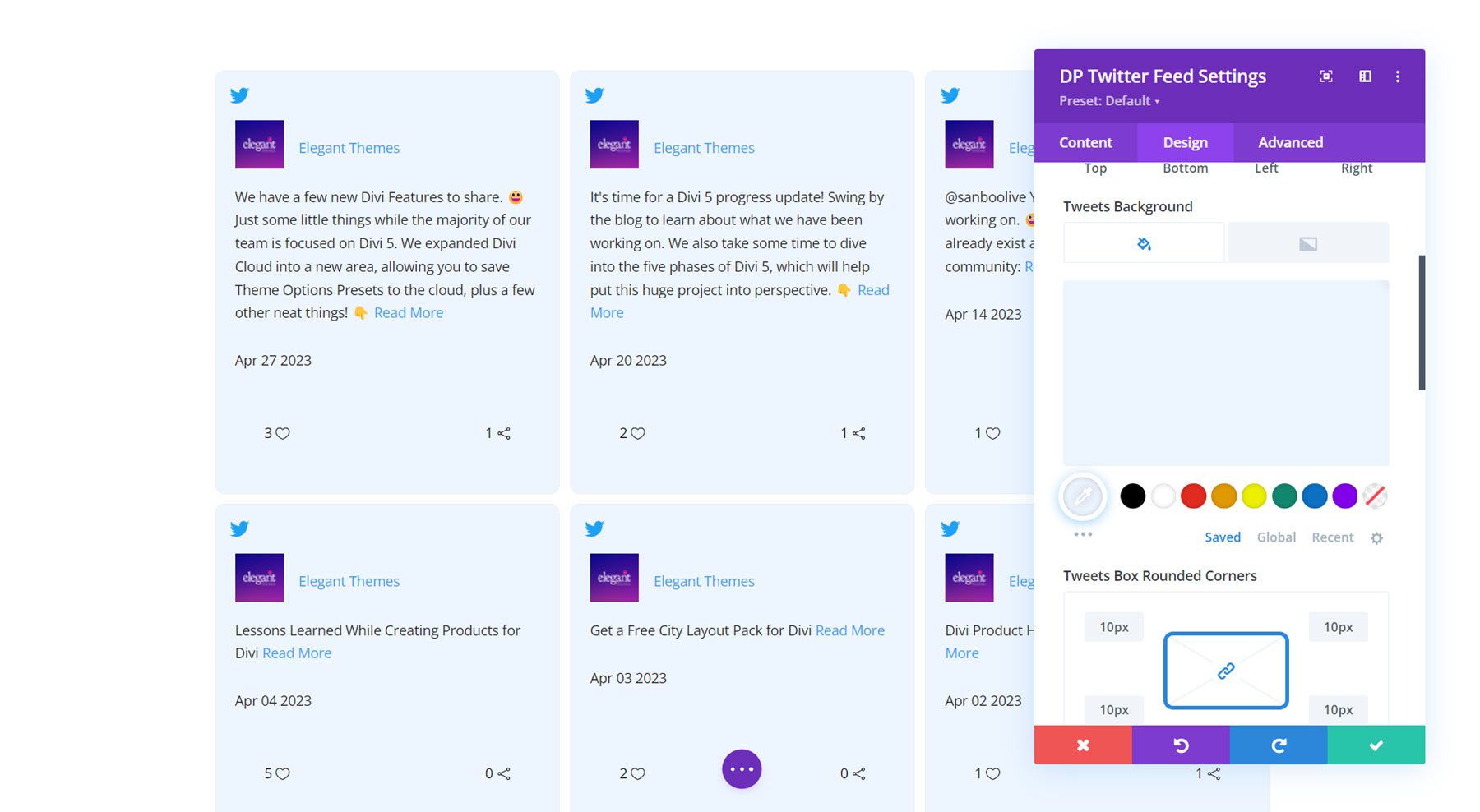
推文框
在這裡,您可以設置推文框對齊方式、Twitter 圖標對齊方式、填充、背景和邊框樣式。

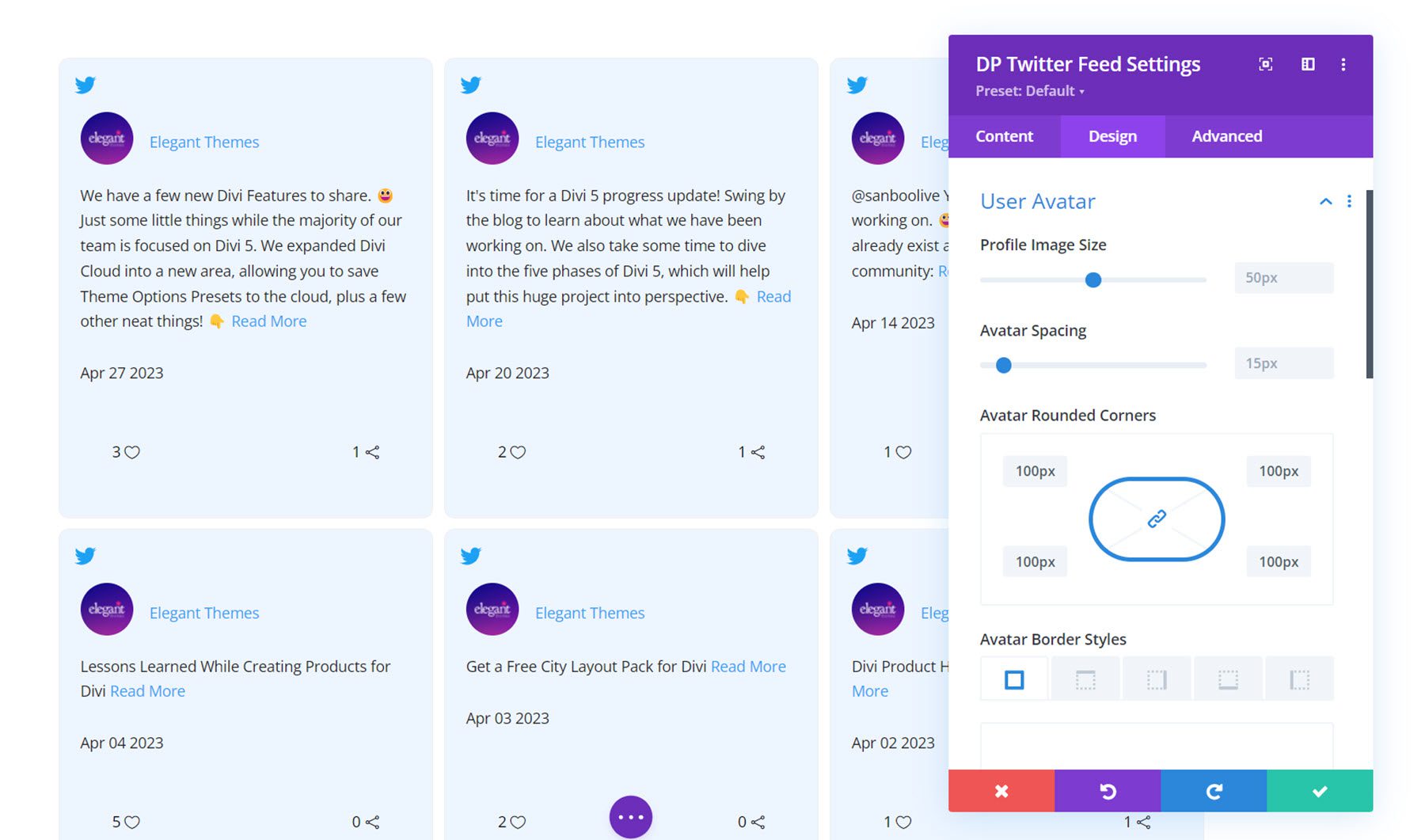
用戶頭像
在用戶頭像設置中,您可以更改個人資料圖像大小、設置頭像間距、添加圓角以及修改邊框樣式。

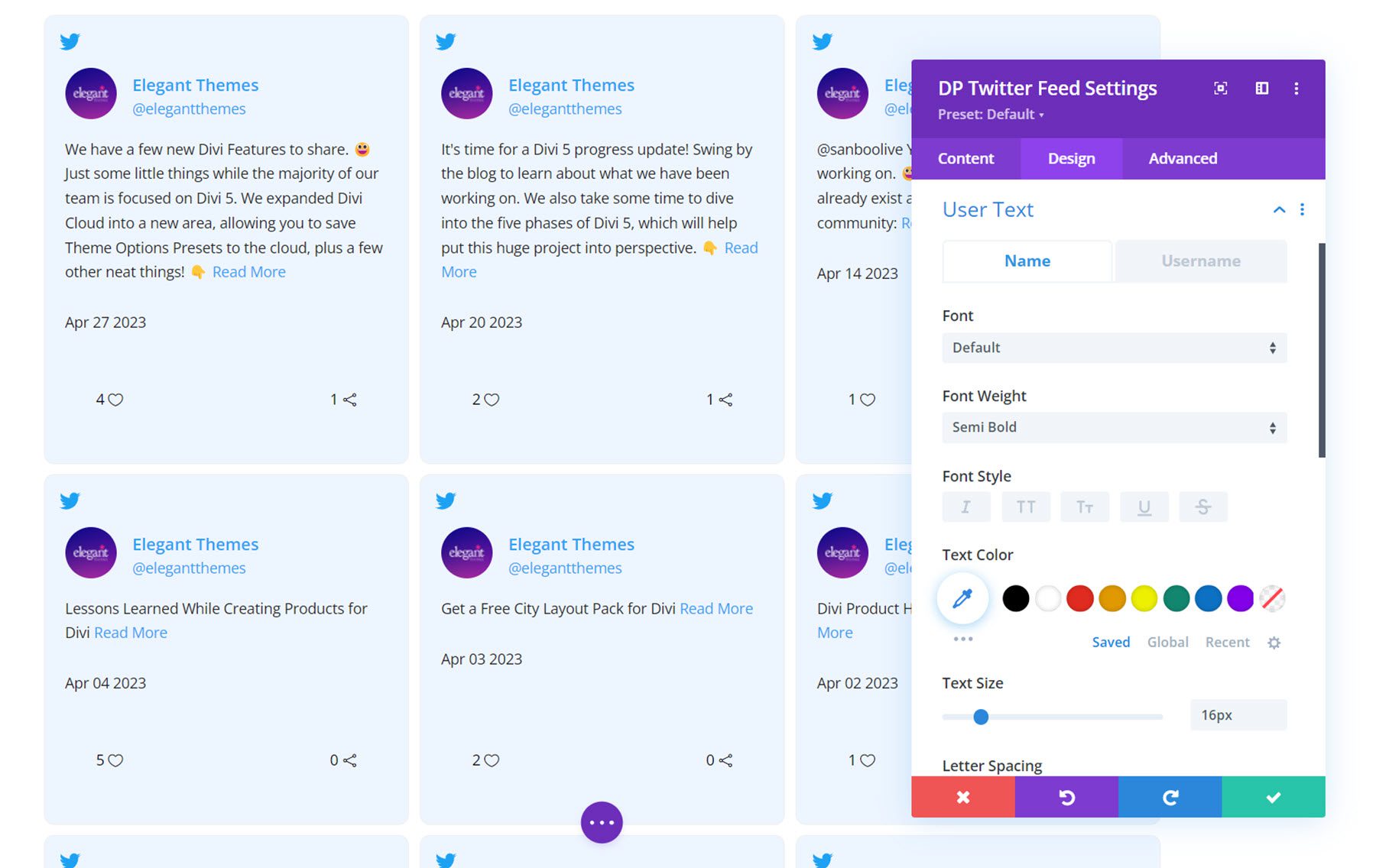
用戶文本
用戶文本設置由“名稱”選項卡和“用戶名”選項卡分隔,因此您可以為每個選項卡設置不同的樣式。

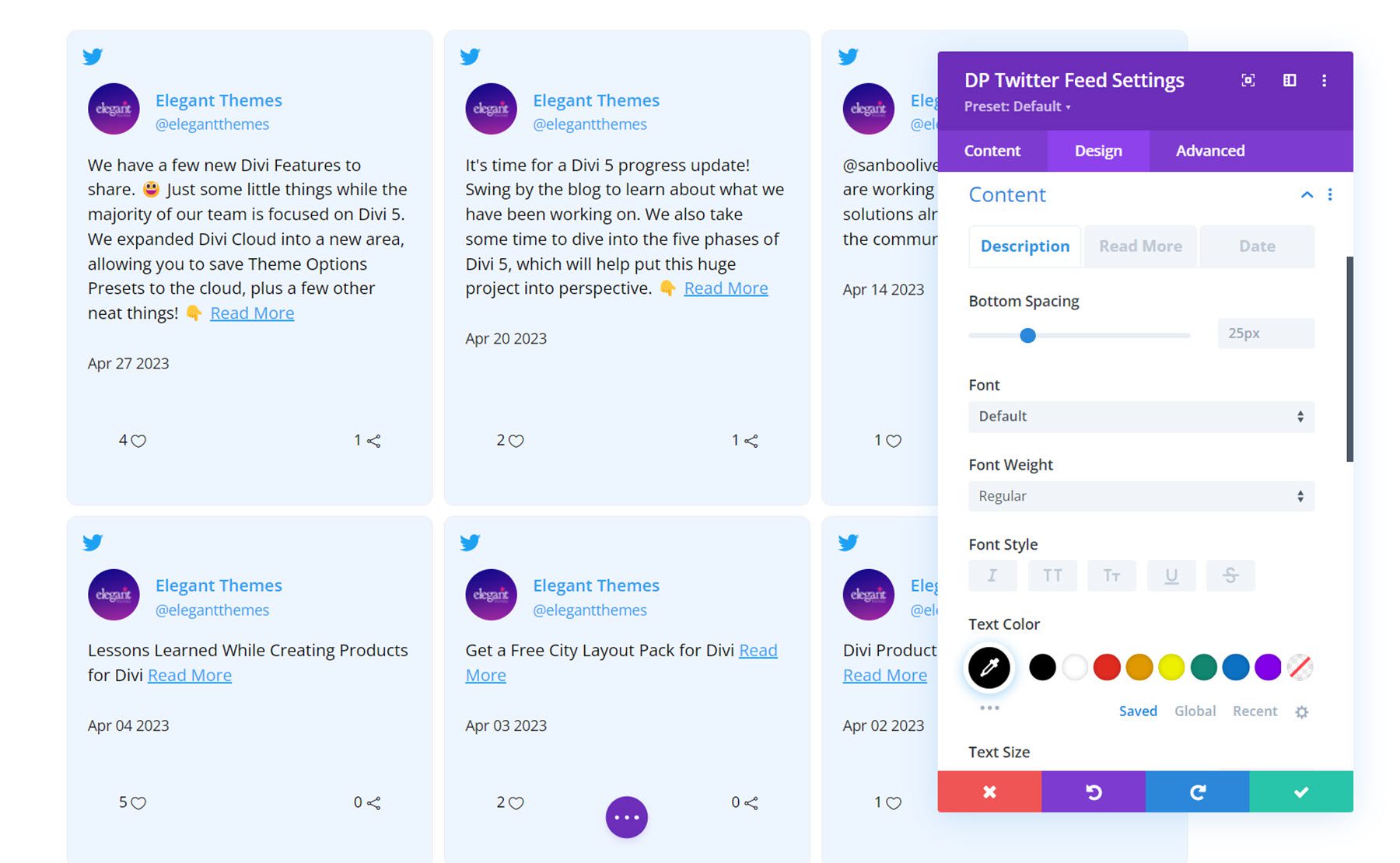
內容
您可以在此處自定義推文內容的樣式。 這些選項還分為三個選項卡以實現不同的樣式:“描述”、“閱讀更多”和“日期”。 您可以自定義每個元素的字體樣式和顏色。 您還可以在描述設置中調整底部間距。

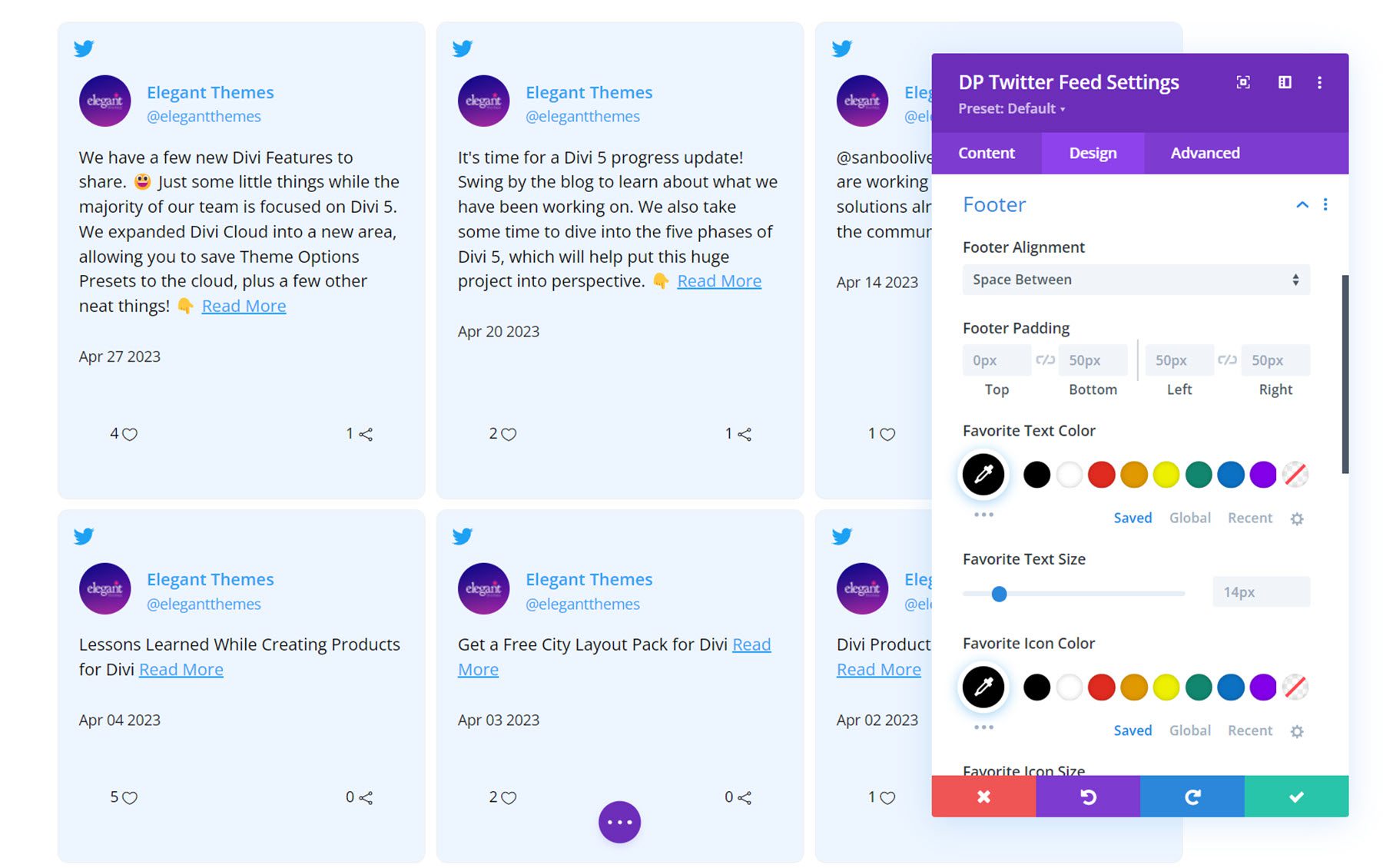
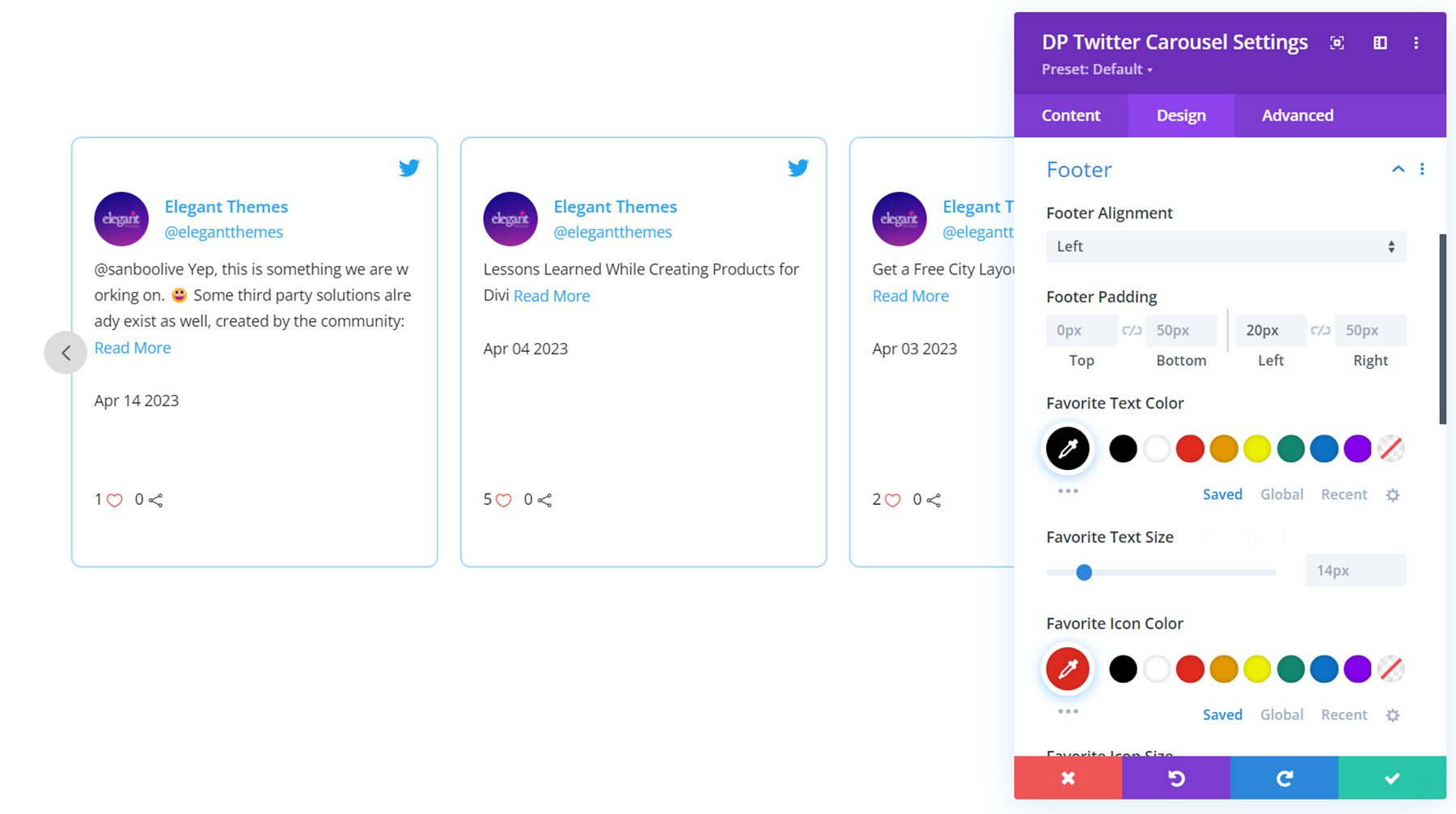
頁腳
您可以在此處設置頁腳對齊和填充以及收藏和轉髮指示器的文本和圖標顏色和大小。

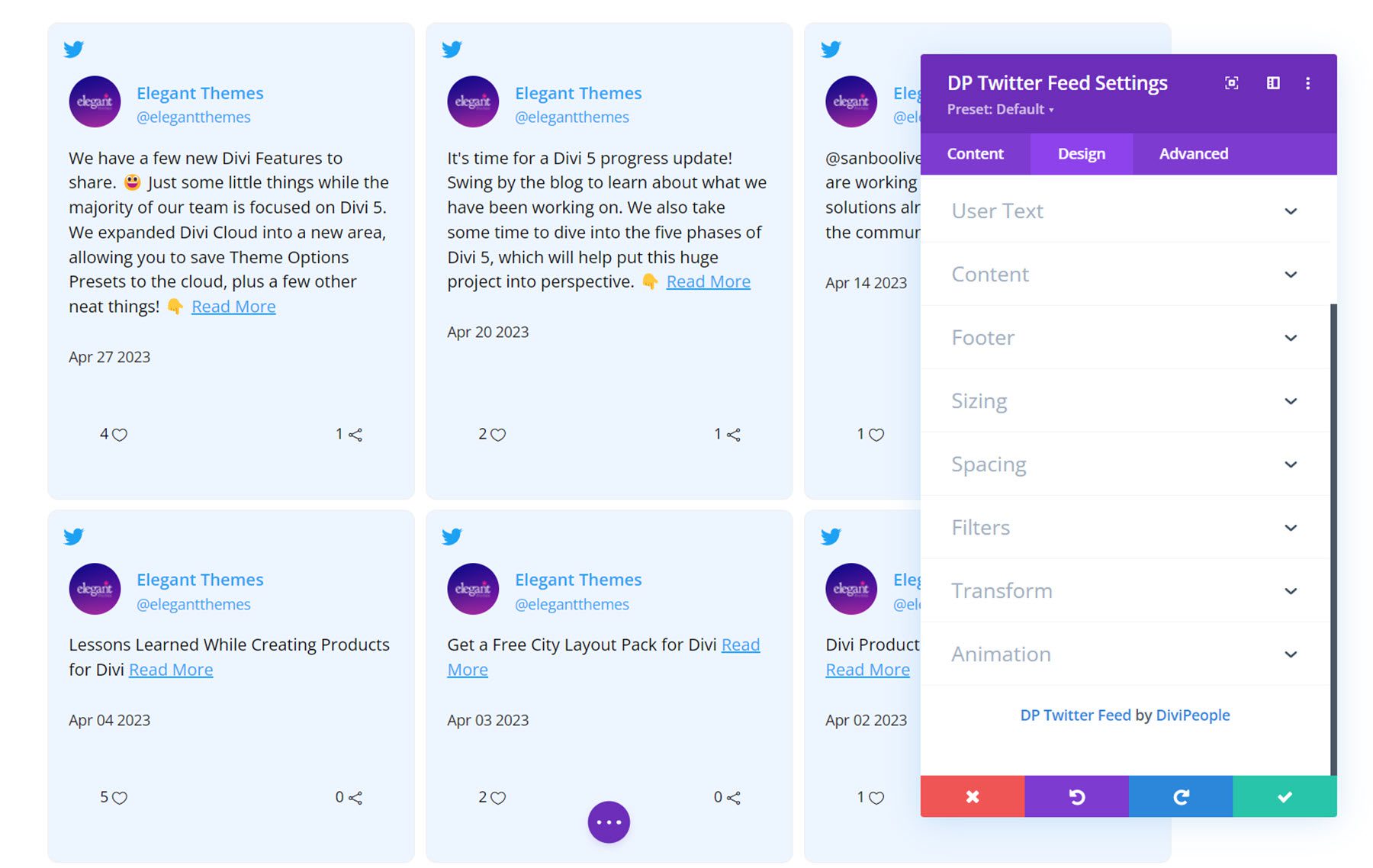
其他設計設置
此外,您還可以自定義 Twitter feed 模塊的大小、間距、過濾器、變換和動畫樣式。

推特輪播
該模塊允許您將推文輪播添加到您的網站。
內容設置
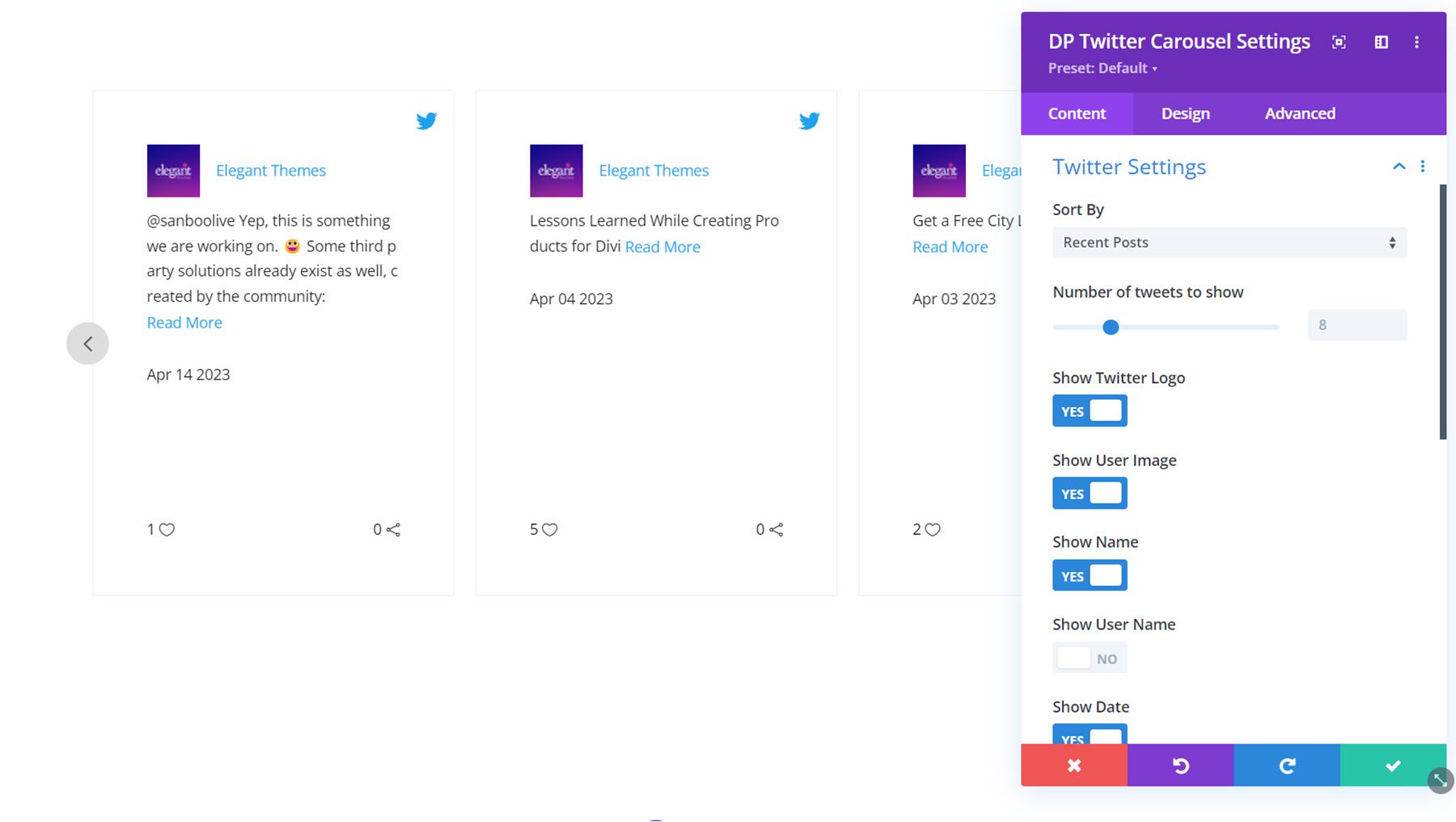
推特動態
您可以在此處添加您想要顯示推文的 Twitter 帳戶的用戶名。

推特設置
在 Twitter 設置下,您可以選擇排序類型、要顯示的推文數量,以及啟用或禁用以下內容:Twitter 徽標、用戶圖像、姓名、用戶名、日期、收藏夾、轉發和閱讀更多內容。 您也可以在此處自定義閱讀更多文本。

輪播設置
在常規選項卡中,您可以設置動畫速度、啟用自動播放、設置自動播放速度、啟用分頁、啟用固定寬度幻燈片、選擇要顯示的幻燈片數量、調整幻燈片間距、在第一個和最後一個項目上應用間距、啟用無限循環,並均衡列高。

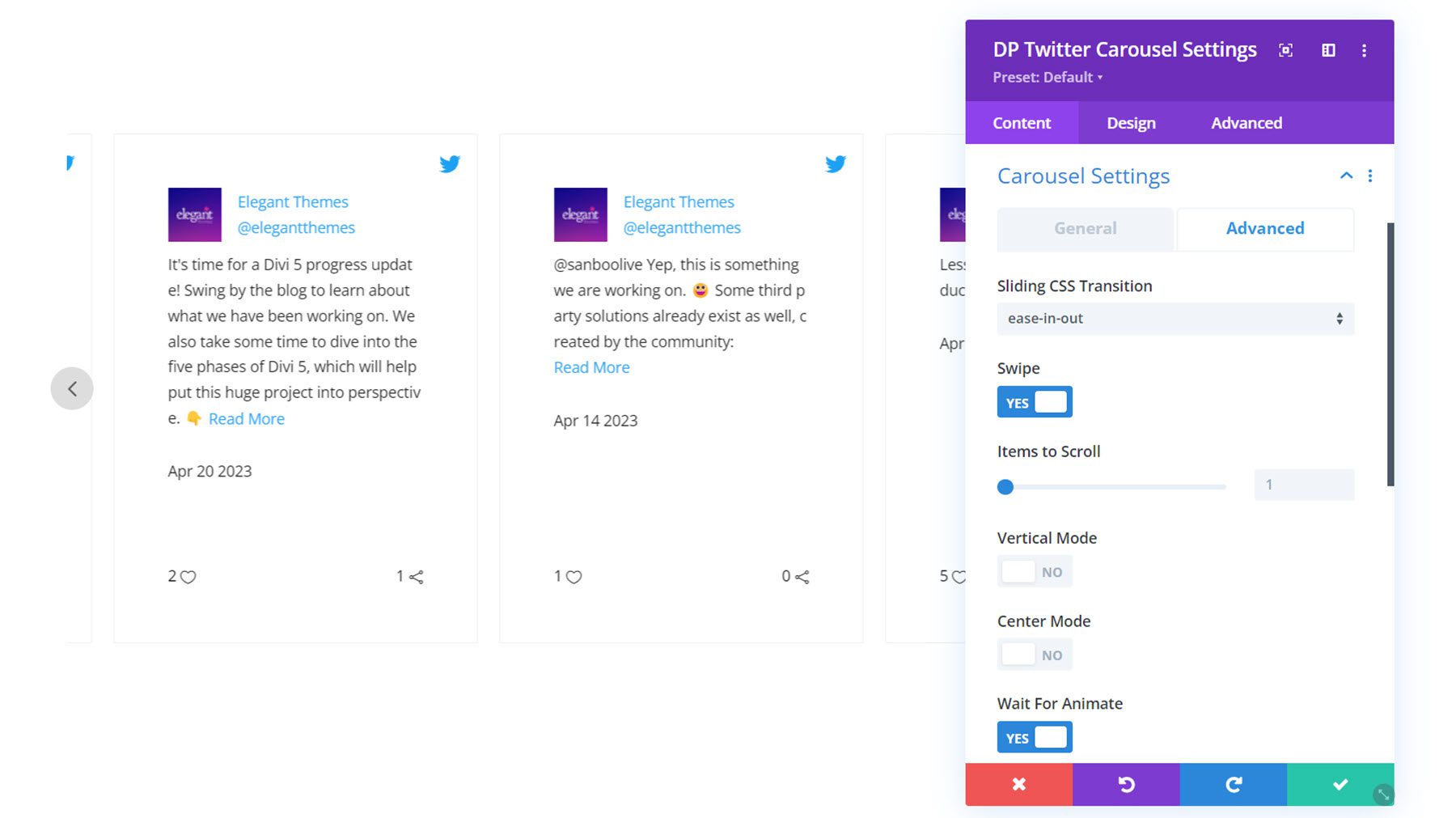
在高級選項卡中,您可以選擇 CSS 過渡類型、啟用滑動、設置要滾動的項目數、啟用垂直模式、啟用居中模式、等待動畫、啟用自定義光標、調整包裝間距以及啟用 RTL 支持。

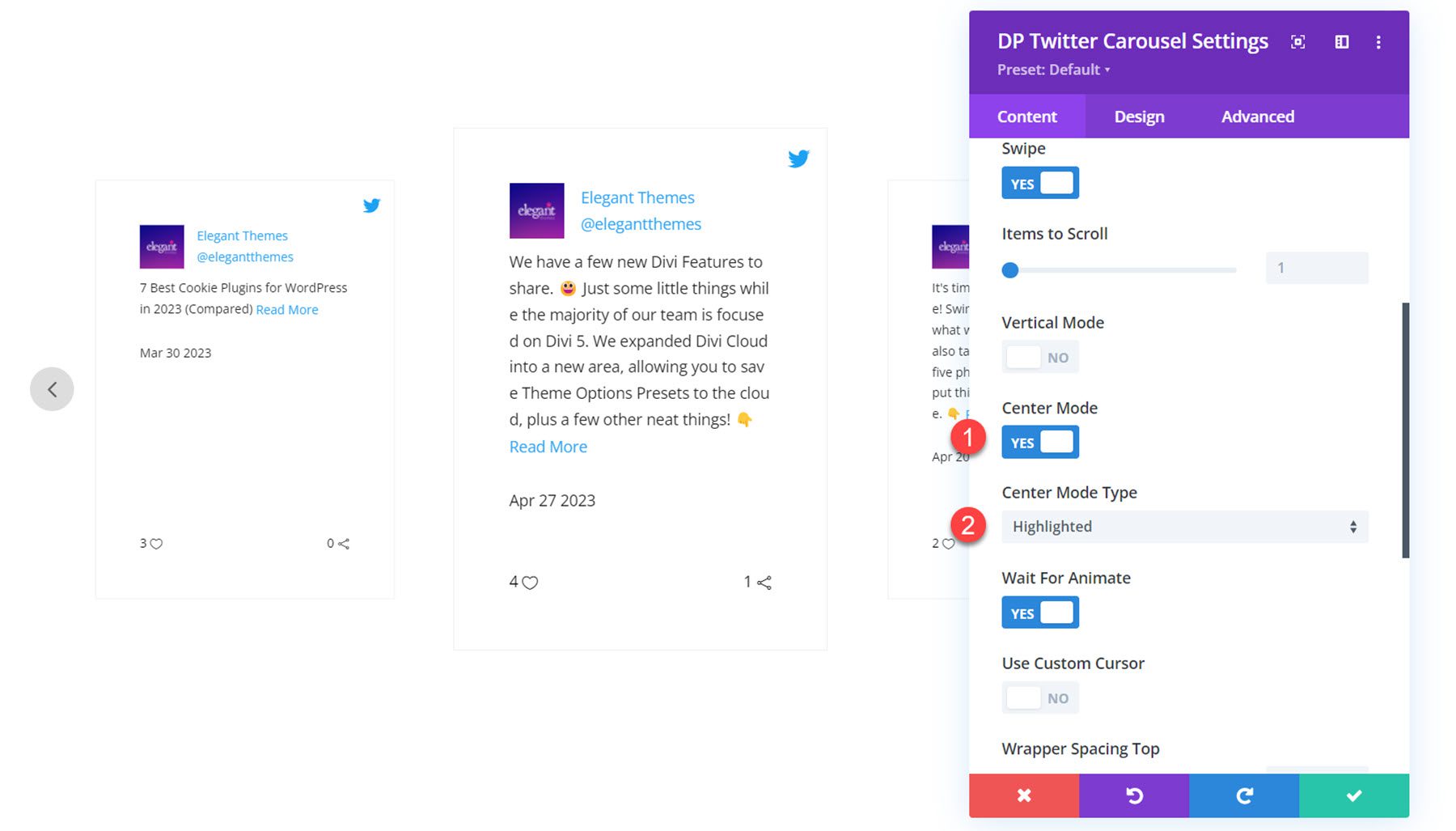
這是啟用了中心模式並選擇了突出顯示佈局類型的輪播。

其他內容設置
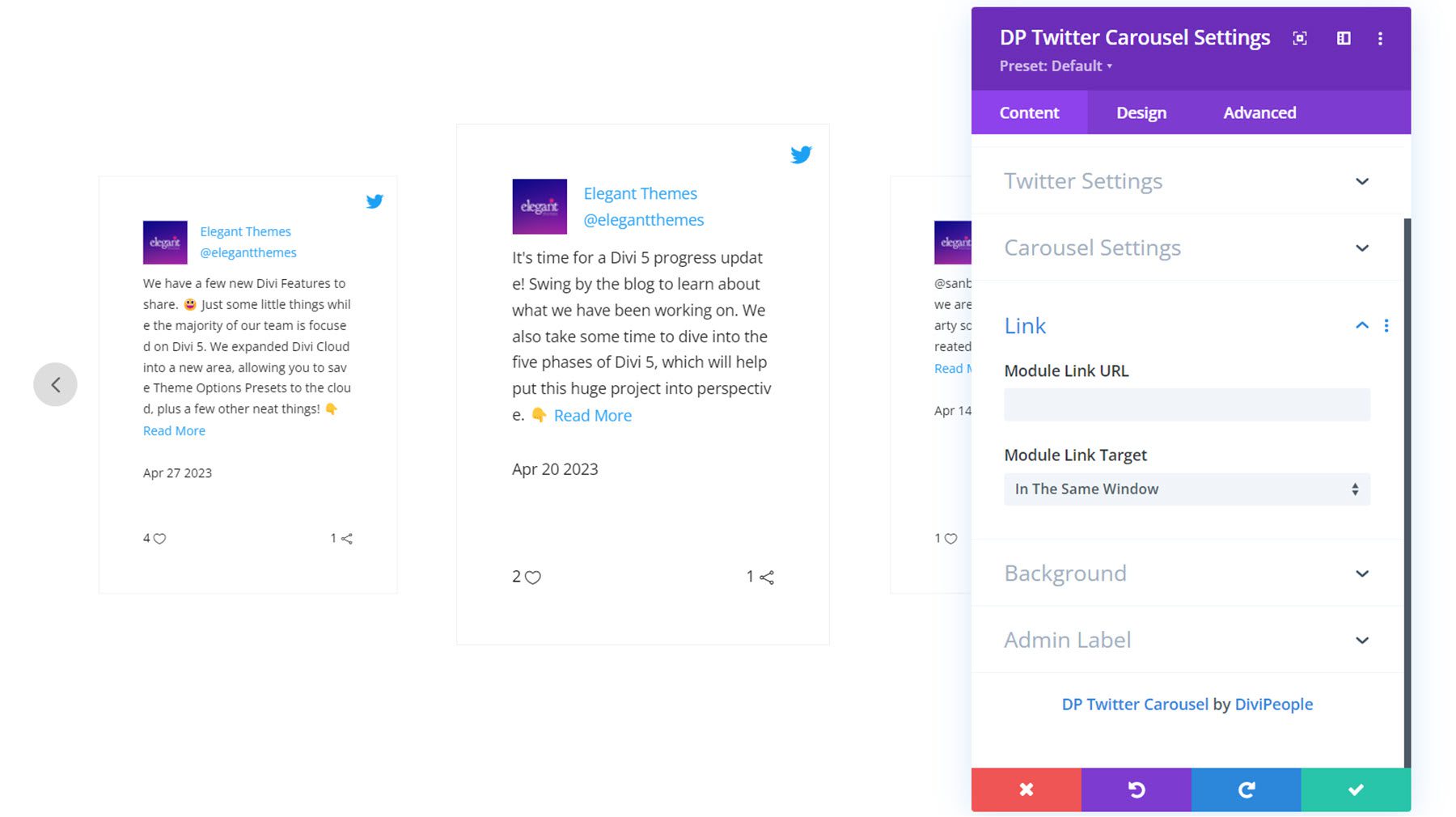
您還可以在內容選項卡中設置模塊鏈接、更改背景樣式以及設置管理標籤。

設計設置
在設計選項卡中,您可以完全自定義 Twitter 輪播的樣式。 讓我們仔細看看。
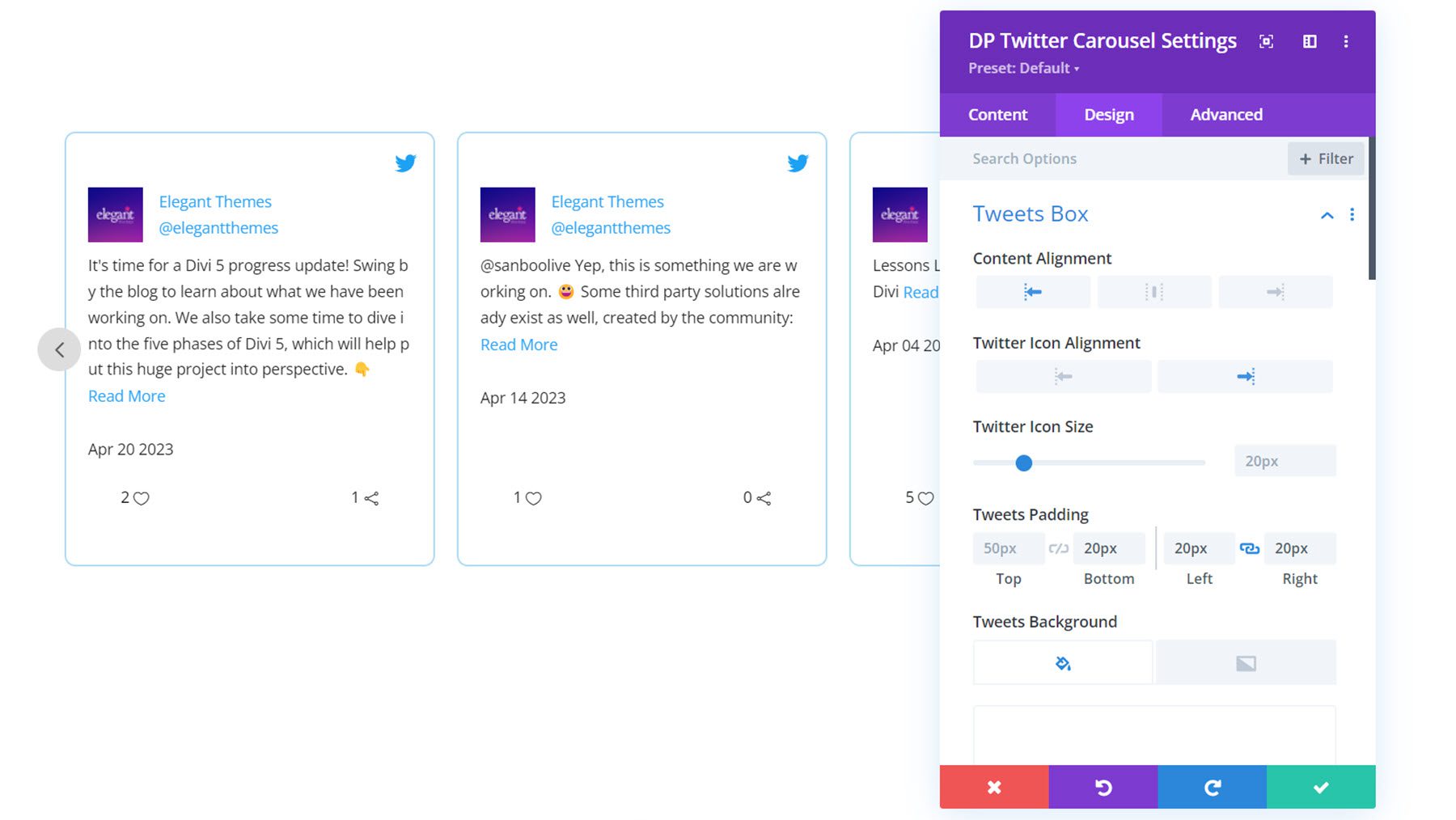
推文框
您可以在此處設置每條推文的內容對齊方式、Twitter 圖標對齊方式、Twitter 圖標大小、填充、背景和邊框樣式。

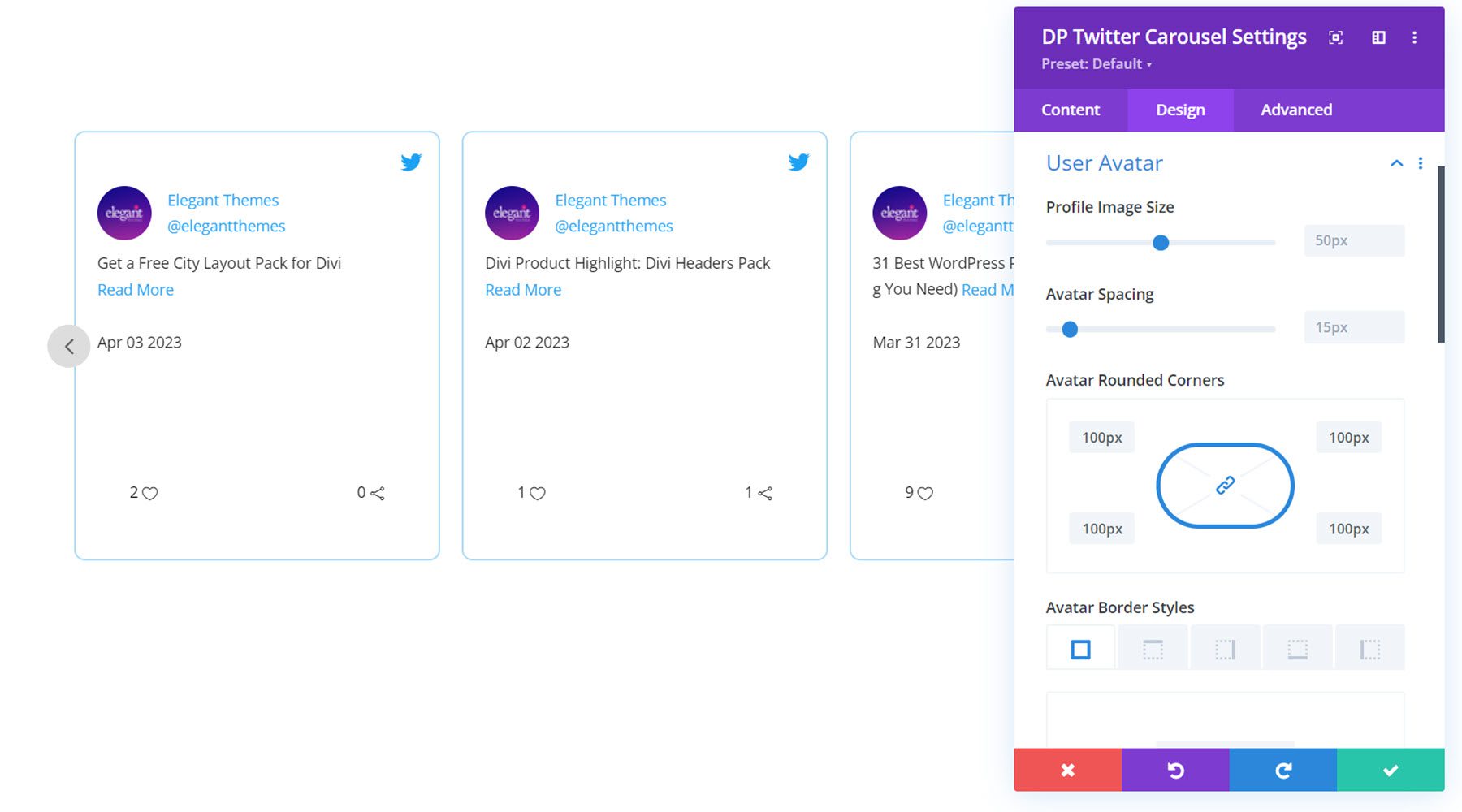
用戶頭像
在用戶頭像設置中,您可以設置個人資料圖像大小、頭像間距、圓角和邊框樣式。

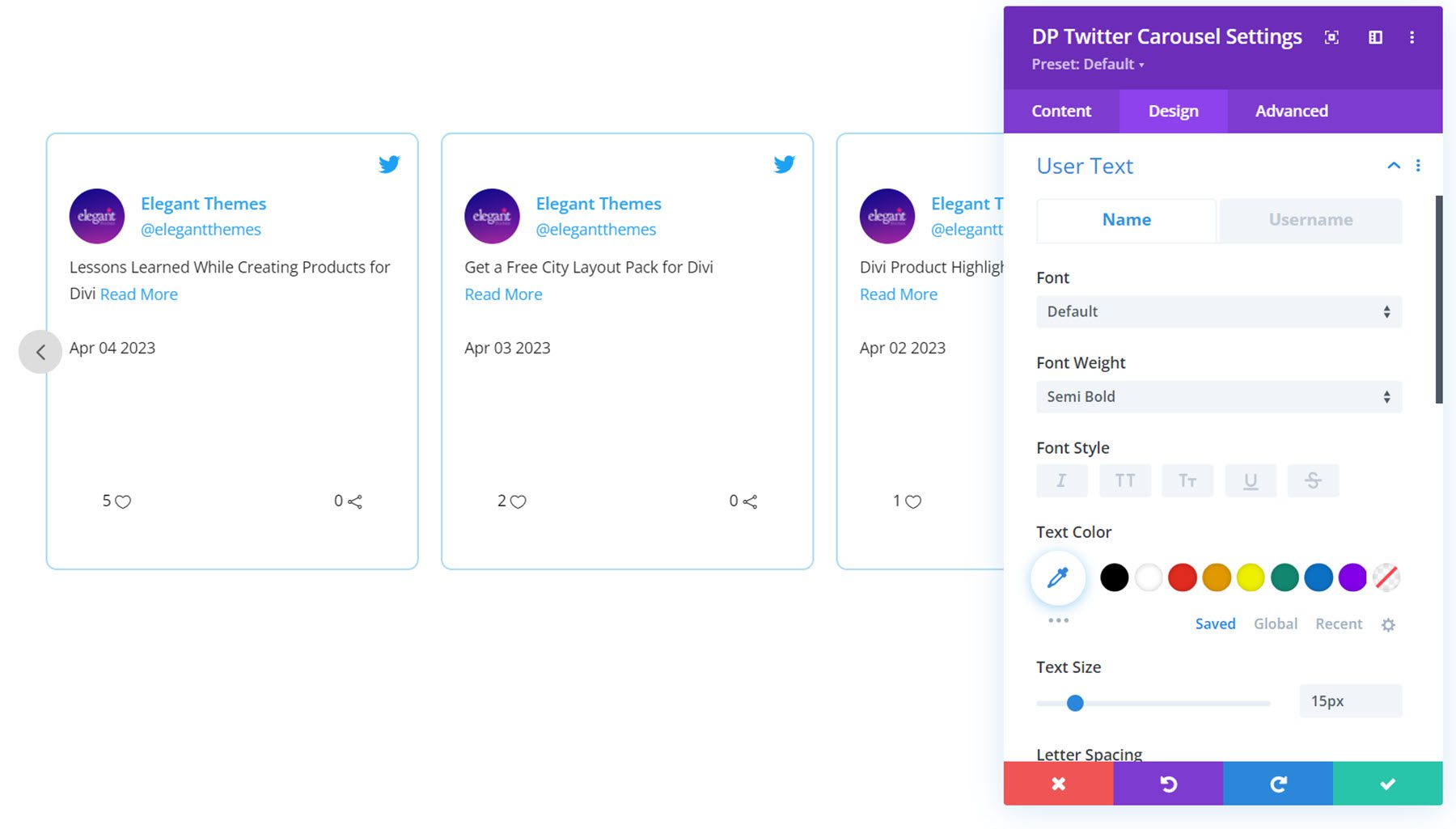
用戶文本
在用戶文本設置中,您可以自定義姓名和用戶名的字體樣式。

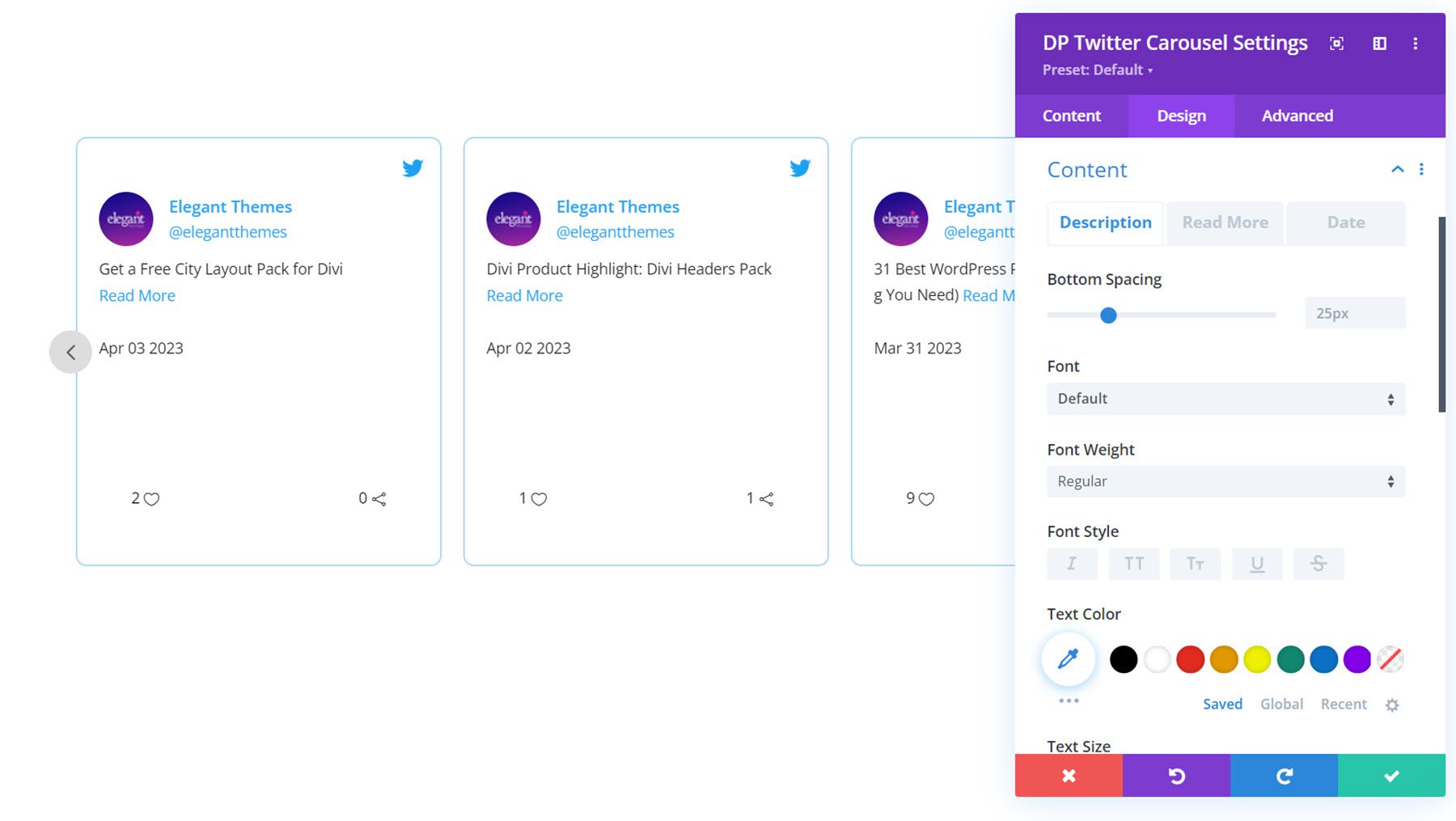
內容
您可以在此處自定義推文內容、閱讀更多鏈接和日期的字體樣式。

頁腳
在頁腳設置中,您可以設置頁腳對齊和填充。 您還可以自定義收藏和轉髮指示器的文本和圖標顏色和大小。

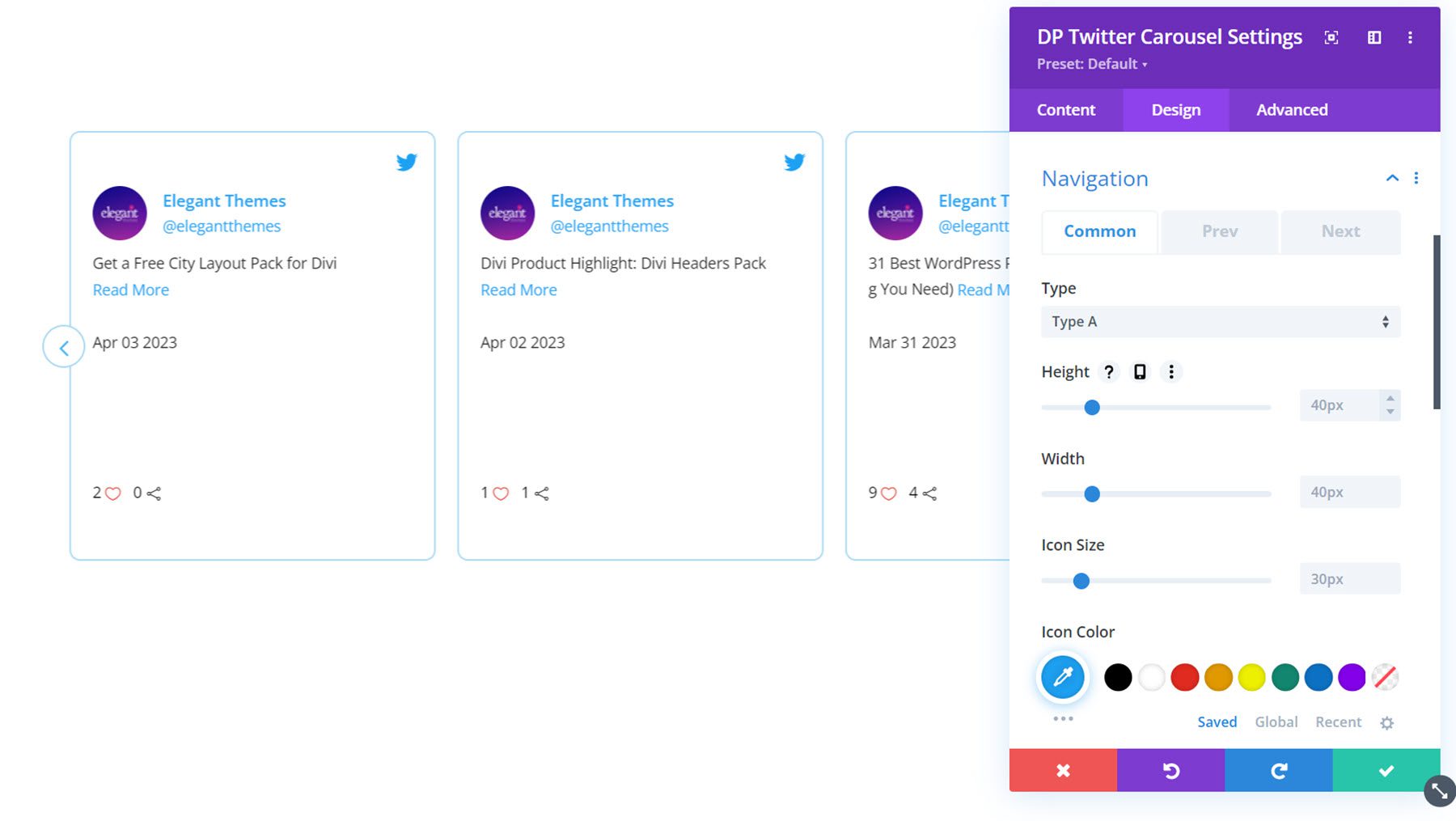
導航
您可以啟用兩種類型的導航:A 型和 B 型。這是 A 型,導航位於輪播模塊的每一側。 在這裡您還可以設置導航圖標的高度和寬度,設置圖標大小、顏色和背景,啟用傾斜效果,設置垂直和水平位置以及設置邊框樣式。 在“上一個”和“下一個”選項卡中,您可以設置每個按鈕的圖標和邊框半徑。

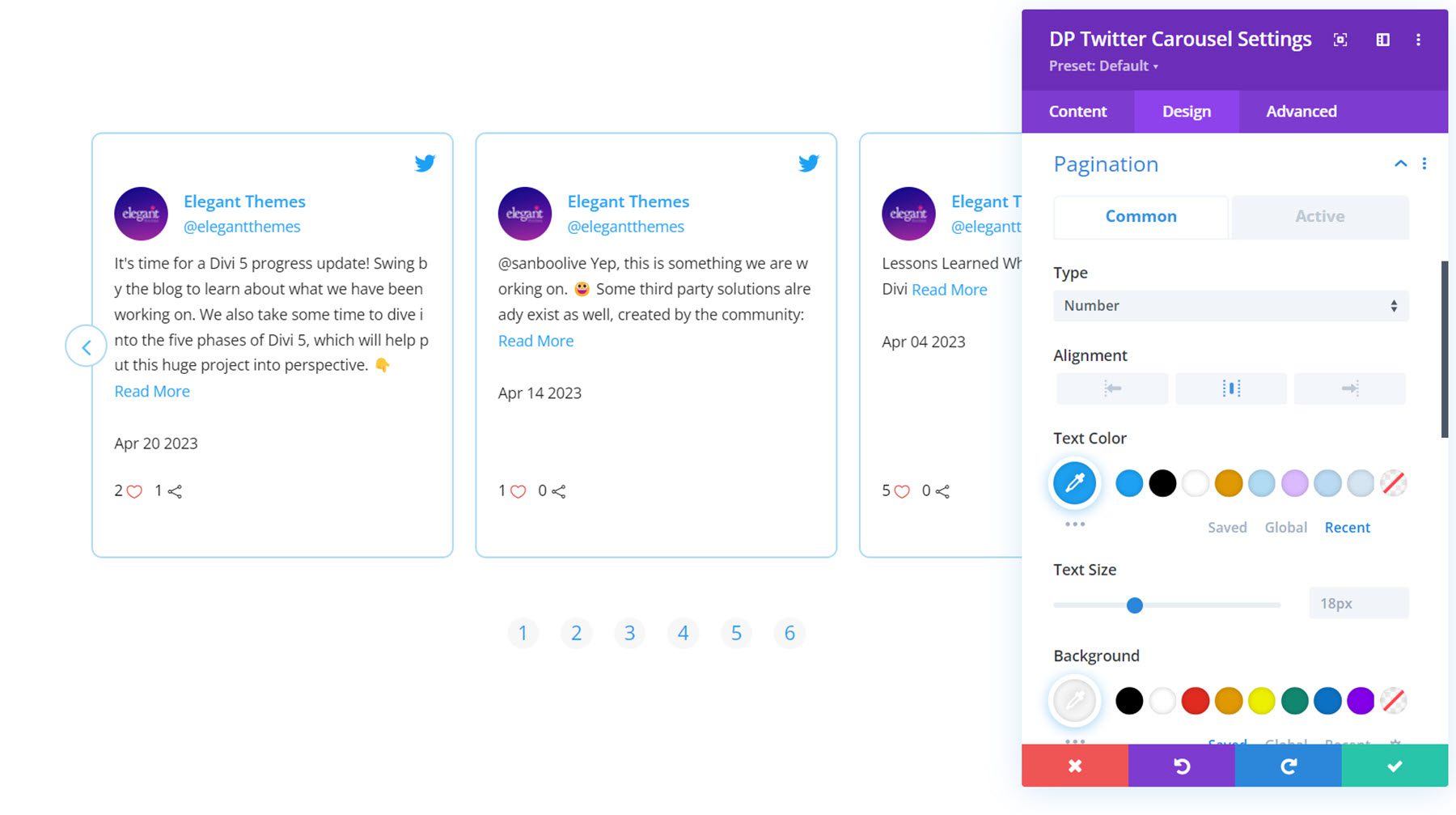
分頁
在分頁設置中,您可以選擇數字或點式導航。 這是號碼導航樣式。 您可以自定義對齊方式、文本顏色、文本大小、背景、高度、寬度、邊框半徑、垂直位置和間距。

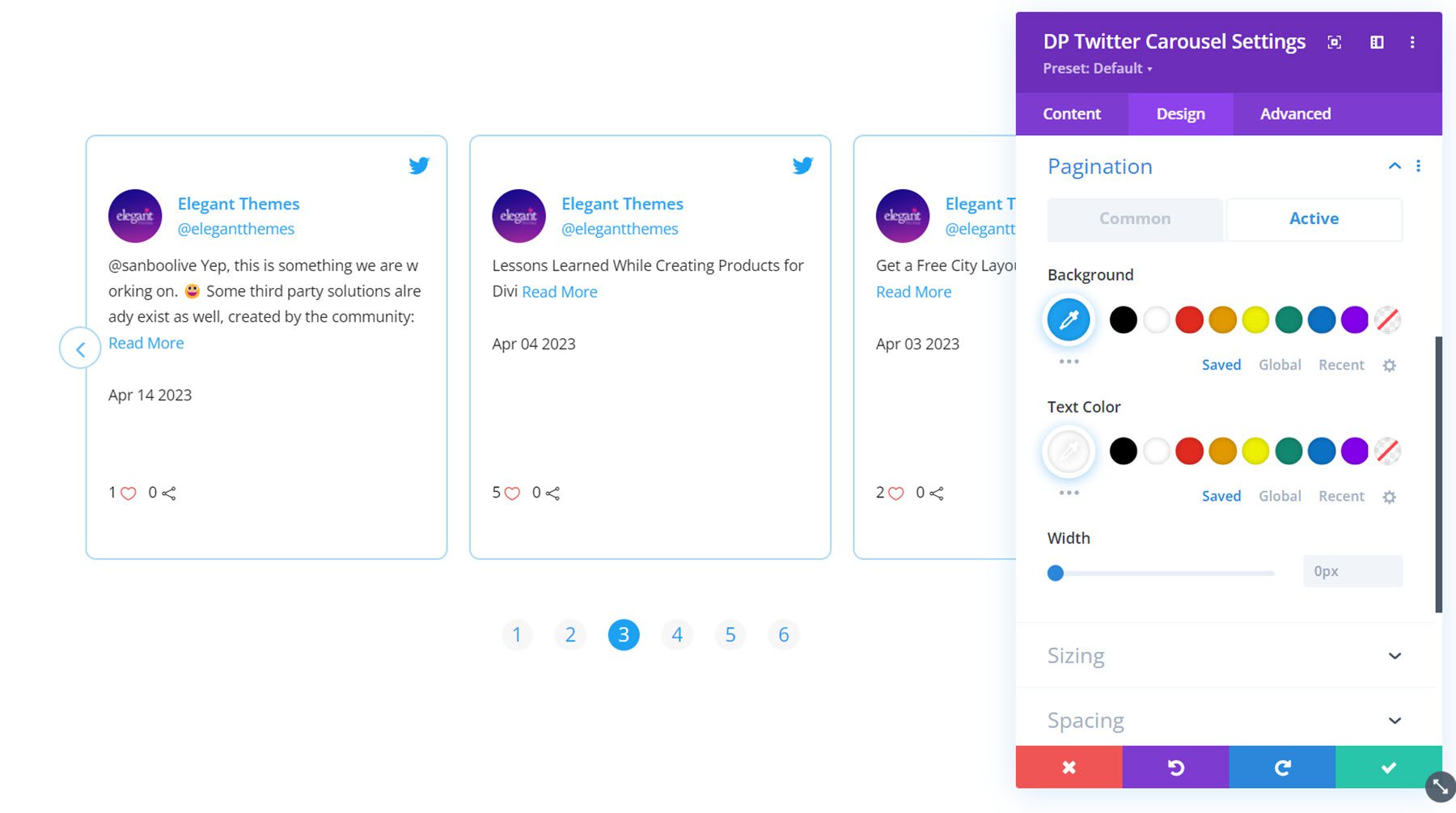
在活動選項卡中,您可以設置活動分頁項目的樣式。

其他設計設置
您還可以在設計選項卡中自定義大小、間距、過濾器、變換和動畫選項。
購買 Divi Social Plus
Divi Social Plus 可在 Divi Marketplace 中購買。 無限網站使用以及 1 年支持和更新的費用為 49 美元。 該價格還包括 30 天退款保證。

最後的想法
Divi Social Plus 在 Divi Builder 中添加了五個新的社交媒體模塊,使您可以將社交媒體內容集成到您的網站上。 借助 Divi Social Plus,您可以將 Instagram 和 Twitter 源、輪播以及社交共享按鈕添加到您的網站。 每個模塊都帶有許多不同的配置選項和設計設置,使您可以完全控制社交媒體模塊的設計。 如果您正在尋找一種在 Divi 網站上集成社交媒體源的方法,這個插件可能是您的絕佳解決方案。
我們很想听到您的聲音! 您嘗試過 Divi Social Plus 嗎? 請在評論中告訴我們您的想法!