Divi 產品亮點:Divi Supreme Pro
已發表: 2024-06-03Divi Supreme Pro 是 Divi Supreme 開發的一款強大的第三方插件,可擴展 Divi 網站的功能。 它擁有 60 多個高級模組和 8 個擴展,提供了一整套工具來簡化網站建設,無需編碼專業知識。

這種經濟高效的解決方案受到許多 Divi 用戶的信賴,提供簡潔的程式碼、令人驚嘆的動畫和先進的設計控制。 在本次重點內容中,我們將介紹該外掛程式及其功能等等。 讓我們開始吧!
- 1 Divi Supreme Pro 能為您帶來什麼
- 1.1 60+ 額外 Divi 模組
- 1.2 8 Divi 擴展
- 1.3 40+ 高級 Divi 佈局
- 2安裝 Divi Supreme Pro
- 3使用 Divi Supreme Pro
- 3.1添加模組
- 3.2使用簡單主題產生器作為標題
- 3.3新增打字效果文本
- 3.4添加價目表
- 3.5新增故障文字效果
- 3.6新增圖片熱點
- 3.7添加雙標題
- 4購買 Divi Supreme Pro
- 5 Divi Supreme Pro:結束語
Divi Supreme Pro 能為您帶來什麼
Divi Supreme Pro 擁有豐富的功能,將您的 Divi 網站提升到新的高度。 讓我們深入了解這個強大插件提供的一些非凡功能。
60+ Extra Divi 模組
讓我們先瀏覽一下安裝 Divi Supreme Pro 後新增到 Divi 的一些額外模組。

打字效果
打字文字效果讓您的文字看起來像一次一個字母地被打字一樣,從而使您的文字變得栩栩如生。 使用 Divi Supreme Pro,您可以調整打字速度和退格效果。 您也可以在開始新句子之前設定延遲。 只需點擊幾下,您就可以無限循環動畫或隨機排列句子順序。
翻蓋盒
翻轉框是一項有趣的網路功能,當您將滑鼠懸停或單擊時,它會翻轉以顯示更多詳細資訊。 它非常適合讓用戶體驗更具吸引力並簡潔地呈現資訊。 Divi Supreme Pro 擁有超過 15 種可用效果,可讓您創建吸引用戶的引人注目的互動式內容。
至尊按鈕
Divi 為您的網站按鈕提供了廣泛的自訂選項,但有時,您可能需要對其外觀、動畫和功能進行更多控制。 這就是Divi Supreme Pro 的Supreme Button 模組發揮作用的地方。並添加與YouTube 配合使用的圖像或視訊燈箱, Vimeo 和 Dailymotion。 您也可以為這兩個按鈕新增工具提示。
此外,它還支援各種 URL 連結類型,可輕鬆連結到 URL、電子郵件、電話號碼、簡訊、Facebook Messenger、Skype、WhatsApp 和 Telegram。
文字徽章
文字徽章是網頁設計中使用的小型彩色標籤,用於突出顯示關鍵資訊或狀態,例如通知、新功能或使用者角色。 它們改善了使用者體驗和視覺層次結構。 使用 Divi Supreme Pro,您可以輕鬆地將它們添加到 Divi 網站的標題和文字中。
圖像懸停文字顯示
使用此模組,當您將滑鼠懸停在圖像上時,覆蓋層會從左側滑入,覆蓋圖像並顯示文字。 一旦您將滑鼠移開,覆蓋層就會向右滑動,再次顯示影像。 您也可以為顯示的文字選擇不同的動畫。 這種效果有效地以緊湊的佈局顯示大量資訊。
價位表
Divi Supreme Pro 的價目表模組可讓您建立具有視覺吸引力且組織有序的產品或服務清單及其各自的價格。 它非常適合菜單、目錄和產品列表,可幫助客戶輕鬆找到和理解定價資訊。
故障文字效果
故障文字效果涉及故意扭曲文字以創建數位故障外觀。 它為網站添加了獨特且動態的視覺元素,賦予網站現代和前衛的感覺。 使用 Divi Supreme Pro,您只需點擊幾下即可輕鬆地將故障效果新增至文字。
洗牌信
Divi 的隨機字母模組可透過引人注目的文字效果增強您的網站。 輸入您想要顯示的文本,並觀察它在顯示最終訊息之前隨機顯示的字元。 只需點擊幾下,您就可以輕鬆調整隨機播放速度、持續時間和隨機文字等設定。
圖片熱點
圖像熱點是圖片上的可點擊點,點擊時會啟動操作或顯示資訊。 透過 Divi Supreme Pro,您可以創建有吸引力、響應迅速且專業的熱點,同時保持 Divi 的靈活性和可自訂性。
雙標題
透過使用顏色、字體和其他自訂功能增強標題文字的外觀,實現令人驚嘆的排版。 您可以在主標題之前、中間和之後插入文字。 使用此模組,您甚至可以透過賦予特定單字獨特的字體和顏色來使其脫穎而出。
8 Divi 擴展
這八個擴充功能提供了您輕鬆創建出色網站所需的所有工具,增強了您的工作流程並增強了網站的功能。

彈出視窗
顧名思義,Divi Popup 可協助您建立當使用者執行特定操作(例如按一下按鈕或連結)時出現的彈出視窗。 這些彈出視窗可以顯示額外的內容、收集使用者詳細資訊或滿足適合彈出視窗樣式的任何其他需求。 您可以個性化彈出視窗以匹配最適合您的用戶的內容。
預定元素
Divi 計劃元素是一項附加功能,可在特定網頁元素出現和消失時進行規劃。 這可以更精確地控制內容的時間安排,並且可以透過以適當的時間間隔顯示新內容來幫助保持用戶參與。 這可能是一種很有價值的方法,可以促進和自動化折扣,而無需等待完美的時機。
響應式檢視器
Divi Supreme Responsive Viewer Extension 讓建立響應式網站變得更容易。 您可以預覽和調整行動裝置、平板電腦和桌面螢幕的設計,而無需瀏覽器檢查工具。 該介面是用戶友好的,讓您可以輕鬆地安排內容。
標題的簡單主題產生器
Divi Supreme 的 Easy Theme Builder 改進了強大的 Divi Theme Builder for WordPress 自訂標題的選擇。 捲動時,您可以輕鬆製作固定標題、降低標題高度並在各種行動裝置上查看設計。
圖書館小工具
Divi Supreme Library Widget Extension 增強了 Divi 主題的標準函式庫模組功能。 透過此模組,您可以在各種可自訂的佈局中展示貼文、頁面、WooCommerce 產品或自訂貼文類型。 廣泛的設計和佈局選項可讓您輕鬆建立吸引人的顯示,而無需編碼技能。
庫簡碼
借助 Divi Supreme 庫短代碼擴展,您可以為庫項目創建短代碼,從而可以使用 WordPress 短代碼 API 將它們包含在任何帖子或頁面中。 您可以自訂短代碼的外觀,從而可以輕鬆地在任何頁面或貼文上為您的圖書館專案創建獨特且有吸引力的簡報。
自訂屬性
透過自訂屬性擴展,您可以輕鬆地將自訂 HTML 屬性包含到 Divi Builder 中的不同元素,例如部分、行、列、模組和按鈕。 這些屬性有助於新增 JavaScript 程式庫所需的資料或 Divi Builder 通常不包含的標準 HTML 屬性。
閱讀更多
Divi 的 Supreme 閱讀更多擴充功能可增強您網站的使用者體驗。 它使您能夠隱藏長文字並透過點擊顯示它,從而使您的內容簡潔而資訊豐富。 該工具非常適合希望提供擴展資訊而不使頁面混亂的 Divi 用戶。
40+ 高級 Divi 佈局
Divi Supreme 提供超過 44 種免費版面可供在其網站上下載。 讓我們來探討一下最近新增的一些內容:
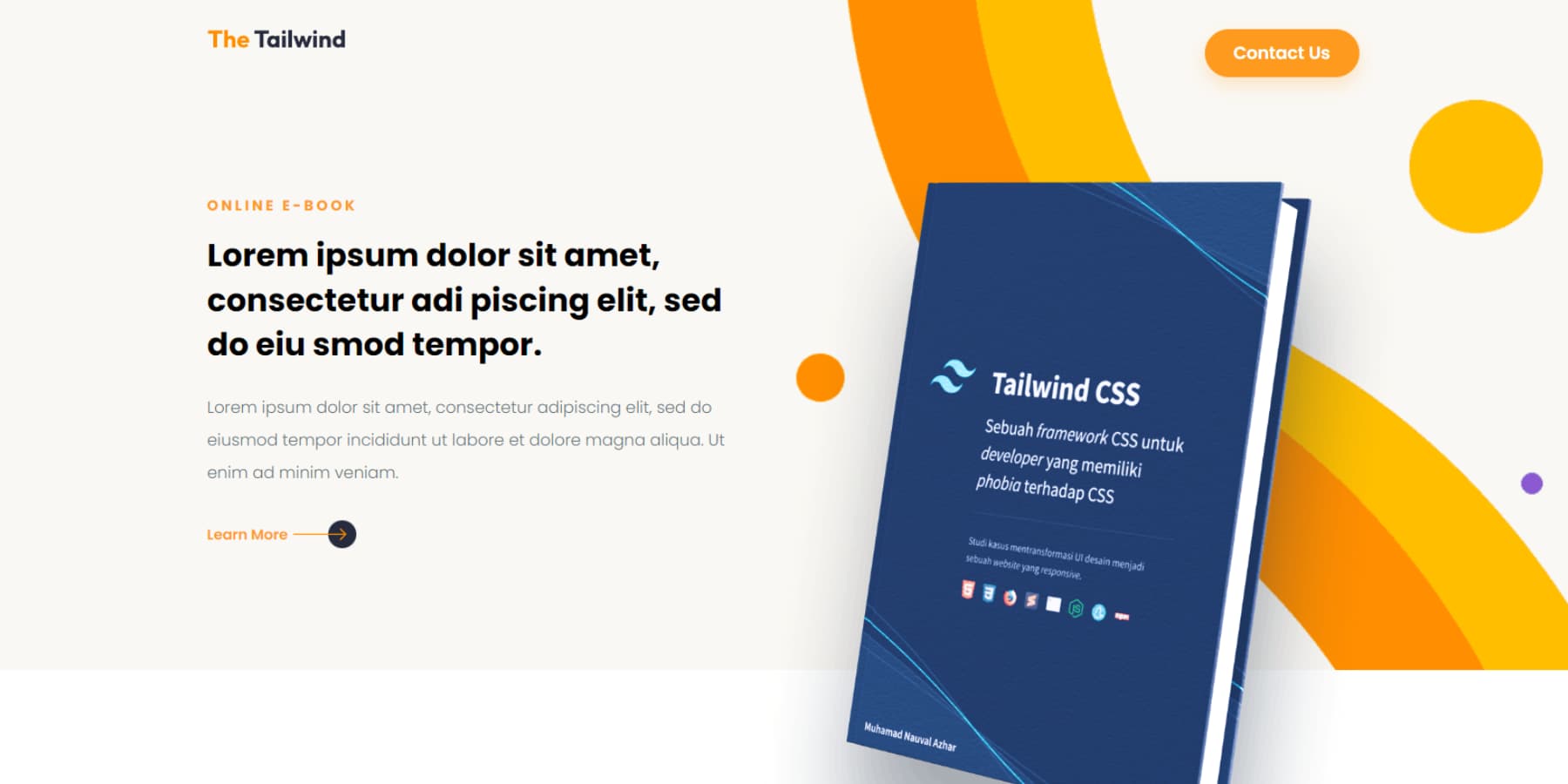
電子書登陸頁面

電子書登陸頁面範本整潔且結構良好,將優點和功能分開。 重點可以幫助使用者快速掌握重要細節。 幾個「了解更多」和「下載電子書」按鈕鼓勵參與。 可編輯的內容區域可以輕鬆定制,並且設計保持一致。 這種設計有可能透過提供高級功能和客製化選項來提高轉換率,為您帶來徹底的吸引力體驗。
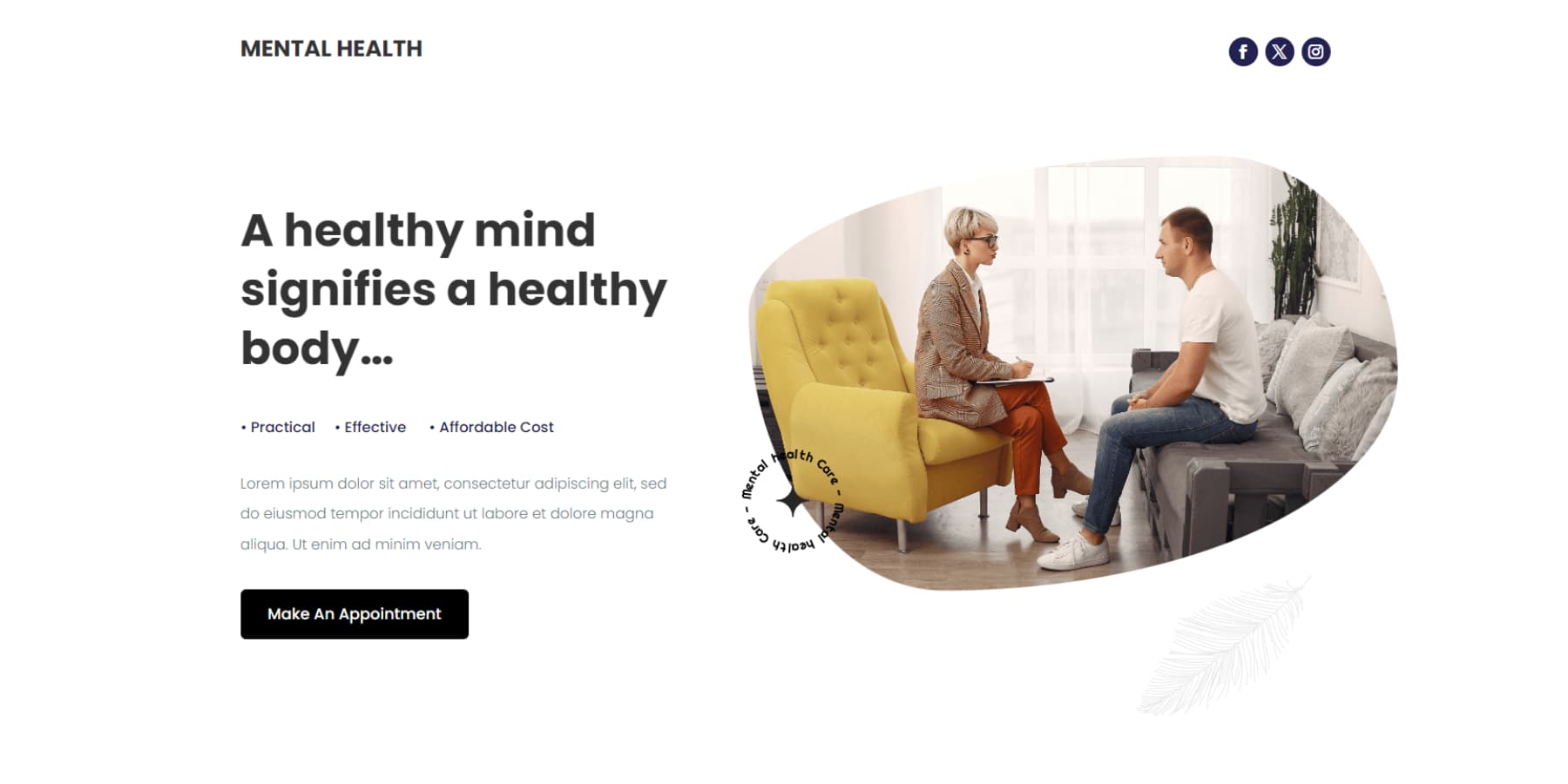
心理健康登陸頁面

心理健康登陸頁面佈局以清晰、結構化的佈局強調心理健康。 它包括實用且負擔得起的諮商選項,突出了諮商師的簡介,並展示了成功案例。 乾淨而現代的設計融合了舒緩的配色方案,可簡化導航並幫助您找到所需的資訊。 Divi Supreme Pro 模組透過懸停效果、影像濾鏡和獨特圖示等互動功能提升您的體驗。
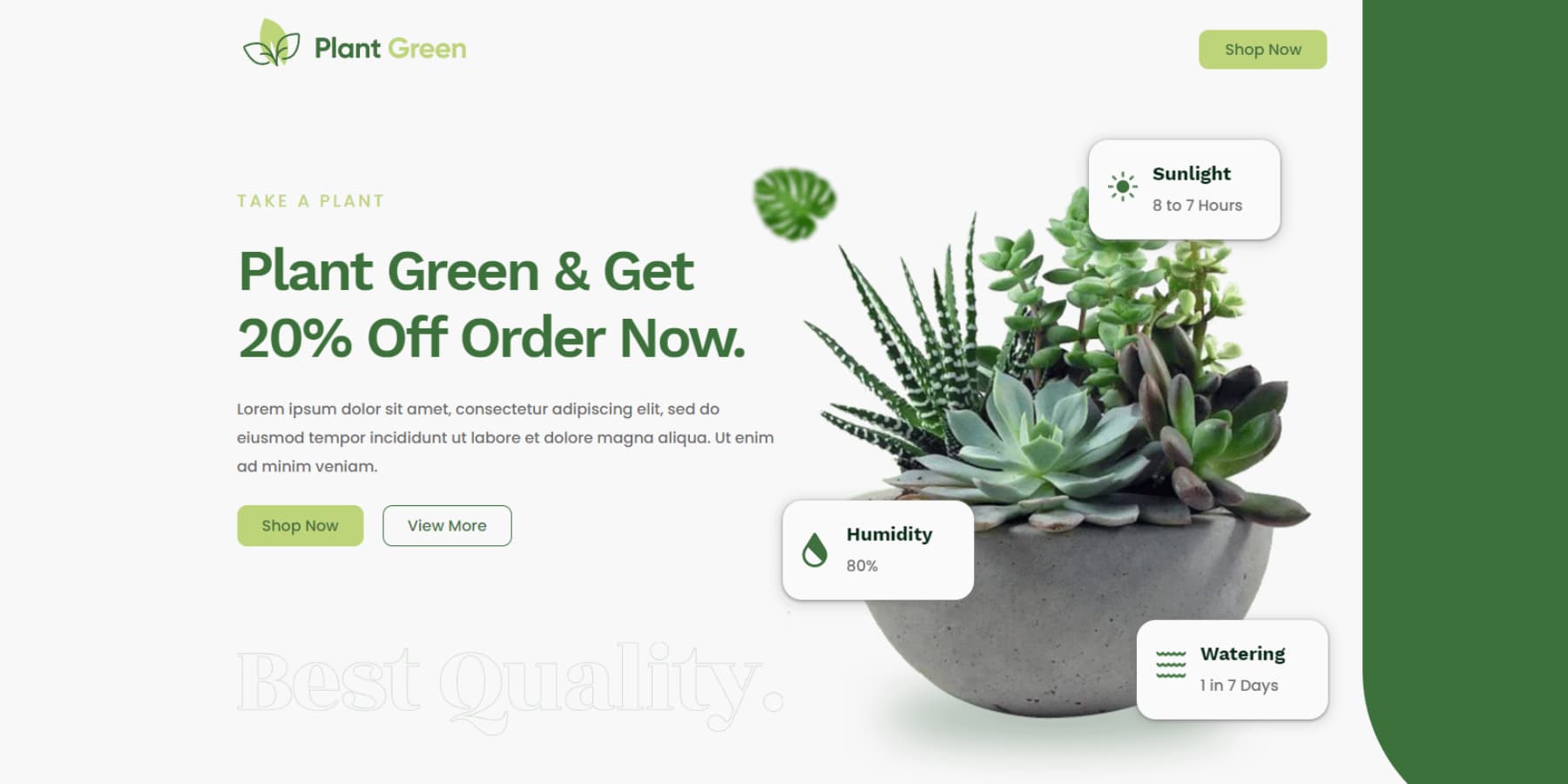
植物登陸頁面

植物登陸頁佈局乾淨、組織良好,有大量空白,方便閱讀。 它突出了強烈的號召性用語,保持一致的排版,並很好地平衡了各個部分。 用戶友好的佈局確保直觀的導航並使關鍵元素有效彈出。
諮詢登陸頁面

Divi Supreme 的諮詢登陸頁面範本採用現代、簡潔的佈局,吸引您的眼球。 清晰的部分使其易於移動和理解。 大膽的排版和位置恰當的圖像吸引您的注意力並強調關鍵訊息。 另外,它似乎是為了適應各種設備而設計的,因此您始終可以獲得出色的觀看體驗。
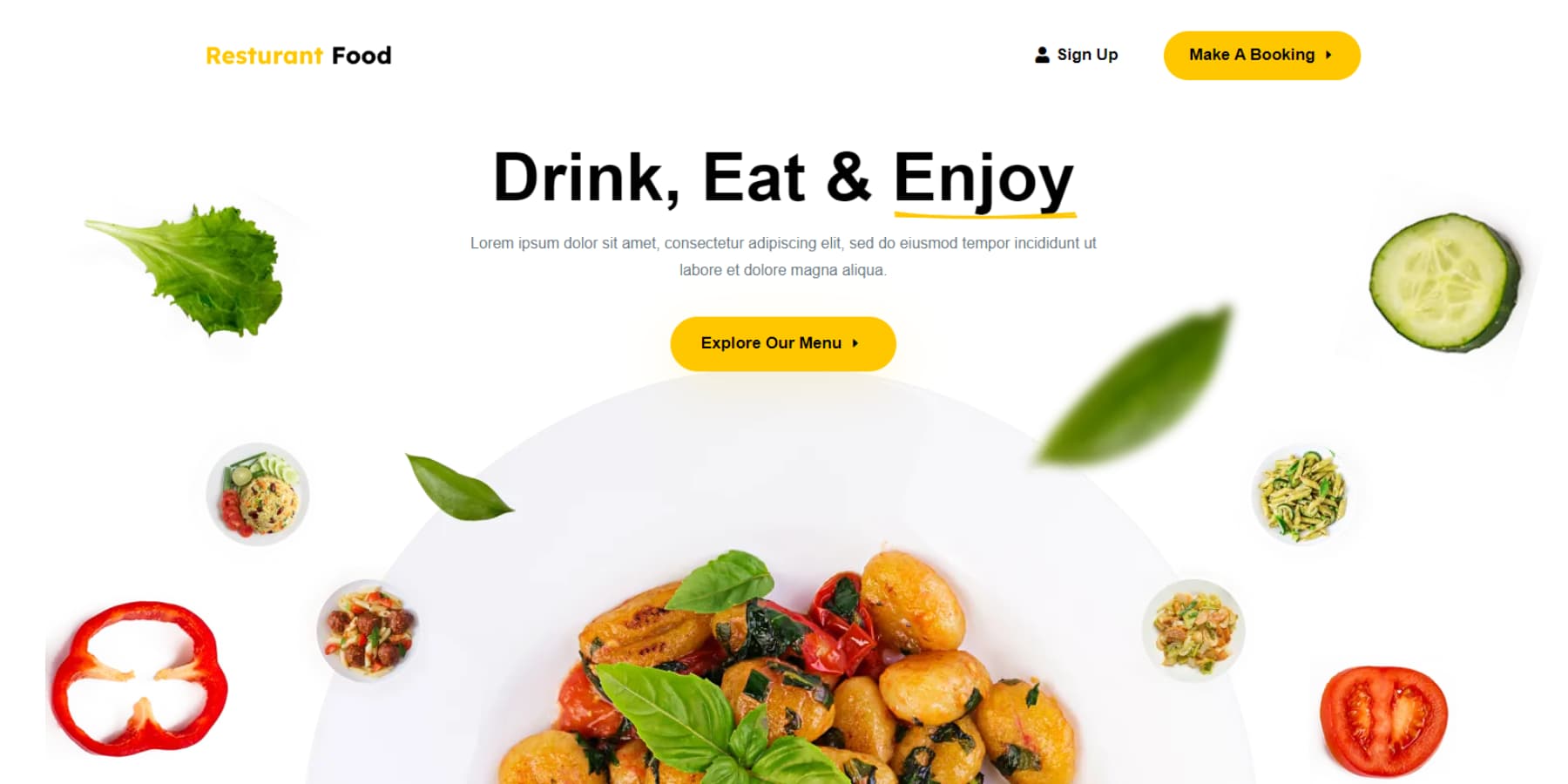
餐廳登陸頁面

Divi Supreme 的這個餐廳登陸頁面範本在佈局方面有幾個積極的方面。 首先,設計具有視覺吸引力和現代感,結構乾淨有序。 空白的使用可以讓內容呼吸並增強可讀性。 導航菜單易於訪問,為整個網站提供流暢的導航。 使用有吸引力的圖像和精心設計的部分有助於有效地展示餐廳的菜單和服務。
安裝 Divi Supreme Pro
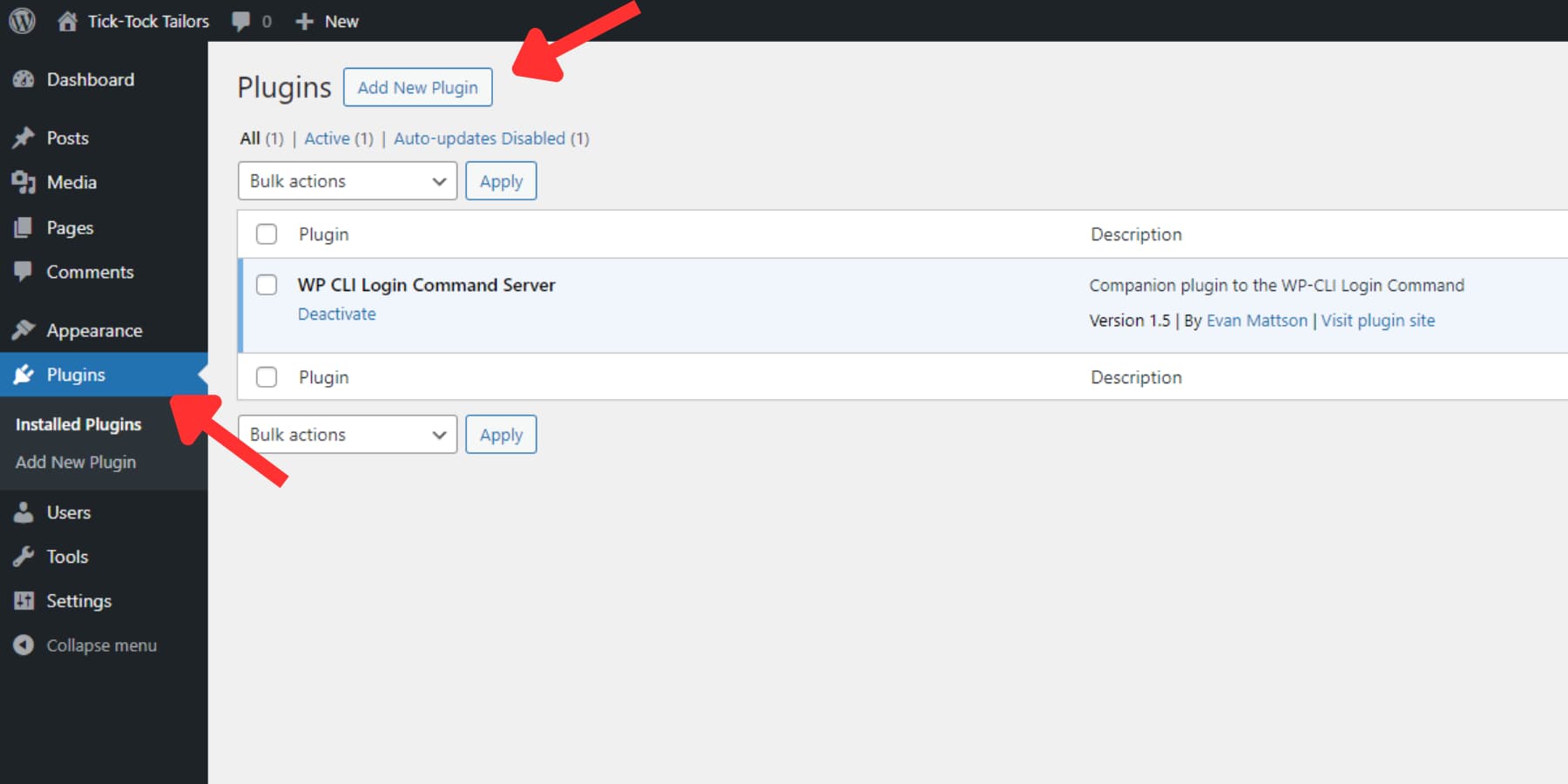
安裝 Divi Supreme Pro 與安裝任何 WordPress 外掛相同。 購買外掛程式後,下載它,前往 WordPress 儀表板中的「外掛程式」選項卡,然後選擇「新增外掛程式」。


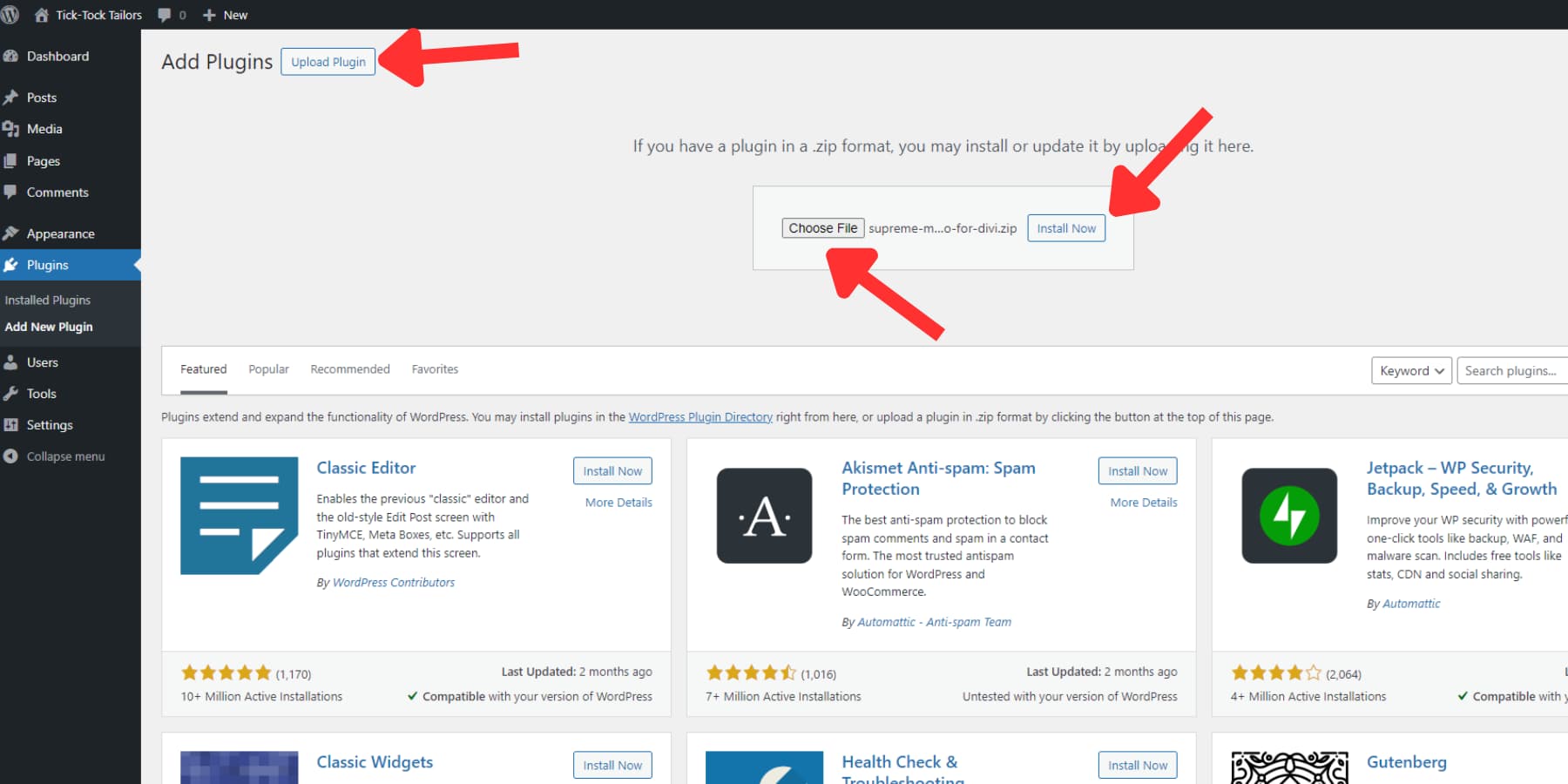
然後,點擊上傳外掛程式按鈕。 點擊“選擇檔案”以在您的電腦上找到插件 zip 檔案。 找到文件後,上傳它。

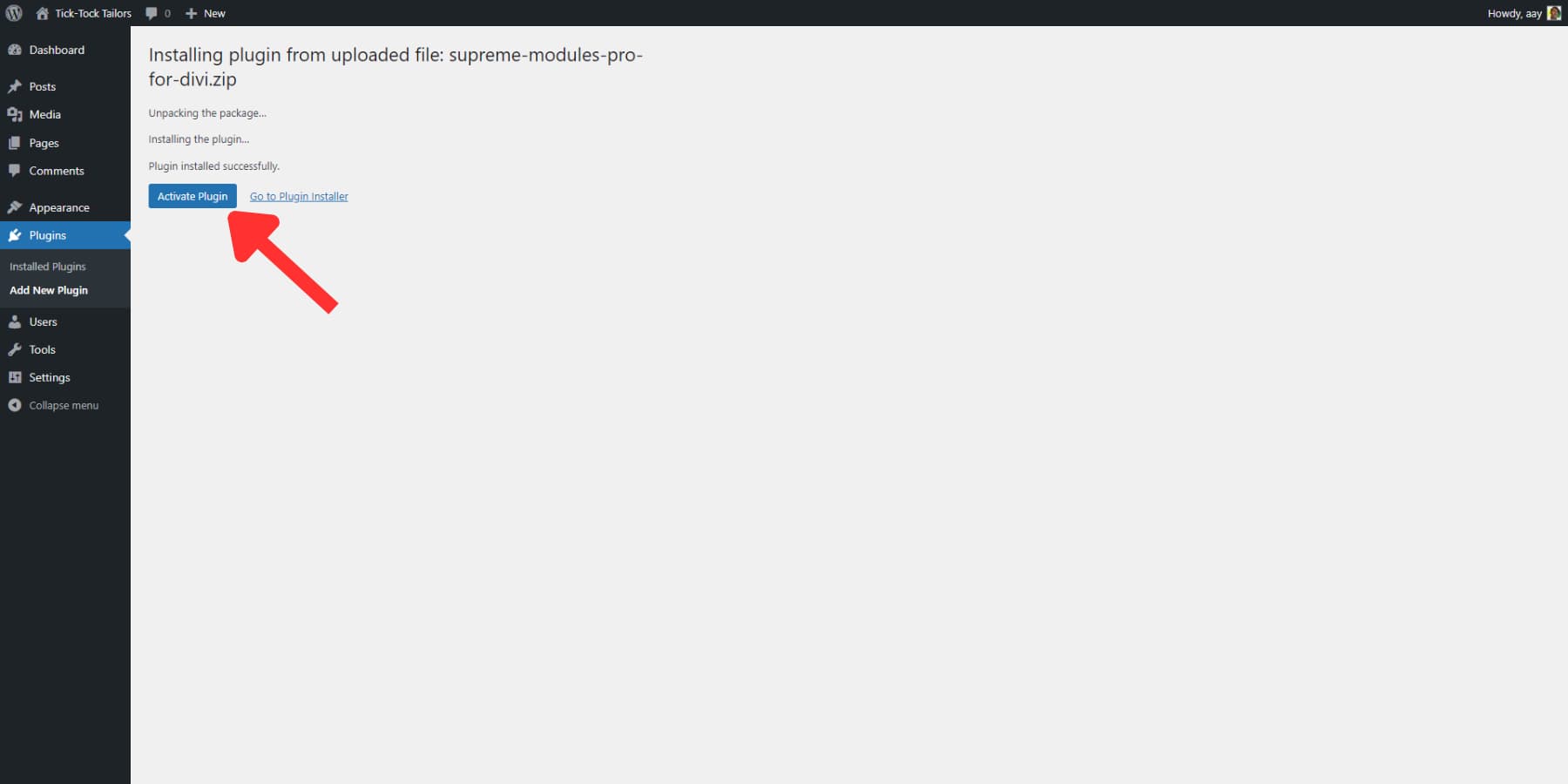
上傳後,點擊立即安裝以安裝插件。 最後,點擊“激活插件”按鈕將其啟動。

使用 Divi Supreme Pro
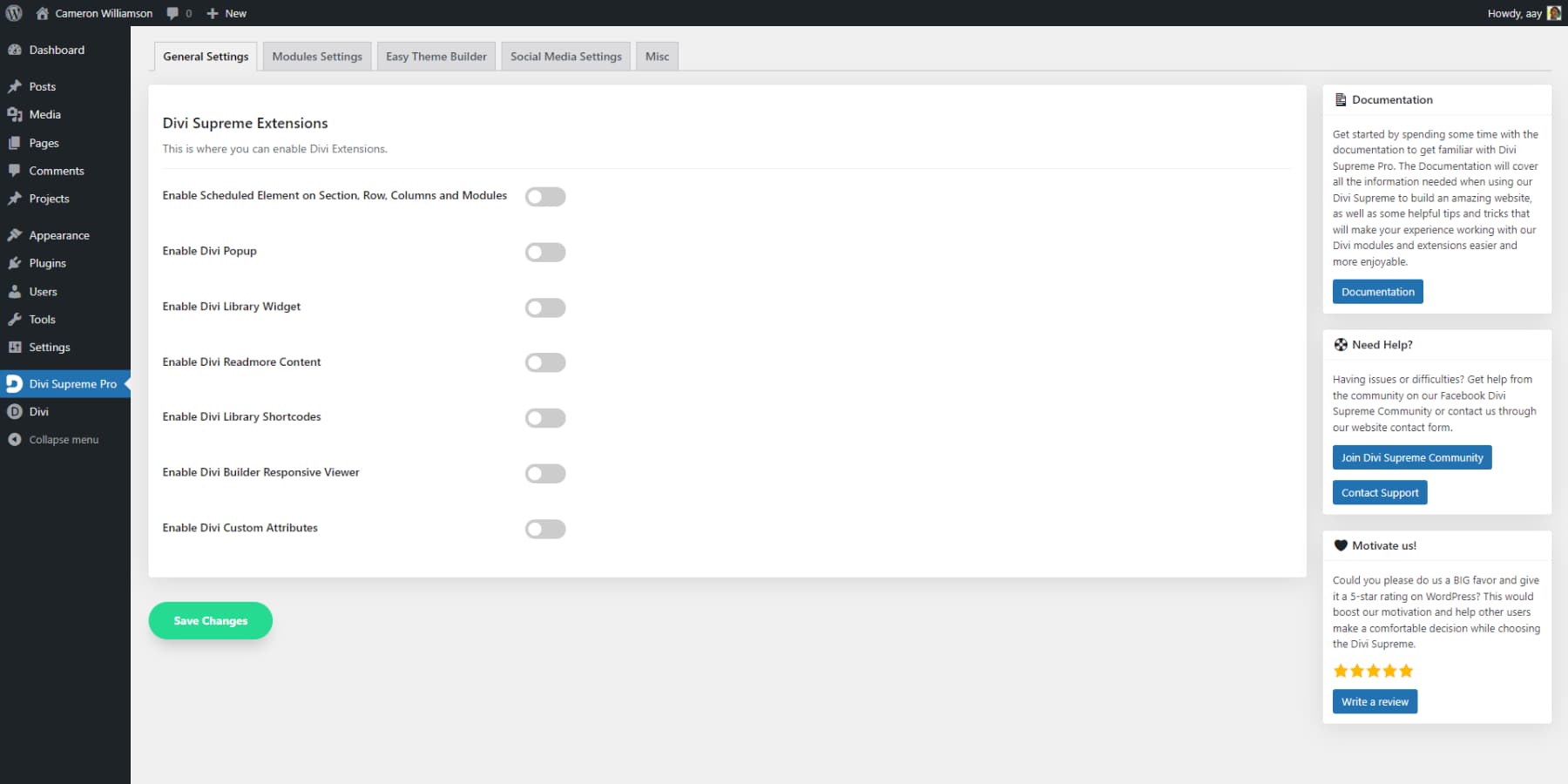
安裝插件後,您將在側邊欄中看到一個名為 Divi Supreme Pro 的新選項。 點擊此選單項目將引導您進入 Divi Supreme Pro 的設定。 由於其直覺的介面以及與 Divi 的無縫集成,充分發揮 Divi Supreme Pro 的潛力變得輕而易舉。 此外,在螢幕右側,您會找到有用的卡片,其中包含文件和支援選項的連結。 因此,如果您被困在某個地方,幫助並不遙遠! 現在,讓我們簡要概述一下它的佈局和設定:

常規設定
單擊選單項目時,您將自動開啟常規設定標籤。 您可以在此處開啟和管理額外的 Divi 擴展,例如 Divi 彈出視窗和閱讀更多功能。 這些擴展預設為關閉狀態。
模組設定
該插件包含許多額外的模組和功能,這可能會稍微影響您網站的效能。 但是,您可以使用模組設定標籤關閉任何不需要的元素,從而簡化您的網站和編輯器。
簡單的主題產生器
Easy Theme Builder 標籤可讓您進行更改並添加我們先前討論的使用者體驗提示。 我們將在本文後面詳細討論此選項卡。
社群媒體設定
此標籤可讓您貼上 API 金鑰並啟用 Facebook 相關模組的設置,例如 Facebook 評論、按鈕、評論和即時提要。
雜項
在「其他」標籤中,您會發現各種設定和選項,這些設定和選項可能並不重要,但有時會派上用場。 這包括相容性設定、卸載選項和安全功能。 您還可以自訂插件的名稱和圖標,這個過程稱為白色標籤,以向您的客戶呈現更專業的形象。
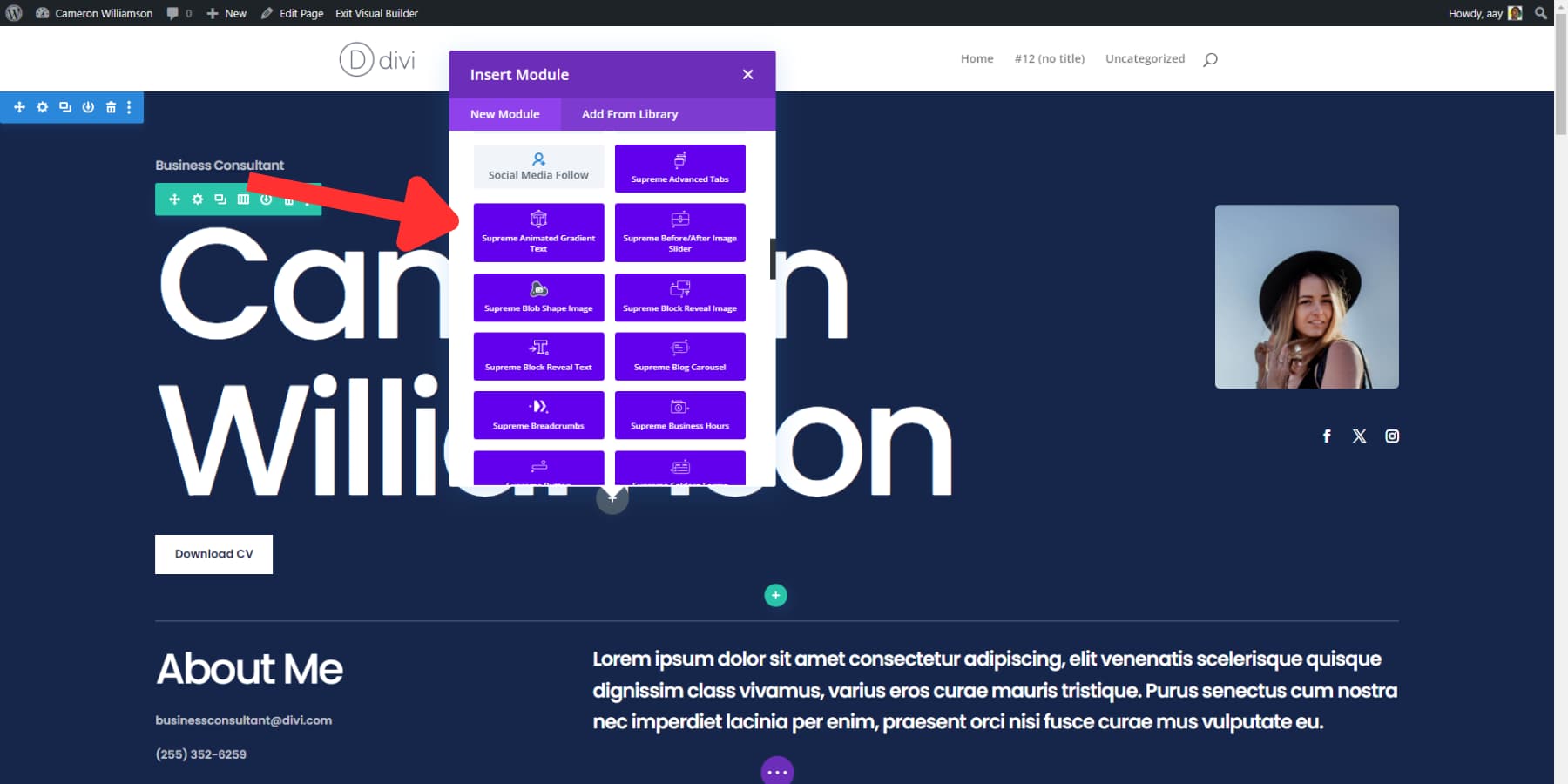
新增模組
Divi 編輯器內的所有 Divi Supreme Pro 模組均採用明亮的紫色進行顏色編碼,以便您可以快速區分和使用它們。 而且,他們都帶有‘至尊’的前綴。

使用簡單的主題產生器作為標題
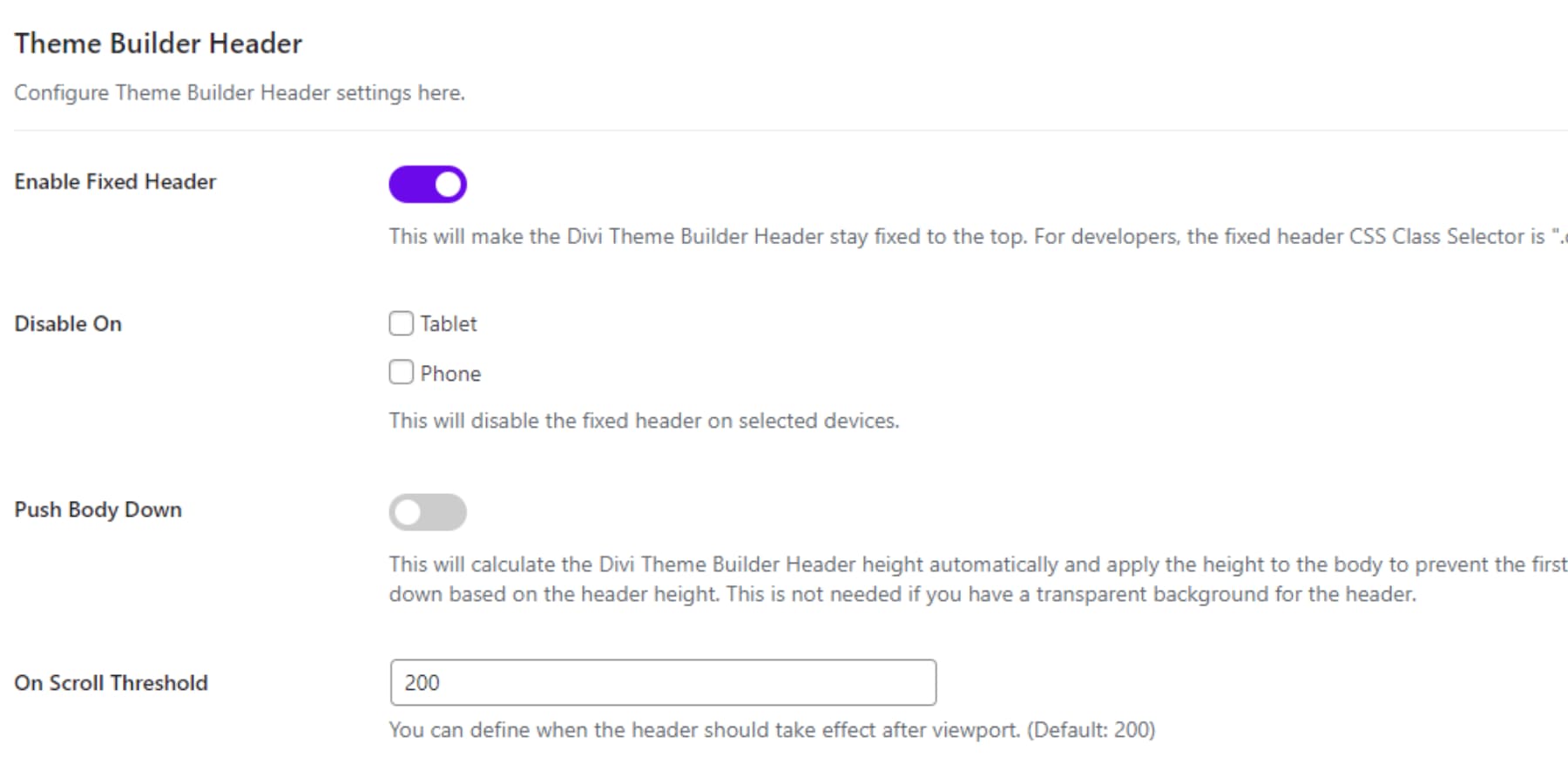
Easy Theme Builder 可讓您設定標題、在捲動時調整標題顏色,並根據您的喜好調整縮小元素。 通常,帶有主題產生器的標題會隨著網站一起捲動。 但是,透過 Easy Theme Builder 的標題設置,您可以輕鬆地將標題固定在頂部。 您甚至還有其他選項,例如關閉手機/平板電腦上的功能,以及一些美觀的選擇。

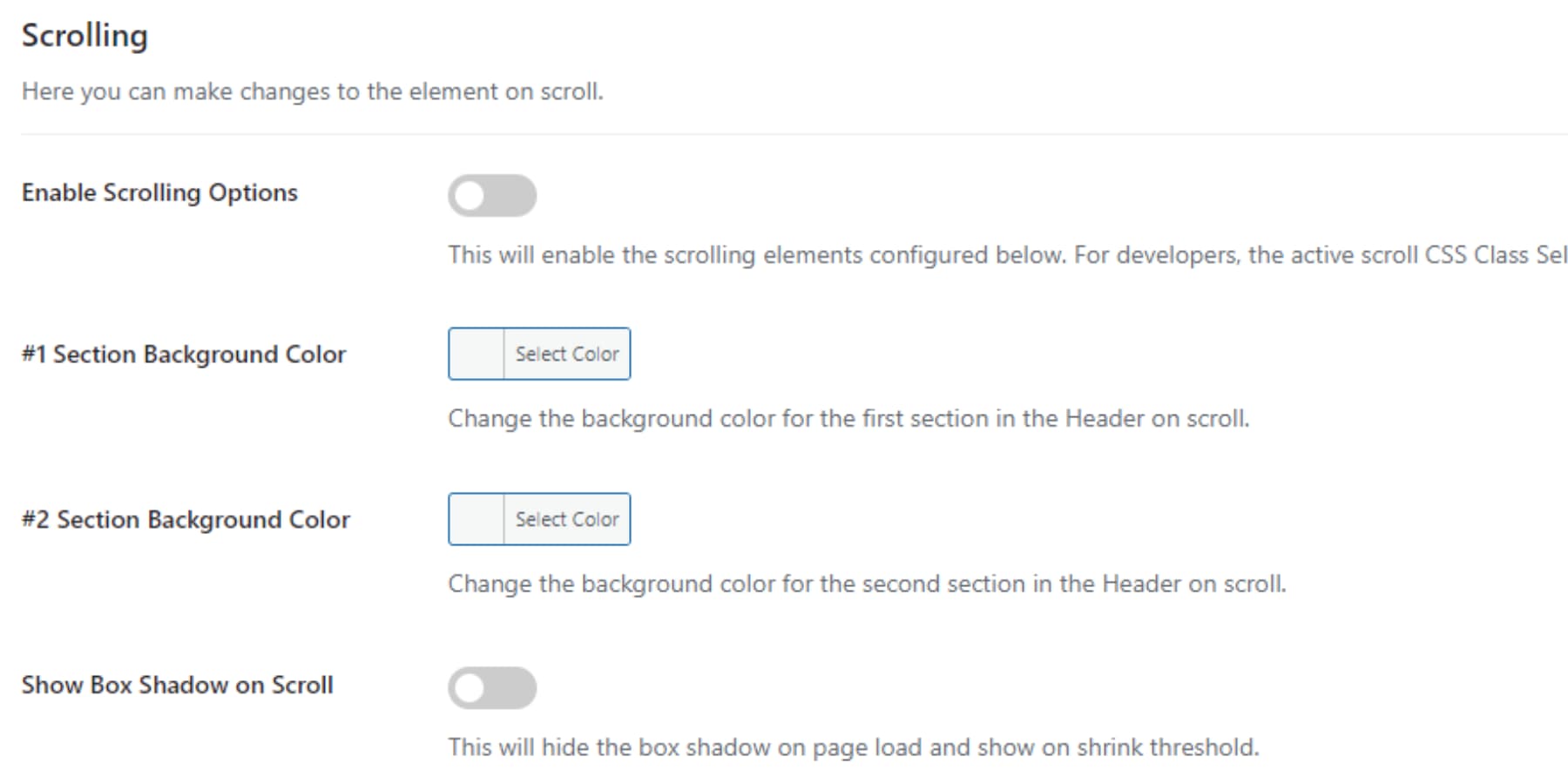
打開滾動擴展可以使標題更有深度。 您可以變更背景顏色並新增捲動時出現的框陰影。

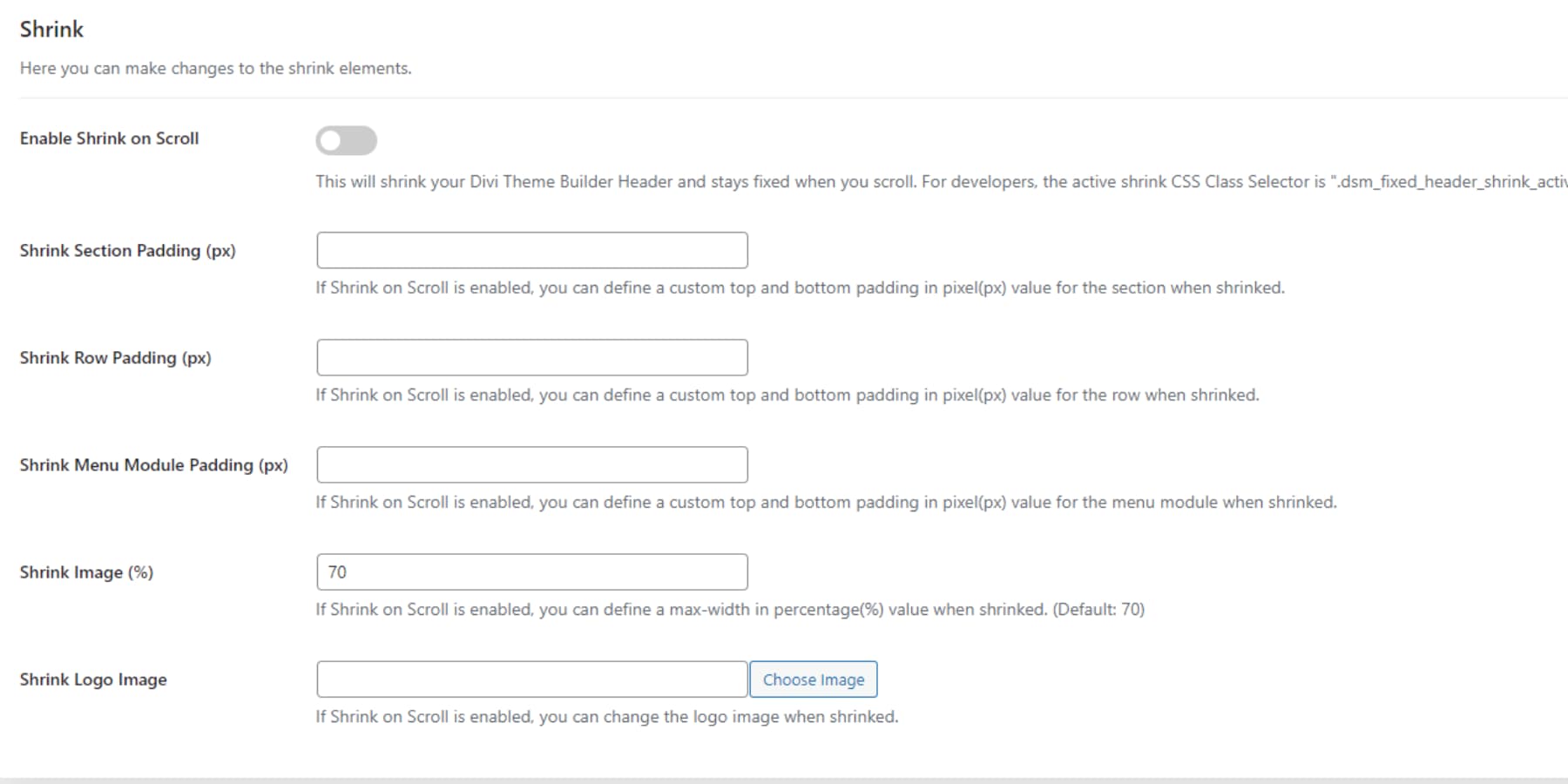
最後,「縮小」選項可讓您在捲動期間調整選單大小並將徽標切換為不同的圖像。 在部分、行和模組中新增填充,並設定影像縮小的百分比。

新增打字效果文本
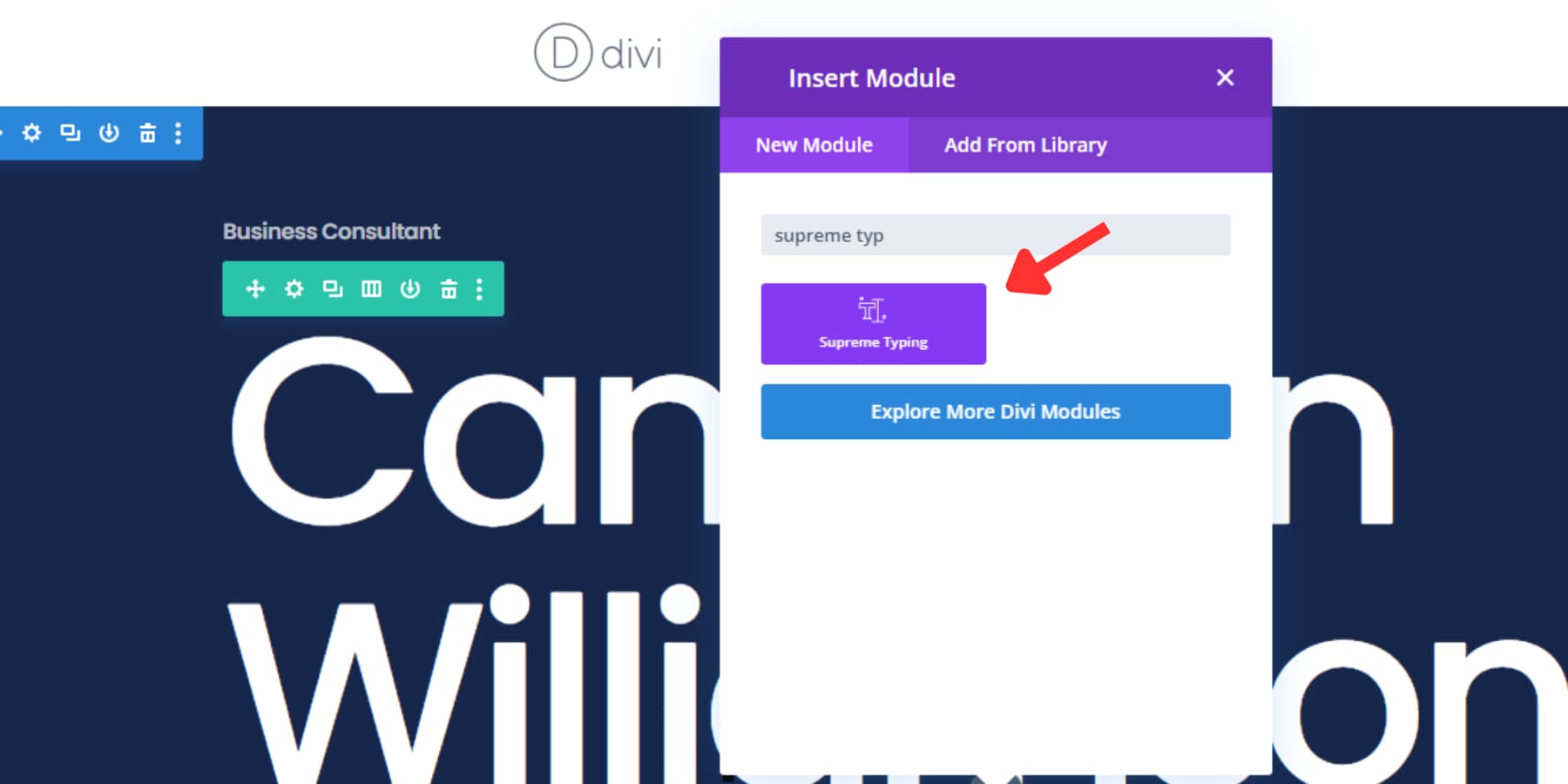
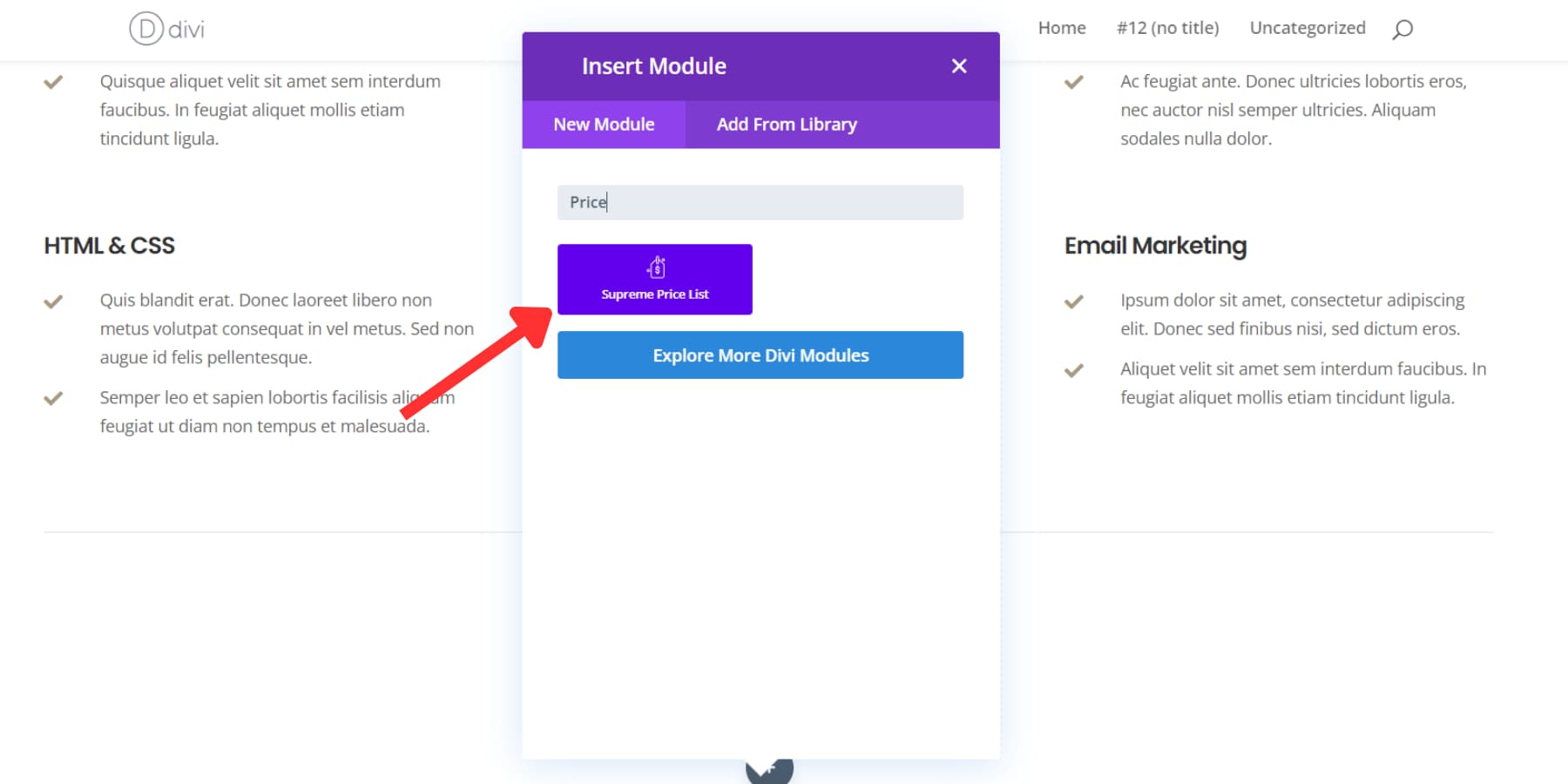
找到 Supreme Typing,選擇它,然後將模組新增到畫布中。

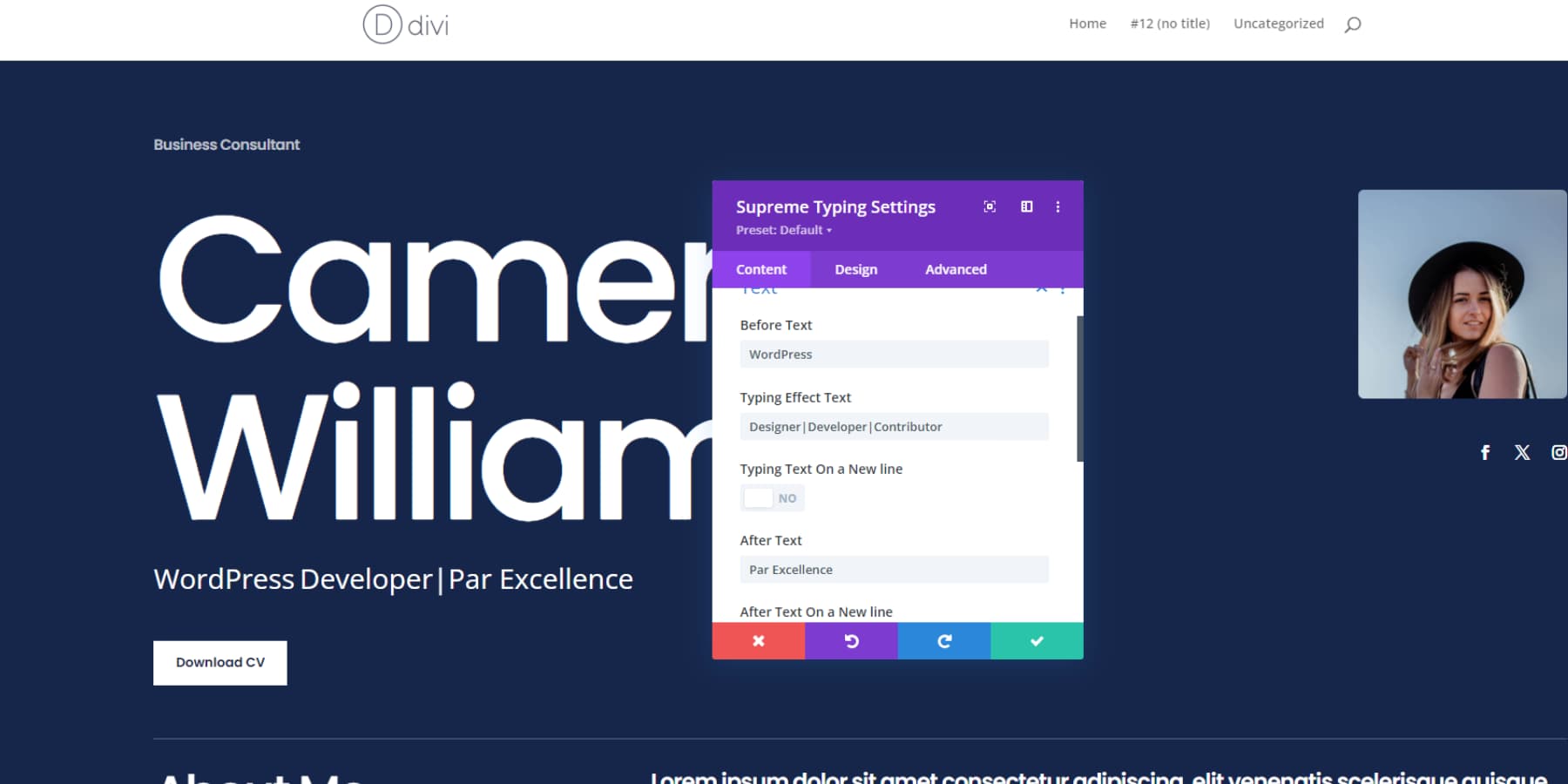
您將看到調整效果的選項,其中三個文字欄位分別標記為「之前」、「鍵入」和「之後」。 標籤很簡單。 「之前」和「之後」欄位中的文字將是靜態的,並且不會具有打字效果。 在「鍵入文字」欄位中,您可以使用垂直線符號 (|) 新增將依序出現的各種文字。 例如:

您還可以進行設置,例如在單獨的行上顯示文字、循環選項、速度、動畫以及初始鍵入文字下拉列表下方的連結選項。 在設計部分,您可以自訂該模組的顏色、字體和其他外觀設定。
新增價目表
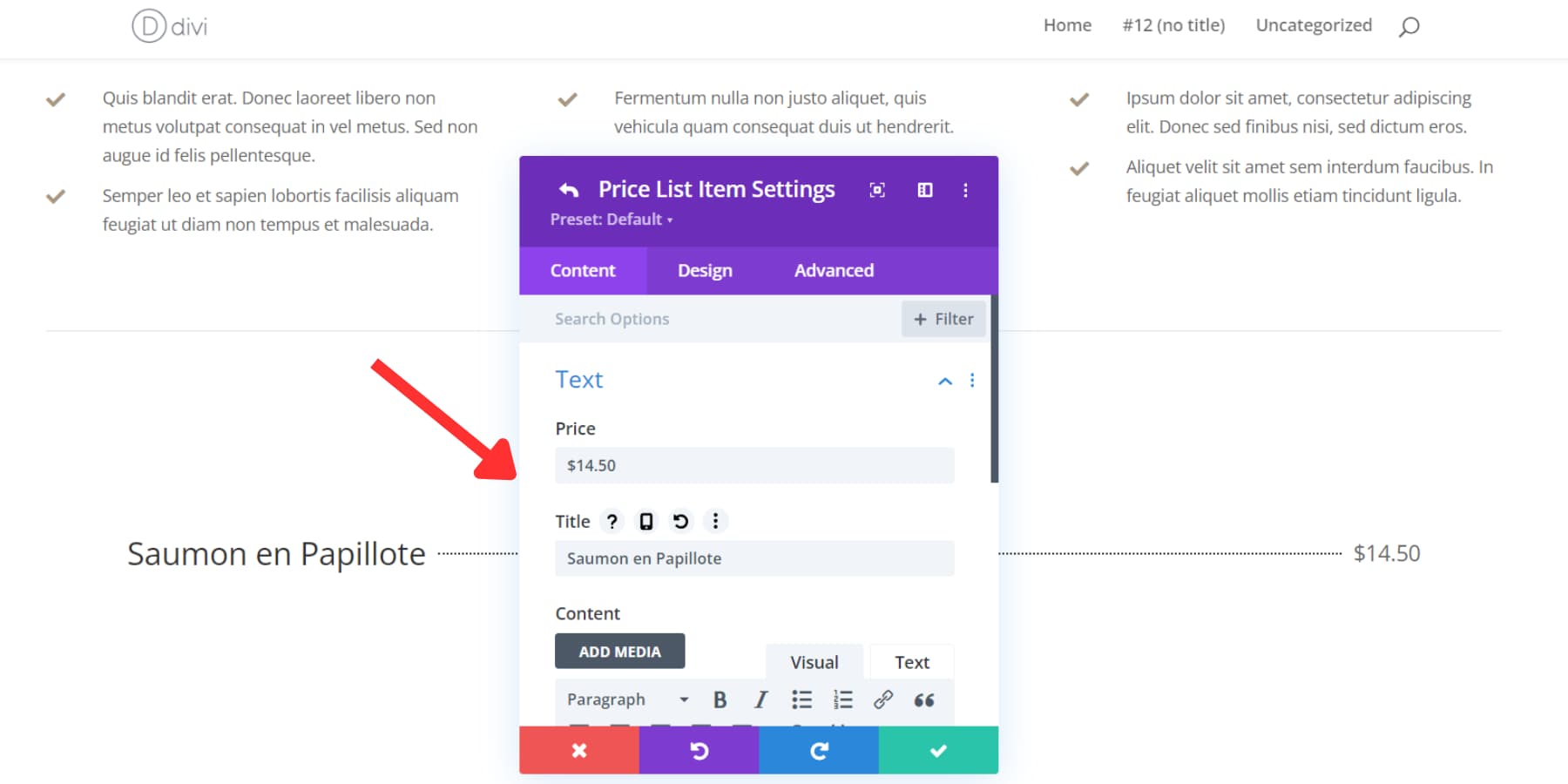
要將價目表新增到您的頁面,請先找到並新增價目表模組。 將立即出現一個彈出視窗。 您將看到的第一個選項是一個大的 + 按鈕,用於將商品新增至價目表。

按一下該按鈕可開啟另一個彈出視窗以輸入新商品及其價格。

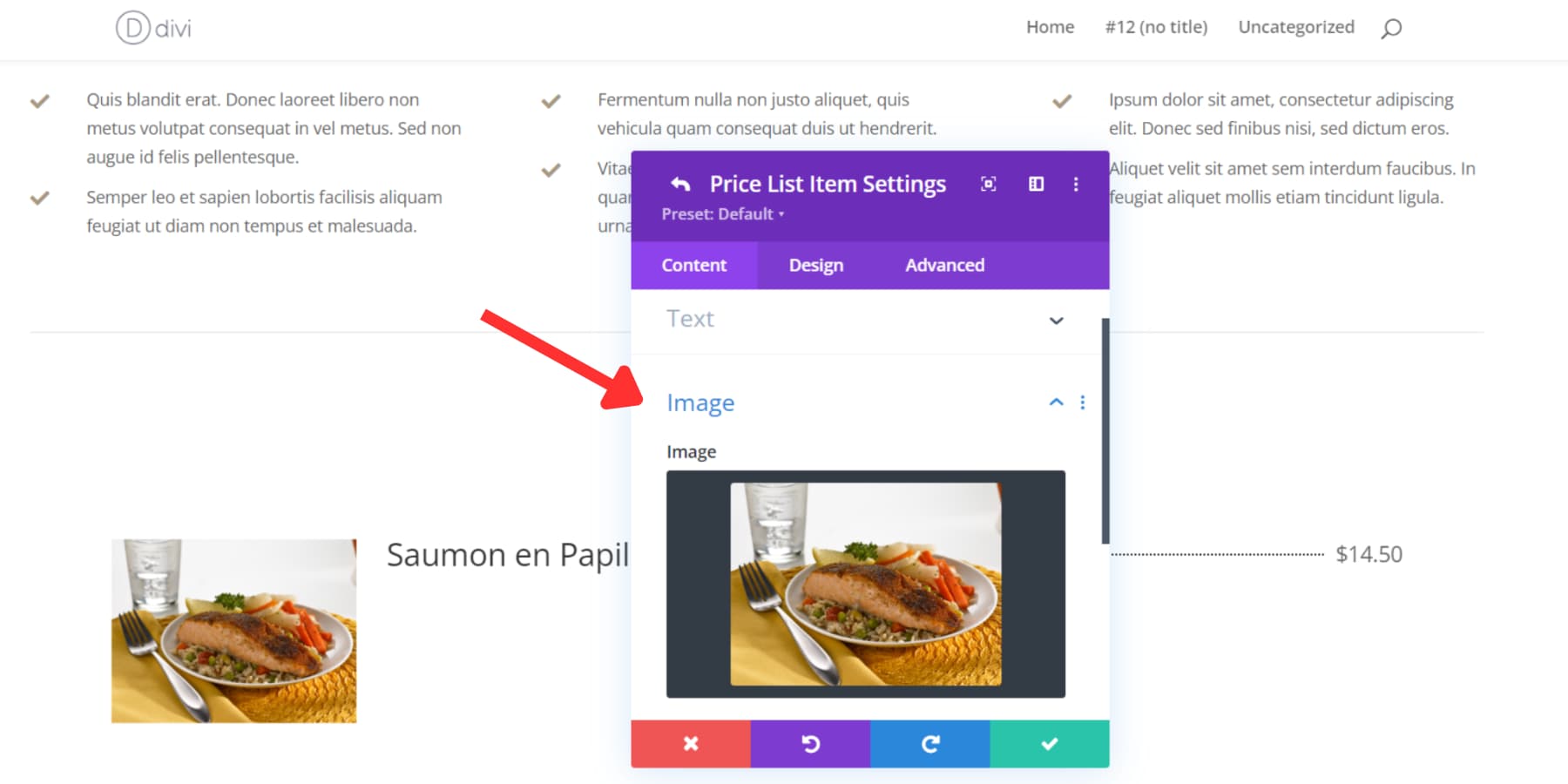
此外,您可以使用接下來出現的下拉清單包含該項目的圖像。 這對於餐廳或沙龍等企業特別有幫助。

新增故障文字效果
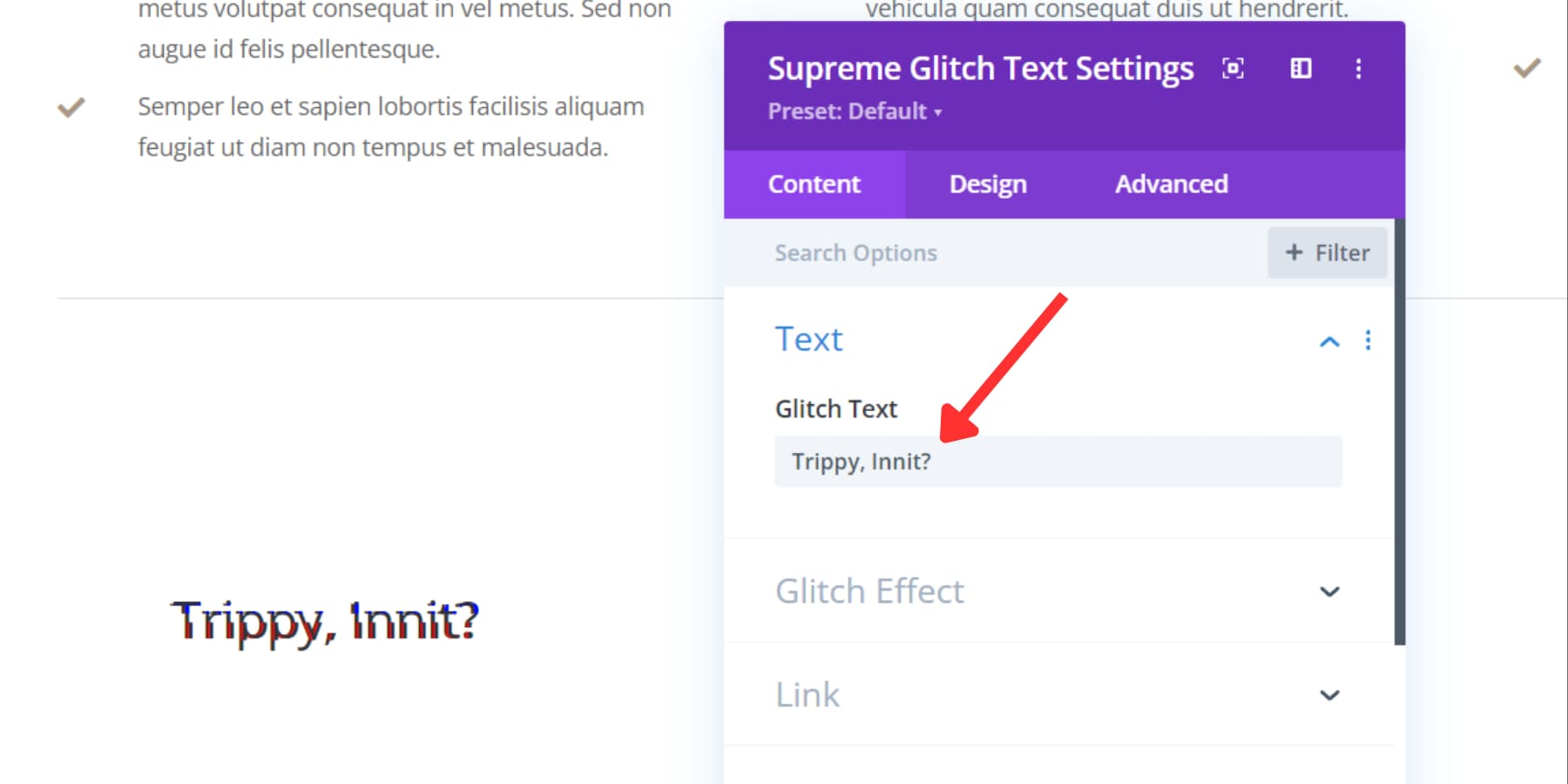
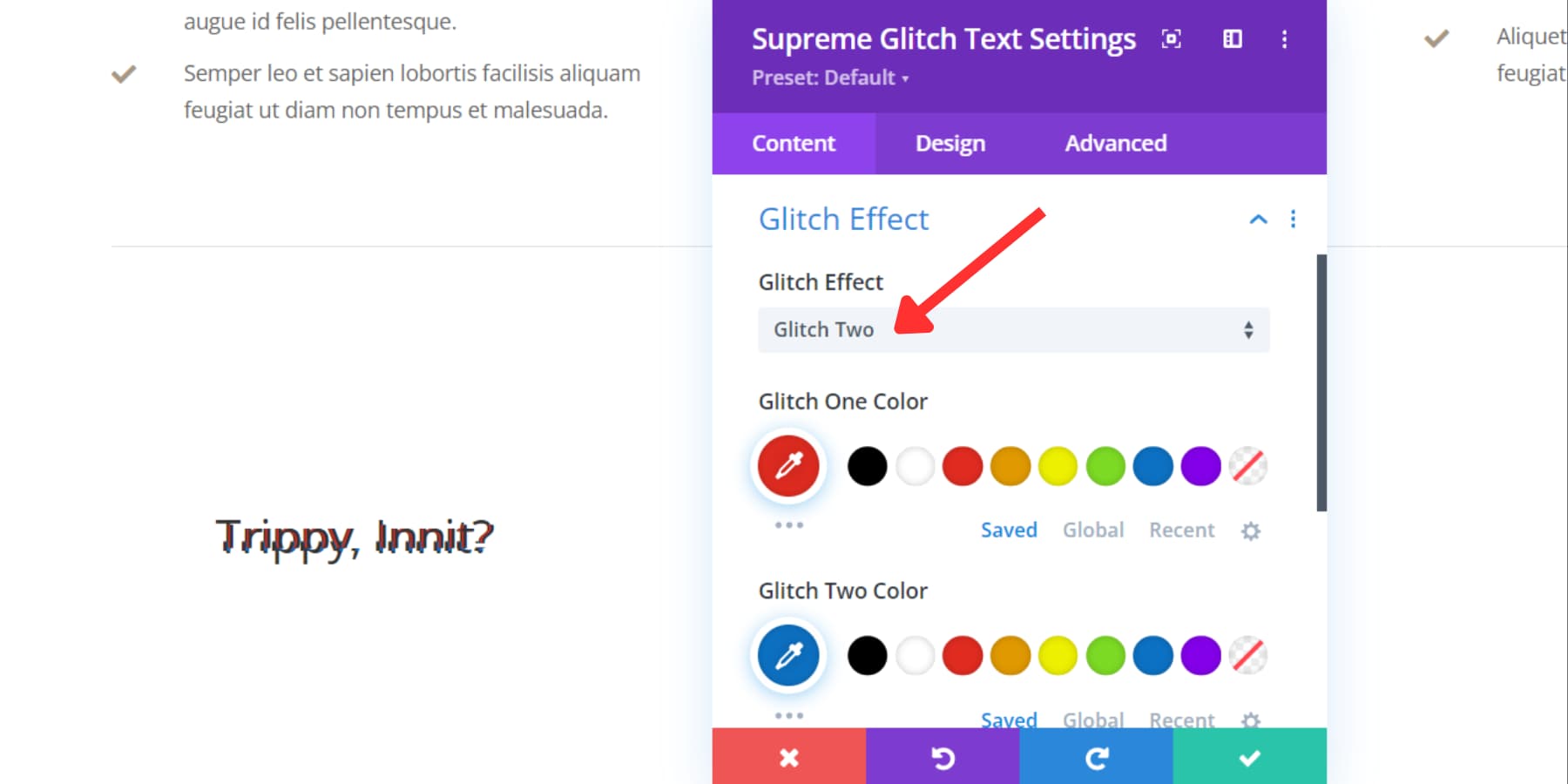
搜尋 Glitch Text Module 並將其新增至畫布。 將模組新增至畫布後,您可以在「故障文字」方塊中輸入要套用迷幻效果的文字。

您可以在下面的下拉式選單中選擇三種故障效果。 您也可以為故障二和三樣式的故障效果選擇顏色。

嘗試各種樣式和顏色選項,以獲得所需的文字外觀。
新增影像熱點
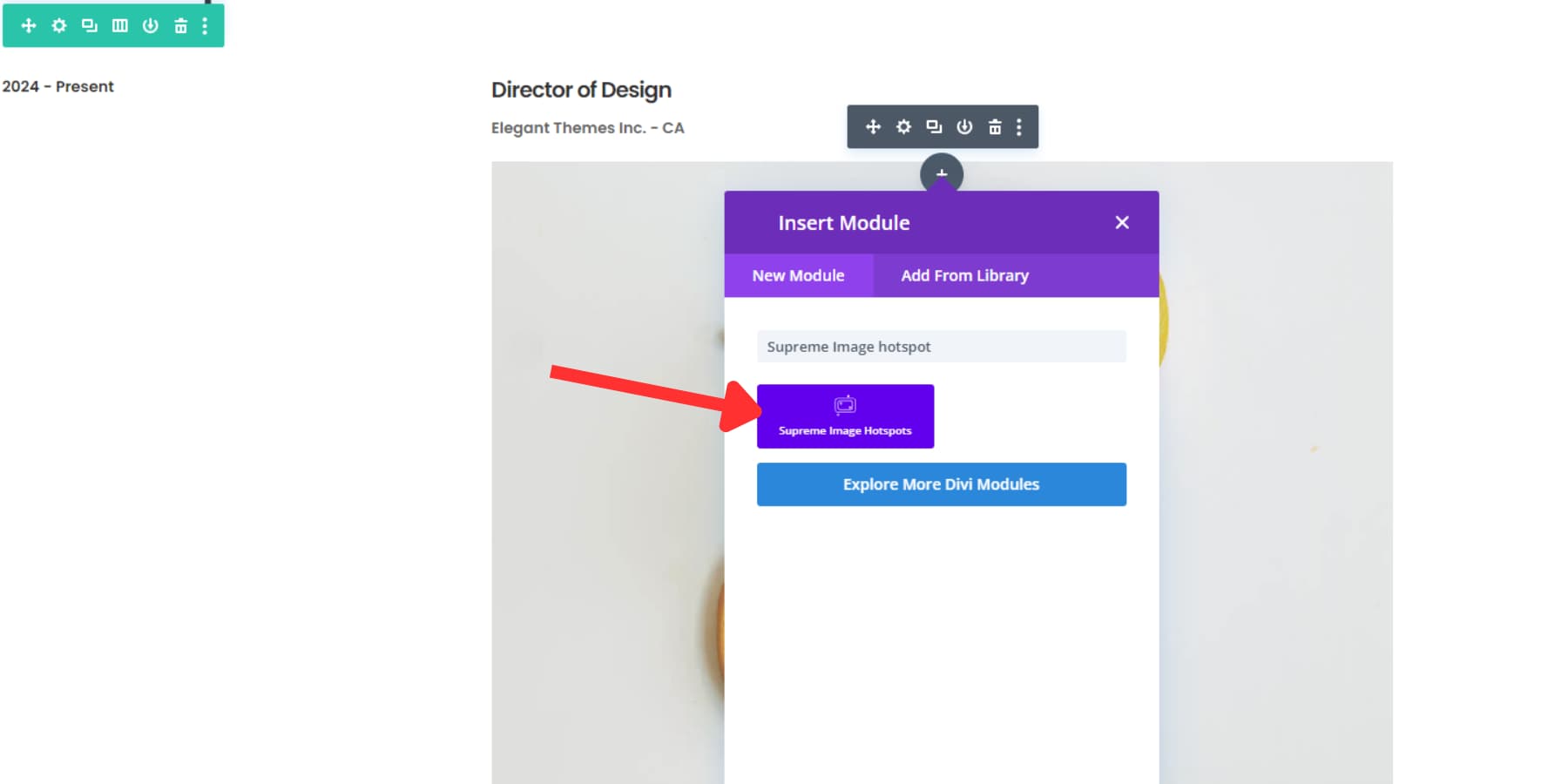
新增圖片熱點模組,找到「Supreme Image Hotspot」並點擊新增。

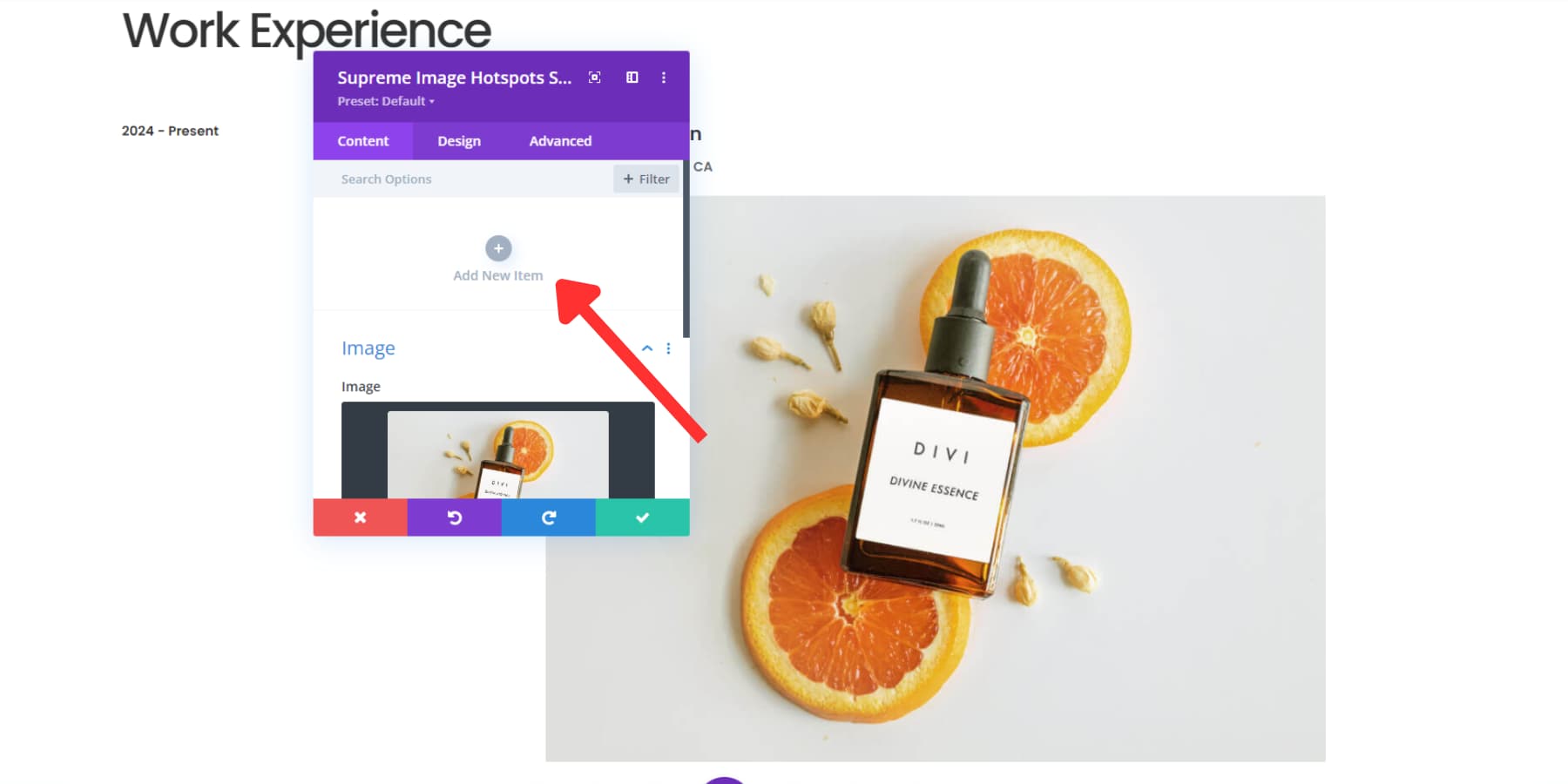
新增模組後,前往影像下拉清單並選擇所需的影像。 在影像下拉清單的頂部,您將找到一個用於新增熱點的空間。 點擊大的「新增」(+) 按鈕以開啟一個新分頁。 在這裡,您可以選擇熱點的顯示方式。 它們可以是圖示、圖像或純文本,可從「類型」下拉清單中選擇。

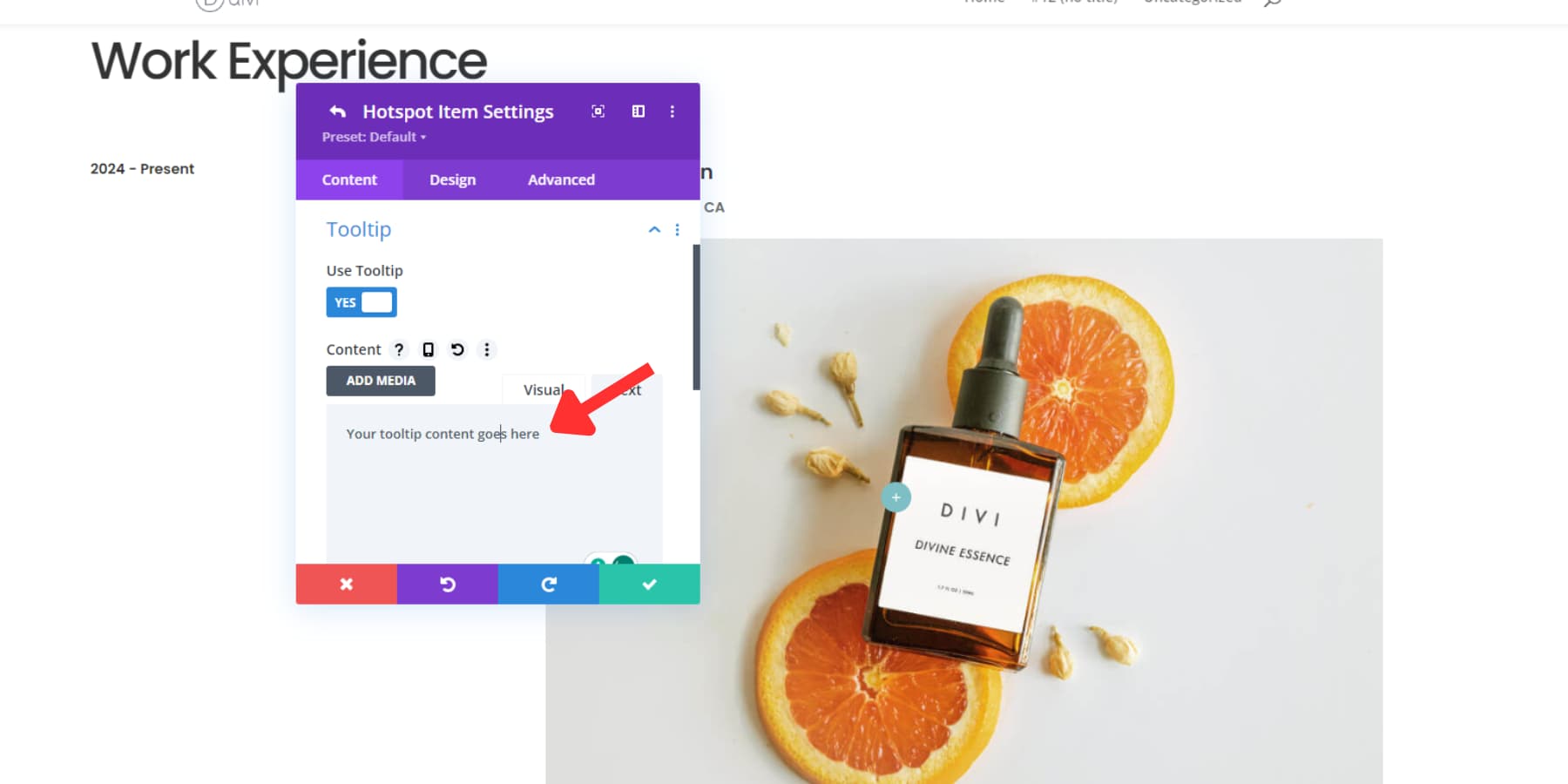
如果您使用熱點圖示或圖像,則可以在熱點標籤下方的「工具提示」下拉清單中新增文字。 您甚至可以在工具提示中使用 HTML。

前往設計部分調整工具提示的位置和顏色。 如果您對設定感到滿意,請按一下「儲存變更」標籤。 您將返回初始選項卡,您可以在其中添加更多熱點並進行更改。
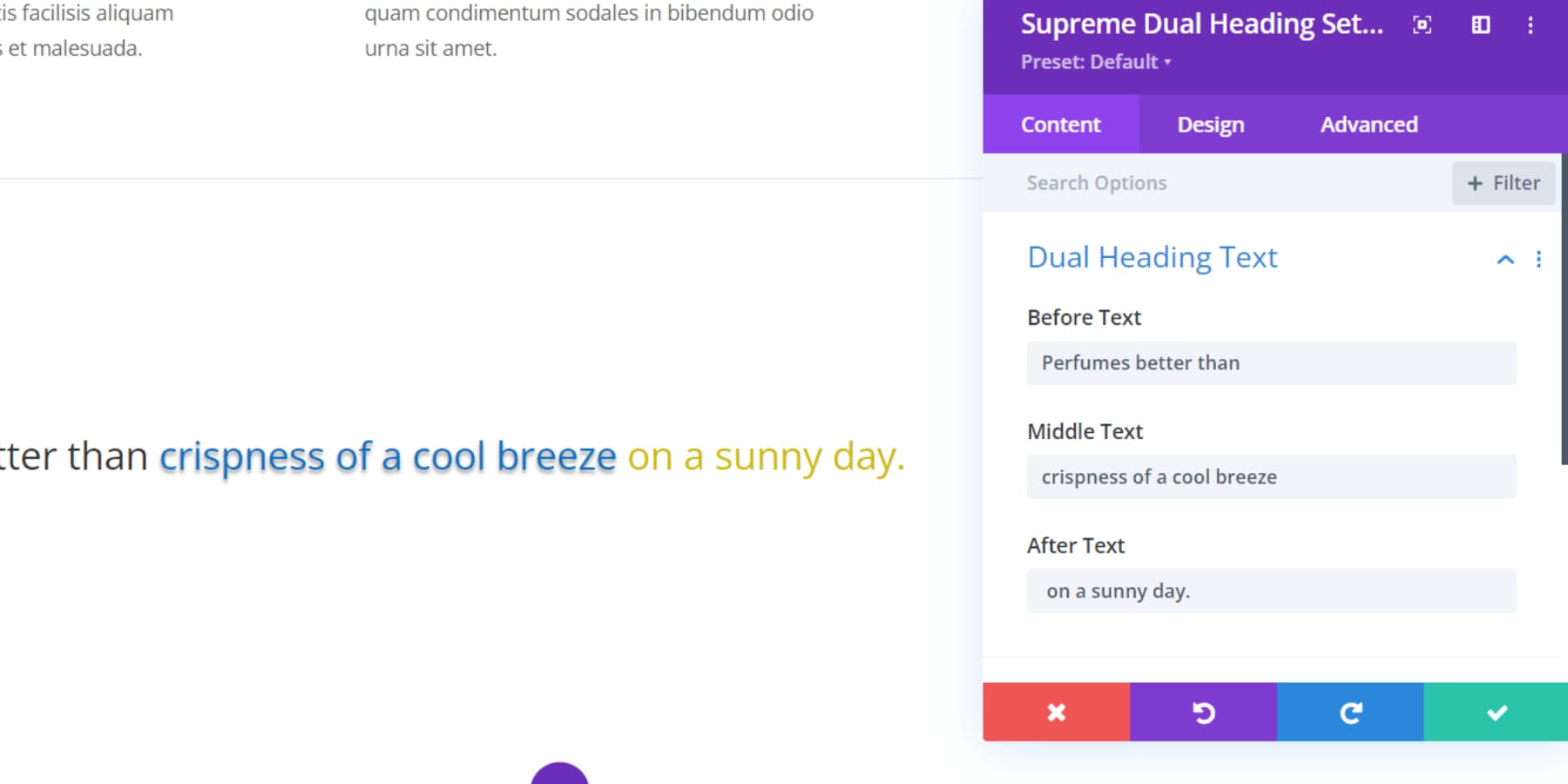
新增雙標題
若要為頁面新增雙標題,請找到並新增雙標題模組。 您有三個選項:之前、中間和之後。 從技術上講,這些可以讓您創建最多三種顏色的標題。

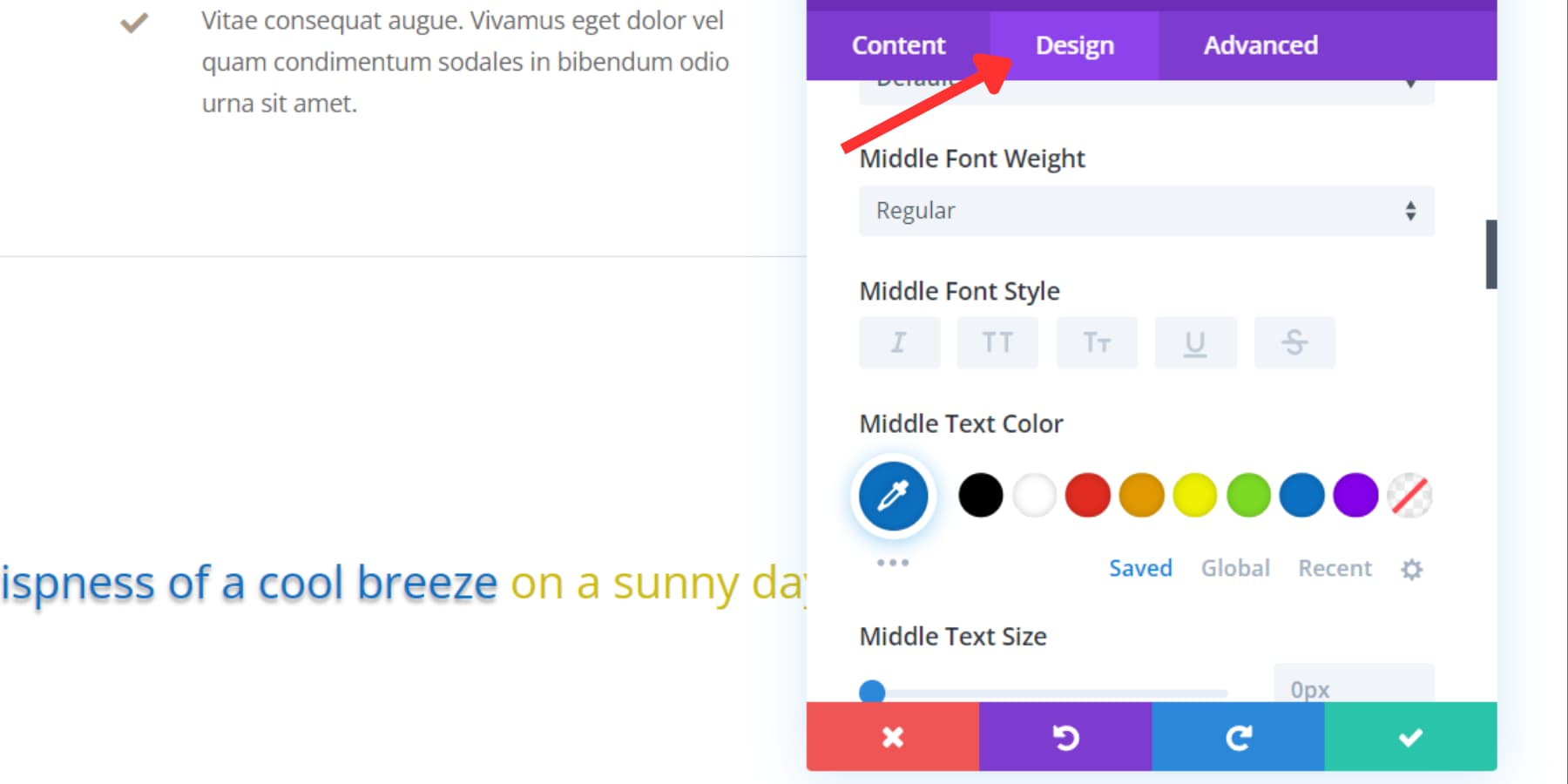
若要調整文字顏色,請前往設計標籤。 在那裡,您可以輕鬆控製文字的顏色、字體和大小。

購買 Divi Supreme Pro
Divi Supreme Pro售價 79 美元,可在 Divi Marketplace 購買。 它提供 30 天退款保證,因此如果您不滿意,可以退款。 此外,您可以在任意數量的網站上使用該插件,並獲得一年的支援和更新。

購買 Divi Supreme Pro
Divi Supreme Pro:結束語
無論您是開發人員還是設計師,Divi Supreme Pro 都簡化了創建過程,使您能夠輕鬆製作精美的自訂網站。 雖然獨立於 Divi,但這個強大的插件旨在增強您的網頁設計體驗,並且可以成為您的 Divi 工具包的重要補充。
我們很想聽聽您的想法。 你用過Divi Supreme Pro嗎? 請在下面的評論中與我們分享您的經驗。
