Divi 產品亮點:Divi 時間線佈局包
已發表: 2023-05-01Divi Timeline Layouts Pack 是 100 個可與 Divi Builder 配合使用的預製時間線佈局的集合。 時間線佈局可以以多種方式使用。 您可以使用時間軸來共享一系列事件,例如公司或組織的創立歷史、顯示流程的不同步驟、輕鬆組織信息等等。 Divi Timeline Layouts Pack 附帶的佈局可以輕鬆自定義,並且可以幫助直觀地傳達您想要的任何信息。
在此產品亮點中,我們將了解您使用 Divi Timeline Layouts Pack 獲得的一些佈局,並幫助您確定它是否適合您。
讓我們開始吧!
- 1安裝 Divi 時間軸佈局包
- 2 Divi 時間線佈局包
- 2.1佈局一
- 2.2佈局三
- 2.3佈局 6
- 2.4佈局8
- 2.5佈局 10
- 2.6佈局 14
- 2.7佈局 18
- 2.8佈局 20
- 2.9佈局 22
- 2.10佈局 29
- 2.11佈局 33
- 2.12佈局 37
- 2.13佈局 40
- 2.14佈局 48
- 2.15佈局 53
- 2.16佈局 59
- 2.17佈局 62
- 2.18佈局 66
- 2.19佈局 68
- 2.20佈局 72
- 2.21佈局 76
- 2.22佈局 79
- 2.23佈局81
- 2.24佈局 85
- 2.25佈局88
- 2.26佈局 90
- 2.27佈局 94
- 2.28佈局 96
- 2.29佈局 98
- 2.30佈局 100
- 3購買 Divi 時間線佈局包
- 4最後的想法
安裝 Divi 時間線佈局包
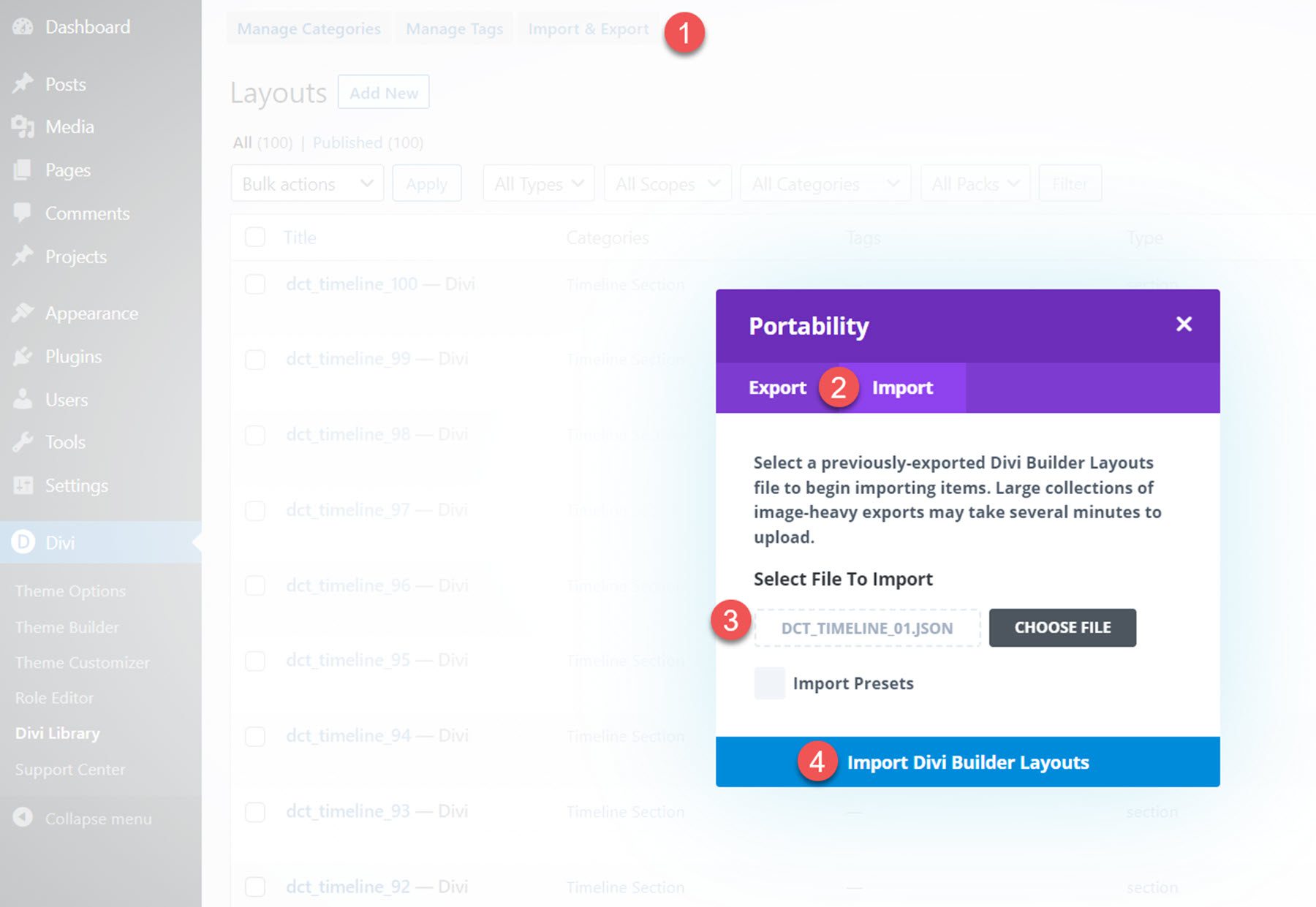
Divi Timeline Layouts Pack 以包含 Divi Library .json 文件的 ZIP 文件形式提供。 要安裝時間軸佈局,請先解壓縮文件。 然後,打開您的 WordPress 儀表板並導航至 Divi Library 頁面。
單擊頂部的導入和導出,然後選擇導入選項卡。 選擇一個單獨的佈局文件或選擇包含所有 100 個佈局的 All_DCT_Timeline_Layout_Template 文件,然後選擇導入 Divi Builder 佈局。

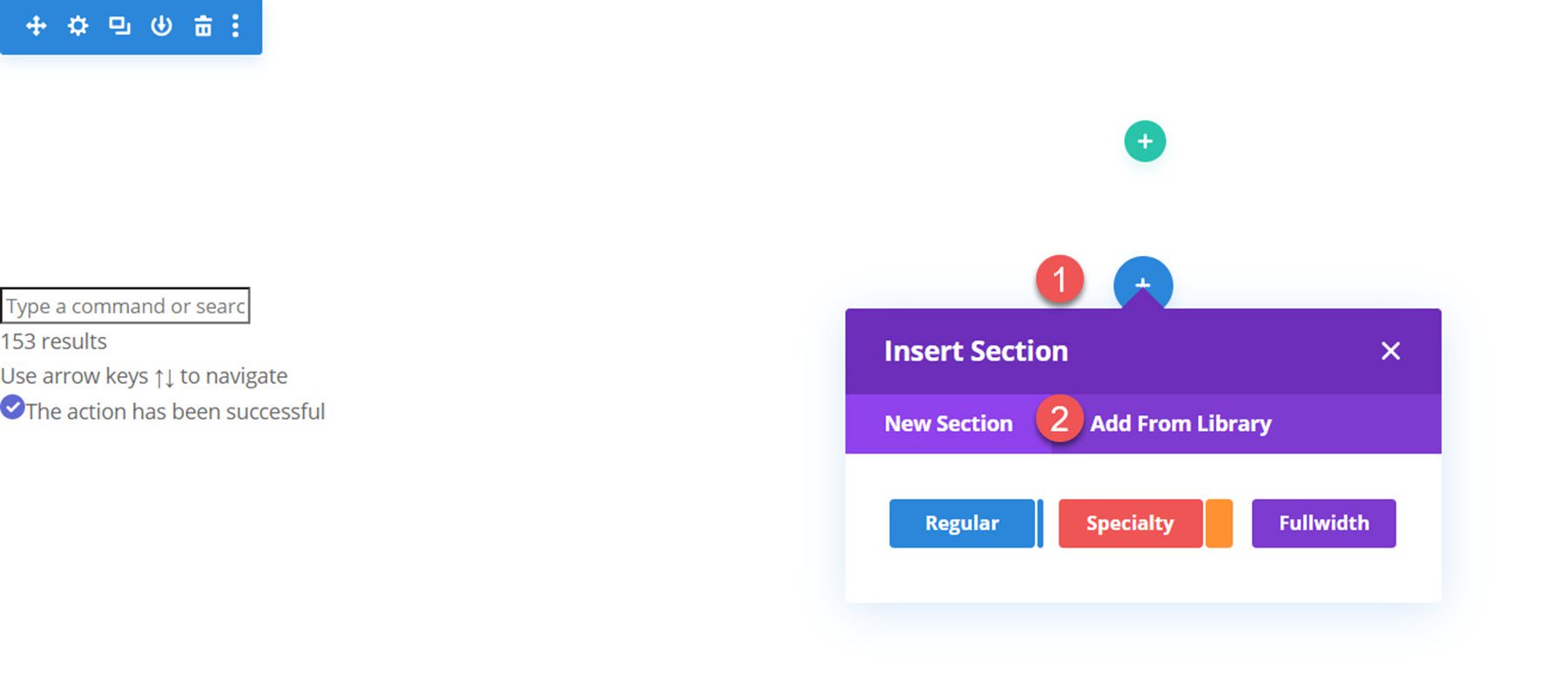
導入佈局後,在 Divi Builder 中打開您的頁面。 單擊藍色加號圖標添加新部分,然後選擇從庫中添加。

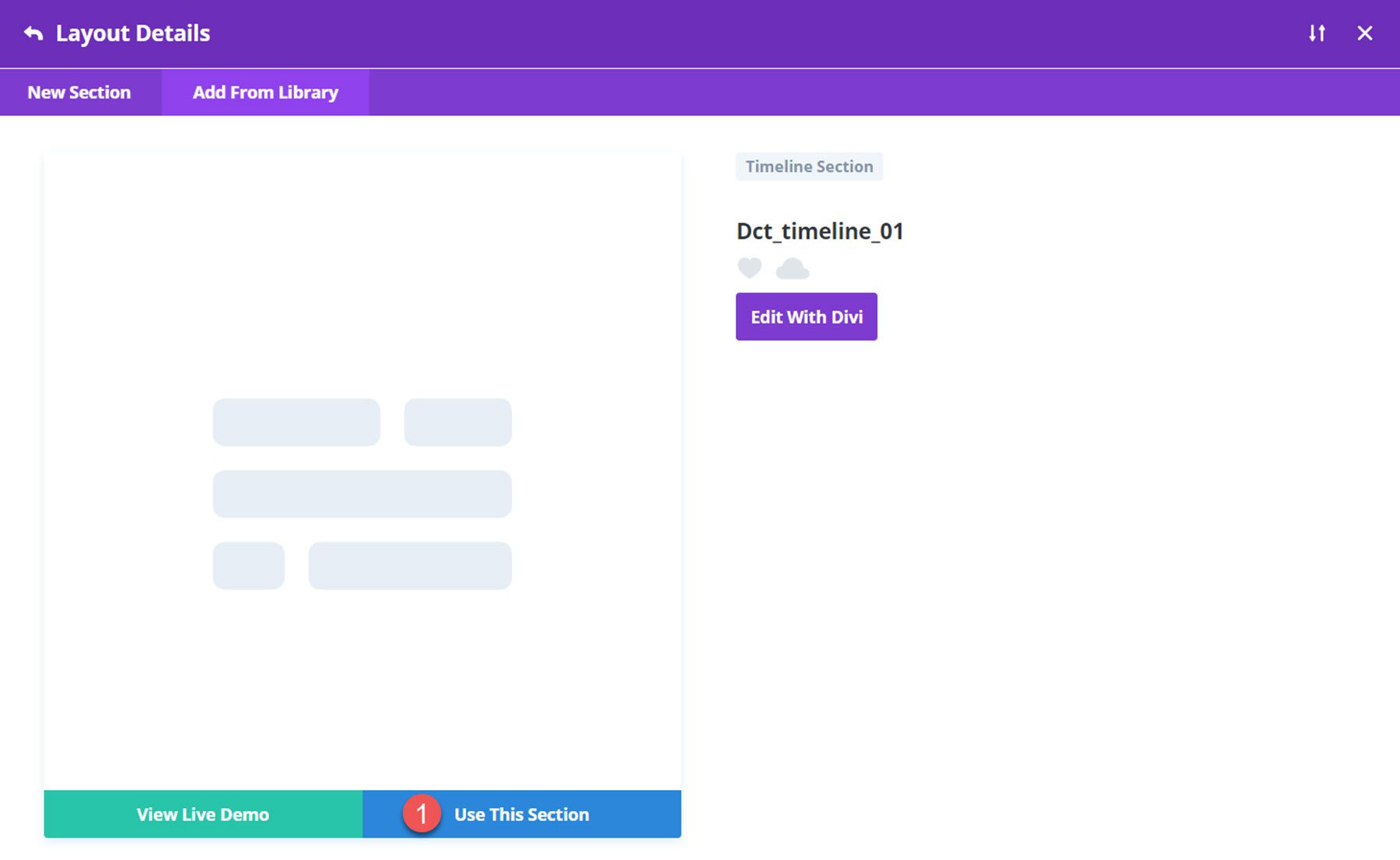
找到您的佈局,然後單擊“使用此部分”按鈕加載佈局。

Divi 時間線佈局包
Divi Timeline Layouts Pack 帶有 100 種不同的時間線佈局,每種都有不同的樣式、佈局和設計。 有這麼多佈局可供選擇,您一定會為您的下一個網頁設計項目找到一個不錯的選擇。 由於佈局是使用 Divi 構建的,因此可以輕鬆地在視覺構建器中自定義顏色、字體、圖標和其他設計元素。 事不宜遲,讓我們看一下您可以使用 Divi Timeline Layouts Pack 獲得的一些佈局。
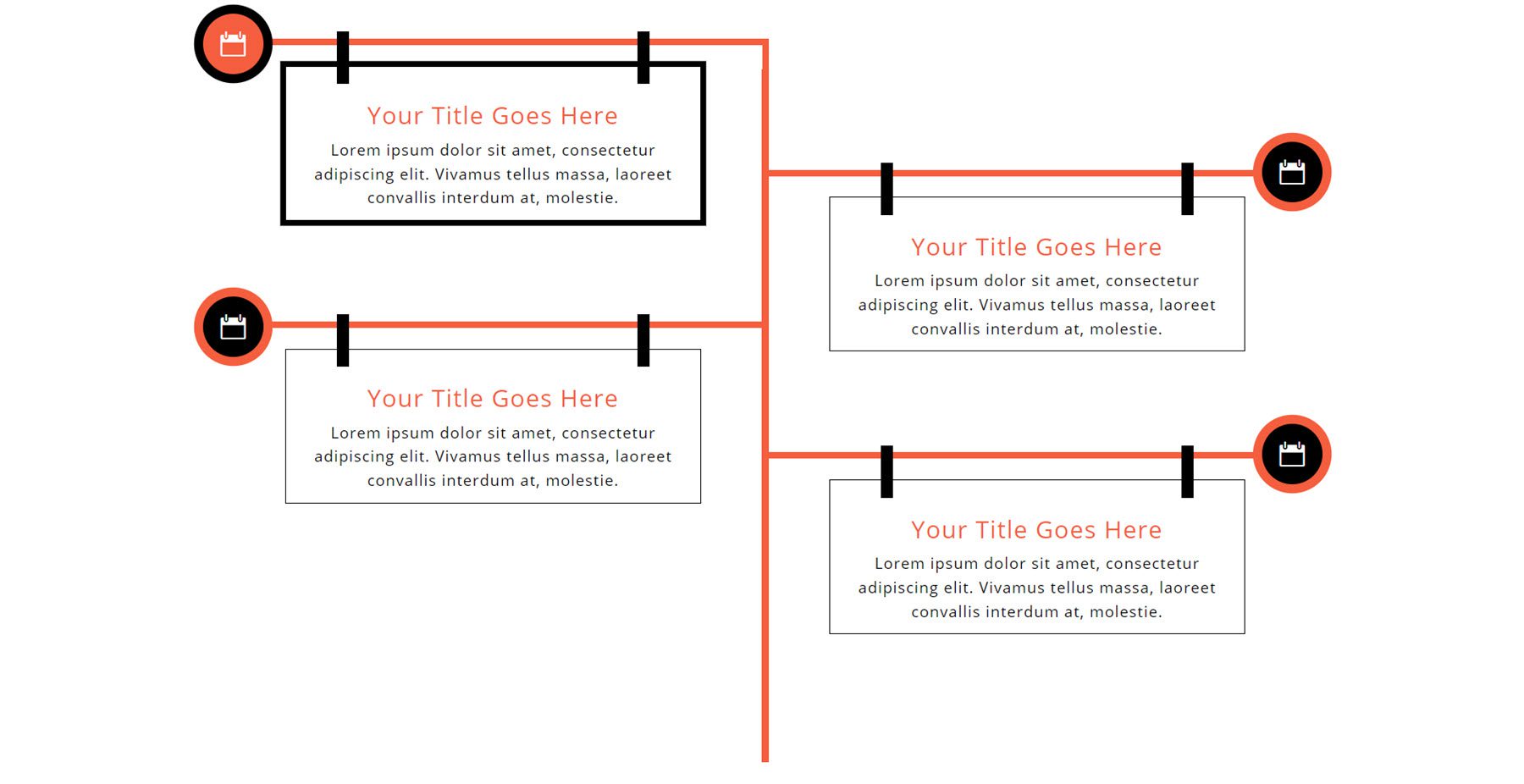
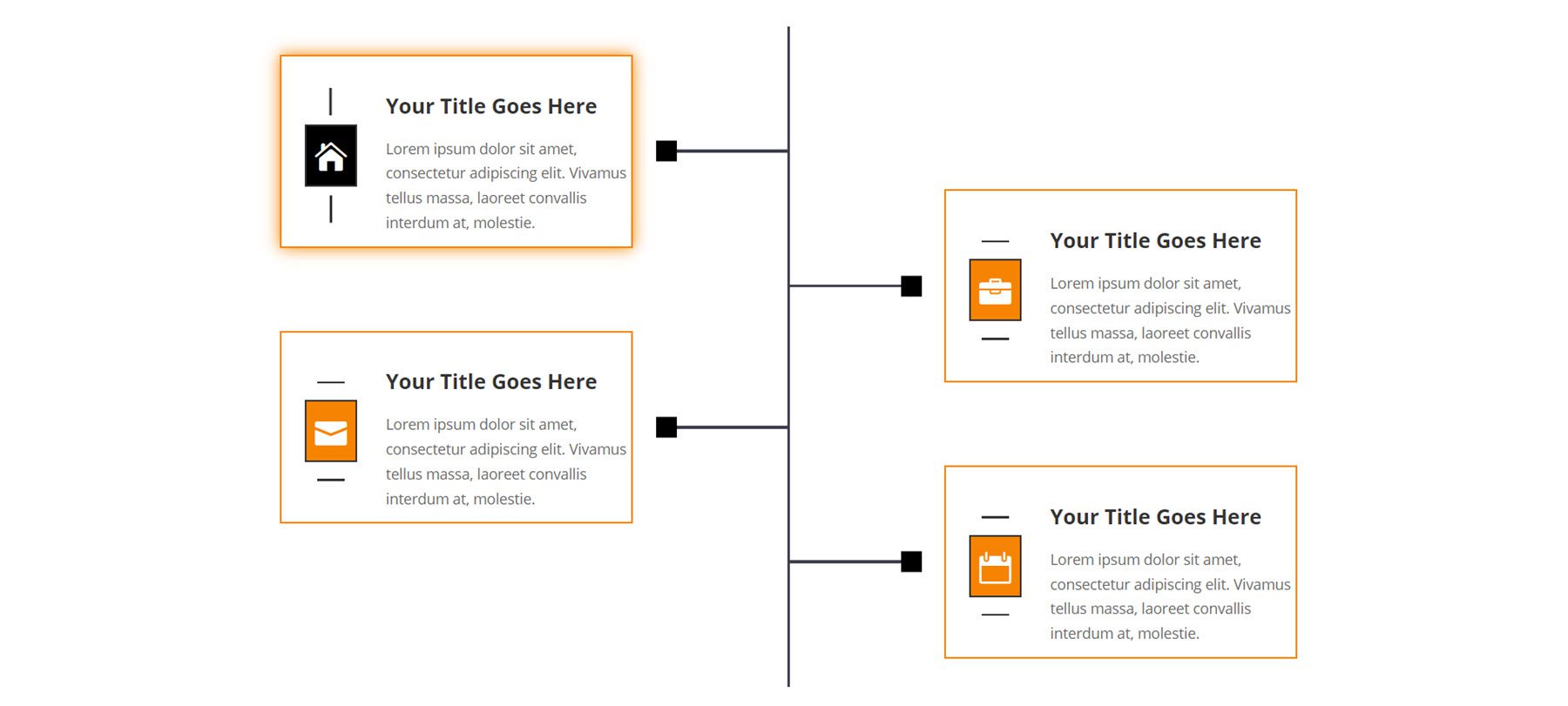
佈局 1
時間線佈局 1 採用橙色和黑色標牌式設計。 每個時間線簡介還有一個圖標,您可以更改該圖標以最好地代表您的信息。 懸停時,圖標背景變為橙色,時間線簡介周圍出現黑色粗邊框。

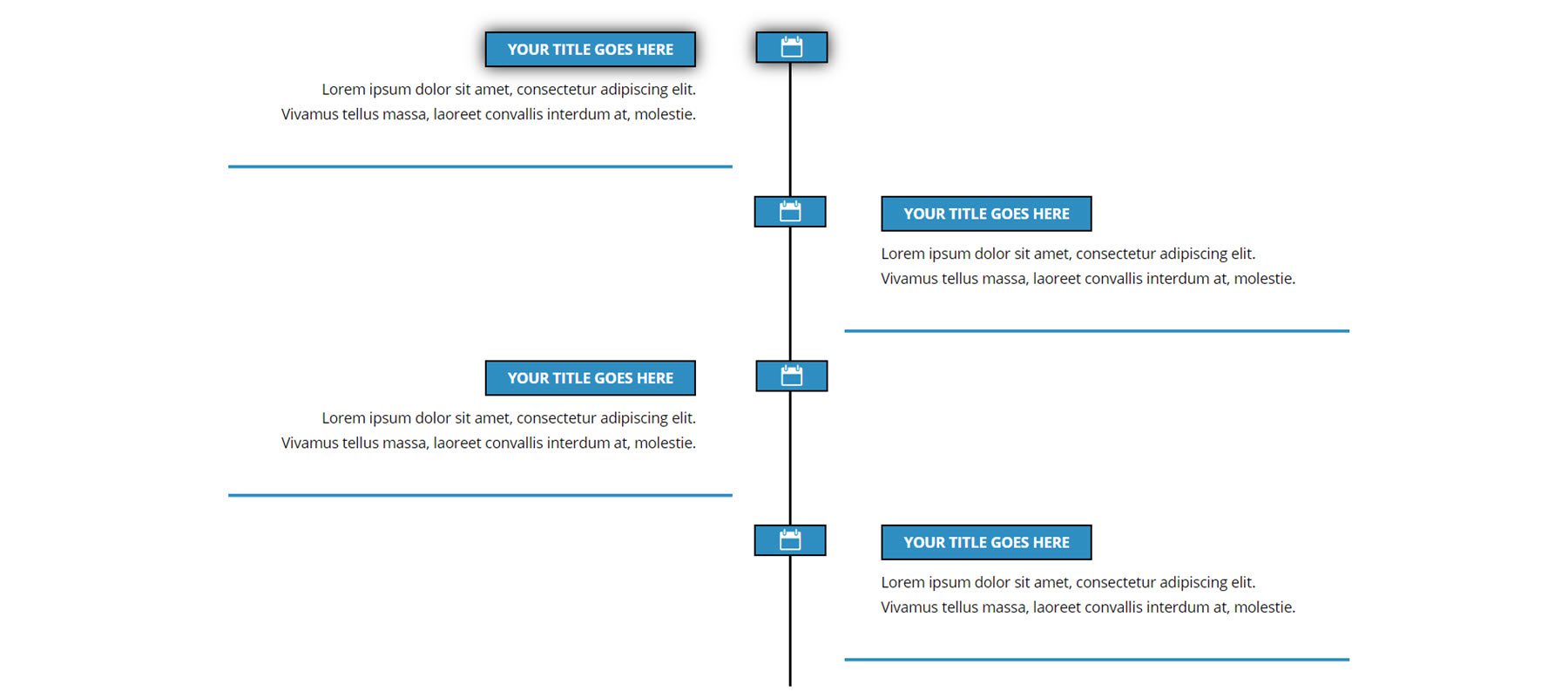
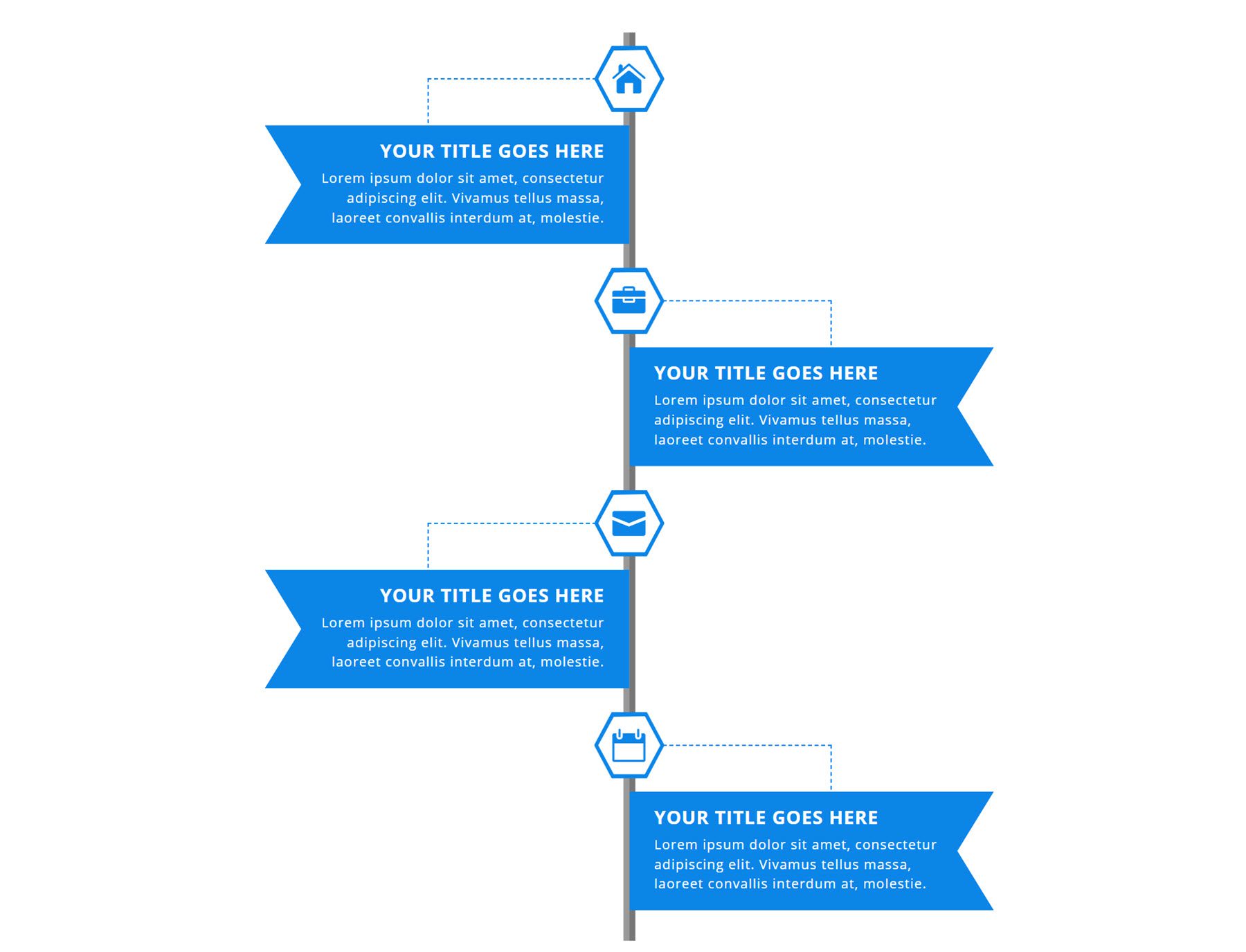
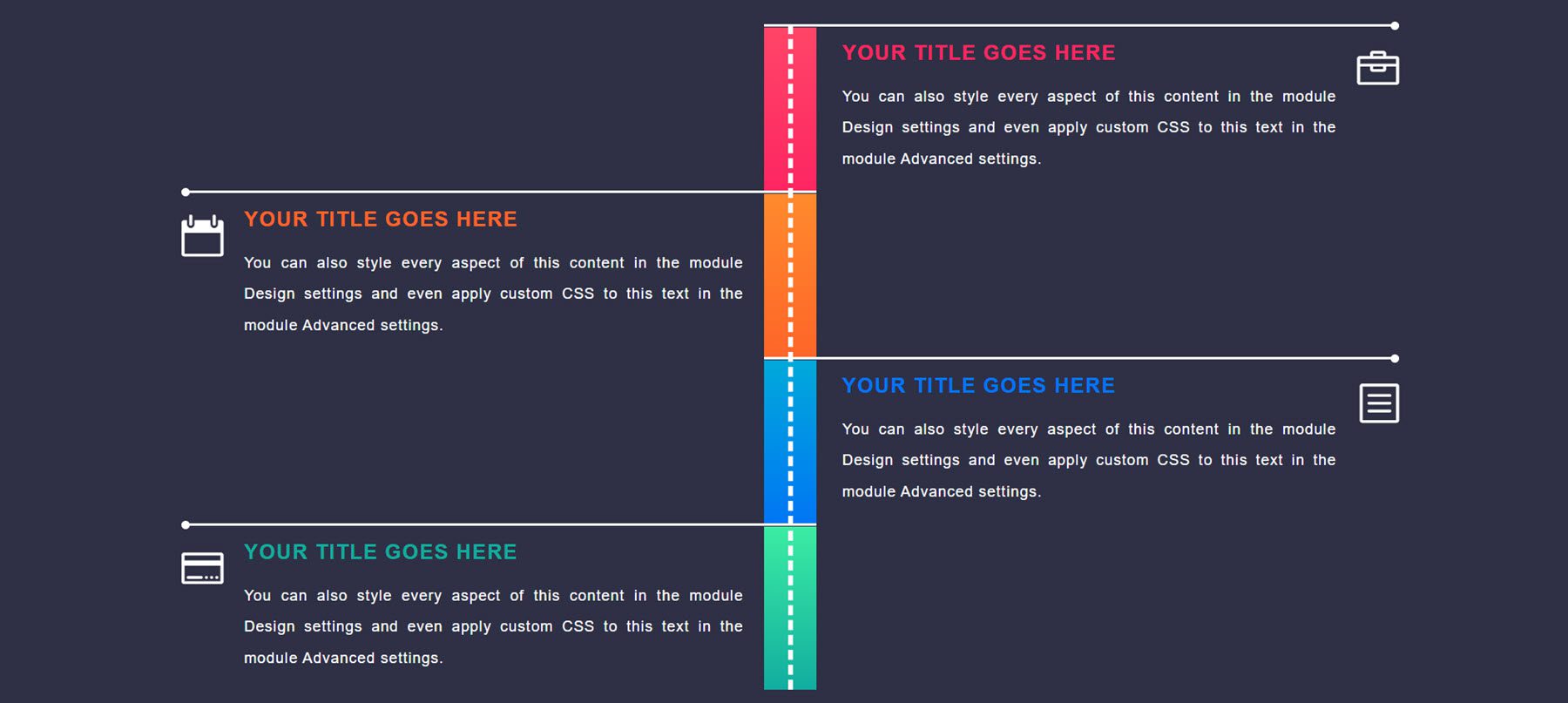
佈局 3
佈局 3 具有藍色配色方案,中間線下方有徽標,線的每一側都有時間線簡介。 懸停時,廣告和圖標周圍會出現一個陰影。

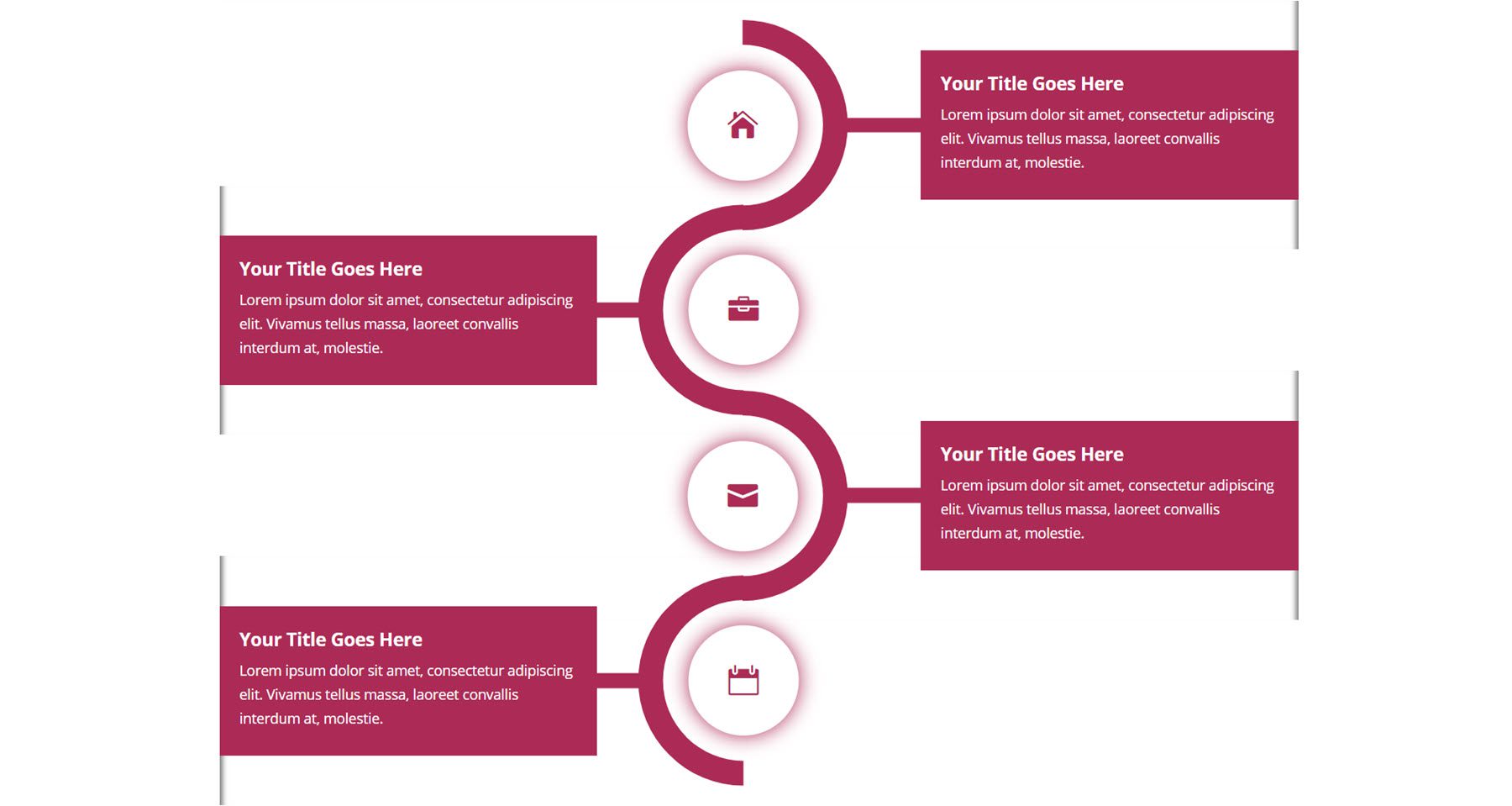
佈局 6
佈局 6 具有獨特的曲線中間線和圖標。 時間線簡介用一條線連接。 此佈局不具有任何懸停效果。

佈局 8
時間軸佈局 8 具有黑色和橙色配色方案。 懸停時,橙色陰影出現在時間線簡介周圍。 圖標背景變為橙色,圖標上方和下方的線條變為垂直。

佈局 10
佈局 10 的每個廣告都有一條帶圓圈的中間線。 這些廣告採用圓形設計,中間有一個大圖標。 此佈局沒有任何懸停效果。

佈局 14
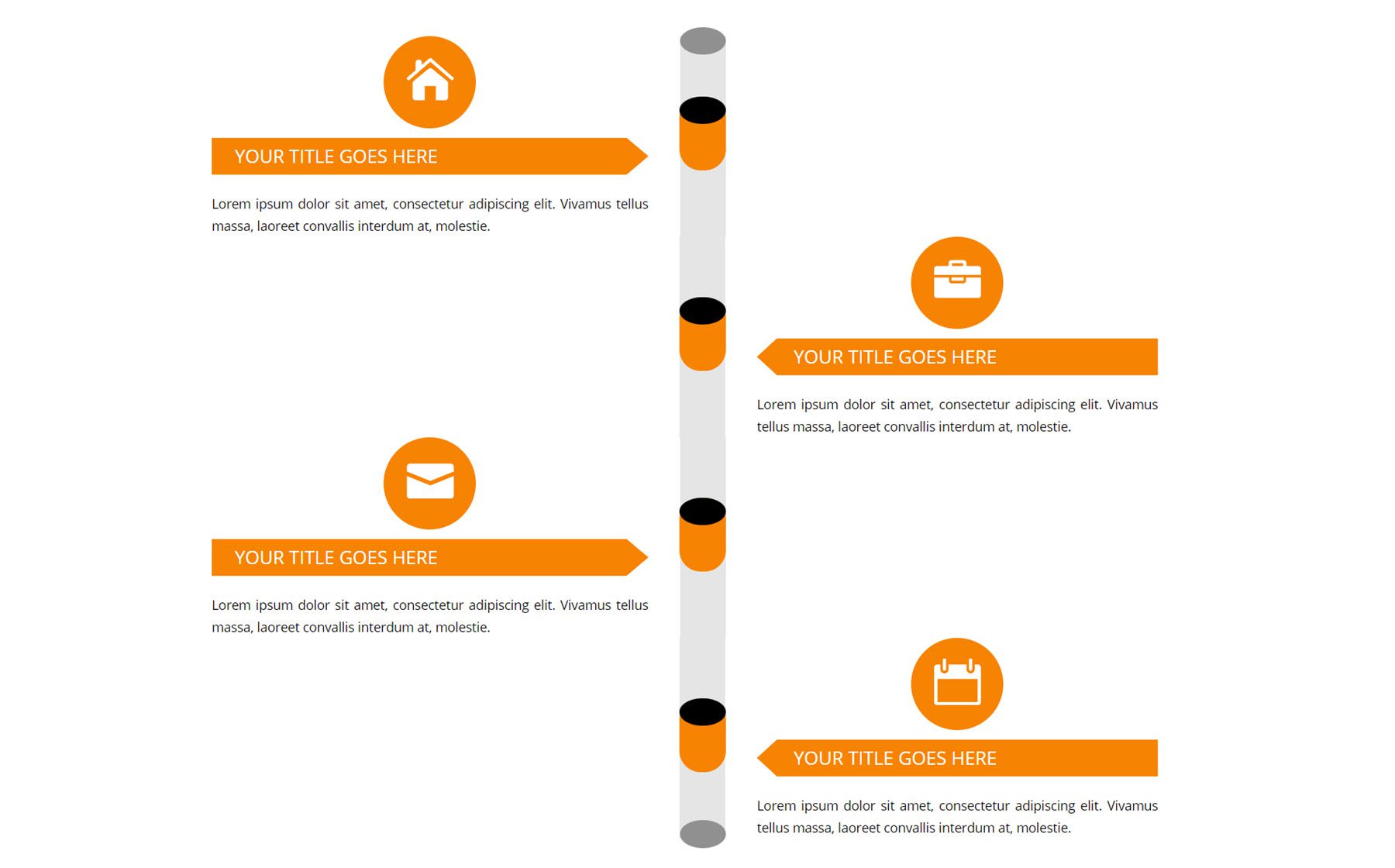
這種佈局有一條獨特的圓柱形中線。 每個廣告的標題都放在一條指向中間線的橙色線上。 此佈局沒有懸停效果。

佈局 18
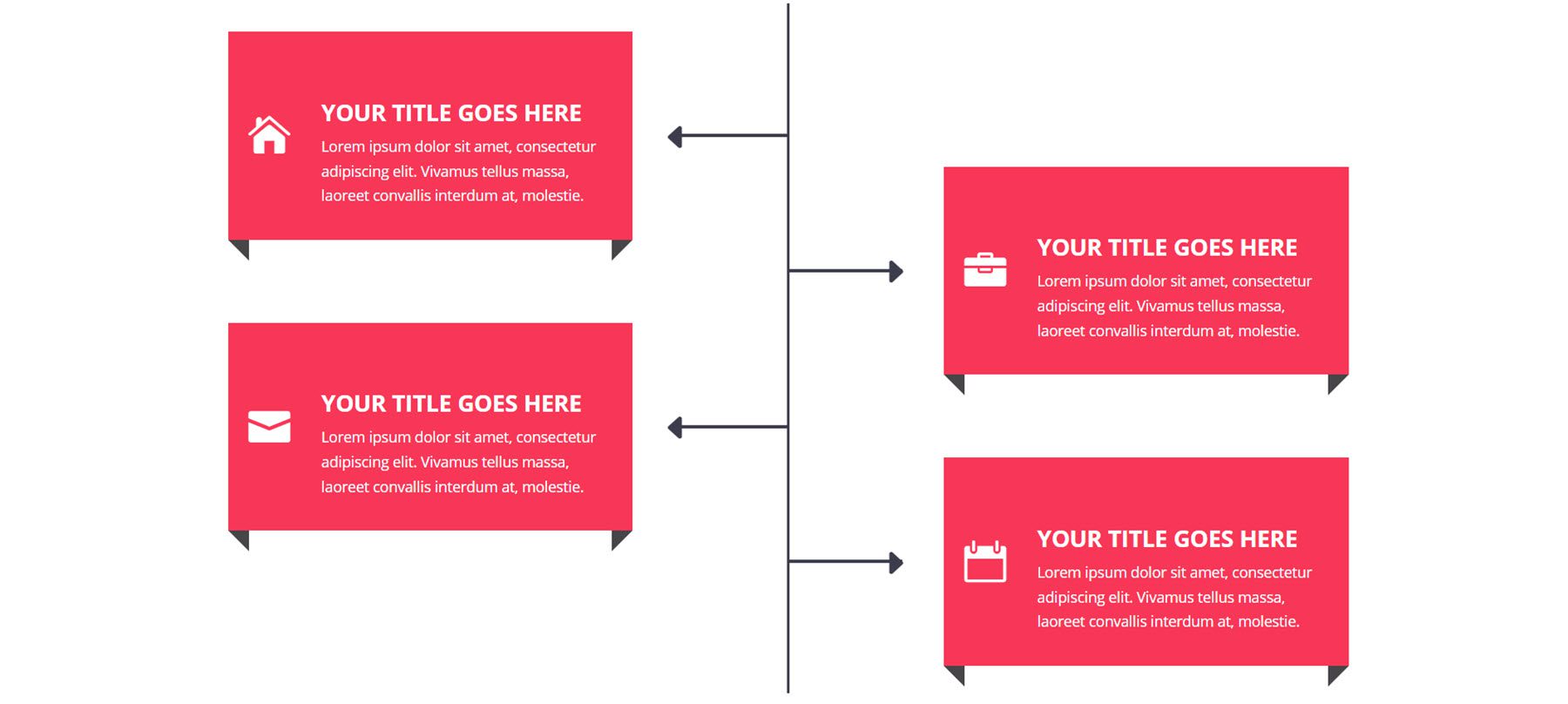
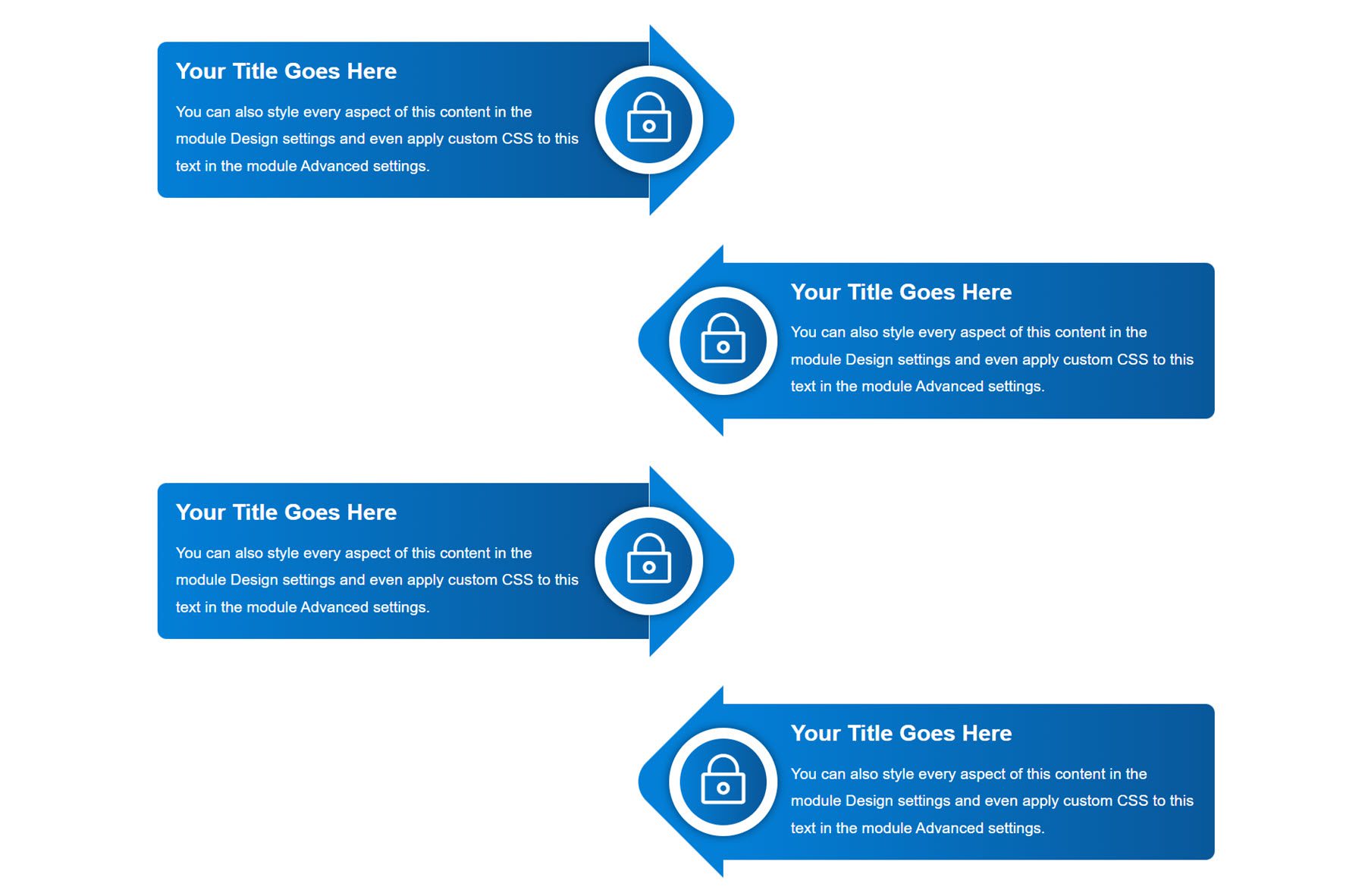
佈局 18 有一條中間線,中間有箭頭,指向每個時間線簡介。 每個廣告都有橫幅式設計,圖標有淡入動畫。


佈局 20
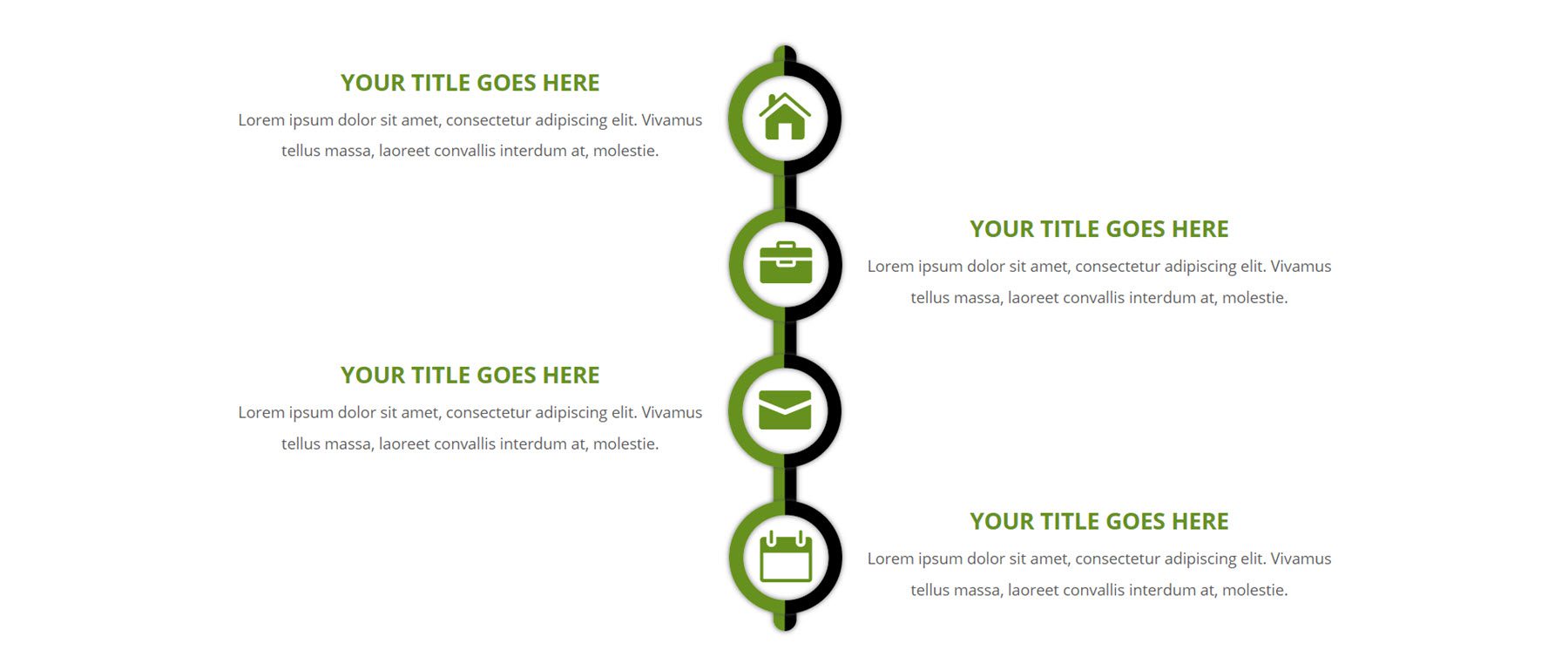
接下來是佈局20,它有一個綠色和黑色的中間線設計,中間有圖標。 圖標有淡入動畫。

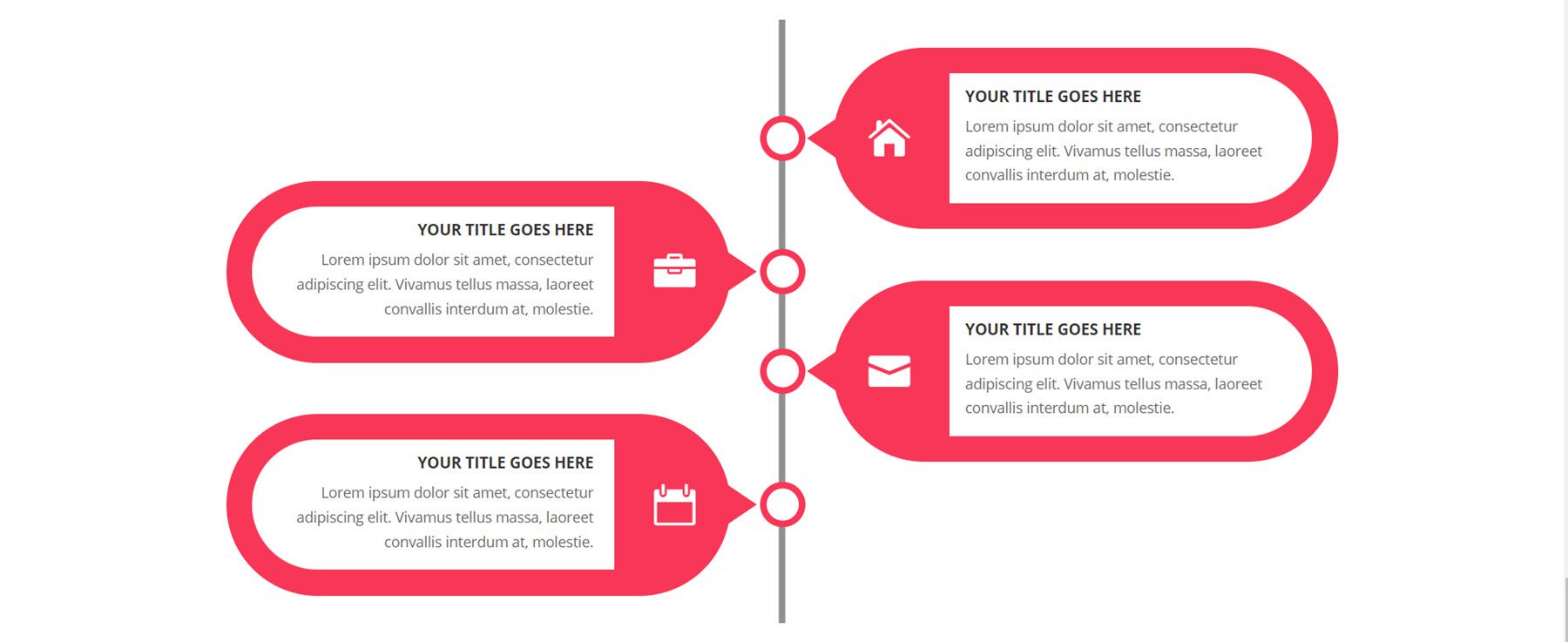
佈局 22
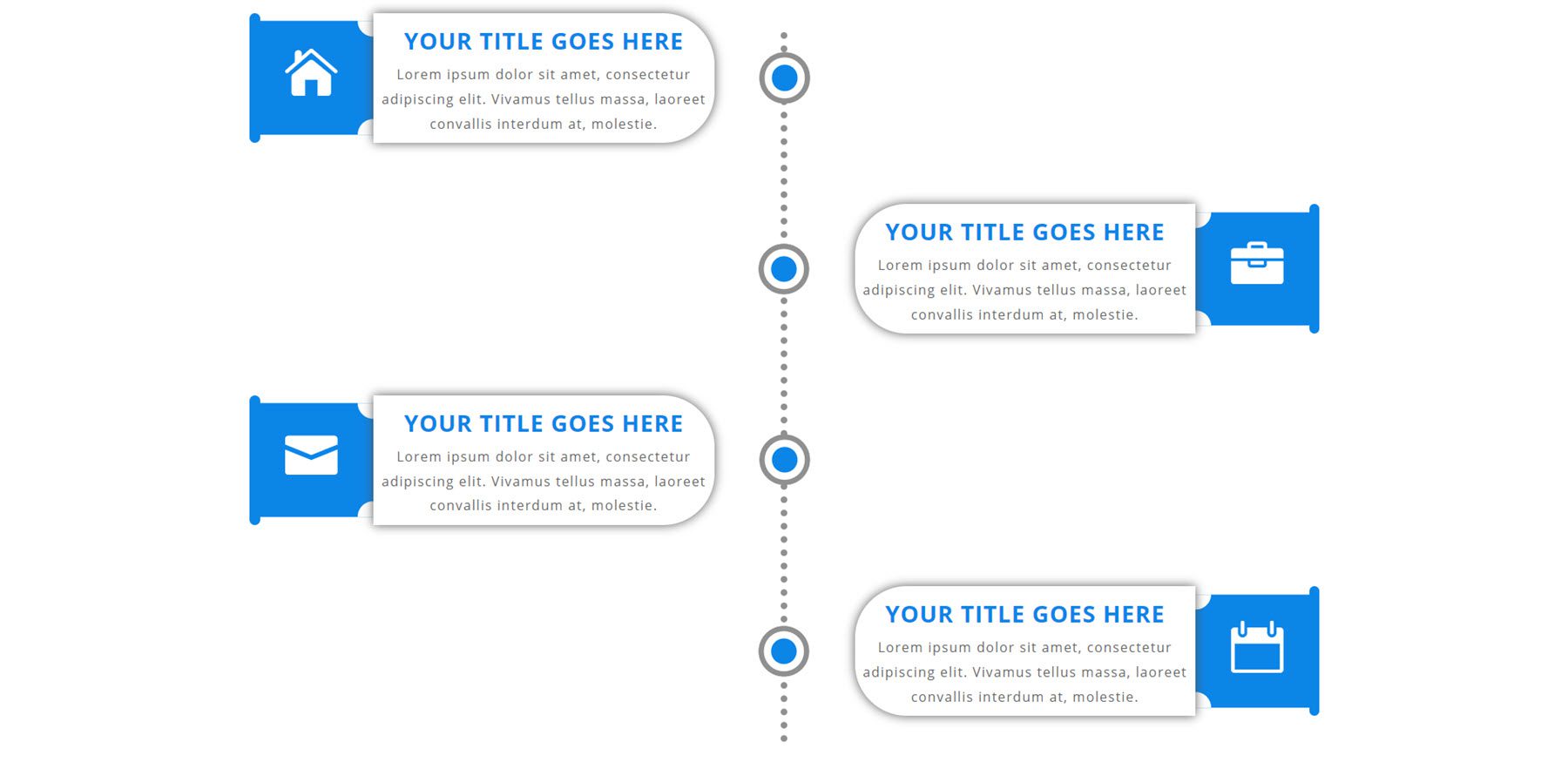
佈局 22 有一條中間虛線,每個廣告都有藍點。 時間線簡介採用圓形設計,形狀獨特,圖標為藍色背景。

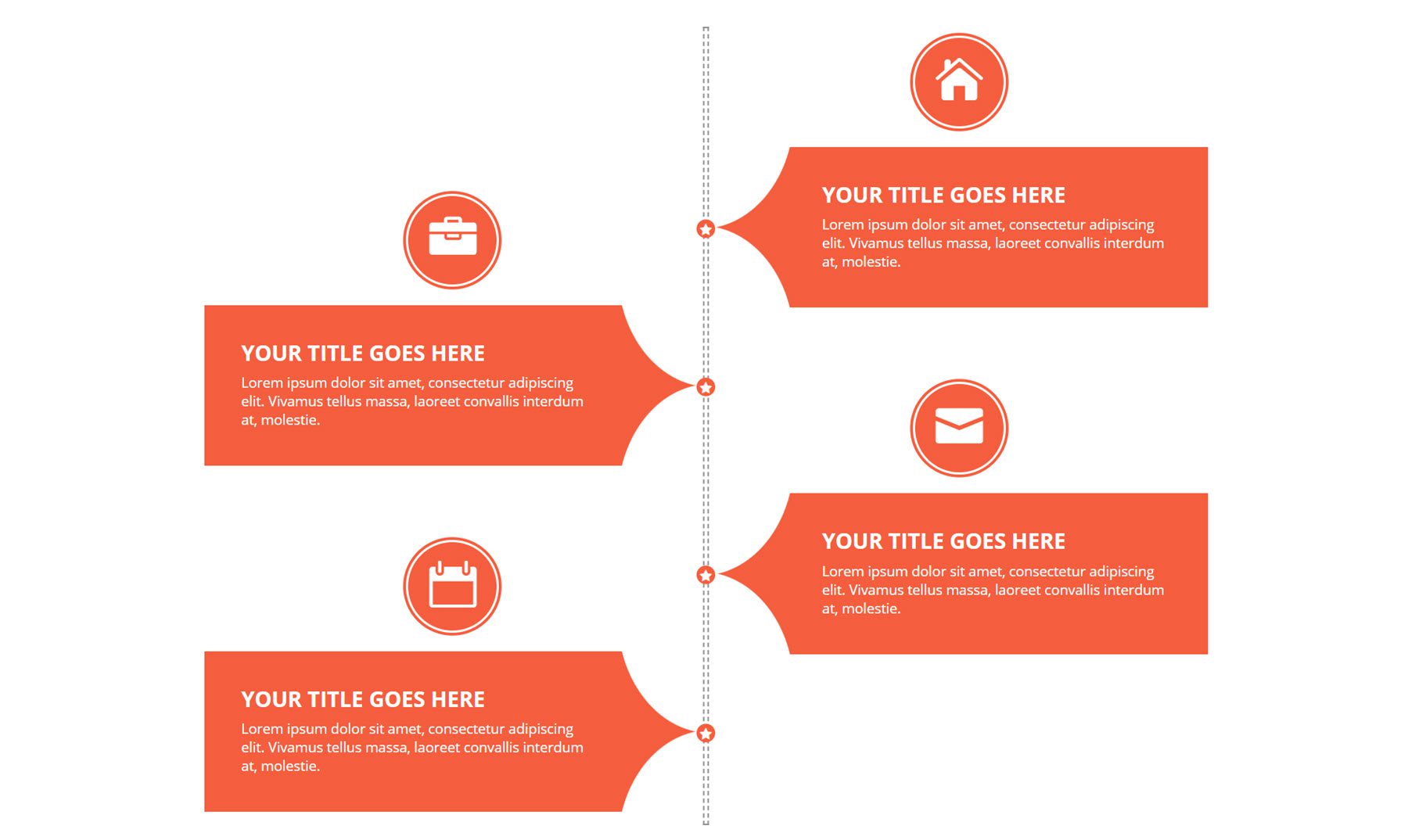
佈局 29
佈局 29 有一條帶星形圖標的虛線中心線,用於標記每個時間線簡介。 時間線簡介到達中間的一點,頂部有一個圖標。

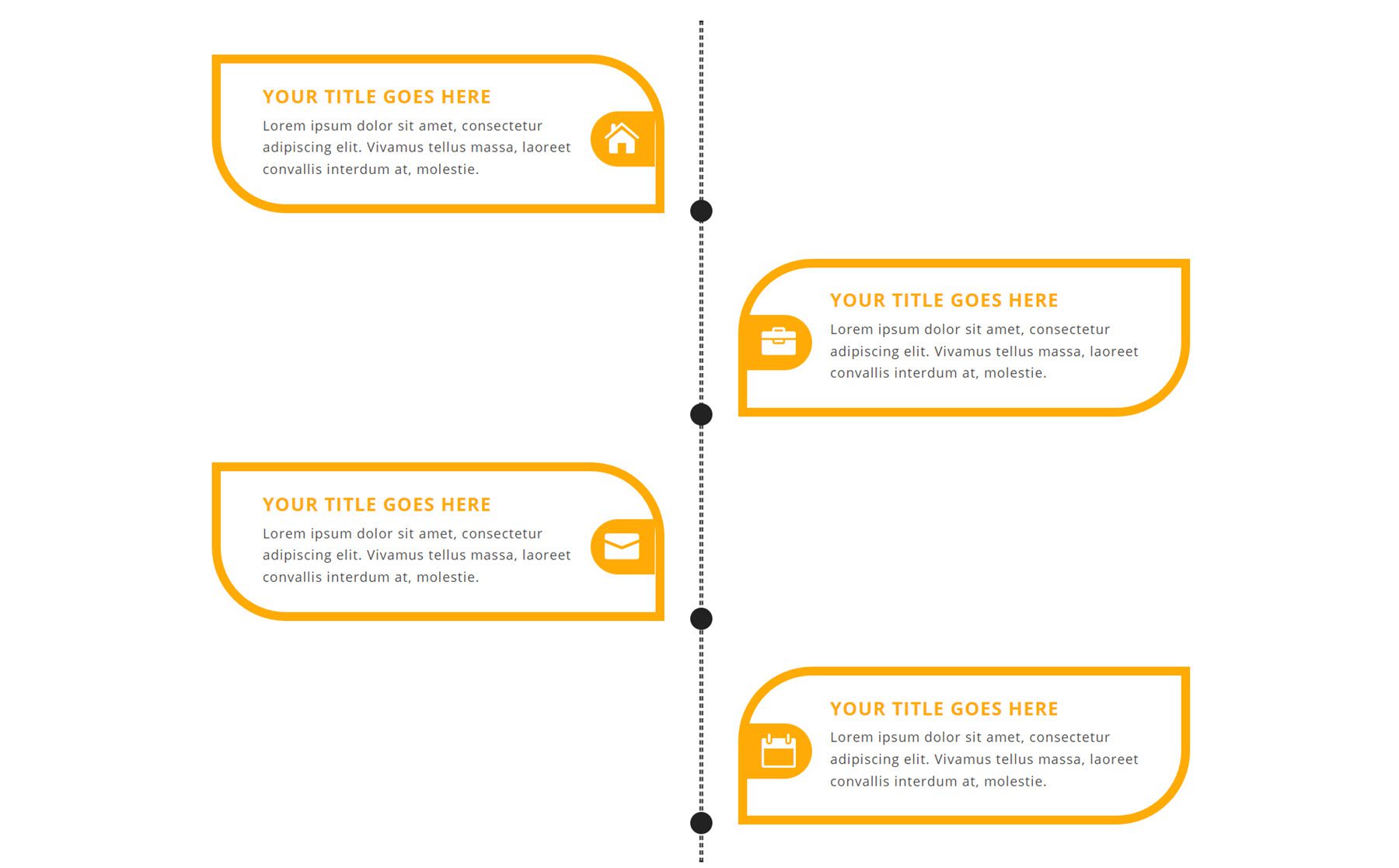
佈局 33
此佈局在每個時間線簡介周圍都有一個黃色的弧形邊框。 該圖標位於黃色圓形背景形狀的宣傳語中。

佈局 37
佈局 37 有一條中心線,每個 blurb 都有圖標標記。 廣告有橫幅式背景和連接每個圖標到相應廣告的虛線。

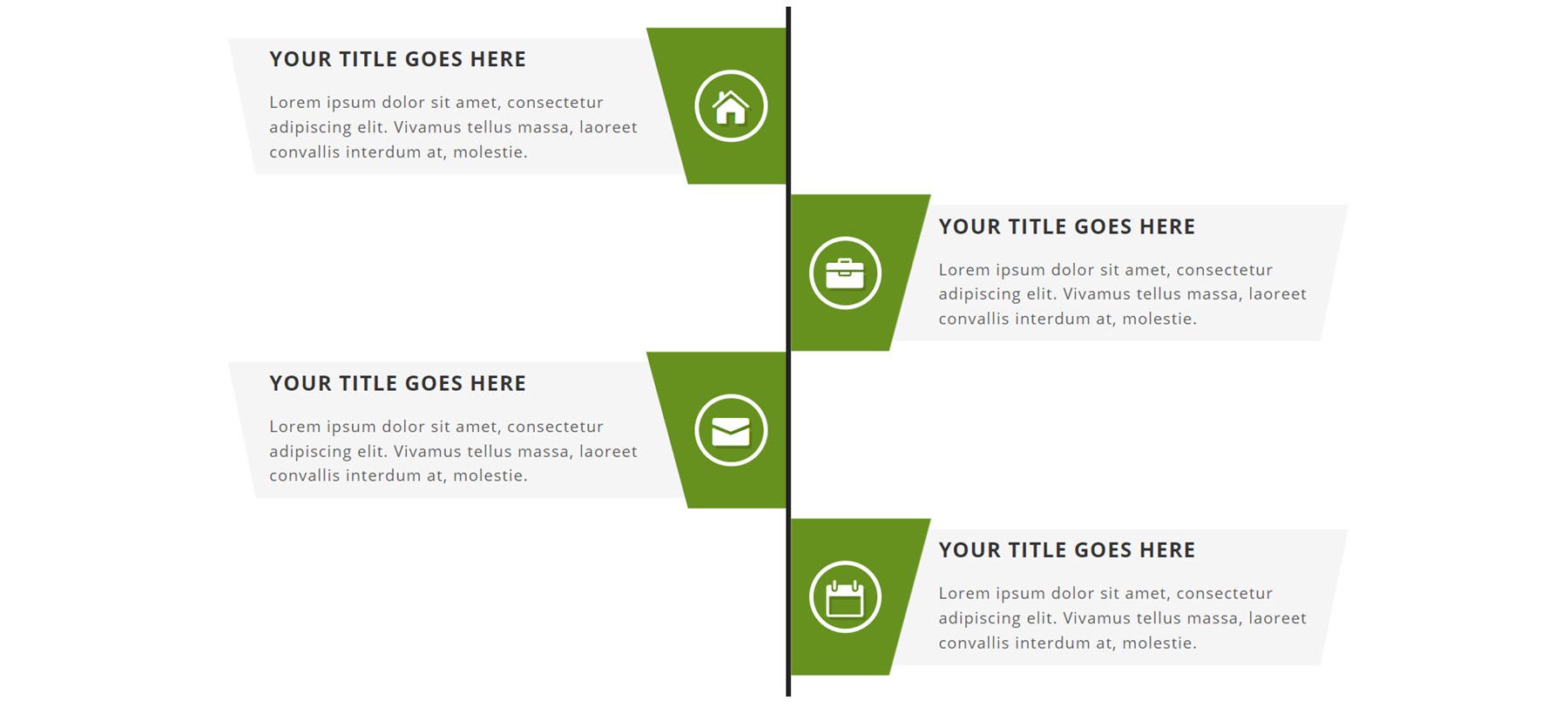
佈局 40
這是佈局 40。它的特點是灰色的時間線簡介和突出顯示圖標的帶角度的綠色部分。

佈局 48
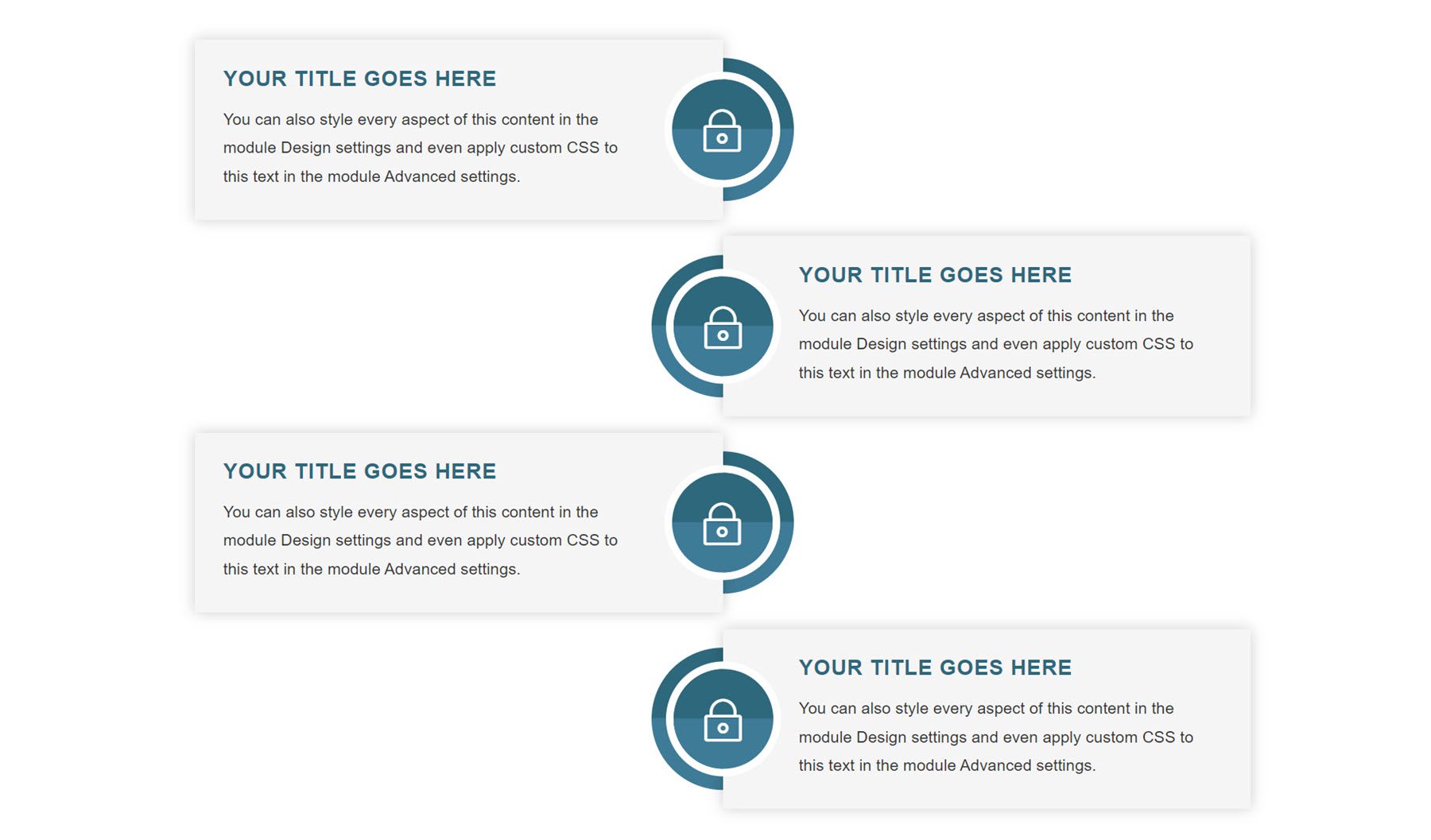
此佈局的圖標採用雙色調藍色設計。 該圖標連接到具有灰色背景的主時間線簡介。

佈局 53
佈局 53 的時間線簡介的形狀像指向中心的箭頭。 背景是微妙的藍色漸變,圖標包含在箭頭尖端的圓圈內。

佈局 59
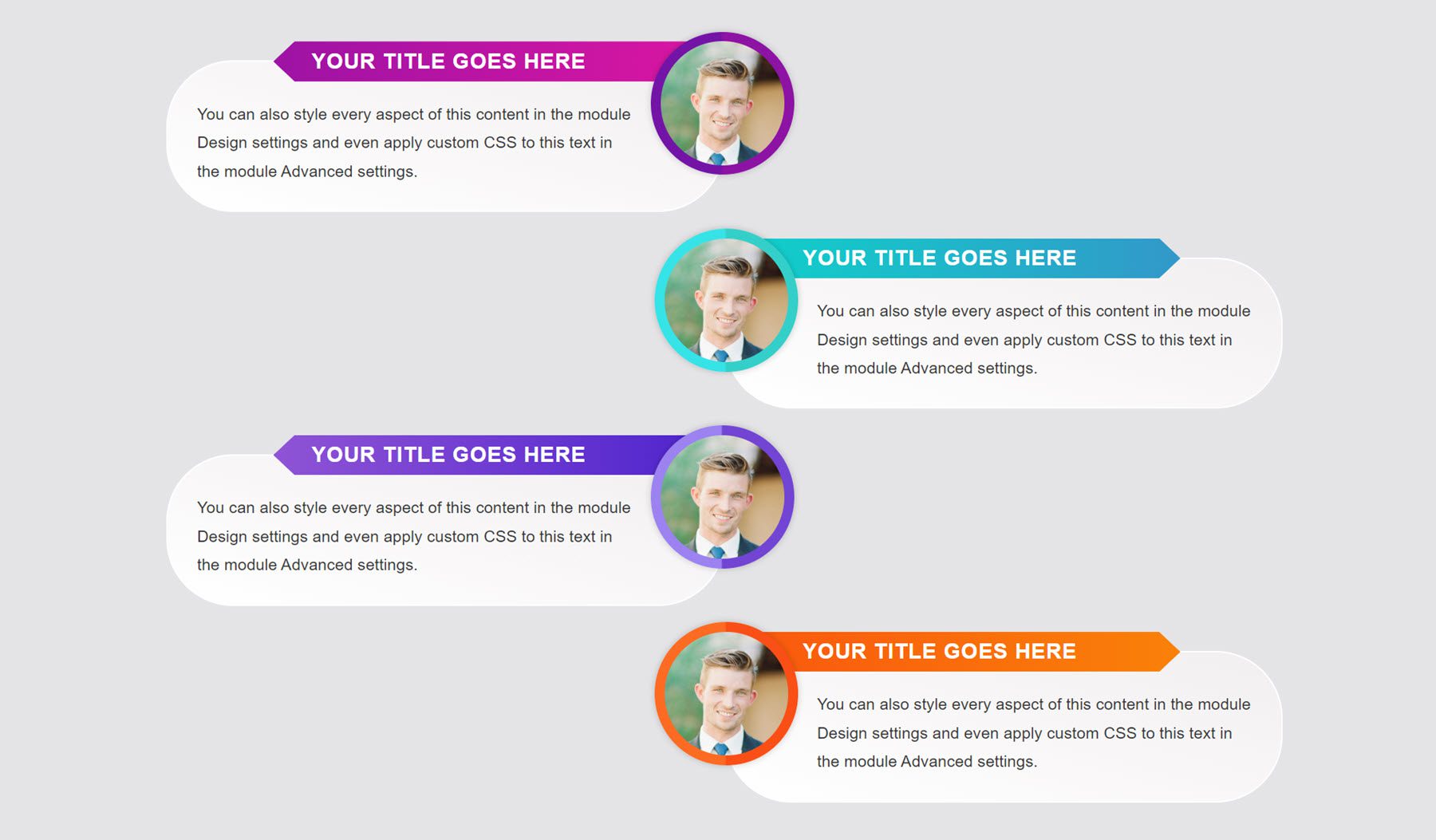
佈局 59 是一種彩色佈局,使用圖像而不是圖標。 圖像位於中央,帶有雙色邊框。 每個廣告的標題都放置在漸變背景上,文本包含在圓形的廣告部分中。

佈局 62
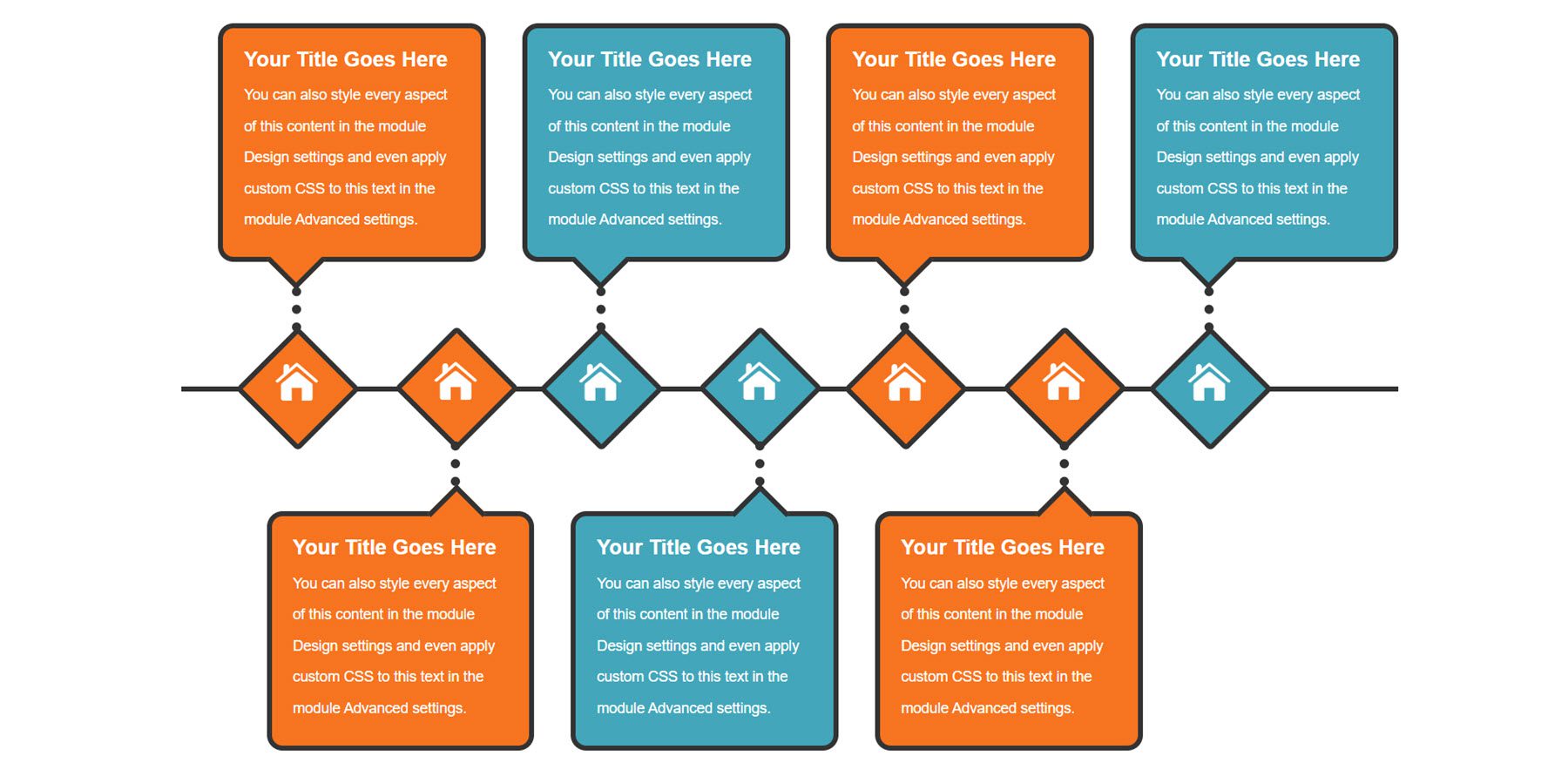
這是佈局 62。它具有七個不同的簡介,這與許多其他時間線佈局不同,後者俱有四個簡介。 時間軸也是水平的而不是垂直的。 圖標包含在菱形邊框內,並通過虛線連接到宣傳語。

佈局 66
此佈局具有四個帶有橙色橫幅的廣告,覆蓋包含圖標的廣告。

佈局 68
接下來,佈局 68 的特點是包含在兩條具有漸變效果的邊框線中的內容。 圖標與中心對齊。

佈局 72
這是佈局 72,這是一種獨特的佈局,具有圓角圖像和橙色背景部分,您可以在其中列出年份或其他短標題。

佈局 76
佈局 76 是另一種色彩豐富的佈局。 它具有略帶漸變的菱形圖標背景。 時間線簡介也被彩色邊框包圍。

佈局 79
佈局 79 具有深色背景,在彩色背景上有一條虛線中心線。 簡介標題也是彩色的,圖標位於每個簡介的外邊緣。

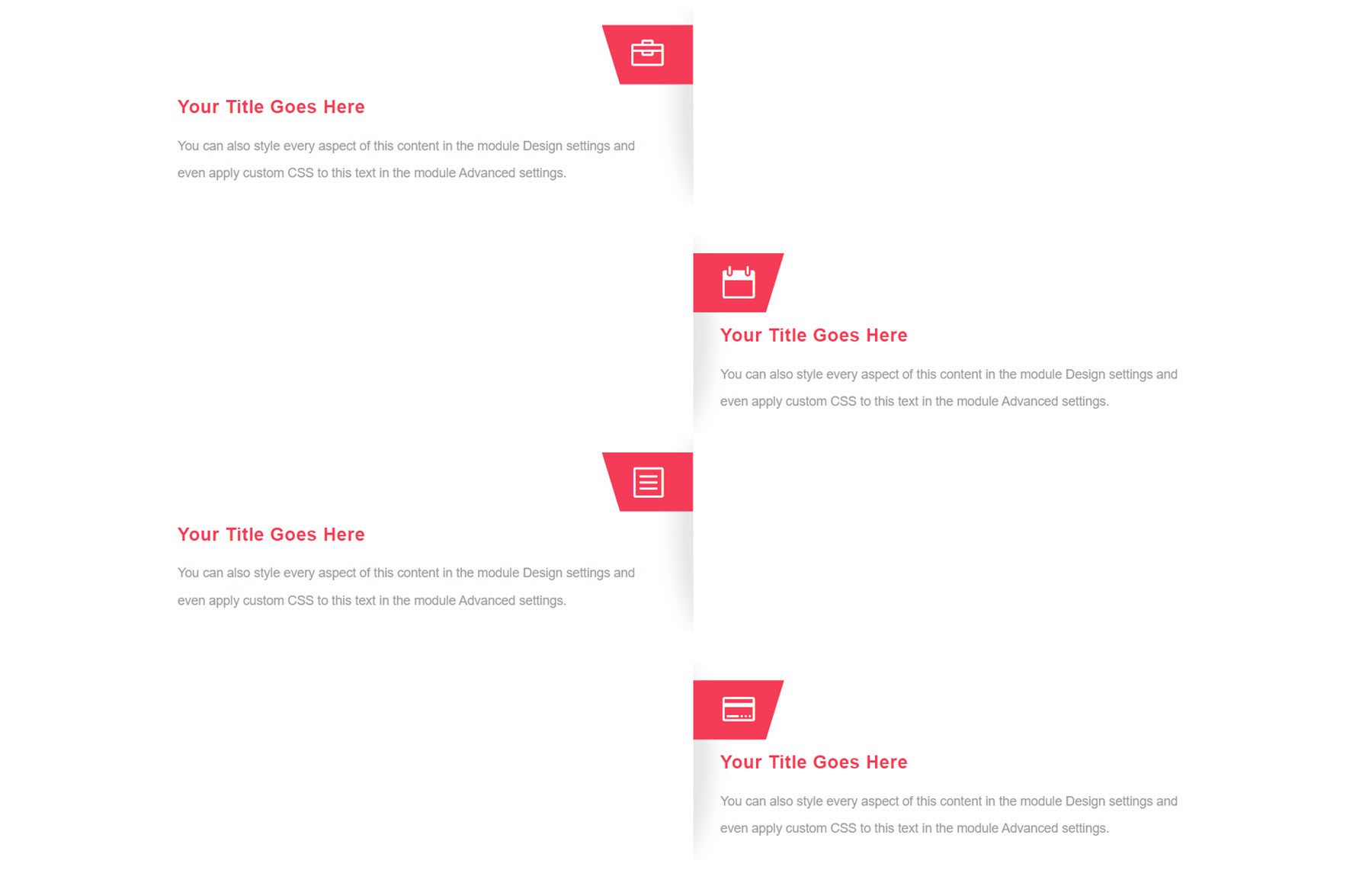
佈局 81
佈局 81 是一種視覺上非常簡單的佈局,圖標位於帶角度的紅色背景的中心,帶有輕微的陰影。 標題文本也是紅色的。

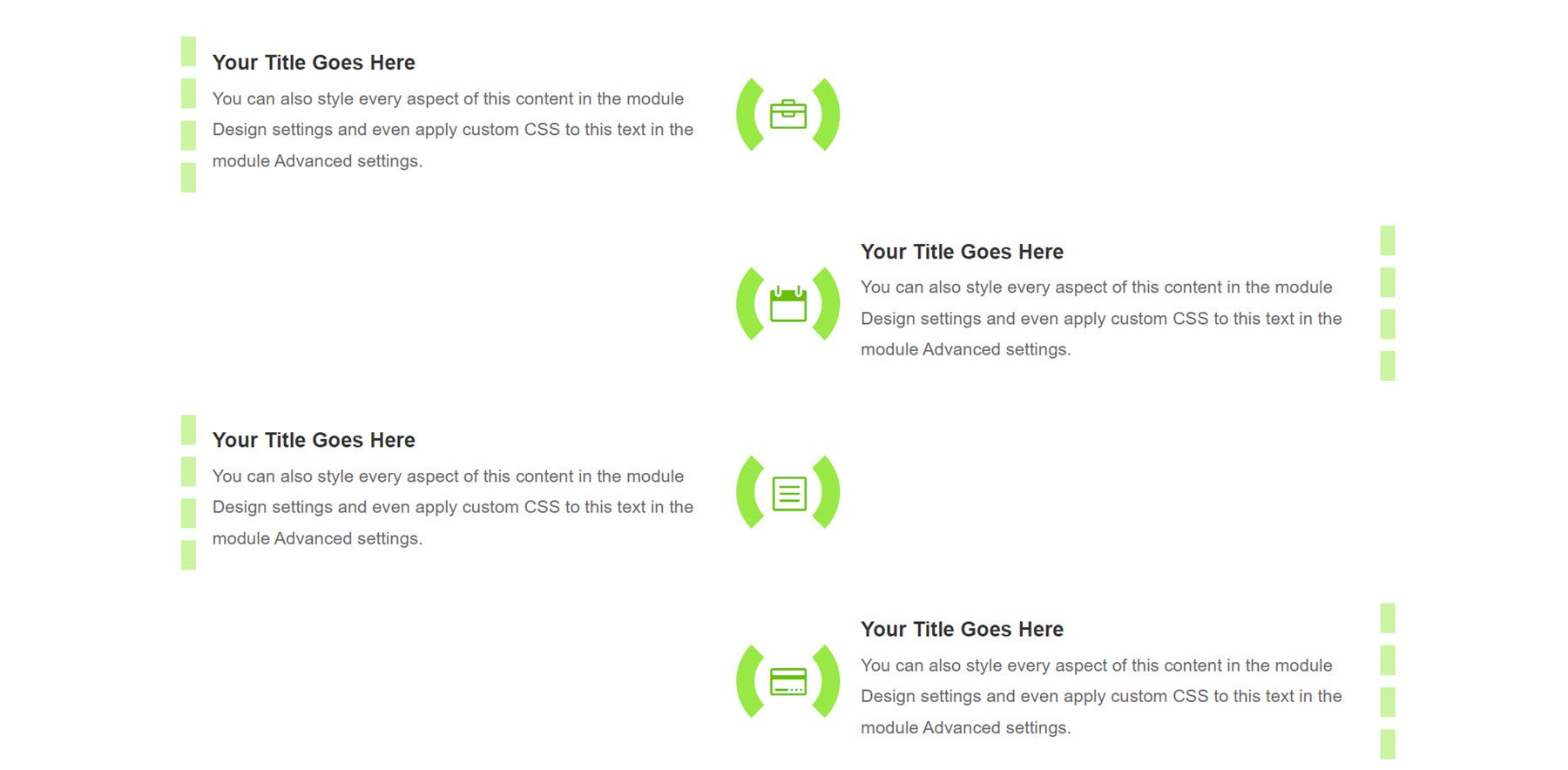
佈局 85
Layout 85 採用綠色配色方案,中間有圖標,周圍環繞著兩條綠色圓形邊框線。 每個宣傳語的外邊緣也有綠色邊框線。

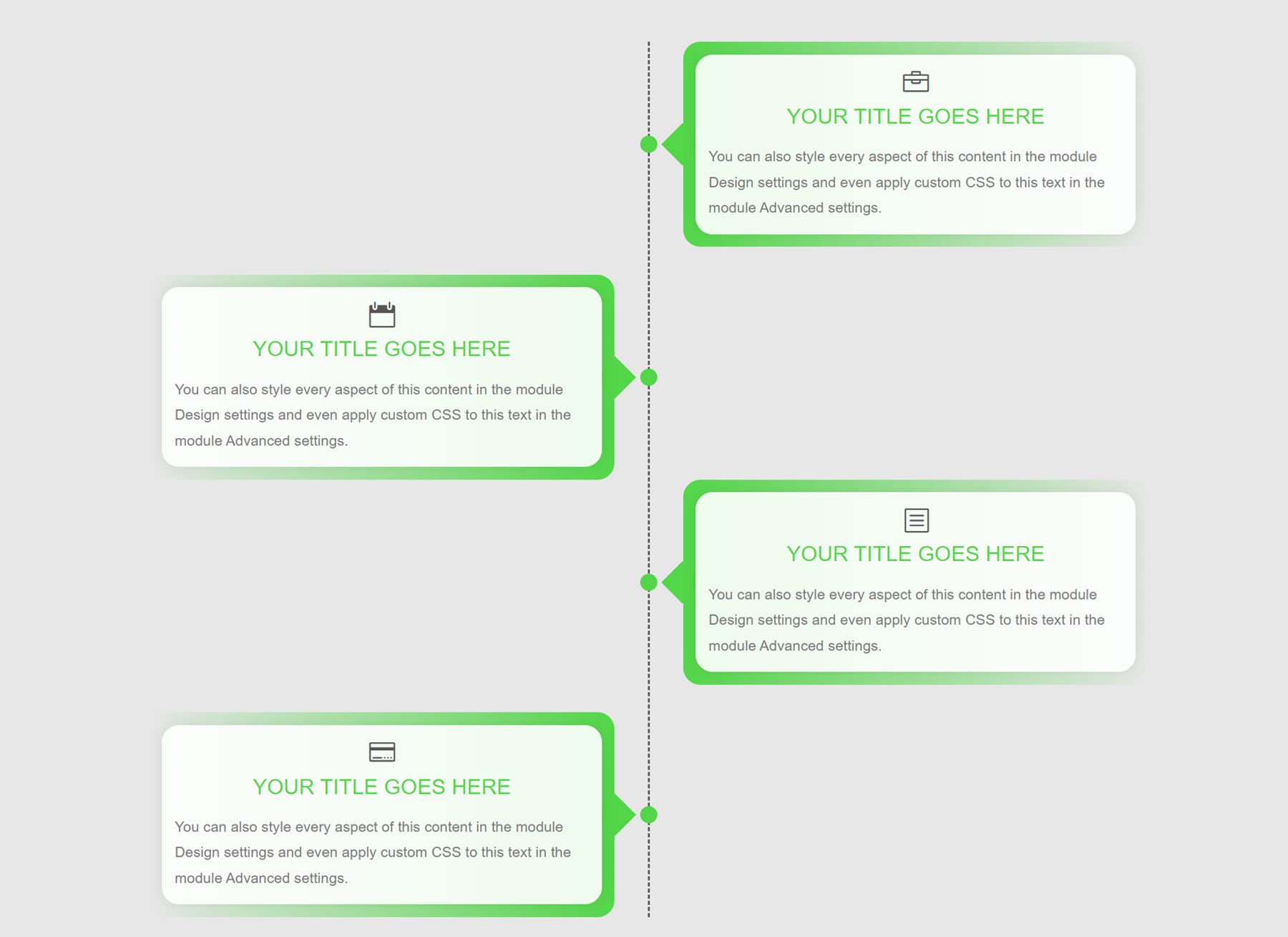
佈局 88
同樣,佈局 88 也具有綠色配色方案。 它有一個漸變邊框,圍繞著時間線模糊並淡入背景。 圖標和標題在廣告中居中。

佈局 90
接下來,佈局 90 將宣傳語放置在有角度的綠色背景上,後面是灰色背景。

佈局 94
這種佈局的特色是帶有漸變為白色的紅色漸變背景的廣告。 這些圖標位於廣告中的白色背景上。

佈局 96
佈局 96 的圖標以紅色背景為中心,帶有向內的陰影。 簡介標題也有一個圓形的紅色背景。

佈局 98
這是佈局 98。它的圖標位於青色背景的頁面中央。 圖標轉向側面,背景延伸成箭頭形狀,指向下一個宣傳語。

佈局 100
最後,佈局 100 的特點是內邊緣有一個帶角度的塊設計。 圖標放置在橙色圓圈中,宣傳語在底角和內角有陰影效果。

購買 Divi 時間線佈局包
Divi 時間線佈局包在 Divi 市場中可用。 無限網站使用和終身更新的費用為 15.99 美元。 該價格還包括 30 天退款保證。

最後的想法
如您所見,Divi Timeline Layouts Pack 提供了多種佈局,適合許多不同的用例和風格。 佈局包易於安裝和使用,您可以非常輕鬆地使用自己的內容自定義佈局。 如果您正在尋找一種很好的方式來組織頁面上的信息或想要創建時間軸,那麼此佈局包可以提供很多功能,將是一個不錯的選擇。
我們很想听到您的聲音! 您是否嘗試過 Divi Timeline Layouts Pack? 在評論中讓我們知道您的想法!
