Divi 產品亮點:DiviCity
已發表: 2023-05-08DiviCity 是 Divi Marketplace 中提供的單頁 Divi 佈局。 它具有多功能的設計,可用於許多不同類型的網站,並且具有完全的響應性和可定制性。 在此產品亮點中,我們將了解 DiviCity 佈局並幫助您確定它是否適合您。
讓我們開始吧!
- 1安裝 DiviCity
- 2分眾城
- 2.1 DiviCity 頭部分
- 2.2 DiviCity 關於部分
- 2.3 DiviCity 博客部分
- 2.4 DiviCity 數字部分
- 2.5 DiviCity 做什麼部分
- 2.6 DiviCity 在哪裡做部分
- 2.7 DiviCity 訪問我們部分
- 2.8 DiviCity 聯繫部分
- 2.9 DiviCity手機佈局
- 3購買 DiviCity
- 4最後的想法
安裝 DiviCity
DiviCity 以包含 Divi Visual Builder .json 文件的 ZIP 文件形式出現。 要安裝佈局,首先要解壓縮文件。 接下來,在 Divi Builder 中打開您的頁面。
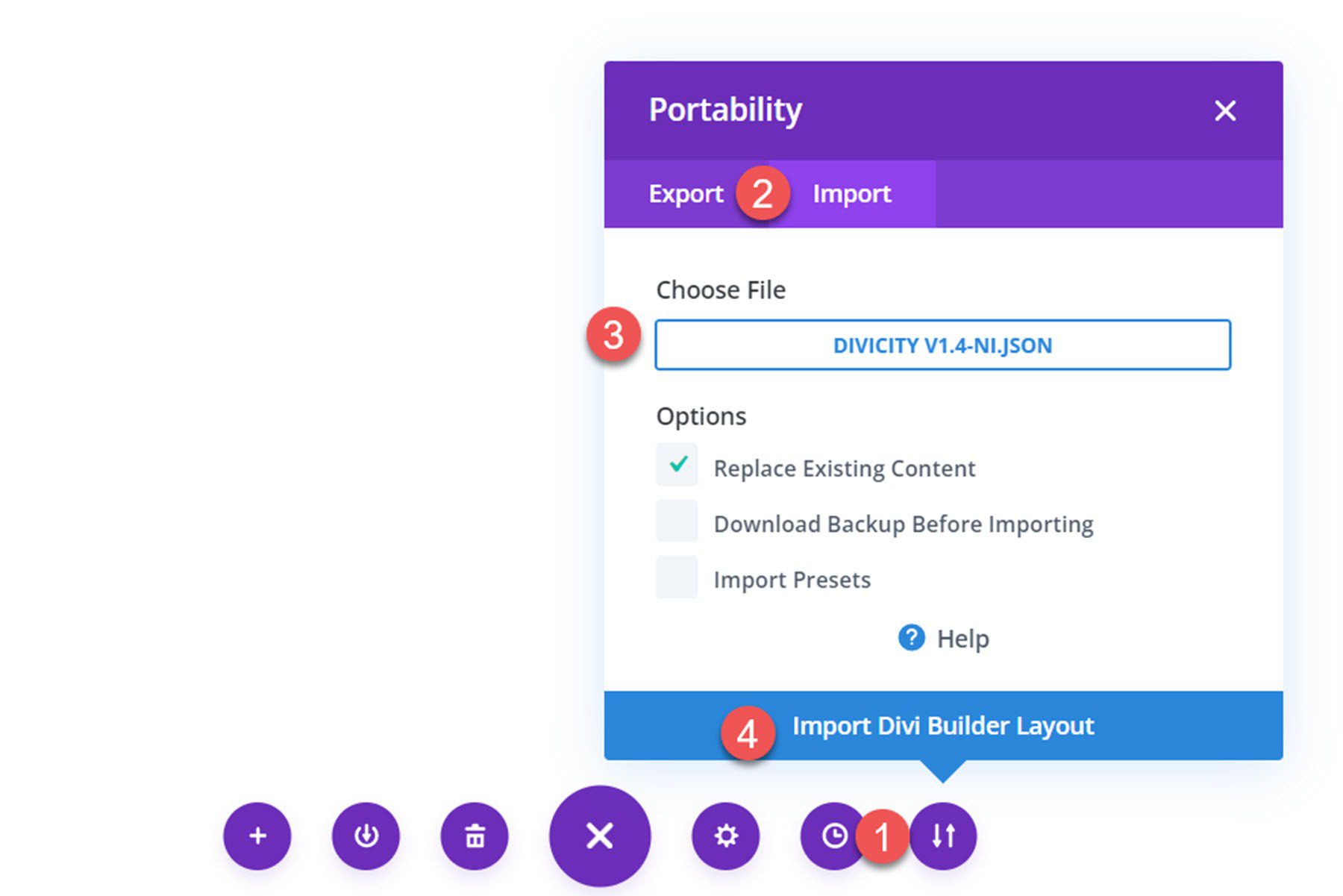
單擊頁面底部的可移植性選項並選擇導入選項卡。 然後為 DiviCity 佈局選擇 .json 文件並開始導入佈局。 導入佈局後,您需要做的就是用您自己的內容替換內容,您的網站就完成了!

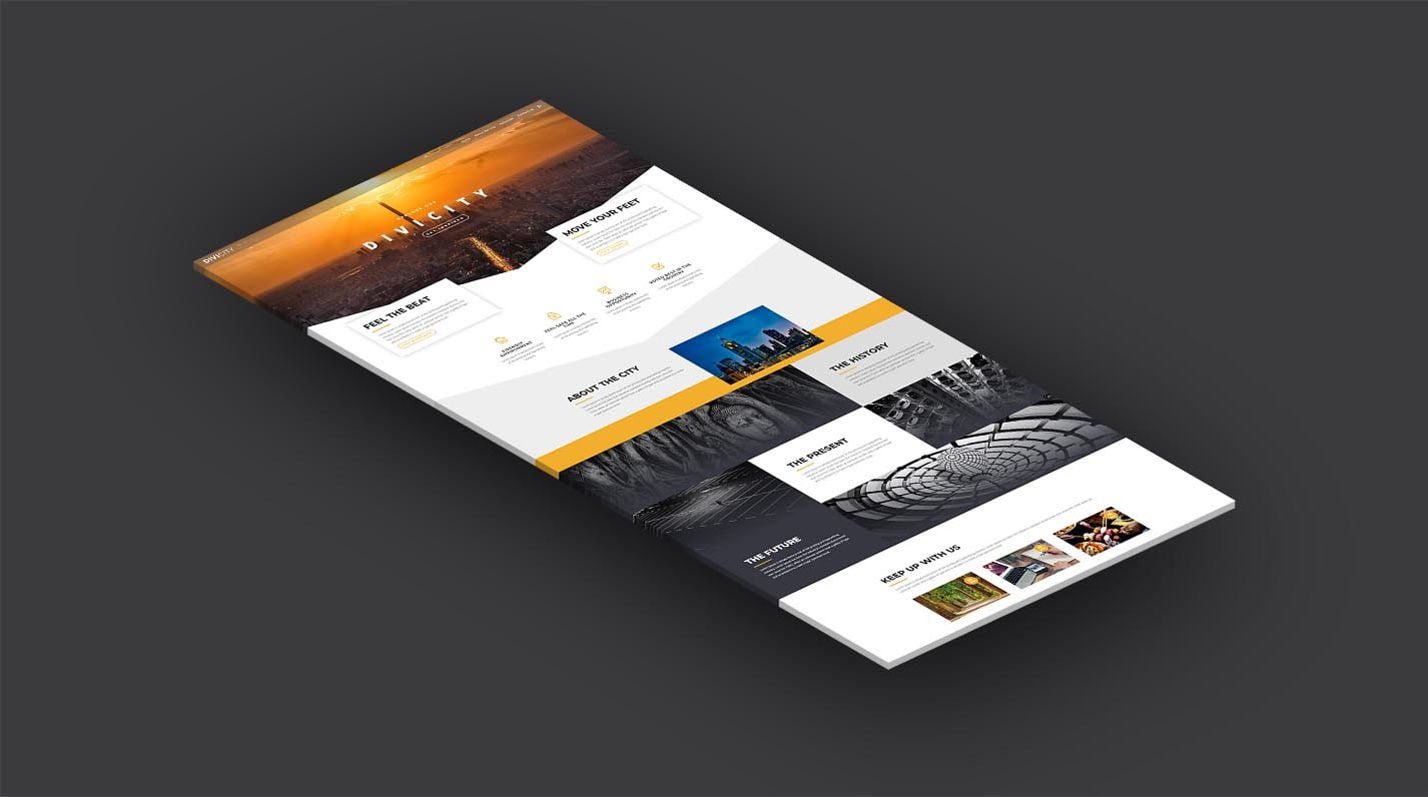
神威城
DiviCity 由一頁 Divi Builder 佈局組成。 它沒有任何演示圖像,因此為了本文的目的我添加了自己的圖像。 讓我們來看看這個佈局附帶的部分!
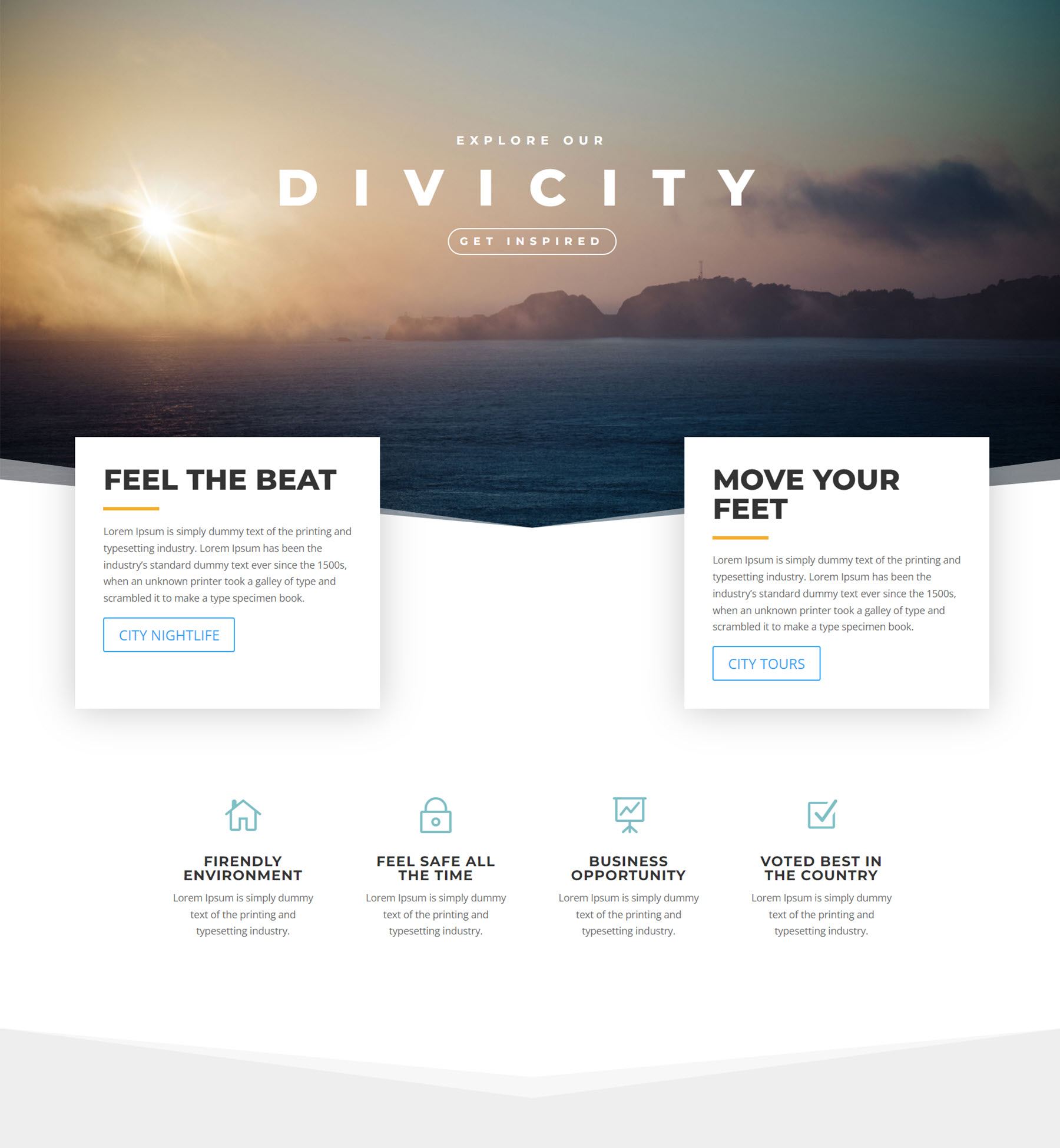
DiviCity 標題部分
標題由一個大圖像組成,底部有一個帶角度的分隔線。 標題具有子標題和標題文本以及一個按鈕。 文本具有加載動畫效果。 兩個框覆蓋標題部分的底部。 每個框都包含一些標題文本、分隔線、正文文本和一個按鈕。 這些框也有加載動畫並在懸停時展開。 最後,下面有四個 blurb 模塊,帶有圖標、標題文本和正文文本。 當頁面加載時,blurb 模塊一次顯示一個。 可以使用您自己的照片和內容輕鬆自定義此標題佈局,以創建一個美觀、引人入勝的標題部分,讓訪問者一目了然地了解有關您業務的關鍵信息。

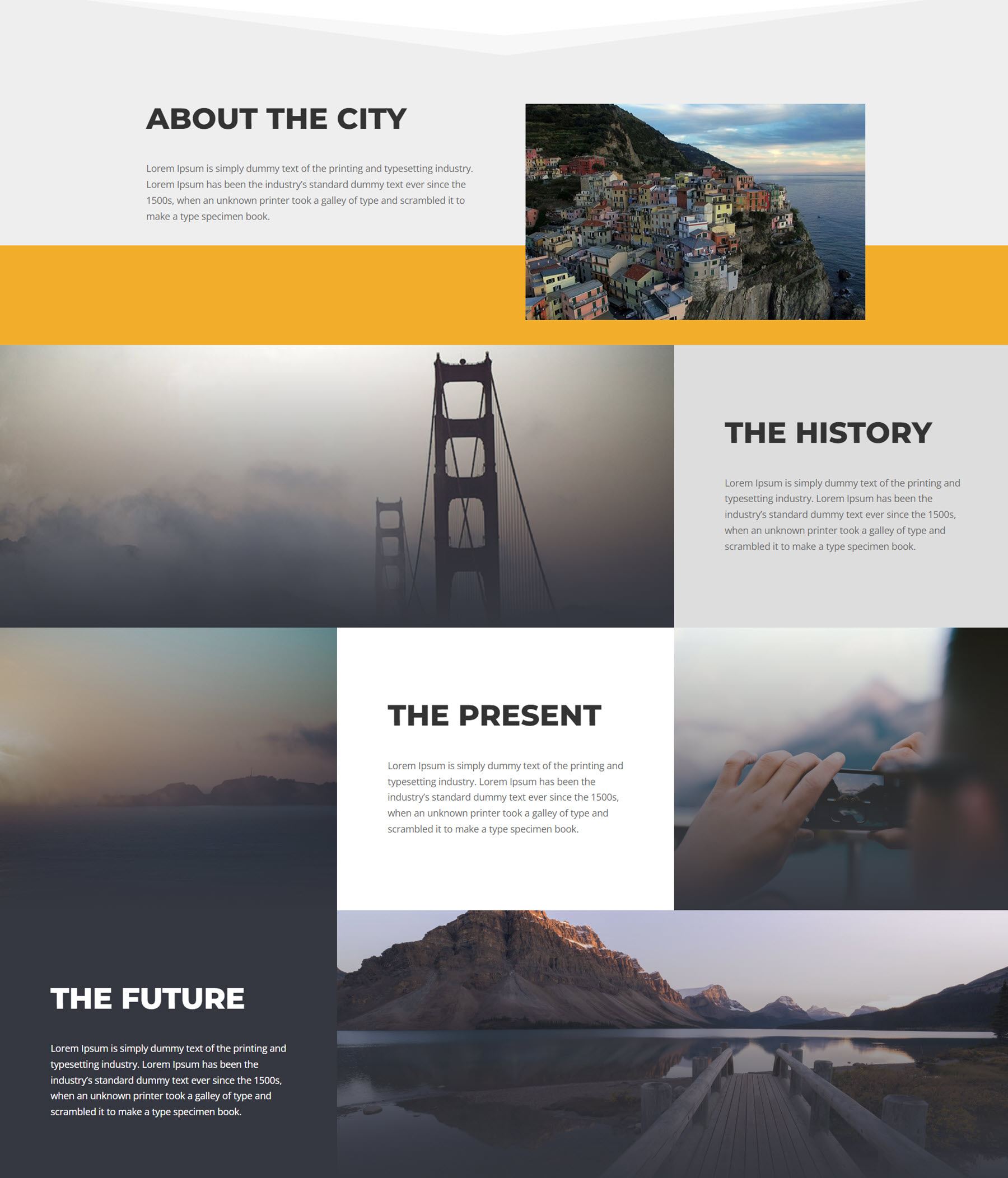
DiviCity 關於部分
關於部分有一些介紹文字,左側是標題,右側是圖像。 這兩個元素都有淡入動畫並移到中心。 下面是三個全角部分,其中包含一個圖像和一個帶有標題和一些正文的文本塊。 這些部分中的每一個都具有加載動畫效果。

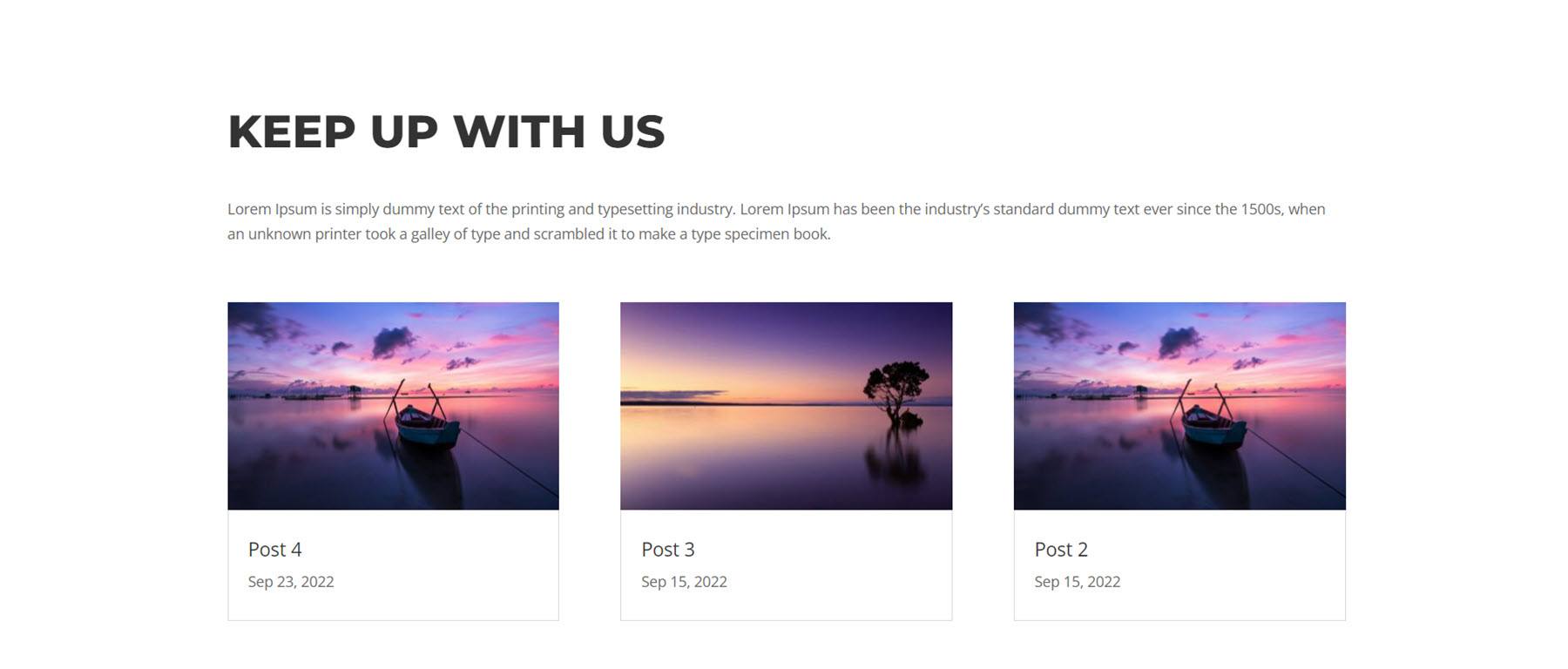
DiviCity 博客部分
默認情況下,博客部分有一個簡單的最近帖子模塊,其中列出了三個最近的帖子以及特色圖片和帖子信息。 此部分中還有一些標題文本和正文文本。 本節以淡入動畫為特色。

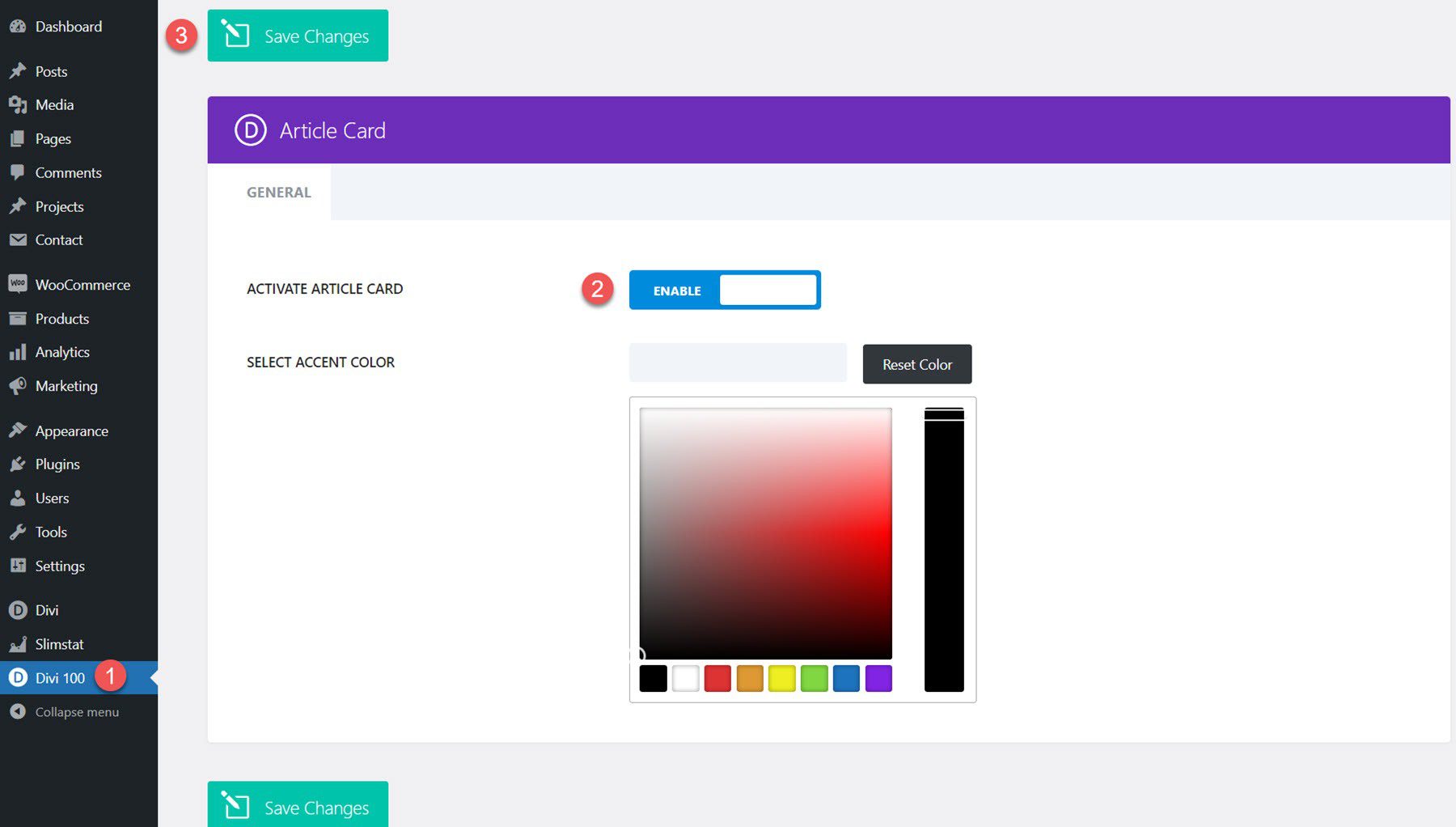
或者,您可以通過安裝免費的 Divi Article Cards 插件來實現佈局演示中的設計。 在您的網站上安裝並激活插件後,從 WordPress 儀表板菜單中打開 Divi 100 設置。 激活文章卡片,然後單擊保存。


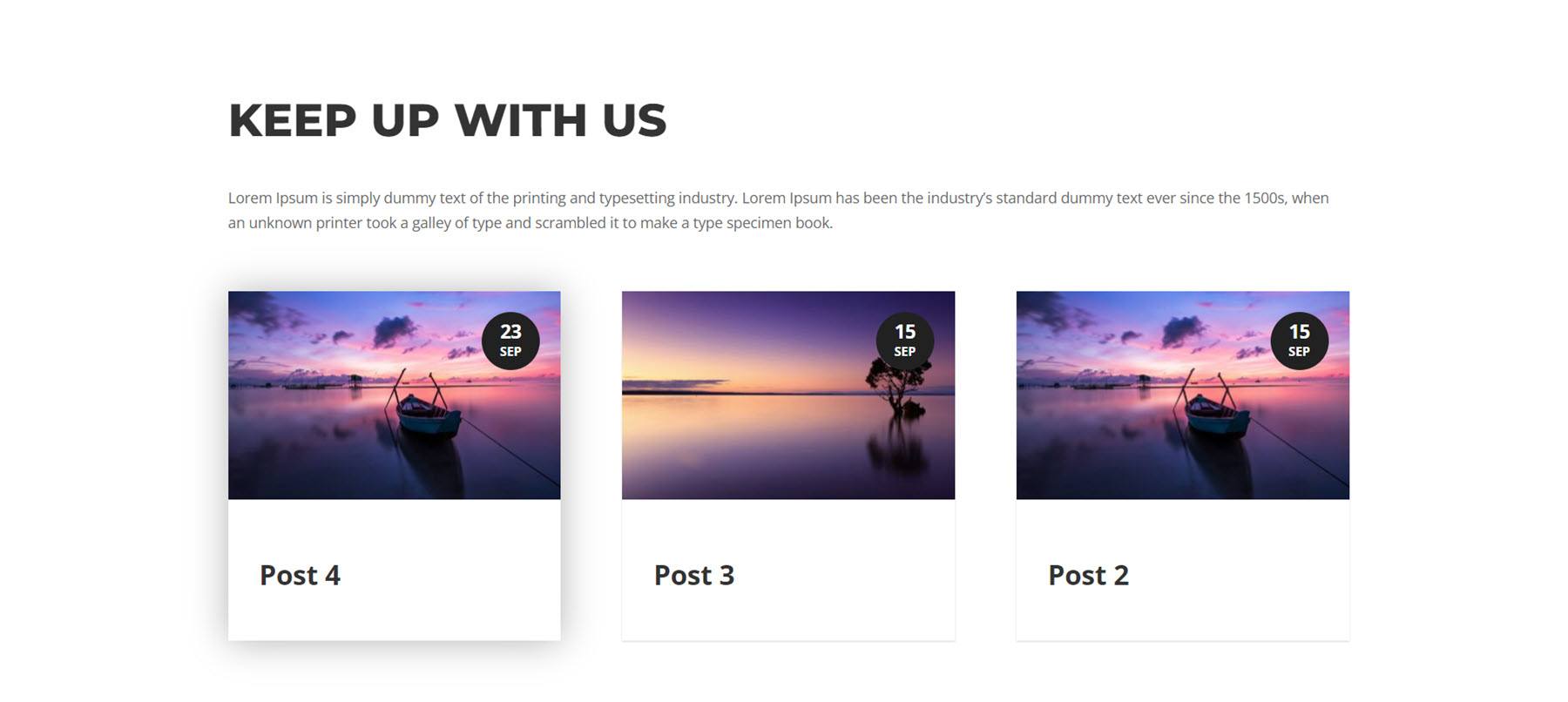
現在 DiviCity 頁面上的博客模塊應該類似於上面的佈局。

DiviCity 編號部分
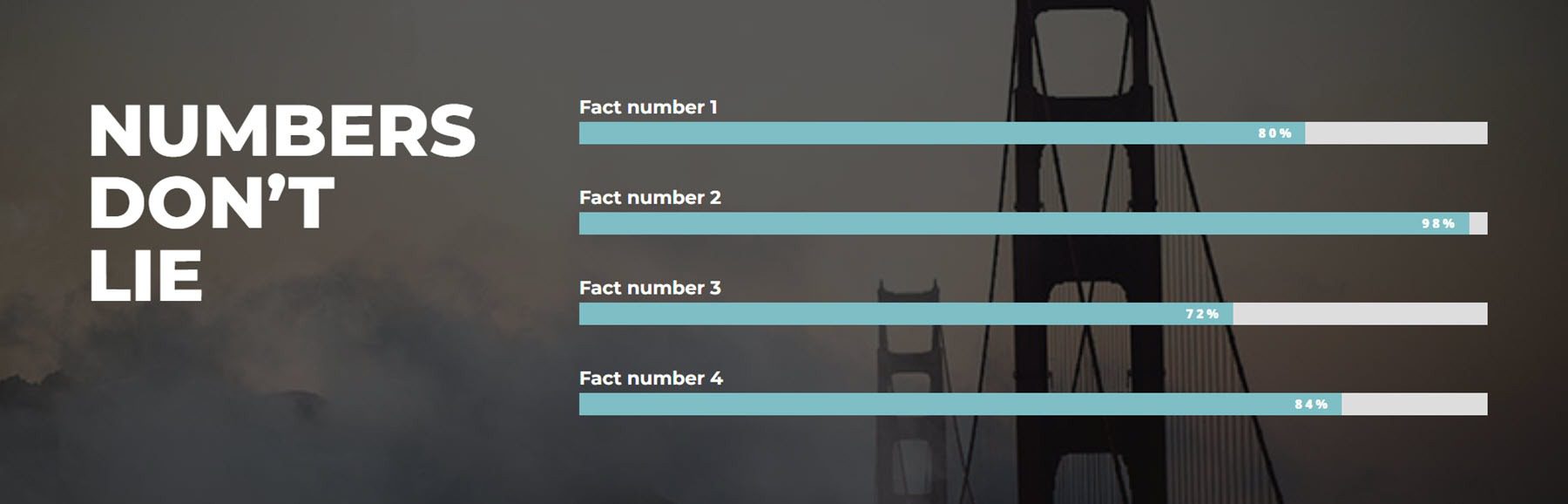
數字部分在圖像背景上有四個條形計數器——數字計數器隨著頁面加載而加載。

DiviCity 做什麼部分
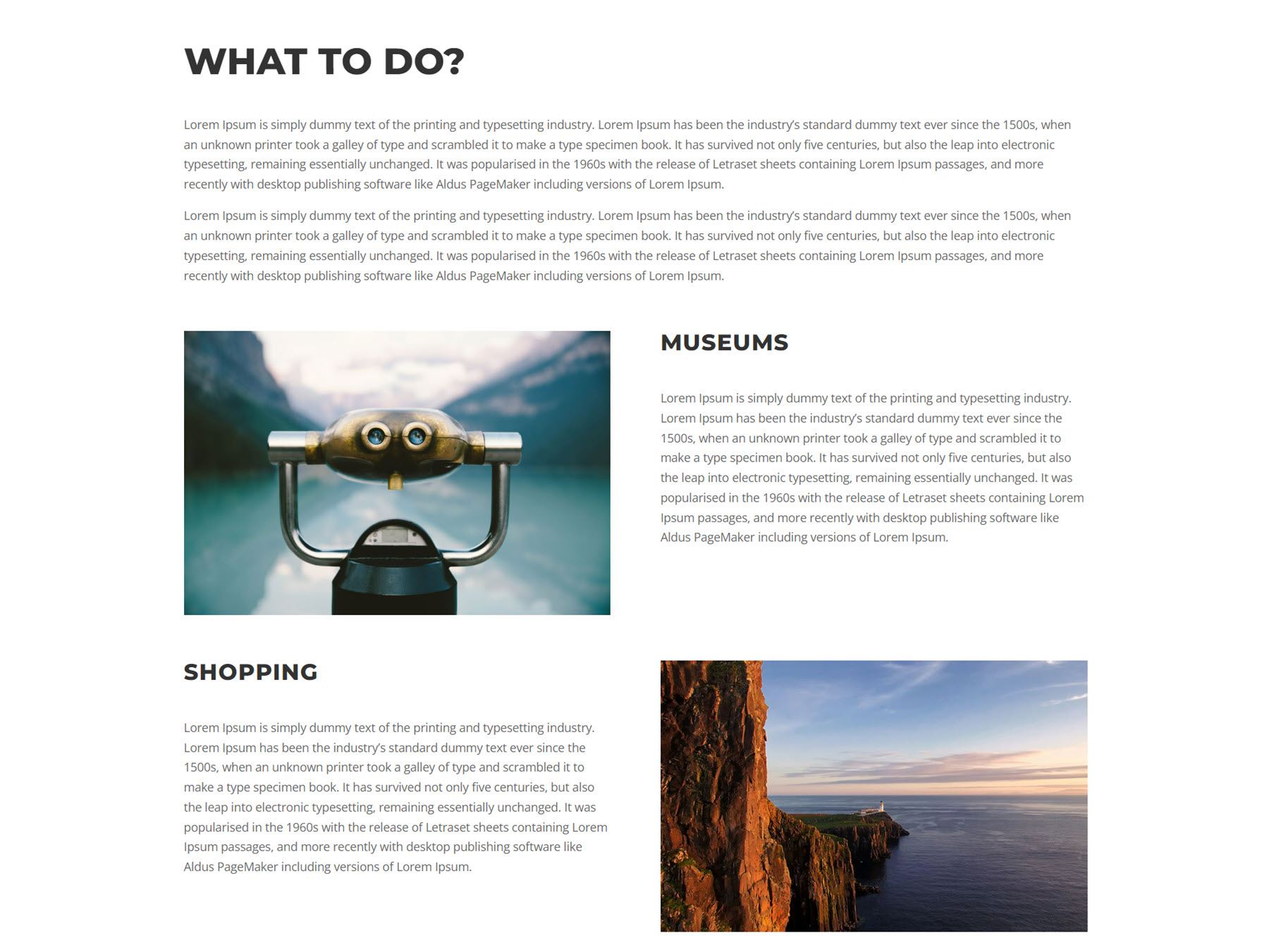
本節包含一個標題和一些正文。 下面有兩個子部分,每個子部分都有圖像、標題和正文。 此部分是一個非常通用的佈局,可用於展示功能、服務或您業務的其他方面。

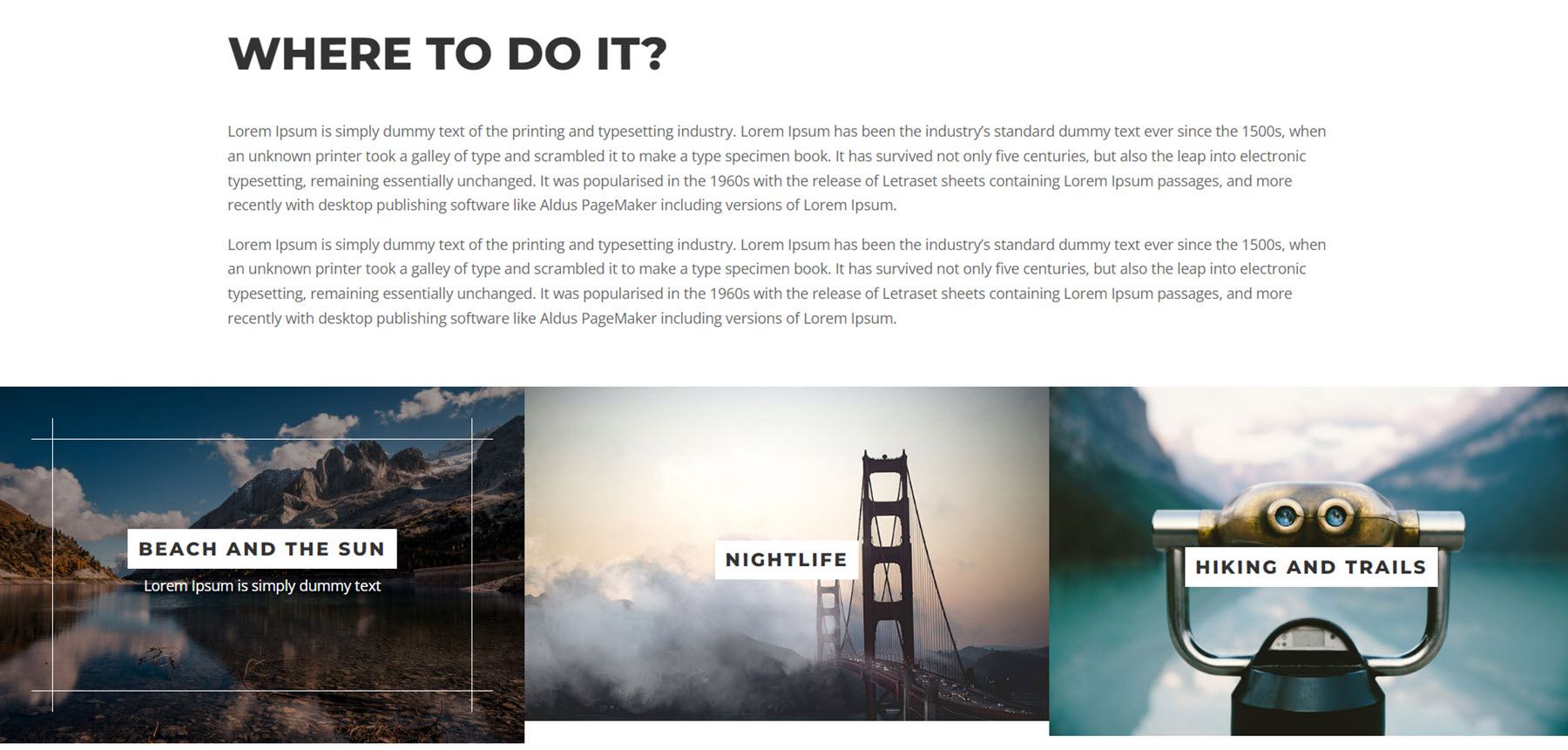
DiviCity 在哪裡做部分
這個部分也是多功能的,有一個標題、正文和三個帶圖像的簡介、一些文本、一些簡短的描述文本和懸停時出現的邊框。 圖像也會在懸停時放大。 您可以使用這些宣傳語鏈接到您網站上的另一個頁面或部分,或者只是顯示某些功能或信息。

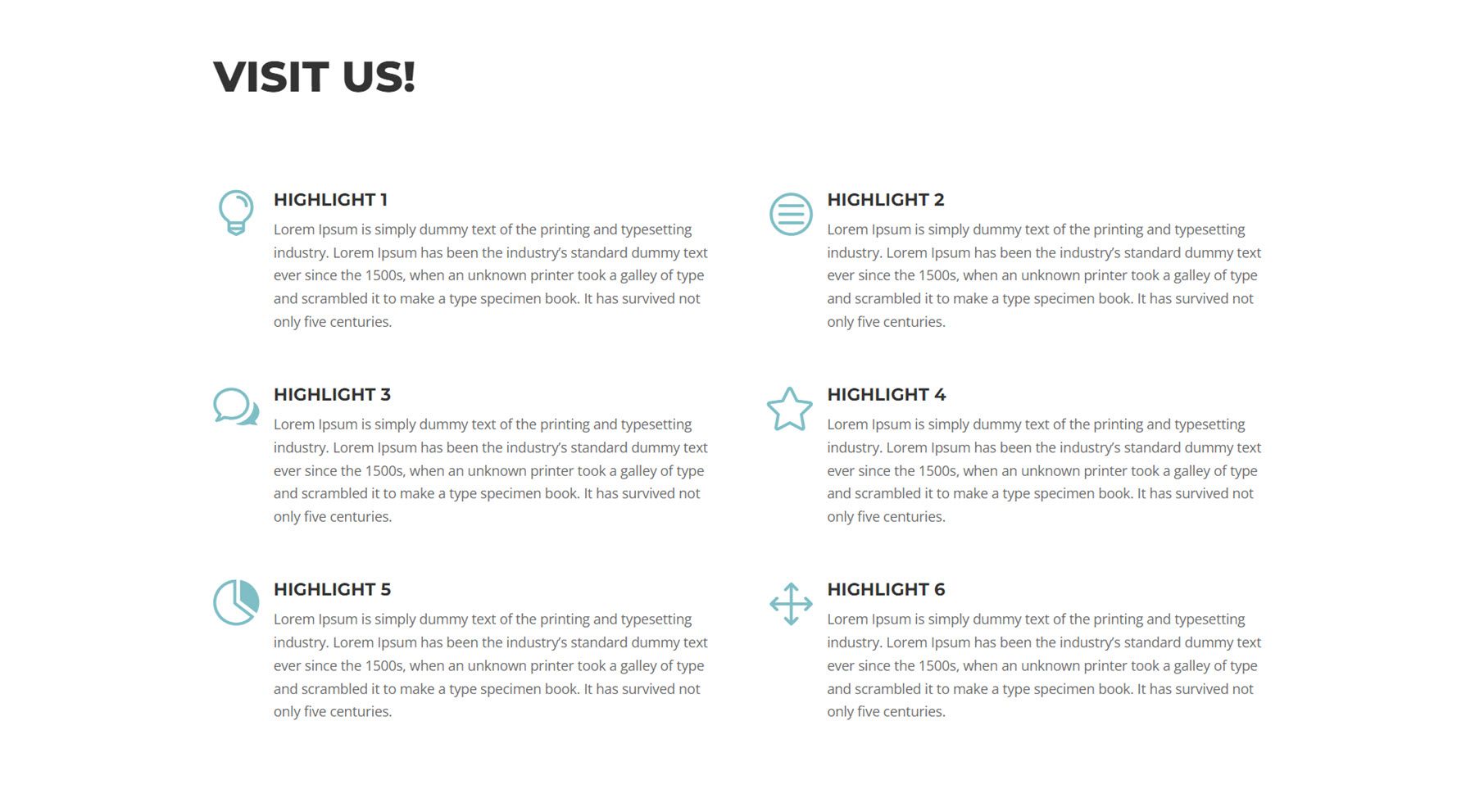
DiviCity 訪問我們部分
接下來,“訪問我們”部分包含六個簡介模塊,每個模塊都有一個圖標、標題文本和正文文本。 您可以自定義此部分以突出顯示服務的更多功能或方面,或者使用單獨的標題和圖標來分解密集的文本。 blurb 模塊都具有放大動畫。

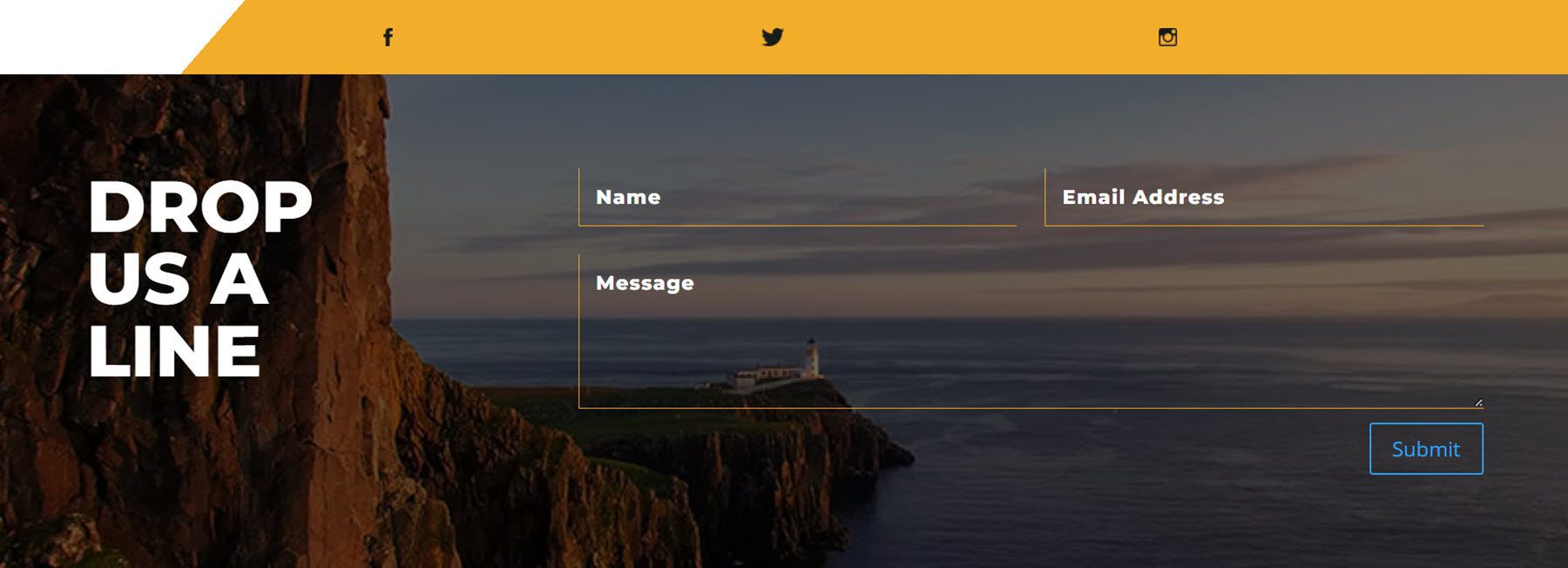
DiviCity 聯絡組
最後,聯繫人部分以包含三個社交媒體圖標的橙色條帶開始。 下面是聯繫表格部分,左邊是大標題文本,右邊是表格。 接觸部分有一個大圖像背景和深色覆蓋。 此部分還具有翻轉加載動畫效果,並且社交媒體圖標會淡入淡出。

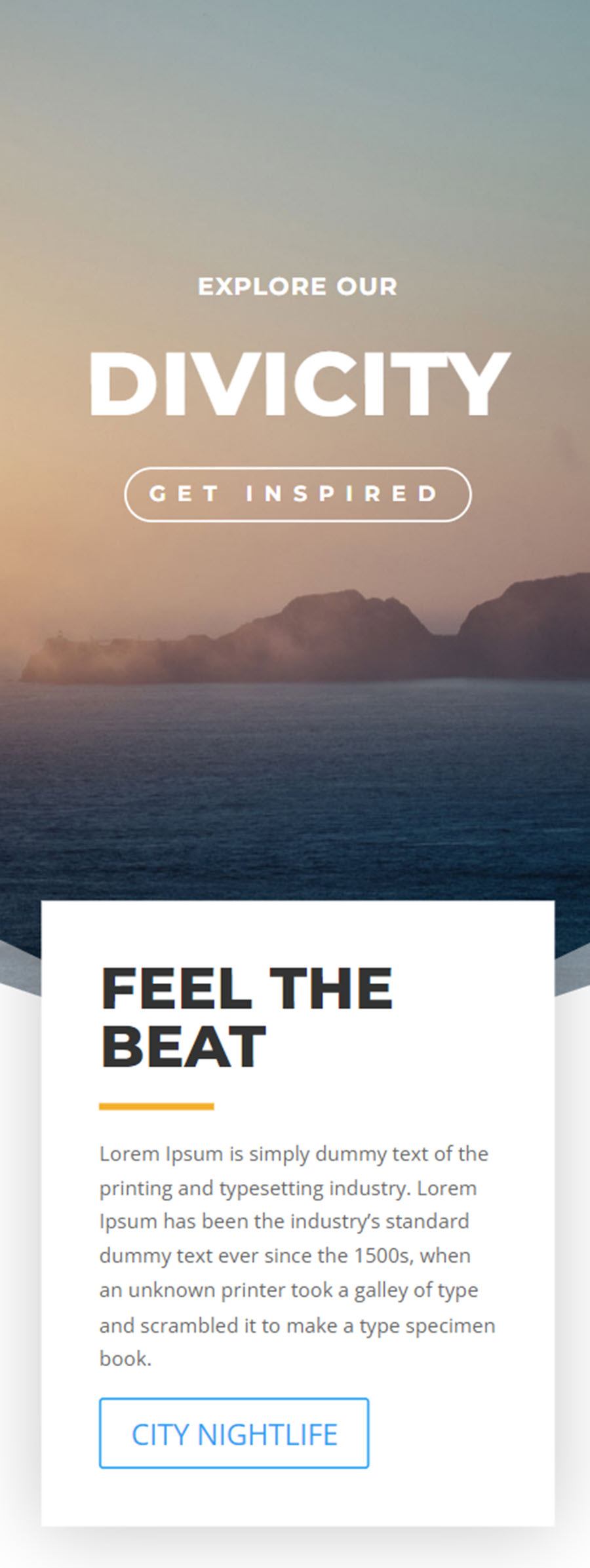
DiviCity 移動佈局
DiviCity 完全支持平板電腦和移動設備。 讓我們來看看幾個部分的移動版本。
首先是標題部分,具有大圖像背景、標題文本和按鈕。 第一個文本框覆蓋標題,其餘標題部分內容如下。

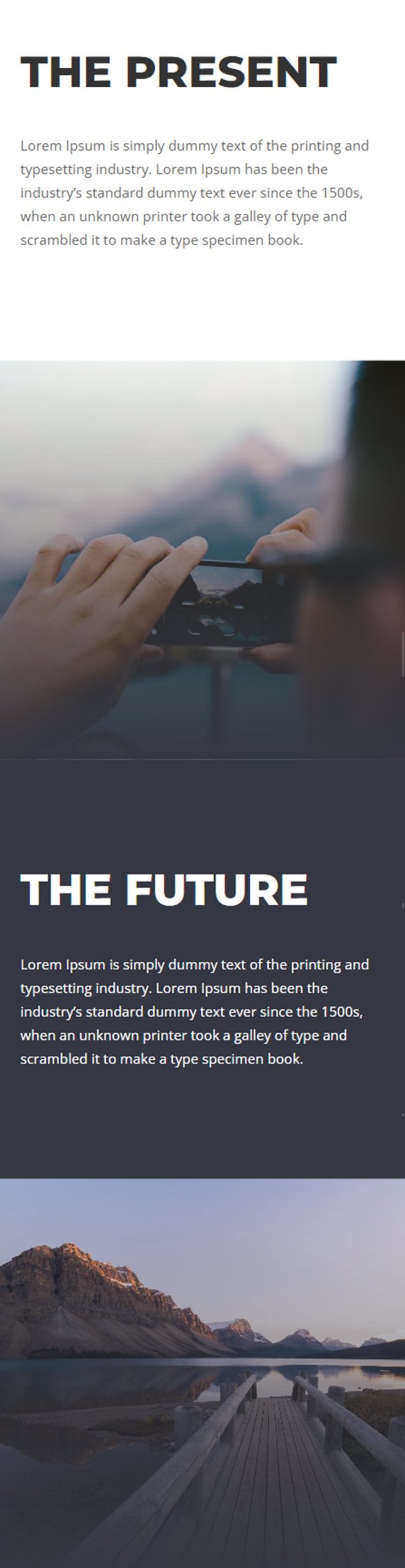
這是移動部分的一部分,圖像由一些帶有文本的部分分隔。

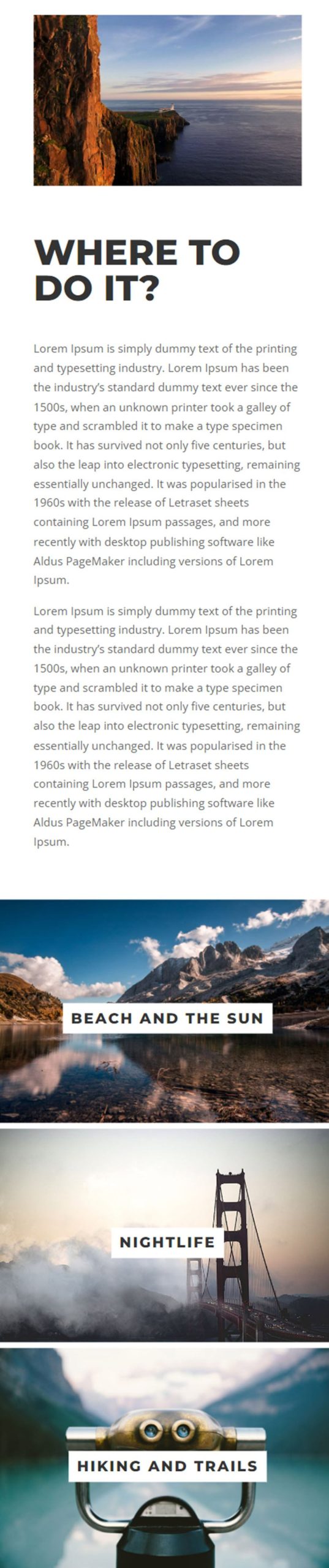
這是“在哪裡做”部分的移動版本。 它在頂部有一個大圖像,標題文本,正文,然後是三個圖像,每個圖像上都有一個標籤。

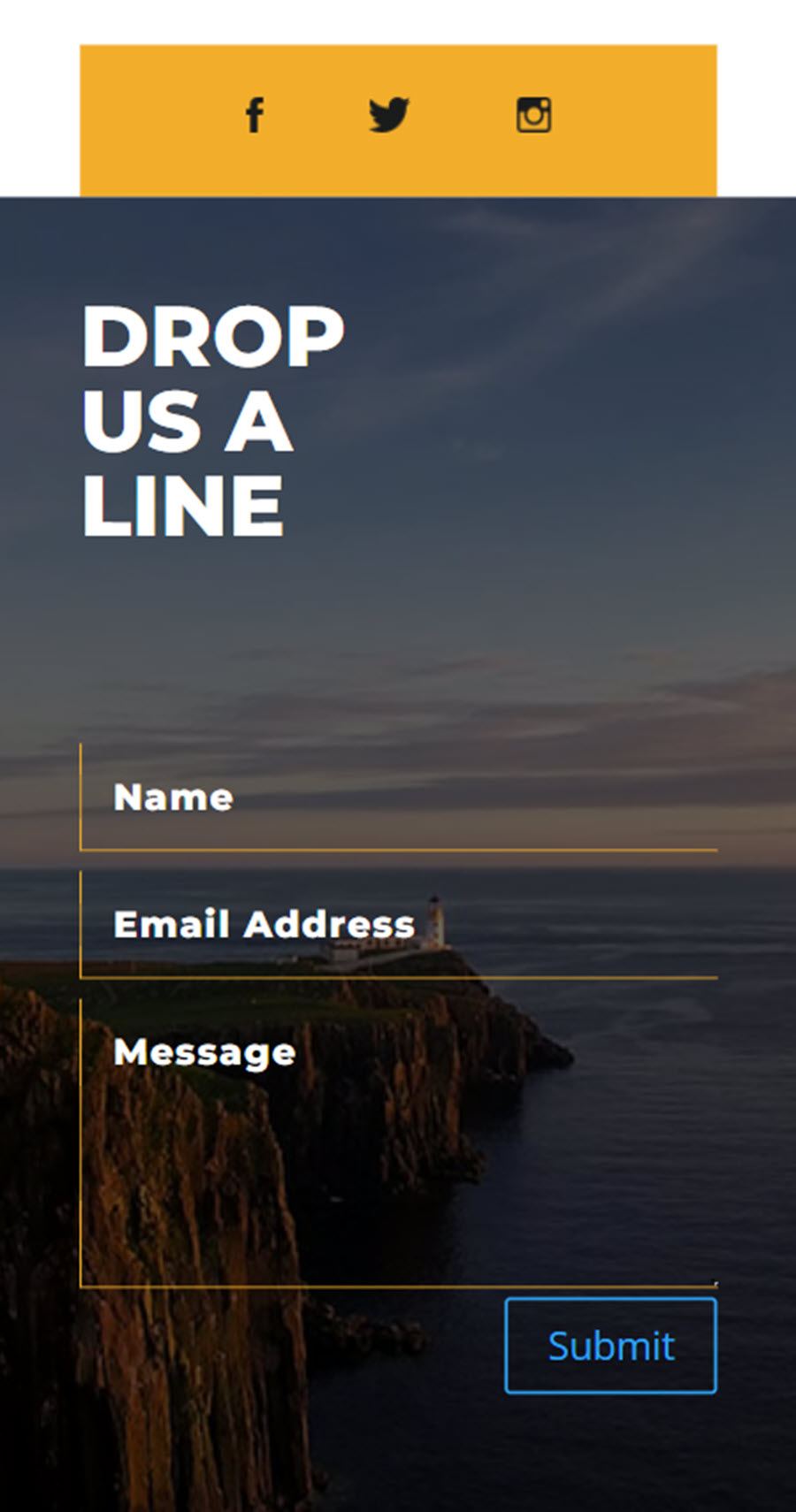
最後,這是移動頁腳。 與桌面版一樣,它有一個帶有社交媒體圖標的橙色欄,後面是帶有圖像背景、文本和聯繫表的頁腳部分。

購買 DiviCity
DiviCity 在 Divi Marketplace 中可用。 無限網站使用和終身更新的費用為 19 美元。 該價格還包括 30 天退款保證。

最後的想法
DiviCity 是一個簡單而美觀的網站佈局,具有令人難以置信的多功能性。 因為它是用 Divi 構建的,所以佈局簡單直觀,可以根據您自己的使用進行自定義。 整個佈局中的加載動畫和懸停效果看起來不錯且具有凝聚力,並且不會太分散頁面內容或可用性。 我也喜歡在整個設計中使用大圖像以及佈局中使用的排版。 如果您正在為您的下一個 Divi 項目尋找簡單的單頁網站佈局,這可能是適合您的產品。
我們很想听到您的聲音! 你試過DiviCity嗎? 在評論中讓我們知道您的想法!
