Divi 產品亮點:DiviGrid
已發表: 2024-04-28DiviGrid 是一個插件,為 Divi Builder 新增了 30 多個新模組。 透過這些附加模組,您可以建立複雜的佈局,以有趣的方式展示您的內容。 該插件包含多個插件,可輕鬆地在網格中顯示內容,非常適合展示功能、產品、服務等。 這些模組包括廣泛的設計設定、有趣的動畫和懸停效果以及對項目順序和佈局的直覺控制。 此外,該外掛程式還有 500 多個演示佈局,您可以使用它們來快速啟動您自己的設計。
在這篇文章中,我們將了解 DiviGrid,以幫助您確定它是否適合您的下一個網頁設計專案。
讓我們開始吧!
- 1安裝 DiviGrid
- 2 DiviGrid 設定
- 3 個DiviGrid 模組
- 3.1高級簡介
- 3.2高級標題
- 3.3高階影像輪播
- 3.4先進人物
- 3.5高級價目表
- 3.6進階選項卡
- 3.7前後影像
- 3.8部落格輪播
- 3.9營業時間
- 3.10內容網格
- 3.11浮動影像
- 3.12食物菜單
- 3.13漸層文本
- 3.14蜂窩
- 3.15影像手風琴
- 3.16圖像標題
- 3.17圖片輪播
- 3.18圖片熱點
- 3.19內嵌彈出窗口
- 3.20互動卡
- 3.21合理圖庫
- 3.22列表網格
- 3.23磚石畫廊
- 3.24多個按鈕
- 3.25後格
- 3.26滾動多幅影像
- 3.27單圖滾動
- 3.28社交分享
- 3.29星級
- 3.30傾斜影像卡
- 4哪裡可以購買 DiviGrid
- 5最後的想法
安裝 DiviGrid
在開始之前,請確保 Divi 主題已安裝並在您的網站上處於活動狀態。

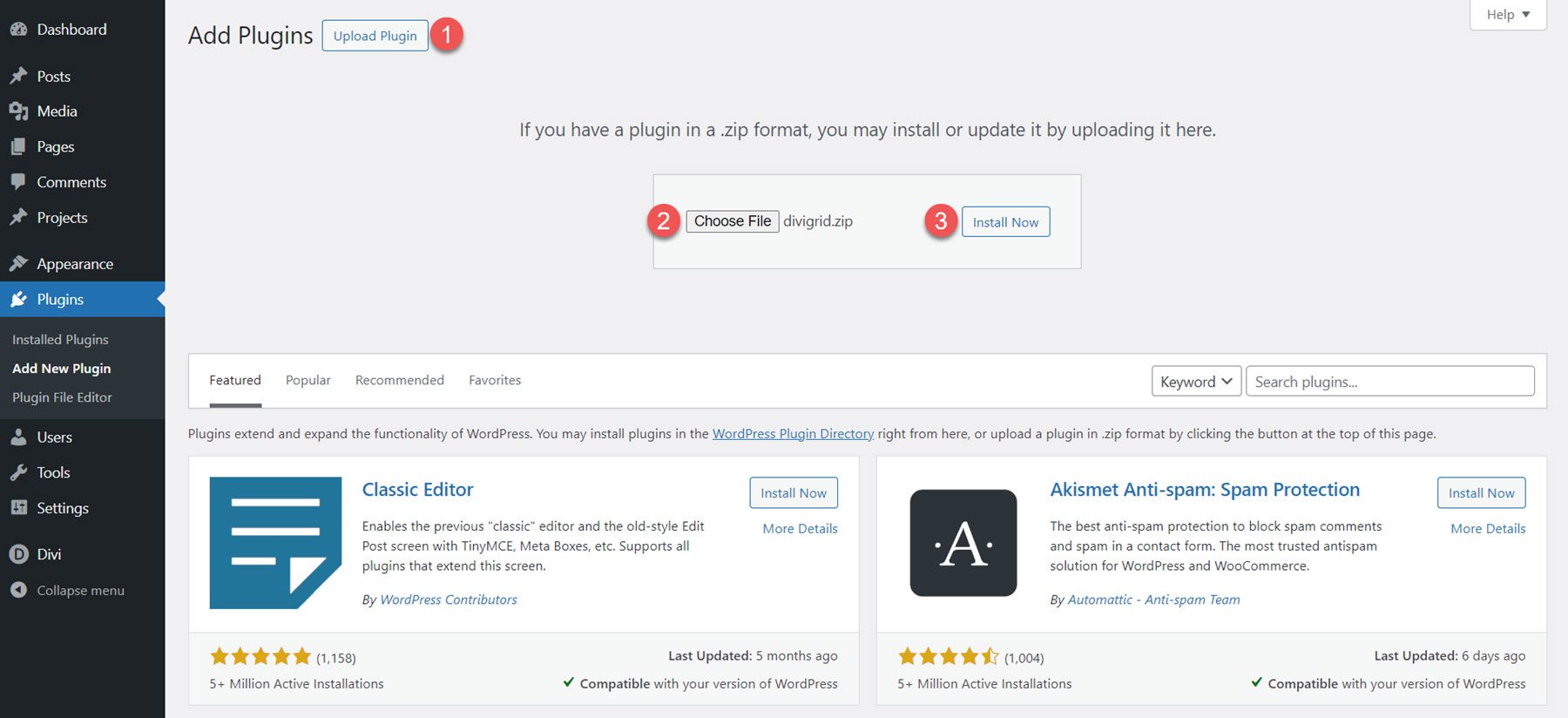
DiviGrid 可以像任何其他 WordPress 外掛一樣安裝。 開啟 WordPress 儀表板中的外掛程式頁面,然後按一下「新增」。

點擊頂部的上傳插件,然後選擇插件檔案並點擊立即安裝。

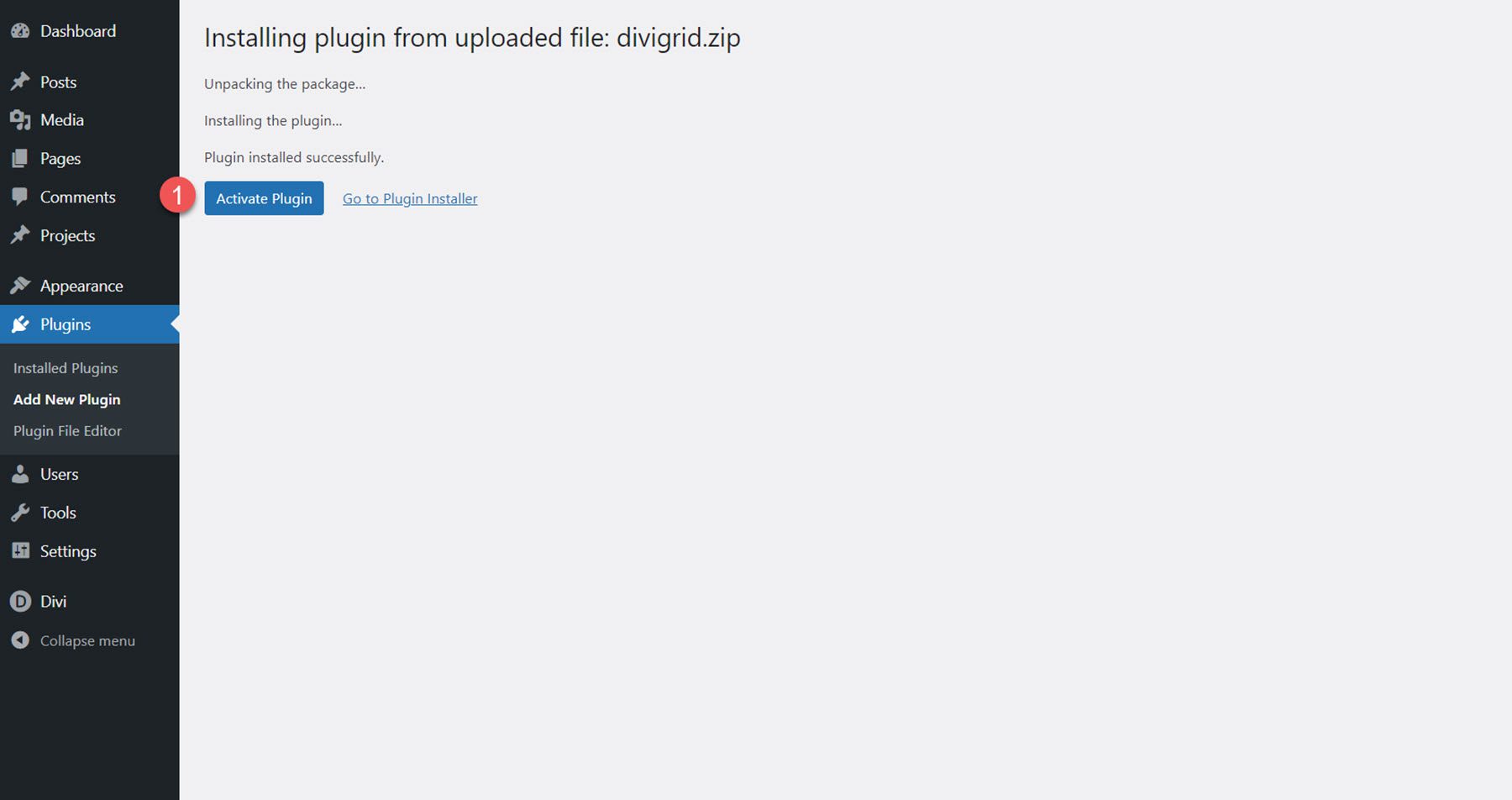
安裝後,啟用插件。

DiviGrid 設定
安裝並啟動 DiviGrid 後,您將在 WordPress 儀表板中看到 DiviGrid 的新分頁。 在這裡,您可以管理活動的 DiviGrid 模組並訪問連結以查看和下載所包含的演示範本。 此外,還有一些指向文件和支援的便捷連結。

DiviGrid 模組
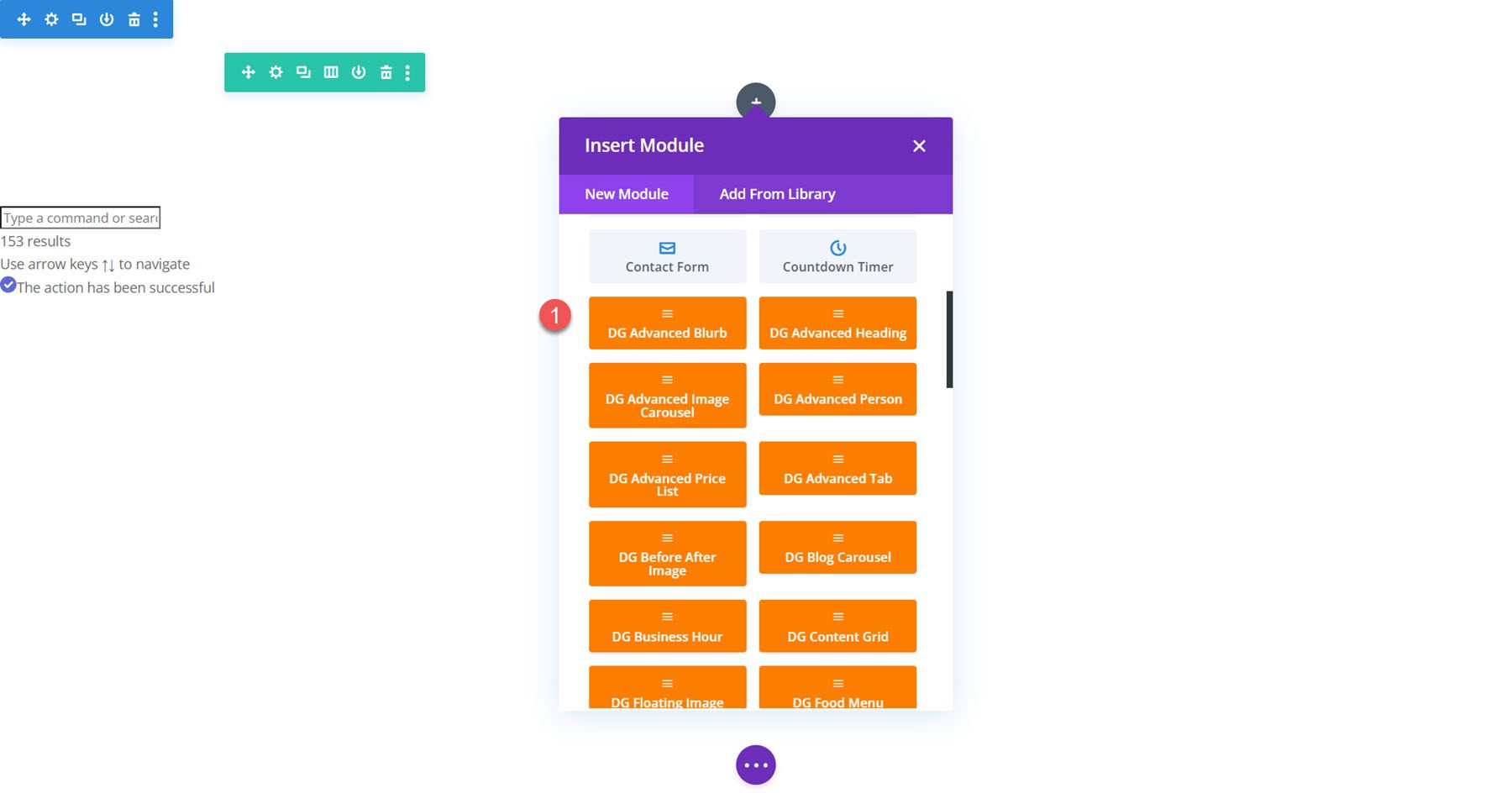
DiviGrid 隨附 30 多個模組。 使用 Divi Builder 開啟頁面,然後點擊灰色加號圖示以新增模組。 您應該在模組清單中看到可用的 DiviGrid 模組。

讓我們仔細看看 DiviGrid 中包含的每個模組。
進階簡介
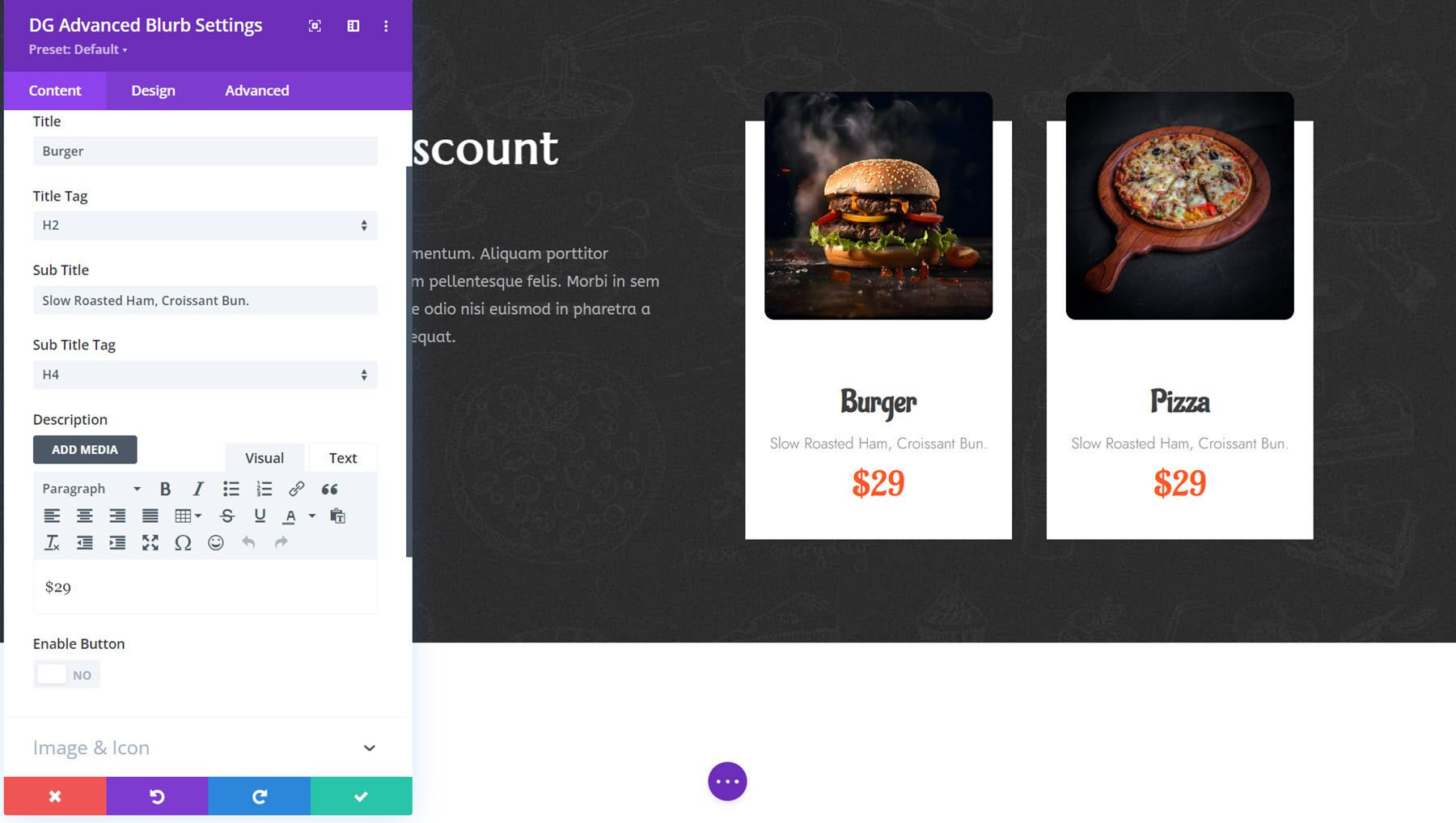
使用高級模糊模組,您可以透過控制標題、副標題、文字、圖標、圖像、徽章和按鈕來創建獨特的模糊設計。 它包括對簡介中每個項目的順序的控制、在任何內容項目之間添加分隔線的能力、獨特的懸停效果以及根據您的喜好微調設計的大量設定。

這是具有獨特懸停效果的高級 Blurb 演示 2。

高級標題
進階標題模組可以輕鬆建立有趣的標題設計,其中包含多個可單獨設計樣式的內容欄位、雙文字佈局和分隔線。 在設計選項中,您可以為每個標題元素添加漸變和背景剪輯樣式、顯示和懸停效果、文字突出顯示以及許多設計選項。

這是進階標題示範 6,具有兩個樣式文字欄位和一個圖示樣式的分隔線。 文字在懸停時有擺動效果。

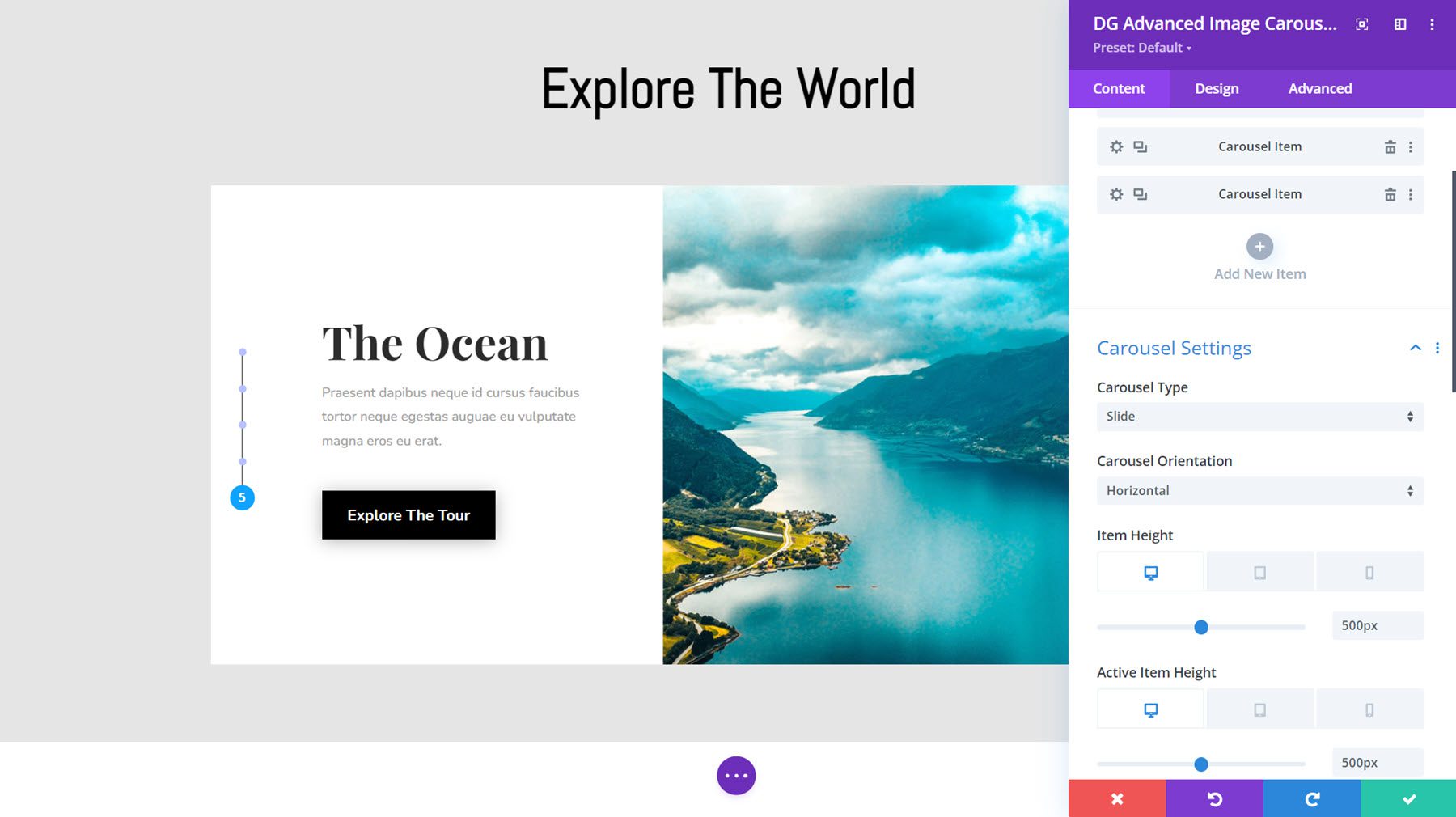
高級影像輪播
透過進階影像輪播模組,您可以設計具有兩種佈局選項的迷人輪播,每種選項都可以對靜態和輪播元素進行完全設計控制。 您可以精確控制大小、導航箭頭、分頁、疊加和背景、排版、按鈕、幻燈片方向、自動播放和循環等。

這是演示版式 15,最左邊有幻燈片導航,左側有文字和按鈕,右側有全高圖像。 輪播在文字和圖像上使用了漂亮的滑動效果。

先進人物
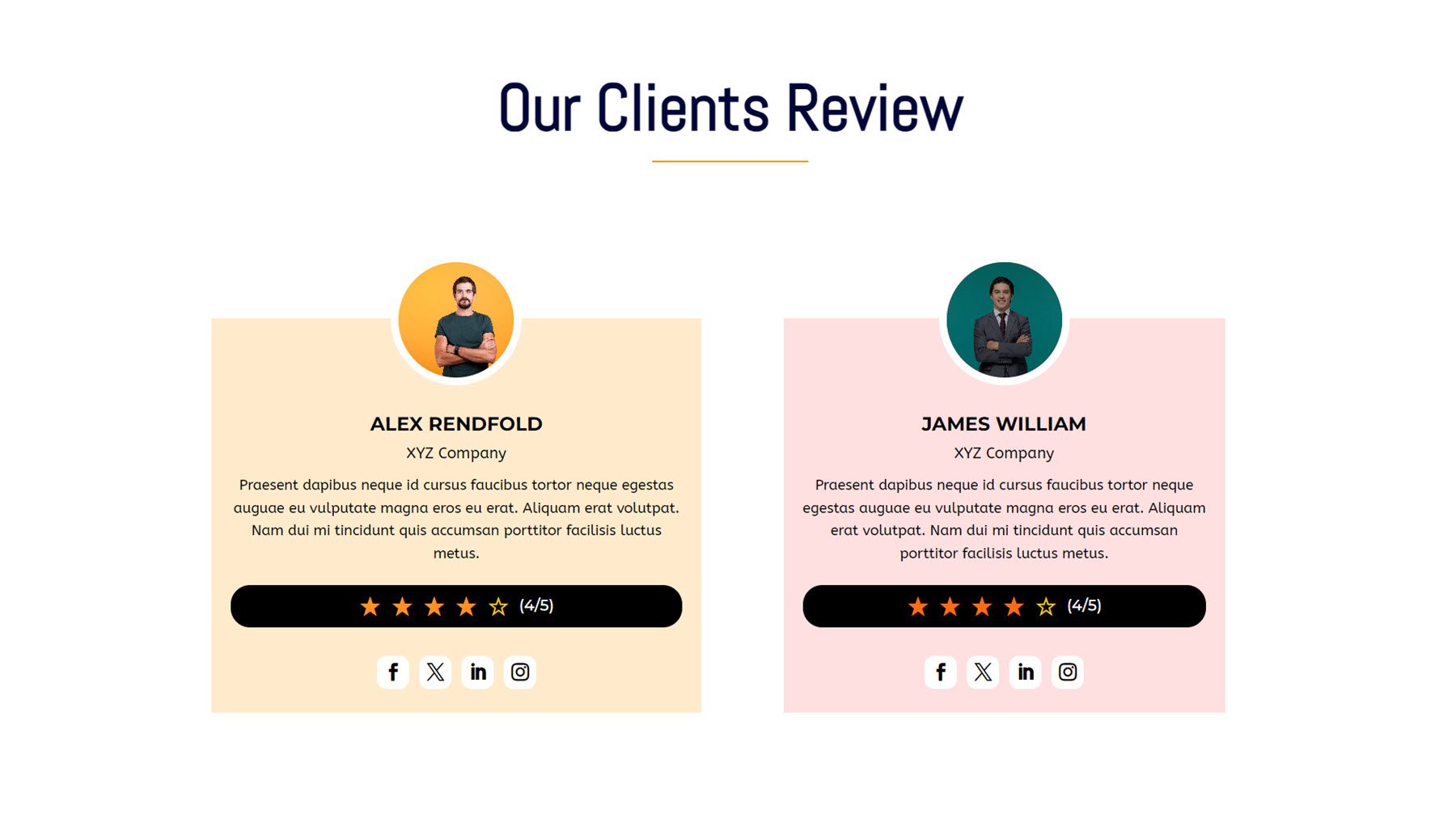
接下來,高階人員模組非常適合展示團隊成員或客戶評價。 您可以新增標題、名稱、描述、按鈕、圖像、要在懸停時顯示的備用圖像、徽章、星級和社交圖示。

這是高級人員演示 5,帶有圓形個人資料圖像,懸停時顯示備用圖像。

高級價目表
在進階價目表模組設定中,您可以為要顯示的每個元件新增單獨的項目。 您可以從圖示、圖像、標題、價格值、描述、圖示和文字、圖像和文字、有序列表、無序列表或按鈕中進行選擇。 您也可以將徽章新增到價目表中,並使用大量設計選項自訂每個元件。

高級價目表演示 10 具有用於價格組件的漸變背景、用於展示商品的圖像和文字佈局,以及頂部的徽章。

進階選項卡
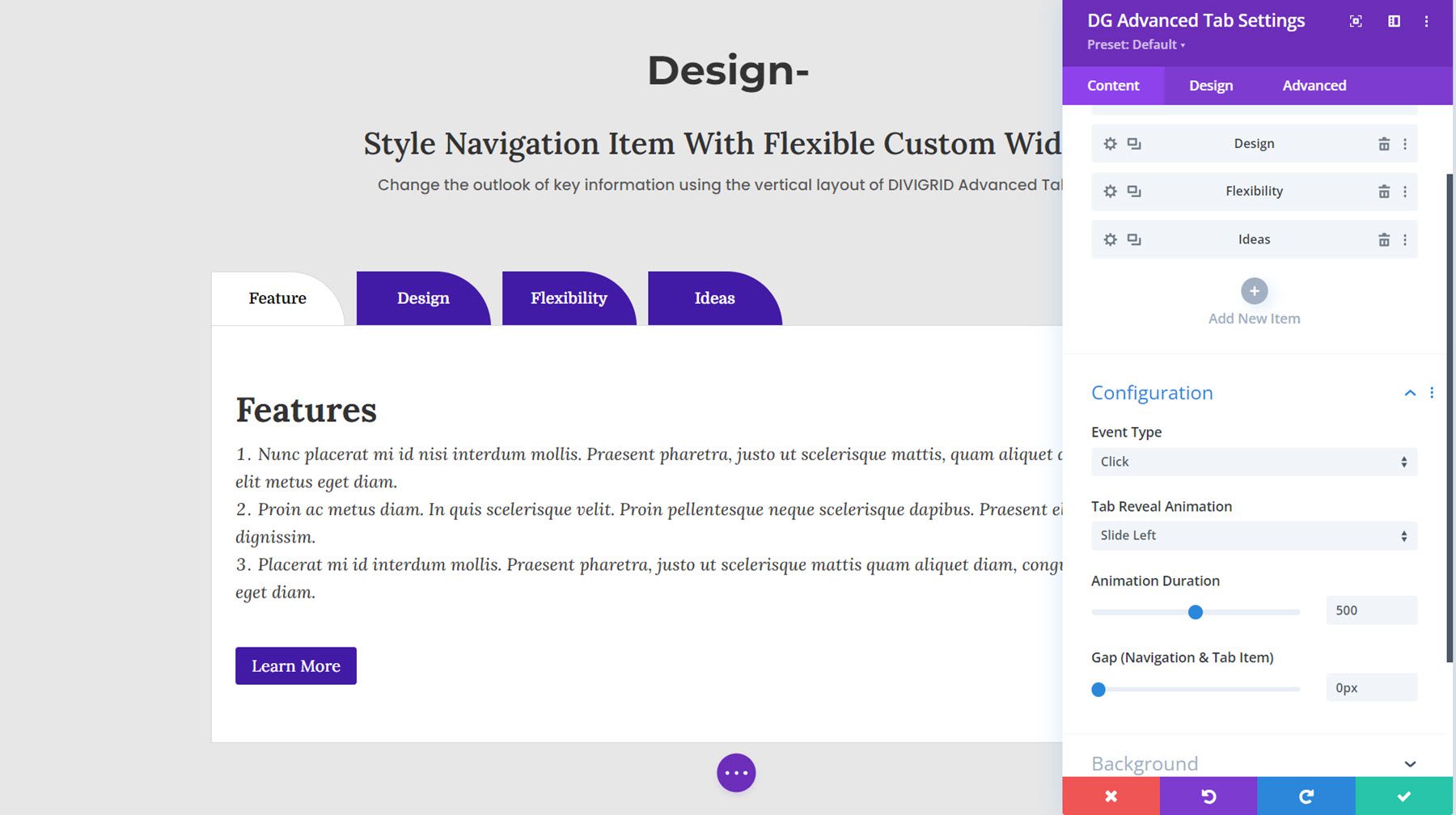
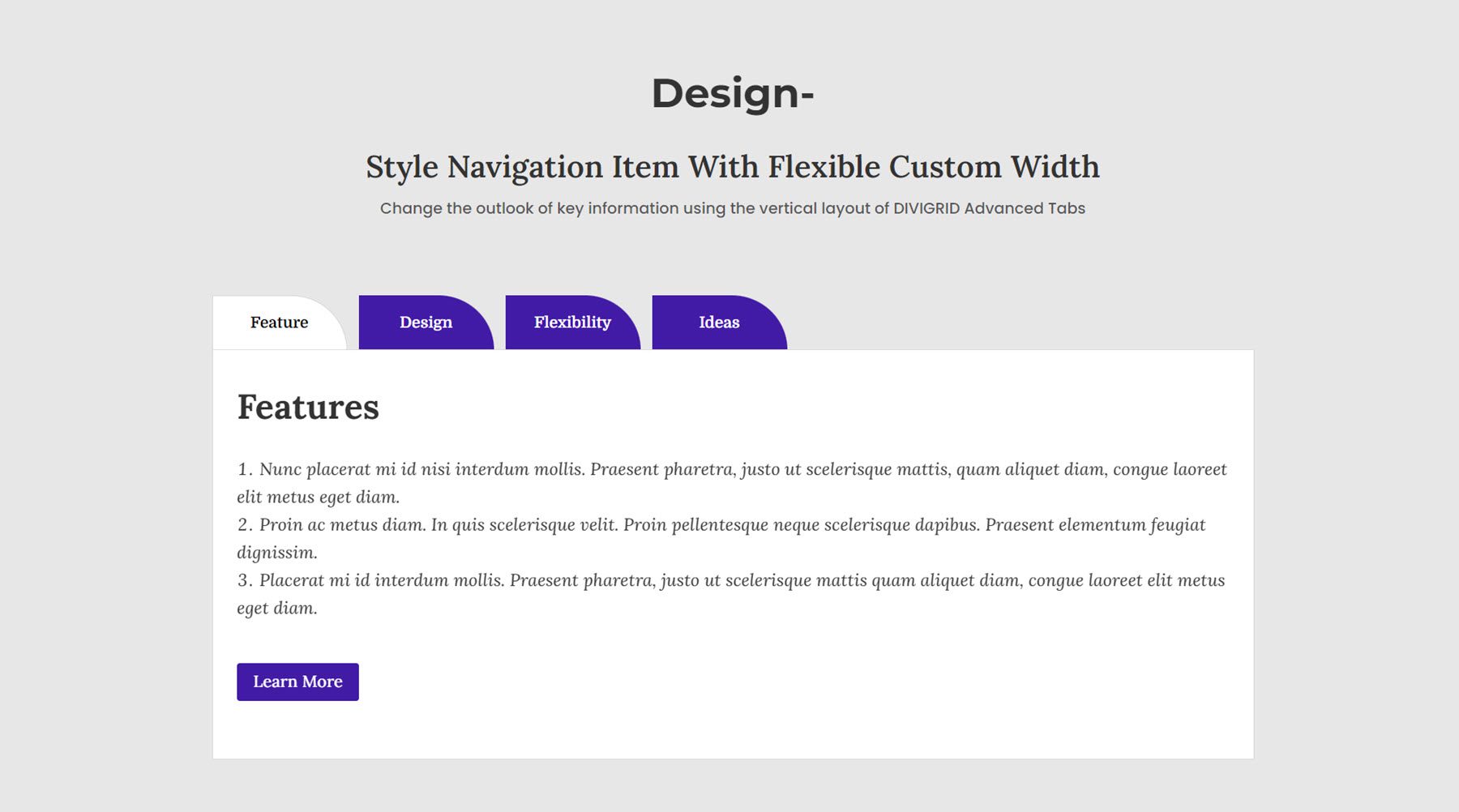
現在讓我們來看看高級選項卡模組。 您可以選擇在懸停或點擊時顯示選項卡、新增選項卡顯示動畫、自訂佈局和間距以及自訂每個元素的設計。

這是演示佈局 8,帶有紫色選項卡,單擊時會顯示過渡動畫。

前後影像
前後圖可以是一種引人入勝的方式,向潛在客戶展示您可以提供的結果。 使用此模組,您可以拖曳滑桿在前後影像之間切換。 您可以自訂滑桿控制項、為滑桿新增標籤以及自訂設計。

這是前後影像佈局 1。

部落格輪播
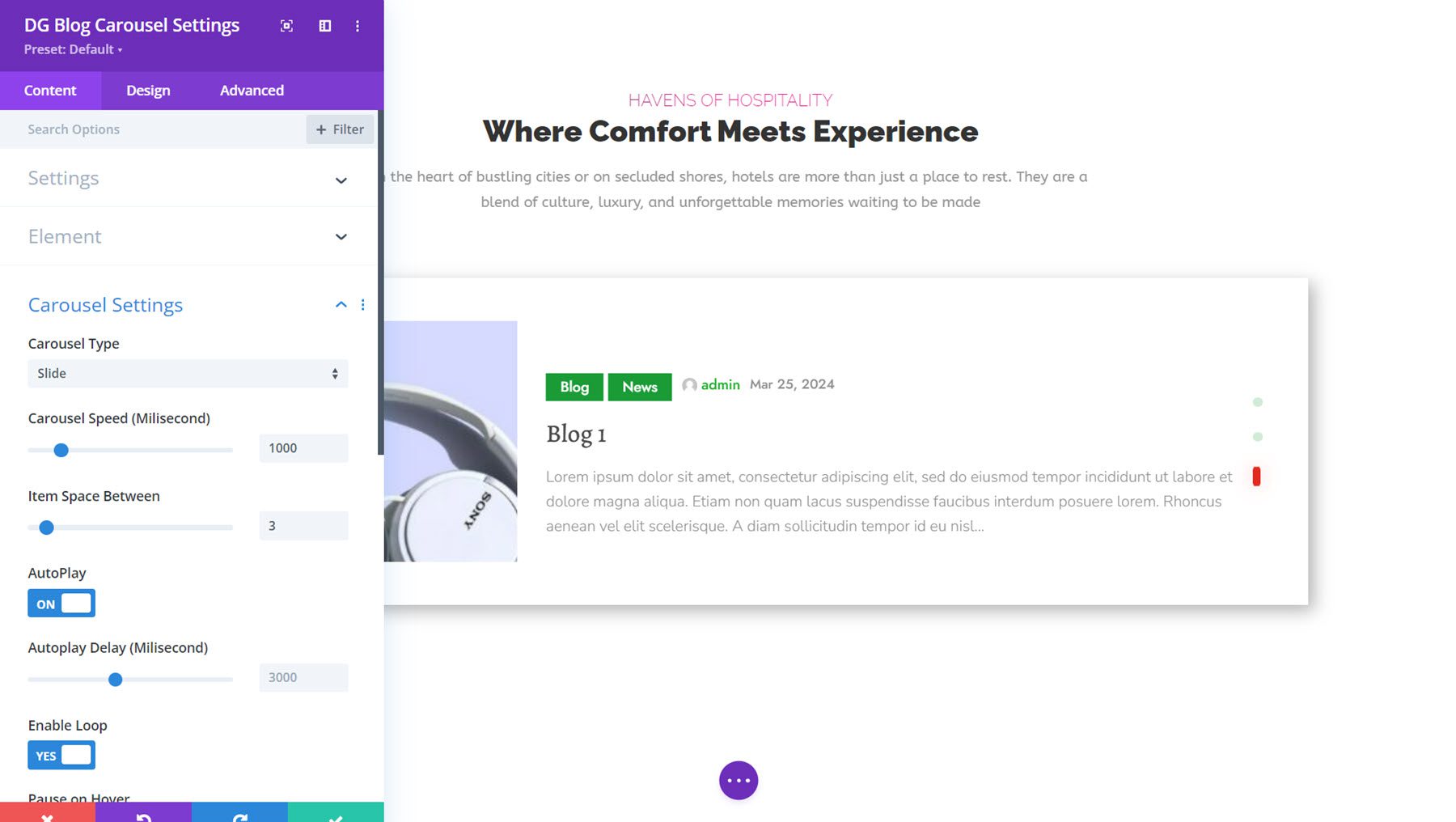
使用此模組,您可以新增部落格文章的輪播視圖。 您可以從兩種版面配置類型和四種投影片樣式中進行選擇。 您可以新增分隔線、更改項目順序以及控制顯示的元素和每個組件的設計。

這是部落格輪播簡報 3,具有幻燈片輪播類型。 它的特點是左側有一張圖片,中間是有關帖子的信息,後面是博客標題和摘錄。 最右邊是導航點。

營業時間
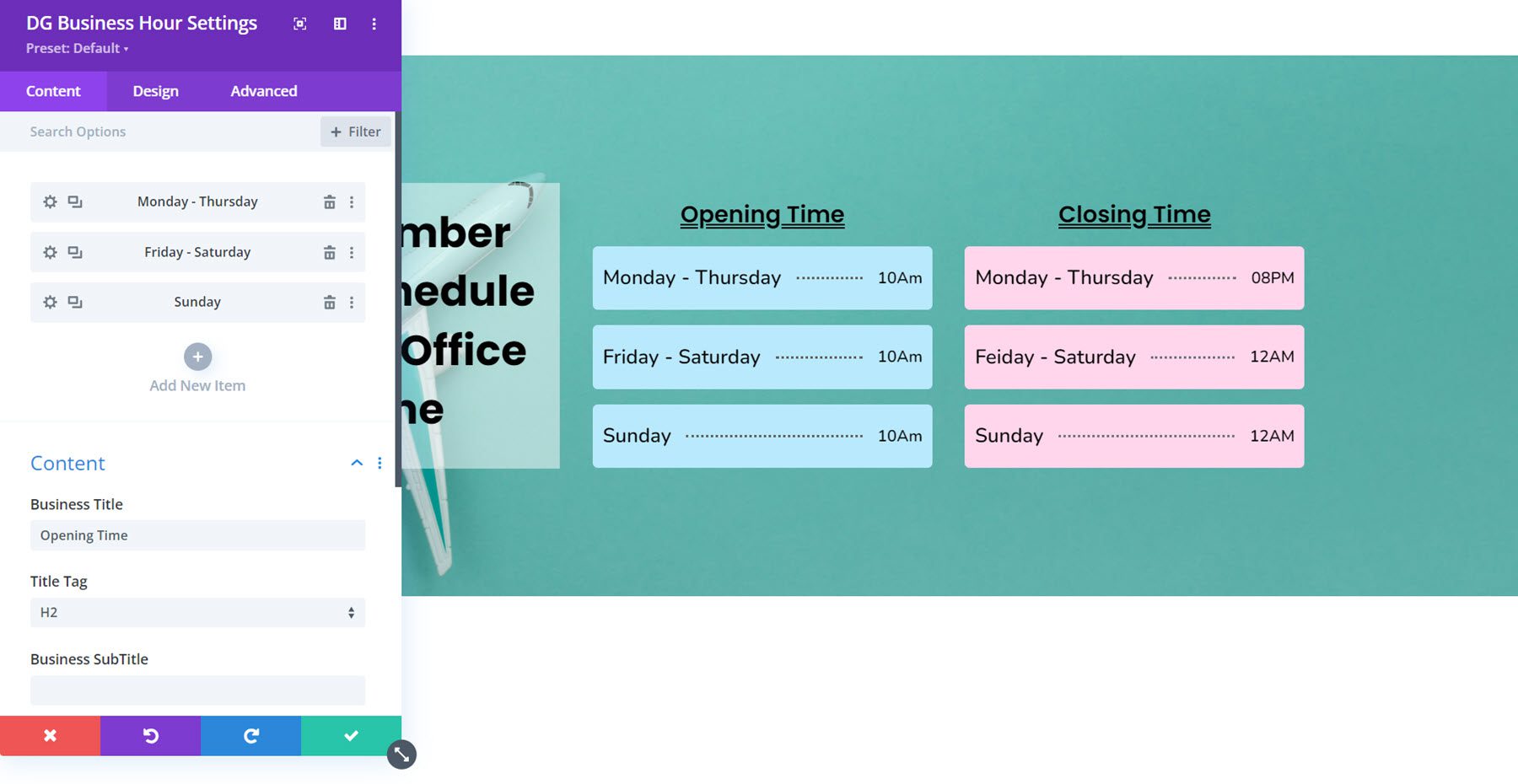
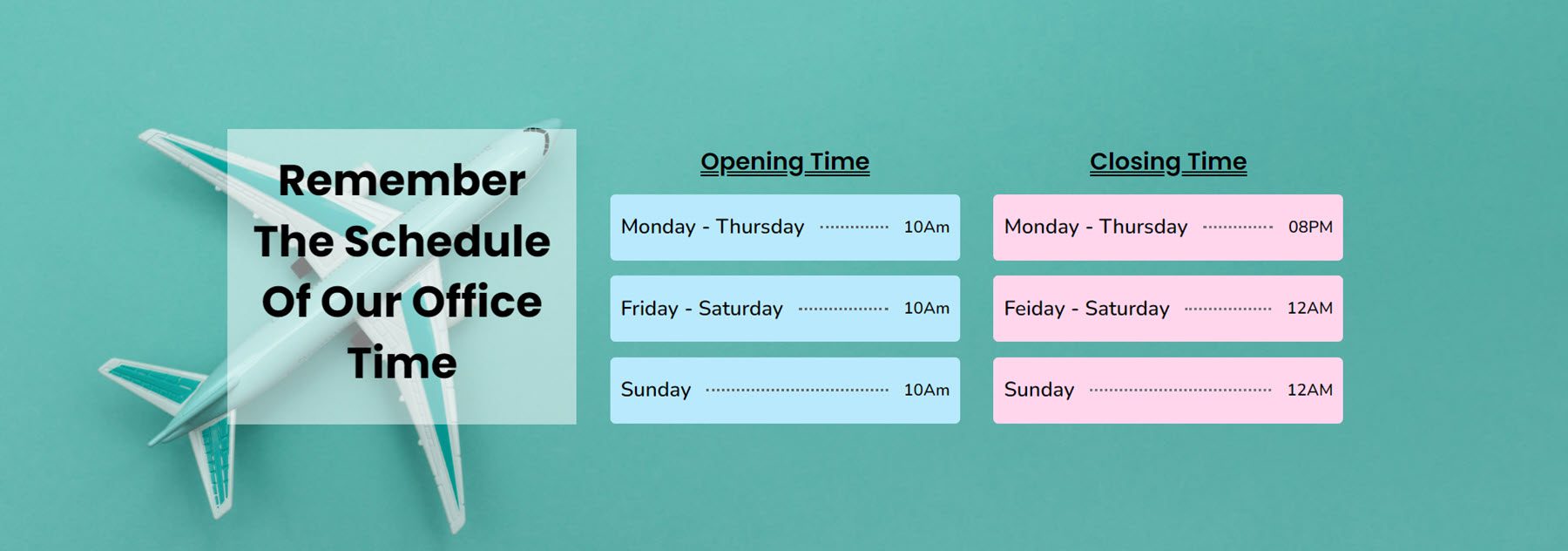
營業時間模組可以輕鬆地將營業時間新增至您的網站上,並以簡單的方式顯示。 您可以為工作時間新增開始時間和結束時間、自訂分隔線樣式、單獨設定模組中每一行的樣式,以及使用各種設計選項設定整個模組的樣式。

這是營業時間佈局 7,具有兩個採用彩色背景和虛線分隔線設計的營業時間模組。

內容網格
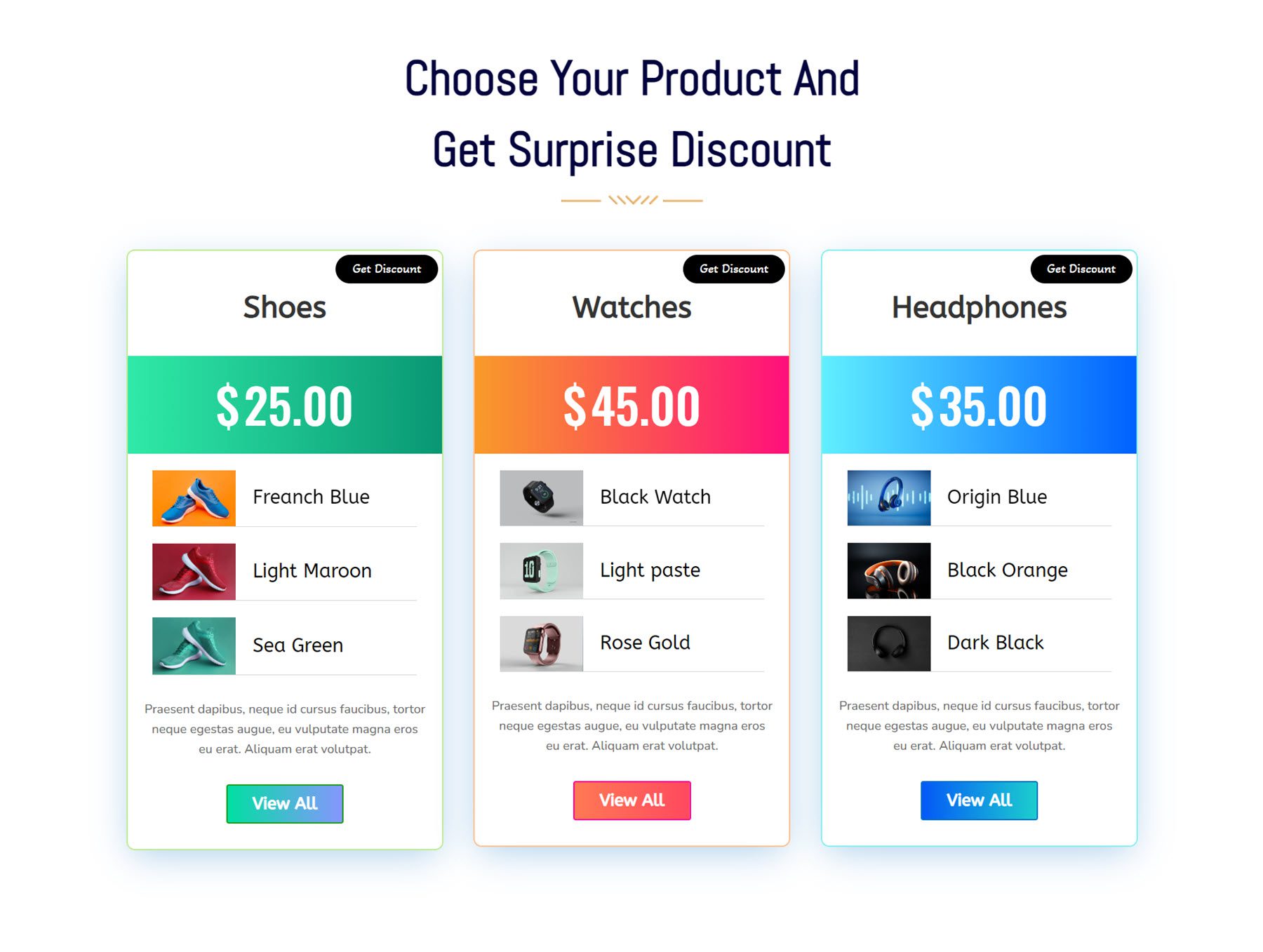
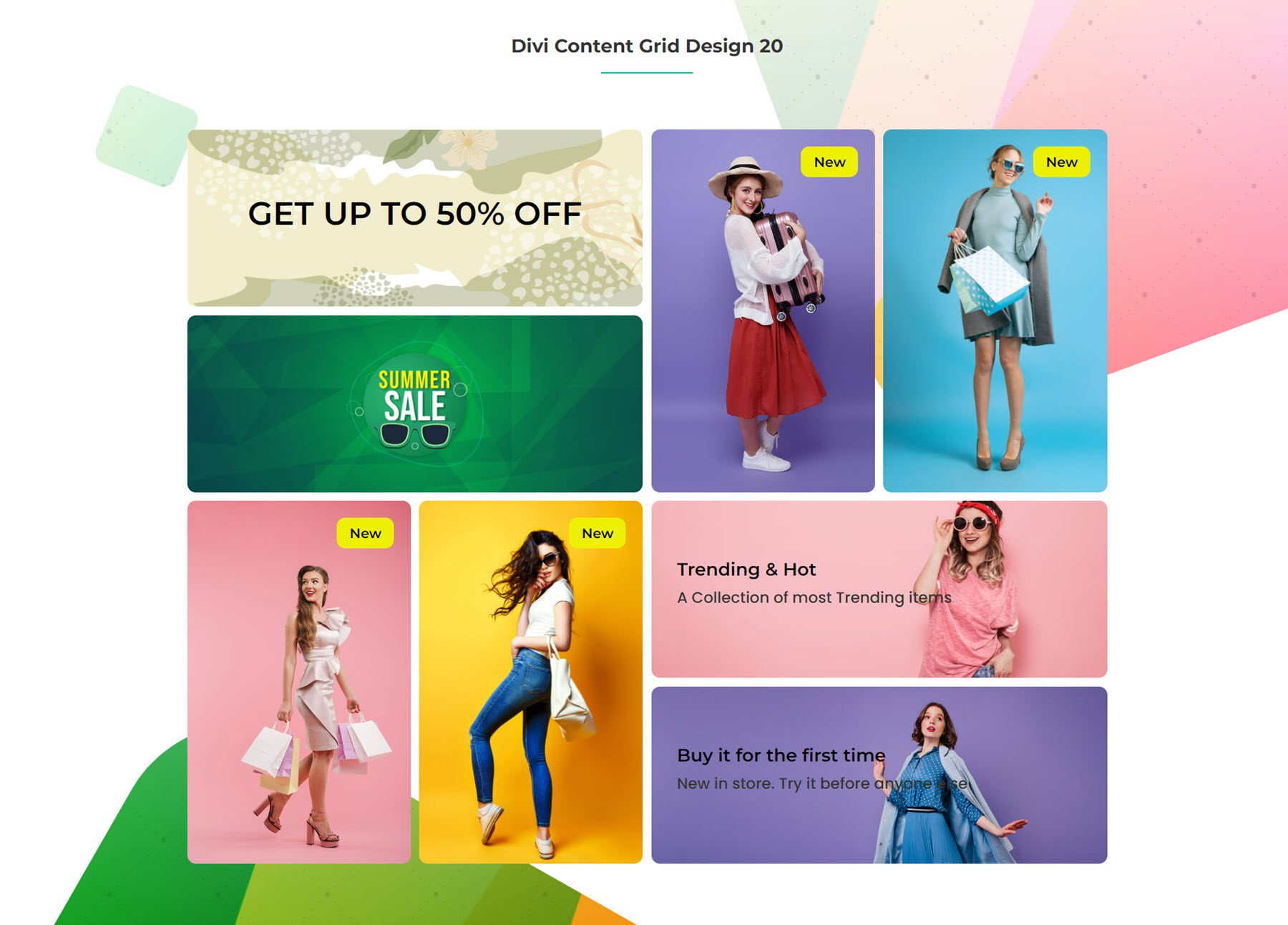
接下來,內容網格是一個多功能模組,您可以在其中建立網格佈局來顯示帶有文字、圖像和按鈕的卡片。 每個網格項目都可以單獨設定樣式,並且網格模組本身帶有大量選項來控制網格的佈局和設計。

這是內容網格佈局 20,樣式為電子商務商店的導航部分。


浮動影像
使用浮動圖像模組,您可以建立包含多個圖像的合成,並添加浮動動畫效果,為該部分添加運動,吸引使用者的注意。

這是浮動圖像範例 4。

選單
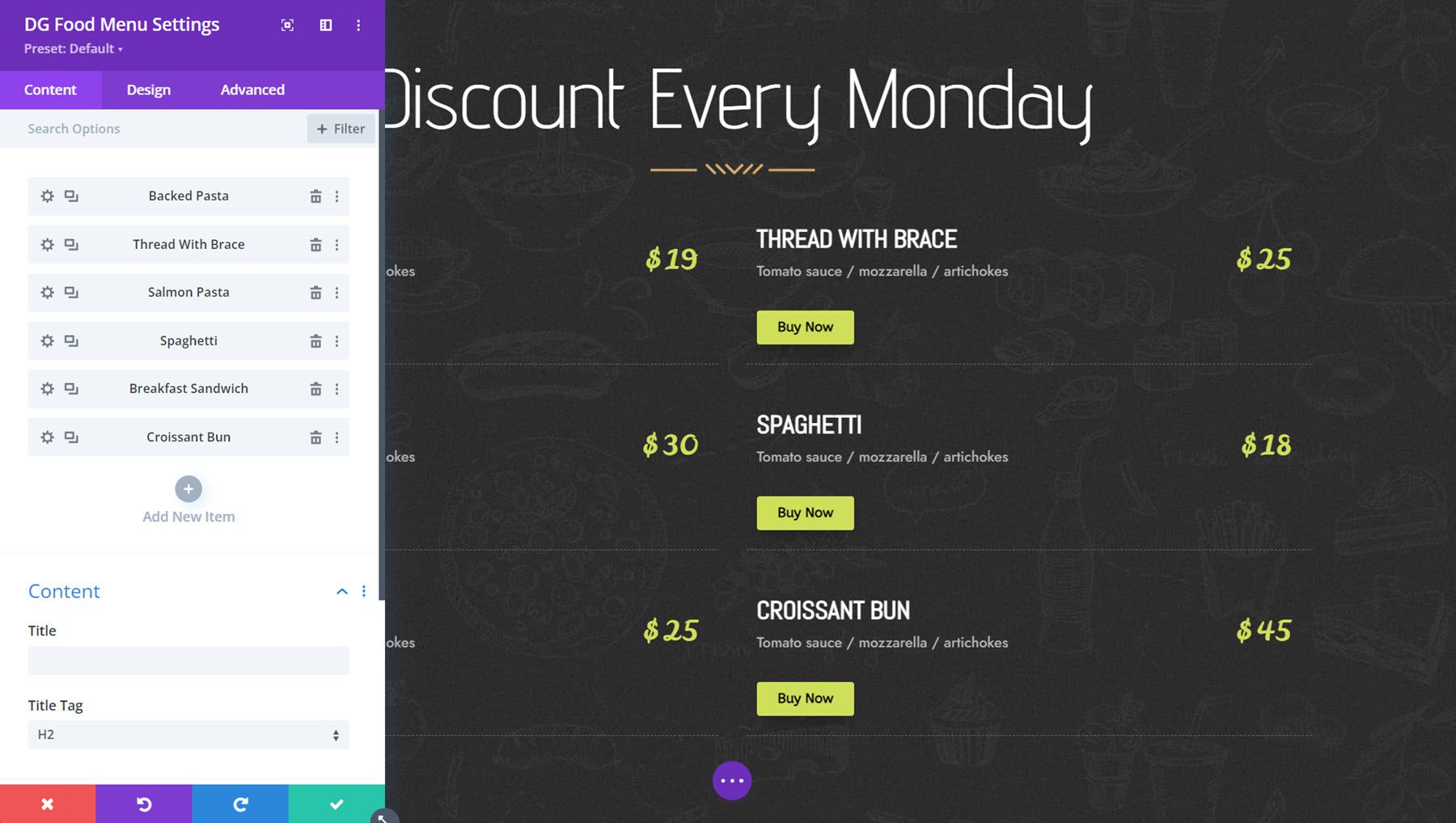
接下來是另一個有用的模組,它提供了創建簡單選單佈局的功能。 對於每個選單項,您可以新增標題和副標題、設定其標題等級、新增貨幣指示器和價格,以及新增按鈕和/或徽章。

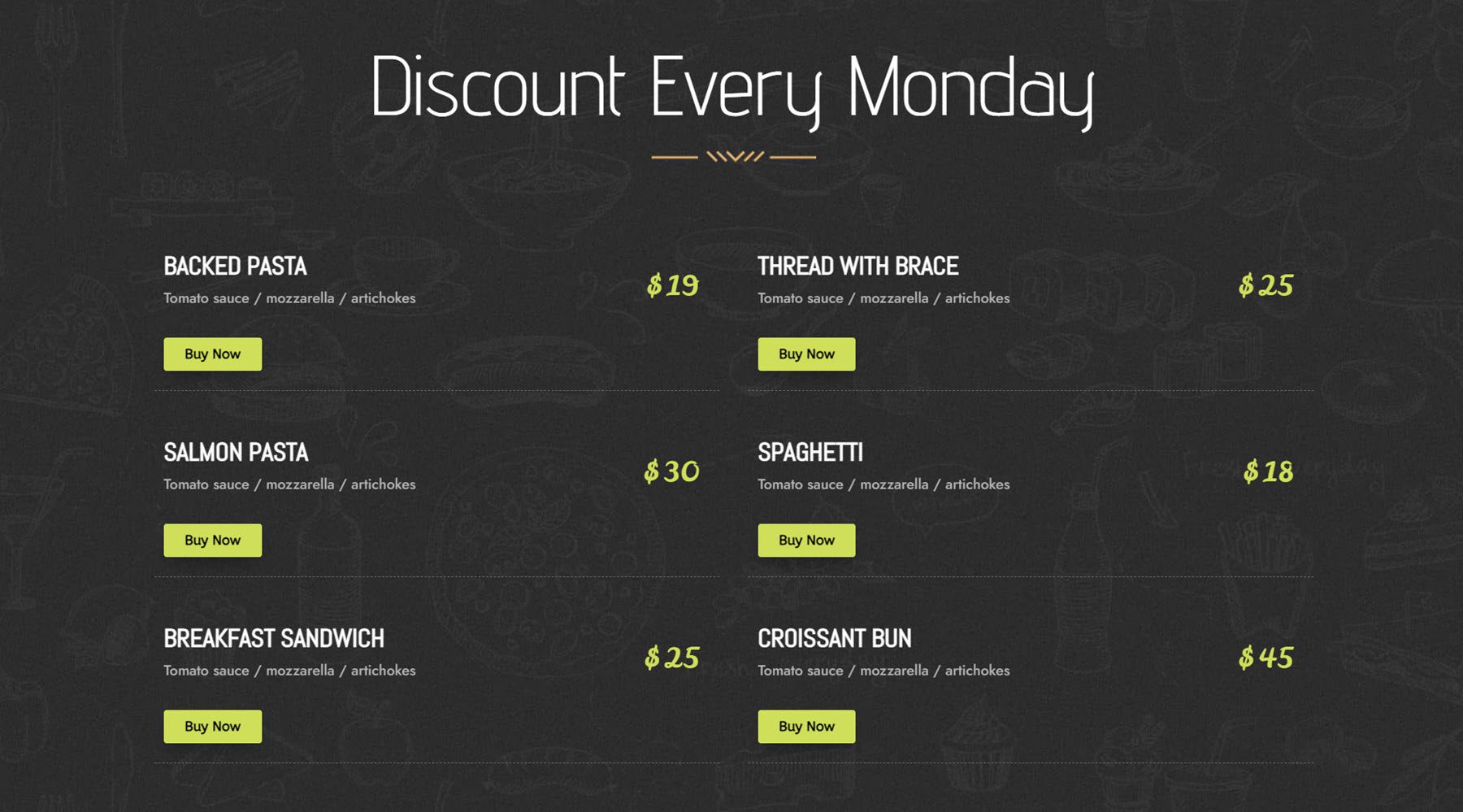
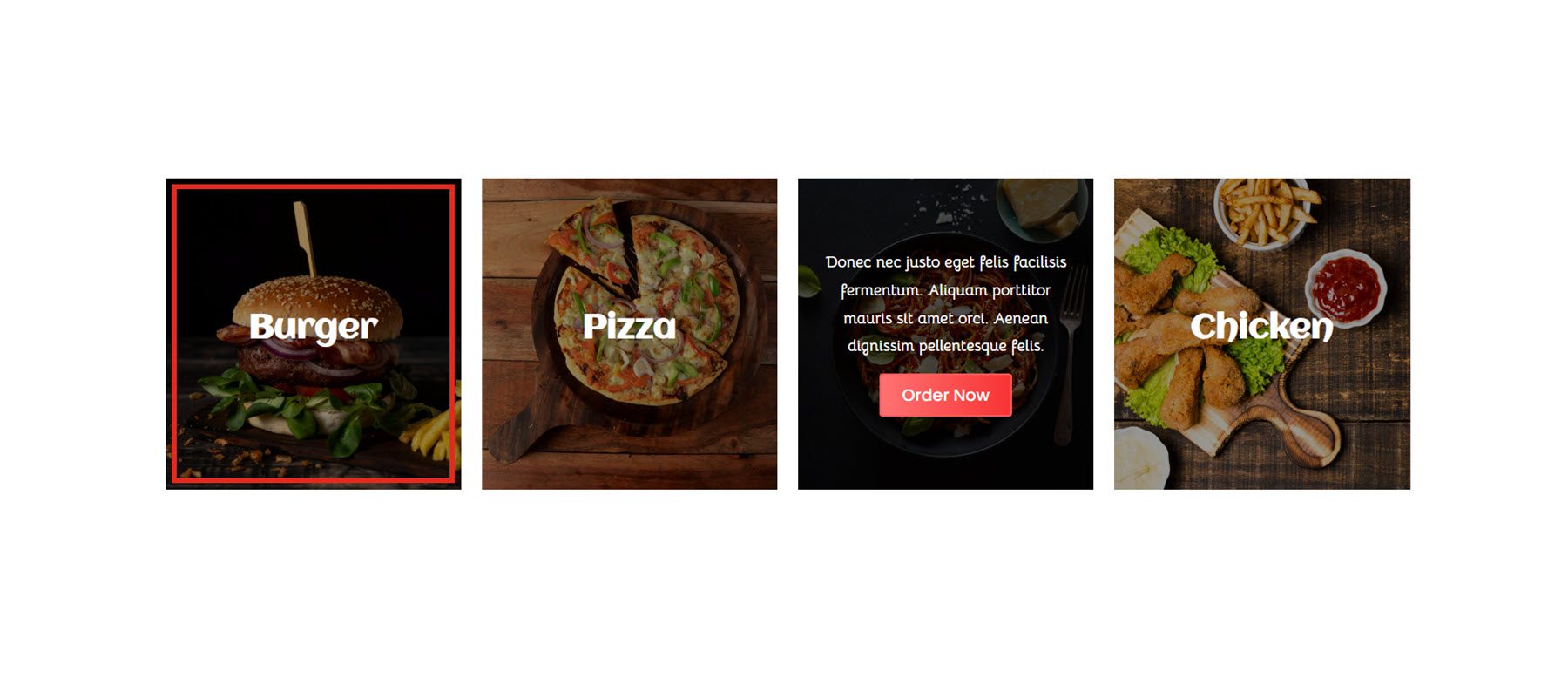
這是食物菜單佈局 6,有一個兩列菜單,其中包含項目標題、副標題、價格和購買按鈕。

漸層文字
使用漸層文字模組,您可以建立有趣、引人注目的標題版面。 您可以添加前綴、中綴和後綴文本,並使用各種設計選項進行自定義,包括漸變標題、背景剪輯、輪廓樣式、動畫設定、懸停效果等。

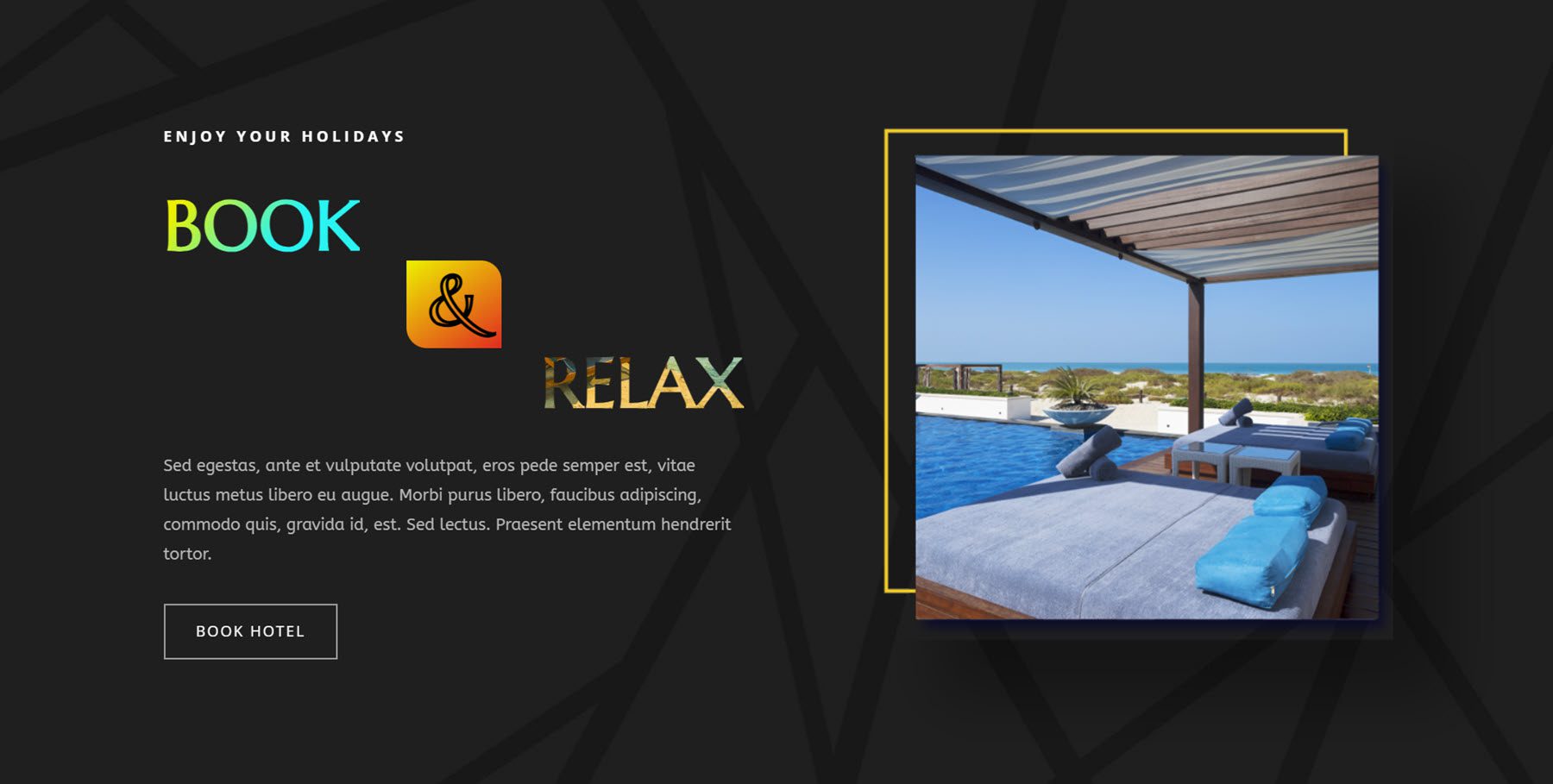
這是漸變文字模組範例 2。

蜂巢
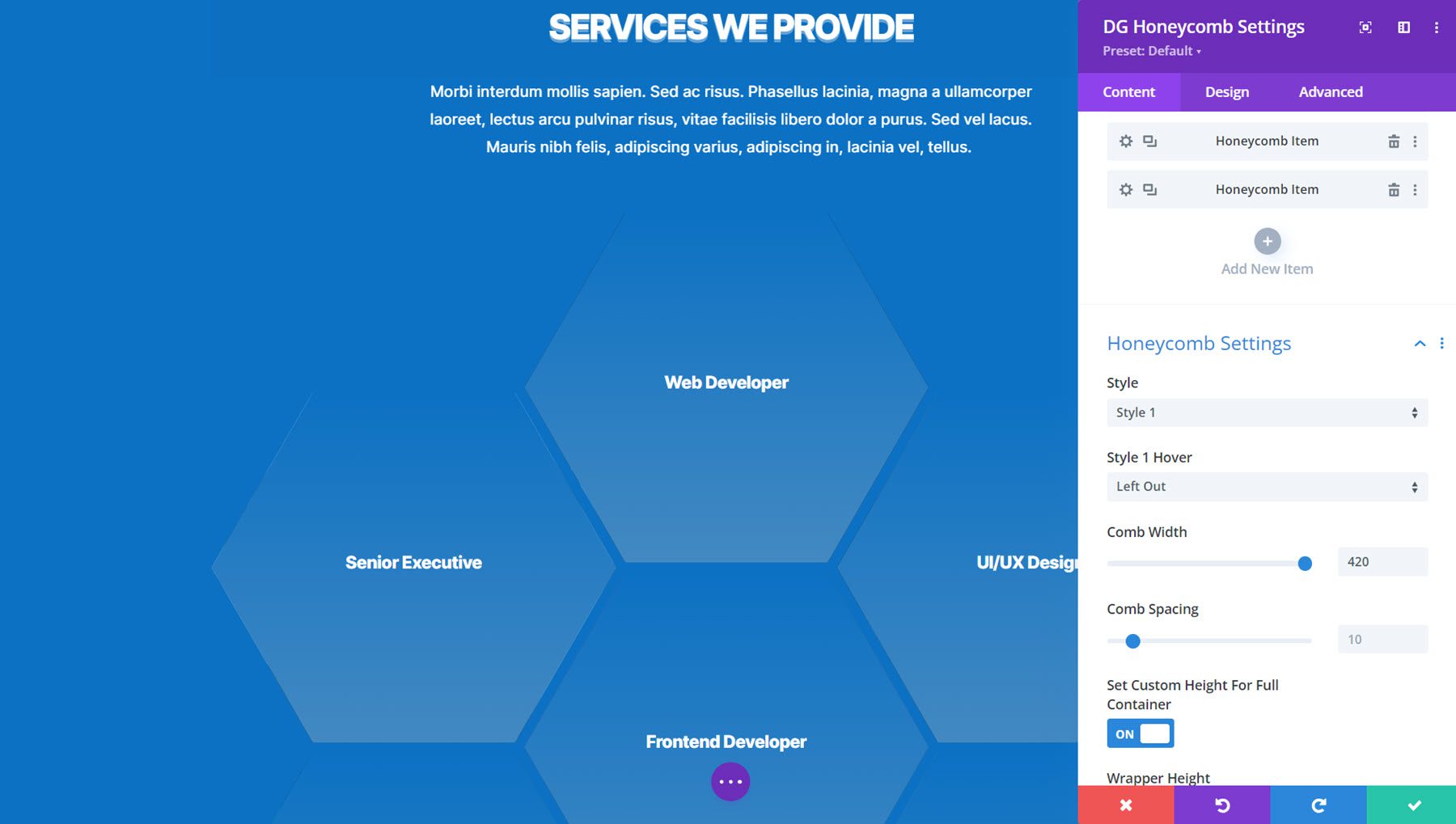
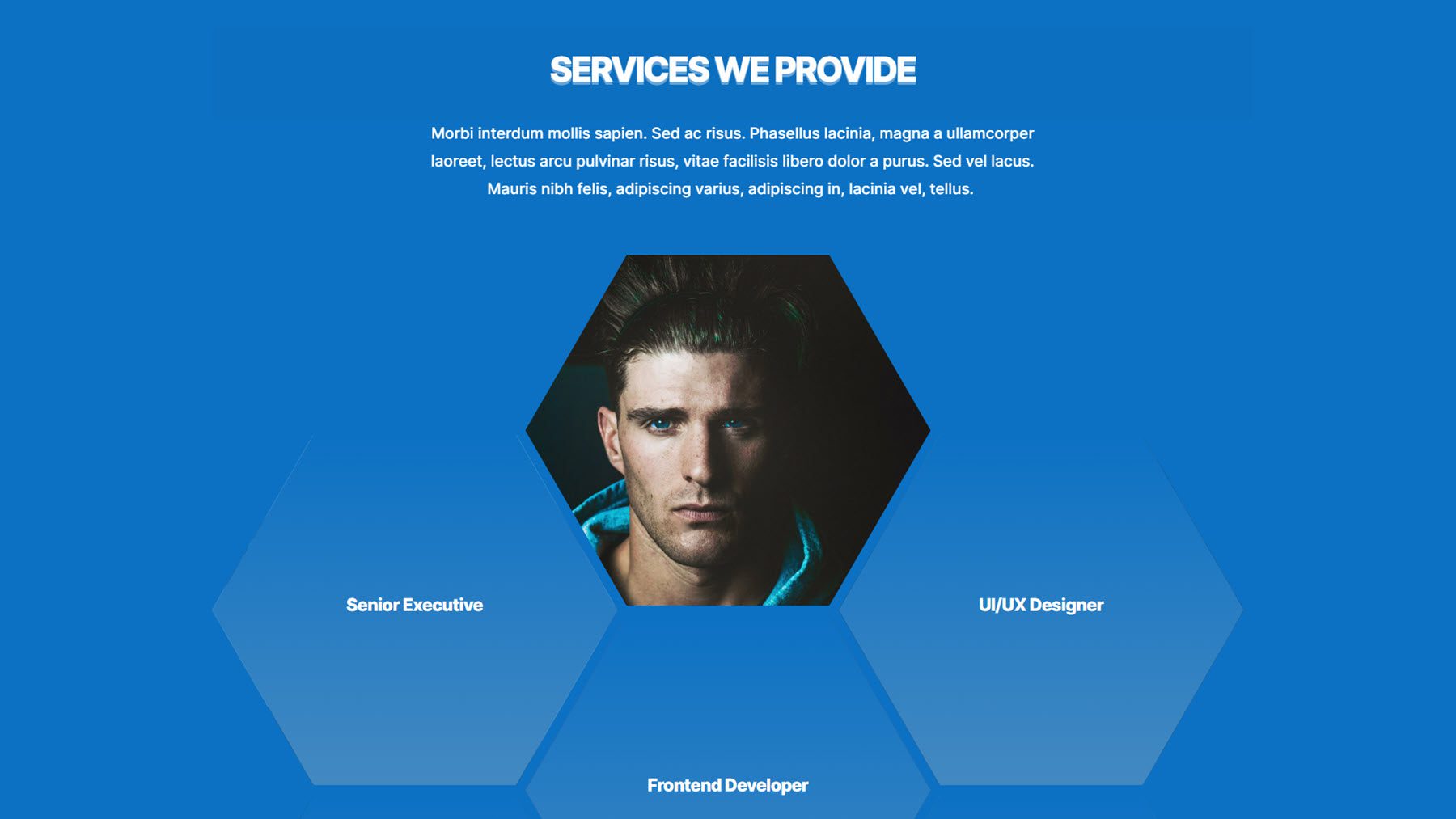
蜂窩模組是另一個允許您以獨特的佈局顯示內容的模組。 在這種情況下,您可以將文字、圖像和圖示新增至以蜂巢圖案排列的蜂巢形狀的卡片中。

這是 Honeycomb 範例 9,它在懸停時顯示圖像。

影像手風琴
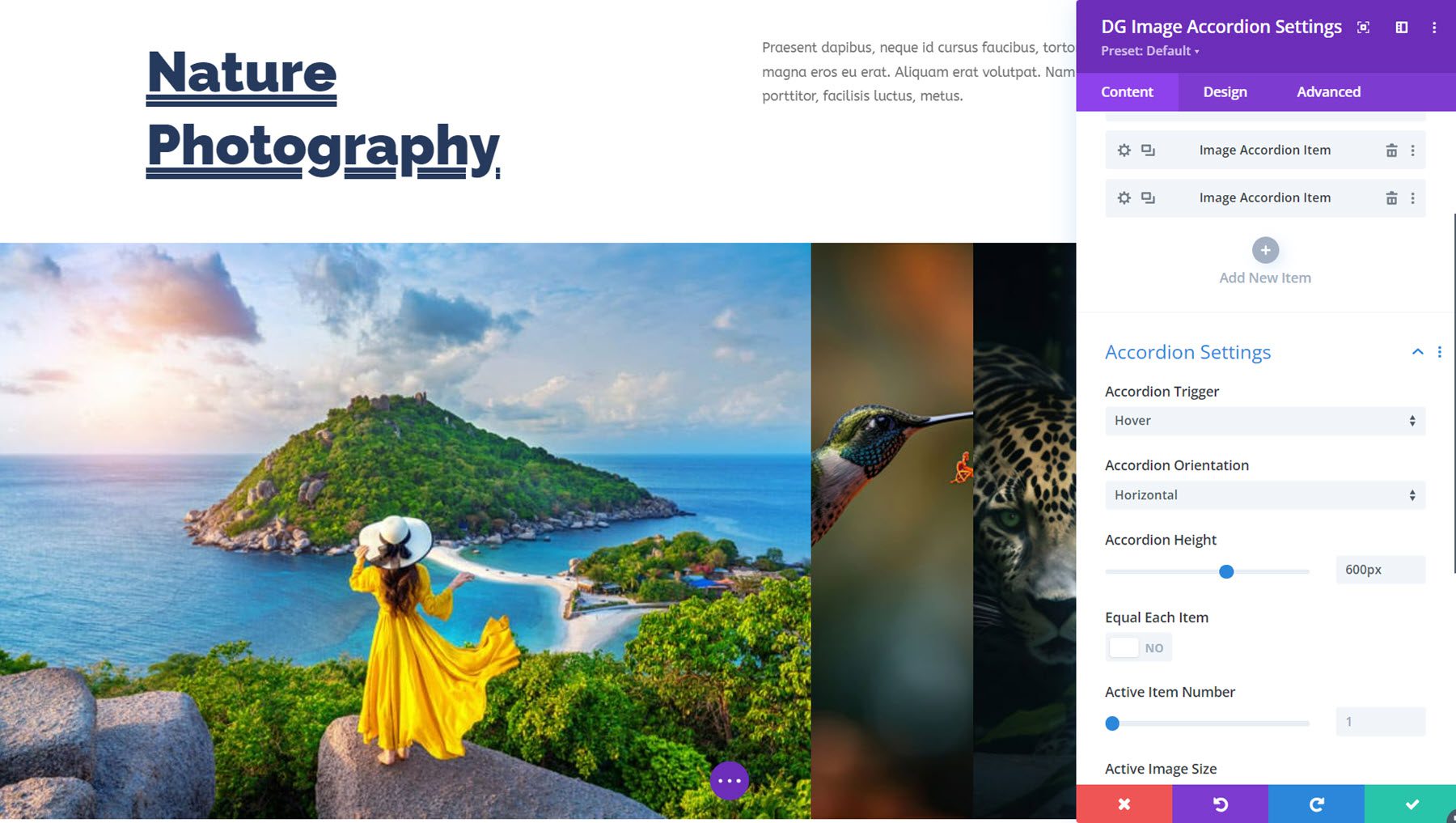
這是影像手風琴模組。 單擊或懸停時,所選圖像將展開,顯示內容。 您可以簡單地顯示圖像,也可以新增文字、圖示、圖像或按鈕等內容來展示。

這是圖像手風琴演示佈局 5。

圖片說明
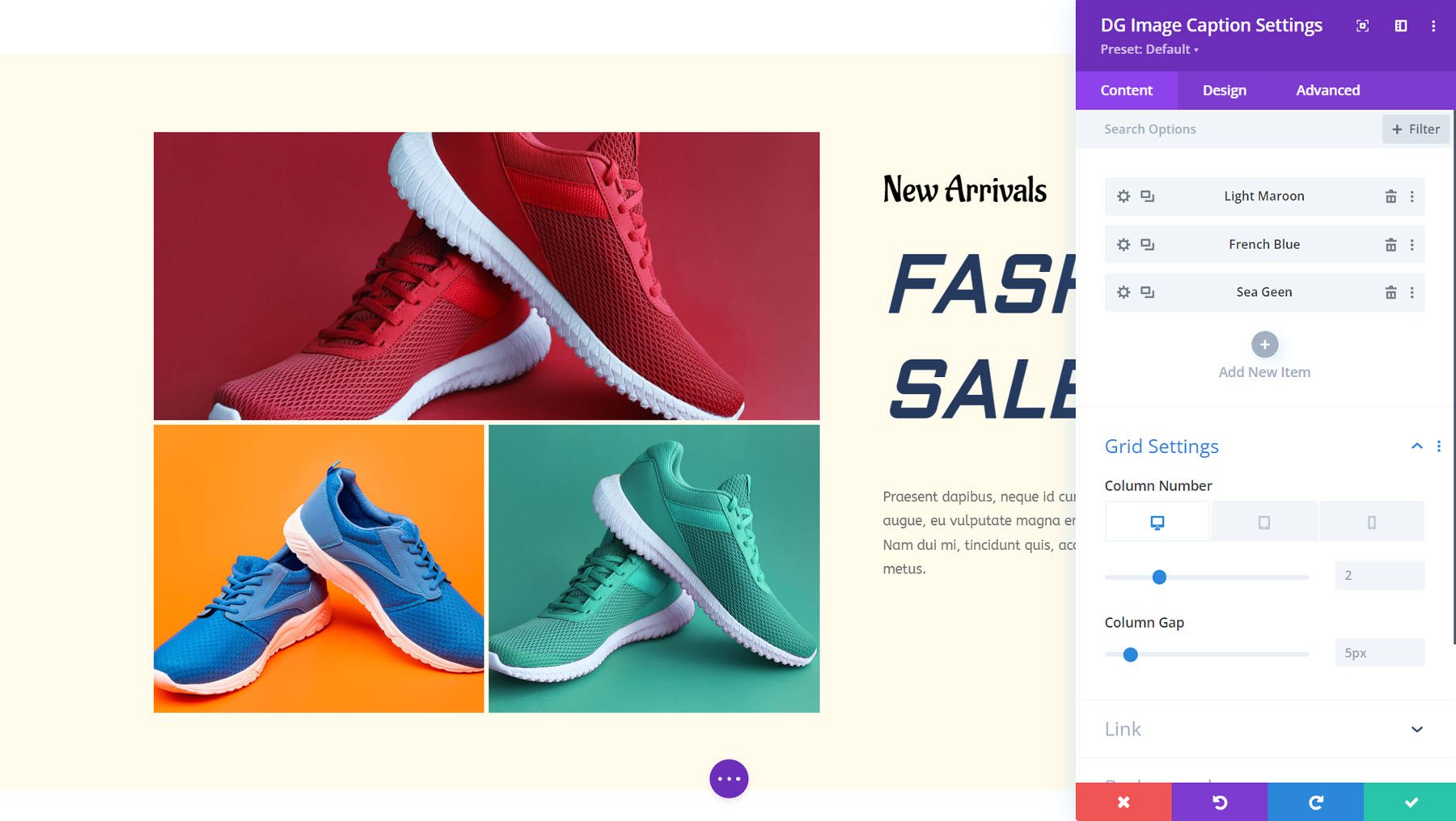
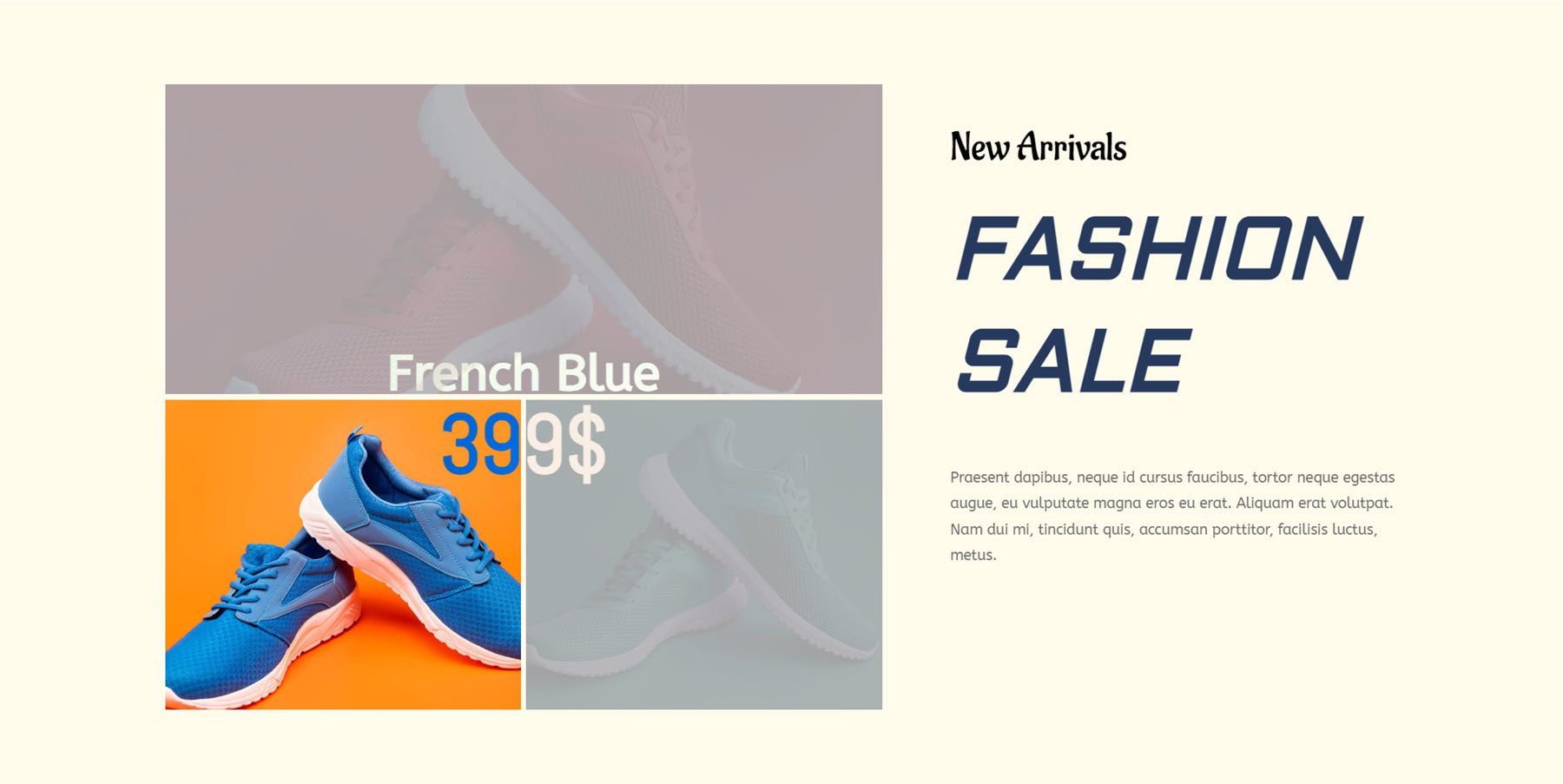
接下來是圖像標題模組。 這樣,您可以顯示多個圖像並在懸停時顯示標題。 有許多設計選項可用於自訂樣式、佈局、字體、圖像等。

這是圖像標題演示佈局 8。

影像輪播
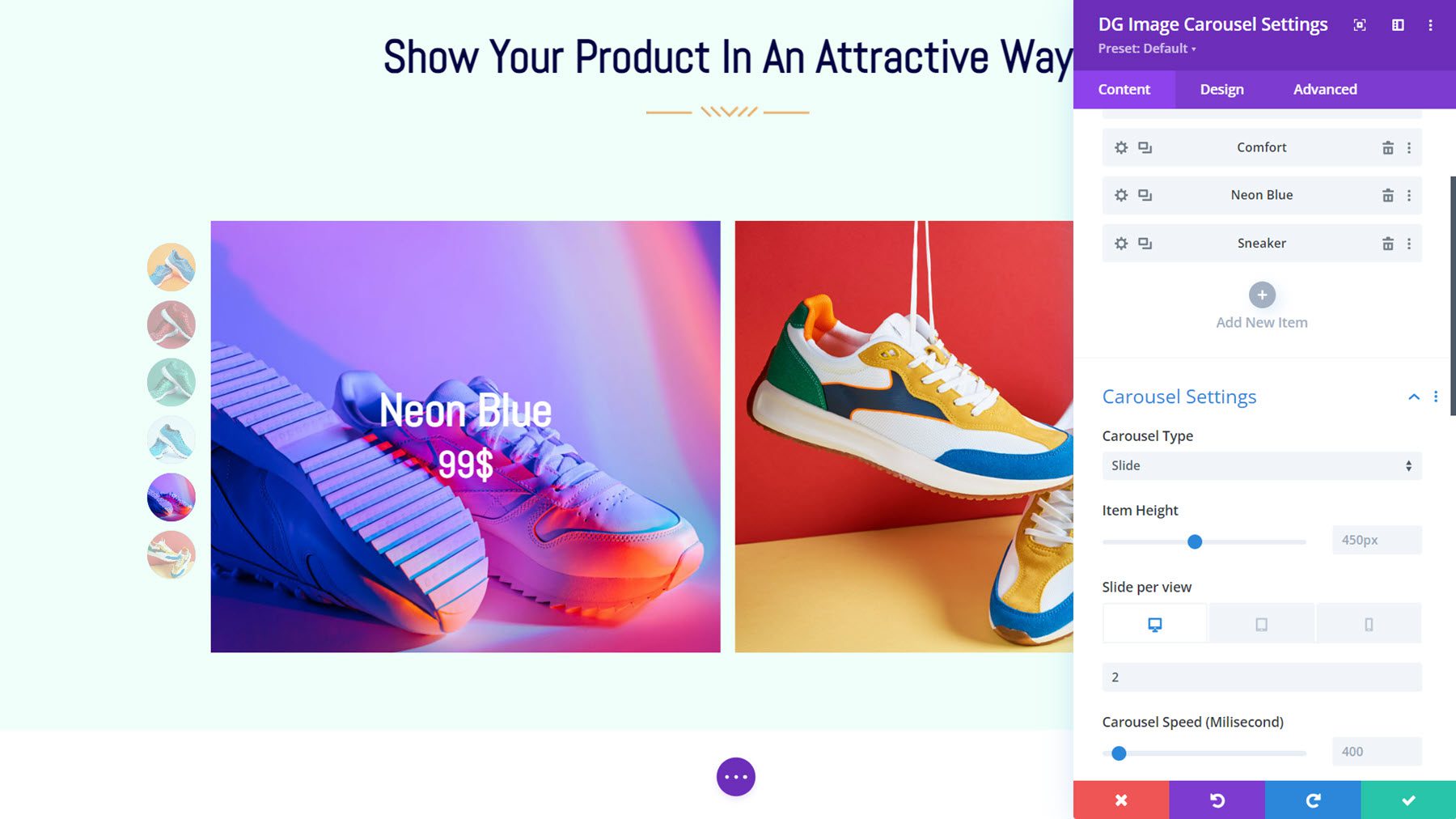
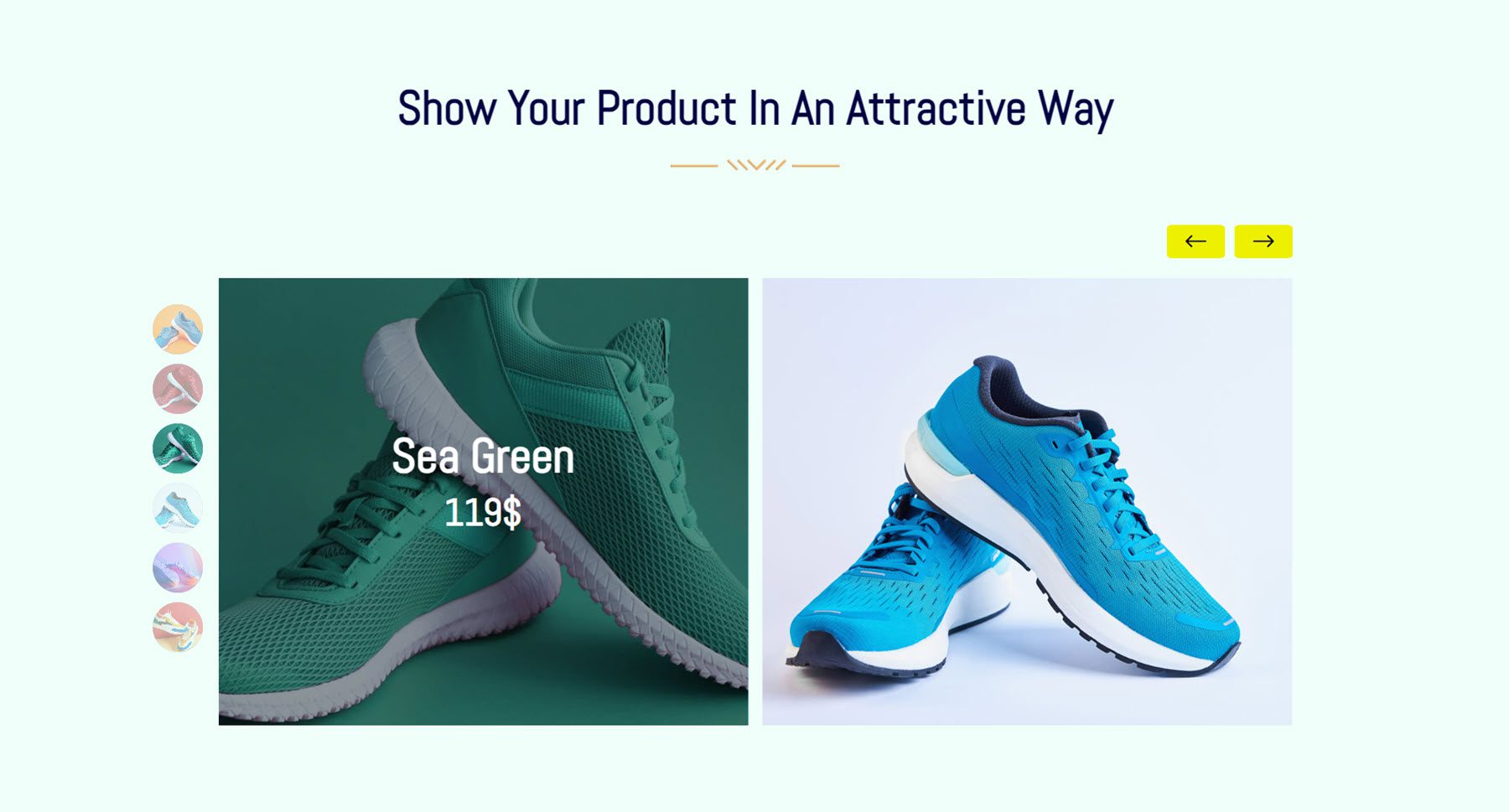
DiviGrid 的圖像輪播模組附帶許多有趣的選項,您可以使用它們來展示您的圖像、頁面、產品、服務等。 您可以為圖像添加文字和按鈕、從多種投影片和導覽樣式中進行選擇、新增懸停效果等等。

這是圖像輪播佈局 1,其特色是左側的項目符號式分頁。 滑鼠懸停時,標題和價格會疊加顯示。

圖片熱點
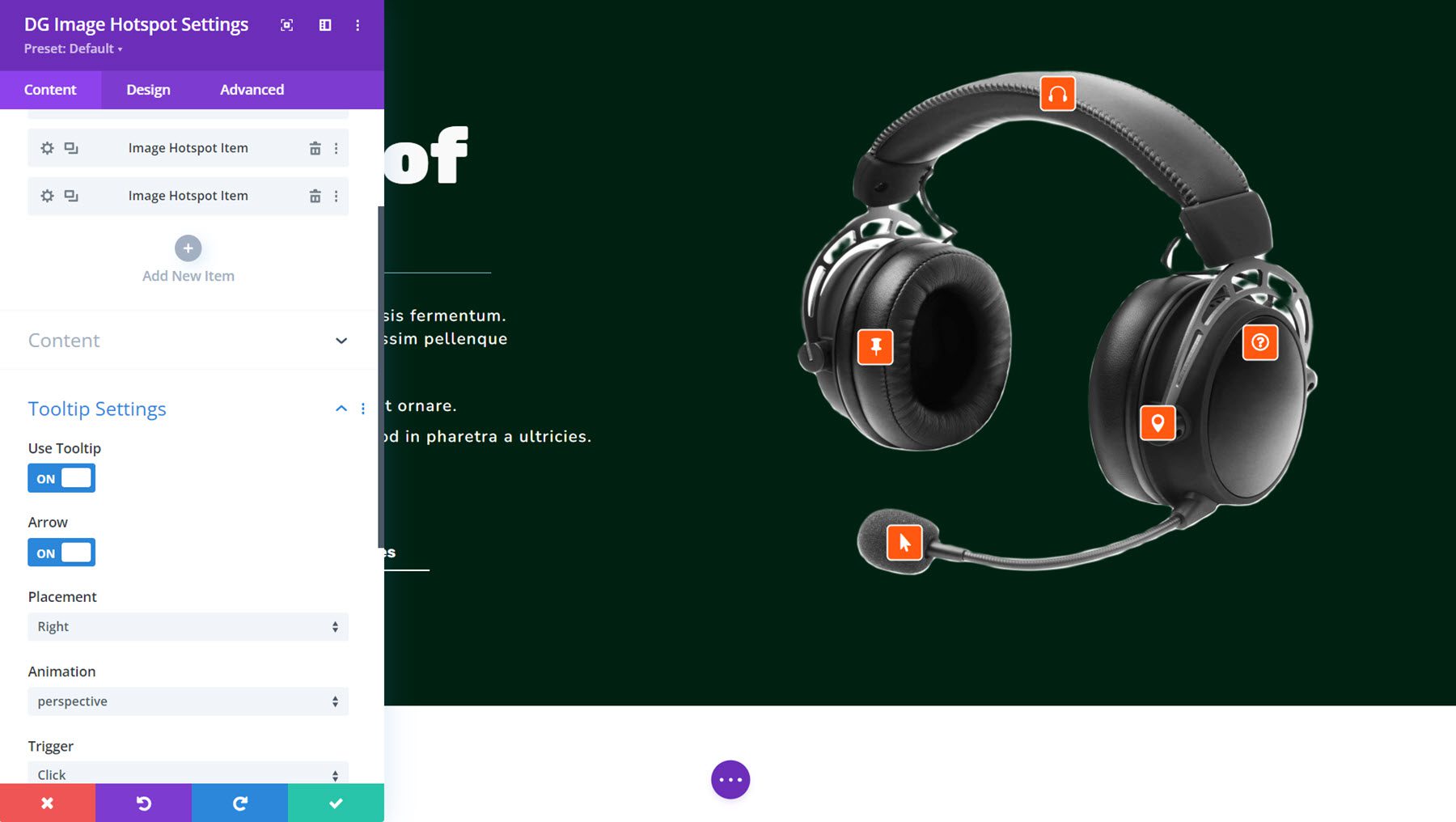
使用圖像熱點模組,您可以將熱點新增至影像,並新增點擊和/或懸停時顯示在工具提示中的內容。 您可以從圖示、文字或圖像熱點中進行選擇,新增熱點動畫設置,在工具提示中顯示文字或庫佈局,並單獨完全自訂每個工具提示的設計。

這是圖像熱點演示佈局 3,帶有帶有圖標的橙色工具提示。 點擊後,工具提示將開啟以顯示有關產品的資訊。

內聯彈出窗口
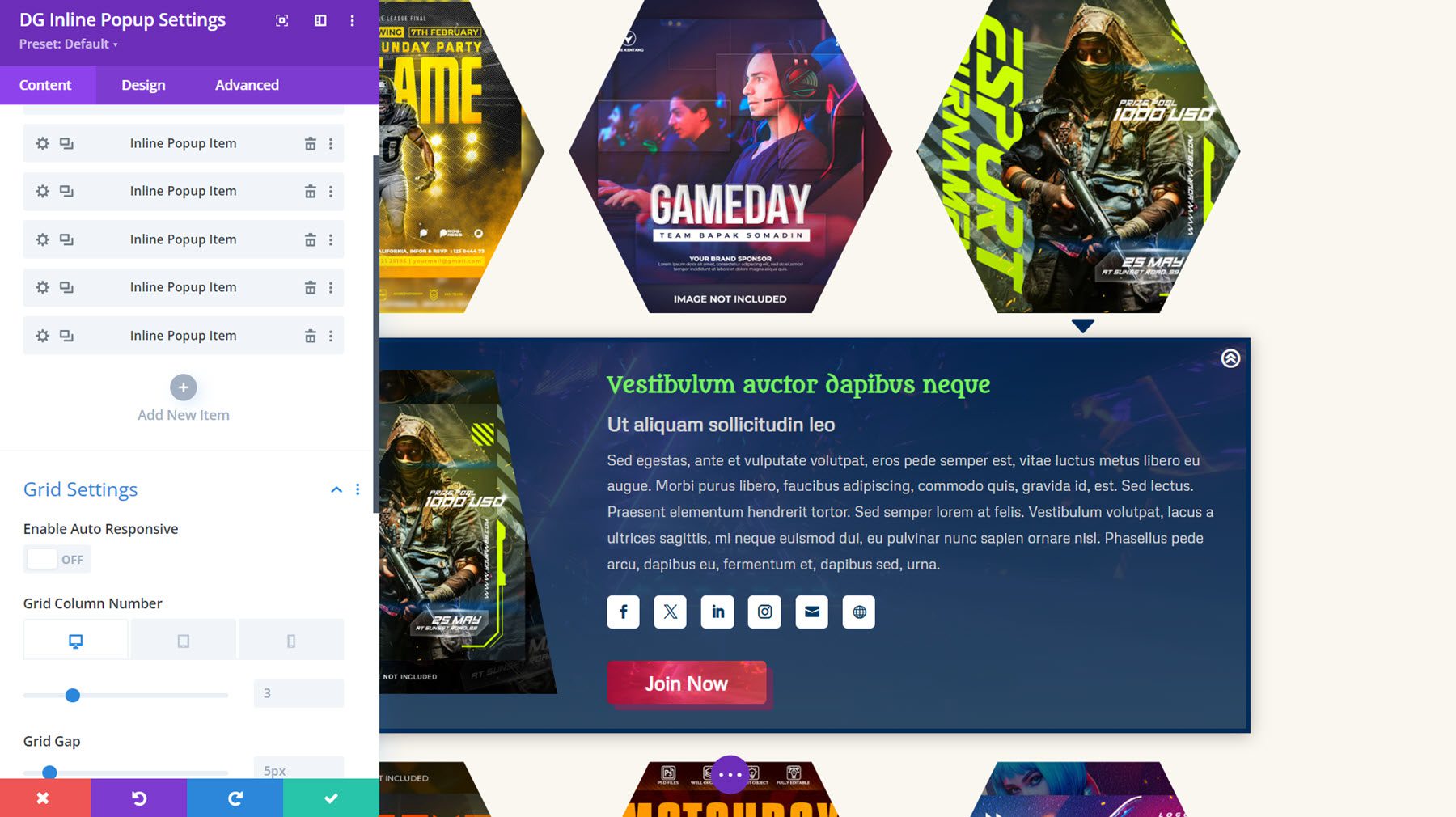
使用此模組,您可以建立專案的網格佈局,在懸停時顯示內嵌彈出視窗。 您可以為網格項目添加圖像、標題、副標題、文字和覆蓋文字。 在彈出視窗中,您可以顯示圖像、標題、副標題、文字內容、按鈕和社交媒體圖示。 所有這些元素都可以透過設計設定進行完全樣式化。

這是內嵌彈出佈局 25,應用了六角形圖像包裝器和圖像縮放懸停樣式。 點擊後,下面會出現內嵌彈出窗口,其中包含圖像、內容、社交圖示和按鈕。

互動卡
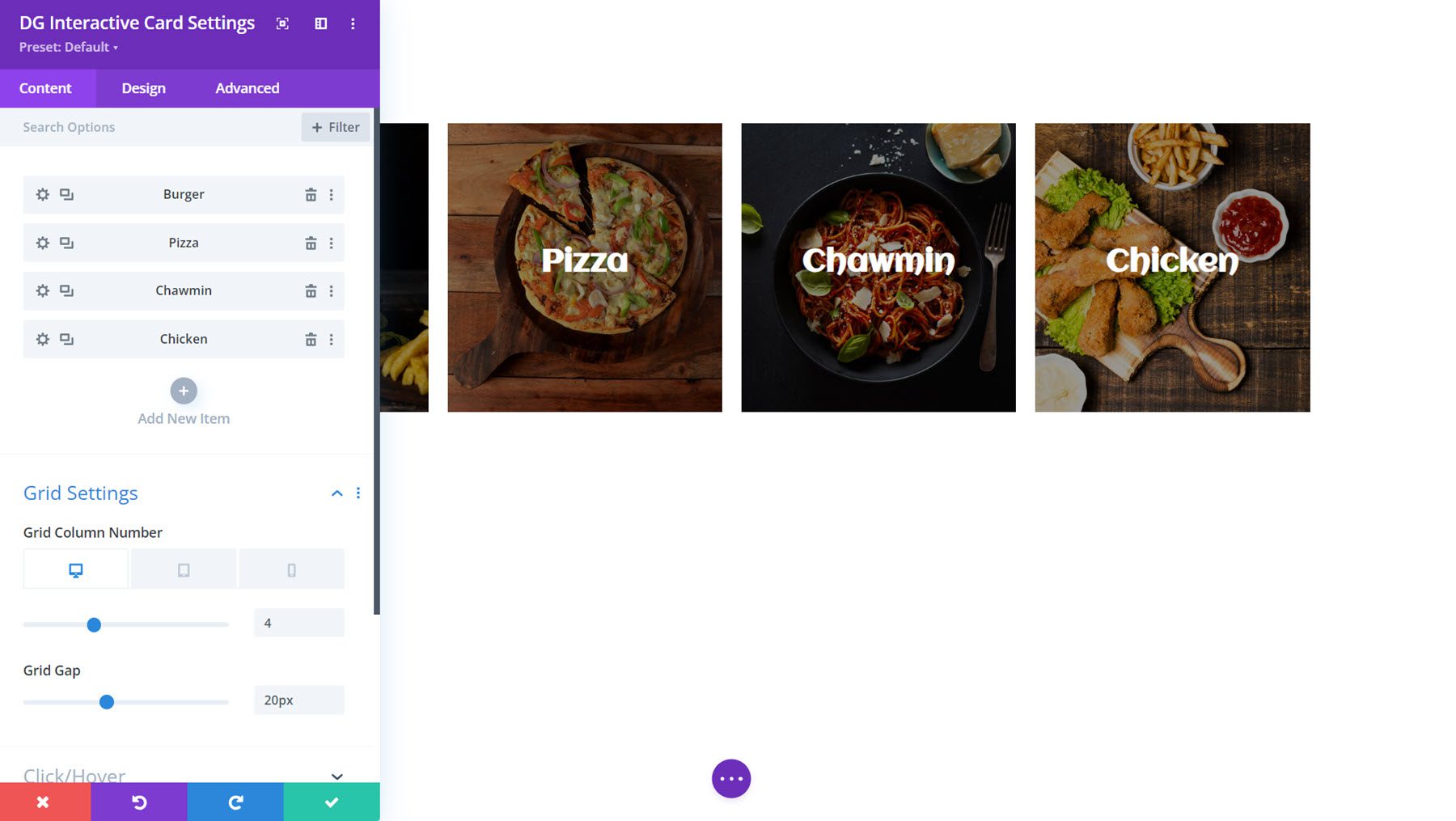
互動式卡片是另一個功能豐富的模組,可讓您以引人入勝的方式顯示資訊。 您可以新增點擊或懸停時顯示的內容或與封面內容一起顯示的內容,以建立互動式卡片。 您可以在前面新增標題、副標題、文字內容和按鈕。 在背面,您還可以顯示這些項目以及社交媒體圖示。

下面是互動式卡片範例 11,它在懸停時顯示邊框動畫,並在點擊時顯示帶有文字和按鈕的背面。

合理畫廊
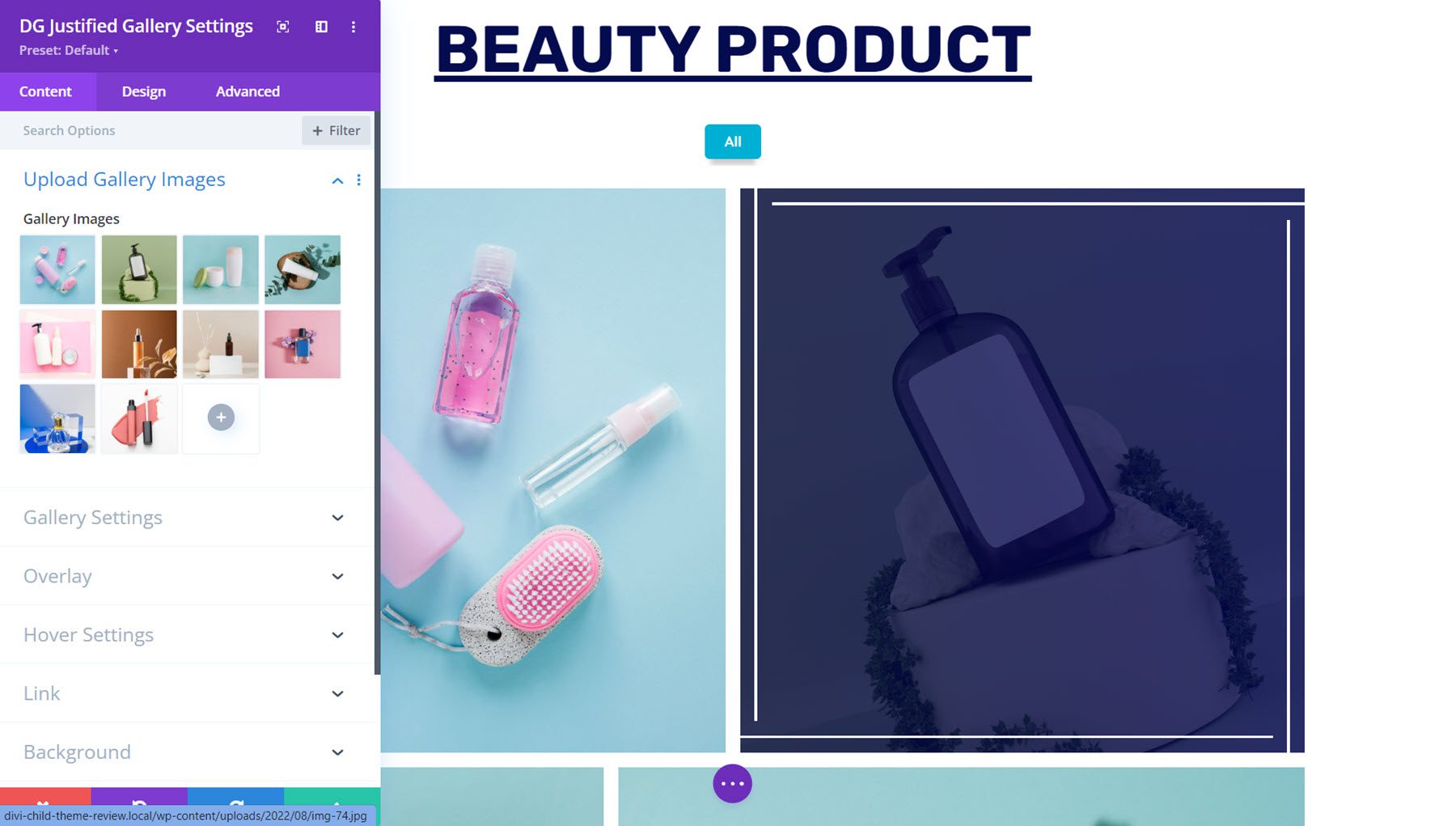
Justified Gallery 模組是在您的網站上顯示圖片的好方法。 您可以為圖像添加疊加和懸停效果,並且可以啟用點擊時打開的燈箱。

這是 Justified Gallery 示範佈局 9。 點擊後,您可以在燈箱中查看圖像。

清單網格
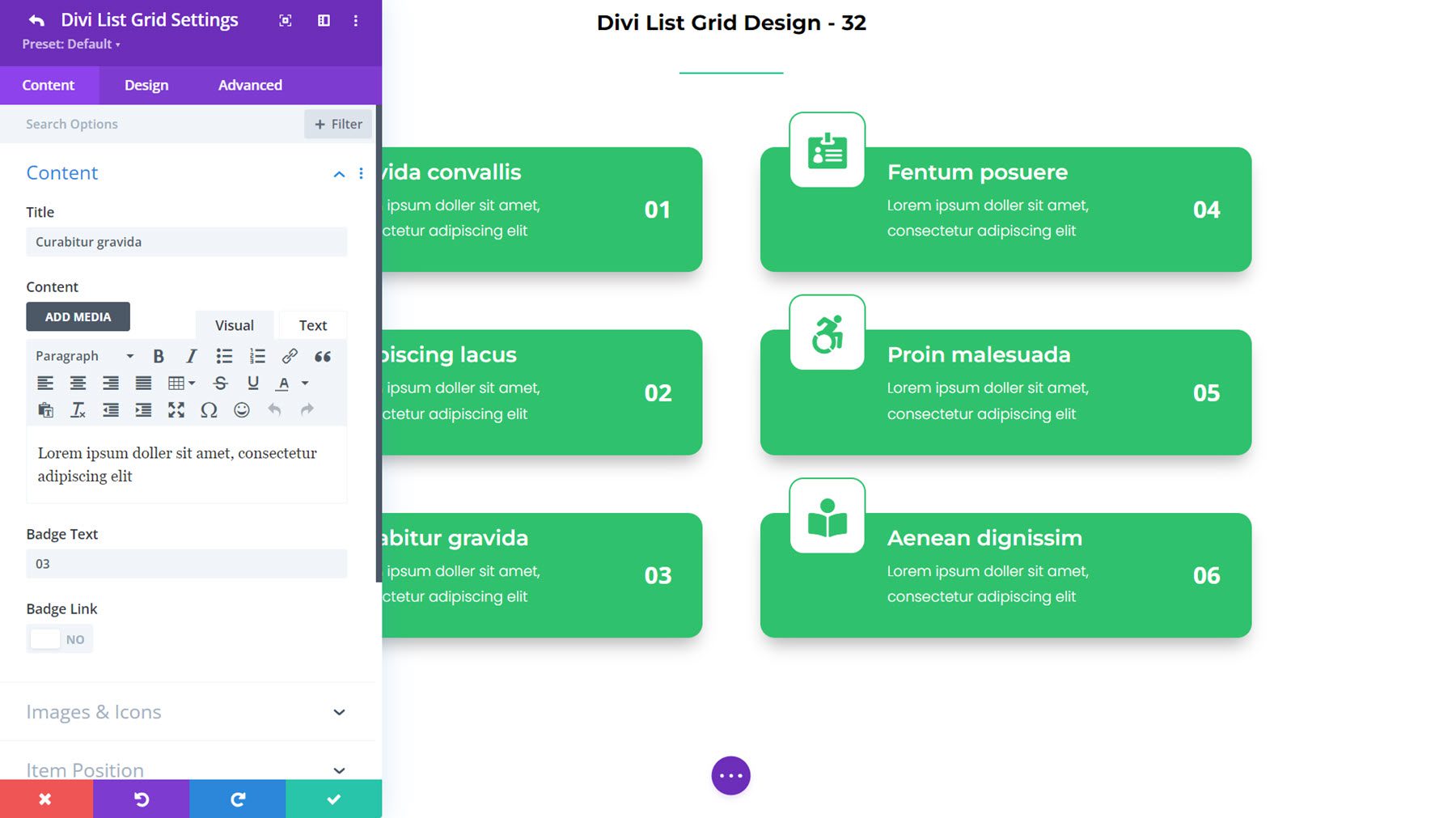
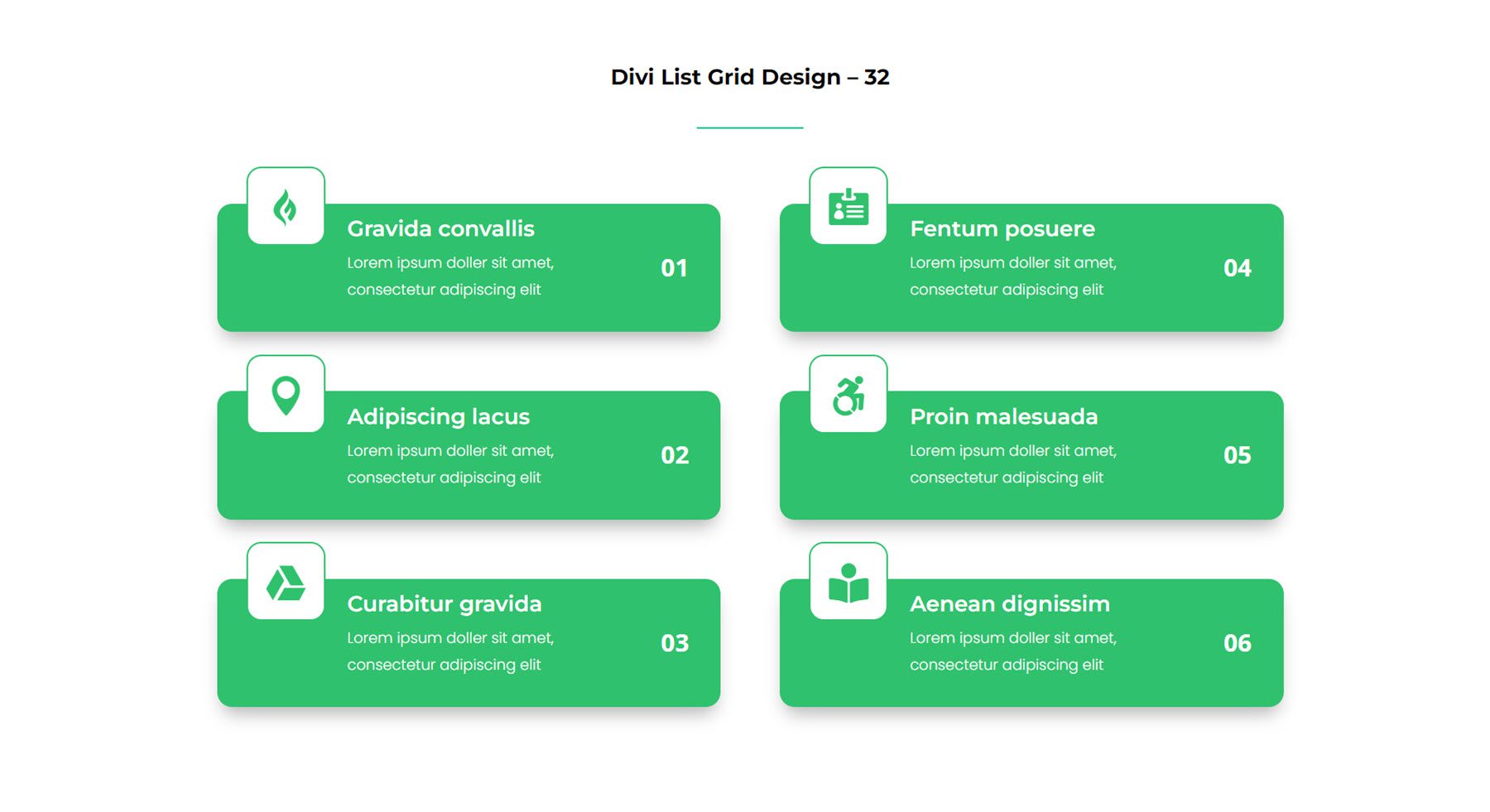
接下來,清單網格模組可以方便地建立服務、功能、流程中的步驟等清單。 您可以為每個清單項目新增標題、描述、徽章以及圖像或圖示。 您也可以啟用連接線,可以在視覺上將清單項目連接在一起。

這是清單網格佈局 32,頂部有一個圖標,右側有一個帶有數字的徽章。

磚石畫廊
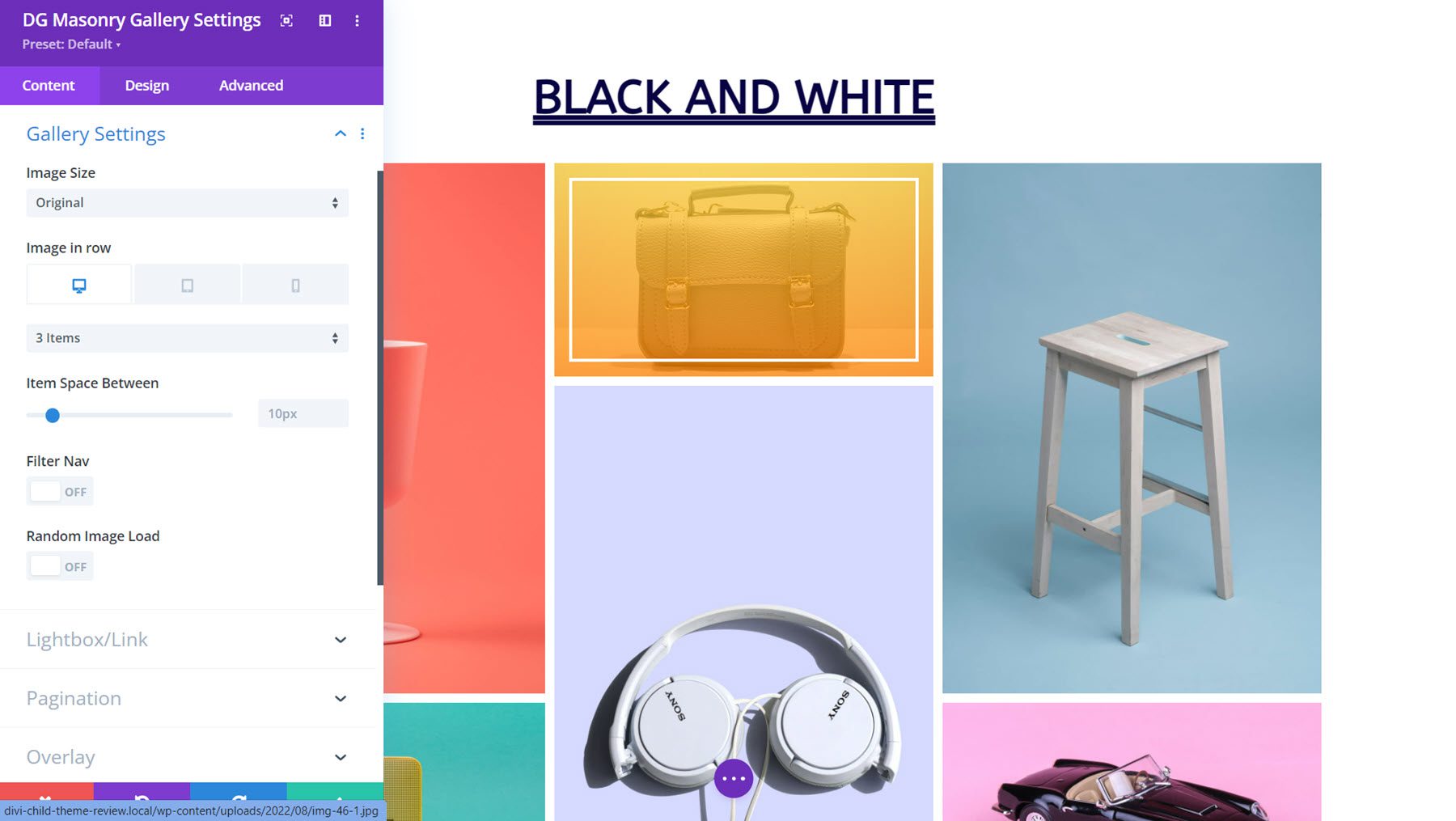
Masonry Gallery 是另一個在畫廊佈局中顯示圖像的選項。 您可以在燈箱中開啟圖像、新增分頁、套用疊加和懸停效果等。 每個元素都可以透過設計設定完全自訂。

這是磚石畫廊佈局 2。

多個按鈕
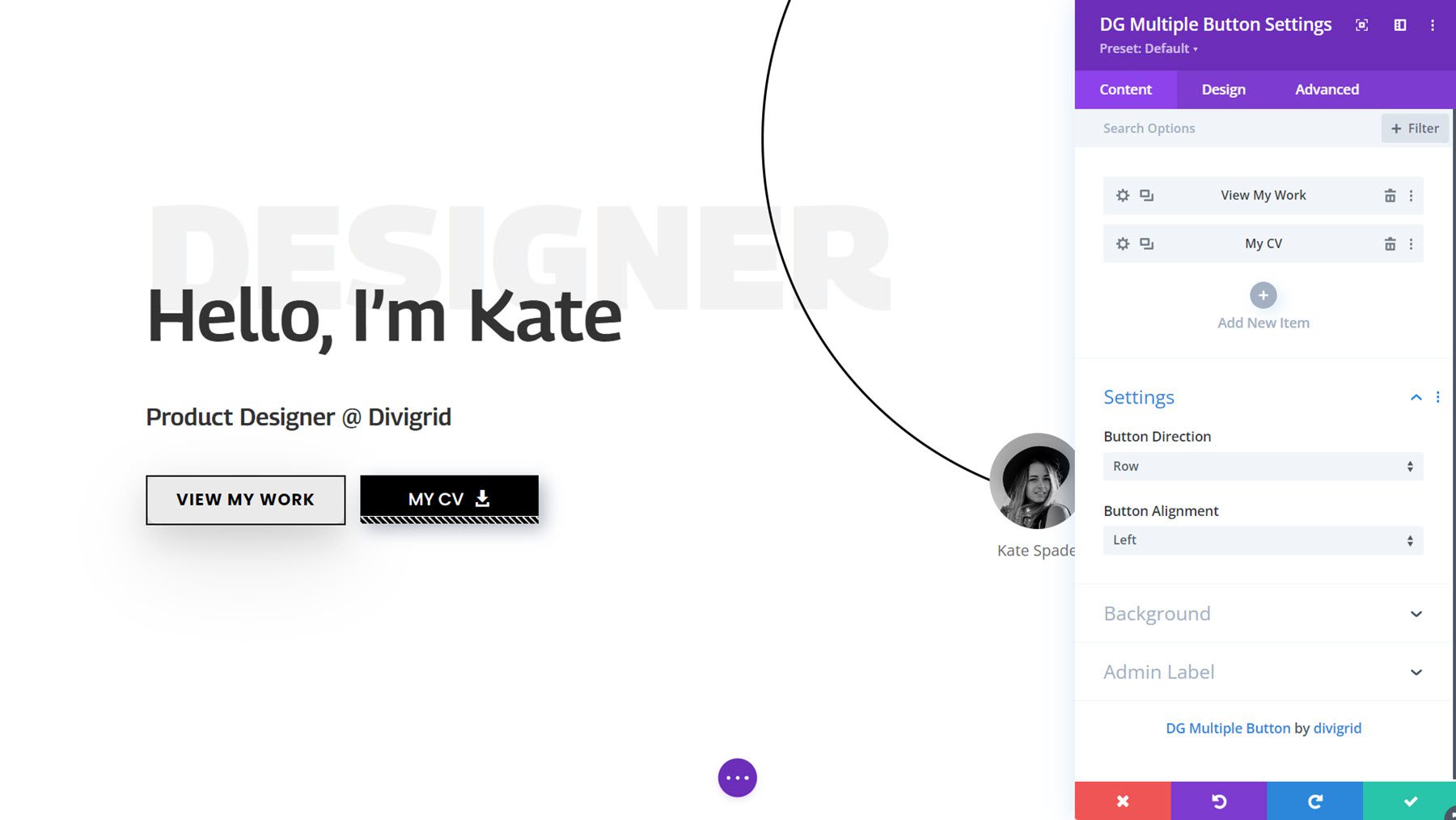
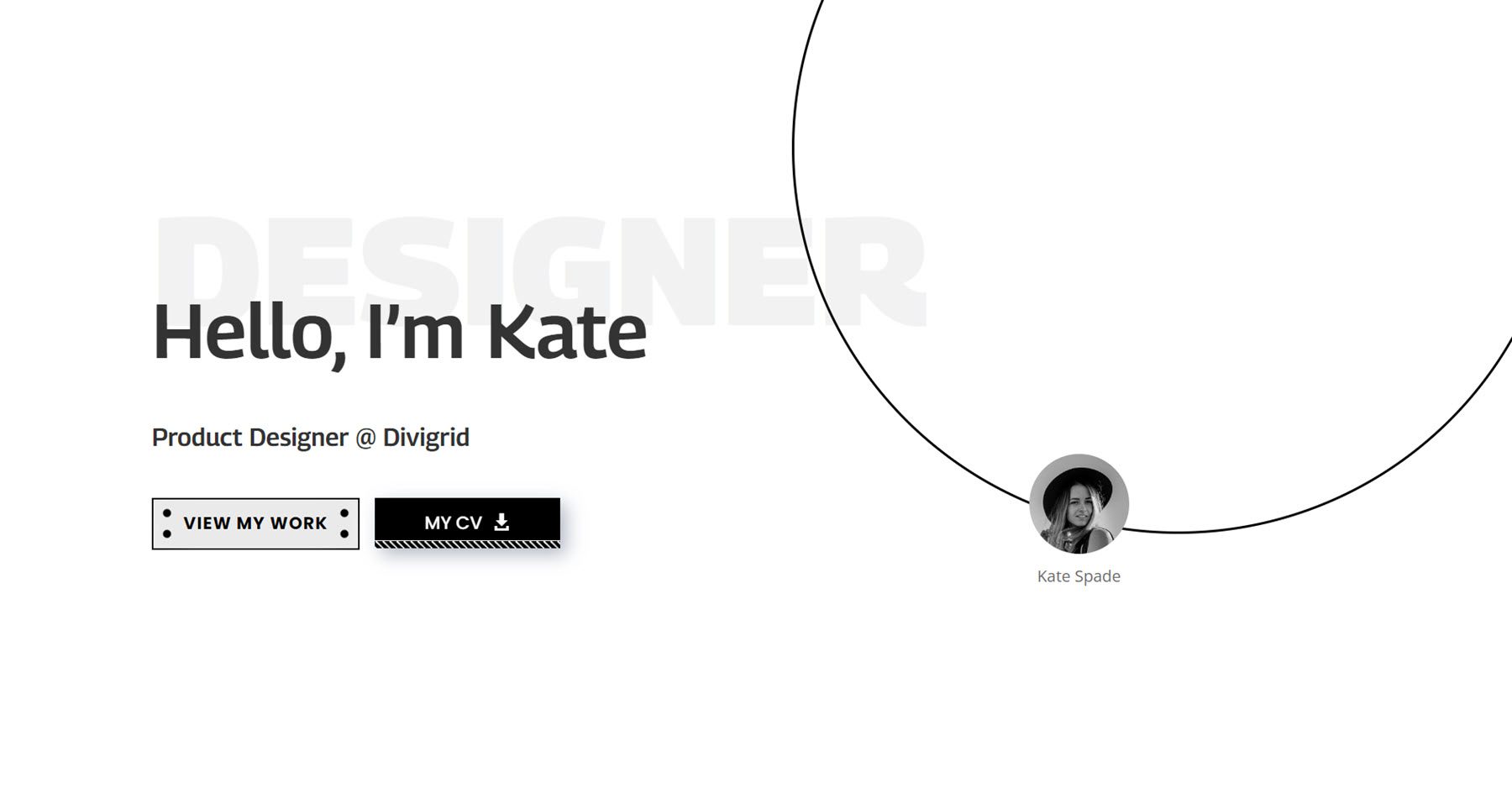
使用多按鈕模組,您可以在模組中新增多個按鈕,這些按鈕彼此並排顯示。 您可以選擇在行或列中顯示按鈕並自訂對齊方式。 每個按鈕都可以單獨設計樣式,並且該模組包含許多可以添加的有趣的懸停效果。

這是多按鈕模組佈局範例 10。 在第二個按鈕上,底部的條紋在懸停時移動。

郵政網格
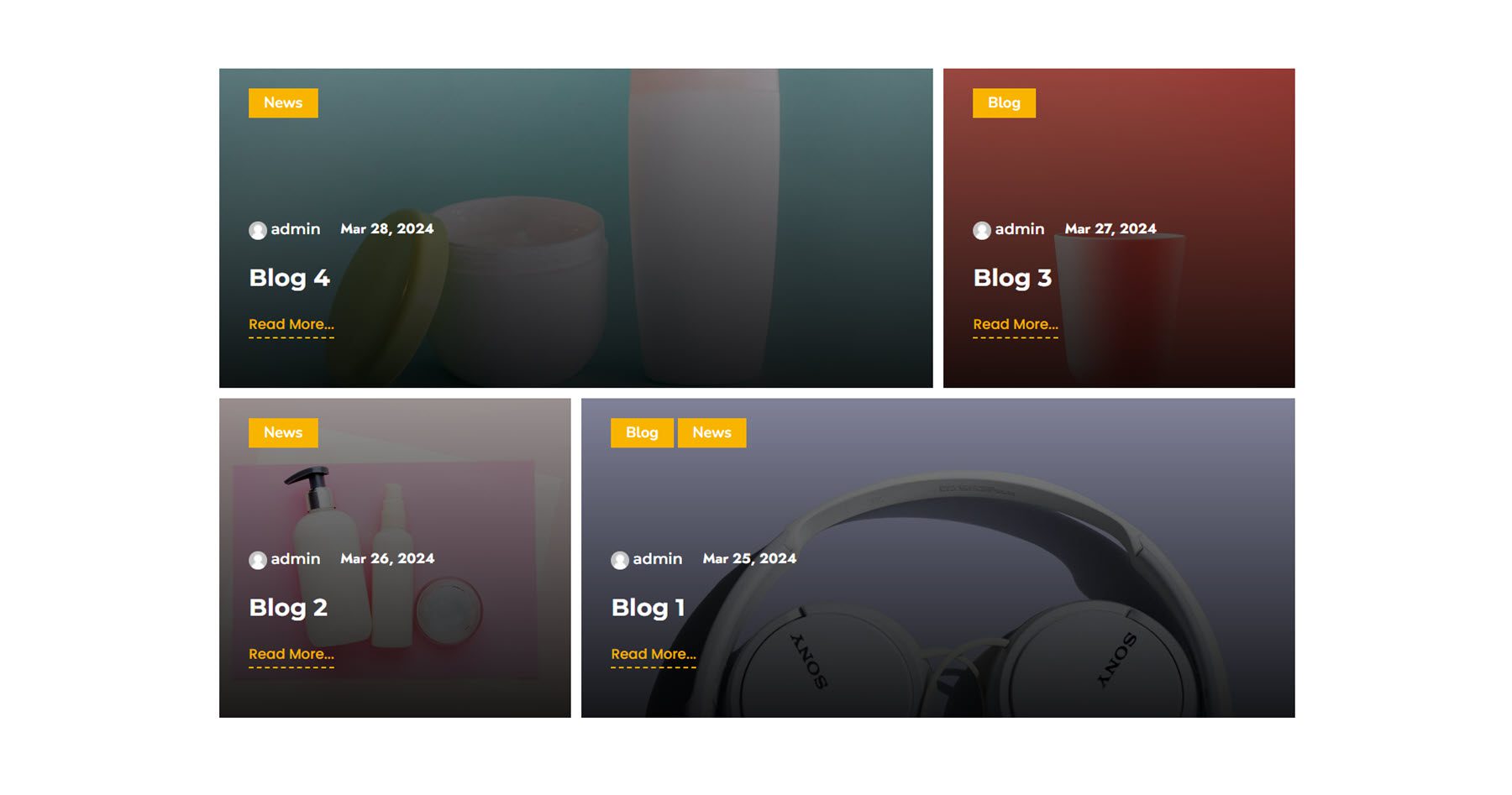
此模組可以輕鬆地在可自訂的網格中顯示部落格文章。 您可以完全控制網格中顯示的帖子類型以及每個帖子上顯示的元素。 有許多選項可以自訂網格的佈局、貼文圖像的顯示方式,當然還有您在網格中看到的每個元素的設計。

這是帖子網格模組範例 14。 對於每篇文章,您可以查看類別、作者、日期、標題和閱讀更多連結。

捲動多個影像
接下來,使用滾動多個圖像模組,您可以將圖像添加到在頁面上自動滾動的輪播中。 您可以設定水平或垂直佈局並自訂滾動持續時間和間距。 每個項目都可以有圖像、標題和描述。

這是滾動多圖像演示佈局 7,以水平滾動佈局顯示飲料,並附有標題和價格。

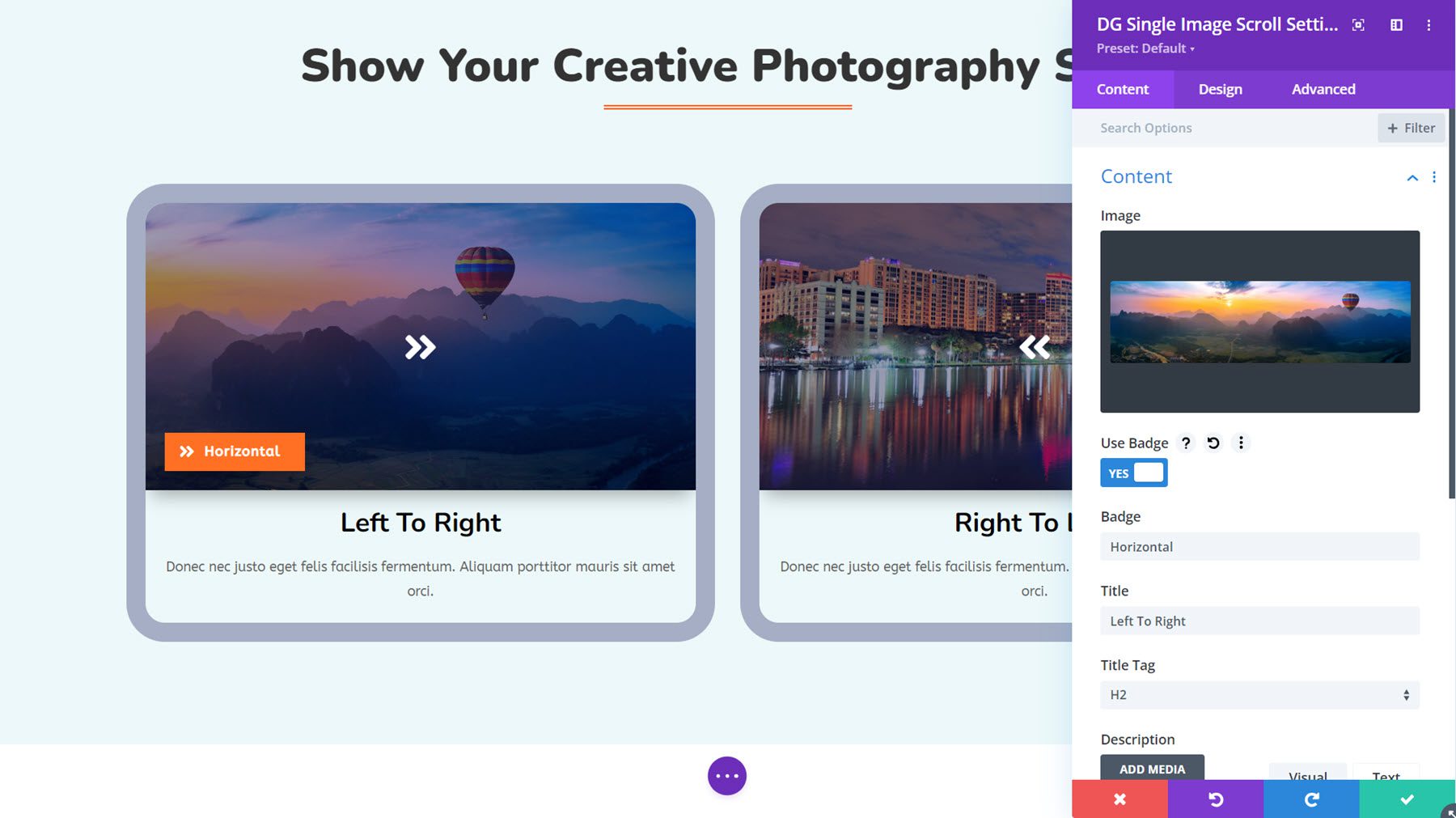
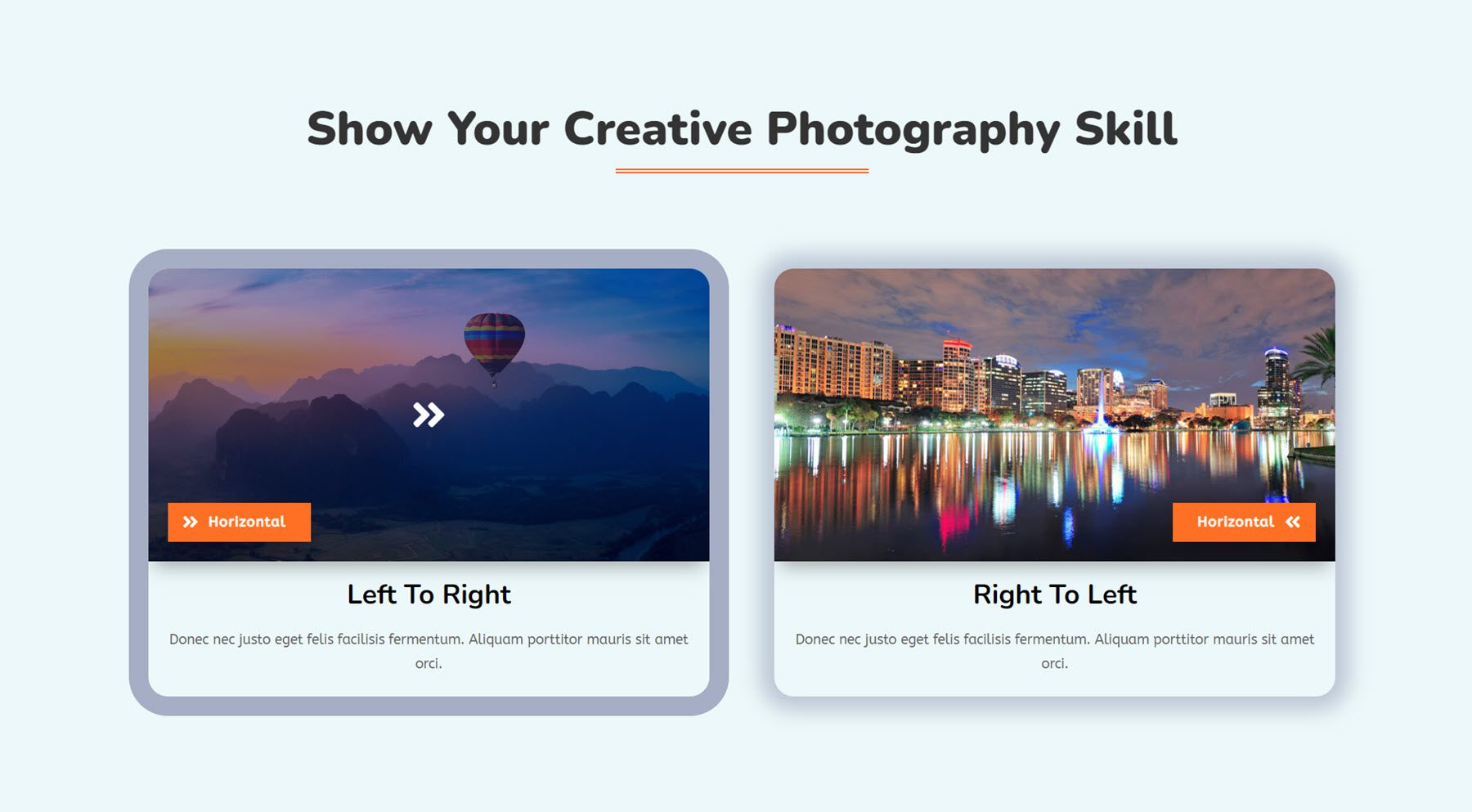
單張影像捲動
單圖像捲動模組是詳細展示大圖像(例如全景圖像)的好方法。 懸停時,您可以將圖像設定為從上到下、從下到上、從左到右或從右到左滾動。 您還可以添加徽章、標題和說明以與圖像一起顯示。

這是單一影像滾動模組範例 4,它展示了從左到右和從右到左的滾動選項,以及懸停時消失的覆蓋層。

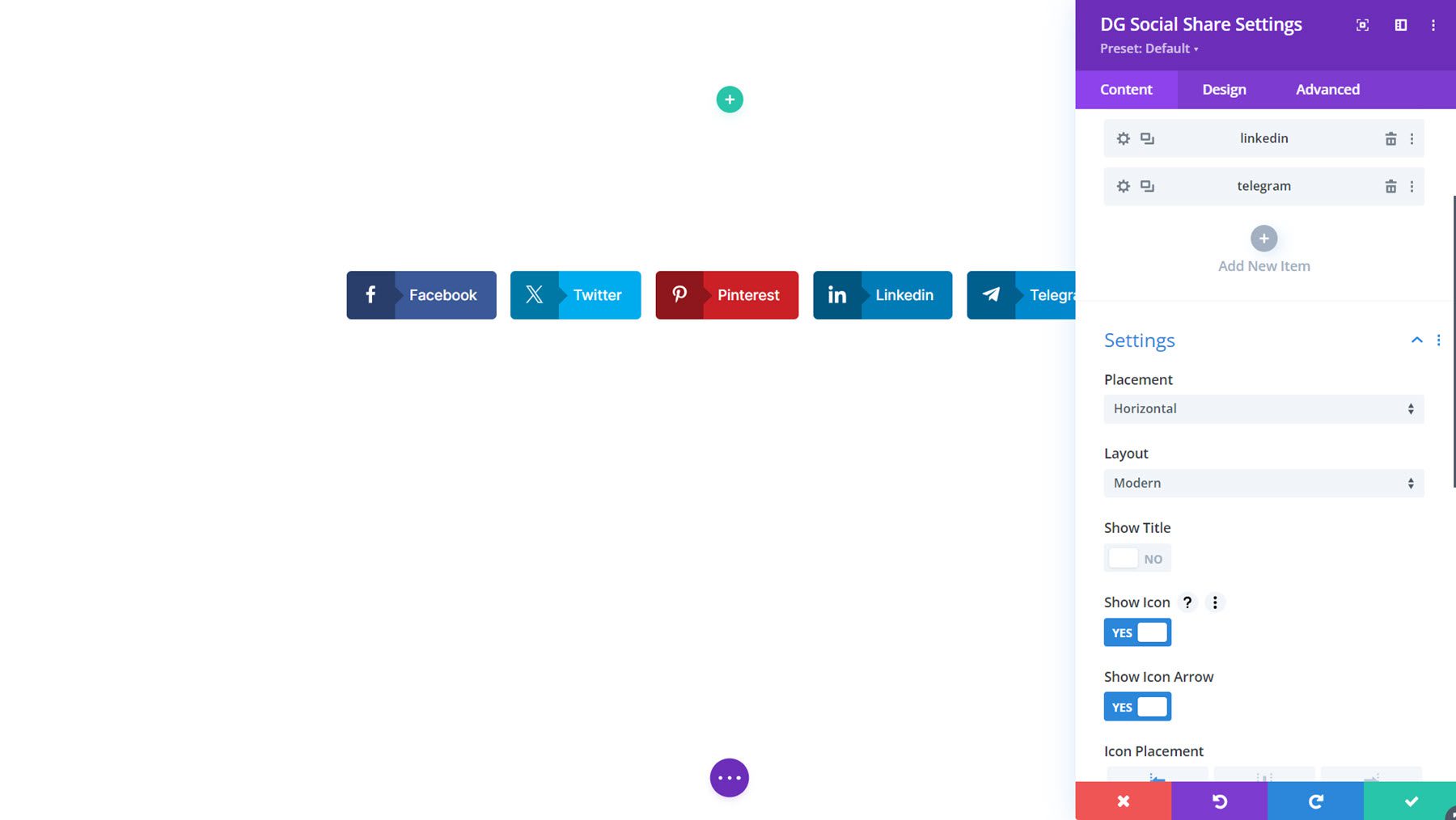
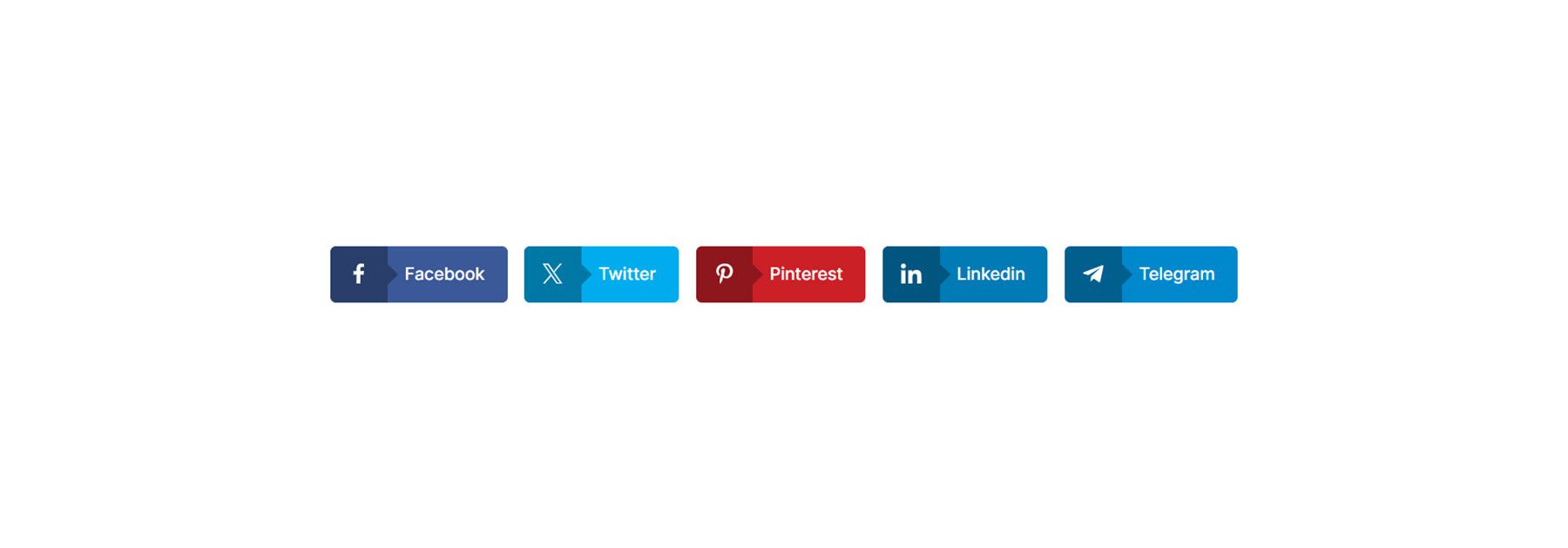
社群分享
透過社交分享模組,您可以鼓勵用戶分享您的頁面或在社交媒體上發布。 此模組附帶許多設計選項來自訂這些圖示的樣式,包括兩種不同的佈局、各種內容和設計設定以及有趣的懸停效果。

這是社交分享演示佈局 1。

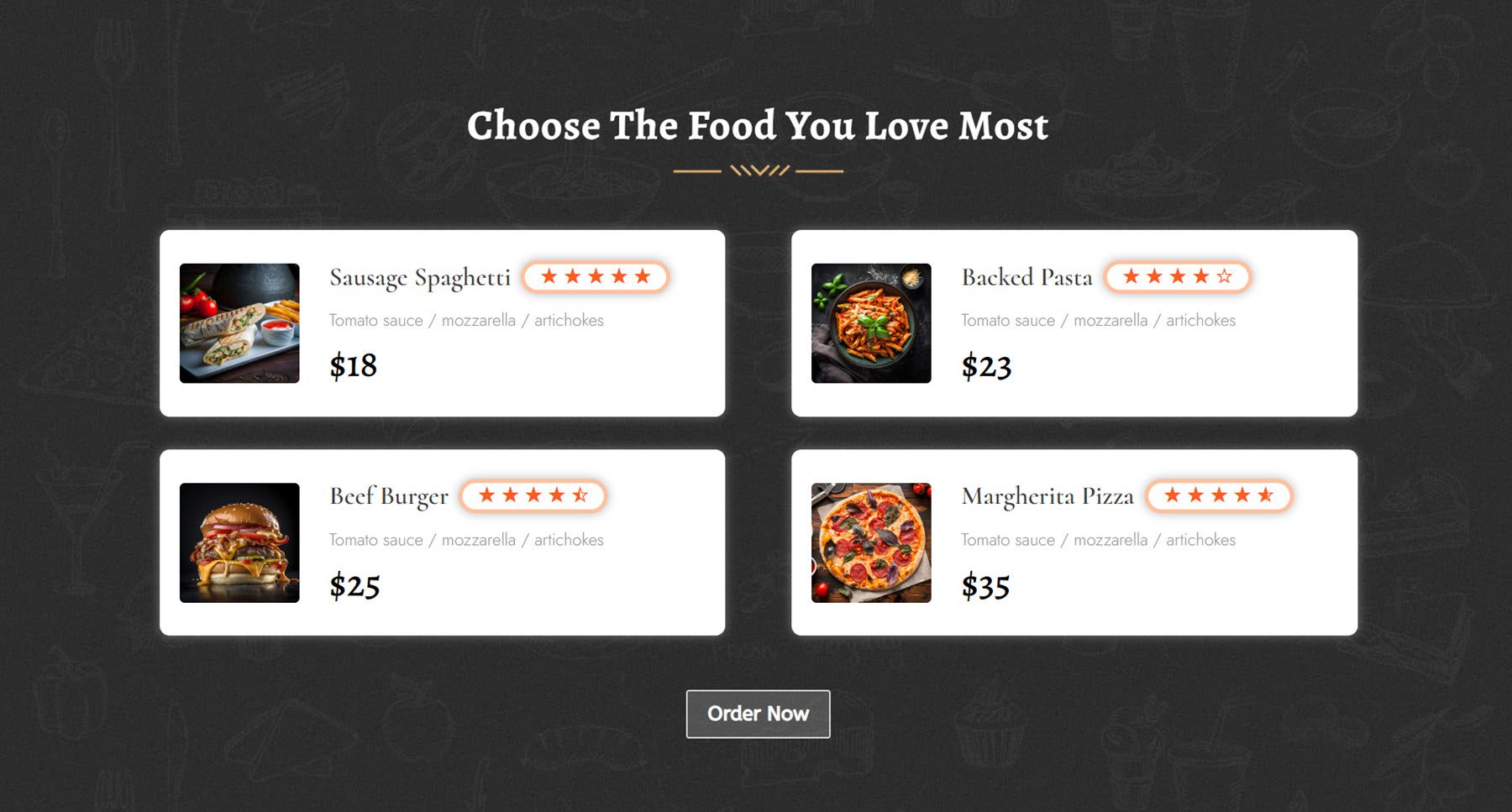
星級評定
您可以使用星級評級模組來展示您的產品或服務的客戶評級、顯示推薦等。 透過此模組,您還可以在星級評級旁邊顯示標題、圖像、徽章、副標題和說明,以創建全面的佈局。

星級評級範例佈局 3 在選單項目旁顯示星級評級。

傾斜影像卡
使用傾斜圖像卡模組,您可以創建包含圖像、內容和按鈕的卡片設計,並在懸停時啟用傾斜效果,從而為您的設計添加互動性。 您也可以啟用一個選項以在懸停時顯示內容。

這是傾斜圖像卡演示佈局 8,內容區域應用了漸變背景。

哪裡可以購買 DiviGrid
DiviGrid 可在 Divi Marketplace 中找到。 無限網站使用以及 1 年支援和更新的費用為 59 美元。 該價格還包括 30 天退款保證。

最後的想法
如果您正在尋找一個 Divi 外掛程式來新增具有擴充功能和設計設定的新模組,那麼 DiviGrid 是一個不錯的選擇。 使用 DiviGrid 的模組,您可以輕鬆建立複雜的佈局,而無需自訂程式碼。 所有模組都提供廣泛的設計選項,其中許多包括有趣的懸停和動畫效果。 該插件附帶的範例佈局也利用了這些模組,並且可以作為您自己的設計的一個很好的起點。
我們很想聽聽您的聲音! 您嘗試過 DiviGrid 嗎? 請在評論中告訴我們您的想法!
