Divi 產品亮點:DiviWP 標題部分包
已發表: 2023-01-16DiviWP Header Sections 是一個包含 20 個標題模塊的佈局包,您可以在 Divi 網站上使用。 它是用 Divi 構建器構建的,可以使用 Divi 的模塊選項完全自定義。 在本產品亮點中,我們將了解每一種接頭設計,並幫助您確定該產品是否適合您。
讓我們開始吧!
安裝 Divi WP 標頭部分
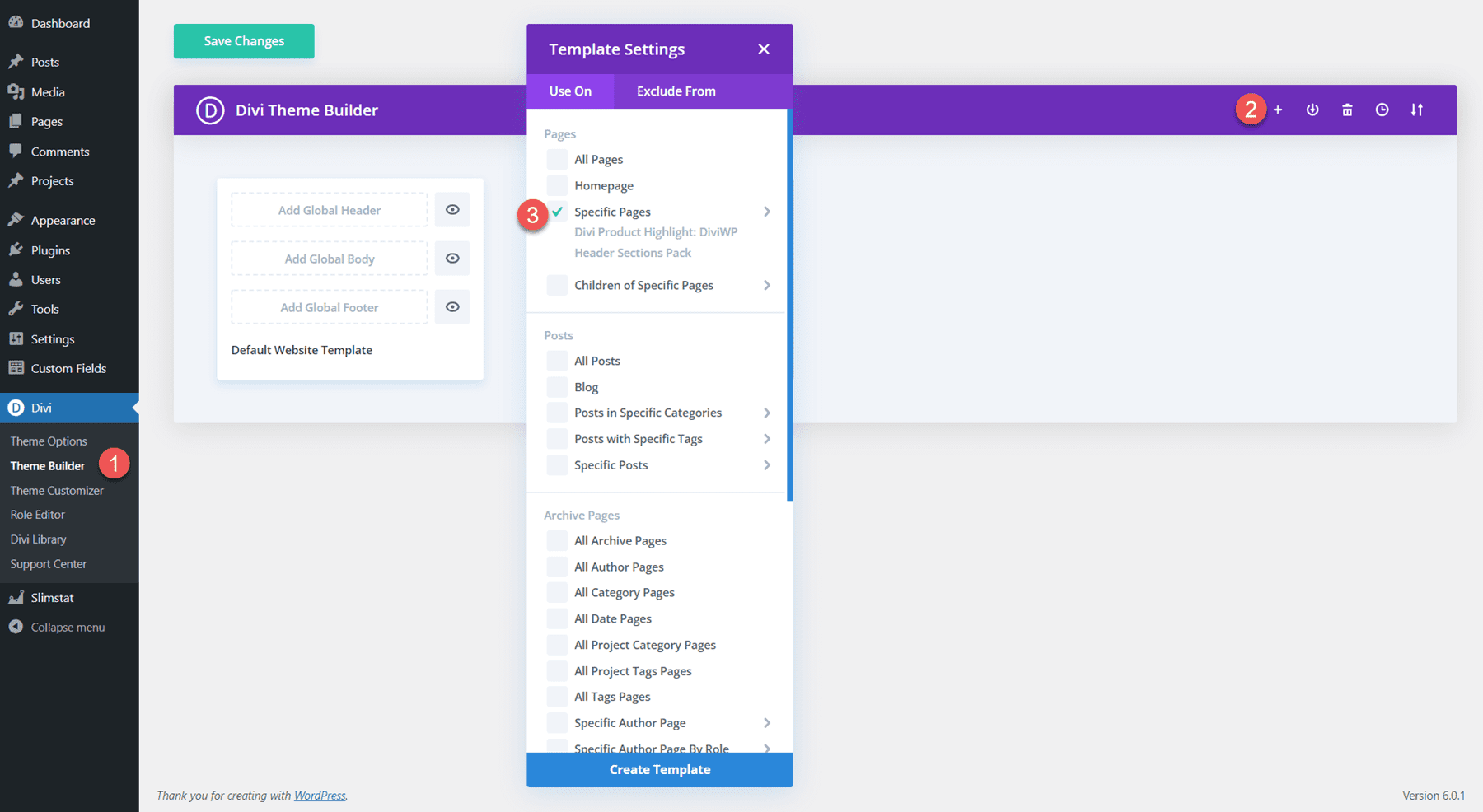
在 Divi Marketplace 上購買 DiviWP 標頭部分包後,解壓縮包含標頭部分 JSON 文件的 ZIP 文件。 然後,在 WordPress 儀表板中打開 Divi 主題構建器設置。 單擊添加新模板,然後單擊構建新模板。 在模板設置中,選擇您希望標題出現的頁面。 對於本教程,我將頁眉添加到特定頁面。

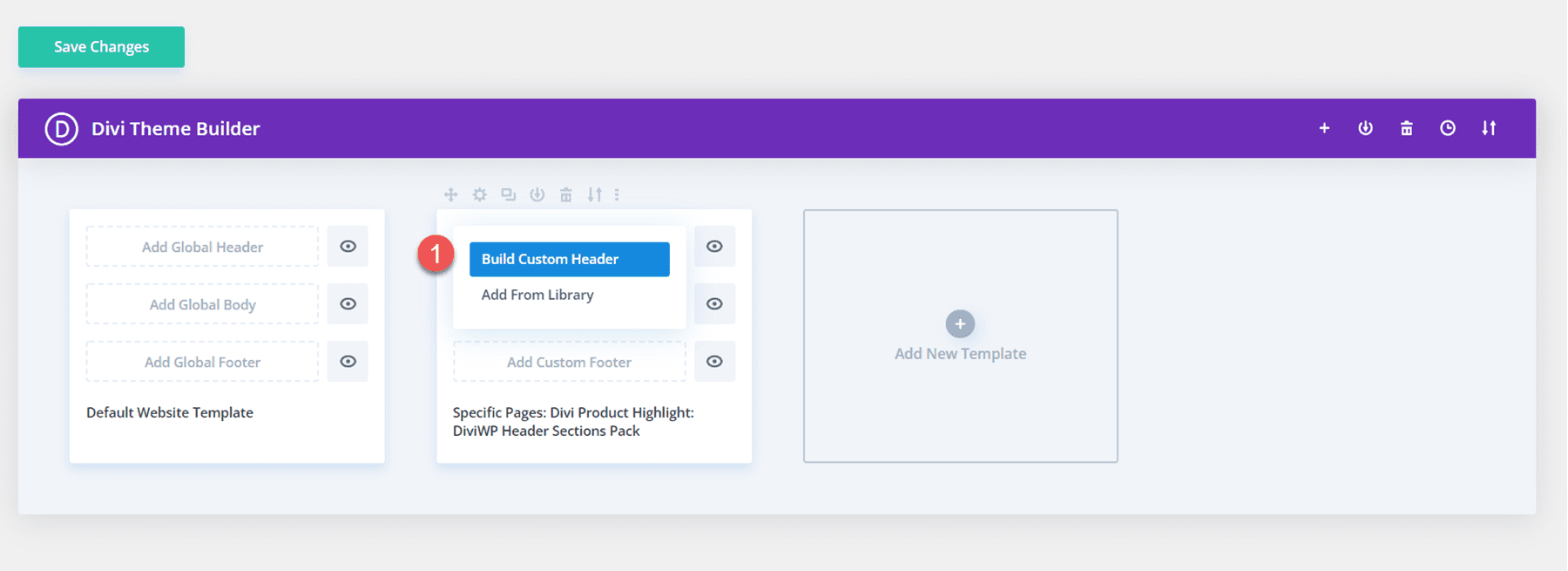
接下來,單擊添加自定義標頭並選擇構建自定義標頭。 頁眉佈局頁面將在 Divi 生成器中打開。

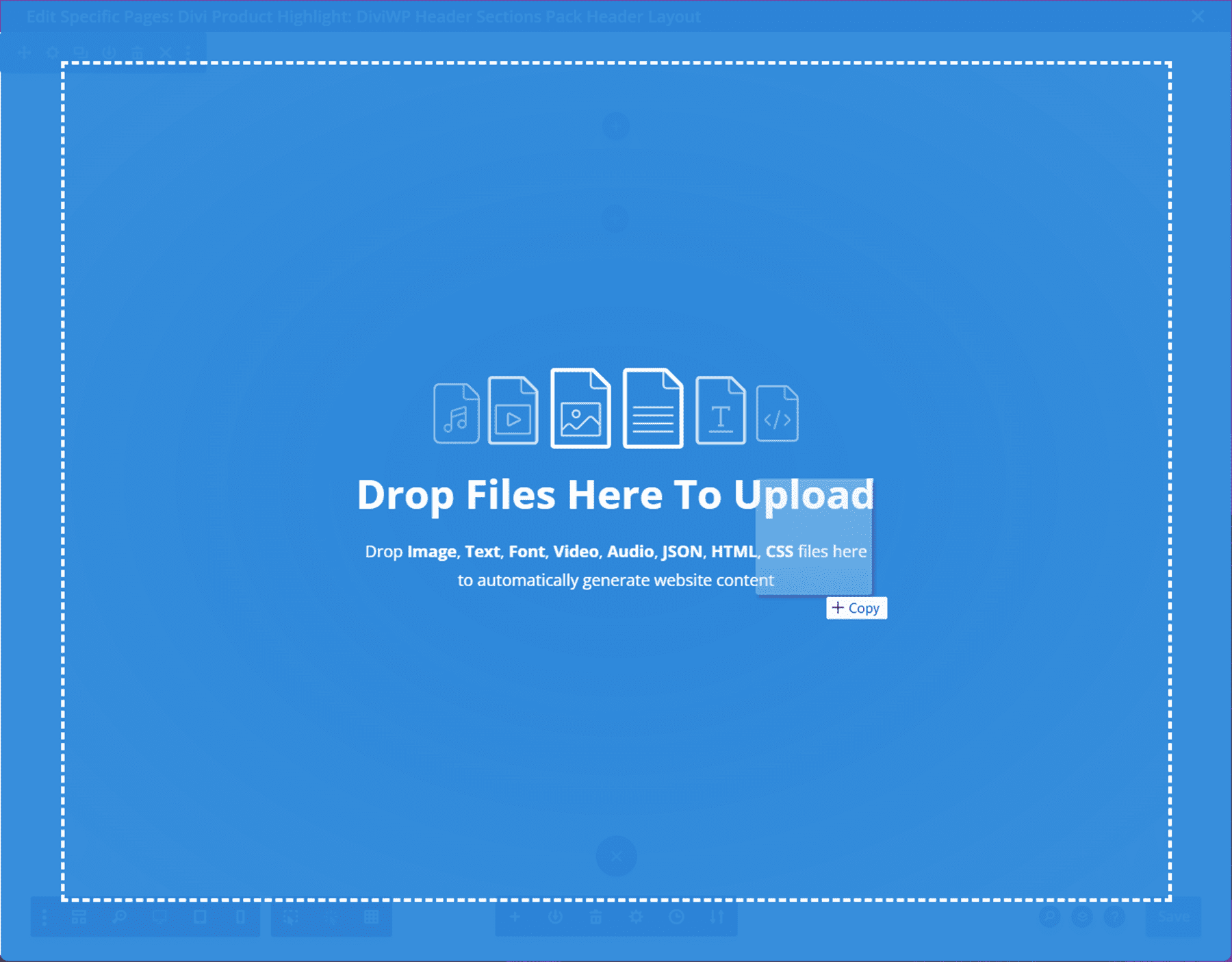
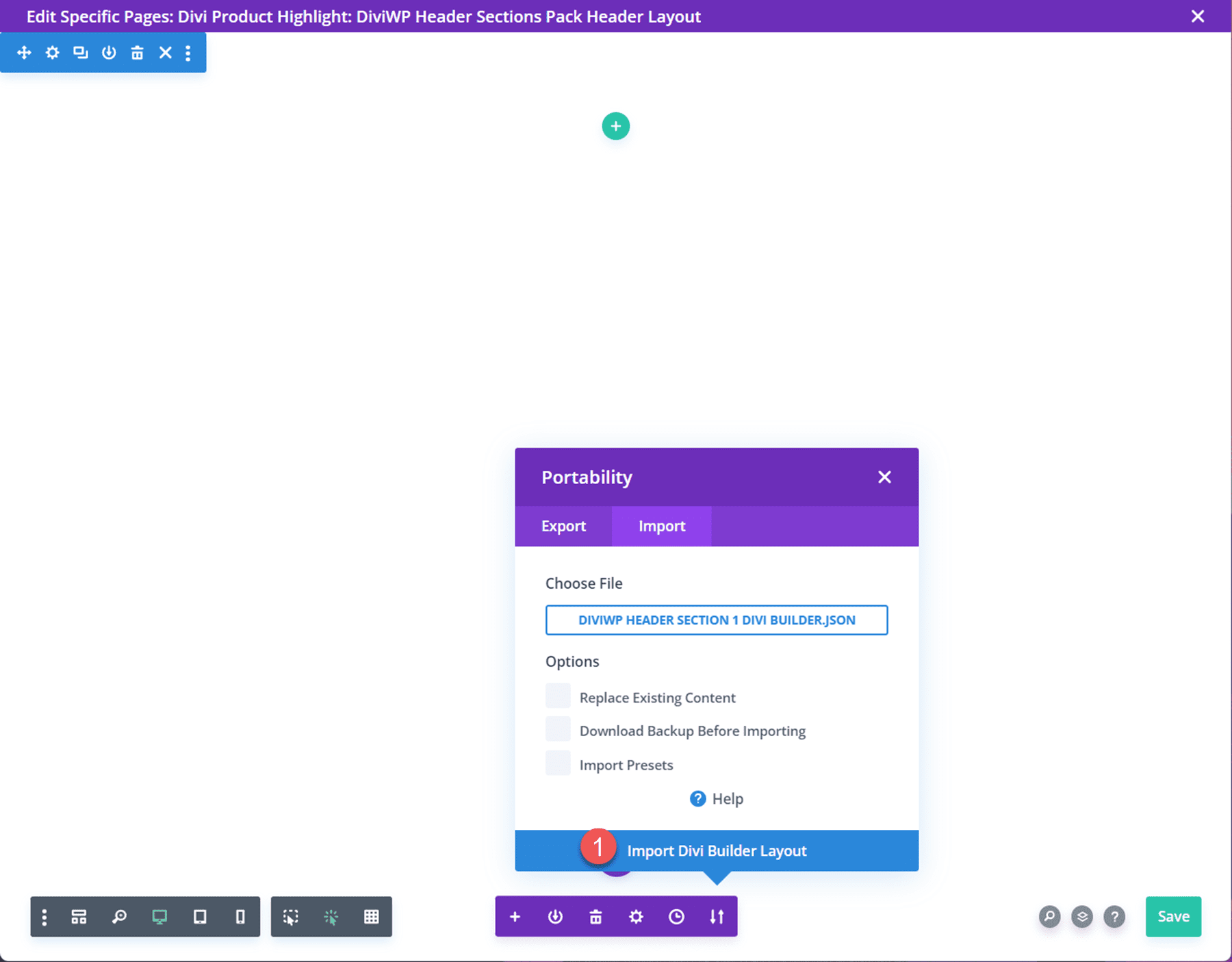
要導入頁眉佈局,只需將 JSON 文件拖放到頁面上或使用可移植性功能來導入佈局。

選擇導入 Divi Builder 佈局以完成導入佈局。 現在標題部分應該出現在頁面上。

DiviWP 標題部分包
DiviWP Header Sections Pack 帶有 20 種不同的標題佈局。 每個佈局都有粘性和非粘性版本,並且完全響應。 您可以輕鬆自定義每個佈局的設計,因為它是使用 Divi Builder 構建的。 現在讓我們來看看每個標題佈局。
頁眉佈局 1
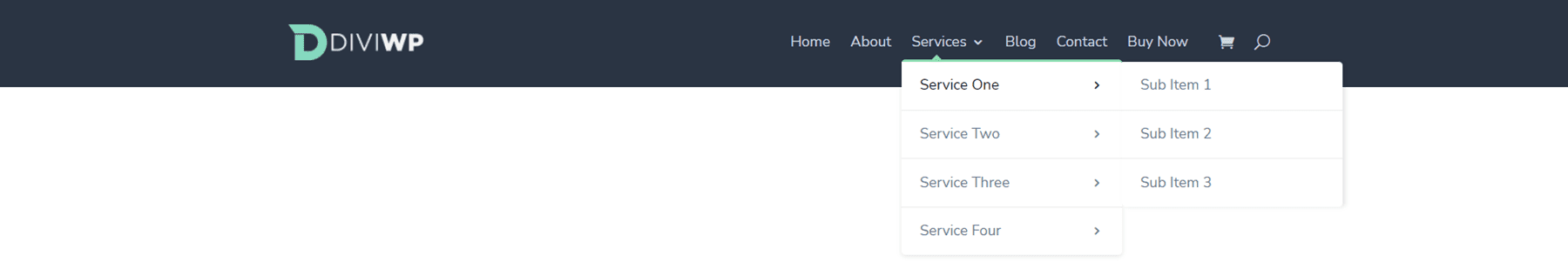
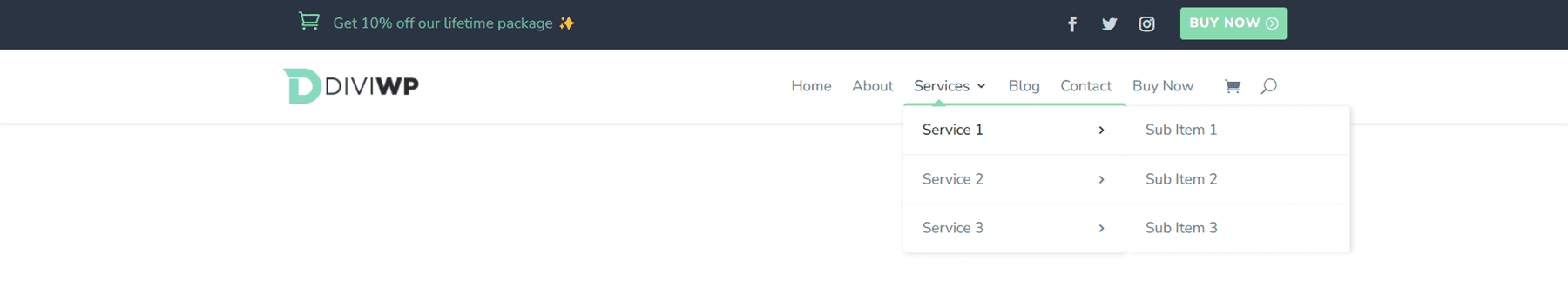
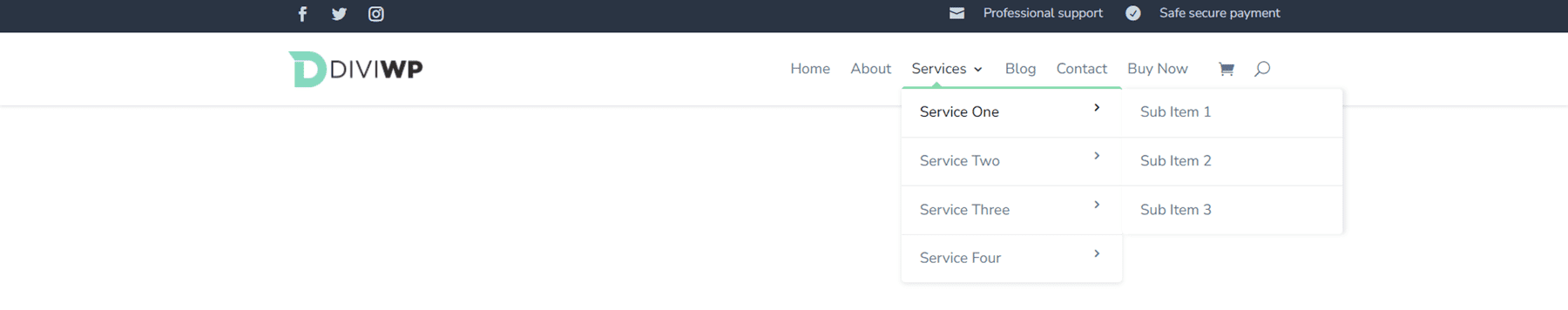
包中的第一個標題佈局是一個右對齊的菜單模塊,左側有徽標,最右側有購物和搜索圖標。 它為桌面使用淡入下拉菜單過渡,為平板電腦和移動設備使用淡入移動菜單過渡。



頁眉佈局 2
Header Layout 2 與Layout 1 非常相似,但菜單高度更高。



頁眉佈局 3
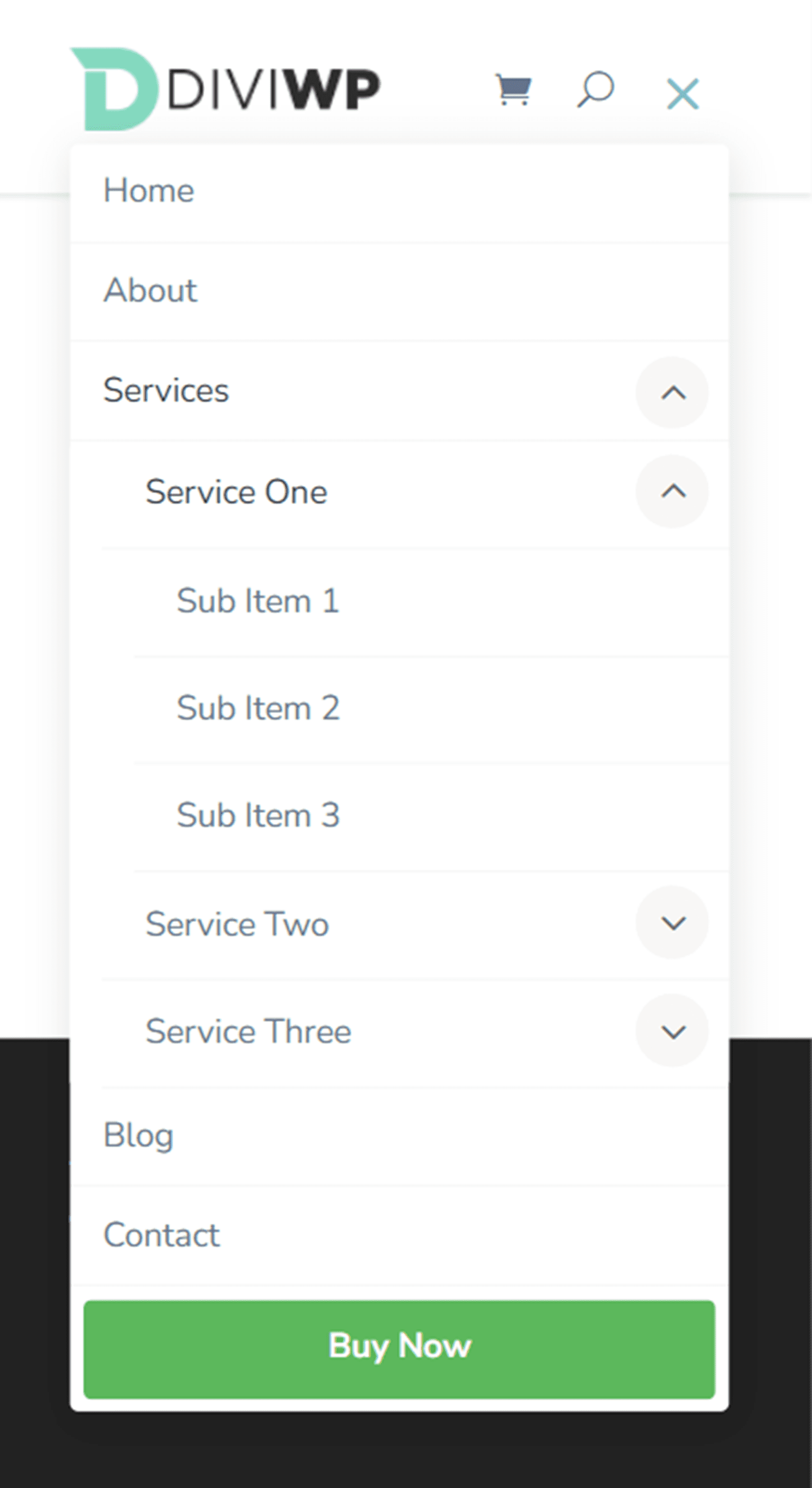
第三種佈局風格的特點是在最右邊有一個按鈕的拆分菜單。



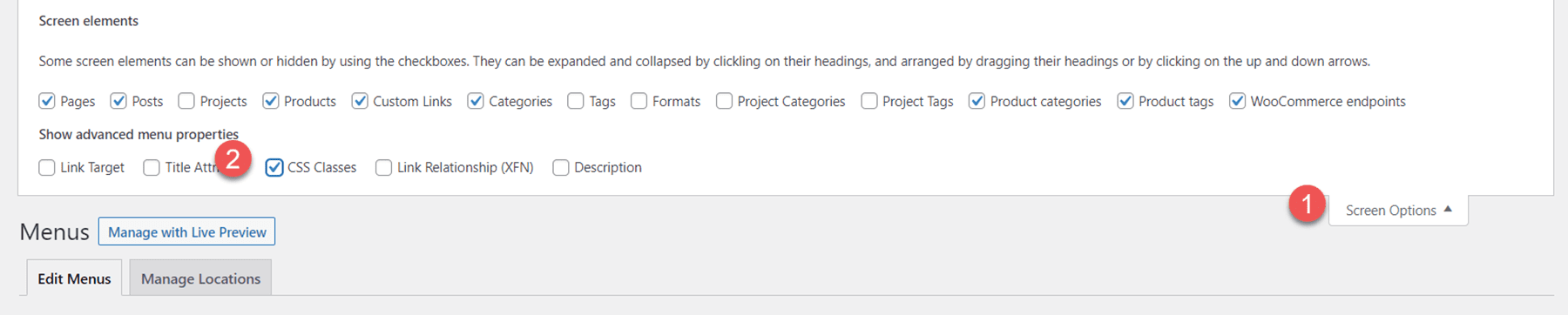
要實現此設計,您需要向某些菜單項添加自定義 CSS 類。 在 WordPress 儀表板中,導航至外觀 > 菜單。 在頁面頂部,打開屏幕選項並啟用 CSS 類。

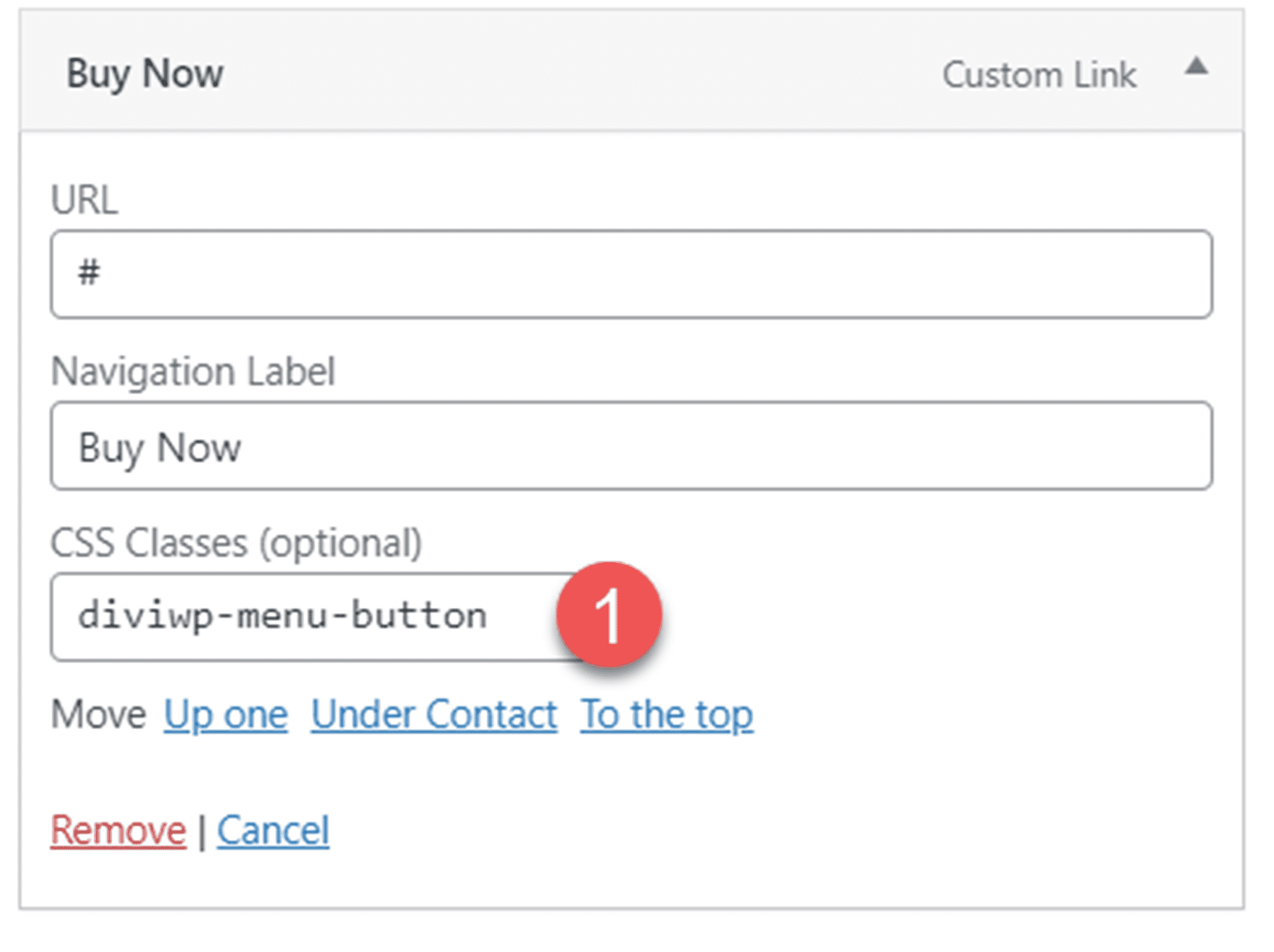
然後,打開您想要顯示為按鈕的菜單項並添加 CSS 類 diviwp-menu-button。

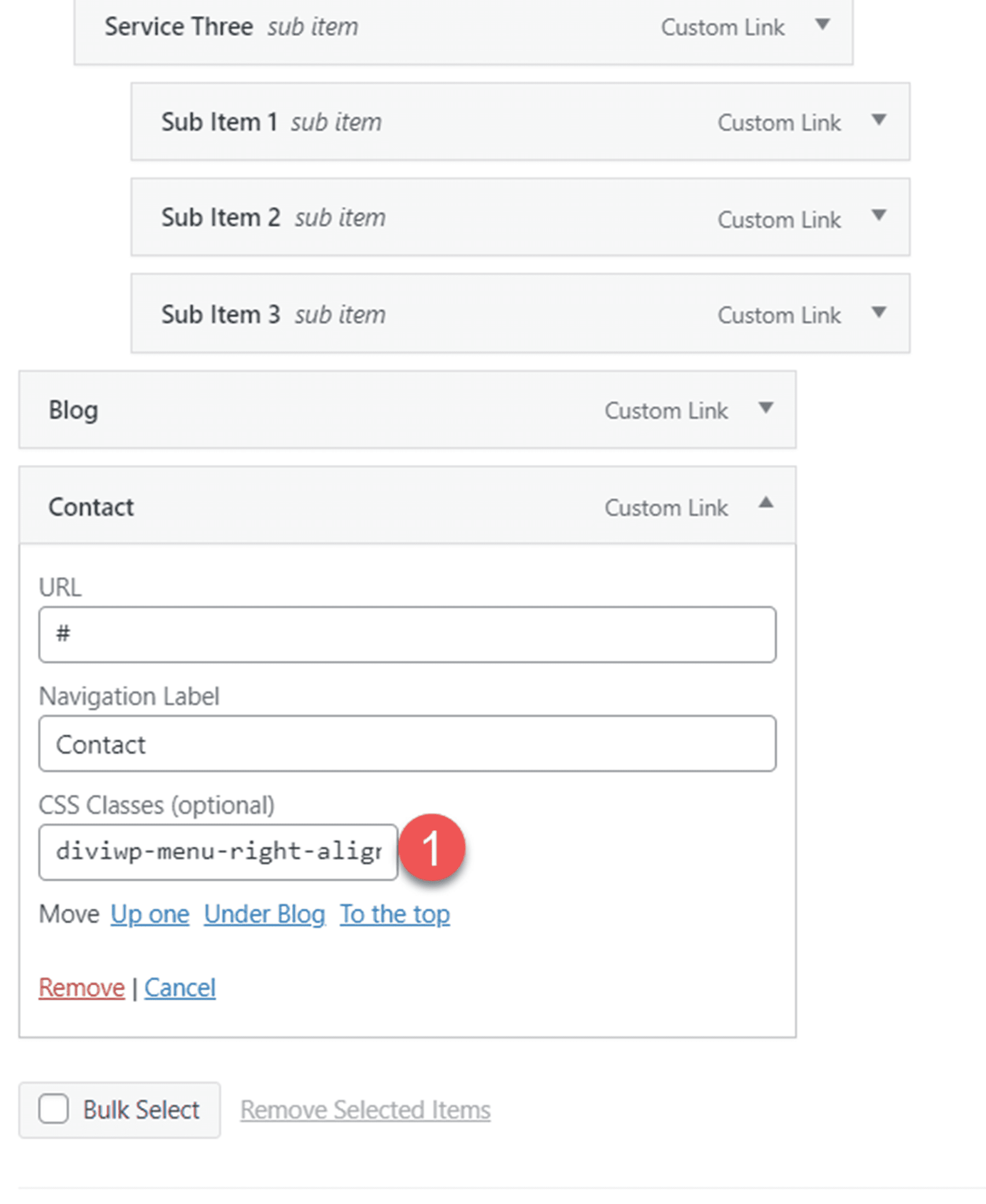
接下來,將 CSS 類 diviwp-menu-right-align 添加到您想要右對齊的菜單項。 此項右側的任何內容都將與標題的右側對齊,而此項左側的所有內容都將居中對齊。

頁眉佈局 4
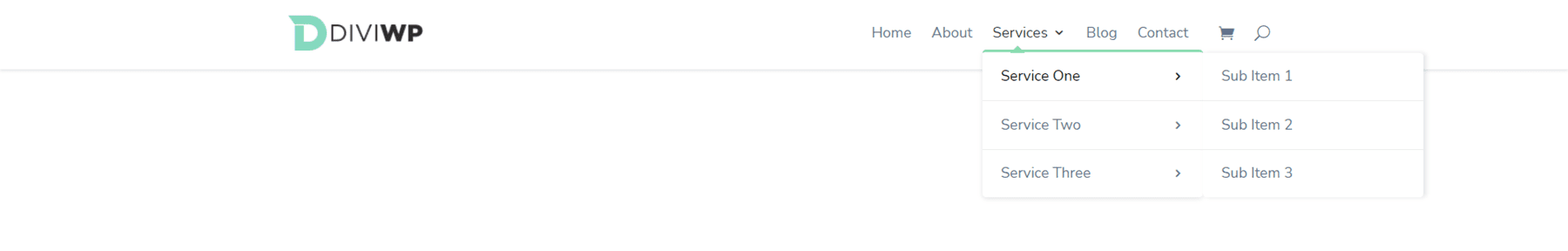
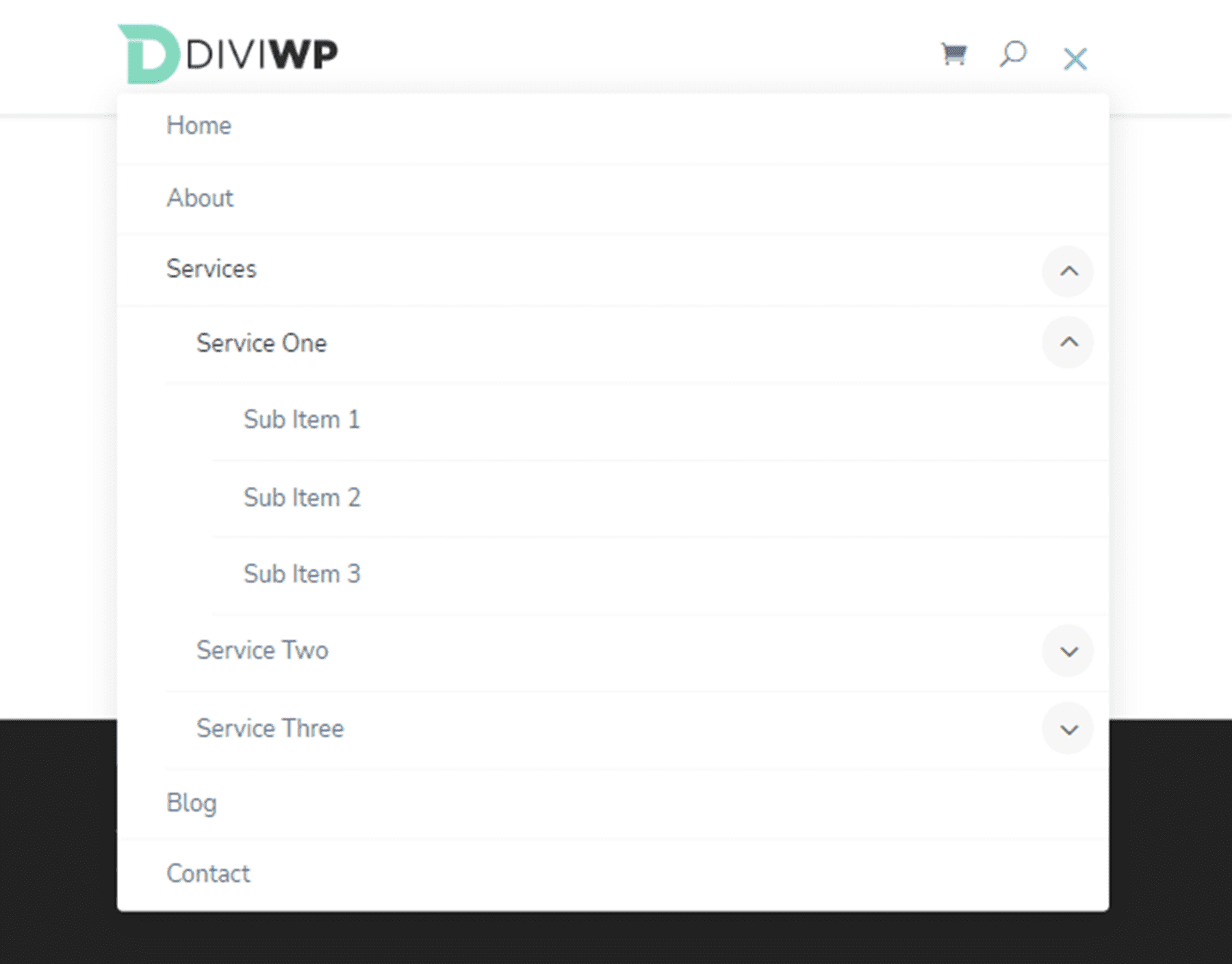
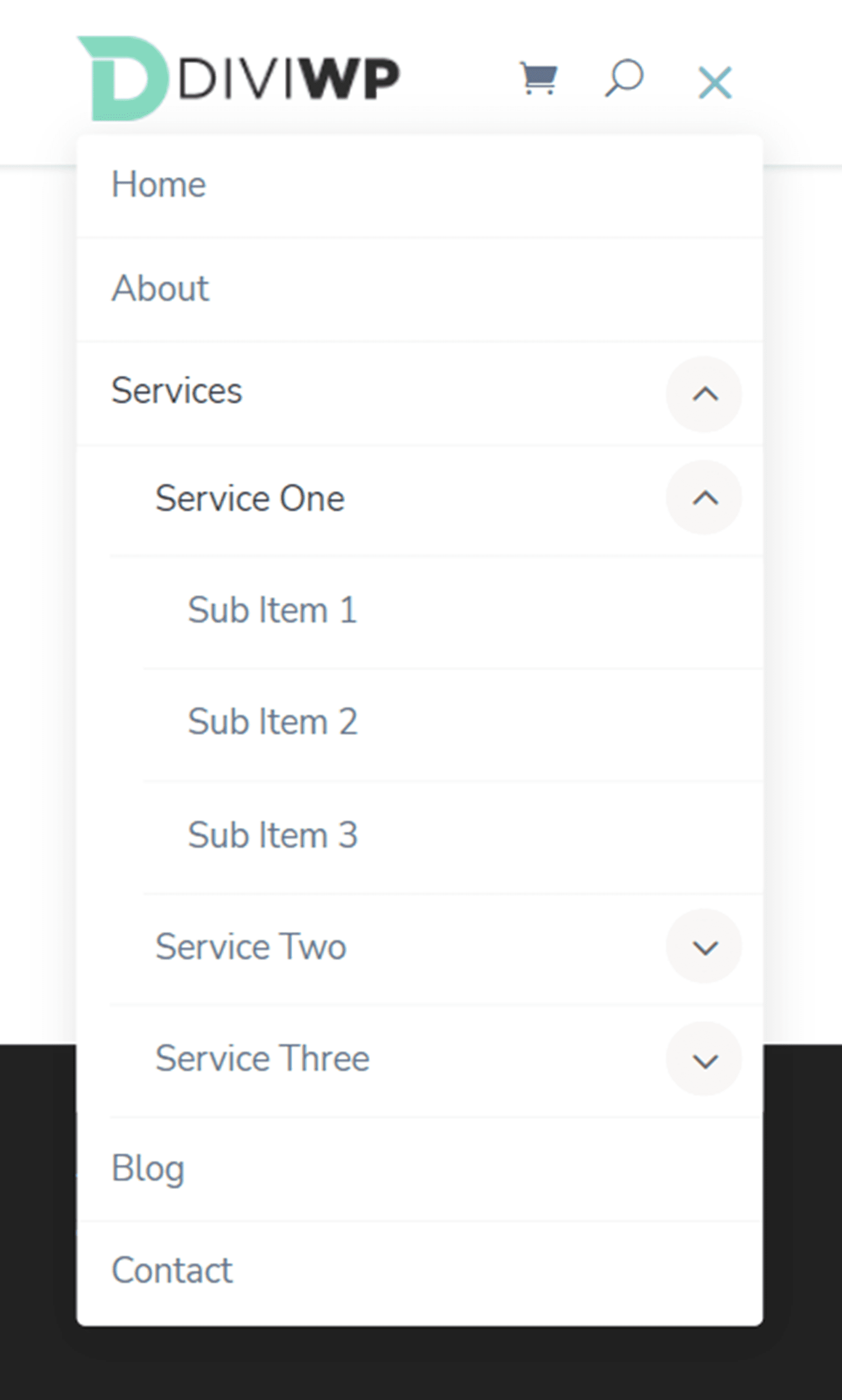
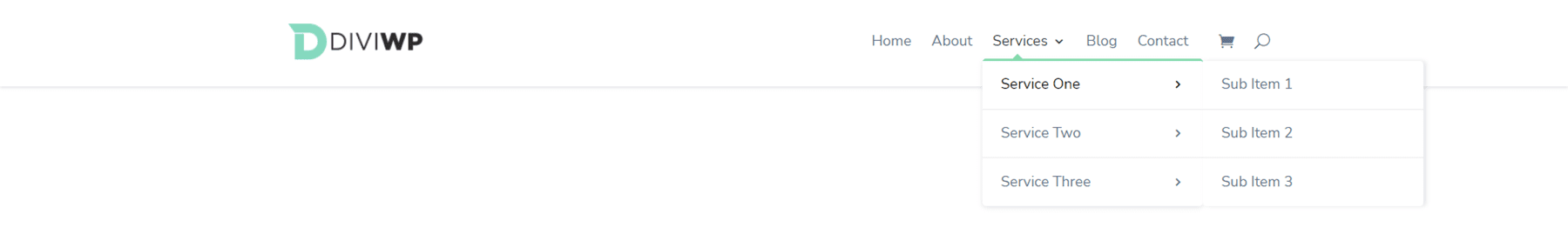
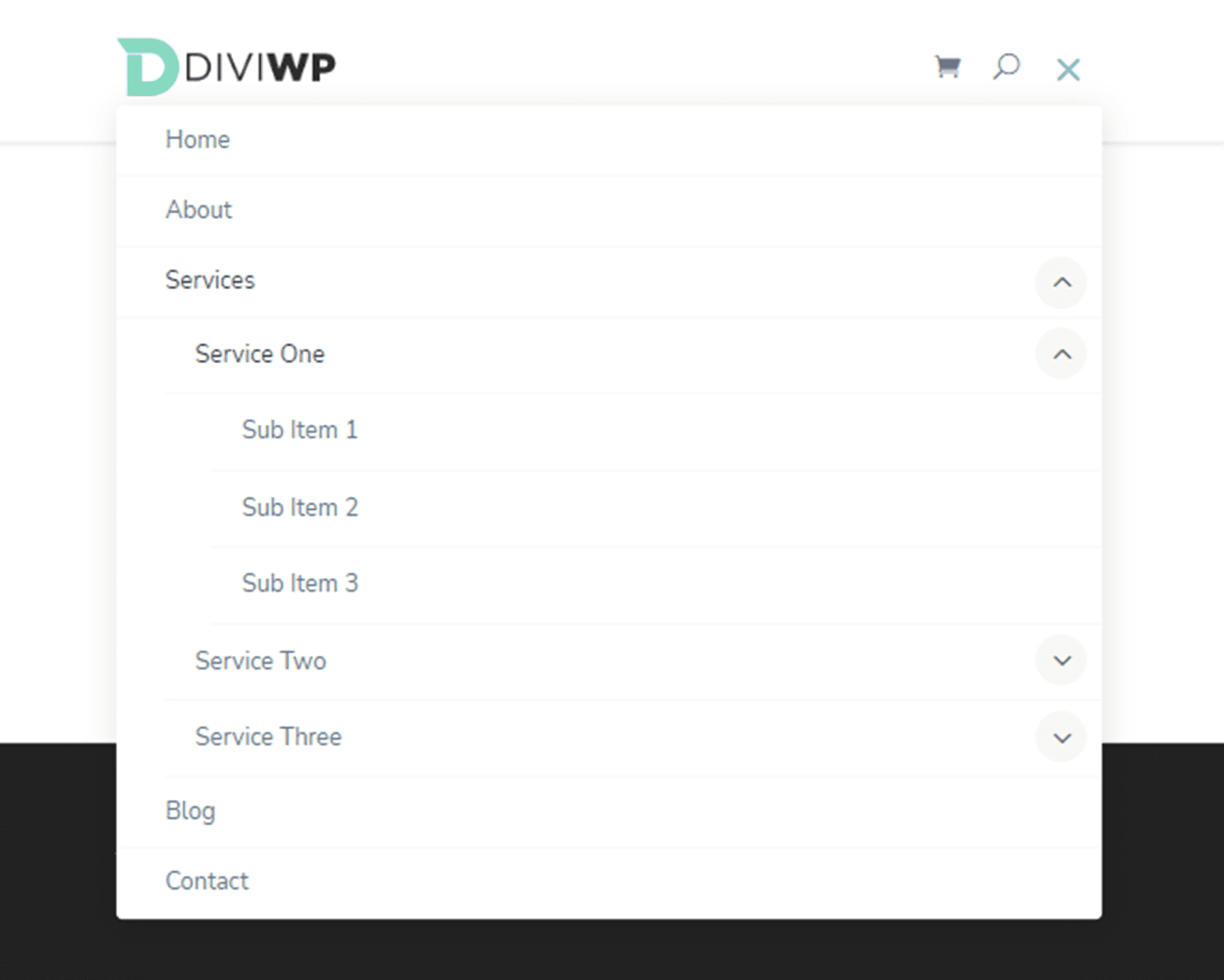
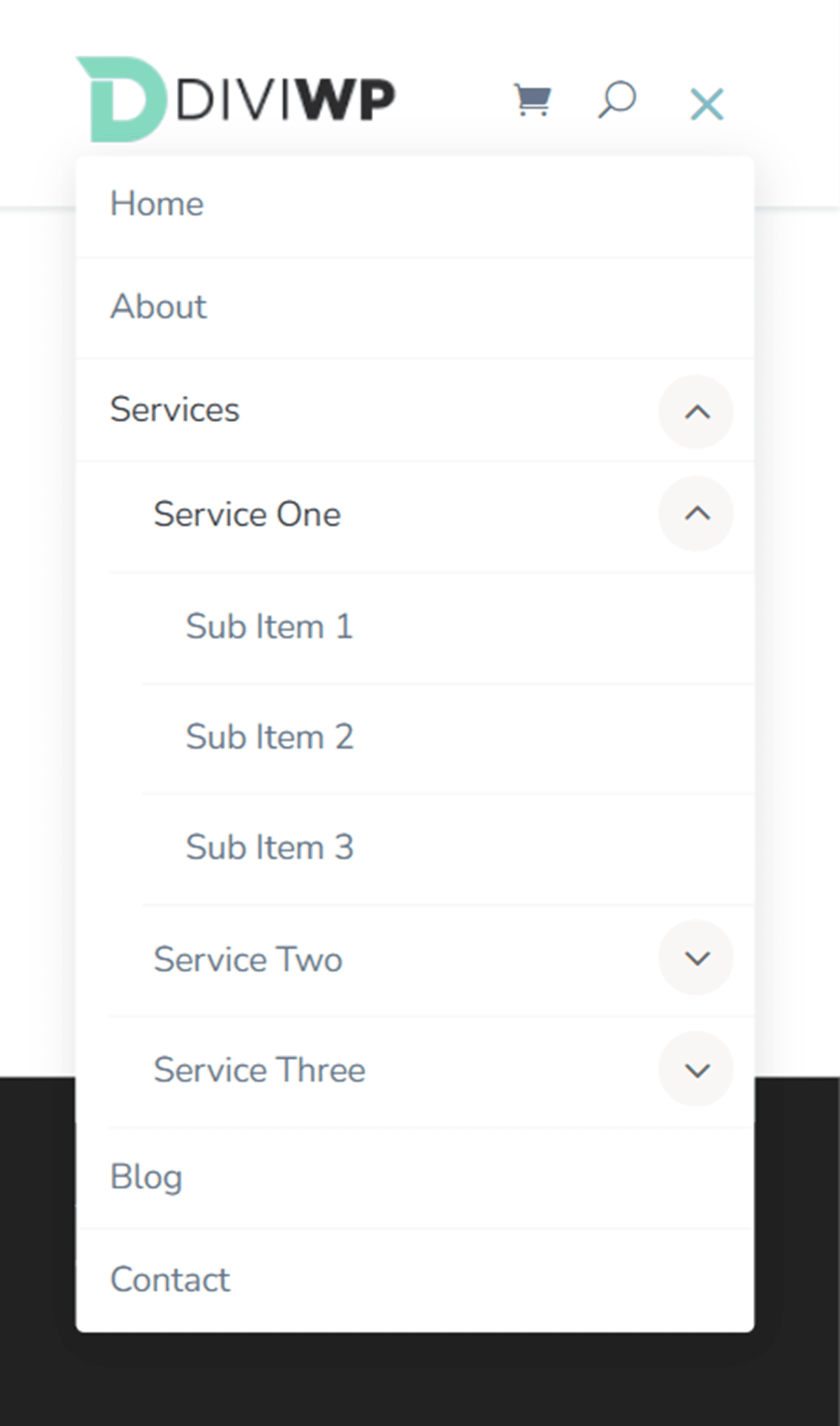
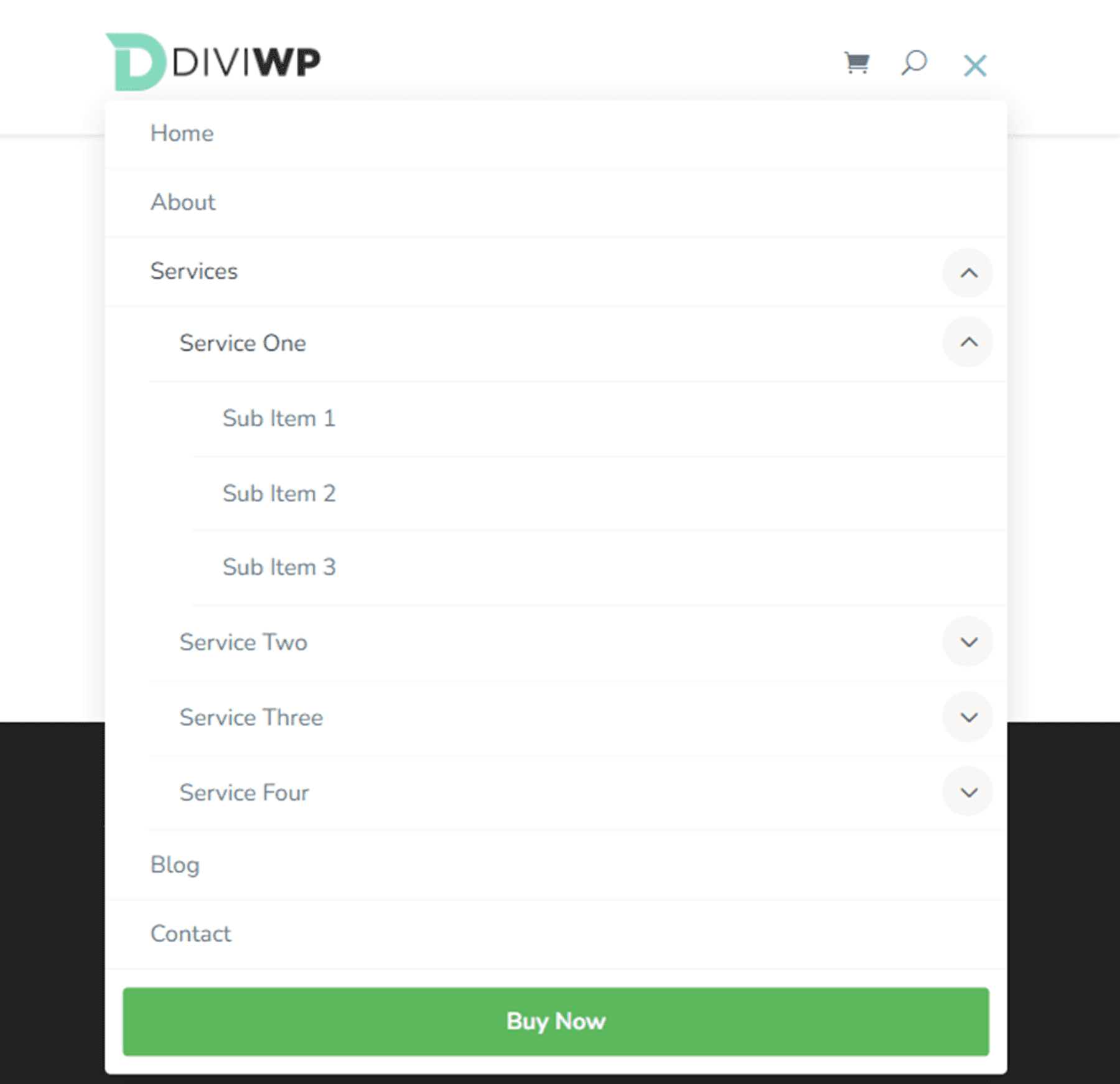
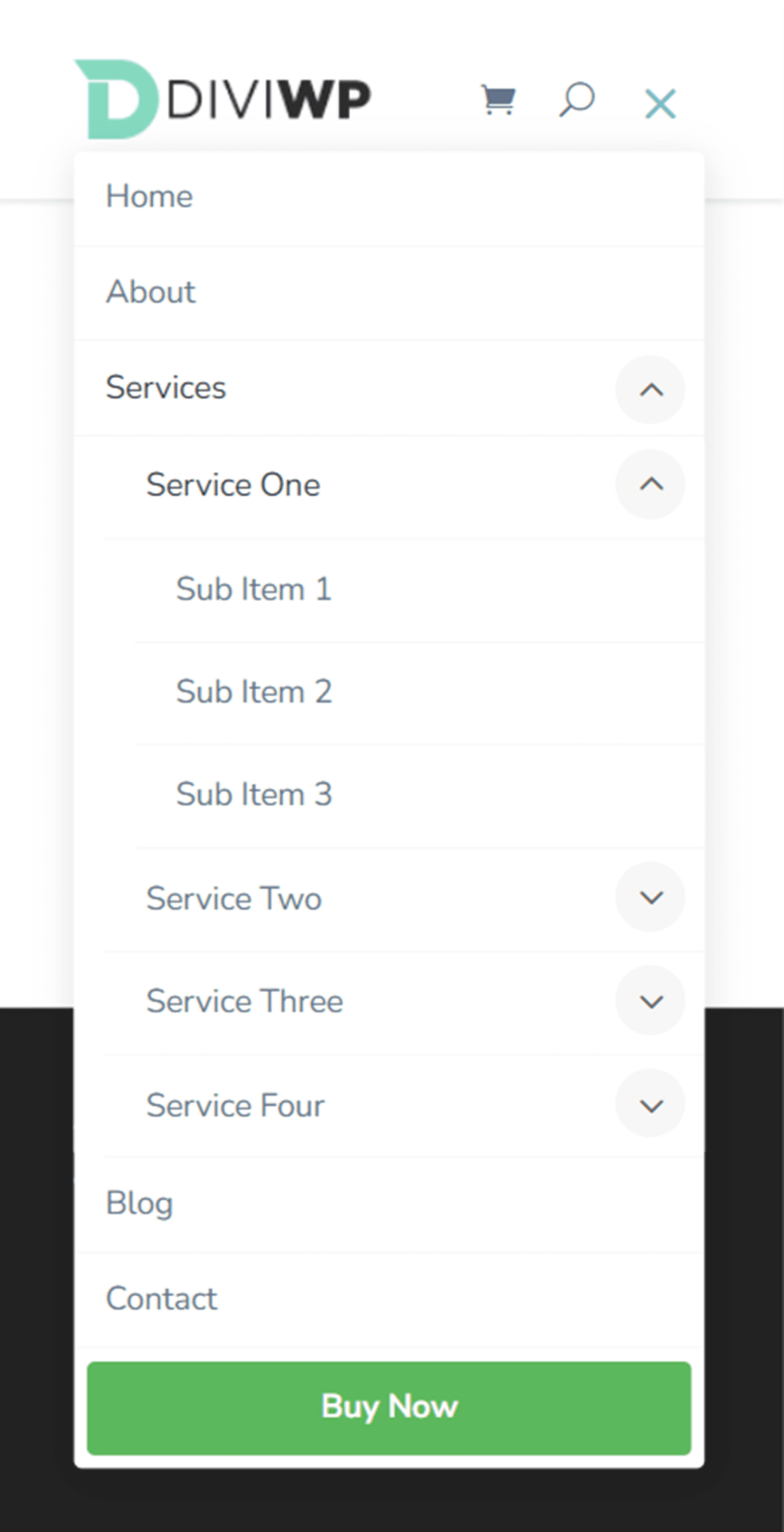
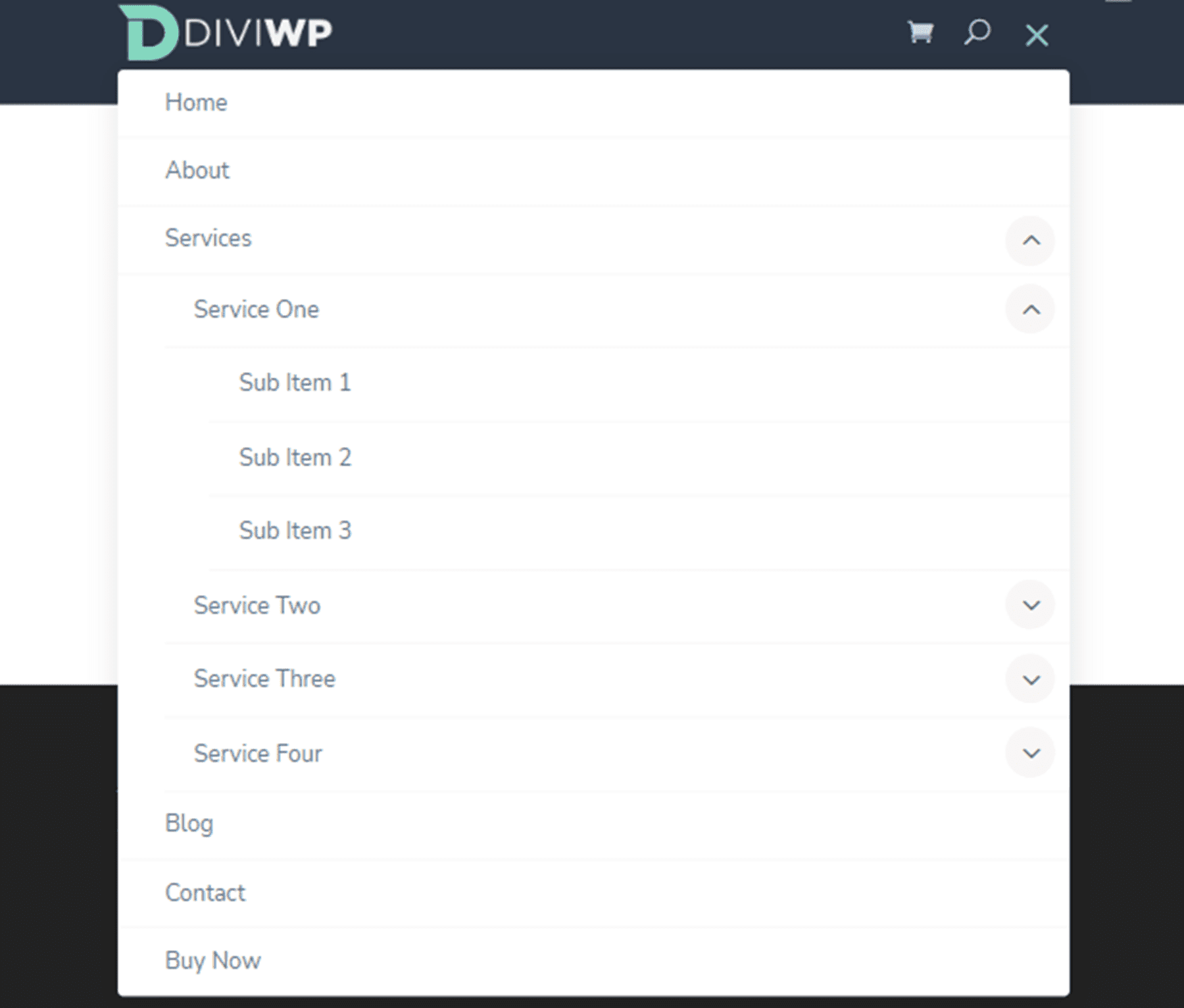
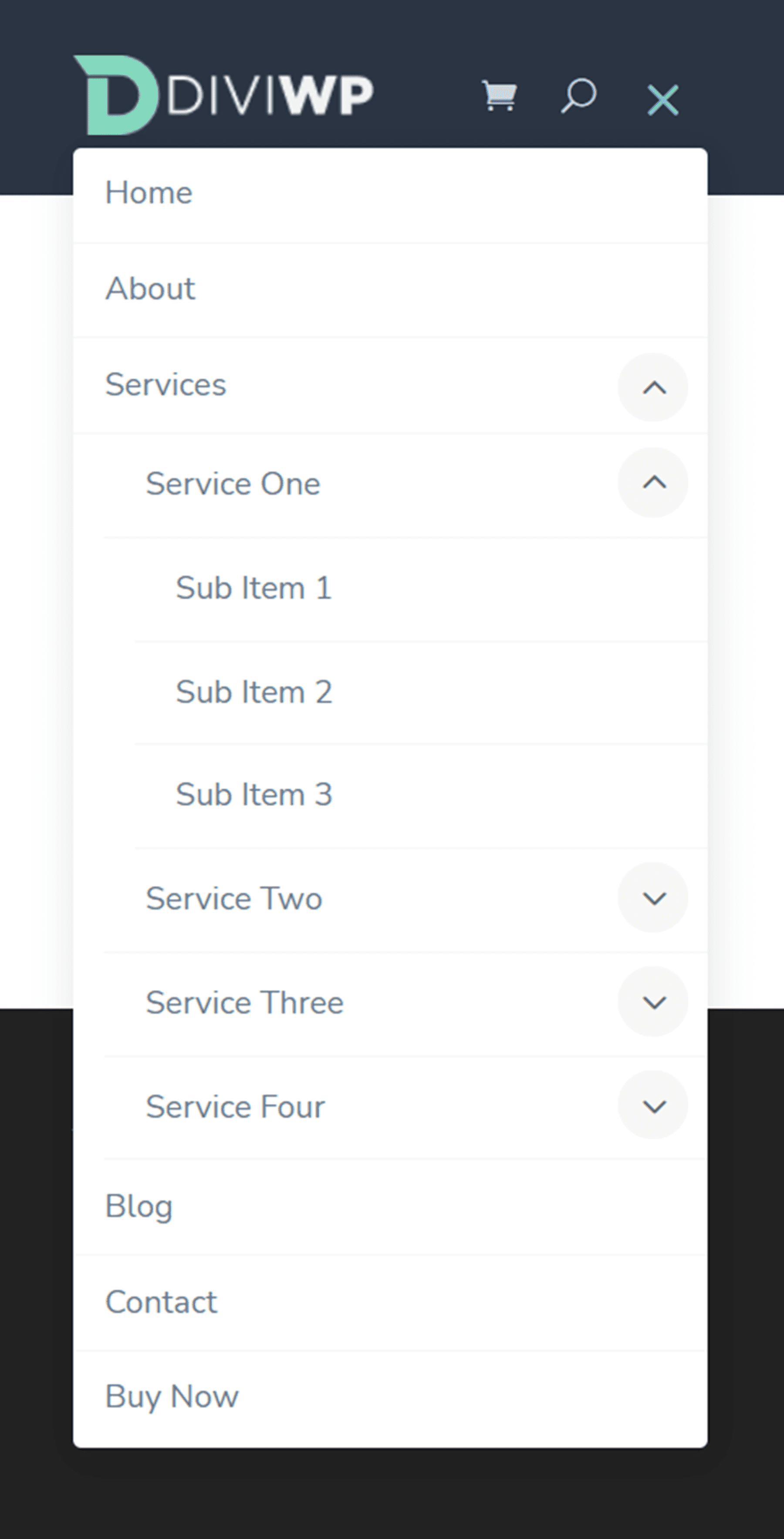
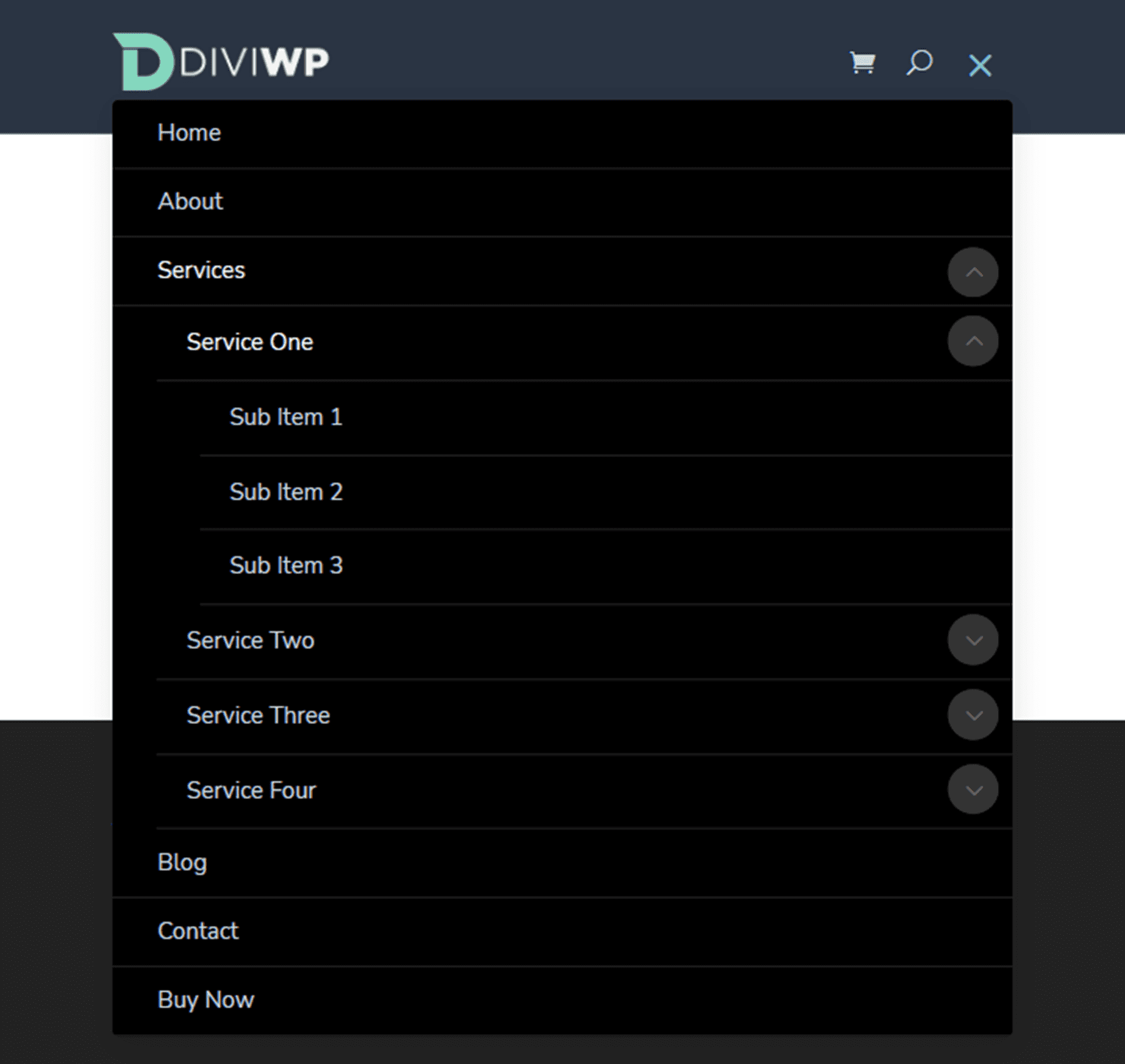
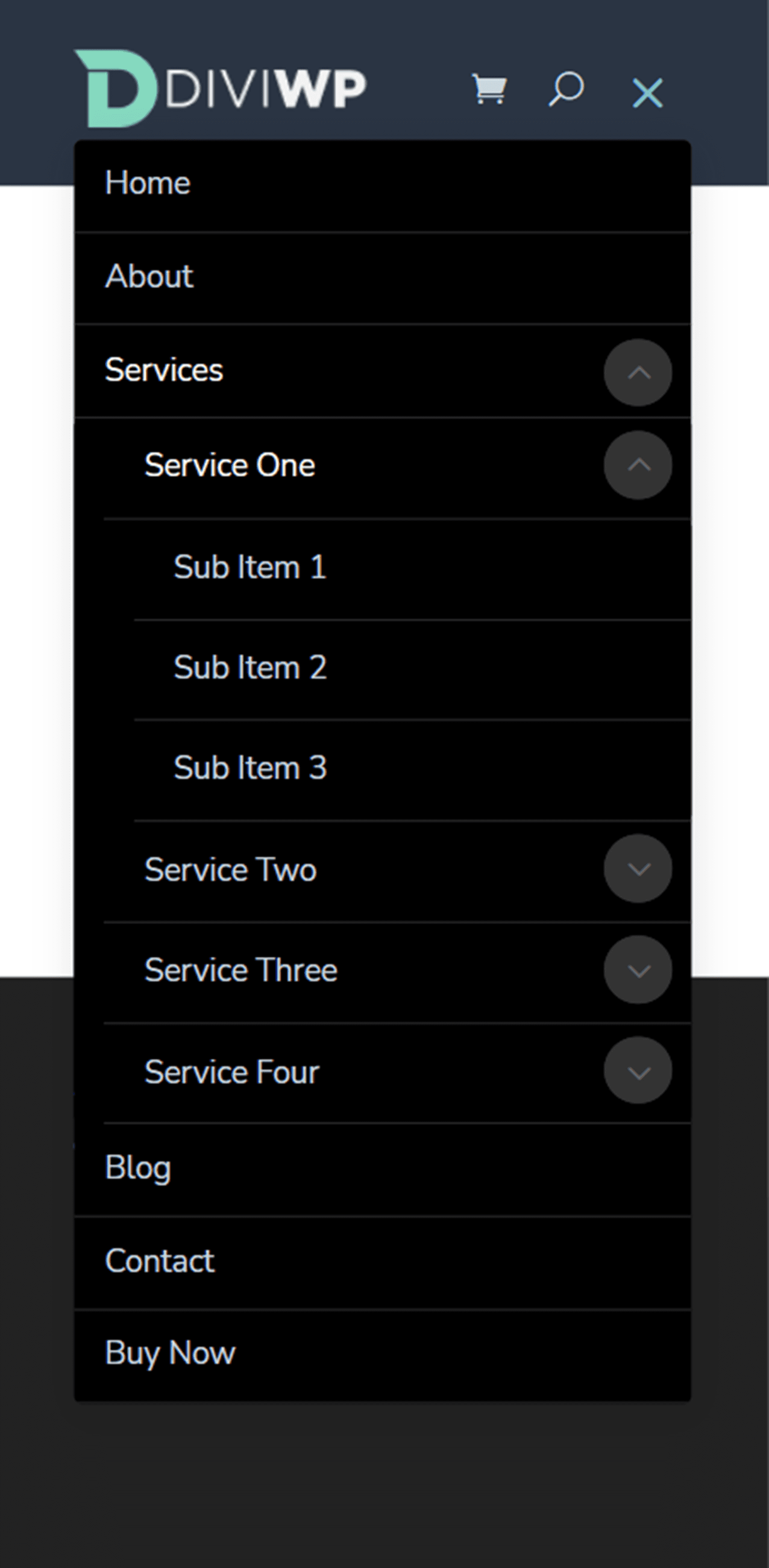
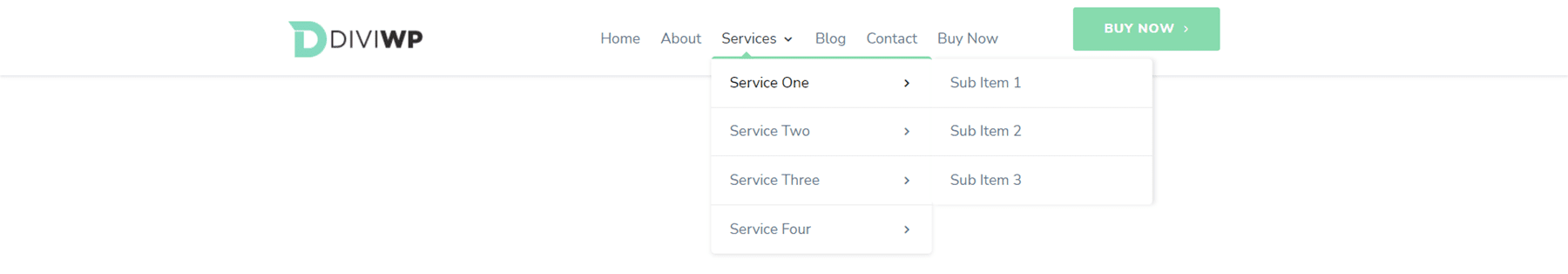
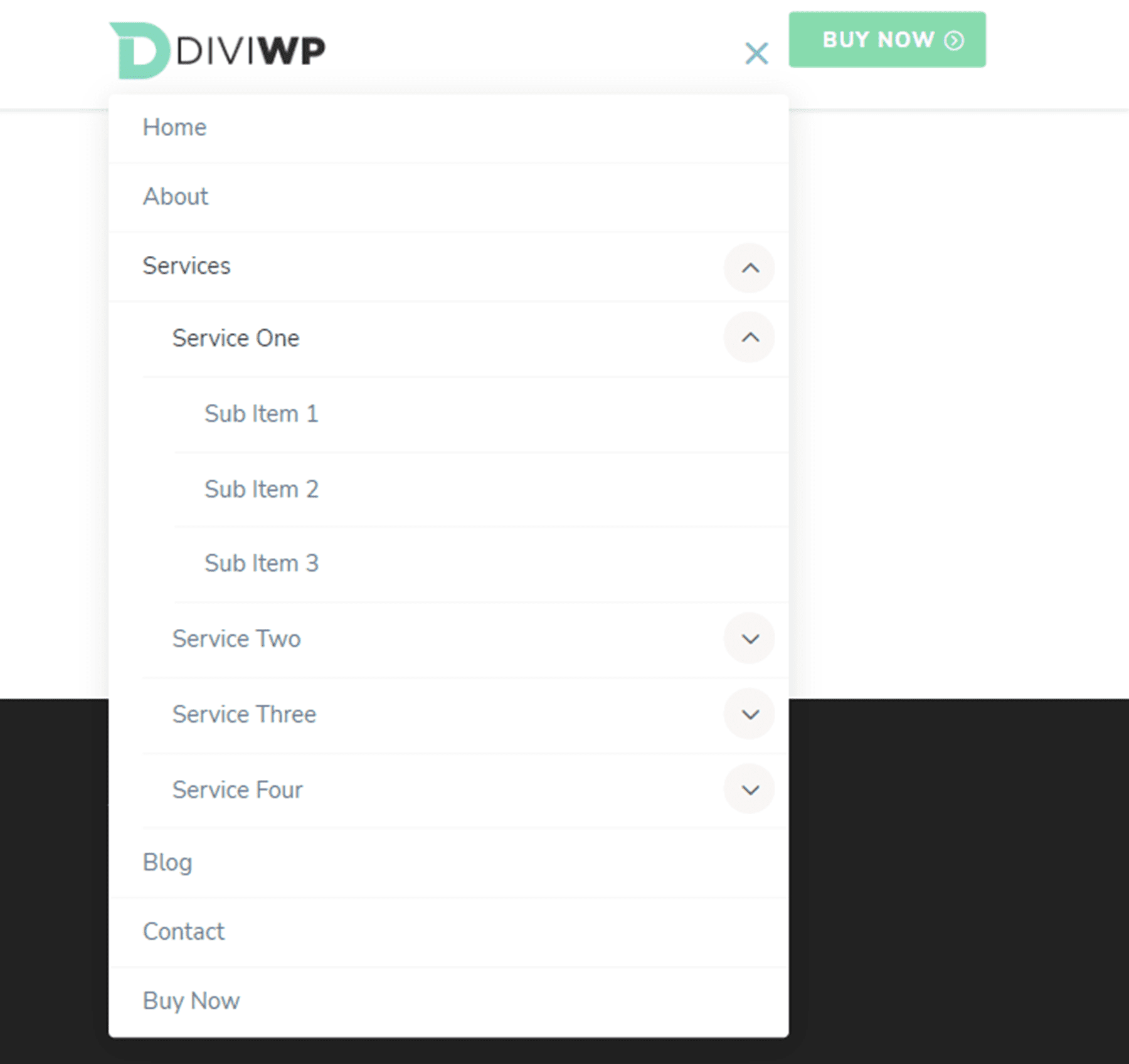
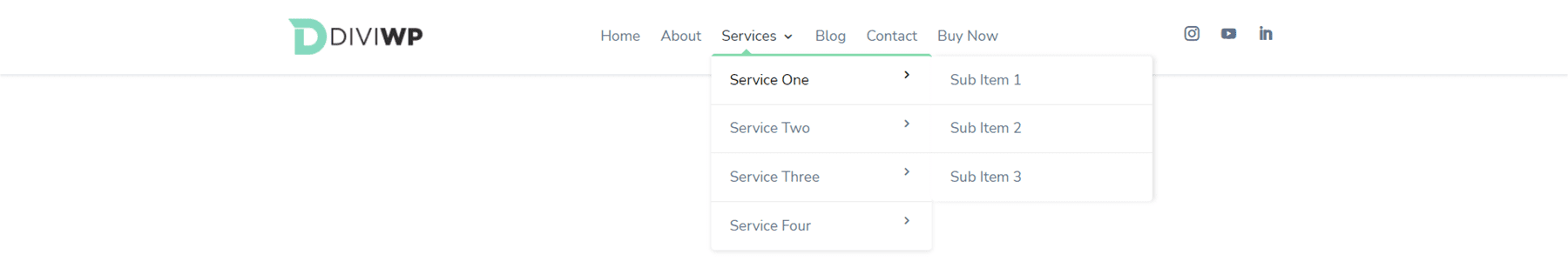
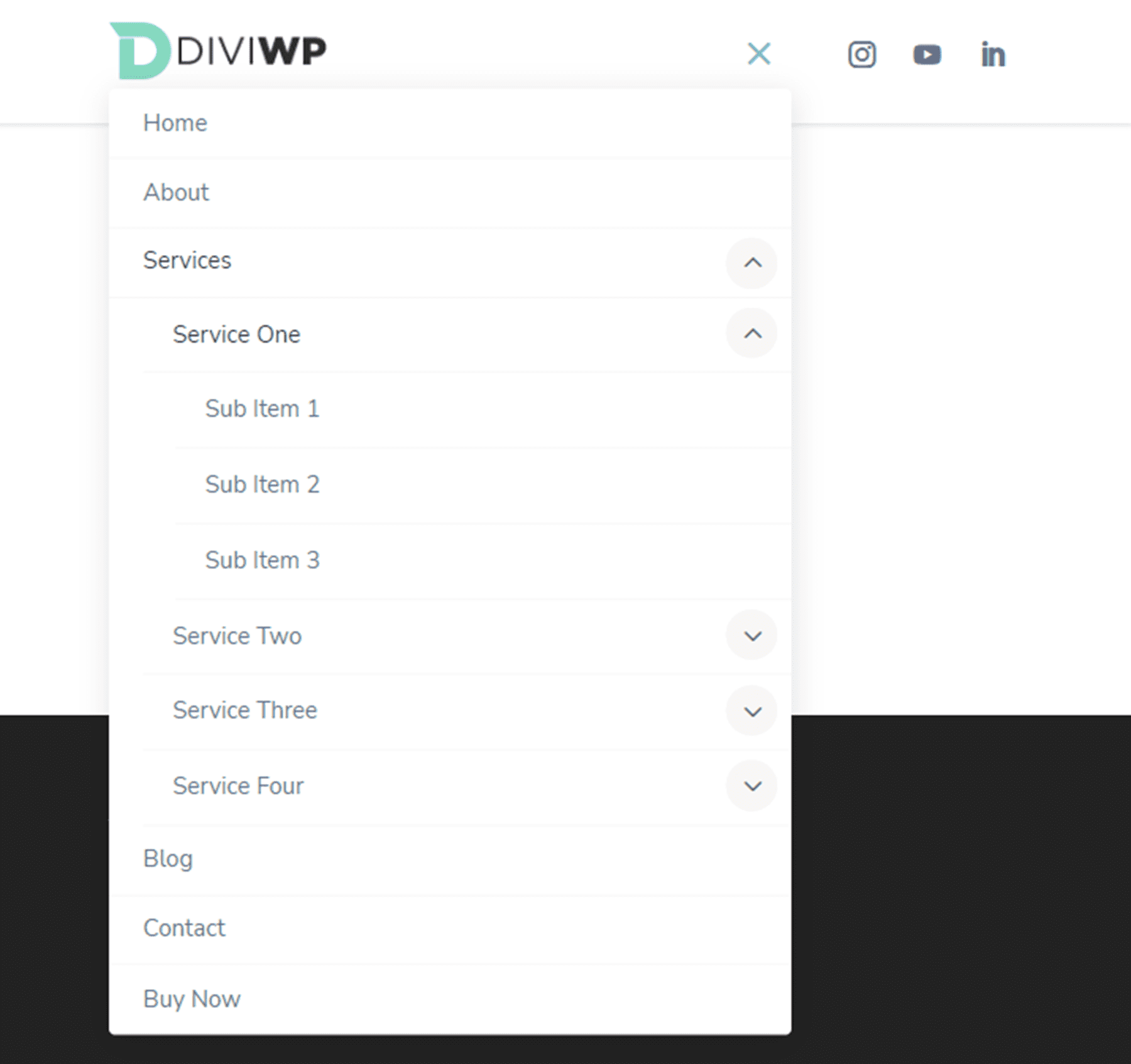
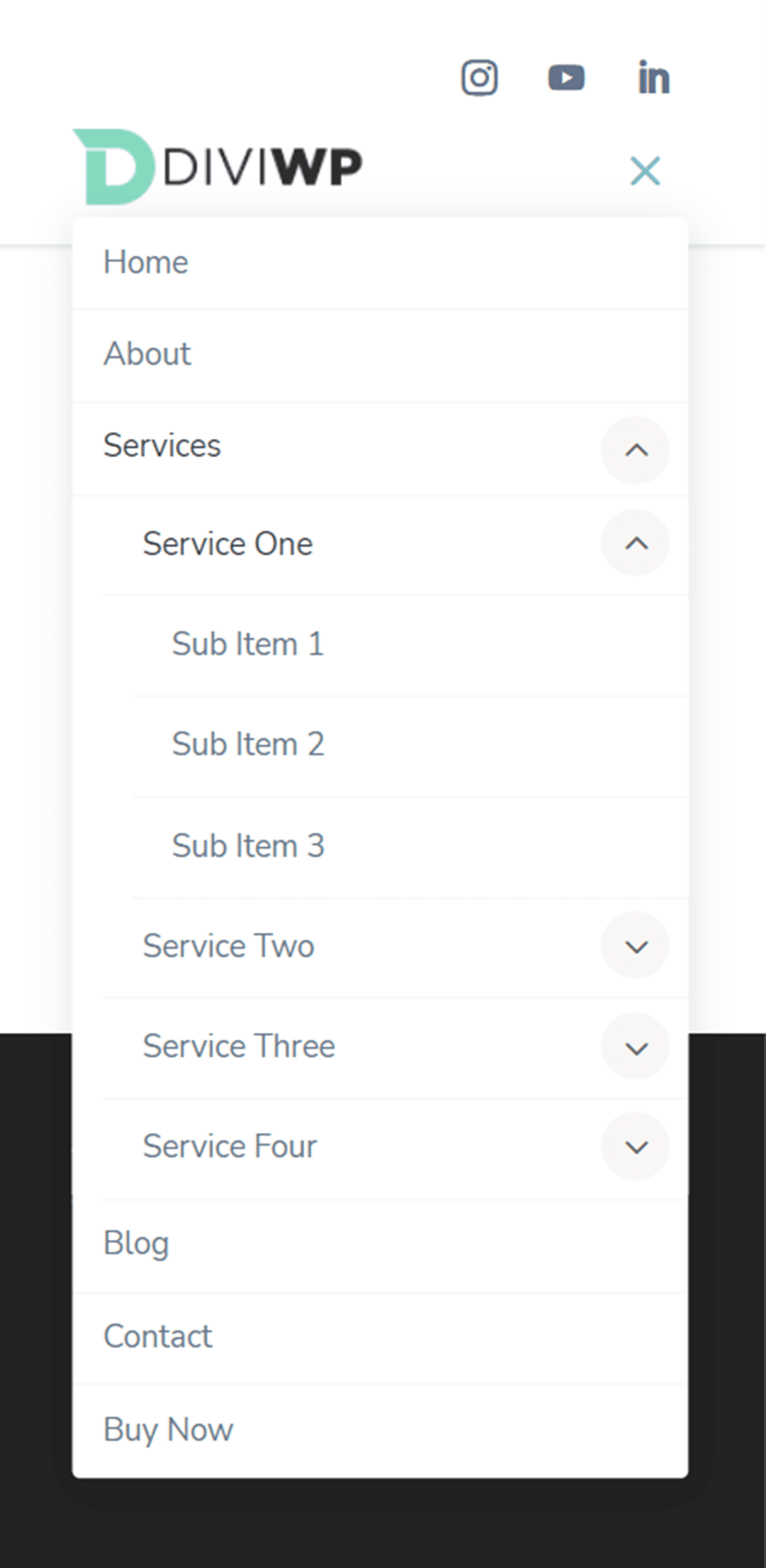
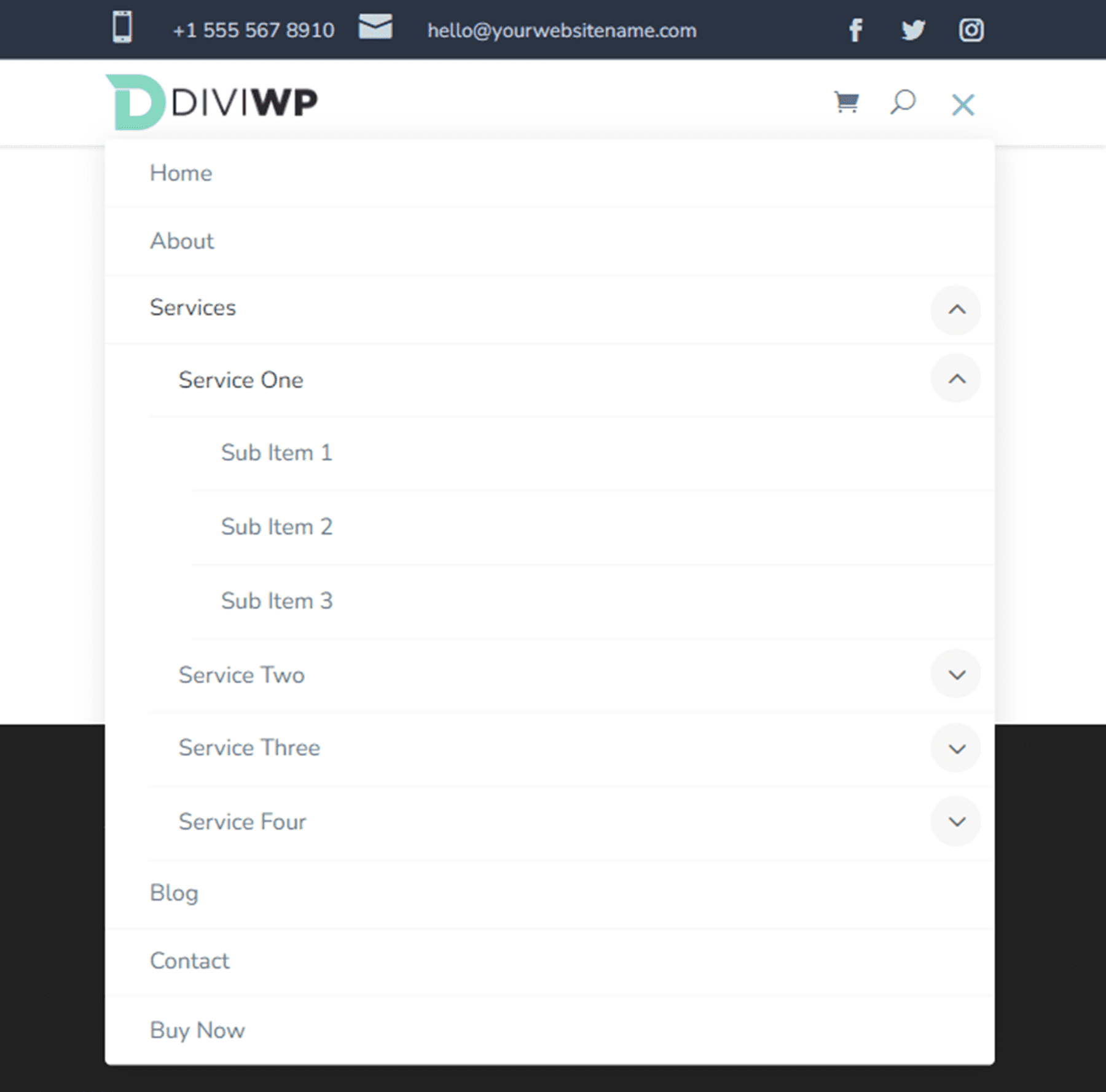
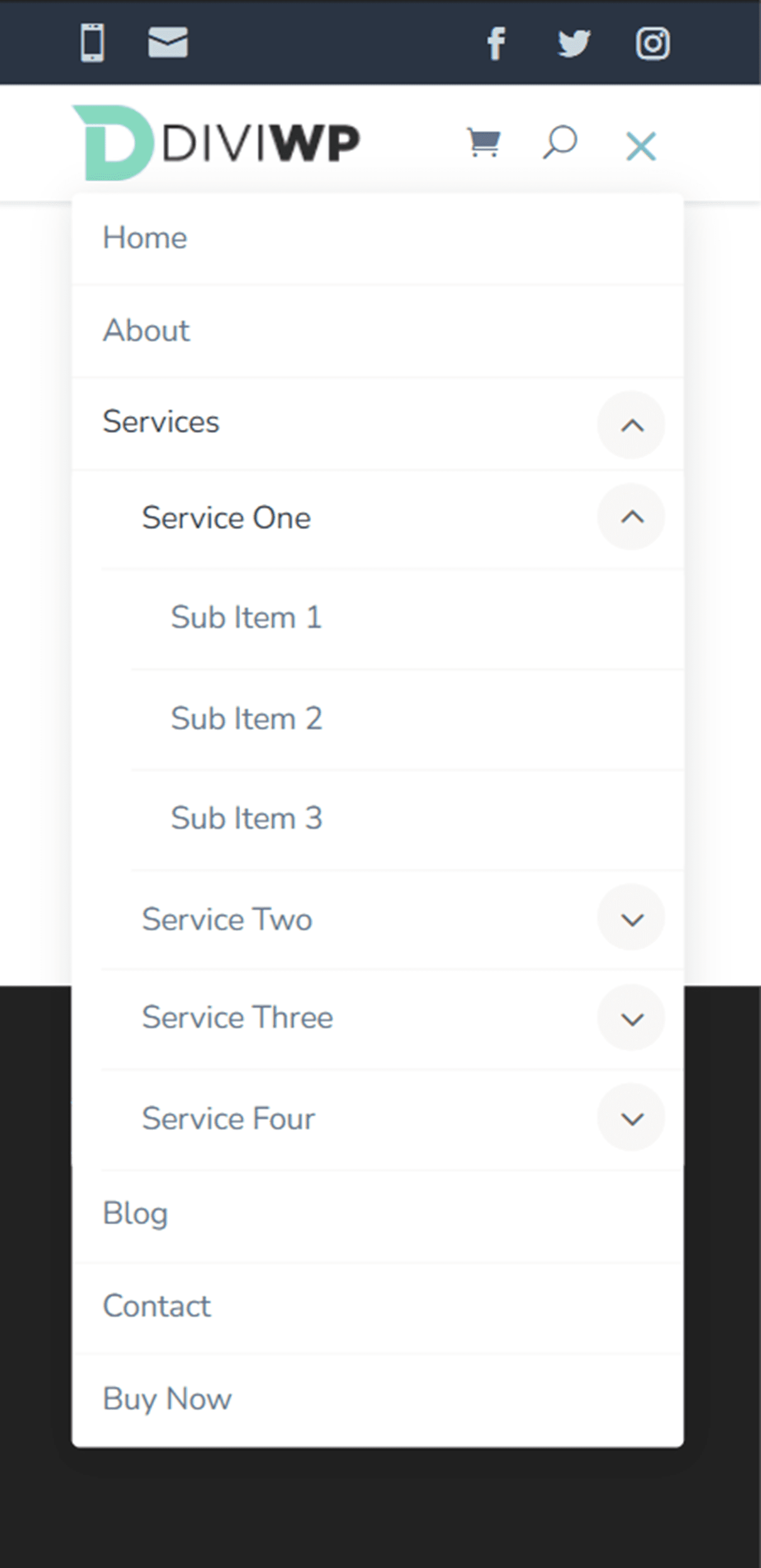
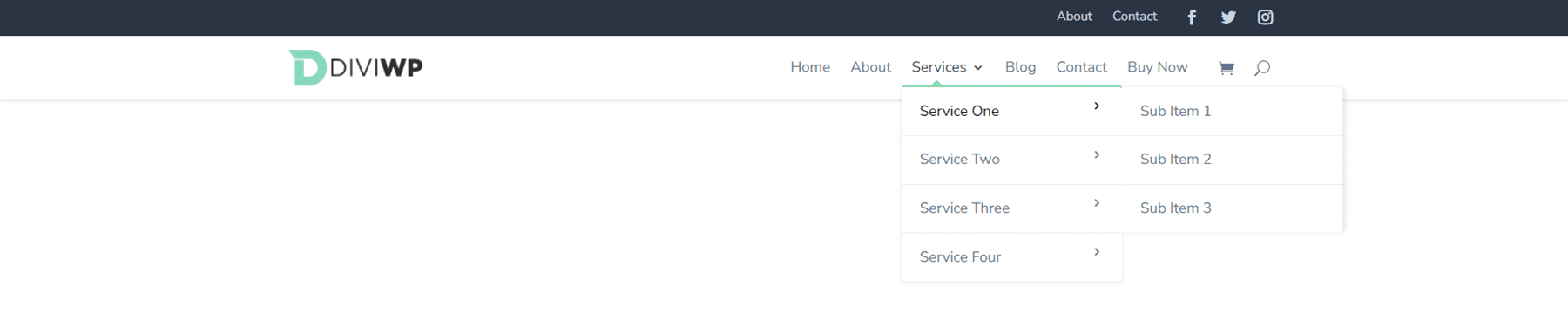
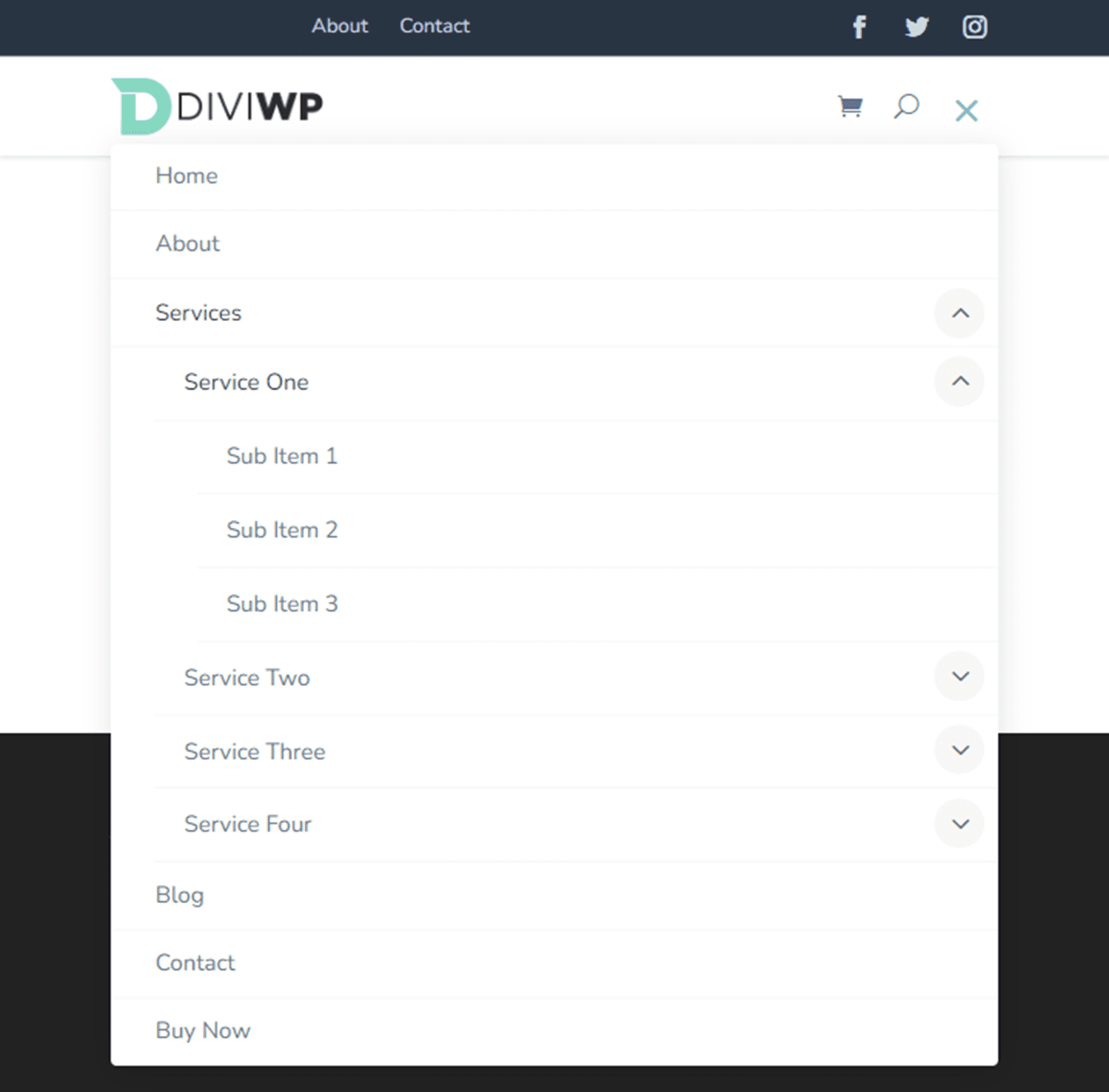
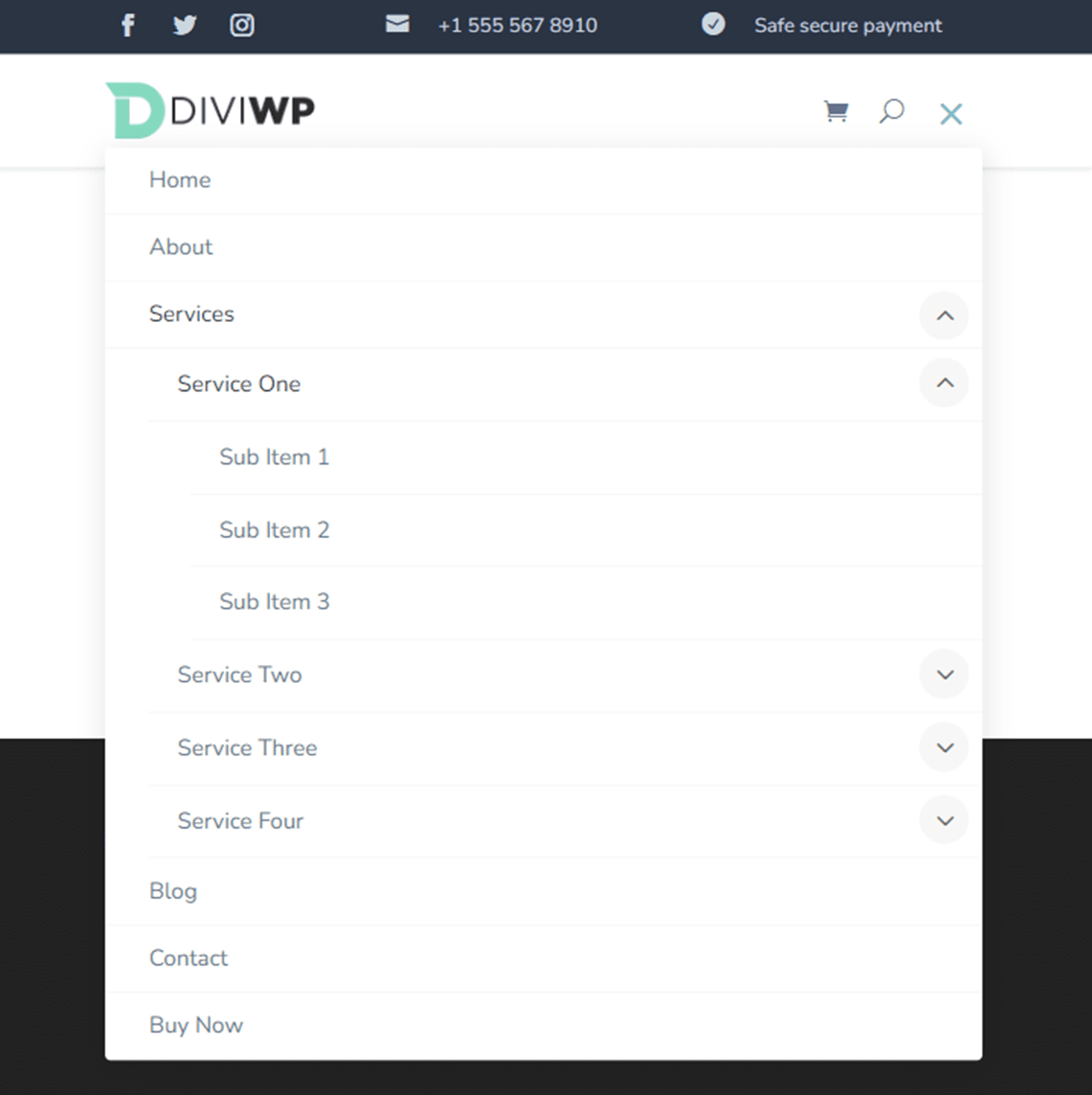
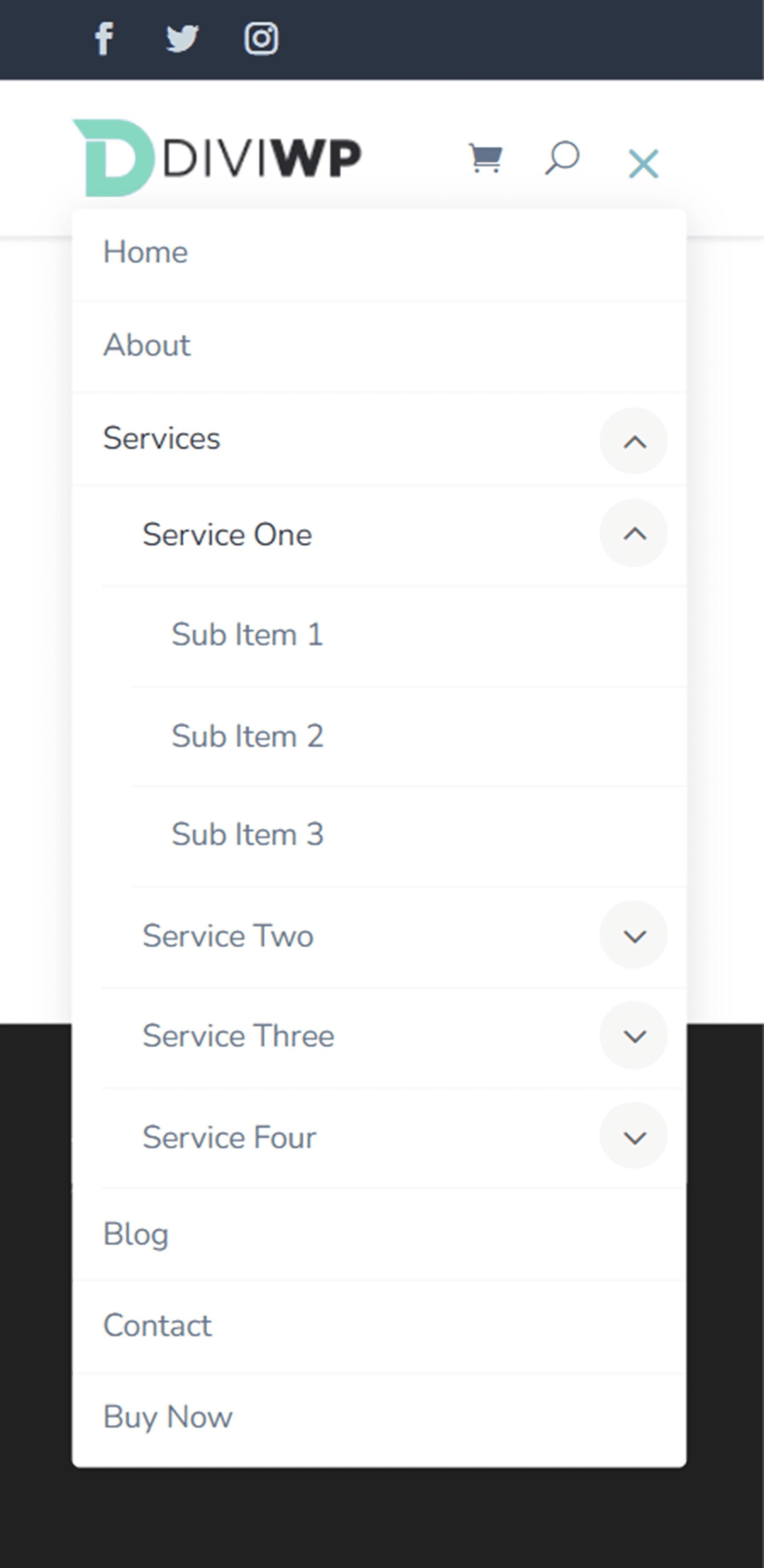
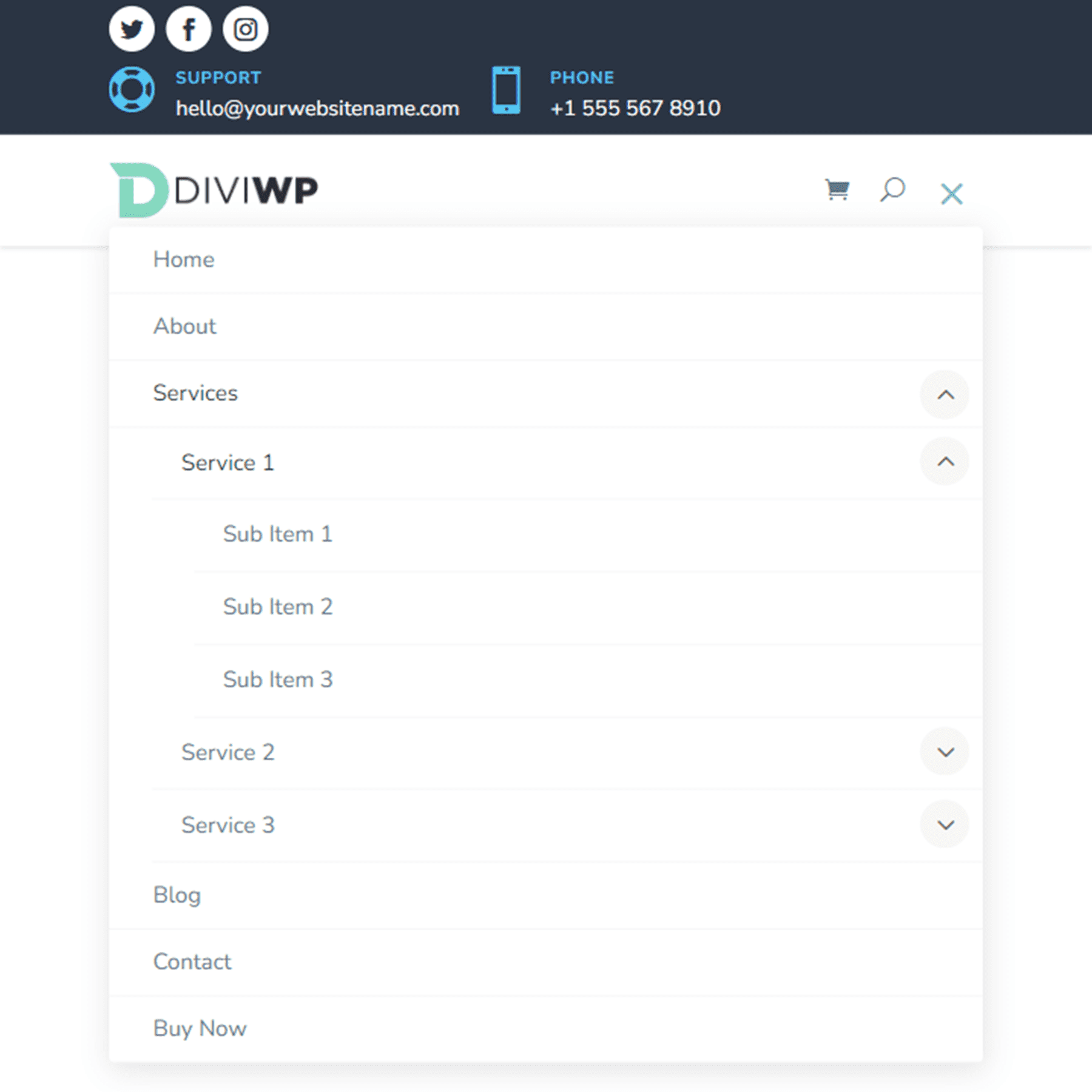
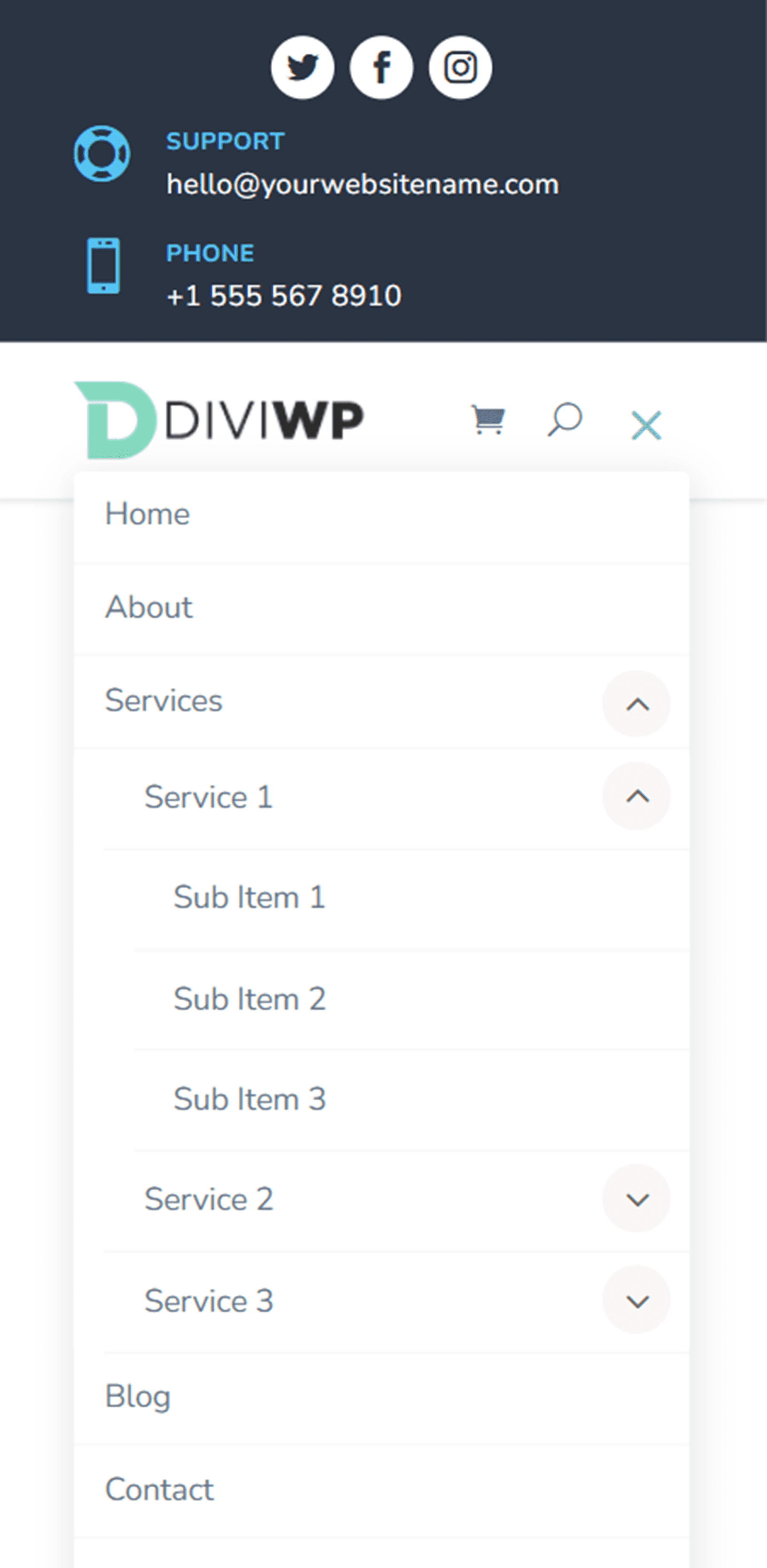
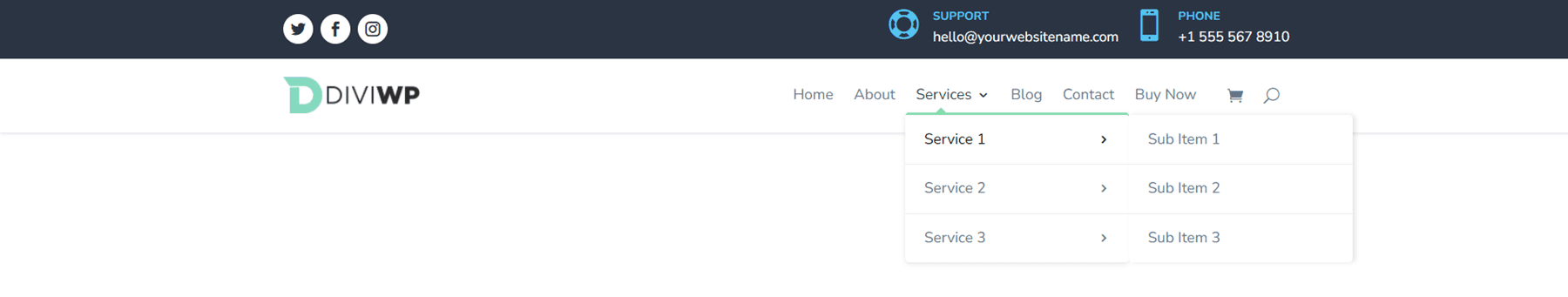
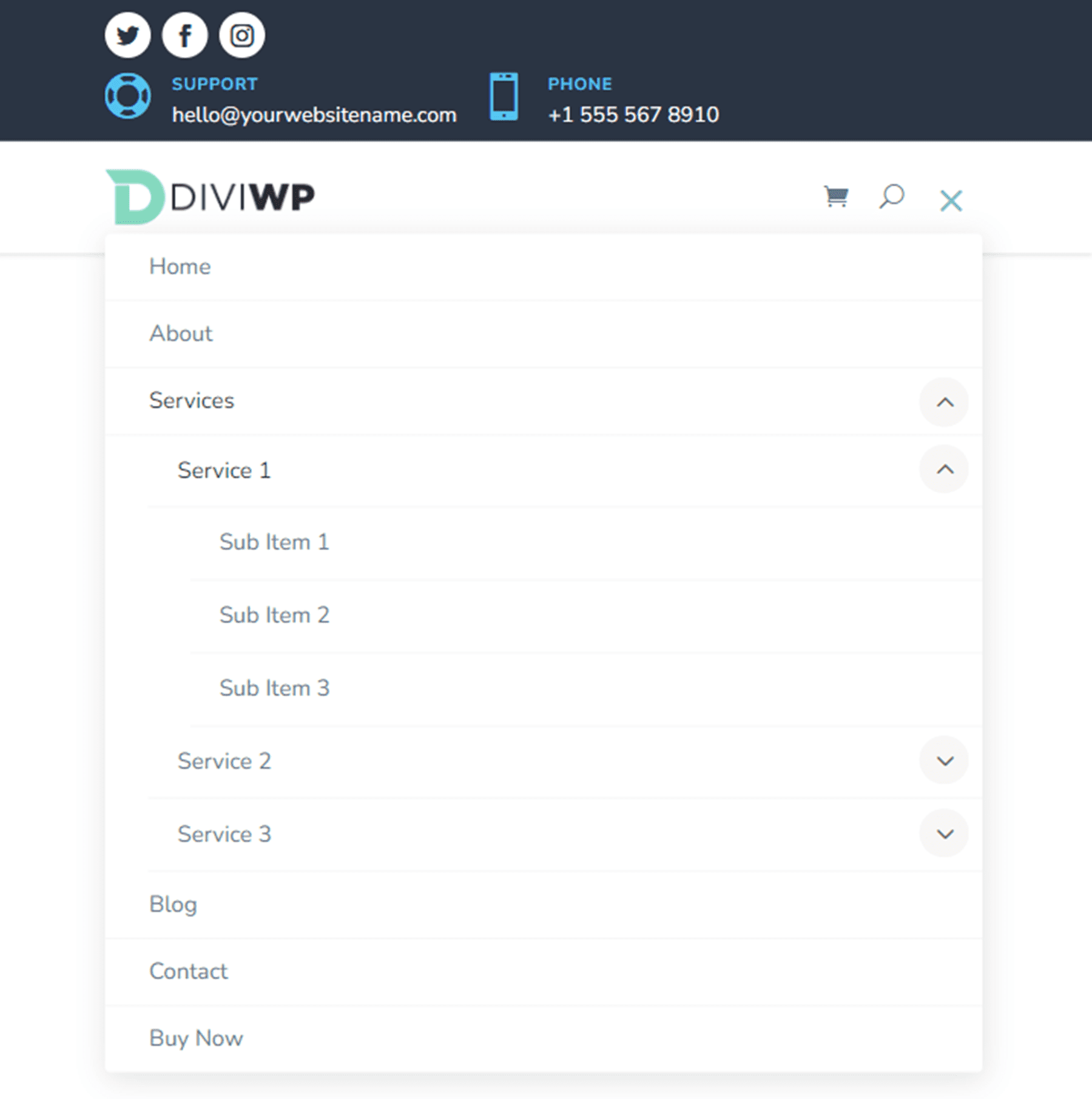
頁眉佈局 4 與佈局 3 類似,不同之處在於平板電腦和移動設備子菜單的滑入式移動菜單過渡和淡入下拉式過渡。 此外,子菜單的父菜單項未鏈接。



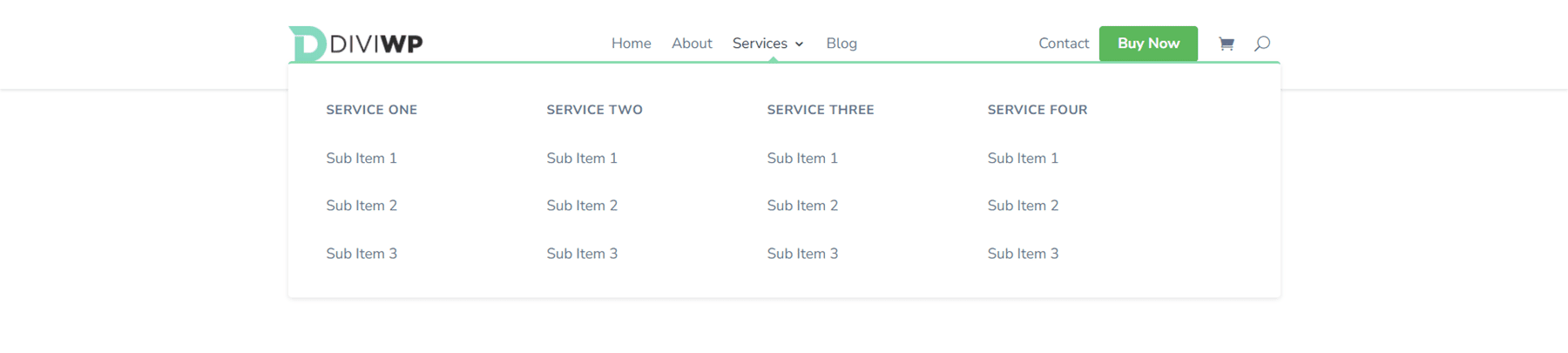
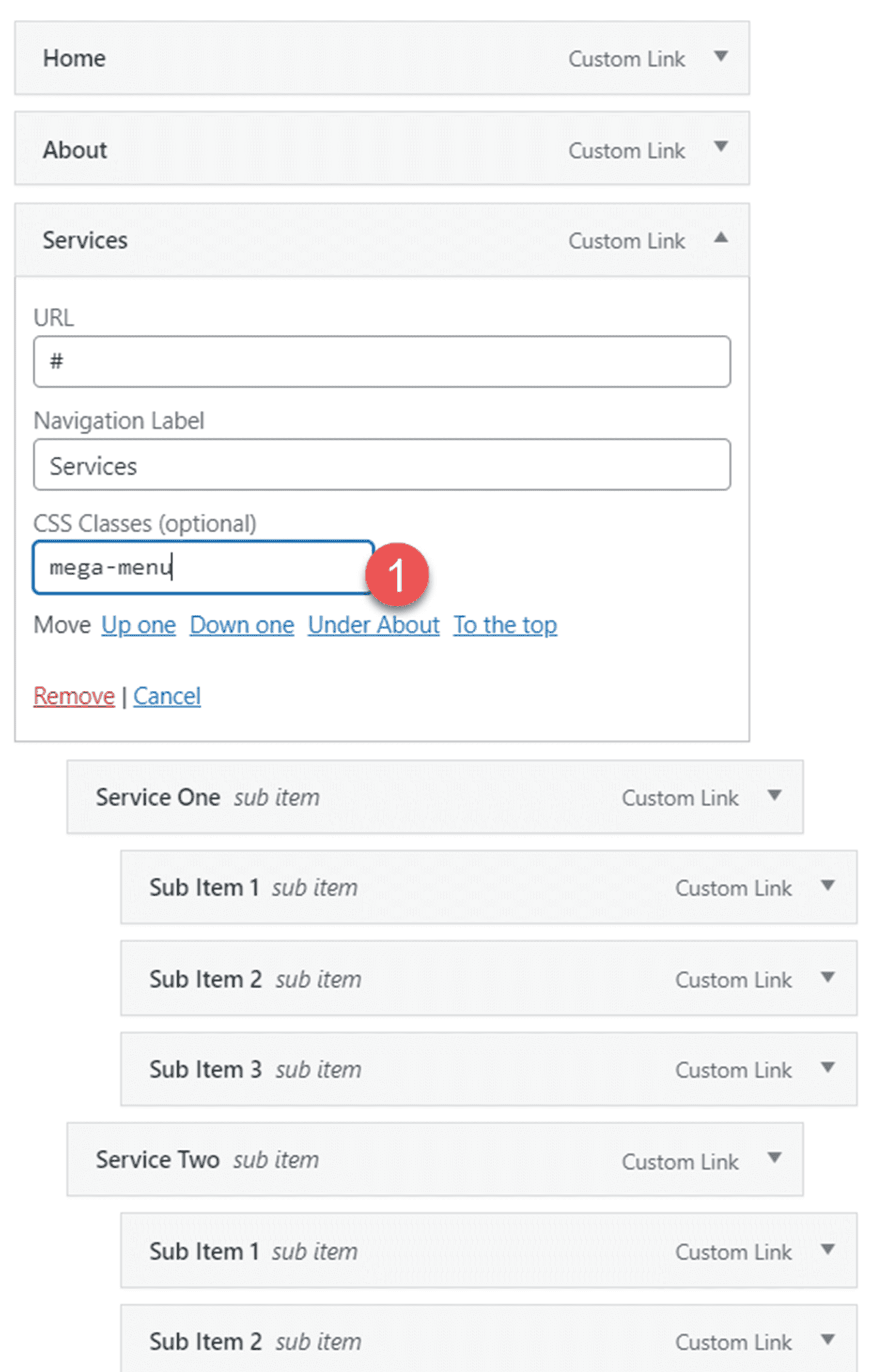
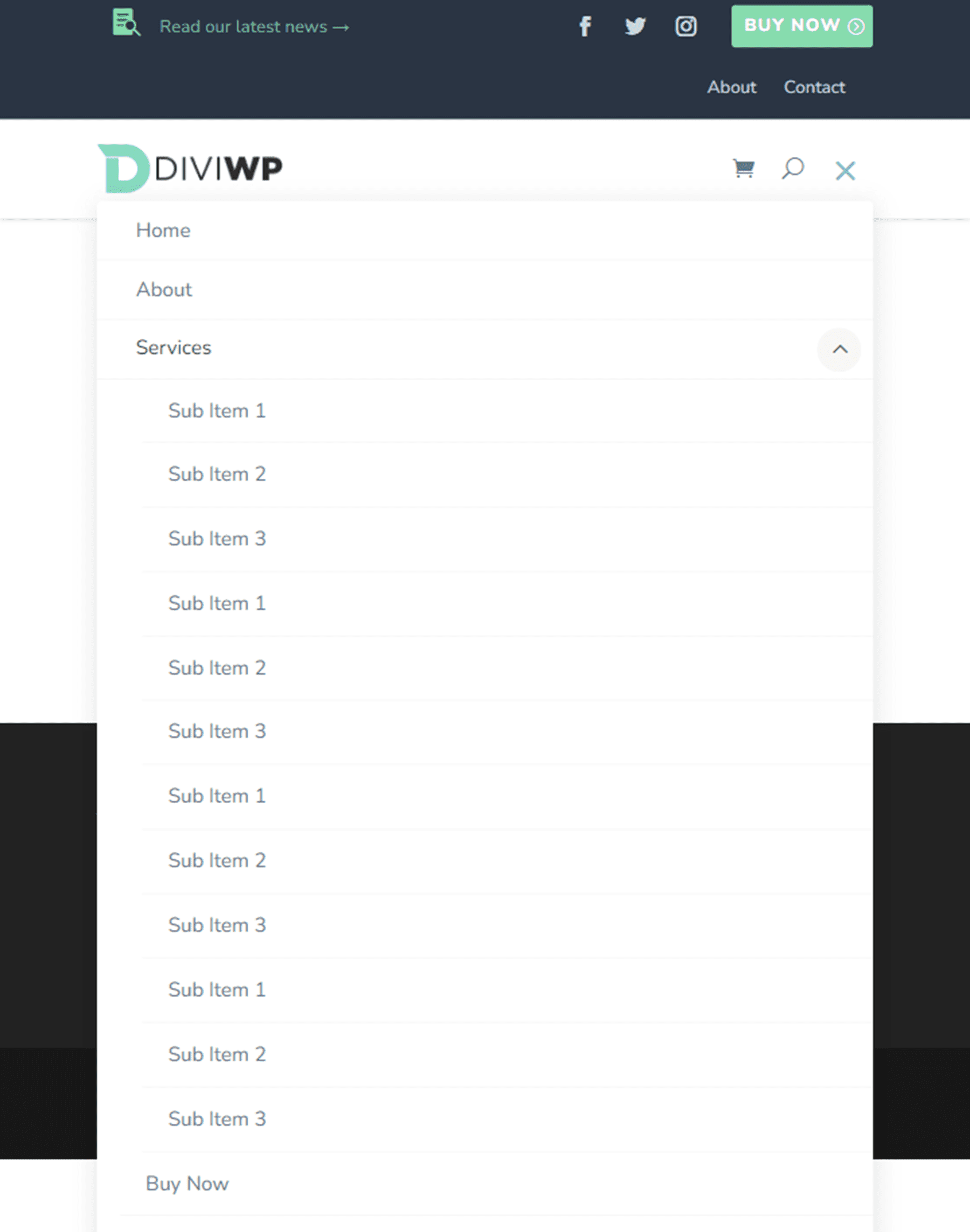
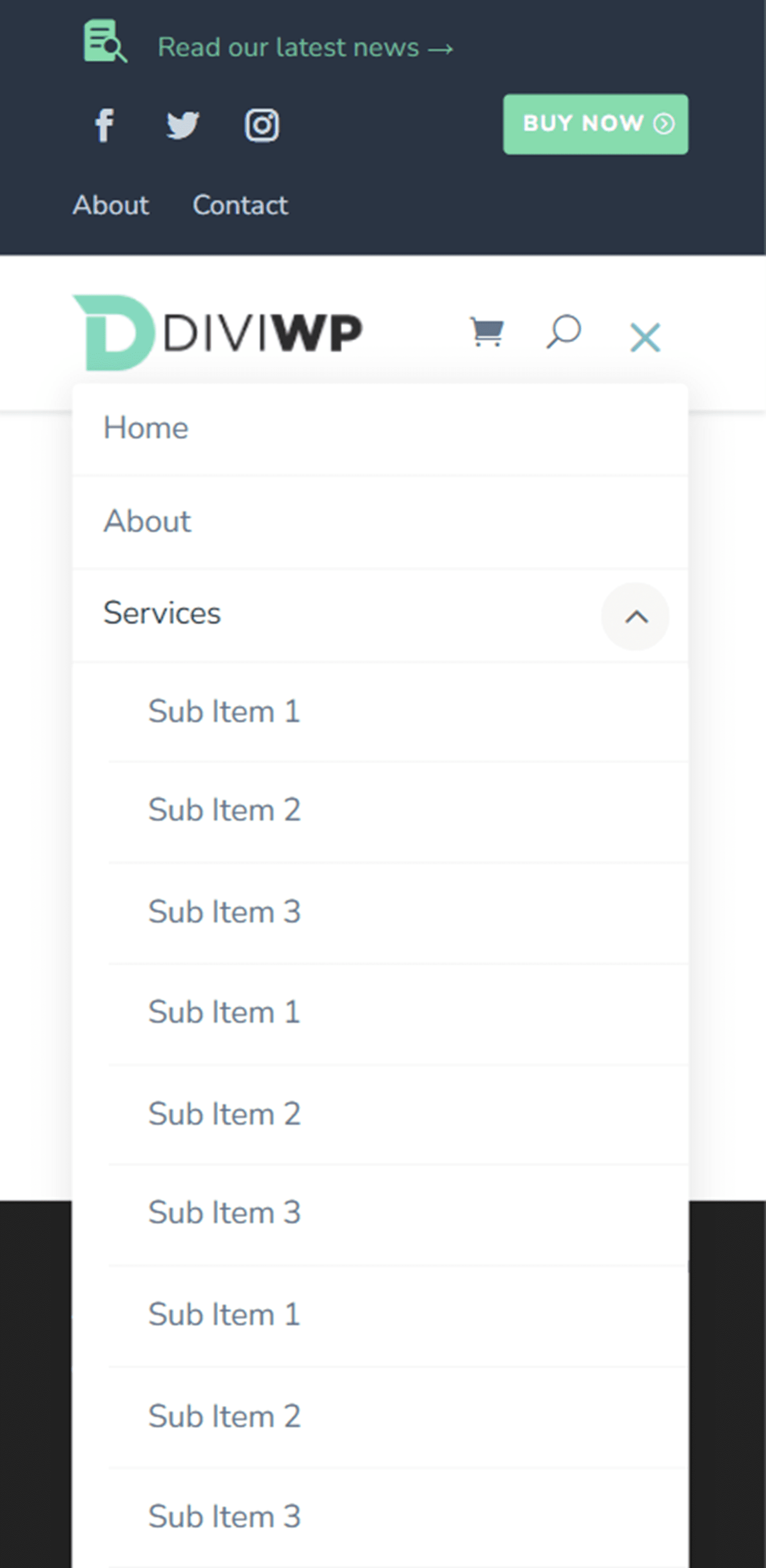
我使用 Header Layout 4 來演示大型菜單佈局。 要實現此設計,首先請按照說明創建一個大型菜單。 請務必在父項上輸入 CSS 類大型菜單。 DiviWP 標題部分包中的每個標題部分都支持大型菜單。

頁眉佈局 5
佈局 5 是帶有深色背景的右對齊標題。 它具有淡入移動菜單轉換功能。



頁眉佈局 6
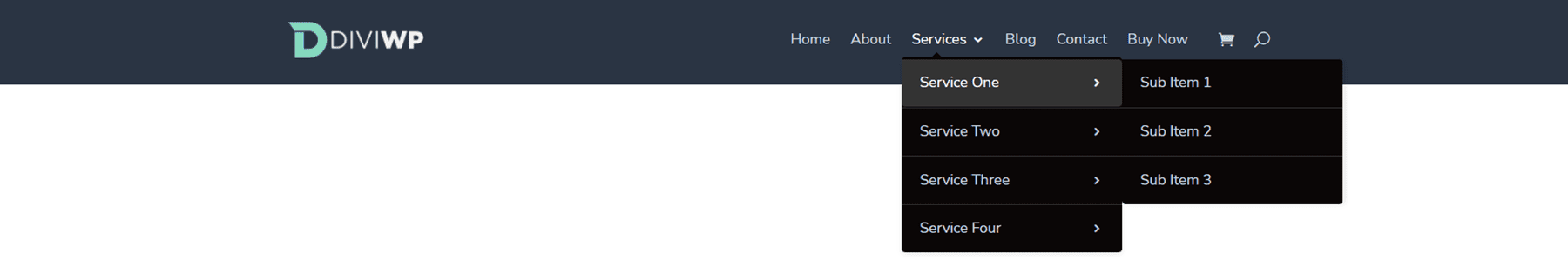
標題佈局 6 還具有深色背景部分。 子菜單也有深色背景風格。



頁眉佈局 7
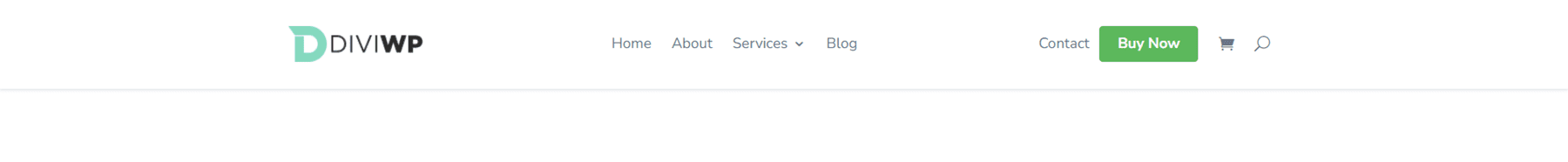
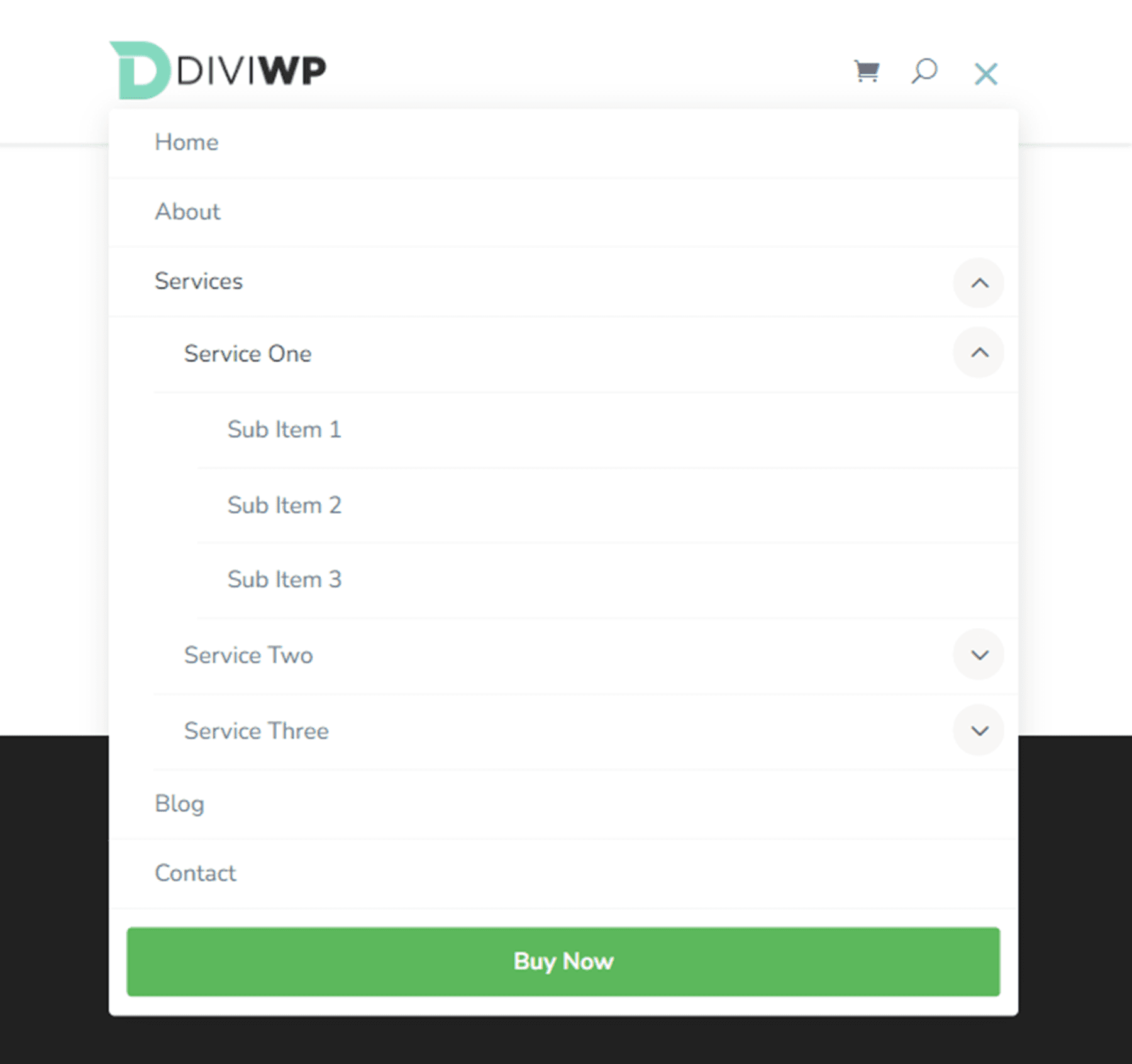
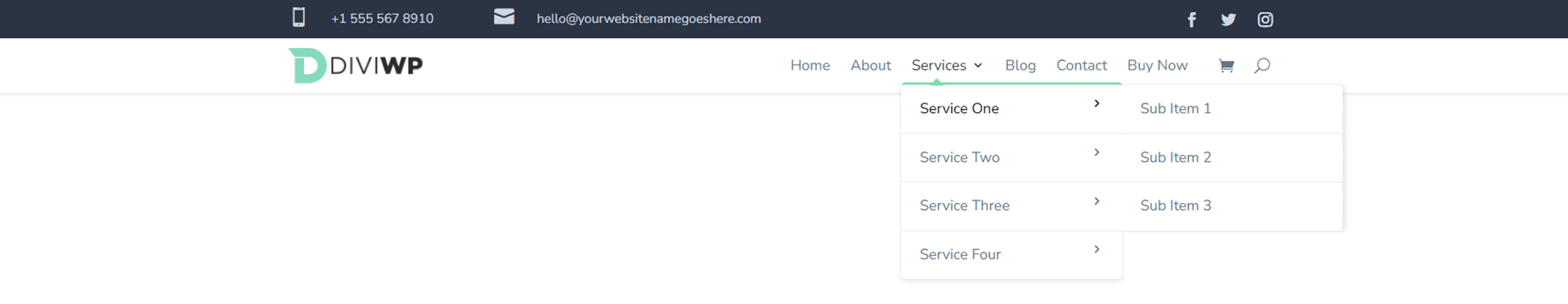
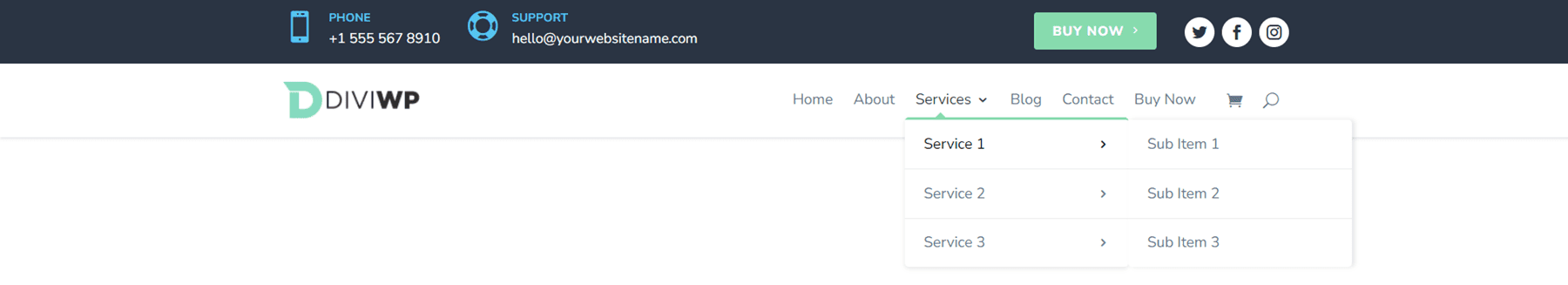
佈局 7 具有淺色背景和 3/4 – 1/4 行列佈局,按鈕位於右側。 該按鈕還會出現在平板電腦和手機上的漢堡包菜單圖標旁邊。


頁眉佈局 8
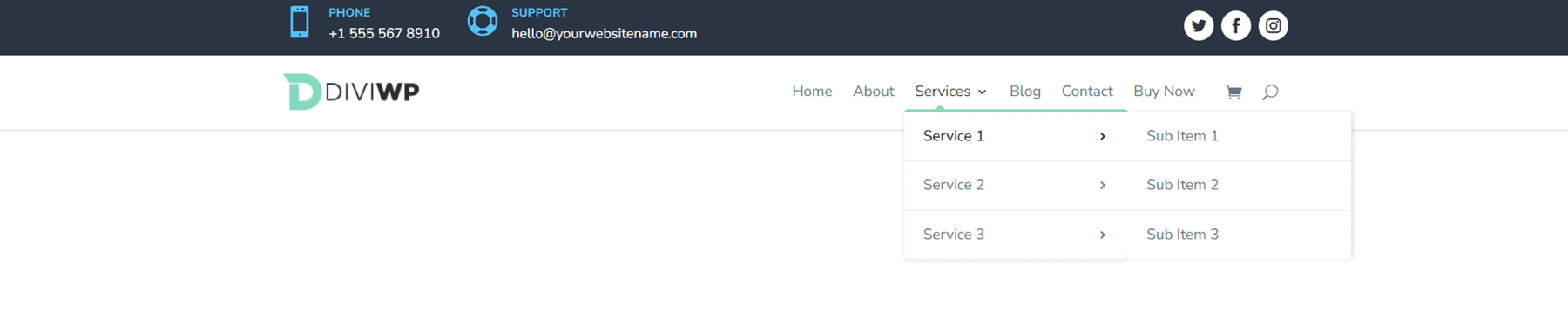
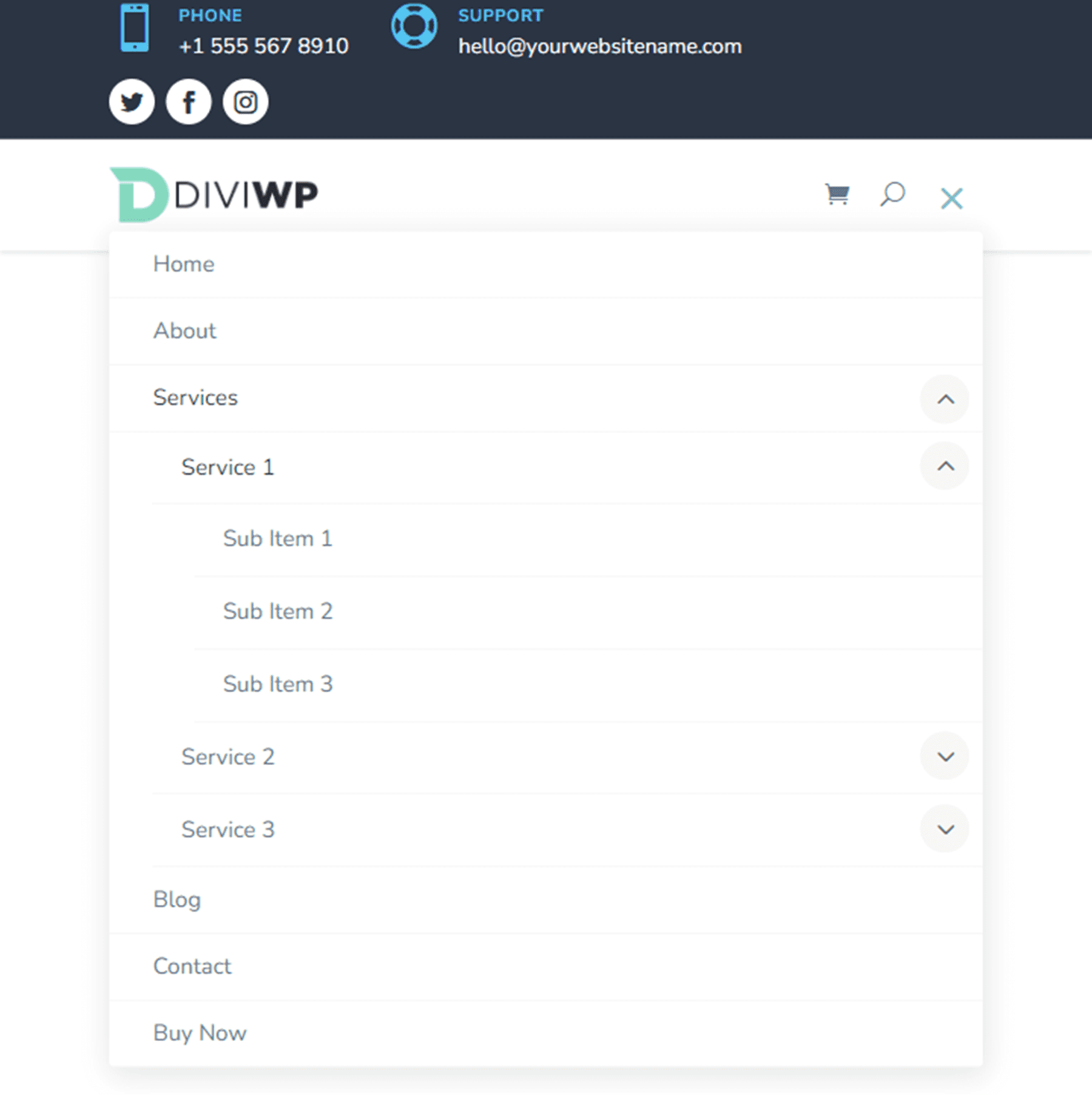
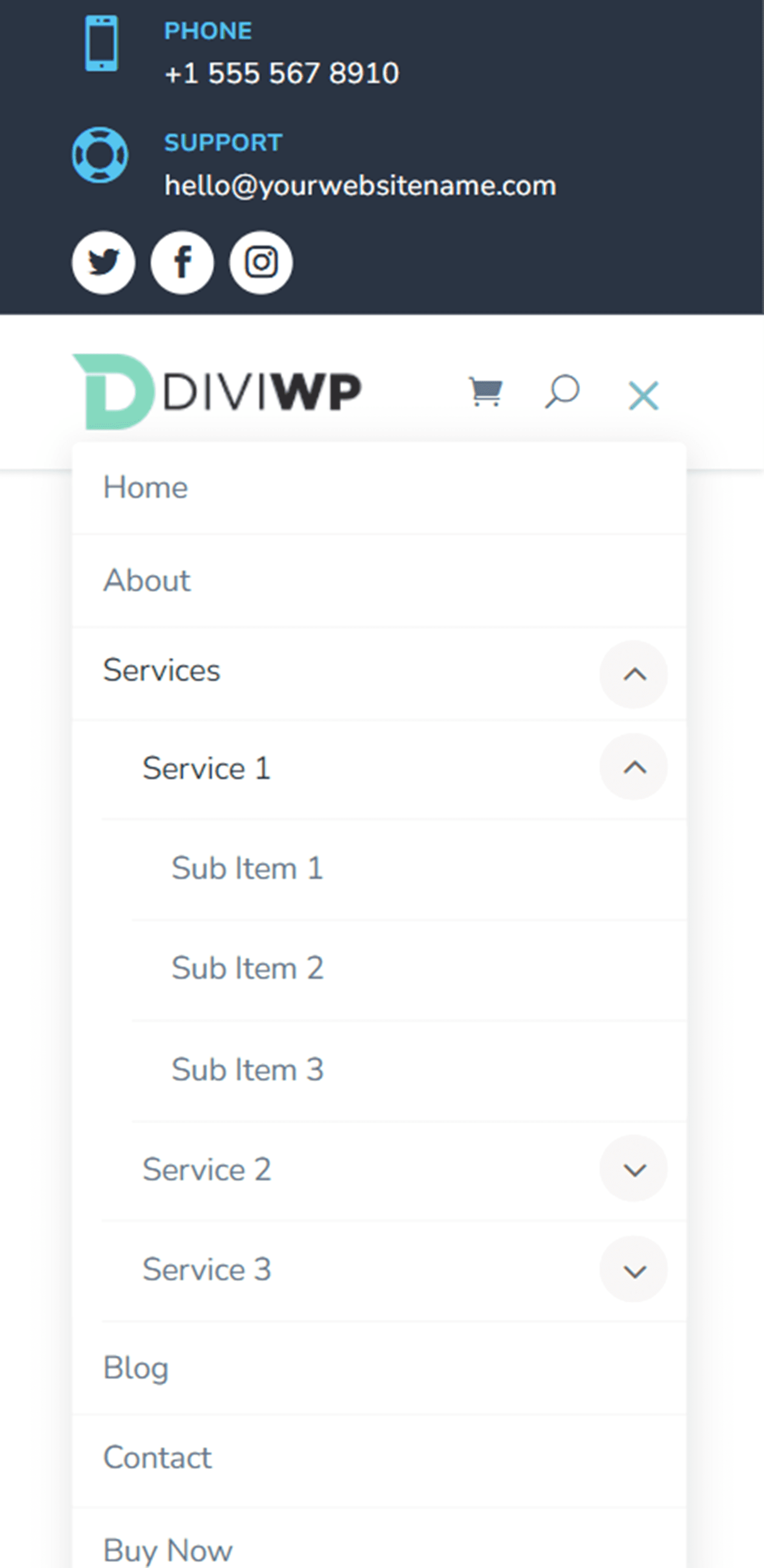
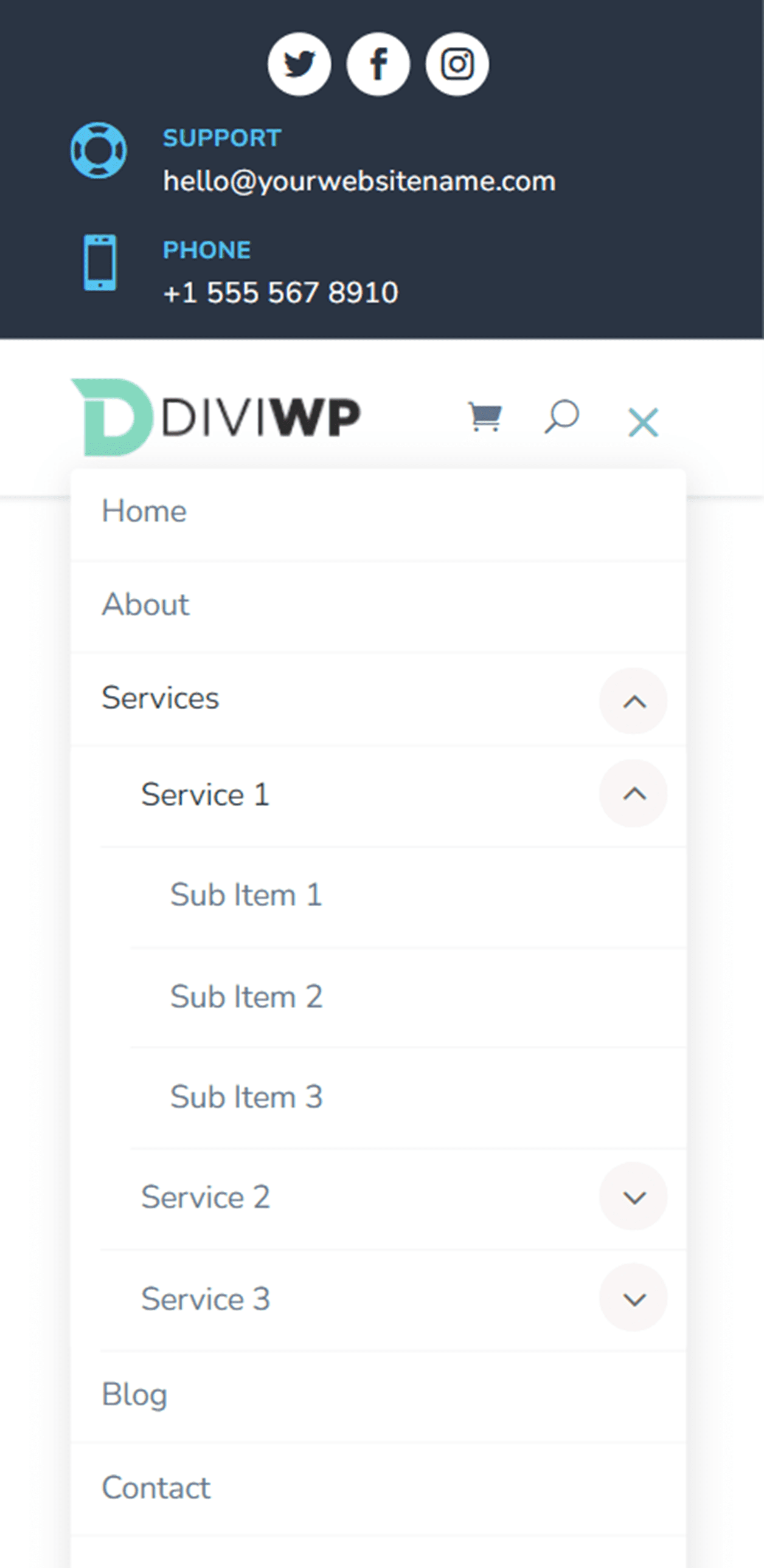
佈局 8 在右側具有社交媒體圖標。 在手機和平板設備上,社交媒體圖標出現在漢堡包菜單圖標旁邊。 標題還為平板電腦和移動設備子菜單使用淡入下拉過渡。



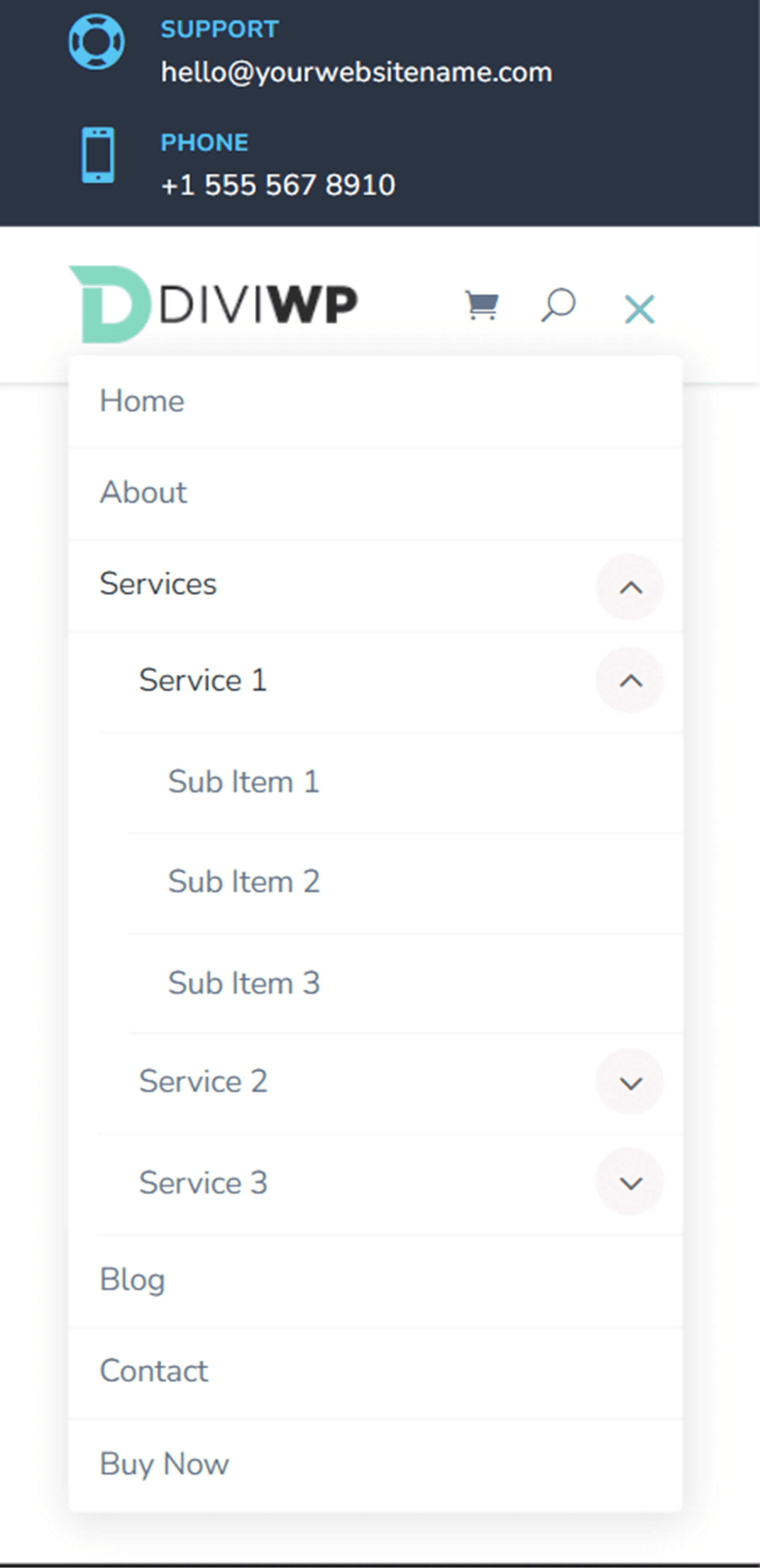
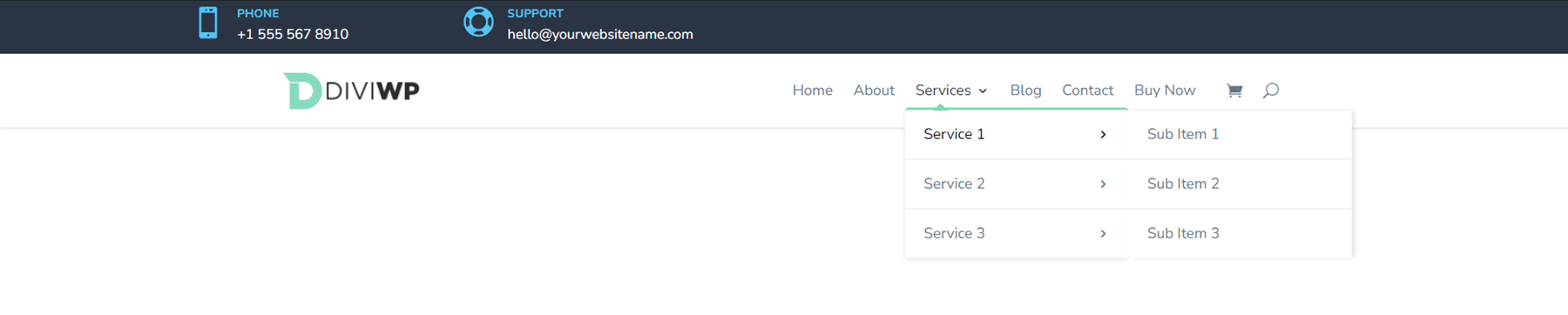
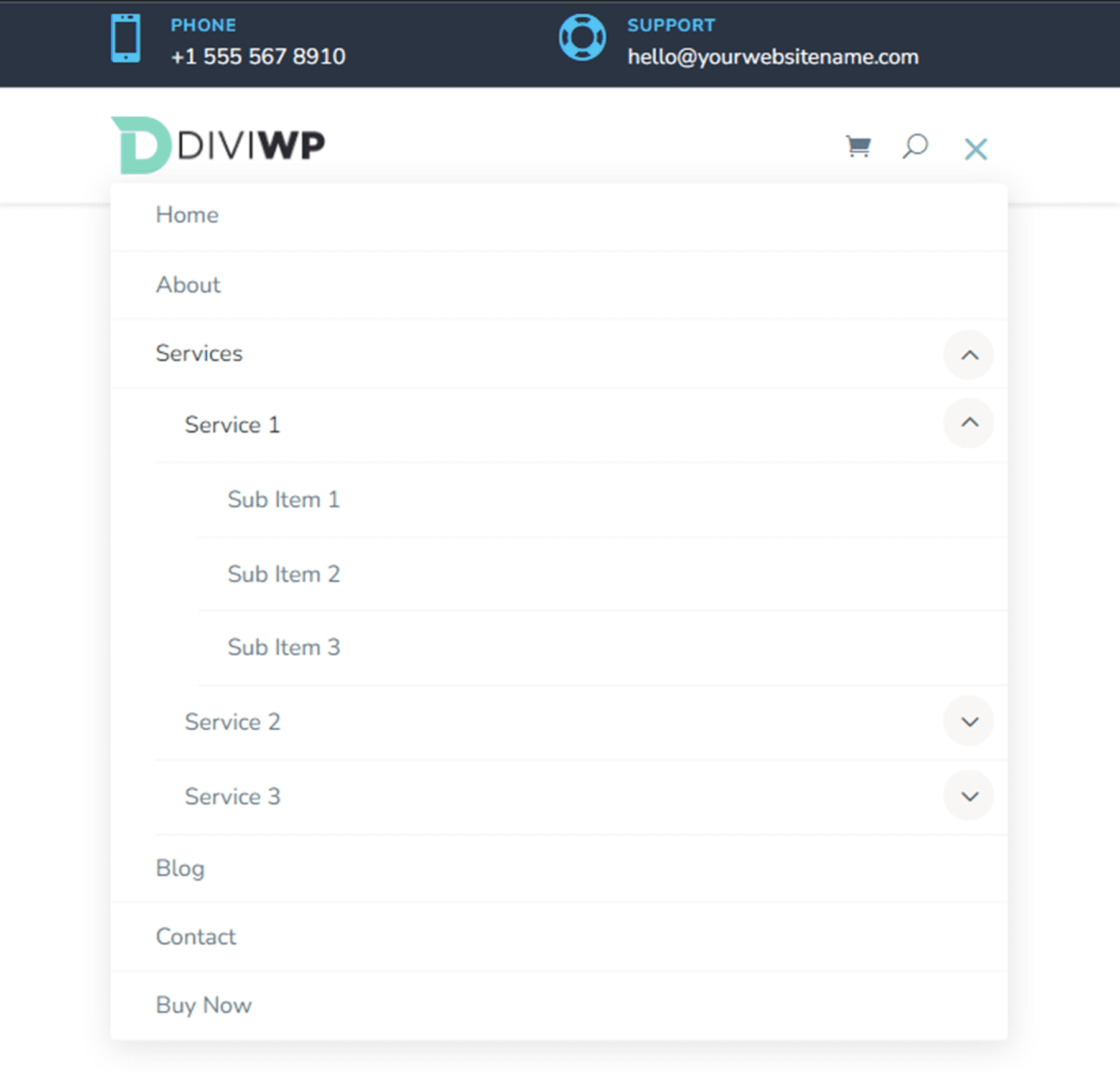
頁眉佈局 9
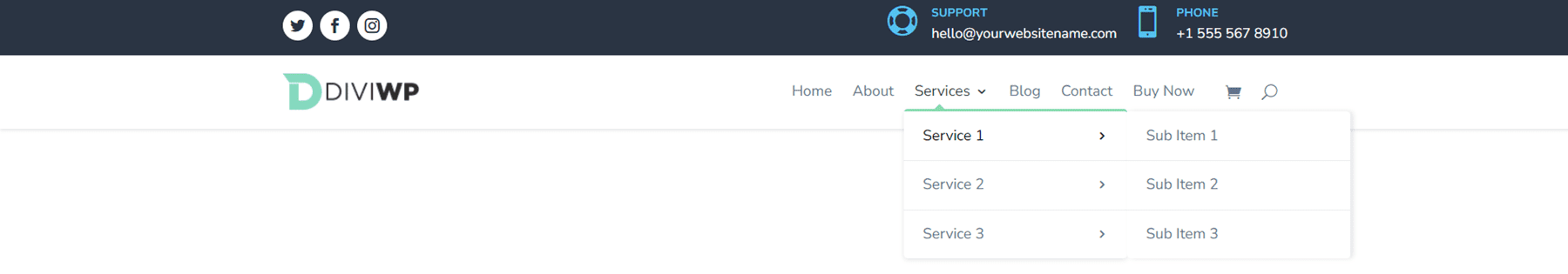
Header Layout 9 有一個深色的頂行,帶有用於聯繫信息和社交媒體關注圖標的簡介模塊。 主菜單與 Header Layout 1 相同。



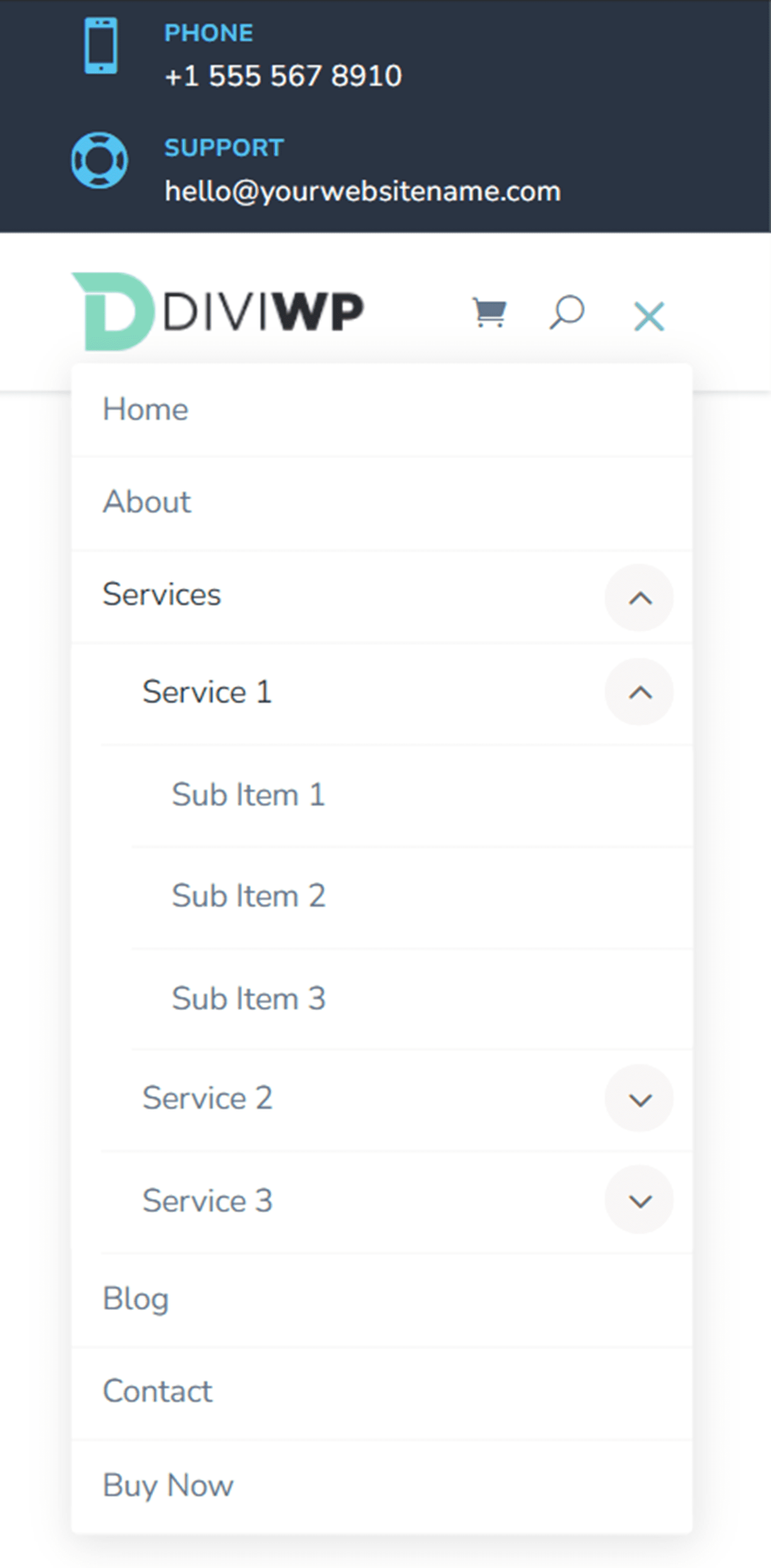
頁眉佈局 10
Header Layout 10 的頂行有一個菜單模塊和一個社交媒體關注模塊,允許您添加額外的菜單項或鏈接到頂部菜單欄。 同樣,主菜單與頁眉佈局 1 相同。




頁眉佈局 11
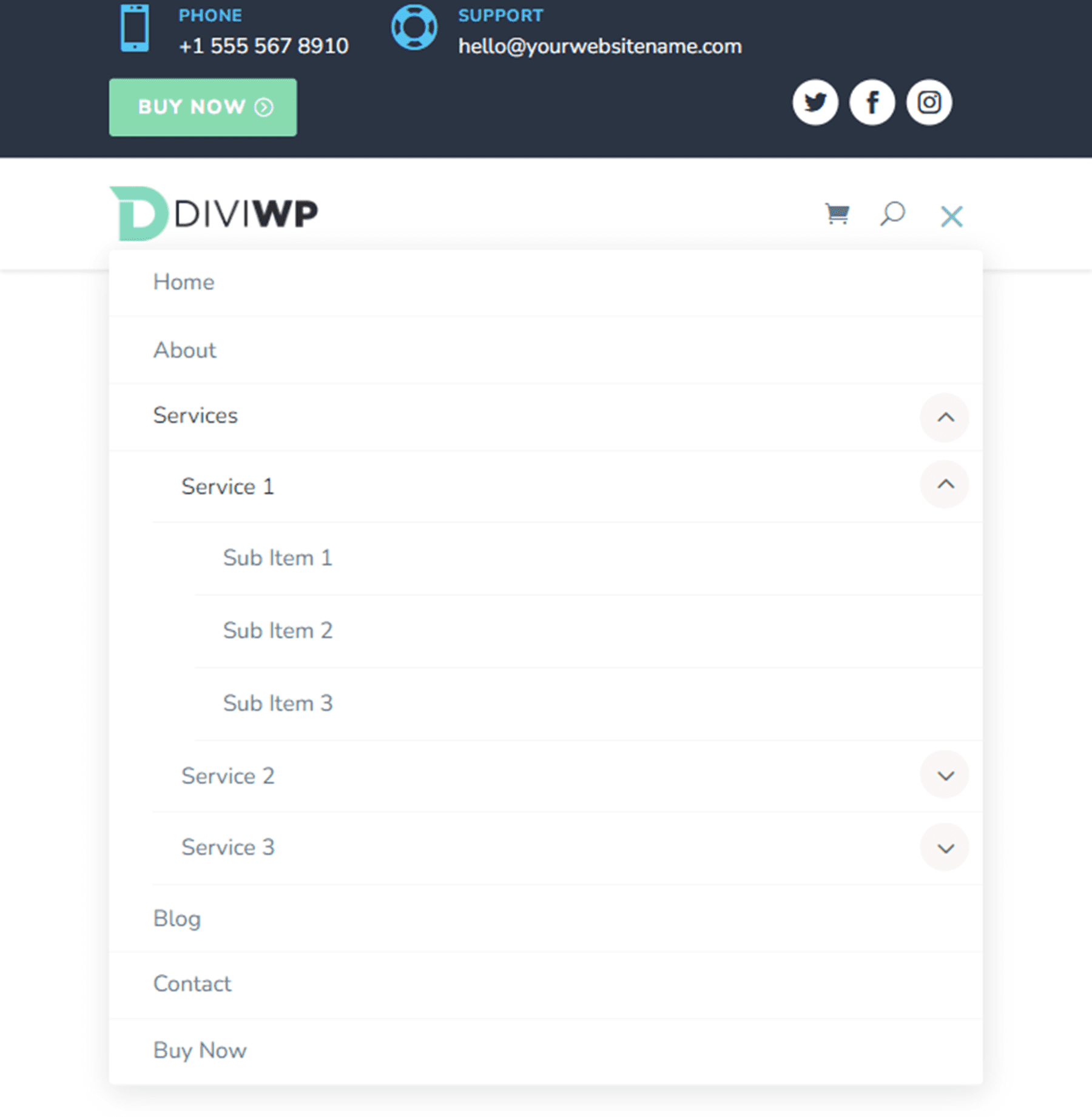
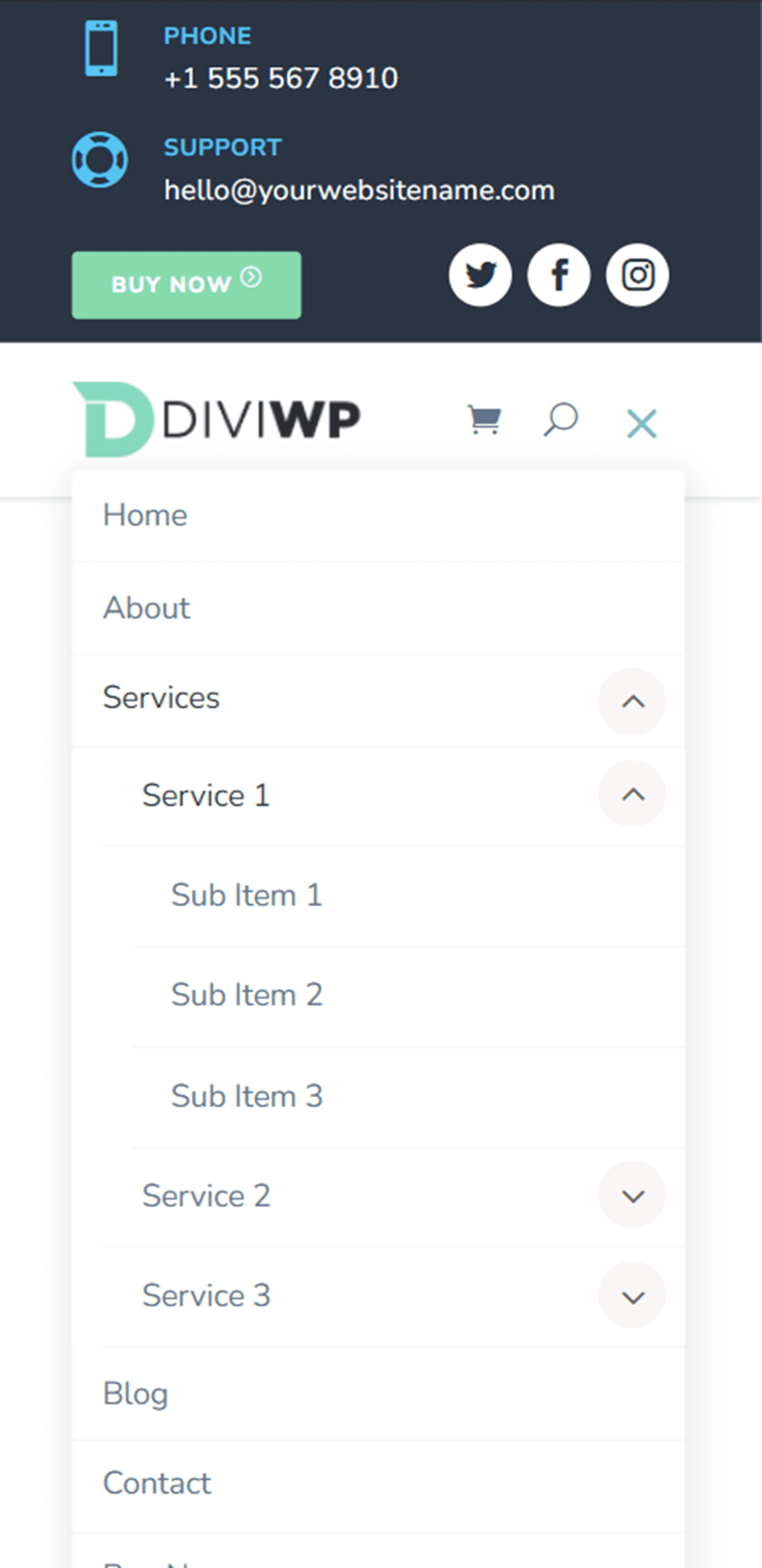
Header Layout 11 的頂行有一個 blurb 模塊、社交媒體關注圖標和一個按鈕。 同樣,主菜單與頁眉佈局 1 相同。



頁眉佈局 12
Header Layout 12 將社交媒體圖標放在頂行的左側,將兩個廣告模塊放在右側。 同樣,主菜單的佈局與頁眉佈局 1 相同。



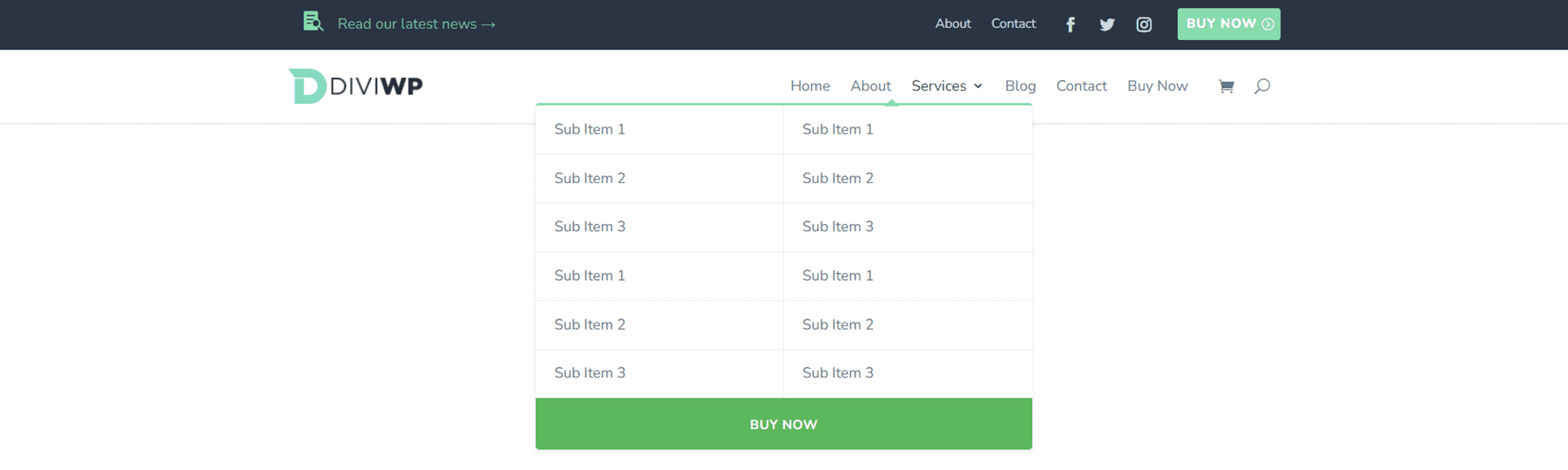
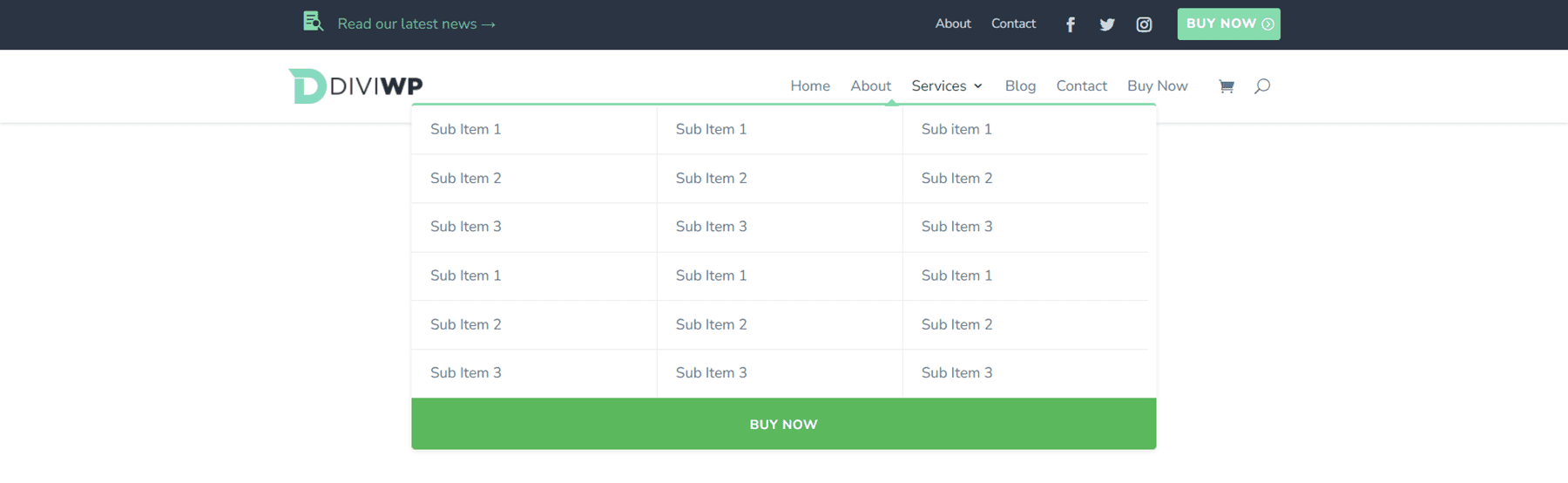
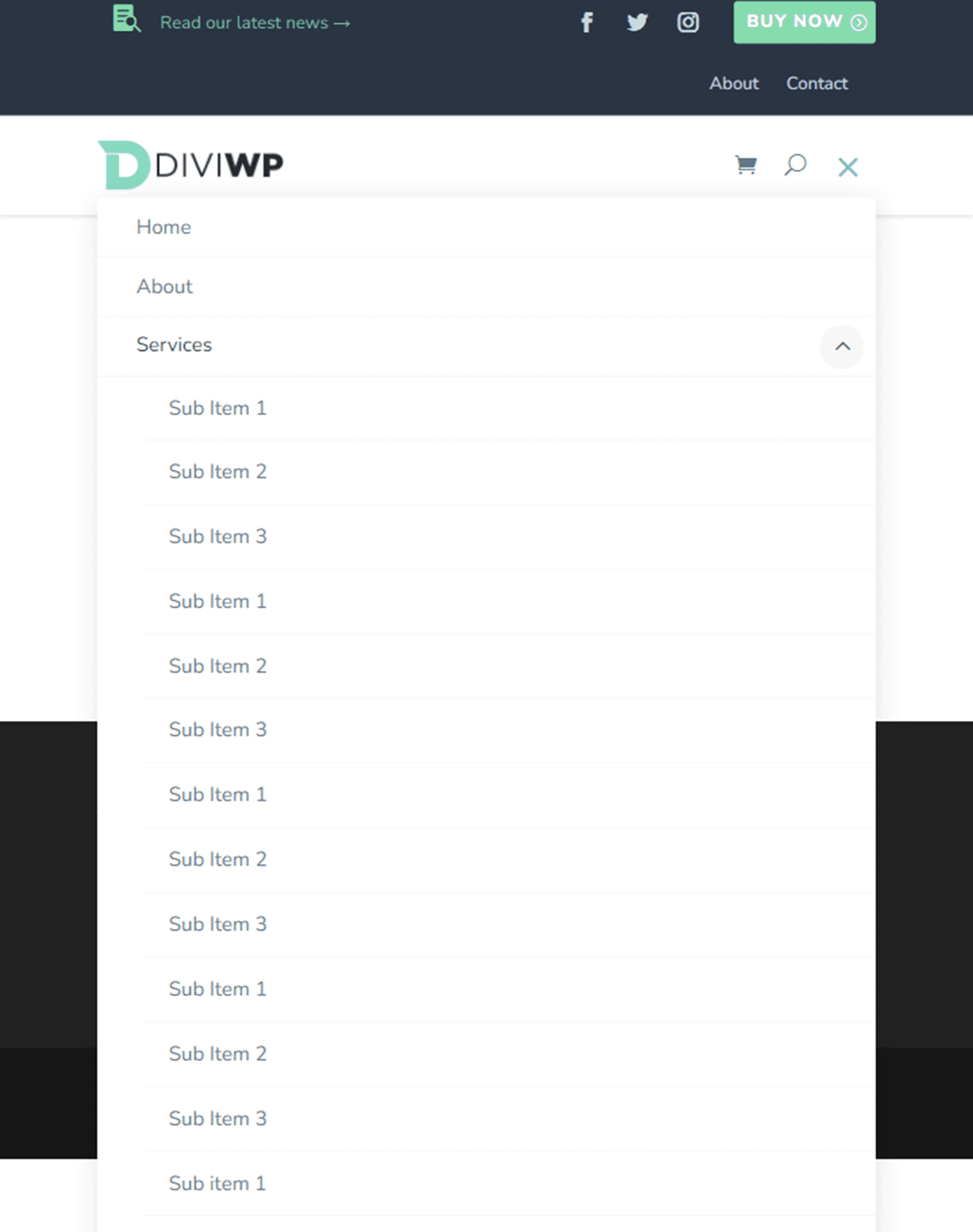
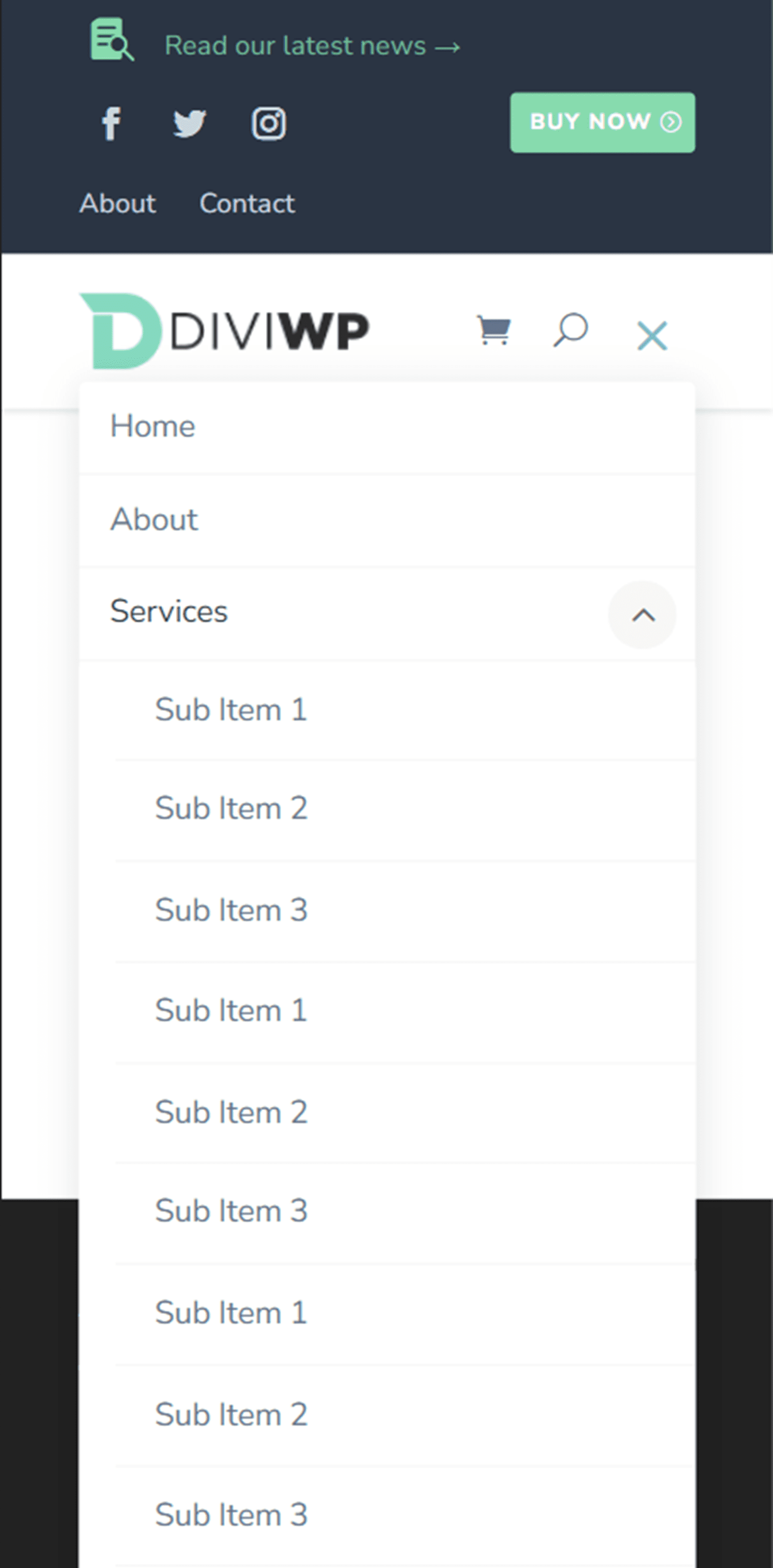
頁眉佈局 13
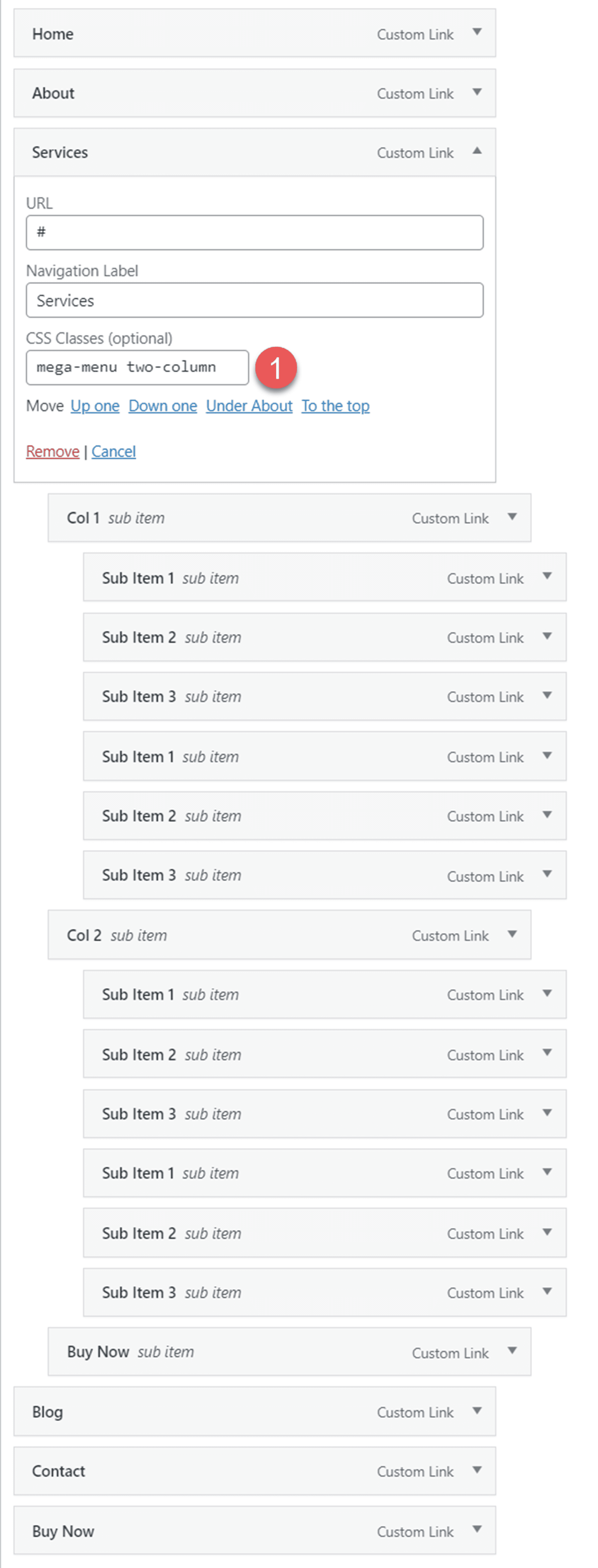
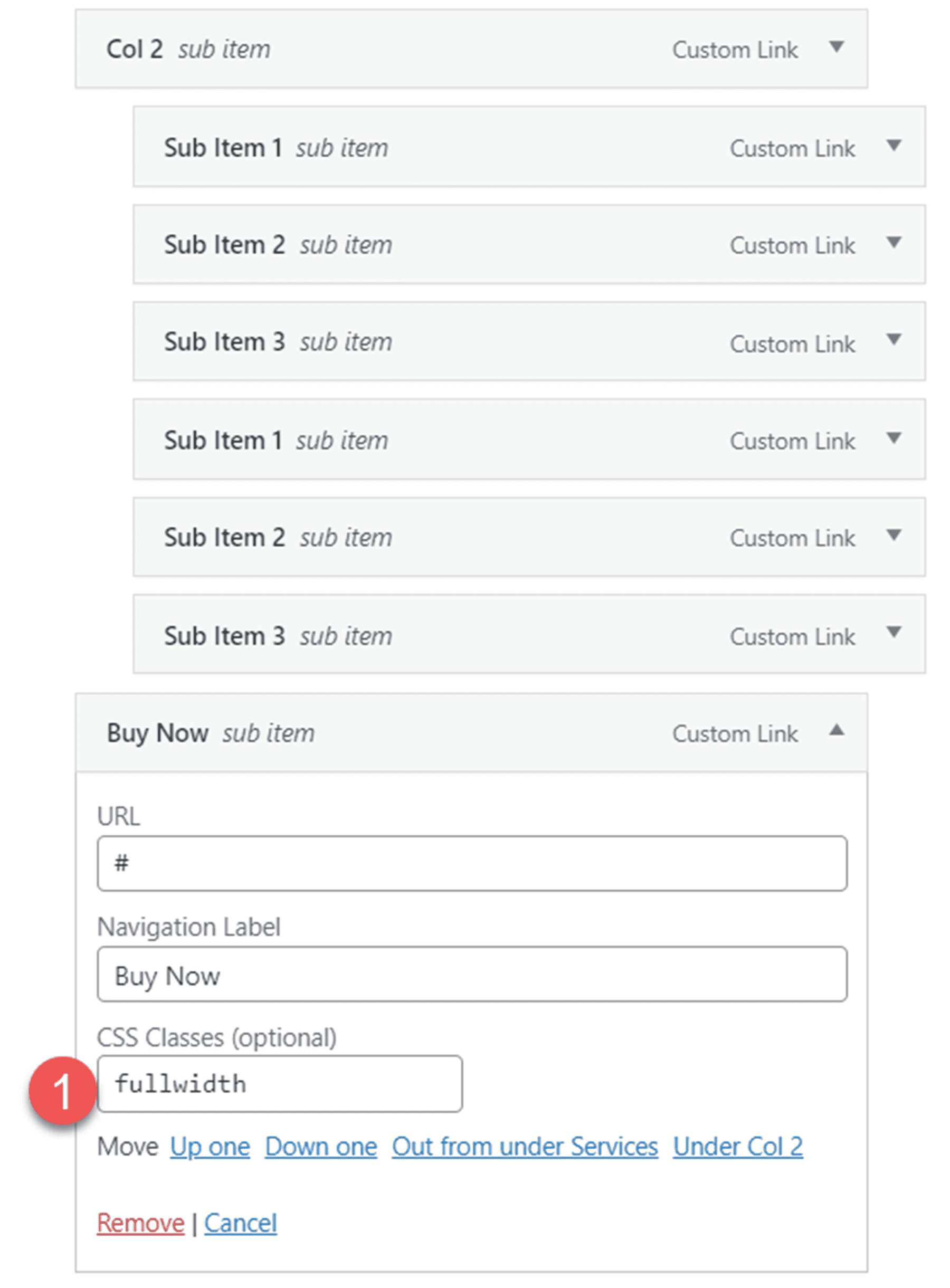
Header Layout 13 具有一個 blurb 模塊、一個菜單、社交媒體圖標和頂部菜單上的一個按鈕。 它還帶有用於桌面的 2 列巨型菜單佈局,底部有一個可選按鈕。 要實現此設計,您首先需要創建一個菜單,其中包含一個父菜單項、兩個用於兩列的子菜單項(在下面的屏幕截圖中標記為 Col 1 和 Col 2),以及下面的菜單項。



首先,將 CSS 類大型菜單兩列添加到父項。

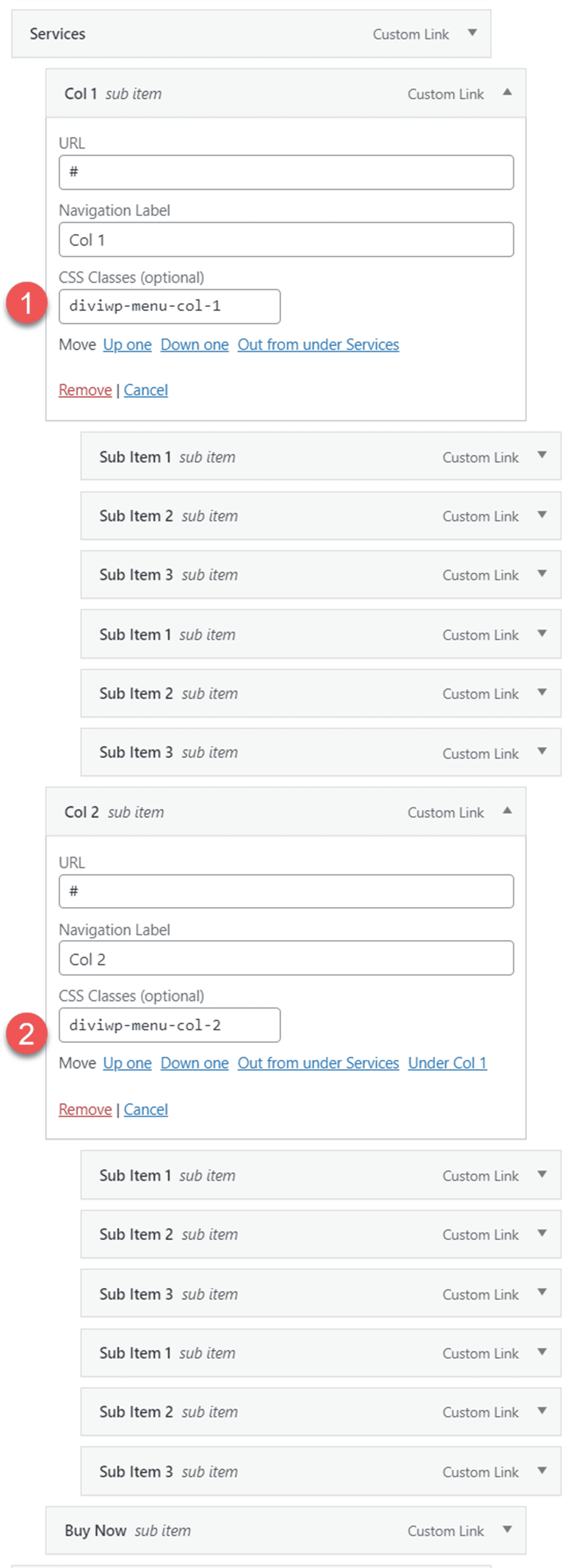
然後將 CSS Class diviwp-menu-col-1 添加到第一列菜單項,並將 diviwp-menu-col-2 添加到第二列菜單項。

最後,將 CSS Class fullwidth 添加到按鈕菜單項。

頁眉佈局 14
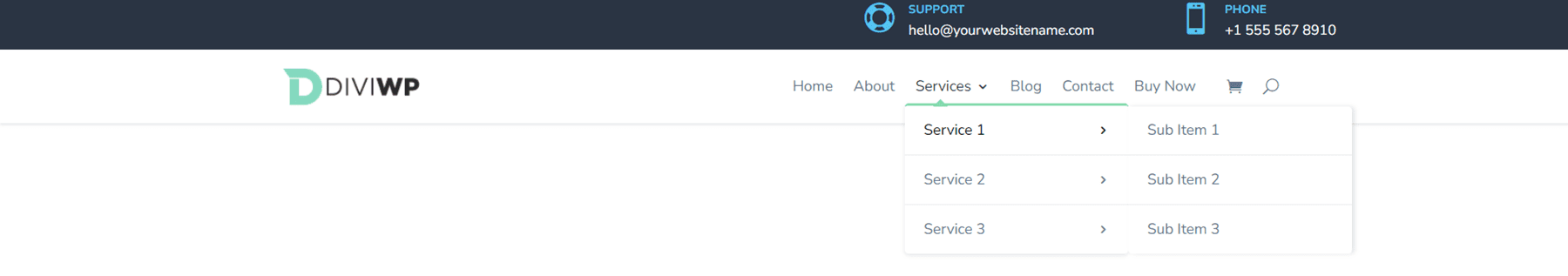
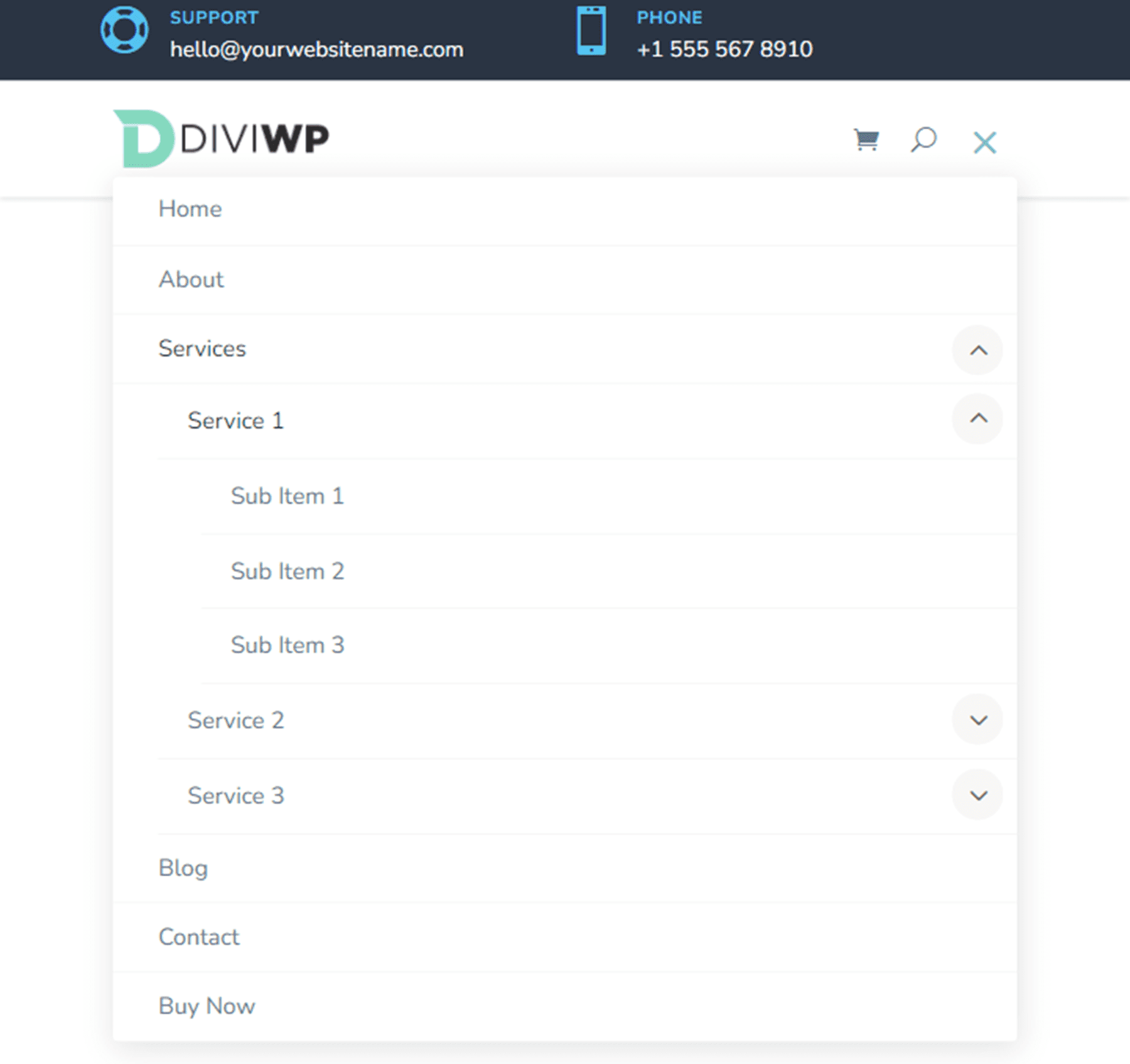
Header Layout 14 是 Layout 13 的 3 列大型菜單變體。對於此佈局,請按照 Header Layout 13 的步驟操作並添加另一列。



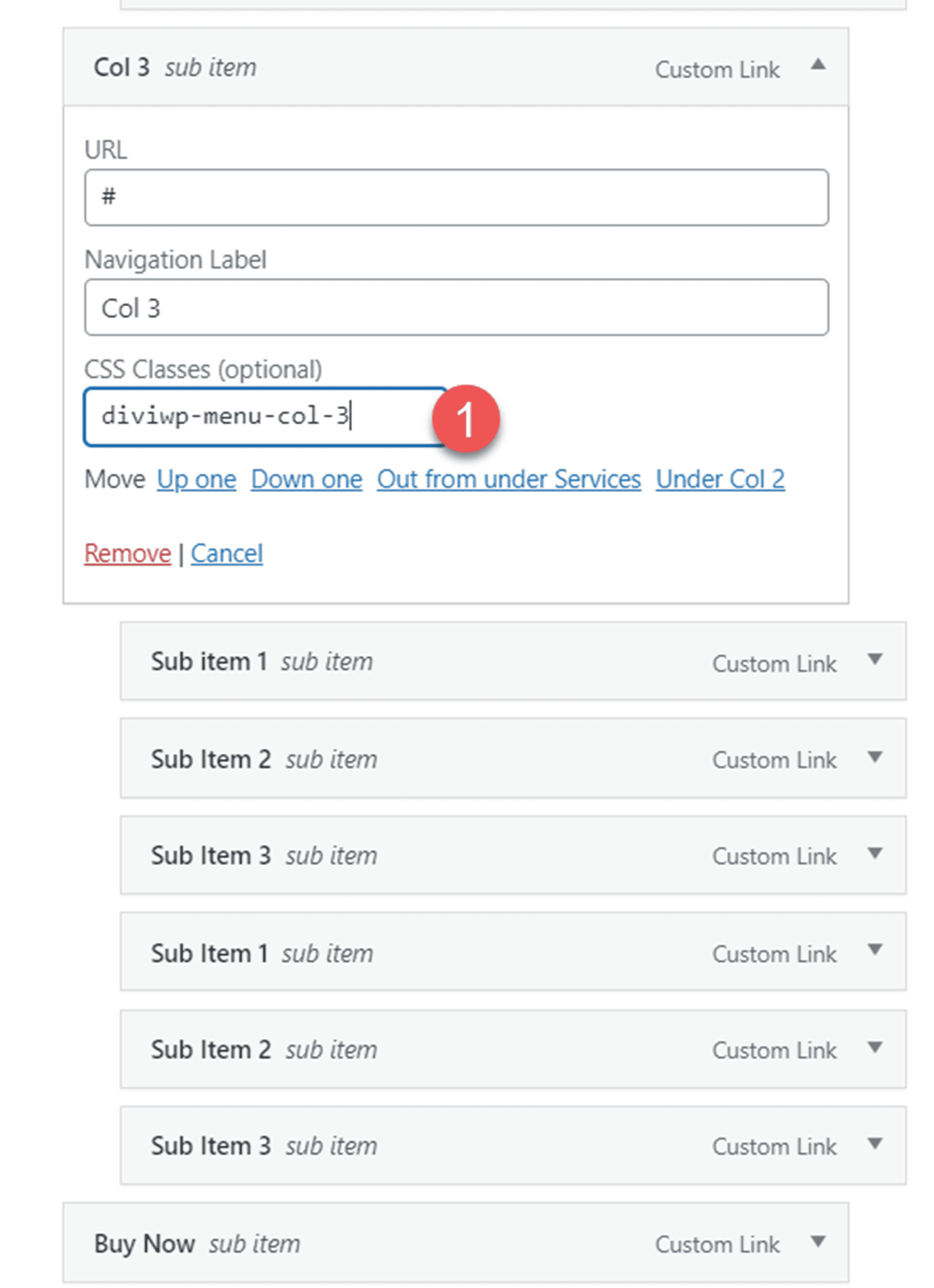
在第三列項目中,添加以下 CSS 類:diviwp-menu-col-3

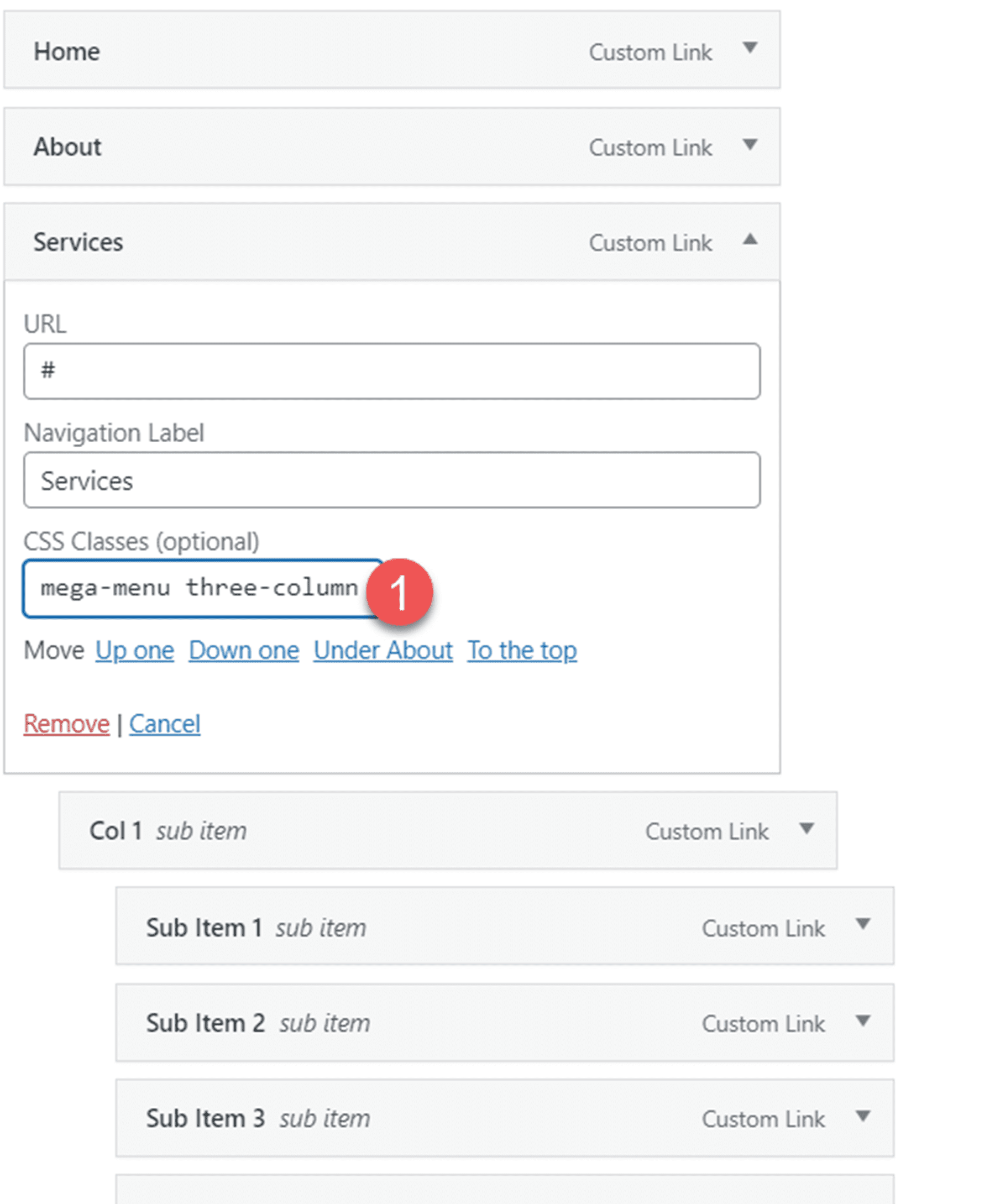
最後,將 CSS 類 mega-menu 三列添加到父項。

頁眉佈局 15
Layout 15 在頂部菜單欄上有兩個簡介圖標。 主菜單採用淺色背景,與佈局 1 相同。



頁眉佈局 16
Header Layout 16 與 Header Layout 15 基本相同,除了 blurb 圖標位於頂部菜單欄的左側。



頁眉佈局 17
佈局 17 在頂部菜單欄的左側有兩個簡介,在頂部菜單欄的右側有一個圓形白色背景的社交媒體圖標。



頁眉佈局 18
佈局 18 是佈局 17 的細微變化。在此設計中,社交媒體圖標位於頂部菜單欄的左側,簡介位於頂部菜單欄的右側。



頁眉佈局 19
佈局 19 的特點是左側是廣告圖標,右側是社交媒體圖標,最右側還有一個按鈕。



頁眉佈局 20
最終版式 Layout 20 是 Layout 19 的變體。在此設計中,廣告圖標位於左側,按鈕圖標位於右側。 社交媒體圖標位於最右側。



自定義 DiviWP 標題部分包
DiviWP Header Sections Pack 是完全可定制的,因為它是使用 Divi Builder 構建的。 您可以輕鬆更改任何顏色、字體、文本和圖標,就像自定義任何其他 Divi 模塊一樣。 DiviWP Header Sections Pack 也有廣泛的支持和文檔,因此您可以進一步自定義標題的外觀。
購買 DiviWP 標題部分包
DiviWP Header Sections Pack 在 Divi Marketplace 中可用。 無限制的網站使用以及終身支持和更新的費用為 19 美元。 該價格還包括 30 天退款保證。

最後的想法
DiviWP Header Sections Pack 帶有 20 個預製的標題部分,可以完全自定義以適合您網站的設計。 如果您想查看不同標頭的現場演示,可以在此處進行。 如果您不想花時間為您的網站創建自定義標頭,但希望為您的標頭設計超越默認 Divi 佈局的獨特設計,此包可能非常有用。
我們很想听到您的聲音! 您是否嘗試過 DiviWP Header Sections Pack? 在評論中讓我們知道您的想法!
