Divi 產品亮點:家具店 Divi WooCommerce 主題
已發表: 2023-09-18Furniture Shop Divi WooCommerce 主題是 Divi 的第三方子主題,專為電子商務設計。 它包括多個頁面設計並添加了許多與 WooCommerce 配合使用的功能。 在這篇文章中,我們將了解家具店 Divi WooCommerce 主題,以幫助您確定它是否適合您的在線商店。
- 1安裝家具店 Divi WooCommerce 主題
- 2家具店 Divi WooCommerce 主題選項
- 3 個家具店 Divi WooCommerce 主題頁面
- 3.1主頁
- 3.2家二
- 3.3內頁
- 3.4標題
- 3.5頁腳
- 4 個家具店 Divi WooCommerce 主題 WooCommerce 頁面
- 4.1商店頁面
- 4.2單一產品頁面佈局
- 4.3 WooCommerce 功能
- 5在哪裡購買家具店 Divi WooCommerce 主題
- 6結束的想法
安裝家具店 Divi WooCommerce 主題
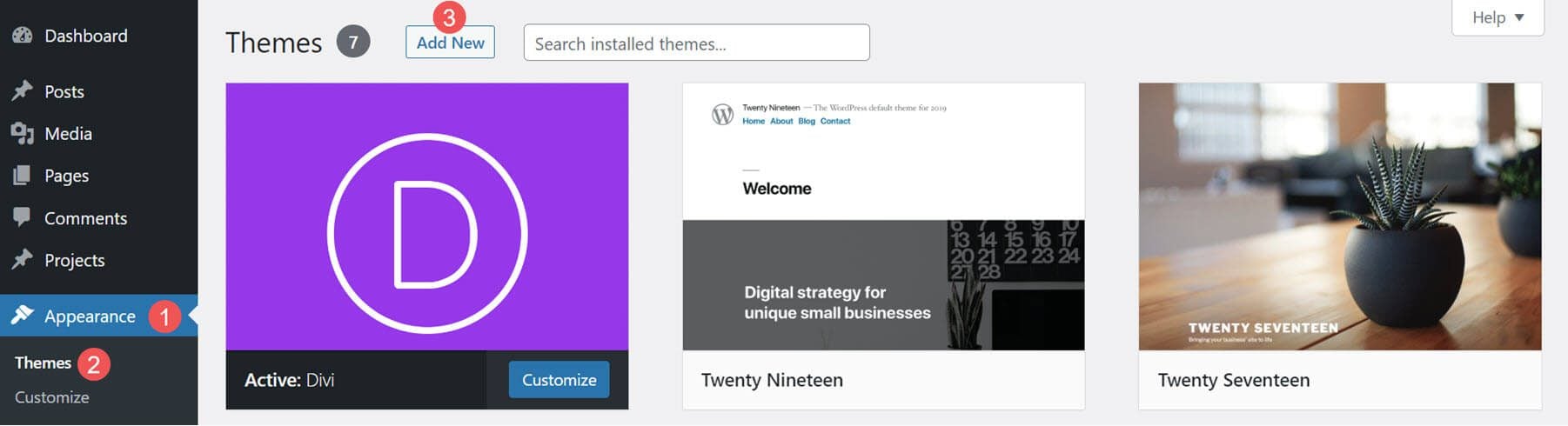
安裝這個 Divi 兒童主題很簡單。 激活 Divi 後,像任何 WordPress 主題一樣上傳並激活家具店 Divi WooCommerce 主題。 首先,轉到主題:
- 外貌
- 主題
- 添新

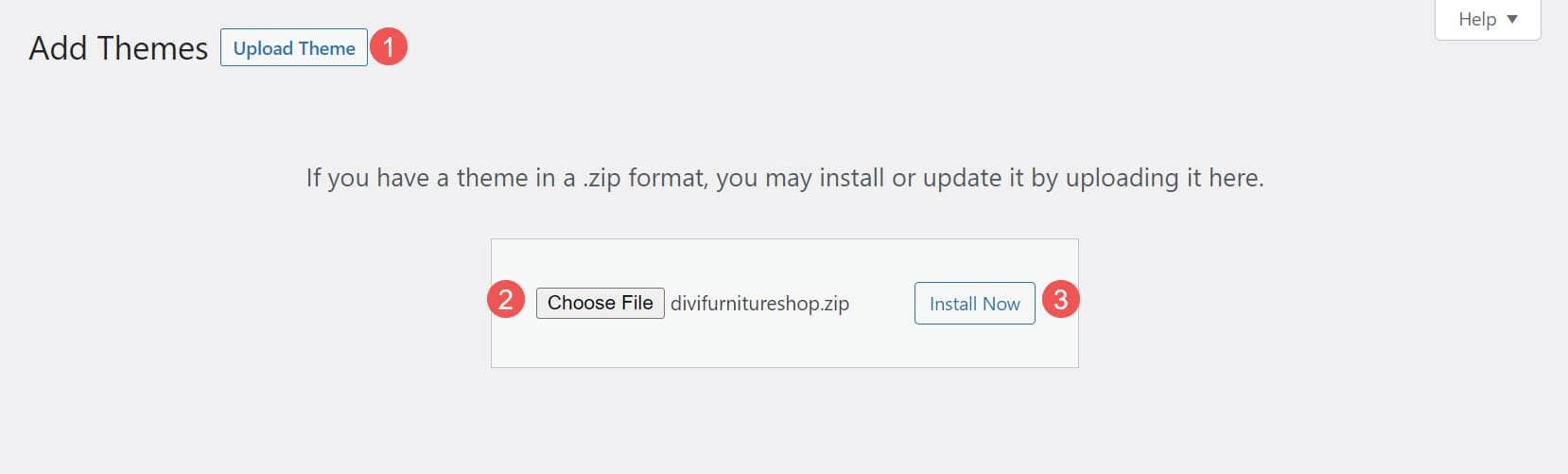
接下來,上傳主題。
- 上傳主題
- 選擇文件
- 現在安裝

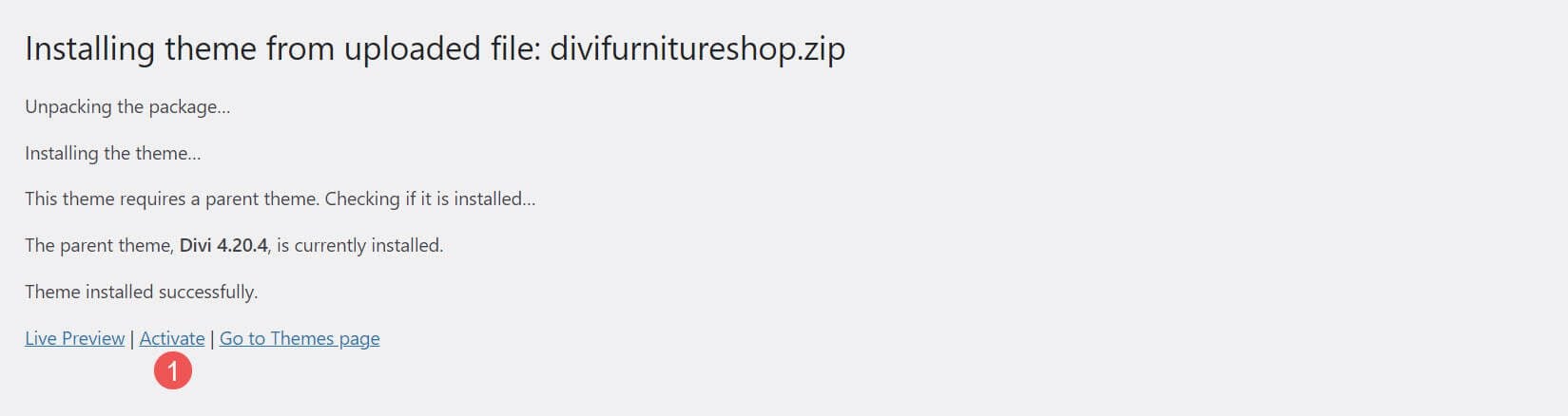
接下來,激活兒童主題。
- 啟用

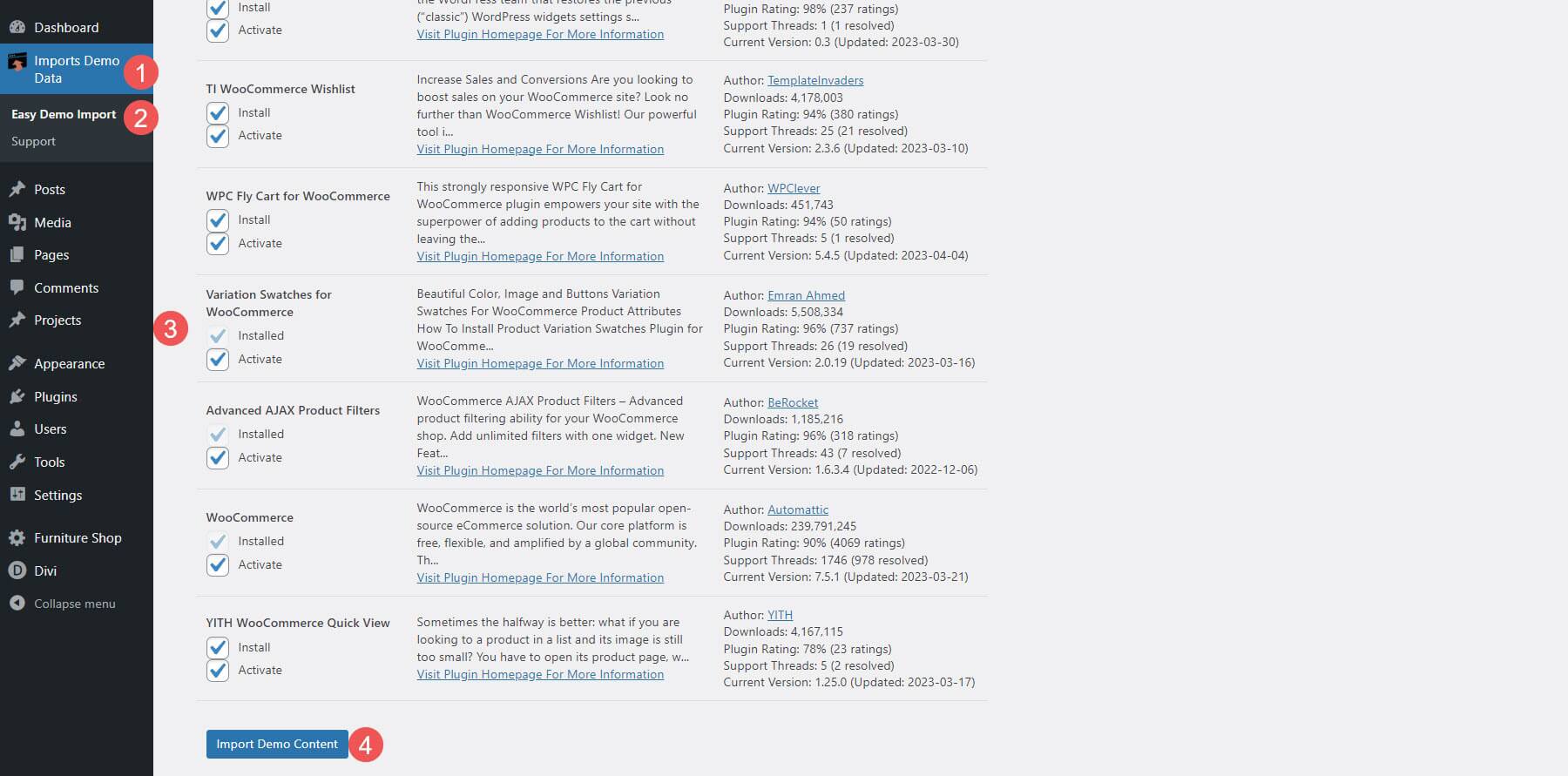
選擇您要安裝的所有內容。 這包括所有頁面、佈局,甚至插件。 它還將為您激活插件。 一切都是默認選擇的。 我建議保留所有內容。 單擊“導入演示內容”並等待導入完成。
- 導入演示內容

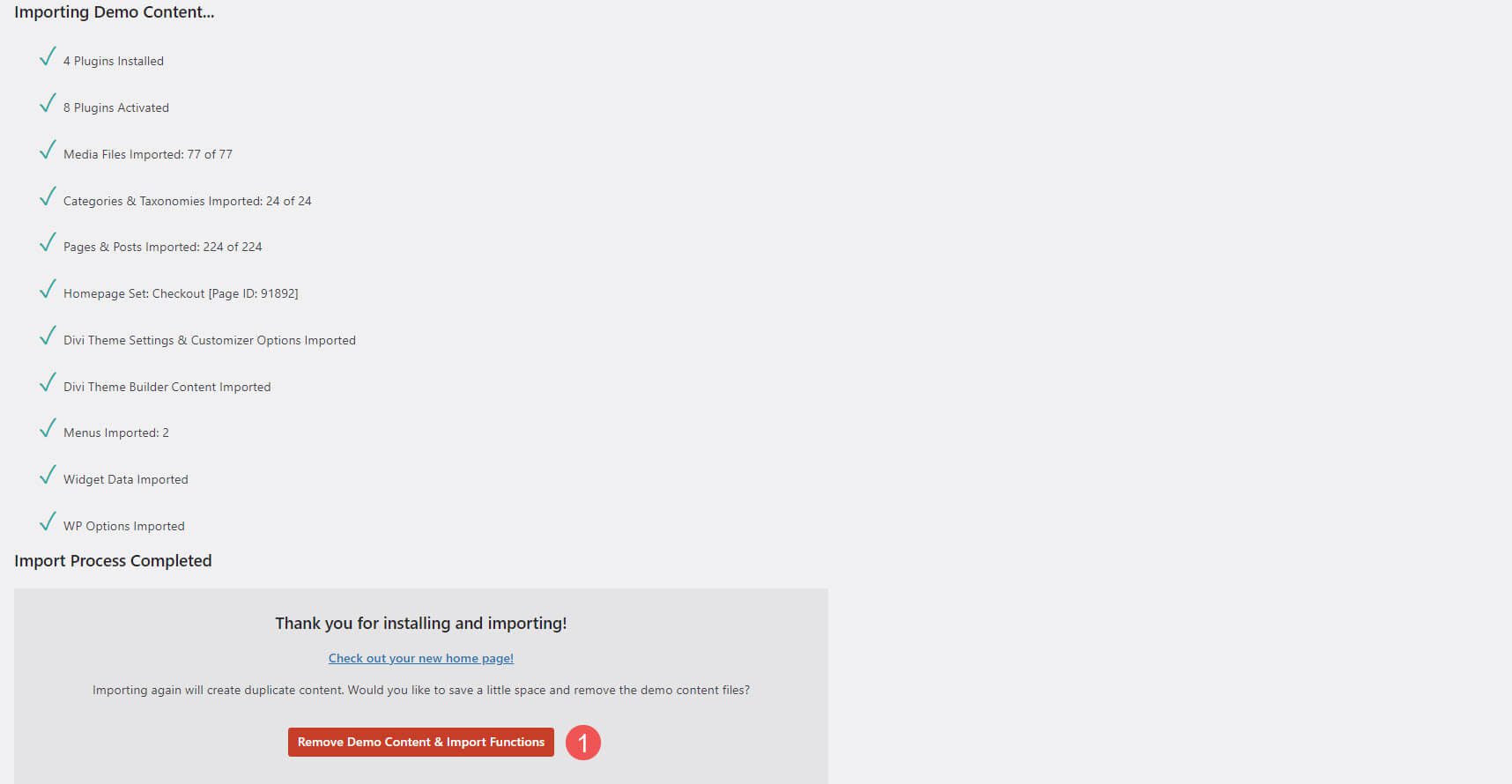
最後,一旦所有內容都已導入並激活,您將看到一條消息,表明該過程已完成,然後您可以刪除導入器。
- 刪除演示內容和導入功能

我收到一條消息,稱 WooCommerce Wishlist 插件配置錯誤,但修復起來很簡單。 您將需要設置一些插件,例如 WooCommerce 選項、WooCommerce 願望清單插件選項、FiboSearch 設置等。文檔確實顯示了您需要的設置。 我的大部分配置都是正確的,但我確實需要進行一些調整以匹配文檔。
家具店 Divi WooCommerce 主題選項
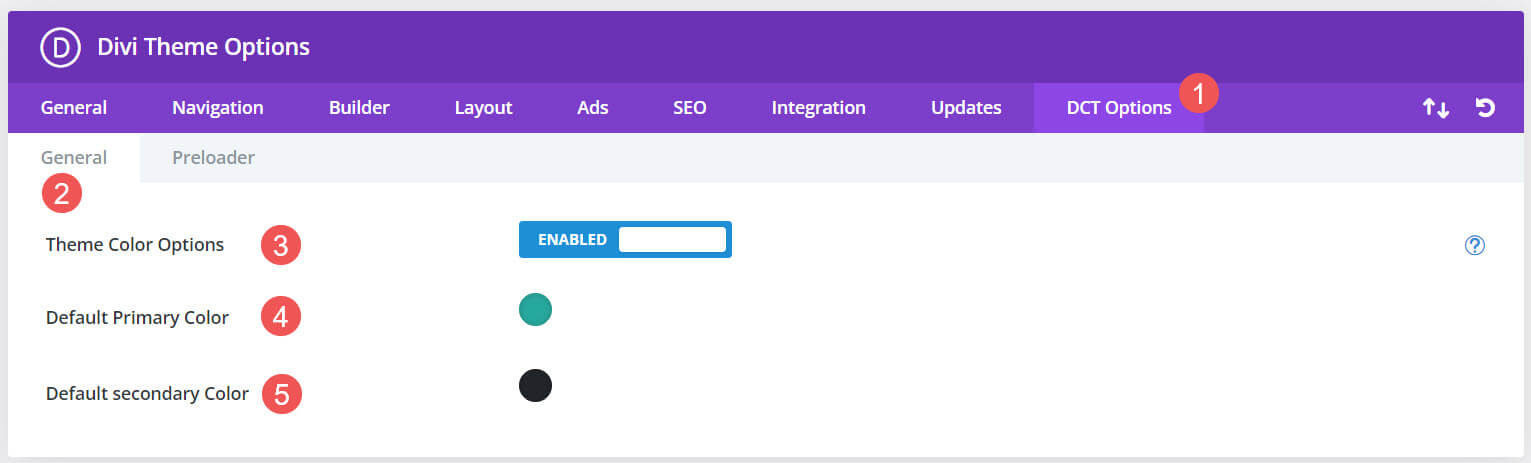
主題設置包括一鍵換色、顏色選擇器和預加載器。 常規選項卡包括主題顏色選項和顏色選擇器,您可以在其中選擇默認的主要顏色和次要顏色。

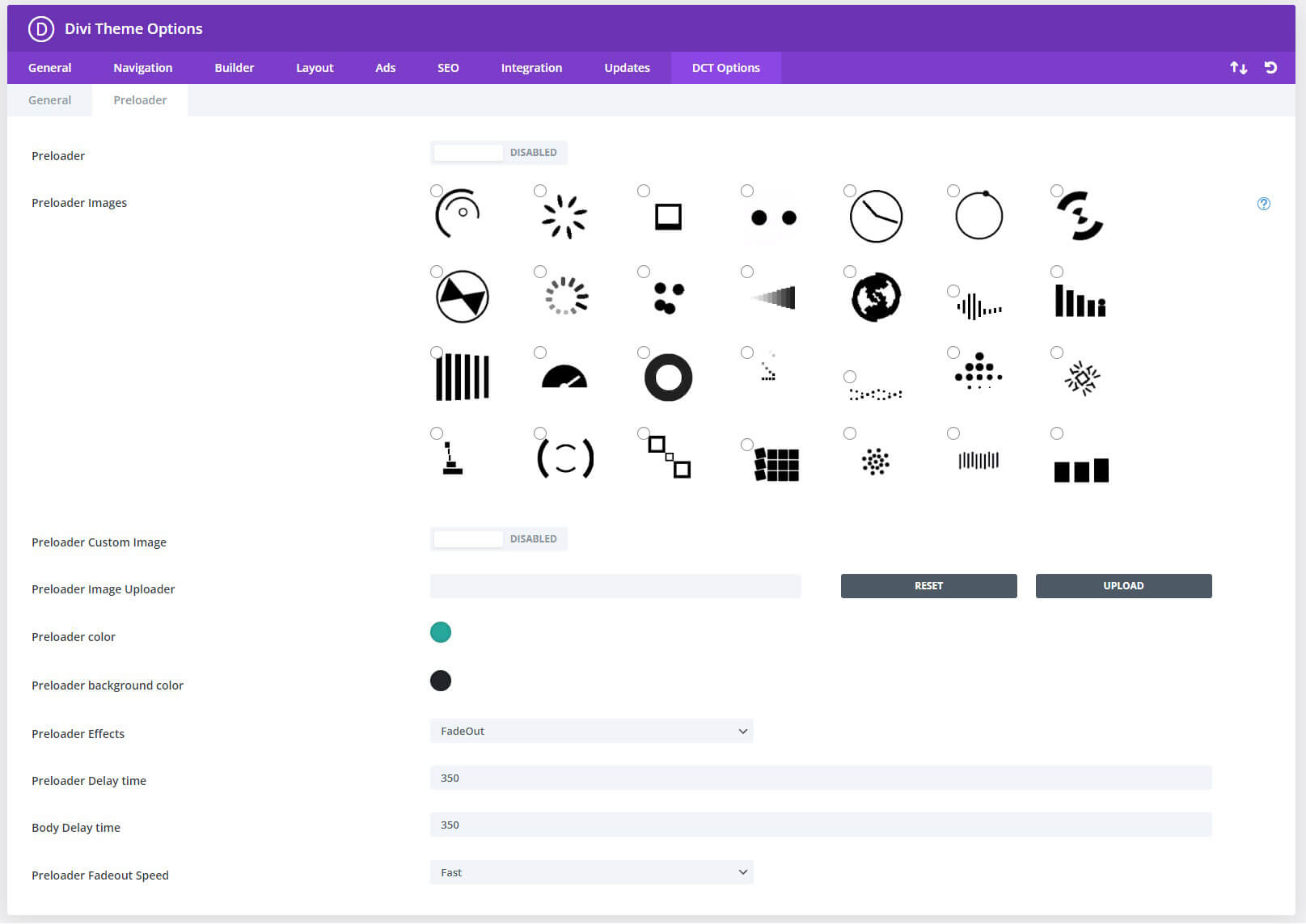
預加載器選項卡包括 28 個內置預加載器可供選擇。 您還可以上傳自定義預加載器並選擇顏色、背景、效果、延遲和淡出速度。

家具店 Divi WooCommerce 主題頁面
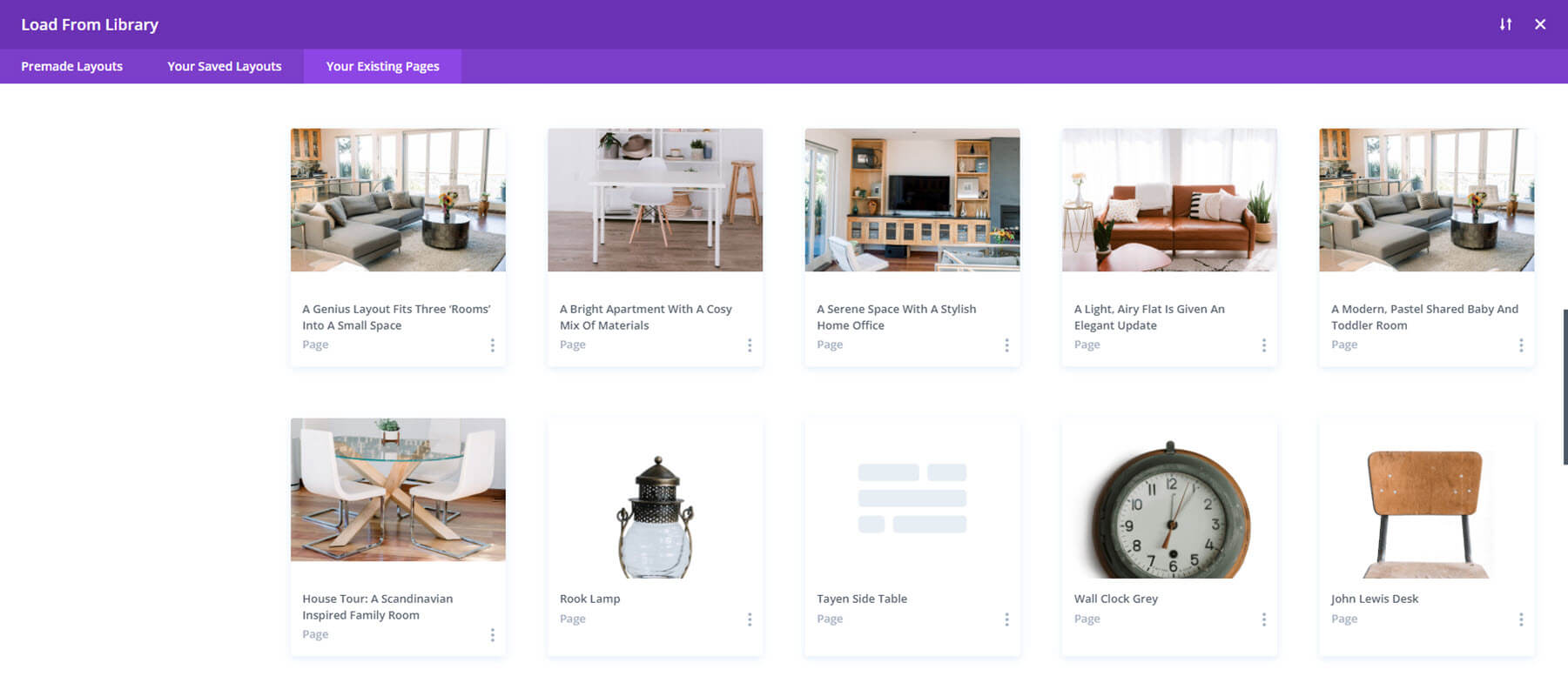
Furniture Shop Divi WooCommerce 主題向您的網站添加了 32 個頁面,這還不包括在 Divi 主題生成器中創建的頁面。 其中包括主頁、標準網站頁面、WooCommerce 頁面等。

主頁
家具店 Divi WooCommerce 主題有 3 個不同的主頁可供選擇。 這三者都遵循帶有綠色亮點的白色配色方案,包含相同的設計元素,並專注於電子商務。 這是所有三個主頁的外觀。
家園一號
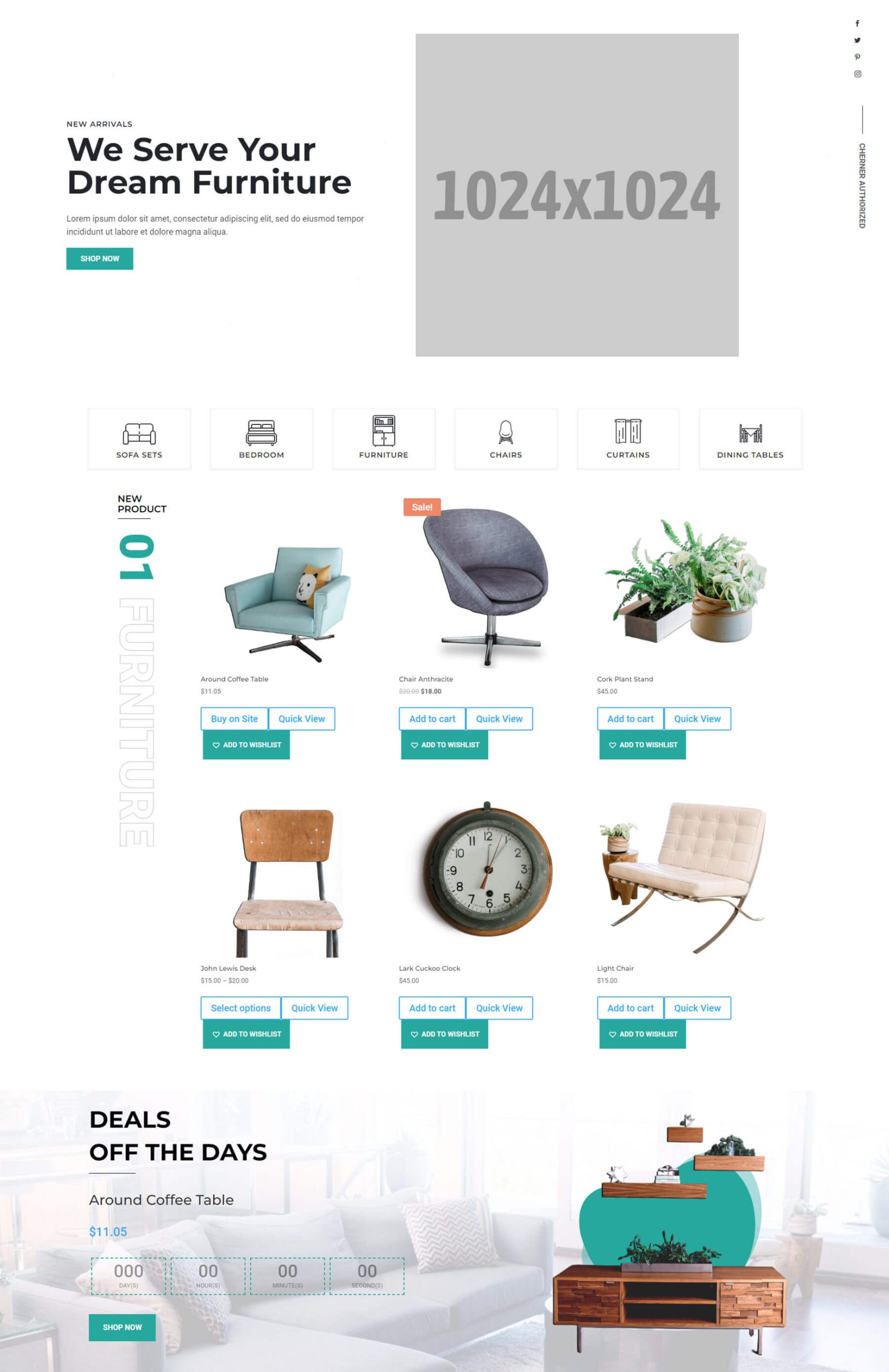
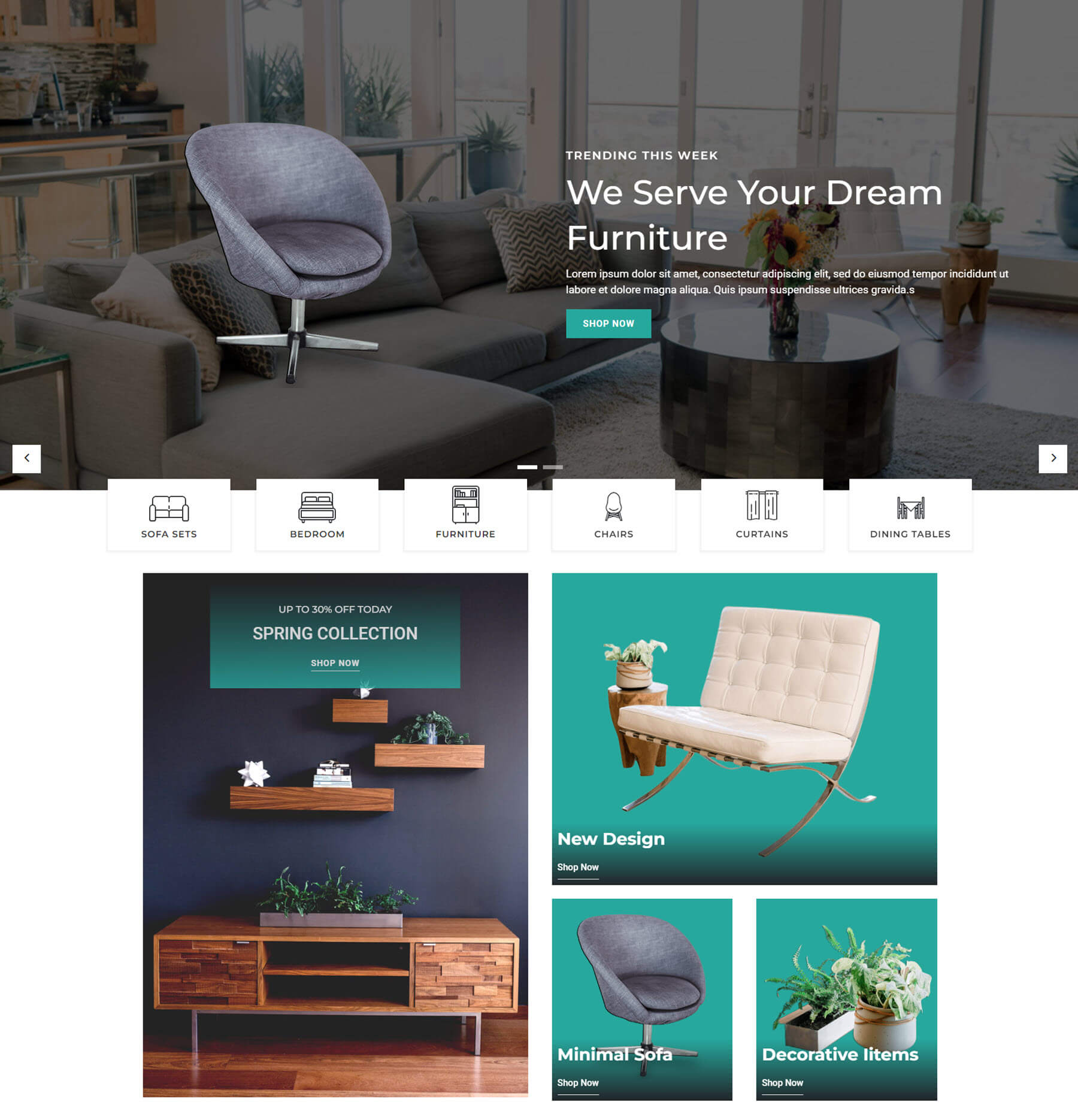
這是第一個主頁的頂部部分。 它包括頁面頂部的 CTA 滑塊,其中垂直放置的社交圖標和右側的消息。 帶有懸停動畫的類別圖標鏈接到各個商店類別。 新產品部分在樣式化的商店模塊中顯示產品。 該部分標有垂直放置的標題。 交易部分包括帶有倒計時器的 CTA、產品圖像和背景圖像。

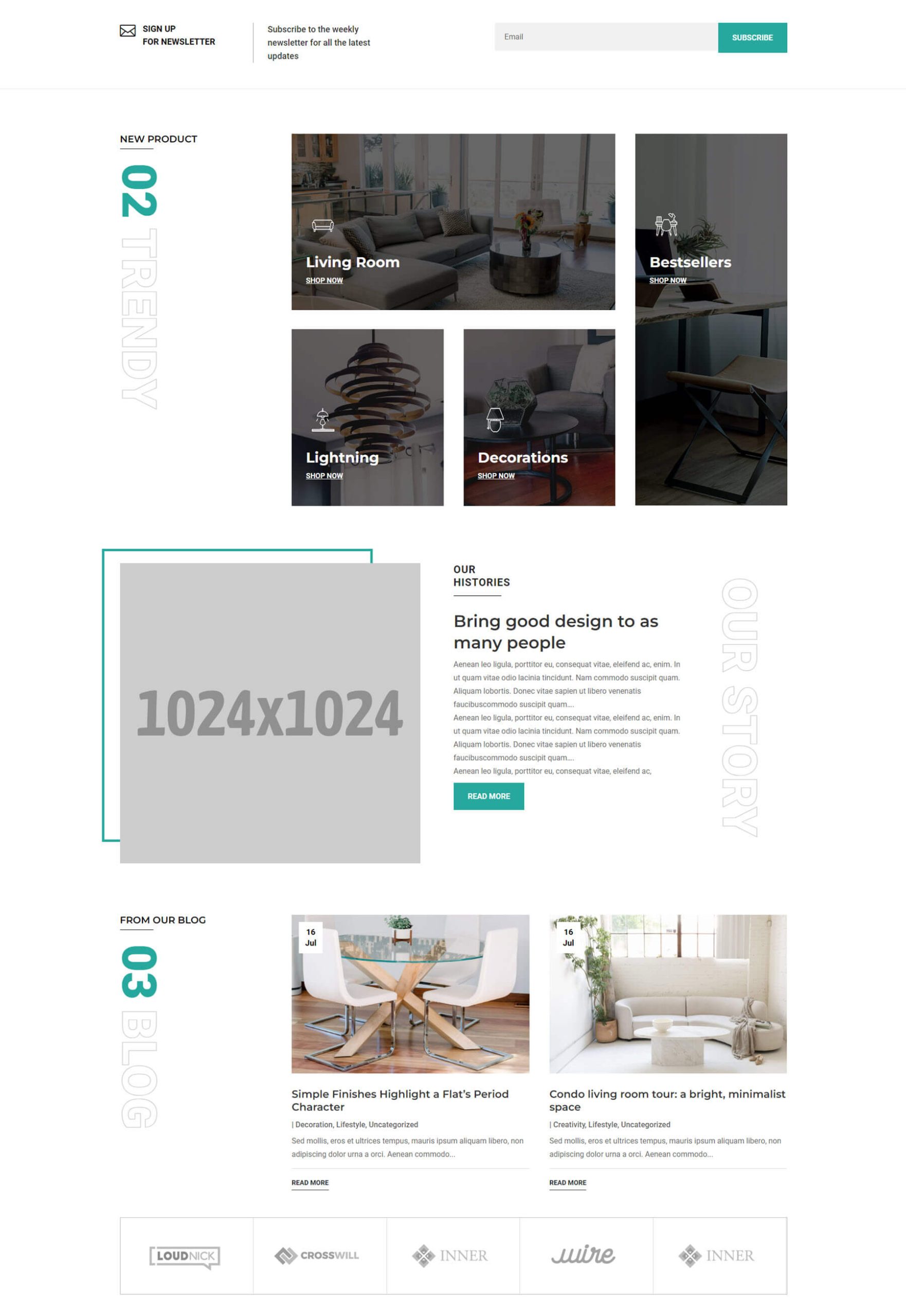
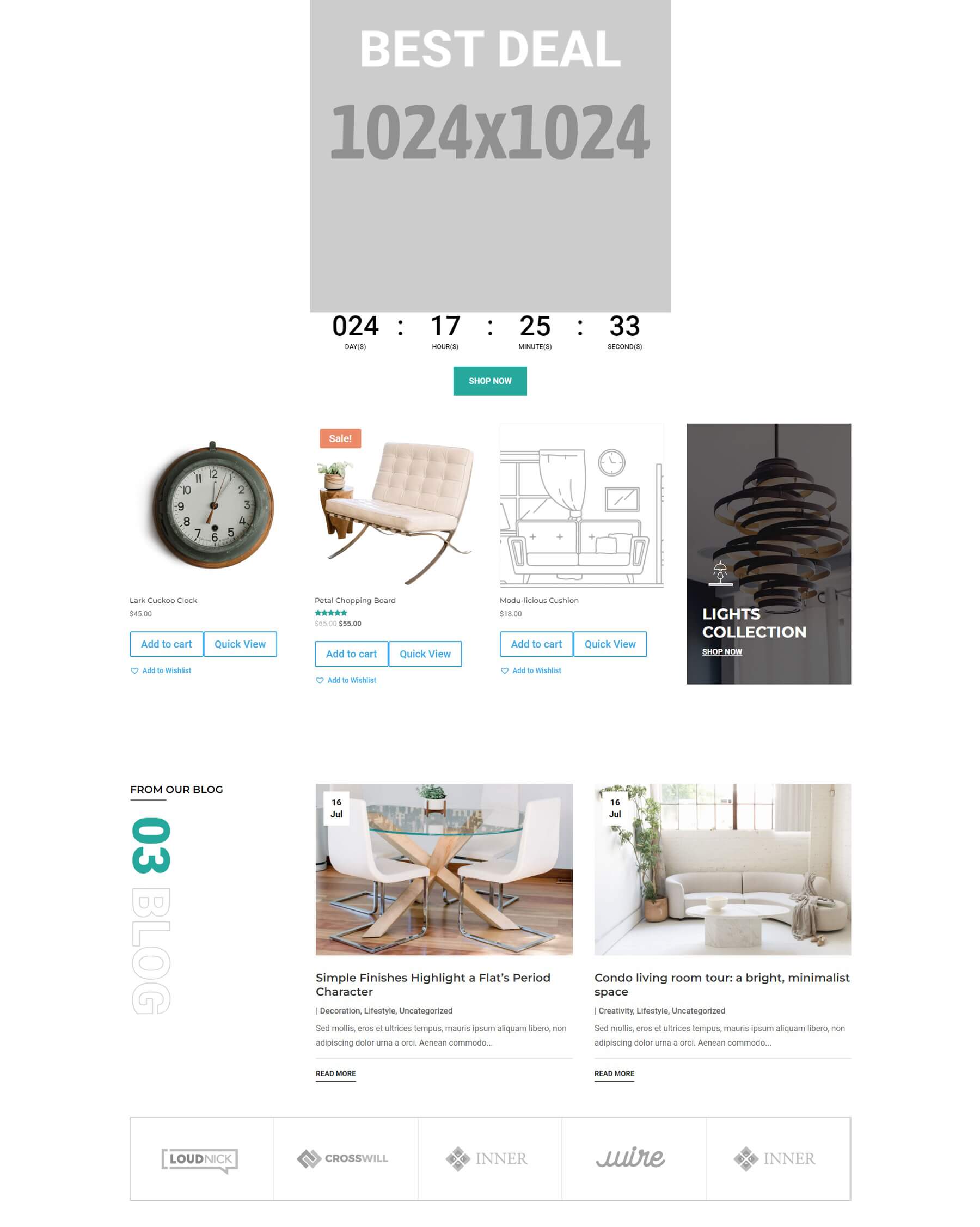
這是頁面的底部。 它包括新聞通訊表格和產品部分,其中包含鏈接到產品類別的馬賽克圖像。 它們包括漸變疊加。 它還包括“關於”部分、一個風格化的博客部分和徽標。 每個部分都包含垂直文本。

家二
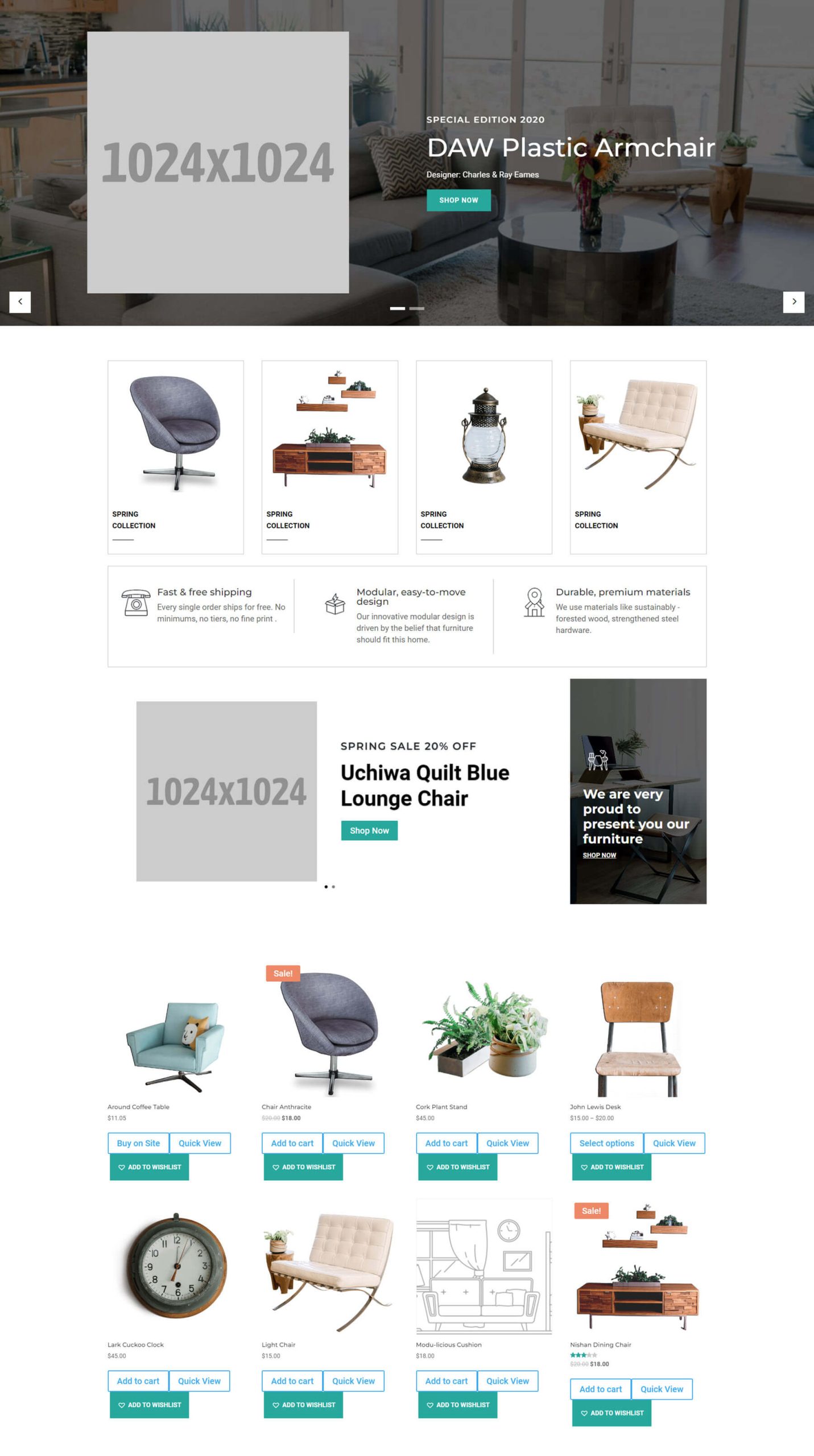
第二主頁的第一部分包括用於英雄部分的全角滑塊。 帶有文本的圖像用作商店類別的鏈接,圖標顯示信息,另一個滑塊用作 CTA,產品部分在網格中顯示樣式產品。

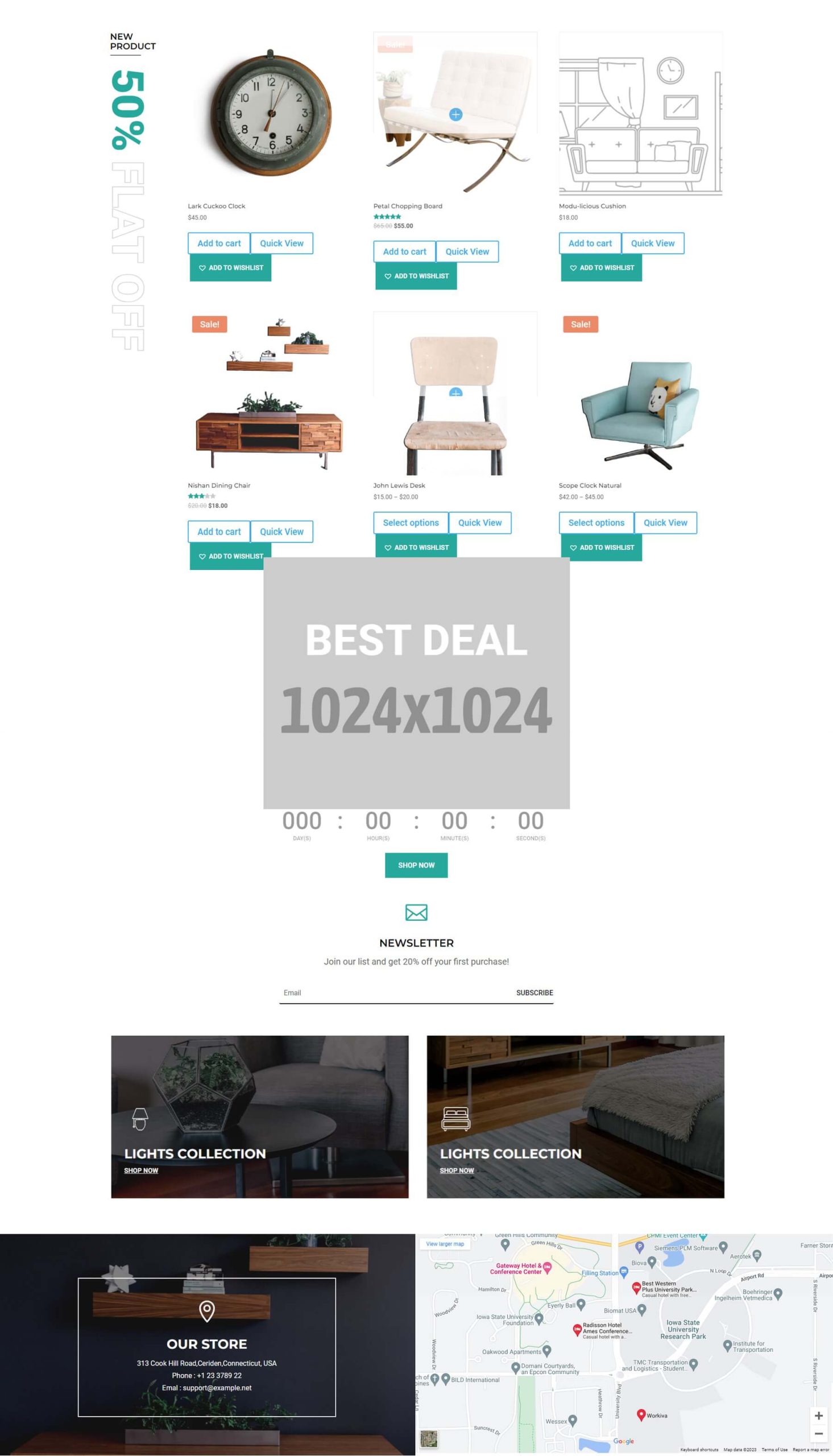
第二部分展示了新產品、帶有倒計時器的重疊 CTA、小型新聞通訊表單、類別 CTA 的較大圖像以及一側包含信息、另一側包含地圖的聯繫部分。

家三
第三個主頁的第一部分包括一個全角滑塊,其中帶有鏈接到商店類別的重疊圖標。 馬賽克中的大圖像可作為商店的 CTA。

底部顯示帶有倒計時器的 CTA、帶有 CTA 的商店部分、博客部分和徽標。

內頁
家具店 Divi WooCommerce 主題有 25 個內頁來構建您的網站。 這包括所有標準頁面和一些附加頁面。
關於
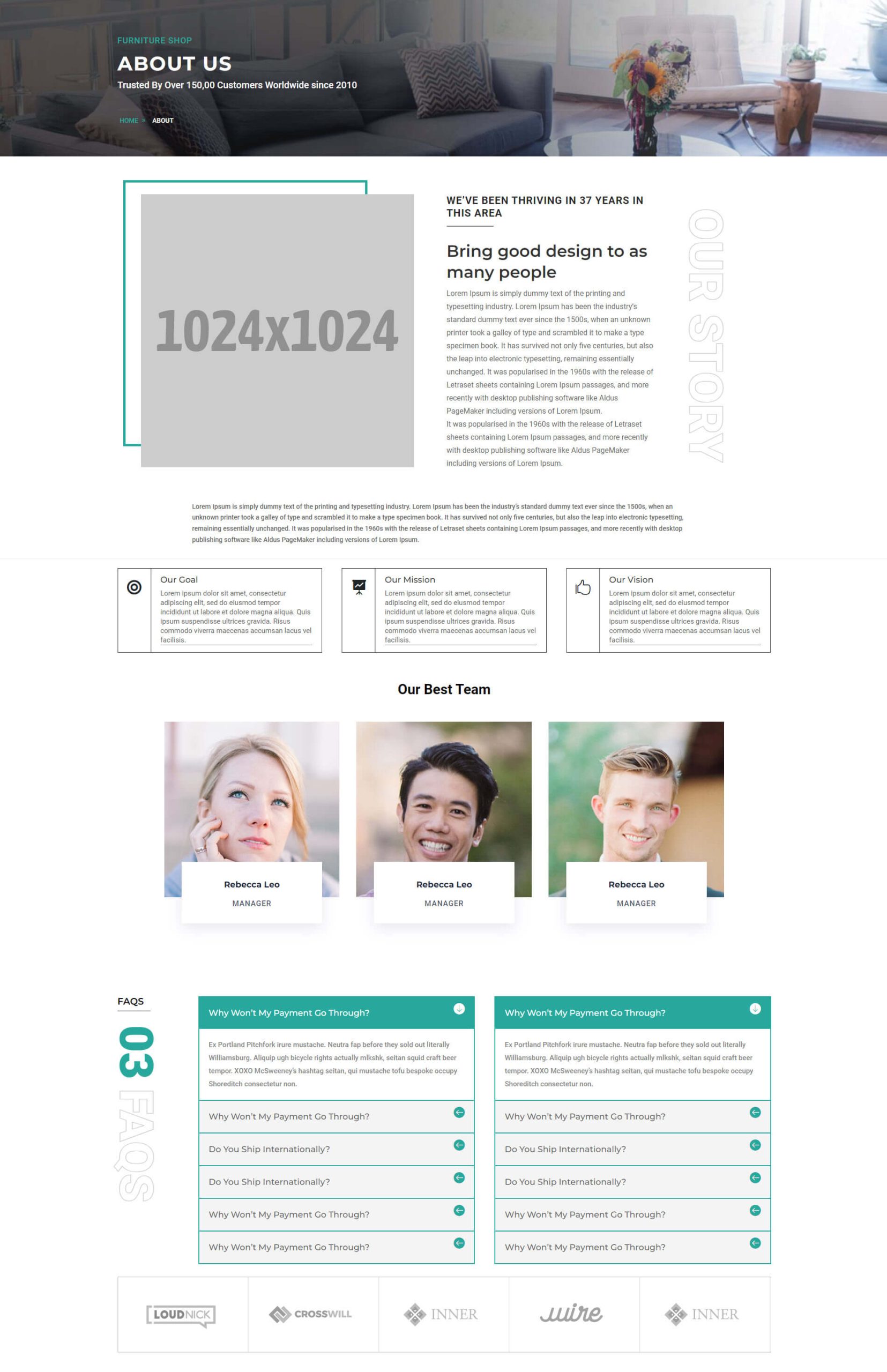
關於頁麵包括一個包含信息和麵包屑的小英雄部分,後面是一個包含信息的較大部分。 一組文本塊顯示公司信息。 團隊成員包括顯示在上方的社交圖標。 Accordion 模塊構建常見問題解答。 它還包括徽標部分。


我們的隊伍
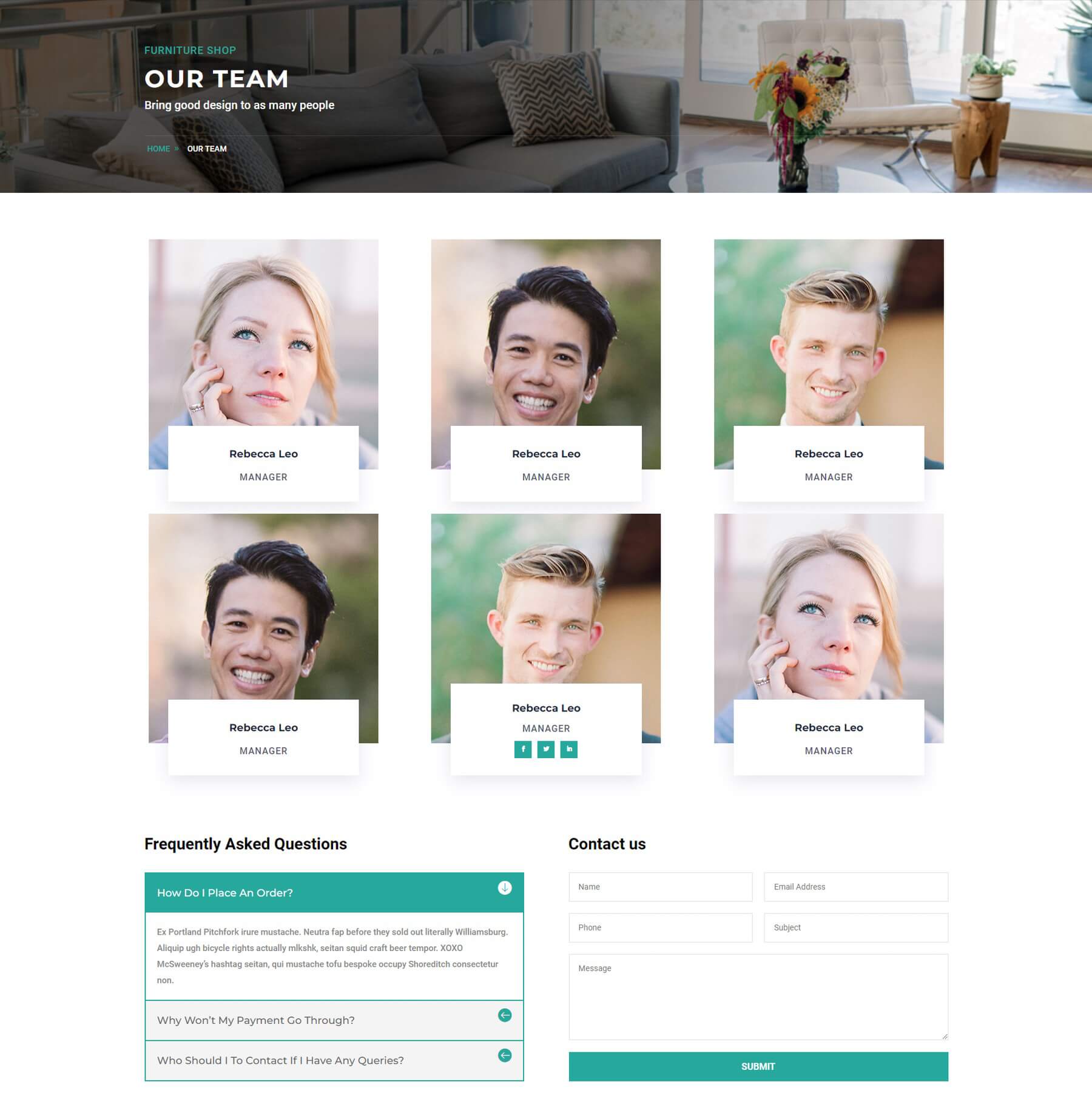
“我們的團隊”頁麵包括帶有懸停時顯示的社交圖標的人員模塊,正如您在底行的中間模塊中看到的那樣。 它還在聯繫表旁邊包含一個較小的常見問題解答。

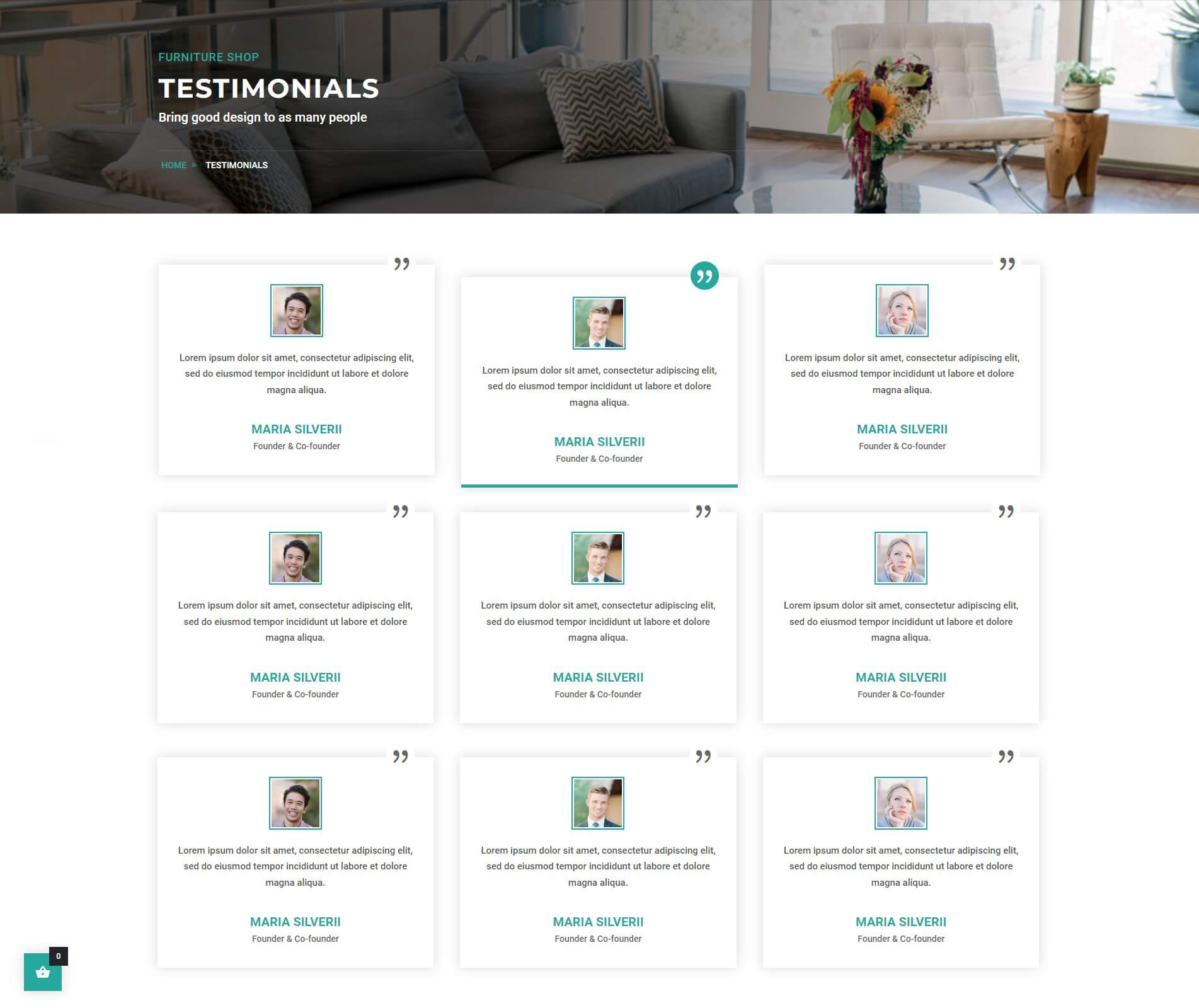
感言
推薦頁麵包含許多帶有懸停效果的風格推薦卡。 懸停會將卡片向下移動,更改引用圖標的顏色,為圖標添加背景,並在卡片底部添加一個欄。

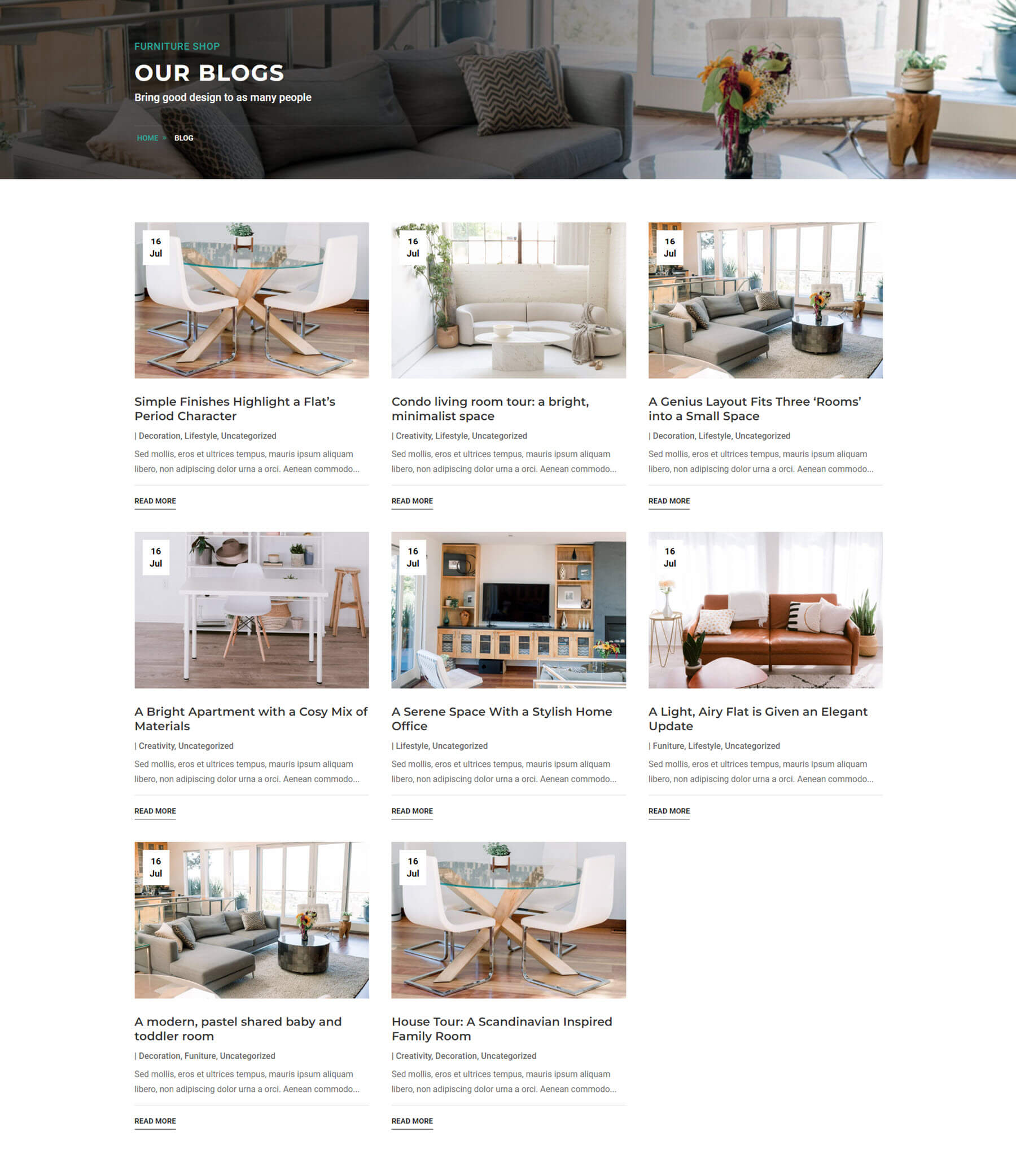
部落格
有四個博客頁面可供選擇,包括 2 列網格、3 列網格、左側圖像列表和右側圖像列表。 下面的示例顯示了一個 3 列的博客網格。 博客卡包含可縮放圖像的懸停動畫。

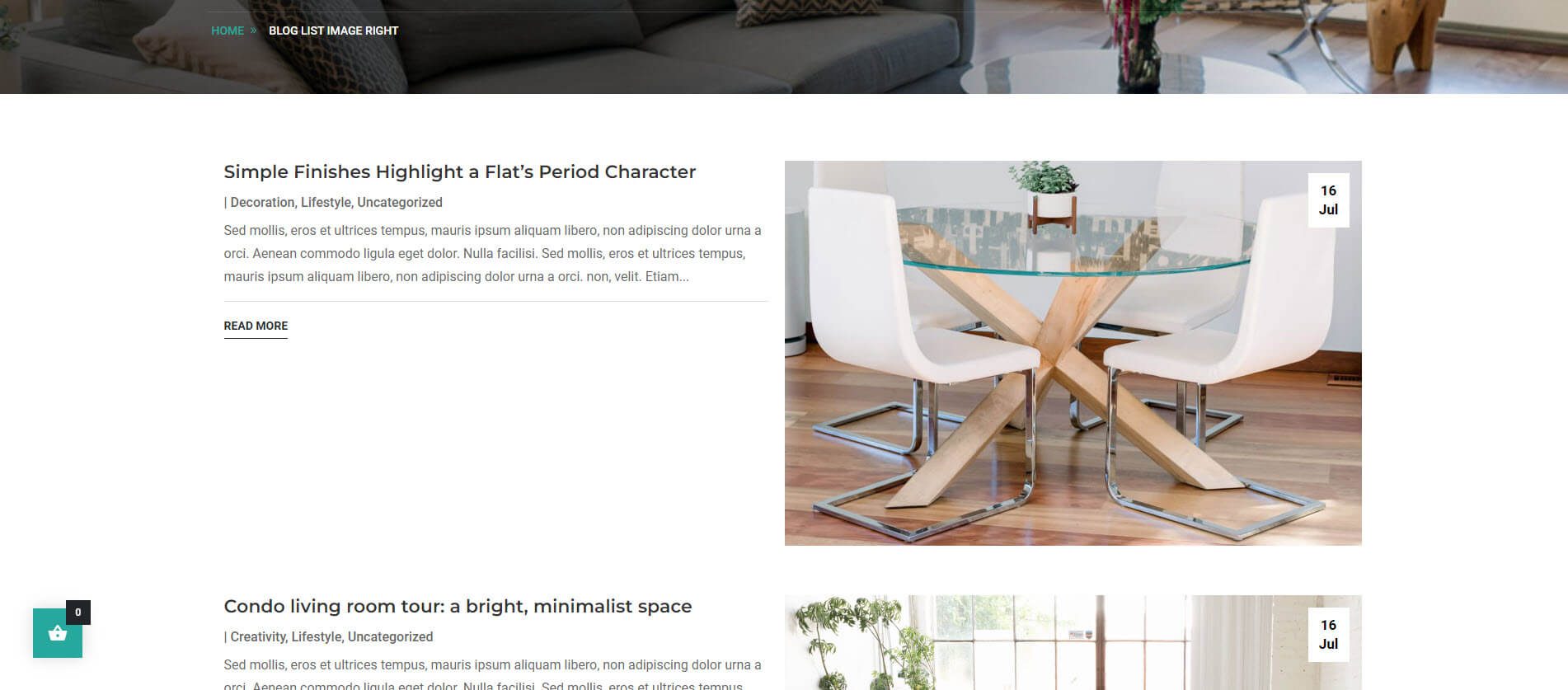
此示例顯示了一個帶有右側圖像的列表。

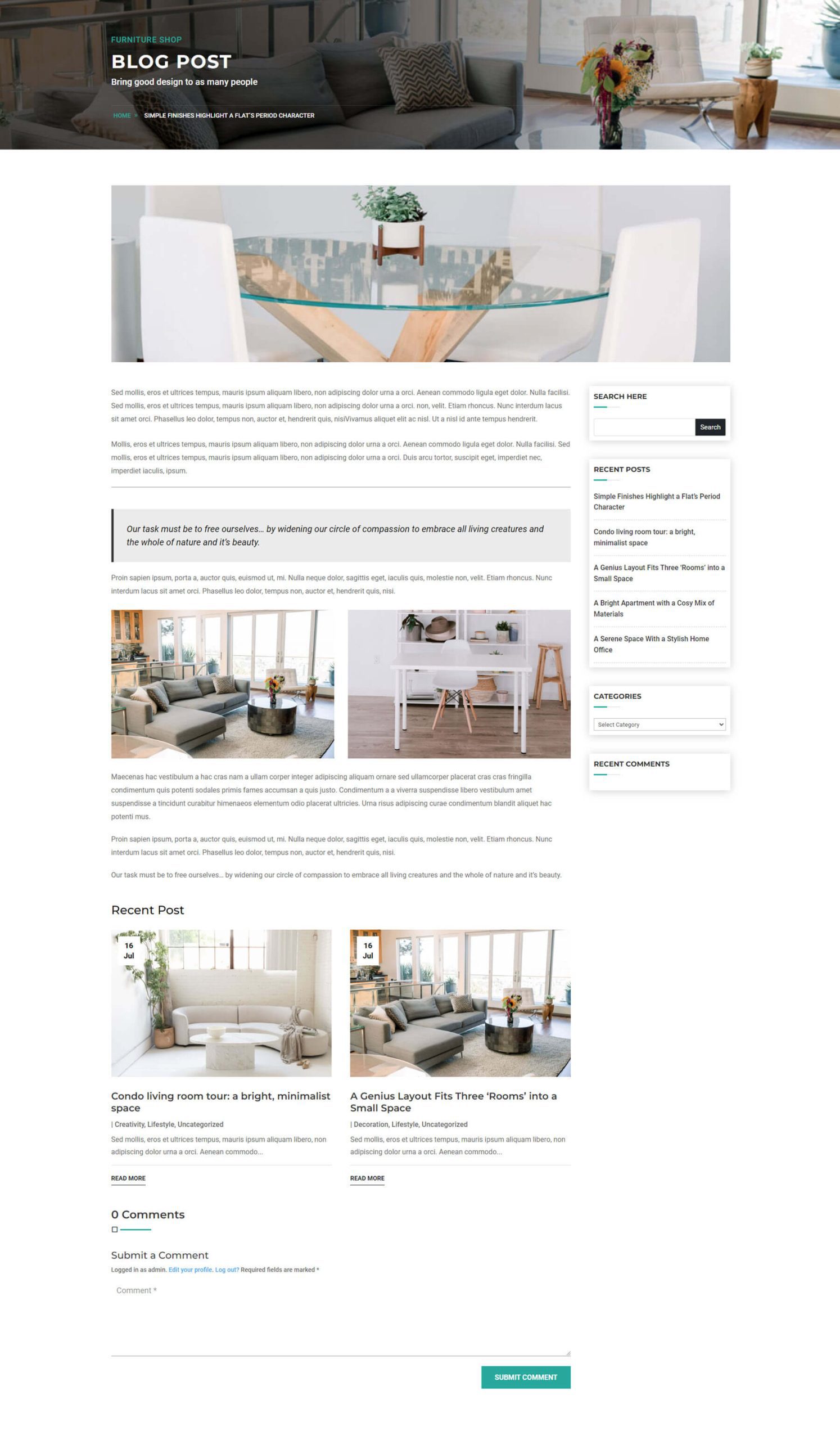
博客文章
博客文章的佈局顯示特色圖像、博客內容、樣式側邊欄、帶有與博客匹配的卡片的最新帖子以及樣式評論部分。

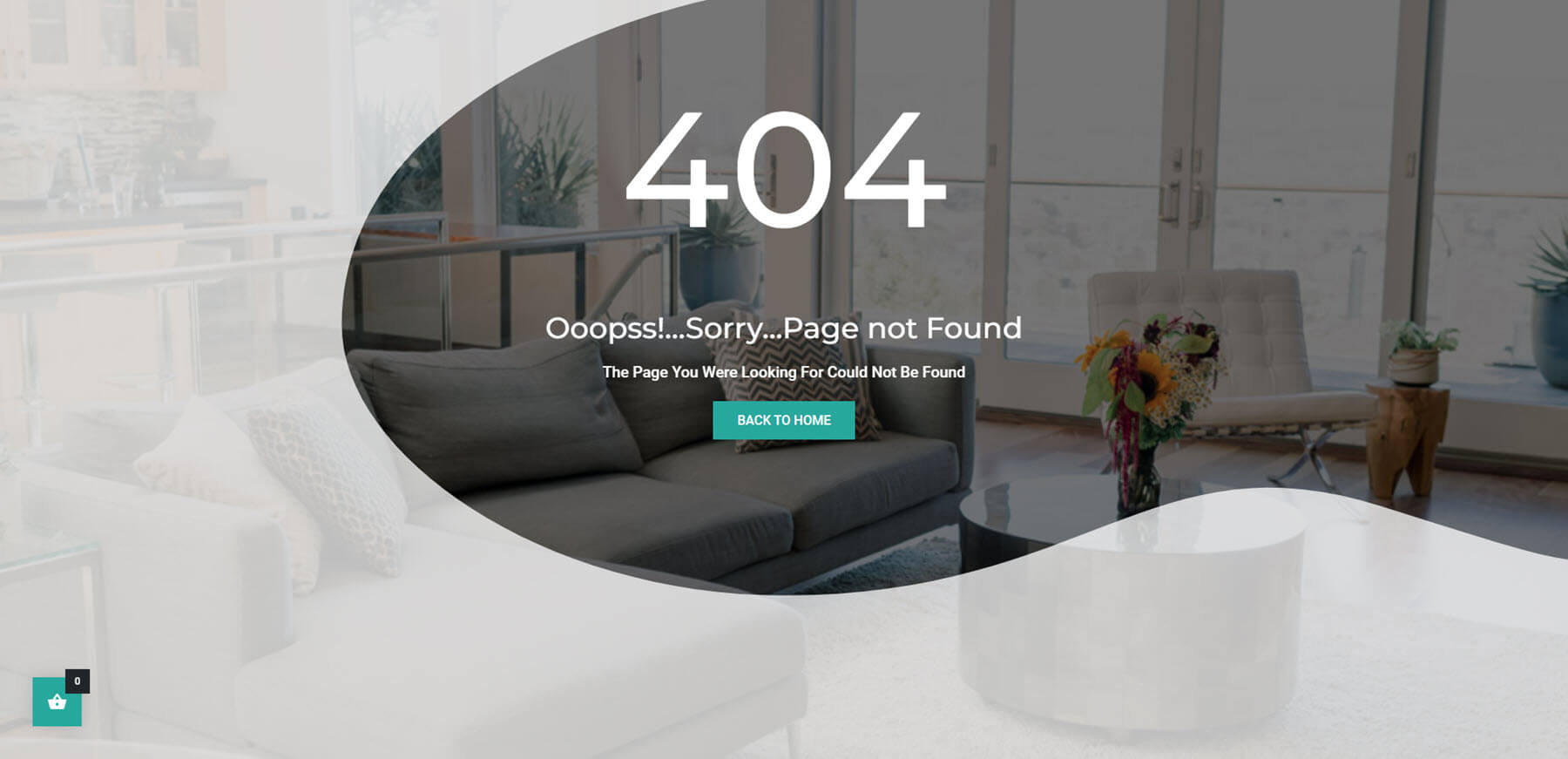
404
404 頁面顯示全屏圖像,並帶有顯示圖像一部分的背景蒙版。 它還包括 404 消息和返回主頁的按鈕。

標頭
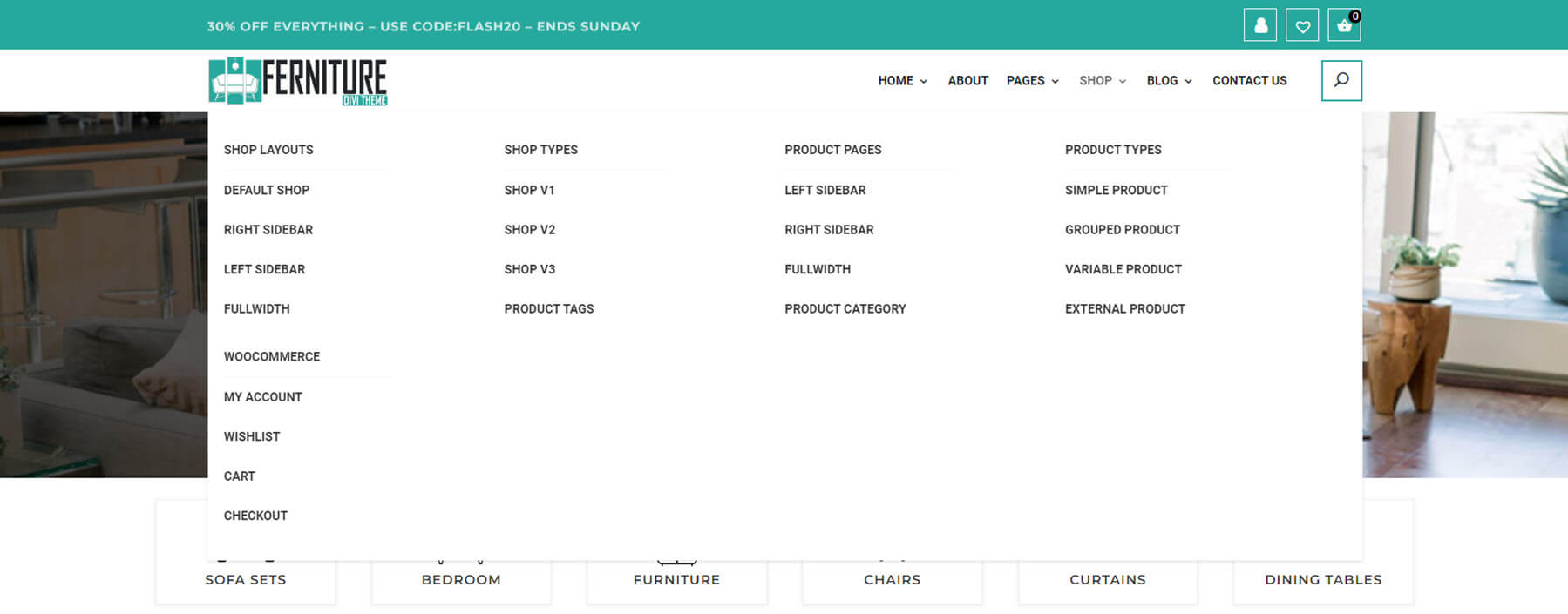
有三個標題可供選擇。 這三者都包含一個大型菜單。
第一個標題
第一個標題包括頂部欄和帶有大型菜單的導航。 頂部欄包含文本 CTA。 這兩個區域都包含圖標。 導航位於右側。

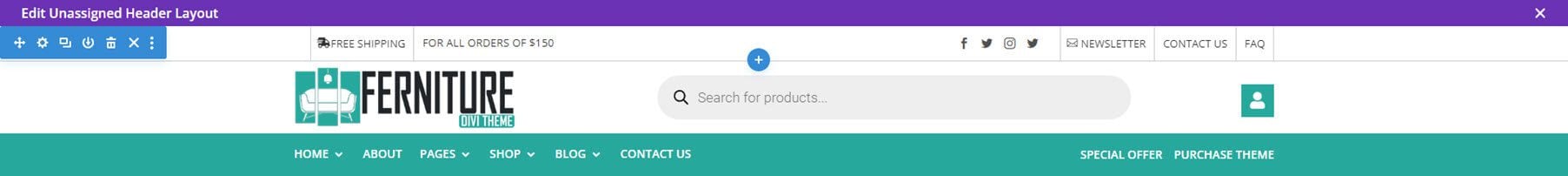
第二個標題
第二個標題包括三個欄。 頂部欄顯示購物信息、多個 CTA 和社交媒體圖標。 第二個欄包括徽標和搜索框。 導航位於底部欄中。

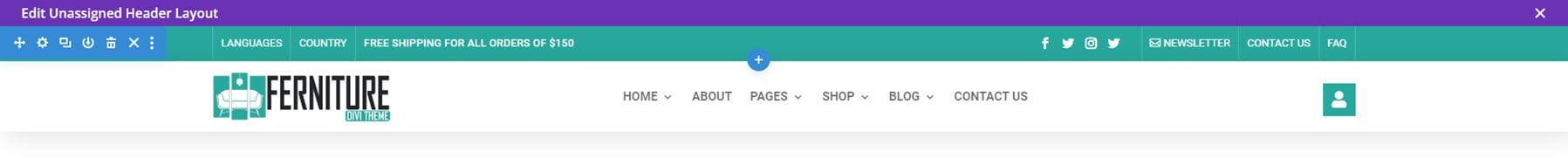
第三個標題
第三個標題包括兩個欄。 頂部欄包含前兩個標題的元素。 導航位於中心。

頁尾
共有三種頁腳可供選擇。
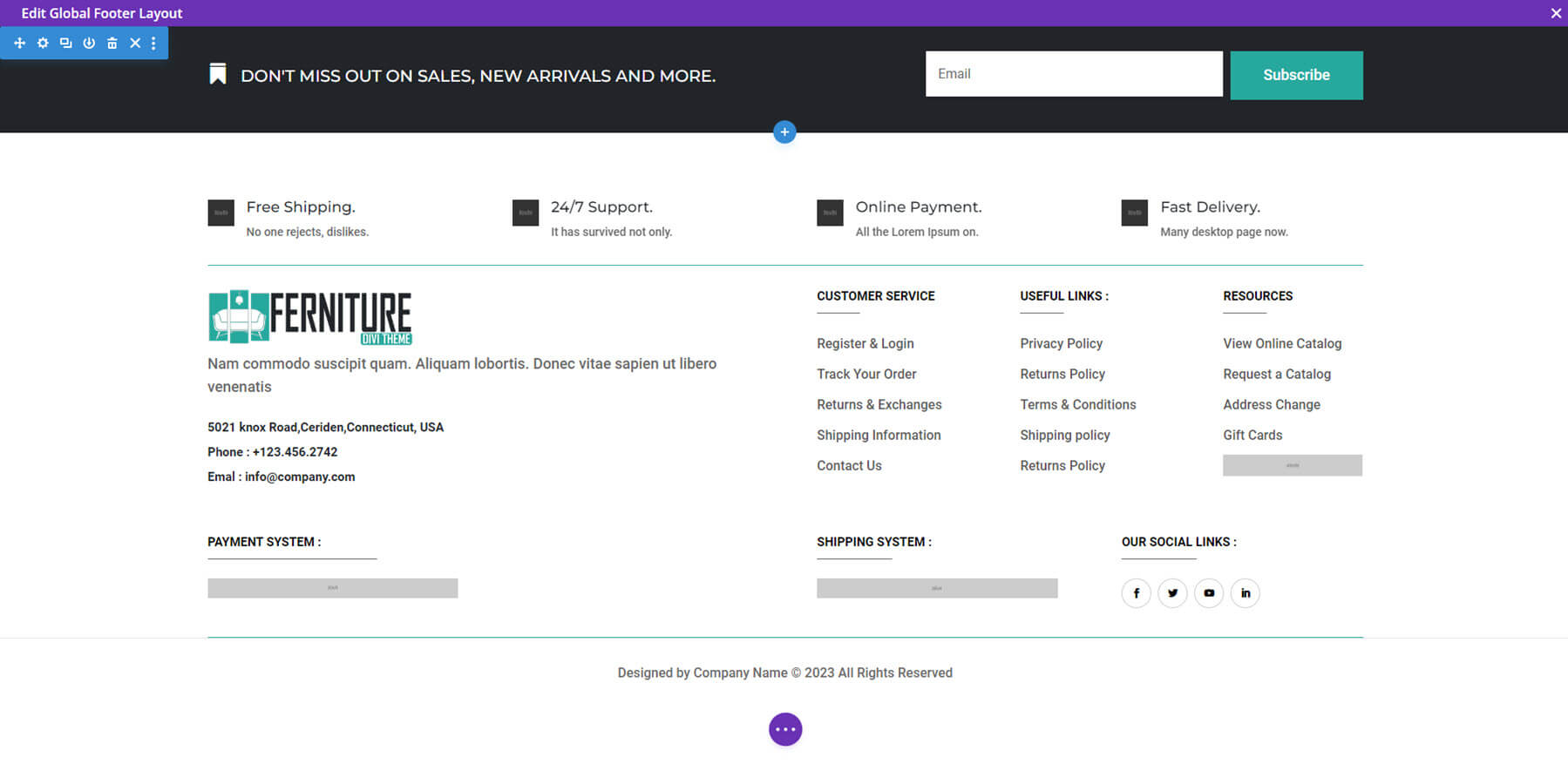
第一個頁腳
第一個頁腳顯示兩個搜索框。 第一個包括 CTA 和一個小型訂閱表單,然後是運輸信息和多種佈局的鏈接。

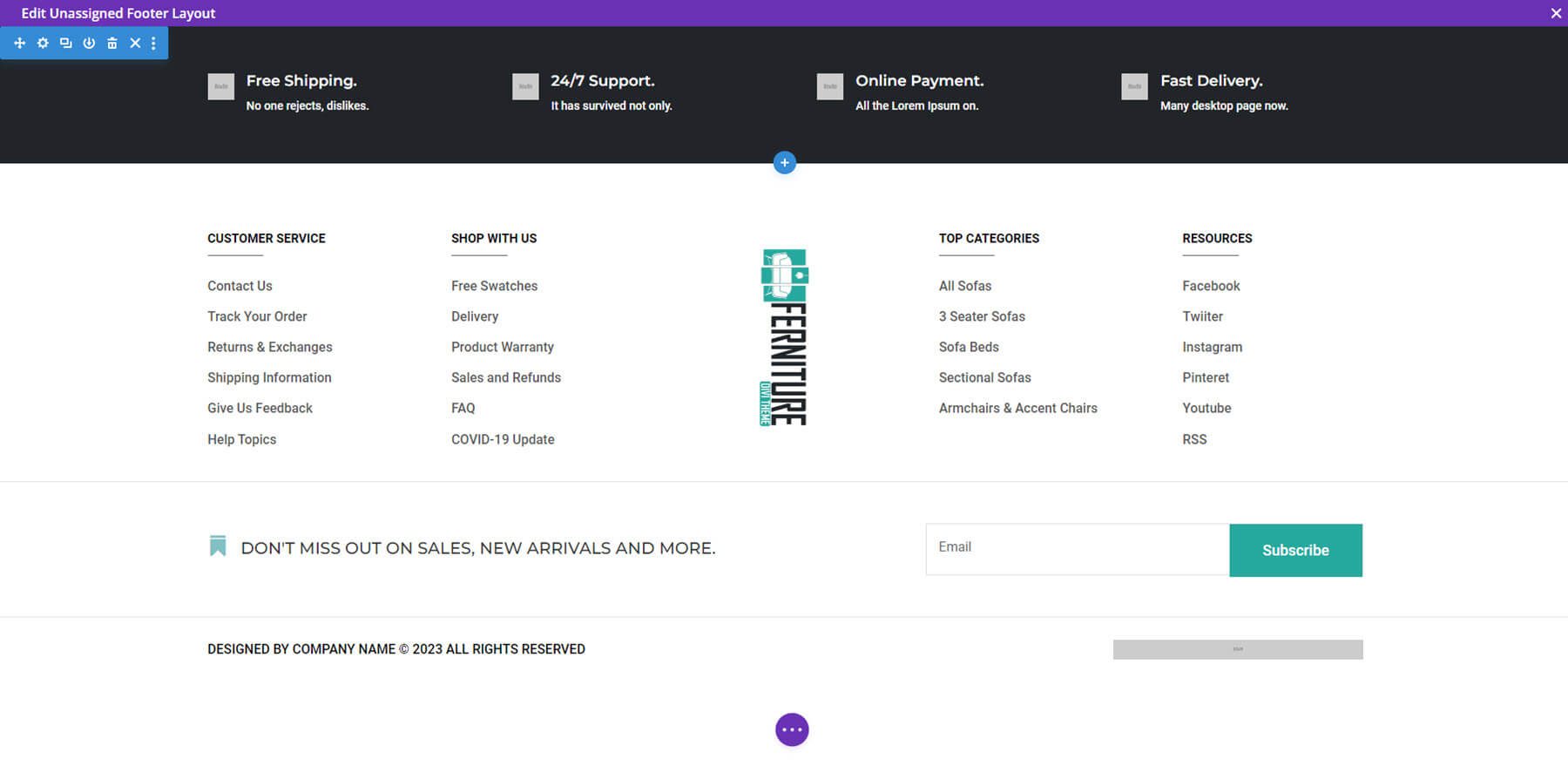
第二個頁腳
第二個頁腳在頂部顯示運輸信息,然後在底部顯示鏈接和電子郵件表單。

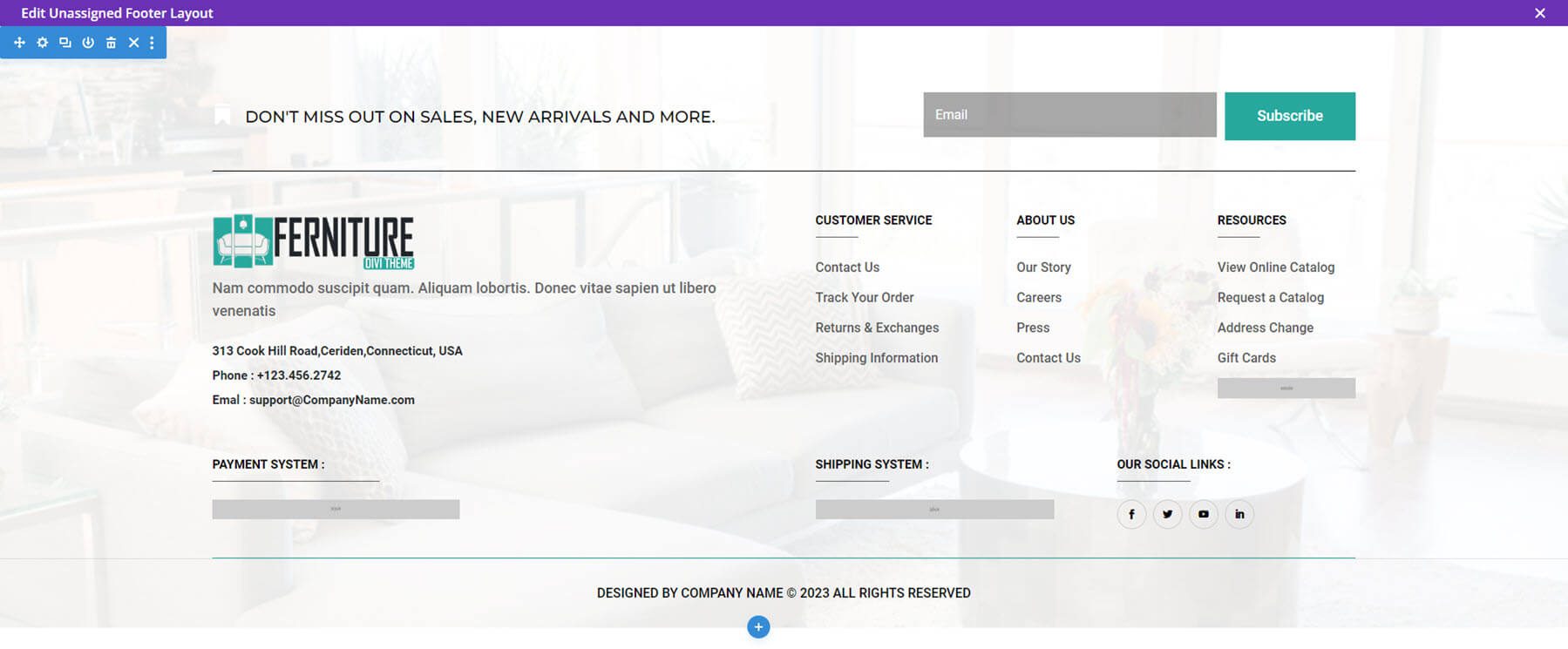
第三個頁腳
第三個頁腳包括背景圖像。 消息和電子郵件表單位於頂部,後面是鏈接。

家具店 Divi WooCommerce 主題 WooCommerce 頁面
Furniture Shop Divi WooCommerce 主題還包括許多 WooCommerce 頁面和功能。
商店頁面
有三個商店頁面可供選擇,您可以選擇帶或不帶側邊欄。 它們包括 AJAX 產品過濾器、AJAX 實時搜索、飛行購物車、願望清單和快速查看彈出窗口。
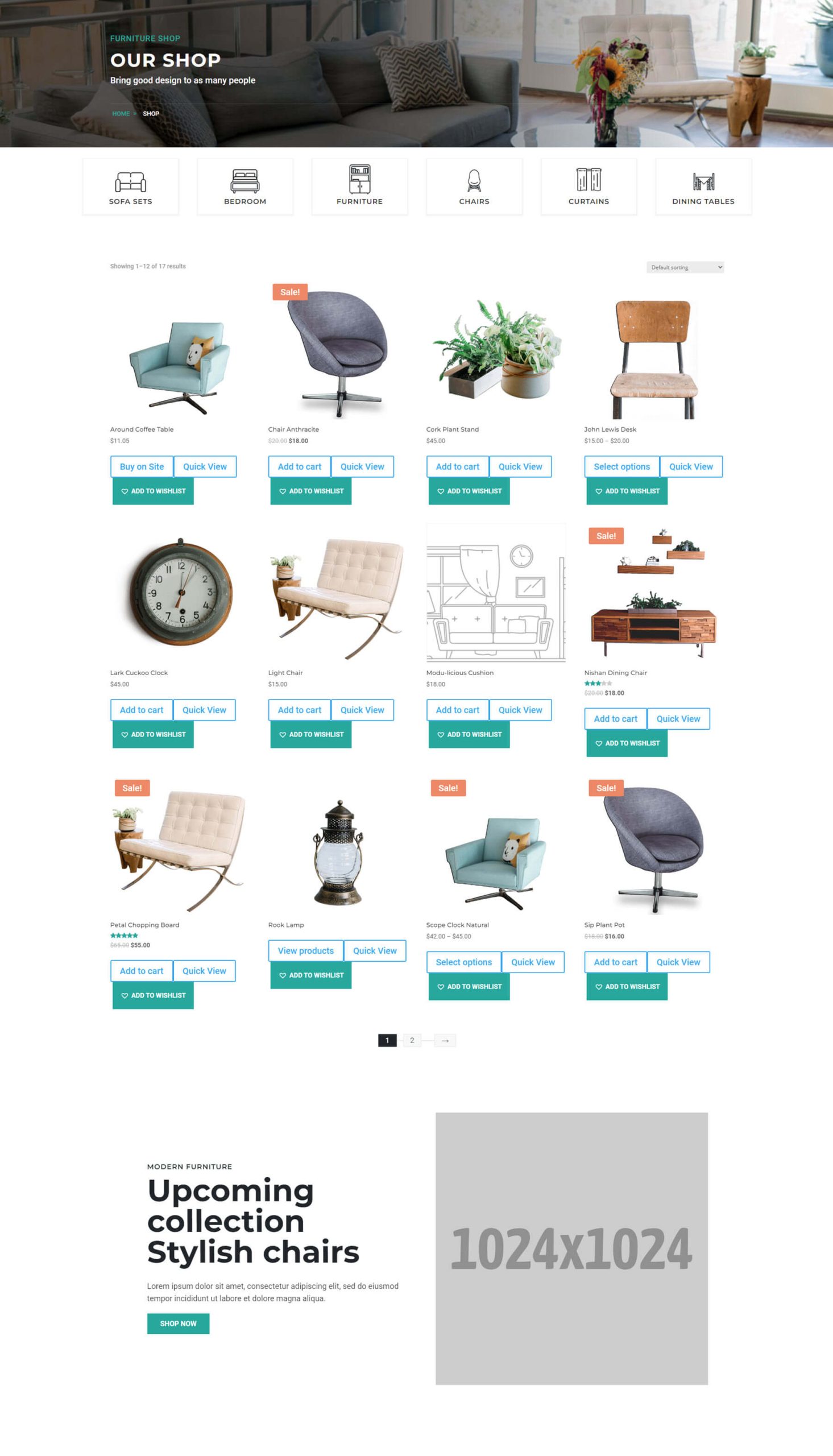
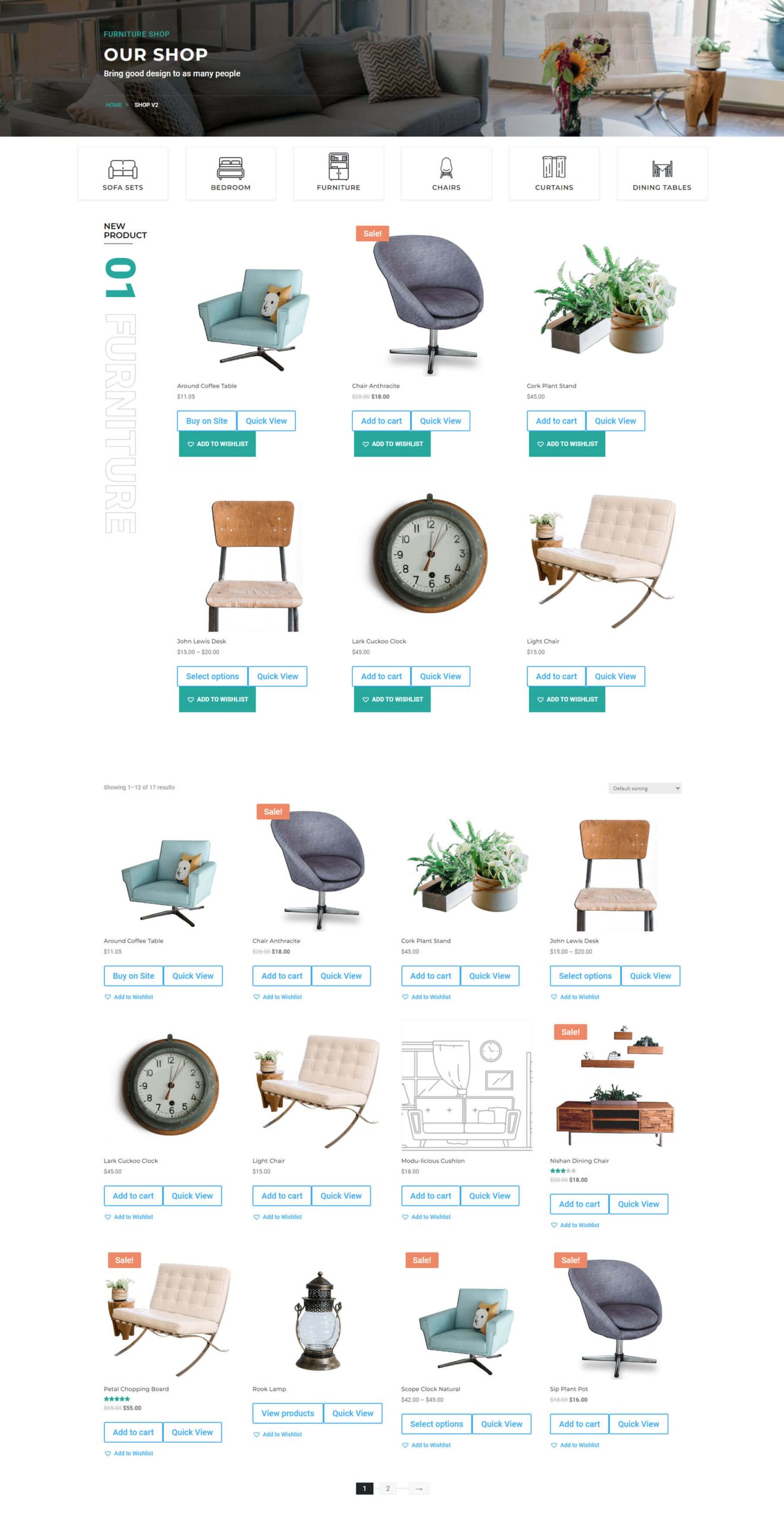
商店第一頁
第一個商店頁麵包括一個小英雄部分,後面是類別圖標。 大型商店部分覆蓋了頁面的大部分內容。 它以針對特定類別的號召性用語結束。 商店部分包括過濾器、分頁、樣式化的購買按鈕等。

商店第二頁
第二商店頁麵包括兩個商店部分。 首先是最新產品。 它包括一個垂直標題。 第二個是所有產品。 它包括分頁。

商店第三頁
第三個商店頁麵包括一個商店部分,並在頁面底部添加帶有數字計數器的 CTA。

單一產品頁面佈局
有幾個產品頁面。 它們包括有或沒有側邊欄,並且有產品類型的頁面。 類型包括簡單、分組、變量和外部。 它們都遵循相似的設計。
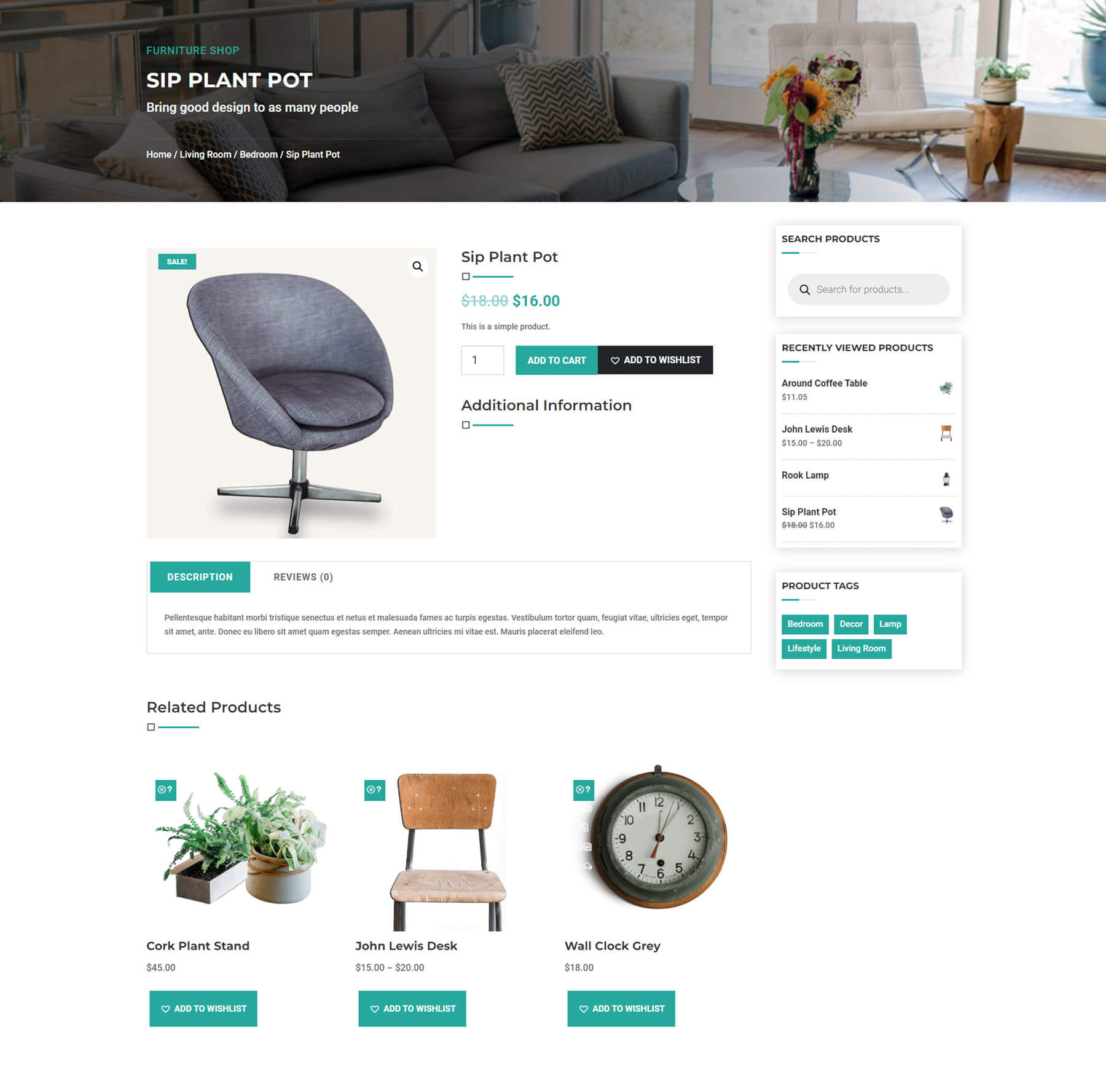
簡單產品類型
簡單的產品類型頁麵包括帶有框陰影的側邊欄。 它還包括相關產品。 側邊欄包括產品搜索、最近查看的產品和產品標籤。 每個側邊欄模塊標題下的綠線在懸停時展開。

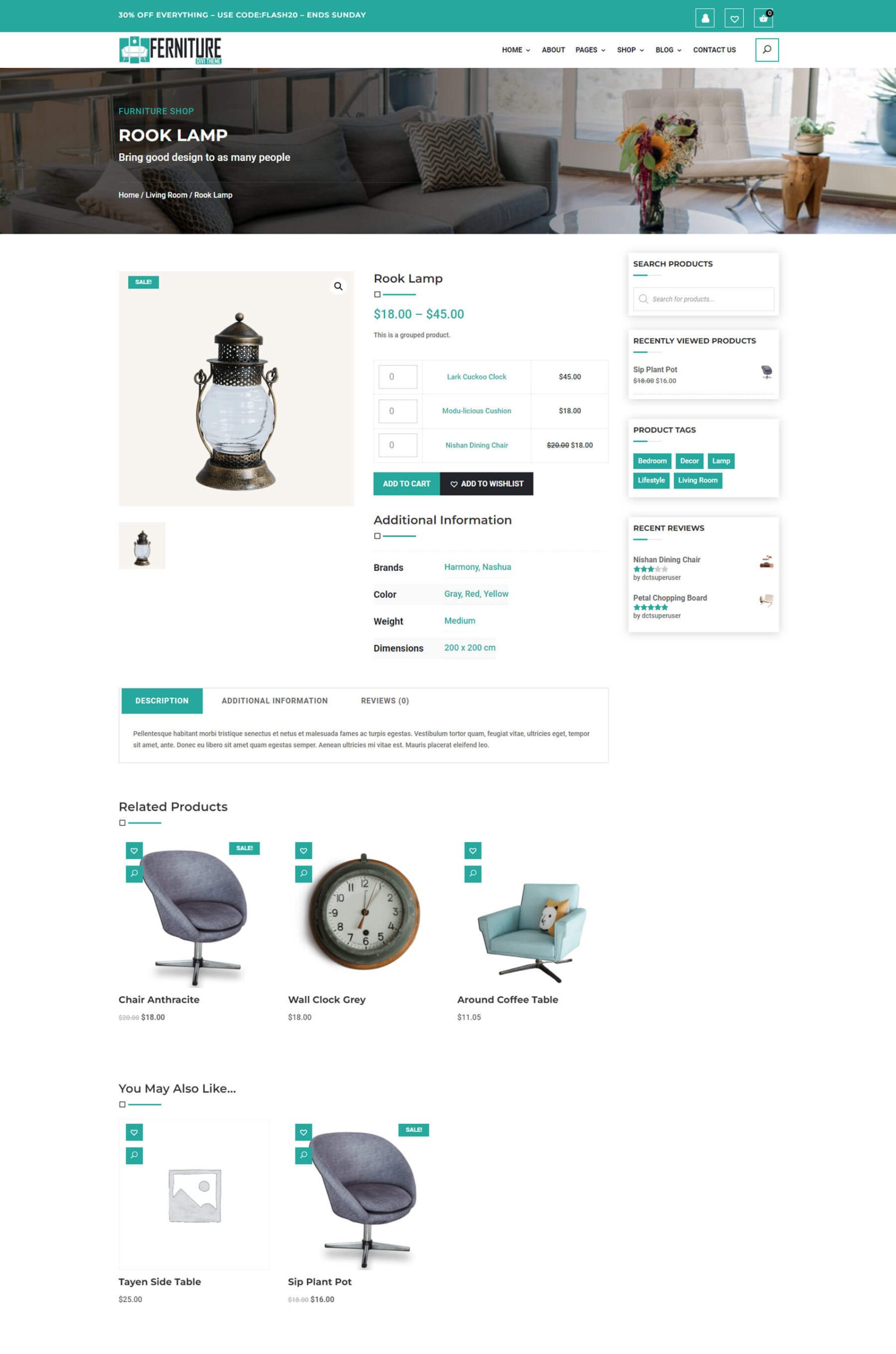
分組產品類型
分組產品頁麵類型允許用戶從同一頁面上的多個產品中進行選擇。 它還在頁面底部包含相關產品。 此示例顯示了更多側邊欄,包括評論。

WooCommerce 功能
WooCommerce 中還添加了許多額外功能,包括飛行購物車、AJAX 過濾器等等。 以下是一些額外的 WooCommerce 功能。
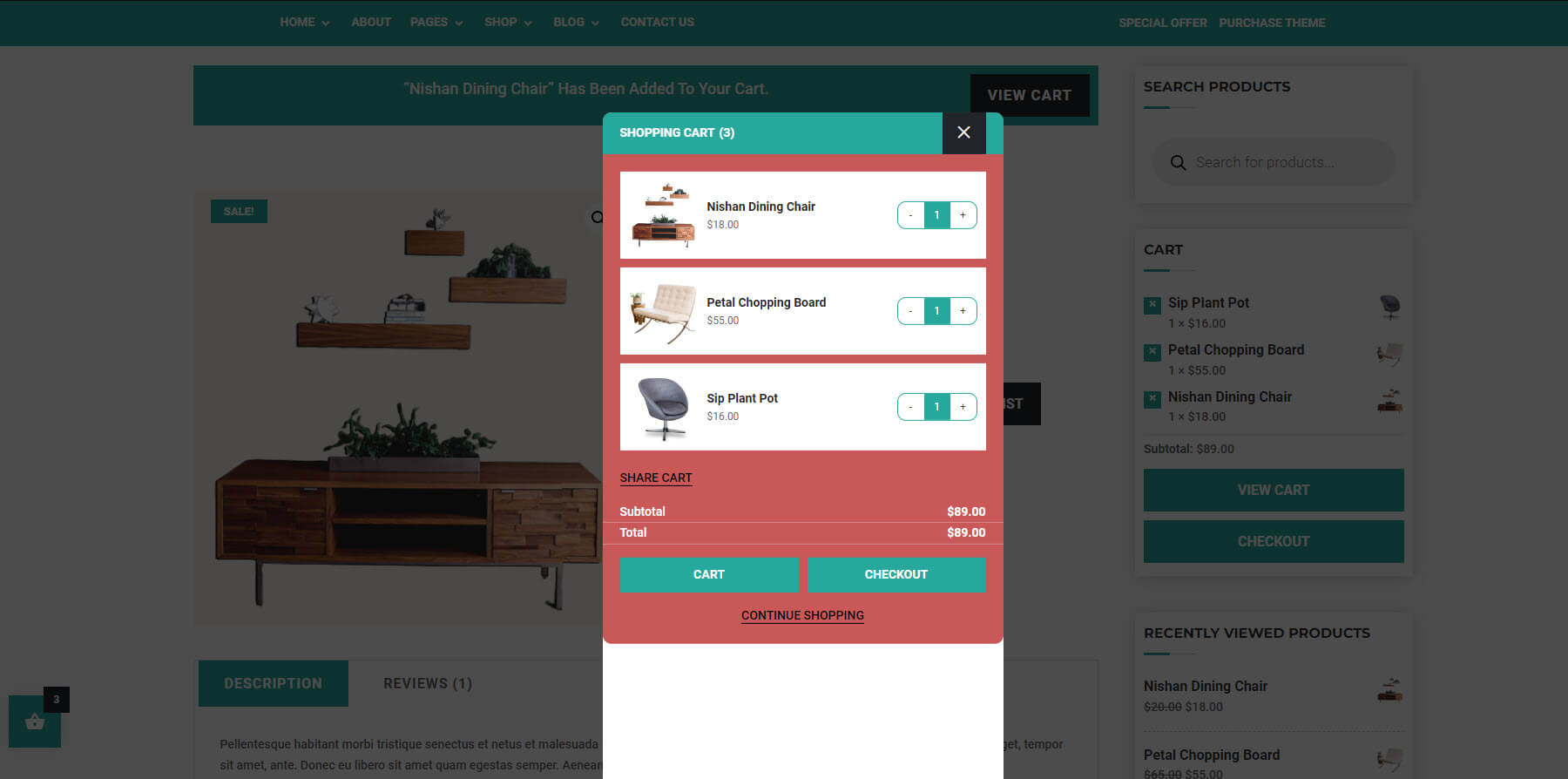
飛行車
飛行購物車是一個彈出窗口,顯示購物車中的所有產品及其數量。 用戶可以更改每個產品的商品數量、查看購物車頁面、結帳、共享購物車並繼續購物。 綠色和紅色的配色方案脫穎而出。 我認為這是家具店 Divi WooCommerce 主題最有趣的功能之一。

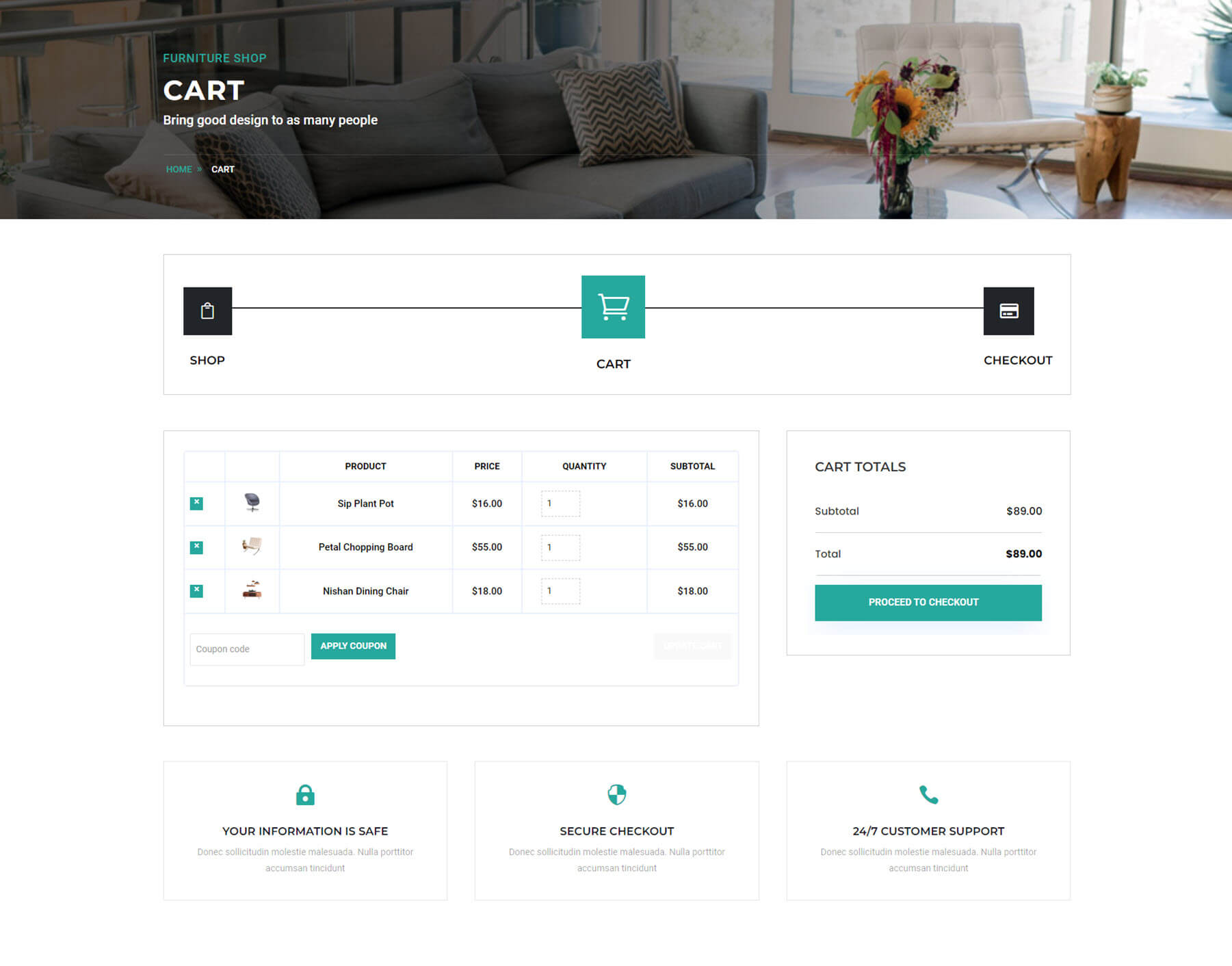
大車
購物車本身很乾淨,並包含圖標來顯示用戶在結帳過程中的位置。

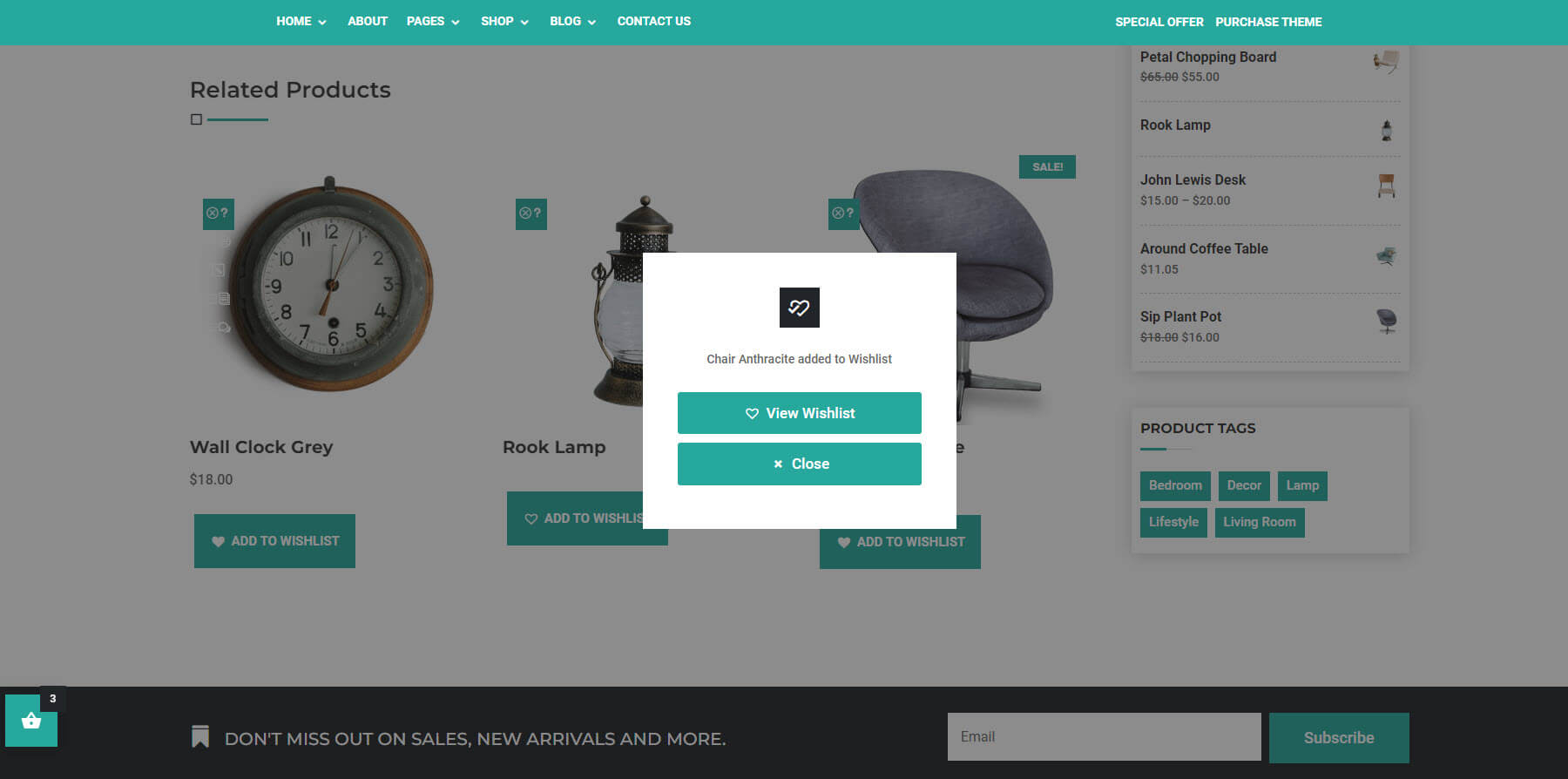
願望清單彈出窗口
當用戶將項目添加到願望清單時,會出現一個小彈出窗口確認該項目已添加。 它包括一個用於查看願望清單的列表。

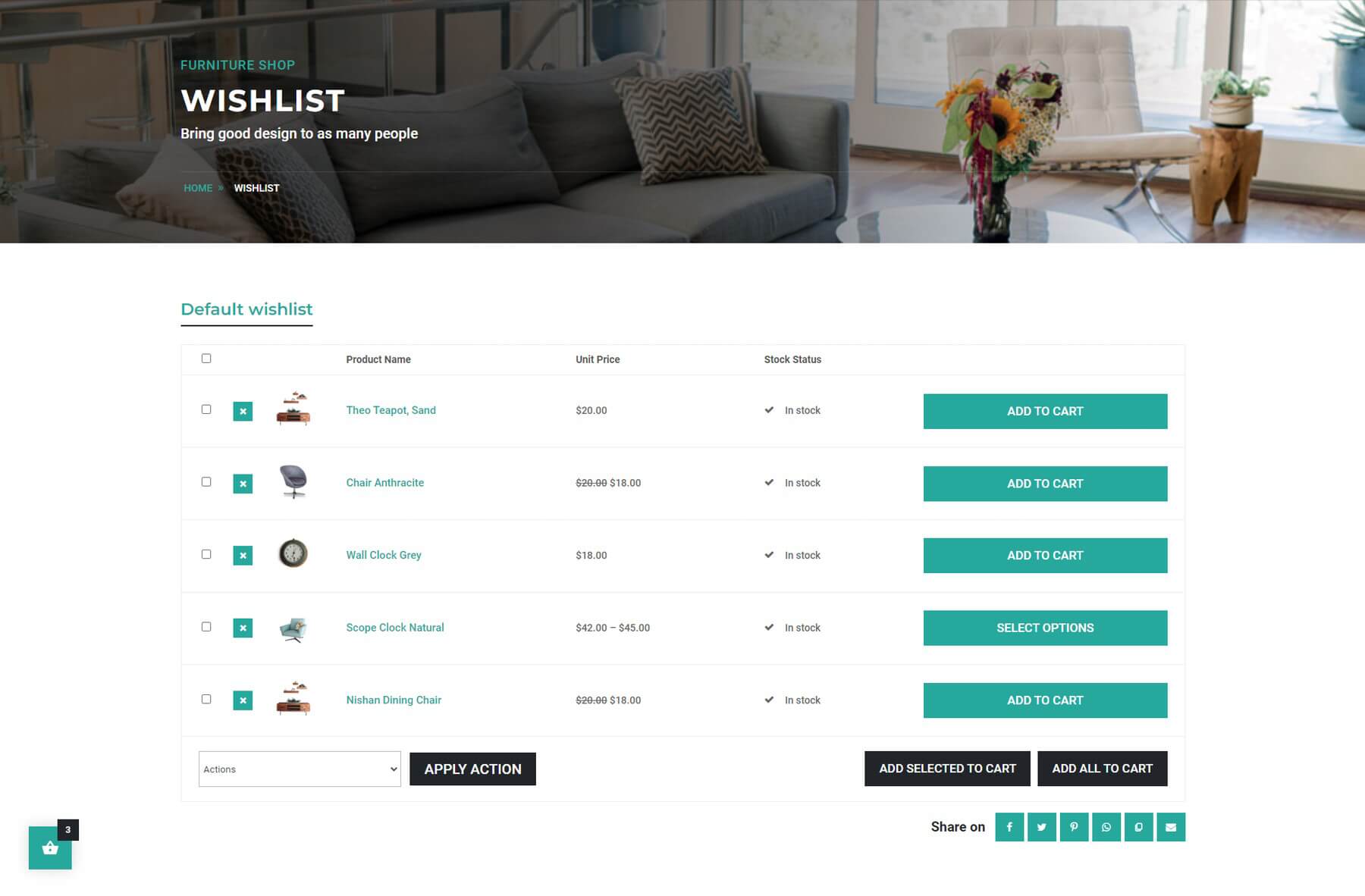
願望清單
願望清單頁麵包含與網站其他部分相同的樣式,並包含社交媒體共享圖標。

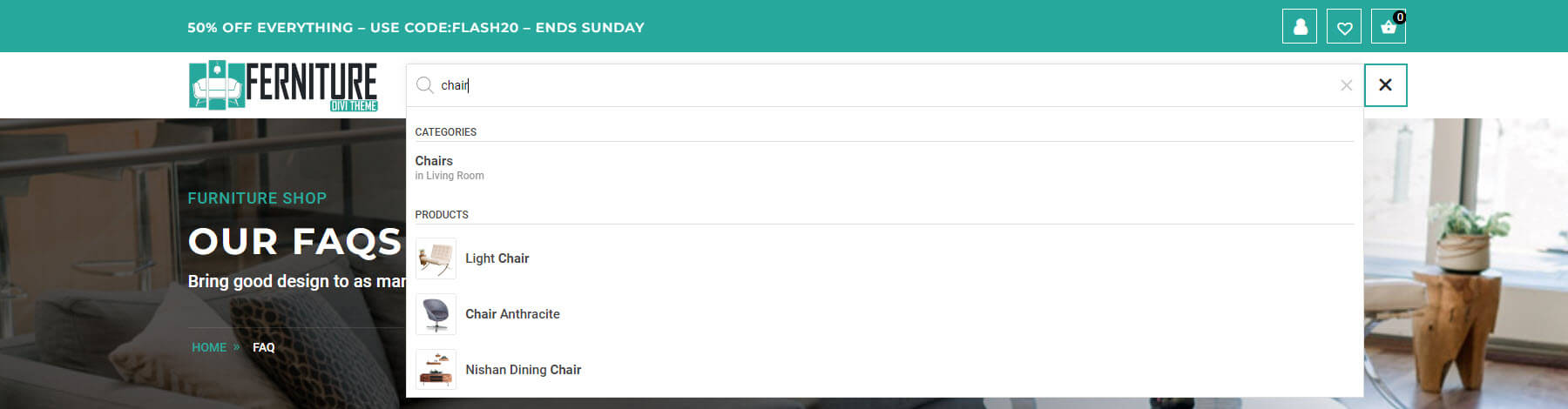
AJAX 搜索
產品搜索使用 AJAX,因此用戶無需轉到其他頁面即可查看結果。 它快速且易於使用。 它顯示類別和產品。 此示例顯示標題中的 AJAX 搜索框。

在哪裡購買家具店 Divi WooCommerce 主題
Furniture Shop Divi WooCommerce 主題可在 Divi Marketplace 購買,售價 39.99 美元。 它包括無限制使用、一年更新和支持以及 30 天退款保證。

結束思想
這是我們對 Divi 家具店 Divi WooCommerce 主題的看法。 此 Divi 兒童主題中有許多 WooCommerce 頁面和功能可用。 我發現這些頁面和功能很容易使用。 顏色選項可以輕鬆地將兒童主題與您的品牌顏色相匹配,使其看起來與原始設計不同。 如果您對 WooCommerce 兒童主題感興趣,Furniture Shop Divi WooCommerce 主題值得一看。
我們希望聽到您的意見。 您使用過家具店 Divi WooCommerce 主題嗎? 請在評論中告訴我們您的喜好。
