Divi 產品亮點:頁眉佈局包
已發表: 2023-02-06標題是為您創建的任何 Divi 網站加載的第一個元素。 這意味著標題通常會給任何人看到網站的第一印象,這使得標題設計成為每個網站的重要組成部分。 幸運的是,您不必從頭開始創建標題。 Divi Marketplace 中有許多標題佈局,可讓您搶先一步。 Header Layout Pack 就是一個例子。 這是一組 80 多個自定義標頭,適用於幾乎任何類型的網站。 在這篇文章中,我們將研究 Header Layout Pack 以幫助您確定它是否是滿足您需求的正確產品。
上傳頁眉佈局包
Header Layout Pack 包括兩個壓縮文件。 第一個是包含所有 81 種佈局的單個文件。 這些佈局一起上傳。 第二個是補充文件,包括六個文件。 這些是標題佈局的類別。 這允許您僅上傳特定類別中的佈局,例如 WooCommerce。 如果您有文件大小上傳限制並且不能同時上傳所有文件,這也很有用。
上傳布局的過程對於所有文件都是相同的:
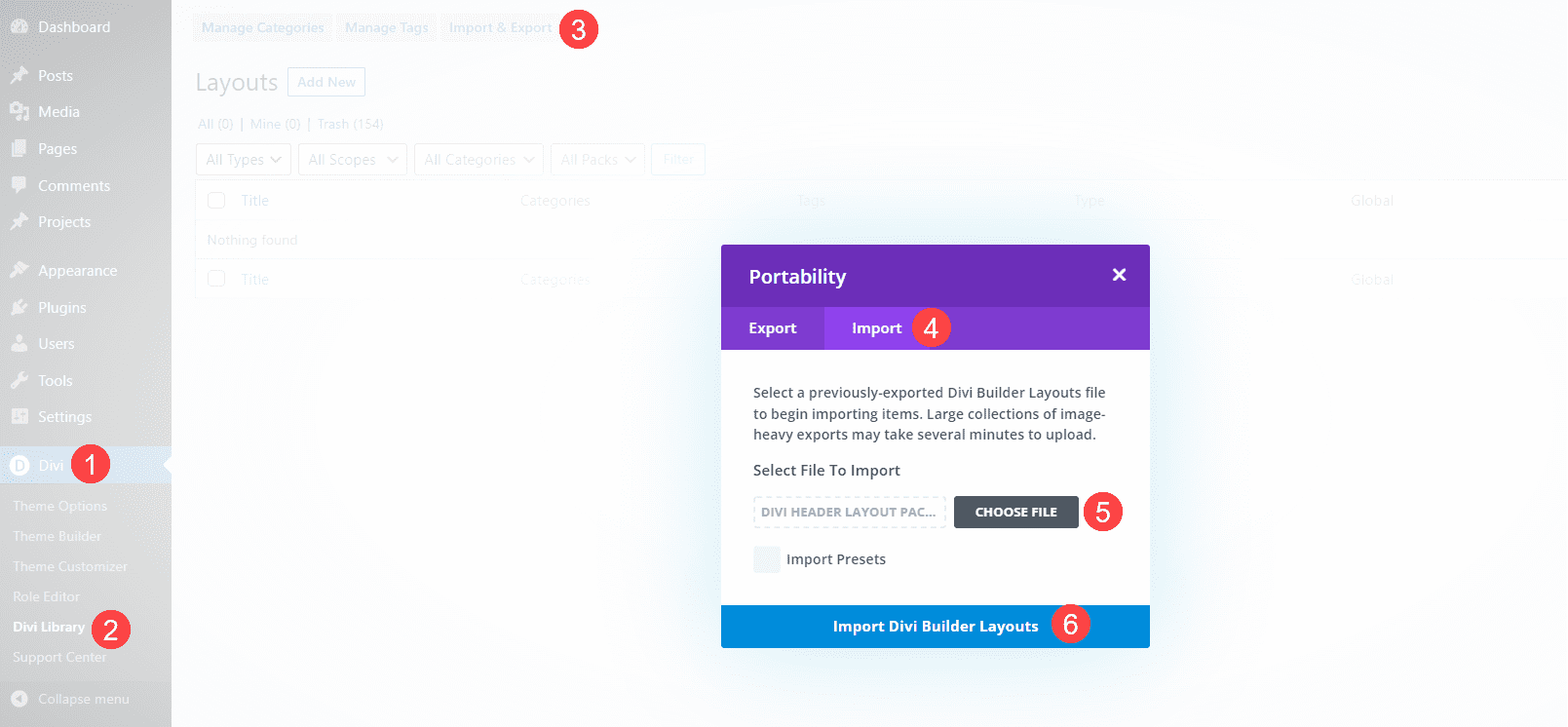
- 去迪維
- 選擇 Divi 庫
- 單擊導入和導出
- 選擇導入選項卡
- 單擊選擇文件並導航到計算機上解壓縮的 JSON 文件
- 單擊導入 Divi Builder 佈局

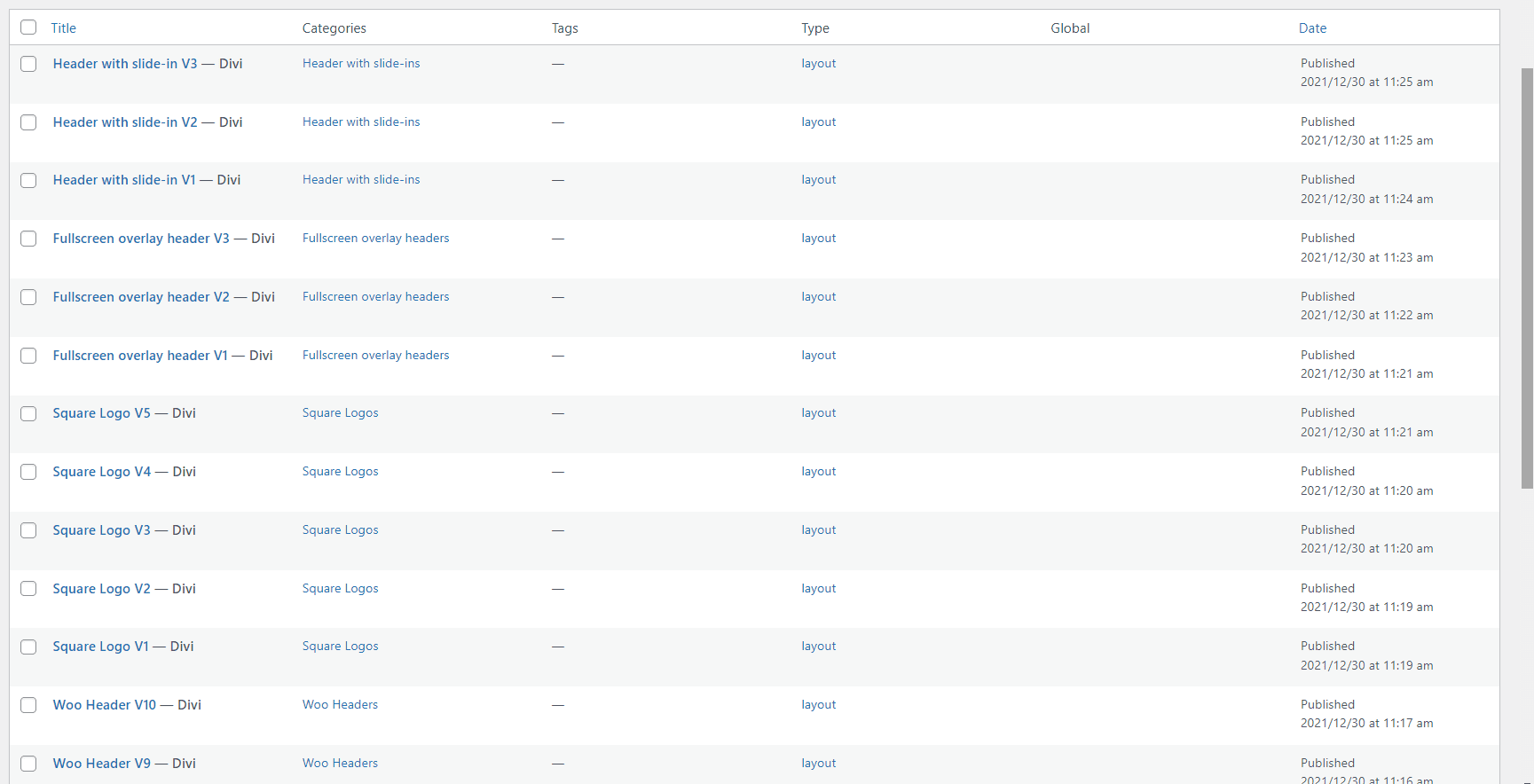
導入完成後,您的 Divi 庫中將有 81 個新項目(如果您選擇主 JSON 文件)。 它們根據類別進行標記和命名,因此很容易識別。 這些佈局是標準的 Divi 庫佈局,因此它們可以與任何 Divi 佈局一起用於頁面、帖子或 Divi 主題生成器中的任何佈局,並存儲在 Divi Cloud 中以在任何 Divi 網站上使用。 我們建議在 Divi Theme Builder 中使用它們並將它們分配給全局或單個類別。

頁眉佈局包示例
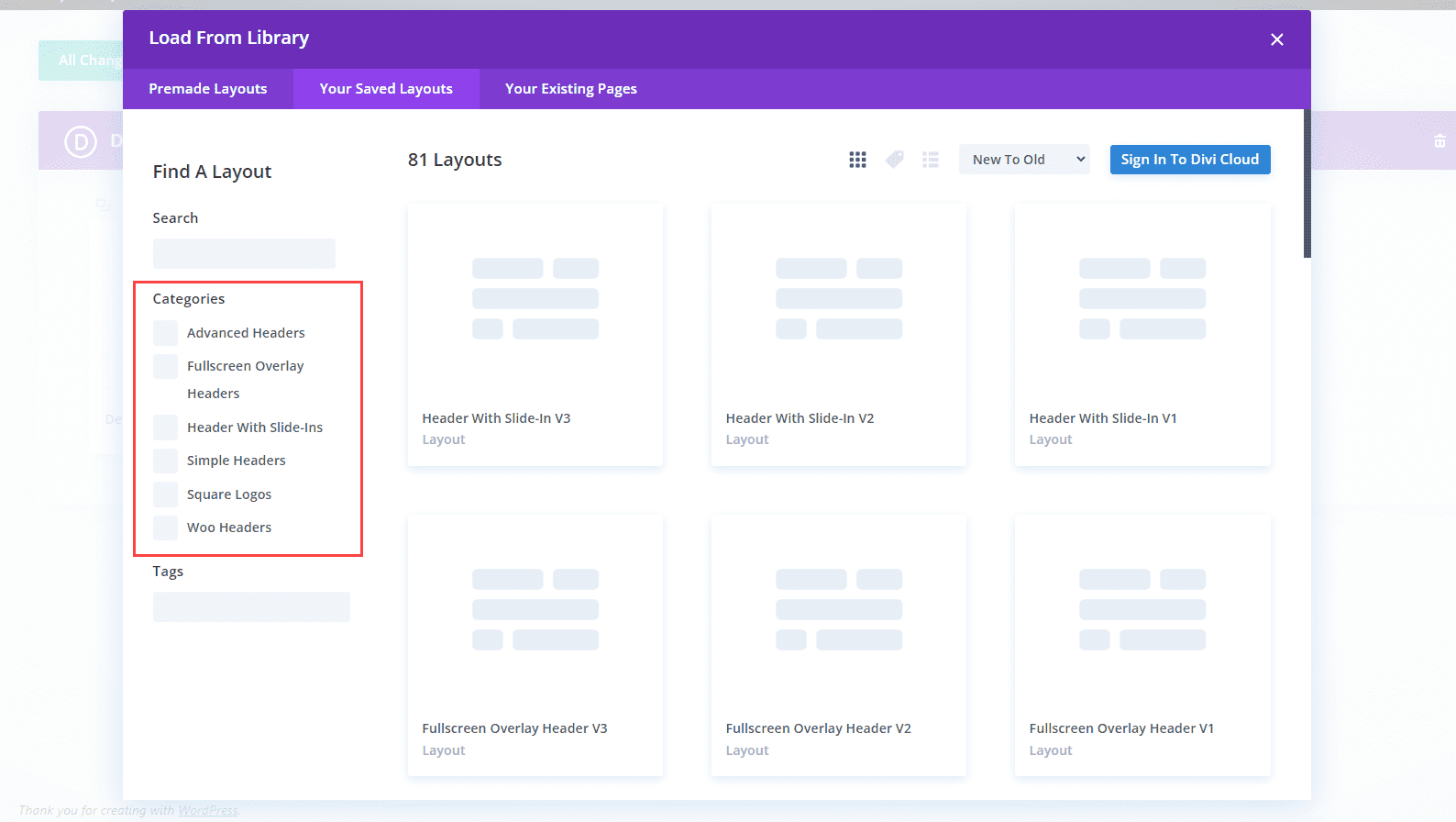
讓我們看一下六個類別中每個類別的一些標題佈局。 在我的示例中,我會將每個佈局加載到 Divi Theme Builder 中。 新佈局通常會添加到頁眉佈局包中。 我隨機選擇它們,但我會專注於新舊佈局的混合。 在“您保存的佈局”選項卡中查看它們時,您可以選擇類別或查看所有佈局。

對於我的屏幕截圖,我使用的是 Divi 中提供的免費 Home Remodeling Layout Pack 的主頁。 我們將查看標題的線框、桌面和電話版本。
高級標題
首先,讓我們看看包含 30 種佈局的 Advanced Headers。
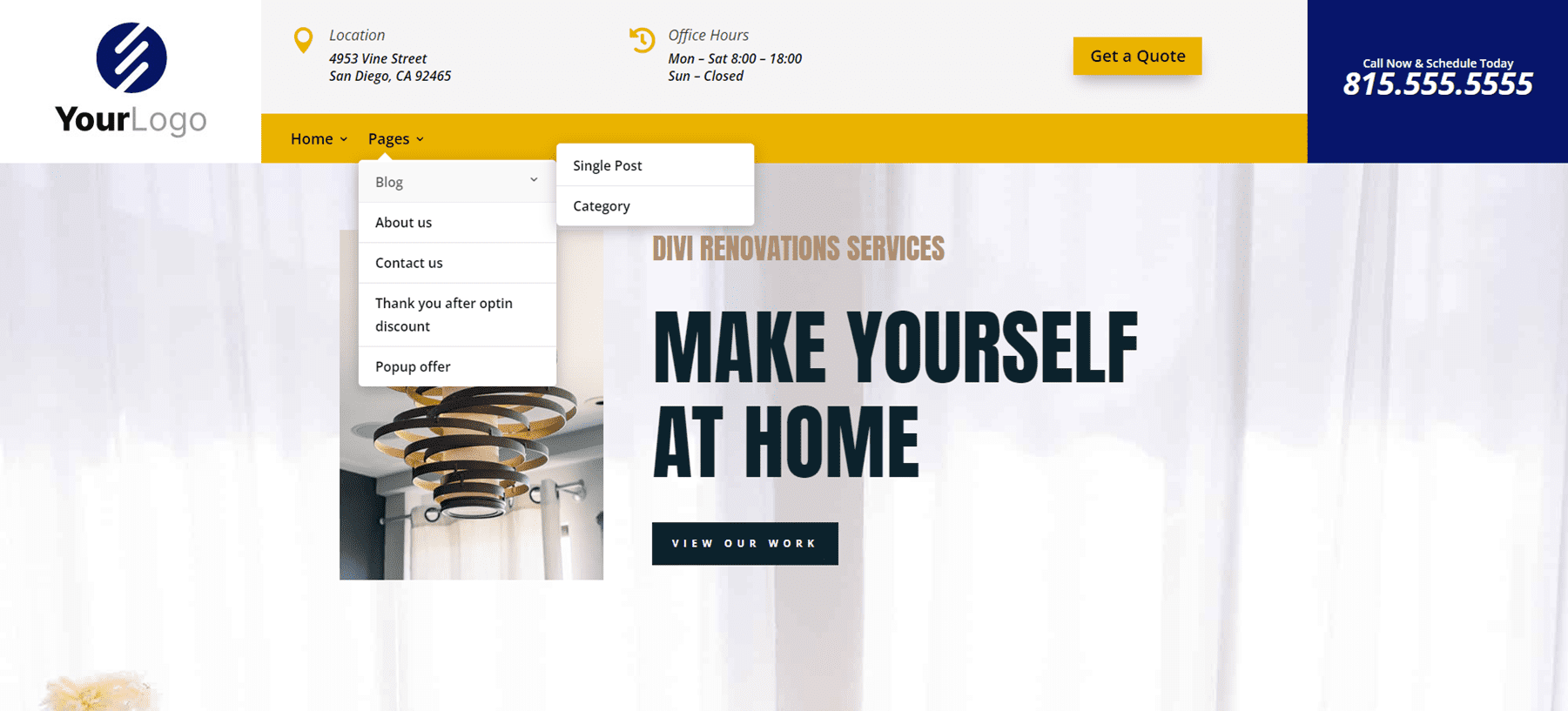
高級標題 V1
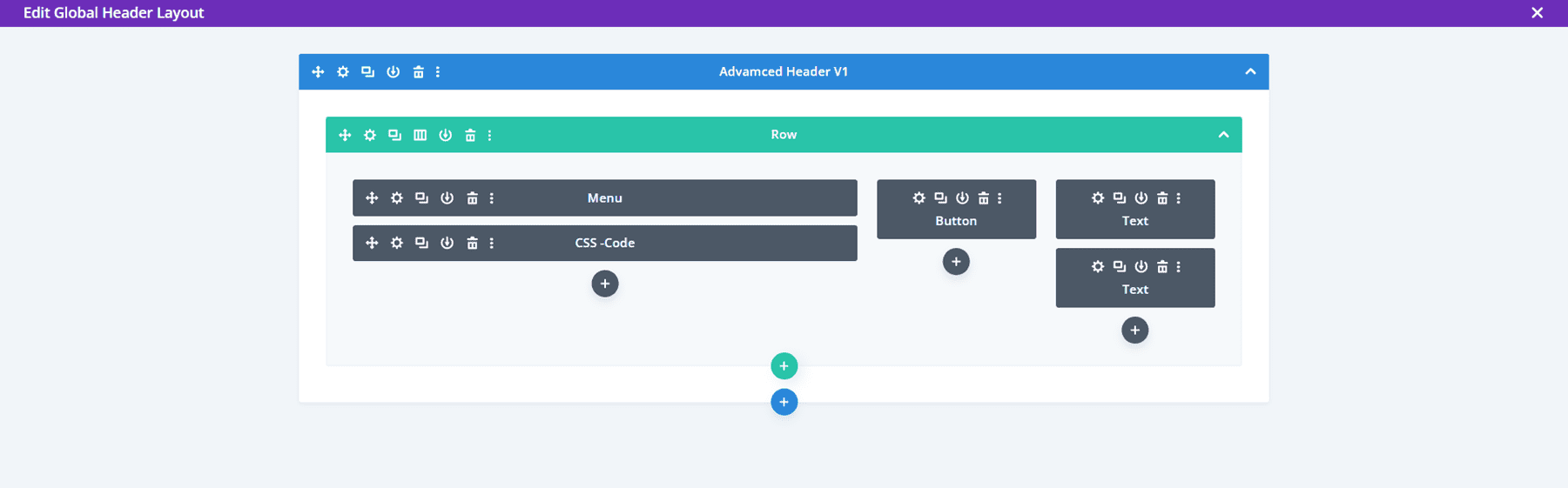
第一個高級標題包括一個菜單模塊、按鈕模塊和兩個文本模塊。 它還包括一個帶有 CSS 的代碼模塊。

標題包括樣式化的下拉子菜單。 報價 CTA 按鈕在懸停時伸展。

當桌面版本的菜單在懸停時打開時,CSS 創建了一個自定義的移動菜單切換按鈕,其中包含顯示菜單是否可以打開或折疊的箭頭。

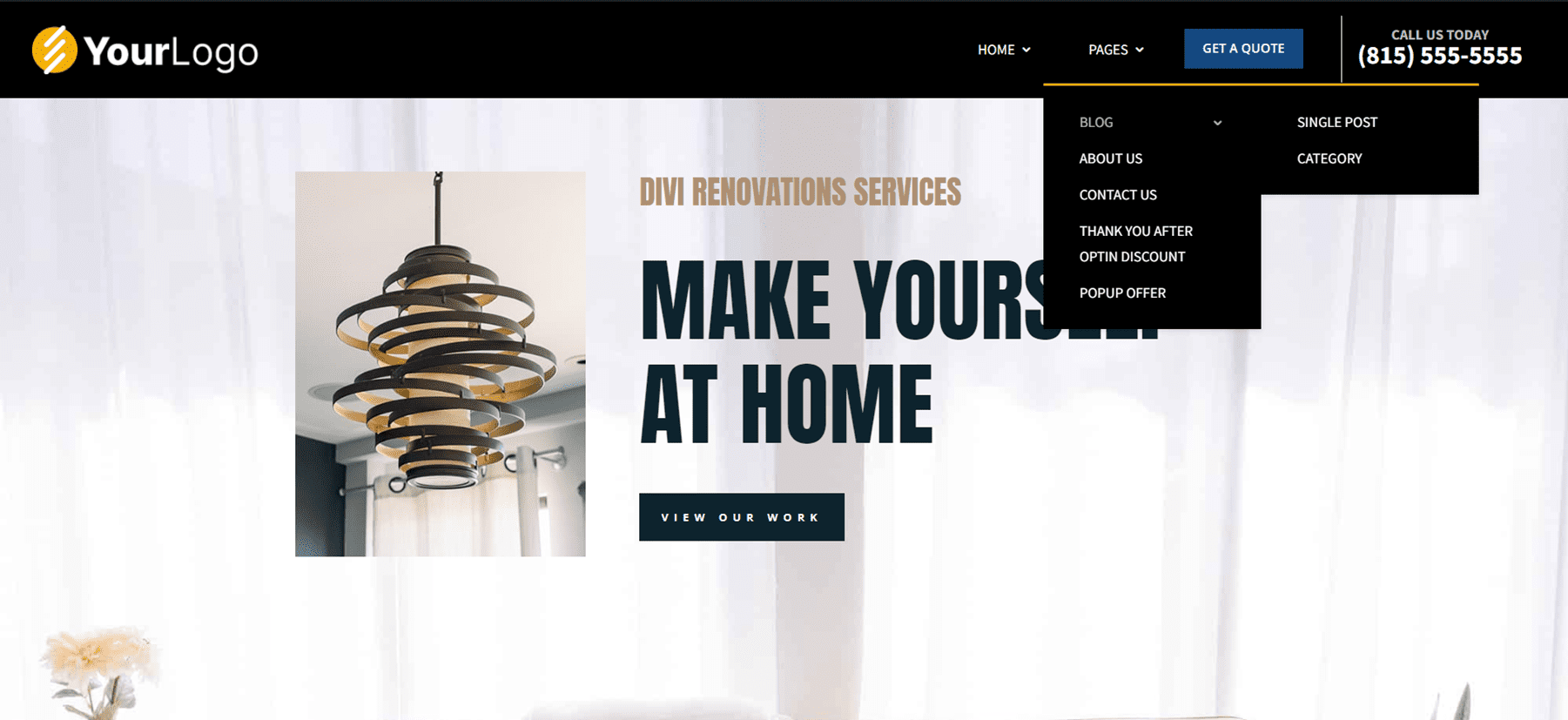
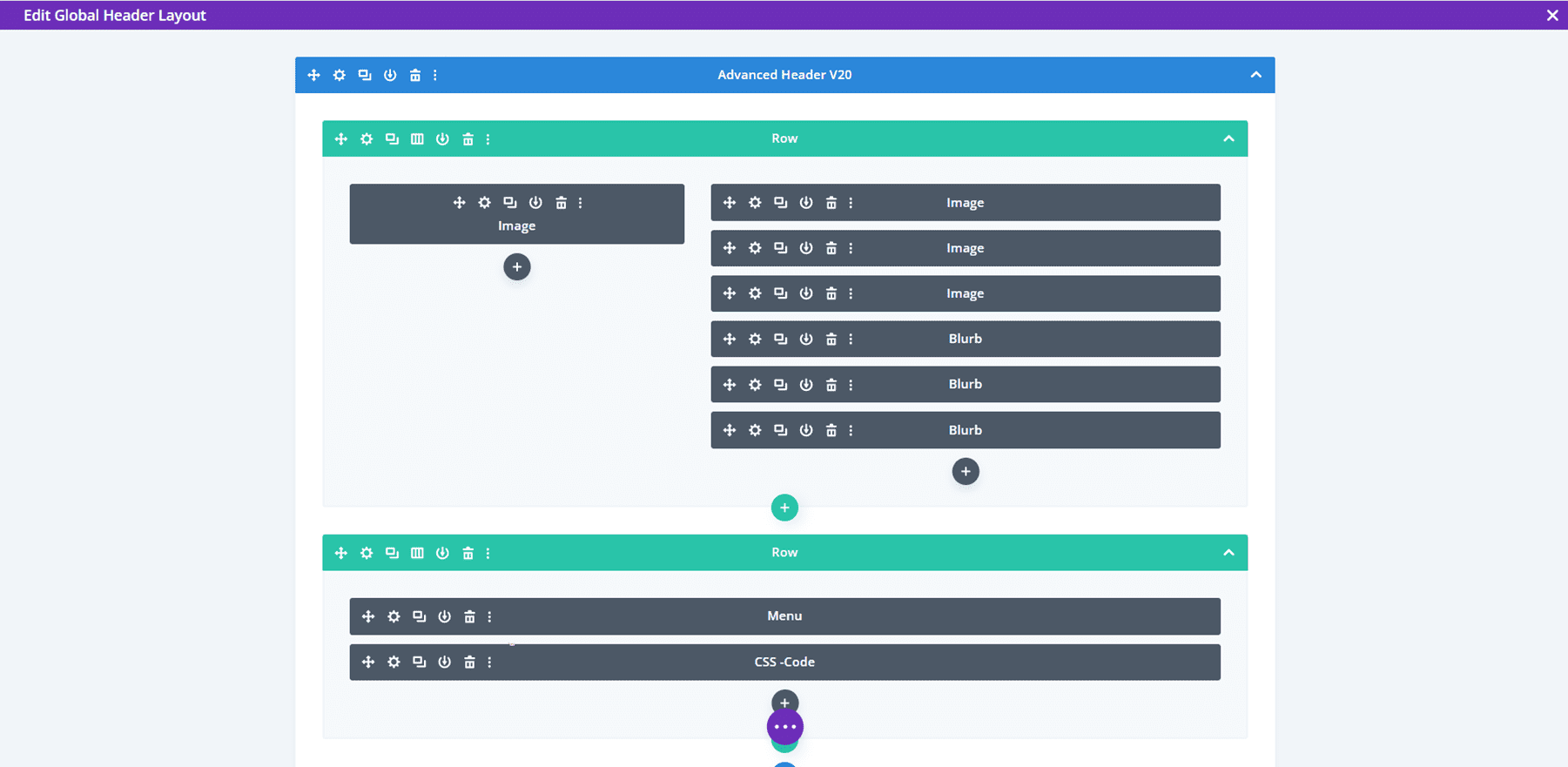
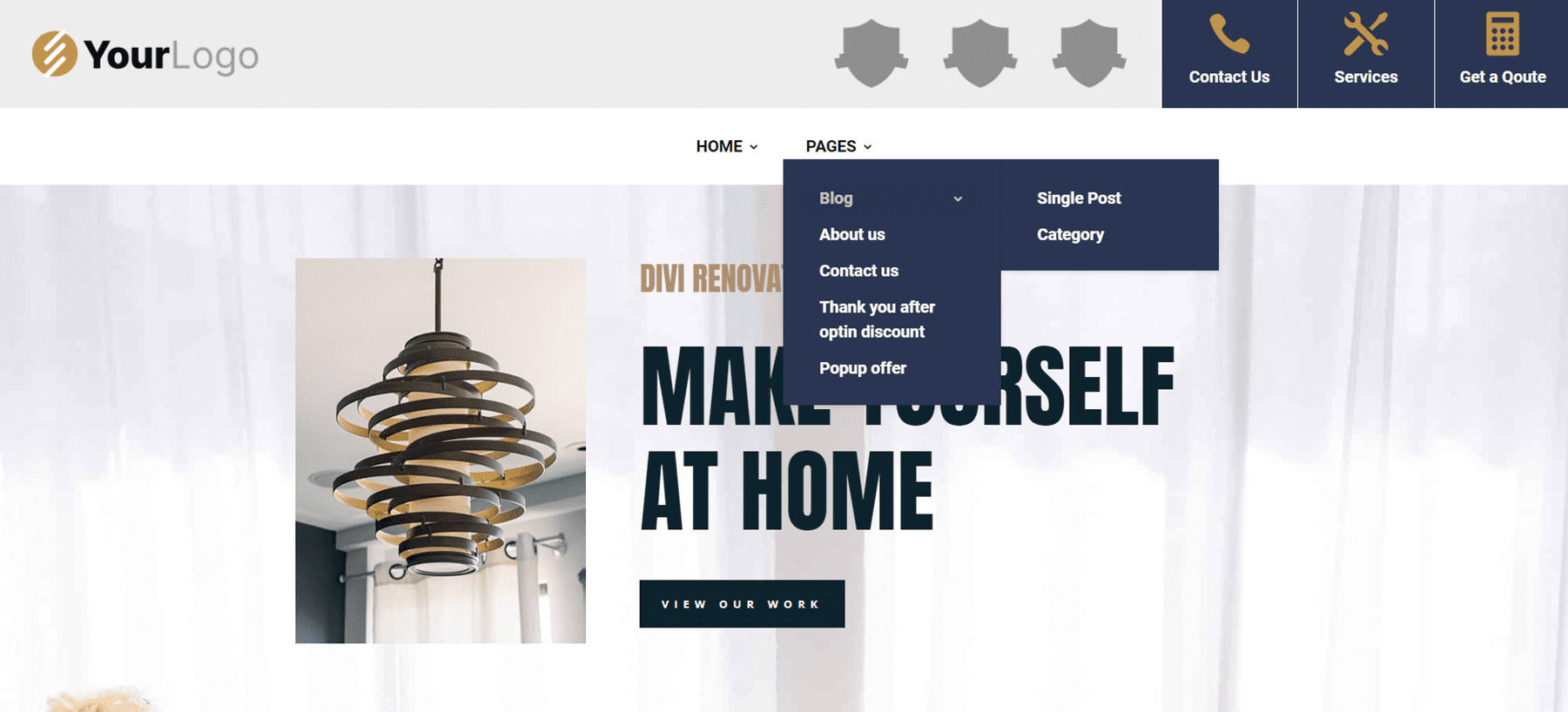
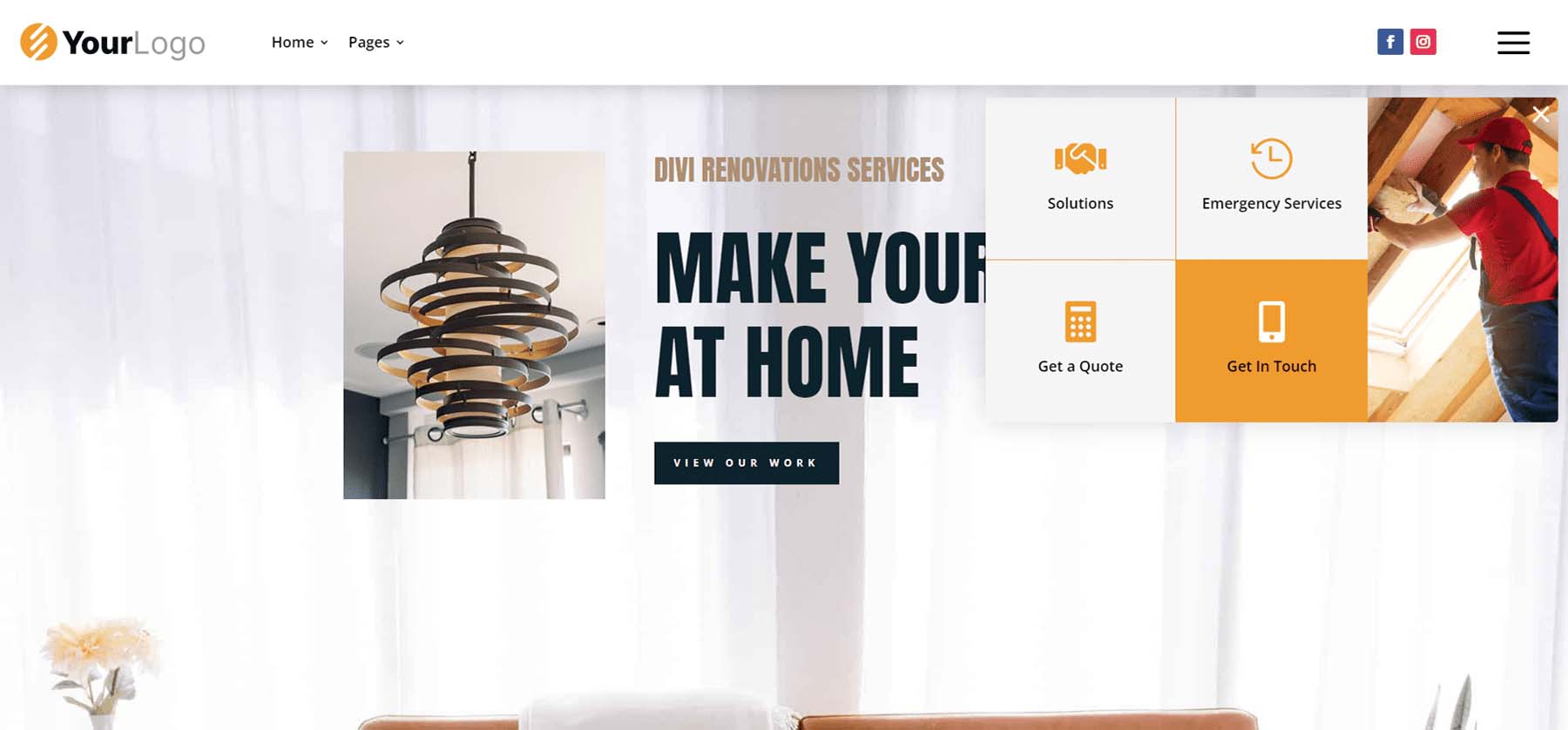
高級標頭 V20
Advanced Header 版本 20 包括四個圖像模塊、三個 Blurb 模塊、一個菜單模塊和一個代碼模塊。

圖像模塊可用於徽標。 所有 Blurb 模塊都是可點擊的按鈕,用於獲取聯繫信息、服務和獲取報價的 CTA。

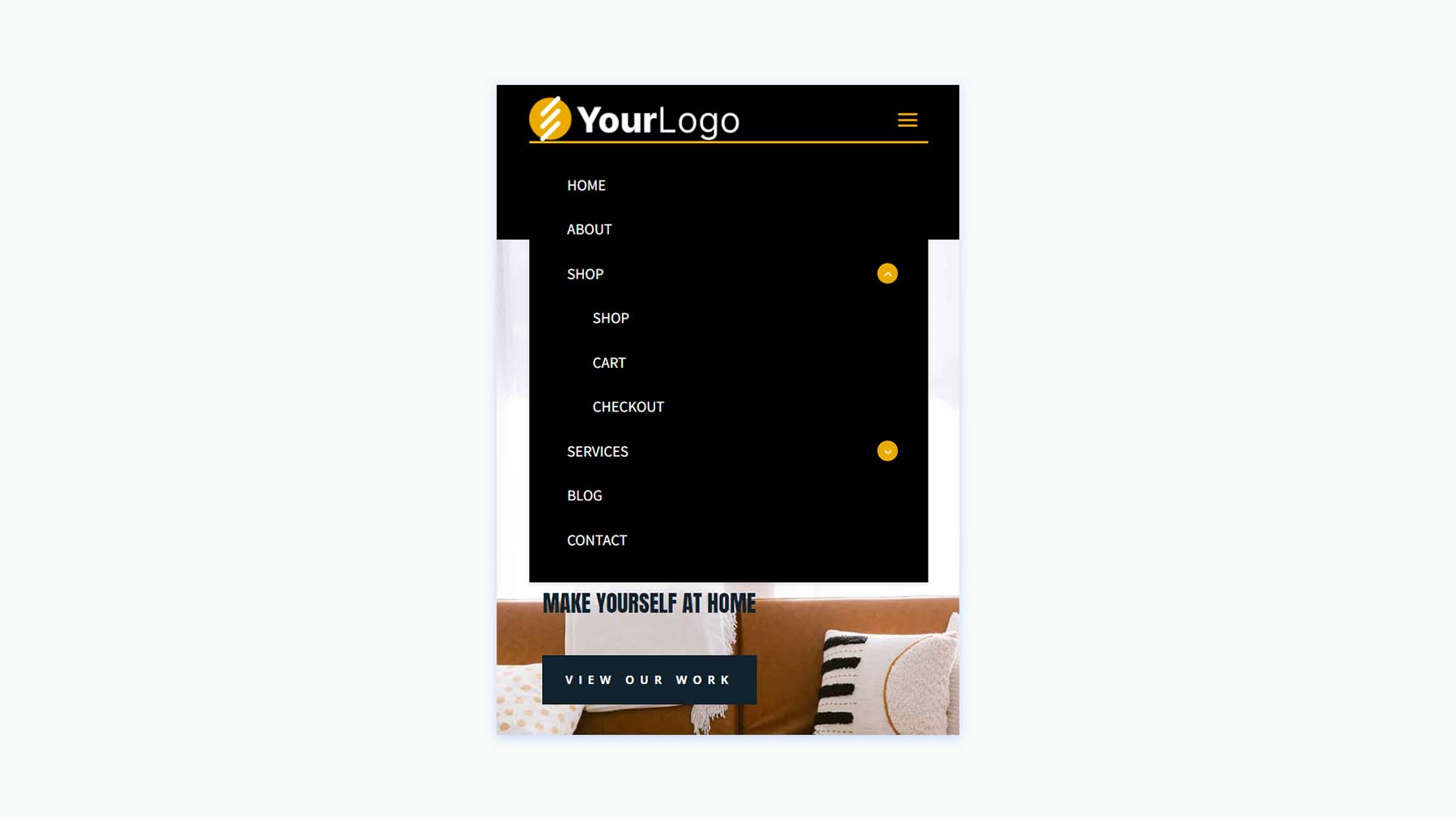
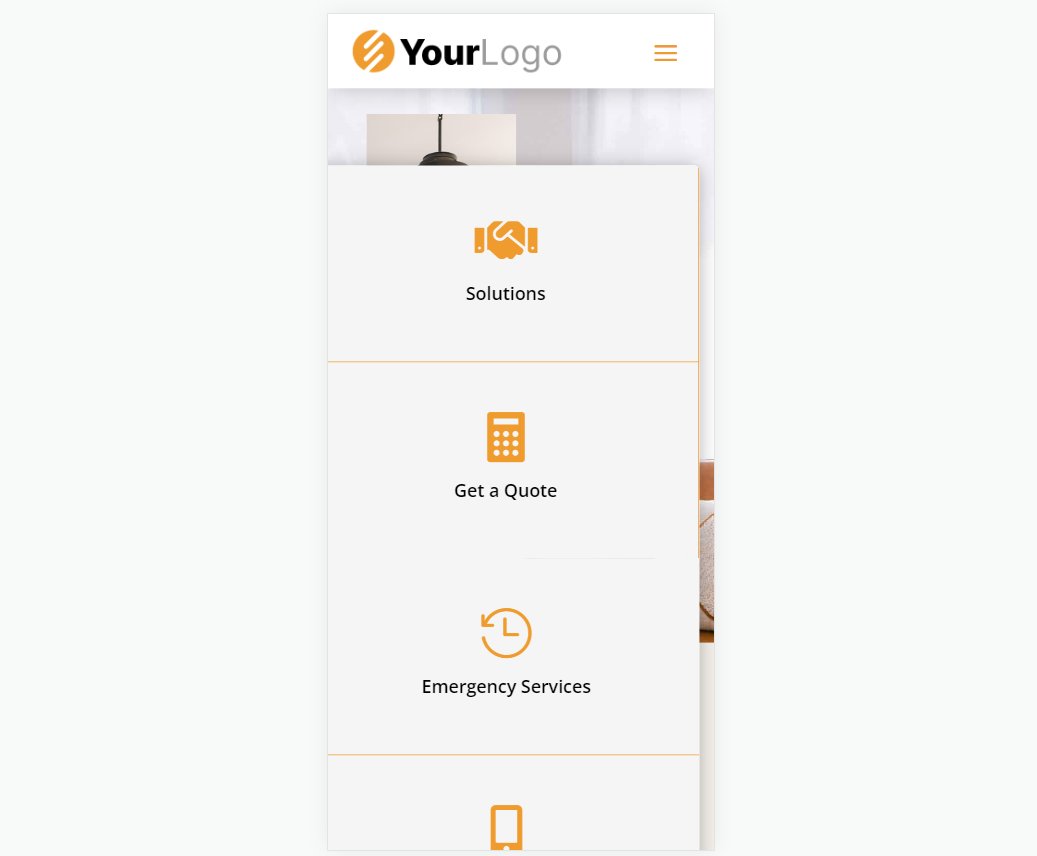
使用 CSS 將移動菜單切換添加到手機版本。

高級標頭 V30
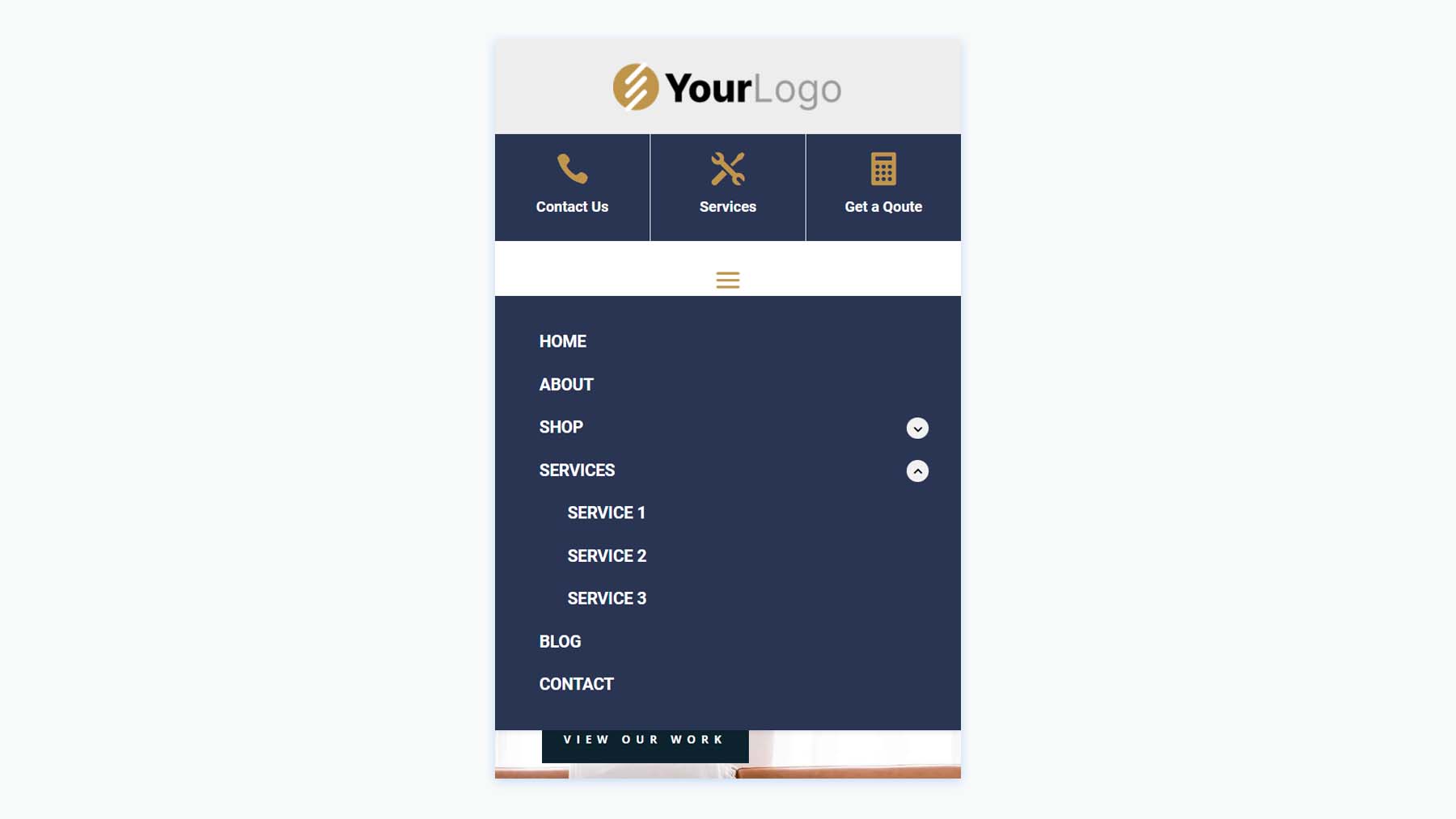
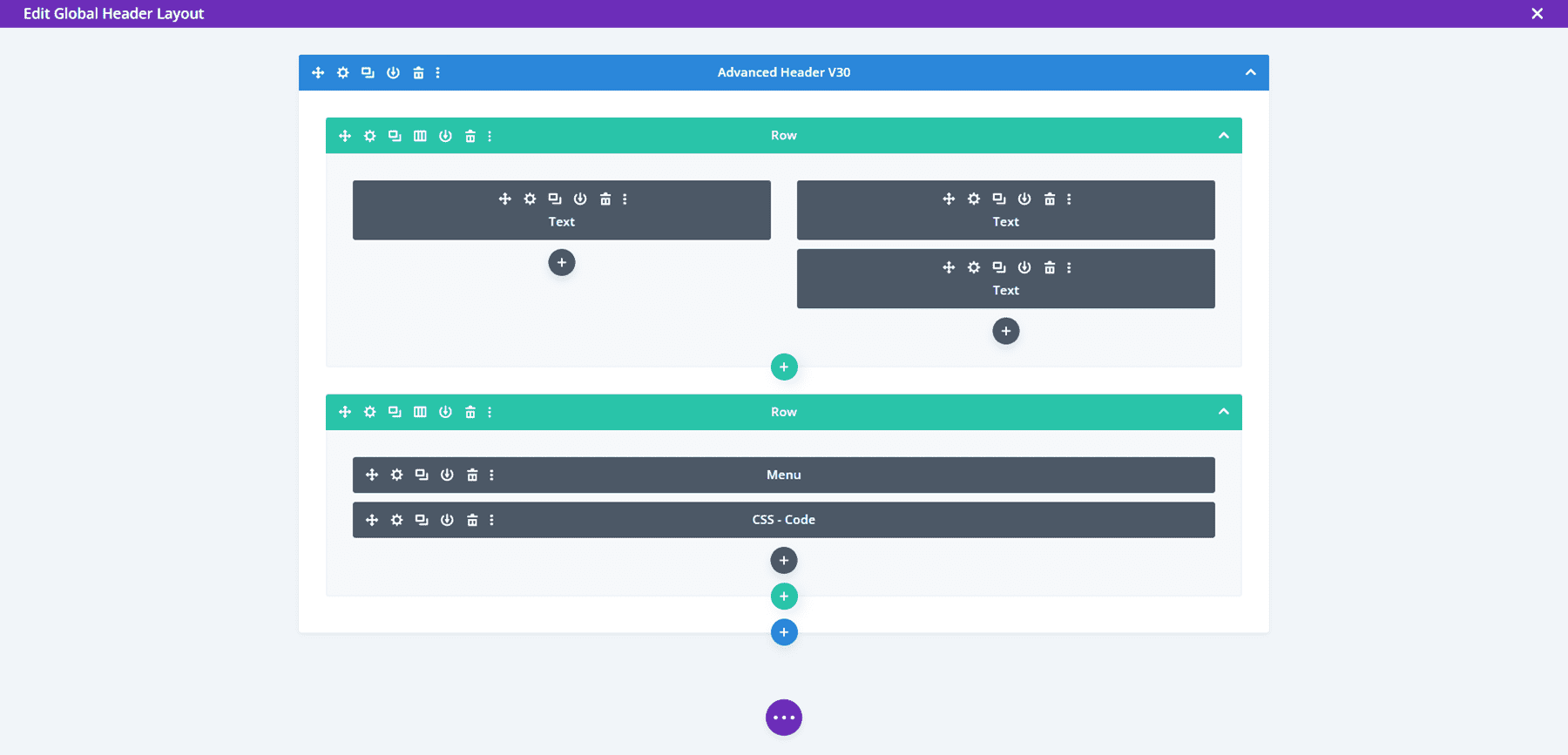
Advanced Header V30包括三個文本模塊、菜單模塊和代碼模塊。

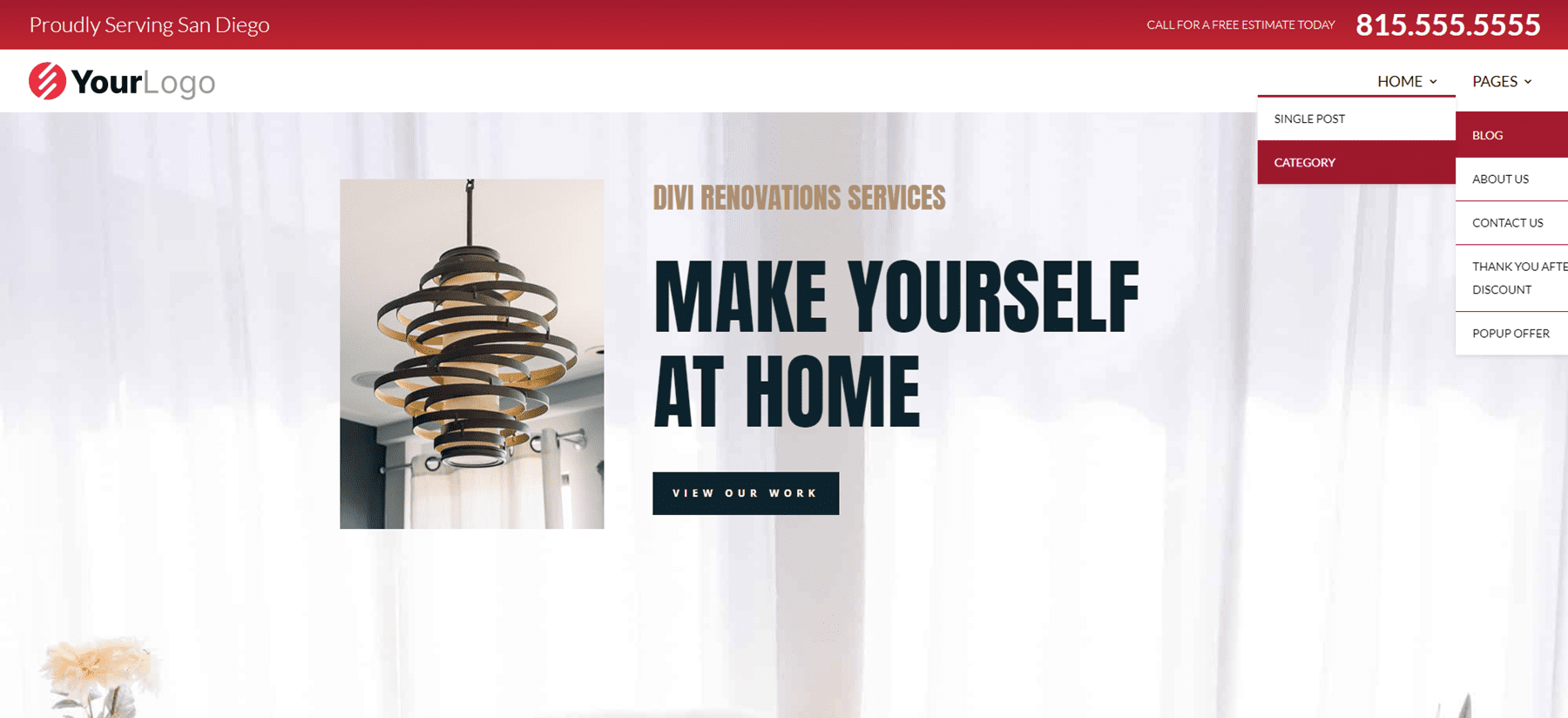
桌面版顯示一個紅色的頂部菜單欄,上面有一條短消息和一個大文本的電話號碼。 徽標和菜單位於此下方,並包含樣式與頂部菜單欄相匹配的下拉子菜單。

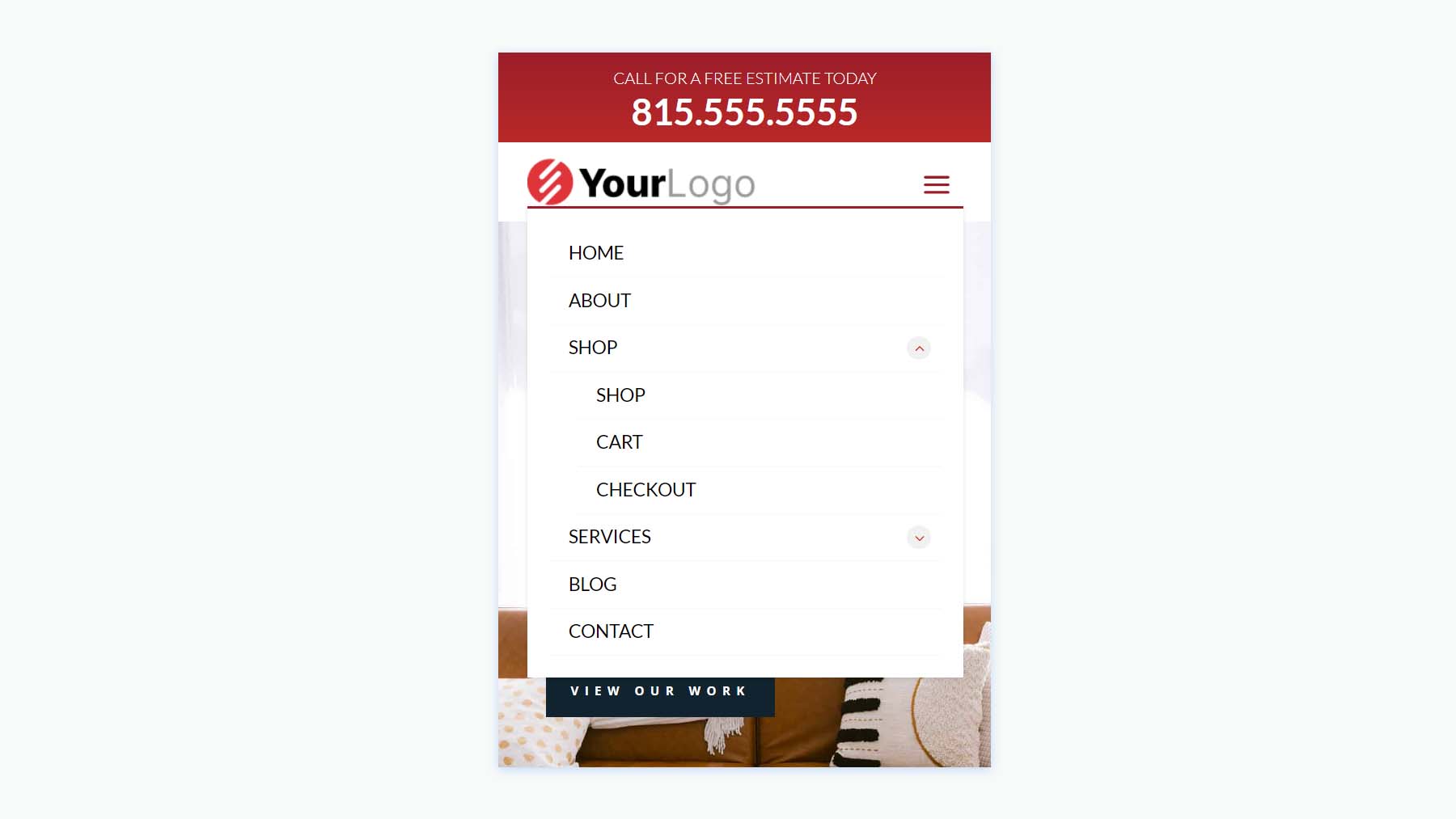
桌面版包含紅色高亮顯示,而手機版移除了子菜單的紅色背景並包含 CSS 切換。

全屏覆蓋標題
其次,我們將看到 Header Layout Pack 的 Fullscreen Overlay Headers,它包括 3 種佈局。
全屏覆蓋標題 V2
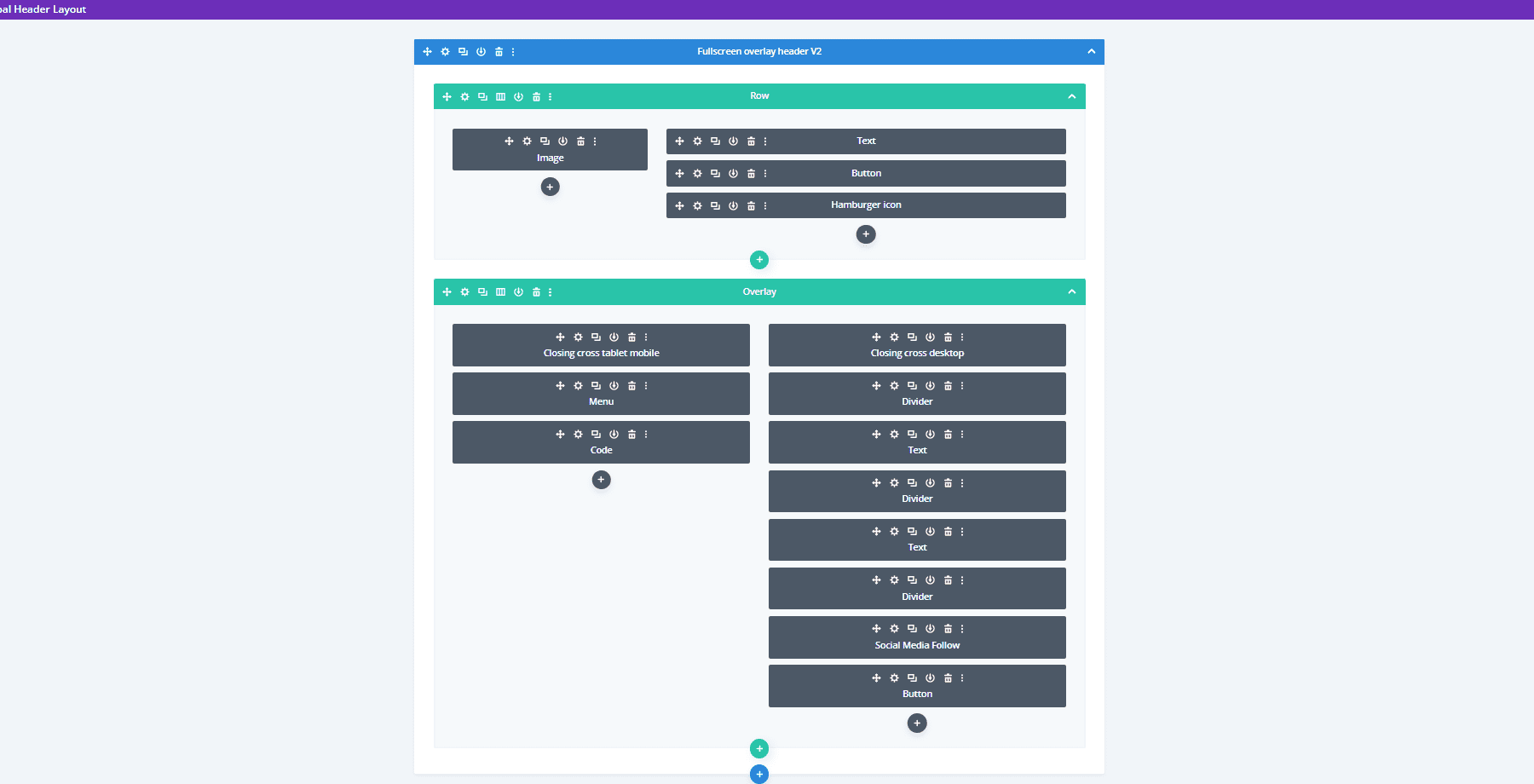
Fullscreen Overlay V2 帶有許多元素,包括文本、圖像、按鈕、簡介、代碼、社交媒體、菜單等。

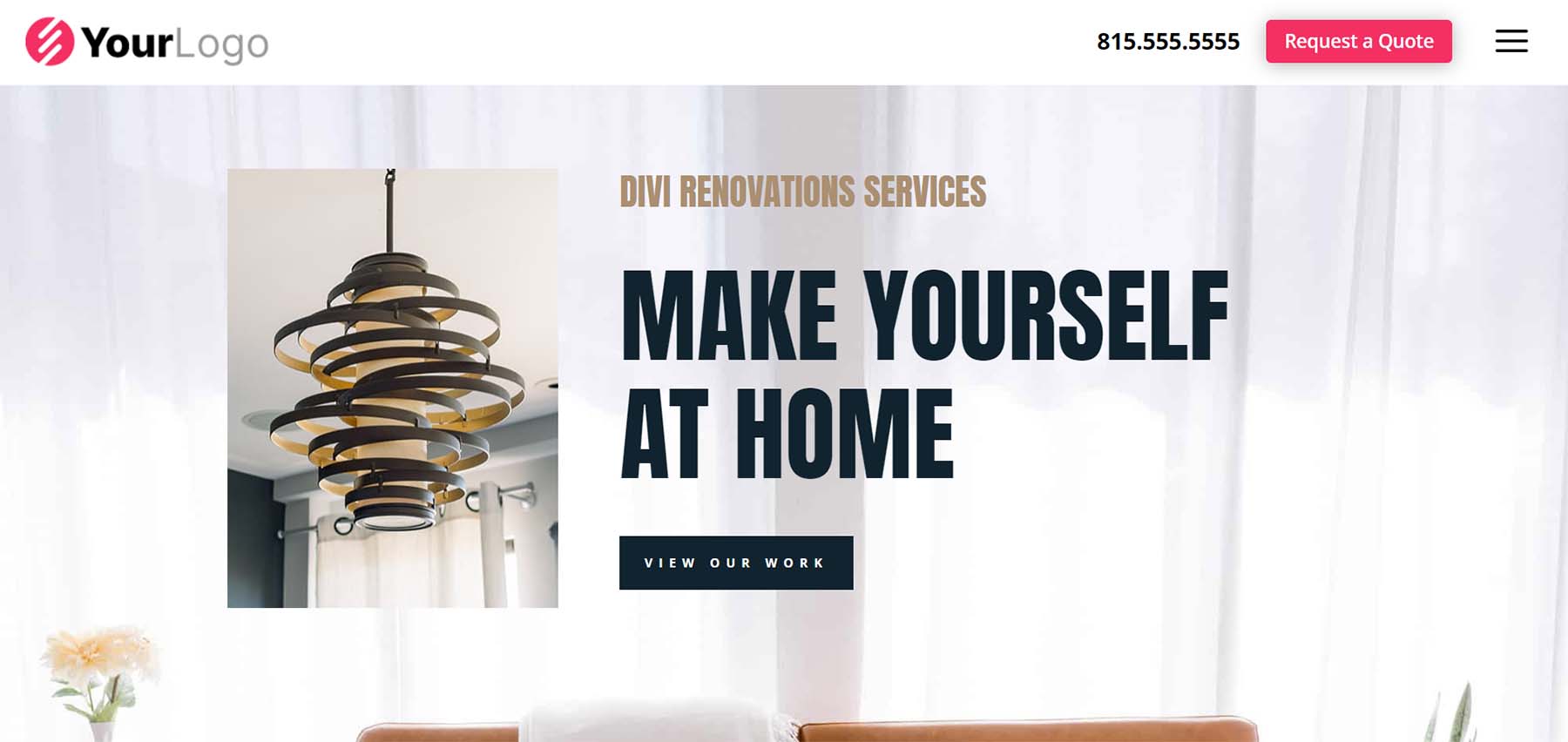
它包括一個帶有懸停動畫的漢堡菜單圖標。 CTA 按鈕在懸停時變寬。

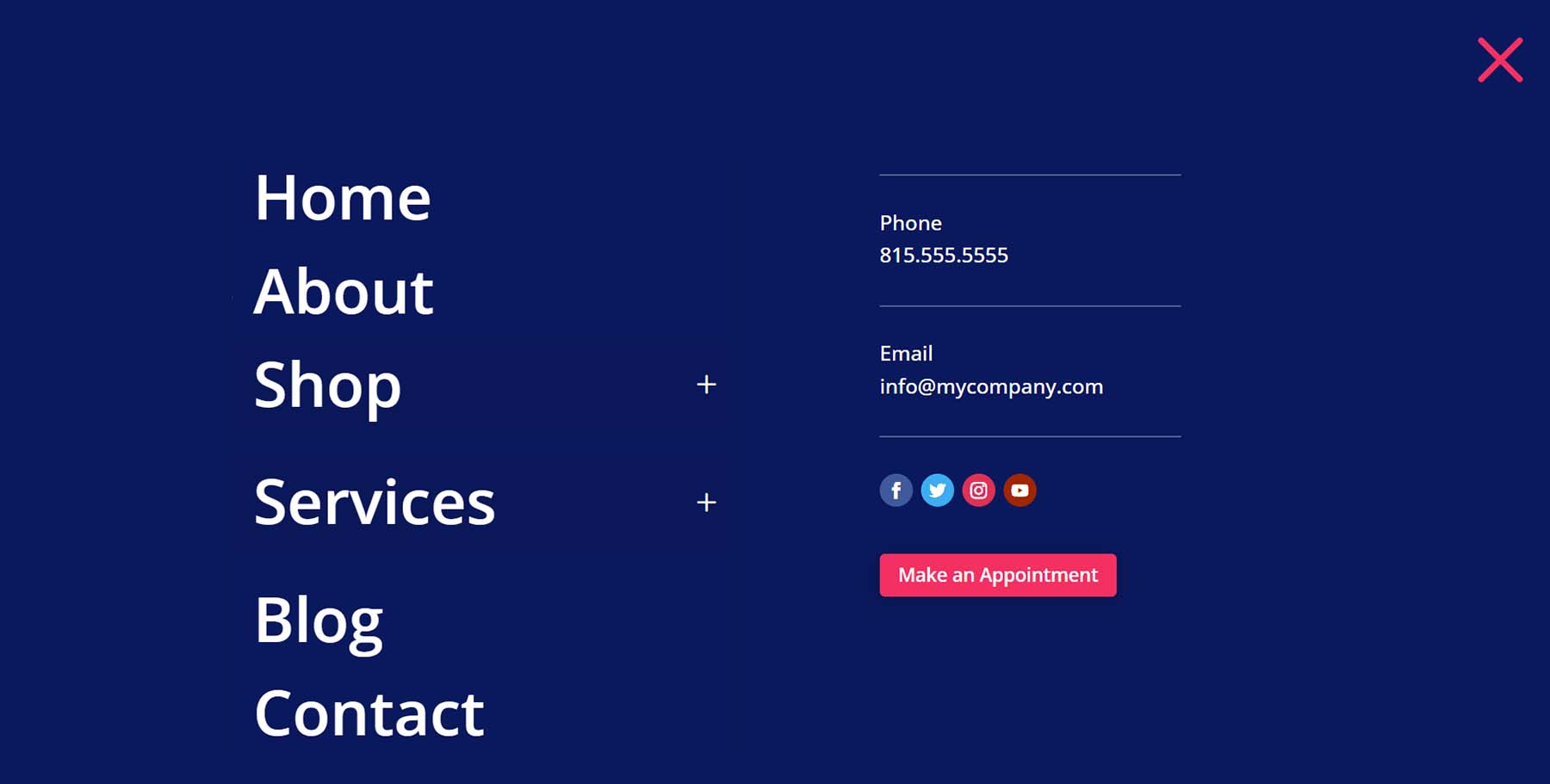
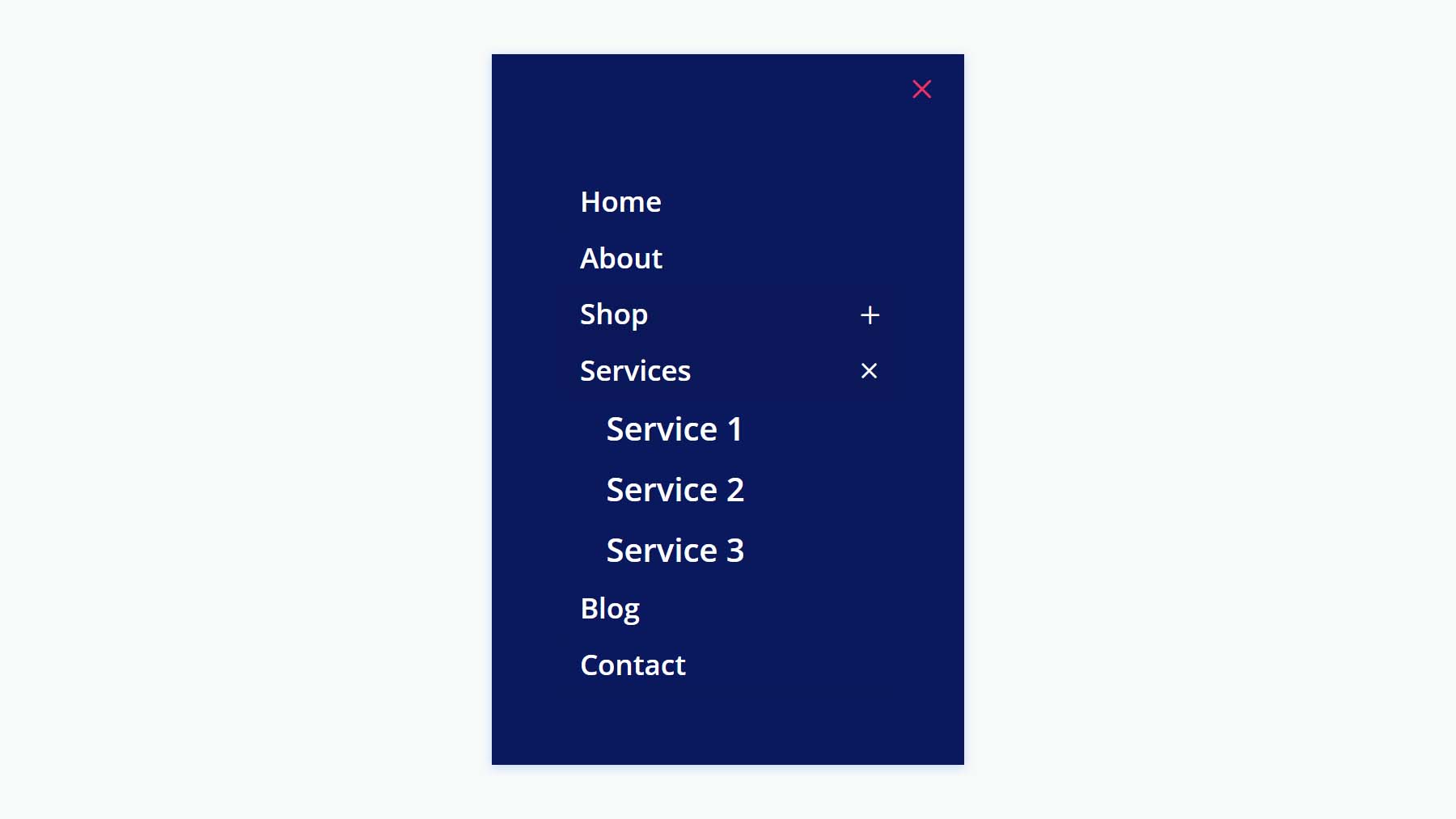
單擊該菜單時會全屏打開,並包含可單擊的子菜單。

這是手機版本,採用相同的設計。

全屏覆蓋標題 V3
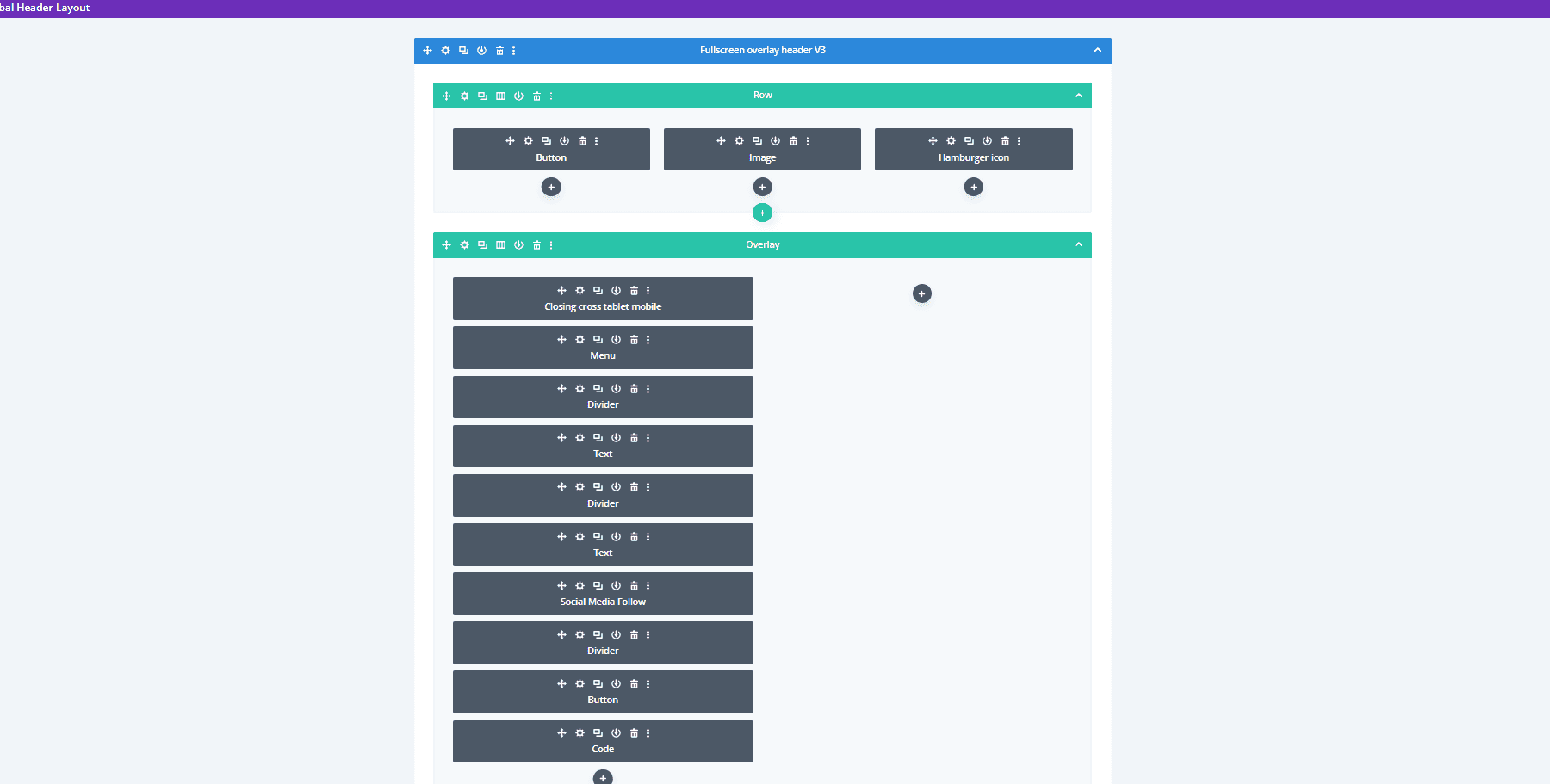
Fullscreen Overlay Header V3 使用與以前的佈局類似的模塊,但為全屏覆蓋創建了不同的設計。

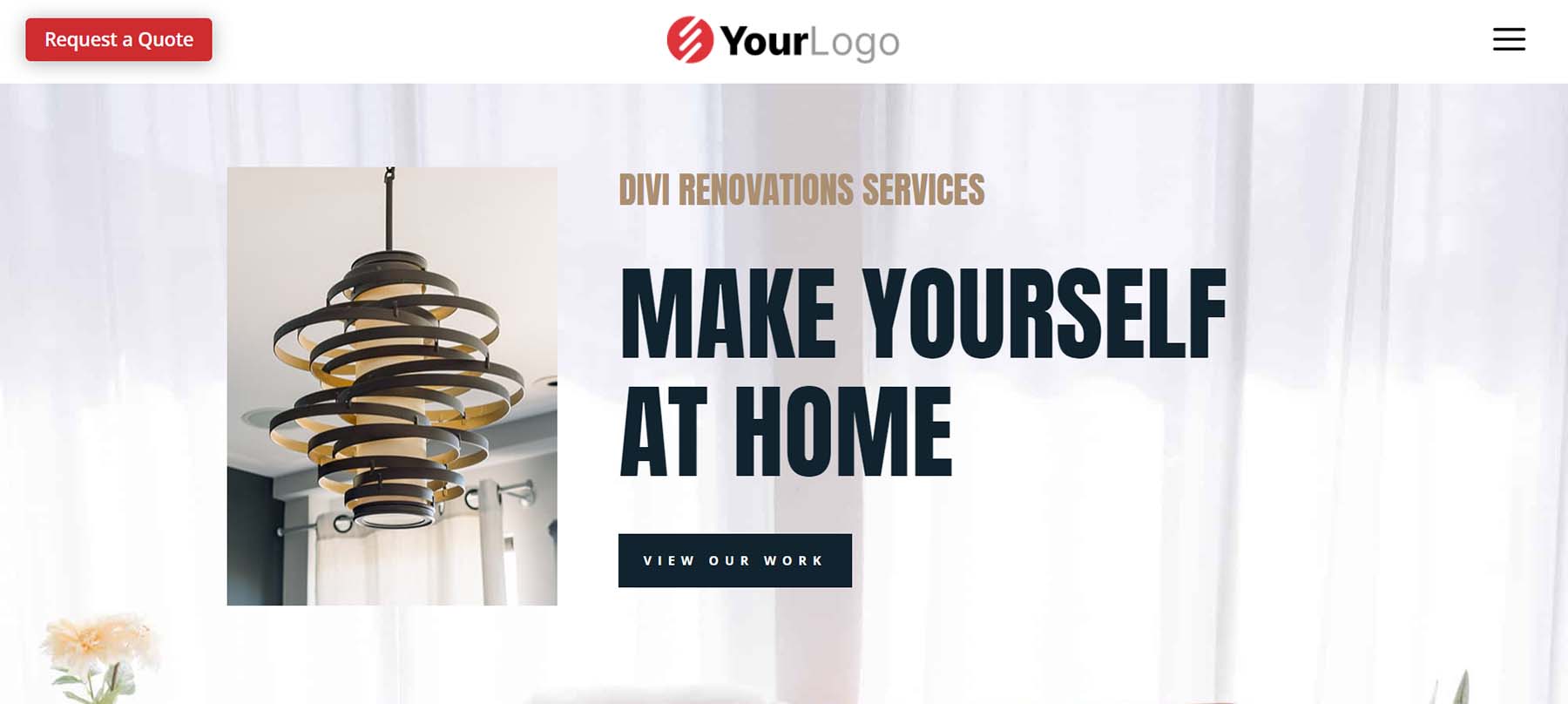
桌面標題包括 CTA 和帶有懸停動畫的漢堡包圖標。

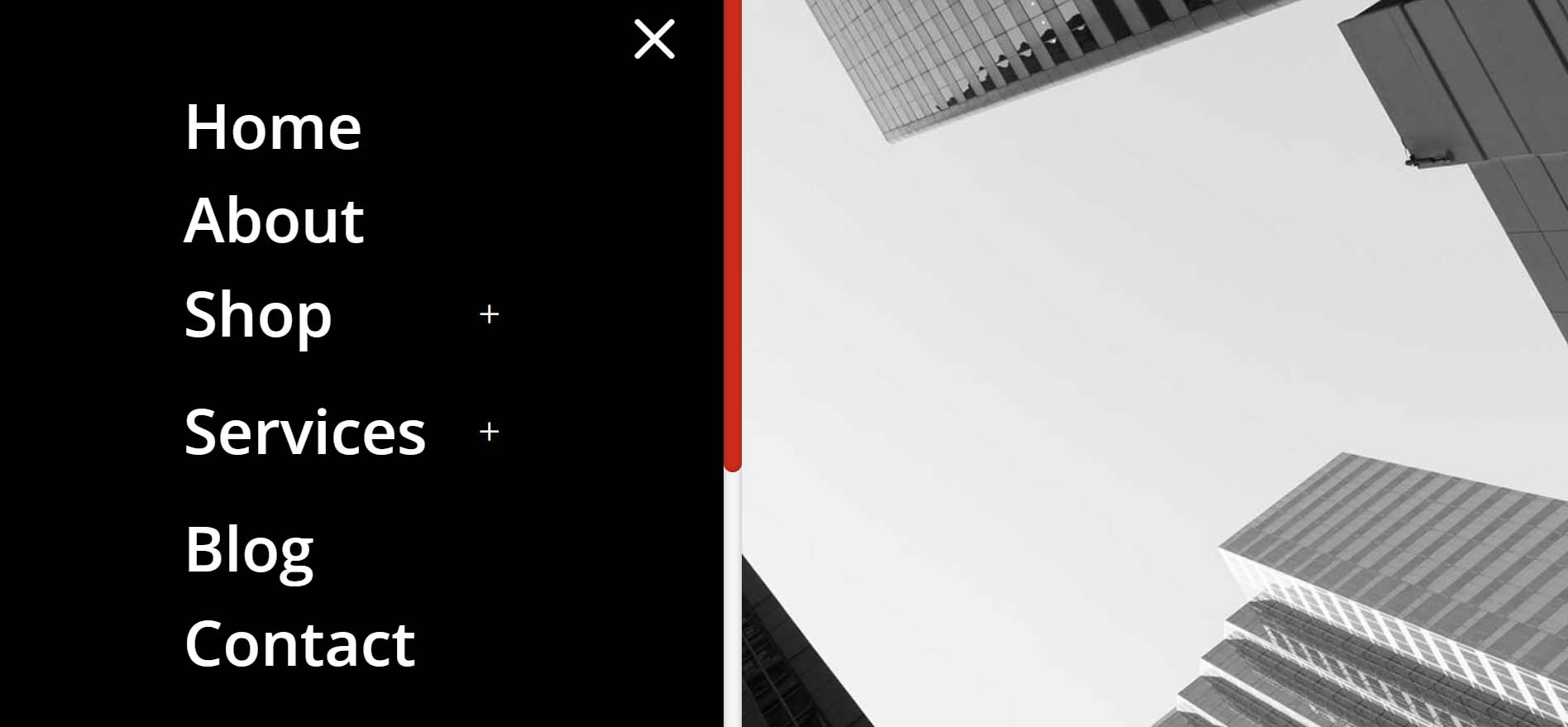
它的菜單佔據了屏幕的一半,而圖像佔據了屏幕的另一半。

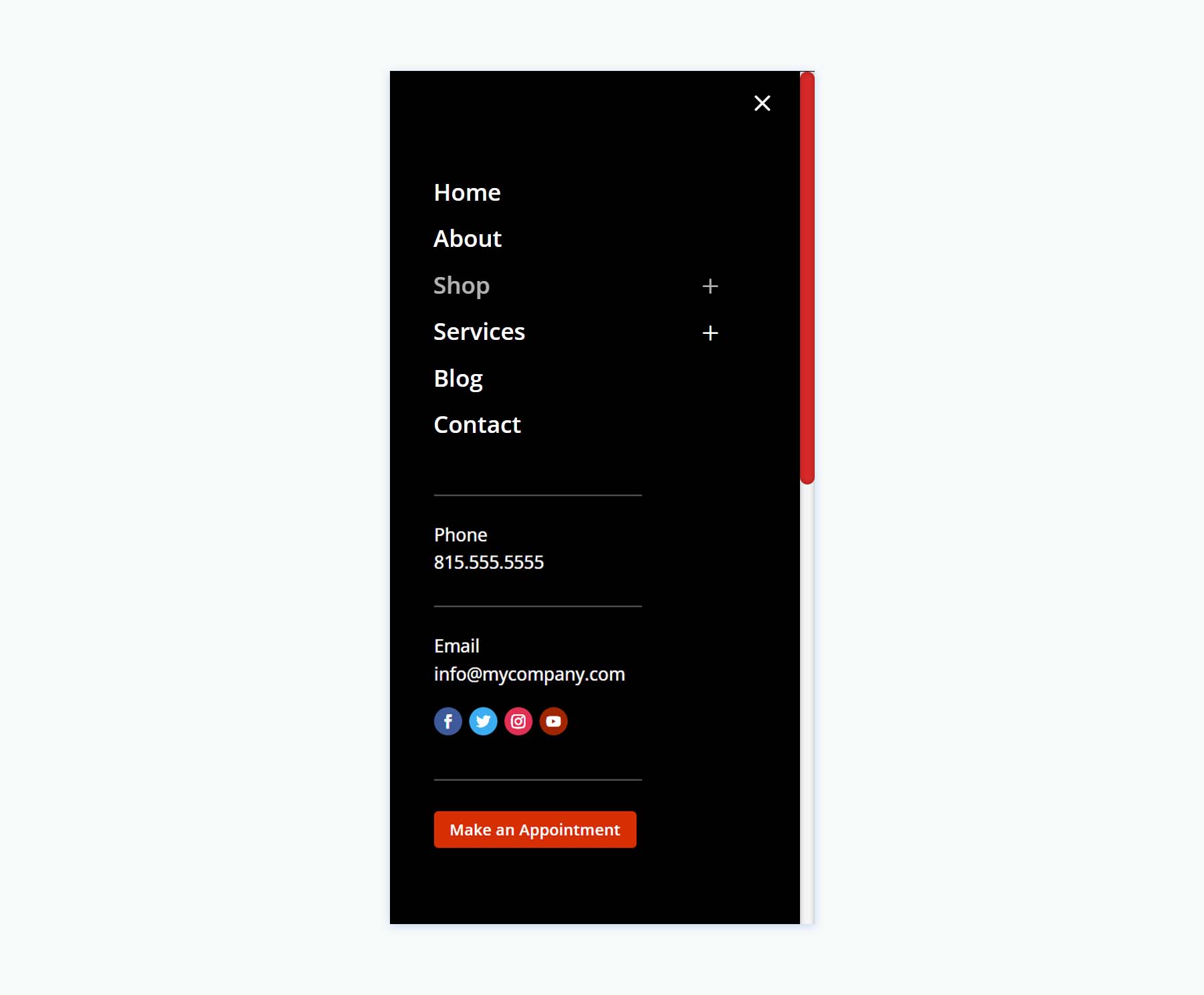
手機版採用相同的菜單設計,但不包括圖像。

帶有滑入式的頁眉
第三,我們將看看 Header Layout Pack 的 Header with Slide-ins,它包括三種佈局。
帶滑入式 V2 的頁眉
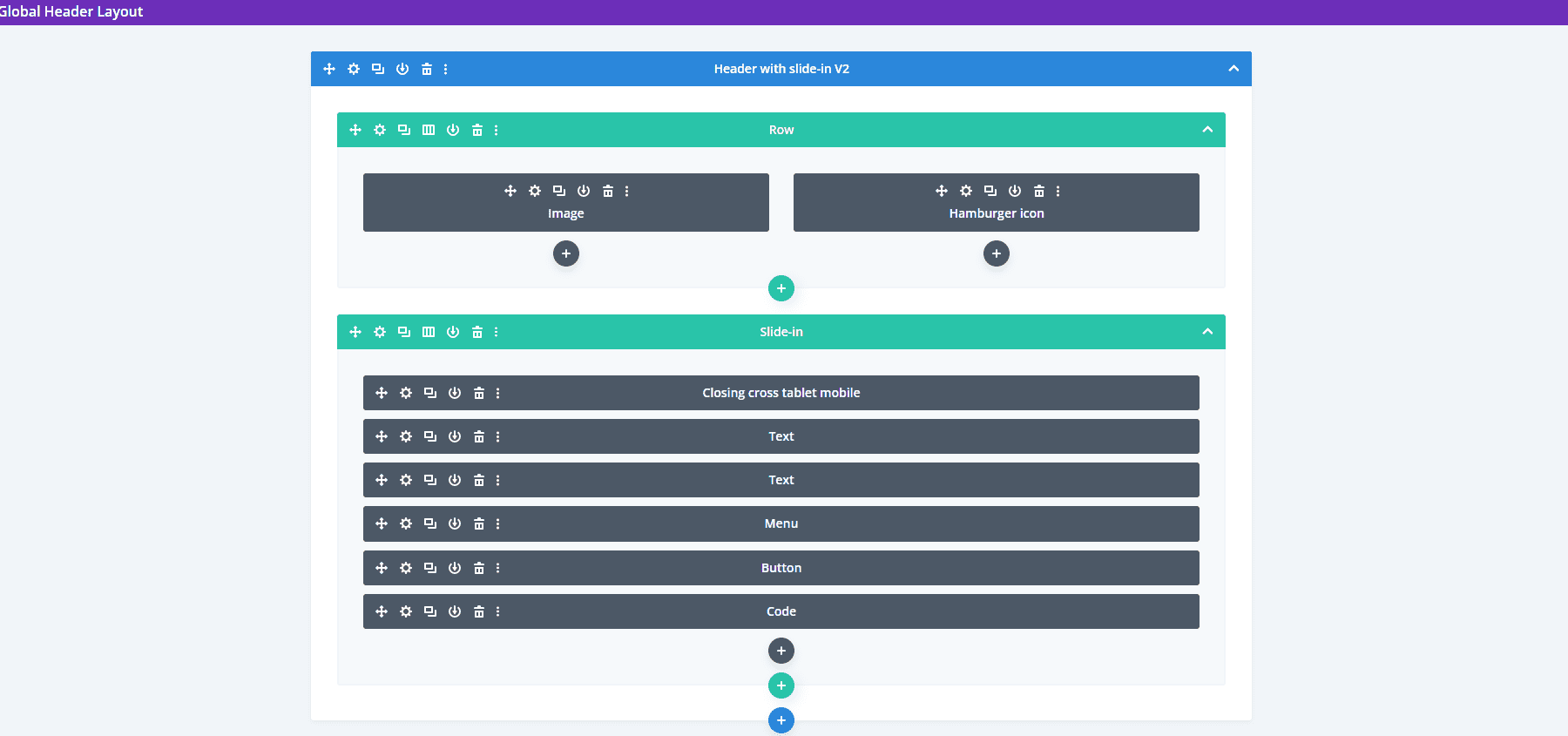
版本 2 使用一個 Blurb 模塊、幾個文本模塊、一個菜單模塊、一個按鈕模塊和代碼創建滑入式內容。

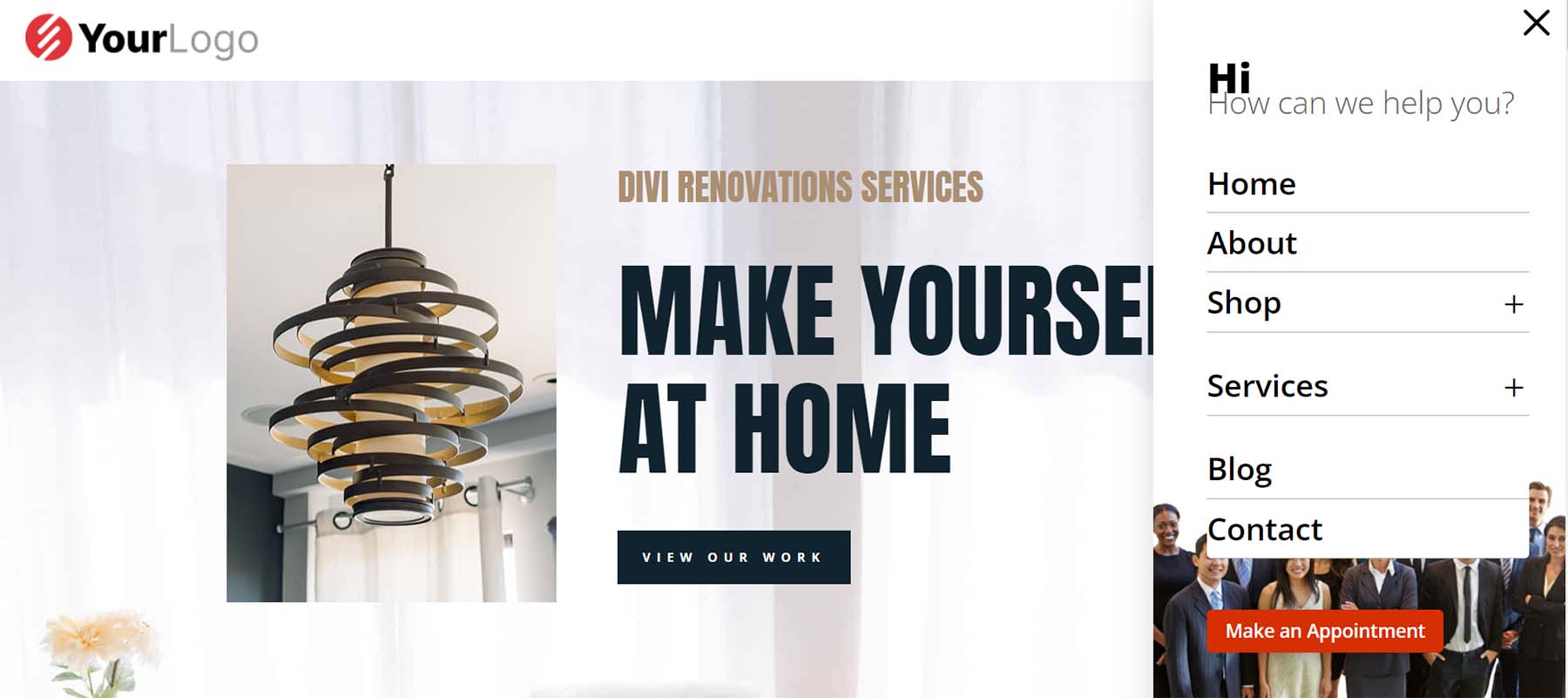
滑入式菜單在消息下方顯示子菜單。 在菜單底部,您可以找到 CTA 和圖像。

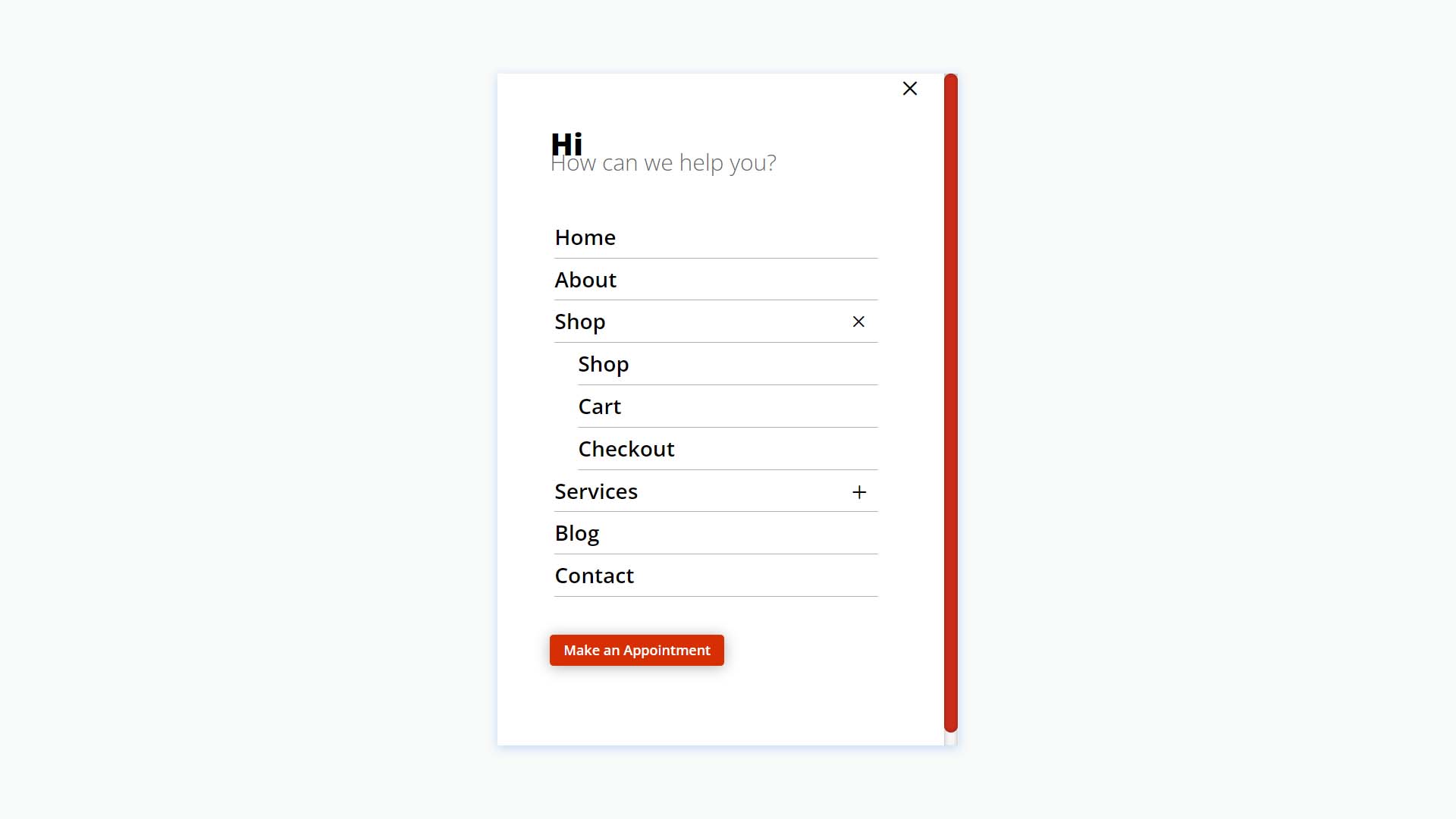
手機版去掉了圖片,保留了菜單設計。

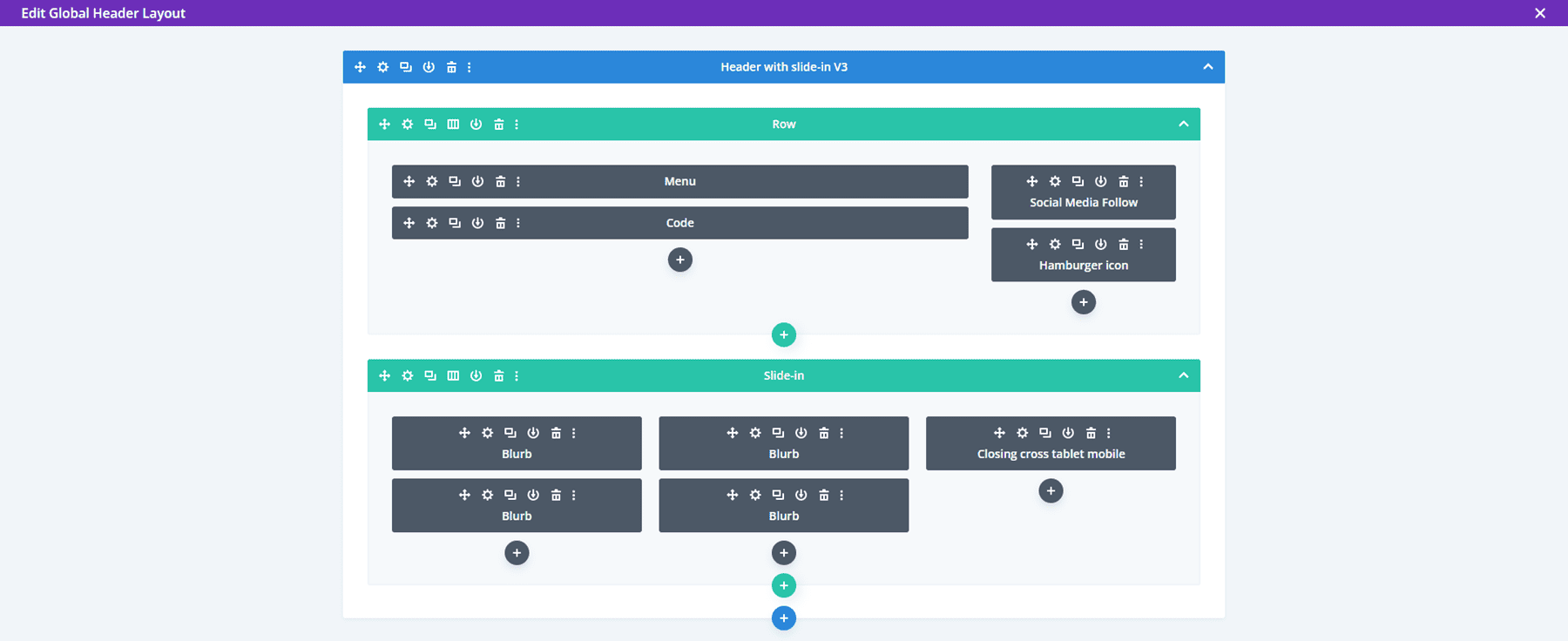
帶滑入式 V3 的頁眉
版本 3 包括用於創建幻燈片的 Blurb 模塊。


桌面滑入包括懸停動畫並顯示文本和圖標。 每個元素都是可點擊的。

手機滑入式菜單的可點擊元素比桌面版大得多,使其易於在移動設備上使用。

簡單標題
第四,Simple Headers 包括 30 種佈局。
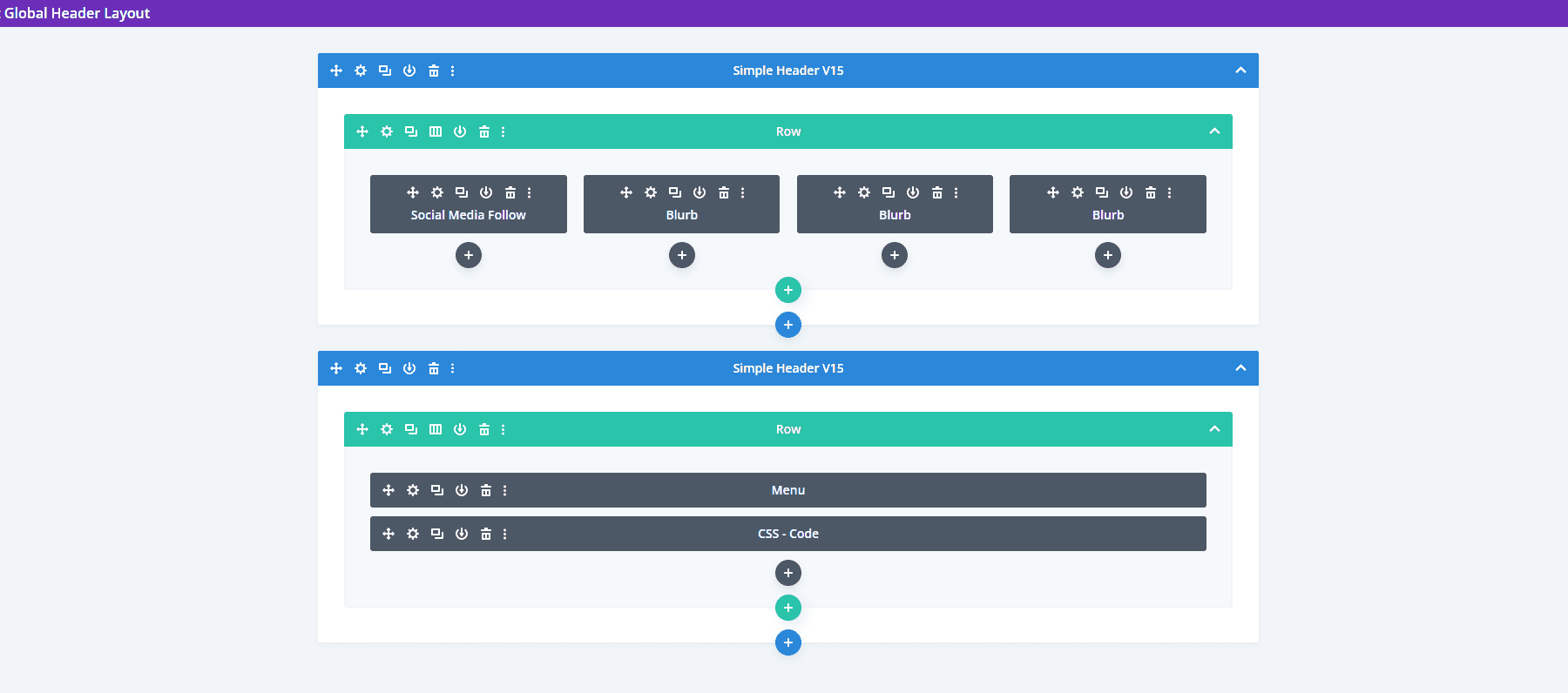
簡單標頭 V15
Simple Headers 版本 15 有兩行,包括一個社交媒體模塊和幾個 Blurb 模塊。

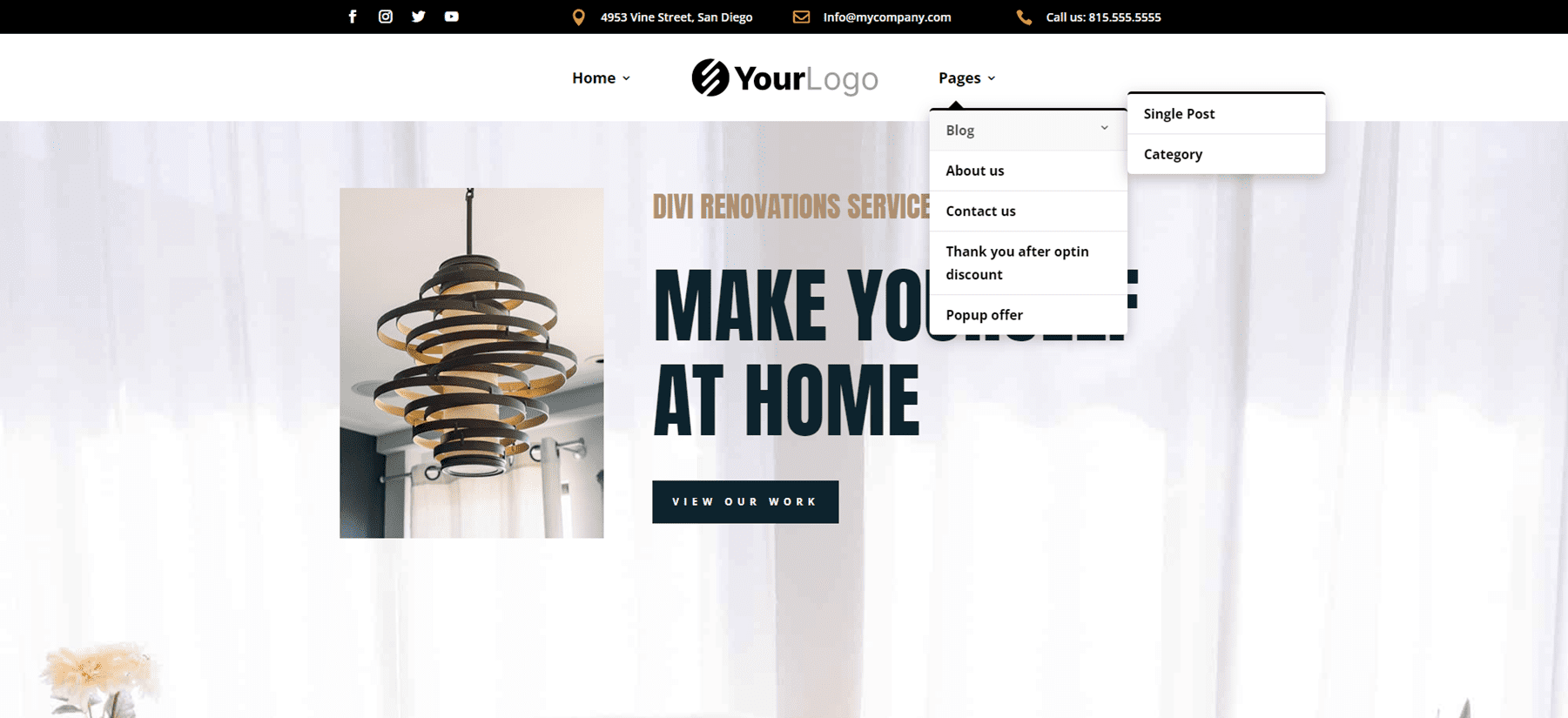
桌面版包括一個帶有聯繫信息的頂部欄。 徽標居中,菜單包括子菜單。

手機版本為子菜單添加了切換按鈕。

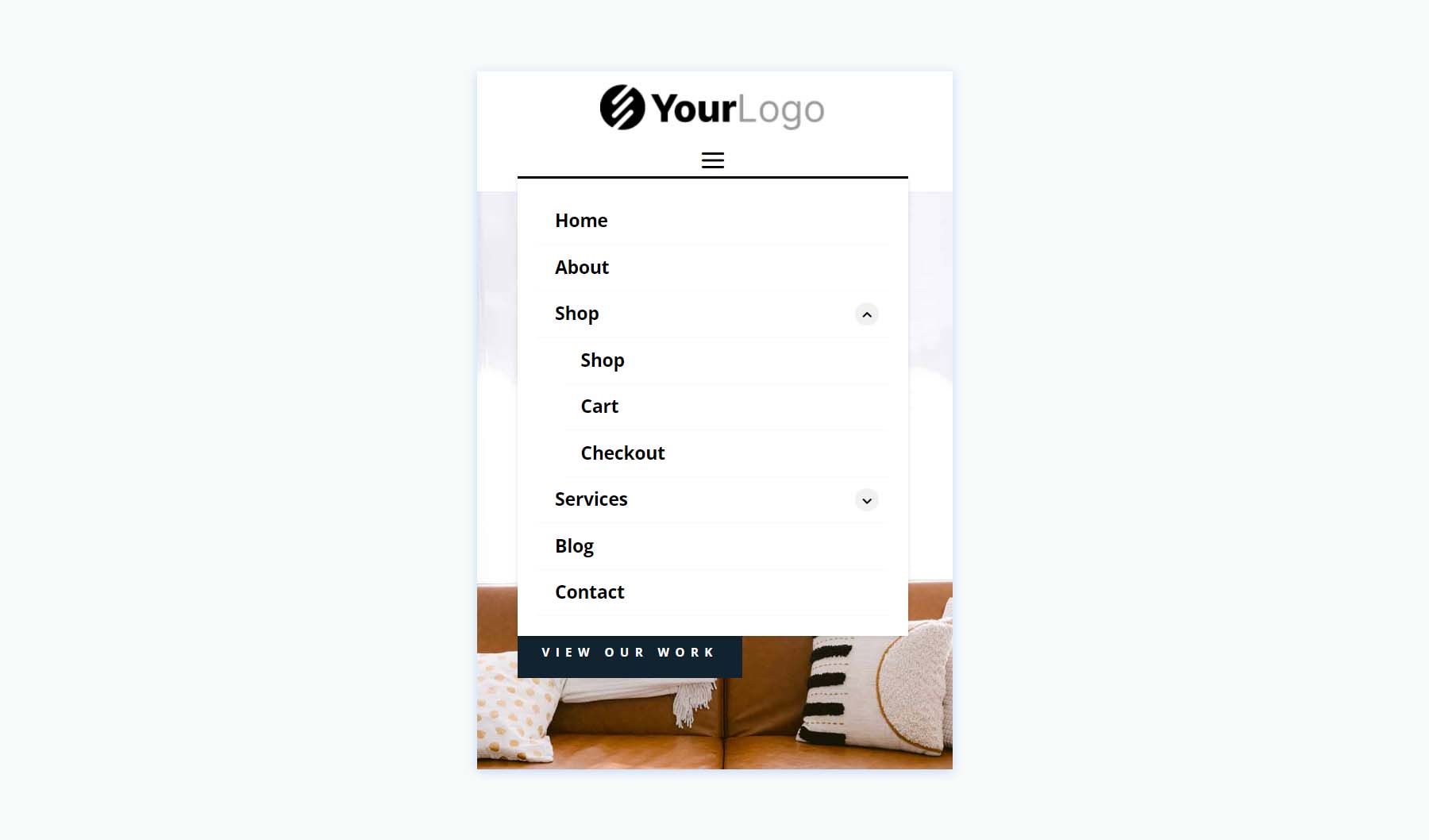
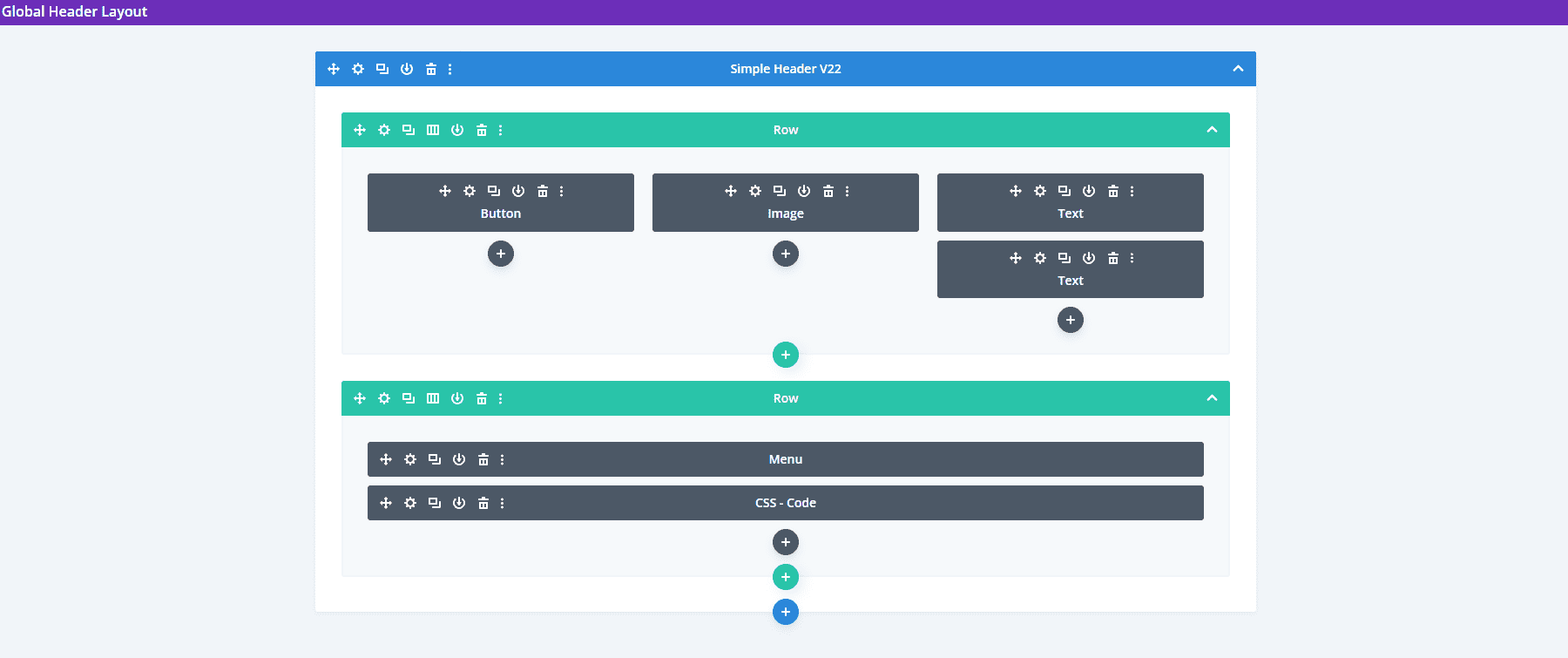
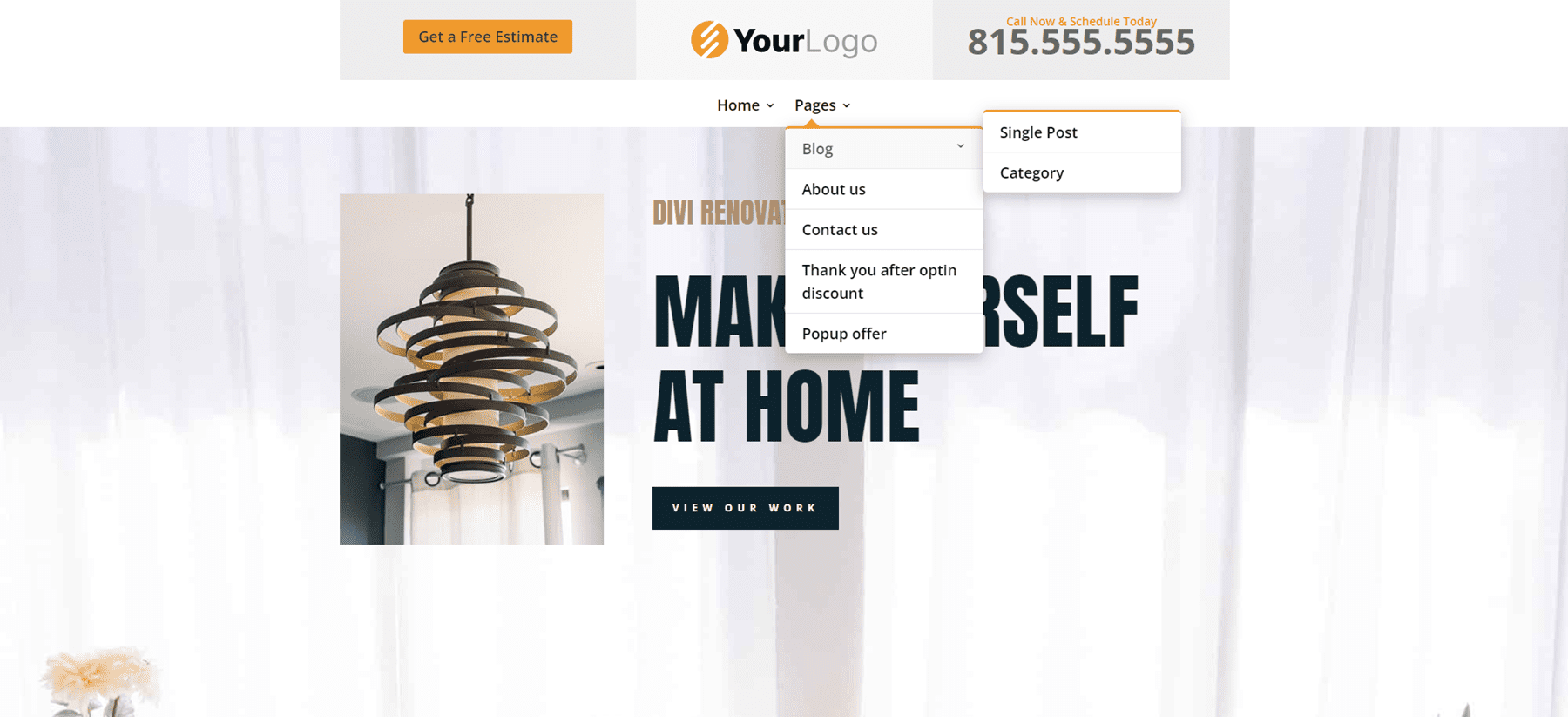
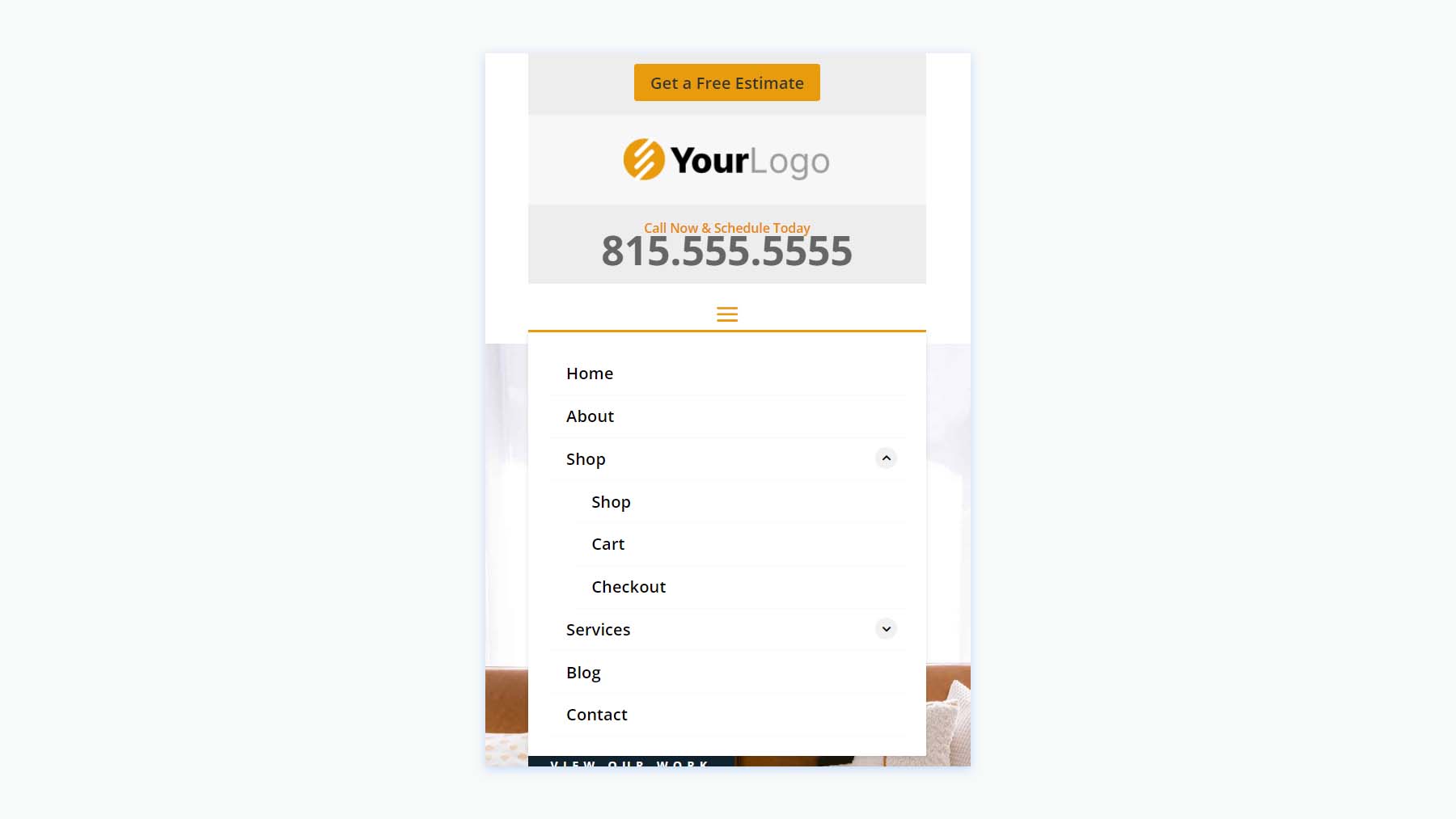
簡單標頭 V22
這包括兩行來創建標題。

頂部欄顯示帶有懸停動畫的 CTA、中間的徽標和電話號碼。 它的菜單包括樣式化的子菜單。

手機版本顯示帶有在代碼模塊中創建的切換的子菜單。

方形徽標標題
第五,Square Logos Headers 包括五種佈局。 如果您的徽標比大多數徽標都高,那麼它們是理想的選擇。
方形徽標標題 V3
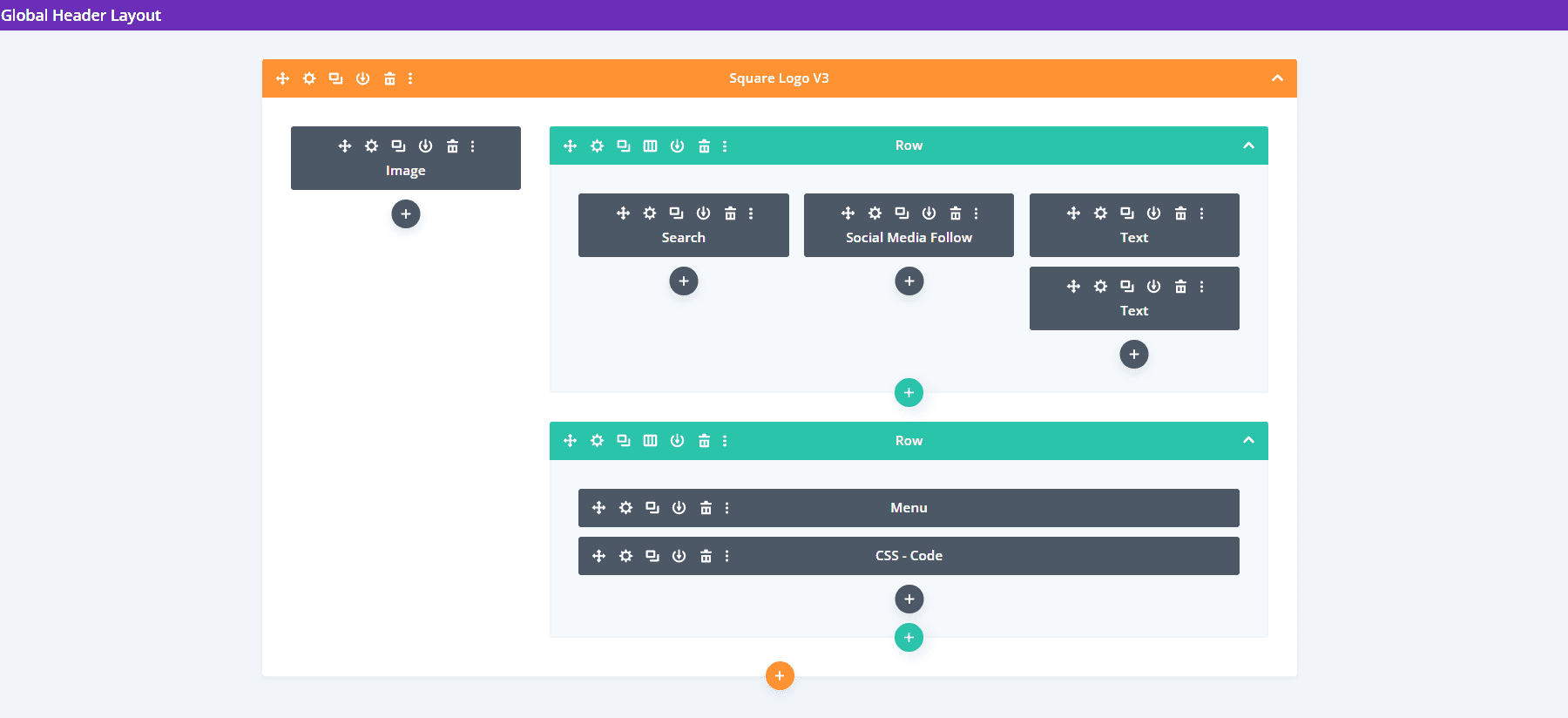
這個是用一個專業部分構建的,包括一個多列佈局。 方形徽標是在其自己的列中使用圖像模塊創建的。

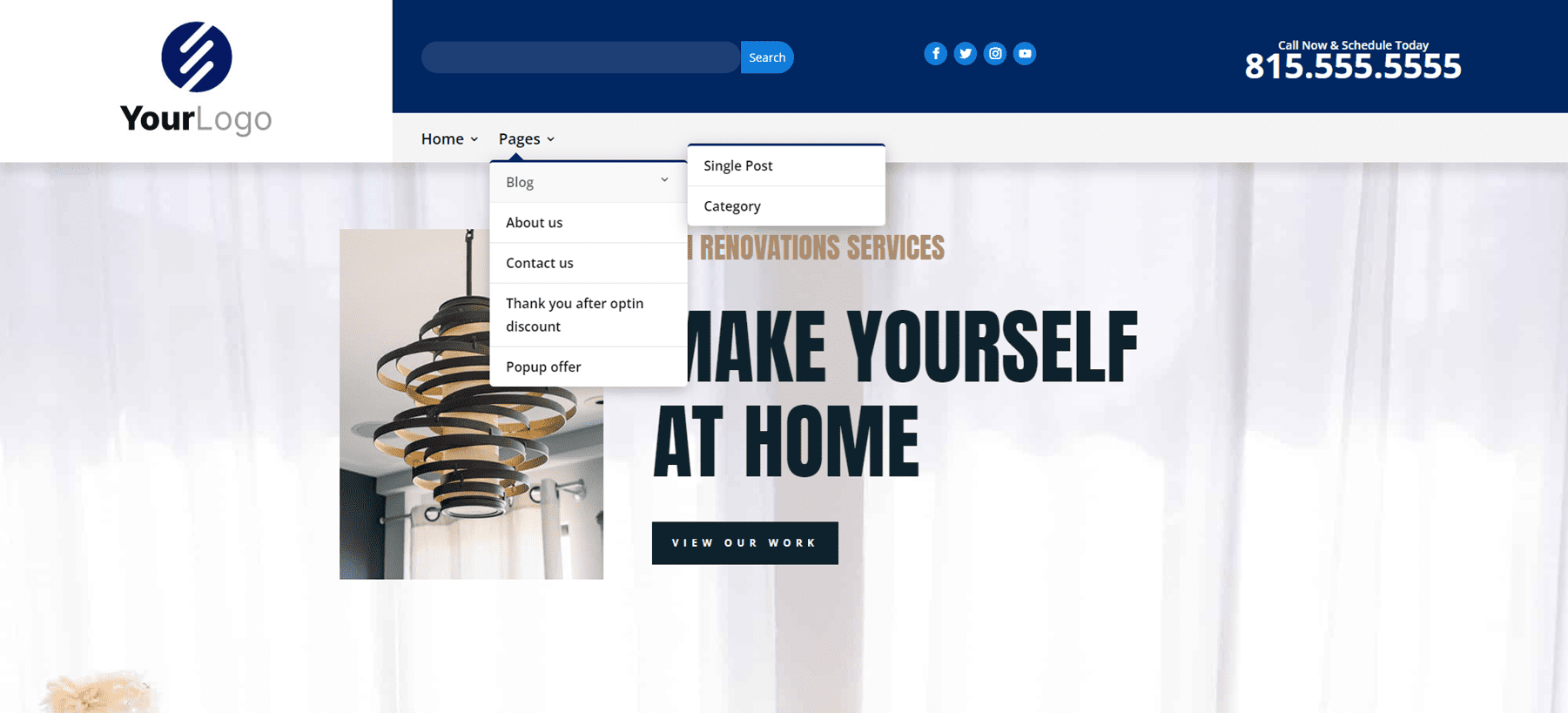
桌面版包括一個帶有搜索框和聯繫信息的頂部欄。 所有菜單的樣式都與頂部欄的背景相匹配。

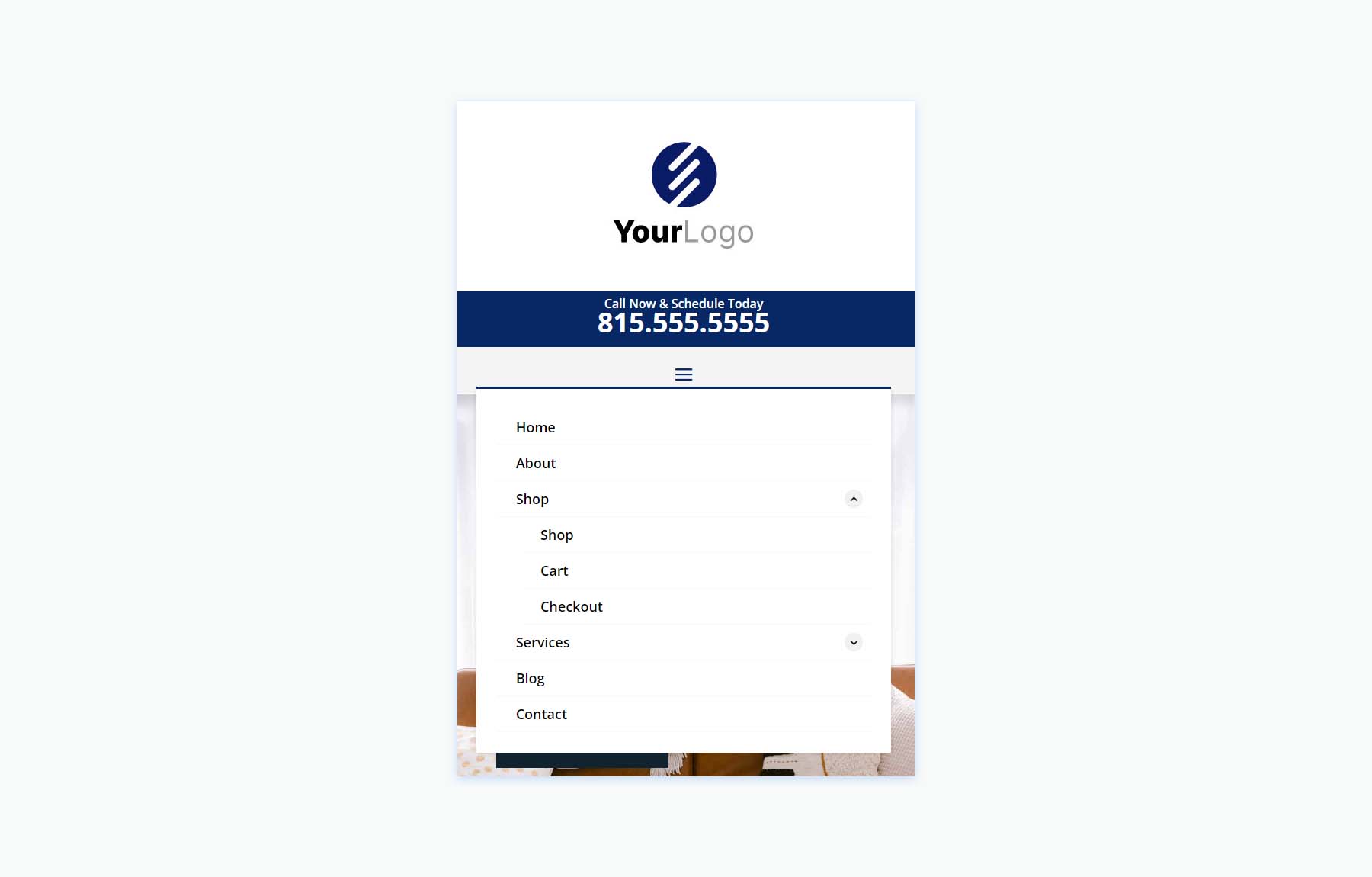
手機版本包括使用 CSS 創建的子菜單切換。

方形徽標標題 V4
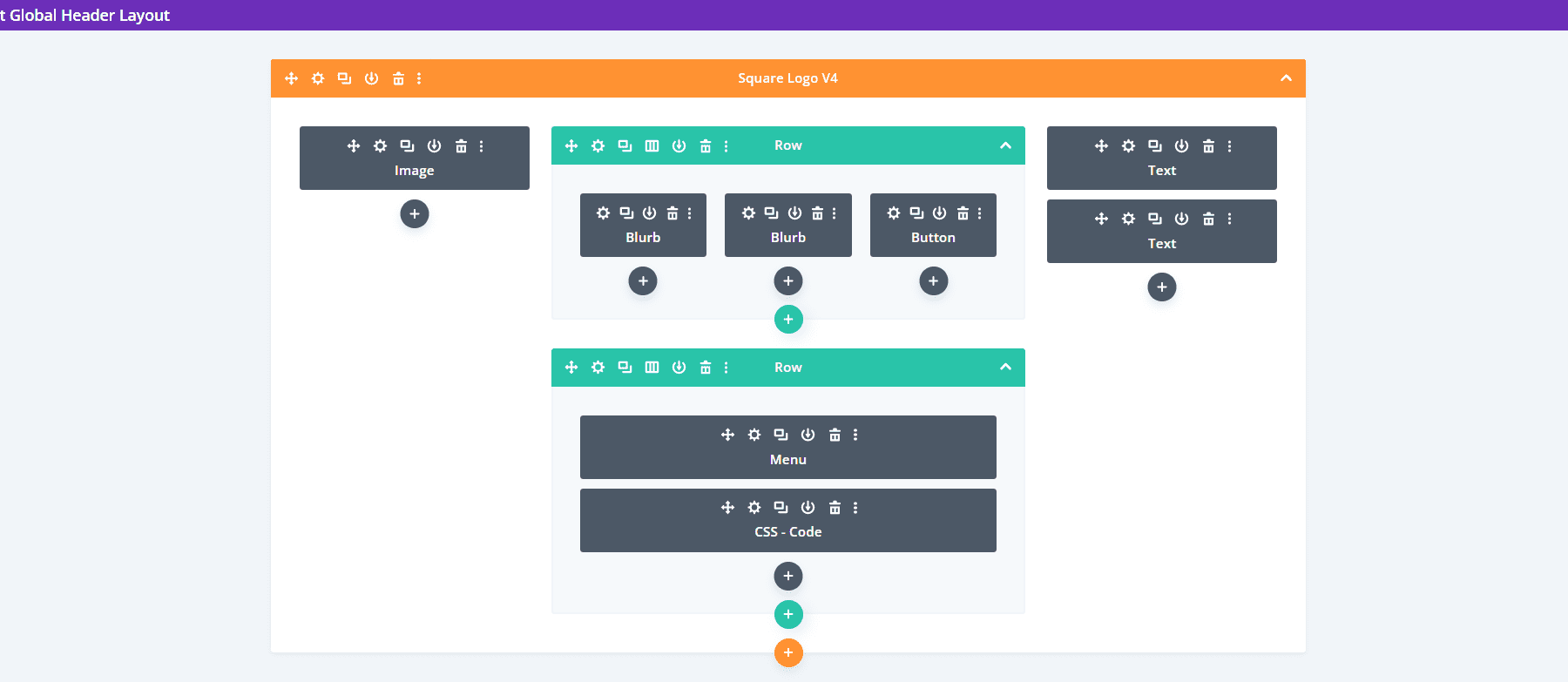
版本 4 包括三列,用於創建徽標、菜單和 CTA。

桌面版在兩個外欄中顯示徽標和電話號碼。 中心列包括兩行。 頂行顯示聯繫信息和 CTA,而底行顯示菜單,其背景樣式與頂行的圖標和按鈕相匹配。

手機版包括一個大標誌區域。 子菜單包括使用 CSS 創建的切換。

Woo 標頭
最後,我們將看看 Header Layout Pack,其中包括 10 個 WooCommerce 標頭。
Woo 標頭 V3
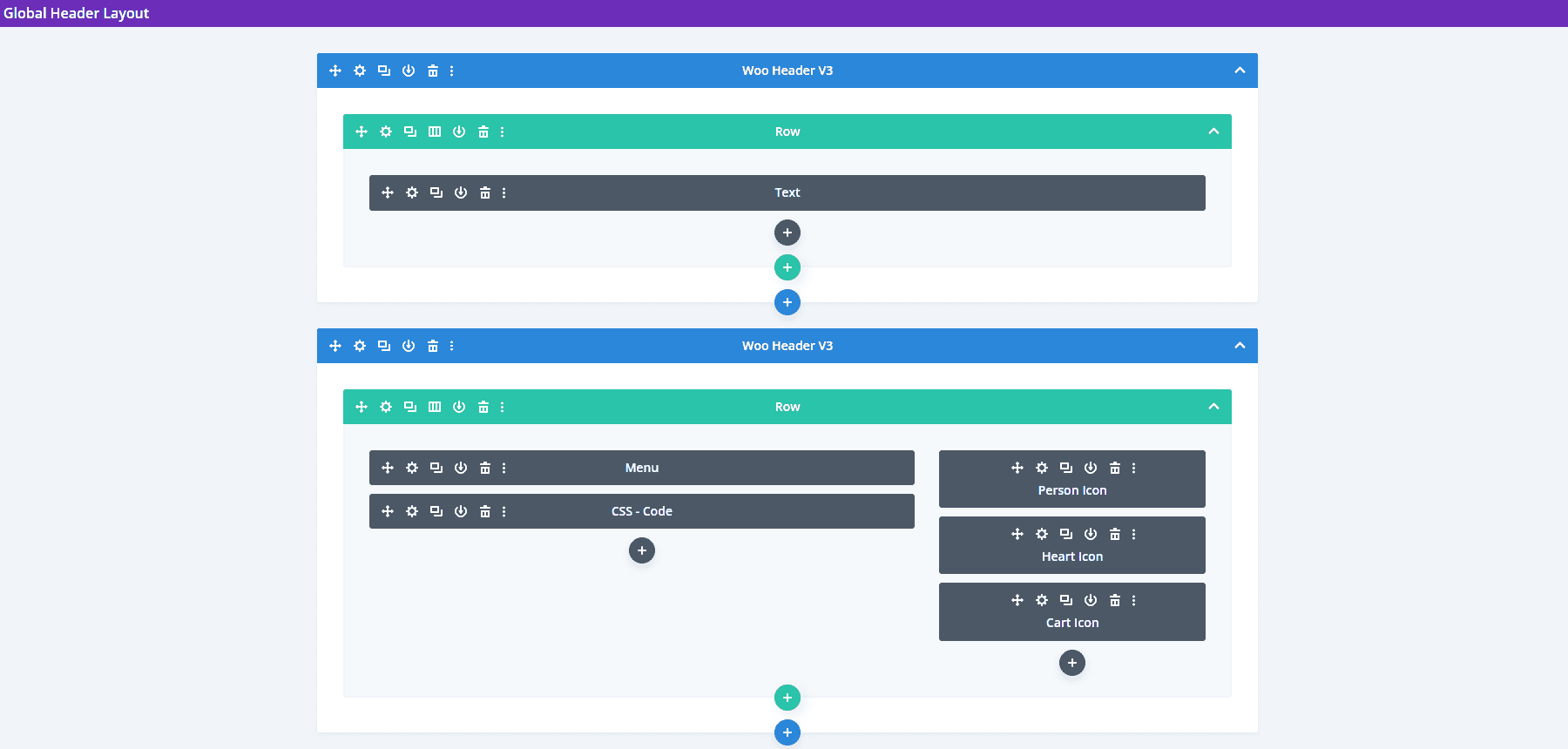
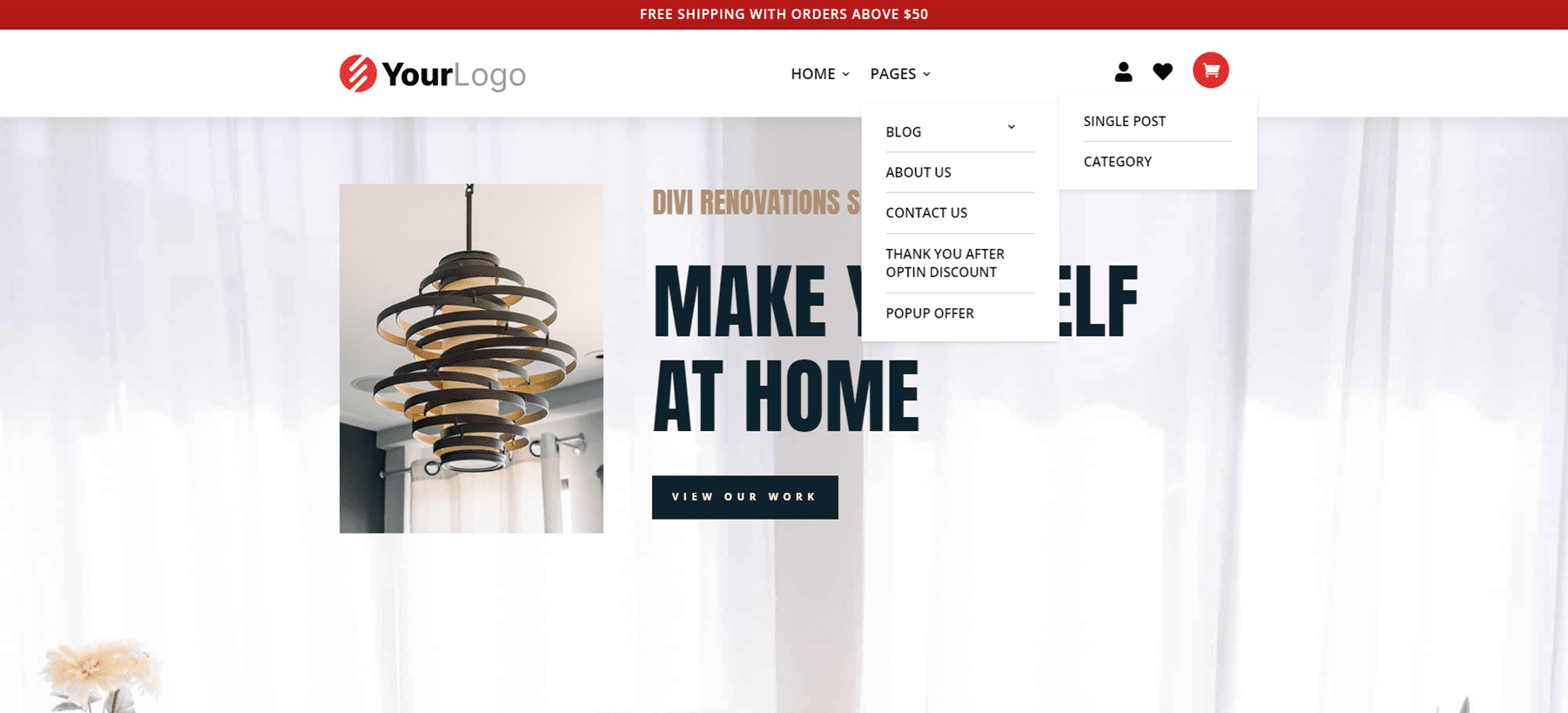
我們的第一個 Woo Header 包括兩行。 頂行包括一個文本模塊,而第二行顯示一個菜單模塊和幾個圖標模塊。

頂行的文本模塊創建了一個銷售橫幅。 圖形包括人、心和購物車圖標,這些圖標可以鏈接到此人的帳戶登錄、他們的收藏夾列表和他們的購物車。

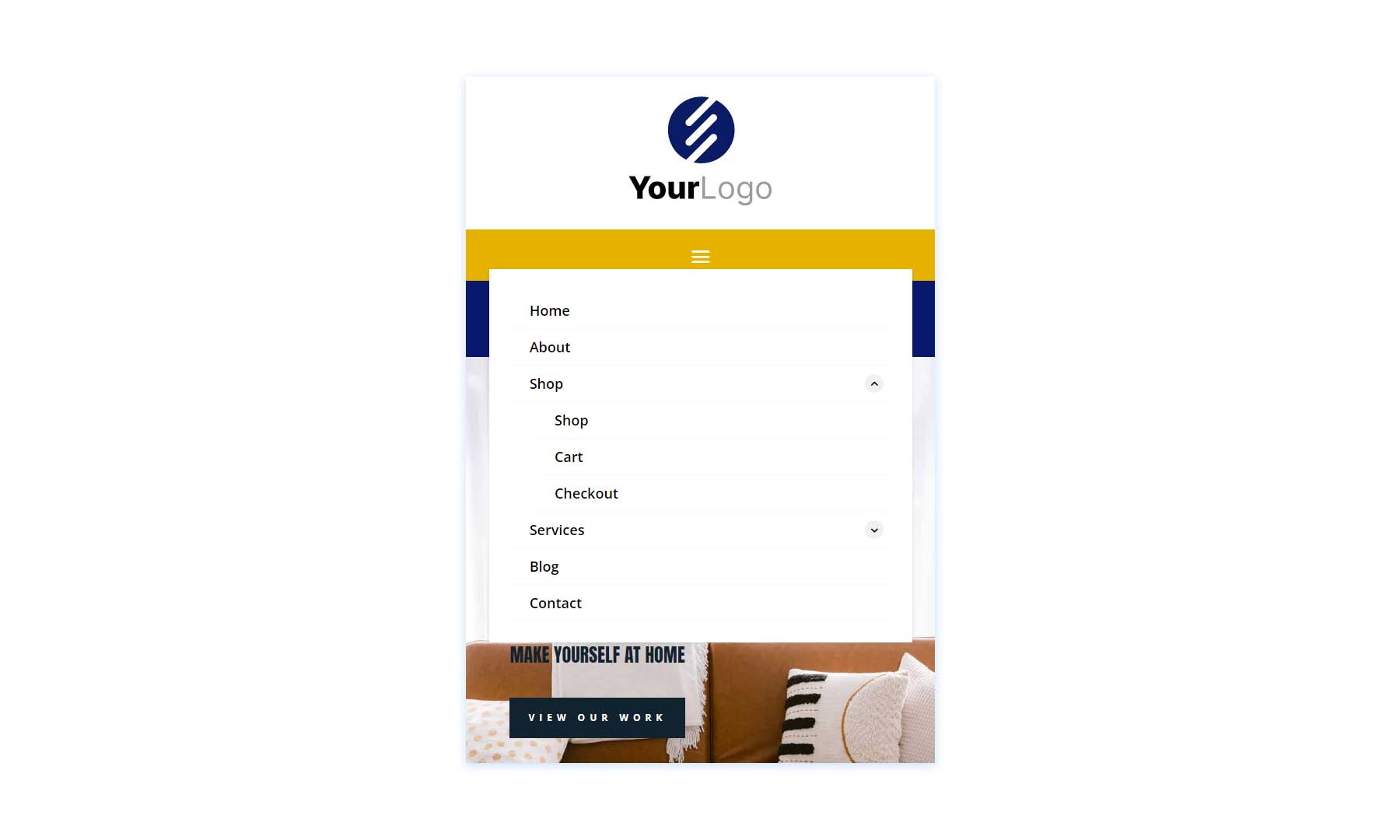
手機版將圖標移至漢堡菜單上方。 與我們看到的其他子菜單一樣,此子菜單包含使用 CSS 創建的切換。

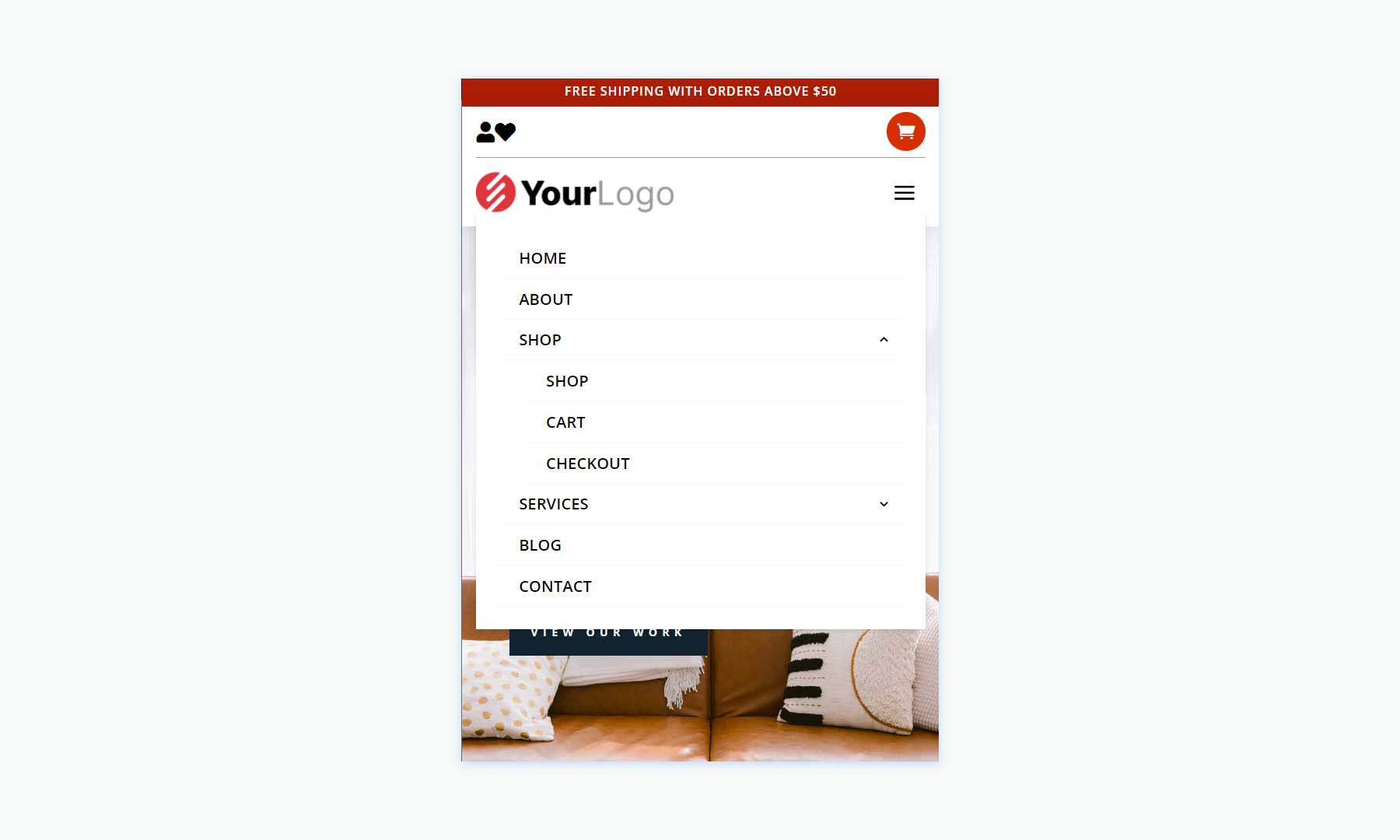
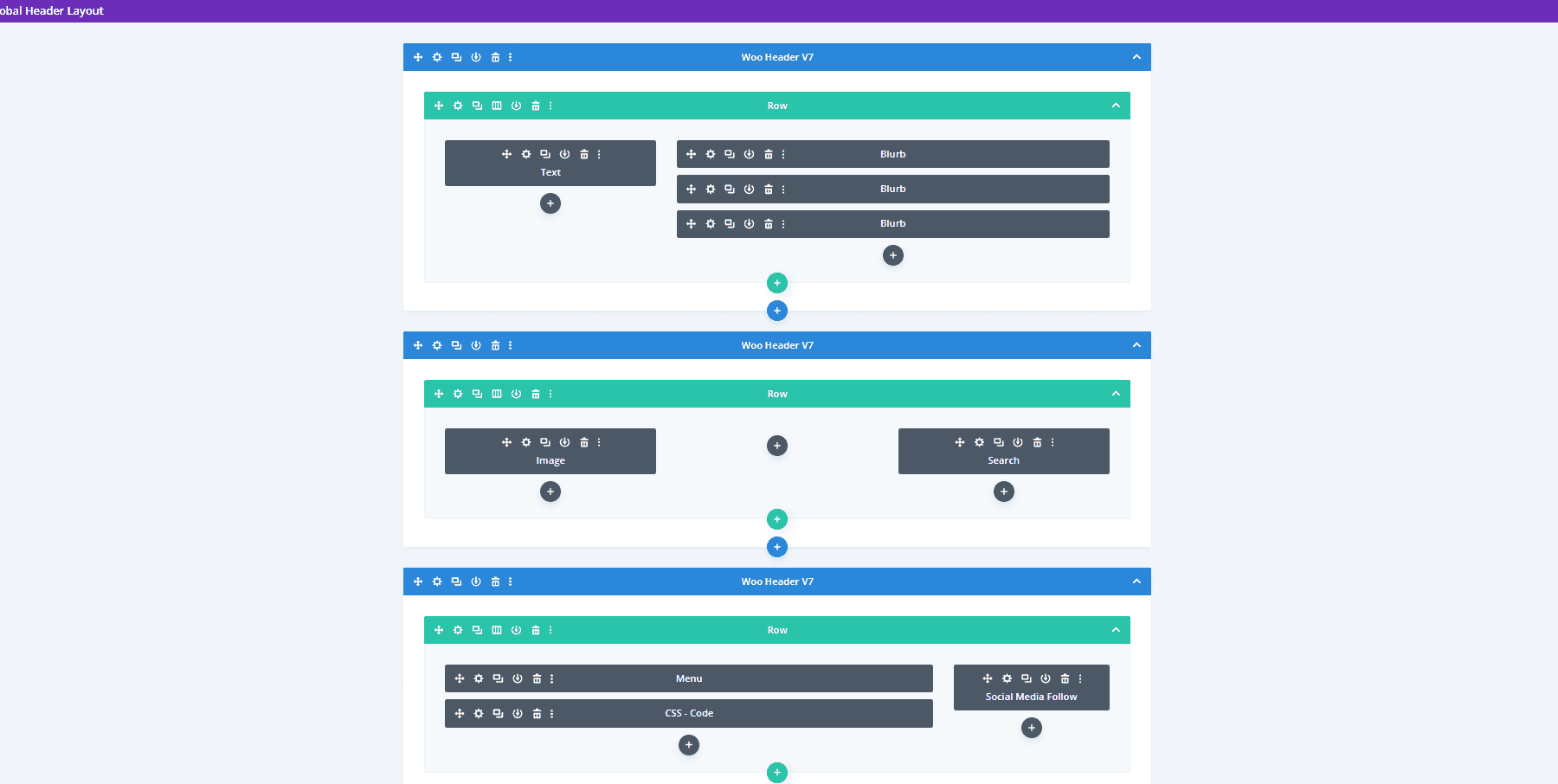
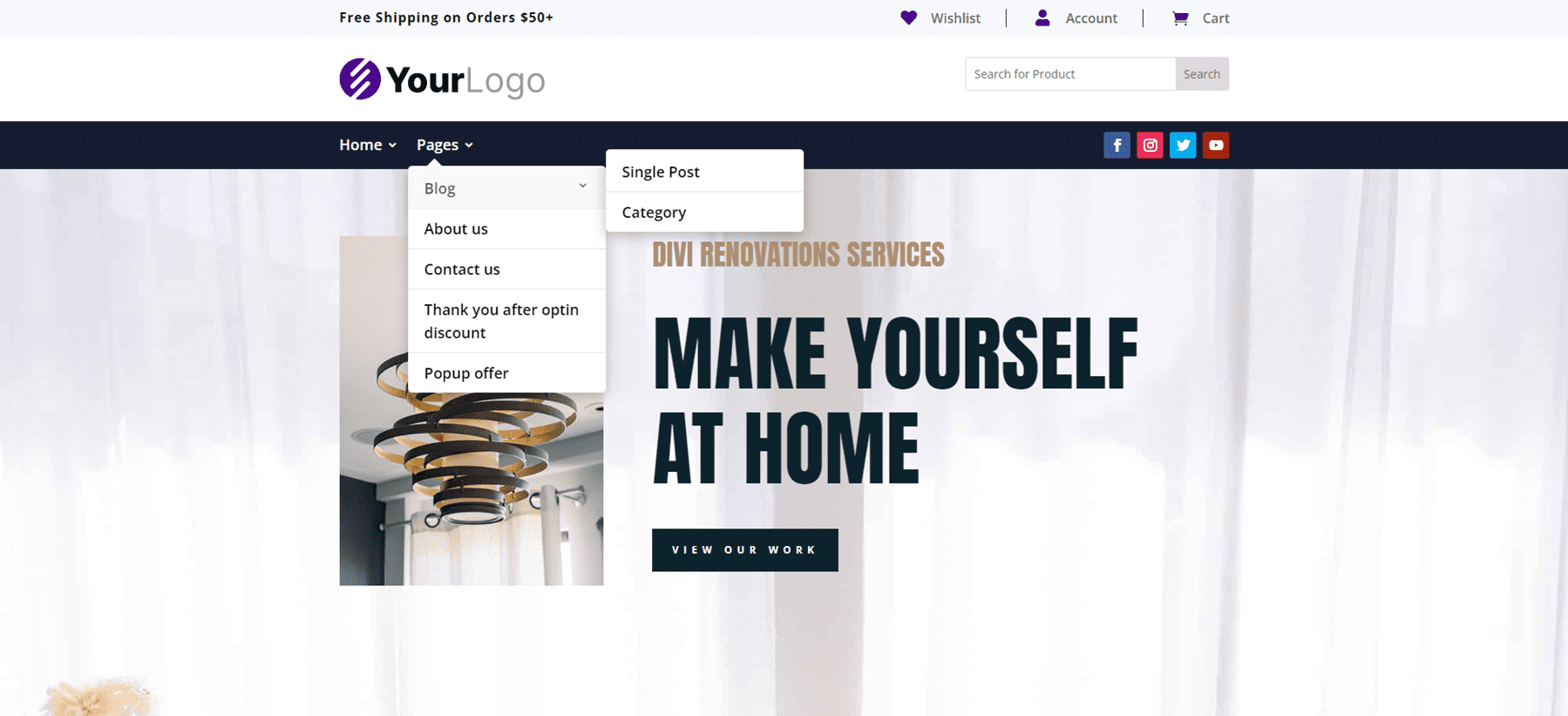
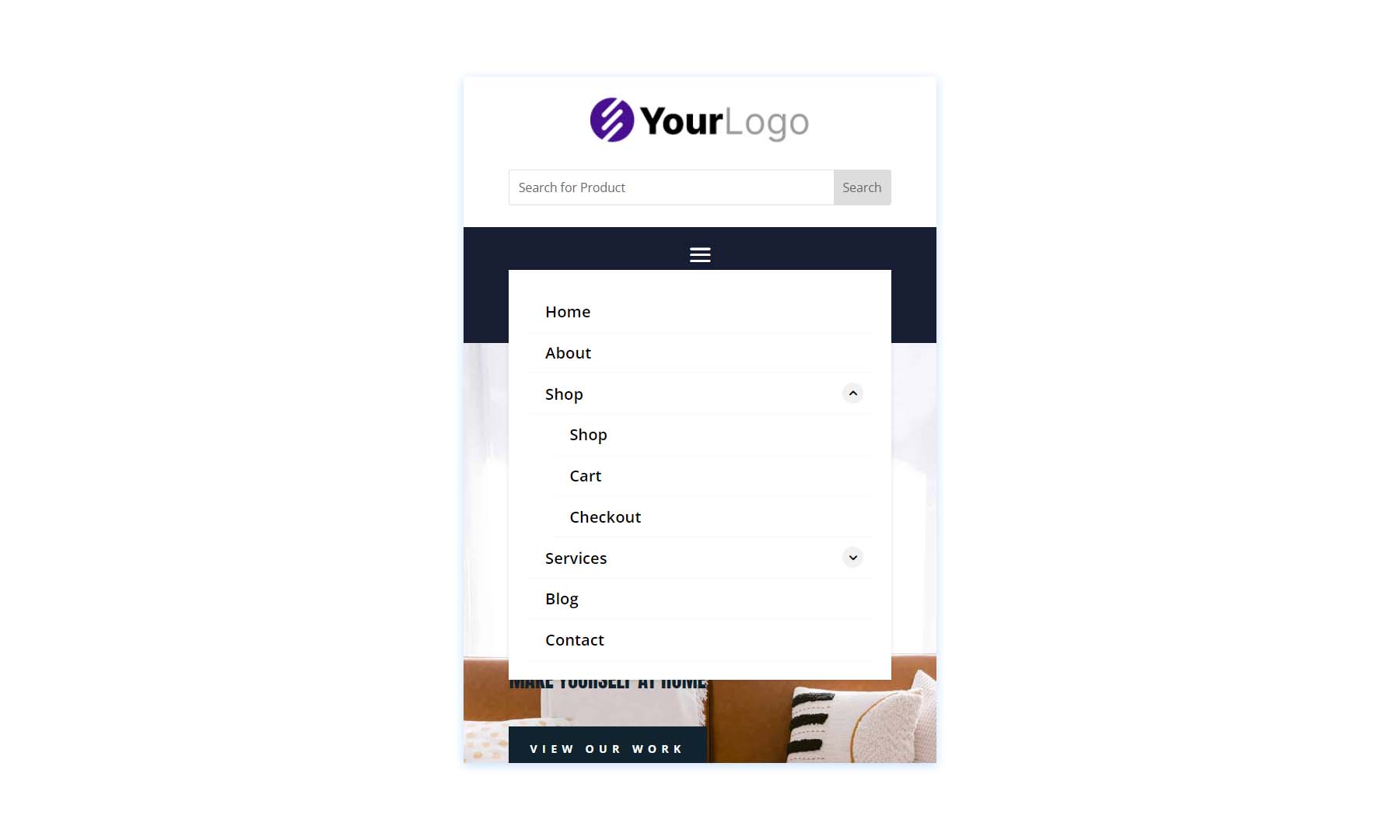
Woo 標頭 V7
Woo 標頭版本 7 由三行構建,其中包括 Blurb 模塊以創建有趣的 WooCommerce 鏈接。

桌面版在頂部欄中顯示一條消息和 Woo 鏈接。 中間欄顯示徽標和 WooCommerce 產品搜索。 菜單欄包括社交媒體按鈕。

這是手機版本,將社交媒體圖標放在漢堡菜單圖標下方。 手機屏幕上的所有內容都間隔得很好,甚至包括 WooCommerce 鏈接和產品搜索框。

Woo 標頭 V10
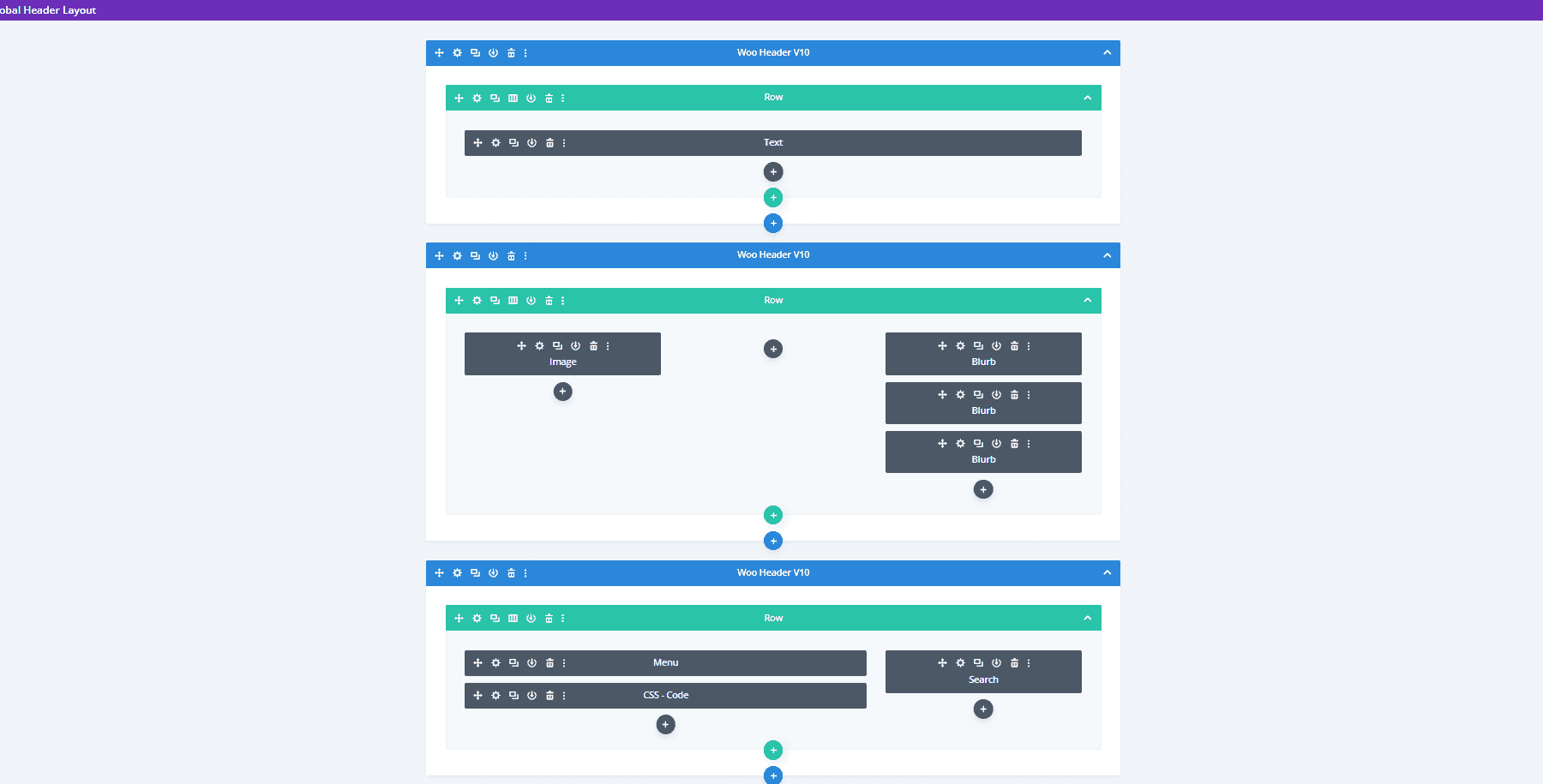
Woo Header 版本 10 還包括三行。 它包括產品搜索並使用文本模塊創建橫幅。

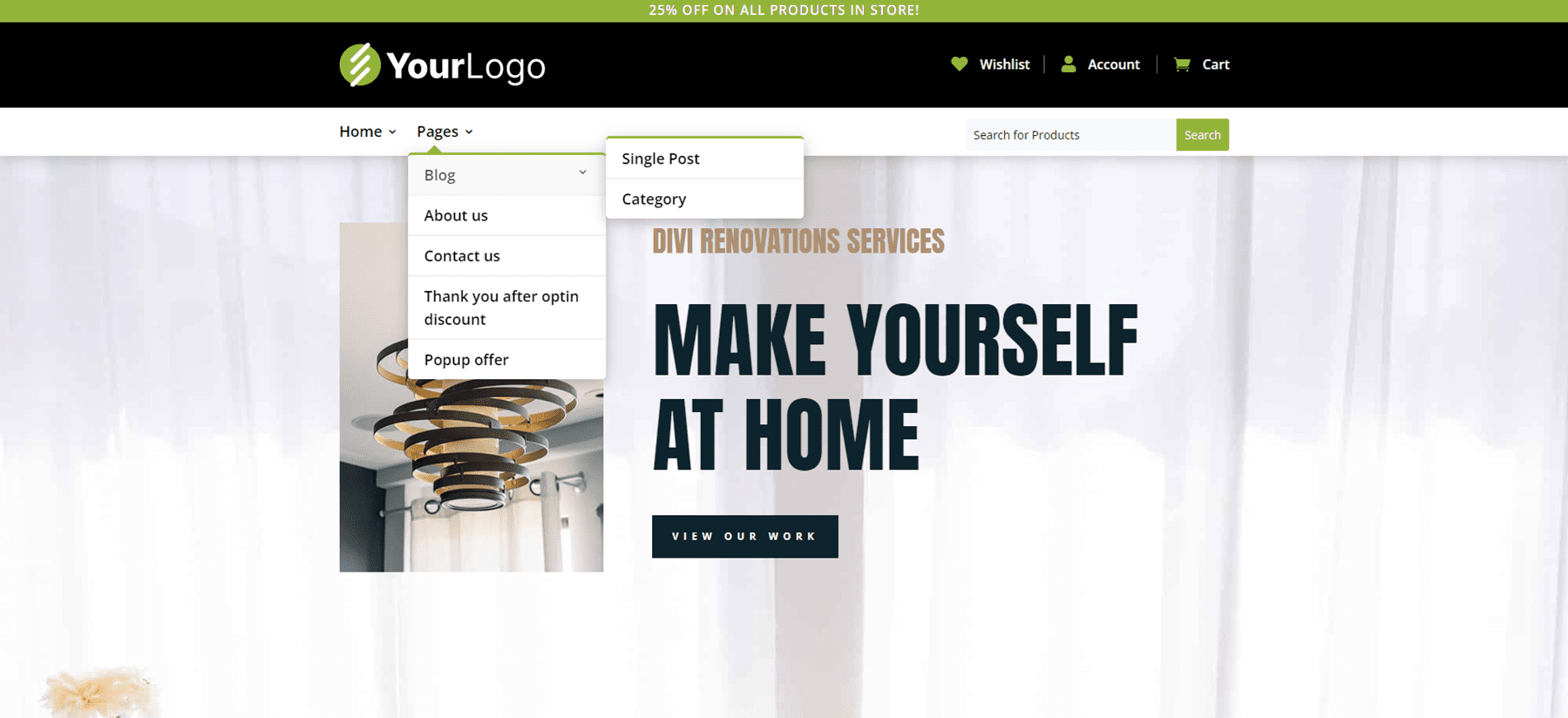
桌面版在頂部顯示綠色的銷售橫幅。 圖標、按鈕和突出顯示與綠色條匹配。 中間欄包括 WooCommerce 圖標,而菜單和搜索位於底部。

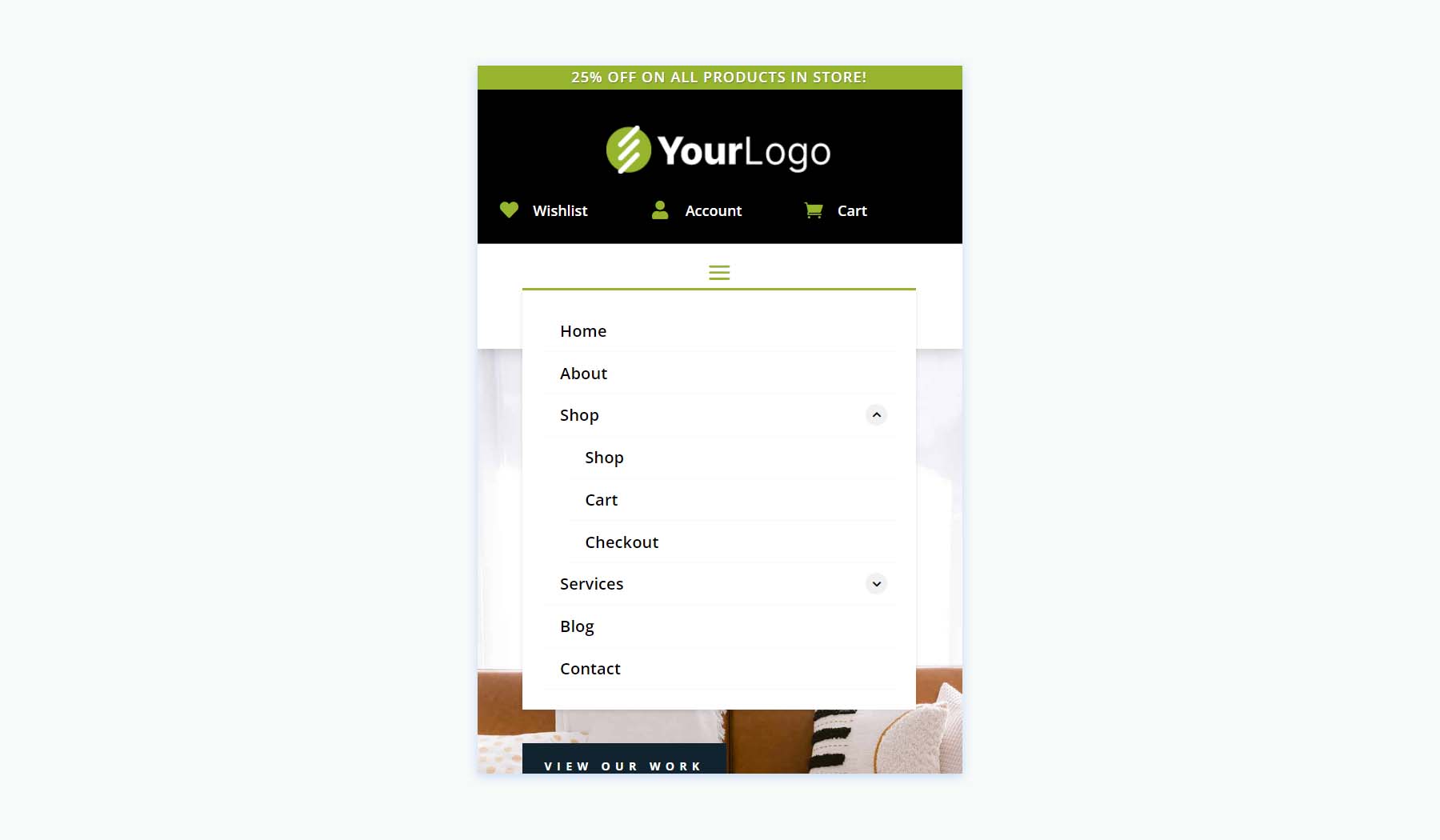
這是手機版本,它將搜索框放在漢堡菜單下。 這一個還包括使用 CSS 創建的子菜單切換。

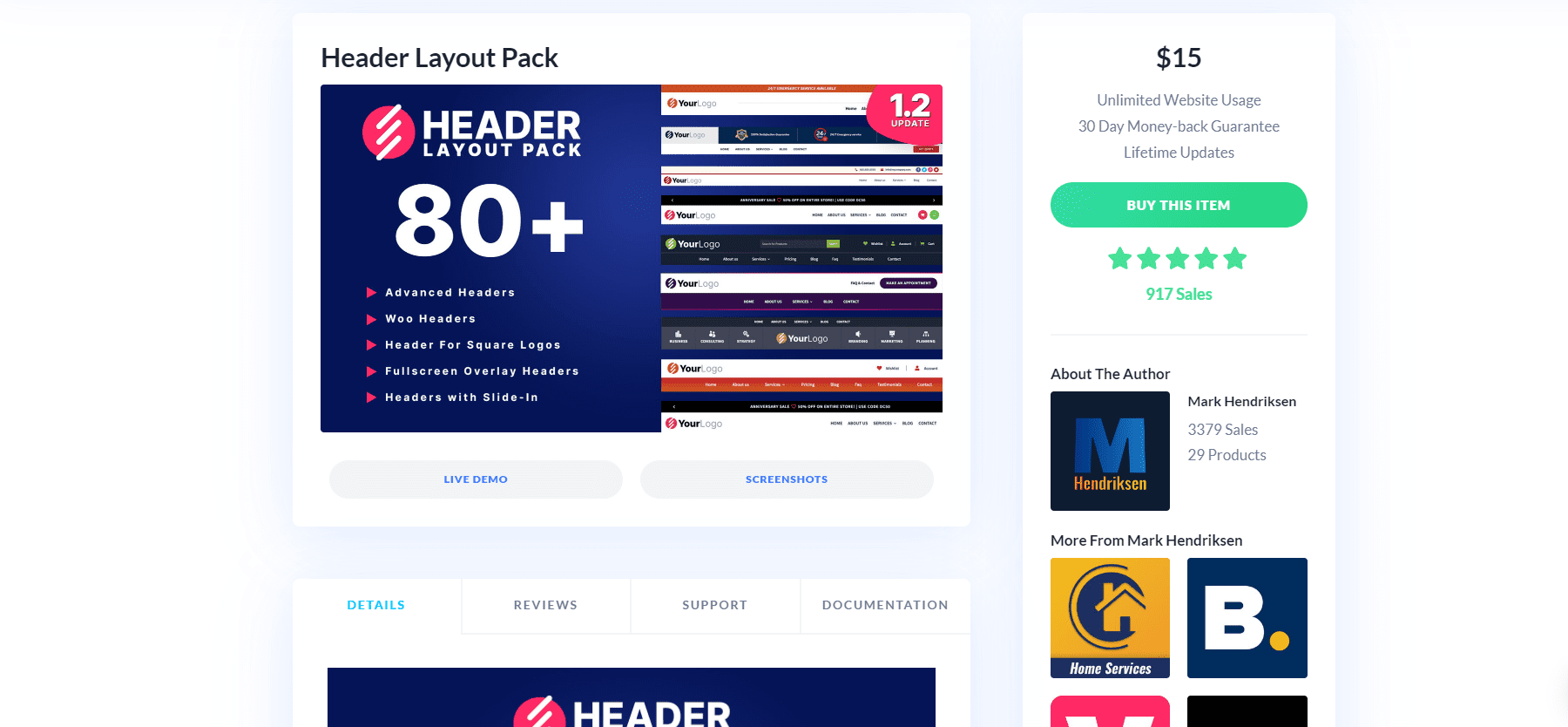
購買頁眉佈局包
Header Layout Pack 可在 Divi Marketplace 購買,價格為 15 美元。 它包括終身更新、無限網站使用和 30 天退款保證。

結束的想法
這就是我們對 Header Layout Pack 的看法。 這個頭包中有很多佈局。 它們看起來優雅,有很多設計選項,而且易於使用。 由於佈局是由同一個人創建的,因此它們具有共同點,我發現這使它們更易於使用。 這些方法是標準化的,因此如果您知道如何自定義其中一種佈局,則可以自定義其餘佈局。 如果您對大量標題感興趣,可以考慮使用 Header Layout Pack。
我們希望收到你的來信。 您是否為您的 Divi 網站嘗試過 Header Layout Pack? 請在評論中告訴我們您的體驗。
