Divi 產品亮點:身份兒童主題
已發表: 2024-07-29隨著當今的數位環境競爭變得更加激烈,打造強大的線上形象勢在必行,特別是對於自由工作者、創意人員或任何想要留下自己印記的人來說。 這就是 WordPress 和 Divi 的 Identity 子主題的用武之地。 在這篇文章中,我們將向您介紹 Identity Child 主題並展示其功能。
讓我們深入了解一下。
- 1什麼是身份兒童主題?
- 2 Identity Child 主題包含什麼?
- 2.1 3個英雄部分
- 2.2 2個服務部分
- 2.3 2 關於我部分
- 2.4 4個投資組合佈局
- 2.5 2 定價部分
- 2.6 4 部落格佈局
- 2.7 2 接觸部分
- 3透過「兒童身分」主題釋放您的創意視野
- 3.1 Identity Child 主題的主要優點
- 4如何安裝 Identity 子主題
- 5如何使用 Identity 子主題
- 5.1導入Identity子主題內容
- 5.2導入 Divi 主題定制器設置
- 5.3導入身分子主題選項
- 5.4導入身分主題產生器模板
- 5.5導入 Divi 庫佈局
- 6身份兒童主題定價
- 7 Identity Child主題值這個價嗎?
什麼是身份兒童主題?

Divi Lover 的 Identity Child 主題是一款高級兒童主題,它擁有單頁佈局的強大功能。 這種方法可以讓您的訪客專注於有關您和您的服務的最重要資訊。 透過身份,您可以獲得一系列預先設計的部分,包括「關於我」、「作品集」、「感言」等。 每個部分都是完全可自訂的,可讓您設計它們以滿足您的需求和品牌訊息。
Identity 兒童主題包含什麼?
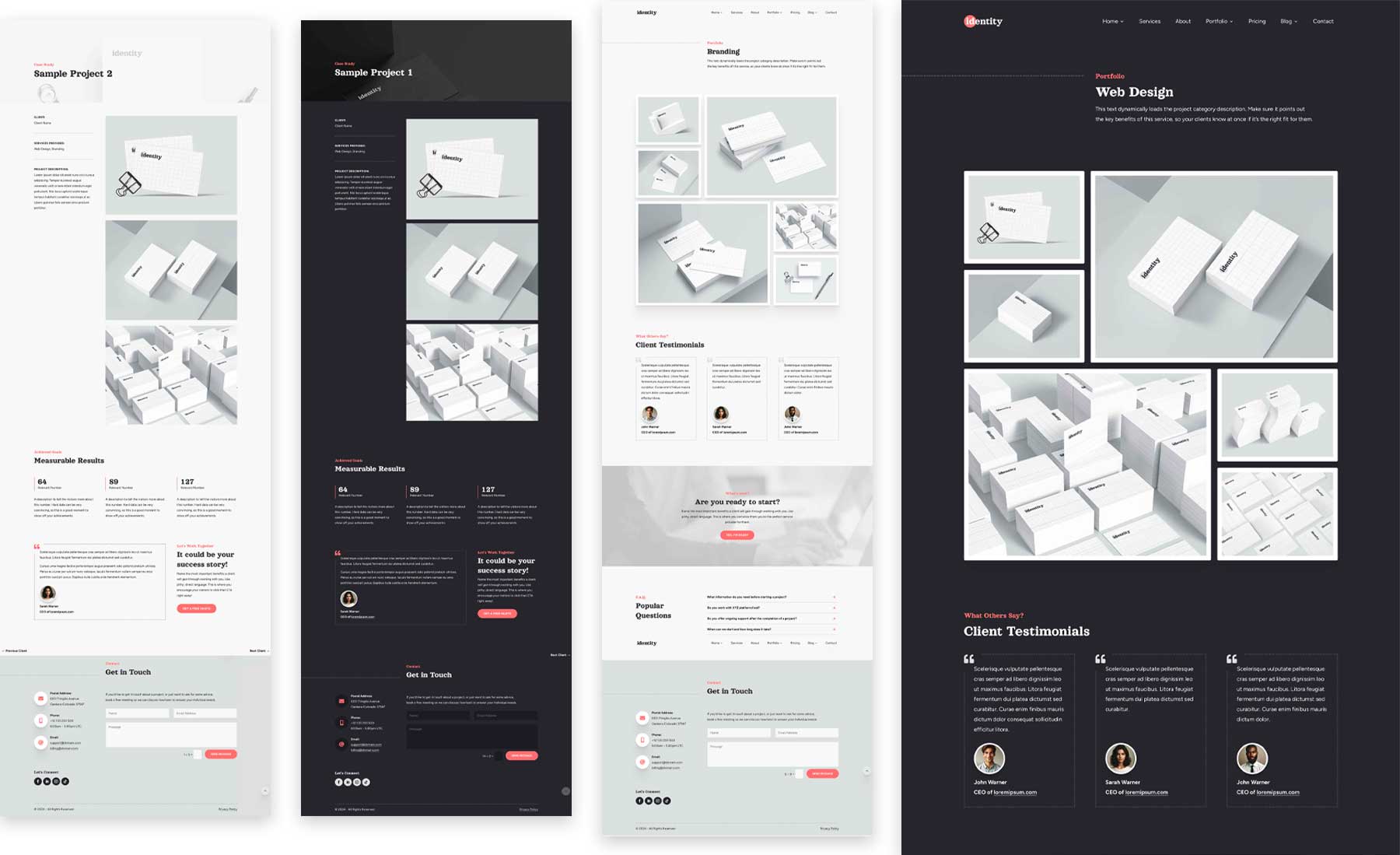
Identity Child 主題提供三種首頁版本:淺色、深色和機構佈局。 還有服務、關於、定價和聯絡方式等部分。 最後,有兩個項目及其類別的淺色和深色版本佈局,以及兩篇部落格文章和類別佈局。 讓我們看看您將透過 Identity Child 主題獲得什麼。
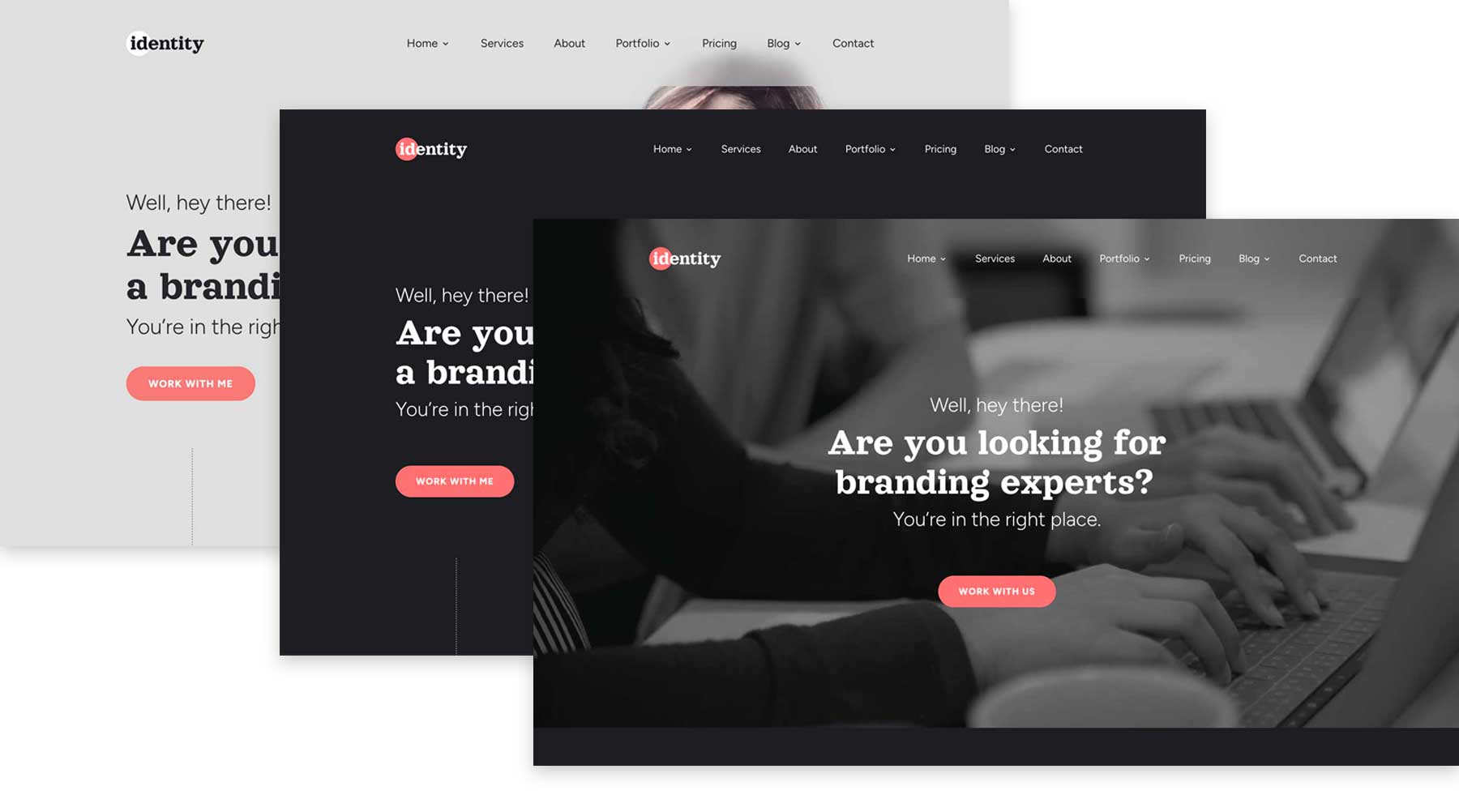
3 個英雄部分

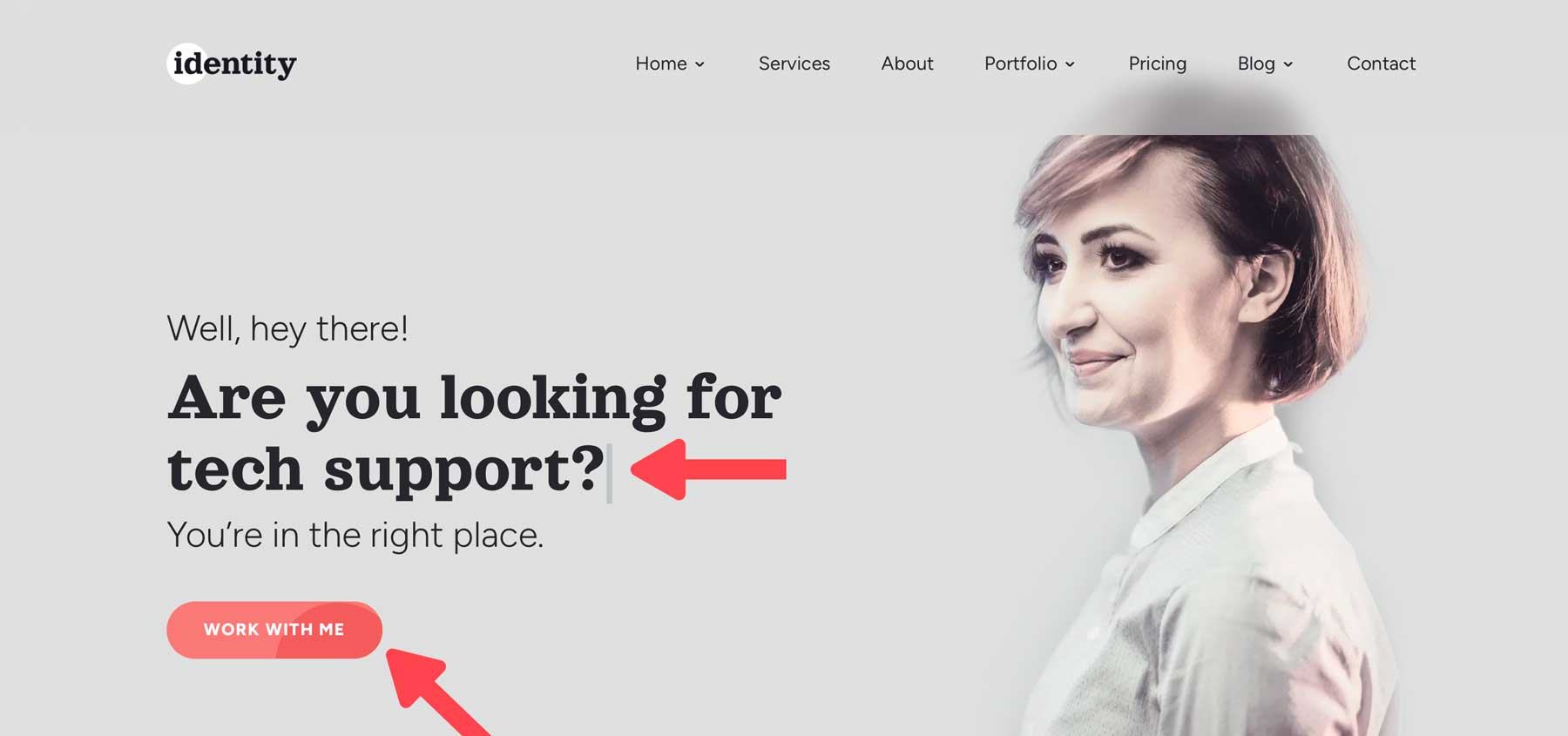
英雄部分是您網站的數位問候語,是吸引訪客註意力的第一印象。 Identity 明白這一點,提供了許多自訂選項,以提供完美反映您品牌的三個英雄部分。 透過淺色、深色和代理商設計,您將擁有三種佈局選項,讓您的訪客驚嘆不已。 您可以輕鬆更換背景影片、新增背景圖像、自訂文字並調整顏色以滿足您的需求。 為了確保您的觀眾真正著迷,《身份》的英雄部分的標題具有打字機文字效果。
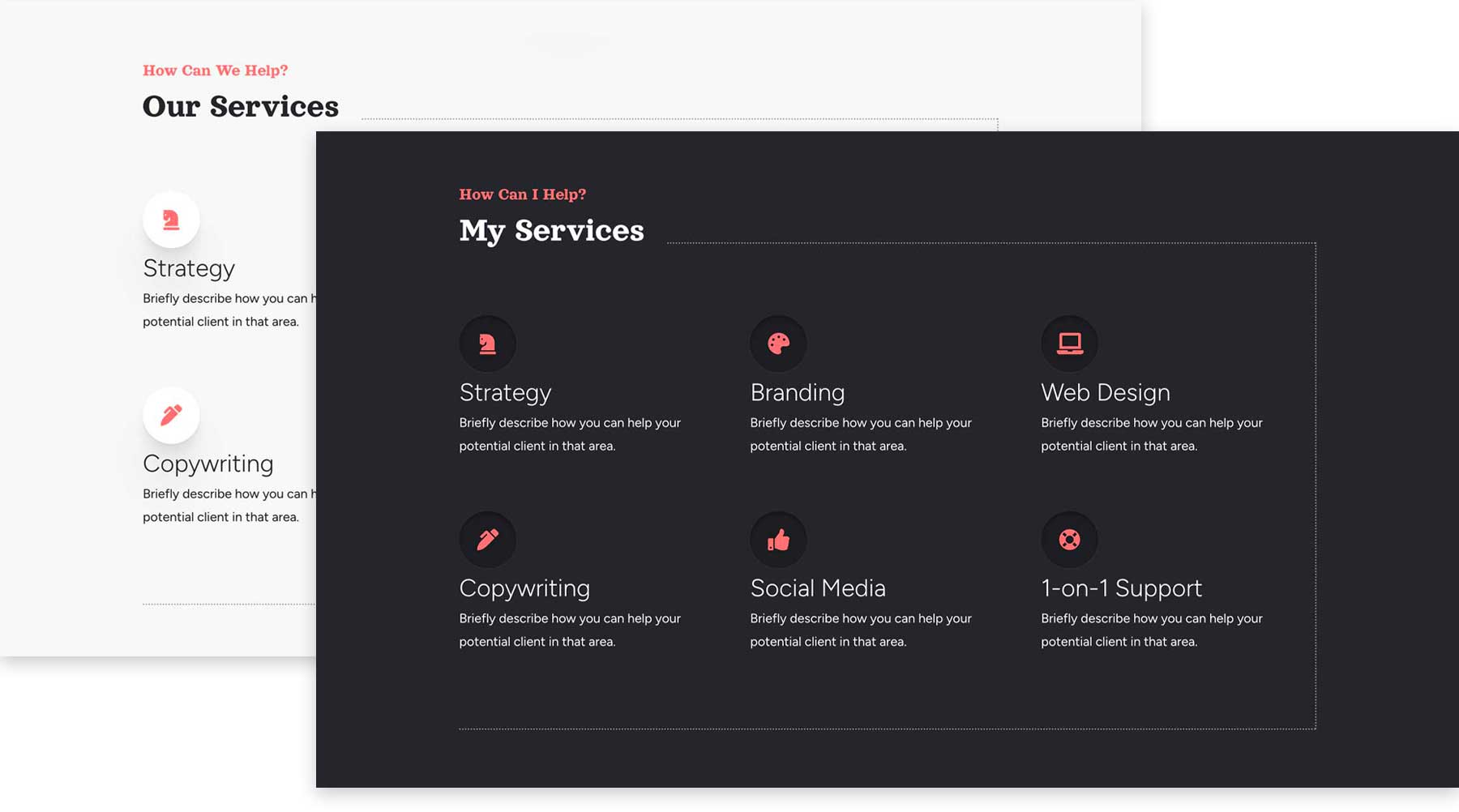
2個服務科

在建立網站來展示您的自由職業能力時,包含服務清單始終是一個好主意。 值得慶幸的是,身份兒童主題提供淺色和深色版本。 這樣,您就可以選擇最能引起您共鳴的佈局。 這兩個部分都包含展示您所有自由職業業務優惠的簡介,讓訪客了解您提供的服務。
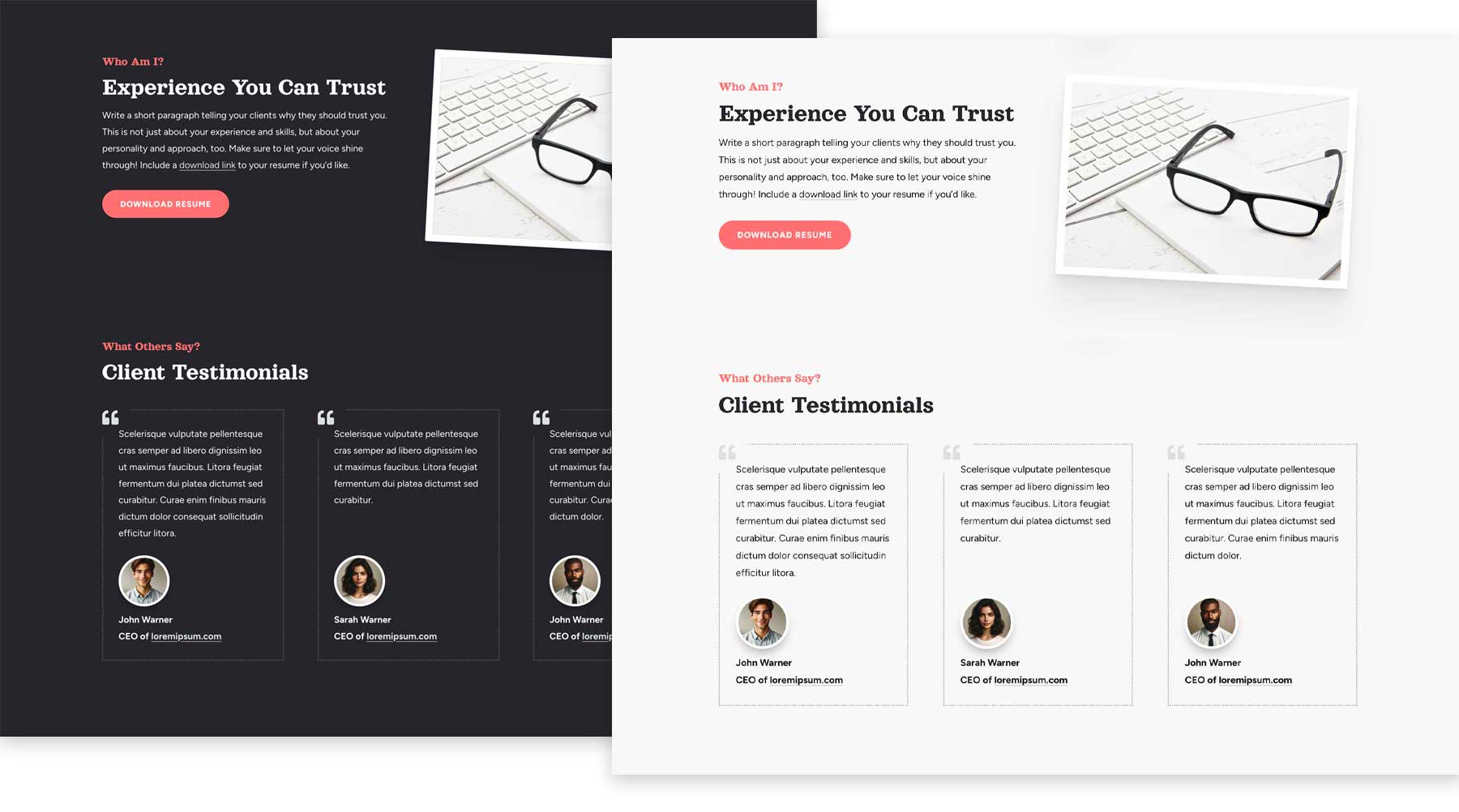
2 關於我部分

「關於」部分可讓您與觀眾進行個人聯繫。 Identity 提供了一個專門的空間來撰寫引人入勝的介紹,展示您的技能、經驗以及您的獨特之處。 有兩種設計可供選擇(淺色和深色),其中一個部分用於您的個人簡介,一個部分用於展示客戶推薦。
4 投資組合佈局

在建立自由網站時,包含您最佳作品的作品集至關重要。 值得慶幸的是,身份兒童主題理解這一點,並為您的作品集項目提供兩種佈局和兩種類別頁面設計。 這些佈局利用項目貼文類型,讓您輕鬆展示您的作品。
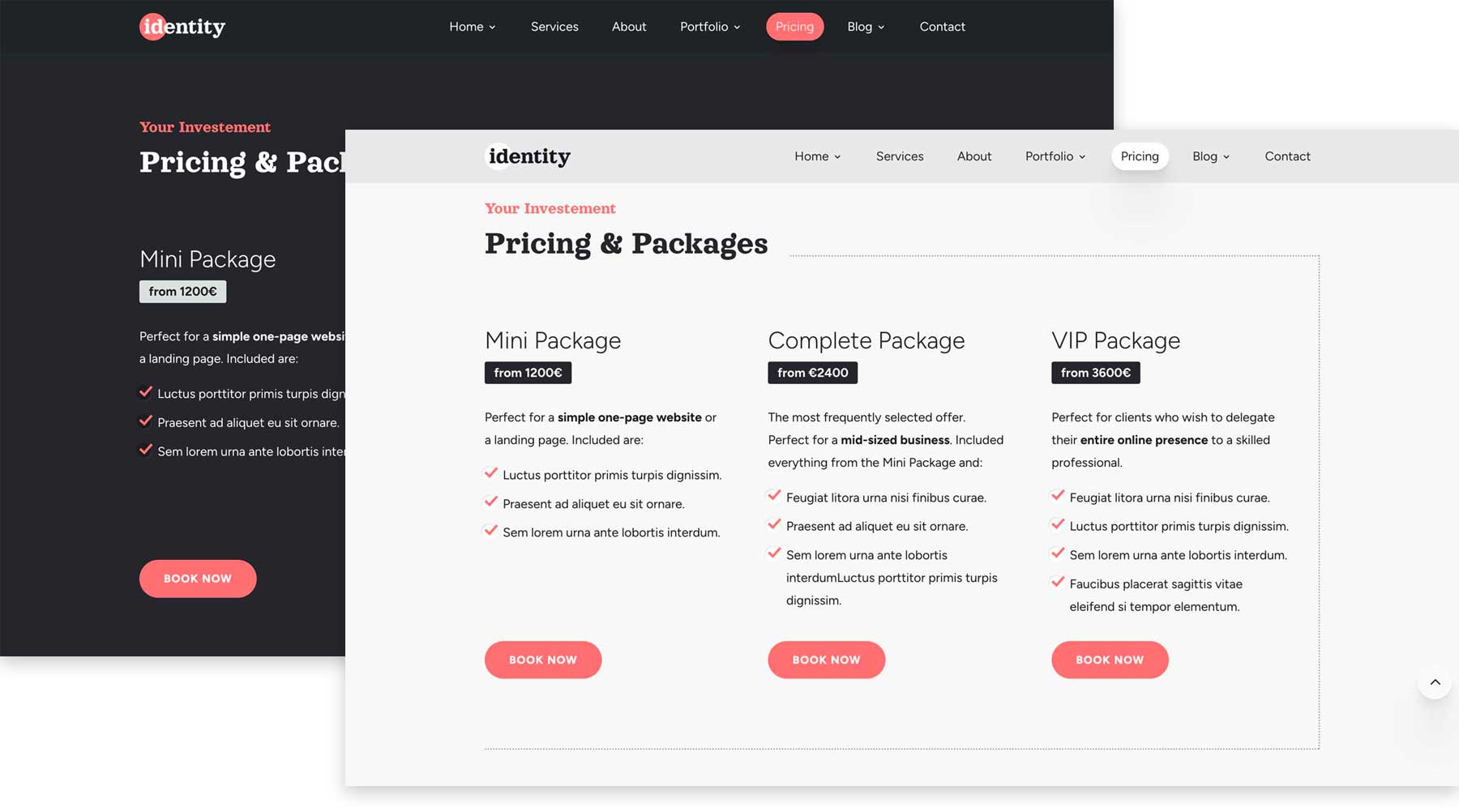
2 定價部分

公開顯示定價可協助您排除超出預算範圍的客戶,從而對潛在客戶進行資格預審。 這樣做可以讓您有時間和精力來減少不必要的溝通,例如為可能無法負擔您的服務的客戶來回發送電子郵件。 Identity Child 主題透過提供兩個漂亮的定價部分來解決這個問題。 與子主題的其他部分一樣,您可以輕鬆更改顏色、字體和文字以滿足您的喜好。
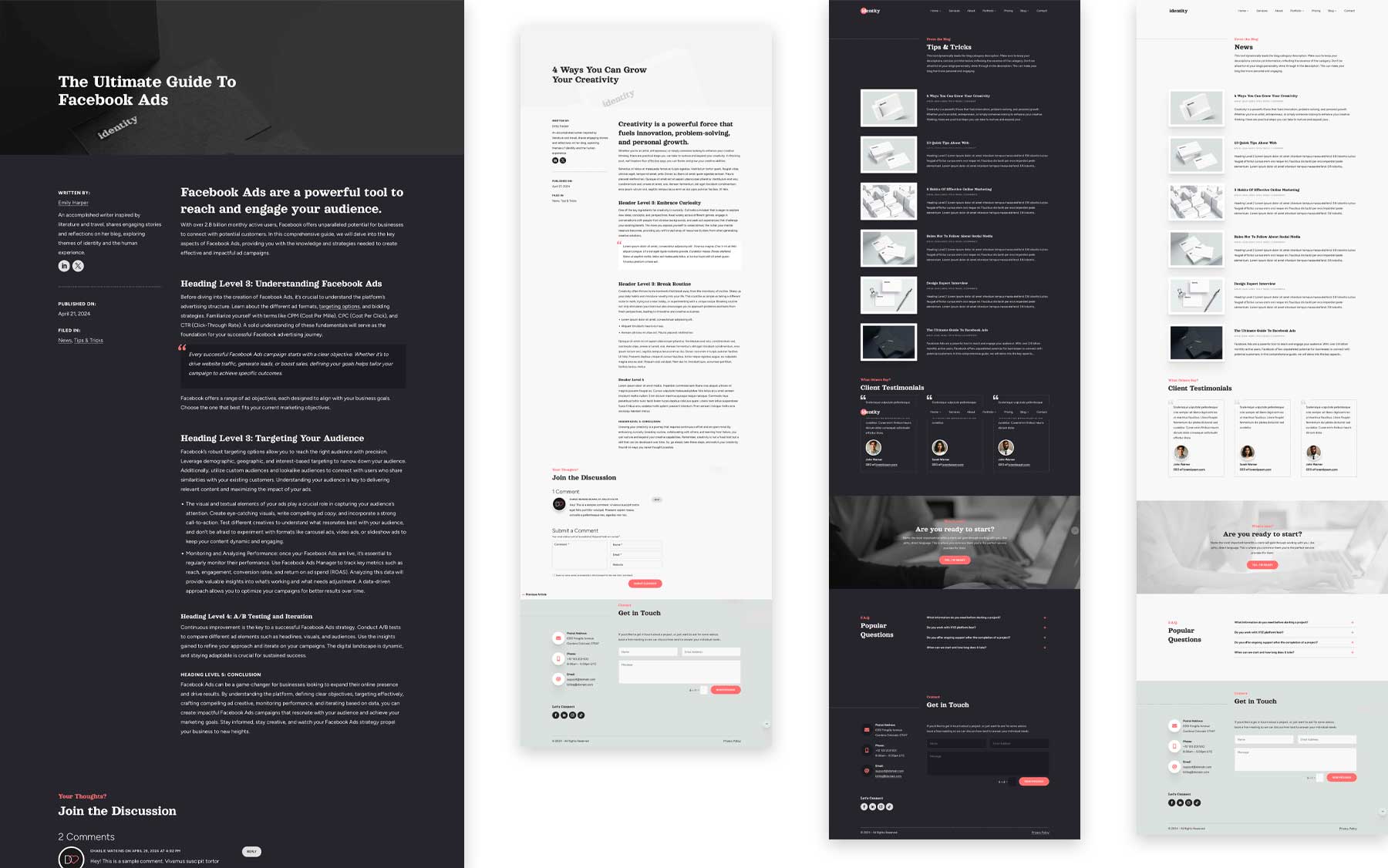
4 部落格佈局

在您的自由工作者或作品集網站中新增部落格可以讓您展示您的領域知識和專業知識。 定期發布資訊豐富且引人入勝的內容可以使您成為專家和潛在客戶的可靠資源。 身份主題在為網站的這一重要方面提供選項方面做得非常出色。 您可以從兩種貼文佈局和兩個類別中進行選擇來顯示您的貼文。
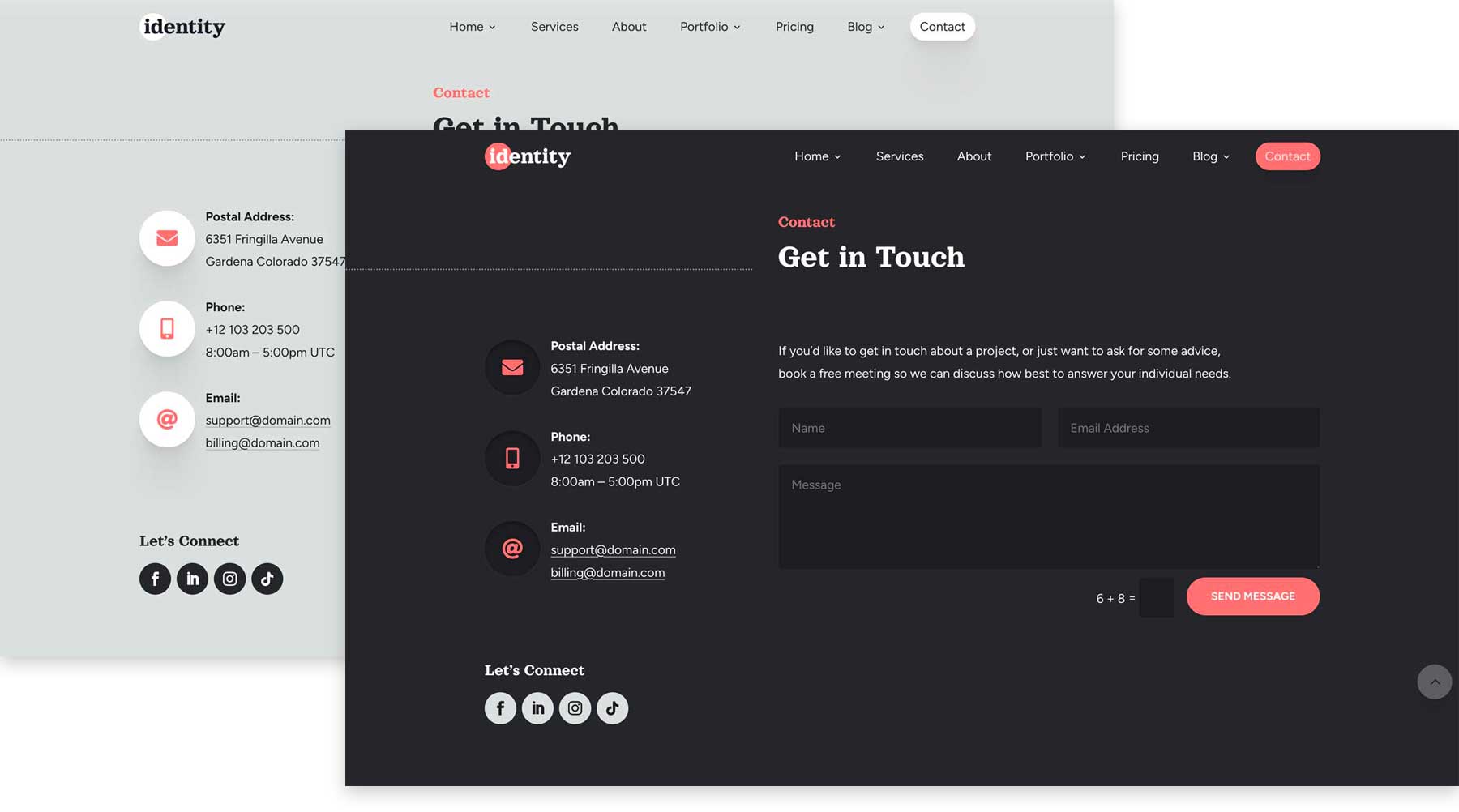
2 接觸部分

促進與網站訪客的聯繫是網站最重要的方面之一。 這就是為什麼 Identity Child 主題具有用戶友好的聯繫部分和預先設計的佈局,使客戶可以輕鬆聯繫。 它提供了良好聯繫區域的所有必要部分,包括聯絡資訊、社交媒體連結和聯絡表單。 與佈局上的其他部分類似,“身份”提供了淺色和深色版本,因此您可以根據需要選擇最佳選項。
透過 Identity Child 主題釋放您的創意視野
Divi 的 Identity Child 主題可讓您建立一個反映您獨特品牌識別的網站。 但其美妙之處在於它可以使用 Divi Builder 進行完全自訂。 利用 Divi 的無程式碼 Visual Builder 的強大功能,Identity 在 Divi 主題框架內提供了無與倫比的自訂選項。 您可以輕鬆地將主題顏色替換為與您的風格完美互補的調色板。 使用 Divi 的內建 Google 字體庫找到完美的字體、重新排列部分、調整填充、添加令人驚嘆的效果等等。 憑藉 Divi 的力量和 Identity Child 主題的華麗簡潔,天空是極限。
Identity Child 主題的主要優點

- 100% 響應式: Identity Child 主題完全響應式,這意味著無論螢幕尺寸如何,它在所有裝置上看起來都令人難以置信。
- 在淺色和深色設計之間進行選擇:該主題附帶多個帖子和類別模板,以及淺色和深色主題中的預製部分。
- 全域變更顏色: Identity Child 主題附帶全域色彩設置,只需點擊幾下即可變更顏色。
- 令人驚嘆的效果:多個主題元素(包括導航連結、CTA 按鈕、圖像和圖示)帶有酷炫的懸停效果,使您的內容脫穎而出。 其他效果包括英雄部分中的打字機文字、時間軸模組、預先載入動畫和黏性側邊欄。
如何安裝 Identity 子主題
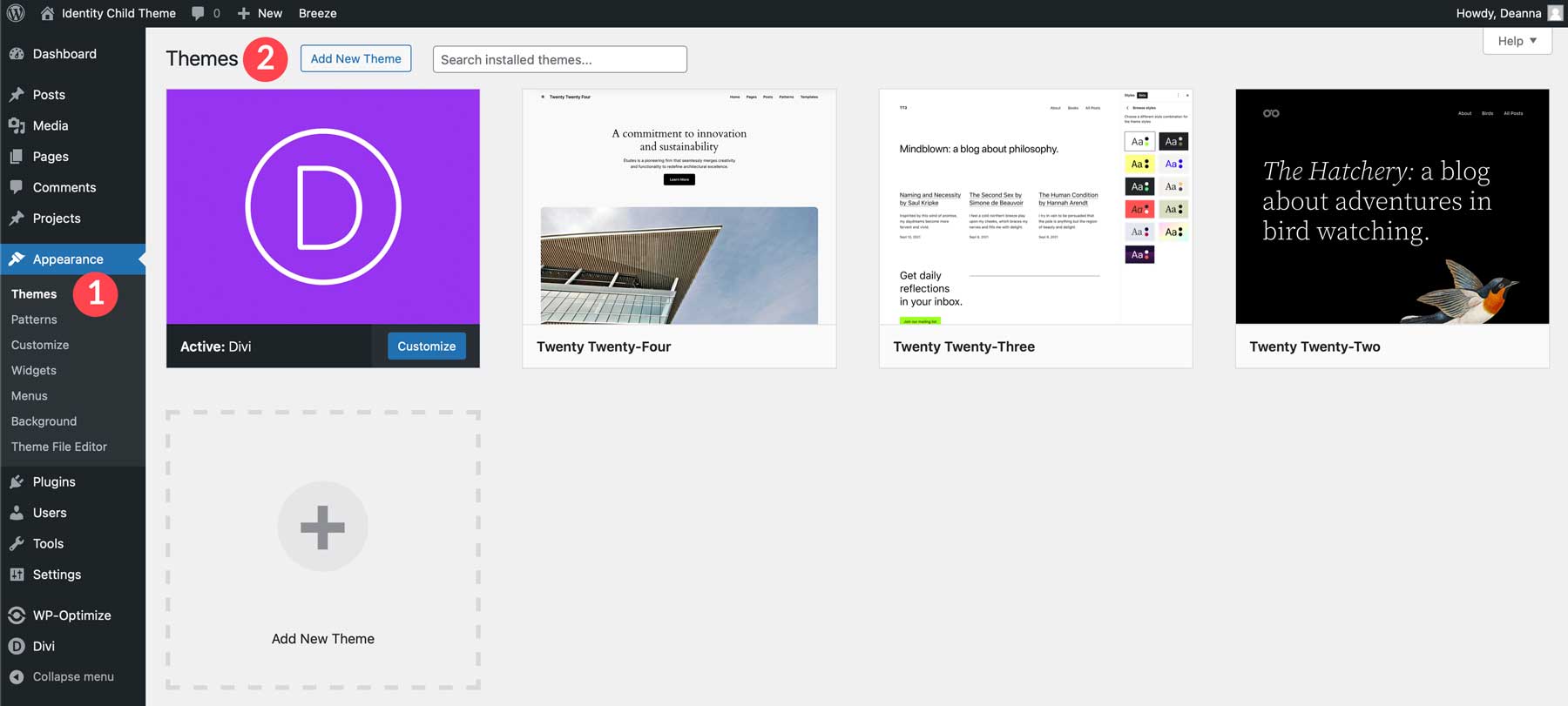
在您的 WordPress 網站上新增主題非常簡單。 首先,請確保您已安裝並啟動 Divi 主題,然後再繼續。 啟動 Divi 後,導覽至 WordPress 儀表板中的外觀 > 主題。 接下來,按一下「新增主題」 。

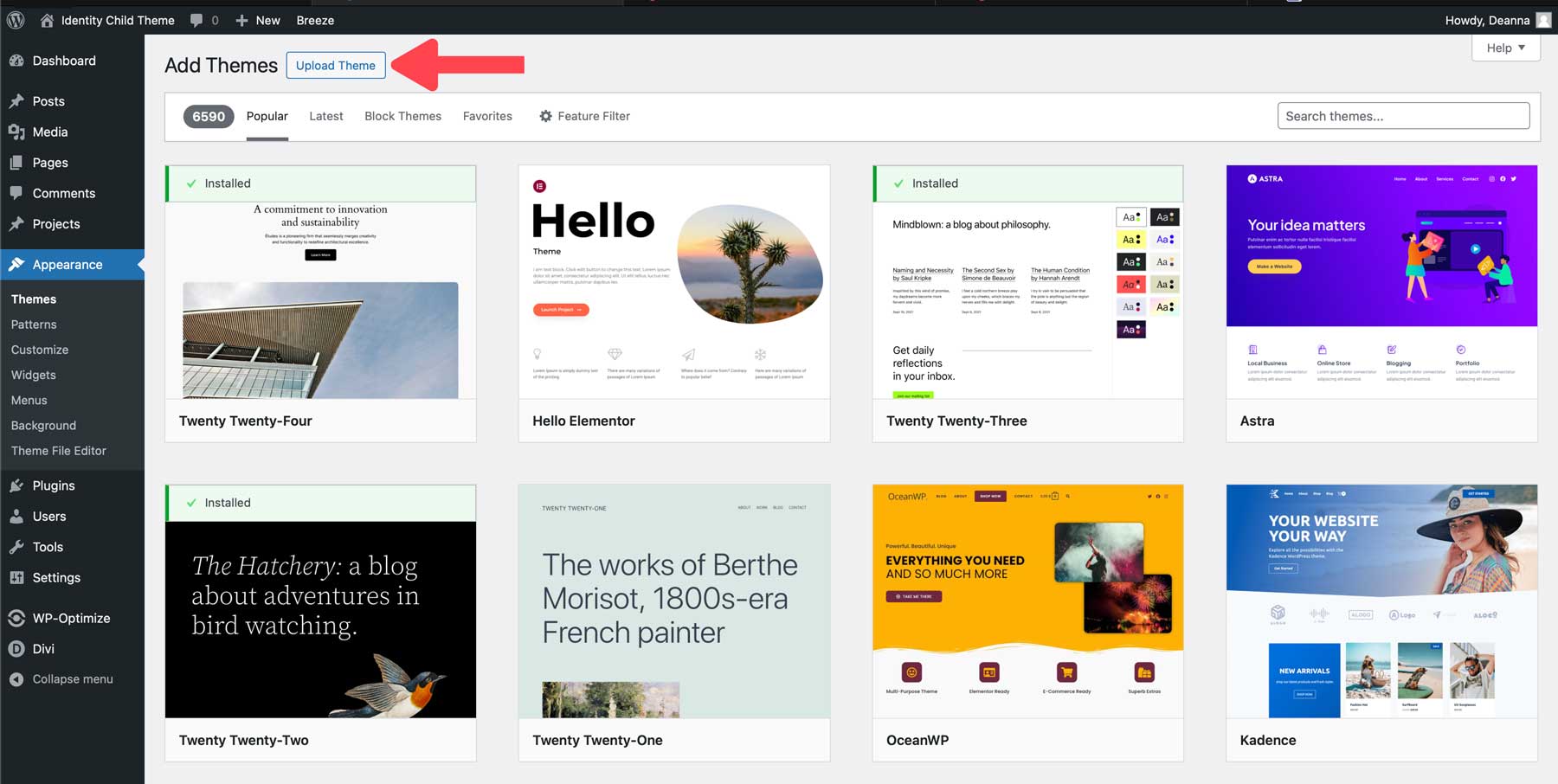
螢幕刷新後,點擊“上傳主題”按鈕。


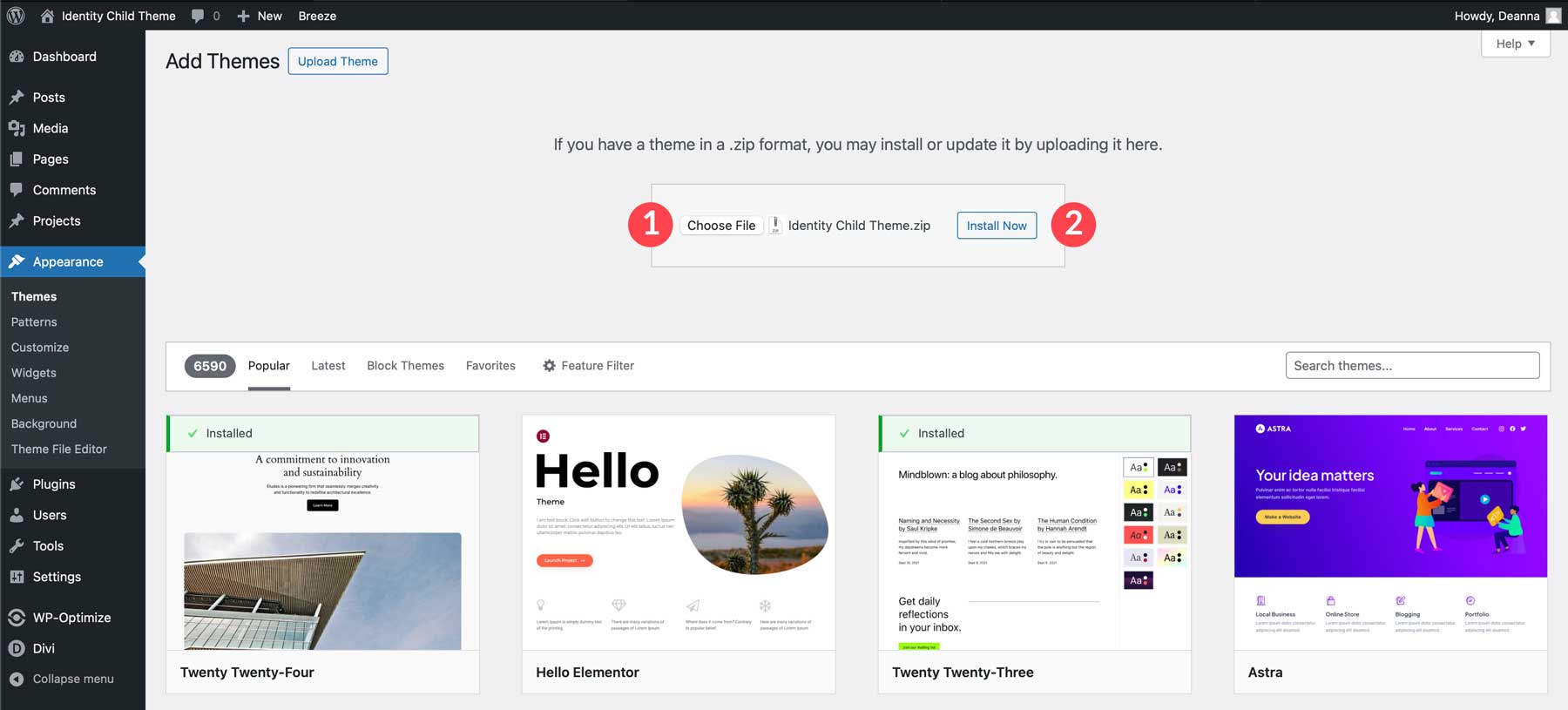
按一下「選擇檔案」按鈕,在電腦上找到要上傳的壓縮主題文件,然後按一下「立即安裝」按鈕。

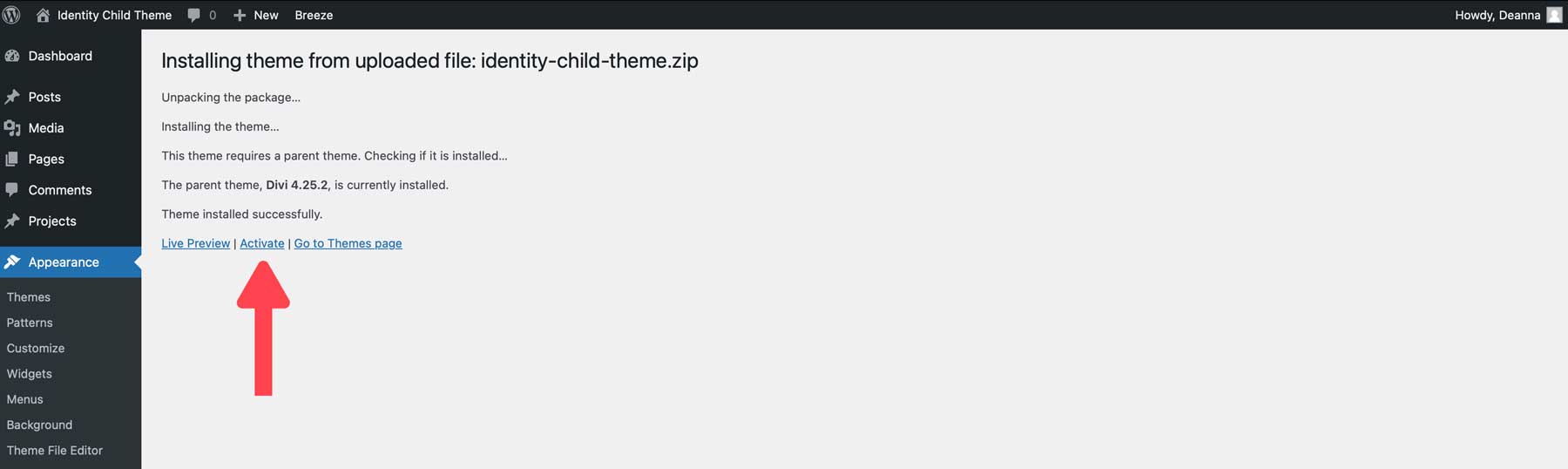
安裝主題後,點擊啟動連結以安裝身分子主題。

如何使用 Identity Child 主題
若要使用 Identity 子主題,您必須先匯入其內容。 您需要熟悉一些文件,包括:
- 身份-wordpress-content.xml
- 身份主題定制器-settings.json
- 身份-divi-主題-options.json
- 身份-divi-主題-builder-templates.json
- 身份-divi-library-layouts.json
這些文件可讓您將所有部分、範本和主題設定新增至 Divi 網站。 讓我們先導入內容。
導入身分子主題內容
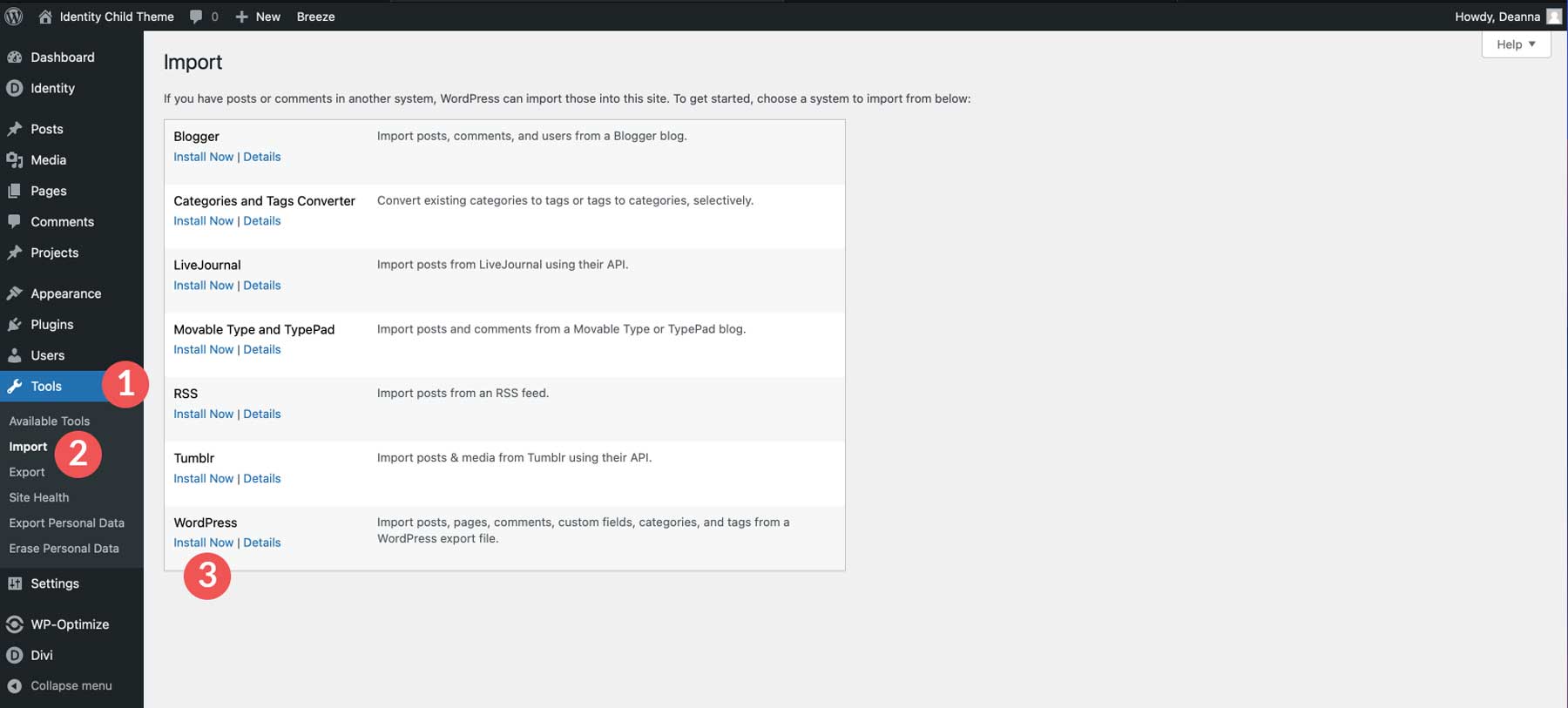
導覽至工具 > 匯入。 找到 WordPress 匯入程式並點擊立即安裝。

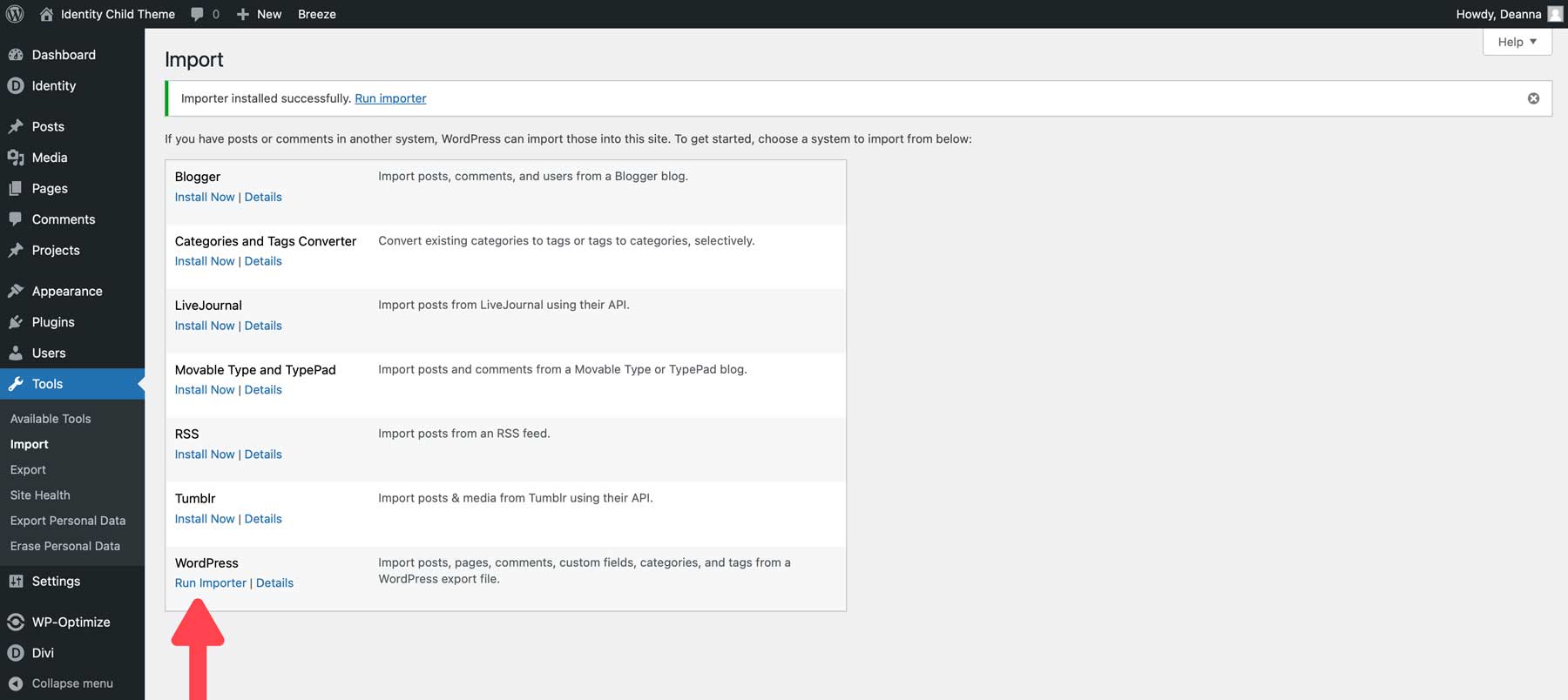
安裝程式準備好後,按一下「執行導入程式」 。

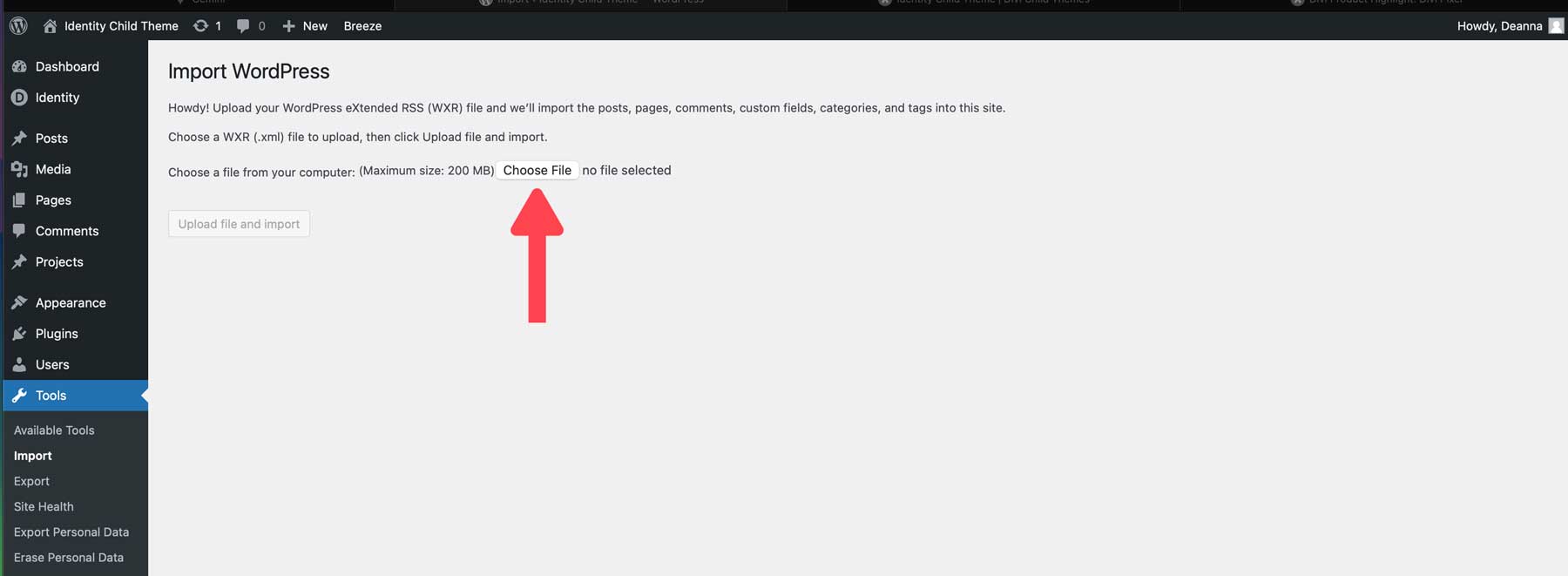
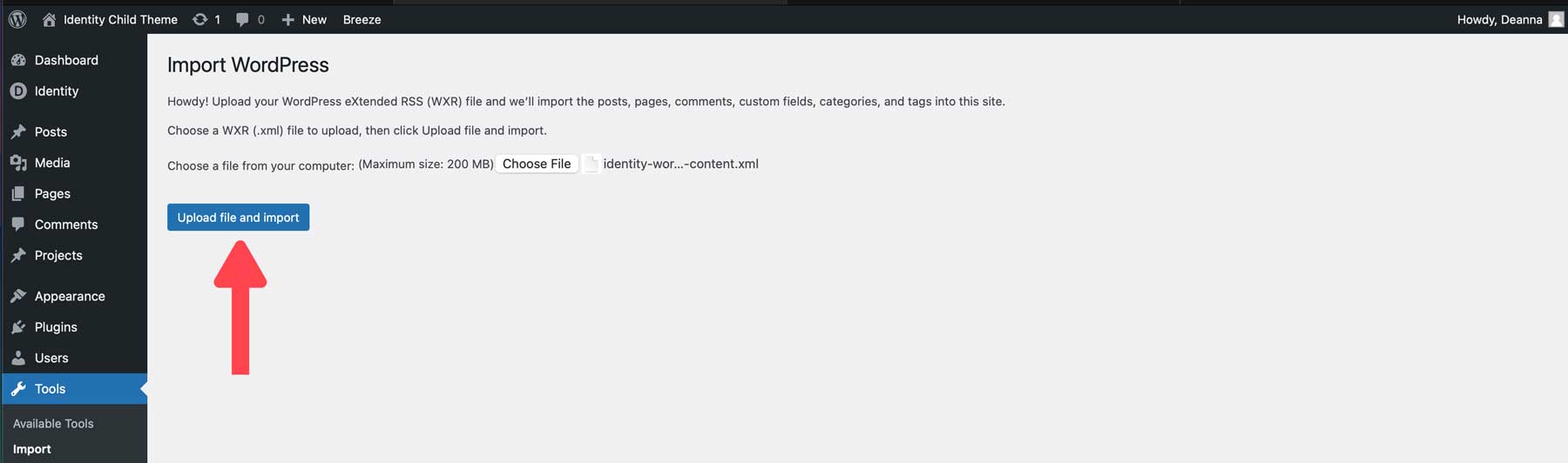
按一下「選擇檔案」按鈕以匯入 XML 檔案。 在電腦上找到Identity-wordpress-content.xml檔。

文件加載後,點擊上傳文件並導入按鈕。

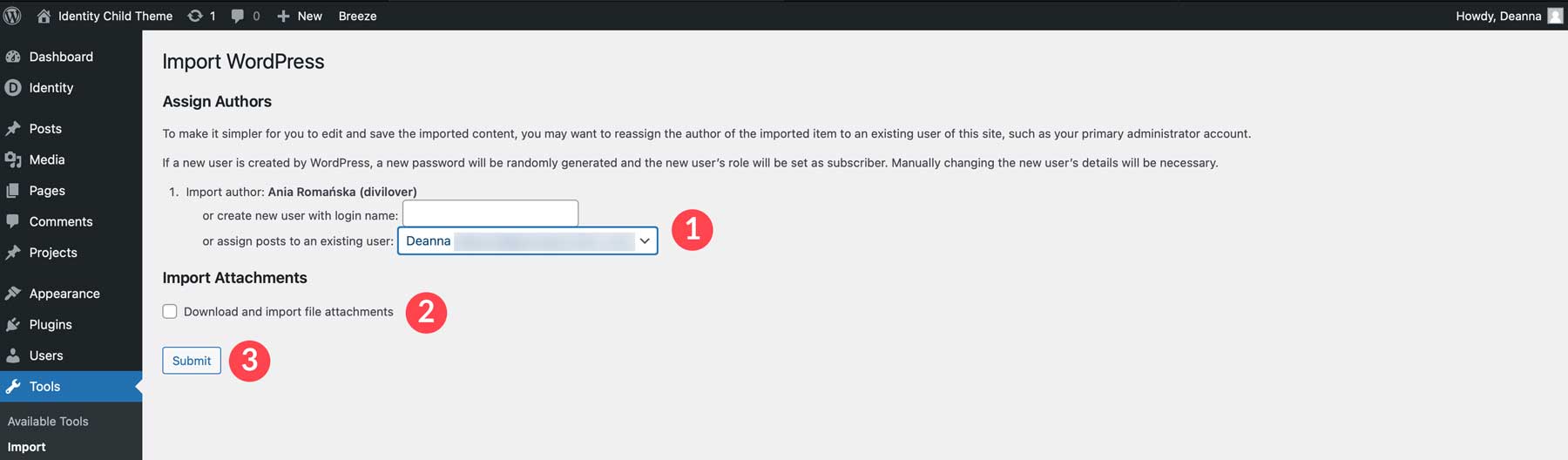
WordPress 會詢問您是否要新增使用者或將貼文指派給現有使用者。 從下拉清單中選擇您的使用者名,選取下載和匯入檔案附件複選框,然後按一下提交按鈕。

導入 Divi 主題定制器設置
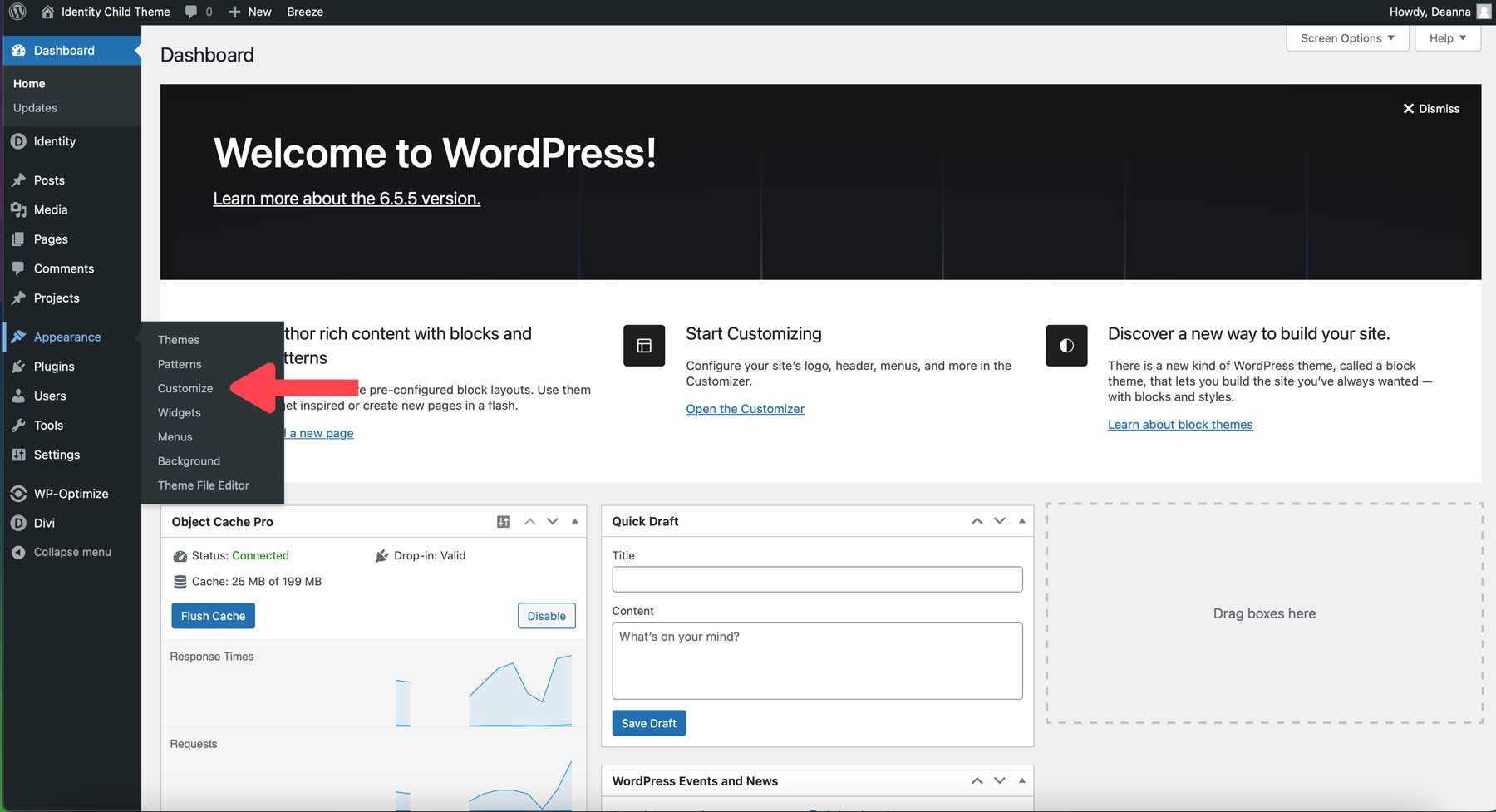
WordPress 定制器可讓您調整網站的外觀和風格。 Identity Child 主題帶有預先定義的樣式,包括顏色和字體。 要將這些設定新增至您的網站,您需要匯入Identity-theme-customizer-settings.json檔案。 導覽至外觀 > 自訂。

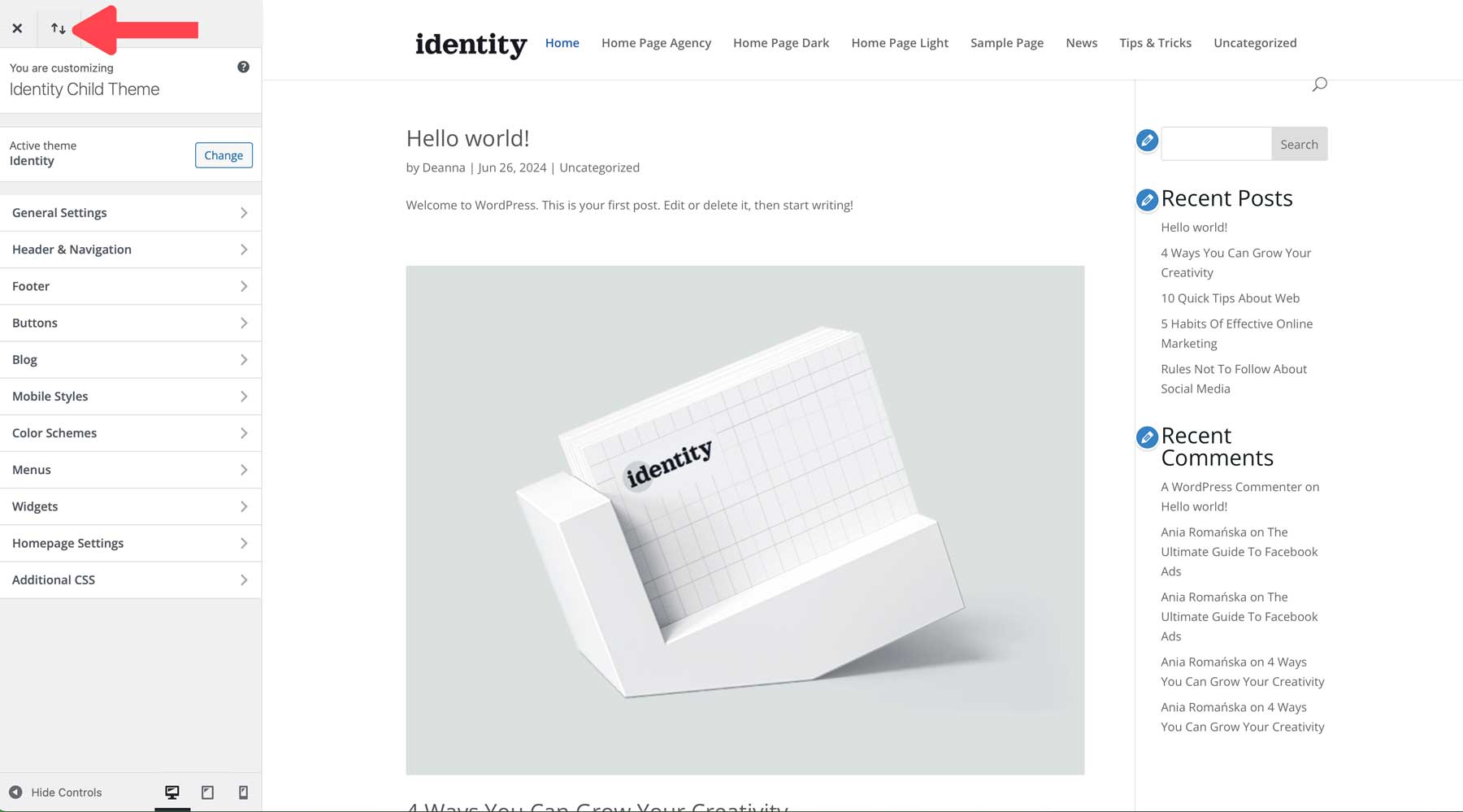
當定制器出現時,請點擊頁面左上角的匯入/匯出圖示。

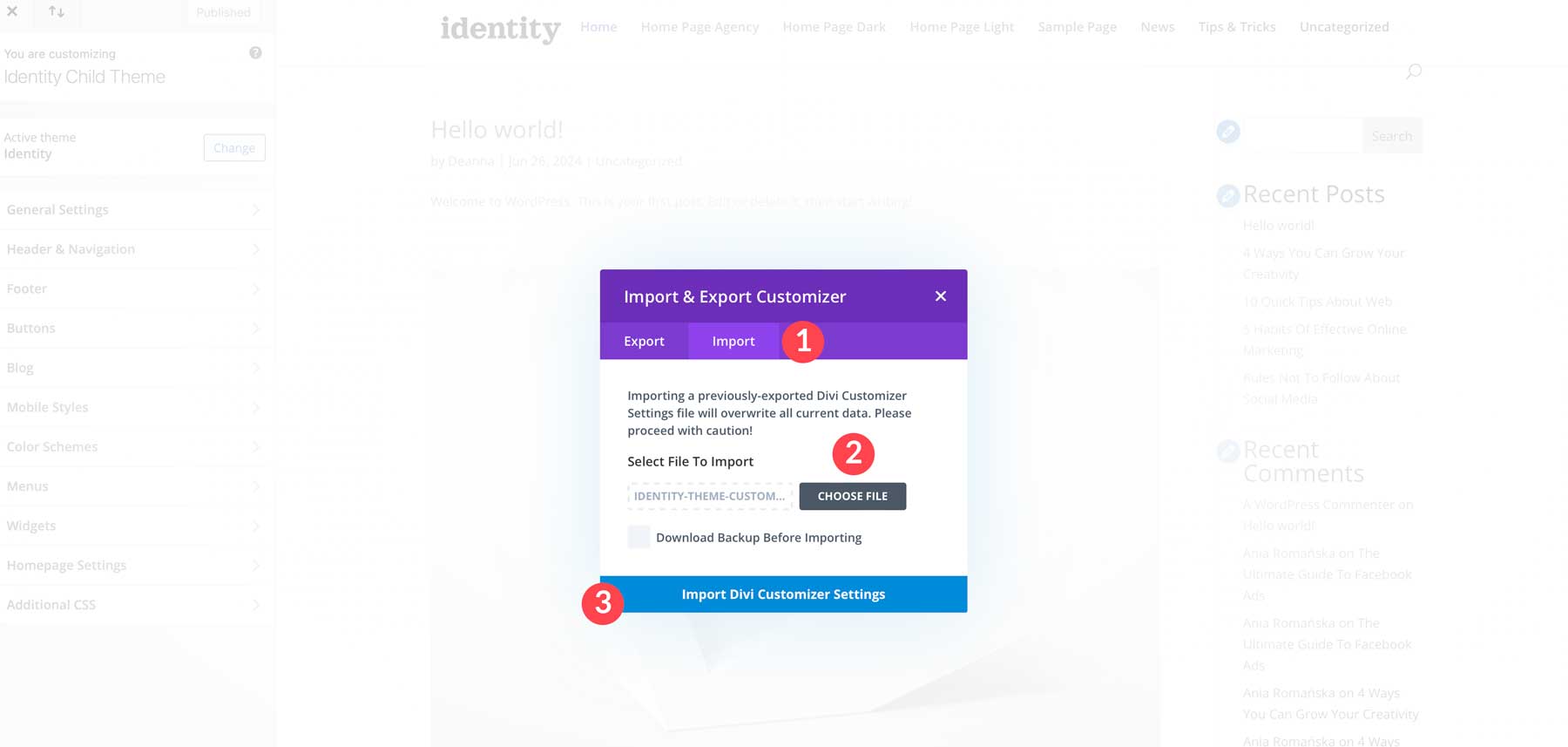
按一下「匯入」選項卡,按一下「選擇檔案」按鈕,然後上傳「identity-theme-customizer-settings.json」檔案。 選擇導入前下載備份複選框以確保過程順利進行。 最後,點擊匯入 Divi 定制器設定按鈕。

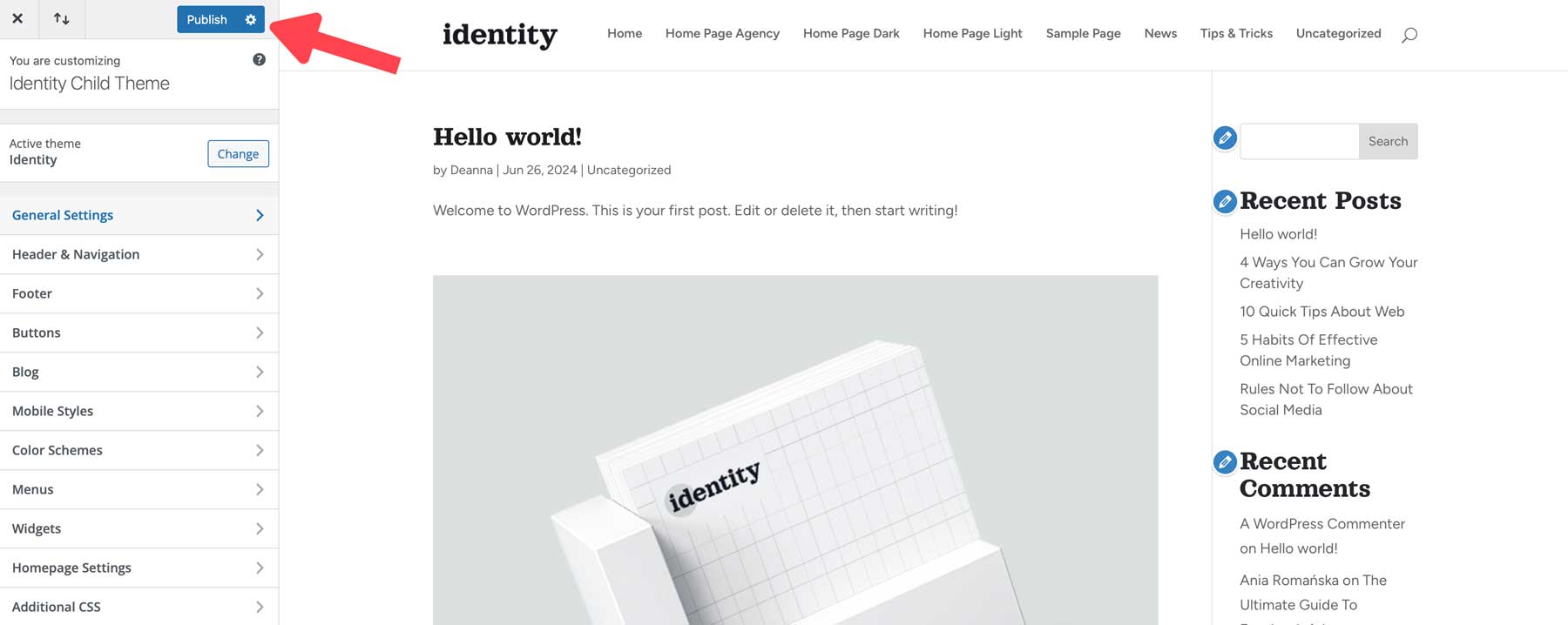
導入設定後,按一下「發布」按鈕儲存變更。

導入身分子主題選項
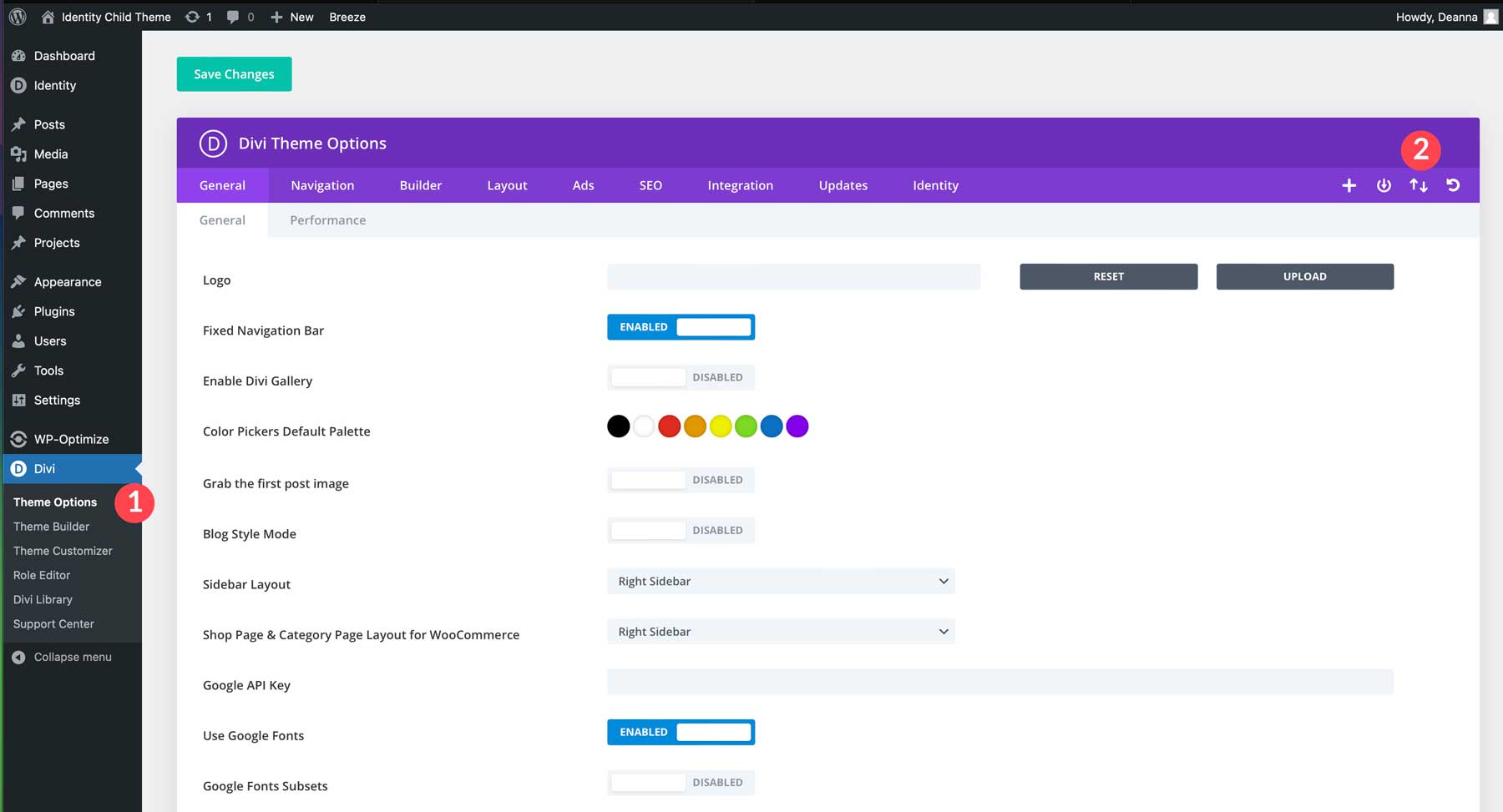
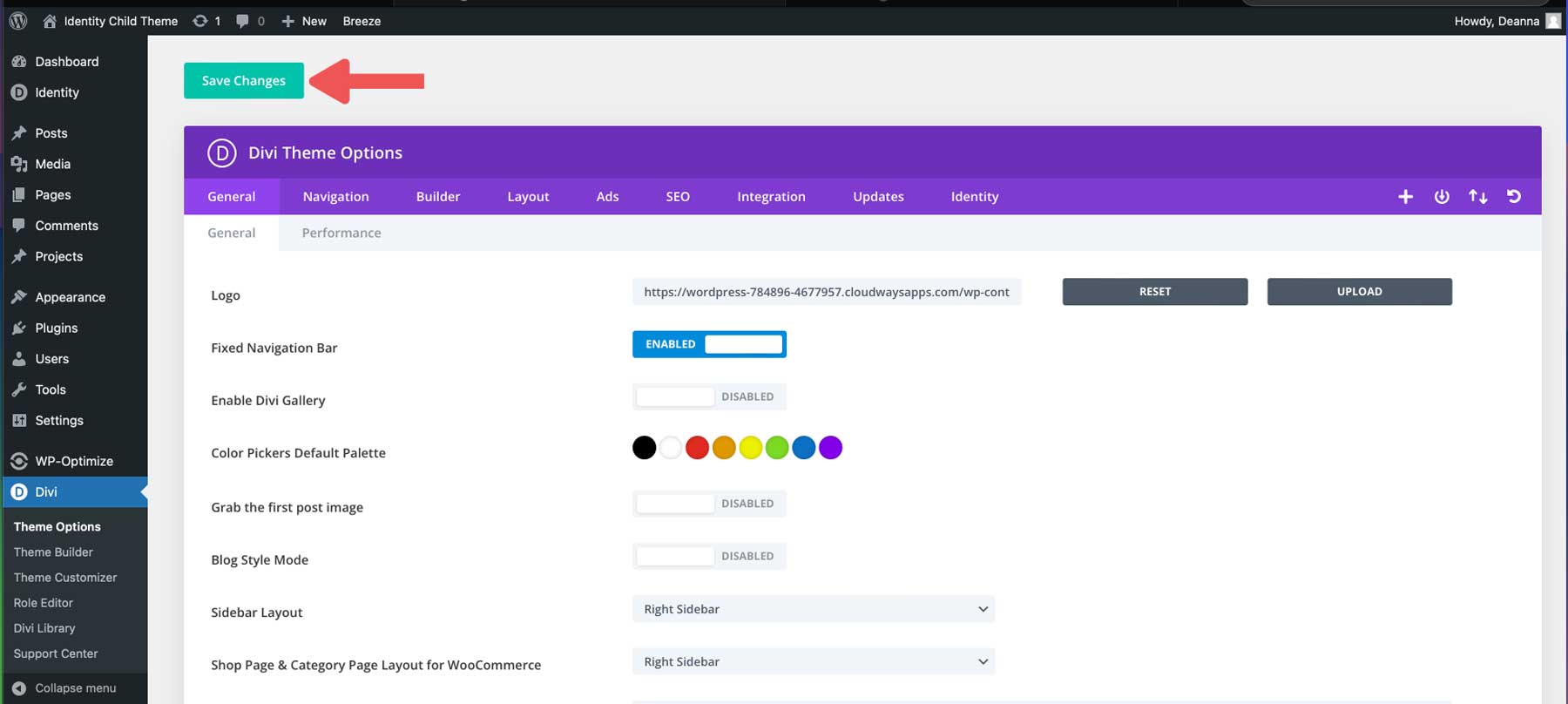
下一步是導入與 Identity 關聯的主題選項。 主題選項可控制全域色彩、效能設定以及其他為身分客製化的其他 Divi 主題設定。 導航至Divi > 主題選項。 點選頁面右上角的匯入/匯出按鈕。

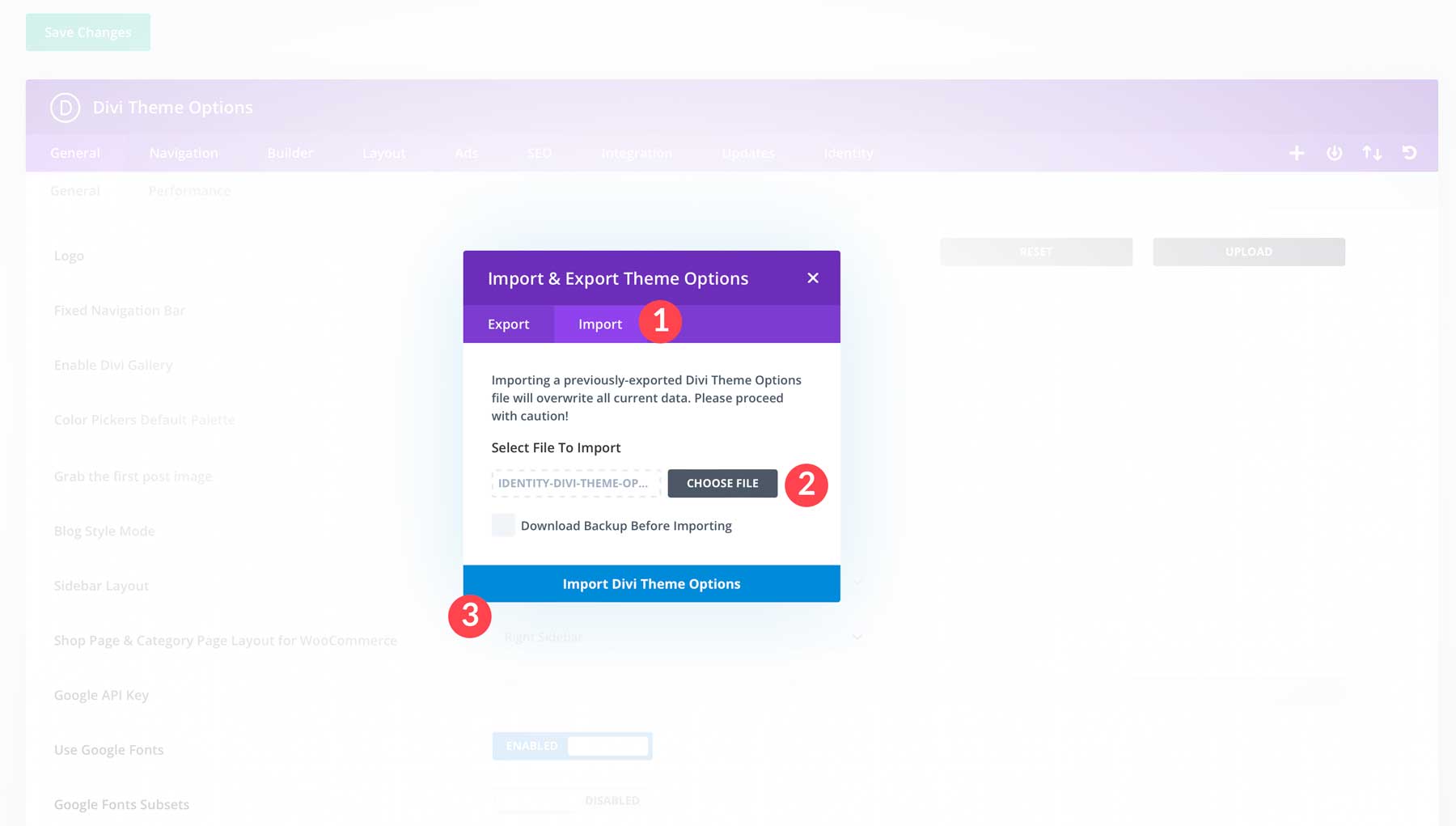
按一下「匯入」選項卡,然後按一下「選擇檔案」按鈕匯入Identity-theme-customizer-settings.json檔案。 文件載入後,按一下「匯入 Divi 主題選項」 。 作為可選步驟,在選取匯入前下載備份複選框以確保過程順利進行。

JSON 檔案匯入後,按一下「儲存變更」按鈕。

匯入身分主題產生器模板
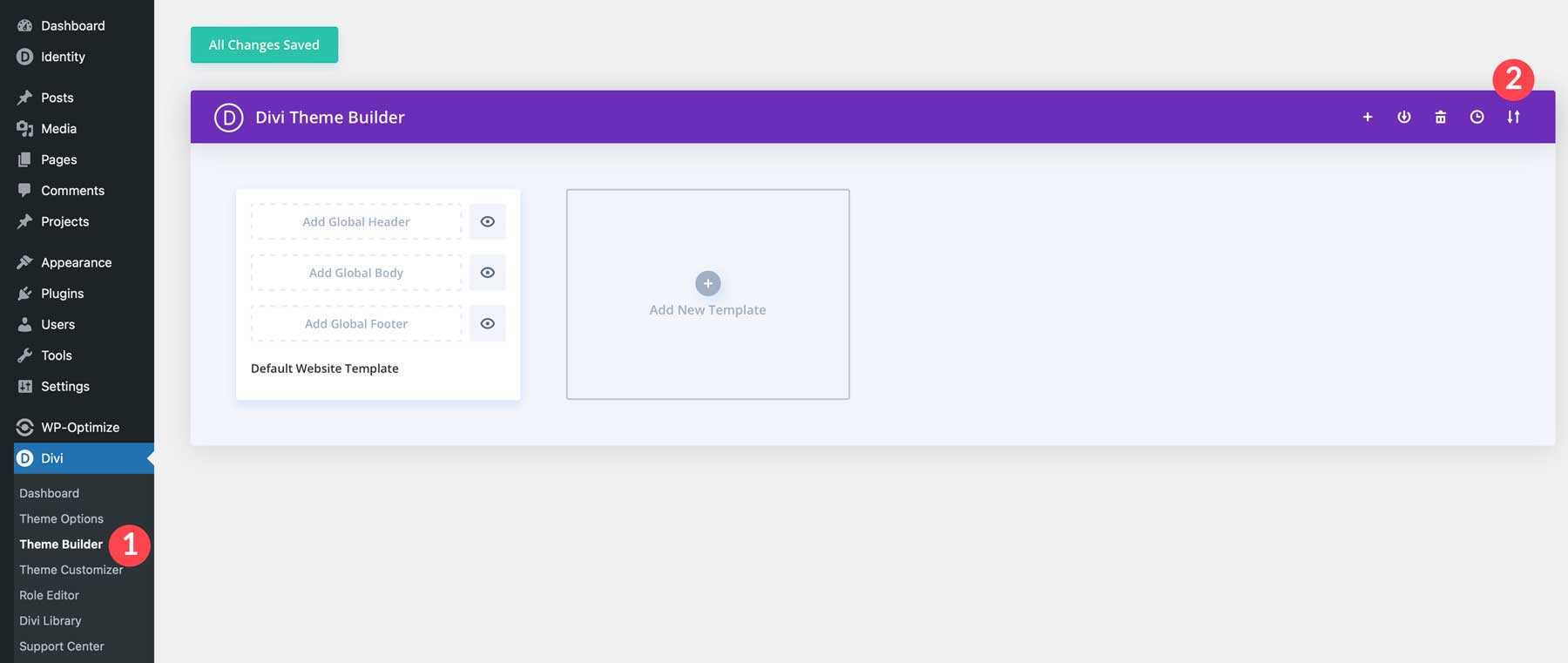
接下來,我們需要匯入 Identity 的主題產生器範本。 範本可讓您輕鬆更新內容,而無需設計每個貼文或類別頁面。 身分帶有全域頁首、頁尾、貼文和類別範本以及項目和類別範本。 若要將它們匯入您的 Divi 網站,請導覽至Divi > 主題產生器。 找到頁面右上角的匯入/匯出圖示。

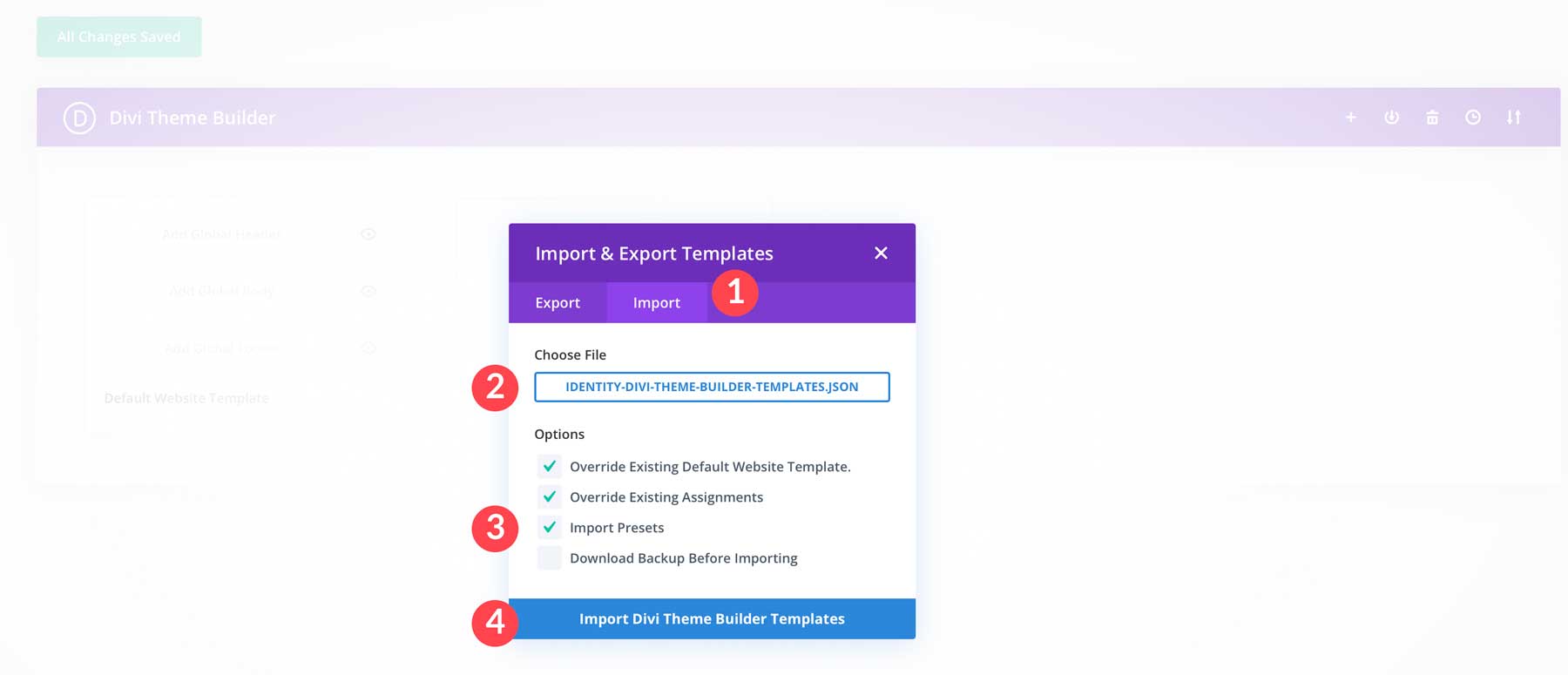
按一下「匯入」標籤並選擇電腦上的「identity-divi-theme-builder-templates.json」檔案。 在選項下,啟用兩個複選框,選擇匯入預設,然後按一下匯入 Divi 主題產生器範本按鈕。

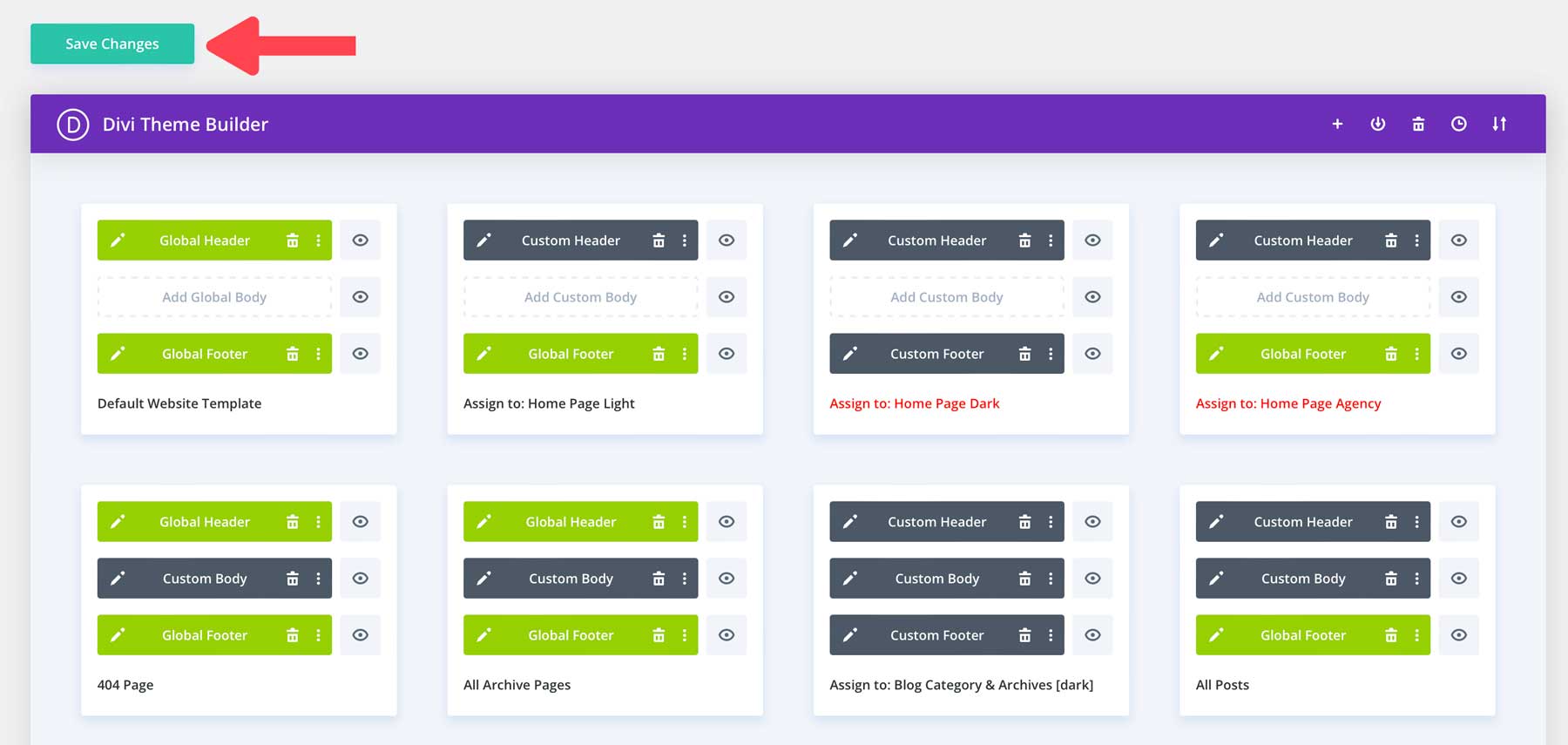
頁面刷新時,您將在主題生成器庫中看到模板。 點擊“儲存變更”按鈕繼續。

導入 Divi 庫佈局
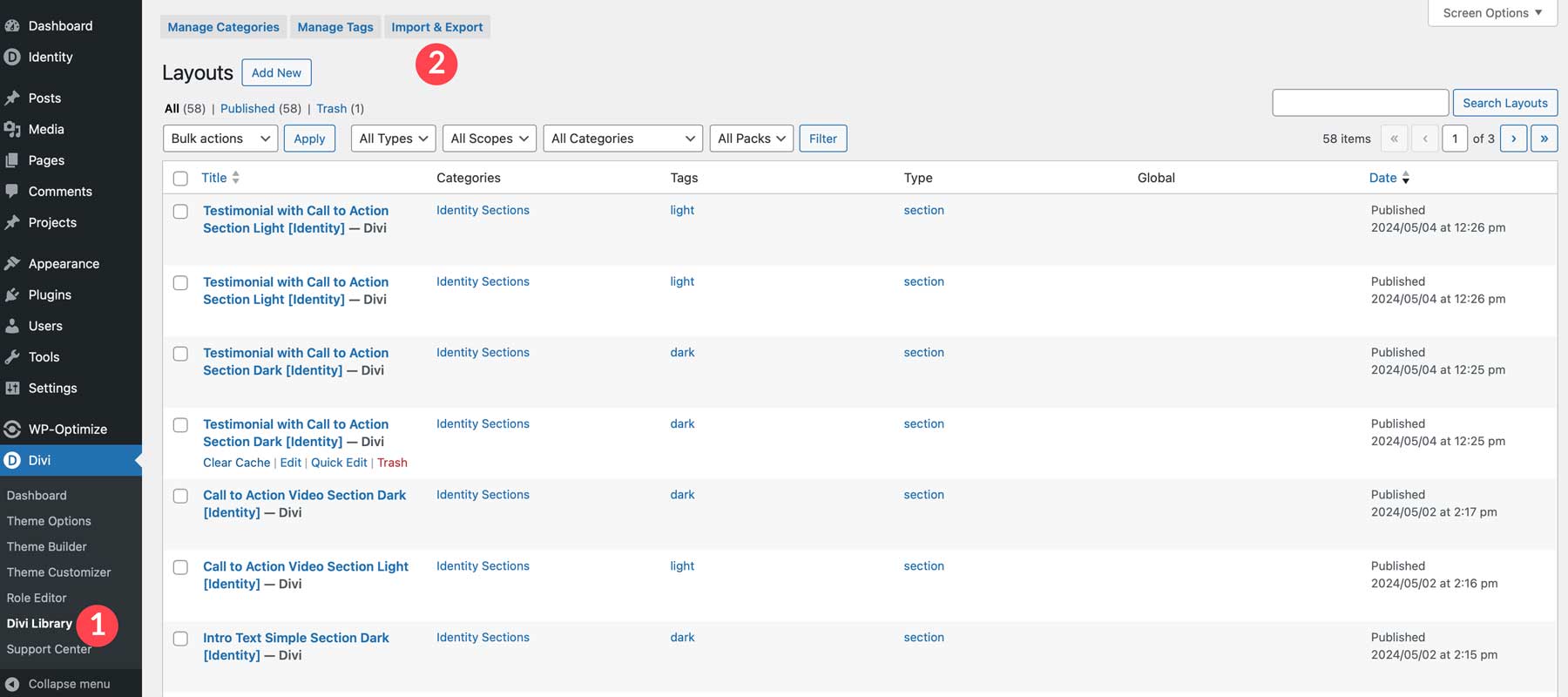
我們必須匯入的最後一個內容是與 Identity 子主題關聯的 Divi 庫佈局。 導航至Divi > Divi 庫。 點擊導入和匯出按鈕繼續。

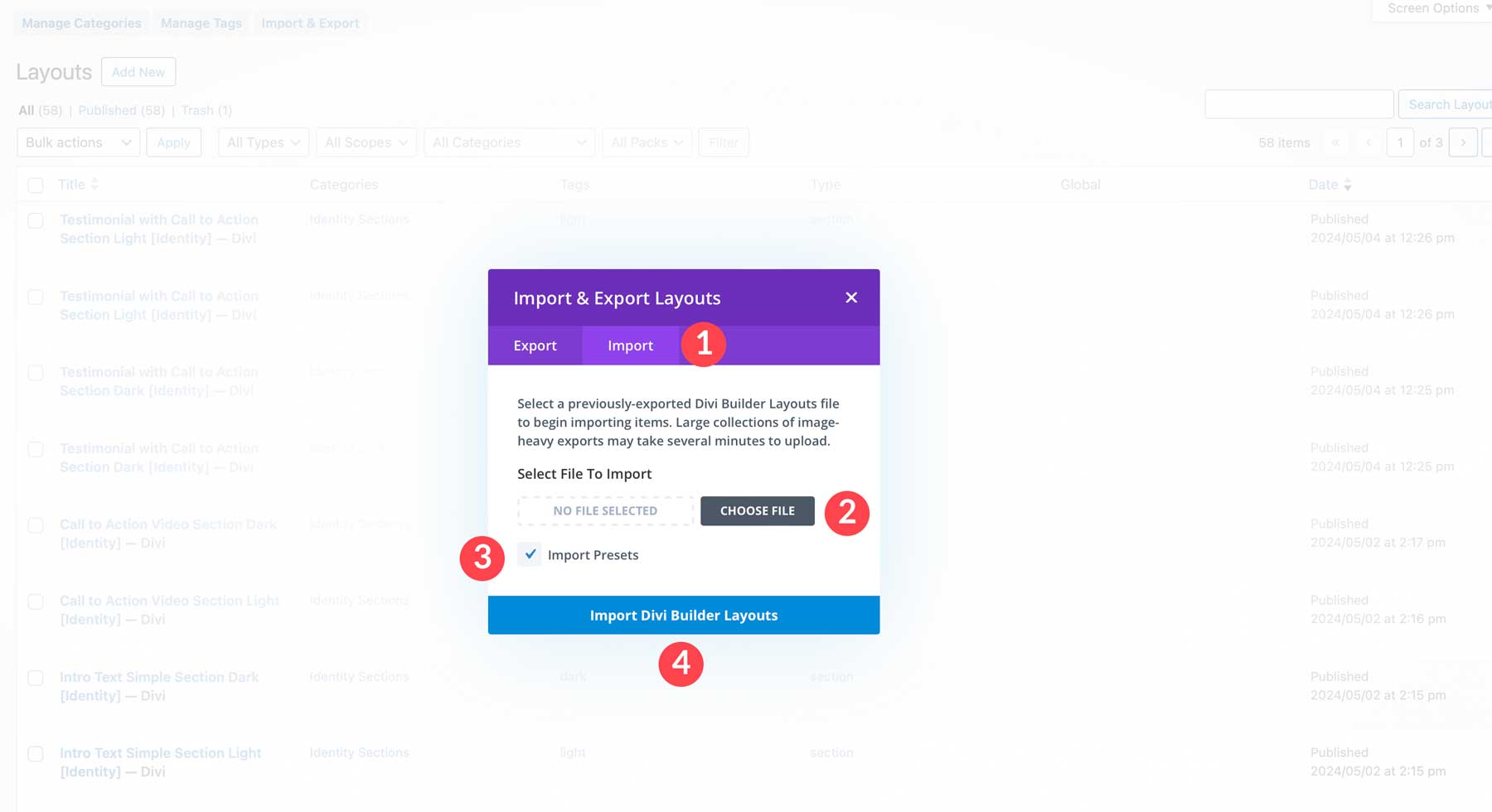
按一下「匯入」選項卡,然後按一下「選擇檔案」按鈕以從電腦上傳Identity-divi-library-layouts.json檔案。 啟用匯入預設複選框並按一下匯入 Divi Builder 佈局按鈕以匯入檔案。

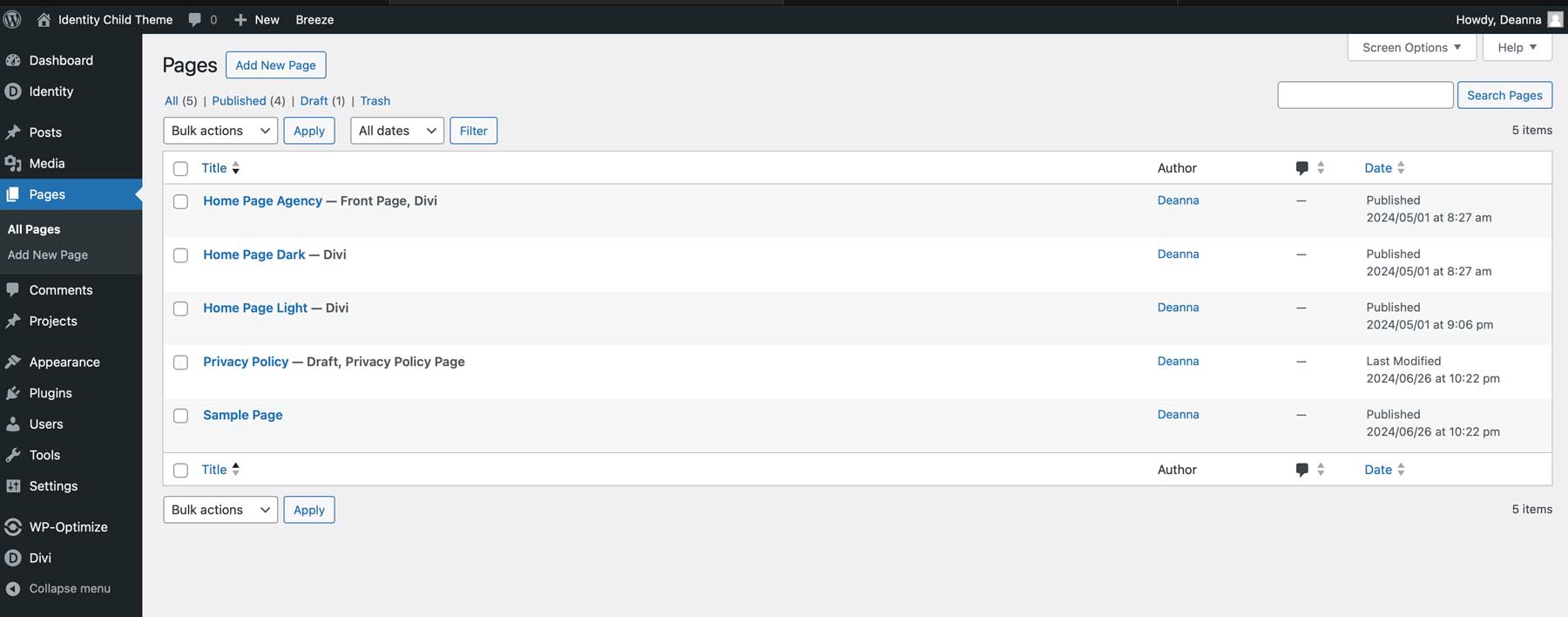
就是這樣! 匯入佈局後,我們可以看到我們的頁面及其所有內容都已新增至您的網站。

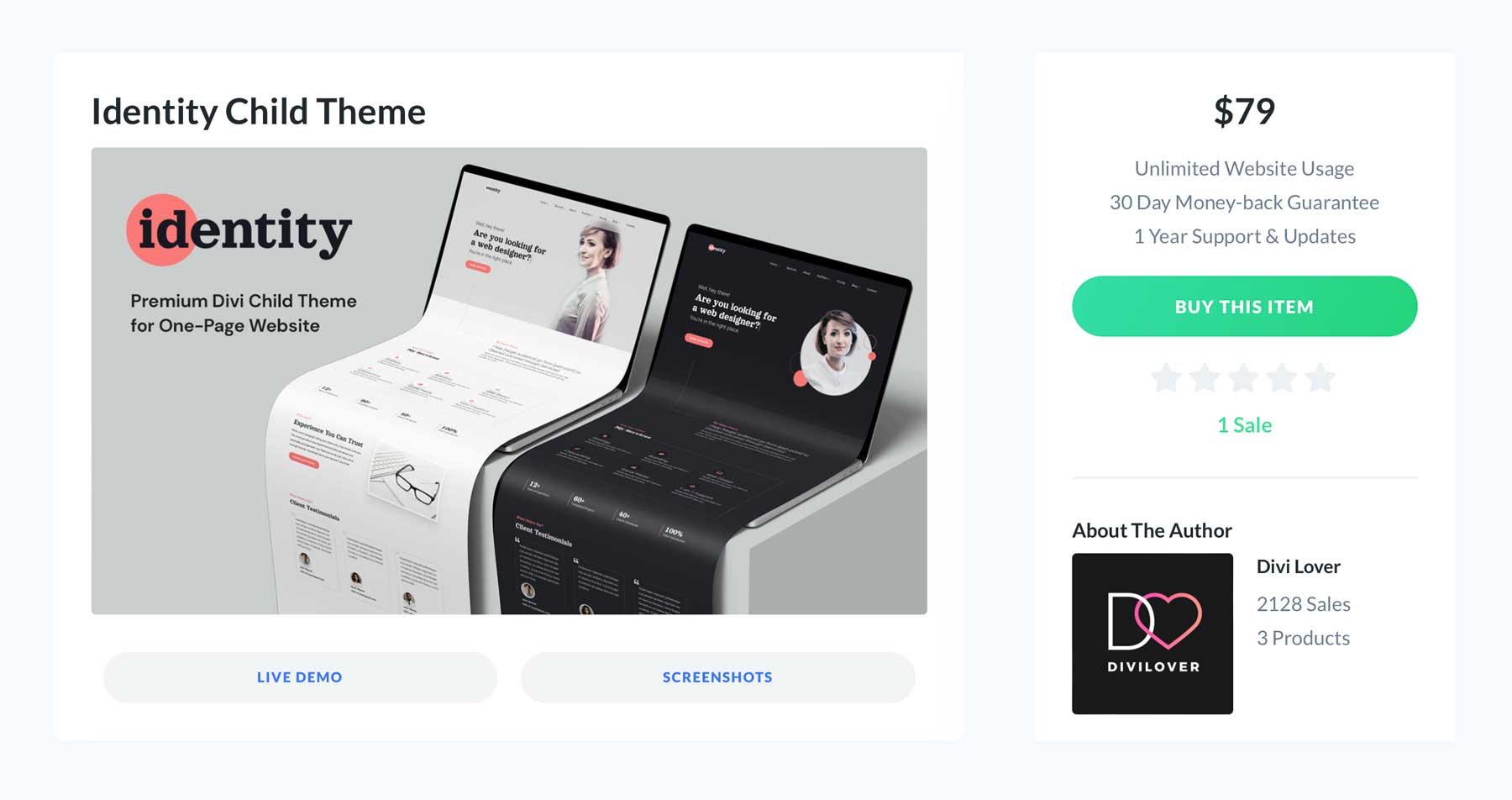
身份兒童主題定價

Identity Child 主題的售價為每年 79 美元。 它提供一年無限制的支援和更新,因此您可以放心,您的網站是安全可靠的。 此外,Divi Lover 的工作人員提供 30 天退款保證,因此,如果您對購買的產品不完全滿意,您將獲得 100% 退款,無任何問題。 最後,身份可以在無限的網站上使用。
購買身分兒童主題
Identity Child 主題值這個價嗎?
噢,絕對是這樣。 身份具有巨大的價值。 它具有時尚而現代的設計,提供各種部分和預製模板,並提供流暢但微妙的動畫來吸引網站的訪客。 無論您是展示技能的自由工作者、展示作品集的創意人員,還是任何旨在建立強大線上形象的人,身份都提供了完美的基礎。 如果您正在尋找一個兒童主題來提升您的自由職業或作品集網站,那麼 Identity Child Theme 是一個絕佳的選擇。
