Divi 產品亮點:Molti 電子商務
已發表: 2023-10-30Moti Ecommerce 是 Divi 的現代多功能子主題,非常適合經營 WooCommerce 的商業網站或電子商務網站。 該主題是完全風格化和定制的,具有時尚的外觀和橙色強調元素。 它具有超過 25 個完全設計的頁面,可幫助您快速啟動網站設計,並且您可以使用 Divi 的設定輕鬆根據自己的喜好自訂設計的內容和樣式。 在這篇文章中,我們將仔細研究 Molti Ecommerce,以幫助您確定它是否適合您的 Divi 兒童主題。
讓我們開始吧!
- 1安裝Molti電子商務
- 1.1 Molti 電子商務設置
- 2 Molti 電子商務 Divi 主題頁面
- 2.1 Molti 電商首頁佈局
- 2.2 Molti 電商內頁佈局
- 2.3 Molti電商店鋪佈局
- 3 Molti 電子商務 Divi 主題 Divi 主題產生器模板
- 3.1標題
- 3.2頁腳
- 3.3 404頁面
- 3.4博客
- 3.5貼文頁面
- 4個Molti電子商務Divi兒童主題元素
- 4.1卡片設計
- 4.2輪播設計
- 4.3內容切換
- 4.4選項卡設計
- 4.5彈出式購物車
- 5哪裡可以買到 Molti 電子商務
- 6最後的想法
安裝 Molti 電子商務
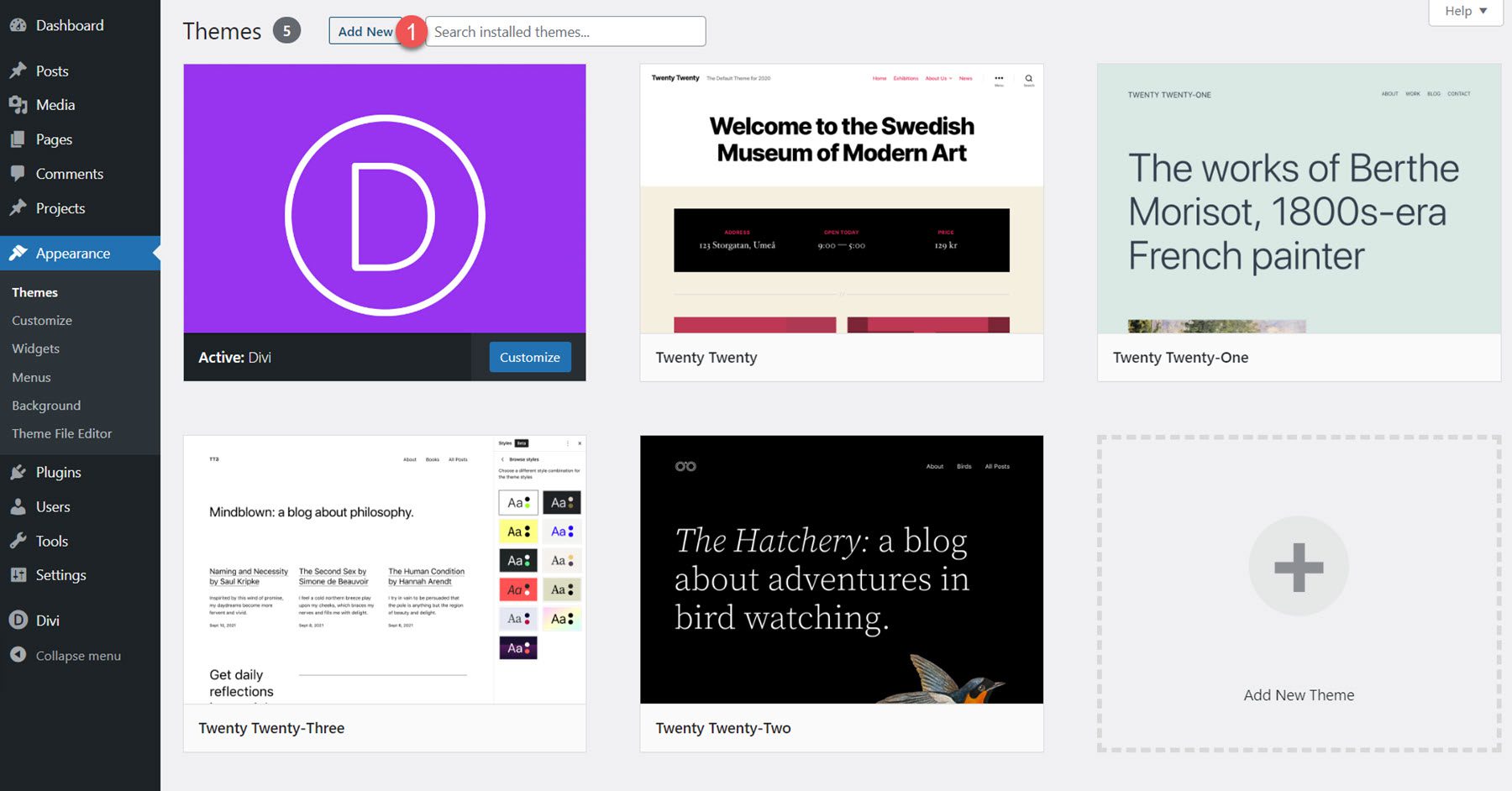
在安裝 Molti Ecommerce Divi 子主題之前,請確保您的 WordPress 網站上安裝了 Divi。 準備好安裝 Molti 後,導覽至 WordPress 儀表板中「外觀」下的「主題」頁面,然後按一下「新增項目」。

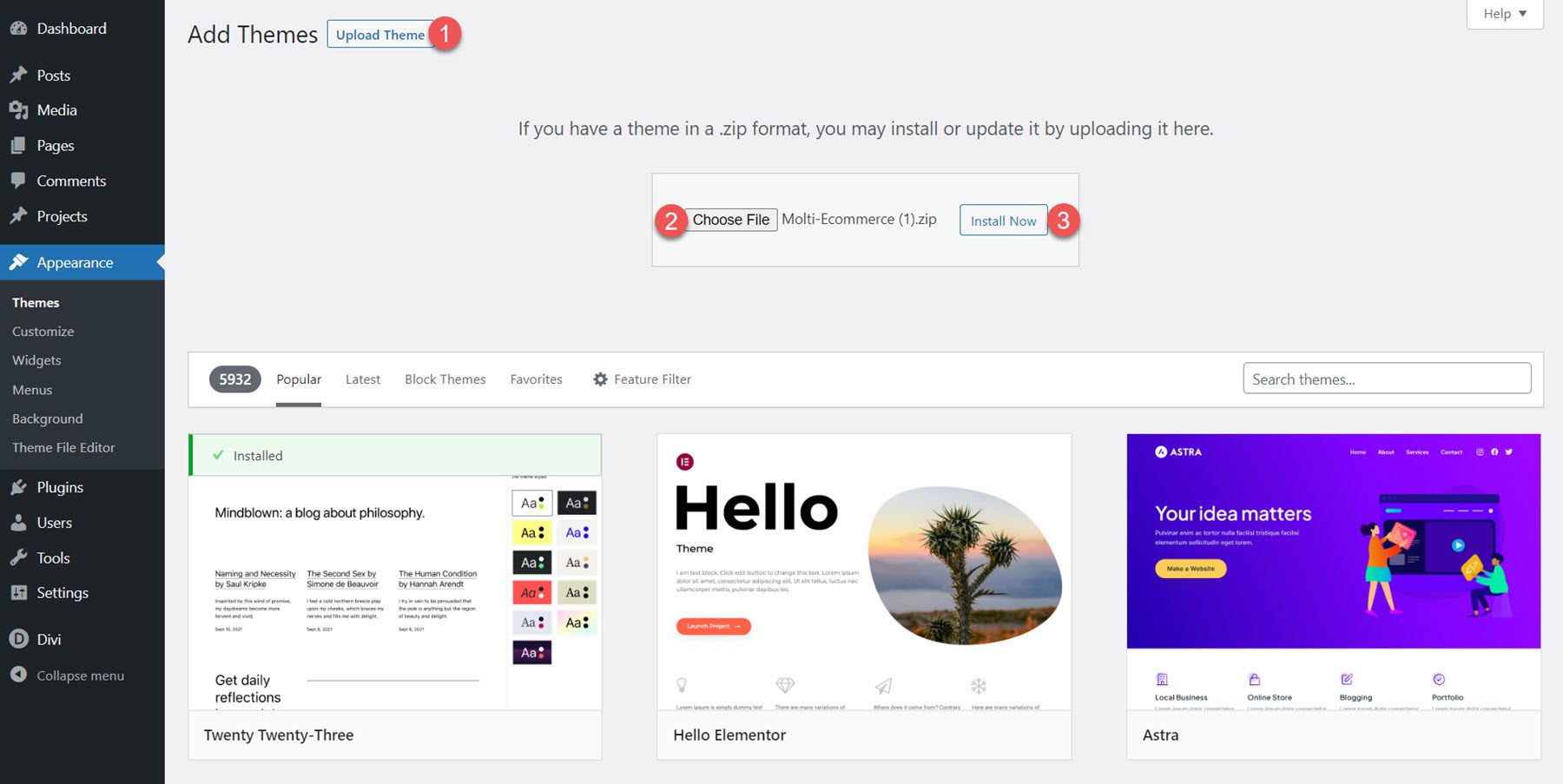
在「新增主題」頁面中,點擊頂部的「上傳主題」按鈕。 從檔案中選擇 molti-ecommerce.zip,然後按一下立即安裝。

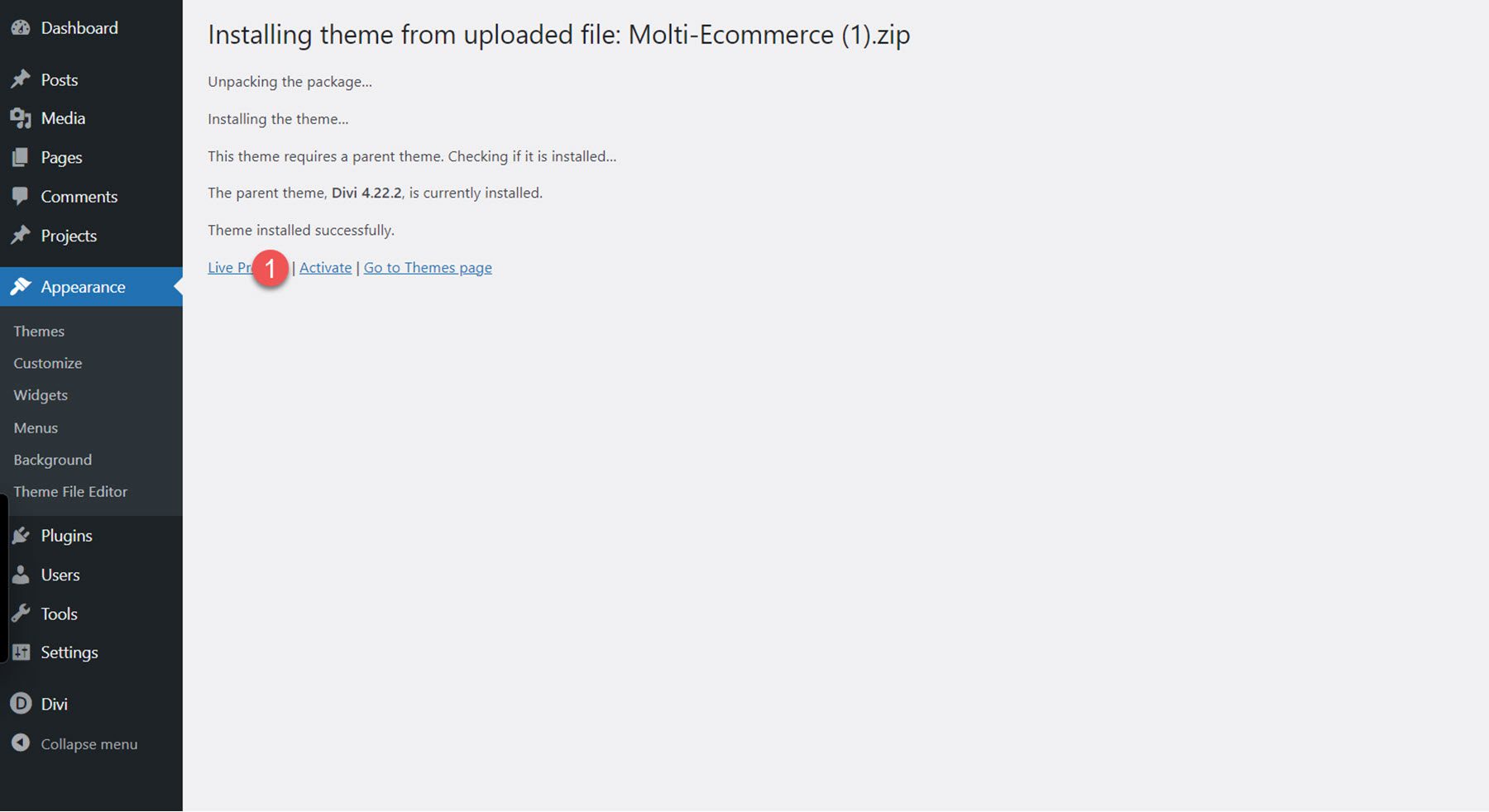
安裝後,啟動主題。

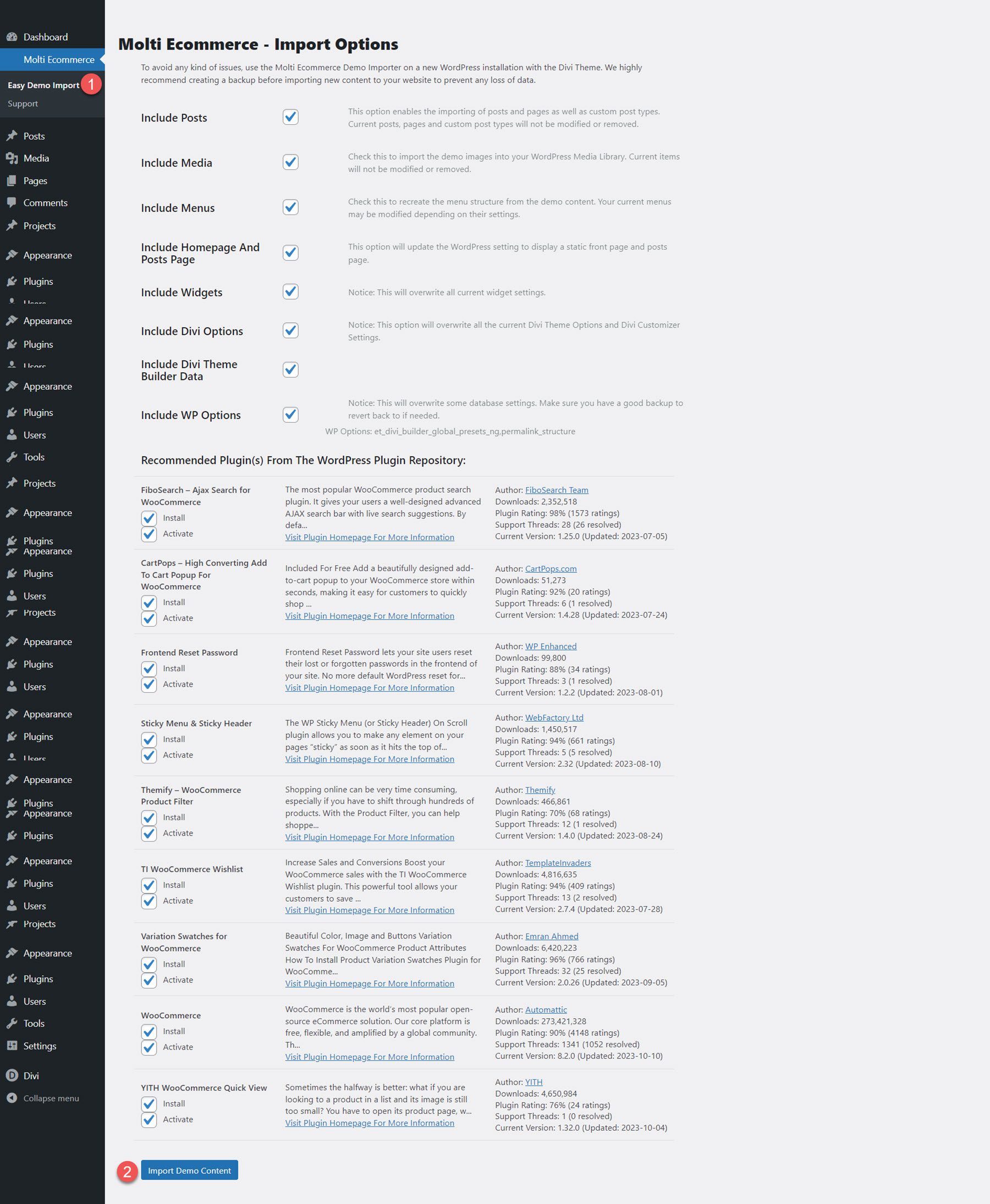
啟動子主題後,Molti 電子商務選項卡將出現在儀表板選單中。 選擇“輕鬆演示導入”子頁面。 此頁面可讓您一鍵快速匯入所有子主題內容設定和推薦外掛程式。 選擇導入演示內容開始。

安裝完成後,打開您的主頁,您將看到子主題已完全安裝並設定可供您使用。 要讓網站成為您自己的網站,您只需替換內容即可! 現在,讓我們探索 Molti Ecommerce Divi 子主題附帶的頁面佈局。

Molti 電子商務設置
安裝完所有內容後,需要修改一些設定才能使主題及其相關外掛程式正常運作。 主題作者提供了明確的說明,您可以按照說明完成設定。
Molti 電子商務 Divi 主題頁面
Molti Ecommerce 附帶 25 種以上完全設計的頁面佈局,您可以使用並透過 Divi 的設計設定輕鬆自訂。 除了許多標準頁面佈局之外,該主題還附帶經營 WooCommerce 商店所需的所有電子商務佈局。 讓我們仔細看看。
Molti 電子商務主頁佈局
該主題有兩種主頁佈局,一種用於電子商務網站,一種用於商業網站。
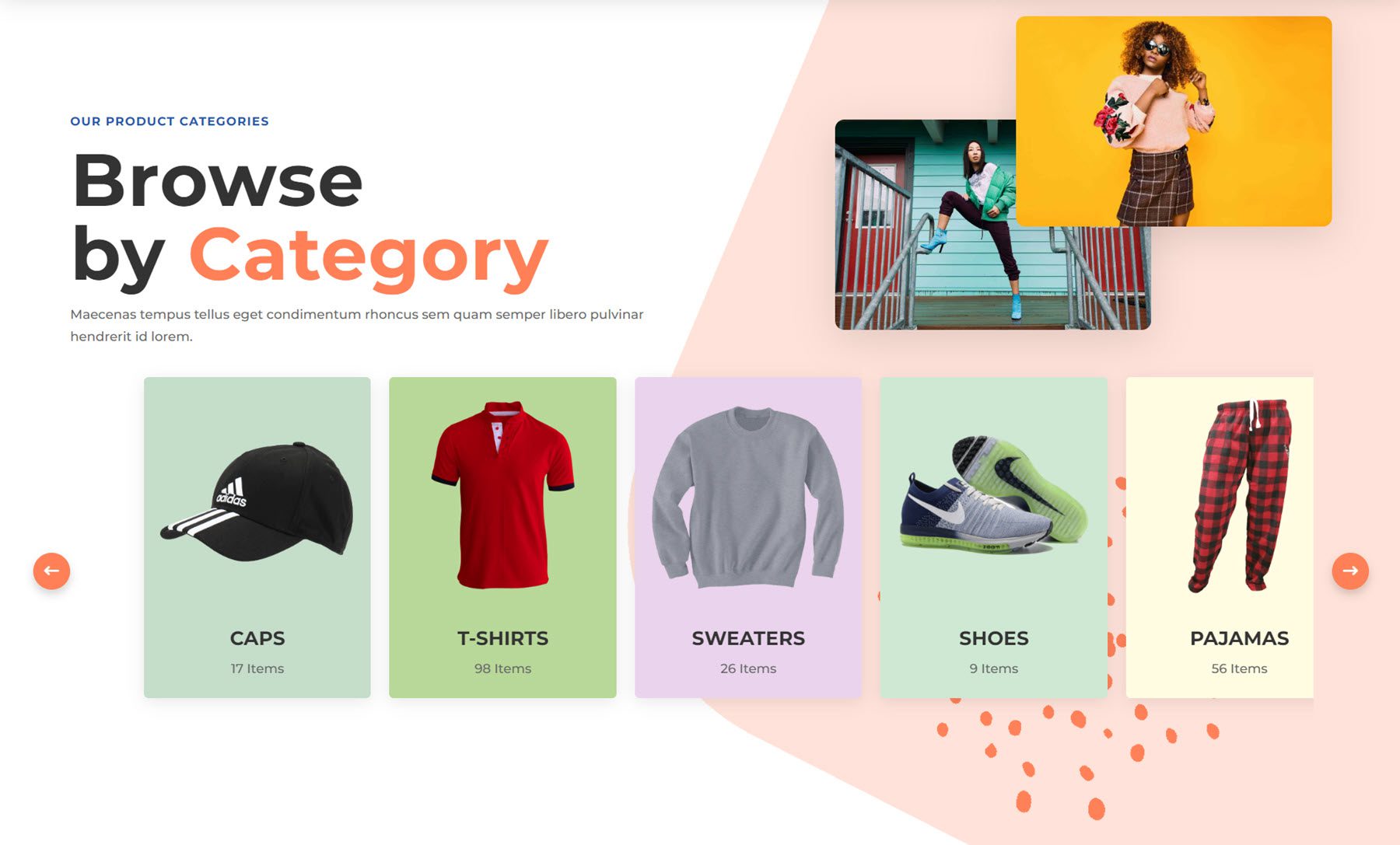
Molti 電子商務商店首頁
商店主頁的設計考慮到了電子商務商店。 版面開啟時會顯示一個充滿活力的標題,標題影像上有兩個號召性用語區塊。 該頁面還包括連結到商店類別、特色產品、客戶滿意度功能、推薦和最近部落格文章的區塊。

Molti 電子商務業務首頁
企業主頁是一種多功能佈局,可用於許多不同類型的企業網站。 它的標題帶有兩個號召性用語按鈕和一個大圖像,後面是「我們的服務」部分、「關於我們」部分、一些功能亮點以及帶有一些數字計數器的部分。 下一部分有一個定價表,後面是一些附加服務。 之後是推薦部分、標誌清單和最近的部落格文章。

Molti 電子商務內頁佈局
現在,讓我們來看看 Molti Ecommerce 附帶的一些內頁設計。
Molti 電子商務關於頁面
「關於」頁面佈局的特點是帶有圖像的標題和號召性用語按鈕,後面是「我們的歷史記錄」部分,其中一些內容以複選標記突出顯示。 接下來是標誌列表,然後是團隊部分、主要功能、客戶評價和號召性用語部分。

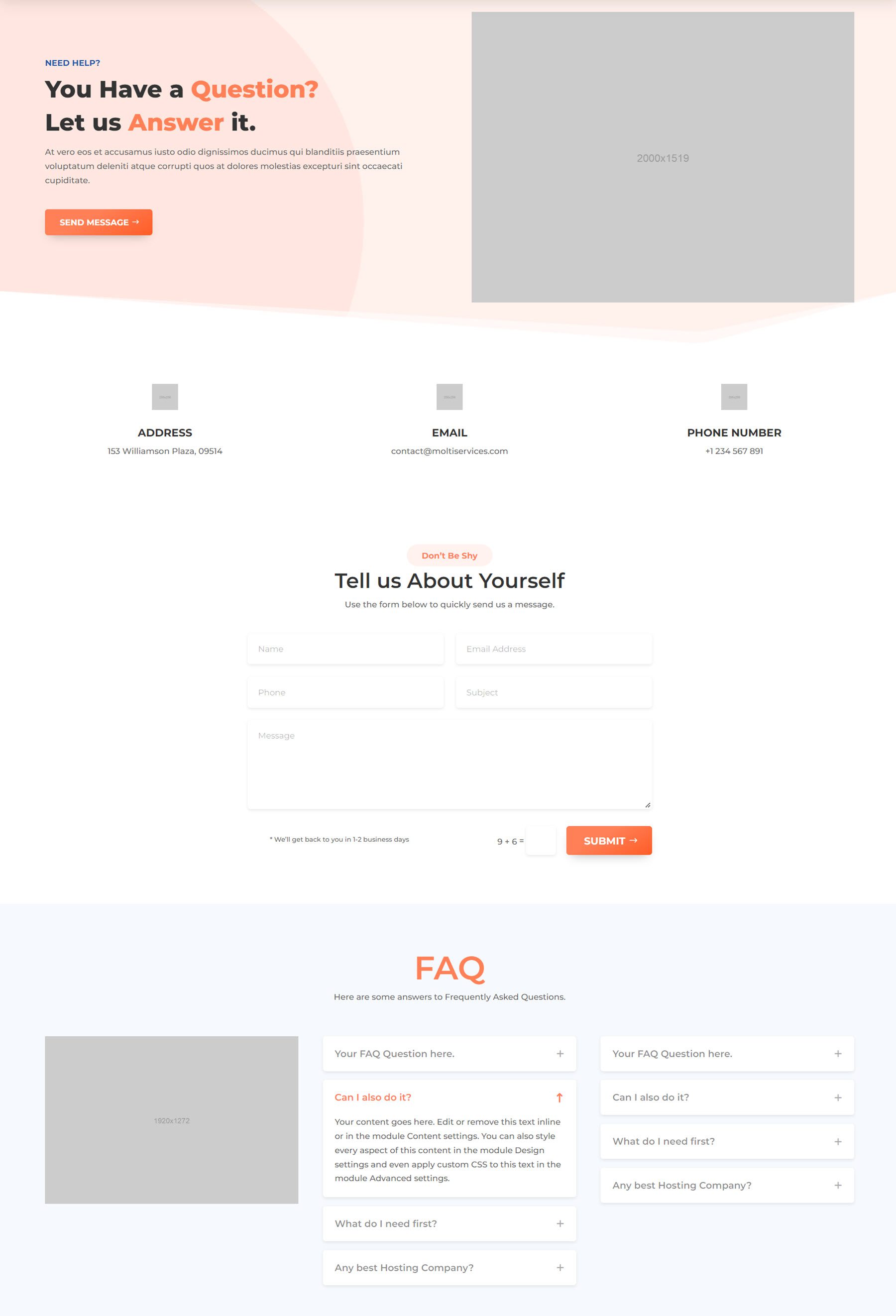
Molti 電子商務聯絡頁面
聯絡頁面的佈局非常簡單。 它的頂部有一個地方可以存放地址、電子郵件和電話號碼,後面是聯絡表單。 底部有一個常見問題解答部分。

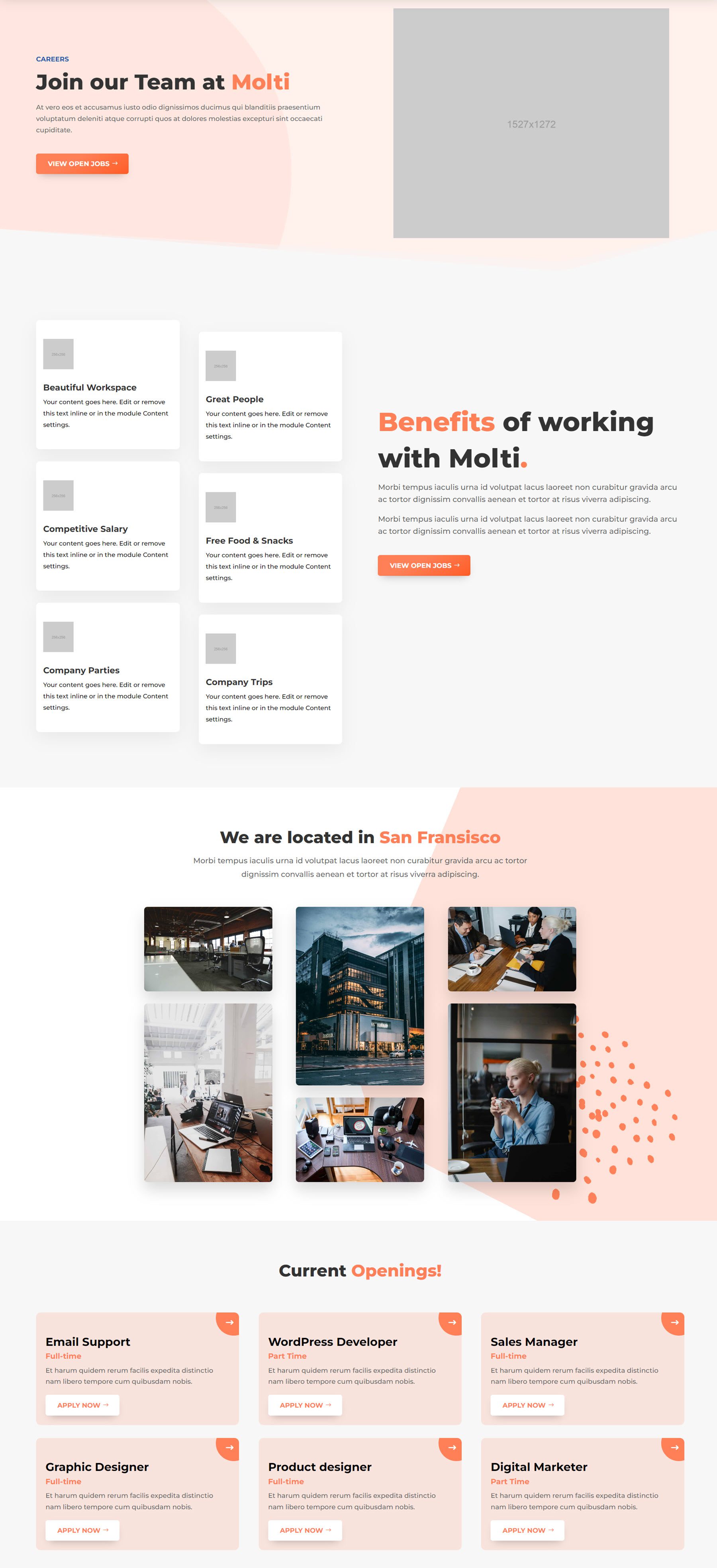
Molti 電子商務職業頁面
這是職業頁面。 它以標題開頭,後面是一個部分,左側有卡片,突出顯示了一些好處。 接下來是包含幾張圖片和目前職缺清單的部分。

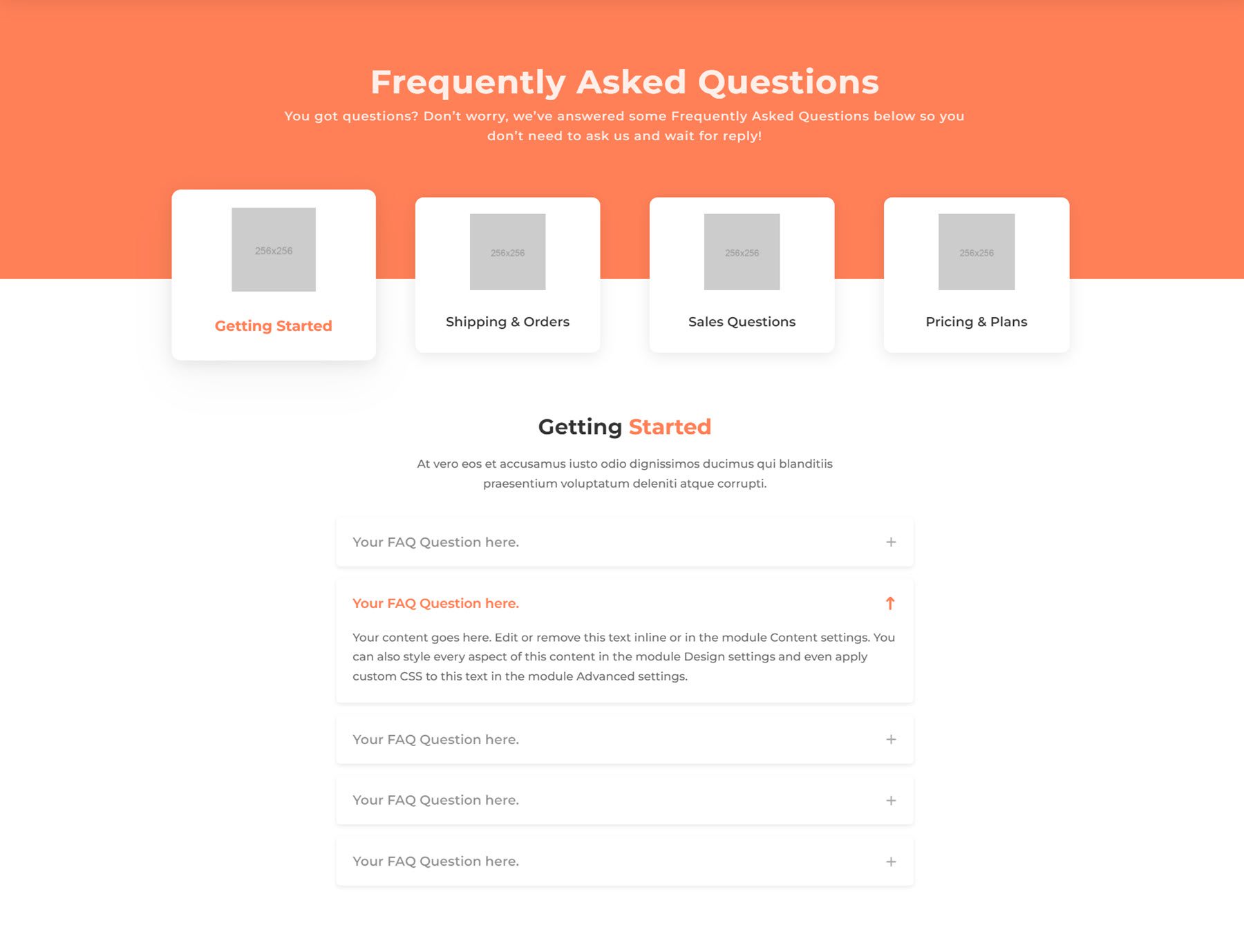
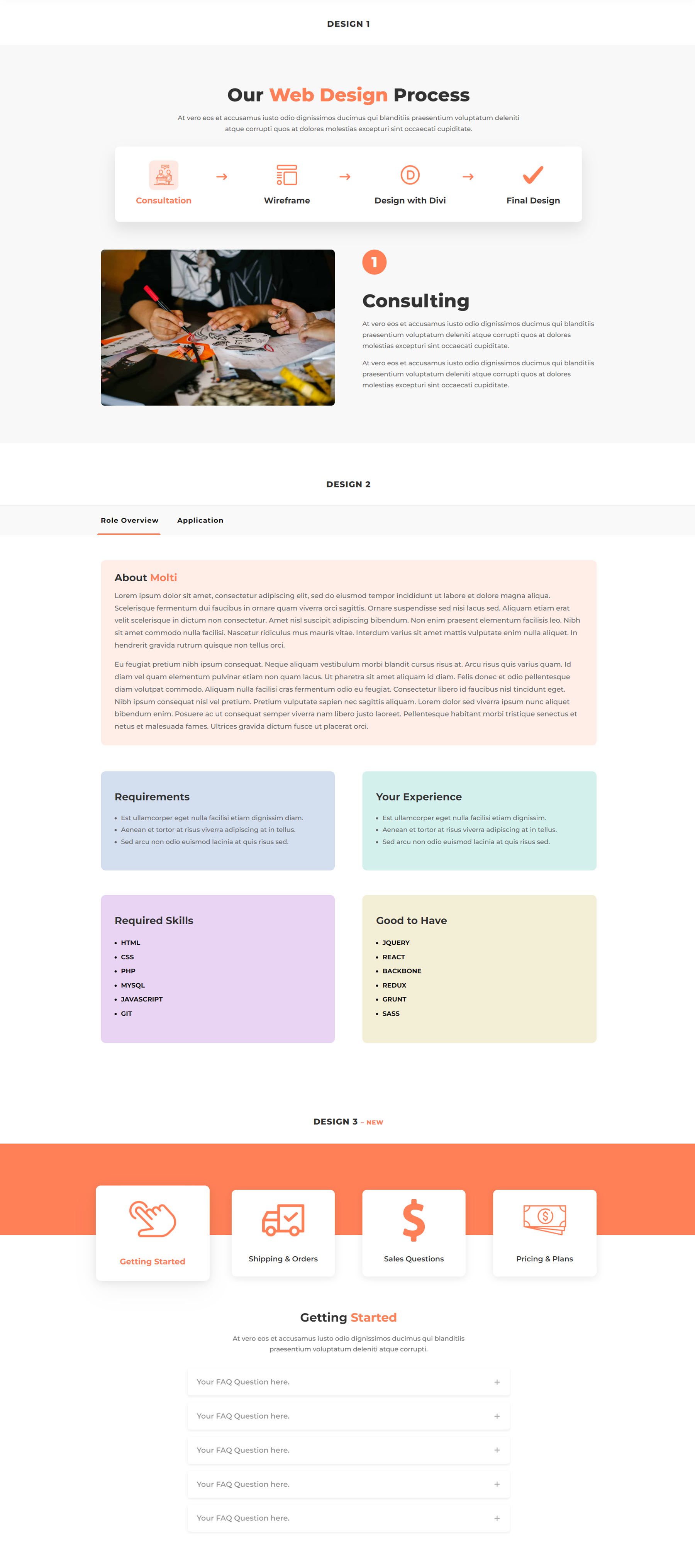
Molti 電子商務常見問題頁面
FAQ 頁面頂部有一個導覽部分。 當您點擊頂部的常見問題主題時,以下將顯示常見問題內容。

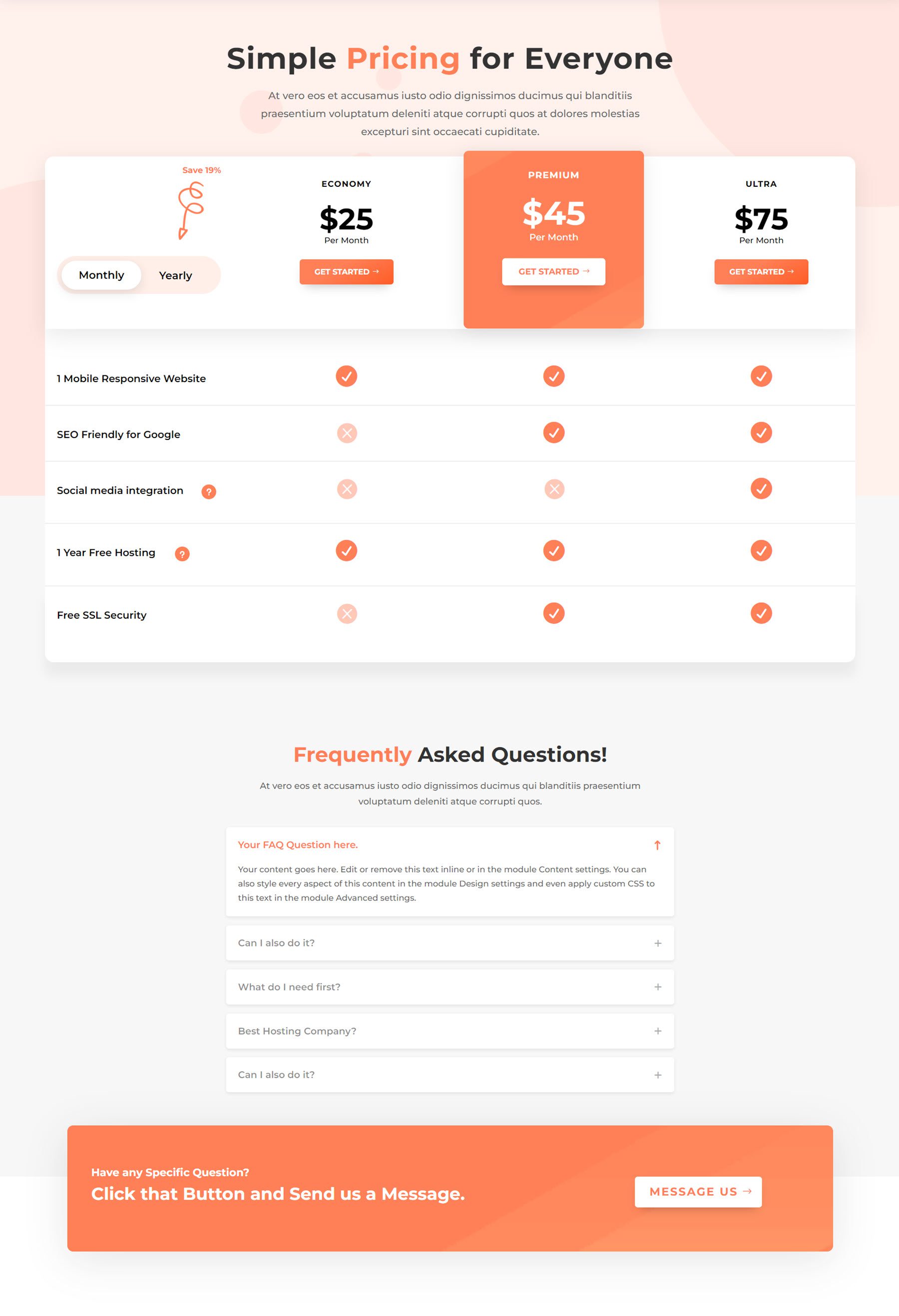
Molti 電子商務定價頁面
定價頁面有一個大型定價表,包含三層和下面列出的幾個功能。 您可以使用切換開關在頂部顯示每月或每年價格之間進行切換。 該頁面以常見問題解答部分和號召性用語橫幅結尾。

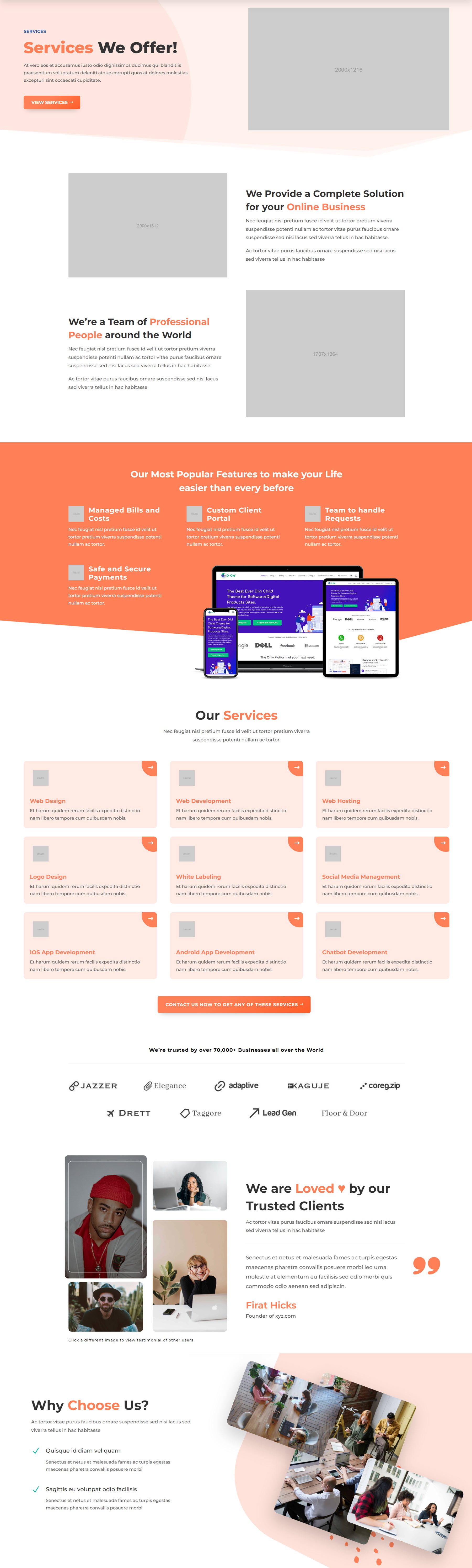
Molti 電子商務服務頁面
透過這種佈局,您可以展示您的企業提供的不同服務。 它打開時有一個標題部分,後面跟著兩個文字和圖像部分。 接下來,有一個帶有大圖像的功能部分,然後是服務清單。 其中有標誌清單、客戶評價以及帶有動態圖像排列的「為什麼選擇我們」部分。

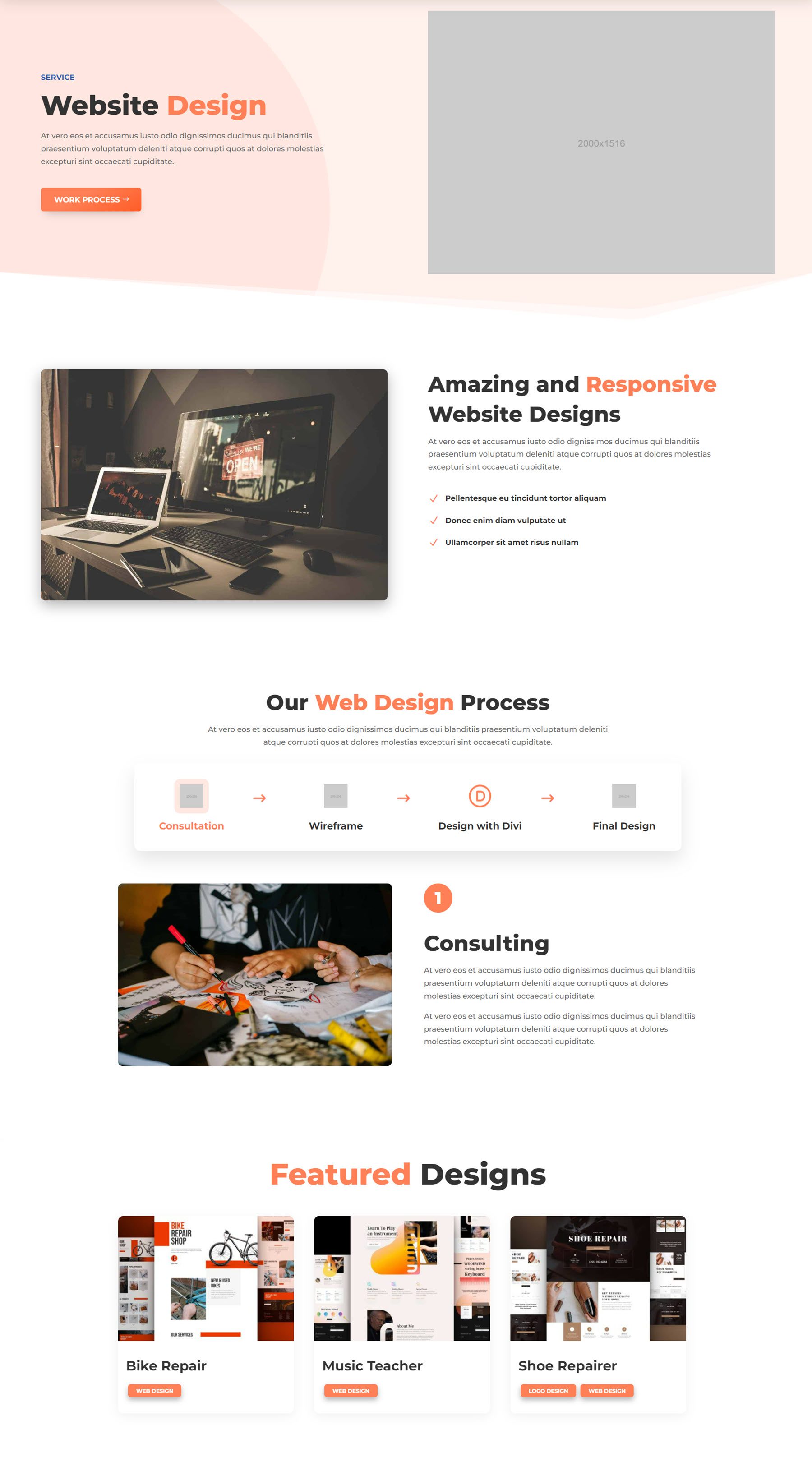
Molti 電子商務單一服務頁面
您可以在單一服務頁面上提供有關您的一項服務的深入資訊。 它有一個標題部分,其中包含號召性用語鏈接,後面是一個介紹部分,其中包含圖像和一些用複選標記圖標突出顯示的功能。 接下來是流程部分,其中包含代表服務流程的圖示。 下面是一個編號部分,您可以在其中傳達有關該過程中每個步驟的詳細資訊。 頁面底部是特色設計頁面,連結到作品集專案。

Molti 電子商務商店佈局
Molti Ecommerce 旨在與 WooCommerce 和 Divi 完全整合。 主題包含幾個完全設計的 WooCommerce 商店頁面。 讓我們來看看。
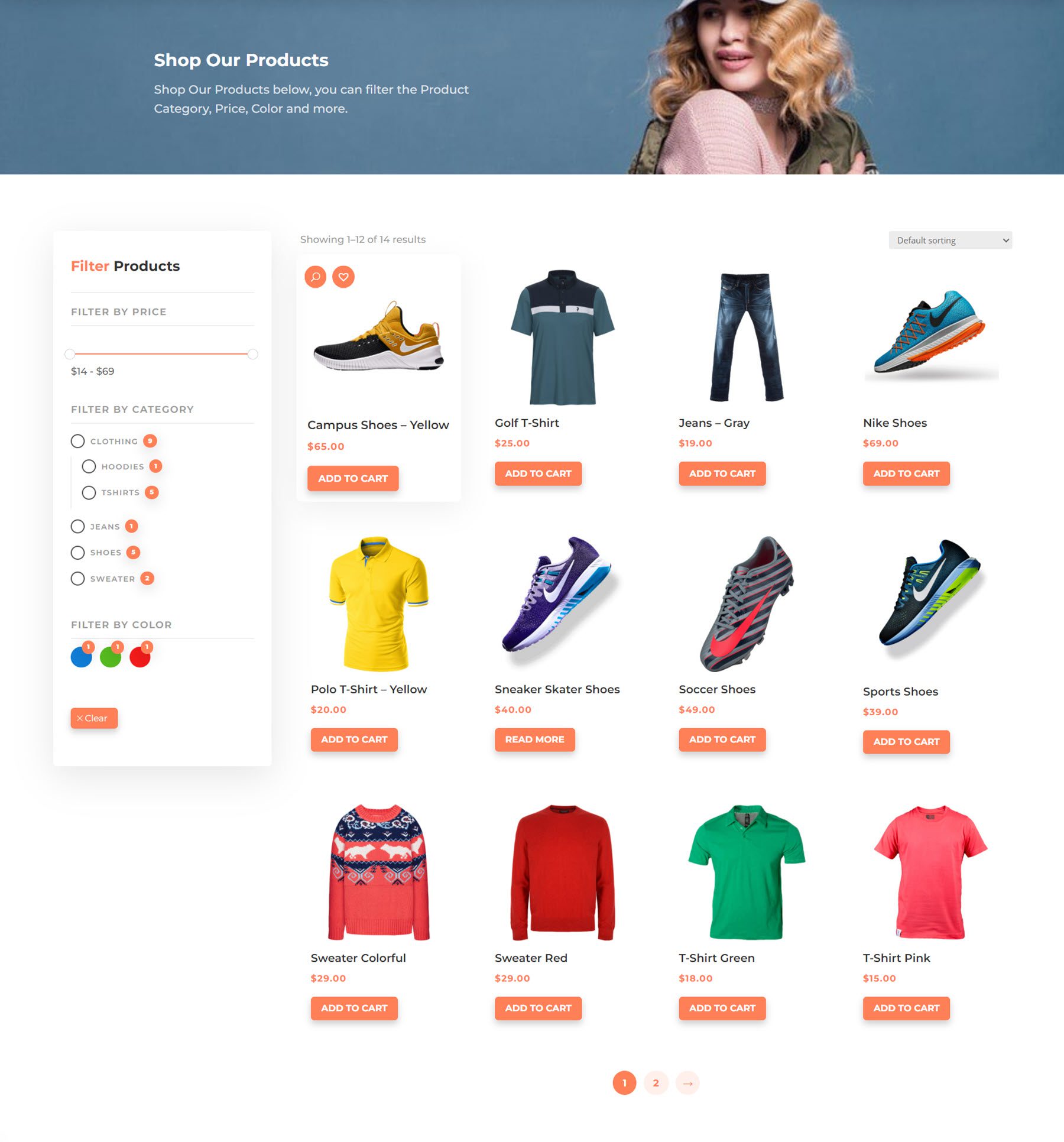
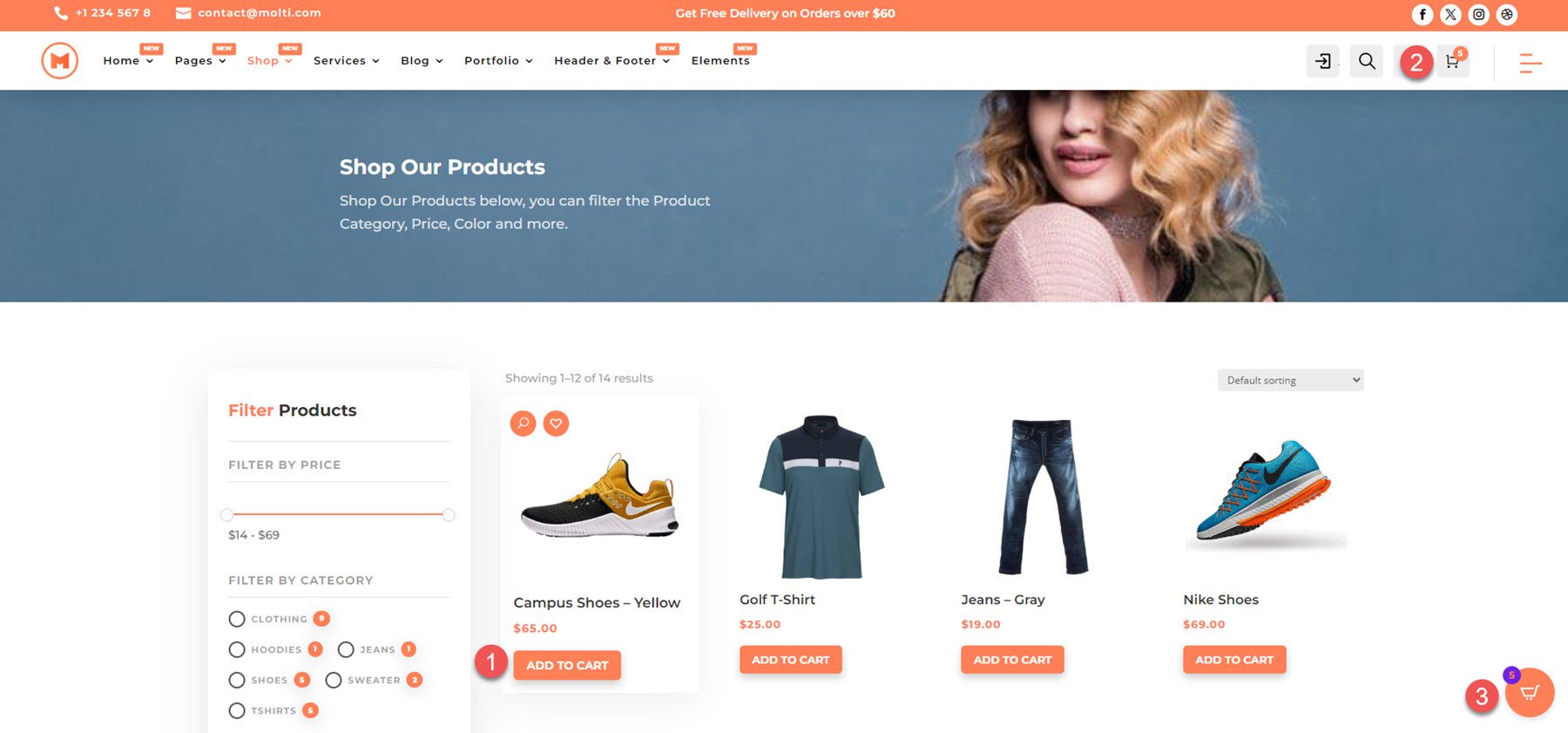
Molti 電子商務商店頁面
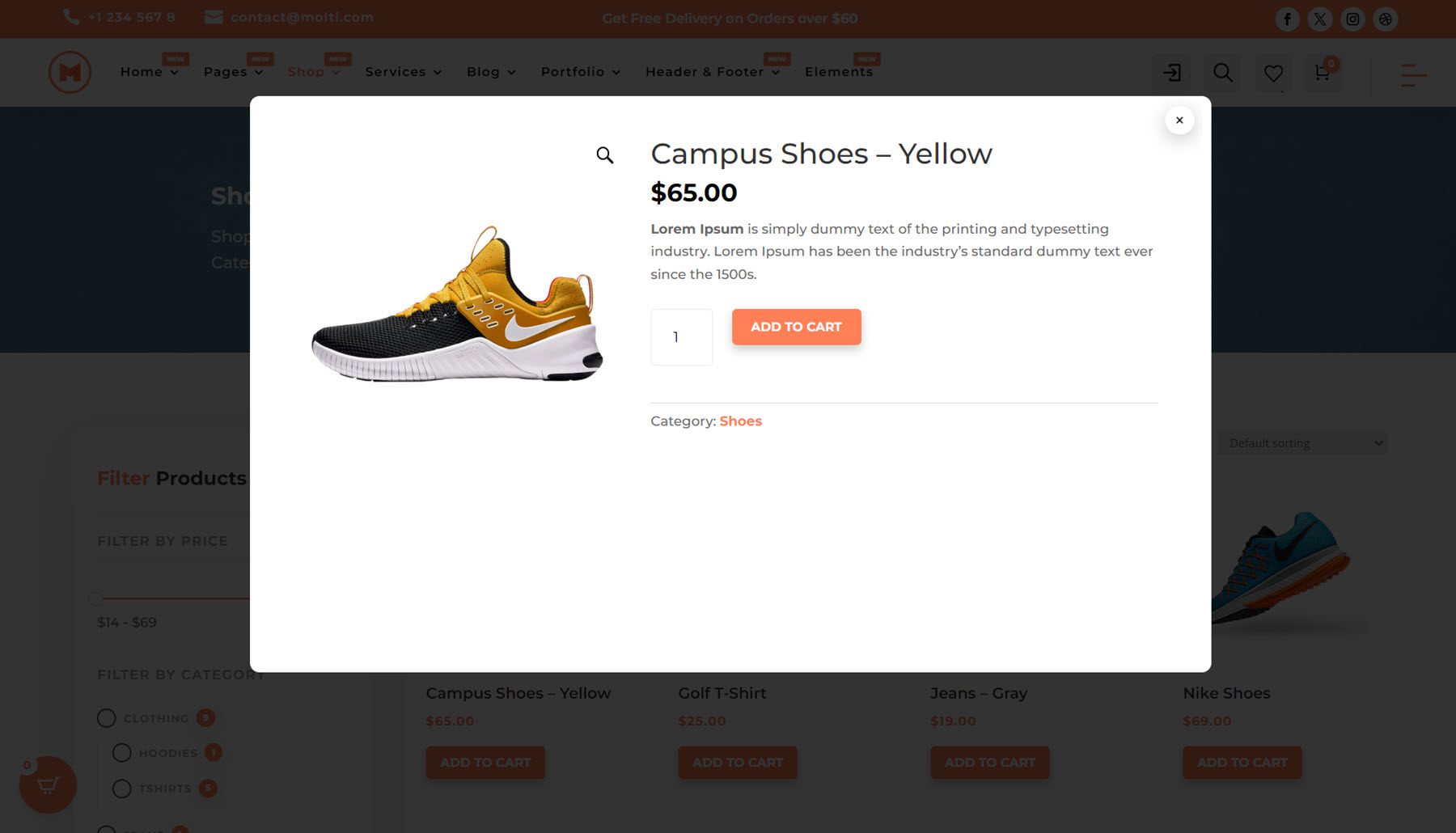
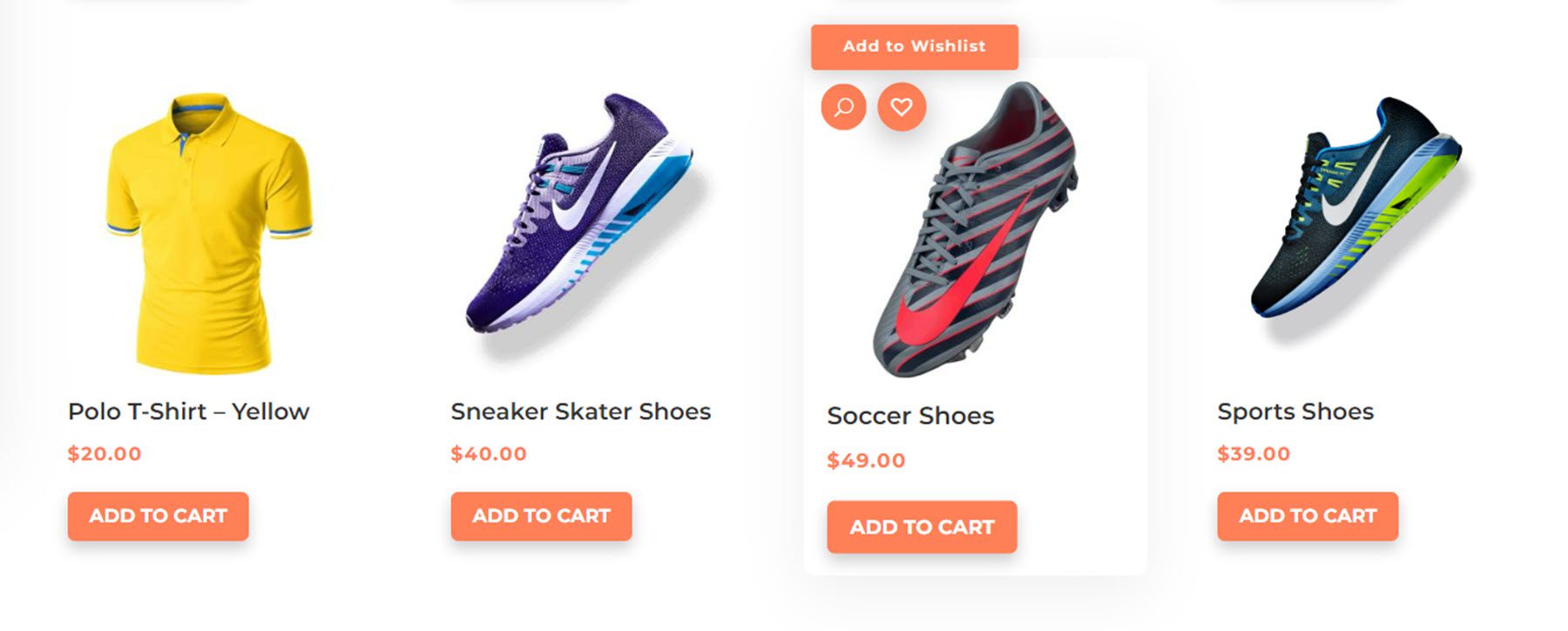
這是商店頁面。 它的左側有一個產品過濾器,右側有一個產品過濾器。 將滑鼠懸停在產品上時,搜尋圖示和心形圖示會出現。

點擊心形圖示會將產品新增至願望清單。 搜尋圖示可開啟產品快速視圖。


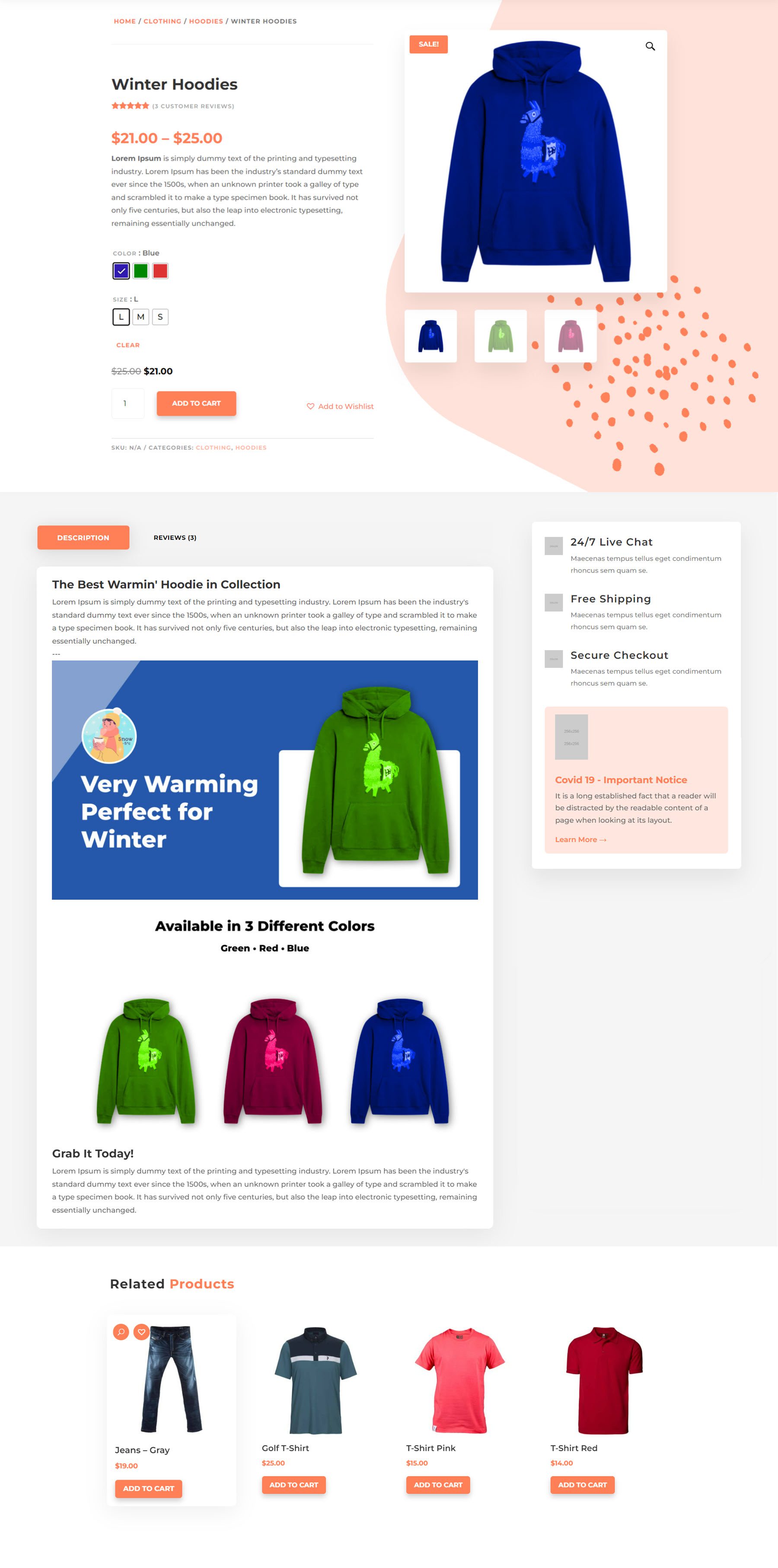
Molti 電子商務單一產品頁面
單一產品頁面的頂部有麵包屑導航,後面是基本的產品詳細信息,例如產品標題、星級評論、價格、描述、添加到購物車和數量、添加到願望清單按鈕以及 SKU 和類別資訊。 右邊是圖像。 您可以選擇底部的預覽以在產品圖像之間切換。 在此下方,您可以在產品描述和評論之間切換。 右側是一些包含相關資訊的簡介。 本頁底部是相關產品。

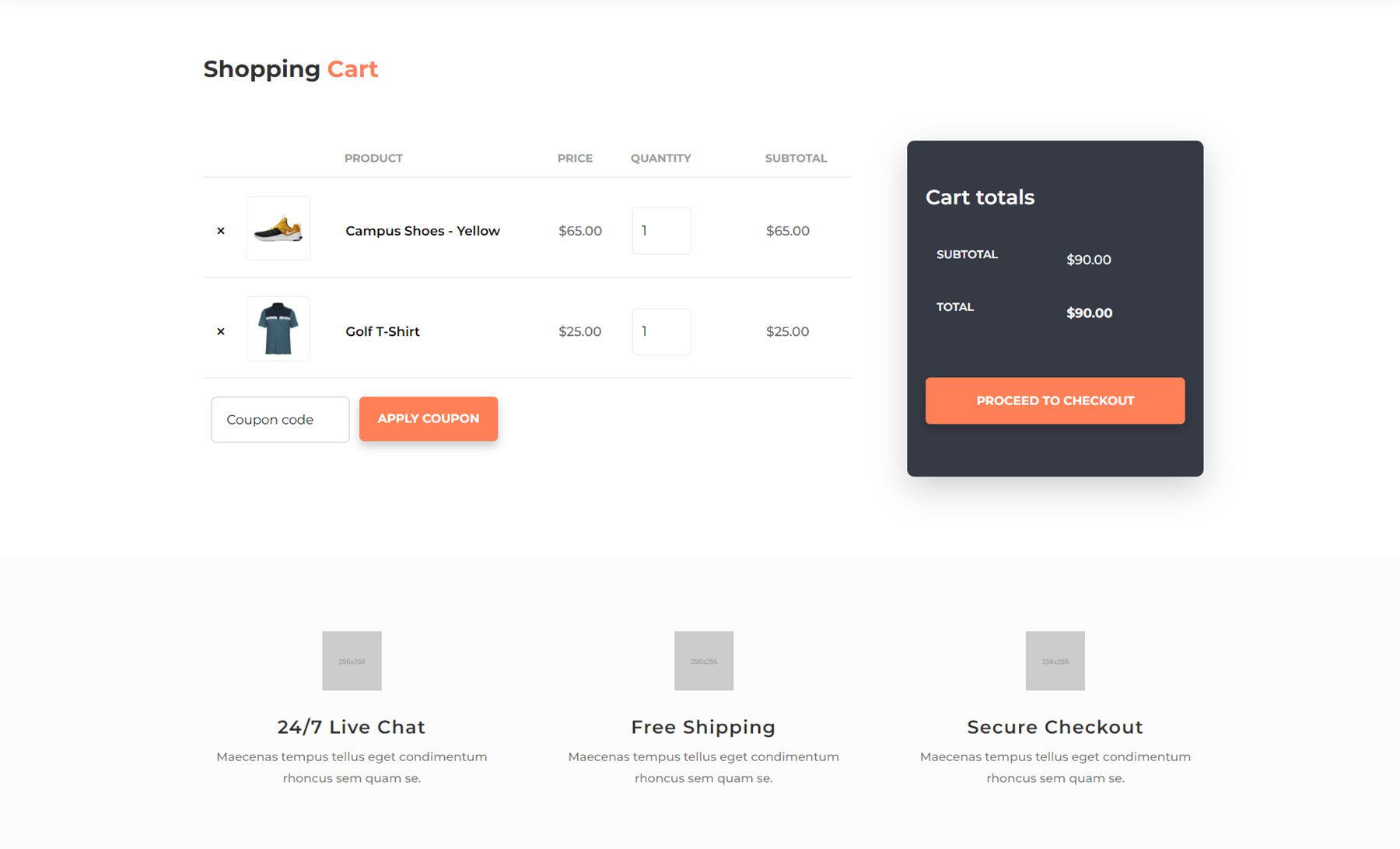
Molti 電子商務購物車頁面
接下來是購物車頁面佈局。 產品列在頁面的主要部分,以及單獨的價格、數量選擇器和小計。 下面是優惠券盒。 右側是購物車總計框,其中包含「繼續結帳」按鈕。 頁面底部有三個部分,突出顯示運輸、支援和結帳。

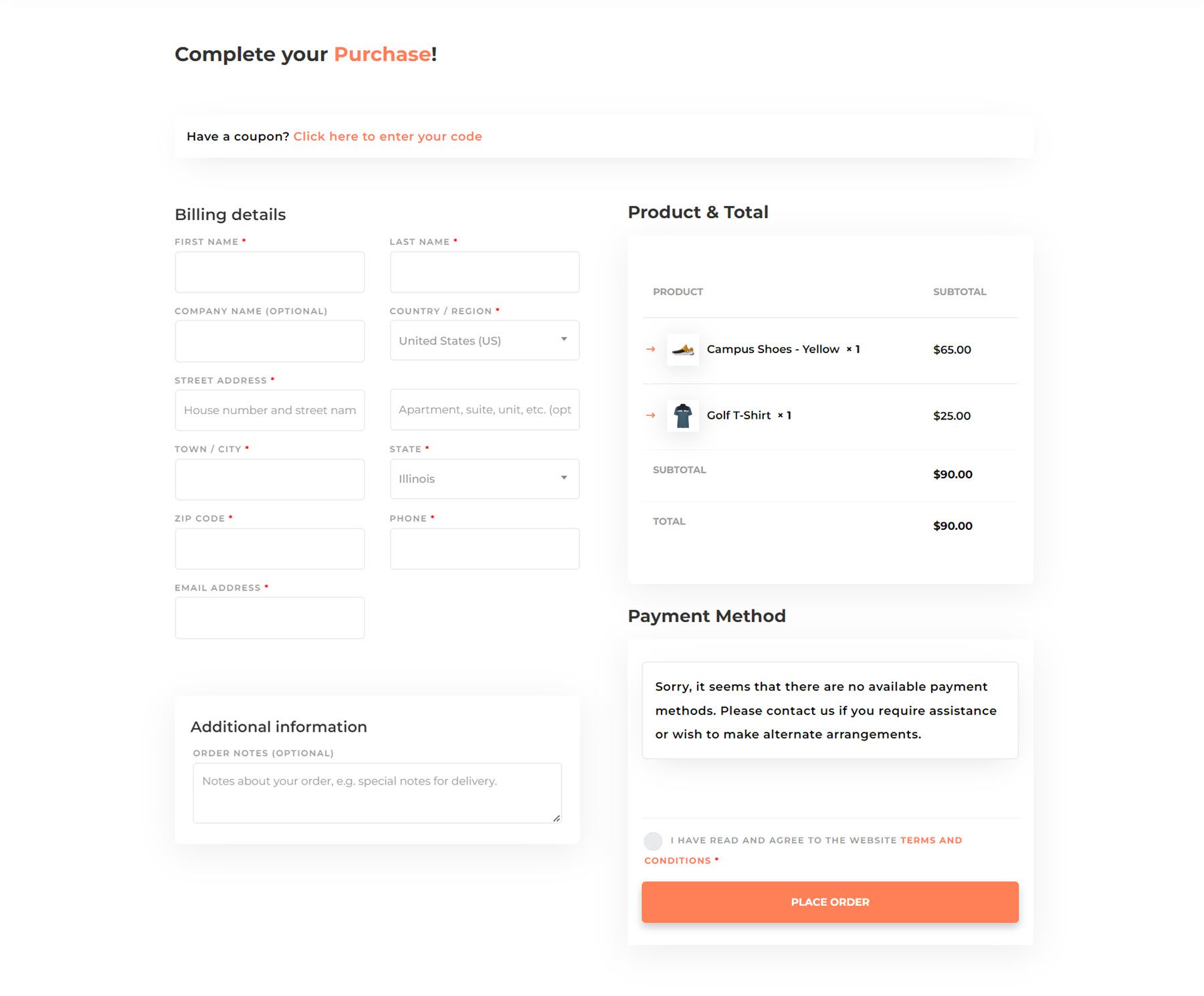
Molti 電子商務結帳頁面
結帳頁面也非常簡單,頂部有優惠券字段,右側是賬單詳細信息和附加信息,右側是產品總額和付款方式。

Molti 電子商務願望清單頁面
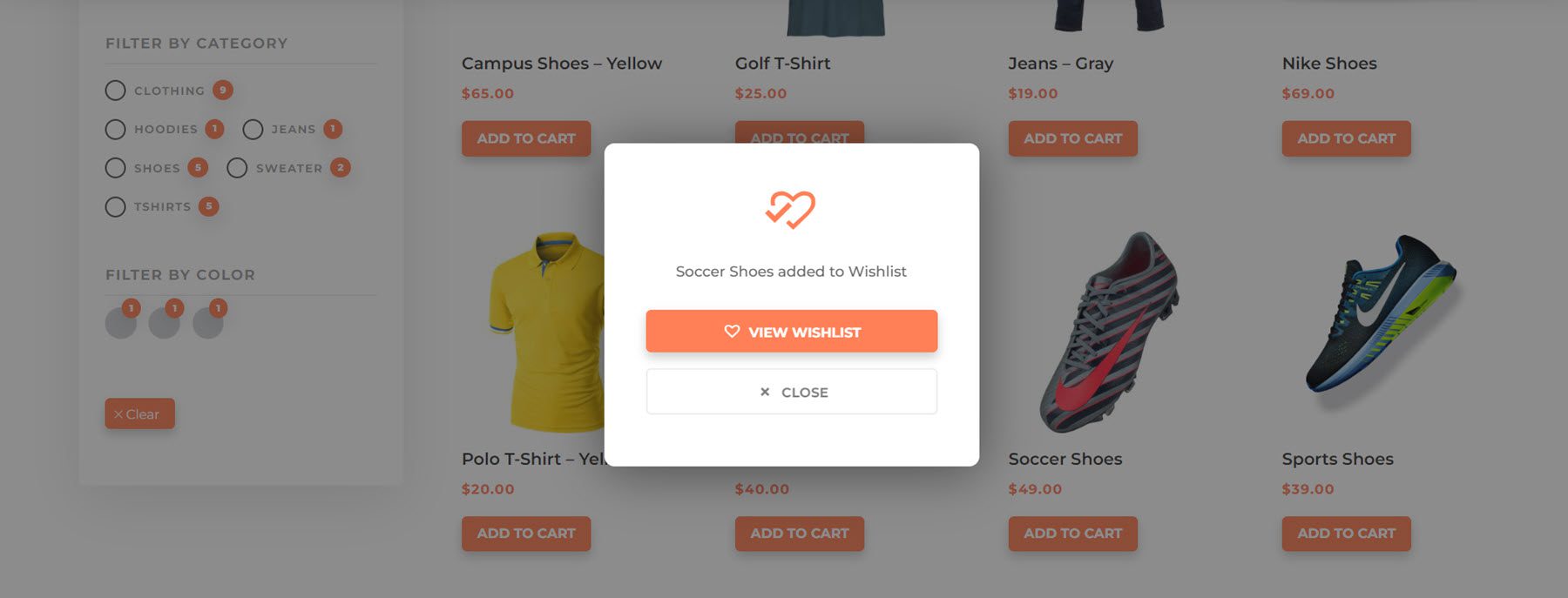
Molti 電子商務內建了願望清單功能整合。 當您將滑鼠懸停在商店頁面中的產品上時,您可以點擊心形圖示將該產品新增至願望清單。

將產品新增至願望清單時,會出現確認彈出視窗。

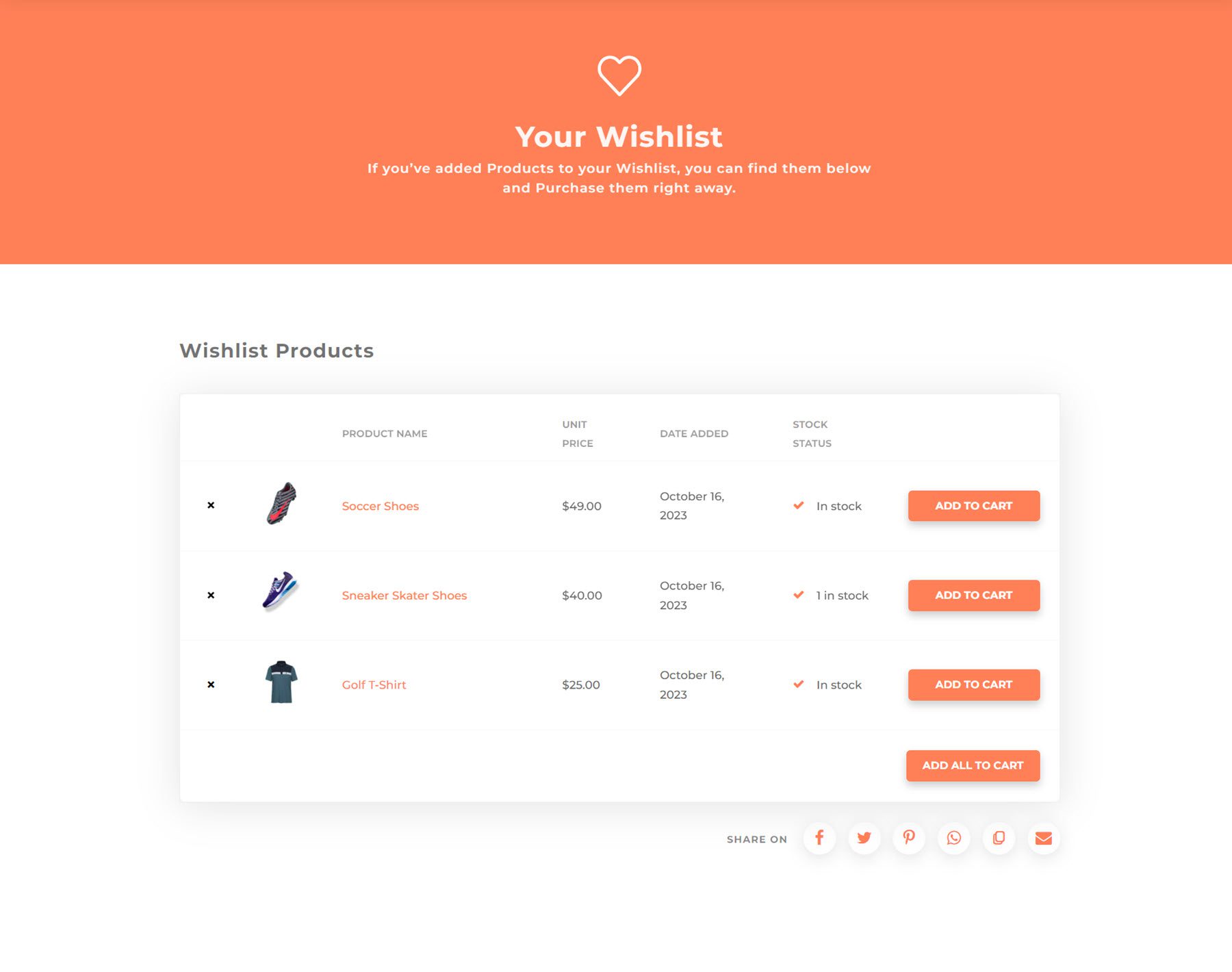
在願望清單頁面上,您可以查看已新增的所有產品及其價格、新增日期和庫存狀態。 您可以在此處從願望清單中刪除商品,也可以將它們添加到購物車中。

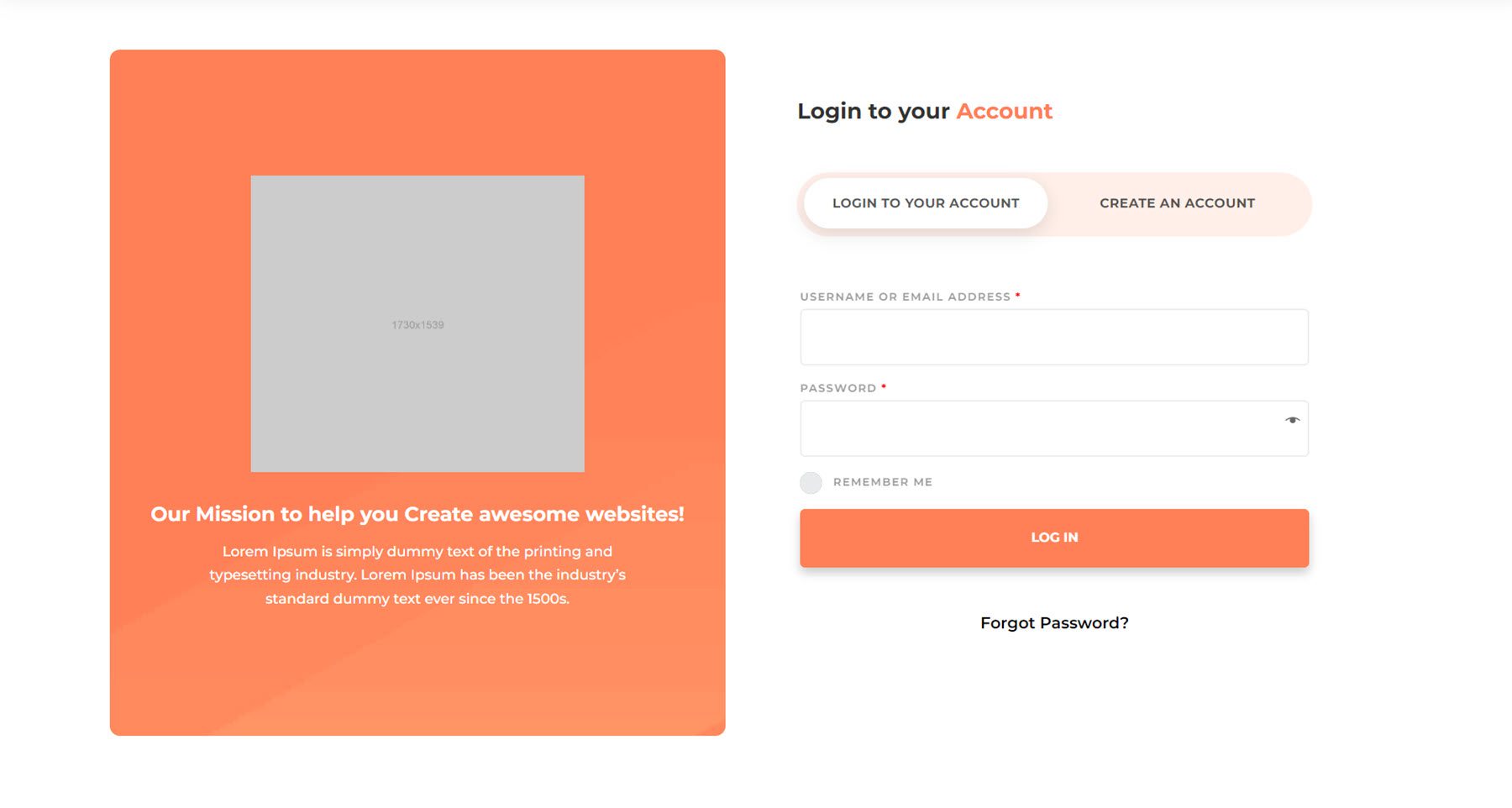
Molti 電子商務登入頁面
該主題還附帶風格齊全的帳戶頁面。 這是登入頁面。 它的左側有一個圖像和一些文本,您可以在右側的登入表單之間切換或建立帳戶表單。

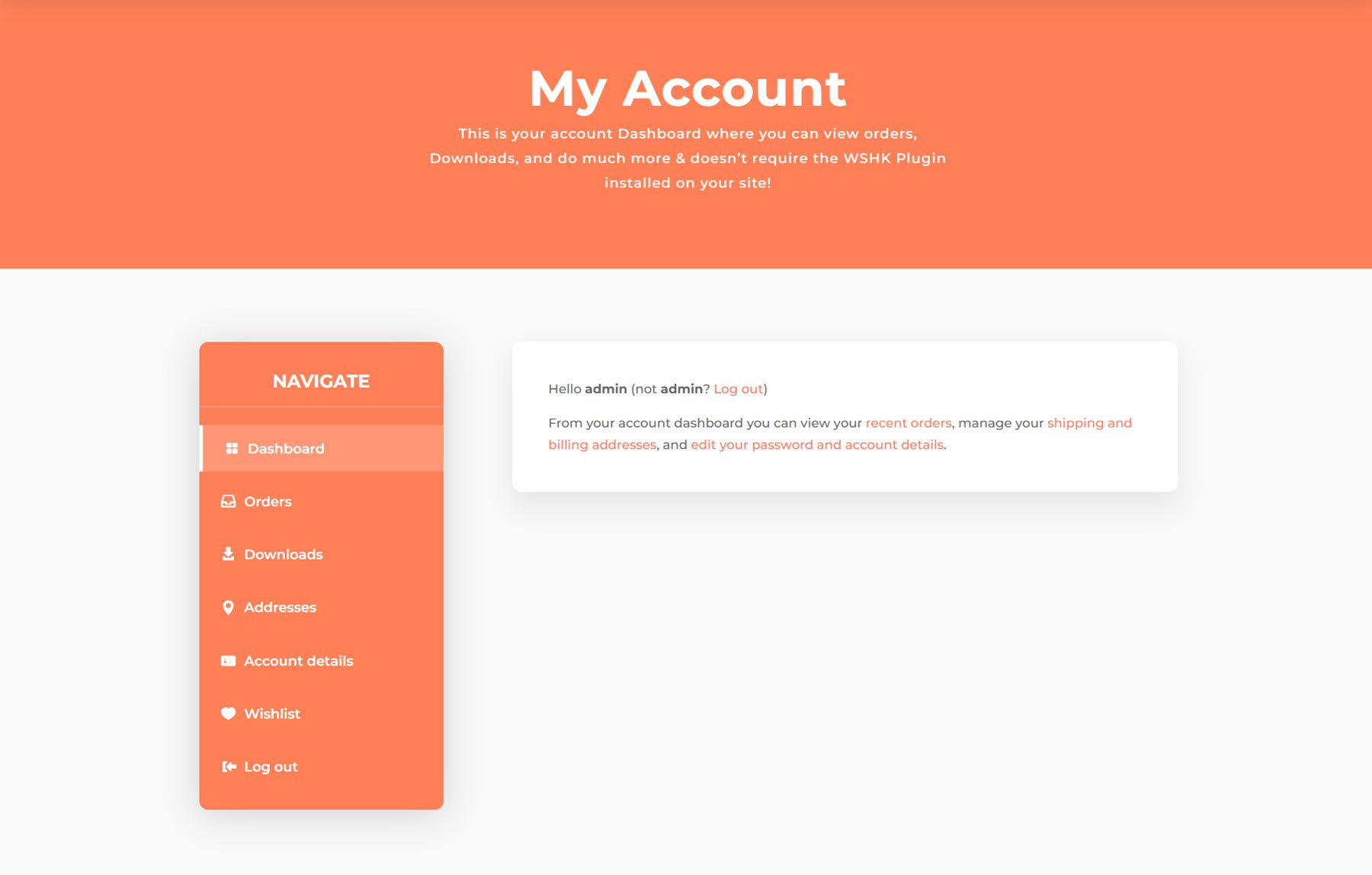
Molti 電子商務我的帳號頁面
「我的帳戶」頁面的樣式與主題相符。 它的左側有一個選單,您可以在其中查看訂單、帳戶詳細資訊等。 右側將顯示頁面內容。

Molti 電子商務 Divi 主題 Divi 主題產生器模板
現在,讓我們來看看 Molti 附帶的一些主題建構器模板。 這包括頁眉和頁腳佈局、404 頁面和部落格頁面。
標頭
Molti Ecommerce 提供 10 種不同的標頭選項,適合不同的應用程式。 有四個標準標頭和六個電子商務標頭。
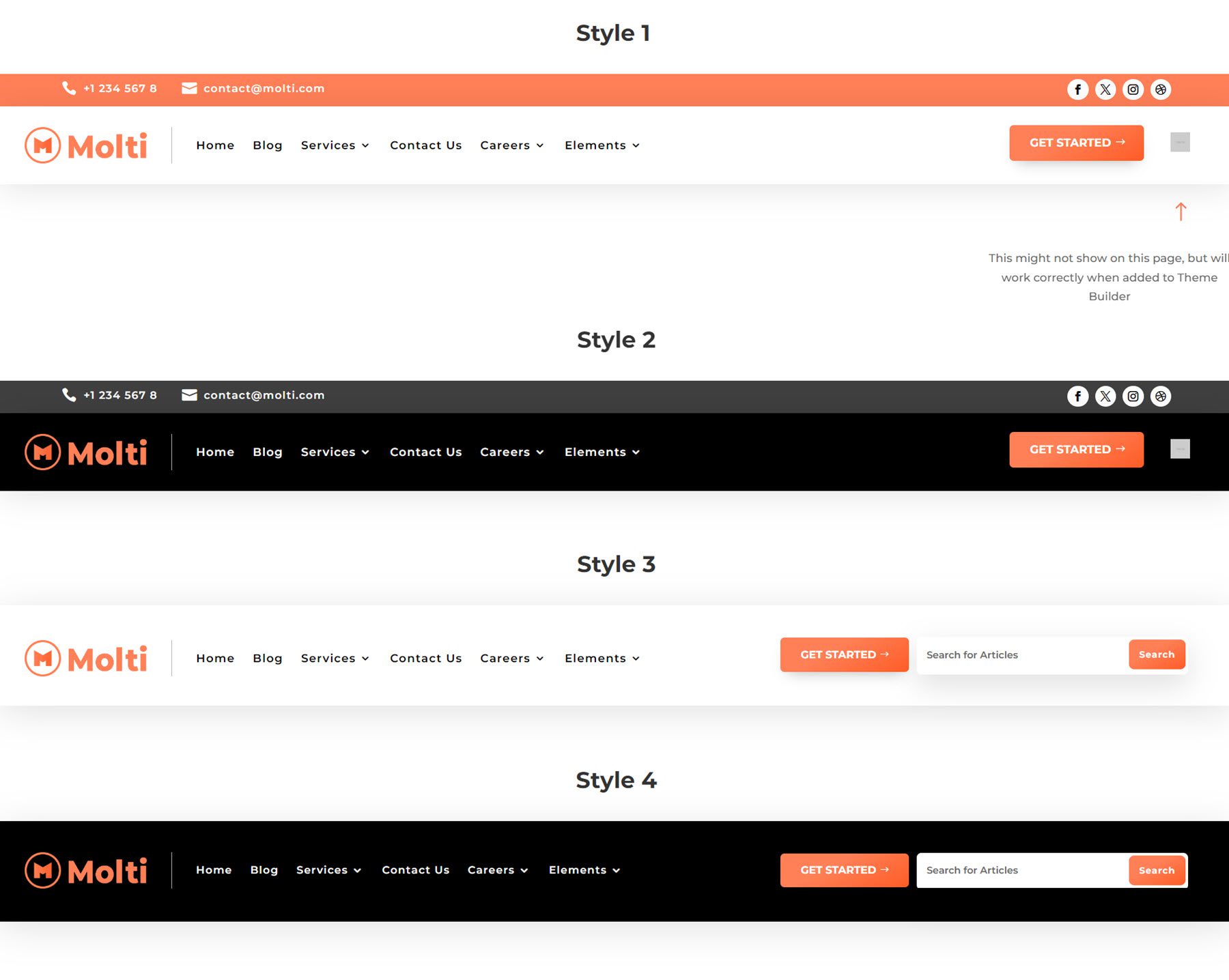
標準標頭
以下是標準標頭。 前兩個選項的頂部有社交媒體圖標和聯絡資訊。 樣式 3 和 4 在導覽中具有搜尋列。

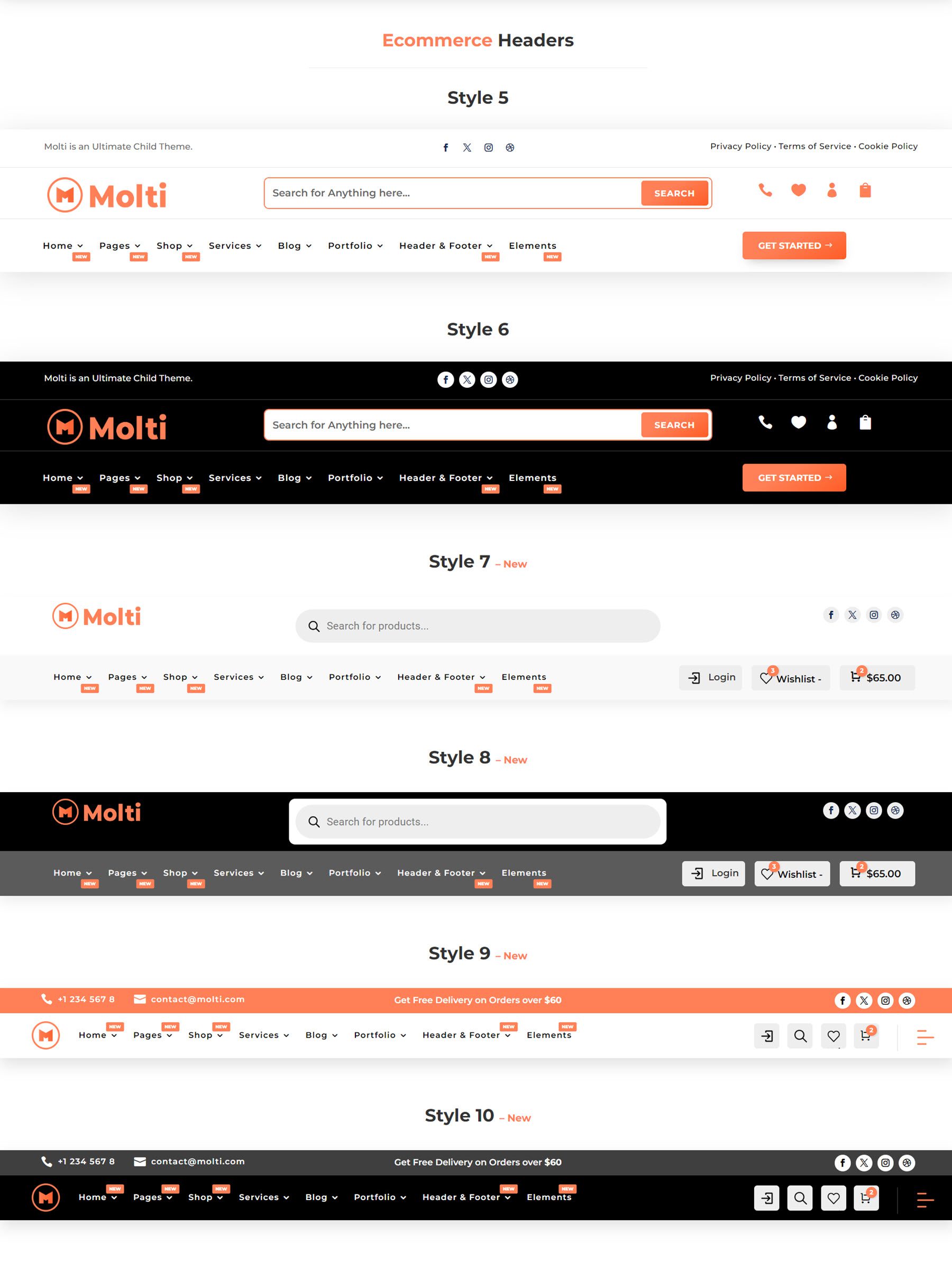
電子商務標頭
電子商務標題包括願望清單、帳戶和購物車頁面的圖示。 樣式 5-8 的標題中還設有一個大型搜尋列。

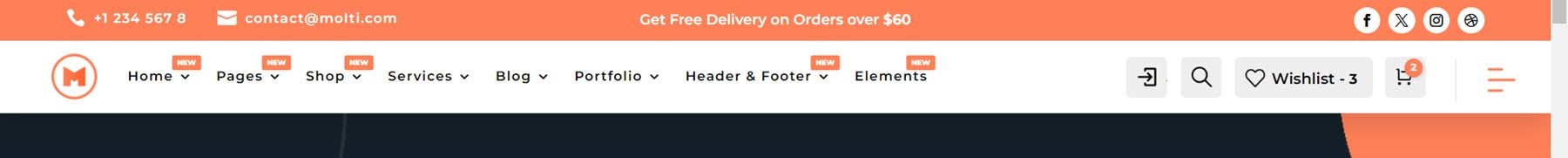
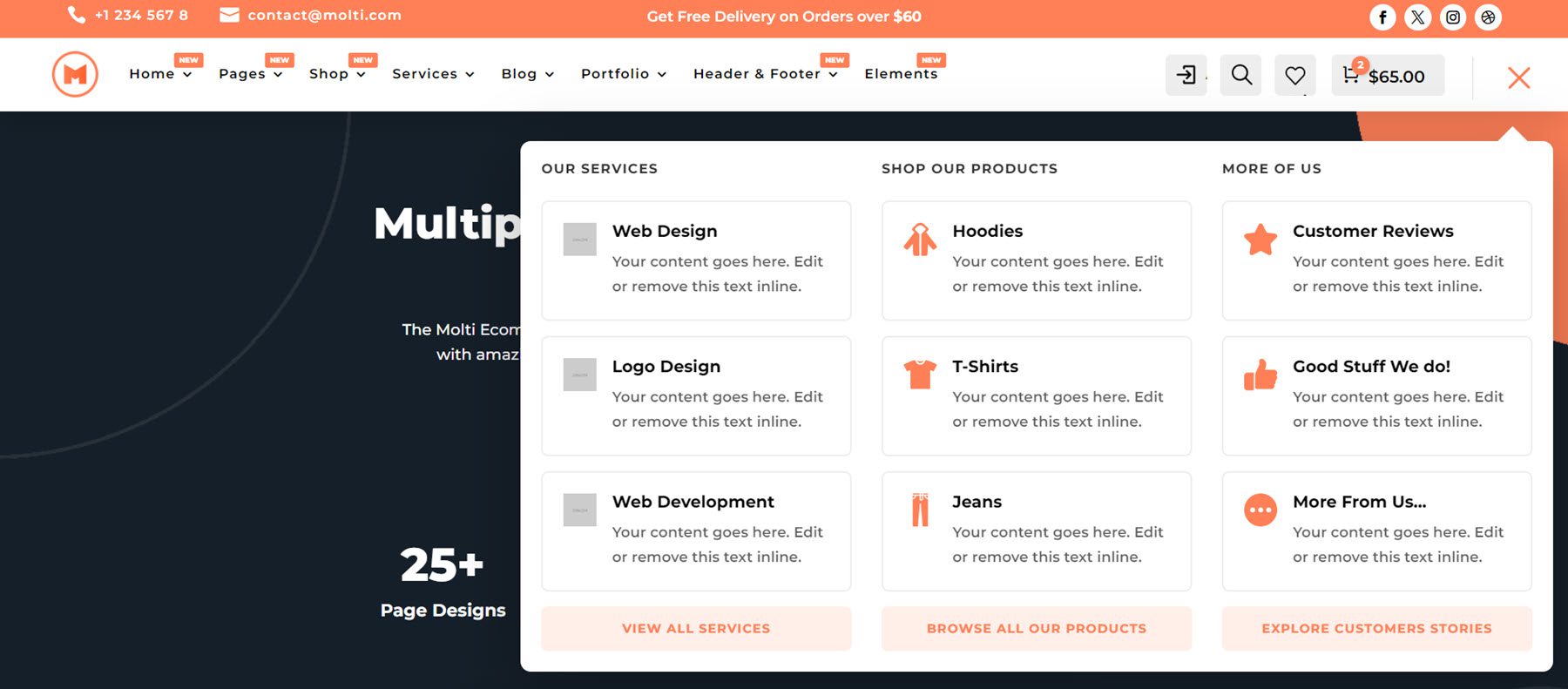
讓我們仔細看看標題樣式 9。當您將滑鼠懸停在選單中的電子商務圖示上時,它們會展開以顯示標籤。

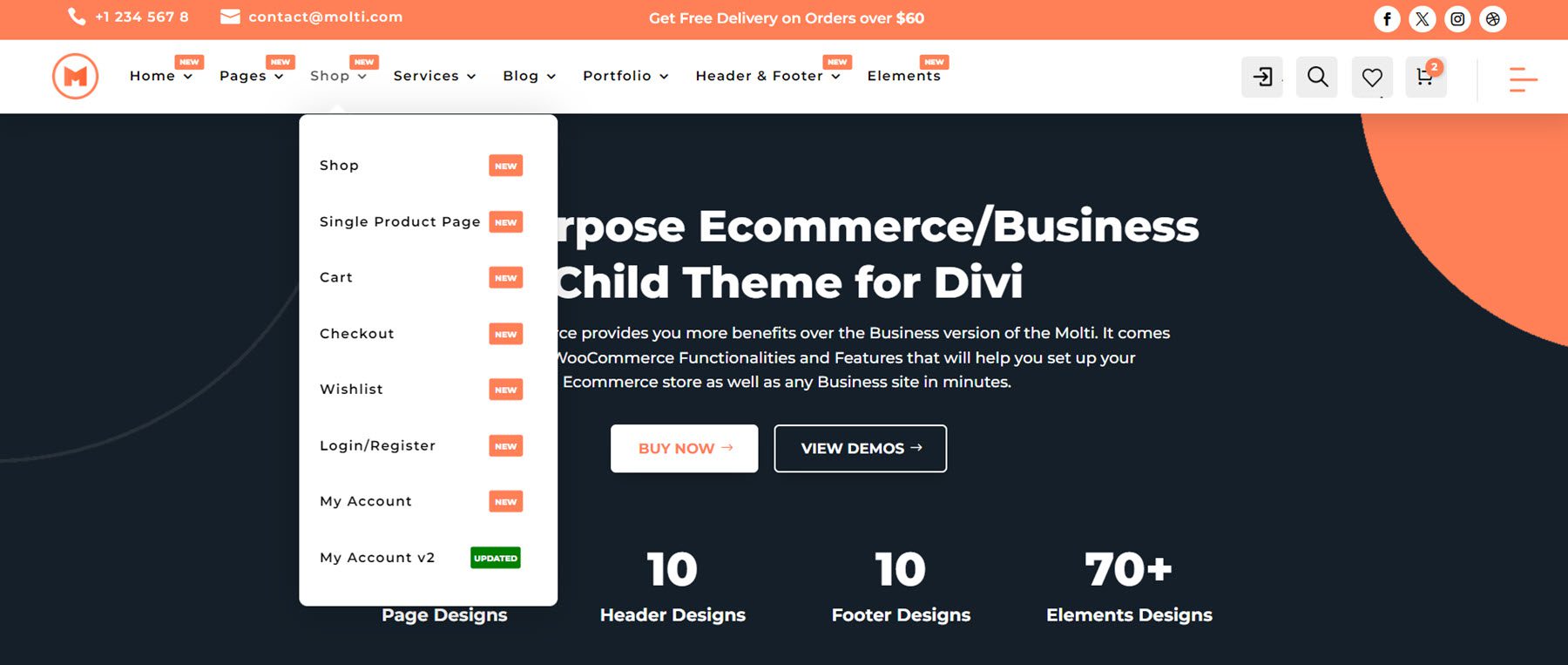
以下是下拉項目的樣式。

右側的漢堡選單將打開一個帶有圖標和按鈕的廣泛彈出式選單。

頁尾
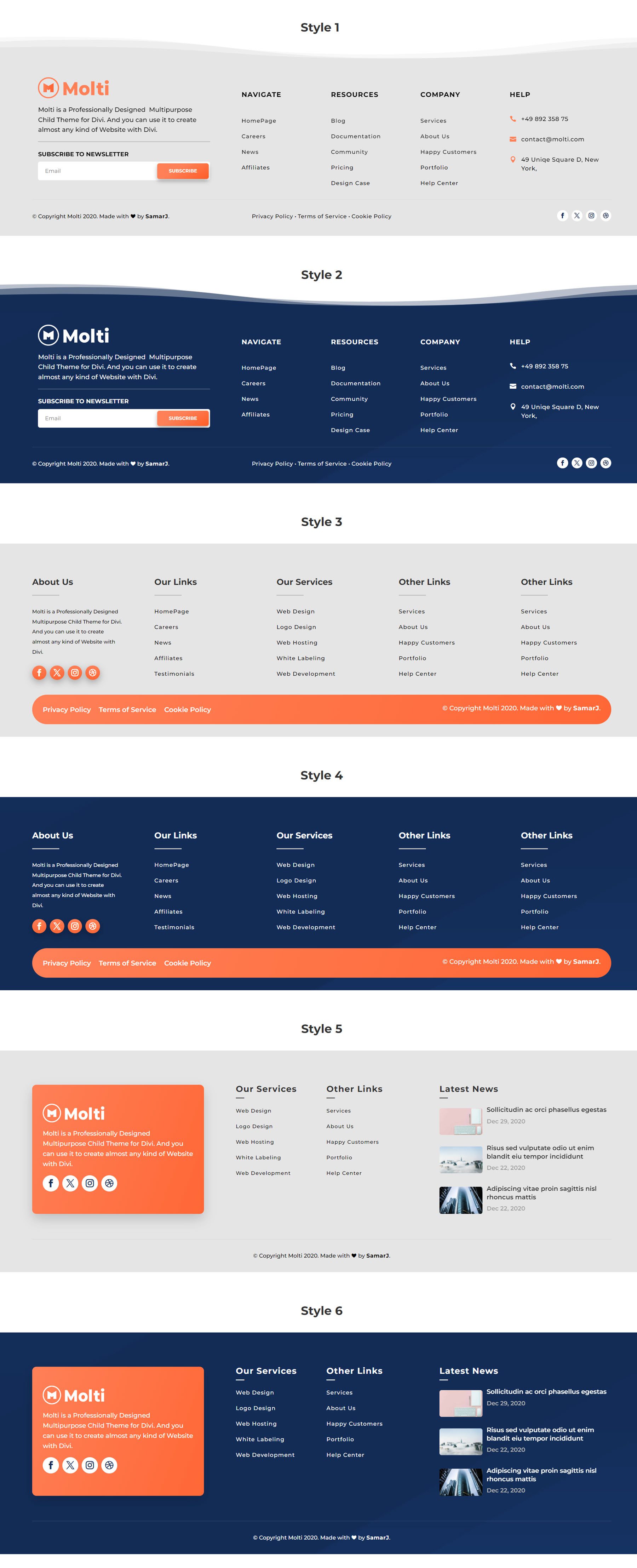
Molti Ecommerce 也提供十種不同的頁腳設計。 每個設計都具有多個頁面連結列以及徽標、描述和社交媒體圖示。 前兩種樣式具有時事通訊訂閱表格。 樣式 5 和 6 有最新的新聞專欄。

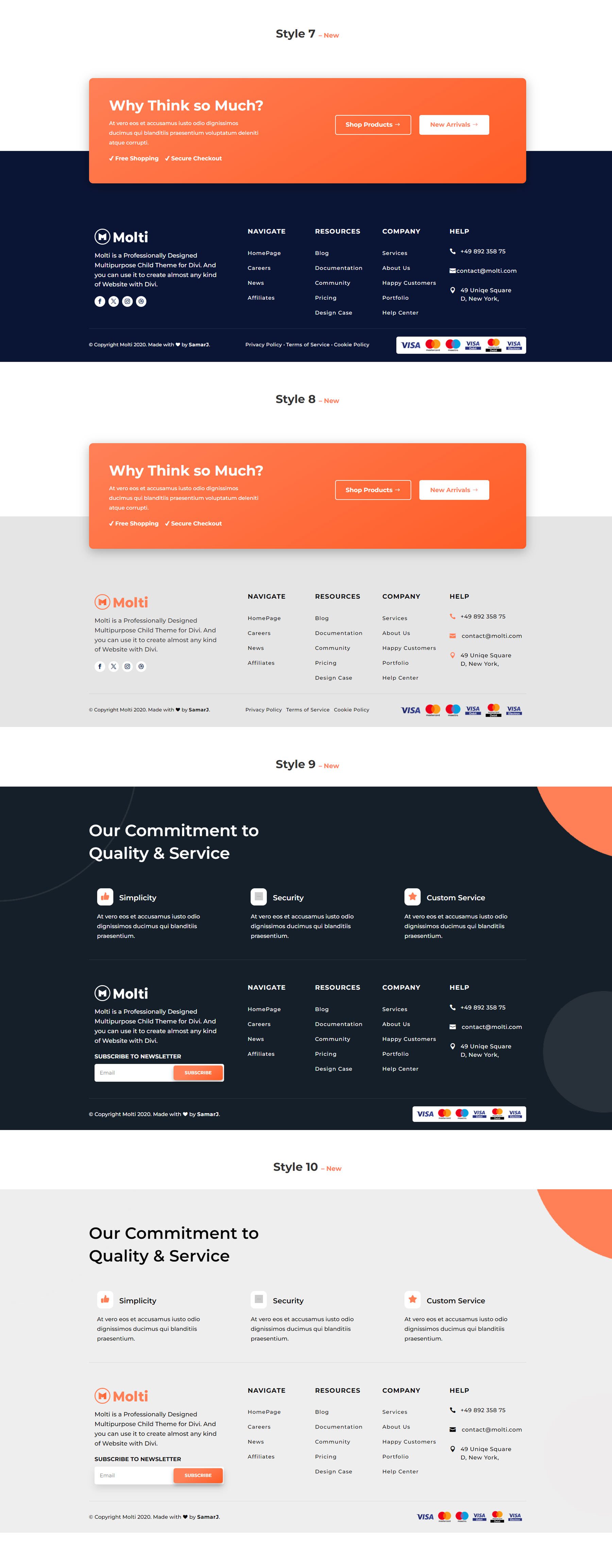
樣式 7 和 8 有一個號召性用語部分,頁腳頂部有兩個按鈕。 頁腳 9 和 10 的一些功能在頂部用一些圖示突出顯示。

404頁
404 頁面的佈局很簡單,左側是圖像,右側是文字和按鈕。

部落格
Molti Ecommerce 為部落格頁面佈局提供了兩種不同的選項。
標準部落格頁面
標準部落格頁面的標題帶有一些文本,左側有一個搜尋欄,右側有一個圖像。 每篇部落格文章的頂部都列出了類別,右側的特色圖片上方列出了日期。

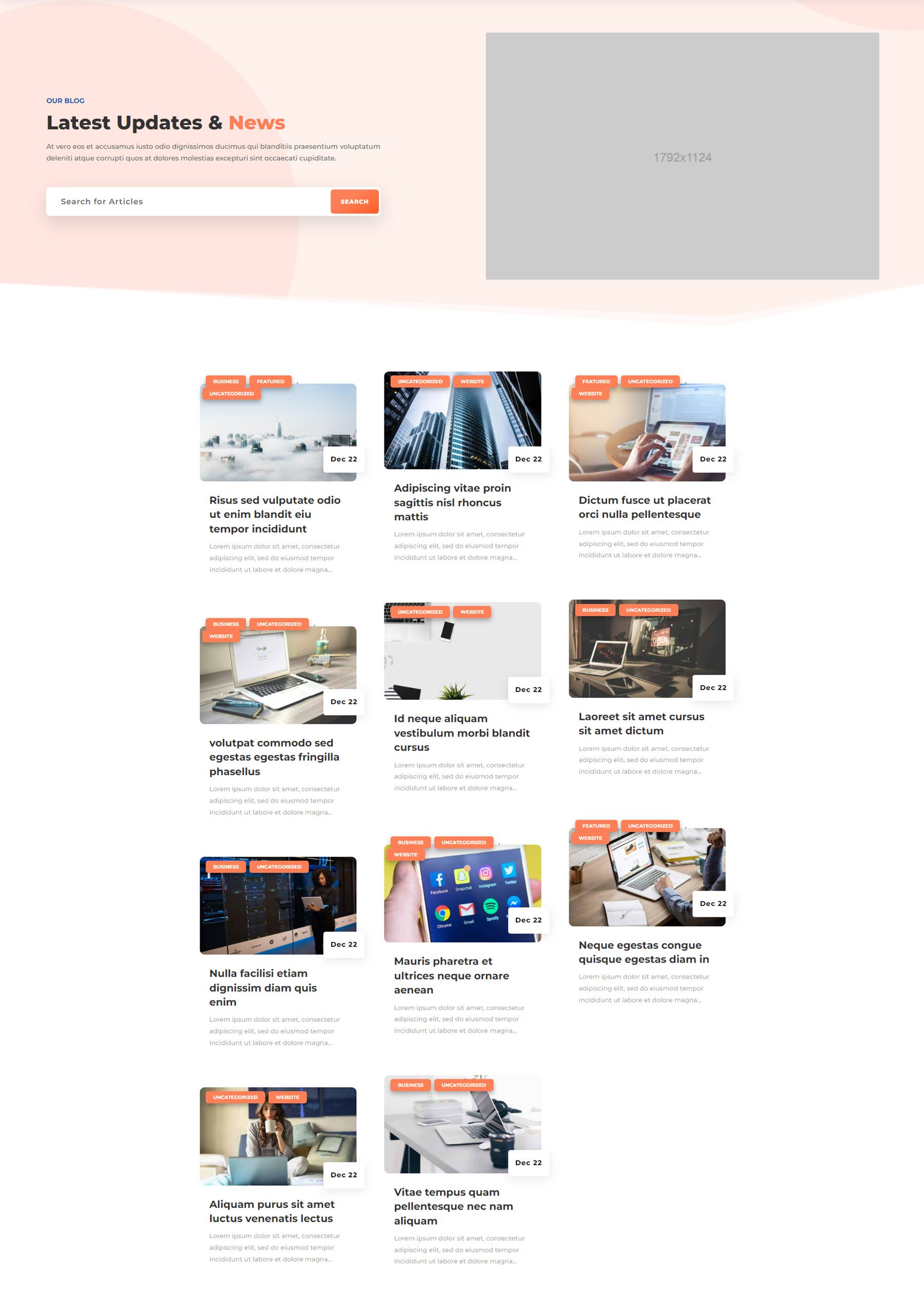
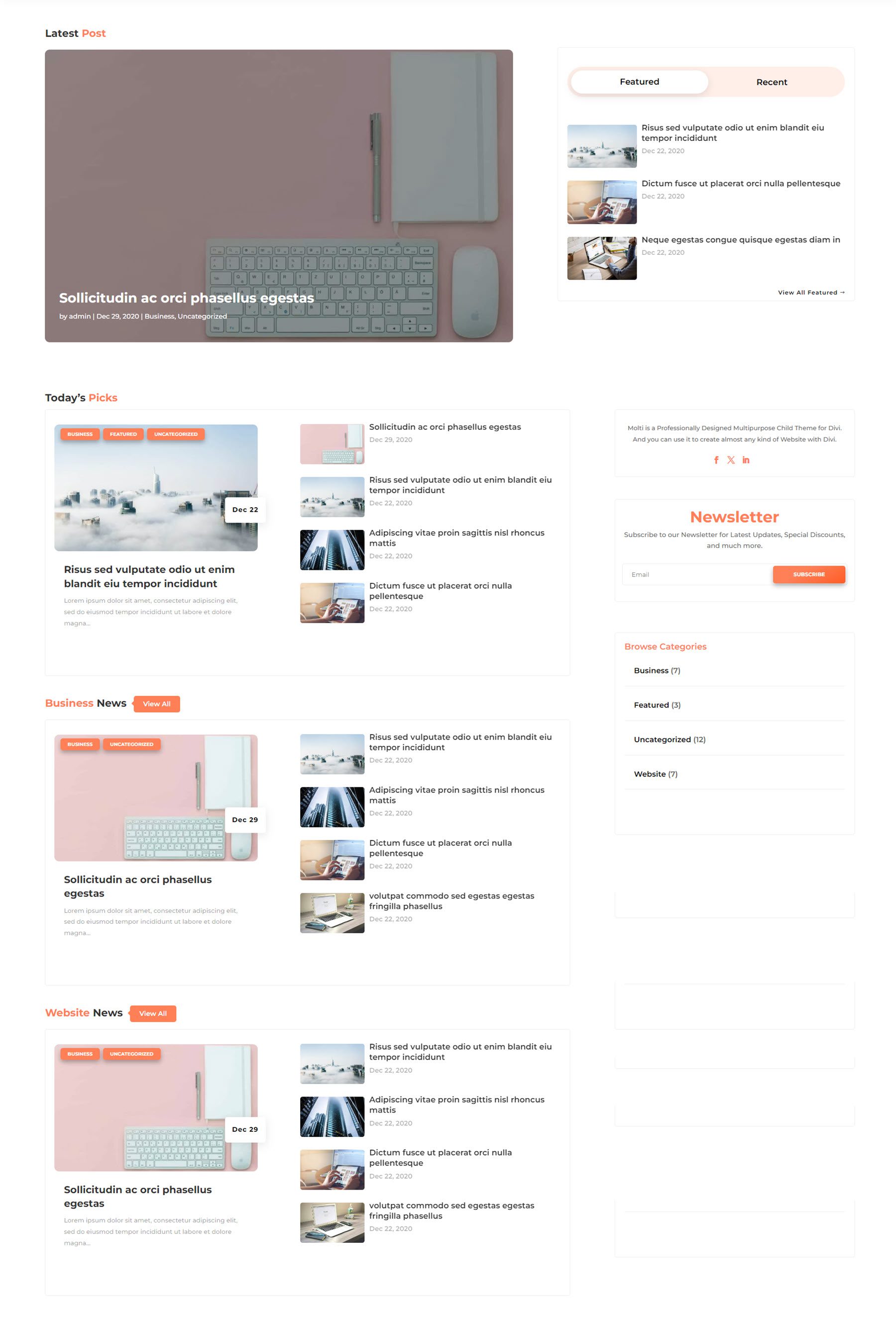
進階部落格頁面
進階部落格頁面版面配置開啟時會顯示一張大卡片,左側顯示最新貼文。 在右側,您可以在精選帖子和最近帖子之間切換。 以下是「今日精選」部分和其他兩個類別部分。 右側是社群媒體圖示、電子報訂閱欄位和部落格類別。

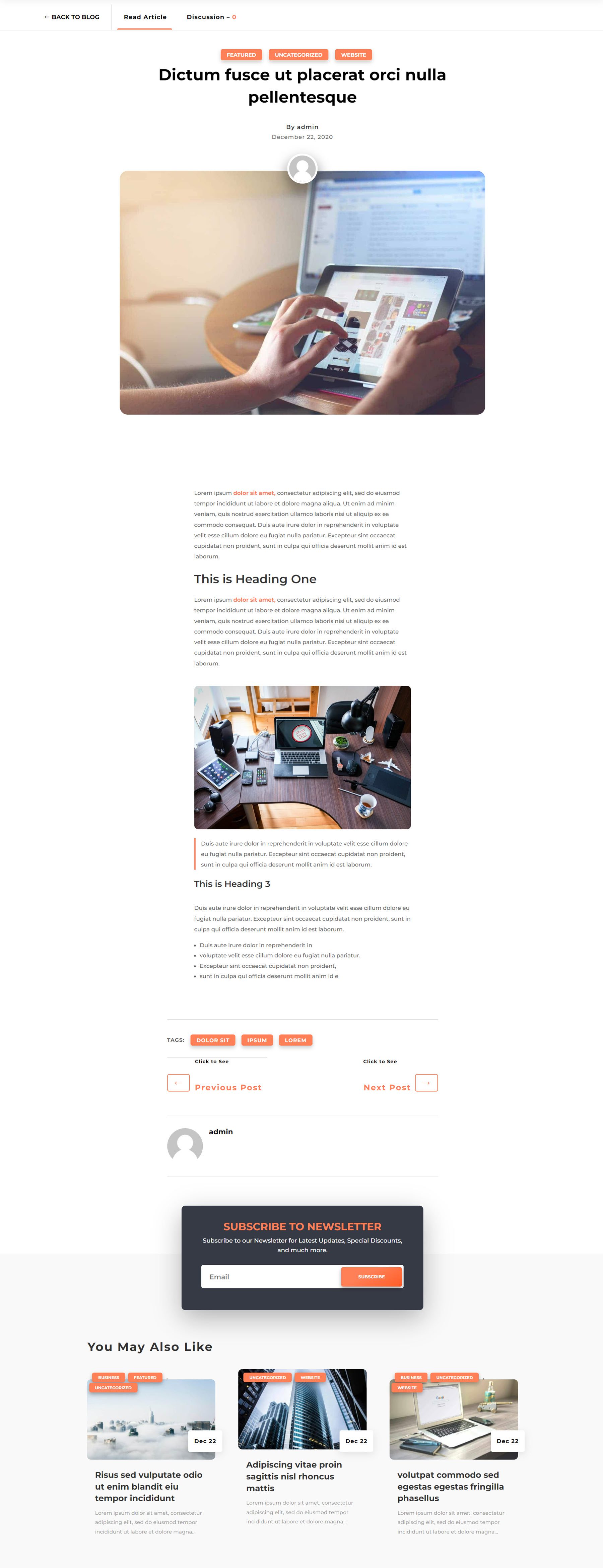
貼文頁面
貼文頁面的頂部是返回部落格頁面的導航連結以及在文章和討論之間切換的連結。 部落格文章類別顯示在文章標題上方,後面是作者、發布日期和作者頭像(位於特色圖片上方)。 文章下方是標籤、上一篇和下一篇文章按鈕、作者簡介、時事通訊訂閱欄位和相關文章。

Molti 電子商務 Divi 兒童主題元素
除了頁面佈局之外,Molti Ecommerce 還提供了一些可以在整個設計中使用的元素。 這包括卡片設計、定價表、推薦設計、團隊卡片、選項卡設計、內容切換、輪播設計等等。 以下是其中的一些元素。
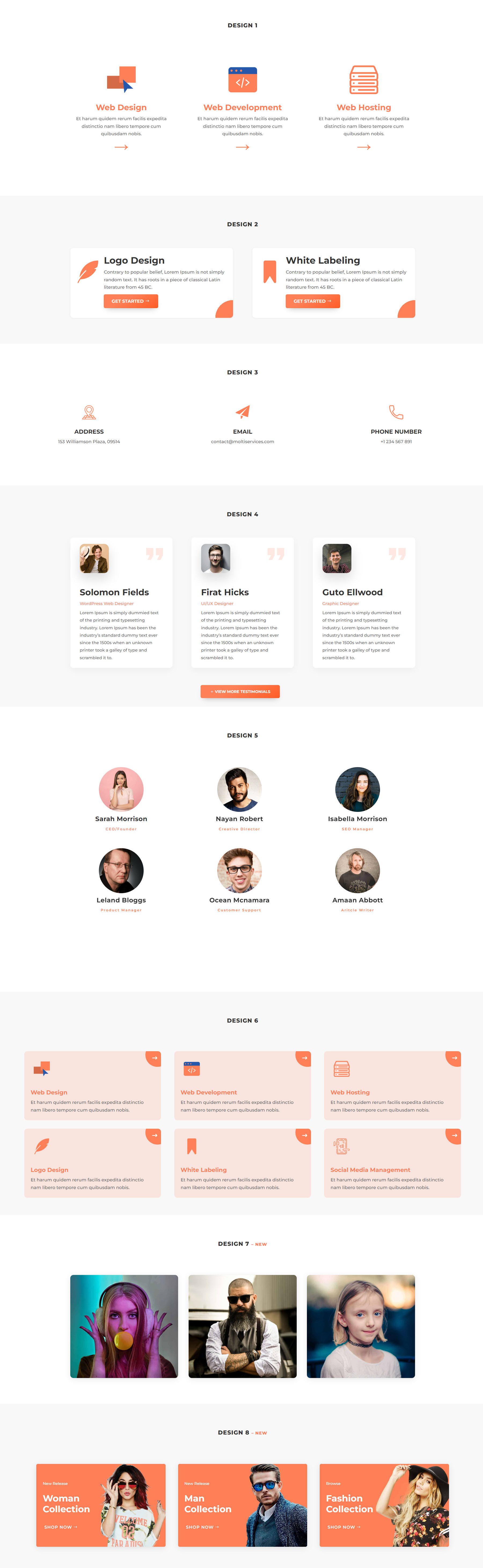
卡片設計
主題包含八種不同的卡片設計。 它們可用於展示不同的服務、功能、團隊成員、商店系列等。

輪播設計
輪播可讓您顯示連結到您網站上的頁面的不同卡片。 您可以使用箭頭進行導覽。

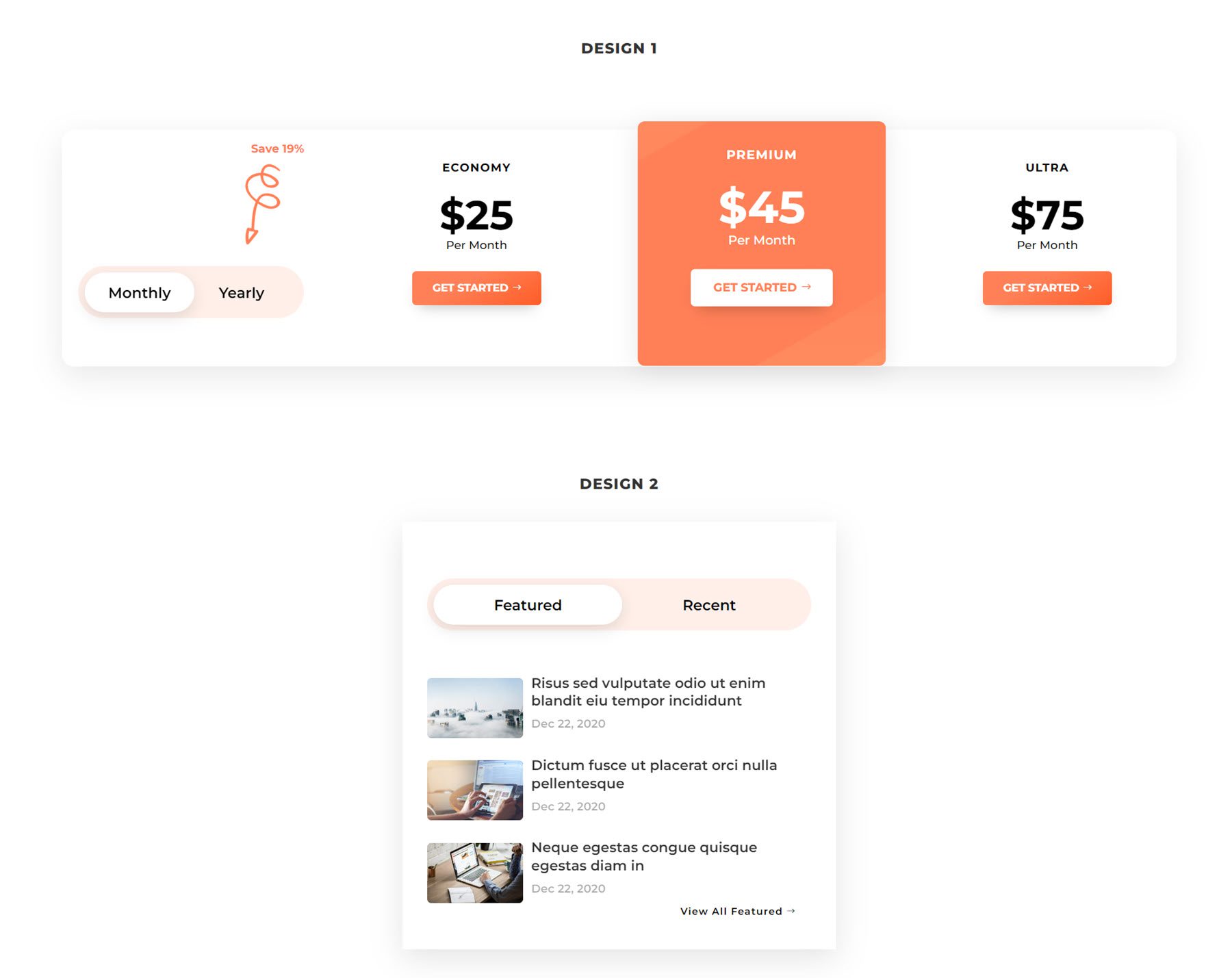
內容切換
透過內容切換功能,您可以使用切換按鈕在顯示的內容之間進行切換。 在提供的範例中,您可以在每月和每年的定價表之間切換,也可以在精選部落格文章和最近的部落格文章之間切換。

標籤設計
選項卡設計有三種不同的佈局。 透過選擇頂部的圖示或標籤標題,您可以切換下面顯示的內容。

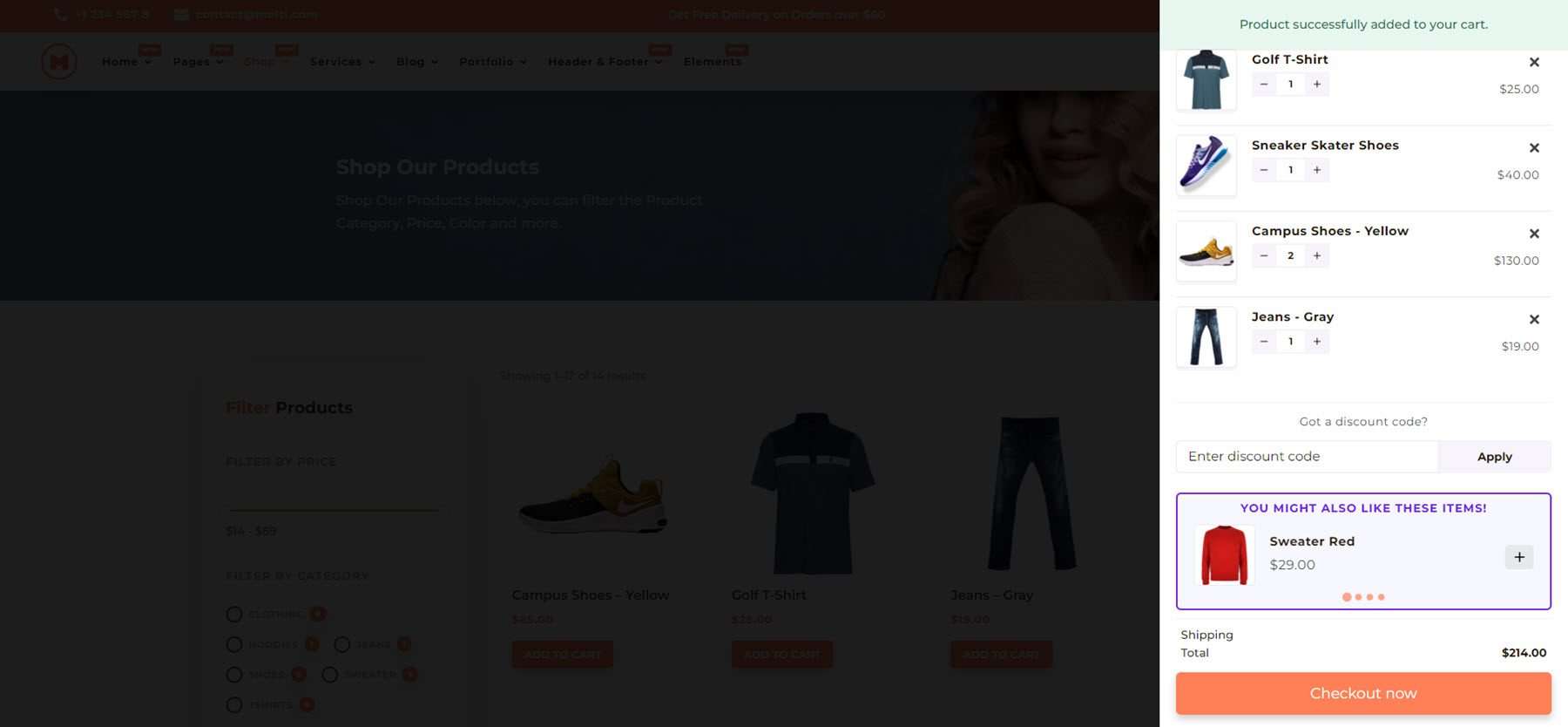
彈出式購物車
Molti Ecommerce 捆綁了一個可啟用彈出購物車功能的插件。 可以使用不同的樣式和功能來自訂彈出視窗。 此處,彈出視窗顯示購物車中的商品、優惠券代碼欄位、推薦產品、總成本和結帳按鈕。

當您將商品新增至購物車、點擊選單中的購物車圖示或點擊頁面右下角的黏性購物車圖示時,會出現彈出視窗。

哪裡可以購買 Molti 電子商務
Molti 電子商務可在 Divi 市場上使用。 無限制的網站使用以及 1 年的支援和更新費用為 25 美元。 該價格還包括 30 天退款保證。

最後的想法
Moti Ecommerce 是 Divi 的高品質、現代兒童主題,允許線上商店所有者和企業主透過預先設計的頁面佈局快速啟動網站設計過程。 佈局乾淨、設計精良,有趣的設計元素和運動將網站整合在一起。 由於 Molti Ecommerce 是在考慮 WooCommerce 商店的情況下建立的,因此已經設定和設計了必要的商店頁面,這使得線上商店的建立和運作變得非常簡單。 如果您正在尋找一個模板來幫助您設定網站,其設計看起來很棒並且經過優化以將訪客轉化為客戶,Molti Ecommerce 可能是您的絕佳解決方案。
我們很想聽聽您的聲音! 您嘗試過 Molti 電子商務嗎? 請在評論中告訴我們您的想法!
