Divi 產品亮點:Slider Mega Pack
已發表: 2022-10-17Slider Mega Pack 是一個 Divi 佈局包,為您的下一個網頁設計項目提供 50 個滑塊佈局。 滑塊均使用 Divi 模塊構建,可以根據您自己的內容和样式輕鬆自定義。 在此產品亮點中,我們將了解 Slider Mega Pack 必須提供的佈局,並幫助您確定它是否適合您的產品。
讓我們開始吧!
安裝 Slider Mega Pack
Slider Mega Pack 以 ZIP 文件的形式提供,其中包含 Divi Builder .json 文件。 要安裝滑塊佈局,首先解壓縮文件。 接下來,在 Divi Builder 中打開所需的頁面。

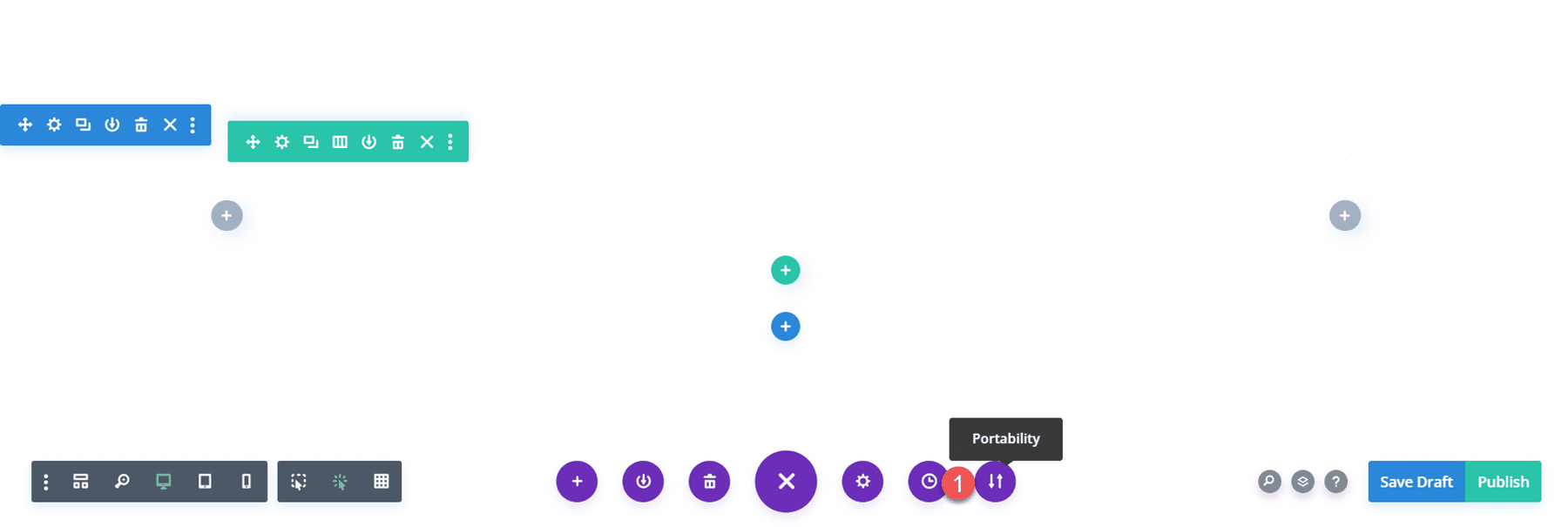
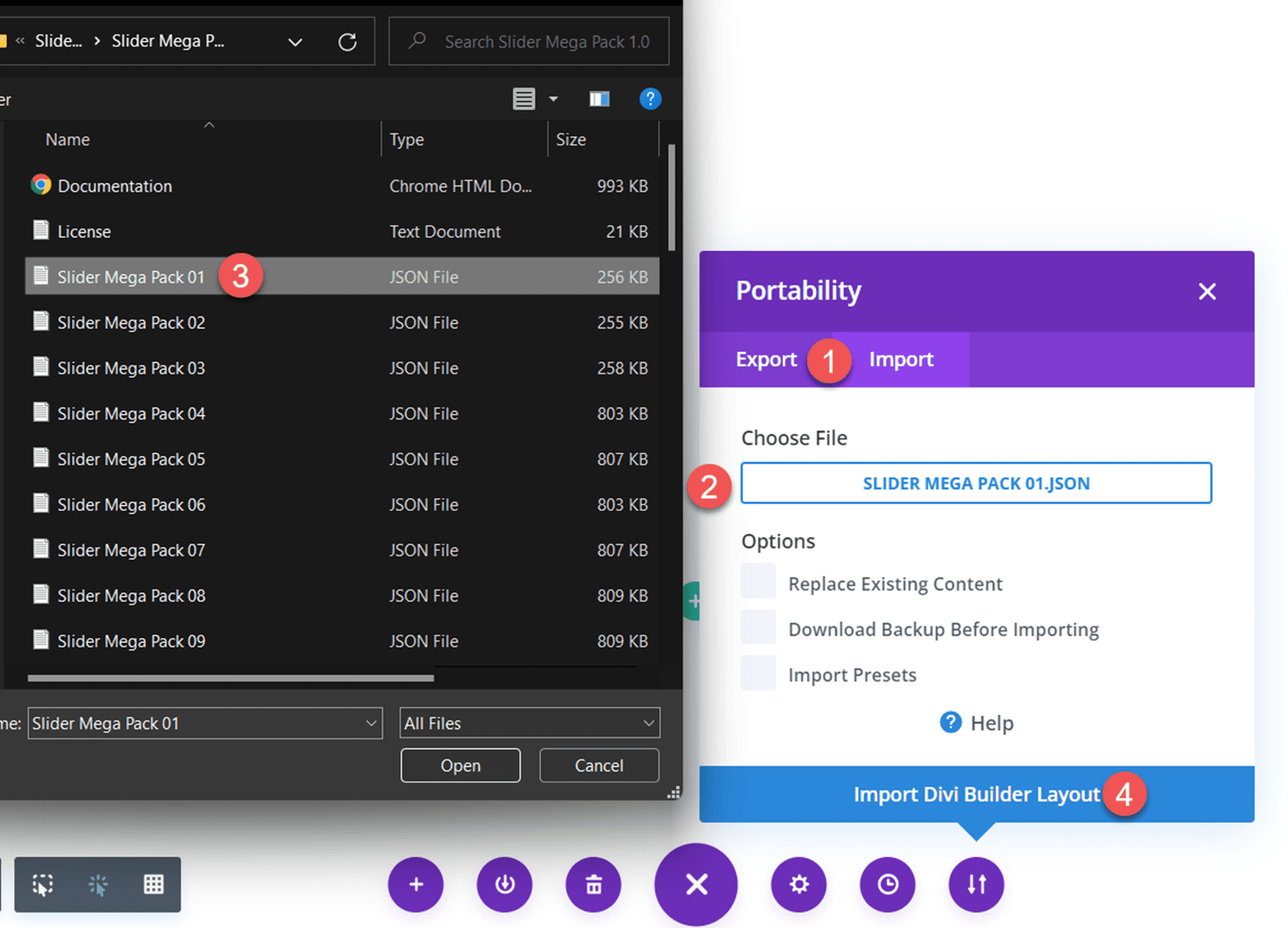
單擊頁面底部的可移植性選項,然後選擇導入選項卡。 為所需的滑塊佈局選擇 .json 文件,然後開始導入佈局。 導入佈局後,您只需替換文本和圖像,您的頁面上就會有一個漂亮的滑塊!

Slider Mega Pack 全角滑塊佈局
Slider Mega Pack 帶有 32 個全角滑塊佈局。 全角滑塊佈局非常適合在一些文本旁邊展示大圖像,並且可以成為吸引訪問者註意力的好方法。 這也是共享信息或展示您的服務的某些功能的好方法。 所有這些滑塊都有不同的佈局和設計,因此您一定會找到適合您的滑塊! 讓我們來看看 32 個全角滑塊佈局中的每一個。
Slider Mega Pack 佈局 1、2
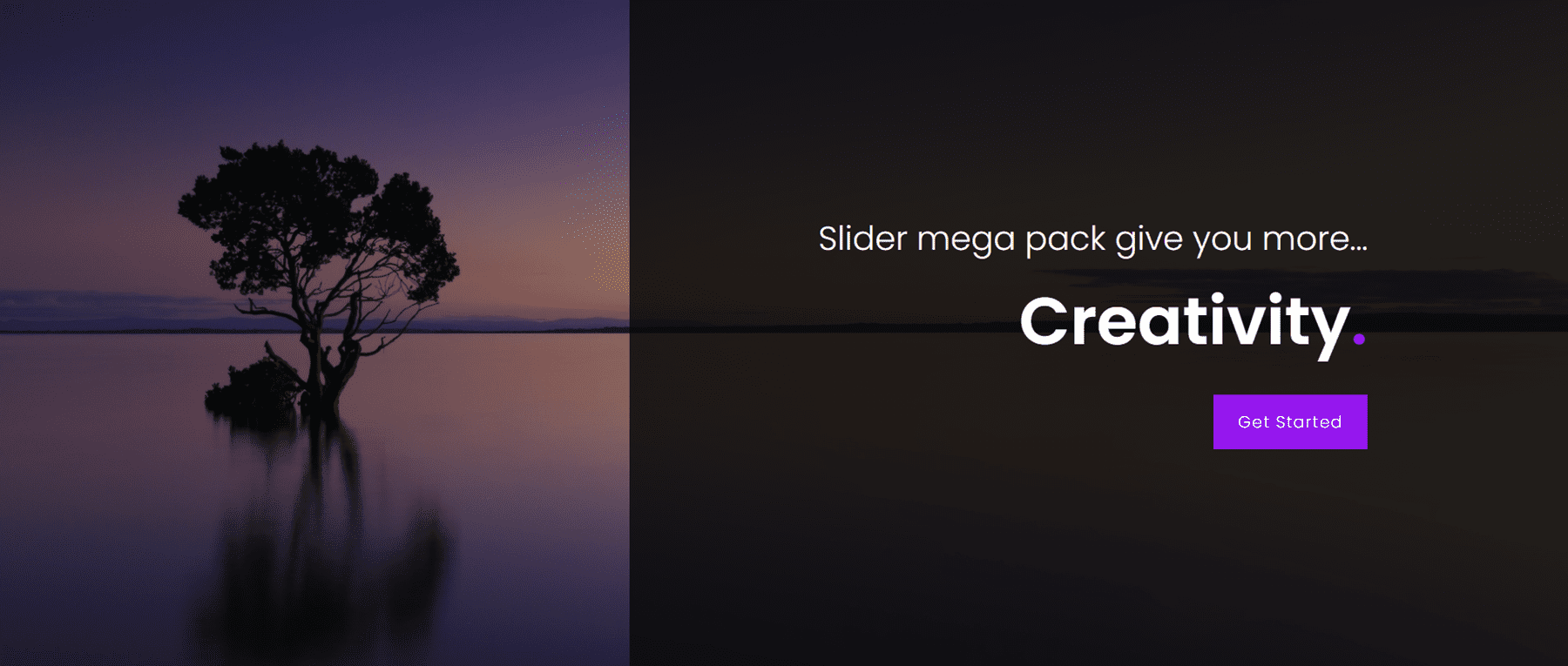
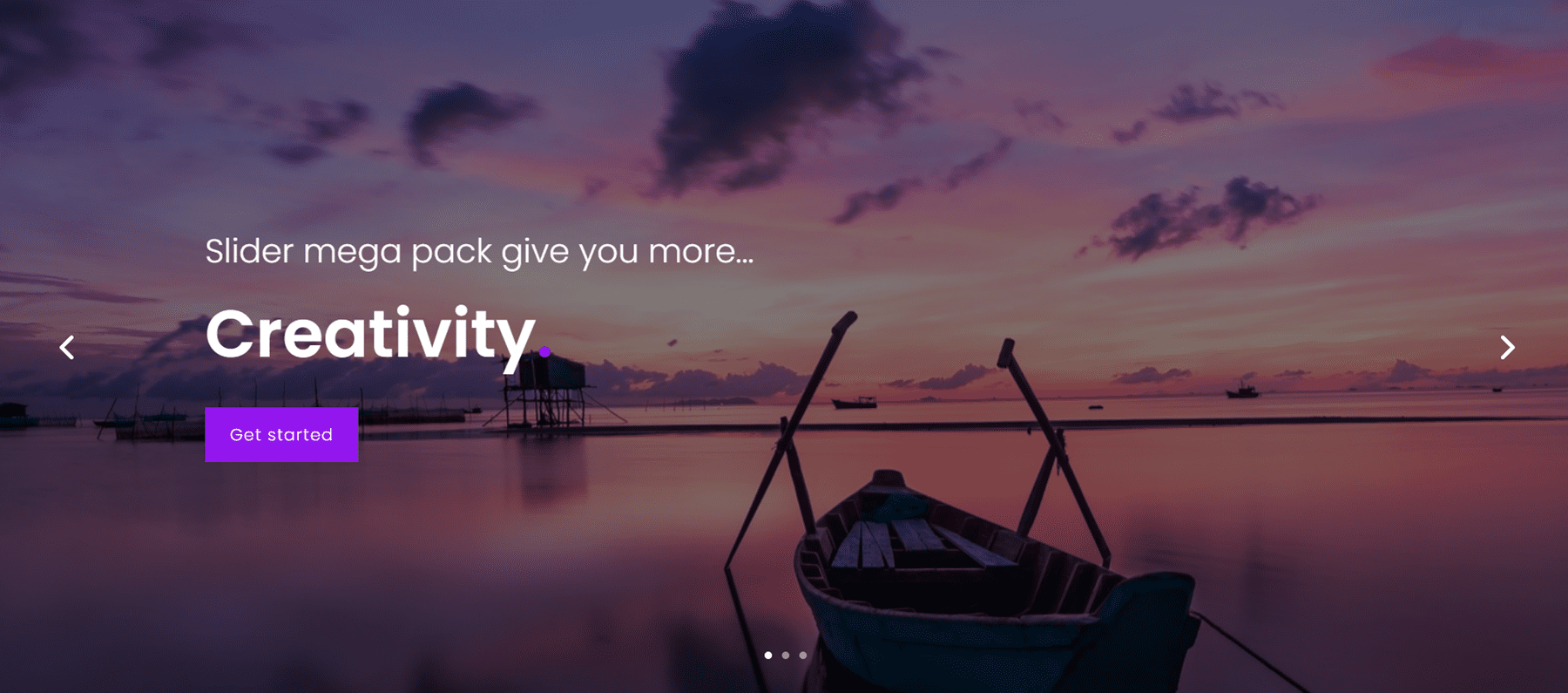
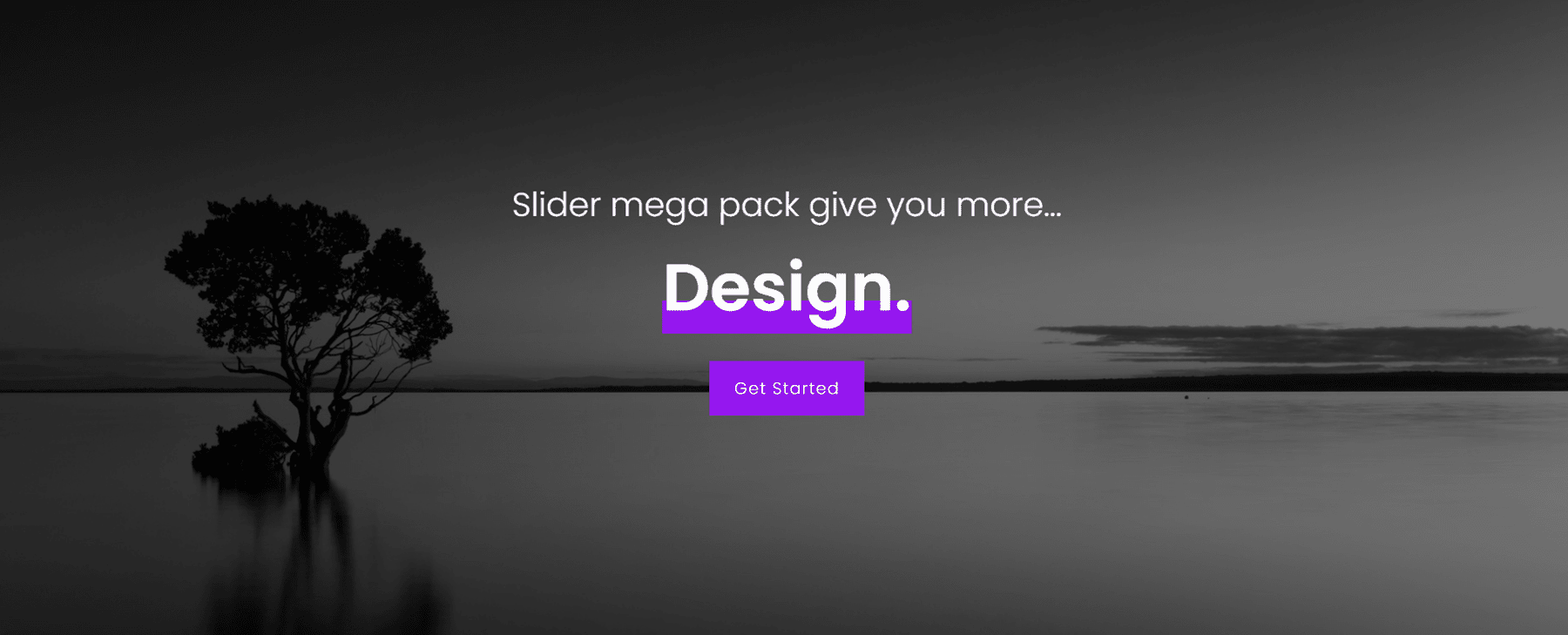
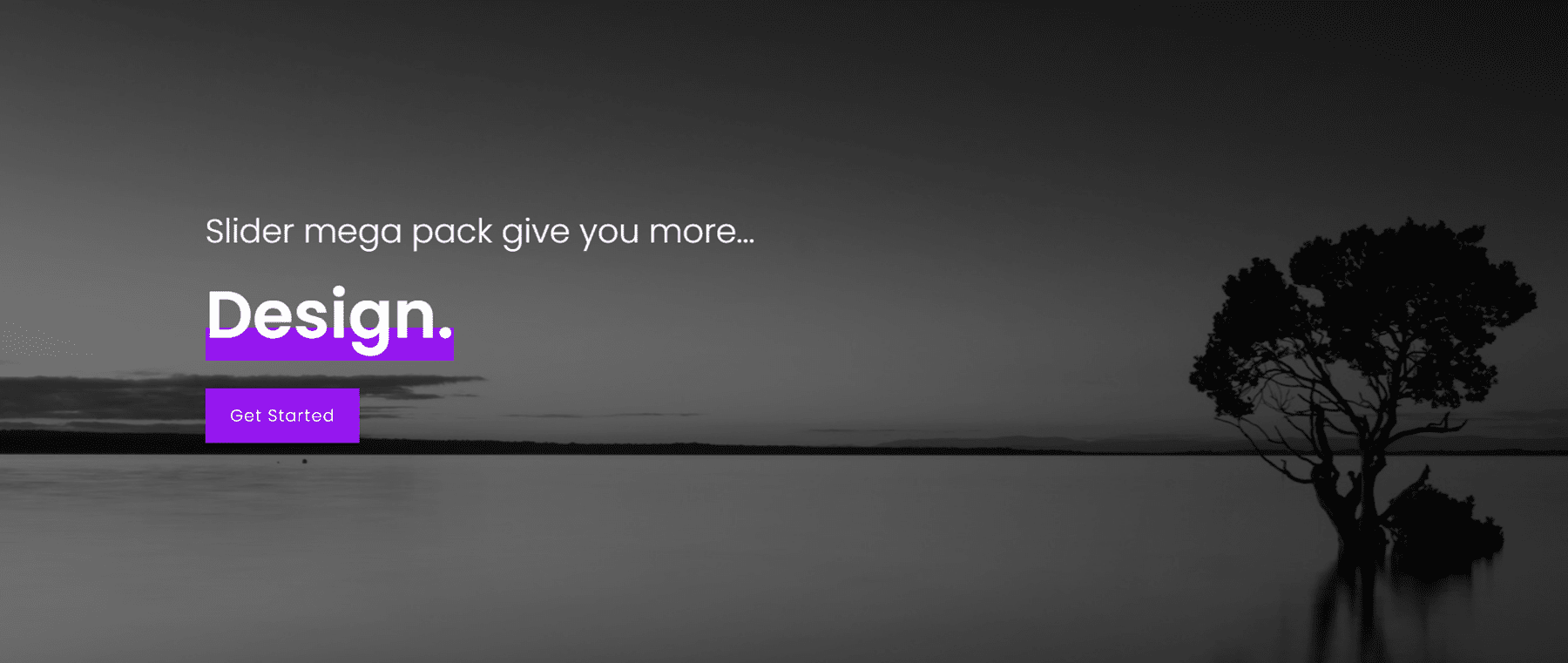
第一個滑塊佈局是一個文本滑塊,具有照片背景,照片左側有深色疊加層。 每張幻燈片上的文本和按鈕都會發生變化。
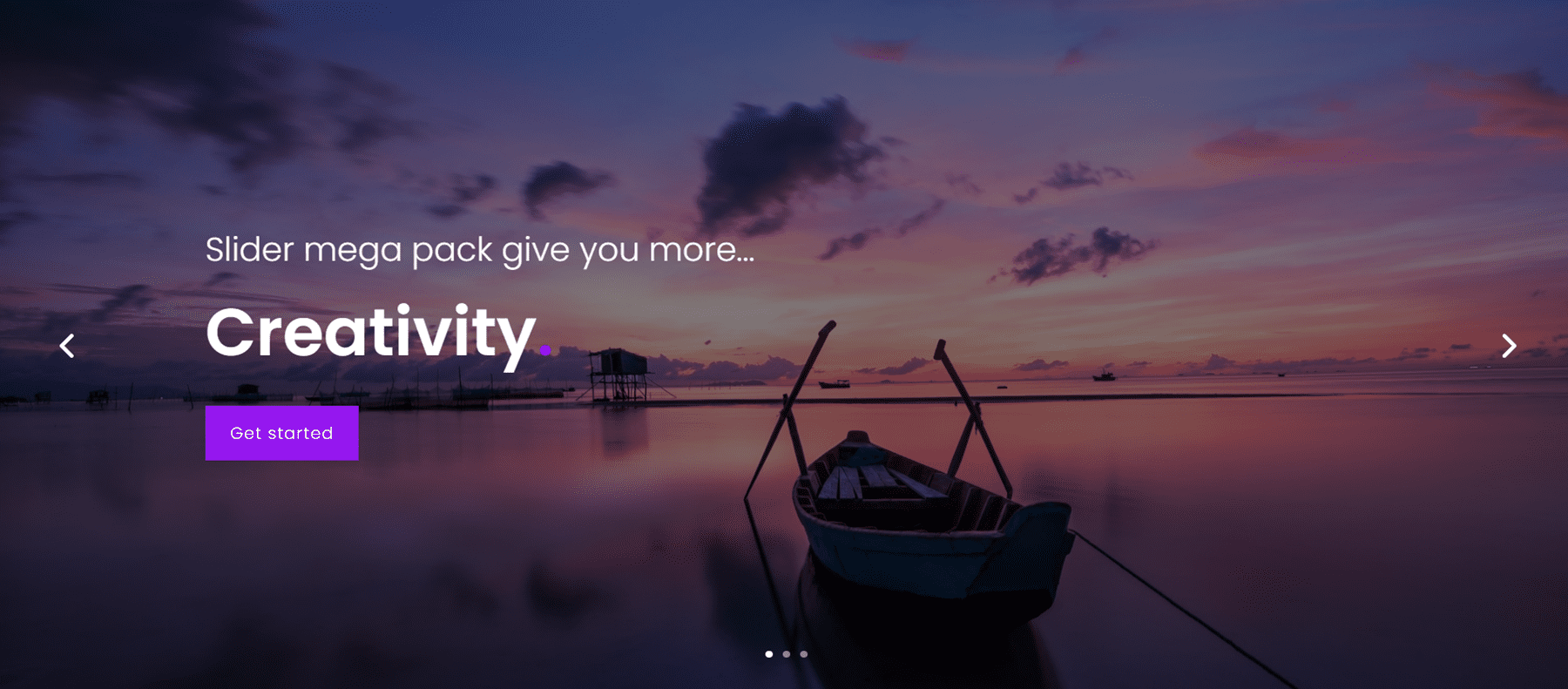
第二個滑塊佈局與第一個佈局相同,除了深色覆蓋和文本位於右側。

滑塊超級包佈局 3
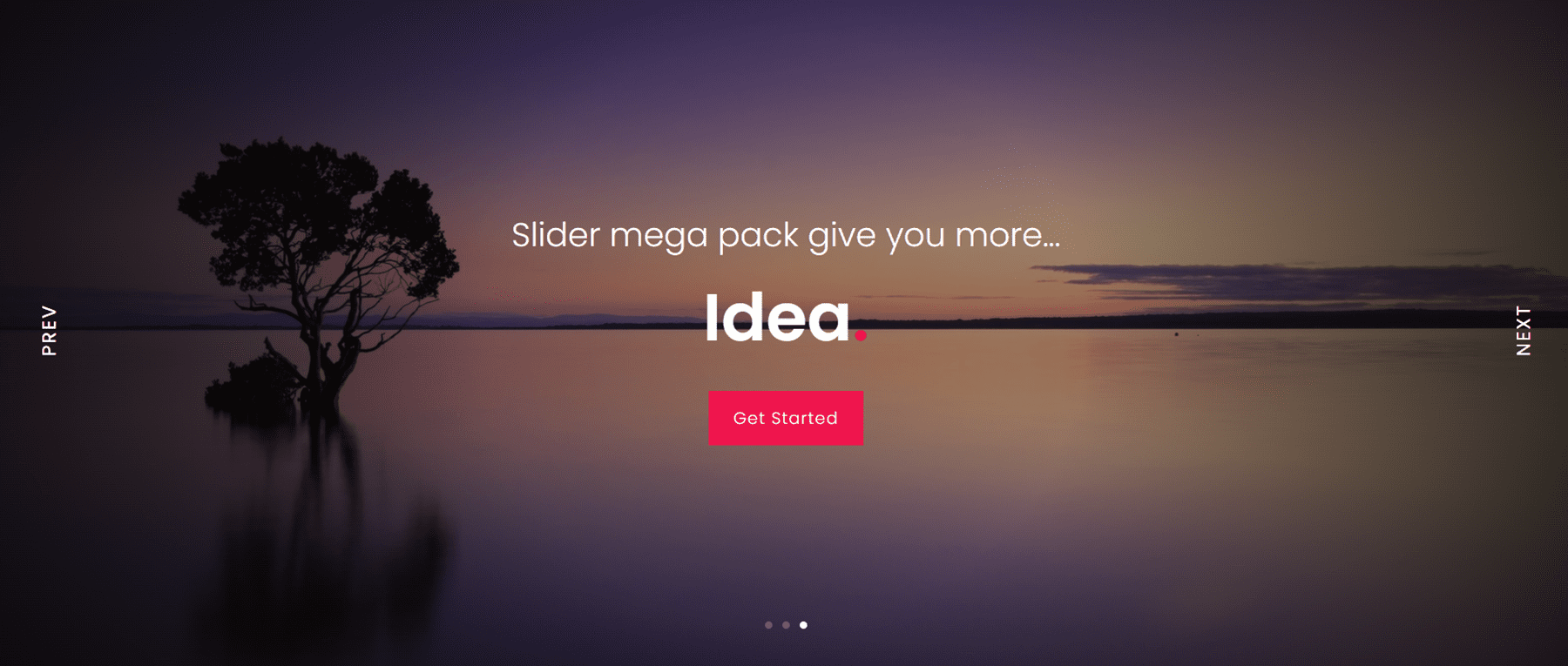
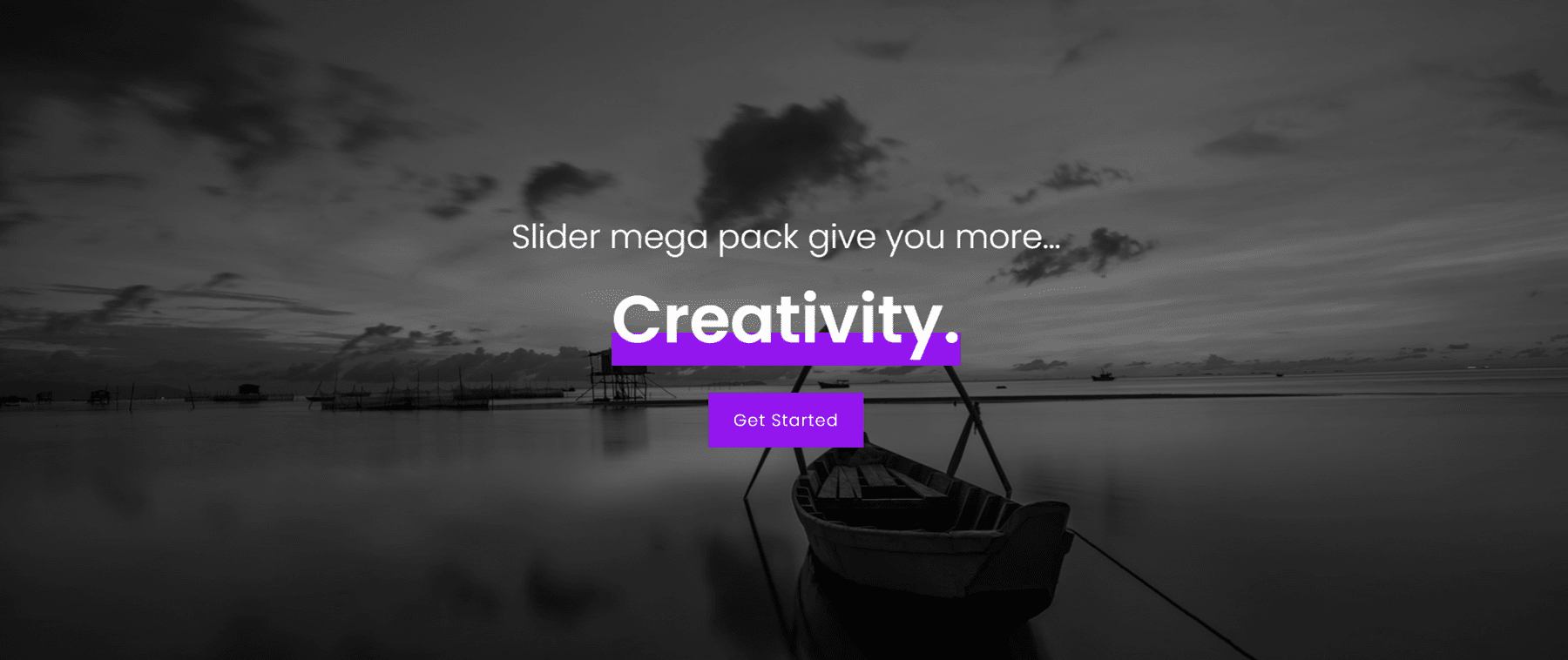
第三個滑塊佈局對圖像具有暈影效果,並在中間更改文本和按鈕。 底部有導航點,每側都有上一個和下一個按鈕。

滑塊超級包佈局 4
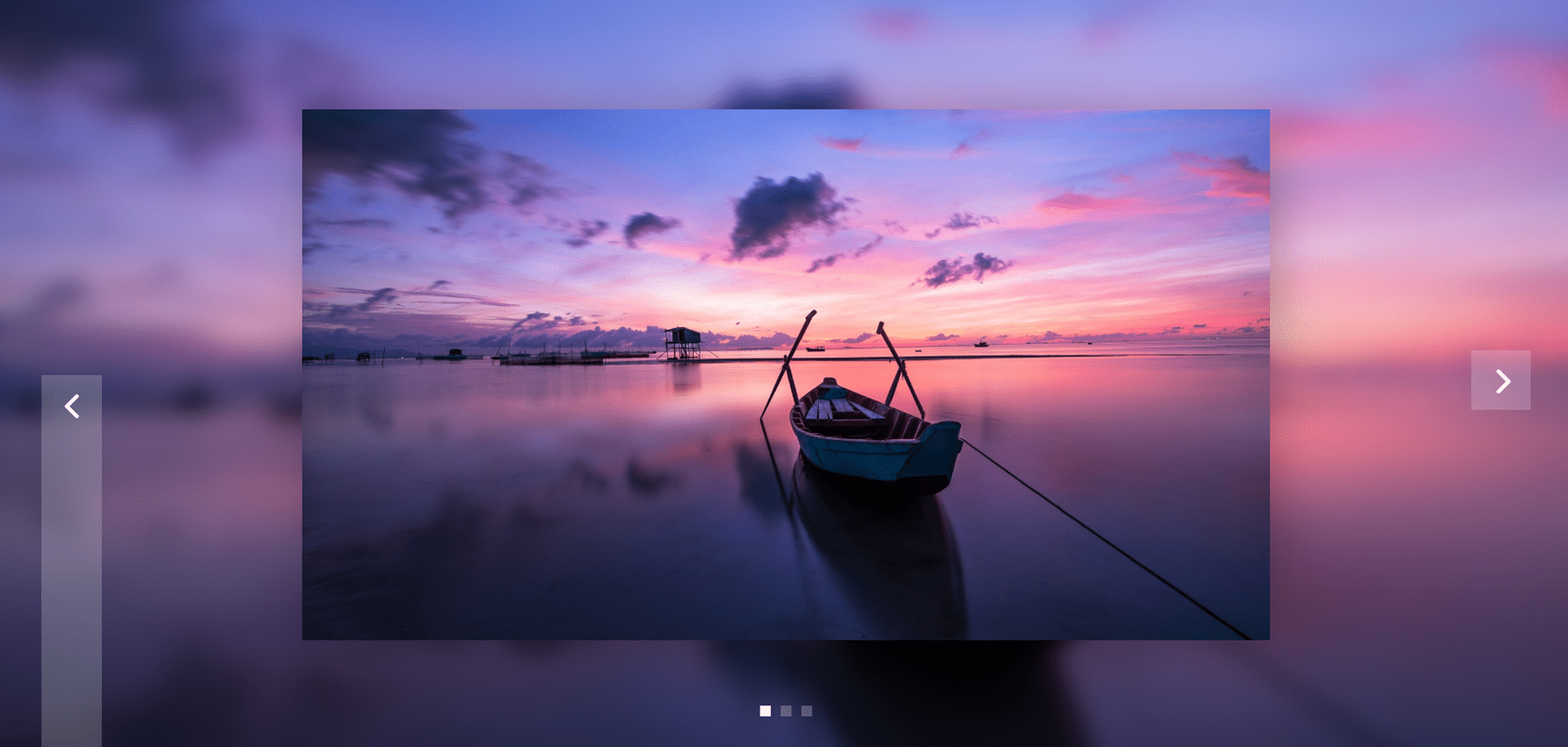
此滑塊在圖像的模糊背景上有多個圖像,每側都有導航箭頭,底部有導航點。

滑塊超級包佈局 5
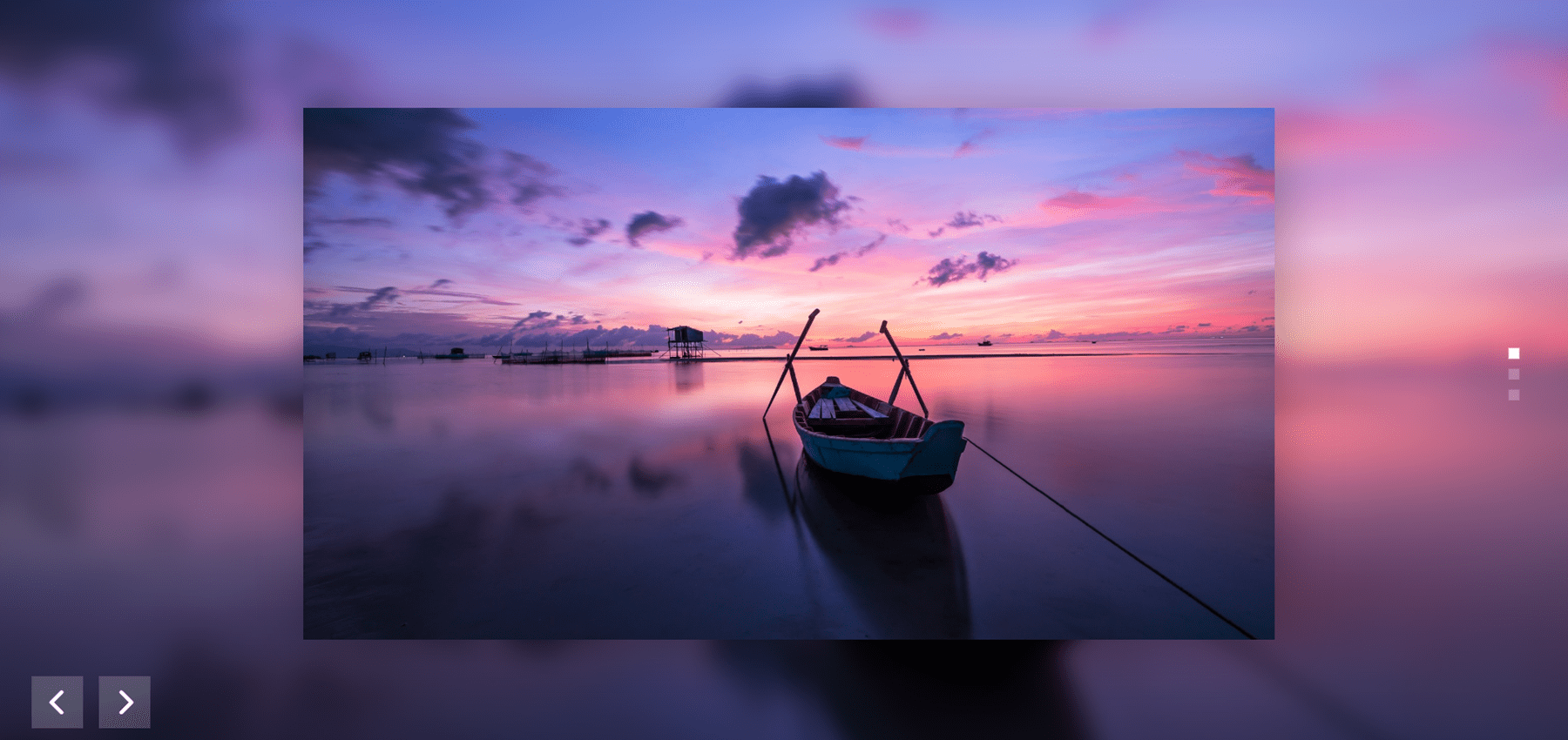
滑塊佈局 5 還具有在同一圖像的模糊背景上的多個圖像。 它在左下角有導航箭頭,在右側有導航點。

滑塊超級包佈局 6
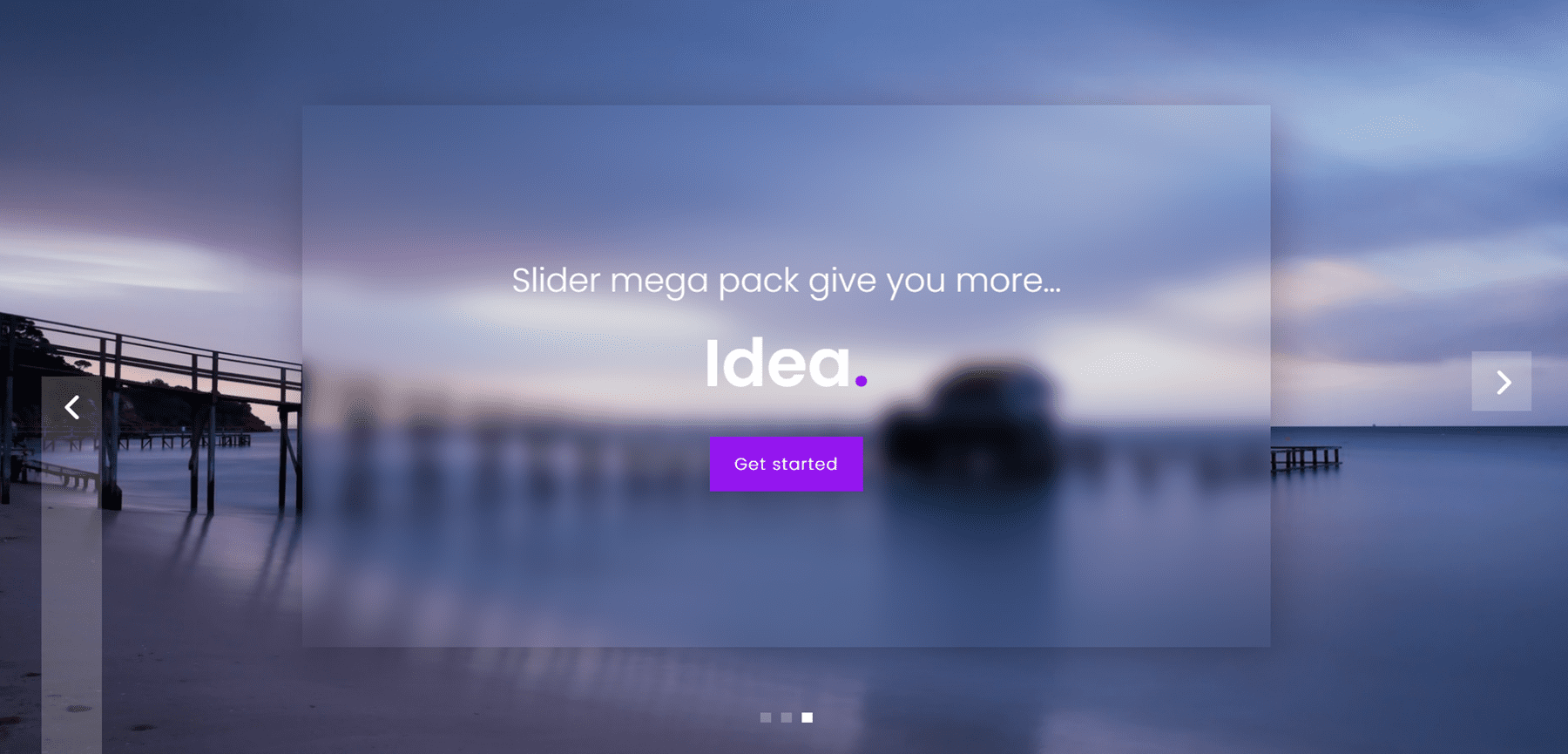
第六個滑塊佈局的特點是在視差照片背景上的模糊透明方塊上更改文本。 每側都有導航箭頭,底部有導航點。

滑塊超級包佈局 7
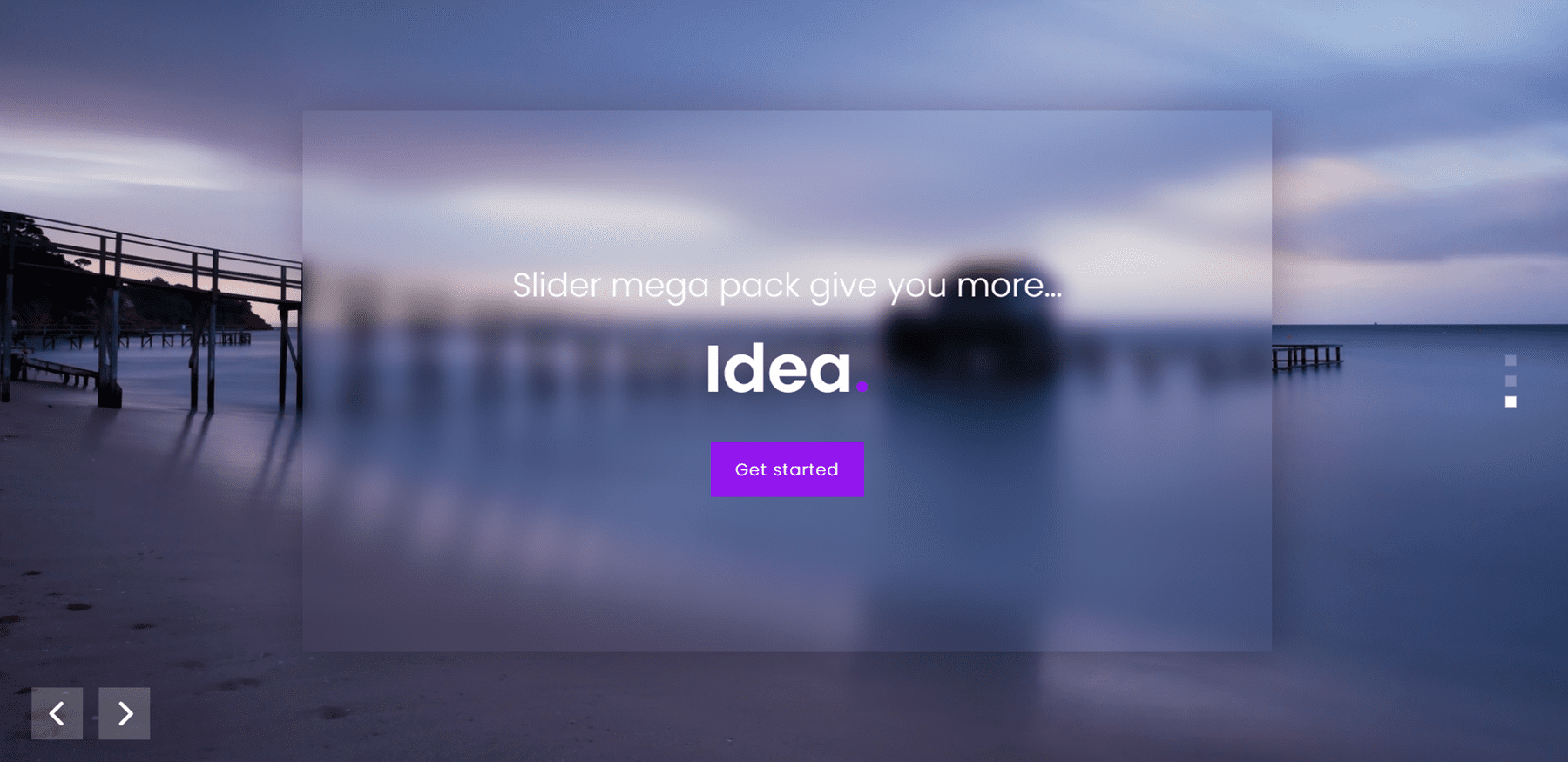
佈局 7 類似於佈局 6,具有視差背景和文本幻燈片。 導航箭頭位於左下角,導航點位於右側。

Slider Mega Pack 佈局 8、9、10
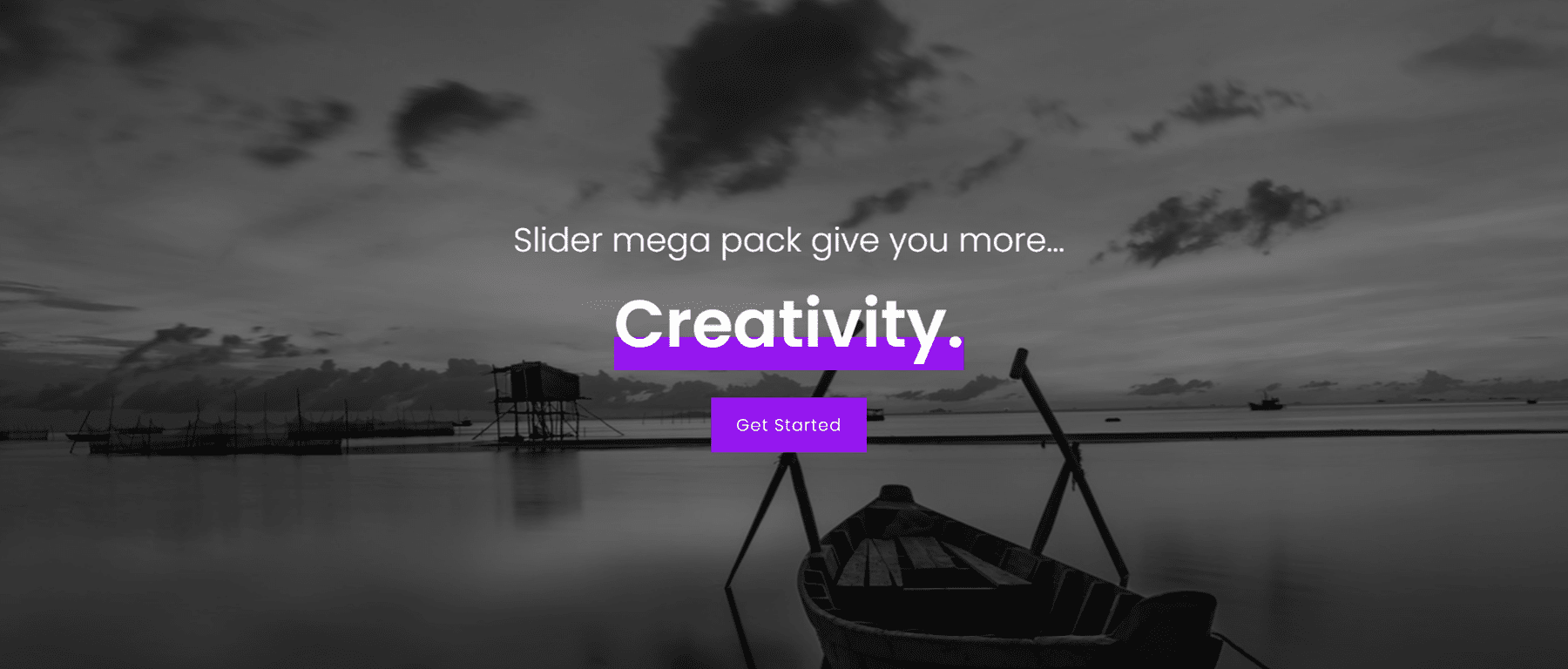
幻燈片版式 8、9 和 10 在具有放大效果的多個圖像上顯示文本。 在這些佈局中,導航箭頭位於每一側,導航點位於滑塊的底部。 佈局 8 中的文本居中。
佈局 9 中的文本是左對齊的。

並且 Layout 10 中的文本是右對齊的。

Slider Mega Pack 佈局 11、12、13
佈局 11、12 和 13 在每張幻燈片上都有一個帶有文本和一個按鈕的大圖像,每一側都有導航箭頭,底部有導航點。 佈局 11 居中對齊。
滑塊 12 左對齊。

並且滑塊13是右對齊的。

Slider Mega Pack 佈局 14、15、16
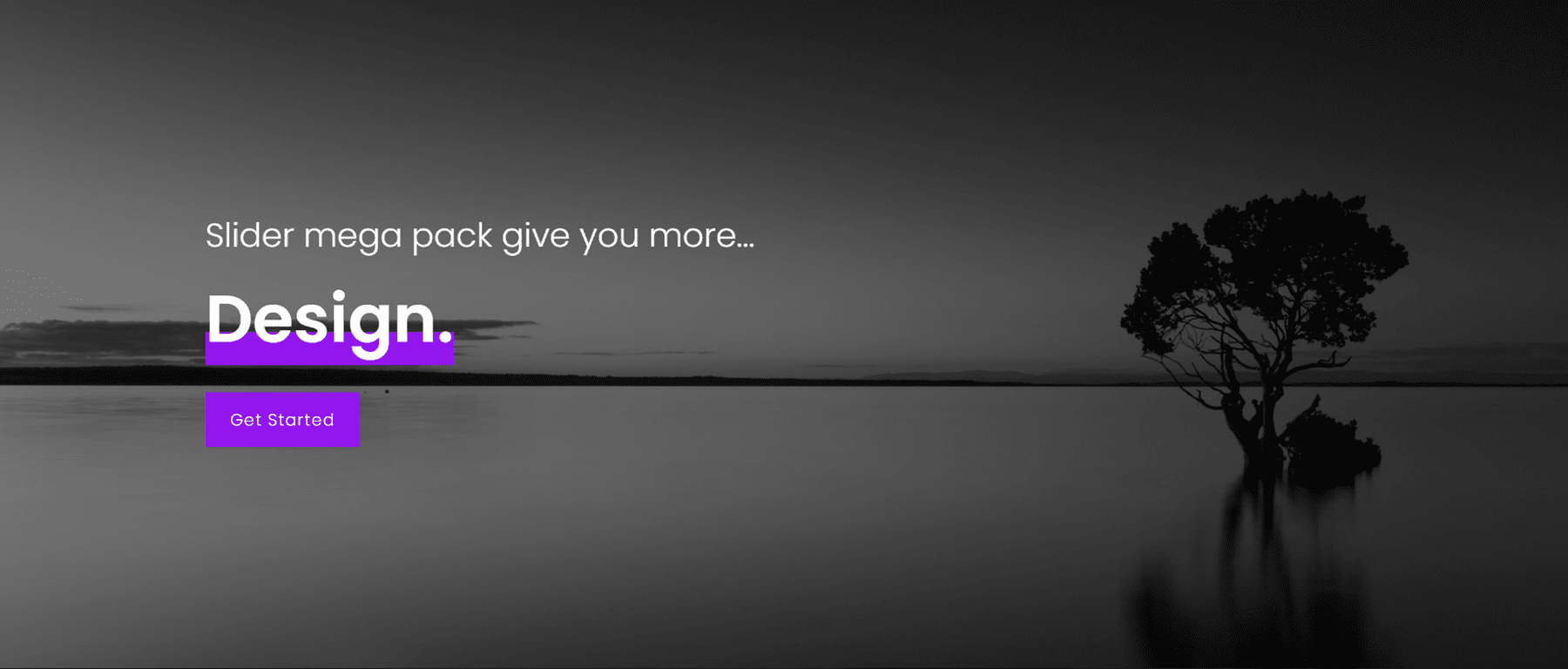
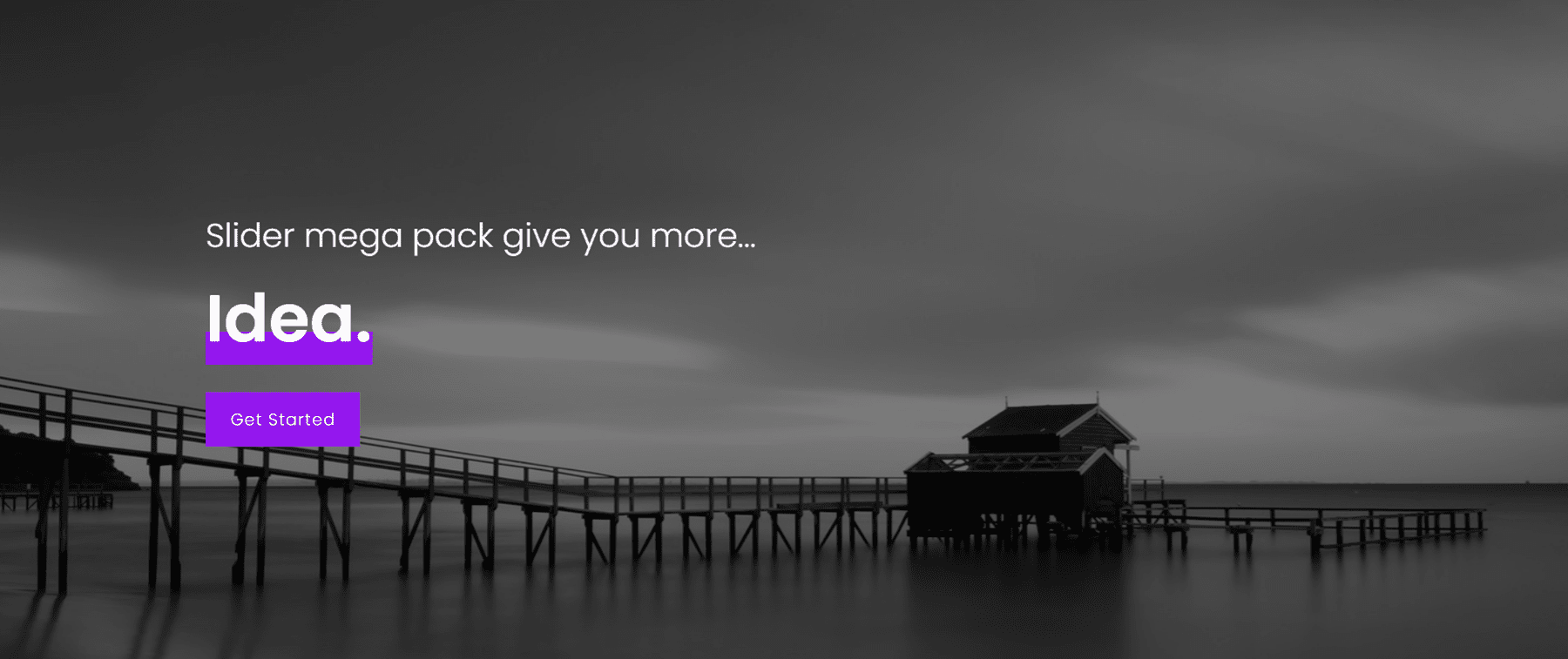
這些佈局 14、15 和 16 在您滾動時都對照片具有灰度效果和視差效果。 標題文本上有一個粗體下劃線。 對於佈局 14,文本居中對齊。

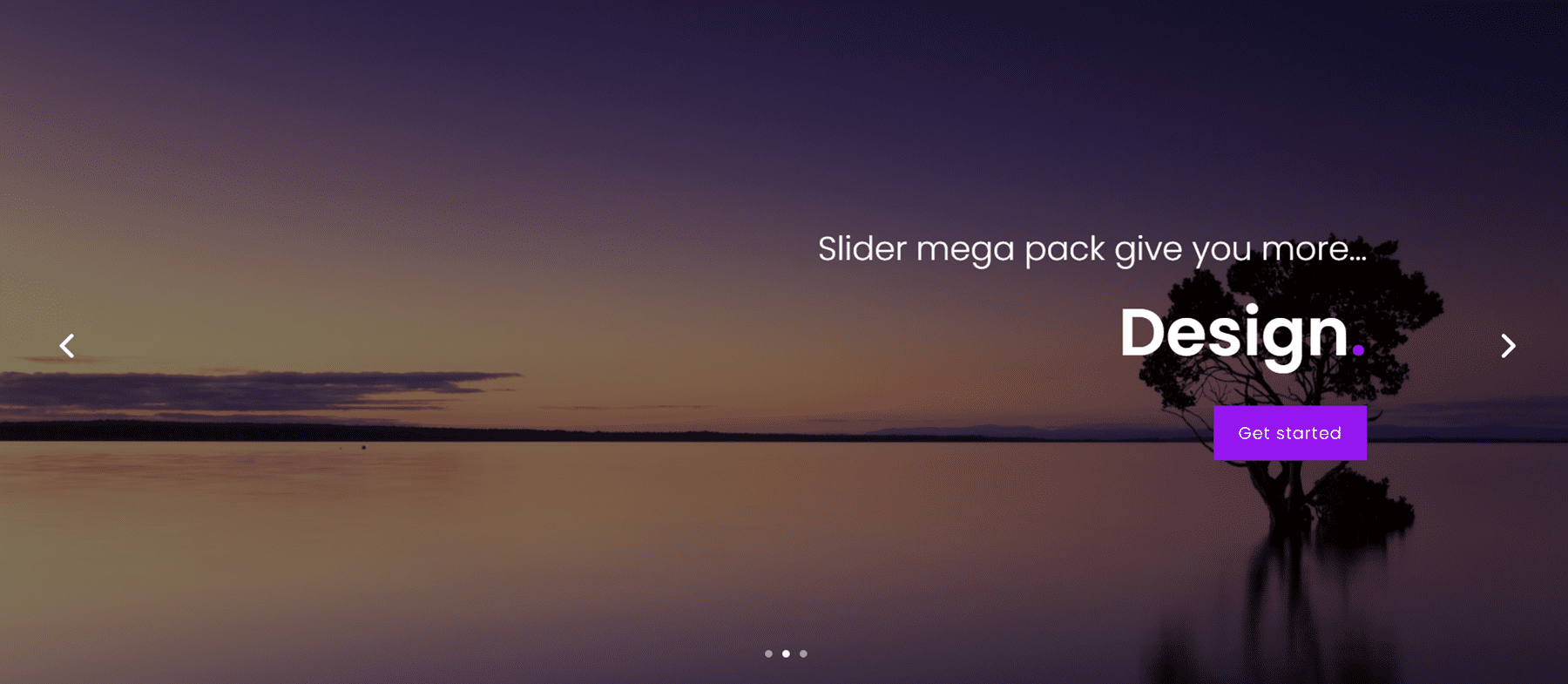
滑塊 15 右對齊。

並且滑塊16是左對齊的。

Slider Mega Pack 佈局 17、18
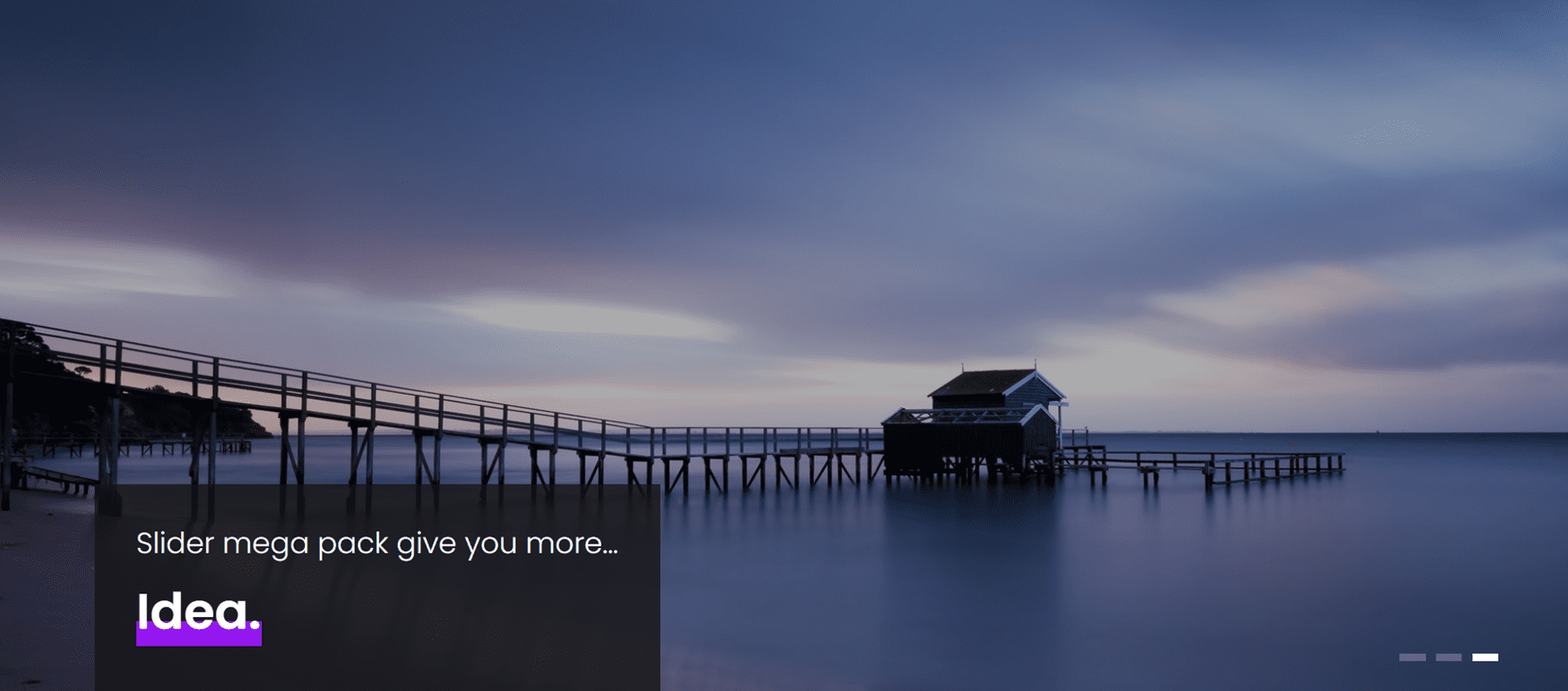
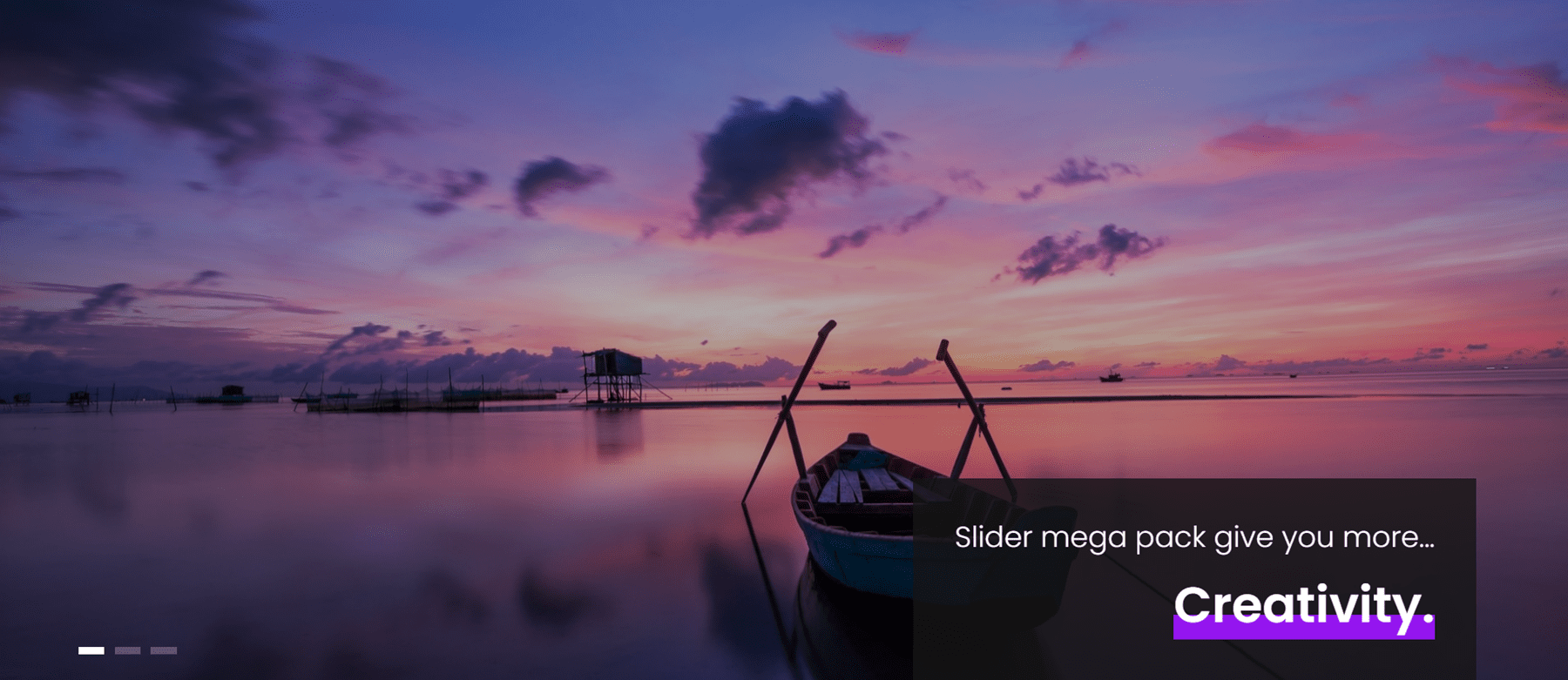
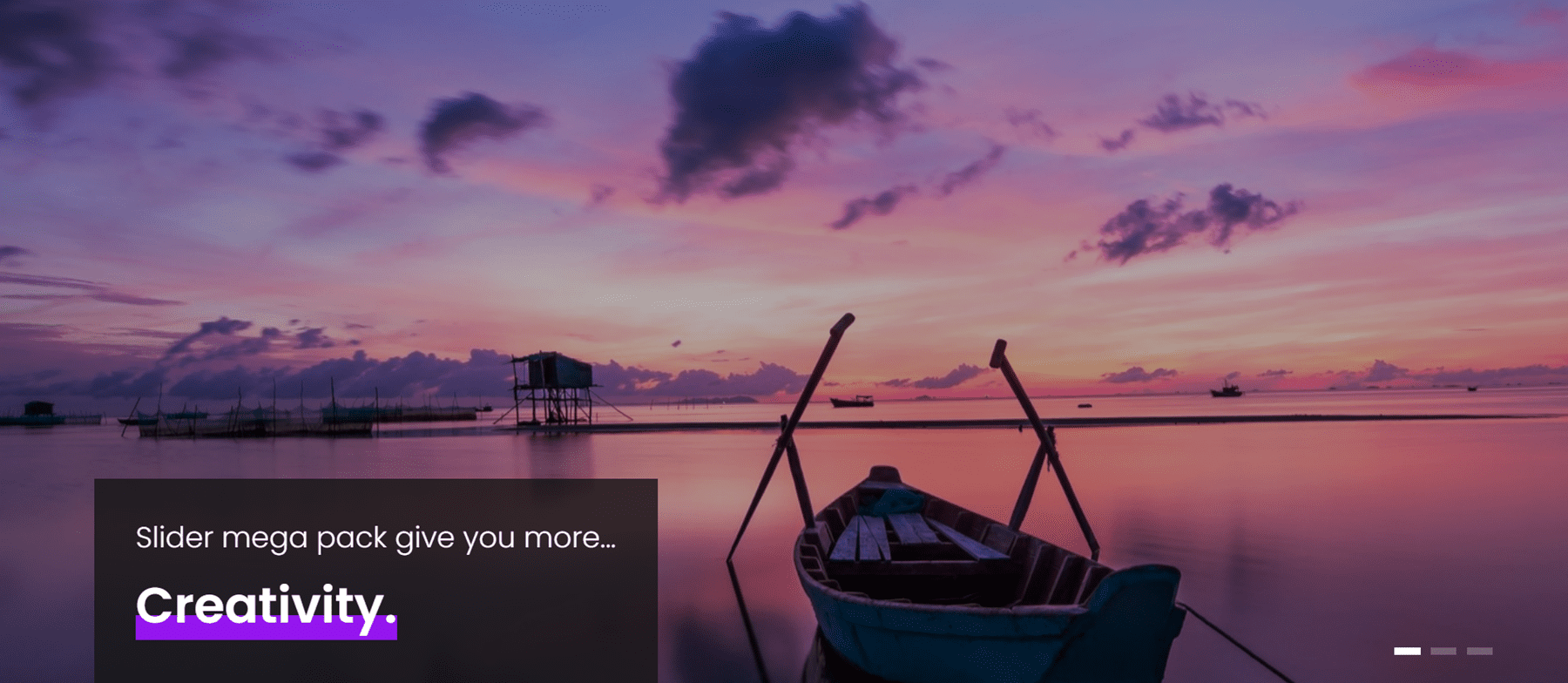
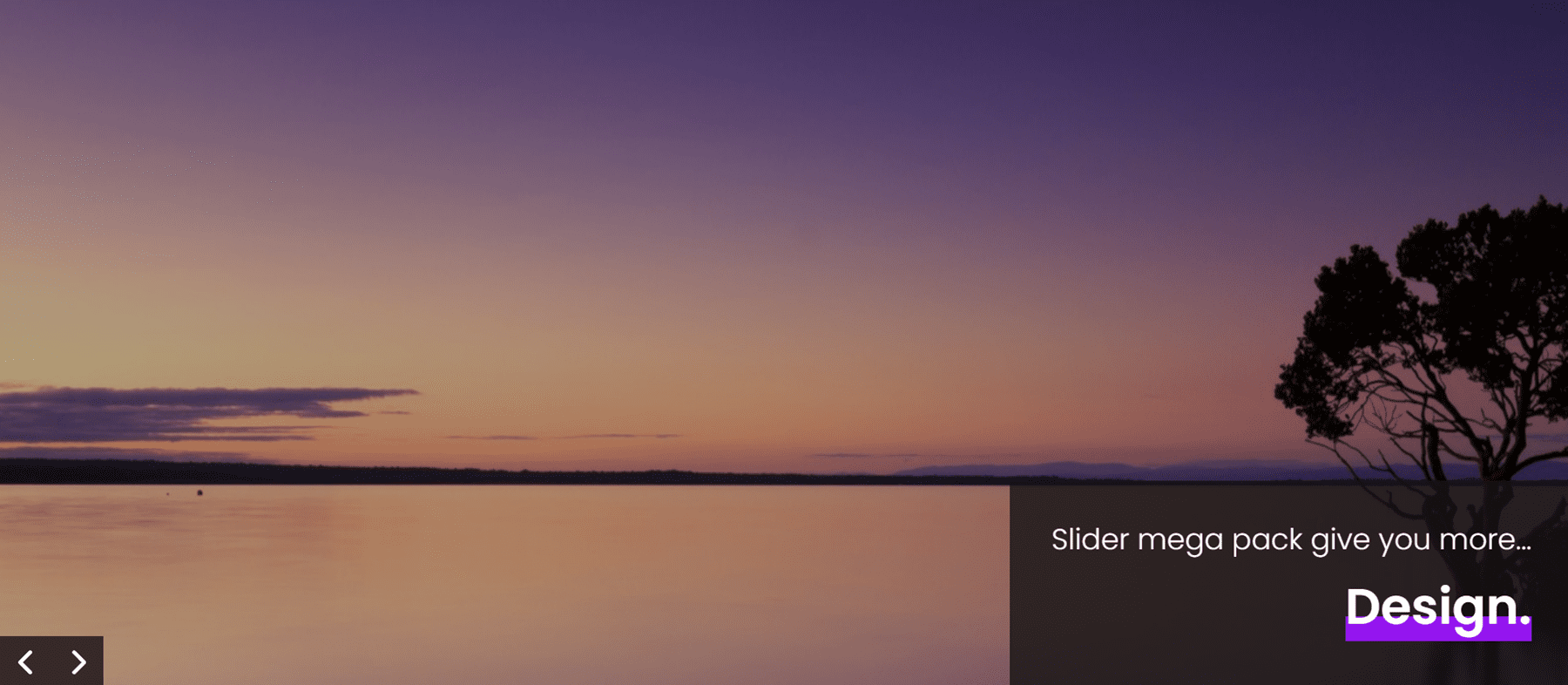
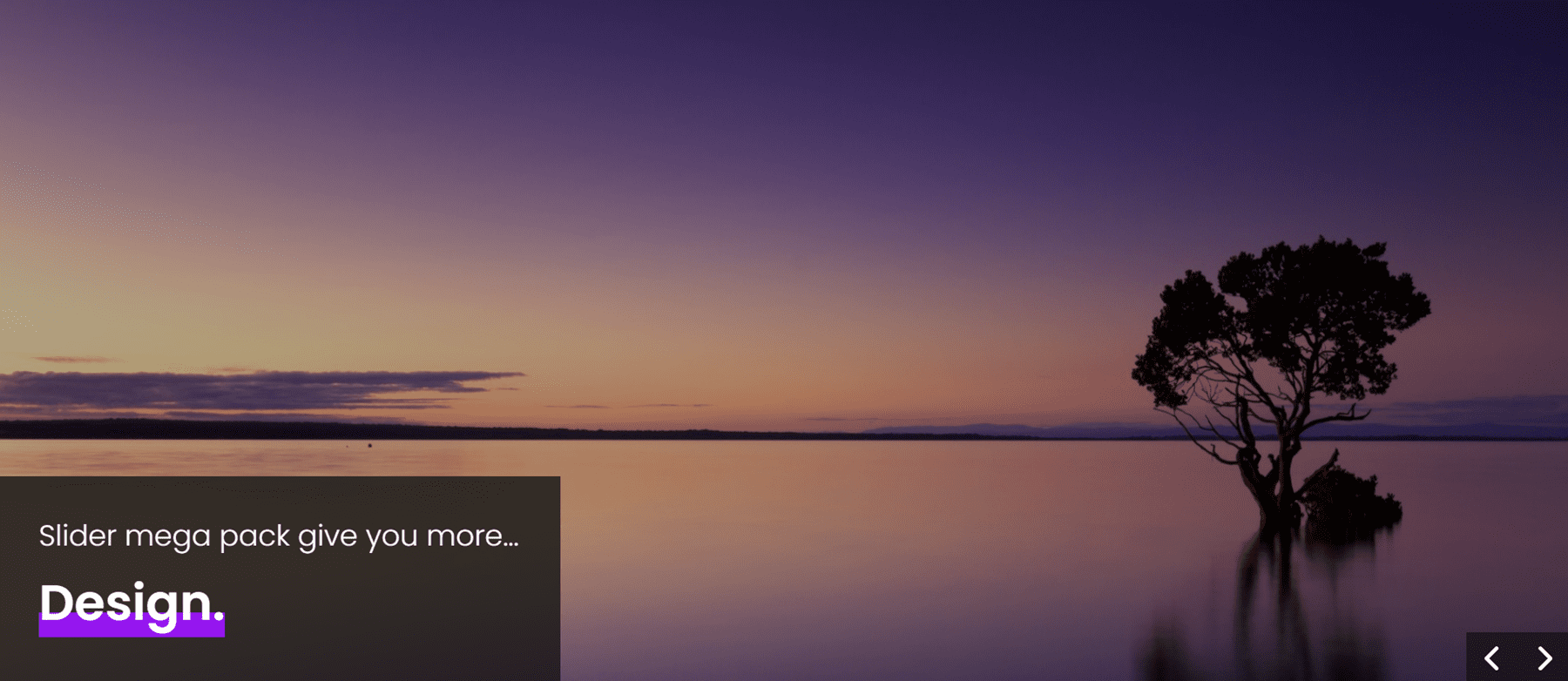
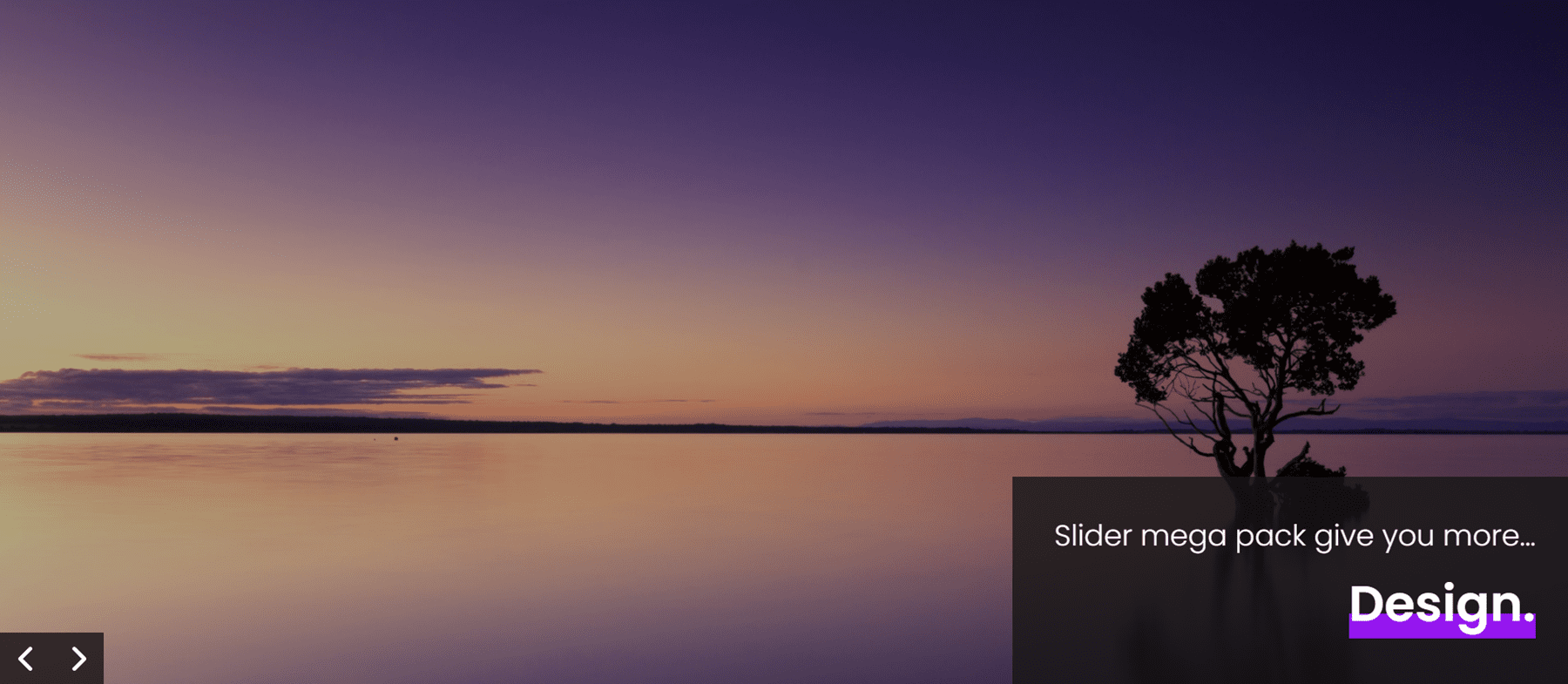
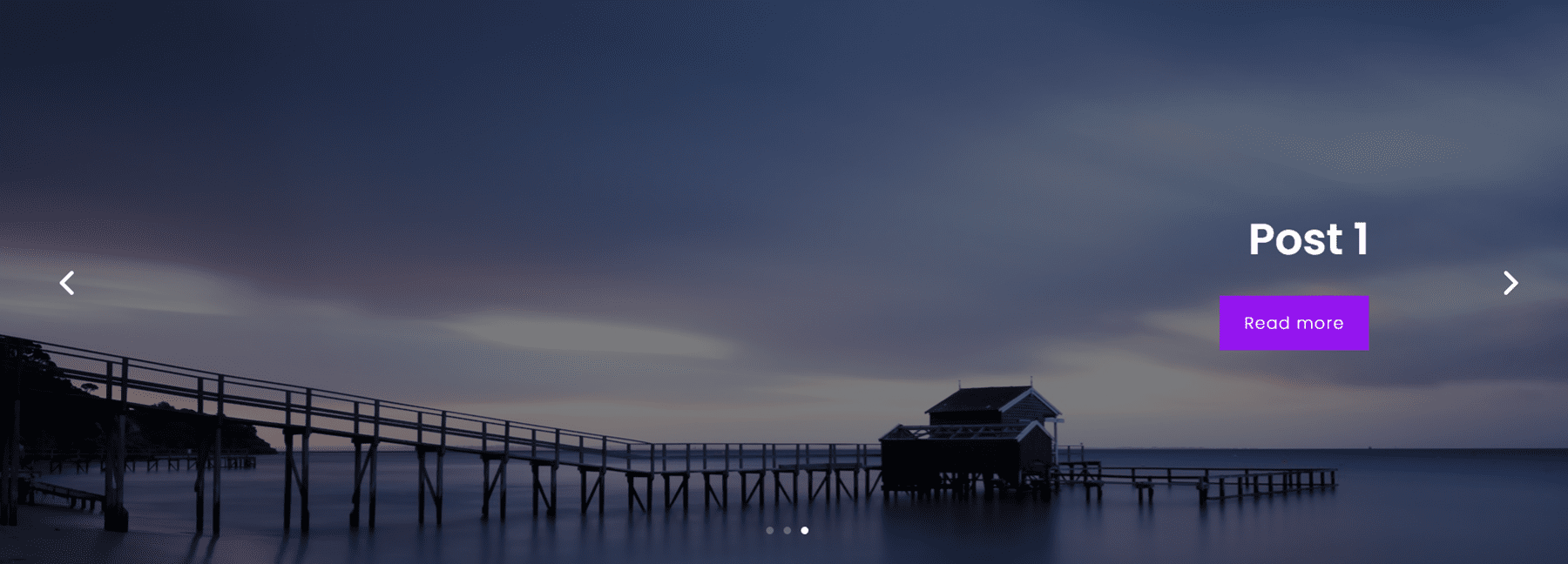
佈局 17 和 18 的特點是在深色疊加框中帶有幻燈片文本的大圖像。 對於佈局 17,文本位於左側,導航位於右側。

對於佈局 18,導航位於左側,文本位於右側。

Slider Mega Pack 佈局 19、20、21
滑塊 19、20 和 21 都具有灰度照片疊加並具有放大效果。 沒有導航按鈕。 滑塊 19 左對齊。

滑塊 20 是右對齊的。

滑塊 21 中的文本居中。

Slider Mega Pack 佈局 22、23、24
這些佈局與上述三個相同,只是照片具有縮小效果。 佈局 22 具有左對齊的文本。

佈局 23 具有右對齊的文本。

並且 Layout 24 具有居中的文本。

Slider Mega Pack 佈局 25、26
滑塊佈局 25 和 26 具有放大的大圖像和深色覆蓋框上的文本。 佈局 25 的文本左側對齊,導航圖標位於右側。


滑塊佈局 26 的文本向右對齊,導航圖標在左側。

Slider Mega Pack 佈局 27、28
接下來的兩個佈局與上面兩個相同,但圖像縮小了。 滑塊佈局 27 具有向右對齊的文本和向右對齊的導航圖標。

佈局 28 左側有導航圖標,右側有文本。

Slider Mega Pack 佈局 29、30
這兩個滑塊具有放大的大圖像和不同樣式的導航圖標。 佈局 29 具有左側的文本和右側的導航圖標。

佈局 30 具有右側的文本和左側的導航圖標。

Slider Mega Pack 佈局 31、32
這些下一個佈局與佈局 29 和 30 相同,但圖像會縮小。 佈局 31 左側有文本,右側有導航。

佈局 32 右側有文本,左側有導航。

滑塊 Mega Pack 全寬後滑塊佈局
Slider Mega Pack 還附帶 18 個後滑塊。 這些滑塊展示您博客中的帖子,並顯示帖子信息和閱讀帖子的按鈕。 它使用帖子的特色圖片作為幻燈片的背景圖片。 您可以選擇要顯示的帖子類別,或僅顯示您最近發布的帖子。 與上面的常規滑塊一樣,所有帖子滑塊都是完全可定制的,並且有多種佈局、對齊方式和样式。
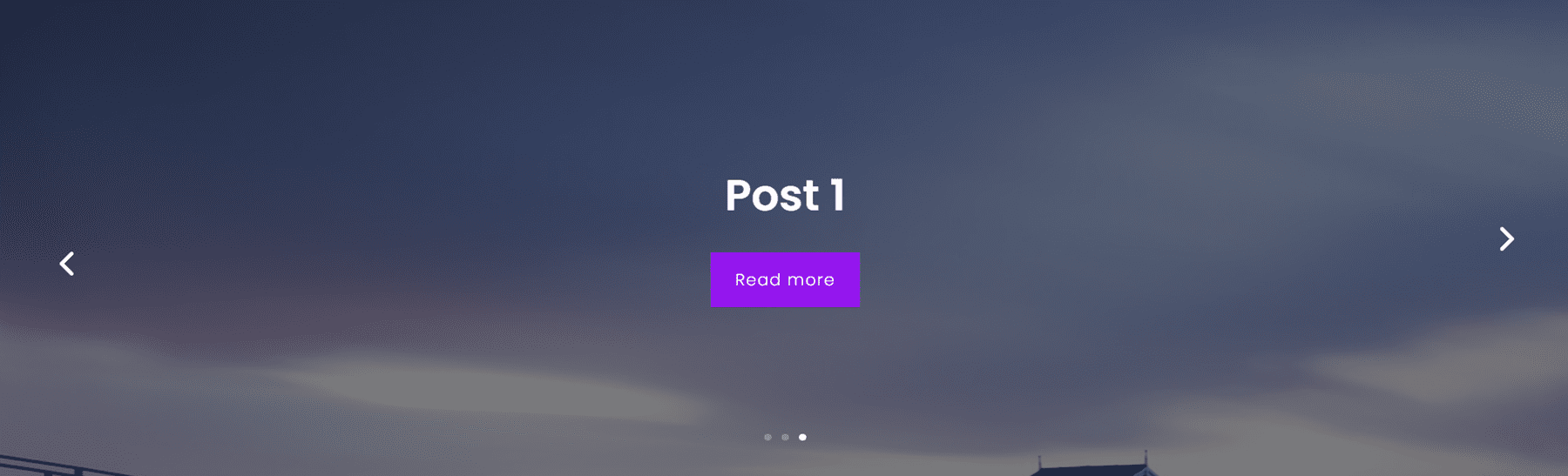
Slider Mega Pack 佈局 33、34
這些滑塊使用灰度圖像效果和視差效果。 文本在左側,導航在右側,佈局 33。
導航在左側,文本在右側,佈局 34。

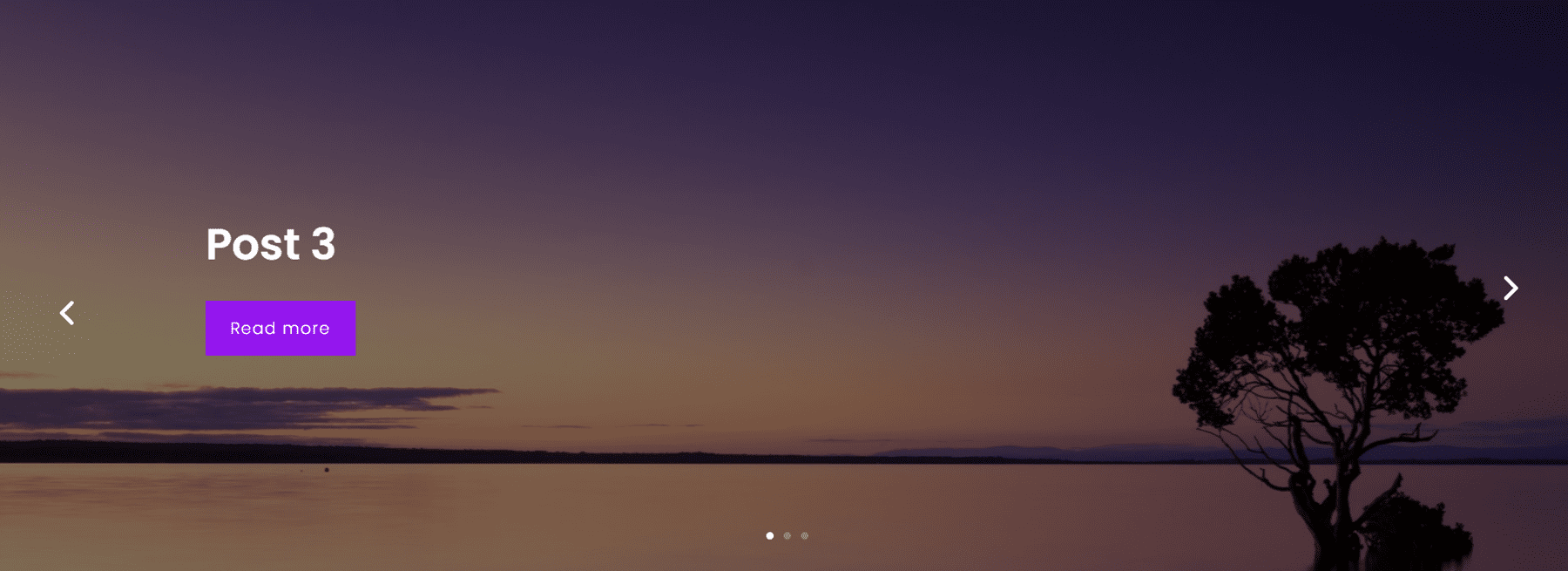
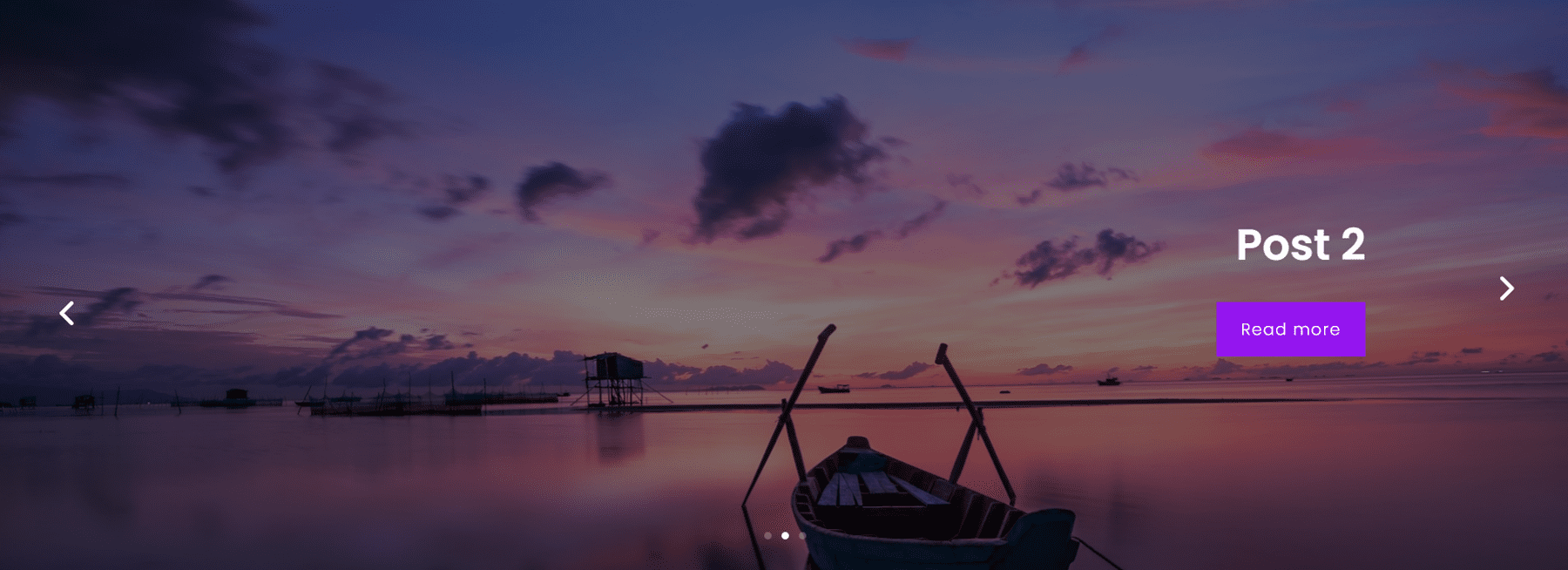
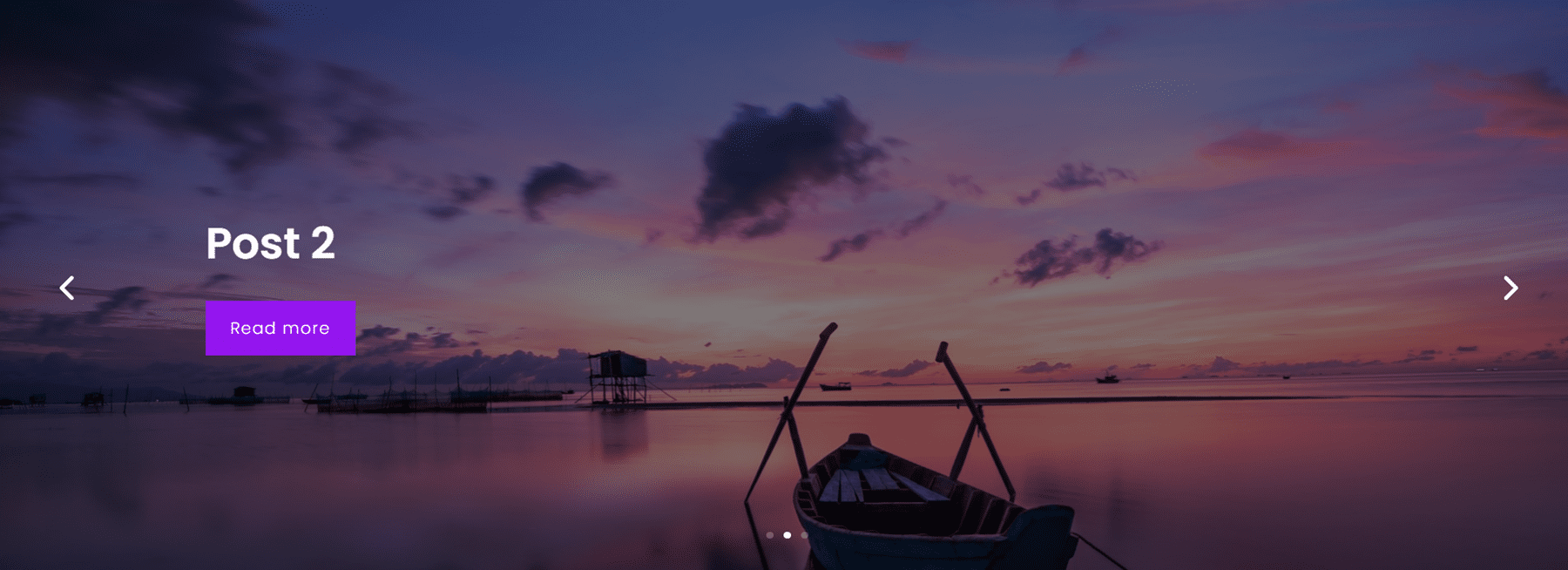
Slider Mega Pack 佈局 35、36、37
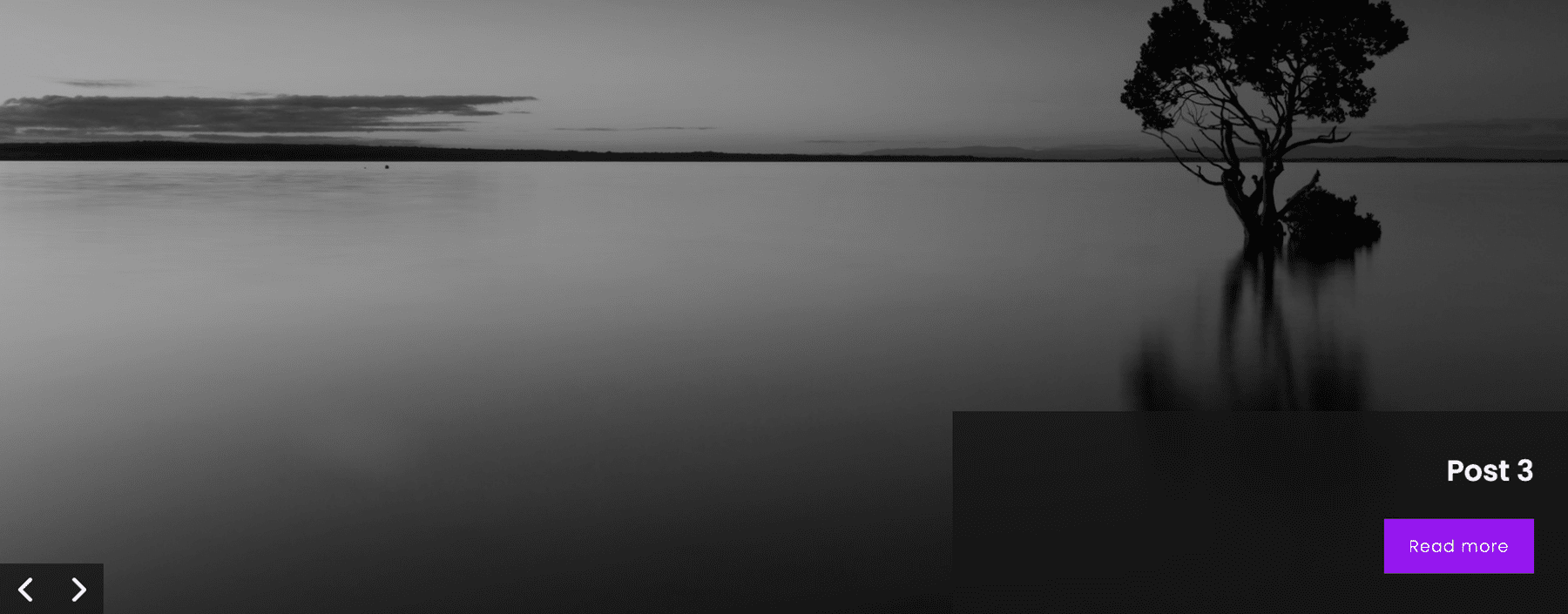
佈局 35、36 和 37 具有大型特色圖像,每側都有導航箭頭,下方有導航點。 圖像具有放大效果。 文本在佈局 35 中居中。

在此佈局中,文本是左對齊的。

在此佈局中,文本是右對齊的。

Slider Mega Pack 佈局 38、39、40
這些滑塊佈局與上面的三種佈局相同,但圖像會縮小。 佈局 38 居中。
佈局 39 左對齊。

並且佈局 40 是右對齊的。

Slider Mega Pack 佈局 41、42
這些佈局具有視差圖像,一側帶有文本,另一側帶有導航箭頭。 對於佈局 41,文本位於左側。

對於佈局 42,文本位於右側。

Slider Mega Pack 佈局 43、44
佈局 43 和 44 類似於上面的佈局,但圖像放大了。在佈局 43 中,文本是左對齊的。

文本在佈局 44 中右對齊。

Slider Mega Pack 佈局 45、46
圖 45 和 46 的設計再次與上述佈局相似,但圖像縮小了。 45 具有左對齊的文本。

佈局 46 具有右對齊的文本。

滑塊 Mega Pack 佈局 47、48
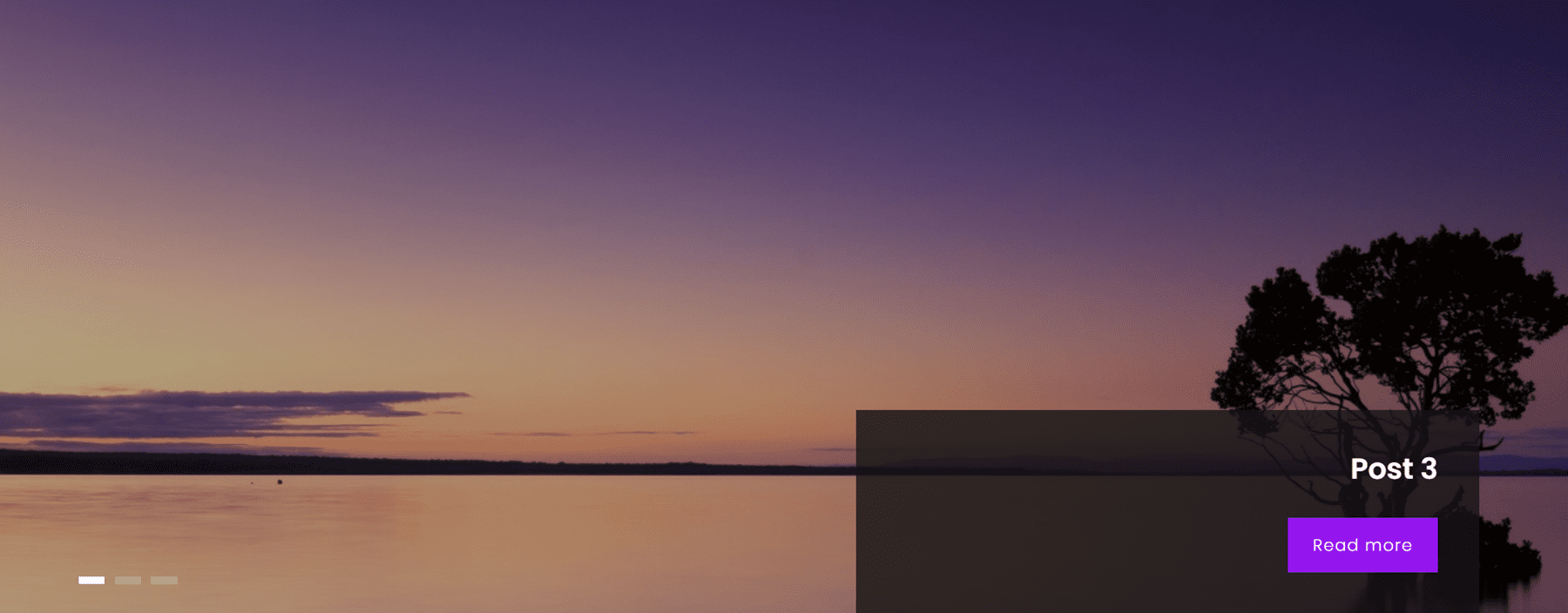
佈局 47 和 48 具有用於帖子標題和導航箭頭的黑色疊加方塊。 圖像放大。佈局 47 的左側是文本,右側是箭頭。

佈局 48 的文本在右側。

Slider Mega Pack 佈局 49、50
最後,滑塊佈局 49 和 50 類似於佈局 47 和 48,但圖像縮小了。 佈局 49 的文本位於左側。

佈局 50 具有右對齊的文本。

購買滑塊超級包
Slider Mega Pack 可在 Divi Marketplace 購買。 無限網站使用和終身更新的費用為 9.99 美元。 價格還包括 30 天退款保證。
最後的想法
Slider Mega Pack 帶有 50 個預構建的滑塊佈局,帶有漂亮的過渡、效果和導航佈局,可以使用 Divi Builder 輕鬆自定義。 如果您正在尋找一些在標準 Divi 選項之外定制的獨特滑塊佈局,該產品可能正好適合您。 我們很想听到您的聲音! 您是否嘗試過 Slider Mega Pack? 請在評論中告訴我們您對此的看法!
