Divi 產品亮點:TablePress Styler
已發表: 2023-08-07TablePress Styler 是 Divi 的第三方插件,它為 TablePress(WordPress 的流行表格製作插件)添加了許多樣式選項。 TablePress Styler 不僅為您提供樣式選項,還使 TablePress 更易於與 Divi 一起使用。 在這篇文章中,我們將介紹 TablePress Styler,了解它如何與 TablePress 配合使用,以幫助您確定它是否是適合您需求的產品。
- 1為 TablePress Styler 創建 TablePress 表
- 2 TablePress Styler Divi 模塊
- 2.1表ID
- 2.2設置
- 2.3要素
- 2.4欄目
- 2.5行
- 2.6 TablePress Pro 選項
- 3 TablePress Styler 設計設置
- 3.1 TablePress 造型器名稱
- 3.2 TablePress 造型器說明
- 3.3 TablePress 樣式元素
- 3.4間距
- 3.5細胞
- 3.6文本
- 3.7標題
- 3.8頁腳
- 3.9行標題
- 3.10圖標
- 3.11按鈕
- 3.12顏色
- 3.13邊界
- 4 TablePress Styler 設計結果
- 5哪裡可以購買 TablePress Styler
- 關於 TablePress Styler 的6 個總結
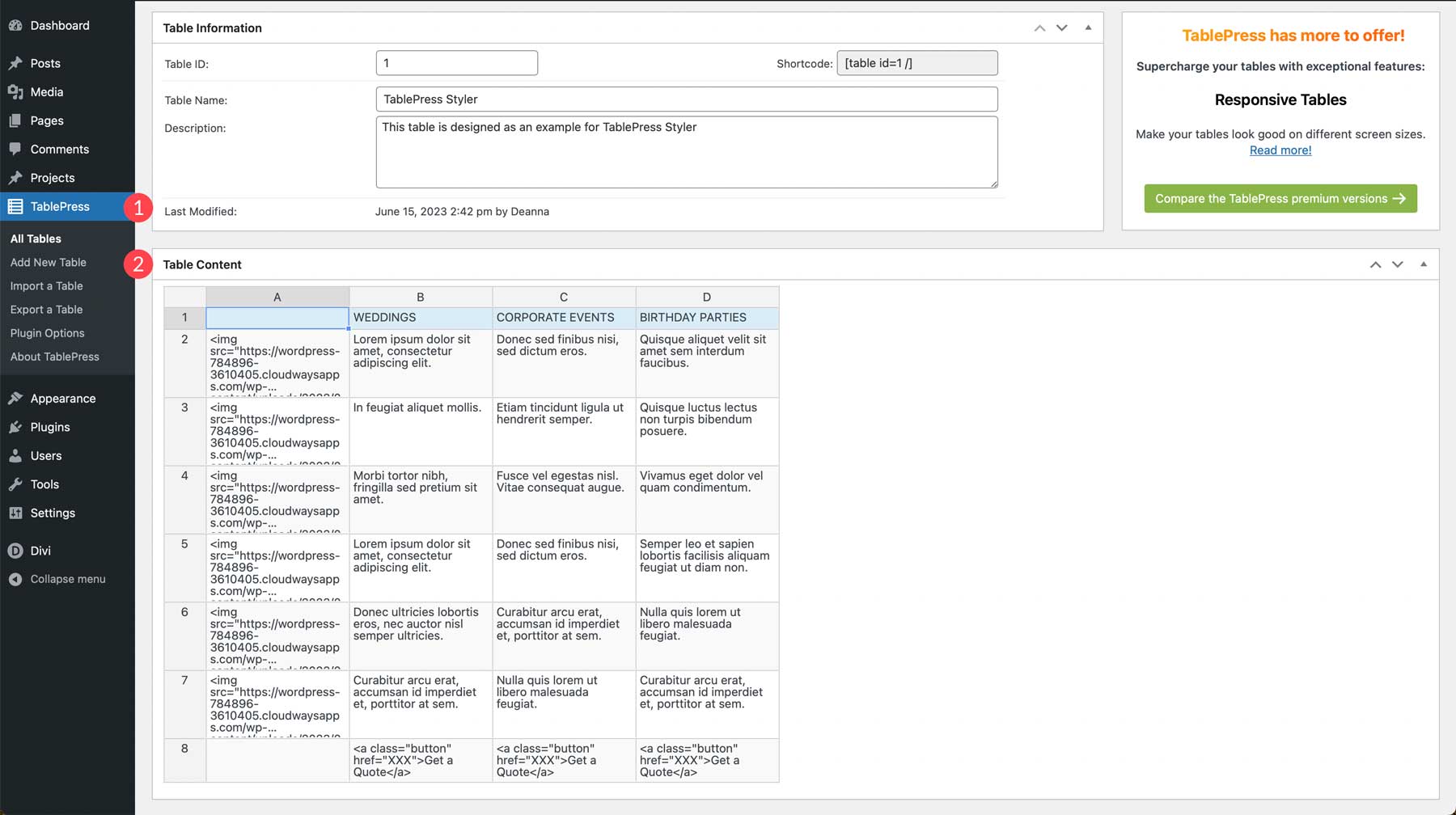
為 TablePress Styler 創建 TablePress 表
首先,您需要創建將與 TablePress Styler 一起使用的表格。 TablePress Styler 不創建表格。 相反,它設置在 TablePress 中創建的表格的樣式。 它需要 TablePress 插件,並作為 TablePress 的 Divi 插件運行。 在 TablePress 中製作表格後,使用 TablePress Styler 通過 Divi Builder 自定義這些表格的樣式。
在此示例中,我使用免費電子郵件營銷佈局包中的標籤創建了一個示例表。

我將使用該佈局包的登錄頁面中的樣式來創建我的示例。

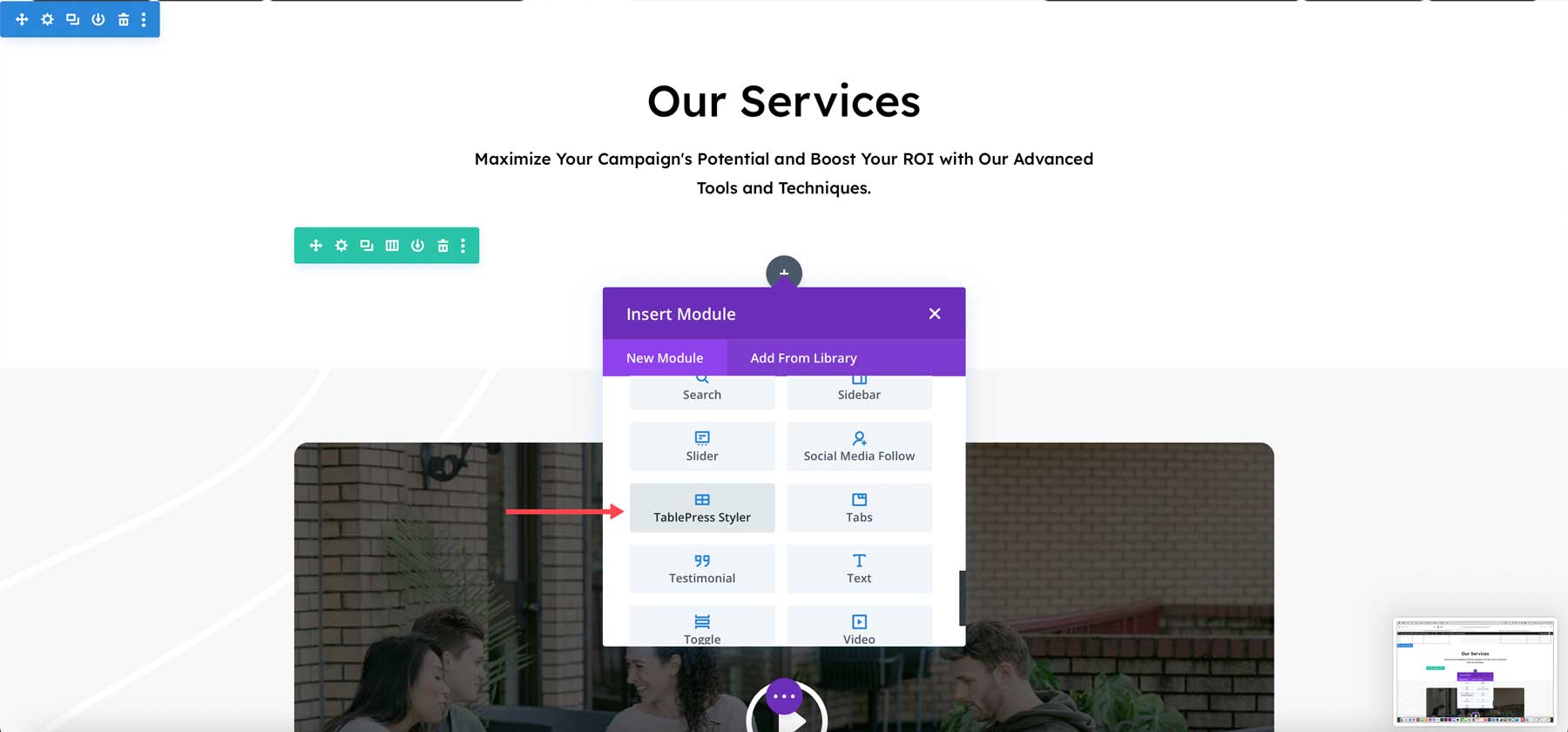
TablePress Styler Divi 模塊
TablePress Styler 向 Divi Builder 添加了一個新模塊。 通常,TablePress 中的表格會添加簡碼。 使用 TablePress Styler,您無需單獨添加表格。 該模塊為您添加它。 這使得表格更易於與 Divi Builder 一起使用。

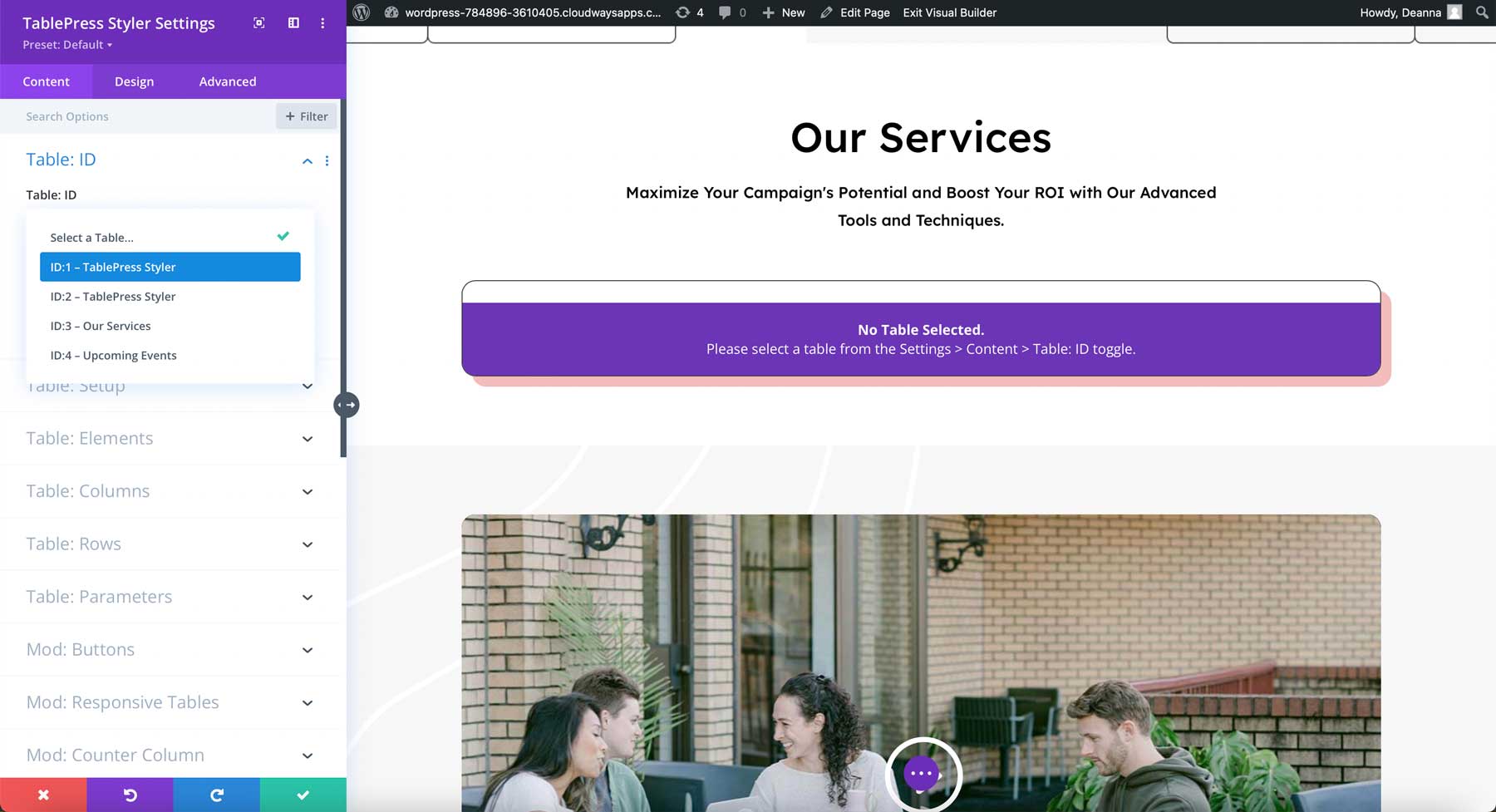
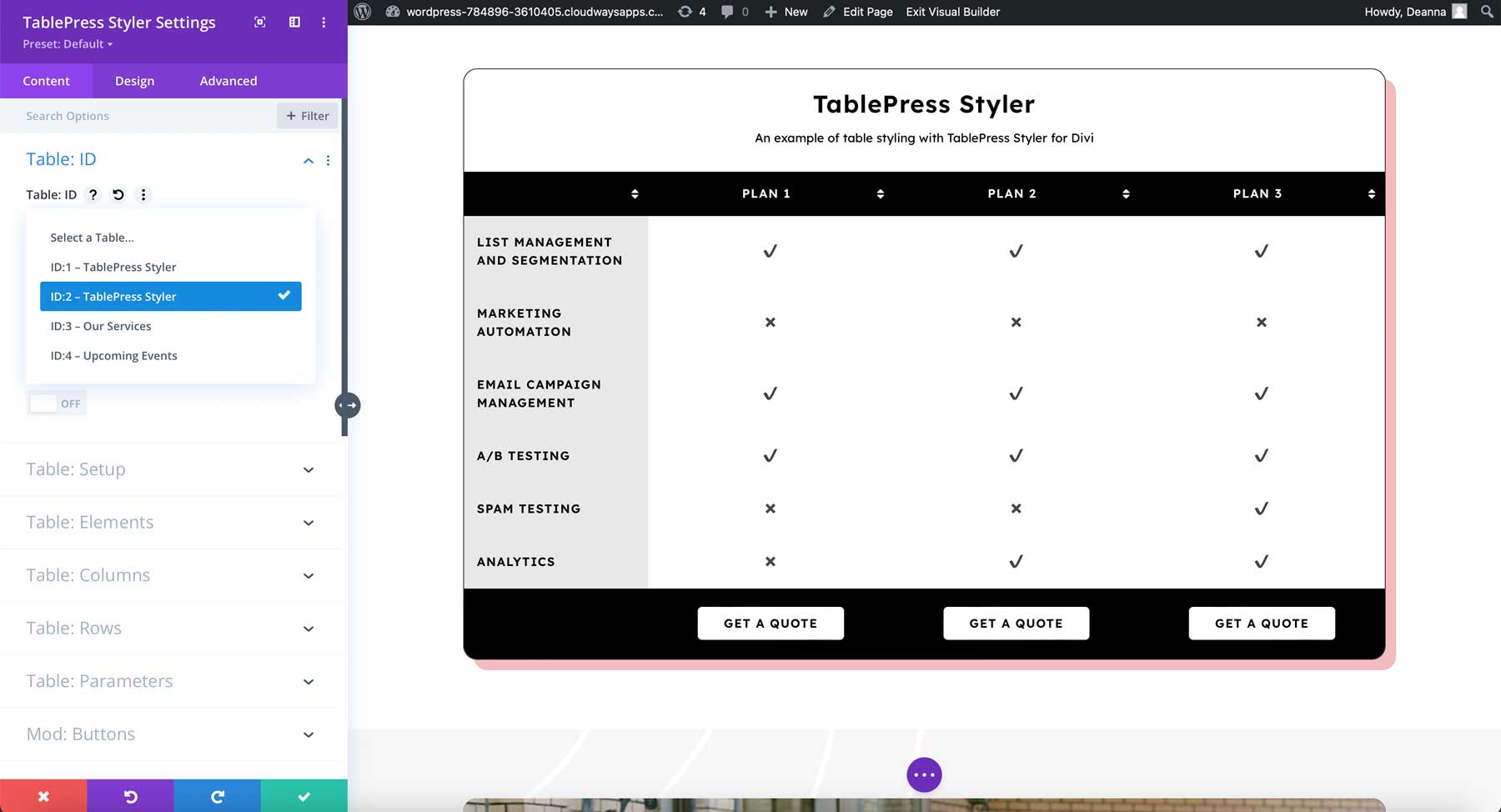
TablePress Styler 設置中的第一個選項包括一個下拉框,您可以在其中選擇表格。 打開下拉框會顯示您在 TablePress 中創建的所有表格。 選擇您要顯示的表。

該表的顯示方式與您在 TablePress 編輯器中創建它的方式完全相同。
表號

您可以完全控制桌子的設計。 您無需返回 TablePress 編輯器即可進行設計調整。 調整設置、元素、列、行、參數、按鈕等。 某些設置需要 TablePress Pro(或 Max)或 TablePress 擴展。 我們將了解免費版 TablePress 的功能。

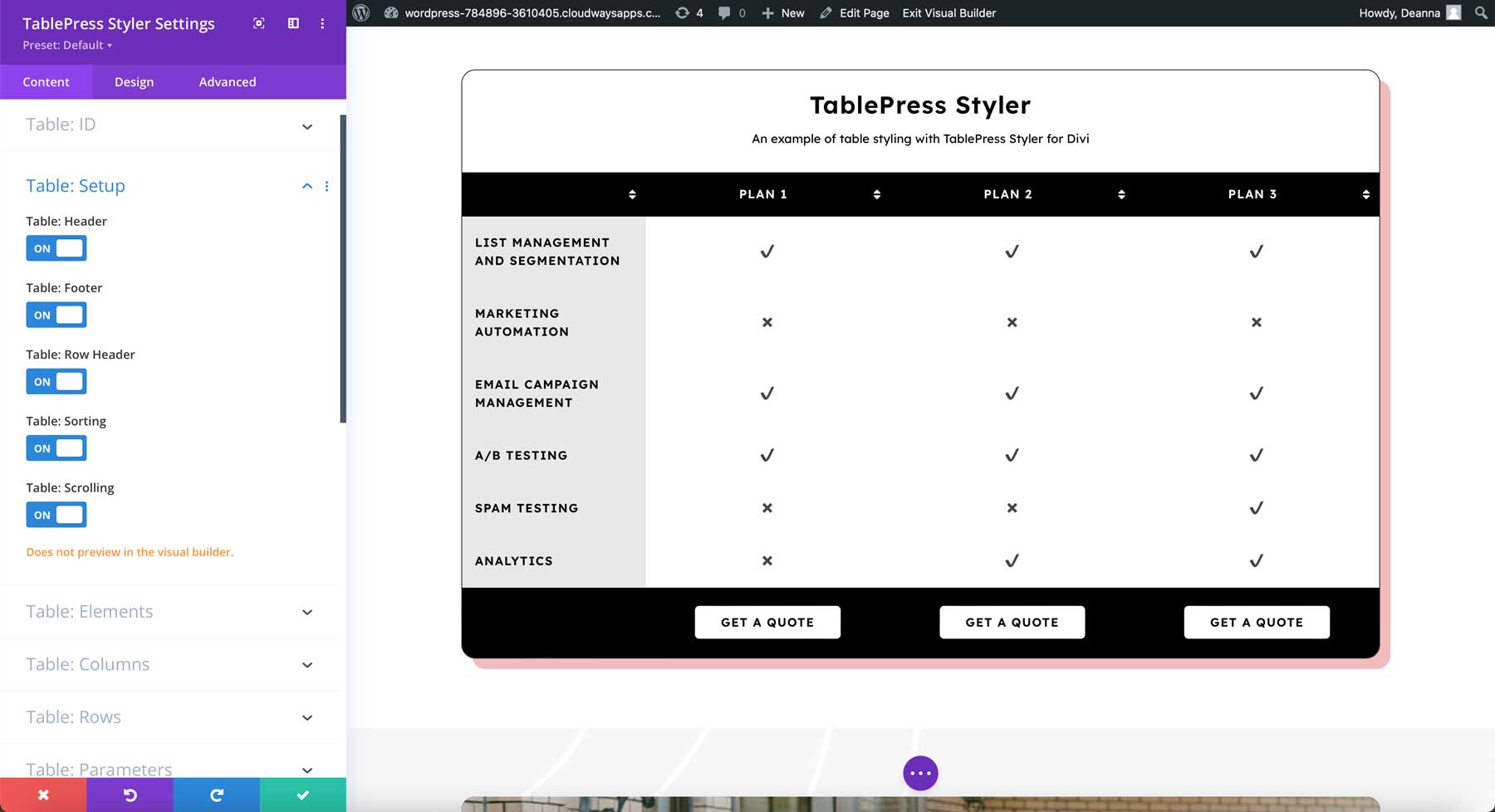
設置
設置調整頁眉、頁腳和行標題。 您可以以任意組合啟用或禁用它們。 您還可以啟用排序和滾動。 我在這個例子中啟用了所有這些。 我將在這些示例中啟用它們以顯示模塊的選項。

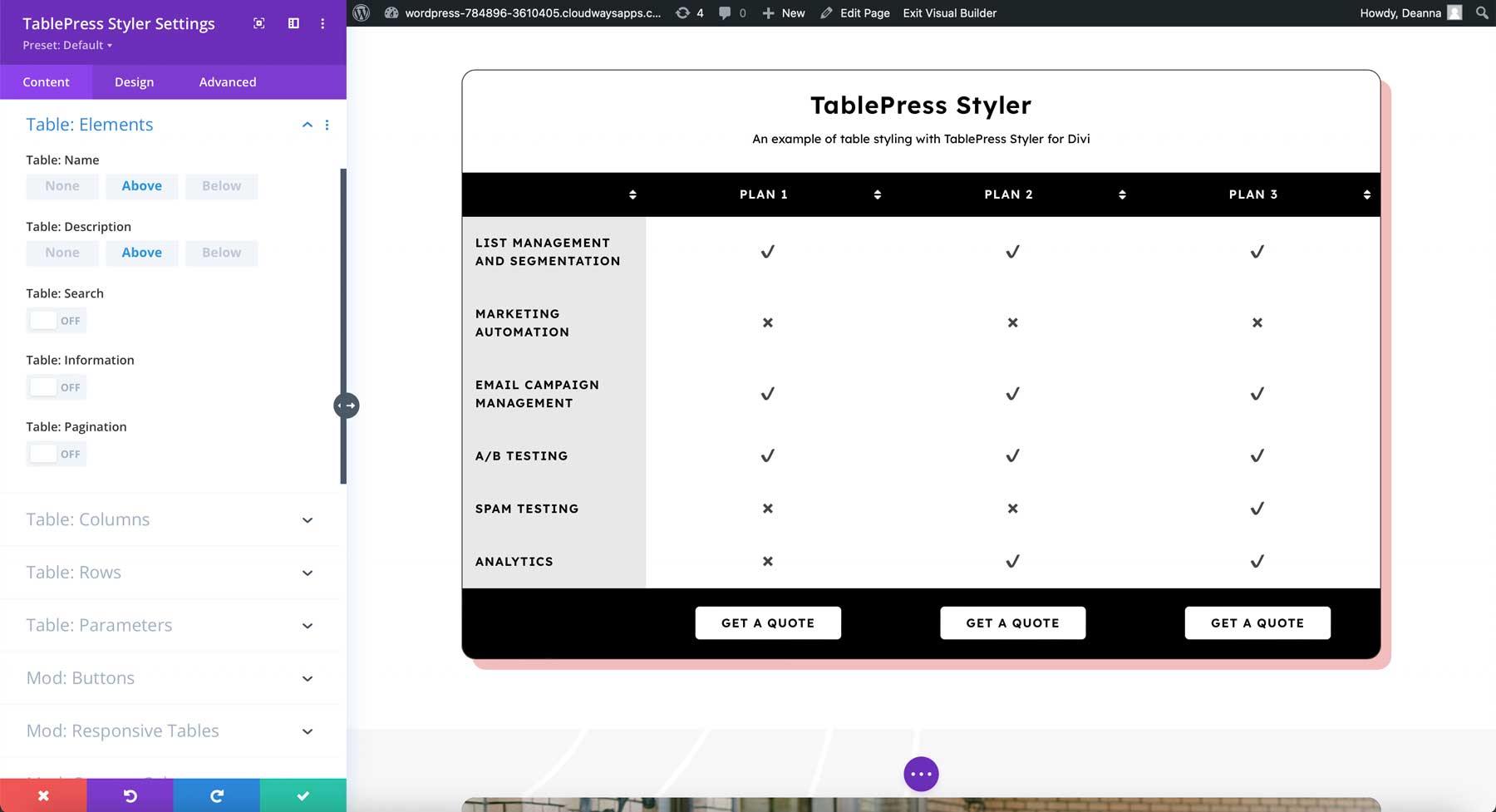
元素
元素允許您移動或禁用表名稱和描述。 您還可以啟用搜索、信息、分頁和選擇器。 如果啟用分頁,您可以指定每頁上顯示的條目數。 頁眉和頁腳不計入條目數。 我在本例中啟用了所有這些,將分頁更改為 2,並將名稱移至表格下方,將說明移至表格上方。

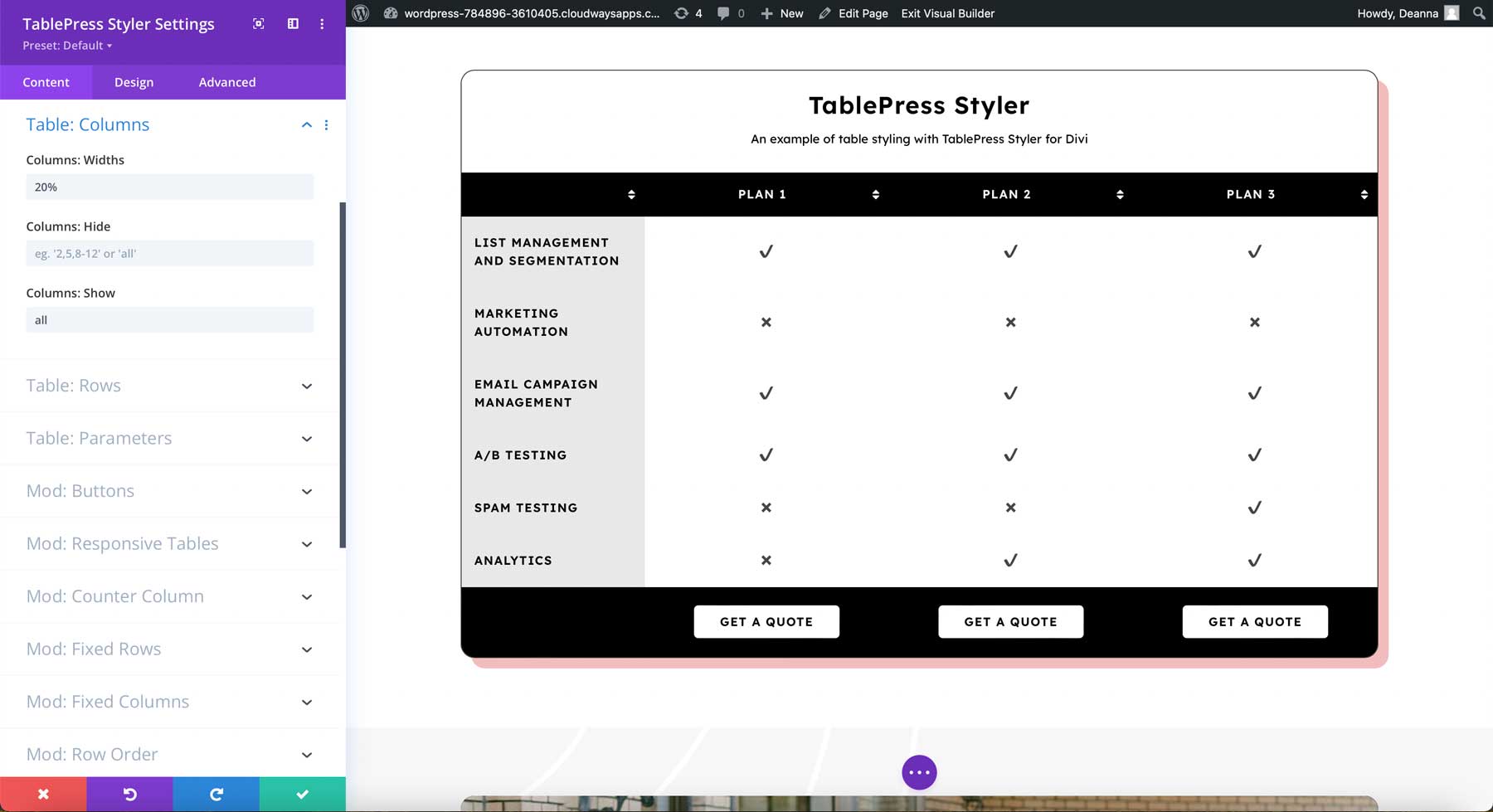
列
列允許您設置每列的寬度。 指定寬度(以像素、百分比等為單位)。您還可以指定要隱藏或顯示的列。 在此示例中我隱藏了第 2 行和第 5 行。 我已將標題移回頂部,並將說明保留在標題下的新位置。

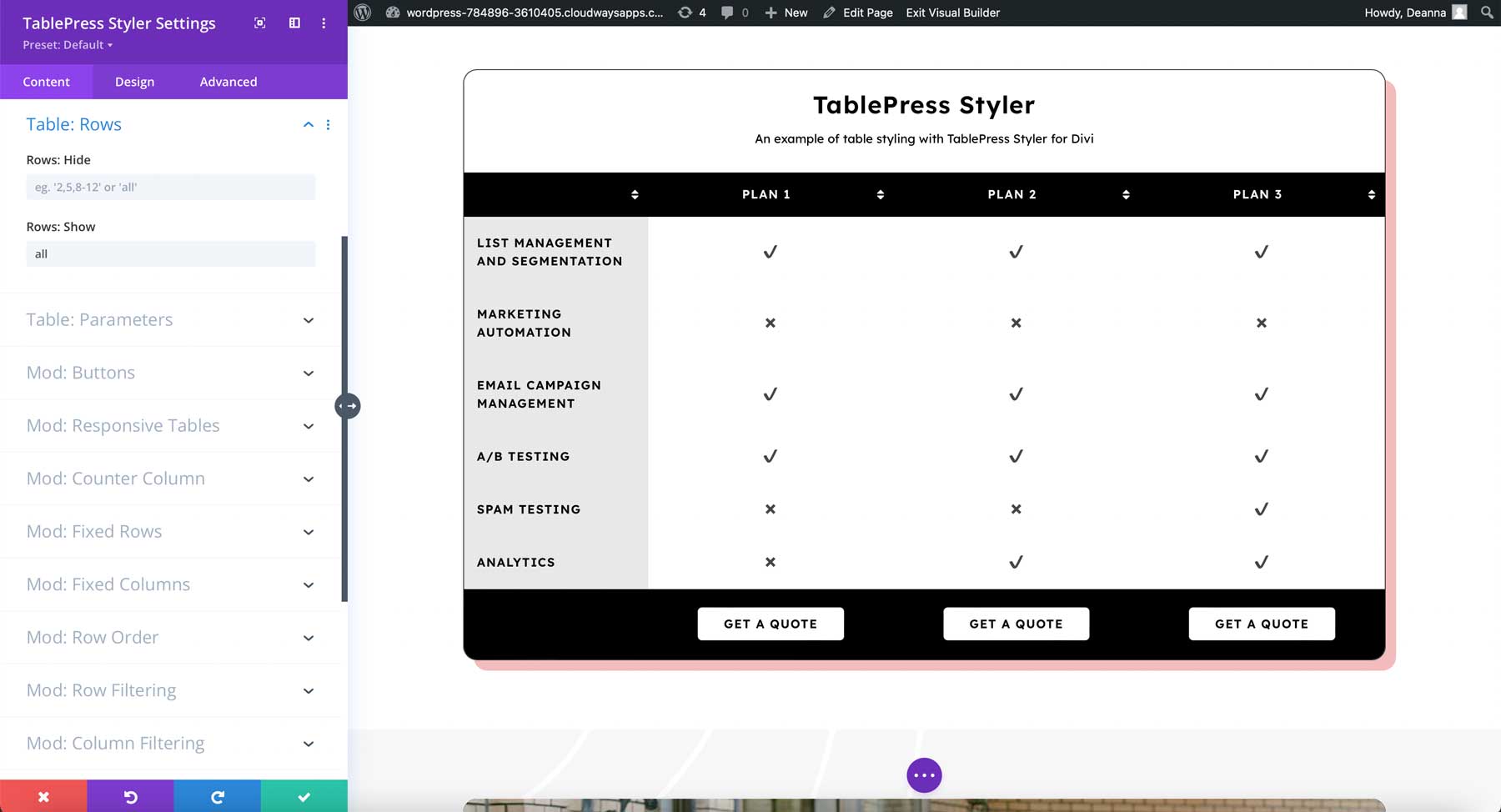
行數
行可讓您指定要顯示或隱藏的行。 我在此示例中隱藏了第 3 行。

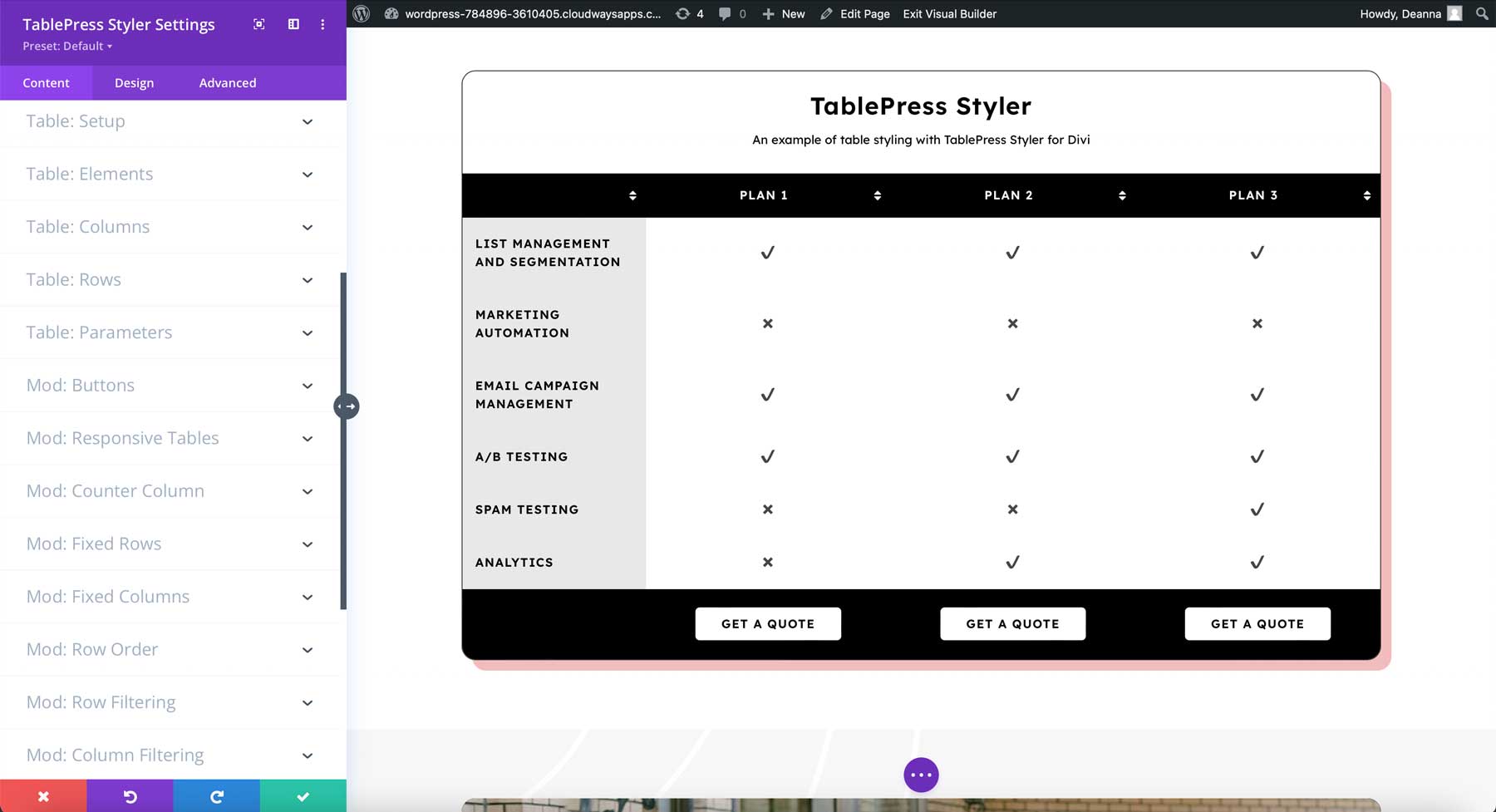
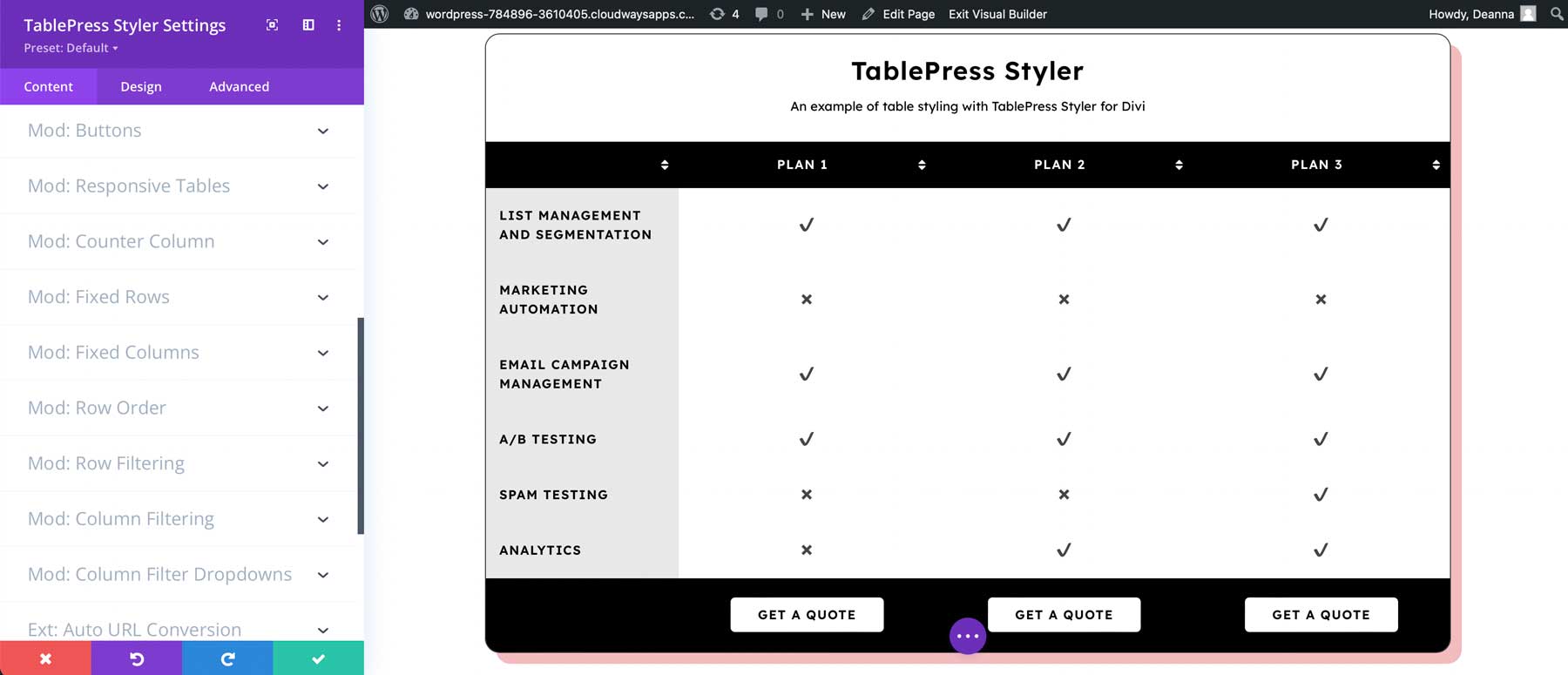
TablePress Pro 選項
在 TablePress Styler 插件中,參數是一項高級功能,需要了解表參數。 需要 TablePress Pro(或 Max)的功能包括按鈕、響應式表格、計數器列、固定行、固定列、行順序、行過濾、列過濾和列過濾器下拉列表。 自動 URL 轉換需要 TablePress 自動 URL 轉換擴展。


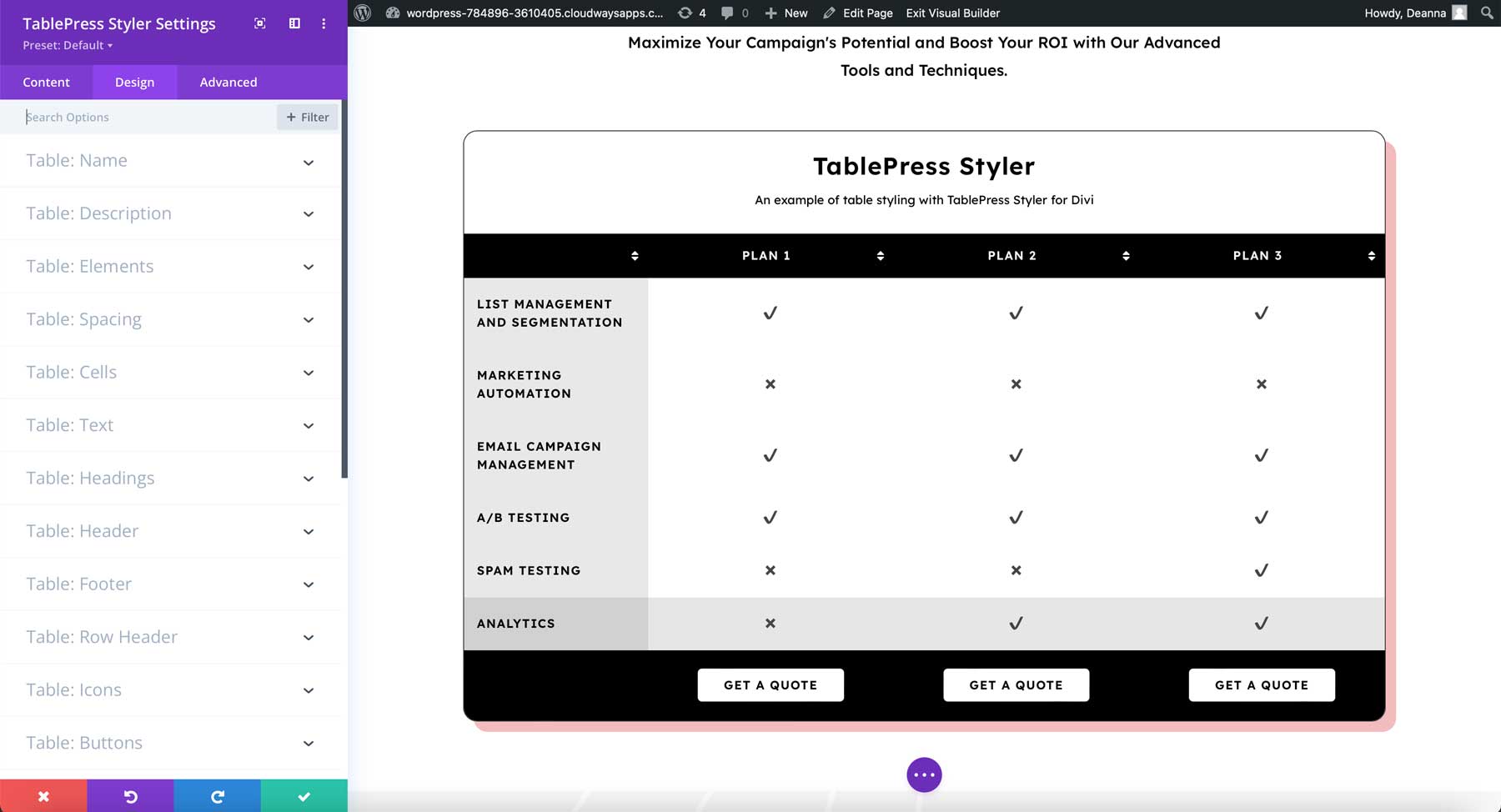
TablePress Styler 設計設置
每個元素都包含獨立的設計設置,允許您使用 Divi Builder 自定義 TablePress 表格。 我將使用佈局包中的設計隊列自定義表格。

TablePress 造型器名稱
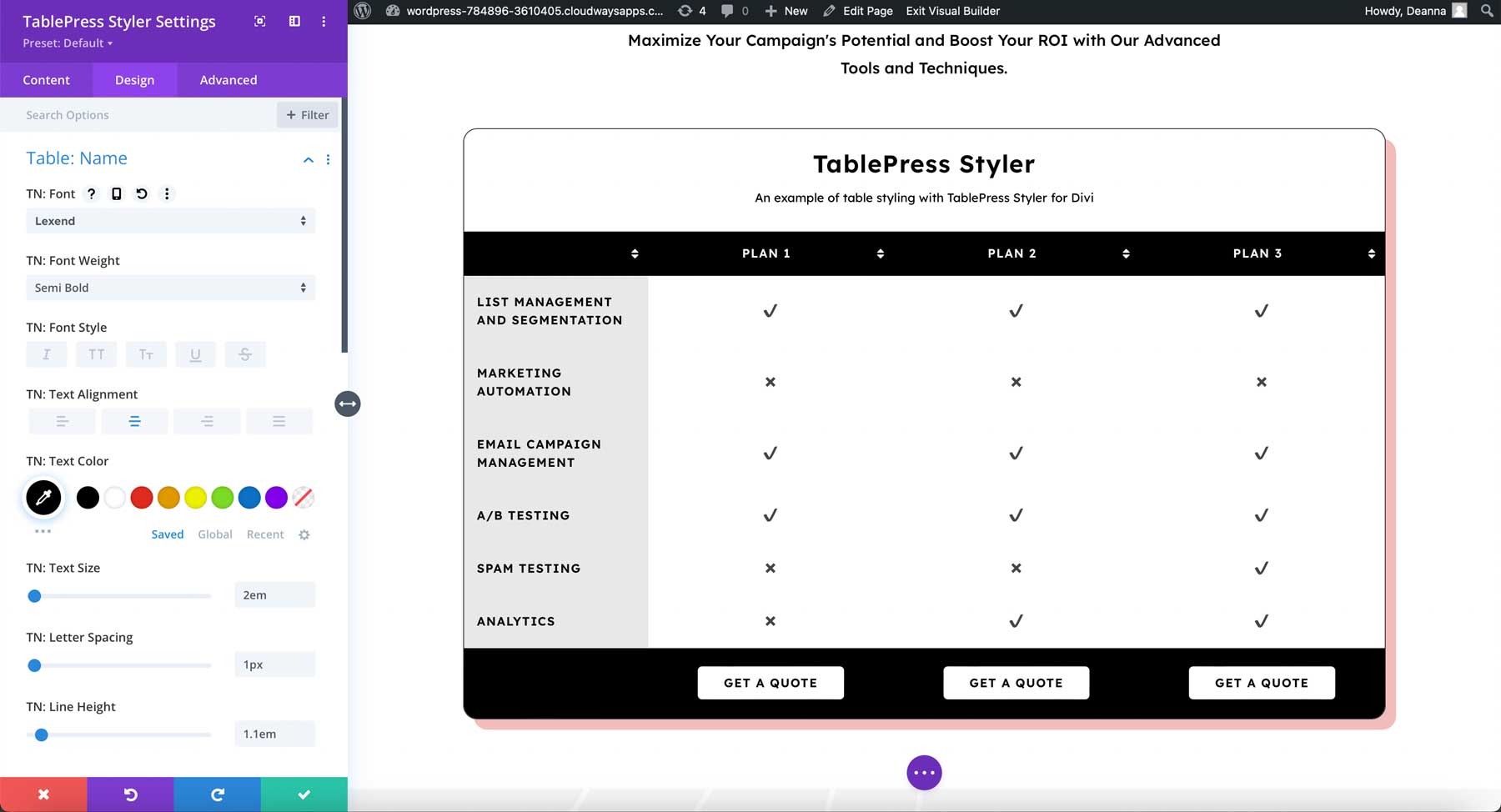
除了標題級別之外,表名稱設置還包括所有標准文本設置。 在此示例中,我更改了字體、字體粗細、顏色和大小。 它現在與此佈局包中使用的 H2 設置匹配。

TablePress 造型器說明
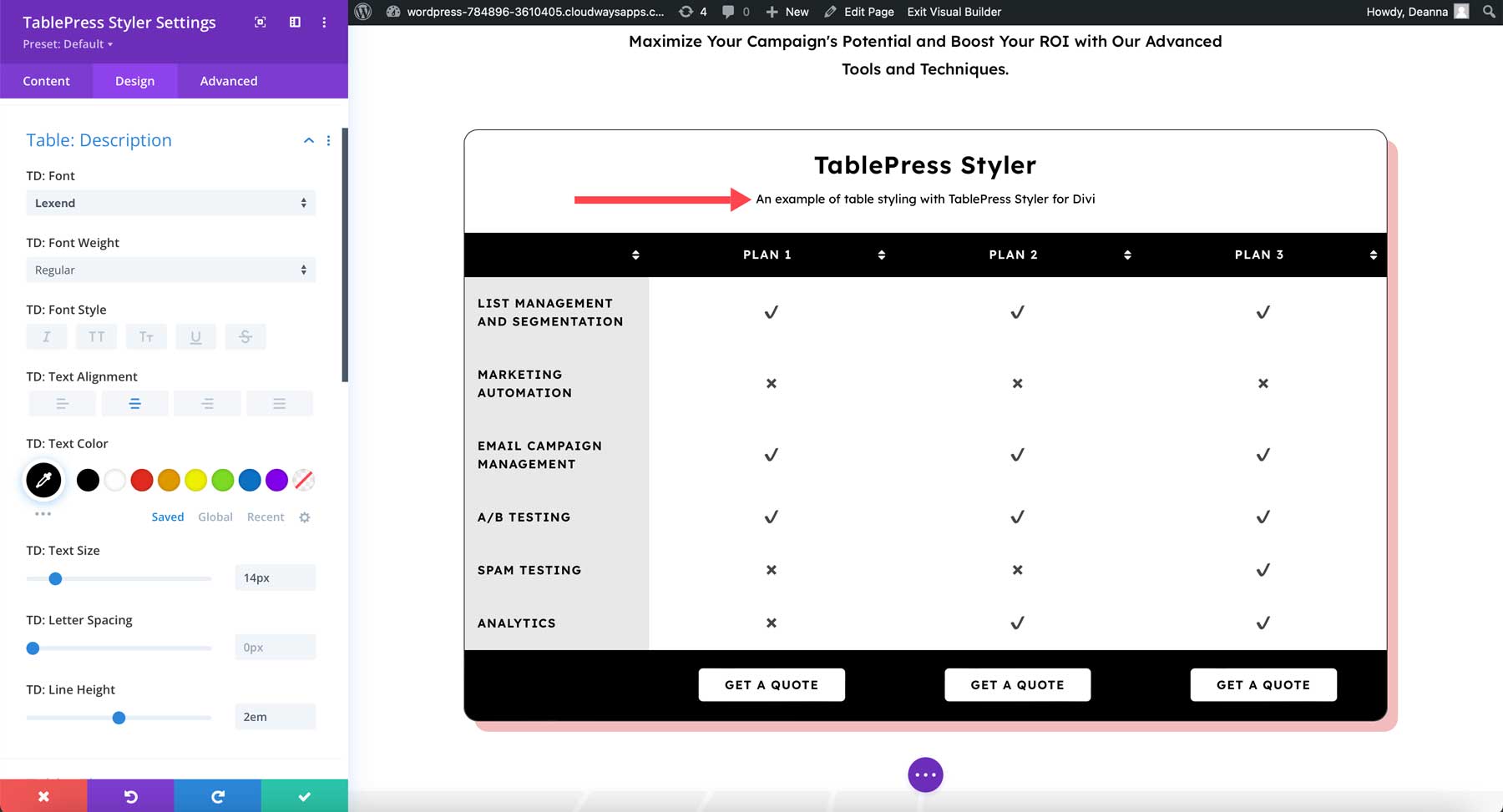
描述包含與名稱文本相同的選項。 在下面的示例中,我對描述進行了樣式設置,以與表格上方行中的簡介相匹配。 我更改了字體、粗細和顏色。

TablePress Styler 元素
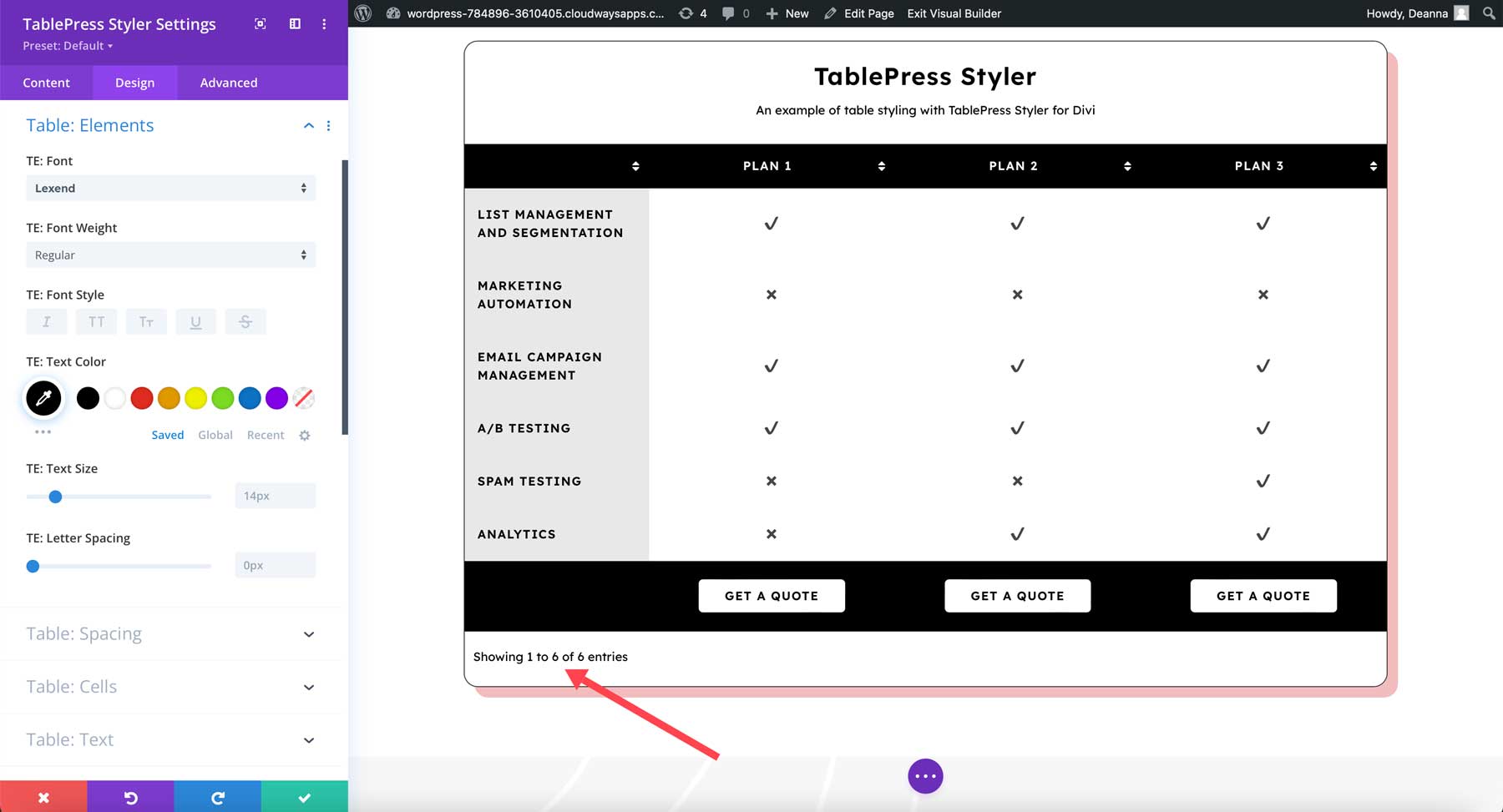
元素還包括標準字體選項。 我已經調整了本示例的字體、粗細和顏色。 搜索、分頁和類似文本現在與佈局包中的輔助標題相匹配。

間距
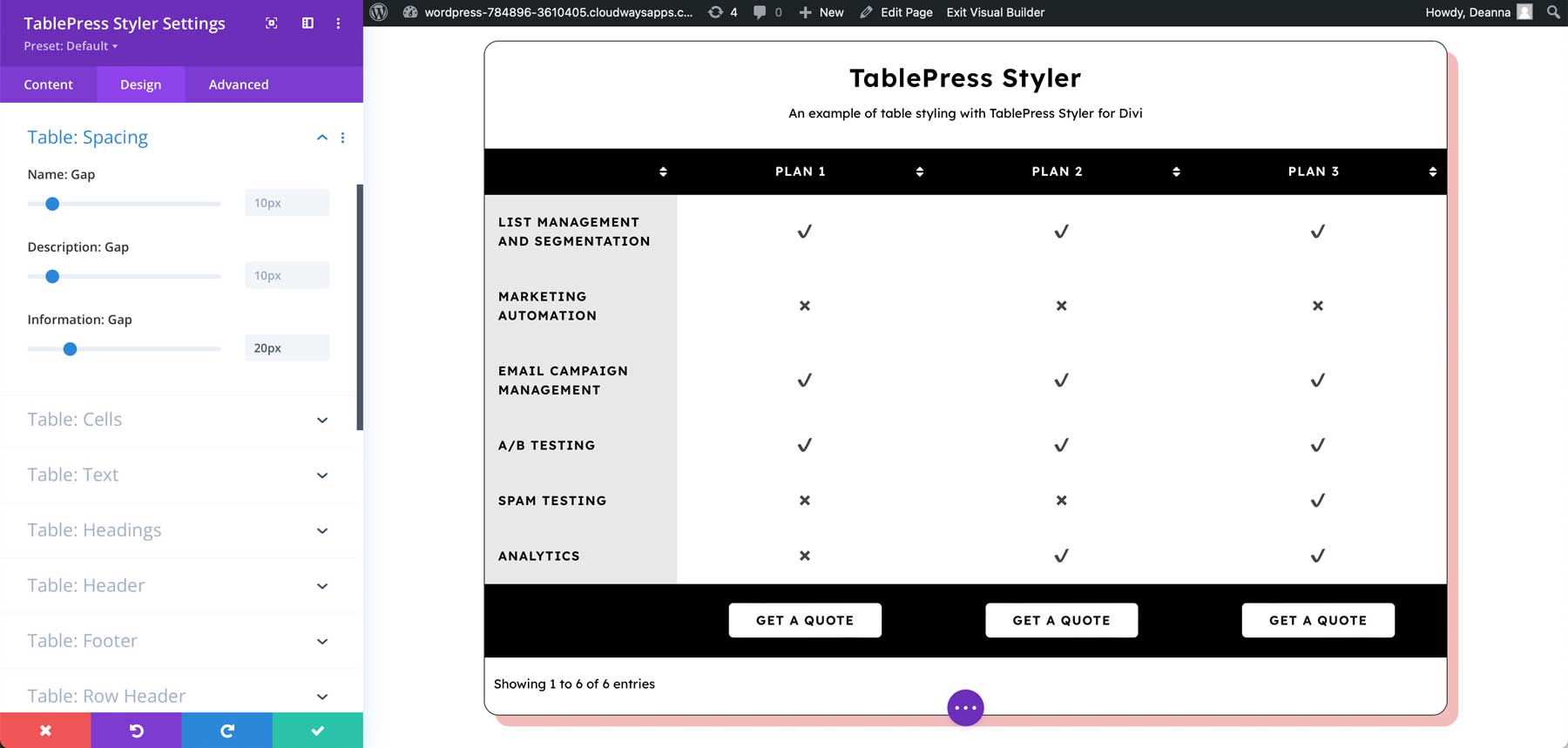
間距允許您調整所有元素的間距,包括名稱、描述、搜索、信息、分頁和分頁選擇器。 我已經調整了本示例中的所有設置,以將文本進一步分開。

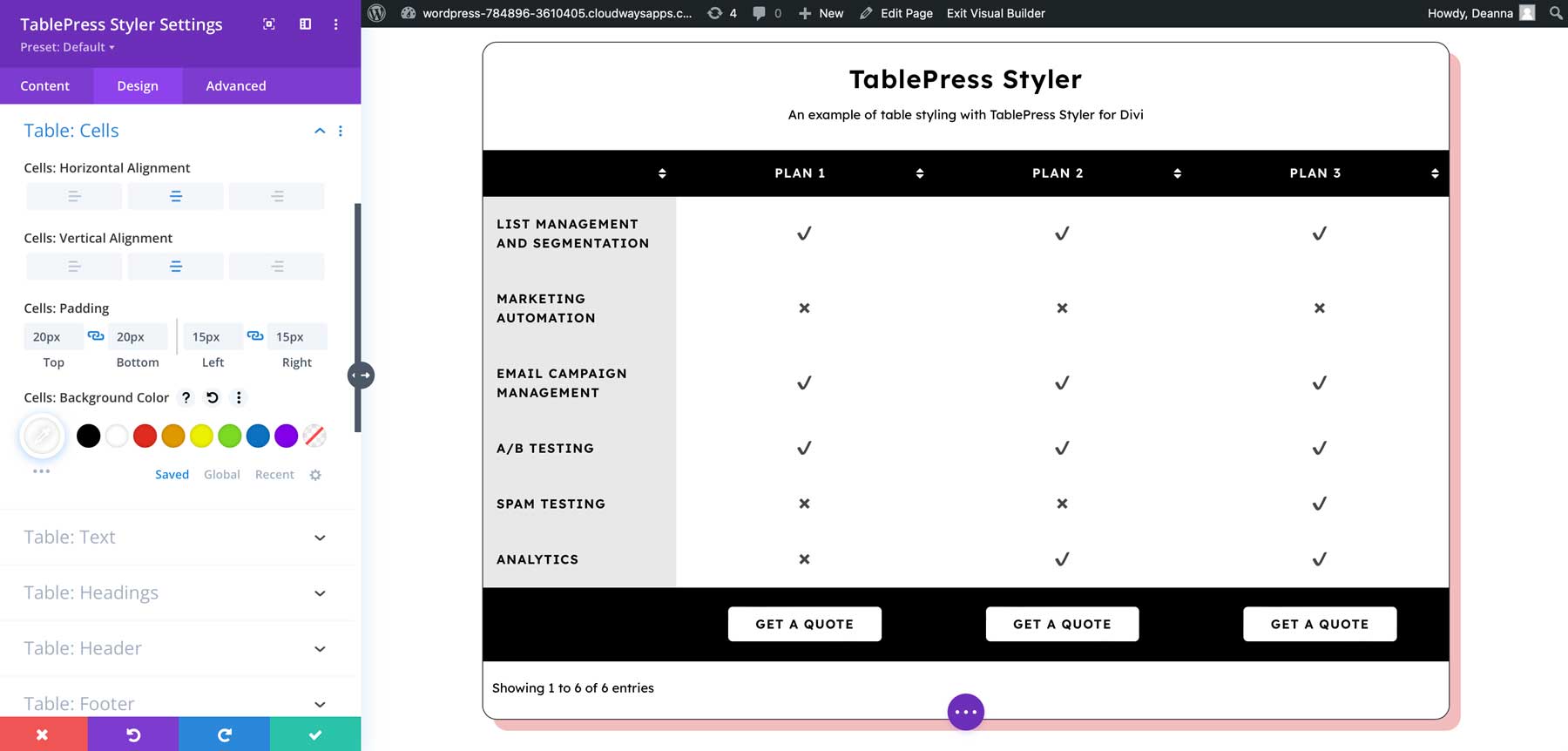
細胞
單元格允許您更改單元格的水平和垂直對齊方式、填充和背景顏色。 我添加了填充並將背景顏色更改為黑色。 一旦我改變字體顏色,這個背景顏色將更容易閱讀。

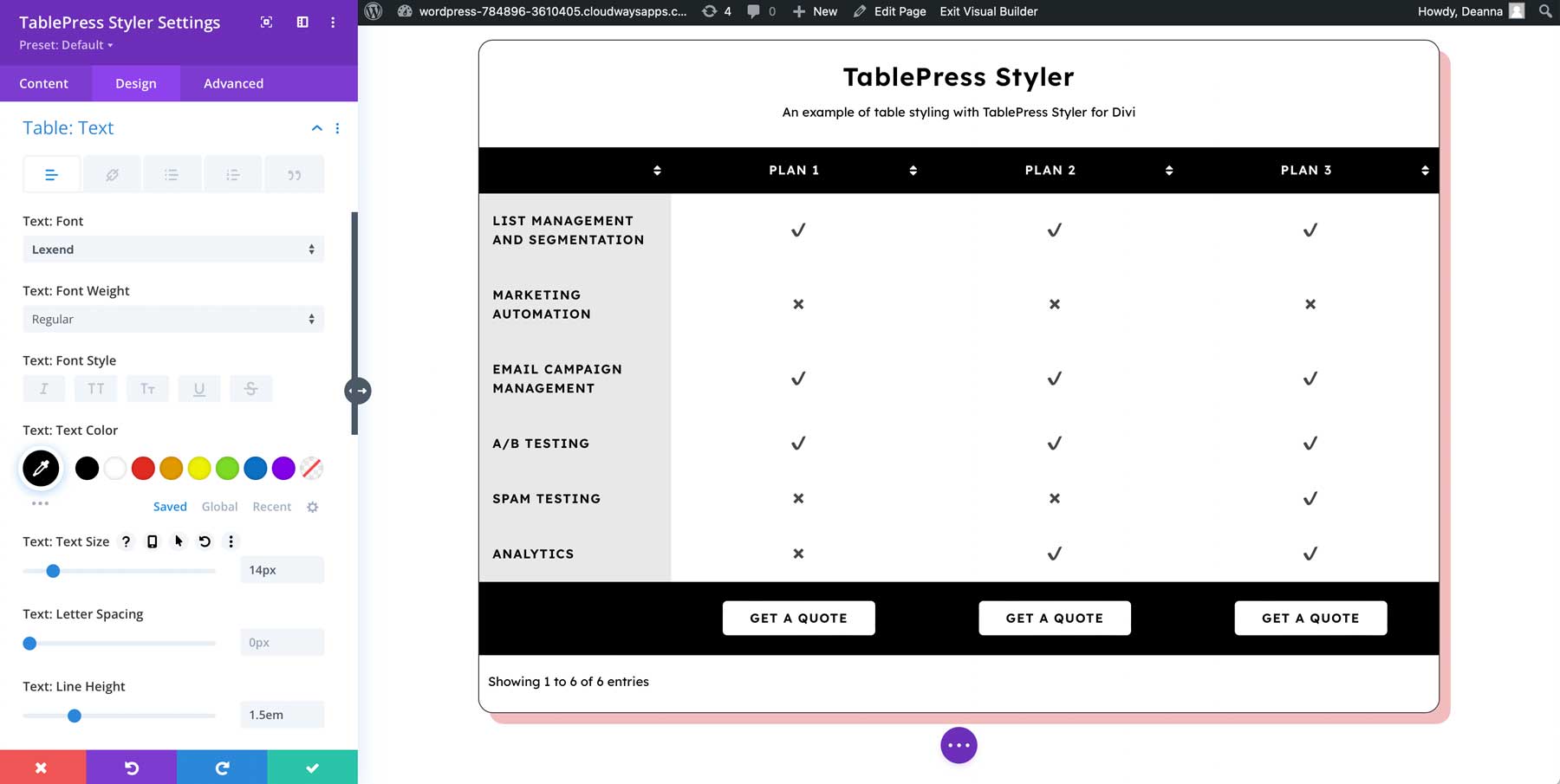
文本
文本設置控制單元格內的文本。 我已使文本樣式與描述文本相匹配。

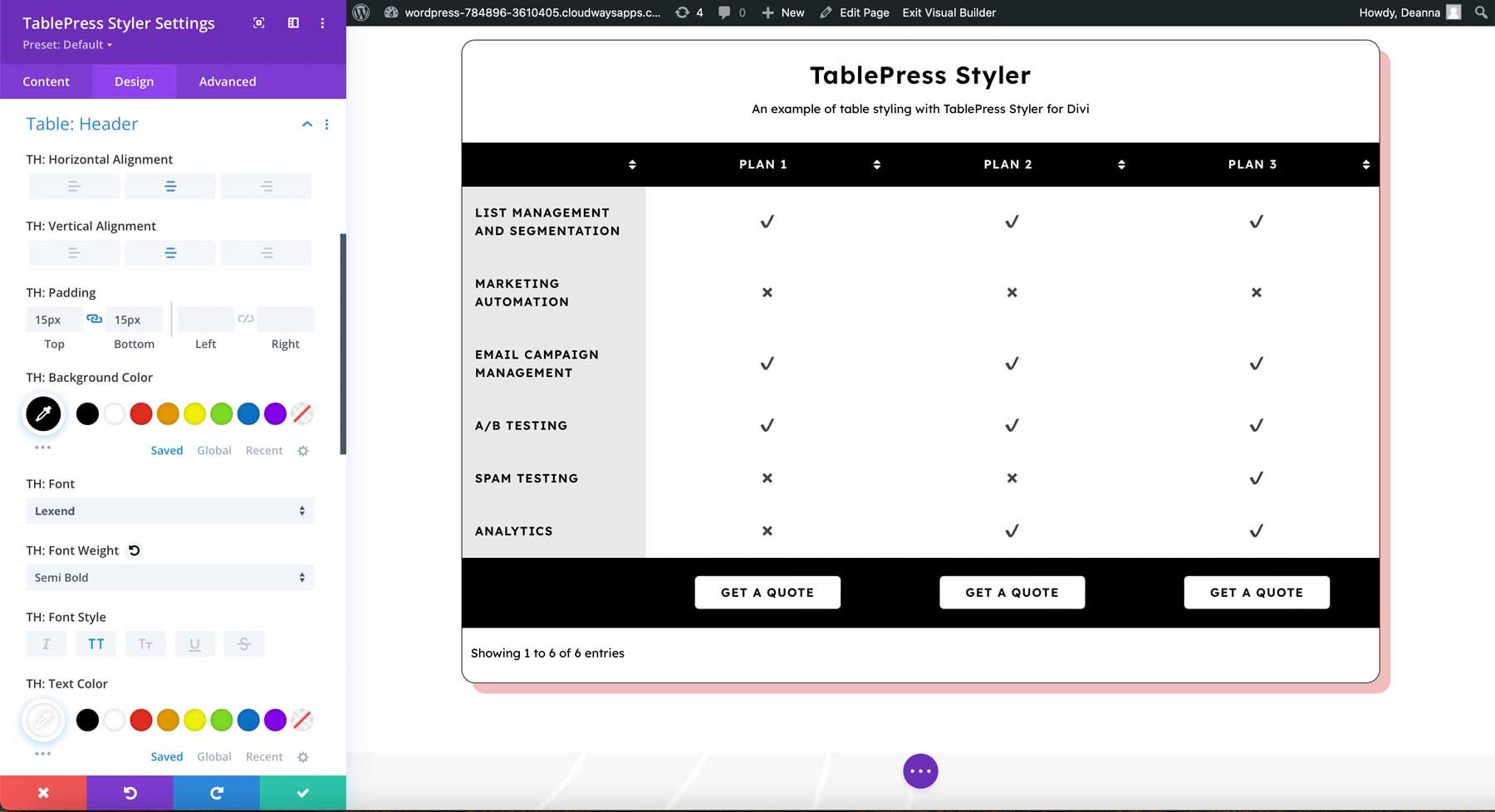
標頭
頁眉設置包括背景和字體設置。 在此示例中,我調整了背景顏色、字體顏色和文本對齊方式。

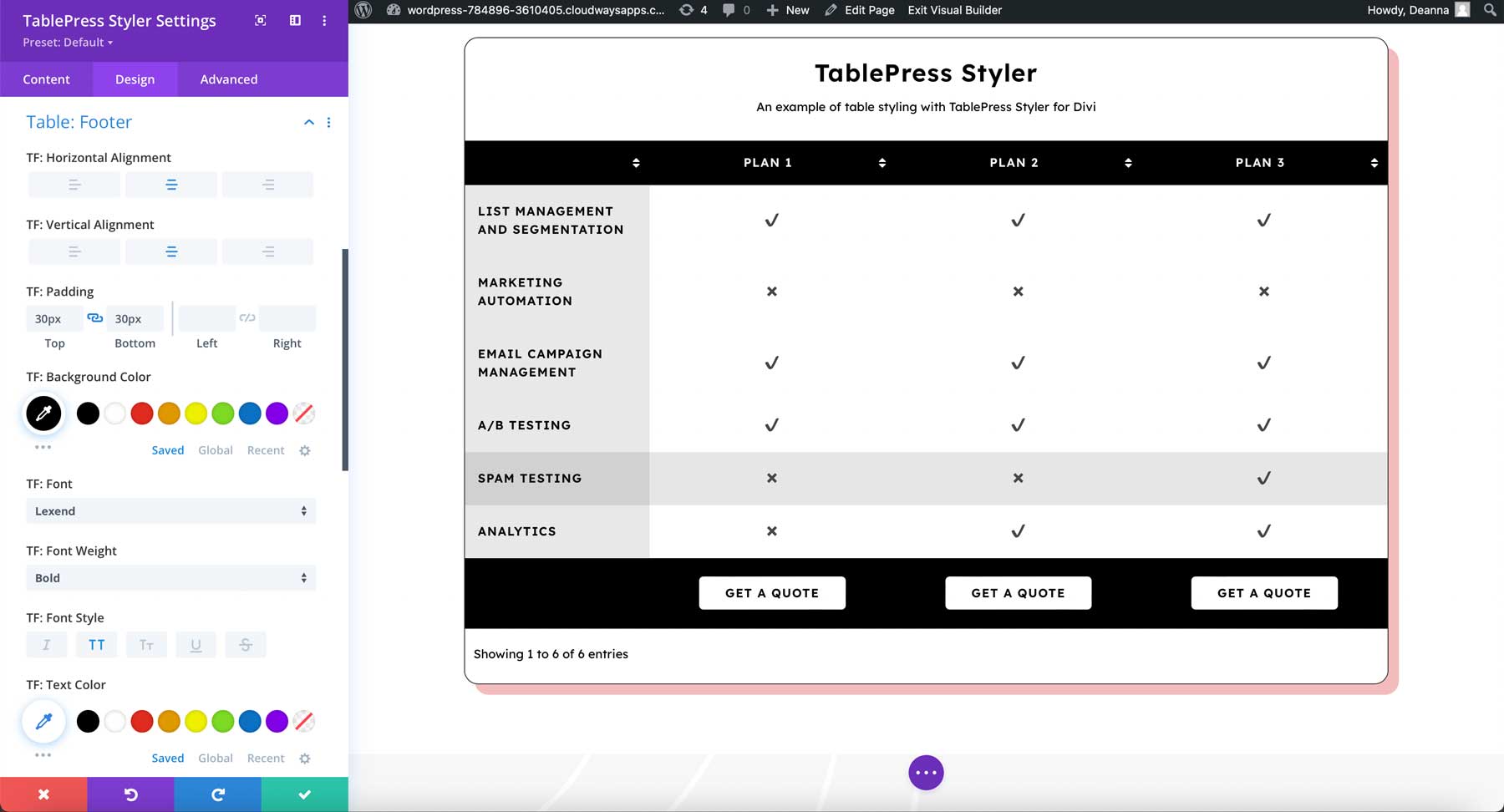
頁腳
頁腳設置遵循頁眉設置,包括背景和字體顏色。 在此示例中,我調整了背景顏色、字體顏色和對齊方式。

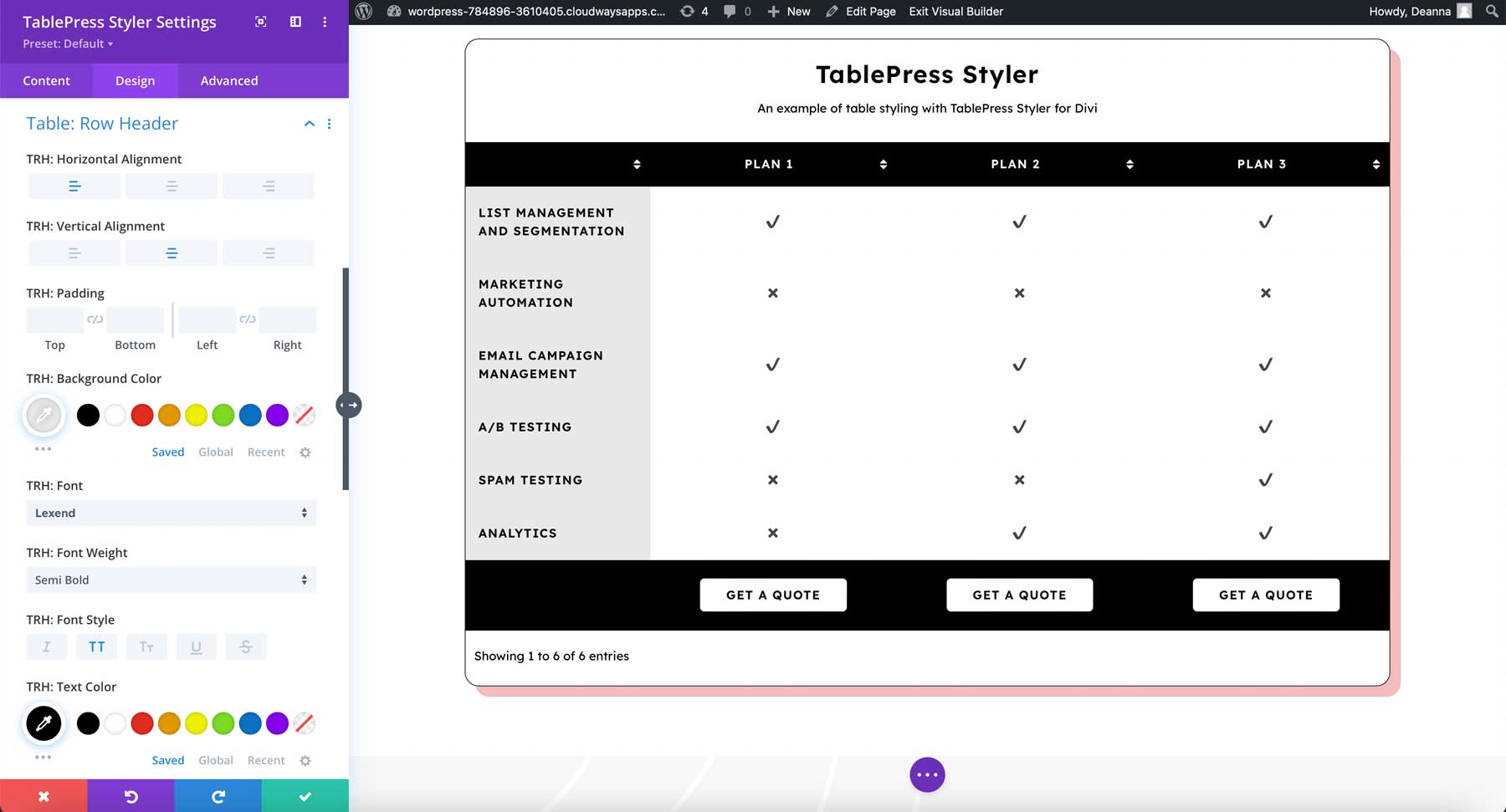
行標題
行標題還包括背景和字體顏色、對齊方式等設置。在本例中我調整了背景顏色和字體顏色。

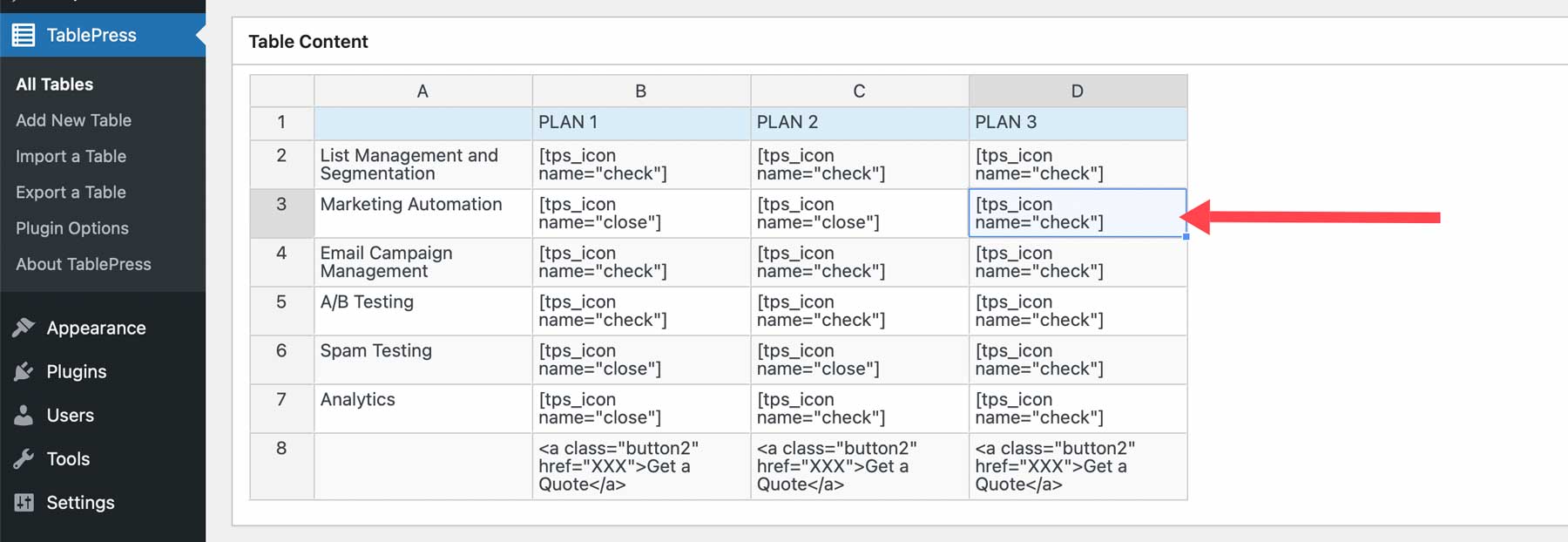
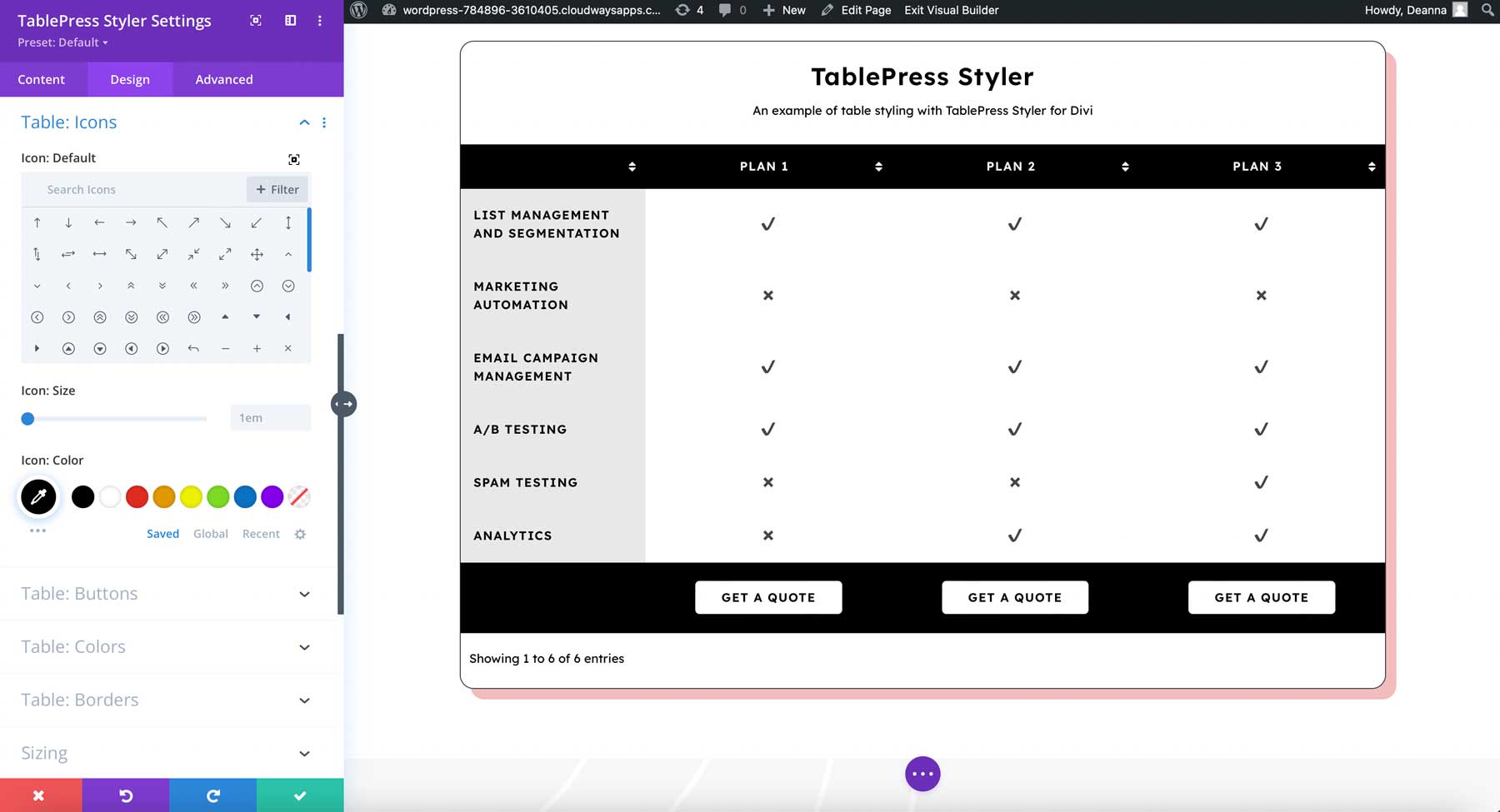
圖標
您還可以將圖標添加到表格中。 將它們添加到 TablePress 編輯器中的單元格中。 TablePress Styler 銷售頁麵包含指向您可以使用的圖標的鏈接,並包含每個圖標的短代碼。

在 TablePress Styler 模塊中選擇圖標並調整其大小和顏色。 我增加了圖標的大小並將其顏色更改為黑色。

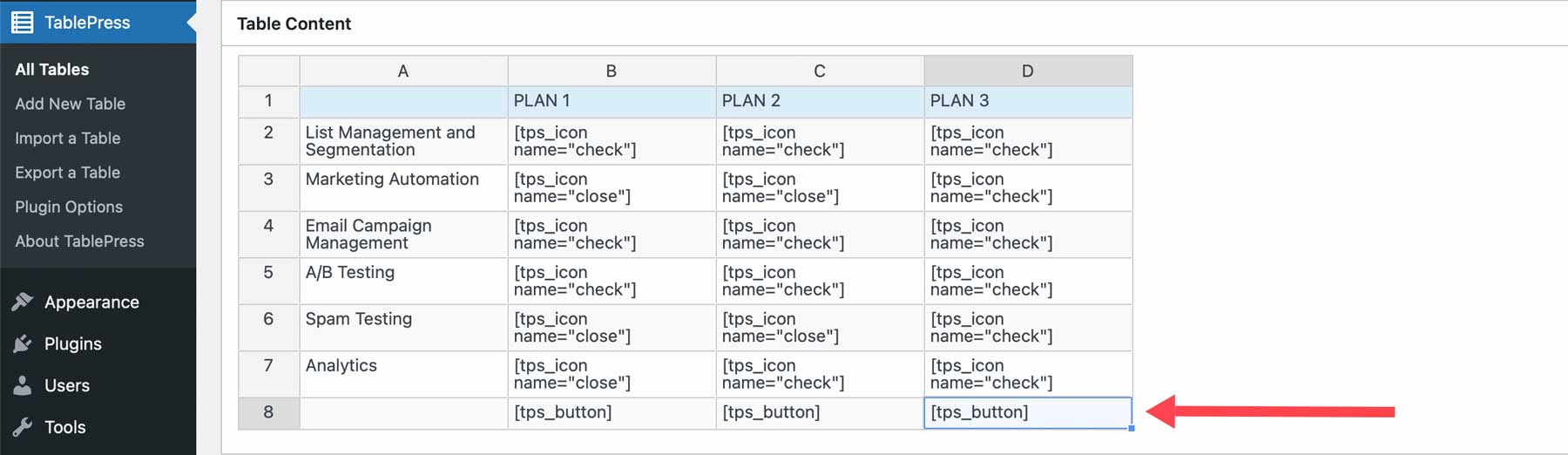
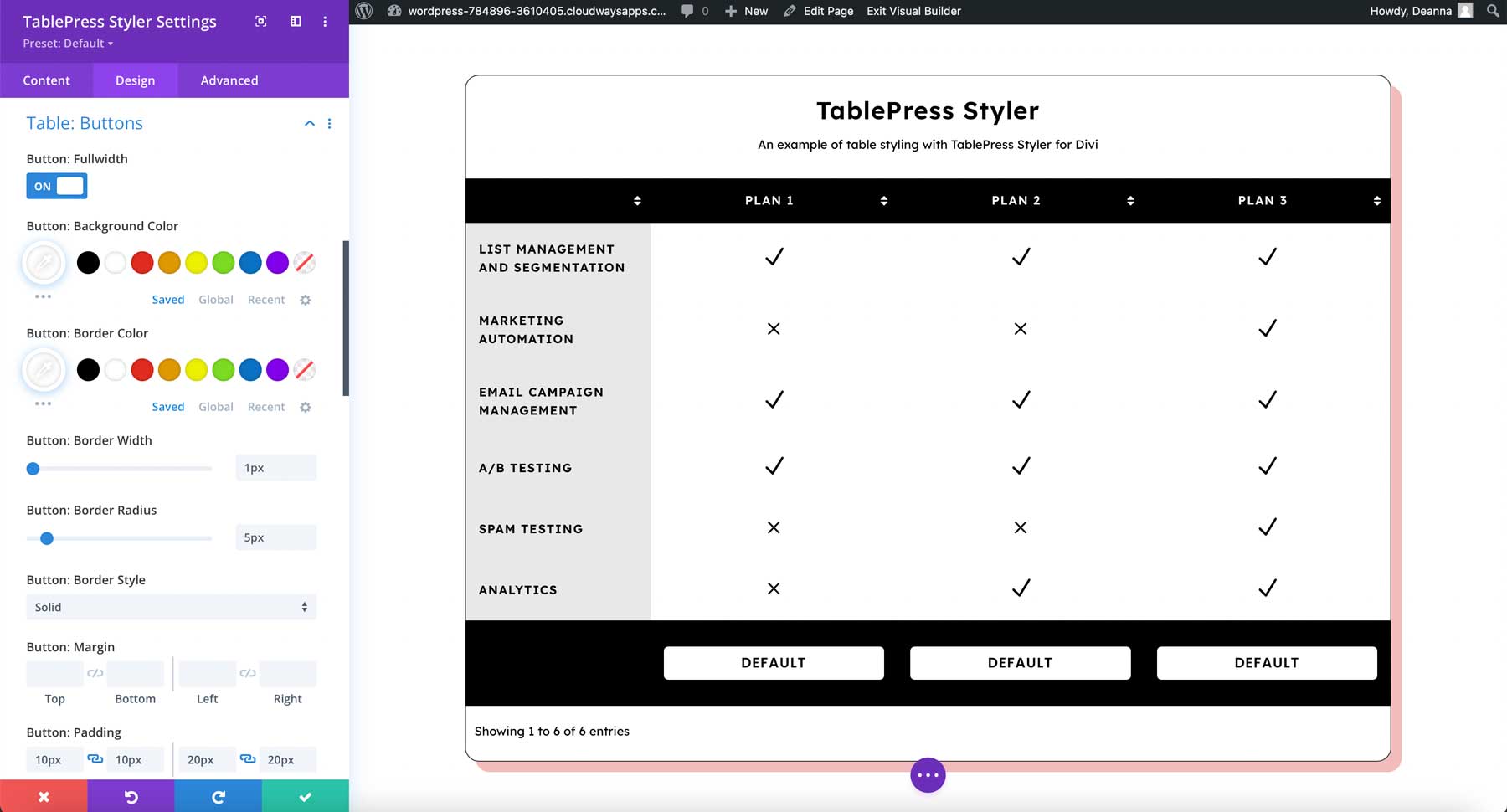
鈕扣
使用按鈕簡碼將按鈕添加到 TablePress 單元格。 您還可以向短代碼添加自定義鏈接。 在我的示例中,我已將它們添加到頁腳中。

一旦表格中有按鈕,您就可以使用模塊的按鈕設置來自定義它們。 調整背景、文本、邊框顏色、邊框半徑、內邊距、邊距、陰影等等。 我在示例中調整了大部分設置。

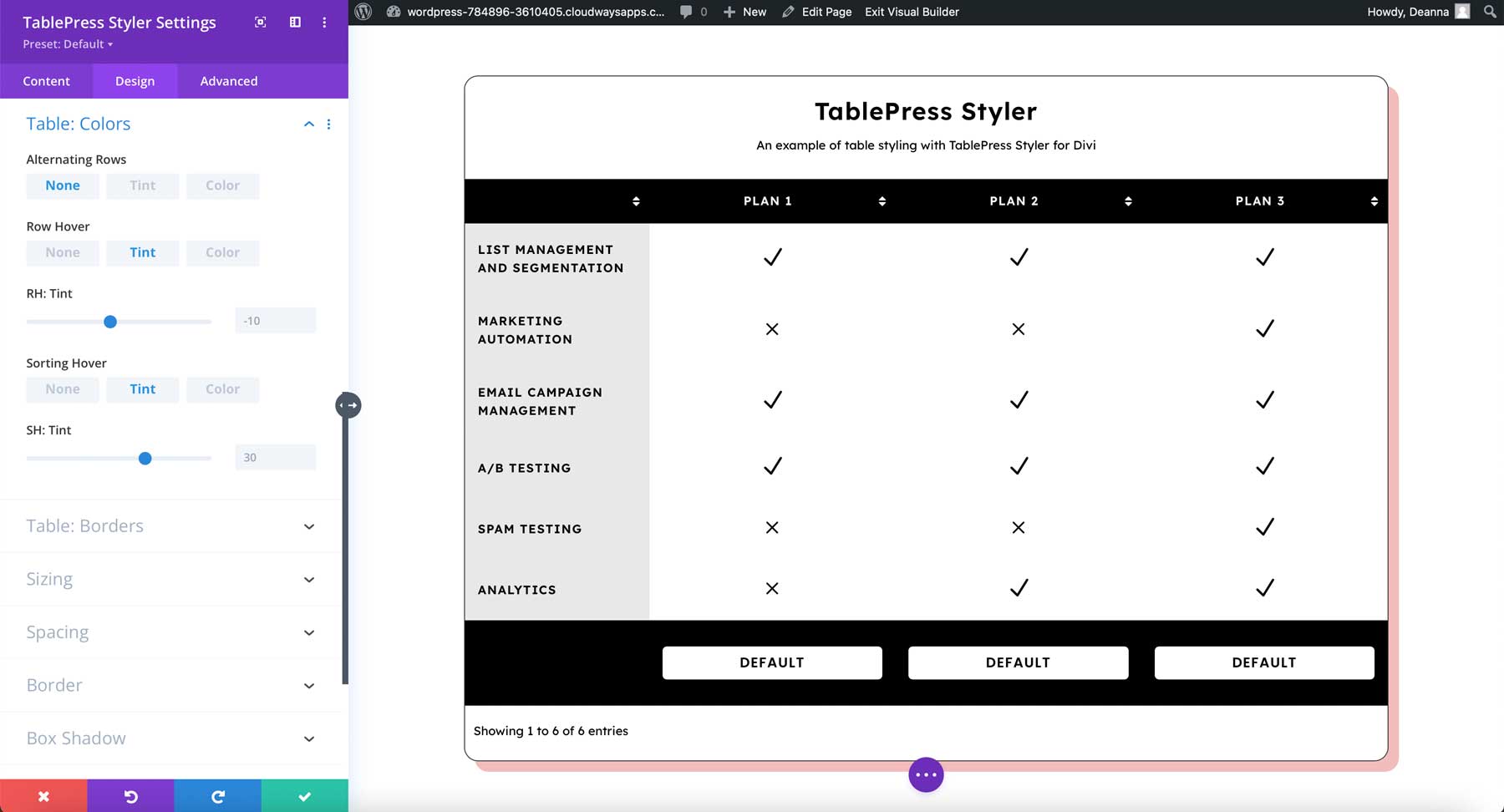
顏色
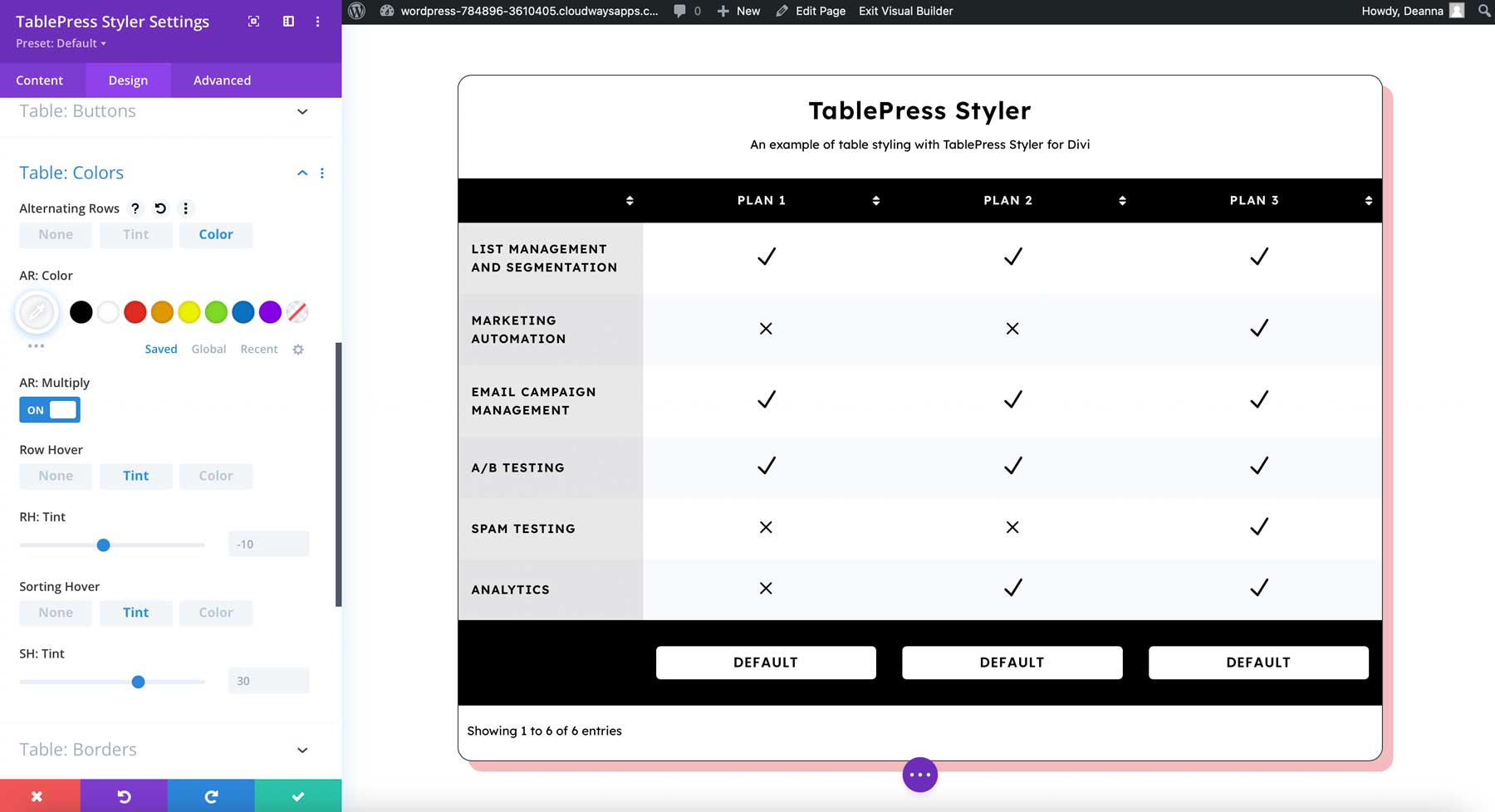
顏色可讓您調整交替行的顏色或色調。 如果您希望所有行顯示相同的顏色,您還可以禁用交替顏色。 分別調整行、懸停和排序的選項。 此示例顯示色調選項。 我已經調整了交替行的色調。

對於顏色,您可以讓它們相乘或不相乘。 如果您選擇使用正片疊底(如下例所示)來創建灰色背景,則顏色會混合。

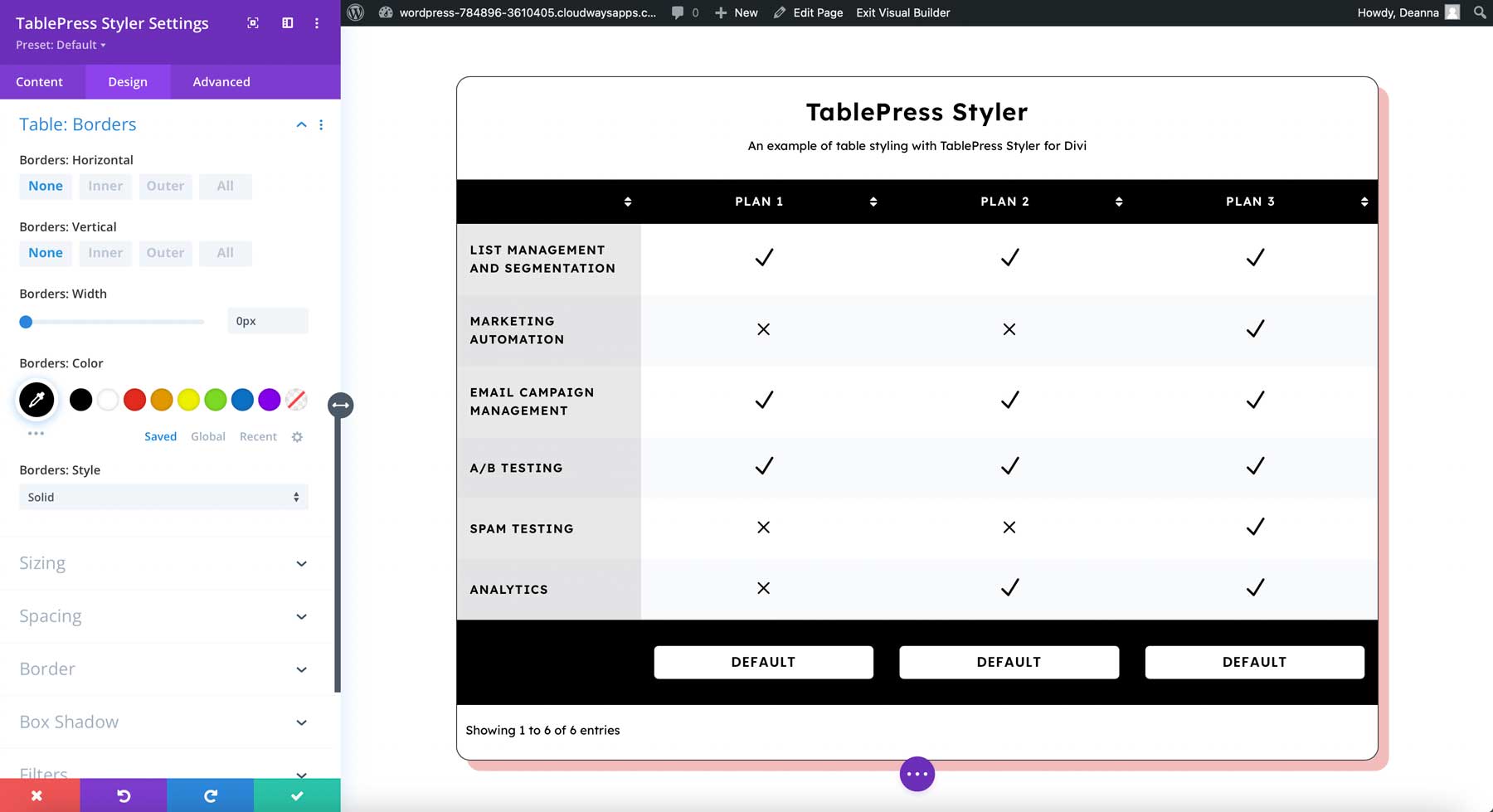
邊框
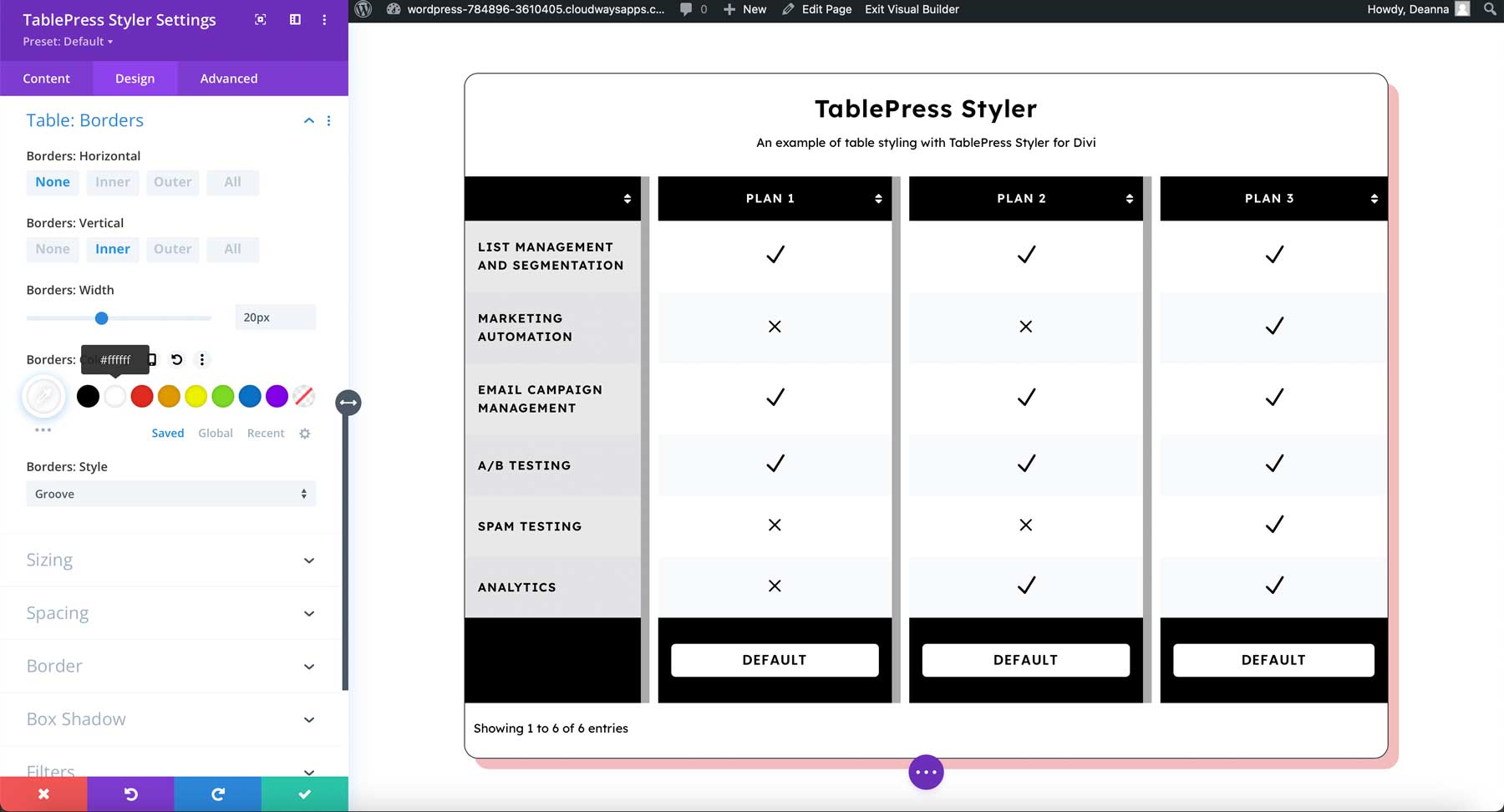
邊框可讓您指定水平和垂直邊框、選擇內部或外部邊框以及調整寬度、顏色和样式。 此示例顯示了水平和垂直禁用的所有邊框。

下面的示例包含內部垂直邊框。 我已經禁用了水平邊框。 我還增加了寬度,將顏色更改為白色,並選擇“Groove”作為樣式。 這將創建一組可用於定價表、統計數據等的卡片。

TablePress Styler 設計結果
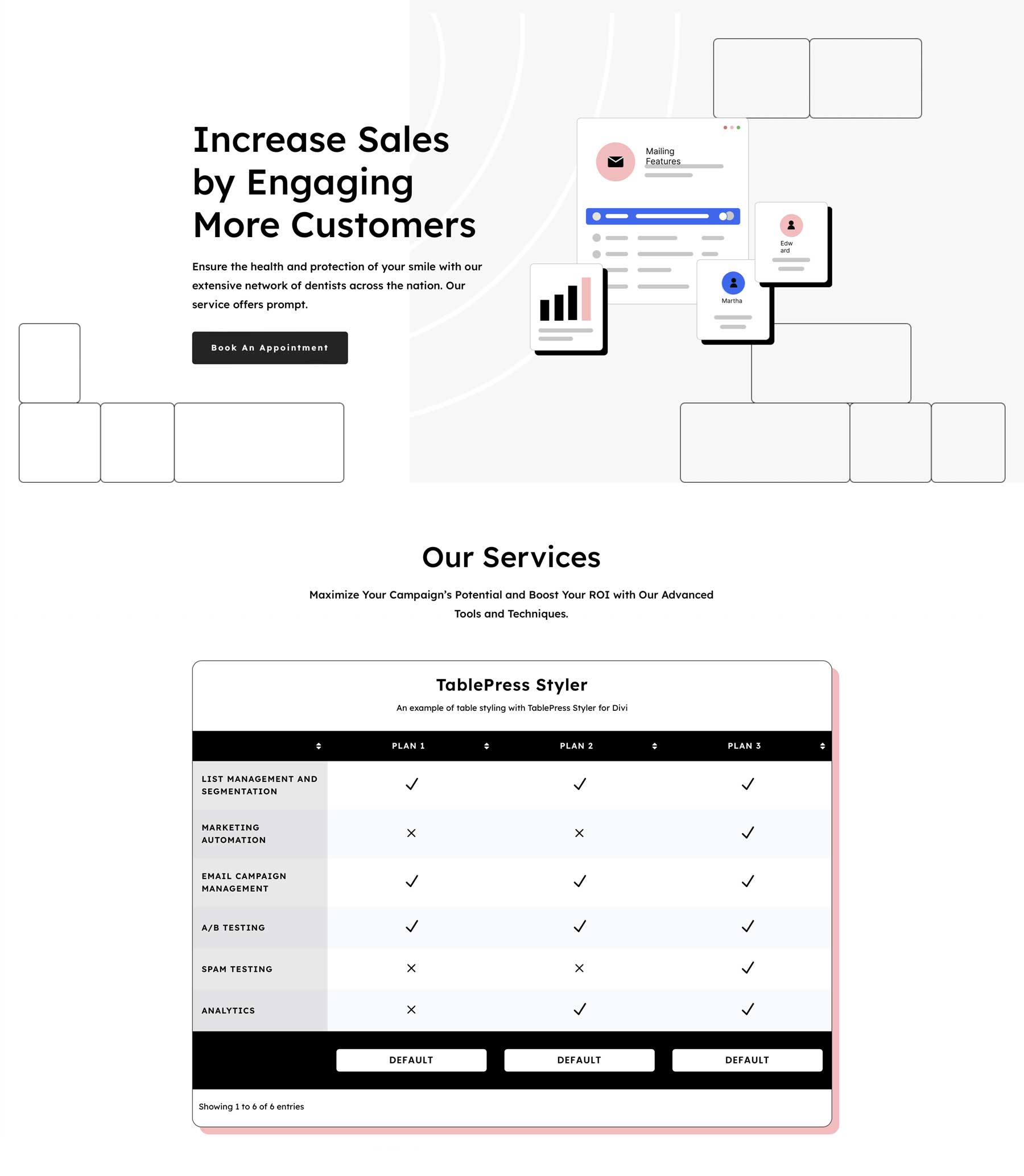
以下是表格在 Divi 佈局中的外觀。 這只是佈局的一小部分,以保持圖像更小。 我能夠毫無困難地獲得我想要的款式。 一切都很直觀。 它與 TablePress 和 Divi 配合良好。

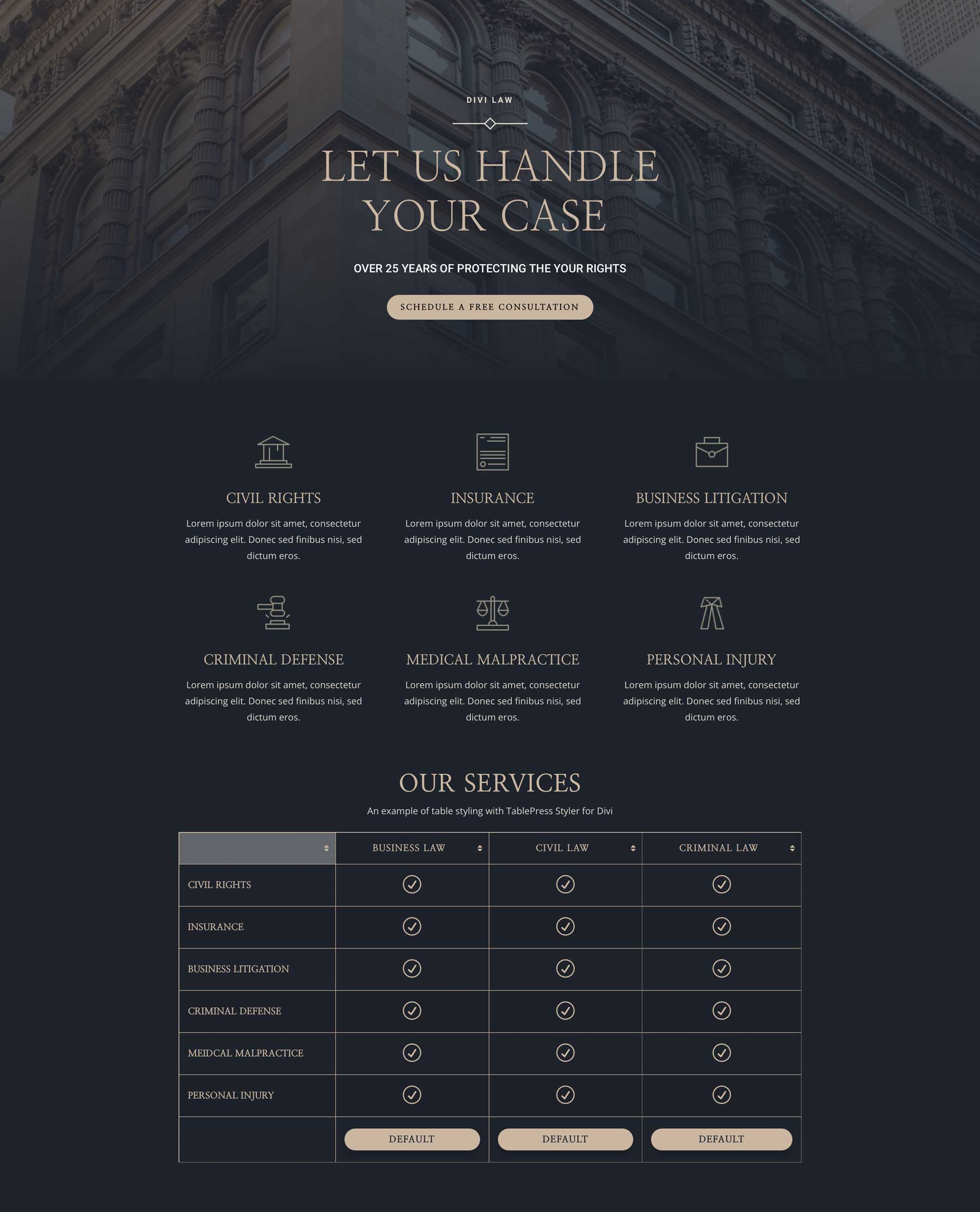
作為額外的好處,這裡還有一些基於 Divi 佈局包的樣式示例。 第一個的樣式與 Divi 的律師佈局包相匹配:

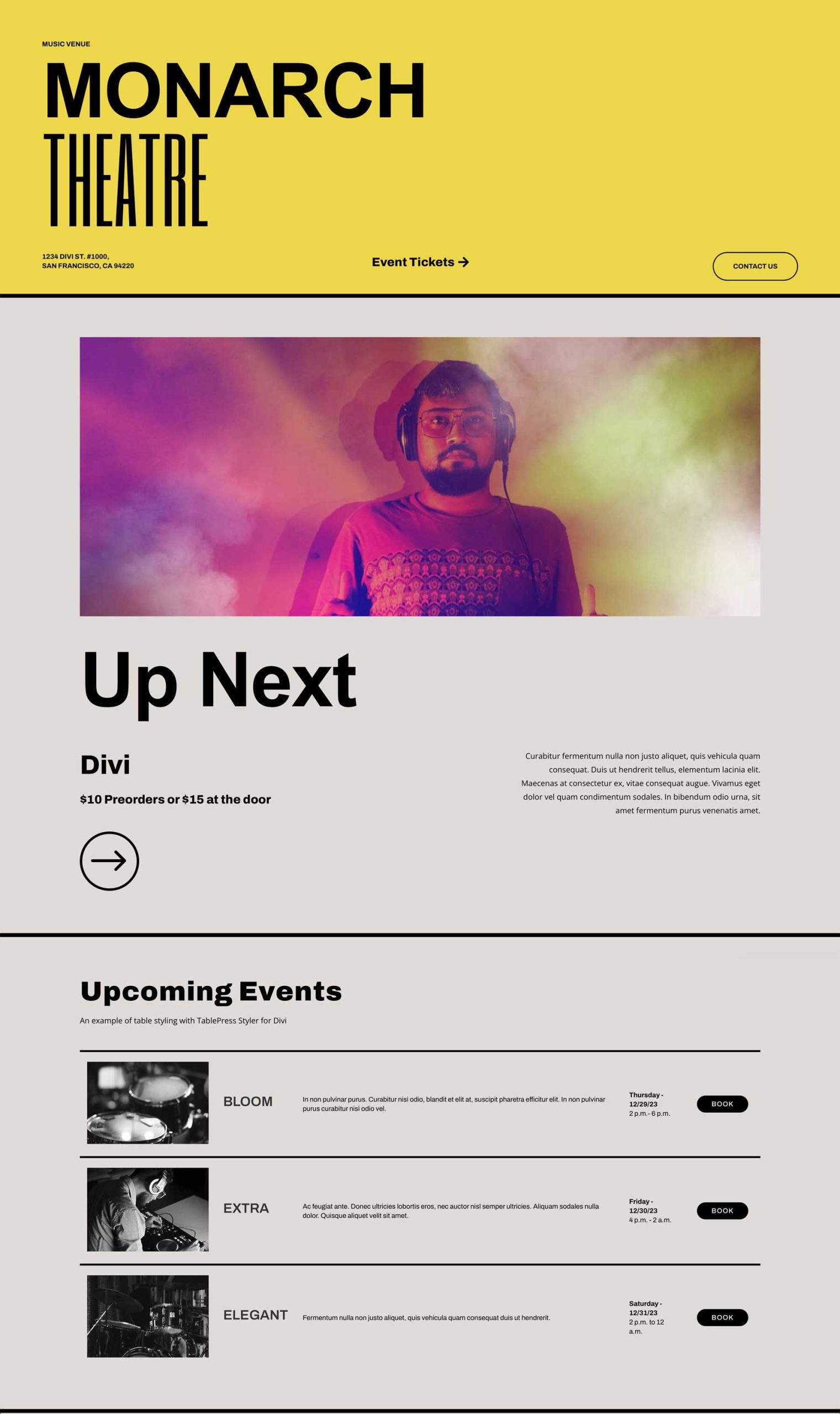
最後,這裡是一個使用 Divi 音樂場地佈局包將表格製作得看起來像事件列表的示例。

哪裡可以購買 TablePress Styler
TablePress Styler 在 Divi Marketplace 上有售,售價 39 美元。 它包括無限使用、一年的支持和更新以及 30 天退款保證。

結束對 TablePress Styler 的思考
這就是我們對 TablePress 和 Divi 的 TablePress Styler 的看法。 TablePress Styler 可以很好地將這三者結合在一起。 設計設置使您可以對錶格設計和自定義進行大量控制。 所有設置都與任何 Divi 模塊一樣直觀。 如果您使用 TablePress 和 Divi,TablePress Styler 是您 Divi 工具箱必備的插件。
我們希望聽到您的意見。 您嘗試過 TablePress Styler 嗎? 請在評論中告訴我們您的想法。
