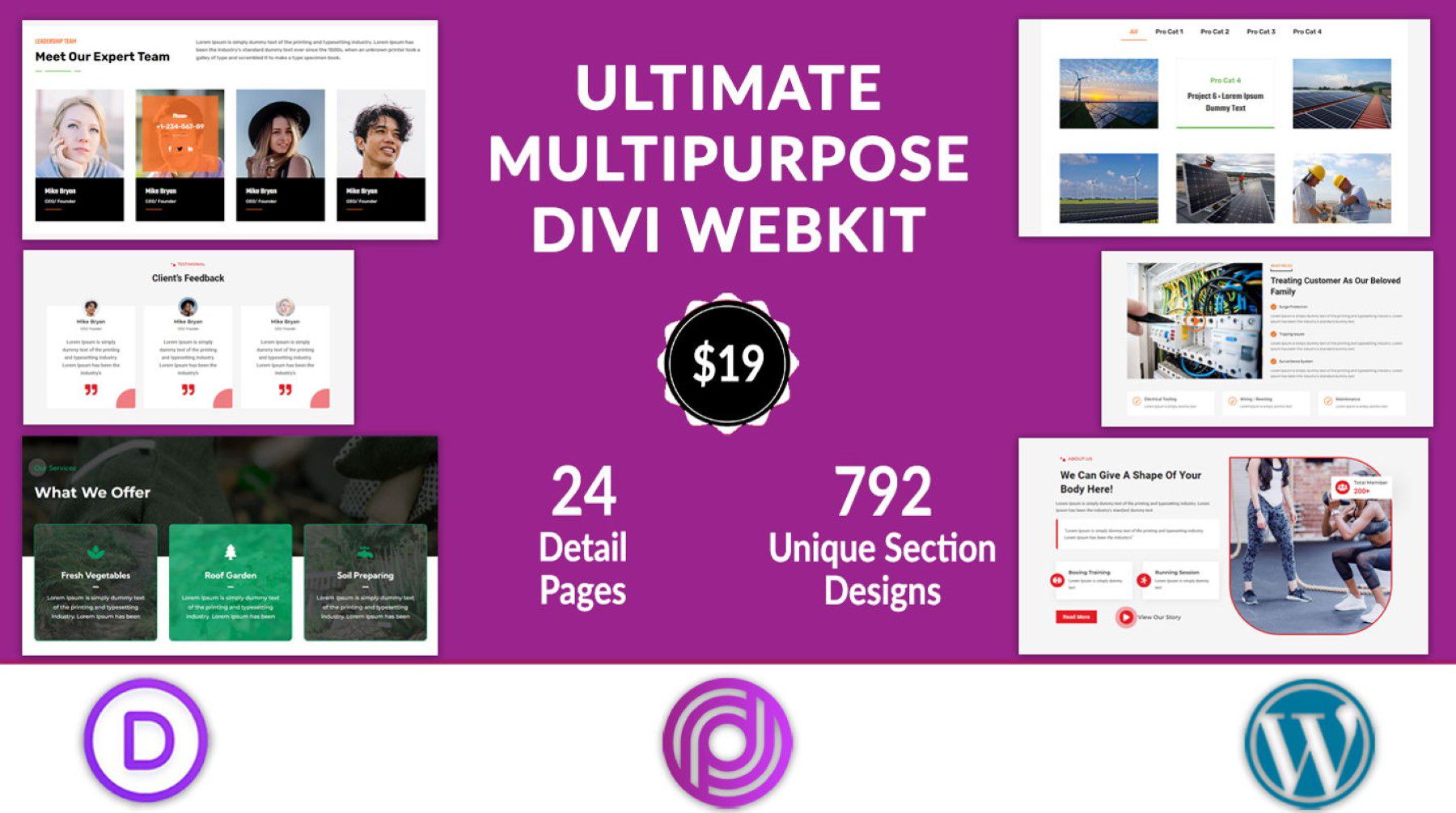
Divi 產品亮點:終極多用途 Divi Webkit
已發表: 2023-04-24Ultimate Multipurpose Divi Webkit 是 Divi 部分和頁面佈局的廣泛彙編,可用於快速構建網站佈局。 該產品包括關於部分、聯繫表格、定價表、時間表、選項卡、常見問題解答部分、頁眉和頁腳等的佈局。 集合中的每個 webkit 都是圍繞特定主題設計的,例如數字代理、園藝和景觀美化、健身和健身房等。 但是,所有佈局都是自適應的,並且可以重新用於您想要構建的任何網站。
通過使用 Divi 的設計設置,您可以完全控制各個部分的外觀並根據自己的喜好自定義設計。 在此產品亮點中,我們將查看使用 Ultimate Multipurpose Divi Webkit 獲得的佈局,並幫助您確定它是否適合您的下一個網頁設計項目。
讓我們開始吧!
- 1安裝 Ultimate Multipurpose Divi Webkit
- 2終極多用途 Divi Webkit
- 2.1部分佈局
- 2.2頁眉和頁腳佈局
- 2.3詳情頁面佈局
- 3購買 Ultimate Multipurpose Divi Webkit
- 4最後的想法
安裝 Ultimate Multipurpose Divi Webkit
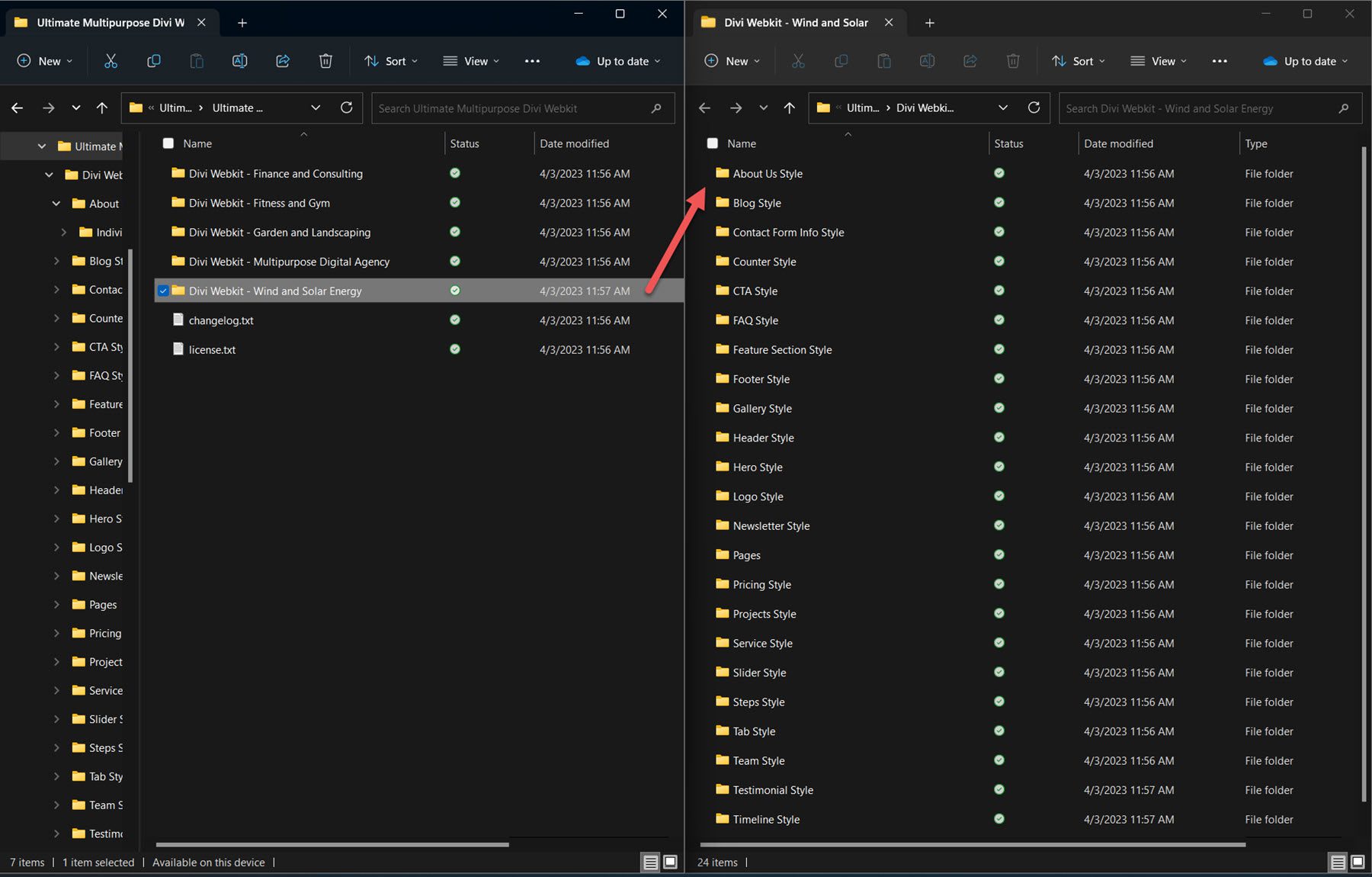
Ultimate Multipurpose Divi Webkit 以包含 Divi Library .json 文件的 .ZIP 文件形式出現。 佈局由 webkit 組織,您可以選擇導入某種類型的所有佈局或選擇您想要的單個佈局。

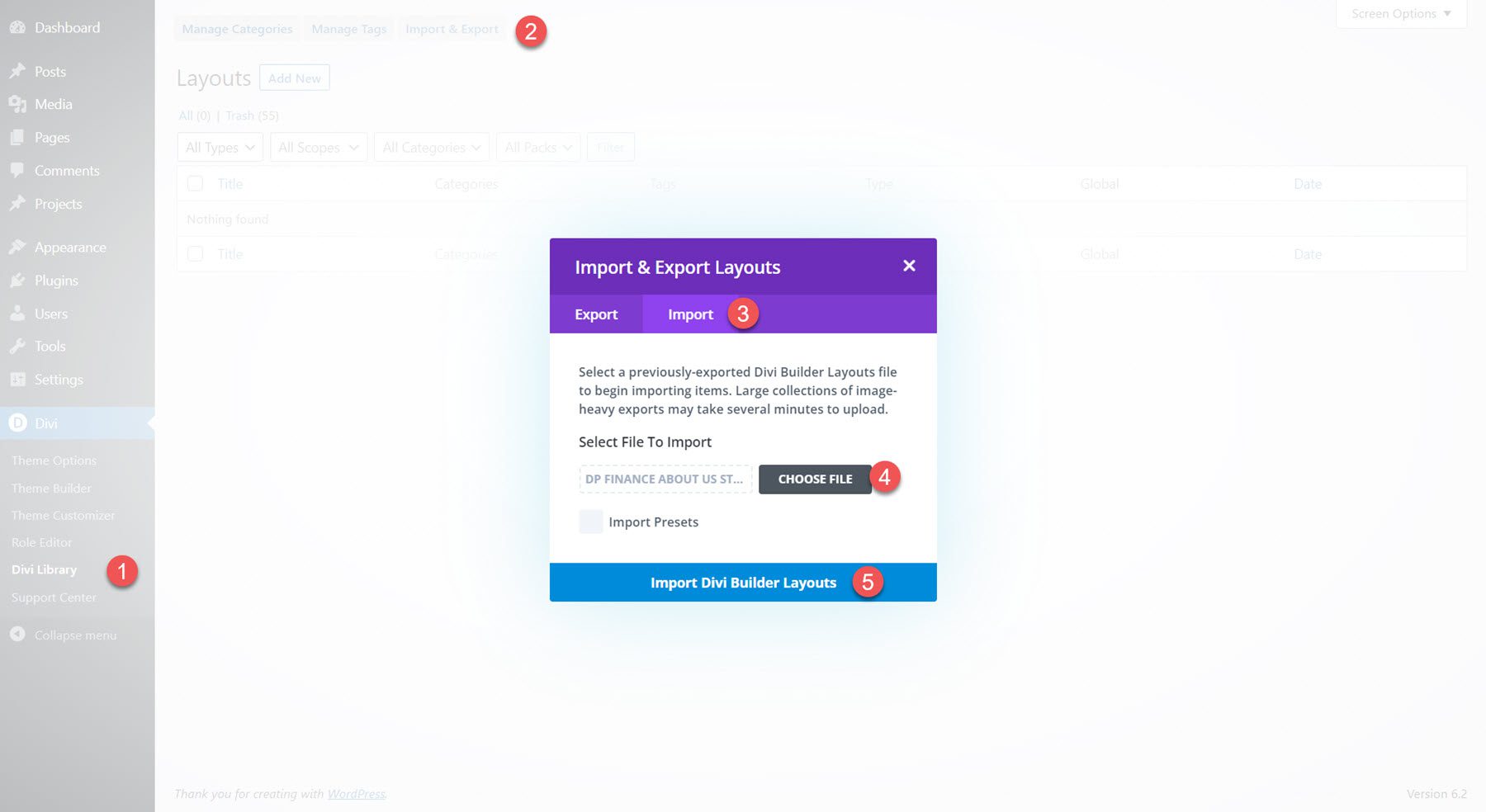
要安裝佈局,請先在文件管理器中解壓縮 .ZIP 文件。 然後,打開您的 WordPress 儀表板並導航至 Divi Library 頁面。 單擊頂部的導入和導出,然後選擇導入選項卡。 選擇要導入的 .json 佈局包文件,然後選擇導入 Divi Builder 佈局。

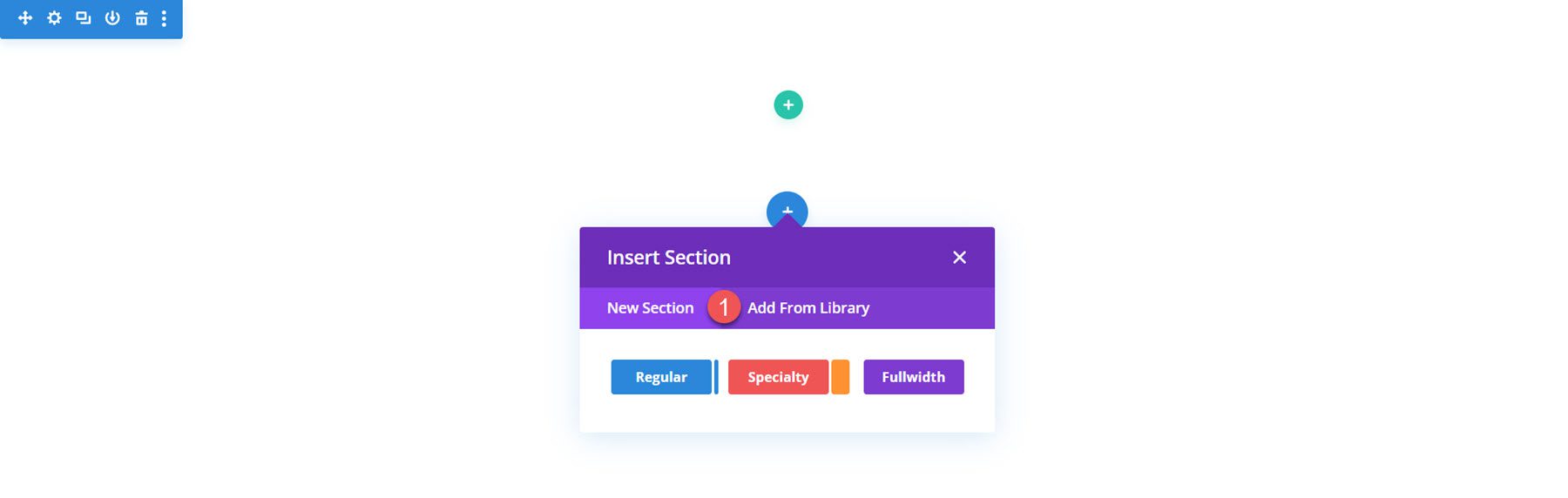
導入佈局後,在 Divi Builder 中打開您的頁面。 單擊藍色加號圖標添加新部分,然後選擇從庫中添加。

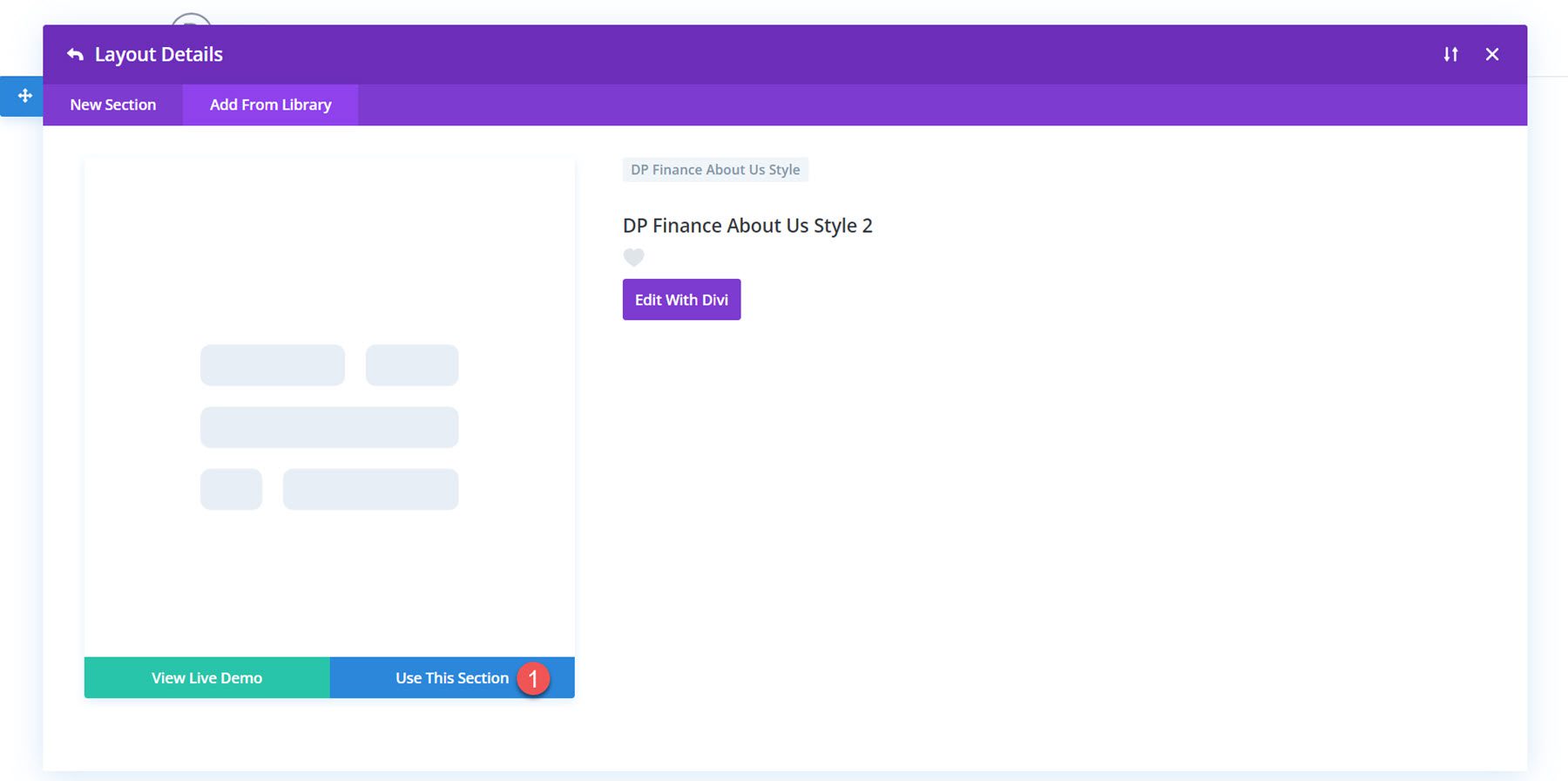
找到您要使用的佈局,然後單擊“使用此部分”按鈕以將佈局加載到您的頁面上。

終極多用途 Divi Webkit
Ultimate Multipurpose Divi Webkit 由具有不同風格和網站概念的 webkit 組成。 Ultimate Multipurpose Divi Webkit 目前帶有 7 個不同的 webkit,併計劃每月添加更多的 webkit。 總共有 900 多個部分樣式、28 個詳細信息頁面和超過 22 個元素。
部分佈局
每個 webkit 都為您網站上可能需要的每個部分提供了多種佈局。 讓我們來看看一些部分的佈局。
關於我們
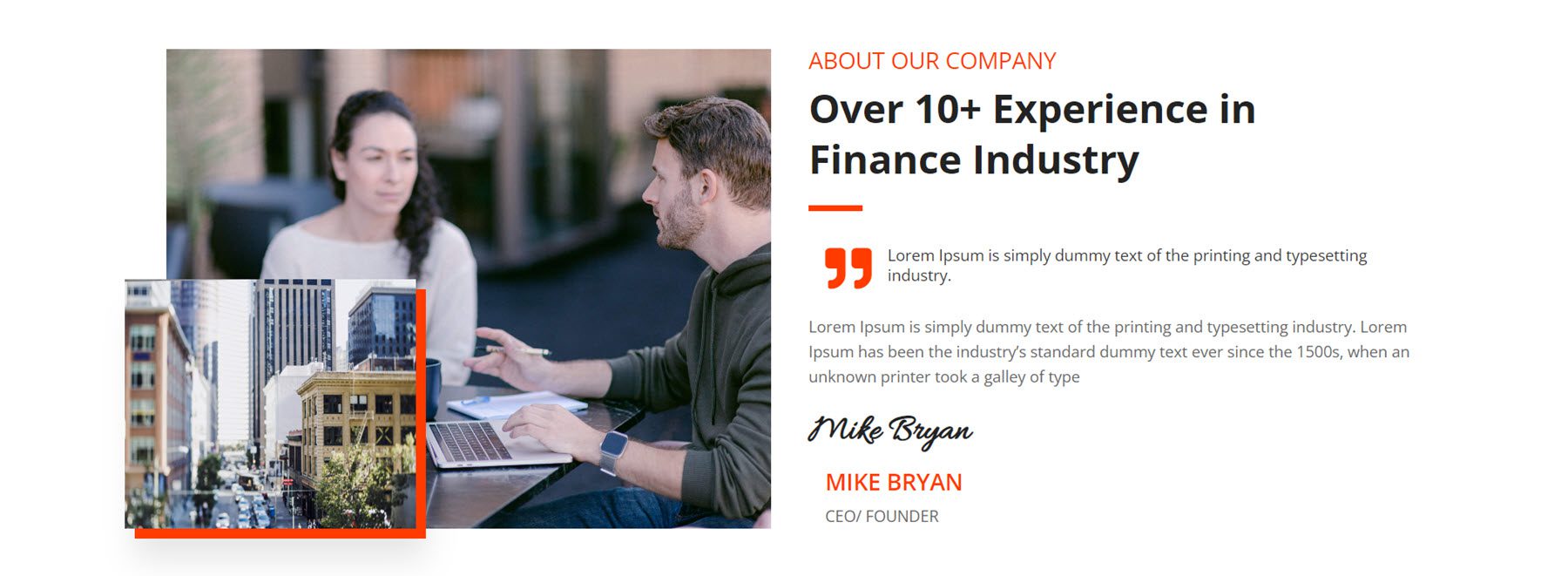
我們要看的第一個關於我們佈局是財務和諮詢 webkit 中的關於我們佈局 2。 該版面由兩張圖片、一些介紹公司的文字、一段引述和簽名式腳本字體的創始人姓名組成。

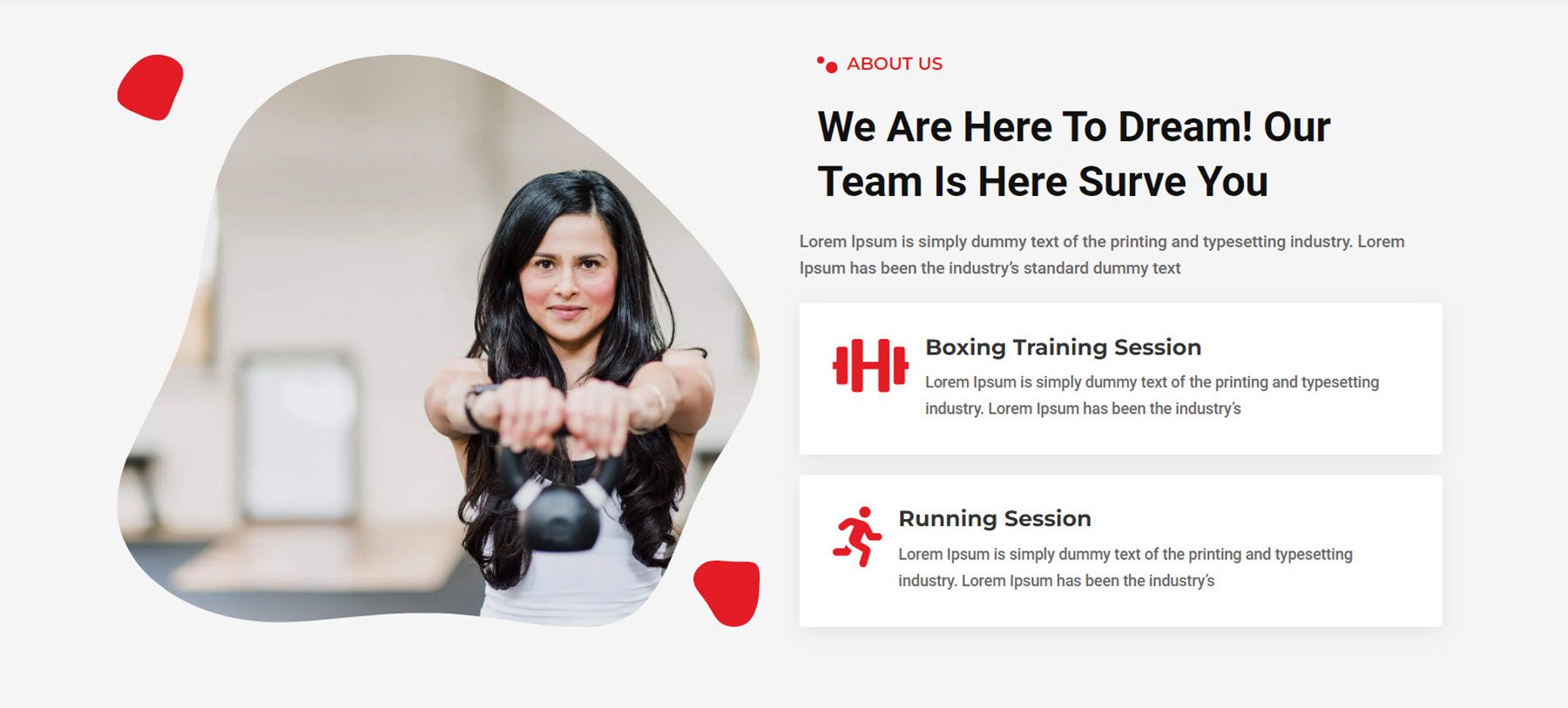
這是來自健身館 webkit 的關於我們佈局 4。 它的特點是左側有一個剪裁成形狀的圖像,右側有一些文本和簡介模塊。

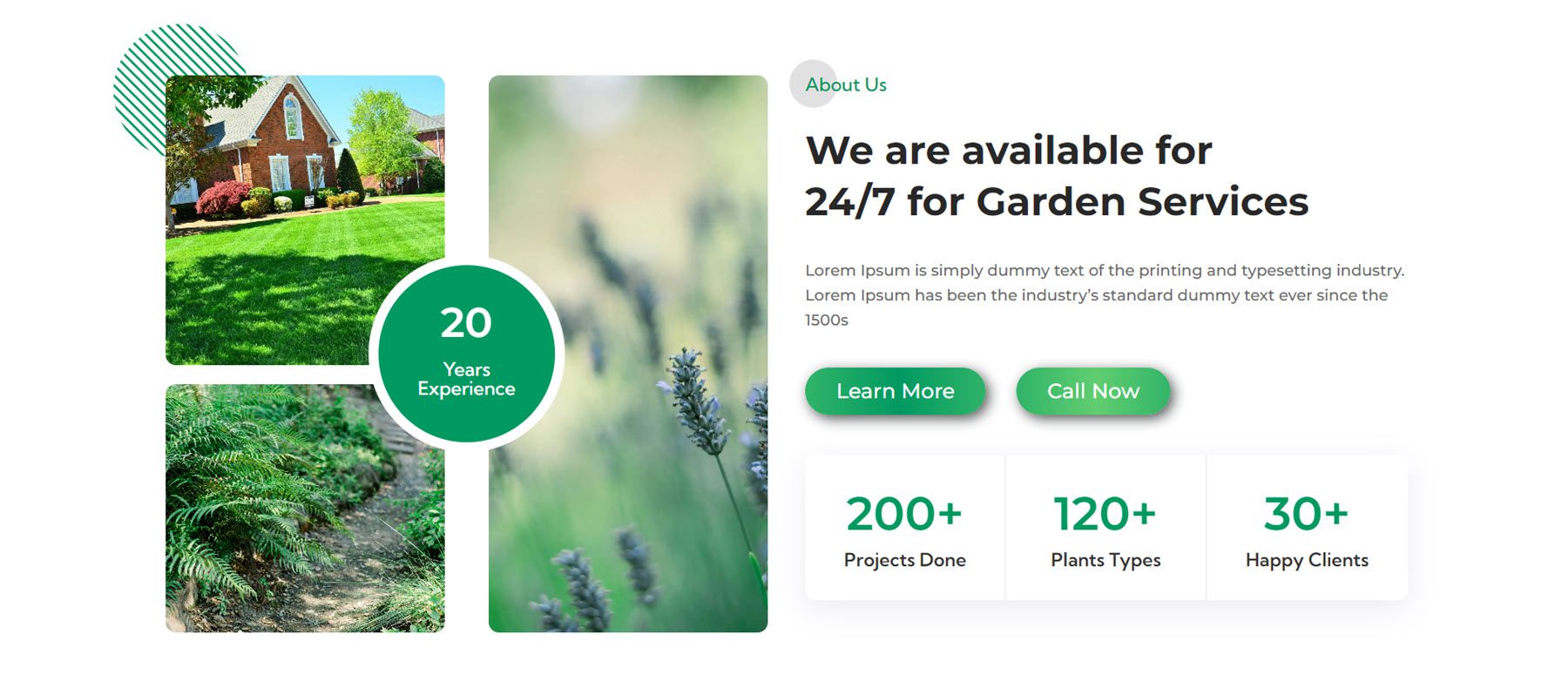
關於我們 來自花園和景觀佈局的佈局 3 以拼貼風格佈局中的三幅圖像為特色,中間有一個數字計數器。 有幾個文本部分、兩個按鈕和一些在頁面加載時計數的數字計數器。

博客
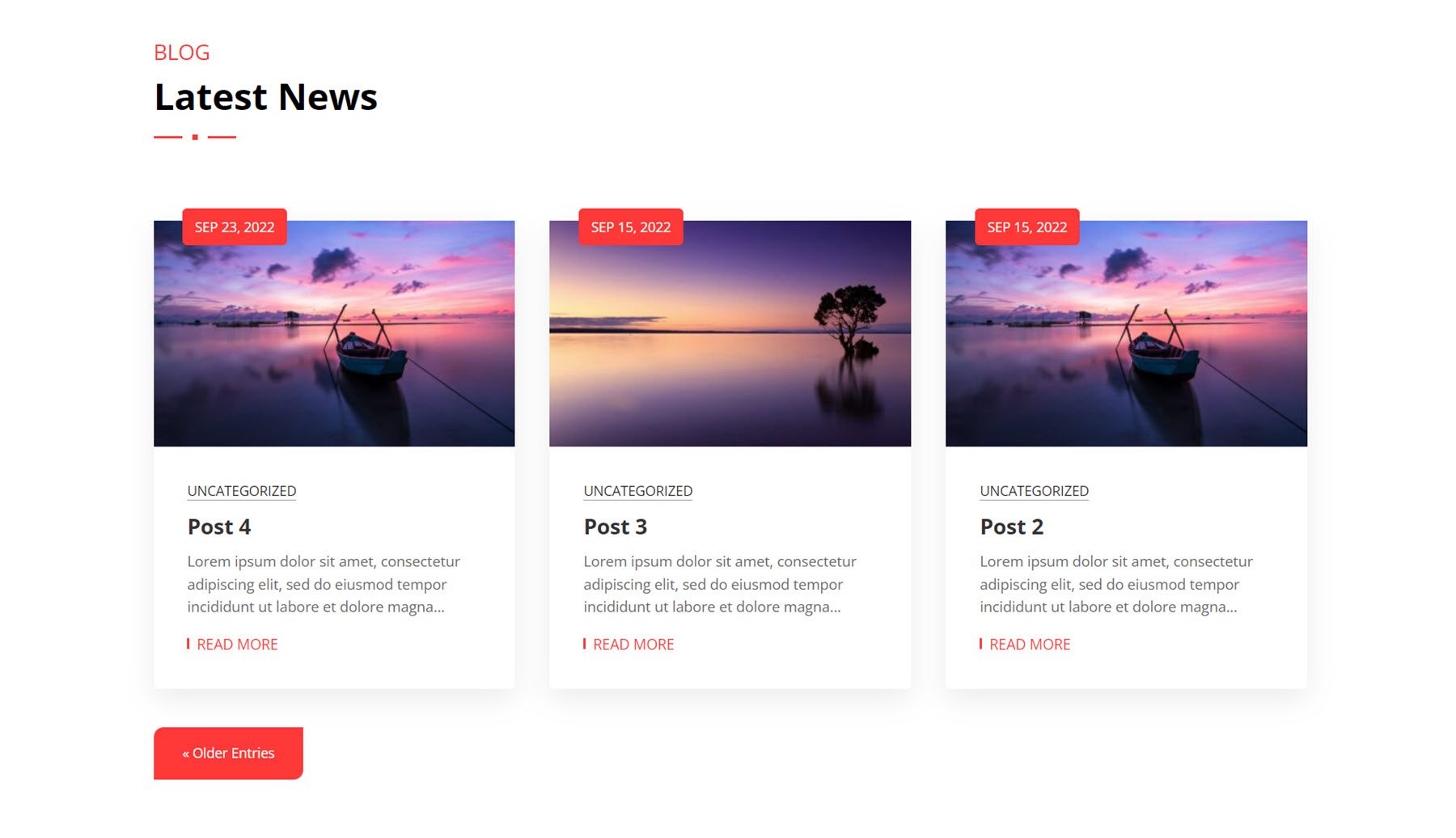
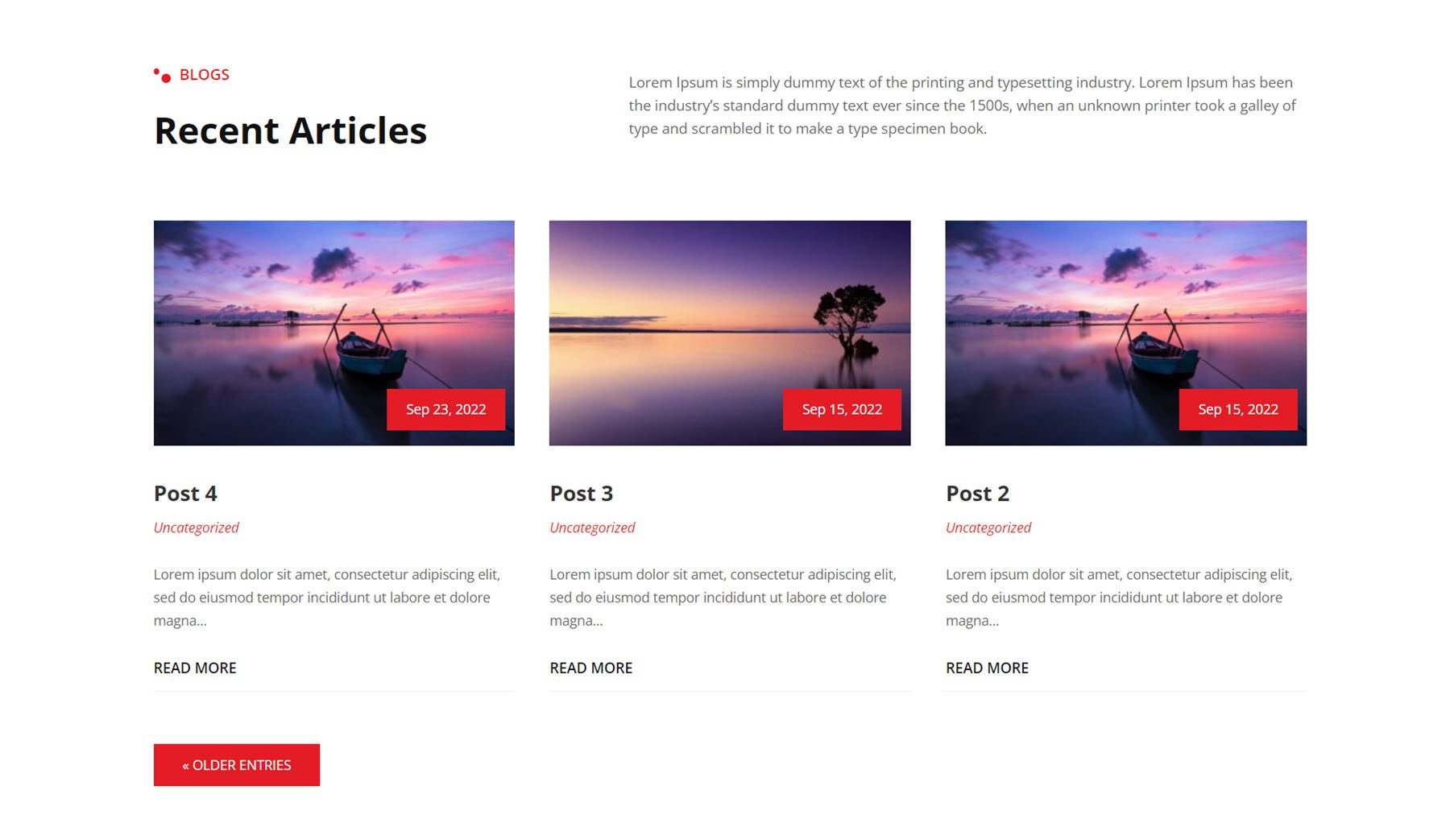
這是數字代理博客風格 1。它具有簡單而現代的佈局,卡片式塊顯示最近的博客文章。 博客發布日期在特色圖片頂部的紅色背景上突出顯示。

這是來自風能和太陽能 webkit 的博客樣式 7。 懸停時,圖像放大,按鈕變為橙色,並且在博文後面出現一個框陰影。

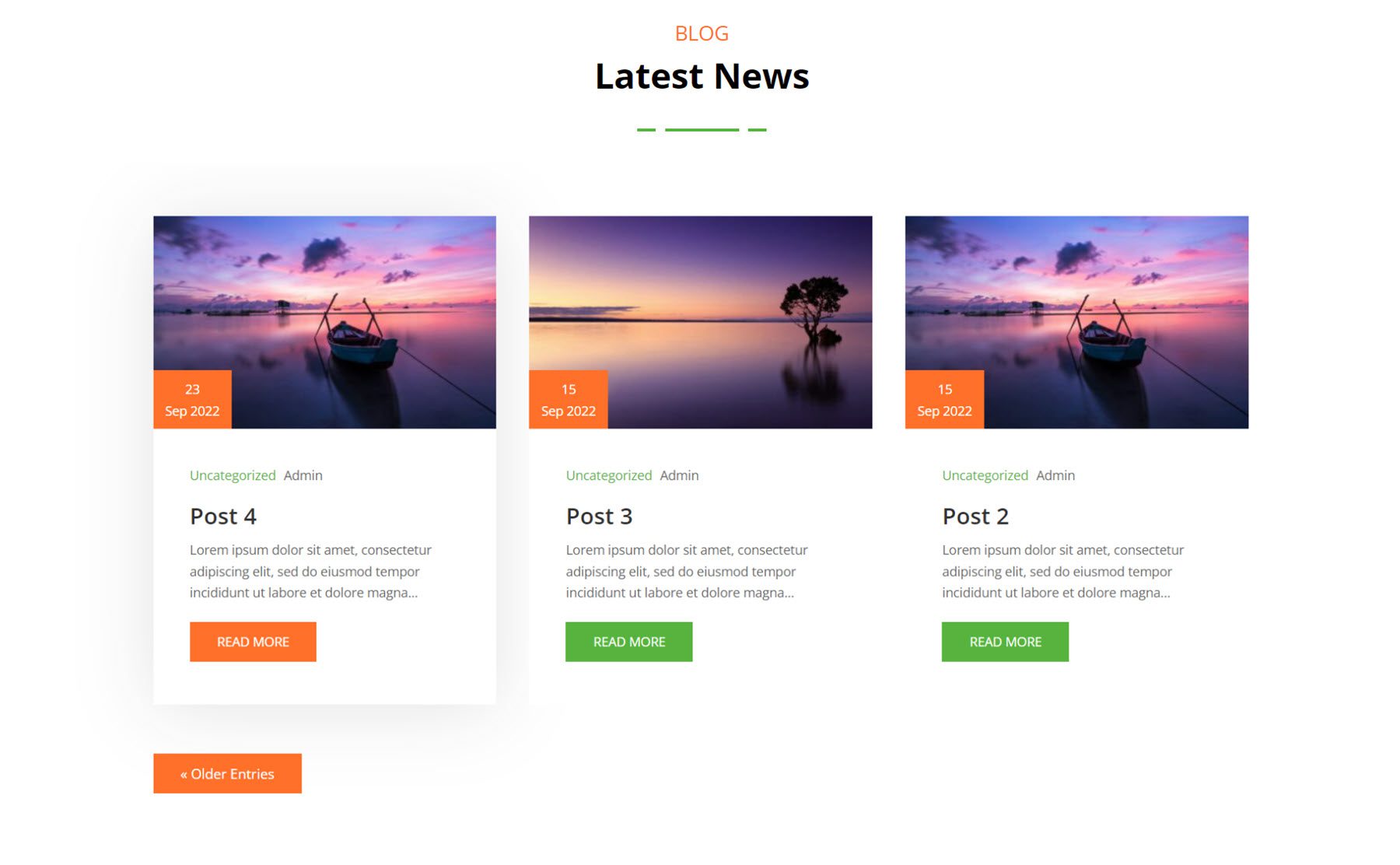
最後,這個博客佈局是來自 fitness and gym webkit 的樣式 3。 懸停時,圖像放大,帶有發布日期的塊變黑,“閱讀更多”按鈕下方的線變黑。

聯繫表格/信息
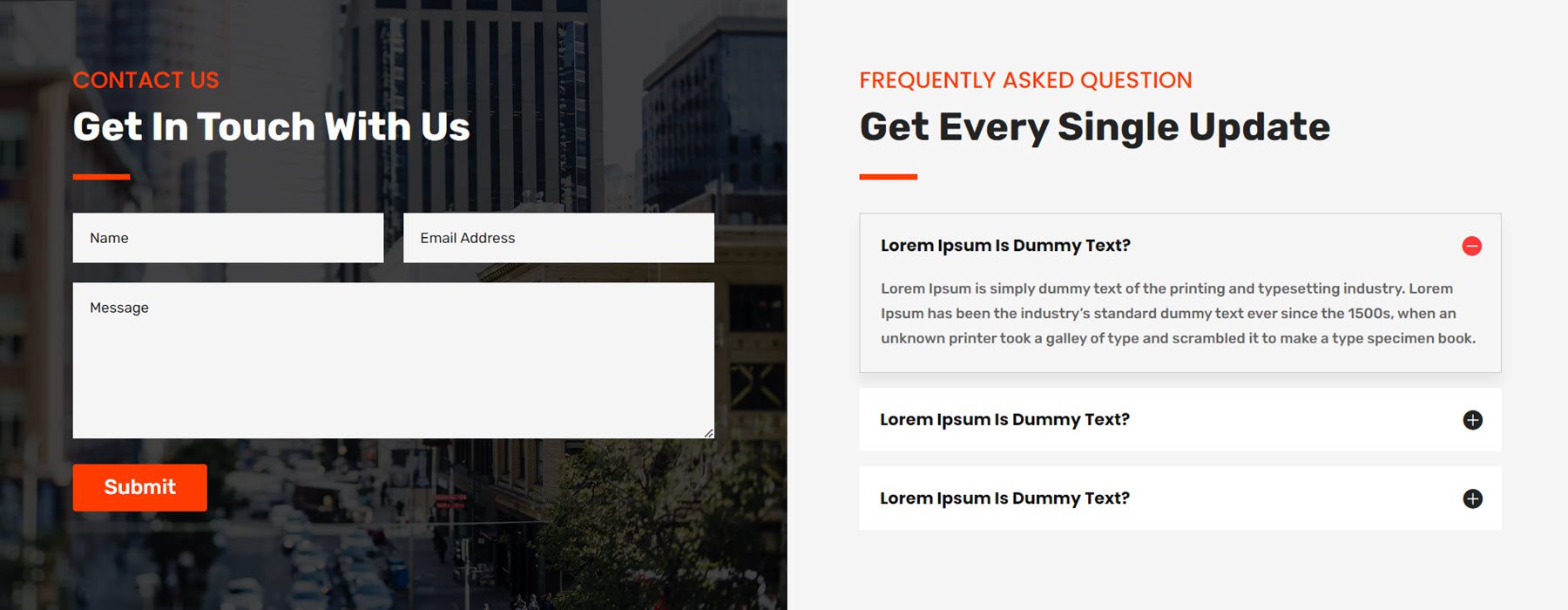
第一個聯繫表格/信息佈局來自財務和諮詢 webkit。 這是聯繫人/信息樣式 1,在圖像背景的左側有一個聯繫表,在右側有一個常見問題解答部分。

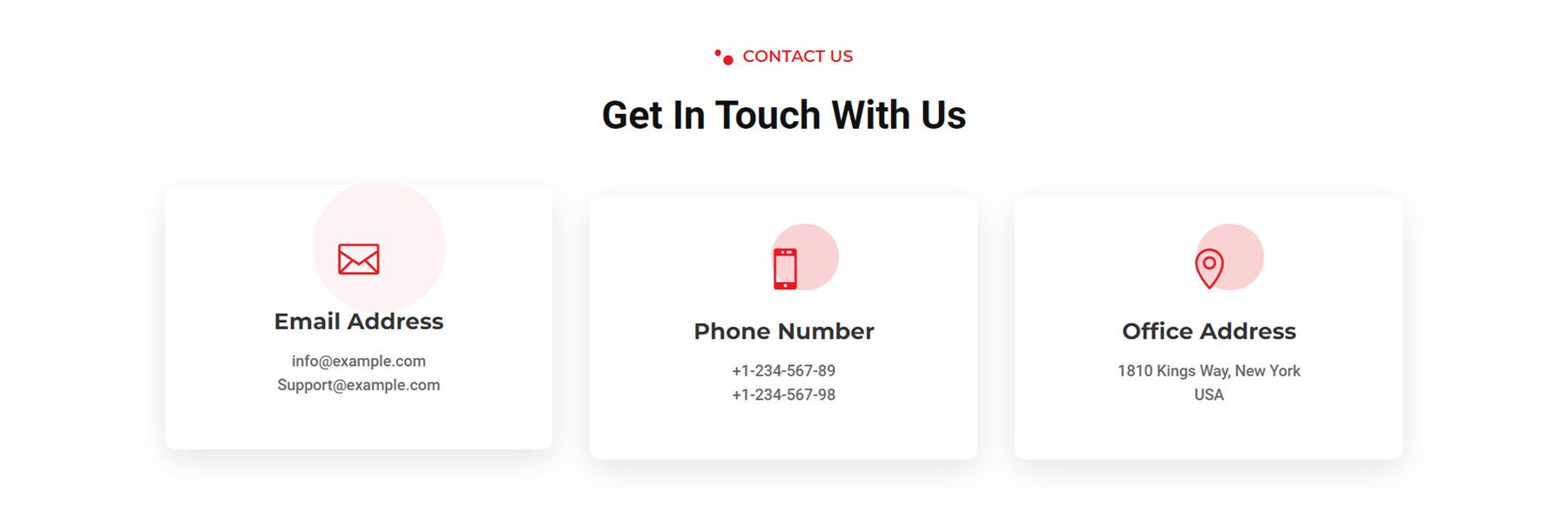
這是 fitness 和 gym webkit 中的聯繫佈局 3。 它具有三個帶框陰影的方形廣告,每個都突出顯示重要的聯繫信息。 卡片在懸停時向上移動,圖標後面的紅色圓圈擴大。

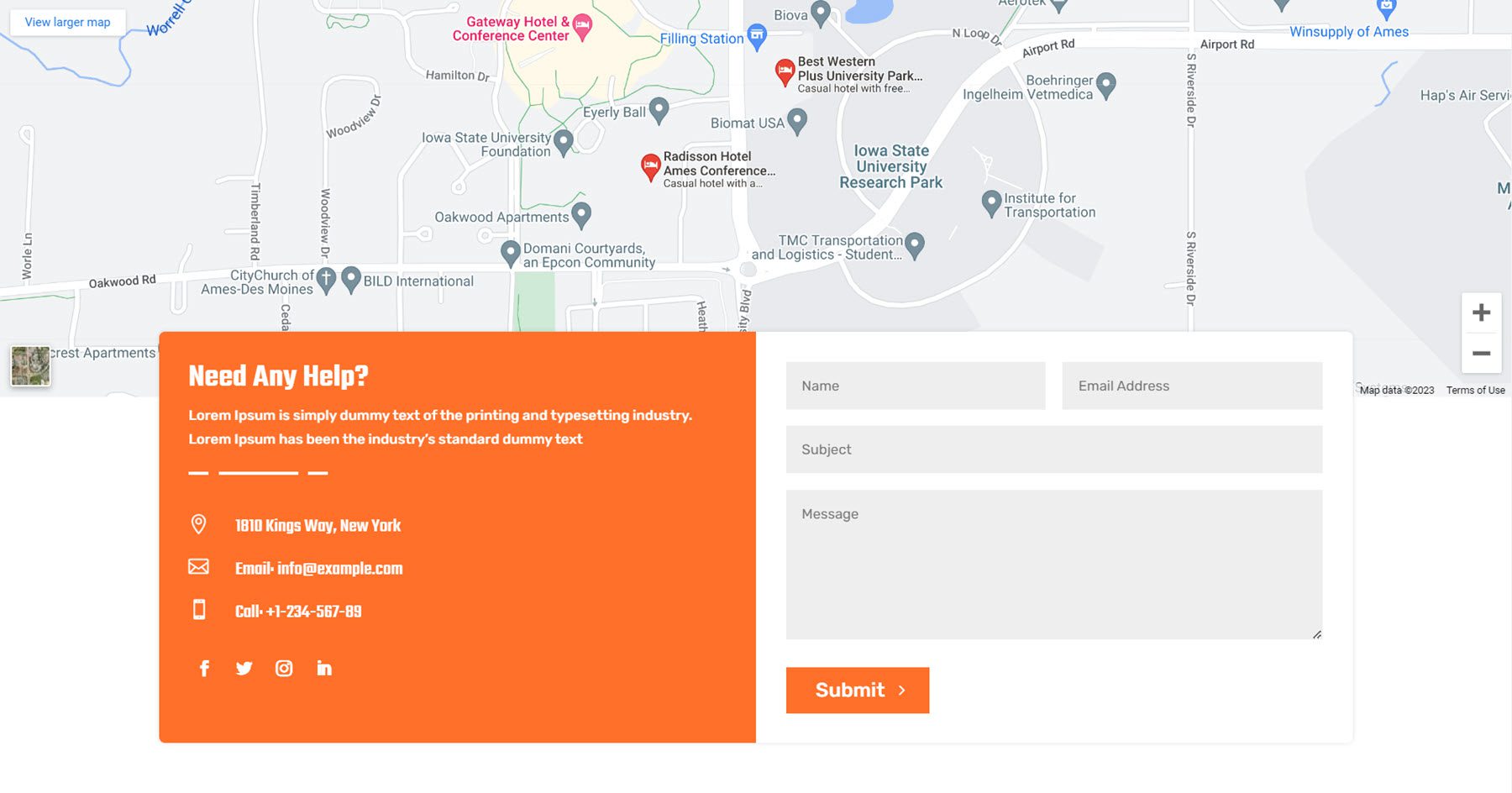
來自風能和太陽能 webkit 的 Style 6 具有獨特的佈局,帶有全角地圖以及覆蓋地圖底部的卡片上的聯繫信息和表格。

櫃檯
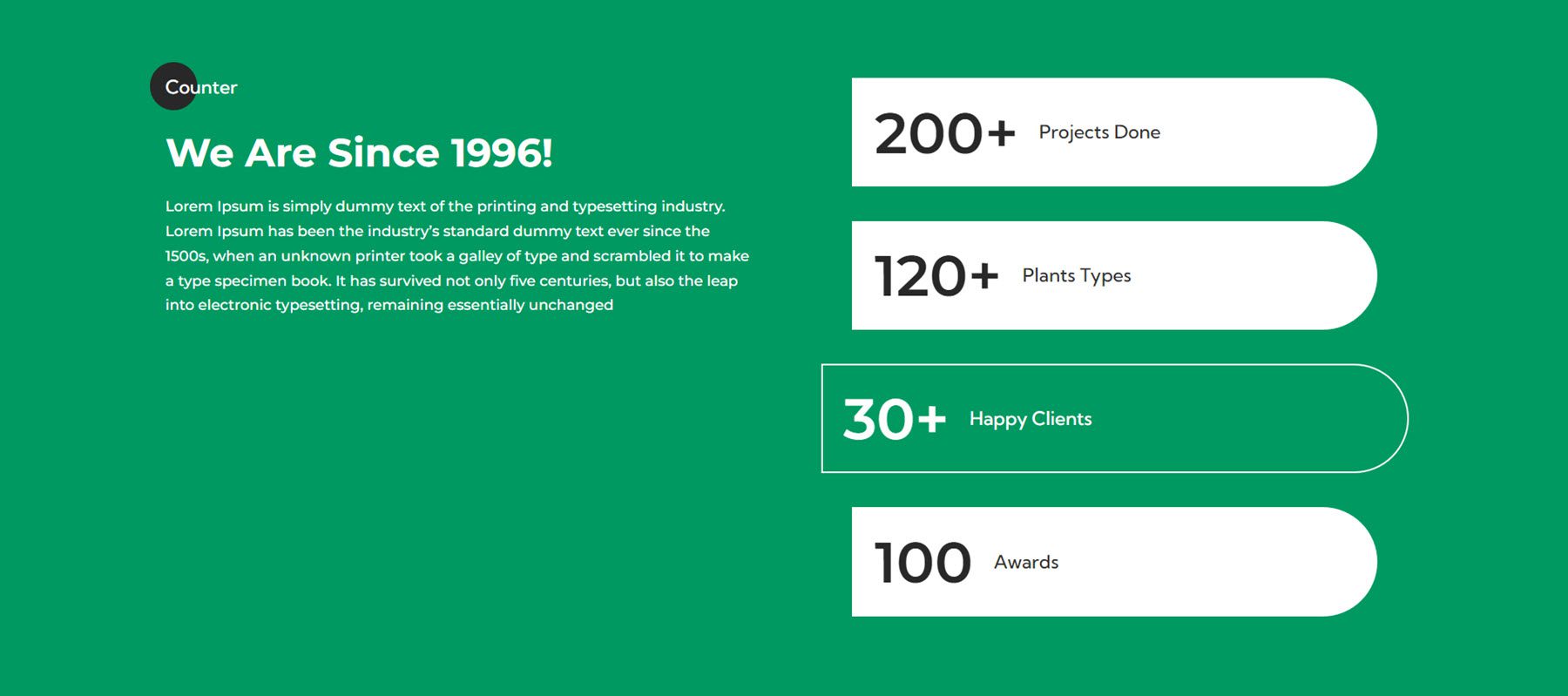
計數器模塊有助於在您的網站上表示數字數據,並在頁面加載時產生計數效果。 第一個例子來自花園和美化 webkit。 樣式 2 在一個帶有圓形邊框的部分中有四個數字計數器。

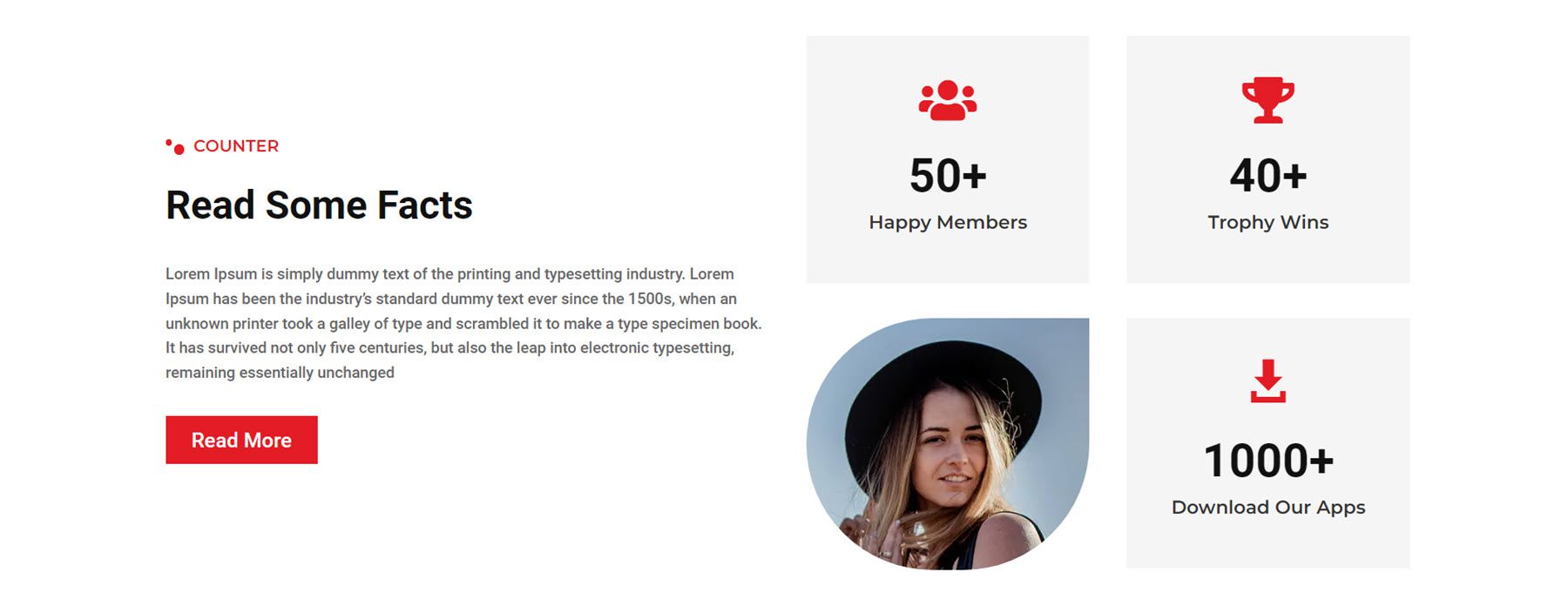
來自 fitness and gym webkit 的計數器佈局 1 具有四個數字計數器和一個排列在網格中的圖像。

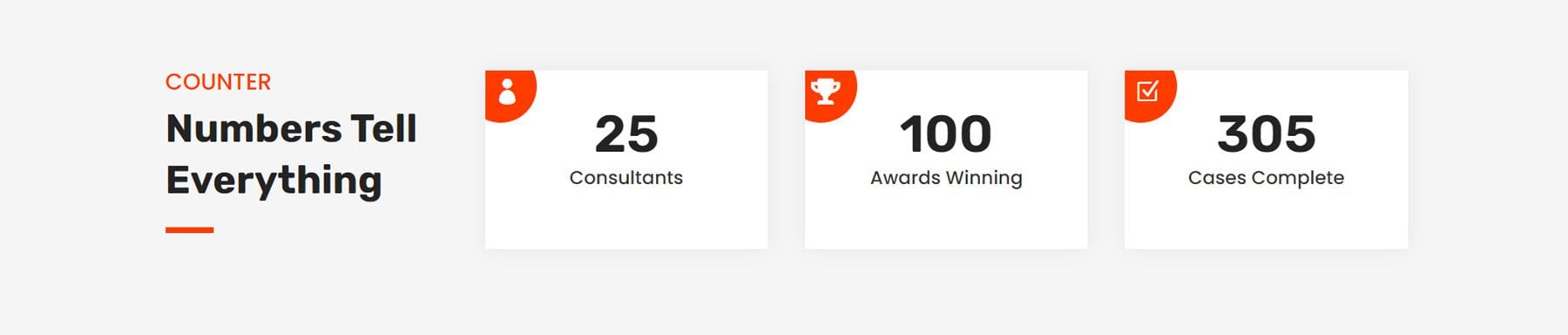
最後,金融和諮詢 webkit 中的計數器樣式 5 具有三個數字計數器,其圖標位於左上角的圓形橙色背景上。

號召性用語
來自風能和太陽能 webkit 的 CTA 佈局樣式 2 具有左右移動的標題文本,顏色從白色變為綠色,營造出微妙但引人注目的效果。

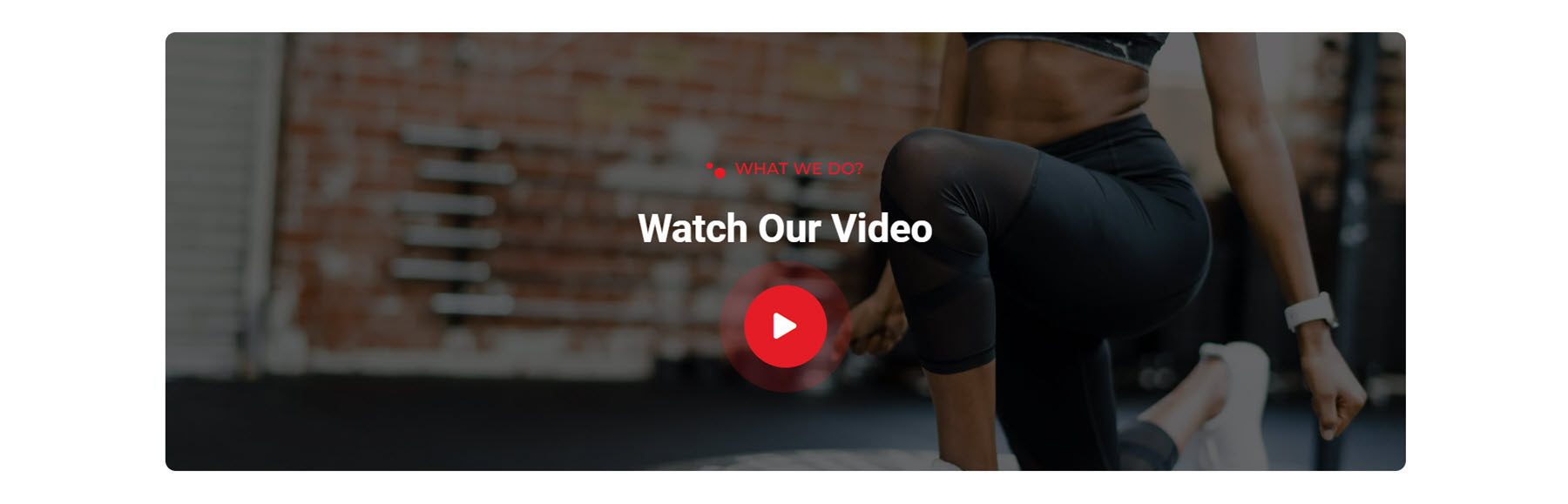
接下來是來自 fitness and gym webkit 的 CTA 佈局 2,其中突出顯示了一個信息視頻。 播放按鈕有一個從中心發出脈衝的不透明圓圈,鼓勵用戶按下播放鍵。

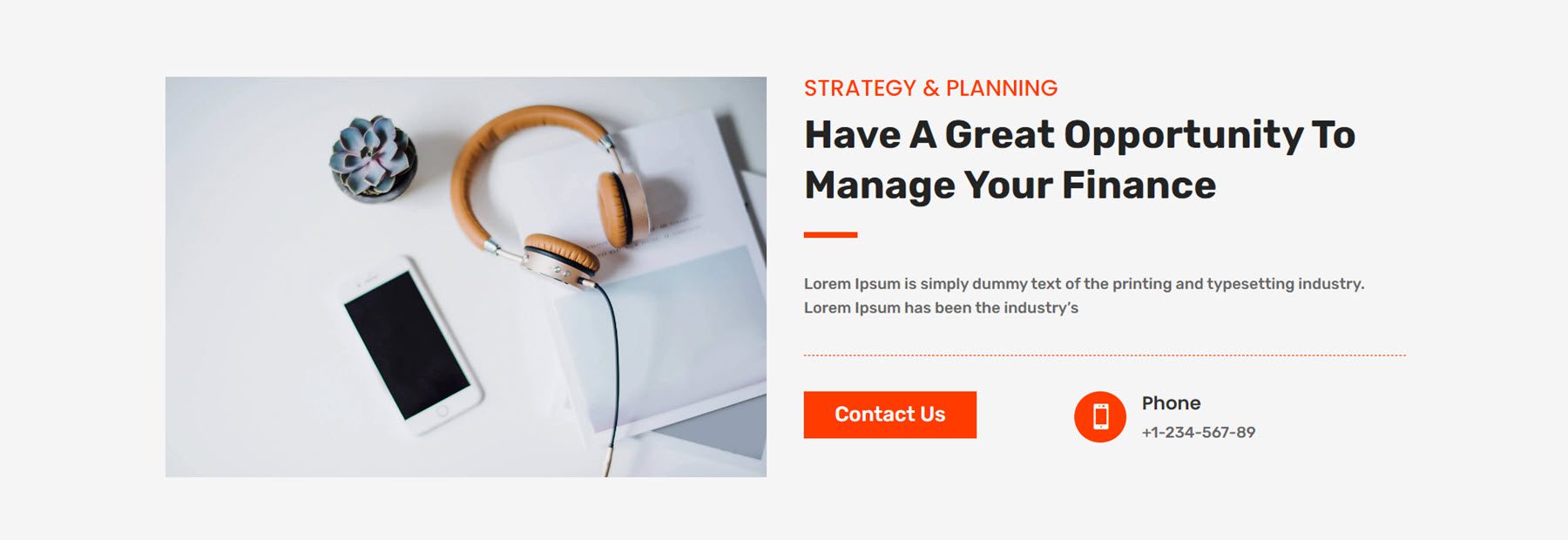
最後,來自金融和諮詢佈局的 CTA 佈局 2 的特點是左側有一個大圖像、一些文本模塊、一個聯繫人按鈕和一個顯示在簡介中的電話號碼。

常問問題
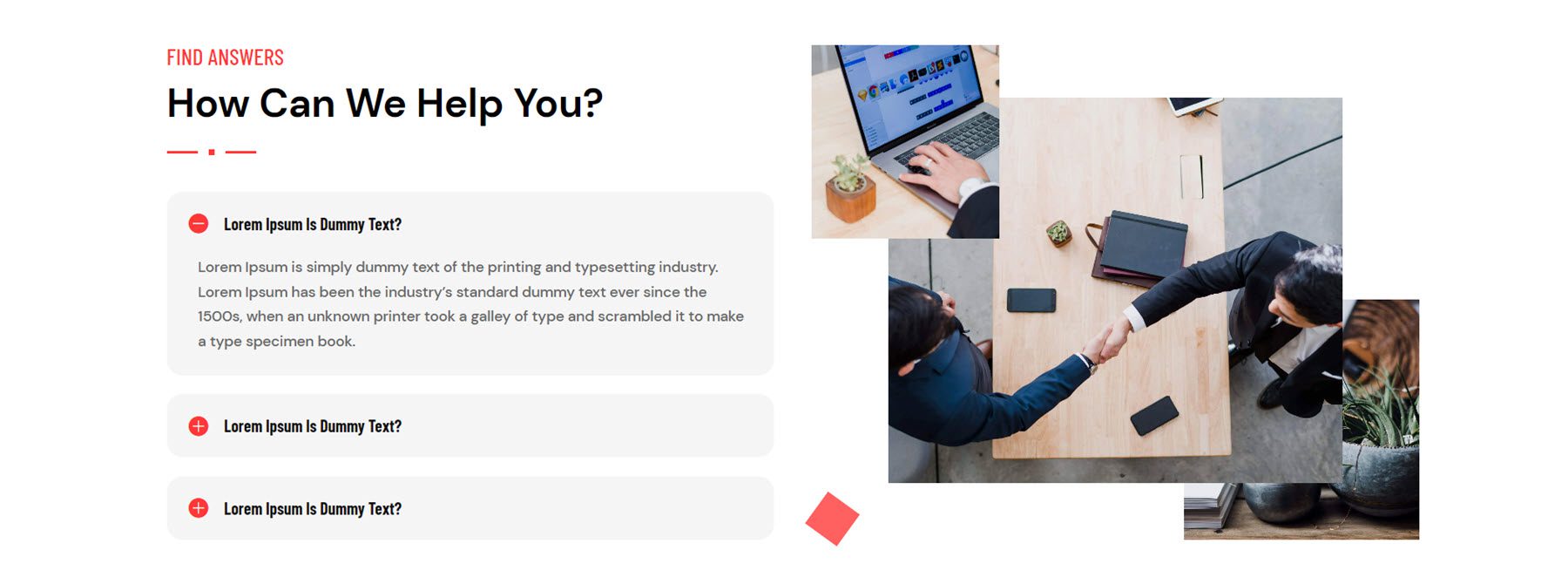
轉到常見問題解答部分佈局,讓我們看一下來自數字代理 webkit 的樣式 4。 該佈局的左側是常見問題解答簡介,右側是三張圖片的拼貼畫,還有一個在旋轉時淡入淡出的小方形。

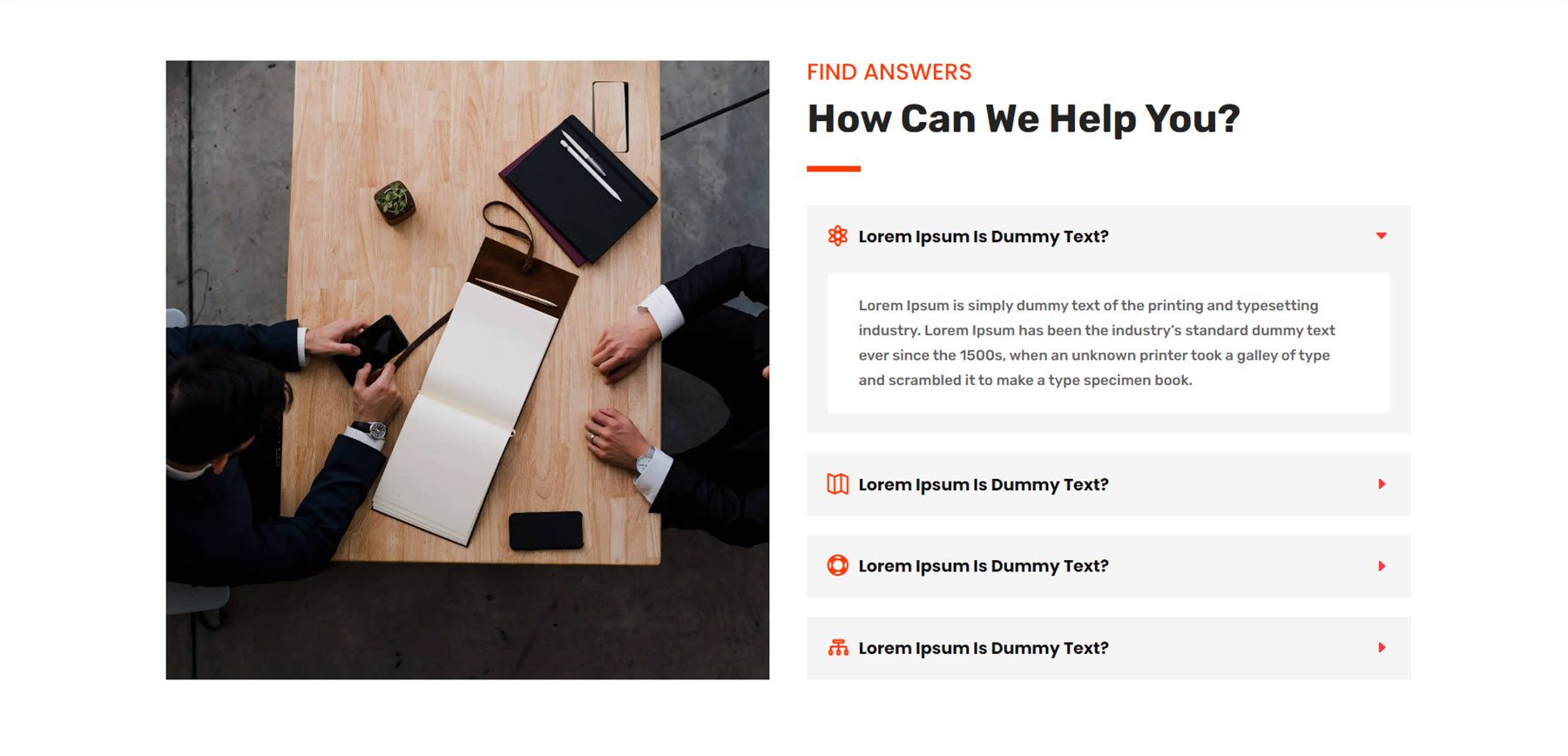
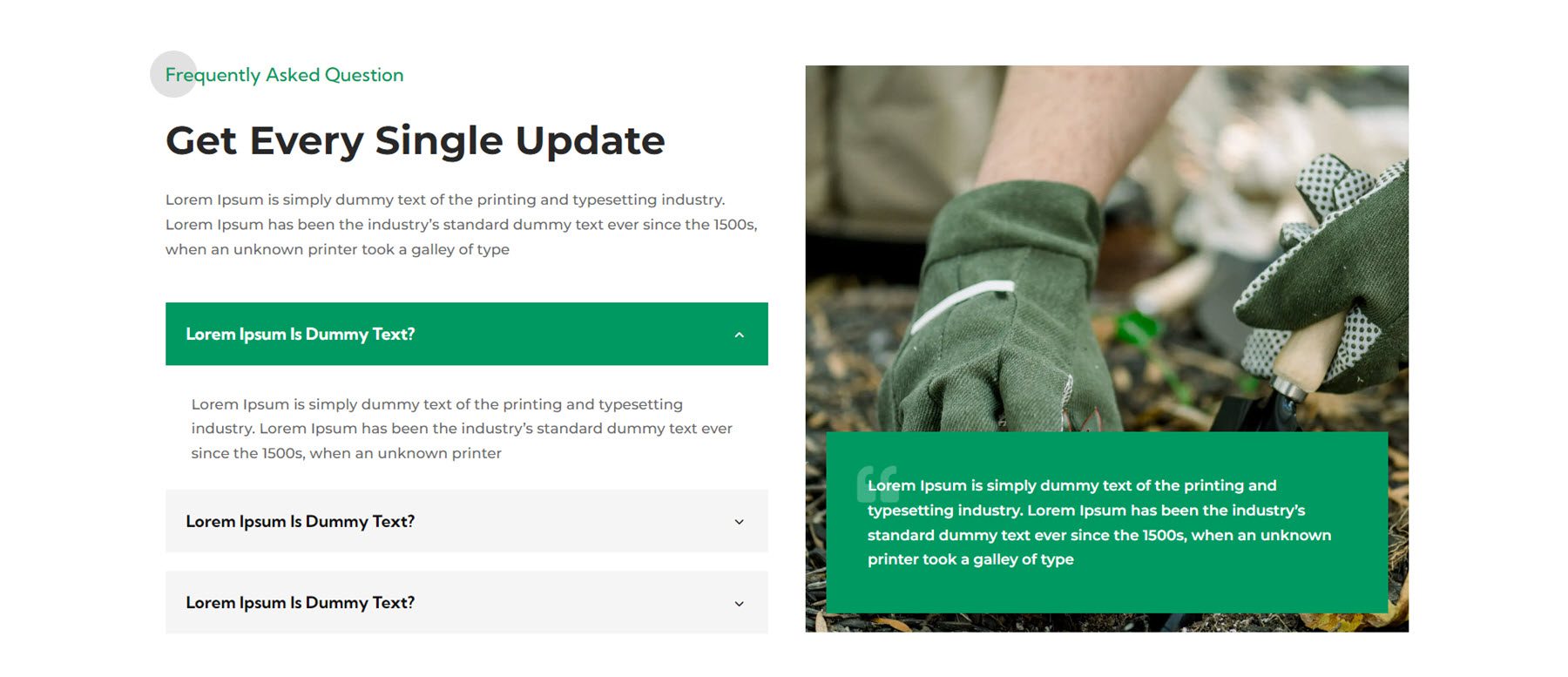
來自金融和諮詢 webkit 的 FAQ 佈局 3 在左側具有大圖像,在右側具有標題文本和 FAQ 模塊。

來自美化 webkit 的 FAQ 佈局 3 具有一些文本,左側是 FAQ 模塊,右側是帶有推薦信息的大圖像。

特徵
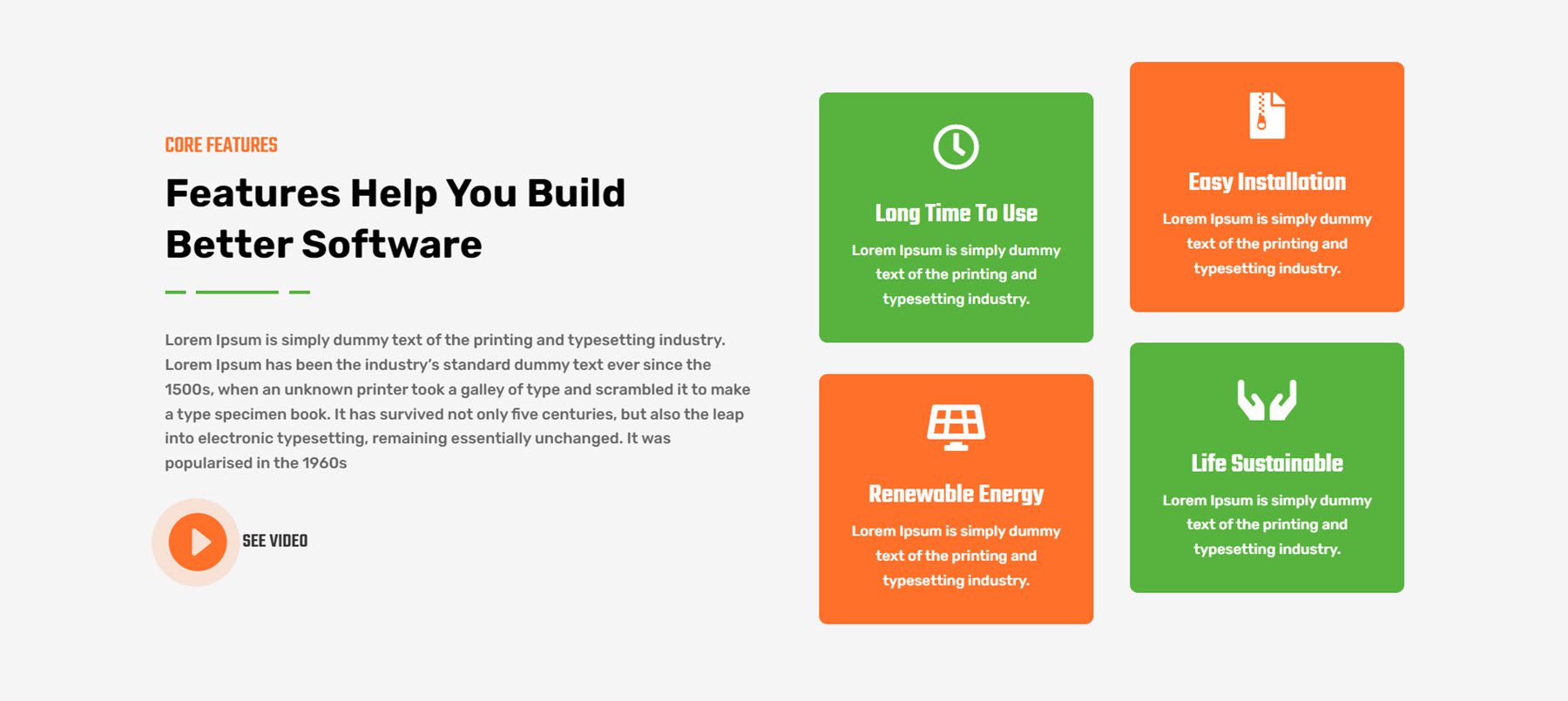
功能部分是您可以突出您的服務或產品的獨特功能或賣點的地方。 來自風能和太陽能 webkit 的佈局 3 在左側有一些文本,一個播放視頻的按鈕,在右側有四個突出顯示功能的簡介。

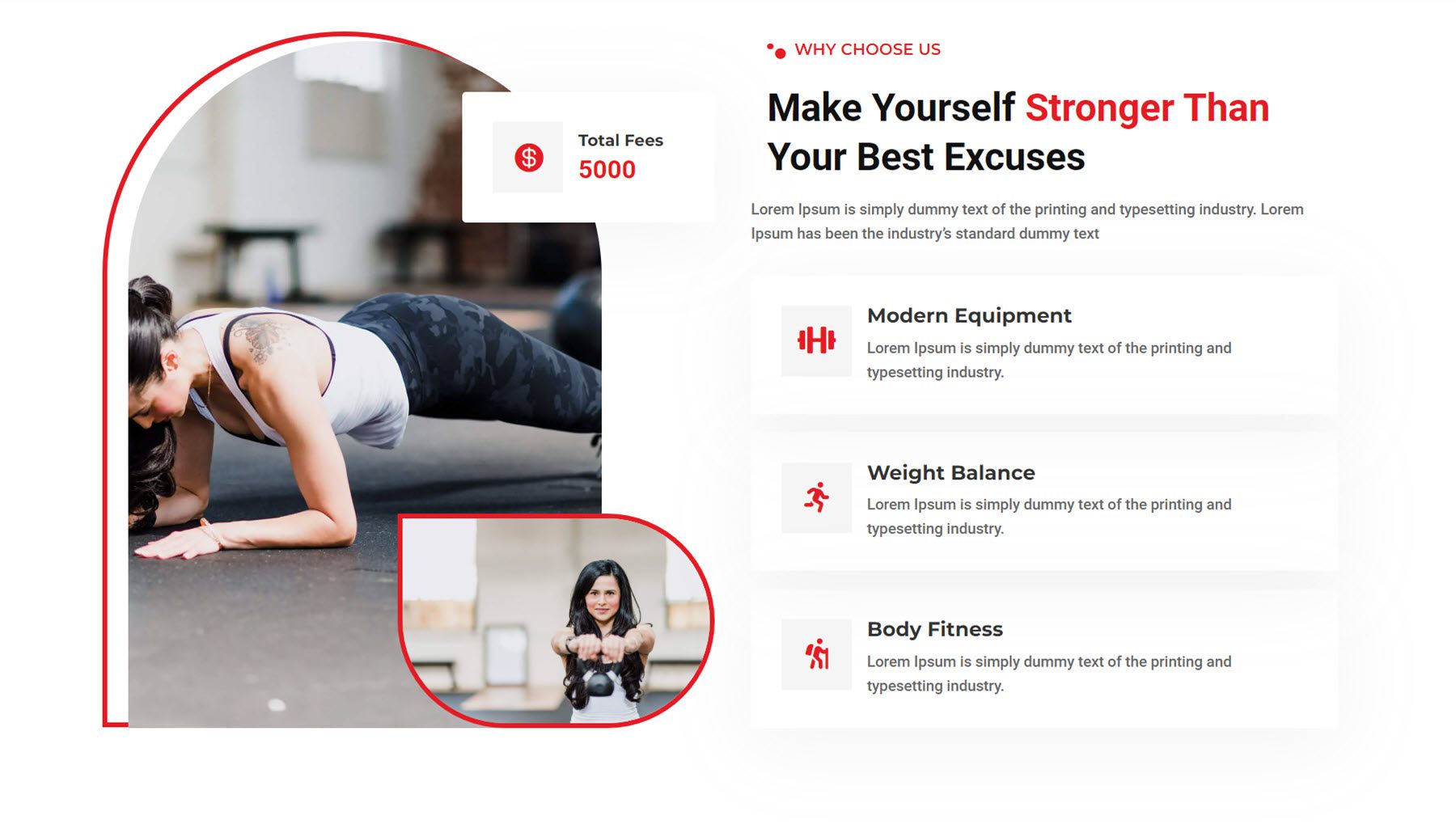
Fitness gym webkit 中的佈局 3 在左側有兩張具有獨特邊框樣式的圖片,其中一張廣告覆蓋了大圖片,突出顯示了費用。 左邊是一些文本和三個突出功能的簡介。

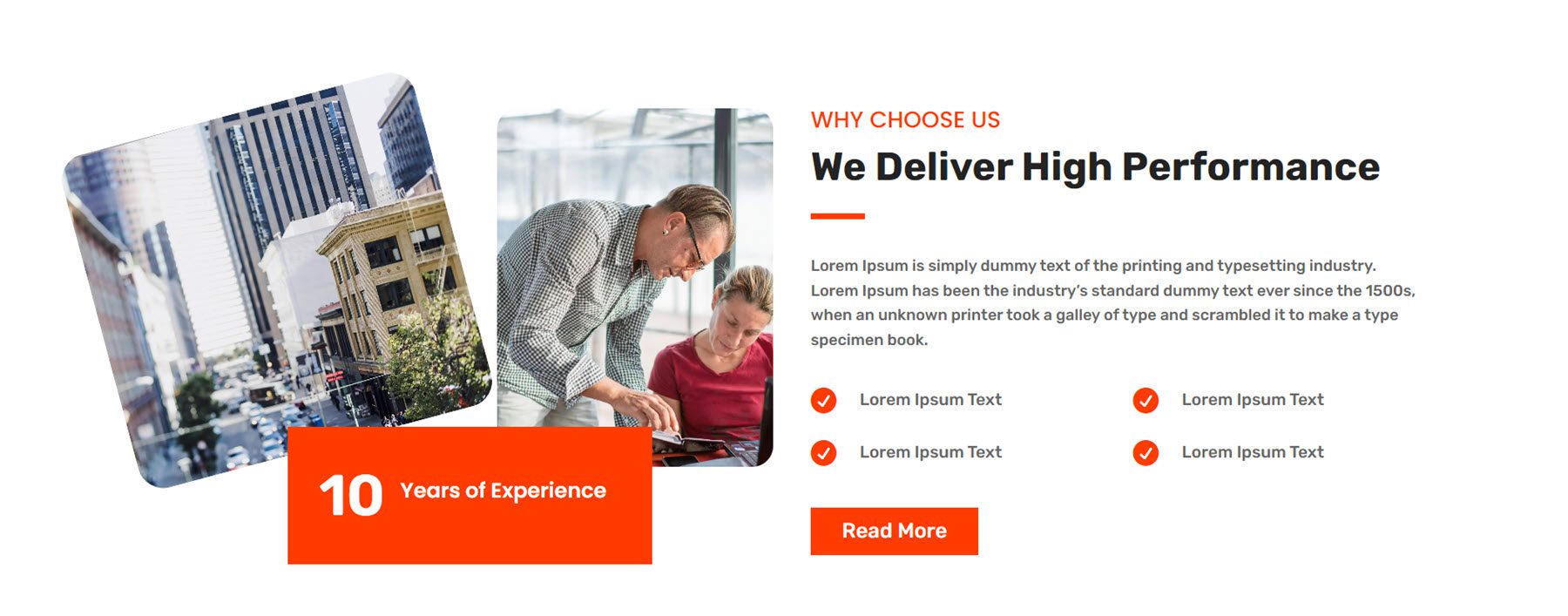
這是金融和諮詢 webkit 中的樣式 2。 它有兩個圖像,左邊是一個數字計數器,右邊是一些文本、簡介和一個按鈕。

畫廊
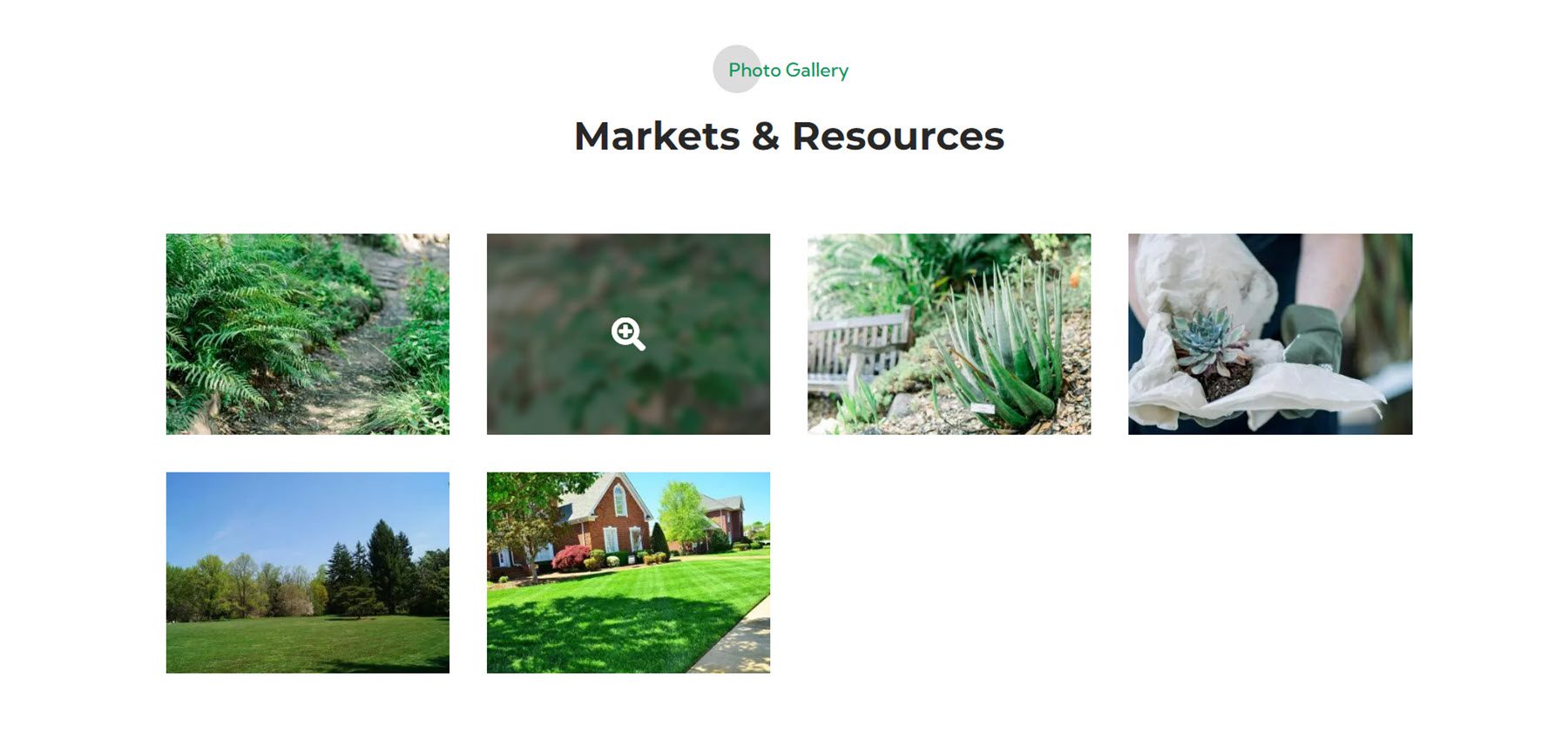
來自花園和景觀美化 webkit 的畫廊樣式 4 具有模糊效果和懸停圖標。

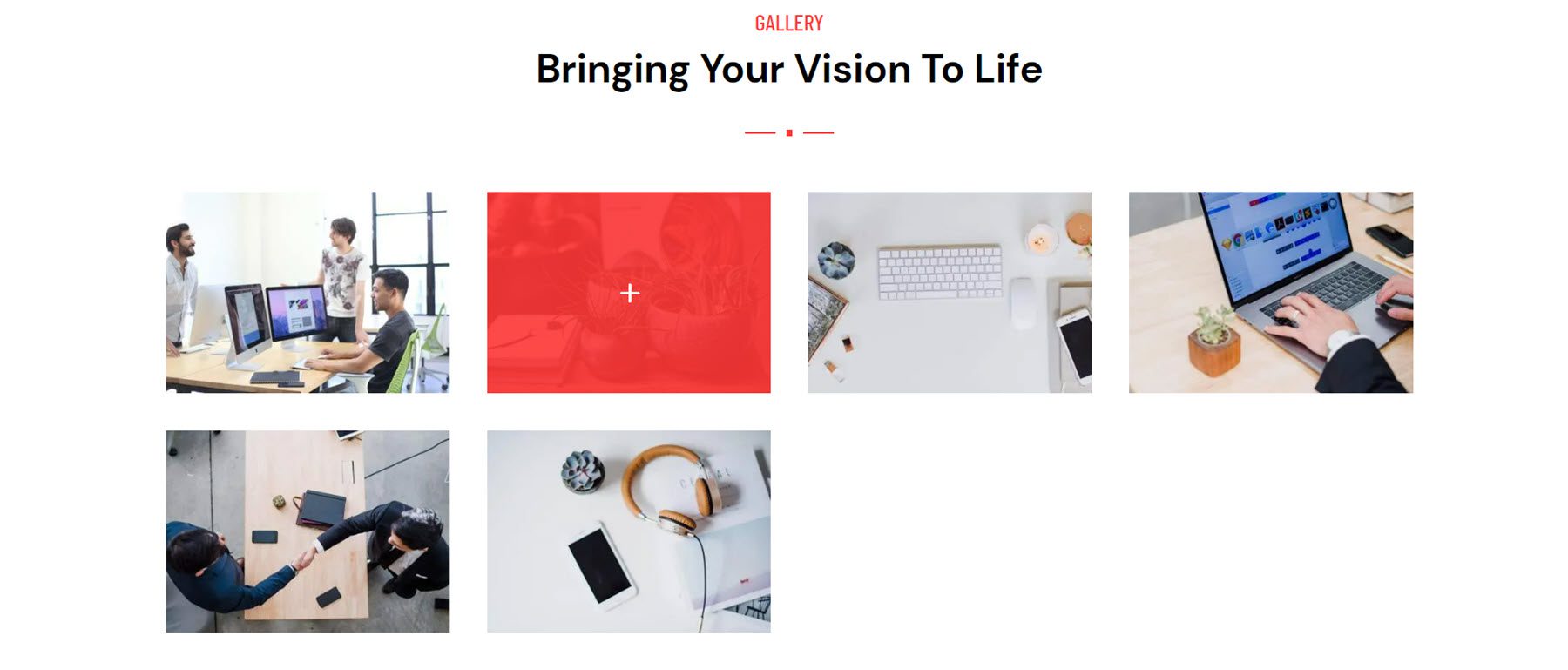
接下來,digital agency webkit 中的畫廊佈局 4 有一個紅色覆蓋層,可在懸停時擴展到圖像上。

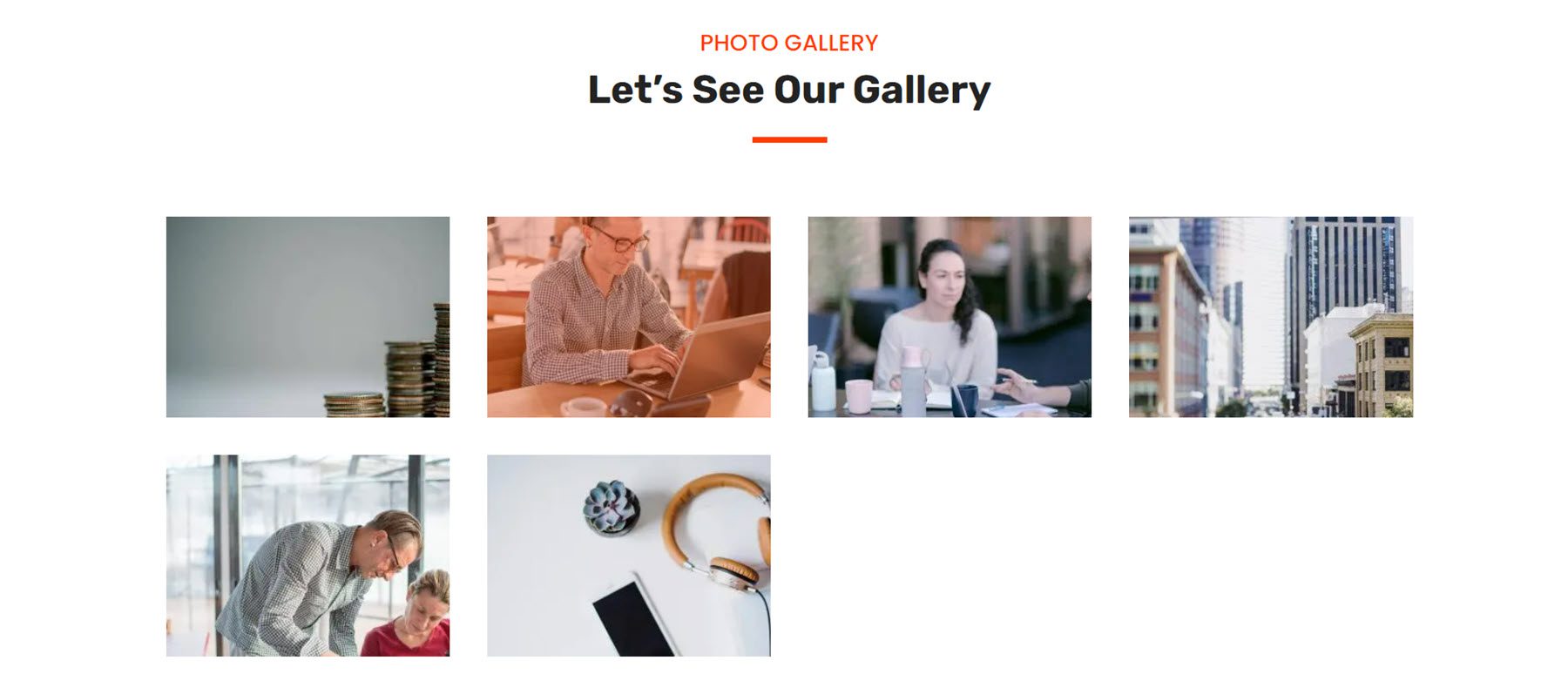
來自金融和諮詢 webkit 的樣式 3 具有有趣的懸停效果,圖像向右平移,並出現淺色疊加層。

英雄
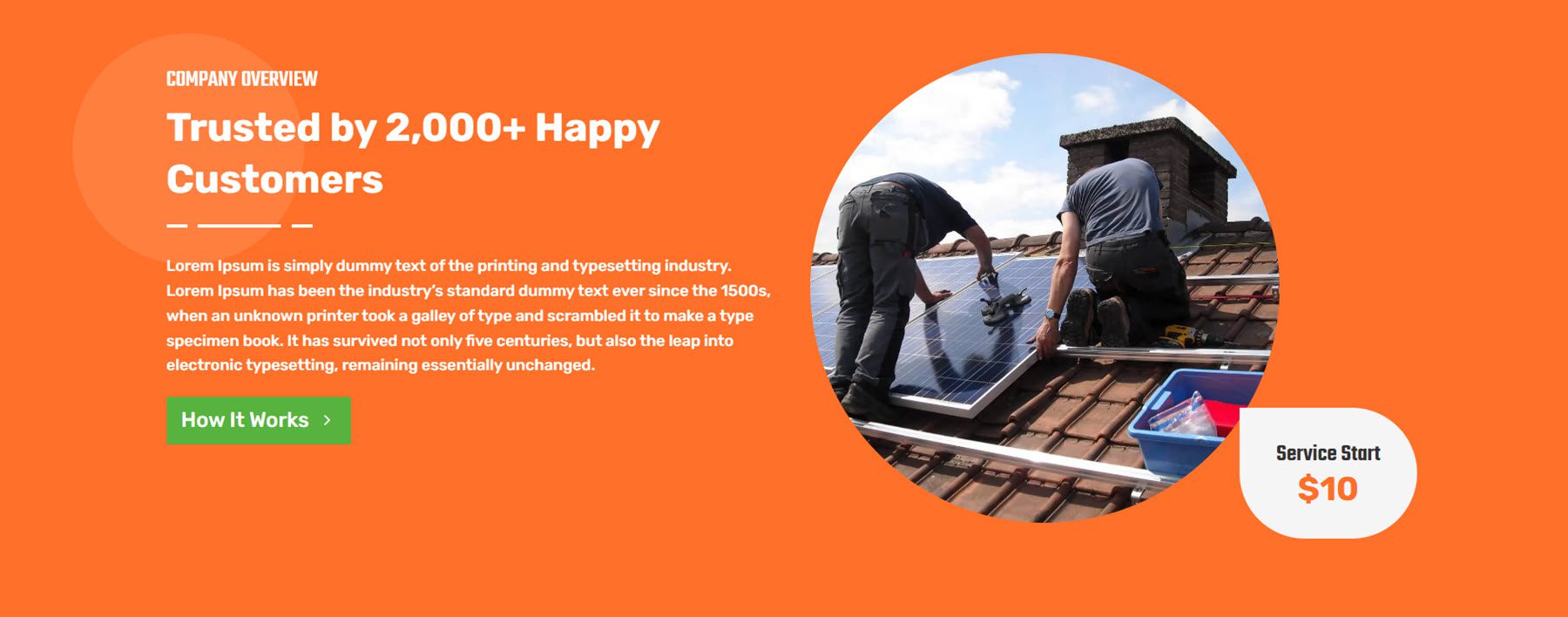
風能和太陽能 webkit 的英雄部分佈局 10 具有明亮的橙色佈局,其中包含一些文本、一個按鈕、一個帶有微妙浮動動畫的圖像,以及一個突出顯示服務起始價格的簡介。

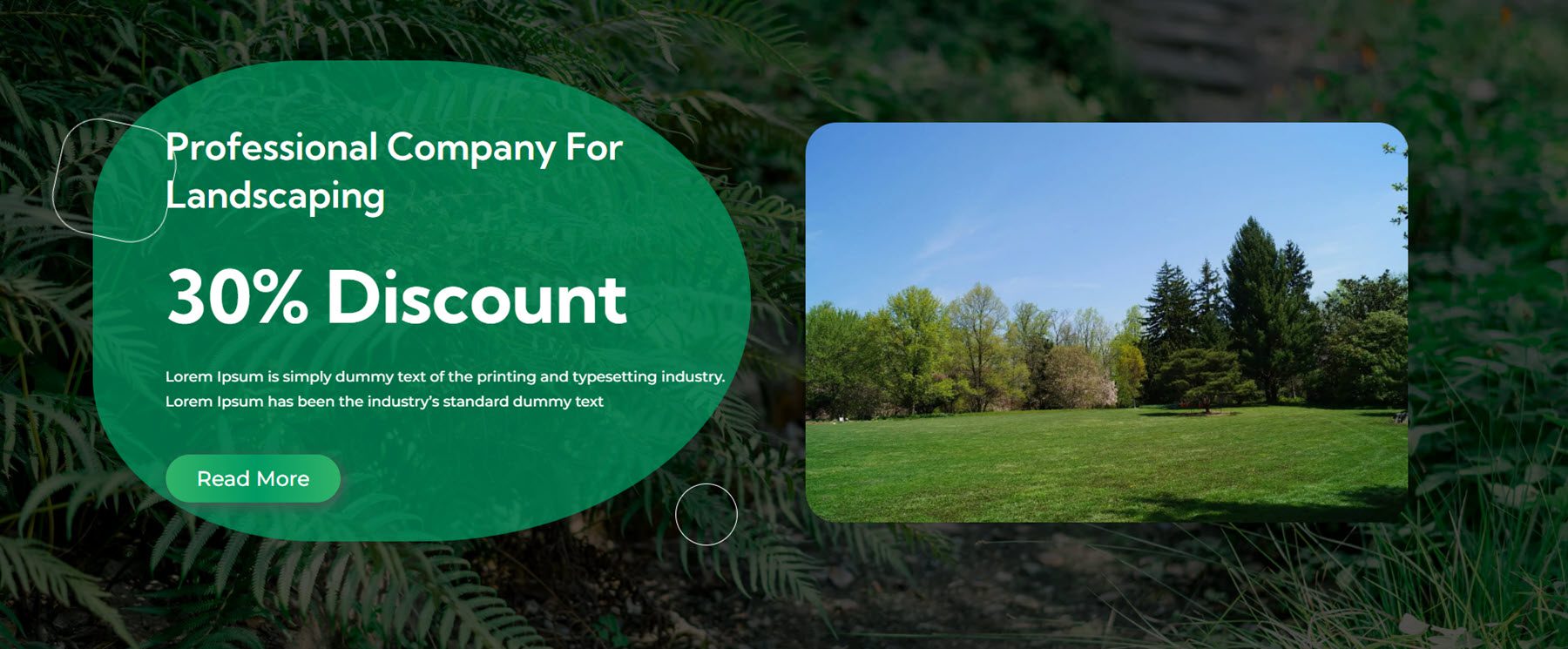
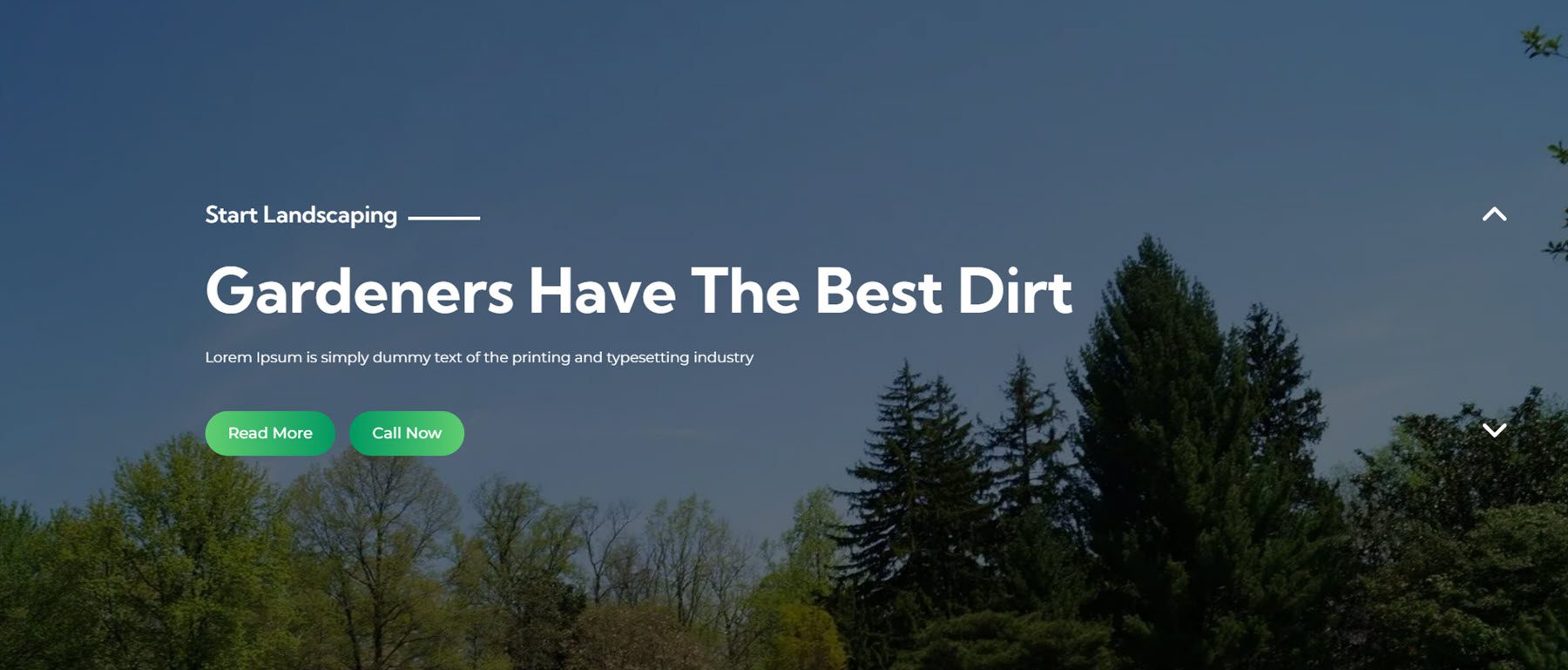
花園和美化 webkit 中的樣式 3 在全角圖像背景上有一個帶有文本和圖像的大簡介。

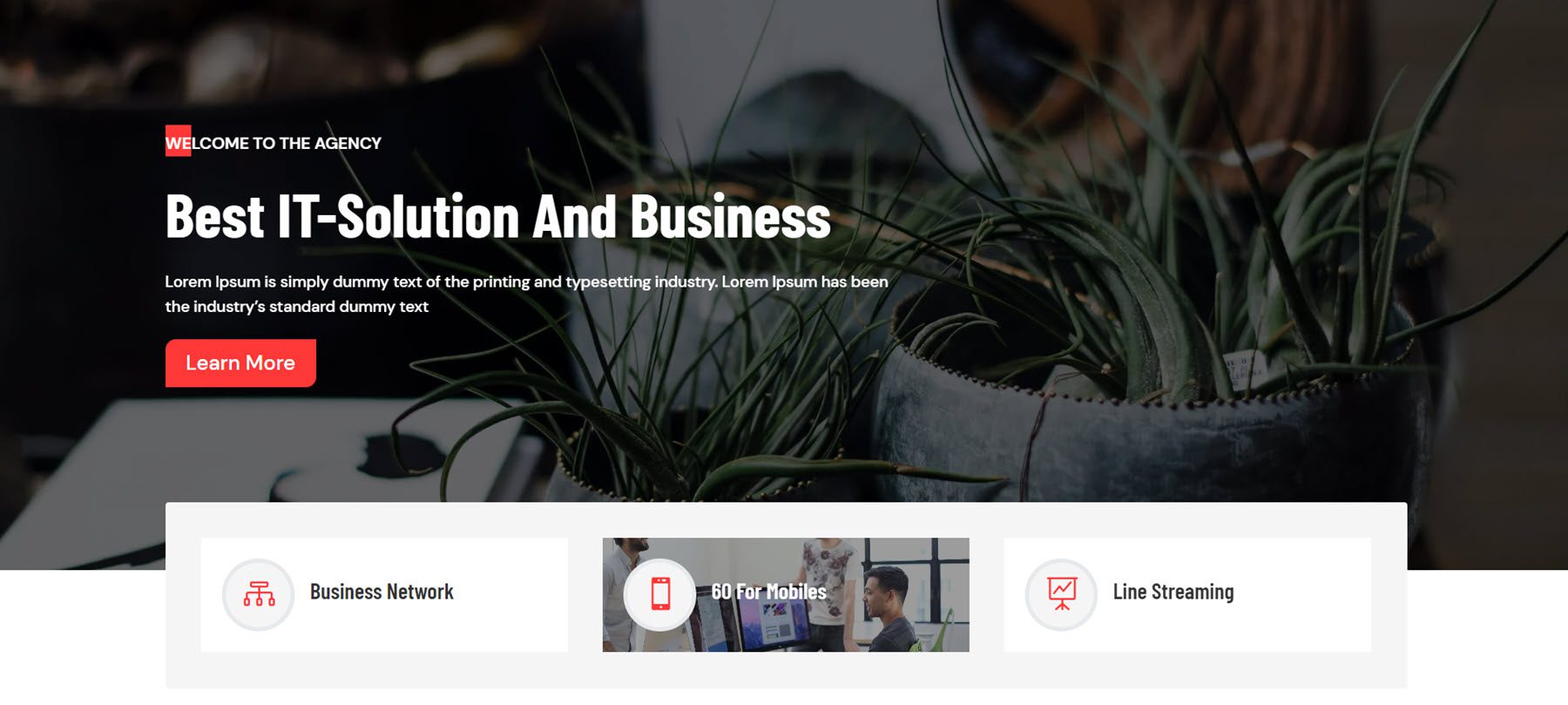
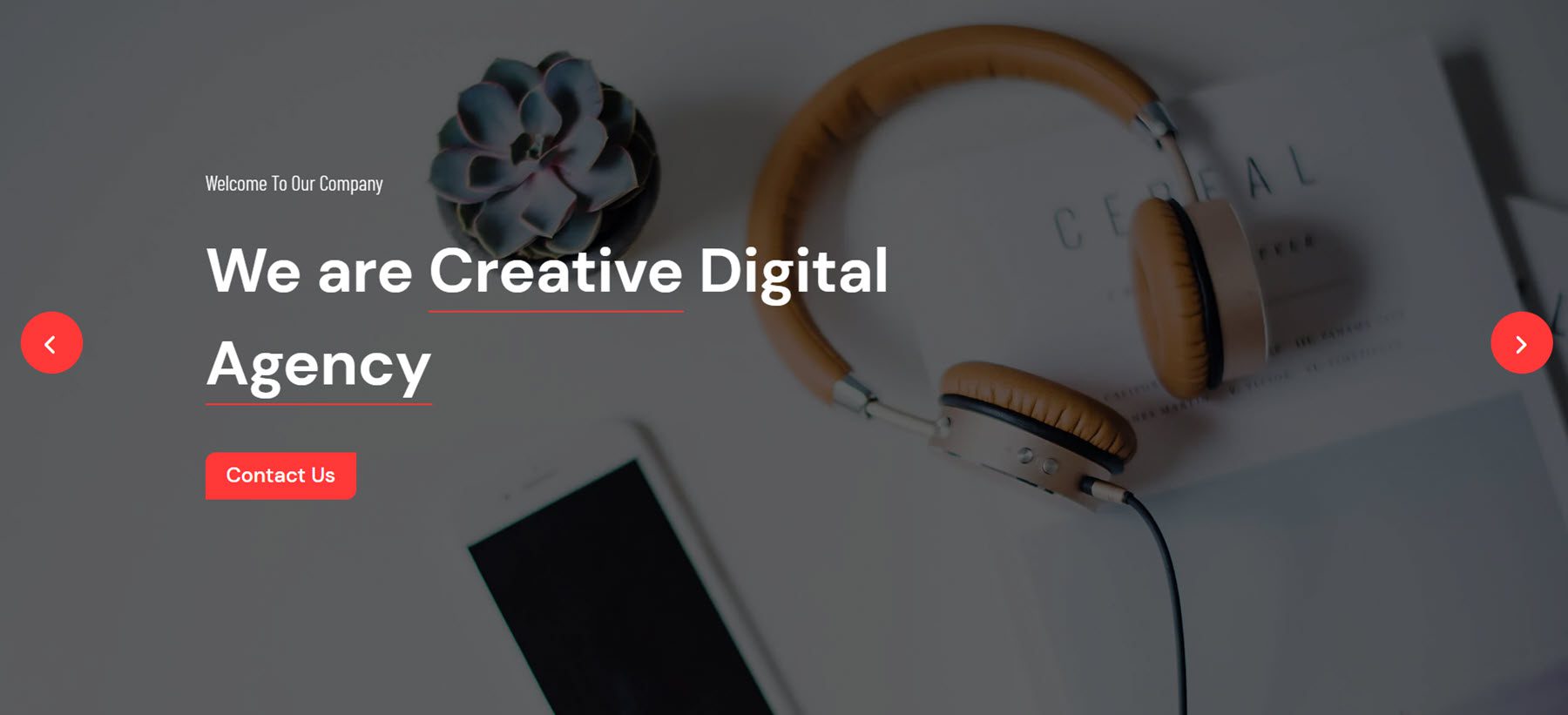
最後,來自數字代理 webkit 的英雄樣式 3 具有大圖像背景、一些文本和一個 CTA 按鈕,以及一個包含三個 blurbs 的部分,懸停時顯示圖像。

標識
來自風能和太陽能 webkit 的徽標部分樣式 4 具有徽標網格,這些徽標在懸停時尺寸減小並顯示顏色。

這是來自健身館 webkit 的徽標第 4 部分。 徽標顯示在紅色背景上的全寬部分中。

財務和諮詢佈局中的佈局 3 在頂部有一個文本部分,並在懸停時反轉徽標和背景顏色。

通訊
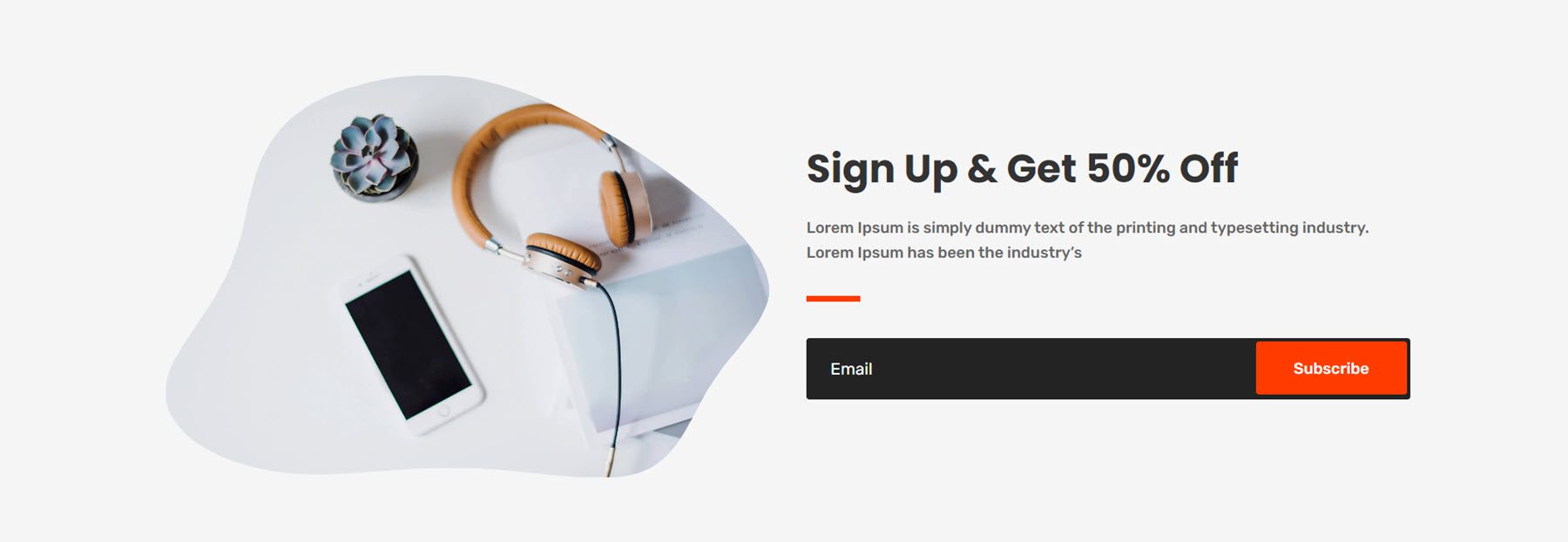
這是財務和諮詢 webkit 中的時事通訊註冊部分樣式 5。 它包含一個帶有獨特剪輯佈局的圖像、一些文本、一個分隔線和一個註冊表單。

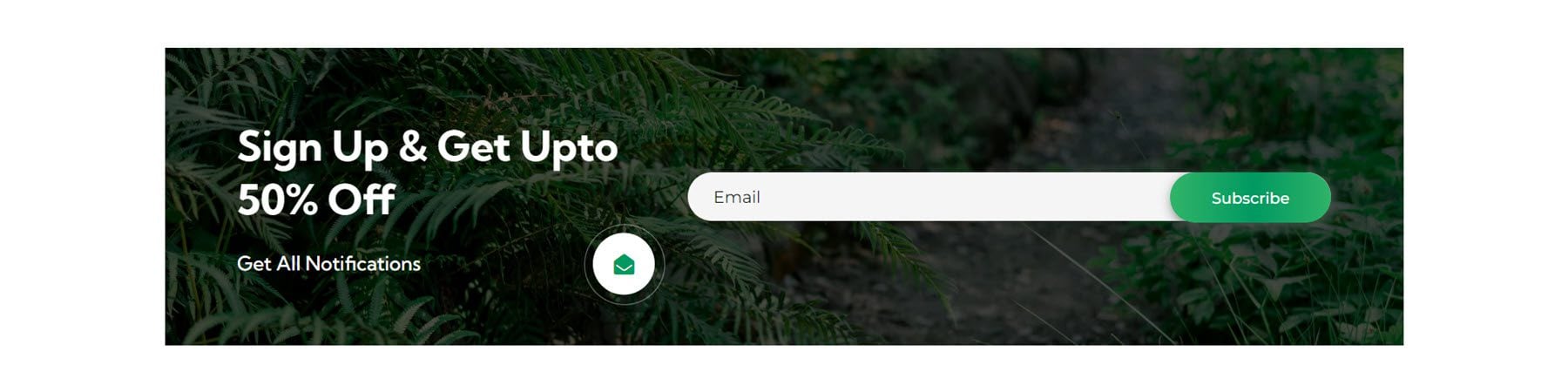
花園和景觀佈局中的通訊樣式 2 具有一些文本、具有脈動邊框效果的圖標和圖像背景上的註冊表單。


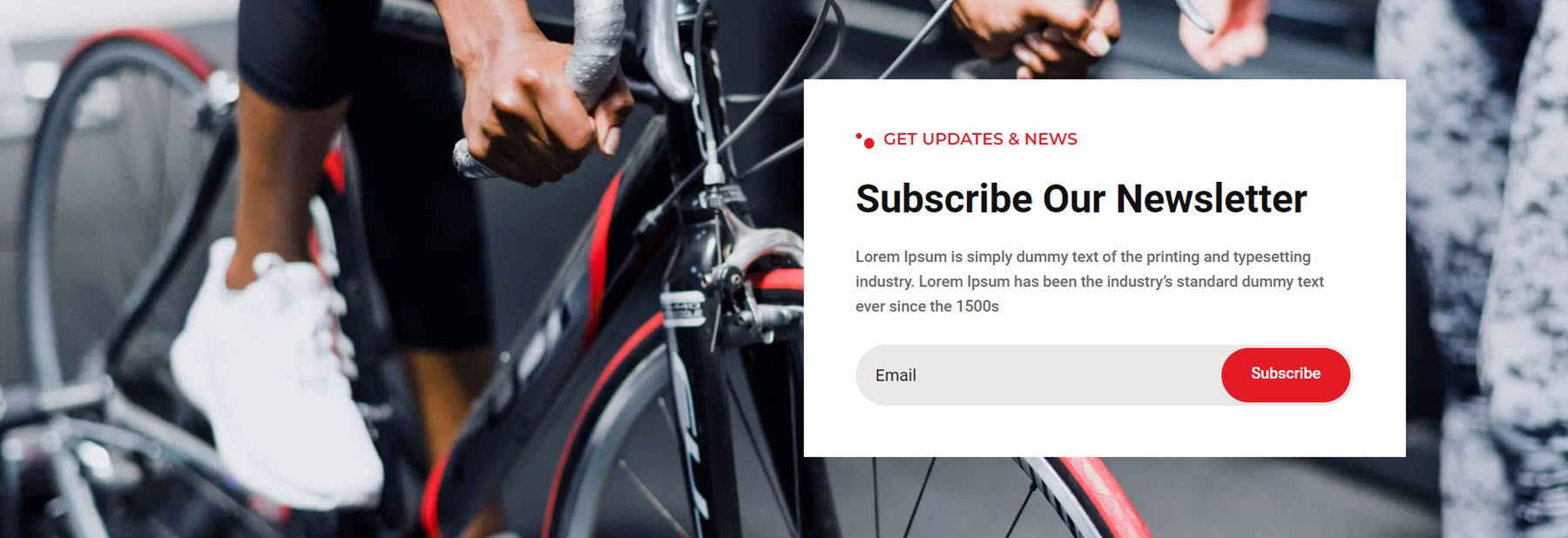
最後,fitness and gym webkit 中的時事通訊佈局樣式 3 在全角圖像背景上包含一張帶有文本和註冊表單的卡片。

價錢
來自風能和太陽能 webkit 的定價部分樣式 1 具有三個定價表,右上角有一個小廣告,突出顯示折扣。

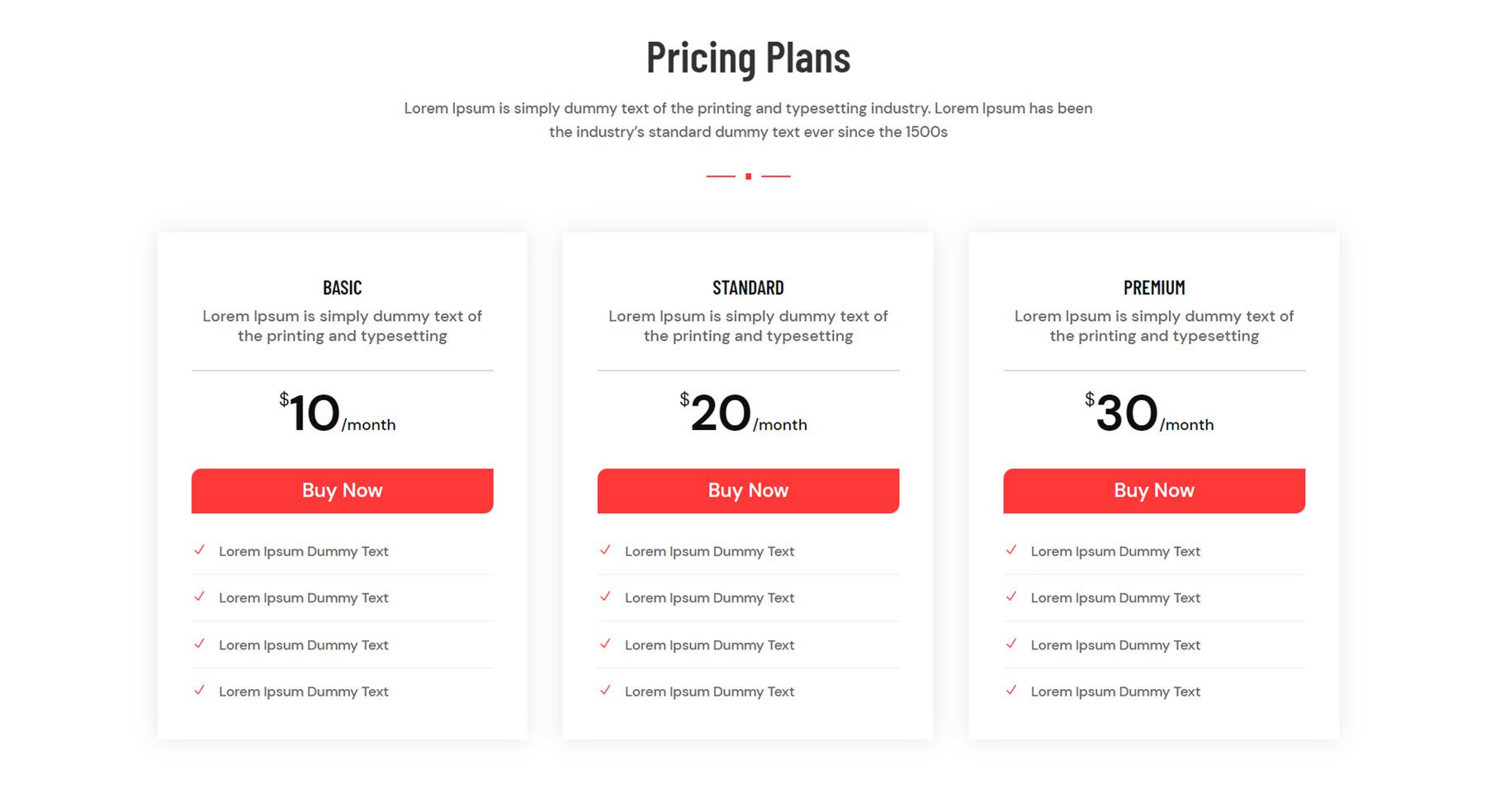
來自數字代理 webkit 的 Style 4 還具有三個定價簡介。 頂部有一個文本部分、定價信息、一個“立即購買”按鈕和四個突出功能的簡介。

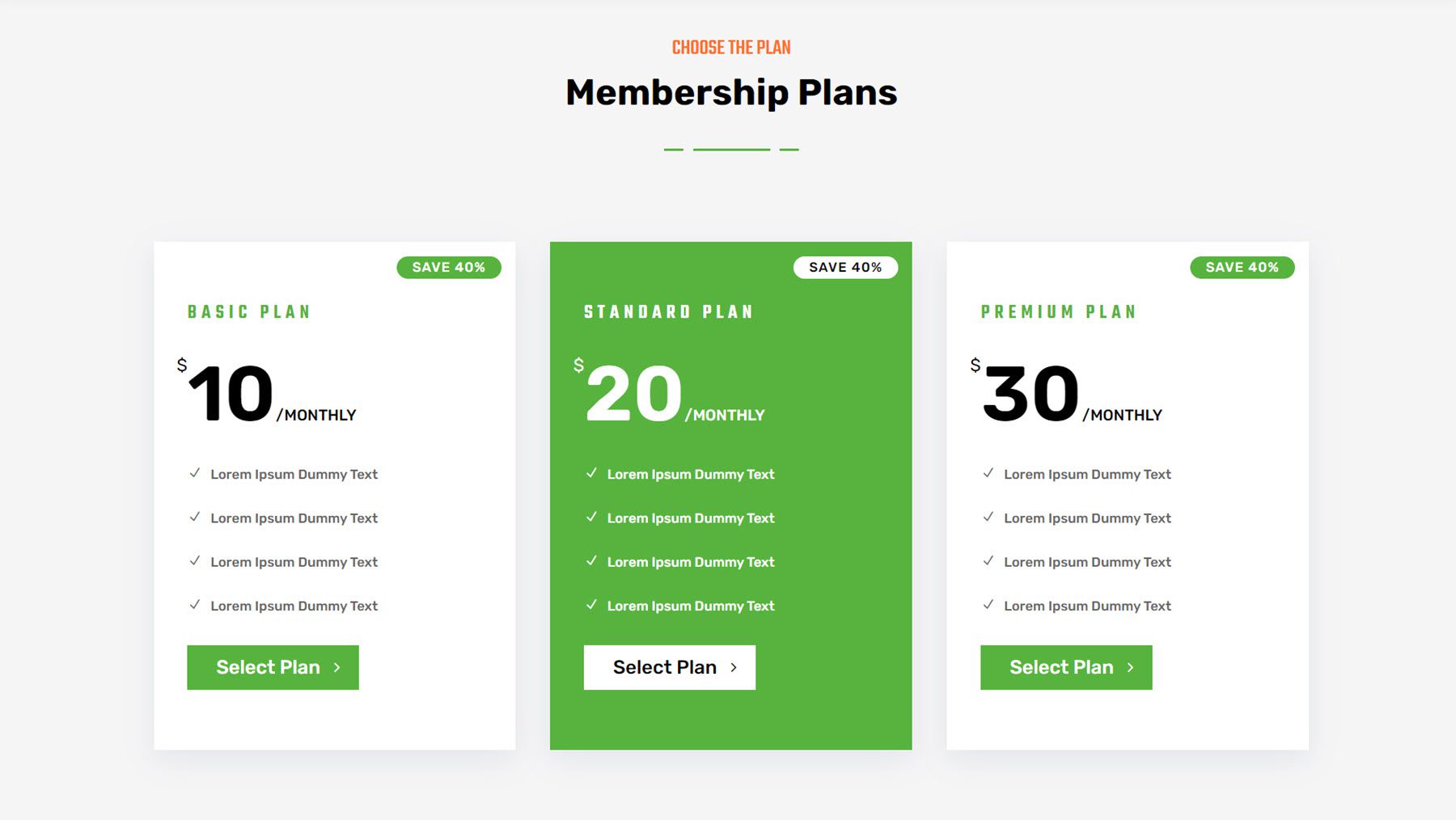
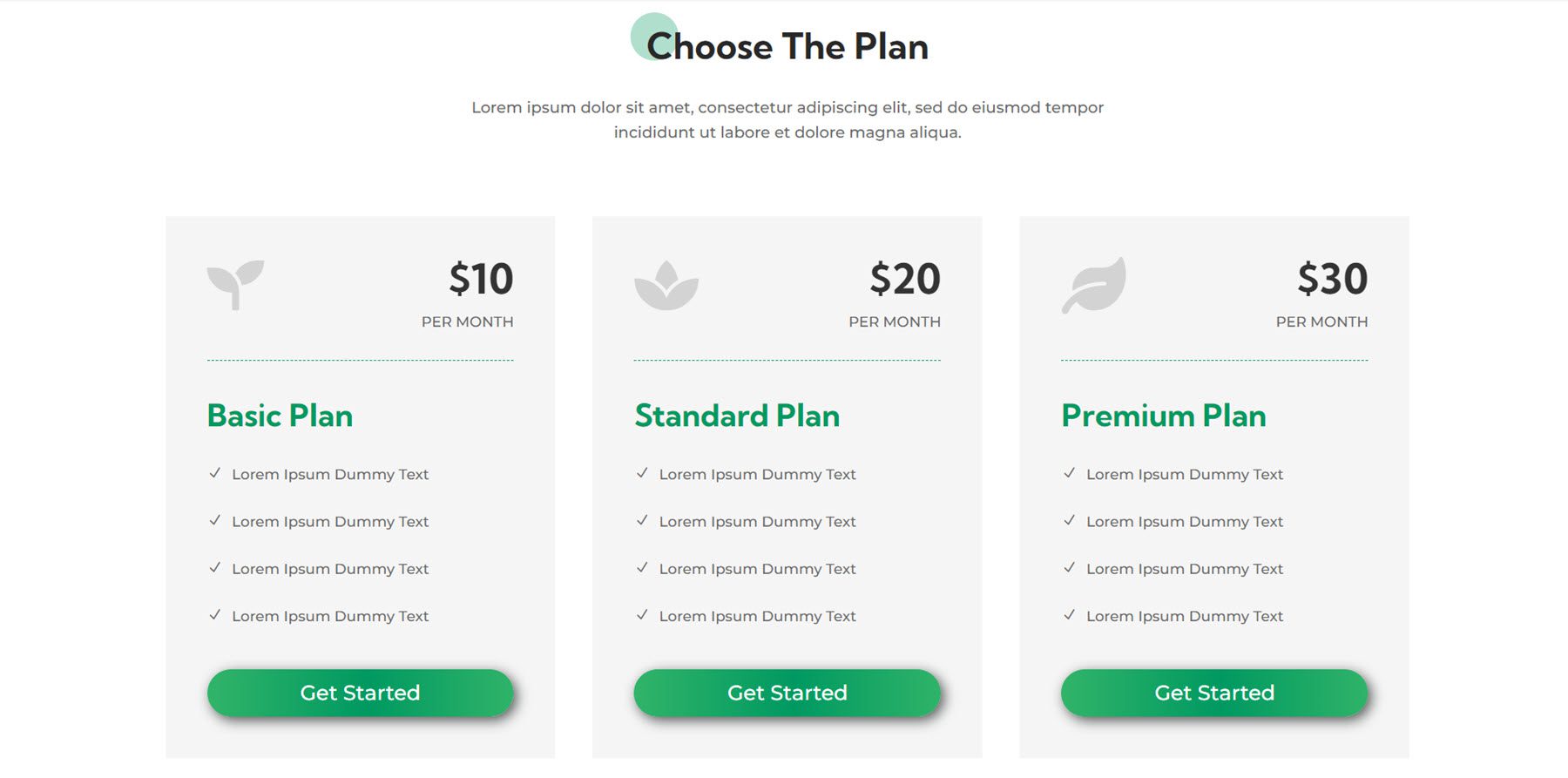
來自花園和景觀美化 webkit 的定價部分佈局 3 在頂部用圖標突出顯示每個定價層。 懸停時按鈕中的漸變會發生變化。

項目
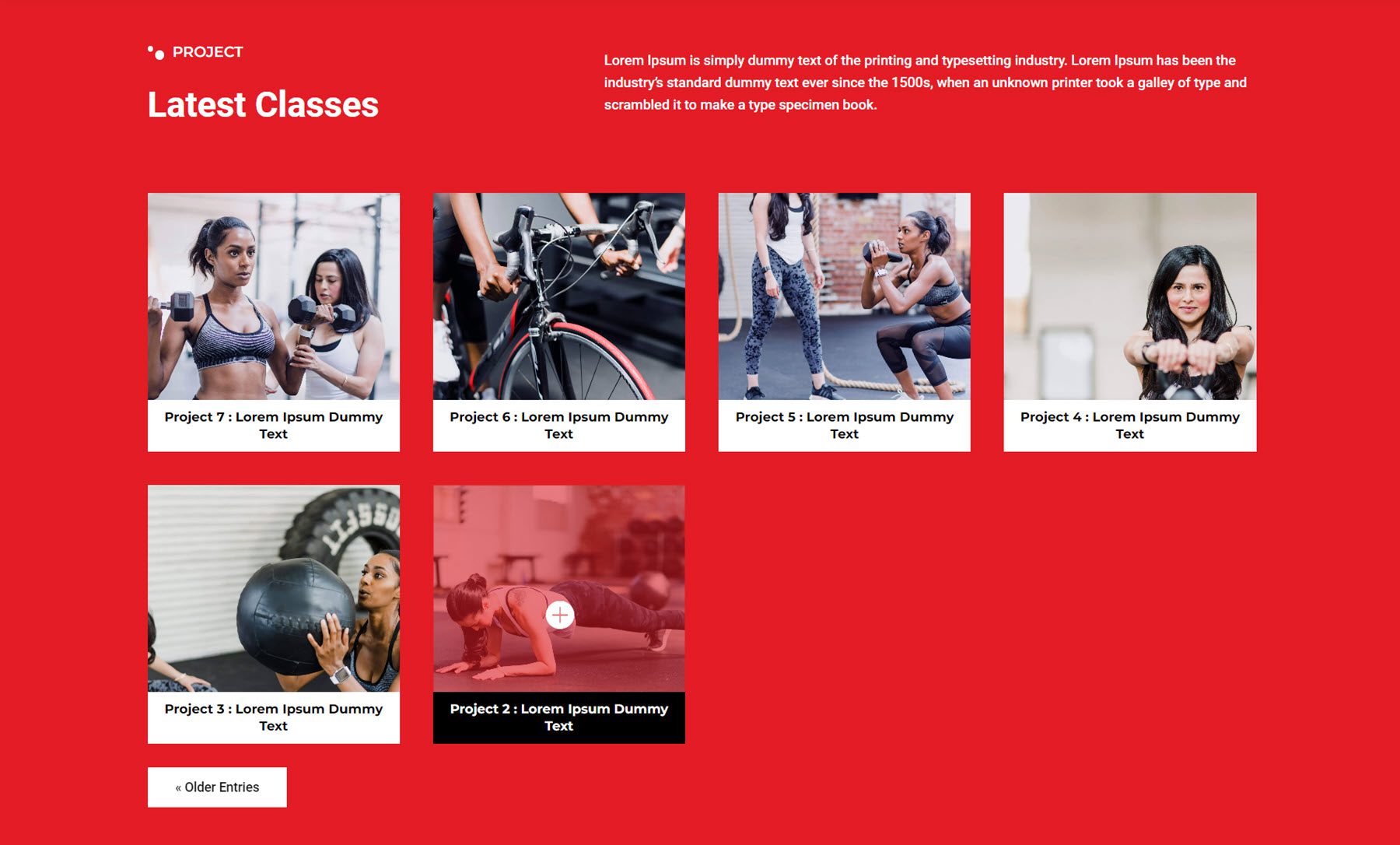
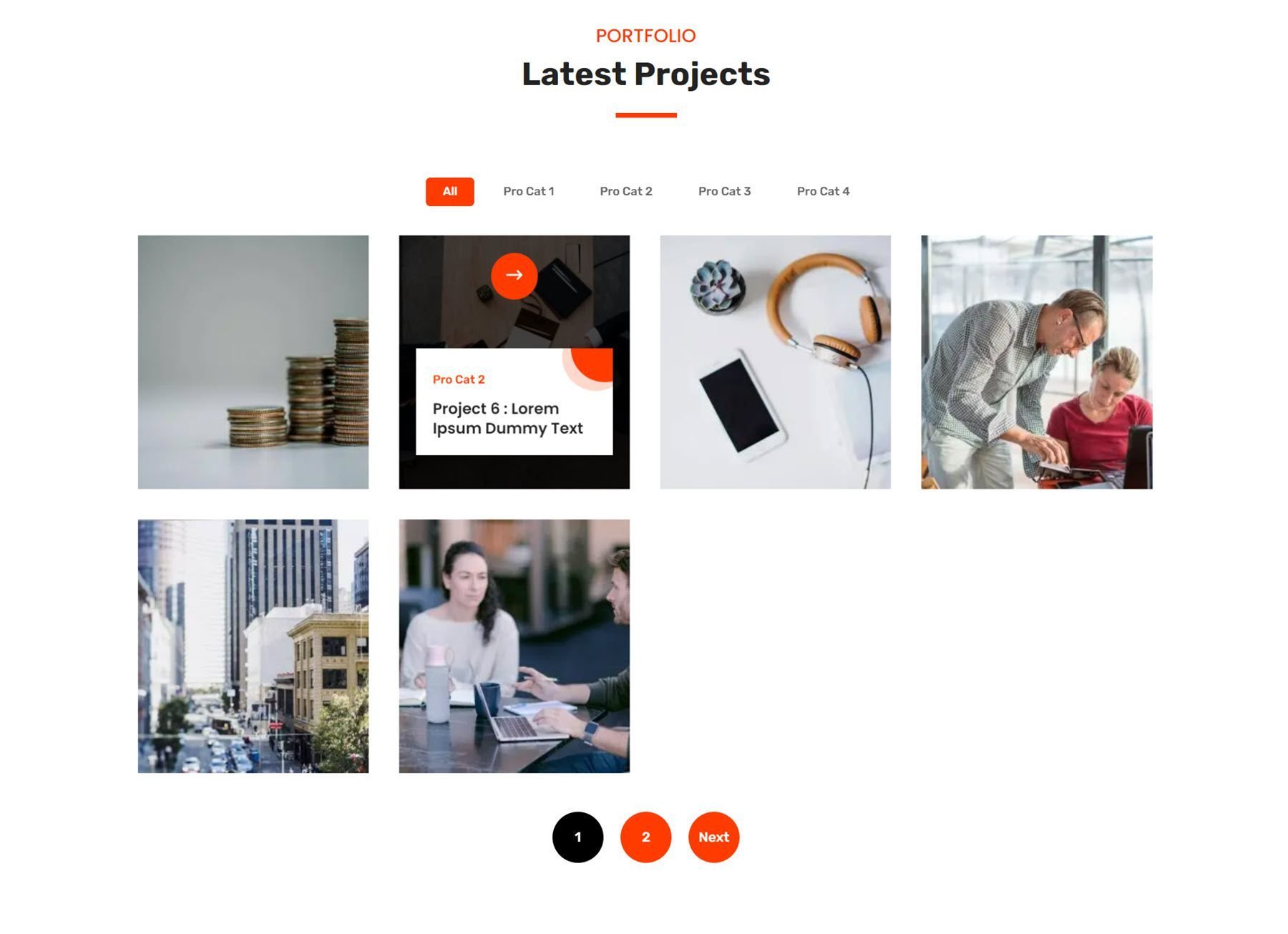
fitness webkit 中的項目部分佈局 5 在頂部有一些文本,下面列出的項目具有添加疊加層並將標題背景設置為黑色的懸停效果。

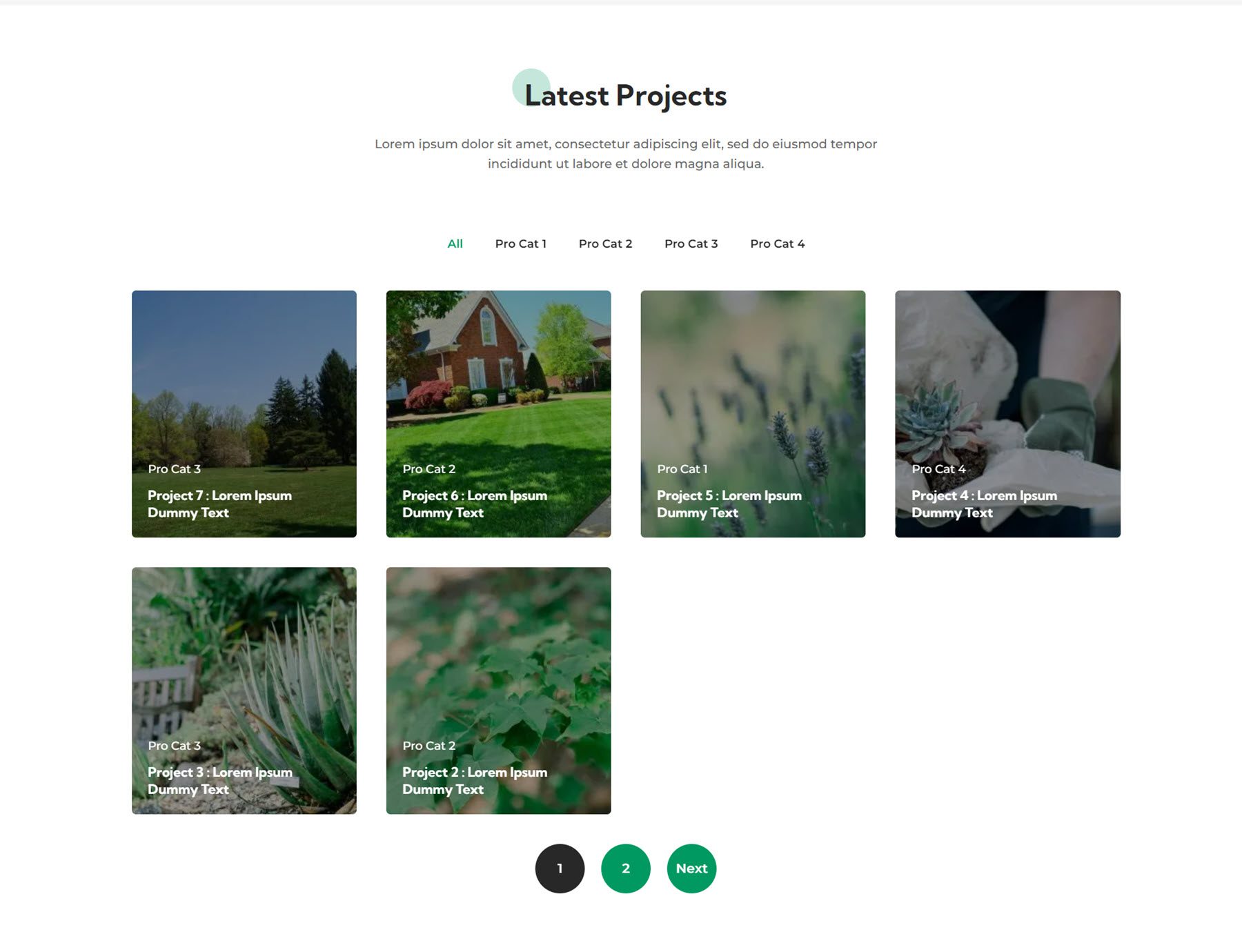
接下來是花園和景觀美化 webkit 中的項目部分佈局 2。 它在頂部具有一些文本和一些項目類別。 項目詳細信息列在項目圖像上方,懸停時會放大。

最後,來自財務和諮詢 webkit 的項目樣式 5 的特點是頂部有類別,項目信息和懸停圖標。

服務
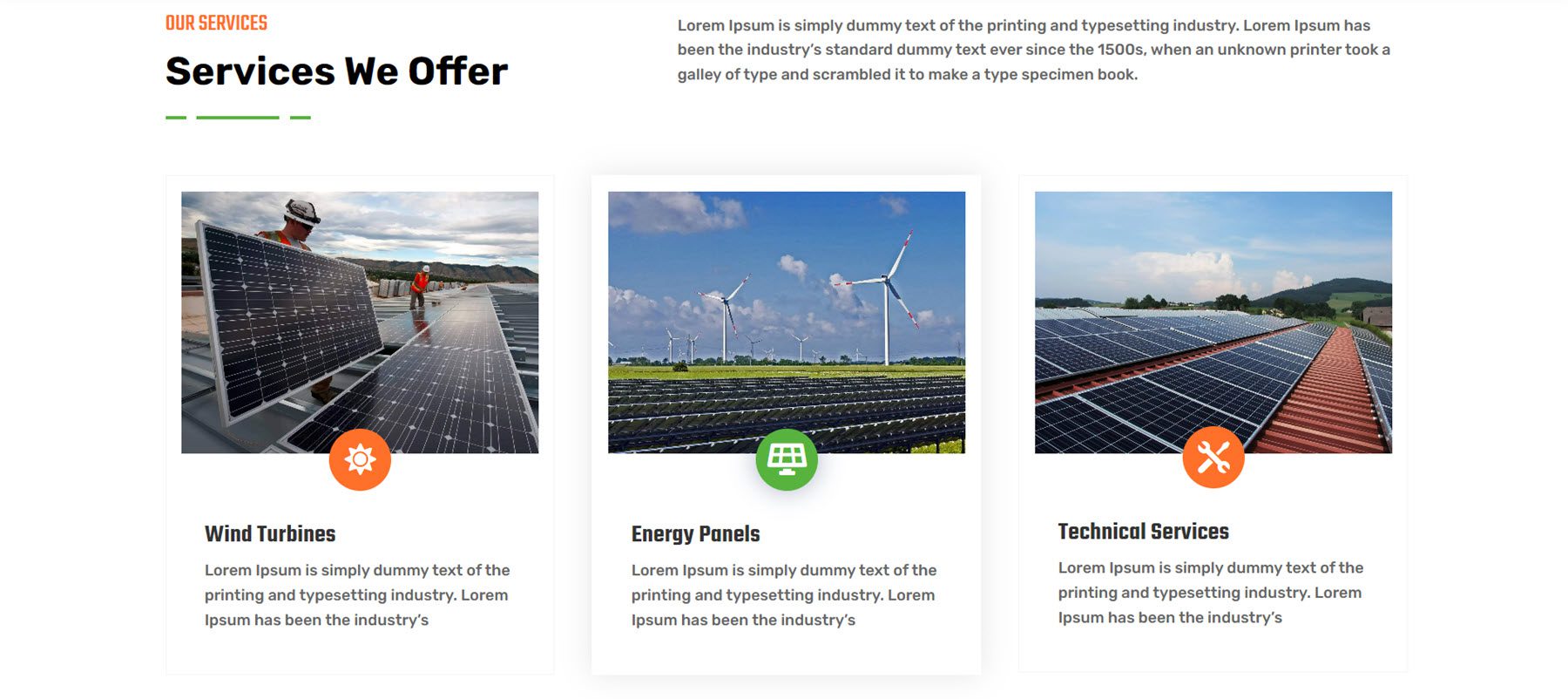
來自風能和太陽能 webkit 的服務部分 2 具有三個簡介,每個服務的圖像和圖標突出顯示。 懸停時,會出現一個框陰影,圖標背景變為綠色。

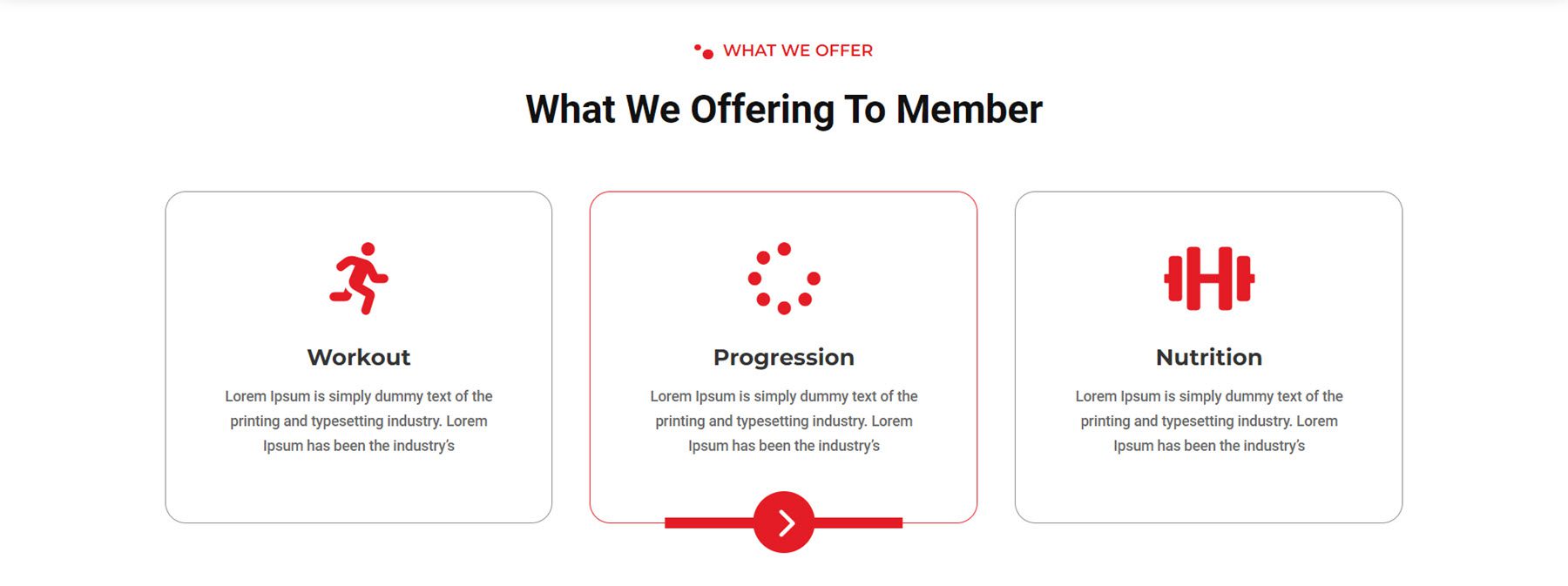
這是來自健身 webkit 的服務佈局 3。 它具有三個帶有大圖標的宣傳語。 懸停時,宣傳語邊框變為紅色,箭頭圖標和邊框出現在宣傳語底部。

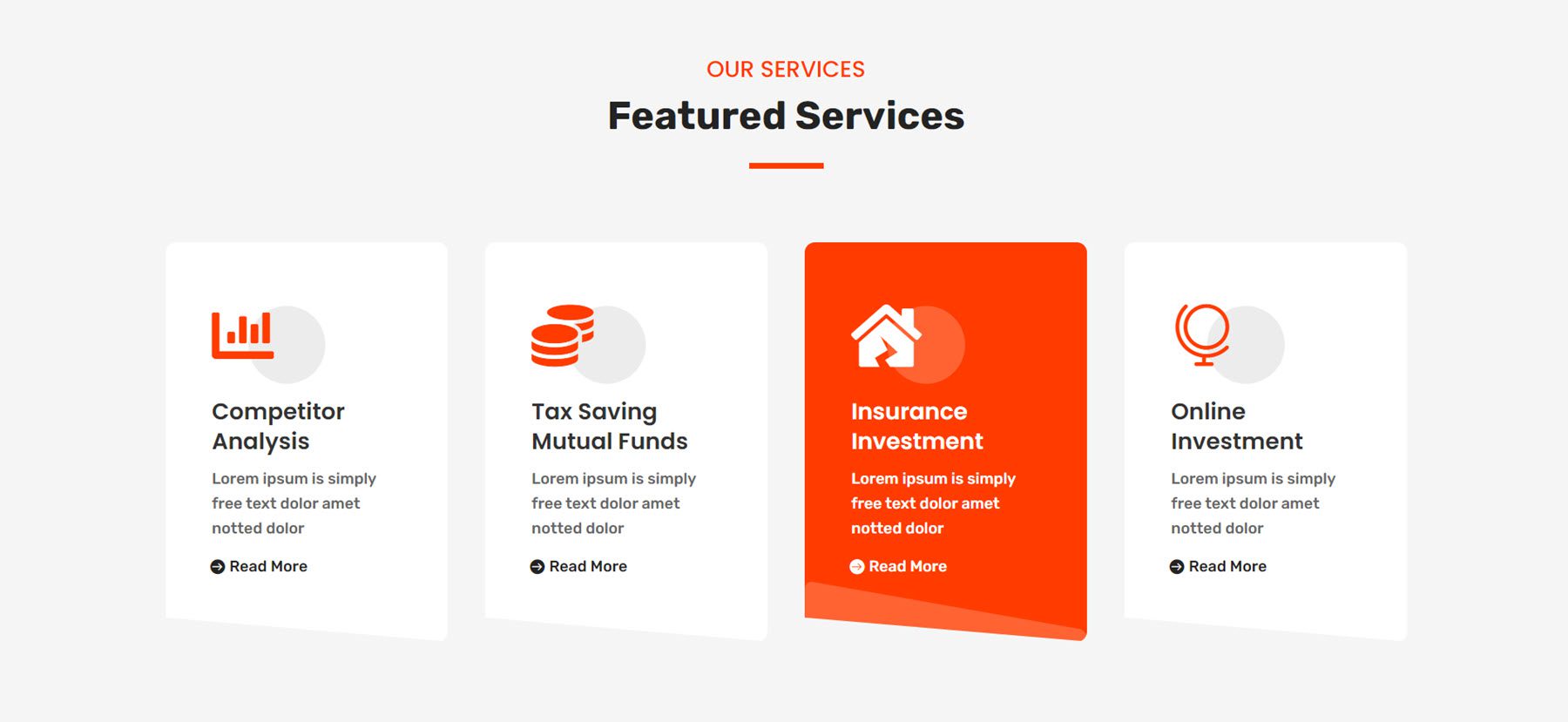
來自 finance webkit 的服務佈局 2 具有四個帶有圖標、圓形、文本和按鈕的服務簡介。 懸停時,顏色反轉,圓形翻轉以增加一些視覺趣味。

滑塊
下面的滑塊樣式 4 來自 digital agency webkit。 它具有大的紅色導航圖標和一些突出顯示滑塊文本部分的下劃線。

來自花園和美化 webkit 的滑塊樣式 5 在右側具有兩個導航箭頭。 該幻燈片具有文本和兩個按鈕。

來自 finance webkit 的滑塊 2 具有拆分式佈局,左側為橙色背景的文本,右側為圖像。

腳步
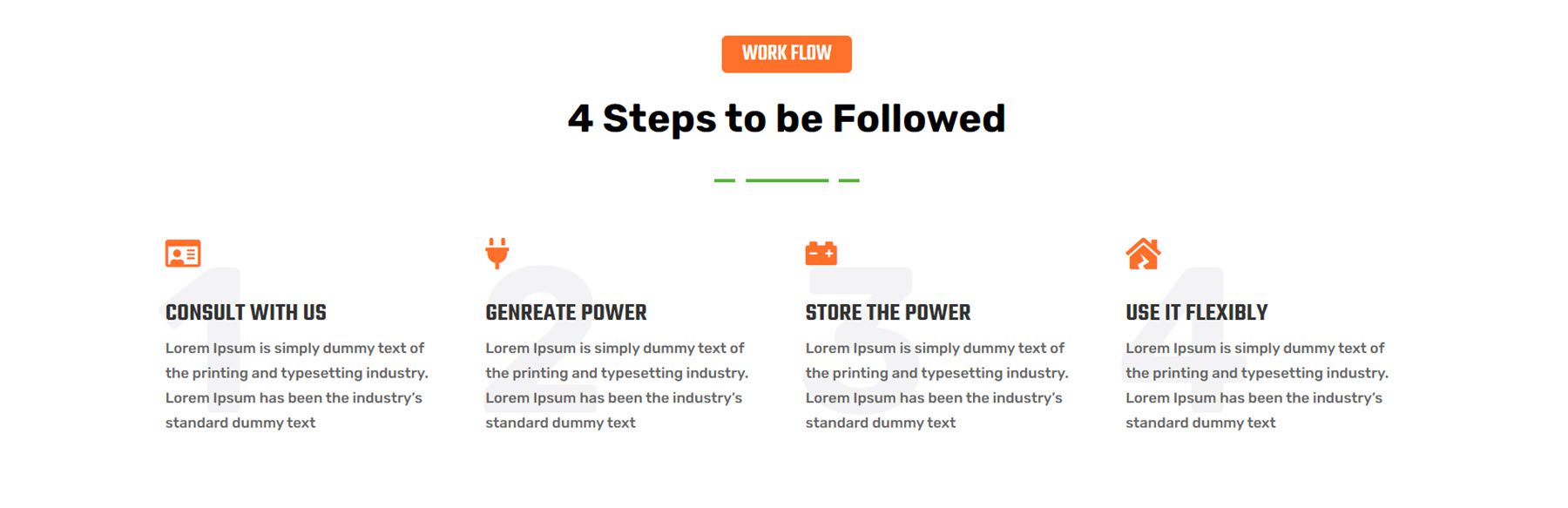
步驟部分佈局突出了流程的步驟。 這是來自風能和太陽能 webkit 的佈局 1。 它有一些帶有圖標的宣傳語,每個宣傳語後面都有一個數字代表步驟。

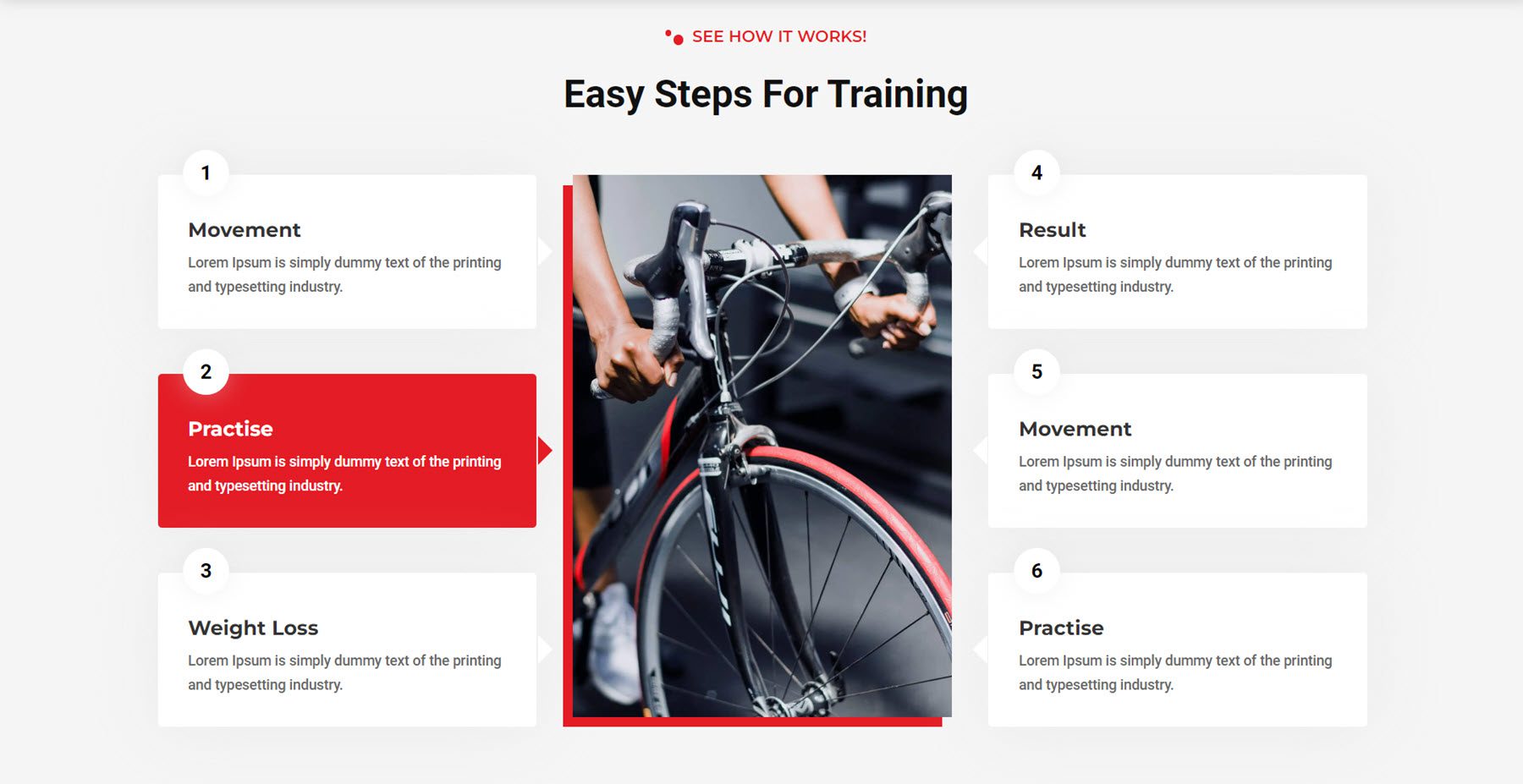
這是健身 webkit 中的樣式 3,突出顯示訓練步驟。 廣告語圍繞著帶有紅色框陰影的圖像。

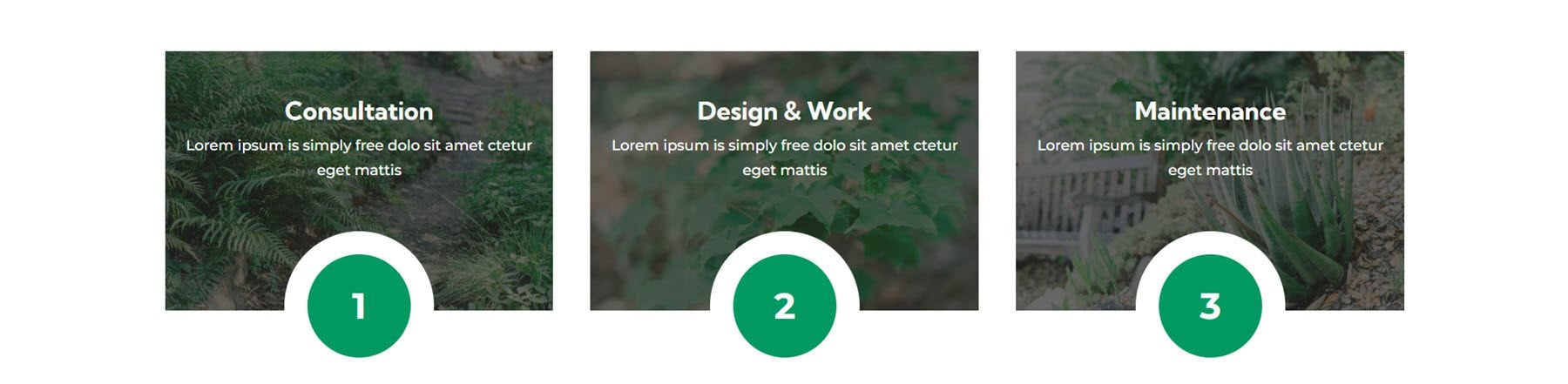
花園和美化 webkit 中的步驟部分佈局 5 在圖像背景上突出顯示了每個步驟。 每個步驟的編號顯示在覆蓋圖像底部的綠色圓圈上。

標籤
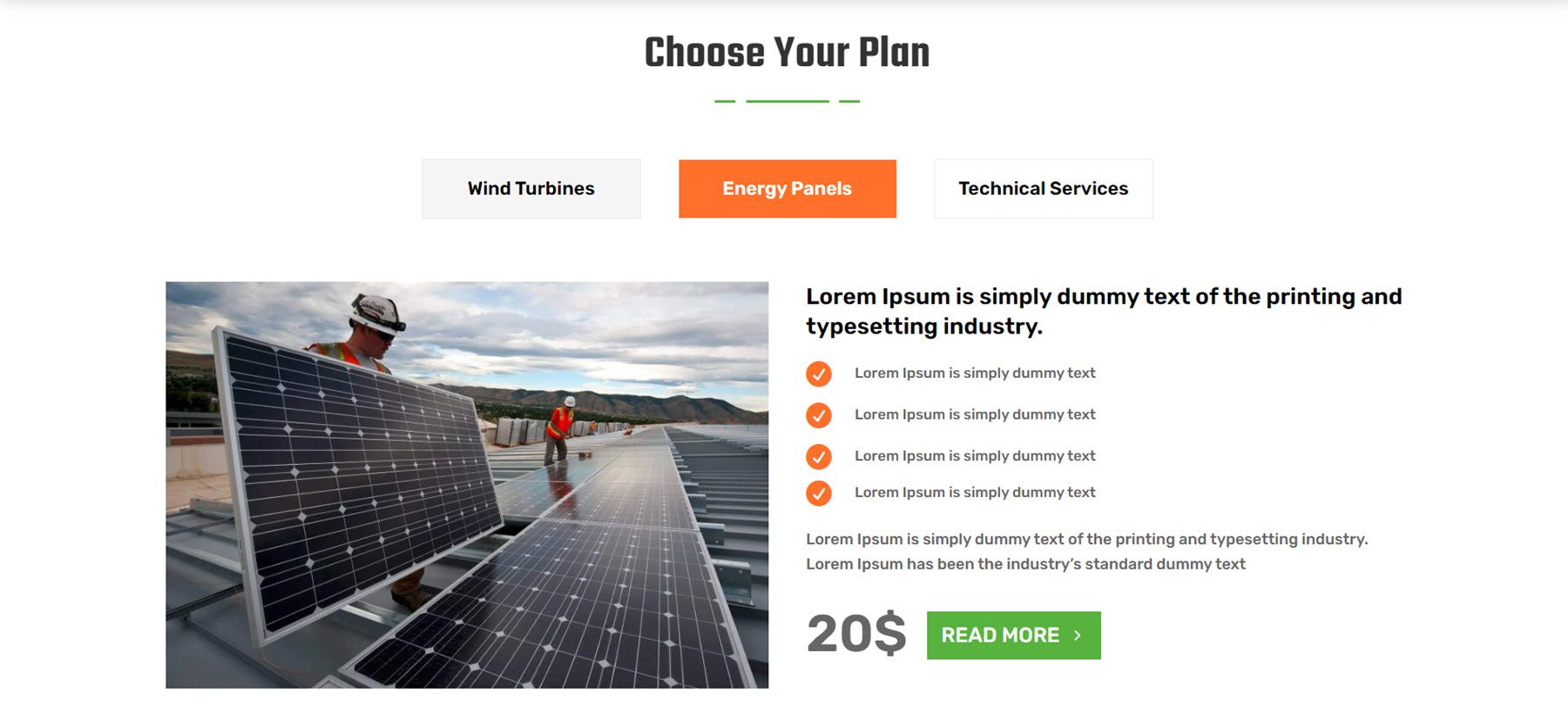
來自風能和太陽能 webkit 的選項卡佈局 6 具有頂部的選項卡和選項卡內容佈局,左側有圖像,右側有一些文本和簡介模塊,以及價格和 CTA 按鈕。

來自財務和諮詢 webkit 的 Style 4 在選項卡內容中有一些大文本,底部有三個大選項卡,您可以使用它們來切換內容。

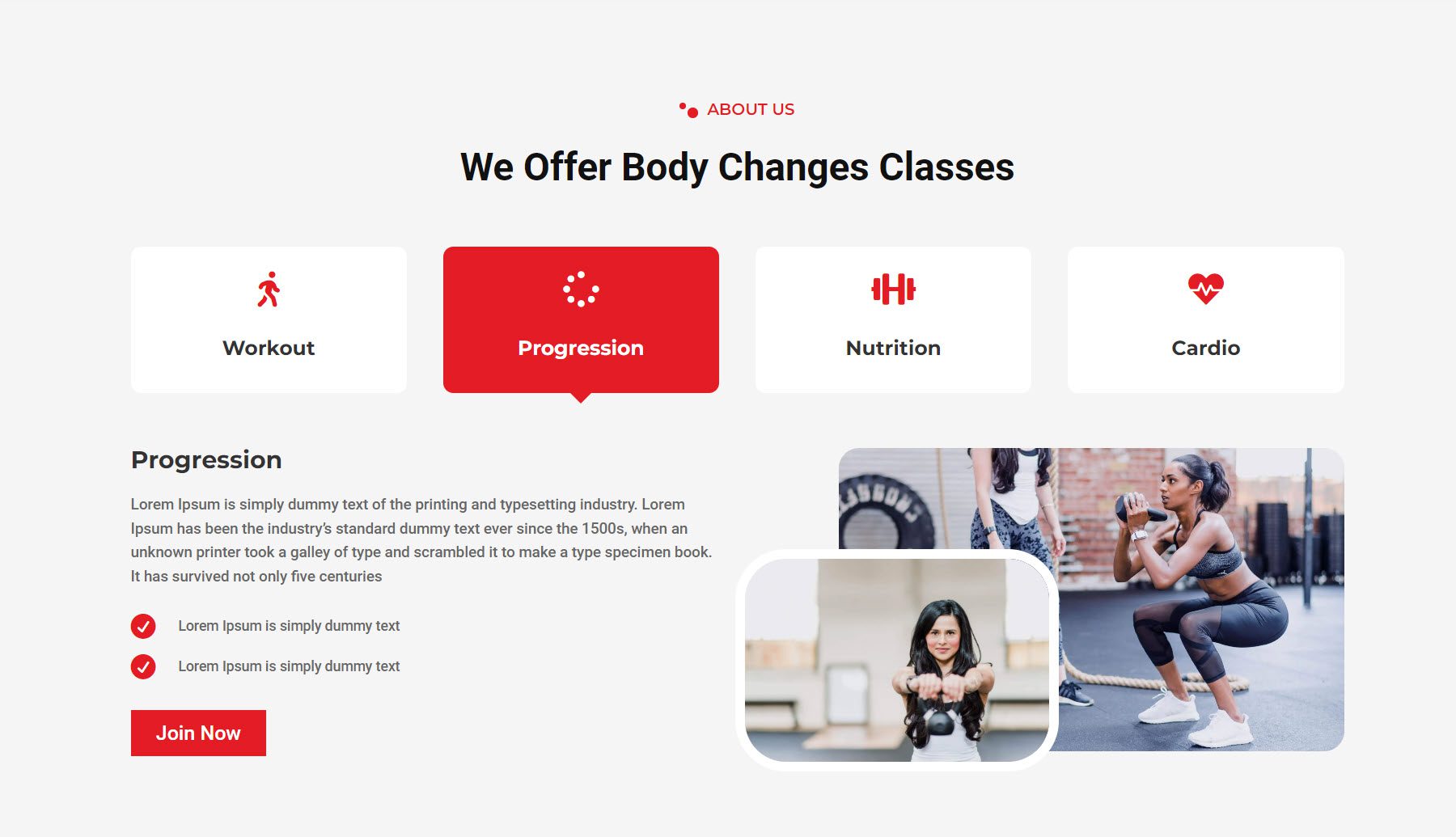
這是來自 fitness and gym webkit 的選項卡樣式 5。 它的頂部有四個帶有圖標的大標籤。 在每個選項卡中,您都有一些文本、幾個簡介、一個 CTA 按鈕和右側排列在一起的兩個圖像。

團隊
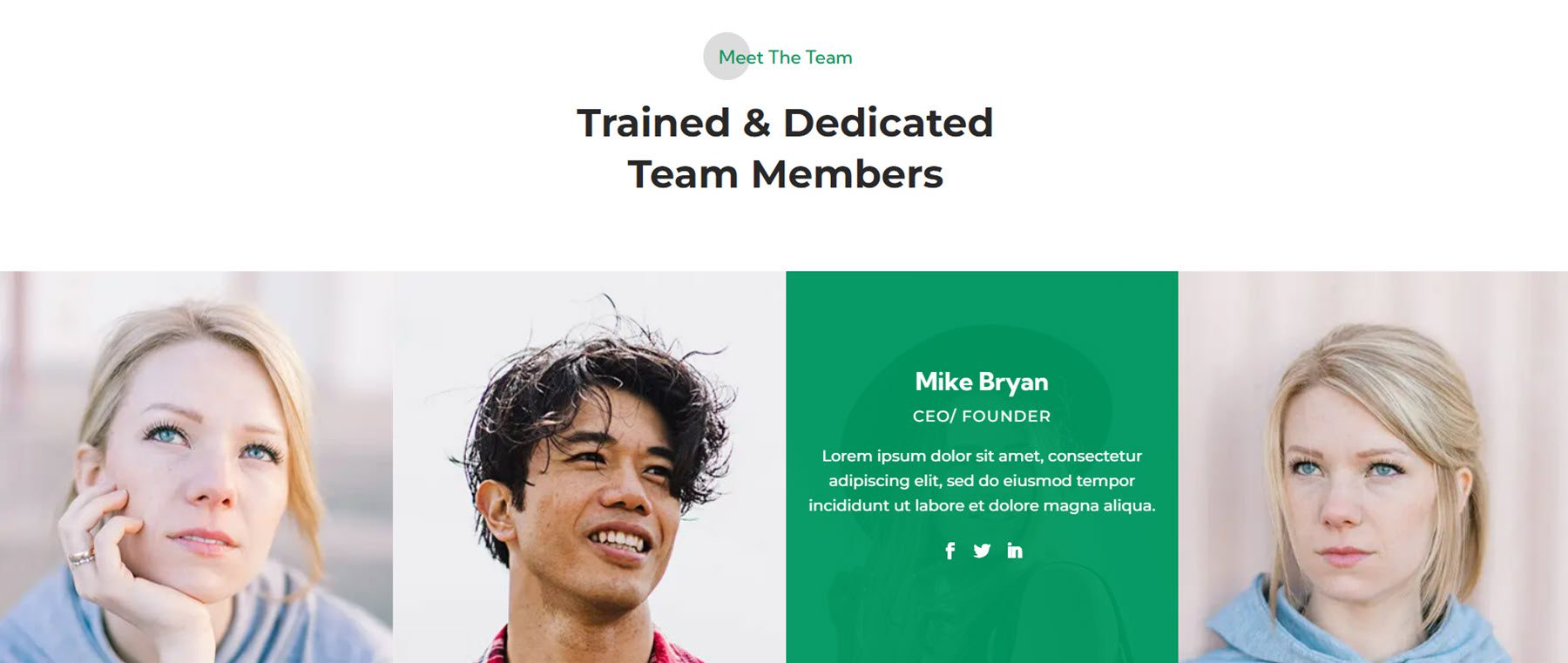
這是花園和美化 webkit 中的團隊佈局樣式 3。 它有四名團隊成員,採用全角佈局。 懸停時,圖像上會出現綠色疊加層,並顯示團隊成員信息和社交圖標。

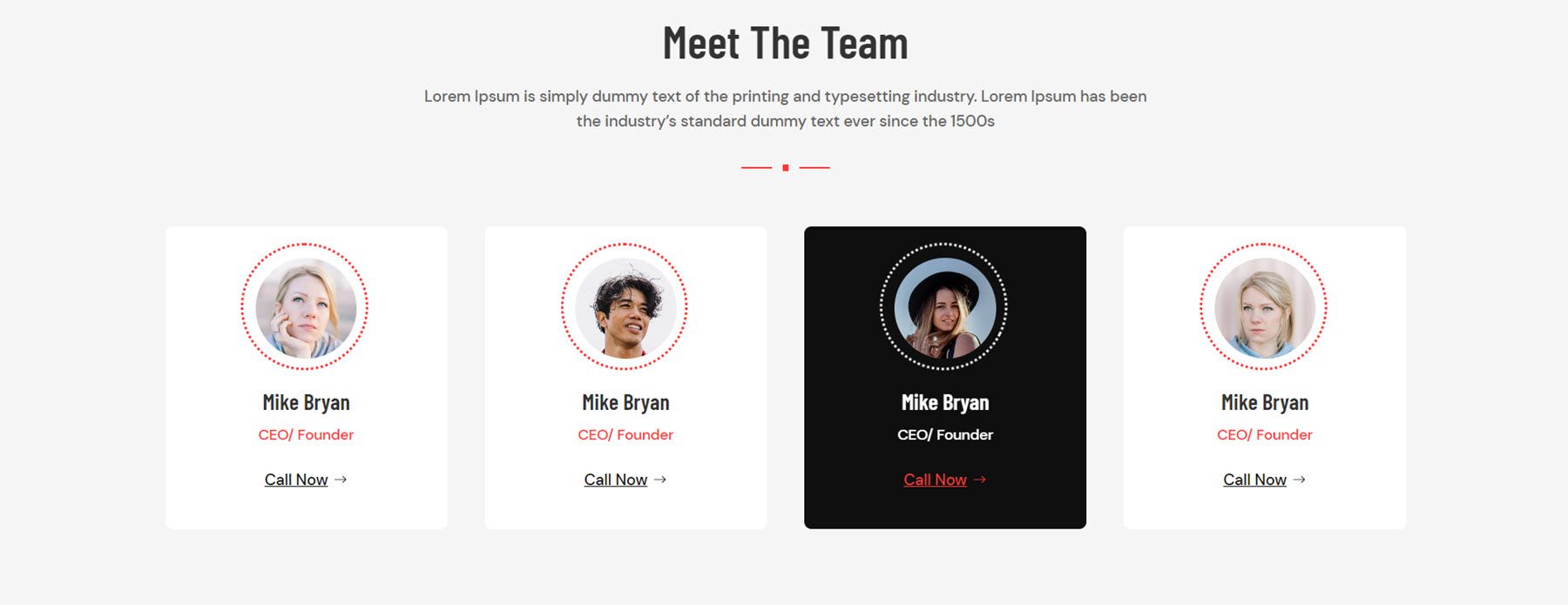
來自數字代理 webkit 的團隊佈局 2 具有一個帶有圓形圖標的團隊部分和一個在懸停時旋轉的虛線圖形。 團隊成員卡在懸停時也會變黑。

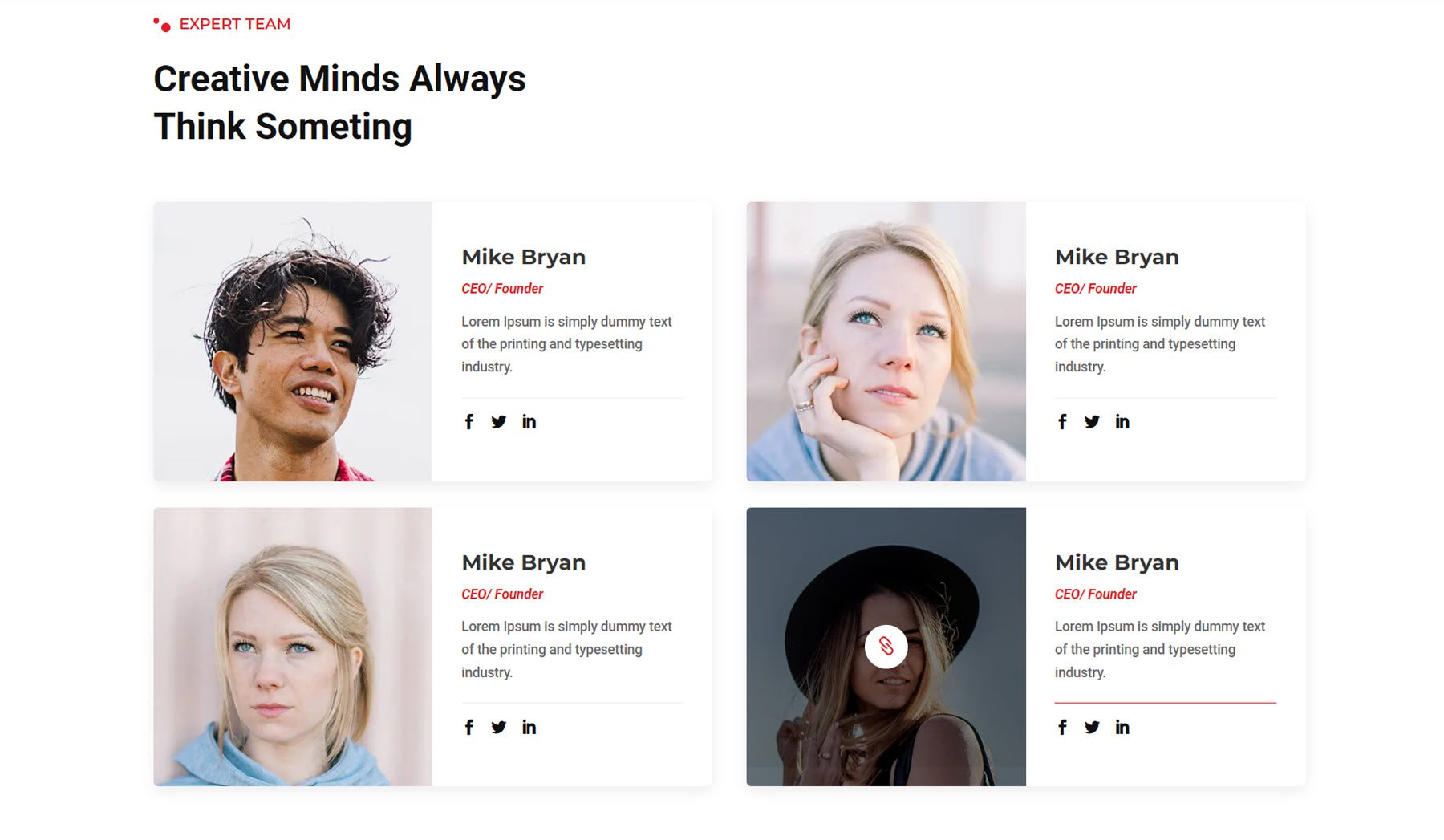
來自 fitness and gym webkit 的樣式 1 在左側顯示圖像,在右側顯示團隊成員信息。 懸停時,圖像上會出現疊加層和圖標,分隔線變為紅色。

感言
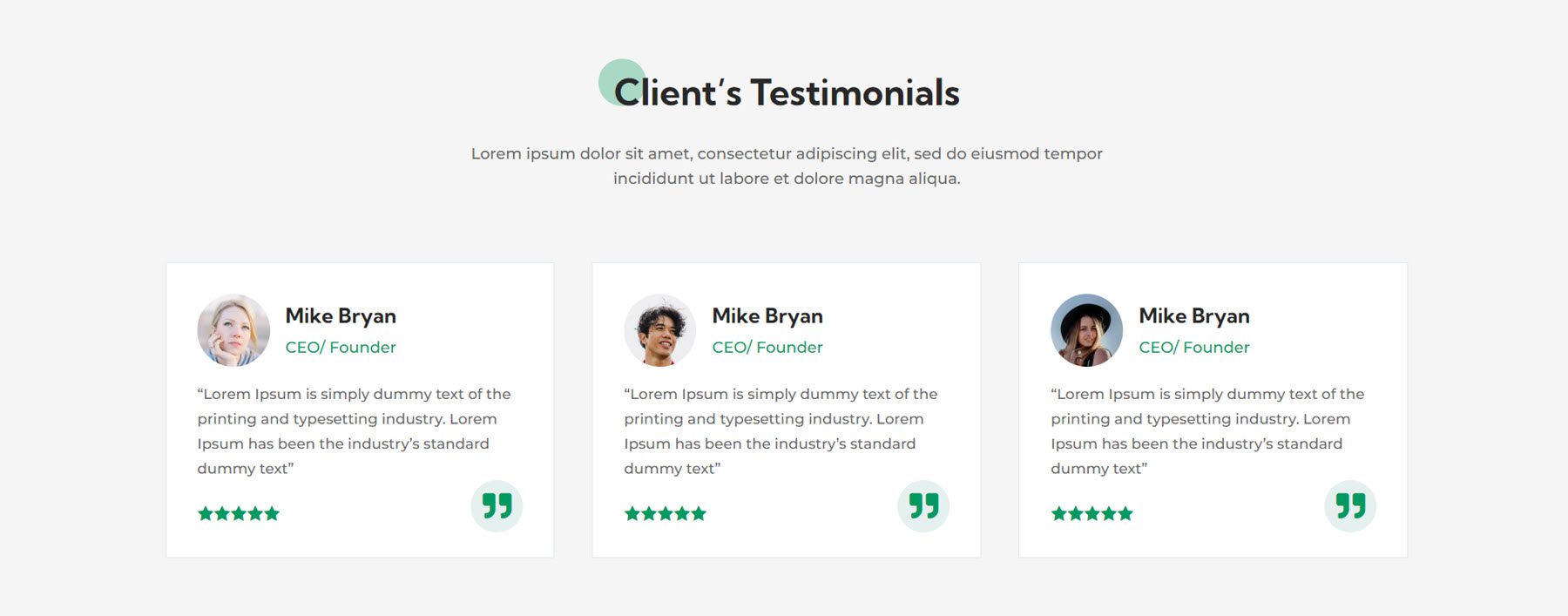
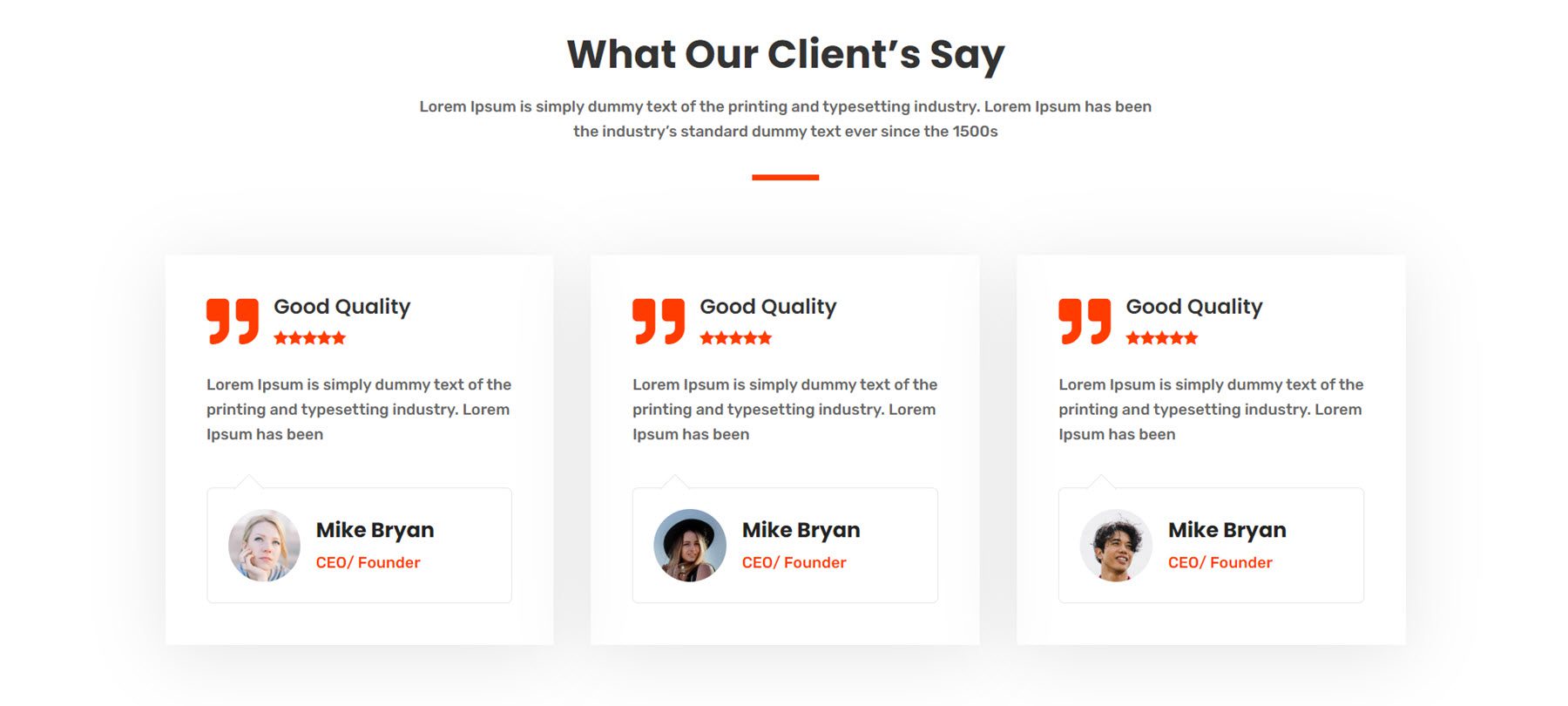
來自花園和景觀美化 webkit 的推薦佈局樣式 3 具有三個帶有客戶圖像、姓名、位置、推薦文本、星級和引號圖標的推薦廣告。

來自財務和諮詢 webkit 的樣式 3 具有帶有大圖標、標題和頂部星級評級的推薦信息。 客戶信息在下方,帶有邊框。

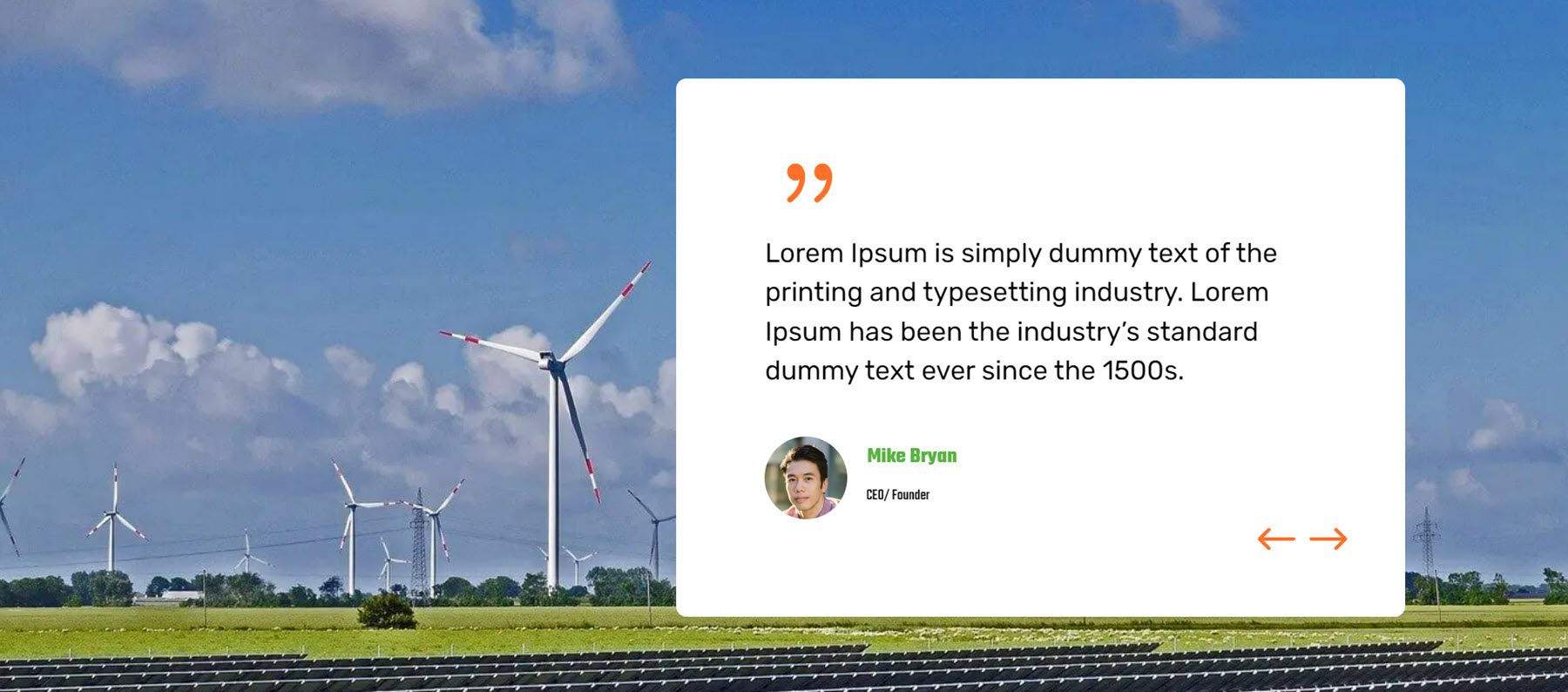
來自風能和太陽能 webkit 的推薦佈局樣式 10 在全角圖像背景上有一個大的推薦滑塊。

時間線
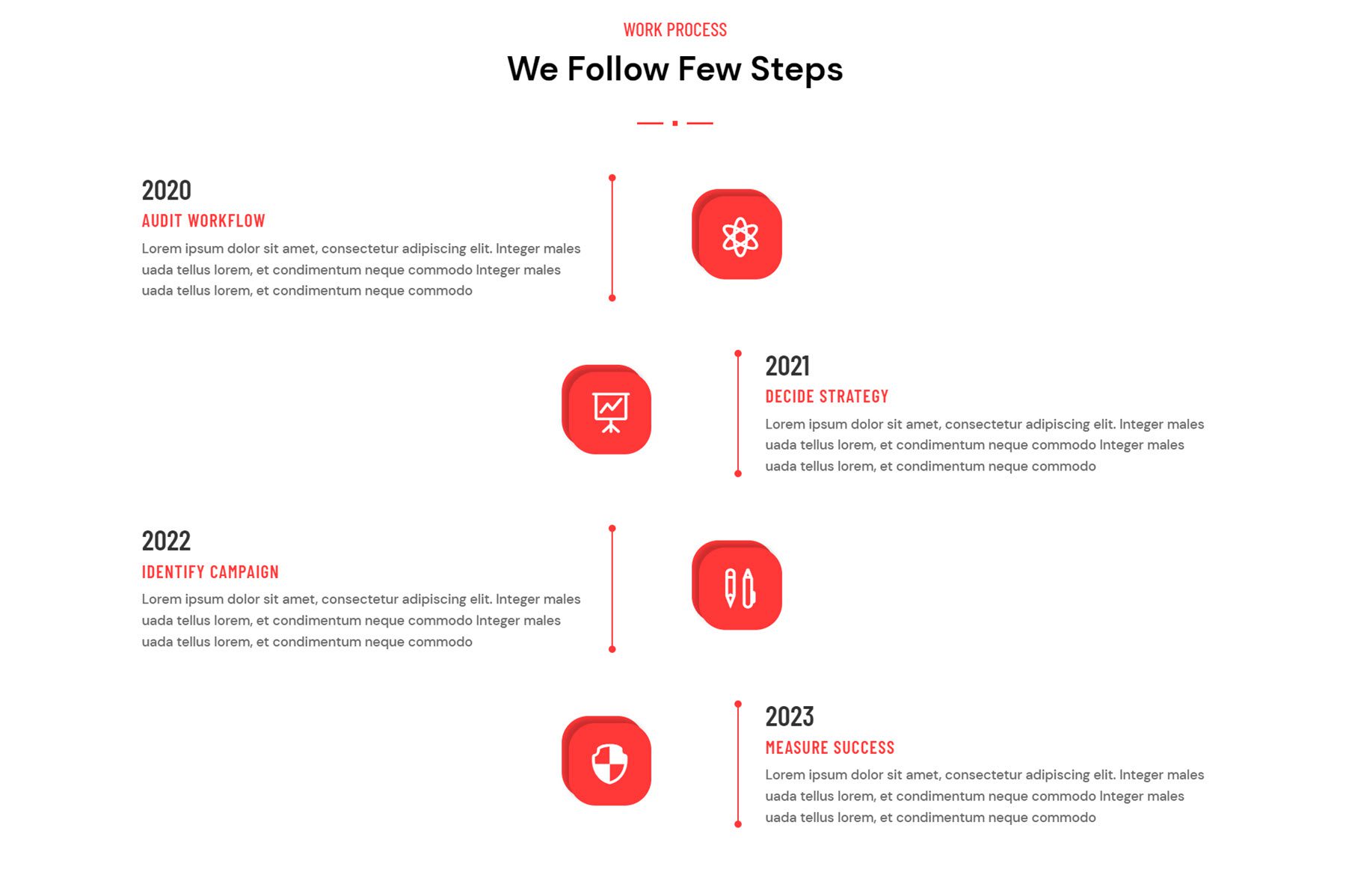
時間線部分佈局可用於突出顯示歷史、講述故事或演示流程。 這是來自 agency webkit 的樣式 3。 它為每個時間軸對象提供一個圖標,並使用一個連接每個步驟的留置權。

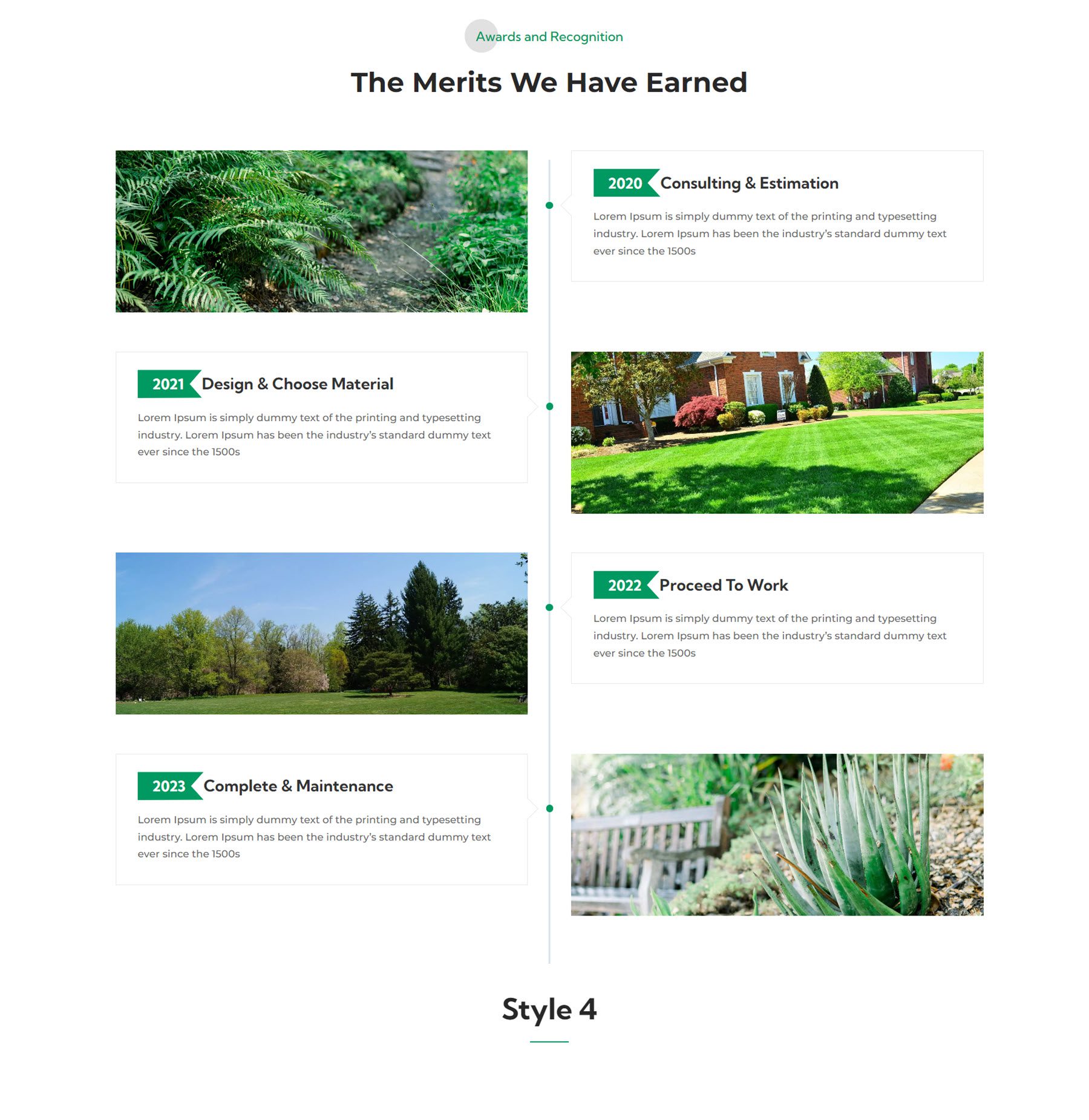
這是花園和美化 webkit 中的時間軸佈局 3。 這種佈局的特點是一側有日期、標題和文本,另一側有圖像。

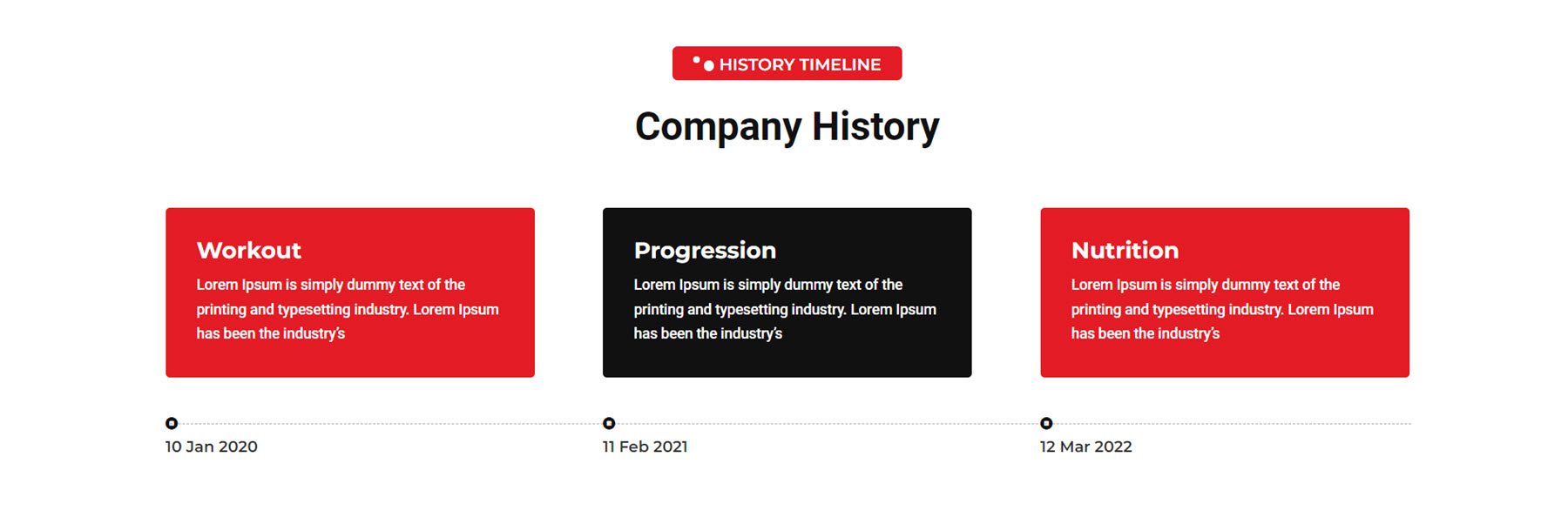
fitness gym webkit 中的時間軸佈局 2 是一個包含三個步驟的垂直時間軸。 底部的一條線連接每個簡介,並用日期突出顯示。

頁眉和頁腳佈局
Ultimate Multipurpose Divi Webkit 還帶有一些頁眉和頁腳佈局。
標頭
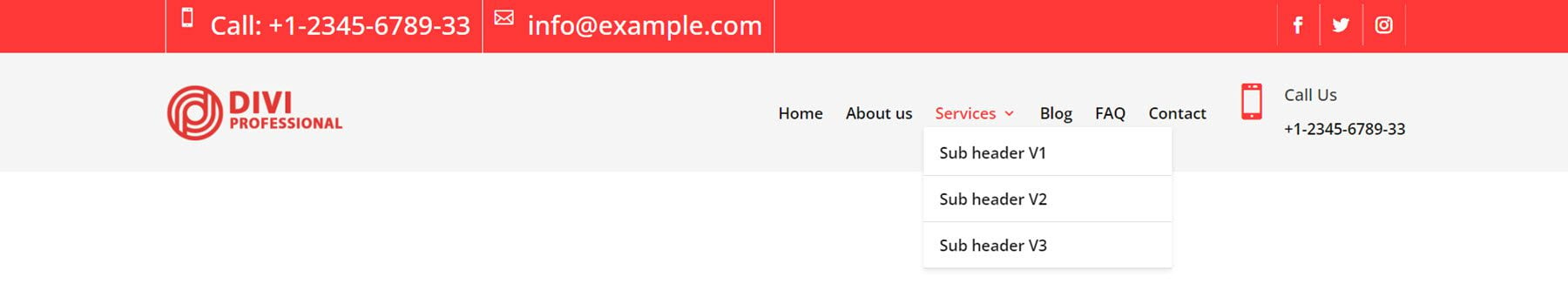
這是健身標題佈局 1。它具有左對齊徽標、右對齊菜單和 CTA 按鈕。 上面的二級菜單有兩個帶有聯繫信息的簡介、一個菜單和社交媒體圖標。

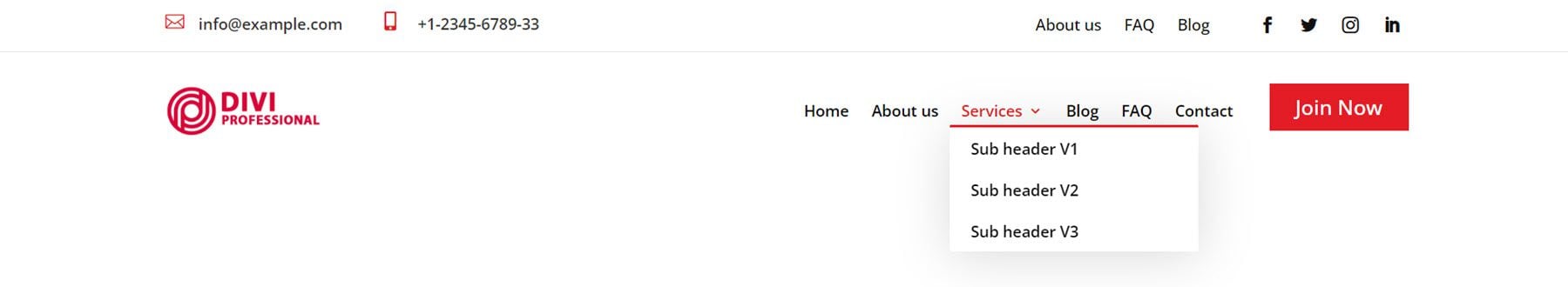
Agency webkit header layout 5 具有一個帶有左對齊徽標和右對齊菜單的主菜單。 最右邊是一個帶有電話號碼的宣傳語。 頂部的二級菜單欄有兩個帶有聯繫信息和社交媒體圖標的簡介。

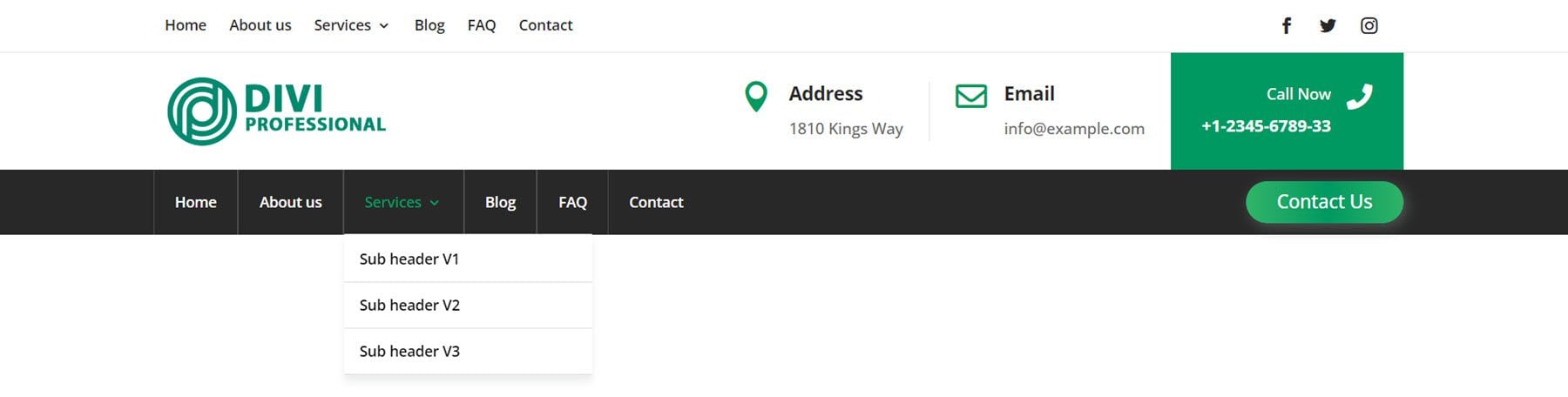
Garden and Landscaping webkit header style 3 具有三個不同的菜單欄。 在最頂部,二級菜單欄有一個菜單和社交媒體圖標。 中間的菜單欄有一個徽標和三個帶有聯繫信息的簡介。 最後,第三個菜單欄有菜單項和一個 CTA 按鈕。

頁腳
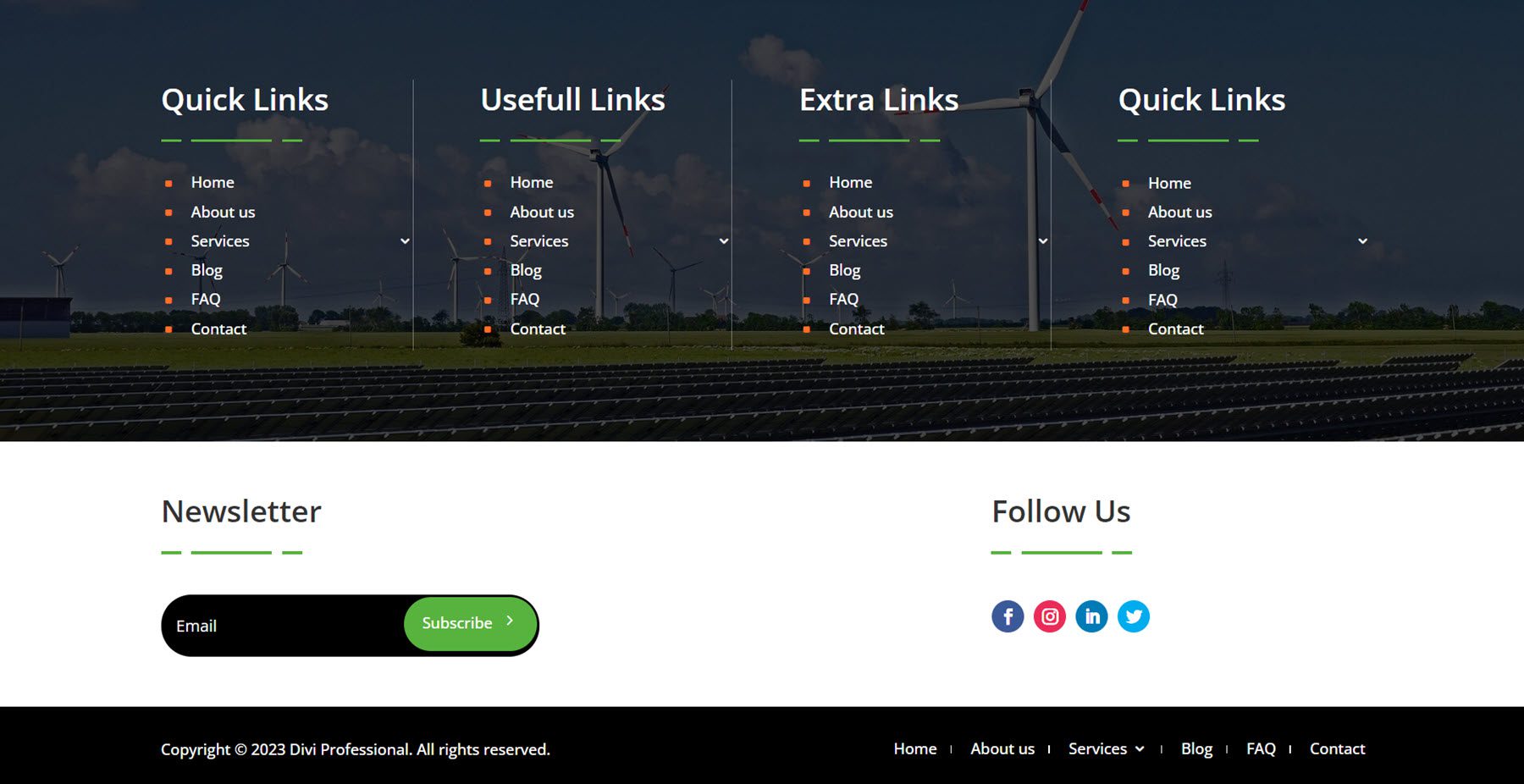
風能和太陽能 webkit 頁腳樣式 8 是一個由三部分組成的頁腳佈局。 第一部分有四列和一些菜單項。 下面是一個包含時事通訊註冊表單和社交媒體鏈接的部分。 最後一部分顯示版權信息和菜單。

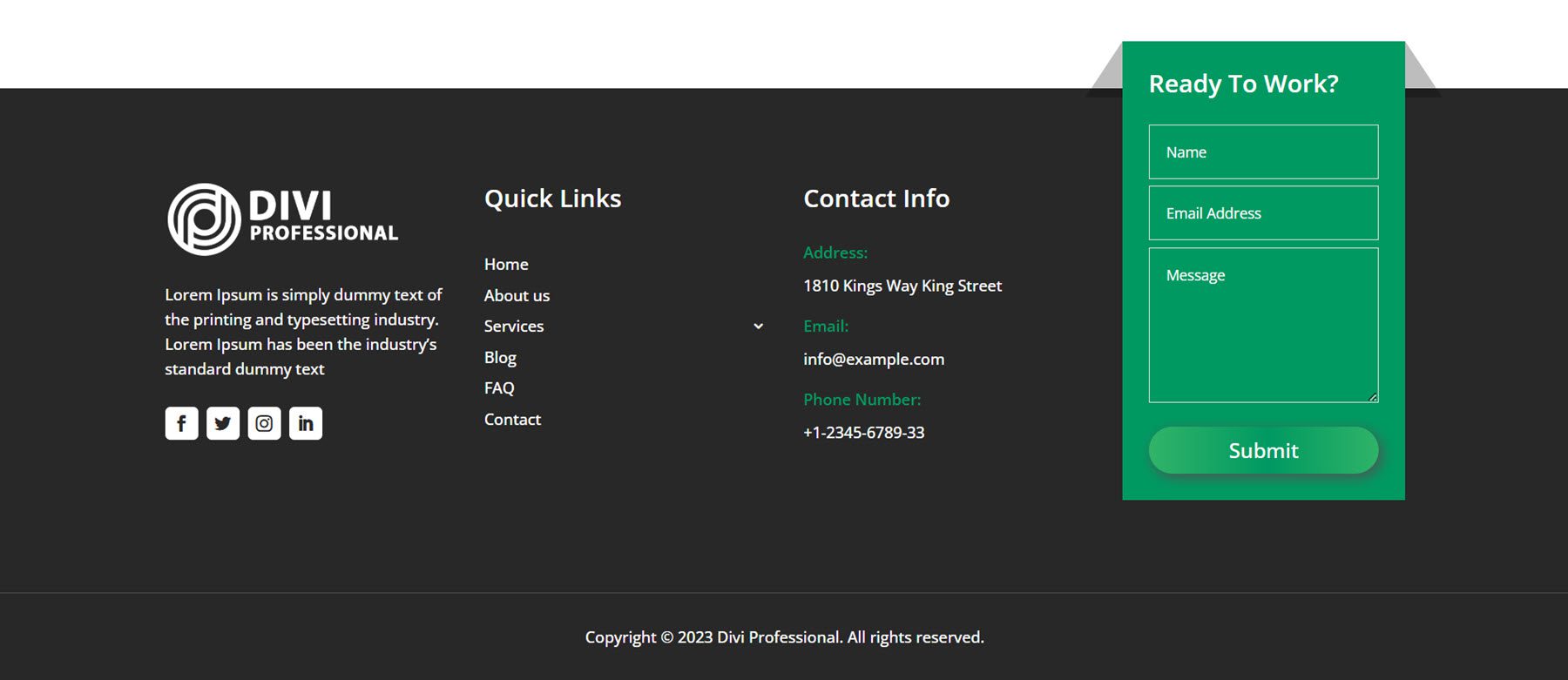
Finance and consulting webkit footer style 2 在頁腳的最頂部有一個大的電子郵件註冊表單。 主要頁腳區域具有徽標、文本和社交媒體圖標、兩列菜單項和一個畫廊。 最底部是版權信息。

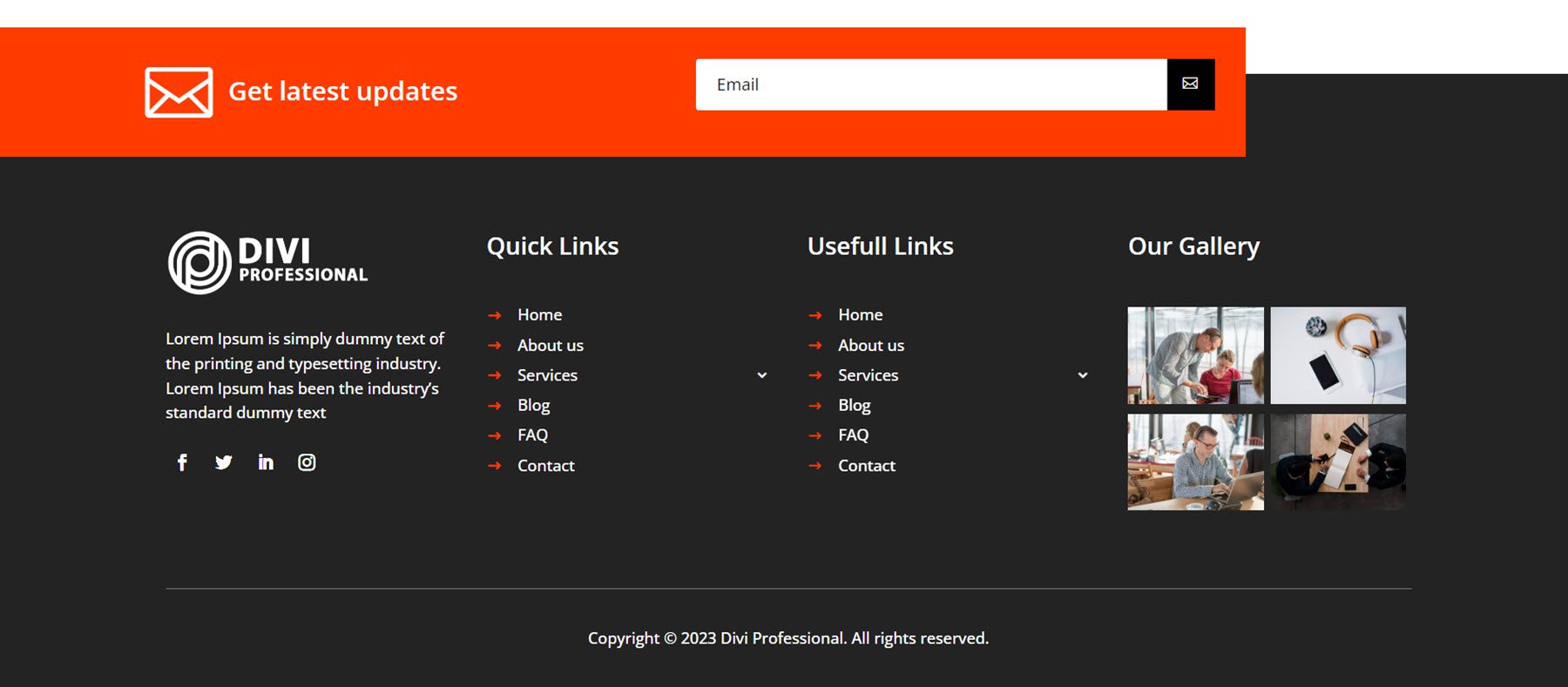
園藝和園林綠化 webkit 頁腳樣式 4 作為兩部分頁腳佈局提供。 主要頁腳部分具有徽標、一些文本和社交媒體圖標。 有一列包含菜單項,另一列包含聯繫信息。 右側是綠色背景的聯繫表。 版權信息在底部。

詳細信息頁面佈局
Ultimate Multipurpose Divi Webkit 中包含的每個 webkit 都帶有一些詳細信息頁面佈局。 讓我們來看看一些。
服務詳情頁
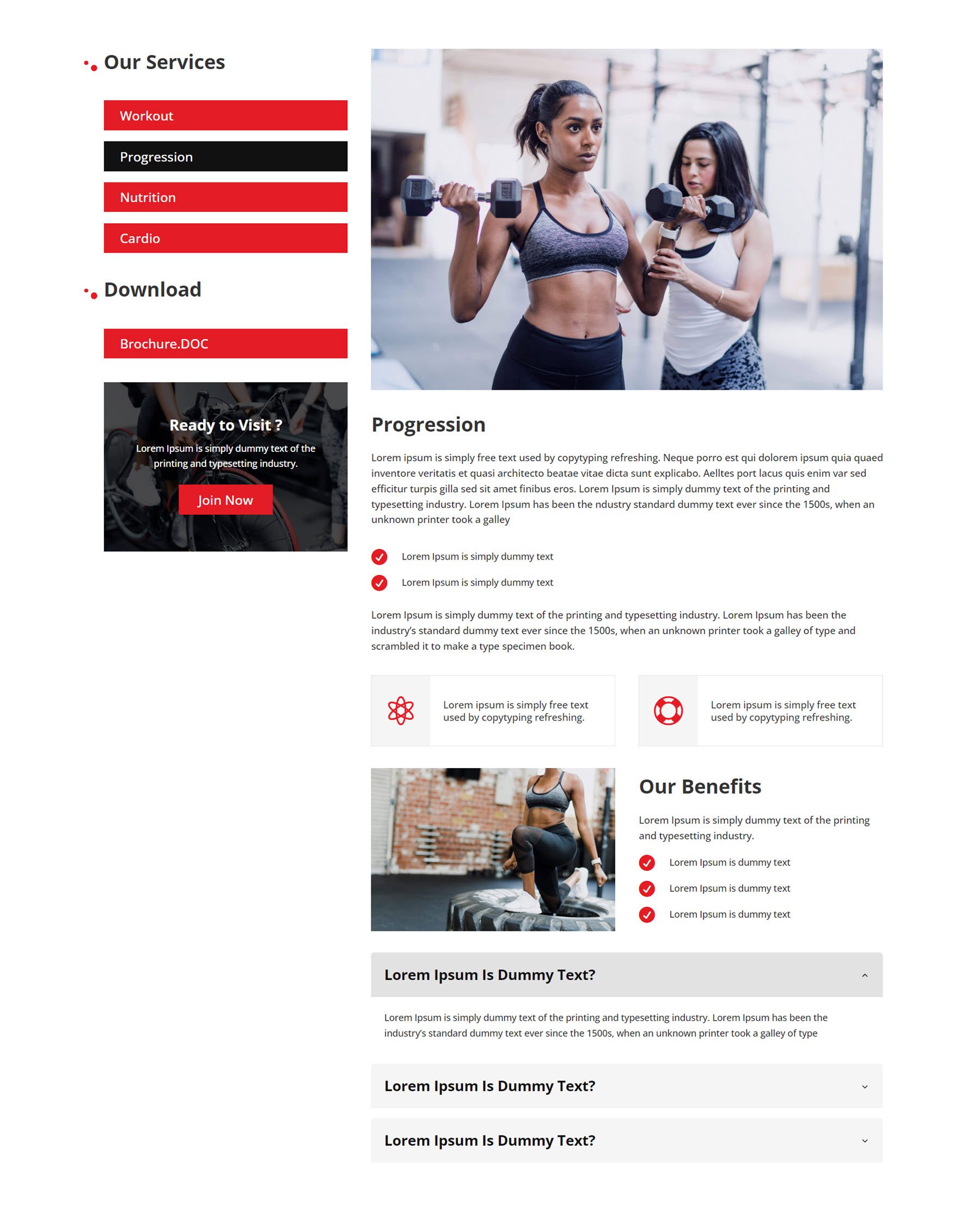
這是來自健身和健身房 webkit 的服務頁面佈局。 它具有大圖像和左側突出顯示某些服務的一些按鈕。 左側還有一個下載部分,帶有一個按鈕,用於下載小冊子和帶有圖像背景的號召性用語。 在頁面的主要部分,有一些文本內容和一些簡介以突出一些副本。 我們的福利部分包含一張圖片和三個簡介,然後是常見問題解答部分。

團隊詳情頁面
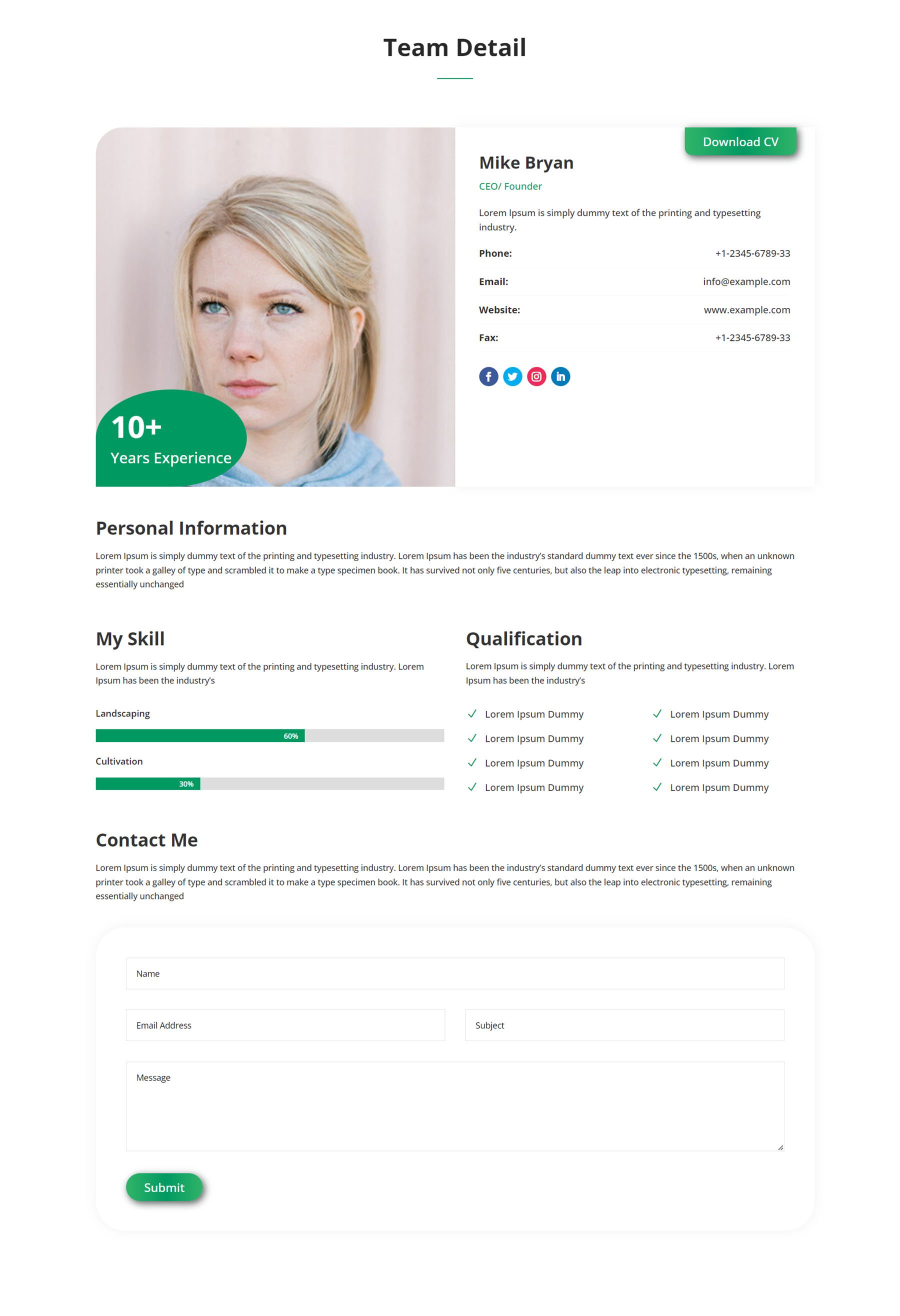
這個團隊詳細佈局來自園藝和景觀 webkit。 它突出了單個團隊成員,並在頂部採用卡片佈局,其中包含圖像、聯繫信息、社交媒體圖標,以及突出顯示多年經驗的圖像簡介。 此部分下方是一些文本、一些表示技能的圖表以及表示資格的簡介模塊。 最後,頁面底部有一個聯繫表。

博客頁面
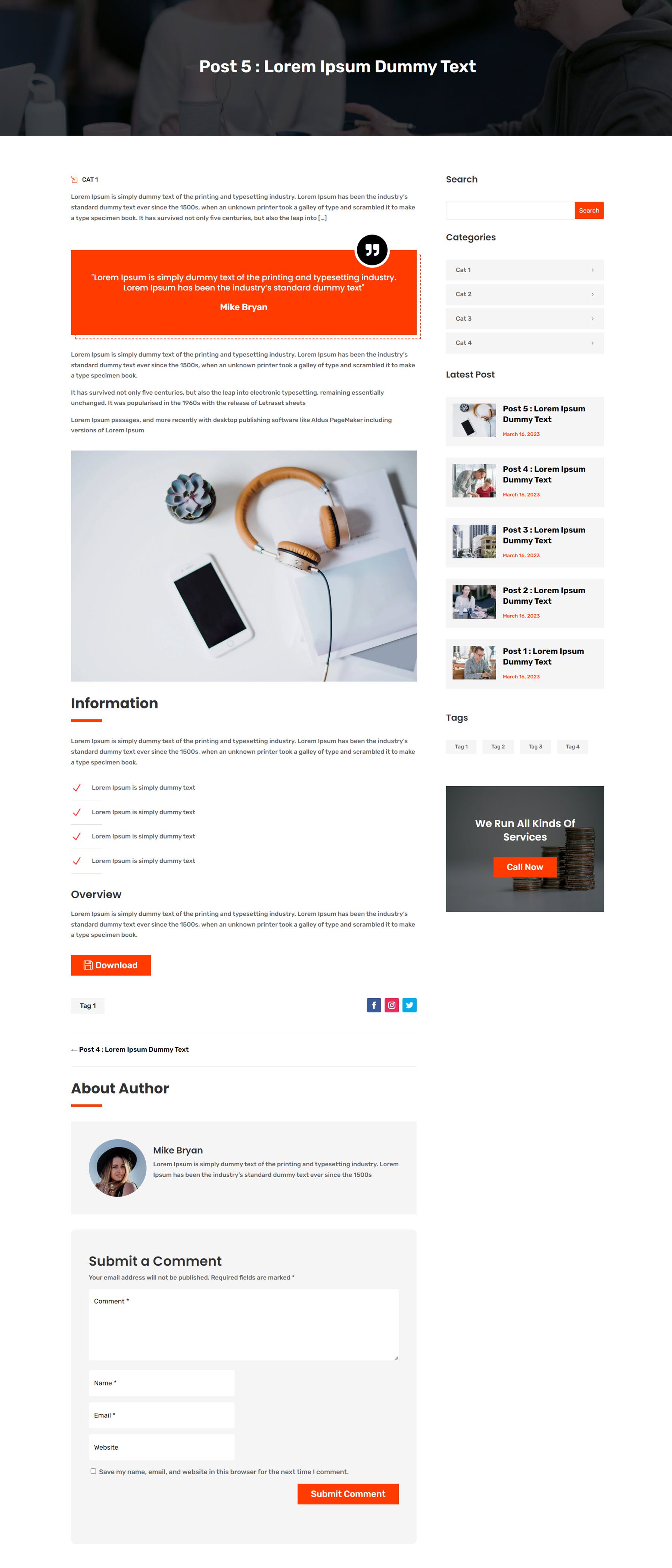
這是來自財務和諮詢 webkit 的博文佈局。 因為是博客佈局,所以應該通過Divi Theme Builder導入。 佈局以帶有博客文章標題的全角圖像標題開始。 博客文章內容採用橙色點綴。 帖子內容下方是作者框和評論部分。 側邊欄有搜索模塊、類別、最新帖子、標籤和 CTA。

項目頁面
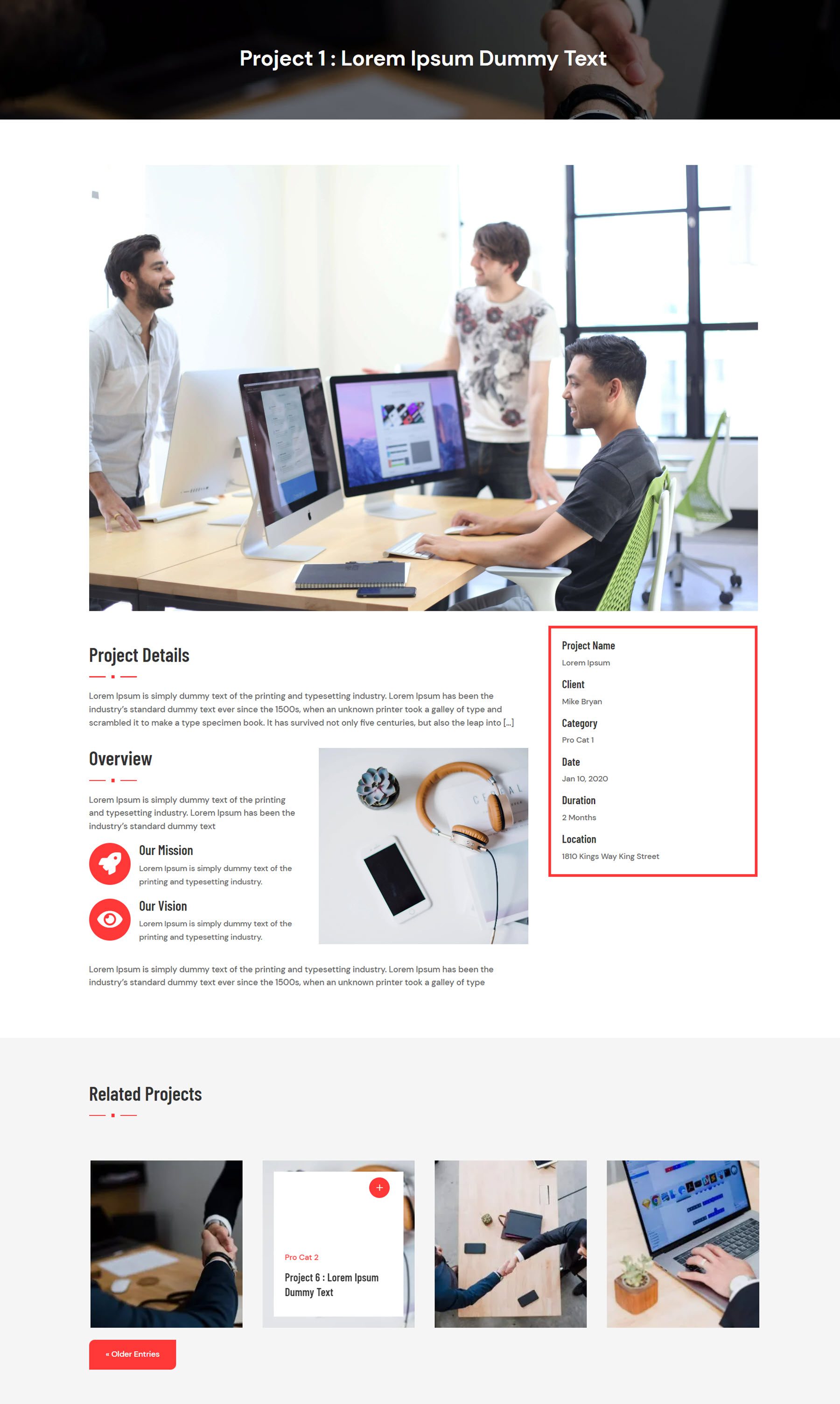
項目頁面佈局也應通過 Divi Theme Builder 導入。 此佈局來自數字代理 webkit。 它有一個帶有項目標題的全角標題圖像,後面是一個大圖像。 下面是項目詳細信息和項目概述的兩個部分,以及兩個帶有圖標的宣傳模塊。 有關該項目的關鍵信息顯示在右側,被紅色邊框包圍。 最後,其他項目顯示在底部。 懸停時,項目標題和類別顯示在白色背景上。

購買 Ultimate Multipurpose Divi Webkit
Ultimate Multipurpose Divi Webkit 在 Divi Marketplace 中可用。 無限網站使用和終身更新的費用為 19 美元。 該價格還包括 30 天退款保證。

最後的想法
Ultimate Multipurpose Divi Webkit 帶有大量現代、引人入勝的網站部分佈局,可以幫助您輕鬆快速地構建一個美觀的網站。 所有的佈局似乎都是高質量的設計並且適合移動設備。 該產品似乎會定期更新新的 webkit 集合,並且計劃在即將發布的版本中使用幾個新的 webkit。 如果您正在尋找 Divi 部分佈局的集合以幫助快速啟動您的設計過程,那麼此產品可能是您的絕佳選擇。
我們很想听到您的聲音! 您是否嘗試過 Ultimate Multipurpose Divi Webkit? 在評論中讓我們知道您的想法!
