Divi 產品亮點:終極多用途 Divi 線框套件
已發表: 2023-12-14終極多用途 Divi 線框套件附帶 2000 多種佈局設計,可用於整個網站的各種應用程式。 線框為您提供任何給定部分所需的基本佈局和功能,然後您可以輕鬆使用 Divi 的模組設定來根據您的喜好修改設計。
如果您使用 Divi 建立網站並想要一組佈局來幫助您更快地設計,同時仍然讓您完全控制樣式,則此線框套件非常有用。 在這篇文章中,我們將仔細研究終極多用途 Divi 線框套件中的佈局,以幫助您確定它是否適合您。
讓我們開始吧!
- 1安裝終極多用途 Divi 線框套件
- 2 種終極多用途 Divi 線框套件佈局
- 2.1部分佈局
- 2.2 Divi 主題建構器佈局
- 3哪裡可以購買終極多用途 Divi 線框套件
- 4最後的想法
安裝終極多用途 Divi 線框套件
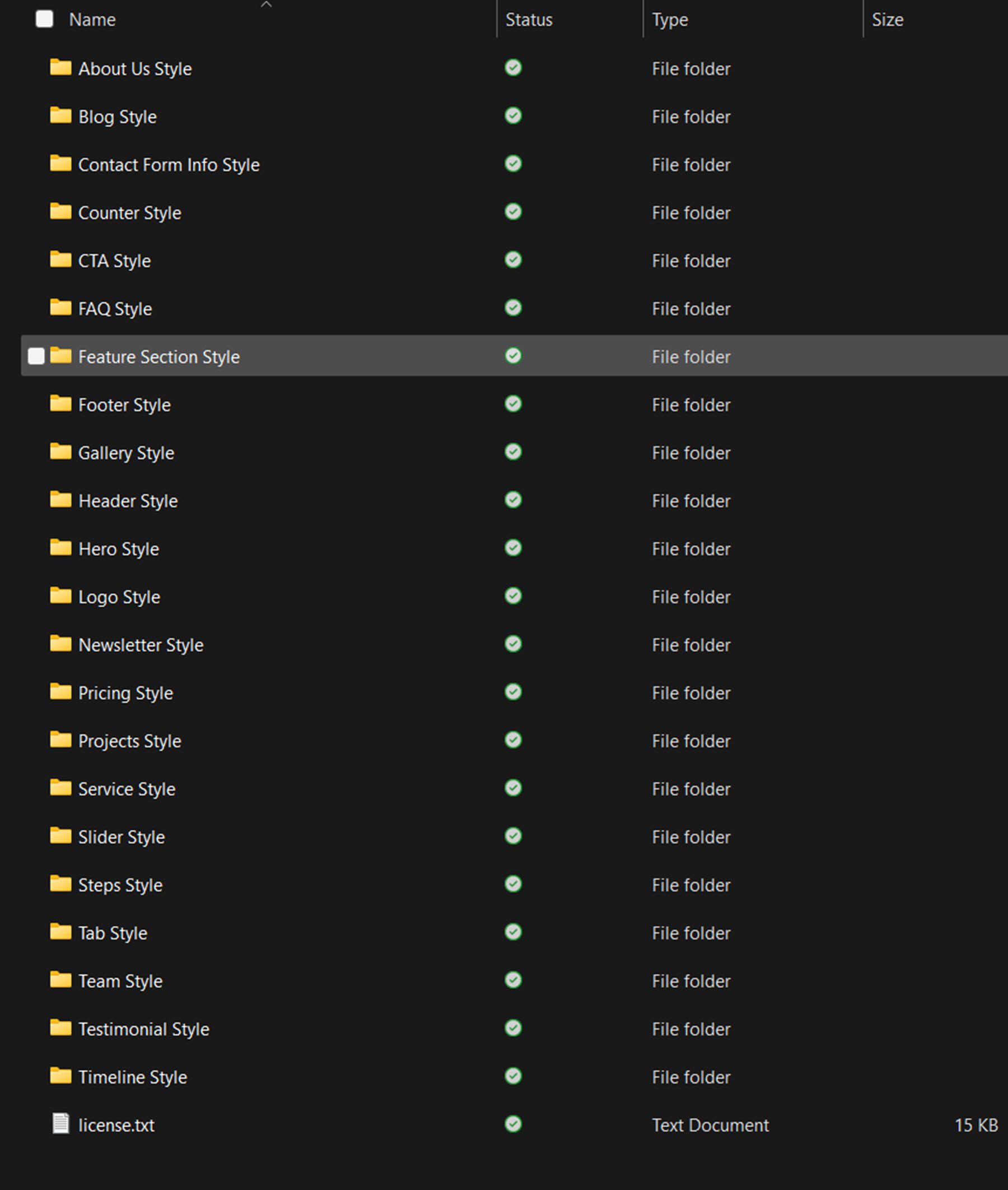
終極多用途 Divi 線框套件以 .ZIP 檔案形式提供,其中包含 Divi 庫 .json 檔案。 線框按佈局類型組織。

每種佈局類型的資料夾包括一個包含所有樣式的 Divi 庫檔案和一個包含每種樣式的單獨檔案的資料夾。

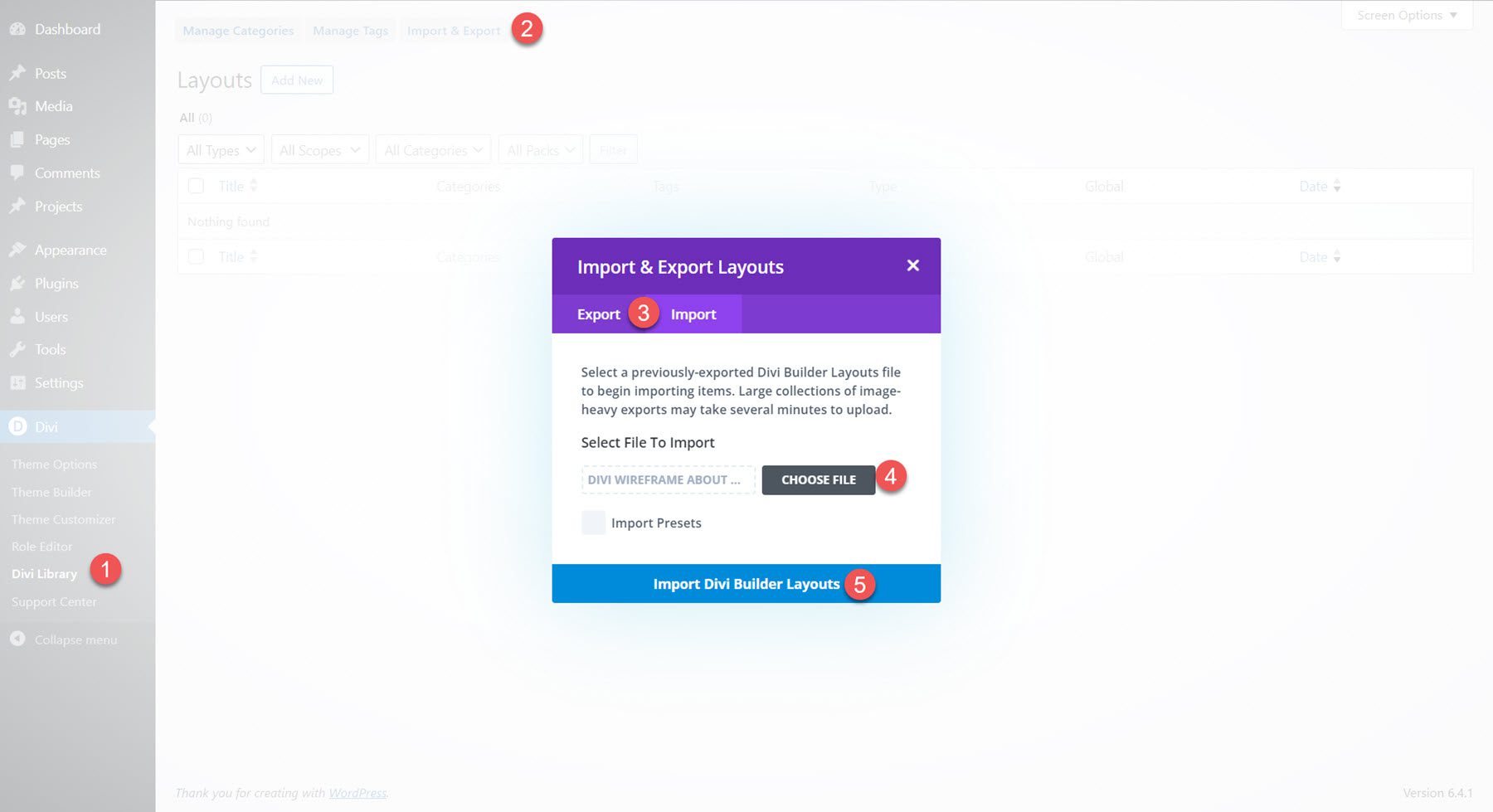
若要安裝佈局,請先在檔案總管中解壓縮線框套件的 .ZIP 檔案。 然後,開啟 WordPress 儀表板並導覽至 Divi 庫頁面。 點擊頂部的“導入和匯出”,然後選擇“導入”標籤。 選擇要匯入的 .json 佈局包文件,然後選擇匯入 Divi Builder 佈局。

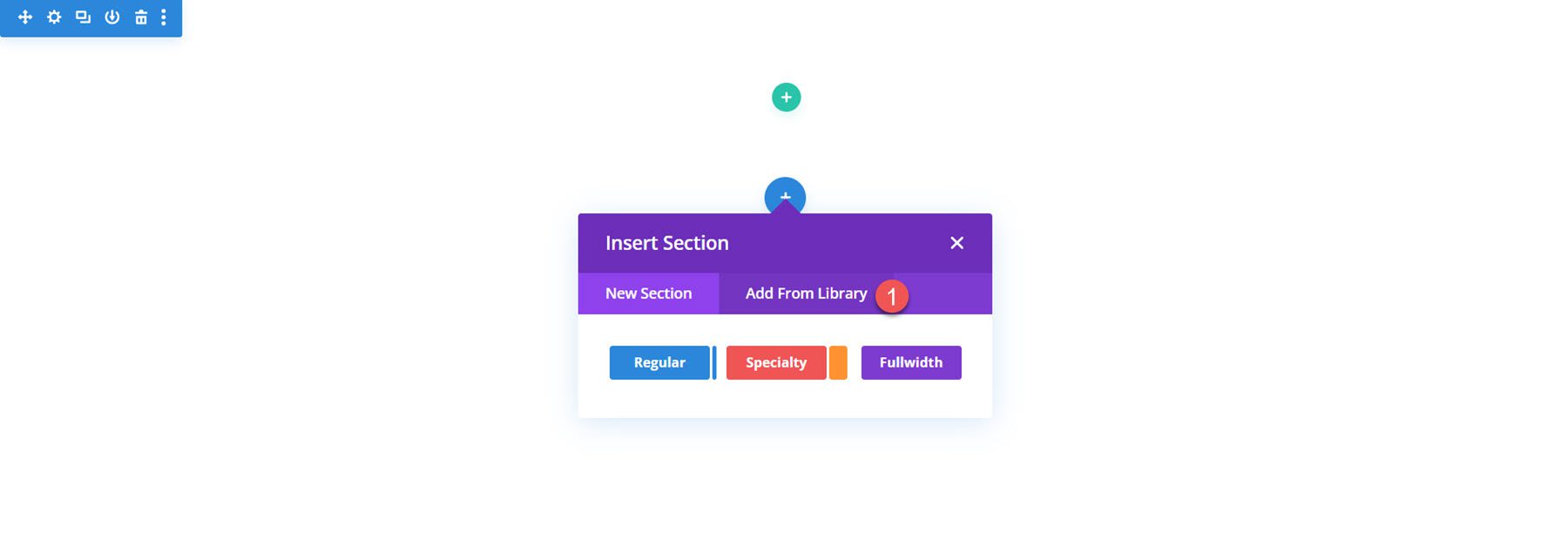
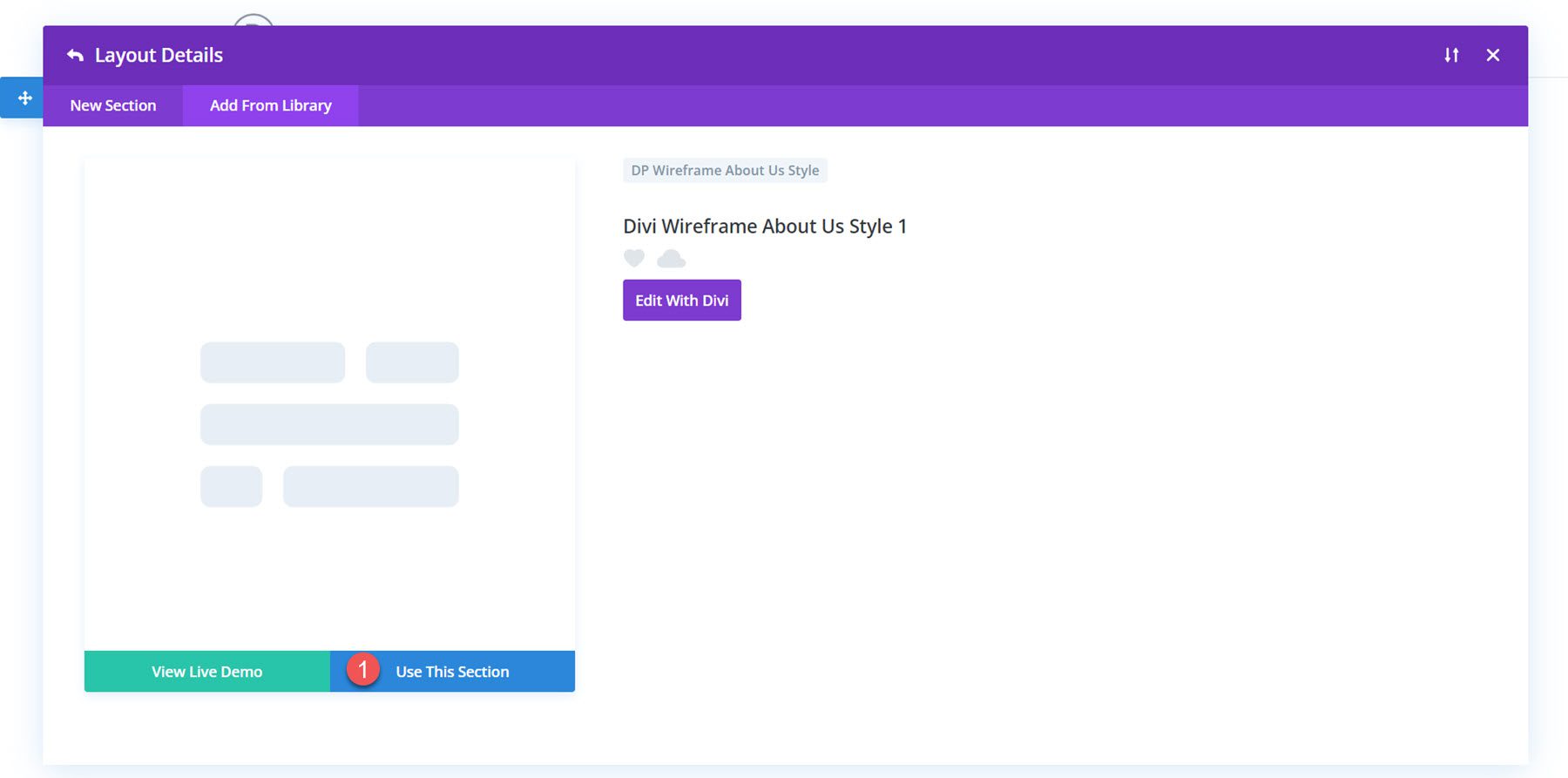
匯入佈局後,在 Divi Builder 中開啟頁面。 點擊藍色加號圖示新增部分,然後選擇從庫新增。

找到您要使用的佈局,然後按一下「使用此部分」按鈕以在頁面上載入該佈局。

終極多用途 Divi 線框套件佈局
終極多用途 Divi 線框套件附帶了您想要添加到網站的幾乎任何部分的佈局。 這些佈局利用了 Divi 附帶的所有不同模組,因此您一定會找到包含您正在尋找的功能的線框佈局。 線框套件中的每種佈局類型都包含 20-100 種不同的樣式。 讓我們來看看終極多用途 Divi 線框套件中每個部分的一些佈局。
部分佈局
首先,讓我們來看看部分佈局。 匯入後,任何這些佈局都可以透過 Divi 庫新增到您的頁面設計中。
關於我們
關於我們部分是突出公司主要特徵並顯示圖像或影片等視覺元素的好地方。
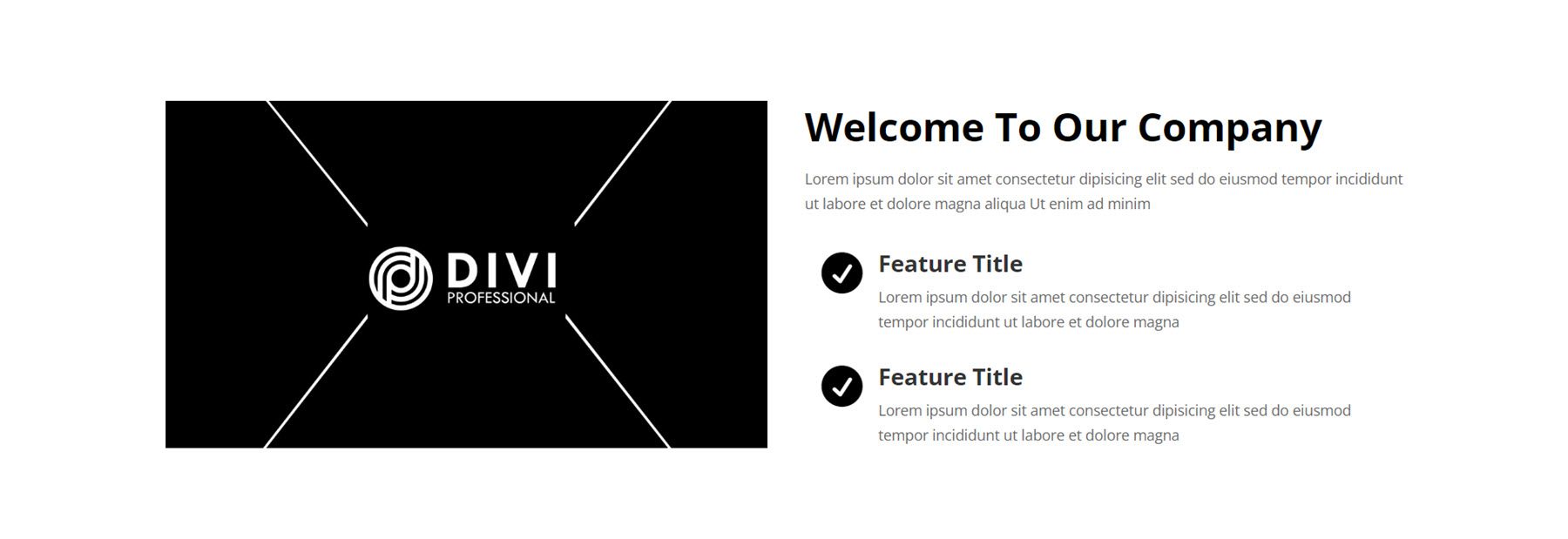
樣式 1 的左側有一個大圖像,帶有一些歡迎文字和兩個功能亮點簡介。 簡介具有具有淡入效果的圖示。

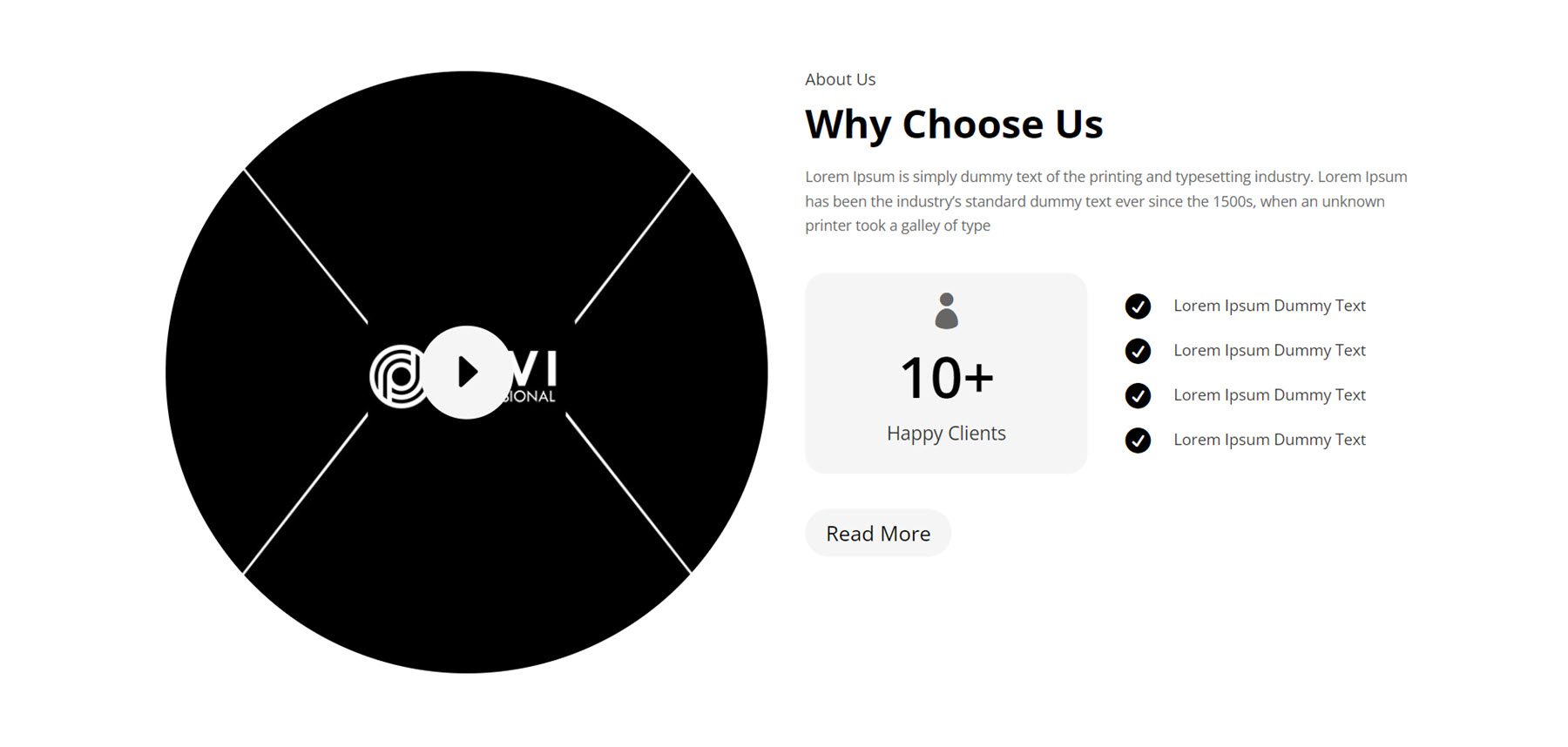
下一個佈局是樣式 13,這是一個有趣的佈局,左側有一個大圓形圖像,中間有一個可以連結到影片或其他頁面的圖示。 右側有一些介紹文本,後面是代表滿意客戶的數字計數器,以及右側標有圖示的一些功能。 閱讀更多按鈕可以引導使用者進入新頁面。

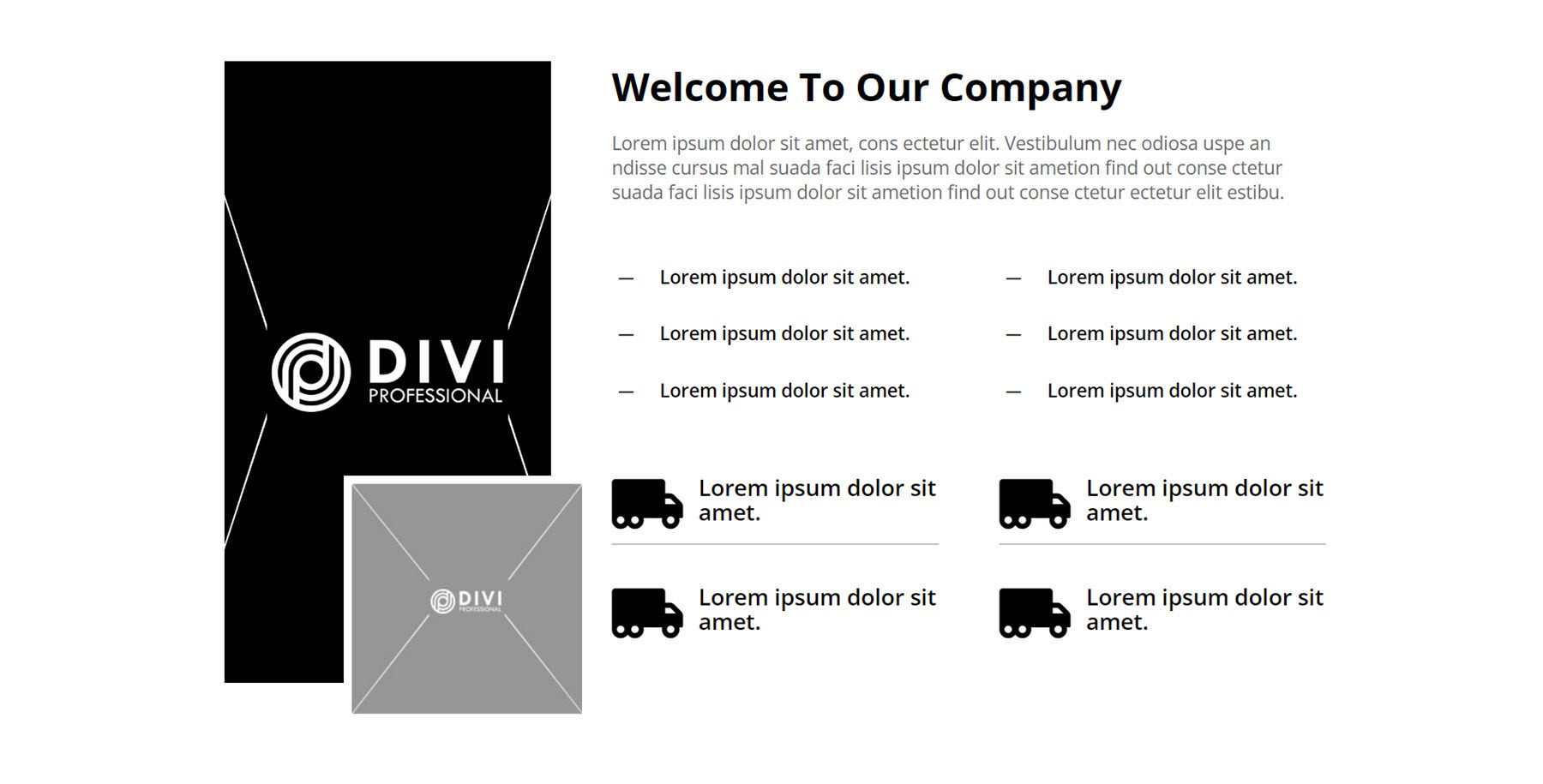
我們將看到的最後一個「關於我們」部分是樣式 43。它的特點是一張高圖像和一張覆蓋在左側的較小圖像。 右側是一些介紹文本,後面是簡介圖示中的一些關鍵亮點。

部落格
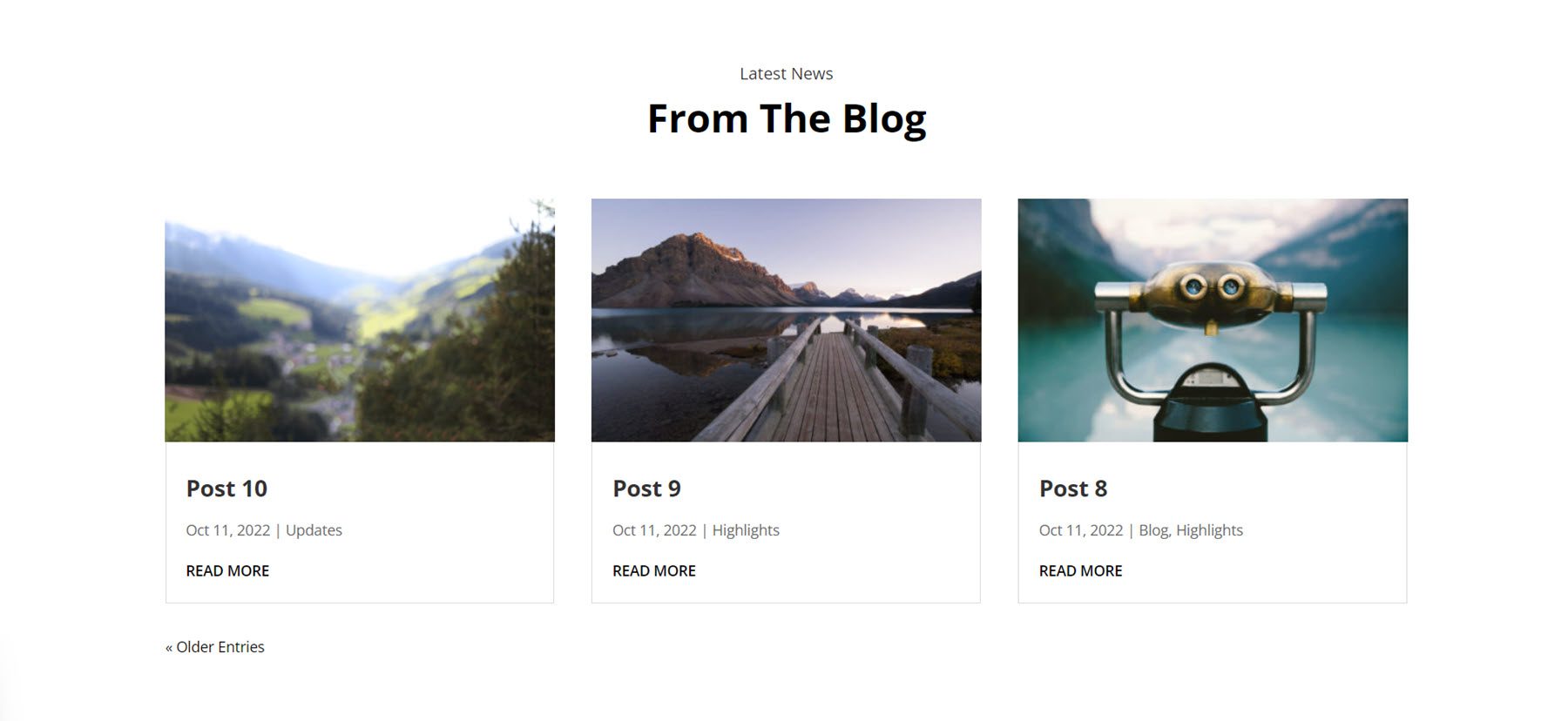
部落格模組可讓您在網站上的任何位置顯示貼文集合。 首先我們來看看部落格風格2。它是卡片式的設計,共有三篇部落格文章。 每個貼文都有一個特色圖片,後面是貼文標題、日期、類別和「閱讀更多」按鈕。

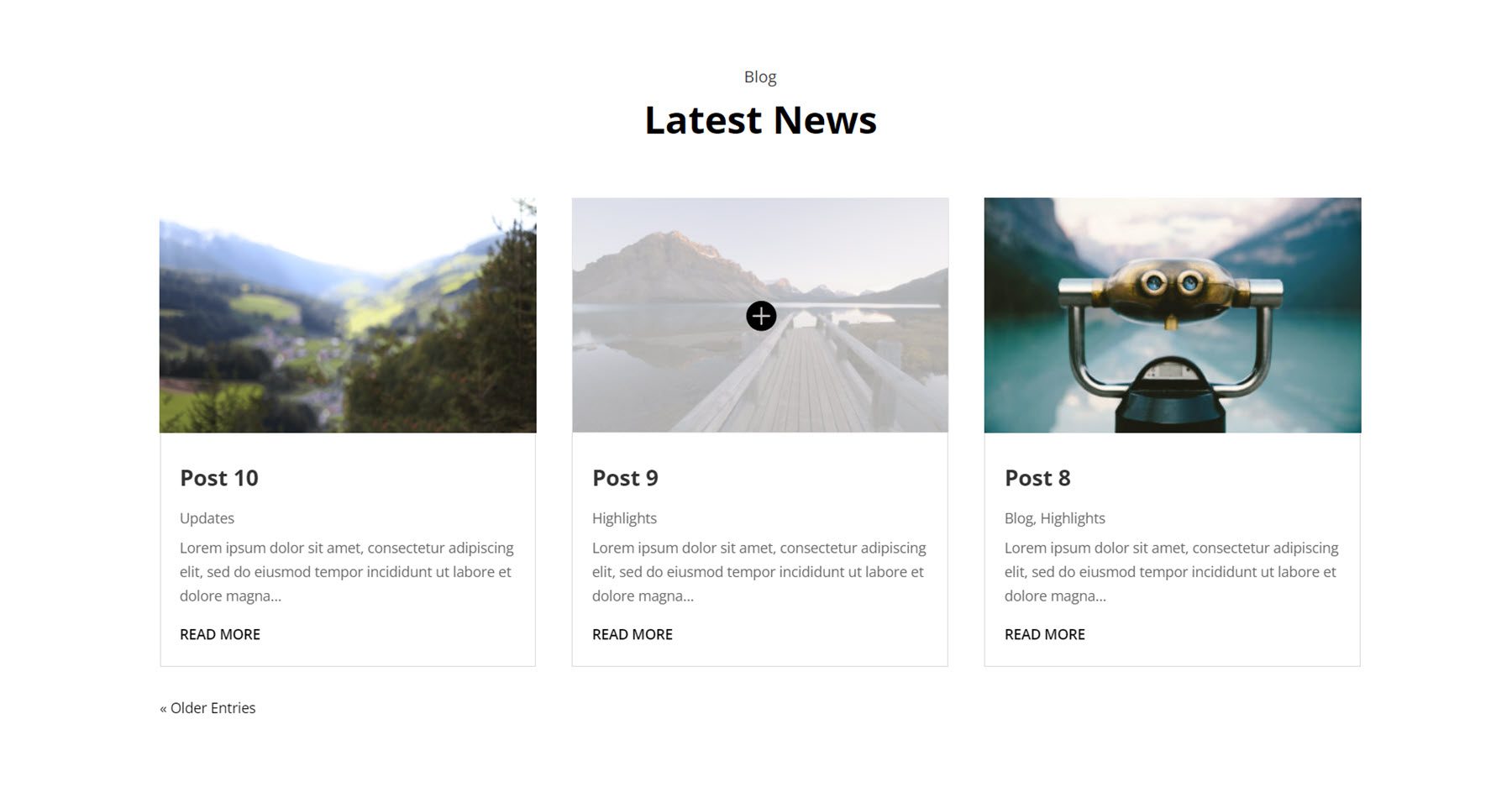
部落格樣式 4 與上面的類似,但它不顯示日期,而是顯示每篇貼文的簡短摘錄。 懸停時,特色圖像上方會出現淺色疊加層和圖示。

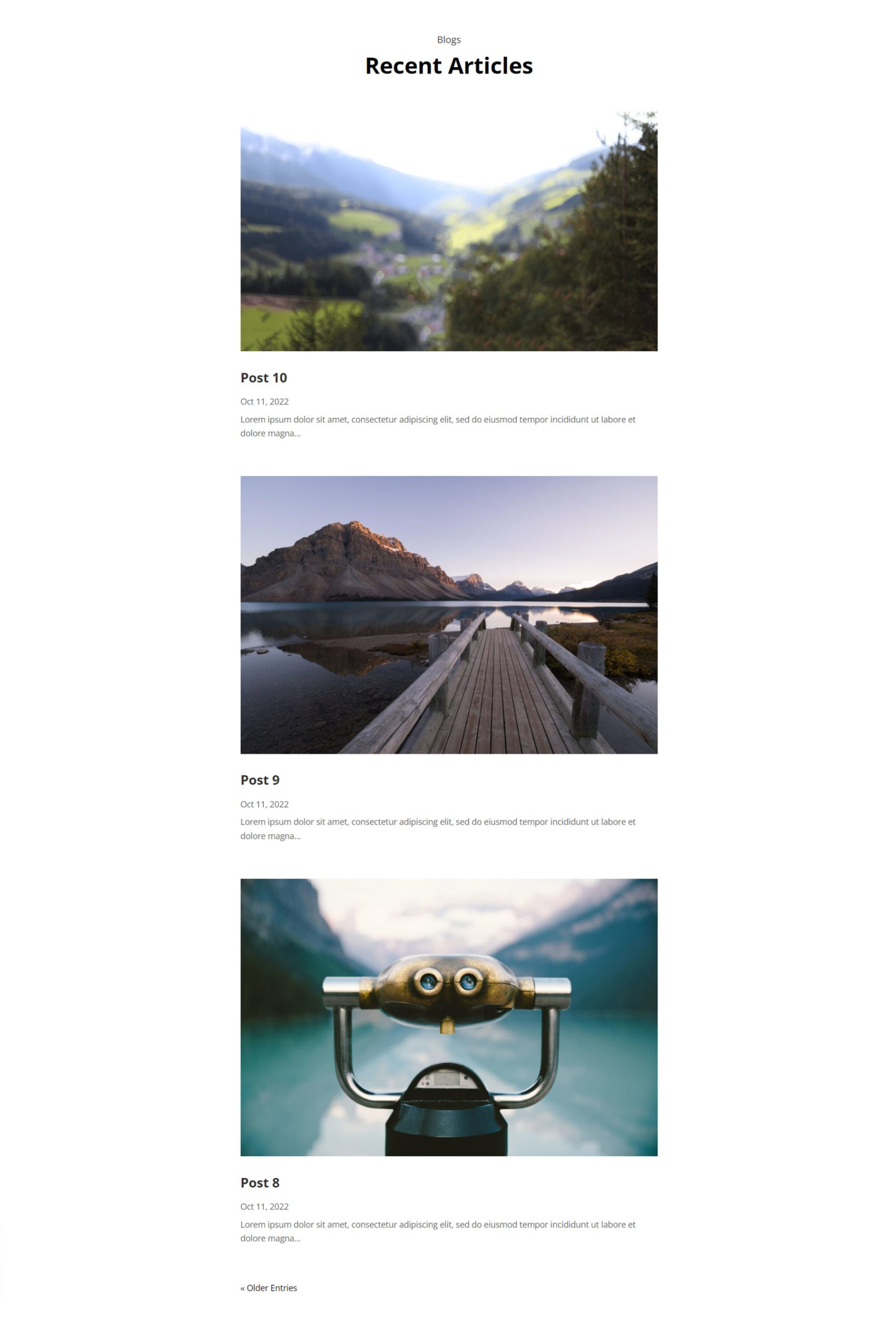
在部落格樣式 19 中,貼文以清單格式顯示,一個貼文一個接一個顯示。 每篇文章的圖像均以全角顯示,後面跟著文章標題、日期和摘錄。

聯絡表單資訊
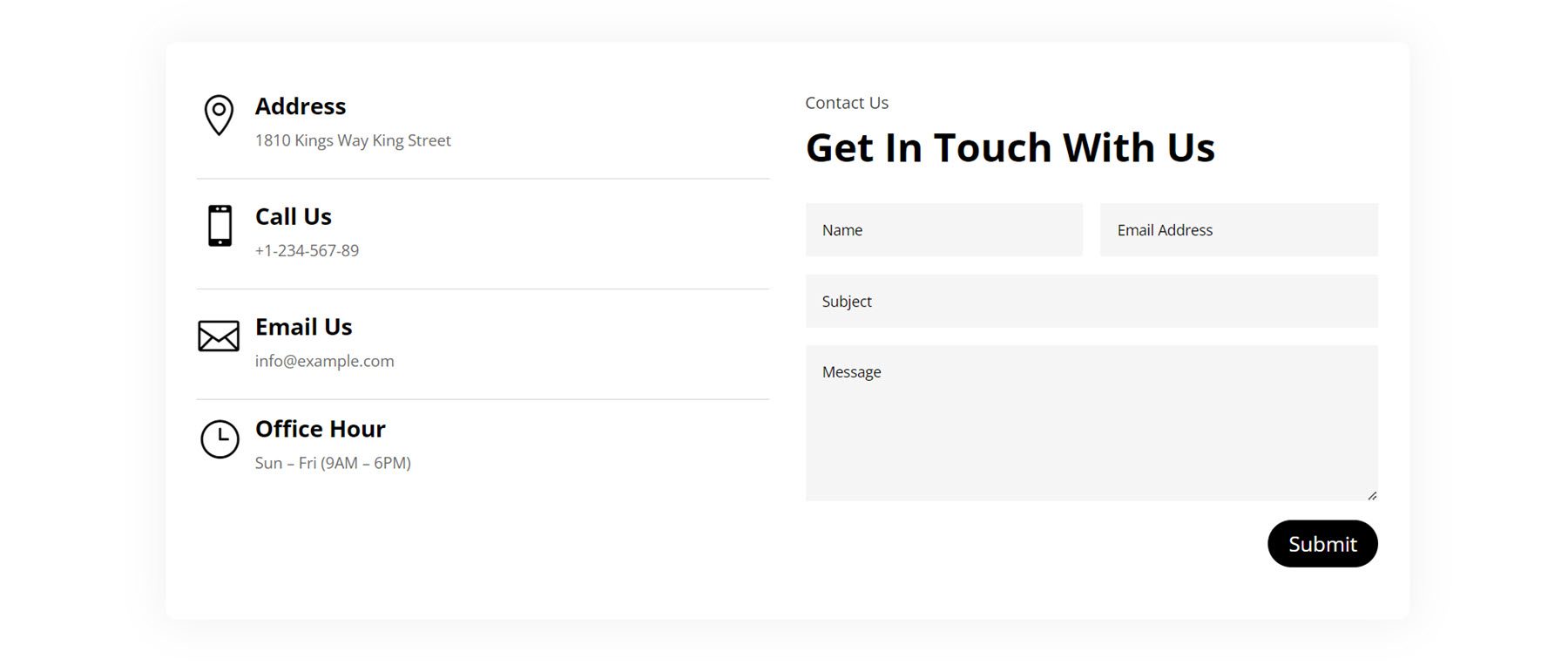
這些部分主要包含聯絡資訊、聯絡表單和地圖。 這是樣式 9,它的特點是帶有圖示的簡介部分,用於顯示地址、電話號碼、電子郵件和營業時間等資訊。 右側是聯絡表格。

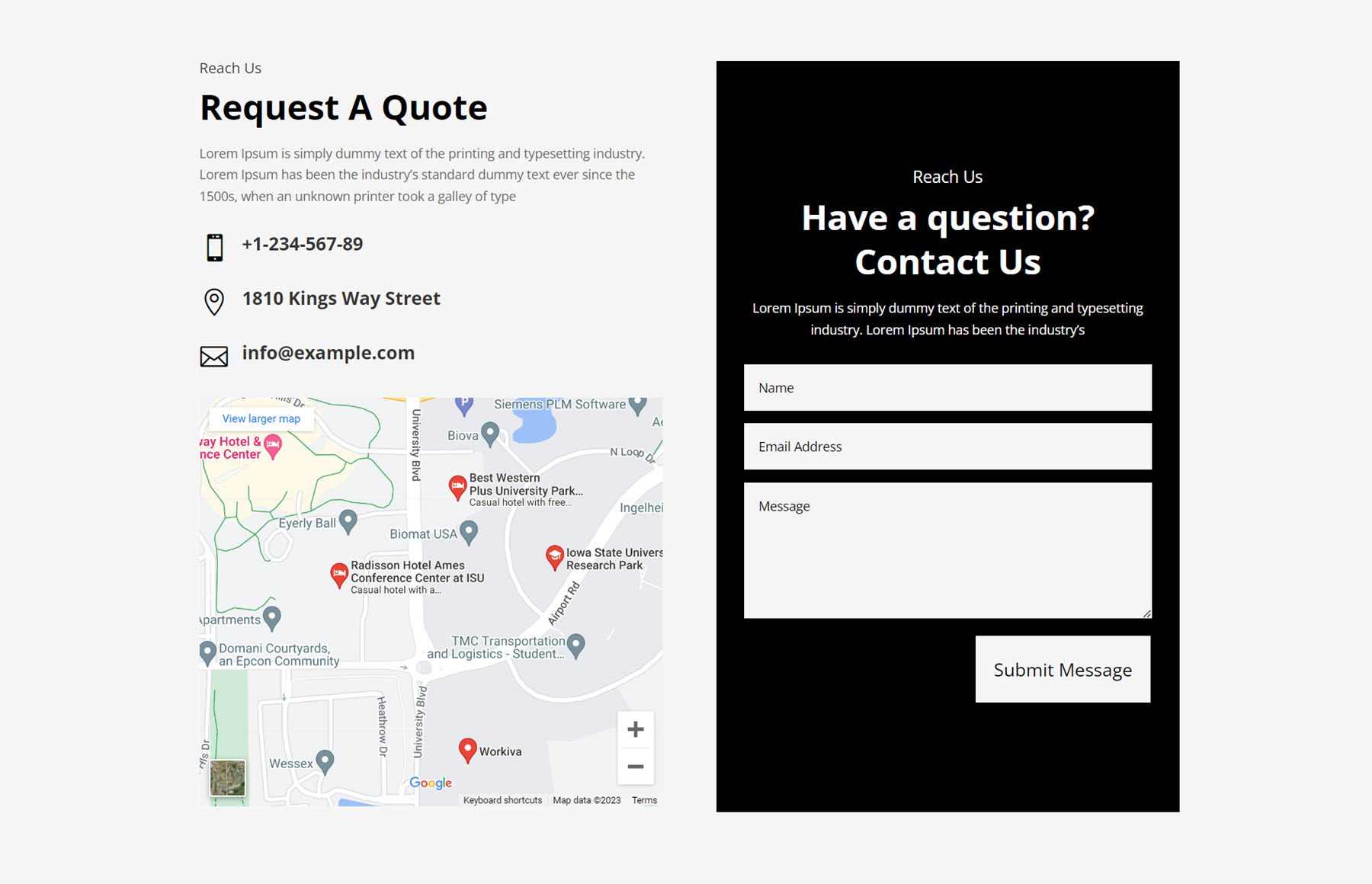
在樣式 22 中,有一個部分用於一些介紹副本,後面是一些代表聯絡資訊的圖示和地圖。 右側是黑色背景的聯絡表。

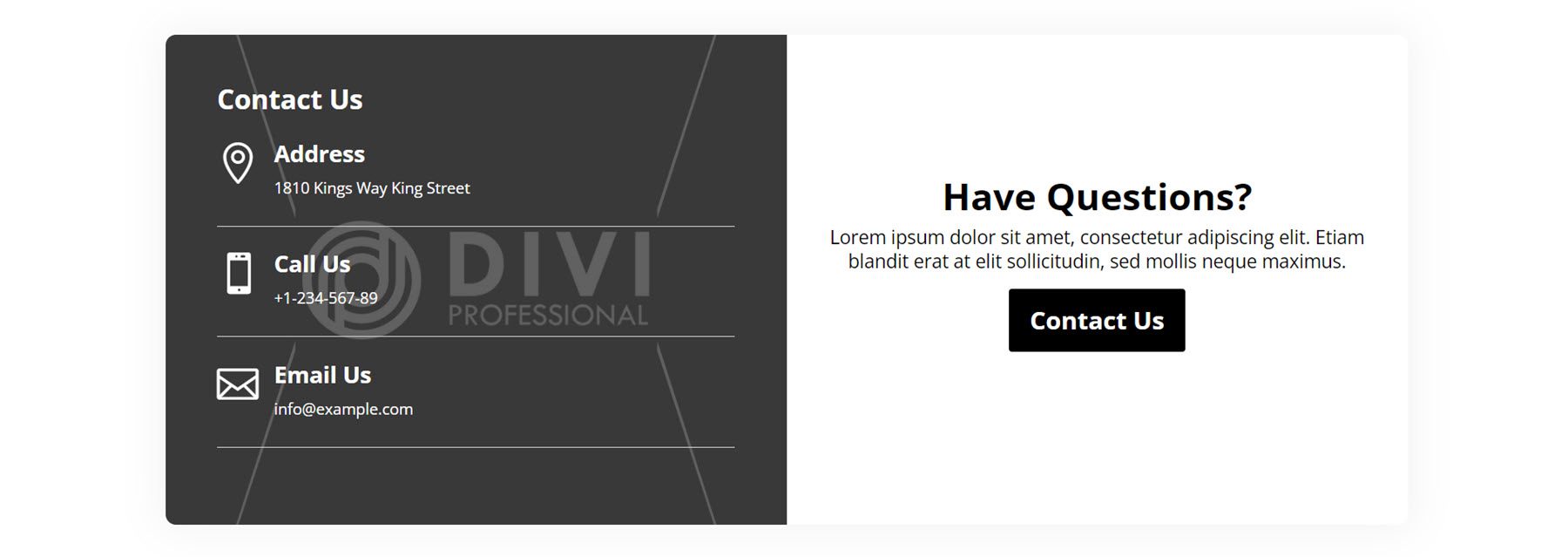
接下來,Style 40 採用區塊式佈局,行周圍有框陰影。 左側,圖像被設定為該列的背景,並且有一些帶有代表聯絡資訊的圖示的模糊模組。 右側是標題和一些副本,然後是“聯絡我們”按鈕。

櫃檯
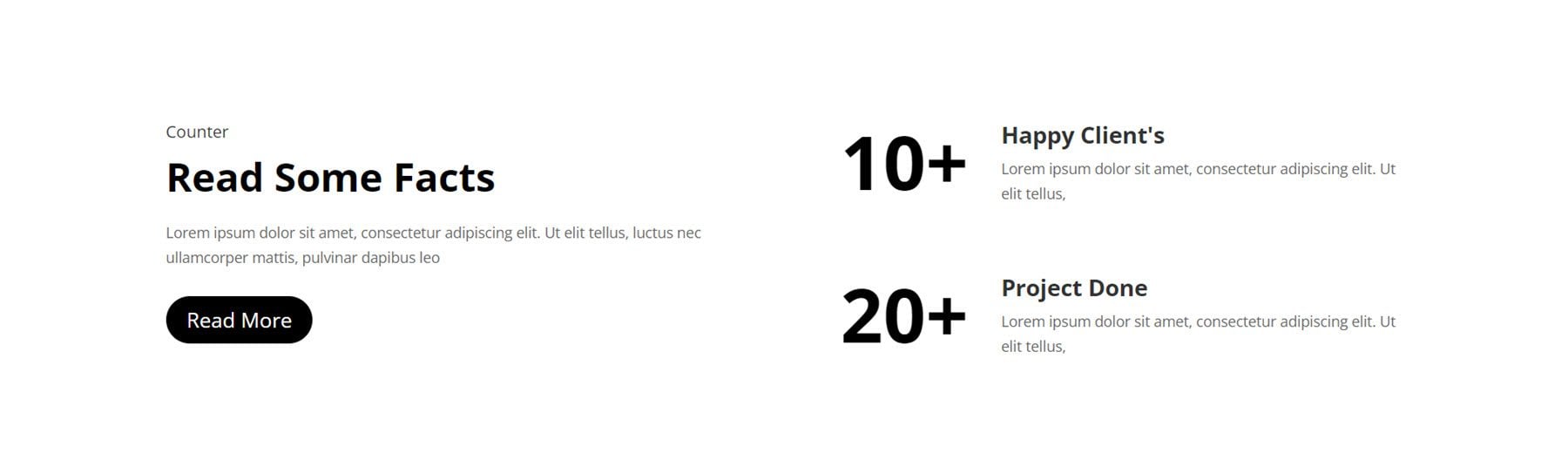
我們要看到的第一個計數器是樣式 2。它的左側有一個副標題和標題,後面是一些副本和一個閱讀更多按鈕。 在右側。 兩個大數字計數器與一些描述文字一起顯示。

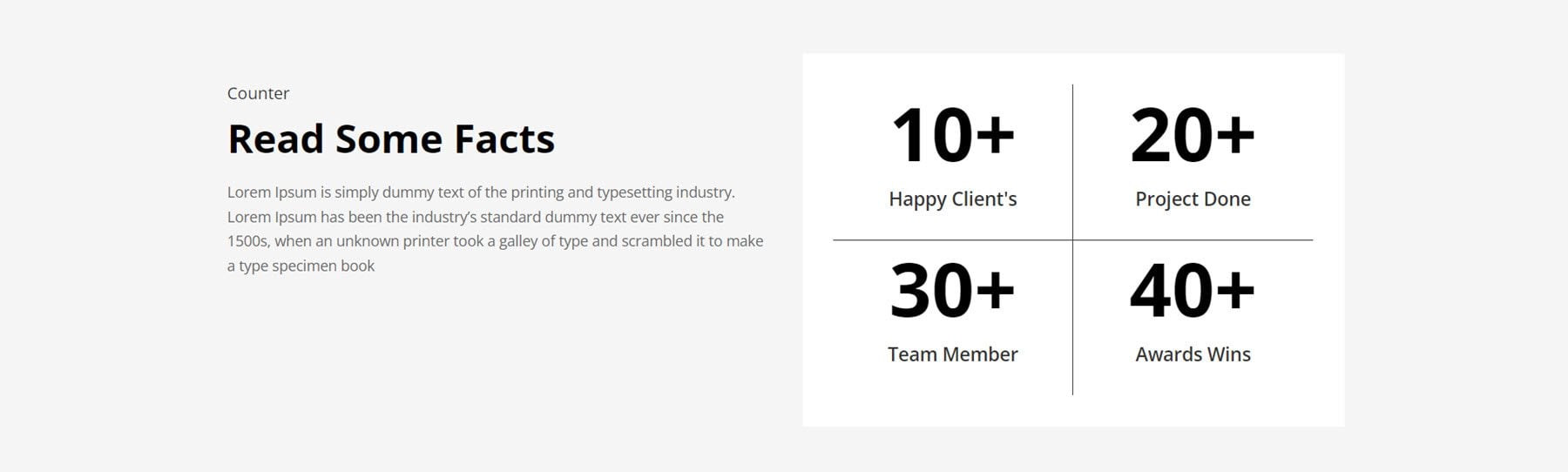
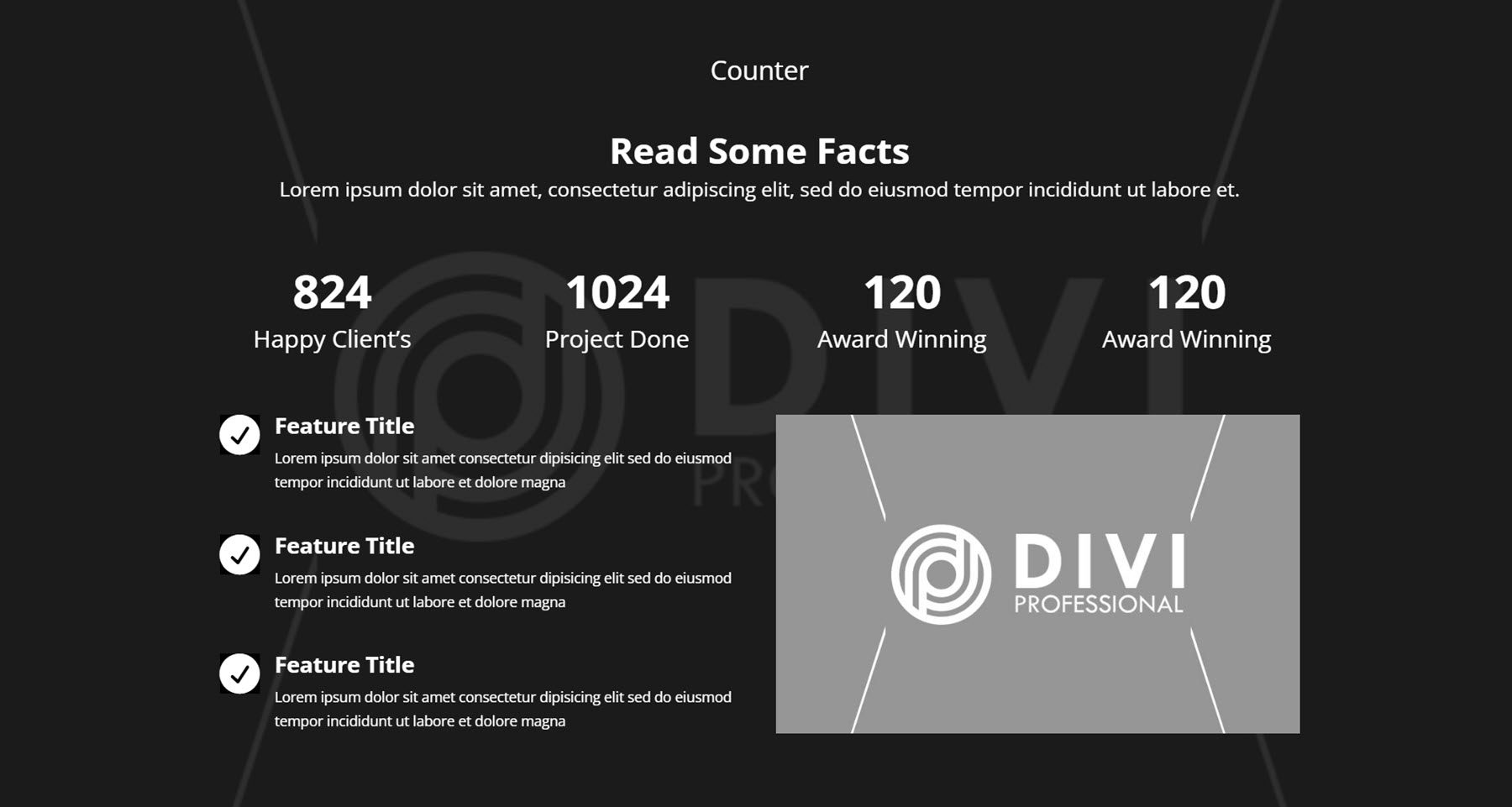
計數器樣式 12 顯示在灰色背景上,說明文字位於左側。 右側,白色背景上顯示四個數字計數器,下面附有每個數字的說明。

Counter Style 100 有許多不同的元素。 此佈局以大圖像作為背景,並帶有深色覆蓋層。 頂部是兩個標題和一行文字,然後是四個帶有描述的數字計數器。 在此下方,三個簡介模組突出顯示左側的功能,右側的圖像。

電腦輔助科技協會
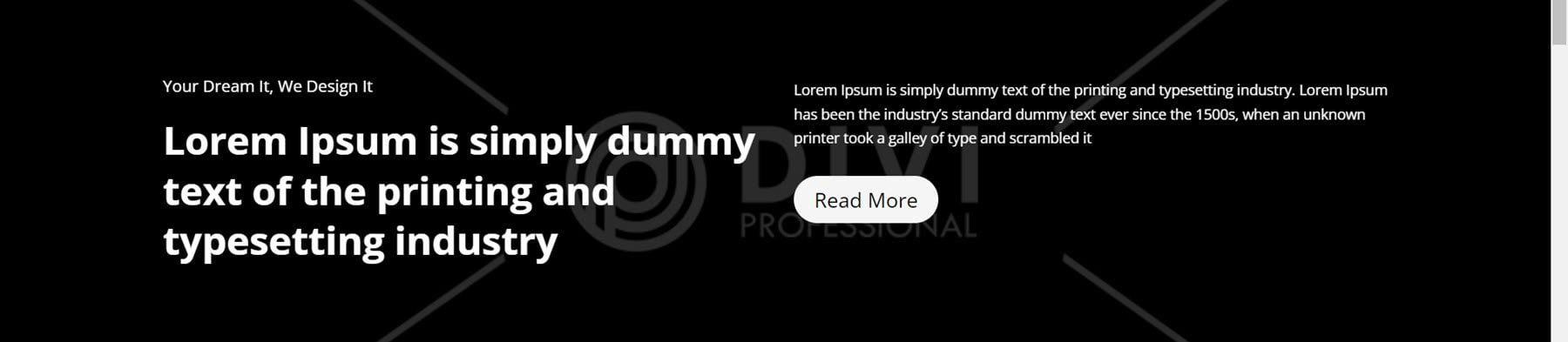
CTA 部分非常適合引起人們對特別優惠、銷售頁面或您希望用戶採取的任何其他操作的注意。 樣式 3 具有深色覆蓋層的圖像背景。 左側是一個短副標題,後面是一個大標題文字。 右邊是正文,後面是「閱讀更多」按鈕。

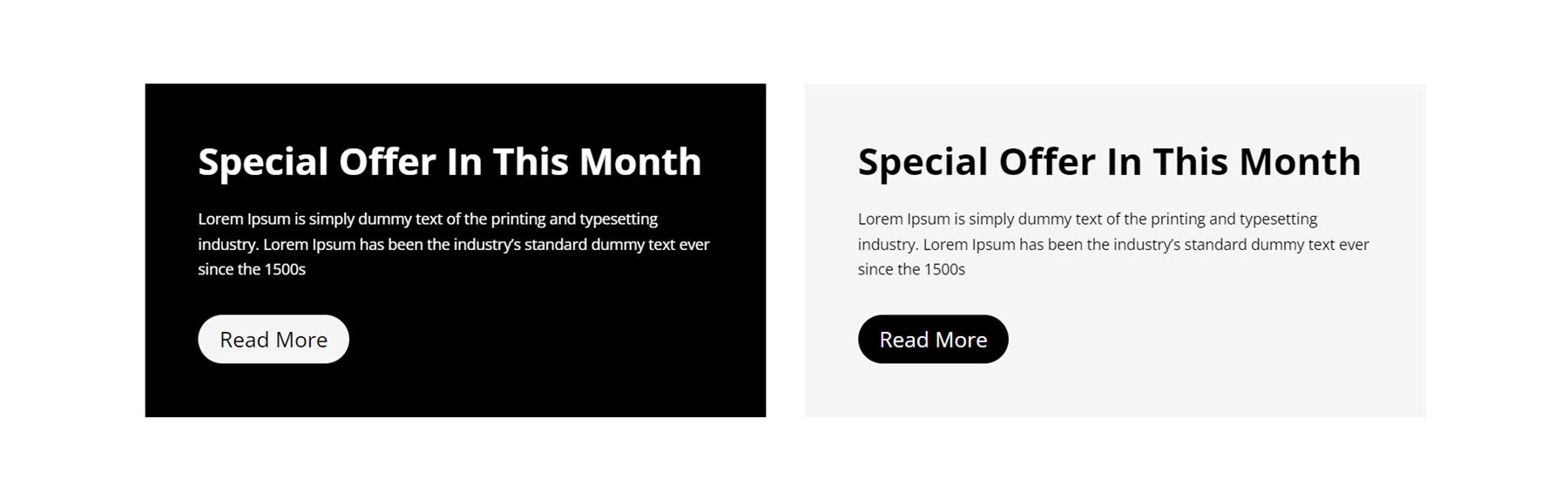
CTA Style 9 有兩種不同的盒子,一種是深色的,一種是淺色的。 每個功能都有標題、正文和按鈕。

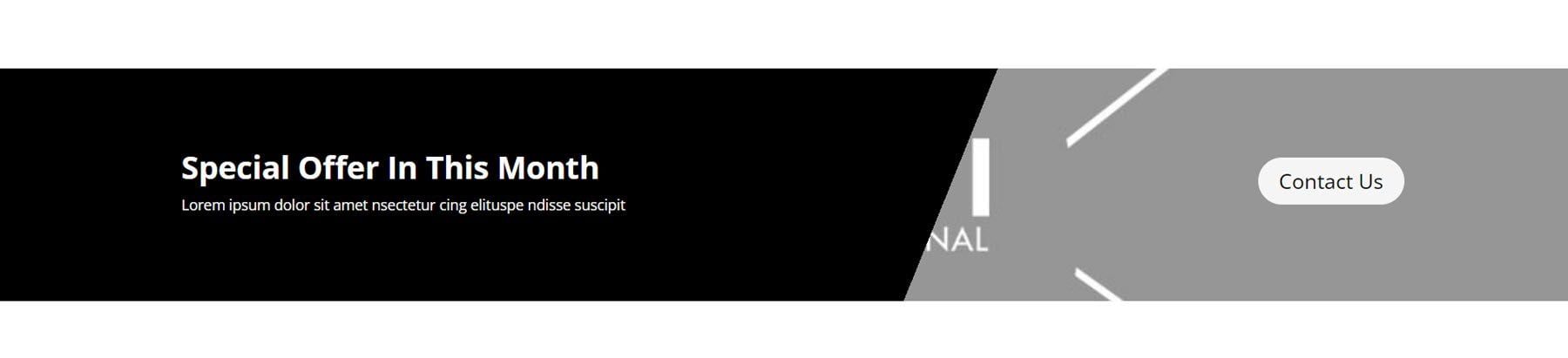
接下來,CTA Style 19 採用橫幅式佈局,左側有一個帶有文字的暗角部分,右側有一個帶有按鈕的圖像。

常問問題
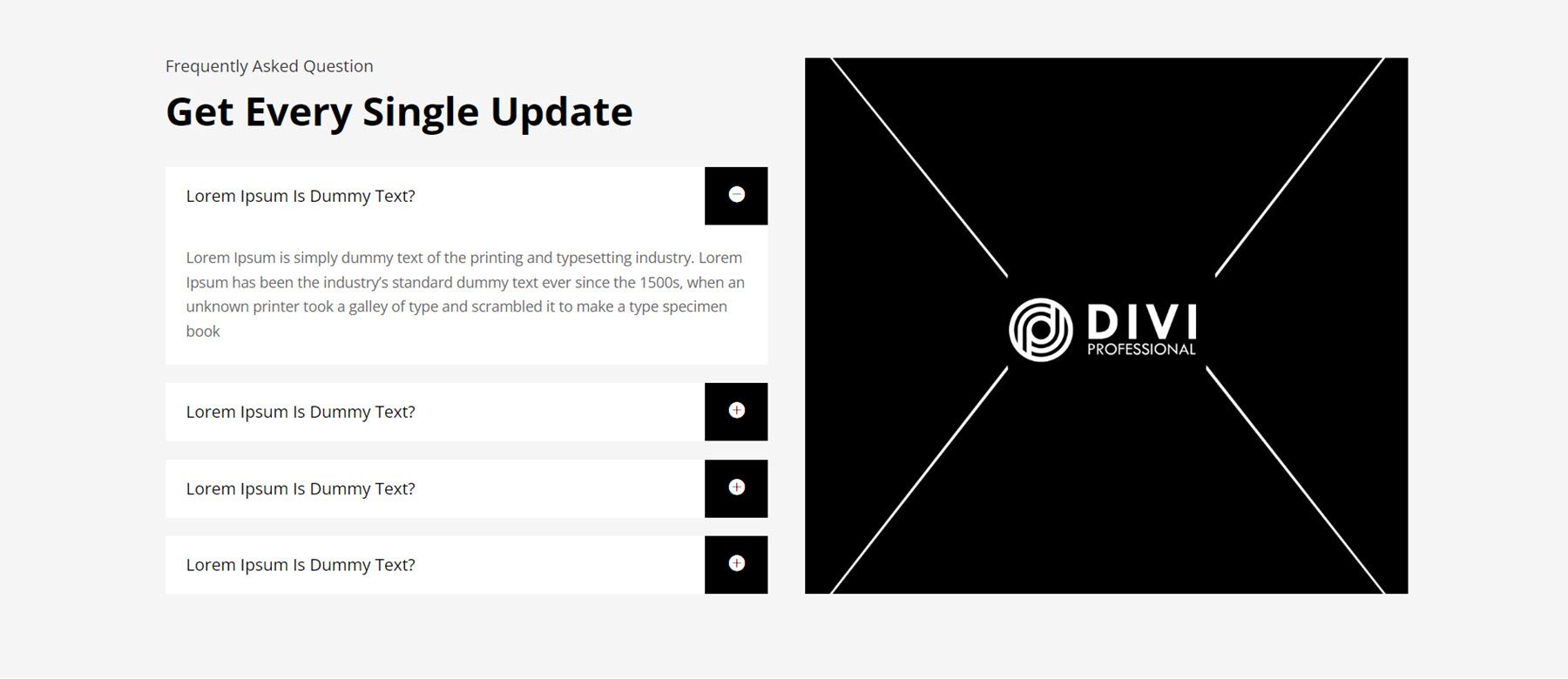
在您的網站上添加常見問題解答部分可以幫助您向網站訪客傳達重要訊息,並減少您可能收到的重複查詢的數量。 FAQ 版面樣式 6 在某些標題文字下方的左側有 FAQ 手風琴。 右邊是一張大圖片。

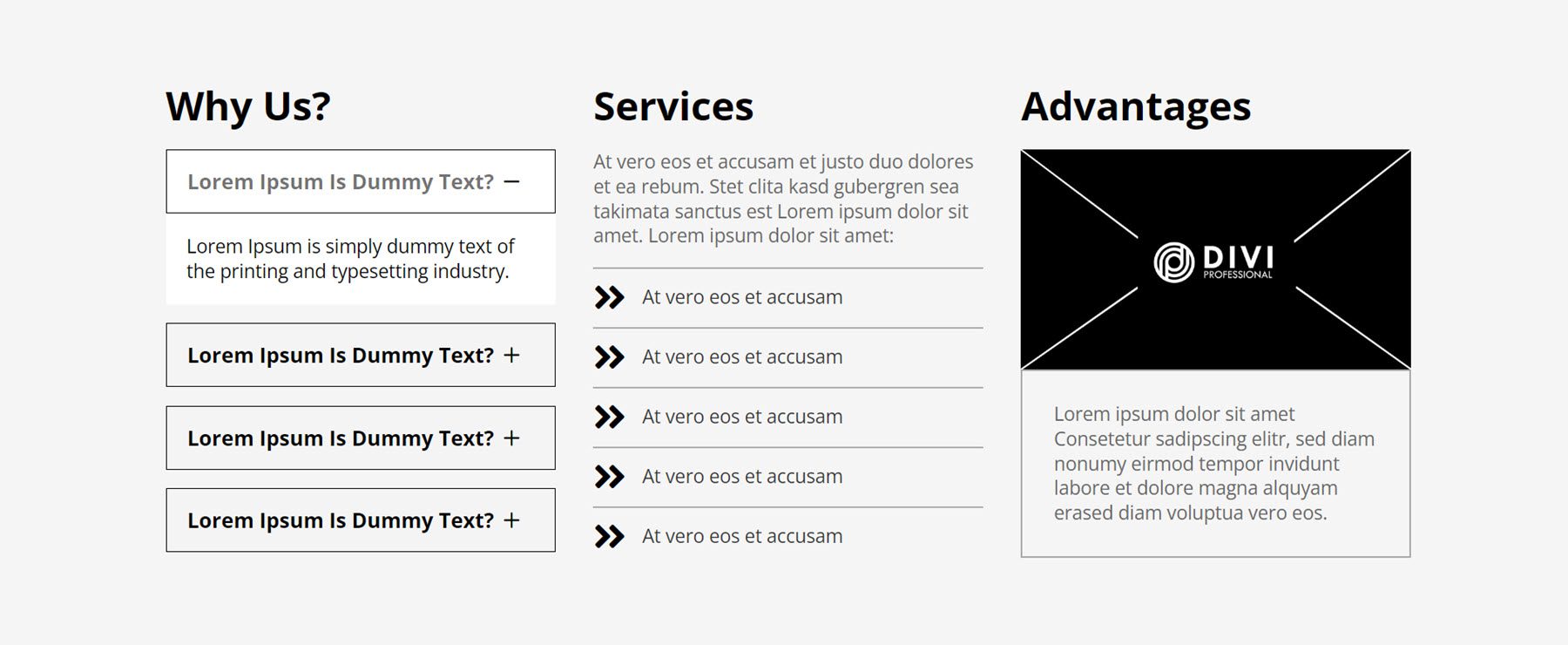
對於下一個佈局,我們將看看常見問題樣式 31。它的左欄中有四個常見問題解答手風琴,後面是中間帶有圖示的服務清單。 右側是帶有邊框的文字圖像。

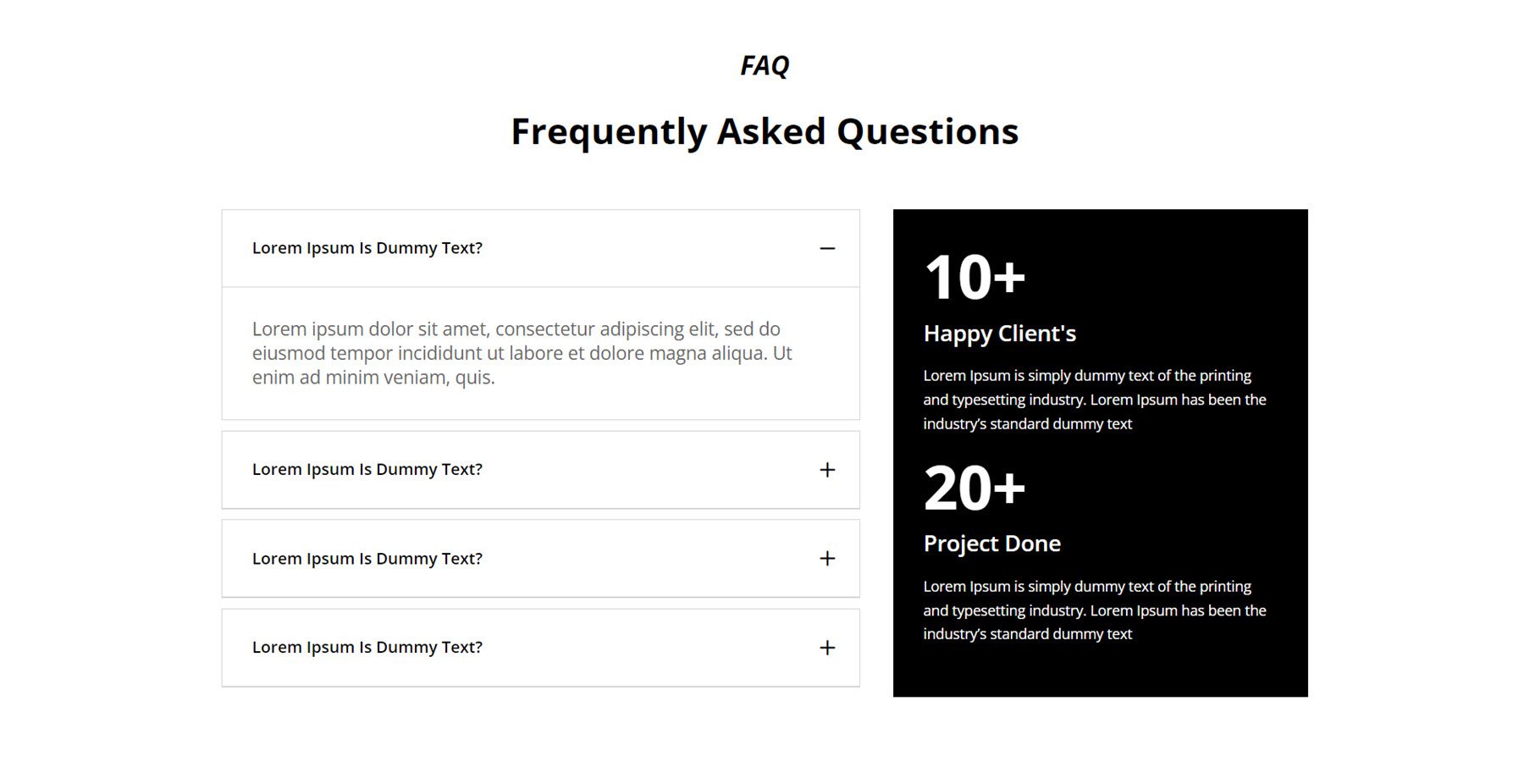
我們要查看的最後一個常見問題解答部分是第 87 號。它的特點是右側的常見問題解答項目,右側有兩個數位計數器和黑色背景的描述文字。

特色部分
功能部分的佈局非常靈活。 顧名思義,您可以使用它們來突出顯示您的服務或產品的功能。 您也可以使用版面配置來展示不同的服務、顯示頁面清單或使用圖示來反白關鍵點。
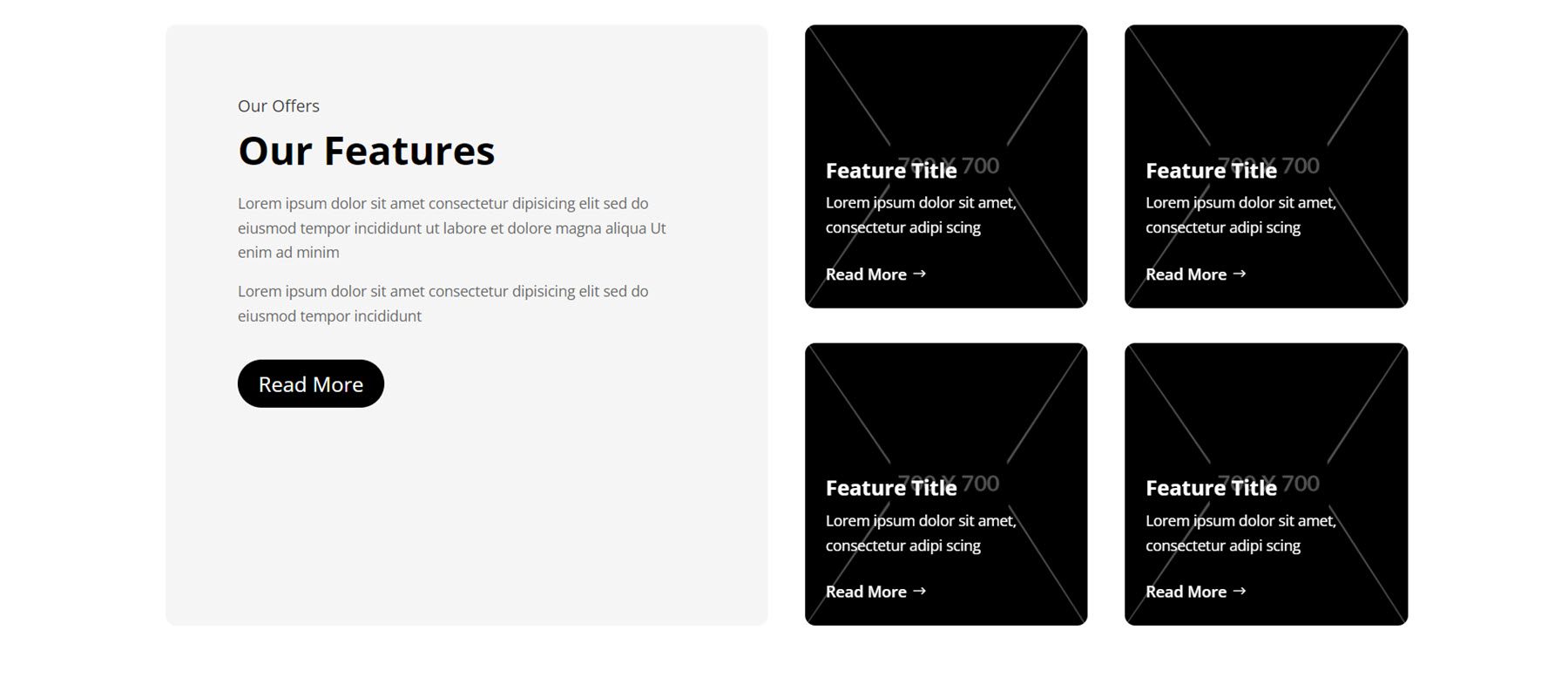
這是第一個範例,功能部分樣式 7。此佈局具有圓角的卡片式佈局。 在左側,我們有一些標題和正文副本,後面還有一個按鈕。 然後,有四張卡片,每張卡片都有一個背景圖像,右側有一個黑色覆蓋層。 每張卡片上都有一個功能標題、描述文字和一個閱讀更多按鈕。

接下來,樣式 11 在左側的圖示旁邊列出了四個功能。 右側有一個大圖像,上面覆蓋著一個圓圈,顯示數字計數器和說明。

Style 21 是一個有趣的設計,頂部有一個標題,中間有一個高圖像,兩側有兩個帶有功能標題和描述的簡介模組。

畫廊
畫廊佈局有很多相似之處,但懸停效果存在一些差異。 這是樣式 4,圖像在懸停時展開。

在樣式 11 中,圖庫影像顯示在單一滑桿中。

最後,Gallery Style 14 在每個影像周圍都有邊框。

英雄
英雄部分對於突出顯示特別優惠、功能和有關您業務的關鍵資訊非常有用。 樣式 3 的特色是文字部分的左側為標題和副標題,右側為正文內容。 以下是號召性用語部分,其中包含標題、正文和大圖像背景上的「閱讀更多」按鈕。

對於 Hero Style 5,功能透過包含標題和正文的文字部分突出顯示,後面是一些突出顯示功能的簡介和閱讀更多按鈕。 左邊是一個圖像。

Hero Layout 17 以大圖像作為背景。 左側是副標題、標題、正文和閱讀更多按鈕。 右側是白色背景上以圖示突出顯示的兩個功能。

標識
您可以在網站上顯示與您合作過的客戶的徽標,以與網站訪客建立信任和信譽。 徽標樣式 4 的特點是左側有三個徽標,右側有一個帶有標題、正文和查看更多按鈕的白色框。

在標誌版面配置 7 中,標題、副標題和描述文字位於左側,位於跨越該部分整個寬度的大圖像背景上。 右側白色背景上顯示六個標誌。


標誌佈局 11 是一個相對簡單的佈局,四個標誌顯示在灰色背景上。 在此佈局中,徽標尺寸在懸停時會增加。

通訊
接下來是時事通訊部分。 我們要查看的第一個佈局是樣式 4。它的左側有一些介紹文本,後面是時事通訊註冊表單。 右側有一個圖像。 該部分位於淺灰色背景上。

樣式 10 非常適合作為頁腳佈局的一部分。 它的中心有一個徽標,後面是三列帶有細分隔線的聯絡資訊。 下面是時事通訊註冊表。

時事通訊樣式 12 的佈局以全角圖像設定為背景。 在右側,時事通訊副本和註冊表單顯示在白色背景上。

價錢
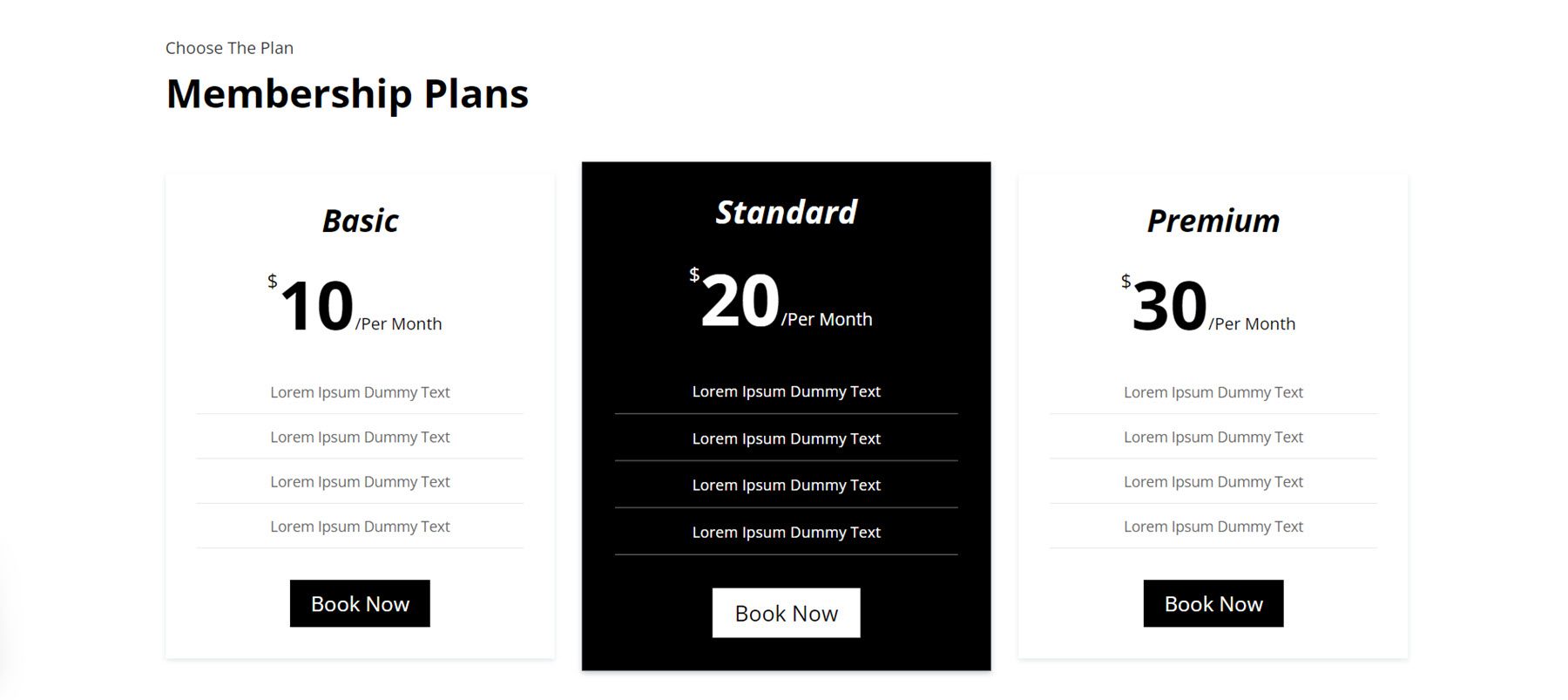
在定價佈局樣式 3 中,共有三列,價格在頂部以大字體列出。 下面突出顯示了功能,中間有一條分隔線。 每列底部都有一個“立即預訂”按鈕。 懸停時價格框的大小會增加。

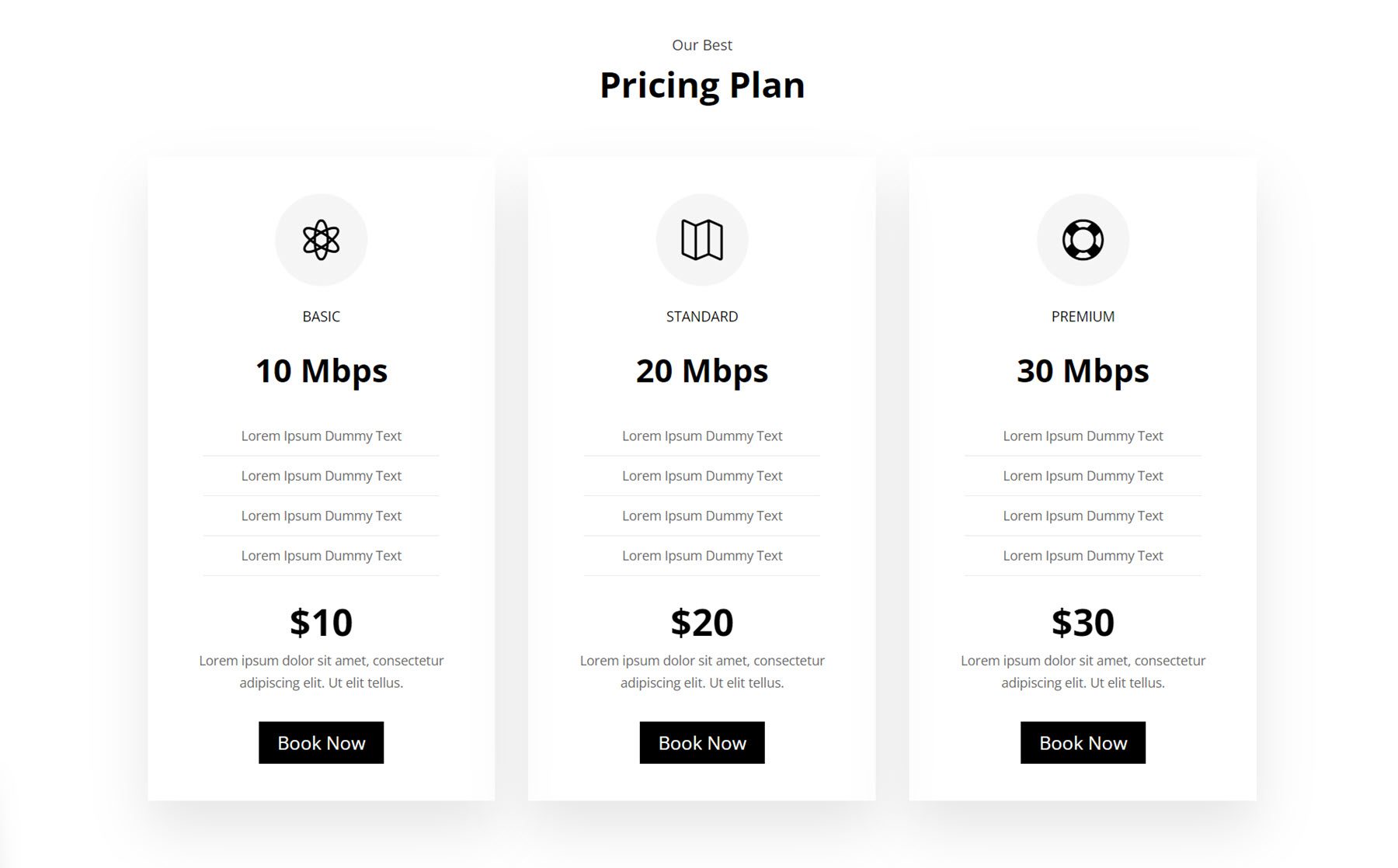
樣式 14 在每個定價欄的頂部都有一個圖示。 下面是每個圖層的標題和副標題,然後是由分隔線分隔的功能。 下面列出了價格,後面是一些描述文字和一個按鈕。

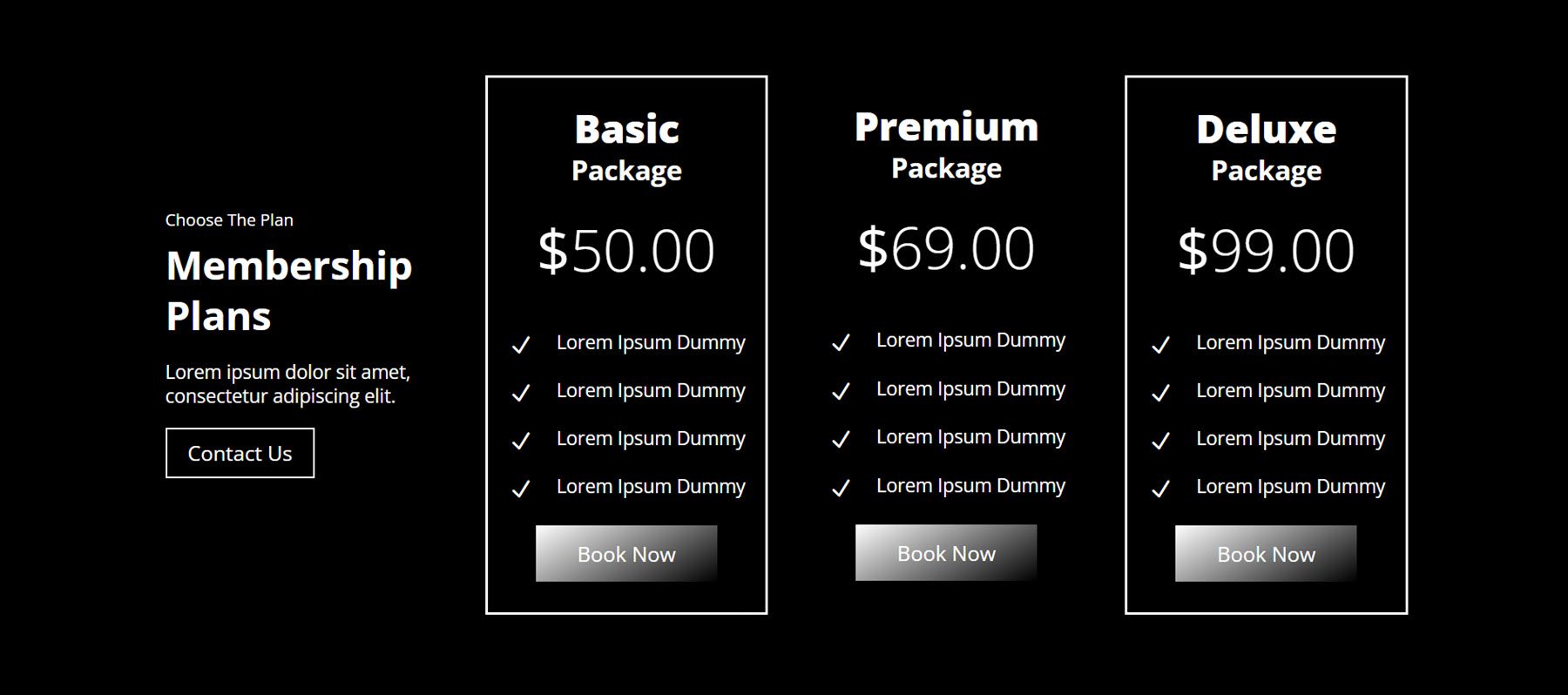
對於定價佈局樣式 37,文字顯示在最左邊的列中,旁邊是「聯絡我們」按鈕。 右側是三列定價詳細資料。 頂部是標題,後面是價格、一些用圖標突出顯示的功能和“立即預訂”按鈕。 佈局放置在深色背景上,按鈕具有灰階漸變效果。

專案
透過專案部分佈局,您可以透過多種不同的方式顯示您的特色項目。 首先,讓我們來看看樣式2。它使用標準佈局,每個項目的特色圖片,然後是標題,然後是類別。 左下角的按鈕可讓您導覽至較舊的條目。 懸停時,影像上會出現黑色覆蓋層。

接下來,項目樣式 5 有四個項目,圖像顯示在無縫行中。 懸停時,會出現黑色疊加層以及加號圖示和項目資訊。

在樣式 18 中,項目一個接一個地排列在一列中。 透過這種佈局,您可以引導訪客一次查看一個作品集項目。 每個項目都有一個帶有黑色邊框的大特色圖像。 下面,項目詳細資訊以灰色背景列出。

服務
現在讓我們來看看服務佈局,您可以在其中展示您提供的各種服務並提供有關您的服務的重要詳細資訊。
首先是服務風格 11。服務和圖像以交替佈局進行組織。 每個服務項目都顯示有一個圖示和一個「閱讀更多」按鈕。

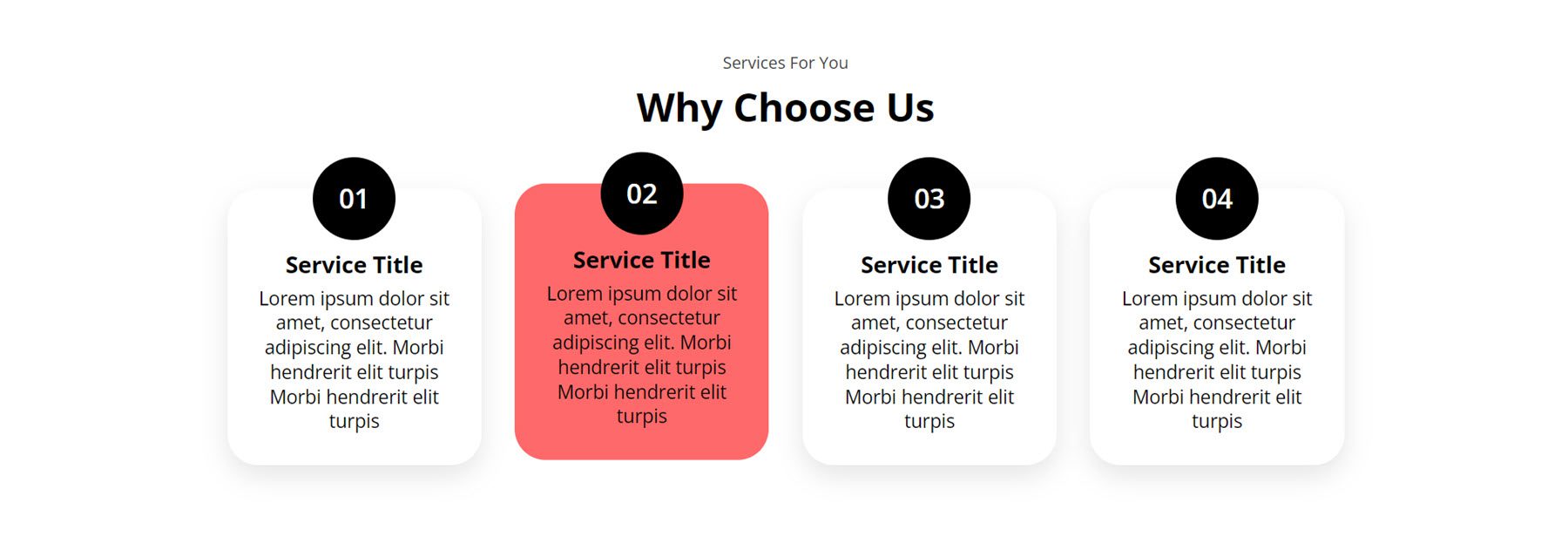
Service Style 79 有四個圓角框,每個框都有標題和內文。 每個盒子的頂部都有一個黑色圓圈,上面有一個數字。 懸停時,該框會向上移動並且背景變為紅色。

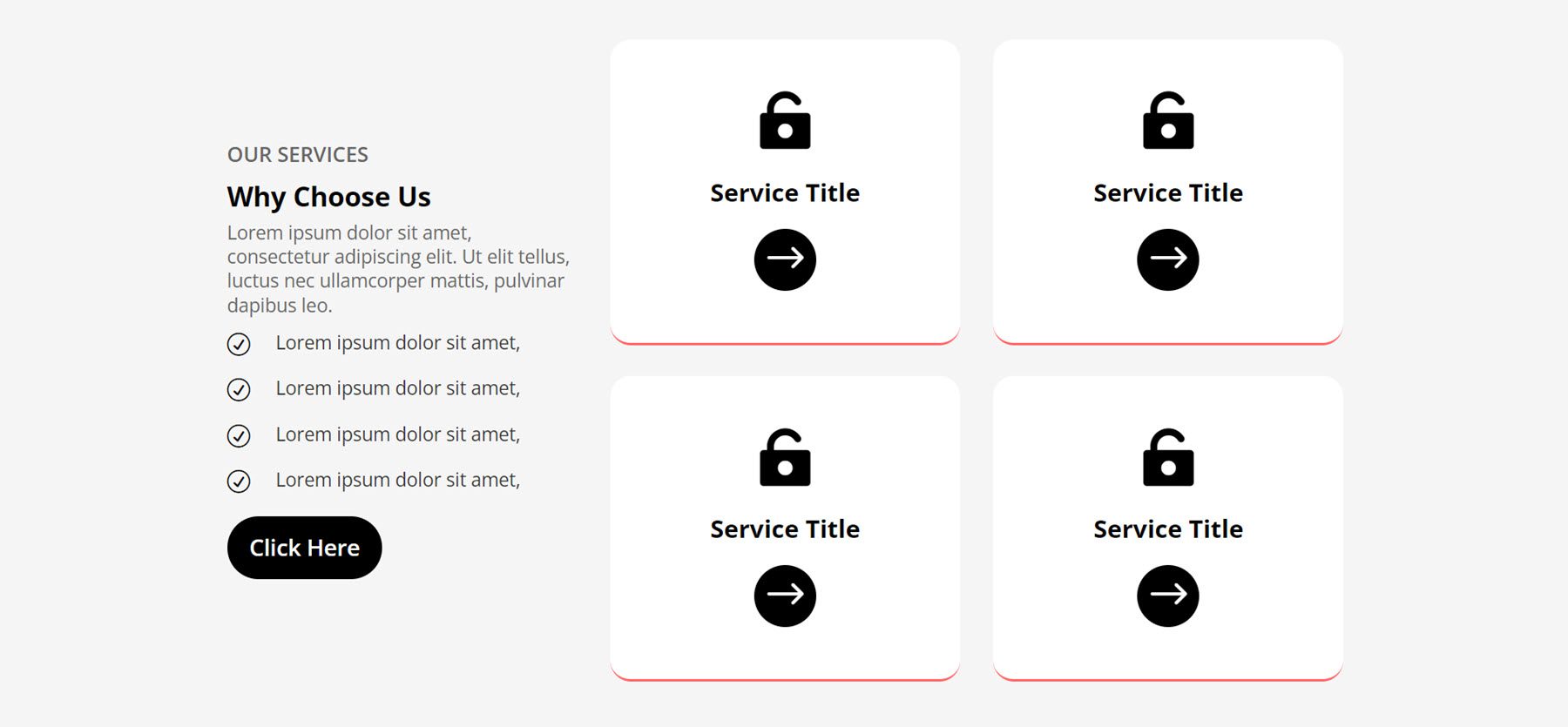
在樣式 92 中,左欄包含標題和副標題、帶有詳細資訊的正文、四個帶有復選圖示的簡介以及「按一下此處」按鈕。 右側有兩列,有服務箱。 每個框都有一個大圖示、一個標題、一個箭頭按鈕和一個底部邊框。

滑桿
接下來是滑桿佈局。 首先是滑桿佈局 3。它是一個全角滑桿,每張投影片都有一個大背景圖像。 在投影片本身上,有一個副標題、標題、正文和一個左側對齊的「閱讀更多」按鈕。

接下來,Slider Style 8 也有類似的佈局,但標題文字較大且內容居中對齊。

最後,滑桿 14 的內容居中對齊,頂部和底部被邊框線包圍。 滑塊在活動滑塊上使用藥丸狀指示器而不是標準圓形,為佈局增添了微妙的設計風格。

標籤
選項卡是在頁面上壓縮和組織資訊的好方法。 讓我們看一下樣式 1。它的左側是圖像,右側是選項卡。 選項卡標題居中,活動選項卡的背景為黑色。

接下來,選項卡樣式 9 具有全角圖像背景。 右側是白色背景的聯絡表。 左側是一些標題文本,後面是選項卡部分。 選擇後,選項卡標題容器具有傾斜的側面和黑色背景。

對於最後一個選項卡部分,我們將看一下樣式 12。它的左側有一些文本,以及兩個帶有圖標的簡介以突出顯示功能。 選項卡模組位於右側,背景為灰色。 選擇後,標題容器具有傾斜邊緣和黑色背景。

團隊
終極多用途 Divi 線框套件提供多種不同的方式供您展示您的團隊成員。 讓我們先看一下樣式 11。此佈局具有圓形圖像,後面是姓名、職位,然後是描述。 懸停時,影像上會出現灰色疊加層。

接下來是團隊佈局 34。此佈局使用灰色背景,並在帶有圓角的卡片式佈局中顯示團隊成員。 每個團隊成員都有一個圖像,後面是姓名、職位和社交媒體連結。

最後,團隊風格 42。在左側第一列中,有一些文字和「聯絡我們」按鈕。 右側是團隊成員,無縫顯示。 每個人都有一個圖像,後面是他們的名字和職位。 懸停時,影像上會出現灰色疊加層。

感言
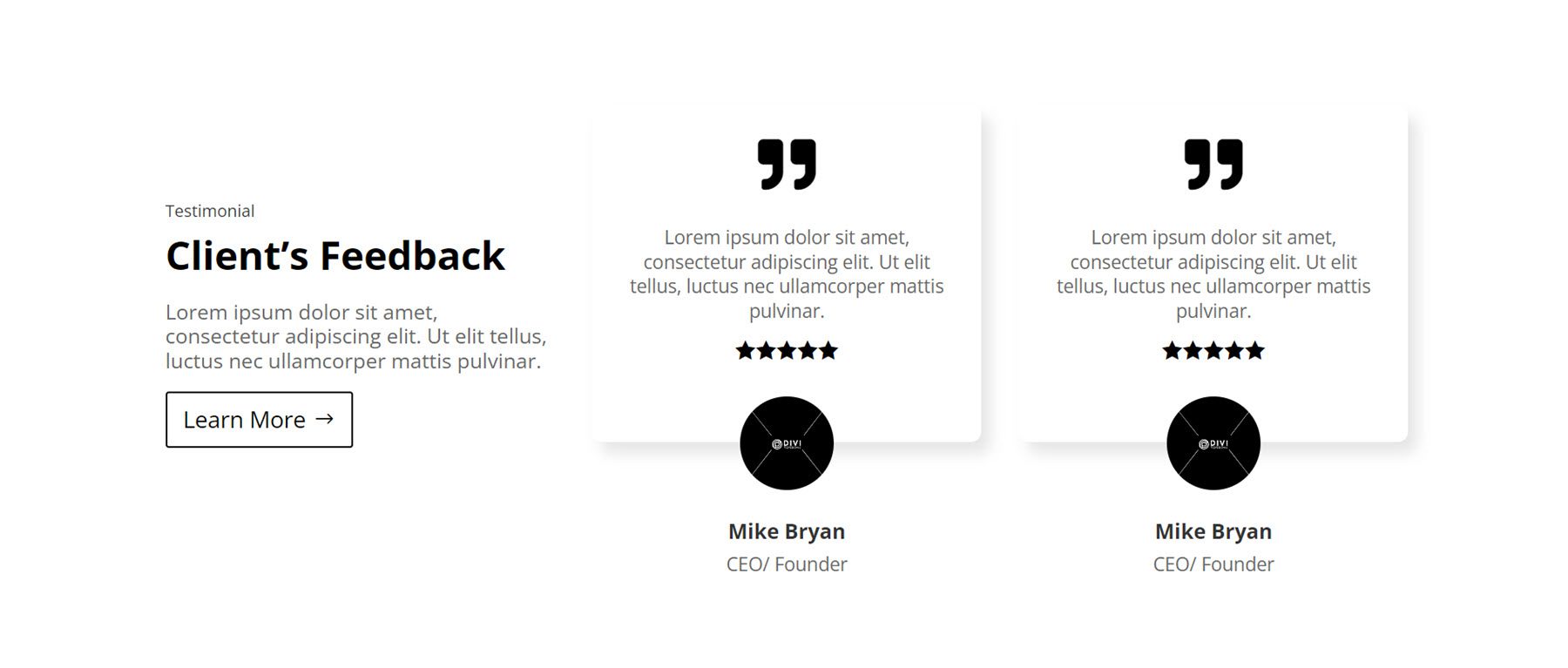
推薦是與網站訪客建立信任並展示您的資格的絕佳方式。 在推薦樣式 10 中,有兩個推薦框,每個框都有星級、推薦文字、作者圖片、作者姓名、作者職位以及右下角的引用圖示。

推薦樣式 32 具有客戶回饋標題、一些副本和左側的按鈕。 右邊是兩個推薦框,頂部有一個大報價,後面是報價和星級。 作者的圖像顯示在框的底部邊緣,後面是作者的姓名和職位。

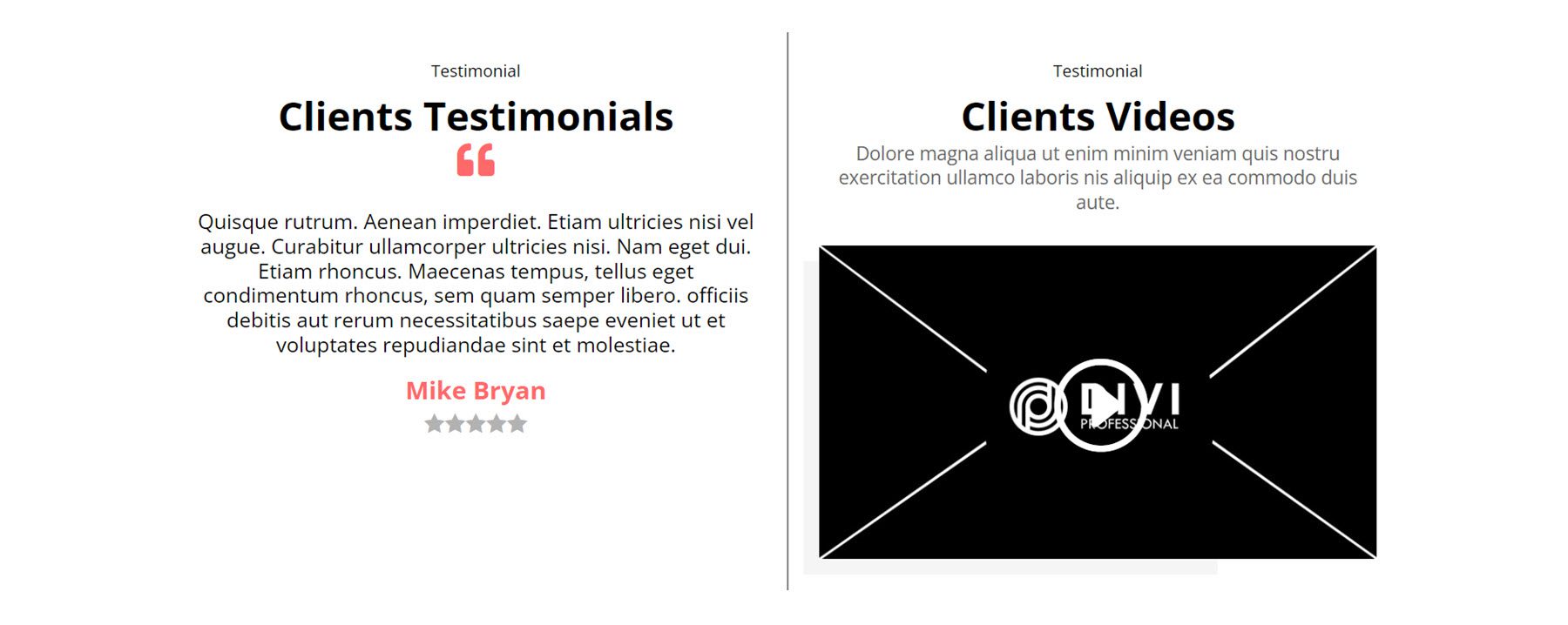
這是樣式 97。在此佈局中,客戶評價位於左側,帶有報價圖示和星級。 右側由分隔線隔開,是用於客戶端視訊的視訊模組。 這可能是一種有趣的方式,可以為您的網站添加更具互動性和吸引力的推薦。

時間軸
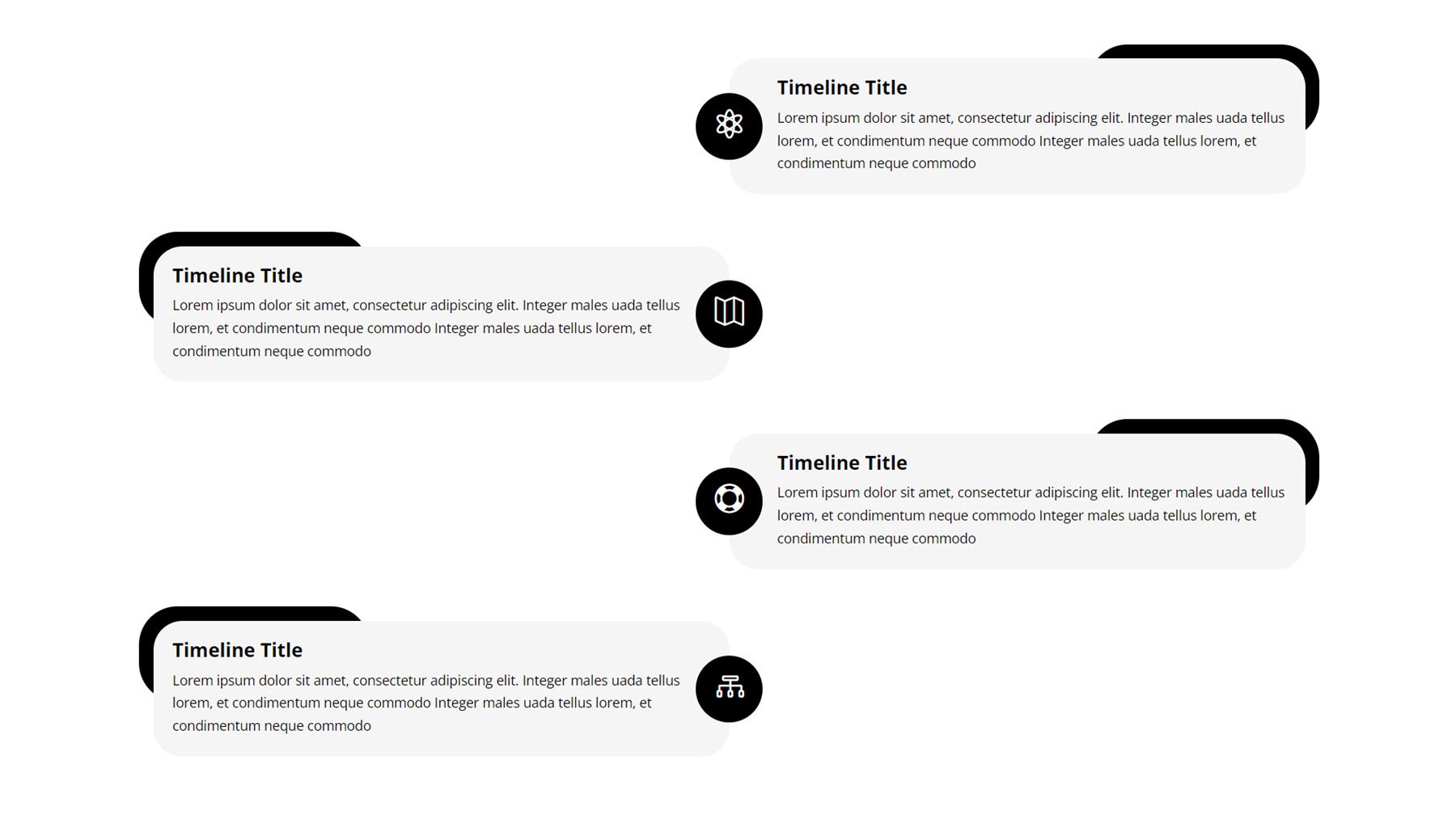
我們要看看的最終佈局樣式是時間軸。 例如,這些可能是顯示一系列事件或顯示您的業務歷史的好方法。 我們要了解的第一個樣式是時間軸樣式 6。它為每個時間軸項目提供一個圖標,位於頁面的中心。 每個項目的對齊方式從右到左交替。 每個項目都有標題和描述文本,以及黑色背景上的圖示。 每個項目還具有從頂角偏移的黑色形狀,這為每個項目增加了一些設計興趣。

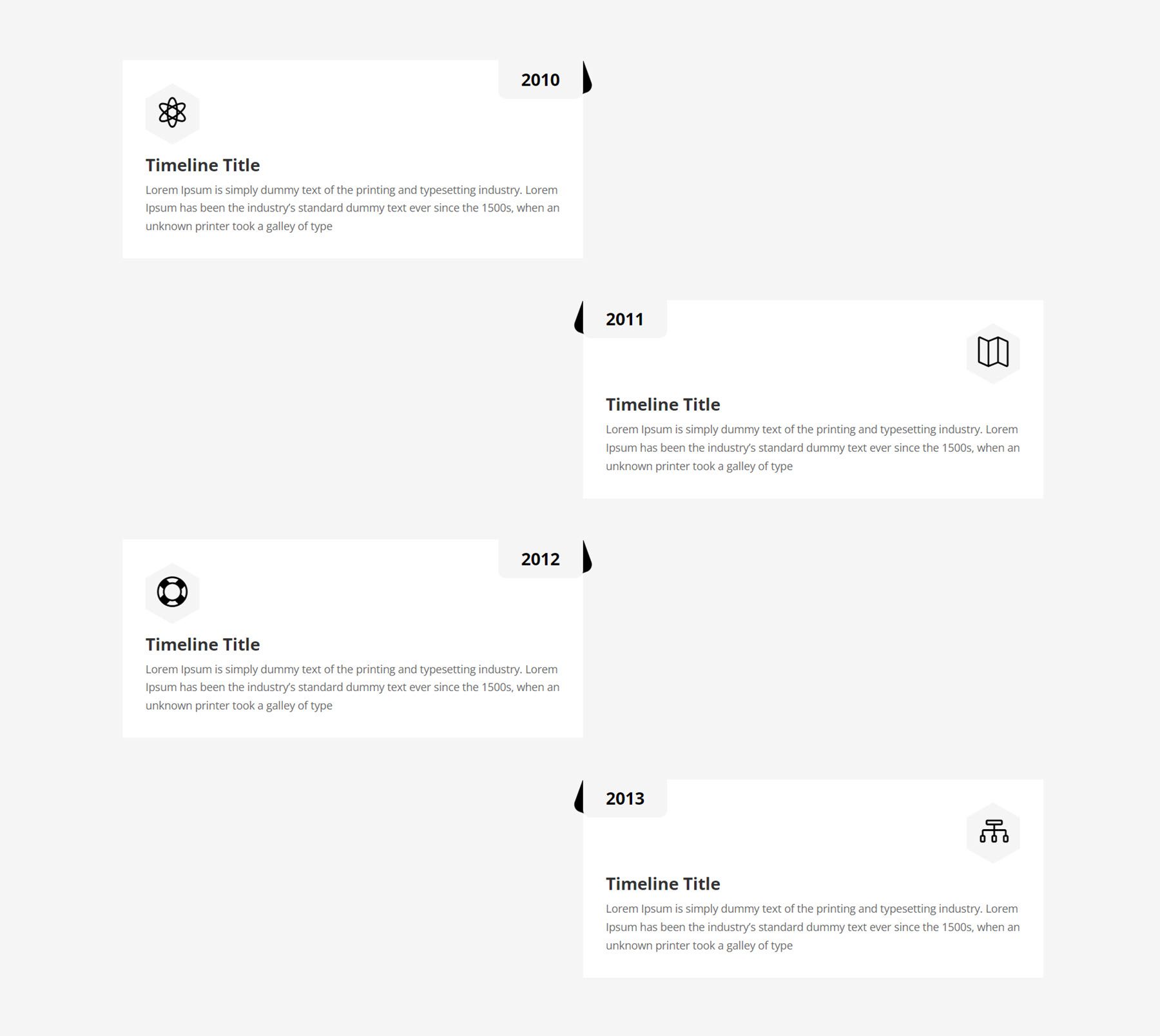
接下來,時間軸樣式 10 也使用交替佈局,年份標記在每個項目的頁面中心的頂角處。 每個時間軸項目還具有圖示、標題和描述文字。

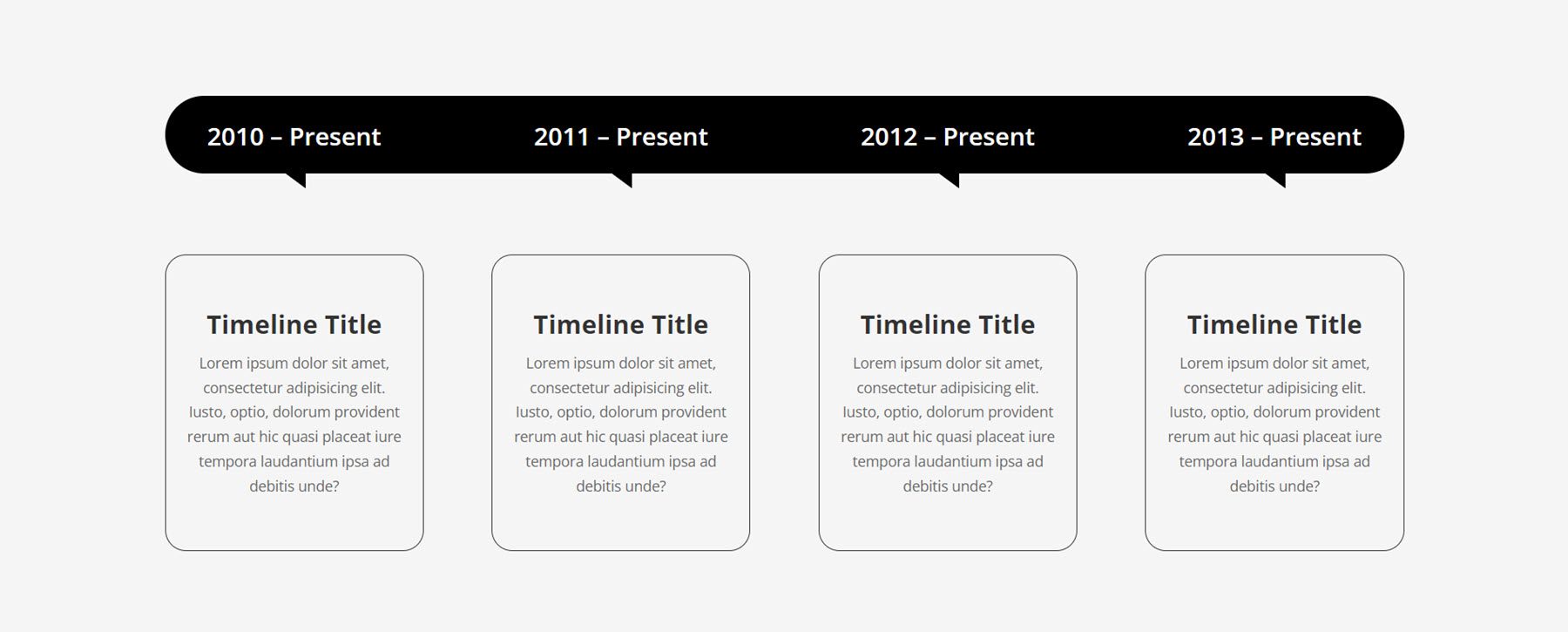
最後,時間軸樣式 18 在最頂部使用帶有圓角的黑色條,指示下面每個項目的日期。 各個時間軸項目具有標題和描述,並由細邊框和圓角包圍。

Divi 主題產生器佈局
終極多用途 Divi 線框套件還附帶一些佈局,可以將它們添加到 Divi 主題生成器中,為您的網站設定頁眉和頁腳的樣式。 讓我們仔細看看。
標頭
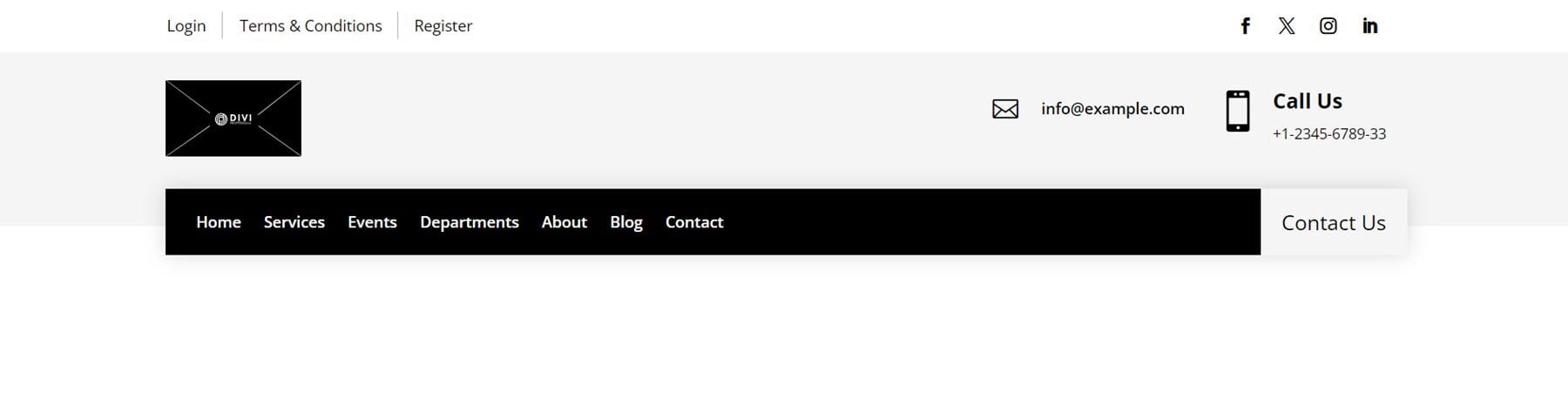
我們要看看的第一個標題樣式是標題樣式 7。它的頂部有一個白色欄,左側有一些鏈接,右側有社交媒體圖示。 其下方的灰色背景是標誌、電子郵件地址和電話號碼。 然後,有一個黑色欄,其中包含選單和“聯絡我們”按鈕。

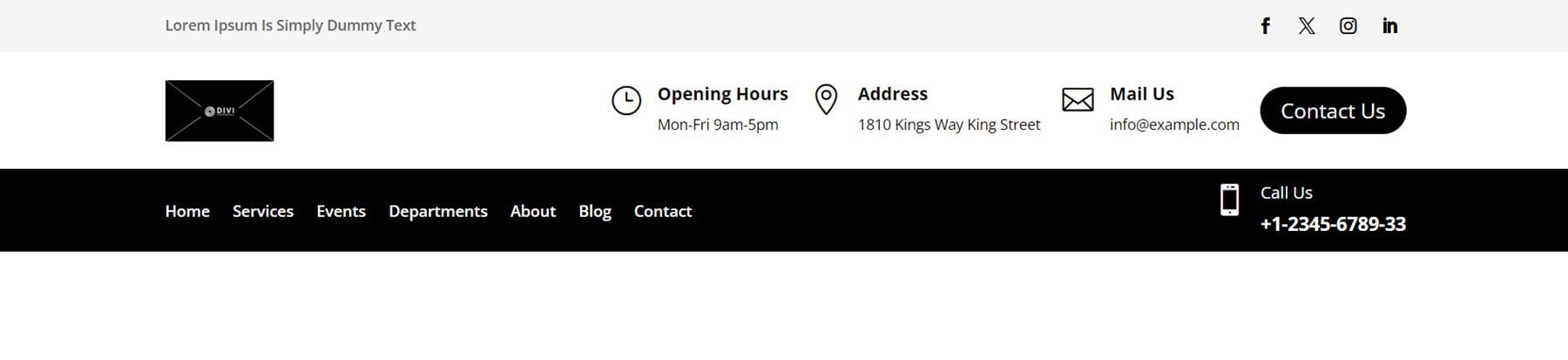
接下來,標題樣式 11 從最頂部的灰色條開始,其中包含一小行文字和社交媒體連結。 接下來,在白色背景上是徽標以及三個帶有顯示時間、地址和聯絡資訊的圖示的簡介。 此部分還包含“聯絡我們”按鈕。 最後,黑條包含選單和帶有電話號碼資訊的簡介。

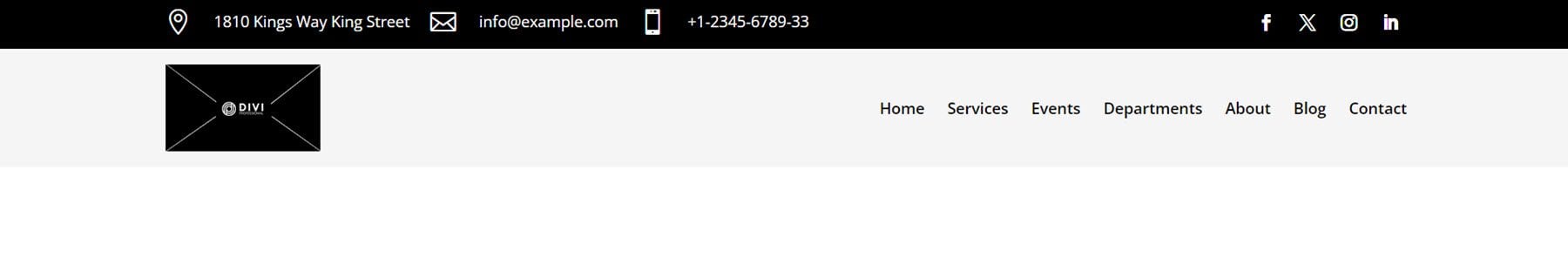
最後,標題樣式 20 開啟時會顯示一個黑色欄,其中包含聯絡資訊以及圖示和社群媒體連結。 然後在下面的灰色背景上,有一個標誌和一個選單模組。

頁尾
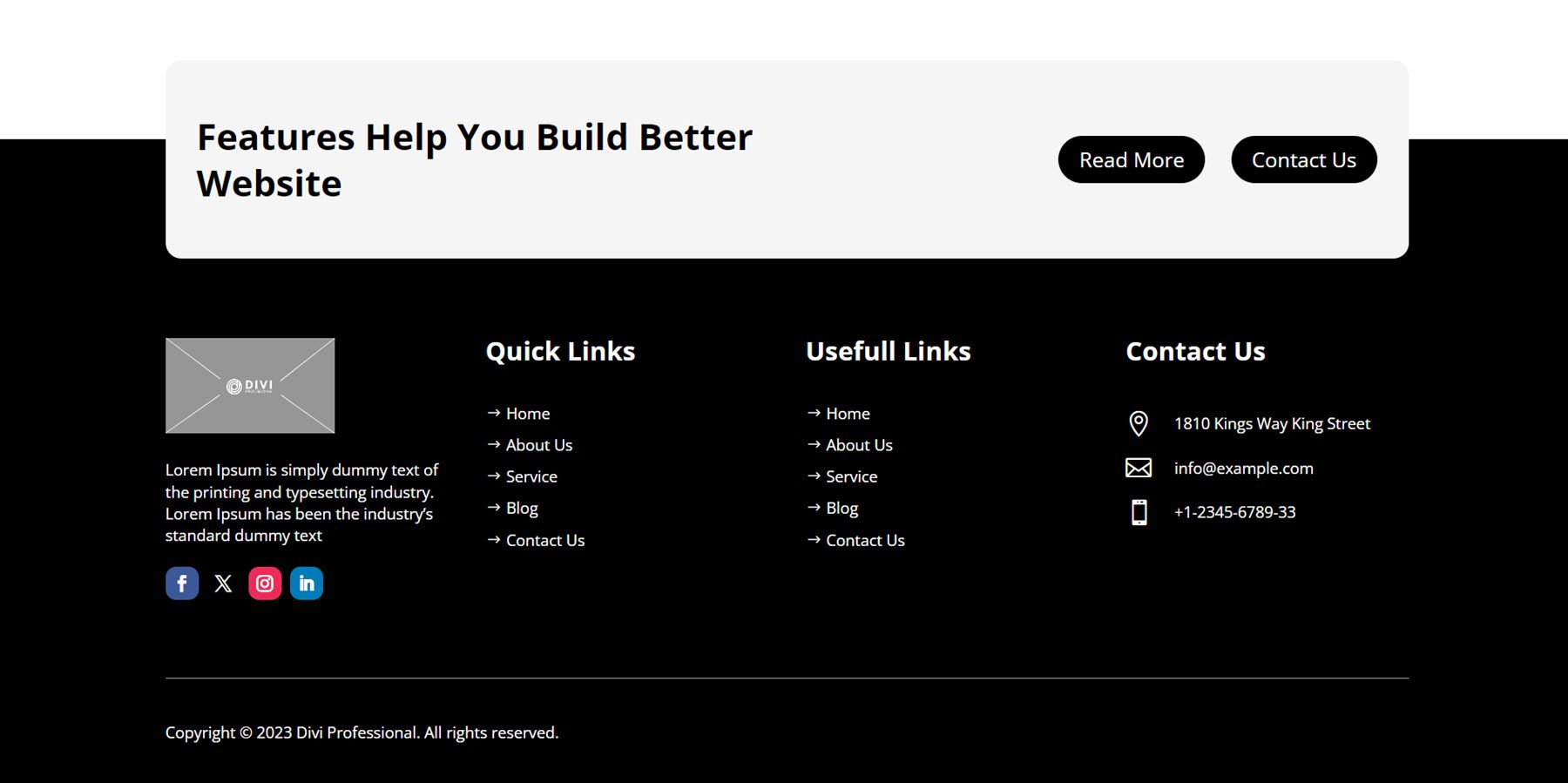
首先,讓我們看一下頁腳樣式 6。它具有獨特的設計,其中有一個號召性用語部分,其中包含一些副本和頁腳最頂部的兩個按鈕。 下面,主頁腳部分包含一列,其中包含徽標、描述文字和社交媒體圖示。 然後,兩列帶有導航連結。 右側顯示聯絡資訊以及每個項目的圖示。 這些項目下方有一條分隔線,後面是該網站的一些版權文字。

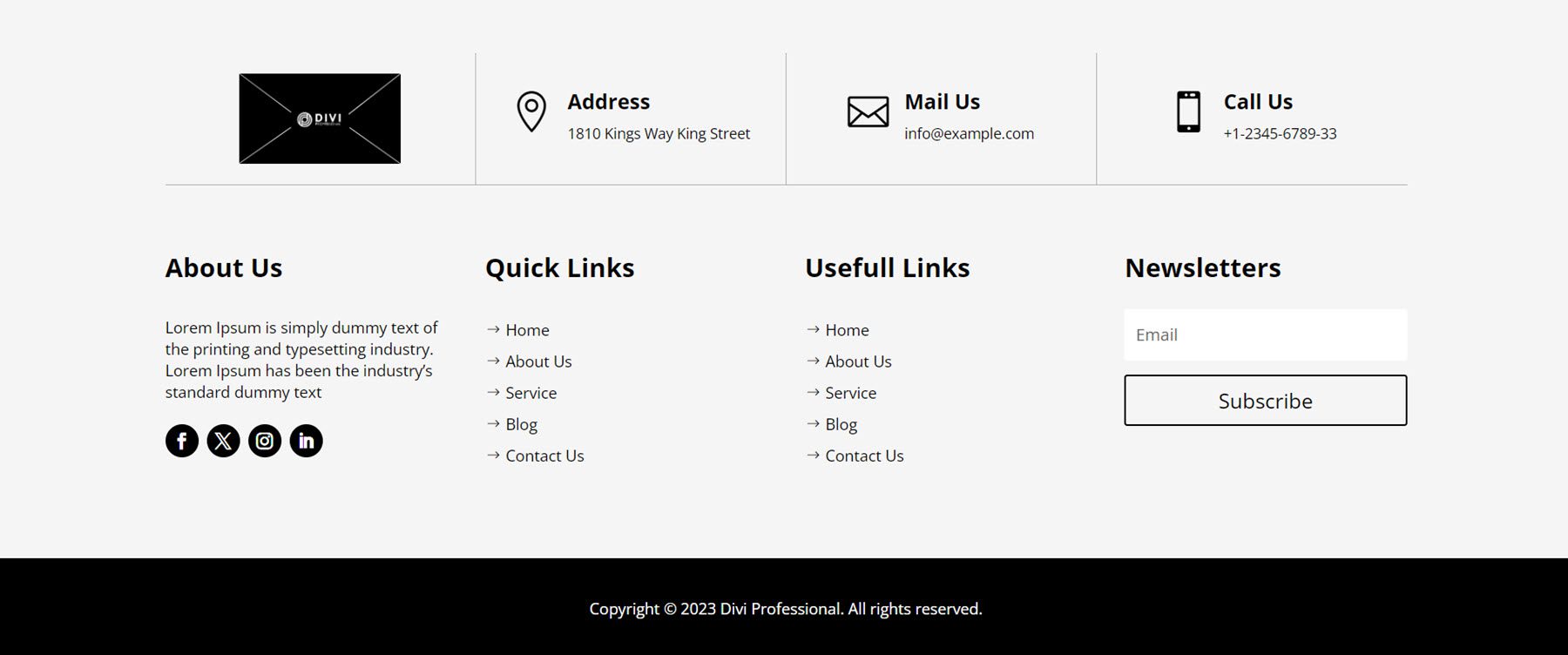
頁腳樣式 15 從一行開始,其中包含圖像或標誌、地址、電子郵件地址和電話號碼,以及每個聯絡人項目的圖示。 第一行中的項目由沿著底部和項目之間的細分隔線分隔。 在此部分下方,有一個「關於我們」部分,其中包含一些文字和社交媒體連結、兩個帶有網站頁面連結的欄以及一個時事通訊註冊表單。 最底部有一個黑色欄,其中包含該網站的版權資訊。

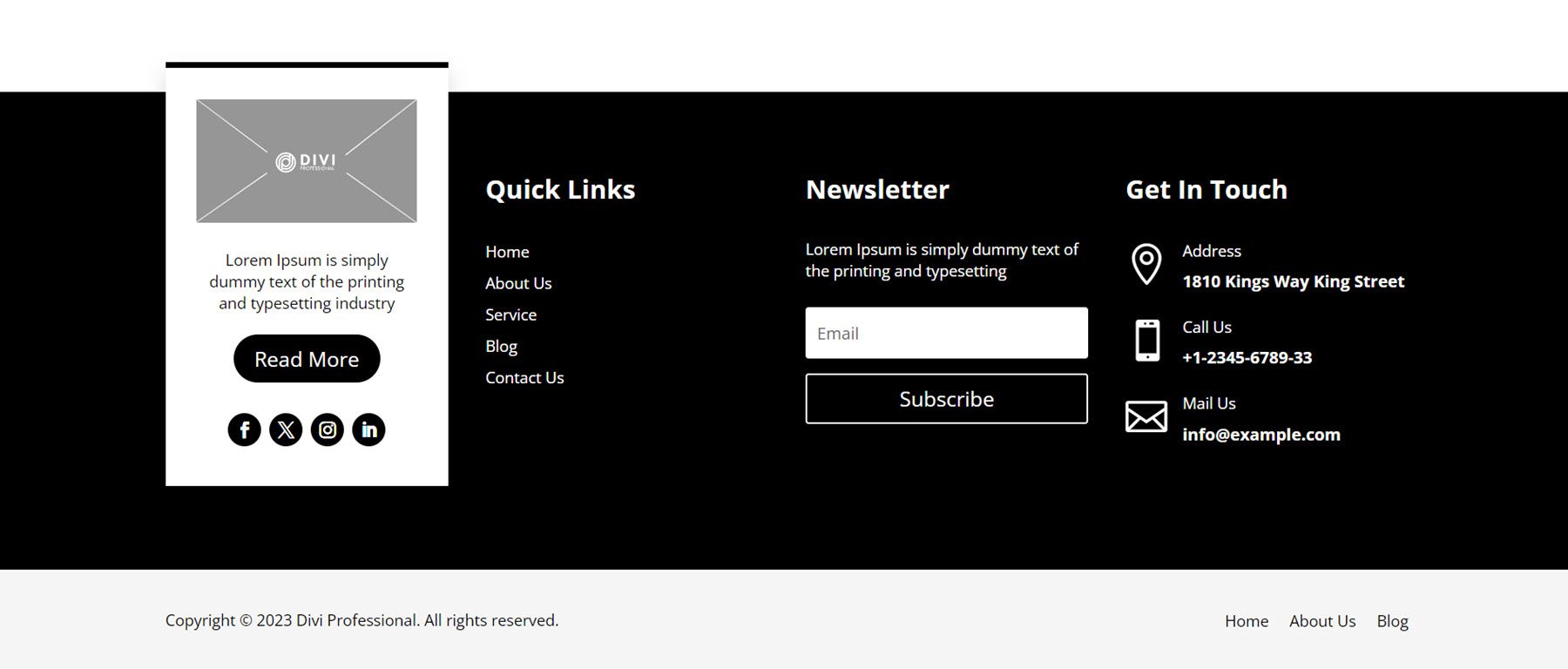
在頁腳樣式 18 中,第一列具有一個白色背景的區塊,突出於黑色頁腳部分的頂部。 該區塊突出顯示圖像或徽標、一些描述文字、閱讀更多按鈕和社交媒體連結。 右側是「快速連結」列,其中包含一些頁面的鏈接,然後是新聞通訊註冊列,最後是「聯絡」列,其中包含地址、電話號碼和電子郵件等聯絡資訊的簡介。 主頁腳部分下方是一個灰色背景的子頁腳條,其中包含版權文字和三個頁面連結。

哪裡可以購買終極多用途 Divi 線框套件

終極多用途 Divi 線框套件可從 Divi Marketplace 購買。 無限網站使用和終身更新的費用為 9.00 美元。 該價格還包括 30 天退款保證。
最後的想法
終極多用途 Divi 線框套件附帶 22 種不同的佈局類型和 1000 多種獨特的樣式,可用於快速為您的網站建立佈局。 由於套件中的設計是線框,因此它們沒有過多的樣式,並且可以用作您可能想要創建的任何類型網站的基本結構。 一切都是使用 Divi 模組創建的,因此可以輕鬆打開模組設定並應用樣式將線框轉換為適合您設計的完全樣式化的部分。 如果您建立網站並想要一個可以幫助您快速啟動流程的解決方案,同時仍將設計方向留給您,那麼終極多用途 Divi 線框套件可能是絕佳的選擇。
我們很想聽聽您的聲音! 您使用過終極多用途 Divi 線框套件嗎? 請在評論中告訴我們您的想法!
