新的 Divi 房地產入門網站(快速安裝)
已發表: 2024-07-11Divi 讓您能夠建立最好的網站,現在,Divi Quick Sites 將網站創建提升到一個全新的水平! 這個革命性的工具可以讓任何人,無論技術水平如何,都可以在兩分鐘內產生一個完整的網站! Divi Quick Sites 提供您立即啟動夢想網站所需的一切。 您可以選擇經過專業設計的預製入門網站,也可以選擇 Divi AI 來產生全新的設計。
每個入門網站都預先載入了所有必要的網頁、10 個令人驚嘆的主題產生器範本、可自訂的全域樣式和預設以及現成的導覽選單。 但這還不是全部! Divi Quick Sites 可以透過 Divi 的拖放頁面建立器完全自訂。
讓我們更深入地了解 Divi 房地產入門網站並了解其中包含的內容!
- 1什麼是 Divi 入門網站?
- 2了解 Divi 房地產快速網站中包含的內容
- 2.1核心網站頁面
- 2.2主題產生器模板
- 2.3入門網站已準備好 WooCommerce
- 2.4全域預設、字體和顏色
- 3如何在 Divi 儀表板中啟動入門站點
- 4完全可自訂:如何修改您的入門網站
- 4.1編輯 Divi Starter Site 主題產生器模板
- 4.2 Divi 全域預設
- 4.3自訂全域字體和顏色
- 5使用入門網站快速啟動您的 Divi 網站
什麼是 Divi 入門網站?
我們革命性的新產品 Divi Starter Sites 可在兩分鐘內自動產生整個 Divi 網站。 我們的設計團隊專業設計每個 Divi Starter Site,建立一個功能齊全的網站。 網站包括所有核心網頁、全域樣式和動態主題產生器範本。 您可以使用 Divi 的 Visual Builder 完全自訂所有這些元素。
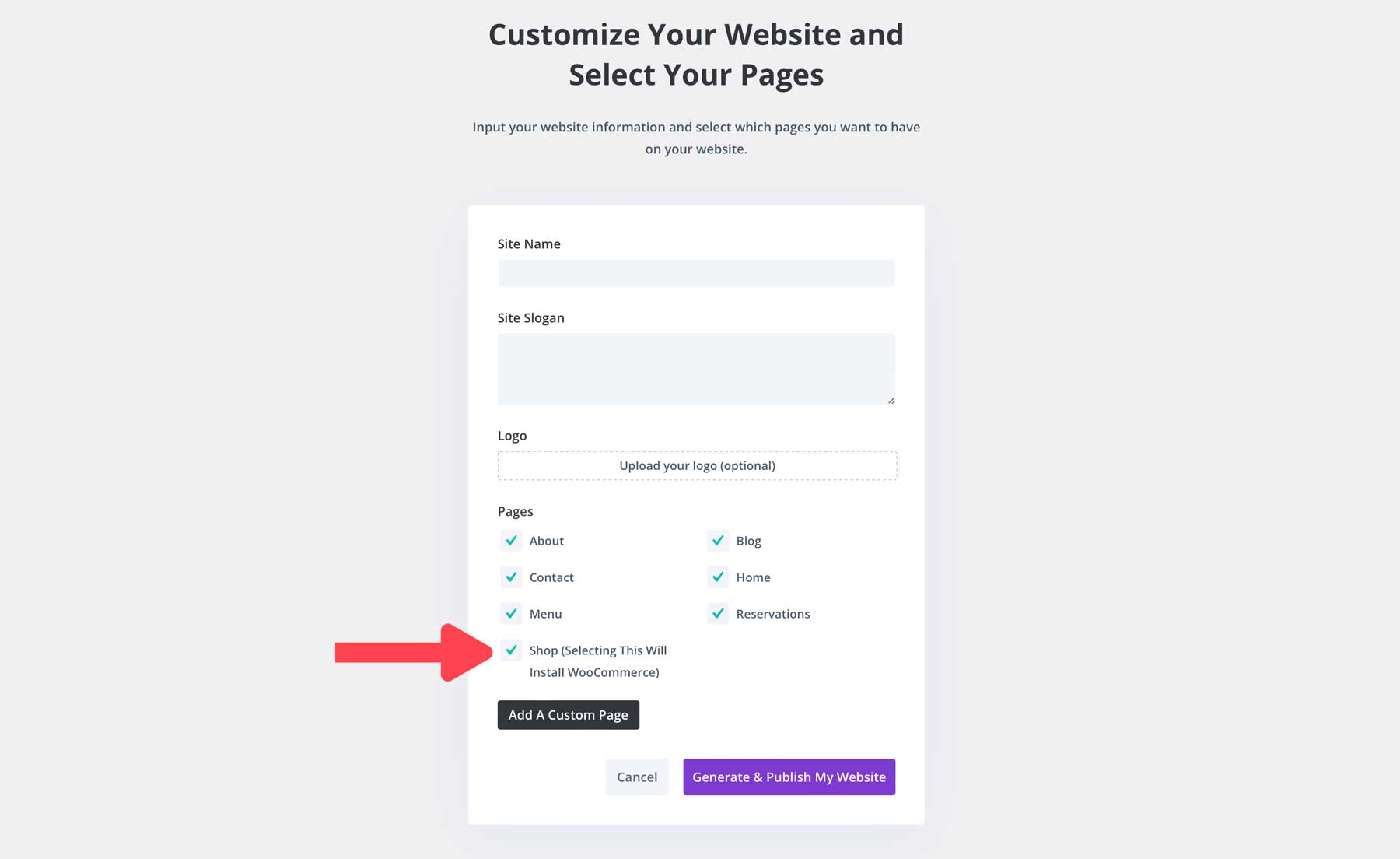
除了核心頁面和範本之外,每個 Divi 入門網站還具有使用者友好的選單,可引導您的訪客輕鬆瀏覽您的網站。 Divi Starter Sites 也已做好電子商務準備。 如果您需要線上商店,請勾選複選框,Divi 將安裝 WooCommerce 和所有相關範本來支援它。
創建的每個模板和核心頁面都使用 Divi 的全域預設功能,因此所有 Divi 模組都將擁有自己的樣式,可以套用於您將來創建的任何頁面。 最後,Divi 入門網站中使用的所有圖像均免版稅且適合商業用途。 Divi Starter Site 是建立快速、有效的網站同時改善您的工作流程的完美解決方案。
了解 Divi 房地產快速網站中包含的內容
每個 Divi 入門網站都擁有您在幾分鐘內創建完整網站所需的一切,從核心頁面到主題生成器模板再到全域預設。 讓我們仔細看看 Divi 的 Realty Starter Site 中包含的內容,這樣您就會了解其驚人的價值。
核心網站頁面
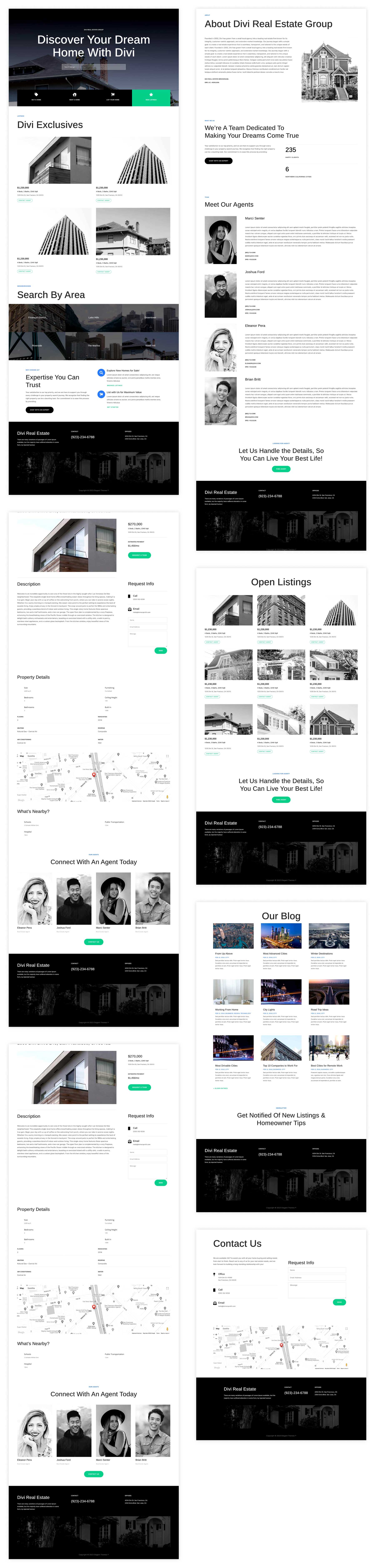
Divi 提供房地產入門網站來展示您的房地產業務。 它包括展示您的服務、聯絡資訊和公司簡介的核心網頁。 以下詳細介紹一下其中所包含的內容。

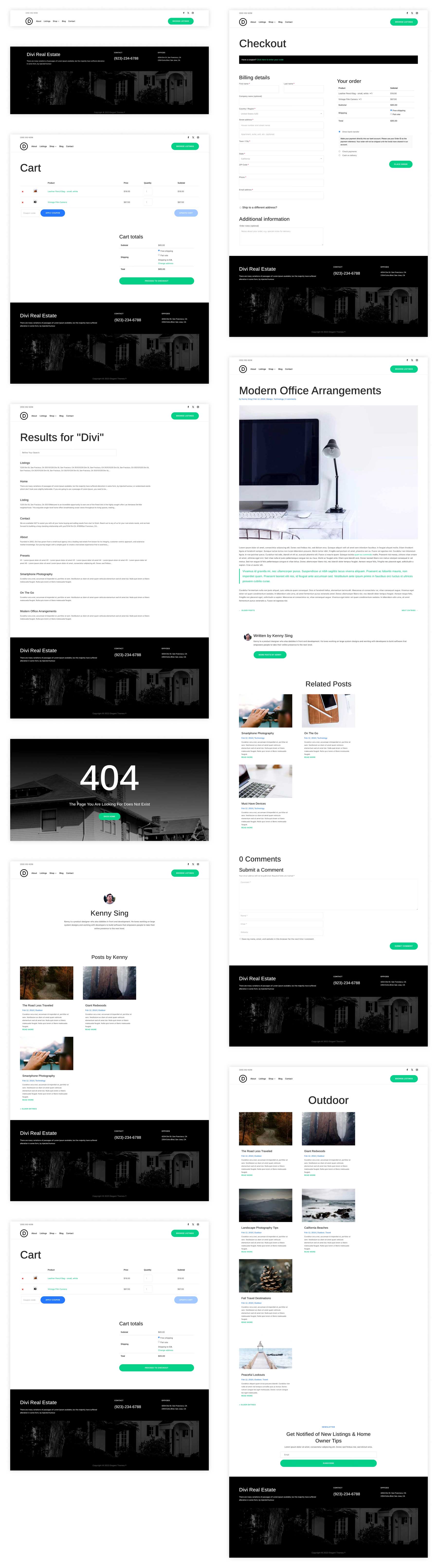
主題生成器模板
Divi 的主題產生器是一個功能強大的工具,它不僅可以編輯單一頁面,還可以控制網站各個部分的整體佈局,包括頁首、頁尾、貼文和產品。 主題產生器範本可確保您的網站具有一致的外觀和感覺。 透過使用主題產生器模板,您可以創建一個有凝聚力且用戶友好的網站,該網站反映您的房地產企業的品牌形象並讓訪客回訪更多。

入門網站已準備好 WooCommerce

Divi Starter Sites 超越了令人驚嘆的設計和效率 - 它們在構建時就考慮到了電子商務! 只需點擊幾下,您就可以在幾分鐘內建立並運行功能齊全的線上商店。 Divi 會自動安裝和設定 WooCommerce,無需手動設置,並為您節省寶貴的時間和精力。 只需在生成過程中勾選一個複選框,Divi 就會安裝一個漂亮的商店頁面以及產品、購物車和結帳模板。
Divi Starter Sites 利用 Divi 強大的電子商務整合優勢,擁有 20 多個 WooCommerce 模組庫,讓您能夠打造獨特且用戶友好的線上訂購體驗。 從產品網格和倒數計時器到引人注目的 CTA,Divi 使您能夠創建轉換的商店。
透過 Divi Starter Sites 和 WooCommerce,您可以展示令人垂涎的菜餚、提供便利的線上訂購、推廣特別優惠和捆綁商品,以及輕鬆安全地接受線上付款。
全域預設、字體和顏色
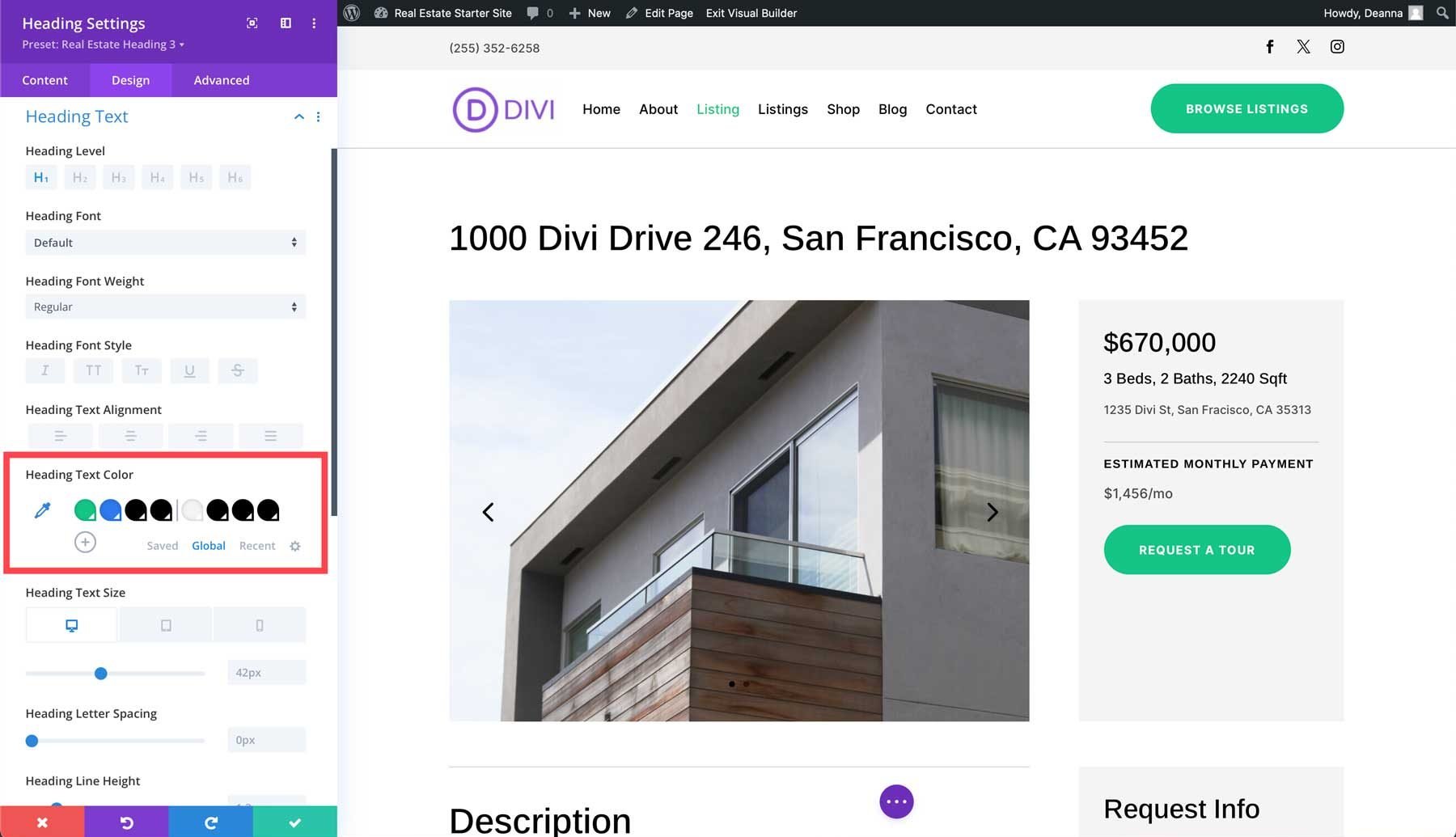
每個 Divi 入門網站都配有全域顏色、字體和預設,可以輕鬆交換樣式以配合您的品牌。 這使得這些佈局中的任何模組都可以重複使用。 這樣,每當您將新按鈕、標題或其他 Divi 模組新增至新頁面或現有頁面上的部分時,設計都會保持一致。 全域顏色位於「設計」標籤中任何模組的設定內。

關於字體,如果您打開任何帶有文字的模組,您會注意到起始網站中的每個文字區域都使用預設的標題和正文文字。 當您的網站產生時,Divi 透過 WordPress 定制器控制網站的設定。 這樣,如果您想選擇不同的字體,它們將應用於整個網站,而不需要在模組層級進行更改。

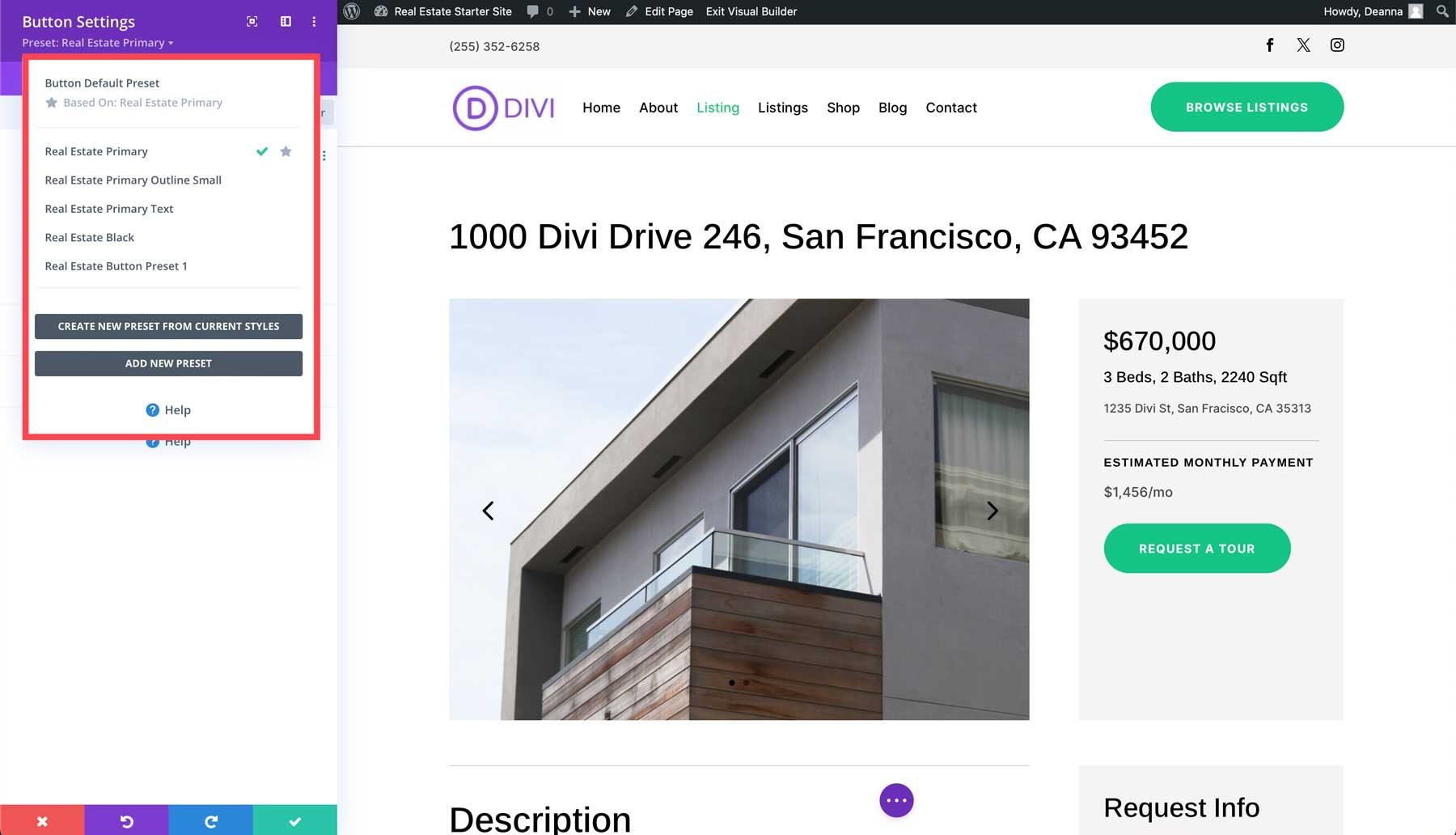
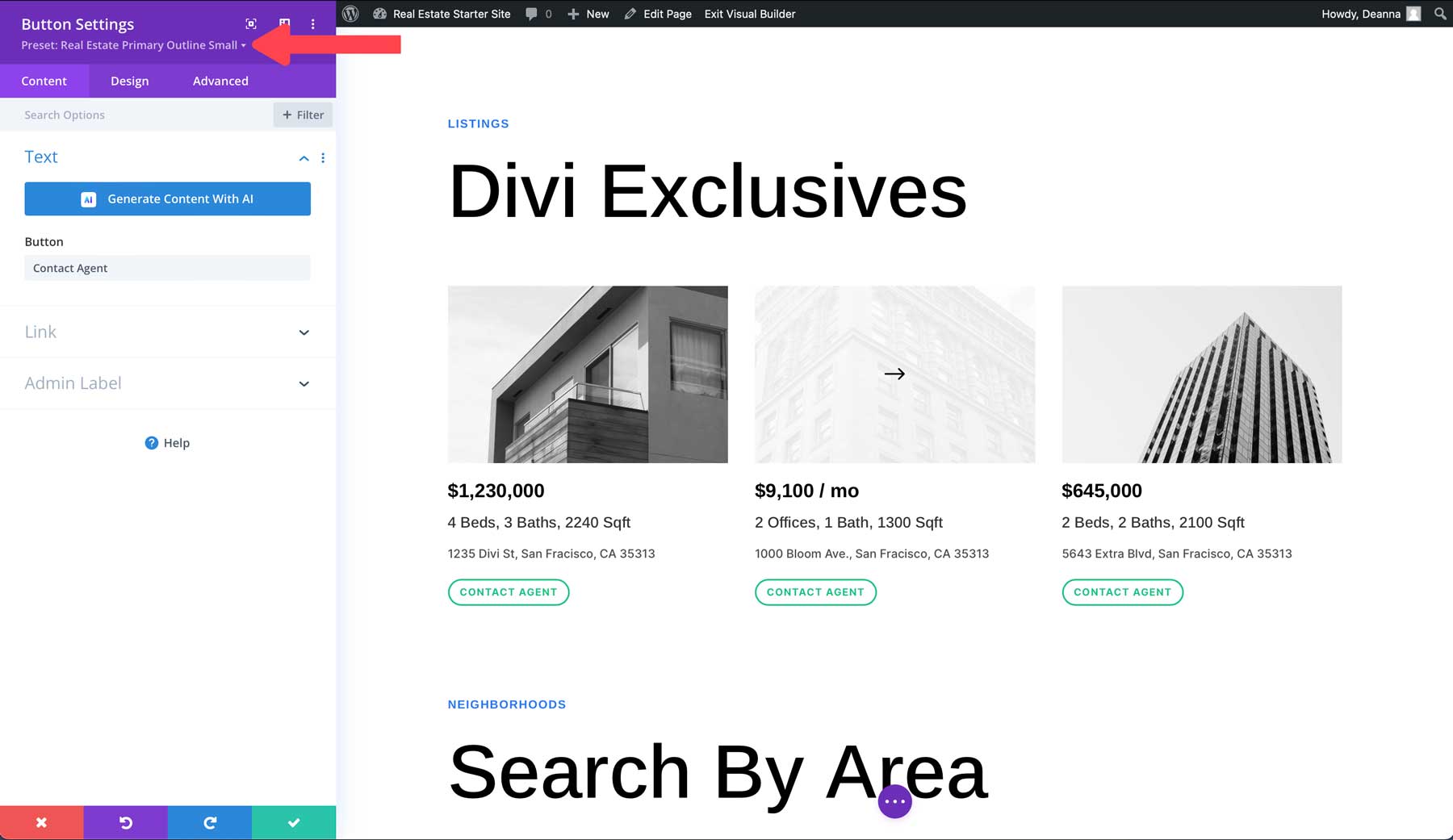
最後,如果您建立新的部分或頁面,每個 Divi 入門網站中包含的全域預設可讓您在整個網站上保持設計元素一致。 每個模組的預設都位於模組內標題部分的下方。 點選下拉選單可顯示與模組關聯的預設。

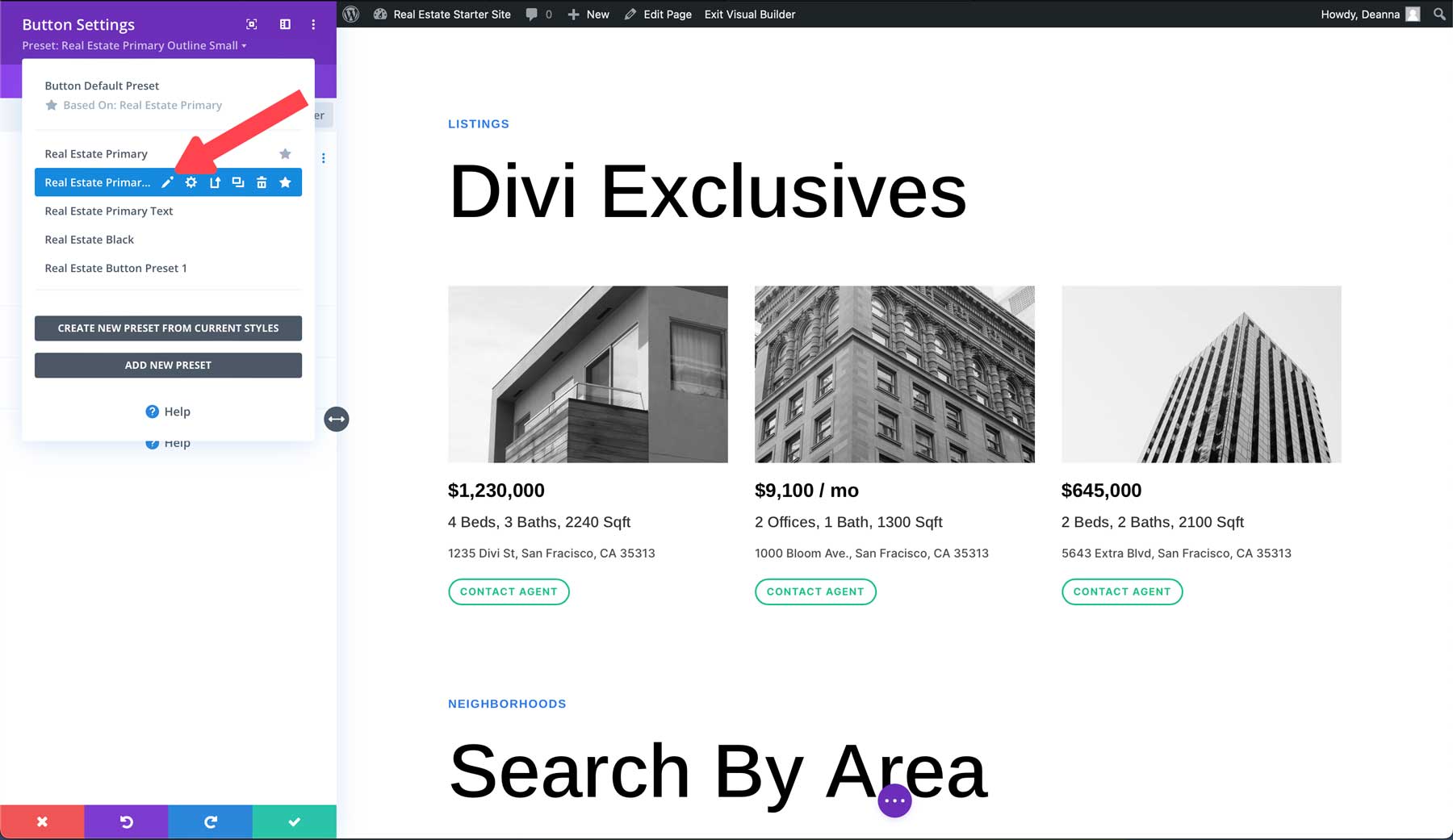
將出現一個對話框,顯示預設清單。

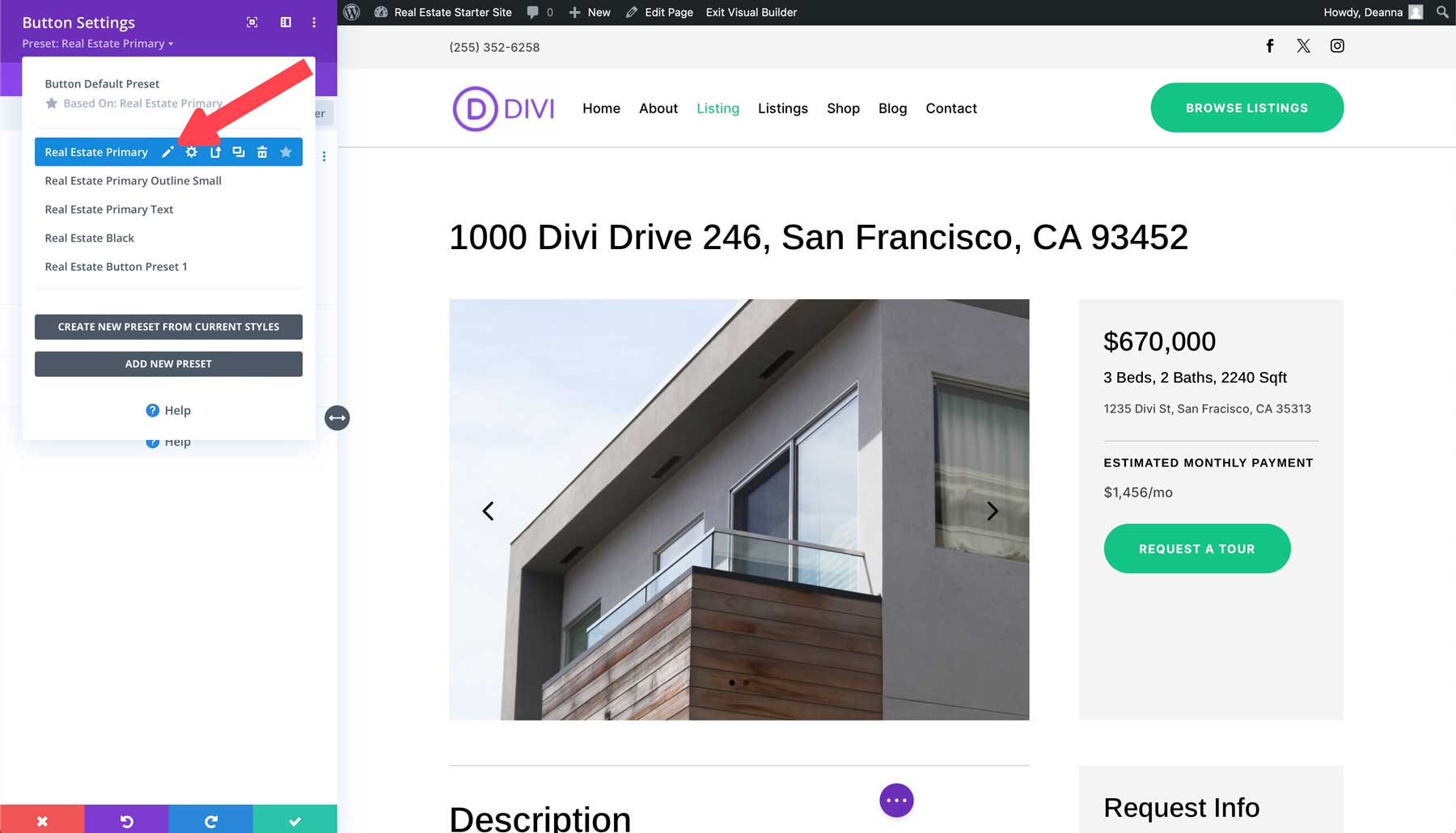
若要編輯預設,請按一下預設名稱旁的鉛筆圖標,進行所需的任何設計更改,然後儲存預設以將其套用到網站上的所有實例。 我們稍後將在本文中更深入地討論這一點。

如何在 Divi 儀表板中啟動入門網站
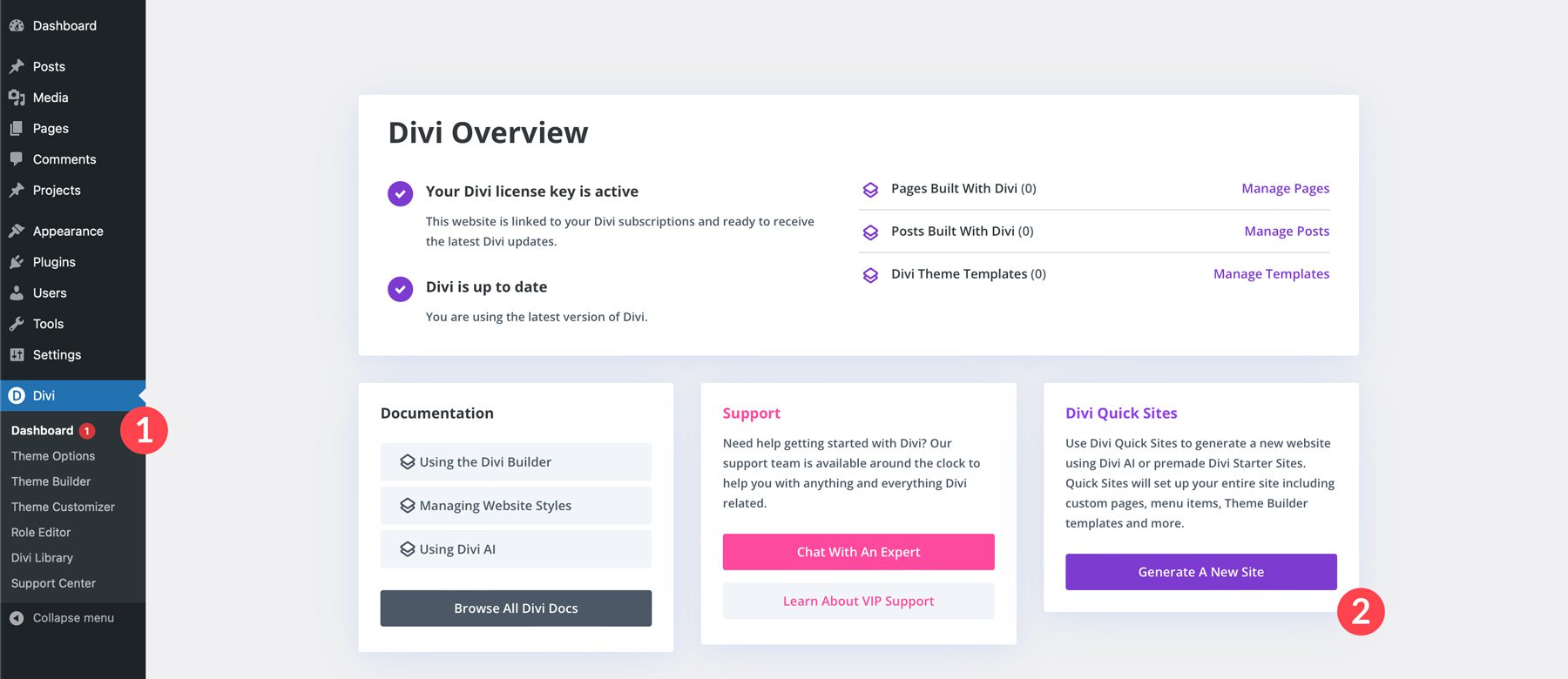
在最新版本的 Divi 主題中,Divi 設定中有一個名為「儀表板」的新選單項目。 在 Divi Quick Sites 下,選擇「Generate A New Site」按鈕開始。

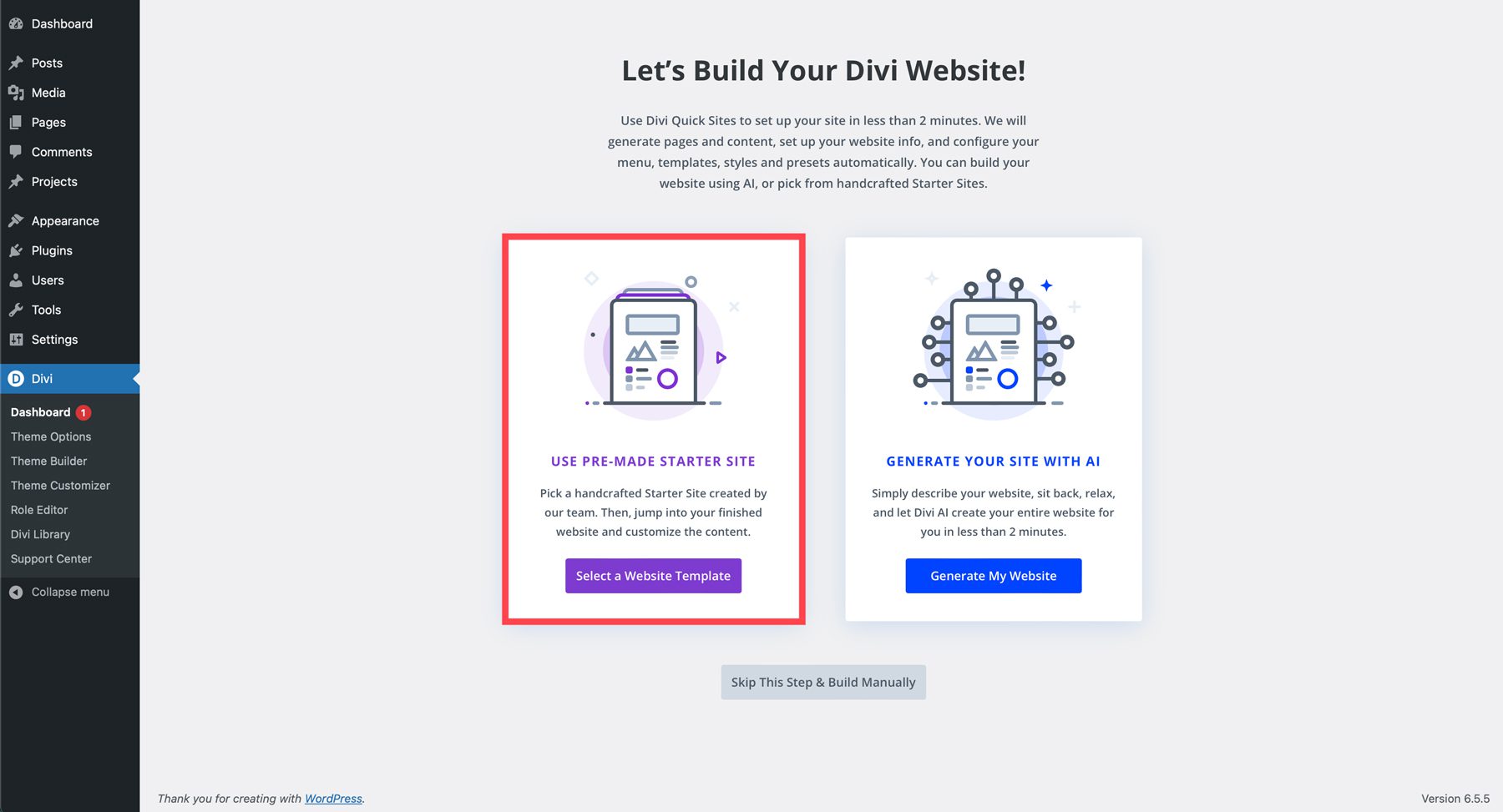
當螢幕刷新時,您將有兩個選項來建立 Divi 網站:從網站模板開始或使用 AI 生成網站。 選擇“選擇網站模板” 。


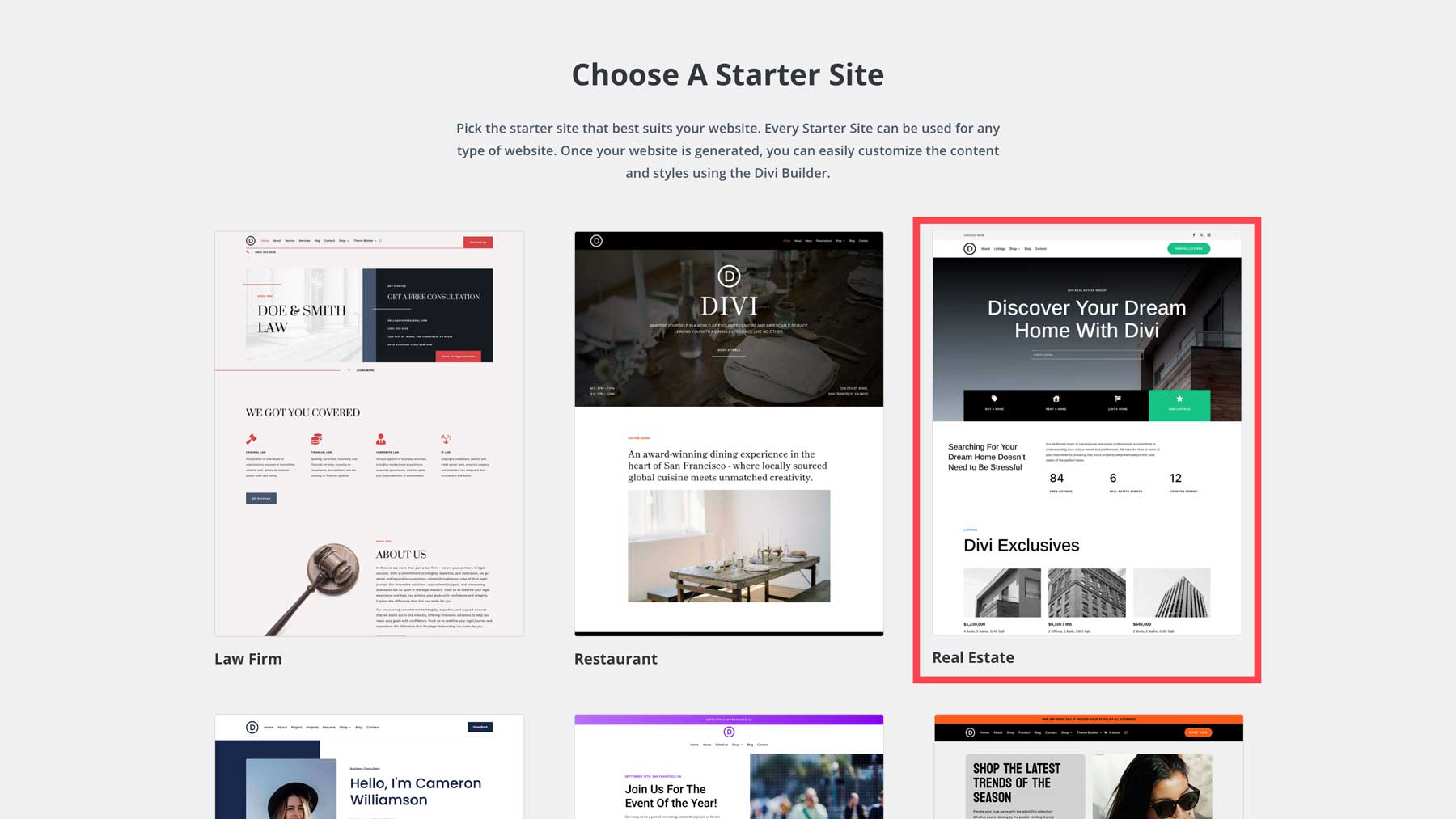
接下來,選擇您想要在 Divi 網站上安裝的範本。

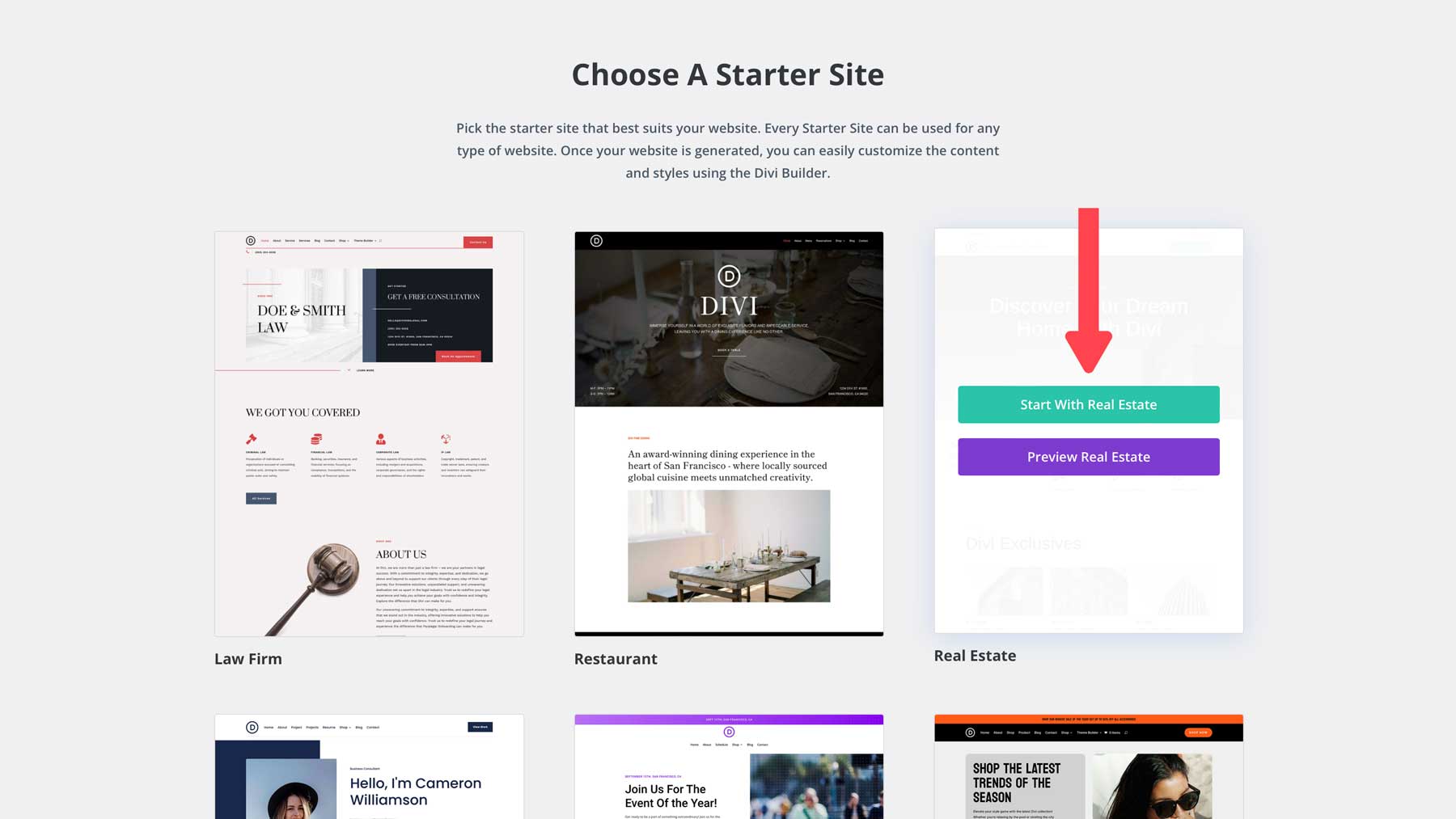
您可以預覽入門網站或透過點擊「從房地產開始」按鈕來安裝它。

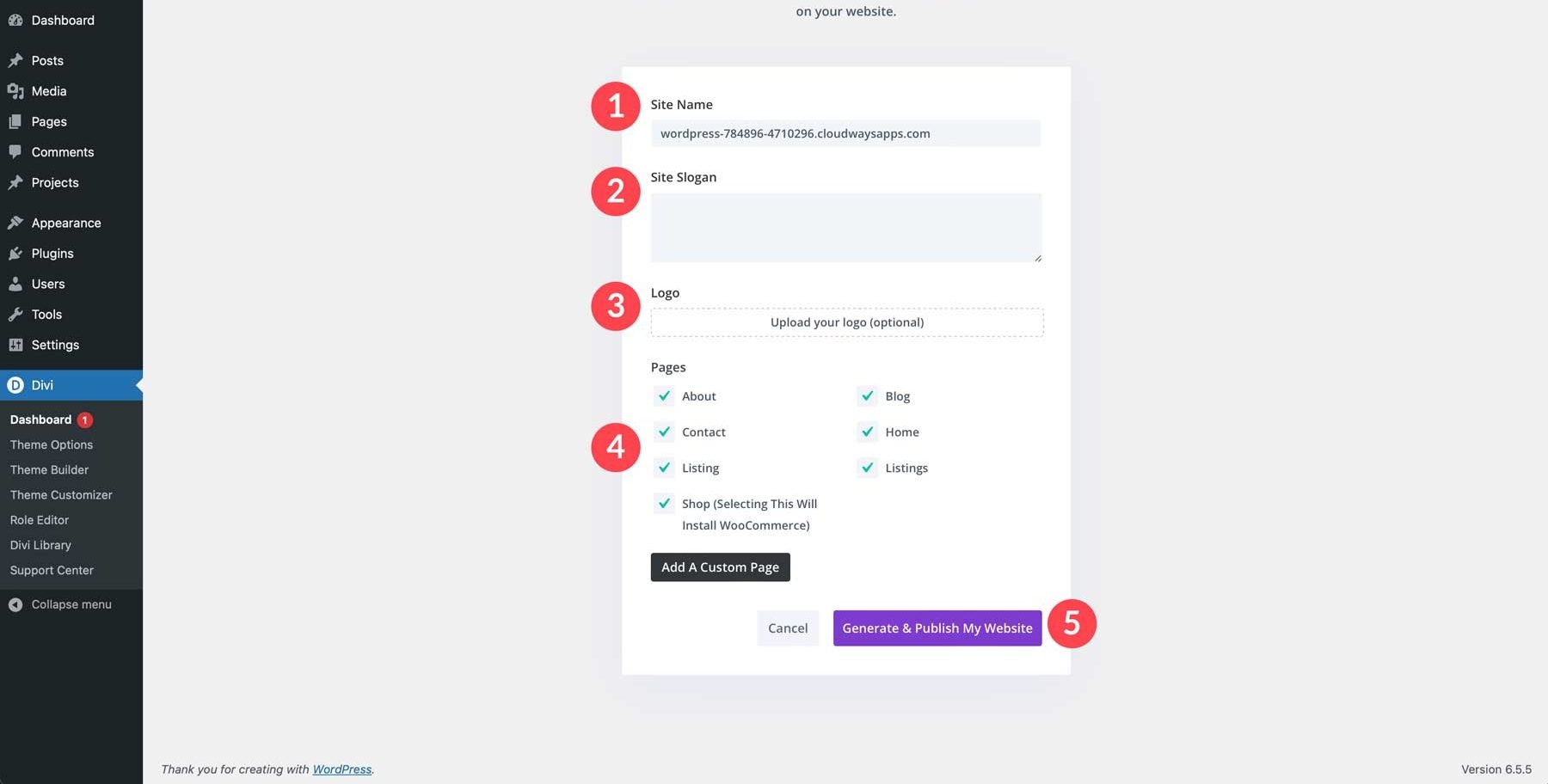
將出現一個對話框,讓您輸入網站名稱、口號、徽標和頁面。 您可以透過點擊新增自訂頁面按鈕來新增其他頁面。 設定完成後,點擊“產生並發布我的網站”按鈕。

Divi 將建立您的網站頁面,為貼文、檔案和搜尋結果添加所有適當的範本文件,並配置您的選單、樣式和預設。

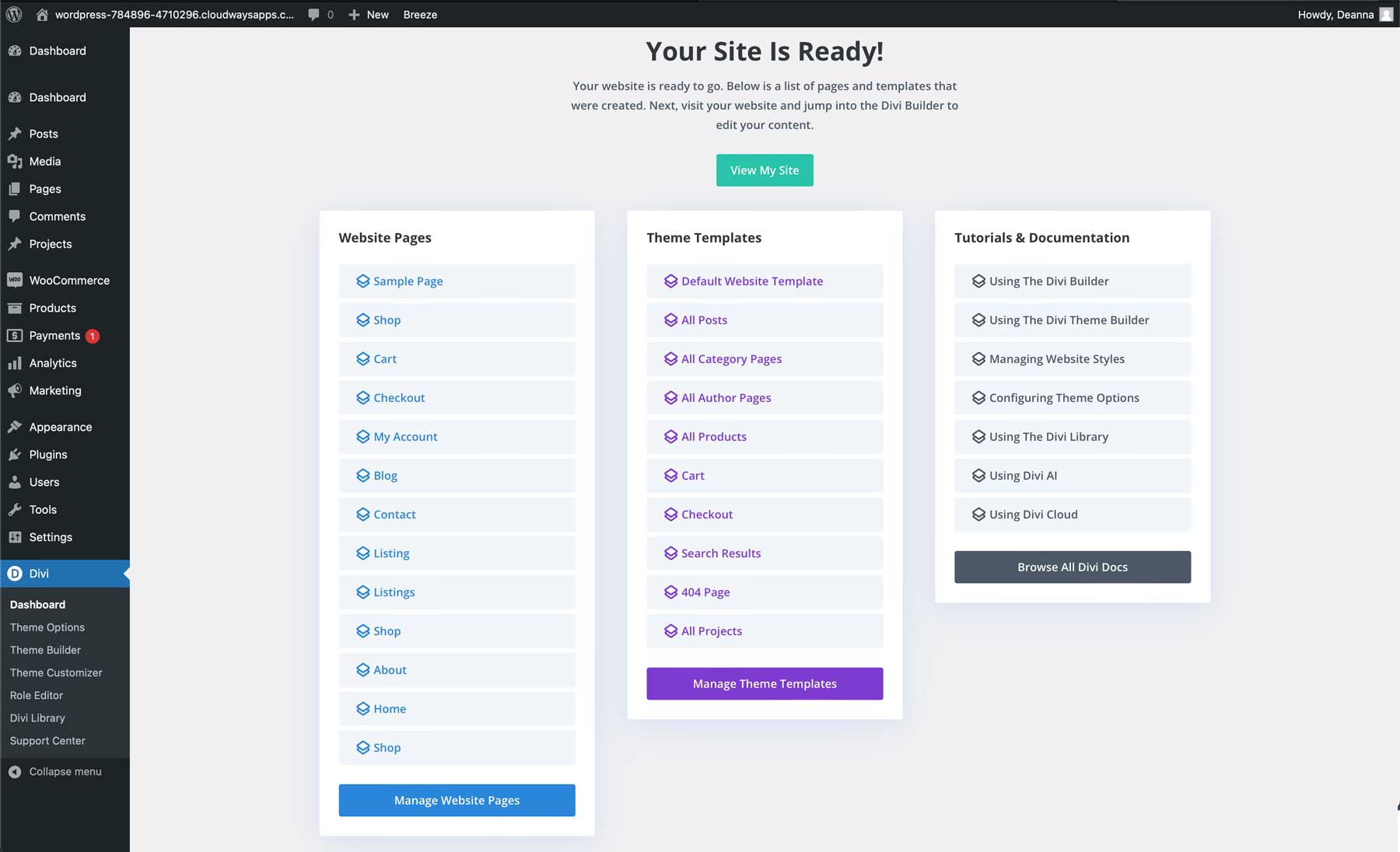
創建網站後,您可以查看它、管理其頁面和模板,並訪問有用的教程和文檔,為 Divi 的成功做好準備。

完全可自訂:如何修改您的入門網站
Divi 的入門網站是快速啟動您的 Divi 網站的絕佳方式。 但如果您想對事物做出自己獨特的詮釋呢? Divi 的全域預設和主題產生器範本可讓您完全按照您的設想自訂您的 Divi 入門網站。
編輯 Divi Starter Site 主題產生器模板
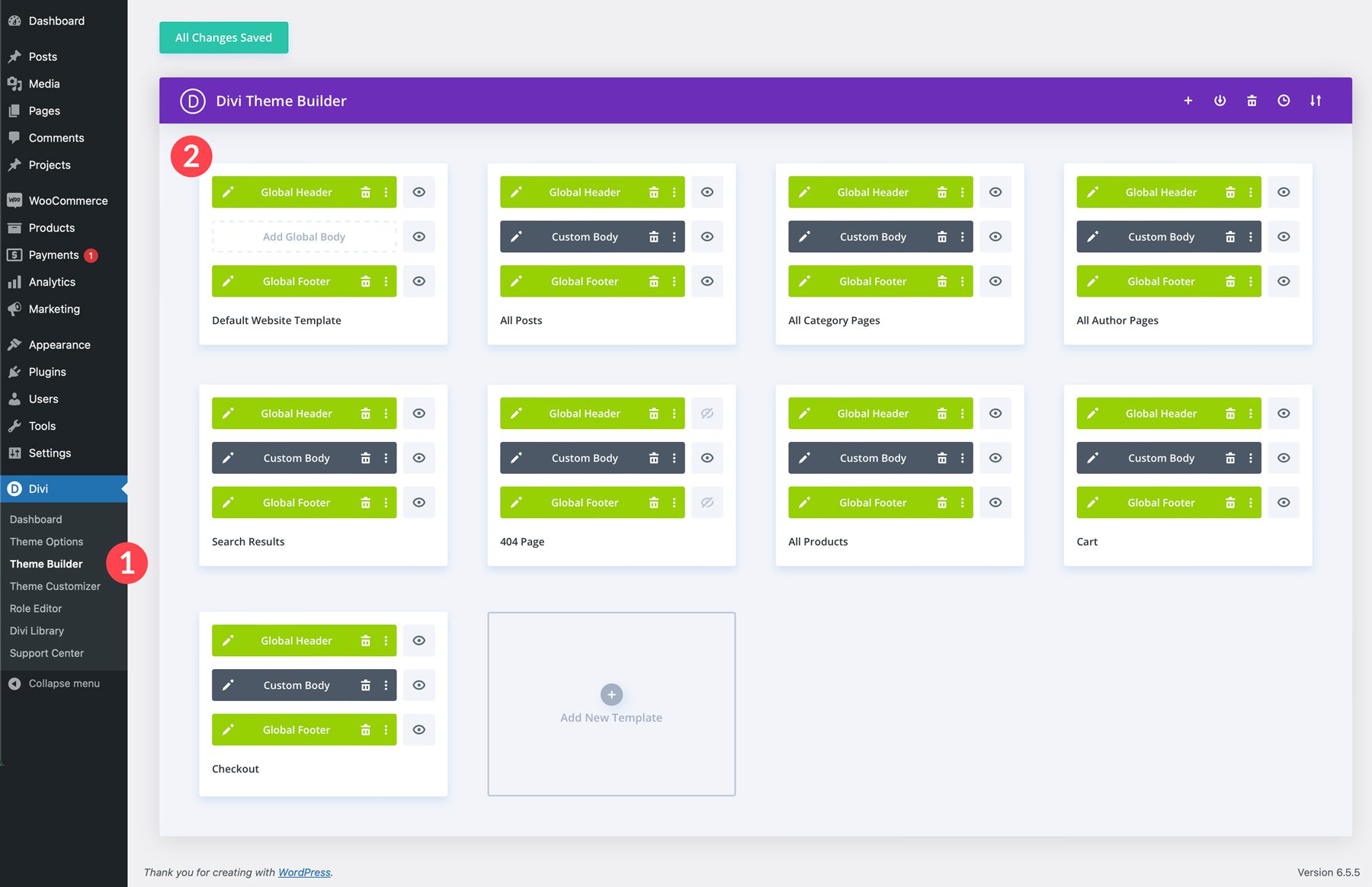
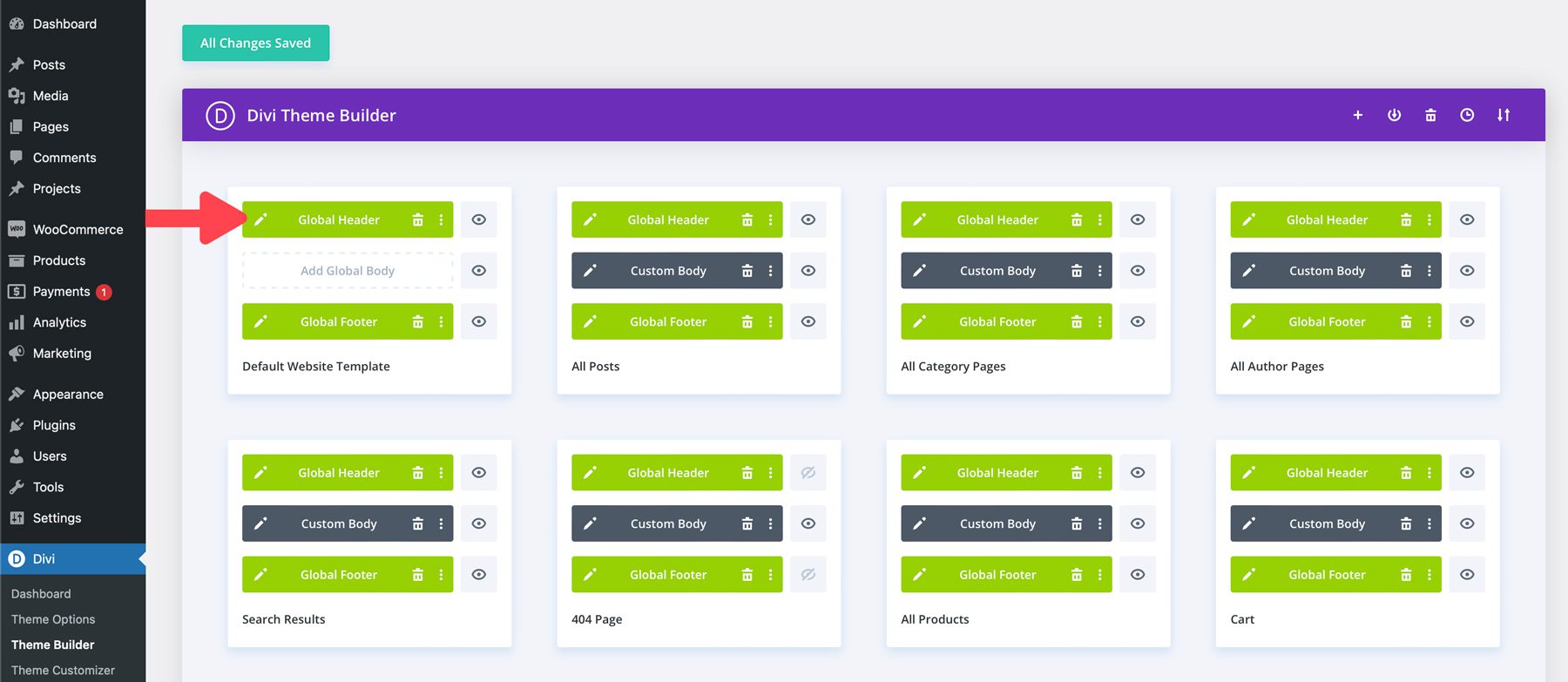
每個 Divi 入門網站都附帶主題產生器模板,用於控制網站特定部分的整體佈局,例如頁首、頁尾和部落格文章。 建立網站後,您可以透過導覽至Divi > 主題產生器來查看其關聯的範本。

任何入門網站的範本都可以透過點擊任何範本的全域頁首、自訂正文或全域頁腳部分左側的鉛筆圖示來編輯。 無論您在編輯頁首或頁尾時編輯什麼模板,變更都會反映出來。 點擊預設網站模板的鉛筆圖示進行示範。

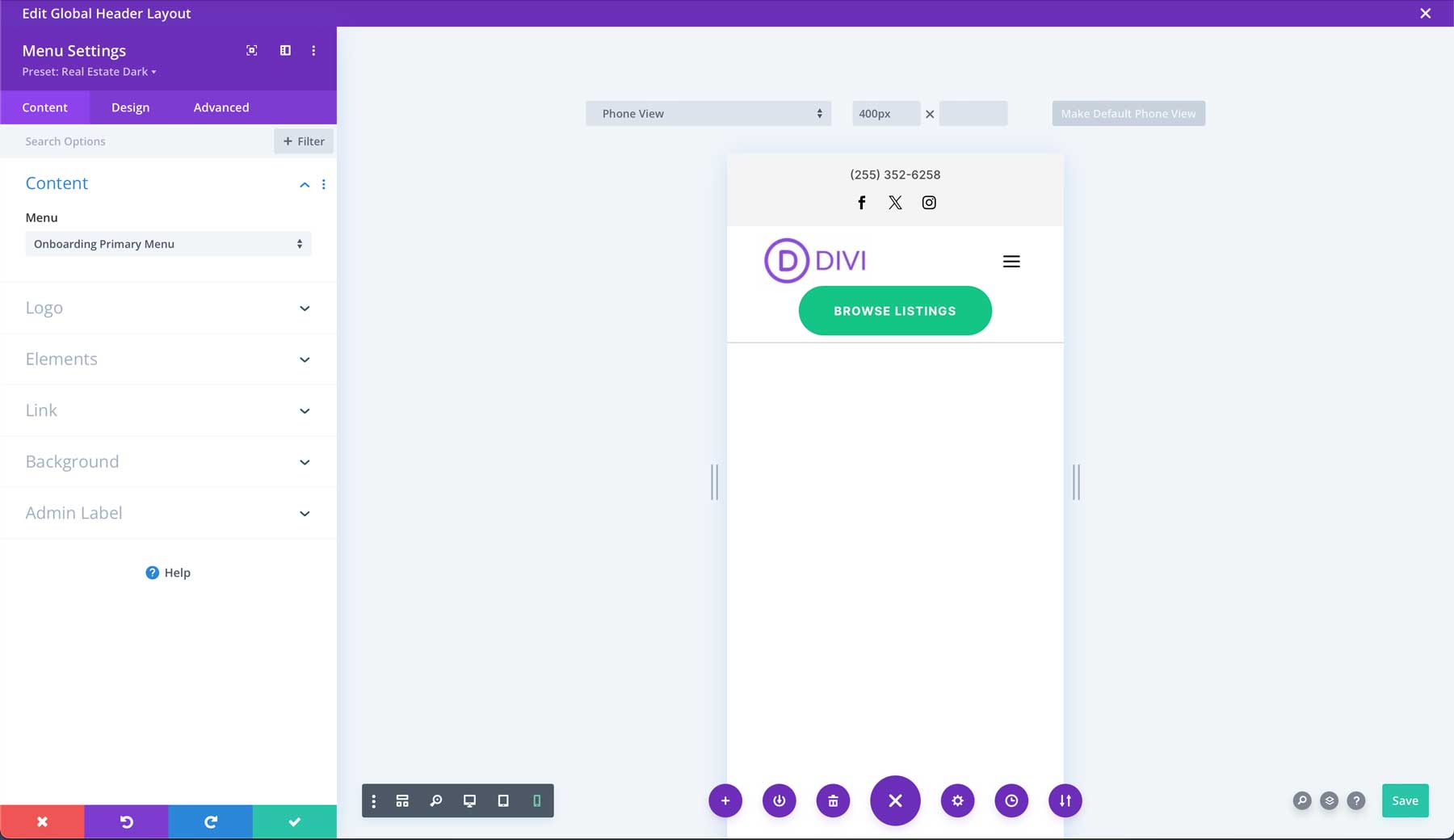
範本開啟後,您可以使用 Visual Builder 編輯標題的背景顏色、新增標誌或調整選單設定中的字體和顏色。 像在網頁上一樣新增、刪除 Divi 模組並設定其樣式。

這就是使用模板的美妙之處。 您對標題(或任何其他主題產生器範本)所做的任何變更都會在整個網站上自動更新,無論該範本在何處使用。
Divi 全域預設
Divi 全域預設是任何 Divi 模組可重複使用的樣式。 將它們想像成可以應用於按鈕、文字模組、簡介或任何其他模組的小樣式模板。 當您為特定模組(例如按鈕)建立全域預設時,您可以將其套用為預設按鈕,也可以建立新預設以套用於網站上的任何按鈕。 這樣,當您為標準按鈕樣式、文字樣式或您經常使用的任何其他模組進行全域預設時,您可以隨時隨地套用它。
Divi Starter Sites 為其頁面和模板中使用的每個模組提供了預設,因此無需建立新模組。 但是,在某些情況下,您可能想要編輯現有預設以符合您的品牌樣式。 值得慶幸的是,迪維讓這一切變得輕而易舉。
編輯現有預設
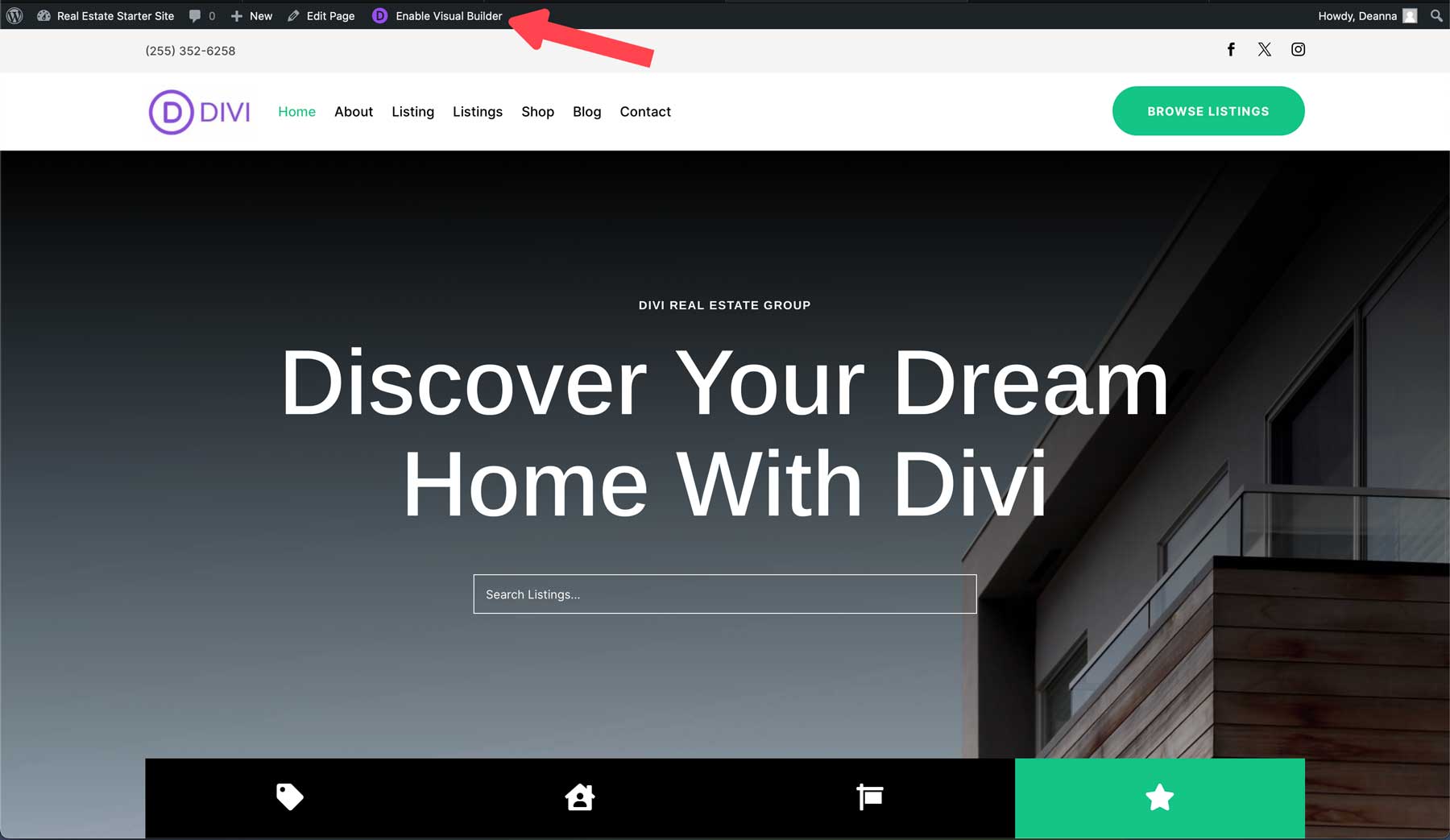
我們將編輯新入門網站上的主頁以編輯全域預設。 點選前端的啟用 Visual Builder 。

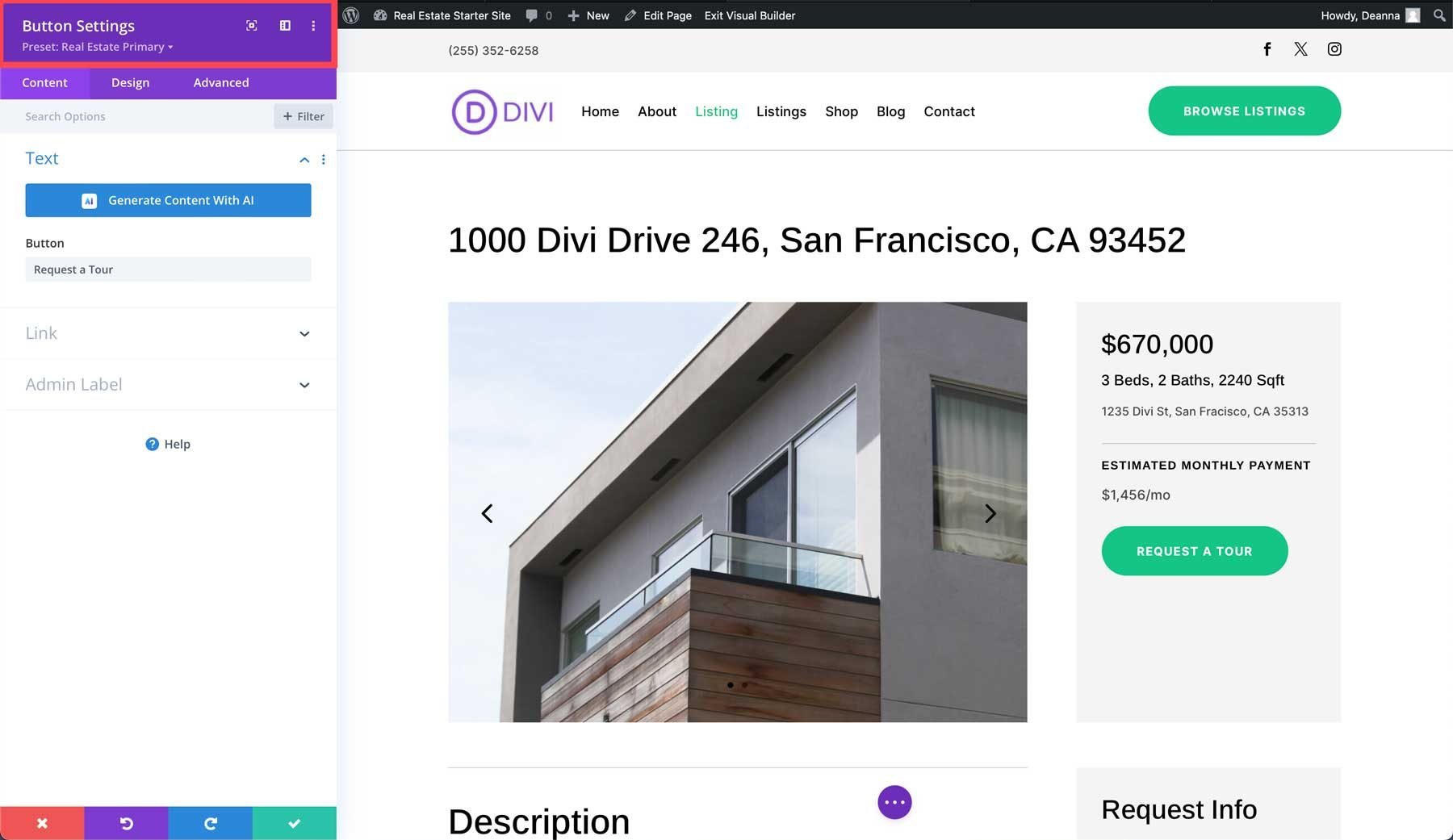
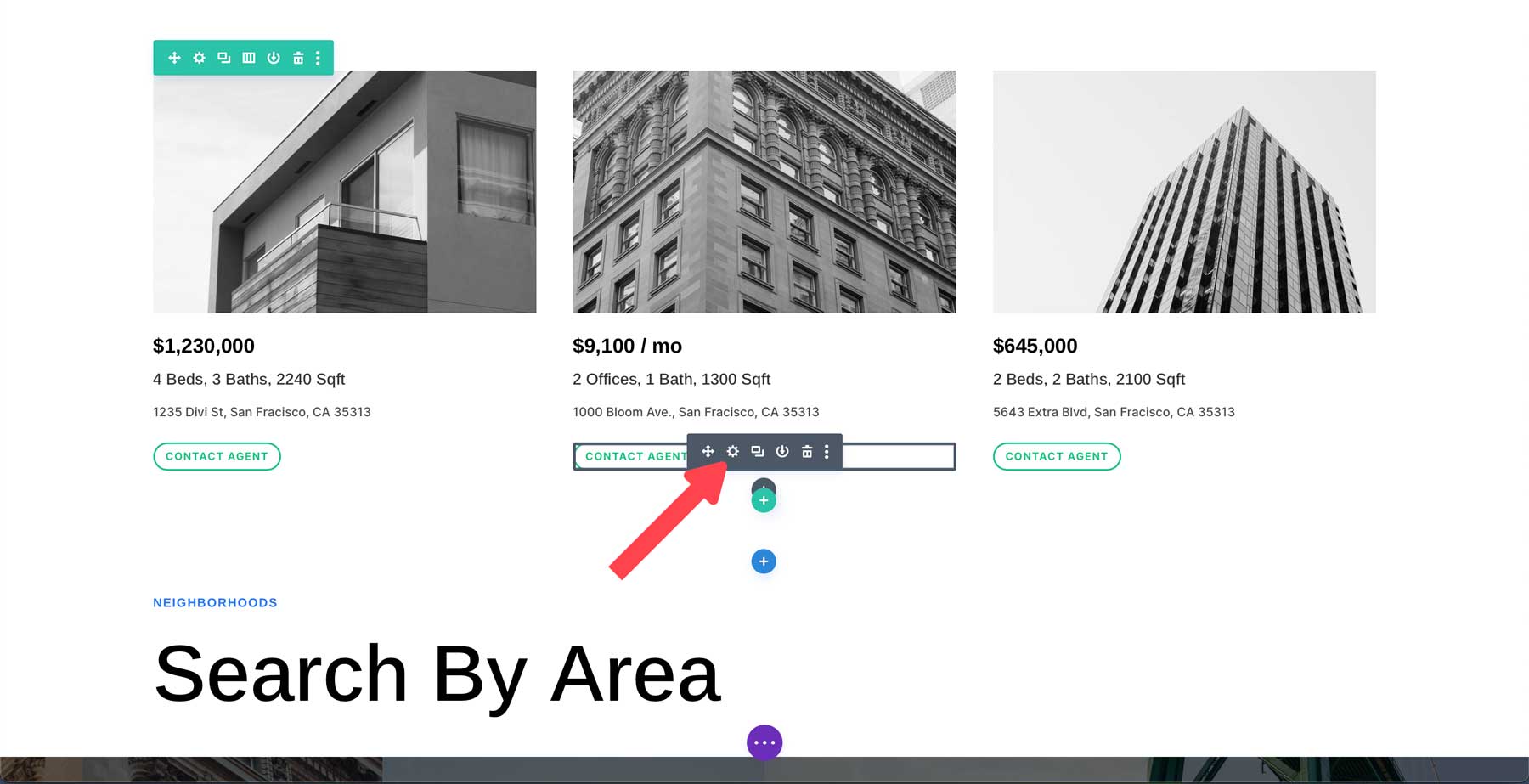
將滑鼠懸停在頁面上的按鈕模組上,然後點擊灰色 + 圖示進行編輯。

如前所述,Divi 的所有入門站點都有自己的預設。 例如,我們將編輯入門網站的目前按鈕預設之一。 為此,請按一下按鈕模組標題下預設區域旁的下拉箭頭。

接下來,找到目前按鈕的預設,在本例中為Consultant Black 。 將滑鼠懸停在預設上可顯示預設的選單。 點選鉛筆圖示可編輯預設。

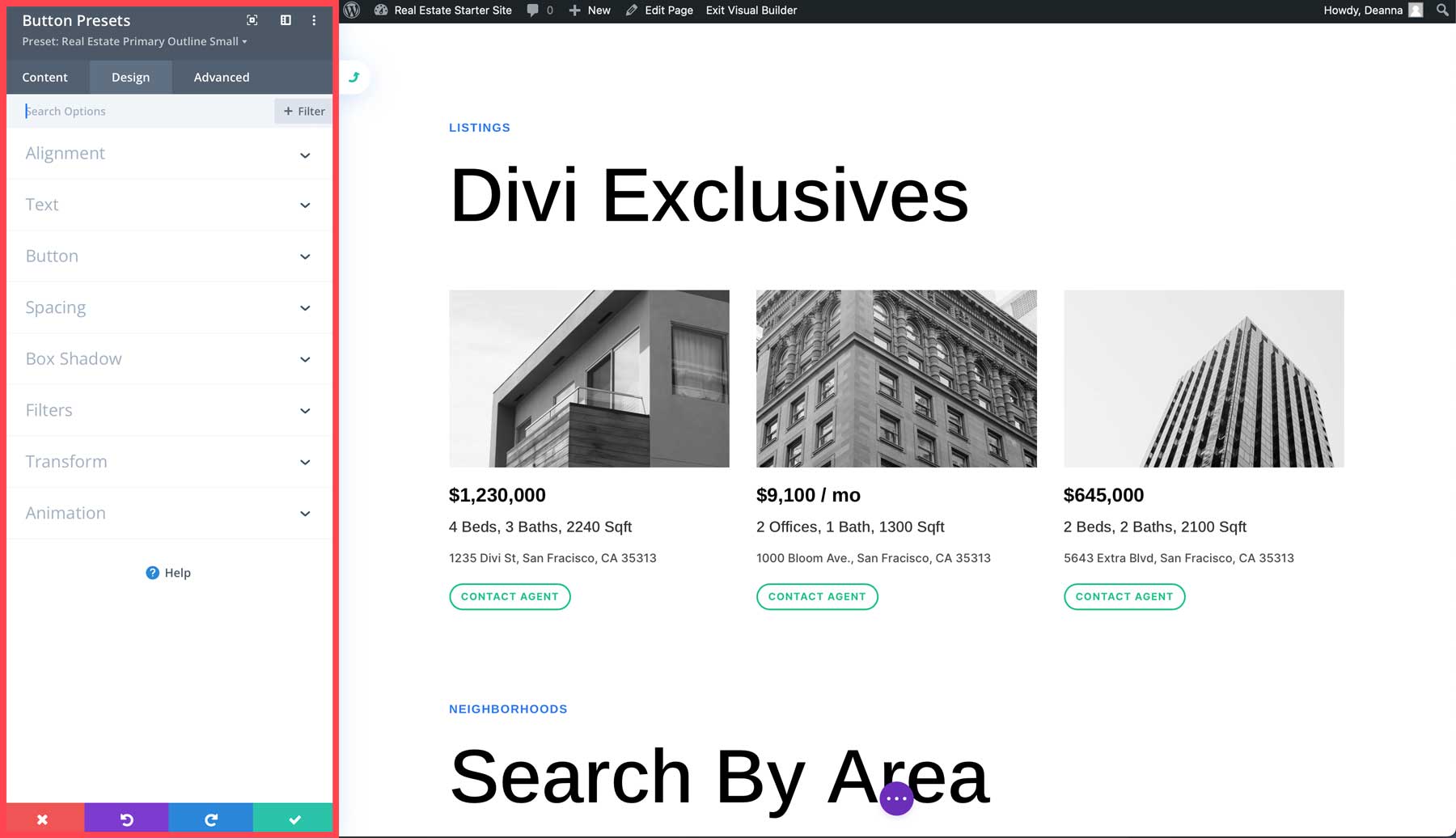
編輯 Divi 預設時,模組的標題將由紫色變為灰色,表示正在發生設計變更。

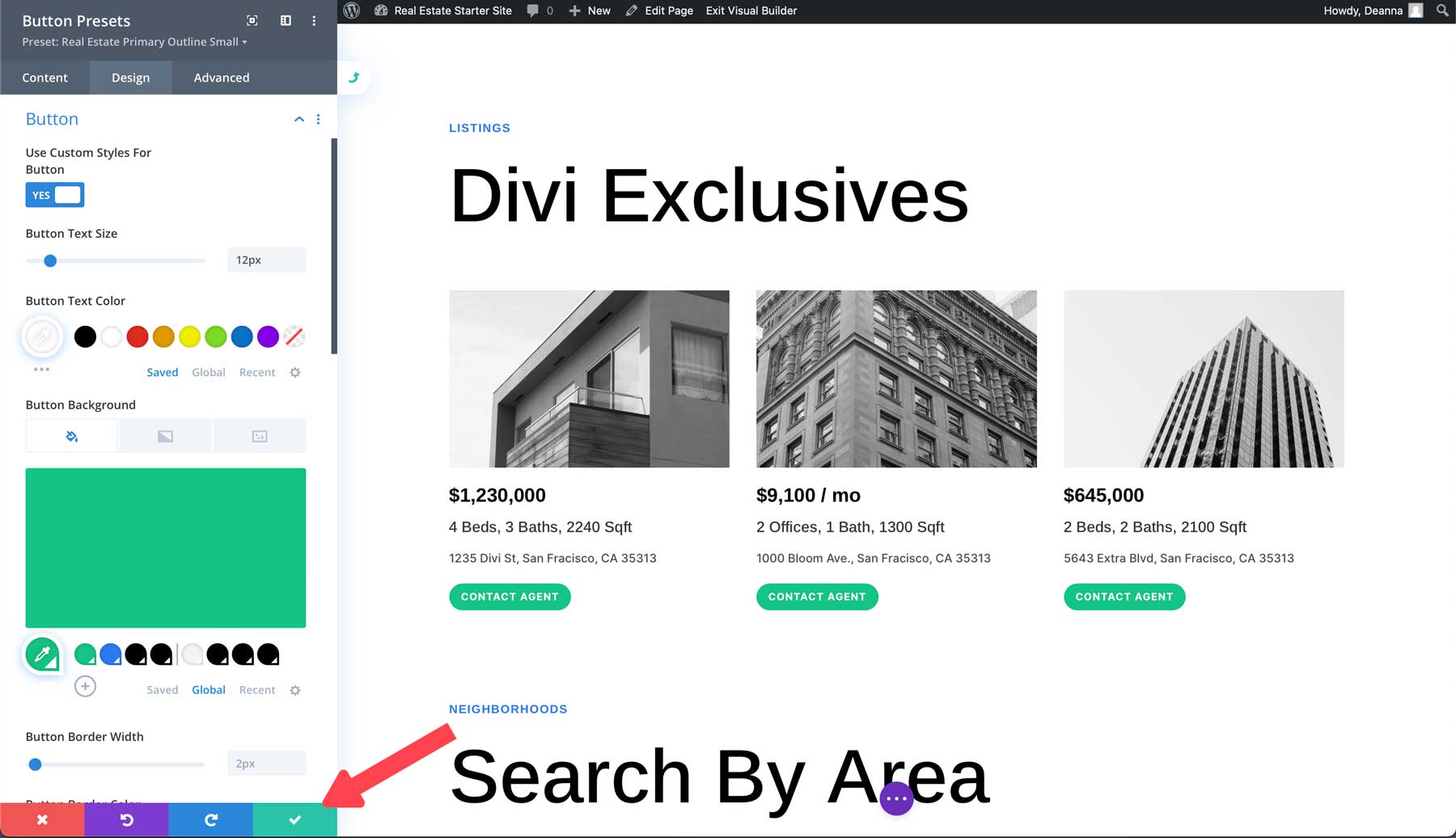
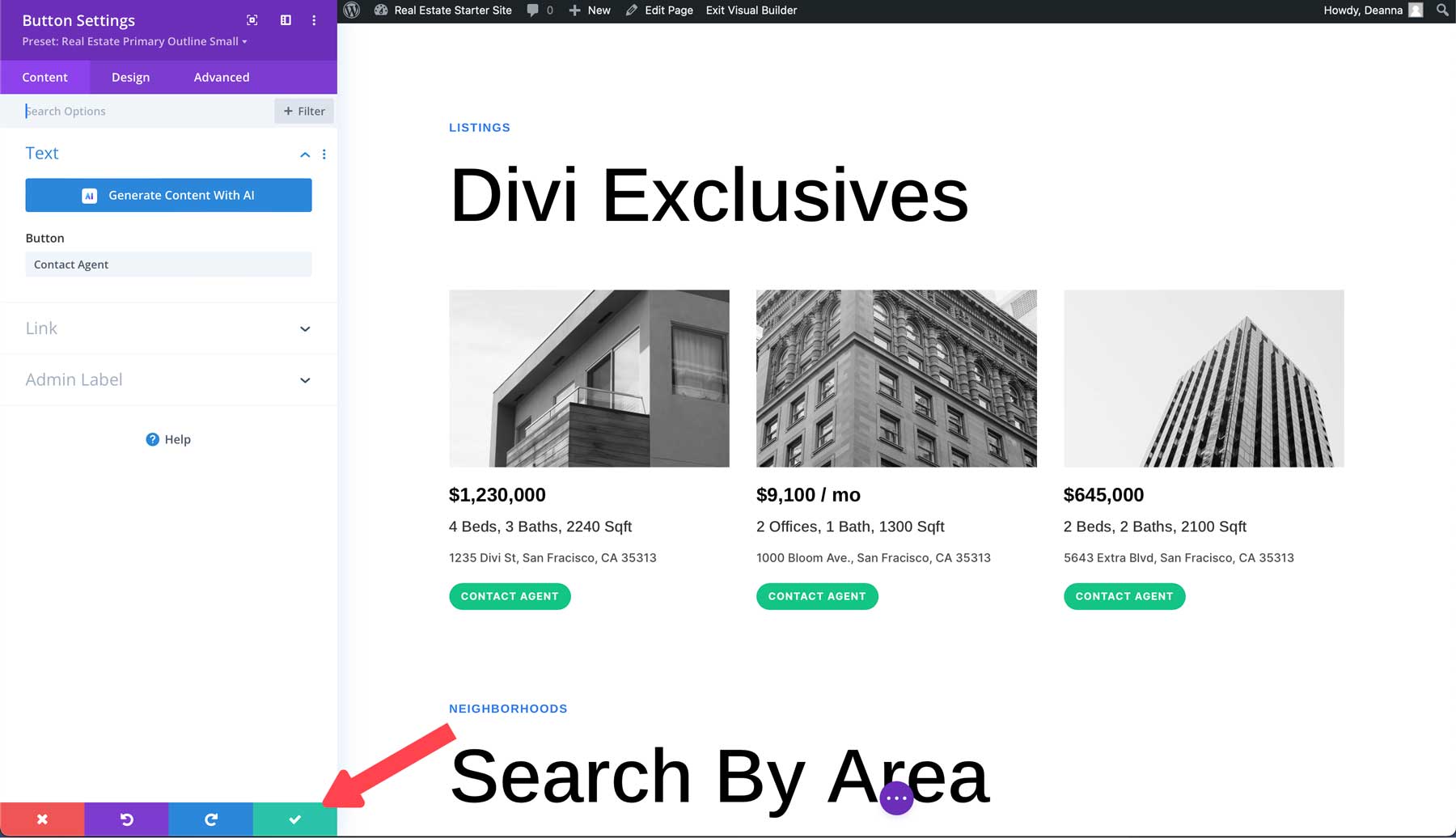
進行您想要的任何設計更改,然後按一下綠色複選按鈕以儲存模組。

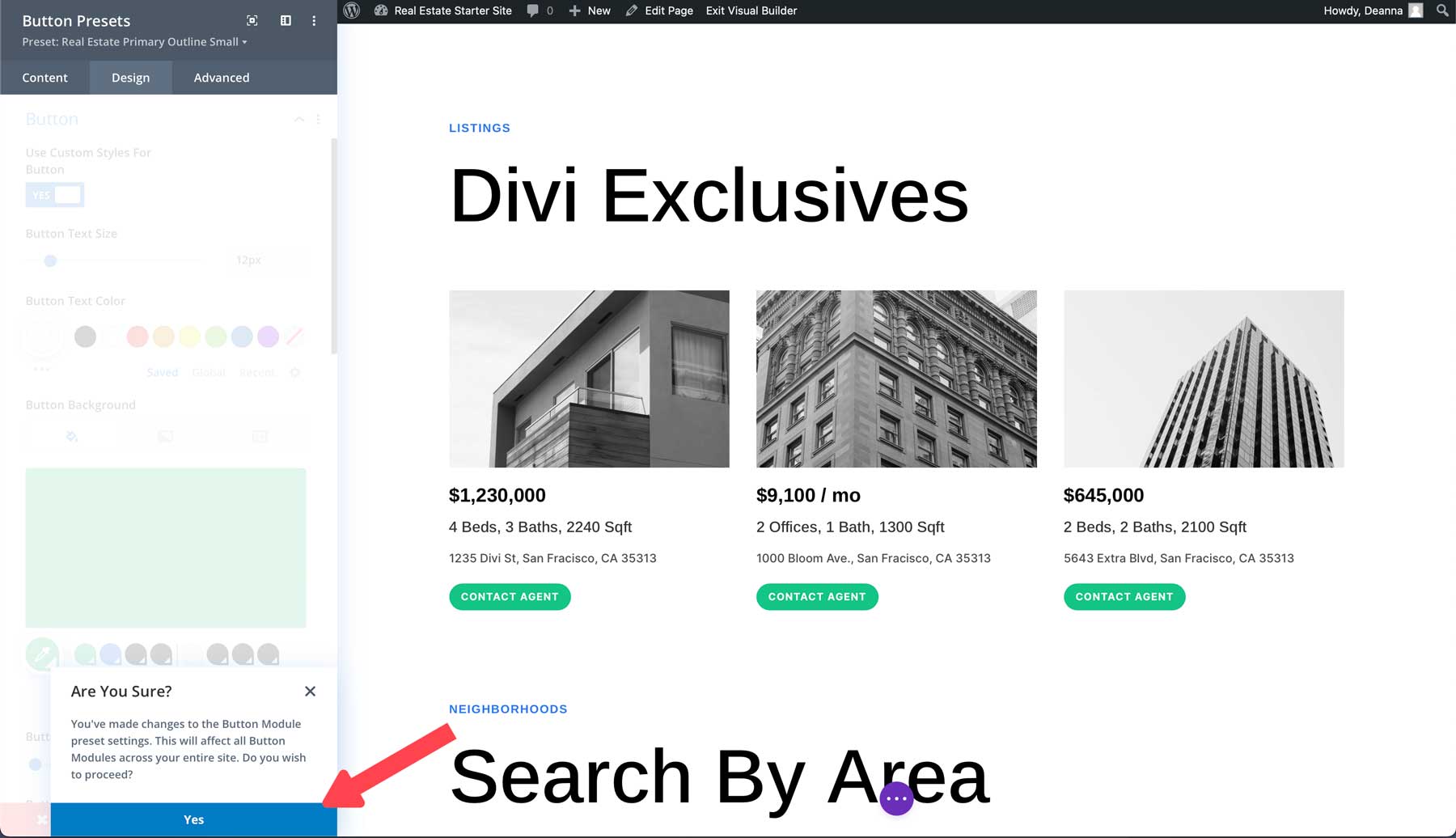
底部將出現一個對話框,詢問您是否確定要更改預設。 選擇“是”儲存變更。

模組的標題將再次變成紫色。 最後一次點擊綠色儲存按鈕以儲存預設。

自訂全域字體和顏色
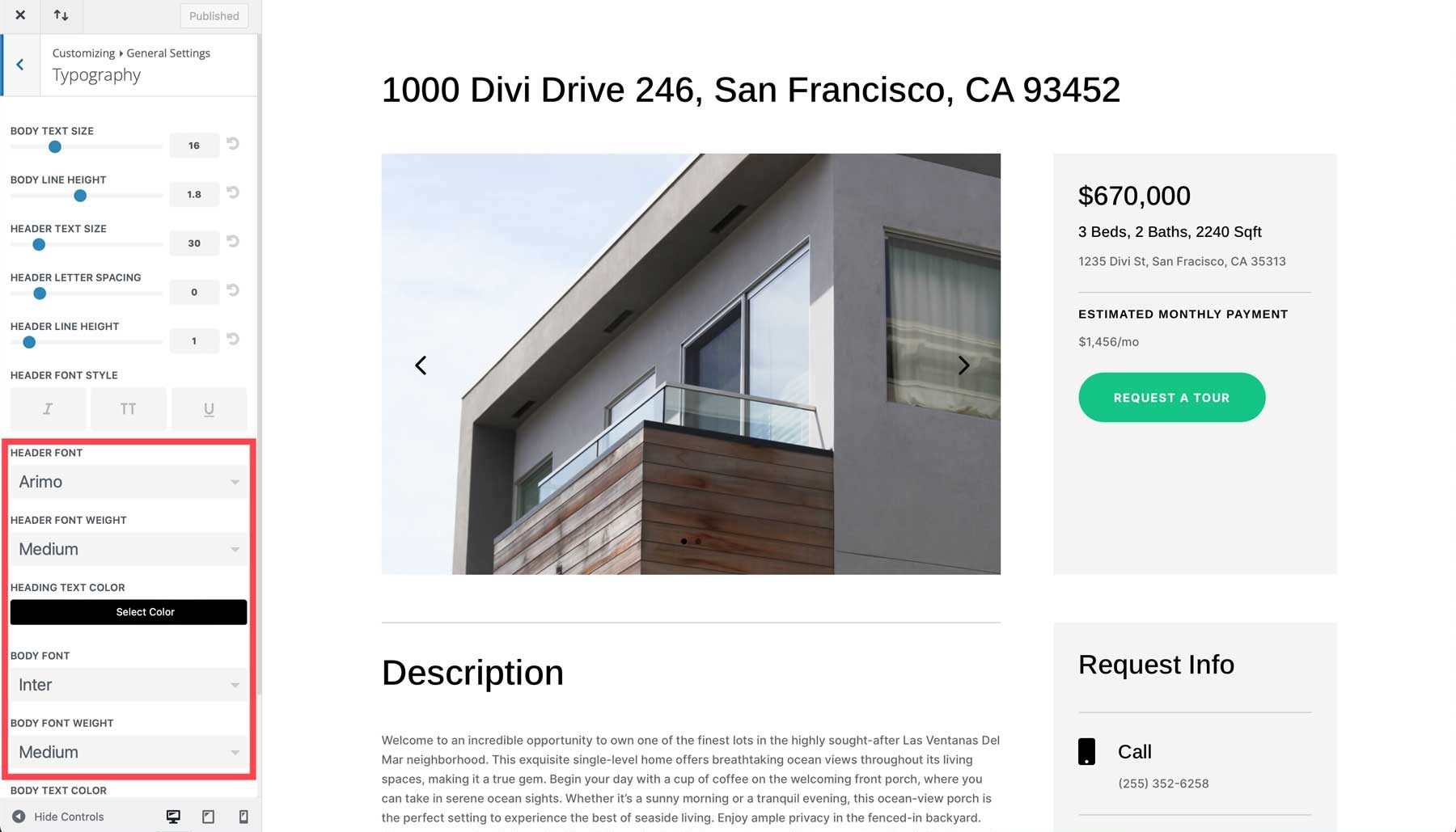
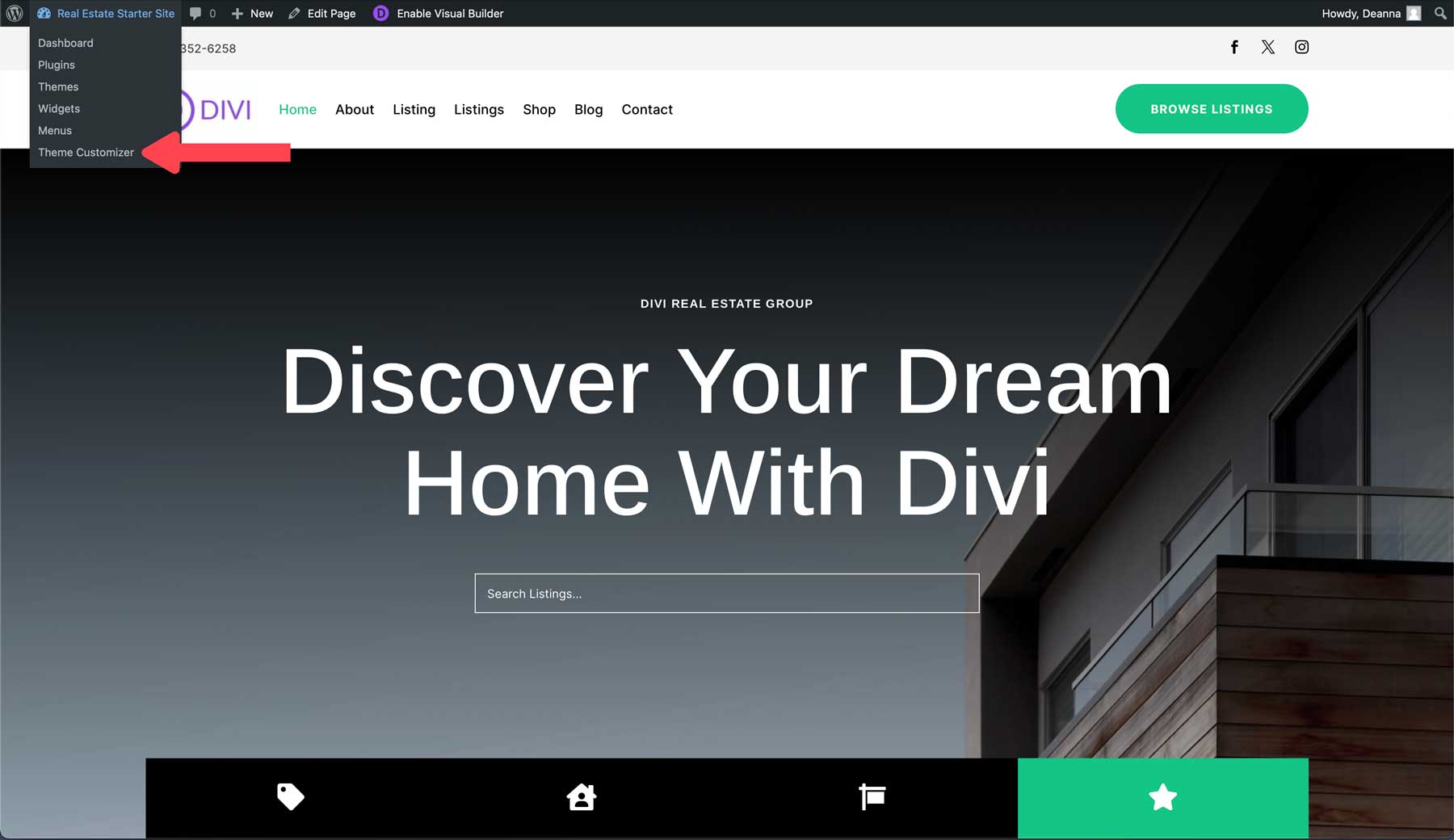
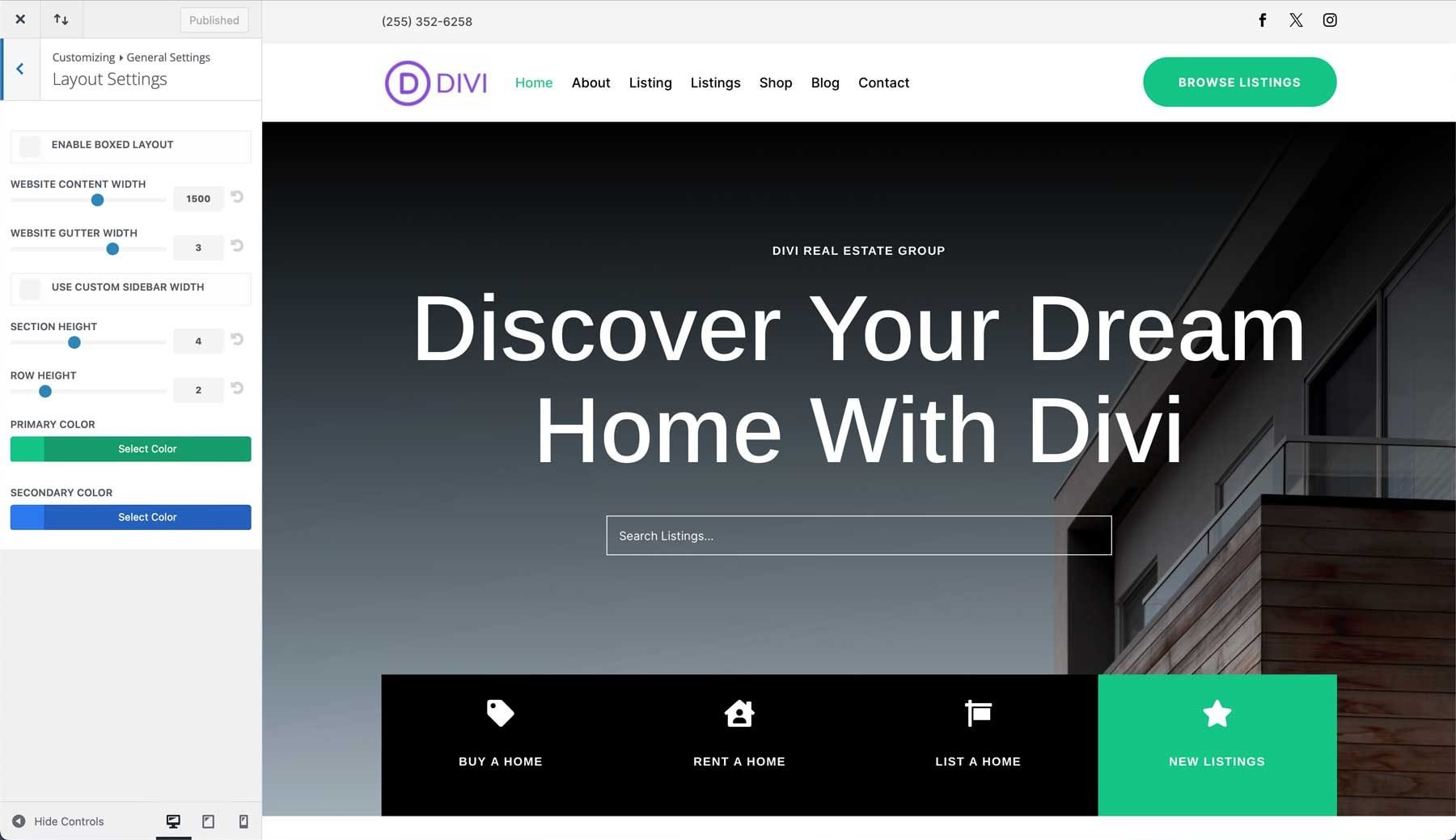
Divi 透過 WordPress 自訂器輕鬆自訂入門網站的全域字體和顏色。 您可以在全球範圍內進行更改,並觀看它們神奇地應用到您的整個網站。 若要存取 WordPress 自訂器,請從前端的下拉式選單中選擇主題自訂器。

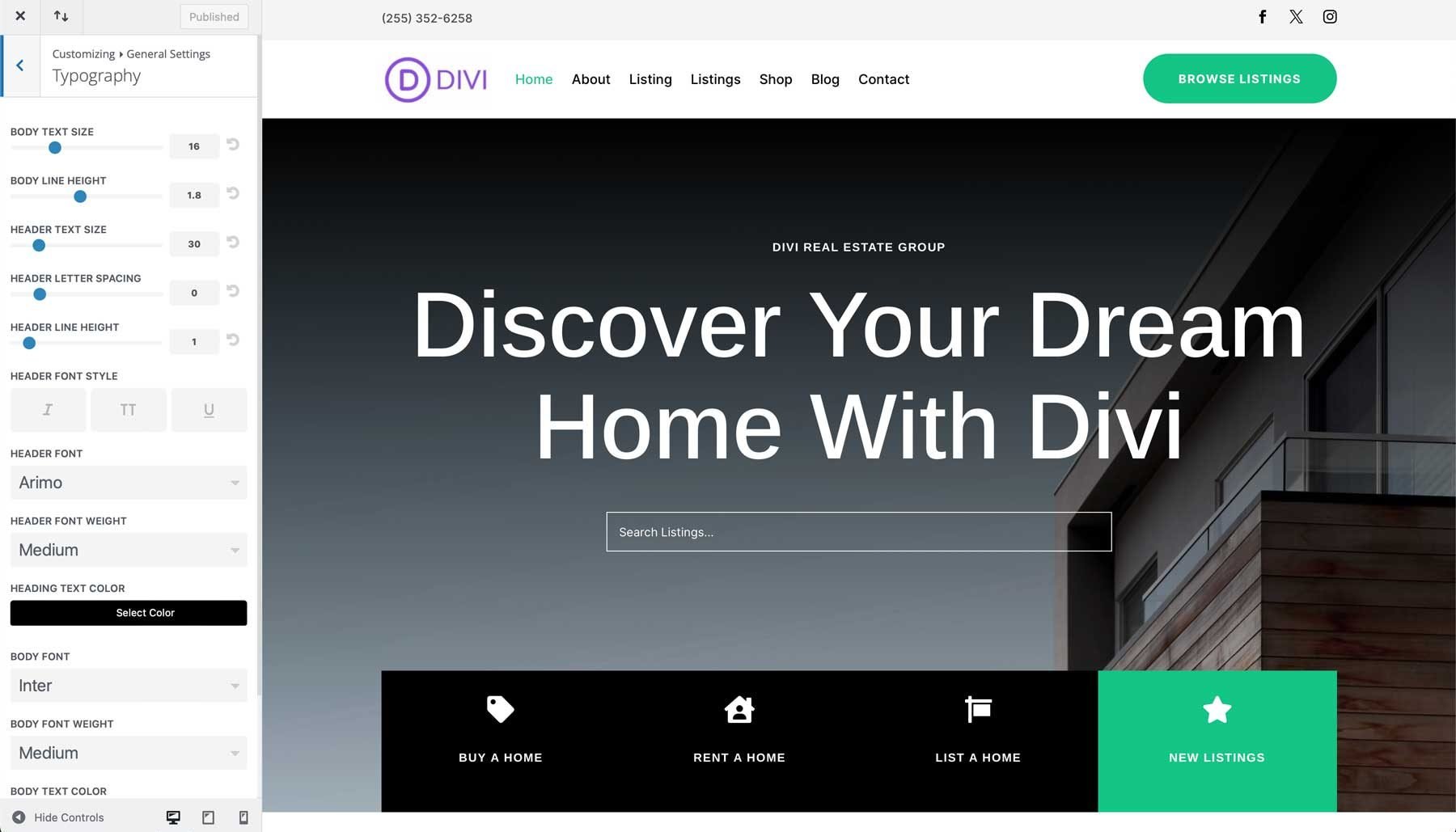
WordPress 定制器中有四個關鍵區域需要注意。 首先是排版。 您可以透過導覽至常規設定 > 版式輕鬆變更標題和正文字體、字體大小等。

在“常規”>“佈局設定”下,您可以調整網站寬度並添加主要顏色和次要顏色。

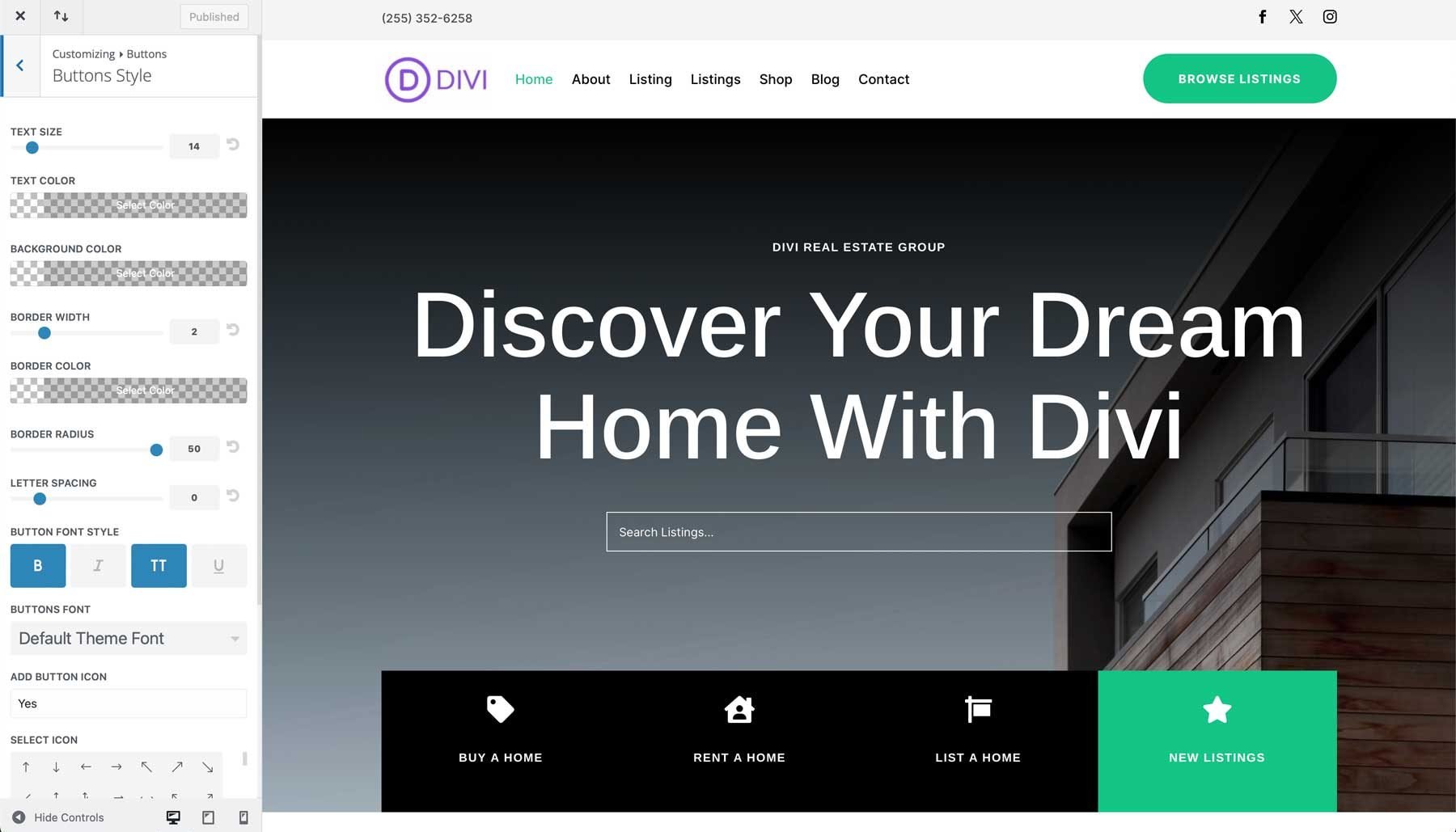
您的自訂選項超出了字體和網站顏色的範圍。 只需點擊幾下,您還可以調整網站的按鈕。

如您所見,Divi Starter Sites 可以輕鬆地在全球範圍內調整字體、顏色和其他網站設定。
使用入門網站快速啟動您的 Divi 網站
從空白頁開始不知從何開始的日子已經一去不復返了。 透過 Divi Starter Sites,您可以在幾分鐘內建立新網站,而不是幾週或幾個月。 憑藉令人驚嘆的網頁佈局、無縫的WooCommerce 整合以及只需點擊幾下即可更改全局樣式的能力,Divi Starter Sites 提供了您創建美觀且實用的網站所需的一切,以精美地展示您的品牌。
立即購買 Divi 訂閱並探索 Divi Quick Sites 的強大功能!
