創建 Divi 滑塊的終極指南
已發表: 2020-09-04Divi by Elegant Themes 是當今最受歡迎的 WordPress 主題和頁面構建器之一。 此頁面構建器是一個拖放編輯器,您可以在其中創建整個網站。 您可以選擇許多可用的模塊,這使得創建網站變得更加容易。 在本文中,我將介紹Divi 中可用的滑塊模塊。 此外,我將向您展示一個滑塊插件替代方案,它可以使您的網站更加獨特。
Divi滑塊模塊
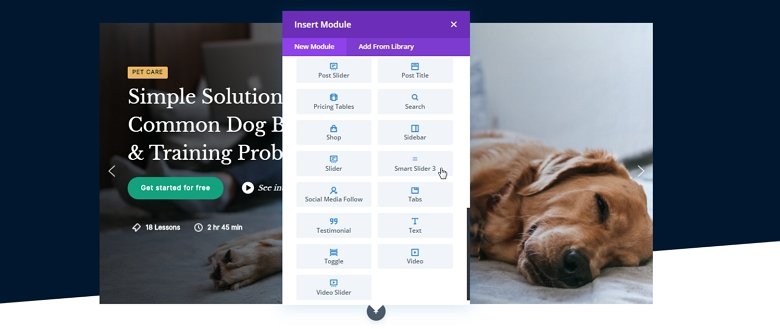
如今,在您的網站上使用滑塊或塊並不是什麼新鮮事。 像 Divi 這樣的頁面構建器已經可以選擇為您的頁面創建滑塊模塊,這是創建滑塊的最簡單和最快的解決方案。 Divi 提供 3 種滑塊模塊:簡單滑塊、視頻滑塊和後期滑塊模塊。

讓我們來看看這些模塊!
滑塊模塊
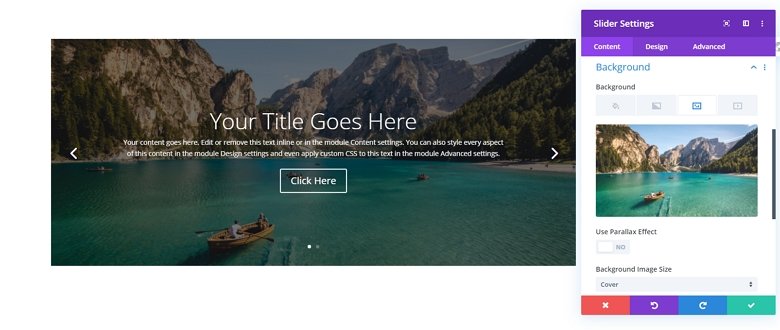
如果您想在頁面上放置基本滑塊,Divi 滑塊模塊可能是一個很好的解決方案。 每個設置都在 Divi builder中,您可以立即檢查設計是否合適。

這個滑塊是一個很棒的滑塊模塊,可用於展示圖像或視頻、顯示一些文本,還可以在其上放置 CTA。 出於這個原因,它可以是創建英雄滑塊的快速方法。 您還有自定義選項,例如設置字體、顏色或項目符號樣式。 滑塊有一個設置滑塊背景圖像的選項,您可以在其中調整圖像的大小。 此外,您可以在其上放置一個疊加層。 您甚至可以添加視差效果,讓您的網站更加專業。
👍好
- 使用方便
- 視差背景
- 視頻背景
- 隱藏設備上的滑塊
👎壞
- 您無法更改幻燈片內容的順序
- 結構有限
視頻滑塊
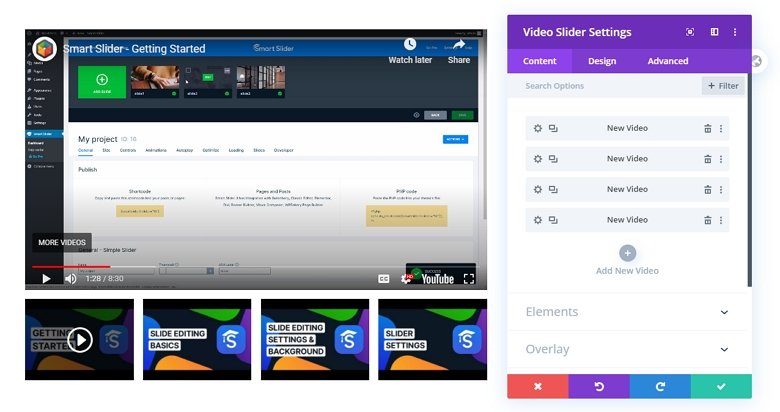
Divi 提供了另一個滑塊模塊來在您的頁面上創建視頻滑塊。 使用此模塊,您可以組織您的視頻。 您可以使用任何來源,例如,您可以放置任何 YouTube 或 Vimeo 鏈接,或者您可以上傳自己的 mp4 視頻。 所以這取決於你想使用哪一個。 有與其他滑塊模塊類似的自定義選項。 此外,您還可以自定義縮略圖和播放按鈕。

👍好
- 您可以使用任何類型的視頻
- 創建視頻庫的簡單方法
👎壞
- 沒有自動播放選項
- 每次視頻從頭開始
發布滑塊

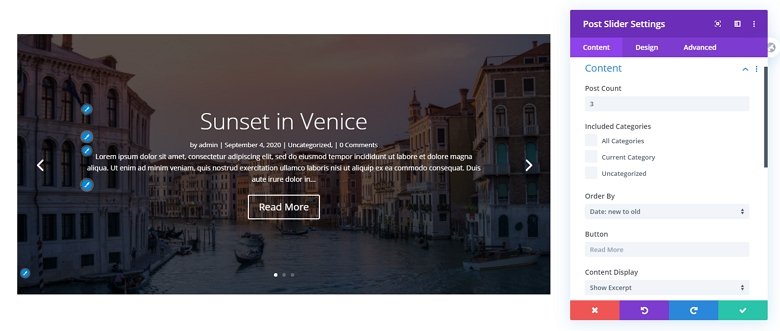
創建動態變化的帖子滑塊非常適合展示我們的最新或精選帖子。 Divi 提供了一個帖子滑塊模塊,您可以在其中顯示您的最新帖子,定義您想要展示的文章數量和順序。 您可以將特色圖像設置為幻燈片背景,顯示帖子標題和元數據,並放置一個鏈接到帖子本身的閱讀更多按鈕。
👍好
- 動態變化的內容
- 您可以從類別中選擇
- 可定制的帖子計數和順序
👎壞
- 有限的設計和結構
如何創建更好的 Divi 滑塊?
Divi 中的滑塊模塊很棒,但我認為它們有點受限。 如果您想創建一個更可定制的滑塊,那麼值得尋找一個與 Divi 兼容的滑塊插件。 Smart Slider 是 WordPress中最好的滑塊插件之一。 即使是免費版本也具有您可以開始使用的強大功能。 智能滑塊可幫助您創建自定義設計,並且您可以自定義每一層。 這個插件有一個 Divi 模塊,所以你可以像往常一樣發布它。
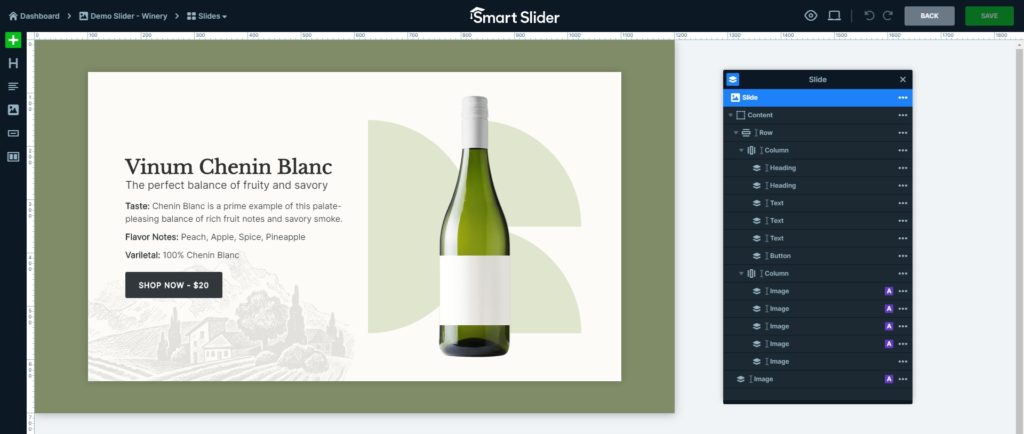
希望您想知道 Smart Slider 3 插件如何升級 Divi 滑塊功能。 最重要的改進之一是您可以按自定義順序和位置創建具有 4 層以上的幻燈片。

智能滑塊有一個圖層列表,您可以在其中選擇更多類型的圖層。 行和列可幫助您構建它們。 您可以選擇垂直和水平對齊圖層,設置最大寬度,更改任何顏色或排版,這樣您就可以創建獨特的設計。 如果還不夠,您可以在圖層上使用絕對定位來設計滑塊。 通過組合不同的層和位置,您可以使用 Smart Slider 3 和 Divi 創建一些真正獨特的網站。
如何使用智能滑塊 3?
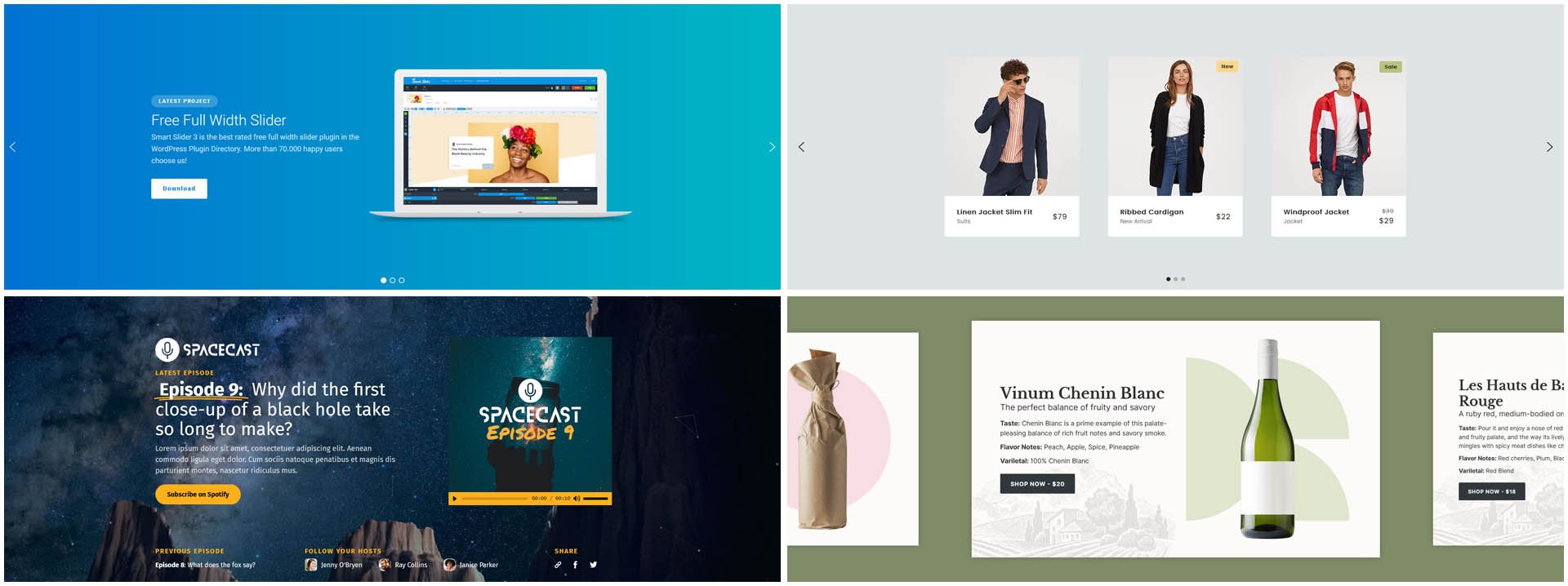
Smart Slider 是一個滑塊插件,可在 WordPress 存儲庫中免費使用。 只需下載並激活它。 然後你就可以開始創建你的滑塊了。 您可以從許多預先構建的模板開始,但您可以選擇從頭開始。
如果您已準備好使用滑塊,請使用 Smart Slider Divi 模塊發布它。

比較 Divi 滑塊模塊和 Smart Slider
讓我比較基本的 Divi 滑塊和 Smart Slider 的免費版和專業版。 我真的認為Divi滑塊模塊是Divi的一個很棒的模塊,因為它有很多自定義選項,並且在Divi裡面。 一切都在一個地方,你不需要知道一個新的界面。 但功能有限,因為您無法創建所需的佈局。

如果您想要一個更具體的佈局,您可以將圖層放置在您想要的位置,並且您可以創建更獨特的內容,請考慮使用 Smart Slider 3 。 免費版提供了許多功能,例如 Divi 模塊,而使用 Pro,您沒有任何限制。
讓我們看看一些相關的差異!
Divi滑塊模塊 | 智能滑塊 3 免費 | 智能滑塊 3 Pro | |
|---|---|---|---|
| 圖層 | 5 | 6 | 23 |
| 排版選項 | |||
| 拖放界面 | |||
| 背景圖像 | |||
| 背景視頻 | mp4, WEBM | mp4 | |
| 視差效果 | |||
| 圖層動畫 | |||
| 過渡 | |||
| 控件 | 2 | 5 | 7 |
| 動態變量 | |||
| 靜態疊加 | |||
| 自動播放 |
界面

主要區別在於界面。 毫無疑問,Divi 可以輕鬆地將滑塊添加到您的 WordPress 網站。 只需在設置的字段中輸入文本,然後上傳一些圖像,您的滑塊就可以使用了。 但是,當涉及到功能並讓您創建令人印象深刻的滑塊時,Divi 滑塊確實有一些限制。 儘管如此,在 Smart Slider 中,您可以使用拖放幻燈片編輯器,並且可以將圖層放置在您想要的位置。
動畫和效果
使用背景動畫模式,您可以輕鬆地將您的設計變為現實。 Divi 有一個基本的動畫選項,您可以讓您的滑塊振作起來,但在 Smart Slider 3 Pro 中,您可以從3 種動畫中進行選擇:主動畫、背景動畫和獨特的圖層動畫。
可定制的控件
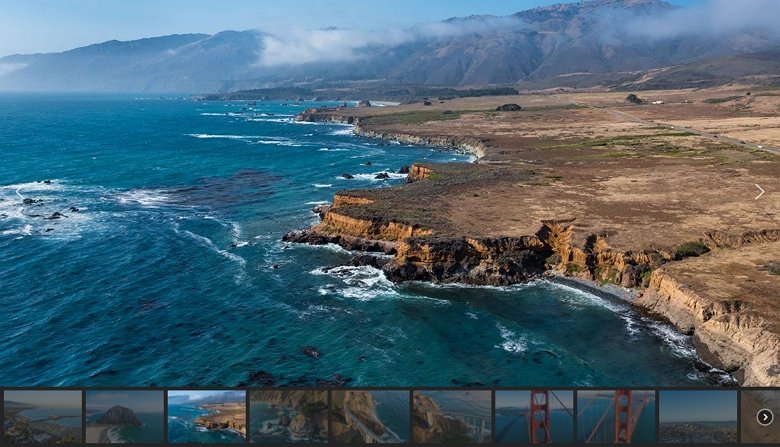
每個滑塊模塊都有自定義控件的選項,但在 Smart Slider 中,您可以通過更多方式使其獨一無二。 您可以將控件放到其他位置、更改顏色、間距或在不同設備上隱藏它們。 除了在 Smart Slider 3 中,您還可以選擇顯示縮略圖,您可以創建一個圖庫樣式的縮略圖滑塊。

滑塊自動播放
Smart Slider 提供滑塊自動播放,這是大多數滑塊插件中的流行功能。 這樣滑塊會在一段時間後切換幻燈片。 這可以引起訪問者的注意,但如果您不喜歡自動播放滑塊,那麼您可以簡單地禁用此設置。
為什麼要選擇 Smart Slider 3 作為 Divi Slider?
如果您喜歡簡單和基本的東西,也許您不想安裝另一個插件並了解它是如何創建滑塊的。 Divi 也有滑塊模塊,那麼為什麼要使用不同的插件來創建滑塊呢? 讓我們看看一些可以幫助您決定是否選擇智能滑塊的功能。

選擇 Smart Slider 3 Free 的理由
- 免費。 Smart Slider 的免費版本可在 WordPress 存儲庫中獲得,您無需為此付費。
- 創建滑塊的自由。 由於行、列和定位選項,您可以創建複雜的佈局。
- 可定制的控件。 按照您想像的方式使用您的箭頭、項目符號、縮略圖、文本欄。 定位它們,更改它們的顏色,或者如果您不想顯示它們,則禁用它們。
- 準備使用模板。 在 Smart Slider 3 中,您可以從完全可定制的預構建模板開始。 只需更改內容或圖像,您就有了一個現成的滑塊。
- 響應式滑塊。 只需最少的努力,您就可以創建一個在任何設備上看起來都不錯的滑塊。

選擇 Smart Slider 3 Pro 的理由
希望您現在對 Smart Slider 3 如何升級您將幻燈片演示文稿添加到 Divi 網站的能力有了更好的了解。 但如果您仍然不確定,讓我們看看 Smart Slider 3 Pro 的一些功能!
