Divi 與 Avada 性能比較(2021 年):哪個更快?
已發表: 2021-07-08試圖在 Divi 和 Avada 之間進行選擇來構建您的 WordPress 網站?
這兩個主題是有史以來最受歡迎的兩個高級 WordPress 主題——Elegant Themes(Divi 的開發者)聲稱擁有超過 806,000 名客戶,而 Avada 在 ThemeForest 的購買次數超過 747,000 次。 這些都是令人難以置信的令人印象深刻的數字,並證明每個主題都有很多滿意的用戶。
這兩個主題成功背後的最大因素之一是它們捆綁的可視化拖放構建器。 使用這些構建器,您可以創建漂亮的自定義 WordPress 網站——無需代碼。
但是,設計靈活性並不是 WordPress 主題中唯一需要考慮的因素——您還需要權衡該主題將幫助您的網站加載的速度,因為網站加載時間在從用戶體驗到 SEO、轉換率等各個方面都發揮著重要作用.
自從 Google 的 Page Experience 更新以來,這一點更加真實,Google 開始將 Core Web Vitals 納入其排名。
為此,我們決定創建一個 Divi 與 Avada 的比較,重點關註一個特定指標:性能。
也就是說,Divi 或 Avada 是否可以幫助您獲得更快的加載網站? 為了回答這個問題,我們自己進行了一些測試——繼續閱讀以查看數據和分析。
注意——我們最初發布了這篇文章並在 2021 年 7 月運行了這些測試。但是,Elegant Themes 於 2021 年 8 月發布了一個包含主要前端性能更新的更新(Divi 4.10),這對 Divi 的性能產生了巨大的影響。 出於這個原因,我們在 2021 年 11 月完全重新進行了這些測試並收集了所有新數據和結論。
我們將如何測試 Divi 與 Avada 主題性能
在獲取數據之前,讓我們談談我們將如何測試 Divi 與 Avada 的性能,以便您確切了解我們是如何設置的。
首先,我們將測試兩個高級場景:
- 測試#1——我們將只測試主題。 也就是說,我們不會使用他們捆綁的可視化構建器。 相反,我們將只測試使用塊編輯器構建的默認“示例頁面”。
- 測試 #2 – 我們將測試使用每個主題的構建器構建的簡單頁面,因為視覺構建器是 Divi 和 Avada 如此受歡迎的關鍵部分。 我們將嘗試使用可比較的模塊來使比較盡可能相等。
對於每個高級測試場景,我們還將測試兩種不同的設置:
- 第一個設置只是主題本身,沒有其他性能優化。
- 第二個設置是安裝和配置 WP Rocket,這樣您就可以看到如果您實施 WordPress 性能最佳實踐,情況會如何。
除了頁面緩存和其他基本的最佳實踐之外,WP Rocket 還提供了一些獨特的功能,可以優化每個主題的代碼並提高 Core Web Vitals 指標。
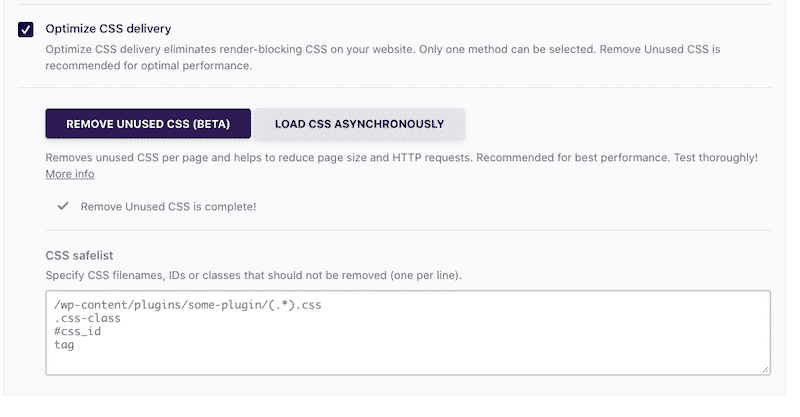
- 刪除未使用的 CSS – 這使您可以逐頁從站點中刪除不必要的 CSS。 它在減少 Divi 和 Avada 等主題的頁面大小方面尤其出色。

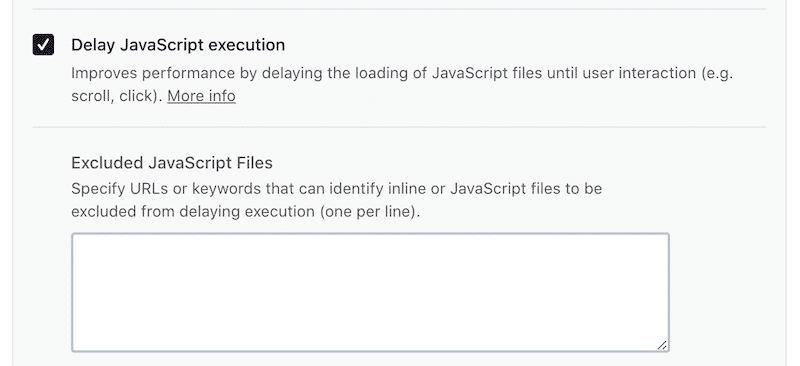
- 延遲 JavaScript 執行——這讓您可以等待執行 JavaScript,直到用戶交互,這在加快初始加載時間方面做得很好。 如果您需要立即加載某些腳本,您總是可以手動排除它們。

我們的測試站點託管在由 RunCloud 和全 Nginx 堆棧提供支持的每月 5 美元的廉價 DigitalOcean droplet 上。 如上所述,除了在某些測試中添加 WP Rocket 之外,我們沒有進行任何性能改進。
為了測試和測量 WordPress 性能數據,我們將使用 WebPageTest 收集以移動為中心的性能數據:
- 測試設備- iPhone 8。更現代的設備將擁有更強大的處理器來更快地處理 JavaScript,這可能會導致加載時間稍微加快。 對於較舊/功率較低的設備,情況可能相反。
- 連接速度– 受限制的 LTE 連接(12 Mbps,70 毫秒 RTT)。 如果訪問者在 Wifi 上瀏覽,實際加載時間會更快,如果用戶有 3G 連接,則加載時間會更慢。
對於每個測試,我們將讓 WebPageTest 運行九個單獨的測試並取中間值。 這有助於我們避免單一測試的可變性並獲得更一致的結果。
以下是我們將重點關注的四個指標:
- Largest Contentful Paint (LCP) – Google 新的核心 Web Vitals 指標的一部分,也是頁面體驗更新中的 SEO 排名因素。
- 第一個字節的時間(TTFB) ——這衡量了服務器在處理站點/主題的 PHP(或從緩存交付,在我們的 WP Rocket 測試的情況下)後能夠以多快的速度響應第一個數據字節。
- 頁面大小- 在其他條件相同的情況下,較小的頁面大小總是更好。
- HTTP 請求——其他條件相同,HTTP 請求越少越好。
最後,這是我們正在測試的所有內容的版本號:
- Avada 主題 – 7.5
- Avada Builder – 3.5
- Divi 主題 – 4.13.1
- WP 火箭 – 3.10.3。
Divi vs Avada 速度測試
現在,讓我們動手進行 Divi 與 Avada 的性能測試。
測試#1:只是主題
在第一個測試中,我們只測試主題而不使用可視化構建器:
- Divi - 只是 Divi 主題,因為 Divi 已經捆綁在 Divi Builder 中。
- Avada – 我們還安裝了 Avada Core 和 Avada Builder 插件,因為它們是核心必需的插件。 不過,我們沒有安裝任何可選插件。
實際內容是全新 WordPress 安裝附帶的“示例頁面”。 它是使用本機塊編輯器構建的。
以下是主題本身的數據:
| 液晶面板 | TTFB | HTTP 要求 | 文件大小 | |
| 迪維 | 1.011 秒 | 0.408 秒 | 14 | 201 KB |
| 阿瓦達 | 1.517 秒 | 0.448 秒 | 16 | 544 KB |
您可以看到 Divi 在最大內容繪製時間方面是非常明顯的贏家,因為 Avada 的時間要高出 50%。

為什麼有區別?
好吧,我們猜測 Divi 更快性能的很大一部分是 Avada 的頁面大小為 544 KB,而 Divi 的頁面大小僅為 201 KB。 請記住,這適用於未使用可視化構建器構建的頁面——這只是使用塊編輯器構建的默認示例頁面。
現在,讓我們看一下添加 WP Rocket 後的數據:
| 液晶面板 | TTFB | HTTP 請求 | 文件大小 | |
| Divi + WP火箭 | 0.384 秒 | 0.273 秒 | 9 | 92 KB |
| Avada + WP 火箭 | 0.444 秒 | 0.247 秒 | 12 | 325 KB |
您可以看到,通過 WP Rocket 的優化,兩個主題都快得多,並且 Divi 與 Avada 之間的最大內容繪製時間幾乎沒有差異。 Divi 仍然稍微快一些,但差異很小,可能只是正常的測試變異性。
更重要的是,由於刪除未使用的 CSS 和延遲 JavaScript 執行的功能,WP Rocket 能夠大大減少兩個主題的頁面大小。 您可以看到 Divi 的頁面大小減少了一半以上,而 Avada 的頁面大小減少了超過 200 KB。
這些改進以及緩存和其他調整是導致 LCP 時間改進的原因。
測試#2:與建設者
在第二個測試中,我們使用每個主題的可視化構建器來創建一個使用大致相同模塊的可比較頁面。 設計非常簡單——我們只添加了三個元素來盡可能保持平等:
- 具有相同 lorem ipsum 內容的文本編輯器
- 按鈕
- 計數器圈
這裡的想法主要是查看當您激活每個主題的構建器時向頁面添加了哪些額外的“權重”。
以下是主題/構建器本身的數據:
| 液晶面板 | TTFB | HTTP 要求 | 文件大小 | |
| 迪維 | 0.899 秒 | 0.341 秒 | 14 | 205 KB |
| 阿瓦達 | 1.394 秒 | 0.418 秒 | 15 | 508 KB |
總體而言,您可以看到結果與上面幾乎相同。 Divi 在頁面大小方面明顯更小,因此具有更快的最大內容繪製時間。
更重要的是,這兩個主題都不會僅僅因為您激活了可視化構建器而為頁面增加了任何額外的權重,這意味著在原生編輯器上使用構建器並沒有任何懲罰(至少對於簡單頁面而言)。
這是添加 WP Rocket 後的數據:
| 液晶面板 | TTFB | HTTP 要求 | 文件大小 | |
| Divi + WP火箭 | 0.399 秒 | 0.260 秒 | 9 | 92 KB |
| Avada + WP 火箭 | 0.466 秒 | 0.259 秒 | 11 | 296 KB |
使用 WP Rocket,您可以看到與第一次測試相同的結果。 現在,Divi 和 Avada 的最大內容繪製時間更快,性能相似,儘管 Divi 再次快了一點。 除了大大減少最大內容繪製時間之外,WP Rocket 還能夠實現與第一次測試類似的文件大小減少。
關於 Divi 與 Avada 性能的最終想法
Divi 和 Avada 的相似之處在於,它們都使您能夠使用其可視化拖放構建器來構建自定義網站。
然而,雖然它們都為您提供了這種控制,但 Divi 現在在開箱即用的性能方面明顯更快。
當我們第一次運行 Divi 與 Avada 性能測試時,差異很小。 然而,在 2021 年 8 月 Divi 4.10 性能更新之後,Divi 現在默認比 Avada 小得多,這導致 Divi 開箱即用的最大內容繪製時間約為 Avada 的三分之二。
但是,如果您使用 WP Rocket 的緩存和刪除未使用的 CSS 和延遲 JavaScript 執行的新功能,您可以對這兩個主題進行重大改進。
雖然啟用 WP Rocket 後 Divi 仍然稍微快一些,但差異要小得多,Avada 仍然表現良好。
這表明,儘管 Divi 更快一些,但只要您使用 WP Rocket 之類的工具實施 WordPress 性能最佳實踐,您仍然可以使用 Avada 創建快速加載站點。
當然,這兩個主題並不是您僅有的兩個選擇。 如果您專注於速度和性能,如果您正在建立電子商務商店,您可能想要查看我們最快的免費 WordPress 主題或最快的 WooCommerce 主題的集合。
您可以找到比這兩個更快的主題,包括 Astra 主題,它在我們的 Divi 與 Astra 性能比較中表現良好(儘管由於 Divi 的新性能改進,差異沒有那麼大)。
在速度和性能方面,您對 Divi 與 Avada 仍有任何疑問嗎? 在評論中詢問我們!
