Divi 與 Beaver Builder:您應該使用哪個頁面產生器?
已發表: 2024-09-06WordPress 頁面建立器使網站設計變得簡單,但可用選項如此之多,選擇正確的一個可能會讓人不知所措。在這篇文章中,我們對兩種流行的頁面建立器 Divi 和 Beaver Builder 進行了全面比較,以幫助您決定哪一個最適合您的需求。
我們將在幾個關鍵因素上比較 Divi 和 Beaver Builder,包括易用性、自訂功能、模板和模組、定價和整體價值。讀完本文後,您將清楚了解哪種頁面建立器最適合您的網站專案。
- 1 Divi 和 Beaver Builder 概述
- 1.1什麼是迪維
- 1.2什麼是 Beaver Builder
- 1.3 Beaver Builder 的主要特性
- 2 Divi 與 Beaver Builder:客製化功能
- 2.1迪維
- 2.2海狸生成器
- 3 個預製佈局、模板和內容模組
- 3.1 Divi:模板和模組
- 3.2 Beaver Builder:模板和模組
- 4 Divi 與 Beaver Builder:易用性
- 4.1 Divi:流暢的入門和快速的頁面建立工具
- 4.2 Beaver Builder:拖放式建構器和全域工具
- Divi 和 Beaver Builder 的5 個定價計劃
- 5.1迪維定價
- 5.2海狸生成器定價
- 5.3哪一種性價比更高?
- 6您應該使用哪個頁面產生器?
- 關於 Divi & Beaver Builder 的7 個常見問題
Divi 和 Beaver Builder 概述
Divi 和 Beaver Builder 都是備受推崇的 WordPress 頁面建立器,它們各自提供了一系列旨在幫助您建立專業網站而無需編碼的功能。雖然它們有許多相似之處,例如拖放功能和廣泛的設計選項,但也存在使它們與眾不同的重要差異。下面,我們概述了每個建構器的主要功能及其比較。
什麼是迪維

Divi 是我們自己的 WordPress 主題和頁面產生器插件,可讓您無需編碼即可創建時尚且實用的網站。其拖放建構器可以輕鬆更改網站的每個部分。無論您使用 Divi 還是其他 WordPress 主題,Divi Builder 都可以讓您直觀地編輯您的網站。
憑藉 2000 多種設計佈局、200 多個網站包和 200 多個內容元素,您可以快速建立精美的網站,而無需從頭開始。 Divi 還包括 Divi Leads、主題產生器等有用的工具以及 Bloom 和 Monarch 等插件,可為您的網站添加更多功能,而無需安裝第三方插件。
Divi Quick Sites 和 Divi AI 是讓 Divi 脫穎而出的特殊功能。 Divi AI 可以使用 Divi Quick Sites 中的範本快速建立整個網站。它還可以產生和編輯文字、圖像、程式碼和整頁佈局,幫助您像專業人士一樣在更短的時間內設計您的網站。
Divi Builder 的主要特點
- 專業設計佈局和網站包:包括 2000 多個響應式設計佈局,用於建立轉換優化的網頁。您也可以從 200 多個網站包中選擇和修改整個網站。
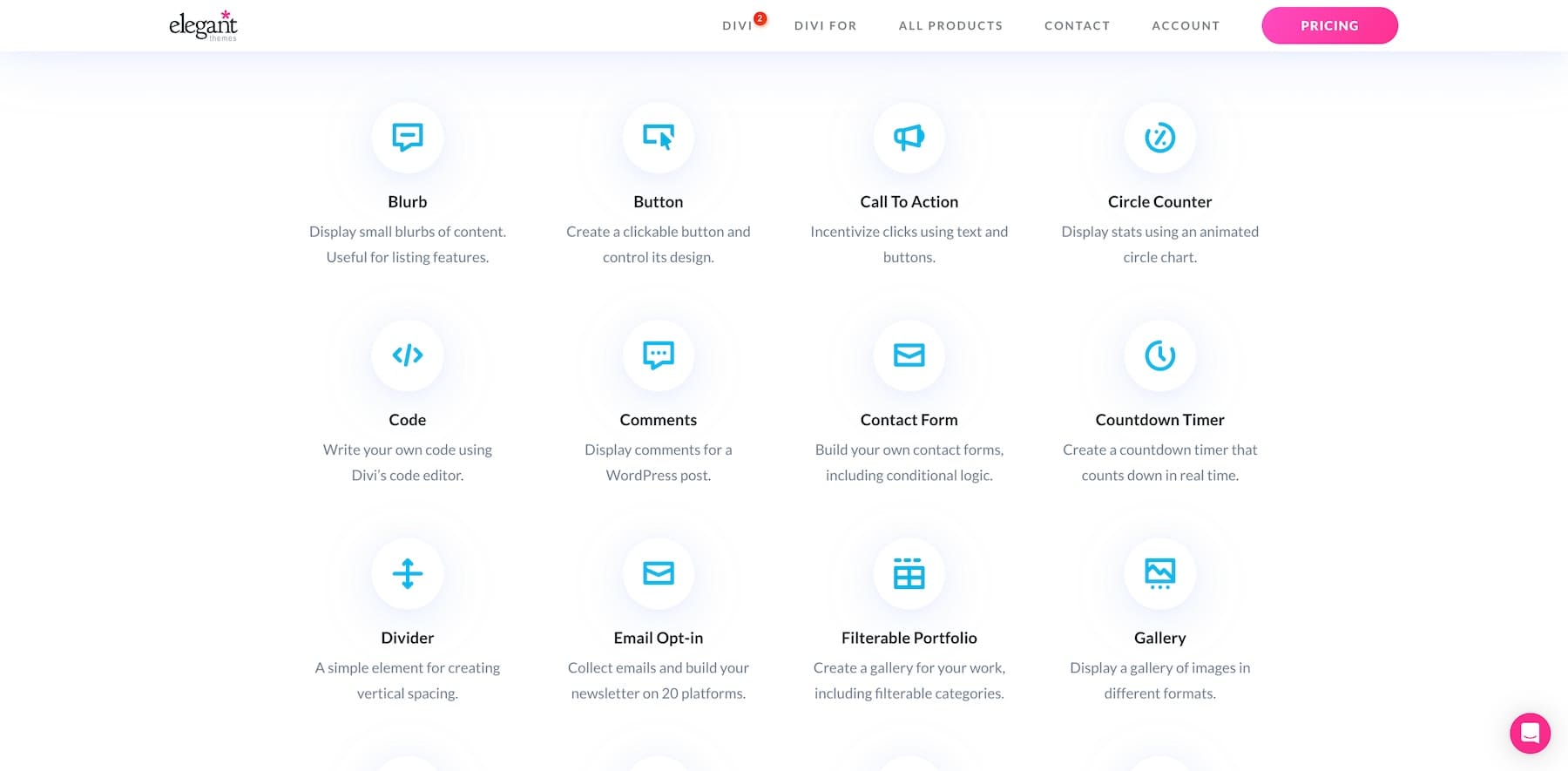
- 預製內容元素: Divi 包含 200 多個內容元素以及數百種設計設置,可建立任何類型的網站。需要更多嗎?從 Divi Marketplace 取得免費和付費內容元素。
- 全域和自訂主題產生器: Divi 有一個主題產生器,可讓您建立全域佈局,例如頁首、頁尾、部落格文章佈局和產品清單。主題產生器可以節省您的時間並幫助您創建一致的品牌。
- 內建 A/B 對比測試工具: Divi Leads,Divi 內建的 A/B 測試工具可讓您執行測試並優化頁面以獲得更好的轉換率。
- Divi 函式庫儲存和重複使用元素:使用 Divi 函式庫儲存和重複使用不同頁面的佈局、行、列、部分和元素。使用 Divi Cloud(附加元件)在不同網站上儲存和重複使用元素。
- 用於管理團隊權限的 Divi 角色編輯器:使用 Divi 角色編輯器透過向團隊成員授予具有受限權限的不同存取等級來有效管理您的團隊。
- Divi 圖層視圖加快速度:使用 Divi 圖層檢視內容的層次結構。
- 用於全域設計的 Divi 預設:透過使用 Divi 預設修改全域設定來最佳化您的網站以實現品牌一致性。您不必在各個頁面上手動自訂字體、顏色和其他設定。
- Divi WooCommerce 整合: Divi 與 WooCommerce 集成,創建一個功能強大的線上商店。您可以使用 Visual Builder 設計每個頁面,並使用 Divi 的行銷工具增加潛在客戶。
什麼是海狸生成器

Beaver Builder 作為 WordPress 的無程式碼拖放頁面建立器外掛程式也很受歡迎,可以安裝它來自訂任何主題。它還具有 Beaver Builder 主題,可與 Beaver Builder 無縫協作,作為 WordPress 專案的適應性框架。超過一百萬用戶使用 Beaver Builder 建立了他們的網站,認為它是一個易於使用且快速的平台。
Beaver Builder 經過編程,可以輕鬆地與大多數 WordPress 主題和外掛程式配合使用,因此您可以為網站添加更多功能,而無需每次都更改外掛程式設定。它還針對 SEO 進行了優化,並在不同螢幕尺寸上實現快速性能。
您可以使用 Beaver Builder 的高級樣式選項,例如添加自訂背景和形狀、在深色和淺色模式之間切換、保存和複製模組或佈局以及內聯編輯來快速建立漂亮的自訂網站。
Beaver Builder 的主要特點
- 預先設計的網站範本和元素: Beaver Builder 包括 50 多個預先設計的網站範本和 30 個用於建立網站的內容模組。
- Beaver Builder 使用者角色編輯: Beaver Builder 允許您指定使用者角色。例如,在與團隊合作時,您可以根據角色劃分權限級別,以實現更精細的管理。
- 儲存和重複使用行和佈局: Beaver Builder 可讓您匯入和匯出可在其他頁面設計或網站中重複使用的行和佈局。
- 用於全域設計的 Beaver Themer: Beaver Builder 的附加 Beaver Themer 讓建立自訂頁首、頁尾和 404 頁面以及修改全域設計設定變得極為容易。其拖放功能將設計功能擴展到頁面之外。
- 適用於機構的客戶端編輯器模式:如果您想與客戶共享所需的設定選項以安全地填寫關鍵訊息,請使用客戶端編輯器模式以確保他們不會更改其他設定。那是多麼奇妙啊!
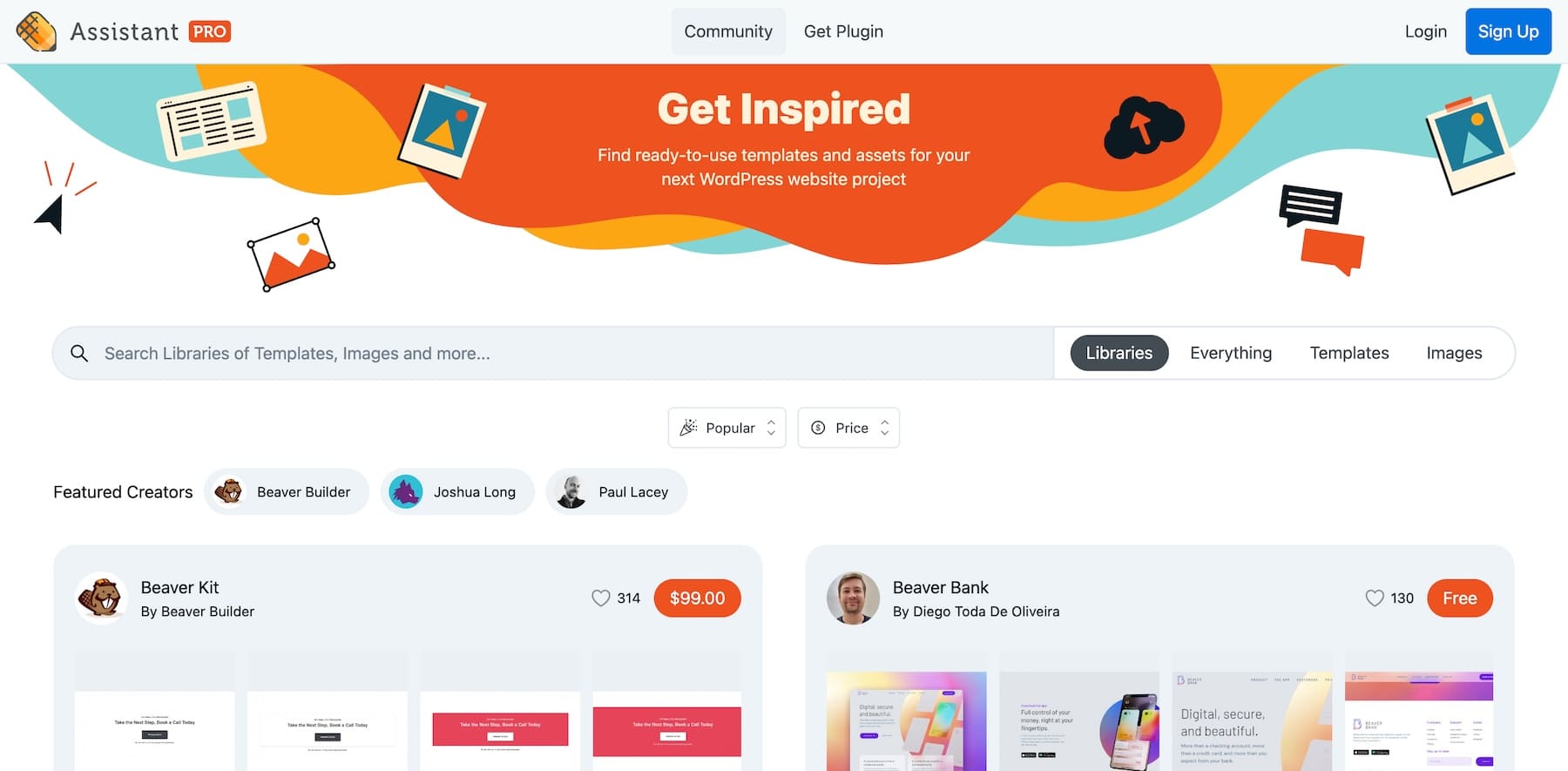
- Assistant Pro:存取模板市場和雲端存儲,直接從建構器保存和部署它們。
Divi 與 Beaver Builder:自訂功能
Divi 和 Beaver Builder 都提供強大的自訂功能,旨在為使用者建立網站時提供最大的靈活性。以下是每個頁面建立器在自訂方面提供的功能的比較。
迪維
Divi 以其廣泛的客製化選項而聞名,這些選項可讓您個性化網站的每個部分。借助其直覺的拖放建構器,您可以透過將滑鼠懸停在任何元素上並存取設定工具列來輕鬆修改任何元素。 Divi 提供各種自訂工具,例如懸停效果、響應式設計模式、形狀分隔線、運動效果和進階滾動功能。


Divi 主題產生器可讓您建立自訂佈局以在全域或特定頁面上顯示。例如,您可以使用拖放建構器建立和儲存自訂頁首、頁尾、部落格文章的頁面佈局、產品頁面等,該建構器可讓您自訂頁面以外的網站。

除了無數可用於自訂網站各個方面的設計選項之外,還可以添加 Divi AI 等高級功能以實現更簡化的自訂。它可以自動產生整個網站,並使用人工智慧動態創建或編輯內容(佈局、文字、圖像,甚至自訂程式碼)。
海狸建造者
Beaver Builder 還透過其拖放介面提供強大的自訂功能,可輕鬆調整網站上的元素。它具有簡單的編輯體驗,提供內嵌編輯、響應式設計、自訂背景等工具。

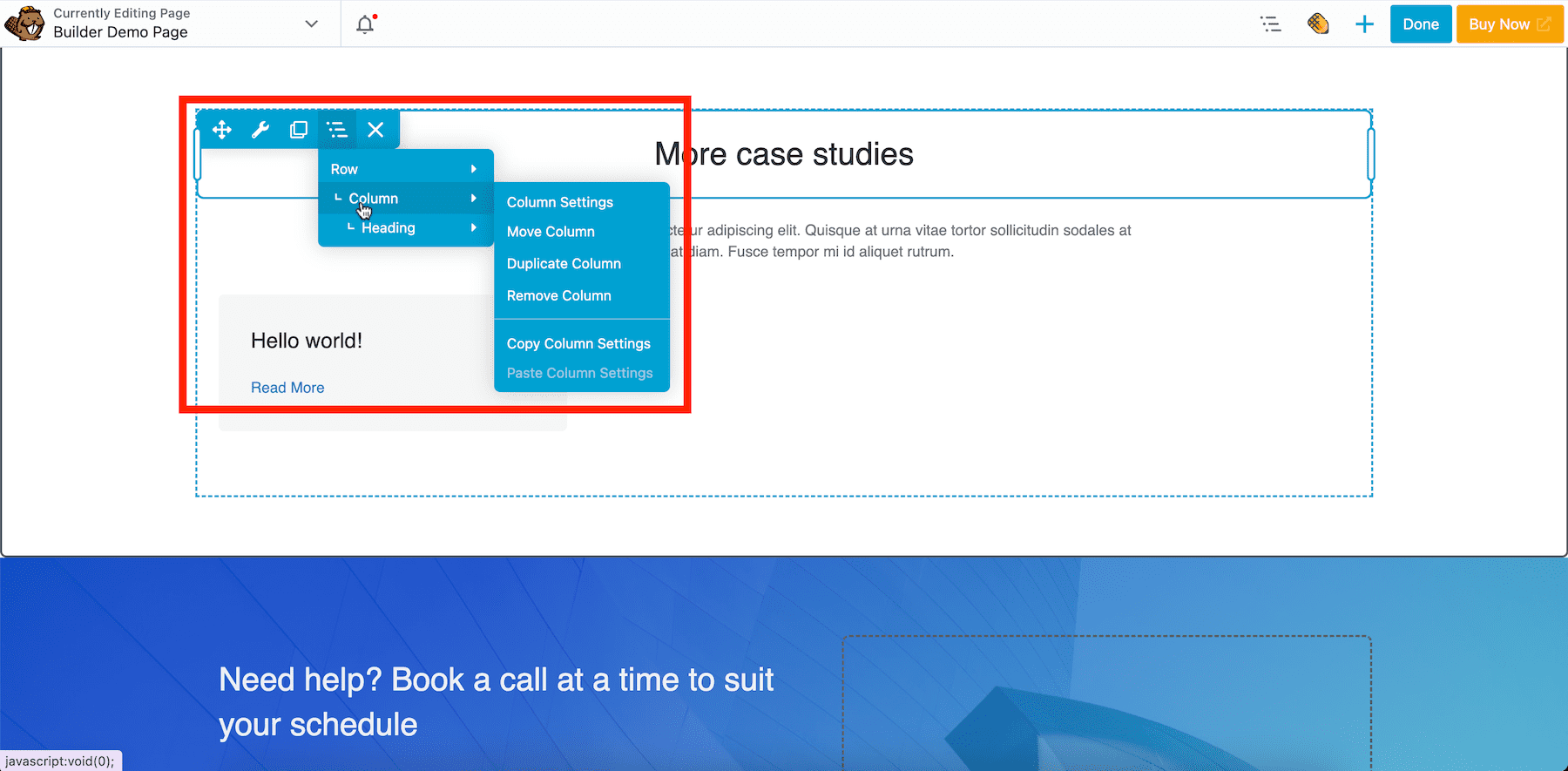
Beaver Builder 的好處是,當您將滑鼠懸停在元素上時,它會顯示部分佈局。您可以輕鬆選擇和自訂行,而不必擔心選擇錯誤的元素。

Beaver Themer 的功能與 Divi 主題產生器類似。它允許您建立自訂頁首、頁尾、頁面佈局、WooCommerce 商店等並將其儲存為拖放樣式的模板,以便您可以輕鬆自訂並反映網站範圍內的變更。 Beaver Themer 為 Web 開發人員和機構節省了大量時間,無需在所有頁面上手動進行更改。他們還可以使用其他網站上儲存的範本。

與 Divi 不同,Beaver Builder 沒有內建的行銷或 AI 工具,但您可以為此目的輕鬆整合第三方外掛程式。
Divi 和 Beaver Builder 都提供獨特的客製化工具來滿足不同的使用者偏好。 Divi 以其全面的內建工具和廣泛的功能集而著稱,而 Beaver Builder 則以其簡單性和靈活的整合功能而大放異彩。
預製佈局、模板和內容模組
Divi 和 Beaver Builder 都提供各種預製佈局、模板和內容模組,以簡化網站建立流程。這些工具對於那些想要避免從頭開始設計網站並更喜歡從預先設計的元素開始的人來說特別有用。
Divi:模板和模組
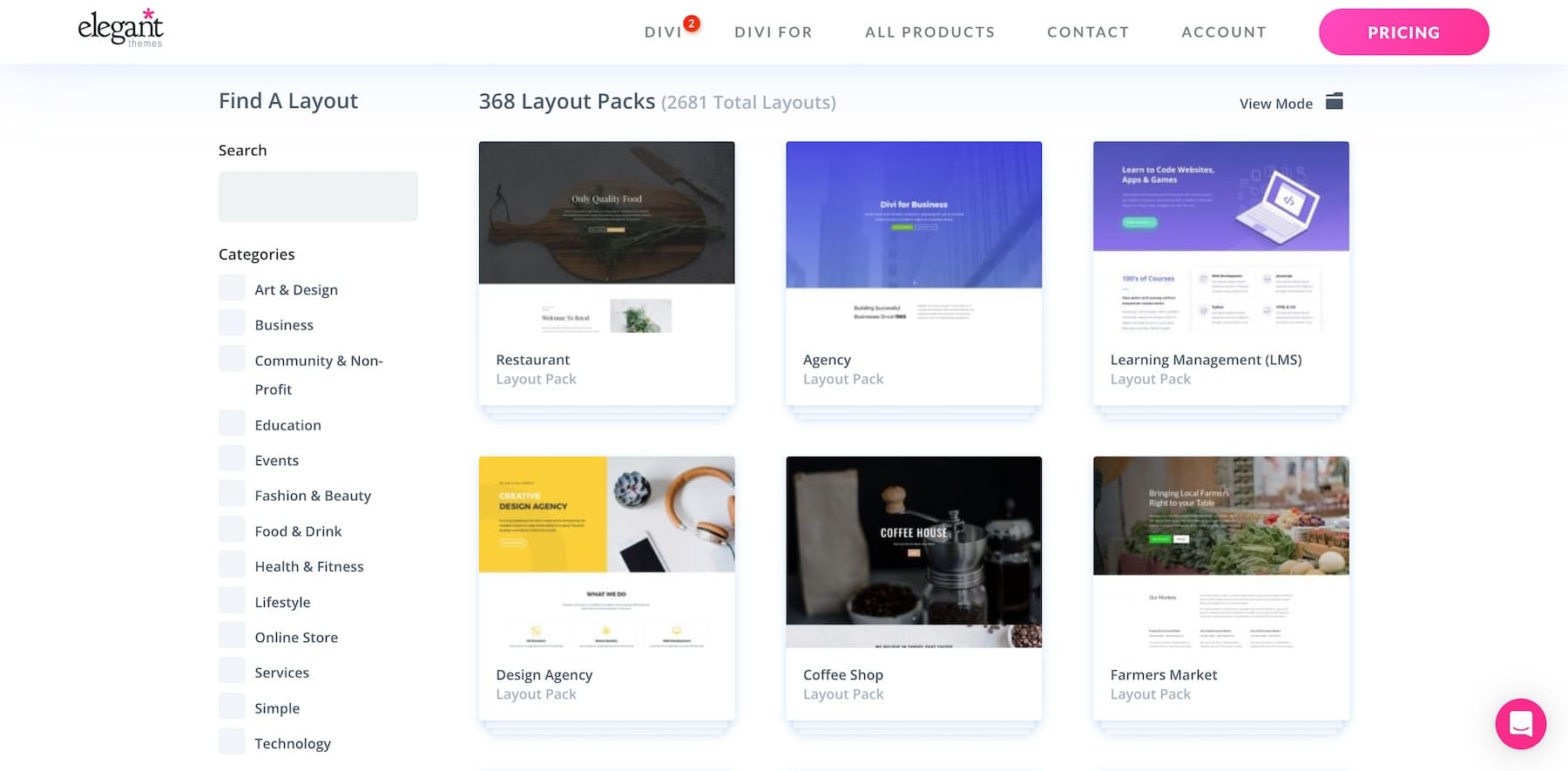
Divi 擁有 2000 多個預先設計的頁面佈局,按細分市場和佈局類型分類。當您使用 Divi 建立新頁面時,您也可以從 300 多個佈局包中進行選擇(為所有必要的頁面設計具有品牌一致性的佈局)。

您還可以獲得 200 多個預製內容元素,例如標題範本、聯絡表單、CTA、圖庫、登入表單等,作為內建工具,因此不需要太多外掛程式。

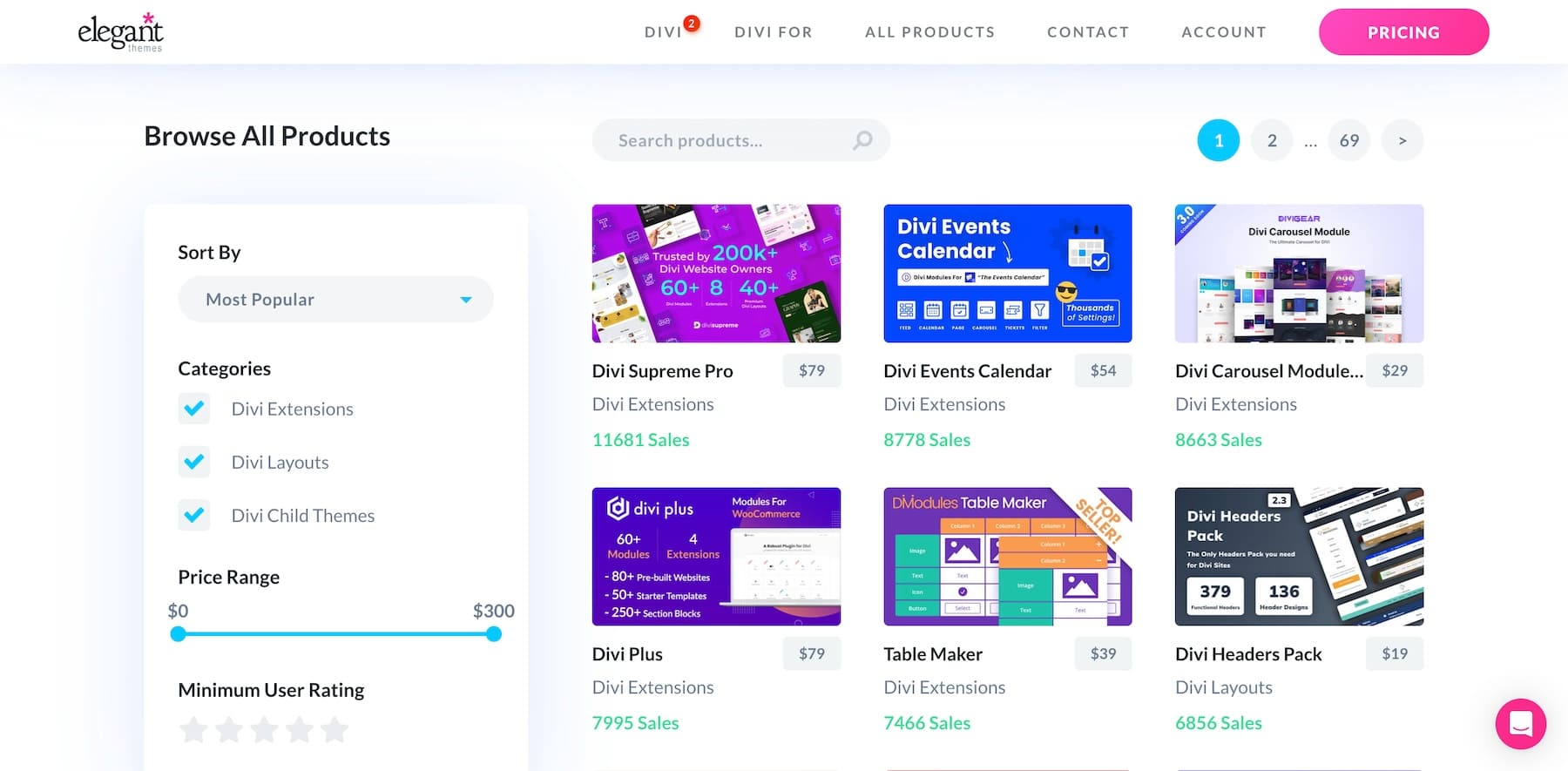
最後,瀏覽 Divi Marketplace,尋找更多來自第三方 Divi 創作者的設計佈局和內容模組。

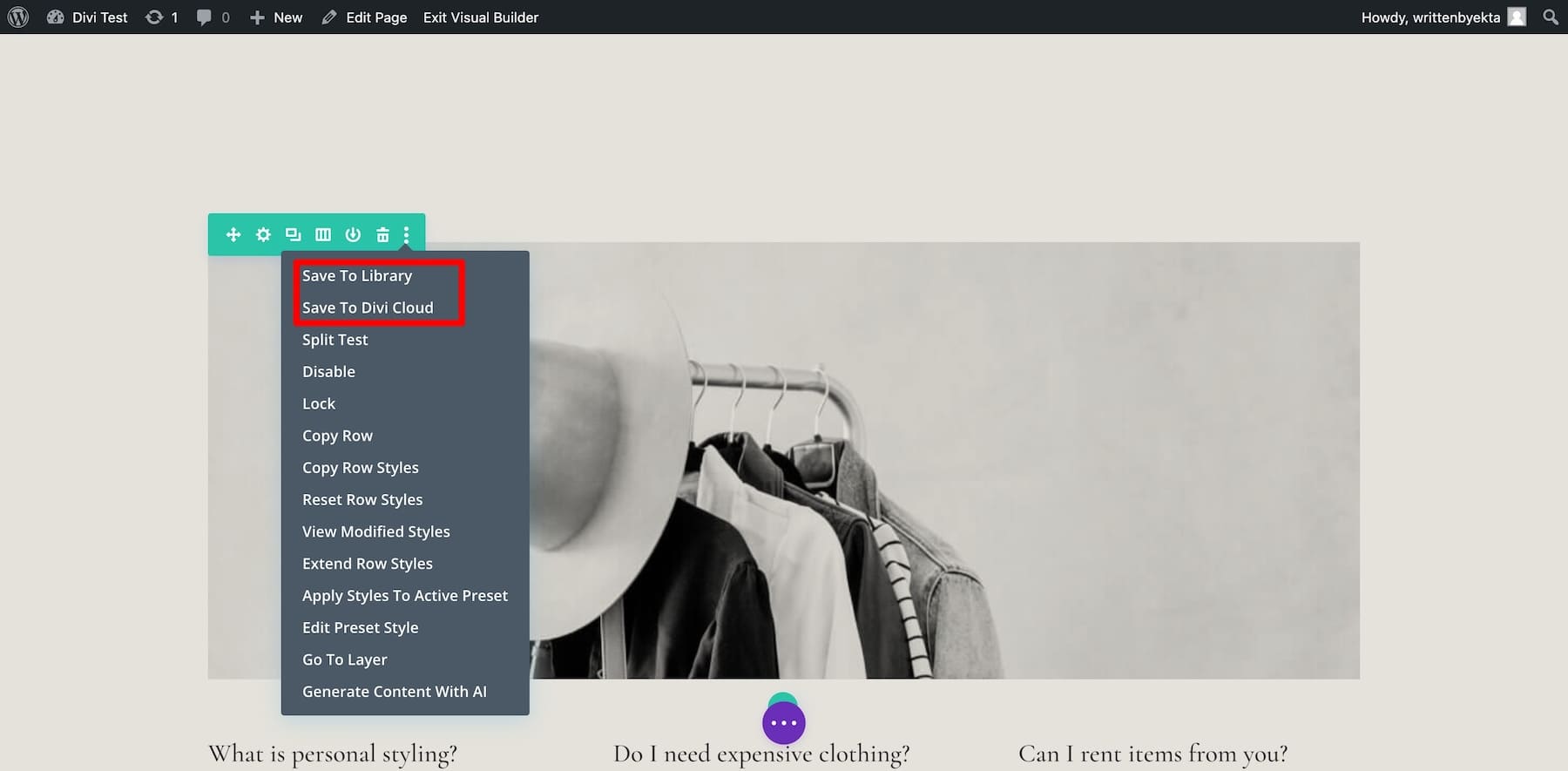
如果您設計許多具有相似元素的網站,Divi Library 會很有幫助。它允許您保存模板和模組以供以後重複使用。這樣,您不必從頭開始重新設計推薦等元素,您可以輕鬆地將它們保存並匯入到任意數量的頁面上。


網頁設計師或代理商還可以選擇 Divi Cloud(6 美元/月)在不同網站的雲端空間中儲存和重複使用元素。
Divi 提供許多預製模板和內容模組來幫助您克服空白頁。 Divi Library、Divi AI 和 Divi Marketplace 等工具可協助您進一步優化流程。
Beaver Builder:範本和模組
Beaver Builder 也直接在生成器內為您提供 170 多個精美的網站範本。每個網站模板都針對轉換進行了優化,儘管選項有限,但您可以輕鬆混合和匹配不同的模板來建立自訂設計。

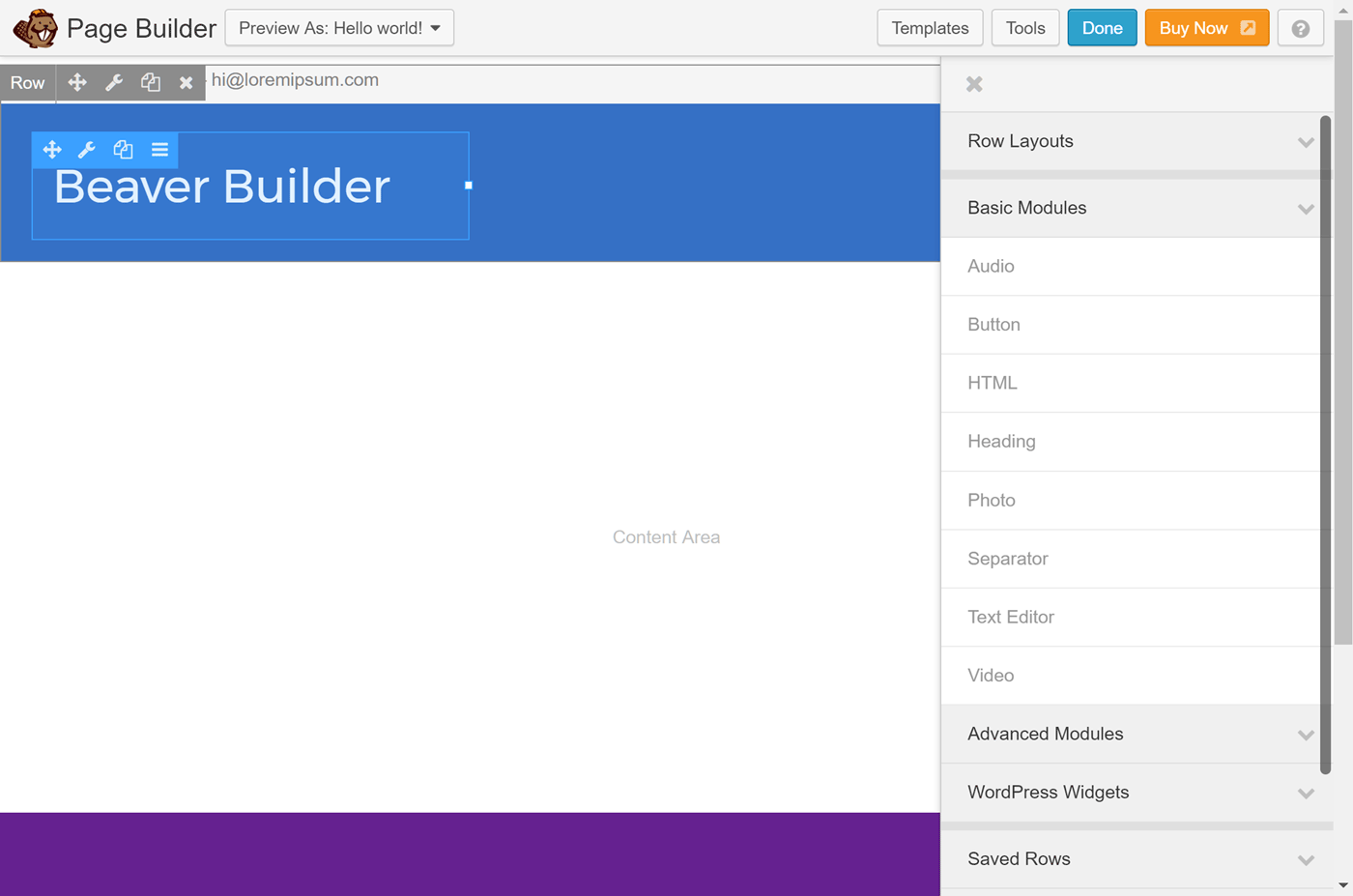
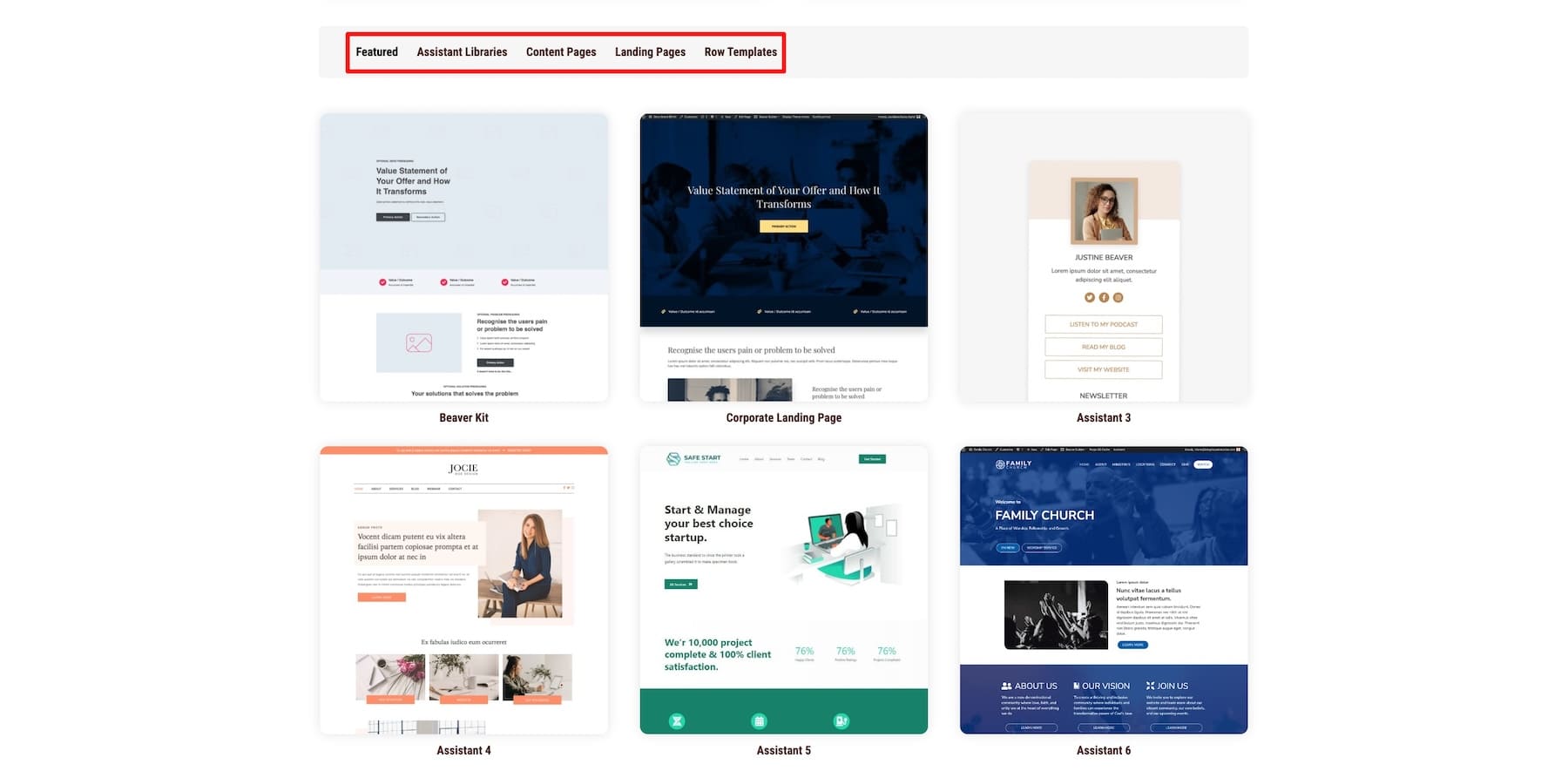
您還可以獲得 35 個內容模組,例如 HTML、清單、標題、分隔符號和其他本機元素。 Beaver Builder提供 Assistant Pro 作為附加組件,起價每月 15 美元,就像 Divi Library 一樣。
Assistant Pro 可讓您將範本和內容元素儲存在雲端儲存中。它連接 Beaver Builder 的模板市場,您可以在其中匯入更多來自其他創建者的免費和付費模板。它也類似於 Divi Marketplace,您可以在其中出售模板。

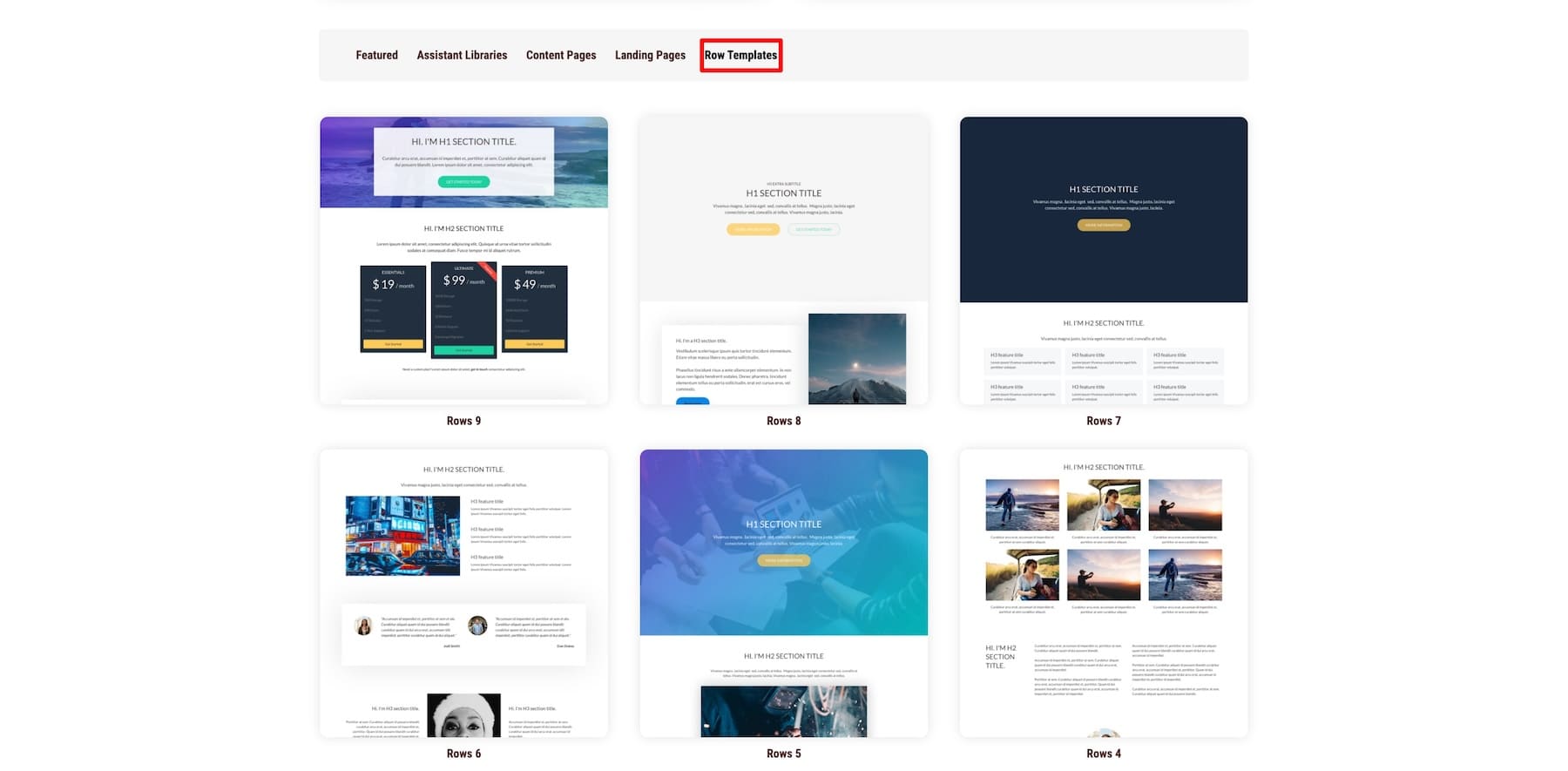
Beaver Builder 的一項突出功能是其行模板,這些模板是預先設計的,以便您可以獲得網站的結構並相應地對其進行自訂。如果您不想匯入整個頁面設計但需要一個基本結構來為您的網站提供方向,那麼這很好。

與 Divi 一樣,Beaver Builder 還允許您儲存、匯出和匯入佈局和範本以供以後使用。
Divi 與 Beaver Builder:易用性
Divi 和 Beaver Builder 都提供高級客製化和開發人員友好的工具,但它們對初學者的友善程度如何?他們為使用者提供哪些工具來簡化工作?讓我們來看看。
Divi:流暢的入門和快速的頁面建立工具
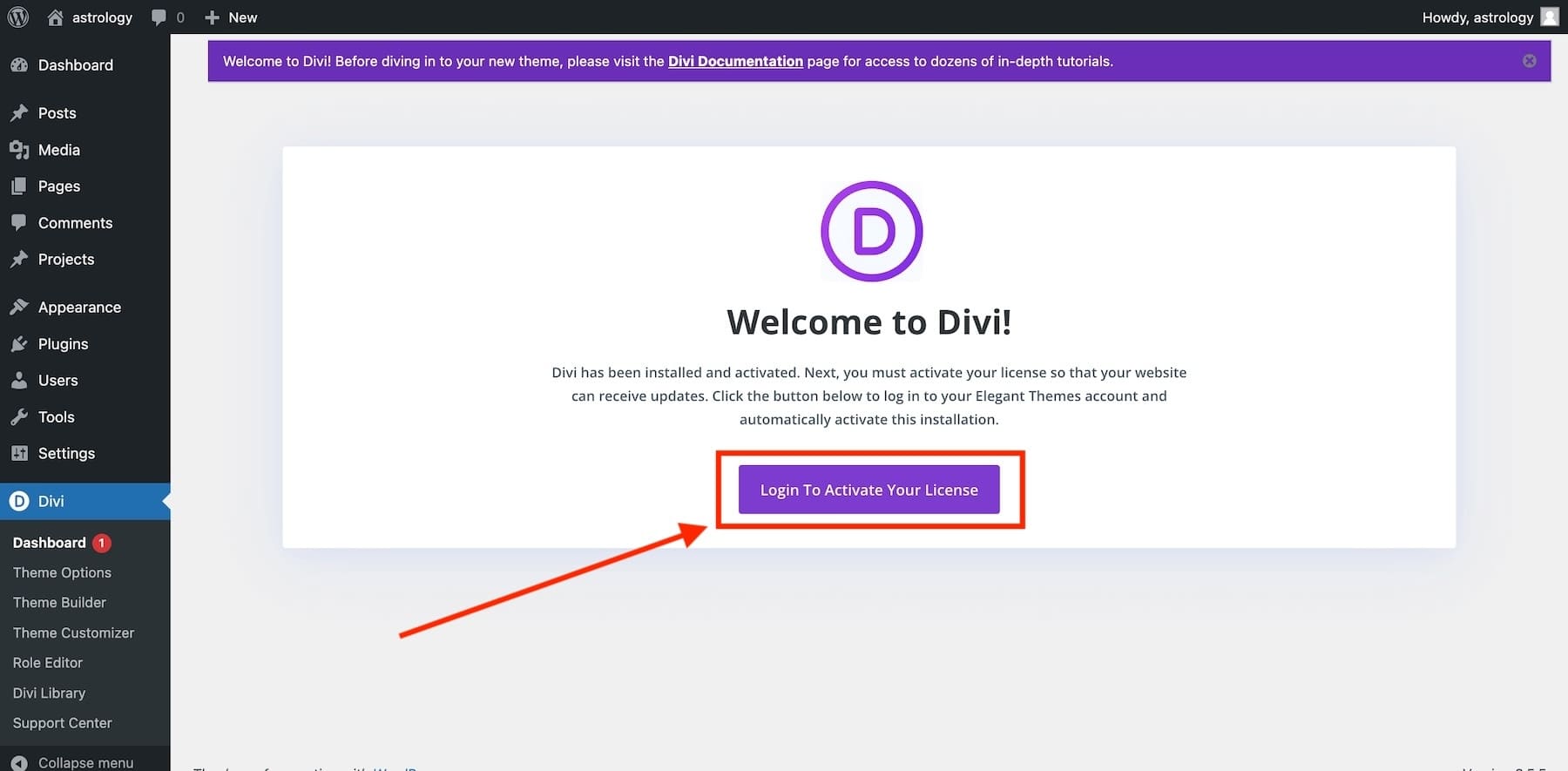
Divi 提供了許多小工具來簡化您的工作。讓我們從如何開始 Divi 開始。在 WordPress 儀表板上啟動 Divi 主題後,您必須啟動 Divi 許可證才能接收主題更新和進階支援。
但您不必手動產生並貼上 API 金鑰。我們簡化了入職流程 - 您所需要做的就是使用 Elegant Themes 會員用戶詳細資訊登錄,API 金鑰將自動啟動。
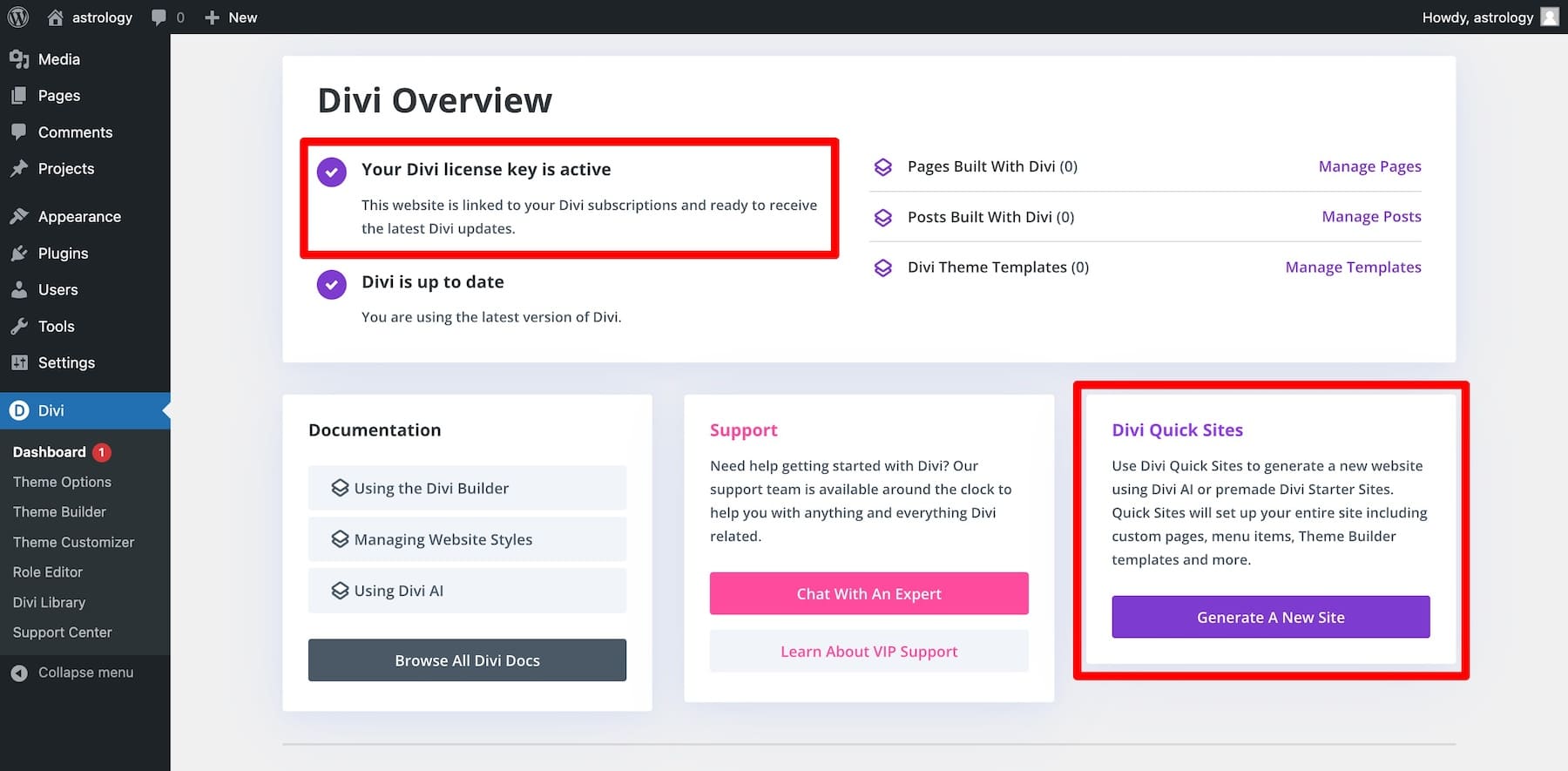
看到 WordPress 側邊欄中的 Divi 選項了嗎?前往 Divi > 儀表板。現在,點擊「登入以啟動您的許可證」。

就是這樣。您的許可證現已啟用。您還可以訪問 Divi Quick Sites,這是一種節省時間的工具,可在兩分鐘內產生完整、功能齊全的網站。 Divi Quick Sites 可以使用入門網站或 Divi AI 建立網站。

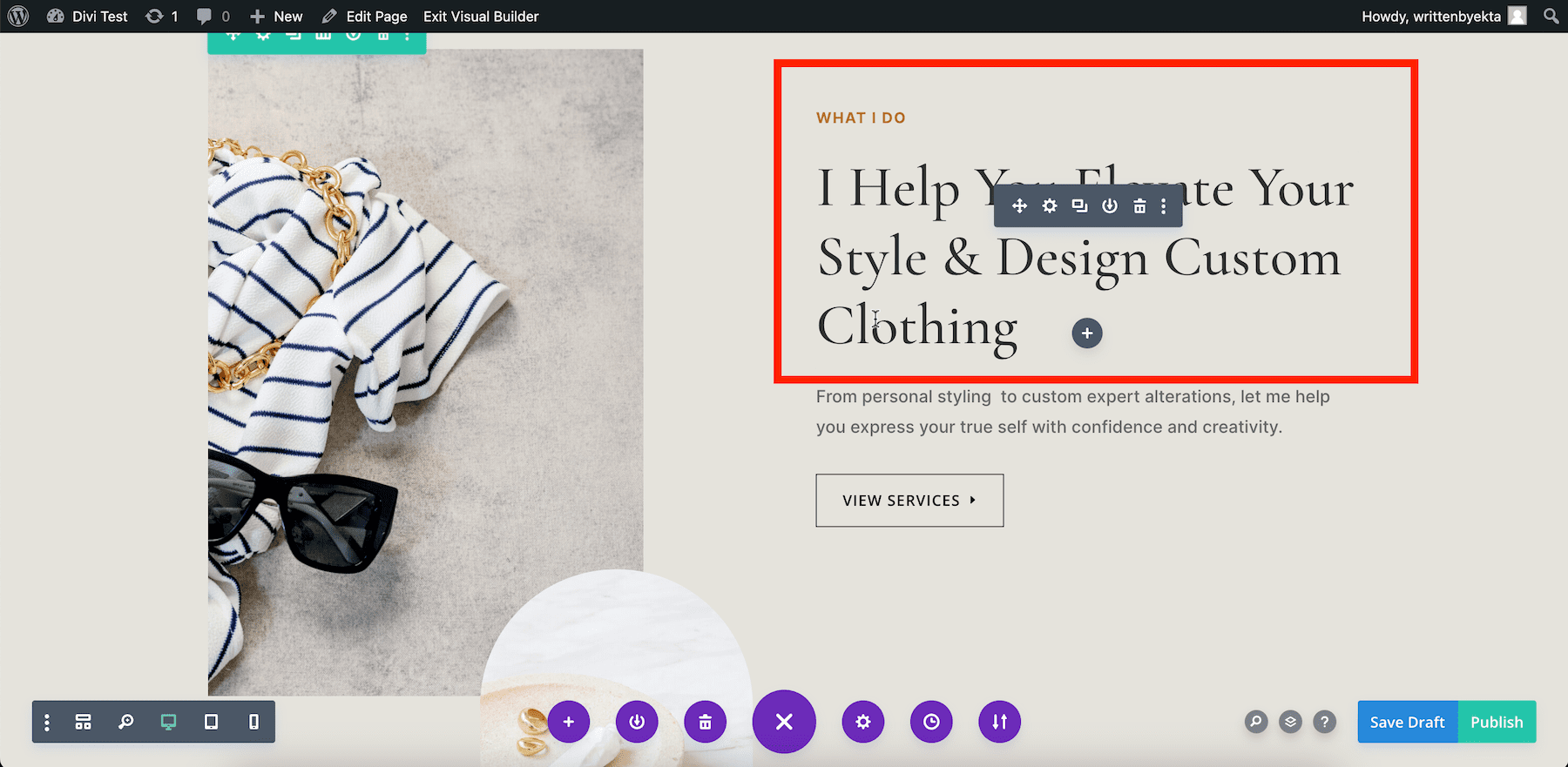
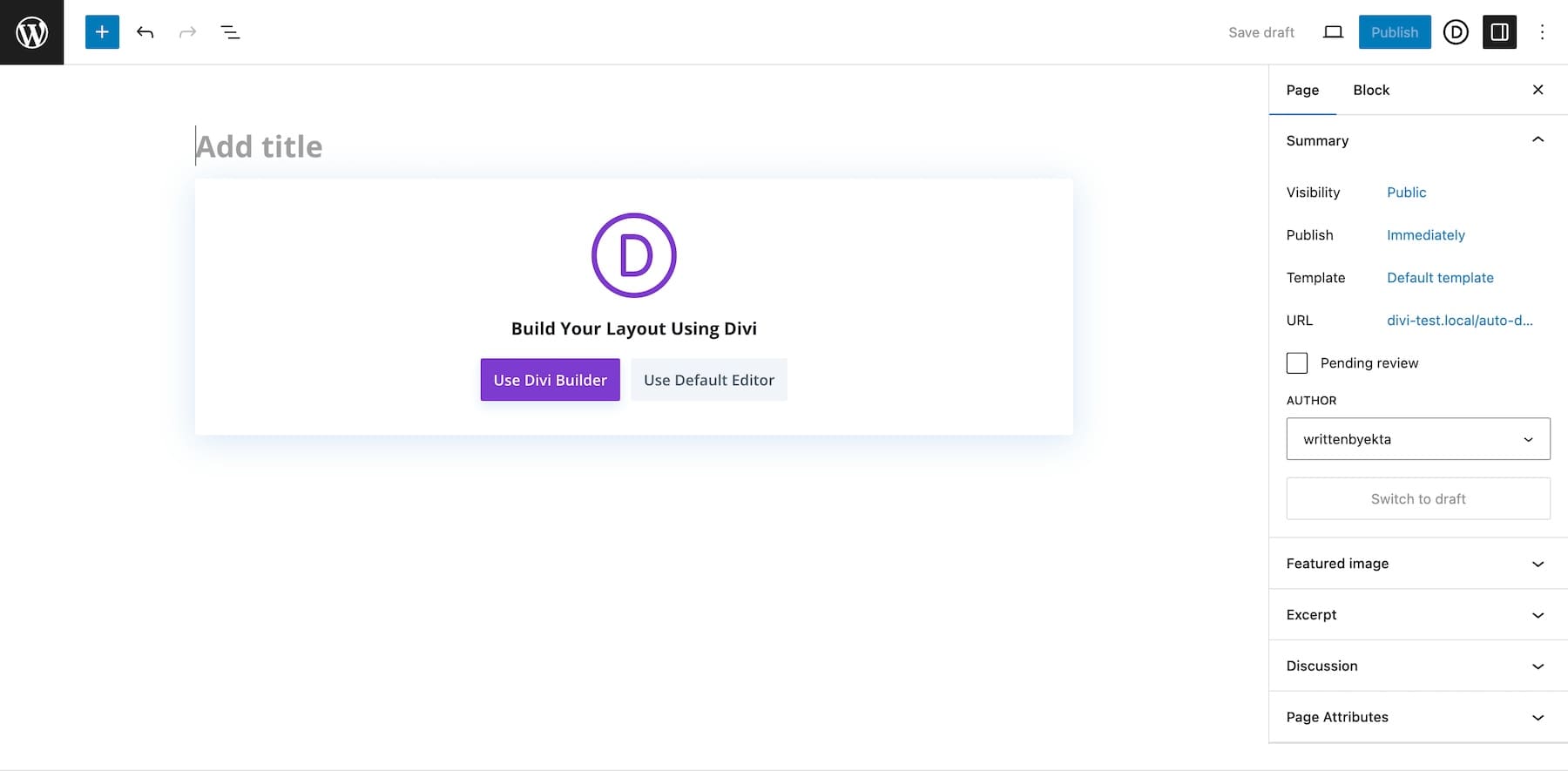
存取拖放頁面建立器同樣容易。從 WordPress 儀表板建立一個新頁面,然後選擇「使用 Divi Builder」。

您現在正在使用拖放 Divi Builder 來建立頁面。您可以匯入預製佈局、新增或刪除元素、進行變更以及進行更多視覺化操作。

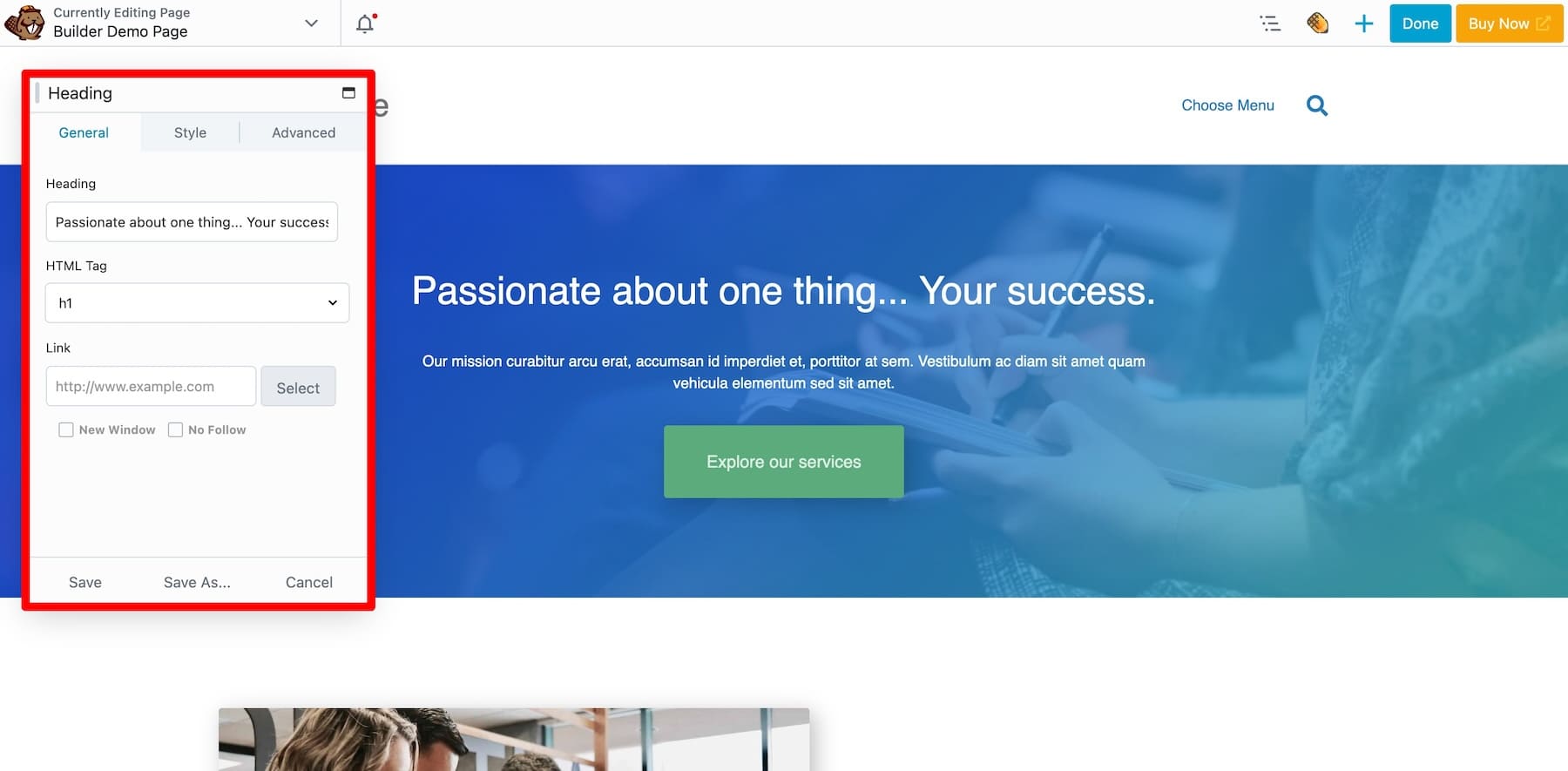
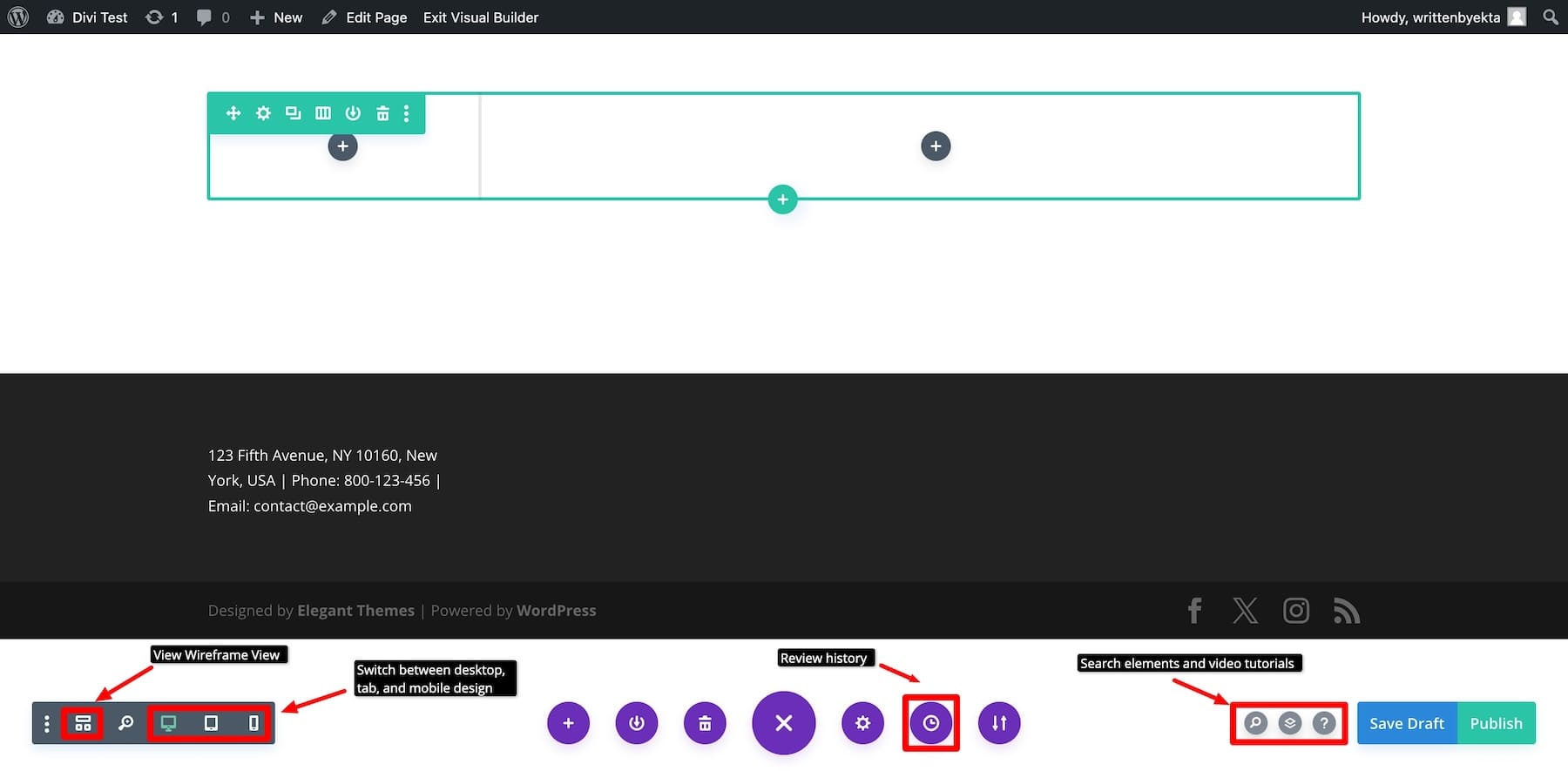
當您將滑鼠懸停在某個元素上時,會出現一個彈出窗口,其中包含所有必要的設定。 Divi 還提供內嵌編輯、多選、複製/貼上部分等工具,以簡化設計工作。
我們不要忘記 Divi AI,如果您購買,它會為您設計一切。無論您想要建立頁面佈局、元素、圖像、文本,甚至生成程式碼,Divi AI 都能滿足您的需求。
總的來說,Divi 提供了許多工具來使其對初學者友好。它允許批量選擇和編輯,並提供內聯編輯、鍵盤快捷鍵、搜尋功能等高級工具。
Beaver Builder:拖放式產生器和全域工具
Beaver Builder 也適合初學者。與 Divi 一樣,一旦您啟用外掛程式並建立頁面,系統會要求您選擇 Beaver Builder。從那裡,您可以使用拖放頁面建立器中的所有工具來匯入頁面佈局、新增或刪除元素、自訂部分以及建置頁面。

Beaver Builder 的即時前端編輯會顯示您所做的更改,使其非常易於使用。它還具有響應式設計控件,可調整網站在桌上型電腦、平板電腦和行動裝置上的外觀。這很棒,因為您不必在不同的選項卡中預覽和編輯 - 一切都可以在頁面建立器視窗內的一個螢幕上完成。
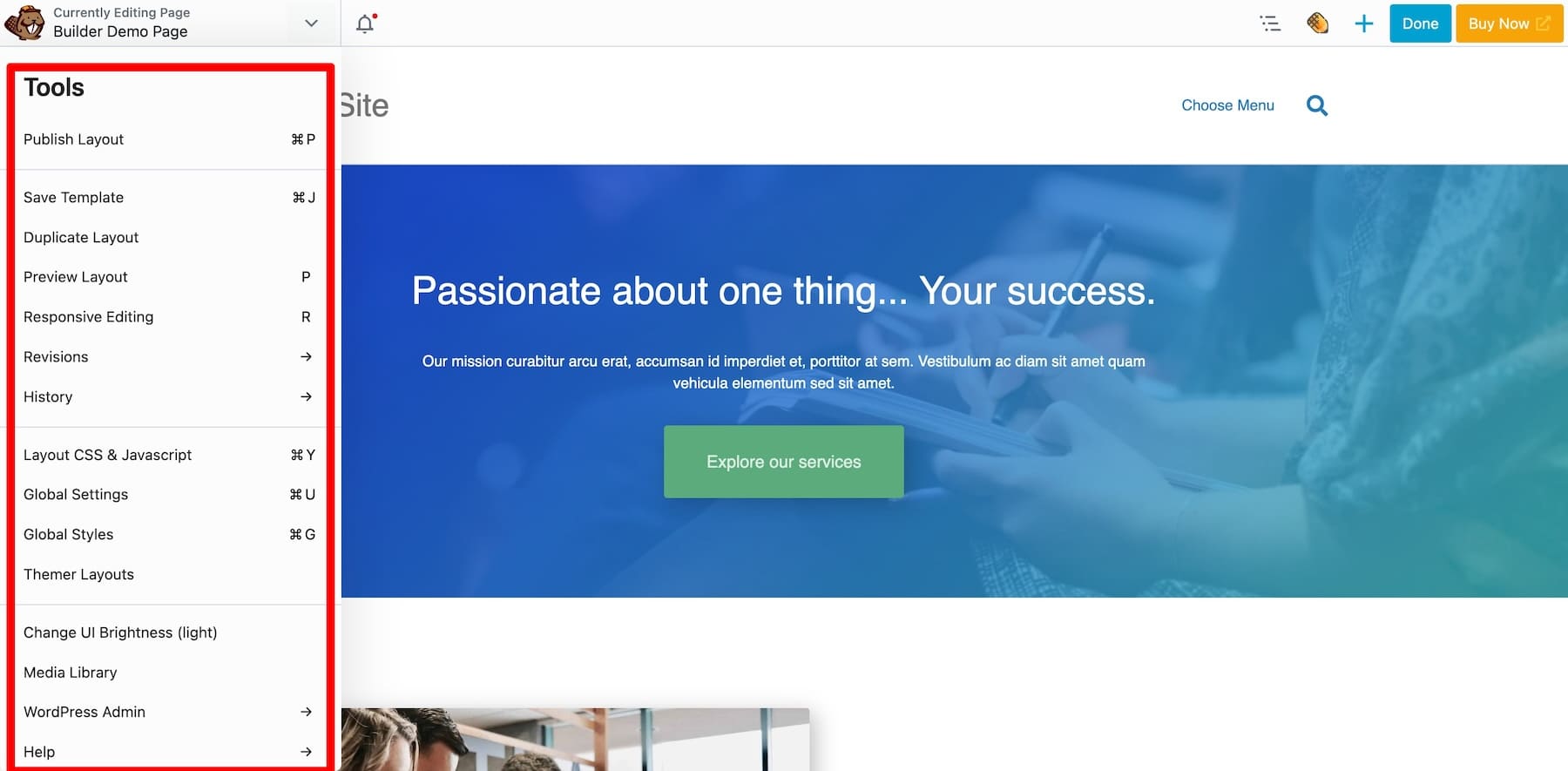
Beaver Builder 還支援深色模式、使用鍵盤快捷鍵、查看歷史記錄和修訂,甚至在一處設定全域樣式。您無需在多個設定之間切換。這很好,對吧?您可以在一個儀表板中搜尋元素、查看知識庫並聯絡支援人員。
相比之下,Divi 和 Beaver Builder 都提供了足夠的工具,對新用戶來說是初學者友好的。 Beaver Builder 可能被認為比 Divi 更容易使用,因為它提供的選項較少,但這使得 Divi 的功能更加豐富。
Divi 和 Beaver Builder 的定價計劃
Divi 和 Beaver Builder 都提供各種定價計劃,以滿足不同的使用者需求和預算。以下是每個頁面建立器的定價選項的細分:
迪維定價

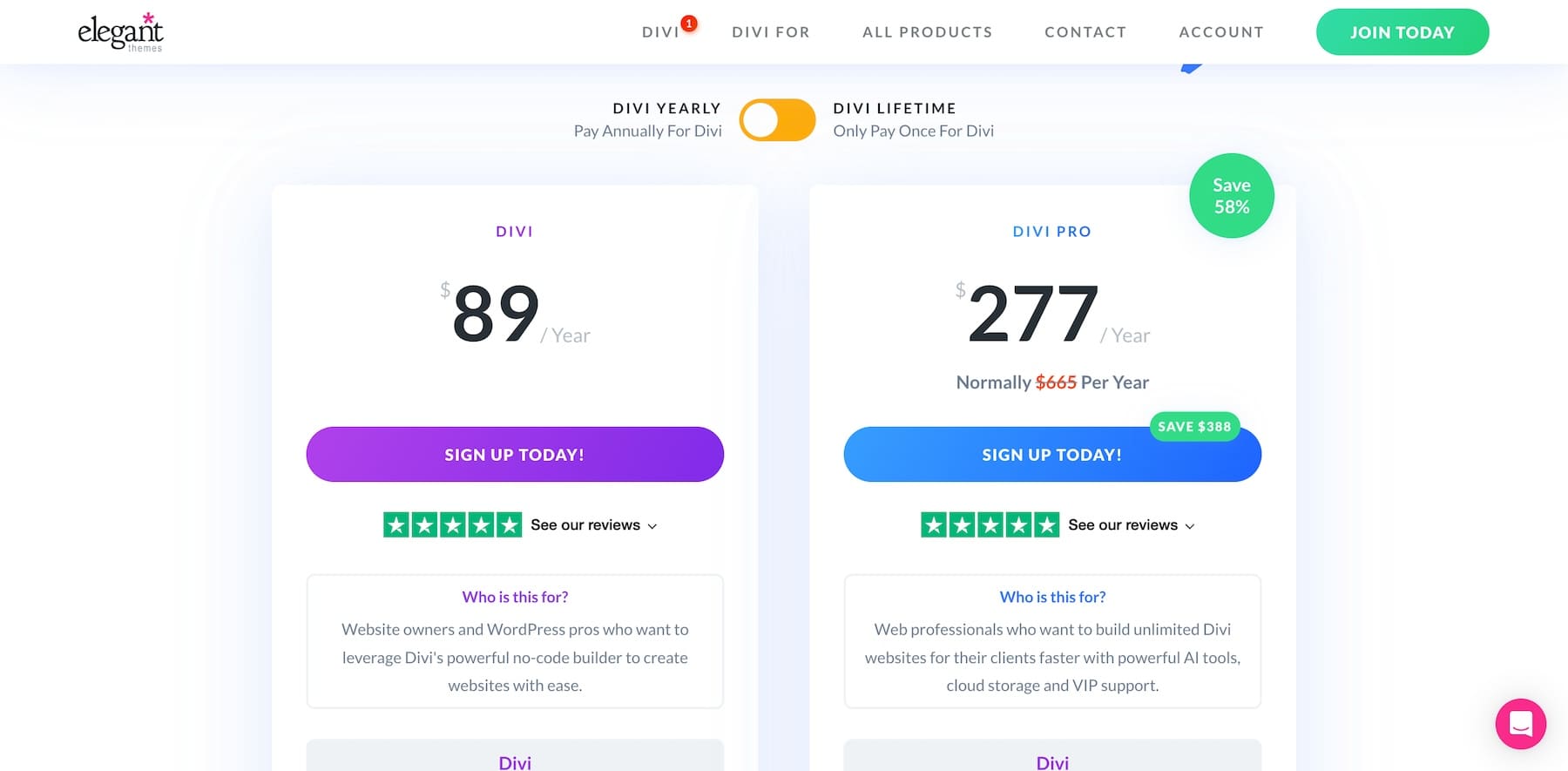
Divi 提供兩種主要的定價選項,包括年度計劃和終身計劃。年度計劃包括:
- Divi – 89 美元/年:包括訪問 Divi 主題、Divi 頁面生成器插件、2000 多個網站包、所有內容元素、24/7 高級支援以及其他主題和插件,例如 Extra、Monarch 和 Bloom。
- Divi Pro – 277 美元/年: Divi Pro 包括 89 美元/年計劃中的所有內容以及高級服務,例如 Divi AI、Divi Cloud、Divi VIP 和 Divi Teams。
對於那些對一次性付款感興趣的人,Divi 還提供終身定價選項:
- Divi Lifetime(一次性付款 249 美元):授予 Divi、Extra、Bloom 和 Monarch 的終身訪問權限,並提供免費更新和高級支援。
- Divi 終身 + 專業服務(一次性 297 美元 + 每年 212 美元):包括Divi 的終身訪問權限,以及一年的Divi AI、Divi Cloud、Divi Teams 和Divi VIP,第一年後以每年212 美元的價格續訂這些服務。
Divi 沒有免費版本,但如果您想嘗試的話,可以提供 30 天退款保證(不問任何問題)。
查看迪維定價
海狸生成器定價

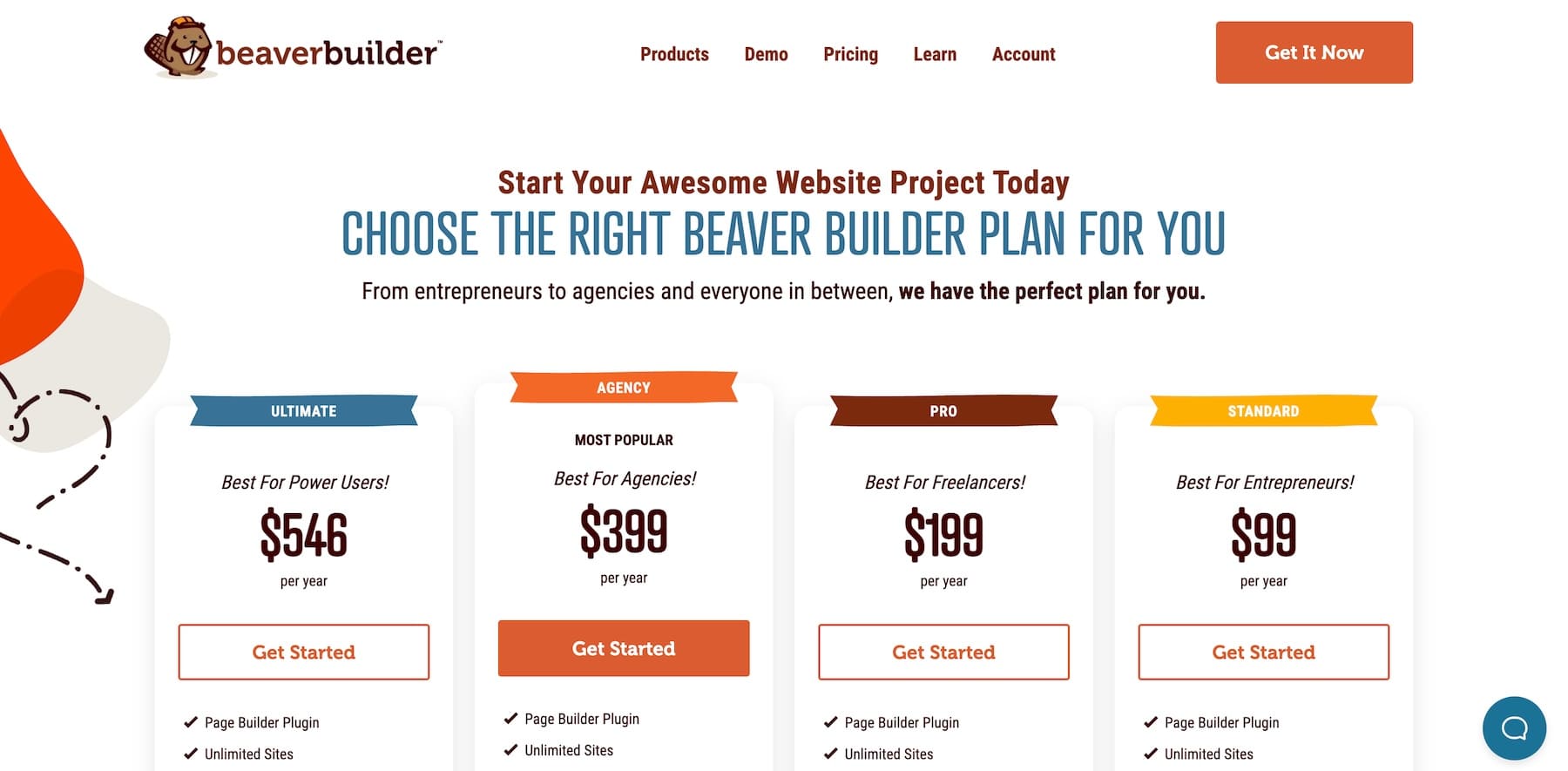
Beaver Builder 提供多種定價方案來滿足各種需求:
- 標準方案 - 每年 99 美元:包括頁面建立器外掛程式、網站模板、無限頁面設計和高級支援。
- 專業計劃 - 每年 199 美元:在標準計劃功能的基礎上添加 Beaver Builder 主題和多站點功能。
- 代理商計畫 – 每年 399 美元:包括所有專業計畫功能,以及創建和銷售白標產品的能力。
- 終極計劃 - 每年 546 美元:提供代理計劃中的所有內容,以及 Beaver Themer 附加組件(每年 147 美元)和六個月的 Assistant Pro(每月 15 美元起)免費。
Divi 和 Beaver Builder 都提供適合不同使用者的定價計劃,無論您是自由工作者、代理商還是尋求全面網站建立解決方案的人。 Divi 的計劃透過年度和終身選項提供了更大的靈活性,而 Beaver Builder 則提供分層計劃來滿足不同級別的功能需求。
與 Divi 不同,Beaver Builder 有一個免費的精簡版,您可以使用有限的功能。
查看 Beaver Builder 定價
哪一個提供更好的性價比?
如果我們將 Divi 標準方案與 Beaver Builder 標準方案所獲得的功能進行比較,您確實可以以稍低的入門價格獲得更多功能:
- 透過其89 美元/年的計劃,您可以獲得Divi 主題、Divi Builder 外掛程式、Extra 主題以及Bloom(用於電子郵件選擇)和Monarch(用於社交共享)等高級外掛程式。計劃,您將不會可以訪問 Beaver 主題,僅使用頁面建立器插件,並且您必須升級或購買高級插件才能獲得類似功能。
- Divi 提供比 Beaver Builder 更多的網站範本和內容元素。
- Divi 的主題產生器包含在標準方案中。使用 Beaver Builder,如果您想要完整的網站編輯功能(建立自訂頁首和頁尾、編輯範本等),則需要購買 Beaver Themer Addon 外掛程式或升級到其 Ultimate 計劃。
然而,這確實是一個偏好問題,因為某些使用者可能更喜歡適用於許多不同主題的輕型頁面建立器,而不是最適合其本機主題的強大建構器。您還必須考慮您可能需要什麼類型的功能。例如,如果您想將人工智慧納入您的工作流程,Divi 更適合。如果您想為白標籤或多站點功能付費,Beaver Builder 可能值得。
您應該使用哪個頁面產生器?
Divi 和 Beaver Builder 都是功能強大的 WordPress 頁面建立器,各自提供獨特的優勢來滿足不同的使用者需求。
如果您正在尋找一種全面的一體化解決方案,具有廣泛的客製化選項、內建工具和 A/B 測試等高級功能,那麼 Divi 是一個絕佳的選擇。它提供了廣泛的模板、元素和工具,可以幫助您建立高度客製化和專業的網站,而無需依賴第三方外掛程式。
另一方面,如果易用性、速度和相容性是您的主要考慮因素,Beaver Builder 可能是更好的選擇。其簡化的介面和效能優化使其成為初學者或喜歡與其他 WordPress 主題無縫整合的更簡單工具集的人的絕佳選擇。
最終,Divi 和 Beaver Builder 之間的選擇取決於您的特定需求、預算和經驗程度。兩者都提供了用於建立美觀且實用的網站的強大解決方案,因此在做出決定之前請考慮哪些功能對您最重要。
立即取得迪維
如需更多選項,請查看我們的 WordPress 最佳網站建立器清單。
