Divi vs Betheme:2024 年使用哪一個 WordPress 主題?
已發表: 2024-07-20正在努力尋找適合您的 WordPress 網站的完美主題嗎? 別再看了。 這篇文章比較了兩個最受歡迎的 WordPress 主題:Divi 和 Betheme。
這兩個主題迎合的受眾略有不同,並且都擅長提供高品質的服務。 在此比較中,我們將研究易用性、客製化選項、靈活性、定價方案和支援等功能,以幫助您選擇合適的產品。
但首先,讓我們先快速概述一下 Divi 和 Betheme。
- 1 Divi vs Betheme 概述
- 1.1什麼是迪維?
- 1.2什麼是Betheme?
- 2 Divi vs Betheme:它們適合誰?
- 2.1 Divi 適合尋求獨特網頁設計的企業
- 2.2 Betheme 適合尋求更便宜解決方案的企業
- 3客製化功能和靈活性
- 3.1 Divi:2,000 多種佈局、視覺化頁面產生器和 Divi AI
- 3.2 Betheme:700 多個預建佈局和 BeBuilder
- 4 Divi 與 Betheme:易用性
- 4.1 Divi 適合初學者的視覺生成器
- 4.2貝主題
- 5客戶支援、幫助資源和社區
- 5.1 Divi 可靠的支持與幫助資源
- 5.2 Betheme 的票務系統與知識庫
- 6 Divi vs Betheme:性能
- 6.1迪維的速度
- 6.2 Betheme 的速度
- Divi和Betheme的7個定價計劃
- 7.1迪維定價
- 7.2 Betheme 定價
- 7.3 Divi 與 Betheme:哪個性價比最高?
- Divi 的8 個優點和缺點
- 8.1 Divi 的優點
- 8.2 Divi 的缺點
- Betheme 的9 個優點和缺點
- 9.1 Betheme 的優點
- 9.2 Betheme 的缺點
- 10 Divi vs Betheme:誰贏了?
- 關於 Divi 和 Betheme 的11 個常見問題
Divi vs Betheme 概述
Divi 和 Betheme 是 WordPress 主題,提供強大的功能和靈活性,但它們有所不同。 我們先從迪維開始吧。
迪維是什麼?

Divi 是一款流行的 WordPress 主題和視覺化頁面建立器,可讓您建立和自訂網站的每個角落。 它適合初學者,具有高度客製化和高級功能,使網站所有者無需編碼即可建立功能豐富的響應式網站。
Divi Builder 是 Divi 的視覺化拖放編輯器,可以輕鬆地以視覺化方式編輯網頁設計。 您甚至可以在進行更改時查看更改! Divi Builder 與 Betheme 的 BeBuilder 不同,因為它可以自訂 Divi 和第三方網站。 您無需安裝 Divi 即可使用 Divi Builder - 它在其他主題上運行得非常好。
Divi AI 是一項出色的功能,可使用 Divi Quick Sites 在幾秒鐘內為您產生整個網站。 它還可以動態編輯和生成文字、圖像、程式碼甚至整個頁面佈局的內容,就像專業的網頁設計師一樣。
迪維的主要特點
Divi 提供了許多高級功能,使其成為成千上萬 Divi 用戶喜愛的高級網站主題:
- 拖放建構器:使用者可以拖放元素來設計其頁面,同時即時查看變更。
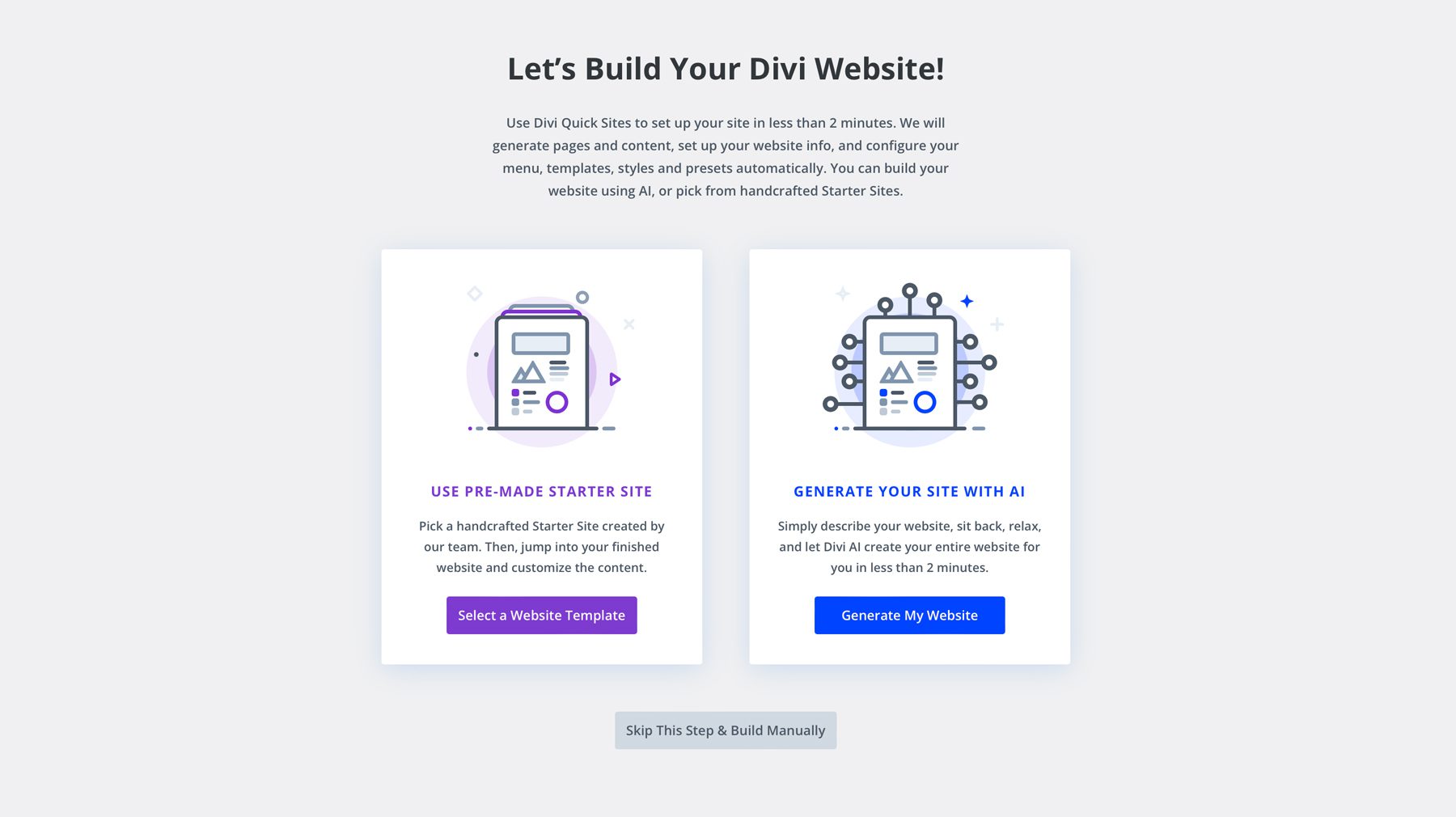
- Divi 快速站點:使用 Divi 快速站點,您可以使用預製的入門站點或 Divi AI 在 2 分鐘內產生整個網站。
- 智慧型 Divi AI: Divi 強大的 AI 功能可讓您產生品牌 AI 內容,包括文字、圖像、程式碼、頁面佈局,甚至整個網站。
- 預先設計的範本: Divi 包含 2000 多個預先設計的佈局,使用者可以輕鬆自訂以滿足任何網站的特定需求。
- 自訂選項: Divi 提供進階自訂功能,包括進階設計設定、自訂 CSS 控制以及用於建立自訂網站的許多內容模組(例如滑桿、表單和圖庫)。
- 與 200 多個平台集成:您可以輕鬆地將 Divi 網站與 200 多個平台集成,為您的網站添加更多功能。
- Divi 庫中的可重複使用元件:您可以將模組、按鈕、頁面佈局、文字和圖像保存在 Divi 庫中,以便在需要時再次使用它們。 如果您將它們保存在 Divi Cloud 中,則可以在不同的 WordPress 設定中使用已儲存的模組。
- Divi WooBuilder: Divi 與 WooCommerce 集成,創建一個功能強大的線上商店。 您可以使用 Visual Builder 設計每個頁面,並使用 Divi 的行銷工具增加潛在客戶。
什麼是貝塞姆?

Betheme 是一款多功能 WordPress 主題,被譽為「最快」和「易於使用」。 與 Divi 一樣,它旨在幫助用戶建立響應式網站,而無需編碼技能。 Betheme 隨附 BeBuilder,這是一個可視化的拖放編輯器,可讓使用者直觀地編輯更改,從而簡化了網頁設計。
Betheme 也以其預建網站庫而聞名。 透過 700 多個預先建置模板,使用者可以快速設定和自訂其網站以滿足特定需求。
Betheme 的主要特點
- 拖放式 BeBuilder: Betheme 的 BeBuilder 是一款使用者友好的視覺化拖放式建構器,可讓您以視覺化方式設計網站,讓流程變得簡單。
- 廣泛的模板庫: Betheme 提供 700 多個預先設計的網站主題,幫助使用者避免從頭開始建立。
- 進階自訂選項: Betheme 提供了許多自訂選項,以便使用者可以調整顏色、字體、頁首、頁尾、側邊欄等設定。 它支援自訂 CSS 和 JavaScript 以進行高級自訂。
- WooCommerce 集成: Betheme 還與 WooCommerce 集成,幫助用戶快速設定和管理線上商店。 自訂商店頁面、產品佈局等,建立專業的電子商務網站。
- 可重複使用元件:與 Divi 一樣,Betheme 允許使用者將自訂佈局、元素和部分儲存到庫中。
Divi vs Betheme:它們適合誰?
Divi 和 Betheme 提供類似的功能和自訂工具,因此很容易將它們誤認為是為相同的受眾提供服務。 但他們迎合不同的受眾:
Divi 適合尋求獨特網頁設計的企業

Divi 提供 2000 多個專業製作的設計佈局、拖放式 Divi Builder 和強大的 AI 功能,使網站訪客能夠快速建立可自訂的網站。
它的靈活性使其成為想要完全控制其網站設計的企業主的理想選擇。
Divi 非常適合想要為客戶設計網站的可自訂且經濟實惠的選擇的網頁設計機構和自由工作者。 一個許可證的無限安裝和下載意味著您可以購買 Divi 主題一次並根據需要多次使用它。
Betheme 適合尋求更便宜解決方案的企業

Betheme 提供 700 多個演示網站和用於高級客製化的拖放式 BeBuilder。 這使得它更適合那些喜歡自訂現有模板以適應其品牌設計和一次性購買模式的企業。
現在您已經了解了 Divi 和 Betheme 的用途,是時候根據它們的客製化功能、易用性、客戶支援和性能對它們進行比較了。
客製化功能和靈活性
如果您正在建立商業網站,選擇具有許多自訂功能以及修改網站每個部分的靈活性的主題至關重要。 讓我們比較一下 Divi 和 Betheme 為使用者提供的建立自訂網站的工具。
Divi:2,000 多種佈局、視覺化頁面產生器和 Divi AI
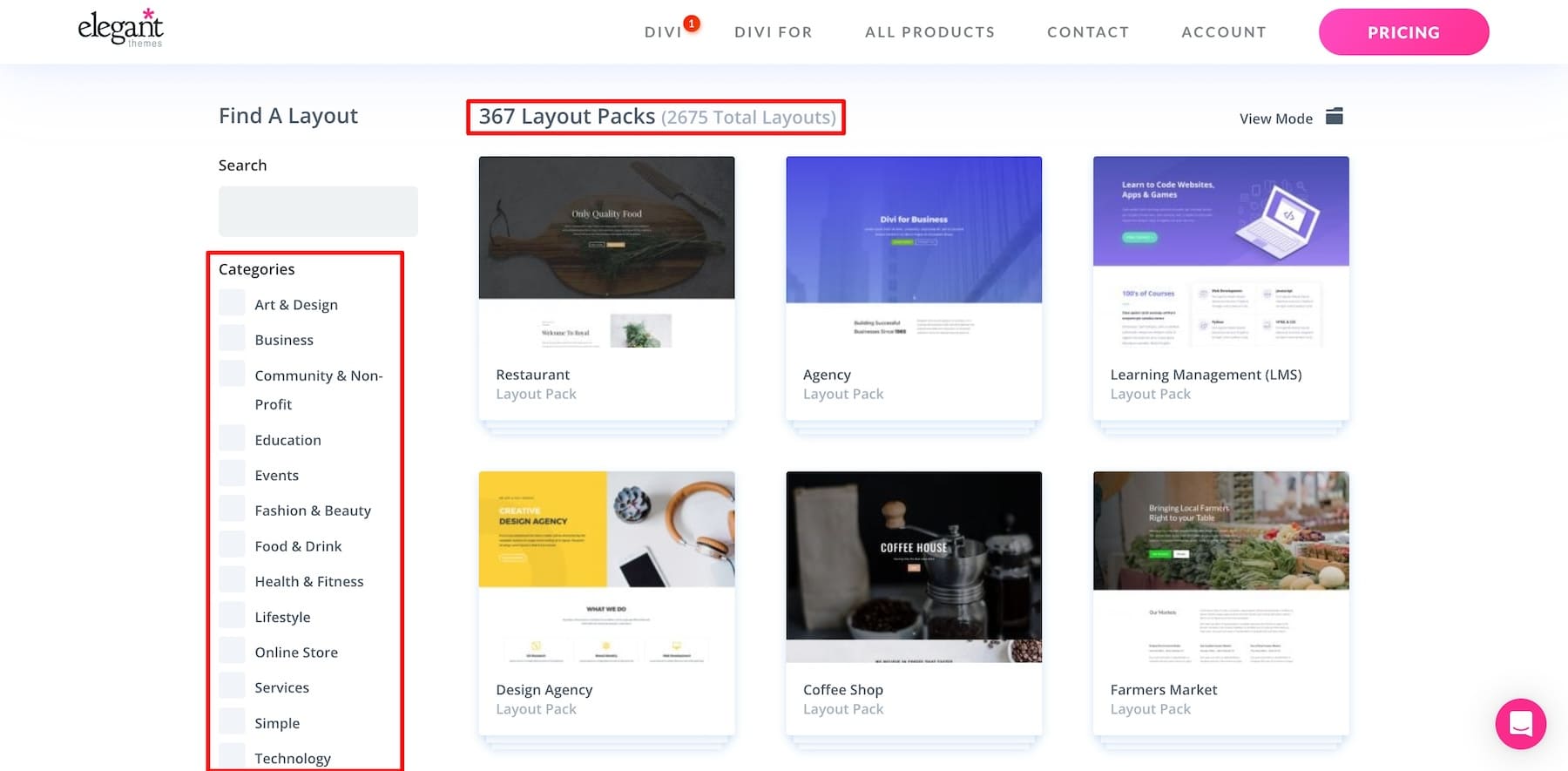
Divi 提供高度客製化和靈活性,因此您可以修改網站的每個角落以反映您的品牌。 首先,您可以獲得 2,000 多個針對不同領域定制的專業設計的 Divi 佈局,您可以匯入這些佈局,以避免從頭開始建立。

佈局包包括網站上所有必要頁面的設計,例如關於、聯繫、服務、產品組合等,以確保品牌一致性。
您所需要做的就是在 WordPress 上建立一個新頁面並選擇「使用 Divi 編輯」。 選擇佈局後,您可以使用 Divi 的視覺化頁面產生器自訂所有內容:

Divi 允許您混合和匹配不同的佈局,這意味著您可以匯入不同的佈局來組合模組並建立自訂網站。 您還可以從 200 多個設計元素中進行選擇,以添加更多功能並使用其無程式碼建構器以視覺方式編輯所有內容。
Divi Builder 提供了許多高級功能來建立互動式網站。 您可以做以下一些很酷的事情:
- 新增懸停效果以突出顯示元素
- 使用形狀分隔器建立自訂形狀來設定頁面樣式
- 像 Photoshop 等專業圖形設計工具一樣,以視覺方式為元素添加變換、運動和動畫
- 在頁面元素新增或編輯篩選器
- 加入水滴效果、陰影、漸層等。
Divi 的 Magic Color Manager 會記住並保存您最後使用的顏色,以便它出現在您的調色板中並可以再次使用。 其「條件」標籤可讓您根據使用者角色、特定日期和裝置類型等條件控制任何元素的可見性,從而為內容個人化提供靈活性。
最好的功能是建構器批量編輯的能力。 您可以控制選擇多個元素並同時修改字體、顏色、陰影、動畫等各個方面。 總的來說,Divi Builder 為您提供了出色的工具來使用和視覺化地建立您的網站。
但是,當您購買 Divi AI 時,您甚至不必手動自訂網站,它可以讓您使用 AI 設計一切。
透過 Divi Quick Sites,您可以使用 Divi AI 或我們預製的入門網站之一來產生整個網站。

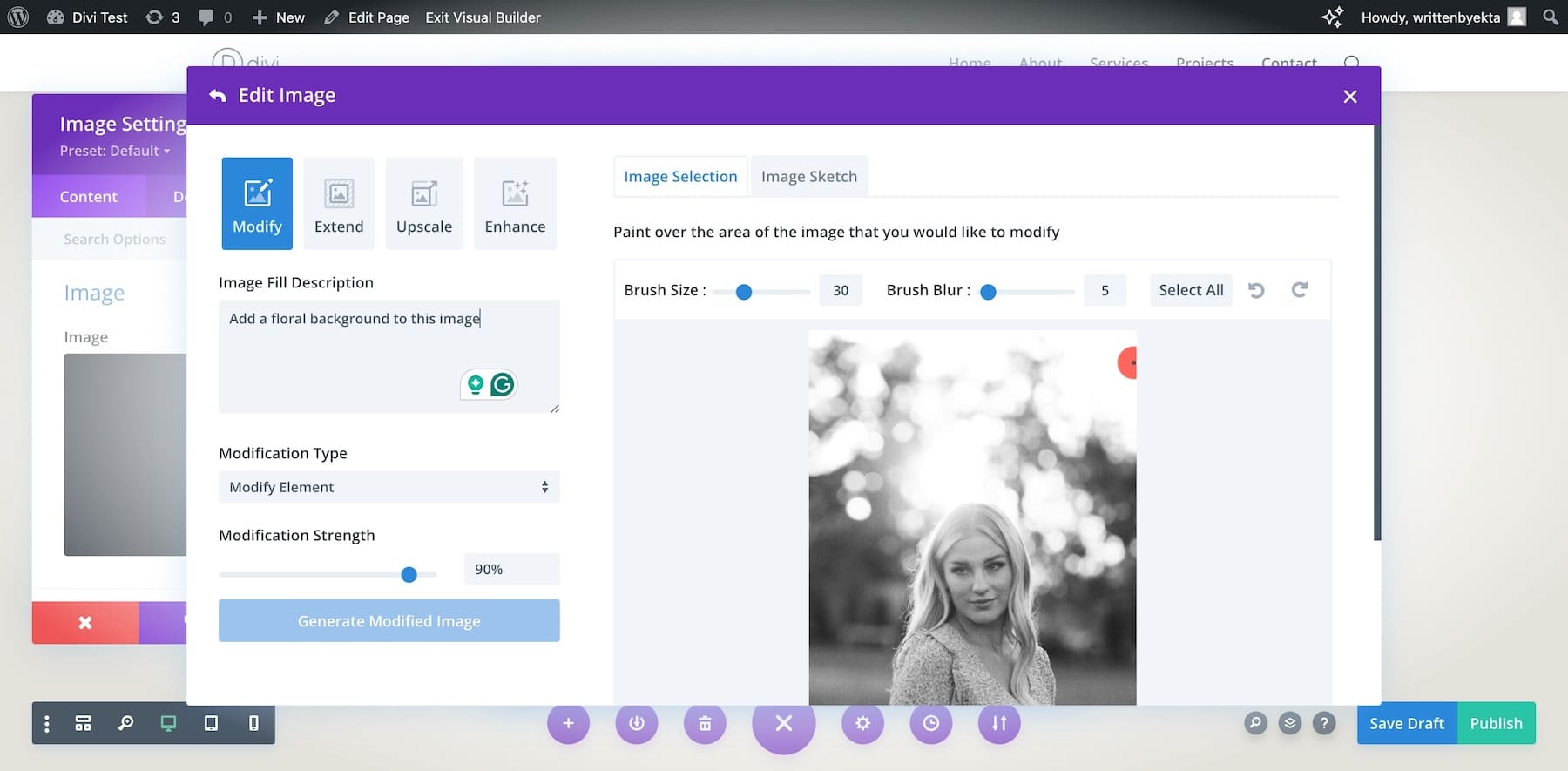
Divi 的人工智慧最好的部分是你可以用它來編輯一切。 例如,如果您想將花卉背景添加到您的網站圖像之一,請告訴 Divi AI 來執行此操作。

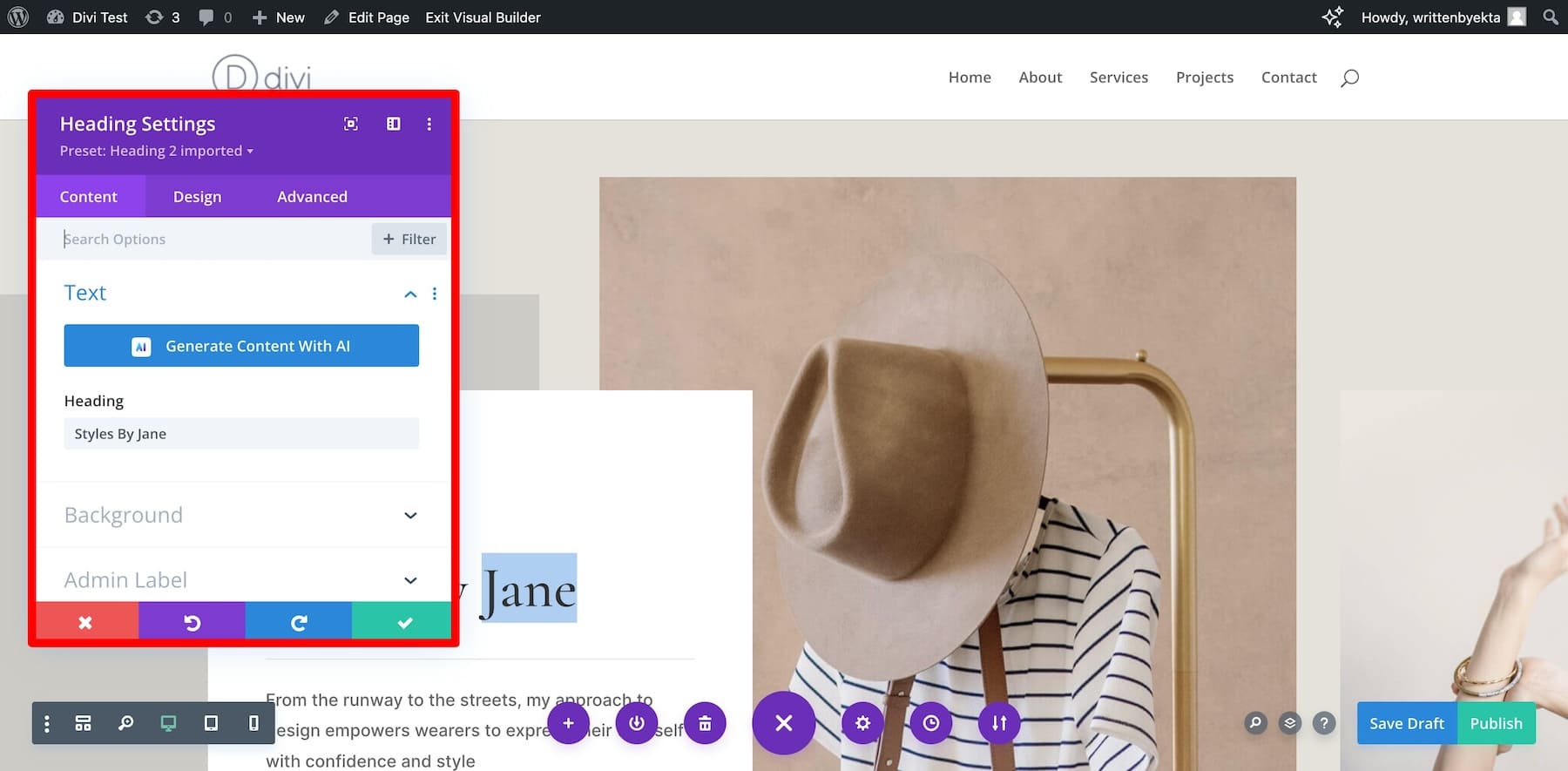
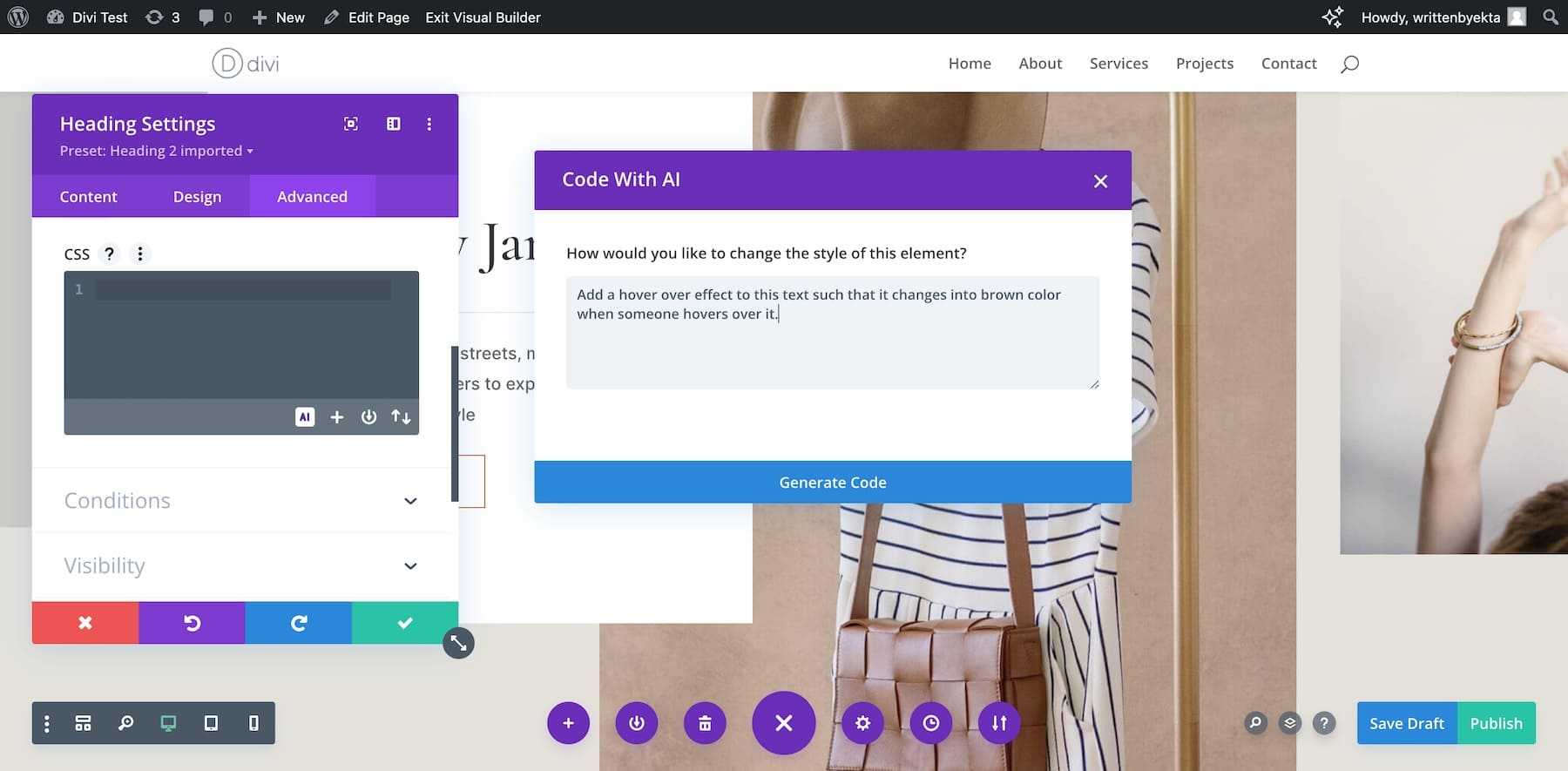
如果您想為文字元素添加懸停效果但不知道如何編寫程式碼,請讓 Divi Code AI 為您編寫程式碼。

同樣,您可以使用 AI 編輯網站的任何部分 - 尋找小 AI 圖示並為其提供說明。 您可以透過結合 Divi 版面、Visual Page Builder 和 Divi AI 來建立反映您品牌的自訂網站。
Betheme:700 多個預建佈局和 BeBuilder
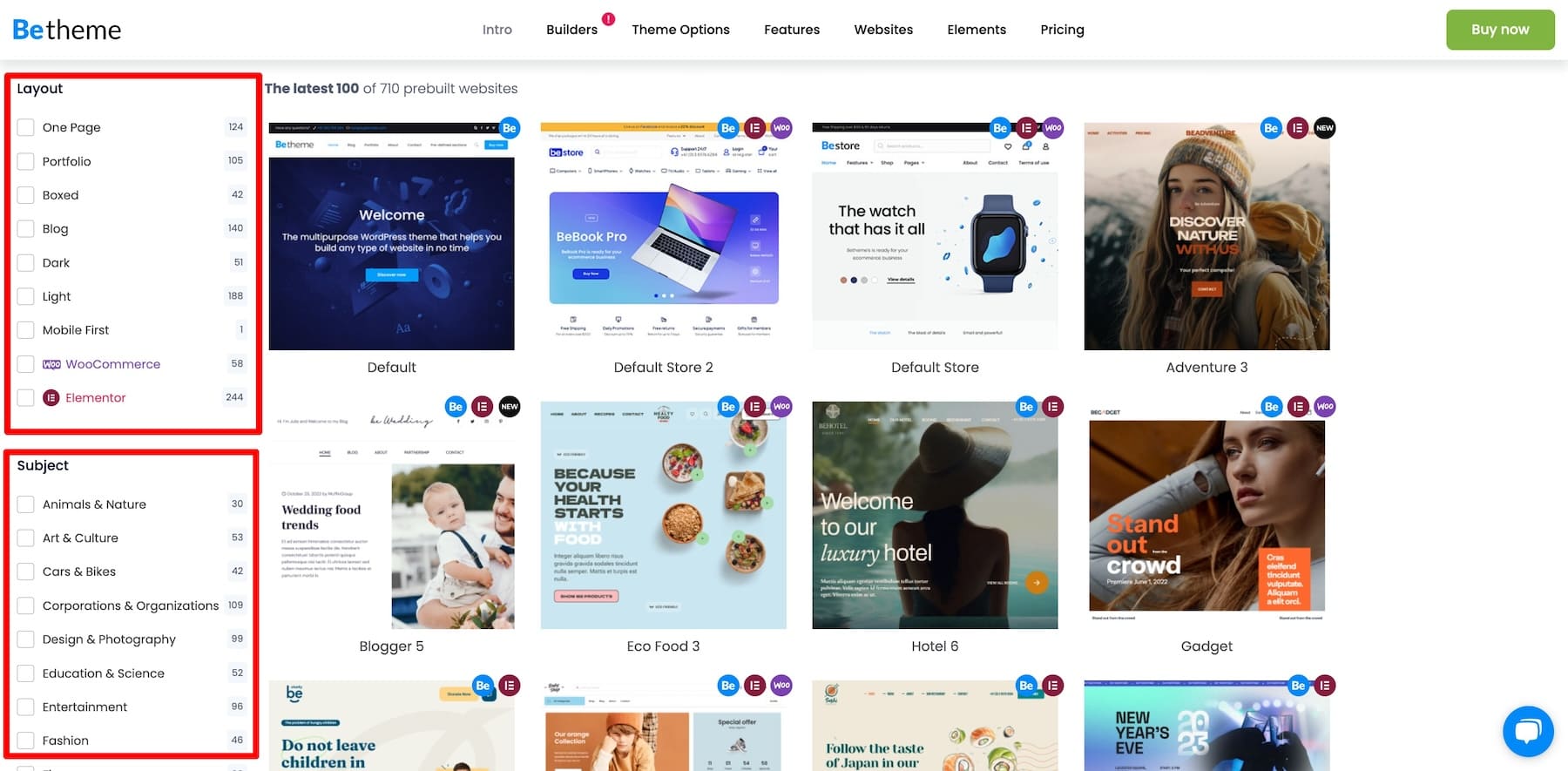
Betheme 還提供帶有一鍵演示導入選項的預建佈局。 與 Divi 擁有 2000 多種佈局相比,Betheme 只提供 700 多種設計。 也就是說,仍然有足夠的資源來找到適合您業務的東西。

Betheme 演示設計的優點在於它們組織良好。 您可以按版面類型選擇主題,例如單頁、WooCommerce、行動裝置友善型和業界類型。 這使得選擇模板變得容易。
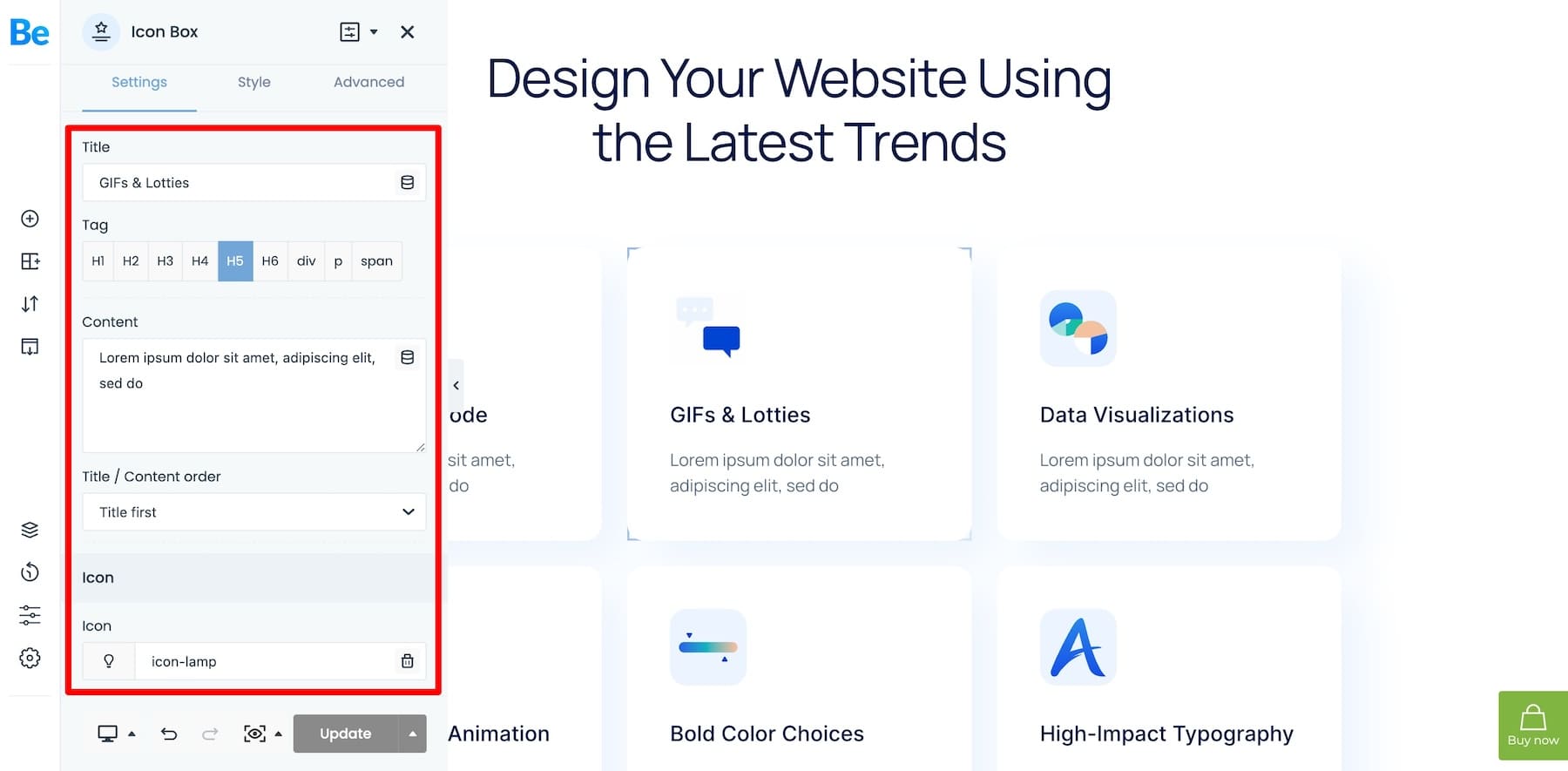
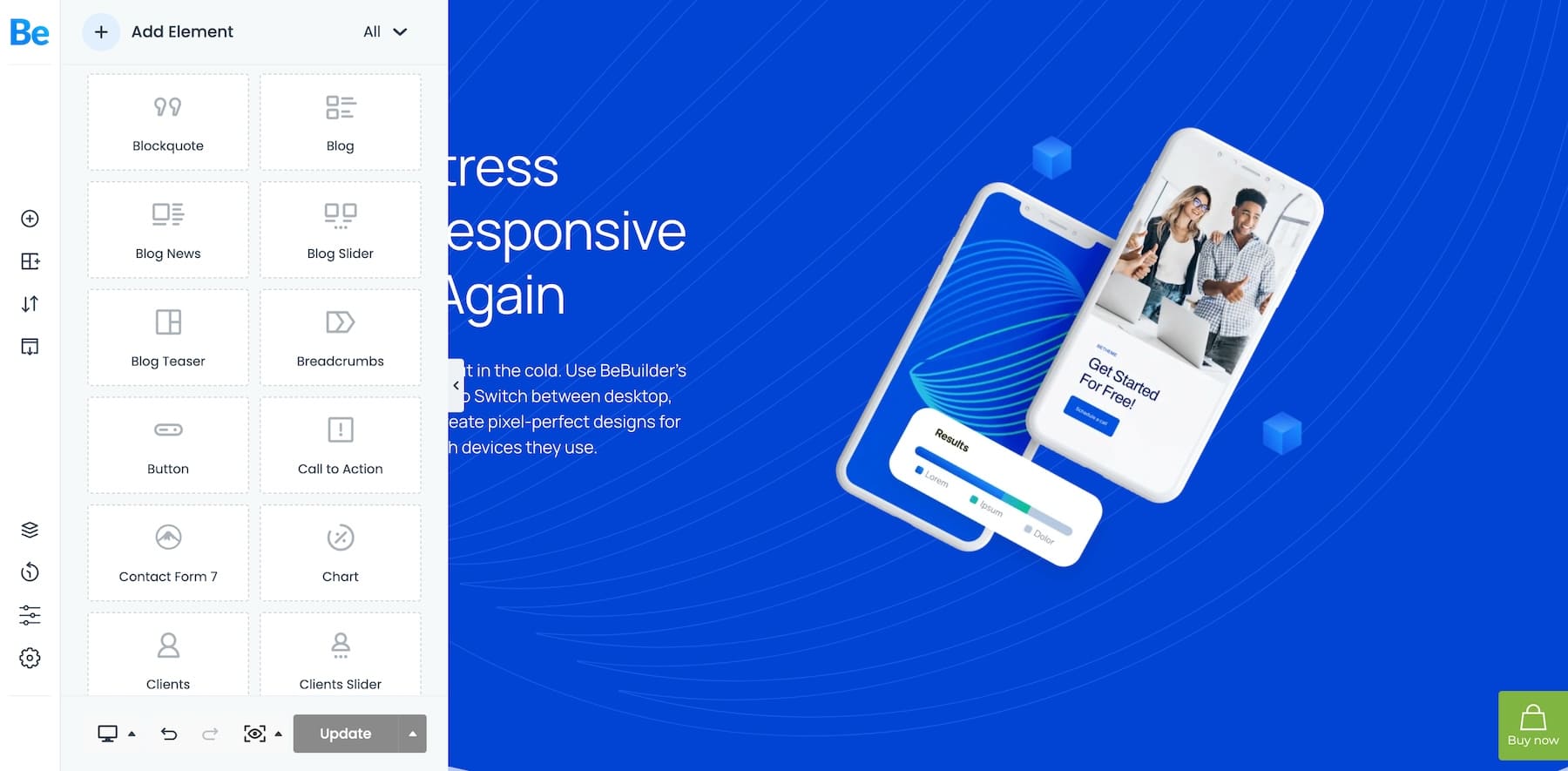
選擇佈局後,您可以使用 BeBuilder(主題附帶的內建網站建立器)對其進行自訂。 它是一個拖放建立器,類似於 Divi Page Builder,可讓您自訂網站標題、側邊欄、選單和頁面佈局。

BeBuilder 包括 80 多個網站元素和預先建置部分,可為預先設計的網站添加更多功能。 另一個好處是你可以為不同的目的找到不同的建造者。 例如,WooBuilder 包括用於 WooCommerce 網站的各種工具和用於建立標題和選單的 HeaderBuilder。
BeBuilder 可以讓您做許多很酷的事情,例如添加視差效果和視訊背景、選擇自訂圖示、點擊儲存和恢復備份,甚至自訂您的網站以實現行動響應。
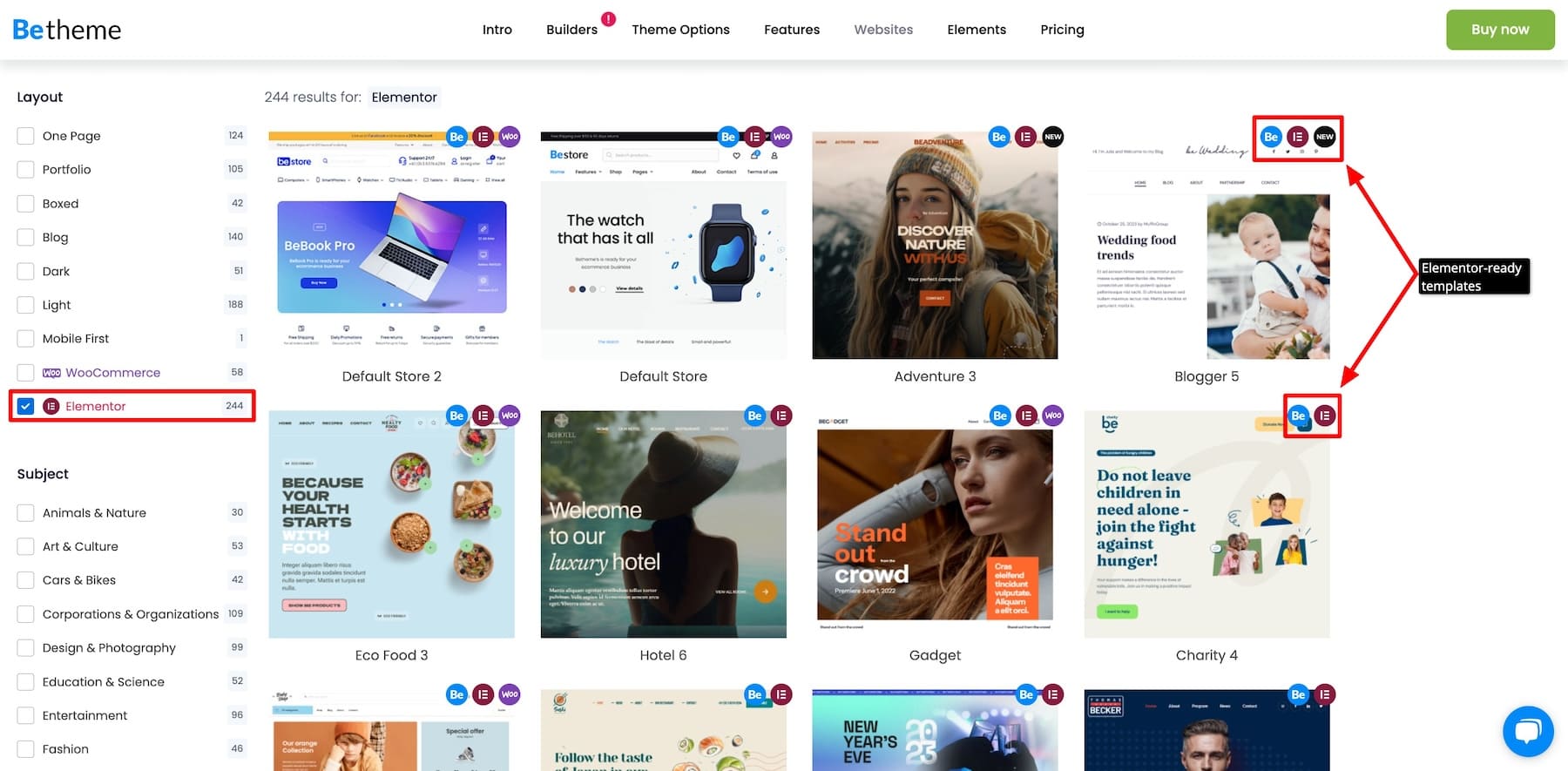
與 Divi Builder 不同,您無法將 AI 與 BeBuilder 集成,這可能會讓人不知所措,因為您必須手動完成所有操作。 也就是說,Betheme 已支援 Elementor,因此您可以安裝 Elementor 並使用其 AI 功能來自訂您的網站,但這意味著您無法使用 BeBuilder。

Elementor 作為第三方外掛程式的問題是它會減慢您的網站速度。 它對 JavaScript、許多 CSS 檔案和第三方整合的嚴重依賴增加了載入時間。

Divi 和 Betheme 都提供廣泛的客製化功能,但 Divi 的更好。 您可以使用許多內建工具進行高品質的客製化。 您還可以選擇 Divi AI,它簡化了客製化並提供圖像和程式碼編輯等工具,使其更加靈活。
Divi 與 Betheme:易用性
選擇主題時,請始終考慮初學者友善性,因為您將經常使用它來自訂您的網站。 雖然這兩個主題都提供了許多選項,但讓我們根據易用性來比較它們。
Divi 適合初學者的視覺產生器
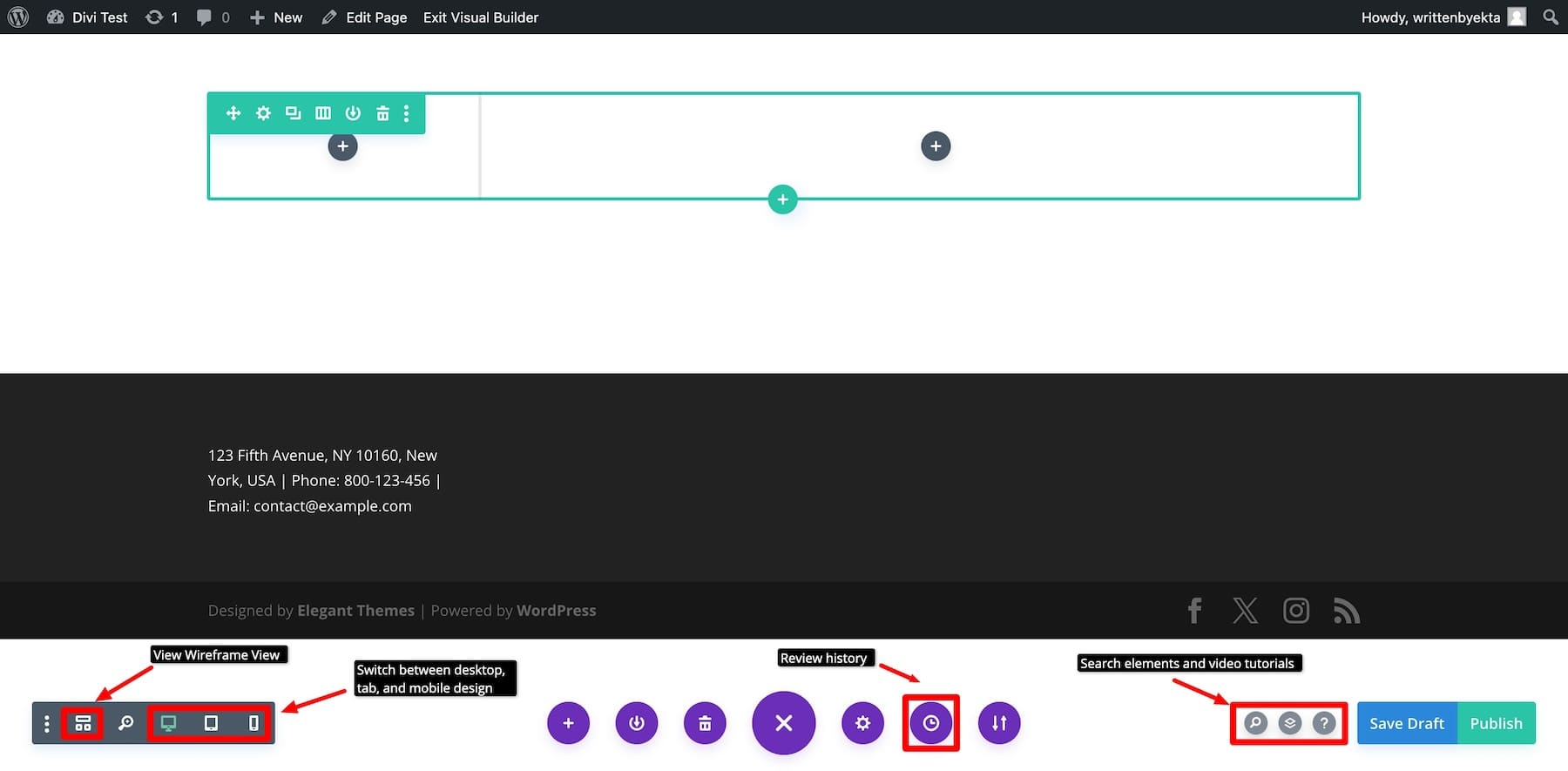
儘管提供了 Divi Leads 等高級功能來進行分割測試和多層元素,但 Divi 對於初學者來說非常容易使用。 下載並啟動 Divi 主題後,一切都與 WordPress 相同。
您在 WordPress 上建立一個新頁面並選擇「使用 Divi Builder」。 拖放式 Divi Builder 從此開始負責,使使用 Divi 就像拖放元素一樣簡單。

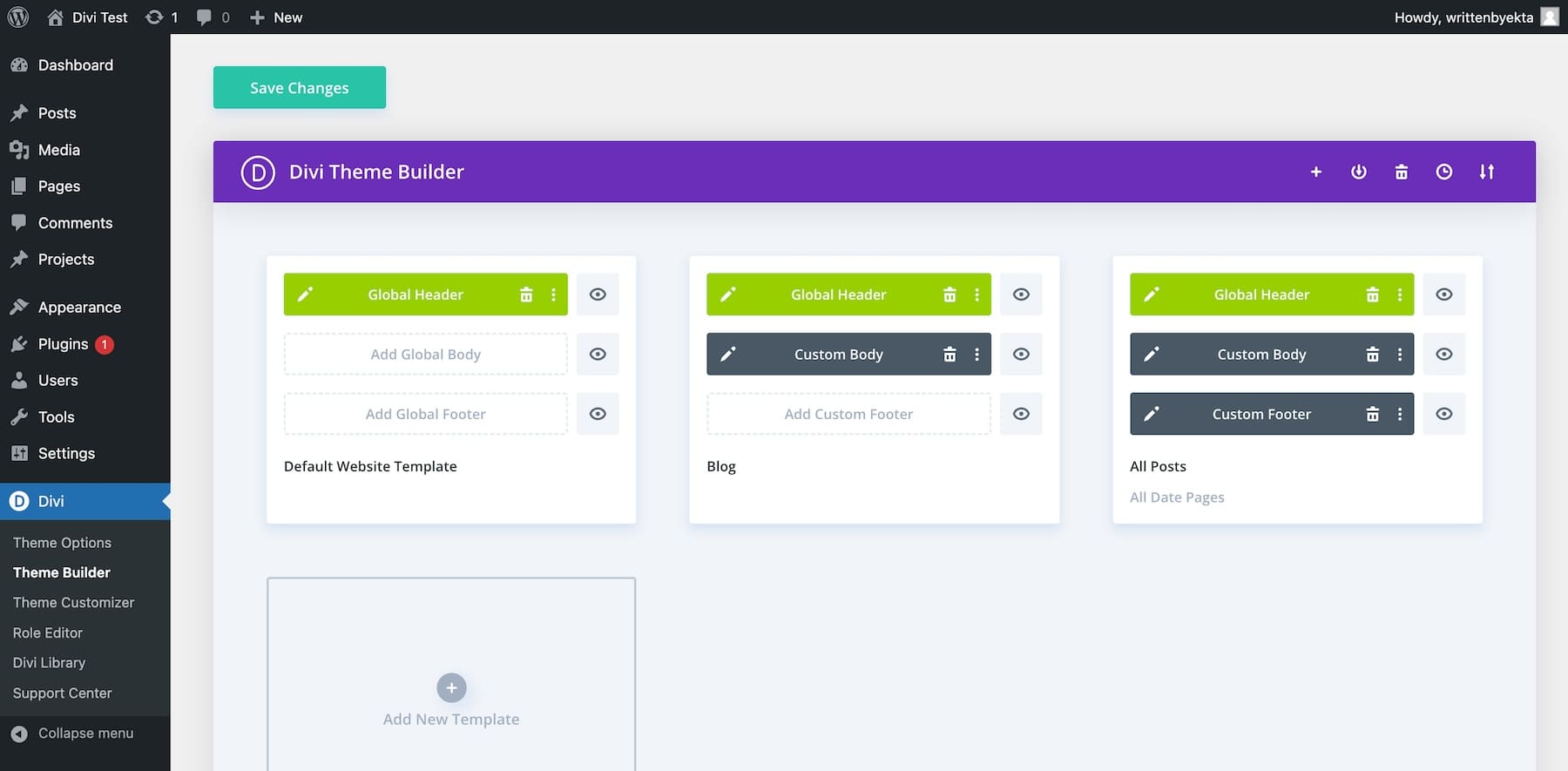
除此之外,Divi 還為您提供了許多工具來簡化一切。 例如,Divi Theme Builder 可讓您為所有或選定頁面設計全域佈局。 您可以使用它來設計要在特定頁面上顯示的自訂標題或建立統一的部落格文章佈局樣式。

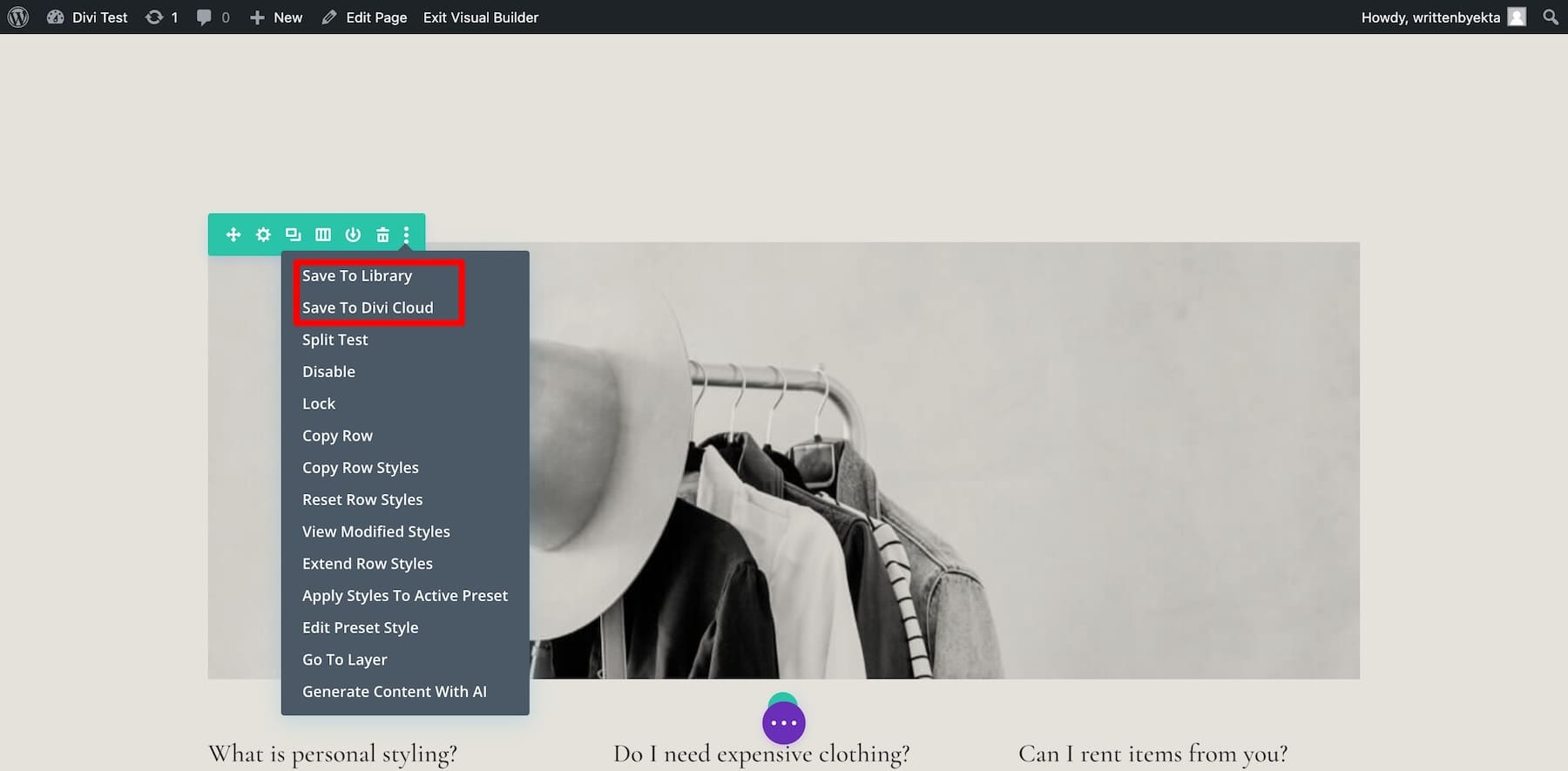
您可以在 Divi 庫中儲存元素以供以後使用。 什麼時候有用? 假設您正在建立一個電子商務商店產品列表,其中要列出 15 種產品。 在這種情況下,您可以將一種設計儲存為模板並針對其他產品進行自訂。

您還可以將元素保存在Divi Cloud(附加元件)中,以便在不同的網站上存取它們,這對於設計多個網站的網頁設計師來說非常有幫助。
Divi 最顯著的功能是它的自動保存功能,它可以在您進行更改時保存更改,因此您不必多次保存它們。 Divi 角色編輯器比 WordPress 角色更細緻,讓您可以向團隊成員指派權限等級和任務。 您不必使用單獨的工具- Divi 為您提供內建工具來有效管理團隊。
翻譯網站語言時,Divi 會更改前端語言並轉換 Divi Builder 介面。 此功能有利於非英語使用者,因為更改介面語言將幫助他們更好地理解這些工具。
貝塞姆
與 Divi 類似,造訪 Betheme 也很容易。 在 WordPress 儀表板上安裝並啟動 Betheme 後,逐步設定精靈將幫助您完成這些步驟。 您可以建立一個新頁面並使用 BeBuilder 自訂演示佈局。

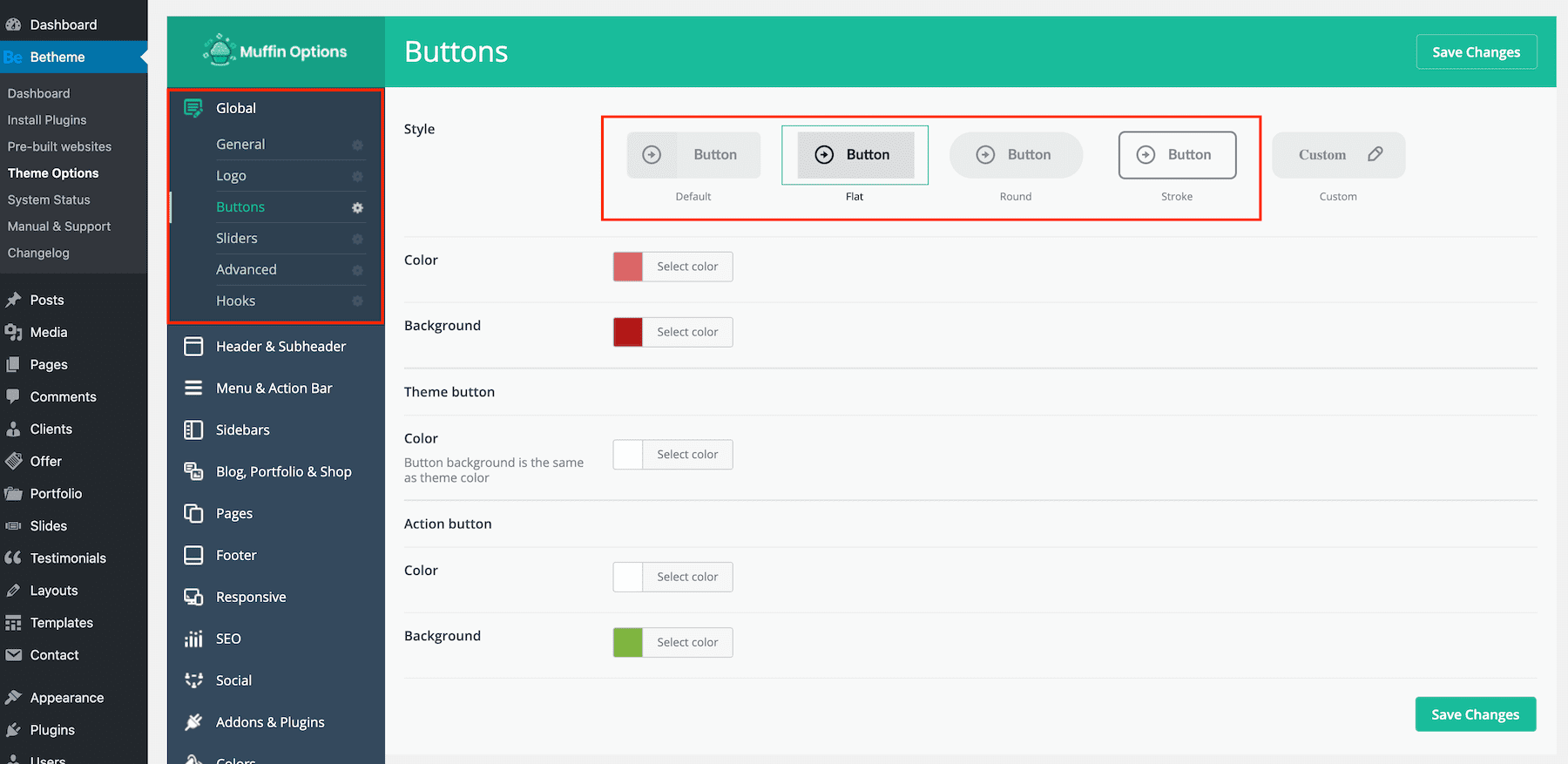
Betheme 提供了可存取的工具,例如其內建的多語言功能,可將您的網站語言轉換為受眾的本地語言。 它的選項列允許您修改網站的全域設置,而無需在所有頁面上手動執行此操作。 例如,您可以變更按鈕在所有頁面上的顯示方式。

選項可讓您在整個網站上自訂 600 多個全域設定。 建立全域側邊欄、組合佈局、自訂頁首、頁尾以及您想要的任何內容。 它還為您提供了優化 SEO、社交共享和備份設定的工具。
Divi 和 Betheme 都是適合初學者的主題,它們提供了使網站建立更容易的工具。 AI 整合、主題產生器和 Divi Cloud 等功能使 Divi 更加用戶友好,並簡化了設計師的網站建立。
客戶支援、幫助資源和社區
Divi 和 Betheme 等高級主題的設計不同,具有獨特的程式碼和額外的功能。 因此,當您陷入困境時獲得積極的支持可能會提供巨大的幫助。 讓我們從客戶支援、幫助資源和社區方面比較 Divi 和 Betheme。
Divi 可靠的支援與協助資源
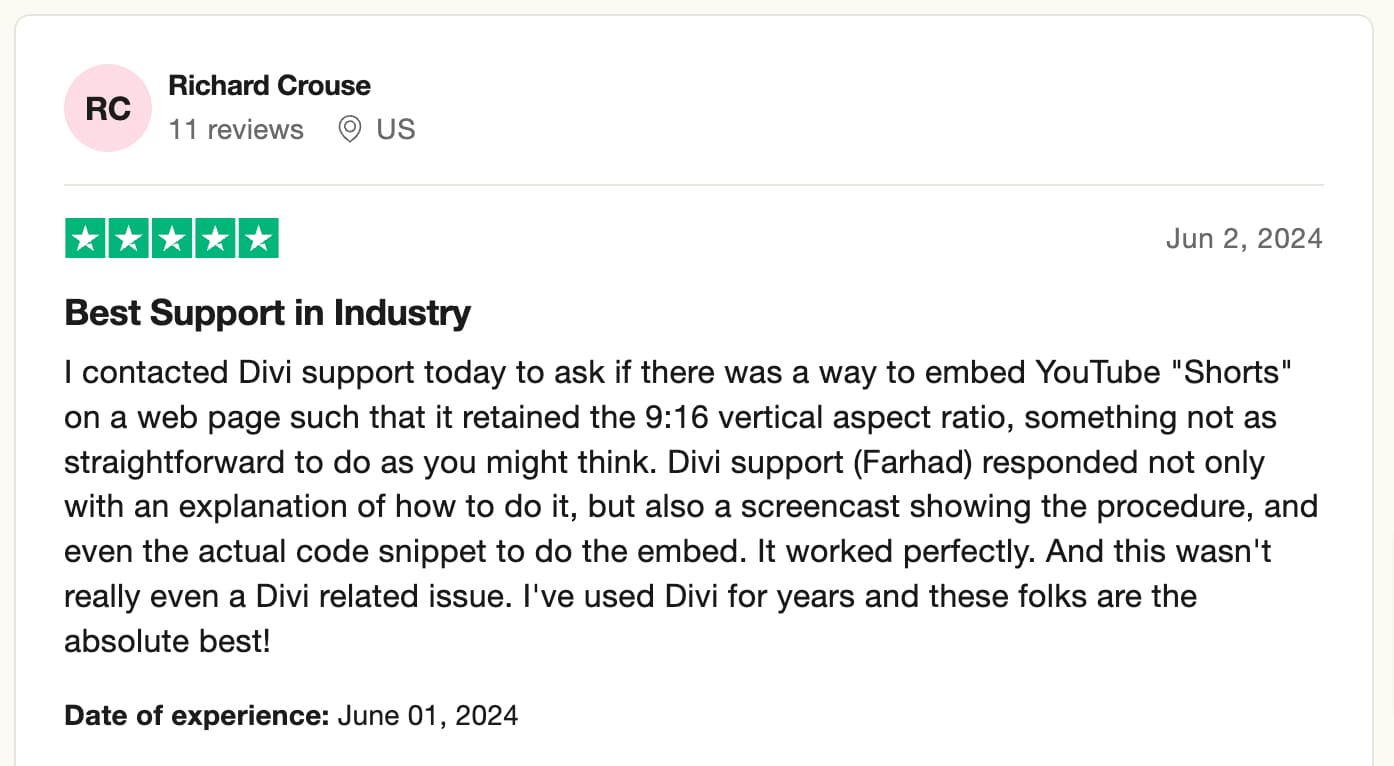
優雅主題支援包括 24/7 即時聊天,可在 2-3 分鐘內將您連接到 Divi 專家。 支援團隊很友好,可以幫助您解決與帳戶相關的問題。 瀏覽超過 23,000 則評論,您會發現 Divi 支援始終響應迅速:

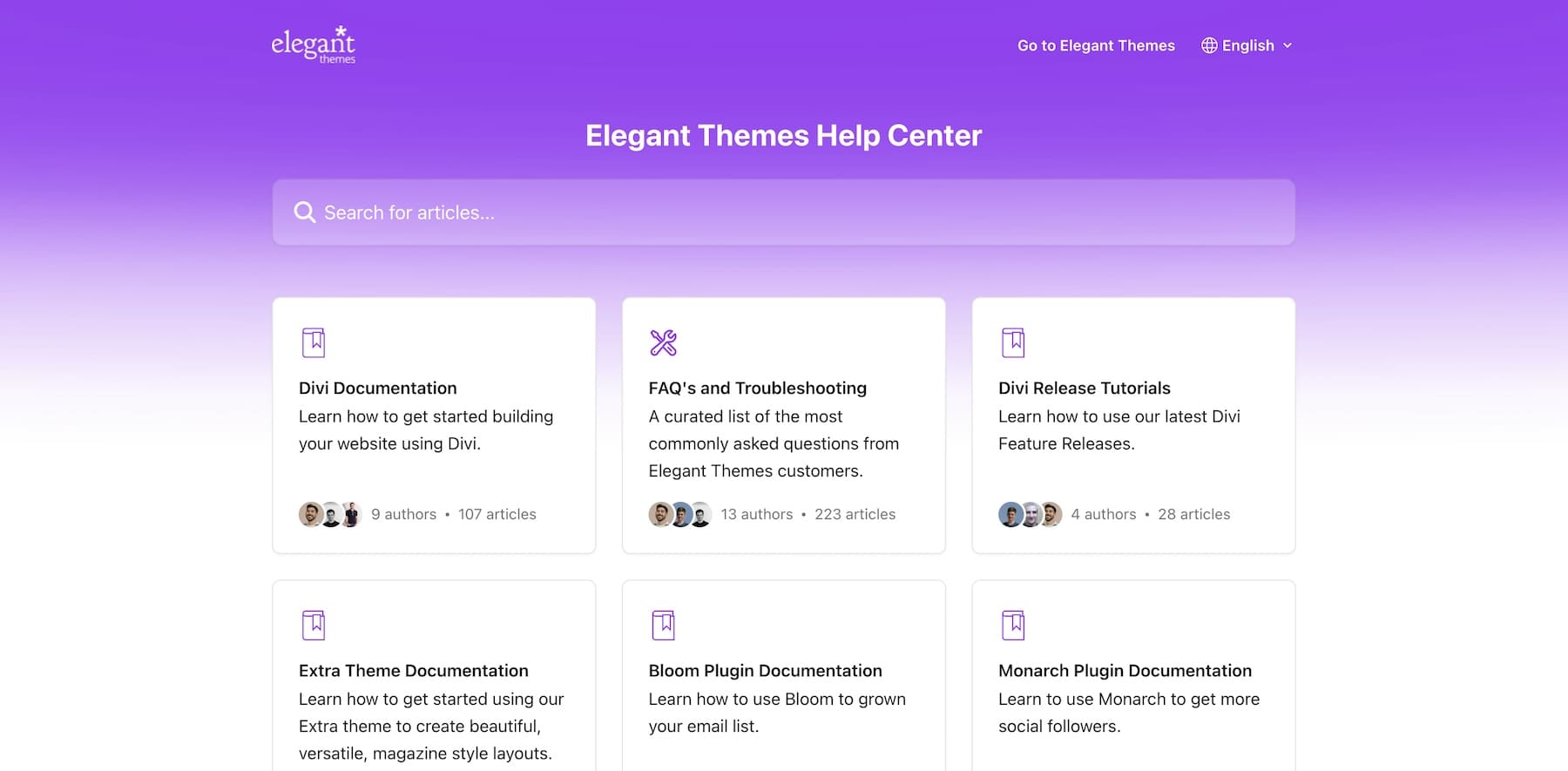
除了積極的支援之外,Elegant Themes 還以其組織良好的 Divi 文件、幫助中心、部落格教學和 YouTube 學院而聞名,該學院向用戶介紹新功能和工具,以更好地使用 Divi。

我們還有一個社群論壇和一個 Divi Facebook 群組,以獲得 Divi 用戶的支持。 我們組織 Divi 聚會,鼓勵當地 Divi 用戶親自見面。
您可以閱讀部落格文章、觀看 YouTube 教程,甚至向社群成員尋求協助。 當沒有任何幫助時,請記住 Divi 支援團隊始終為您提供支援。
Betheme 的票務系統與知識庫
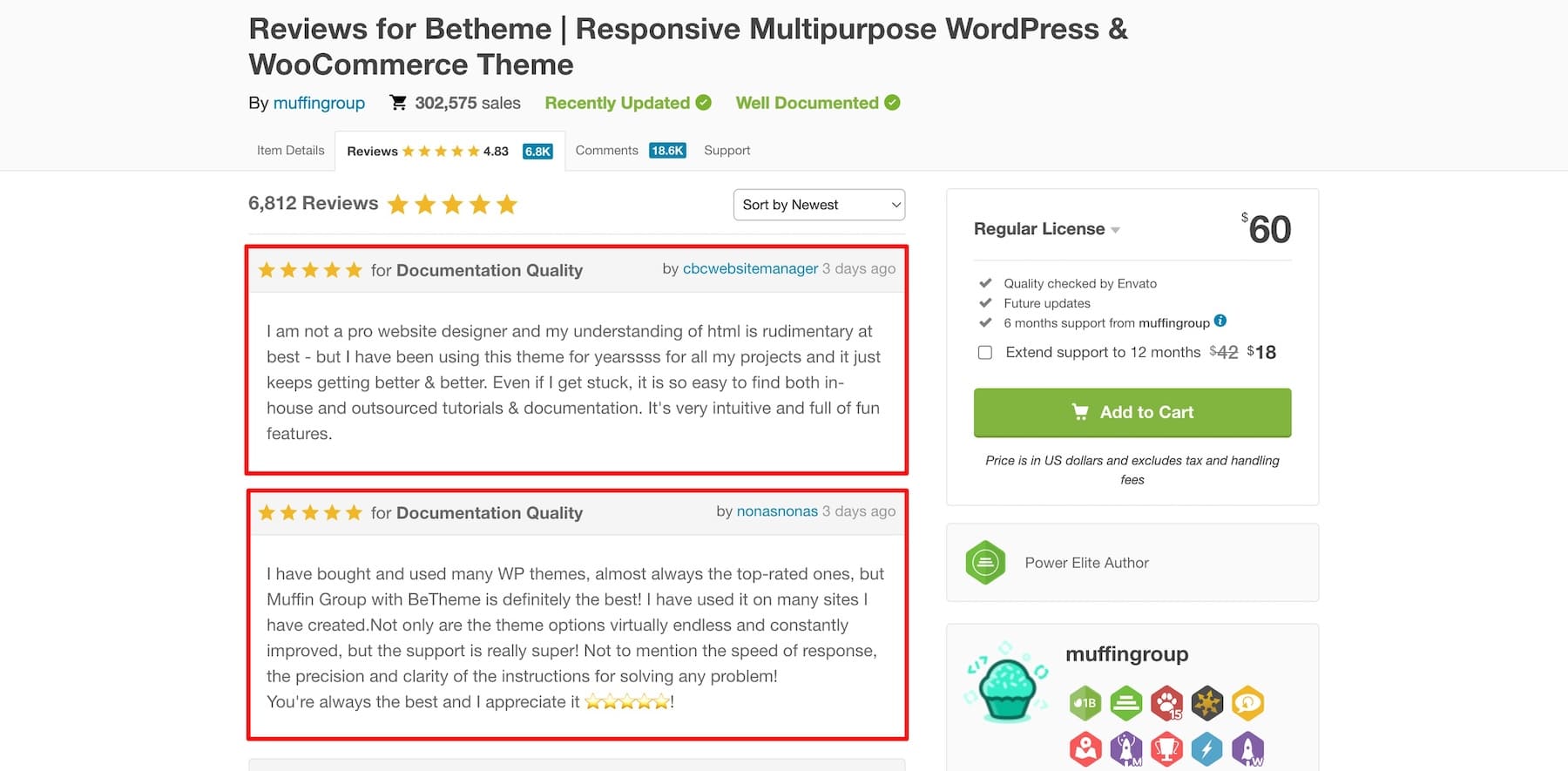
Betheme's 還提供良好的支援選項。 使用票務系統,您可以隨時提出疑問,並預計在六小時內得到答覆。 該支援品質很高,可以幫助用戶解決疑問。

另外,文件寫得很好,而且說明很容易遵循。 他們有一個活躍的支援論壇,這是一個很大的幫助。

Muffin Group 擁有專門的 Betheme 文件、常見問題解答部分和 YouTube 教程,可協助您快速掌握 Betheme。 您也可以加入 Betheme Facebook 社區,從其他 Betheme 用戶那裡獲取答案。
總體而言,Divi 和 Betheme 提供了足夠的資源來幫助使用者學習如何輕鬆使用主題。 兩者都優先提供高品質的支持,以確保用戶在嘗試尋找解決方案時不會感到孤獨。 然而,我們認為 Betheme 可以改善其反應時間。
Divi 與 Betheme:性能
在測試不同的主題時,選擇一個能夠優化效能的主題至關重要。 讓我們來比較一下 Divi 和 Betheme 的表現。 為了進行分析,我們將在 PageSpeed Insights 中測試Divi 和 Betheme 的示範網站。
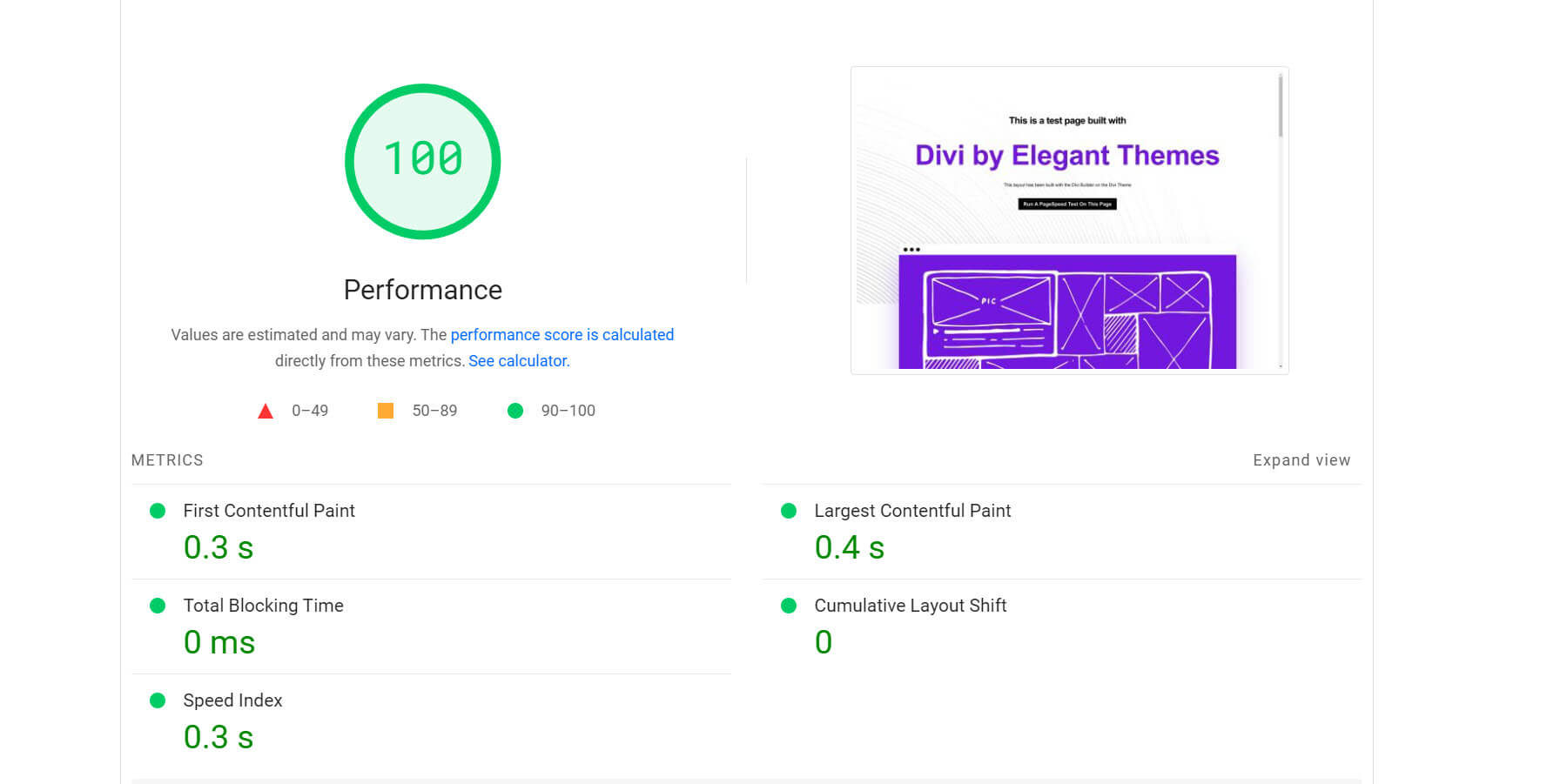
迪維的速度
大多數帶有自訂程式碼和許多 HTML 和 CSS 檔案的高級主題都會給您的網站帶來臃腫的感覺,但 Divi 的內建效能消除了這種臃腫。 Divi 擁有動態框架、CSS 和按需 Javascript,可使用必要的檔案建立輕量級頁面,這意味著僅載入所需的檔案而不是全部。

對於 PageSpeed Insights,Divi 在行動網站上的得分為 97/100,在桌面網站上的得分為 100/100。 這些結果歸功於 Divi 的高級快取和優化功能,例如延遲載入、Google 字體快取、關鍵 CSS 載入、資源減少和非同步 Javascript。
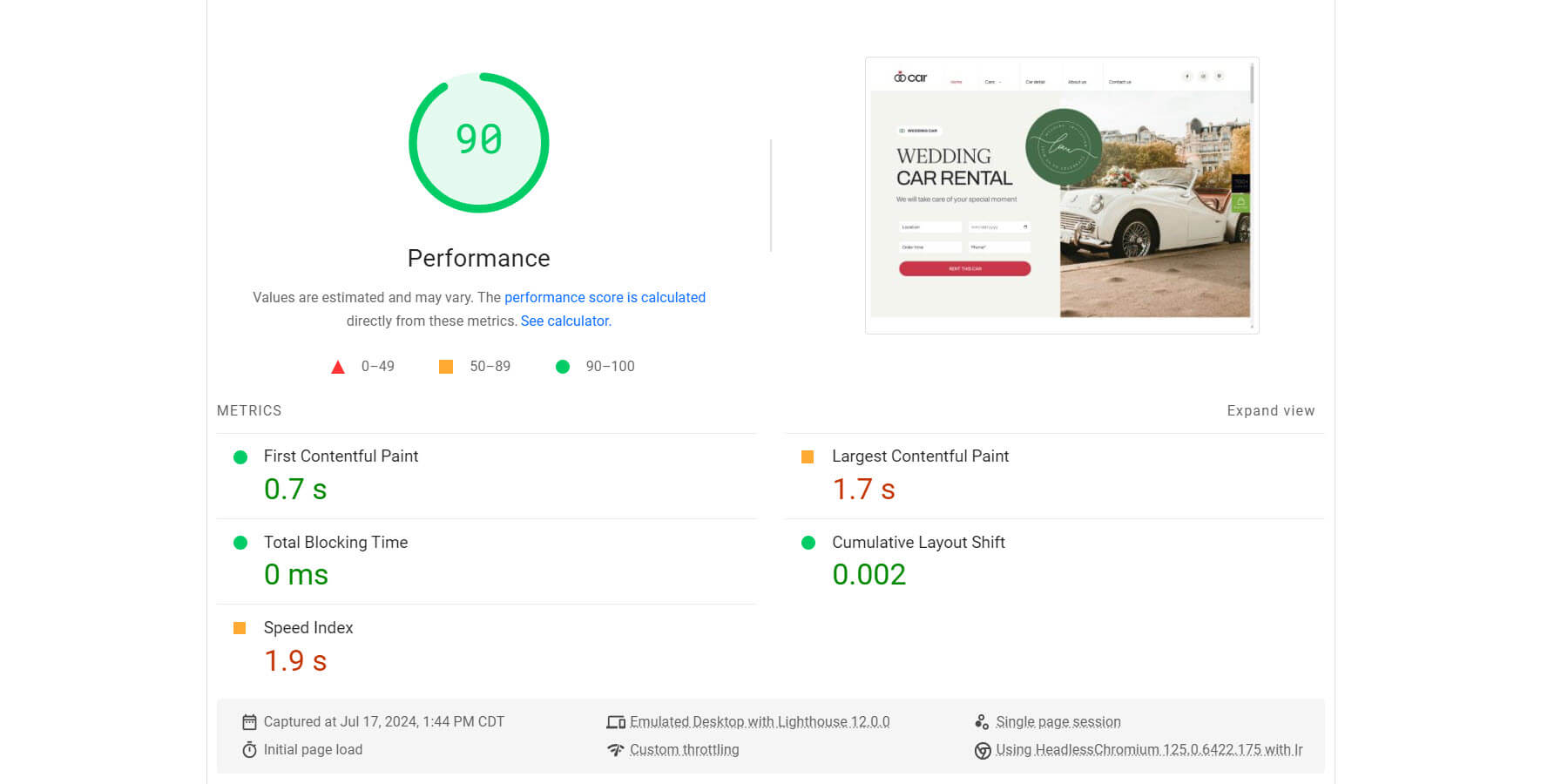
貝塞姆的速度
Betheme 將自己定位為最快的 WordPress 和 WooCommerce 主題,這也是事實。 當我測試 Betheme 的即時測試網站時,Betheme 的速度很快,桌面版的 Page Speed Insights 得分為 A (90/100)。

與 Divi 一樣,Betheme 提供了許多內建快取功能,例如延遲載入、快取資源、Google 字體快取等。 與 Elementor 相比,Betheme 的速度是 Elementor 的三倍,這太棒了!

Divi 和 Betheme 的定價計劃
雖然較低的價格是選擇經濟型 WordPress 主題時的一個常見因素,但重要的是要考慮您獲得的好處是否物有所值。 讓我們來回顧一下 Divi 和 Betheme 的定價方案:
迪維定價
Divi 根據用戶的預算和要求為他們提供靈活的定價計劃。 首先,提供了Divi和Divi Pro的年度計劃:

- Divi 主題的費用為89 美元/年,其中包括 2000 多個網站包、Divi Page Builder 外掛程式、24/7 高級支援、Extra 主題以及 Monarch 和 Bloom 外掛程式。 該計劃適合小型企業。
- Divi Pro 的費用為277 美元/年,其中包括 89 美元/年計劃以及 Divi AI、Divi Cloud、Divi VIP 和 Divi Teams 作為附加服務的所有內容。 該計劃非常適合網頁設計師或機構。
您也可以購買終身 Divi 會員資格,如果您打算使用 Divi 超過 3 個月,這是一個簡單的選擇。 以下是 Divi 的終身定價方案:

- 一次性支付 249 美元,即可終身獲得 Divi、Extra、Bloom 和 Monarch。 您還可以獲得免費更新和高級支援。 此計劃適合不想支付經常性費用的小型企業。
- 只需297 美元,即可獲得 Divi( 85 美元)終身服務以及第一年的 Divi AI、Divi Cloud、Divi Teams 和 Divi VIP 等高級服務。 該計劃適合那些使用 Divi 主題但又想從我們的優質服務中受益的人。
一年結束後,附加服務(Divi AI、Divi Cloud、Divi Teams 和 Divi VIP)將以每年212 美元的價格續訂。
Divi 隨附其插件套件,例如 Bloom(功能強大的電子郵件選擇插件)和 Monarch(社交媒體插件),無需額外費用即可幫助您添加更多功能。 我們不要忘記許多微小的內建工具,例如 Divi Leads、Divi Role Editor 和 Conditions option,其中包含這些工具,無需額外付費。
無論您選擇哪種計劃,您都可以獲得無限的下載和安裝。 您可以在無限個網站上安裝 Divi 主題,並且只需一份授權即可獲得每個主題的更新和進階支援。
貝特姆定價
Betheme 的定價很簡單。 您可以一次性支付 60 美元的費用購買 Betheme 的常規許可證。

此定價包括所有 700 多個演示設計、BeBuilder、免費更新和支援。 您可以建立動態內容、在不同的螢幕尺寸上載入適當尺寸的圖片、使用內建的速度優化以及控制 CSS 功能。
Betheme 的最大優點是您可以節省購買 WPBakery、Slider Revolution 和 Layer Slider 等高級插件的費用(174 美元)。
但是,購買一次的主題只能安裝在一個網站上。 與提供多次下載的 Divi 不同,如果您想在多個網站上使用 Betheme,則必須花費 60 美元購買一份單獨的許可證。
Divi 與 Betheme:哪個性價比最高?
在比較價格、兩個主題的特點和長期價值之後,您會發現 Divi 比 Betheme 更物有所值。 原因如下:
Divi(89 美元/年計劃)
- 無限制的網站使用: Divi 允許無限制的網站使用,這對於網頁設計機構和自由工作者來說具有成本效益。
- 進階 Divi Builder:包含進階功能,如視覺化編輯、自訂 CSS 控制、響應式編輯、滑桿建置、動態內容建立、內聯編輯以及 Divi Leads 的 A/B 測試。
- 更多佈局包:提供2000+預製佈局包和200+適合各行業的元素,提供廣泛的設計選擇。
- 捆綁插件:包括 Bloom(電子郵件選擇加入)和 Monarch(社交媒體共享)等高級插件,無需額外費用即可優化您的網站以提高轉換率和可見度。
- Divi 角色編輯器等內建工具:提供進階工具,例如用於控制使用者存取的 Divi 角色編輯器、用於一致性的全域元素以及與進階樣式選項的 WooCommerce 整合。
BeTheme(60 美元計劃)
- 單一網站授權:您只能在一個網站上使用一個授權。 如果您想使用多個,則必須單獨購買。
- BeBuilder :BeBuilder 使用者友好,具有動態內容和內聯編輯等出色的功能,但它缺乏滑桿構建和 A/B 測試等高級功能。
- 預製佈局: Betheme 提供各種預製 (700 多種) 佈局和 80 多種元素,但與 Divi 廣泛的佈局包庫相比,選項較少。
- 其他插件: Betheme 包括 WPBakery 和 Slider Revolution 等插件,但您需要購買電子郵件選擇和社交媒體共享的基本插件。
- 基本工具:缺乏高級內建工具,例如 Divi 角色編輯器和 A/B 測試,這對於詳細的客製化和優化至關重要。
與 Betheme 相比,Divi 提供了更多更好的功能,這使其成為更好的選擇。
迪維的優點和缺點
讓我們看看 Divi 主題的一些優點和缺點。
迪維的優點
- 使用者友善的介面: Divi 的使用者友好的拖放建構器允許各種技能水平的人創建網站,而無需高級編碼知識。
- 多功能性和客製化:借助 Divi,您可以使用許多模板、模組和自訂來建立獨特的網站。 這為您設計網站時提供了很大的靈活性。
- 定期更新和支援: Elegant Themes 經常更新 Divi 的新功能和改進,並且他們的客戶支援被高度評價為快速和可靠。
- 響應式編輯:建構器確保網站完全響應並且在所有裝置上看起來都很棒。 這太棒了,因為您不必手動針對不同的螢幕尺寸優化頁面。
- 全域元素和樣式:您可以建立可套用於整個網站或選取頁面的全域元素或樣式,這對於基於產品或模板化的網站來說可以節省大量時間。
Divi的缺點
- 學習曲線: Divi 包含許多設計元素和功能,因此可能需要時間來適應它們。
- 無免費定價方案: Divi 不是免費的。 您必須支付年度訂閱費用或一次性付款以獲得終身存取權限。 對於預算緊張的小型企業或個人專案來說,這一成本可能是一個大問題。
Betheme 的優點和缺點
讓我們來看看 Betheme 的一些優點和缺點。
Betheme的優點
- 使用者友善的介面: Betheme 的 Bebuilder 使用戶無需編碼知識即可輕鬆建立網站。
- 高客製化選項: Betheme 擁有許多模板和自訂功能,為客製化網站設計提供了無限的機會。
- 效能和速度: BeBuilder 針對效能進行了最佳化,可在建立功能豐富的網站時提供快速載入時間和平穩操作。
- 卓越可靠的支援: Betheme 在合理的時間內提供有效的支援。 Betheme 用戶稱讚其出色的支援。
- 豐富的幫助資源: Betheme 提供豐富的影片教程,幫助用戶學習如何有效地使用該主題。
Betheme的缺點
- 缺乏人工智慧整合:與 Divi 不同,Betheme 不提供人工智慧功能。 因此,您必須在沒有人工智慧幫助的情況下手動建立網站。
- 有限的插件整合:與 Divi 相比,Betheme 提供的插件或第三方應用程式整合較少,這限制了可擴展性。
- 無即時聊天支援:與提供 24/7 即時聊天支援和 2 分鐘回應時間的 Divi 不同,Betheme 採用票證系統,這意味著只有當有人打開您的票證時您才會得到回應。 平均反應時間為六小時。
Divi vs Betheme:誰贏了?
在考慮所有比較因素後, Divi獲勝,因為它通過其強大的無代碼頁面構建器提供了更多的定制和可擴展性,該構建器可以定制 Divi 並在任何第三方主題上運行良好。 它還擁有 Betheme 不提供的一組很棒的工具,例如 Bloom、Monarch、主題生成器、內建條件、A/B 分割測試、後端和前端 RTL 支援以及許多其他工具,可幫助您建立一個功能豐富的響應式網站。
Divi 擁有超過 2,000 種專業佈局和智慧 AI 功能,使網站建立變得輕鬆靈活。 不僅可以在同一網站上保存和重複使用元素,而且在 Divi Cloud 的幫助下,還可以在其他網站上保存和重複使用元素,這增加了額外的便利性。 Divi 的 24/7 即時聊天支援意味著您始終可以在兩分鐘內獲得協助。
Betheme 也很不錯,擁有 700 多種佈局和易於使用的構建器,但它沒有 Divi 提供的 AI 和額外工具。 如果想要更多的選擇和更流暢的體驗,Divi 是更好的選擇。
關於 Divi 和 Betheme 的常見問題
對於初學者來說,Divi 還是 BeTheme 比較好?
Divi 更適合初學者,因為它具有用戶友好的拖放建構器、人工智慧功能、廣泛的教程、有效的客戶支援和支援社區,使其更易於學習和使用。
想找更多主題? 查看我們的最佳 WordPress 主題的最終清單。
我可以將 Divi 或 BeTheme 用於電子商務網站嗎?
這兩個主題都適合電子商務。 Divi 與 WooCommerce 無縫集成,而 BeTheme 提供多個預先建置的電子商務演示,確保線上商店創建的靈活性。
Divi 和 BeTheme 的客製化如何?
Divi 透過其視覺生成器、人工智慧功能和眾多模組提供了廣泛的自訂選項,讓您可以自訂網站的每個角落。 BeTheme 提供了許多預先建置的版面和進階主題選項,可進行詳細的客製化。
我可以從 Divi 和 BeTheme 獲得什麼樣的支持?
Divi 提供 24/7 即時聊天支援、全面的知識庫和強大的社群。 BeTheme 提供基於票證的支援、詳細文件和定期更新來幫助使用者。
Divi 或 BeTheme 是否有任何隱藏費用?
Divi 需要年度或終身許可證才能存取所有功能和更新。 BeTheme 沒有隱藏費用,並附帶許多高級插件,可以為您省錢。
