Divi 與 Elementor:哪個頁面產生器更適合 2024 年?
已發表: 2024-03-07您是否正在嘗試在 Divi 和 Elementor 之間做出選擇來建立您的 WordPress 網站?
Divi 和 Elementor 是流行的拖放式 WordPress 頁面建立器。 兩者都允許您創建一個完全自訂的網站,而無需任何技術知識。 除了頁面創建之外,他們還提供主題建立和高級動態內容整合。
雖然它們有許多相似之處,但有幾個重要的差異可以為您指明一種方向或另一種方向。
在本文中,我們將比較 Elementor 與 Divi,以幫助您選擇最適合您需求的頁面建立器。
我們並不是要選出一個「贏家」。 相反,我們將重點介紹相似性和差異性,以幫助您選擇最適合您需求的工具。 為此,我們將在不同領域比較 Elementor 和 Divi。
興奮的? 讓我們先快速概述一下這兩個網站建立器。
Divi 與 Elementor:快速概述
為了開始 Divi 建構器與 Elementor 的比較,我們先來了解這兩個建構器的基礎知識。
迪維

Divi 是由 Elegant Themes 建立的 WordPress 頁面建立器外掛程式。 它具有多種模組,您可以將它們拖放到您的網站中。
此外,您還可以獲得預製模板來幫助完成網站建立過程。 Divi 是一個高級插件,還包括一個後端編輯器。
因此,如果您熟悉編碼,您可以使用Divi的儀表板來更改不同元素的程式碼。
獲取迪維
元素器

Elementor 是最常用的 WordPress 頁面建立器外掛之一。 它也是一個無程式碼頁面建立器,這意味著您可以使用視覺化的拖放介面建立頁面。
頁面和部分都有預先建置的範本。 您還可以獲得大量自訂選項和出色的附加支援。
在定價方面,Elementor 遵循免費增值模式。 免費版本本身提供了廣泛的功能和自訂。
但是,主題產生器、WooCommerce 整合、彈出視窗產生器、自訂 CSS 等附加功能僅適用於 Elementor Pro。
如果您想了解更多信息,可以閱讀我們完整的 Elementor 評論。
取得 Elementor 專業版
Elementor 與 Divi:有何相同之處
這兩個 WordPress 頁面建立器處於各自領域的領先地位,所以讓我們開始看看它們的共同點。
顯然,這裡和那裡存在細微的功能差異,但無論您選擇哪個插件,這些都是您將獲得的基本功能。
可視化拖放介面
Divi 和 Elementor 都提供視覺吸引力的拖放介面和內嵌編輯。
這意味著您可以在建立網站的同時查看訪客將看到的內容,並且只需在頁面上單擊並鍵入即可更改文字。
迪維
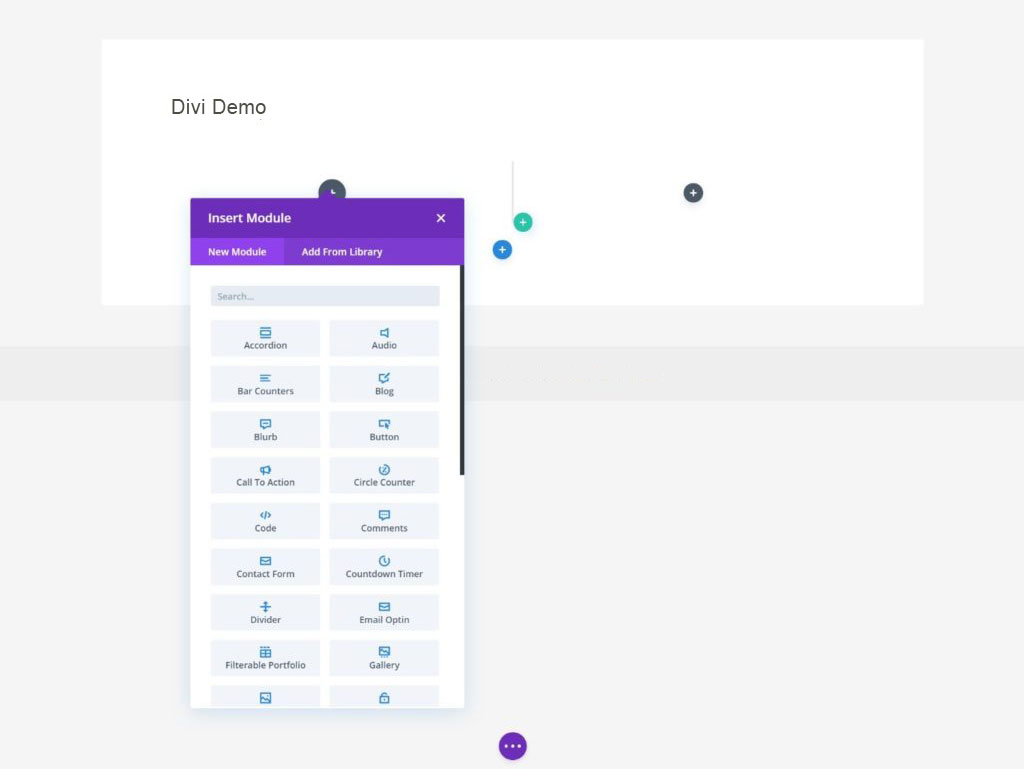
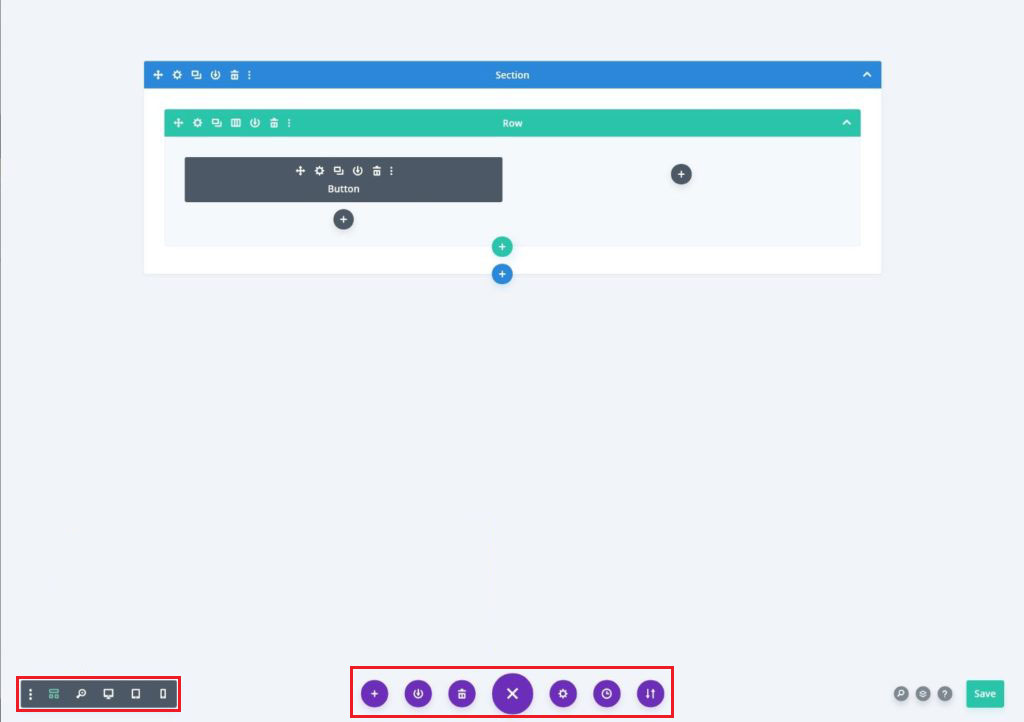
當您啟動 Divi 的視覺建構器時,您將獲得網站的全螢幕即時預覽。 底部有一個可折疊的浮動工具欄,當您將滑鼠懸停在網站的特定部分時,會顯示浮動圖示。
若要新增內容或佈局,請按一下各個圖示。 例如,黑色圖示可讓您新增模組。

當您新增內容或佈局元素時,單擊它將顯示一個包含詳細設定的彈出視窗。 您可以調整此彈出視窗的大小或將其拖曳到螢幕上的任意位置以個性化介面。

對於文字內容,您還可以使用內聯編輯,這樣您只需單擊並在頁面的即時預覽上鍵入即可。
點擊頁面底部將打開一個選單,您可以在其中選擇不同的裝置預覽、啟動後端編輯線框視圖以及存取其他進階設定。
線框視圖如下所示:

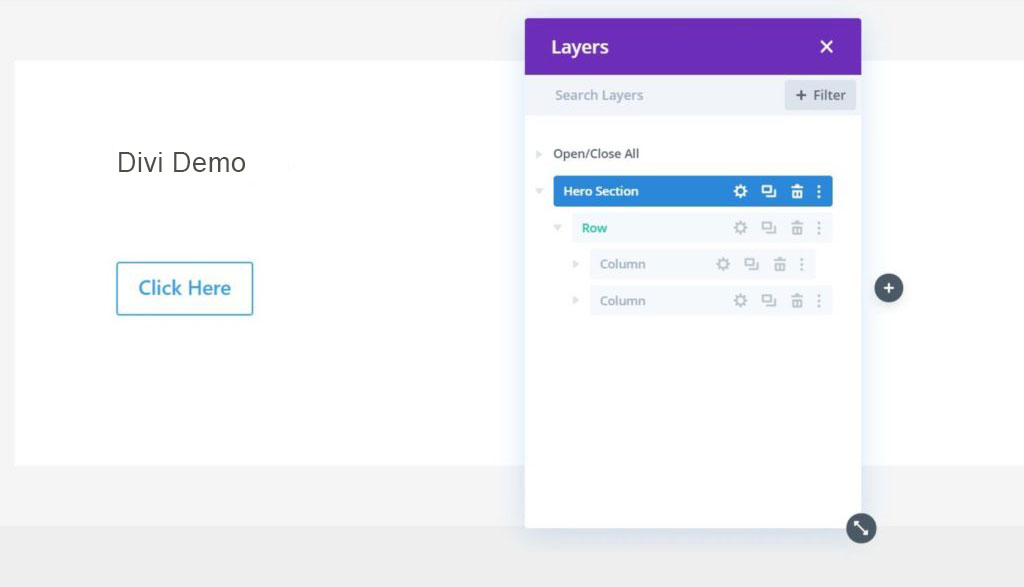
作為線框的替代方案,您可以使用圖層工具將內容組織成不同的結構。

元素器
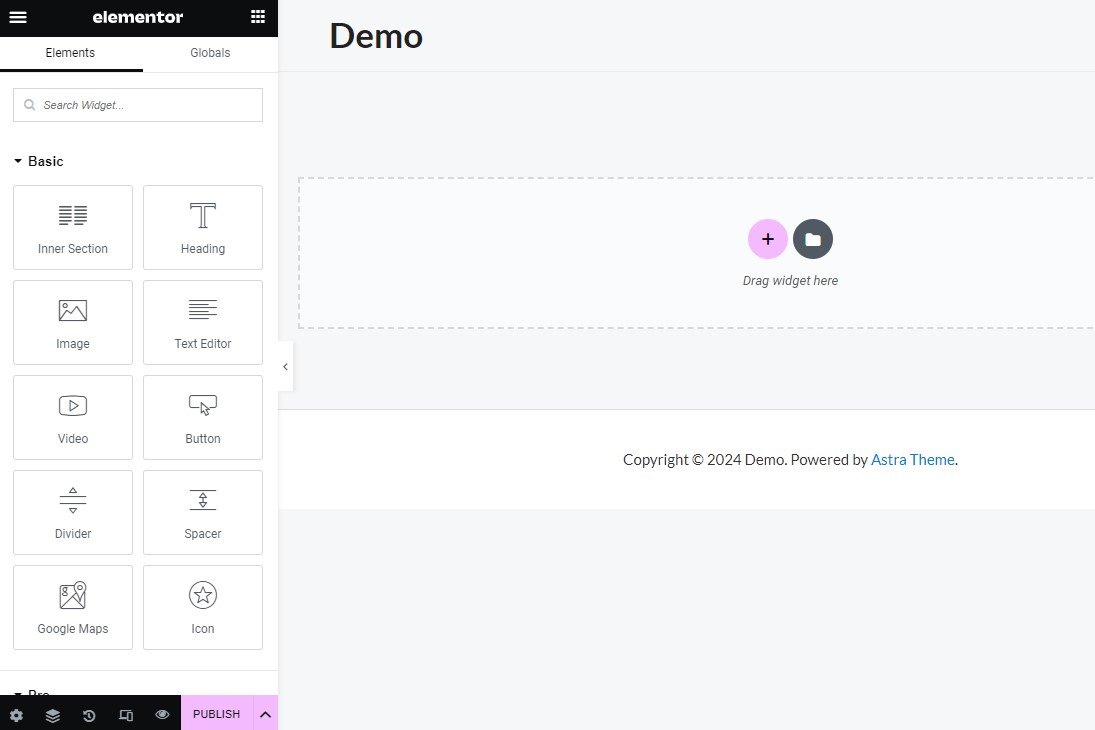
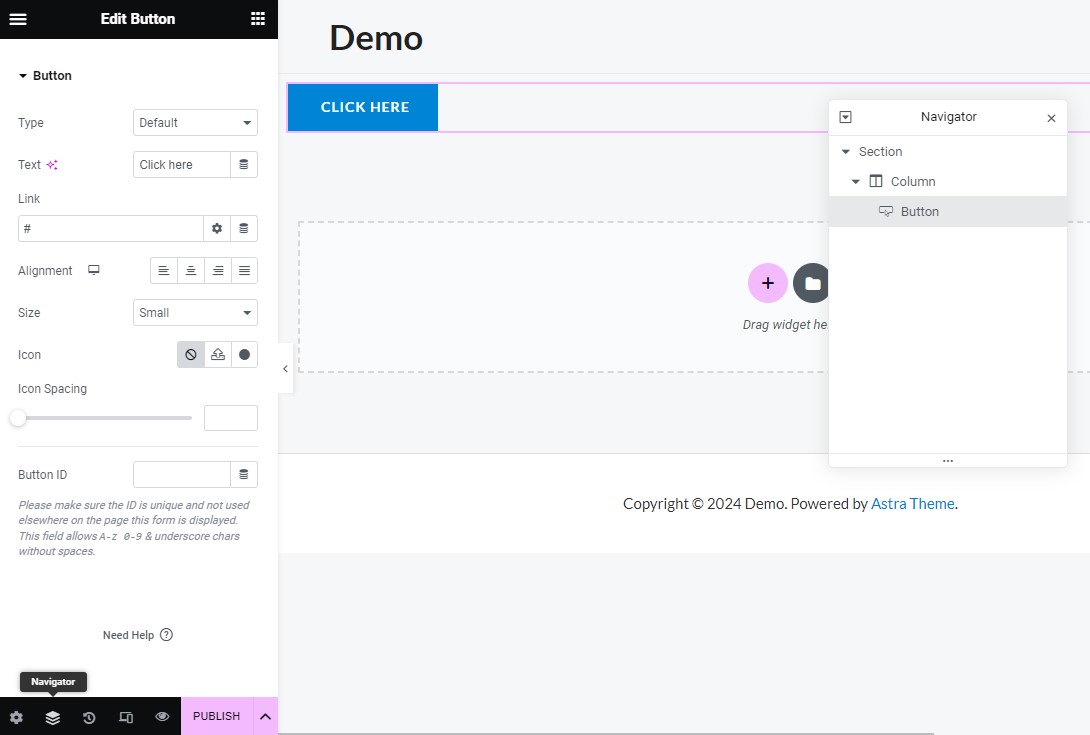
Elementor 的使用者介面採用了截然不同的方法。 它在右側顯示設計的即時預覽,在左側顯示固定側邊欄(類似於 WordPress 主題定制器)。

您可以在該側邊欄處理大部分設計選項。 例如,在側邊欄中,您可以看到小部件清單並將其中一個拖曳到您的設計中。
然後,在側邊欄中,您可以變更小工具的樣式、內容和其他設定。

大多數內容也可以內聯編輯。 這意味著您只需單擊並輸入即時預覽即可。
然而,Elementor 不提供 Divi 提供的線框視圖,但它確實有一個非常方便的導航器工具。 與 Divi 的圖層工具類似,該工具提供頁面結構佈局的概述。 您還可以重命名元素以使它們更容易記住。

此外,您還將獲得其他功能,例如撤銷/重做、裝置預覽、修訂歷史記錄等。
總體而言,Elementor 的 UI 感覺更乾淨且不那麼讓人不知所措,因為它沒有像 Divi 那樣使用浮動圖示。
造型選項
Elementor 和 Divi Builder 都因其樣式選項而聞名。 因此,如果您是設計師,您會喜歡控制設計外觀的所有選項。
迪維
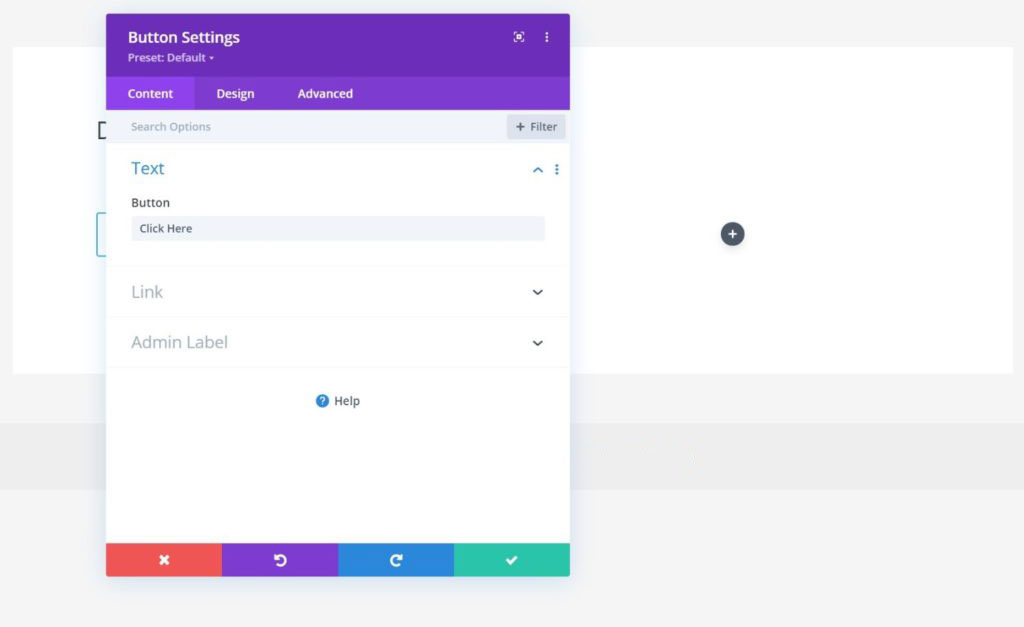
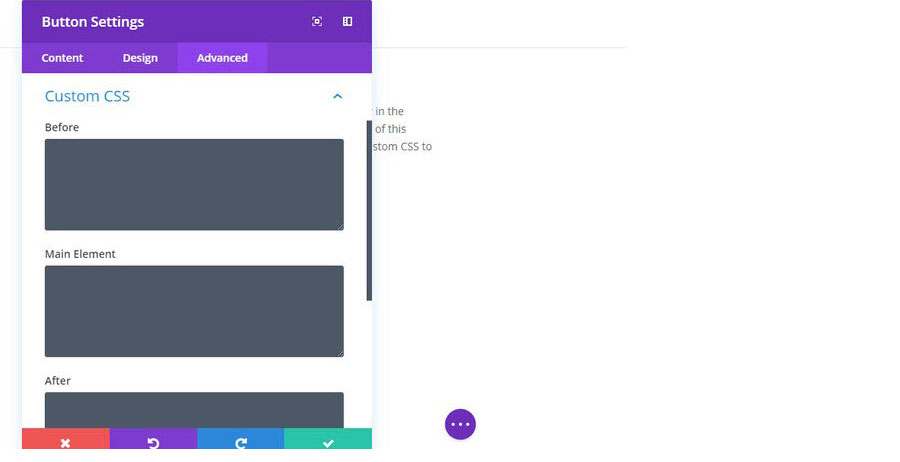
Divi Builder 為您提供了三個不同的選項卡來控制各種元素:
- 內容:這使您可以編輯模組的內容,例如文字、圖像、背景等。
- 設計:涵蓋從版式到顏色、陰影、邊框等的所有內容。
- 進階:允許您新增自訂 CSS 並控制響應式可見性。
如果您喜歡使用自訂 CSS,您有很多選擇,因為 Divi Builder 可以輕鬆地將 CSS 應用於主元素以及主元素之前/之後:

元素器
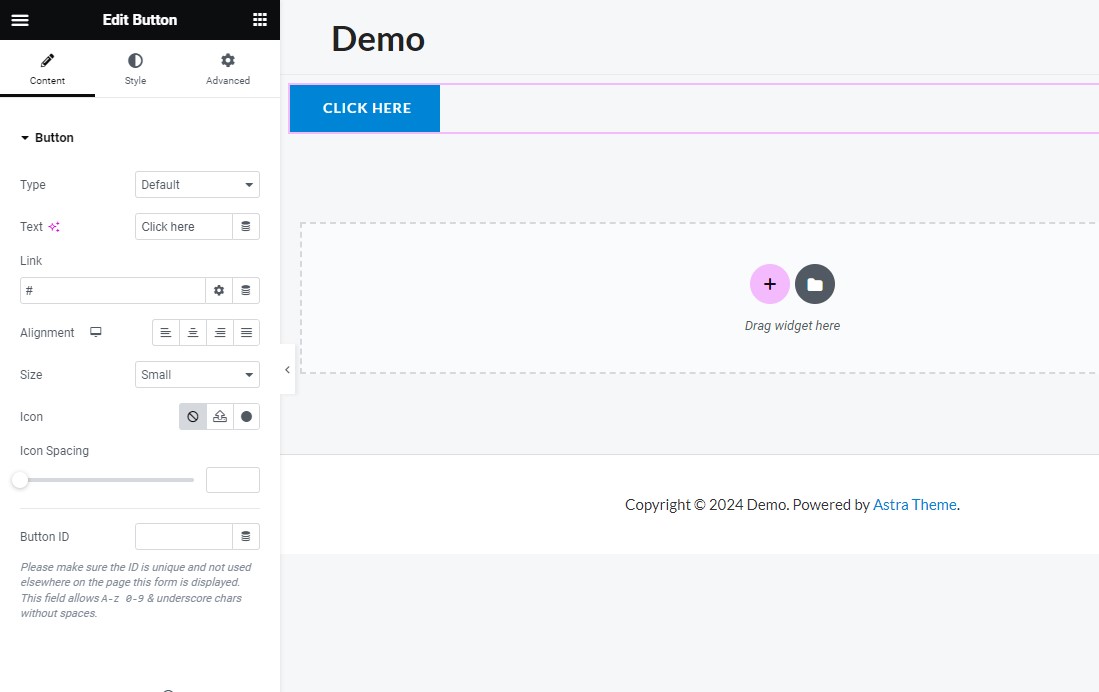
與 Divi 一樣,Elementor 也為您提供了三個設定標籤來風格化您的頁面:
- 內容:這使您可以調整標題、連結、大小和對齊方式等選項。
- 樣式:允許您編輯排版、顏色、不透明度、邊框等選項。
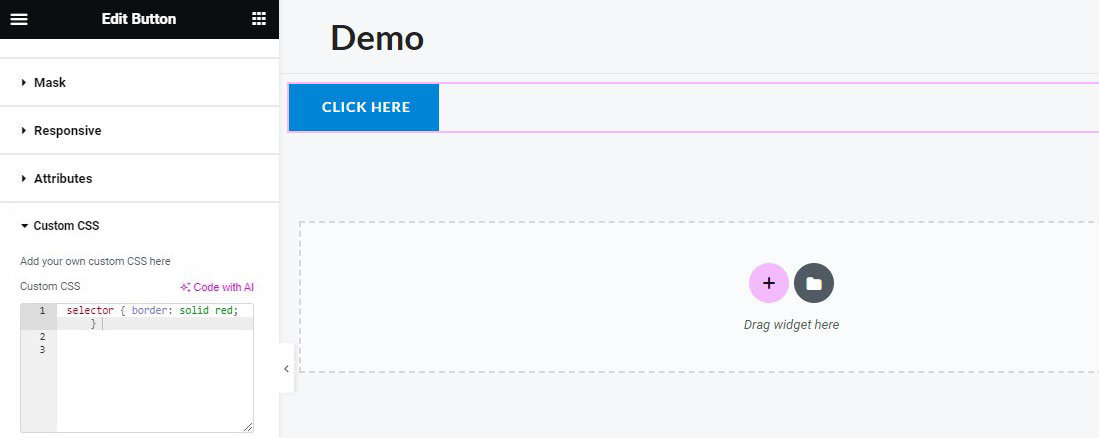
- 進階:可讓您控制自訂邊距/填充、z-index、動畫、CSS 等設定。
如果您有 Elementor Pro 版本,則可以直接將自訂 CSS 套用到各個元素以進行更多控制。

總體而言,兩者都提供類似的風格元素選項。
響應式設計設定
預設情況下,使用 Divi 或 Elementor 創建的任何設計都是響應式的。 這意味著您的設計將在任何裝置上無縫運行。
兩者還更進一步,讓您修改設計的響應設定。
例如,Divi 和 Elementor 都允許您根據訪客使用的裝置使用不同的樣式選項。 您也可以根據裝置類型隱藏特定模組,例如行動裝置上的大影像。
主題生成器功能
Divi 和 Elementor 不再侷限於單頁內容。 相反,它們允許您使用相同的拖放視覺介面建立完整的 WordPress 主題。
那麼,什麼是主題建設呢?
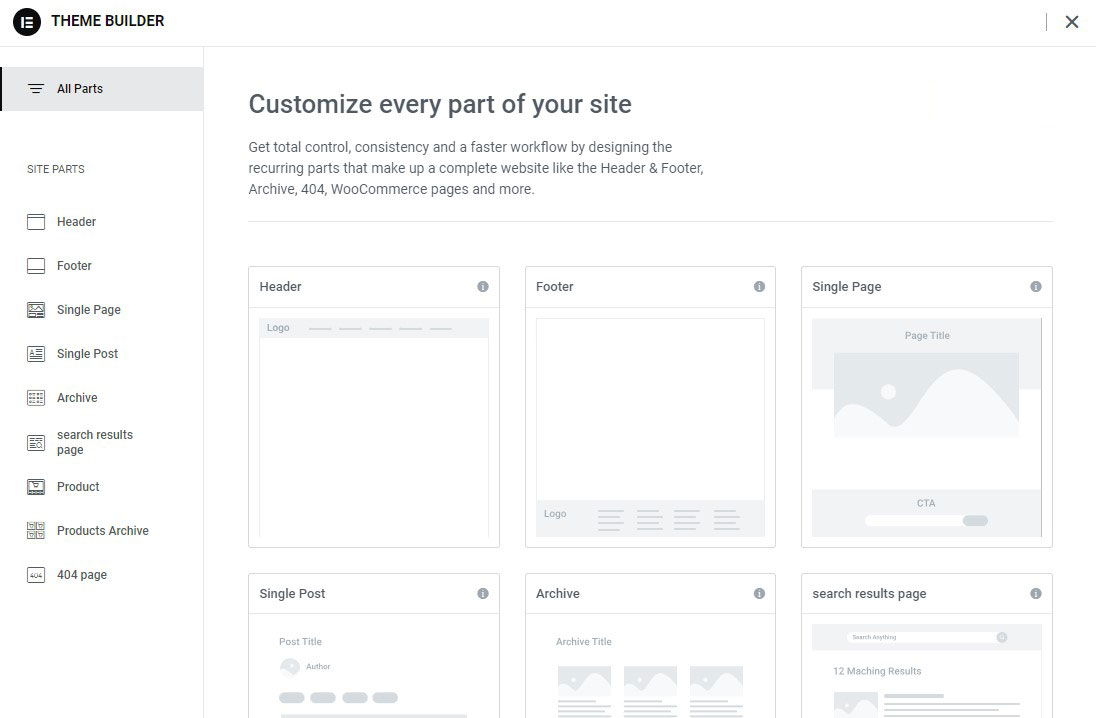
主題建立可讓您使用拖放頁面建立器設計整個主題,從而無需預製 WordPress 主題。 例如,您將能夠為以下內容建立範本:
- 標頭
- 頁尾
- 單一貼文和頁面
- 存檔頁面
除了動態插入本機 WordPress 資訊(例如部落格文章標題)之外,您還可以使用這兩個外掛程式的主題建構器從自訂欄位輸入資料。
迪維
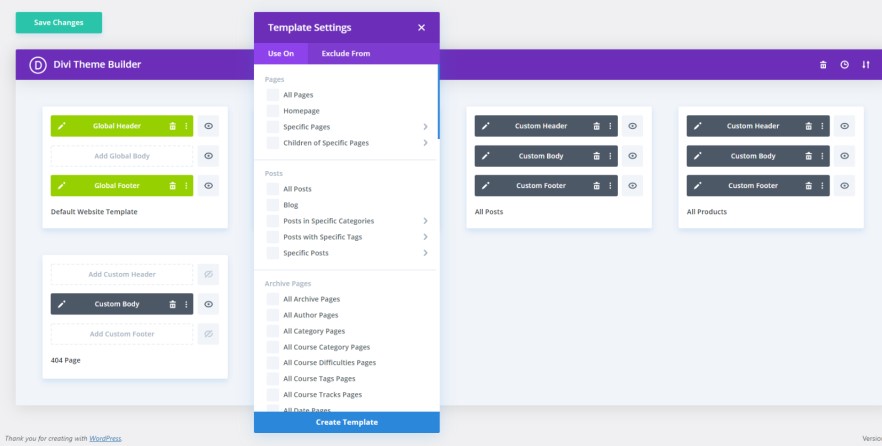
Divi 有一個單獨的主題產生器介面,您可以在其中配置條件規則。 您可以在整個網站或單一內容中使用主題模板。

從那裡,您可以使用常用的可視化 Divi Builder 介面以及動態內容模組來建立不同的主題模板文件,以在模板中包含動態信息,例如帖子的標題或來自自定義字段的信息。
元素器
透過 Elementor Pro,您可以存取單獨的主題建構區域來處理所有不同的主題模板部分。

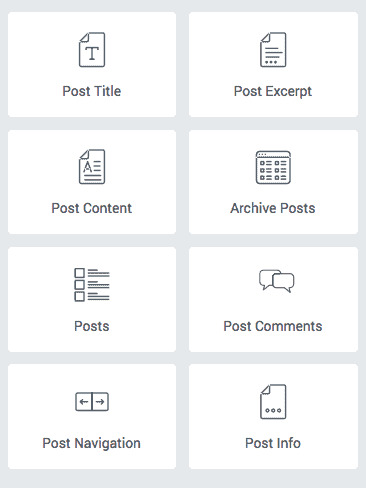
要建立實際模板,您將使用相同的 Elementor 介面。 主要區別在於,您可以獲得獨特的主題小部件來動態插入訊息,例如貼文標題或貼文內容:

您也可以使用網站或自訂欄位中的內容動態填入常規小工具。
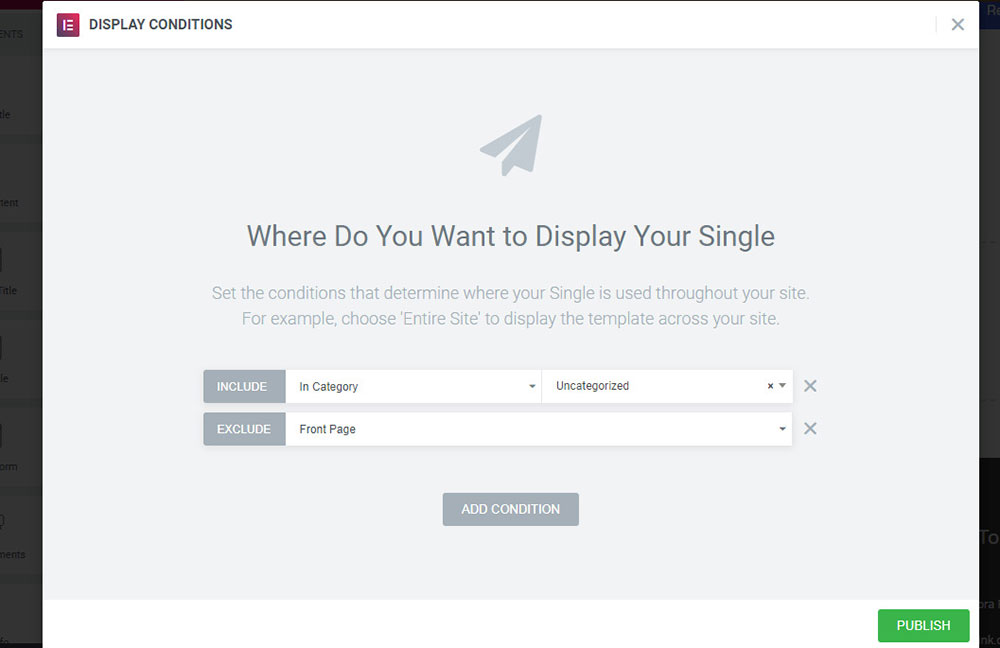
發布主題模板後,您可以使用條件規則來指定應套用該模板的位置。 您可以在整個網站範圍內使用它,也可以將其定位到某些內容。

總的來說,這兩個主題建構器都非常強大。
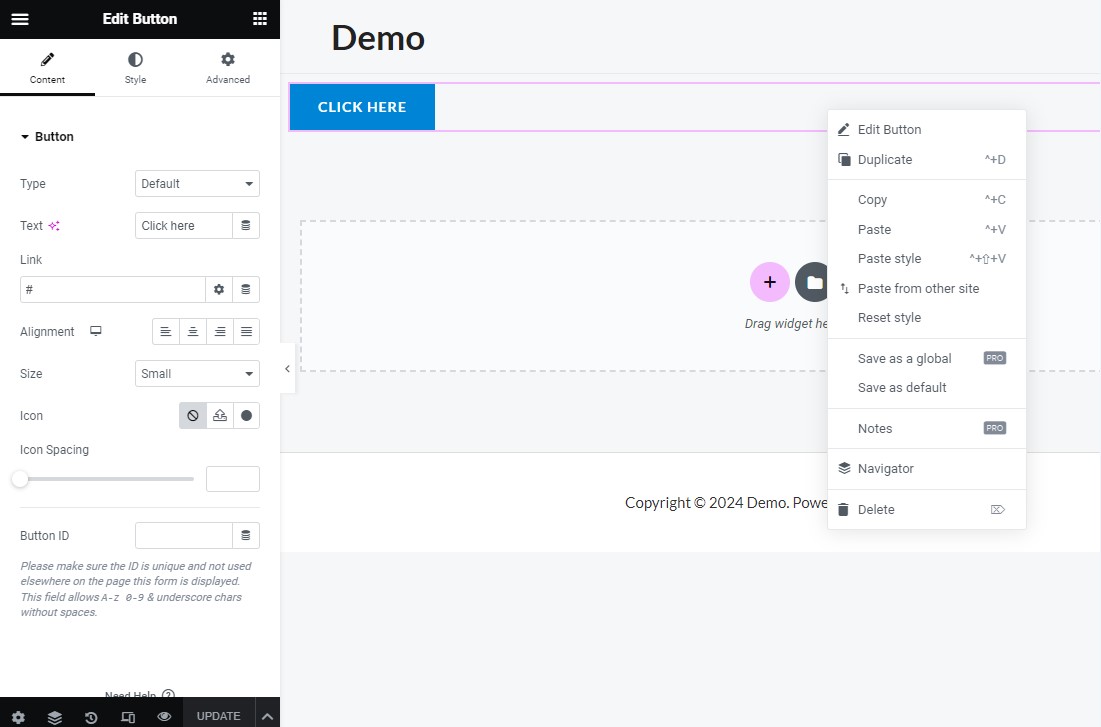
右鍵支持
Divi 和 Elementor 都支援右鍵單擊,這在 WordPress 頁面建立器中並不常見。
儘管它看起來很小,但右鍵單擊對於簡化您的工作流程非常有幫助。 例如,您可以快速:
- 在小部件之間複製樣式
- 重複的小部件
- 刪除小工具
- 儲存模板
- 和更多
迪維
Divi 的右鍵選單如下:

元素器
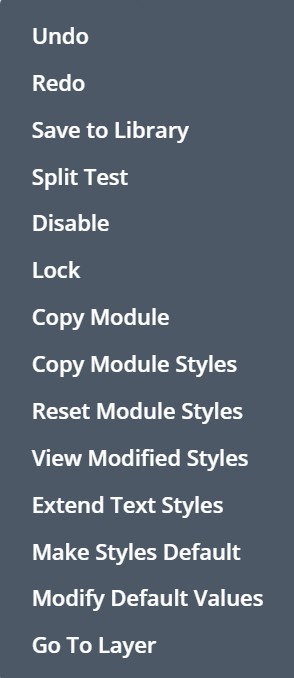
以下是 Elementor 中的右鍵選單:

Divi 與 Elementor:有何不同
現在我們已經介紹了 Elementor 和 Divi 之間的一些相似之處,讓我們來看看一些主要差異。
1. 模組和元件
要建立設計,您需要使用所選頁面建立器中可用的模組和元素。
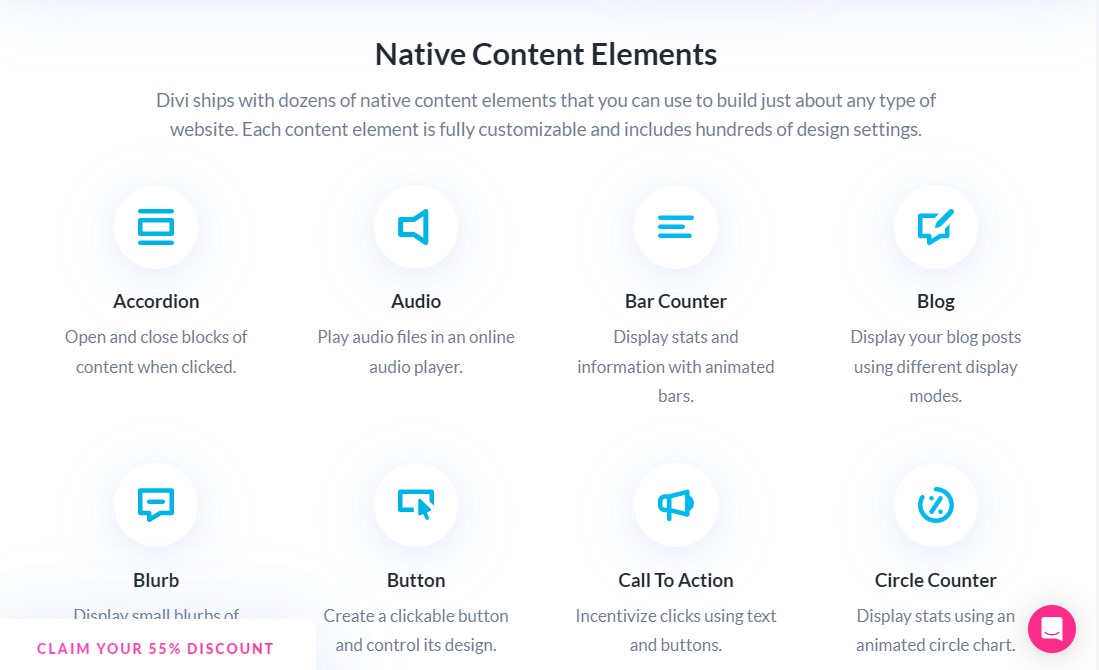
Divi 模組分為三類:內容元素、電子商務元素、結構元素。

總共,您將獲得 68 個模組來建立您的網站。
此外,Divi 還提供了一個蓬勃發展的第三方插件生態系統,您可以使用它們來擴展 Divi 的功能。
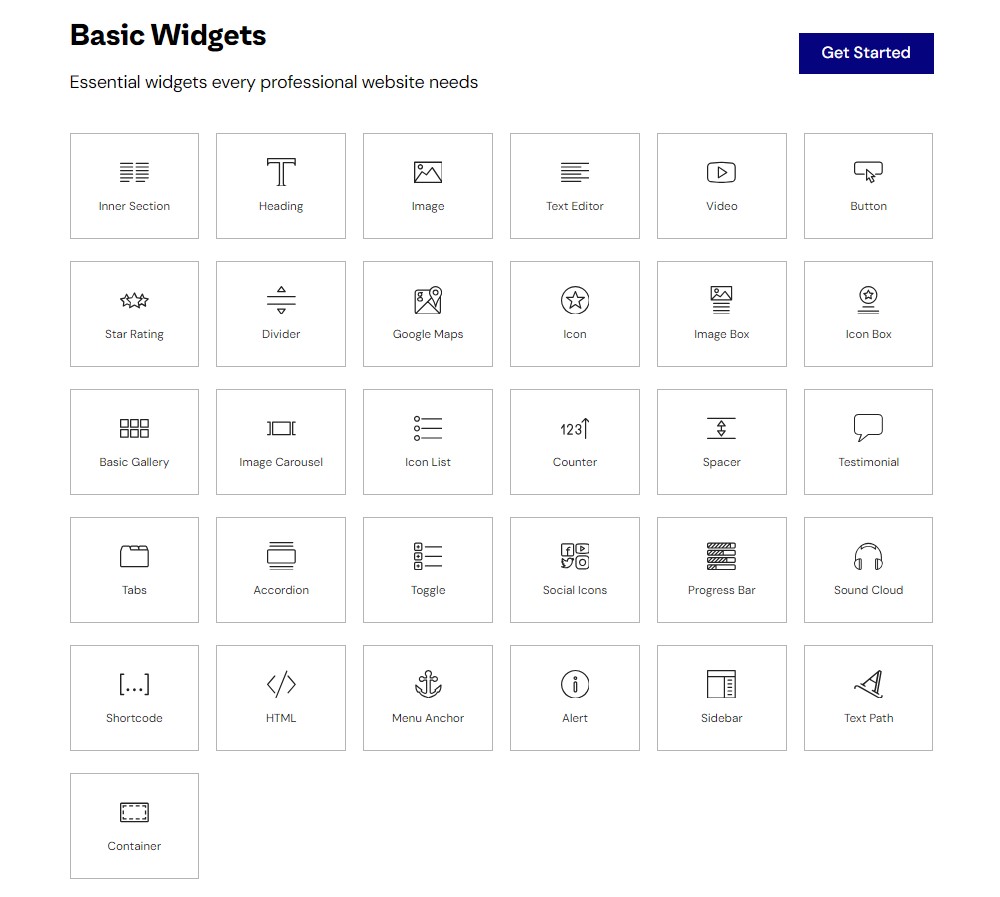
另一方面,Elementor 的免費版本附帶 40 多個基本小部件,可協助您建立設計。 Elementor Pro 讓您可以存取 50 多個 Pro 小工具。 還有一些第三方 Elementor 插件可以添加新的小部件。
Elementor 小工具分為四類:基本小工具、專業小工具、主題元素和 WooCommerce 小工具。

2. 預製模板
Divi 和 Elementor 都附帶大量可以導入的令人驚嘆的模板,所以這是相同的。
但他們處理模板的方式略有不同。
透過 Divi,您可以獲得佈局包,這是專為特定利基市場設計的主題模板套件。 例如,如果您想建立一個餐廳網站,Divi 佈局包可能具有多種佈局:
- 首頁
- 關於頁面
- 選單頁
- 部落格頁面
- 圖庫頁面
- 聯絡頁面
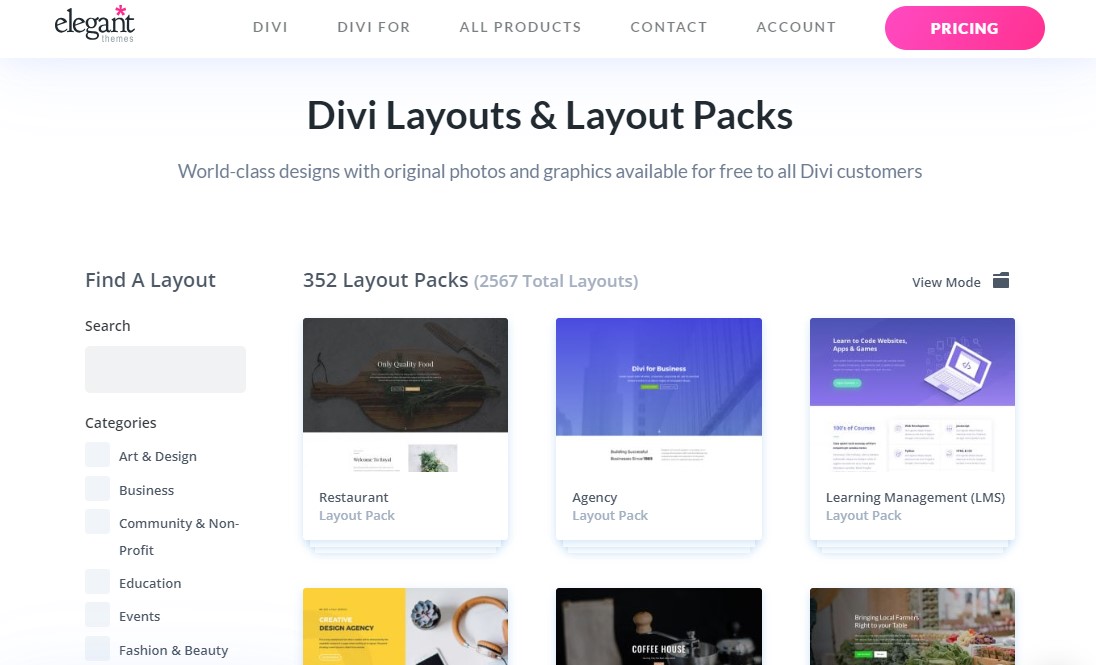
在其 352 個佈局包中,Divi 擁有令人驚嘆的 2,567 個不同的頁面模板,這絕對是兩者之間更大的集合:

另一方面,Elementor 提供了許多模板,其中包括:
- 網站套件:這些範本集可用於建立類似 Divi 佈局套件的完整網站。
- 頁面:這些是通常用於登陸頁面和主頁的單獨頁面模板。
- 區塊:這些是某些頁面部分的模板,例如英雄或關於我們部分。

總體而言,Divi 在完整網站套件方面處於領先地位,擁有 352 多個套件,而 Elementor 則有 120 多個。
然而,就模板而言,兩者都非常強大,因此您可能會很高興。 Elementor 還提供了更廣泛的模板類型,有些人可能會覺得有用。
3. 彈出視窗產生器
最顯著的功能差異之一是 Elementor 包含自己的彈出視窗建構器工具,而 Divi 則沒有。
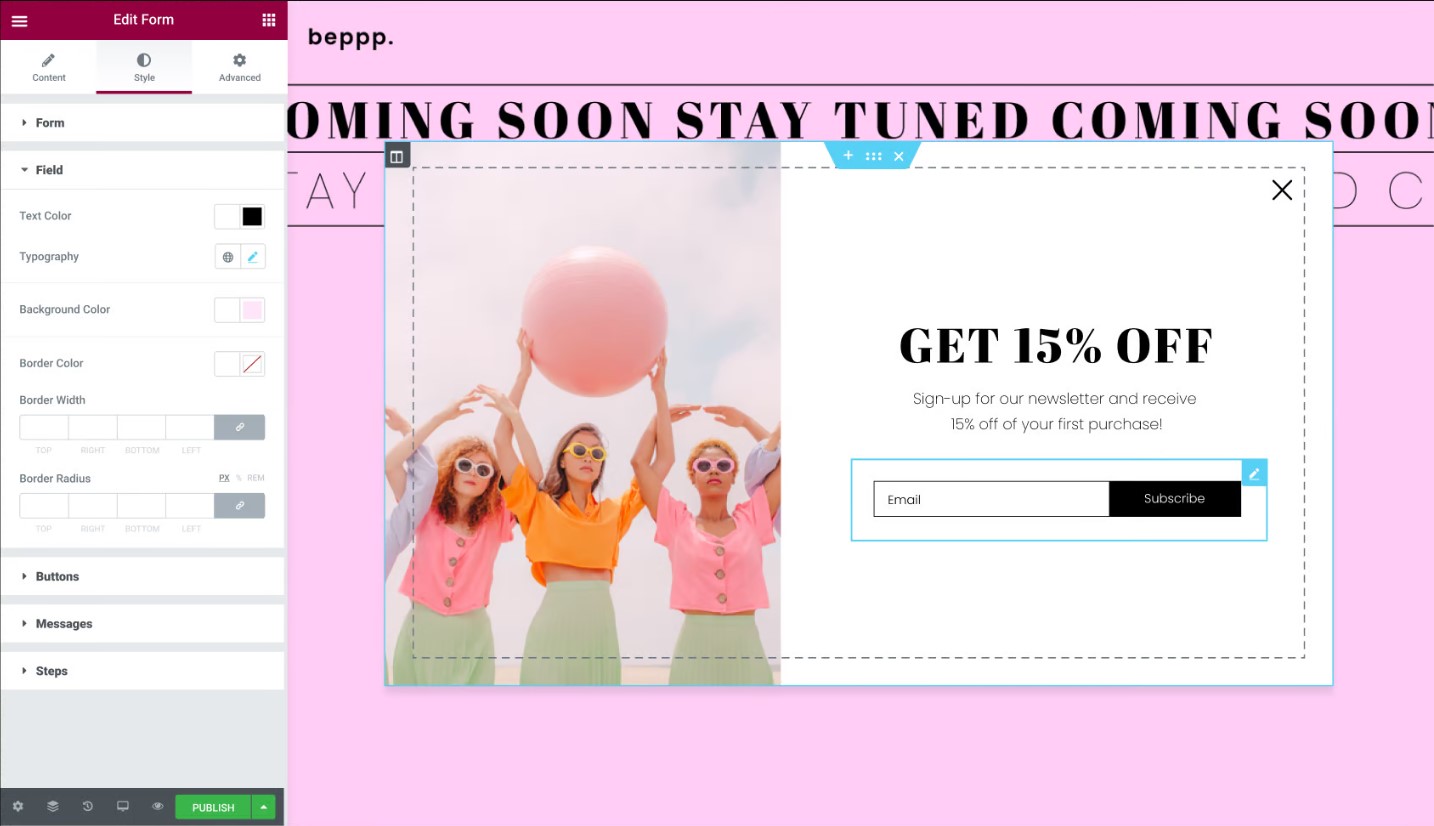
Elementor Popup Builder 讓您可以使用相同的 Elementor 介面在網站上的任何位置建立和顯示彈出視窗。

此外,您還將使用 Elementor 小工具來設計漂亮的彈出表單(電子郵件選擇加入、登入/註冊等)。
Divi 不提供像 Elementor 這樣的內建彈出視窗產生器,但是像 Divi Overlays 這樣的第三方外掛程式可讓您使用 Divi 建立彈出視窗。
購買 Divi 後,您可以造訪 Bloom 電子郵件選擇加入外掛程式。 它允許您建立電子郵件選擇加入彈出視窗。 但是,它的可配置性不如 Elementor Popup Builder,因為沒有拖放生成器。

所以,是的,Elementor 比 Divi 多獲得一分。
4. 內建 A/B 測試
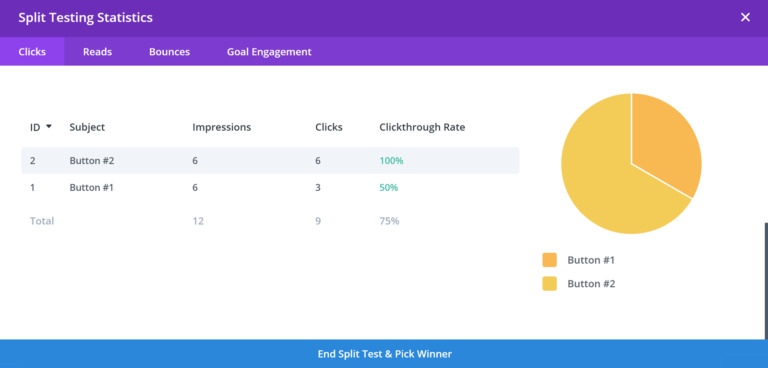
這不是每個人都會使用的功能,但如果您是行銷人員,您可能會欣賞 Divi 內建的 A/B 測試工具 Divi Leads,它可以幫助您改進設計。
透過右鍵單擊任何模組,您可以立即啟動 A/B 測試以檢查不同模組版本的效能。

如果您想建立登陸頁面和其他類似內容,您很可能會發現這些功能很有用。
話雖如此,您可以使用 Google Optimize 等第三方工具對 Elementor 進行 A/B 測試。 您也可以使用名為 Split Test For Elementor 的第三方插件,該插件不如 Divi 方便。
5. 表單小工具
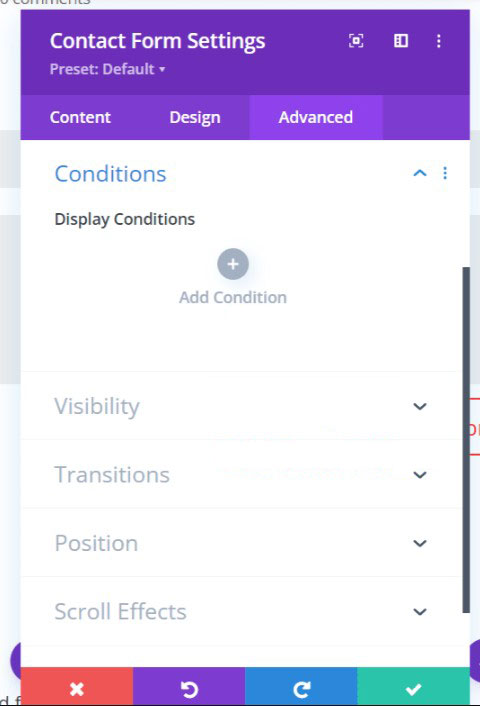
您是否知道 Divi 和 Elementor 具有內建表單小工具(模組)?
但有一個差別。 您可以自訂表單欄位、變更顏色等。 但是,Elementor 表單小工具缺少「條件」。
Divi 的表單小工具更強大,可讓您在表單中新增條件邏輯,這是任何表單產生器的重要組成部分。

這種差異可能看起來不大,但確實如此。 曾經使用過 WordPress 表單產生器外掛的人將會理解條件邏輯的好處。
簡而言之,Divi 的表單小工具比 Elementor 的更強大。

6.角色編輯器
當您為不太了解 WordPress 或設計的客戶建立網站時,角色編輯選項會派上用場。 您可以使用角色編輯器限制他們的存取權限,這樣他們就不會亂搞破壞網站外觀的設定。
兩個頁面建立器為某些角色提供不同的規則:
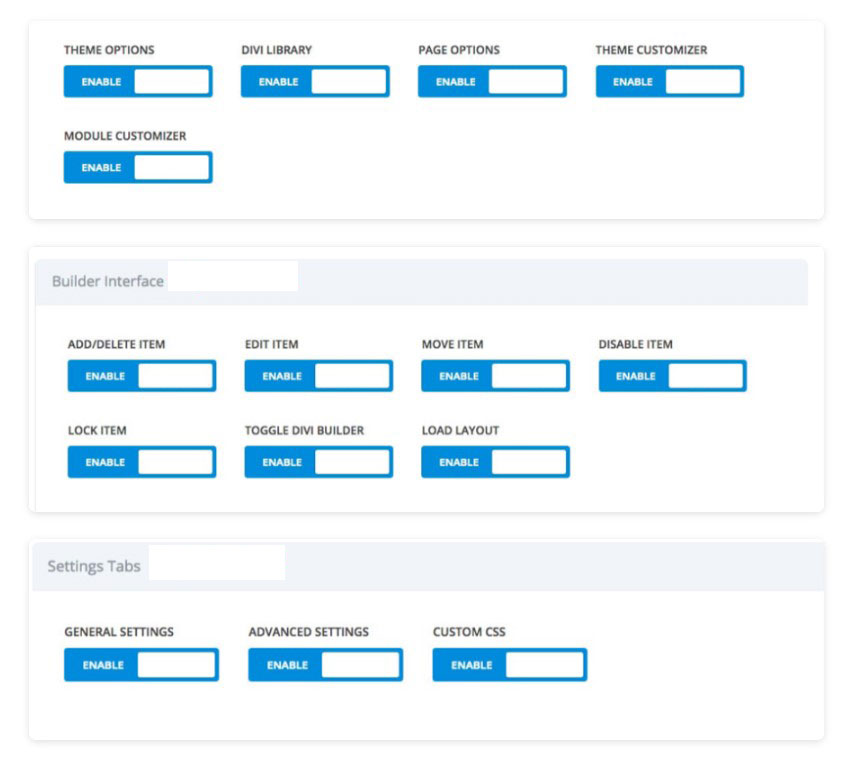
- Divi:管理員、編輯、作者、貢獻者、商店經理
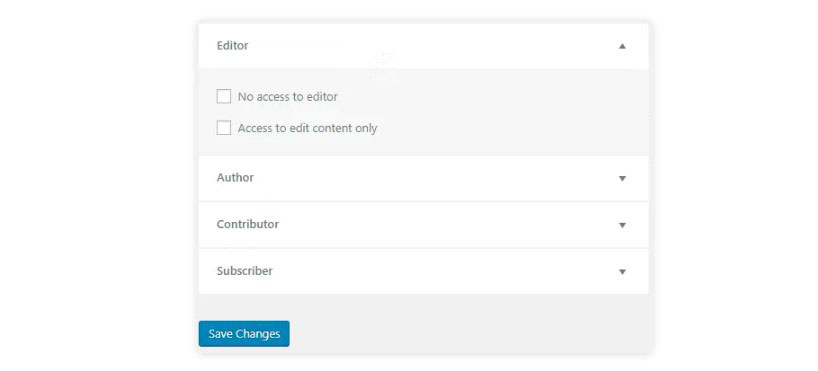
- Elementor:編輯、作者、貢獻者、訂閱者
與 Elementor 的基本規則相比,Divi 的角色編輯器可讓您限制更高層級的操作。
例如,在 Elementor 中,僅為 Editor 角色提供了兩個規則:

而使用 Divi,您可以啟用/停用「編輯」和其他角色的進階到低階限制:

7. WooCommerce 大樓(購物車和結帳)
Elementor 和 Divi Builder 都支援 WooCommerce,讓您可以自訂商店的商店和單一產品頁面。
Divi Builder 僅允許您使用現有主題的購物車和結帳頁面。 這可能是 Divi 主題或特定的 WooCommerce 主題。
但是,Elementor 的 WooCommerce 支援比 Divi Builder 更廣泛,因為 Elementor 允許您使用 Elementor 的視覺介面完全配置 WooCommerce 購物車和結帳頁面。
雖然它不像建立商店和單一產品範本那麼簡單,但您確實可以對這些關鍵電子商務網站的設計、佈局和內容進行大量控制。
如果您想完全自訂您的 WooCommerce 商店而不編寫任何程式碼,Elementor 有一個主要優勢。
8. 網站託管
下一個差異不在於建構器本身,而是如何使用 Elementor 和 Divi 建立網站。
如果您對從頭開始建立自己的 WordPress 網站的想法感到不知所措,Elementor 擁有自己的一體化網站解決方案,該解決方案提供以下功能:
- WordPress 託管
- 預先安裝 WordPress 和 Elementor
- 免費使用 Elementor Pro 的所有功能

只需註冊一個帳戶並開始建立您的網站。 同時,您可以完全存取 WordPress 的功能。
Divi 與一些提供者合作,透過其 Divi 託管清單提供預先安裝的 Divi。 然而,這些合作夥伴關係仍然不如 Elementor 的一體化託管解決方案方便。
總的來說,我們仍然建議您對重要的網站使用自己的獨立網站寄存。
然而,對於基本的投資組合網站,Elementor 的一體式託管是一個不錯的選擇,可以更輕鬆地建立 WordPress 網站。
如果您想了解更多信息,可以閱讀我們完整的 Elementor 託管評論。
9. 免費版
頁面建立器很昂貴。 這是我們都知道的事。 此外,如果您之前沒有頁面建立器的專業知識,那麼免費版本將非常有幫助。
Divi 頁面建立器不提供免費版本。 不過,它提供 30 天退款保證,無任何問題。
Elementor 提供免費版本,這是 Elementor 與 Divi 建構器相比受歡迎的主要原因之一。
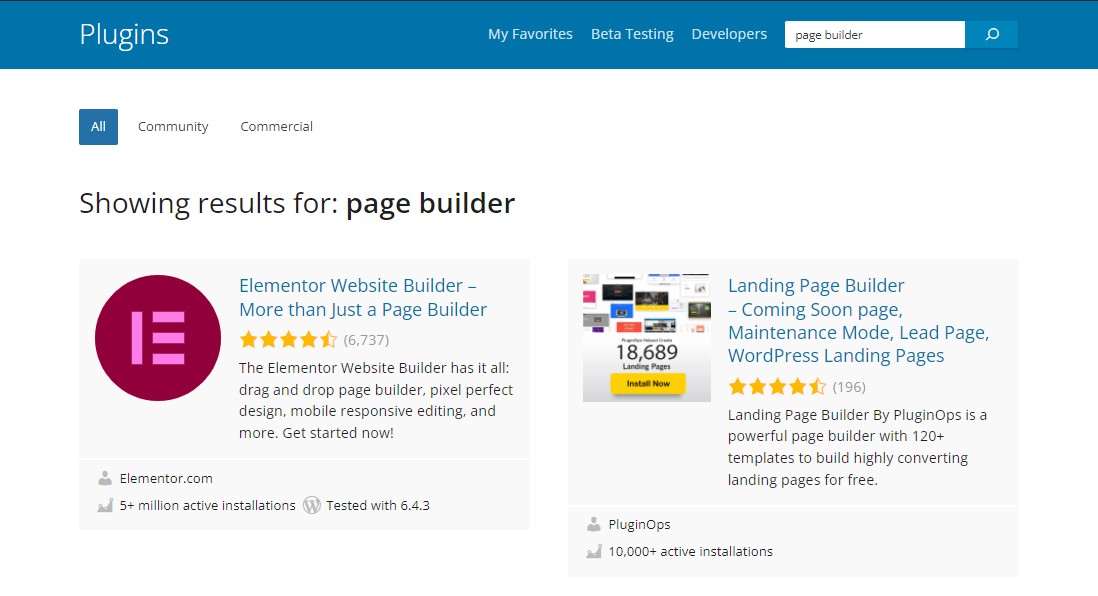
當您在 WordPress 外掛程式儲存庫中搜尋「Page Builder」時,Elementor 的免費版本始終排在第一位(超過 500 萬次安裝,4.6 星評級證明了其可靠性)。

Elementor 與 Divi:效能
如果您希望您的網站成功,快速加載非常重要。
壞消息:
與使用本機 WordPress 區塊編輯器相比,每個頁面建立器都會為頁面添加一些額外的重量。
好消息:
只要您使用快速託管並實施其他效能優化最佳實踐,您仍然可以使用所有頁面建立器建立快速加載的 WordPress 網站。
為了測試 Divi 與 Elementor 的效能,我們創建了類似的設計並透過速度測試工具對其進行測試。
為了盡可能保持平等,我們為兩個建構器使用相似的模組集進行設計,並在每個模組中使用相同的資訊。
這兩個網站都使用 Astra 主題作為其基本主題,這些是我們使用的模組:
- 標題
- 影像
- 段落
- 聯絡表
- 按鈕
澄清一下,我們使用 Divi 建構器外掛程式和 Astra 主題來進行均勻比較。 也就是說,我們沒有使用 WordPress Divi 主題。
此外,要記住的一件事是 Divi 有一個內建功能來縮小和組合其 CSS 和 JavaScript,而 Elementor 則沒有。 因此,Divi 更適合開箱即用地限制 HTTP 請求。
但是,您可以使用 Autoptimize 等免費外掛程式或 WP Rocket 等付費外掛程式輕鬆地將相同的優化應用於 Elementor。
我們與 Divi 建立的網站提供了以下結果:
- 頁面總大小: 589 kB
- HTTP 請求總數: 29
- 頁面載入速度: 1.4秒
Elementor 網站提供了:
- 總頁大小: 488 kB
- HTTP 請求總數: 40
- 頁面載入速度: 2.1秒
正如您所看到的,Divi 網站載入速度更快(得益於內建腳本優化選項),而 Elementor 提供的頁面大小明顯更小,這可以提高網站的整體效能。
Divi 與 Elementor:定價:
定價比較很困難,因為 Elementor 在某些情況下更便宜,而 Divi 在其他情況下更便宜。 因此,根據您計劃如何使用每個插件,其中一個可能比另一個更具成本效益。
免費版
Elementor 是唯一提供完全免費版本的軟體。 此外,Elementor 的免費版本非常靈活。 即使使用免費版本,您也可以創建一些有吸引力的設計並存取最基本的小部件。
因此,如果您想保持免費,Elementor 是您唯一的選擇。 真是太好了!
進階版本
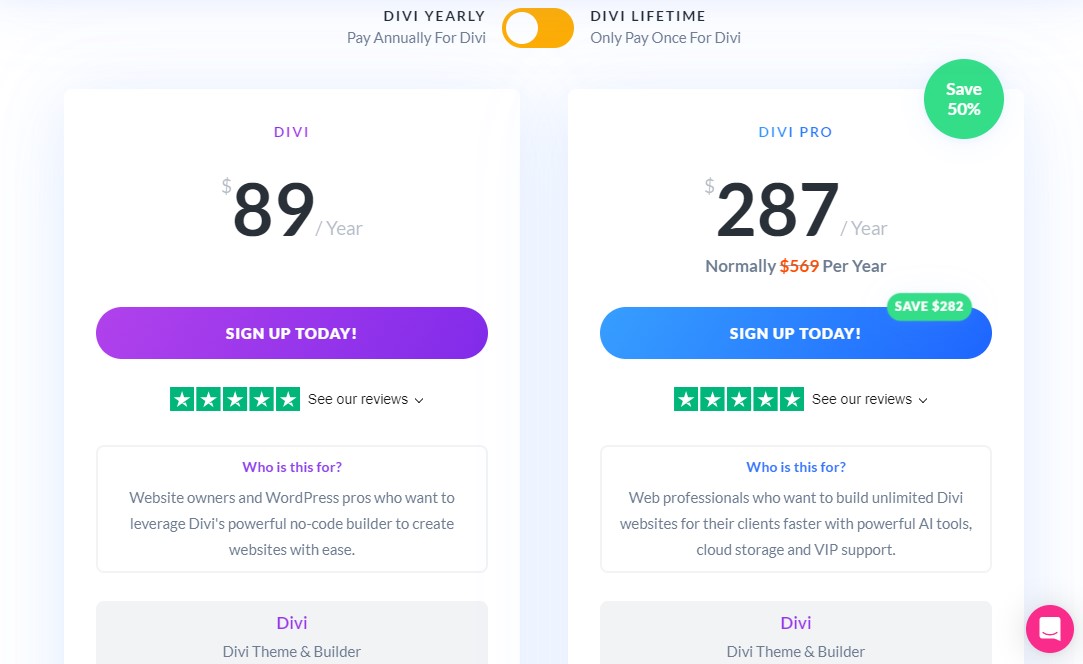
優雅主題的計劃允許無限使用。 一年許可證的價格為 89 美元,允許您在無限數量的個人和客戶網站上使用它。

除此之外,您的購買使您可以訪問 Divi 之外的所有優雅主題產品。 只需支付一次費用,您就可以訪問:
- 迪維主題
- Divi 產生器插件
- 額外主題
- Bloom 外掛(電子郵件選擇加入)
- Monarch 插件(社群分享)
獲取迪維
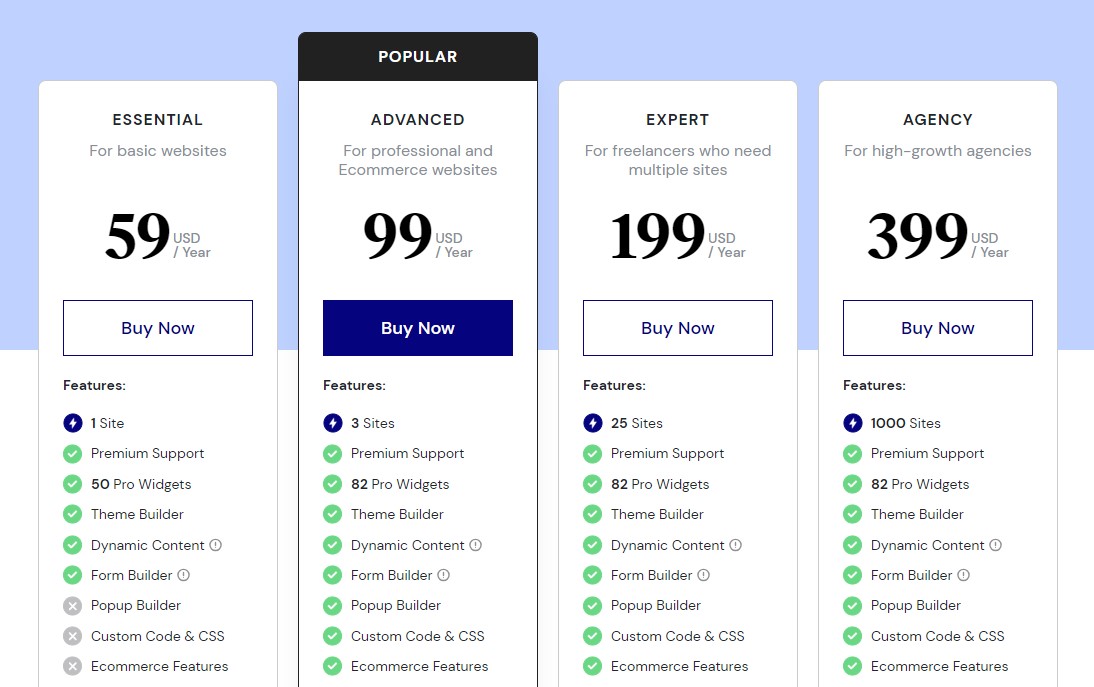
另一方面,Elementor Pro 提供四種定價方案:

- 基本:單一站點使用費用為 59 美元/年。
- 高級:最多使用三個站點的費用為 99 美元/年。
- 專家:最多 25 個站點的使用費用為 199 美元/年。
- 代理:最多 1000 個站點的使用費用為 399 美元/年。
所有計劃都包括主題產生器、動態內容、表單產生器、進階支援等。
取得 Elementor 專業版
就進階版本而言,其變更如下:
- 如果您只需要一個網站的建立器,則 Elementor Pro 會更便宜。
- 如果您需要多個網站的建立器,Divi 會更便宜。
終身許可
最後,最後一個重要的考慮因素是許可證期限。
Divi 提供的一次性許可費為 287 美元。 但是,Elementor 僅提供一年期許可證。 這意味著如果您想繼續獲得支援和更新,則必須每年續訂許可證。 如果您不續訂,您將無法新增新的 Elementor Pro 小工具。 但是,您設計中的所有現有 Elementor Pro 小工具將繼續工作。
Divi vs Elementor:支持
Divi 和 Elementor 都為擁有有效許可證的使用者提供 24/7 支援。 整體而言,Divi 稍有優勢,因為它提供了更靈活的聯繫支援方式。
迪維
所有擁有有效許可證的優雅主題使用者都可以獲得優質的 24/7 支援。 主要福利之一是您可以透過 Intercom 獲得即時聊天支援。
這是一個顯著的優勢,因為即時聊天幫助在任何 WordPress 主題或外掛中都不常見。
此外,如果您願意,您可以繼續使用他們先前的論壇支援系統。 然而,論壇系統依賴社群的支持。 或者,您可以透過詳細的知識庫文件來幫助自己。
您還可以透過 Divi 主題用戶的官方 Facebook 群組尋求社群協助,該群組擁有超過 75,000 名成員。
元素器
Elementor 付費用戶將可以透過票證獲得 24/7 高級支援。 此外,Elementor 還維護著詳細的公共知識庫,展示如何使用核心功能、解決常見問題等。
Elementor 還擁有一個大型官方 Facebook 群組,您可以在其中找到超過 1,48,000 名成員的社群支援。 對於免費和高級 Elementor 用戶來說,這都是一個不錯的選擇。
其他人對 Divi Builder 或 Elementor Pro 有何評價?
用戶評論對於任何產品都至關重要,甚至對於 Elementor 或 Divi 等視覺化頁面建立器也是如此。 那麼,其他用戶對這兩個 WordPress 頁面建立器有何評價呢?
讓我們看看 Divi 和 Elementor 頁面建立器的使用者評論。
迪維
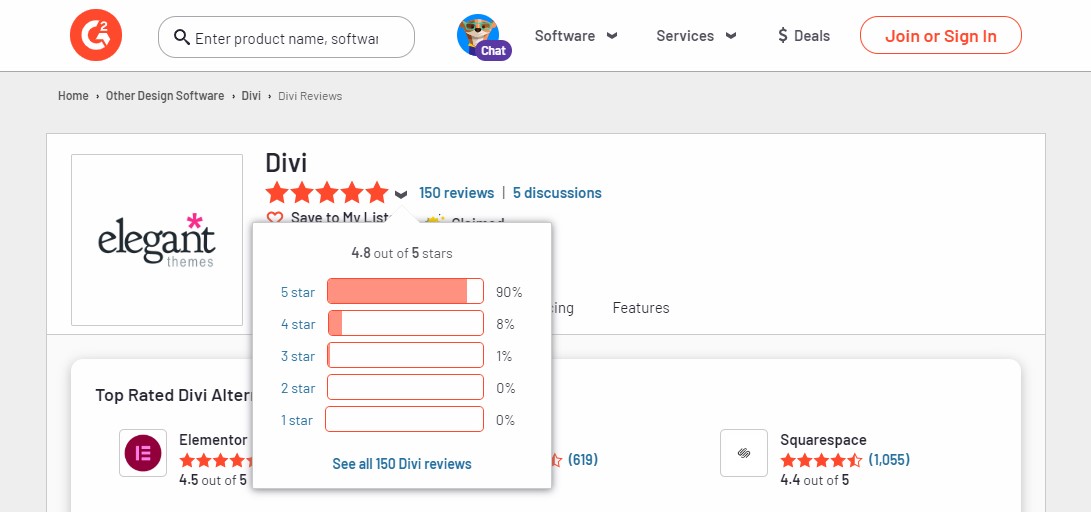
Divi 獲得了整個部落格圈用戶的精彩評價,尤其是在 G2 和 Trustpilot 等產品軟體比較網站上。
在 G2 上,Divi 獲得了 4.8 分(滿分 5 分)。

Elegant Themes 在 Trustpilot 上的評分為 4.9 分(滿分 5 分)。

元素器
Elementor 在使用者評分方面也相差不遠。
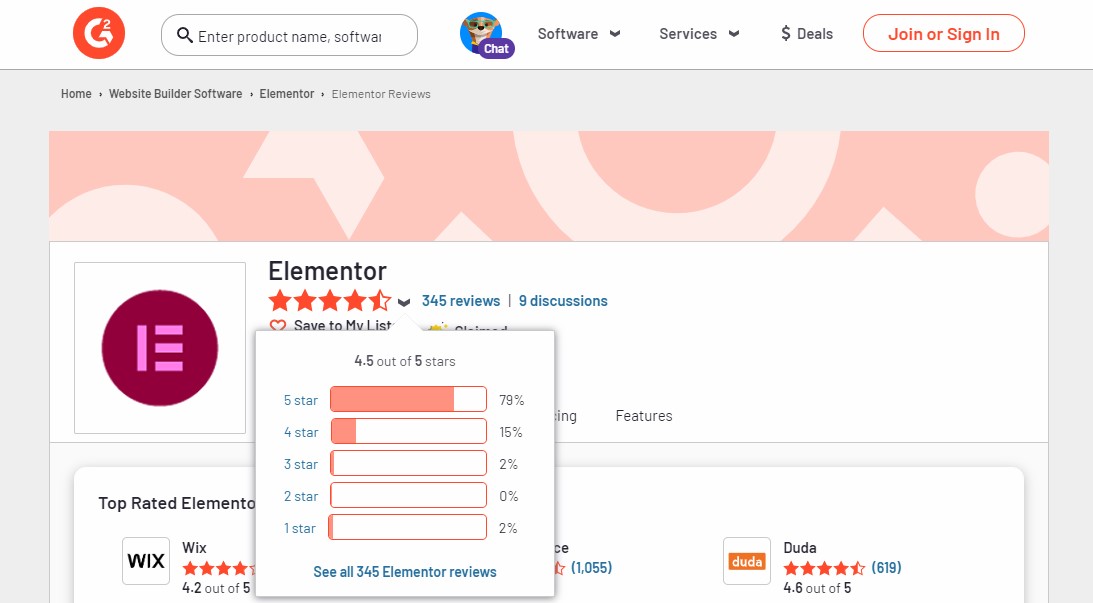
在 G2 上,Elementor 獲得了 4.5 分(滿分 5 分)。

在 Trustpilot 上,Elementor 獲得了 2.9 分(滿分 5 分)的評分。

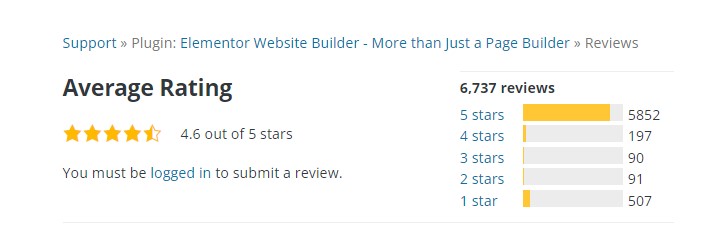
然而,該外掛安裝量超過 500 萬,在 WordPress.org 上擁有 4.5 星評級和超過 6,700 條評論。

您應該使用 Elementor 還是 Divi?
Divi 和 Elementor 是兩個最好的 WordPress 網站建立器插件,因此我們認為您使用任何一個都不會出錯。
然而,我們認為 Elementor 在功能和第三方支援方面已經領先。
因此,我們向大多數人推薦 Elementor。
對迪維的優勢
Divi 有一個顯著的優勢:它的定價。
- 如果您需要多個網站的插件,它會便宜很多: Elementor Pro 看起來比 Divi 便宜的唯一情況是當您只需要單個網站的建立器時。
- 有終身優惠:使用 Elementor Pro,您必須每年付費,這會隨著時間的推移增加價格差異。 Divi 允許您支付 287 美元以獲得終身支援和更新。 從價值的角度來看,這是無與倫比的。
如果您預算緊張,Divi 可能就足夠了。 當你考慮到 Divi 隨著時間的推移會便宜多少時,它可能是更好的選擇。
獲取迪維
Elementor 的優勢
Elementor 具有一些非常明顯的優勢,包括:
- 免費版:您無需升級至專業版即可建立具有專業外觀的網站。
- 彈出視窗產生器:您可以透過多種方式使用這些彈出窗口,包括行銷、介面元素等。
- 更高級的 WooCommerce 支援:如果您想完全自訂 WooCommerce 商店,自訂您的購物車和結帳頁面是一個巨大的優勢。
- 龐大的第三方附加元件庫:如果 Elementor 和 Elementor Pro 無法滿足您的需求,還有大量的第三方附加元件庫可供使用。
在功能方面,Elementor具有明顯的優勢。 因此,如果您想要最好的,我們建議使用 Elementor 和 Elementor Pro。
就我個人而言,我們也更喜歡 Elementor 介面而不是 Divi 介面,這也是我們推薦 Elementor 的另一個原因。 然而,這是主觀的,你可能會喜歡 Divi。
取得 Elementor 專業版
我們對 Elementor 與 Divi 的深入比較到此結束。 我們希望您發現它有幫助!
有關更多信息,請查看這些其他有用的資源:
- Elementor 與 Beaver Builder
- Elementor 免費版與專業版
- SeedProd、Elementor 與 Divi 比較
- 10 個最佳 Elementor 主題和模板
最後,請在 Facebook 和 Twitter 上關注我們,以隨時了解最新的 WordPress 和部落格相關文章。
經常問的問題
Divi 比 Elementor 更好嗎? 與Divi相比,Elementor提供了更多的設計元素。 不過,在定價方面,Divi 提供了更好的優惠。 憑藉獨立主題,它還提供大量預製模板選擇以及對其他優雅主題產品的存取。
與Divi相比,Elementor提供了更多的設計元素。 不過,在定價方面,Divi 提供了更好的優惠。 憑藉獨立主題,它還提供大量預製模板選擇以及對其他優雅主題產品的存取。
Elementor 比 Divi 快嗎? Elementor 可能比 Divi 更快。 然而,這更多地取決於您的託管包而不是頁面建立器。 網路上的各種測試顯示 Elementor 在效能方面略領先 Divi,儘管差距並不大。
Elementor 可能比 Divi 更快。 然而,這更多地取決於您的託管包而不是頁面建立器。 網路上的各種測試顯示 Elementor 在效能方面略領先 Divi,儘管差距並不大。
對於初學者來說,Divi 和 Elementor 哪個更好? Divi 和 Elementor 都適合初學者。 然而,我們認為 Elementor 有優勢,因為它提供免費版本。 這使得它非常適合初學者或想要創建單一網站的人。
Divi 和 Elementor 都適合初學者。 然而,我們認為 Elementor 有優勢,因為它提供免費版本。 這使得它非常適合初學者或想要創建單一網站的人。
我可以同時使用 Divi 和 Elementor 嗎? 不可以,Divi 和 Elementor 不能結合使用。 雖然它們都是頁面建立器,但它們的工作方式不同,如果您嘗試使用兩個系統執行相同的任務,則可能會發生衝突。
不可以,Divi 和 Elementor 不能結合使用。 雖然它們都是頁面建立器,但它們的工作方式不同,如果您嘗試使用兩個系統執行相同的任務,則可能會發生衝突。
Divi 和 Divi Builder 有什麼不同? Divi 是一個 WordPress 主題,而 Divi Builder 是由 Elegant Themes 創建的拖放頁面建立器。 它們可以無縫地協同工作,或者您可以使用其中的任何一個(取決於您的需求)。
Divi 是一個 WordPress 主題,而 Divi Builder 是由 Elegant Themes 創建的拖放頁面建立器。 它們可以無縫地協同工作,或者您可以使用其中的任何一個(取決於您的需求)。
迪維要多少錢? Divi 頁面建立器每年的費用為 89 美元,或者您可以支付 249 美元一次以獲得終身訪問權限。 Divi 的兩種價格選項都包括對無限數量網站的支援。
Divi 頁面建立器每年的費用為 89 美元,或者您可以支付 249 美元一次以獲得終身訪問權限。 Divi 的兩種價格選項都包括對無限數量網站的支援。
