Divi 與 Enfold:哪個 WordPress 主題比較好? (2024)
已發表: 2024-07-22說到 WordPress 主題,Divi 和 Enfold 都是新手的首選。 這些強大的主題多年來一直主宰著 WordPress 初學者場景,擁有獨特的功能和設計靈活性。
但 Divi 與 Enfold 到底如何比較呢? 這正是我們將在這次深入比較中解開的內容。 讓我們探討它們的優點、缺點和整體價值,以幫助您為下一個項目做出正確的選擇。
讓我們開始吧!
- 1 Divi 與 Enfold:快速概述
- 1.1什麼是迪維?
- 1.2什麼是Enfold?
- 2 Divi 與 Enfold:模板
- 2.1 Divi 的佈局
- 2.2 Enfold的模板
- 3 Divi 與 Enfold:特點
- 3.1迪維的特點
- 3.2 Enfold的特點
- 4 Divi 與 Enfold:易用性和性能
- 4.1 Divi 的易用性和性能
- 4.2 Enfold 的易用性和效能
- 5 Divi 與 Enfold:定價
- 5.1 Divi 的定價
- 5.2 Enfold 的定價
- 6 Divi 與 Enfold:您應該選擇哪一個?
- 6.1 Divi 是為了…
- 6.2折疊是為了…
Divi 與 Enfold:快速概述
首先,讓我們先簡單介紹一下 Divi 和 Enfold。 我們將了解他們的背景、他們的運作方式以及使用者的意見。 一旦我們確定了這一點,我們將在這篇徹底的 Divi 與 Enfold 評測中直接比較它們的功能。 這將幫助您選擇適合您需求的主題。
迪維是什麼?

我們 Elegant Themes 在 2013 年將 Divi 變為現實,它幫助改變了您建立 WordPress 網站的方式。 即使您缺乏編碼技能,Divi 的視覺構建器和眾多可自訂選項也可以讓您輕鬆快速地設計出令人驚嘆的佈局。 它不僅僅是一個主題,而且是一個強大的網站建立系統,您可以使用它來自訂網站的每個像素。
憑藉其響應式設計,Divi 可確保您的網站在任何裝置上看起來都很棒。 憑藉 2000 多個預製佈局、智慧 AI 功能和有用的用戶社區,創建您的網站變得簡單。 這些功能只是 Divi 深受眾多喜愛的開始。
Trustpilot、G2 和 Capterra 等評論網站的用戶稱讚 Divi 的易用性、巨大價值、靈活性、支持性社區、出色的客戶服務和出色的模板。
獲取迪維
什麼是包圍?

Enfold 是 ThemeForest 獨家提供的高級多功能主題,讓使用者無需編碼即可建立各種網站類型。 它在近 11,000 條客戶評論中獲得了令人印象深刻的 4.8/5 評分,使其成為該平台上評分最高和最暢銷的主題,銷量超過 250,000 份。
Enfold 主題由Kriesi 於2013 年4 月發布。 Photoshop、和WordPress。
這種逐漸增長導致 Budschedl 開始在 ThemeForest 上銷售主題,Enfold 取得了巨大成功。 Enfold 團隊已擴大到 10 名成員,所有人都全力投入該專案。
簽出 Enfold
Divi 與 Enfold:模板
比較 Divi 與 Enfold 時,兩個平台都為您提供了大量預先設計的模板可供選擇。 然而,模板的選擇、設計靈活性以及它們與各自建構器的整合程度各不相同。 讓我們探討一下每個平台在模板方面帶來了什麼。
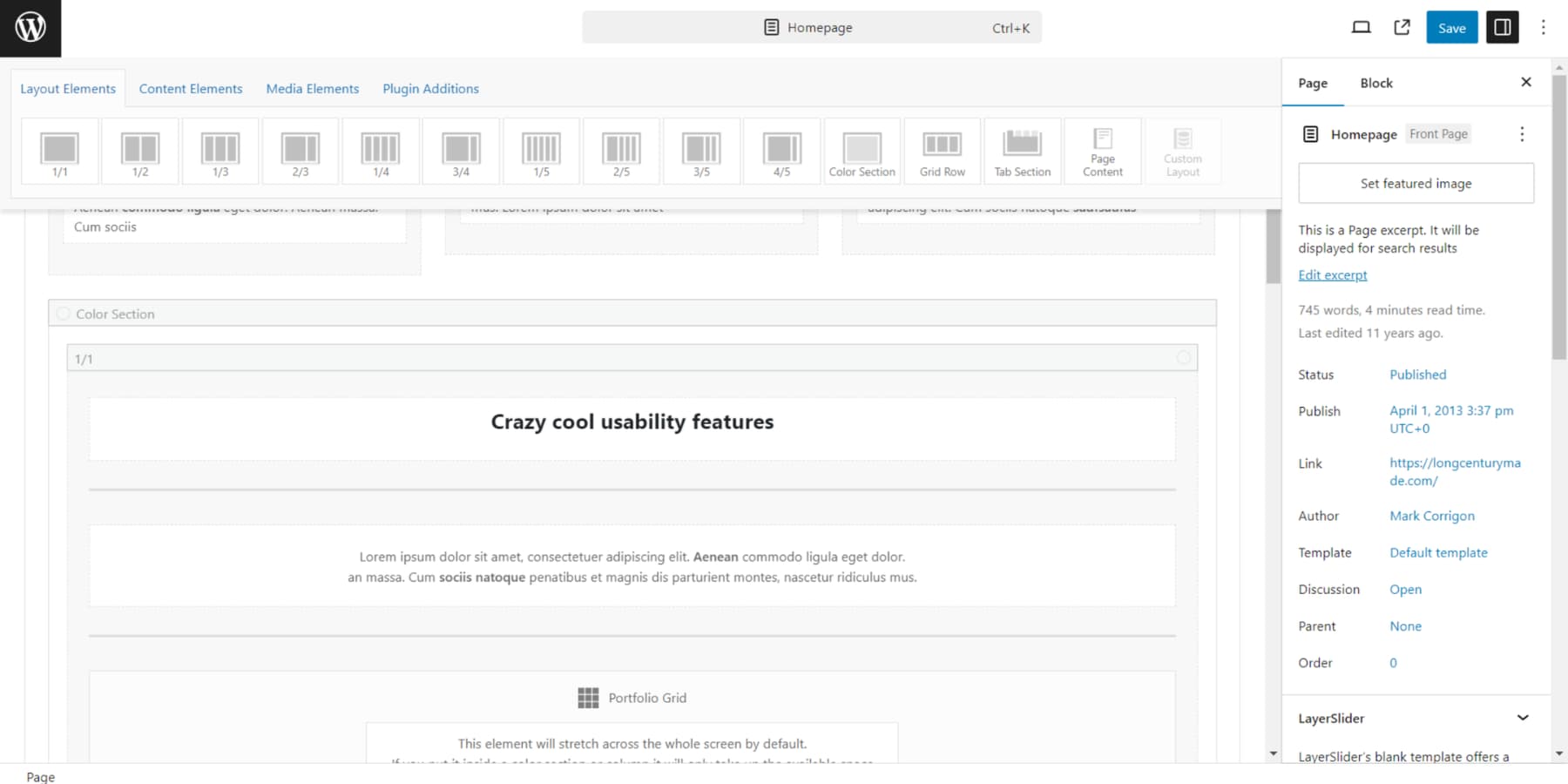
Divi 的佈局
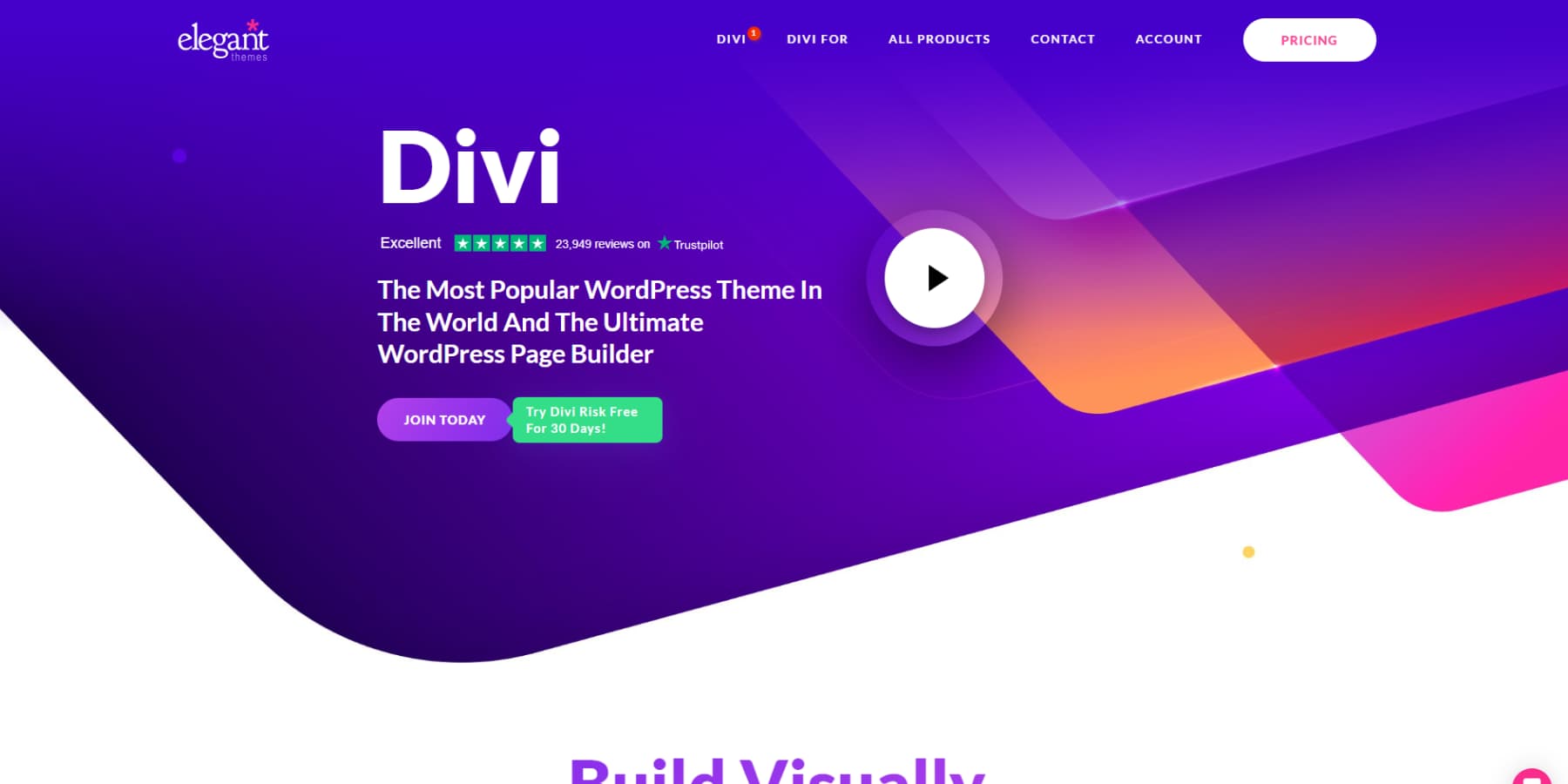
利用 Divi 不斷擴展的庫釋放您的創造力,該庫擁有超過 2000 個佈局和 300 多個由專業人士精心製作的網站包。 這些響應式模板針對桌上型電腦、平板電腦和智慧型手機進行了最佳化,可滿足從藝術和設計到教育和非營利組織等各個行業的需求。
使用 Divi 直覺的過濾器和搜尋系統輕鬆找到您的完美搭配,確保所有設計都可以在 Divi Builder 中輕鬆存取。 新增加的內容不斷豐富系列,增加您每週發現理想佈局的機會。

想像一下,只需描述即可在幾分鐘內建立網站! 借助 Divi AI 突破性的 Divi Quick Sites,這成為了現實。 從兩個強大的選項中進行選擇:利用人工智慧的力量創建適合您特定需求的完全客製化的網站,或透過選擇專業製作的起始網站來利用 Divi 設計團隊的專業知識。
無論您選擇哪條路徑,完整的設計控制仍然至關重要 - 網站的每個像素都是完全可自訂的。
Enfold 的模板

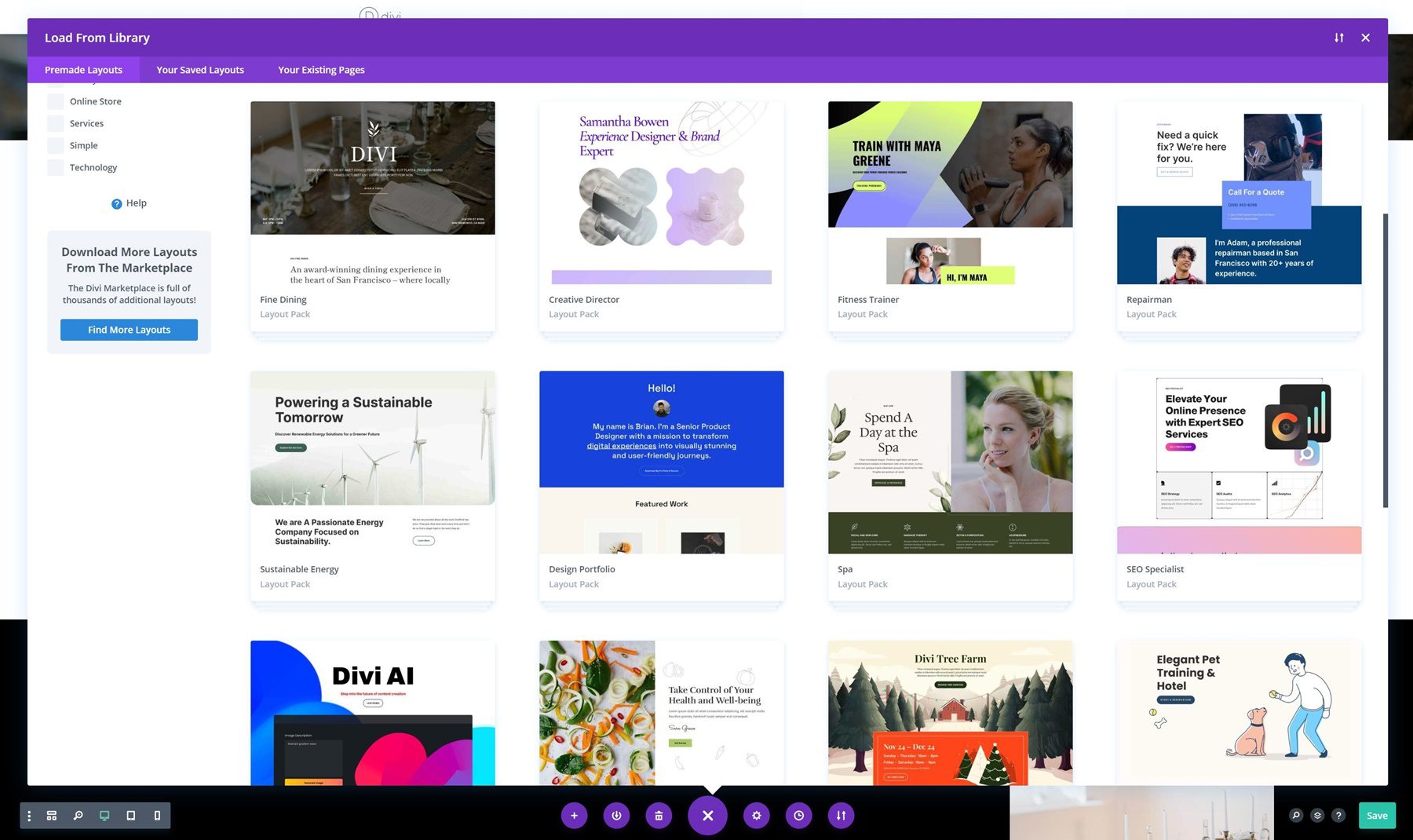
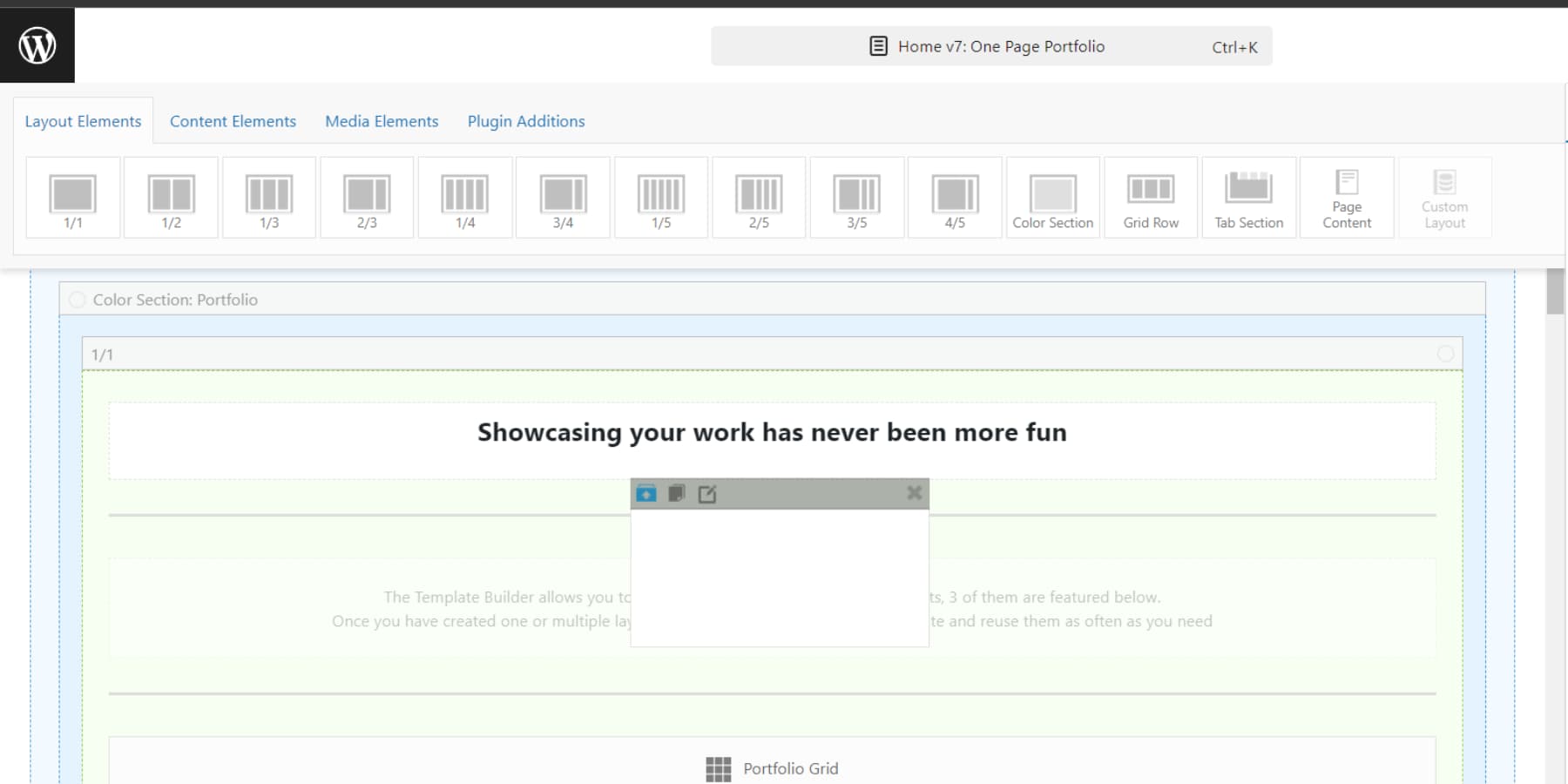
Enfold 的設計庫提供了大約 36 個演示,涉及各個行業,包括部落格、企業、電子商務和自由職業。 然而,這些模板自 2017 年以來就沒有更新過,可能需要在使用前刷新。 該平台缺乏人工智慧功能,需要用戶獨立進行設計改進。
這種限制可能會挑戰那些不太有創造力的人。 與 Divi 等競爭對手相比,它的演示選擇似乎不多。 缺乏最新的設計更新和人工智慧輔助可能會影響其吸引力,特別是對於尋求更新或自動化設計解決方案的使用者而言。
 |  | |
|---|---|---|
| 範本 | 優勝者 Divi 提供了超過 2000 種免費佈局的海量集合,並且每週都會添加新佈局。 如果您正在尋找更多選擇,可以查看 Divi 市場,其中有許多第三方設計。 想要真正獨一無二的東西嗎? 使用 AI 工具建立符合您特定需求的自訂佈局。 透過如此多的選擇,您可以輕鬆找到或創建適合您的專案的完美設計。 | Enfold 提供大約 36 個設計模板,與 Divi 的廣泛選擇相比,這些模板可能會讓人感覺有限。 您可能還會發現 Enfold 缺乏人工智慧功能是一個缺點。 Divi 以其龐大的模板庫、人工智慧功能和活躍的市場而脫穎而出。 |
| 選擇迪維 | 選擇折疊 |
Divi 與 Enfold:特點
雖然 Divi 和 Enfold 都提供拖放建構器,但它們的功能遠遠超出了這個標準工具。 為了了解它們的真正比較,讓我們檢查每個主題的獨特產品。 此細分將突出顯示它們的主要功能,幫助您在 Divi 與 Enfold 的比較中了解哪個更適合您的網站需求。
迪維的特點
讓我們深入了解 Divi 提供的功能。
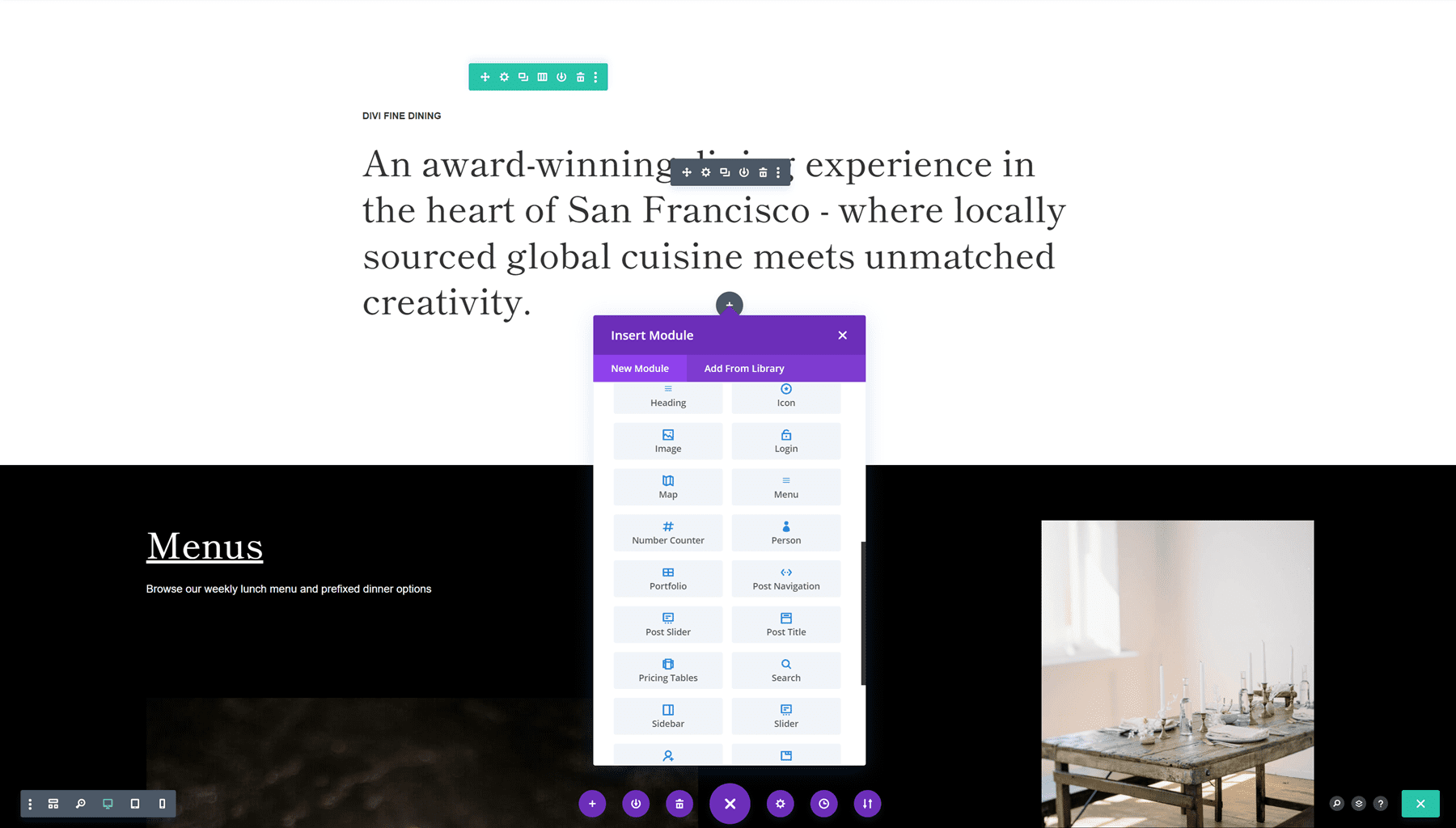
AI 拖放網站產生器
Divi 的拖放產生器以其直覺的介面簡化了網站設計。 您可以從 200 多個模組(包括文字區塊、圖像和影片)中進行選擇,輕鬆製作和個人化頁面。 建構器的所見即所得 (WYSIWYG) 視覺化編輯器可確保即時準確性,讓您可以直接在頁面上進行編輯並進行即時預覽。

預先設計的模板和具有高級設定的可自訂元素有助於高效設計具有視覺吸引力的網頁。 響應式設計確保跨裝置的最佳顯示,使 Divi 適合網站開發的初學者和專業人士。
Divi AI 整合到 Visual Builder 中,增強了網站設計流程。 這種無限制使用的功能可以分析網站上下文以產生副本、圖像和自訂程式碼。 它可以根據您的規格和業務資訊建立整個部分和佈局。 利用 Divi 廣泛的模組範圍,它可以透過精心製作的內容和相關圖像快速創建客製化佈局。 您可以儲存首選樣式,以便後代保持一致。
此功能可將專業設計與個人風格融為一體。 最新新增的 Divi Quick Sites 提供了兩種簡單的 WordPress 網站設計選項:您可以利用 AI 建立具有獨特佈局、內容和設計元素的完全自訂網站,也可以從專業設計的入門網站開始。 透過輸入您的業務詳細資訊和偏好,可以在幾分鐘內完成網站設置,從而顯著加快整個過程。
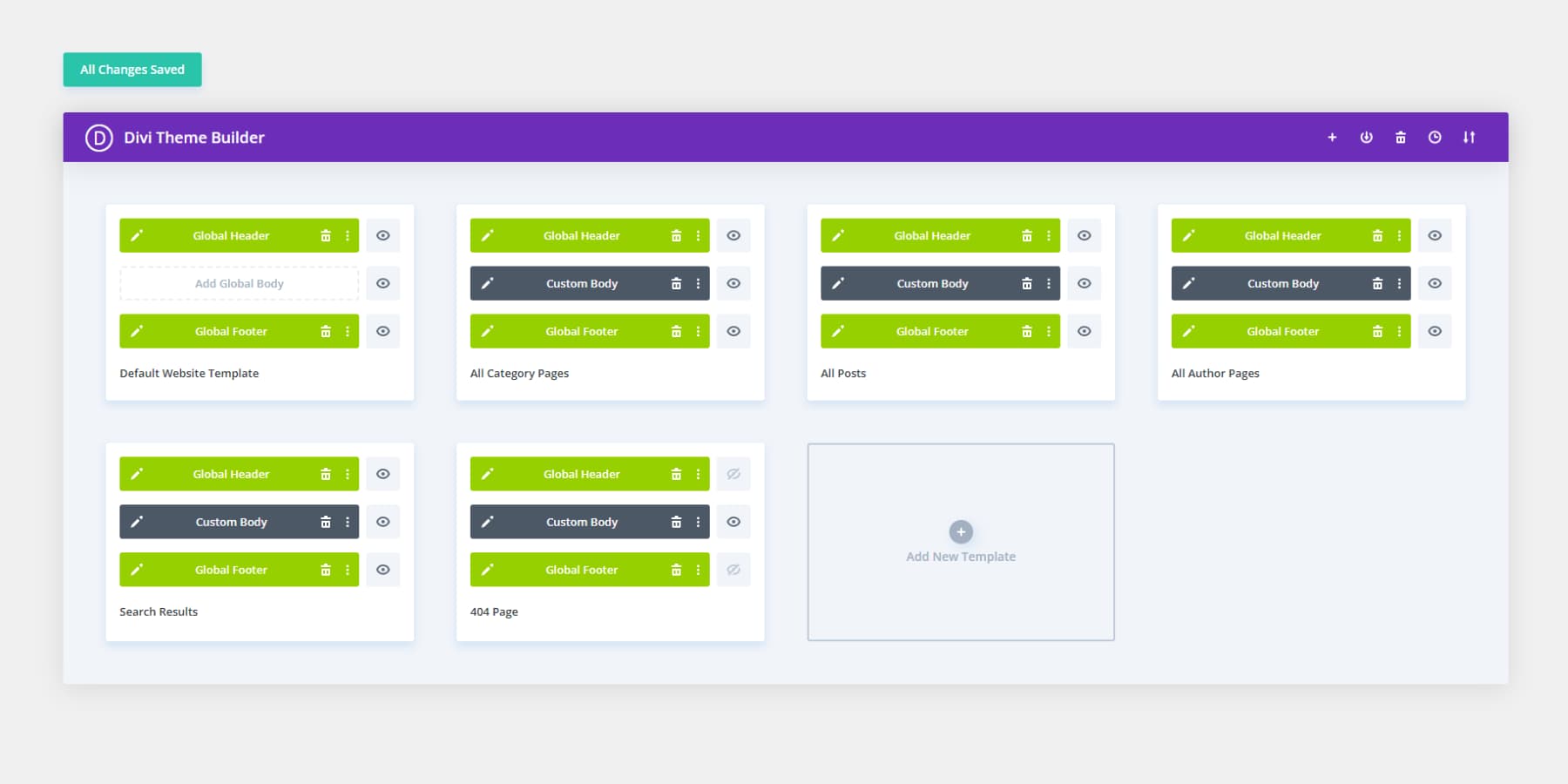
主題生成器
Divi 的主題產生器可讓您廣泛控制網站的設計。 您可以為網站的每個部分建立自訂模板,從頁首到頁尾和正文內容。 您還可以設計固定或黏性標題、自訂搜尋結果以及控制不同貼文類型和 WooCommerce 頁面的佈局。

透過動態模組,您可以輕鬆建立隨您的內容自動更新的範本。 您可以將模板指派給特定區域並根據需要排除它們,從而為您提供無限的靈活性。 您也可以在前端編輯整個網站,在一種視覺體驗中自訂所有內容。
在網站之間匯入和匯出模板,並使用 Divi Cloud 跨專案保存和存取它們。 管理全域預設、元素和調色板以實現一致的設計。 您將透過進階條件和動態內容功能對內容可見性和設計更新進行細緻入微的控制。
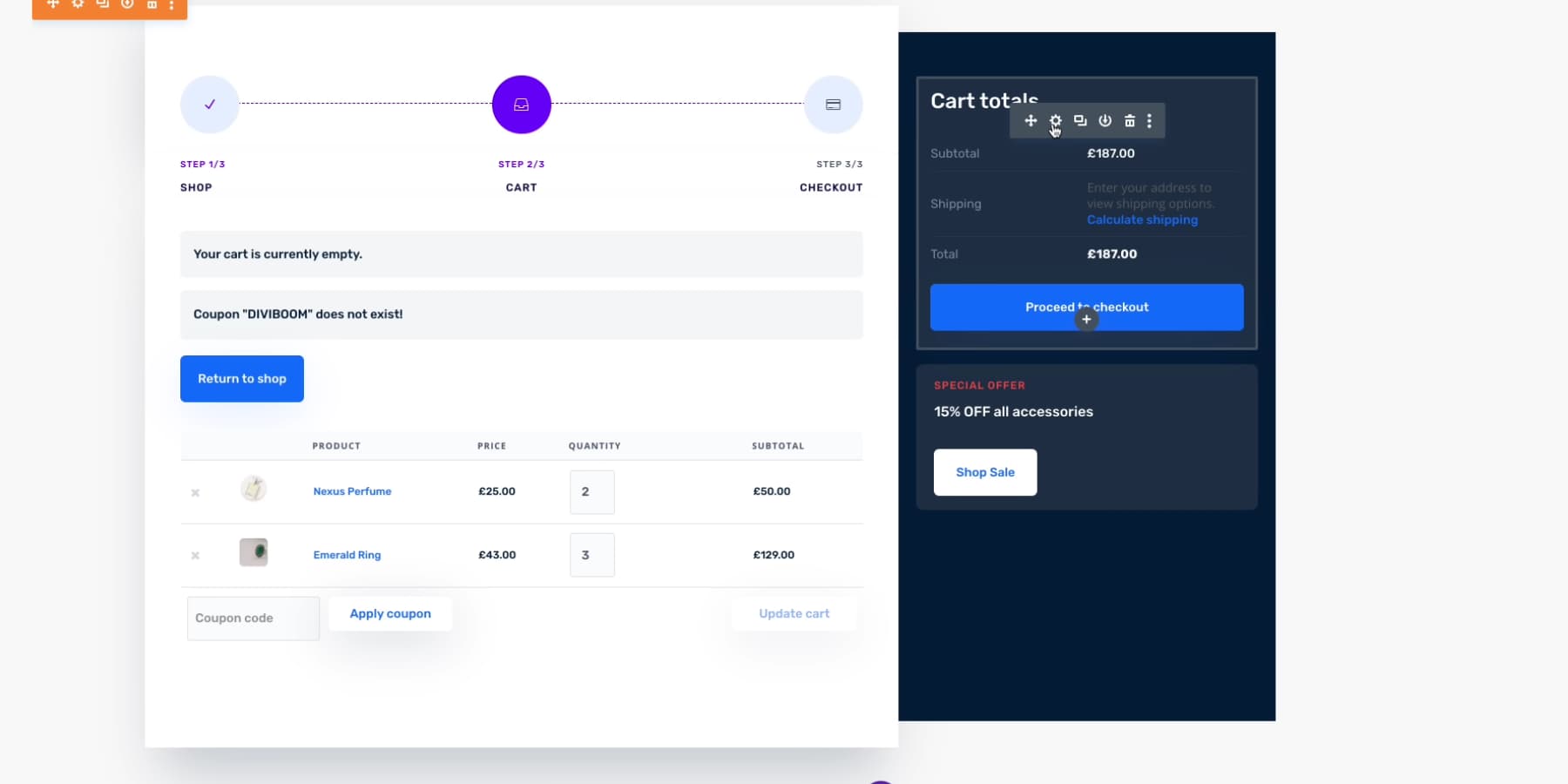
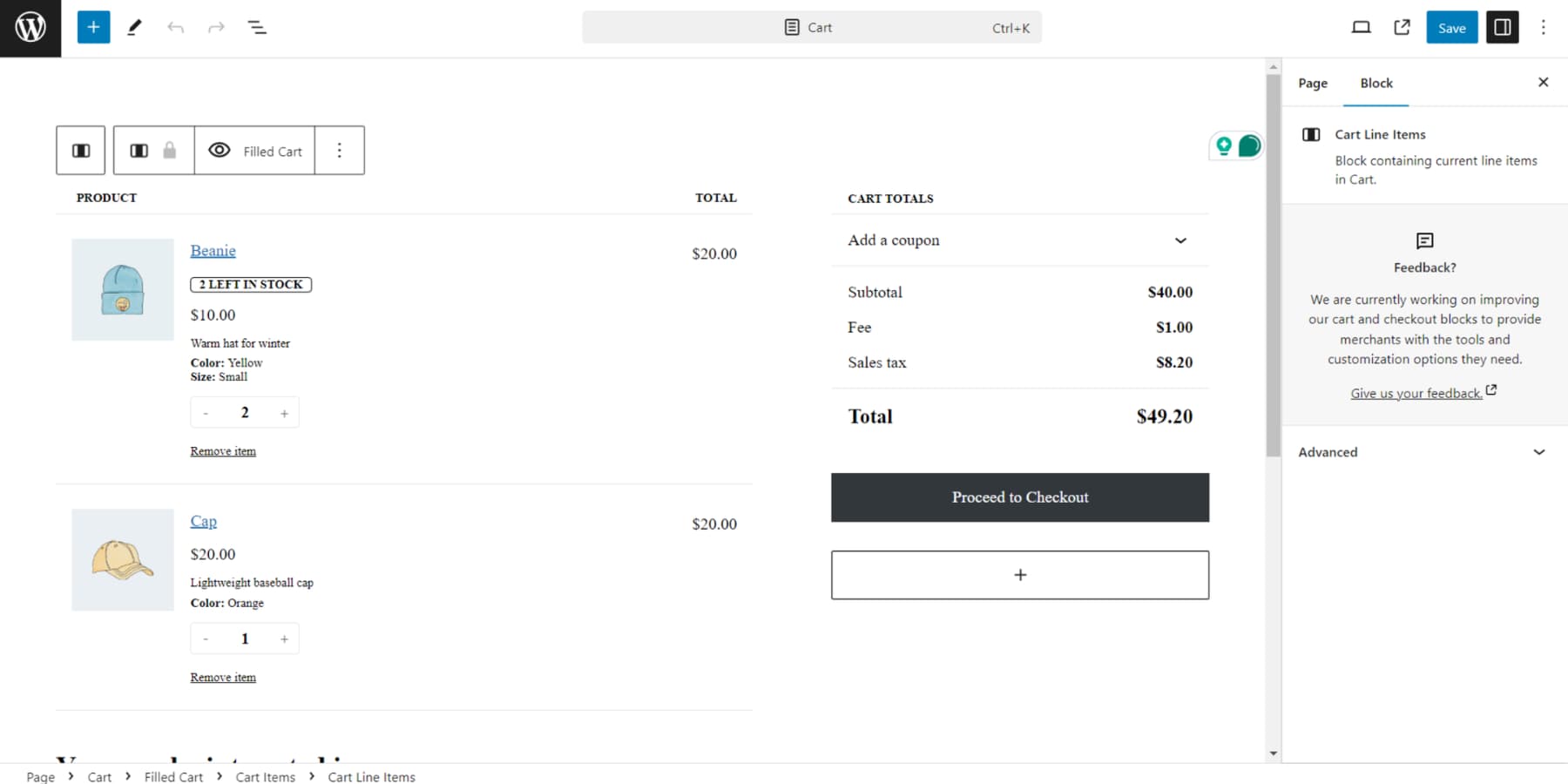
電子商務功能
Divi 的 WooCommerce 整合旨在簡化線上商店的創建和自訂。 無需編碼專業知識,您就可以使用視覺生成器微調線上商店的各個方面,從產品顯示到結帳流程,甚至個性化整個網站的頁眉和頁腳。

Divi 包含許多自訂 WooCommerce 模組和廣泛的設計選項,確保您可以完全控製商店的美觀和功能。
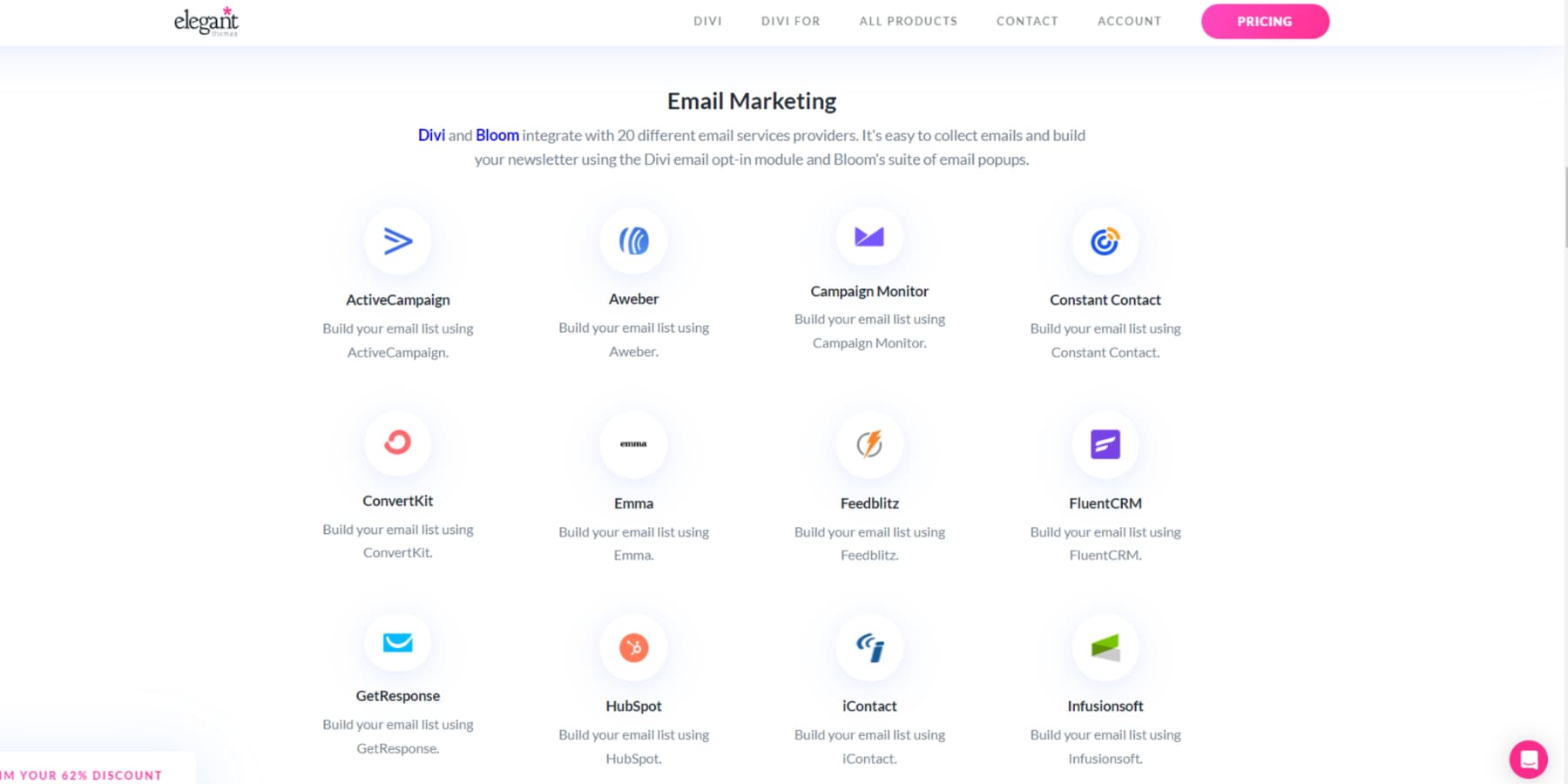
動態標籤允許顯示可變內容,為您的網站添加另一層自訂。 Divi 結合了 A/B 測試等強大的行銷功能,可提高您的銷售業績,並提供免費使用 Monarch 和 Bloom 等促銷工具的權限。
該主題與 80 多種服務的開箱即用整合使您能夠使用各種第三方行銷工具,進一步放大您商店的潛力。

Divi 的活躍用戶社群和市場充滿了附加模組和模板,這增強了其作為靈活且包羅萬象的電子商務解決方案的吸引力。 無論您是想調整產品頁面、優化購物車體驗,還是實施網站範圍內的設計更改,Divi 的用戶友好介面都可以讓您輕鬆實現您的願景。
Enfold的特點
現在,讓我們探索 Enfold 提供的各種功能。
拖放網站產生器
雖然 Enfold 確實提供了高級佈局生成器,但它與 Divi 的 Visual Builder 的複雜程度不太匹配,儘管它在技術上是一個「視覺化」工具。 進階版面配置產生器可讓您將頁面排列成不同寬度的列,並新增基本元素,例如標題、段落和圖像。 然而,與 Divi 的 Visual Builder 提供的功能相比,它的功能似乎很基本。
建構器與主題完美融合,確保外觀具有凝聚力。 但是,它缺乏即時預覽,需要您在後端和預覽模式之間切換以驗證變更。 這可能非常耗時,尤其是當您建立多個頁面時。

雖然功能強大,但如果您需要大量的自訂選項,進階佈局產生器的簡單性可能無法滿足您的需求。 與 Divi 的 200 多個模組相比,建構器的元素庫有限,但它涵蓋了基本功能並有效補充了 Enfold。 一個顯著的缺點是 Divi 中缺少主題產生器。 如果您正在尋求快速的網站設計,此設定適合您,但有人可能會說 Divi 的「快速網站」功能提供了更快的設計和更好的控制。
電子商務功能
在為產品頁面和其他類似內容設計自訂範本時,Enfold 確實提供了一定的靈活性。 然而,您會發現自己受到高級佈局產生器的限制。 雖然該工具功能強大,但與 Divi 等更強大的替代品相比,在許多方面都有不足之處。
如果您希望為客戶創建獨特且高度客製化的購物體驗,那麼使用 Advanced Layout Builder 可能會非常具有挑戰性。 當您嘗試設計需要的不僅僅是基本佈局選項的複雜或專門的產品頁面時,這些限制變得更加明顯。
此外,透過使用進階佈局產生器,您可以對購物車和結帳頁面的設計進行零控制。 電子商務網站的這些關鍵元素通常是轉換發生的地方,但 Enfold 在其設計和功能方面幾乎沒有發言權。 要解決此問題,您可能需要依靠古騰堡區塊來實現令人滿意的佈局和使用者體驗。 這種對外部工具和解決方法的依賴可能非常耗時,並且可能無法總是產生您想要的完美、專業的結果。

從本質上講,雖然 Enfold 確實提供了一些用於自訂電子商務商店的工具,但您可能經常覺得自己在實際可以完成的任務方面遇到了困難。 如果您對線上商店有清晰的願景,但缺乏在 Enfold 系統範圍內完全實現它的方法,這可能會特別令人沮喪。 像 Divi 這樣的主題將是建造它的更好選擇。
 |  | |
|---|---|---|
| 特徵 | 優勝者 Divi 提供了一套強大的工具,透過其用戶友好的視覺化介面使網站建立變得簡單。 它順利地結合了人工智慧和行銷功能,利用 WordPress 的優勢來大大增強您的 Web 開發之旅。 | Enfold 為您提供了建立頁面的基本工具,但您可能經常需要其他開發人員提供的額外插件。 如果您想避免使用主題缺少的功能的插件,這可能會很煩人。 另外,它有時會導致相容性問題。 |
| 選擇迪維 | 選擇折疊 |
Divi 與 Enfold:易用性與效能
選擇網站建立器時,使用者友善性和速度是關鍵因素。 雖然 Divi 和 Enfold 都聲稱易於使用,但它們的方法有所不同。 在本節中,我們將研究這兩個平台在可用性和效能方面的比較,讓您更清楚地了解它們的優點和缺點。

Divi 的易用性和性能
我們將首先評估 Divi 的使用者介面、自訂選項和整體效能。
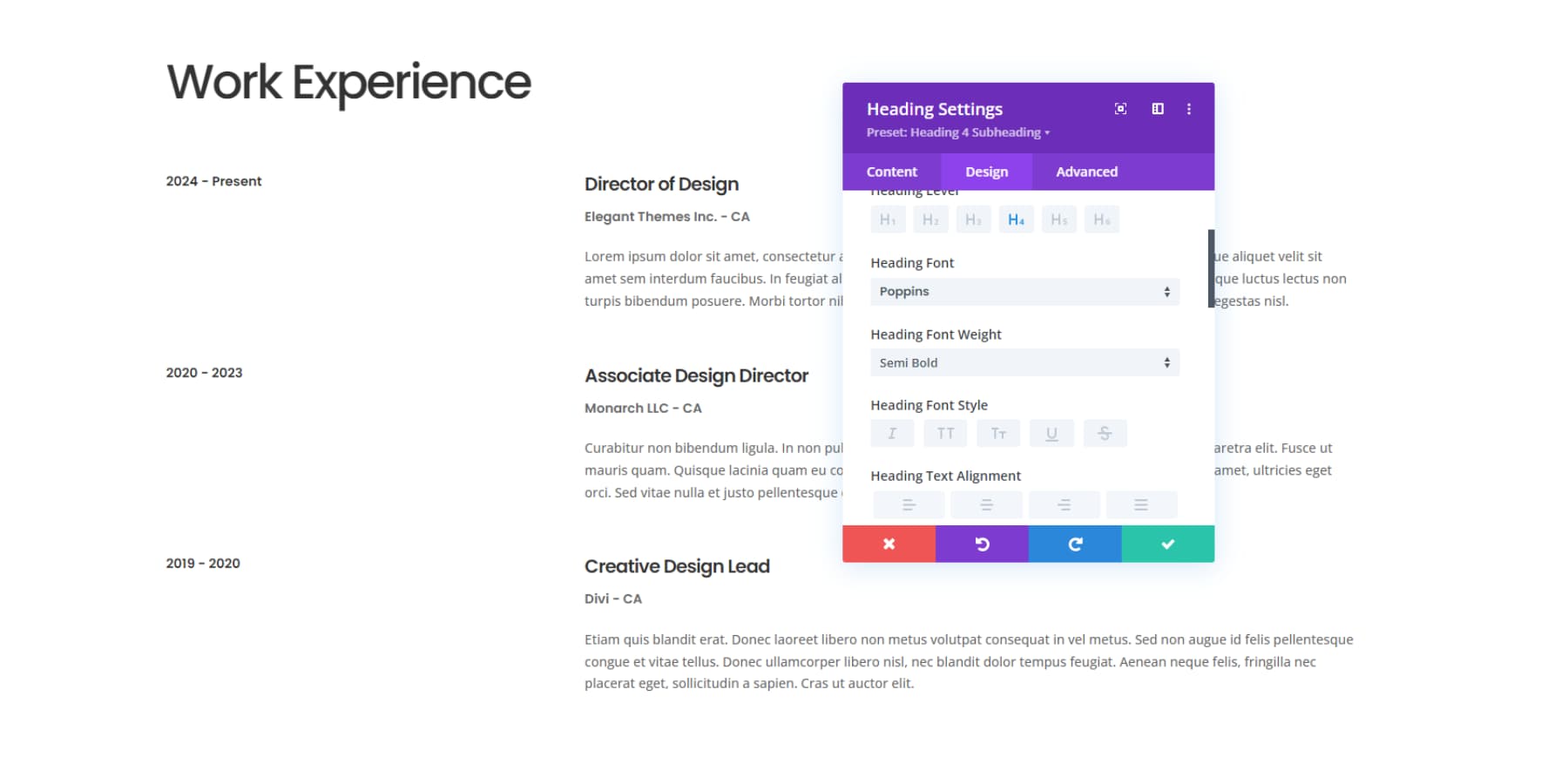
使用者介面和自訂選項
Divi 以其直覺的介面將 WordPress 網頁設計轉變為令人愉悅的體驗。 使用部分、行和模組建立頁面,透過拖放功能輕鬆排列元素。 此主題的廣泛庫包含預先設計的佈局、部分和模組,可滿足不同的網站需求,無需從頭開始。
Divi 的突出功能 Visual Builder 可實現即時前端編輯,無需在編輯和預覽模式之間切換即可立即顯示變更。 使用全面的設定面板和樣式控制來微調每個設計方面,從全局佈局到單一模組。 精確調整尺寸、間距、顏色、背景和佈局。

Divi 獨特的、非侵入性的選項在需要時保持隱藏,從而可以不受干擾地專注於設計。 懸停樣式、濾鏡、動畫和滾動效果等高級功能提供了額外的創意可能性。 主題產生器透過自訂頁首、頁尾和版面等全域元素,促進所有頁面上的凝聚力品牌。

響應式編輯模式可以針對桌面、平板電腦和行動訪客最佳化您的網站,確保跨裝置的完美體驗。 撤銷/重做、儲存到庫和預覽模式等工作流程增強功能簡化了設計流程。

Divi 的人工智慧助理進一步增強了設計體驗,幫助修改部分,甚至透過精心設計的描述性提示從頭開始建立整個網站。 這種視覺工具和直覺選項的強大組合使您無需編碼即可創建像素完美的設計,完美反映您獨特的願景。 無論您在哪裡遇到困難,Divi 精心編寫的最新文件、YouTube 教學和高評價的支援都會全天候 (24/7) 為您提供協助。
表現
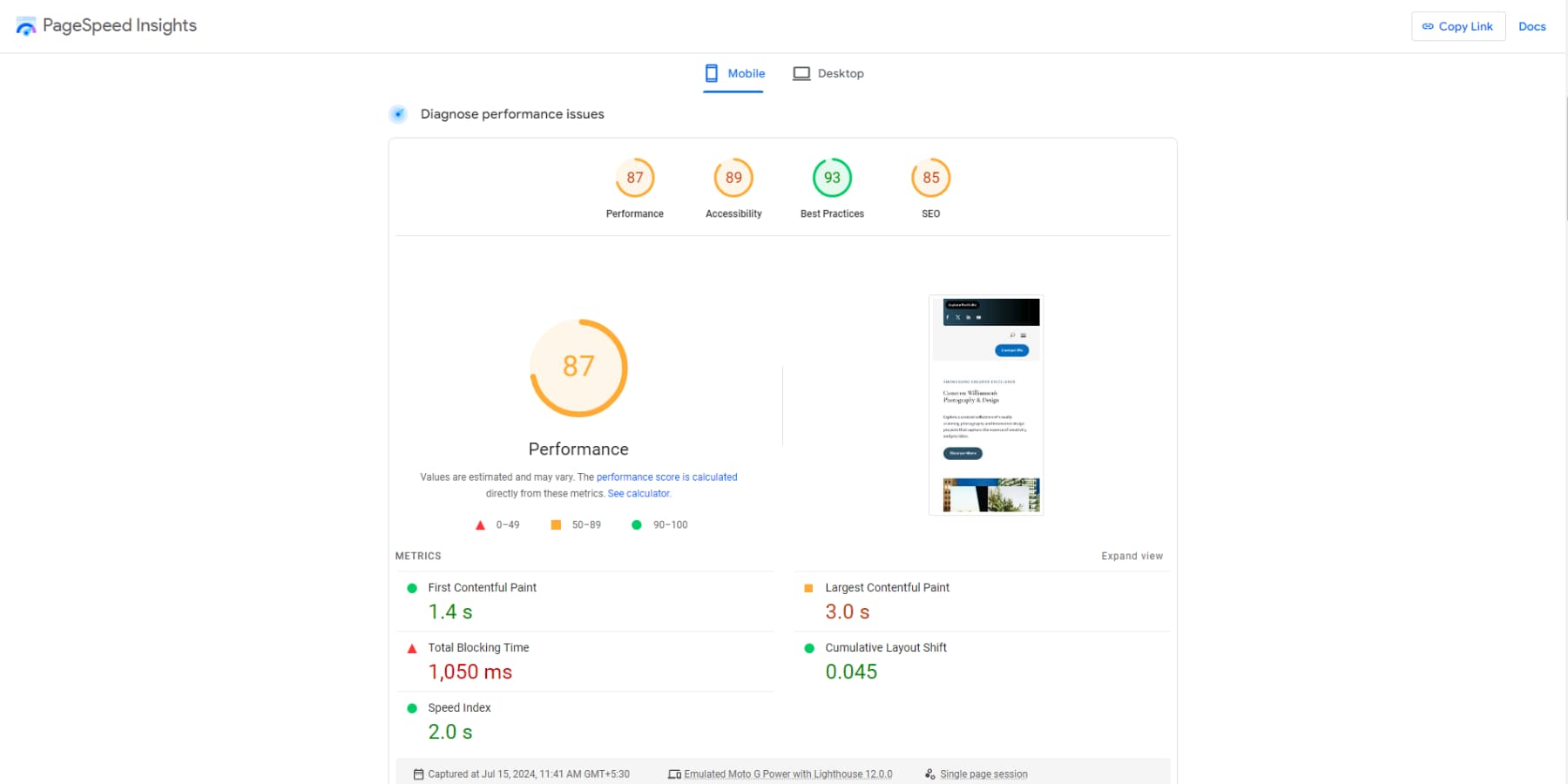
為了進行比較,我們將使用 Google PageSpeed Insights 評估這兩個主題。 此外,我們將使用 WP Rocket 進行網站快取並選擇通用託管提供者。 我們將利用 Divi 主題的 Divi Quick Sites 設計的網站。 請記住,網站的效能很大程度上受到流量、內容和託管服務等因素的影響。

該網站的表現得分為 87 分,顯示速度效率顯著。 其快速的首次內容繪製(1.4 秒)和令人印象深刻的 2.0 秒的速度指數是其主要優勢。 然而,還有一些潛在的改進領域,例如總阻塞時間(目前為 1,050 毫秒)和最大內容繪製(最大內容繪製時間為 3.0 秒)。 像 SiteGround 這樣的主機可以透過其行業標準硬體、快取和內容交付網路 (CDN) 來糾正這些問題。 總之,該網站表現良好,但可以從一些小的優化中受益。
整體學習曲線和表現
由於其直覺的介面和廣泛的資源,Divi 提供了溫和的學習曲線。 雖然熟悉該平台需要時間,但豐富的預製模板、人工智慧功能和社群支援簡化了流程。 YouTube 教學和全面的文件進一步加速您的旅程,讓您的網頁設計專案能夠快速順利地開始。
Enfold 的易用性和效能
讓我們繼續評估 Enfold 的使用者介面、自訂選項和整體效能。
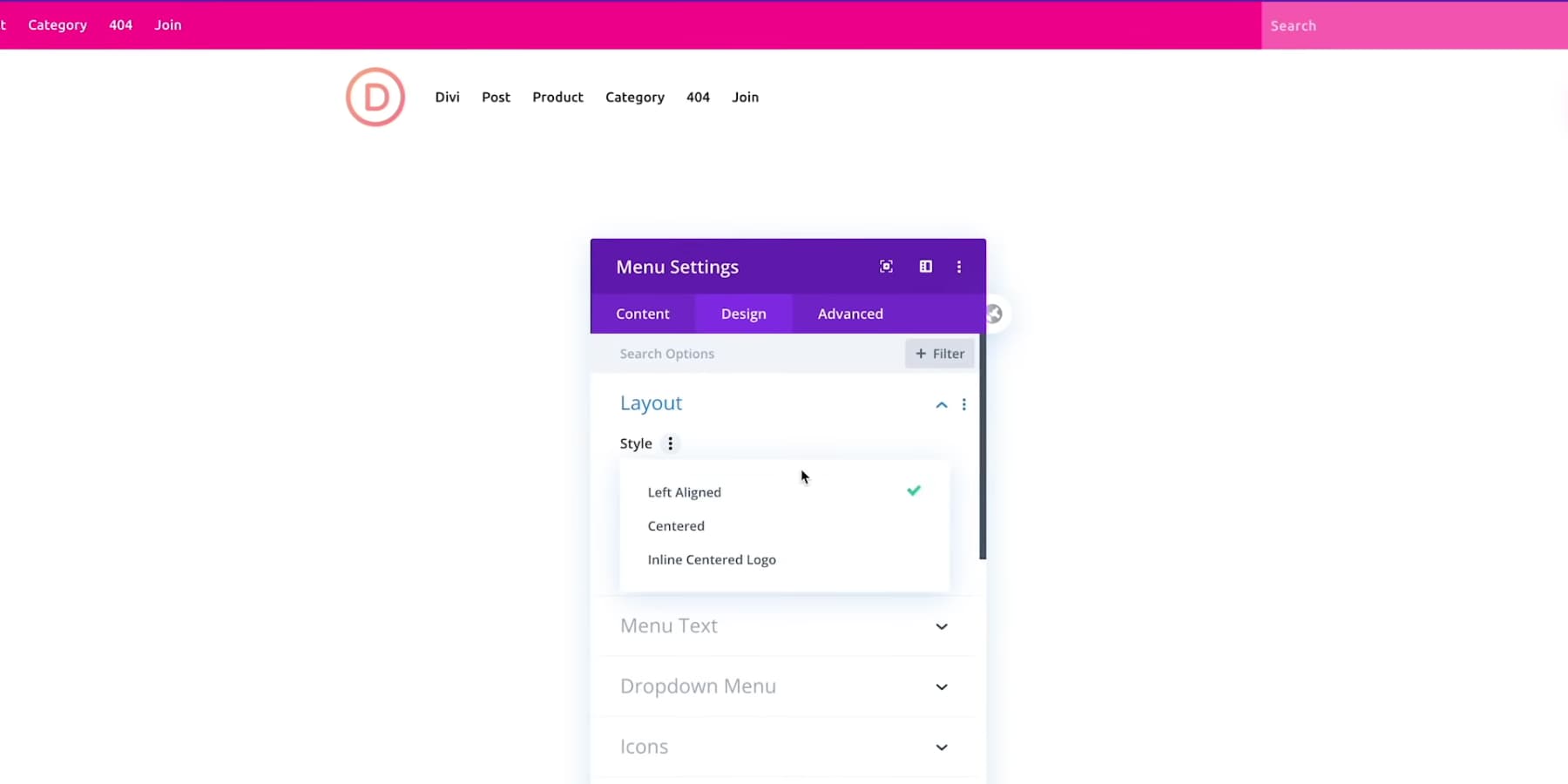
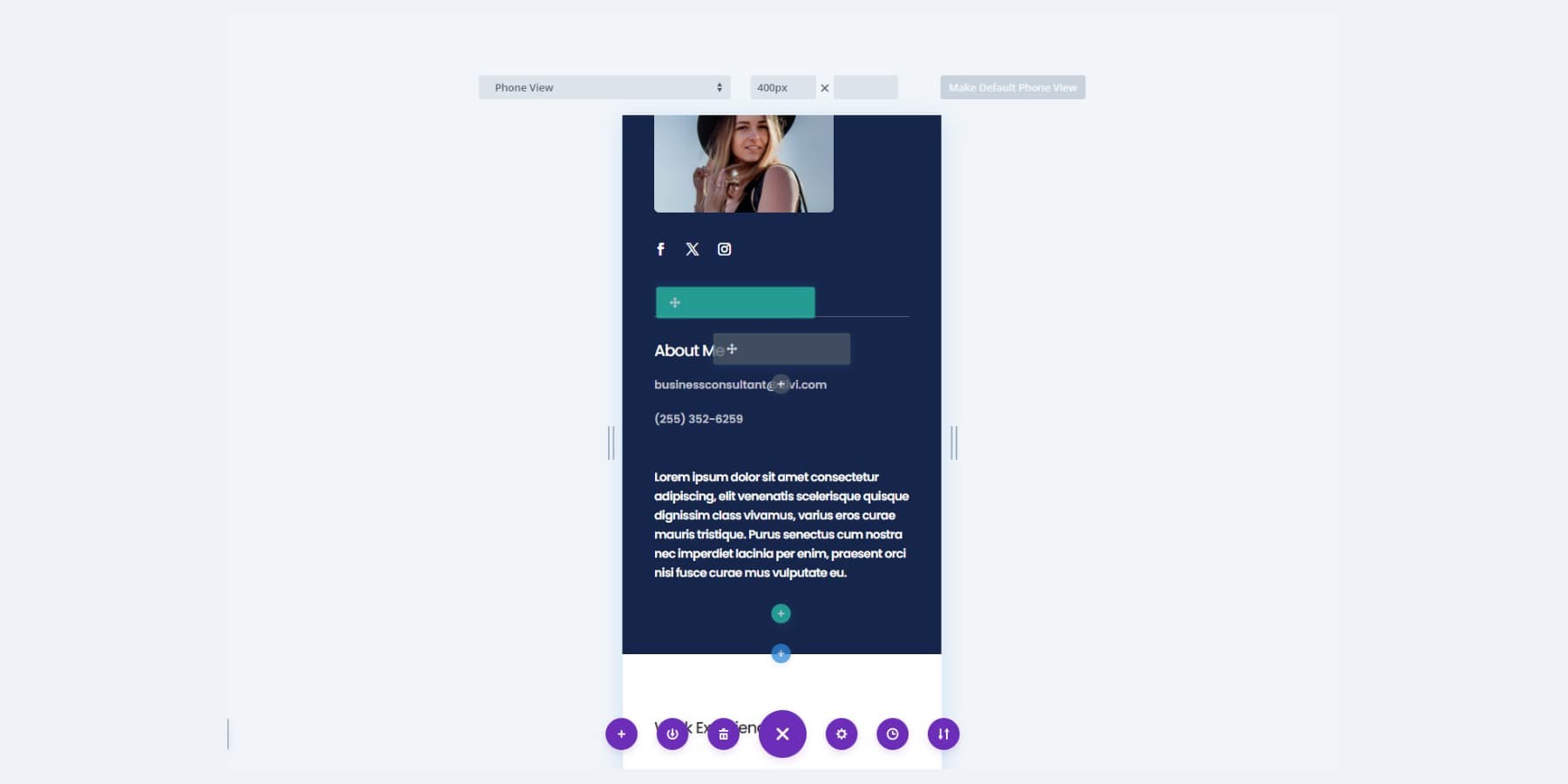
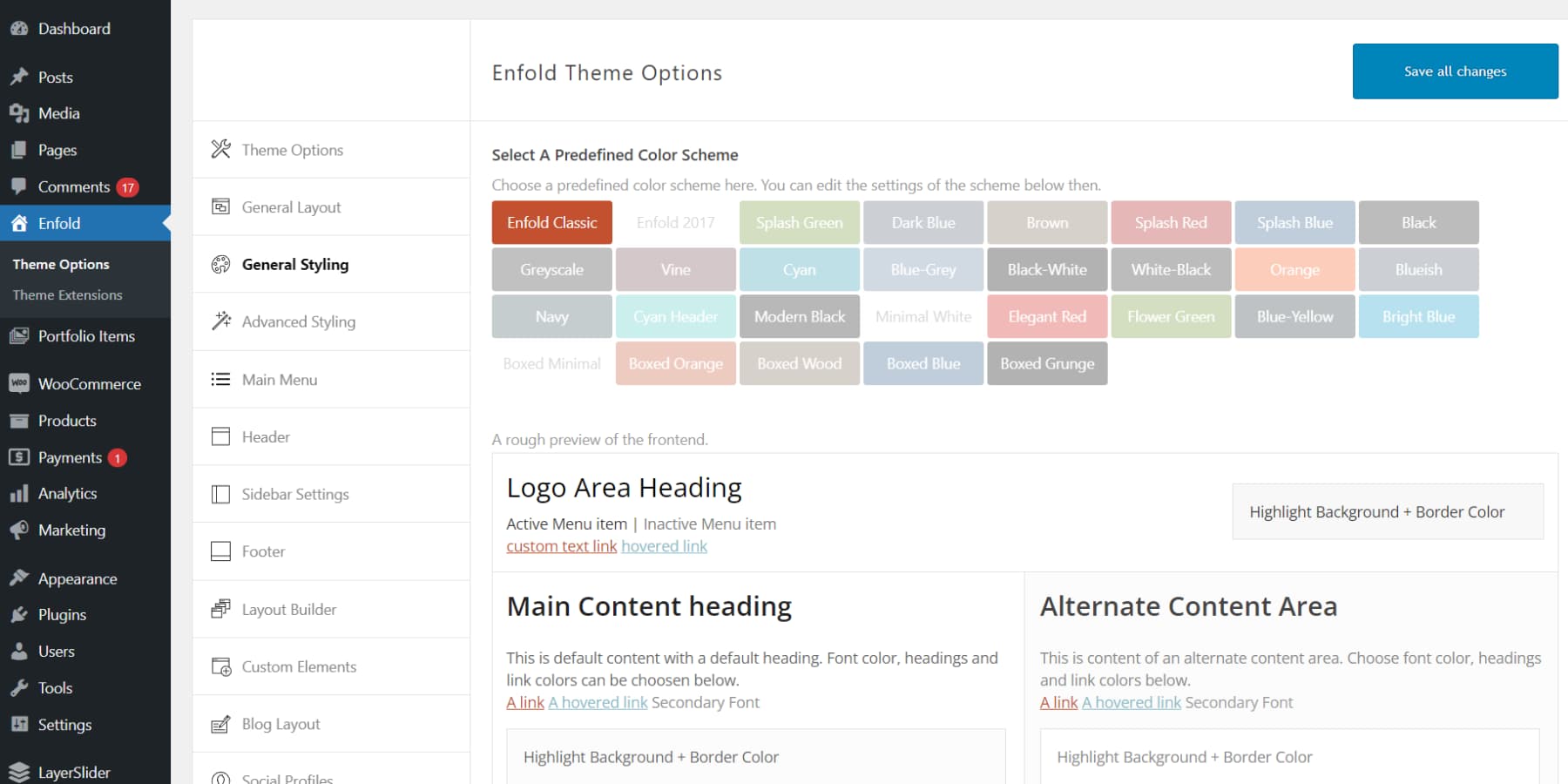
使用者介面和自訂選項
Enfold 的介面足以自訂您的網站,其主題選項面板可從 WordPress 儀表板存取。 中心可讓您快速調整商標、顏色和版式,奠定堅實的設計基礎。 您可以將頁首、頁尾和選單與您的品牌對齊,儘管與 Divi 的工具相比,這些工具可能感覺很基本。

Enfold 內建的進階佈局產生器可讓您拖放各種元素,控制它們的顯示和功能。 但是,選項可能有限,因此最適合簡單的網站。

主題附帶了第三方外掛程式 LayerSlider,可提供滑桿等高級功能,這會增加您的學習曲線。 您還需要在前端和後端之間切換以預覽更改,這可能會很乏味。
雖然文件將幫助您入門,但您可能會發現其過時的螢幕截圖和至少可追溯到 2017-18 年 WordPress 版本的古騰堡之前的參考資料令人困惑。
總體而言,您可能會覺得Enfold 的定制功能雖然實用,但缺乏像Divi 這樣更全面、最新的構建器的深度和靈活性,可能會限制您對複雜項目的選擇,或者如果您正在尋求廣泛的控制。
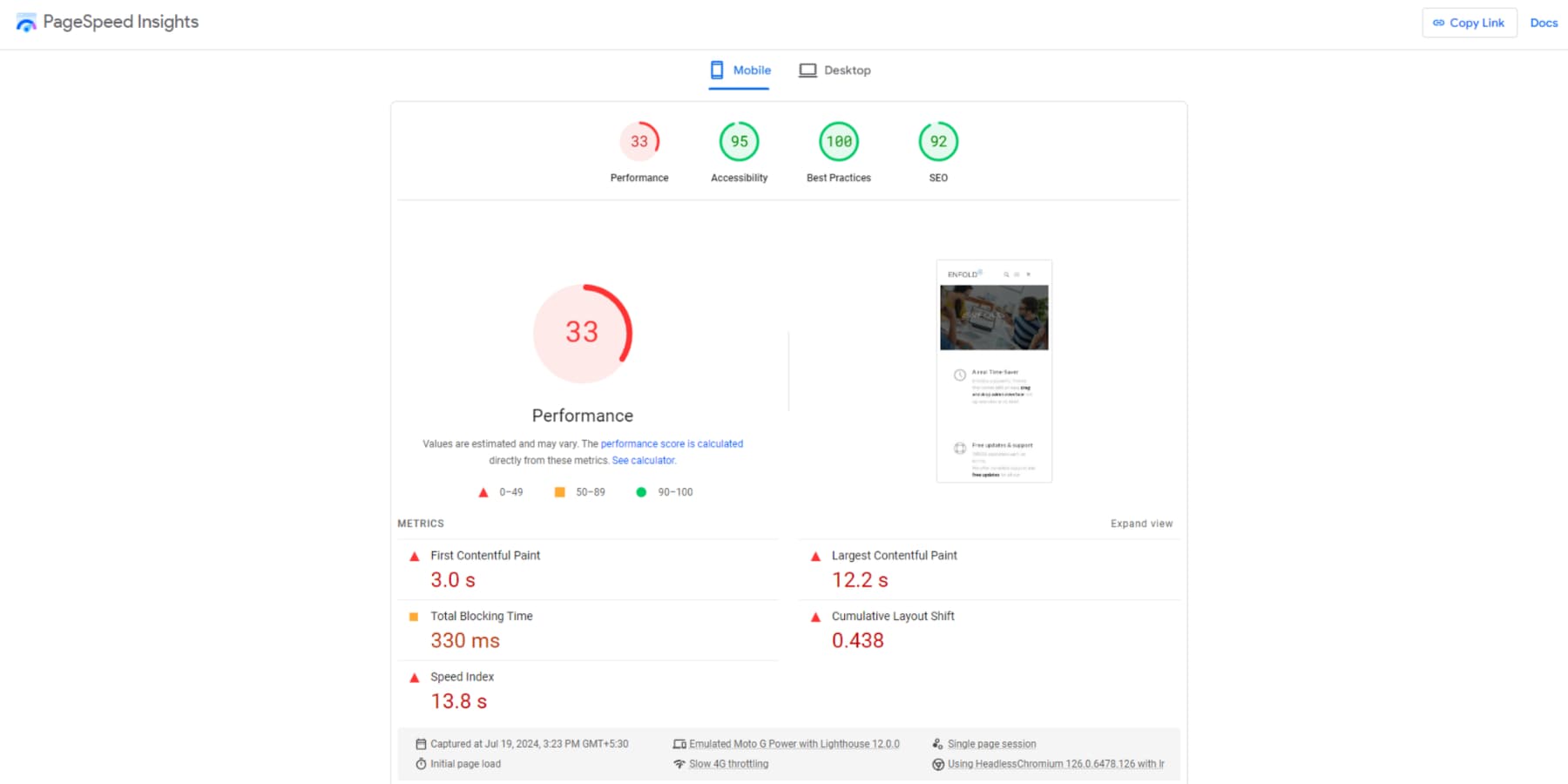
表現
就像 Divi 一樣,我們使用啟用了快取的通用主機。 我們以 Enfold 2017 年的演示為例。

移動表現得分較低,為 33 分(滿分 100 分)。 總阻塞時間為 330ms,而累積佈局偏移為 0.438。 這些數字表明,如果網站想要提升使用者體驗,就需要解決一些嚴重的速度問題。
整體學習曲線和表現
Enfold 的學習曲線適中。 它提供基本的拖放功能和一些預先建置的佈局。 對於初學者來說,它更加用戶友好,但可能需要時間來掌握高級自訂。 雖然最初學習起來稍微困難一些,但 Divi 提供了更廣泛的設計選項和更強大的視覺建構器。 Divi 的生態系統、最新的文件、全天候支援和社群支援也賦予了它長期可擴展性和解決問題的優勢。
 |  | |
|---|---|---|
| 使用方便 | ️抽獎 使用 Divi 非常簡單易學。 主要障礙是不同的人工智慧工具、整齊排列的設定和編輯器佈局。 但憑藉大量的 YouTube 影片、詳細的指南和支持性社區,Divi 很快就變得用戶友好。 | ️抽獎 學習建立器很簡單,但弄清楚自訂選項可能很棘手。 此外,文件有時不是最新的,支援不是很廣泛,並且您可能會發現缺少功能。 這些問題可能會使主題的使用更具挑戰性。 |
| 表現 | 優勝者 透過正確的託管和最佳化,您可以使 Divi 運行得非常快。 | 儘管啟用了緩存,我們的測試表明 Enfold 的性能仍然不足。 為了達到可接受的標準,您需要進行重大改進。 較舊的程式碼庫似乎不經常更新,可能導致主題載入速度緩慢。 |
| 選擇迪維 | 選擇折疊 |
Divi 與 Enfold:定價
選擇網站建立者時,成本通常是最重要的考慮因素。 在本節中,我們將比較 Divi 和 Enfold 提供的定價方案和價值。 Divi 與 Enfold 比較的這一部分將有助於確定哪個平台提供最適合您網站需求的交易。
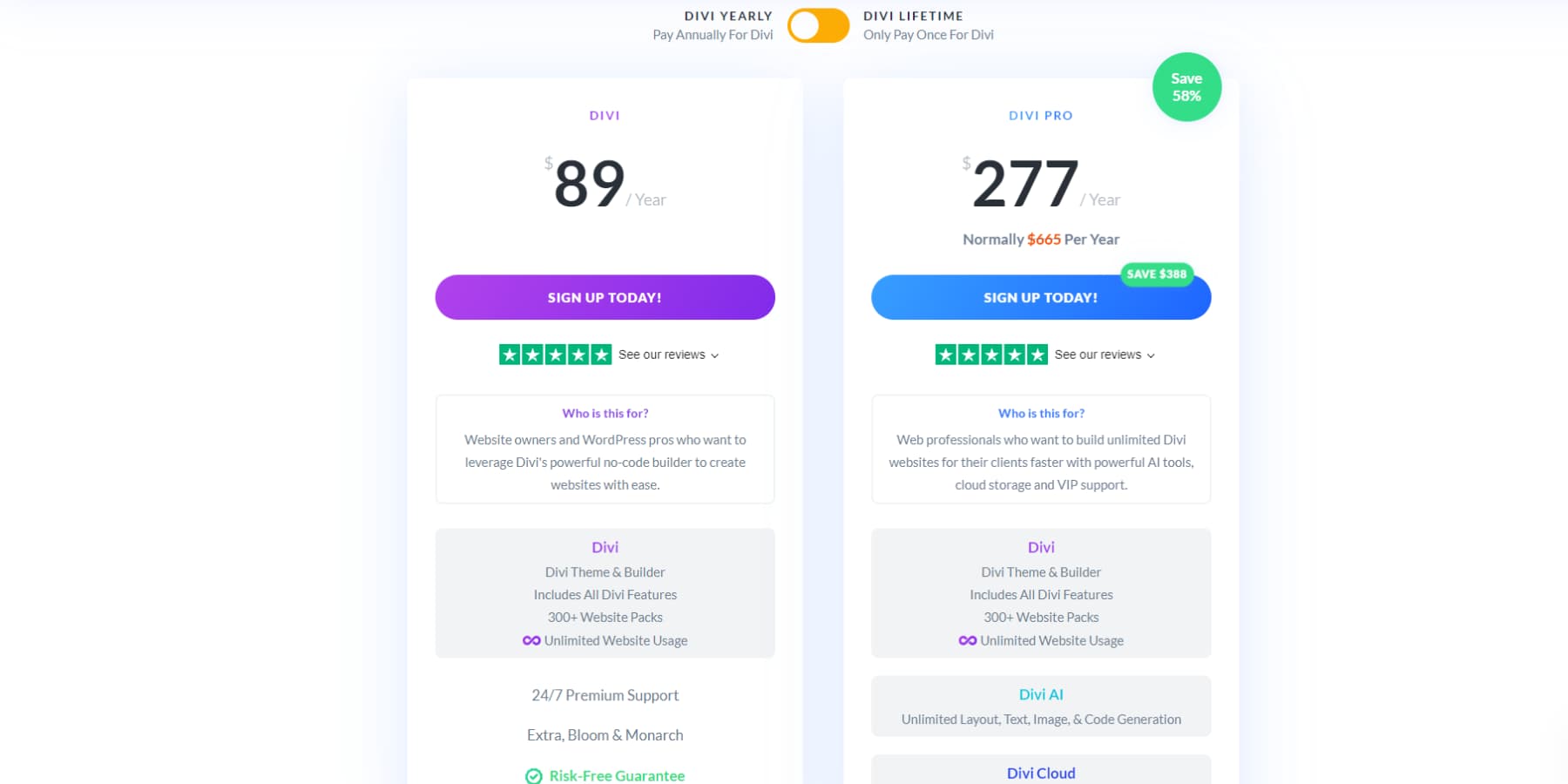
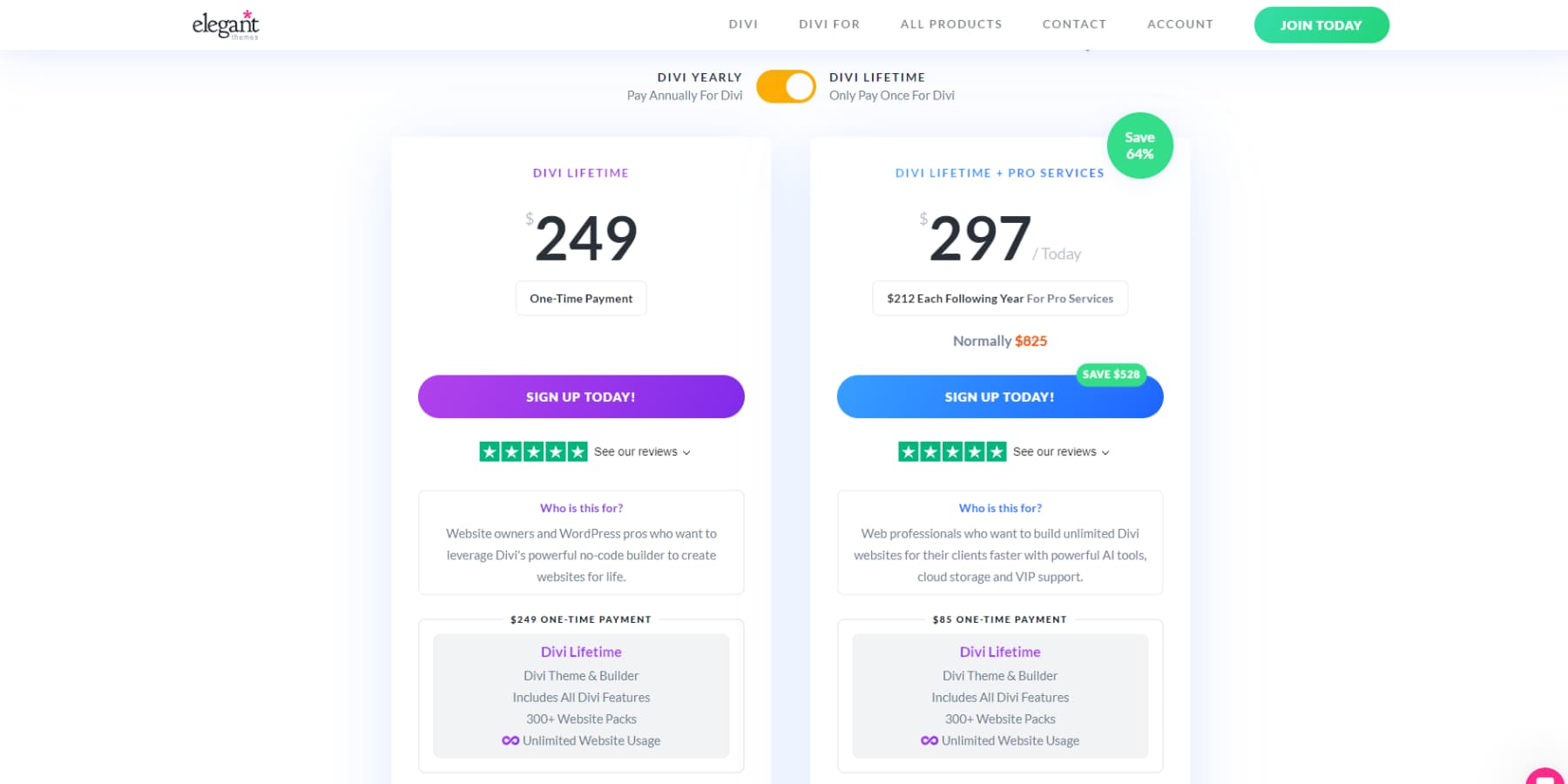
迪維的定價
Divi 不提供其外掛程式的免費版本,但您可以使用 30 天退款政策,而無需提出任何問題。 讓我們回顧一下可用的定價方案。
迪維

Divi 計劃每年僅需 89 美元,非常划算。 使用該網站創建器的 2000 多種佈局和所有強大功能,為您自己或您的客戶建立無限的網站。 需要幫忙? 包括全面的文檔和可靠的支援。 作為獎勵,您將獲得 Extra 主題、用於電子郵件選擇的 Bloom 和用於社交共享的 Monarch - 所有這些都無需額外付費!

如果您不想按年付款,只需支付249 美元的一次性費用即可獲得所有這些巨大好處。 是的,您有權享受我們令人難以置信的終身支援團隊。
迪維專業版
如果您打算經營網站代理,您應該考慮升級到 Divi Pro 計劃。 它建立在基本功能的基礎上,增加了無限的 Divi AI 和 Quick Sites 使用、用於儲存資產的 Divi Cloud、VIP 支援以及最多 4 名成員的團隊協作。 選擇每年 277 美元或 85 美元一次性 Divi 費用加上每年 212 美元的額外費用。 這個全面的一攬子計劃旨在提高您機構的生產力和能力。
Enfold 的定價

Enfold 主題可以在 Themeforest 上以59 美元的價格購買。 這筆一次性費用涵蓋單一站點許可證和持續更新。 但與 Divi 不同的是,您只能獲得半年的支援。 六個月以上需要幫忙嗎? 擴展支援選項起價為每六個月 17.63 美元,確保為您的網站專案提供持續幫助。
 |  | |
|---|---|---|
| 價錢 | 優勝者 選擇 Divi 意味著您可以獲得實惠的價格和簡單的計劃。 每個包都包含所有功能、免費行銷插件和大量預製佈局。 這種全面的方法使您可以在無限個網站上將 Divi 用於個人和客戶項目,而無需任何額外費用。 Divi 的定價結構提供了巨大的價值。 即使有終身計劃,您也會獲得終身支援。 | 雖然 Enfold 的主題起始價比 Divi 的便宜,但您只能在一個網站上使用它。 另外,您只能獲得 6 個月的支持,但您可以額外支付另外 6 個月的費用。 另一方面,Divi 允許您在任意數量的網站上使用該主題,並且只要您的會員資格有效,即可為您提供無限的支持,包括終身計劃。 |
| 選擇迪維 | 選擇OceanWP |
Divi 與 Enfold:您應該選擇哪一個?
在考慮 Divi 和 Enfold 時,請記住,它們都提供了獨特的工具來建立適合各種使用者需求的網站。 這種比較將詳細分析每個主題的優缺點,幫助您確定哪個主題適合您的特定需求、技能水平和專案目標。
迪維是為了…
...任何剛開始網頁設計並且沒有太多編碼或設計經驗但仍然希望完全控制其網站設計的人。 Divi 的拖放建構器和預製佈局可以幫助您建立令人驚嘆的網站。 您會發現許多自訂選項和 AI 工具可以讓您的工作變得更輕鬆。 此外,我們的支援團隊備受推崇,並經常在客戶評價中受到讚揚,因此您在需要時將始終獲得可靠的幫助。
獲取迪維
折疊是為了…
...任何希望快速建立一個簡單的網站而無需複雜的設計需求或整合的人。 這個主題的吸引力在於其經濟實惠,一次性付款模式非常適合預算緊張的人。 對於用戶來說,優先考慮啟動速度和簡單性而不是廣泛的自訂選項是理想的選擇。
獲得折疊
 |  | |
|---|---|---|
| 範本 | 優勝者 Divi 主題擁有一個龐大的庫,包含 2000 多種免費佈局,並且每週都會添加新選項。 尋求更多多樣性的用戶可以探索 Divi 市場,該市場擁有各種第三方設計。 對於那些想要真正獨特的外觀的人來說,人工智慧驅動的工具可以創建根據個人規格定制的自訂佈局。 豐富的選擇確保使用者可以輕鬆發現或開發適合其專案需求的理想設計解決方案。 | Enfold 提供了大約 36 個設計模板(稱為演示),與 Divi 的龐大陣列相比,這有些有限。 此外,Enfold 缺乏人工智慧功能,這是一個缺點。 另一方面,Divi 憑藉其豐富的模板集合、AI 功能和 Marketplace 獲得了很高的評價。 |
| 特徵 | 優勝者 Divi 以其全面的工具包脫穎而出,為網站建立提供了易於使用的視覺化介面。 該平台無縫整合人工智慧和行銷功能,同時利用 WordPress 的優勢,大幅提升您的 Web 開發體驗。 | Enfold 提供了頁面建立器所需的基本工具。 但是,您可能經常需要其他開發人員提供的附加外掛程式。 如果您不想使用主題未提供的功能的插件,這可能會令人沮喪。 此外,它有時會導致相容性問題。 |
| 使用方便 | ️抽獎 掌握 Divi 的訣竅非常簡單。 唯一的小挑戰來自其各種人工智慧功能、組織選項和編輯器介面。 然而,憑藉豐富的 YouTube 教學、全面的文件和強大的社群支持,Divi 成為一個易於使用的選擇。 | ️抽獎 建構器本身很容易學習,但自訂選項並不那麼直觀。 此外,文件有時會過時,支援有限,功能比您預期的要少。 這些問題可能會使主題的使用變得更加複雜。 |
| 表現 | 優勝者 透過適當的託管和優化,Divi 可以實現極快的效能。 | 在我們的測試中,即使啟用了緩存,Enfold 的效能也達不到要求。 需要進行重大改進才能滿足可接受的標準。 這可能歸因於其舊的程式碼庫,該程式碼庫似乎很少更新,反映了主題的整體過時狀態。 |
| 價錢 | 優勝者 選擇 Divi 意味著享受具有成本效益的定價和簡單的計劃。 每個軟體包都附帶所有功能、免費行銷插件和各種預先設計的佈局。 這種一體化方法使您可以在無限個網站上將 Divi 用於個人和客戶項目,而無需額外費用。 Divi 的定價結構為使用者提供了卓越的價值。 即使有終身計劃,您也可以獲得終身支援。 | 雖然 Enfold 主題的起價比 Divi 低,但您只能在單一網站上使用該主題。 此外,所包含的支援期限僅為 6 個月,可選擇延長 6 個月,但需支付額外費用。 相比之下,只要您的會員資格有效,Divi 的定價使您可以在無限的網站上使用該主題並獲得無限的支持,即使是終身計劃也是如此。 |
| 選擇迪維 | 選擇折疊 |
最終,您網站的最佳主題取決於您的特定需求和偏好。 Divi 和 Enfold 均提供強大的功能和設計靈活性。 如果您優先考慮大量的預先建置佈局和更多可實際操作的客製化體驗以及人工智慧功能來幫助您,那麼 Divi 可能是您的理想選擇。 相反,如果您重視乾淨、老式的美學,注重簡單性和速度,那麼 Enfold 可能更適合。
您使用過其中一個主題嗎? 我們很樂意在評論中聽到您的經驗和見解!