Divi Vs Flatsome – 您應該購買哪個 WordPress 主題?
已發表: 2022-10-10
WordPress 網站可以擁有精美的設計,在市場上世界級主題的幫助下提供最佳的用戶體驗。 然而,Divi 與 Flatsome 之間總是存在爭論,關於哪個主題更適合長期商業網站和博客。
每個博主、數字企業家、在線營銷人員和電子商務企業主都在尋找最佳主題的答案。 這種好奇心是因為每個企業都需要一個強大而快速的網站來增加流量並吸引客戶。
在這裡,我將比較 Divi Vs Flatsome 的基本特徵,並通過討論兩個主題的性質來總結其中最好的主題。 為了確定真正的贏家,讓我們開始遊戲吧!
Divi Vs Flatsome:快速比較
雖然我們將詳細討論 Flatsome Vs Divi 主題,但這裡是兩者的快速比較。 Divi 和 Flatsome 都是 WordPress 的最佳主題,因此很難找到理想的主題。 但是,我已經嘗試過這樣做。
特徵 | 迪維 | 扁平的 |
高級版 | 僅限保費 | 僅限保費 |
方便使用的 | 用戶友好的主題,但您需要了解功能 | 功能有點複雜 |
頁面構建器 | 先進的前端可視化頁面構建器技術 | UX 前端構建器 |
設計控制 | 使用 Divi Visual Page Builder 進行全面設計控制 | 使用 UX 構建器和主題定制器完全控制 |
現成的網站模板 | 800 多種現成的設計可立即使用! | 提供 300 多種預構建佈局 |
高級模塊和元素 | 40+ 元素 | 36個設計元素 |
電子商務 | 使用 Woobuilder 構建令人驚嘆的商店,提供預構建佈局 | 最好的 Woocommerce 兼容主題之一 |
頁面速度 | 完全針對頁面速度進行了優化。 | 針對頁面速度進行了全面優化 |
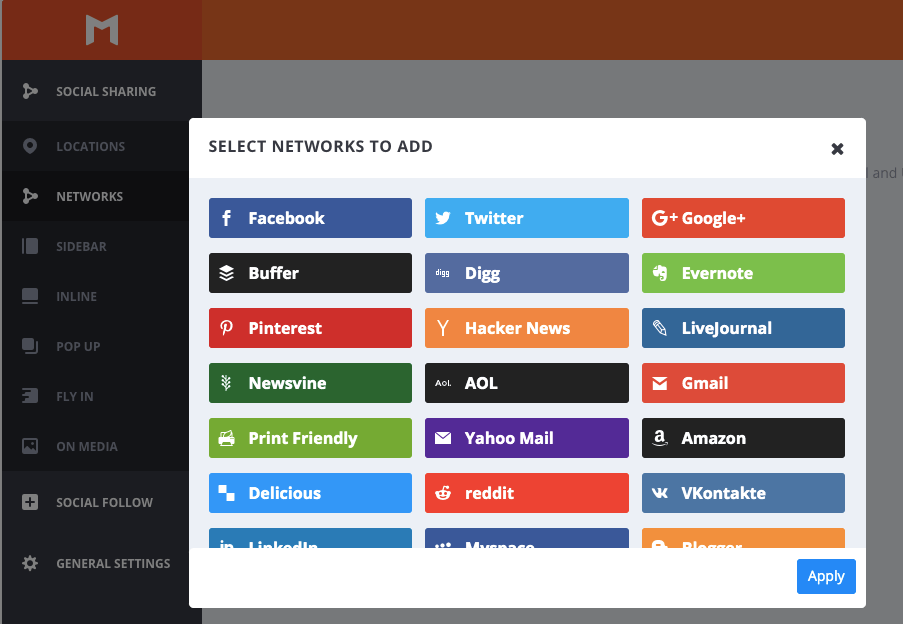
社交媒體 | Monarch Social Share 插件可提升您的社交影響力。 | 可用的社交媒體元素 |
時事通訊和彈出窗口 | Bloom Popup Builder 可用於增加轉化率 | 可用於捕獲潛在客戶的表單生成器 |
搜索引擎優化 | 使用 SCHEMA 完全優化 SEO | SEO優化,使用流行的SEO插件來提高SEO |
響應式設計 | 響應式佈局 | 響應式佈局 |
支持和文檔  | 提供實時聊天支持。 每個設置選項的視頻深入文檔 | 支持論壇可用。 文檔和視頻教程足夠好 |
其它功能 | 超過 100 多種可用功能,如拆分測試、可視化顏色控制、形狀分隔器等。 | 沒有太多額外的功能 |
退款保證 | 30天 | 無法使用 |
折扣 | 25 美元終身折扣 | 沒有折扣 |
為什麼我推薦 Divi 主題?
由優雅主題提供,Divi WordPress 主題具有使其成為某些網站所有者的首選的功能。 此外,這些是任何人都會推薦的功能,包括我!
- 彈出窗口和社交媒體共享功能可以幫助您增加網站流量。
- Divi 提供了幾個插件來幫助為品牌創建一個獨特的網站。
- 由於多種設計,專業商業網站的最佳選擇。
- 超過 800 個現成的模板可用於節省您的時間。
- 通過完全控制自定義您的網站設計是可行的。
- 編輯頁腳和包括谷歌地圖在這裡很簡單。
- 通過拖放構建器功能,從頭開始開發站點很容易。
- 它提供終身訪問權限,因此您不必每年更新許可證。
- 您將獲得 Divi 折扣代碼,可享受 10% 的官方開發者折扣。
為什麼要購買 Flatsome 主題?
Flatsome 主題由 UX 主題提供,以創建出色的 WordPress 主題而聞名。 Flatsome主題的一些積極點,使其成為一些企業主的頭等大事,如下所示。
- 打造最快的電子商務網站以獲得出色用戶體驗的重要資源。
- 無需任何編碼即可輕鬆自定義您的網站。
- 輕量級的 CSS 和 javascript 框架提高了網站的速度。
- Flatsome 主題的快速性能導致出色的 SEO 優化
- 它帶有一個 UX 構建器,可以對您的網站進行更改並實時查看它們。
- 您可以使用銷售氣泡將您的任何產品固定在網站上進行銷售。
- 現成的網站設計演示可幫助您創建一個獨特的網站。
- 大型元素庫和無限的主題選項是顯著的優勢。
Divi Vs Flatsome – 哪個主題贏得比賽?
現在是時候詳細比較 Divi Vs Flatsome 來總結這場戰爭的真正贏家了。 所以讓我們潛入吧!
1. 易用性
任何主題或工具的一個基本特徵是其易於使用的界面。 用戶在使用工具時感覺越輕鬆,該工具就越成功。 看兩個主題的界面對比。
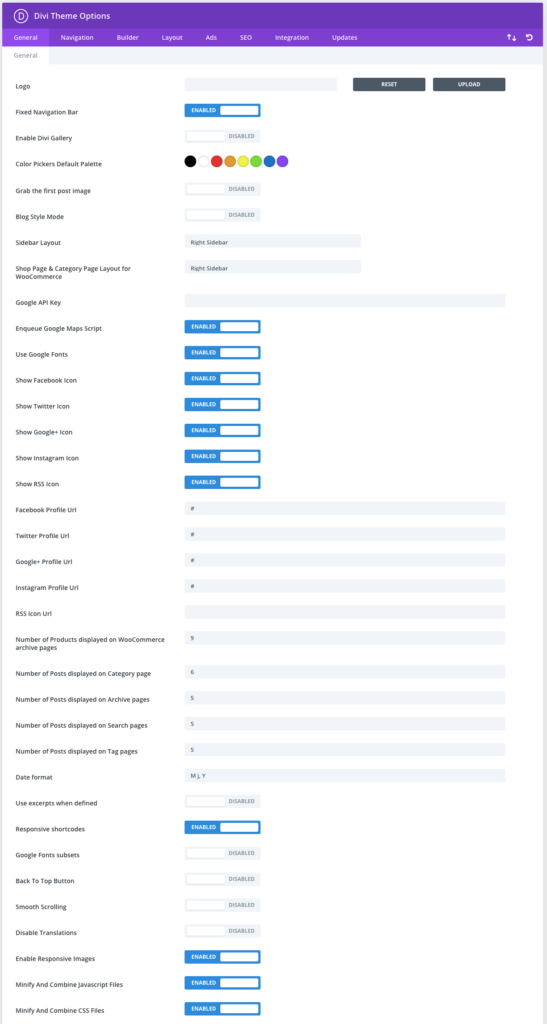
迪維

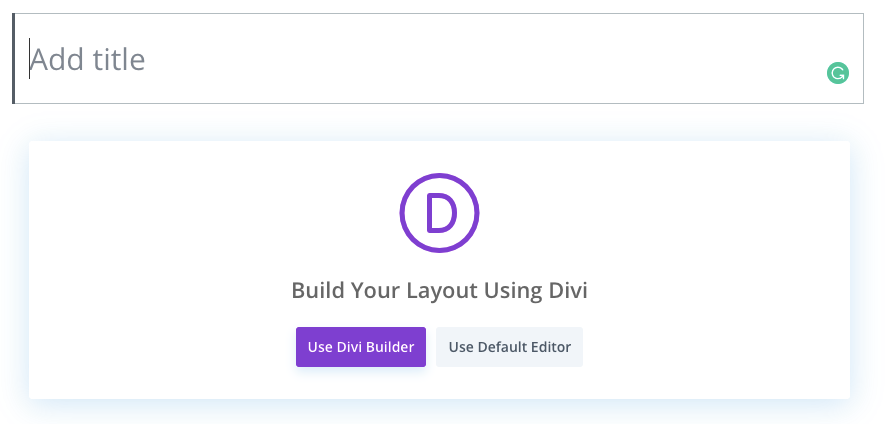
Divi 的用戶界面對於初學者來說可能有點挑戰性,因為它配備了最先進的功能。 但是,一旦您掌握了這個主題兼頁面構建器,它就不會變得更加複雜。 此外,請從支持團隊那裡獲得幫助,因為他們 24/7 全天候可用。
另一件事是它有一個實時預覽優化器,可讓您對您的網站進行實時更改。 如果您認為自己造成混亂,也可以撤消更改。
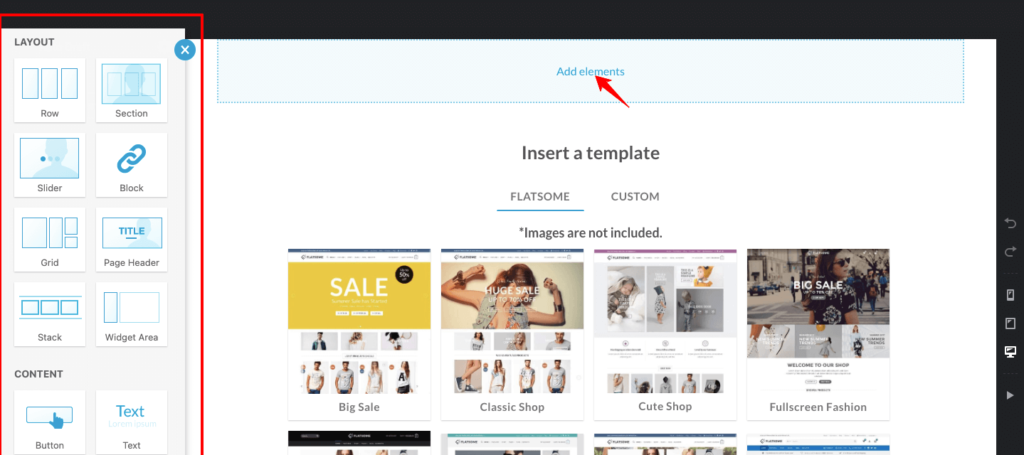
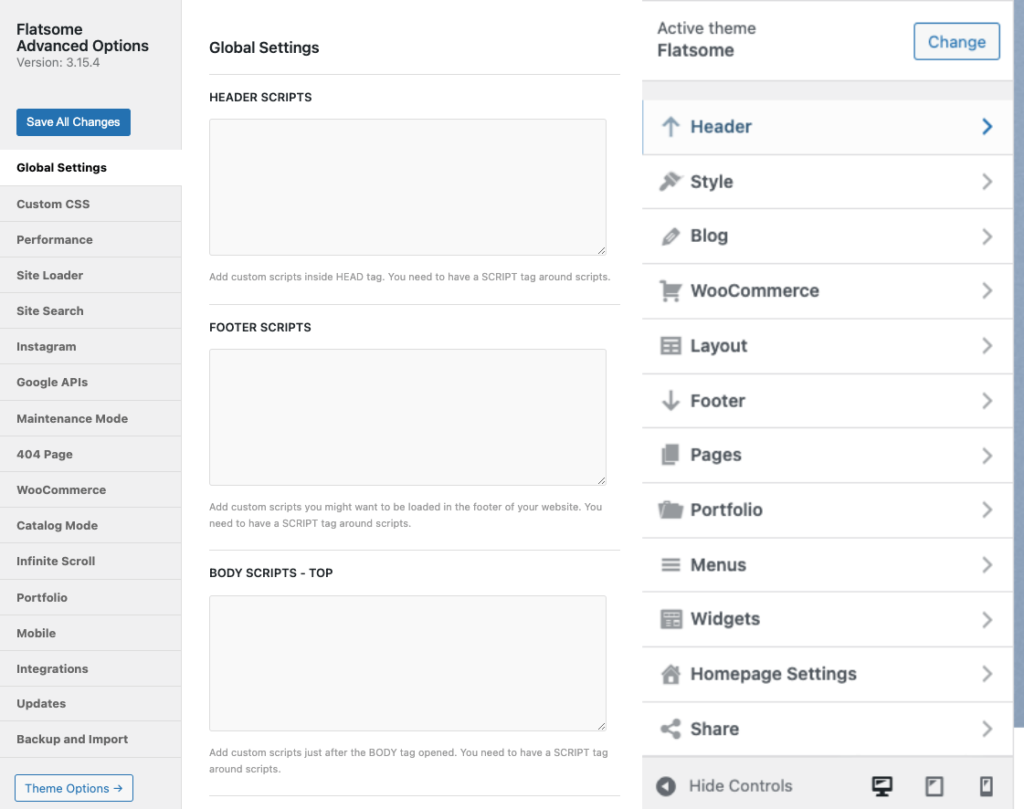
扁平的

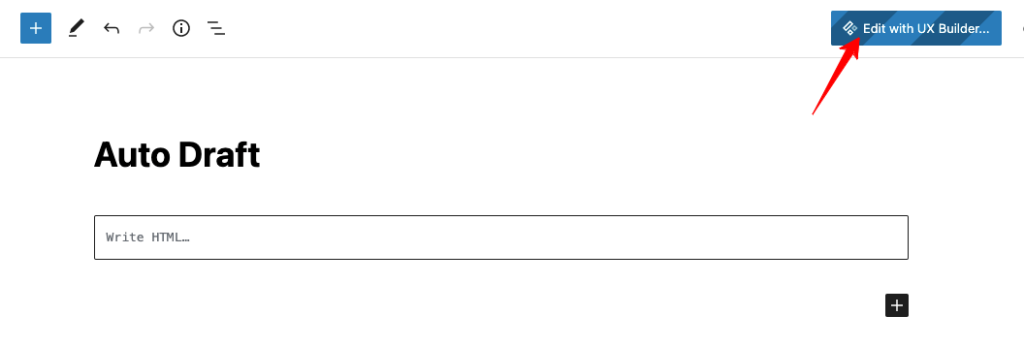
Flatsome 也與 Divi 相似,因為兩者都有簡單的用戶界面。 要在此處進行更改,您無需精通編碼。 儘管用戶界面比 Divi 更易於訪問,但功能並不那麼先進。
您應該安裝一個模板並對其進行編輯,以便為您的企業創建一個出色的網站。 它還有一個實時預覽優化器,可以查看對您的網站所做的更改並進行相應的管理。
獲勝者——DIVI
Divi 贏得了競爭,因為它提供更高級的功能和 24/7 實時客戶支持。 我敢肯定,為您的品牌構建定製網站的舒適界面會給您留下深刻印象。
2.拖放生成器
拖放功能允許您獨立自定義網站,即使您不是設計師。 通常,您必須聘請設計師來定制您的網站。 因此,讓我們看看誰贏得了 Flatsome 與 Divi 的這場戰鬥。
迪維

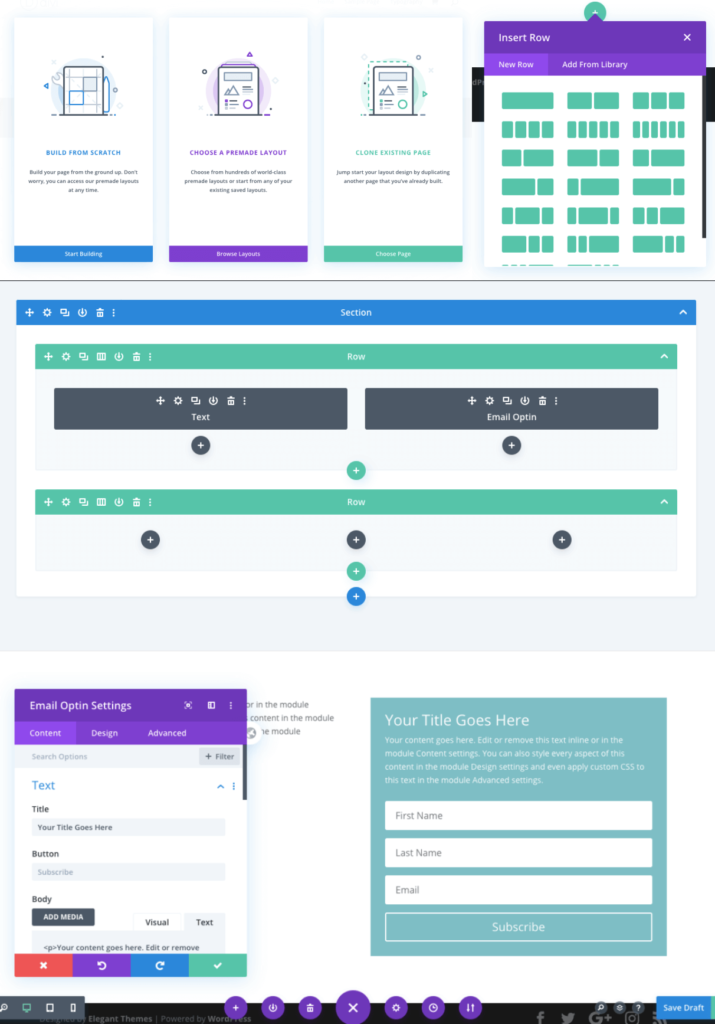
Divi 主題不同,不像其他主題需要後端開發和編碼來自定義站點。 Divi 有它的拖放生成器,因此您不必使用常規的 WordPress 編輯器。
它不需要後端開發或編碼。 您所要做的就是在網站的前端移動不同的元素。 擁有如此出色的功能,您可以比其他主題更快地創建令人驚嘆的設計。
扁平的

Flatsome 使用 UX builder 來自定義和編輯網站。 這個主題也與 Divi 相似,因為兩者都有拖放功能。 然而,不同的是,Flatsome 使用 UX 構建器,而 Divi 有它的構建器。
另一個區別是 Flatsome 拖放構建器的元素有限,只有必要的元素。 與 Divi 不同,創建您夢想中的網站將具有挑戰性。 你必須依賴已經給出的元素。
獲勝者——DIVI
Divi 再次成為贏家,因為它擁有比 Flatsome 更多功能和元素的拖放構建器。
3. 設計選項
現在,讓我們檢查一下 Divi 和 Flatsome 主題的設計選項。 我們將檢查其中哪些具有低跳出率,並提供對設計選項的更多控制——對設計的控制越多,降低跳出率的機會就越大。
迪維

Divi 設計選項如此之多,以至於需要對其進行探索。 它提供了成百上千的設計偏好來幫助您製作一個有吸引力的網站。 使用高級設計控件,設計您的網站並查看其外觀。
除此之外,Divi 還提供了一些使編輯變得非常容易的功能。 保存您網站的設計以供以後使用,或者在出現任何問題時使用撤消和重做功能。 它還提供超過 800 個現成的網站模板和免版稅的圖標和照片。
而且,如果你有一個編輯團隊,你可以設置一些規則來限制其他編輯的活動。 它還提供設計特性,例如批量編輯、高級代碼、編輯、形狀分隔符、設置和搜索過濾器、倒數計時器等等!
扁平的

另一方面,Flatsome 提供了幾個有助於建立網站的預製網站演示。 Flatsome 提供設計特徵,例如圖像大小、塊放置、主題顏色、圖標和背景設計。
它還提供了一些有限的現成網站模板和撤消功能。 如果您無意識地造成混亂並且現在想要擺脫它,此撤消功能非常有用。
獲勝者——兩者
Divi 和 Flatsome 主題都具有出色的設計選項,可以創建有吸引力的網站,通過這些網站您可以增加銷售額和訂閱者。
4.速度比較
速度也是必要的,因為一些企業家更喜歡速度而不是其他功能,因為這是幾乎每個用戶都喜歡的東西。 我們通過 WooCommerce 主題速度基準對這兩個主題進行了幾次速度測試。 讓我們看看誰先得到這條線。
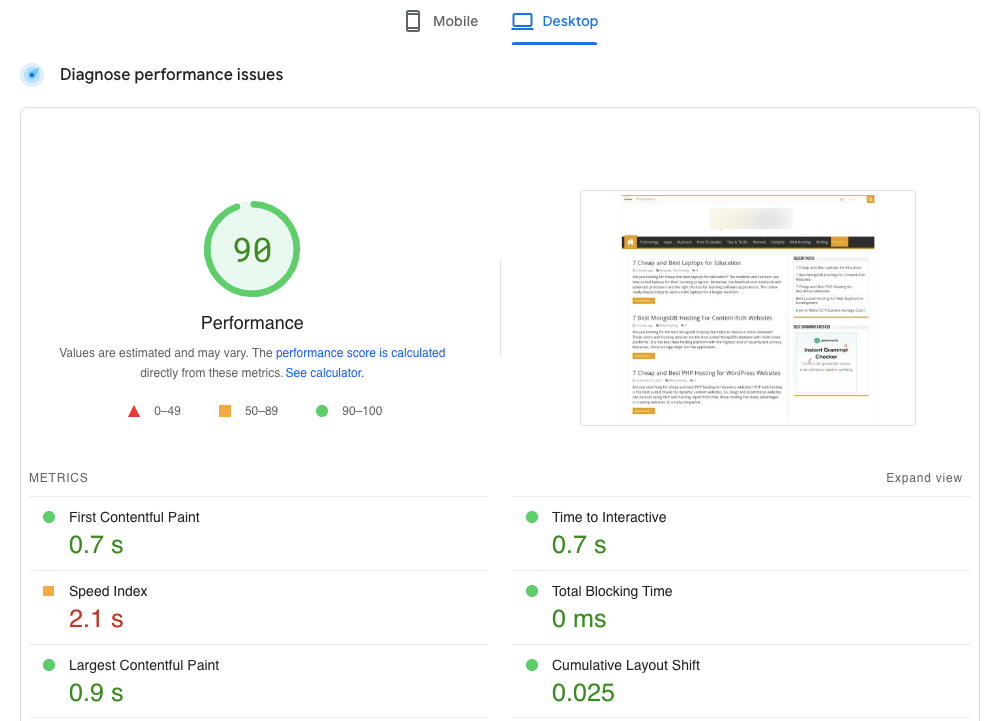
迪維

通過 Google PageSpeed 洞察對 Divi 主題的頁面負載測試給出了 90% 的平均分數。 我們對單頁進行了測試,其 FCP 為 0.7S。
但是,如果我們普遍看到它,Divi 由於其先進的功能和更多的設計和控制選項而有點笨重。 由於多項功能和繁重的界面,網站的速度變慢了。
扁平的

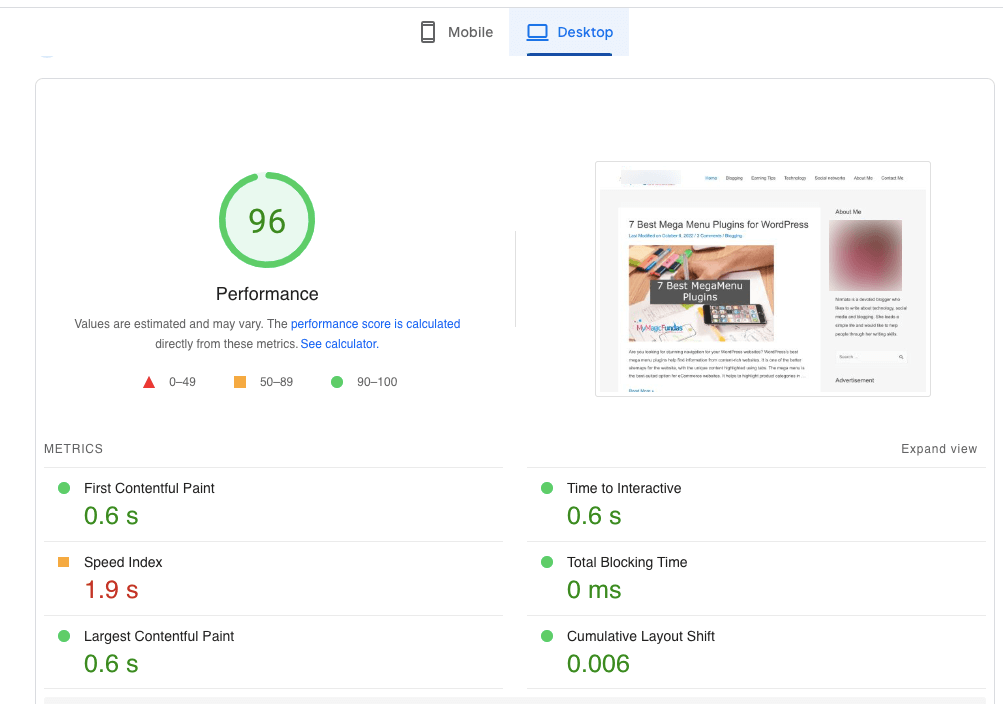
另一方面,Flatsome 主題的頁面加載時間測試給出了 96% 的分數。 對於單頁,FCP 和 LCP 僅 0.6S。
正如前面所討論的比較點,Flatsome 是一個功能有限且界面簡單的輕量級主題。 這些功能帶來了一件積極的事情,即它們使 Flatsome 主題工作得更快。
優勝者——Flatsome
從上述結果可以看出,Flatsome 贏得了這場戰鬥。 無論是整體頁面加載時間還是單頁加載時間,它的得分都超過了 Divi。
4. 最適合 SEO
每個數字企業家的基本需求是為他/她的網站增加流量。 只有通過出色的 SEO,才能獲得更多流量。 讓我們看看其中哪些具有良好的 SEO。
迪維

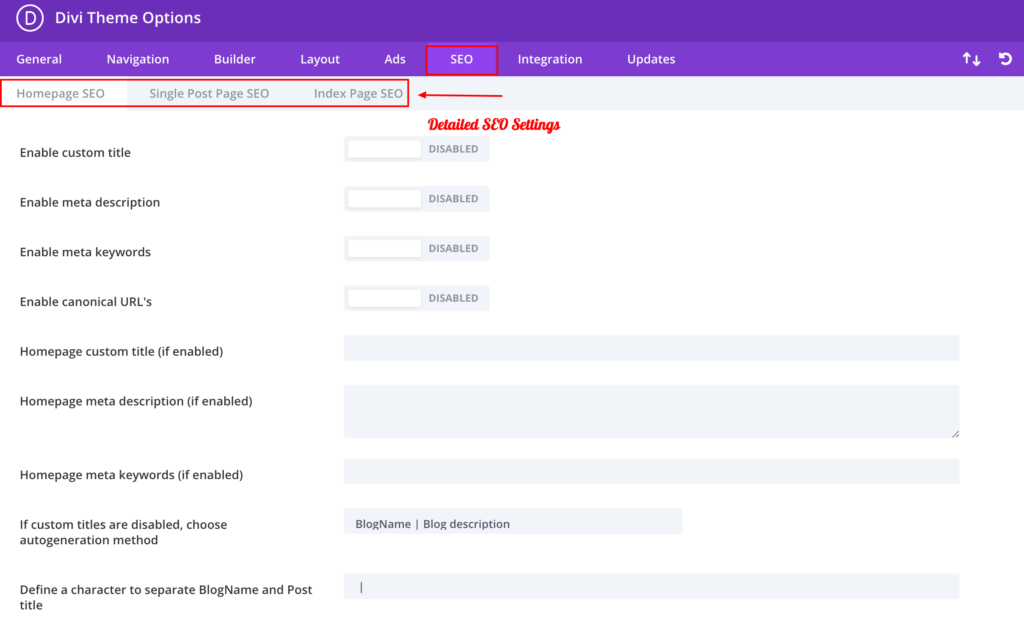
Divi的SEO並沒有那麼高; 但是,這還不錯。 它提供了一個 SEO 插件 Yoast,可以改善 SEO。 但是,您必須通過幾個插件和專用主機來提高速度以增加 SEO。
扁平的
由於速度會影響 SEO,因此 Flatsome 的高速提供了更高的 SEO。 要添加更多內容,請使用 Yoast 等 SEO 插件來進一步提高您網站的 SEO。
獲勝者——兩者
Divi 和 Flatsome 是 SEO 友好的主題,因為它們經過優化以在搜索引擎排名結果上表現良好。
5. 最適合電子商店
該主題的電子商務支持至關重要,因為每個企業家都追求具有最佳服務的主題。 讓我們比較兩個主題的好處。
迪維

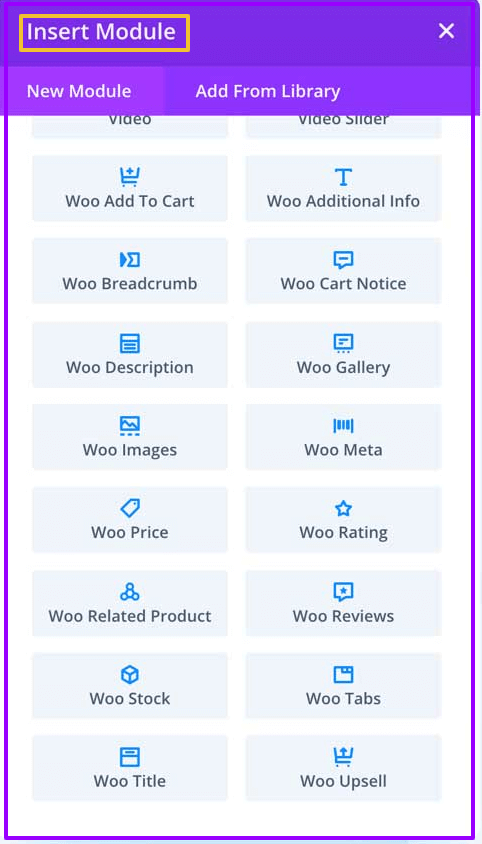
Divi 與電子商務商店高度兼容,因為它包含業務界面。 它允許您通過創建列表和顯示產品來銷售產品。 此外,它還為商業網站提供免費的 WooCommerce 插件和九個現成的商業網站演示。
扁平的

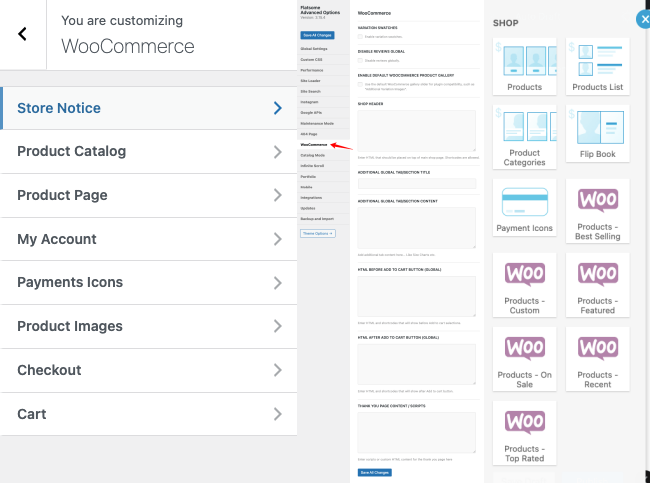
與 Divi 一樣,Flatsome 也與 WooCommerce 6.0 和最新的 WordPress 版本兼容。 類似於 Divi,因為兩者都有相同的插件。
獲勝者——兩者
在這裡,兩者之間存在聯繫。 但是,如果您使用任何其他插件而不是 WooCommerce,結果可能會有所不同。
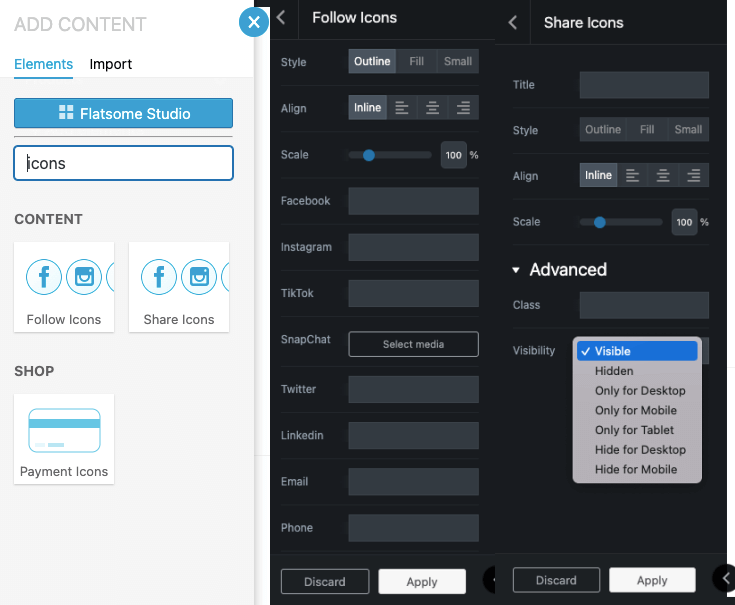
6.社交媒體功能
僅通過您獲得的自然流量來擴展您的業務幾乎是不可能的。 您需要保持活躍,並且您的網站必須與社交網絡兼容。 讓我們看看其中哪些具有出色的社交媒體功能。
迪維

您必須為社交媒體選項購買 Divi 的終身或年度訪問權限,並訪問每個平台可用的大量功能。
扁平的

Flatsome 還為僅廣泛使用的十個平台提供社交網絡圖標。 它沒有 Telegram、Wattpad、Fetlife 或類似平台等平台的圖標。
獲勝者——DIVI
Divi 是贏家,因為它提供了比 Flatsome WordPress 主題更多的社交網絡圖標。
7. Divi 或 Flatsome 哪個值錢?
如果您購買功能和服務很少的昂貴主題,那麼您的錢將一文不值。 那麼讓我們看看哪個主題功能更多,價格實惠,物有所值。
迪維
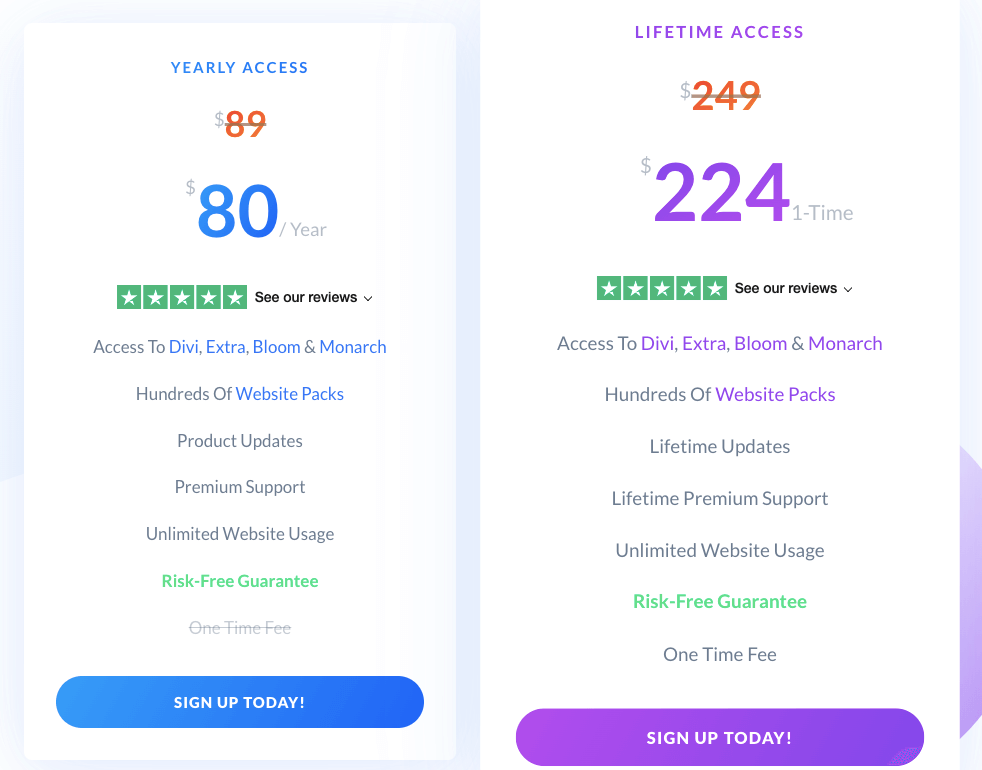
在定價計劃方面,Divi 有點靈活。 它為您提供終身訪問權限或僅一年訪問權限。 每年訪問費用為 89 美元,而終身訪問費用僅為 249 美元。 購買優雅的主題可讓您訪問 Divi、Extra、Bloom 和 Monarch。

扁平的
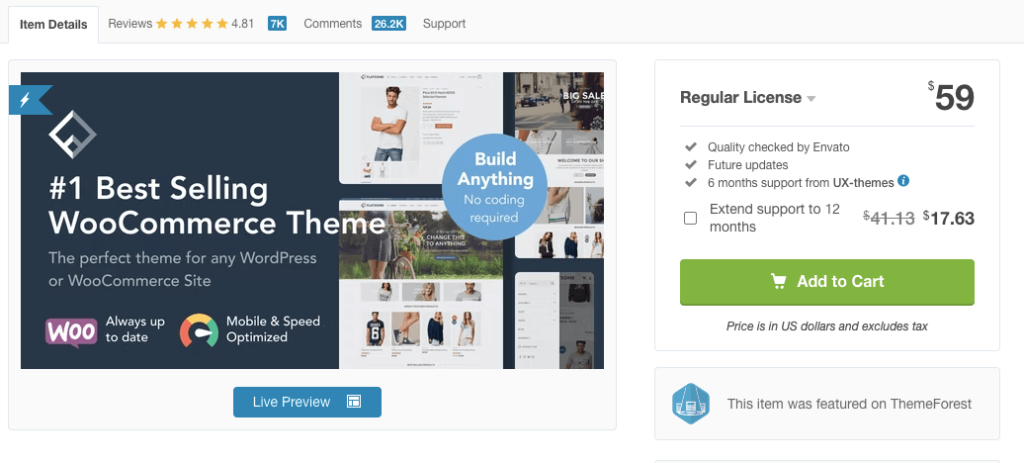
Flatsome 還提供兩種定價計劃。 第一個是 59 美元,僅稱為常規計劃。 擴展計劃為 2950 美元。 但是,如果您將其從 1 個月延長至 12 個月,您可能會獲得折扣。 常規計劃變為 77 美元,擴展計劃為 3832 美元。

獲勝者- 迪維
Divi 是贏家,因為這個世界級的主題更實惠且具有出色的功能。 它有終身版本和官方折扣。 此外,Divi 允許您訪問多個高級插件和其他功能,而 Flatsome 不提供。
Divi Vs Flatsome – 常見問題
1. Divi 或 Flatsome——哪個是最好的電子商務主題?
兩者都具有出色的電子商務功能,可以構建有吸引力的網絡商店,以提供高用戶體驗。 但是,Flatsome 具有令人驚嘆的產品功能,例如頁面模板、願望清單等。
2. Adsense 貨幣化網站的理想主題是什麼?
Divi 主題具有 Adsense 支持和自定義廣告質量。 Flatsome沒有這個功能!
3. 哪個主題提供詳細的文檔來學習設置,Divi 或 Flatsome?
Divi 主題有一個適合初學者的主題文檔來修復所有問題。
4. 是否有其他類似 Divi 和 Flatsome 的主題列表可用?
是的! 您可以檢查 Flatsome 主題替代品,以選擇適合您要求的主題。
其他 Divi 主題比較
Divi 與 GenetarePress
迪維與阿瓦達
迪維與阿斯特拉
結論 – Divi Vs Flatsome 主題
我希望您清楚 Divi Vs Flatsome 的比較,哪個更好,到此結束。 比較主題的功能和定價計劃表明,Divi 始終高於 Flatsome。 除了速度表現,Divi 主題在各個方面都優於 Flatsome。
我建議那些仍然對選擇哪個感到困惑的人選擇 Divi 主題。 這個高級漸變生成器具有出色的功能,例如佈局雲、特殊效果和有吸引力的網上商店。 此外,它還提供 30 天退款保證。 我很欣賞它的頁面級控件,例如添加徽標和刪除側邊欄。
但是,您也可以嘗試 Flatsome 主題,因為它適用於在線商店。 而且,它是一個比Divi 加載速度快的主題。 在吸引力和設計自由度方面,Divi 在競爭中處於領先地位。 那你還在等什麼? 開始使用 Divi 主題自定義您的網站,以創建一個獨特而有吸引力的網站。
