Divi vs.GeneratePress:誰是 2024 年最好的 WordPress 主題?
已發表: 2024-06-26隨著網站所有者和開發人員努力創建具有視覺吸引力和高效能的網站,兩個主題變得突出:Divi 和GeneratePress。 這些主題提供一流的功能和自訂選項。 這篇文章在當今兩個最通用的 WordPress 主題的正面交鋒中對 Divi 和GeneratePress 進行了比較。
- 1 Divi 與GeneratePress 概覽
- 1.1什麼是迪維?
- 1.2什麼是GeneratePress?
- 2 Divi 和GeneratePress 最適合誰?
- 3易於使用
- 3.1 Divi 易用性
- 3.2GeneratePress易用性
- 4價格比較
- 4.1 Divi 定價計劃
- 4.2GeneratePress定價計劃
- 5客製化與設計
- 5.1 Divi定制與設計
- 5.2GeneratePress客製化與設計
- 6性能和速度
- 6.1 Divi 性能和速度
- 6.2GeneratePress效能與速度
- 7搜尋引擎優化功能
- 7.1 Divi SEO 特點
- 7.2GeneratePress SEO 功能
- 8 WooCommerce 相容性
- 8.1 Divi WooCommerce 相容性
- 8.2GeneratePress WooCommerce 相容性
- 9支持和社區
- 9.1 Divi 支持與社區
- 9.2GeneratePress支持與社區
- Divi 和GeneratePress 的10 個優缺點
- 10.1迪維
- 10.2生成新聞
- 11 Divi vs.GeneratePress:有明顯的贏家嗎?
- 12常見問題 (FAQ)
Divi 與GeneratePress 概覽
迪維是什麼?

Divi 是由 Elegant Themes 開發的一款非常流行且功能豐富的 WordPress 主題和頁面建立器。 它被廣泛用於創建具有視覺吸引力和功能性的網站,而無需豐富的編碼知識。 Divi 提供了大量預先設計的佈局、模組和元素,可根據任何設計偏好或業務需求進行客製化。 憑藉與各種外掛程式的無縫整合和強大的效能優化,該主題作為現代網頁設計的全面解決方案脫穎而出。
什麼是GeneratePress?

GeneratePress 是一個輕量級且高度可自訂的 WordPress 主題,旨在增強網站效能、靈活性和使用者體驗。 由於其易用性、速度和高品質的特點,它在開發人員和網站所有者中特別受歡迎。 GeneratePress 的設計目標是快速且有效率。 這可確保網站快速加載並平穩運行。 它有免費版本和高級版本 (GP Premium),其中包括用於更高級自訂和功能的附加特性和模組。
Divi 和GeneratePress 最適合誰?
Divi 非常適合初學者、視覺學習者、自由工作者和建立多個網站的機構。 其直覺的拖放建構器、眾多的設計選項和預製佈局使其成為優先考慮美觀靈活性和易用性的設計師、創意人員和小型企業主的完美選擇。
另一方面,GeneratePress 最適合經驗豐富的 WordPress 使用者、部落客、開發人員以及尋求快速、輕量級網站的人。 其模組化方法、簡潔的程式碼以及與各種頁面建立器和插件的兼容性使其成為注重功能的 SEO 友善網站的絕佳選擇。
使用方便
雖然 Divi 和GeneratePress 提供了強大的 WordPress 主題來建立網站,但每個主題在易用性方面都有其優點和缺點。
迪維易用性
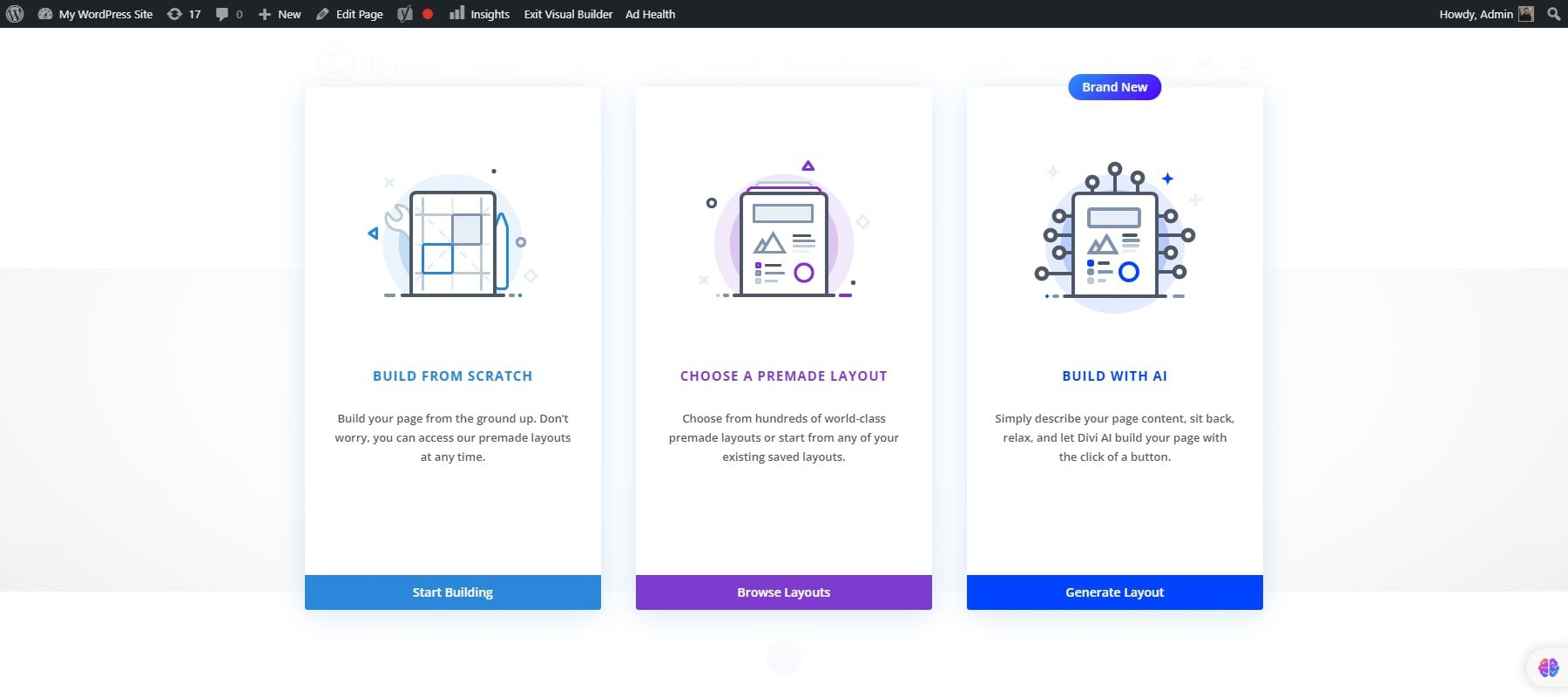
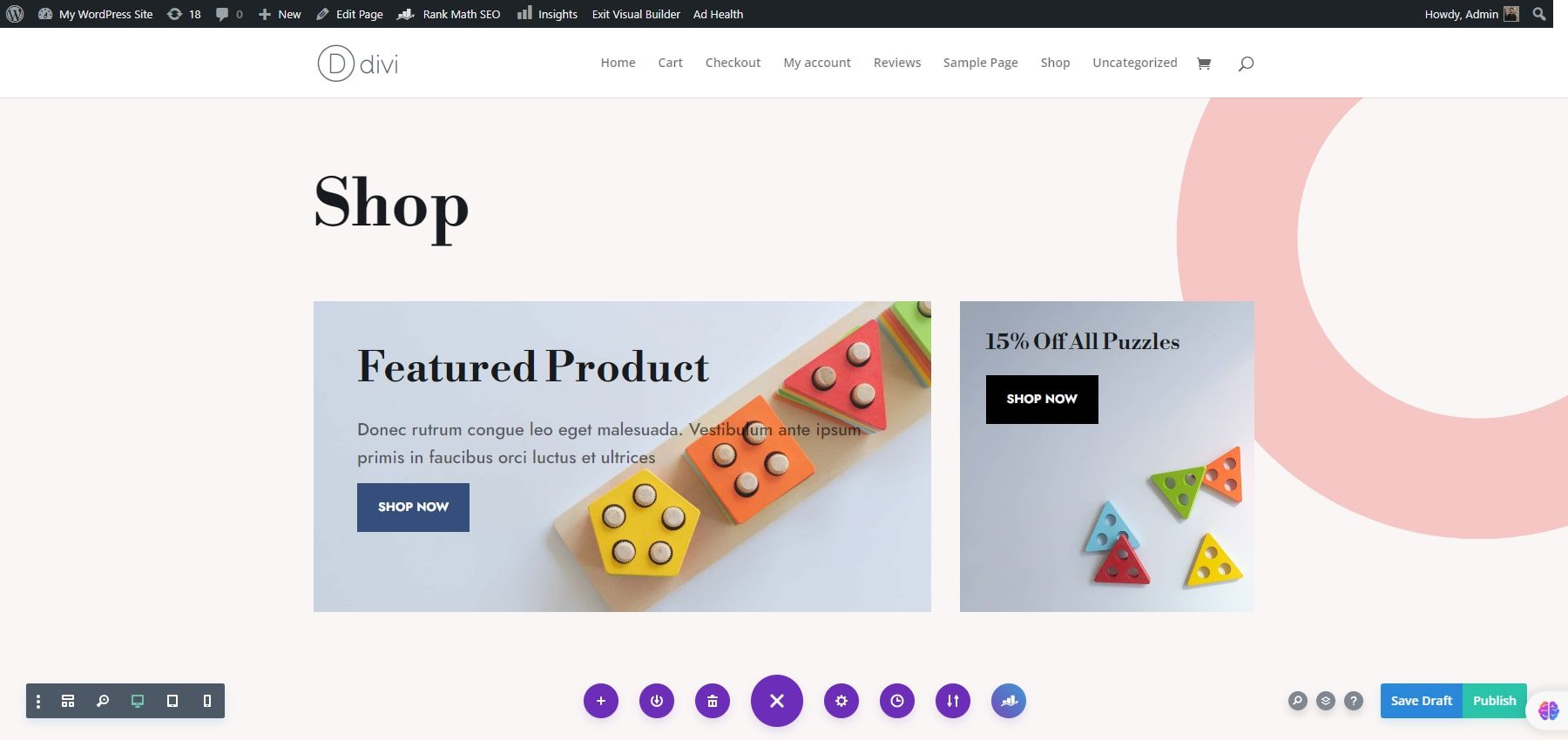
Divi 以其強大的視覺化頁面建立器而聞名,它允許您從頭開始建立頁面、選擇已建立的佈局或複製現有的網站頁面。 與從頭開始建立所有內容相比,這可以節省您的時間和精力。

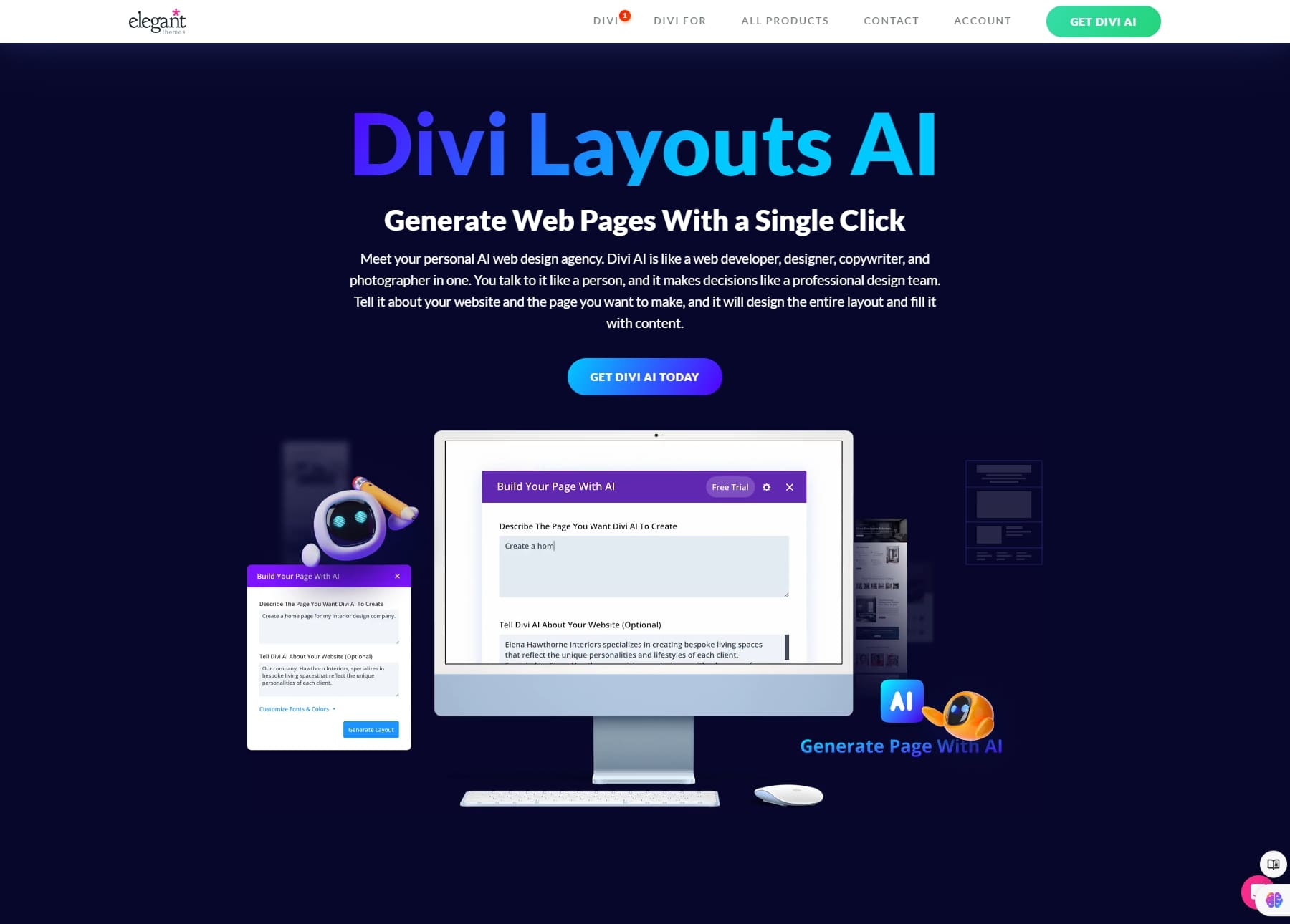
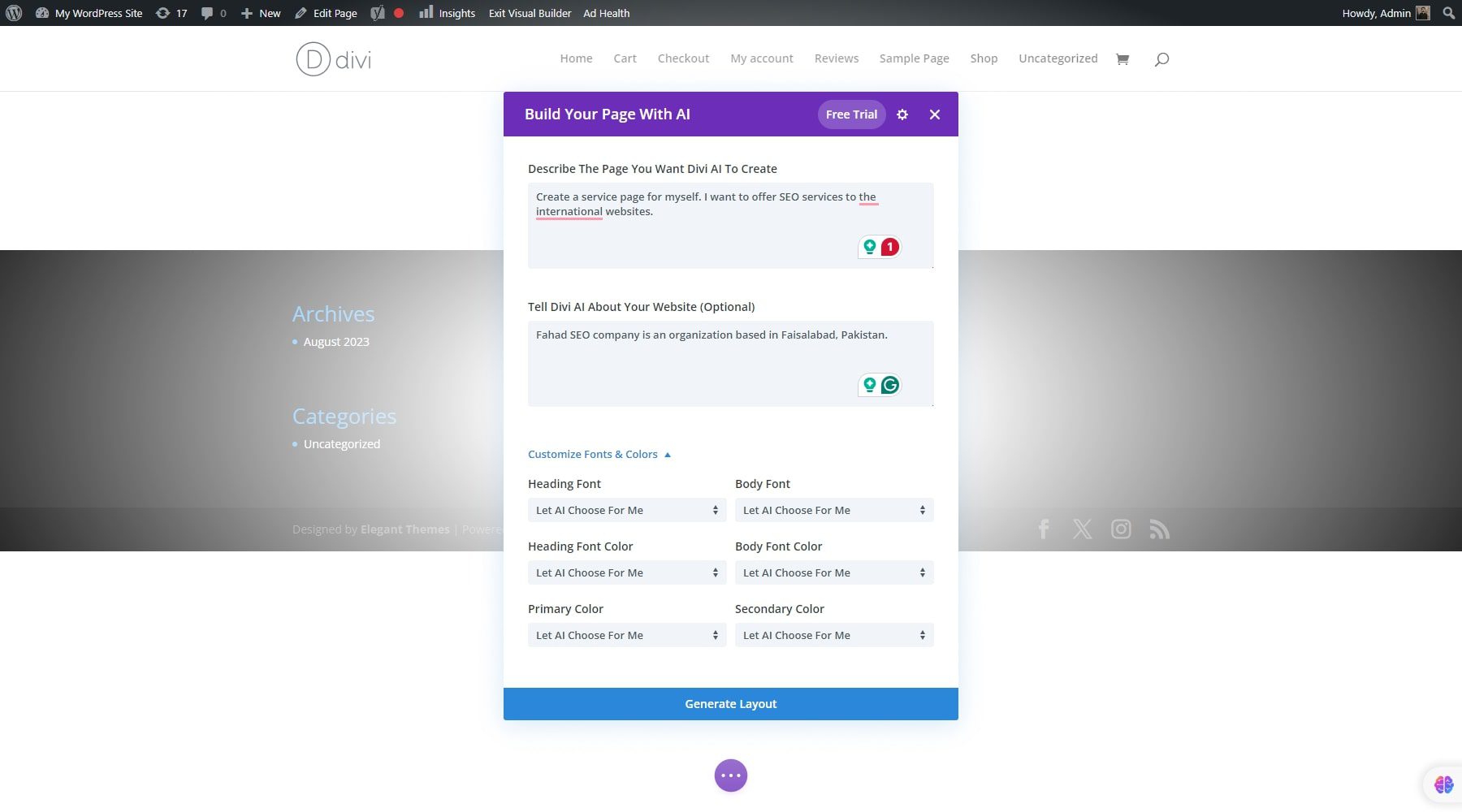
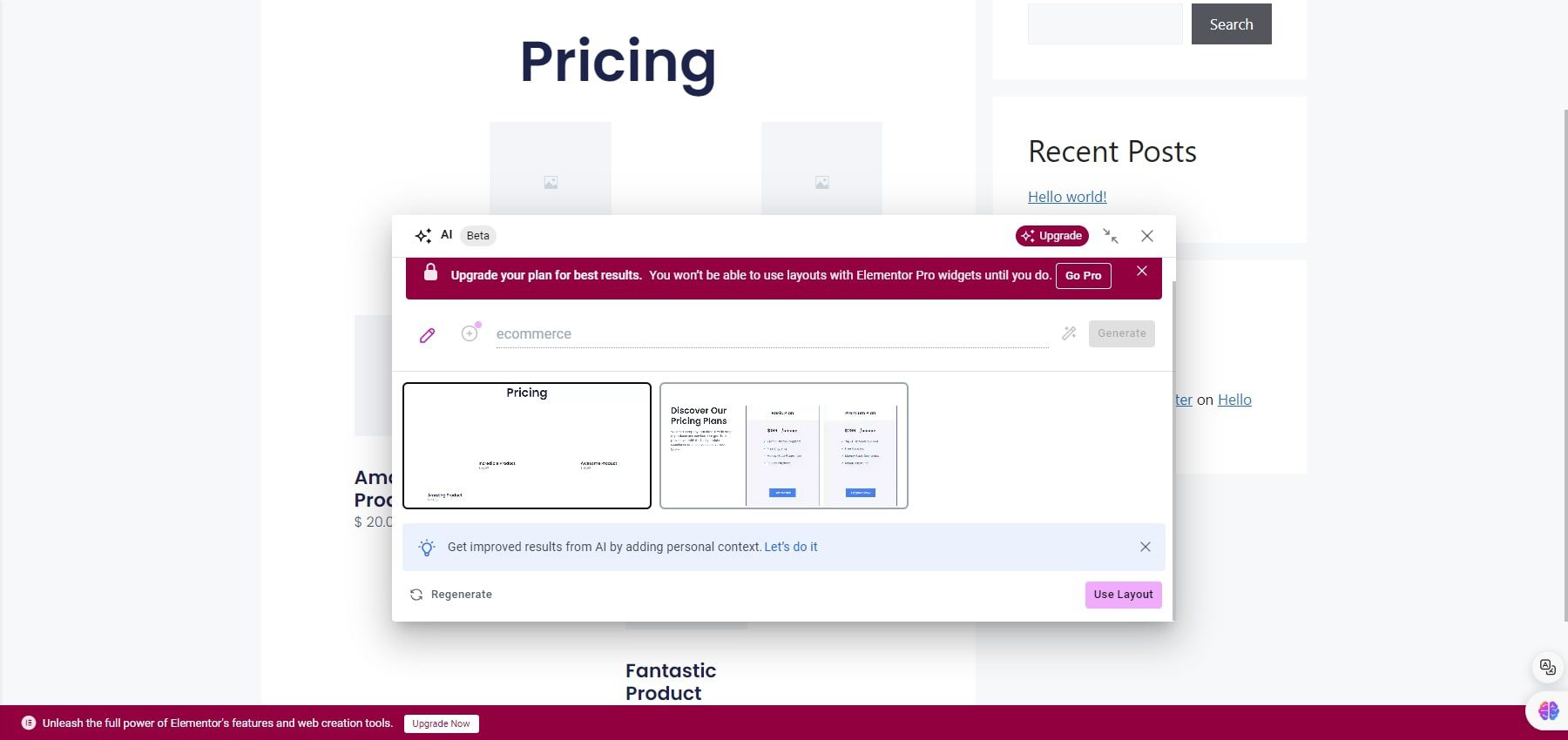
Divi最大的亮點之一是Divi AI。 它提供智慧設計建議、自動內容生成和高級圖像處理。 Divi AI 根據您的意見和偏好推薦版面、配色方案和排版。 學習使用 Divi 很容易,但如果您是新手,可能需要一些時間。 在這方面有大量文件可以幫助您。

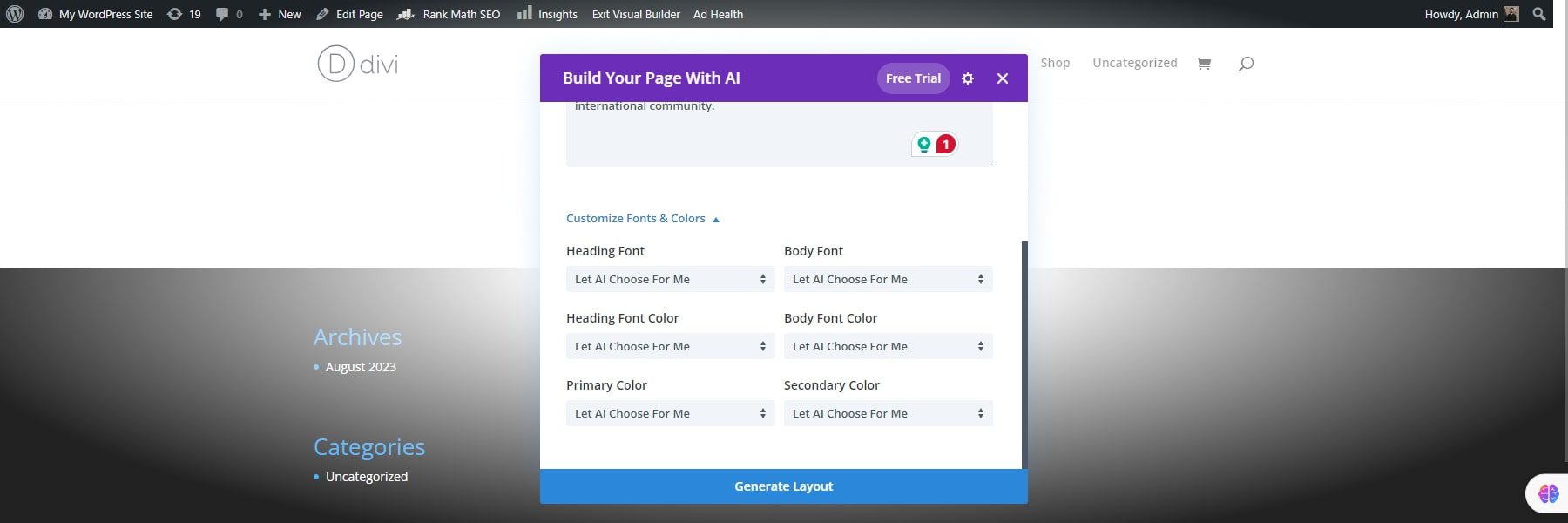
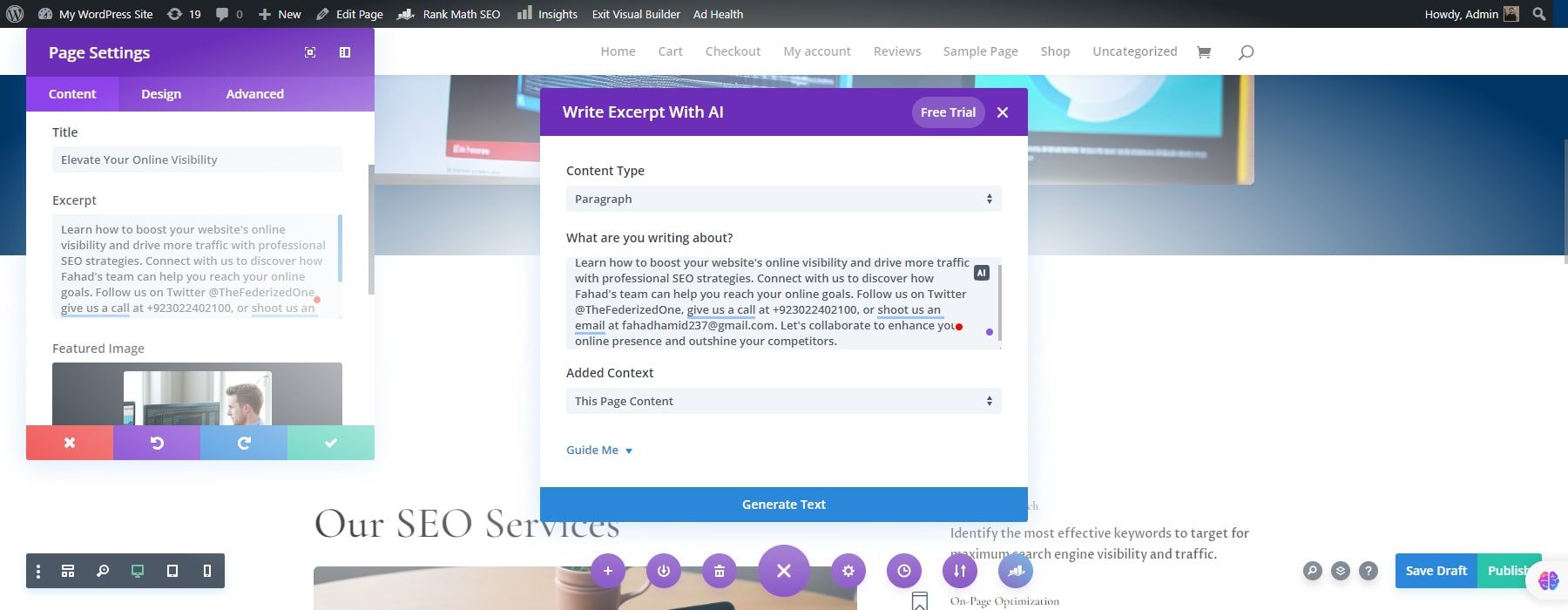
使用Divi AI時,描述您想要的內容。 您還可以提供額外的詳細信息,例如您的使命宣言。 Divi AI 可以為您選擇字體和顏色、使用預設設定或讓您選擇自己的設定。 產生頁面後,您可以使用 Visual Builder 對其進行自訂。 Divi 提供 200 多個設計模組。 其中包括手風琴、吧台、地圖、圖標和圖片庫。

獲取迪維AI
易於使用
GeneratePress 以其速度和輕量級設計而聞名,但它透過最少的預設設定實現了這一點。 這意味著沒有內建的設定精靈或幫助您入門,因此初學者可能會發現初始設定令人畏懼。 GeneratePress 的免費版本提供了良好的基礎,但一些使自訂更容易的功能(例如預先設計的佈局和部分)僅在高級版本中提供。

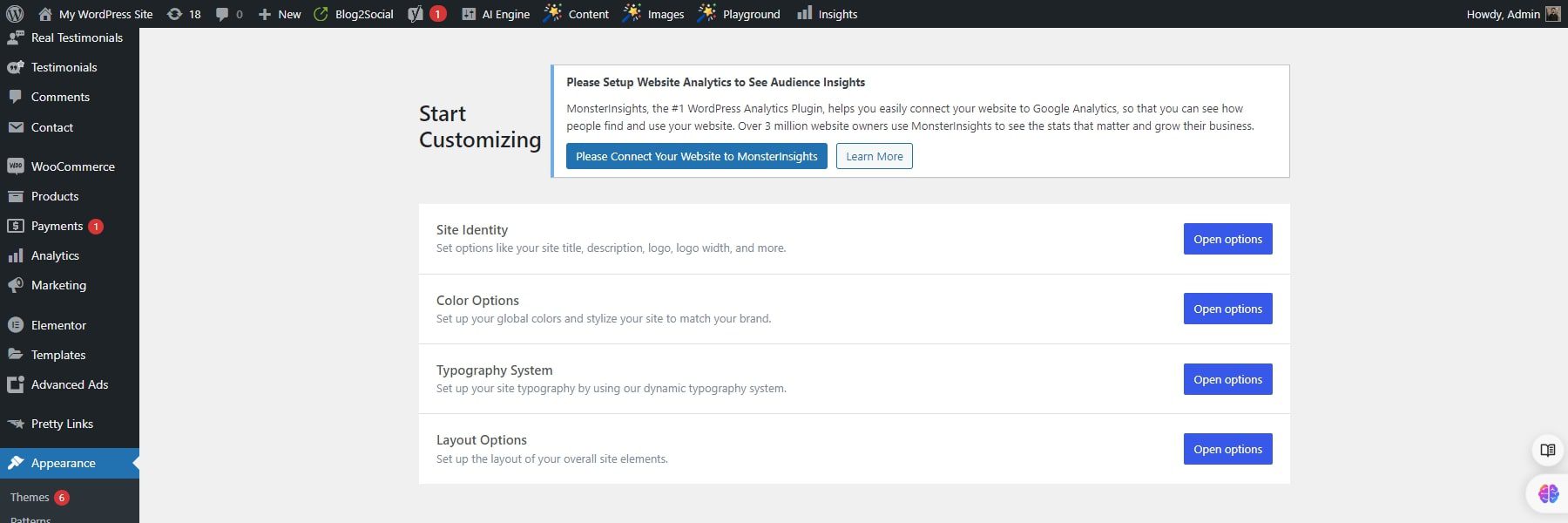
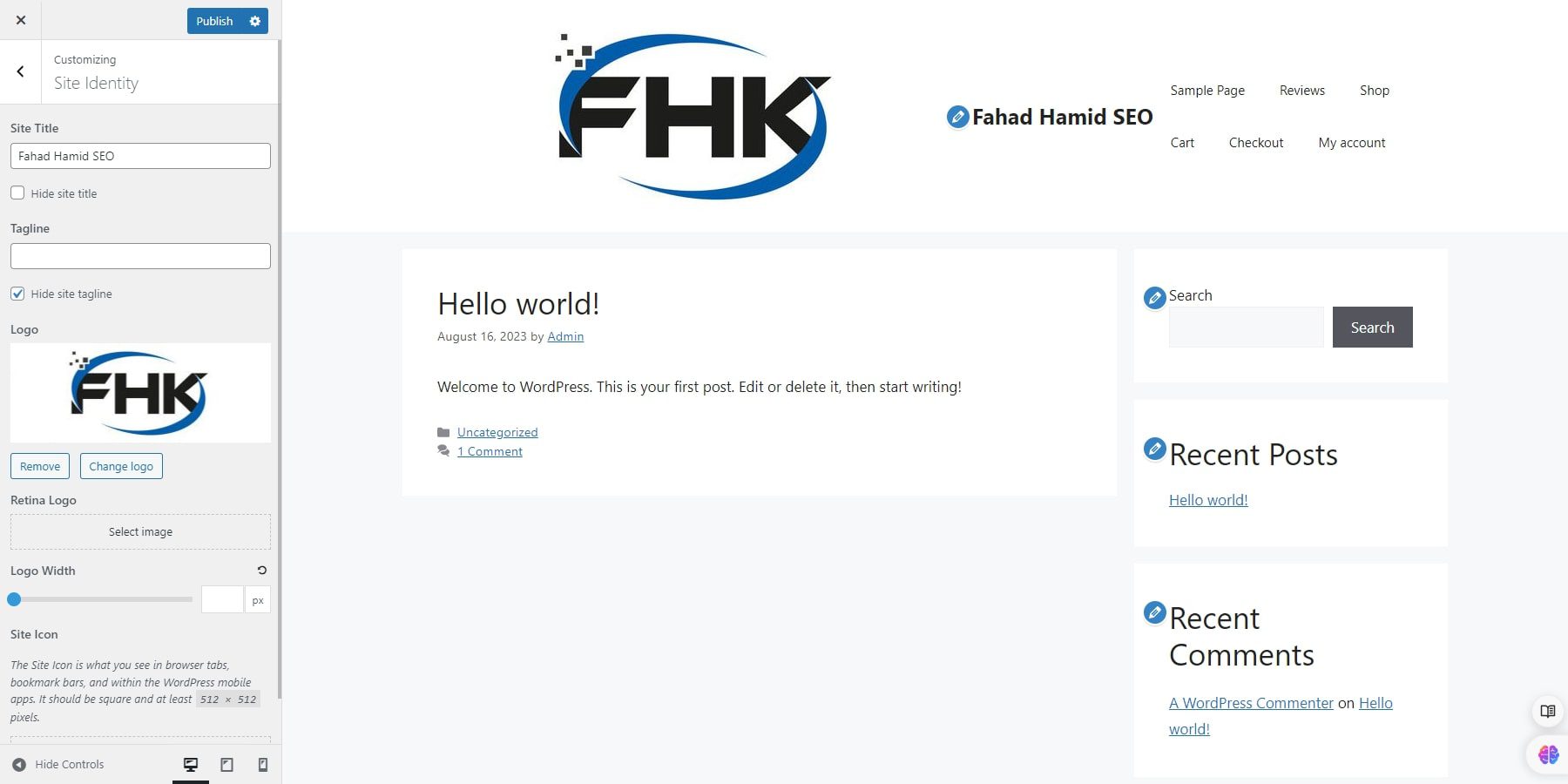
對於熟悉 WordPress 的人來說,GeneratePress 提供了強大的功能和靈活性。 模組化設計讓您僅啟動所需的功能,保持乾淨、快速。 當您安裝GeneratePress時,請先造訪WordPress定制器。

定制器提供了用於更改佈局的簡單選項。 在這種情況下,您可以轉到佈局選項並從下拉式選單中選擇經典標題提示。 它最初是在預設的標題提示中設計的。 透過選擇經典頁眉,您可以在右側看到頁面設計的變化。
獲勝者:迪維
 |  | |
|---|---|---|
| 使用方便 | 優勝者 Divi 提供了強大的視覺化頁面建立器。 拖放介面使添加和排列元素變得簡單,無需任何編碼技能。 | 對於初學者來說,GeneratePress 的最小預設系統和缺乏預先設計的佈局可能會讓人不知所措。 |
| 選擇迪維 | 選擇產生新聞 |
Divi 因其直覺的視覺化頁面建立器和 Divi AI 的整合而脫穎而出。 Visual Builder 和 200 多個設計模組進一步簡化了客製化流程。 Divi AI 透過根據使用者輸入和偏好提供智慧設計建議、自動內容生成和進階影像處理功能來增強使用者體驗。 雖然GeneratePress以其速度和輕量級設計而聞名,但其最小的預設可能會讓初學者望而生畏。 免費版本缺少內建設定精靈或預先設計的佈局。
定價比較
GeneratePress 和 Divi 提供不同的定價計劃,但哪一個提供更好的價值? 檢查其功能和定價詳細信息,以確定滿足您網站需求的最具成本效益的解決方案。
迪維定價計劃

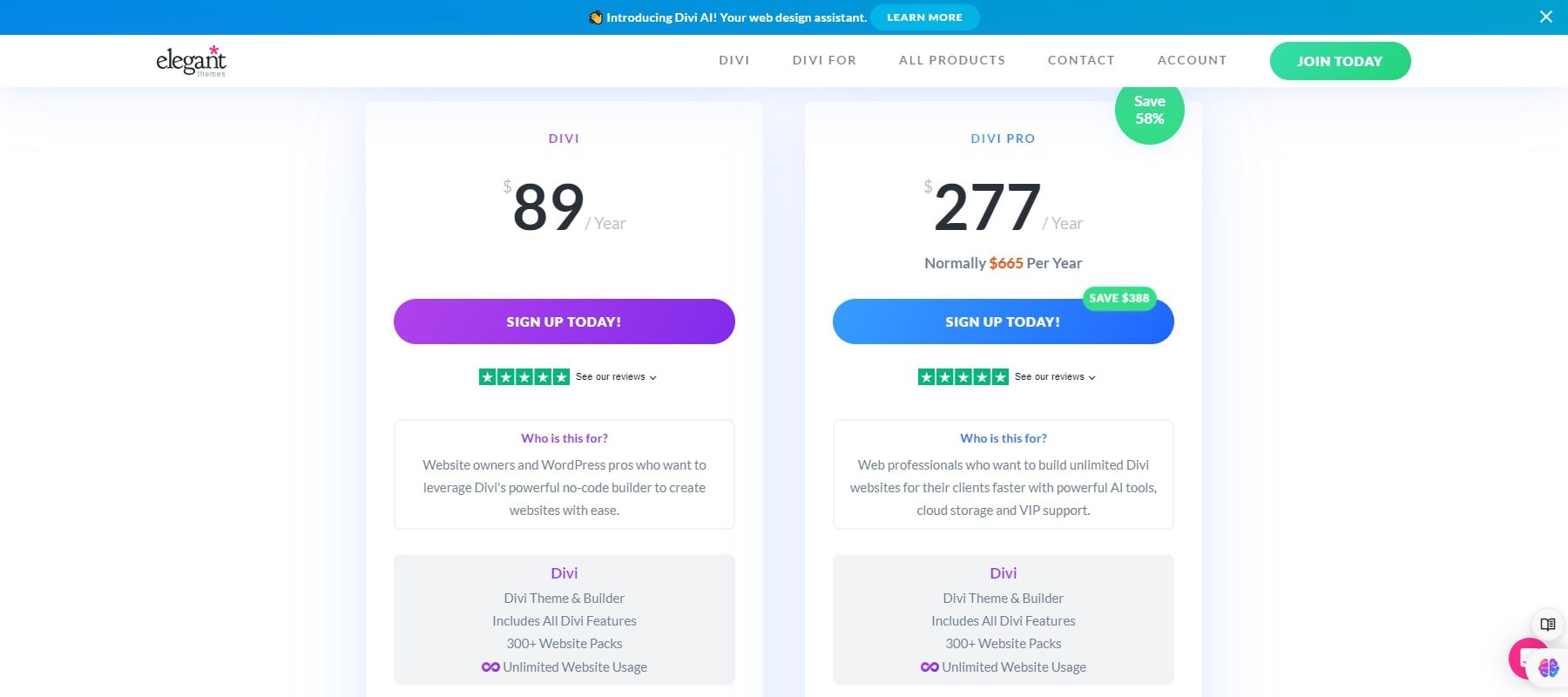
Divi 提供靈活的定價選項,以滿足不同的使用者需求。 年度訂閱價格為 89 美元,用戶可以在一年內使用所有功能和更新。 它提供以下功能:
- 造訪 Divi 主題產生器、Extra、Bloom 和 Monarch
- 高級支援
- 超過 300 個網站包
- 無風險保證(30天)
或者,一次性支付 249 美元即可獲得終身計劃。 它確保永久訪問,無需任何經常性費用。 如果使用者尋求增強的功能和支持,則可以進行 Divi Pro 升級。 Pro 版本的年度套餐價格為 277 美元,終身套餐價格為 297 美元。 Divi Pro 升級將在 Divi 功能的基礎上添加以下附加功能:
- 造訪 Divi AI、Divi Cloud、Divi VIP 和 Divi Teams。
- 貴賓支持
產生新聞定價計劃

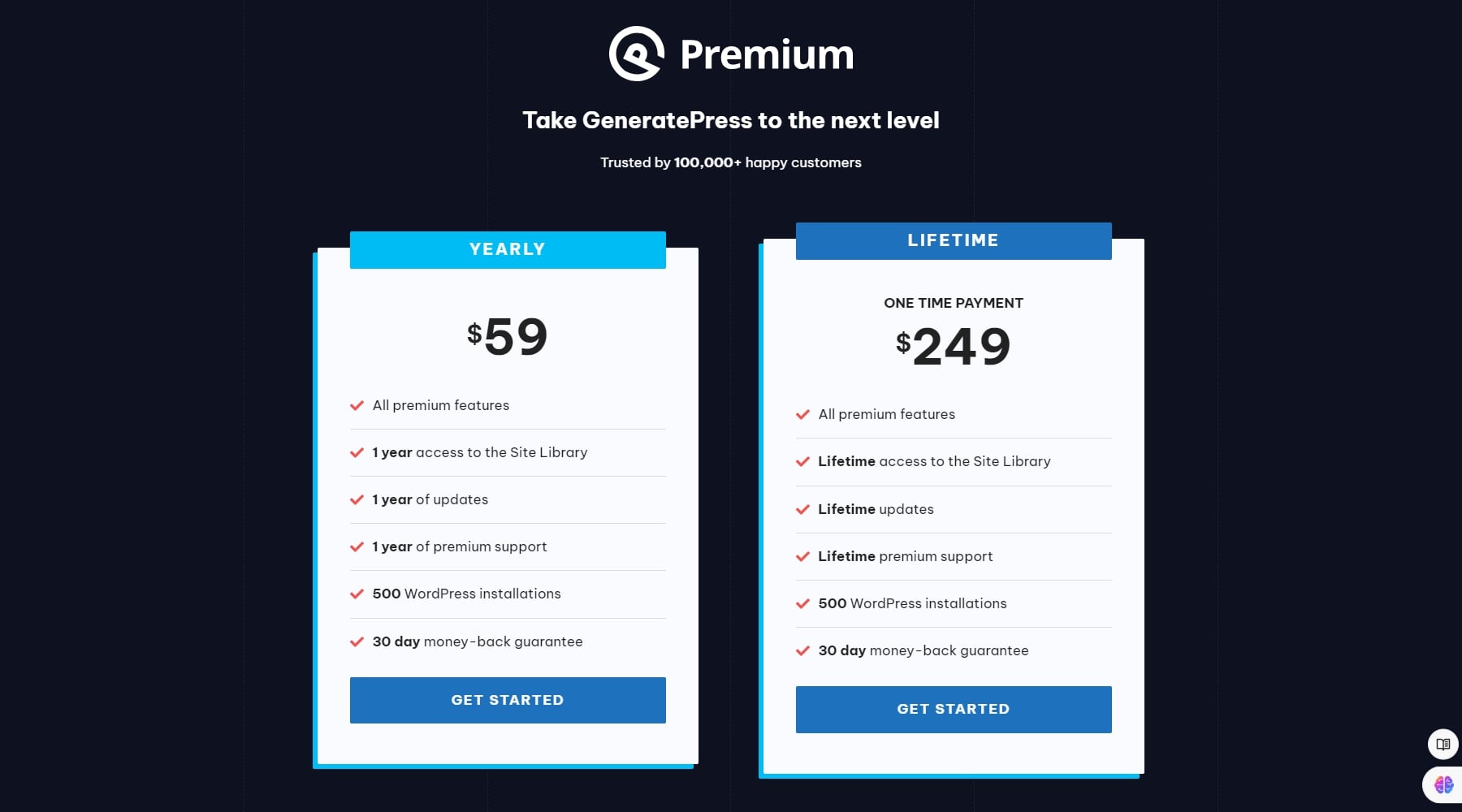
與 Divi 一樣,GeneratePress 為用戶提供簡單的定價計劃,以滿足他們的預算和需求。 它有一個免費版本,您可以將其安裝在您的 WordPress 網站上。 對於那些喜歡按年付費的人來說,該計劃的價格是每年 59 美元。 該計劃允許在 12 個月內訪問所有高級功能和更新。 它提供以下功能:
- 完全存取網站庫
- 高級模組(各種客製化選項)
- 主題建構器(包括動態內容和基於區塊的主題建構)
- WooCommerce 支援(進階樣式選項)
- 豐富的網站範本庫
- 可在多達 500 個網站上使用
- 1 年更新和高級支持
- 30天退款保證
或者,用戶可以選擇一次性支付 249 美元的終身套餐。 終身計劃在年度計劃的基礎上增加了以下附加功能:
- 造訪GeneratePress Premium、GenerateBlocks Pro 和GenerateCloud
- 完全存取網站和模式庫
獲勝者:迪維
 |  | |
|---|---|---|
| 價錢 | 優勝者 每年只需 89 美元,Divi 即可提供 Divi 主題產生器、高級支援、300 多個網站包以及 30 天無風險保證。 | GeneratePress 的終身計畫費用與 Divi 相同。 然而,它缺乏人工智慧主題產生器和 VIP 支援等高級功能。 |
| 選擇迪維 | 選擇產生新聞 |
與GeneratePress 相比,Divi 提供了更好的性價比。 每年 89 美元,Divi 包括 Divi 主題產生器、高級支援、300 多個網站包和 30 天無風險保證。 Divi Pro 升級具有 Divi AI、Divi Cloud 和 VIP 支援等高級功能,每年費用為 277 美元,終身費用為 297 美元。 相比之下,GeneratePress 的高級功能(例如網站庫和主題產生器)每年收費 59 美元,但其終身計劃也是 249 美元。 雖然GeneratePress允許在多達500個網站上使用,但它缺乏AI主題產生器和VIP支援等進階功能。
客製化與設計
Divi 和GeneratePress 都以其廣泛的客製化選項而聞名。 但哪一個提供更全面的客製化體驗呢? 讓我們深入了解 Divi 與GeneratePress 及其客製化功能。
迪維客製與設計
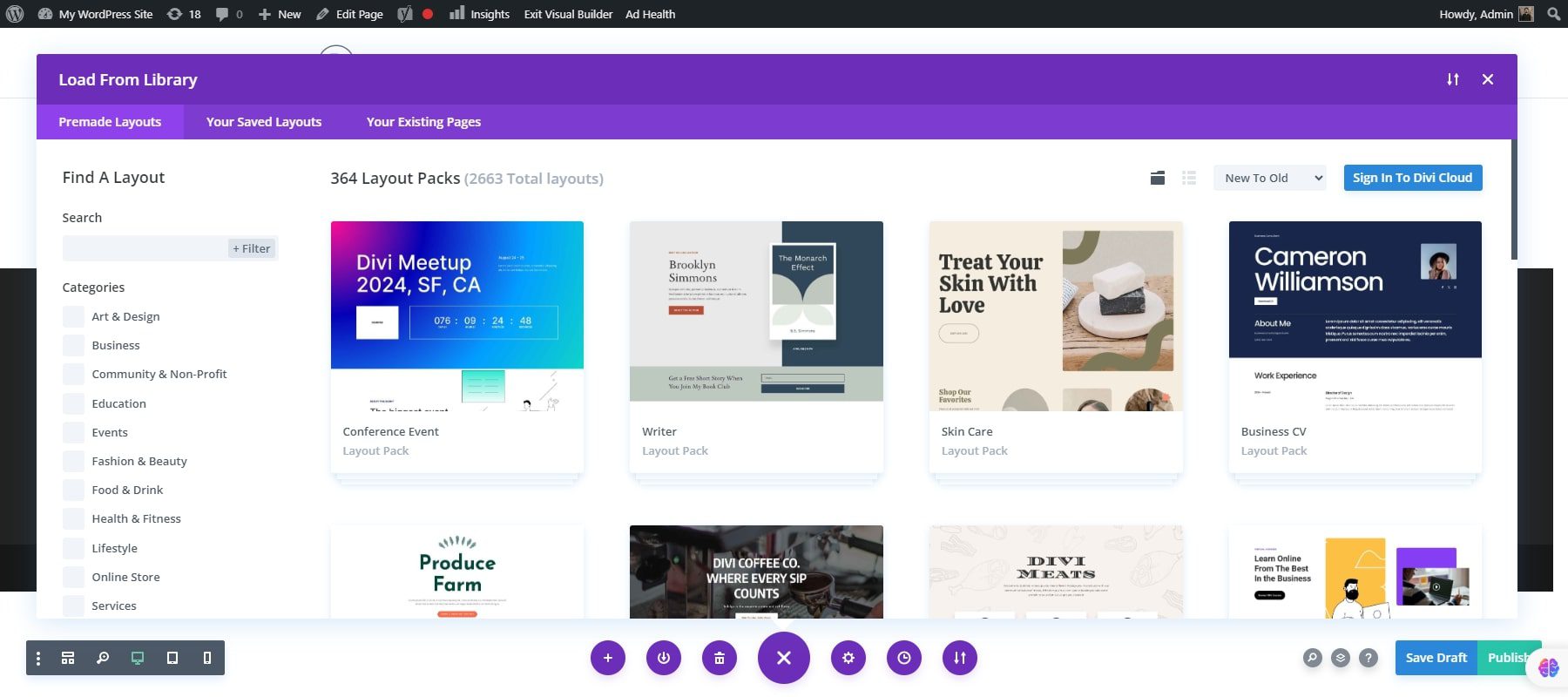
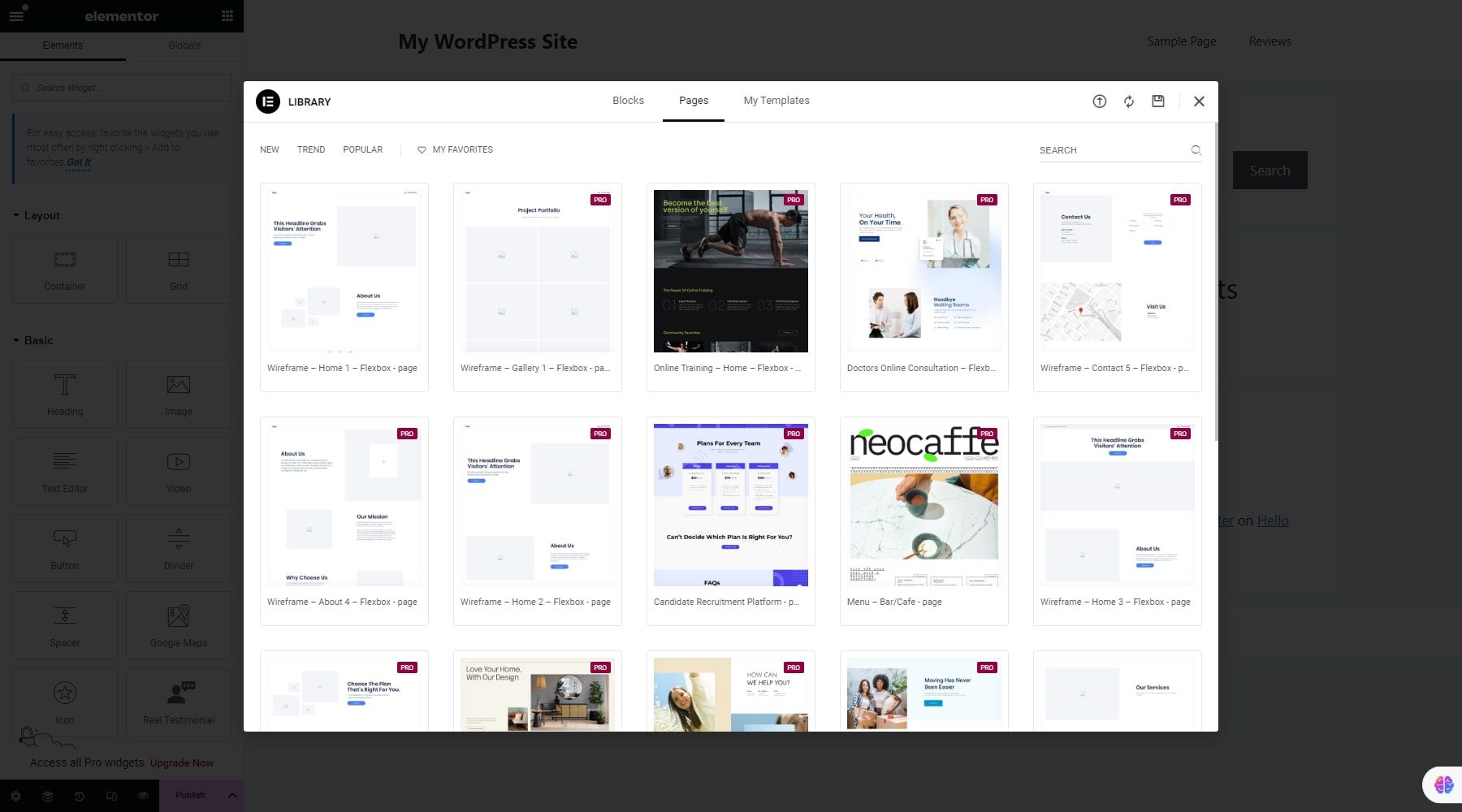
Divi 擁有一個預先設計的佈局和模組庫,可以輕鬆整合到您的網站中。 如果您正在根據預先設計的佈局建立頁面,Divi 將帶您前往圖書館。 有 2,663 個佈局,其中 364 個是預先設計的佈局包。 這些佈局包提供精選的佈局,通常專注於特定的利基或網站類型。 例如,您可能會發現為攝影師、餐廳、電子商務商店或登陸頁面設計的佈局套件。 這些類別在 Divi 圖書館的左角突出顯示。

點擊您喜歡的模板以查看套件中的佈局集合。 您可以將其用作佈局的一部分或觀看即時演示以進一步說明。
主題生成器
Divi 主題產生器是一個功能強大的工具,可將 Divi 拖放頁面產生器的功能擴展到整個 WordPress 網站。 當您在頁面上拖放和配置元素時,您可以立即看到所做的變更。
您可以為網站的任何部分製作自訂頁首和頁尾。 您可以使用 Divi Builder 及其許多模組完全自訂網站的標題,而不是依賴 Divi 的標準標題。 通常,使用者為整個網站建立全域頁首或為特定部分建立自訂頁首和頁尾。

您也可以建立自訂正文範本來變更網站內容的預設版面配置。 您可以設計一個網站範圍的模板,而不是單獨關注每個項目。 您可以將動態內容指派給這些範本中的 Divi 模組,以在設計中的任何位置顯示當前貼文的詳細信息,例如標題、內容和特色圖像。 此外,您可以使用 Divi 的 WooCommerce 模組來製作自訂產品範本。 進行一次更改,只需點擊一下即可更新整個網站。

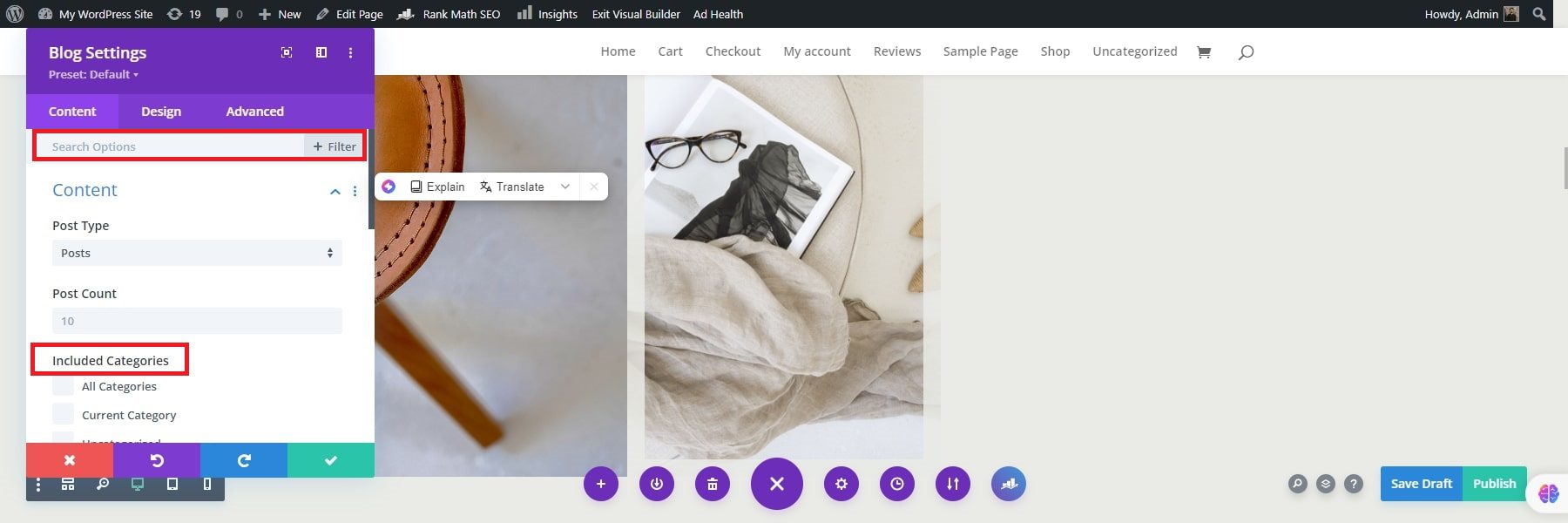
您也可以在 Divi 中建立自訂頁面範本設計,包括產品頁面範本、部落格類別範本等。 您可以使用 Divi 部落格模組及其設計設定來自訂這些貼文提要。 部落格模組現在包括新的貼文循環和過濾選項,因此您可以權威地識別合適的類別。

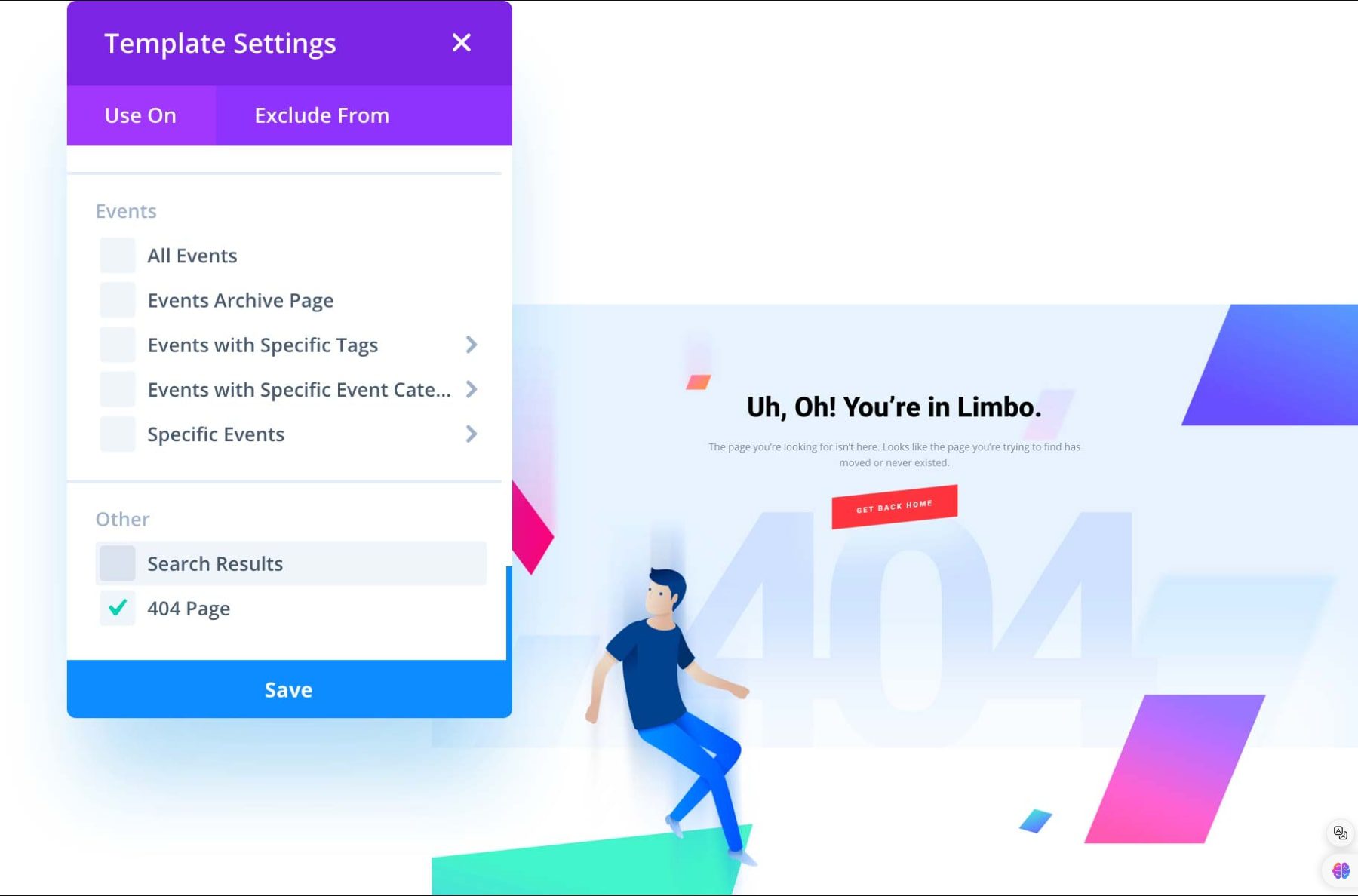
您可以為類別和貼文範本以外的任何內容建立自訂範本。 主題產生器可讓您設計搜尋結果、檔案、標籤、主頁、404 頁面等。

前端設計
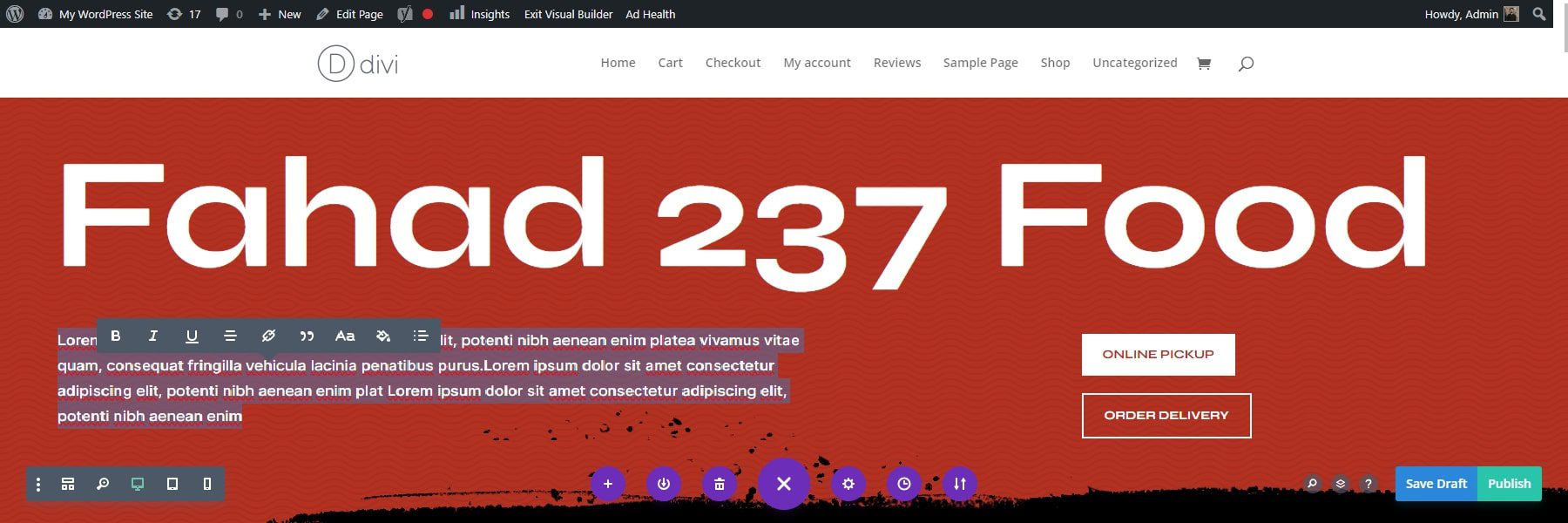
Divi 顯著增強了前端設計能力,以簡化網站編輯。 現在,用戶可以從網站的任何部分啟動視覺化產生器,而不僅限於貼文和頁面。 這允許直接編輯頁首、頁尾和模板(例如類別頁面),而無需切換到 Divi 主題生成器。

頁首和頁尾的設計變得更加直觀,因為可以在整個網站佈局的上下文中看到更改,從而無需進行單獨的編輯。 而且,編輯是即時的,在模板區域之間切換時不需要載入或刷新。 此更新還允許用戶在前端同時編輯多個模板,從而消除了到 WordPress 儀表板的來回導航,從而最大限度地減少了點擊次數並節省了時間。

先進的設計特點
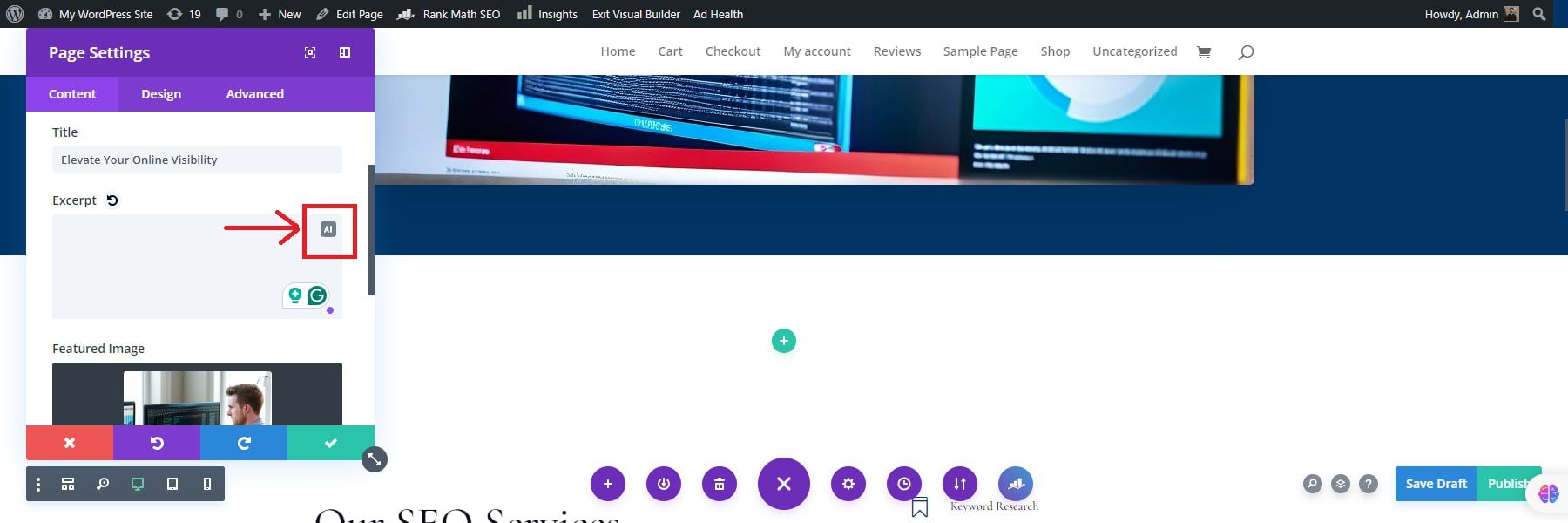
除了前端開發和主題產生器之外,高級設計功能可以將您的設計提升到一個新的水平。 Divi AI 處於這些先進設計功能的最前線。 在 Divi Builder 中,您將在螢幕右側找到「使用 AI 建置」選項。 提供提示或主題,Divi AI 將為您的頁面產生相關文字。

Divi AI 還可以根據頁面內容建議字體和顏色元素。 您可以透過點擊每個模組下拉選單中的「讓人工智慧為我選擇」選項來存取這些建議。

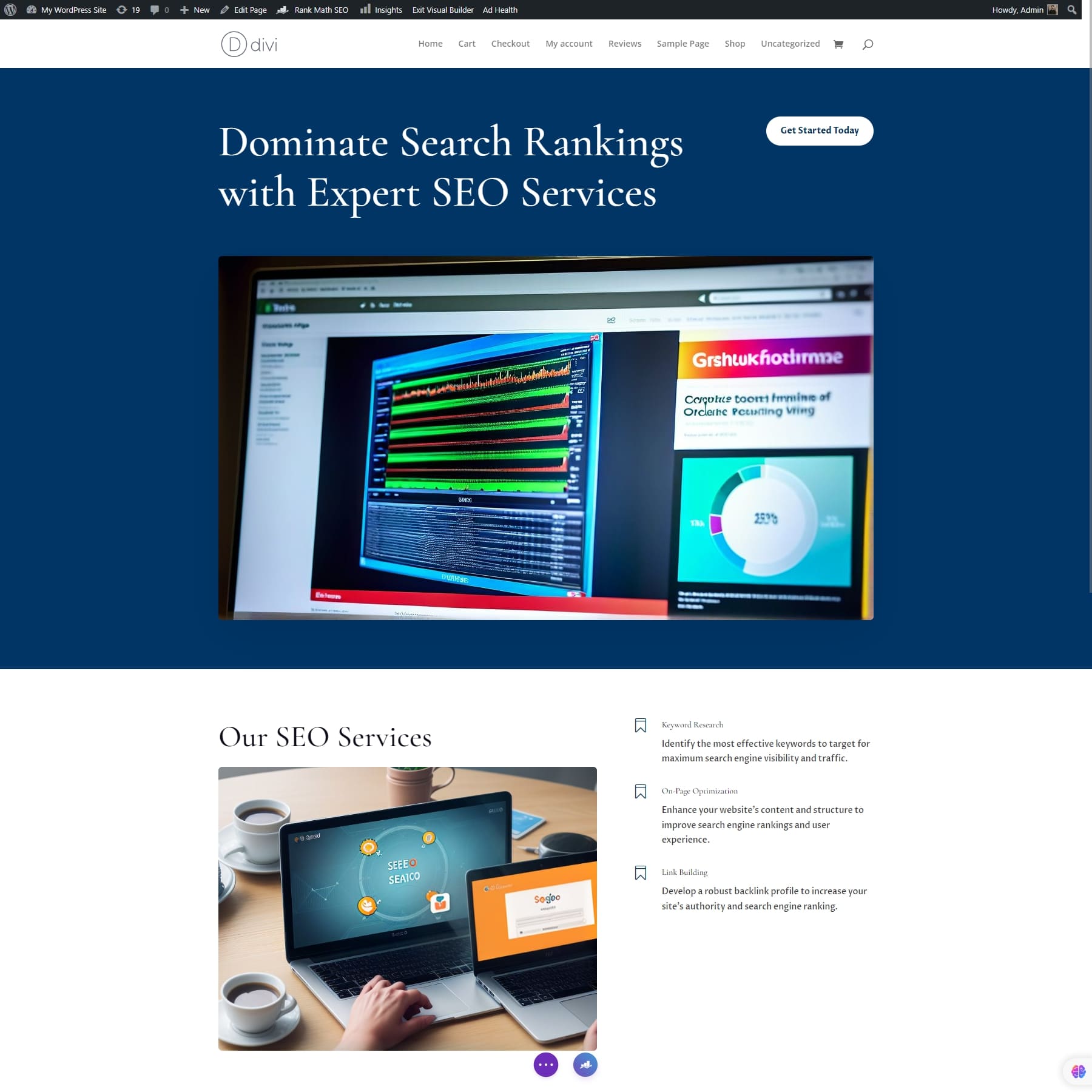
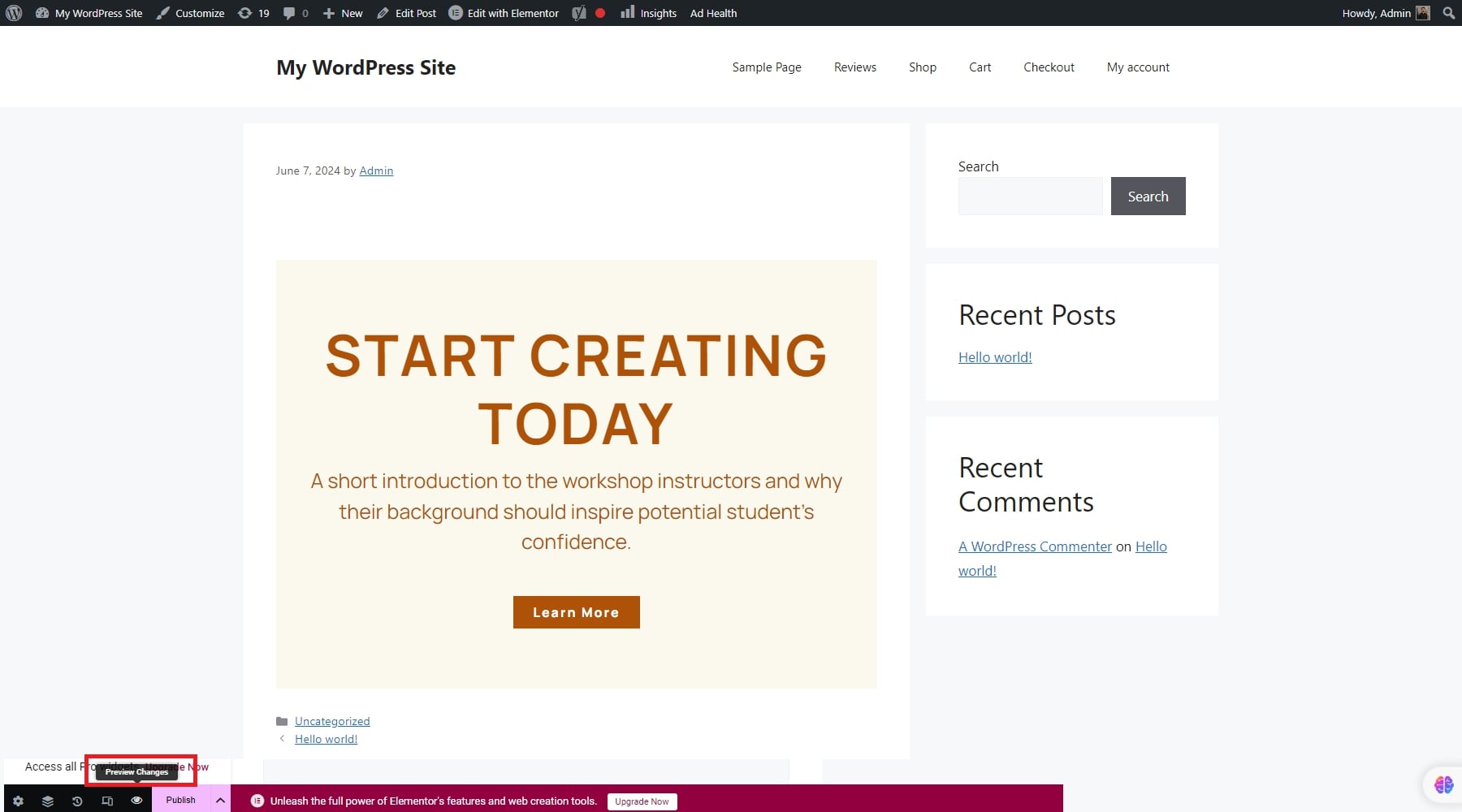
以下是Divi AI根據新增的提示建立網站的過程:

建立網站後,您可以使用人工智慧進行進一步的變更。 例如,當您新增模組、行或部分時,請使用 Divi AI 為您的網站及其組成部分新增頁面。 您可以透過點擊每個模組的設計設定中的 AI 圖示來存取這些建議。

您可以透過點擊每個 AI 圖示來新增相應的提示,AI 將完成剩下的工作。

GeneratePress 客製化與設計
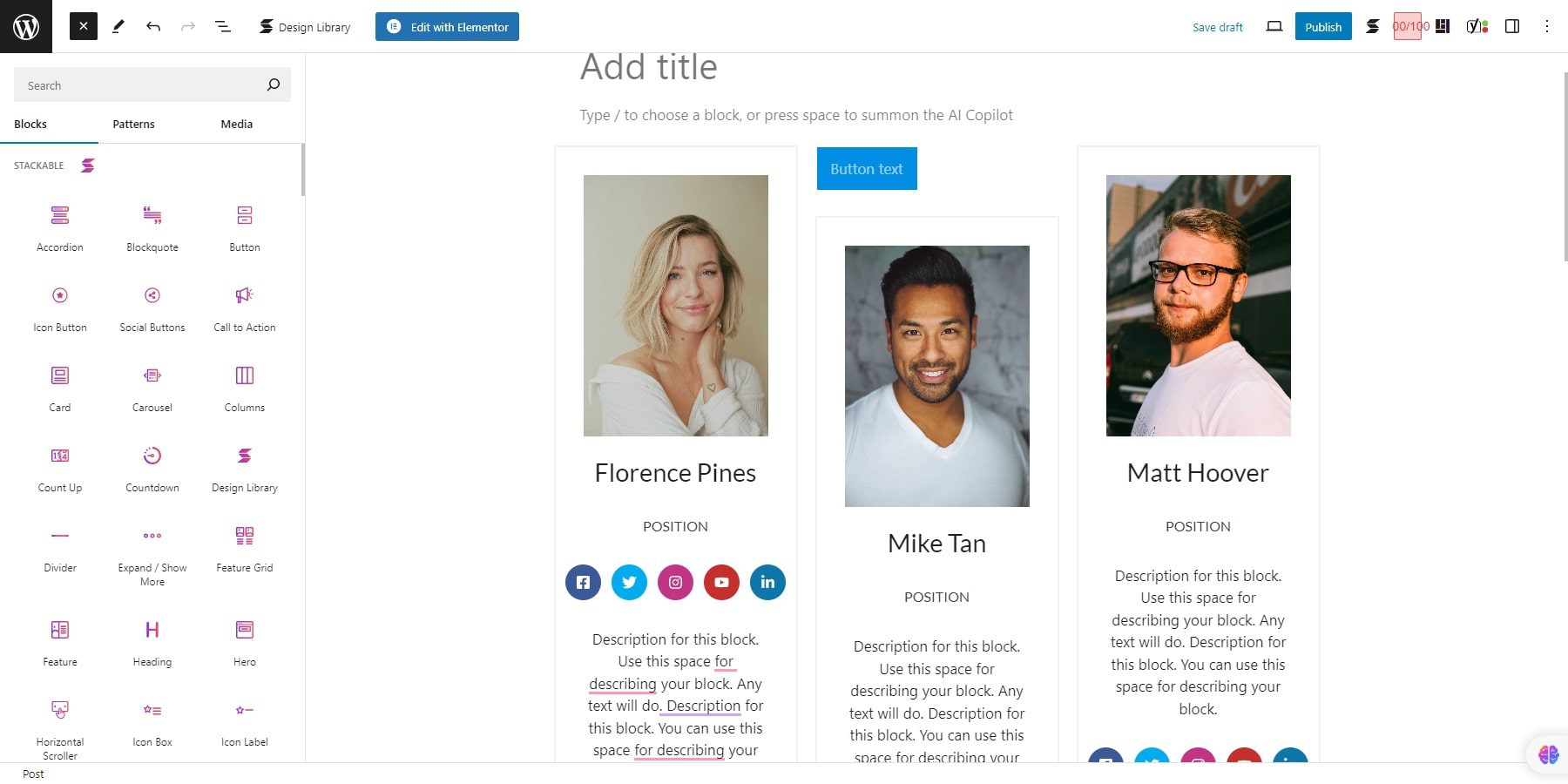
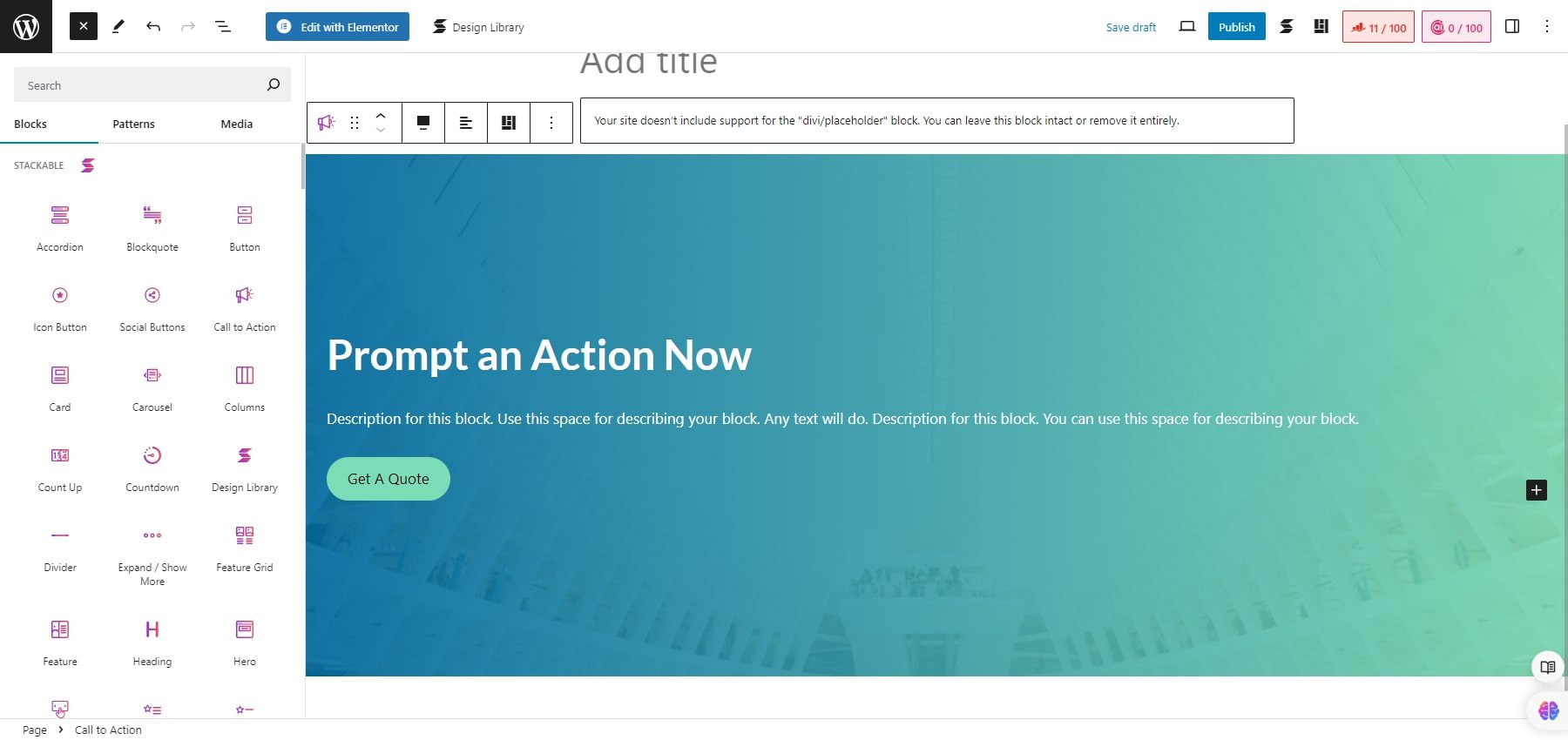
與 Divi 等功能豐富的主題不同,GeneratePress 提供了更簡化的設計方法。 它與本機 WordPress 定制器無縫整合。 這個熟悉的介面讓您可以從一百多個區塊中進行選擇以添加到您的設計中,例如號召性用語(CTA) 按鈕、倒數計時、畫廊、進度條等。配色方案。

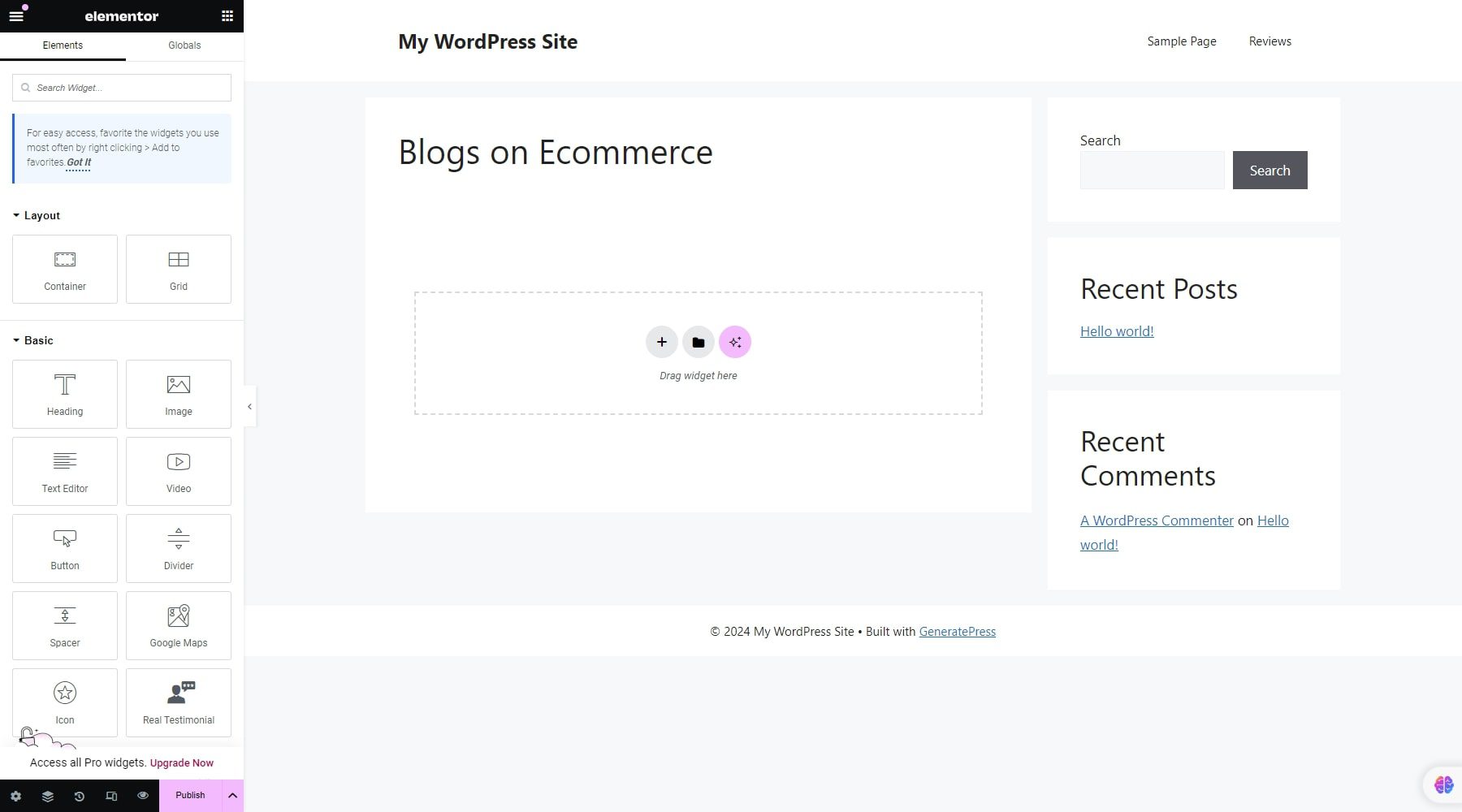
GeneratePress 的真正強大之處在於它與 Elementor 等流行頁面建立器的兼容性。 這些插件開啟了全新等級的設計可能性。

儘管GeneratePress缺乏像Divi那樣的拖放功能,但它透過與Elementor的整合彌補了這一點。 此頁面建立器可讓您創建複雜的佈局、拖放元素,並無需接觸程式碼即可實現真正獨特的網站。

Elementor 擁有使用者友善的視覺化介面。 您只需將文字、圖像、按鈕等元素從庫中拖放到您想要的位置即可將它們添加到頁面中。 此頁面建立器附帶了全面的預先建置小工具集合,涵蓋了廣泛的功能。 只需點擊幾下,您就可以嵌入表單、建立圖庫、展示推薦等等。

Elementor 的最大優勢之一是即時編輯。 當您更改網站時,您可以立即在編輯器中看到結果。

獲勝者:迪維
 |  | |
|---|---|---|
| 客製化與設計 | 優勝者 Divi 的視覺化建構器可協助您建立頁首、頁尾、404 頁面和類別。 此外,Divi AI的加入可以根據AI提示創建優質網站。 | GeneratePress 依靠與 Elementor 的整合來增強設計能力。 |
| 選擇迪維 | 選擇產生新聞 |
由於其功能較少,Divi 在定制和設計方面擊敗了GeneratePress。 Divi 主題產生器將拖放功能擴展到整個 WordPress 站點,讓使用者為頁首、頁尾、部落格文章和產品頁面建立自訂模板。 此外,Divi AI的加入使您能夠根據提示建立優質網站。 相反,GeneratePress 確實提供了增加了數千個區塊的自訂功能。 但是,它依賴 Elementor 等外部頁面建立器來實現高級設計功能。

性能和速度
雖然 Divi 和GeneratePress 都是受歡迎的 WordPress 主題,但每個主題在效能和速度方面都有其優點和缺點。 話雖如此,哪個主題可以為您的網站提供卓越的效能和速度?
Divi 效能和速度
Divi 的 Visual Builder 以其易用性和靈活性而聞名,因為它允許使用者無需編碼即可設計複雜的佈局。 然而,這種易用性是以緩慢的加載速度為代價的。 Divi 產生大量 HTML、CSS 和 JavaScript,這可能會影響載入時間。 然而,這些速度問題最近透過引入 Divi 的關鍵 CSS 系統和按需 JavaScript 得到了解決。
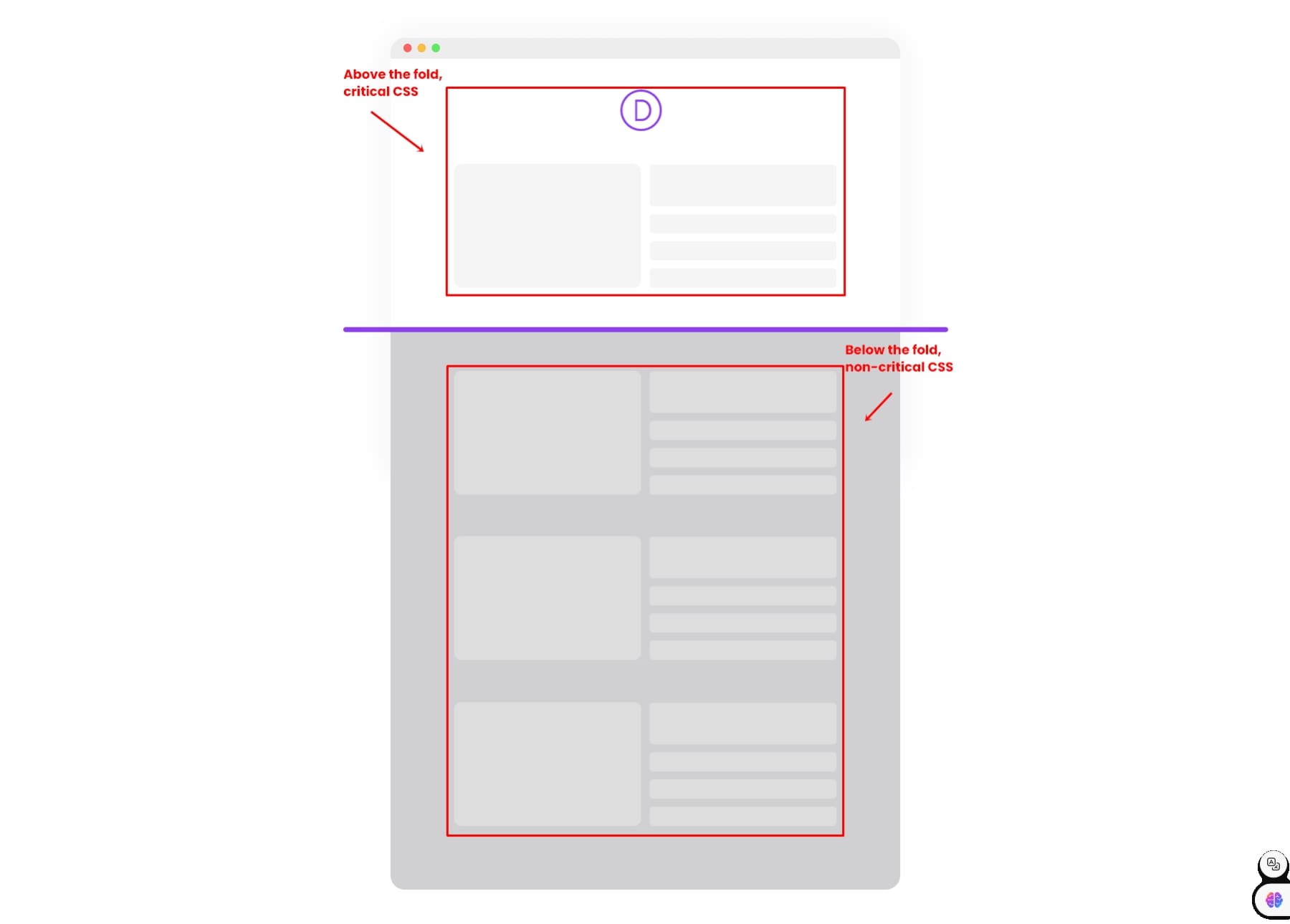
Divi 的關鍵 CSS 系統有助於提高網站速度。 它透過尋找螢幕上首先出現的內容(稱為「首屏」內容)所需的 CSS 來實現此目的。 系統最初僅載入此 CSS,延遲了其餘部分。 這很重要,因為它減少了頁面載入所需的時間。 透過先載入關鍵的 CSS,Divi 減少了網站標頭中的 CSS 數量。 這意味著主要內容出現得很快,Google經常給 Divi 網站打高分。

另一方面,Divi 的 JavaScript 僅在特定模組需要時才載入每個 JavaScript 函式庫。 它隔離了特定的設計元素,例如動畫和運動效果。 此外,它僅在需要時才載入這些功能的 JavaScript。
除了這兩個介紹之外,多項速度提升(例如 Google Fonts Caching、非同步 JavaScript 和 Asset Reduction)也有助於提高 Divi 效能。
GeneratePress 效能與速度
GeneratePress 設計為輕量級,全新安裝後頁面大小增加不到 10KB。 對頁面大小的最小影響確保了更快的載入時間。 主題採用乾淨、結構良好的程式碼構建,符合 WordPress 編碼標準。 這個乾淨的程式碼庫有助於降低衝突和錯誤的風險,確保平穩的效能。
GeneratePress 是一個多功能主題,可以適合任何利基市場。 它與 Elementor 等頁面建立器配合良好。 您必須手動整合這些頁面建立器。 然而,這將以阻礙你的主題速度為代價。 如果您不想使用 Elementor 而更喜歡 WordPress 區塊編輯器,則可以使用GenerateBlocks 外掛程式。 這個外掛程式允許您透過添加數千個區塊來設計您的 WordPress 頁面。

Elementor 外掛程式將為您提供高級設計版本,還考慮了 SEO 和 AI 功能。 因此,您必須平衡保持主題速度和獲得設計所需的所有功能。

為了優化GeneratePress的效能,您可以整合流行的快取插件,例如WP Super Cache、W3 Total Cache和WP Rocket。 它還與 Cloudflare 等內容交付網路 (CDN) 相容,可顯著減少全球受眾的載入時間。
獲勝者:平局
 |  | |
|---|---|---|
| 性能和速度 | 畫 Divi 具有許多內建功能,例如 Visual Builder,它允許您建立高品質的網頁設計,而無需整合任何內容。 然而,這是以加載速度緩慢為代價的。 | 畫 GeneratePress 是輕量級的並且載入速度快。 然而,您必須犧牲其載入速度才能建立高品質的網頁設計,因為它不提供像 Divi 這樣的許多設計功能。 因此,您需要將GeneratePress 與Elementor 整合。 |
| 選擇迪維 | 選擇產生新聞 |
在這種情況下,很難選出獲勝者,因為 Divi 和GeneratePress 都帶來了適合用戶的東西。 Divi 具有許多內建功能,例如 Visual Builder,它允許您建立高品質的網頁設計,而無需整合任何內容。 然而,這是以加載速度緩慢為代價的。 另一方面,GeneratePress 是輕量級的並且載入速度很快。 然而,您必須犧牲其載入速度才能建立高品質的網頁設計,因為它不提供像 Divi 這樣的許多設計功能。 因此,您需要將GeneratePress 與Elementor 整合。
搜尋引擎優化功能
Divi 和GeneratePress 都具有SEO 友善的功能。 每個主題都可以增強網站的搜尋引擎效能、縮短載入時間並確保行動響應能力。 然而,其中一個比另一個更適合 SEO 嗎? 讓我們深入研究 Divi 與GeneratePress 及其 SEO 功能。
迪維 SEO 特點
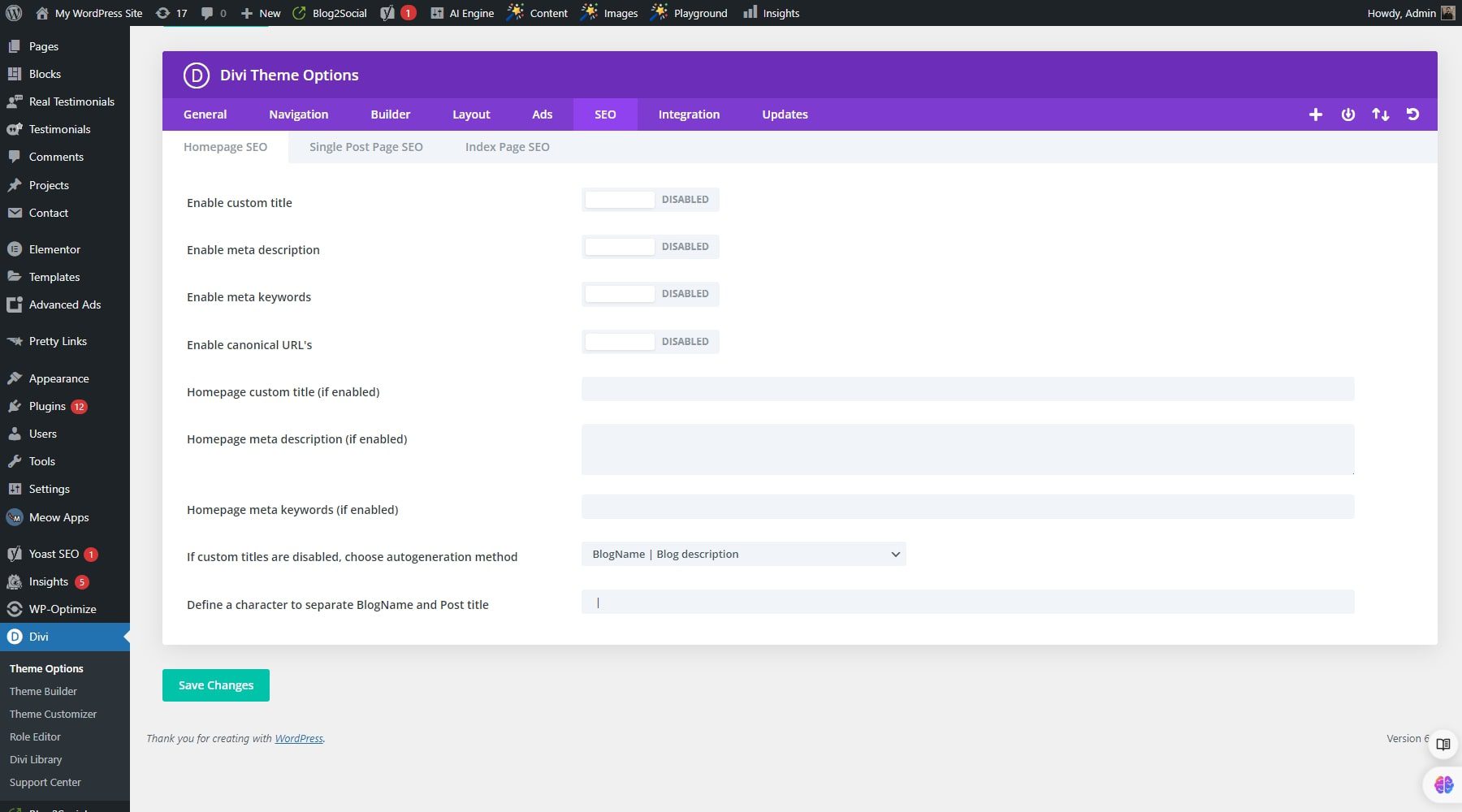
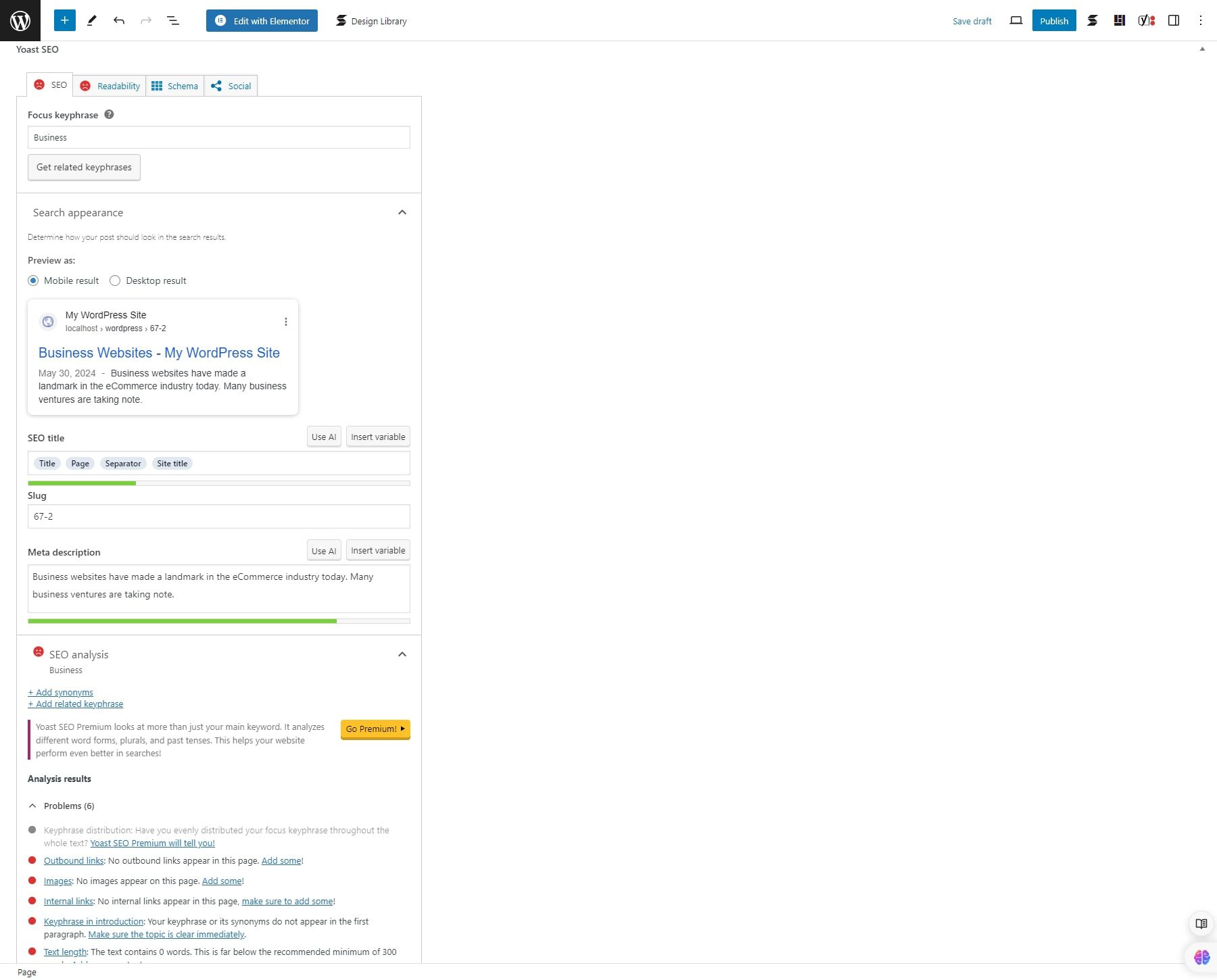
Divi 提供了多種增強搜尋引擎效能的內建功能。 例如,您可以為頁面和貼文設定自訂元標題和描述,這對於搜尋引擎排名至關重要。 此外,Divi 允許清晰且有組織的網站結構,以便搜尋引擎可以抓取和理解您的內容。 設定規範 URL 的功能可以防止重複內容問題,從而損害您的 SEO。

雖然它沒有提供開箱即用的內置模式支持,但該主題與 WordPress 插件集成,為搜尋引擎提供有關您的內容的更豐富的信息,並允許更好的搜尋結果片段。 考慮使用 Yoast 或 Rank Math 等 SEO 外掛程式來充分優化 Divi 的性能是有益的。 這些外掛程式為關鍵字研究、頁面優化建議和網站地圖生成提供了更全面的工具。 這些工具補充了 Divi 的核心功能,並顯著提高了您網站的搜尋引擎可見度。

產生新聞 SEO 功能
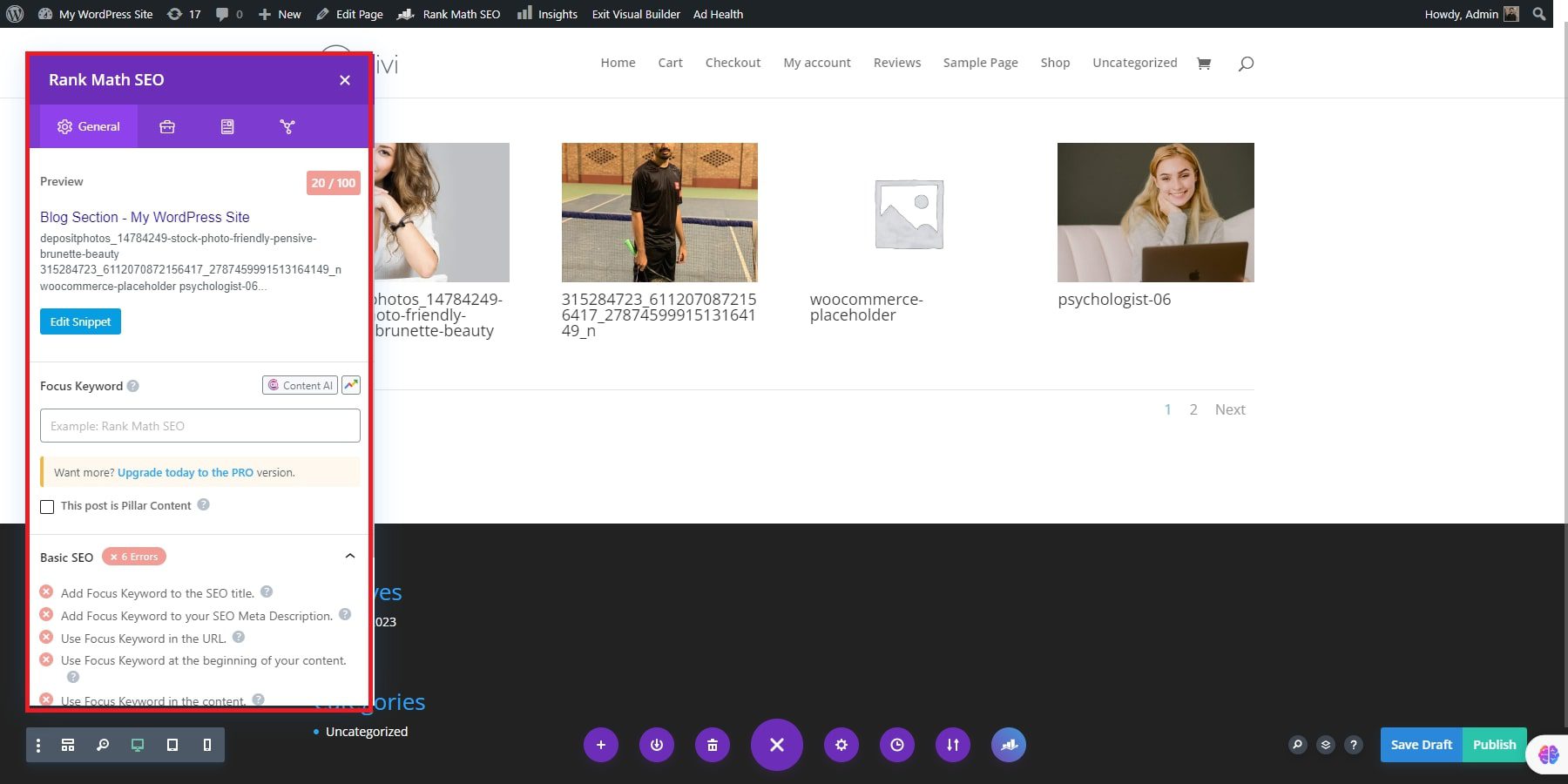
GeneratePress 擁有乾淨、編寫良好的程式碼。 這使得索引和排名變得更容易,因為搜尋引擎可以抓取和理解您網站的內容。 雖然GeneratePress 為SEO 提供了堅實的基礎,但免費版本的內建SEO 功能有限。 您可能需要額外的外掛程式(例如 Yoast SEO 或 All in One SEO Pack)來優化標題、元描述和其他頁面 SEO 元素。

與 Divi 不同,GeneratePress 透過包含內建 schema.org 結構化資料來簡化架構標記。 這有助於搜尋引擎更好地理解並準確地在搜尋結果中顯示您的內容。 此主題採用架構標記來提高不同元素的可見性,例如文章、部落格文章和產品清單。
獲勝者:平局
 |  | |
|---|---|---|
| SEO 友善性 | 畫 Divi 提供可自訂的元標題和描述、清晰的網站結構和規範的 URL,以防止重複的內容問題。 | 畫 GeneratePress 擁有乾淨、編寫良好的程式碼和內建的 schema.org 結構化數據,以增強可見性。 |
| 選擇迪維 | 選擇產生新聞 |
在 Divi 與GeneratePress 辯論中確定 SEO 友善性的贏家很困難。 Divi 提供可自訂的元標題和描述、清晰的網站結構和規範的 URL,以防止重複的內容問題。 另一方面,GeneratePress 擁有乾淨、編寫良好的程式碼和內建的 schema.org 結構化數據,以增強可見性。
WooCommerce 相容性
Divi 和GeneratePress 提供無縫整合、可自訂的產品頁面和最佳化的結帳流程。 但是,哪個 WordPress 主題在 WooCommerce 功能方面具有優勢? 讓我們來看看。
Divi WooCommerce 相容性
Divi 從一開始就與 WooCommerce 整合。 這意味著您不需要額外的插件或複雜的配置來啟動和運行您的商店。 WooCommerce 創建產品管理、購物車和結帳等基本功能,而 Divi 讓您可以將它們設計精美。

Divi 充分利用了 WooCommerce 的核心功能。 熟悉的 WooCommerce 介面可讓您輕鬆新增產品、管理類別以及配置運送和付款選項。 這簡化了產品管理,同時讓 Divi 處理視覺方面。
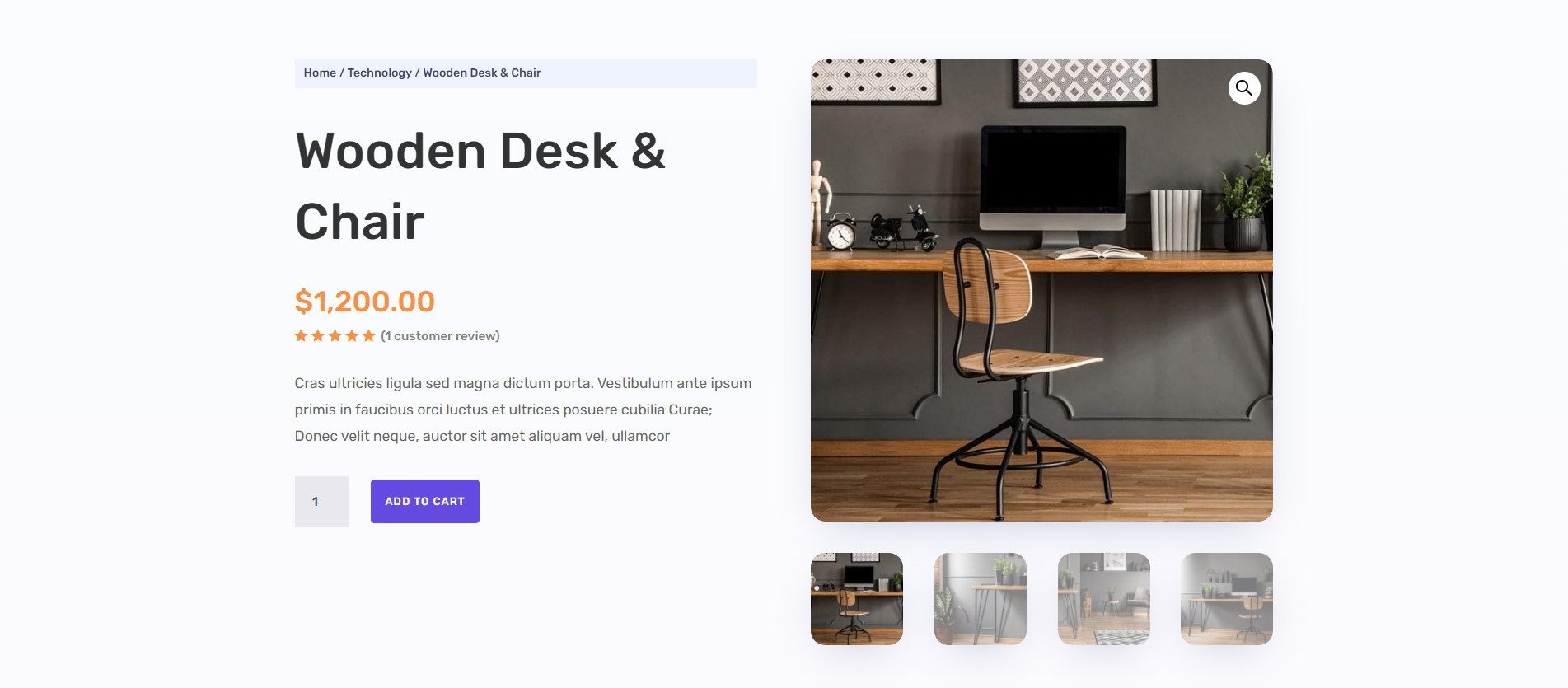
WooCommerce 模組被認為是 Divi 的設計動力來源。 它包括一組 25 個專用 WooCommerce 模組,可解鎖對商店元素的廣泛設計控制。 以下是一些適合您設計的熱門 Woo 模組:
- Woo Products:此模組是產品頁面的支柱。 將其拖放到 Divi Builder 中以設計自訂佈局。 您可以控制產品圖像、標題、描述、變體等的位置和樣式。
- Woo Title:為了讓產品標題脫穎而出,請使用自訂字體、顏色和大小。
- Woo Content:您可以完全控制產品描述佈局。 添加間距和背景,並將 Divi 的其他模組整合到描述中以獲得更豐富的內容。
- Woo Price:自訂產品價格的顯示方式。 更改字體和顏色,甚至添加銷售徽章或特別優惠。
- Woo 評級:設定產品評級星級以符合您的品牌美學。
- Woo 加入購物車:設計一個具有視覺吸引力的「加入購物車」按鈕,鼓勵顧客購買。 您可以變更按鈕樣式、顏色、文字和懸停效果。
- Woo 麵包屑:創建清晰且具有視覺吸引力的麵包屑,以幫助客戶瀏覽您的商店層次結構。

了解如何使用 Divi 的 WooCommerce 模組建立產品頁面範本。
GeneratePress WooCommerce 相容性
與 Divi 一樣,GeneratePress 與 WooCommerce 整合。 因此,您不會遇到使用不相容主題時有時會出現的樣式衝突或功能問題。 但是,您可以透過啟動 WooCommerce 附加元件並在 GP Premium 中啟用它來了解有關其功能的更多資訊。

進階版本可協助您微調商店和產品頁面的佈局。 您可以調整產品影像的寬度,控制產品標籤和相關產品等元素的顯示,甚至設定產品網格的列數。 您也可以控制各種 WooCommerce 元素的版面和顏色。 這使您可以確保商店的設計與您的品牌形象完美契合。 最後,您可以使用黏性「加入購物車」按鈕來增強使用者體驗,當客戶滾動瀏覽產品頁面時,該按鈕仍然可見。
獲勝者:迪維
 |  | |
|---|---|---|
| WooCommerce 相容性 | 優勝者 Divi 從一開始就與 WooCommerce 無縫集成,無需額外的插件或複雜的設定。 | GeneratePress 需要啟動 WooCommerce 外掛才能實現類似功能。 |
| 選擇迪維 | 選擇產生新聞 |
雖然GeneratePress也與WooCommerce順利集成,但Divi的專用WooCommerce模組和無縫集成提供了更強大的解決方案。 Divi 消除了樣式衝突或功能問題的風險。 Divi 中廣泛的 WooCommerce 模組使用戶能夠自訂其線上商店的各個方面,從產品佈局到定價顯示和導航元素。
支持和社區
Divi 和GeneratePress 都提供優質的支援和活躍的社群。 每個主題都提供了廣泛的文檔、有用的論壇和快速回應的客戶服務。 然而,是否能夠更好地支援用戶呢? 讓我們深入研究 Divi 與GeneratePress 及其支援和社群功能。
Divi 支持與社區
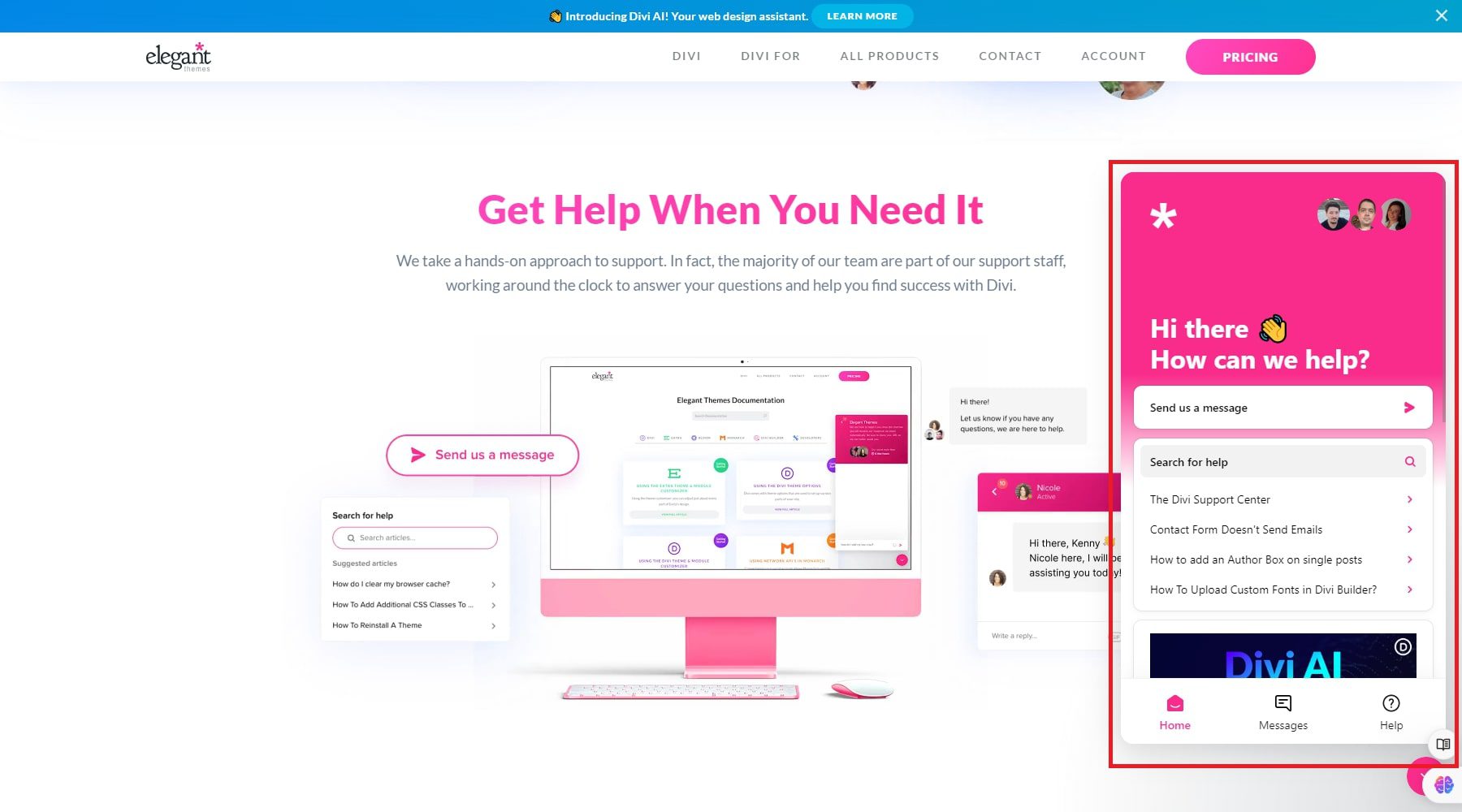
Divi 不僅為 WordPress 提供了強大的視覺建構器; 它還提供廣泛的支援選項,幫助您充分利用它。 透過 Elegant Themes 支援團隊的即時聊天功能立即獲得協助。 這使您可以與優雅主題支援團隊的真人聯繫並獲得即時幫助。 他們可以幫助解決問題、指導您使用功能並回答任何問題。

Divi 的綜合文件庫是一個資訊寶庫。 它涵蓋了各種主題,從初學者安裝和設定指南到為經驗豐富的開發人員提供的高級客製化深入教程。 該文件組織良好、可搜索,並且通常包含針對視覺學習者的逐步說明和螢幕截圖。

Divi 社群論壇充滿了樂於提供協助的活躍用戶。 您可以發布您的問題、分享螢幕截圖或程式碼片段(如果適用),並從其他 Divi 愛好者那裡獲取解決方案或指導。 Divi 社群展示了大量使用 Divi 建立的使用者創建的網站。 這使您可以瀏覽令人驚嘆的範例,獲取專案創意,並了解其他人如何創造性地利用 Divi 的功能。

GeneratePress 支持與社區
GeneratePress 提供了一個專門的支援論壇 [GeneratePress 論壇],您可以在其中提出問題、搜尋常見問題的解決方案並向其他GeneratePress 用戶學習。 首席開發人員非常積極地協助 [GeneratePress 論壇],因此您可以確保直接從源頭獲得一流的建議。

GeneratePress 論壇營造了一種協作氛圍。 即使開發人員沒有直接參與,其他使用者也可能遇到類似的問題並可以提供指導。
獲勝者:迪維
 |  | |
|---|---|---|
| 支持和社區 | 優勝者 Divi 的綜合文件庫充滿了逐步說明和視覺輔助工具,適合初學者和進階使用者。 | 雖然GeneratePress提供了專門的支援論壇和積極的開發人員參與,但它缺乏即時性和廣泛的文件資源,而這些資源使Divi的支援系統更加強大且用戶友好。 |
| 選擇迪維 | 選擇產生新聞 |
Divi 作為 WordPress 主題表現出色,具有用戶友好的視覺化頁面建立器、廣泛的自訂選項以及用於智慧設計建議和自動內容生成的 Divi AI。 它提供 200 多個設計模組、強大的主題生成器和無縫 WooCommerce 集成,增強了電子商務功能。 此外,Divi 還透過即時聊天和廣泛的文件提供全面的支援。 相比之下,GeneratePress 以其速度、輕量級設計和成本效益而聞名。 然而,Divi 在客製化和設計方面比GeneratePress 更具優勢。 GeneratePress 沒有像 Divi 那樣的拖放功能,因此它可以與 Elementor 等頁面建立器無縫整合。
Divi 和GeneratePress 的優缺點
Divi 和GeneratePress 是WordPress 網站建置的基礎。 這兩個主題都迎合了不同用戶的喜好和需求,使其成為 WordPress 社群中的熱門選擇。 然而,兩者都有各自的優點和缺點。
迪維
優點
- 提供拖放建構器,允許簡單、無程式碼的自訂設計。
- 包括大量模板,可加快網站創建速度。
- 允許直接從前端編輯器進行廣泛的自訂。
- 包含用於 A/B 測試設計和內容的內建工具。
缺點
- 它可能會消耗大量資源,從而降低您的網站速度。
- 豐富的特性和功能可能不適合初學者。
- 嚴重依賴短代碼,因此很難切換主題。
產生新聞
優點
- 設計輕量化,提高整體站點效能。
- 遵守 WCAG 2.0 標準,確保所有使用者均可存取。
- 為開發人員提供廣泛的客製化選項,避免不必要的膨脹。
- 與各種插件和頁面建立器相容。
缺點
- 不包括內建的視覺生成器,這對於喜歡視覺設計工具的用戶來說可能是一個缺點。
- 預設設計是基本的,可能需要額外的自訂。
- 高級功能僅可透過高級升級獲得,且不包含在免費版本中。
Divi 與GeneratePress:有明顯的贏家嗎?
Divi 和GeneratePress 是網站開發的基礎。 Divi 強大的視覺化頁面建立器可讓使用者輕鬆建立令人驚嘆的網站。 其廣泛的預先設計佈局庫可滿足各種行業和利基市場的需求,從而加快設計過程。 另一方面,GeneratePress 提供了一個輕量且直覺的主題框架,優先考慮效能和靈活性。 其模組化系統允許用戶僅使用必要的功能來自訂他們的網站,從而優化速度和效率。 這兩個主題在 WordPress 生態系統中都發揮著至關重要的作用,使用戶能夠根據自己的需求建立專業且實用的網站。
總冠軍:迪維
 |  | |
|---|---|---|
| 使用方便 | 優勝者 Divi 提供了強大的視覺化頁面建立器。 拖放介面使添加和排列元素變得簡單,無需任何編碼技能。 | 對於初學者來說,GeneratePress 的最小預設系統和缺乏預先設計的佈局可能會讓人不知所措。 |
| 價錢 | 優勝者 每年只需 89 美元,Divi 即可提供 Divi 主題產生器、高級支援、300 多個網站包以及 30 天無風險保證。 | GeneratePress 的終身計畫費用與 Divi 相同。 然而,它缺乏人工智慧主題產生器和 VIP 支援等高級功能。 |
| 客製化與設計 | 優勝者 Divi 的視覺化建構器可協助您建立頁首、頁尾、404 頁面和類別。 此外,Divi AI的加入可以根據AI提示創建優質網站。 | GeneratePress 依靠與 Elementor 的整合來增強設計能力。 |
| 性能和速度 | 畫 Divi 具有許多內建功能,例如 Visual Builder,它允許您建立高品質的網頁設計,而無需整合任何內容。 然而,這是以加載速度緩慢為代價的。 | 畫 GeneratePress 是輕量級的並且載入速度快。 然而,您必須犧牲其載入速度才能建立高品質的網頁設計,因為它不提供像 Divi 這樣的許多設計功能。 因此,您需要將GeneratePress 與Elementor 整合。 |
| SEO 友善性 | 畫 Divi 提供可自訂的元標題和描述、清晰的網站結構和規範的 URL,以防止重複的內容問題。 | 畫 GeneratePress 擁有乾淨、編寫良好的程式碼和內建的 schema.org 結構化數據,以增強可見性。 |
| 支持和社區 | 優勝者 Divi 的綜合文件庫充滿了逐步說明和視覺輔助工具,適合初學者和進階使用者。 | 雖然GeneratePress提供了專門的支援論壇和積極的開發人員參與,但它缺乏即時性和廣泛的文件資源,而這些資源使Divi的支援系統更加強大且用戶友好。 |
| WooCommerce 相容性 | 優勝者 Divi 從一開始就與 WooCommerce 無縫集成,無需額外的插件或複雜的設定。 | GeneratePress 需要啟動 WooCommerce 外掛才能實現類似功能。 |
| 選擇迪維 | 選擇產生新聞 |
Divi 和GeneratePress 都是出色的WordPress 主題,但Divi 在它們的比較中佔據主導地位。 它提供了強大的視覺化頁面建立器和 Divi AI,使設計變得簡單且有效率。 借助 Divi,您可以使用預先設計的佈局,自訂網站的每個部分,並立即查看變更。 Divi AI 透過建議版面、字體和顏色來提供幫助,甚至產生內容。 Divi 還提供更多設計模組和功能,以提供完整且可自訂的體驗。 儘管過去存在速度問題,但它透過關鍵 CSS 和按需 JavaScript 等新功能提高了效能。 儘管GeneratePress 是輕量級且快速的,但它缺乏這些高級設計功能和內建的自訂選項。
常見問題 (FAQ)
在結束之前,讓我們先解決一些關於 Divi 與GeneratePress 的常見問題。 有什麼特別好奇的事嗎? 請在下面留下您的問題,我們將確保您得到答案!
