Divi vs OceanWP:哪個 WordPress 主題比較好? (2024)
已發表: 2024-07-19WordPress 提供了各種簡化網站設計的主題。 Divi 和 OceanWP 這兩位該領域的資深人士是最受歡迎的。 兩者都提供專業的設計、廣泛的客製化和廣泛的兼容性等。 但你該選擇哪一個呢? 此比較將檢查它們的功能、易用性和定價選項。 我們將探討這些主題的獨特之處,並協助您確定哪些主題更適合您的需求。 準備好進行 Divi 與 OceanWP 的比較了嗎? 讓我們開始吧!
- 1 Divi & OceanWP 簡介
- 1.1什麼是迪維?
- 1.2什麼是OceanWP?
- 2 Divi 與 OceanWP:特點
- 2.1迪維的特點
- 2.2 OceanWP的特點
- 3 Divi 與 OceanWP:模板和易用性
- 3.1 Divi 的模板和易用性
- 3.2 OceanWP的模板及易用性
- 4 Divi 與 OceanWP:性能和自訂選項
- 4.1 Divi 的自訂選項
- 4.2 OceanWP的客製化選項
- 5 Divi 與 OceanWP:計劃和定價
- 5.1 Divi 的定價
- 5.2 OceanWP的定價
- 6 Divi 與 OceanWP:您應該選擇哪一個?
- 6.1 Divi 適合您,如果…
- 6.2 OceanWP 適合您,如果…
- 關於 Divi 與 OceanWP 比較的7 個最終想法
Divi 與 OceanWP 簡介
我們將首先向您提供 Divi 與 OceanWP 的基本概述。 我們將列出他們的背景、功能和用戶回饋。 之後,我們將在 Divi 與 OceanWP 的詳細分析中比較它們的功能。 這將幫助您為您的下一個 WordPress 網站做出正確的選擇!
迪維是什麼?

Divi 是一款革命性的 WordPress 主題,由我們 Elegant Themes 團隊精心打造,即使沒有程式設計知識,也能讓您創建令人印象深刻的網站。 它配備了改變遊戲規則的 Visual Builder,其中包含許多適應性強的模組,使設計理想的佈局變得輕而易舉。 Divi 可作為 WordPress 主題和頁面建立器外掛程式使用。
其響應式設計可確保您的網站在所有裝置上大放異彩。 此外,Divi 還提供了超過 2000 個預先設計的佈局、人工智慧功能和強大的社區支持,所有這些都有助於實現無縫且高效的網站開發之旅。 但這還不是全部。 使用 Divi 的快速站點,您可以在短短幾分鐘內產生一個全新的網站。
Trustpilot、G2 和 Capterra 等平台的使用者經常讚揚 Divi 的多項出色功能。 其中包括直覺的介面、經濟性和靈活性。 此外,他們還欣賞支援性社區、卓越的客戶服務和廣泛的模板選擇。
獲取迪維
什麼是OceanWP?

OceanWP 於 2016 年作為免費 WordPress 主題推出,旨在實現多功能性和效能。 這種輕量級解決方案很快就獲得了關注,獲得了超過 100,000 個活躍安裝和較高的用戶評級。
OceanWP 的受歡迎程度源自於其響應式設計、與頁面建立器的無縫整合以及強大的 WooCommerce 支援。 該主題在 SEO 優化方面表現出色,並提供多語言功能。
OceanWP 的生態系統包括免費和付費擴展,增強了其功能。 該主題的速度、簡單性和廣泛的自訂選項使其成為 WordPress 網站的首選,滿足了對靈活高效的主題解決方案的需求。 人們喜歡 OceanWP,因為它靈活、用戶友好且功能豐富。 然而,有些人指出它缺少一些高級功能並且可能存在錯誤。
取得OceanWP
Divi 與 OceanWP:特點
Divi 和 OceanWP 都提供拖放建構器以及用於建立和設計網站的各種工具。 在這部分比較中,我們將探討每個平台的主要功能,以了解它們的比較結果。
迪維的特點
Divi 提供了一系列工具和功能來簡化初學者和專家的網站建立。 以下是一些廣泛使用的功能:
拖放+人工智慧網站架工具
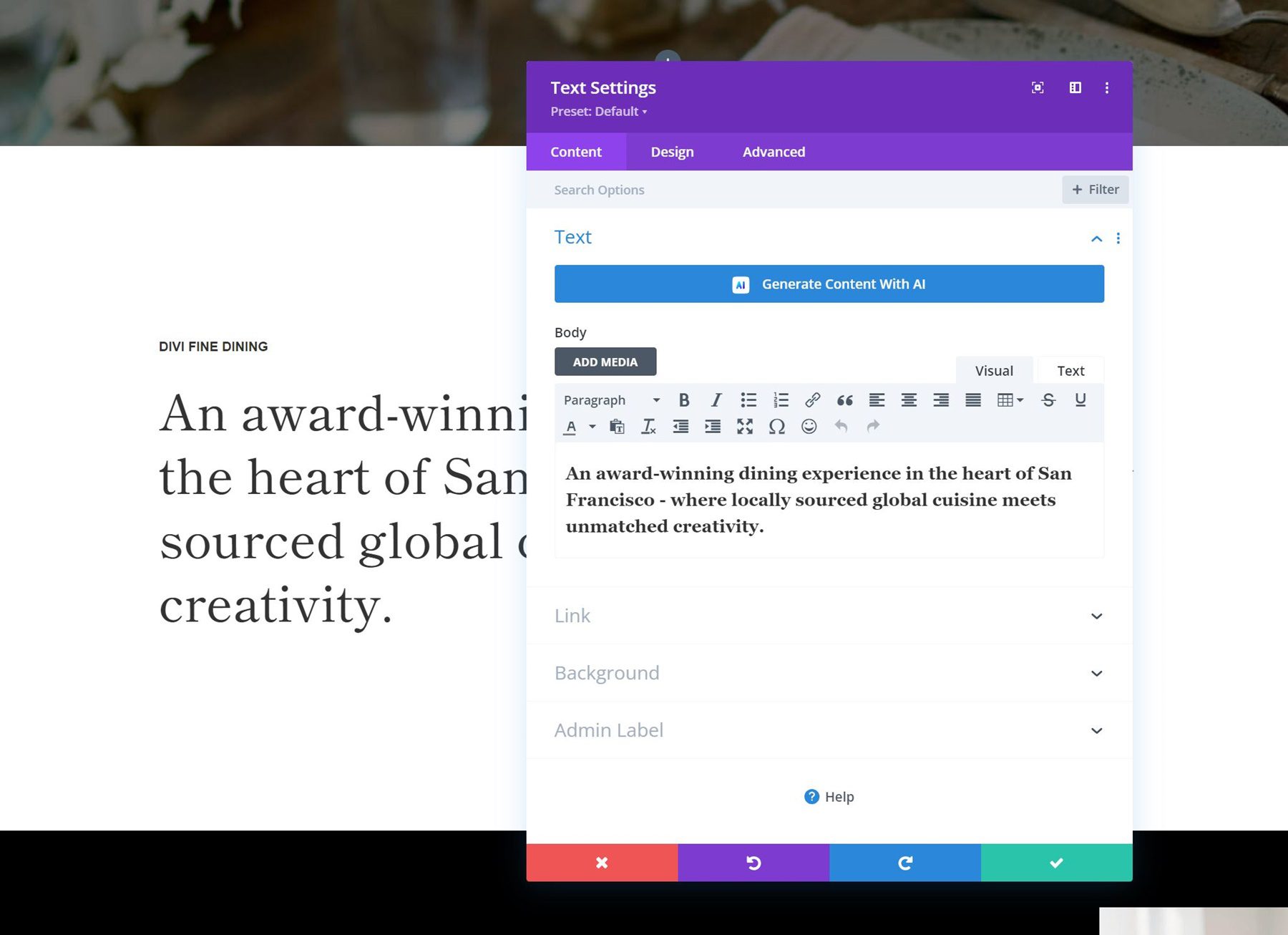
Divi 的 Visual Builder 透過其直覺的拖放介面簡化了網站創建。 這款先進的所見即所得編輯器可讓您使用 200 多個模組設計頁面,並提供即時預覽和即時編輯。 該建構器包括預先設計的模板和可自訂的元素,簡化了創建有吸引力的網頁的過程。

Divi AI 是 Visual Builder 中的強大工具,可透過分析網站的上下文來產生內容、程式碼和圖像。 它從您的數據中學習,產生吸引目標受眾的客製化內容。 人工智慧甚至可以直接在畫布上編輯照片,從而節省時間並減少錯誤。
從建立整個部分到完整的網站,Divi Quick Sites 以最少的輸入創建全面的佈局。 它的靈活性使您可以將專業設計與個人風格融為一體,從而創建獨特且功能豐富的網站。

此平台的響應式設計可確保您的網站在所有裝置上看起來都很棒,只需進行最少的調整。 這些功能使 Divi 成為初學者和專家的絕佳選擇,旨在高效且有效地建立任何網站。
SEO 和 WooCommerce 功能
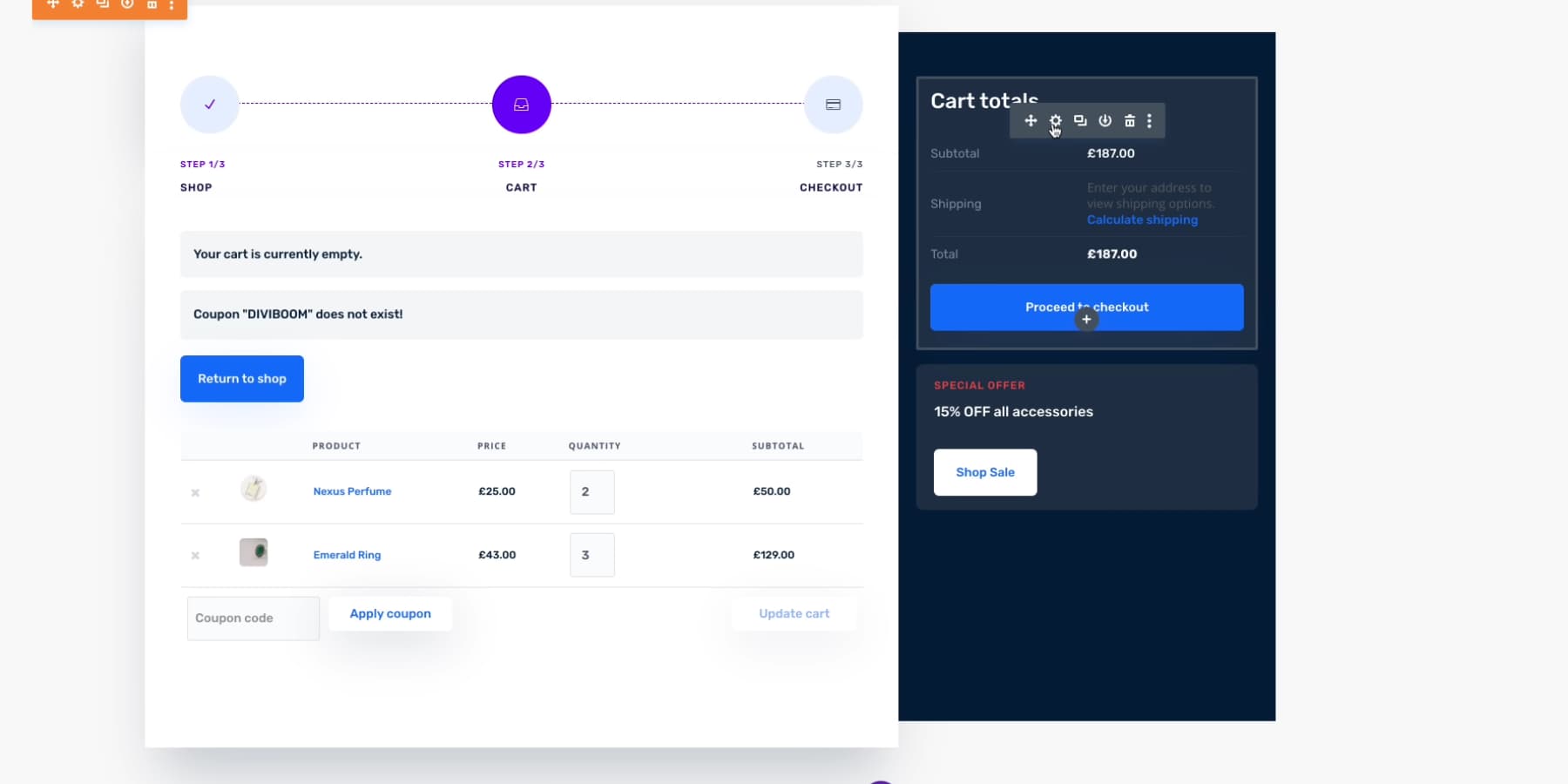
使用 Divi 的視覺建立器,您可以自訂線上商店的各個方面,從產品頁面到購物車和結帳流程,而無需編碼專業知識。 主題提供了一套全面的電子商務工具,可簡化您的 WooCommerce 商店設計和客製化。 透過眾多自訂模組和廣泛的設計設置,您可以完全控製商店的外觀和功能。

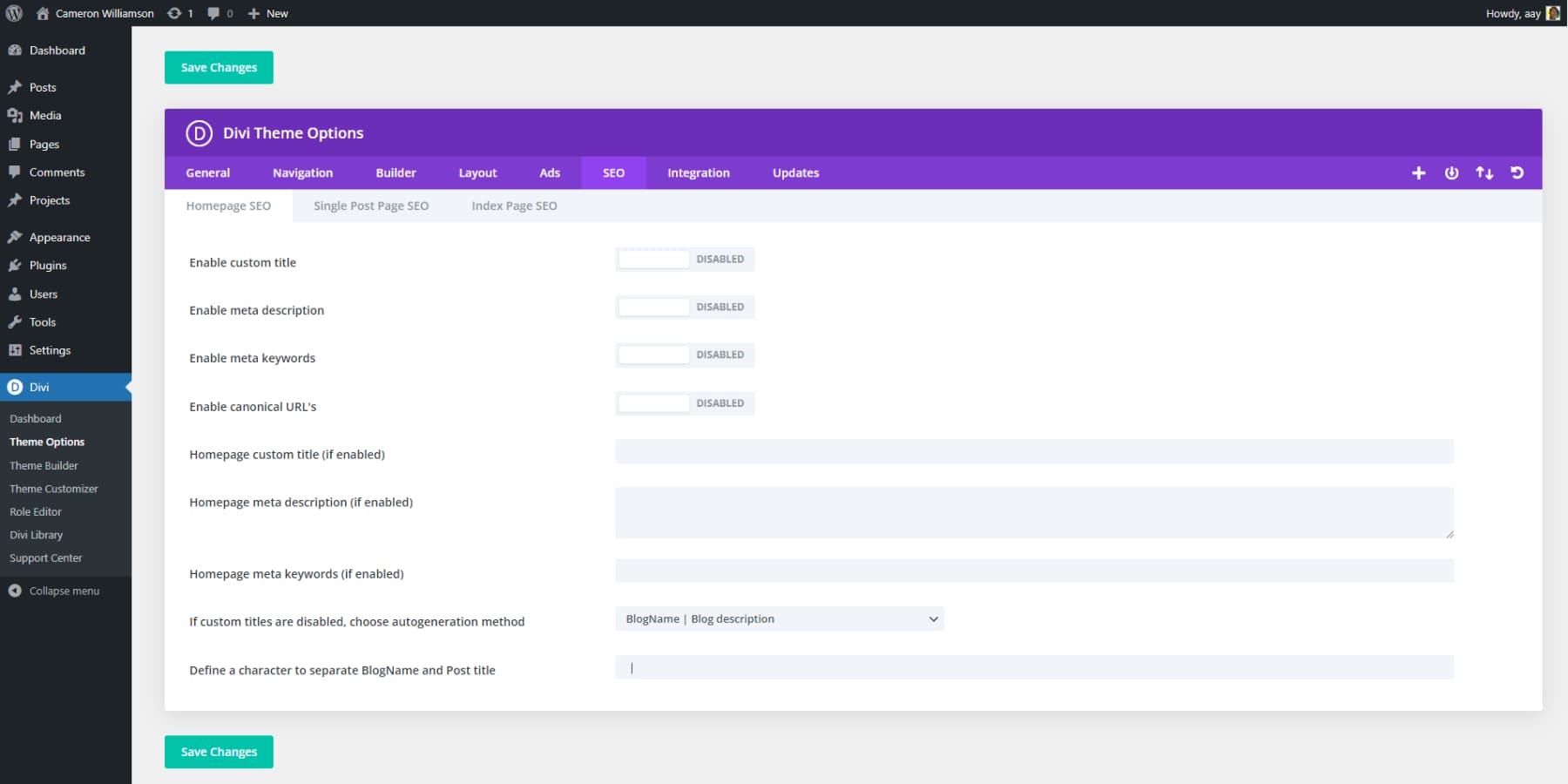
對於行銷,您會發現 A/B 測試等強大功能以及免費使用 Monarch 和 Bloom 等促銷工具,幫助您推動銷售。 該主題包括基本的 SEO 功能,包括自訂貼文標題、元描述和規範 URL。 您可以將 Divi 與主要 SEO 外掛程式無縫集成,以滿足更高級的 SEO 需求。

您可以利用動態標籤來顯示可變內容,並使用 Divi 與 80 多個第三方服務的整合來增強行銷能力。 此主題的多功能性還允許您在整個網站上建立自訂頁首和頁腳,從而提供有凝聚力的設計體驗。 憑藉蓬勃發展的社群和充滿附加模組和範本的市場,您會發現 Divi 為您多樣化的電子商務需求提供了全面的解決方案。

Divi 的生態系統結合了內建工具和外部集成,為創建和管理成功的 SEO 友好的線上商店提供了堅實的基礎。
其他特性
Divi 配備以下(不限於)顯著功能:
- 多樣化的模組,如號召性用語、表單、圖庫等。
- 動畫
- 滾動效果和動作
- 第三方生態系統和集成
- 批次編輯
OceanWP的特點
OceanWP 為您提供各種工具來建立和自訂響應式網站。 這些工具提供了廣泛的選項,可以根據您的需求設計您的網站。 讓我們一起探討一下:
拖放網站產生器
雖然 OceanWP 缺乏內建的“拖放建構器”,但它可以開箱即用地與 Elementor 和 Gutenberg 無縫整合。 如果您使用 Elementor,您將看到 OceanWP 順利集成,使您能夠透過其介面有效地建立頁面。 如果您選擇 OceanWP Pro Bundle,您將可以存取為 Elementor 設計的眾多可自訂網站範本。

如果您喜歡預設的 WordPress 區塊編輯器,您會發現 OceanWP 同樣適合。 您可以使用其古騰堡優化模板,減少對額外插件的需求。 您可以使用古騰堡的內建拖放區塊建置頁面。 這種雙重相容性可讓您選擇自己喜歡的方法,無論是 Elementor 的專用建構器還是 Gutenberg 的本機 WordPress 功能。
人工智慧特點
OceanWP 主題中不包含任何 AI 功能。 但是,如果您計劃將其與 Elementor 集成,您也許能夠從 Elementor AI 中受益。
SEO 和 WooCommerce 功能
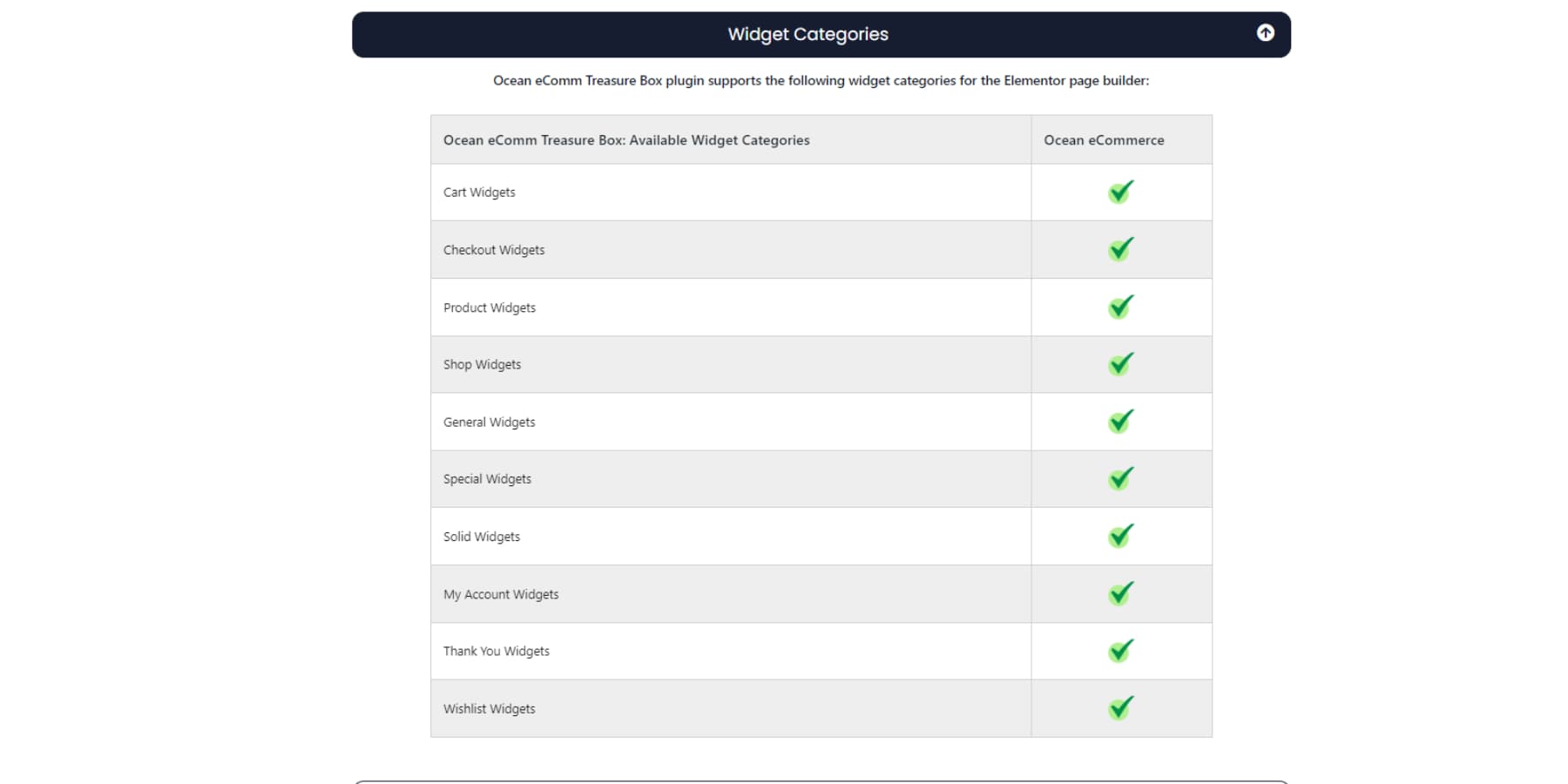
OceanWP 是一個值得競爭者,可以為您的高效能線上商店提供出色的 SEO 和 WooCommerce 功能。 憑藉 100 多個針對各種商店類型量身定制的 WooCommerce 模板,您可以快速設定專業的電子商務網站。

此主題廣泛的 WooCommerce 整合提供 4+1 商店和產品存檔樣式,以及 7 個商店/存檔和 6 個單一產品循環建構器元素,讓您可以完全控製商店的設計。 透過黏性添加到購物車、畫布外過濾器、迷你購物車和產品快速查看附加組件,您可以增強客戶的購物體驗。
在 SEO 方面,OceanWP 聲稱擁有乾淨的程式碼、快速的載入時間以及與流行的 SEO 外掛程式的兼容性,這些外掛程式與您選擇的頁面建立器整合。 然而,它並沒有提供許多開箱即用的 SEO 功能。
其他特性
- 多種標題樣式
- 自訂小工具
- 可自訂的側邊欄
- 頂欄定制
- 值得稱讚的載入時間
 |  | |
|---|---|---|
| 特徵 | 優勝者 說到功能,Divi 確實很耀眼。 其用戶友好的拖放構建器在您的指尖提供了強大的工具。 但它的與眾不同之處在於它將人工智慧智慧和行銷能力與 WordPress 的靈活性相結合。 這個組合將您的網站製作提升到一個全新的水平。 | 雖然 OceanWP 擁有廣泛的功能,但您經常發現自己需要額外的工具。 許多用戶最終將其與頁面建立器配對並添加各種插件,其中不少來自外部開發人員。 如果您不熱衷於不斷添加新插件,這種方法可能會很痛苦。 |
| 選擇迪維 | 選擇OceanWP |
Divi 與 OceanWP:模板和易用性
在比較 Divi 和 OceanWP 時,您會發現這兩個平台都提供了廣泛的預先設計的模板,並且聲稱對使用者友好。 然而,它們的模板選擇、設計靈活性和主題整合有所不同。 讓我們檢查一下每個平台在模板和用戶友好性方面提供的內容。
Divi 的模板與易用性
讓我們直接評估 Divi 的使用者友善性和佈局。
Divi 的模板
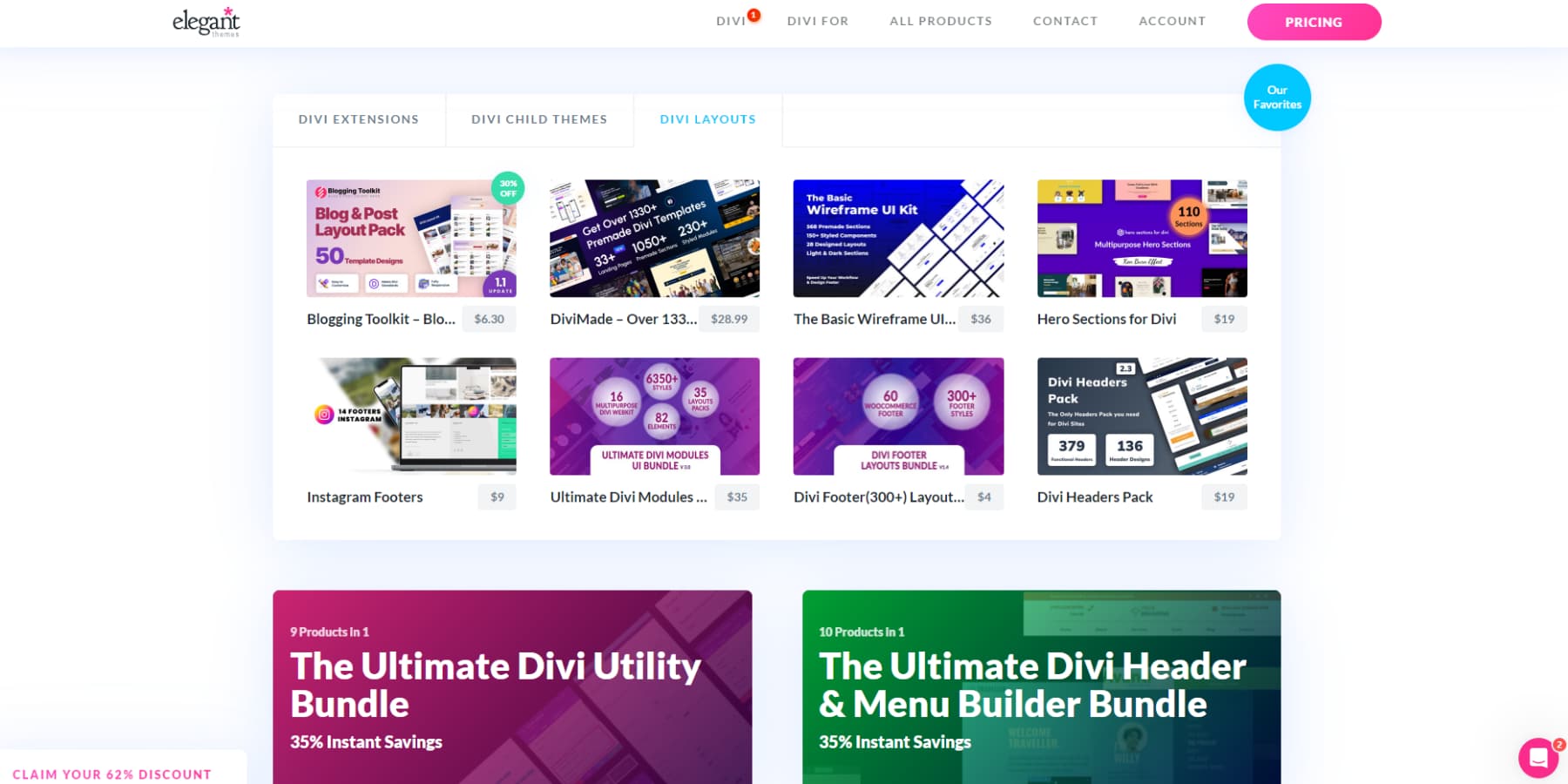
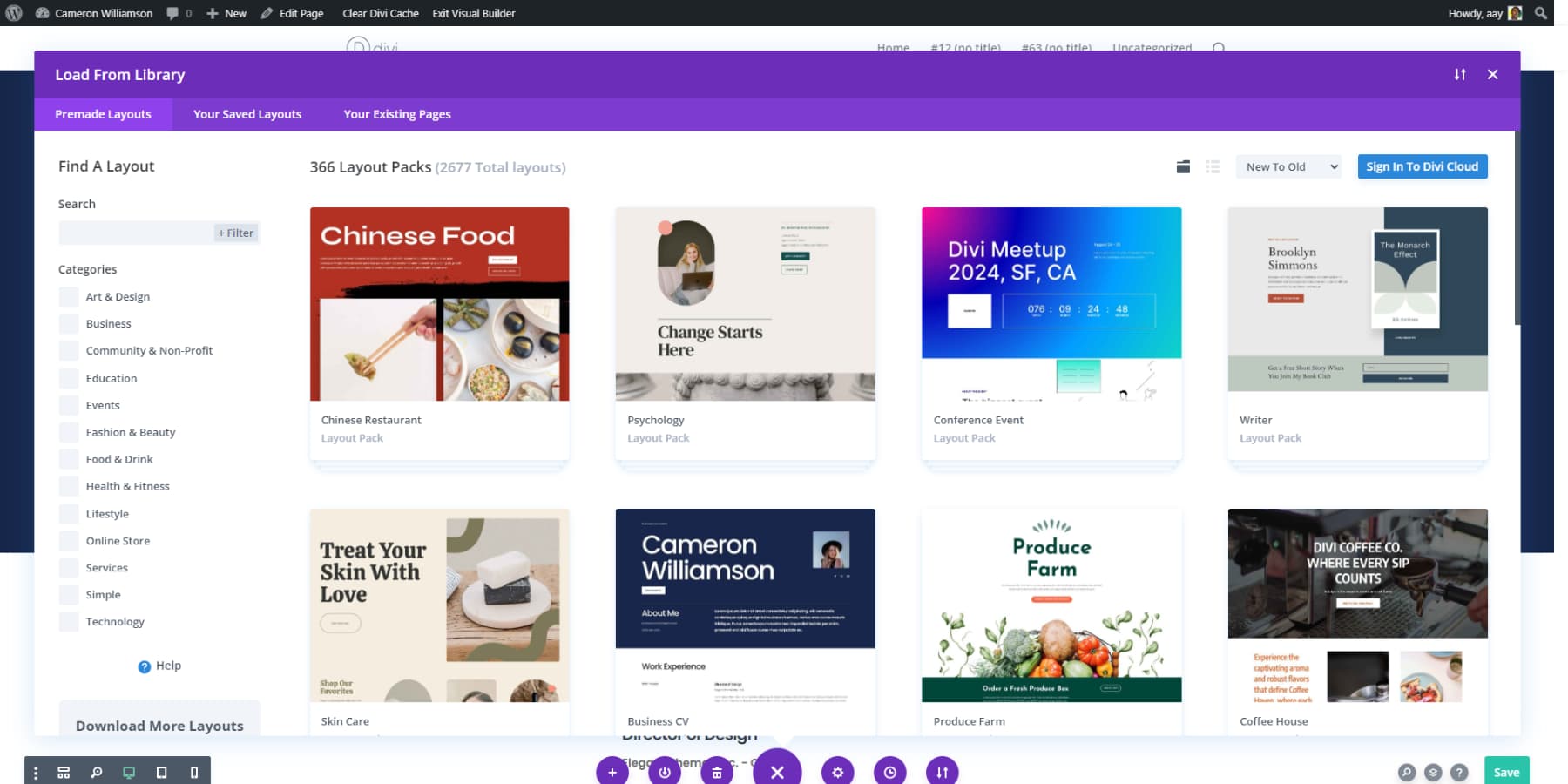
Divi 豐富的庫擁有 2000 多種佈局和 300 多個針對各種設備專業設計和優化的網站包。 該集合可在 Divi Builder 中訪問,並可透過預設過濾器或搜尋列輕鬆導航。 範本按商業、教育、社區和非營利組織等行業進行分類。

該庫每週都會添加新內容,從而提高找到理想佈局的可能性。 Divi AI 進一步放大了設計潛力,讓用戶可以調整現有佈局或使用 Divi Quick Sites 從頭開始製作獨特的網站。
無論您是在尋求靈感還是現成的基礎,Divi 的大量專業設計都能滿足廣泛的專案需求,確保您為您的網站找到合適的起點。
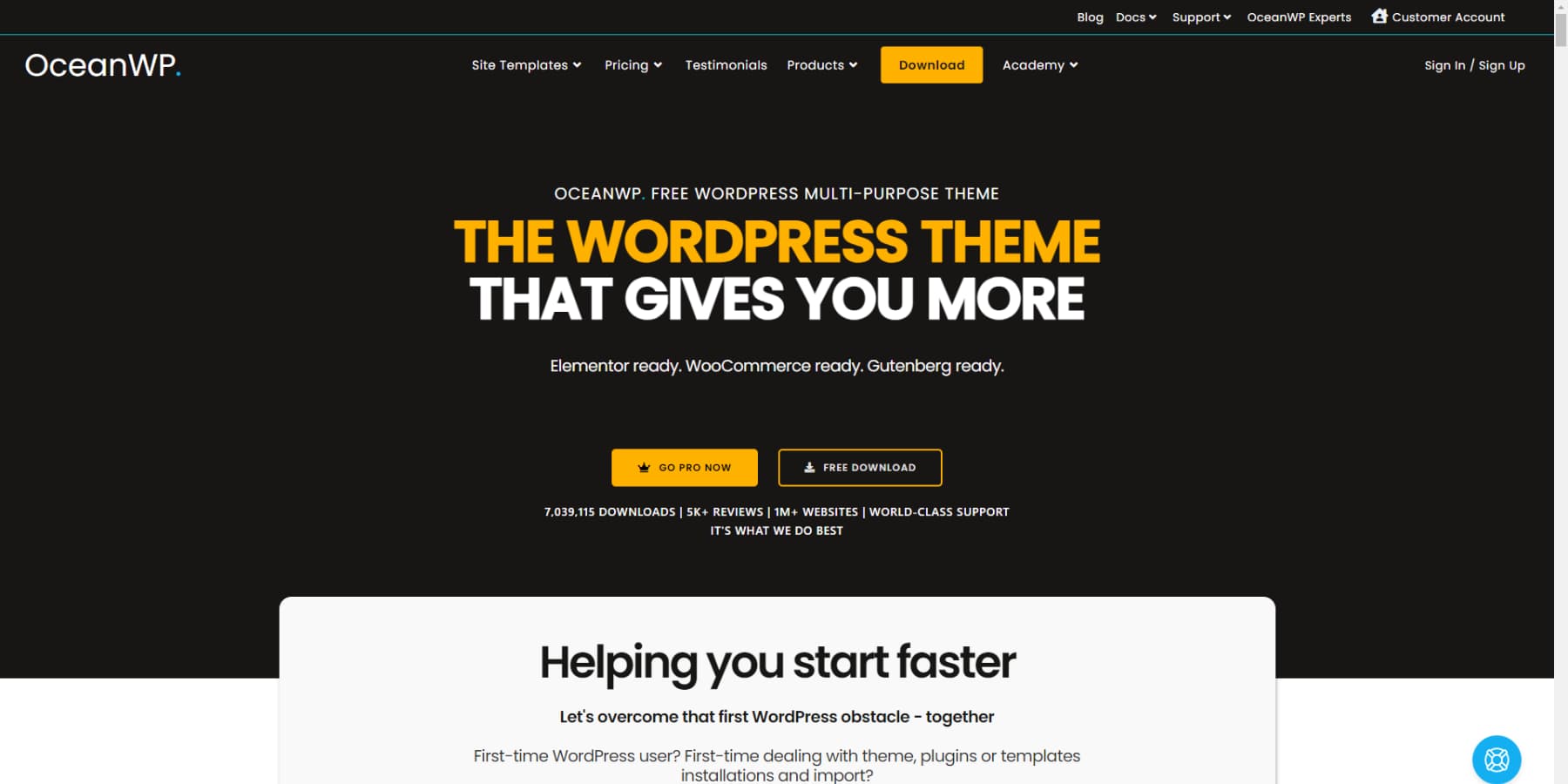
Divi 的使用者介面
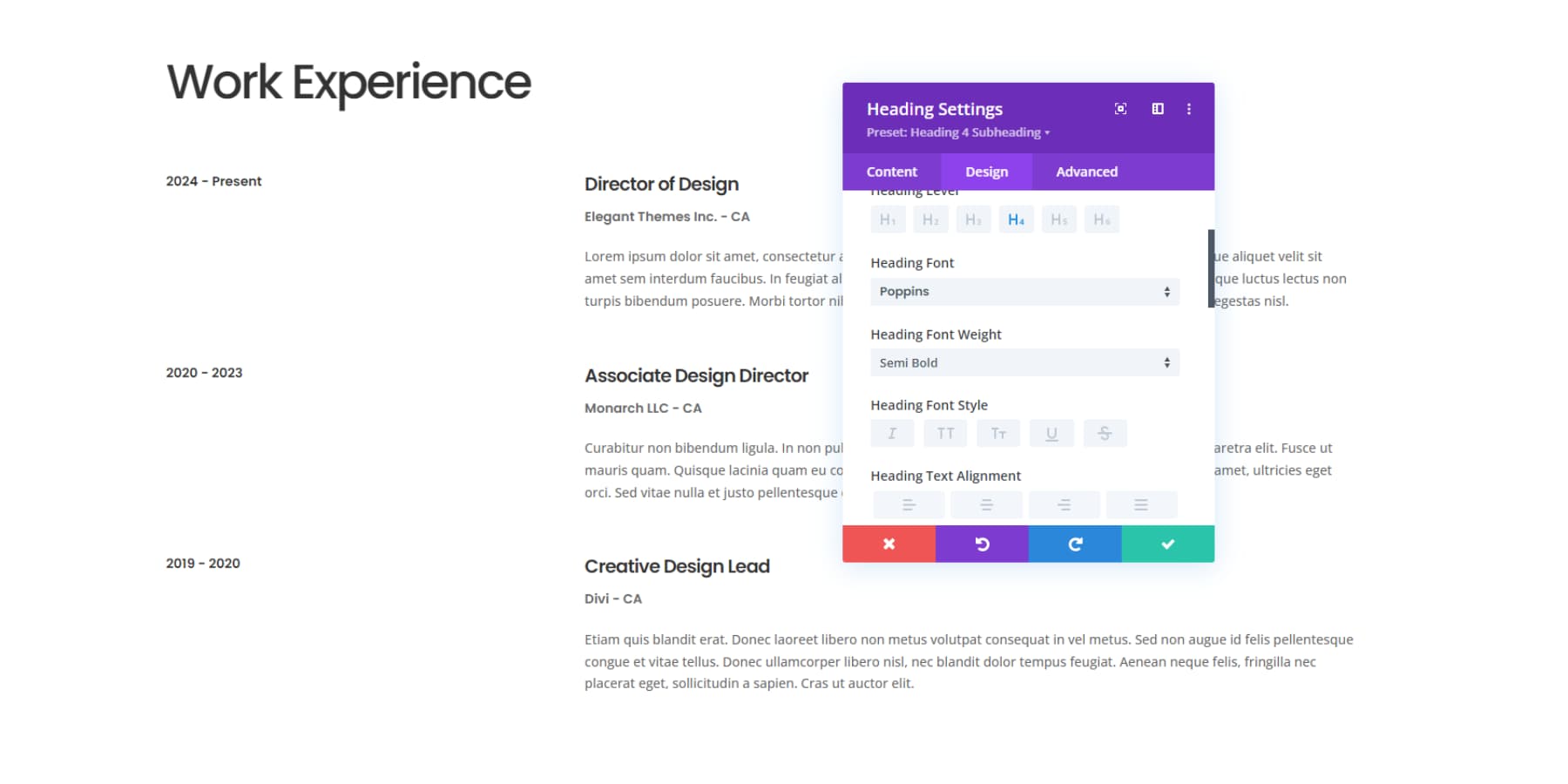
使用 Divi 的部分、行和模組建立網頁非常簡單。 您可以拖放元素、調整大小和重新定位元素,直到一切看起來都恰到好處。 您可以完全控制您的設計,從全局佈局和樣式到頁面設置,再到部分、行、列和各個模組的具體細節。

Divi 在功能和易用性之間取得了出色的平衡,使 WordPress 網頁設計變得令人愉快。 雖然可能需要一兩天的時間來熟悉,但新手和專家都可以創建令人驚嘆的功能性網站,而無需深入研究程式碼。 只需單擊即可存取包含預先設計的佈局、部分和模組的廣泛庫,因此您無需從頭開始。
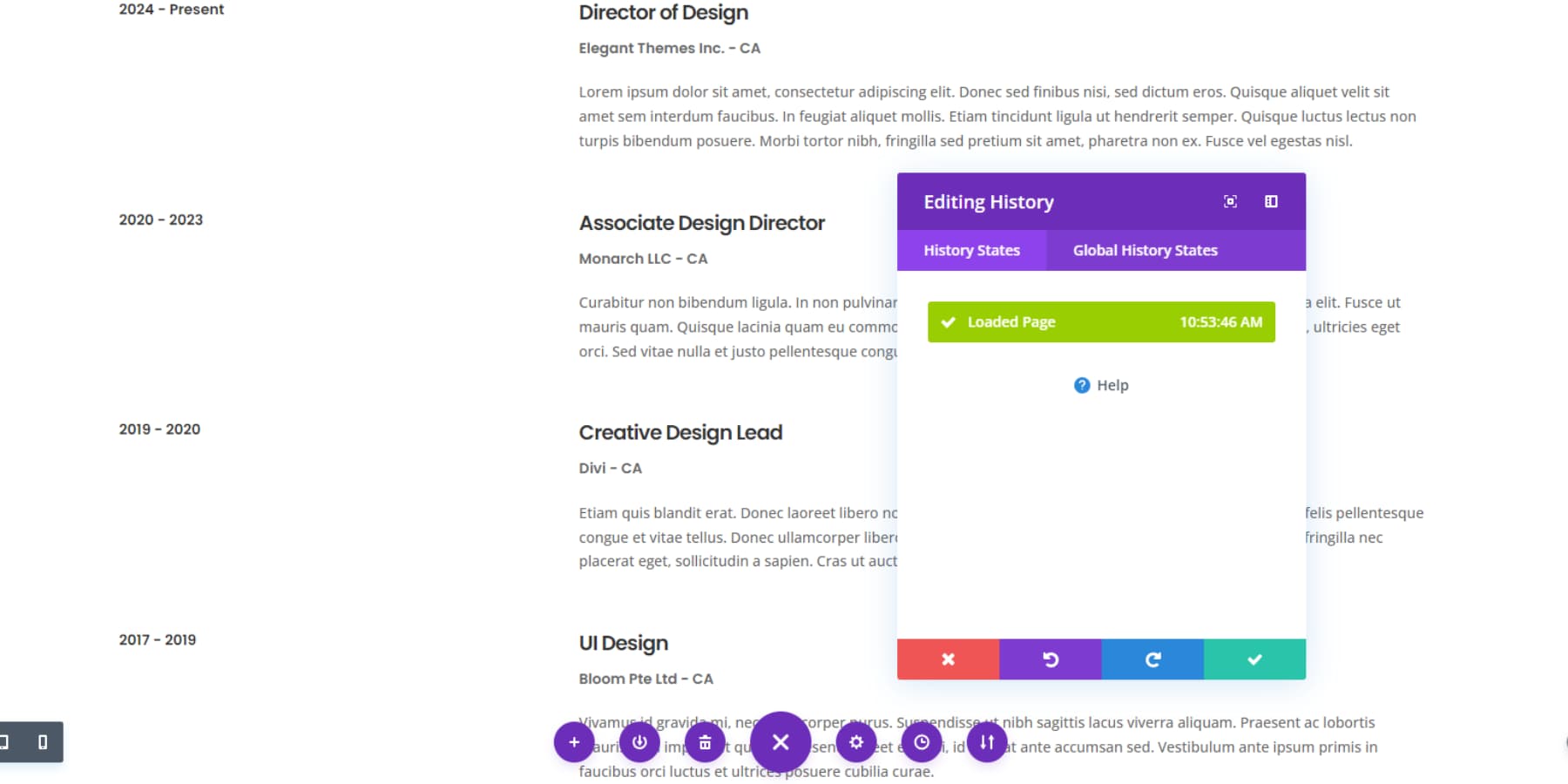
Divi 獨特的介面提供了節省空間的選項,這些選項在需要時保持隱藏。 這使您可以專注於設計而不會分心,這與許多網站建立器不同,它們將畫布上的可見模組面板弄得亂七八糟。 撤銷/重做、儲存到庫和響應式預覽模式等功能可確保工作流程順利進行,幫助您建立反映您願景的設計。

新增 Divi 的 AI 功能可增強體驗,讓您可以使用 Divi Quick Sites 修改部分甚至建立整個網站。 只需完善您的提示並儘可能具有描述性即可。 如果需要自訂程式碼,您始終可以依靠 Divi AI 尋求協助。 直覺的設計工具和人工智慧支援的結合使 Divi 成為創建具有視覺吸引力和用戶友好的網站的強大平台。
整體易用性
Divi 的介面使用者友好,但需要時間來掌握。 各種資源(包括社群支援、YouTube 指南和詳細文件)可簡化學習曲線。 Divi 龐大的模板庫和人工智慧功能有助於啟動專案並加快網站設計速度。 這些工具加上 Divi 直覺的設計,讓新手和經驗豐富的使用者都可以輕鬆使用。
OceanWP 的模板與易用性
現在,讓我們快速瀏覽一下 OceanWP 的範本並了解所涉及的學習曲線。
OceanWP 的模板
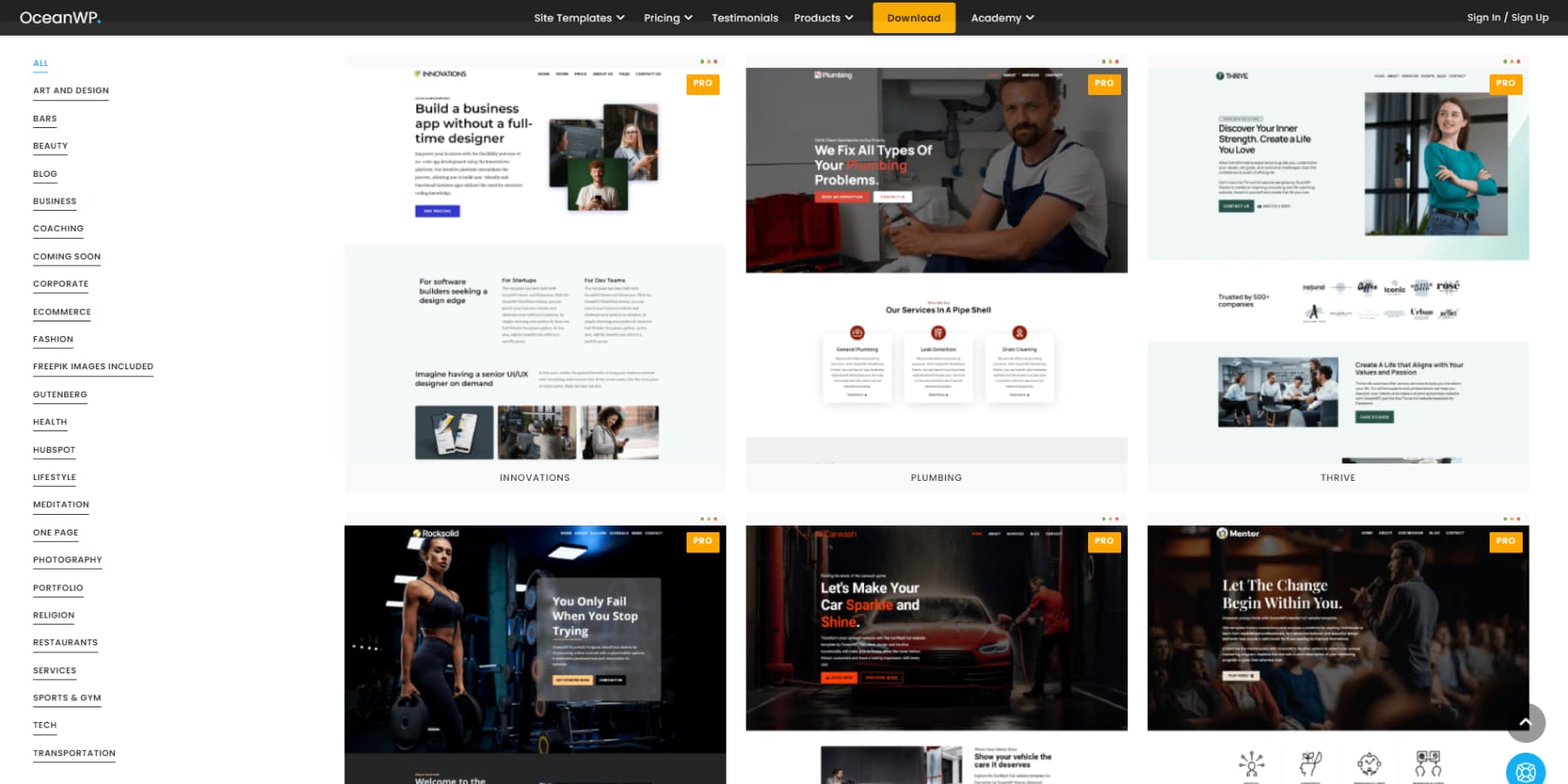
OceanWP 的 245 多個預先建置 WordPress 範本可滿足從投資組合網站到電子商務平台的各種行業和專案類型的需求。 這些多功能設計對於新手用戶和經驗豐富的開發人員來說都是一個很好的起點,提供了堅實的基礎,可以節省您的時間和資源。

您可以透過修改顏色、字體、頁首、頁尾和其他設計元素,輕鬆地根據您的品牌標誌自訂這些模板。 透過包含 Elementor 小部件、古騰堡塊和免費擴展,模板的適應性得到進一步增強,讓您擴展功能。
可自訂的模板提供了一種快速有效的方式來啟動線上項目,這對於那些希望快速專業地建立自己的網路形象的人來說非常寶貴。
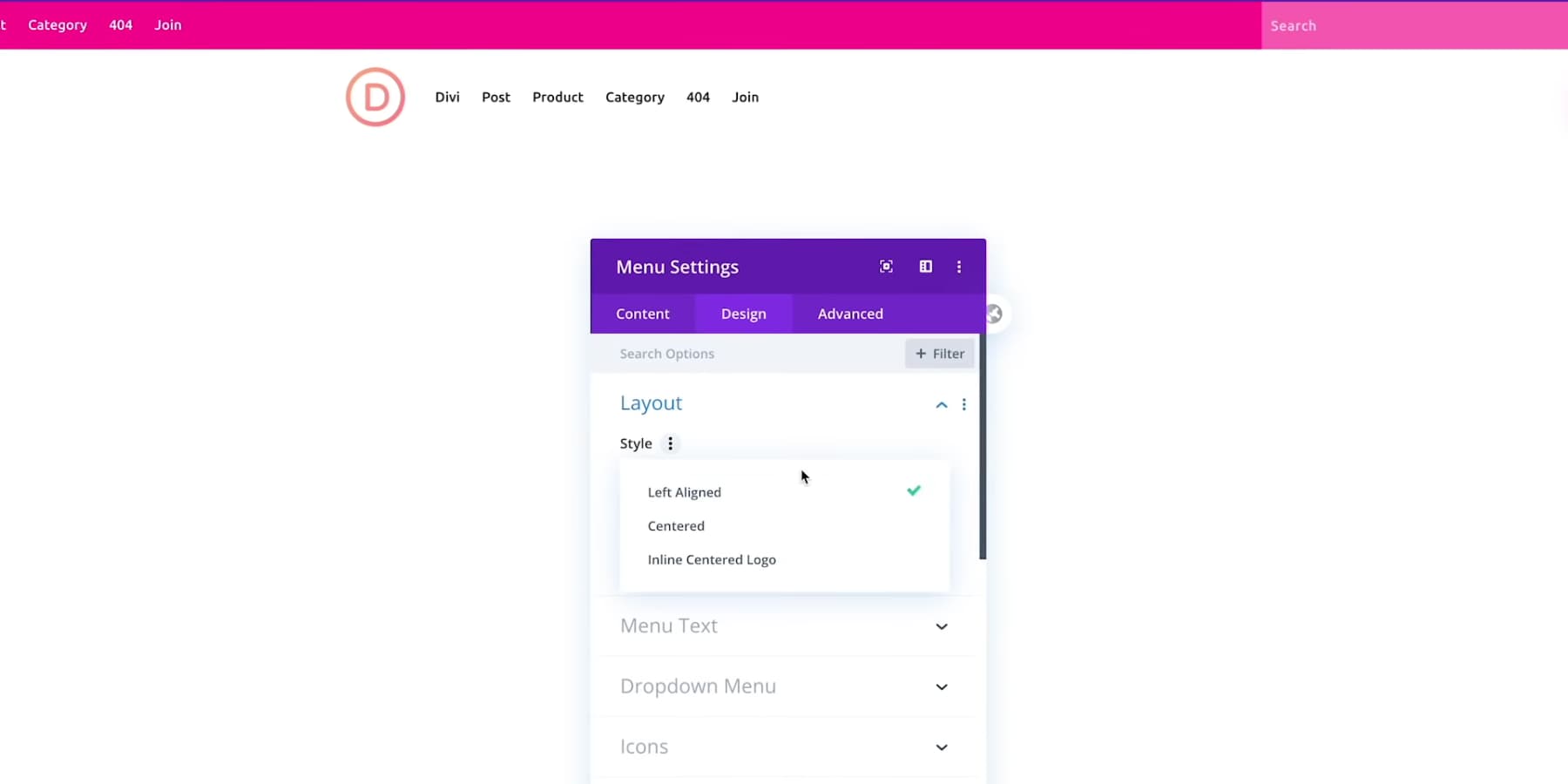
OceanWP的使用者介面
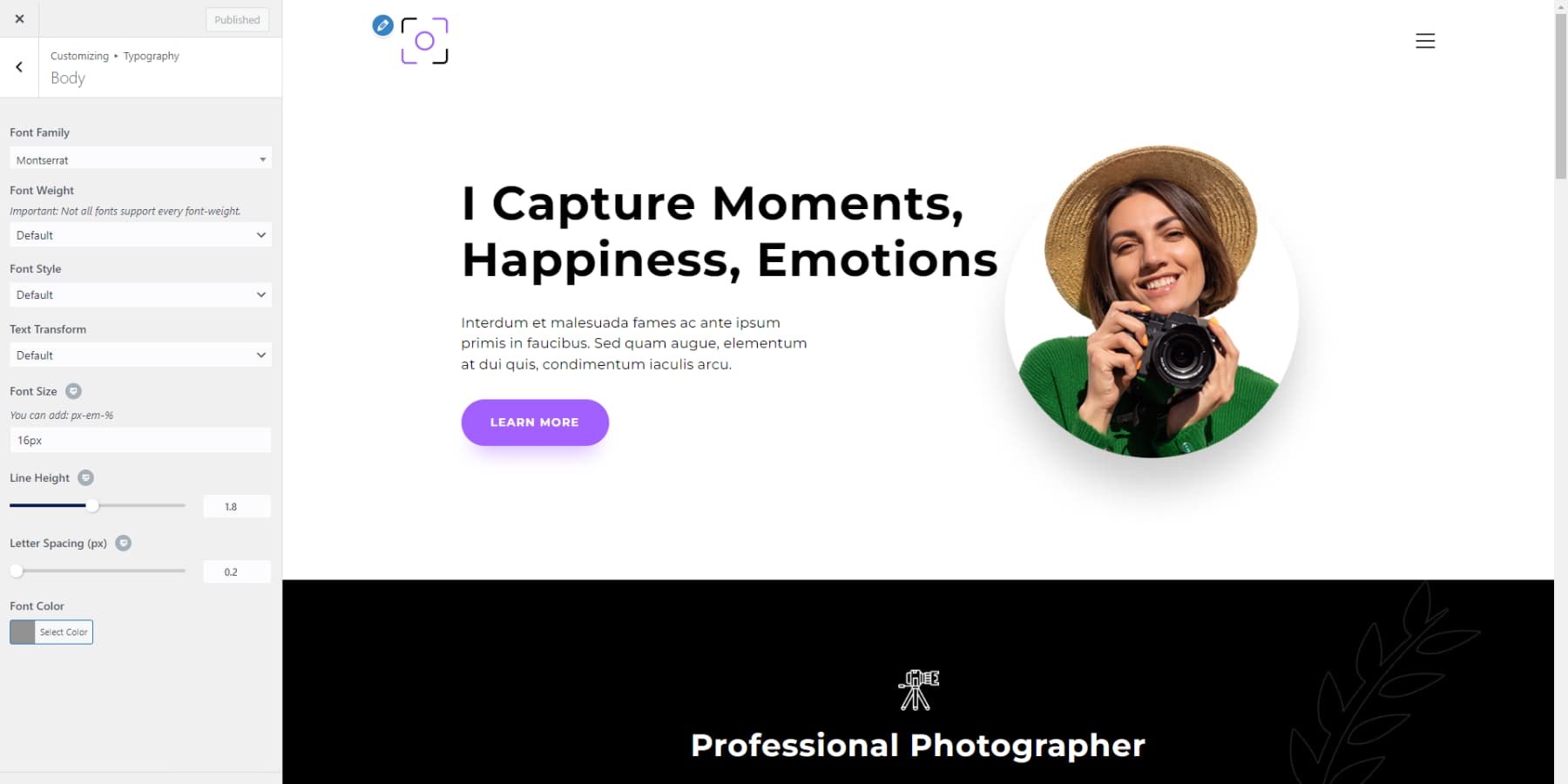
使用者介面可能會根據您選擇與之配對的頁面建立器而有很大差異。 然而,一般來說,WordPress 定制器面板提供了對網站元素的廣泛控制,包括頁首、頁尾、顏色和版式。

此外,主題的單獨帖子控制允許在每頁的基礎上進行特定調整,從而增強了設計靈活性。 此外,與 WooCommerce 等廣泛使用的插件的無縫整合簡化了電子商務功能,進一步改善了整體用戶體驗。
使用 WordPress 主題自訂器,您可以輕鬆存取和修改網站的各個部分。 OceanWP 專為各種技能水平的使用者而設計,具有易於使用的介面,可簡化網站建立。 其廣泛的自訂選項和插件相容性使其成為高效建置不同類型 Web 專案的靈活選項。
然而,爭論的一個焦點是它的設定頁面和對其他插件的依賴。 OceanWP 用戶通常不喜歡 OceanWP 的選項和設定頁面混亂且充斥著廣告和追加銷售,而且幾乎所有功能都需要在網站上安裝額外的插件。


整體易用性
OceanWP 通常比 Divi 具有更溫和的學習曲線,但其易用性實際上取決於您選擇與之配對的頁面建立器。 如果您使用 Gutenberg,您可能會對 WordPress 自訂工具感到熟悉,這對初學者來說更容易,儘管有點笨重。 Divi 是一個更靈活、更複雜的建構器,具有廣泛的功能。 然而,一旦掌握,Divi 就能提供更多的設計彈性。 然而,OceanWP 用戶普遍抱怨其充滿追加銷售且混亂的設定頁面。
 |  | |
|---|---|---|
| 範本 | 優勝者 利用 Divi 的豐富選項,輕鬆打造您理想的佈局。 該平台擁有 2000 多種免費設計,每週更新一次,而其市場則提供多種第三方範本。 對於真正獨特的網站,人工智慧技術可以根據您的願景產生自訂佈局。 有這麼多的多樣性,找到或創造適合您需求的完美設計就變得簡單明了。 | 雖然 OceanWP 提供了大約 245 個以上的設計模板,但它仍然比不上 Divi 的大量選擇。 缺乏人工智慧功能(除了頁面建立器)也對 OceanWP 不利。 相比之下,Divi 憑藉無與倫比的模板收集、AI 整合和蓬勃發展的 Marketplace 輕鬆脫穎而出,在這方面具有明顯的優勢。 |
| 使用方便 | ️抽獎 掌握 Divi 並不像你想像的那麼令人畏懼。 當然,它的人工智慧功能、組織良好的設定和編輯介面乍看之下似乎有點多。 但不要因此失望。 憑藉豐富的 YouTube 指南、詳細的幫助文件和支援性的用戶群,Divi 很快就變得易於使用。 學習曲線比您預期的更平滑,對於那些重視易用性而又不犧牲強大功能的人來說,它是一個不錯的選擇。 | ️抽獎 OceanWP 的學習過程非常簡單,尤其是當您將其與 Gutenberg 一起使用時。 只要確保關閉不斷的升級提示和廣告即可。 當您開始混合使用其他工具(例如 Elementor 或類似的頁面建立器)時,事情可能會變得有點棘手。 因此,如果您打算堅持基礎知識並能夠擺脫行銷推動,您可能會發現 OceanWP 非常容易上手和有效使用。 |
| 選擇迪維 | 選擇OceanWP |
Divi 與 OceanWP:性能和自訂選項
選擇合適的 WordPress 主題對於您網站的成功至關重要。 在這部分比較中,我們將探討 Divi 和 OceanWP 在效能和自訂功能方面的比較。
Divi 的自訂選項
Divi 中的 Visual Builder 脫穎而出。 它允許您在前端即時編輯您的網站。 告別編輯和預覽之間的切換-變更會立即出現。 此功能與 Divi 的直覺選項相結合,使得無需編碼知識即可輕鬆創建精確的設計。

Divi 的主題產生器可讓您修改全域元素,例如頁首、頁尾、字體和間距,確保所有頁面的品牌一致。 懸停樣式、濾鏡、動畫和滾動效果等進階選項可以進一步增強您的設計。

廣泛的客製化功能使您可以微調網站設計的各個方面。 您可以輕鬆調整模組大小、間距、顏色、樣式、部分背景、填滿和佈局。 設定面板提供對這些選項的快速訪問,使您可以將每個小細節調整到完美。
透過響應式編輯模式,可以輕鬆確保訪客在任何裝置上獲得無縫體驗。 您的網站在桌上型電腦、平板電腦和行動裝置上的外觀和功能都將非常出色。 這種全面的客製化和回應能力使 Divi 成為創建視覺上引人注目且用戶友好的網站的出色工具。

性能評估
根據您的主機提供者、圖像、字體和網站上使用的其他元素的不同,效能可能會有很大差異。 但是,我們仍然會執行基本的效能測試。
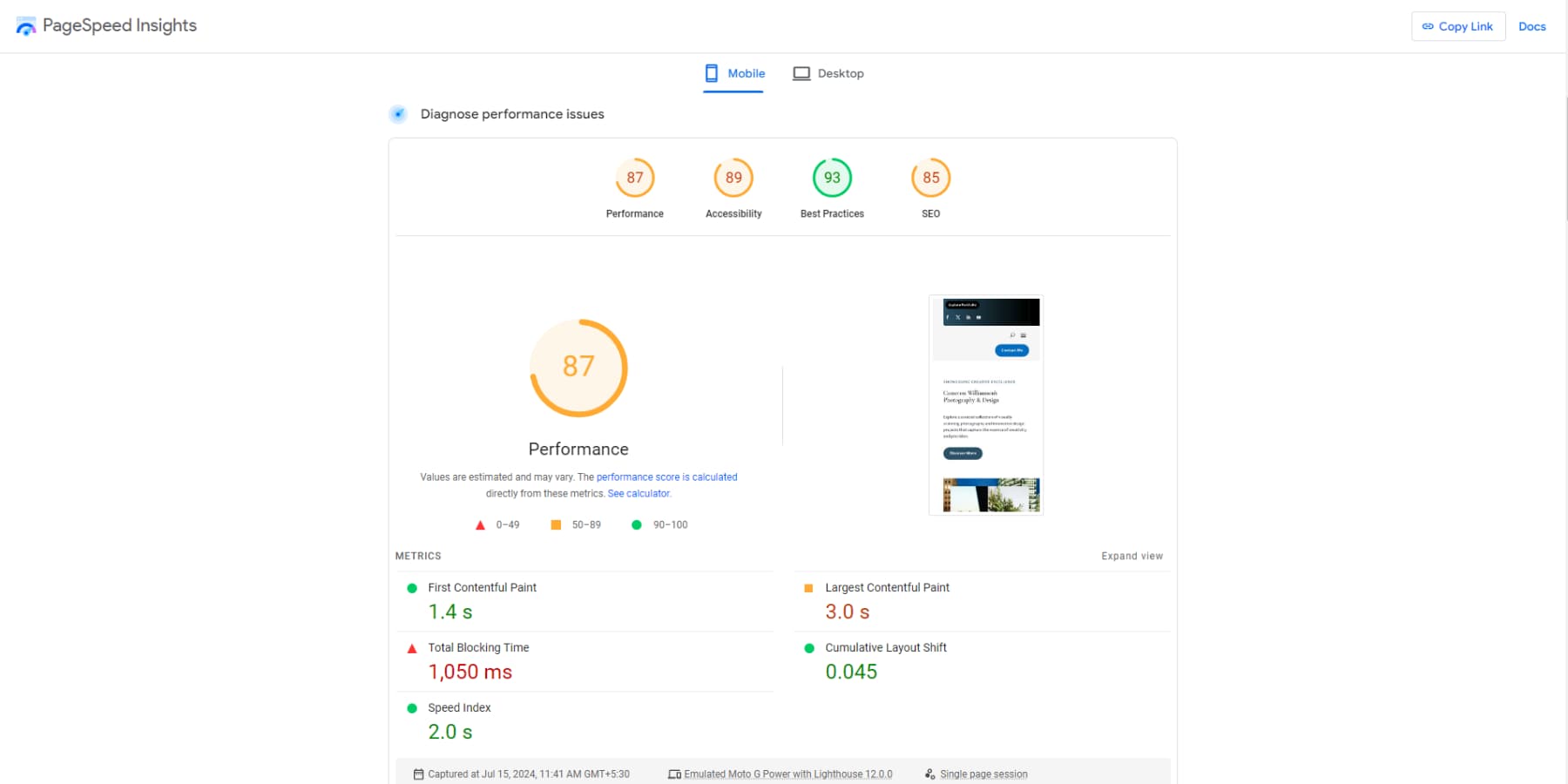
該網站由 Divi Quick Sites 使用最新版本的 Divi 構建,並使用 WP Rocket 來增強效能。 我們也使用 PageSpeed Insights 來評估網站的效能。 結果如下:

在性能指標方面,Divi 網站全面展示了令人印象深刻的結果。 根據速度指數(用戶最關注的指標)測量,載入速度在 2 秒內完成,網站展現了值得稱讚的速度。
雖然大多數指標都獲得了不錯的分數,但總阻塞時間 (TBT) 和最大內容繪製 (LCP) 仍有改進的空間。 這些方面可以透過利用更強大的託管解決方案(例如 SiteGround)以及良好的內容交付網路(CDN)(也是 SiteGround 託管的一部分)來增強。
總體而言,該站點的性能穩定,只需進行少量調整即可在所有測量參數上實現卓越表現。
OceanWP 的自訂選項
OceanWP 提供適合初學者或經驗豐富的使用者的各種自訂選項。 此 WordPress 主題可讓您全面控制網站的外觀和功能。
此主題與頁面建立器完美集成,使您無需編碼技能即可自訂設計。 透過 WordPress 客製化器面板,您可以調整各種元素,包括頁首、頁尾、顏色、版面和標誌。

OceanWP 提供單獨的後期控件,為特定內容提供不同的佈局和設計。 該主題的快速載入時間和行動響應能力提供了跨裝置一致的使用者體驗。
如果您經營電子商務網站,您將會欣賞 OceanWP 的 WooCommerce 整合。 這種整合提供了快速查看選項、畫布外過濾和優化的結帳流程等功能。 自訂掛鉤擴充功能可讓您在各個區域插入程式碼,而無需修改主題的核心。
使用一系列免費和付費擴展,您可以根據需要添加特定功能。 OceanWP 的適應性使其適合各種項目,從基本部落格到複雜的電子商務平台。
性能評估
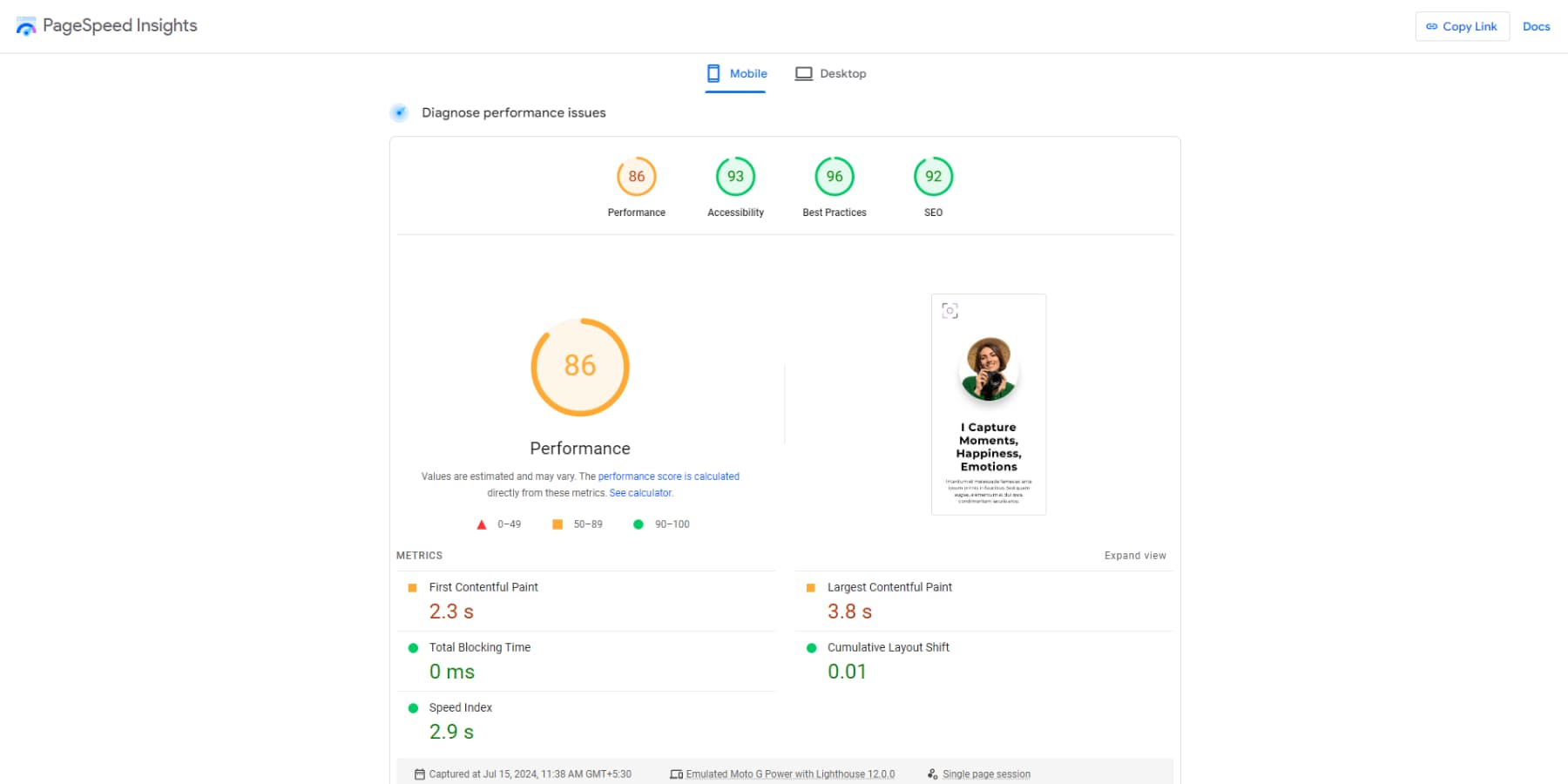
與 Divi 網站一樣,該 OceanWP 網站也使用 WP Rocket 和主題提供的入門網站/模板之一。 結果如下:

配合OceanWP的網站,效能也很強。 首次內容繪製(2.3 秒)和速度指數(2.9 秒)相當不錯,顯示初始渲染和視覺載入速度很快。
然而,最大內容繪製(3.8 秒)有點慢,可能會影響使用者對載入時間的感知。 總阻塞時間(0 毫秒)非常好,表示沒有明顯的交互延遲。 整體來說,載入速度還有提升空間,與Divi類似。
 |  | |
|---|---|---|
| 表現 | ️抽獎 說到速度,Divi 確實可以稱得上是一流。 如果您擁有可靠的託管設定並花時間進行微調,您會發現 Divi 的運行速度與 OceanWP 等主題一樣快。 這一切都是為了進行這些優化並選擇合適的主機來釋放 Divi 的全部潛力,實現閃電般的效能。 | ️抽獎 如果調整得當,OceanWP 真的可以飛起來。 但請記住,它大量使用插件可能會減慢速度。 它實際運行的速度取決於你用它做什麼。 如果您小心使用哪些附加元件並花時間進行最佳化,您可以從 OceanWP 中獲得令人印象深刻的速度。 |
| 選擇迪維 | 選擇OceanWP |
Divi 與 OceanWP:計劃和定價
成本是選擇網站建立者時的主要考慮因素。 在本節中,我們將研究 Divi 和 OceanWP 提供的定價方案和價值。 這將幫助您在創建網站時確定哪個平台最物有所值。
迪維的定價
讓我們先來看看 Divi 提供的定價方案:
迪維

Divi 計劃很便宜,每年起價僅為 89 美元。 透過此軟體包,您可以存取 2000 多種佈局和 Divi 網站建立器的全套功能。 該計劃包括詳細的文檔和可靠的支持,使您可以靈活地在無限的網站上使用它 - 無論是您的個人企業還是客戶設計。 作為額外的獎勵,您還可以獲得 Bloom 電子郵件選擇加入外掛程式、Monarch 社交媒體共享外掛程式和 Extra 主題,而無需支付任何額外費用!
如果您不喜歡按年付款,只需支付 249 美元的一次性費用即可獲得所有這些令人驚嘆的福利!

迪維專業版
Divi Pro 計劃是網頁開發機構的理想升級。 除了前面提到的功能外,該計劃還允許無限制地使用 Divi AI,這是一種由優雅主題支援的創新設計輔助人工智慧。 這也允許您存取 Divi Cloud,您可以在其中獲得 Divi 資產的不受限制的儲存空間。 其他好處包括 VIP 客戶支援以及向最多四名團隊成員發出邀請以實現順利協作的能力。 只需每年支付 277 美元,即可享受所有這些優勢。 或者,您可以選擇一次性支付85 美元購買 Divi,再加上每年定期支付 212 美元購買其他高級功能。
OceanWP 的定價
主題的定價分為兩類:
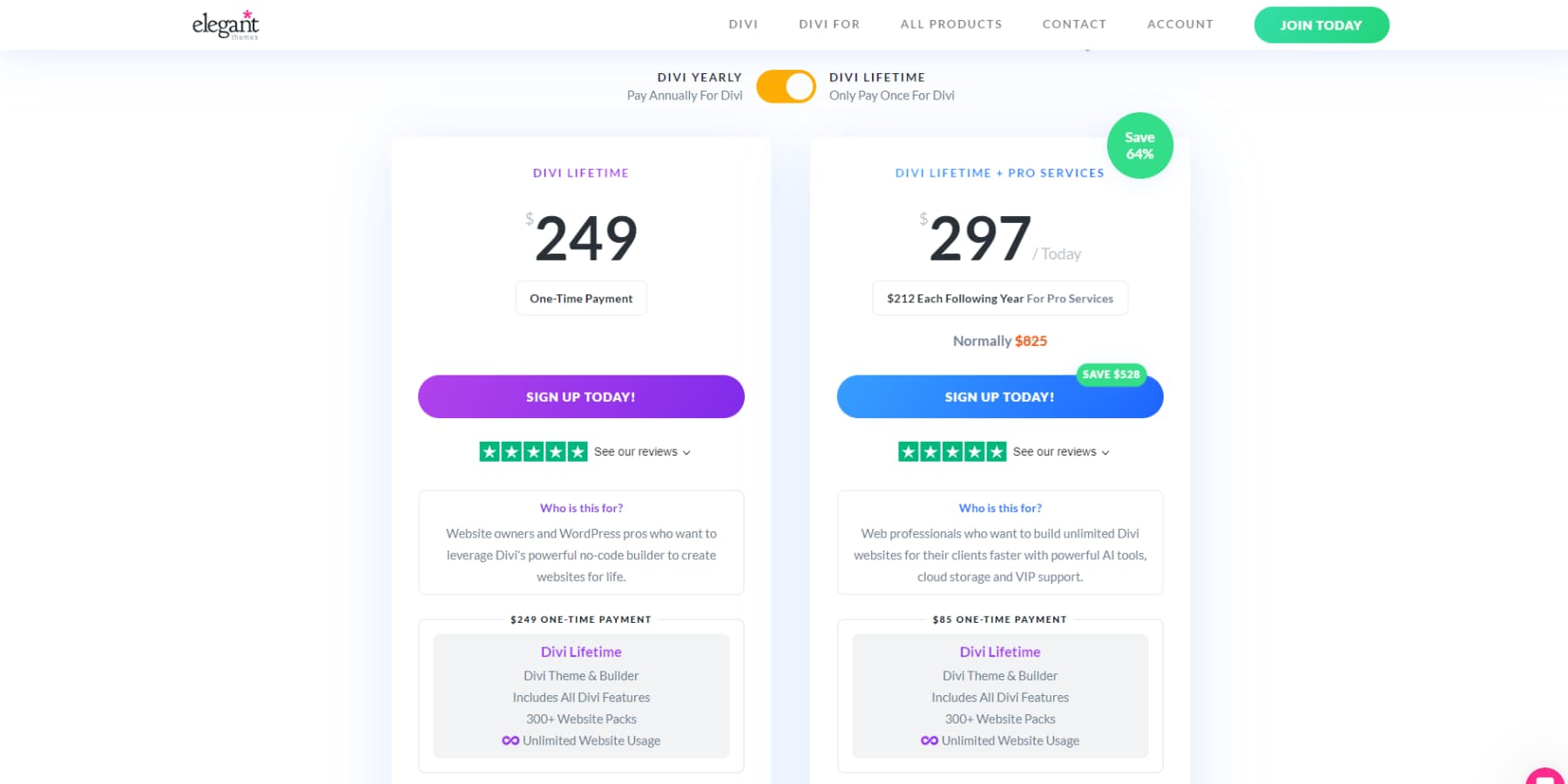
OceanWP 專業版套裝
借助 OceanWP Pro Bundle,您可以獲得高級功能,例如黏性標題、投資組合選項和 Elementor 小部件。 您還將享受彈出視窗產生器和全螢幕效果等工具。 這些增強功能可以實現更好的網站功能和客製化。 此外,您還可以受益於專門的支援和定期更新,使其成為改進網站的可靠選擇。 以下是 OceanWP Pro Bundle 的計畫:

起動機
Starter 方案起價為 35 美元/年,讓您可以使用所有 21 個 OceanWP 附加元件,並包含在單一網站上使用主題和附加元件的授權。
個人的
個人計劃包括 Starter 計劃的所有功能以及在 3 個網站上使用該捆綁包的能力。 起價為 43 美元/年。
商業
商業計劃起價為 71 美元/年,包括上述計劃的所有功能,加上使用限制增加到 10 個網站、訪問像素追蹤器等功能,以及獨家群組和線上內容等額外福利。
機構
最後,代理計劃的起價為每年 127 美元,可讓您在 300 個網站上使用該捆綁包。 它包括上述計劃中的功能,加上 1 專家惡意軟體刪除、VIP 支援、Slack 支援以及在各種行銷管道上獲得推薦的機會。
OceanWP 電子商務專業版
OceanWP eCommerce Pro 套裝組合是用於升級 WooCommerce 網站的廣受歡迎的工具。 它包含許多增強功能,例如小部件、產品樣本、優惠券管理、即時銷售通知、產品徽章、自訂模板等等。 所有這些都旨在與 OceanWP 主題協調一致,為您的高級電子商務客製化需求提供頂級解決方案。
重要的是要知道兩個捆綁包之間的插件和功能沒有重疊。 因此,您可能需要取得這兩個軟體包才能使用它們的特定功能。 然而,還有一線希望。 購買 Pro 套裝可為您提供 eCommerce Pro 套裝 50-100% 的折扣,具體取決於您選擇的方案。 可用的計劃如下:

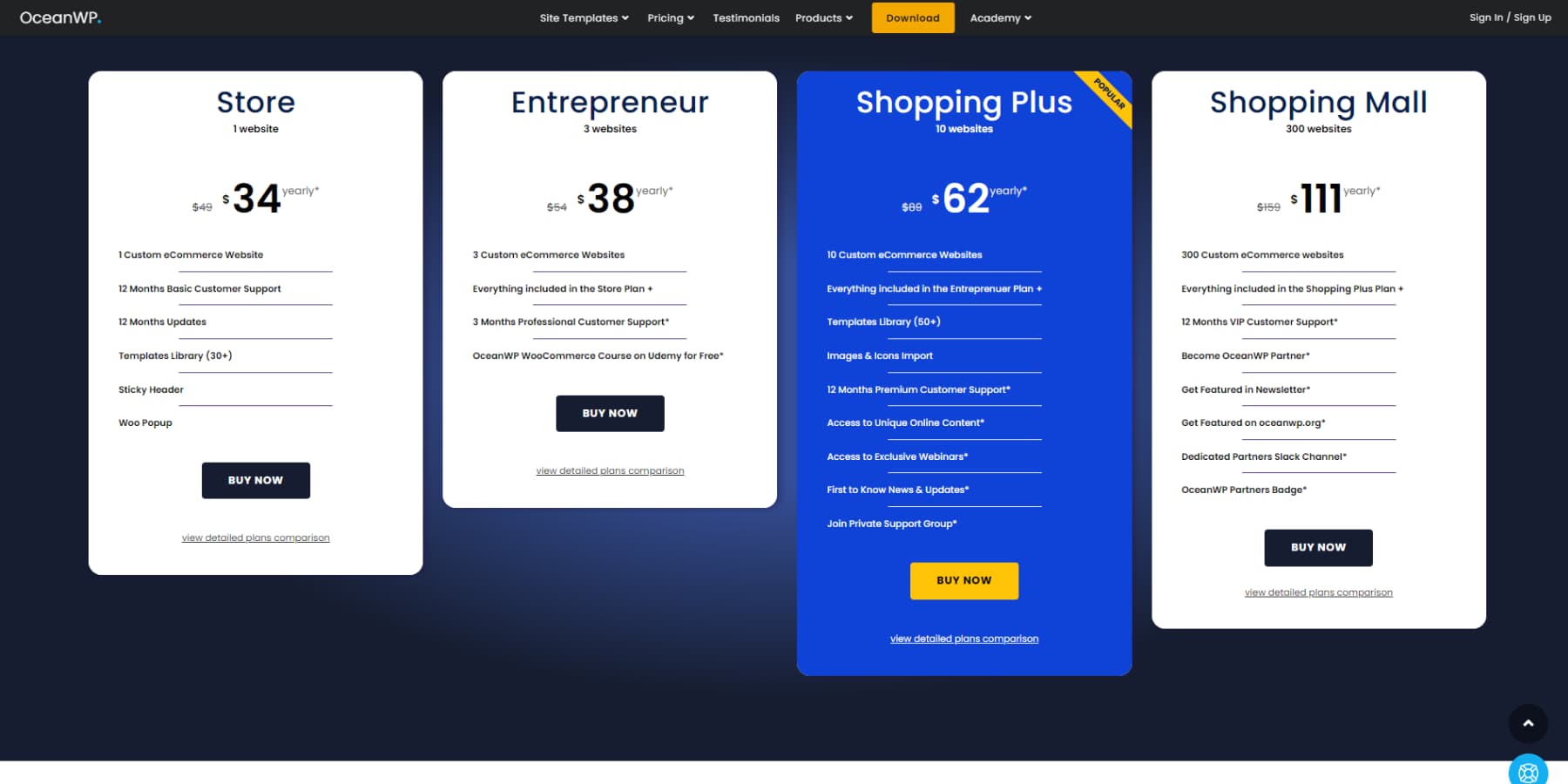
店鋪
商店計劃起價為34 美元/年,包括所有電子商務小部件和功能,以及在單一網站上使用它的能力。
企業家
企業家計劃包括商店計劃的所有功能,但允許您在 3 個網站上使用該捆綁包。 其起價為38 美元/年。 作為獎勵,它還包括 WooCommerce 課程。
購物加
Shopping Plus 計劃包括上述功能,以及模板庫的存取權限、高級客戶支援和獨家網路內容。 起價為62 美元/年。
購物中心
Shopping Mall 計劃包括上述所有功能,並提供「VIP」支援、獲得推薦的機會以及在 300 個網站上使用捆綁包的能力。 起價為111 美元/年。
 |  | |
|---|---|---|
| 價錢 | 優勝者 如果您追求物超所值,Divi 的全包套餐可能會吸引您的注意。 對於無限的個人或客戶項目,無需額外付費,您就可以完全存取每項功能。 這包括一個龐大的預製設計庫和補充行銷附加元件。 終身定價選擇,加上 Divi 的綜合方法,可能會很有吸引力。 對於那些希望實現投資最大化的人來說,Divi 的定價模式似乎能夠帶來卓越的價值。 | OceanWP 的定價模式可能會讓您摸不著頭緒。 解讀每個計劃提供的內容可能會花費您大量的時間,因為它還不清楚。 OceanWP 在標準購物網站和線上購物網站之間劃分定價,這無助於簡化事情。 即使您已經制定了計劃,也要做好持續升級的準備。 不斷地提示人們要為更高級別的產品支付更多費用,而且計劃包含的內容也很混亂,這可能會讓 OceanWP 的定價變得有點令人頭疼。 |
| 選擇迪維 | 選擇布里茲 |
Divi 與 OceanWP:您應該選擇哪一個?
Divi 和 OceanWP 提供設計用於滿足各種使用者需求的網站建立工具。 本節將探討每個平台的優缺點,以幫助您確定哪一個最適合您的特定需求、專業知識水平和專案目標。
 |  | |
|---|---|---|
| 特徵 | 優勝者 Divi 的功能非常出色,提供直覺的拖放網站建立器,配備強大的工具。 此外,它將人工智慧和行銷功能與 WordPress 的優勢相結合,顯著增強您的網站創建過程。 | OceanWP 提供了多種功能,但您經常需要使用頁面建立器和額外的插件,其中許多來自第三方。 如果您不喜歡為該主題的幾乎所有任務安裝插件,這可能會令人沮喪。 |
| 範本 | 優勝者 Divi 因其提供超過 2000 個免費佈局的龐大集合而脫穎而出,並且每週都會不斷更新新內容。 此外,Divi 市場為尋求更多替代方案的人提供了廣泛的第三方範本。 對於完全個人化的設計,使用者可以利用人工智慧技術根據自己的願景產生獨特的網站佈局。 有這麼多的選項,您可以毫不費力地找到或製作完美的佈局來滿足您的要求。 | OceanWP 提供約 245 多個設計模板,與 Divi 提供的廣泛選擇相比相對有限。 此外,它不包含任何人工智慧功能(不包括頁面建立器),這會從主題中扣分。 相較之下,Divi 憑藉其無與倫比的收藏、人工智慧功能和市場輕鬆獲得積分。 |
| 使用方便 | ️抽獎 掌握 Divi 實際上是相當容易管理的。 唯一輕微的複雜性來自於其眾多的人工智慧功能、結構良好的選項和編輯器介面。 然而,由於豐富的 YouTube 教程、廣泛的文檔和強大的社區支持,Divi 轉變為用戶友好的選擇。 | ️抽獎 如果您堅持使用 OceanWP 和 Gutenberg,並訓練自己忽略追加銷售和廣告,那麼學習曲線應該是平緩的。 但是,如果您打算將主題與 Elementor 等頁面建立器配對,則易用性可能會有所不同。 |
| 表現 | ️抽獎 透過合適的主機和優化,Divi 可以擁有與 OceanWP 等產品相當的快速效能。 | ️抽獎 OceanWP 透過正確的優化也具有很高的速度。 但是,它對插件的依賴可能會降低網站速度。 最終,這取決於您的用例。 |
| 價錢 | 優勝者 透過選擇Divi,您可以從其負擔得起的定價和直接計劃中受益。 每個軟體包都包含所有功能,免費行銷插件以及各種預先建立的佈局。 這種包容性方法使您可以在無限的網站上使用Divi進行個人或客戶項目,而無需任何其他費用。 Divi的全面定價結構為您作為用戶提供了極大的價值。 | OceanWP的定價結構可能會使您感到困惑。 每個計劃中可能還不清楚什麼都不清楚,要求您花費大量時間來弄清楚這一點。 此外,即使購買計劃後,您也會遇到較高層次的頻繁銷售。 與Divi不同,OceanWP將常規網站和電子商務網站的定價分開,這增加了您可能遇到的混亂。 |
| 選擇Divi | 選擇OceanWP |
Divi適合您
您是網頁設計的新手,幾乎沒有編碼或設計經驗。 它的用戶友好型拖放建構器和預先設計的佈局使您可以在沒有高級技能的情況下創建有吸引力的網站。 您將欣賞Divi廣泛的自訂選項和創新的AI功能。 如果您需要協助,我們評價高度的支援團隊隨時準備協助。 它們的可靠性和效率經常在用戶推薦中受到讚揚,以確保每當您面對分區供電的網站面臨挑戰時,您都會獲得專家指導。
Divi的優點
- 大量的預先佈局和模板庫
- 免費存取Bloom和Monarch等基本行銷插件
- 定期更新和優雅主題的出色支持
- 大多數功能都可以開箱即用; 無需其他插件
- 乾淨,整理的介面,沒有廣告和銷售。
Divi的缺點
- 它仍然取決於當前正在淘汰的短碼。
- 可能的效能問題來自過多的自訂。
獲取迪維
OceanWP適合您
您需要一個多功能,可自訂的主題來補充您的頁面建立器。 此主題非常適合初學者,經驗豐富的開發人員,企業主和部落格作者,希望創建專業的網站。 它的主要功能包括速度,與頁面建立器的兼容性以及廣泛的免費功能。 該主題適合不同的利基市場,從電子商務到投資組合和公司網站。
OceanWp的優點
- 免費版本具有許多功能
- 翻譯準備就緒
- 與大多數頁面建立者集成,包括Divi
- 可用多個標頭樣式
OceanWp的缺點
- 笨拙的介面
- 不斷銷售
- 令人困惑的定價結構
取得OceanWP
關於 Divi 與 OceanWP 比較的最終想法
最終,您在 Divi 和 OceanWP 之間做出的選擇將取決於您正在尋找的功能以及您個人覺得使用哪個主題更舒適。 您最喜歡的 WordPress 主題是哪一個? 讓我們在評論中知道!